Здесь вы можете скачать новые версии Paint.NET, выберите ту версию которая вам подходит: После загрузки файла просто запустите инсталятор и установите программу. Системные требования: — Windows 7/Vista/XP SP3,SP2 Плагины: Можно скачатьна сайте.Скачать плагины для Paint Net. Также естьофициальный англоязычный форумразработчиков на котором выкладывают Скачать плагины можна на сайте, для этого просто перейдите по ссылку»Скачать плагины для Paint.Net».
PAINT.NETPaint.NET — бесплатный растровый графический редактор рисунков и фотографий для Windows, разработанный на платформе .NET Framework.Paint.NET является отличной заменой редактору графических изображений, входящему в состав стандартных программ операционных систем Windows. Обладая многими мощными функциями, которые присутствуют только в дорогих графических редакторах, Paint.NET является полностью бесплатным. PAINT.NET ИМЕЕТ РЯД ПРЕИМУЩЕСТВ, ОТЛИЧАЮЩИХ ЕГО ОТ КОНКУРЕНТОВ:
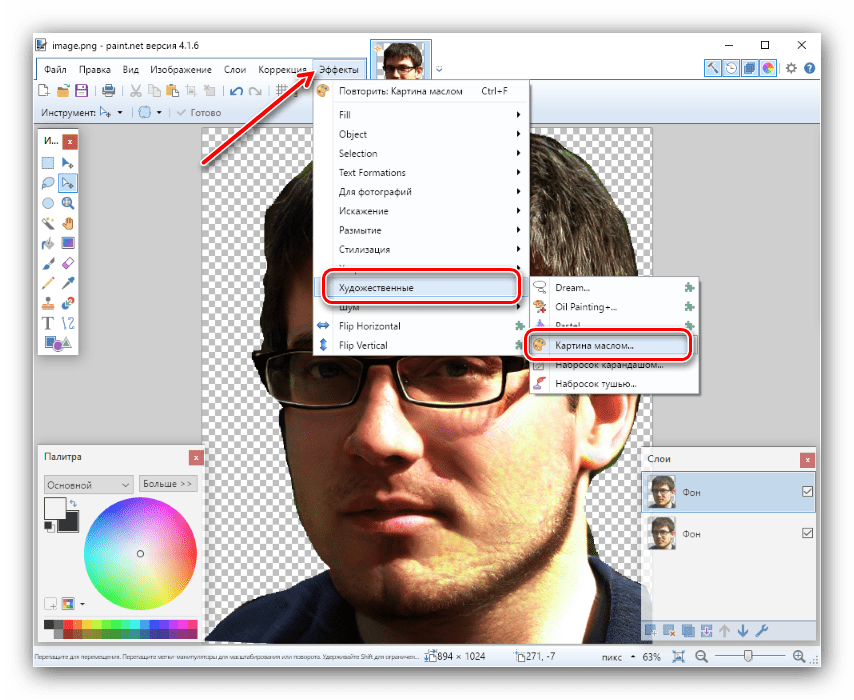
ВОЗМОЖНОСТИ ГРАФИЧЕСКОГО РЕДАКТОРА PAINT.NETПРОСТОЙ, ИНТУИТИВНО ПОНЯТНЫЙ И НОВАТОРСКИЙ ПОЛЬЗОВАТЕЛЬСКИЙ ИНТЕРФЕЙСКаждая функция элементов пользовательского интерфейса разработана таким образом, чтобы быть понятной без посторонней помощи. Для легкой обработки нескольких изображений, Paint.NET использует интерфейс с вкладками. Вместо текстовой информации они отображают интерактивные миниатюры изображений. РАБОТА СО СЛОЯМИКак правило только дорогие или очень сложные проффесиональные программы позволяют работать со слоями изображений. Paint.NET предлагает это бесплатно и в форме которая не усложняет их восприятие. ЧАСТЫЕ ОБНОВЛЕНИЕОбновления, как правило выходят ежемесячно и содержат новые возможности, улучшения производительности и устранения ошибок. Процесс обновления к последней версии очень прост — достаточно двух щелчков мышью. СПЕЦИАЛЬНЫЕ ЭФФЕКТЫPaint.NET содержит достаточное количество эффектов для совершенствования ваших изображений. Устранение эффекта красных глаз, размытие, стилизация, повышение четкости, свечение, различные типы искажений, подавление шума — только некоторые из доступных специальных эффектов. Кроме этого, Paint.NET имеет уникальный 3D-эффект, позволяющий добавлять изображениям перспективу. Конечно же не забыты и обычные для графических редакторов инструменты: яркость, контраст, кривые, оттенок, насыщенность, инверсия. МОЩНЫЕ ИНСТРУМЕНТЫPaint.NET содержит простые инструменты для рисования фигур, включая легкий в использовании инструмент для рисования сплайнов или кривых Безье. Средства выделения остаются все-еще простыми для достаточно быстрой работы с ними. Другие мощные инструменты включают Волшебную Палочку для выделения регионов аналогичного цвета и Клонирование для копирования или удаления части изображения. Есть также простой текстовый редактор, средства для масштабирования, и инструмент для замены цвета. БЕЗЛИМИТНАЯ ИСТОРИЯВсе делают ошибки, и каждый может захотеть изменить свой выбор. Поэтому, каждое действие, совершаемое в графическом редакторе Paint.NET записывается и может быть отменено в окне истории. А после отмены тех или иных действий к ним можно вернуться снова. Длинна истории изменений ограничена только размером свободного пространства на жестком диске компьютера. МНОГОЯЗЫЧНОСТЬНа сегодняшний день интерфейс Paint. БЕСПЛАТНОСТЬPaint.NET является полностью бесплатной программой. Вы можете свободно установить ее и использовать неограниченное количество времени. При этом Paint.NET не содержит никаких шпионских модулей или рекламных дополнений. Инструменты ВСЕ ИНСТРУМЕНТЫ: — Eraser — Pencil — Color Picker — Clone Stamp — Recolor — Text — LIne/Curve — Rectangle — Rounded Rectangle — Elipse — Freeform Shape История ФУНКЦИИ: Палитра цветов
Окно программы Paint.NET
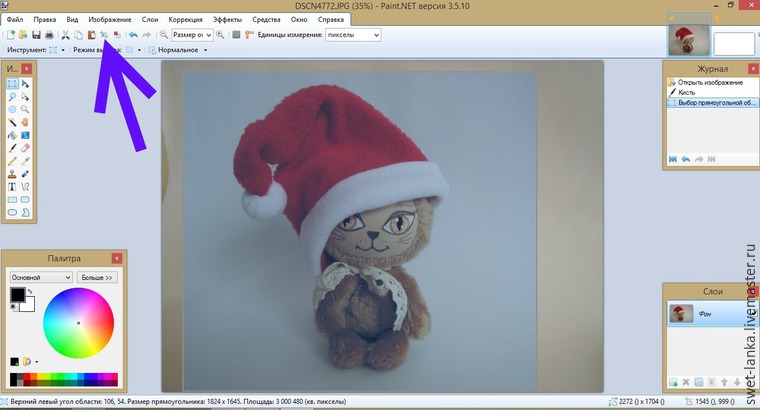
Окно программы Paint.NET представляет собой пользовательский интерфейс, состоящий из десяти основных элементов:
В нашем уже 4 уроке(первой главы) мы рассмотрим «Палитру цветов». Этот урок будет коротеньким и информационным. Давайте посмотрим на рисунок ↓ и разберемся с основноми пунктами. Такой выглядить палитра в развернутом виде. Давайте по-порядку разбере каждый пункт. 1. Это меню отвечает за выбор «Основного» и «Вторичного» цвета. 2. Эта кнопка выполнает развертку и сверку палитры цветов. 3. Эти квадраты означают — «Основной» и «Вторичный». Первым(черным) идет основной цвет, вторим идет вторичный цвет. 4. Это и есть вся палитра цветов. 5. Первая кнопка — добавить выбраный цвет палитры к имеющимся цветам. 6. Палитра цветов в другом виде. 7. Палитра RGB. Здесь также возможен подбор цвета. 8. Код текущего цвета, применяется в HTML. 9. Также один из способов подбора цвета 🙂 10. Это пункт отвечает за прозрачность цвета. При значении 0 — цвет становится полность прозрачный. 1. ЗаголовокЗаголовок окна программы содержит название файла активного изображения, текущий масштаб и версию программы Paint. 2. Меню программыМеню программы предназначено для доступу к различным функциям программы. Далее в инструкции ссылки на меню программы будут приведены в виде «меню» > «команда». Например, инструкция «файл» > «выход» для выхода из программы будет означать, что в горизонтальном меню «файл», необходимо выбрать команду «выход». В текущей главе мы разберемся c пунктами меню программы, а также с вложениями в эти меню. Я думаю частенько появляются вопрос когда открываешь новую программу: для чего предназначено то или иное меню, так вот в этой главе избавимся от этот вопроса. Надеюсь уроки вам понравляться Меню «File» Меню «Edit» Меню «View» Меню «Image» Пункты «Adjustments«, «Layers«, «Effects» будут рассматриваться отдельно 3. Горизонтальная панель инструментовПанель инструментов обычно расположена непосредственно под меню программы, и содержит горизонтальный ряд кнопок элементов управления, предназначенных для выполнения различных команд или настройки параметров активного инструмента. 4. Список открытых изображенийКаждое изображение, открытое в программе, представлено в виде эскиза в списке изображения. Список изображений аналогичен по своему назначению и использованию, закладкам веб-браузера. Для переключения на нужное изображение просто достаточно нажать на него. 5. ХолстХолст является рабочей областью программы, на которой вы можете нарисовать и изменять изображение. 6. Окно «Инструменты»Это окно предназначено для выбора инструментов для изменения или рисования изображения. 7. Окно «Журнал»Все операции и действия, которые были произведены с изображением, отображаются в этом окне. 8. Окно «Слои»Каждое изображение содержит как минимум один слой в Paint.NET. В этом окне осуществлять управление слоями изображения, например, включать или отключать их видимость и др. 9. Окно «Палитра»Это окно предназначено для выбора цвета рисования. Окно содержит цветовой круг и переключатель между основным и дополнительным цветом. C помощью кнопки «Дополнительно» можно открыть дополнительные элементы управления цветом, например, настройки прозрачности и точное указание значений цвета. 10. Строка состоянияСтрока состояния предназначена для отображения необходимой для работы информации. Эта область разделена на несколько разделов. Слева, отображается контекстная справка о текущем статусе. Далее отображается информация о размере изображении и координатах текущего положения курсора внутри изображения. Окно Слои Это окно позволяет управлять различными слоями изображения, работу с которыми поддерживает Paint. Принцип работы со слоями можно наглядно представить как, если бы вы наложили друг на друга несколько листов прозрачной пленки с какими-нибудь рисунками. Рисунки, расположенные внизу, будут перекрываться рисунками, расположенными выше них. Отключение видимости слоя равносильно извлечению одного листочка из стопки. Внизу окна «Слои» расположены семь кнопок управления слоями. Их назначение слева направо:
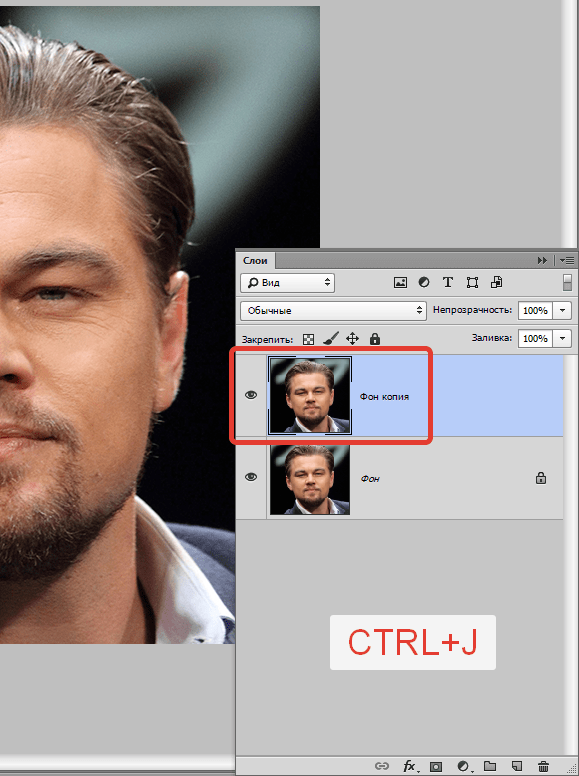
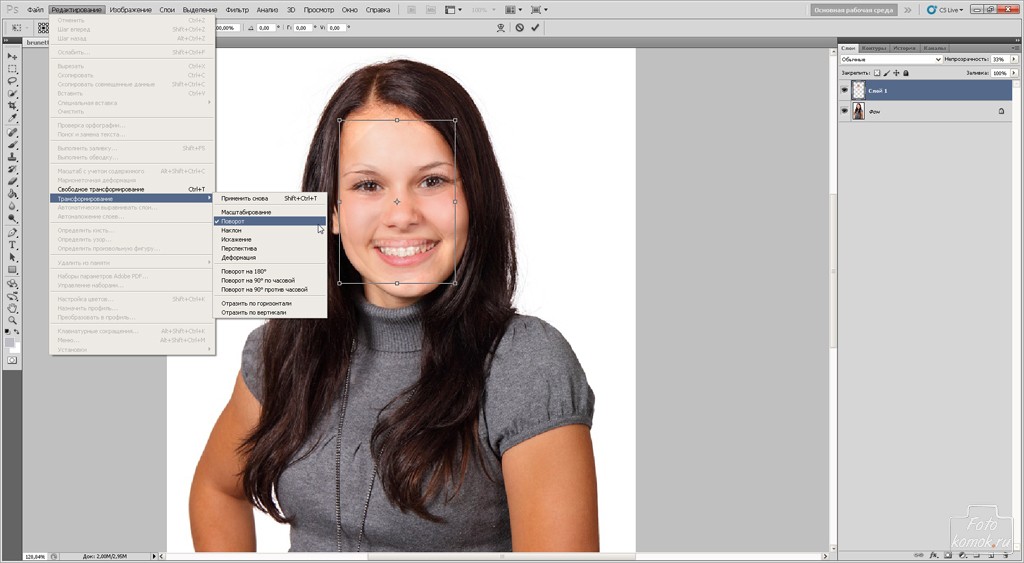
Так же для выполнения действий над слоями в Paint.NET можно использовать команды из меню «Слои». Меню «Слои» в Paint.NET Меню «Слои» в Paint.NET содержит команды, выполнение которых применяется только к активному слою изображения, а не ко всему изображению в целом, как команды предыдущего меню «Изображение». Как добавить новый слой в Paint.NETПункт меню «Добавить новый слой» в меню «Слои» графического редактора Paint.NET создает на изображении новый прозрачный слой выше текущего активного слоя. Как удалить слой в Paint.NETПункт меню «Удалить слой» этого меню, позволяет удалить активный текущий слой из изображения. Перед непосредственным удалением Paint.NET попросит подтвердить это действие. Команда доступна, если на изображении имеется более чем один слой. Если изображение содержит один единственный слой, то удалить его нельзя, и команда будет недоступна, как на рисунке выше. Как скопировать слой в Paint.NETПункт меню «Создать копию слоя» позволяет скопировать текущий активный слой. Как соединить слои в Paint.NETКоманда «Объединить со следующий слоем» позволяет объединить текущий активный слой со слоем, расположенным ниже него. Если активный слой является самым нижним или вообще единственным слоем на изображении, то объединить его не с чем, и этот пункт меню будет недоступен, как на рисунке выше. Посмотреть порядок следования слоев можно в окне «Слои» в Paint.NET. Как повернуть содержимое слоя в Paint.NETКоманды «Перевернуть горизонтально» и «Перевернуть вертикально» в меню «Слои» Paint.NET позволяют отразить только содержимое активного слоя горизонтально — слева направо и вертикально — сверху вниз, соответственно. Как переместить и масштабировать слой Paint.NETПункт меню «Поворот и масштаб» содержит достаточно мощный инструмент, позволяющий переместить и вращать содержимое активного слоя во всех трех измерениях, а так же изменять масштаб его содержимого. Как изменить свойства слоя в Paint.NETПункт меню «Свойства слоя» обеспечивает доступ к диалоговому окну изменения параметров свойств активного слоя. Это диалоговое окно доступно так же из окна «Слои» или по кнопке F4. Диалоговое окно позволяет задать имя слоя, включить или отключить его отображение, а так же изменить уровень прозрачности содержимого слоя и параметры смешивания. Параметры смешивания позволяют задать с помощью числового значения от 0 до 255 уровень прозрачности изображения на слое, или с использованием бегунка, расположенного рядом. Так же Paint.NET имеет четырнадцать вариантов режима смешивания наложения (смешивания) изображения текущего слоя с нижестоящим слоем, все они приведены на рисунке ниже.
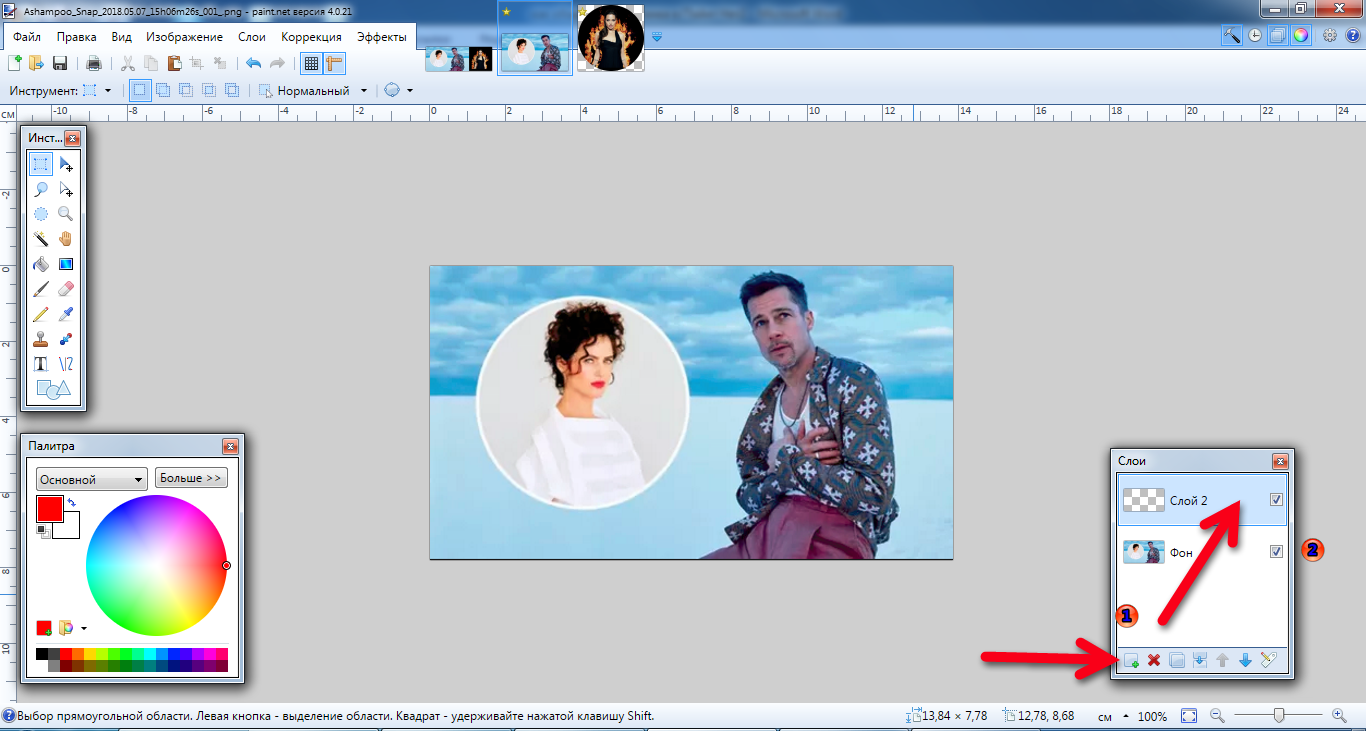
Эта глава полностью посвящена описанию функции «Layers»(Слои). Рассматривайте «Layers» как несколько прозрачных слайдов, помещенных в одну стопку. Программа показывает эту стопку слайдов, словно вы смотрите на них сверху. Для того, чтобы лучше понять, как это работает, посмотрим на это изображение ↓ , а также на видео ниже: На видео вы можете посмотреть использование функции «Layers» Команды которые входят в пункт «Layers»: «Add New Layer», «Delete Layer», «Duplicate Layer», Разберем каждую команду: 1. Add New Layer — служит для создания нового слоя. 2. Delete Layer — удаляет текущего слоя. 3. 4. Merge Layer Down — свести текущий слой с первым слоем который находится 5. Import From File — импортировать новое изображение на новый слой. 6. Flip Horizontal, Flip Vertical — отразить по горизонтали, по вертикали. 7. Rotate/Zoom — повернуть слой по углом, также сюда входить функция увеличения масштаба. 8. Layer Properties — характеристика слоя. Также есть отдельное окно специально для «Layers»: — с помощью этих стрелочек можно выставлять приоритет для слоев. Горячие клавиши:
СЛОИ И РЕЖИМЫ СМЕШИВАНИЯГрафический редактор Paint. СЛОИДля того, чтобы попытаться понять «что такое слои изображения» рассмотрим две фотографии. Одна из них будет использоваться в качестве фона (или нижнего слоя), а другая — в качестве первого слоя, помещаемого над фоном: Изображения используемые в качестве фона и первого слоя Вы можете рассматривать «слои» как несколько прозрачных слайдов, помещенных в одну стопку. Paint.NET показывает эту стопку слайдов, словно вы смотрите на них сверху. При этом отсутствует перспектива (дальние слои, не уменьшаются). Для того, чтобы лучше понять, как это работает, посмотрим на наши фотографии-слои со стороны, а не сверху: Слои в виде стопки изображений ПИКСЕЛИ И ПРОЗРАЧНОСТЬКаждый слой в Paint.NET составлен из пикселей которые сохранены в формате RGBA. Часть аббревиатуры «RGB» обозначает цвета (красный, зеленый и синий) используемых, для передачи интенсивности цвета. Если пиксель прозрачен, то вместо его цвета будет показан цвет пикселя расположенного «под ним», тоесть цвет пикселя нижнего слоя. Для того, чтобы отобразить слоистое изображение на стандартном компьютерном мониторе, Paint.NET использует методику альфа-каналов. Однако, прозрачные пиксели не могут быть отображены на компьютерном мониторе. Для того, чтобы как-то указать на прозрачность слоя, Paint.NET использует фон напоминающий изображение шахматной доски: Прозрачность Если вы видите такой фон, то это означает, что часть вашего изображения прозрачна. Изображение шахматной доски не является частью изображения. Вы можете думать об нем как о виртуальном или «нулевом» фоновом слое, который всегда расположен ниже всех остальных слоев отображаемых в окне Слои. Однако, как уже было сказано, «шахматная доска» не является частью изображения. Если вы сохраняете изображение, то при его просмотре или использовании в другой программе никакой «шахматной доски» там не будет (если другая программа также не использует «шахматную доску» для обозначения прозрачности). СЛОИ И НЕПРОЗРАЧНОСТЬХотя каждый пиксель имеет информацию о его прозрачности, каждый слой также имеет ассоциированный с ним коэффициент непрозрачности. Эти два параметрами являются аналогичными, и в большинстве случаев могут рассматриваться как одно и тоже самое. Вы можете воспринимать непрозрачность слоя как значение «альфа» для каждого пикселя в слое. Например, если мы возьмем верхний слой и постепенно уменьшим непрозрачность от 225 до 0 то получим нижеследующие изображения, показывающие слои в виде стопки слайдов и в том виде как это отображается на экране компьютера: Верхний слой полностью непрозрачен Верхний слой полупрозрачен Верхний слой полностью прозрачен РЕЖИМЫ СМЕШИВАНИЯРежим смешивания слоя указывает как смешан слой со слоем лежащим под ним. Окно свойств слоя Не все названия режимов смешивания слоев «интуитивно понятны», поэтому в любом случае рекомендуется экспериментировать. Каждый режим смешивания описанный ниже применен к двум слоям рассмотренным выше с уровнем непрозрачности установленным на отметке 255. В примерах приведенных ниже будет использоваться термин «композиция» относящийся к результату смешивания двух рассматриваемых слоев. «Окончательная» композиция является тем, что вы можете наблюдать на экране компьютера после применения того или иного режима смешивания. Нормальный (Normal) Умножение (Multiply) Умножение Добавление (Additive) Добавка Затемнение основы (Color Burn) Цветовое горение Осветление основы (Color Dodge) Цветовое затухание Отражение (Reflect) Отражение Свечение (Glow) Свечение Перекрытие (Overlay) Перекрытие Разница (Difference) Различие Отрицание (Negation) Отрицание Замена светлым (Lighten) Осветление Замена темным (Darken) Затемнение Экранное осветление (Screen) Экран Исключение (Xor) Исключение Вернуться к содержанию справки источник Меню «Изображение» в Paint.NET Меню «Изображение» в Paint.NET объединяет в себя команды, которые выполняются для всех слоев текущего изображения одновременно. Обрезать изображение по границе выделенной области в Paint.NET Пункт меню «Обрезать по выделению» в меню «Изображение» графического редактора Paint.NET доступен, если на изображении существует выделенная область. Использование этой команды приведет к тому, что размер изображения будет уменьшен так, что останется только выделенная область. Если выделенная область отличается от прямоугольника, то изображение будет обрезано до прямоугольной формы, включающей в себя область выделения. Однако участки изображения, которые не входили в область выделения, в этом случае станут прозрачными. Приведем пример. На первом рисунке с автомобилем при помощи инструмента выделения области лассо была выделена область. Результат, полученный после использования команды «Обрезать по выделению», для этого изображения приведен на втором рисунке.
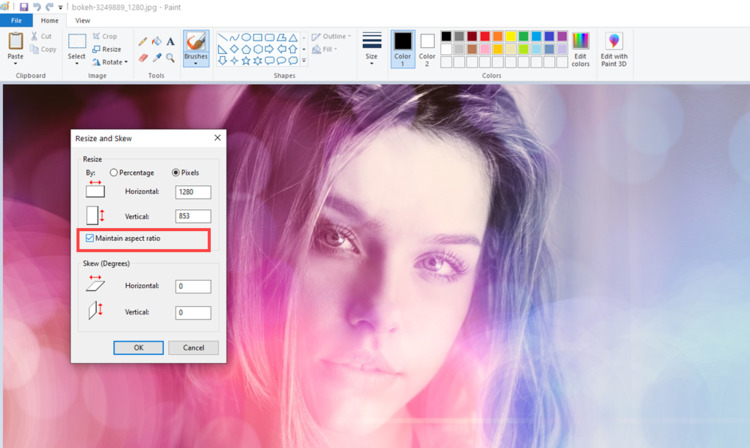
Обратите внимание, что размер самого рисунка после применения команды «Обрезать по выделению» был уменьшен по размеру прямоугольника, содержащего выделенную область. Участки изображения, не попавшие в область выделения, отображаются в виде шахматного узора. Шахматный узор не является частью рисунка, он просто обозначает в Paint.NET прозрачные участки изображения. Как изменить размер картинки в Paint.NETКоманда «Изменить размер» в Paint.NET позволяет изменить размеры всего изображения путем растягивания его или сжатия. Для изменения размера картинки можно указать изменение в процентах относительно текущего размера или явно задать размеры ширины и высоты желаемого нового рисунка. Если установлен флажок «Сохранять пропорции», то при изменении одного из параметров: ширина или высота, второй параметр будет рассчитан автоматически, исходя из их текущего соотношения. Команда «Изменить размер» в Paint.NET позволяет управлять размером печати изображения. Размер печати определяется параметром «разрешение», значения которого по умолчанию 96 точек (пикселей) на дюйм, или что тоже самое 37,8 точек (пикселей) на сантиметр. Например, если указать ширину размера печати изображения как 10 сантиметров, то при разрешении 37,8 точек на сантиметр, ширина изображения будет составлять 378 пикселей. Изменить размер печати изображения можно в диалоговом окне, просто изменив параметр «разрешение». Обратите внимание, что при изменении разрешения картинки, размер самого пикселя не меняется. Размер изображения автоматически меняется за счет перерисовки: прореживания или восстановления, в зависимости от того в какую сторону был изменен параметр «разрешение».Существует несколько вариантов перерисовки изображения при изменении разрешения. Выбор варианта перерисовки определяет, каким способом будут рассчитываться цвета новых точек на основании цветов уже имеющихся на рисунке точек. Проиллюстрируем изменения размеров изображения на примере следующих рисунков. Ниже приведена исходная картинка.
На первом рисунке показан результат увеличения рисунка, на втором результат сжатия. Для улучшения резкости рисунка после изменения его размеров можно использовать стандартный эффект «резкость».
Размер холста в Paint.NETКоманда «Размер полотна» позволяет изменить размер холста в Paint.NET без изменения размеров самого изображения. Данная команда имеет диалоговое окно, как и в предыдущем пункте меню, однако в этом случае в окне есть дополнительный параметр привязки «Закрепить». Приведем пример изменения размеров холста в Paint.NET на уже известной нам картинке автомобиля.
На первом рисунке показан результат увеличения холста в Paint.NET, рисунок был закреплен по центру, а в качестве дополнительного цвета использован белый цвет. На втором рисунке приведен пример уменьшения холста, используя так же закрепление по центру.
Как повернуть картинку в Paint.NET слева направо или зеркально отразить еёКоманды «Повернуть горизонтально» или «Повернуть вертикально» в Paint.NET позволяю повернуть рисунок справа налево по горизонтали или отразить его зеркально по вертикали. Иллюстрация действий этих команд приведена на примере уже известной нам картинки автомобиля на двух следующих рисунках. Как повернуть картинку в Paint. NET по часовой или против часовой стрелки NET по часовой или против часовой стрелкиСерия команд «Повернуть…» позволяет в Paint.NET повернуть изображение на 90 градусов по часовой стрелке или против часовой стрелки, а так же перевернуть его на 180 градусов. Объединить слои изображения в Paint.NETПункт меню «Объединить все слои» доступен в Paint.NET только если изображение содержит несколько слоев. В этом случае, при выполнении этой команды, все слои изображения будут объединены в один слой.
Как в paint.net сделать блик света? Создавать солнечный блик мы будем на объемном смайлике, рисовать который, можно научиться на уроке Paint.NET — Как создать смешной трехмерный смайлик в Paint.NET. Для рисования блика света мы будем использовать инструмент Paint.NET градиент. Итак, выберем в качестве основного цвета белый цвет, а в качестве дополнительного цвета установим прозрачный. Для этого параметр «Прозрачность (альфа)» в окне палитра в Paint.NET нужно установить 0. На приведенном выше рисунке можно увидеть, что этот параметр расположен в нижнем правом углу. На рисунке значение этого параметра указано как 225, потому что рисунок представлен для основного цвета — белого, который не является прозрачным. Выберете тип градиента — круговой, как он выглядит можно увидеть на выше приведенном рисунке в левом верхнем углу. И при помощи левой кнопки мыши сделайте градиент в том месте изображения, где должен быть цветовой блик. Результат, который получился у нас можно увидеть на рисунке ниже. Мы специально сохранили маркеры градиента Paint.NET на рисунке ниже. На приведенном выше рисунке можно увидеть, что этот параметр расположен в нижнем правом углу. На рисунке значение этого параметра указано как 225, потому что рисунок представлен для основного цвета — белого, который не является прозрачным. Выберете тип градиента — круговой, как он выглядит можно увидеть на выше приведенном рисунке в левом верхнем углу. И при помощи левой кнопки мыши сделайте градиент в том месте изображения, где должен быть цветовой блик. Результат, который получился у нас можно увидеть на рисунке ниже. Мы специально сохранили маркеры градиента Paint.NET на рисунке ниже.
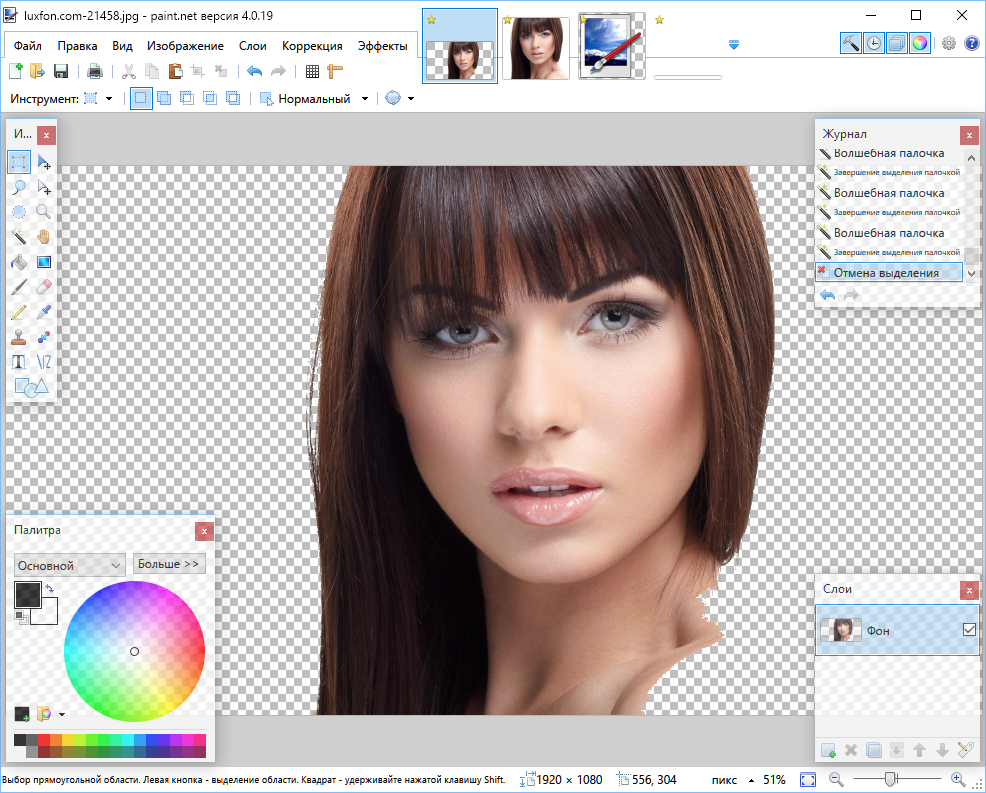
Как в paint.net сделать рисунок с прозрачным фоном? Как заменить белый цвет фона на прозрачный?Если вы хотите сделать картинку с прозрачным фоном, например для того, что бы поместить ее на сайте, то, прежде всего, можно сразу нарисовать изображение на прозрачном слое в Paint.NET. Если же вам уже досталась картинка, например, с белым фоном, как у бабочки на рисунке, то сначала нужно будет удалить белый фон. Обратите внимание, что прозрачный фон поддерживают два основных формата PNG или GIF. Если вы сохраните изображение с прозрачным фоном, например, в формате JPG, то Paint.NET заменит прозрачный цвет фона на белый цвет, потому что формат JPG не поддерживает прозрачные изображения. Что лучше формат PNG или GIF? Оба этих формата поддерживают прозрачные цвета и могут использоваться для отображения в современных интернет-браузерах. В отличие от формата GIF, 32-х битный формат PNG поддерживает не просто прозрачный цвет, но и полупрозрачные тона. Как уменьшить выделенное изображение с сохранением пропорций?В некоторых случаях при уменьшении или увеличении выделенного участка изображения бывает очень важно не изменить пропорции исходного изображения. На рисунке ниже слева приведено исходное изображение — зеленый шар. Если мы не хотим получить уменьшенное изображение, такое как в правом верхнем углу на этом же рисунке, проводите изменение размера выделенной области, удерживая нажатой клавишу Shift. Кстати, при выделении области для того, что бы, сделать ее правильной формы, можно так же нажать клавишу Shift. Таким образом можно выделить область, например, в виде правильного квадрата или круга. Подробнее можно прочитать в инструкции к инструментам выделения в Paint.NET.Как нарисовать стрелку в paint.net? Как нарисовать пунктирную линию в paint. net? net?Возможности настройки стиля инструмента «линия или кривая» в программе Paint.NET позволяют довольно просто нарисовать стрелку, пунктирную линию и т.д. На рисунке ниже приведены три примера использования инструмента «линия или кривая» в программе Paint.NET. Стиль линии и другие ее параметры задаются в панели инструментов, поэтому для наглядности на приведенном рисунке приведено изображение настроек значений в этой панели для трех примеров. На первом примере нарисована просто зеленая стрелка. Во втором примере нарисована синяя пунктирная стрелка-наконечник. В третьем примере нарисована красная штрихпунктирная стрелка, с заливкой 50%, а не сплошной, как в первых двух примерах. Возможные варианты настройки стиля окончания линии так же приведены в третьем примере в виде открытого меню. Графический редактор Paint.NET позволяет изменять стиль обоих окончаний лКак аккуратно вырезать объект? Вырезать фото?Paint.NET существуют четыре инструмента выделения. Эти инструменты являются основными средствами выбора области изображения для изменения, удаления, копирования или её кадрирования. Для выбора области достаточно просто обвести ее с помощью одного из этих инструментов левой кнопкой мыши и двигая указатель мыши вокруг нужного участка, в это время выделенная область будет появляться на экране. Снять выделение можно либо одним щелчком мыши в любом месте вне изображения, при условии, конечно, что выбран инструмент выделения, а не какой-нибудь другой. Или можно воспользоваться пунктом меню «Правка» — «Отменить выделение». Если какая-то область изображения выделена она будет отмечена на рисунки пунктирной линией. В случае если один из инструментов выделения активен, то выделенная область будет дополнительно подсвечена синим. При смене инструмента выделения, например, на инструмент рисования, синяя подсветка выделенной области будет отключена, для обеспечения лучшего восприятия цвета. В случае если какая-то область изображения выделена, до действия остальных инструментов, например, инструментов рисования, будут ограничены только выделенной областью. Кроме обычно варианта выбора «замена», когда новая выбранная область отменяет предыдущий выбор, применение инструментов выделения возможно в четырех дополнительных режимах: добавление (объединение), вычитание, пересечение и инвертирование (XOR). Как использовать эти режимы с помощью комбинаций клавиш клавиатуры можно узнать в разделе Горячие клавиши в Paint.NET. Так же выделенные области могут быть повернуты или перемещены, а так же можно изменить их размер.
Чтобы создать новое выделение вместо старого достаточно «нарисовать» эту область с помощью инструмента выделения левой кнопкой мыши. Принцип действия в этом случае аналогичен рисованию с использованием инструментов «фигуры». Удерживая нажатой клавишу Shift можно получить выделенную область правильной формы — квадрат или круг. Область, выбранная на рисунке слева, получена с помощью инструмента «Выбор области овальной формы». Для того что бы изменить конфигурацию уже выделенной области можно воспользоваться панелью управления (приведена на рисунке ниже) или использовать комбинацию клавиш клавиатуры в Paint.NET.
Для того что бы выделить две связанные или несвязанные между собой области можно так же удерживать нажатой клавишу Ctrl. Например, область, выделенная на рисунке слева, была получена путем последовательного использования инструментов «Выбор области овальной формы» и «Выбор прямоугольной области» в режиме добавление (объединение).
Что бы удалить часть выделенной области можно использовать нажатой клавишу Alt. Этот способ позволяет исключить из выбранной области не нужные участки. Область, выделенная на рисунке справа, была получена с использованием инструмента «Выбор области овальной формы» и его повторного использования внутри выделенной области в режиме вычитание.
Третий вариант выделения нескольких областей — пересечение доступен кроме меню из панели инструментов, так же при нажатой клавише Ctrl и использовании правой, а не левой кнопки мыши.
Четвертый вариант выделения нескольких областей — инвертирование (XOR) доступен кроме меню из панели инструментов, так же при нажатой клавише Alt и использовании правой, а не левой кнопки мыши. В этом случае останется активным только пересечение двух активных областей. Так если предыдущий пример использовать в режиме инвертирование, то результат будет таким, как на рисунке справа. В примере на следующем рисунке высотное здание выло выделено с использованием инструмента «Выбор прямоугольной области». На следующем рисунке флаг в правой части рисунка выл дополнительно выделен при нажатой клавише Ctrl с использованием того же инструмента «Выбор прямоугольной области». На последнем рисунке для того что бы ограничить выделенную область зданием и флагом, лишняя часть выделенной области была исключена при нажатой клавише Alt с использованием инструмента «Лассо». Инструмент «Волшебная полочка» является одним из инструментов выделения в Paint.NET области изображения. Однако в отличие от других инструментов выделения в Paint.NET, инструмент «Волшебная палочка» при выделении области анализирует реальное содержание пикселей изображения и значение параметра настройки «Чувствительность». Принцип работы инструмента «Волшебная палочка» аналогичен принципу работы инструмента «Заливка», только вместо заполнения цветом пространства из похожих по цвету пикселей, инструмент «Волшебная палочка» включит их в выделенную область. Параметр «Чувствительность»Аналогично с инструментом «Заливка», при использовании инструмента «Волшебная палочка», результаты выделения области могут отличаться в зависимости от того какой процент будет установлен в качестве параметра «Чувствительность». Пример зависимости результата от значения параметра «Чувствительность» можно проиллюстрировать на следующих трех рисунках. На трех приведенных ниже рисунках. Если мы хотим выделить небо на рисунке, то на первом (слева направо) из рисунков при значении параметра чувствительность 25% инструмент «Волшебная палочка» включает в выделенную область меньше, чем то, что было задумано. На втором рисунке при значении параметра чувствительность 50% инструмент «Волшебная палочка» включает в выделенную область больше, чем мы планировали. На третьем рисунке при значении параметра чувствительность 31% при помощи инструмента «Волшебная палочка» мы осуществили задуманное. Выделение области сложением в несколько этаповИногда довольно сложно выделить нужную область только одним щелчком мыши. Выделение области путем вычитанияКроме варианта выбора области путем добавления в нее новых участков, возможен противоположный вариант, когда изначально выбирается область большая, чем необходимо, а потом ее размеры и границы уточняются. Так, например, на приведенных ниже рисунках, сначала изображение было ограничено при помощи инструмента Paint.NET «Лассо», а потом из области были исключены участки синего цвета при помощи инструмента «Волшебная палочка». Выделение области вычитанием в несколько этаповИнструмент «Волшебная палочка» позволяет включать или исключать области, содержащие похожие пикселя, «похожие» в переделах заданных значений параметра «Чувствительность». Для приведенного ниже примера наиболее оптимальным вариантом было выделить все изображение целиком. Выделить все изображение в Paint.NET можно из меню «Правка» — «Выделить все» или путем нажатия комбинации клавиш Ctrl+A. После этого черные участки изображения были исключены с использованием инструмента «Волшебная палочка». Для исключения использовалась, как описано выше, правая кнопка мыши и нажатая клавиша Shift. Горячие клавиши:
Для того чтобы придать какому нибудь изображение какуе-то фишку используют эффекты, авторы программы не могли не добавить эффекты в свою программу (зачем тогда графический редактор 🙂 Всего мы имеем 29 эффектов, которые разбитые на 7 категорий: 1. «Artistic» — эти эффекты предназначены для придания картинке вида, характерного для набросок пером, рисунок карандашом или картина маслом 2. «Blurs» — эффекты которые нужны для того, чтобы придать картинке размытия. 3. «Distort» — группа эффектов которая поможет изменить изображение до неузнаваемости. 4. «Noise» — добавляет или удаляет шум на изображении. 5. «Photo» — эффекты очень полезные при роботе с фото. 6. «Render» — эти эффекты обычно перезаписывающая любое изображение, находящейся на фоне. 7. «Stylize» — качественные эффекты для поиска границ объекта, или для получения специальной текстуры. Более подробно об каждой категории: Давай познакомимся с подменю «Blurs». Эффекты которые входят в это подменю: 1. «Fragment» — копии картинки, отрисовываются с указанным смещением и поворотом. Эффект придает «п’яный» вид картинке. 2. «Gaussian Blur» — размытие по Гауссовскому распределению. 3. «Motion Blur» — размытие в движении. 4. «Radial Blur» — радиальное размытие. Выбираем точку на изображении, а все остальное идет в размытие 🙂 5. «Unfocus» — делает более неясный или «расфокусированный» вид изображения. 6. «Zoom Blur» — эффект дает иллюзию движения или размытия в 3D. АВТОР: SCOFIELD(ADMIN) Подменю «Distort» используется для изменения изображения. Эффекты которые входят в это подменю: 1. «Bulge» — используется для того, чтобы выбранная часть картинки казалась более близкой или отдаленно. 2. «Frosted Glass» — это эффект инея, который наносится на изображение. 3. «Pixelate» — уменьшает детализацию картинки и создает эффект укрупнения пикселей. 4. «Polar Inversion» — эффект этот преобразует декартовую систему координат в полярную. 5. «Tile Reflection» — эффект придает картинке такой вид, как будто оно находится позади стекла с узором из плиток. 6. «Twist» — используется для скручивания части изображения по часовой, или против часовой стрелки. АВТОР: SCOFIELD(ADMIN)
В подменю Noise мы можем додавать и удалять шум. Этот эффект очень интересный при его сочетании с другими эффектами. Эффекты которые входят в это подменю: 1. «Add Noise» — добавить шум. 2. «Median» — эффект полезный для удаления шума, если применяется с заданным маленьким «Радиусом». При большем значении «Радиуса» создает эффект размытия 3. «Reduce Noise» — удаление шума. АВТОР: SCOFIELD(ADMIN) Подменю Foto в основному ориентированно для корректировки фотоснимков. Но их можно использовать и для других целей 🙂 Всего входит 4 эффекта. Эффекты которые входят в это подменю: 1. «Glow» — придает изображению эффект свечения, который можете редактировать. 2. «Red Eye Removal» — удаление красных глаз. 3. «Sharpen» — эффект можно использовать для повышения резкости границ. 4. «Soften Portreit» — полезен для добавления смягчения, освещенности или теплоты в фотографию. В текущем уроке 5 главы мы будем разбираться с предпоследнем подменю эффектов программы. 1. «Clouds» — облачный эффект. В настройках эффекта можно выбрать — как «облако» будет смешиваться с картинкой, которое уже есть на слое. 2. «Julia Fractal» — фрактал Жюлиа. Без понятия зачем этот эффект. 3. «Mandelbrot Fractal» — фрактал Мандельброта. АВТОР: SCOFIELD(ADMIN) Переходим к последнему подменю эффектов нашей программы — «Stylize» Эффекты которые входят в это подменю: 1. 2. «Edge Detect» — эффект выделяет края объектов в картинке так, будто свет был направлен на них под определенным углом. 3. «Outline» — эффект находит границы объектов картинки и выделяет их в пределах требуемого радиуса. 4. «Relief» — эффект, который подсвечивает рельеф(границы) изображения.
УРОК — ПУЗЫРЕК ВОЗДУХА
На этом уроке мы научимся создавать пузырьки воздуха. Вот такие: Пузырек воздуха 1. Для начала создайте новое, достаточно большое изображение (которое в последствии можно будет уменьшить). Например 400×400 px. УРОК — ЮЗЕРБАР
Как и планировалось (см. комментарии к одному из прошедших уроков) этот урок показывает как с помощью графического редактора Paint. Пример юзербара Для того, чтобы сделать это быстрее, рекомендуется (но не обязательно) предварительно установить плагин «Падающая тень». Также (для создания надписи) нужно иметь установленный шрифт Visitor. 1. Откройте Paint.NET и создайте файл размером 350х19 (Файл — Создать… илиCtrl+N): УРОК — ЦВЕТНОЕ НА ЧЕРНО-БЕЛОМ
Еще один простой урок (по заказу одного из читателей). На нем мы узнаем как сделать из цветного изображения черно-белое с фрагментом цветного. Вот так: Цветные фрагменты на черно-белой фотографии 1. Откройте исходное изображение. Желательно, чтобы область которая в окончательном варианте будет оставаться цветной, хорошо отделялась от основного фона: УРОК — ЗВЕЗДНОЕ НЕБО
Очень простой урок. Буквально за пять минут вы узнаете как можно создать в графическом редакторе Paint.NET звездное небо с туманностью. Звездное небо 1. Создайте новый документ и залейте его черным цветом с помощью инструмента заливки: УРОК — СТЕКЛЯННАЯ КНОПКА
В этом уроке используется плагин Падающая тень. На этом уроке мы научимся создавать «стеклянные» кнопки для сайтов и программ. Вот такие:
1. Откройте Paint.NET. В качестве начального холста можно использовать открываемый по умолчанию (800 x 600). Выберите инструмент «Эллипс», и с его помощью выделите круг размером 400 x 400 пикселей. Для получения идеально ровного круга удерживайте при выделении клавишу Shift. Размер круга можно контролировать на панели статуса: УРОК — ПОТРЕПАННЫЕ КРАЯ
На этом уроке мы создадим для постаревшей фотографии из предыдущего урока, достойное ее обрамление. Потрепанные края 1. Откройте фотографию и вызовите окно изменения размера холста (Изображение → Размер холста или Ctrl-Shift-R). УРОК «СЕВЕРНОЕ СИЯНИЕ»
На этом уроке мы научимся создавать что-то отдаленно похожее на обои «Северное сияние» впервые появившиеся в операционной системе Windows Vista: «Северное сияние» 1. Зеленый слой. Создайте новое изображение требуемого размера. В окне «Палитра» нажмите на кнопку «Больше» и установите в поле «Шестн.:» цвет 3C580E. Затем переключитесь на дополнительный цвет (выпадающее меню в левом верхнем углу) и введите цвет A4D23B:
Мы научимся делать эффект вдавленного текста. Делается он довольно просто, нужно всего лишь разместить более темную копию текст чуть выше, а светлую чуть ниже. 1. Для начала нам нужно нанести на наше изображение «Радиальный Градиент», основной цвет для градиента должен быть светлее чем вторичный. 2. Создаем новый слой и наносим на него какой-нибуть текст любого цвета. 3. Дублируем слой с текстом два раза. 4. Самый верхний слой делаем темным(черным). Для этого, можно перейти в 5. Второй слой после самого высшего слоя нужно сделать светлее(белым). Для этого делаем все тоже самое как и в п.4, только параметры «Brigthness/Contrast» выставляем на максимум. 6. Повышеаем приоритет для слоя который идет первым после «Background(Фон)». 7. Теперь нужно тот слой, что темнее перетащить на 1,2 px вверх, а то, что светлее на 1,2 px вниз. Вот и все, мы закончили. Результат:
В этом уроки мы попробуем сделать, так называемое, северное сияние или обои от Windows Vista. Такой урок уже есть на русском сайте Paint. Давайте же разберемся что к чему. Скажу сразу, что такого эффекта мы не получим, но я покажу основы и потом вы сможете с легкостью экспериментировать и может у вас получится тоже самое, что и на примере 🙂 Ну что ж давайте начинать. 1. Создаем новый документ. 2. Давайте установим основной цвет и вторичный цвет. 3. Выбираем градиент и наносим его на наш созданный документ. 4. Создаем новый слой. Основной цвет меняем на 64B9F0, вторичный на FFFFFF и в поле «Прозрачность – Альфа» установите для вторичного цвета 0. Используя «Градиент» заливаем слой справа на лево. 5. Создаем новый слой. Основной цвет ставим FFFFF, рисуем линий как на этом скрине: 6. 7. Выбираем «Градиент» и наносим его от линии к низу изображения. 8. Переходи в «Effects → Blurs → Gaussian Blur», параметр «Radius» ставим 4. Дублируем текущий слой, нажимем Ctrl+Shift+Z и изменяем позицию нашего свечения как угодно, повторяем несколько раз изменя позицию свечения. Если применить ефекты размытия к каждому слою то можно получить примерно такое:
Сейчас мы научимся создавать капельку воды. 1. Для начала нам нужно открыть подходящее изображение. Я взял вот это: 2. Создаем новый слой, переходим на него (давайте назовем его — «Капелька») 3. Выбираем инструмент «Выделение Эллипс» , рисуем кружок и заливаем его градиентом вот так: 4. Переходим в настройки нашего слоя и устанавливаем такие настройки: 5. Делаем тень. Переходим в «Effects → Stylize → Drop Shadow», ставим настройки: 6. Вот и все.
Приветствую вас в нашем урок, в котором мы разберемся как создать волнистый флаг. 1. Выбираем какой — нибудь флаг и открываем его через Paint.Net 2. Настраиваем палитру так как на скрине: 3. Переходим в «Image → Canvas Size» или просто CTRL+SHIFT+R. Настраиваем так: 4. Создаем новый слой. Заливаем его серым цветом(99999), рисуем на этом слое белые и чорные полоски. Примерно так как тут: 5. Применяем ефект Gaussian Blur «Effects → Blurs → Gaussian Blur«, с параметром «Radius» 60. 6. Переходим в «Properties»(1) и ставим такие параметры: 7. Переходим к слою «Background (Фон)» и нам нужно применить ефект Bulge «Effects → Distort →Bulge«. На словам объяснять долго, потому я подготовил видео. По такой технологии можно создать волнистый флаг. Пробуйте с другими флагами, другие ефекты, может вы найдете другую технологию. Вот пример с флагом С.Ш.А:
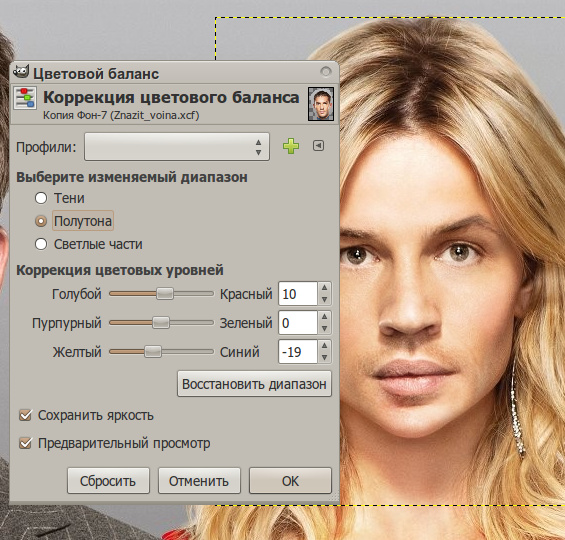
Хочу представить вам интересный урок который я нашел и перевел для вас. Давайте приступать. 1. Создаем документ 500 на 120 рх. 2. Переходим в «Effects → Render → Clouds(Тучи)» и наносим тучи по такими параметрами: 3. Преходим в «Effects → Noise → Add Noise(Добавить шум)», и добавляем шум по такими параметрамии: 4. Далее приминяем ефект «Effects → Blurs → Motion Blur«. Параметры: Angle — 0,00; Distance — 103. Все, наш кусочек готов. Для большего ефекта можете изменить цвет метала. Я использовал плагинColor Balance, и вот что получилося:
В этом уроке мы рассмотрим так называемый эффект ауры, вот парочка примеров: 1. Создаем новый документ 800 на 600 рх, заливаем его черным цветом. 2. Создаем новый слой, выбираем инструмент «Кисть (Paintbrush)» и рисуем линии от правого нижнего угла к левому верхнему. 3. Примените для этого слоя «Zoom Blur», переходим в «Effects → Blurs → Zoom Blur«, настройки выставляйте по вашему вкусу :). ВСЕ. Вот что получается применив несколько ефектов:
Добро пожаловать в этот интересный урок, в котором мы будем разбираться, как же создать стерео изображение. Для этого нам нужно установить наш графический редактор Paint.Net Давайте приступать. 2. Создаем 3 слоя. На «Слой 2 (Layer 2)» копируем наше изображение, после повышаем приоритет нашего слоя 1 раз. 3. Переходим к «Фону (Background)». Выбираем инструмент «Move Selected Pixels» , нажимаем CTRL+A и стрелками на клавиатуре перетаскиваем наше изображение на 10рх вправо (эквивалентно 10-ти нажатиям на клавиатуре). 4. «Слой 3 (Layer 3)» заливаем таким цветом — 00FFFF. 5. «Слой 4 (Layer 4)» заливаем таким цветом — FF0000. 6. Для цветных слоев(Layer 3,4) применяем мод «Screen»: 7. Выбираем самый высший слой(Layer 4) и делаем сведение(CTRL+M) с нижним слоем(Layer 2). 8. Выбираем сведенный слой и выбираем для него мод «Multiply». Вот то, что вы должны увидеть: Наше стерео изображение готово. Для того чтобы изображение получилось больше в плане 3Д, вам нужно взять изображение побольше (больше 1000pх на 600рх), также можно перетащить изображение не на 10, а на 15-30рх. 🙂
Добро пожаловать в этот интересный урок, в котором мы будем разбираться, как же создать стерео изображение. Для этого нам нужно установить наш графический редактор Paint.Net Давайте приступать. 2. Создаем 3 слоя. На «Слой 2 (Layer 2)» копируем наше изображение, после повышаем приоритет нашего слоя 1 раз. 3. Переходим к «Фону (Background)». Выбираем инструмент «Move Selected Pixels» , нажимаем CTRL+A и стрелками на клавиатуре перетаскиваем наше изображение на 10рх вправо (эквивалентно 10-ти нажатиям на клавиатуре). 4. «Слой 3 (Layer 3)» заливаем таким цветом — 00FFFF. 5. «Слой 4 (Layer 4)» заливаем таким цветом — FF0000. 6. Для цветных слоев(Layer 3,4) применяем мод «Screen»: 7. Выбираем самый высший слой(Layer 4) и делаем сведение(CTRL+M) с нижним слоем(Layer 2). 8. Выбираем сведенный слой и выбираем для него мод «Multiply». Вот то, что вы должны увидеть: Наше стерео изображение готово. Для того чтобы изображение получилось больше в плане 3Д, вам нужно взять изображение побольше (больше 1000pх на 600рх), также можно перетащить изображение не на 10, а на 15-30рх. 🙂 Сейчас мы научимся превращать реальную машину в игрушечную, это очень интересная штука 😉 Давайте же научимся как же это сделать. Скажу сразу это очень просто. 1. Открываем изображение какое вы хотите. Вот к примеру я взял это: 2. Выделяем область фар у нашей машинки вот так: 3. 4. И также делаем и с задними фарами, тоже выделяем и уменьшаем на половину. 5. Переходим к центру нашей машины. Выделяем центральную часть вот так: 6. Уменьшаем ее также само (на половину). 7. Теперь соединяем все части. Фары к переду машины, фары к концу, фары с концом нужно присоединить к нашему уменьшенному центру. Вот что должно получится:
Плагин DropShadow добавляет возможность ставить тени на все что угодно (в основном на текст). Как использовать плагин? А вот как:
Как установить плагин? А вот как: Скачайте архив, розархивируйте его в какую нибуть папку, скопируйте все (их там 2) файлы . Скачать плагин DropShadow Плагин Wet Floor(мокрый пол) дает возможность делать отражения любого объекта. Как использовать плагин? Вот как:
Как установить плагин? А вот как: Загружаем архив на ПК, содержимое архива копируем в папку «C:\Program Files\Paimt.Net\Effects». Скачать плагин Wet Floor(мокрый пол)
Плагин Gaussian Blur+ — это улучшенная версия стандартной версии размытия Gaussian Blur. Как использовать плагин ? Вот как:
Как установить плагин Gaussian Blur+ ? Вот как: Плагин Stitch — это очень интересный плагин. С его помощью можна делать интересный разрезы или ,так сказать, разрывы. Как использовать плагин Stitch ? Вот как:
Как установить плагин Stitch ? Вот как:
И так в этом уроке речь пойдет о том как создать стильную кнопку для сайта с помощью графического редактора Paint.Net. 1. Создаем новый документ (Ctrl+N) с размерами где-то 300 на 300. Нажимаем CTRL+A i DELETE, т.е. очищаем фон. 2. Выбираем из панели инструментов прямоугольник с закругленными краями («Rounded Rectangle»), выставляем эму параметр закрашивание внутри. 3. Рисуем прямоугольник (зажимаем левую кл. миши). 4. Делаем дубликат слоя (CTRL+SHIFT+D) и на этом этом дубликате рисуем еще один прямоугольник с закругленными краями, только белый и немножко поменьше. 5. Выбираем градиент, ставим ему «Линейный режим (Linеаr)», прозрачный тип смешивания, цвет белый. 6. Зажимаем ЛЕВУЮ кн. миши и наносим градиент на нашу кнопку. 7. Делаем дубликат слой, выбираем инструмент «Лассо (Lasso)», выделяем половину нашей кнопки и опять таки приминаем градиент, таким образом можно делать интересные переходы. после нанесения градиента, можно применить один из видов размытия, для смягчения перехода. После градиента и размытия: 8. Выбираем наш самый первый слой. И применяем к нему эффект размытия «Gaussian Blur» и «Motion Blur» . Теперь можно писать какое-то слово на нашей кнопке, например, скачать. 9. Делаем «Flatten (CTRL+SHIFT+F)». Инструментом «Выдиления (Rectangle)» выделяем нашу кнопку и копируем ее в новый документ. Конечный результат: Здравствуйте, в сегоднешнем очень легким и коротком уроке мы с вами научимся делать вот такое изображение: Перед тем как начать, вам нужно скачать такие плагины: Lightning и Color Zoom Blur. После установки плагинов можно приступать. 1. Создайте новое изображение, размером 450 х 150. 2. Фон залейте черным цветом. 3. Перейдите в «Effects → Render → Lightning«, параметры «Roughness» установите на 0.40, 4. Создайте новый слой и напишите там кокой-нибуть текст. 5. Продублируйте слой с текстом. 6. Перейдите к первому слою с текстом и примените к нему плагин Color Zoom Blur, для этого перейдите в «Effects → Blurs → Color Zoom Blur«, параметры можете установить на свое усмотрение. 7. Переходим к «Фону» нашего изображения. Переходим в «Effects → Blurs → Unfocus«, параметр«Radius» ставим 5. После переходим к «Effects → Distort → Dents«, и устанавляем параметры примерно так, как на картинке: Все, мы закончили, вот то, что примерно должно у вас получится: Также если изменить некоторые параметры Dents, то может получится вот это: Приветствую вас в новом уроке для прекрасного графического редактора Paint. Чтобы это сделать нам не понадобятся никакие плагины. Давайте приступать 🙂 1. Заходим в Paint. Net и создаем новое изображение примерно 600 х 450. 2. Заливаем его черно-белым «Градиентом». Так как на картинке ниже: 3. Создаем новый слой, и переходим к его «Свойствам(Properties)», ставим «Blending Mode» 4. Переходим в «Effects → Render → Clouds«, параметр «Blend Mode» на «Difference». Повторяем этот эффект примерно 5-7 раз(можно при помощи нажатия кл. CTRL+F). 5. Делаем сведение слоев(кл. CTRL+SHIFT+F). 6. Переходим в «Adjustments → Curves» и выставляем все так, как на одной из этих картинок: илиВсе мы закончили ! Вот что должно получится:
Приветствую вас в новом уроке для графического редактора Paint.Net. Для этого нам понадобится такой плагин: Shape 3D. Если вы уже установили плагин, то можете приступать. 1. Создаем новый документ 400px на 400px. 2. Для основного цвета устанавливаем такое цвет: ff8800; для вторичного: ffd700. 3. Заливаем документ Градиентом(линейным). 4. Создаем новый слой и на рисуем на нем глаза и ротик для нашего смайла с помощью «Линии/Кривые(Line/Curve)». После этого сводим наши слои(Ctrl+Shift+F). 5. Теперь нужно создать объем для нашего смайлик. Для этого переходи в Вот что у меня получилось после этих операций: Что создать тень, нужно просто создать новый слой под нашим слоем из смайликом, нарисовать серий овал и применить эффект Unfocus. Всем добрый день. В сегодняшнем уроке мы научимся соединять две картинки в одну с помощью графического редактора Paint.Net. Мы сделаем соединение используя инструмент 1. Для начала нам нужно взять два изображения, желательно одного размера. Я взял эти: 2. Открываем эти изображения в Paint.Net’е. 3. Делаем активным в программе первое изображение(можно и второе) и создаем новый слой. 4. Копируем на новый слой вторую картинку. 5. Выбираем инструмент «Градиент», тип градиента — «Линейный»(опционально), указываем для градиента режим — прозрачности. 6. Проводим градиент слева на право. Чтобы получилось примерно такое изображение: Все, мы закончили. Вот еще несколько примеров с использованием этого метода: |
требования на паспорт и загранпаспорт
Как сделать фото для госуслуг самостоятельно
Снимок, который требуется для подачи заявления, используют только для внутреннего документооборота ведомства, а также помещают в личное дело заявителя. Не стоит путать его с фото для паспорта, которая вклеивается в сам документ. Однако данное изображение также является необходимым и без него заявка рассмотрена не будет. Зато, в отличие от снимка в паспорт, эту фотографию можно легко сделать полностью самостоятельно. Вам даже не потребуется специальная фототехника, как в салоне, достаточно обычного мобильного телефона с хорошей камерой.
Зато, в отличие от снимка в паспорт, эту фотографию можно легко сделать полностью самостоятельно. Вам даже не потребуется специальная фототехника, как в салоне, достаточно обычного мобильного телефона с хорошей камерой.
!Обратите внимание!
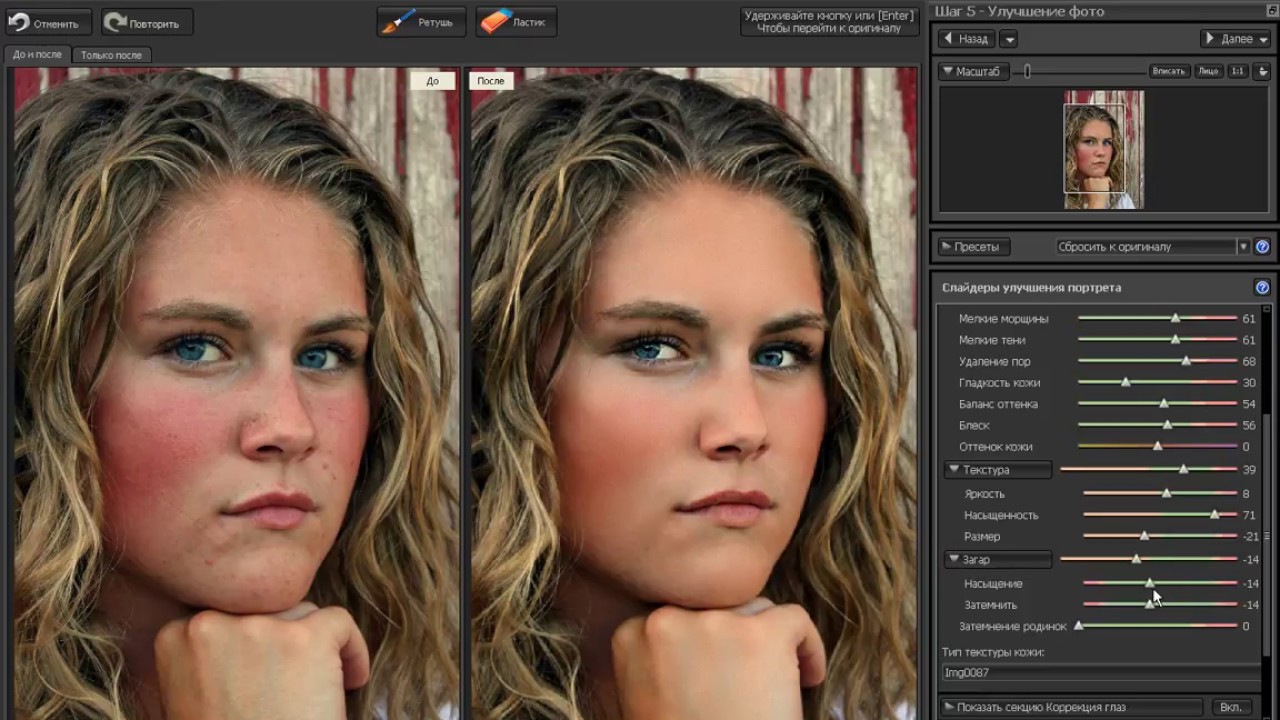
На многих современных смартфонах есть встроенная опция улучшения портрета, которая разглаживает кожу делает ярче губы или даже увеличивает размер глаз. Перед съёмкой обязательно полностью отключите улучшения.
Обязательно обратите внимание на фон. Напомним, что по правилам он должен быть белым и однотонным, без каких-либо посторонних элементов. Если у вас дома есть стена, оклеенная белыми обоями или окрашенная в этот цвет – она прекрасно подойдёт. В противном случае в качестве фона можно взять светлый кусок материи или обычный ватман.
Найдите белый фон и сделайте снимокЧтобы лицо получилось чётким, желательно воспользоваться штативом, либо установить фотоаппарат или телефон на любую горизонтальную поверхность, чтобы устройство не дрожало при съёмке. Камера должна располагаться строго напротив лица. Оптимальное расстояние от вас до объектива – около 2-3 шагов.
Камера должна располагаться строго напротив лица. Оптимальное расстояние от вас до объектива – около 2-3 шагов.
На всякий случай сделайте несколько снимков, чтобы потом выбрать наиболее удачный.
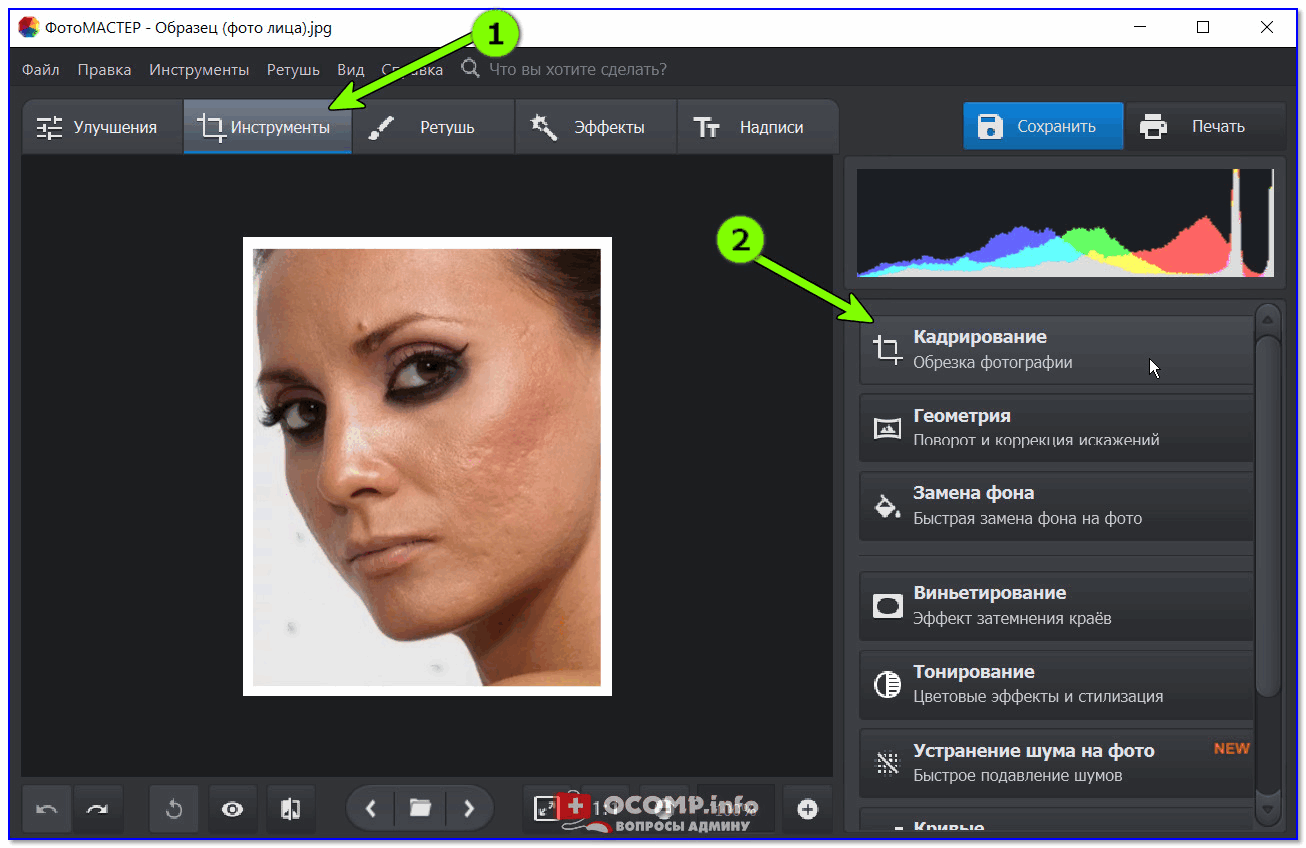
Вряд ли у вас получится сразу сделать фото, которое идеально впишется в требования. Как минимум, может потребоваться выполнить кадрирование, чтобы лицо занимало нужную площадь на снимке. А в некоторых ситуациях приходится дополнительно повернуть фото на небольшой угол, осветлить или убрать пятно с обоев, на фоне которых вы фотографировались.
Все эти манипуляции можно выполнить в фоторедакторе. Достаточно будет даже простого Paint, который встроен в Windows. Напомним, что увлекаться обработкой фото для Госуслуг нельзя, иначе снимок отклонят. Не переживайте, если заметны дефекты кожи или круги под глазами, это фото не увидит никто, кроме сотрудников государственных учреждений.
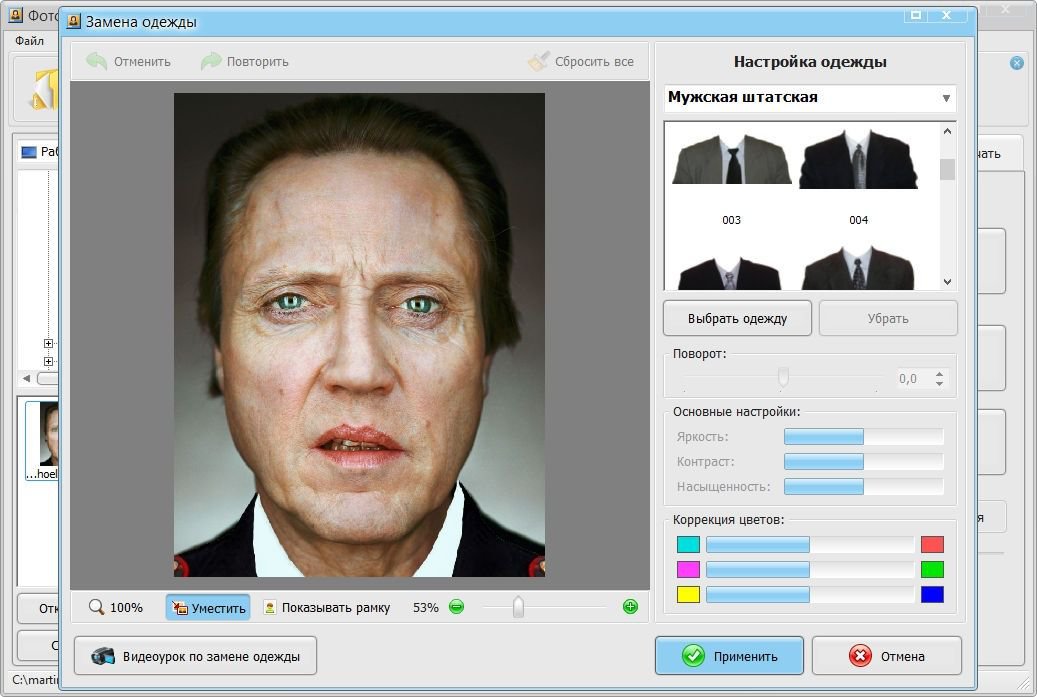
Внести корректировки в снимок можно также с помощью специальной программы «Фото на документы». Она удобна тем, что в ней есть специальная разметка, позволяющая легко подогнать портретное фото под нужные требования. В программе можно установить другой фон, если вы так и не нашли чисто белый задник, и даже заменить одежду. «Фото на документы» поможет обработать снимок не только для Госуслуг, но даже подготовить фото на загранпаспорт старого и нового образца, виз и т.п.
Она удобна тем, что в ней есть специальная разметка, позволяющая легко подогнать портретное фото под нужные требования. В программе можно установить другой фон, если вы так и не нашли чисто белый задник, и даже заменить одежду. «Фото на документы» поможет обработать снимок не только для Госуслуг, но даже подготовить фото на загранпаспорт старого и нового образца, виз и т.п.
Программа «Фото на Документы»
Отличное решение для дома и бизнеса
Скачать сейчасДля Windows 7, 8, 10 и iOS
Как загрузить фото на Госуслуги
Когда снимок в электронном виде будет готов, убедитесь ещё раз, что он соответствует всем требованиям. Если что-то будет неправильно, не переживайте. После проверки вам напишут, что именно не так и какие изменения необходимо внести. После этого можно будет загрузить новую, исправленную версию. Однако это затянет процесс на несколько дней, так что лучше постараться сделать корректно с первого раза.
Отправить фото через Госуслуги достаточно просто, нужно выполнить несколько действий:
Частые вопросы:
- Что делать, если не грузится фото на госуслуги?
- Как обрезать фото?
- Как сделать разрешение 300 DPI?
Скорее всего, нарушены требования к добавляемому файлу. Например, если у вас изображение в TIFF, нужно перевести его в JPG. Это легко делается через любой фоторедактор. Просто откройте в нём снимок, нажмите «Сохранить как» и выберите нужное расширение.
Проверьте ширину и высоту загруженного вами снимка, а также вес файла. Они не должны превосходить максимальные значения, указанные в требованиях.
Убрать лишние края снимка, чтобы лицо занимало не менее 70–80% площади, можно в любом фоторедакторе и даже большинстве фотовьюеров. В подобных программах есть одноимённая функция. Достаточно просто отрегулировать границы обрезки, и будет выполнено кадрирование.
Удобный способ выполнить обрезку фото на Госуслуги для паспорта РФ или загранпаспорта под нужные требования – использовать программу «Фото на документы». Здесь есть специальная сетка, которая поможет точно определить необходимые границы кадрирования.
Здесь есть специальная сетка, которая поможет точно определить необходимые границы кадрирования.
Изменить данный параметр можно в фоторедакторе. После добавления фотографии перейдите к настройкам размера изображения и выставьте значение разрешения 300. Также можно воспользоваться специальным онлайн сервисом. Например – www.convert-dpi.com/ru/. Там достаточно просто загрузить изображение и указать желаемое значение DPI.
Вы узнали, как сделать фото для Госуслуг. Будьте внимательны при оформлении заявки, и сможете в кратчайшие сроки получить необходимые документы. Чтобы облегчить себе задачу, рекомендуем установить программу «Фото на документы». Она поможет быстро готовить снимки на паспорта и визы, не выходя из дома. Попробуйте «Фото на документы» и убедитесь сами!
[ПОДРОБНАЯ ИНСТРУКЦИЯ] Как Обрезать Фото в Paint!? (2019)
Как обрезать фото в Paint? Этот вопрос задают пользователи ПК, когда необходимо быстро обрезать фотографию или картинку.
Далеко не у каждого есть время на освоение программы Photoshop или других графических редакторов
И для таких случаев может пригодиться стандартная программа Windows Paint, которая есть у каждого.
Содержание:
Начало работы
Для начала работы, следует запустить программу, она находится в пусковом меню (рисунок 1)
Рис. 1 Пусковое меню
Если ее там нет, тогда потребуется зайти через стандартные программы, для этого нажимаем Пуск — Все программы — Стандартные — Paint (рисунок 2).
Следующим шагом станет выбор и открытие нужного файла.
Открыть фотографию можно несколькими способами:
к содержанию ↑Cпособ №1
Первый способ. В верхнем левом углу нажимаем кнопку Paint, у вас появится, окно, как на рисунке 4.
Рис. 2 Как открыть файл в Paint
Затем нажимаем «Открыть» и выбираем нужный файл, в нашем случае папка «Картинки». Еще раз нажимаем «Открыть» и выбираем фотографию.
Еще раз нажимаем «Открыть» и выбираем фотографию.
Это в том случае, если фотография находится в какой-то папке.
Если у вас она вынесена на рабочий стол, тогда просто «Открыть» и из предложенного списка файлов на рабочем столе выбираем необходимый.
Рис. 3 Как открыть файл в Paint 2
к содержанию ↑Cпособ №2
Второй способ заключается в нажатии комбинации Ctrl+О.
В последнем варианте нужно нажать на иконку вставить, и выбираем Вставить из, как показано на рисунке 6.
Рис. 4 Второй способ, как открыть изображение в Paint
Открывшийся файл может полностью не помещаться на экране, все зависит от его разрешения. В таком случае воспользуемся функцией «Масштаб», она находится в нижнем правом углу.
Рис.5 Масштабирование в Paint
Еще один способ, это поворачивать колесико на мышке, при прокрутке вверх масштаб увеличится, и соответственно, наоборот, при прокрутке вниз – уменьшится.
Выделяем необходимую вам область картинки. Для этого нажимаем «Выделить»
Для этого нажимаем «Выделить»
Рис. 6 Варианты выделения в Paint
Читайте также:
к содержанию ↑Способы выделения
У вас выскочит диалоговое окно, которое предложит вам 2 варианта выделения:
- Прямоугольная область
- Произвольная область
Давайте рассмотри оба способа.
1. Нажимаем на «Прямоугольная область» и обводим нужный участок. У вас появится контур
Рис. 7 Контур выделения
После выделения нам нужно отделить выбранный фрагмент, от остальной картинки. Для этого нажимаем иконку «Обрезать».
Рис. 8 Обрезать фото
Выполнить это действие можно и при помощи клавиатуры, для этого одновременно нужно зажать комбинацию клавиш Ctrl+Shift+X.
Важно! Функция обрезания будет доступна только после выделения вами нужного участка.
2. Выбираем «Произвольная область», зажимаем левую кнопку мыши и проводим по нужному объекту.
Рис. 9. Произвольное выделение области в Paint
Совет – не отпускайте кнопку мыши. Выделение прекратится на том месте, где вы остановились. А также необходимо замкнуть контур выделяемой области, то есть соединить начальную и конечную точку.
Рис. 10 Вырезанный объект
Вам это может быть интересно:
к содержанию ↑Формат сохранения
Теперь, когда у нас есть готовый результат, его нужно сохранить.
Делается это просто — нужно снова обратится к кнопке Paint (как на рисунке 4) только теперь выбрать опцию «Сохранить как» (рисунок 11). Выбираем нужный формат. В
ам предложат 4 вида форматов:
Изображение в формате PNG имеет наилучшее качество, GIF формат дает самое низкое качества картинки.
При выборе формата следует учесть, что чем выше качество изображения, тем больший размер оно занимает.
Рис. 11 Сохранение изображения
Выбора формат у вас появится диалоговое окно, которое предложит вам выбрать имя файла и место хранения фотографии.
Стрелкой для примера указанна выбранная папка для сохранения.
Рис. 12 Папка с сохраненным изображением
Если в процессе сохранения, вы ошибочно выбрали не тот тип файла, ничего страшного. Заново ничего не нужно переделывать.
Справа в «Тип файла» нажмите на черный треугольник, как на рисунке 15 и просто заново выберите подходящий формат.
Рис. 13 Возможные форматы для сохранения
Нажимаете «Сохранить» и все готово, обрезанная фотография будет ждать вас в указанном месте. Как видите, ничего сложного здесь нет.
Удачных вам фотографий и легкой работы в Paint.
Другие материалы по работе в графических редакторах:
к содержанию ↑Видеоинструкция: как обрезать фото в Paint
Как обрезать изображение в форме круга в краске 3d 2021
Обрезка изображения является одной из основных потребностей при редактировании изображения. Это помогает в удалении ненужных частей от этого. Хотя мы обычно обрезаем квадратные или прямоугольные формы, иногда мы хотим, чтобы наше изображение имело другую форму, например, круг. Кто-то может подумать, что это будет легкая работа для Paint, но все по-другому.
Кто-то может подумать, что это будет легкая работа для Paint, но все по-другому.
Семь лет назад мы рассмотрели, как придать изображению идеально круглую форму с помощью Paint. Удивительно, но ничего не изменилось. Несмотря на то, что Microsoft выпустила обновленную версию Paint, известную как Paint 3D, она также не позволяет обрезать круглое изображение одним щелчком мыши.
К счастью, обходной путь существует. Шаги могут выглядеть страшно и долго, но как только вы освоите процесс, это не займет много времени. Итак, давайте начнем процесс обрезки изображения в круглую форму в Paint 3D.
Обрезать круговое изображение в Paint 3D
Вот как это сделать.
1. Откройте изображение
Запустите Paint 3D и откройте изображение, которое вы хотите обрезать, перейдя в Меню> Открыть.
2.
 Нарисуйте круг, используя 2D-фигуры
Нарисуйте круг, используя 2D-фигурыТеперь нам нужно воспользоваться помощью формы круга, чтобы нарисовать круг на нашем изображении. Для этого перейдите к 2D фигурам вверху и выберите круг на правой боковой панели.
Затем подведите указатель мыши к области, в которой вы хотите выполнить обрезку. Удерживая левую кнопку мыши нажатой, перетащите, чтобы нарисовать круг. Для правильного и ровного круга удерживайте клавишу Shift при перетаскивании мыши.
3. Настройте параметры круга
После рисования круга не нажимайте за его пределами, прежде чем настраивать некоторые важные параметры. Во-первых, убедитесь, что для заливки выбрано значение «Нет», а для типа линии — «Сплошная» на правой боковой панели. Кроме того, сохраняйте белый цвет как цвет линии.
Теперь увеличьте толщину круга с правой боковой панели. Для достижения наилучших результатов, держите его 100px.
Для достижения наилучших результатов, держите его 100px.
Не беспокойтесь, если вы не получили правильный круг или предпочитаемую область внутри круга в первый раз. Вы можете легко настроить его, перемещая круг или изменяя его размер. Для перемещения по кругу наведите указатель мыши внутри круга. Вы увидите, что он изменится на четырехстороннюю стрелку. Нажмите и удерживайте левую кнопку мыши и перетащите ее в другое положение.
Для настройки размера перетащите фигуру, используя любой из крошечных квадратов в пунктирной линии. Держите клавишу Shift нажатой для достижения наилучших результатов.
Наконец, нажмите на значок галочки за пределами круга, чтобы добавить круг.
Также на
Как добавить логотип на картинку в Paint and Paint 3D
4. Обрезать изображение в квадратной форме
Теперь нажмите «Обрезать» на панели инструментов и обрежьте его в квадратную форму. Настройте обрезку таким образом, чтобы она касалась внутренних краев круга, как показано на скриншоте. Нажмите Done на правой боковой панели, чтобы обрезать его.
Настройте обрезку таким образом, чтобы она касалась внутренних краев круга, как показано на скриншоте. Нажмите Done на правой боковой панели, чтобы обрезать его.
5. Сотрите внешнюю область
Если вы до сих пор правильно выполняли шаги, у вас будет существующий фон по четырем краям вашего круга. Чтобы удалить это, нажмите на значок Кисти и выберите из него ластик.
Сотрите лишнюю часть, удерживая левую кнопку мыши и перетаскивая ее по внешним областям. Вы также можете увеличить размер ластика, используя ползунок «Толщина» на правой боковой панели.
Наконец, у вас будет ваше изображение внутри круга. Если вы используете его на белом фоне, вы можете сохранить изображение и использовать его. Если цвет фона другой, проверьте следующий раздел, чтобы сделать фон прозрачным.
6.
 Сделайте фон прозрачным
Сделайте фон прозрачнымЧтобы сделать фон прозрачным, мы будем использовать инструмент Magic Paint Paint 3D.
Вот шаги:
Шаг 1: Кликните на иконку Magic Select вверху. Так как фон белый и отчетливый, нет необходимости вносить какие-либо другие изменения или корректировать границы. Нажмите Далее справа.
Надеюсь, вы увидите, что Paint обнаружил точную форму круга. Если чего-то не хватает, уточните это с помощью кнопок Добавить или Удалить. Нажмите кнопку «Готово», убедившись, что выбран фон автозаполнения.
Шаг 2: Вы заметите, что размер обрезанного изображения немного увеличивается. Не беспокойся Выберите значок Canvas вверху и включите прозрачный холст. Большая часть белого фона исчезнет.
Шаг 3 : Если есть определенные области с белым фоном, мы можем их удалить. Для этого немного увеличьте размер поля, удерживая нажатой клавишу Shift.
Для этого немного увеличьте размер поля, удерживая нажатой клавишу Shift.
Шаг 4: Затем нажмите на обрезанное изображение. Появится новое поле выбора. Теперь увеличьте его размер, перетаскивая его из любого угла. Держите клавишу Shift нажатой для равных настроек. Делать это будет скрывать белые пятна.
Совет: переместите выделение, удерживая указатель мыши над ним и перетаскивая его, чтобы полностью скрыть белую область.Шаг 5: Наконец, перейдите в Меню и выберите Сохранить как из него с форматом файла как Изображение.
Шаг 6. В раскрывающемся списке «Сохранить как тип» выберите PNG (изображение) и установите флажок «Прозрачность». Нажмите кнопку Сохранить, чтобы сохранить обрезанное фото.
Сохранение изображения в формате PNG чрезвычайно важно, поскольку PNG сохраняет прозрачность изображения. Если вы столкнулись с какой-либо проблемой при удалении фона фотографии, проверьте пост, в котором мы подробно его освещаем.
Если вы столкнулись с какой-либо проблемой при удалении фона фотографии, проверьте пост, в котором мы подробно его освещаем.
Также на
# Как к / Guides
Нажмите здесь, чтобы увидеть нашу страницу статей с инструкциями / руководствамиТеперь вы можете легко использовать это круглое изображение где угодно. Кроме того, вы можете использовать описанные выше шаги, чтобы обрезать изображение в любую форму. Просто выберите нужную 2D-форму и выполните те же шаги.
Совет: добавьте круговое изображение к рисункам в Paint 3D
Если вы хотите добавить это недавно созданное круглое изображение поверх другого изображения в самой программе Paint 3D, вы можете сохранить его как наклейку. Для этого, когда вы завершите шаг 1 процесса удаления фона (т. Е. Используйте инструмент выбора Magic), нажмите на изображение. Нажмите Сделать стикер на боковой панели.
Теперь откройте изображение в Paint 3D, в которое вы хотите добавить это круглое изображение. Перейдите в раздел Наклейки вверху и нажмите на третий значок на правой боковой панели. Вы найдете ваше обрезанное изображение здесь. Нажмите на него, чтобы добавить к базовому изображению. Отрегулируйте его положение и размер и, наконец, сохраните изображение.
Перейдите в раздел Наклейки вверху и нажмите на третий значок на правой боковой панели. Вы найдете ваше обрезанное изображение здесь. Нажмите на него, чтобы добавить к базовому изображению. Отрегулируйте его положение и размер и, наконец, сохраните изображение.
Также на
Как создать анимированный GIF в Paint 3D
Круг должен быть легким
Я знаю, что метод слишком длинный для простого урожая. Но это то, что доступно для нас прямо сейчас. Надежда — это хорошая вещь, и это все, что мы можем сделать — надеемся, что Microsoft представит встроенную функцию обрезки кругов. Между тем, вы можете скачать PhotoScape, бесплатное программное обеспечение для редактирования, которое предлагает круговую обрезку.
Далее: Microsoft убивает Snipping Tool на Windows. Snip & Sketch заменит его. Знайте, как эти два приложения отличаются друг от друга.
Вышла Windows 11. Главные отличия от «десятки» и удобные функции
Сегодня стала доступна Windows 11 — новая версия самой популярной в мире операционной системы для ПК. В Microsoft говорят, что она призвана сделать взаимодействие с компьютером более простым, приятным и быстрым, а также по максимуму учитывает изменения, произошедшие в нашей жизни вследствие пандемии коронавируса. При этом кардинальных отличий от «десятки» нет — перед нами обновление скорее косметическое. В этом материале попробуем разобраться, в чем 11-я Windows превосходит предшественниц, а какие нововведения, наоборот, могут заставить отложить апдейт.
Внешний вид
Разработчикам Windows 11 пришлось совмещать две задачи. С одной стороны, осовременить дизайн интерфейса операционной системы, чтобы она казалась не старше конкурентов и стала удобнее, с другой — не оттолкнуть лояльных пользователей чрезмерным новаторством, как это в свое время случилось с Windows 8.
В целом затея удалась. У окон скруглили углы (даже у тех, что не используют стандартный дизайн Windows), меню «Пуск» полностью переработали, а значки на панели задач теперь группируются в центре, прямо как в «доке» macOS (хотя их можно в пару кликов вернуть на историческую родину). Но никакое из этих обновлений не кажется отталкивающим, не ставит в тупик — наоборот, с первых секунд понятно, как новым интерфейсом пользоваться.
Создается впечатление, что Windows 11 в сравнении со своей предшественницей стала… приятнее, что ли? Все нововведения в дизайне призваны сгладить острые углы, порадовать (но не отвлекать) мини-анимациями, короче, сделать так, чтобы пользователь испытывал от взаимодействия с ОС меньше стресса и когнитивной нагрузки. И чтобы, соответственно, больше ресурсов мозга оставалось непосредственно для работы.
Например, в меню «Пуск» теперь главные элементы — это поисковая строка и блок с закрепленными значками приложений. Минимум три ряда по шесть иконок в каждом: у большинства пользователей сюда точно должны поместиться программы, которые они используют 99% времени. Ниже — блок с последними редактировавшимися документами, а для перехода к полному алфавитному списку установленных программ нужно нажать «Все приложения». Добавлять в меню «Пуск» папки, как раньше, больше не разрешается.
Ниже — блок с последними редактировавшимися документами, а для перехода к полному алфавитному списку установленных программ нужно нажать «Все приложения». Добавлять в меню «Пуск» папки, как раньше, больше не разрешается.
Обновленная панель задач группирует значки посередине, как в Chrome OS и некоторых современных вариантах Linux. По умолчанию там, кроме кнопки «Пуск», выводится значки поиска, панели виджетов, меню многозадачности, и чатов в Teams. Четыре последних при желании можно отключить. Teams в Windows 11 интегрирован «из коробки» и может использоваться как для корпоративных коммуникаций, так и, бесплатно, для личного общения.
В правом нижнем углу экрана по-прежнему можно вызвать одним кликом меню настроек и панель уведомлений, но их дизайн обновился, избавившись от угловатого наследия Windows 8. К сожалению, в официальных материалах Microsoft для прессы изображения этих панелей нет. Если у вас на компьютере что-то воспроизводится — музыка или фильм — вместе с панелью настроек будет выводиться панель для управления воспроизведением. Так можно, например, быстро заглушить звук, внезапно заигравший непонятно в какой из многочисленных открытых вкладок браузера.
Так можно, например, быстро заглушить звук, внезапно заигравший непонятно в какой из многочисленных открытых вкладок браузера.
Удобство
Практически все, уже попробовавшие предварительную версию Windows 11, отмечают возросшую быстроту и плавность работы интерфейса. Особенно заметно, например, что по мере ввода запроса в окно поиска найденное содержимое обновляется без малейших задержек. То же относится и к запуску встроенных приложений — например, «Проводника.
Еще удобней стала работа с окнами. Теперь можно просто подвести курсор к значку «развернуть» на одном из них и выбрать один из возможных вариантов заполнения экрана приложениями. Сколько вариантов будет доступно и какие именно — зависит от разрешения дисплея и выбранного масштаба интерфейса.
Порадует Windows 11 и владельцев систем с несколькими дисплеями, либо регулярно подключающих к монитору ноутбук. Теперь они смогут создать на постоянной основе несколько рабочих столов, система запомнит, какие приложения использовались на каждом из них, и восстановит их при необходимости. Более того, каждому экрану можно назначить индивидуальный фон.
Более того, каждому экрану можно назначить индивидуальный фон.
А вот поменять браузер по умолчанию на свой любимый стало сложнее: найдя его в разделе «Приложения по умолчанию» придется вручную менять настройку для каждого типа ссылок и файлов в отдельности. Причем сначала система попробует убедить пользователя передумать. Возможно, в Microsoft рассчитывают, что это подтолкнет наименее упорных все-таки попробовать собственный браузер компании, Edge.
Контекстное меню, открывающееся в «десятке» при клике по панели задач, теперь содержит лишь один элемент — вызов настроек этой панели. Возможно, дизайнеры Microsoft таким образом берегут пользователей от лишней когнитивной нагрузки.
Та же забота прослеживается и в контекстных меню в «Проводнике»: теперь при первом клике правой кнопкой в них отображается меньше пунктов, расстояние между строчками больше, а сами пункты сопровождаются наглядными значками. При этом, если вы используете встроенные в контекстное меню команды сторонних приложений (например, архиваторов), придется делать пару лишних кликов, чтобы до них докопаться.
Не вполне очевидна (по крайней мере, на данный момент) польза от новой панели с виджетами (см. скриншот выше). Она открывается по команде с клавиатуры (Win+W) или из значка на панели задач и содержит виджеты погоды, новостей MSN, поиска Bing, календаря Outlook, котировок, фото (в OneDrive) и списка задач (Microsoft To Do, бывший Wunderlist). Проблема в том, что альтернативы используемым тут сервисам Microsoft нет — так что, например, о виджете с «Входящими» в Gmail или последними сообщениями в Telegram остается пока только мечтать.
А вот что действительно удобно — это встроенная диктовка, то есть голосовой ввод на русском работает в любом приложении, достаточно нажать Win+H. Сервис, правда, на данный нуждается в некоторой доработке. Например, в отличие от диктовки в устройствах Apple, он не разбирает иностранные вкрапления в русском тексте и слово Windows упорно расшифровывает как «индус».
Новый Microsoft Store
Windows 11 включает крупнейшее за несколько лет обновление магазина Microsoft Store. У него не только новый интерфейс, но и новые возможности: например, там будут (но не 5 октября, функция запустится позже) Android-приложения и даже магазины конкурентов Microsoft, включая Amazon и Epic Games. Помимо Android, в магазин Microsoft начнут допускать и приложения на других технологиях, включая Win32, PWA и UWP.
У него не только новый интерфейс, но и новые возможности: например, там будут (но не 5 октября, функция запустится позже) Android-приложения и даже магазины конкурентов Microsoft, включая Amazon и Epic Games. Помимо Android, в магазин Microsoft начнут допускать и приложения на других технологиях, включая Win32, PWA и UWP.
В результате Microsoft Store превратится в витрину с очень широким выбором программ. В ассортименте магазина для Windows 11 появятся Android-приложения вроде TikTok, Ring, Yahoo и Uber, «творческий» софт из комплекта Adobe Creative Suite, Zoom и Disney Plus. В свою очередь, сама Microsoft предложит Visual Studio, а также Notepad и Paint, которые раньше предустанавливались в Windows.
Видеоигры
Windows — не только самая популярная в мире платформа для офисной работы, но главный способ для сотен миллионов, если не миллиардов, человек запускать компьютерные игры. Новая приставка, которую к тому же в магазинах днем с огнем не сыщешь, интересует не всех, а вот на домашнем ноутбуке или стареньком ПК что-нибудь из игр да запустится — пусть это и будет хит 15-летней давности.
И конечно, Microsoft не могла не использовать новую операционку для продвижения свой игровой экосистемы Xbox. Одноименное приложение тут вшито в систему, благодаря чему владельцы подписки Game Pass могут сразу устанавливать доступные им игры или (пока — не в России) запускать их из «облака». Такая интеграция, разумеется, важна в первую очередь для активных «кроссплатформенных» геймеров, которые играют и на Xbox, и на ПК и на смартфоне.
С Xbox на Windows 11 перекочевала одна из ключевых особенностей Xbox последнего поколения — API DirectStorage, позволяющий при использовании высокопроизводительных твердотельных жестких дисков серьезно ускорять загрузку игр и уровней в них. Отметим, что это заработает далеко не на любом железе.
Наконец, об оптимизации картинки тоже позаботились. Функция Auto HDR в играх сделает изображение более насыщенным на мониторах с поддержкой HDR, причем даже в старых играх, создатели которых даже не задумывались о поддержке этой технологии.
Обновление
Установить Windows 11 можно будет, начиная с 5 октября. Для всех владельцев компьютеров с Windows 10 обновление будет бесплатным. Правда, стоит учесть, что совместимы с новой версией операционки (по крайней мере, без ухищрений, при установке через Windows Update), только относительно новые компьютеры с процессорами Intel 8-го и более поздних поколений, а также на процессорах AMD с архитектурой Zen 2 или более поздних.
Работа над ашипкаме | Блогер Limpamponi на сайте SPLETNIK.RU 12 октября 2021
Привет, дорогие мои!
Писала-писала про очередного художника, а потом, читая пикабу, вдруг увидела такой комментарий авторства DarknessPaladin: «Ихний — совершенно нормальное слово, только устаревшее, как «ибо» и «дабы». Реформой правописания 1918 года предписано вместо притяжательного местоимения «ея» писать «её», а вместо «ихний» — «их».
Не знаю, насколько это правда, да и нет желания это выяснять, потому что для меня важнее оказалось другое — увидев этот комментарий, я загорелась написать еще один пост про ошибки, которые мы допускаем в письменной и устной речи. Поехали!)
Поехали!)
1. Первым делом давайте взглянем на слово «офлайн». Хотя на английском языке это слово пишется с удвоенной Ф, в «Русском орфографическом словаре» РАН закрепили написание с одной Ф: офлайн. Раньше мы писали как хотели — и офлайн, и оффлайн, и даже кто-то мог написать через дефис — офф-лайн, но лафа кончилась, теперь правильное словарное слово — офлайн. И это случилось еще в 2017 году — вот что пишет портал Грамота.ру:
«Составители «Русского орфографического словаря» РАН Е. В. Бешенкова и О. Е. Иванова в книге «Теория и практика нормирования русского письма» (М., 2017) пишут о том, что основанием для кодификации написаний офлайн и офшор стал орфографический прецедент: эти слова были закреплены с одним ф по образцу англицизмов с той же начальной частью, напр.: офис — office, оферта — offer, официальный — official, офсет — offset, офсайд — offside».
То есть, получается, неважно, что у слов office, offer и official нет смысла выключения или положения вне, главное — это наличие двух Ф, одна из которых в русском языке редуцировалась. А основа, как вы видите — это наличие так называемого орфографического прецедента — когда-то так приняли, и теперь это стало правилом.
А основа, как вы видите — это наличие так называемого орфографического прецедента — когда-то так приняли, и теперь это стало правилом.
2. Давайте посмотрим на недавние комментарии сплетниц. Уважаемая nify в теме про Бриттани Мерфи очень возмутилась использованию слова «озвучить» в значении «высказать мнение»: «меня серьезно напрягает это засирание русского языка. этому щас в школе учат? чем вам не нравится слово «сказал» или «говорил»? не так чотко? вы просто не представляете, как тупорыло эту звучит со стороны. как лакмусовая бумажка уже по выявлению дебилов.»
Ну, для начала скажу, что тому, кто так радеет за чистоту языка, неплохо было бы самому писать красиво — хотя бы в том комментарии, в котором ты возмущаешься. А то — «засирание», «щас», «чотко», «тупорыло», без прописных в начале предложения… Приятно посмотреть(нет).
да, картинка немного не в тему, но уж больно мне понравилась))
Лично мне это слух совсем не режет, «озвучить свои мысли» означает — «облечь их в звук». Ничего криминального. Но вот Викисловарь утверждает, что это разговорное значение:
Ничего криминального. Но вот Викисловарь утверждает, что это разговорное значение:
-сделать запись фонограммы (музыки, дикторского текста, шумов и т.п.) к -кинофильму, радиопередаче и т. п. (это основное словарное значение)
-подвергнуть действию ультразвука (вообще-то такого употребления я не слышала)
-разг. довести до всеобщего сведения, предать гласности, зачитать что-либо
-разг. впервые заявить, объявить, провозгласить что-либо
-разг. представить, сообщить чьё-либо мнение, решение
-разг. наполнить какими-либо звуками, обеспечить звучание чего-либо
Действительно, словари (Ожегов, Ушаков, Зализняк) дают только одно значение озвучивания — озвучивание фильмов.
Но мы же знаем, что язык — живой, и имеет свойство меняться, особенно в ситуации добавления нового значения к уже существующим словам — возьмите тех же дворников (если раньше это было профессией человека, то сейчас дворники бывают еще и автомобильные), или, например, перо — раньше писали перьями птиц, потом появилось приспособление для письма, которое по сходству функций тоже начали называть пером. Может, и тогда кто-то возмущался — мол, дворник — это человек, тьфу на вас, неучей, неужели нельзя сказать «очиститель стекол»! Но что поделаешь, изменения в языке не всегда нам нравятся, но они происходят. Кстати, вот нашла интересное рассуждение Марины Королевой о наших баранах, то есть об озвучке (взято с сайта «Российской газеты»):
Может, и тогда кто-то возмущался — мол, дворник — это человек, тьфу на вас, неучей, неужели нельзя сказать «очиститель стекол»! Но что поделаешь, изменения в языке не всегда нам нравятся, но они происходят. Кстати, вот нашла интересное рассуждение Марины Королевой о наших баранах, то есть об озвучке (взято с сайта «Российской газеты»):
«Сдается мне, что слово озвучить — из отряда речевых вирусов. Кто-то (журналист или политик) подбирал однажды синоним к надоевшим словам «сказать», «говорить», «заявить» — и вот подобрал, озвучить. А кто-то услышал, слово понравилось, подхватилось — и покатилось!
Есть, впрочем, и другая версия: «озвучить» — слово безответственное. Я же не сказал, не заявил это сам, от своего имени, я лишь «озвучил» чужое мнение, чужую мысль, чужое распоряжение, кем-то собранные и выстроенные цифры… А я, озвучивший все это, тут совершенно ни при чем, я их только озвучил!
Впрочем, никто не знает в точности, по каким законам живут и развиваются такие вот слова-вирусы. Если они распространяются — значит, пришлись ко двору, значит, была в них нужда, был на них спрос.»
Если они распространяются — значит, пришлись ко двору, значит, была в них нужда, был на них спрос.»
3. Перейдем к просьбам сплетниц (ох и давно же это было!). Уважаемая near_the_ocean просит: «Так вот, напишите, пожалуйста, про разницу между «не понятно» и «непонятно». Вроде, безграмотностью не страдаю, а сама вот именно здесь частенько путаюсь.» Ок, давайте смотреть.
На самом деле, это не такой простой вопрос. Давайте сначала разберем, когда «не понятно» пишется раздельно:
— когда вообще в предложении речь идет об отрицании, и дальше во фразе есть противопоставление — или с союзом «а», или же так называемое скрытое противопоставление, когда перед «не понятно» стоят слова отнюдь, далеко, ничуть. Примеры я решила привести из комментариев со Сплетника (не обращая внимания на запятые и другие ошибки, их я не исправляла, а брала только интересующую нас часть):
viktoriad 10. 07.2020, 15:34: Ellisel, ну с этим ковид всё не так уж ясно. Взять ту же Германию, при тех цифрах заболеваемости у них непонятно отчего такая маленькая смертность. Так что пока что далеко не понятно, какой статистике верить и как её подсчитывают. (отрицание и скрытое противопоставление)
07.2020, 15:34: Ellisel, ну с этим ковид всё не так уж ясно. Взять ту же Германию, при тех цифрах заболеваемости у них непонятно отчего такая маленькая смертность. Так что пока что далеко не понятно, какой статистике верить и как её подсчитывают. (отрицание и скрытое противопоставление)
Примера с просто отрицанием не нашла, пришлось выдумывать из головы: «Твое поведение не понятно, а совершенно загадочно». (противопоставление с союзом «а»)
— либо же когда при «не понятно» есть зависимые слова (местоимения или наречия), начинающиеся на «ни-« : нигде, никому, нисколько и т.п. (напомню, зависимые слова — это те, к которым задается вопрос — как понятно? — нисколько, т.е. главное слово понятно, зависимое — нисколько).
serayamol 19.09.2021, 09:19: MaMasha, честно, позорно писать эту фразу про узбекские корни совершенно никому не понятно почему в отрицательном ключе, чем вам не угодили чьи-либо корни? (зависимое слово — никому)
Теперь про слитное написание. Для нашего с вами удобства есть правило (ага-ага, кто бы их еще запоминал!): Наречие на -о, -е пишется слитно, если есть синоним без «не».
Для нашего с вами удобства есть правило (ага-ага, кто бы их еще запоминал!): Наречие на -о, -е пишется слитно, если есть синоним без «не».
Наречия — это слова, отвечающие на такие вопросы, как «как?» (простите))) Со школы помню, учили как стишок: где, когда, куда, откуда, почему, зачем и как (по-моему, как раз сплетниковские вопросы, ну вот прям бери и задавай их какому-нибудь Абрамовичу!).
Charley 06.10.2021, 13:43: Какие крайне странные наряды у них на последнем фото. Майки-алкоголички и сапоги-в-коровник-сходить ещё как-то вписываются в концепт «утро в колхозе», но полупрозрачные юбочки с невнятными принтами — это вообще непонятно куда и откуда. (наречие на -о, синоним без «не-» — странно, малопонятно)
4. Продюсер, режиссер.
Я часто замечаю, что путают написание слов продюсер и режиссер. Давайте разберем. Оба эти слова не имеют русских корней, но пришли они из разных языков.
Слово «продюсер» — калька с английского «producer», которое, в свою очередь, произошло от produce. Как мы все, наверное, знаем, в английском языке суффикс -er- обозначает переход от глагола к существительному, т.е. переход от процесса делания к тому, кто осуществляет этот процесс. Примеров просто масса: sing (петь) — singer (певец), write (писать) — writer (писатель), paint (рисовать) — painter (рисовальщик, но в русском говорят художник), ну и собственно produce (производить, изготавливать) — producer (производитель, изготовитель). То есть вы сами видите, что удвоенной «с» просто неоткуда взяться. Ну а русский вариант совпадает с оригинальным англицизмом, вот и пишем одну «с».
А «режиссёр» образовалось от французского «regisseur» и сохранило в русском языке двойную «с». Что интересно, это слово редко употребляется в устной речи французов, оно считается книжным, а режиссер на французском будет réalisateur.
Слово «regisseur» произошло от латинского слова «regere» — «править, управлять, направлять», а родственными ему являются такие слова, как regnum (царство), rex/regina (король/королева). Во французском языке латинский корень «reger» приобрел другое написание — «regir», но сохранил то же значение — править, управлять чем-либо. От него произошло слово «regisseur» — управляющий. Оно обозначало любого человека, занимающегося управлением чем-либо. Ок, но почему в словах regere или regir появляется S, да еще и двойное? В качестве ответа покажу цепочку словообразования (сама я французского совсем не знаю, и мне было очень трудно разобраться в этом).
Слово regisseur образовано от причастия настоящего времени régissant с присоединением суффикса -eur- (этот суффикс сродни нашим -ель-, -щик и т.п., напр., писать — писатель). То есть с самого начала:
То есть с самого начала:
régir (править) — je régiS (я правлю) — nous régiSsons (мы правим) — régiSsant (правящий, управляющий, управление) — regiSseur (тот, кто управляет).
Уфф, девочки, ради этих трех строчек я перелопатила пол-интернета)) но, надеюсь, понятно написала.
5. Следующая пара слов — это «болезный» и «болезненный». Честно говоря, я сама не видела, чтобы их путали, но в комментариях просили разобрать.
Болезный — слово относится к устаревшим и просторечным. Означает оно «жалкий, вызывающий сострадание, вызывающий жалость». От себя добавлю, что, как мне кажется, сейчас, в наше время, это слово приобрело оттенок снисходительности или даже язвительности — вы увидите это в примере. В интернетах вы можете найти еще и значения «милый, желанный», но я никогда не видела, чтобы слово «болезный» употреблялось в таком контексте. Впрочем, здесь я запросто могу и ошибаться, если среди милых сплетниц есть филологи — прошу, напишите, кто из нас прав)
Впрочем, здесь я запросто могу и ошибаться, если среди милых сплетниц есть филологи — прошу, напишите, кто из нас прав)
Пример употребления:
Really 09.10.2021, 14:36: am_ebelhof, активизировались, ага) Ну пущай лютуют, болезные. Скоро сожители пьяные приползут и феям добра придется стирать и подтирать, попутно варя сосисоны для малолетних балбесов. Так что, не жалко. Нужно подать хирургам вашу бесценную идею — отрезать вместе с носом пару кусочков мозга. Шоб как Лобода били себя пяткой в импланты, уверяя про своеродное
Болезненный — тут больше значений:
-подверженный заболеваниям, часто болеющий, склонный к заболеваниям:
veduga 13.09.2021, 21:48: monrealle, у нее и не было. Но ее ранки очень долго кровоточили, заживали плохо. Это отмечали врачи, которые работали с семьей. Она и более болезненной была, по сравнению с сестрами. Мария вообще была крепкая девушка, с огромной силой, легко носила брата. У Татьяны рост — 175 см. Ольга тоже немаленькая. А Анастасия достаточно часто болела.
У Татьяны рост — 175 см. Ольга тоже немаленькая. А Анастасия достаточно часто болела.
-вызываемый болезнью, происходящий от болезни, свидетельствующий о болезни:
dafna77 07.10.2021, 15:50: Толкалина в невнятном бархате и какой то старой пилотке.. дочь у них конечно прехорошенькая.. ушла болезненная худоба.. ручки щечки налились.. оч милая барышня..
-причиняющий физическую или нравственную боль; вызываемый болью, свидетельствующий о боли:
Katrinzh 01.10.2021, 09:27: MariaHelena, Отвечаю взаимным теплом, как бы это странно не звучало)) Вот как всё-таки с возрастом, порой, меняется понимание некоторых вещей, то, чему раньше не придаёшь значение, в один момент начинает надоедливо внедряться в сознание, иметь над мозгом некую власть. Надеюсь, вы благополучно решите вопрос с вашими переживаниями, просто хочется пожелать удачи в поединке с собственными болезненными размышлениями))
-(переносное значение) преувеличенный, чрезмерный, выходящий за пределы обычного:
NatalyaIvv 07. 10.2021, 20:23: AnnnnnnNet, у нее не просто неряшливость и нечистоплотность, а именно что болезненная неряшливость выше нормы..
10.2021, 20:23: AnnnnnnNet, у нее не просто неряшливость и нечистоплотность, а именно что болезненная неряшливость выше нормы..
6. Упомянутая выше near_the_ocean пишет: «Еще часто встречаю в сети ошибку в, казалось бы, простейшем слове «мороженое». Так часто с «нн» его пишут…. зачем? почему? как?))»
Разберёмся! Ну вообще, если быть честной, слово «мороженное» тоже прекрасно существует в русском языке, но мы же понимаем, что речь идет не о мороженном в морозилке мясе))
Это слово образовано, понятное дело, от слова «мороз», еще точнее — от глагола «морозить». «Мороженое» будет являться либо прилагательным, либо существительным:
Мороженое пишется с одной «н» в прилагательных и существительных. Корень морож- и суффикс -ен-. Этот суффикс при добавлении к глаголу образует:
— либо прилагательные со значением подверженности действию (т. е. нечто подверглось действию мороза, и в результате у нас получился мороженый…эмм, ну, что-нибудь мороженое))). Другие примеры — жарить — жареный, тушить — тушеный
е. нечто подверглось действию мороза, и в результате у нас получился мороженый…эмм, ну, что-нибудь мороженое))). Другие примеры — жарить — жареный, тушить — тушеный
— либо существительные со значением предмета, который характеризуется действием, названным мотивирующим глаголом, например: плести — плетень, пролежать — пролежень, студить — студень.
С двумя «н» пишем только в том случае, если у слова «мороженное» есть зависимые от него слова. Это будет уже не прилагательное и не существительное, а причастие. Как проверить, есть ли зависимые слова? Давайте сравним:
Она села в плетеное кресло (от слова «плетеное» мы не можем ни к чему задать вопрос, значит, у него нет зависимых слов) — Она села в плетенное из ивовых прутьев кресло (плетенное из чего? — из ивовых прутьев, т.е. мы можем задать вопрос от слова «плетенное», а значит, у него есть зависимые слова — «из ивовых прутьев»)
Ее крашеные волосы выглядят очень натурально (опять же, от слова «крашеные» мы не можем задать вопрос ни к одному другому слову в предложении) — Ее недавно крашенные волосы выглядят очень натурально (крашенные когда? — недавно, ага, есть зависимое слово).
Мороженое мясо медленно оттаивает на солнце (у слова «мороженое» нет никаких зависимых слов) — Мороженное в морозилке мясо медленно оттаивает на солнце (мороженное где? — в морозилке).
То есть если мы пишем про вкусняшку, то пишем всегда с одной «Н». Если же пишем про что-то замороженное, то смотрим на наличие зависимых слов (но честно говоря, чаще употребляются речевые конструкции без зависимых слов, т.е. чаще всего подобные слова пишутся с одной «н»).
7. Самое большое чтение я приберегла напоследок. Уважаемые YUK и Veronice просили рассказать, почему неправильны такие конструкции, как: «Он говорит то, ЧТО» и «Это доказывает О ТОМ, что».
На первый взгляд кажется, что вроде всё и так понятно — ну не говорят так по-русски! Но когда задаешься вопросом — а почему не говорят-то? То есть понятно, что такая конструкция режет слух, но как это объяснить по правилам? Когда я начала копать грамматику (а я не знаю правил, моя грамотность — это начитанность, а не постоянная сверка с правилами), то поняла, что это очень сложный вопрос. Я пыталась придумать какое-то легкое запоминание (ну как запоминают -ться и -тся, никто ж не сидит и не вспоминает, какого вида глагол — совершенного или несовершенного, проще быстренько задать вопрос «что сделать» — ага, значит, с мягким знаком), но ничего не придумалось. Поэтому я решила — приведу правила целиком, а вы уж сами решайте, читать эту простыню или не читать.
Я пыталась придумать какое-то легкое запоминание (ну как запоминают -ться и -тся, никто ж не сидит и не вспоминает, какого вида глагол — совершенного или несовершенного, проще быстренько задать вопрос «что сделать» — ага, значит, с мягким знаком), но ничего не придумалось. Поэтому я решила — приведу правила целиком, а вы уж сами решайте, читать эту простыню или не читать.
Сперва возьмем конструкцию «Он говорит то, ЧТО». Вообще, она может быть грамотной, если у нее есть продолжение: «Он говорит то, что выставляет его в хорошем свете». И первым делом отметим, что это — сложное предложение, т.к. состоит из двух основ, а из видов сложных предложений оно относится к сложноподчиненным. Сложносочиненное — это когда обе части предложения равны, например: «Становилось все темнее, и звезды одна за другой зажигались на небе». Здесь одно предложение не зависит от другого, нельзя задать вопрос от одного предложения к другому. Чтобы соединить два предложения, используется союз «и». А в сложноподчиненном предложении одна часть зависит от другой, от одной части предложения можно задать вопрос к другой части, например: «Он говорит, что становится темнее» (он говорит о чем? — (о том,) что становится темнее), где союзом является слово «что», а «о том» мы опускаем в речи. Важно: союз — это не часть предложения, к нему нельзя задать вопрос, и его можно убрать из предложения без потери смысла: «он говорит: становится темнее».
А в сложноподчиненном предложении одна часть зависит от другой, от одной части предложения можно задать вопрос к другой части, например: «Он говорит, что становится темнее» (он говорит о чем? — (о том,) что становится темнее), где союзом является слово «что», а «о том» мы опускаем в речи. Важно: союз — это не часть предложения, к нему нельзя задать вопрос, и его можно убрать из предложения без потери смысла: «он говорит: становится темнее».
Ок, это было напоминание о том, что такое сложные предложения, а теперь возьмем фразу «он говорит, что». Сплетница просит объяснить, почему неправильна конструкция «он говорит то, что». Например: «Он говорит то, что жизнь произошла от инопланетян». Смотрим на предложение — оно сложноподчиненное: он говорит о чем? — (о том,) что жизнь произошла от инопланетян. А у нас существует правило, согласно которому нельзя употреблять подряд два подчинительных союза с одним значением.
То есть в предложении «Он говорит то, что жизнь произошла от инопланетян» ошибка в употреблении сразу двух подчинительных союзов (или союзных слов) в придаточном предложении.
Теперь посмотрим на правильно употребление «говорить то, что»: «Он говорит то, что выставляет его в хорошем свете». Почему это правильно, ведь, казалось бы, у нас тут тоже сложноподчиненное предложение и такие же два союза? Ан нет, это не два союза. В данном случае слово «то» — это указательное местоимение, образующее пару с союзным словом «то — что»: он говорит что? — то, что выставляет его в хорошем свете. Да-да, «что» в этом примере — не союз, который можно было бы безболезненно выкинуть из предложения. Попробуйте, уберите «что» из этого предложения — я даже писать не буду, настолько кривые получаются предложения.
Вторая фраза «Это доказывает О ТОМ, что» не может быть правильной ни при каких продолжениях, потому что в ней присутствуют сразу две ошибки — во-первых, это то же самое употребление нескольких союзов там, где должен быть один, а во-вторых, падеж (доказывать можно что-то, а не о чём-то). Если бы было, например «Это доказывает то, что» — тогда можно было бы придумать правильное продолжение, что-то вроде «Это доказывает то, что я говорил и раньше — что жизнь произошла от инопланетян!» (то же самое объяснение: сложноподчиненное предложение, где главное — «это доказывает», а подчиненное — «то, что я говорил и раньше». «То» — это указательное местоимение, «что» — парное ему союзное слово).
Если бы было, например «Это доказывает то, что» — тогда можно было бы придумать правильное продолжение, что-то вроде «Это доказывает то, что я говорил и раньше — что жизнь произошла от инопланетян!» (то же самое объяснение: сложноподчиненное предложение, где главное — «это доказывает», а подчиненное — «то, что я говорил и раньше». «То» — это указательное местоимение, «что» — парное ему союзное слово).
Можно придумать еще примеры чрезмерного использования союзов и союзных слов: «Человеку показалось то, что это сон» — правильно было бы: «Человеку показалось, что это сон» (или «Человеку показалось то, что и во сне не вообразишь«). «Читая роман, понимаешь, что насколько талантливо изобразил автор характеры героев» — правильно: «Читая роман, понимаешь, насколько талантливо изобразил автор характеры героев» (или «Читая роман, понимаешь, что автор очень талантливо изобразил характеры героев»).
Правильные примеры из комментариев сплетниц:
AlisaIvanovaIvanova 04.10.2021, 09:46: Break214, он говорит, что хочет быть с дочерью, когда Полина на выступлениях. Где здесь претензии к ее карьере? (в сложноподчиненном предложении может использоваться только один союз или только одно союзное слово)
RoseMary 14.04.2021, 18:58: zucotuco, он говорил то, что хотелось услышать даме, благо что театр он благодаря ей поимел. Но отношение не к ней было видно и тогда, просто сейчас совсем не напрягается его прятать. (указательное местоимение плюс союзное слово)
natalilove 09.06.2020, 17:31: Лишний раз всё это доказывает, что нельзя своих детей так далеко отправлять учиться. (в сложноподчиненном предложении может использоваться только один союз или только одно союзное слово)
Просто запомните, что всегда должен быть только один союз/союзное слово.
В качестве заключения к этой простыне скажу — мало того, что она огромная, она еще и бесполезная. Ну скажите, хоть кто-то из вас задумывался о том, какое это предложение, когда вы писали эти или подобные комментарии? НЕТ, конечно же! А будете ли задумываться об этом после прочтения этой моей писанины? Сильно сомневаюсь.
Хотя лично мне, например, просто интересно копаться во всем этом. Но грамотный человек не лезет каждый раз в грамматику русского языка, он просто грамотен — и всё. Ему не нужны эти правила, он их не лопатит. Поэтому у меня вопрос — нужны ли вам, милые сплетницы, такие разборы — не для того, чтобы влезать в дебри, а просто чтобы почитать? Интересно это или чересчур мудрено и неприменимо к жизни?
А напоследок скажу вам — пишите грамотно! Потому что:
На этом на сегодня всё, надеюсь, вам было интересно, и до встречи в следующих постах!
Автор данной статьи не ведет просветительской деятельности, не реализует общественно значимых инициатив, не занимается педагогической либо иной образовательной деятельностью, действуя согласно ст. 29 Конституции РФ, гарантирующей каждому право свободно искать, получать, передавать, производить и распространять информацию любым законным способом.
29 Конституции РФ, гарантирующей каждому право свободно искать, получать, передавать, производить и распространять информацию любым законным способом.
Все изображения взяты из открытых источников. Если изображение воспроизводится, оно используется только для культурного обмена. Авторские права принадлежат первоначальному автору.
Советы по Windows 10: как работать с основными инструментами Paint 3D
Paint 3D — бесплатное приложение для творчества, входящее в состав Windows 10*. Оно предоставляет вам простые в работе, но мощные графические инструменты. С их помощью вы можете комбинировать двумерные и трехмерные объекты, чтобы создавать творческие проекты любого уровня — для профессиональных целей или в качестве хобби. При этом вам не требуется никакой дизайнерский опыт: инструментами Paint 3D может пользоваться кто угодно. Доступный интерфейс позволяет легко перестраивать готовые трехмерные модели из встроенной библиотеки или создавать 3D-проекты с нуля.
Основные инструменты Paint 3D
- Кисти. Уникальные перья и кисти, имитирующие настоящие материалы и не создающие беспорядка на столе, помогут вам проявить свои художественные способности. Попробуйте прозрачную акварель, которая красиво ложится на лист, или масляную краску, которая выглядит настолько реальной, что можно разглядеть каждый мазок. Эти художественные кисти можно использовать для рисования на двумерных и трехмерных моделях, применяя профессиональные эффекты, такие как полированный металл и матовый цвет, позволяющие персонализировать ваши проекты.
- Двумерные фигуры. Набор 2D-фигур и инструменты для рисования прямых и изогнутых линий позволяют быстро рисовать фигуры любой формы. Изгибы и углы можно настраивать с помощью узлов управления, появляющихся на фигуре при выделении. Нажав Make 3D («Превратить в 3D»), можно превратить фигуру в слой с дополнительными параметрами вращения.
Попробуйте сами! Перейдите по этой ссылке, чтобы просмотреть модель монтажной платы на сайте Remix3D. Загрузите эту модель в Paint 3D и используйте 2D-фигуры, чтобы добавить символы в схему. Затем добавьте волнистые линии с помощью инструмента рисования кривых. Советы по рисованию двумерных фигур смотрите в этом видео.
Загрузите эту модель в Paint 3D и используйте 2D-фигуры, чтобы добавить символы в схему. Затем добавьте волнистые линии с помощью инструмента рисования кривых. Советы по рисованию двумерных фигур смотрите в этом видео.
- Трехмерные фигуры. Начать работу в 3D можно разными способами. Например, можно создать новую модель на основе заготовок фигур. Или можно использовать инструмент 3D doodle, чтобы мгновенно превратить двумерные эскизы в трехмерные модели. Просто обведите объект на фотографии или нарисуйте что-нибудь самостоятельно — и вы мгновенно получите 3D-модель. «Остроконечный» 3D doodle позволяет создавать фигуры с острыми углами и идеально подходит, например, для рисования звезд. «Плавный» 3D doodle позволяет рисовать плавные линии, замечательно подходящие для изображения облаков.
Здесь вы найдете модель стула из библиотеки Remix3D. Загрузите ее в Paint 3D и попробуйте превратить в трехмерную модель, используя оба варианта 3D doodle. Посмотрите видео с советами по использованию инструмента 3D Doodle.
Посмотрите видео с советами по использованию инструмента 3D Doodle.
- Стикеры. Это уникальный и очень простой способ добавить к вашей модели подходящую текстуру. Попробуйте использовать этот инструмент и поэкспериментируйте с разными материалами, такими как дерево или мрамор. Или загрузите собственную фотографию и создайте из нее свой текстурный стикер. Стикер мгновенно «обертывает» трехмерные объекты, для его наложения не требуется никаких особых умений! После применения можно изменять прозрачность стикера.
- Текст. Добавляйте к моделям надписи, делая текст двумерным или трехмерным. Двумерный текст выравнивается по холсту и закрепляется на нем, тогда как трехмерный можно перемещать и вращать в разных направлениях.
- Эффекты. Задавайте настроение проекта, изменяя окружение и освещение 3D-сцены с помощью эффектов. Например, создайте успокаивающую атмосферу с помощью эффекта Mist («Туман») или загадочную, применив эффект Night («Ночь»). Направление освещения можно менять, перемещая значок солнца по кругу.
- Canvas («Холст»). Цифровой холст имитирует полотно художника. На этой вкладке можно изменять размеры и управлять измерениями, например, отключать двумерный холст, чтобы он не мешал работать с трехмерной моделью.
- Magic Select («Волшебное выделение»). Этот простой в работе инструмент позволяет выделить часть изображения, которую вы хотите вырезать и удалить с фона. Выделение мгновенно перемещается на другой слой, а получившийся пробел устраняется интеллектуальными средствами автозаполнения.
- Библиотека 3D**. В нашем огромном каталоге можно найти тысячи бесплатных 3D-моделей для редактирования. Чтобы быстро начать работу, выберите любую модель из тематических коллекций или найдите подходящий объект с помощью поиска на панели инструментов. Одним касанием вы мгновенно импортируете 3D-модель в свой проект и сможете сразу же изменять и настраивать ее.
- Ползунок History («История»). Можно отменять и возвращать любые действия, без ограничений! Ползунок истории запоминает каждое изменение, позволяя возвращаться к предыдущим операциям. Можно даже записать видео о процессе редактирования, нажав на кнопку записи, а потом поделиться этим видео с друзьями.
- Режим трехмерного представления (3D view). В этом режиме можно рассматривать виртуальные объекты под любым углом. Можно увеличивать и уменьшать масштаб отображения, в том числе задавать точное значение масштабирования.
Здесь вы найдете сцену с акулой из библиотеки Remix3D. Загрузите эту модель в Paint 3D и используйте режим трехмерного представления, чтобы правильно разместить плавники. Затем используйте инструмент 3D doodle, чтобы добавить верхний плавник и установить его в нужное место.
Посмотрите видео с советами по использованию режима трехмерного представления.
- Смешанная реальность. Трехмерную модель, созданную в Paint 3D, можно запустить в приложении Mixed Reality Viewer («Средство просмотра смешанной реальности»), чтобы визуализировать ее в контексте реального мира. Сделайте фотографию или запишите короткий ролик о том, как ваш трехмерный объект взаимодействует с вами в реальном мире, а затем отправьте друзьям.
Paint 3D поможет вам проявить творческие способности и воплотить свои идеи в жизнь. Запустите приложение Paint 3D и поэкспериментируйте с его функциями и инструментами. Если вы еще не знакомы с этим приложением, посмотрите видеоинструкции по работе в Paint 3D.
* Чтобы получить доступ к новейшим функциям Paint 3D, надо установить последнее обновление Windows 10: April 2018 Update. Подробнее о том, как получить обновление April 2018 Update, вы можете узнать здесь.
** Библиотека 3D доступна не во всех странах. Подробности здесь.
Как заменить лицо в Photoshop
Замена лиц, как бы глупо это ни казалось, может быть отличным инструментом для фотографов. Если вы обнаружите, что у кого-то, например, были закрыты глаза на каждой фотографии, с помощью смены лица можно решить проблему. Вы можете поменять лицо на плохой фотографии с тем же лицом на лучшее.
Хотя смена лица для создания комедийного эффекта также является обычным явлением, и ее можно легко сделать в Photoshop, если это ваша цель. И иногда это может выглядеть на удивление реальным, если все сделано правильно.Так что читайте дальше, если хотите сделать несколько фотографий с заменой лиц.
Как заменить лицо в Photoshop с помощью масокЕсть несколько способов сделать замену лица, и один из них — использовать слои маски в Photoshop. Это позволяет легко сменить лицо так, чтобы оно выглядело так, как будто оно подходит остальному человеку.
Этот метод работает лучше всего, если обе фотографии, которые вы используете, похожи. Вот как это сделать:
- Сделайте обе фотографии открытыми на отдельных слоях в Photoshop.
- Поместите фотографию с лицом, которое вы хотите использовать в качестве нижнего слоя, и фотографию с лицом, которое вы хотите заменить, в качестве верхнего слоя.
- Выровняйте слои, выбрав Edit > Auto-Align Layers . Убедитесь, что человек, которого вы редактируете на обеих фотографиях, правильно выровнен.
- Добавьте слой маски белого цвета наверху и установите непрозрачность на 100%.
- Используя кисть с непрозрачностью 100% и установленной на черный цвет, закрасьте лицо, которое вы хотите поменять местами.Вы должны увидеть лицо, которое хотите использовать для замены исходного лица при чистке.
Этот метод работает достаточно хорошо для базовой замены лица, если вы не пытаетесь сделать слишком много деталей или хотите, чтобы они выглядели очень реалистично. Но если вам нужно что-то более реалистичное, вы также можете использовать выбор объекта, чтобы выполнить свою работу.
Как заменить лицо в Photoshop с выделением объектаЭтот метод делает замену лица намного более чистой, но это также не так уж и сложно.Все, что вам нужно сделать, это выбрать лицо, которое вы хотите использовать, и переместить его на другую фотографию. Выполните следующие действия, чтобы сменить лицо таким образом:
- Откройте изображение с лицом, которое вы хотите использовать.
- Выберите инструмент «Выбор объекта» и выделите всю грань. Сохраните это в его слое.
- Перетащите лицо, которое вы хотите использовать, поверх лица, которое хотите заменить. Убедитесь, что оно выглядит естественно, изменив размер лица и сдвинув его, пока оно не станет подходящим.
- Вы можете увидеть, насколько хорошо вы выстраиваете объекты, уменьшив непрозрачность слоя до тех пор, пока не увидите нижний слой. Выровняйте таким образом черты лица, затем вы можете снова отрегулировать непрозрачность.
Этот метод будет работать лучше всего, если оба изображения имеют одинаковые уровни качества и освещения. Если вам нужно исправить что-то еще, например освещение или цвет, есть несколько способов исправить эти проблемы.
Придаем естественности замене лицаЕсли ваша замена лица выглядит немного не по себе и это показывает, что над фотографией была проделана некоторая работа, вы можете попробовать некоторые методы, чтобы сделать замену лица более естественной.Это позволит измененному лицу выглядеть так, как будто оно вообще никогда не менялось. Обращайте внимание на различия в освещении и цвете, когда меняете изображения лица.
Как вы можете видеть на этом изображении, лицо, заменяющее исходное лицо, намного ярче, чем исходная фотография.
Есть несколько способов исправить любые обнаруженные аномалии. Одна из них — функция «Подобрать цвет». Это может помочь вам смешать разные оттенки кожи или решить другие проблемы с цветом.
Вот как использовать эту функцию:
- Выберите слой изображения, который вы хотите изменить.
- Перейти к Image > Adjustments > Match Color .
- В окне «Подобрать цвет» щелкните раскрывающееся поле « Source » и выберите изображение, цвет которого необходимо сопоставить с целевым изображением.
- Отсюда вы можете использовать окно Match Color для изменения яркости , интенсивности цвета, и Fade . Вы можете использовать инструмент Selection , чтобы изменить их в определенных областях изображения.Если вы не хотите, чтобы цвет соответствовал только выбранной области, вы можете установить флажок Игнорировать выделение при применении корректировки .
- Вы можете установить флажок Neutralize , чтобы удалить изменения цвета, внесенные вами в область.
Помимо использования Match Color, вы также можете использовать инструмент Blend , чтобы легко объединить замененное лицо с новым изображением. Вы также можете использовать опцию Auto-Blend Layers и выбрать «Бесшовные тона и цвета», чтобы исправить некоторые несоответствия между двумя гранями.
Когда изображение вам понравится, обязательно сохраните его, чтобы ничего не потерять.
Замена лица в PhotoshopХотите ли вы сделать фотографию более естественной или просто быстро сменить лицо, чтобы показать друзьям, это легко сделать в Photoshop, следуя этому руководству. Пока у вас есть изображения, которые будут хорошо работать при замене лица, у вас не должно возникнуть проблем с их созданием.
Как нарисовать лицо на другом теле в Windows
Поскольку приложения Windows становятся все более и более удобными для пользователей, люди теперь используют их в полной мере.Расширенные навыки редактирования фотографий больше не являются обязательными для улучшения, поскольку многие инструменты автоматизированы.
Одна из тенденций, которая используется либо для создания забавных моментов, либо для того, чтобы просто заставить кого-то поверить в то, что вы сделали что-то экстраординарное, — это надевать лицо на другое тело.
Техника подразумевает обрезание части изображения и наклеивание ее на другую, но это легче сказать, чем сделать. Мы сделали несколько шагов, чтобы упростить вам задачу.
Использование PowerPoint
Если вы не знакомы с этим, возможно, вы захотите узнать, что некоторое время назад Microsoft представила удобную функцию под названием Remove Background в своих приложениях Office Suite .
Шаг 1: Запустите PowerPoint и очистите весь холст.
Шаг 2: Перетащите изображение, из которого вы хотите извлечь лицо, в главное окно.
Шаг 3: Выберите изображение, перейдите на вкладку «Формат» и нажмите кнопку «Удалить фон».
Примечание: Возможно, вы захотите увеличить масштаб для лучшей настройки и тщательно выбрать области, которые нужно удалить и оставить. Это может занять некоторое время. Затем используйте инструмент «Обрезка», чтобы облегчить выделение лица.
Шаг 4: Добавьте целевое изображение на холст.
Шаг 5: Отправьте его на нижний слой, щелкнув его правой кнопкой мыши и нажав Отправить на задний план.
Шаг 6: Перетащите обрезанную грань поверх той, которую нужно заменить; при необходимости измените размер.
Шаг 7: Выделите все, нажав Ctrl + A или перетащив рамку по всему холсту.
Шаг 8: Щелкните выделение правой кнопкой мыши и выберите «Сохранить как рисунок».
Со сторонними приложениями
Шаг 1: Загрузите, установите и запустите Face Off Max .
Шаг 2: Выберите создание нового проекта.
Шаг 3: Выберите тело, на которое вы хотите поместить лицо, из файла изображения.
Шаг 4: Также выберите файл изображения для лица.
Шаг 5: Переместите рамку и отрегулируйте ее над гранью, которую вы хотите вырезать.
Шаг 6: Настройте лицо, закрасив именно ту область, которую вы хотите сохранить.
Шаг 7: Перетащите грань на ту, которую нужно заменить. Возможно, потребуется увеличить масштаб и изменить размер для идеального размещения.
Шаг 8: Вырежьте лишние детали, чтобы они идеально сочетались с телом.
Шаг 9: Отрегулируйте верхние ползунки яркости и гаммы вверху для каждого цветового слоя. Это гарантирует, что лицо соответствует цвету акцента тела.
Шаг 10: Нажмите синюю кнопку в правом нижнем углу, чтобы сообщить приложению, что вы закончили редактирование.
Положите голову на другое тело — 3 шага бесплатно
Задание: Повеселитесь! Переключи голову на другое тело! Студенты объединят голову одного изображения в другое изображение с другим телом. Учащиеся будут использовать несколько простых инструментов для редактирования фотографий, в том числе инструмент обрезки для обрезки головы, волшебную палочку и ластик, чтобы удалить фон с изображения головы, и функцию слоев, чтобы поместить слой с изображением в голову поверх слоя с телом. Студенты также узнают об этом.Файлы изображений png могут использоваться для сохранения прозрачного фона изображения выстрела в голову.
Загрузить: head-switch-instructions.pdf
Для этого упражнения используется бесплатная программа для редактирования / рисования фотографий Paint.Net.
Скачать: Paint.NET
Перед переключателем головы:
После переключателя головы
Шаг первый:
Откройте свое изображение в Paint.СЕТЬ. Нарисуйте прямоугольник вокруг головы с помощью инструмента «Выбор прямоугольника», а затем обрежьте голову. (Изображение> обрезать до выделения).
Обрезать голову.
Для обрезки выделения можно использовать сочетание клавиш Ctrl + Shift + X.
Удалите фон за головой с помощью волшебной палочки и ластика. Выберите волшебную палочку и щелкните фон за головой, используйте клавишу удаления на клавиатуре, чтобы удалить фон.При необходимости используйте ластик, чтобы удалить дополнительные детали фона.
- Сохраните изображение вашей головы с (чистым) фоном в виде файла .png в папке «Мои изображения». Это важно, файл .png сохранит чистый фон. В формате .jpg не будет.
Вот как это должно выглядеть, когда вы закончите удалять все вокруг головы и шеи:
Шаг второй:
Откройте изображение тела, на которое хотите положить голову (Файл> Открыть).
Шаг третий:
Добавьте голову к телу. (Слои> Импорт из файла).
Изображение с изображением головы добавляется как новый слой к изображению тела. Вы можете взяться за ручки по углам или по бокам, чтобы немного изменить размер изображения, если это необходимо.
Готово!
фотография сделана DeaPeaJay под лицензией Creative Commons Attribution Share Alike License
Как изменить размер существующего изображения профиля Facebook | Small Business
Хотя Facebook не включает в себя инструмент для изменения размера фотографии вашего профиля на веб-сайте, он позволяет вам загружать фотографию.После загрузки вы можете открыть его в MS Paint, чтобы изменить его размер перед повторной загрузкой в Facebook. Это полезно, когда фотография профиля вашей бизнес-страницы кажется слишком маленькой и трудноразличимой или когда часть изображения не отображается. После загрузки Facebook позволяет обрезать фотографию, чтобы не обрезать ничего важного — например, часть логотипа.
Загрузить и изменить размер
Перейдите на свою бизнес-страницу Facebook и щелкните фотографию профиля, чтобы открыть ее в программе просмотра фотографий Facebook.Нажмите «Параметры» в нижней части фотографии и выберите «Загрузить».
Нажмите кнопку «Пуск» в Windows, а затем «Все программы», «Стандартные» и «Paint». Щелкните синее меню «Файл» в верхнем левом углу Paint и выберите «Открыть».
Перейдите к загруженной фотографии профиля, которая по умолчанию находится в папке «Загрузки». Выберите фотографию и нажмите кнопку «Открыть».
Нажмите «Изменить размер» в части изображения на ленте Paint. Щелкните «Пиксели» и введите новое значение в поле «По горизонтали».При вводе большего числа размер фотографии увеличивается, а при вводе меньшего числа изображение становится меньше. Фотографии профиля Facebook должны быть не менее 180 пикселей в ширину, поэтому не опускайтесь ниже 180. Если установлен флажок «Сохранить соотношение сторон», вам нужно только ввести значение по горизонтали, и Paint автоматически определит значение по вертикали.
Нажмите «ОК», чтобы завершить изменение размера. Щелкните меню «Файл» Paint и выберите «Сохранить» или «Сохранить как». Выберите «Сохранить», чтобы перезаписать исходную фотографию, или «Сохранить как», чтобы сохранить изображение с измененным размером как новый файл.Если вы выбрали «Сохранить как», назовите фотографию и нажмите кнопку «Сохранить».
Загрузите фотографию
Перейдите на свою бизнес-страницу в Facebook и выберите значок «Фотографии» под фотографией на обложке. Нажмите кнопку «Добавить фото» в правом верхнем углу страницы.
Выберите фотографию с измененным размером и нажмите «Открыть». Щелкните «Альбом без названия» в верхней части окна и введите имя нового альбома. Нажмите «Опубликовать фото» в правом нижнем углу страницы.
Щелкните только что созданный альбом и выберите недавно загруженную фотографию, чтобы открыть ее в программе просмотра фотографий Facebook.Нажмите «Параметры» в нижней части окна просмотра фотографий и выберите «Сделать изображение профиля для страницы».
Перетащите любой угол нового поля обрезки, чтобы включить в фотографию все, что вы хотите, так, как оно отображается на вашей бизнес-странице. Щелкните и перетащите середину поля, чтобы переместить поле, не изменяя его размер. Для завершения нажмите «Готово» в нижней части фотографии.
Ссылки
Ресурсы
Советы
- Удалите исходную фотографию со своей бизнес-страницы, чтобы у вас не осталось двух одинаковых изображений разных размеров.
Writer Bio
Мэтт Кобл профессионально пишет с 2008 года. Его публикации были опубликованы на таких веб-сайтах, как DoItYourself. Кобле в основном пишет о технологиях, электронике и компьютерах.
Как повысить резкость изображения в Paint.NET
Окончательный результат.
1. Открыть изображение в Paint.NET
Перейдите в Файл> Открыть … (или Ctrl + O ), чтобы открыть ваше изображение.
В диалоговом окне «Открыть» используйте панель навигации слева, чтобы перейти к месту на вашем компьютере, где хранятся изображения.
Щелкните изображение, которое хотите открыть, затем щелкните Открыть.
Открытое изображение отображается в окне редактирования. В этом руководстве по Paint.NET я буду использовать это изображение, file0001713605714, загруженное с Morguefile.
2. Дублируйте слой изображения
Выберите Layers> Duplicate Layer (или Ctrl + Shift + D ).
В окне «Слои» над исходным фоновым слоем появляется дубликат слоя с именем по умолчанию «Фон».
Дважды щелкните дублированный слой в окне «Слои» или выберите « Слои»> «Свойства слоя» (F4) .
В диалоговом окне «Свойства слоя» введите новое имя дублирующего слоя, например «Резкость», в текстовое поле «Имя».
Мы применим эффект резкости к этому дублированному слою.
Дублируйте слой изображения.
Введите новое имя для дублированного слоя, например «Резкость», в текстовое поле «Имя».
3. Примените настройки яркости / контрастности
Выберите слой «Резкость» в окне «Слои».
Отрегулируйте яркость / контрастность слоя «Резкость», используя настройки «Яркость / Контрастность».
Выберите Adjustments> Brightness / Contrast (или Ctrl + Shift + T ).
В диалоговом окне «Яркость / контрастность» перетащите ползунок «Яркость» вправо, чтобы сделать изображение ярче.
Перетащите ползунок «Контрастность» вправо, чтобы увеличить контраст.
Нажмите ОК, чтобы применить их к изображению.Перетащите ползунок «Яркость» вправо, чтобы сделать изображение ярче.Перетащите ползунок «Контрастность» вправо, чтобы увеличить контраст.
4. Применить эффект резкости
Выберите Эффекты> Фото> Резкость .
В диалоговом окне «Повышение резкости» перетащите ползунок «Сумма» немного вправо, пока не будете довольны результатом.
Щелкните ОК.
Если вас по-прежнему не устраивает результат, вы можете быстро отменить шаг в любое время, перейдя в меню «Правка »> «Отменить » (или « Ctrl + Z »).
Поэкспериментируйте с разными значениями и найдите значения, которые лучше всего подходят для вашего имиджа.Применение резкости фото.
Вот результат:
Повышение резкости изображения в Paint.NET.
5. Сохраните документ
Выберите Файл> Сохранить (или Ctrl + S ), чтобы сохранить файл проекта.
В окне «Сохранить как» перейдите к папке, в которой вы хотите сохранить файл проекта.
Введите имя в текстовое поле Имя файла и оставьте Paint по умолчанию.NET (* .pdn) формат.
Pdn — это собственный формат Paint.NET, который полезен, потому что в нем хранится вся информация о вашем изображении, и вы сможете позже отредактировать его в Paint.NET, если вы заметите проблему.
Нажмите «Сохранить», чтобы сохранить файл проекта.Когда вы закончите, вы, вероятно, захотите экспортировать изображение в более широко используемом формате, таком как JPEG, PNG, TIFF и т. Д.
Подробнее о Paint.NET Tutorials:
Это учебное пособие по фотоэффекту, и я только что показал вам, как повысить резкость изображения в Paint.СЕТЬ. Если у вас есть какие-либо вопросы или комментарии относительно этого руководства, просто добавьте их в раздел ниже. Спасибо.
Как заставить MS Paint сделать белый фон прозрачным
Есть много ситуаций, когда вы можете захотеть использовать изображения с прозрачным фоном. Изображения с прозрачным фоном очень хорошо накладываются друг на друга, и для вашей конкретной задачи могут потребоваться изображения с прозрачным фоном. Однако нет возможности сохранять изображения с прозрачным фоном MS Paint, встроенное приложение для изображений Windows.
Многих пользователей Paint сбивает с толку параметр в инструменте «Выбрать» в группе «Изображение» на вкладке «Главная страница» Paint. Это параметр «Прозрачный выбор», который можно включать и выключать. Пользователи Paint выбирают этот вариант и надеются, что их сохраненное изображение будет иметь прозрачный фон. К сожалению, это не так. Параметр «Прозрачное выделение» работает только в приложении Paint и работает только с белым фоном. Чтобы попробовать этот вариант, выполните следующие действия.
Щелкните маленькую стрелку на Выберите инструмент в группе Изображение и установите флажок Прозрачное выделение
Теперь выберите область изображения, которая содержит часть изображения и часть белого фона.
Скопируйте и вставьте это выделение в другую область изображения.
Вы увидите, что белая часть выделения прозрачна. Однако при сохранении изображения белая область изображения не будет прозрачной.
К счастью, есть способ получить изображения с прозрачным фоном. Однако для работы этого хака вам понадобится Microsoft PowerPoint. Если у вас установлен Microsoft PowerPoint, вы готовы к работе. Выполните следующие действия, чтобы удалить цвет фона вашего изображения.
Вставьте изображение в Microsoft PowerPoint.
Выберите изображение.
В Picture Tools перейдите к Adjust group и щелкните Color
Select Set Transparent Color . К курсору мыши будет прикреплен инструмент выбора цвета. Точно щелкните на изображении цвет, который хотите удалить.
Вы увидите, что цвет удаляется мгновенно. Щелкните изображение правой кнопкой мыши и выберите Сохранить как изображение .
Выберите PNG из раскрывающегося меню Сохранить как тип в диалоговом окне Сохранить как изображение .
Примечание: Если цвет фона присутствует в других областях изображения, он также будет удален.
Сохраненное изображение будет иметь прозрачный фон.
Как сделать размытие в MS Paint? Размытие текста или изображения на Paint
Если вы хотите узнать, как размыть в MS Paint , этот пост для вас. Microsoft Paint или MS Paint — известное приложение для редактирования изображений.Однако это не мощное программное обеспечение для редактирования изображений, такое как Adobe Photoshop, GIMP и т. Д.
Тем не менее, если вы хотите, вы можете на самом деле использовать это базовое приложение для редактирования изображений в большей степени.
Фактически, вы можете размыть любую часть изображения с помощью MS Paint. Кроме того, есть несколько способов добиться этого.
Не верите? Без проблем. К тому времени, когда вы прочтете этот пост, вы узнаете все методы размытия изображения или его части в MS Paint.
Итак, приступим к делу…
Учебное пособие по размытию в MS Paint
В этом разделе мы покажем вам несколько методов размытия изображения в Microsoft Paint. Однако, прежде чем мы это сделаем, мы научим вас открывать любое изображение в Microsoft Paint.
Есть несколько способов сделать это. И мы поделимся всеми популярными. Итак, давайте узнаем…
Процесс № 1 Как открыть любые изображения в MS Paint?
- Щелкните правой кнопкой мыши изображение, которое вы хотите размыть с помощью MS Paint, и нажмите параметр «Редактировать» в меню наложения
- Затем изображение откроется в MS Paint автоматически
Процесс № 2 Как открывать любые изображения в MS Paint?
- Перейдите в меню «Пуск» на ПК с Windows и найдите «Paint» в поле поиска.
- Затем нажмите «Paint» в результатах поиска
- Вы также можете напрямую открыть приложение Paint из меню «Пуск», если оно уже доступно в нем
- После запуска приложения Paint щелкните параметр «Файл» в верхнем левом углу окна
- При этом появится наложенное меню с несколькими вариантами.Просто нажмите на опцию «Открыть» оттуда
- В качестве альтернативы вы также можете одновременно нажать клавиши «CTRL + O» на клавиатуре
- В результате появится новое окно будет появляться. Теперь вы сможете просматривать папки и выбирать изображение, которое хотите отредактировать в MS Paint, в этом окне
Теперь, когда вы знаете, как открыть изображение в MS Раскрасьте, давайте перейдем к урокам ниже.
Метод №1 с использованием трюка «Pixelate»
Первый метод, которому мы собираемся научить, очень прост.Однако технически это не размывает картину. Скорее, мы будем пикселизировать изображение.
Однако это будет иметь почти такой же эффект, как размытие изображения. Итак, давайте научимся трюку в этом пошаговом руководстве ниже.
Действия, которые необходимо выполнить
- Откройте конкретное изображение в MS Paint, как мы показали выше.
- Теперь щелкните значок «Выбрать» в верхней строке меню.По умолчанию будет выбрано «Прямоугольное выделение».
- На данный момент вам нужно будет нарисовать контур вокруг той части изображения, которую вы хотите размыть. Чтобы нарисовать контур, вам нужно будет щелкнуть и удерживать указатель мыши на одном из краев изображения, а затем перетащить его к другому краю. Таким образом будет выделена часть изображения.
- Теперь щелкните и удерживайте любой из углов выделения, а затем перетащите его внутрь, пока выделение не станет слишком маленьким
- Еще раз щелкните и удерживайте один край выделения (на данный момент это крошечный выбор) и перетащите его наружу, чтобы увеличить.Но когда вы потянете его наружу, вы заметите, что часть изображения стала искаженной. Это максимально приближено к размытию изображения
- Вы можете повторять этот процесс столько раз, сколько хотите, и с размытой областью
- Теперь вы можете щелкнуть любую другую часть изображения, чтобы завершите процесс пикселизации / размытия изображения в MS Paint
- Наконец, не забудьте сохранить изображения. Вы можете сохранить его как новое изображение или перезаписать существующим.
Метод № 2 Альтернативный вариант «Pixelate» Уловка
Если предыдущий метод пикселизации показался вам недостаточно простым, не волнуйтесь.Мы собираемся поделиться еще одной простой альтернативой этому методу.
Еще раз, этот метод также будет пикселизировать изображение, а не полностью его размыть. Однако он работает почти так же, как и предыдущий метод, но проще, чем предыдущий. Итак, поехали…
Действия, которые необходимо выполнить
- Откройте изображение, которое нужно размыть, в MS Paint как обычно
- Теперь щелкните значок «Выбрать» в верхней строке меню.
- Затем выберите область изображения, которую вы хотите размыть, используя ваша мышь
- После того, как вы выбрали область, на изображении появится прямоугольная область с рамкой.Вы должны щелкнуть правой кнопкой мыши в области выбора, и появится наложенное меню.
- Просто нажмите на «Изменить размер» опцию в наложенном меню. Кроме того, вы также можете нажать на опцию «Изменить размер» в верхней строке меню.
- При этом появится новое окно с названием «Изменить размер и наклон».
- Нажмите на опцию «Пиксели» во всплывающем окне. окно
- И введите очень маленькое число в поле «По горизонтали».Обычно достаточно ввести 5 в поле «Горизонтальные пиксели».
- После ввода значения нажмите клавишу «Enter» на клавиатуре
- При этом вы увидите, что область выбора стала очень меньше. Теперь щелкните и перетащите угол области выделения и перетащите его наружу, как это было раньше
- Сразу же область выделения будет размытой или пиксельной
- Наконец, вам нужно сохранить отредактированное изображение.Вы можете сохранить его как новое изображение или заменить существующим.
Метод № 3 Использование «Фигур» и «Кисти»
Теперь, если вам не нравятся предыдущие методы или вы не хотите пикселизировать изображение, вы можете попробовать этот метод.
В этом методе мы вообще не будем использовать какой-либо трюк с пикселизацией. Вместо этого мы будем использовать параметры «Фигуры» и «Кисти» в MS Paint.
Обычно вы используете формы и кисти MS Paint для рисования разных форм разными мазками кисти.
В этом разделе мы покажем вам, как использовать эти инструменты для размытия любой части изображения в MS Paint. Итак, поехали…
Действия, которые необходимо выполнить
- Откройте изображение, которое вы хотите размыть, с помощью приложения MS Paint.
- Теперь нажмите на варианты «Цвет 1» и «Цвет 2» на верхней панели соответственно и выберите цвет мазок кисти, который вы хотите использовать для размытия изображения.Обычно черный цвет будет хорошим выбором. Теперь нажмите на фигуру «Прямоугольник» или любую другую форму, которую вы предпочитаете, из раздела «Фигуры» на верхней панели.
- Затем нажмите на «Контур» и «Заливка» сверху. меню и выберите желаемый вариант.Обычно для размытия вы можете выбрать один и тот же параметр для параметров «Контур» и «Заливка».
- Например, мы обычно выбираем «Масло» для обоих параметров. Кроме того, вы можете использовать «Solid Color» для обоих вариантов.
- Теперь выберите конкретную область изображения, которую вы хотите размыть. И вы увидите, что оно становится размытым.
- После того, как вы довольны изображением, вы должны сохранить его
Затем, если вас это не устраивает, вы всегда можете нажать CTRL ‘ + Z ‘ одновременно клавиш на клавиатуре для отмены изменений.Вы также можете сделать это несколько раз.
Теперь вы можете легко настроить цвета фона и переднего плана, размер кисти, форму, контур и параметры заливки, как обычно.
Таким образом, если вам не нравится текущий эффект размытия, такой как цвет или параметры «заливки», вы можете легко изменить все эти параметры по своему вкусу. Затем выберите область для размытия.
Метод №4 Скрытие с аналогичной областью изображения
Если вы хотите удалить часть изображения с помощью MS Paint, даже не заметив этого, вы можете легко это сделать.
Однако изображение должно содержать области, похожие на те, которые вы собираетесь размыть или удалить.
Это лучший трюк в MS Paint, если вы хотите полностью удалить текст или более мелкие объекты с изображения.
И окончательное изображение будет выглядеть точно так же без редактирования. Итак, давайте посмотрим, как это работает…
Процесс №1 Скрытие любой части изображения в MS Paint
Действия, которые необходимо выполнить
- Откройте изображение, которое требует изменения.Например, мы будем редактировать это изображение ниже. И мы попытаемся удалить слово «Проверка безопасности» с изображения.
- Сначала нажмите «Выбрать» в верхнем меню.
- Теперь выберите часть изображения, которая похожа на цветом к фону текста « Проверка безопасности ». В этом случае мы можем выбрать любую часть изображения белого цвета, так как фон текста также белый
- Итак, мы выделим часть, которая находится справа от текста, немного перетащив указатель мыши.При этом появится новая область выделения с рамкой
- Просто перетащите область выбора на текст «Проверка безопасности», и текст будет покрыт белой областью выбора
- Теперь вы можете щелкнуть в любом месте изображения, чтобы завершить редактирование.
- Как всегда, вы должны сохранить изображение как новое или заменить его существующим
В этом процессе вы Убедитесь, что вы выбираете область, которая соответствует фону детали, которую вы собираетесь удалить.
Кроме того, вы можете определить длину, высоту и положение выбранной области, щелкнув, удерживая или перетащив указатель мыши на границы области выбора.
Процесс №2 Скрытие любой части изображения в MS Paint
- После того, как вы открыли изображение, вам нужно нажать на опцию «Выбрать» в верхнем меню.
- Теперь выберите область, которая соответствует фону текста или объекта, который вы собираетесь удалить с изображения.
- После того, как вы сделали выбор, щелкните правой кнопкой мыши внутри границы выбранной области.При этом появится оверлейное меню. Вам нужно нажать на опцию «Копировать» оттуда
- Или вы можете просто нажать на клавиатуре клавиши CTRL + C одновременно, как только сделаете выбор приведенные выше шаги приведут к тому же результату, что и к копированию выбранной области в буфер обмена
- После этого просто нажмите «CTRL + V» или щелкните правой кнопкой мыши изображение и выберите параметр «Вставить». из оверлейного меню
- При этом область выбора будет вставлена в верхний левый угол экрана
- Теперь, если вы поместите указатель мыши внутри границы вставленной области выбора, вы увидите, что вы можете перетащить его, нажав и удерживая курсор мыши над выбранной областью
- Итак, перетащите область на текст или объект, который вы хотите скрыть или удалить.Вы также можете изменить размер области, поместив курсор мыши на края области выбора и перетащив его
- После того, как текст или объект полностью скрыт или удален, вы можете щелкнуть любую другую часть изображения, затем редактирование будет завершено
- Наконец, вы должны сохранить изображение как обычно
Заключительные мысли
Microsoft Paint может показаться простым приложением для редактирования изображений. Но в нем много скрытых функций.
Вам просто нужно проявить немного творчества, чтобы выявить все эти менее известные функции и максимально использовать MS Paint.


 Это делает навигацию простой и быстрой.
Это делает навигацию простой и быстрой.
 NET доступен на следующих языках: английский, китайский, французкий, немецкий, итальянский, японский, корейский, португальский и испанский. Русский язык можно включить после установкирусификатора.
NET доступен на следующих языках: английский, китайский, французкий, немецкий, итальянский, японский, корейский, португальский и испанский. Русский язык можно включить после установкирусификатора.
 Та стрелочка, что возле них дает возможность менять местами эти квадраты, т.е. менять основной цвет на вторичный и на оборот.
Та стрелочка, что возле них дает возможность менять местами эти квадраты, т.е. менять основной цвет на вторичный и на оборот. NET.
NET. Разберемся с вложениями «Resize», «Canvas Size»,
Разберемся с вложениями «Resize», «Canvas Size», 
 По умолчанию новый слой имеет имя «Слой №», где номер определяется по количеству слоев в этом изображении. Новый слой добавляется сверху над активным слоем.
По умолчанию новый слой имеет имя «Слой №», где номер определяется по количеству слоев в этом изображении. Новый слой добавляется сверху над активным слоем.
 Слой копируется целиком вместе с содержимым рисунком и настройками слоя. Более того скопированный слой будет иметь такое же название, как и слой источник.
Слой копируется целиком вместе с содержимым рисунком и настройками слоя. Более того скопированный слой будет иметь такое же название, как и слой источник.
 Это все занимает уйму времени. А если фон нарисовать на одном слое, а машинку на втором, то тогда просто нужно будет переключится на один из слоев и поменять то, что нам нужно при этом не трогая другой части изображения.
Это все занимает уйму времени. А если фон нарисовать на одном слое, а машинку на втором, то тогда просто нужно будет переключится на один из слоев и поменять то, что нам нужно при этом не трогая другой части изображения. Duplicate Layer — сделать копию текущего слоя.
Duplicate Layer — сделать копию текущего слоя. NET позволяет вам использовать слои и режимы смешивания как основу для составления изображений.
NET позволяет вам использовать слои и режимы смешивания как основу для составления изображений. Часть «A» (Альфа) обозначает переменную используемую, для хранения информации о прозрачности пикселя. Альфа может принимать значение от 0 (полностью прозрачный) до 255 (полностью непрозрачный). Другие программы могут использовать границы в пределах от 0 до 100 %.
Часть «A» (Альфа) обозначает переменную используемую, для хранения информации о прозрачности пикселя. Альфа может принимать значение от 0 (полностью прозрачный) до 255 (полностью непрозрачный). Другие программы могут использовать границы в пределах от 0 до 100 %.
 Для смены режима смешивания, выделите требуемый слой в окне слоев, а затем откройте его свойства. Открыть свойства слоя можно специальной кнопкой в окне слоев или в меню слоев. В любом случае откроется вот такое окно:
Для смены режима смешивания, выделите требуемый слой в окне слоев, а затем откройте его свойства. Открыть свойства слоя можно специальной кнопкой в окне слоев или в меню слоев. В любом случае откроется вот такое окно: При уменьшении прозрачности верхнего слоя начинает проступать нижний слой.
При уменьшении прозрачности верхнего слоя начинает проступать нижний слой. При использовании этого режима светлые участки верхнего слоя усиливают яркость нижнего слоя. Темные участки не оказывают никакого воздействия. То есть наибольшие изменения происходят в сторону белого цвета.
При использовании этого режима светлые участки верхнего слоя усиливают яркость нижнего слоя. Темные участки не оказывают никакого воздействия. То есть наибольшие изменения происходят в сторону белого цвета. Тоесть совпадающие цвета будут черными. Несовпадающие фрагменты будут цветными.
Тоесть совпадающие цвета будут черными. Несовпадающие фрагменты будут цветными.


 Для выбора доступны билинейная и бикубическая перерисовки, а также перерисовка с учетом соседних пикселей. При варианте по умолчанию «наилучшее качество» Paint.NET самостоятельно использует, либо бикубическую перерисовку, либо выборку Supersampling, в зависимости от того, как были изменены размеры изображения.
Для выбора доступны билинейная и бикубическая перерисовки, а также перерисовка с учетом соседних пикселей. При варианте по умолчанию «наилучшее качество» Paint.NET самостоятельно использует, либо бикубическую перерисовку, либо выборку Supersampling, в зависимости от того, как были изменены размеры изображения. Если новый размер холста больше, чем имеющееся изображение, то свободное пространство будет заполнено цветом, выбранным как дополнительный цвет в палитре цветов.
Если новый размер холста больше, чем имеющееся изображение, то свободное пространство будет заполнено цветом, выбранным как дополнительный цвет в палитре цветов.
 Использование этих инструментов достаточно простое и похоже на методы, используемые для рисования геометрических фигур.
Использование этих инструментов достаточно простое и похоже на методы, используемые для рисования геометрических фигур. Это очень удобно для совершения каких-либо локальных действий над участком изображения. Применение инструментов вне выделенной области не даст никакого эффекта.
Это очень удобно для совершения каких-либо локальных действий над участком изображения. Применение инструментов вне выделенной области не даст никакого эффекта.
 В этом случае пересечение двух активных областей станет неактивным. На рисунке слева приведен пример выделенной области с использованием двух инструментов «Выбор области овальной формы» и «Выбор прямоугольной области» в режиме пересечение.
В этом случае пересечение двух активных областей станет неактивным. На рисунке слева приведен пример выделенной области с использованием двух инструментов «Выбор области овальной формы» и «Выбор прямоугольной области» в режиме пересечение.

 Например, возможны ситуации, когда планируемая для выделения область не содержит сплошной цвет. На приведенных ниже рисунках область выделения — рука содержит несколько оттенков цветов. Результат однократного применения инструмента «Волшебная палочка» можно увидеть на первом рисунке слева. Для того что бы выделить всю область можно несколько раз использовать инструмент «Волшебная палочка» с низким значением параметра «Чувствительность». Для добавления выделяемой области к уже выделенному участку, можно, например, при использовании инструмента удерживать нажатой клавишу Ctrl.
Например, возможны ситуации, когда планируемая для выделения область не содержит сплошной цвет. На приведенных ниже рисунках область выделения — рука содержит несколько оттенков цветов. Результат однократного применения инструмента «Волшебная палочка» можно увидеть на первом рисунке слева. Для того что бы выделить всю область можно несколько раз использовать инструмент «Волшебная палочка» с низким значением параметра «Чувствительность». Для добавления выделяемой области к уже выделенному участку, можно, например, при использовании инструмента удерживать нажатой клавишу Ctrl. Для исключения следует использовать правую кнопку мыши.
Для исключения следует использовать правую кнопку мыши.
 Здесь очень много интересных эффектов, которые очень часто применяются на практике. В основному это меню ориентировано на размытие изображения.
Здесь очень много интересных эффектов, которые очень часто применяются на практике. В основному это меню ориентировано на размытие изображения. Можно или сделать картинку лучшей или изуродовать ее. Будьте осторожны с этими эффектами. Если удачно сочетать эти еффекты с другими, то можно получить очень хороший результат.
Можно или сделать картинку лучшей или изуродовать ее. Будьте осторожны с этими эффектами. Если удачно сочетать эти еффекты с другими, то можно получить очень хороший результат.

 «Emboss» — при использовании этого эффекта картинка превращается в черно-белую картинку, где края объектов представлены трехмерной подсветкой.
«Emboss» — при использовании этого эффекта картинка превращается в черно-белую картинку, где края объектов представлены трехмерной подсветкой. NET создать юзербар. Например вот такой:
NET создать юзербар. Например вот такой: Например вот такое:
Например вот такое: Для того чтобы сделать рамку толщиной в 15 пикселей увеличьте ширину холста на 30. Если при этом в окне будет выставлена отметка около «Сохранять пропорции» то высота будет добавлена автоматически.
Для того чтобы сделать рамку толщиной в 15 пикселей увеличьте ширину холста на 30. Если при этом в окне будет выставлена отметка около «Сохранять пропорции» то высота будет добавлена автоматически.  Градиент нужно нанести с верхнего левого угла к правому нижнему углу(показано красной линией).
Градиент нужно нанести с верхнего левого угла к правому нижнему углу(показано красной линией). Net -посмотреть, но я сам толком и не понял как, где и что делать.
Net -посмотреть, но я сам толком и не понял как, где и что делать. Берем инструмент «Волшебная палочка (Magic Wand)» и выделяем область ниже линии, вмести с линией:
Берем инструмент «Волшебная палочка (Magic Wand)» и выделяем область ниже линии, вмести с линией:
 Примерно так:
Примерно так:

 Уменьшаем выделенную область на половину:
Уменьшаем выделенную область на половину: dll в папку «C:\Program Files\Paint.Net\Effects».
dll в папку «C:\Program Files\Paint.Net\Effects».



 Net !
Net !