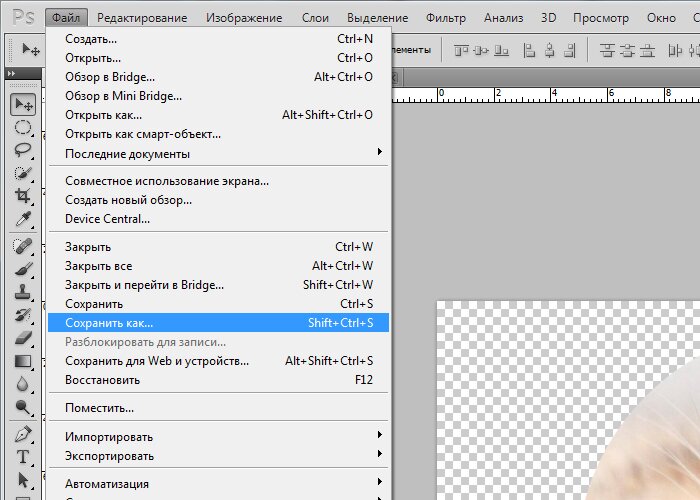
Как сделать объемный текст в Фотошопе
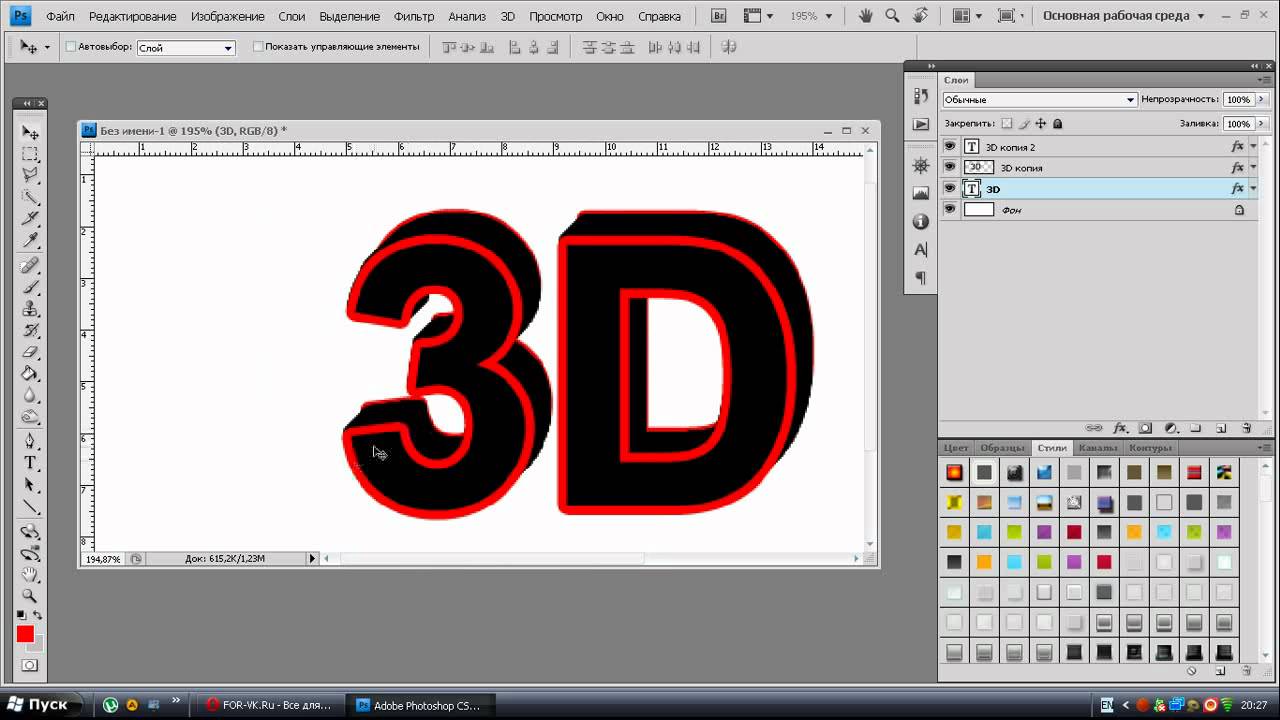
В этом уроке мы с вами разберем, как создать выдавленный текст с блестками, используя эффекты слоя, а также еще несколько приемов в Adobe Photoshop.
Пример HTML-страницыШаг 1.
Подготовка паттернаВначале, откроем файл с блестками. Я использовал текстуру синего цвета.
Затем создадим Паттерн. Нажимаем Редактирование > Определить узор (Edit > Define Pattern) затем нажимаем ОК и закрываем файл с текстурой.
Шаг 2.
Создание документаСоздаем новый документ размером 860х640 px. Затем в качестве фона, переносим туда текстуру рисовой бумаги, которая также находится в материалах к уроку. Масштабируем ее так, чтобы она заняла все место в рабочем документе.
Шаг 3.
Добавление текста
Создаем нужный текст размером 150 pt и цветом #B3BEC1. Используйте наиболее подходящий для вас шрифт.
После этого конвертируйте текстовый слой в Смарт-объект, для этого необходимо нажать правой кнопкой мыши в панели слоев по нужному слою и выбрать Преобразовать в Смарт-объект (Convert to Smart Object).
Шаг 4.
Наложение эффектовТеперь нажимаем правой кнопкой по Смарт-объекту в панели слоев и выбираем самый верхний пункт Параметры наложения.
Там выбираем Тиснение (Bevel and Emboss) и выставляем следующие настройки:
-
Метод — Жесткая огранка (Technique — Chisel Hard)
-
Контур глянца – Двойное кольцо (Gloss Contour — Ring- Double)
-
Сглаживание ставим галочку (Anti-aliased)
-
Режим подсветки — Яркий свет (Highlight Mode — Vivid Light)
-
Непрозрачность — 100% (Opacity — 100%)
-
Непрозрачность тени – 50% (Shadow Mode — Opacity 50%)
Шаг 5.
 Наложение эффектов
Наложение эффектовЗатем добавляем эффект Контур (Contour) со следующими настройками:
Шаг 6.
Наложение эффектовДобавляем Эффект Текстура (Texture).
- Узор (Pattern)
Шаг 7.
Наложение эффектовДобавляем эффект Наложение узора (Pattern Overlay) со следующими настройками:
-
Режим наложения – Яркий свет (Blend Mode — Vivid Light)
-
Узор (Pattern) — используем узор который мы сделали в первом шаге (текстуру с блестками)
-
Масштаб (Scale) — 10%
Шаг 8.
Наложение эффектовДобавляем эффект Тень (Drop Shadow)
-
Режим наложения – Яркий свет (Blend Mode — Vivid Light)
-
Цвет (Color) — #FFFFFF
-
Непрозрачность (Opacity) — 100%
-
Смещение (Distance) — 2
-
Размер (Size) — 2
-
Шум (Noise) — 5
Шаг 9.
 Наложение эффектов
Наложение эффектовДублируем Смарт-объект, для этого в панели слоев нажимаем по слою правой кнопкой и выбираем
Далее поместим наш новый слой под основной оригинальный текстовый слой и перейдем опять в панель Параметры наложения (Blending Options) и добавим Тень (Drop Shadow) со следующими настройками:
-
Режим наложение – Умножение (Blend Mode — Multiply)
-
Цвет (Color) — #000000
-
Непрозрачность (Opacity) — 20%
-
-
Угол (Angle) -45
-
Смещение (Distance) — 3
-
Размер (Size) — 8
-
Шум (Noise) — 5
Шаг 10.
 Промежуточный результат
Промежуточный результатУ вас должно получиться, что то похожее на картинку у меня. Мы уже близко к финальному результату.
Шаг 11.
Добавление корректирующего слояСоздадим корректирующий слой Кривые (Curves), переместим его на самый верх в панели Слои. Сгруппировываем корректирующий слой вместе с верхним смарт-объектом, так чтобы корректирующий слой действовал только на него. Затем делаем кривую аналогично той, которая у меня.
Шаг 12.
Финальное изображениеТак как мы изначально из текста сделали Смарт-объект, то теперь мы легко можем его редактировать. Достаточно нажать по Смарт-объекту 2 раза и мы перенесемся к редактированию содержимого, там мы можем изменить текст.
После этого автоматически текст обновиться и на него наложатся все наши эффекты.
Ссылка на источник
|
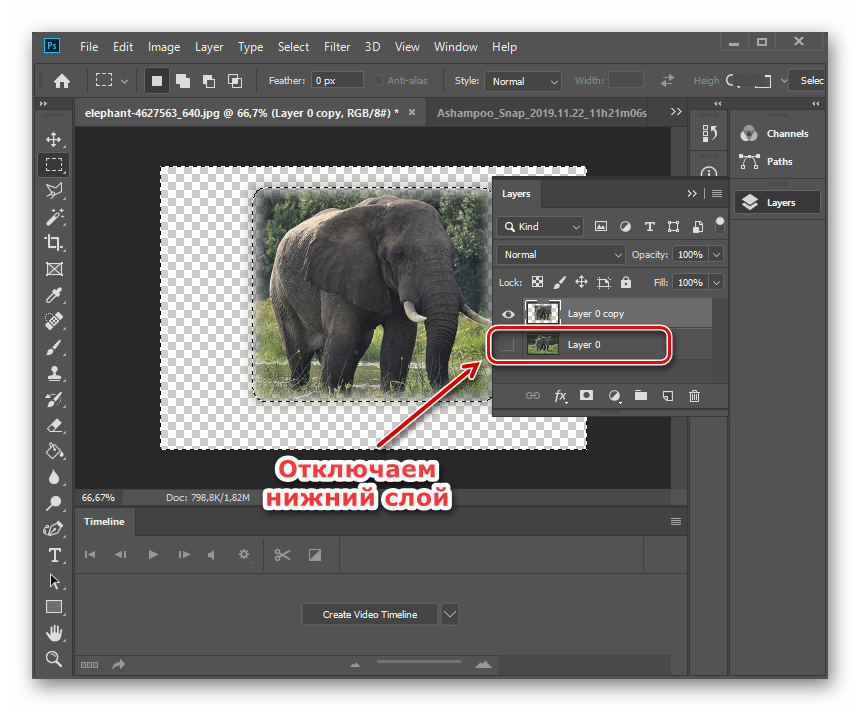
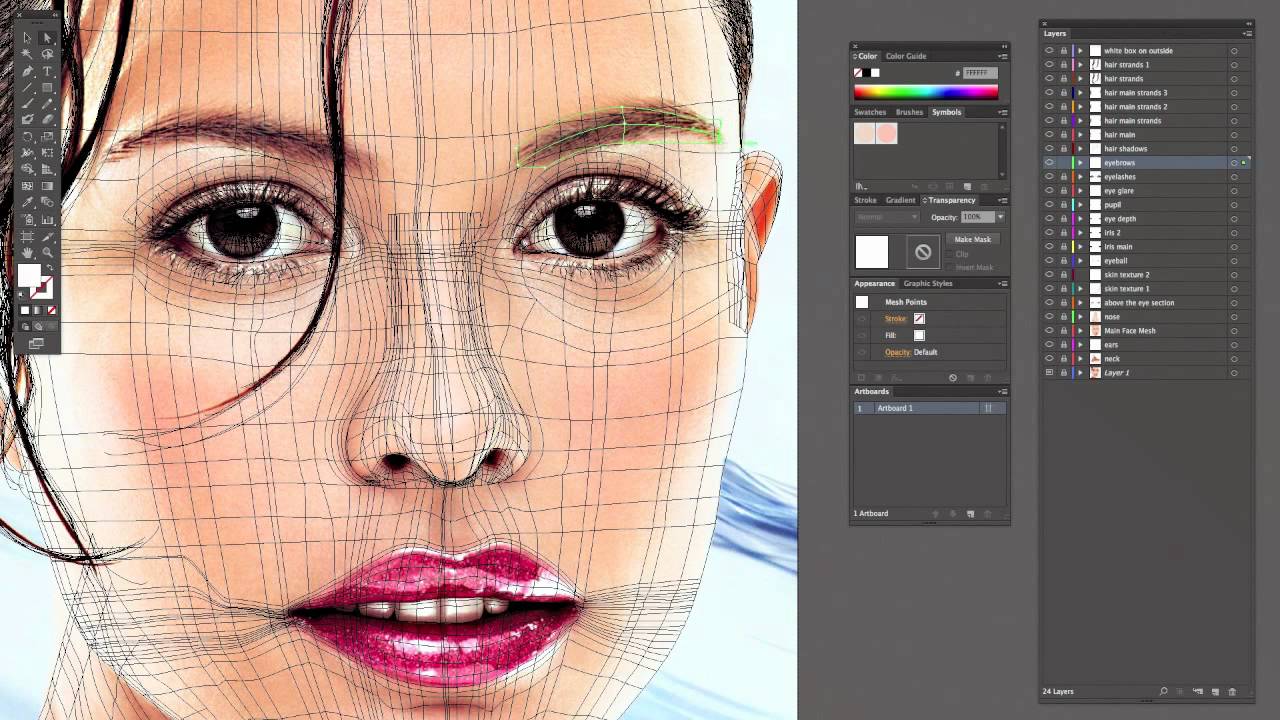
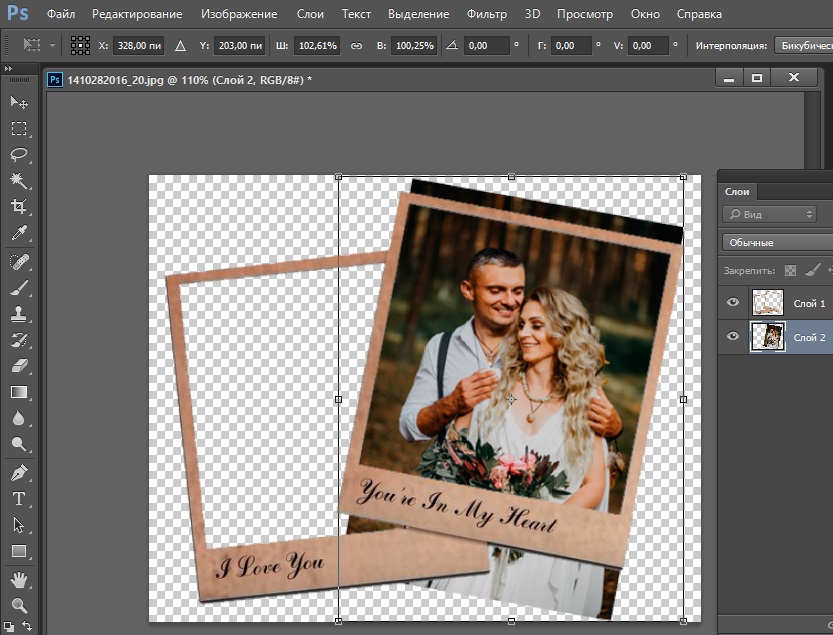
Для того, чтобы привлечь внимание читателя или зрителя, дизайнеры часто применяют вот такой несложный трюк — придают нужному элементу плоского изображения эффект объема.  В этом уроке вы научитесь создавать в Photoshop эффект объемной 3D картинки, который оживит Вашу фотографию. Шаг 1. Откройте картинку, с которой вы хотите работать. Шаг 2.Создайте новый слой. Используя Панель инструментов Photoshop Marquee tool (Прямоугольник), создайте квадрат, который перекроет выбранный вами объект (лист). Выделите квадрат и инвертируйте выделение Шаг 3. Снова выделите рамку, для этого идем в Select — Reselect (Выделение — Выделить снова), выберите слой с картинкой, и создайте маску слоя Layer — Layer mask — Hide Selection (Слой -Слой-маска-Скрыть выделенные области).  Шаг 4. Выберите маску слоя и мягкой небольшой кистью белого цвета нарисуем сверху тех областей рисунка, которые мы хотим сделать объемными (на примере это края листика). Это не очень легко, поэтому не торопитесь, и вы получите желаемый результат. Шаг 5. Создайте новый слой и расположите его между слоем с картинкой и слоем с рамкой. Проверьте, что черный или серый является вашим основным цветом. Возьмите кисть и начинайте рисовать по той области, которую хотите сделать объемной. Когда вы закончите, используйте Filter — Blur — Gaussian blur (Фильтр-Размытие-Размытие по Гауссу). Выберите подходящий радиус размытия, в соответствии с размером той тени, которую вы хотите получить. Шаг 6. Переместите созданную вами тень так, чтобы она выглядела естественно. (Можно левее и немного вниз). Posted by Jkinner – http://jkinner.deviantart.com Источник урока |
Уроки фотошопа для начинающих: Эффект объёмного изображения
В этом уроке вы научитесь образовывать в Photoshop эффект объемной картинки, который оживит Вашу фотографию.
Шаг 1. Откройте картину, с которой вы хотите трудиться.
Шаг 2. Создадим рамку, для этого создайте новый слой и с помощью Marquee tool
Спустя этого зальем полученную область цветом, который выбрали для
рамки, в данном случае белым. Следом, переместим слой с картинкой, чтобы
он находился перед слоем с полученной рамкой.
Продвижение 3. Выберете слой с картинкой. Снова выделим нашу рамку, для этого идем в Select – Reselect (Выделение – Выделить еще), и создадим маску слоя Layer – Layer mask – Hide Selection (Слой – Слой-маска – Скрыть выделенные области). Таким образом, мы спрячем доля рисунка, которая перекрывается рамкой.
Шаг 4. Выбираем маску слоя и мягкой небольшой кистью
белого цвета начнем зарисовывать сверху тех области рисунка, которые мы
хотим сделать объемными (на примере это края листика). Если вы хотите
что-то исправить, то довольно поменять цвет кисти на черный и стереть
ненужную область. Это не сильно легко, поэтому не торопитесь, и вы
получите желаемый результат.
Шаг 5. Создание тени.
Создадим новенький слой и расположим его между слоем с картинкой и слоем с
рамкой. Проверьте, что злой или серый является вашим основным цветом.
Возьмите кисть и начинайте рисовать по той области, которую хотите совершить объемной. Когда вы закончите, используйте Filter – Blur – Gaussian blur (Фильтр – Размытие –
Размытие по Гауссу). Выберите целесообразный радиус размытия, в
соответствии с размером той тени, которую вы хотите получить. Я
использовала радиус в 5 пикселей.
Походка 6. Для того, чтобы тень выглядела естественнее, переместите ее. В данном примере тень была слегка перемещена влево и вниз.
Заключение.
Теперь Вы можете выделять как отдельные объекты так и целые области, создавая побольше глубокие и интересные картины.
Так же хотелось бы заметить, что Вы можете употреблять все свои знания, для получения более реалистичной картинки.
Пусть Ваши умения и вымысел подскажут Вам верное решение.
По материалам: http://blogs.mail.ru/mail/t9-np/48F58574528199AE.html
Создание 3d модели используя возможности photoshop
Вы узнаете:
- Как открывать 3D документы.
- Как создать 3D открытку, 3D фигуры и 3D сетку из градаций серого.
- Как работать инструментами трансформации 3D объектов и 3D камеры.
- Как управлять инструментом 3D-Axis (3D-оси).
- Чем отличается панель параметров в разных версиях программы.

- Как придать объем тексту с помощью инструмента Repousse (Чеканка).
- Как объединить несколько 3D слоев в одно изображение.
- Как включить отрисовку OpenGL.
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Зачем 3D формат нужен в Photoshop.5. Открытие 3D файла.
6. Инструменты для трансформации 3D объектов.
7. Инструменты для трансформации 3D орбиты/камеры.
8. Значения инструментов в левой части панели одинаковы для всех версий Photoshop.12. Создание объемного текста и фигур инструментом Repousse (Чеканка).
15. Вопросы.
16.Домашнее задание.
Зачем 3D формат нужен в Photoshop
Зачем нам: фотографам, цветокорректорам, отрисовщикам и коллажистам знать возможности 3D? Пусть этим занимаются те, кто работает в 3D Max, Maya или других редакторах 3Д графики. Они ведь и раньше редактировали и создавали текстуры для своих моделей в PhotoShop. Может этот раздел меню сделан именно для них? Давайте разбираться…
С каждой новой версией раздел 3D становится все объемнее. Инструменты для работы с трехмерными моделями в PhotoShop нужны не для создания и редактирования 3D моделей, а для добавления готовых моделей в ваши изображения и для превращения ваших фотографий в трехмерные объекты.
Инструменты для работы с трехмерными моделями в PhotoShop нужны не для создания и редактирования 3D моделей, а для добавления готовых моделей в ваши изображения и для превращения ваших фотографий в трехмерные объекты.
Бывают ситуации, когда вы для создания коллажа ищете в интернете нужный рисунок. Находите его, но он снят в таком ракурсе, что, вставив его в свое изображение, вы понимаете, что подделка на лицо. Вот если бы его чуть-чуть повернуть, градусов на 20 или 30, тогда бы он идеально вписался в ваш коллаж. Сегодня в интернете полно готовых, бесплатных 3D моделей, которые только и ждут, чтобы их скорее скачали. Поместив такую модель в документ, вы сможете без труда повернуть ее под нужным углом, окрасить любым цветом, наложить на нее необходимую текстуру и задать любой масштаб без потери качества. После придания объекту нужного положения и вида вы можете преобразовать его в обычное двухмерное изображение и продолжить работу в обычном режиме (сделать отрисовку, применить к нему любые инструменты и фильтры PhotoShop).
Начнем с самого простого. Если у вас версия PhotoShop CS3, то сразу переходите к разделу Открытие 3D файла, т. к. функция перевода изображения в фигуры еще не была внедрена в программу.
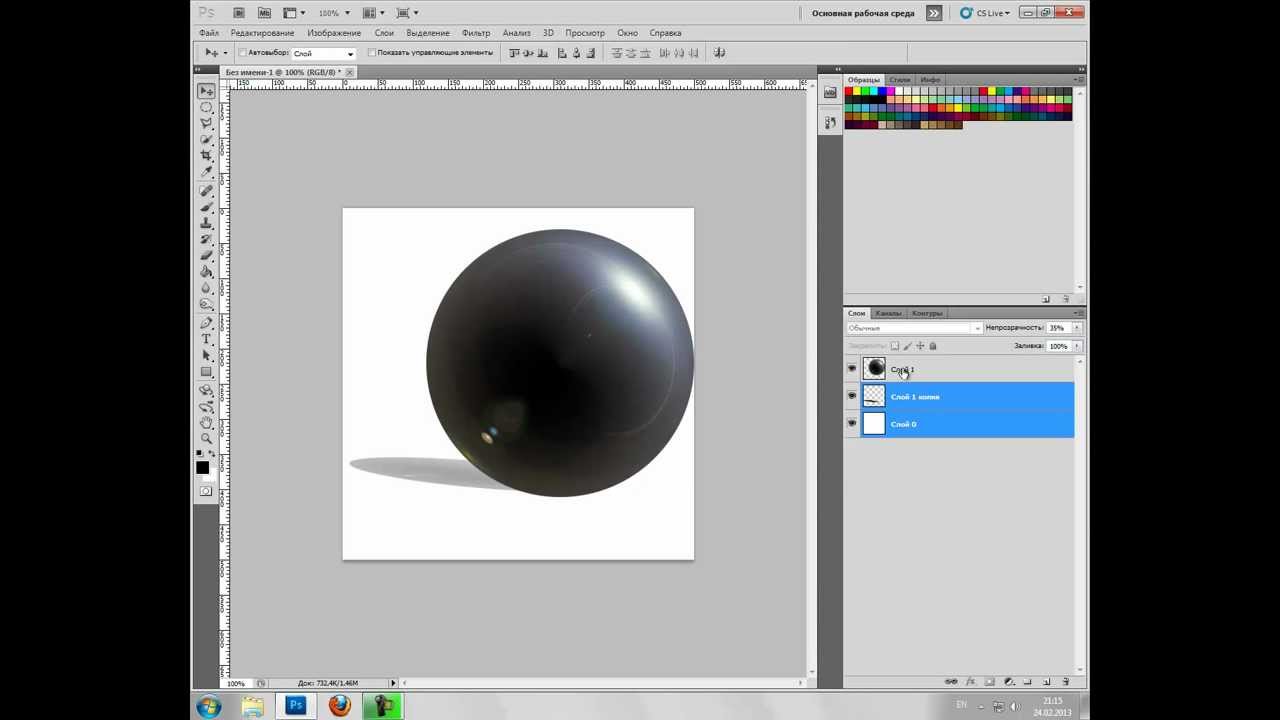
Откройте любую фотографию. В меню 3D выберите пункт New Shape From Layer (Новая фигура из слоя). Из открывшегося списка выберите Cone (Конус), Cube (Куб), Cylinder (Цилиндр), Donut (Тор), Hat (Шяпа), Pyramid (Пирамида), Ring (Кольцо), Soda Can (Бутылка газированной воды), Sphere (Сфера), Spherical Panorama (Сферическая панорама) или Wine Bottle (Винная бутылка). В CS5
к этому списку добавился пункт (Кубическая деформация).
Попробуйте выбрать каждую из этих фигур. Выше показано как будет выглядеть работа Лены З.(д/з к уроку по маскам), если выбрать пункты Soda Can (Бутылка газированной воды), Wine Bottle (Винная бутылка), Sphere (Сфера) и Кубическая деформация в CS5.
В панели инструментов есть две группы, позволяющие манипулировать 3D объектами и 3D камерами. Как только вы создадите
сразу станет возможно работать этими инструментами
Поочередно выберите каждый из 3D инструментов и посмотрите, какое воздействие он оказывает на объект.
Открытие 3D файла.
Чтобы открыть 3D-файл в Photoshop CS3 выберите в меню Layer (Слой) – 3D Layers (3D слои) –New Layer From 3D Files (Новый слой из 3D файла). Для того чтобы начать работу с 3D объектом выберите в меню Layer (Слой) – 3D Layers (3D слои) – Transform 3D Model (Трансформирование 3D модели).
Чтобы открыть 3D-файл как новый документ в Photoshop CS 4 и CS 5 , войдите в меню File (Файл) – Open (Открыть) и выберите нужный файл.
Чтобы добавить 3D-файл как слой в открытый документ, выберите 3D — (Создать слой из 3D-файла). Можно использовать несколько 3D-моделей в одной 3D-сцене. При добавлении файла в качестве 3D-слоя этот слой примет размеры существующего файла.
В Photoshop (в расширенном варианте Extented) можно открыть и отредактировать 3D-файлы форматов 3DS, U3D, OBJ, KMZ и DAE, созданные в программах Adobe® Acrobat® 3D Version 8, 3D Max, Alias, Maya и Google Earth. Большинство готовых моделей в интернете вы сможете найти в формате ЗDS.
Создайте новый документ, в разделе Preset (Набор) выберите пункт Web . Документ будет создан с размерами 640х480.
В меню Window (Окно) – Default Workspace (Рабочая среда) – выберите Расширенный 3D/3D. Останутся только самые необходимые палитры, а лишние исчезнут. Я бы к ним добавила еще палитру History (История). В меню Window (Окно) – Default Workspace (Рабочая среда) – выберите Save Workspace (Сохранить рабочую среду). Назовите ее My 3d. В CS5 она уже есть.
В меню 3D – выберите New Layer From 3D Files (Новый слой из 3D файла). В открывшемся окне выберите файл колокол.3DS. В палитре Layers (Слои) появится 3D слой.
Инструменты для трансформации 3D объектов.
В панели инструментов выберите . Теперь инструменты для 3D трансформации доступны не только в панели инструментов, но и в панели параметров.
Photoshop .
– Return to initial object position (Возврат в исходное положение) .
– Rotate the 3D Object (Поворот 3D объекта ). При движении мышки вверх-вниз происходит вращение объекта вокруг оси X. При движении мышки влево-вправо происходит вращение объекта вокруг оси Y. Вращать объект можно абсолютно в любых направлениях. Зажав клавишу Alt, инструмент переключится в режим вращения вокруг оси Z, т. е. приобретет свойства инструмента Roll the 3D Object (Прокрутка/Вращение3D объекта).
При движении мышки вверх-вниз происходит вращение объекта вокруг оси X. При движении мышки влево-вправо происходит вращение объекта вокруг оси Y. Вращать объект можно абсолютно в любых направлениях. Зажав клавишу Alt, инструмент переключится в режим вращения вокруг оси Z, т. е. приобретет свойства инструмента Roll the 3D Object (Прокрутка/Вращение3D объекта).
– Roll the 3D Object (Прокрутка/Вращение3D объекта). Инструмент совершает вращение вокруг оси Z (Ось проходит перпендикулярно экрану монитора). Зажав клавишу Alt, инструмент переключится в режим поворота Rotate the 3D Object (Поворот 3D объекта) .
– Drag the 3 D Object (Панорамирование/3 D панорама) . Инструмент перемещает объект в горизонтальном и вертикальном направлениях. Зажав клавишу Alt, инструмент переключится в режим Slide the 3D Object (Обход/Скольжение 3D объекта)
– Slide the 3 D Object (Обход/Скольжение 3 D объекта) . Инструмент удаляет и приближает объект. Зажав клавишу Alt, инструмент переключится в режим Drag the 3D Object (Панорамирование/3D панорама).
Инструмент удаляет и приближает объект. Зажав клавишу Alt, инструмент переключится в режим Drag the 3D Object (Панорамирование/3D панорама).
– Scale the 3 D Object (Масштаб/Масштабирование 3 D объекта) . Инструмент изменяет размер модели, другими словами, меняет ее масштаб. При движении мышки вверх, с зажатой левой кнопкой, масштаб увеличивается. При движении вниз – уменьшается. Зажав клавишу Alt, инструмент будет масштабировать объект, вытягивая или сжимая его относительно оси Z. Зажав клавишу Shift, модель будет масштабироваться по оси Х.
Следом расположено меню View (Вид), в котором есть предустановленные виды положения объектов. Этот список будет доступен независимо от того выбран режим работы с объектом или с камерой. На объект можно посмотреть Left (Слева), Right (Справа), Top (Сверху), Bottom (Снизу), Back (Сзади) и Front (Спереди). Также можно сохранить свой собственный вид, нажав на значок дискеты, справа от меню View (Вид). Значок корзины будет доступен, если вы захотите удалить вид, который сами создали.
Значок корзины будет доступен, если вы захотите удалить вид, который сами создали.
Во всех предустановках камеры используется ортогональная проекция.
Правая часть панели параметров для CS3 отличается от CS4 и CS5.
С помощью этого окна владельцы CS3 могут менять освещенность объекта.
Как влияет тип освещения на объект, лучше проверить опытным путем — выбирайте разные настройки и смотрите, в каком случае модель выглядит лучше. Для CS4 и CS5 освещение настраивается на специальной вкладке 3D Lights (Свет) в панели 3D.
А с помощью этого окна в CS3 можно выравнивать по осям X, Y и Z., задавать смещение.
Для CS4 и СS5 в правой части появился числовой ввод координат ориентации, положения и масштаба (Зависит от выбранного инструмента).
Точный контроль вращения и перемещения можно осуществить в настройках опции (Ориентация) в меню параметров инструмента.
Инструменты для трансформации 3D орбиты/камеры.
Панель параметров камеры для CS4 и CS5
Значения инструментов в левой части панели одинаковы для всех версий Photoshop.
Инструменты используются для перемещения камеры вокруг объекта. Объект остается неподвижным, а мы с камерой двигаемся относительно него.
– Roll the 3D Camera (Прокрутка / Вращение вида 3D-объекта). Камера наклоняется либо по часовой стрелке, либо против.
– Pan the 3D Camera (Панорамирование / Вид 3D-панорамы). Камера перемещается параллельно плоскости рабочей области.
– Walk the 3D Camera (Обход / Перемещение вида 3D-объекта). Камера приближается, либо отдаляется от сцены.
Выберите любой инструмент. Наведите на объект. Курсор примет вид выбранного инструмента. Нажмите левую кнопку мыши и понаблюдайте за изменениями, происходящими с объектом.
Меню параметров инструмента – Zoom the 3D Camera (Масштаб / Увеличение или Уменьшение 3D-объекта) выглядит так:
Камера перспективы (только масштаб). Отображает две параллельные линии, сходящиеся в одной точке.
Ортогональная камера (только масштаб). Сохраняет параллельные линии без пересечений. Масштаб модели сохраняется и отображается без искажений перспективы.
Масштаб модели сохраняется и отображается без искажений перспективы.
Любое изображение можно преобразовать в 3D слой.
Откройте любую фотографию.
В меню 3D – выберите New 3D Postcard from Layer (Новая 3D‑открытка из слоя). Инструментами трансформации для 3D объектов измените положение, масштаб и ориентацию слоя. Правда, похоже на обычную трансформацию (Ctrl +T)? И нет ничего сложного! Дважды щелкнув в палитре Layers (Слои) по 3D слою, вы попадете в знакомое окно настройки стилей. Добавьте слою тень и тиснение.
Фотография девушки для этого коллажа сделана Надеждой Глазовой
Точно также можно преобразовать в 3D слой текст и вырезанную фигуру из другого изображения. ЗD слои можно перемещать из одного документа в другой простым перетаскиванием.
Сетка – это обязательный элемент любой трехмерной модели.
Рассмотрим еще один способ преобразования в 3D слой из слоя в градациях серого.
Создайте новый документ, в разделе Preset (Набор) выберите пункт Web. Создайте новый слой. Выберите инструмент градиент. Проведите линию от нижнего края листа к верхнему, зажав клавишу Shift.
Создайте новый слой. Выберите инструмент градиент. Проведите линию от нижнего края листа к верхнему, зажав клавишу Shift.
В меню 3D – New Mesh From Grayscale (Новая сетка из градаций серого) доступны следующие варианты: (Плоскость) – (Двусторонняя плоскость) – (Цилиндр) – (Сфера).
В зависимости от того какой градиент вы провели, сетка получается разная. Если ваш градиент симметричный, то и сетка получается правильной формы.
Откройте любую фотографию. Создайте ее копию в палитре Layers (Слои). Создайте 3D слои из фонового слоя и из его копии. Сделайте это любыми способами, перечисленными в этом уроке.
Я создала сферу и кольцо. Дайте слоям новые имена, переименовав их в палитре Layers (Слои) в соответствии с их видом.
Для объединения 3D слоев в одном документе необходимо выбрать один из них в палитре Layers (Слои). Пусть это будет «кольцо». Для CS3 в панели параметров переключиться на Edit the 3D Camera (Редактировать камеру). Для CS4 и CS5 выбрать инструмент в панели инструментов .
В верхней панели параметров нажмите вкладку View (Вид).
В выпадающем меню выберите предыдущий слой «Сфера».
В меню Layers (Слои) выберите пункт Merge Down
(Объединить с предыдущим) или нажмите Ctrl+E. Этого же результата можно добиться, если выделить оба слоя и выбрать в меню 3D – Merge 3D Layers (Слияние 3D-слоев).
В результате вы получите объединенный 3D слой.
Создание объемного текста и фигур инструментом Repousse (Чеканка)
В Photoshop CS5 появилась новая замечательная функция, позволяющая придавать объем тексту и фигурам. Называется она , что в переводе означает рельеф. Такой инструмент есть в любом редакторе трехмерной графики. Действует он по принципу выдавливания. Из окружности получится труба, из квадрата получится либо куб, либо брусок – зависит от коэффициента выдавливания. Выдавливать можно либо текстовый слой, либо слой с маской. В противном случае появится окно с предупреждением.
Для корректной работы инструмента необходимо «Включить отрисовку OpenGL » в меню Edit (Редактирование) – Preferences (Установки) – Performance (Производительность/Выполнение) и на вкладке 3d в разделе «Интерактивный рендеринг» также отметить OpenGL.
А теперь создадим трехмерный текст. Выберите инструмент Type Tool (Горизонтальный текст), шрифт большой, начертание жирное. Напишите любой текст.
Применять к тексту стили слоя не обязательно.
В меню 3D – Repousse (Чеканка) выберите Text Layer (Текстовый слой). В появившемся окне, подтвердите растрирование текста или растрируйте его предворительно.
Открыть окно Repousse (Чеканка) можно из палитры 3D (палитру 3D можно вызвать из меню Window (Окно)).
Отметьте 3D Repousse Object (3D‑объект чеканки).
Нажмите кнопку Create (Создать).
Откроется окно Repousse (Чеканка).
В левой части окна в разделе Repousse Shape Presets (Набор фигур чеканки) находится предустановленный набор разных профилей выдавливания. В правой части окна в разделе Materials (Материалы) можно выбрать текстуры для отделки объемной модели.
В разделе Extrude (Экструзия) можно задать Depth (Глубину) выдавливания, Scale (Масштаб), Twirl (Скручивание) и выбрать текстуру из списка.
В разделе Bevel (Скос) можно придать граням скошенную форму.
А, это результат первого знакомства с чеканкой одной из моих лучших учениц – Насти, принявшей участие в тестировании этого учебника.
Для создания объемных фигур можно использовать произвольные фигуры со слоем маской, выделенный контур и текущее выделение. В меню 3D – Repousse (Чеканка) выберите Layer mask (Слой маска), Work path (Выделенный контур) или (Текущее выделение).
После создания 3D фигуры, можно вырезать в ней отверстие. Для этого создайте выделение будущего отверстия на передней поверхности. В меню 3D – Repousse (Чеканка) выберите Edit In Repoussé (Редактировать в окне чеканка). В нижней части окна, в разделе (Внутренние ограничения), в выпадающем списке Type (Тип) выберите Hole (Дырка). Настройте остальные параметры по вашему усмотрению.
3D-оси появляются в документе при выборе 3D-слоя и 3D инструмента. Или
в меню View (Просмотр) – (Показать) – 3D – Axis (3D-оси). Они используются в качестве альтернативы 3D-инструментам. Инструмент 3D-оси становится доступен только если включен параметр «Включить отрисовку OpenGL» в меню Edit (Редактирование) – Preferences (Установки) – Performance (Производительность/Выполнение).
Для того чтобы переместить объект вдоль оси, выделите кончик оси и выполните движение в нужном направлении.
Чтобы вращать модель, щелкните изогнутый сегмент. Появится обруч, показывающий плоскость вращения.
Чтобы сплющить или растянуть модель по направлению оси, потяните за один из цветных кубиков, находящихся на оси.
Чтобы изменить размер модели, потяните вверх или вниз за центральный кубик.
Чтобы перемещать объект в одной плоскости, наведите курсор на область пересечения двух осей рядом с центральным кубом до появления желтого квадрата.
Инструмент можно уменьшить, нажав на стрелку слева. Чтобы выполнить увеличение нажмите на стрелочки справа. Инструмент 3D – оси можно перемещать по документу простым перетаскиванием.
Выберите в меню Edit (Редактирование) – Preferents (Установки) – (Выполнение).
Отметьте галочкой (Включить отрисовку OpenGL).
Стандарт OpenGL ускоряет обработку 3D-файлов. Он нужен для работы с параметрами 3D-ось, Плоскость основания и Источники света. Необходимо наличие графической платы с поддержкой OpenGL.
Если в системе нет стандарта OpenGL, то Photoshop будет задействовать только программные средства рендеринга трассировки лучей.
Cписок функций Photoshop CS4, выполнение которых ускоряется при помощи графического процессора видеокарты:
Во второй и третьей частях урока мы будем рассматривать основные настройки окна 3D. Вы научитесь изменять сцену, работать с 3D сеткой, добавлять и изменять материалы (текстуру), устанавливать и настраивать источники света, рисовать на рельефной поверхности, выполнять финальный рендеринг, а так же делать стереоизображения. Ну а те, кто еще продолжает считать, что 3D возможности программы ему не нужны, может спокойно пропустить следующие части урока.
Вопросы:
- Какой инструмент удаляет и приближает объект?
– Drag the 3D Object (Панорамирование/3D панорама).
- При помощи, какой клавиши на клавиатуре, можно переключаться между инструментом Drag the 3D Object (Панорамирование/3D панорама) и Slide the 3D Object (Обход/Скольжение 3D объекта)?
- Какой 3D объект нельзя выбрать в меню 3D – New Shape From Layer (Новая фигура из слоя)?
– Cube (Куб).
– Hat (Шляпа).
– Teapot (Чайник).
– Wine Bottle (Винная бутылка).
– Spherical Panorama (Сферическая панорама).
Домашнее задание:
- Создать 3D слои из любой фотографии, текста, вырезанного объекта, создать любые фигуры из слоя. Желательно совместить их все в одном коллаже. Это отличное упражнение для освоения 3D инструментов.
- Создать сетки (плоскость, двусторонняя плоскость, цилиндр и сфера) из градаций серого при помощи градиента Reflected (Отраженный) и Diamond (Ромбовидный). Применить к ним инструменты 3D трансформации.
- Пользователям Photoshop CS5, создать объемный текст и фигуру при помощи инструмента Repousse (Чеканка).
Здравствуйте, уважаемые коллеги! Сегодняшний наш урок посвящен одной небольшой теме, которая, однако, существенно может облегчить задачу визуализатора — работе со слоями. Многие недооценивают полезность этой функции в 3D Max или даже не знают о ее существовании, — и очень зря. Давайте же подробно ее разберем, чтобы понять как работать со слоями и чем это нам может помочь.
Для начала разберемся, что есть такое эти самые слои в 3Ds Max. Возьмем, к примеру, сцену с какими-то объектами: у меня это некоторое количество чайников, цилиндров и пирамид. Чтоб было понятно, смотрите на скриншот:
Все это мы взяли условно, на самом деле в интерьере в этой роли выступают растения, мебель, какой-либо декор.
Такие объекты находятся в сцене в одной большой куче, и могут мешать друг другу в процессе работы. Например, такие сложные модели как растения, занимают много памяти, так как имеют . Поэтому, чтобы сцена не «притормаживала» при просмотре, их можно временно спрятать. Для этого, конечно, их можно выделить поодиночке и просто нажать ПКМ (Правую Кнопку Мыши) и выбрать Hide Selection, скрыв не выделенные объекты.
Но, если объектов много, прятать и возвращать их обратно бывает довольно муторно. Кстати, чтобы вернуть все объекты к просмотру, нажмите ПКМ/Unhide All.
Поэтому, для экономии времени, в программе 3Ds Max уже предусмотрен такой удобный инструмент, как менеджер слоев. Он позволяет объединить объекты и переместить их в отдельное место, где их видимостью будет удобнее управлять. Для того, чтобы этот инструмент открыть, нужно нажать значок Manage Layers на верхней панели инструментов.
Открываем, появляется дополнительное окошко. В нем на данный момент у нас имеется один слой, который по умолчанию является главным — напротив него стоит галочка.
Если мы нажмем на плюсик, рядом с его названием, то мы откроем его и увидим все предметы, которые в нем находятся. Сейчас — это все наши чайники, пирамиды и цилиндры.
Сразу, чтобы не вводить вас в исступление количеством параметров напротив наших объектов, я коротко расскажу о них:
- Параметр Hide (скрыть): делает объекты невидимыми на сцене;
- Freeze (заморозить): замораживает формы, чтобы их нельзя было редактировать;
- Render : делает объекты невидимыми на рендере, позволяет делать рендер по слоям;
- Color (цвет): меняет цвет объекта в видовых окнах.
Все они активируются путем нажатия на пересечение столбика и строчки группы.
Но мы в это сейчас углубляться не будем, а лучше попробуем создать новый слой и поработаем с ним.
Как добавить новый слой
Для начала выделяем предметы, которые мы хотим разместить на нашем новом слое. Пускай это будут все наши чайники. В интерьере это могут быть все растения, или, например, двери. Выделяем, а затем в менеджере слоев жмем кнопку Create New Layer.
У нас появился новый Layer001. Если мы откроем его плюсиком, то увидим, что все чайники успешно разместились внутри него. В default же останутся другие объекты: пирамиды и цилиндры.
Для удобства мы теперь можем переименовать слой, нажав на нем ПКМ/Rename. Назовем его «чайники», или по-английски «teapot».
Теперь поступаем точно также с цилиндрами: выделяем их, жмем кнопочку Create New Layer — добавить новый слой.
Проверяем, все ли объекты на месте, отжимая плюсик. Переименовываем его в «cylinders».
Теперь в главном слое у нас остались только пирамиды — их мы трогать не будем. Хочется отметить, что галочку лучше переместить, чтобы она стояла напротив первого слоя . Тогда все новые объекты будут размещаться именно на этом слое и не примешаются к нашим чайникам и цилиндрам.
Как переместить объект с одного слоя на другой
Итак, добавлять слои мы научились, теперь расскажу что делать, если новый объект все же случайно попал не в ту группу. Допустим, мы забыли переместить галку на default и она осталась стоять напротив чайников. А мы создали фигуру «тор», и она затесалась к нашей кухонной утвари. Проверяем: ставим галочку напротив чайников, создаем тор, отжимаем плюсик в слое «teapot» — вот он наш незваный гость.
Будем его перемещать. Для этого выделяем наш тор и кликаем на базовый default-слой. И перемещаем его из группы чайников в выделенный с помощью инструмента, который выглядит как плюсик. Он называется Add Selected Objects to Highlighted Layer.
Проверяем, из teapots объект исчез, зато появился в default, как нам и нужно было.
Как скрывать и удалять слои
Теперь мы можем скрывать отдельные группы объектов, нажав на столбик Hide напротив строчки нужной группы. Напротив скрытого слоя появляется значок лампочки. Ее можно убрать, и тогда объекты в сцене появятся снова.
А что делать, если нам нужно полностью удалить слой? Сейчас расскажу. Это делается при помощи кнопки в виде креста с названием Delete Highlighted Empty Layer. Но сейчас она не будет активна, а почему? Все дело в том, что удаляемый слой должен быть пустым, а также не должен быть назначен главным. Именно поэтому все объекты из него нужно переместить известным нам способом в другое место, а еще проверить, чтобы напротив не стояла галочка.
Вот и все. Пользуйтесь на здоровье, инструмент полезный: иногда работа с ним помогает здорово сэкономить время!
Adobe преодолевает разрыв между двумерной и трехмерными изображениями. Все началось с CS3, где у нас появилась возможность импорта 3D объектов в 3D-слои и появились специальные сторонние для .
В Photoshop CS4 сделал большой скачок возможностей в создании и редактировании 3D. Теперь вы можете импортировать и добавлять освещение к 3D-сценам.
В этом уроке мы рассмотрим создание 3D объектов в фотошоп и импорт 3D-объектов в 3D-слои в CS4+. Вы научитесь управлять 3D объектами при помощи специальных инструментов.
Давайте начнем с основных 3D-опции для создания простейших 3D-объектов из одного или нескольких изображений. Итак, откройте любое изображение и выберите куб возможность создания 3D-куба.
Если вы новичок в 3D-моделирования и наложения текстур на 3D-объекты, то CS4 поможет вам познакомиться с основными инструментами создания 3D и возможностями текстурирования через его интуитивно понятный интерфейс. Модели являются базовыми 3D-фигурами. Это сферы, цилиндры, кубы, конусы и другие. Все эти 3D-модели вы найдете по пути 3D -> New Shape from Layer –> или в руссскоязычной версии фотошоп это звучит так 3D –> Новая фигура из слоя –> далее откроется список с простейшими 3D-объектами. Для примера я выбрала фигуру Cube (Куб).
При выборе 3D-слоя становятся все инструменты управления 3D моделями. Изменить внешний вид сцены можно при помощи группы инструментов 3D камеры.
При выборе любого навигационного инструмента 3D руководство компании Axis автоматически появляется рядом с вашей моделью, которая имеет красный, зеленый и синий обозначения цвета. Они соответствуют X, Y и Z оси. На сетке «X» оси (красный) просто движение происходит слева направо. У оси (зеленый) движение идет вверх или вниз. И, наконец, оси Z (синий) это движение происходит в или на сцене.
Программа Adobe Photoshop CS5 поддерживает целый ряд форматов по работе с 3D объектами. Вы можете обрабатывать и объединять существующие 3D объекты, создавать новые 3D объекты, создавать и редактировать 3D текстуры, а также объединять 3D объекты с 2D изображениями.
Как создавать простейшие 3D объекты в фотошоп.
Создадим новый трехмерный слой через команды 3D –> Новая 3D открытка из слоя. Новый трехмерный слой создается из уже существующего, поэтому вначале нужно создать новый документ в фотошоп. После применения команд для создания 3D слоя появляется новый инструмент в виде координатных осей. С помощью этого инструмента вы можете совершать различные операции над своим 3D объектом, в данном случае, 3D слоем, – приближать, удалять, вращать и панорамировать. Также вы можете воспользоваться для этого группой инструментов, которые расположены в нижней части панели инструментов для управления трехмерными объектами.
Инструменты по работе с трехмерными объектами расположены в нижней части панели инструментов. Они разделены на две группы
- Первая группа служит для изменения положения трехмерного объекта. При помощи инструментов этой группы управления 3D-объектами фотошоп вы можете перемещать, вращать, масштабировать 3D-объект в Adobe Photoshop.
- Вторая группа содержит аналогичные инструменты, только если в первой группы изменяется положение самого объекта, то в этой группе находятся инструменты для изменения положения камеры.
Рассмотрим все доступные инструменты первой группы по порядку. Инструмент “Поворот 3D-объекта” позволяет вращать трехмерный объект в пространстве. Выберите инструмент, наведите его на объект, зажмите левую кнопку мыши и начните вращение. Инструмент “Вращение 3D объекта ” позволяет вращать трехмерных объект вокруг оси. С помощью инструмента “Панорамирование 3D объекта” вы можете перемещать трехмерный объект по горизонтали или вертикали. Инструмент “Скольжение 3D объекта ” позволяет перетаскивать объект, движения вверх по документу при выбранном этом инструменте отдаляет трехмерный объект, а смещение курсора вниз приближает 3D модель. Для того, чтобы перетащить объект с помощью инструмента “Скольжение 3D объекта ” нужно перемещать мышь по одной из этих осей с зажатой клавишей Alt. Инструмент “Масштабирование 3D объекта ” позволяет отдалить или приблизить 3D модель. Для этого нужно перемещать курсор мыши вниз или вверх соответственно. Для того, чтобы масштабировать 3D модель по оси Z (сжимать или расширять объект) нужно перемещать курсор вдоль оси Z с зажатой клавишей Alt.
Импорт сторонних моделей
Adobe Photoshop CS5 дает возможность открывать 3D файлы, созданные в различный программах и поддерживает следующие форматы 3D-файлов:
Импорт любого 3D-объекта в Photoshop осуществляется через 3D-меню, и команду «Новый слой на основе 3D-файла» .
Как только объект импортируется вы увидите в вашей палитре слоев не только эскиз модели, но текстуры, которые были применены к нему.
Отображение импортированной модели из LightWave:
Если дважды щелкнуть по слою с текстурой, автоматически откроется текстура в отдельном окне.
Отображение текстуры для тела корабля
Эта текстура может быть отредактирована, как и любое изображение в Photoshop. Мы можем использовать кисть и рисовать прямо на модели. Для начала важно, чтобы открыть слой 3D палитры. В нижней части палитры вы увидите вариант, который говорит: «Paint On ‘. Убедитесь в том, что выбран слой «Рассеивание». Эта опция просто позволяет вам рисовать прямо на поверхности текстуры в пределах данного слоя.
Поэкспериментируйте с этими основными формами, чтобы узнать, как изображение отображается на их поверхности.
Создайте новый слой над текстурой
Теперь вы готовы приступить к рисованию. Просто выберите кисть с любым цветом и начните рисовать ею непосредственно на объекте. Не забывайте использовать ваши навигационные инструменты перемещения, вращения и масштабирования объекта.
Можно создавать трехмерные объекты. Самый простой способ — использовать готовые решения, с помощью меню 3D — Новая фигура из слоя . А дальше Вы можете выбрать достаточно много фигур в списке.
Например, можно открыть какое-либо изображение, и сделать его трехмерным, к примеру, кубом. Изображение в этом случае будет одной из сторон куба. При этом объект становится похожим на : внутри него будет множество элементов. Они видны на палитре Слои . Каждый элемент можно отредактировать отдельно, например, подобрав картинку для каждой стороны. Это делается двойного клика по элементу. Открывается новый документ с этим элементом, и его можно редактировать. После этого можно элемент сохранять и удалять — все изменения будут видны в итоговом изображении.
Трехмерные объекты можно рассматривать со всех сторон, поворачивать, или деформировать с помощью в программе Adobe Photoshop CS5.
Можно также создавать свои собственные 3D-объекты в фотошопе. Для создания и работы лучше всего использовать рабочую среду 3D .
На панели палитр при использовании этой среды появляются палитры: 3D, Маски, Наборы кистей , а также инструменты поворота и деформирования 3D-объектов.
Один из способов создания 3D-объекта — чеканка . Откройте в программе Adobe Photoshop CS5 новый документ, и нарисуйте на нем контур какой-либо фигуры, например, многоугольника. Кликните по слою на палитре Слои , чтобы его выделить.
Затем перейдите в меню 3D — Чеканка — Выделенный контур .
Откроется окно Чеканка , в котором можно выбрать параметры объекта. Изменяя в окне Чеканка значения параметров, можно изменять форму 3D-объекта. Глубина показывает, насколько будет растянут объект. Масштаб означает перспективу — направляющие могут сходиться, а могут и расходиться в разные стороны.
Двигая мышкой оси слева от 3D-объекта, можно даже во время редактирования его параметров вращать его, и рассматривать со всех сторон.
В окне Чеканка можно также выбрать форму поверхности 3D-объекта. Можно выбрать стандартную форму, форму тиснения, или любую другую из списка.
Объект можно также скручивать при вытягивании, сделать выпуклости, выполнить изгиб, или сдвиг объекта.
В пункте Материалы можно выбрать различные материалы для объекта спереди, с боков, сзади, и так далее.
Также задаются параметры скоса, и параметры сцены: источников света и других элементов сцены.
Можно выбрать качество визуализации, в пункте Рендеринг , и качество сетки.
Также можно создать объемный 3D-текст . Для начала проверьте, чтобы текст не использовал псевдополужирный стиль. Чтобы это проверить, вызовите палитру Символ . В предпоследнем ряду, там, где идет ряд букв Т, самая левая и самая жирная буква должна быть отжата. Затем выберите инструмент Текст , и напишите что-нибудь. Кликните по текстовому слою на палитре Слои , чтобы его выделить. После этого перейдите в меню 3D — Чеканка — Текстовый слой .
Появится предупреждение о растрировании текста. Его нужно принять. Затем текст станет трехмерным, и появится окно Чеканка . Измените в этом окне параметры на нужные Вам.
Материалы для трехмерного текста можно выбрать в палитре 3D. В этой палитре Вы можете выбрать любой материал из списка, любого цвета. Таким образом можно подобрать любой материал для, например, трехмерного текста.
Видео о том, как создается трехмерный текст в программе Adobe Photoshop CS5
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Самостоятельное создание модели не обязательно подразумевает использование специальных 3D- или CAD программ. Для этого вы можете воспользоваться программой Photoshop CS6 Extended и еще двумя бесплатными межплатформными инструментами: Утилитой для 3D-печати Cura и инструментом для проверки и обработки модели .
Параметры 3D-моделирования были значительно улучшены в версии Photoshop CS6 и теперь включают в себя в большей степени интуитивно понятные экранные элементы управления, которые позволяют создавать объемные модели из плоского изображения, фотографий или собственного воображения даже наименее технически подкованным дизайнерам.
Photoshop, наверное, обладает весьма ограниченными возможностями в сфере моделирования по сравнению с профессиональными CAD-программами, но использовать ее намного проще, чем изучение NURBS- и SDS-поверхностей. Кроме того, овладев 3D-инструментом от Adobe, вам будет намного проще перейти на более профессиональные 3D-программы вроде Cinema 4D или Maya.
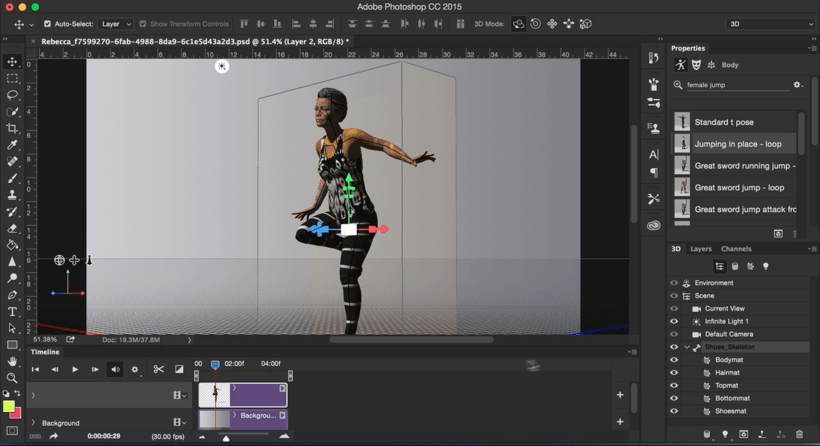
Здесь мы покажем, как можно использовать Photoshop для создания модели фигуры человечка, а затем распечатать его физическую версию. Вы узнаете о творческой и технической стороне этого процесса, а также и о некоторых ограничениях, которые вы должны учитывать при моделировании с целью последующей 3D-печати. Для печати этой фигурки был использован 3D-принтер . Однако процесс подготовки и печати практически идентичен для любых настольных 3D-принтеров.
Сколько потребуется времени на выполнение этого проекта:
2 часа на моделирование и подготовку файлов и до 4 часов на печать.
Инструменты:
Photoshop CS6 Extended, Cura, MeshLab
Скачать
Файлы для этого урока можно скачать .
Шаг 1 — новый документ
Для начала создайте новый документ в Photoshop – будет вполне достаточно квадрата со сторонами 2000 пикселей – и на новом слое нарисуйте свой дизайн.
Поскольку модель будет печататься слой за слоем снизу вверх, важно, чтобы не было таких мест, где машина будет печатать в воздухе: из-за этого ограничения мы не можем создать фигуру человечка с руками, опущенными вниз.
Шаг 2 — формирование 3D-объекта
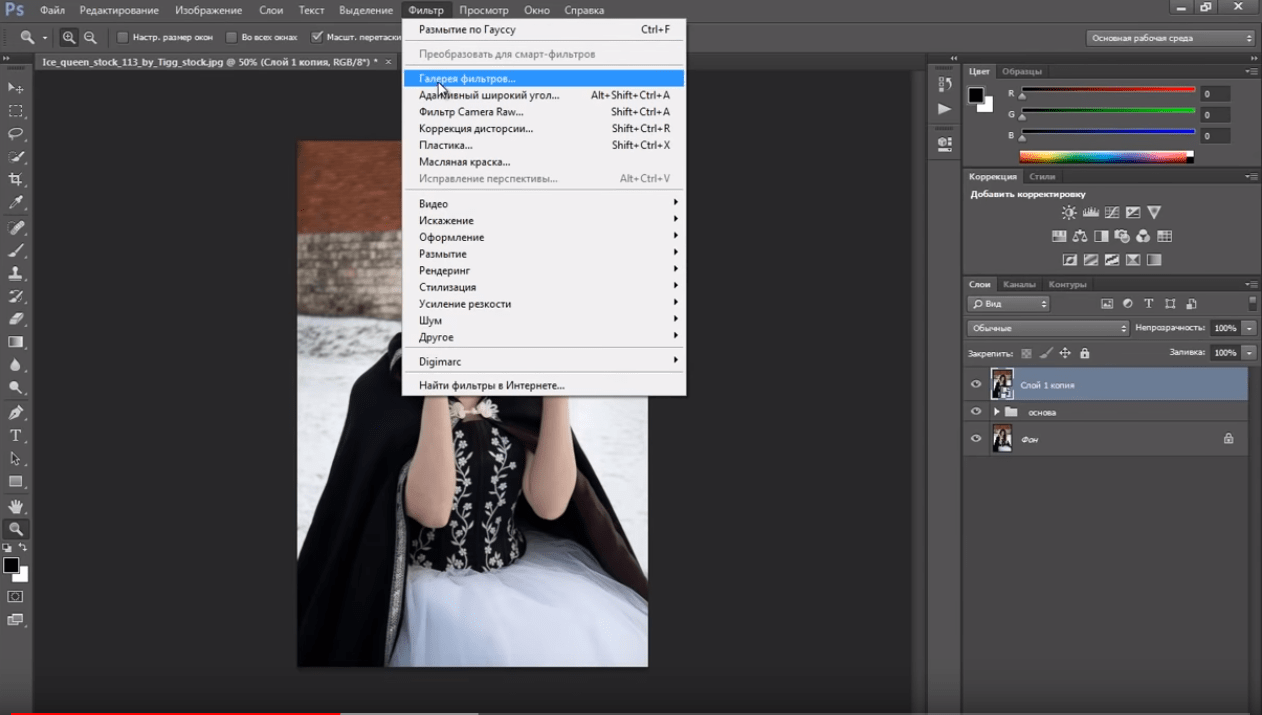
В меню 3D выберите New 3D Extrusion из Selected Layer . Форма мгновенно станет объемной за счет «выдвижения назад», это будет началом формирования 3D-объекта.
Шаг 3 — глубина объекта
Вы можете воспользоваться инструментом «Move» в Photoshop CS6 для того, чтобы просматривать объект в разных ракурсах: просто перемещайте инструмент за пределами создаваемого объекта, чтобы посмотреть на него под другим углом.
Убедитесь, что вы не двигаете сам объект, так как вам нужно, чтобы он оставался в вертикальном положении.
Выберите объект, и вы увидите его глубину в индикаторе Extrusion Depth в панели Properties . Перетащите ползунок этого показателя к нулю, чтобы объект не имел глубины.
Шаг 4 — формирование модели
В разделе Cap панели Properties установить значение Inflate Angle на 90 градусов для того, чтобы модель надулась под прямыми углами с обеих сторон.
Затем с помощью ползунка Strength установите такое значение, при котором объект выглядит округлым и трехмерным.
Также вы можете надуть объект, нажав клавишу V и перетаскивая элементы управления на самом объекте.
Шаг 5 — объем модели
По умолчанию надувается только лицевая сторона объекта.
На панели Properties найдите всплывающее меню Sides и смените значение на Front and Back .
Теперь увеличение объекта будет зеркальным.
Чем больше толщина исходного рисунка, тем более «надутым» будет объект, поэтому тело и голова толще, чем руки и ноги.
Шаг 6 — устойчивость
Теперь вам нужно сделать объемную обувь для своей фигуры.
И чтобы фигурка была устойчивой, важно создать достаточно большую площадь, которая будет прикреплена к платформе печати.
Так же, как и с фигуркой человечка, начнете с рисования контура ботинка на новом слое.
Шаг 7 — подошва
Так же, как раньше, сделайте фигуру объемной с помощью меню 3D .
Однако на этот раз вам не нужно будет сводить на нет параметр Extrusion Depth , выставив тут небольшое значение, скажем, 20, мы сделаем плоскую подошву для этой обуви.
Поверните башмак на 90 градусов по оси X, используя вкладку Co-ordinates в панели Properties для того, чтобы он лежал подошвой на основании.
Шаг 8 — детализация
Воспользуйтесь элементами управления Inflate , чтобы сделать башмак более похожим на настоящий.
На этот раз вам нужно, чтобы увеличилась только передняя сторона.
Шаг 9 — слои
Сделайте копию слоя с 3D-башмаком, затем выделите все три слоя и выберите Merge 3D Layers в меню 3D .
Они все будут соединены, и, возможно, у вас получится такая же неудачная ориентация, как на рисунке ниже. Это дело случая.
Шаг 10 — расположение
Вы можете выбирать каждый из башмаков на панели 3D или кликая по ним.
Выберите в меню 3D параметр Snap Object to Ground Plane и подвиньте башмак в сторону, чтобы он оказался точно под одной из ног основной фигуры.
Повторите это для другого башмака.
Затем выберите Export 3D Layer во всплывающем меню на панели 3D и выберите тип файла.obj.
Шаг 11- формирование stl
Затем преобразуйте.obj файл в файл.stl для того, чтобы принтер знал, что с ним делать.
Бесплатная программа MeshLab отлично подходит для этого.
Откройте 3D-файл, который вы создали, и вы увидите пару предупреждений, вроде тех, что показаны на картинке.
Кликните кнопку ОК, потому что они не важны – к примеру, это предупреждение о том, что программа ищет отсутствующие текстуры.
Шаг 12 — экспорт в stl
Вы можете покрутить модель в MeshLab, если хотите.
Но наша основная задача здесь — это экспорт файла: выберите Export Mesh и выберите STL в качестве типа файла.
Шаг 13 — подготовка к печати
Прежде чем отправлять.stl файл на печать, его необходимо нарезать. И для этого нам нужна программа Cura, хотя с ее установкой придётся повозиться, особенно владельцам Mac компьютеров.
Но не пугайтесь, к программе сделаны достаточно подробные инструкции, и на веб-сайте программы предусмотрена поддержка пользователей.
Выберите Load Model , чтобы поместить фигурку на платформу.
Она может показаться слишком большой: здесь мы масштабировали ее до 0,05 ее исходного размера для того, чтобы она уместилась на платформу.
Шаг 14 — параметры печати
Далее вам нужно задать значения всем необходимым параметрам: высота слоя (высота каждого цикла печати), толщина стенок, температура печати и другие параметры.
Многое из этого вам придется устанавливать методом проб и ошибок, хотя на форумах пользователей вашей модели 3D-принтера вы сможете найти довольно полезные советы на этот счет.
Когда все значения выставлены, выберите команду Slice to GCode .
Шаг 15 — отправка на печать
GCode — это файл, понятный вашему принтеру.
Когда этот файл готов, его можно отправить на печать непосредственно с компьютера, но мы рекомендуем скопировать этот файл на SD-карту и вставить ее в ваш принтер.
Шаг 16 — печать
Объект печатается снизу вверх, слой за слоем. И вы увидите, почему мы не могли сделать так, чтобы руки фигурки были направлены вниз, ведь это означало бы, что печать рук началась бы без опоры под ними.
Однако, если это совершенно необходимо, существует несколько способов обойти это ограничение.
Вы можете либо предусмотреть поддерживающие структуры для вашей модели еще в процессе моделирования, которые вам впоследствии нужно будет отрезать и выкинуть (и все это может занять довольно много времени), либо вы можете установить идеально подходящие по размеру блоки в качестве опоры (которые довольно не просто и неудобно устанавливать).
Теперь, когда ваш первый прототип отпечатан, он готов к окончательной обработке, покраске и добавлению аксессуаров.
Эффект объёмного изображения на фото
В этом уроке мы будем создавать в Photoshop эффект объемной картинки, который оживит Вашу фотографию.Шаг 1.
Откройте изображение, с которым вы хотите работать.Шаг 2.
Создадим рамку, для этого создайте новый слой и с помощью Marquee tool(Прямоугольник), создадим квадрат, перекрывающий картину. После этого инвертируем выделение Select — Inverse (Выделение — Инверсия выделения) или Shft+Ctrl+I. После этого зальем полученную область цветом, который выбрали для рамки, в данном случае белым. Затем, переместим слой с картинкой, чтобы он находился перед слоем с полученной рамкой.Шаг 3.
Выберете слой с картинкой. Снова выделим нашу рамку, для этого идем в Select — Reselect (Выделение — Выделить снова), и создадим маску слоя Layer — Layer mask — Hide Selection (Слой — Слой-маска — Скрыть выделенные области). Таким образом, мы спрячем часть рисунка, которая перекрывается рамкой.Шаг 4.
Выбираем маску слоя и мягкой небольшой кистьюбелого цвета начнем рисовать сверху тех областей рисунка, которые мы хотим сделать объемными (на примере это края листика). Если вы хотите что-то исправить, то достаточно поменять цвет кисти на черный и стереть ненужную область. Это не очень легко, поэтому не торопитесь, и вы получите желаемый результат.Шаг 5.Создание тени.
Создадим новый слой и расположим его между слоем с картинкой и слоем с рамкой. Проверьте, что черный или серый является вашим основным цветом. Возьмите кисть и начинайте рисовать по той области, которую хотите сделать объемной. Когда вы закончите, используйте Filter — Blur — Gaussian blur (Фильтр — Размытие — Размытие по Гауссу). Выберите подходящий радиус размытия, в соответствии с размером той тени, которую вы хотите получить. Я использовал радиус в 5 пикселей.Шаг 6.
Для того, чтобы тень выглядела естественнее, переместите ее. В данном примере тень была немного перемещена влево и вниз.Заключение.
Теперь Вы можете выделять как отдельные объекты так и целые области, создавая более глубокие и интересные картины. Так же хотелось бы заметить, что Вы можете применять все свои знания, для получения более реалистичной картинки.
Пусть Ваши умения и фантазия подскажут Вам верное решение. Удачи!
Желаю успехов !
Всегда для Вас : photoshoplesson.ru
У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
Уважаемые посетители сайта, потратившие время на просмотр этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.
ПОХОЖИЕ УРОКИ:
Красивый необычный текст в фотошопе, объемный гламурный текст в бесплатном уроке фотошопа
Объемный необычный текст в фотошопеШаг 1 Создайте новый документ размером 800х1000 px. Почему такой большой размер для одной буквы? Это всё для того, чтобы сделать более качественную картинку в программе Photoshop. т.к. если бы мы делали маленькую картинку, то при увеличении в несколько раз качество ее значительно бы пострадало. Ну и с большим размером будет удобнее работать с мелкими деталями.
Шаг 2 Скачайте и установите шрифт «Defeqto». Его Вы можете бесплатно скачать с сайта www.dafont.com. Возьмите инструмент Horizontal Type Tool (T) и напишите латинскую букву «b» размером побольше, например, 1000 px. Но Вы можете взять другую букву или написать сразу текст. При желании можете взять любой другой красивый шрифт на Ваш вкус. Щелкните правой кнопкой мыши по тексту в панели слоев – «Raterize type».
Шаг 3 В этом шаге будем делать закругленными края буквы. Если Вам это не нужно, можете сразу перейти к шагу 6. У этого шрифта края немного грубоваты. поэтому нужно исправить некоторые мелкие детали. Возьмите инструмент Elliptical Marquee Tool (M). Зажмите Shift и создайте выделение круга как показано в части «figure one». Щелкните правой кнопкой мыши по выделенному – «Transform Selection» и измените выделение, как показано в части «figure three».
Затем в верхней панели выставьте режим «Subtract from selection» или зажмите Alt на клавиатуре и проведите второй круг ниже, как показано в части «figure four». Это нужно чтобы вычесть эту часть выделения. Нажмите Delete на клавиатуре.
Шаг 4 Возьмите инструмент Elliptical Marquee Tool (M). Создайте выделение круга, как на скрине. Зайдите в меню Select – Inverse (Ctrl+Shift+I). Возьмите инструмент Eraser Tool (E) с Hardness = 100% и сотрите нижнюю часть.
Шаг 5 Теперь подравняем остальные края. Возьмите инструмент Pen Tool (P). Создайте контур как показано в части «figure one». Щелкните правой кнопкой мыши по нему – «Make selection» с радиусом 0,2. Нажмите Delete. Таким же образом можете подравнять оставшиеся края.
Шаг 6 Нажмите Ctrl+T. Щелкните правой кнопкой мыши – Perspective и измените Вашу букву как показано в части «figure one». Нажмите Enter. Затем зайдите в меню Edit – Transform – Distort и измените Вашу букву как показано в части «figure two».
Шаг 7 Возьмите инструмент Move Tool. Зажмите Alt и щелкните 18 раз стрелочкой вправо на клавиатуре. Таким образом будет создано 18 копий Вашего слоя. Перейдите на слой «copy 10». Зажмите Shift на клавиатуре и выделите слои «copy 10», «copy 9» и«copy 8». Нажмите Ctrl+E, чтобы их объединить в один слой и назовите этот слой «Светлый». Зайдите в меню Image – Adjustments — Hue/Saturation и установите Lightness + 100.
Шаг 8 Теперь зажмите Shift, выделите в панели слоев слои «copy 11—17» и объедините их (Ctrl+E). Назовите получившийся слой «Передняя часть». Опять зажмите Shift, выделите и объедините слои «copy 7 – copy 1» и назовите получившийся слой «Задняя часть». Слой «copy 18» переименуйте в «Лицевая часть». Шаг 9 Создайте новый слой выше всех слоев и назовите его «Блеск». Возьмите инструмент Paint Bucket Tool (G) с белым цветом и залейте слой. Зажмите Alt на клавиатуре и щелкните между последними двумя слоями. Должно получиться, как в части «figure one». Возьмите инструмент Elliptical Marquee Tool (M) и создайте выделение как в части «figure two» и нажмите Delete. Создайте маску слоя (третий значок внизу панели слоев – Add layer Mask).
Шаг 10 Возьмите инструмент Gradient Tool (G) черно-белый, установите галочку возле Reverse. На маске слоя протяните градиент снизу вверх. Установите Opacity = 50—60% для данного слоя.
Шаг 11 Зажмите Ctrl и щелкните по слою «Передняя часть». Перейдите на слой «Светлый» и, не снимая выделения, нажмите Delete. Теперь переместите слой «Светлый» выше слоя «Передняя часть». Шаг 12 Перейдите на слой «Светлый». Зайдите в меню Layer- Layer Style — Outer Glow и примените настройки, как на скрине. Поместите его выше всех слоев.
Шаг 13 Зажмите Ctrl и щелкните по слою «Лицевая часть». Зайдите в меню Select – Modify – Contract и выберите 2 px. Не снимая выделение, перейдите наслой «Блеск». Затем зайдите в меню Select – Inverse (Ctrl+Shift+I) и нажмите Delete.
Шаг 14 Теперь сделаем закругленные края для светлой части буквы. Возьмите инструмент Pen Tool в режиме Path и создайте контуры, как на скрине на слое «Лицевая часть». Щелкните правой кнопкой мыши – «Make Selection» и нажмите Delete.
Шаг 15 Зайдите в меню Layer – Layer Style — Inner Glow или нажмите в панели слоев на значок fx и примените настройки.
Шаг 16 Находясь на слое «Лицевая часть» щелкните внизу панели слоев на значок «Create a New layer». Назовите этот слой «Блеск краев».
Шаг 17 Возьмите инструмент Paint Bucket Tool и залейте слой белым цветом. Зажмите Ctrl и щелкните по слою «Лицевая часть» и нажмите Delete. Создайте маску слоя и нажмите Ctrl+I, чтобы сделать ее черного цвета.
Шаг 18 Создайте новый пустой слой ниже слоя «Лицевая часть». Выключите видимость всех слоев, кроме этих (пустого и «Лицевая часть»). Щелкните правой кнопкой мыши по одному из них – Merge Vissible. Включите видимость всех слоев. Зажмите Ctrl и щелкните по слою «Лицевая часть», чтобы загрузить выделение. Возьмите инструмент Brush Tool черного цвета с Opacity = 100% и Fill = 15% и закрасьте немного белую «каемку», чтобы получилось как на скрине.
При желании можно добавить Inner Shadow черного цвета. поэкспериментируйте с настройками.
Шаг 19 Теперь выберите интересную картинку. Красиво будет смотреться изображение с цветами. В данном случае будем использовать фото тюльпанов. Добавьте изображение в Ваш документ выше слоя «Лицевая часть». Автоматически создастся связь между этими слоями (стрелочка возле слоя с цветами).
Шаг 20 Если Ваша картинка помечена как Smart object, то щелкните по слою правой кнопкой мыши – «Rasterize Layer». Зайдите в меню Image – Adjustments — Hue And Saturation. Установите Saturation = -90 или -95. Установите Opacity = 20—25% для слоя с цветами.
Шаг 21 Создайте маску слоя на слое с цветами. Возьмите инструмент Gradient Tool (G) черно-белого цвета. Уменьшите Opacity градиента. Протяните градиент на маске слоя, только слегка, чтобы слегка затемнить верхнюю часть буквы.
Шаг 22 Теперь добавить немного текста. В данном случае используем одну страницу из Священного писания, но Вы можете использовать любой другой текст. Добавьте изображение с текстом выше слоя «Лицевая часть». Нажмите Ctrl+Shift+U (Hue and Saturation) и установите Saturation = — 90 или -95%. Зайдите в меню Image – Adjustments – Levels и перетяните ползунки так, чтобы сделать изображение полностью черно-белым как в примере «figure 3». Теперь зайдите в меню Image – Adjustments – Invert (Ctrl+I). Установите режим смешивания слоя – Screen и Opacity = 70%.
Шаг 23 Зажмите Ctrl и щелкните по слою «Лицевая часть», чтобы загрузить выделение. Зайдите в меню Select – Modify – Contract и выберите 2 px. Затем зайдите в меню Select – Inverse (Ctrl+Shift+I) и нажмите Delete.
Шаг 24 Теперь можете поменять фон на тот, который Вам больше нравится. Но если захотите сделать черный фон, то нужно будет добавить стиль слоя как в шаге 15 (Layer – Layer Style — Inner Glow).
уроке фотошоп, уроки фотошопа, урок Photoshop
Render Elements
Всем привет! В этой статье я постараюсь рассмотреть весь функционал раздела “Render Elements” в настройках рендера.Если статья оказалась полезной для Вас, буду благодарна за лайк или репост.
Render Elements позволяет нам разбивать картинку на разные типы информации и в конце получать ряд изображений, файлов с этой информацией для дальнейшего использования ее в композитинге, для создания различных спецэффектов или редактирования изображения.
Elements Active — при включении данной функции элементы отображаются во Frame Buffer и идет просчет Render Elements. И наоборот, при отключении, при рендере они не используются и не обновляются.
Display Elements — при включении данного параметра, каждый элемент отображается в собственном окне. Он предназначен больше для стандартного рендер движка.
Список элементов рендеринга
Add — при нажатии позволяет добавить новый элемент в список.
Merge — функция позволяет объединять элементы из другой сцены 3Ds Max.
Delete — удаляет выделенные элементы из списка.
Список элементов рендеринга — в этом списке показываются все рендер элементы, которые вы выбрали для данной сцены или ракурса из списка.
В списке показывается:
Name — название рендер элемента.
Enable — включен рендер элемент или выключен (on/off).
Filter — показывает включен ли фильтр антиалайзинга для данного Render Elements .
Type — показывает что за тип рендер элемента (полезно, если имя мы по какой-то причине меняли).
Output Path — показывает путь и имя файла.
В общем в списке Render Elements присутствует 32 элемента.
Заметка:
Стоит отметить, что не стоит рендерить все, предполагая что всё обязательно пригодится. Вы даже представить не можете, как сильно некоторые из них могут подгрузить ваш компьютер, что увеличит время просчета рендера в разы.
Render Elements делиться на такие группы как:
-Basic beauty decomposition
-Geometry render elements
-Masking render elements
-Shading render elements
-Additional info render elements
Basic beauty decomposition — группа визуальной красоты, которая состоит из 7 рендер элементов. Они позволяют собрать финальное изображение. Некоторые рендер элементы можно исключать, если они в сцене не используются.
В этот список входят:
1.CESSENTIAL_Direct
2.CESSENTIAL_Indirect
3.CESSENTIAL_Reflect
4.CESSENTIAL_Refract
5.CESSENTIAL_Volumetrics
6.CESSENTIAL_Translucency
7.CESSENTIAL_Emission
Собрать их можно через Add в Photoshop или другой программе.
Заметка:
В фотошопе они добавляются через Linear Dodge (Add) — Линейный осветлитель (добавить)
CESSENTIAL_Direct — карта прямого освещения. В ней показывается свет, который отражался ровно один раз в сцене, прежде чем попасть в камеру.
Direct light
Apply denoising also to this render element — применяется функция шумоподавления к этому рендер-элементу.
2. CESSENTIAL_Indirect — карта непрямого (глобального) освещения. В ней показывается свет, который отражался как минимум дважды в сцене, прежде чем попасть в камеру.
3. CESSENTIAL_Reflect — карта отражения. Показывает прямой, и непрямой свет, который отражается в камеру.
4. CESSENTIAL_Refract — карта преломлений. Показывает прямой и отраженный свет, который преломлялся в камере.
5. CESSENTIAL_Volumetrics — карта рассеивания. Она содержит информацию рассеивания в объемных средах. Примером может быть свет, проникающий сквозь взвеси пыли в комнате и образующий видимый поток.
6. CESSENTIAL_Translucency — карта полупрозрачного освещения. Примером может быть свет, проникающий сквозь ткань, листья.
7. CESSENTIAL_Emission — карта всего видимого света, что излучается прямо в камеру без отражений.
Select Element Parameters group
Enable — включает или отключает возможность рендера, выбранного Render Element.
Enable Filtering — позволяет включать или отключать фильтр антиалиасинга выбранного Render Element.
Name — указывает имя выбранного Render Element. И дает возможность переименовывать Render Element
… — позволяет ввести путь или имя файла для рендер элемента.
Output to Combustion
Output to Combustion — позволяет создать рабочую область Combustion. Она содержит элементы, которые мы рендерим
Direct lighting
Apply denoise also to this render element — применяется функция шумоподавления к этому рендер элементу.
Geometry render elements (рендер элементы геометрии) — эти рендер элементы содержат дополнительную информацию геометрии. Они позволяют работать с созданием глубины резкости, маскированием, создавать объемный свет, размытие и шумоподавление.
CGeometry_NormalsDotProduct
CGeometry_NormalsGeometry
CGeometry_NormalsShading
CGeometry_UvwCoords
CGeometry_WorldPosition
CGeometry_ZDepth
CGeometry_Velocity
1.CGeometry_NormalsDotProduct — выводит угол между нормалью поверхности и направлением лучей. Похожим образом мы работаем с картой Falloff. Белый цвет нам говорит, что поверхность смотрит на камеру, а поверхности, которые смотрят в сторону, являются черными.
2. CGeometry_NormalsGeometry — выводит вектор нормалей в цвете. И данный пас использует нормали посчитанный с геометрией. Без групп сглаживания и бампа.
3. CGeometry_NormalsShading — выводит вектор нормалей в цвете. Но данный Render Element содержит финальные нормали шейдинга. Включая бамп и группу сглаживания.
4. CGeometry_UvwCoords — выводит карту поверхности для выбранных каналов.
Так можно проверять непрерывность и разрывы маппинга. Объекты, которые не имеют маппинг, показываются черным цветом.
Corona UVW Coords
Channel ID — дает возможность просмотреть мапинг по ID каналам полигонов.
5. CGeometry_WorldPosition — выводит позиции объектов в мировых координатах поверхности в формате RGB цвета.
6. CGeometry_Velocity — 2д вектор, который представляет движение в пространстве экрана. Хранит информацию о скорости объектов в сцене.
Пас можно использовать для симуляции Motion blur на стадии композитинга.
Раздел Velocity
Mode — режим элемента скорости.
Camera — отображает движение относительно камеры(экрана).
— движение вправо отображает красным;
— движение вверх — зеленым цветом.
В режиме Camera учитывается движение объекта и камеры.
Word — отображает движение объекта в пространстве мировых координат. Где координаты XYZ представляются как RGB.
Движение камеры в этом режиме игнорируется.
Multiplier — коэффициент интенсивности, который масштабирует скорость понижая или повышая.
Offset — постоянное смещение добавляемое для velocity пасса.
7. CGeometry_ZDepth — выводит канал z-буфера с корректируемыми значениями, минимального белого и максимального черного.
Этот рендер элемент дает информацию о расстоянии каждого объекта до камеры.
Объекты, которые находятся ближе к камере, белые, а те, что дальше, черные. Мы можем управлять настройками перехода устанавливая минимальные и максимальные значения.
Дополнительные настройки render elements
Min Z (white) — минимальное значение дистанции, отвечает за белый цвет в канале.
Max Z (black) — максимальное значение дистанции, отвечающее за черный цвет в канале.
Clip output to 0-1 range — вывод клип в диапазон 0-1(автоматически включен).
Use camera environment range — возможность использовать диапазон среды камеры
Override enviro distance — переопределяет расстояние до окружающей среды.
Заметка:
С настроек выше у нас автоматически включена функция clip output to 0-1 range. И в большинстве случаев работ мы используем только Min Z (white) и Max Z (black).
На примере этом Z-depth — градиент достигает длины 50м(5000мм) — если нужно охватить больше, то мы увеличиваем Max Z (black). Если нам надо сфокусироваться на объект, то в Min Z (white) мы вводим точное расстояние от камеры до объекта.
Masking render elements — эта группа рендер элементов, которые используются для создания RGB масок отдельных элементов или групп элементов для дальнейшего использования в композитинге.
В этот список входят:
CMasking_ID
CMasking_Mask
CMasking_WireColor
CMasking_ID — назначает случайный цвет каждому объекту используя один из доступных вариантов представленных в дополнительных настройках раздела Masking by ID.
Masking by ID
В этой подгруппе программа предлагает вариацию по какому из представленных ID делать RGB маску.
Primitive ID — каждый примитив в сетке имеет разный цвет. Обычно модель квадратная сетка модели разбивается на треугольники и каждый полигон имеет свой цвет.
Material ID — каждый применяемый материал имеет свой цвет.
Instance ID — каждый объект в сцене имеет свой цвет.
Geometry group ID — рандомный цвет выдается по ID группы геометрии.
2. CMasking_Mask — позволяет создавать собственный набор масок для объектов, включая или исключая объекты из них.
Corona Mask element
Есть два режима:
Monochromatic mode — это режим создает черно-белую маску
RGB mode — режим для создания цветной маски
В режиме Monochromatic или RGB мы можем сделать маску на основе:
— Object GBuf ID — на основе ID объекта
—Material GBuf ID — на основе ID материала
—Manual selection — на основе прямое выделение объекта
Режим RGB
При включении режима RGB мы имеем 3 канала цвета:
R — red(красный)
G — green (зеленый)
B — blue (синий)
Здесь мы можем тот или другой объект отметить в нужном цвете благодаря ID объекту, или ID материалу, или на основе прямого выделения объекта
3. CMasking_WireColor — назначает цвета на основе цветов объектов в 3Ds max.
Заметка:
Минусом CMasking_WireColor может быть автоматическое использование программой антиалиасинга, что приводит к некоторому размытию краев, и возможному неудобству при сборке композинга в видео или анимации. Для работы с картинкой зачастую проблем нет.
Shading render elements — разные элементы связанные с затемнением.
В этот список входят:
CShading_Beauty
CShading_Albedo
CShading_Alpha
CShading_Components
CShading_RawComponent
CShading_Shadows
CShading_SourceColor
CTexmap
CShading_BloomGlare
CShading_Caustics
CShading_LightMix
CShading_LightSelect
1.CShading_Beauty — это дополнительный рендер элемент, который можно добавлять несколько раз в список, для получения разных финальных версий рендера.
Отличием между стандартным пасом Beauty в применении денойзинга (шумоподавления). Если использовать денойз, то в обычном он будет присутствовать, а в этом рендер пасе он будет без него.
Albedo render element.
В данных функциях выставляется порог максимального и минимального значения альбедо(стандартно стоит 0 — 0.85). И зачастую эти настройки остаются по дефолту (изначально выставленному стандарту).
3. CShading_Alpha — дублирует уже встроенный альфа канал.
4. CShading_Components — позволяет выбрать свои компоненты света с помощью дополнительных настроек можно воссоздать основные элементы.
Заметка:
Наглядный пример, что за что отвечает:
Также для тех, кому не хватает specular рендер элемента, может поиграться с Diffuse — сравнить. Это будет раздел — Direct — в котором мы выбираем Reflect+Refract.
5. CShading_RawComponent — можно использовать для сырого компонента освещения. У которого нет цветоповехности или текстур.
Raw component render element
Which raw lighting component to show — предлагает нам какой необработанный компонент освещения показать.
Apply denoising also to this render element — при наличии галочки применяет к этому рендер элементу шумоподавление.
Заметка:
Если говорить простыми словами, то функция Raw component render element позволяет нам один из предложенных компонентов разбить на подкомпоненты.Если заглянуть в тот же vrayhelp, то можно найти те же схемы.
Цвет к данной Raw карте мы можем взять с аналогично выставленных настроек из рендер элемента CShading_SourceColor.
Эти возможности позволяет более развернуто делать композинг.
6. CShading_Shadows — показывает тени (белый цвет).
Он показывает белым цветом там, где есть черные тени.
Заметка:
Если через линейно(добавить) в фотошопе добавить этот рендер элемент — мы получим возможность сводить тени;
Если исключить из CShading_Shadows рендер элемент CShading_SourceColor(Diffuse) — то получаем сырую карту светотени, которую можно использовать для работы с тенями или как маску для теней.
7. CShading_SourceColor — входной цвет выделенного компонента (diffuse, reflect, refract,Translucency, Opacity). Значение цвета считывается с текстуры/цвета объекта.
Source (Raw) Color
Which color/texture to show — предлагает нам какой цвет/текстуру показать.
Заметка:
Если говорить простыми словами, то функция Which color/texture to show позволяет нам взять цвет из одного из предложенных компонентов.
Мы получим цветовой рендер элемент для аналогично настроенного CShading_RawComponent компонента.
8. CTexmap — позволяет посчитать любую текстурную карту, которую мы добавим в этот рендер элемент.
Заметка:
В нашем случае можно посмотреть на примере карты AO (Ambient Occlusion). В результате мы получаем рендер элемент карту — с затемненными участками объектов, на которые не попадает свет, по причине того, что данные участки объектов условно перекрываются другими объектами.
Дальше уже все зависит от настроек карты AO.
По необходимости можем создавать повторно рендер элемент и добавлять нам другие нужные значения, или другую нужную карту.
Texmap Render Element
0 object excluded — позволяет включать или исключать объекты из данного рендер элемента.
Override background color — позволяет изменить цвет фона.
Apply denoising also to this render element — при наличии галочки применяет к этому рендер элементу шумоподавление.
9. CShading_BloomGlare — этот рендер элемент содержит на черном фоне, эффекты сияния и свечения. Его можно использовать для компоновки, редактирования яркости при постобработке.
Bloom and glare
Функция позволяет включать\отключать эффекты сияния и свечения.
10. CShading_Caustics — отображает только отражающую и преломляющую каустику. Можно использовать для настройки каустики при создании композинга.
Так же есть еще такие рендер элементы как CShading_LightMix и CShading_LightSelect
CShading_LightMix — предназначаетя для отображения LightMix в VFB.
Чтбы он отображался, нужно настроить перед этим LightMix. Подробнее прочесть об этом вы можете в статье или посмотреть в уроке про настройки вкладки “Scene”.
CShading_LightSelect — отображает источники света сцены включенных в рендер элемент. Можно включать как все источники света в рендер элемент, как и создавать по отдельному рендер элементу на каждый источник света. Что в дальнейшем при обработке рендера в фотошопе позволяет прорабатывать освещение.
Light Select Render Element
“+” или “-” — позволяет включать или исключать источники света из рендер элемента.
Include Environment light — наличие галочки позволяет включать окружающий свет, что в свою очередь отражается вместе с другими включенными источниками света в рендер элементе. В стандартных настройках он отключен.
Apply denoising also to this render element — при наличии галочки дает возможность применять к этому рендер элементу шумоподавление.
Additional info render elements — группа рендер элементов для получения дополнительной информации о самом рендере.
В этот список входят:
CInfo_NetworkRenderDebugging
CInfo_RenderStamp
CInfo_SamplingFocus
1.CInfo_NetworkRenderDebugging — будет полезен при сетевом рендере. Так как печатает имя узла рендеринга (грубо говоря имена компьютеров, которые будут принимать участие в сетевом рендере).
2.CInfo_RenderStamp — только содержит штамп рендера. Иначе выражаясь, пользователь получит некую подобную информацию по рендеру:
3. CInfo_SamplingFocus — показывает как семплы распределяются в изображении во время рендера. Более яркие области означают больше семплов; более темные области означают меньше семплов. Этот рендер элемент допустим, если в настройках включена галочка. Настройку эту можно отдельно включать или отключать благодаря Enable adaptivity (в стандартных настройках она автоматически включена).
Функцию эту можно найти во вкладке Performance — Development\Experimental Stuff.
Рендер элемент обновляется каждые 5 проходов, если настройки проходов стоят по умолчанию.
Преобразуйте изображения продукта из 2D в 3D с помощью Photoshop.
Обучение дизайну интерьера / электронному дизайну.
Photoshop — это круто. Его можно использовать для многих вещей в дизайне интерьера. Но больше всего мы используем его в нашем бизнесе, так это создаем отдельные комнаты с шаблонами Photoshop и размещаем в них изображения продуктов со всего Интернета. Зачем теперь переводить изображения продуктов из 2D в 3D с помощью Photoshop?
Нашим клиентам это нравится, потому что они могут получить более низкую цену за одноместный номер по сравнению с доплатой за 3D-комнату.
Самым большим преимуществом использования Photoshop для eDesign является то, что вы можете получать изображения продуктов из любого места или от любого поставщика в Интернете. Обратной стороной является то, что изображения продуктов, которые мы находим, обычно не в правильной перспективе, и часто бывает необходимо изменить их, чтобы разместить в 3D-комнате.
Из этого туториала Вы узнаете, как это сделать.
Давайте узнаем, как преобразовать изображения продукта из 2D в 3D с помощью Photoshop.
Перед тем, как начать, обязательно загрузите файлы проекта ниже, чтобы вы могли следить за ними во время обучения!
Щелкните здесь, чтобы присоединиться к программе Photoshop Launch. БЕСПЛАТНЫЙ ускоренный курс по изучению Photoshop для дизайна интерьера.
Сегодняшний урок:
Преобразуйте изображения продукта из 2D в 3D с помощью Photoshop.
Тренинг по eDesign для дизайнеров интерьера
Привет, ребята, добро пожаловать обратно, поэтому сегодня мы рассмотрим, как взять 2-мерное изображение продукта и обработать его так, чтобы оно выглядело как 3-мерное.
С тех пор, как вы просматриваете это руководство, вы, вероятно, являетесь дизайнером eDesigner, дизайнером интерьеров или виртуальным стейджером в ситуации, когда вы можете немного знать о Photoshop и можете вносить эти изображения продуктов со всего Интернета и перенесите их в Photoshop и разместите, но вы можете столкнуться с проблемой, что вы не можете разместить их в трехмерном пространстве в любом пространстве, которое вы проектируете.
Итак, сегодня мы собираемся посмотреть, как на самом деле сделать это двумерное изображение и, по сути, придать ему новую перспективу, чтобы оно было в трехмерном пространстве и выглядело реалистично.
Хорошо, поэтому перед тем, как начать сегодня, обязательно загрузите файлы проекта, расположенные под этим видео. Так что скачайте их, и увидимся внутри
.Пора открыть файлы проекта, и давайте начнем помнить, что ваш файл не будет выглядеть в точности так, как тот, который мы здесь использовали, мы его сильно почистили.
Шаг первый: лицевая сторона
На первом этапе нам понадобится инструмент «Выделение» (M), а затем мы хотим начать сегментировать этот стенд для мультимедиа, он же мы собираемся разрезать его на несколько частей, которые мы можем представить в перспективе.
- Давайте начнем с того, что возьмем переднюю грань инструментом выделения. Примечание: убедитесь, что вы выбрали правильный слой.
- Поместите эту грань на отдельный слой (CMD J).
- Теперь давайте посмотрим на переднюю грань в перспективе.
Включив инструмент трансформации, я Перетащите его в сторону комнаты и дайте ему немного места, чтобы оно село немного подальше от стены. Принимая во внимание глубину позиции СМИ. Думаю, это должно быть так далеко в комнате. Я нажимаю правой кнопкой мыши, выбираю перспективу и масштабирую ее.
Убедитесь, что он выровнен с линиями перспективы, чтобы он выглядел довольно хорошо. Я думаю, что он может быть немного высоким, поэтому я собираюсь снова уменьшить его, используя инструмент свободного преобразования.Отличный инструмент для электронного дизайна.
Видите, как он остался в правильном ракурсе? Давайте посмотрим, как это выглядит по сравнению с оригиналом. Это выглядит довольно круто
.Шаг второй: сторона стойки для СМИ
Мы собираемся сделать левую часть носителя устойчивой, взяв исходное изображение.
Хорошо, я собираюсь просто предположить, что половина его стороны пластиковая и белая, а другая половина — деревянная. Я собираюсь сделать небольшой выбор из белой области, нажав команду или элемент управления J, чтобы поместить его на отдельный слой, а затем перетащил его на элемент управления или команду T и просто растянул.
Хорошо, я хочу убедиться, что это сбоку и что он встречается с моим нижним краем.
Мы закончили белую сторону панели или давайте сделаем деревянную секцию, используя тот же метод eDesign.
Так что я возьму эту деревянную секцию и переверну ее вверх дном, чтобы отправить ее обратно, чтобы просто коснуться. На этом этапе я просто собираюсь угадать, насколько глубоко это заходит. Я думаю, это выглядит примерно правильно. Убедитесь, что эти низы выстроены круто, так что это наша сторона впереди.
Шаг 3: верх медиа-стойки
, теперь я просто хочу поместить туда верхнюю часть, и снова я думаю, что мы просто используем Источник из оригинала, взяв верхнюю часть с помощью инструмента выделения
Управление или контроль J.
Теперь выровняйте левый край вверх так, чтобы его нужно было немного сжать и растянуть. На этот раз я поставил точку привязки прямо на углу. Я удерживаю нажатой клавишу Alt в том месте, где хочу, чтобы зафиксировать точку.
Шаг 4: Ножки медиа-стойки
Я снова расправлю попку и добавлю ноги.Если мы посмотрим на оригинал, у нас есть эти маленькие ножки, которые мы можем попытаться имитировать.
Опять же, просто взяв или взяв исходный текст с помощью инструмента выделения и нажав cmd или control J, мы можем разместить ноги на их собственном слое, а затем просто войти и растянуть их. затем продублируйте его для второй стойки медиа-стойки. Это действительно хорошо работает для eDesign, потому что это быстро.
Ответьте здесь, я просто как бы выстраиваю это, так что я думаю, что я очень доволен тем, что теперь похоже, что верхний край немного не в порядке.
Я надеюсь, вам понравится, что, надеюсь, на данный момент я знаю, как выйти из любого места в Интернете, взять несколько 3D-изображений, перенести их в Photoshop и изменить их положение, чтобы они выглядели более реалистично, получив немного дополнительных знаний в вашем бизнесе.
Если вы хотите узнать больше, или если вы боретесь с основами или даже с продвинутыми вещами, и вы хотите пойти немного дальше, просмотрите Photoshop Launch ниже.
Спасибо, что присоединились ко мне для еще одного увлекательного урока здесь, в Photoshop, и увидимся в следующий раз!
Как сделать свой собственный 3D-печатный литофан
Литофан — это трехмерное изображение, которое изменяется в зависимости от интенсивности и качества падающего на него света.Светлые участки очень тонкие, через них проходит больше света, а более толстые участки кажутся темнее.
Литофаны относятся к 1800-м годам, когда их традиционно вырезали из воска, лепили из гипса, а затем отливали и обжигали в фарфоре. Тем временем фотография была изобретена как более простой способ запечатлеть мгновение, но теперь 3D-печать позволяет вам ощутить лучшее из обоих миров.
Детализированные и нежные литофаны лучше всего подходят для 3D-печати на стереолитографическом принтере с высоким разрешением (SLA).Принтеры для экструзии пластика (FDM) создают более толстые слои и неприглядные наросты, которые ухудшают внешний вид изображения.
В этом руководстве мы проведем вас через процесс создания литофанов, напечатанных на 3D-принтере, на 3D-принтере Formlabs SLA за три простых шага.
Сначала выберите фотографию. Литофаны полагаются на разницу в контрасте между частями изображения. Благодаря высокому разрешению SLA 3D-печати любое изображение с умеренным уровнем контрастности приведет к четкому изображению с потрясающими деталями.Если изображение имеет низкую контрастность, попробуйте преобразовать его в черно-белое, увеличить контраст или стереть фон с помощью инструмента для редактирования фотографий.
Для 3D-печати преобразуйте 2D-изображение в трехмерную литофановую модель. Доступно несколько онлайн-инструментов для генерации литофана, самый простой из которых — бесплатный онлайн-конвертер изображений в литофан.
Создание литофановых панелей для 3D-печати занимает несколько секунд с генератором литофана перетаскиванием.
Расширенные инструменты, такие как Adobe Photoshop (загрузите бесплатную пробную версию) или Blender, предоставляют больше возможностей для настройки.Шаги для Photoshop следующие:
- Установите экшен «Make Lithophane» для Photoshop с веб-сайта Adobe. Разархивируйте файл, чтобы открыть «Make Lithophane.atn».
- Чтобы установить действие, откройте Photoshop и откройте окно «Действия», открыв «Окно »> «Действия ».
- Откройте меню действий, щелкнув в правом верхнем углу окна, выделенном красным ниже:
- Щелкните Загрузить действия и перейдите к файлу «Make Lithophane.atn. »
- Теперь вы должны увидеть «Make Lithophane» в списке действий.
- Откройте изображение, которое вы хотите превратить в литофан.
- Запустите действие «Сделать литофан». Photoshop автоматически выполняет ряд шагов, чтобы преобразовать изображение в оттенки серого, инвертировать цвета и создать трехмерную карту глубины. Он также создает приподнятую кайму и ровную поверхность на спине.
- Чтобы экспортировать как файл STL на принтер Form 3, откройте настройки печати в окне «Свойства», щелкнув красное поле.(Вы также можете получить доступ к этому, перейдя в 3D> Настройки 3D-печати ). Экспортируйте, нажав кнопку 3D-печати, как показано в синем поле.
- Установите для параметра «Print To:» значение Local.
- Установите для параметра «Принтер» значение «Экспорт в STL».
- Установите «Объем принтера» в миллиметры.
- Установите «Уровень детализации» на высокий.
- Установите «Громкость сцены» на желаемый размер, пока X меньше 125, а Z меньше 175.
Затем выполните 3D-печать литофана на Форме 3.Для получения максимально быстрых результатов распечатайте файл плоской стороной прямо на платформе сборки без опор.
В качестве альтернативы, вертикальная печать позволит вам печатать большие литофаны размером до 185 на 145 мм. Это также упростит удаление деталей с платформы сборки и позволит вам распечатать до 19 литофанов за одну сборку, что значительно повысит эффективность процесса.
- Откройте файл STL в PreForm, программном инструменте для нарезки файлов Formlabs. PreForm автоматически обнаружит любые проблемы с целостностью и восстановит вашу модель.
- Сориентируйте файл на Build Platform, используя функцию Select Base.
- Распечатайте файл стандартной белой смолой толщиной 50 микрон для достижения наилучших результатов. Если вы торопитесь, 100 микрон по-прежнему дадут вам отличные результаты.
Постобработка деталей, напечатанных на 3D-принтере, необходима для идеальной отделки, а из-за хрупкости и чрезвычайной тонкости деталей литофаны требуют особого ухода.
Для достижения наилучших результатов используйте решения для автоматической постобработки Form Wash и Form Cure от Formlabs, которые упрощают производство небольших партий продукции по индивидуальному заказу.
- Вытяните платформу сборки из формы 3 и поместите ее в промыватель формы, не удаляя литофаны из формы. Form Wash будет перемешивать IPA для очистки даже самых труднодоступных участков.
- Когда детали полностью высохнут, аккуратно удалите литофаны, напечатанные на 3D-принтере, с платформы для сборки и поместите их в Form Cure. Литофану требуется меньше времени для отверждения из-за своей тонкости, поэтому выберите на устройстве 5 минут при 40 ° C.
Теперь ваш литофан, напечатанный на 3D-принтере, готов.Благодаря высокой точности и уровню детализации литофаны, созданные на настольных 3D-принтерах SLA, дают прекрасные результаты.
Установите его на окно, чтобы свет проходил сквозь него, или создайте светодиодную подсветку, чтобы создать литофановую лампу и наслаждаться ночью. Счастливого LithoForming!
Мы хотели бы поблагодарить итальянского партнера Formlabs, Manufat, за их руководство на протяжении всего процесса.
Узнать больше о Form 3Photoshop: Создание 3D-объектов и сред
Введение в трехмерное пространство
Трехмерное (3D) пространство — это то, что мы ежедневно испытываем в реальной жизни.В отличие от двухмерных (2D) фотографий и рисунков на плоской картинной плоскости, трехмерное пространство занимает третье измерение глубины. И 2D, и 3D пространство используют ось x (горизонтальная плоскость) и ось y (вертикальная плоскость), но только трехмерное пространство использует ось x (плоскость глубины).
При использовании идеальной геометрии эти три плоскости можно просматривать в отдельных плоских 2D-видах, называемых «ортогональными» или «ортогональными» видами. Например, трехмерный объект может иметь вид сверху, снизу, слева, справа, спереди и сзади, что дает нам представление о том, как что-то будет выглядеть под определенными углами.Программное обеспечение 3D обычно предоставляет интерактивные (3D и ортогональные 2D) виды объектов в 3D пространстве, чтобы дизайнер мог лучше визуализировать то, с чем он / она работает.
Базовые 3D-инструменты Photoshop
Рабочее пространство 3D
Во-первых, при использовании 3D-инструментов в Photoshop чрезвычайно выгодно переключиться на 3D-рабочую область. Для этого перейдите в Window> Workspace> 3D . Это даст вам доступ ко всем панелям, которые вам часто понадобятся при изменении ваших объектов.
Панель слоев
Панель «Слои» с выбранным 3D-слоемПанель «Слои» по-прежнему будет доступна, а другие параметры на некоторых панелях будут меняться в зависимости от того, какой слой вы выбрали. После того, как вы изменили содержимое слоя на 3D-сетку или выдавливание, вы увидите, что на миниатюре слоя появляется маленький куб.
Панель 3D
Панель 3D с выбранной экструзиейПанель 3D имеет решающее значение при работе с 3D-объектами в Photoshop. В этом примере снимка экрана выбрано трехмерное выдавливание под названием «логотип», чтобы им можно было манипулировать.Обратите внимание, что «логотип» состоит из материалов или сеток в раскрывающемся меню ниже. Эти экструзионные кромки создают грани трехмерного объекта.
Панель свойств
Панель свойств сделает доступными различные свойства объекта, который в данный момент выбран на панели 3D. В зависимости от выбранного объекта на панели свойств могут отображаться совершенно разные параметры свойств. В приведенном ниже примере отображаются свойства, основанные на выборе выдавливания «логотипа» на панели 3D, показанной выше.
Панель 3D-свойств относительно выбранного элементаПеремещение 3D-объектов в Photoshop
Стандартный инструмент Photoshop «Перемещение»Для перемещения трехмерных объектов в Photoshop необходимо сначала выбрать традиционный инструмент «Перемещение» на обычной панели инструментов.
После того, как вы выбрали этот инструмент, вы увидите, что параметры инструмента изменились на панели параметров. Если вы также выбрали 3D-объект на панели 3D или на панели слоев, то параметры инструмента «Перемещение» также предоставят вам параметры 3D. К этим параметрам 3D относятся следующие: «Повернуть», «Прокрутить», «Перетащить», «Сдвинуть» и «Масштабировать».Посмотрите на снимок экрана ниже, как выглядят эти значки инструментов.
Параметры инструмента 3D-перемещения Инструменты 3D-перемещения и масштабирования в Photoshop доступны по адресу: https://helpx.adobe.com/photoshop/using/tools.html. Чтобы узнать больше о 3D-инструментах и пространстве Adobe, вы можете прочитать их страницу с основными концепциями 3D.
Чтобы получить очень быстрый обзорный урок с использованием 3D-инструментов Photoshop, вы можете посмотреть короткое руководство по созданию 3D-моделей.
Учебное пособие для инструктора
Для получения более подробного руководства о том, как создать более сложную сцену, вы увидите, как сделать следующее:
- Настройка основных элементов сцены
- Создание трехмерной сетки «Открытка» для использования в качестве сопоставленного материала
- Создание трехмерной сетки «Открытка» для использования в качестве объекта в космосе
- Создание трехмерного экструдированного объекта
- Создание и сопоставление пользовательских материалов с объектами
- Подвижный объект к плоскости земли
- Объединение 3D-объектов
- Настройка разных типов источников света
- Использование инструментов перемещения и масштабирования для управления сценой
- Размещение 3D-объектов в фотографической среде, чтобы они выглядели естественно
- Рендеринг и вывод
Плейлист из 6 видео (всего ~ 67 минут)
Если вы хотите продолжить, вы можете загрузить стартовые файлы демонстрации 3D Photoshop.
Создавайте свои собственные 3D-изображения
Опубликовано: 28 ноября 2017 г.
Вы можете создавать свои собственные красно-синие 3D-изображения для печати или просмотра на экране компьютера с помощью обычной цифровой камеры и некоторого программного обеспечения для обработки изображений. В этом упражнении мы объясняем, как использовать Adobe Photoshop, но вы сможете получить те же результаты, используя аналогичные программы, поигравшись с инструментами и настройками.
Чтобы воссоздать этот трехмерный эффект в печати или на экране компьютера, нам нужно смоделировать бинокулярное зрение.Короче говоря, нам нужно сделать две фотографии нашего объекта, разделенных небольшим расстоянием (расстояние между вашими глазами: около 3 дюймов), а затем сделать так, чтобы ваш левый глаз видел только левое изображение, а ваш правый глаз видел только правое. . Для этого мы будем использовать красно-синие 3D-очки, и при просмотре через очки наша фотография будет казаться трехмерной!
Материалы
- Цифровой фотоаппарат
- Программа для редактирования фотографий (например, Adobe Photoshop)
- Красные / синие 3D-очки (можно сделать сами или купить)
Подсказки
- Не сохраняйте изменения исходных фотографий, всегда работайте с копией.
- Попробуйте сделать другие версии и сосредоточиться на чем-то еще на вашей фотографии (что-то большее на переднем плане или на заднем плане), чем то, что вы изначально планировали.
- Может оказаться полезным отрегулировать выравнивание при просмотре через 3D-очки.
- Этот метод особенно хорошо работает с крупными фотографиями детализированных и текстурированных объектов (используйте режим макросъемки вашей камеры, обычно обозначаемый значком цветка, который сделает автофокусировку даже при очень близком расположении к объекту).
Порядок действий
- Начните с выбора темы. Сфотографировать объекты или пейзажи легче, потому что нам нужно сделать две фотографии, которые максимально идентичны. Снимки людей могут работать при условии, что они неподвижны и не двигаются за время, необходимое вам, чтобы сделать два снимка. Сделайте свой первый снимок, затем попробуйте переместить камеру более чем на 3 дюйма и снова сделать тот же снимок. Один простой трюк — сделать одну фотографию левым глазом, а вторую — правым.Распространенная ошибка — снимать слишком далеко друг от друга.
- Загрузите фотографии на свой компьютер и откройте их в программе для редактирования фотографий, такой как Adobe Photoshop. Любая программа будет работать до тех пор, пока позволяет независимо управлять каналами красного, синего и зеленого цветов.
- Когда оба изображения открыты, преобразуйте их оба в оттенки серого, щелкнув ИЗОБРАЖЕНИЕ в строке меню и выбрав РЕЖИМ, а затем СЕРЫЙ. [Изображение> Режим> Оттенки серого]
- Преобразуйте правую фотографию обратно в красный, зеленый и синий (RGB), щелкнув ИЗОБРАЖЕНИЕ в строке меню и выбрав РЕЖИМ, затем RGB (изображение по-прежнему будет серым).[Изображение> Режим> RGB]
- На вкладке «Каналы» (в палитре слоев между вкладками СЛОИ и ПУТИ) выберите красный канал, щелкнув слово КРАСНЫЙ — НЕ маленький глаз рядом с ним (глаза указывают, какие каналы отображаются, а не выбраны). Только этот канал должен быть выделен.
- Вернитесь к левой фотографии и выберите всю фотографию [Ctrl-A] для ПК или [Command-A] для MAC, затем скопируйте изображение [Ctrl-C] для ПК или [Command-C] для MAC и, наконец, вернитесь к правой фотографии и вставьте изображение [Ctrl-V] для ПК или [Command-V] для MAC.
- Теперь вы готовы завершить объединение левого и правого изображений. Вернитесь к палитре каналов. Щелкните маленькую рамку рядом с RBG. Глаз должен появиться во всех четырех каналах, но по-прежнему будет выделен только красный канал. Теперь у вас должно получиться черно-белое изображение с красными и синими ореолами.
- Вы почти закончили. Изображение для левого и правого глаза необходимо лучше выровнять, чтобы удалить как можно больше ореолов. Это достигается центрированием двух изображений на объекте вашей фотографии (обычно то, что находится впереди и в центре — это будет самая легкая часть 3D-фотографии, на которой можно сосредоточиться).Выберите инструмент перемещения [нажмите V], затем используйте клавиши со стрелками, чтобы переместить красное изображение, пока не добьетесь наилучшего выравнивания. Мы пытаемся убрать ореолы вокруг нашего объекта, хотя объекты по краям все равно будут довольно ореолами.
- Последний шаг — обрезать изображение до желаемого размера с помощью инструмента кадрирования, расположенного на панели инструментов (левый столбец, третий инструмент внизу). Попробуйте удалить лишние красные или синие участки по краям. После того, как вы выбрали область изображения, которую хотите сохранить, нажмите ENTER, чтобы обрезать изображение.Теперь, когда вы закончили, не забудьте сохранить!
- Теперь, когда вы смотрите на свое изображение в красно-синих 3D-очках, вы должны увидеть, как сцена отображается в 3D, в зависимости от того, как вы смещали изображения, вам может потребоваться переключить, в какую сторону вы смотрите через очки. Вы должны попробовать какое-то время поэкспериментировать со съемкой фотографий и созданием изображений, чтобы получить наилучшие результаты.
Линзовидные 3D-изображения — с помощью Photoshop
Создание трехмерных лентикулярных изображений |
Трехмерное зрение достигается путем объединения данных изображения левого и правого глаза в мозгу.Это явление называется параллаксом. Он показывает видимое расположение объекта относительно его фона, если смотреть с немного разных позиций.
Хитрость заключается в том, чтобы предоставить каждому глазу разное изображение, как в старом добром View Master. Это создает глубину и создает впечатление трехмерности. View Master работает со стереопарой, но лентикулярная печать работает со многими стереопарами, что позволяет зрителю воспринимать эффект глубины с разных точек.
Создание трехмерных лентикулярных изображений с помощью Photoshop
Одним из наиболее распространенных методов является создание изображения, состоящего из разных слоев, с помощью программного обеспечения для работы с 2D-изображениями, такого как Adobe Photoshop.Чтобы создать иллюзию параллакса, слои изображения перемещаются в Photoshop горизонтально.
Мне нужно лентикулярное программное обеспечение
Некоторые лентикулярные программы также позволяют создавать подобные эффекты.
При чересстрочной развертке, как описано ранее, двояковыпуклая линза отделяет изображение, видимое вашим левым глазом, от изображения, которое видит ваш правый глаз.
Это позволяет реконструировать эффект глубины с помощью нашего собственного стереоскопического зрения.
Хотя это один из наиболее распространенных методов, результат может выглядеть довольно плоским (как декорации), поскольку каждый слой в изображении фактически плоский.Для создания большего объема вы можете создать карту глубины или переключиться на более мощные программные инструменты 3D.
Создание трехмерных линзовидных изображений с помощью специального программного обеспечения для трехмерной графики
Программное обеспечениеSpecial 3D дает пользователям большую гибкость при работе с изображением (свет, виды и т. Д.) И позволяет идеально подбирать лентикулярный материал.
Наш друг «Ленни» был создан с помощью Autodesk 3D Studio Max.
Можно использовать другое программное обеспечение, такое как Maya, Lightwave 3D, Cinema 4D и т. Д.
Ленни был смоделирован, и вокруг него построили декорации. Для повышения реалистичности сцены были добавлены тени и свет.
Применяя поворот к сцене (как если бы она находилась на поворотном столе), изображения генерируются («визуализируются») под разными углами.
Количество созданных изображений зависит от количества лентикулярных изображений на дюйм (LPI) и окончательного разрешения лентикулярного изображения.
Движение от одного изображения к другому регулируется для создания оптимальной иллюзии рельефа. Эти параметры (количество изображений и движение) минимизируют «скачок» между различными видами и гарантируют плавный переход от одного изображения к другому.
Есть разные способы создания изображений. В этом примере сцена «поворачивалась» перед камерой.
Другой вариант — переместить камеру в сторону перед сценой.
Одним из следствий этого подхода является небольшое искажение сцены, которое может создать эффект кривой.
Например, кирпичная стена будет казаться слегка цилиндрической.
Этот недостаток можно устранить, перемещая камеру по горизонтали вместо вращения
В случае с изображением «Ленни» было выбрано вращение, чтобы придать сцене больше глубины и динамизма.
Создание трехмерных линзовидных изображений с использованием стереоскопических фотографий
Другая возможность — работать со стереоскопическими фотографиями.
Программные решения, такие как «StereomorpherPlus» или «Stereo Tracer», генерируют достаточное количество изображений для лентикулярной печати. Это позволит создавать лентикулярные изображения из файлов MPO, созданных камерой Fuji FinePix REAL 3D.
Создание трехмерных линзовидных изображений с использованием живых фотографий
Создание трехмерных изображений из живых пейзажей или людей может быть достигнуто с помощью камеры, установленной на рельсе.Смещение и количество снимков будут зависеть от типа изображения и разрешения используемого лентикулярного листа.
Благодаря этим доступным и простым решениям настоящие высококачественные рельефные фотографии доступны каждому.
Вот пример такой фото рельсы под названием ScanMachine.
© Gildas Le Lostec — www.panomachine.com
Эта направляющая позволяет точно перемещать камеру и имеет то преимущество, что ее легко транспортировать.
Lenticular Photo Capture Программа предназначена для управления цифровыми камерами, подключенными к компьютеру через USB. (На данный момент поддерживаются только зеркалки Canon.)
Мне нужно лентикулярное программное обеспечение
Создание 3D-коллажа из шестиугольников в Photoshop
В сегодняшнем уроке Photoshop мы изучим процесс создания 3D-коллажа из шестиугольников в Photoshop.Мы будем использовать инструмент произвольной формы, который поставляется с Photoshop, а затем преобразуем его в 3D.
Существует множество инструментов для создания 3D-коллажей, но ни один из них не дает такого удовольствия, как создание собственного 3D-коллажа с помощью Photoshop.
Приступим!
Окончательный результат.
Загрузить PSD файл
Загрузите файл проекта 3D Hexagons Collage (PSD) здесь или найдите другие бесплатные шаблоны коллажей Photoshop здесь. Если вам понравились мои работы, подпишитесь на мой канал на YouTube — PhotoEffect или Купите мне кофе.
1. Создайте новый документ
Выберите File> New (или просто нажмите Ctrl + N ).Во всплывающем окне введите имя в поле «Имя» и введите следующую информацию:
Ширина 3000 пикселей, Высота 2000 пикселей, Разрешение 300 пикселей / дюйм, Цветовой режим RGB и Содержимое фона Прозрачный.
Нажмите ОК.
2.Создать сетку
Теперь создайте сетку, которая поможет нам симметрично расположить выделенные области.Как сделать сетку в фотошопе?
Сделать сетку в Photoshop довольно просто.
Чтобы добавить сетку, выберите View> Show> Grid .
Откройте настройки сетки, выберите Edit> Preferences> Guides, Grid & Slices .Откроется диалоговое окно настроек.
Выберите желаемый цвет линий сетки.
Установите для параметра «Линия сетки каждые» значение 100 пикселей, а для параметра «Подразделения» — значение 1.
Выберите View> Snap , а затем выберите View> Snap to> Grid , чтобы включить привязку, которая поможет вам выровнять любой объект, форму или выделение, которое вы хотите.
Создавать сетку через каждые 100 пикселей.3. Выберите инструмент Custom Shape Tool
Выберите инструмент Custom Shape Tool на панели инструментов (или просто нажмите U ).Нажмите Shift + U , чтобы просмотреть шесть доступных инструментов фигур, пока не станет активным тот, который вам нужен.
Убедитесь, что на панели параметров в меню выбрана форма, затем выберите цвет формы.
Чтобы выбрать цвет фигуры, щелкните образец цвета на панели параметров, а затем выберите доступный цвет.
Цвет также можно выбрать в палитре цветов.
Наконец, введите значение размера штриха и выберите шестиугольник на всплывающей панели «Пользовательская форма».
Если вы не нашли шестиугольник на панели, щелкните стрелку в правом верхнем углу и выберите «Все».
Когда вас попросят заменить текущие фигуры, нажмите OK, чтобы заменить текущие фигуры на фигуры из «Все».
Инструмент «Произвольная форма». Щелкните образец цвета на панели параметров и выберите доступный цвет. Цвет также можно выбрать в палитре цветов. Выберите форму шестиугольника на всплывающей панели Custom Shape. Если вы не нашли шестиугольник на панели, щелкните стрелку в правом верхнем углу и выберите «Все».Нажмите «ОК», чтобы заменить текущие фигуры на фигуры из «Все».
4. Нарисуйте шестиугольник
Теперь начните рисовать шестиугольник.Чтобы нарисовать шестиугольник, щелкните внутри документа и перетащите его от начальной точки.
Используйте сетку, чтобы помочь нам расположить форму симметрично.
Когда вы отпускаете кнопку мыши, Photoshop завершает форму и заполняет ее выбранным вами цветом.
Нарисуйте шестиугольник.5. Повторяющаяся форма
Дублируйте слой с шестиугольником, выбрав «Слой »> «Дублировать слой » или нажав Ctrl + J .Затем переместите его, используя Edit> Free Transform Path .
Вы можете редактировать фигуру следующим образом:
- Если вам нужно изменить ее размер, измените размер шестиугольника, перетащив любой угол, удерживая нажатой клавишу Shift , чтобы форма не искажалась.
- Переместите фигуру шестиугольника, щелкнув и удерживая в любом месте внутри фигуры, а затем перетащите.
- Если вам нужно повернуть его, поверните форму шестиугольника, перемещая курсор дальше от любого угла, пока не увидите две стрелки. Щелкните и удерживайте, а затем перетащите фигуру.
- Нажмите Введите ключ , когда закончите.
6. Вставить изображение
Вставить изображение.7. Создайте обтравочную маску
На панели «Слои» убедитесь, что слои, которые нужно обрезать, перечислены последовательно.Помните, вы должны разместить слой изображения над слоем Hexagon.
Щелкните слой изображения, который нужно обрезать, затем выберите «Слой »> «Создать обтравочную маску» (или просто нажмите Alt + Ctrl + G ).
Когда слои помещаются в обтравочную маску, содержимое самого нижнего слоя (слой шестиугольника) обрезает слои над ним (слой изображения).
Обтравочная маска.
8. Редактировать изображение
Щелкните слой изображения, затем перейдите в меню Edit> Free Transform . Теперь вы можете редактировать изображение следующим образом:
- Измените размер изображения, перетащив любой угол, удерживая нажатой клавишу Shift , чтобы изображение не искажалось.
- Переместите изображение, щелкнув и удерживая в любом месте изображения, а затем перетащите.
- Поверните изображение, перемещая курсор дальше от любого угла, пока не увидите две стрелки. Щелкните и удерживайте, а затем перетащите изображение.
- Нажмите Введите ключ , когда закончите.
9. Вставить другое изображение
Повторите шаги с 6 по 8, чтобы открыть и изменить каждое изображение, которое вы хотите вставить.
Вставьте все изображения.10. Объедините слой изображения и слой шестиугольника
Щелкните слой изображения и слой шестиугольника, удерживая нажатой клавишу Shift , затем перейдите к Layer> Merge Layers . Повторите эти шаги для другого слоя шестиугольника.
Объединить слой.
11. Преобразовать в 3D
Чтобы создать коллаж из трехмерных шестиугольников, мы должны преобразовать каждый шестиугольный слой в трехмерный.Выберите слой с шестиугольником на панели «Слои», затем перейдите в меню « 3D»> «Новая 3D-экструзия из выбранного слоя ».
Повторите эти шаги для каждого слоя шестиугольника.
Преобразовать в 3D.12. Объединить все видимые слои в новый слой
Удерживая нажатой клавишу Alt , перейдите к Layer> Merge Visible (или Ctrl + Alt + Shift + E ).Эта команда скопирует все видимые в данный момент слои в новый слой с сохранением исходных отдельных слоев.
Слияние видно.13. Дублируйте только что объединенный слой и затем отразите по вертикали (чтобы создать отражение)
Выделите только что объединенный слой, затем перейдите к Layer> Duplicate Layer .Отразите дублированный слой по вертикали, выбрав Edit> Transform> Flip Vertical , затем выберите инструмент «Перемещение» и измените положение соответственно.
Дублируйте только что объединенный слой, «Отразить по вертикали», затем используйте инструмент «Перемещение» для соответствующего изменения положения.14. Создайте маску слоя
Выделив только что объединенный слой, выберите Layer> Layer Mask> Reveal All .
Создайте маску слоя.15.Применить инструмент градиента
Выберите инструмент Gradient Tool на панели инструментов или просто нажмите G .Нажмите Shift + G , чтобы просмотреть шесть доступных инструментов формы, пока не станет активным тот, который вам нужен.
Выберите цвет от черного к белому и линейный градиент на панели параметров.
Убедитесь, что маска слоя выбрана, щелкнув по ней.
Перетащите мышь в окне документа, чтобы создать эффект отражения.
16. Добавить тень
Создайте новый слой для тени, выбрав Layer> New> Layer или просто нажмите Shift + Ctrl + N .Появится диалоговое окно «Новый слой», в котором вы можете дать своему слою имя и указать другие параметры.
Назовите его «shadow», оставьте настройки по умолчанию и нажмите OK.
Переместите новый слой вниз чуть ниже слоя коллажа 3D Hexagons.
Щелкните значок инструмента «Градиент», на панели параметров выберите «Черно-белый» и «Радиальный градиент».
Щелкните в центре документа и перетащите его. Расставьте тени с помощью команды Edit> Transform> Distort .
Вы можете щелкнуть и перетащить, чтобы установить положение тени в документе.
Создайте тень. 17. Сохраните документВыберите Файл> Сохранить (или Ctrl + S ), чтобы сохранить файл проекта.
Откроется диалоговое окно «Сохранить как».
Перейдите в папку, в которой вы хотите сохранить файл проекта.
Введите имя в текстовое поле «Имя файла» и оставьте формат Photoshop по умолчанию (* .PSD; *. PDD).
Нажмите «Сохранить», чтобы сохранить файл проекта.
Когда вы закончите, вы, вероятно, также захотите использовать Файл> Сохранить как (Shift + Ctrl + S), чтобы экспортировать изображение в более широко используемый формат, такой как JPEG, PNG, TIFF и т. Д.
И вот результат:
Как создать 3D-коллаж из шестиугольников в Photoshop. См. Также другие уроки по созданию коллажей в Photoshop:Это учебное пособие по фотоэффекту, и я только что показал вам, как создать 3D-коллаж из шестиугольников в Photoshop. Если у вас есть какие-либо вопросы или комментарии относительно этого руководства, просто добавьте их в раздел ниже. Спасибо.
Введение в 3D-фотографию
Трехмерные или трехмерные фотографии выглядят привлекательно. Они вызывают интересную реакцию. Они делают фотографии реалистичными, как если бы они были прямо перед вами.
Концепция 3D-фотографии существует уже много лет. Это не что-то, что было изобретено или создано недавно. 3D-фотография довольно старая.
Оглядываясь назад
Это было в 1839 году, когда трехмерная фотография впервые оказалась в центре внимания. Также называемая стереофотографией, она привлекла внимание вместе с революцией в фотографической науке. Это было до того времени, когда люди были любознательными и хотели знать, почему наше видение изображений и рисунков было плоским. Это привело к исследованию, которое привело к концептуализации стереоскопа, который относился к изучению того, как разум может объединить два образа или идеи, которые настолько естественны, но позволяют нам осознать наши трехмерные пространства.Сэру Чарльзу Уитстону приписывают исследования в области стереоскопии или стереоскопии.
Фото isaiah v
Уитстон опубликовал свои статьи о бинокулярном зрении, которые были опубликованы до того, как практическая фотография стала предметом всеобщего внимания. В этой публикации он показал « серию парных рисунков в основном геометрических фигур. Соответствующие стороны каждой пары были нарисованы так, чтобы имитировать несколько иную перспективу человеческих глаз ”. Это указывает на то, как разум заставляют верить, что то, что видит глаз, является трехмерным объектом, поскольку « левый видит только левую сторону, а правый глаз видит только правую сторону ».
В следующем году, в 1939 году, Уильям Генри Фокс Талбот представил первый набор трехмерных фотографических стереоизображений с помощью своего собственного фотографического процесса.
В последующие годы произошло много других событий в разных местах. К ним относятся создание таких продуктов, как ViewMaster и картонные очки, оснащенные 3D-пленками.
Фото Рима ДеКостера
Определение 3D-фотографии
Чтобы полностью понять концепцию 3D-фотографии, важно знать, как это происходит .Самый простой способ определить 3D-фотографию — это «, это форма фотографии, которая захватывает и отображает два смещенных изображения, которые немного отличаются друг от друга, настолько, что они создают 3D-изображения ». Это очень похоже на объединение двух изображений на расстоянии, аналогичном расстоянию между вашими глазами.
Вы можете создавать 3D-изображения разными способами, используя различные методы. Для большинства фотографов самый идеальный способ — сделать фотографии с помощью любой цифровой камеры, а затем использовать программное обеспечение для 3D-изображений для достижения трехмерного эффекта.
Как это делается?
Вот шаги, которые необходимо выполнить, чтобы сделать 3D-фотографии:
- Обо всем по порядку. Вам понадобится хорошая камера (наведи и снимай или зеркалка).
- Приготовьтесь делать снимки с разных ракурсов. Однако убедитесь, что вы не делаете это у стены или чего-либо подобного плоского. Это разрушит вашу цель создания трехмерного изображения.
- Ваш главный объект должен быть в центре. Убедившись, что он правильно расположен, сфотографируйте его.Вот что означает прямой снимок объекта.
- Следующий шаг — осторожно переместить камеру или штатив примерно на два или 2,5 дюйма влево и, как только ваш главный объект окажется в центре, сделайте его снимок. Затем медленно переместите камеру или штатив вправо и повторите то, что вы делали с левой стороны.
- Убедитесь, что вы покрываете все углы — вверх, вниз, влево и вправо. В зависимости от предмета съемки вы должны тщательно фотографировать, чтобы не пропустить ни одной части.Если вы создаете трехмерную человеческую голову, убедитесь, что вы закрываете верхнюю часть головы и нижнюю часть подбородка. Если вы хотите создать трехмерное изображение всего тела, сделайте также снимки подмышек, боковых сторон тела и промежности. Все эти советы также применимы к статуям и игрушкам. Теперь вы готовы создать свою 3D-фотографию.
- Далее перенесите все фотографии на свой компьютер.
- После того, как фотографии будут сохранены на вашем компьютере, вы можете легко получить к ним доступ и открыть их. Выберите программное обеспечение по вашему выбору. В моем случае я использую программу Agisoft Photoscan 3D для редактирования трехмерных фотографий.Чтобы получить полное руководство по использованию этого программного обеспечения, щелкните здесь. Если вы хотите увидеть несколько примеров 3D-результатов и демонстраций, щелкните здесь. У меня есть три 3D-фотографии, с которыми вы можете поиграть. Однако, если вы планируете использовать Photoshop, проверьте, что вам нужно сделать: для достижения наилучших результатов сначала конвертируйте фотографии в оттенки серого. Затем щелкните изображения одно за другим и выберите RGB, чтобы фотографии оставались в черно-белом режиме. Щелкните «Окно» и выберите «Каналы». Удерживая клавишу Shift, выберите Синий и Зеленый.Поймите, что если вы используете другое программное обеспечение, процедура, которую я определил, может не применяться к вам. Однако обратите внимание, что общие инструкции и цель в основном совпадают.
- Чтобы получить 3D-эффект, вы должны щелкнуть по правой фотографии и выбрать ВСЕ (CTRL + A), а затем щелкнуть по левой фотографии и вставить ее поверх правой фотографии. Убедитесь, что фотографии хорошо выровнены. Проделайте ту же процедуру для центральной фотографии.
- Для просмотра 3D-эффекта распечатайте фото. Чтобы еще больше улучшить впечатления, используйте 3D-очки.
Если вы хотите поэкспериментировать с движущимися объектами, вам понадобится две камеры. Вам понадобится установка с двумя камерами, которую вы можете использовать и установить на штатив. Ваши камеры должны быть расположены от центра к центру, на расстоянии не менее 2,5 дюймов друг от друга. Когда вы будете готовы сделать снимок, включите обе камеры и щелкните их вместе.
Если у вас нет или вы не можете позволить себе использовать две камеры, найдите разделитель, который поможет вам получить разделенное изображение даже с помощью только одной камеры.
Возможно, вам не удастся понять это с первого раза, но с практикой все возможно. Просто продолжайте фотографировать и тренируйтесь преобразовывать их в 3D-изображения. У вас могут быть проблемы с выравниванием в первые несколько попыток, но со временем вы к этому привыкнете и сможете создавать визуально привлекательные и заставляющие задуматься 3D-фотографии.
Хотя 3D-фотография в настоящее время не пользуется большой популярностью, довольно много фотографов готовы поэкспериментировать с ней, потому что, как многие заметили, фотографии получаются более яркими и интересными.Это эффективный способ выделить ваши фотографии и поэкспериментировать с различными новыми техниками.
.