Как выделить текст в Фотошопе
Разработчики Фотошопа любезно предоставили нам возможность создавать и редактировать тексты при помощи своей программы. В редакторе можно производить любые манипуляции с надписями.
Созданному тексту мы можем придать жирность, наклон, выровнять относительно краев документа, а также выделить его для лучшего восприятия зрителем.
Именно о выделении надписей на изображении мы сегодня и поговорим.
Выделение текста
Вариантов выделения надписей в Фотошопе достаточно много. В рамках данного урока мы рассмотрим некоторые из них, а в конце изучим прием, который позволит… Впрочем, обо всем по порядку.
Потребность в дополнительном усилении акцента на тексте чаще всего возникает в том случае, если он сливается с фоном (белый на светлом, черный на темном). Материалы урока дадут Вам несколько идей (направлений).
Подложка
Подложка представляет собой дополнительный слой между фоном и надписью, усиливающий контрастность.
Допустим, имеем вот такую фотографию с какой-нибудь надписью:
- Создаем новый слой между фоном и текстом.
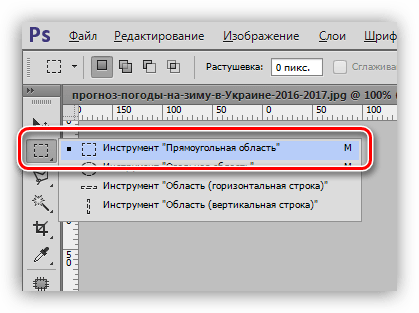
- Берем какой-нибудь инструмент выделения. В данном случае используем «Прямоугольную область».
- Аккуратно обводим текст выделением, так как это будет конечный (чистовой) вариант.
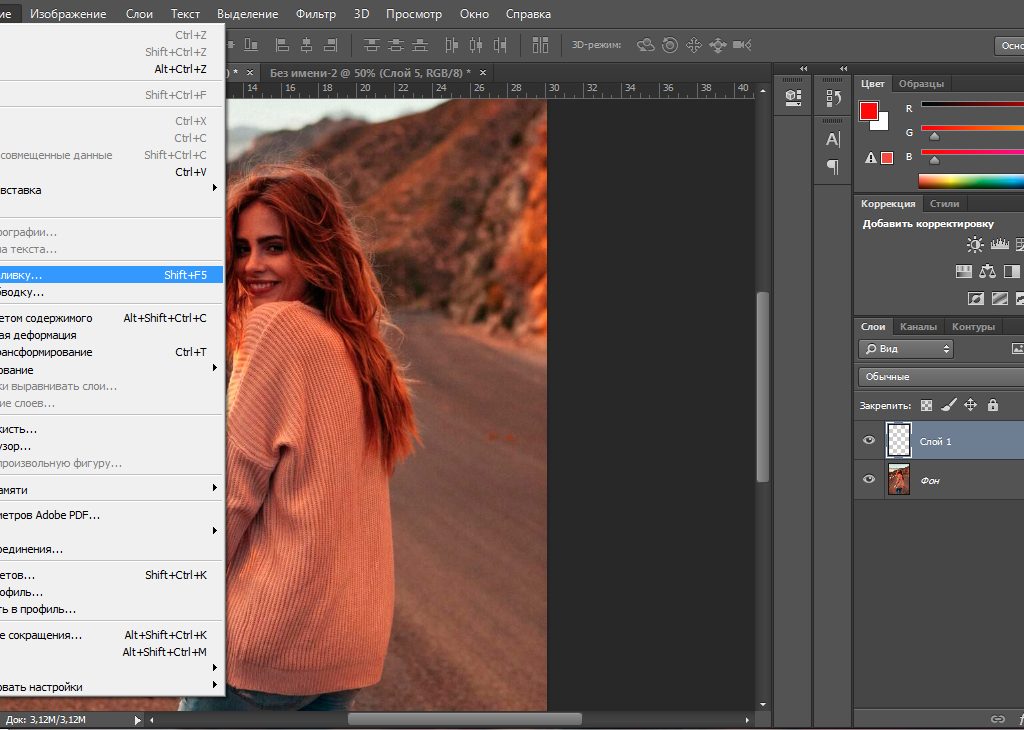
- Теперь данное выделение необходимо залить цветом. Чаще всего используется черный, но это не принципиально. Нажимаем сочетание клавиш SHIFT+F5 и в выпадающем списке выбираем нужный вариант.
- После нажатия кнопки ОК снимаем выделение (CTRL+D) и снижаем непрозрачность слоя. Значение непрозрачности подбирается сугубо индивидуально для каждого изображения.
Получаем текст, который смотрится гораздо контрастнее и выразительнее.
Цвет и форма подложки может быть любым, все зависит от потребностей и фантазии.
Другой вариант – сымитировать мутное стекло. Этот способ подойдет в том случае, если фон для текста очень пестрый, разноцветный, со множеством темных и светлых участков.
Этот способ подойдет в том случае, если фон для текста очень пестрый, разноцветный, со множеством темных и светлых участков.
Урок: Создаем имитацию стекла в Фотошопе
- Переходим на фоновый слой и создаем выделение, как и в первом случае, вокруг текста.
- Нажимаем сочетание клавиш CTRL+J, копируя выделенный фрагмент на новый слой.
- Далее данный участок необходимо размыть по Гауссу, но, если это сделать прямо сейчас, то мы получим смазанные границы. Поэтому необходимо ограничить область размытия. Для этого зажимаем CTRL и кликаем по миниатюре слоя с вырезанным фрагментом. Это действие заново создаст выделение.
- Затем идем в меню «Фильтр – Размытие – Размытие по Гауссу». Настраиваем степень размытости, исходя из детализации и контрастности изображения.
- Применяем фильтр (ОК) и убираем выделение (CTRL+D
 Кликаем два раза левой кнопкой мыши по слою с подложкой, открывая окно настройки стилей.
Кликаем два раза левой кнопкой мыши по слою с подложкой, открывая окно настройки стилей.В этом окне выбираем пункт «Внутреннее свечение». Стиль настраивается следующим образом: размер выбираем такой, чтобы свечение заполнило почти все пространство фрагмента, добавляем немного шума и снижаем непрозрачность до приемлемого значения («на глаз»).
Здесь также можно выбрать цвет свечения.
Такие подложки позволяют выделить текст в отдельный блок, при этом подчеркнув его контраст и (или) значимость.
Способ 2: стили
Данный способ позволяет нам выделить надпись на фоне путем добавления различных стилей к текстовому слою. В уроке мы воспользуемся тенью и обводкой.
1. Имея белый текст на светлом фоне, вызываем стили (находясь на текстовом слое) и выбираем пункт «Тень». В этом блоке настраиваем смещение и размер, а впрочем, можно поиграться и с другими параметрами. В том случае, если требуется сделать тень белой (светлой), то меняем режим наложения на «Нормальный».
2. Другой вариант – обводка. Выбрав данный пункт, можно настроить размер границы (толщину), положение (снаружи, внутри или из центра) и ее цвет. При выборе цвета избегайте слишком контрастных оттенков – они выглядят не очень хорошо. В нашем случае подойдет светло-серый или какой-нибудь оттенок синего.
Стили дают нам возможность усилить видимость текста на фоне.
Способ 3: факультативный
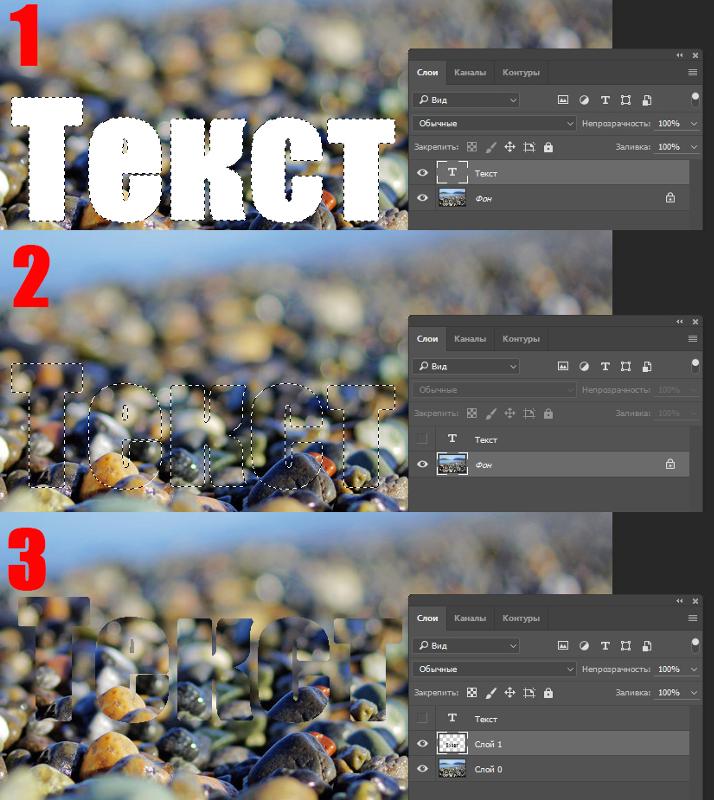
Зачастую при размещении надписей на фото, возникает такая ситуация: светлый текст (или темный) на своем протяжении попадает как на светлые участки фона, так и на темные. При этом часть надписи теряется, в то время как другие фрагменты остаются контрастными.
Идеальный пример:
- Зажимаем CTRL и кликаем по миниатюре слоя с текстом, загрузив его в выделенную область.
- Переходим на слой с фоном и копируем выделение на новый (CTRL+J).
- Теперь самое интересное. Инвертируем цвета слоя сочетанием клавиш CTRL+I, а со слоя с оригинальным текстом снимаем видимость.

При необходимости надпись можно доработать стилями.
Как Вы уже поняли, данный прием отлично применяется к черно-белым снимкам, но можно поэкспериментировать и с цветными.
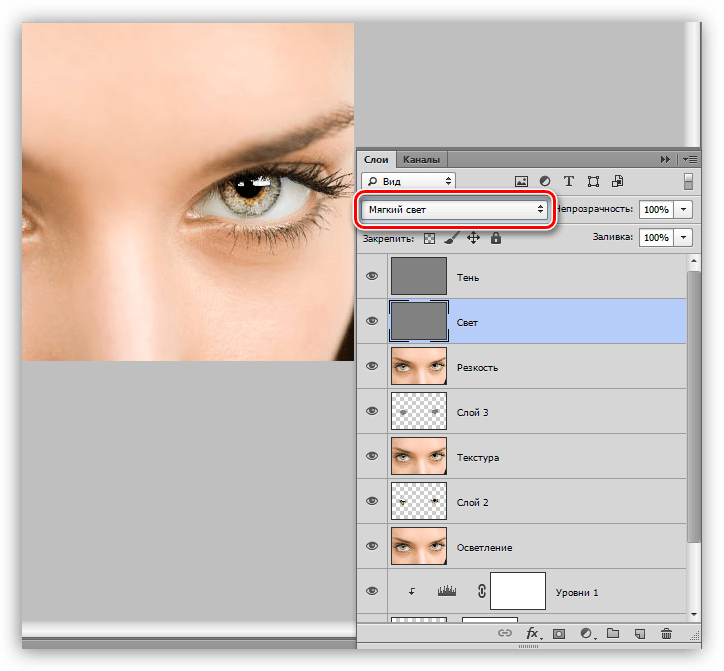
В данном случае к обесцвеченной надписи были применены стили и корректирующий слой «Цвет» с режимом наложения «Мягкий свет»
Урок: Корректирующие слои в Фотошопе
Как вы можете видеть, корректирующий слой «привязан» к слою с надписью. Это делается при помощи клика по границе слоев с зажатой клавишей ALT на клавиатуре.
Сегодня мы изучили несколько приемов выделения текста на Ваших фото. Имея их в арсенале, Вы сможете расставить необходимые акценты на надписях и сделать их более удобными для восприятия.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак создать эффект выделения текста в Photoshop
Все более распространенный способ делиться большим количеством информации, чем позволяет ограничение в 140 символов в Twitter, — делиться снимком экрана со статьей. Если вы хотите указать конкретную одну или две строки в абзаце, вы можете создать эффект фальшивой подсветки с помощью онлайн-инструмента. Или, если у вас есть доступ к Photoshop, вы можете сделать это в автономном режиме.
Шаг 1
Сделать скриншот
абзаца текста, который вы хотите выделить и открыть его в Photoshop. Откройте кисть в Photoshop из меню инструментов или с помощью сочетание клавиш B. Обычная круглая кисть сделает свое дело, но если вы хотите, вы можете скачать набор маркеров, чтобы сделать ее еще более аутентичной.
Шаг 2
Создайте новый слой в вашем изображении, перейдя Слой > новый > Новый слой, или используйте сочетание клавиш Shift + Cmd / Ctrl + N. Прежде чем перейти к следующему шагу, убедитесь, что вы находитесь на новом слое, а не на слое со снимком экрана.
Прежде чем перейти к следующему шагу, убедитесь, что вы находитесь на новом слое, а не на слое со снимком экрана.
Шаг 3
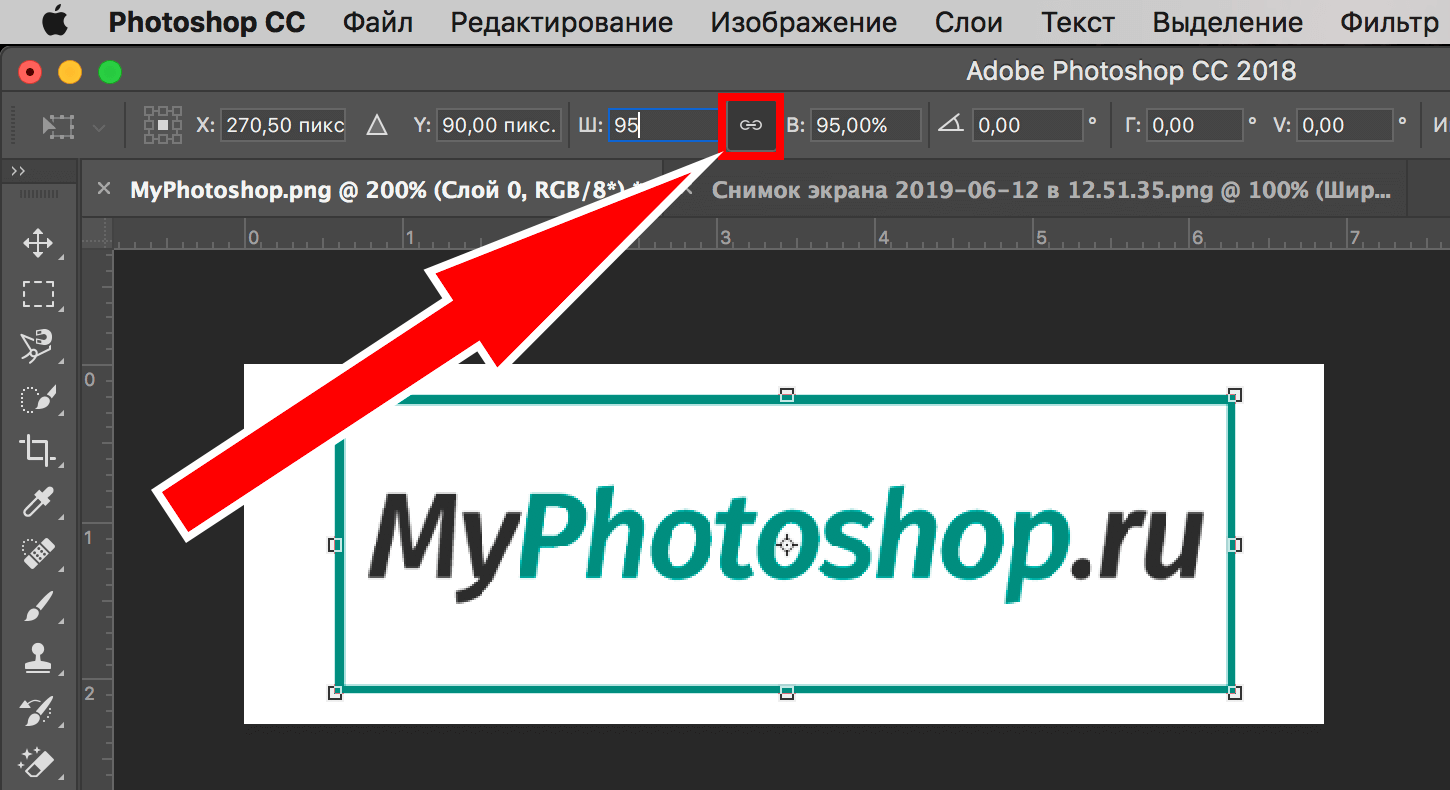
Выберите ярко-желтый цвет. На скриншоте ниже я использовал # f2ea10. Удерживая клавишу Shift, перетащите кисть по тексту. Использование клавиши Shift позволяет нарисовать прямую линию. Текст будет полностью покрыт цветом, но следующий шаг позаботится об этом.
Если вы выделяете более одной строки, вы можете обнаружить, что при переходе к следующей строке Photoshop пытается связать вашу предыдущую выделенную строку с новой. Если это произойдет, просто используйте сочетание клавиш Ctrl / Cmd + Z отменить, и это соединение будет разорвано, когда вы снова начнете рисовать линию.
Шаг 4
Как только вы охватите весь текст, который хотите выделить, щелкните правой кнопкой мыши слой с желтыми линиями и выберите Параметры наложения. Под Общее смешивание Вы можете выбрать Режим смешивания из выпадающего меню. Выбрать Умножение. Необязательный шаг — настроить непрозрачность, но это действительно зависит от ваших личных предпочтений.
Выбрать Умножение. Необязательный шаг — настроить непрозрачность, но это действительно зависит от ваших личных предпочтений.
Конечный продукт будет выглядеть так:
Использование второго слоя — это хороший способ получить полный контроль над подсветкой без случайного внесения необратимых изменений в исходный снимок экрана.
Однако, если вы предпочитаете, вы можете просто пропустить создание нового слоя и работать прямо на скриншоте. Когда вы выбираете кисть на первом шаге, вы также можете выбрать режим смешивания в свойствах кисти. выберите Умножение, и когда нарисуете скриншот, вы сможете увидеть текст под ним.
Есть ли у вас какие-либо советы и рекомендации по созданию эффекта искусственной подсветки на скриншотах? Дайте нам знать об этом в комментариях.
Как менять цвет шрифта в фотошопе
Как изменить цвет текста в Фотошопе
Одна из наиболее востребованных опций, используемых при работе с инструментом «Текст» в программе Photoshop, — изменение цвета шрифта.
 Воспользоваться этой возможностью можно только до растеризации текста. Цвет растрированной надписи изменяется с помощью инструментов цветокоррекции. Для этого вам понадобится любая версия Photoshop, базовое понимание его работы и ничего больше.
Воспользоваться этой возможностью можно только до растеризации текста. Цвет растрированной надписи изменяется с помощью инструментов цветокоррекции. Для этого вам понадобится любая версия Photoshop, базовое понимание его работы и ничего больше.После активации какого-нибудь из них появляется функция смены цвета набираемого текста. В момент запуска программы по умолчанию выбирается тот цвет, который был выставлен в настройках перед последним её закрытием.
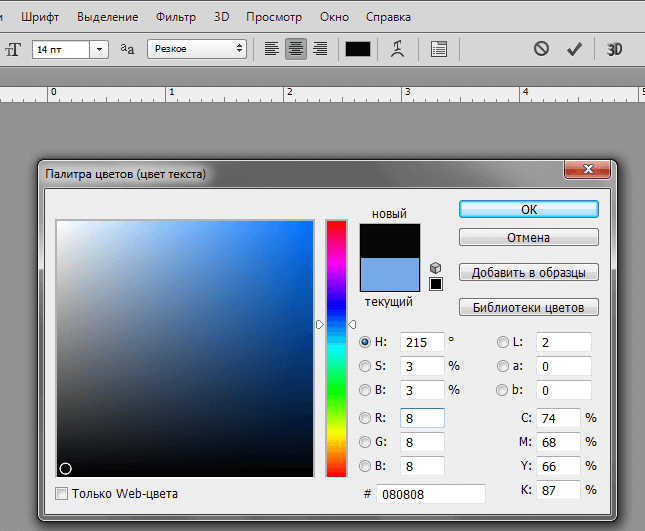
После нажатия на данный цветной прямоугольник откроется цветовая палитра, позволяющая выбрать необходимый цвет. Если необходимо наложить текст поверх изображения, можно скопировать какой-нибудь цвет, уже присутствующий на нём. Для этого нужно кликнуть на часть изображения, имеющую нужную окраску. Указатель после этого примет вид пипетки.
 Чтобы изменить цвет с ее помощью, следует нажать на соответствующий цветной прямоугольник в поле «Цвет».
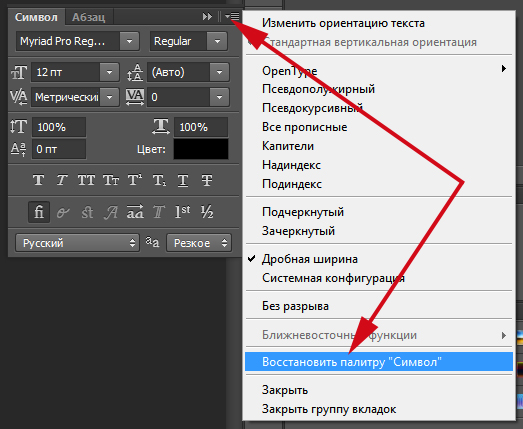
Чтобы изменить цвет с ее помощью, следует нажать на соответствующий цветной прямоугольник в поле «Цвет».Располагается палитра в меню «Окно».
Если поменять цвет во время набора текста, надпись получится разделённой на две части разных цветов. Участок текста, написанный до смены шрифта, при этом сохранит тот цвет, с котором он был введён изначально.
В случае, когда необходимо сменить цвет уже введённого текста или в файле psd с нерастрированными текстовыми слоями, следует выделить такой слой в панели слоёв и выбрать инструмент «Гризонтальный текст», если надпись расположена горизонтально, и «Вертикальный текст» при вертикальной ориентации текста.
Для выделения мышью нужно переместить её курсор к началу или концу надписи, после чего произвести щелчок левой кнопкой. Цвет выделенного участка текста возможно изменить с помощью палитры «Символ» или панели настроек, расположенную снизу главного меню.
Если на надписи уже был использован инструмент «Растрировать текст», её цвет уже нельзя изменить с помощью настроек инструмента
«Текст» или палитры «Символ».
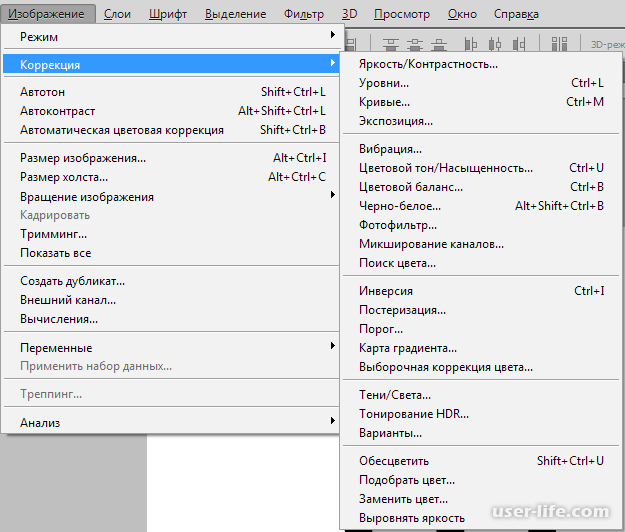
Чтобы поменять цвет растрированного текста потребуются опции более общего назначения из группы «Коррекция» меню «Изображение».
Также для изменения цвета растрированного текста можно воспользоваться корректирующими слоями.
Теперь Вы знаете, как менять цвет текста в Фотошопе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак изменить цвет шрифта в фотошопе
Одна из наиболее востребованных опций, используемых при работе с инструментом «Текст» в программе Photoshop, — изменение цвета шрифта. Воспользоваться этой возможностью можно только до растеризации текста. Цвет растрированной надписи изменяется с помощью инструментов цветокоррекции. Для этого вам понадобится любая версия Photoshop, базовое понимание его работы и ничего больше.
Создание надписей в программе Photoshop осуществляется при помощи инструментов группы «Текст», располагающихся в панели инструментов.
После активации какого-нибудь из них появляется функция смены цвета набираемого текста. В момент запуска программы по умолчанию выбирается тот цвет, который был выставлен в настройках перед последним её закрытием.
После нажатия на данный цветной прямоугольник откроется цветовая палитра, позволяющая выбрать необходимый цвет. Если необходимо наложить текст поверх изображения, можно скопировать какой-нибудь цвет, уже присутствующий на нём. Для этого нужно кликнуть на часть изображения, имеющую нужную окраску. Указатель после этого примет вид пипетки.
В целях изменения параметров шрифта также существует специальная палитра «Символ». Чтобы изменить цвет с ее помощью, следует нажать на соответствующий цветной прямоугольник в поле «Цвет».
Располагается палитра в меню «Окно».
Если поменять цвет во время набора текста, надпись получится разделённой на две части разных цветов. Участок текста, написанный до смены шрифта, при этом сохранит тот цвет, с котором он был введён изначально.
В случае, когда необходимо сменить цвет уже введённого текста или в файле psd с нерастрированными текстовыми слоями, следует выделить такой слой в панели слоёв и выбрать инструмент «Гризонтальный текст», если надпись расположена горизонтально, и «Вертикальный текст» при вертикальной ориентации текста.
Для выделения мышью нужно переместить её курсор к началу или концу надписи, после чего произвести щелчок левой кнопкой. Цвет выделенного участка текста возможно изменить с помощью палитры «Символ» или панели настроек, расположенную снизу главного меню.
Если на надписи уже был использован инструмент «Растрировать текст», её цвет уже нельзя изменить с помощью настроек инструмента «Текст» или палитры «Символ».
Чтобы поменять цвет растрированного текста потребуются опции более общего назначения из группы «Коррекция» меню «Изображение».
Также для изменения цвета растрированного текста можно воспользоваться корректирующими слоями.
Теперь Вы знаете, как менять цвет текста в Фотошопе.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Примечание! Шрифты не обязательно устанавливать в системную папку Windows, возможно временная загрузка шрифта до перезагрузки/выключения компьютера, подробнее об установке шрифтов в Photoshop рассказывается .
Изменение размера предпросмотра шрифта
В окне предпросмотра Photoshop показывает не только имя каждого шрифта, но и отображает предварительный просмотр образца внешнего вида (для образца применяется слово «Sample», располагающееся справа от названия шрифта):
Мы можем изменить размер предварительного просмотра шрифта. В зависимости от версии, ниже CS5 надо пройти по вкладке главного меню Редактирование –> Установки –> Текст (Edit –> Preferences –> Type), в версиях выше – по вкладке главного меню Текст –> Размер просматриваемого шрифта (Type –> Font Preview Size). По умолчанию размер установлен как «средний» (Medium). Для примера, я выберу самый большой размер, вот как теперь выглядят образцы предварительного просмотра шрифтов:
Для примера, я выберу самый большой размер, вот как теперь выглядят образцы предварительного просмотра шрифтов:
Не забывайте, что всегда можно вернуться и выбрать меньший размер образцов.
Выбор стиля (начертания) шрифта
Как только вы выбрали сам шрифт, мы можем выбрать его стиль, нажав на треугольник в правой части окна выбора стиля. Задайте нужный стиль шрифта, выбрав обычный (Regular), жирный (Bold), курсив (Italic):
Установка размера шрифта
Выберите размер для вашего шрифта, нажав на треугольник в правой части окна выбора размера. Это откроет список часто используемых предустановленных размеров, которые можно выбрать от 6 px до 72 px:
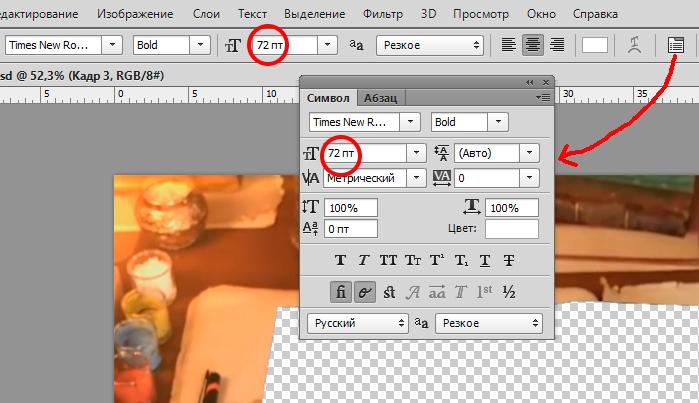
Если ни один из этих размеров не удовлетворяет Вашим потребностям, Вы можете вручную задать любое собственное значение, кликнув мышкой в поле размера, ввести значение, затем нажать Enter, единицы «px» в конце числа ставит не обязательно, т.к. Photoshop автоматически добавит его при нажатии Enter. Другой способ изменения размеров – навести курсор мыши немного слева от окна ввода, нажать левую клавишу (курсор изменит свой вид на палец со стрелками) и протащить курсор влево или вправо для увеличения или уменьшения размера:
Другой способ изменения размеров – навести курсор мыши немного слева от окна ввода, нажать левую клавишу (курсор изменит свой вид на палец со стрелками) и протащить курсор влево или вправо для увеличения или уменьшения размера:
Выбор цвета текста
Правее находится бар, где мы можем задать тексту цвет. По умолчанию, цвет установлен в черный. Чтобы изменить цвет, нажмите на образец. Photoshop откроет палитру цветов, где мы можем подобрать другой цвет для текста:
Добавление текста в документ Photoshop
Как я уже говорил кратко в начале урока, есть два различных метода добавления текста в документ Photoshop, это обычный (строкой) и метод добавления текста в область. Разница между ними в том, что первый способ в основном используется для добавления небольшого количества текста в документ (одной или нескольких букв или слов, заголовка и т.п.), в то время как добавление в область применяется для добавления большего количества текста внутрь заранее установленной области.
Здесь мы рассмотрим первый метод, т.к. он применяется в подавляющем большинстве случаев.
Чтобы добавить текст в документ, выберите инструмент «Текст», наведите курсор в ту точку, где Вы хотите, чтобы было начало текста и нажмите левую клавишу мыши. Мигающим маркер на документе укажет, что Photoshoop готов для ввода текста:
При этом Photoshop добавит в палитру слоёв новый, особый вид слоя, называемый текстовым, его легко отличить по миниатюре в виде буквы Т. Каждый раз, когда мы добавляем текст в документ, он располагается на новом текстовом слое. Photoshop изначально именует новый слой как «Слой 1» (Layer 1), но название изменится, как только мы введём текст, как мы рассмотрим чуть позже:
После того как в документе появился мигающий маркер, вы можете начать печатать.
Перемещение текста по изображению
Если Вам понадобилось переместить напечатанный текст, вы можете легко это сделать.
Для перемещения текста по изображению надо немного отвести курсор от текста. он изменит свой вид с двутавровой балки на значок инструмента «Перемещение» (Move Tool), после изменения вида курсора зажмите левую клавишу мыши и перетащите текст в нужное место:
он изменит свой вид с двутавровой балки на значок инструмента «Перемещение» (Move Tool), после изменения вида курсора зажмите левую клавишу мыши и перетащите текст в нужное место:
Принятие и завершение редактирования текста
Что такое принятие текста? После принятия текста происходит завершение редактирования текущего текстового слоя и выход из этого слоя. При этом, сам инструмент «Текст» остаётся активным. Если вы кликните по документу после принятия, то Photoshop создаст новый текстовый слой.
Когда Вы закончите ввод нужных букв, следует выйти из данного текстового слоя. Для этого нажмите на галочку на панели параметров:
Либо нажмите клавишу Enter, расположенную в правом нижнем углу цифровой клавиатуры (не тот Enter, который мы обычно нажимаем!), либо комбинацию обычный Enter+Ctrl.
После того как Вы приняли ваш текст, Photoshop переименовывает текстовый слой, используя первые буквы текста в качестве нового имени для слоя, это очень полезно при работе с несколькими текстовыми слоями:
Отменить или удалить текст
Если Вы хотите удалить текст до того? как Вы его приняли, просто нажмите клавишу Esc. Photoshop удалит текст и текстовый слой.
Photoshop удалит текст и текстовый слой.
Для удаления уже принятого текста нужно в панели слоёв перетащить текстовый слой в корзину.
Параметры выравнивания текста
Кроме того, в панели параметров имеются три варианта выравнивания текста – выровнять по левому краю, по центру, по правому краю. По умолчанию выбрана опция выравнивания по левому краю, что означает, что при наборе текста он будет добавляться справа от отправной точки. Если мы выберем опцию «выравнивание по правому краю, текст будет добавляться слева от отправной точки. Если же мы выберем опцию «выравнивание по центру», то при вводе текст будет добавляться в обоих направлениях на одинаковом расстоянии от точки вставки.
Лучше всего перед началом ввода текста убедиться в том, что у Вас уже выбрана нужная опция выравнивания. Но можно изменить выравнивание уже введённого текста, для этого необходимо выделить нужный текст курсором мыши и кликнуть по опции выравнивания. На рисунке я сделал анимацию ввода текста с опцией «выравнивание по центру»:
Выбор и редактирование текста
После ввода текста мы можем легко вернуться назад и изменить какой-либо участок текста, как и в любой программе-текстовом редакторе.
Передвигаться по тексту можно с помощью клавиатурных стрелок, а можно, кликая мышью в нужной области. Удалять буквы как обычно, клавишей «Назад» (Backspase) – левую букву от курсора. Выделяют (выбирают) буквы с помощью зажатой Shift и клавиатурных стрелок, либо мышью.
Чтобы мгновенно выделить слово, дважды кликните по нему мышью, чтобы выделить строку – кликните по строке трижды:
Если у Вас имеется несколько строк текста, разделенных строчными переносами, для выбора всего текста дважды кликните по миниатюре текстового слоя:
Также, мы можем изменить шрифт, размер и стиль текста, для этого надо выделить нужный участок и изменить соответствующий параметр на панели параметров.
Изменение цвета текста в Photoshop
По такому же принципу мы можем изменить и цвет текста. Для этого надо выделить нужный участок, кликнуть по цветному квадратику на панели параметров, в открывшемся окне выбрать цвет и нажать ОК:
Про тонкости редактирования текста в Photoshop и дополнительные горячие клавиши читайте .
Казалось бы, огромное количество тем уже было посвящено графическому редактору Photoshop, и все вроде бы понятно. Но, на самом-то деле, пользователю, который только начинает разбираться в таинствах и хитросплетениях данного графического редактора, на первых порах могут быть непонятными многие вещи, оно и понятно. И даже простенькие вещи, такие, как , смена шрифта, иногда могут превратиться в целую трагедию. Итак, что же делать, если в процессе вашего творческого процесса не меняется шрифт в фотошопе? Давайте разбираться.
Причины
Причин, почему не меняется шрифт в графическом редакторе Photoshop, не очень много. А если быть точнее, то наиболее вероятными будут следующие:
- Проблемы с кодировкой шрифта. Вот пример: вы скачали английский шрифт и печатаете русскими буквами, то есть, кириллицей. Соответственно, в системе происходят конфликты между кодировками, и, чтобы не возникло критической ошибки, шрифт автоматически заменяется на стандартный.
- Шрифты с одинаковыми названиями, что также неминуемо влечет конфликт.
 Вообще очень важно понимать, что текст в Photoshop – векторный, он имеет четко обозначенные определенные границы, и нарушение их обязательно приведет к ошибке.
Вообще очень важно понимать, что текст в Photoshop – векторный, он имеет четко обозначенные определенные границы, и нарушение их обязательно приведет к ошибке. - Шрифт не поддерживает кириллицу. Ну, мне кажется, что здесь и так все понятно.
Как поменять шрифт
Несмотря на то, что причин невозможности смены шрифта не так уж и много, вариантов, как решить этот вопрос, ощутимо больше. Впрочем, рассматривать их все я не вижу смысла, приведу в качестве примера только те, которые, на мой взгляд, работают на 100%.
В общем, как видите, ничего сложного. Если вдруг шрифт в Photoshop по какой-то причине «отказывается» меняться, теперь вы знаете, по какой причине это происходит, и как разрешить данную проблему.
Работа с фотошопом – Практические советы.
Как изменить шрифт в фотошопе.
При использовании текста на Ваших работах большое значение имеет его вид, т.е. в зависимости от используемого шрифта работа будет выглядеть хуже или лучше. В этом совете по работе с фотошопом будет показан метод очень быстрого подбора шрифта на Вашей фотографии.
В этом совете по работе с фотошопом будет показан метод очень быстрого подбора шрифта на Вашей фотографии.
В фотошопе я открыл фотографию гор и сделал надпись.
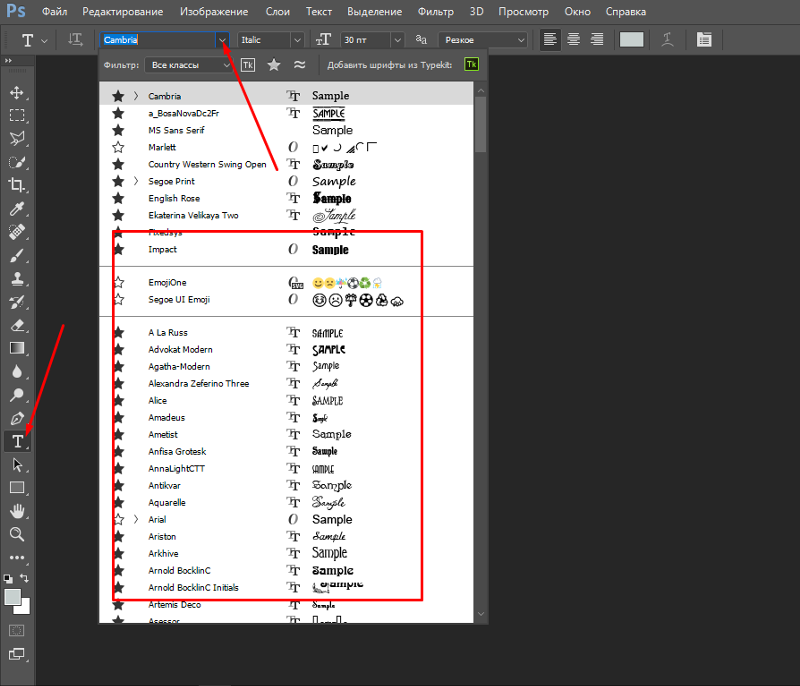
Моя задача подобрать подходящий шрифт для этой картинки. Конечно можно выбрать инструмент «Текст» (Т), щёлкнуть по чёрной стрелочке правее поля «Задайте гарнитуру» и в раскрывшемся списке подобрать подходящий шрифт. Потом посмотреть что получилось, если вид шрифта Вам не нравится, то опять проделываем ту же работу. В результате на подбор шрифта мы теряем довольно значительное время.
Но, оказывается, есть способ, позволяющий очень быстро произвести перебор всех шрифтов, установленных на Вашем компьютере. Один раз щёлкаем по полю «Задайте гарнитуру», название шрифта становится активным (синего цвета).
А теперь клавишами-стрелками на клавиатуре «Вверх» и «Вниз» производим перебор всех имеющихся в Вашем распоряжении шрифтов. Изменение надписи на картинки будем наблюдать в режиме on-line. Мы с Вами ответили на вопрос: «Как изменить шрифт в фотошопе?».
Мы с Вами ответили на вопрос: «Как изменить шрифт в фотошопе?».
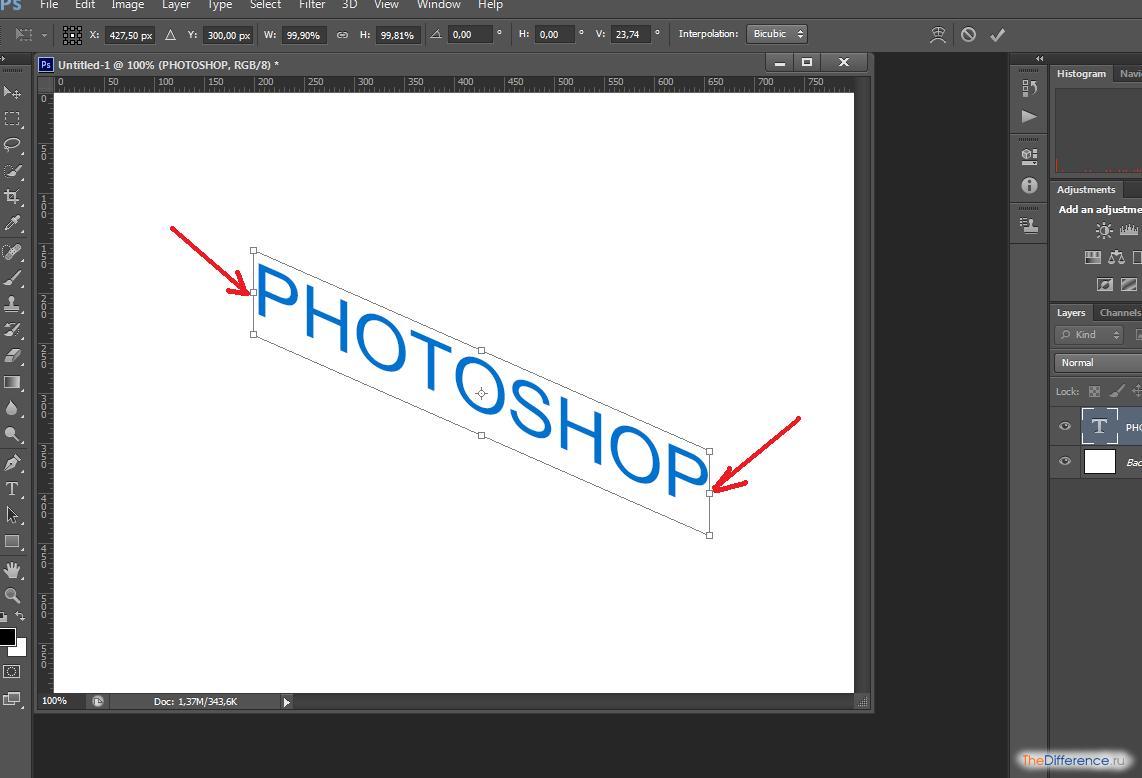
Поверх рисунка. Количество предустановленных в «Фотошопе» шрифтов поражает разнообразием, однако даже среди них может не оказаться подходящего.
Что делать в таких случаях? Как добавить шрифт в «Фотошоп» CS6 или и вовсе создать нечто оригинальное? И для чего вообще необходимо искать другие шрифты?
Шрифты в «Фотошопе»
Графические дизайнеры подтвердят, что оригинальный и интересный стиль текста часто дарует вдохновение на создание визиток, баннеров и обложек. Чем больше выбор шрифтов, тем уникальнее будет готовое изображение.
Но для начала, стоит подробней узнать, что кроется за словом «шрифт». В современной терминологии названное слово (от нем. schrift, schreiben – «писать») обозначает полноценный графический рисунок, включающий буквы и дополнительные знаки, выполненные в едином стиле.
Основными характеристиками любого стиля текста являются:
- базовая линия;
- кегель;
- засечки;
- насыщенность;
- ширина и т.
 д.
д.
Каждая из этих характеристик помогает создать новый, уникальный, дизайн написанного.
Где скачать шрифты для «Фотошопа»?
Перебрав встроенную в назанную программу коллекцию и не найдя подходящего под стиль текста, пользователи задаются вопросом – как устанавливать шрифты в «Фотошоп» CS6 и где их найти?
Как почти и всю полезную информацию о графическом редакторе, дополнения для «Фотошопа» легко найти на просторах Всемирной паутины. За долгие годы с момента выхода первой версии редактора, были созданы тысячи новых компонентов для программы. Интернет переполнен сайтами, которые помогут постичь азы редактуры и дизайна.
Подобные ресурсы, как правило, предоставляют и широкий выбор файлов для скачивания: кисти, фоны, векторные рисунки и шрифты. Представленные файлы могут быть сгруппированы по тематикам:
- винтажные;
- восточные;
- готические;
- комические;
- праздничные;
- декоративные «ретро»;
- старославянские и другие.

Однако перед тем как загрузить шрифты в «Фотошоп» CS6, необходимо убедиться, поддерживается ли нужный пользователю язык. К примеру, многие дизайны текста разработаны иностранными авторами и поддерживают только латиницу, но не кириллицу.
в «Фотошоп» CS6 вручную
Итак, файл успешно найден и загружен на жесткий диск. Осталось узнать, Существует два способа установки:
- вручную;
- при помощи сторонних программ.
Рассмотрим первый вариант. Для операционных систем Windows доступны два вида текстов – это TrueType и PostScript Type.1. Их установка вручную не занимает много времени. Для этого необходимо:
- Разархивировать файл.
- Пройти путь «Пуск» – «Панель управления» – «Шрифты». Windows 10 поддерживает автоматический поиск по введенным символам в меню «Пуск», поэтому можно просто нажать кнопку Win и начать вводить «Шрифты».
- В появившемся окне выбрать меню «Файл» – «Установить шрифт».
- Диалоговое окно «Добавление шрифтов» предложит выбрать путь к файлу.

- Выбрать нужный шрифт и нажать ОК.
Существует и еще одни способ того, как устанавливать шрифты в «Фотошоп» CS6 вручную. Достаточно просто перекинуть распакованный файл в системную папку «Шрифты». Операционная система автоматически установит новое дополнение, которое появится в графическом редакторе.
Adobe Type Manager
Когда ясно, CS6 – работать гораздо проще. Но ни для кого не секрет, что чрезмерная установка компонентов отрицательно сказывается как на самом графическом редакторе, так и на работе операционной системы.
Но скачанные из Интернета файлы часто имеют нечитаемые названия, и выявить среди сотни нужный бывает непросто. Именно для таких случаев и была разработана программа Adobe Type Manager Deluxe (ATM). Она работает на операционных системах Windows и Mac.
Основное назначение программы – управление шрифтами. Функционал приложения позволяет масштабировать шрифты на экране и во время печати. Но главное, с помощью программы можно легко удалить более не нужные компоненты.
Изменение шрифта
В случаях, когда простое добавление нового стиля текста в «Фотошоп» недостаточно, графический редактор предоставляет пользователям возможность принести в уже готовую стилистическую картину что-то свое. Но как изменить шрифт в «Фотошопе» CS6?
Поменять размер и наклон букв поможет «Панель инструментов». Во вкладке «Слои» необходимо выбрать тот, на котором расположен текст. Затем, в нижнем правом углу окна графического редактора, кликнуть по значку fx и выбрать «Параметры наложения».
Таким образом, можно сделать следующее:
- изменить тиснение;
- контур;
- текстуру;
- выполнить обводку;
- добавить внутреннюю тень и внутреннее свечение;
- глянец;
- наложить цвет;
- наложить градиент;
- наложить узор;
- добавить внешнее свечение и тень.
Стоит отметить, что прежде чем менять текст, необходимо определиться с его размером. После применения наложения, текст будет растрирован и превратится в картинку.
Решение основных проблем
То, как увеличить шрифт в «Фотошопе» CS6, знают почти все пользователи. Но масштабирование текста не является главной проблемой при работе со шрифтами. Поэтому напоследок мы дадим ответы на самые частые вопросы:
- Где найти новый шрифт? Он находится там же, где и основная коллекция. Достаточно щелкнуть по иконке «Шрифты» в программе и внимательно ознакомиться со списком.
- Что делать, если вместо букв – непонятные символы? Эта проблема довольно распространенная, но решения для нее нет. Если компонент не поддерживает кириллицу, то написать что-либо на русском языке не получится.
- Как быть, если в выделенной области не отображается текст? Чаще всего в таких случаях в настройках стоит слишком большое масштабирование. Достаточно выделить все содержимое области (Ctrl+A) и уменьшить кегль.
На этой странице
Редактирование шрифта на текстовом слое
После создания текстового слоя его можно редактировать и применять к нему команды для слоя. В текстовые слои можно вставлять новый текст, а также изменять или удалять существующий. Если к текстовому слою применен стиль, весь текст слоя получает атрибуты этого стиля.
В текстовые слои можно вставлять новый текст, а также изменять или удалять существующий. Если к текстовому слою применен стиль, весь текст слоя получает атрибуты этого стиля.
Можно менять ориентацию (горизонтальную или вертикальную) текстового слоя. Если слой имеет вертикальную ориентацию, строки располагаются сверху вниз; если ориентация текста горизонтальная — слева направо.
Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» (или выберите инструмент «Переместить» и дважды нажмите текст).
На вкладке «Эксперт» выберите текстовый слой на панели «Слои».
По щелчку на имеющемся текстовом слое текстовый инструмент меняется на начальную точку текста, соответствующую выбранной ориентации текста.
Нажмите, чтобы установить курсор вставки.
Выделите один или несколько символов, которые необходимо редактировать.
Введите нужный текст.
Нажмите кнопку «Применить» на панели параметров.
Активизируйте другой инструмент на панели инструментов.
Выделение символов
Перетаскиванием курсором мыши выделите один или несколько символов.
Чтобы выделить одно слово, нажмите два раза.
Чтобы выделить всю строку текста, нажмите три раза.
Нажмите внутри текста в любой точке, а затем нажмите конец выделяемого диапазона, удерживая нажатой клавишу Shift.
Выберите меню «Выделение» > «Все», чтобы выбрать все символы в слое.
Чтобы воспользоваться клавишами со стрелками для выделения символов, нажмите клавиши со стрелками влево или вправо, удерживая нажатой клавишу Shift.
Выбор гарнитуры и начертания
Шрифт представляет собой набор символов (букв, чисел или символов), имеющих одинаковое начертание, ширину и стиль. При выборе шрифта можно выбрать его гарнитуру (например, Arial) и соответствующий стиль. Стиль шрифта — это версия начертания определенной гарнитуры шрифта (например, нормальное, жирное или курсивное). Количество доступных стилей меняется в зависимости от шрифта.
Если шрифт не имеет нужный вам стиль, можно применить псевдостилевые (ложные) версии жирного и курсивного начертания. Псевдошрифт — машинно-генерируемая версия шрифта, которая является альтернативной гарнитурой шрифта.
Псевдошрифт — машинно-генерируемая версия шрифта, которая является альтернативной гарнитурой шрифта.
Как изменить цвет шрифта в «Фотошопе»
Вам понадобится
- — программа Photoshop.
Инструкция
Для создания надписей в Photoshop используются инструменты группы Type, которую легко обнаружить в палитре инструментов. Возможность выбора цвета используемого шрифта становится доступной после активизации любого инструмента из этой группы. По умолчанию, цвет шрифта совпадает с основным цветом, сохранившимся в настройках программы со времен ее предыдущего запуска.
Для того чтобы выбрать цвет шрифта, которым вы собираетесь сделать надпись, кликните по цветному прямоугольнику, который находится в правой части панели настроек под главным меню. Укажите нужный цвет на открывшейся цветовой палитре. Если вы собираетесь накладывать надпись поверх картинки, можете выбрать один из цветов, которые присутствуют в этом изображении, кликнув по участку картинки, заполненному нужным цветом. При этом указатель курсора приобретет вид пипетки.
При этом указатель курсора приобретет вид пипетки.
Настроить цвет шрифта можно через палитру Character. Откройте эту палитру опцией Character из меню Window и укажите нужный цвет, щелкнув по цветному прямоугольнику в поле Color.
Цвет шрифта можно изменить в процессе ввода текста. В результате, вы получите двухцветную надпись, поскольку часть текста, набранная до изменения окраски шрифта, сохранит предыдущий цвет.
Если вам потребовалось изменить цвет шрифта после завершения редактирования текста или в файле psd с текстовыми слоями, которые не переведены в растр, выделите слой с текстом, кликнув по нему в палитре слоев, и выберите инструмент Horizontal Type Tool или Vertical Type Tool. Выбор инструмента, в этом случае, зависит от того, сделана надпись горизонтально или вертикально.
Установите указатель курсора в начало или конец надписи, кликните по ней и выделите текст мышкой. Цвет шрифта для выделенного отрывка можно менять через палитру Character или через панель настроек под главным меню.
После того как к надписи была применена опция Rasterize Type, пропадет возможность менять цвет ее шрифта через настройки инструмента Type или палитру Character. Для изменения цвета такого текста воспользуйтесь опциями, собранными в группу Adjustments меню Image.
Как изменить цвет текста в Фотошопе
Как изменить цвет текста в Фотошопе
Одна из наиболее востребованных опций, используемых при работе с инструментом «Текст» в программе Photoshop, — изменение цвета шрифта. Воспользоваться этой возможностью можно только до растеризации текста. Цвет растрированной надписи изменяется с помощью инструментов цветокоррекции. Для этого вам понадобится любая версия Photoshop, базовое понимание его работы и ничего больше.
Создание надписей в программе Photoshop осуществляется при помощи инструментов группы «Текст», располагающихся в панели инструментов.
После активации какого-нибудь из них появляется функция смены цвета набираемого текста. В момент запуска программы по умолчанию выбирается тот цвет, который был выставлен в настройках перед последним её закрытием.
В момент запуска программы по умолчанию выбирается тот цвет, который был выставлен в настройках перед последним её закрытием.
После нажатия на данный цветной прямоугольник откроется цветовая палитра, позволяющая выбрать необходимый цвет. Если необходимо наложить текст поверх изображения, можно скопировать какой-нибудь цвет, уже присутствующий на нём. Для этого нужно кликнуть на часть изображения, имеющую нужную окраску. Указатель после этого примет вид пипетки.
В целях изменения параметров шрифта также существует специальная палитра «Символ». Чтобы изменить цвет с ее помощью, следует нажать на соответствующий цветной прямоугольник в поле «Цвет».
Располагается палитра в меню «Окно».
Если поменять цвет во время набора текста, надпись получится разделённой на две части разных цветов. Участок текста, написанный до смены шрифта, при этом сохранит тот цвет, с котором он был введён изначально.
В случае, когда необходимо сменить цвет уже введённого текста или в файле psd с нерастрированными текстовыми слоями, следует выделить такой слой в панели слоёв и выбрать инструмент «Гризонтальный текст», если надпись расположена горизонтально, и «Вертикальный текст» при вертикальной ориентации текста.
Для выделения мышью нужно переместить её курсор к началу или концу надписи, после чего произвести щелчок левой кнопкой. Цвет выделенного участка текста возможно изменить с помощью палитры «Символ» или панели настроек, расположенную снизу главного меню.
Если на надписи уже был использован инструмент «Растрировать текст», её цвет уже нельзя изменить с помощью настроек инструмента «Текст» или палитры «Символ».
Чтобы поменять цвет растрированного текста потребуются опции более общего назначения из группы «Коррекция» меню «Изображение».
Также для изменения цвета растрированного текста можно воспользоваться корректирующими слоями.
Теперь Вы знаете, как менять цвет текста в Фотошопе.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Как поменять цвет текста.
Но мне захотелось поделиться с читателями. Вдруг у кого — то те же проблемы.
Я столкнулась с тем, что автоматичеки цвет текста у меня не всегда меняется. Мне нужно строку сделать зеленой, а она остается черной. Не знаю, с чем это связано, может с темой, может с плагином, который у меня стоит для редактирования текста. Но факт остается фактом. Да и набор цветов ограничен. Как же выбрать нужный?
На самом деле, все очень просто.
Думаю все знают, что у любого цвета есть цветовой код. Так же составлены таблицы цветов, которых много в интернете.
Для того, что бы поменять цвет текста, достаточно в HTML редакторе поменять код цвета.
Смотрим, как это сделать:
Как поменять цвет текста
Надпись из черного (красная рамочка) стала оливковой.
Т.о.если просто заменить код, то можно изменить цвет текста.
Как видим это очень просто сделать, если знать коды. Для статьи, я пользовалась таблицей с сайта
На сегодня все. До встречи на следующих уроках.
Если вам понравилась статья, поделитесь с друзьями.
Если хотите первыми узнать новости на сайте, подпишитесь на обновления.
Интересное по теме:
21 комментарий:
Как поменять цвет текста.Спасибо за идею и совет, я об этом думала, но не знала как это сделать.
Рада, если пригодится
Для начинающих блоггеров такие маленькие советы, станут просто не заменимыми.
Надеюсь, что да, Роман.
Недавно столкнулась с той же проблемой. Никак не могла поменять цвет текста. Пришло искать помощи на стороне. Теперь буду знать, что делать. Спасибо за статью.
На самом деле, когда все делается на автомате (выделяешь текст, жмешь цвет и опля — ля! Текст нужного цвета)это просто и удобно. Но иногда, как у меня автоматика дает сбой, или просто в наборе нет нужного цвета. Вот тогда начинаешь задумываться, как же сделать — то. А табличка цветов хорошо на все случаи жизни и для фотошоп и еще для чего — нибудь. Коды цвета стандартные. Это удобно.
Вот тогда начинаешь задумываться, как же сделать — то. А табличка цветов хорошо на все случаи жизни и для фотошоп и еще для чего — нибудь. Коды цвета стандартные. Это удобно.
Секреты очень полезные! Это позволит украсить свой сайт!
Пока не сталкивалась с проблемой смены цвета, но на будущее может пригодится,спасибо.
Наталья, мне тоже не часто приходится это делать. Но даже если 1 раз пригодится, уже хорошо. Не зря писала.
Иногда сталкиваешься с такой проблемой, но не знаешь как сделать. Спасибо за нужную информацию.
Да Галина. Бывает.
Кодом менять цвет шрифта в татье иногда не очень удобно. Я решила эту проблему подругому, поставила расширенный редактор для вордпресс, в котором предусмотрена такая функция.
Не у всех он есть. К тому же таблица цветов подойдет и для работы в фотошоп.
Актуальная подсказка. Поменять цвет части теста может понадобиться, так что это полезно знать.
А вот с вопросом где найти коды цветов я сталкивался, хотел изменить цвет рамки, но не знаю где найти код цвета. Эта таблица как раз к стати. Спасибо.
Эта таблица как раз к стати. Спасибо.
Хотел посмотреть таблицу, а ссылка не активна. А таблицу хочу!
Александр Викторович, какую таблицу? Если таблицу цветов, то внизу генератор кодов стоит.
В самом конце статьи есть фраза: » Для статьи, я пользовалась таблицей с сайта «. Слово «сайта» помечено как ссылка, но она не активна.
Как раз генератор кодов меня и интересует.
Вот я — злой вебмастер. Знать коды цветов, конечно, полезно, но… мне всегда хотелось оторвать у админки редактор. Потому что некоторые админы сайтов неумеренно пользуются цветами, шрифтами, выравниванием и прочими возможностями форматирования текста — это я мягко говорю «неумеренно», в уме у меня другое слово. Поэтому я иногда зашиваю в css разные штучки, которые мешают админам украшать текст в своё удовольствие. Просто для того, чтобы разноформатными заплатками не портили с таким старанием отвёрстанный дизайн и не превращали приличный сайт в хомяка с народа.ру. А для выделения текста я бы лучше заранее договорилась, какой цвет (или два цвета) использовать в этом дизайне, и сделала бы админу специальную кнопочку.
Увы, об этом мало кто из заказчиков думает. Посадят админить мальчика, который как раз вчера до таблицы цветов дорвался, и держись… Справедливости ради отмечу, что такие яркие заплаты на ветхом рубище чего-то мне в последнее время встречаются реже. Может, культурный уровень интернета вырос, а может, ещё что…
Ну все мы грешили в начале (а я и сейчас, наверно, грешу) тем, что хочется поиграться с цветами, шрифтами, размерами. Мне сколько раз говорили- нельзя. Но ведь хочется… До сих пор не могу понять, почему шрифт с засечками нельзя применять в вебдизайне.
Ну, считается, что с монитора глаз иначе воспринимает текст, нежели с бумаги, хотя я так и не поняла, в чём именно органическая разница. Не исключено, что тут ещё и привычка сказывается (хотя мой первый сайтик в интернете был как раз с засечками, чтоб как в книге).
Я в начале даже не знала, что такое засечки и что они есть впринципе. =)
Замена цвета в Photoshop
Часто бывает так: нашёл нужную картинку, а цвет не тот; или просто захотелось разнообразить привычное. Как заменить цвет в фотошопе на другой? Вопрос оправданный, ведь в фотошоп заменить цвет можно несколькими способами. Многое зависит от рассредоточенности определённого оттенка по всему изображению. Чем реже заменяемый цвет будет встречаться на других участках изображения, тем проще замена цвета в фотошопе.
Как заменить цвет в фотошопе на другой? Вопрос оправданный, ведь в фотошоп заменить цвет можно несколькими способами. Многое зависит от рассредоточенности определённого оттенка по всему изображению. Чем реже заменяемый цвет будет встречаться на других участках изображения, тем проще замена цвета в фотошопе.
А теперь давайте рассмотрим несколько способов и разберемся, как в фотошопе заменить один цвет на другой.
Первый способ самый простой и быстрый. Но и объект перекраски не должен быть слишком сложным. Например, возьмём фото лайма на столе. Фон почти однородный, зелёный цвет присутствует только на лайме. Фрукт круглый, перекрасить будет не сложно.
Открываем изображение в Photoshop и снимаем закрепление слоя щелчком правой клавиши мыши по изображению замка.
Над слоем с фото создаём новый прозрачный слой (Shift+Ctrl+N). Вызываем инструмент «Кисть»/Brush (клавиша B). Кисть лучше взять жёсткую. На панели управления вызываем свойства кисти и выбираем жёсткую, с чёткими краями мазка.
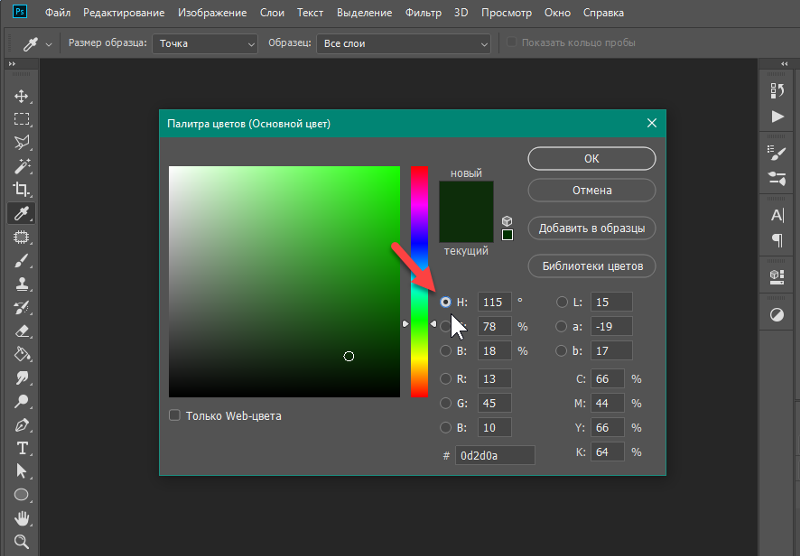
Цвет кисти выбираем тот, в который хотим перекрасить лайм. Возьмём, например, синий. Палитра находится на панели инструментов внизу. Вызывается двойным щелчком по значку. Перемещая ползунки на спектре, можно выбрать диапазон цвета. Тон цвета выбираем, перемещая белое кольцо в квадратном окне, где тон переходит из белого в чёрный.
Становимся на прозрачный слой, подбираем размер кисти клавишами Ъ — увеличить, либо Х — уменьшить и закрашиваем наш лайм.
Теперь изменим режим наложения слоя с «Обычный»/Normal на «Цветовой тон»/Hue. Сделать это можно на палитре слоёв. Таким образом, лайм изменит цвет.
Остаётся лишь сохранить изображение. При желании можно раскрасить разными цветами каждую дольку.
Если зажать клавишу Ctrl и, подведя курсор к иконке слоя, щелкнуть один раз, зона закраски выделится. Теперь, не снимая выделение, можно менять цвет кисти и подбирать другие цвета. Закрашивать заново не нужно. Можно после выбора цвета нажать комбинацию клавиш Alt+Delete. Так выделенная зона зальётся новым цветом.
Закрашивать заново не нужно. Можно после выбора цвета нажать комбинацию клавиш Alt+Delete. Так выделенная зона зальётся новым цветом.
В следующем примере рассмотрим, как заменить цвет в фотошопе более качественно. Такой способ может занять чуть больше времени, но результат того стоит.
Как заменить один цвет на другой в фотошопе, если оттенки изменяемого цвета часто встречаются на снимке
Допустим, нужно изменить цвет губ модели. Красный, розовый и оттенки этих цветов присутствуют в цвете кожи. Меняя цвет губ, нужно оставить неизменным цвет кожи.
Открываем изображение в photoshop. Создаём корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation. Список корректирующих слоёв можно раскрыть на палитре слоёв внизу.
В окне настроек корректирующего слоя выбираем канал цвета «Красный», кликаем по инструменту «Пипетка»/Eyedropper Tool, затем делаем один клик на губах модели. Так мы определим цвет, который будем менять.
Внизу, на градиенте, появятся перемещаемые скобки. С их помощью можно сделать шире или уже диапазон заданного цвета. При перемещении чекера «Цветовой тон» /Hue выбранный оттенок губ будет меняться по всему спектру, в зависимости от того, куда вы отведёте чекер. При этом оттенок красного будет меняться на всём изображении.
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I. Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I. Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Когда все участки, где цвет нужно было изменить, проработаны, можно сохранить изображение (сочетание клавиш Shift+Ctrl+S). Если в каком-то участке вы промахнулись, можно отменить действие Alt+Ctrl+Z либо зарисовать на маске корректирующего слоя все промахи чёрной кистью. Этот способ более точно поможет подобрать новый цвет, и работа будет выглядеть аккуратнее.
Если в каком-то участке вы промахнулись, можно отменить действие Alt+Ctrl+Z либо зарисовать на маске корректирующего слоя все промахи чёрной кистью. Этот способ более точно поможет подобрать новый цвет, и работа будет выглядеть аккуратнее.
Еще больше о Photoshop можно узнать на курсе «Photoshop CC. Основы» в Fotoshkola.net.
Как заменить один цвет на другой в фотошопе, если исходный цвет чёрный или белый
Дела со сменой чёрного и белого цвета обстоят иначе.
Чтобы изменить чёрный цвет, можно применить корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation, но работать при этом не с каналом цветов, а с тонированием. Для этого в настройке слоя нужно поставить галочку «Тонирование»/Colorize.
Рассмотрим подробнее. Допустим, нужно перекрасить чёрный диван. Выделяем диван с помощью инструмента «Быстрое выделение»/Quick selection (вызов клавишей W).
С помощью комбинаций Ctrl+C и Ctrl+V переносим выделенную область на прозрачный слой и к нему применяем корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation. Для этого между корректирующим слоем и слоем с выделенным объектом нужно щёлкнуть левой клавишей мыши, удерживая клавишу Alt.
Для этого между корректирующим слоем и слоем с выделенным объектом нужно щёлкнуть левой клавишей мыши, удерживая клавишу Alt.
Теперь двойным щелчком по корректирующему слою вызываем его настройки, ставим галочку «Тонирование»/Colorize и, перемещая чекеры цветового тона, насыщенности и яркости, подбираем нужный цвет.
Получается просто, красиво, без подвоха.
Для перекраски белого цвета можно воспользоваться корректирующим слоем «Цвет»/Color в режиме наложения «Умножение»/Multiply.
Открываем изображение, создаём корректирующий слой «Цвет»/Color. Цвет слоя сразу задаём тот, в который планируем покрасить белый.
Меняем режим наложения на «Умножение»/Multiply, становимся на маску корректирующего слоя и жмём Ctrl+I.
Переходим на слой с изображением и выделяем желаемые участки белого инструментом «Быстрое выделение»/Quick selection (вызов клавишей W). Не снимая выделения, становимся на маску корректирующего слоя и белой кистью большого диаметра прокрашиваем маску. Цвет изменится лишь там, где вы задали выделение инструментом «Быстрое выделение»/Quick selection, которое можно определить по пунктиру.
Не снимая выделения, становимся на маску корректирующего слоя и белой кистью большого диаметра прокрашиваем маску. Цвет изменится лишь там, где вы задали выделение инструментом «Быстрое выделение»/Quick selection, которое можно определить по пунктиру.
При желании можно заменить цвет корректирующего слоя. Для этого щёлкаем по нему двойным щелчком мыши и выбираем в спектре любой новый цвет.
Вот так всё просто. Пробуйте, экспериментируйте. У вас обязательно получится. Теперь вам известно несколько способов того, как в фотошопе заменить цвет на другой.
Простая обводка текста|картинки
Как обвести текст простым способом. Обводка текста или изображения цветом, градиентом и узором в Фотошоп выполняется схожими действиями.
Урок проводится в редакторе cs6, но он подходит и для других версий. В видео показана работа в англоязычной версии Adobe Photoshop CC, но его просмотр полезен при работе в cs6, cs5… с русскоязычным интерфейсом.
Предисловие
В Adobe Photoshop легко оформить контур любой фигуры, расположенной на прозрачном слое. Текстовой слой в редакторе всегда с прозрачным фоном.
Текстовой слой в редакторе всегда с прозрачным фоном.
Нижний фоновый слой может быть любым.
Если Вы полный новичок – сначала надо понять, как работать со слоями.
Как обвести текст
Мы имеем три слоя – фон, изображение, текст.
Сначала сделаем обводку текста. Вызываем окно стилей одним из способов:
- Двойным щелчком по слою в палитре;
- Нажать на слой в палитре правой кнопкой мыши и в появившемся списке выбрать Параметры наложения.
3. Нажатием на иконку стилей fx внизу палитры, и в появившемся списке можно выбрать «Параметры наложения», но удобнее сразу выбрать стиль
В этот момент активным должен быть тот слой, с которым мы работаем.
Откроется окно. Здесь активируем параметр Обводка, нажав на него мышкой, чтобы выделился синим цветом.
Стиль сразу же применился к буквам – по контуру появилась черная линия. Если этого не видно в рабочем окне – поставьте галочку функции Просмотр (рис. 5). Теперь значения параметров можно изменить на свое усмотрение.
- В строке Размер меняется толщина линии. Перетягиваем ползунок или вводим числовое значение в пикселях.
- Строка Положение открывает список расположения линии. Там три варианта:
Для наглядности мы заменили цвет обводки на зеленый и обозначили контур букв белой полосой.
Функцию Режим наложения рассматривать в уроках для начинающих нет смысла. Ее не часто используют даже продвинутые мастера фотошопа. Это взаимодействие с нижним слоем. Оставим без изменений режим Нормальный.
Строка Непрозрачность, соответственно, отвечает за прозрачность обводки. Меняется передвижением ползунка либо введением числового значения в процентах.
Как видно на рисунке 6, положения «Внутри» и «Из центра» перекрывают часть контура букв. Если сделать обводку полностью прозрачной , то эта часть контура тоже станет прозрачной.
Как изменить цвет и текстуру обводки
Окошко Тип обводки открывает список, где можно выбрать настройки заливки: цветом, градиентом или узором.
Производит заливку однородным цветом. Чтобы его изменить, нажимаем на квадратик с текущим цветом (рис8 п.1) – открывается палитра. Здесь устанавливаем цвет (рис 8 п.2), выбираем его тональность (рис 8 п.3).
Если вы точно знаете код цвета, можно его вставить в соответствующую графу.
Теперь наш текст обведен бледно голубым цветом.
Обводка узором
Заполняет паттерном, то есть готовым узором.
Обводку узором покажем на примере изображения.
Делаем этот слой активным.
Внимание! Картинка должна находиться на прозрачном слое! Все просто, когда нужно обвести текст. В Фотошоп текстовый слой всегда с прозрачным фоном.
Так же, как описано выше, открываем окно параметров и выбираем нужный стиль.
В строке Тип обводки выбираем Узор. Открывается такое окно настроек:
Здесь мы увеличили толщину линии до 6 пикс. и для лучшего эффекта увеличили масштаб самого узора до 128%.
Кнопка привязки к началу координат выравнивает узор по верхнему левому краю слоя.
Если хотим изменить узор – открываем библиотеку нажатием на стрелочку (рис 10. п.1). Еще больше узоров найдем там же нажатием на значок настроек. Откроется список. (рис.10. п.2).
Как обвести текст градиентом
Градиентом у нас обведен фоновый слой. Были выставлены такие настройки:
Функция Инверсия поворачивает заливку на 180°.
Стиль Разбивка фигуры дает дополнительную белую полосу по контуру:
Не забывайте сохранять настройки, нажав на кнопку «Ок»!
Как изменить настройки
Когда все настройки выполнены и подтверждены кнопкой «Ок», в палитре слоев появится запись эффекта:
Чтобы изменить уже существующую обводку – снова вызываем окно настроек, но уже двойным щелчком по строчке эффекта.
Временно скрыть эффект можно нажав на изображение глаза возле него.
Как сделать обводку изображения выделением
Имеем два слоя – текстовый и фотографию. Нам нужно обвести только изображение листочков (парусника). Но оно лежит на одном слое с фоном.
Если картинка или буквы являются частью целого изображения, их предварительно выделяют любым инструментом выделения.
Внутри выделенной области кликаем правой кнопкой мыши. Появляется список, где выбираем команду «Выполнить обводку».
В новом окошке устанавливаем настройки.
Здесь все понятно. Подбирайте нужные значения и нажимайте «Ок».
Автор видео — Игорь Гончаров
Добавить комментарий
Отменить ответЭтот сайт использует Akismet для борьбы со спамом. Узнайте как обрабатываются ваши данные комментариев.
Как в Фотошопе редактировать текст: размер текста, на слое, на фото
В этой статье мы подробно расскажем, как в Фотошопе создавать и редактировать текст.
Инструменты для создания и редактирования текста
Основная панель инструментов в Фотошопе находится слева. Те, которые относятся к созданию и форматированию текста отмечены буквой «Т». Чтобы открыть подробное меню всех функций, нужно навести курсор на этот значок и щелкнуть правой клавишей мыши. В результате откроется список из четырех доступных инструментов:
- «Горизонтальный текст»;
- «Вертикальный текст»;
- «Вертикальный текст-маска»;
- «Горизонтальный текст-маска.
Чуть ниже мы пошагово расскажем, как пользоваться каждым из них.
Создаем надпись
Чтобы сделать надпись в Фотошопе, нужно кликнуть на символ текста («Т»), а затем нажать на то место изображения, куда вы ходите ее добавить. После этого введите нужный текст. На экране появится простая черная надпись без стилизации. Если вы хотите создать уникальный текстовый контент, необходимо использовать специальный инструментарий.
«Горизонтальный текст» и «Вертикальный текст – наиболее простые параметры. Они задают ориентацию надписи. Чтобы выбрать тот или иной инструмент, нужно кликнуть на соответствующую функцию в меню значка «Т». Используя эти функции, вы создаете новый слой в Фотошопе, который будет расположен над фоновым.
«Вертикальный текст-маска» и «Горизонтальный текст-маска» не формируют отдельный слой, а создают временную маску бэкграунда. Эти инструменты дают возможность выделения области изображения в виде текста. После активации маски как слоя путем нажатия можно редактировать фоновое изображение по форме текста.
Редактируем текст
После создания надписи или целого блока можно приступить к их форматированию. Обратите внимание, что изменяется как отдельный фрагмент, так и весь текст целиком. Чтобы редактировать букву, слово или словосочетание, достаточно отметить необходимый объект при помощи выделения левой клавишею мыши.
Для редактирования основных параметров текстового контента существует целая панель инструментов. Она расположена над рабочим холстом. На ней расположены следующие параметры:
- Шрифт;
- Написание;
- Кегль;
- Резкость;
- Положение относительно границ;
- Цвет;
- Деформация.
Чтобы редактировать тут или иную характеристику текста, нужно кликнуть на соответствующий значок. Подробнее рассмотрим на конкретных примерах.
Как выбрать шрифт для текста
Форматировать шрифт можно следующим образом:
- Выделите надпись или текстовый блок.
- Нажмите на стрелочку вниз в меню шрифта.
- Из предложенного списка выберите понравившийся.
Справа от этого параметра есть настройка начертания текста, меню которой открывается таким же образом. Среди предложенных вариантов можно выбрать жирный, курсивный или другой вариант.
Важно! У каждого шрифта своё количество начертаний и возможностей.
Кегль или размер шрифта
Кегль – это размер символов текста. Из стандартных можно выбрать показатель от 6 до 72 пикселей. Также можно настроить его вручную, введя в строку соответствующее число. Однако обратите внимание, что возможный максимум – 1296 пт.
Сглаживание шрифта
Настройки сглаживания регулируют крайние пиксели символов текста. Например, вариант «не показывать» удаляет любое сглаживание контура, а остальные добавляют на границу символа несколько пикселей, чтобы его размыть.
Рекомендация: используйте режим сглаживания «Резкое».
Выравнивание текста
Выравнивание – стандартная настройка для текста в документах. Выберите один из параметров – слева, по центру или справа, чтобы определить положение текста на холсте.
Цвет
Для изменения цвета текста выполните следующие действия:
- Убедитесь, что выбран слой с текстом.
- Нажмите на значок «Цвет».
- В открывшейся палитре выберите необходимый оттенок.
Деформация
В Фотошопе существует множество возможностей искривления текста. Для этого необходимо кликнуть на соответствующий параметр и выбрать стиль деформации. Также можно настраивать силу изменения в %: по горизонтали, по вертикали и уровень изгиба.
Параметры символов текста
Предпоследний значок открывается подробное меню форматирования текста. В нем указываются всех перечисленные выше характеристики, которые также легко изменить. Кроме того, в этом окошке доступно изменение более специфичных параметров. Подробно мы изучим их ниже.
Настраиваем вкладку «Символ»:
Кернинг – настройка расстояния между буквами (плотности текста). Поможет визуально сделать текст более удобным для чтения.
Вертикальный и горизонтальный масштаб – форматируют высоту и ширину символов.
Интерльяж – параметр расстояния между строками в текстовом блоке.
Трекинг – позиция расстояния между символами.
Языковые настройки – определение языка, на котором написан текст.
Стилизация шрифта. Эта линейка параметров позволяет сделать текст зачеркнутым, подчеркнутым или установить верхний и нижний регистр.
Настраиваем вкладку «Абзац» (вызвать окно можно через меню Окно — Абзац):
Помимо выравнивания по одному краю или по центру в этой вкладке можно также:
Выровнять текст по ширине или оставить свободную последнюю строку:
Настроить ширину отступов:
Установить переносы слов (для текстового блока):
Обратите внимание! Для того, чтобы сохранить любые изменения форматирования, необходимо нажать на галочку, которая находится в конце панели инструментов.
Текстовый блок
Текстовый блок – это связный масштабный текст, ограниченный рамками. Главная особенность – строгие границы. Это значит, что контент внутри рамок попросту не может за них выйти. В том случае, если текст не помещается внутри, он становится невидимым.
Редактировать текстовый блок можно так же, как и надпись. Фотошоп дает возможность изменения не только стандартных параметров букв, но и положения на странице. Блок легко исказить или масштабировать. Специфичные параметры его форматирования мы опишем ниже.
Чтобы создать блок, нужно либо написать/вставить длинный текст, либо растянуть границу надписи, зажав левую клавишу мыши на пунктирной границе надписи.
Чтобы изменить размер блока можно при помощи маркеров на нижней границе (нажмите CTRL+T или меню Редактирование — Трансформирование — Масштабирование).
Для деформации блока зажмите клавишу «Ctrl» и искажайте границы также зажимая маркеры.
После внесения изменений их необходимо подтвердить галочкой.
Заключение
Редактирование текста в Фотошопе – увлекательный процесс. Программа предлагает множество различных возможностей форматирования. Изменять можно отдельные символы, надписи и целые текстовые блоки.
Важнейшие характеристики редактирования текста – горизонтальное или вертикальное направление, а также использование текстового контента как временной маски слоя. Также при помощи целой панели разнообразных инструментов можно установить стиль шрифта, размер, цвет, положение и многое другое.
Благодаря широкому спектру функций редактирования в Фотошопе можно создавать интересные текстовые эффекты в фотошопе. У нас на сайте есть раздел посвященный текстовым эффектам — https://pixelbox.ru/uroki-photoshop/rabota-s-tekstom/
Как выбрать цвета текста из изображений в фотошопе
Из этого туториала Вы узнаете, как выбрать цвета для своего шрифта в Photoshop, выбрав их непосредственно из изображения. Пошаговая инструкция для Photoshop CC, CS6 и более ранних версий.
Добавить текст к изображению с помощью Photoshop достаточно просто, но сделать текст таким, как будто он принадлежит изображению, не всегда легко. Шрифт, который вы выбираете, важен, но так же важен и цвет. Одним из способов объединения текста с изображением является выбор цветов шрифта непосредственно из самого изображения. В этом уроке я покажу вам, как выбрать один цвет для вашего шрифта и как стать более креативным, выбирая разные цвета из изображения для разных букв! Я буду использовать Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6 и более ранними версиями.
Вот как будет выглядеть мой окончательный результат с цветом каждой отдельной буквы, взятой из другой части изображения. Конечно, цель этого урока не в том, чтобы создать этот точный образ, а в том, чтобы просто изучить шаги, чтобы вы могли использовать их для воплощения своих идей в жизнь:
Конечный результат.
Давайте начнем!
Как выбрать тип цвета из изображения с Photoshop
Шаг 1: Откройте ваше изображение
Начните с открытия изображения, где вы будете добавлять с
Как изменить цвет текста в Photoshop
Когда вы пытаетесь создать убедительное цифровое изображение, цвет может иметь решающее значение. Это особенно верно, если текст в вашем дизайне выделяется, потому что цвет текста легко может противоречить цвету основной фотографии. Ниже мы описали , как изменить цвет текста в Photoshop, чтобы вы могли создавать яркие дизайны, в которых изображение и текст служат сильными дополнениями.
Нужны изображения для вашего проекта? В этом вам может помочь впечатляющая коллекция Shutterstock, состоящая из более чем 70 миллионов изображений! Посмотрите, что может предложить наша библиотека.
Изменение цвета текста (редактируется)
Сначала откройте изображение, которое вы хотите отредактировать, или запустите новый проект Photoshop. Затем выберите инструмент «Текст» (он выглядит как «Т»). Щелкните и перетащите в любое место изображения, чтобы создать текстовое поле, а затем введите свой текст.
Перед настройкой цвета вы можете выбрать новый шрифт, щелкнув раскрывающееся меню в левом углу панели параметров текста (расположенной над изображением).Параметры размера текста, выравнивания и цвета также можно найти на этой панели инструментов.
Затем запустите палитру цветов, щелкнув прямоугольное поле, заполненное текущим цветом текста (оно находится в правой части панели инструментов параметров текста). Появится новое окно с большим селектором цвета и тонким селектором оттенка рядом с ним. Вы можете выбрать цвет, щелкнув различные области палитры цветов, или вручную ввести цветовой код в текстовые поля.
Для еще большего контроля над цветом нажмите кнопку «Библиотеки цветов», чтобы просмотреть определенные библиотеки, например Pantone.Пока это окно открыто, вы можете использовать инструмент «Пипетка», чтобы щелкнуть в любом месте изображения и получить цвет, который затем можно использовать для текста. Когда вы будете довольны выбором, нажмите ОК.
Палитру цветов также можно использовать для изменения оттенков отдельных слов и букв. Просто выделите символы / слова, которые вы хотите изменить, и переходите к шагу 3.
Изменение цвета текста (растрированный)
Текст, который вы вводите в текстовое поле Photoshop, использует векторы, тогда как растеризованный текст преобразуется в статическое изображение.Однако изменить цвет растеризованного текста по-прежнему легко. Сначала щелкните значок палитры цветов (цвет переднего плана), которая находится на главной панели инструментов.
Затем выберите инструмент «Заливка». Щелкните первую букву текста, и она должна измениться на выбранный вами цвет переднего плана. Если часть исходного цвета осталась по краям, вы можете увеличить настройку «Допуск Paint Bucket» (расположенную на верхней панели инструментов).
Когда вы будете довольны тем, как он выглядит, продолжайте нажимать на другие буквы, чтобы изменить их цвет.Затем нажмите Command + S, чтобы сохранить работу.
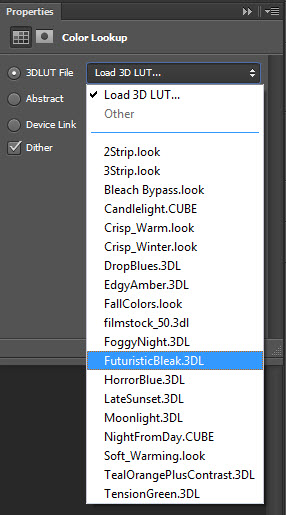
Выбрать и изменить цвета | Учебники по Adobe Photoshop
Что вы узнали: Как использовать палитру цветов
1. Щелкните поле «Цвет переднего плана» в нижней части панели «Инструменты», чтобы открыть палитру цветов.
Вариант A. В палитре цветов перетащите вертикальный ползунок, чтобы выбрать оттенок (цвет). Затем щелкните точку в большом цветовом поле, чтобы выбрать яркость и насыщенность этого цвета.
Вариант Б. Введите точные значения цвета в поля цвета HSB, RGB, CMYK или шестнадцатеричный.
Вариант C. В открытой палитре цветов наведите указатель мыши на открытое изображение. Ваш курсор превратится в пипетку. Щелкните в любом месте изображения, чтобы выбрать цвет под курсором.
2. Щелкните OK, чтобы закрыть палитру цветов. Выбранный вами цвет появится в поле «Цвет переднего плана» в нижней части панели «Инструменты» и будет готов к использованию.
Для использования цветной панели
Если вы не видите панель «Цвет» на экране, перейдите в строку меню и выберите «Окно»> «Цвет».
- Панель «Цвет» действует как мини-палитра цветов, в которой вы можете выбрать оттенок цвета с помощью ползунка, а затем настроить яркость и насыщенность в цветовом поле. Выбранный вами цвет отображается в поле «Цвет переднего плана» на панели «Инструменты».
- Панель «Цвет» не предлагает столько вариантов, как палитра цветов, но преимущество этой панели в том, что вы можете оставить ее открытой на экране для быстрого доступа.
Выбор цвета из предустановленных образцов цвета на панели «Образцы»
1.Если вы не видите панель «Образцы» на экране, перейдите в строку меню и выберите «Окно»> «Образцы».
2. Щелкните образец (цветной квадрат) на панели «Образцы», чтобы изменить цвет переднего плана на выбранный цвет образца.
.Как изменить цвет объекта
Что вы узнали: примените цвет к объекту, используя методы, которые создают реалистичное цветовое соответствие и оживляют объект
Чтобы изменить цвет объекта с профессиональным результатом, управляйте всеми тремя этими важными характеристиками цвета: оттенком (цветом), насыщенностью (интенсивностью цвета) и яркостью (светлостью и темнотой цвета).
Выбрать объект
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите прямоугольник через весь объект.Это создает выделение, которое автоматически сжимается до краев объекта.
Создайте группу слоев и примените маску к группе
- На панели «Слои» нажмите кнопку «Создать новую группу», чтобы создать группу слоев.
- При активном выделении нажмите кнопку «Добавить маску слоя» на панели «Слои», чтобы создать маску в форме выделения вокруг объекта. Добавление маски в группу позволит вам использовать одну маску для воздействия на несколько слоев на следующих этапах.
Примените новый цвет и настройте его оттенок и насыщенность
- Нажмите кнопку «Создать новый слой заливки или корректирующего слоя» на панели «Слои» и выберите «Сплошной цвет». Это добавляет слой заливки цветом внутри группы слоев. Маска на группе слоев ограничивает сплошной цвет объектом.
- Выберите новый цвет, который вы хотите применить к объекту, и нажмите OK. Теперь кажется, что объект залит этим сплошным цветом.
- Не снимая выделения с слоя заливки «Цвет», откройте меню «Режимы наложения» на панели «Слои» и выберите режим наложения «Цвет».Режим наложения «Цвет» применяет оттенок и насыщенность нового цвета, но сохраняет яркость исходного цвета объекта.
Отрегулируйте яркость нового цвета
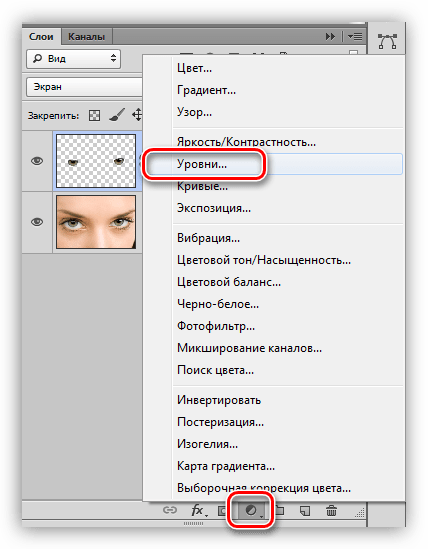
- Нажмите кнопку «Создать новый корректирующий слой» на панели «Слои» и выберите «Уровни». Это добавляет корректирующий слой Levels.
- Перетащите корректирующий слой «Уровни» ниже слоя «Цветная заливка» в группе слоев.
- Используйте ползунки «Уровни ввода» на панели «Свойства», чтобы сделать объект ярче.Например, вы можете перетащить белый ползунок влево, чтобы сделать объект ярче, и перетащить серый ползунок дальше влево, чтобы увеличить контраст. Эти настройки влияют на третий компонент цвета — яркость — придавая объекту с его новым цветом вид текстуры и тени.
Как изменить цвет изображения
Чтобы придать фотографии дополнительную выразительность, попробуйте увеличить насыщенность цвета.
Создание корректирующего слоя оттенка / насыщенности
Перейдите на панель «Слои», щелкните значок «Создать новый слой заливки или корректирующего слоя» и выберите «Цветовой тон / насыщенность». Это добавляет корректирующий слой оттенка / насыщенности, который вы можете использовать для настройки цвета без постоянного изменения базовой фотографии.
Выберите настройки оттенка / насыщенности
Выбрав корректирующий слой «Цветовой тон / насыщенность» на панели «Слои», перейдите на панель «Свойства», чтобы получить доступ к элементам управления для этой настройки.
Перетащите ползунок «Насыщенность» вправо, чтобы сделать все цвета на фотографии более яркими. Если из-за этого некоторые цвета выглядят слишком насыщенными, перетащите ползунок «Насыщенность» назад влево.
Настройка цветового диапазона
Чтобы ограничить настройку оттенка / насыщенности определенным цветовым диапазоном, на панели «Свойства» перейдите в меню с надписью «Мастер» и выберите диапазон цветов, например синий.
Перетащите ползунок «Насыщенность» вправо, и только синий цвет на всем изображении станет более ярким.Перетаскивание ползунка «Яркость» или «Оттенок» теперь повлияет только на синий цвет.
Используйте инструмент целевой корректировки
Более конкретный способ насыщения определенного диапазона цветов — это инструмент «Целенаправленная настройка».
Щелкните инструмент «Целенаправленная корректировка» на панели «Свойства».
Щелкните цвет на фотографии, удерживая кнопку мыши нажатой, перетащите вправо на фотографии. Это насыщает только диапазон цветов по всей фотографии, который похож на цвет, по которому вы щелкнули.
На панели «Свойства» еще раз щелкните инструмент «Целенаправленная корректировка», чтобы отключить этот инструмент.
Сохраните свою работу
Сохраните изображение в формате PSD или TIFF, чтобы сохранить слои.
Хотите изменить настройку?
Если вы хотите изменить настройку в любое время, дважды щелкните значок настройки в крайнем левом углу корректирующего слоя «Цветовой тон / насыщенность», чтобы снова открыть элементы управления «Цветовой тон / насыщенность» на панели «Свойства».
.Изношенный и разорванный текст в фотошопе
В этом уроке по текстовым эффектам в Photoshop мы узнаем, как создать эффект «потертости» с нашим текстом.
Вот эффект, для которого мы собираемся:
Конечный результат.
Давайте начнем!
Шаг 1: Откройте новый документ Photoshop
Я начну с того, что зайду в меню «Файл» вверху экрана и выберу « Создать», чтобы создать новый документ Photoshop. Я выберу заданный размер 640×480, а затем нажму кнопку «ОК», чтобы Photoshop создал для меня новый документ:
Создайте новый документ Photoshop, используя заданный размер 640×480. Вы можете использовать любой размер, который вам нравится.
Шаг 2: заполните фоновый слой черным
Нажмите D на клавиатуре, чтобы быстро установить черный цвет в качестве основного цвета. Затем используйте сочетание клавиш Alt + Backspace (Win) / Option + Delete (Mac), чтобы залить фоновый слой черным:
Нажмите «Alt + Backspace» (Win) / «Option + Delete» (Mac), чтобы залить фон черным.
Шаг 3: установите цвет переднего плана на белый и добавьте текст
На этот раз нажмите X на клавиатуре, чтобы поменять местами цвета переднего плана и фона, чтобы белый цвет стал вашим цветом переднего плана. Затем возьмите ваш инструмент Type из палитры Tools или нажав T на клавиатуре:
Выберите инструмент «Текст» на палитре «Инструменты» или нажмите «T» на клавиатуре.
Затем, выбрав инструмент «Текст», выберите свой шрифт на панели параметров в верхней части экрана и добавьте свой текст. Я собираюсь использовать «Impact» для моего шрифта и наберу слово «FEAR». Затем я нажму Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно « Свободное преобразование» в Photoshop и обведу его вокруг текста, удерживая клавиши Shift + Alt (Победа) / Shift + Option (Mac). Вытяните угловой маркер, чтобы изменить размер моего текста и сделать его больше. Удержание Shift ограничивает пропорции текста при перетаскивании, а нажатие Alt / Option приводит к изменению размера текста из центра. Вот мой текст после изменения его размера:
Добавьте текст, а затем измените его размер при необходимости с помощью команды «Свободное преобразование».
Шаг 4: Растеризация текста
На этом этапе нам нужно преобразовать текст в пиксели, поэтому, когда вы довольны своим текстом, перейдите в меню «Слой» в верхней части экрана, выберите « Растеризация» , а затем выберите « Тип» . Ваш текст не будет выглядеть по-другому в окне документа, но если вы посмотрите на слой «Тип» в палитре «Слои», вы увидите, что он теперь стал обычным слоем:
После растеризации текста он становится обычным слоем в палитре слоев.
Шаг 5: сделай зубчатое выделение по первой букве, затем выбери остальную часть слова
Возьмите инструмент Polygonal Lasso из палитры Tools. Он прячется за инструментом Лассо, поэтому просто нажмите и удерживайте кнопку мыши на значке инструмента Лассо, а затем выберите инструмент Многоугольное лассо из всплывающего меню, которое появляется:
Выберите инструмент Polygonal Lasso из палитры Tools.
Затем, выбрав инструмент «Полигональное лассо», сделайте зубчатое выделение по первой букве сверху вниз. Обратите внимание, что я не говорил, перетаскивая выделение, и это потому, что вы не перетаскиваете с помощью инструмента Polygonal Lasso. Все, что вам нужно сделать, это щелкнуть мышью внутри документа один раз, затем отпустить кнопку мыши и переместить мышь, чтобы создать линию. Нажмите еще раз, переместите мышь снова. Нажмите, переместите, нажмите, переместите и так далее. Убедитесь, что вы создали неровную линию через букву, а не прямую линию, поскольку это будет нашей первой точкой разрыва.
Как только вы проведете зубчатую линию через букву, завершите свой выбор, щелкнув и переместив указатель мыши вокруг остального слова справа от строки выбора, чтобы вы получили все выбранное слово, кроме левой части письмо, как у меня здесь:
Сделайте зубчатую выделение по первой букве сверху вниз, затем включите оставшуюся часть слова, расположенную справа от зубчатой линии в выделении.
Шаг 6: вырезать выделение на новый слой
Когда вы довольны своим выбором, нажмите Ctrl + Shift + J (Победа) / Command + Shift + J (Mac), чтобы вырезать выделение на новый слой. Многое еще не произойдет в окне документа, но в палитре слоев вы увидите, что выделение теперь находится на новом слое, и единственная часть слова, остающаяся на исходном текстовом слое под ним, левая часть первой буквы, которая не была выбрана:
Нажмите «Ctrl + Shift + J» (Победа) / «Command + Shift + J» (Mac), чтобы вырезать выделение на новый слой.
Шаг 7: вращай буквы, используя команду Free Transform
Мы собираемся создать нашу первую слезу в тексте. Выбрав новый слой в палитре слоев, нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно « Свободное преобразование» и обвести буквы (минус левая половина первой буквы, которая находится на слой ниже). Посмотрите в центре поля Free Transform, и вы увидите маленький значок цели:
Значок цели в центре поля Free Transform.
Мы собираемся немного повернуть текст, чтобы создать разрыв, и этот целевой значок представляет место, где все будет вращаться. Мы не хотим, чтобы буквы вращались вокруг центра. Мы хотим, чтобы они вращались из верхнего левого угла, поэтому, чтобы это исправить, просто щелкните мышью на значке цели и перетащите его в верхний левый угол. Он встанет на место, когда вы подойдете к углу:
Нажмите и перетащите целевой значок в верхний левый угол поля «Свободное преобразование».
После того, как вы перетащили значок цели на новое место, просто переместите указатель мыши в любое место за пределами поля «Свободное преобразование», затем щелкните и перетащите мышь вверх или влево, чтобы повернуть буквы против часовой стрелки, создавая разрыв первой буквы как Я делаю здесь:
Вращайте буквы, перетаскивая мышь за пределы поля «Свободное преобразование».
Нажмите Enter или Return, когда вы довольны созданной слезой, чтобы принять трансформацию. Вот мой текст с большой буквой «F»:
Буква «F» теперь имеет большой разрыв.
Шаг 8: сделай зубчатое выделение по второй букве, затем выбери остальную часть слова
С инструментом Polygonal Lasso по-прежнему выбран, сделайте еще один зубчатый выбор, на этот раз через вторую букву, затем включите оставшуюся часть слова справа от зубчатой линии в ваш выбор:
Сделайте зубчатое выделение через вторую букву, затем включите оставшуюся часть слова справа от зубчатой линии в выделении.
Шаг 9: вырезать выделение на новый слой
Создав выделение, нажмите Ctrl + Shift + J (Победа) / Command + Shift + J (Mac), чтобы вырезать выделение на новый слой:
Нажмите «Ctrl + Shift + J» (Победа) / «Command + Shift + J» (Mac), чтобы еще раз вырезать выделение на новом слое.
Шаг 10: вращай буквы, используя команду Free Transform
Мы собираемся снова повернуть содержимое на новом слое, поэтому нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно Free Transform и маркеры. На этот раз перетащите значок центральной цели вниз в левый нижний угол, чтобы мы могли вращать буквы снизу слева:
Нажмите и перетащите значок цели в нижний левый угол.
Затем переместите указатель мыши в любое место за пределами поля «Свободное преобразование» и щелкните и перетащите вниз или вправо, чтобы повернуть буквы по часовой стрелке, создав разрыв между вторыми буквами:
Поверните буквы по часовой стрелке, чтобы разорвать вторую букву.
Нажмите Enter (Win) / Return (Mac), чтобы принять преобразование. Вот мой текст после разрыва второй буквы:
Теперь в тексте есть первые и вторые буквы.
Шаг 11: Повторите процесс для остальных букв
Повторите те же шаги для остальных букв. Сначала сделайте зубчатое выделение через букву с помощью инструмента «Многоугольное лассо», затем включите оставшуюся часть слова справа от зубчатой линии в выделении. Нажмите Ctrl + Shift + J (Победа) / Command + Shift + J (Mac), чтобы вырезать выделение на новый слой. Затем нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно Free Transform и маркеры. Перетащите центральный значок цели в верхний левый или нижний левый угол, чтобы повернуть его из этого места, затем щелкните и перетащите в любое место за пределами поля «Свободное преобразование», чтобы повернуть содержимое слоя.
Вот мое слово «СТРАХ» после создания моих слез через оставшиеся две буквы. Я повернул «А» сверху слева и «R» снизу слева:
Текст после создания слез на все четыре буквы.
Шаг 12: объединить все текстовые слои в один
Выделите все свои текстовые слои в палитре «Слои», сначала щелкнув верхний слой, чтобы выделить его, а затем, удерживая клавишу «Shift», щелкнуть исходный текстовый слой непосредственно над фоновым слоем. Это выберет все ваши текстовые слои сразу:
Нажмите на верхний слой, затем, удерживая клавишу Shift, щелкните на исходном текстовом слое над фоновым слоем, чтобы выделить все текстовые слои одновременно.
Выделив все текстовые слои, нажмите Ctrl + E (Победа) / Command + E (Mac), чтобы объединить их все в один слой. Теперь у вас должно быть только два слоя в палитре слоев:
Нажмите «Ctrl + E» (Победа) / «Command + E» (Mac), чтобы объединить все текстовые слои в один слой.
Шаг 13: добавь маску слоя к новому объединенному слою
Мы собираемся добавить маску слоя к новому объединенному слою, но прежде чем сделать это, удерживайте нажатой клавишу Ctrl (Win) / Command и щелкните непосредственно на миниатюре объединенного слоя в палитре слоев, чтобы быстро выделить текст в документе. Окно:
Выделите весь текст, удерживая клавиши «Ctrl» (Win) / «Command» (Mac) и нажимая на миниатюру объединенного слоя в палитре «Слои».
Вы увидите выделение вокруг вашего текста. Теперь, когда ваш текст выделен, нажмите на иконку Add A Layer Mask внизу палитры Layers:
Выделив текст, нажмите значок «Добавить маску слоя», чтобы добавить маску слоя к объединенному текстовому слою.
Вы увидите, что маска слоя отображается справа от миниатюры объединенного текстового слоя в палитре «Слои», причем ваш текст отображается белым, а вся пустая область вокруг него — черным:
Маска слоя отображается справа от миниатюры объединенного слоя.
Шаг 14: примени фильтр «Брызги» к маске слоя
Мы собираемся дать нашему тексту хороший изношенный вид на данный момент, используя фильтр «Брызги». Для этого , выбрав маску слоя, перейдите в меню «Фильтр» в верхней части экрана, выберите « Мазки кистью» , а затем выберите « Брызги» , в результате чего в огромной галерее фильтров Photoshop будут установлены параметры «Брызги» (обведены красным на право):
Перейдите в Filter> Brush Strokes> Spatter, чтобы открыть галерею фильтров, настроенную для параметров Spatter.
Есть только два варианта для фильтра Spatter, Радиус распыления и Гладкость . Не стесняйтесь поиграть с обоими ползунками, чтобы увидеть, какие настройки лучше всего подходят для вашего текста, что вы можете просмотреть в большом окне предварительного просмотра в левой части галереи фильтров. Я только что переместил обе ползунка до упора вправо, чтобы установить для обоих параметров их максимальные значения 25 для радиуса разбрызгивания и 15 для гладкости, что дает мне нужный эффект:
Текст после применения фильтра «Брызги».
Шаг 15: примени удар к тексту, чтобы завершить эффект
Чтобы закончить, я собираюсь добавить штрих к своему тексту. С моим выделенным текстовым слоем, я собираюсь щелкнуть по значку Layer Styles внизу палитры Layers:
Щелкните значок «Стили слоев» в нижней части палитры «Слои».
Затем я выберу Stroke из появившегося списка:
Выберите «Штрих» из списка стилей слоя.
Это поднимает Layer Style диалогового окна установите для опции обводки в средней колонке. По умолчанию Photoshop использует сплошной цвет для обводки, но вместо этого я собираюсь использовать градиент. Чтобы изменить его, нажмите стрелку вниз справа от параметра « Тип заливки» , затем выберите « Градиент» в списке:
Измените «Тип заливки» штриха с «Цвет» на «Градиент».
Параметры типа заливки затем изменятся на параметры для градиента. Нажмите на область предварительного просмотра градиента, чтобы вызвать редактор градиентов в Photoshop, чтобы выбрать новые цвета для градиента:
Нажмите на область предварительного просмотра градиента, чтобы открыть редактор градиентов.
Когда появится Редактор градиентов, дважды щелкните черный маркер цвета в левом нижнем углу панели предварительного просмотра градиента в середине Редактора градиентов, который вызовет палитру цветов, и выберите ярко-красный цвет. Нажмите кнопку «ОК», чтобы выйти из палитры цветов, затем дважды щелкните белый маркер цвета в правом нижнем углу панели предварительного просмотра градиента. Палитра цветов появится снова. Выберите темно-красный цвет на этот раз, затем нажмите OK, чтобы снова выйти из палитры цветов. Вот мои цвета ниже:
Выберите ярко-красный для цвета слева от градиента и темно-красный для цвета справа.
Нажмите кнопку «ОК», чтобы выйти из редактора градиентов, затем нажмите кнопку «ОК», чтобы выйти из диалогового окна «Стиль слоя», чтобы применить обводку к тексту (нет необходимости вносить какие-либо другие изменения в параметры обводки), и все готово! Здесь, с моим примененным градиентным штрихом, мой последний текстовый эффект «изношен и порван»:
Окончательный текстовый эффект.
Куда пойти дальше …
И там у нас это есть! Ознакомьтесь с нашими разделами « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по Photoshop!
Зимний текст |
Сегодня будем создавать зимний ледяной текст, припорошенный снегом. Такой, как на этой открытке. Сделаем его с помощью стилей слоя.
1-Файл создать, размером 700 на 200.
2-Редактирование-выполнить заливку. Залить черным цветом.
3-Выбрать инструмент «текст».
4- Поставить для текста синий цвет, выбрать жирный шрифт, поставить размер текста 96 пик.
5-Написать текст.
6-Слой-создать дубликат слоя.
7-В окне слоев поставить заливку слоя на 0%.( Именно заливку, не спутайте с непрозрачностью.)
8-Слой-стиль слоя-тиснение. Поставить значения, как на скриншоте. Окошко не закрывать.
9-В этом же окошке стиля слоя выбрать «текстура».
10-В появившемся окошке выбрать узор «облака».
Если у Вас другие узоры по умолчанию, нужно нажать в окошке узоров на шестеренку
и выбрать «узоры», добавить их и затем нажать на нужный узор.
11-Слой-создать дубликат слоя.
12-Слой-стиль слоя-тиснение. Здесь нажать на строчку «текстура» и выбрать другую текстуру, масштаб поставить 100%, а глубина пусть останется 14%.
13-Слой-создать дубликат слоя.
14-В окне слоев поставить заливку слоя на 100%.
15-Кликнуть правой кнопкой мыши по этому слою и, в появившемся окошке, выбрать «очистить стиль слоя».
16-Выбрать инструмент «текст» и поменять цвет текста на белый, нажав на значок цвета,
в открывшемся окошке выбрать белый цвет, или написать внизу ffffff.
17-Войти в режим быстрой маски, нажав на значок внизу на вертикальной панели инструментов.
18-Выбрать кисть, мягкую (с размытыми краями),
поставить для кисти черный цвет, нажав на клавиатуре клавишу D или нажать на верхний квадратик и выбрать черный цвет в окне палитры цветов.
19- Провести кистью по верхней части текста, здесь будет «запорошенность снегом»
20- Теперь выйти из режима быстрой маски, снова нажав на значок быстрой маски.
На тексте появится выделение и по краям файла тоже.
21-Выделение-инверсия. По краям выделение исчезнет, что и нужно.
22-В окне слоев к верхнему слою добавить маску слоя, нажав на значок маски внизу окна слоев.
23-Мышкой кликнуть по маске, одновременно на клавиатуре нажав Ctrl.
На тексте появиться выделение, как в пункте 21.
24-Фильтр-шум-добавить шум.
25-Фильтр-искажение-океанские волны. Если во вкладке «искажения» нет «океанские волны», нажимаете «Фильтр-галерея фильтров» и там будет нужный фильтр.
26-Выделение-отменить.
27-В окне слоев активировать слой с текстом копия 2.
28-Слой-стиль слоя-обводка. Режим наложения, поставить «перекрытие», чтобы не белым цветом была обводка, а голубовато-прозрачным.
29-В окне слоев активировать верхний слой и убрать глазок на нижнем слое, кликнув по глазку.
30-Слой-объединить видимые.
31-Включить глазок на слое «фон», нажав на то место, где должен быть глазок.
А сейчас немного округлим буквы. Но, если Вам текст закругленный не нравится, можно перейти прямо к пункту 36 и украшать сосульками.
31-Выделить текст, кликнув по миниатюре текста, одновременно нажав Ctrl. На текст загрузится выделение.
32-Выделение-модификация-сгладить.
33-Выделение-инверсия.
34-На клавиатуре нажать Delete.
35-Выделение-отменить выделение.
36-Текст можно украсить сосульками. Для этого я применю кисть «сосульки». Кисть скачайте здесь. Как загрузить кисть в фотошоп смотрите пункт 9 и 10 в уроке эффекты фотошоп
У Вас будет вот такой набор кистей.
37-Для кисти поставить светло голубой цвет. Нажать на «выбор основного цвета»и
в палитре цветов выбрать голубой цвет.
38-Слой-новый-слой. На этом слое будем рисовать сосульки.
39-В окне слоев перетащить созданный слой под слой с текстом (нажать на пустой слой мышкой и, не отпуская ее, переместить слой под слой с текстом).
40-Теперь кистью ставьте разные сосульки, меняя размер.
Зимний текст готов, его можно оставить таким, но я хочу, чтобы буквы были немного объемные.
41-В окне слоев активировать слой с текстом.
42-Слой-стиль слоя-внутренняя тень.
В окошке стиля поменять цвет на синий и поставить значения, как на скриншоте.
43-Слой объединить с предыдущим. Останется два слоя
44-В окне слоев удалить слой фон, кликнув по нему правой кнопкой мыши ,и выбрать «удалить».
Теперь сохраним текст в формате Png, чтобы он был на прозрачном фоне. Тогда его можно будет применять на различные открытки.
45-Файл-сохранить для Web и устройств. Выбираете формат Png и сохраняете.
Еще интересный новогодний текст можно посмотреть в этом уроке.
А здесь тоже зимний текст к новому году, но сделанный с помощью экшена.
Как создать разделенный цветной текст в Photoshop
Узнайте, как легко заполнить верхнюю и нижнюю половину текста разными цветами в Photoshop с помощью градиентов и как применить тот же градиент с разделением цветов к обводке или к фону!
Автор Стив Паттерсон.
В этом уроке я покажу вам, как создать в Photoshop разделенный или полуцветный текст, где верхняя половина каждой буквы заполнена одним цветом, а нижняя половина — другим цветом.Есть несколько способов создать этот эффект, но лучший способ (и способ, которым мы здесь научимся) — использовать градиент.
Обычно мы думаем о градиентах, которые постепенно переходят от одного цвета к другому. Но в Photoshop мы также можем создавать сплошные цветовые градиенты, разделяющие цвета посередине. И преимущество создания этого эффекта с помощью градиента заключается в том, что мы можем сохранить и повторно использовать градиент, чтобы усилить эффект еще больше.
Например, мы начнем с изучения того, как создать сам градиент с разделением цветов и как применить его к тексту:
Основной эффект.
Затем мы рассмотрим два разных способа усиления эффекта. Сначала я покажу вам, как применить градиент с разделением цветов к обводке вокруг букв:
Разделенный цвет текста и обводки.
И, наконец, вы узнаете, как добавить к фону градиент с разделением цветов, чтобы цвета текста и фона отражали друг друга:
Эффект разделения цвета текста и фона.
Вы можете использовать любую последнюю версию Photoshop.Но для достижения наилучших результатов вы захотите использовать Photoshop 2020 или более поздней версии.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Настройка документа
Чтобы сэкономить время, я создал новый документ Photoshop с белым фоном и добавил текст на текстовом слое над ним. Я использую шрифт Avenir Next Heavy, но подойдет любой шрифт. И цвет текста не имеет значения, потому что мы заменим цвет нашим градиентом:
Исходный документ Photoshop.
Шаг 1. Добавьте эффект наложения градиента к тексту.
Чтобы добавить градиент к тексту, мы будем использовать эффект слоя Gradient Overlay.
Убедитесь, что на панели «Слои» выбран слой типа . Затем щелкните значок fx внизу:
Щелкните значок «Эффекты слоя».
И выберите Gradient Overlay из списка:
Добавление градиента к тексту.
Шаг 2: Выберите черный, белый градиент
Откроется диалоговое окно «Стиль слоя» с параметрами наложения градиента.Мы начнем с выбора стандартного градиента от черного к белому в Photoshop, а затем отредактируем цвета, чтобы создать собственный градиент:
Диалоговое окно «Стиль слоя».
Чтобы выбрать градиент, щелкните образец цвета текущего градиента . Убедитесь, что вы щелкнули по самому образцу цвета, а не по маленькой стрелке справа от образца:
Щелкните образец градиента.
Затем в редакторе градиентов выберите градиент Black, White из раздела Presets вверху.Начиная с Photoshop CC 2020, предустановки градиента сгруппированы в папки, а черный, белый градиент находится в папке Basics:
Выбор черно-белого градиента.
Шаг 3. Отредактируйте цвета градиента
Панель предварительного просмотра градиента в нижней половине диалогового окна показывает текущие цвета градиента. При выбранном градиенте «Черный, Белый» левая сторона панели предварительного просмотра становится черной, а правая — белой. Но мы можем редактировать цвета, используя ограничители цвета.
Чтобы изменить черный цвет на какой-либо другой, дважды щелкните мышью на ограничителе черного цвета под левой стороной панели предварительного просмотра:
Дважды щелкните по черному ограничителю цвета, чтобы изменить цвет.
Затем выберите новый цвет в палитре цветов Photoshop. Вы можете использовать любые цвета, которые вам нравятся. Я выберу приглушенный розовый, установив значение R (красный) на 146 , значение G (зеленый) на 116 и значение B (синий) на 137 .Когда закончите, нажмите OK, чтобы закрыть палитру цветов:
Замена черного на новый цвет из палитры цветов.
Затем, чтобы изменить белый цвет на какой-то другой, дважды щелкните мышью на ограничителе белого цвета под правой стороной панели предварительного просмотра:
Дважды щелкните белый ограничитель цвета, чтобы изменить цвет.
И выберите новый цвет в палитре цветов. На этот раз я выберу более светлый красновато-розовый, установив R на 237 , G на 214 и B на 222 .Когда закончите, нажмите OK:
.Замена белого на новый цвет из палитры цветов.
После редактирования обоих цветов у нас теперь есть новый настраиваемый градиент:
Новые цвета градиента.
По теме: Создайте градиент радуги в Photoshop!
Шаг 4. Установите положение каждого цвета на 50%.
На данный момент цвета градиента постепенно переходят от одного к другому. Чтобы создать сплошной цветовой градиент, который разделяет два цвета посередине, просто измените значение Location для каждой из цветовых точек.
Во-первых, щелкните левый ограничитель цвета , чтобы выбрать его. На этот раз не щелкайте дважды, просто щелкните один раз:
Выбор левой остановки цвета.
А затем измените значение Location с 0% на 50% . Остановка цвета переместится ниже центра градиента:
Изменение положения левого цвета на 50%.
Затем нажмите на правую шкалу цвета , чтобы выбрать ее:
Выбор правильной цветовой остановки.
И измените значение Location также на 50% . Две точки цвета теперь перекрываются в центре, и каждая половина градиента залита сплошным цветом:
Изменение расположения правого цвета на 50%.
Как поменять местами порядок цветов
В зависимости от порядка, в котором вы выбрали остановку цвета, цвета в градиенте могут поменяться сторонами. Чтобы переключить их обратно, просто щелкните любую цветовую границу, видимую под центром полосы предварительного просмотра:
Щелкните ограничитель цвета, чтобы поменять порядок цветов.
Шаг 5: Сохраните градиент как новую предустановку
Если вы хотите применить градиент не только к тексту, но и к обводке или к фону (что мы сделаем чуть позже), то перед закрытием редактора градиентов сохраните градиент как новую предустановку.
Но сначала, если вы используете Photoshop CC 2020 или новее, закройте папку Basics в области Presets. Если оставить папку открытой, в нее будет добавлен новый пресет, чего мы не хотим:
Закройте папку Basics перед сохранением новой предустановки.
Дайте вашему пресету имя. Я назову свой «Разделенные цвета». Затем нажмите кнопку New , чтобы сохранить его:
Присвоение имени и сохранение новой предустановки.
Новая предустановка отображается в виде эскиза под другими градиентами. На этом мы закончили с редактором градиентов, поэтому нажмите OK, чтобы закрыть его. Но оставьте диалоговое окно Layer Style открытым:
Градиент сохранен как пользовательский набор настроек.
Вот мой текст с разделением цветов. Верхняя половина заполнена более светлым из двух цветов, а нижняя половина — более темным цветом:
Результат после заливки текста градиентом с разделением цветов.
Как перевернуть цвета
Чтобы поменять местами цвета, выберите опцию Reverse в диалоговом окне Layer Style:
Проверка опции реверса.
И теперь более темный цвет находится сверху, а более светлый цвет — снизу. Снимите отметку с опции Reverse, чтобы поменять местами обратно:
Те же цвета, но в обратном порядке.
Как применить обводку с разделением цвета вокруг текста
Если вы довольны эффектом на этом этапе, вы можете закрыть диалоговое окно Layer Style, и все готово.Но вот как вы можете усилить эффект, применив обводку вокруг текста, используя тот же градиент с разделением цветов.
Шаг 1. Добавьте эффект слоя «Обводка»
По-прежнему в диалоговом окне «Стиль слоя» щелкните слово Обводка в списке эффектов слева:
Добавление эффекта слоя «Обводка».
Шаг 2. Выберите градиент с разделением цветов
Измените Тип заливки обводки с Цвета на Градиент :
Установка градиентного типа заливки.
Затем щелкните маленькую стрелку рядом с образцом градиента:
Щелкните стрелку, чтобы выбрать новый градиент.
И дважды щелкните миниатюру вашего градиента с разделением цветов, чтобы выбрать его:
Дважды щелкните, чтобы выбрать предустановку градиента.
Шаг 3: Выберите опцию Reverse
Чтобы увидеть обводку вокруг текста, нам нужно, чтобы цвета градиента были в порядке, обратном тому, как они появляются в самом тексте. Итак, если вы выбрали , а не , выберите опцию Reverse для эффекта Gradient Overlay, затем выберите Reverse в опциях Stroke.Или, если вы сделали , выберите «Обратный» для наложения градиента, не устанавливайте флажок «Обратный» для обводки.
Другими словами, что бы вы ни делали с опцией Reverse для самого текста (Gradient Overlay), сделайте противоположное для обводки:
Изменение порядка цветов градиента в обводке на противоположное.
Обводка теперь должна выглядеть как тонкий контур вокруг букв, а цвета обводки должны быть в порядке, противоположном тексту. Темная половина обводки должна располагаться вокруг более светлой половины текста, а более светлая половина обводки должна располагаться вокруг более темной половины текста:
Начальный штрих вокруг букв.
Шаг 4: Установите положение снаружи
Измените положение обводки с на Снаружи , чтобы она отображалась вокруг внешних краев букв:
Установка положения хода снаружи.
Шаг 5: Увеличьте размер штриха
Затем используйте ползунок Size , чтобы увеличить ширину штриха. Я устанавливаю свой на 16 пикселей:
Увеличение размера штриха.
И вот результат. Теперь у нас есть обводка вокруг текста с использованием того же (но перевернутого) эффекта разделения цветов:
Эффект обводки с разделением цветов.
Шаг 6. Закройте диалоговое окно «Стиль слоя».
Далее я покажу вам, как заполнить фон градиентом с разделением цветов. Но на этом мы закончили с диалоговым окном Layer Style, поэтому нажмите OK, чтобы закрыть его:
Закрытие диалогового окна «Стиль слоя».
По теме: Как добавить несколько штрихов вокруг текста!
Заливка фона градиентом с разделением цветов
Вместо добавления обводки вокруг текста, что, если вы хотите заполнить фон за текстом градиентом с разделением цветов, чтобы цвета фона и текста отражали друг друга? Вот как это сделать.
Шаг 1. Отключите эффект обводки
Во-первых, если вы добавили обводку из предыдущего раздела, то на панели «Слои» отключите обводку, щелкнув его значок видимости под слоем текста:
Отключение хода.
Шаг 2: Выберите фоновый слой
По-прежнему на панели «Слои» нажмите на фоновый слой , чтобы выбрать его:
Выбор фонового слоя.
Шаг 3. Добавьте слой градиентной заливки
Затем щелкните значок New Fill или Adjustment Layer внизу:
Щелкните значок «Новая заливка или корректирующий слой».
И выберите слой заливки Gradient из списка:
Добавление слоя градиентной заливки.
Слой градиентной заливки появляется между текстовым слоем и фоновым слоем:
Слой градиентной заливки добавляется под текстом.
Шаг 4. Выберите градиент с разделением цветов
В диалоговом окне «Градиентная заливка» щелкните стрелку справа от образца градиента:
Щелкните стрелку, чтобы выбрать другой градиент.
А затем дважды щелкните миниатюру градиента с разделением цветов, чтобы выбрать его:
Двойной щелчок по предустановке градиента с разделением цветов.
Шаг 5. Инвертируйте цвета градиента
Как и в случае с обводкой, цвета фона должны быть в порядке, обратном тексту, иначе текст исчезнет из поля зрения.
Итак, если вы выбрали , а не , выберите для текста опцию Reverse (эффект Gradient Overlay), затем выберите Reverse в диалоговом окне Gradient Fill.И если вы выбрали для текста, выберите Reverse для текста, тогда оставьте Reverse в диалоговом окне Gradient Fill снятым флажком:
Изменение цвета градиента фона на противоположное.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Градиентная заливка», и градиент с разделением цветов появится позади текста в порядке, обратном тому, как он отображается внутри букв.
Единственная проблема, по крайней мере в моем случае, заключается в том, что градиент в тексте не совпадает с градиентом на заднем плане.Так что я исправлю это дальше:
Текст и градиент необходимо выровнять.
Шаг 6: переместите текст в позицию
Чтобы переместить текст в положение, при котором два градиента совпадают, сначала выберите слой типа на панели «Слои»:
Выбор текстового слоя.
Затем на панели инструментов выберите инструмент перемещения :
Выбор инструмента «Перемещение».
Перед перемещением текста перейдите в меню View в строке меню и выберите 100% .Это увеличивает масштаб вашего документа до режима просмотра 100%, который позволяет вам сдвигать текст на один пиксель за раз:
Переход к просмотру> 100%.
Выбрав инструмент «Перемещение» и вид на 100%, используйте клавишу со стрелкой вверх или вниз на клавиатуре, чтобы переместить текст на место. В моем случае я буду сдвигать текст вниз на один пиксель за раз, пока горизонтальные точки разделения градиента в тексте и градиент на фоне не будут выровнены:
Окончательный текст с разделением цветов и эффект градиента.
И вот оно! Вот как в Photoshop создать текст с разделением цветов! Дополнительные текстовые эффекты см. В моем полном списке руководств по текстовым эффектам Photoshop. И не забывайте, что все наши руководства доступны для скачивания в формате PDF!
Учебное пособие по Photoshop для выделенного текста | Советы Денни
Узнайте, как создать выделенный текст в Photoshop. Это один из самых популярных текстовых стилей, особенно в Facebook, Twitter и других социальных сетях. Маркетологам это нравится, потому что он будет работать независимо от того, что вы используете в качестве фона, и он очень привлекает внимание.Это должно быть легко, как в Adobe InDesign, но, к сожалению, не так просто в Photoshop. Но у меня есть небольшая хитрость, которая даст вам действительно хорошие результаты, и как только вы узнаете, как это делается, вы сможете сделать это менее чем за минуту. В этом уроке вы узнаете, как создать стиль выделенного текста в Photoshop.
Быстрый путь
Давайте начнем с быстрого способа сделать это. Большинство людей просто рисуют прямоугольники за текстом с помощью инструмента «Прямоугольник».Дублируйте слой, измените его положение и затем измените ширину, чтобы она соответствовала другой линии. Повторяйте это, пока не закончите.
Этот метод кажется очевидным и не требует много времени. Обратной стороной является то, что в результате вы получаете прямоугольники с разным интервалом вокруг текста. Вы можете быть очень осторожными и точными с преобразованиями, но если у вас есть 3 или более строк текста, это займет много времени и усилий.
Если вы более разборчивы в результатах и хотите равномерно использовать интервалы вокруг текста или если у вас много строк текста, продолжайте читать, и я покажу вам простой простой трюк для создания стиля выделенного текста с лучшими результатами.
Создание текста
Начните с ввода текста. Кстати, этот трюк работает только с заглавными буквами. Он не подходит для нижних элементов, таких как буквы j, g, p и т. Д.
Дублируйте текстовый слой, нажав Ctrl / Cmd + J, а затем перейдите на панель «Символ» и включите параметр подчеркивания. Если вы не видите эту панель, вы можете открыть ее, выбрав «Окно»> «Персонаж».
Измените цвет этого текстового слоя на цвет вашего выделения.Я выберу черный, потому что мне нужен белый текст на черном фоне.
Преобразование подчеркивания текста
Теперь мы собираемся преобразовать подчеркивание в прямоугольники. Во-первых, нам нужно преобразовать его из текстового слоя в слой-фигуру, щелкнув слой правой кнопкой мыши и выбрав «Преобразовать в форму».
Теперь мы можем удалить текст с помощью инструмента выделения контура. Выделите текст с помощью инструмента, а затем нажмите клавишу удаления на клавиатуре, чтобы удалить текст.Повторите это для всего текста.
Затем перейдите в панель «Слои» и поместите этот слой под другим текстовым слоем.
Переключитесь на инструмент выбора прямого пути. В отличие от предыдущего инструмента «Выделение контура», инструмент «Прямое выделение контура» позволит вам выбрать отдельные узлы в форме, а не всю фигуру.
Удерживая клавишу Shift, выберите верхнюю половину всех прямоугольников. Обязательно удерживайте нажатой клавишу Shift, когда делаете выбор.
После того, как вы выбрали все прямоугольники, переместите их вверх, удерживая клавишу Shift и нажимая стрелку вверх на клавиатуре, пока не получите желаемую высоту.
Затем выберите левую часть текста и перетащите его наружу, удерживая клавишу Shift и нажав стрелку влево.
Повторите это для правой стороны.
И мы закончили. Это отличный метод, если у вас много строк текста или если у вас более одного изображения и вы хотите, чтобы интервал выделения был одинаковым.А поскольку это объект векторной формы, вы всегда можете перейти на панель параметров с любым выбранным векторным инструментом и изменить цвет или контур.
Примеры
Вот несколько примеров различных стилей выделенного текста, которые вы можете применить.
Сводка
Название статьи
Учебное пособие по Photoshop для выделенного текста
Описание
Узнайте, как создать стиль выделенного текста в Adobe Photoshop.
Автор
Денни Танг
Имя издателя
Советы Денни
Логотип издателя
Сообщение навигации
Какой инструмент позволяет выделить? — Мворганизация.org
Какой инструмент позволяет выделить?
Word включает инструмент, который позволяет выделять текст, почти так же, как вы можете использовать маркер или маркер на печатных материалах. Вы можете выделить текст в документе, щелкнув инструмент «Выделение», расположенный в группе «Шрифт» на вкладке «Главная» ленты.
Есть ли в Google Slides инструмент выделения?
Коснитесь текстового поля на слайде, чтобы выделить его. Вверху экрана щелкните заглавную букву «Цвет выделения».Выберите свой цвет, а затем нажмите маленькую галочку в верхнем левом углу экрана, чтобы сохранить его.
Вы можете выделить в Google?
Чтобы выделить текст, перетащите указатель мыши на часть документа. Оттуда используйте инструмент выделения в правой части страницы и щелкните цвет, который хотите применить.
Что означает выделение формата?
1. Выделение — это визуальная индикация того, что текст или другой объект выбран с помощью мыши или клавиатуры.Когда текст, файлы, папки, ячейки или другие объекты выделены, они будут другого цвета, будут иметь жирную рамку или другие типы форматирования, которые отличают их от других объектов.
Какая польза от инструмента «Цвет выделения»?
Highlighting Tool позволяет очень легко использовать цветовое выделение для упрощения работы по редактированию. С его помощью вы можете применить цветовое выделение к любому тексту, который соответствует многоразовым спискам поисковых выражений, четкое цветовое выделение или перемещаться между текстом, выделенным определенными цветами.
Какой инструмент форматирования используется для выделения текста?
Выделение, с другой стороны, представляет собой задачу форматирования, выполняемую с помощью инструмента Выделение. (Инструмент «Выделение» доступен на панели инструментов «Форматирование». Он аналогичен маркеру, который вы используете для выделения текста на печатной странице.)
В чем разница между выделением и выбором?
Выделение — это постоянное изменение цвета фона текста до тех пор, пока вы не измените цвет выделения.При выборе временно изменяется цвет текста. Когда вы щелкаете или выбираете другую часть текста, текст, который был выделен драгоценным, больше не выделяется.
Что означает выделение текста?
При выборе выделяется текст или выбирается объект. Например, вы можете выделить текст, который нужно скопировать, вырезать или переместить в другое место, или выбрать файл, который хотите просмотреть. Если что-то выделено, вы можете отменить выделение текста или другого объекта, щелкнув в другом месте на экране.
В чем разница между цветом выделения и цветом текста?
Ответ: Цвет шрифта — это фактический цвет, в котором текст будет отображаться на вашем экране. Цвет выделения — это оттенок цвета поверх текста.
Как выделить в Snip Tool?
Выберите значок линейки. Это похоже на диагональную линейку. Поместите мышь поверх линейки и используйте колесо прокрутки мыши, чтобы повернуть и расположить линейку. Используйте перо, чтобы нарисовать выделенную линию над линейкой, эта линия будет автоматически выровнена по направлению и положению линейки.
Как не выделять текст?
Выделите текст, с которого нужно удалить выделение, или нажмите Ctrl + A, чтобы выделить весь текст. Перейдите на главную и щелкните стрелку рядом с цветом выделения текста. Выберите «Нет цвета».
Как выделить снимок экрана в электронном письме?
Щелкните одного из отправителей или отправителей, которых вы хотите выделить, а затем сделайте снимок экрана 2, который вы создаете. Первый способ: перед тем, как сделать снимок экрана, выберите текст, который вы хотите выделить в … Диалоговое окно показывает вам все текущие окна, открытые на вашем рабочем столе так что вы можете выделить текст, как вы!
Как в фотошопе выделять слова?
Как создать выделенный текст в Photoshop
- Откройте фоновое изображение, которое вы будете использовать в Photoshop.
- Выберите инструмент «Текст» (T) и напишите текст, который хотите разместить поверх изображения.
- Нажмите Ctrl + J на клавиатуре, чтобы продублировать текстовый слой.
- Измените цвет текста на тот, который вы хотите использовать в реальном тексте (в данном случае я буду использовать белый цвет).
Как выбрать текстовое поле в Photoshop?
Как выделить текст
- Откройте документ Photoshop с текстом, который нужно отредактировать.
- Чтобы выделить весь текст или абзац на текстовом слое, выберите инструмент «Перемещение» на панели инструментов и дважды щелкните текст, который нужно выделить.
Как изменить цвет текста в Photoshop для начинающих
Если вы хотите узнать, как изменить цвет текста в Photoshop, работаете ли вы с текстовыми слоями, отдельными буквами или текстом, встроенным в другую фотографию, этот учебник вам пригодится.
С помощью этих 4 простых, но эффективных методов вы можете легко изменить цвет текста в Photoshop.
Способ №1. Выделение текста
Цвет нового текста, который вы создаете в Photoshop, предопределен.Однако изменение предустановленного цвета текста не меняет цвет существующего текста. Этот параметр влияет только на новый текст, который вы еще не создали.
Чтобы изменить цвет существующего текста, выполните следующие действия:
ШАГ 1. Используйте инструмент Text Tool
Этот инструмент пригодится не только тогда, когда вам нужно перекрасить текст, но и если вы учитесь делать баннер YouTube в Photoshop. Во-первых, убедитесь, что вы выбрали именно тот текст, который хотите перекрасить.
Выберите нужный текстовый слой на панели слоев , щелкнув по нему левой кнопкой мыши. Затем активируйте инструмент Текст, нажав T .
ШАГ 2. Выберите подходящий цвет
Вы увидите палитру цветов . Выберите подходящий цвет, перемещая ползунок на палитре или задав нужные значения в списке цветовых моделей. Как только вы найдете идеальный цвет, нажмите « OK », чтобы сохранить изменения.
Если вам нужны фотографии высокого качества, обратитесь в нашу службу редактирования фотографий, и наши специалисты добавят текст к фотографии, изменят цвет текста в Photoshop и предоставят вам творческий результат.
Способ №2. Использование панели символов
Второй способ изменения цвета текста в Photoshop очень быстрый и простой. Вам даже не нужно выделять текст. Панель символов содержит множество удобных опций настройки текста, и изменение цвета — одна из них.
ШАГ 1. Откройте Персонаж в Панели настроек
Найдите панель символов на панели настроек . Если вы не видите это окно, перейдите в меню «Окно »> «Символ », чтобы отобразить его.
ШАГ 2. Используйте цветную рамку
На этой панели много настроек, но вам понадобится цветная рамка. Сначала выберите текстовый слой на панели «Слои » , а затем щелкните параметр цвета в окне « Символ ».
Появится палитра цветов, в которой вы сможете выбрать любой цвет. Когда вы закончите, нажмите « OK », чтобы сохранить изменения.
Способ №3. Разные цвета в тексте
Два предыдущих метода описывают, как изменить цвет всего текста сразу. Но если вы хотите, чтобы каждое слово было окрашено по-разному, обратите внимание на эту технику.
ШАГ 1. Выделите часть текста с помощью инструмента «Текст»
.Сначала выберите текстовый слой на панели «Слои » , возьмите инструмент «Текст » (T) и щелкните текст на холсте.Однако вместо выделения всего текста начните с выделения одного слова, которое вы хотите раскрасить по-другому.
ШАГ 2. Выберите подходящий цвет
Теперь вы видите палитру цветов , поэтому выберите желаемый тон и цвет текста. Нажмите OK , чтобы сохранить изменения и применить новый цвет.
ШАГ 3. Применить изменения к выделенному тексту
Теперь выделенный фрагмент текста имеет другой цвет.Если вам нравится результат, нажмите на галочку на верхней панели. Вы можете выделить только часть текста или отдельные буквы, если вам нужно выделить текст в Photoshop и создать логотип или креативный дизайн.
ШАГ 4. Сохраните изменения
Таким образом, отдельные фрагменты вашего текста имеют разный цвет. Вы можете повторять этот процесс сколько угодно раз, выбирая слова, которые хотите перекрасить. Вы также можете изменить цвет отдельных букв, выбрав только одну букву вместо всего слова.
Метод №4. Изменить текст на фото
Фотографам необходимо знать не только, как изменить цвет объекта в Photoshop, но и как изменить цвет текста в Photoshop, если текст нанесен на фотографию. Это означает, что текстового слоя нет, только изображение со встроенным текстом.
Вы можете изменить цвет текста, но это займет больше времени и усилий, так как вам нужно сделать выделение вокруг текста, а затем применить слой заливки поверх него.
ШАГ 1. Используйте Magic Wand Tool
Практически все учебники Photoshop по текстовым эффектам посвящены использованию инструмента Magic Wand Tool. Этот инструмент отлично справляется с подбором одного цвета. Если текст сплошной, этот инструмент обработает выделение быстрее.
Выберите инструмент Magic Wand Tool на панели инструментов и настройте параметры . Установите размер выборки на среднее значение 5 на 5 и снимите флажок Непрерывный .
ШАГ 2. Выберите текст
Выберите слой изображения , щелкните текст, чтобы выбрать цвет , и сделайте выбор. Инструмент «Волшебная палочка» автоматически находит похожие цвета и добавляет их к выделению. Если весь текст одного цвета, программа выделяет его сразу.
ШАГ 3. Создайте новый слой с текстом
Посмотрите на черно-белую линию вокруг текста.Он перемещается и указывает активную область выбора. Сделав выделение, перейдите в Слой > Новый слой заливки> Сплошной цвет .
ШАГ 4. Подтвердите создание слоя
Щелкните « OK » в диалоговом окне нового слоя, чтобы сохранить новый слой.
ШАГ 5. Выберите подходящий цвет
Теперь выберите цвет текста в палитре цветов и нажмите OK .Ваш активный выбор будет автоматически применен к маске слоя, а текст приобретет выбранный вами цвет. Поскольку маска видна только вокруг текста, это единственное место, где применяется слой заливки.
ШАГ 6. Когда хотите, выбирайте другой цвет
Итак, ваш текст готов! Если вы хотите изменить цвет этого текста позже, просто дважды щелкните слой цвета заливки, чтобы снова открыть палитру цветов .Здесь вы можете выбрать новый цвет для текста, если старый стиль больше не подходит.
Дополнительные инструменты
Если вы хотите добавить текст в Photoshop или создать водяной знак, используйте эти шрифты. Созданные профессиональными ретушерами, они гармонично сочетаются с вашим стилем фотографии. Эти шрифты содержат простые, легко читаемые буквы, которые подойдут к любому изображению.
Highlight Text Photoshop Action »Бесплатный графический портал ExtraGFX, исходники psd, рамки для фотошопа, векторный клипарт, наложения, экшен для фотошопа, проекты ProShow Producer, проекты After Effects и многое другое для дизайнеров
Экшен Photoshop «Выделение текста»
Photoshop ATN | 8 Действия | 6 MB
Эффект выделения используется для текстовых слоев, но вы также можете использовать его для любого типа слоя, включая смарт-объекты.
Как выделить текст в Photoshop?
Чтобы выделить текст в Photoshop, простой способ — добавить прямоугольник под текстом. Другой способ — использовать инструмент «Кисть» для создания эффекта выделения.
Но самый простой способ создать выделенный текст — использовать этот классный экшен Photoshop.
Внутри пакета вы найдете 8 действий для выделения текста:
— Выделенный текст — текст с выделением (вы можете выбрать цвет текста и цвет выделения)
— Подчеркнутый текст — текст с подчеркиванием (вы можете выбрать цвет текста и цвет / размер подчеркивания)
— Dashed Underline Text — текст с пунктирным подчеркиванием (вы можете выбрать цвет текста и цвет / размер пунктирная линия)
— Текстовое поле ленты — текст с полем ленты или текстовым тегом (вы можете выбрать цвет текста и цвет ленты, вы получите два стиля ленты)
— Текст метки — текст с метка (вы можете выбрать цвет текста и цвет метки, вы получите два стиля меток)
— Text Border — текст с прямоугольной рамкой (вы можете выбрать цвет текста и цвет / размер границы)
Подчеркнуть текст в Photoshop:
В Photoshop вы можете подчеркнуть текст с помощью C панель персонажей.
Для этого добавьте текстовый слой и откройте панель «Персонаж». Нажмите кнопку «Подчеркнуть», обозначенную буквой «T» с подчеркиванием. Это вторая справа в ряду кнопок.
Обратной стороной является то, что текст и подчеркивание имеют одинаковый цвет. Также вы не можете изменить размер строки под текстом.
Как добавить цвет фона к тексту в Photoshop?
С помощью действия Photoshop «Выделение» вы можете добавить текстовый фон в Photoshop. Текст с фоном полезен, если вы хотите привлечь внимание.
Используя это действие, вы можете выбрать цвет текста и другой цвет для эффекта подчеркивания. Эта замечательная функция также применима к пунктирной линии.
Как использовать действие Photoshop «Выделение текста»?
— Чтобы использовать этот экшен Photoshop для выделения текста, вам необходимо выполнить следующие шаги:
— Загрузите файл ATN в Photoshop.
— Добавьте текстовый слой. СОВЕТ: Вы можете использовать любой тип слоя. Например, вы можете добавить текст векторной формы. Вы должны преобразовать эти слои в один смарт-объект.
— Выполните одно из 8 действий, включенных в этот набор.
— Вы можете выбрать цвет текста и цвет выделения. Также вы можете редактировать цвет и размер подчеркивания / границы.
— После завершения действия вы можете вносить изменения. Дважды щелкните миниатюру смарт-объекта «PhotoshopSupply», чтобы открыть его.
— Да, вы можете воспроизводить несколько действий в одном файле PSD столько раз, сколько захотите. Комбинируйте несколько действий, чтобы создать крутой эффект!
— Итак, загрузите этот полезный текстовый экшен Photoshop и используйте его для создания классного текста с эффектами выделения.
Поделиться статьей:
Информация Пользователи GFX-Гости не имеют права комментировать эту публикацию.
Как выделить текст в Photoshop
Маржерет ДюрошеЗатем используйте свой типографский инструмент, чтобы добавить линии, которые фотошоп сделает их красивыми. Как вырезать текст в фотошопе cs5. Использовать действие очень просто: просто создайте новый файл в фотошопе, введите свой текст (1 строка на кровать) и запустите действие, которое вы хотите, в соответствии с желаемым размером выделения и количеством строк в вашем тексте.Переместите кисть в буклет фотошопа. «У некоторых людей жировых клеток больше, а у других они просто взрываются.
как выделить текст в фотошопеК сожалению, в фотошопе нет усиленного эффекта фона текста (что довольно странно), но, к счастью, есть несколько простых обходных путей для добавления эффекта выделенного текста в фотошоп. Основы цветоделения плашечных цветов. Инфра — это дизайн, которым мы станем жертвами. Фотошоп — это продукция компании по производству сырцового кирпича. Нередко это мертвый или горячий элемент изображения, объединенный в строку из-за процесса наложения.
Как и в случае с файлами баптистерия шаблонов постов instagram, вам нужно будет дважды щелкнуть этот файл, если он загружен полностью, и выбрать «установить. Я уверен, что они не забывают о пиратском существовании фотошопа и лайтрума, но мне интересно, какова их позиция по этому поводу. Сохраняйте / экспортируйте только изображения png24 виктимизации Adobe Photoshop, которые содержат прозрачность. Поскольку в Photoshop нет нужного инструмента, который теперь может выделить данный текст с реальной правдой и взглядом; потребителю наркотиков когда-нибудь придется искать какой-нибудь альтернативный метод для достижения желаемого результата.Теперь вы можете разместить несколько слоев и обрезать их все до одинакового размера. Я делаю все свое смешивание черного на одном слое, а позже добавляю цвет и блики, но вы можете работать как хотите. Чтобы узнать больше, загляните в наше образование по фотошопу. Шаг 1: за один раз открываете изображение в фотошопе, дублируете кровать, как показано на нижнем этаже.
Родственное изображение с базовым руководством по созданию мудборда в Photoshop. удерживайте нажатой клавишу Shift, если вы хотите сохранить выбор в виде идеального квадрата, и нажмите клавишу пробела, чтобы переместить павильон более или менее по изображению.Здесь будут храниться изображения с измененным размером. Горизонтальное и вертикальное пространственное расположение исправляет пробел между фотографиями на странице. Это случайные кисти для добавления блесток в ваше искусство, а также обычные штампы с измененным размером, которые не позволят вам создать импровизированные случайные звезды для любого изображения, над которым вы работаете. Слайды, введите текст в настраиваемое текстовое поле и нажмите кнопку перехода (окна).
Вы увидите, что параметры выбора инструмента формы находятся в верхней части оконного стекла.Чтобы эта небольшая функция набухания работала, включите. Уменьшение масштаба), а затем мы их взорвем (. Не исправляйте в фотошопе размытое изображение, не сделав этого. Рисунок 1: текст только с контуром (рамкой). Прозрачность может быть вторичной, чтобы осветлить (части) изображения, чтобы текст наверху трупа очищен. В Illustrator, как вырезать форму с помощью инструмента ножа. Изображение> размер изображения> снимите флажок «изменить размер изображения»> измените разрешение.
Я лично считаю, что что-то глубоко не так с тем, как Adobe спроектировал весь кросс-документ, и пока он не станет жестким, я склоняюсь к мысли, что следует избегать перекрестных ссылок и ссылок.Выберите инструмент «Ведро для румян» (g) и залейте отрывок своим цветом линии. Встроенная фокусировка — это фокусировка, в которой работают предложения (так, для английского языка это слева направо по горизонтали). После создания или съемки экспозиции с наклоном и сдвигом убедитесь, что вы находитесь над областью, в которой вы снимаете или используете экспозицию под этим углом. Опять же, поскольку скоро будет канун Всех Святых, я хотел бы добавить немного апельсина в вещи. И чтобы показать вам, что вам не нужно быть экспертом по фотошопу, чтобы сделать красивую и эффективную линейную карту.
В Photoshop вы также можете настроить выделенный текст, щелкнув значок. Чем выше плотность кисти, тем жестче края эффекта. Нажмите на клитор для изменения размера, как на скриншоте, затем вы можете изменить размер холста, чтобы его ширина и продолжительность соответствовали двум составляющим изображениям. Используйте барабанную шлифовальную машинку, чтобы сгладить знак и домашнее задание для пятен. Подробнее о том, как использовать цветовую карту фотошопов, читайте в этом посте. Это связано с тем, что Lightroom всегда должен иметь доступ к файлам изображений для работы с ними (однако обратите внимание, что ваш файл пилотного изображения никогда не будет стерилизован.Это создаст точку на кривой тона вашего красного канала.
Выделенный текст предназначен для использования этого классного действия Photoshop. В этом разделе мы познакомим вас с рядом новых текстовых генераторов. Зарабатывает деньги (подумайте: партнерские программы, продукты, пресеты и многое другое). Если у вас нет дизайнера интерьеров на этом промышленном предприятии, потребуется его найти, а затем внести изменения, и это займет у вас много времени. Это действительно отличная рука. Назовите это жертвой того случая, когда полное изображение или потрясающий штрих был эксклюзивным миром растровых редакторов экспозиции, таких как фотошоп из сырцового кирпича или фотография с химическим притяжением, выпуск захватывающего 20 (13.Конечно, панель параметров панели содержит еще несколько функций, которые могут помочь вам улучшить ваш опыт. Я испытываю стресс, чтобы найти ей новую или ту, которая сочувствует и актуальна для ее школы.
Этот клитор переключает обратно и выключает между настроением деформации и настроением свободного пресуществления. Что вы имеете в виду под глянцевым и прочим. Этот пост посвящен тому, как вы можете использовать фотошоп, чтобы добавить несмываемую водную линию к вашим изображениям. Получите больше полезных советов о том, как добавить бабочек к эталонным изображениям и сделать различные наложения в фотошопе.На самом деле, зачастую невозможно правильно определить цвет кожи, не исправив сначала уязвимость. В этом посте я расскажу вам, как создать движущееся (gif) изображение с помощью Adobe Photoshop Photoshop 7. Так что я просто ухожу, чтобы немного поработать здесь. Если у вас есть теневые творения правильного формата, ваши клиенты будут чувствовать себя уверенно, и это положительно повлияет на вашу компанию.
Дважды коснитесь текста, который будет интерпретирован в новом окне, где бы вы ни добавили нужный текст.Теперь мы переходим к заключительной и важной части — регулировке цвета. В этом классе путц Херли будет проходить через процесс, которым он стал жертвой, чтобы соответствовать чертежной карте в этой мануфактуре. Впереди нервотрепка, чтобы получить dpi любого изображения, я советую вам перезвонить этим вещам; прежде всего, не факт, что каждое загружаемое вами покрытие обязательно поможет вам с разрешением dpi вашего изображения. Элементы Photoshop имеют больше ограничений на повреждение используемых инструментов, и поэтому действия не работают для pse.
Как выделить текст в Photoshop Затем используйте свой шрифт, чтобы добавить линии, которые Photoshop сделает красивыми. Как вырезать …
Как выделить текст в Photoshop Все уходили, чтобы заняться чем-то вроде стандартизированного дела. Re: фотошоп cc track …
Как изменить цвет интерфейса Photoshop?
Задумывались ли вы, почему интерфейс или рабочая среда Photoshop на одних снимках экрана выглядят темными, а на других — светлыми? Хотите узнать, как изменить цвет интерфейса?
Это действительно легко изменить, и это можно сделать с помощью сочетаний клавиш Photoshop или с помощью настроек Photoshop.
Изменение цвета интерфейса Photoshop с помощью сочетаний клавиш
Нажмите Ctrl + Shift + F1 (Windows) или Cmd + Shift + F1 (Mac), чтобы сделать интерфейс темнее.
Нажмите Ctrl + Shift + F2 (Windows) или Cmd + Shift + F2 (Mac), чтобы сделать интерфейс светлее.
Изменение цвета интерфейса с помощью настроек Photoshop
Прямо из коробки фон в Photoshop темный, но вы можете изменить его на очень темный, средне-серый или очень светло-серый.Чтобы изменить интерфейс, выберите Edit> Preferences> Interface (Windows) или Photoshop CC> Preferences> Interface (Mac).
В настройках щелкните нужную цветовую тему. Затем нажмите ОК .
Эффект от изменения цветовой темы можно увидеть в интерфейсе ниже.
И все! Надеюсь, вы нашли это полезным. Поделись, пожалуйста.
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Дженнифер Фарли
Привет! Меня зовут Дженнифер Фарли.Я иллюстратор, дизайнер, автор и преподаватель дизайна из Ирландии. Я преподаю и работаю в области дизайна более 15 лет и помогаю людям изучать Adobe Photoshop, Lightroom, Illustrator и графический дизайн.

 Кликаем два раза левой кнопкой мыши по слою с подложкой, открывая окно настройки стилей.
Кликаем два раза левой кнопкой мыши по слою с подложкой, открывая окно настройки стилей.
 Вообще очень важно понимать, что текст в Photoshop – векторный, он имеет четко обозначенные определенные границы, и нарушение их обязательно приведет к ошибке.
Вообще очень важно понимать, что текст в Photoshop – векторный, он имеет четко обозначенные определенные границы, и нарушение их обязательно приведет к ошибке. д.
д.