Разработка макета штендера — стоимость услуг по разработке дизайна и созданию макета штендера
Многие продавцы сталкиваются с вопросом, как привлечь новых посетителей или с тем, что покупатели не могут найти их магазин. Бывает и так, что нет возможности размещения рекламы на фасаде здания, в таком случае на помощь приходят штендеры. Штендер — это мобильная маркетинговая конструкция, имеющая вид книги и поле для размещения рекламы на каждой стороне.
Как изготавливают штендеры?
Штендер довольно мобильный и малогабаритный носитель информации, который имеет разные размеры и яркий дизайн, легко переносятся и без труда размещается. Чтобы изготовить этот носитель рекламы нужно сначала создать макет.
Изготовление рекламных штендеров включает следующие этапы:
- Создание дизайна
- Разработку макета
- Подготовку рекламных полей
- Подготовку рамы
Перед тем как начать изготовление штендера, надо точно знать, где будет находиться сам маркетинговый носитель – в здании либо на улице.
Основная функция штендера — это облегчение покупателям поиска точки торговли или предоставления услуг. Посмотрев на рекламу, расположенную на штендере, покупатель может быстро сориентироваться, и зайдёт купить то, что ему нужно.
Штендеры бывают:
- Металлические раскладные на ножках
- Алюминиевые раскладные
- Алюминиевые раскладные с возможностью смены изображения
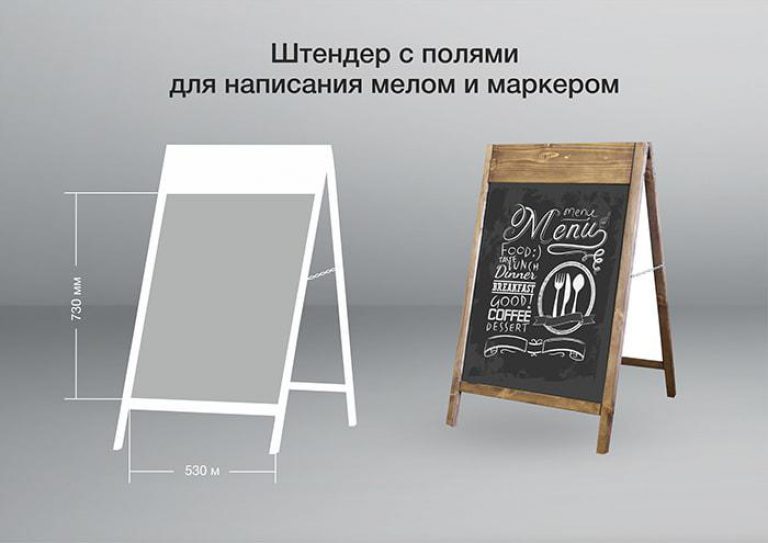
- Деревянные раскладные
- Из разных материалов накладные на забор и др.
Разработка дизайна макета штендера
Разработка макета штендера — это нелёгкий процесс, но мастер качественно сделает работу и выполнит все профессионально и недорого. Опытный специалист сможет разработать дизайн макета штендера, а заказать услуги можно на Юду.
Для того чтобы рассчитать стоимость и время на разработку макета штендера, нужно знать следующее:
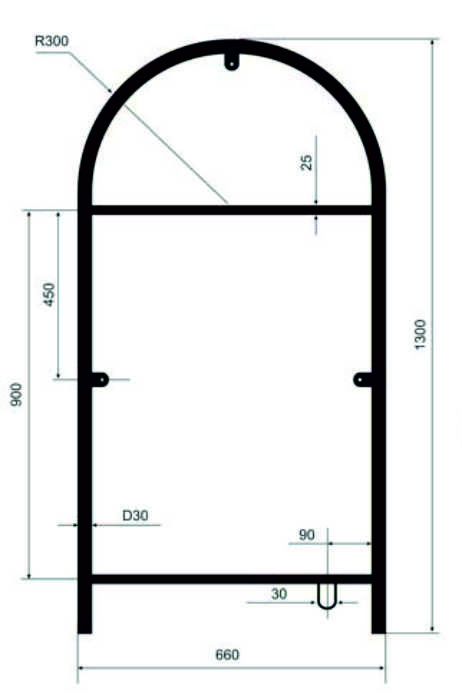
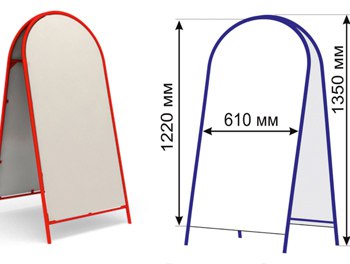
- Точные размеры плоскости макета штендера — ширина и высота
- Информацию, которая будет размещаться по обе стороны
- Пожелания заказчика относительно разработки дизайна штендера
По завершению разработки дизайна, макет подготавливается к печати, а файлы отдаёт мастер заказчику для дальнейшей передачи на печать.
Кто может создать макета штендера?
Если вам нужно создать дизайн макета штендера, то у вас есть возможность заказать его у исполнителей онлайн, с сайта YouDo. Оформите заказ на сайте и много исполнителей предложат свои услуги, а вы сможете выбрать подходящего кандидата.
Специалист просчитает стоимость разработки макета штендера и согласует цену с вами. Расценки будут зависеть от проекта. Все работы делаются качественно, так как исполнители дорожат своей репутацией.
Вам не надо волноваться о необходимости изготовления макета для будущего штендера. Дизайнеры с YouDo могут профессионально изготовить хороший макет и позаботятся о том, чтобы он максимально соответствовал предназначению рекламной конструкции, а также соответствовал условиям печати и требованиям заказчика. Вы сможете недорого купить готовый макет и сразу передать его в печать.
Как самому сделать макет штендера для Бессмертного полка с цветной фотографией героя. Пошаговая инструкция
Кому-то нравится цвет на фронтовых фото, кому-то нет – об этом не будем спорить. Фото на штендере с именем, званием и символикой Бессмертного полка можно сделать и чёрно-белым. Необходимые ссылки на онлайн-ресурсы, при помощи которых у вас получатся такие же портреты, как на заглавном фото, – в этой статье. Все действия автоматизированы сервисами и доступны на смартфоне и стационарном компьютере. С задачей справится любой, для этого не нужны специальные знания и навыки.
Фото на штендере с именем, званием и символикой Бессмертного полка можно сделать и чёрно-белым. Необходимые ссылки на онлайн-ресурсы, при помощи которых у вас получатся такие же портреты, как на заглавном фото, – в этой статье. Все действия автоматизированы сервисами и доступны на смартфоне и стационарном компьютере. С задачей справится любой, для этого не нужны специальные знания и навыки.
ШАГ 1
• Идём на официальный сайт Бессмертного полка – https://www.moypolk.ru/ –>
• регистрируемся –>
• идём в Личный кабинет –>
• и в раздел Штендер
ШАГ 2
• Добавить штендер –> выбираем макет: 1 фото / 2 фото / без фото –> Далее
ШАГ 3
• Если нужен чёрно-белый вариант –> загружаем фотографию, вводим ФИО и воинское звание (род войск, труженик тыла) –>
• Кадрируем (увеличиваем и обрезаем фото до нужного размера) –> Далее –> Макет готов для скачивания и сохранён в Личном кабинете.
• Если нужен цветной вариант –> вначале переходим по ссылке (под кнопкой Загрузить фото) в онлайн-сервис https://9may.mail.ru/restoration/ –>
• Выбрать фотографию –> обработка длится 10 секунд –>
• затем ресурс предложит три варианта фото: две цветные с разной степенью реставрации и одну отреставрированную ч/б.
• Их можно скачать, отправить в облако или на почту –> скачиваем. Пролистываем страницу вниз, там ссылки: Обработать другую фотографию либо Перейти в галерею Бессмертного полка.
ШАГ 4
• При необходимости минимально дорабатываем фото в любом графическом редакторе (как правило, не нужно – в нашем примере дополнительной обработки нет). Так как нейросети работают именно с фронтовыми фото, то лучше всего получаются портреты периода 1930–1950-х годов. Более поздние советские фотографии (1960–1980-х годов) прокрашиваются хуже, с дефектами.
ШАГ 5
• Возвращаемся на страницу загрузки фото героя на сайте Бессмертного полка –> загружаем из галереи телефона цветное фото, вводим ФИО и воинское звание (род войск, труженик тыла) –> Кадрируем –>
Разрешение макета составляет 3508×4961 px, что достаточно для печати в формате А4. Вы можете изготовить его самостоятельно либо обратиться к нам в Центр культурного развития «Вертикаль», который является региональным штабом Бессмертного полка: мы отпечатаем портрет в профессиональном качестве на лазерном принтере и заламинируем его для защиты от погодных условий, а также сделаем сам штендер с ручкой.
Штаб Бессмертного полка города Пущино занимается всеми этапами подготовки штендеров, поэтому если вам не хватает времени на самостоятельное макетирование или вы не располагаете сканером и принтером, приходите к нам с фронтовыми фото: отсканируем, отреставрируем, сделаем макет, распечатаем в формате А4 и А3 и прикрепим к основанию ручку.
Обращайтесь по адресу: город Пущино, проспект Науки, дом 7, кабинет 109 с понедельника по пятницу с 10.30 до 18.00. Справки по телефонам: +7 4967 73-19-28; +7 4967 75-53-00
Мы берёмся за трудные случаи, когда исходником является маленькое или повреждённое фото, чтобы отреставрировать его вручную, потому что для таких фотографий автоматической обработки недостаточно.
Полезные ссылки:
Бессмертный полк
Компьютерное зрение от Почты Mail.ru
Как самостоятельно отыскать в Интернете данные о предках, воевавших в Великой Отечественной войне. Краткое руководство
Текст и илл.: Дарья Филиппова
Шаблон штендера с фото и без для Бессмертного полка
Если вы решили записать своих предков в «Бессмертный полк», то мы постараемся помочь подготовиться к шествию. Это шествие — народная инициатива, призванная напомнить миру о людях, совершивших героический подвиг.
Это шествие — народная инициатива, призванная напомнить миру о людях, совершивших героический подвиг.
Чтобы подготовиться к шествию и участвовать в параде памяти, нужно:
- Заранее найти шаблон для штендера с фото или без для акции Бессмертный Полк;
- Сделать сам штендер или как минимум прийти просто с фото.
Шаблон рамки для фото Бессмертный Полк для фотошопа
Авторы инициативы рады принять каждого желающего, поэтому нет никаких ограничений. Но при этом присутствуют некоторые рекомендации. Найдите, оцифруйте, при необходимости отретушируйте, а также оформите старые снимки.
Будущие участники акции стараются найти единый шаблон рамки для фото Бессмертный Полк.
Так как такое шествие — народная инициатива, то неприемлем официоз и стандартизация. Нет единого стандарта правильного оформления транспарантов. Можете либо сделать собственный вариант, либо найти в интернете уже готовый.
Рамка для фото Бессмертный Полк для фотошопа используется на усмотрение. Желательно помнить об уместности и соблюдать стилистику мероприятия. Большинство участников отдают предпочтения транспарантам, выдержанным в цветах официального сайта шествия. Кроме того, логотип акции — размещен на сайте полка, а также на яндекс картинках.
Желательно помнить об уместности и соблюдать стилистику мероприятия. Большинство участников отдают предпочтения транспарантам, выдержанным в цветах официального сайта шествия. Кроме того, логотип акции — размещен на сайте полка, а также на яндекс картинках.
Шаблон для печати транспаранта Бессмертный Полк
Далеко не каждый умеет пользоваться графическими редакторами и обрабатывать фотографии. В этом случае подойдет готовый шаблон для печати транспаранта Бессмертный Полк в СПб. Он есть на нашем сайте и в питерской группе полка вконтакте. Также возможно заказать транспарант. В прошлом и этом году штендеры делал «Копицентр», у них несколько адресов по городу. На сайте организации предусмотрен онлайн-конструктор, в который можно добавить фотографию и выбрать для нее подходящее обрамление.
Каждый шаблон рамки для оформления фотографии Бессмертный Полк из представленных на сайте имеет приличный внешний вид — изображение с полем для фото, надпись — Фамилия, Имя, Отчество и воинское звание солдата. Но стоит понимать, что шаблон фотошоп — это рамка под портрет для изготовления штендера Бессмертный Полк, а не готовое изображение.
Но стоит понимать, что шаблон фотошоп — это рамка под портрет для изготовления штендера Бессмертный Полк, а не готовое изображение.
Бессмертный Полк — макет штендера в фотошоп с рамкой для портрета
Не каждый представитель старшего поколения умеет в достаточной мере пользоваться компьютером и Интернетом. В таком случае макет штендера для акции Бессмертный Полк рекомендуется изготовить непосредственно в «Копицентре». Работникам полиграфии предоставьте оцифрованную фотографию либо принесите с собой бумажный снимок. Если фото в подходящем качестве нет — берите поврежденное или групповое. Если будет способ восстановить такой снимок — ребята постараются помочь.
требования к макетам — наружная реклама
Тест содержит много специфических терминов, предназначен для дизайнеров
Наружная реклама специфическая область, где нет четких руководств, каким должен быть макет. Технические условия часто требуют особую подготовку макета. Наши дизайнеры делают это самостоятельно, но все же некоторые правила надо учесть.
Наши дизайнеры делают это самостоятельно, но все же некоторые правила надо учесть.
Не подходят макеты в форматах DOC, PPT, XLS, GIF.
Мы проверяем все макеты и если находим какие-то нестыковки и погрешности, сообщаем заказчику, мелкие исправляем сами.
Если у вас возникают вопросы не стесняйтесь их задавать
Общие требования
Формат Рекламная поверхность производиться двумя способами, печать или порезка. Сольвентная или UF полноцветная печать на виниловой пленке или непосредственно на рекламной поверхности. (приниматься растровые и векторные макеты) форматы. Порезка осуществляется путем вырезания букв или фигур из цветной пленки, в этом случае принимаем только вектор)
Размер файла и вылеты. Размер должен быть в пропорции 1:1. В каждом отдельном случае могут понадобиться разные вылеты, под обрезку. Смотрите требования к вашей продукции или уточняйте у менеджера
Цветовая схема. Макет должен быть в CMYK, мы можем поменять самостоятельно, но при смене цветового режима нарушается цветопередача и насыщенность цветов. И в итоге вы получите не тот цвет, на который рассчитывали. Если у вас особые требования к точности цветопередачи, обязательно заказывайте цветопробу.
Макет должен быть в CMYK, мы можем поменять самостоятельно, но при смене цветового режима нарушается цветопередача и насыщенность цветов. И в итоге вы получите не тот цвет, на который рассчитывали. Если у вас особые требования к точности цветопередачи, обязательно заказывайте цветопробу.
Качество 150 dpi стандарт. Если у вас большой размер и готовая продукция не будет просматриваться с близкого расстояния (меньше 3 метров), для облегчения файла можно делать 90-100dpi. 300 dpi в наружной рекламе используется крайне редко. (Очень мелкий шрифт и интерьерная печать высокого разрешения)
Все эффекты, прозрачности необходимо растрировать, шрифты перевести в вектор, можно прислать файл шрифта вместе с макетом. Если в макете предусмотрена рамка, не делайте ее слишком близко к краю. Черный цвет (Реклама C_30 M_30 Y_30 K_100), (Полиграфия OVERPRINT – в черном цвете должны присутствовать все цвета расположенные под ним
Векторные макеты
eps Универсальный векторный формат, в него можно экспортировать с большинства программ для создания векторной графики. Очень часто содержит ошибки. Из-за несоответствия программы создателя и программы в которой файл затем обрабатывается. Идеально подходит для сохранения векторных контуров, текста, логотипа, объемных букв, файла порезки. Градиенты, картинки и сложные векторные файлы лучше экспортировать в pdf и обязательно проверять результат. Шрифты переведены в вектор
Очень часто содержит ошибки. Из-за несоответствия программы создателя и программы в которой файл затем обрабатывается. Идеально подходит для сохранения векторных контуров, текста, логотипа, объемных букв, файла порезки. Градиенты, картинки и сложные векторные файлы лучше экспортировать в pdf и обязательно проверять результат. Шрифты переведены в вектор
pdf — AcrobatИдеальный формат для экспорта. Шрифты должны быть переведены в вектор, эффекты и прозрачности растрированы.
cdr — CorelDraw Принимается, когда есть необходимость вносить правки в исходный макет. Необходимо растрировать все эффекты и прозрачности, все шрифты отвекторить
ai — Illustrator Принимается, когда есть необходимость вносить правки в исходный макет. В макете растрировать все эффекты и прозрачности, шрифты перевести в вектор
Растровые макеты
JPG Файл фотографии. Используется для создания все видов макетов, поэтому при необходимом размере и качестве (см. условия) может быт принят в работу
условия) может быт принят в работу
Tiff — Acrobat Идеальный формат для экспорта. Мастшаб 1:1, CMYK, 150 dpi, убедитесь что вы задали необходимые вылеты
Psd — CorelDraw Принимается, когда есть необходимость вносить правки в исходный макет. Необходимо растрировать все эффекты, прозрачности и шрифты
Макет штендера
В идеале Tiff, масштаб 1: 1, CMYK, 150 dpi, вылеты под обрез +1 см фона в каждую сторону, для фигурных штендеров необходим контур в векторе. Старайтесь не размещать важную информацию ближе чем 3-4 см от края
Макет лайтбокса
Для того чтобы лайтбокс светился очень ярко, его поверхность делается из пленки oracal 8500 или avery 4500, путем вырезания объектов. В этом случае макет нужен в векторе. Исключения возможны, если в макете присутствует фотография. Масштаб 1: 1, CMYK, 150 dpi, вылеты под обрез +1 см фона в каждую сторону, для фигурных лайтбоксов необходим контур в векторе. Старайтесь не размещать важную информацию ближе чем 3-4 см от края. Подбирайте контрастные цвета, теста и фона, при подсветке они сольются.
Старайтесь не размещать важную информацию ближе чем 3-4 см от края. Подбирайте контрастные цвета, теста и фона, при подсветке они сольются.
макет рекламы на авто
Только вектор в пропорции 1:1, CMYK, 150 dpi. Дизайн проект рекламы на авто необходимо выполнять, непосредственно на фотографии автомобиля. Предварительного замеренного и отмасштабированного в реальный размер. Все необходимые технические вылеты и правки мы вносим самостоятельно.
Рекомендации:
- не размещайте важные объекты рядом с краями автомобиля
- старайтесь избегать попадания текста на линию открывания дверей и окон (см фото)
- если фотография выходит за границу автомобиля (фары, капот, крыло и др.) оставляйте запас +10 (см фото)
- многие автомобили имеют несколько линий, (молдинг, окно, дизайнерские изгибы) идущих под разными углами. Текст размещённый рядом с ними, может смотреться неровно, относительно других деталей
- Очень внимательно относитесь к неровностям автомобиля.
 Очень глубокие впадины, например, на металлических окнах газели лучше обходить (критические места здесь углы, макет может находить на окна если не попадает на них) Без специального клея пленка на таких местах держаться не будет.(см фото)
Очень глубокие впадины, например, на металлических окнах газели лучше обходить (критические места здесь углы, макет может находить на окна если не попадает на них) Без специального клея пленка на таких местах держаться не будет.(см фото)
Объемные буквы
Макет только в векторном формате . Масштаб 1:1. Старайтесь избегать витиеватых шрифтов и шрифтов с засечками, это усложняет сборку букв и скажется на стоимости продукции. Очень плохо смотреться тонкие буквы и зауженные края. (Учитывайте, что у буквы толщина борта 3-4 мм. То есть если у вас толщина буквы 15мм подсвечены в лучшем случае будут только 9 из них. На расстоянии – такие буквы не читаются или не видны совсем
Реклама на окна
Если у вас полноцветные изображения
Необходимо превью в jpg с наложением рекламы на окна, каждое окно отдельно в масштабе 1:1 в формате iff, качество 150dpi, формат цвета CMYK (к макету добавить фон +1см в каждую сторону под обрезку). При наложении макета на перегородки следует учитывать их глубину
При наложении макета на перегородки следует учитывать их глубину
Для аппликации цветной пленкой
Дизайн делается с наложением на окна в масштабе 1:1. Макет в формате eps или pdf. Все эффекты и шрифты либо растрированы, либо переведены в кривые. Старайтесь избегать тонких шрифтов и выбирайте контрастные цвета в отношении к цвету вашей витрины.
Широкоформатная печать
Только растр. tiff или JPG (все остальные форматы не гарантируют потери информации). Цвет CMYK, разрешение 150dpi (75-100 для больших размеров) Все слои и прозрачности слиты. Размер 1:1. Необходимую информацию: материал, качество печати, тип печати, размер и нужную обработку записываем в название файла. Например: Оракал_ламинация_4000х350мм.tiff, баннер_литой_4000х3000мм_проварка_люверсы.tiff. Более подробное задание пишите в письме.
Рекламный штендер. Изготовление штендеров дешево и быстро в Москве
Рекламно-производтственая компания «Итрика» — предлагает изготовление штендеров, информационных стендов и щитов по умеренным ценам. Мы предлагаем производство штендеров в короткие сроки — 1-2 дня. Быстро и качественно выполним ваш заказ!
Мы предлагаем производство штендеров в короткие сроки — 1-2 дня. Быстро и качественно выполним ваш заказ!
Реклама на штендерах |
|
Штендеры дешевы и просты в установке и сборке |
Предлагаем изготовление штендеров различных форм |
Как наносится рисунок на поле штендера?
- При изготовлении штендера соблюдаются необходимые правила подачи информации потребителю.
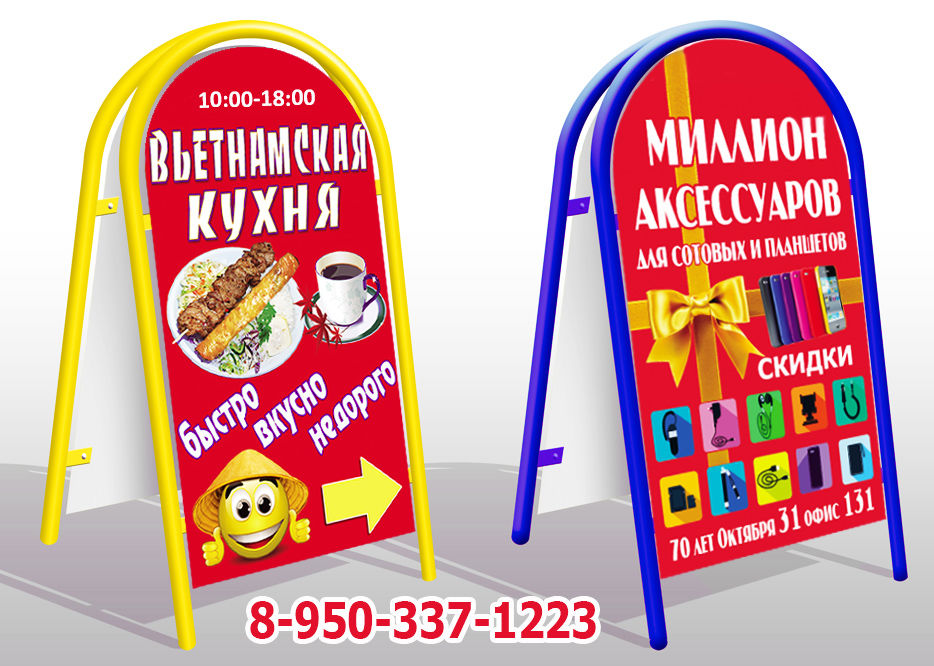
- Самая главная часть штендера – это его рекламное поле. Рекламное сообщение должно быть доходчивым и иметь привлекательный вид. Дизайнеры создают предварительный макет штендера по утверждённому эскизу.
- Информация должна быть крупного размера, так как мелкий шрифт будет трудно читаться. Цвет должен быть ярким, в то же время он должен быть контрастным. Лучше всего использовать синий, красный или чёрный цвет на белом или желтом фоне.

- Если макет подразумевается быть текстовым или с монохромным рисунком, то его можно выполнить на режущем плоттере. После этого рисунок приклеивают на поверхность способом последовательной аппликации.
В том случае, если эскиз состоит из текста и рисунка из 4-х и более цветов, то лучше всего требуемое изображение изготовить с помощью цветного принтера. Обычно штендер с многоцветными изображениями необходим тогда, когда имеет смысл использовать фотографии в рекламе. Следует учитывать, что для логотипа и текста должно использоваться только три цвета. Большое разнообразие цветов в рекламе придаёт картинке чрезмерную пёстрость, утомляемость глаз и рассеянность внимания.
После изготовления штендера, его можно установить в помещении или на улице. Для того чтобы защитить установленную конструкцию от местных школьников-вредителей, которые хотят всё потрогать руками и зубами, рекомендуется заклеивать лицевую часть прозрачной плёнкой. Под прозрачной плёнкой подразумевается ламинация рекламного поля на штендере. В частых случаях ламинацию штендеров выполняют при наличии условий повышенного загрязнения.
В частых случаях ламинацию штендеров выполняют при наличии условий повышенного загрязнения.
Особого внимания требуют штендеры, которые изготавливаются со специальными рамками для смены набора табличек. На этих табличках может размещаться рекламная информация, как в виде текста, так и в виде изображения. Очень часто такие штендеры заказывают для пунктов по обмену валюты. За счёт подобной консрукции курс валюты можно менять хоть каждый день, при этом очень удобно использовать цифровые таблички из сменного набора. Такие штендеры наиболее актуальны для магазинов, ресторанов и кафе, именно там, где возможно добавление переменных сведений.
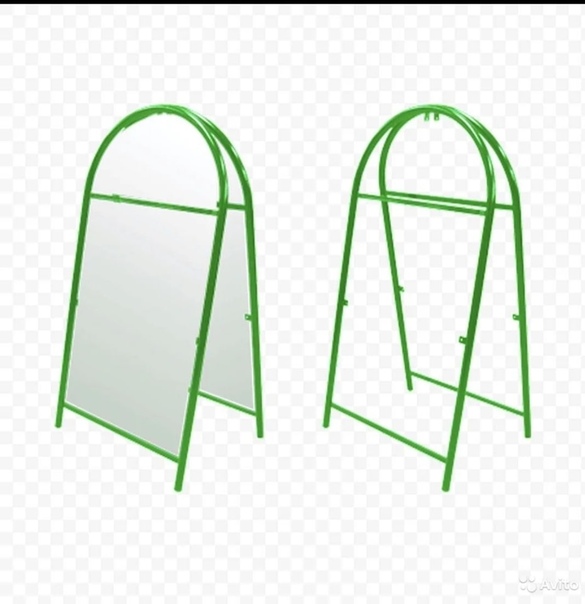
Рекламный штендер
Из чего состоит штендер?
В состав штендера входит каркас и информационные панели. Желательно, чтобы каркас был металлическим, это обеспечит хорошую устойчивость и прочность штендера.
Штендер представляет собой раскладную конструкцию по типу «домик», таким образом, обеспечивается опора на четыре точки. Такой рекламный материал устанавливают преимущественно в помещении.
Такой рекламный материал устанавливают преимущественно в помещении.
Материалы, с помощью которых изготавливают поле штендера.
Рекламное поле является непосредственным носителем информации. Рекламное изображение наносится на основание, которое может быть в виде оцинкованного металла, тонкого пластика, сотового поликарбоната или оргалита.
Предложенные материалы, конечно же, отличаются ценой и качеством.
Методология проектирования опор для мелководных горных работ | Международный симпозиум ISRM
РЕЗЮМЕ:
В этом документе описывается методология проектирования компоновки столба для разработки относительно неглубоких пластовых отложений. Предложены упрощенные процедуры и формулы для оценки полных нагрузочно-деформационных характеристик опор на месте. Обсуждаются роли региональных, невыпадающих и урожайных столбов, и предлагаются критерии их проектирования. Представлена небольшая быстрая компьютерная программа BEPIL; который был разработан, чтобы облегчить моделирование типичных систем опор с учетом нелинейного поведения опор взаимодействия опор и возможных нестабильностей опор. Наконец, включены тематические исследования, чтобы проиллюстрировать применение предложенной методологии.
Наконец, включены тематические исследования, чтобы проиллюстрировать применение предложенной методологии.
ВВЕДЕНИЕ
Столбы играют доминирующую роль в экономике и безопасности горных работ на малых глубинах, в условиях множественных рифов и других горнодобывающих средах с низким напряжением. В таких условиях «зоны растяжения» в подвесной стене могут способствовать крупномасштабному падению грунта или «трещинам», и (за исключением случаев, когда используется запланированное обрушение) им необходимо противодействовать использованием опоры в чрезвычайно надежном масштабе l.Столбы, в том числе столбы «непродуктивного» типа (при операциях с неглубокими помещениями и колоннами), столбы «выходного» или «раздавленного» (при более глубоких разработках) или региональные «барьерные» столбы, в принципе могут предоставить такую поддержку — с высокая эффективность и низкие непосредственные затраты. Тем не менее, долгосрочные затраты не обязательно низки: столбы представляют собой блоки временно или постоянно стерилизованной руды. Таким образом, также существуют сильные стимулы для максимизации уровней извлечения в процентах за счет тщательного проектирования; но всегда уделяя особое внимание поддержанию реалистично оцененных уровней безопасности, защищая от непосильности и возможности местной или региональной нестабильности.
Таким образом, также существуют сильные стимулы для максимизации уровней извлечения в процентах за счет тщательного проектирования; но всегда уделяя особое внимание поддержанию реалистично оцененных уровней безопасности, защищая от непосильности и возможности местной или региональной нестабильности.
В литературе большое внимание уделяется аспектам рационального проектирования опор: прочности опор и нагрузочно-деформационному поведению, теориям нестабильности опор, методам численного моделирования и т. Д. Цель данной статьи — попытаться синтезировать, обязательно вкратце, работающую методологию анализа и проектирования компоновки опор. Сначала рассматриваются методы оценки соответствующих характеристик колонн на месте для твердых горных пород, а также для угольных сред, а также обобщаются принципы и критерии проектирования колонн.Затем вводится специализированная простая, но мощная компьютерная программа EPIL и обсуждаются ее индивидуальные особенности анализа столпов. Наконец, представлены тематические исследования, посвященные анализу напряжений и устойчивости опор.
ХАРАКТЕРИСТИКИ СТОЙКИ IN SITU
Столбы можно удобно классифицировать как «приземистые» (ширина: высота> около 5 и обычно демонстрирующие стабильное «деформационное упрочнение» после разрушения) или «тонкие» (имеющие w: h <5 и демонстрирует потенциально нестабильное «деформационное разупрочнение»).
Полная характеристика напряженно-деформированного состояния типичной тонкой колонны на месте изображена на Рисунке I в идеализированной форме. Области III и IV, которые описывают поведение при больших деформациях, играют роль только в конструкциях столбов текучести. У четырех регионов есть следующие атрибуты.
I. Область упругости, определяемая модулем упругости (наклоном) E. и ограниченная пределом прочности a. столпа, за которым начинается послеаварийное поведение. Обратите внимание, что характеристики in situ не проходят через начало координат, а скорее проходят через точку (0, q)
CSS Multi-column Layout Module Level 1
1.Введение
(Этот раздел не является нормативным. )
)
Этот модуль описывает многоколоночный макет в CSS. Используя функции, описанные в этом документе, таблицы стилей могут объявить, что содержимое элемента должен быть размещен в нескольких столбцах.
Другие методы компоновки в CSS, при применении к родительскому элементу, изменить свойства отображения прямых потомков. Например, если создается трехколоночная сетка, прямые дочерние элементы контейнера сетки становятся элементами сетки и помещаются в дорожки столбцов, по одному элементу на ячейку с дополнительными строками, создаваемыми по мере необходимости.
Дочерние элементы контейнера с несколькими столбцами, однако, продолжают нормальный поток, этот поток разбит на несколько столбцов. Эти столбцы имеют гибкий встроенный размер, и, следовательно, реагировать на доступное пространство изменяя размер или количество отображаемых столбцов.
Макеты с несколькими столбцами легко описать в CSS. Вот простой пример:
body {column-width: 12em} В этом примере элемент body должен иметь столбцы шириной не менее 12em. Точное количество
столбцы будут зависеть от доступного места.
Точное количество
столбцы будут зависеть от доступного места.
Количество столбцов также может быть явно установлено в таблице стилей:
body {column-count: 2} В этом случае количество столбцов фиксировано а ширина столбца будет варьироваться в зависимости от доступной ширины.
Свойство сокращенных столбцов можно использовать для установки: или оба свойства в одном объявлении.
В этих примерах количество столбцов, ширина столбцов и и число, и ширина устанавливаются соответственно: Корпус {columns: 2}
тело {columns: 12em}
тело {columns: 212em} Другая группа свойств, представленных в этом модуле, описывает промежутки и правила между столбцами.
body {column-gap: 1em; column-rule: тонкий сплошной черный;} Первое объявление в приведенном выше примере устанавливает пробел
между двумя соседними столбцами должно быть 1em.
Промежутки столбцов аналогичны областям заполнения. В середине промежутка будет правило
который описывается свойством column-rule.
В середине промежутка будет правило
который описывается свойством column-rule.
Значения свойства column-rule аналогичны значениям свойств границы CSS. Как и граница, правило столбца — это сокращенное свойство.
В этом примере сокращенное объявление правила столбца из приведенный выше пример был расширен: body {пробел-столбца: 1em; ширина правила-столбца: тонкий; стиль правила-столбца: сплошной; цвет правила-столбца: черный;} Свойства column-fill и column-span предоставить таблицам стилей более широкий диапазон визуальных выражений в многоколоночных макетах.
В этом примере столбцы настроены на балансировку, т.е. иметь примерно одинаковую длину. Кроме того, элементы h3 должны охватывать все столбцы. div {column-fill: balance}
h3 {диапазон-столбцов: все} Эта спецификация вводит десять новых свойств, все они используются в приведенных выше примерах.
Если все свойства столбца имеют свое начальное значение,
расположение элемента будет идентичным
в многоколоночный макет только с одним столбцом.
1.1. Определения значений
Эта спецификация следует соглашениям об определении свойств CSS из [CSS21] с использованием синтаксиса определения значений из [CSS-VALUES-3].
Типы значений, не определенные в этой спецификации, определены в CSS Values & Units [CSS-VALUES-3].
Комбинация с другими модулями CSS может расширить определения этих типов значений.
В дополнение к значениям, зависящим от свойств, перечисленным в их определениях, все свойства, определенные в этой спецификации также принимают ключевые слова CSS в качестве значения свойства.Для удобства чтения они явно не повторяются.
2. Многоколоночная модель
Элемент, для которого свойство column-width или column-count не установлено автоматически, устанавливает контейнер с несколькими столбцами (или для краткости контейнер с несколькими столбцами ), и поэтому действует как контейнер для многоколоночного макета.
В традиционной блочной модели CSS
содержание элемента
перетекала в поле содержимого соответствующего элемента.
Многоколоночный макет вводит контекст фрагментации, образованный анонимными контейнерами фрагментации, называемыми столбцами (или столбцами для краткости). Эти поля столбцов устанавливают
независимый контекст форматирования блока, в который перетекает содержимое контейнера с несколькими столбцами,
и сформировать содержащий блок для его непозиционированных дочерних элементов.
Эти поля столбцов устанавливают
независимый контекст форматирования блока, в который перетекает содержимое контейнера с несколькими столбцами,
и сформировать содержащий блок для его непозиционированных дочерних элементов.
img {display: block; width: 100%;} Учитывая, что поле столбца создает новый контекст форматирования блока, ширина рассчитывается относительно поля столбца. Поэтому изображение не будет выходить за пределы поля столбца:
Изображение ограничено полем столбца, в котором оно отображается.Учитывая, что поле столбца создает новый контекст форматирования блока, верхнее поле, установленное на первом дочернем элементе контейнера multicol, не сжимается с полями контейнера multicol. Поле над первым абзацем не свернулось, оставив поле 1em над первой строкой в контейнере multicol. Поплавки, которые появляются внутри многоколоночных макетов, располагаются с
относительно поля столбца, в котором появляется поплавок.
img {display: block; float: right;} В HTML изображение появляется после окончания предложения «куриная ножка».
Изображение перемещается внутри поля столбца, в котором оно появляется.Содержимое выходит за пределы поля столбца во фрагментах оси блока и продолжается в поле следующего столбца.
Примечание: поля столбцов, которые являются анонимными ячейками, не становятся содержащим блоком для абсолютно позиционированных боксов. Свойство position, которое устанавливает содержащий блок для таких ящиков, применяется к многоцветному контейнеру, являющемуся основным блоком.
В этом примере контейнер с несколькими столбцами имеет position: relative, что делает его содержащим блоком.Изображение является прямым потомком контейнера с несколькими столбцами и имеет position: absolute. Он требует позиционирования из контейнера с несколькими столбцами, а не из поля столбца.
.container {position: relative; column-count: 3;}
img {position: absolute; top: 20px; left: 40px;} На рисунке показано, что абсолютно позиционированное изображение позиционируется относительно контейнера multicol, а не поля столбца.Ящики для колонн заказываются во внутреннем базовом направлении многоцветного контейнера и расположены в разноцветных линий .Ширина столбца — это длина поля столбца во внутреннем направлении. Высота столбца — это длина поля столбца в направлении блока. Все поля столбцов в строке имеют одинаковую ширину столбца, и все поля столбцов в строке имеют одинаковую высоту столбца.
В каждой мультиколоночной строке в многоколоночном контейнере
соседние боксы столбцов разделены зазором между столбцами ,
который может содержать правило столбца . Все промежутки между столбцами в одном и том же многоколоночном контейнере равны.Все правила столбцов в одном и том же контейнере с несколькими столбцами также равны, если они появляются;
правила столбцов появляются только между столбцами, у которых есть содержимое.
Все промежутки между столбцами в одном и том же многоколоночном контейнере равны.Все правила столбцов в одном и том же контейнере с несколькими столбцами также равны, если они появляются;
правила столбцов появляются только между столбцами, у которых есть содержимое.
В простейшем случае мультиколонный контейнер будет содержать только одну строку столбцов, а высота каждого столбца будет эквивалентна используемая высота поля содержимого многоколоночного контейнера. Однако фрагментация или гаечные ключи могут разбить содержимое контейнера с несколькими столбцами на несколько строк с несколькими столбцами.
Если контейнер с несколькими столбцами разбит на страницы, высота каждого столбца равна ограничены страницей, и содержимое продолжается в новой строке поля столбцов на следующей странице; поле столбца никогда не разделяется на страницы.
Тот же эффект возникает, когда охватывающий элемент делит
контейнер с несколькими столбцами: столбцы перед охватывающим элементом
сбалансированы и укорочены, чтобы соответствовать их содержанию. Контент после
затем охватывающий элемент переходит в новую, следующую строку столбцов.
Контент после
затем охватывающий элемент переходит в новую, следующую строку столбцов.
Контейнер с несколькими столбцами, следовательно, является обычным контейнером блока, который устанавливает новый независимый контекст форматирования, содержимое которого состоит из серии многоколоночных строк и многоколоночных гаечных ключей.Каждая строка из нескольких столбцов действует как блок уровня блока, который устанавливает контекст форматирования нескольких столбцов для своих блоков столбцов; и каждый гаечный ключ действует как блок уровня блока, который устанавливает независимый контекст форматирования с его типом в зависимости от его отображаемого значения, как обычно.
Разрешены вложенные многоколоночные контейнеры, но могут быть ограничения, зависящие от реализации.
Примечание. Невозможно установить свойства / значения для полей столбцов. Например, нельзя установить фон определенного поля столбца.
а поле столбца не имеет понятия об отступах, полях или границах.В будущих спецификациях могут быть добавлены дополнительные функции.
Например, могут поддерживаться столбцы разной ширины и разного фона.
Например, нельзя установить фон определенного поля столбца.
а поле столбца не имеет понятия об отступах, полях или границах.В будущих спецификациях могут быть добавлены дополнительные функции.
Например, могут поддерживаться столбцы разной ширины и разного фона.
Примечание. Многоцветные контейнеры с высотой столбцов больше, чем область просмотра, могут создавать проблемы с доступом.
3. Число и ширина столбцов
Определение количества и ширины столбцов имеет важное значение при размещении содержимого с несколькими столбцами. Эти свойства используются для установки количества и ширины столбцов:
Третье имущество, колонны, — это сокращенное свойство, которое устанавливает как ширину столбца, так и количество столбцов.
Другие факторы, такие как явные разрывы столбцов, ограничения по содержимому и высоте, может повлиять на фактическое количество и ширину столбцов.
3.1. Встроенный размер столбцов: свойство ширины столбца
Это свойство описывает ширину столбцов в многоцветных контейнерах.
- авто
- означает, что ширина столбца будет определяться другими свойствами (например, количество столбцов, если у него неавтоматическое значение).
- <длина [0, ∞]>
- описывает оптимальную ширину столбца.Фактическая ширина столбца может быть шире (чтобы заполнить доступное пространство), или уже (только если доступное пространство меньше указанной ширины столбца). Отрицательные значения не допускаются. Используемые значения будут ограничены минимум 1 пикселем.
div {width: 100px; column-width: 45px; column-gap: 0; column-rule: none;} Внутри элемента шириной 100 пикселей есть место для двух столбцов шириной 45 пикселей.
Чтобы заполнить доступное пространство
фактическая ширина столбца будет увеличена до 50 пикселей.
div {width: 40px; column-width: 45px; column-gap: 0; column-rule: none;} Доступное пространство меньше указанной ширины столбца и поэтому фактическая ширина столбца будет уменьшена.
Чтобы гарантировать, что ширина столбца может использоваться с вертикальным текстом, Ширина столбца означает длину строк внутри столбцов.
Примечание. Причина, по которой ширина столбца должна быть несколько гибкой. заключается в создании масштабируемого дизайна, который может соответствовать разным размерам экрана.Чтобы установить точную ширину столбца, промежуток между столбцами и ширина многоцветного контейнера (при условии горизонтального текста) также необходимо указать.
3.2. Число столбцов: свойство
количества столбцов.Это свойство описывает количество столбцов в многоцветном контейнере.
- авто
- означает, что количество столбцов будет определяться другими свойствами
(например, ширина столбца, если у него неавтоматическое значение).

- <целое [1, ∞]>
- описывает оптимальное количество столбцов, в которые будет перетекать содержимое элемента.Значения должны быть больше 0. Если и ширина столбца, и счетчик столбцов имеют неавтоматические значения, целочисленное значение описывает максимальное количество столбцов.
body {column-count: 3} 3.3. Ширина и количество столбцов Сокращение: Свойство столбцов
Это сокращенное свойство для установки ширины и количества столбцов. Пропущенные значения устанавливаются на свои начальные значения.
Вот некоторые допустимые объявления, использующие свойство columns:столбцов: 12em; / * ширина столбца: 12em; количество столбцов: авто * / columns: auto 12em; / * ширина столбца: 12em; количество столбцов: авто * / столбцы: 2; / * ширина столбца: авто; количество столбцов: 2 * / столбцы: 2 авто; / * ширина столбца: авто; количество столбцов: 2 * / columns: auto; / * ширина столбца: auto; количество столбцов: авто * / столбцы: авто авто; / * ширина столбца: авто; количество столбцов: авто * /4″> 3.4. Псевдо-алгоритм
Приведенный ниже псевдоалгоритм определяет используемые значения для количества столбцов (N) и ширины столбца (W). Есть еще одна переменная в псевдо-алгоритме: U — используемая ширина контейнера с несколькими столбцами.
Примечание. Используемая ширина U многоколоночного контейнера может зависеть от содержимого элемента, в этом случае это также зависит от вычисленных значений свойств column-count и column-width. Эта спецификация не определяет, как рассчитывается U.Ожидается, что это будет определять другой модуль (возможно, базовая модель бокса [CSS3BOX] или модуль внутреннего и внешнего изменения размеров [CSS3-SIZING]).
Функция floor (X) возвращает наибольшее целое число Y ≤ X.
(01) if ((column-width = auto) and (column-count = auto)), то (02) выход; / * не многоцветный контейнер * / (03) если ширина столбца = авто, то (04) N: = количество столбцов (05) иначе, если количество столбцов = авто, то (06) N: = max (1, (07) пол ((U + промежуток между столбцами) / (ширина столбца + промежуток между столбцами))) (08) еще (09) N: = min (количество столбцов, max (1, (10) этаж ((U + промежуток между столбцами) / (ширина столбца + промежуток между столбцами))))
А:
(11) W: = max (0, ((U + промежуток между столбцами) / N - промежуток между столбцами))
Для определения количества автоматически повторяющихся столбцов,
UA должен уменьшить размер столбца до значения, указанного UA, чтобы избежать деления на ноль. Рекомендуется, чтобы этот пол был не более 1 пикселя.
Рекомендуется, чтобы этот пол был не более 1 пикселя.
В фрагментированных контекстах, например в постраничных медиа, Пользовательские агенты могут выполнять это вычисление для каждого фрагмента.
Используемое значение для количества столбцов вычисляется без учета явных разрывов столбцов или ограниченной высоты столбца, в то время как фактическое значение учитывает их.
В этом примере фактическое количество столбцов выше, чем используемое количество столбцов. из-за явных разрывов столбцов: div {width: 40em; columns: 20em; column-gap: 0;}
p {break-after: column;} Вычисленное количество столбцов автоматически, используемое количество столбцов равно 2, а фактическое количество столбцов равно 3.Фактическое количество столбцов может быть меньше, чем используемое количество столбцов. Рассмотрим этот пример:один
два
три
div {width: 80em; height: 10em; columns: 20em; column-gap: 0; column-fill: auto;} foo
Подсчет столбцов рассчитывается автоматически,
используемое количество столбцов — 4,
а фактическое количество столбцов — 1.
3,5. Контекст стекирования
Все поля столбцов в контейнере с несколькими столбцами находятся в одном контексте наложения и порядок отрисовки их содержимого указан в CSS 2.1. Поля столбцов не устанавливают новый контекст наложения.
4. Пробелы в столбцах и правила
Промежутки столбцов и правила помещаются между столбцами в одном и том же мультиколонном контейнере. Длина промежутков между столбцами и правил столбца равна высоте столбца. Промежутки между колонками занимают место. То есть промежутки между столбцами будут раздвигать содержимое в соседних столбцах. (в том же разноцветном контейнере).
Линия столбца рисуется в середине промежутка между столбцами с конечными точками на противоположных краях содержимого контейнера multicol.Правила столбца не занимают места.
То есть наличие или толщина правила столбца не повлияет на размещение чего-либо еще.
Если правило столбца шире, чем его промежуток,
соседние поля столбцов будут перекрывать правило,
и правило, возможно, может выходить за пределы коробки многоцветного контейнера. Правила столбцов нарисованы прямо над границей многоцветного контейнера.
Для прокручиваемых многоцветных контейнеров
обратите внимание, что хотя граница и фон многоцветного контейнера явно не прокручиваются,
правила нужно прокручивать вместе со столбцами.Правила для столбцов рисуются только между двумя столбцами, в каждом из которых есть содержимое.
Правила столбцов нарисованы прямо над границей многоцветного контейнера.
Для прокручиваемых многоцветных контейнеров
обратите внимание, что хотя граница и фон многоцветного контейнера явно не прокручиваются,
правила нужно прокручивать вместе со столбцами.Правила для столбцов рисуются только между двумя столбцами, в каждом из которых есть содержимое.
4.1. Желоба между столбцами: свойство зазора между столбцами
Свойство column-gap определено в [CSS3-ALIGN].
В контексте форматирования с несколькими столбцами используемое значение normal для свойства column-gap равно 1em. Это обеспечивает читаемость столбцов при использовании начальных значений. Если между столбцами есть правило столбца, он появится в середине промежутка.
4.2. Цвет правил столбца: свойство
цвета правила столбца.- <цвет>
- Задает цвет линейки столбца.

4.3. Стиль правил столбца: свойство
стиля правила столбца Свойство column-rule-style устанавливает стиль правила между столбцами элемента.
Значения
Значение none принудительно устанавливает вычисленное значение ширины правила столбца равным 0.
4.4. Правила ширины столбца: свойство
ширины правила столбцаЭто свойство устанавливает ширину правила между столбцами. Отрицательные значения не допускаются.
4,5. Сокращение правила столбца: свойство правила столбца
Это свойство является сокращением для установки ширины правила столбца, стиля правила столбца и цвета правила столбца в одном и том же месте таблицы стилей. Пропущенные значения устанавливаются на свои начальные значения.
В этом примере линейка столбца и промежуток между столбцами имеют одинаковую ширину. Следовательно, они будут занимать точно такое же пространство.
Следовательно, они будут занимать точно такое же пространство. body {column-gap: 35px; column-rule-width: 35px; column-rule-style: solid; column-rule-color: black;} Линия столбца и промежуток между столбцами занимают одинаковое пространство.5. Разрывы столбцов
Когда контент размещен в нескольких столбцах, агент пользователя должен определить, где размещаются разрывы столбцов. Проблема разбиения содержимого на столбцы аналогична разбивке содержимого на страницы, который описан в CSS 2.1, раздел 13.3.3 [CSS21].
Введены три новых свойства, позволяющих описывать разрывы столбцов в тех же свойствах, что и разрывы страниц: разрыв до, разрыв после и разрыв внутри.
5.1. Контроль фрагментации: свойства «взлома до», «после» и «взлома внутрь»
break-before, break-after и break-inside определены в [CSS3-BREAK].
6. Связующие колонны
Свойство column-span позволяет элементу занимать несколько столбцов.
6.1. Распределение элемента по столбцам: свойство
диапазона столбцовЭто свойство описывает, сколько столбцов занимает элемент. Значения:
- нет
- Элемент не занимает несколько столбцов.
- все
- Элемент извлекается из потока и охватывает все столбцы ближайшего многоцветного предка.
в том же контексте форматирования блока.
Контент в нормальном потоке, который появляется перед элементом
автоматически балансируется по всем столбцам
в непосредственно предшествующей строке с несколькими столбцами перед появлением элемента.Элемент устанавливает независимый контекст форматирования.
Примечание: устанавливает ли элемент новый контекст форматирования, не зависит от того, является ли элемент потомком multicol или нет.
 Когда column-span — это все, так всегда бывает.
Это помогает сделать дизайн более надежным для более поздних версий, в которых убирается многоцветность,
или когда медиа-запросы в некоторых ситуациях отключают мультиколл.
Когда column-span — это все, так всегда бывает.
Это помогает сделать дизайн более надежным для более поздних версий, в которых убирается многоцветность,
или когда медиа-запросы в некоторых ситуациях отключают мультиколл.
Элемент, охватывающий более одного столбца, называется охватывающим элементом , а поле, которое он создает, называется гаечным ключом .
Гаечный ключ становится содержащим блоком для абсолютно позиционированных ящиков внутри гаечного ключа. где остовный элемент устанавливает содержащий блок, в противном случае содержащая цепочка блоков переходит в контейнер multicol.
Перекрывающий элемент выводится из потока, оставляя вынужденный разрыв. Это не влияет на порядок рисования [CSS21] связующего элемента.
В этом примере элемент h3 был добавлен в образец документа после шестого предложения.
(я.е., после слов «нога а»). Этот стиль применяется:
Этот стиль применяется: h3 {column-span: all; background: silver} Установив параметр column-span для all,
весь контент, который появляется перед элементом h3 отображается перед элементом h3 .
Остовный элемент может быть ниже первого уровня потомков. если они являются частью одного контекста форматирования. Если фрагмент перед гаечным ключом пуст, ничего особенного не происходит; верхнее поле / граница / отступы находятся над охватывающим элементом как пустой фрагмент.
В этом примере многоцветный контейнер — это элемент article .
Внутри этого родителя находится абзац, а затем элемент раздела.
Раздел содержит заголовок h3 , заданный для всего, что охватывает все три столбца, в то время как содержащий раздел остается внутри полей столбцов. h3 — первый дочерний элемент секции.
Это означает, что маржа,
граница (показана красным на схеме)
и отступы в этом разделе появляются перед охватом h3 как пустой фрагмент.
...
Элемент h3
...
section {border: 2px сплошной красный; margin-top: 65px; padding-top: 20px;}
h3 {диапазон столбцов: все; фон: серебро
} Для элемента h3 установлено значение column-span: all,
раздел имеет красную рамку, верхний отступ и полеОхватывающий элемент занимает больше места, чем он занимал бы в противном случае. Когда пространство ограничено, может быть невозможно найти место для перекрывающего элемента.В этих случаях пользовательские агенты могут обрабатывать элемент так, как если бы он не был указан в этом свойстве.
В этом примере элемент h3 появляется позже в контенте,
и высота многоцветного контейнера ограничена.
Следовательно, элемент h3 появляется в переполнении
и нет места, чтобы сделать элемент охватывающим.
В результате элемент выглядит так, как будто диапазон столбцов: ни один не был указан.
Элемент h3 находится в столбце переполнения и выглядит так, как будто ни один столбец не указан
Этот пример похож на предыдущий,
за исключением того, что элемент h3 естественно появляется в последнем столбце. Тем не менее, недостаточно места, чтобы сделать элемент перекрывающим.
Элемент h3 находится в последнем столбце и выглядит так, как будто ни один столбец не указан.
В фрагментированных контекстах охватывающие элементы учитываются во всех фрагментах.
В этом примере мы находимся в страничном медиа,
и первые три абзаца имеют разрывы столбцов после них.
После четвертого абзаца появляется охватывающий элемент
Тем не менее, недостаточно места, чтобы сделать элемент перекрывающим.
Элемент h3 находится в последнем столбце и выглядит так, как будто ни один столбец не указан.
В фрагментированных контекстах охватывающие элементы учитываются во всех фрагментах.
В этом примере мы находимся в страничном медиа,
и первые три абзаца имеют разрывы столбцов после них.
После четвертого абзаца появляется охватывающий элемент h3 .
Это появится на первой странице Это появится на второй страницеГаечные ключи блочные ящики поэтому края двух смежных гаечных ключей сожмутся друг с другом.Поскольку поля столбцов устанавливают новый контекст форматирования блока, поля на элементах внутри поля столбца не исчезнут с полем гаечного ключа.
Гаечные ключи устанавливают новые контексты форматирования, но их поля могут изменяться в зависимости от их окружения. В этом примере два гаечных ключа естественно оказываются вверху страницы. Верхнее поле первого гаечного ключа усечено из-за примыкания к невынужденному разрыву. Поля между двумя гаечными ключами сходятся друг с другом.
Однако нижний край второго гаечного ключа не сжимается с верхним полем последующего элемента.
Поля между двумя гаечными ключами сходятся друг с другом.
Однако нижний край второго гаечного ключа не сжимается с верхним полем последующего элемента. h3 {margin: 16px0; диапазон столбцов: все; фон: серебро
}
p {margin-top: 16px} Поля схлопываются между двумя охватывающими элементами, но не нижнее поле гаечного ключа и верхнее поле следующего элемента.7. Заполнение колонн
Есть две стратегии заполнения столбцов: столбцы могут быть как сбалансированными, так и нет. Если столбцы сбалансированы, пользовательские агенты должны попытаться минимизировать различия в высоте столбца, чествуя вынужденных перерывов, вдов и сирот, и другие свойства, которые могут повлиять на высоту столбцов.Если столбцы не сбалансированы, они заполняются последовательно; некоторые столбцы могут оказаться частично заполненными или вообще не содержать содержимого.
7.1. Балансировка столбца: свойство заполнения столбца
Это свойство указывает, в строке с несколькими столбцами, в которой , а не непосредственно предшествует гаечному ключу, сбалансирован по столбцам или нет. Значения:
- остаток
- По возможности равномерно распределите содержимое между столбцами.В фрагментированных контекстах сбалансирован только последний фрагмент.
- остаток всего
- По возможности равномерно распределите содержимое между столбцами. В фрагментированных контекстах все фрагменты сбалансированы.
- авто
- заполнять столбцы последовательно
В непрерывном контексте это свойство не имеет никакого эффекта при наличии столбцов переполнения.
В этом примере в статье всего один короткий абзац, который умещается на трех строках.Три строки отображаются в трех разных колонны за счет балансировки колонн. article {width: 60em; height: auto; columns: 4; column-fill: balance;} Три строки отображаются в трех столбцах за счет балансировки столбцов.
В этом примере балансировка столбцов отключена, а статья имеет высоту: article {width: 60em; height: 4em; columns: 4; column-fill: auto;} В результате первый столбец заполняется всем содержимым:
Никакой балансировки, поэтому весь текст отображается в одном абзаце.В этом примере статья состоит из двух абзацев: сначала длинный, потом покороче. Этот код применяется: article {width: 60em; height: auto; columns: 4; column-fill: balance;}
p {break-after: column;} Минимальная возможная высота столбца содержит пять строк текста. После того, как высота столбца установлена, столбцы заполняются последовательно. В результате высота третьего столбца равна высоте первых двух столбцов, в то время как последний столбец оказывается значительно короче.
Как только высота столбца установлена, столбцы заполняются последовательно. article {width: 60em; height: auto; columns: 4; column-fill: balance;} В этом примере статья начинается с неразрывной фигуры, которая устанавливает высоту столбца. Последующее содержимое заполняется последовательно в оставшиеся столбцы:
Высота колонны определяется цифрой.8. Перелив
8.1. Перелив внутри многоцветных контейнеров
За исключением случаев, когда это может привести к разрыву столбца, содержимое, выходящее за пределы полей столбцов заметно переполняется и не закрепляется за рамкой столбца.
Примечание. См. Раздел 5 «Разрывы столбцов» для получения информации о разрывах столбцов. и §8.2 Разбивка на страницы и переполнение за пределами многоцветных контейнеров для определения того, отсекается ли он в поле содержимого многоколоночного контейнера.
В этом примере изображение шире, чем столбец: Контент явно переполняется и не ограничивается рамкой столбца.8.2. Разбивка на страницы и переполнение за пределами многоцветных контейнеров
Правила содержимого и столбцов, выходящие за пределы полей столбцов в края контейнера с несколькими столбцами обрезаются в соответствии со свойством переполнения.
В многоцветном контейнере может быть больше колонн, чем вмещается из-за:
- объявление, ограничивающее высоту столбца (например, используя высоту или максимальную высоту). В этом случае дополнительные поля столбцов создаются во внутреннем направлении.
- размер страницы. В этом случае дополнительные поля столбцов перемещаются на следующие страницы.
- явные разрывы столбцов. В этом случае дополнительные поля столбцов создаются во внутреннем направлении для непрерывных контекстов. а дополнительные поля столбцов перемещаются к следующему фрагменту (фрагментам) для фрагментированного носителя.
Столбцы, которые появляются вне многоцветного контейнера в непрерывном контексте называются столбцами переполнения . Столбцы переполнения могут повлиять на высоту многоцветного контейнера.
В этом примере высота контейнера с несколькими столбцами ограничена максимальной высотой. Кроме того, в таблице стилей указано, что должно быть видно переполненное содержимое: div {max-height: 5em; overflow: visible;} В результате количество столбцов увеличено.
Столбец переполнения создается во внутреннем направлении.В непрерывном контексте столбцы переполнения могут влиять на высоту многоцветного контейнера. В этом примере в переполнении появляется столбец с четырьмя строками текста. Многоцветный контейнер делают достаточно высоким, чтобы вместить эту колонну.
Последний столбец — столбец переполнения, но он выше остальных. Емкость достаточно высока для этой колонны. В фрагментированных контекстах содержимое переполнения переходит в столбцы в последующих фрагментах.Учитывая то же содержание, что и в примере 31 и страничный блок, в котором есть место только для пяти строк форматированного текста, это появится на первой странице: Первые три абзаца появляются на первой странице.Предполагая балансировку столбцов, это будет отображаться на второй странице:
Столбец переполнения перемещен на вторую страницу. В этом примере явные разрывы столбцов создаются после абзацев: p {break-after: column;} В результате количество столбцов увеличивается, а дополнительные столбцы добавляются во внутреннем направлении:
Столбец переполнения создается во внутреннем направлении.На страничных носителях дополнительные столбцы отображаются на следующей странице. Учитывая тот же код, что и в предыдущем примере, последний абзац появляется на второй странице. Это появилось бы на первой странице: Первые три абзаца появляются на первой странице.Это появится на второй странице:
Столбец переполнения перемещен на вторую страницу.Из-за балансировки столбцов последний абзац разделен на три столбца.
Приложение Б. Изменения
Это приложение информационное .
Изменения по сравнению с рабочим проектом от 15 октября 2019 г.
- Добавлен текст «Гаечный ключ становится содержащим блоком для абсолютно позиционированных ящиков внутри гаечного ключа, где охватывающий элемент устанавливает содержащий блок, в противном случае содержащая цепочка блоков переходит в контейнер multicol.». Решено 23 окт.2020 г.
- Добавление текста «Это свойство указывает, в строке с несколькими столбцами, в которой , а не , непосредственно предшествует гаечному ключу сбалансировано по столбцам или нет.»Решено 29 апреля 2020 г.
Изменения из рабочего проекта (WD) от 28 мая 2018 г.
- Удален ненормативный текст «Однако, как описано ниже, установка ширины и количества столбцов редко имеет смысл». От редакции 16 сентября 2019 г., выпуск 4291.
- Добавлен абзац «Гаечные ключи — блоки блочного уровня. поэтому края двух смежных гаечных ключей сожмутся друг с другом. Поскольку поля столбцов устанавливают новый контекст форматирования блока, поля на элементах внутри поля столбца не исчезнут с полем гаечного ключа.»Решение принято 22 октября 2018 г., см. Также решение по вопросу 2582.
- Уточнена спецификация, поясняющая, что перекрывающий элемент выводится из потока, оставляя принудительный разрыв. Добавлен абзац: «Охватывающий элемент выводится из потока, оставляя принудительный разрыв. Это не влияет на порядок рисования связующего элемента». Решено 28 февраля 2019 г.
- Перемещено определение свойства column-gap в [CSS3-ALIGN] и добавлен абзац, подробно описывающий особенности column-gap в multicol:
«В контексте форматирования с несколькими столбцами используемое значение normal для column-gap свойство 1em.Это обеспечивает читаемость столбцов при использовании начальных значений. Если между столбцами есть правило столбца, оно появится в середине промежутка ». Решение принято 4 июня 2019 г. - Изменил формулировку раздела Модель с несколькими столбцами на основе данных Мортена Стенсхорна в выпуске 2203.
- Удален маркер риска из значения длины в процентах для зазора столбца. Решено 4 июня 2019 г.
- Обновлено введение, чтобы убрать упоминание о преимуществах мультиколонки по сравнению с использованием таблиц для разметки и вместо этого упомянуть об уникальных характеристиках мультиколонки.Редакционное изменение, упомянутое в выпуске 3654.
- Изменено предложение, добавленное в раздел псевдо-алгоритма после разрешения от 7 января 2016 года, чтобы оно относилось к столбцам , а не к дорожкам , поскольку дорожки не определены в этой спецификации. Решено 13 марта 2019 г.
- Изменения и пояснения к изображениям SVG, используемым в спецификации.
- Изменен синтаксис для использования обозначения диапазона в квадратных скобках, чтобы отразить прозаические ограничения на отрицательные / ненулевые значения.
Изменения из рабочего проекта (WD) от 5 октября 2017 г.
- Изменены ссылки на мультимедийные данные с разбивкой на страницы для ссылки на фрагментированные контексты. Решение решено 12 апреля 2018 г.
- Изменена строка, относящаяся к свойству заполнения столбца :
В непрерывном носителе это свойство не влияет на столбцы переполнения.
Кому:
В непрерывном носителе это свойство не действует при наличии столбцов переполнения.
Решено: 12 апр 2018 г. - Добавьте строку текста и пример, чтобы показать, что столбцы переполнения могут влиять на высоту многоцветного контейнера.Решено: 12 апреля 2018 г.
- Заменены примеры макетов HTML версиями SVG, так как примеры были нечеткими. Проблема 1087.
- Изменил значение normal для column-gap на 1em, а не на длину, заданную UA, предложив 1em. Решено: 4 апр 2018 г.
- Разъяснено, что отрицательные значения не допускаются для ширины столбца и что, хотя можно указать 0, используемые значения будут ограничены минимум до 1 пикселя. Решено: 14 марта 2018 г.
- Уточнено, что при наличии охватывающего элемента содержимое автоматически балансируется по всем столбцам в строке непосредственно предшествующего столбца перед появлением элемента.Решено: 9 ноября 2017 г.
- Добавлено пояснение и дополнительный пример того, что охватывающие элементы могут быть ниже первого уровня потомков, и что в случае полей, границ и отступов на элементе, содержащем охват, они будут нарисованы над гаечным ключом. Решено: 8 ноября 2017 г.
- Изменено предложение
Правила столбцов отображаются на уровне встроенного содержимого, но ниже всего встроенного содержимого внутри элемента multicol. От
доПравила столбца отображаются чуть выше границы элемента multicol.Для прокручиваемых многоцветных элементов обратите внимание, что, хотя граница и фон многоцветного элемента, очевидно, не прокручиваются, правила должны прокручиваться вместе со столбцами.
Решено: 7 нояб.2017 г. - В разделе Модель с несколькими столбцами удалены два предложения.
То есть поля столбцов ведут себя как блоки уровня блока, ячейки таблицы и встроенные блоки в соответствии с CSS 2.1, раздел 10.1, элемент 2 CSS21. Однако поля столбцов не устанавливают блоки контейнеров блоков для элементов с position: fixed или position: absolute.
. Они были заменены разъяснением основного блока и новым примером, показывающим, как элементы abspos относятся к контейнеру multicol. Решено: 7 ноября 2017 г. - Удалено предложение «Чтобы указать, где должны (или не должны) появляться разрывы столбцов, вводятся новые значения ключевых слов». и следующий пример (Пример 7 в WD, опубликованном 5 октября 2017 г.), поскольку спецификация multicol больше не вводит эти свойства. Редакционная
- Изменен способ ссылки на элемент, к которому мы применили multicol, с многоколоночного или многоцветного элемента
на многоколоночный или мультиколоночный контейнер
.Решено: 22 ноября 2017 г. - Удален пример, в котором говорилось: «Если высокое изображение перемещается в столбец на следующей странице, чтобы найти для него место, его естественный столбец может быть оставлен пустым. Если это так, столбец по-прежнему считается имеющим содержимое для целей решая, следует ли рисовать правило столбца «. Решено: 7 сентября 2017 г.
Изменения по сравнению с Рекомендацией кандидата (CR) от 12 апреля 2011 г.
Вопросы конфиденциальности и безопасности
Multicol не представляет новых утечек конфиденциальности, или соображения безопасности помимо «правильно реализовать».
Благодарности
Этот документ основан на нескольких более старых предложениях и комментариях к более ранним предложениям. Среди авторов:
Могилевский Алексей, Энди Кларк, Антон Проуз, Берт Бос, Бьорн Хёрманн, Седрик Саварезе, Крис Лилли, Крис Уилсон, Дэниел Глазман и Дэйв Рэггетт, Дэвид Хаятт, Дэвид Сингер, Дэвид Вулли, Элика Этемад, Джованни Кампанья, Ян Хиксон. Йост де Валк, Кевин Ловер, Л. Дэвид Барон, Маркус Мильке, Мелинда Грант, Майкл Дэй, Мортен Стенсхорн, Эйвинд Стенхауг, Питер Линсс, Питер-Пауль Кох, Роберт О’Каллахан, Роберт Стеван, Сергей Генкин, Шелби Мур, Стив Зиллес, Сильвен Галино, Тантек Челик, Тиль Хальбах
Требования к соответствию выражаются комбинацией описательные утверждения и терминология RFC 2119.Ключевые слова «ДОЛЖНЫ», «НЕ ДОЛЖЕН», «ОБЯЗАТЕЛЬНО», «ДОЛЖЕН», «НЕ ДОЛЖЕН», «ДОЛЖЕН», «НЕ ДОЛЖЕН», «РЕКОМЕНДУЕТСЯ», «МОЖЕТ» и «ДОПОЛНИТЕЛЬНО» в нормативных частях настоящего документ следует интерпретировать, как описано в RFC 2119. Однако для удобства чтения эти слова не отображаются в верхнем регистре. буквы в этой спецификации.
Весь текст данной спецификации является нормативным, кроме разделов явно помечены как ненормативные, примеры и примечания. [RFC2119]
Примеры в этой спецификации представлены словами «например»
или выделяются отдельно от нормативного текста с помощью class = "example" ,
примерно так:
Информационные примечания начинаются со слова «Примечание» и выделяются
нормативный текст с class = "note" , например:
Примечание, это информационное примечание.
Рекомендации — это нормативные разделы, призванные привлечь особое внимание.
отделить от другого нормативного текста кодом , например
это: UA ДОЛЖНЫ предоставлять доступную альтернативу.
Таблица стилей соответствует этой спецификации если все его утверждения, которые используют синтаксис, определенный в этом модуле, действительны в соответствии с общей грамматикой CSS и отдельными грамматиками каждого функция, определенная в этом модуле.
Средство визуализации соответствует этой спецификации если в дополнение к интерпретации таблицы стилей, как определено соответствующие спецификации, он поддерживает все определенные функции по этой спецификации, правильно проанализировав их и соответствующим образом отрисовываем документ.Однако неспособность UA для корректной визуализации документа из-за ограничений устройства не делает UA несоответствующим. (Например, UA не требуется для воспроизведения цвета на монохромном мониторе.)
Инструмент разработки соответствует этой спецификации если он пишет синтаксически правильные таблицы стилей в соответствии с общая грамматика CSS и отдельные грамматики каждой функции в этот модуль и соответствовать всем остальным требованиям соответствия таблиц стилей как описано в этом модуле.
Чтобы авторы могли использовать правила прямого синтаксического анализа для назначать резервные значения, средства визуализации CSS должны обрабатывать как недопустимые (и игнорировать при необходимости) любые правила, свойства, значения свойств, ключевые слова, и другие синтаксические конструкции, для которых у них нет пригодного уровня служба поддержки. В частности, пользовательские агенты не должны выборочно игнорировать неподдерживаемые значения компонентов и соблюдать поддерживаемые значения в одном объявление многозначного свойства: если какое-либо значение считается недопустимым (поскольку должны быть неподдерживаемые значения), CSS требует, чтобы все объявление игнорировать.
Когда спецификация достигает стадии кандидата в рекомендации, возможны неэкспериментальные реализации, и разработчики должны выпустить реализацию без префикса любой функции уровня CR, которую они может продемонстрировать правильность реализации в соответствии со спецификацией.
Для установления и поддержания взаимодействия CSS через реализациях, рабочая группа CSS просит, чтобы неэкспериментальные Средства визуализации CSS отправляют отчет о реализации (и, при необходимости, тестовые примеры, использованные для этого отчета о реализации) в W3C перед выпуск реализации каких-либо функций CSS без префикса.Тестовые наборы отправленные в W3C, подлежат рассмотрению и исправлению со стороны CSS. Рабочая группа.
Как построить столб или столб
Как построить столб / столб
Видео: как построить столб / столб
Загрузить (.pdf)
Инструкции № 220
Загрузить
Руководство по установке
Столбы / Столбы создают красивые акценты в любом проекте стены внутреннего дворика.Используйте их в качестве памятников входа, световых столбов или как архитектурный элемент вашего ландшафта. Эти основные шаги помогут вам узнать, как построить простой столб / столб на существующем патио или на земле.
Дом на тротуаре
Установить первый курс
Квадратные стойки вверх
Чередуйте шаблоны
Сложите следующий курс
Закрепите колпачки для стоек с помощью клея
Установка на существующие патио или тротуар
Если вы будете строить в районе, где не будет патио или тротуара, см. Приведенные ниже инструкции о том, как построить стеновую панель на грунте
.Шаг 1: Макет
Угловой блок
Шаблоны макетов сообщений
Определите местоположение и размещение столба / столба.
Шаг 2. Создание столба / столба
Установите первое блюдо с 4 угловыми блоками длинными сторонами наружу. Выровняйте и выровняйте блоки. При необходимости используйте прокладки, чтобы выровнять блоки, если существующая поверхность, на которой строится, неровная.
Шаг 3. Продолжайте строительство столба / столба
Продолжайте укладывать ряды, чередуя показанные схемы, чтобы сместить швы относительно ряда ниже, пока не будет достигнута желаемая высота.
Не складывайте блоки, используя только один узор (швы не должны образовывать прямую линию во всю высоту столба / столба).
Шаг 4: Завершите свой столб / столб
Закончите столб двумя заглушками. Закрепите заглушки столбов на месте с помощью полоски гибкого клея для бетона вдоль внешнего края верхнего ряда угловых блоков, а затем установите заглушки на место.
Более высокие столбы / столбы потребуют дополнительной устойчивости.См. Инструкции № 140: Создание более высоких столбов / столбов для получения дополнительной информации.
Строительство на грунте
Настройка макета сообщения
Выкопайте фундамент
Компактное основание
Выровняйте базу
Построить базовый курс
Смещение узоров
Установка на грунт
Шаг 1. Отметьте макет
Подушечка для фундамента
Определите местоположение столба / столба и проложите первый ряд блока, чтобы определить место, где нужно копать фундаментную подушку.
Шаг 2. Создайте фундамент *
Отметьте местоположение стойки / стойки с помощью лопаты, снимите блоки и выкопайте яму квадратным сечением 24 дюйма (600 мм) и глубиной 4 дюйма (100 мм).
* ПРИМЕЧАНИЕ: Грунт под фундаментной подушкой должен быть плотным материалом хорошего качества. Если встречаются мягкие почвы, их необходимо удалить и заменить дополнительным каменным основанием. Хороший фундамент обеспечит стабильную стойку на долгие годы.
Шаг 3. Заливка
Поместите 4 дюйма (100 мм) основного камня в скважину и уплотните с помощью ручного трамблера.
База дорожно-асфальтоукладчика
Wall Rock
Базовая скала: Использование подходящих материалов для создания основы для панелей важно при строительстве на грунте. Мы рекомендуем использовать уплотняемый материал основы, который представляет собой гравий с различными размерами угловатых или гладких заполнителей, подобных каменным стенам, используемым в подпорных стенах, или материалу основного типа для дороги / брусчатки.
Шаг 4: Уровень
Угловой блок
Шаблоны макетов сообщений
Выровняйте фундаментную подушку. При необходимости внесите корректировки, добавляя или удаляя основной камень.
Шаг 5. Сборка
Установите первое блюдо с 4 угловыми блоками длинными сторонами наружу. Выровняйте блоки, утрамбуйте их и выровняйте.
Шаг 6. Продолжайте строительство столба / столба
Продолжайте укладывать ряды, чередуя показанные схемы, чтобы сместить швы относительно ряда ниже, пока не будет достигнута желаемая высота.
Не складывайте блоки, используя только один узор (швы не должны образовывать прямую линию во всю высоту столба / столба).
Шаг 7. Завершите свой пост / столб
Завершите столб / столб двумя заглушками.Закрепите заглушки столбов на месте с помощью полоски гибкого клея для бетона вдоль внешнего края верхнего ряда угловых блоков, а затем установите заглушки на место.
Полезные советы
Дополнительная информация:
9 примеров основных страниц, которые помогут вам начать работу со своими собственными
Ранее в этом году несколько моих чрезвычайно умных и способных коллег составили отчет по тематическим кластерам.Во-первых, что, черт возьми, такое тематический кластер?
Тематический кластер — это метод, который использует одну «опорную страницу» в качестве основного концентратора контента для данной темы. Все ваши ресурсы контента, связанные с этой темой, ссылаются на страницу столбца, а столбец ссылается на каждый актив.
Вот почему это важно для вашей контент-стратегии.
Тематические кластеры — это не просто красивый, чистый способ организации контента, который приносит радость большинству маркетологов типа А (например, мне).Это также делает Google счастливым. Как оказалось, гигант поисковых систем изменил свой алгоритм, чтобы отдать предпочтение тематическому контенту, сделав опорные страницы обязательным требованием для контент-маркетологов, которые хотят поддерживать высокий рейтинг в результатах поиска.
Вот удобное видео, объясняющее, как работают тематические кластеры:
Теперь давайте погрузимся в то, что эти основные страницы значат для вашего бизнеса.
Что такое опорная страница?
Моя коллега, София Бернаццани, отлично справляется с обобщением основных страниц (и сравнивает их с собственным предыдущим методом организации тем в блоге HubSpot Marketing) в своем сообщении по этой теме здесь.Как следует из предыдущих абзацев, она говорит:
«Опорная страница — это основа, на которой строится тематический кластер. Опорная страница охватывает все аспекты темы на одной странице, с местом для более подробных отчетов в более подробных сообщениях блога кластера, которые содержат гиперссылки на столбец. страницы. Основные страницы широко охватывают конкретную тему, а содержимое кластера должно касаться конкретного ключевого слова, связанного с этой темой в деталях «.
Более того, идея основной страницы заключается в том, чтобы охватить широкий контент таким образом, чтобы сам был связан с высокой степенью ссылки — то есть внешние сайты будут ссылаться на нее как на канонический ресурс по теме.Итак, чтобы выразить это наглядно, вот как выглядела архитектура нашего блога с использованием этого старого учебника:
Здесь вступает в игру модель тематического кластера. Используя темы, по которым вы хотите ранжироваться, вы можете организовать беспорядок из приведенного выше контента, оптимизировав его для определенных ключевых слов, связанных с соответствующей темой. Затем сделайте гиперссылку на все эти темы на страницу столбца .
Думайте об этой странице колонны как о материнском корабле темы, а все ваши сообщения в блоге — это небольшие военные корабли, которые оказывают и получают поддержку с этого материнского корабля.Эта организация предлагает больший авторитет поисковой системы, потому что она сообщает Google, что вы выделили определенное количество цифровой недвижимости на эту тему, и ее следует считать надежным ответом на вопросы пользователей по этой теме, когда они проводят поиск.
Теперь, когда мы создали несколько тематических кластеров, вот как теперь выглядит наша инфраструктура блога:
Видите, насколько продумана архитектура сайта в этой модели? На изображении выше показано, как он объединяет ресурсы контента, чтобы облегчить поисковикам информацию в вашем домене.
Он состоит из трех основных компонентов:
- Содержание столбца (страница вашего столбца)
- Содержание кластера
- Гиперссылки
Хорошо, вы поняли — основные страницы одновременно хороши и важны для SEO. В конце концов, в среднем страница, которая занимает первое место в Google, также будет хорошо ранжироваться примерно по 1000 других связанных ключевых слов. Но как они должны выглядеть? Важна ли эстетика? Как вы организуете все свои информационные ресурсы на одной странице?
Действия говорят громче, чем слова, — говорит автор, — поэтому мы искали ответы на эти вопросы с помощью примеров основных страниц, которые отлично справляются с организацией и привязкой к ресурсам контента.
Рекомендуемый ресурс: шаблон сообщения блога Pillar Page
Когда вы будете готовы написать свою страницу столбца, перейдите на бесплатные шаблоны сообщений в блоге HubSpot, чтобы загрузить бесплатный шаблон страницы столбца. Этот шаблон, заполненный подсказками, необходимыми для создания отличной основной страницы, предоставляет вам формат для ранжирования в предполагаемой поисковой выдаче Google.
9 примеров отличных страниц столба
1. Типовая форма: Узнаваемость бренда
На первый взгляд, трудно игнорировать положительно входящий характер страницы «Узнаваемость бренда» Typeform.Он был создан для информирования и оправдывает свой слоган: «Почти все, что вам нужно знать».
Он не только эстетичен — цветовая палитра почему-то одновременно успокаивающая и смелая — но и в нем довольно легко ориентироваться. Оглавление появляется сразу же, и как только вы начинаете изучать контент, оно становится ясным, исчерпывающим и пригодным для цитирования.
Стратегия внутренних ссылок Typeform
Обратите внимание, как информация вставляется с призывами к действию, чтобы твитнуть различные выдающиеся цитаты:
И хотя на странице компонента есть несколько ссылок, подавляющее большинство из них не ссылаются на другие ресурсы содержимого Typeform.Фактически, только ближе к концу основной страницы начинают появляться эти ссылки на другие страницы Typeform, и даже они используются редко и обычно используются для поддержки точек и направления читателей к решениям.
2. Облачные элементы: полное руководство по интеграции API
Cloud Elements — это платформа интеграции API, которая помогает компаниям подключаться к стороннему программному обеспечению. Также будучи клиентом HubSpot, компания создала впечатляющий основной контент, который (обязательно) глубоко вникает в концепцию интеграции программного обеспечения для своих читателей.
Страница компонента интеграции APICloud Elements, показанная выше, разбивает сложную тему на семь понятных шагов, первый из которых показан ниже. Обратите внимание, как столб использует «плавающее» оглавление с левой стороны, чтобы удерживать внимание читателя и напоминать ему, на какой стадии процесса он изучает. Это полезный способ максимально увеличить впечатления читателей и время, которое они проводят на странице.
Стратегия внутреннего связывания Cloud Elements
Стратегия внутренних ссылокCloud Element дает читателям как минимум три полезные вещи:
- Он ссылается на сообщения в блогах на своем веб-сайте, которые раскрывают процессы, представленные в полном, исчерпывающем руководстве;
- Он ссылается на страницу столпа из каждого из этих сообщений в блоге; и
- Он фиксирует контактную информацию читателей, предлагая читателям упакованную версию в виде электронной книги, которую читатели могут загрузить, поделиться с коллегами и взять с собой для длительного чтения.
В результате у Cloud Elements наблюдалось 53% -ное увеличение органического поискового трафика на свой веб-сайт, и почти все сообщения в блогах, связанные со страницей столбца, также продемонстрировали собственный индивидуальный рост органического трафика.
3. Мэтью Хауэллс-Барби: стратегии привлечения клиентов
Директор по закупкамHubSpot Мэтью Хауэллс-Барби не новичок в маркетинговом блоге HubSpot или в людях, которые составляют его команду. Мы регулярно цитируем его здесь и часто приставляем к нему своими вопросами.Естественно, его веб-сайт — это полезный ресурс для маркетологов, которые хотят узнать о SEO, и на нем есть образцовая страница, посвященная стратегиям привлечения клиентов.
Стратегия внутренних ссылок Мэтью
Как и в примере с Typeform, заметна нехватка рекламных гиперссылок в первом разделе страницы. Фактически, прокручивая страницу вниз, вы также увидите, что ссылки на другие ресурсы контента Howells-Barby со вкусом и плавно вставляются между большими частями тактической информации.
Но эти ссылки являются дополнительными и актуальными, и их не так много — все они направляют пользователя к инструментам Barby по актуальной теме, а именно привлечению клиентов. Вместо того, чтобы бомбардировать пользователя многочисленными текстовыми ссылками, используются хорошо продуманные призывы к действию, позволяющие читателям щелкнуть, чтобы узнать об этих инструментах.
4. HubSpot: полное руководство по продуктивным приложениям
Иногда страницы-опоры могут выглядеть и принадлежать тому же самому объекту блога, для которого создается авторитет SEO.Недавно мы применили эту концепцию в нашей собственной модели тематического кластера. Выше находится наша основная страница приложений для повышения продуктивности — тема, которая, как мы знаем, волнует многих наших читателей и по которой у них есть вопросы.
У вышеприведенной основной страницы заголовок, изображение функции и авторство похож на блог, как и у конкретных статей блога, принадлежащих этому кластеру. Он также находится в том же домене, что и контент нашего блога — blog.hubspot.com. Эти атрибуты показывают, что у Google есть видимая связь между столпом, который намного длиннее, чем каждое сообщение в блоге, охватывающим каждую тему, и статьями блога, на которые он ссылается.
Стратегия внутренних ссылок HubSpot
В дополнение к синему якорному тексту с призывом к действию для загрузки связанного контента — как показано на первом снимке экрана нашей страницы компонента «Приложения для повышения производительности» выше — эти столбцы также ссылаются на каждую страницу в тематическом кластере с помощью RSS-канала внизу страницы столпа.
На скриншоте непосредственно выше вы увидите каждую статью, принадлежащую кластеру Productivity Apps, связанную в карусели «Похожие статьи».Эта карусель позволяет нам ссылаться на каждую статью в этом кластере по мере ее создания, в результате еще больше укрепляя весь кластер.
5.
The Atlantic : население здоровее СтраницыPillar также являются отличным способом организации и создания спонсируемого контента с партнером по совместному маркетингу. Показательный пример: модель Atlantic в партнерстве с athenahealth составила отчет (и основную страницу) о здравоохранении в США
.По содержанию абсолютно бананы — в самом лучшем виде.Он начинается с рассказа об историческом здании в городе Лоуэлл в штате Массачусетс, которое по мере прокрутки пользователя представляет собой полномасштабный интерактивный, анимированный и содержательный отчет о состоянии здравоохранения в таких городах, как этот. Но все время в левой части страницы есть полезный знак «плюс», при нажатии на который отображается оглавление.
Стратегия внутренних ссылок AtlanticНа странице опоры The Atlantic ссылки на дополнительный контент, найденный на theatlantic.com немного более распространены, чем в предыдущем примере. Но помните, что эта основная страница была создана для поддержки спонсируемого контента. Таким образом, он представляет собой организованный, ненавязчивый способ ссылки на спонсируемый (но все же информативный) контент, который относится к центральной теме здравоохранения в США
.В Atlantic это достигается за счет размещения хорошо продуманных, но заметных звеньев в конце каждой секции. Эти более светлые прямоугольники соответствуют визуальной теме, которая им предшествует, например, со ссылкой на контент «Культурные войны» в приведенном выше примере.
6. 3PL Central: отчет о состоянии логистики третьей стороны
3PL Central — это платформа управления складом, которая использует облако, чтобы упростить отслеживание таких задач, как инвентаризация, выставление счетов и отгрузка для предприятий. Являясь пользователем HubSpot, компания постоянно производит свежий новый основной контент, который в прошлом году увеличил посещаемость веб-сайта компании почти на 900%, а количество конверсий — почти на 200%.
Пример страницы3PL Central, показанный выше, содержит серию сценариев использования продукта 3PL для решения различных логистических задач, с которыми сегодня столкнутся предприятия.Таким образом, столб работает несколькими интересными способами: во-первых, он позиционирует столб как ресурс данных, на который другие издатели более склонны ссылаться — создание обратных ссылок , которые имеют решающее значение для рейтинга органического поиска 3PL Central. Во-вторых, это позволяет их потенциальным клиентам быть в курсе последних проблем в области логистики и управления складом, повышая ценность продукта с разных сторон.
Стратегия внутренних ссылок 3PL Central
На странице опоры 3PL Central компания ссылается на ряд различных страниц своего веб-сайта, где читатели могут получить дополнительную информацию по конкретной теме, затрагиваемой опорой.Некоторые из этих ссылок ведут на целевые страницы и контактные формы, где читатели могут глубже изучить определенные темы, а 3PL Central может дать себе больше возможностей для привлечения потенциальных клиентов от читателей исходного столба.
7. ProfitWell: проект SaaS DNA
Нам нравится контент, в котором хорошо используются примеры, указывающие на передовые методы — просто взгляните на то, что мы делаем в этом посте. Но аналогично тому, как Typeform использует страницу компонента «Узнаваемость бренда», страница компонента ProfitWell «Анатомия маркетингового сайта SaaS» включает в себя множество примеров того, что делать, когда речь идет о маркетинговом контенте SaaS. — а что делать , а не .
Встраивание такой информации в основную страницу — или любой другой контент, если на то пошло — превентивно отвечает на вопрос: «Я знаю, что я должен делать. Но чего мне следует избегать любой ценой?»
Стратегия внутренних ссылок ProfitWell
И снова здесь заметна нехватка ссылок. В каждой главе визуальный призыв к действию задерживается в правой части страницы, что позволяет пользователям загружать полное руководство Анатомия маркетингового сайта Saas , а также возможность одного щелчка для одной строки цитируемого сообщения. текст из раздела.Это подход без суеты, который хорошо подходит для сайта с большим количеством текста, который не отвлекает от основного контента.
8. GoodUI: Доказательства
Мы абсолютно в восторге от концепции «пасхальных яиц» — этих маленьких спрятанных, похожих на головоломки сокровищ в Интернете, которые содержат интересные уловки или крупицы информации. А для нас страница «Доказательства» GoodUI — это одно большое пасхальное яйцо.
Стратегия внутренних ссылок GoodUI
Страница состоит из данных — или «свидетельств» — нескольких A / B-тестов, которые выявили шаблоны для более высоких конверсий.Щелчок по любой точке данных на странице направит зрителя к расширенному и подробному представлению теста, ведущего к этой информации. Это сокровищница ярких и убедительных результатов экспериментов.
В этом суб-контенте есть CTA внизу каждого отдельного раздела теста, чтобы поделиться своим тестом, предоставляя читателю возможность поделиться своим контентом и выводами с и без того впечатляющим множеством информации.
9. GatherContent: UX-дизайн и контент-стратегия
Мне нравится эта страница столба, потому что вы можете ее скачать.
СтраницыPillar предназначены для того, чтобы служить базой для тем, по которым вы планируете создавать большое количество контента, но они не должны быть просто разработчиками SEO. Согласно основной странице GatherContent, показанной выше, они также могут быть лидогенераторами.
Эта основная страница представляет собой длинный открытый документ с подтемами о дизайне пользовательского опыта (UX), который также представляет собой PDF-файл, который вы можете загрузить на свой компьютер.
Взгляните на оглавление, которое идет после титульной страницы выше.Как видите, вы можете загрузить это руководство на свой компьютер (после ввода своего имени и адреса электронной почты).
Стратегия внутренних ссылок GatherContent
Основная страницаGatherContent не сосредоточена на ссылках на связанный контент по UX-дизайну. Вместо этого он ссылается на другое руководство по связанной теме. Там читатели увидят предварительный просмотр PDF-файла, который они затем смогут загрузить, указав свое имя и адрес электронной почты.
Это пример контентной стратегии, которая использует опорные страницы для ранжирования своего лидового контента непосредственно в Google.
Что вы думаете? Какой стиль страницы столбца вас заинтересовал больше всего? Независимо от того, как вы организовываете свой контент, основательная страница — это луч поддержки, который помогает вам хорошо ранжироваться в поиске по многочисленным темам в вашей отрасли.
Размещение колонны на плане этажа и размер колонны и стали
Размещение колонн на плане этажа выглядит очень легко, но бывает сложно. Колонны RCC должны быть спроектированы в соответствии с общей нагрузкой на колонны, но кроме этого, для каждого архитектора важно помнить несколько правил большого пальца, чтобы не допустить ошибок при выборе примерного места для колонн.
Как правило, следует соблюдать некоторые правила при размещении колонн на плане этажа.Размер колонны
Минимальное количество стали в колонне
Расстояние между двумя колоннами
Центровка колонны
Ориентация колонны
Обычный размер колонны для двухэтажного дома G +
- Их чаще всего размещают столбиком по углам или на определенном расстоянии друг от друга.
- Размер колонны зависит от общей нагрузки на колонны.
- Минимальный размер колонны не должен быть меньше 8 дюймов x 8 дюймов (200 мм x 200 мм).
- 8 дюймов x 8 дюймов (200 мм x 200 мм) используйте только для одноэтажных зданий или сооружений с маркой бетона M-20.
- Для создания безопасной конструкции здания используйте колонну 8 дюймов x 12 дюймов (200 мм x 300 мм) с минимальной маркой бетона M-20 для здания G + 1 этажа.
- Минимальное армирование в колонне равно 0.8% площади поперечного сечения колонны. Площадь поперечного сечения соответствует теоретической площади, необходимой для сопротивления прямому напряжению.
- Лучше использовать стержни диаметром не менее 12 в колонне, так как они являются частью любой конструкции, несущей вертикальную сдвигающую нагрузку.
- Квадратные столбцы необходимо минимум 4 столбца с цифрами.
- Круглые столбцы Требуется минимум 6 цифр.
- Всегда планируйте расположение столбцов на сетке.
- Сохраняйте одинаковое расстояние между центрами двух столбцов.
- При использовании колонны минимального размера 8 x 8 дюймов (200 x 200 мм) расстояние от центра до центра колонны не должно превышать 3,5 м.
- Если расстояние между двумя колоннами больше 3,5 м, чем нужно для большой колонны.
- Размер столбцов увеличивается из-за двух факторов: Увеличение расстояния между двумя столбцами (это увеличивает размеры столбцов, а также глубину балки.)
- Используйте линию сетки для выравнивания столбцов, линия сетки помогает избежать ошибок, а размещение в столбце может быть выполнено правильно.
- Если столбцы не выровнены должным образом, существуют серьезные проблемы
- Несбалансированная передача нагрузки
- Проблемы при строительстве стен
- Проблема с выравниванием луча
- Выравнивание и ориентация колонны помогают равномерно распределить нагрузку на твердые слои.
- Зигзагообразное расположение колонны абсолютно неверно для равномерного распределения нагрузки.
- Следует помнить, что при возведении колонн укладываются балки, соединяющие колонны.
- Для одноэтажного дома
- Минимальный размер столбца: (8 x 8 дюймов), (9 x 9 дюймов).
- Максимальный размер столбца (8–9 дюймов x 12 дюймов)
- Для G + 1 и G + 2
- Минимальный размер столбца: (8 x 8 дюймов), (9 x 9 дюймов).
- Максимальный размер столбца (8–9 дюймов x 12–16 дюймов)
При проектировании конструкции и размещении колонны на плане этажа следует помнить о том, что стандартного размера колонн не существует. Столбец Размер полностью зависит от плана конструкции и нагрузки здания. И, прежде всего, размер колонны предназначен только для нормального типа строительной нагрузки.
Прежде чем планировать и построить дом своей мечты, свяжитесь с инженером-строителем
Для лучшего понимания посмотрите это видео
Посетите наш канал для получения дополнительной информации.
Учебные пособия
Протокол проектирования противоударного режима для отработки отходящих рудников
Аннотация
Протокол проектирования контроля напряжения был разработан для минимизации ударов угольных шахт, которые являются взрывным разрушением сильно нагруженных колонн. Протокол был разработан для отработки отходами по принципу «комната и столб», проводимой с использованием доступной технологии горных выработок непрерывного действия. Неспособность существующих уравнений угольной колонны точно представить требуемые широкие общие колонны добычи, вынудила разработать псевдодвижущую модель прочности угольной колонны.Предполагается, что ограниченный сердечник колонны достигает максимального напряжения, когда окружен деформируемым периметром. Предполагается, что ширина полученного периметра линейно увеличивается с увеличением толщины угольного пласта. Псевдодуктильная модель была использована при разработке критериев расчета сечения сверхкритической и субкритической ширины. Процедура сверхкритического проектирования предполагает бесконечно длинную линию столбов, состоящую из столбов одинакового размера, извлеченных из бесконечно широкой области выступа. Теория притоковой области была объединена с концепцией линейного угла сдвига для оценки нагрузок, прилагаемых к полным колоннам добычи, прилегающим к участкам выработок.Код граничных элементов MULSIM / NL использовался при разработке и внедрении систематической процедуры субкритического проектирования для применения концепции защиты от напряжений для отработки угольных шахт в помещении и колонне в условиях опасности удара. Сложное распределение нагрузки на боковой примыкание капель между боковыми опорами и опорами цепи в общей зоне экстракции сделало компьютерное моделирование необходимым. Схема разрезов была определена для отработки угольного пласта толщиной 6 футов под вскрышными породами до 2200 футов.Секции состоят из полных областей экстракции, разделенных непрерывными опорными стойками. Программа электронных таблиц LAYOUT была создана для обобщения и обеспечения эффективного использования протокола проектирования управления ударом. На основе толщины покрывающей породы, толщины угольного пласта, линейного угла сдвига опорной нагрузки и размеров колонны, введенных пользователем, LAYOUT вычисляет коэффициент устойчивости для первого и второго ряда колонн, минуя расширяющуюся каплю для секций сверхкритической ширины. Если условия вскрыши и толщины угольного пласта не позволяют создать сверхкритическую секцию, LAYOUT разрабатывает докритическую конструкцию.
Руководство по основным страницам
Основная страница — это веб-страница, содержащая длинную статью, в которой подробно исследуется конкретная тема. Страница основной темы связана с несколькими страницами «подтем». Он представляет вас в качестве авторитета в данной теме, привлекая больше трафика на вашу страницу и, следовательно, на ваш сайт.
Ваша основная страница повысит видимость вашей поисковой системы за счет лучшей организации вашего контента в связанные «кластеры».
Сейчас много говорят о страницах столпов.Возможно, вы уже какое-то время балансируете на грани создания одного из них, зная, что он принесет пользу вашему бизнесу, особенно когда HubSpot откладывает свой инструмент подсказки ключевых слов. Или, может быть, вы не слышали об этом новом явлении в мире SEO-контента и вам нужно все изучить с нуля.
В любом случае, эта страница-столп — на страницах-столбах (посмотрите, что мы там делали?) — должна помочь вам направить вас, ответить на любые вопросы и помочь вам решить, готов ли ваш бизнес к созданию страницы-столбца (подсказка: вероятно, так и есть).
Хороший способ понять страницы колонн — представить себе кулинарный фестиваль. Основная причина, по которой вы ушли, — основная тема — это попробовать разные продукты со всего мира и вкусно поужинать. Есть одна большая длинная улица с палатками вдоль нее, где можно увидеть пиццу, китайскую кухню, карри, суши и паэлью. Но рядом с этой главной улицей есть переулки поменьше, уставленные киосками с десертами, киосками с дегустацией джина, пончиками и шоколадными конфетами (кто-то еще голоден ?!) — или подтемами. Итак, вы покидаете главную улицу с едой и сворачиваете в переулок, чтобы попробовать сладких угощений.Как только вы там закончите, вы следуете по указателям обратно на главную улицу и продолжаете свое путешествие по основному кулинарному фестивалю, пока не выйдете на другую улочку, исследуете этот проспект, а затем снова вернетесь на главную улицу — до бесконечности .
Организация столба стр.
Если бы вы представляли компанию, специализирующуюся на уходе за домашними животными, вы могли бы написать основную страницу, посвященную «владению своей первой собакой». Это ваша «основная тема».
На этой странице раздела вы разбили бы разделы на более глубокие и концентрированные темы, например:
Раздел 1: Поиск подходящего заводчика
Раздел 2: Дрессировка щенка
Раздел 3: Еда и питье
Раздел 4: Общение с другими собаками
Раздел 5: Поиск подходящего ветеринара
Раздел 6: Уход и уход
Это ваши «подтемы».Все они относятся к основной теме, но дают возможность углубиться в детали, а пока дают ссылки на внешние релевантные материалы.
Гипотетический пример столба стр.
Вы создаете свою главную страницу, посвященную «владению своей первой собакой». Когда вы пишете «Раздел 1: Поиск подходящего заводчика», вы пишете много интересных фактов и советов по этой подтеме. Однако по мере того, как вы пишете, вы начинаете ссылаться на внешние сообщения в блоге, которые вы написали по этой теме. Например, у вас может быть уже готово к публикации 3 сообщения в блоге со ссылкой на эту тему под названием:
- Наш гид по 10 лучшим собаководам Великобритании
- 5 вещей, которых следует избегать при поиске заводчика собак
- Проходит ли ваш щенок полную проверку здоровья? Вопросы, которые нужно задать перед покупкой.
Вы хотите сделать ссылку на эти сообщения в блоге в Разделе 1. Какие бы слова вы ни ссылались на свою страницу столбца, это должны быть те же слова, на которые вы ссылаетесь в сообщении блога, обратно на страницу столба. Это гарантирует, что, когда одна страница будет работать хорошо, весь тематический кластер будет увеличен в Google. Чем больше связей вы установите между одними и теми же словами в вашем контенте, тем больше вам доверят, как авторитету в этой теме.
Примеры ссылок на подтемы
- Вы используете фразу «10 лучших заводчиков собак» на своей странице
- Вы помещаете эту фразу гиперссылкой на сообщение в блоге под названием «Наш гид по 10 лучшим заводчикам собак Великобритании».
- Где бы вы ни использовали фразу «10 лучших заводчиков собак» в своем сообщении в блоге, вы перенаправляете обратно на страницу основного направления с гиперссылкой.
Но «основная страница без кластера контента на самом деле является просто страницей», — говорит Hubspot. Если вы просто создаете длинную страницу-копию без каких-либо кластерных ссылок, вы просто создаете… сверхдлинную веб-страницу. Это не будет иметь такого же эффекта, как страница-столб, не будет действовать как организационный инструмент и не поможет Google укрепить ваш авторитет в отношении контента.

 Очень глубокие впадины, например, на металлических окнах газели лучше обходить (критические места здесь углы, макет может находить на окна если не попадает на них) Без специального клея пленка на таких местах держаться не будет.(см фото)
Очень глубокие впадины, например, на металлических окнах газели лучше обходить (критические места здесь углы, макет может находить на окна если не попадает на них) Без специального клея пленка на таких местах держаться не будет.(см фото)


 Когда column-span — это все, так всегда бывает.
Это помогает сделать дизайн более надежным для более поздних версий, в которых убирается многоцветность,
или когда медиа-запросы в некоторых ситуациях отключают мультиколл.
Когда column-span — это все, так всегда бывает.
Это помогает сделать дизайн более надежным для более поздних версий, в которых убирается многоцветность,
или когда медиа-запросы в некоторых ситуациях отключают мультиколл.