Paint как нарисовать пунктирную линию в. Все возможности Paint для создания и редактирования изображений Как нарисовать график в paint
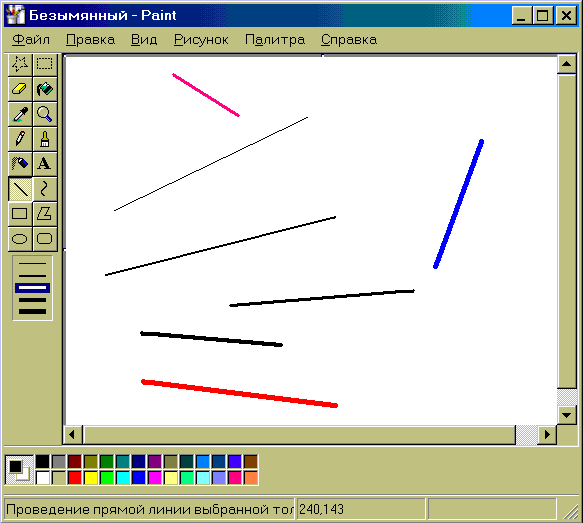
В этом уроке мы научимся рисовать линии и фигуры. Без них невозможно осуществить многие задумки, например, следующий рисунок нарисован только ими.
Для того чтобы рисовать прямые, в программе Paint есть специальный инструмент . Находится он там же, где и все остальные инструменты — либо слева, либо сверху.
или
Нажмите на него левой кнопкой мышки. Затем выберите тот цвет, которым хотите нарисовать черту. В старой версии Paint цвета находятся внизу слева, а в новой — вверху справа.
Еще можно выбрать толщину линии. В старой версии программы есть специальное поле для выбора толщины. Щелкните левой кнопкой мышки по подходящему типу.
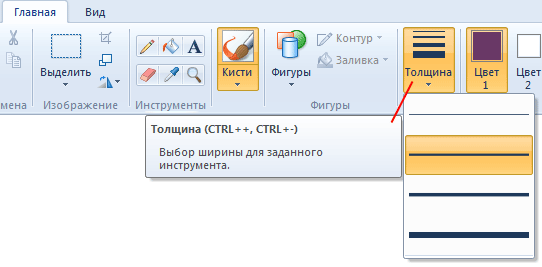
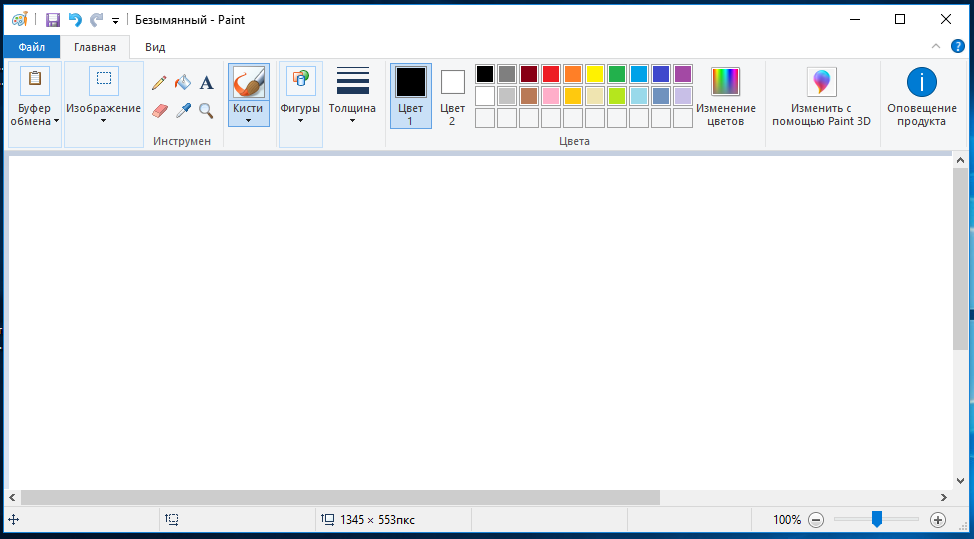
В новой версии нужно нажать на кнопку «Толщина» и из предложенного списка выбрать подходящий тип.
В новой версии Paint можно выбрать не только толщину, но еще и вид: пастель, масло, акварель, маркер и другие.
Для рисования линии нажмите на левую кнопку мыши и, не отпуская ее, двигайте мышку в сторону. Растянув до нужного размера, отпустите кнопку мыши.
Есть еще один похожий инструмент — .
или
Здесь тоже можно выбрать цвет и толщину, а в новой версии программы еще и контур.
Нарисовав черту, можно сделать ее кривой. Для этого наведите на то место, в котором должен быть изгиб, нажмите на левую кнопку мыши и, не отпуская ее, двигайте мышкой в нужную сторону.
Отпустите левую кнопку мыши, когда изогнете линию так, как вам нужно.
Рисование фигур в Paint
Для рисования фигур в программе есть целый набор инструментов.
Или — овал (эллипс). Как и у линий, для него можно выбрать цвет, толщину, контур. Правда, тут есть некоторые нюансы.
В старой версии программы Paint сначала нужно выбрать тип овала: обычный, непрозрачный или цветной. После этого начинать рисовать. А вот в новой версии все несколько иначе. Для овала можно выбрать толщину и контур, но необязательно сразу — можно это сделать уже после того, как вы его нарисовали.
Для овала можно выбрать толщину и контур, но необязательно сразу — можно это сделать уже после того, как вы его нарисовали.
Еще его внутреннюю часть можно залить цветом с определенным эффектом. Но для начала нужно выбрать заливку. Для этого нажмите на кнопку «Цвет 2» и выберите нужную в палитре.
На заметку . «Цвет 1» — это тот, которым будет нарисован контур, а «Цвет 2» — тот, которым будет залит (заполнен) овал.
Рисуется овал так же, как и линия: нажимаем левую кнопку мыши и, не отпуская ее, «растягиваем» до нужного размера.
Или — прямоугольник . Так же, как в случае с овалом, в старой версии программы Paint можно выбрать тип (обычный, непрозрачный, цветной) прямоугольника. А в новой версии — его толщину, контур, заливку. Рисуется так же.
Или — многоугольник
. Нажмите левую кнопку мыши и, не отпуская ее, проведите линию. Это будет первая сторона. Чтобы нарисовать следующую, просто щелкните один раз по месту, где должен быть ее конец.
Остальные фигуры (треугольник, ромб, стрелки, звезды и другие) имеют те же самые настройки.
Инструкция
Основным инструментов является карандаш. Он, как и его физический аналог, позволяет проводить произвольные линии и рисовать любые силуэты. Толщина задается в соответствующей графе, а цвет по умолчанию – черный, но может быть изменен на любой другой с помощью цветовой палитры. Для того чтобы начать работу карандашом (хотя при открытии файла Paint он уже готов к рисованию), на верхней панели необходимо нажать соответствующую иконку.
Справа от карандаша находится заливка. Она позволяет заполнять цветом любую замкнутую фигуру, однако если в последней есть разрыв, то заливка распространится на весь рисунок либо более широкую, ограниченную линией область. Ее оттенок также меняется цветовой палитрой. Далее расположена функция вставки текста, обозначенная буквой «А». При ее нажатии и выделении области на изображении появляется дополнительная панель, на которой можно выбрать шрифт надписи, ее размер и цвет.
При ее нажатии и выделении области на изображении появляется дополнительная панель, на которой можно выбрать шрифт надписи, ее размер и цвет.
Строчка, расположенная ниже, содержит в себе еще три инструмента: ластик, пипетку и лупу. Первый необходим для удаления части рисунка. Его размер можно сменить в графе «Толщина». Пипетка необходима для копирования цвета с изображения, если он отсутствует в списке стандартных. Лупа нужна для масштабирования, когда приходится менять мельчайшую деталь картинки. Для этого, нажав на соответствующих значок, пользователь получает в области рисования небольшую лупу в прямоугольном ареале. Наведя ее на нужный объект и нажав левую кнопку мыши, он увеличит часть изображения.
Кисти похожи на карандаш, однако проводимая ими линия неоднородна и может иметь различную структуру. Например, при выборе масляной кисти сделанные ею штрихи будут напоминать оригинальные мазки, произведенные на реальном холсте. Выполненная этим инструментом картинка будет похожа не на двухмерных чертеж, а на объемное, многофактурное изображение.
Далее справа находится окно вставки готовых фигур. Сюда входят как геометрически правильные объекты: квадрат, круг, звезда, стрелка – так и произвольно вытягиваемая линия. Она вторая по счету. Чтобы получить кривую, нужно щелкнуть левой кнопкой мыши по соответствующей иконке, затем провести линию на рисунке. Сначала она будет прямая. «Зацепив» указателем точку внутри нее, ее следует перетащить вбок и искривить линию. Для вставки обычной фигуры необходимо в любом месте поставить курсор, нажать на левую кнопку мыши и, не отпуская ее, немного его передвинуть.
Последним инструментом идет выбор цвета, который можно осуществить среди предложенных стандартных тонов либо сделать свой, нажав на кнопку «Изменение цветов». В появившемся окошечке можно получить новый оттенок, передвигая похожий на прицел курсор по радужной области, либо задавая новые параметры в соответствующих полях.
Инструмент «Ластик
Инструмент «Линия
Инструмент «Кривая
2 1 0 4
Заливка Прямая Круг Карандаш
источник
Для выбора инструмента достаточно щелкнуть по нему мышью.
Инструмент «Ластик » предназначен для очистки небольшой области рисунка. Настройки инструмента – толщина.
Ластик работает в двух режимах – как обычный и как цветной. Отличие обычного ластика от цветного: обычный ластик стирает за собой все, цветной – только активный цвет кисти. Для удаления изображения цветным ластиком, удерживайте правую кнопку мыши, для удаления изображения нарисованного не только активным цветом кисти удерживайте левую кнопку мыши.
(обычный ластик) (цветной ластик)
Для более точной прорисовки деталей рисунка используется увеличенный масштаб, который можно выбрать либо в меню Вид, либо с помощью инструмента (появляется панель настройки).
Вернуться в обычный режим можно, либо выбрав 1х, либо Вид-Масштаб-Обычный.
Инструмент «Линия » позволяет нарисовать прямую. Настройки инструмента – толщина.
Чтобы нарисовать горизонтальную или вертикальную линию или линию с наклоном 45 градусов, удерживайте нажатой клавишу SHIFT при перемещении мыши.
Инструмент «Кривая » позволяет нарисовать кривую линию. Настройки инструмента – толщина.
При рисовании линии обязательно надо указывать два изгиба (каждый изгиб – щелчок).
Инструменты «Карандаш» и «Кисть» позволяют рисовать «от руки» произвольные линии. У инструмента «Карандаш» настроек нет, у инструмента «Кисть» можно выбрать форму.
Линия рисуется основным цветом. Чтобы рисовать линии цветом фона, надо держать нажатой правую клавишу мыши.
1. Запустите Paint. Установите размер листа 320 х 230 точек.
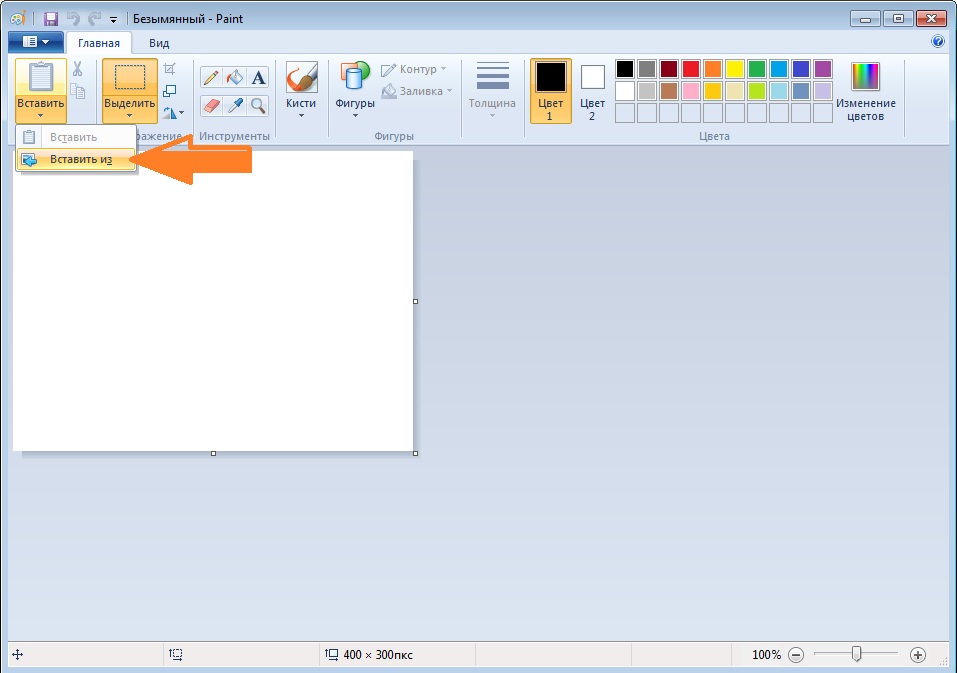
2. Вставьте рисунок из файла «рисунки\ цыпленок.bmp» (Правка – Вставить из Файла)
3. Используя различные формы кисти, добавьте зерно в тарелку (форма – круг), червячков (наклонная линия влево), дождик (наклонная линия вправо).
4. Сохраните в своей папке под именем «3-цыпленок.
Инструменты рисования геометрических фигур позволяют нарисовать замкнутые фигуры.
При выборе инструмента геометрической фигурыв настройках появляется возможность выбирать тип фигуры: контур фигуры (цвет текущий), окрашенная фигура с контуром (цвет контура – текущий, цвет заполнения – фон), окрашенная фигура без контура (цвет текущий).
Толщина границы фигуры совпадает с толщиной линии, выбранной для инструмента создания линий.
Чтобы изменить толщину границы, выберите в наборе инструментов линию или кривую, а затем выберите толщину линии под набором инструментов.
Чтобы нарисовать «правильную» фигуру (круг, квадрат) или, чтобы многоугольник содержал только углы по 45 и 90 градусов, удерживайте нажатой клавишу SHIFT при перемещении курсора мыши
Активный инструмент на панели выделяется: Белым Красным Оранжевым Пурпурным
Сколько надо указывать изгибов для рисования кривой линией? 2 1 0 4
Какой инструмент позволяет рисовать прямую? Кривая Линия Заливка Распылитель
Нарисовать произвольную линию можно с помощью инструмента: Заливка Прямая Круг Карандаш
источник
В этом уроке мы научимся рисовать линии и фигуры. Без них невозможно осуществить многие задумки, например, следующий рисунок нарисован только ими.
Без них невозможно осуществить многие задумки, например, следующий рисунок нарисован только ими.
Для того чтобы рисовать прямые, в программе Paint есть специальный инструмент Линия. Находится он там же, где и все остальные инструменты – либо слева, либо сверху.
или
Нажмите на него левой кнопкой мышки. Затем выберите тот цвет, которым хотите нарисовать черту. В старой версии Paint цвета находятся внизу слева, а в новой – вверху справа.
Еще можно выбрать толщину линии. В старой версии программы есть специальное поле для выбора толщины. Щелкните левой кнопкой мышки по подходящему типу.
В новой версии нужно нажать на кнопку «Толщина» и из предложенного списка выбрать подходящий тип.
В новой версии Paint можно выбрать не только толщину, но еще и вид: пастель, масло, акварель, маркер и другие. Для этого есть специальная кнопка «Контур».
Для рисования линии нажмите на левую кнопку мыши и, не отпуская ее, двигайте мышку в сторону. Растянув до нужного размера, отпустите кнопку мыши.
Есть еще один похожий инструмент – Кривая линия.
или
Здесь тоже можно выбрать цвет и толщину, а в новой версии программы еще и контур.
Нарисовав черту, можно сделать ее кривой. Для этого наведите на то место, в котором должен быть изгиб, нажмите на левую кнопку мыши и, не отпуская ее, двигайте мышкой в нужную сторону.
Отпустите левую кнопку мыши, когда изогнете линию так, как вам нужно.
Для рисования фигур в программе есть целый набор инструментов.
Или — овал (эллипс). Как и у линий, для него можно выбрать цвет, толщину, контур. Правда, тут есть некоторые нюансы.
В старой версии программы Paint сначала нужно выбрать тип овала: обычный, непрозрачный или цветной. После этого начинать рисовать. А вот в новой версии все несколько иначе. Для овала можно выбрать толщину и контур, но необязательно сразу — можно это сделать уже после того, как вы его нарисовали.
Еще его внутреннюю часть можно залить цветом с определенным эффектом. Но для начала нужно выбрать заливку. Для этого нажмите на кнопку «Цвет 2» и выберите нужную в палитре.
Но для начала нужно выбрать заливку. Для этого нажмите на кнопку «Цвет 2» и выберите нужную в палитре.
На заметку. «Цвет 1» — это тот, которым будет нарисован контур, а «Цвет 2» — тот, которым будет залит (заполнен) овал.
Рисуется овал так же, как и линия: нажимаем левую кнопку мыши и, не отпуская ее, «растягиваем» до нужного размера.
Или — прямоугольник. Так же, как в случае с овалом, в старой версии программы Paint можно выбрать тип (обычный, непрозрачный, цветной) прямоугольника. А в новой версии – его толщину, контур, заливку. Рисуется так же.
Или — многоугольник. Нажмите левую кнопку мыши и, не отпуская ее, проведите линию. Это будет первая сторона. Чтобы нарисовать следующую, просто щелкните один раз по месту, где должен быть ее конец. Когда дойдете до последней стороны, щелкните два раза вместо одного, чтобы соединить и «закрепить» фигуру.
Остальные фигуры (треугольник, ромб, стрелки, звезды и другие) имеют те же самые настройки.
источник
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке).
Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке).
Можно использовать линейки на вкладке » Рисование » на ленте, чтобы нарисовать прямую линию или выравнивание объектов. Сводки линейки в любое место: по горизонтали, по вертикали или любой угол между ними. Содержат градусов, параметр, чтобы его можно задать точные под углом, при необходимости.
Линейки можно управлять с помощью пальцы, мыши или нажатия клавиш.
Эта функция доступна только для подписчиков, Office 365. Отображается под требования для получения дополнительных сведений.
Откройте вкладку Файл и выберите Параметры.
В диалоговом окне Параметры откройте вкладку Настроить ленту.
В поле справа установите флажок Рисование.
Нажмите ОК, чтобы закрыть диалоговое окно Параметры.
Откройте вкладку Рисование, и вы увидите линейку на ленте.
Выберите слайд, на котором нужна линейка.
Расположите линейку под нужным углом.
Перемещайте ее вверх, вниз, влево или вправо одним пальцем.
Одновременное выравнивание группы элементов. Выберите несколько элементов, удерживая нажатой клавишу CTRL. Перетаскивайте группу объектов, пока она не прикрепится к линейке.
Фигуры выравниваются относительно линейки по своему краю, тогда как объекты, например значки, рисунки и надписи, — по ограничивающему прямоугольнику.
Перемещение линейки, перетаскивая их с помощью мыши. Чтобы завершить перемещение линейки, отпустите кнопку мыши.
Поворот линейки в один градусов, включив прокрутки колеса мыши. Сводки линейки, куда указывает указатель мыши. (Поворота требует колесико мыши; она не работает с ноутбука сенсорных панелей).
Если у вас нет сенсорного экрана или вы предпочитаете клавиатуру, нажмите кнопку «Линейка», чтобы линейка появилась на слайде, и используйте для управления указанные ниже сочетания клавиш.
Управление линейкой с помощью клавиатуры
Коснитесь линейки на вкладке Рисование, чтобы она появилась на слайде.
Щелкните линейку с помощью мыши.
Нажмите клавиши SHIFT+F6, чтобы перейти в режим управления линейкой.
Используйте указанные ниже сочетания клавиш для управления линейкой.
Перемещение линейки вверх, вниз, влево или вправо
СТРЕЛКА ВВЕРХ, СТРЕЛКА ВНИЗ, СТРЕЛКА ВЛЕВО, СТРЕЛКА ВПРАВО.
Поворот линейки с шагом в 15 градусов
Удерживая нажатой клавишу ALT, нажмите клавишу СТРЕЛКА ВЛЕВО или СТРЕЛКА ВПРАВО (одно нажатие будет соответствовать одному шагу).
Поворот линейки с шагом в 1 градус
Удерживая нажатыми клавиши ALT+CTRL, нажмите клавишу СТРЕЛКА ВЛЕВО или СТРЕЛКА ВПРАВО (одно нажатие будет соответствовать одному шагу) *.
Клавиша СТРЕЛКА ВЛЕВО обеспечивает поворот линейки против часовой стрелки, а СТРЕЛКА ВПРАВО — по часовой стрелке.
(При перемещении по краям линейки отображается темно-серая рамка, которая свидетельствует о включенном режиме управления. )
)
* С помощью сочетания клавиш ALT+CTRL+СТРЕЛКА также можно повернуть экран в Windows. Функцией поворота экрана управляет видеоадаптер компьютера. Если эта функция на компьютере включена, она будет иметь приоритет над сочетанием клавиш для линейки и в результате при нажатии клавиш ALT+CTRL+СТРЕЛКА ВПРАВО или СТРЕЛКА ВЛЕВО экран будет повернут на 90 градусов. Экран можно вернуть в исходное положение с помощью клавиш ALT+CTRL+СТРЕЛКА ВВЕРХ.
Если вы хотите использовать это сочетание клавиш для управления линейкой, отключите функцию поворота экрана. Для этого щелкните правой кнопкой мыши на рабочем столе компьютера и выберите пункт Свойства графики или Параметры графики. Найдите команду Комбинация клавиш и установите для нее значение Выкл. (Точное расположение и названия этих команд могут отличаться в зависимости от изготовителя.) После отключения функции поворота экрана сочетание клавиш ALT+CTRL+СТРЕЛКА можно использовать как для линейки, так и для фигур, добавленных на слайды в PowerPoint.
Эта функция доступна только для подписчиков, Office 365 .
PowerPoint для Office 365:
ежемесячно канала: версии 1702
частично годовую канала (требуемой): 1803 версии
частично годовую канала: недоступно еще
поиска Office версия
Эта функция работает на планшетных ПК с Windows, но не устройства Windows Phone. Отображается под требования для получения дополнительных сведений.
Коснитесь линейки на вкладке Рисование, чтобы она появилась на слайде.
Повернуть линейку на нужный угол можно двумя пальцами.
Чтобы поворачивать линейку шагами по пять градусов, коснитесь ее тремя пальцами.
Рисование линии. Выберите перо или маркер на вкладке Рисование и начните рисовать.
Выравнивание отдельных элементов. Выбирайте объекты по одному и перетаскивайте их к объекту, пока их маркер выделения не прикрепится к линейке.
Коснитесь линейки на вкладке Рисование, чтобы она исчезла со слайда.
Эта возможность доступна для всех пользователей планшетов Windows.
PowerPoint Mobile:
Версия 17.9330.20541
Windows 10, 1709 или более поздняя версия
Найти вашей версии Windows
Эта функция в настоящее время доступна для Сотрудников Office. Оно работает на iPad, но не iPhone. Отображается под требования для получения дополнительных сведений.
Коснитесь слайда, которую вы хотите использовать линейки.
Коснитесь линейки на вкладке Рисование, чтобы она появилась на слайде.
Расположите линейки под углом, которые нужно:
Чтобы переместить линейку вверх, вниз, влево или вправо, коснитесь ее одним пальцем.
Повернуть линейку на нужный угол можно двумя пальцами.
Рисование линии. Выберите перо или маркер на вкладке Рисование и начните рисовать.
Выравнивание отдельных элементов. Выбирайте объекты по одному и перетаскивайте их к объекту, пока их маркер выделения не прикрепится к линейке.
Чтобы выровнять группу элементов одновременно Множественного выбора элементов, выбрав один и нажав и удерживая его можно последовательно коснитесь других элементов другим пальцем. Он будет закреплено на линейке перетащите набор объектов.
Он будет закреплено на линейке перетащите набор объектов.
Фигура выравнивается по линейки на его край, тогда как объект, например значок, рисунокили надпись выравнивается по линейке на его прямоугольника.
Коснитесь линейки на вкладке Рисование, чтобы она исчезла со слайда.
Эта возможность доступна для сотрудников Office для iPad.
PowerPoint для iPad:
Версия 2.14.18052800
источник
Программа Paint служит для создания, просмотра и редактирования растровых цветных графических изображений. При желании можно дополнить рисунок разноцветными надписями, используя любой шрифт, установленный в Windows. Для запуска программы нажимают кнопку Пуск, выбирают Программы , Стандартные , а затем Paint.
С английского языка Paint переводится как «Рисовать». Paint работает с файлами типа Bitmap (*.bmp), Graphics Interchange Format (*.gif) и JPEG File Interchange Format (*.jpeg, *.jpg). В точечных рисунках, созданных с помощью этой программы, электронное изображение строится за счет близко расположенных точек разных цветов. Координаты всех точек хранятся в виде структуры данных — растра. При большом увеличении или уменьшении растровое изображение получается искаженным, например кривая отображается в виде ступенчатой линии.
Координаты всех точек хранятся в виде структуры данных — растра. При большом увеличении или уменьшении растровое изображение получается искаженным, например кривая отображается в виде ступенчатой линии.
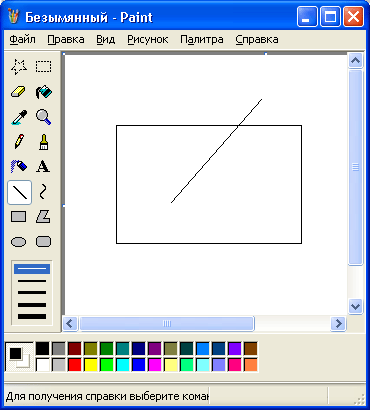
В верхней части окна (рис. 4.36) расположена строка заголовка, в которой указываются имя файла и название программы. Ниже находится строка меню.
В левой области окна находится набор инструментов (1 ), используемых для создания и редактирования рисунка. Под набором инструментов расположен набор образцов (2 ), вид которого изменяется в зависимости от выбранного инструмента. Например, при выборе инструмента Линия (Line) в наборе образцов будут представлены линии разной ширины. Верхняя линия имеет ширину в один пиксел. Выбранная в наборе образцов (2 ) ширина линии закрашивается другим цветом и изображается инверсно.
Рис. 4.36. Окно Paint:
1 — набор инструментов; 2 — набор образцов; 3 — индикатор текущих цветов; 4 — область рисования; 5 — палитра
Индикатор текущих цветов (3 ) расположен в левом нижнем углу окна над строкой состояния. Квадрат, расположенный на переднем плане индикатора, закрашен основным цветом (то есть тем, которым рисуют). Второй квадрат частично закрыт первым, а его видимая часть закрашена цветом фона.
Квадрат, расположенный на переднем плане индикатора, закрашен основным цветом (то есть тем, которым рисуют). Второй квадрат частично закрыт первым, а его видимая часть закрашена цветом фона.
Вдоль нижней кромки области рисования (4 ) отображена палитра (5 ). Она представлена
28 образцами цветов, расположенными в два ряда. Эти цвета используются для рисования и закрашивания фона. Полосы прокрутки позволяют просматривать не помещающиеся в окне части изображения за счет вертикального и горизонтального перемещения области рисования (4 ).
В строке состояния кроме обычных сообщений, например назначения выделенной команды, отображаются координаты указателя.
Рисование фигур в графическом редакторе Paint можно начать сразу после запуска программы. Выбор инструмента для рисования: карандаша, кисти заливки и т.д. производится щелчком мыши соответствующей кнопки набора инструментов (1 ). Кнопка активного инструмента изображается «утопленной» и подсвеченной. Ниже приведены названия некоторых инструментов, которые используются в графическом редакторе, и рассмотрены области их применения. Названия инструментов написаны курсивом.
Ниже приведены названия некоторых инструментов, которые используются в графическом редакторе, и рассмотрены области их применения. Названия инструментов написаны курсивом.
Выделение произвольной области применяется для выделения контуром (пунктирной линией) фрагмента рисунка, имеющего произвольную форму.
Выделение используется для выделения прямоугольного фрагмента.
Ластик/Цветной ластик служит для удаления ненужных фрагментов рисунка. При работе с ластиком указатель принимает вид квадрата, размер которого задается в наборе образцов. Чем больше квадрат, тем большую площадь стирает (закрашивает цветом фона) ластик при перемещении.
При нажатии правой кнопки мыши этот инструмент превращается в цветной ластик , стирающий только основной цвет, установленный в данный момент на индикаторе текущих цветов. Например, если в рисунке используется десять цветов, то цветной ластик будет стирать только один цвет, установленный на индикаторе в качестве фона, оставляя нетронутыми остальные.
Заливка закрашивает замкнутую область рисунка основным цветом (если щелкнуть на инструменте левой кнопкой мыши) или цветом фона (если щелкнуть правой кнопкой). При наличии разрыва в закрашиваемой фигуре краска «растечется» по всей области рисования.
Масштаб позволяет увеличить масштаб рисунка. Величина увеличения выбирается из набора образцов.
Карандаш рисует линии шириной в один пиксел. Нажмите кнопку с изображением карандаша в наборе инструментов, щелкните левой кнопкой мыши на палитре цветов для рисования, переведите указатель мыши в точку начала рисунка. Затем, удерживая нажатой кнопку, переместите мышь. На рисунке появится линия, повторяющая траекторию движения мыши. Чтобы провести прямую линию вертикально, горизонтально или под углом 45 градусов, нажмите клавишу Shift.
Кисть , как и обычная кисть при рисовании, оставляет за собой полосу; проводится она по траектории движения мыши при нажатой левой кнопке. Размер и форма кисти выбираются из набора образцов. При работе с реальной кистью ширина линии зависит от размера, формы и направления движения кисти. То же можно сказать и о ширине линии, проведенной кистью в окне Paint: она также зависит от выбранного размера и формы кисти и от направления, в котором проводится линия. По умолчанию кисть имеет форму квадрата.
При работе с реальной кистью ширина линии зависит от размера, формы и направления движения кисти. То же можно сказать и о ширине линии, проведенной кистью в окне Paint: она также зависит от выбранного размера и формы кисти и от направления, в котором проводится линия. По умолчанию кисть имеет форму квадрата.
При рисовании кистью сначала выбирают основной цвет, затем размер кисти. Цвет линии будет зависеть от использования левой или правой кнопки мыши.
Распылитель напыляет краску в виде точек. Перед тем как начать рисовать с помощью распылителя, выберите его размер из набора образцов и цвет на палитре. Скорость перемещения распылителя влияет на плотность краски. Чем меньше скорость, тем «плотнее» ложится краска. Распылителем удобно пользоваться при рисовании трехмерных объектов.
Надпись позволяет создавать рисунки с фрагментами текста.
Линия дает возможность рисовать прямые линии заданных ширины и цвета. Ширина линии выбирается из набора образцов, цвет — на палитре.
Ширина линии выбирается из набора образцов, цвет — на палитре.
Кривая служит для рисования выбранным цветом плавных кривых с одним или двумя изгибами. Ширина линии задается в наборе образцов.
Прямоугольник предназначен для вычерчивания прямоугольников и квадратов с заданным типом заполнения.
Многоугольник используется для рисования последовательных прямых линий, образующих многоугольник с заданным типом заполнения.
Эллипс позволяет начертить эллипс с заданными цветом контура и типом заполнения.
Скругленный прямоугольник позволяет нарисовать прямоугольник со скругленными углами и с заданным типом заполнения.
Щелкнув указателем мыши область рисования, можно определить место, где будет создаваться или редактироваться рисунок. Вид указателя в области рисования зависит от выбранного инструмента.
После запуска редактора указатель принимает вид карандаша. Если выбрать в качестве инструмента линию или кривую , указатель примет вид перекрестия, при использовании ластика — квадрата и т. д.
д.
Координаты указателя показывают расстояние вдоль координатных линий от указателя до левого верхнего угла области рисования в пикселах. Координаты указателя представляют собой целые числа. Горизонтальные координаты увеличиваются слева направо, вертикальные — сверху вниз.
В качестве примера рассмотрим рисование прямых линий и прямоугольника. Чтобы нарисовать прямую, выполните следующие действия:
- · щелчком мыши выберите в палитре цвет линии;
- · нажмите кнопку инструмента линия ;
- · в наборе образцов выберите ширину линии;
- · поместите указатель в ту точку рабочей области, откуда вы начнете проводить линию. Указатель примет вид перекрестия. Удерживая нажатой кнопку, переместите мышь в конечную точку отрезка. При перемещении за указателем будет «тянуться» прямая линия. Рисование линии закончится, когда будет отпущена кнопка мыши. Чтобы провести прямую линию вертикально, горизонтально или под углом 45 градусов, прежде чем отпустить кнопку мыши, нажмите клавишу Shift.

Чтобы нарисовать прямоугольник с прямыми углами, щелчком мыши выберите инструмент Прямоугольник. Затем задайте цвет границы на палитре и тип заполнения в рамке под набором инструментов. Указатель установите в точке, где будет находиться одна из вершин фигуры, и при нажатой левой кнопке мыши переместите его в противоположный (по диагонали) угол, растягивая рисунок до требуемого размера. Квадрат рисуют так же, как прямоугольник, нажав при растягивании фигуры клавишу Shift.
Чтобы нарисовать прямоугольник с определенной шириной линии контура, выберите инструмент линия и в наборе образцов задайте ее ширину, затем щелкните на инструменте прямоугольник и нарисуйте фигуру. Прямоугольник со скругленными углами рисуют аналогичным образом, выбрав одноименный инструмент.
источник
Линии очень полезны в презентации и чертежи в целом. Вы можете использовать линии как разъемы для представления диаграмм, соединить идеи или объяснить определенную тему для аудитории. В PowerPoint можно вставить линии, и эти линии могут использовать другой тип линии.
В PowerPoint можно вставить линии, и эти линии могут использовать другой тип линии.
Пунктирные линии часто используются в качестве дифференциации типа простой линии. Если вам нужно вставить пунктирную линию или пунктирную линию в Microsoft PowerPoint, то вам необходимо выполнить следующие задачи. В этой статье мы расскажем, как вставить пунктира в PowerPoint 2010 , но этот подход также совместим с новыми версиями PowerPoint , как 2013 или 2016 году.
Во-первых, вставьте простую форму линии в PowerPoint слайд. Начните добавлять новую строку формы. Перейдите в меню Вставка, а затем нажмите кнопку Shape, чтобы открыть всплывающее окно фигур. Выберите строку и сделать его в слайд.
Если щелкнуть правой кнопкой мыши по строке и выберите Формат форму, то вы можете получить доступ к свойствам формы и изменить параметры строки.
Перейти к Line Style и здесь вы можете изменить стиль линии, открыв комбо типа тире.
Обратите внимание на то, что вы можете также изменить различные параметры командной строки: типа тире и типа Cap. Это изменит пунктирный стиль линии. Например, для типов тире вы можете выбрать:
- Круглый точка
- Площадь точка
- Даш точка
- Длинные тире
- Длинные тире точка
- Длинные тире точка точка
Для Типа Cap вы можете выбрать:
Здесь вы можете увидеть различные типы линий после изменения типа тире и тип крышки.
Как вы можете видеть, вставлять строки в PowerPoint легко, и если вы хотите изменить тип линии, то вы можете сделать предыдущие задачи, чтобы сделать пунктирные линии или пунктирные линии в PowerPoint.
Вставка пунктирные линии в PowerPoint проста, как только вы знаете, как изменить свойства формы. Используя этот подход, вы можете редактировать свои слайды, чтобы сделать визуально привлекательные диаграммы, улучшить свои презентации или настраивать шаблоны презентаций.
Как изменить линии в Microsoft Office Word 2010
Внешний вид линий можно изменять, выбирая необходимый цвет и задавая стиль или толщину. Чтобы быстро изменить внешний вид линии в приложении Word , можно применить экспресс-стиль.
Экспресс-стили для линий содержат цвета из темы документа, тени, стили линий, градиенты и трехмерные перспективы. С помощью динамического просмотра, наведя указатель мыши на эскиз экспресс-стиля, можно увидеть, как линия будет изменена после применения этого стиля.
Выберите линию, которую нужно изменить. Если необходимо изменить несколько линий, выберите первую, а затем, удерживая нажатой клавишу CTRL, выберите остальные линии.
Для изменения цвета линии выберите линию, которую нужно изменить. Если необходимо изменить несколько линий, выберите первую, а затем, удерживая нажатой клавишу CTRL, выберите остальные линии.
Затем во вкладке «Средства рисования/Формат» в группе «Стили фигур» щелкните по стрелке рядом с кнопкой «Контур фигуры» , а затем выберите нужный цвет. Чтобы изменить цвет, который не входит в цвета темы, выберите элемент «Другие цвета контура» , а затем либо выберите требуемый цвет во вкладке «Обычные» , либо создайте собственный цвет во вкладке «Спектр» . При этом дополнительные цвета и цвета во вкладке «Обычные» не обновляются при последующем изменении темы документа.
Чтобы создать пунктирную линию в Word , выберите линию, которую хотите изменить. Если необходимо изменить несколько линий, выберите первую, а затем, удерживая нажатой клавишу CTRL, выберите остальные линии. Далее во вкладке «Средства рисования/Формат» в группе «Стили фигур» щелкните по стрелке рядом с кнопкой «Контур фигуры» . Наведите курсор на пункт «Штрихи» , а затем выберите нужный стиль линии. Для создания пользовательского стиля щелкните «Другие линии», а затем задайте необходимые параметры.
Для задания толщины линии выделите ее и во вкладке «Средства рисования/Формат» в группе «Стили фигур» щелкните по стрелке рядом с кнопкой «Контур фигуры» . Наведите курсор на пункт «Толщина» , а затем выберите нужную толщину линии.
Для создания пользовательской толщины линии щелкните по пункту «Другие линии», а затем задайте необходимые параметры.
Чтобы создать двойную линию, нарисуйте одинарную линию, скопируйте ее, вставьте рядом с первой вторую линию, а затем сгруппируйте их.
3 метода:Применение инструментов рукописного вводаИспользование инструментов рисованияЭкспорт рисунка в отдельный файл изображения
В программе PowerPoint присутствует базовый набор инструментов для рисования фигур и линий на слайдах. Чтобы иметь возможность рисовать от руки или использовать заданные формы фигур, необходимо зайти на вкладку “Рецензирование”, а затем кликнуть кнопку “Начать рукописный ввод” (в Office 365 те же самые функции доступны на вкладке “Рисование”). Также для рисования фигур и линий можно использовать кнопку “Фигуры”, расположенную на вкладке меню “Главная”. Если вы используете PowerPoint в качестве альтернативы программе MS Paint или другой графической программе, то созданные слайды при сохранении можно экспортировать в целый ряд форматов файлов изображений.
Если у вас нет этой программы, то в настоящее время Microsoft предлагает
бесплатную пробную версию
Выберите вкладку “Рецензирование”.
Она расположена на панели инструментов справа.
- У пользователей Office 365 вкладка может носить название “Рисование”. В ней будут содержаться те же средства рисования, что и в “Инструментах для рукописного ввода”. Если вы не видите вкладку “Рисование”, то, возможно, вам нужно обновить пакет программ Office, либо данная опция может не поддерживаться вашим устройством.
Нажмите кнопку “Начать рукописный ввод”. Она расположена справа на панели инструментов и позволяет открыть новый набор инструментов – “Инструменты для рукописного ввода”.
Чтобы рисовать от руки, выберите инструмент “Перо”. Эта кнопка расположена слева и позволяет рисовать базовые линии.
Используйте инструмент “Выделение”, чтобы рисовать прозрачные линии. Данный инструмент позволяет рисовать более толстые линии с такой прозрачностью, что они не перекрывают собой нижележащие рисунки или текст.
Чтобы удалить нарисованные элементы, используйте инструмент “Ластик”.
Выбрав его, нажмите и удерживайте левую кнопку мыши, затем проведите курсор по нарисованной линии, которую необходимо стереть.
- Нажмите стрелочку под кнопкой “Ластик”, чтобы выбрать толщину данного инструмента.
Меняйте используемые для рисования цвета. Нажмите на раскрывающееся меню “Цвет” в группе кнопок “Перья”, чтобы выбрать из палитры подходящий цвет для пера или выделителя.
Настраивайте толщину рисуемых линий.
Нажмите на раскрывающееся меню “Толщина”, чтобы выбрать подходящую толщину линии для пера или выделителя.
- Цвета и толщину линий также можно выбирать слева от кнопок “Цвет” и “Толщина” в панели предустановленных параметров.
Пользуйтесь кнопкой “Преобразовать в фигуры”.
Она позволяет автоматически преобразовывать рисуемые от руки фигуры в правильные формы. Например, нарисованный вручную круг будет преобразован в идеальную окружность.
- Также данная функция может определять форму нарисованной фигуры по количеству использованных для нее линий (в квадрате, шестиугольнике и так далее).
- Функция работает только в том случае, когда нажата кнопка “Преобразовать в фигуры”. Те линии, которые были нарисованы до нажатия данной кнопки, не будут преобразованы.
Используйте кнопку “Выбор объектов”.
Она позволяет выбрать нарисованные элементы и перетащить их в другое место экрана.
- Также можно воспользоваться кнопкой “Свободное выделение” и обвести ту область, которую вы хотите выбрать, если у вас возникли с этим какие-либо проблемы. Свободное выделение позволяет выделить только нарисованные элементы.
Нажмите на кнопку “Закончить рукописный ввод”. Эта кнопка автоматически активирует кнопку “Выбор объектов” после работы с пером или выделителем. Если вы не внесли никаких правок в документ, то она автоматически вернет вас на вкладку “Рецензирование”.
Нижеуказанные шаги также позволят вам научиться работать с такими бесплатными альтернативами PowerPoint, как
Однако, конкретные заголовки элементов меню и их расположение будут немного отличаться.
Выберите вкладку “Главная”.
Она расположена в левом верхнем углу панели инструментов и является выбранной по умолчанию, если вы только что создали новый документ.
- Все инструменты рисования будут отображены на панели инструментов справа в группе кнопок “Рисование”. Расположение кнопок на Mac аналогично, но эта группа кнопок не имеет названия.
Выберите инструмент “Фигуры”.
В Windows список фигур и линий появится по левую сторону от группы кнопок “Рисование”. В Mac этот список отобразится после нажатия на кнопку “Фигуры” и будет расположен справа от группы кнопок без названия.
- Нажмите на стрелочку, чтобы расширить список возможных фигур или линий.
- Чтобы нарисовать линию от руки, выберите в списке линий линию “Рисованная кривая”.
Чтобы начать рисовать, зажмите левую кнопку мыши и перемещайте курсор. Линия или фигура будут нарисованы в соответствии с тем, где будет располагаться начальная и конечная точки движения зажатой, а потом отпущенной кнопки мыши.
Выберите предустановки стиля оформления с помощью кнопки “Экспресс-стили”. Она расположена в правой области панели инструментов и открывает возможность выбора различных оттенков и степени прозрачности для конкретной линии или фигуры.
Воспользуйтесь кнопкой “Упорядочить”. Она также расположена в правой области панели инструментов и позволяет раскрыть список опций расположения объекта. Такие опции, как “Переместить вперед” или “Переместить назад” позволят вам управлять наложением объектов друг на друга.
Пользуйтесь настройками фигур.
Справа от инструментов рисования расположены три кнопки: “Заливка фигуры”, “Контур фигуры” и “Эффекты для фигур”.
- Кнопка “Заливка фигуры” открывает палитру цветов для раскрашивания нарисованной фигуры.
- Кнопка “Контур фигуры” открывает палитру цветов для раскрашивания лишь контура фигуры.
- Кнопка “Эффекты для фигур” открывает список предустановленных графических настроек фигуры, таких как “Рельеф”, “Свечение” или “Тень”. При этом можно воспользоваться сразу несколькими опциями.
- Эти эффекты не влияют на сами нарисованные линии.
Откройте меню “Файл” и выберите в нем пункт “Сохранить как”. В результате откроется окно с запросом ввести название сохраняемого файла и его место расположения.
Выберите тип файла рисунка.
Под полем ввода названия файла есть раскрывающееся меню со списком возможных форматов сохранения документа. В нем вы сможете найти различные типы файлов рисунков (JPG, GIF, PNG, BMP и другие).
- Используемым по умолчанию форматом сохраняемого файла является файл презентации PowerPoint PPTX.
Копия вашего рисунка будет сохранена с введенным именем и в выбранном формате.
- Если вы сохраняете файл с несколькими слайдами, то потом вам придется сделать выбор между двумя опциями их экспорта: “Все слайды” или “Только текущий слайд”.
Можно использовать линейки на вкладке » Рисование » на ленте, чтобы нарисовать прямую линию или выравнивание объектов. Сводки линейки в любое место: по горизонтали, по вертикали или любой угол между ними. Содержат градусов, параметр, чтобы его можно задать точные под углом, при необходимости.
Линейки можно управлять с помощью пальцы, мыши или нажатия клавиш.
Включение вкладки «Рисование» для отображения линейки
Элемент управления линейки с помощью мыши
Перемещение линейки, перетаскивая их с помощью мыши. Чтобы завершить перемещение линейки, отпустите кнопку мыши.
Поворот линейки в один градусов, включив прокрутки колеса мыши. Сводки линейки, куда указывает указатель мыши. (Поворота требует колесико мыши; она не работает с ноутбука сенсорных панелей).
Если у вас нет сенсорного экрана или вы предпочитаете клавиатуру, нажмите кнопку «Линейка», чтобы линейка появилась на слайде, и используйте для управления указанные ниже сочетания клавиш.
Управление линейкой с помощью клавиатуры
Скрытие линейки
Требования для линейки
Рисование линии или выравнивание объектов
Скрытие линейки
Требования для линейки
Эта возможность доступна для всех пользователей планшетов Windows. | |
Применяется к: | PowerPoint Mobile: |
Операционная система: | Windows 10, 1709 или более поздняя версия |
Выбор инструмента
Для выбора инструмента достаточно щелкнуть по нему мышью. Активный инструмент выделяется белым цветом. Многие инструменты можно настраивать: устанавливать толщину линии, размер, форму.
Инструмент «Ластик » предназначен для очистки небольшой области рисунка. Настройки инструмента – толщина.
Ластик работает в двух режимах – как обычный и как цветной. Отличие обычного ластика от цветного: обычный ластик стирает за собой все, цветной – только активный цвет кисти. Для удаления изображения цветным ластиком, удерживайте правую кнопку мыши, для удаления изображения нарисованного не только активным цветом кисти удерживайте левую кнопку мыши.
(обычный ластик) (цветной ластик)
Для более точной прорисовки деталей рисунка используется увеличенный масштаб, который можно выбрать либо в меню Вид, либо с помощью инструмента (появляется панель настройки).
Вернуться в обычный режим можно, либо выбрав 1х, либо Вид-Масштаб-Обычный.
Линия и кривая
Инструмент «Линия » позволяет нарисовать прямую. Настройки инструмента – толщина.
Чтобы нарисовать горизонтальную или вертикальную линию или линию с наклоном 45 градусов, удерживайте нажатой клавишу SHIFT при перемещении мыши.
Инструмент «Кривая » позволяет нарисовать кривую линию. Настройки инструмента – толщина.
При рисовании линии обязательно надо указывать два изгиба (каждый изгиб – щелчок).
Карандаш и кисть
Инструменты «Карандаш» и «Кисть» позволяют рисовать «от руки» произвольные линии. У инструмента «Карандаш» настроек нет, у инструмента «Кисть» можно выбрать форму.
Линия рисуется основным цветом. Чтобы рисовать линии цветом фона, надо держать нажатой правую клавишу мыши.
Задание «Накорми цыпленка»
1. Запустите Paint. Установите размер листа 320 х 230 точек.
2. Вставьте рисунок из файла «рисунки\ цыпленок.bmp» (Правка – Вставить из Файла)
3. Используя различные формы кисти, добавьте зерно в тарелку (форма – круг), червячков (наклонная линия влево), дождик (наклонная линия вправо).
4. Сохраните в своей папке под именем «3-цыпленок.bmp»
Инструменты рисования геометрических фигур позволяют нарисовать замкнутые фигуры.
При выборе инструмента геометрической фигурыв настройках появляется возможность выбирать тип фигуры: контур фигуры (цвет текущий), окрашенная фигура с контуром (цвет контура – текущий, цвет заполнения – фон), окрашенная фигура без контура (цвет текущий).
Толщина границы фигуры совпадает с толщиной линии, выбранной для инструмента создания линий.
Чтобы изменить толщину границы, выберите в наборе инструментов линию или кривую, а затем выберите толщину линии под набором инструментов.
Чтобы нарисовать «правильную» фигуру (круг, квадрат) или, чтобы многоугольник содержал только углы по 45 и 90 градусов, удерживайте нажатой клавишу SHIFT при перемещении курсора мыши
Поделись статьей:
Похожие статьи
Прозрачная надпись в paint. Слои и режимы смешивания
Первый способ.Так можно избавиться от белого фона на картинках PNG, часто выставляемых для скачивания в Интернете.
1. Открыть файл (Файл — Открыть — Выбрать нужное изображение из папки.)
2. Берём «Волшебную палочку» (щелчок левой кнопки мыши) слева в Панели инструментов, кликаем по белому фону на картинке. Белый фон потемнеет.
3.В Меню программы выбираем «Правка»- «Инвертировать выделение»
4. Теперь выбираем «Изображение» — «Обрезать по выделению».
Можно и не инвентировать, а выбрать «Изображение» — «Очистить выделение».
А теперь смотрим, что получилось.
После открытия картинки, идём «Эффекты» — «Color Replace»
Двигаем рычажки, наблюдая за эффектом. Можно отключить не нужные цвета (убрать галочки).
Как видим, очистился и белый фон у губ, и белки глаз. Нужно снова их подкрасить.
Цвет в Палитре ставим белый. Берем снова Волшебную палочку» и щелкаем по тем местам, где будем закрашивать. Не забываем держать нажатой Ctrl на клавиатуре, чтобы не выделять каждую область отдельно. Затем «Правка» — «Заполнить выделение».
Вот, что у нас получается.
Вырезаем нужный участокОткрываем картинку, берём «Лассо» и выделяем нужный участок. Я выделю бутон мака. Выделять нужно, чтобы обязательно было замкнутое пространство.
Теперь идём в Меню. «Изображение» — «Обрезать по выделению»
Можно подправить кое-что ластиком.
Эта страница сайта посвящена несложным вопросам работы с Paint.NET и маленьким хитростям. Не смотря на то, что графический редактор Paint.NET имеет интуитивно понятный, дружественный интерфейс и довольно подробную инструкцию, некоторые посетители нашего сайта, которые только недавно начали работать с Paint.NET, все-таки сталкиваются с затруднениями при его освоении. Ответам на подобные вопросы Paint.NET и посвящена эта страница.
Для просмотра текста ответа достаточно щелкнуть указателем мыши на текст вопроса. Информация на странице постоянно дополняется по мере возникновения вопросов.
Как в paint.net сделать блик света?
Здесь мы рассмотрим довольно простой и эффектный момент, как сделать световой блик на изображении при помощи Paint.NET. Этот вопрос не случайно размещен в разделе уроки Paint.NET для новичков, потому что выполняется он в одно действие.
Создавать солнечный блик мы будем на объемном смайлике, рисовать который, можно научиться на уроке Paint.NET — Как создать смешной трехмерный смайлик в Paint.NET . Для рисования блика света мы будем использовать инструмент Paint.NET градиент .
Итак, выберем в качестве основного цвета белый цвет, а в качестве дополнительного цвета установим прозрачный. Для этого параметр «Прозрачность (альфа)» в окне палитра в Paint.NET нужно установить 0. На приведенном выше рисунке можно увидеть, что этот параметр расположен в нижнем правом углу. На рисунке значение этого параметра указано как 225, потому что рисунок представлен для основного цвета — белого, который не является прозрачным. Выберете тип градиента — круговой, как он выглядит можно увидеть на выше приведенном рисунке в левом верхнем углу. И при помощи левой кнопки мыши сделайте градиент в том месте изображения, где должен быть цветовой блик. Результат, который получился у нас можно увидеть на рисунке ниже. Мы специально сохранили маркеры градиента на рисунке ниже.
Как в paint.net сделать рисунок с прозрачным фоном? Как заменить белый цвет фона на прозрачный?
Если вы хотите сделать картинку с прозрачным фоном, например для того, что бы поместить ее на сайте, то, прежде всего, можно сразу нарисовать изображение на прозрачном слое в Paint.NET. Если же вам уже досталась картинка, например, с белым фоном, как у бабочки на рисунке, то сначала нужно будет удалить белый фон.
Для удаления фона можно воспользоваться, например, инструментом «волшебная палочка» , в нашем примере на крайнем левом рисунке. После того, как необходимая для удаления область будет выделена — средний рисунок, по нажатию на кнопку Del можно ее удалить. Если в результате под изображением вы увидите шахматный узор, как на крайнем правом рисунке, то это обозначает, что область изображения, на которой вы видите шахматный узор, является прозрачной.
Обратите внимание,
что прозрачный фон поддерживают два основных формата PNG или GIF. Если вы сохраните изображение с прозрачным фоном, например, в формате JPG, то Paint.NET заменит прозрачный цвет фона на белый цвет, потому что формат JPG не поддерживает прозрачные изображения.Что лучше формат PNG или GIF? Оба этих формата поддерживают прозрачные цвета и могут использоваться для отображения в современных интернет-браузерах. В отличие от формата GIF, 32-х битный формат PNG поддерживает не просто прозрачный цвет, но и полупрозрачные тона. С другой стороны прозрачные цвета в изображениях в 32-х битном формате PNG не всегда корректно отображаются в старых интернет-браузерах, например в Internet Explorer 6.
Как уменьшить выделенное изображение с сохранением пропорций?
В некоторых случаях при уменьшении или увеличении выделенного участка изображения бывает очень важно не изменить пропорции исходного изображения. На рисунке ниже слева приведено исходное изображение — зеленый шар. Если мы не хотим получить уменьшенное изображение, такое как в правом верхнем углу на этом же рисунке, проводите изменение размера выделенной области, удерживая нажатой клавишу Shift .
Как нарисовать стрелку в paint.net? Как нарисовать пунктирную линию в paint.net?
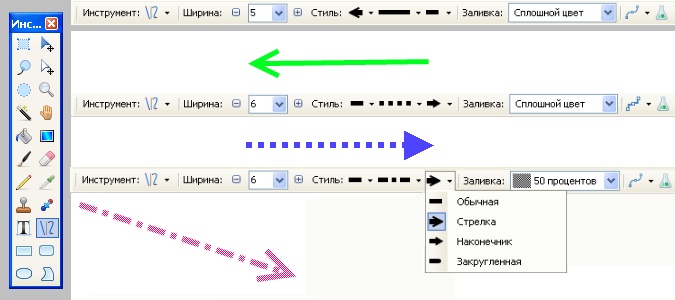
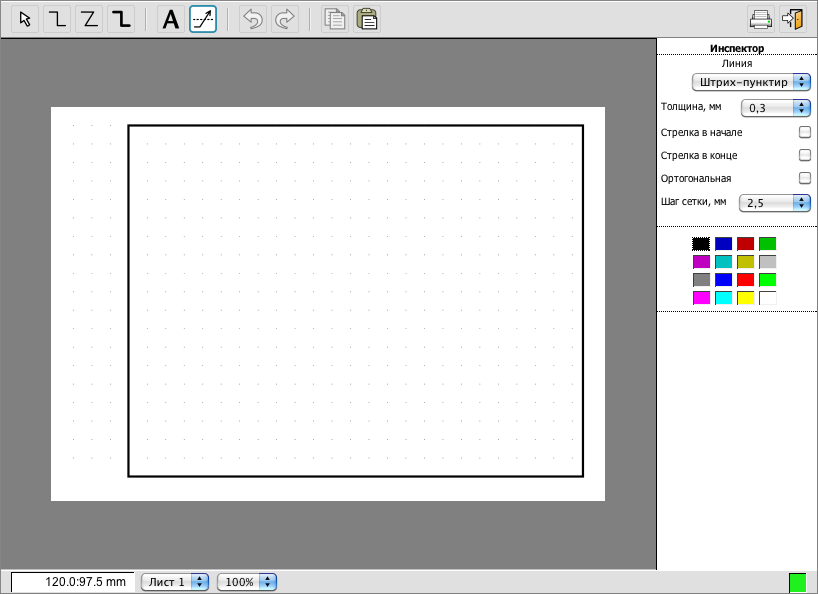
Возможности настройки стиля инструмента «линия или кривая» в программе Paint.NET позволяют довольно просто нарисовать стрелку, пунктирную линию и т.д. На рисунке ниже приведены три примера использования инструмента «линия или кривая» в программе Paint.NET.
Стиль линии и другие ее параметры задаются в панели инструментов, поэтому для наглядности на приведенном рисунке приведено изображение настроек значений в этой панели для трех примеров. На первом примере нарисована просто зеленая стрелка. Во втором примере нарисована синяя пунктирная стрелка-наконечник. В третьем примере нарисована красная штрихпунктирная стрелка, с заливкой 50%, а не сплошной, как в первых двух примерах. Возможные варианты настройки стиля окончания линии так же приведены в третьем примере в виде открытого меню. Графический редактор Paint.NET позволяет изменять стиль обоих окончаний линии и самой линии.
Обладатели персональных компьютеров часто задают различные вопросы по пользованию некоторыми программами, которые идут в комплекте с операционной системой семейства Windows. Чаще всего, они для начала используют стандартный графический редактор, с помощью которого можно изменять различные картинки или рисовать простенькие картинки. Поэтому, для тех, кто только осваивает навыки работы в стандартном графическом редакторе, необходимо прочитать данную статью.
В данной статье будет рассказано о том, как сделать прозрачность в Paint. Дело в том, что многие картинки с прозрачностью зачастую используются в некоторых сферах, например при построении какой-нибудь интернет страницы, где необходимо использовать прозрачность. С помощью этой прозрачности, также можно изготовить различные шаблоны и заготовки рамок, которые могут быть в дальнейшем задействованы.
Итак, если у вас операционная система Windows XP, то стандартный Paint не подойдет. Данное приложение не имеет возможности создавать прозрачность в рабочей области. Для этого вам необходимо скачать из интернета новую версию, которая намного расширила свои графические возможности — Paint Net. Если у вас операционная система Windows 7 и выше, то вам не нужно обновлять приложение, так как данное программное обеспечение присутствует в данной системе, как основное.
Для начала создадим рабочую область.
Создав рабочую область, необходимо простым выделением всей рабочей области, выделить нужную область для прозрачности. Если вы хотите полностью весь лист сделать прозрачным, то вам необходимо комбинацией клавиш Ctrl+A выделить всю область и клавишей Del удалить выделенный участок. Таким образом удаляется все на листе и получается прозрачная основа.
Теперь, получив такой вид окна, вы можете приступать к рисованию на данной рабочей области любыми инструментами, которые предлагает данное приложение.
Итак, вы закончили рисование на рабочей области. Теперь возникает вопрос — как сохранить данное изображение? Для того чтобы прозрачность сохранилась в изображении, необходимо сохранять не в JPG формате, а в специальном формате, который позволяет сохранять детализацию картинки, вплоть до прозрачности — PNG. Нажимаем кнопку сохранить и выбираем формат.
Сохранив в таком формате, ваша прозрачность не станет белой, а останется прозрачной.
Не редко нужно сделать прозрачным фон у рисунка или фотографии.
Выясним, как сделать прозрачный фон с помощью бесплатного графического редактора paint.net .
Жмём кнопку «Скачать paint.net».
Откроется страница, где мы видим, что у редактора есть русский язык, ниже представлена информация о системных требованиях.
Нажимаем на кнопку с надписью «Скачать актуальную версию…»
В открывшемся новом окне видим актуальную последнюю версию paint.net, кликаем на ссылку, и скачиваем архив.
Делаем в paint.net прозрачный фон
Чтобы убрать фон, его нужно выделить. На нашем примере фон белый, но какого он не имеет значения, для выделения:
- Берём инструмент – волшебная палочка;
- Режим выделения – замена или объединение;
- Заполнение — непрерывное, если выбрать «глобальное», то также будут выделены и не смежные белые пиксели, например внутри туфельки, а нам это сейчас не нужно;
- Ставим чувствительность около 40%, чем больше процент, тем больше похожего цвета будет попадать в выделение;
- Нажимаем «волшебной палочкой» на белый фон.
Если Вы видите, что выделение затронуло участки основного изображения, то уменьшите чувствительность.
Теперь идём в «Правка», и выбираем строчку «Очистить выделение», либо просто нажимаем клавишу «Del» — появятся клеточки в виде шахматной доски, так обозначается прозрачный фон.
Но в нашем примере это ещё не всё, у туфельки вверху идёт лямочка, а значит область, в которой стоит галочка, тоже должна быть прозрачна.
Снова берём «волшебную палочку», и кликаем по этой белой области.
Здесь нет чётких границ, собственно так бывает в большинстве изображений, поэтому выделение придётся дорабатывать. Выбираем один из трёх инструментов: овал, лассо или прямоугольник — это зависит от вашего изображения, формы изображения. Выбирайте инструмент, которым на ваш взгляд будет легче воспользоваться.
Вверху активируем «Объединение» или «Вычитание» (при наведении курсора эти подсказки выходят).
Объединение – если нужно что-то добавить к уже выделенной области.
Вычитание – наоборот, из выделенной области нужно некоторую часть удалить.
Не бойтесь ошибиться, всегда можно вернуться к первоначальному варианту.
Итак, дорабатываем выделение как нужно, и удаляем белый фон.
Удаление фона ластиком
Есть ещё интересный вариант удаления фона инструментом «Ластик» .
Для этого нужно также сделать выделение, и ластиком можно удалить не весь фон, а например половину, при этом Вы можете не бояться стереть основное изображение — ластик будет стирать только в выделенной области .
На практике попадаются сложные фоны — градиент, перелив, различные узоры. В этом случае фон удаляется постепенно, чувствительность у «волшебной палочки» ставим небольшую, примерно 20-30%.
Далее кликаем по фону – выделится некоторая часть, удаляем её.
Выделяем следующую часть – снова удаляем, и так далее, пока весь фон не станет прозрачным. Но таким способом можно пропустить некоторые пиксели, поэтому лучше режим выделения поставить «Объединение», и кликать палочкой по всем не выделенным участкам. И конечно не забываем про инструменты овал, лассо, прямоугольник. С их помощью добавляем или вычитаем нужные участки изображения.
Программное обеспечение: программа Paint.NET.
Аудитория: учителя, классные руководители, ученики.
Цель мастер-класса: знакомство с программой Paint.NET.
При вставке изображений из Интернета часто появляется белый фон, который отвлекает внимание учеников и мешает лучшему усвоению материала. Посмотрите на снеговика на слайде с цветным фоном:
Иногда при установке прозрачного цвета в презентации получается, что белый цвет плохо удаляется или появляются дырочки в изображении.
Как же сделать так, чтобы картинка смотрелась более привлекательно и наглядно?
Белый фон можно легко убрать с помощью программы Paint.NET. Paint.NET — бесплатный растровый графический редактор рисунков и фотографий для Windows, разработанный на платформе.NET Framework.
Paint.NET является отличной заменой редактору графических изображений, входящему в состав стандартных программ операционных систем Windows.
Шаг 1. Скачиваем Paint.NET. Сайт, с которого можно эту программу скачать: http://paintnet.ru/download/ .
Шаг 2. Следуя подсказкам устанавливаем программу на компьютер.
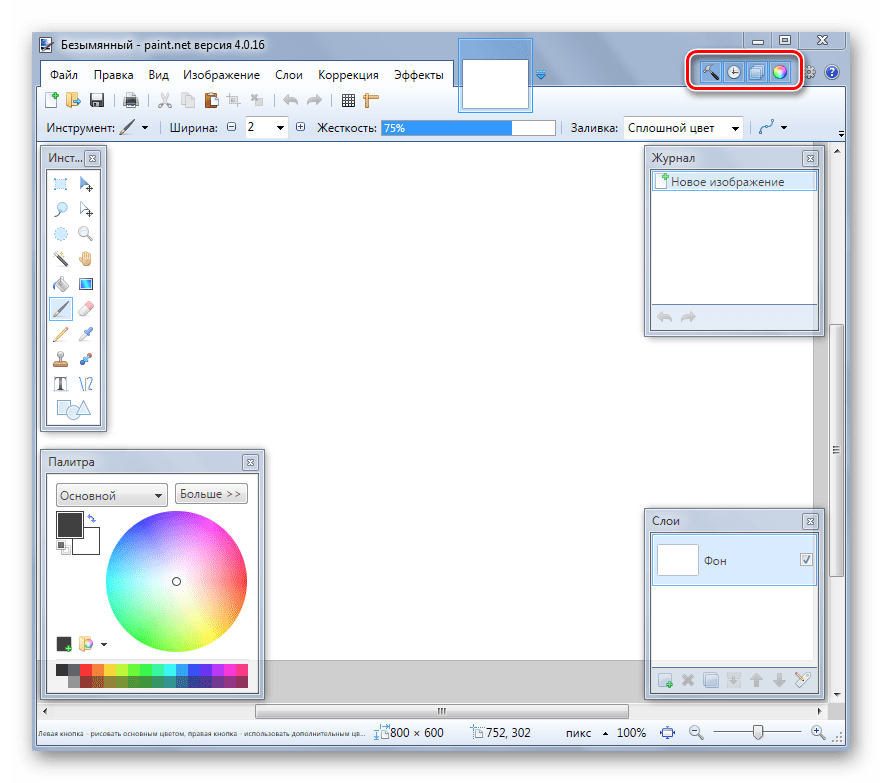
Шаг 3. Запускаем Paint.NET. После запуска окно программы выглядит так:
Шаг 3. Открываем нужную нам картинку через Файл — Открыть.
В появившемся окне выбрать нужную картинку на вашем компьютере.
Шаг 4. Убираем белый фон.
А) На панели инструментов выбираем инструмент «Волшебная палочка».
Б) Этой волшебной палочкой кликаем на белый фон, который нужно удалить. Картинка принимает вид (изменился цвет фона):
В) Нажимаем на клавиатуре на клавишу Delete , изображение принимает вид (появились квадратики):
Г) Мы видим, что белый фон убран не везде (см. рисунок выше). Поэтому повторяем операцию: Волшебная палочка — щелчок по белому фону — Delete :
Шаг 5. Сохранение изображения.
А) Выбрать в меню «Файл» пункт «Сохранить как …»:
Б) В появившемся окне выбираем Формат PNG (поддерживает прозрачность, максимальное качество), нажимаем на кнопку Сохранить:
Г) ОК — Готово. Сравните:
Желаю удачи!
Читайте также…
Как сделать прозрачный фон в Paint? Как убрать или изменить фон в Paint? Как сделать картинку с невидимым фоном
Позволяет вам использовать слои и режимы смешивания как основу для составления изображений.
Слои
Для того, чтобы попытаться понять «что такое слои изображения» рассмотрим две фотографии. Одна из них будет использоваться в качестве фона (или нижнего слоя), а другая — в качестве первого слоя, помещаемого над фоном:
Вы можете рассматривать «слои» как несколько прозрачных слайдов, помещенных в одну стопку. Paint.NET показывает эту стопку слайдов, словно вы смотрите на них сверху. При этом отсутствует перспектива (дальние слои, не уменьшаются). Для того, чтобы лучше понять, как это работает, посмотрим на наши фотографии-слои со стороны, а не сверху:
Пиксели и прозрачность
Каждый слой в Paint.NET составлен из пикселей которые сохранены в формате RGBA. Часть аббревиатуры «RGB» обозначает цвета (красный, зеленый и синий) используемых, для передачи интенсивности цвета. Часть «A» (Альфа) обозначает переменную используемую, для хранения информации о прозрачности пикселя. Альфа может принимать значение от 0 (полностью прозрачный) до 255 (полностью непрозрачный). Другие программы могут использовать границы в пределах от 0 до 100 %.
Если пиксель прозрачен, то вместо его цвета будет показан цвет пикселя расположенного «под ним», тоесть цвет пикселя нижнего слоя. Для того, чтобы отобразить слоистое изображение на стандартном компьютерном мониторе, Paint.NET использует методику альфа-каналов.
Однако, прозрачные пиксели не могут быть отображены на компьютерном мониторе. Для того, чтобы как-то указать на прозрачность слоя, Paint.NET использует фон напоминающий изображение шахматной доски:
Прозрачность
Если вы видите такой фон, то это означает, что часть вашего изображения прозрачна. Изображение шахматной доски не является частью изображения. Вы можете думать об нем как о виртуальном или «нулевом» фоновом слое, который всегда расположен ниже всех остальных слоев отображаемых в окне Слои.
Однако, как уже было сказано, «шахматная доска» не является частью изображения. Если вы сохраняете изображение, то при его просмотре или использовании в другой программе никакой «шахматной доски» там не будет (если другая программа также не использует «шахматную доску» для обозначения прозрачности).
Слои и непрозрачность
Хотя каждый пиксель имеет информацию о его прозрачности, каждый слой также имеет ассоциированный с ним коэффициент непрозрачности. Эти два параметрами являются аналогичными, и в большинстве случаев могут рассматриваться как одно и тоже самое. Вы можете воспринимать непрозрачность слоя как значение «альфа» для каждого пикселя в слое.
Например, если мы возьмем верхний слой и постепенно уменьшим непрозрачность от 225 до 0 то получим нижеследующие изображения, показывающие слои в виде стопки слайдов и в том виде как это отображается на экране компьютера:
Верхний слой полностью непрозрачен
Верхний слой полупрозрачен
Верхний слой полностью прозрачен
Режимы смешивания
Режим смешивания слоя указывает как смешан слой со слоем лежащим под ним. Для смены режима смешивания, выделите требуемый слой в окне слоев, а затем откройте его свойства. Открыть свойства слоя можно специальной кнопкой в окне слоев или в . В любом случае откроется вот такое окно:
Не все названия режимов смешивания слоев «интуитивно понятны», поэтому в любом случае рекомендуется экспериментировать. Каждый режим смешивания описанный ниже применен к двум слоям рассмотренным выше с уровнем непрозрачности установленным на отметке 255.
В примерах приведенных ниже будет использоваться термин «композиция» относящийся к результату смешивания двух рассматриваемых слоев. «Окончательная» композиция является тем, что вы можете наблюдать на экране компьютера после применения того или иного режима смешивания.
Нормальный (Normal)
Стандартный режим применяемый по умолчанию. Каждый пиксель в слое смешивается с композицией в зависимости от значения прозрачности. Если верхний слой полностью непрозрачный он закрывает собой нижний слой полностью. При уменьшении прозрачности верхнего слоя начинает проступать нижний слой.
Умножение (Multiply)
Этот режим умножает видимые цвета нижнего слоя на цвета верхнего. В результате изображение становится более темным. При умножении белого с другим цветом, он не меняется. Подобный эффект получается при установке двух слайдов (один поверх другого) и направлении изображений на один экран.
Добавление (Additive)
Интенсивность цвета пикселей обоих слоев складываются вместе. Композиция, всегда ярче, за исключением полностью черных пикселей изображений.
Затемнение основы (Color Burn)
Создает эффект испепеления нижнего слоя под воздействием верхнего. То есть темные участки верхнего слоя используются для затемнения нижнего. Используется умножение цветов и увеличение насыщенности. Результат выглядит очень контрастно.
Осветление основы (Color Dodge)
Противоположность предыдущему режиму — нижнее изображение «выгорает» под воздействием верхнего цвета. При использовании этого режима светлые участки верхнего слоя усиливают яркость нижнего слоя. Темные участки не оказывают никакого воздействия. То есть наибольшие изменения происходят в сторону белого цвета.
Отражение (Reflect)
Этот режим смешивания может быть использован для придания блеска объектам или светлым участкам.
Свечение (Glow)
Тоже что и предыдущий режим, но как-бы после смены очередности слоев.
Перекрытие (Overlay)
В зависимости от интенсивности цвета пикселей слоя применяется режим«Экранное осветление» (для темных цветов) или «Умножение» (для светлых).
Разница (Difference)
Вычитание верхнего слоя из нижнего. Если пиксель на верхнем слое белый, то пиксель на нижнем слое инвертируется. Если пиксель на верхнем слое черный, то пиксель на нижнем слое не изменяется. Если пиксель на верхнем слое совпадает с нижнем, то результат — черный пиксель. Тоесть совпадающие цвета будут черными. Несовпадающие фрагменты будут цветными.
Отрицание (Negation)
На первый взгляд этот режим похож на предыдущий, но на самом деле он приводит к обратному эффекту. Вместо того, чтобы делать цвет темнее, он его осветляет.
Замена светлым (Lighten)
При использовании этого режима, остаются только наиболее светлые цвета на обоих слоях, что приводит к более светлому изображению, чем при обычном наложении слоев.
Замена темным (Darken)
В этом режиме пиксели слоя помещаются в результирующее изображение только в том случае, если они темнее соответствующих пикселей другого слоя.
Экранное осветление (Screen)
Противоположен режиму «Умножение» в том смысле, что перемножает цвет нижнего слоя с верхним слоем. В результате картинка посветлеет, как если бы мы проецировали её при помощи двух диапроекторов.
Исключение (Xor)
Этот режим в основном используется для анализа изображения, а не обработки изображения или композиции.
Эта страница сайта посвящена несложным вопросам работы с Paint.NET и маленьким хитростям. Не смотря на то, что графический редактор Paint.NET имеет интуитивно понятный, дружественный интерфейс и довольно подробную инструкцию, некоторые посетители нашего сайта, которые только недавно начали работать с Paint.NET, все-таки сталкиваются с затруднениями при его освоении. Ответам на подобные вопросы Paint.NET и посвящена эта страница.
Для просмотра текста ответа достаточно щелкнуть указателем мыши на текст вопроса. Информация на странице постоянно дополняется по мере возникновения вопросов.
Как в paint.net сделать блик света?
Здесь мы рассмотрим довольно простой и эффектный момент, как сделать световой блик на изображении при помощи Paint.NET. Этот вопрос не случайно размещен в разделе уроки Paint.NET для новичков, потому что выполняется он в одно действие.
Создавать солнечный блик мы будем на объемном смайлике, рисовать который, можно научиться на уроке Paint.NET — Как создать смешной трехмерный смайлик в Paint.NET . Для рисования блика света мы будем использовать инструмент Paint.NET градиент .
Итак, выберем в качестве основного цвета белый цвет, а в качестве дополнительного цвета установим прозрачный. Для этого параметр «Прозрачность (альфа)» в окне палитра в Paint.NET нужно установить 0. На приведенном выше рисунке можно увидеть, что этот параметр расположен в нижнем правом углу. На рисунке значение этого параметра указано как 225, потому что рисунок представлен для основного цвета — белого, который не является прозрачным. Выберете тип градиента — круговой, как он выглядит можно увидеть на выше приведенном рисунке в левом верхнем углу. И при помощи левой кнопки мыши сделайте градиент в том месте изображения, где должен быть цветовой блик. Результат, который получился у нас можно увидеть на рисунке ниже. Мы специально сохранили маркеры градиента на рисунке ниже.
Как в paint.net сделать рисунок с прозрачным фоном? Как заменить белый цвет фона на прозрачный?
Если вы хотите сделать картинку с прозрачным фоном, например для того, что бы поместить ее на сайте, то, прежде всего, можно сразу нарисовать изображение на прозрачном слое в Paint.NET. Если же вам уже досталась картинка, например, с белым фоном, как у бабочки на рисунке, то сначала нужно будет удалить белый фон.
Для удаления фона можно воспользоваться, например, инструментом «волшебная палочка» , в нашем примере на крайнем левом рисунке. После того, как необходимая для удаления область будет выделена — средний рисунок, по нажатию на кнопку Del можно ее удалить. Если в результате под изображением вы увидите шахматный узор, как на крайнем правом рисунке, то это обозначает, что область изображения, на которой вы видите шахматный узор, является прозрачной.
Обратите внимание, что прозрачный фон поддерживают два основных формата PNG или GIF. Если вы сохраните изображение с прозрачным фоном, например, в формате JPG, то Paint.NET заменит прозрачный цвет фона на белый цвет, потому что формат JPG не поддерживает прозрачные изображения.
Что лучше формат PNG или GIF? Оба этих формата поддерживают прозрачные цвета и могут использоваться для отображения в современных интернет-браузерах. В отличие от формата GIF, 32-х битный формат PNG поддерживает не просто прозрачный цвет, но и полупрозрачные тона. С другой стороны прозрачные цвета в изображениях в 32-х битном формате PNG не всегда корректно отображаются в старых интернет-браузерах, например в Internet Explorer 6.
Как уменьшить выделенное изображение с сохранением пропорций?
В некоторых случаях при уменьшении или увеличении выделенного участка изображения бывает очень важно не изменить пропорции исходного изображения. На рисунке ниже слева приведено исходное изображение — зеленый шар. Если мы не хотим получить уменьшенное изображение, такое как в правом верхнем углу на этом же рисунке, проводите изменение размера выделенной области, удерживая нажатой клавишу Shift .
Как нарисовать стрелку в paint.net? Как нарисовать пунктирную линию в paint.net?
Возможности настройки стиля инструмента «линия или кривая» в программе Paint.NET позволяют довольно просто нарисовать стрелку, пунктирную линию и т.д. На рисунке ниже приведены три примера использования инструмента «линия или кривая» в программе Paint.NET.
Стиль линии и другие ее параметры задаются в панели инструментов, поэтому для наглядности на приведенном рисунке приведено изображение настроек значений в этой панели для трех примеров. На первом примере нарисована просто зеленая стрелка. Во втором примере нарисована синяя пунктирная стрелка-наконечник. В третьем примере нарисована красная штрихпунктирная стрелка, с заливкой 50%, а не сплошной, как в первых двух примерах. Возможные варианты настройки стиля окончания линии так же приведены в третьем примере в виде открытого меню. Графический редактор Paint.NET позволяет изменять стиль обоих окончаний линии и самой линии.
Средствами бесплатного графического редактора Paint.net можно создавать коллажи, обрабатывать фотографии и вырезать объекты из картинки. Убрать фон изображения можно разными способами.
Инструкция
Не редко нужно сделать прозрачным фон у рисунка или фотографии.
Выясним, как сделать прозрачный фон с помощью бесплатного графического редактора paint.net .
Жмём кнопку «Скачать paint.net».
Откроется страница, где мы видим, что у редактора есть русский язык, ниже представлена информация о системных требованиях.
Нажимаем на кнопку с надписью «Скачать актуальную версию…»
В открывшемся новом окне видим актуальную последнюю версию paint.net, кликаем на ссылку, и скачиваем архив.
Делаем в paint.net прозрачный фон
Чтобы убрать фон, его нужно выделить. На нашем примере фон белый, но какого он не имеет значения, для выделения:
- Берём инструмент – волшебная палочка;
- Режим выделения – замена или объединение;
- Заполнение — непрерывное, если выбрать «глобальное», то также будут выделены и не смежные белые пиксели, например внутри туфельки, а нам это сейчас не нужно;
- Ставим чувствительность около 40%, чем больше процент, тем больше похожего цвета будет попадать в выделение;
- Нажимаем «волшебной палочкой» на белый фон.
Если Вы видите, что выделение затронуло участки основного изображения, то уменьшите чувствительность.
Теперь идём в «Правка», и выбираем строчку «Очистить выделение», либо просто нажимаем клавишу «Del» — появятся клеточки в виде шахматной доски, так обозначается прозрачный фон.
Но в нашем примере это ещё не всё, у туфельки вверху идёт лямочка, а значит область, в которой стоит галочка, тоже должна быть прозрачна.
Снова берём «волшебную палочку», и кликаем по этой белой области.
Здесь нет чётких границ, собственно так бывает в большинстве изображений, поэтому выделение придётся дорабатывать. Выбираем один из трёх инструментов: овал, лассо или прямоугольник — это зависит от вашего изображения, формы изображения. Выбирайте инструмент, которым на ваш взгляд будет легче воспользоваться.
Вверху активируем «Объединение» или «Вычитание» (при наведении курсора эти подсказки выходят).
Объединение – если нужно что-то добавить к уже выделенной области.
Вычитание – наоборот, из выделенной области нужно некоторую часть удалить.
Не бойтесь ошибиться, всегда можно вернуться к первоначальному варианту.
Итак, дорабатываем выделение как нужно, и удаляем белый фон.
Удаление фона ластиком
Есть ещё интересный вариант удаления фона инструментом «Ластик» .
Для этого нужно также сделать выделение, и ластиком можно удалить не весь фон, а например половину, при этом Вы можете не бояться стереть основное изображение — ластик будет стирать только в выделенной области .
На практике попадаются сложные фоны — градиент, перелив, различные узоры. В этом случае фон удаляется постепенно, чувствительность у «волшебной палочки» ставим небольшую, примерно 20-30%.
Далее кликаем по фону – выделится некоторая часть, удаляем её.
Выделяем следующую часть – снова удаляем, и так далее, пока весь фон не станет прозрачным. Но таким способом можно пропустить некоторые пиксели, поэтому лучше режим выделения поставить «Объединение», и кликать палочкой по всем не выделенным участкам. И конечно не забываем про инструменты овал, лассо, прямоугольник. С их помощью добавляем или вычитаем нужные участки изображения.
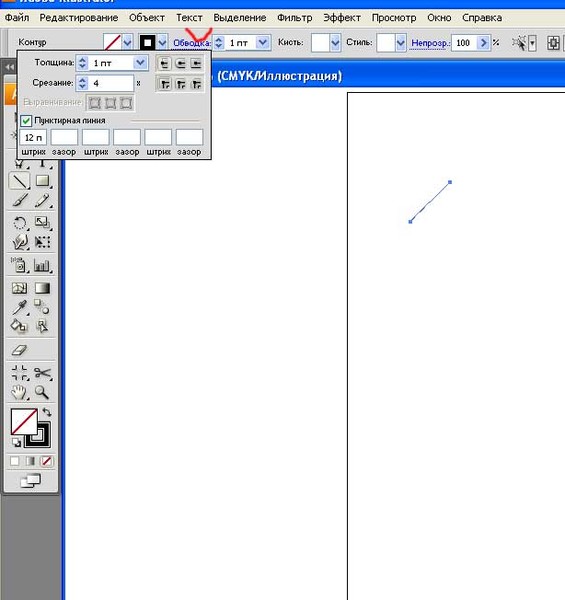
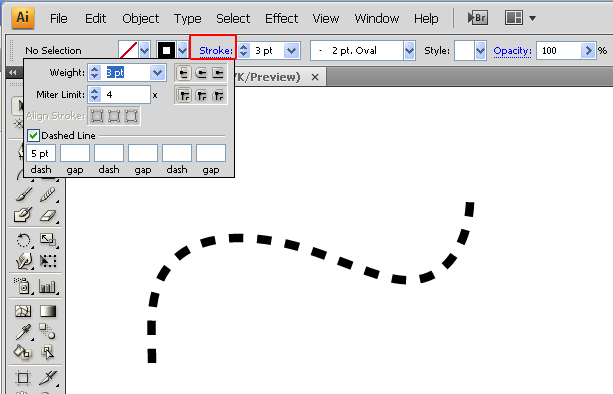
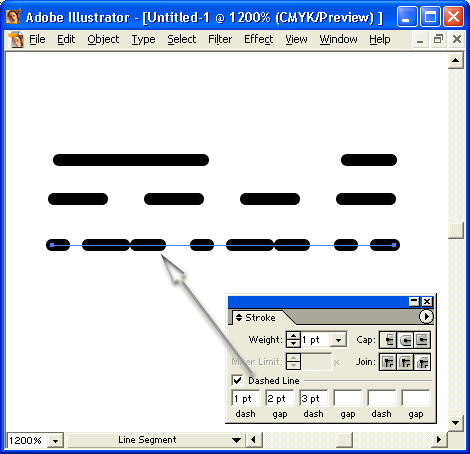
Пунктирная линия точками в иллюстраторе. Подсказки по использованию эффектов Illustrator
Несколько полезных приёмов Adobe illustrator, которые помогли мне, когда я начинал рисовать
Как делать дырку в обьекте? (тоесть чтоб фон был виден) *1
Как обьединить два простых обьекта, чтобы у них был один контур? *2
Выделяем нужные нам обьекты
-выбираем палитру Pathfinder(Shift+Ctrl+F9). В ней нужный режим.
Как повернуть объект (на конкретный угол) относительно центра окружности, на линии которой он расположен?
…и проделать это несколько раз, каждый раз копируя заново?
способ1
-выделяем объект,
-включаем Smart Guides (Ctrl+U),
-выбраем инструмент Rotate Tool (R),
-наводим курсор в центр окружности до появления привязки к её центру
-зажимаем Alt и кликаем левой клавишей мыши
-в появившемся окне вводим необходимое значение угла
-нажимаем Copy.
После этого Ctrl+D для повторения поворота на тот же угол с копированием.
способ2
-рисуем объект.
-делаем его копию (Ctrl+C и Ctrl+V)
-выделяем оба (с Shift)
-нажимаем Alt+Ctrl+B (или Object -> Blend ->Make)
-рисуем окружность
-инструментом Direct SelectionTool (белая стрелка) выделяем одну из точек на окружности
-на верхней панели нажимаем кнопку с ножницами (Cut path at selected ancor points)
-выделяем бленд и окружность (selected tool)
-в меню — Object -> Blend -> Replace Spine
-настраиваем опции — Object ->Blend -> Blend Options (панель на рисунке)
получаем бленд — 1 объект, у которого можно настроить количество повторов, ориентацию относительно пути или дистанцию смещения между промежуточными объектами.
в любой момент можно сделать Object -> Blend -> Expand (или Object -> Expand) и превратить все промежуточные объекты в отдельные элементы.
На рисунке бленд из двух эллипсов разных цветов, расположенных по окружности (покрасить их можно и сначала, и потом — пока бленд не разбит, переход будет пересчитываться автоматически)
естественно, путь может быть любой формы — не только окружность.и объекты — первый и последний в бленде (могут быть и промежуточные) тоже могут быть совершенно разными.
Как сделать обводку по внешнему контуру нескольких обьектов?
Группируем обьекты
-Добавляем группе обводку (панель Appearance, менюшка справа — fill new stroke)
-Применяем к обводке Effect->Pathfinder->Add
Как скруглить углы у прямоуголька?
Рисуем обычный прямоугольник, а потом через Effects->Stylize (может быть два пункта с именем Stylize, жмём на верхний)->Round Corners задаём ему скругление нужного радиуса.
Потом параметры скругления можно будет легко заменить, нажав Shift+F6 (палитра Appearance). Там двойным нажатием на имени эффекта (Round Corners) вызывается окошко с его настройками.
Как скруглить углы у загруглённого прямоугольника?
Идём в Effects (Эффекты) -> Convert to Shape (Преобразовать в фигуру) ->Rounded rectangle (Скругленный прямоугольник) -> там выбираем Relative. Ставим нули и назначаем нужный радиус скругления. Редактировать — выбраем объект и в панели Appearance (Внешний вид или Внешние эффекты — как-то так..) щелкаем на нужный эффект.
___________________________________________________________________________
ниже по рисунку 1.
1) Обвожу круг кистью в форме эллипса. Контур целый, но не замыкается до конца. Что такое?
У эллипса есть обводка, которую надо убрать.
2) Как убрать лишние линии?
Инструментом «стирание» Path Eraser Tool (там, где карандаш) или ластик (Eraser Tool) (Shift+E)
3) Как менять толщину контура у прямоугольников и проч?
Выделяем обьект
-палитра обводка (Stroke) (Ctrl+F10) параметр толщина (Weight)
У меня линия обведена кистью в форме эллипса. Я стёр в середине. Теперь у меня два кусочка, у которых варьируется диаметр. А как сделать так, чтобы толщина как бы продолжалась?
Выделите эту линию и сделайте ей Object->Expand Appearance
Создать векторный контур в Illustrator — очень кропотливая работа, которая требует определенных навыков и аккуратности. В этом уроке мы расскажем вам, как сделать чистый векторный контур быстро, используя простые методы.
Инструменты настройки для создания векторной структуры в Adobe Illustrator
В этом уроке мы будем использовать эскиз гоблина, который был любезно предоставлен Викторией Васильевой .
Технически, есть несколько способов создания векторных контуров в Adobe Illustrator. Вы можете использовать графический планшет. Сегодня мы будем использовать инструмент «Кисть-клякса» (Blob Brush (Shift + B)) или инструмент «Кисть» Paintbrush Tool (B) . Параметры указаны на рисунке ниже.
Отметьте «Merge Only with Selection» в диалоговом окне инструмента «Кисть-клякса» (Blob Brush (Shift + B)) , если вы используете этот инструмент. Параметры указаны на рисунке ниже.
Итак, возьмите перо и начните создавать векторный контур на основе эскиза, уменьшите непрозрачность эскиза для более удобной работы. Нам не нужно, чтобы линии выходили за пределы. Все ненужные мелочи будут удалены позже.
Я дам вам несколько советов, которые помогут вам контролировать толщину и точность вектора. Для уменьшения / увеличения диаметра кисти используйте клавишу [» / «]»» . Чтобы открыть кисть диалоговом окне, нажмите Enter и введите нужное значение. Чем выше значение, тем более гладким будет векторный контур, низкое значения сделает его более точным. Лучше увеличить значение для длинных контуров и уменьшить для коротких.
Вы можете создавать векторные контуры без графического планшета. В этом случае используйте инструмент «Перо» (Pen Tool (P)) и объектную кисть (Art Brush) эллиптической и треугольной формы.
Используйте панель контуров (Stroke) для управления шириной линии.
Вы также можете использовать Variable Width Profile в панелb Stroke (Adobe Illustrator CS5 и CS6).
В этом случае, контролируйте ширину контуров при помощи Width Tool (Shift + W)
Таким образом, можно быстро и удобно создавать векторные контуры для вашего персонажа.
Очистка векторных контуров в Adobe Illustrator
Теперь, давайте сделаем структуру наших контуров более аккуратной и уберем все ненужное. Выделите весь контур, затем перейдите в Object> Expand Appearance . Не делайте этого, если вы использовали инструмент «Кисть-клякса» (Blob Brush (Shift + B)).
Теперь нажмите на « Divide» в панели обработки контуров (Pathfinder) (Window> Pathfinder)
В результате, вектор план был разрезан на куски на пересечении линий.
Остается только выбрать и удалить ненужные части. Для этого вы можете использовать инструмент «Прямое Выделение» (Direct Selection Tool (A)) и инструмент «Лассо» (Lasso Tool (Q)) .
Этот метод также позволяет окрашивать части контура в различные цвета.
Цель Урока
В этом уроке мы рассмотрим несколько способов создания штриховки в иллюстраторе, которые включают в себя обрезку штриховки по заданному контуру. Затем мы применим полученные знания для создания объемного узора, который состоит только из путей.
Создание штриховки
Для создания штриховки (то есть параллельных линий, которые находятся на равных расстояниях друг от друга) можно использовать несколько методов. Давайте рассмотрим некоторые из них.
Дублирование линий
Переместите линию на некоторое расстояние, удерживая клавишу Opt / Alt. Это действие приведет к ее дублированию.
Теперь воспользуемся горячими клавишами иллюстратора Cmd / Ctrl + D необходимое количество раз для последовательного повторения последнего действия.
Вы можете устанавливать определенное расстояние между линиями штриховки. Для этого выделяем линию, затем переходим Object > Transform > Move…, устанавливаем величину горизонтального или вертикального смещения и нажимаем на Copy.
Теперь снова используем комбинацию клавиш Cmd / Ctrl + D для повторения перемещения.
Создадим две линии, для этого вы можете использовать технику дублирования, как было указано выше.
Выделяем обе линии, затем используем Cmd / Ctrl + Opt / Alt + B для применения к ним эффекта бленда.
Для управления параметрами эффекта два раза кликните по иконке Blend Tool (W) на панели инструментов. Устанавливаем необходимые нам параметры в открывшемся диалоговом окне.
Этот метод дает нам большую свободу действий при получении штриховки по сравнению с дублированием. Вы можете устанавливать расстояние между линиями или количество шагов эффекта.
Кроме того вы можете изменить форму одной или обеих линий, получая интересные эффекты.
На рисунке выше к правой линии применен Зиг Заг эффект (Effect > Distort & Transform > Zig Zag…). Если с линиями штриховки предстоит работать в дальнейшем, то переходим Object > Blend > Expand, затем Object > Expand Appearance .
И наконец, вы можете получать штриховку, используя Transform Effect. Выделим линию, затем переходим Effect > Distort & Transform > Transform… и устанавливаем необходимые параметры такие, как смещение и количество копий, наблюдая за происходящими изменениями.
Использование Clipping and Opacity Mask
Итак, у нас есть штриховка и объект.
Расположим объект выше линий штриховки, он также должен находиться над линиями штриховки в панели Layers.
Выделяем объект и линии штриховки, затем используем комбинацию горячих клавиш Cmd / Ctrl + 7 для создания Clipping Mask.
Для ограничения линий штриховки вы также можете создать Opacity Mask. Заливаем верхний объект белым цветов.
Выделяем объект и линии штриховки, затем выбираем Make Opacity Mask в сплывающем меню панели Transparency.
Обрезка штриховки по контуру объекта
Если линии штриховки будут представлять собой пути переменной толщины, то они, чаще всего, должны быть обрезаны по контуру объекта. И здесь пользователи Adobe Illustrator сталкиваются с трудностями. Надеюсь, у вас не будет проблем с решением этого вопроса после прочтения моего урока.
Использование Shape Builder Tool
Замечание: Shape Builder Tool доступен только пользователям Adobe Illustrator CS5 — CS6. Выделяем объект и линии штриховки. Берем Shape Builder Tool и, удерживая клавишу Opt / Alt, проводим курсором по внешним линиям штриховки, нажав на кнопку мыши.
Скорее всего, вам понадобиться повторить это действие несколько раз и даже удалять отдельные штрихи. Все зависит от сложности объекта, к которому должна быть применена штриховка.
Теперь контур объекта может быть удален.
Использование Live Paint Bucket (метод разработал seryozha)
Выделяем штриховку и объект, затем переходим Object > Live Paint > Make
Два раза кликаем по иконке Live Paint Bucket (K) на панели инструментов, что приведет к открытию диалогового окна с настройками инструмента.
Отметьте Paint Strokes. Выбираем другой цвет для stroke, затем проводим курсором по линиям внутри объекта.
Некоторые штрихи придется перекрасить отдельно. Как и в предыдущем способе это зависит от сложности объекта.
Теперь переходим Object > Expand. Выделяем одну из черных линий, затем переходим Select > Same > Stroke Color
Нажимаем на Delete.
Использование панели Pathfinder и создание Тисненого узора (метод разработала Анна Староверова)
Методы, описанные выше, плохо подходят для обрезки штриховки по контуру объекта со сложной формой. Давайте рассмотрим более универсальный метод с использованием панели Pathfinder и в продолжение этого метода создадим объемный узор, который состоит только из линий.
Шаг 1
Итак, мы имеем объект со сложной формой, который представляет собой составной путь (Compound path) и штриховку.
Продублируем узор и штриховку (Cmd / Ctrl + C; Cmd / Ctrl + F), они нам еще понадобятся в дальнейшем. А пока отключим их видимость в панели Layers. При помощи Rectangle Tool (M) создадим прямоугольник, который будет накрывать всю штриховку и лежать ниже узора.
Шаг 2
Выделяем узор и прямоугольник, затем нажимаем на Minus Front в панели Pathfinder.
Вероятно, что в результате этих действий мы получим группу из нескольких объектов. У нас должен быть один Составной путь, поэтому переходим Object > Compound Path > Make или используем горячие клавиши иллюстратора Cmd / Ctrl + 8. Применяем к полученному составному пути обводку.
Шаг 3
Выделяем составной путь и линии штриховки, затем нажимаем Outline в панели Pathfinder.
Выделяем одну из цветных линий, затем переходим Select > Same >
У нас остались только линии, которые не имеют обводки.
Нам осталось присвоить им обводку нужного цвета и толщины.
Как вы можете видеть, этот способ прекрасно работает, и я считаю его наилучшим. Теперь продолжим создавать объемный узор.
Шаг 4
Отключим видимость заштрихованного узора и включим видимость копии узора и штриховки в панели Layers.
Применяем к узору обводку, затем выделяем узор и штриховку и нажимаем на Outline в панели Pathfinder.
Выделяем одну из цветных линий, затем переходим Select > Same > Stroke Color и нажимаем на Delete.
Применяем к оставшимся линиям обводку.
Теперь мы имеем внешнюю и внутреннюю штриховку узора. Я применил к ним разные цвета для наглядности.
Шаг 5
В дальнейшем нам предстоит работать со штриховкой внутри узора, давайте исследуем ее пути. Для этого применим к ним Arrowheads в панели Stroke.
Как вы можете видеть, мы имеем группу разнонаправленных путей.
Для создания тисноного узора все пути должны иметь одно направление. К сожалению, не существует простого способа повернуть пути в одну сторону. Поэтому нам придется сделать это вручную. Берем Pen Tool (P) и кликаем по начальной точке одного из «неправильно” направленных путей. Обновление от 24.02.13: теперь это возможно сделать автоматически при помощи скрипта Paths One Direction, который вы можете скачать .
Нажимаем на клавишу P для того чтобы не продолжать отредактированный путь, затем редактируем направление следующего «неправильного” пути.
Вот такая вот монотонная работа: клик + P + клик + P +…. Но нам нужно это сделать.
Когда работа будет сделана нам нужно отключить стрелки в панели Stroke.
Шаг 6
Теперь давайте создадим Pattern Brush, которую мы будем применять к штриховке узора для создания объема. При помощи Pen Tool (P) создадим путь, показанный на рисунке ниже. Толщина пути должна быть равна толщине штриховки, а начальная и конечная точка лежать на одной горизонтальной прямой.
Шаг 7
Разрезаем путь в точках A и B (я раздвинул части пути для наглядности и удобства дальнейшей работы).
Копируем все эти пути и вставляем их вперед. Теперь давайте уменьшим значение Keyboard Increment (Cmd / Ctrl + K)
Выделяем точку A левого верхнего пути при помощи Direct Selection Tool (A), затем смешаем ее вниз несколькими нажатиями на клавишу со стрелкой вниз.
Инструмент Path (Путь) окажется самым сложным инструментом для изучения в Illustrator. Обычно на изучение уходят недели, и новички часто путаются, пытаясь понять, как же он работает. Поэтому не сдавайтесь и практикуйтесь каждый день и скоро вы сможете нарисовать фигуру любой сложности.
Рисуем Прямые Линии
Выберите инструмент (Перо) и кликните одиножды, чтобы добавить первую ключевую точку. Переместите мышку в следующую позицию и кликните снова, чтобы создать вторую точку. Две точки соединятся друг с другом. Продолжайте делать так, пока у вас не получится фигура формы W как на рисунке. Чтобы нарисовать новую линию, кликните по инструменту Selection (Выделение) (иконка черная стрелочка), затем снова кликните по инструменту Pen (Перо).
Closing a Path
Чтобы закрыть путь, кликните по начальной точке.
Рисуем Волнистую Линию
Кликните по линии и протяните, чтобы сделать линию изгибистой.
Меняем Направления Путей
Кликните и протяните, чтобы создать изгибистую линию. Не отпуская мышку, зажмите Alt/Option и протяните вверх, чтобы поменять направление пути.
Рисуем Круговой Путь
Кликните и протяните, чтобы создать изгибистую линию. Продолжайте создавать ключевые точки, в конце кликните по начальной точке, чтобы закрыть путь.
Добавляем Ключевые Точки
Используя инструмент Pen (Перо), поместите указатель в место, где вы хотите добавить точку. Появится знак плюса рядом указателем, кликните по линии, чтобы создать новую ключевую точку.
Удаляем Ключевые Точки
Чтобы удалить точку, подведите инструмент Pen (Перо) близко к ней. Рядом с указателем появится знак минуса. Кликните по точке, чтобы удалить ее.
Конвертируем Ключевые точки
Чтобы конвертировать волнистую ключевую точку в угловатую, поместите инструмент Pen (Перо) рядом с ней и зажмите Alt/Option. Инструмент Pen (Перо) поменяется на стрелку. Кликните по волнистой точке, чтобы превратить ее в угловатую. Кликните и протяните точку снова, чтобы конвертировать ее назад в волнистую.
Перемещение ключевых точек
Выберите инструмент Direct Selection (Прямое выделение) и кликните по ключевой точке, которую хотите переместить. Кликните и протяните, чтобы изменить ее позицию
Изменяем Направление Ключевых Точек
При помощи инструмента Pen (Перо) можно легко менять направления ключевых точек. Зажмите Ctrl/Command, чтобы сменить инструмент Pen (Перо) на инструмент Direction Selection (Прямое выделение). Выделите ключевую точку, которую вы хотите редактировать. Появится манипулятор точки. Теперь отпустите Ctrl/Command и зажмите Alt/Option, чтобы сменить его на инструмент Convert Anchor (Конвертор точки). Кликните и протяните, чтобы изменить направление.
Рисуем Старый Ключ
После изучение основ работы инструмента Pen (Перо), применим наши знания на практике, нарисовав форму старого ключа. Для правильных углов, зажмите Shift, перед тем, как добавлять ключевые точки, чтобы придерживаться 90 градусов.
Финальная Иллюстрация
Вот финальная иллюстрация.
Приемы Использования Инструмента PenИспользуйте ключевых точек столько, сколько их нужно минимально для создания формы Ставьте ключевые точки там, где присутствует изменение направления линии/изгиба Используйте горячие клавиши Alt/Option или Ctrl/Command для быстрой смены инструментов редактирования Зажимайте shift, чтобы заблокировать путь во время добавления новых ключевых точек при 45-градусном возрастании
В этом уроке Illustrator мы научимся рисовать красивые светящиеся линии. Результат выглядит очень эффектно.
| Шаг 1. Создаем новый документ (Ctrl+N ) размером 8 на 11 дюймов и, используя Инструмент Прямоугольник (Rectangle Tool (M)) , рисуем черный прямоугольник размером с наш документ. | |
| Шаг 2. Теперь, выбираем Инструмент Mesh Tool (Сетчатый Градиент (U)) и кликаем им, как на рисунке внизу. В точке пересечения меняем цвет на темно синий (C=100, M=40, Y=0, K=60 ). Для выделения конкретной точки используем Инструмент Direct Selection Tool (Стрелка (A)) . | |
| Шаг 3. С помощью все того же рисуем ещё одну горизонтальную линию и закрашиваем точку пересечения её с вертикальной линией в красный (C=0, M=100, Y=100, K=50 ) цвет. |
Шаг 4. Последнюю точку этой сетки (добавляем ещё одну линию (см. рисунок)) закрасим темно оранжевым (C=0, M=80, Y=100, K=30 ) цветом.
Шаг 5. Создадим Кисть, которую мы будем использовать при рисовании Линий. Для этого выбираем Инструмент Rectangle Tool (M) и рисуем им прямоугольник длиной 4 дюйма и высотой 0,125 дюйма . Закрашиваем его 5% черным.
Шаг 6. Выделяем прямоугольник, нажимаем Ctrl+C (чтобы скопировать), Ctrl+F (чтобы вставить наверх) и изменяем высоту (на 0,03 дюйма) и заливку (на белую).
Шаг 7. Выделяем первый прямоугольник (который потолще) и меняем его Прозрачность (Transparency) на 0% . Если вам трудно работать с этим почти невидимыми прямоугольниками перенесите их на ранее нарисованную Сетку.
Шаг 8. Выделяем оба прямоугольника и идем Object>Blend>Make (объект>переход>Сделать) . Теперь, они должны выглядеть так:
Шаг 9. Перносим наш Blend на Панель Кисти (Brushes) . Для новой кисти задаем тип New Art Brush (Объектная) , все остальный учтановки оставляем как есть. Сам Blend нам больше не понадобиться, так что его можно удалить или убрать в сторонку.
Шаг 10. Начнем создавать вертикальные линии. Для этого можно использовать планшет или, если его нет, рисуем линию с помощью Пера (Pen Tool (P)) .
Шаг 11. На Панели Transparency меняем Режим Смешивания на Overlay (Перекрытие) .
Шаг 12. Рисуем таким же образом ещё несколько линии.
Шаг 13. Рисуем ещё несколько линий, Режимы Смешивания также ставим — Перекрытие , но толщину линии меняем на 0,5 пт .
Шаг 14. Опять рисуем 5-10 линий (Режим Смешивания — Перекрытие , толщина — 0,25 пт , Opacity (Непрозрачность) — 20% ).
Шаг 15. Ещё 3-5 линий рисуем с толщиной линии — 3 пт, Непрозрачностью — 35% и Режимом Смешивания — Перекрытие..
Шаг 16. С линиями мы закончили. Добавим немного свечения иллюстрации. Для этого рисуем круг (выбираем Инструмент Эллипс (Ellipse Tool) и при рисовании удерживаем Shift ) размером 0.5 на 0.5 дюймов . Заливаем его 5% желтым.
Шаг 17. Выделяем круг и нажимаем Ctrl+C (чтобы скопировать) и Ctrl+V (чтобы вставить копию на передний план). Размер копии уменьшаем до 0.25 на 0.2 дюйма. Цвет заливки делаем белым.
Как в программе паинт нет. Все возможности Paint для создания и редактирования изображений
Дорогие бусинки! Поступило несколько вопросов по работе со слоями в программе Paint.NET. Поэтому сделала еще один мастер-класс. Он содержит в себе основы, а все остальные возможности вы сможете изучить сами. Этот графический редактор далек от совершенства и не содержит в себе такое множество функций как Фотошоп. Однако поэтому он и прост в использовании.
Слои позволяют работать с несколькими изображениями, накладывать одни на другие, как бы создавая бутерброды из картинок. При этом каждый слой можно редактировать, исправлять. Позже все слои сводятся в одно изображение. С помощью функции слоев можно создавать коллажи из фотографий, менять фон, создавать банеры, визитки, этикетки и т.д.
Начнем с того, что открываем в программе необходимое изображение изделия. Например, мы хотим поменять фон, поэтому открываем нужное нам изображение фона.
Важно, чтобы окна Слои и Палитра были открыты. Мы хотим нашу брошь переместить на фон с орхидеями. Работаем с фоном. Создаем первый слой. Для этого выбираем на верхней панели меню Слои-Добавить новый слой.
В окне Слои появился новый Слой 2
Далее работаем со второй картинкой — Брошкой орхидеей. Выбираем в окне Инструменты Лассо. Им по контуру обводим брошь. Можно захватывать часть фона, это позже можно исправить. Мышью обводку делать не очень удобно, у кого есть графический планшет, можете воспользоваться им. Начало и конец нашей обводки должны сомкнуться, тогда мы получим цельную выделенную область.
Чтобы перенести кусок на фон, нажимаем кнопку Вырезать на верхней панели. Затем переходим к картинке с фоном, там нажимаем кнопку Вставить на верхней панели. Поскольку фотография по размеру больше, чем картинка с орхидеей, программа выдает нам такое окно.
Выбираем — Сохранить размер полотна. Получаем вот такую смешную картинку
Далее меняем размер наложенного изображения до необходимого нам. Изображение ограничено рамкой с кружками. Чтобы изменить размер нужно, нажать левой кнопкой мыши на кружок и «потянуть» изображение к углу. Изображение уменьшается. Но! Будьте осторожны! Если слишком двигайте мышью, пропорции изображения могут нарушиться. Но их легко подправить потянув мышью за кружок в нужном направлении. Изображение можно передвигать, просто удерживая изображение левой кнопкой мыши. Вот, что получаем.
Чтобы изображение не двигалось, достаточно снять выделение щелкнув правой кнопкой мыши по рабочей области (серый фон). Далее убираем остатки белого фона. Для этого выбираем инструмент Ластик и выбираем для него нужный размер.
Чтобы было удобней стирать, можем увеличить масштаб изображения. Как видите, остатки белого старого фона вокруг брошки стираются, открывая взору новый фон.
Вот, что у нас получилось.
Чтобы узнать, удалили ли мы весь старый фон, или посмотреть на Слой 2 в целом, в окне Слои снимаем галочку со слоя Фон и выбираем Слой 2.
Все, что нужно подчищаем, ставим галочку на место и выбираем Слой 2. Мы, к примеру, хотим добавить светящуюся надпись. Для этого создаем новый Слой 3 (по той же схеме, что и слой 2).
Добавляем надпись (подробно о надписи в МК 1 по работе с этой программой).
Если хотим сделать надпись, или в целом слой полупрозрачным выбираем меню Слои на верхней панели — Свойства слоя — Непрозрачность (двигаем по шкале).
Если мы хотим, чтобы надпись светилась заходим в меню Эффекты на верхней панели — Для фотографии — Свечение.
Эта страница сайта посвящена несложным вопросам работы с Paint.NET и маленьким хитростям. Не смотря на то, что графический редактор Paint.NET имеет интуитивно понятный, дружественный интерфейс и довольно подробную инструкцию, некоторые посетители нашего сайта, которые только недавно начали работать с Paint.NET, все-таки сталкиваются с затруднениями при его освоении. Ответам на подобные вопросы Paint.NET и посвящена эта страница.
Для просмотра текста ответа достаточно щелкнуть указателем мыши на текст вопроса. Информация на странице постоянно дополняется по мере возникновения вопросов.
Как в paint.net сделать блик света?
Здесь мы рассмотрим довольно простой и эффектный момент, как сделать световой блик на изображении при помощи Paint.NET. Этот вопрос не случайно размещен в разделе уроки Paint.NET для новичков, потому что выполняется он в одно действие.
Создавать солнечный блик мы будем на объемном смайлике, рисовать который, можно научиться на уроке Paint.NET — Как создать смешной трехмерный смайлик в Paint.NET . Для рисования блика света мы будем использовать инструмент Paint.NET градиент .
Итак, выберем в качестве основного цвета белый цвет, а в качестве дополнительного цвета установим прозрачный. Для этого параметр «Прозрачность (альфа)» в окне палитра в Paint.NET нужно установить 0. На приведенном выше рисунке можно увидеть, что этот параметр расположен в нижнем правом углу. На рисунке значение этого параметра указано как 225, потому что рисунок представлен для основного цвета — белого, который не является прозрачным. Выберете тип градиента — круговой, как он выглядит можно увидеть на выше приведенном рисунке в левом верхнем углу. И при помощи левой кнопки мыши сделайте градиент в том месте изображения, где должен быть цветовой блик. Результат, который получился у нас можно увидеть на рисунке ниже. Мы специально сохранили маркеры градиента на рисунке ниже.
Как в paint.net сделать рисунок с прозрачным фоном? Как заменить белый цвет фона на прозрачный?
Если вы хотите сделать картинку с прозрачным фоном, например для того, что бы поместить ее на сайте, то, прежде всего, можно сразу нарисовать изображение на прозрачном слое в Paint.NET. Если же вам уже досталась картинка, например, с белым фоном, как у бабочки на рисунке, то сначала нужно будет удалить белый фон.
Для удаления фона можно воспользоваться, например, инструментом «волшебная палочка» , в нашем примере на крайнем левом рисунке. После того, как необходимая для удаления область будет выделена — средний рисунок, по нажатию на кнопку Del можно ее удалить. Если в результате под изображением вы увидите шахматный узор, как на крайнем правом рисунке, то это обозначает, что область изображения, на которой вы видите шахматный узор, является прозрачной.
Обратите внимание, что прозрачный фон поддерживают два основных формата PNG или GIF. Если вы сохраните изображение с прозрачным фоном, например, в формате JPG, то Paint.NET заменит прозрачный цвет фона на белый цвет, потому что формат JPG не поддерживает прозрачные изображения.
Что лучше формат PNG или GIF? Оба этих формата поддерживают прозрачные цвета и могут использоваться для отображения в современных интернет-браузерах. В отличие от формата GIF, 32-х битный формат PNG поддерживает не просто прозрачный цвет, но и полупрозрачные тона. С другой стороны прозрачные цвета в изображениях в 32-х битном формате PNG не всегда корректно отображаются в старых интернет-браузерах, например в Internet Explorer 6.
Как уменьшить выделенное изображение с сохранением пропорций?
В некоторых случаях при уменьшении или увеличении выделенного участка изображения бывает очень важно не изменить пропорции исходного изображения. На рисунке ниже слева приведено исходное изображение — зеленый шар. Если мы не хотим получить уменьшенное изображение, такое как в правом верхнем углу на этом же рисунке, проводите изменение размера выделенной области, удерживая нажатой клавишу Shift .
Как нарисовать стрелку в paint.net? Как нарисовать пунктирную линию в paint.net?
Возможности настройки стиля инструмента «линия или кривая» в программе Paint.NET позволяют довольно просто нарисовать стрелку, пунктирную линию и т.д. На рисунке ниже приведены три примера использования инструмента «линия или кривая» в программе Paint.NET.
Стиль линии и другие ее параметры задаются в панели инструментов, поэтому для наглядности на приведенном рисунке приведено изображение настроек значений в этой панели для трех примеров. На первом примере нарисована просто зеленая стрелка. Во втором примере нарисована синяя пунктирная стрелка-наконечник. В третьем примере нарисована красная штрихпунктирная стрелка, с заливкой 50%, а не сплошной, как в первых двух примерах. Возможные варианты настройки стиля окончания линии так же приведены в третьем примере в виде открытого меню. Графический редактор Paint.NET позволяет изменять стиль обоих окончаний линии и самой линии.
Часто позиционируется как замена MS Paint, приложению, входящему в состав операционных систем Windows. В результате может сложиться впечатление, что их отличия минимальны, что целевая аудитория обоих продуктов во многом совпадает. MS Paint – примитивный инструмент, предназначенный, скорее, для развлечений, чем для серьезной работы. Paint.NET является полноценным графическим редактором, без каких-либо оговорок. Он обладает широкими возможностями обработки фотографий. Большинство аналогичных программ имеют довольно высокую цену, что ограничивает их доступность. Paint.NET, напротив, бесплатен. Вы можете свободно установить программу и использовать ее неограниченное количество времени.
Paint.NET требует, чтобы в системе был установлен Microsoft .NET Framework 2.0. Графический редактор может переключаться между восемью языками интерфейса, среди которых, к сожалению, отсутствует русская локализация. Paint.NET быстро совершает первый старт и без загруженных в память фотографий занимает около 33 МБ оперативной памяти.
Интерфейс графического редактора представляет собой сочетание классической панели инструментов и серии плавающих окон, также являющихся носителями определенных функций продукта или отображающие какую-либо служебную информацию. Активная панель не прозрачна. Все остальные независимые окна имеют среднюю прозрачность, позволяющую видеть весь документ, несмотря на вынужденное перекрытие.
Любая операция над документом отображается в окне History. Вы можете свободно перемещаться по списку истории, тем самым, откатываясь на произвольное количество шагов назад. Кроме того, на панели присутствуют кнопки быстрой перемотки, позволяющие одной командой переходить на первый и последний элементы списка.
Paint.NET поддерживает работу со слоями. Можно создавать пустой слой, а также копию текущего документа. Допускается также импорт внешнего файла в качестве отдельного слоя. Его свойства довольно просты. Вы можете менять прозрачность слоя, метод смешивания данных, а также задавать ему произвольное имя. Во время работы над документом допускается временное включение и отключение отдельных слоев.
Отображение и скрытие отдельных окон с инструментами может быстро осуществляться с помощью горячих клавиш Fx. Их полный список можно посмотреть в меню Window. Вы можете включить отображение направляющей сетки, а также боковых линеек, как в текстовых процессорах. Во время масштабирования рабочего окна приложения, меняется масштаб открытого документа. Помимо его плавного изменения, можно приводить размер изображения к границам текущего окна, а также включать реальный масштаб документа.
Редактор позволяет работать с несколькими изображениями одновременно. Вы не можете как-либо минимизировать или изменить размер рабочего окна текущего документа. Все они отображаются в виде миниатюр у правого края панели инструментов. Если размеры рабочего окна приложения не позволяют разместить все элементы, то появляется новая кнопка, вызывающая список открытых изображений. Все документы показаны вместе с миниатюрами. Аналогичное меню вызывается при попытке вызова последних открытых изображений. Список Open Recent также содержит миниатюры.
Paint.NET может извлекать фотографии из фотокамеры, а также получать данные со сканера. В первом случае поддерживается лишь JPEG, а также TIFF с 8 или 16 бит на канал. Если вы снимаете в RAW, то в любом случае необходимо предварительное преобразование в специальном конвертере.
Во время выбора какого-либо инструмента, в строке статуса отображается подсказка по его использованию. Например, во время выделения прямоугольных областей, вам рассказывается, что если удерживать клавишу Shift, то выделение будет квадратным, а Ctrl включает режим добавления новых регионов.
Раз мы заговорили о выделении, то нельзя не отметить одну неприятную особенность Paint.NET. Вы не можете четко указывать соотношение сторон. На официальном сайте проекта, в разделе FAQ задается подобный вопрос. Ответ на него довольно странен. Вам советуют включить линейки по краям кадра, назначить в качестве единиц изменения сантиметры или дюймы и на глаз ориентироваться в своем выборе области. Это неудачный ответ. Вам придется нелегко, если требуется подготовить фотографии к печати на бумаге или к загрузке в мобильный телефон.
Кадрирование осуществляется на основе произведенного выделения, не являясь полностью независимым инструментом.
Выделение может также происходить с помощью волшебной палочки. Вы указываете максимальное значение изменения цвета и щелкаете мышью по заданному фрагменту фотографии. При этом выделяется вся соседняя однородная область. Вы можете также воспользоваться интеллектуальным инструментом лассо. Удерживая левую кнопку мыши, вы рисуете кривую, которая автоматически прилипает к границам резкого перепада цвета. При этом вы в реальном времени видите, как часть изображения закрашивается в голубой цвет – индикатор выделения. Как только вы отпустите кнопку мыши, первая и последняя точка кривой соединятся. Выделение завершено.
Во время изменения линейных размеров фотографии вам предлагается либо ввод абсолютных значений конечного снимка, либо указание процентного соотношения. Можно включить режим сохранения пропорций кадра. Редактор обладает несколькими алгоритмами масштабирования. Разумнее всего использовать режим максимального качества, ведь скорость обработки материала в любом случае невелика. Вы можете также менять размер холста. Исходное изображение привязывается к любой из сторон кадра, а также может располагаться по центру будущего документа.
Для удаления царапин с фотографии можно использовать инструмент клонирования текстур Clone Stamp. Удерживая клавишу Ctrl, вы извлекаете исходную текстуру, после чего рисуете ей на поврежденном месте. Алгоритм работает не очень аккуратно, что не позволяет использовать штамп для деликатных целей, например, для удаления родинок на коже.
Базовая корректировка фотографии доступна из меню Adjustment. Первое, что необходимо отметить сразу – автоматический режим, который вызывается также с помощью сочетания Ctrl+Alt+L. Кроме того, вы можете быстро переводить фото в черно-белый режим, а также тонировать в цвета сепия.
Все инструменты управления цветом и экспозицией не имеют собственных окон предварительного просмотра результата. По мере изменения настроек, ваши корректировки отображается внутри открытого документа. Как было сказано ранее, диалоговые окна Paint.NET наполовину прозрачны, они не загораживают фото. В результате, заметно упрощен интерфейс многих инструментов корректировки изображений в сочетании с наглядным предварительным просмотром.
Вы можете управлять экспозицией с помощью уровней и кривых. В обоих случаях допускается управление отдельными каналами. Например, вы можете сделать более насыщенным красный цвет в тенях и убрать его влияние в бликах.
Создание текстовых надписей происходит в текущем слое. При вызове инструмента Text можно всегда вернуться к старым надписям. Допускается сглаживание текста. Выбор цвета букв удобно осуществлять с помощью палитры, входящей в состав окна Colors. Графический редактор содержит большую библиотеку текстур, которыми могут закрашиваться буквы.
Работа с текстом не очень удобна. Полностью отсутствует инструмент его выделения. Все операции корректировки текста должны выполняться над каждым символом по отдельности. Простейшая операция – создание тени около текста. Ее осуществление в Paint.NET представляет собой сложную последовательность операций. Вы создаете надпись в новом слое. Затем в еще одном слое повторяете ее. После этого в предыдущем слое следует установка серого цвета, так как он является тенью. С помощью инструмента сдвига выделенных областей вы перемещаете надпись так, чтобы она была чуть ниже и в стороне от исходных букв. В результате получается неплохая тень. Но на ее создание потрачено немало усилий.
Paint.NET позволяет выполнять заливку областей не только одним цветом, но и с применением градиентов. Вы можете использовать переход между двумя цветами, а также плавное изменение прозрачности. Указывая исходную точку начала заливки, вы, удерживая левую кнопку мыши, перемещаете указатель, задавая степень и направление градиента. Программа предлагает несколько вариантов градиентов.
В состав Paint.NET входит довольно большое количество эффектов, применяемых к изображениям. Устранение красных зрачков при съемке со вспышкой выполняется в несколько этапов. Сначала вам необходимо выделить фрагмент снимка с глазом. Затем, вызвав специальный инструмент, вы указываете уровень допуска цвета и степень обесцвечивания красного канала.
Вы можете применять один вариант повышения резкости и целый набор инструментов размывания изображений. Помимо популярного гауссова размывания, вы можете имитировать расфокусировку, смазывание при движении, радиальное размывание. Если вы во время съемки объективом с переменным фокусным расстоянием в момент экспонирования вы повернете кольцо «зума», то на снимке получится эффект увеличения размывания по мере приближения к границам кадра. Вы повторить его с помощью аналогичной функции Paint.NET. Разнообразные размывания в сочетании с понижением контраста очень удобно использовать для создания фоновых рисунков для обложек дисков, для открыток и других подобных целей.
Все инструменты деформации изображения не могут настраиваться с помощью указания конкретных областей, точек. Вы лишь выбираете функцию, задаете некоторые ее параметры, а затем применяете эффект либо на все изображение, либо на заранее выделенную область.
Paint.NET позволяет создавать текстуру облаков, имитировать рисунок масляными красками, добавлять на фото зерно, создавать эффект гравюры на металле и многое другое. Настройки эффектов довольно примитивны. Предварительный просмотр результата работы всех функций отсутствует. Программа пытается сразу применить эффект на все изображение, что резко снижает скорость работы инструментов.
Графический редактор не содержит каких-либо инструментов пакетной обработки файлов. Для подобных целей лучше использовать либо менеджер изображений, либо другой, более мощный графический редактор. В меню Tool можно найти интересный инструмент Choose Defaults, позволяющий указывать настройки по-умолчанию для всех инструментов графического редактора.
Paint.NET – удачный продукт от корпорации Microsoft. Несмотря на то, что графическому редактору трудно придумать какое-либо серьезное применение, он удачно подойдет для начинающих фотографов, открывающих для себя возможности редактирования фотографий на компьютере. До систематизации данных еще далеко, полноценный менеджер изображений не нужен. В мощном графическом редакторе также пока нет необходимости, ведь его цена, скорее всего, будет серьезно бить по карману, а реальной отдачи можно будет добиться лишь в далекой перспективе. Для начала неплохо освоить какой-нибудь простой бесплатный графический редактор, чтобы понять всю прелесть обработки фотоматериала на компьютере. Какие могут быть варианты? ? Этот редактор обладает богатыми возможностями, но далеко не прост и имеет необычный интерфейс, способный вызывать серьезные проблемы в освоении. Основное достоинство Paint.NET и положительное отличие от конкурента заключается именно в его доступности. Графический редактор не делает ничего лишнего, предоставляя пользователю лишь необходимый минимум, качественно упакованный в удобный, легко осваиваемый интерфейс.
Резюме:
+ Paint.NET – отличный инструмент для новичков
— Paint.NET – бесполезная программа для смелых творческих натур, для увлеченных любителей и профессиональных фотографов.
Paint.NET – бесплатный растровый редактор, который позволит Вам обрабатывать рисунки и фотографии. Работает на платформе.NET Framework, поэтому при установке, возможно, потребуется установить его необходимую версию, программа делает это автоматически.
Paint.NET имеет русскоязычный интерфейс, и распространяется совершенно бесплатно. Это отличный аналог дорогостоящим редакторам. Поддерживает следующие форматы изображений: BMP , GIF , JPEG , PNG , TIFF , TGA , DDS , имеет собственный формат paint.net (*.pdn ). Программа умеет работать со слоями, изображение можно загрузить прямо со сканера или фотоаппарата, имеется возможность корректировки рисунков, применение к ним различных эффектов и много другого.
Необходимые системные требования для установки: ОС Windows XP, Vista, 7 и новее; процессор с частотой 1 ГГц; более 1 Гб оперативной памяти; свободное место на диске – зависит от обрабатываемого фото и примененных к нему операций.
Скачать бесплатно Paint.NET можно перейдя по ссылке, приведенной ниже. В архиве две версии программы: 4.0.9 (6,7 Мб) и 3.5.11 (3,6 Мб). Тем, у кого установлена Windows XP, нужно устанавливать версию 3.5.11.
Запускаем скачанный файл установки на компьютере. Если программа не найдет у Вас нужной версии.NET Framework, она автоматически скачает ее и установит на компьютер.
В первом окне мастера установки Paint.NET, отметьте маркером пункт «Пользовательские» , выберите язык и нажмите «Далее» .
Примите условия лицензионного соглашения, нажмите «Далее» .
Отметьте галочками нужные пункты. Чтобы файлы JPEG, PNG, BMP, TGA по умолчанию открывались в данной программе, поставьте галочки в первых двух полях. Включить или отключить автоматическую проверку обновлений, можно будет в настройках программы. Нажмите «Далее» .
Здесь можно ничего не менять. Если хотите, выберите другую папку для установки программы на компьютере, нажав «Обзор» . Нажмите «Далее» .
В следующем окне мастер сообщит, что Paint.NET готов к установке, нажмите «Далее» .
Затем дождитесь, когда программа установится и выполнит оптимизацию производительности для Вашего компьютера. После этого нажмите «Готово» .
Если Вы не снимали галочки в предыдущем окне, то Paint.NET запустится автоматически. Главное окно программы выглядит следующим образом. Сверху расположены основные вкладки меню, ниже отображаются настройки для выбранного инструмента. На рабочем листе открыты четыре дополнительных окна: «Инструменты» , «Палитра» , «Журнал» , «Слои» . Для их отображения или скрытия нужно нажать на соответствующую кнопочку в правом верхнем углу. Там же находится и кнопочка «Параметры» , в виде шестеренки. Вверху посредине будут отображаться все открытые файлы.
Чтобы открыть нужное изображение в программе, перейдите на вкладку «Файл» и выберите из меню «Открыть» . Через Проводник найдите рисунок на компьютере.
Выбирайте любой из инструментов, выделив его в окошке или выбрав из выпадающего списка, и применяйте к изображению. Открыть расширенную палитру можно нажав на кнопочку «Больше» .
Для добавления нового слоя в окошке «Слои» нажмите на соответствующую кнопочку. Крестик рядом, позволит удалить выделенный слой. Галочка напротив каждого слоя, делает его видимым, чтобы скрыть слой, уберите галочку. Также можно создать копию слоя, объединить их и поменять местами.
В окне «Журнал» можно отменить последние выполненные действия, достаточно нажать на синюю стрелочку «Отменить» .
Вкладка меню «Коррекция» позволит изменить цвета изображения, отрегулировать его оттенки, настроить яркость и прочее. На вкладке «Эффекты» можно применить различные эффекты для изображения.
Причем, настраивая параметры для выбранного эффекта или выполняя коррекцию, Вы сразу будете видеть результат на изображении. Если что-то не подойдет, нажмите в окне настроек «Отмена» .
Графический редактор Paint.NET, обладает неплохим набором функций, имеет понятный интерфейс, в нем можно работать со слоями, выполнять коррекцию изображений и применять к ним различные эффекты. При желании, можно сделать прозрачный фон для созданного изображения в Paint.NET.
Думаю, Вы без проблем сможете нарисовать в нем рисунок или подкорректировать нужную фотографию. Удачи Вам!
Оценить статью: (1 оценок, среднее: 5,00 из 5)
Вебмастер. Высшее образование по специальности «Защита информации».. Автор большинства статей и уроков компьютерной грамотности
На вопрос как работать со слоями в Paint.NET 3.36 ??? заданный автором Просека лучший ответ это .
Русификатор Paint.Net — скачать программу Русификатор Paint.Net
Event HoriZZont, 12.10.2009 21:06, для Русификатор Paint.Net 3.36. И как его скачать? На сайте требуется регистрация. От редакции. Попробуйте еще раз — теперь файл лежит в нашем архиве. Patatina, 26.02.2009 23:47, для Русификатор Paint.Net.
soft.softodrom.ru/…/Rusifikator-Paint-Net-p7690 сохраненная копия еще с сайта
2.
Paint.NET 3.36 [Русская версия]
Эта программа находится в разделе: Редакторы. Другие программы этого раздела! Paint.NET — бесплатный графический редактор для создания и коррекции разнообразных изображений.
to4kacom.ru/view_soft.php?id=202 сохраненная копия еще с сайта
3.
Paint.NET
Mu-mu. А я вот что-то скачала прогу, а разобраться никак не могу. Есть ли инструкция paint.net? подскажите, где скачать можно?
Вот и я думаю, скачать paint.net 3.36 или нет. Программка-то не плохая, но фотошоп круче намного!
сохраненная копия
4.
Paint.Net 3.36 Rus — Скачать бесплатно
-прост в использовании. Информация о файле: Размер: 1.58 MB. Версия: 3.36. Рус. язык: Есть.
center.dax.ru/graphics/paint_net.php сохраненная копия
5.
Paint.NET 3.36 Ultra Pack 1.01 + Rus » P32 — Развлекательная информация.. .
Кроме игрового азарта, со временем такие информационное развлечения начали приносить еще и прибыль так, как в наш век — информация главный товар. Paint.NET 3.36 Ultra Pack 1.01 + Rus.
p32.com.ua/soft/1157902378-paint.net-3.36-ultra-pack-1.01-rus.html сохраненная копия еще с сайта
6.
ST JIMY: Файловый архив / ПРОГРАММЫ / Paint.NET 3.36 Final + Руссификатор. zip
5200 book caprturenx capture capture nx d40 d50 d60 d70 d80 djvu finepix.5600 fuji fujifilm lumix.dmc-fx100 manual nikon nx paint.net 3.36 final + руссификатор panasonic pdf photo raw rus Инструкция Книги Мануал Фото.
nik-onn.mylivepage.ru/file/2114/3838 сохраненная копия еще с сайта
7.
Paint.NET 3.36 Ultra Pack 1.02 » Город 54 —
-Paint.Net Plugin Manager X 1.0. -abrViewer.NET 2.0.2663.34884. Поддерживаемые форматы: pdn, bmp, gif, jpg, jpeg, jpe, jfif, png, png(optimized), tif, tiff, tga, txt, avi, blp, bmpx, dds, ico, cur, ani, jp2, j2c, jpg2, pcx. Год: 2009. Версия: 3.36.
city54.sk6.ru/soft/102-paintnet-336-ultra-pack-102.html сохраненная копия еще с сайта
8.
Скачать бесплатно Paint.NET — бесплатная программа для редактирования.. .
Как правило, только дорогие платные программы для работы с изображениями умеют работать со слоями. Paint.NET предоставляет эту возможность бесплатно. — Мощные инструменты.
baraholka.biz.ua/ru/paint_net/index.html сохраненная копия еще с сайта
9.
Paint.NET 3.36 Ultra Pack 1.02 Rus » бесплатная музыка фильмы скачать.. .
Чтобы узнать как скачать Paint.NET 3.36 Ultra Pack 1.02 Rus бесплатно прочитайте пожалуйста вот эту инструкцию. Если вы считаете что она устарела или вы хотите узнать как качать и с других файловых обменников — напишите нам, мы добавим описание.
сохраненная копия еще с сайта
10.
Paint.NET 3.36.3158 Rus » AGVI.RU — Скачать бесплатно варез, софт, видео.. .
Обратите внимание: для нормальной работы программы необходимо, чтобы в системе был установлен Microsoft .NET Framework 2.0. Скачать Paint.NET 3.36.3158 Rus. Другие новости по теме
agvi.ru/14811-paint.net-3.36.3158-rus.html сохраненная копия еще с сайта
Изменить цвет, стиль или толщину линии
Что ты хочешь сделать?
Добавить быстрый стиль к строке
Быстрые стили для линий включают цвета темы из темы документа, тени, стили линий, градиенты и трехмерные (3-D) перспективы. Поместив указатель мыши на миниатюру быстрого стиля, можно увидеть, как стиль влияет на вашу линию.Попробуйте разные быстрые стили, пока не найдете тот, который вам нравится.
Выберите строку, которую хотите изменить.
Если вы хотите изменить несколько строк, выберите первую строку, а затем нажмите и удерживайте Ctrl, пока вы выбираете другие строки.
На вкладке Формат щелкните нужный экспресс-стиль.
Чтобы увидеть больше быстрых стилей, нажмите кнопку Еще .
Примечание: Если вы не видите вкладку Формат , убедитесь, что вы выбрали строку.
Верх страницы
Изменить цвет линии
Выберите строку, которую вы хотите изменить.
Если вы хотите изменить несколько строк, выберите первую строку, а затем нажмите и удерживайте CTRL, пока вы выбираете другие строки.
На вкладке Формат щелкните стрелку рядом с полем Контур фигуры , а затем щелкните нужный цвет.
Примечание: Если вы не видите вкладку Формат , убедитесь, что вы выбрали строку.
Чтобы использовать цвет, не являющийся цветом темы, щелкните Дополнительные цвета контура , а затем щелкните нужный цвет на вкладке Стандартный или смешайте свой собственный цвет на вкладке Пользовательский . Пользовательские цвета и цвета на вкладке Standard не обновляются, если вы позже измените тему документа.
Верх страницы
Сделайте линию пунктирной или штриховой
Выберите строку, которую хотите изменить.
Если вы хотите изменить несколько строк, выберите первую строку, а затем нажмите и удерживайте CTRL, пока вы выбираете другие строки.
На вкладке Формат щелкните стрелку рядом с полем Контур фигуры .
Примечание: Если вы не видите вкладку Формат , убедитесь, что вы выбрали строку.
Наведите курсор на тире и щелкните нужный стиль.
Чтобы создать собственный стиль, щелкните Дополнительные строки , а затем выберите нужные параметры.
Верх страницы
Изменить вес строки
Выберите строку, которую вы хотите изменить.
Если вы хотите изменить несколько строк, выберите первую строку, а затем нажмите и удерживайте Ctrl, пока вы выбираете другие строки.
На вкладке Формат щелкните стрелку рядом с полем Контур фигуры .
Примечание: Если вы не видите вкладку Формат , убедитесь, что вы выбрали строку.
Наведите указатель на Weight , а затем щелкните на нужном вам весе линии.
Чтобы создать собственный вес линии, щелкните Другие линии , а затем выберите нужные параметры.
Примечание: Чтобы нарисовать двойную линию, нарисуйте одну линию, скопируйте и вставьте вторую линию рядом с ней, а затем сгруппируйте две линии.
Верх страницы
Форматировать границы ячеек в Excel
Если вы хотите применить стили и цвета линий к границам в электронных таблицах или таблицах Excel, см. Следующие статьи:
Верх страницы
Работа с линиями в проекте
Для выполнения этих действий необходимо открыть диаграмму Ганта.
Щелкните правой кнопкой мыши строку, которую хотите изменить, и выберите Свойства .
В разделе Линия выберите цвет из списка Цвет и толщину линии из списка Линия .
Верх страницы
См. Также
Нарисуйте или удалите линию или соединительную линию
Форматирование гистограммы представления диаграммы Ганта в Project
Важно: Office 2010 больше не поддерживается .Перейдите на Microsoft 365, чтобы работать где угодно с любого устройства, и продолжайте получать поддержку.
Обновить сейчас
Что ты хочешь сделать?
Добавить быстрый стиль к строке
Быстрые стили для линий включают цвета темы из темы документа, тени, стили линий, градиенты и трехмерные (3-D) перспективы. Попробуйте разные быстрые стили, пока не найдете тот, который вам нравится.В режиме предварительного просмотра в реальном времени, когда вы наводите указатель на миниатюру быстрого стиля, вы можете увидеть, как быстрый стиль влияет на вашу линию.
Выберите строку, которую вы хотите изменить.
Если вы хотите изменить несколько строк, выберите первую строку, а затем нажмите и удерживайте CTRL, пока вы выбираете другие строки.
В разделе Инструменты рисования на вкладке Формат в группе Стили фигур щелкните нужный экспресс-стиль.
Чтобы увидеть больше быстрых стилей, нажмите кнопку Еще .
Пример группы Shape Styles на вкладке FormatЕсли вы не видите вкладки Инструменты рисования или Формат , убедитесь, что вы выбрали линию. Возможно, вам придется дважды щелкнуть строку, чтобы открыть вкладку Формат .
Верх страницы
Изменить цвет линии
Выберите строку, которую вы хотите изменить.
Если вы хотите изменить несколько строк, выберите первую строку, а затем нажмите и удерживайте CTRL, пока вы выбираете другие строки.
В разделе Средства рисования на вкладке Формат в группе Стили фигур щелкните стрелку рядом с полем Контур формы , а затем выберите нужный цвет.
Пример группы Shape Styles на вкладке Format .Если вы не видите вкладки Инструменты рисования или Формат , убедитесь, что вы выбрали линию.Возможно, вам придется дважды щелкнуть строку, чтобы открыть вкладку Формат .
Чтобы изменить цвет на цвет, которого нет в цветах темы, щелкните Дополнительные цвета контура , а затем либо щелкните нужный цвет на вкладке Standard , либо смешайте свой собственный цвет на вкладке Custom . Пользовательские цвета и цвета на вкладке Standard не обновляются, если вы позже измените тему документа.
Верх страницы
Сделайте линию пунктирной или штриховой
Выберите строку, которую вы хотите изменить.
Если вы хотите изменить несколько строк, выберите первую строку, а затем нажмите и удерживайте CTRL, пока вы выбираете другие строки.
В разделе Инструменты рисования на вкладке Формат в группе Стили фигур щелкните стрелку рядом с Контур фигуры .
Если вы не видите вкладки Инструменты рисования или Формат , дважды щелкните строку, чтобы убедиться, что вы выбрали ее.
Укажите на Штрихи и щелкните нужный стиль линии.
Чтобы создать собственный стиль, щелкните Дополнительные строки , а затем выберите нужные параметры.
Верх страницы
Изменить вес строки
Выберите строку, которую вы хотите изменить.
Если вы хотите изменить несколько строк, выберите первую строку, а затем нажмите и удерживайте CTRL, пока вы выбираете другие строки.
В разделе Инструменты рисования на вкладке Формат в группе Стили фигур щелкните стрелку рядом с Контур фигуры .
Если вы не видите вкладки Инструменты рисования или Формат , дважды щелкните строку, чтобы убедиться, что вы выбрали ее.
Наведите указатель на Weight , а затем щелкните на нужном вам весе линии.
Чтобы создать собственный вес линии, щелкните Другие линии , а затем выберите нужные параметры.
Примечание: Чтобы нарисовать двойную линию, нарисуйте одну линию, скопируйте и вставьте вторую линию рядом с ней, а затем сгруппируйте две линии.
Верх страницы
См. Также
Нарисуйте или удалите линию или соединительную линию
Что ты хочешь сделать?
Добавить быстрый стиль к строке
Важно: Быстрые стили доступны только в следующих программах системы Microsoft Office 2007: Excel, Outlook, Word и PowerPoint.
Быстрые стили для линий включают цвета темы из темы документа, тени, стили линий, градиенты и трехмерные (3-D) перспективы. Попробуйте разные быстрые стили, пока не найдете тот, который вам нравится. Наведя указатель мыши на миниатюру быстрого стиля, можно увидеть, как экспресс-стиль влияет на вашу линию.
Выберите строку, которую вы хотите изменить.
Если вы хотите изменить несколько строк, выберите первую строку, а затем нажмите и удерживайте CTRL, пока вы выбираете другие строки.Дополнительные сведения о выборе линий см. В разделе Выбор фигуры или другого объекта.
В разделе Инструменты рисования на вкладке Формат в группе Стили фигур щелкните нужный экспресс-стиль.
Чтобы увидеть больше быстрых стилей, нажмите кнопку Еще .
Если вы не видите вкладки Инструменты рисования или Формат , дважды щелкните строку, чтобы убедиться, что вы выбрали ее.
Верх страницы
Изменить цвет линии
Выберите строку, которую вы хотите изменить.
Если вы хотите изменить несколько строк, выберите первую строку, а затем нажмите и удерживайте CTRL, пока вы выбираете другие строки.Дополнительные сведения о выборе линий см. В разделе Выбор фигуры или другого объекта.
В разделе Средства рисования на вкладке Формат в группе Стили фигур щелкните стрелку рядом с полем Контур формы , а затем выберите нужный цвет.
Если вы не видите вкладки Инструменты рисования или Формат , дважды щелкните строку, чтобы убедиться, что вы выбрали ее.
Чтобы изменить цвет на цвет, которого нет в цветах темы, щелкните Дополнительные цвета контура , а затем либо щелкните нужный цвет на вкладке Standard , либо смешайте свой собственный цвет на вкладке Custom . Пользовательские цвета и цвета на вкладке Standard не обновляются, если вы позже измените тему документа.
Сделать линию пунктирной или штриховой
В Excel, Outlook, PowerPoint и Word
Выберите строку, которую вы хотите изменить.
Если вы хотите изменить несколько строк, выберите первую строку, а затем нажмите и удерживайте CTRL, пока вы выбираете другие строки. Дополнительные сведения о выборе линий см. В разделе Выбор фигуры или другого объекта.
В разделе Инструменты рисования на вкладке Формат в группе Стили фигур щелкните стрелку рядом с Контур фигуры .
Если вы не видите вкладки Инструменты рисования или Формат , дважды щелкните строку, чтобы убедиться, что вы выбрали ее.
Укажите на Штрихи и щелкните нужный стиль линии.
Чтобы создать собственный стиль, щелкните Дополнительные строки , а затем выберите нужные параметры.
Изменить вес линии
В Excel, Outlook, PowerPoint и Word
Выберите строку, которую вы хотите изменить.
Если вы хотите изменить несколько строк, выберите первую строку, а затем нажмите и удерживайте CTRL, пока вы выбираете другие строки.Дополнительные сведения о выборе линий см. В разделе Выбор фигуры или другого объекта.
В разделе Инструменты рисования на вкладке Формат в группе Стили фигур щелкните стрелку рядом с Контур фигуры .
Если вы не видите вкладки Инструменты рисования или Формат , дважды щелкните строку, чтобы убедиться, что вы выбрали ее.
Наведите указатель на Weight , а затем щелкните на нужном вам весе линии.
Чтобы создать собственный вес линии, щелкните Другие линии , а затем выберите нужные параметры.
Верх страницы
Работа со строками в Publisher
Выберите строку, которую вы хотите изменить.
Если вы хотите изменить несколько строк, выберите первую строку, а затем нажмите и удерживайте CTRL, пока вы выбираете другие строки.
На панели инструментов Чертеж щелкните Стиль штрихов , Стиль линий / границ или стрелку рядом с Цвет линии , а затем щелкните нужный стиль.
Чтобы изменить цвет, который не отображается, щелкните Дополнительные цвета контура , а затем либо щелкните нужный цвет на вкладке Стандартный , либо смешайте свой собственный цвет на вкладке Пользовательский .
Чтобы создать собственный вес, щелкните Другие линии , а затем выберите нужные параметры.
Верх страницы
См. Также
Нарисуйте или удалите линию или соединительную линию
5.Как рисовать прямые линии
5. Как рисовать прямые линии5. Как рисовать прямые линии
Это руководство основано на тексте и изображениях Copyright © 2002 Seth Burgess. Оригинальный учебник можно найти в Интернете. [ TUT01 ].
Рисунок 3.45. Пример прямых
В этом уроке показано, как рисовать прямые линии с помощью GIMP.Заставить линию быть прямой — это удобный способ справиться с неточностью мышь или планшет, а также использовать возможности компьютера для сделать вещи аккуратными и упорядоченными. В этом руководстве не используется Straight Линии для сложных задач; он предназначен, чтобы показать, как вы можете использовать его для создавать быстрые и легкие прямые линии.
Препараты
Рисунок 3.46. Знакомство с клавишей Shift
Изобретение под названием пишущая машинка представило Сдвиг Ключ. Обычно у вас есть 2 из них на клавиатуре. Они выглядят что-то вроде рисунка выше. Клавиши расположены слева и правые стороны клавиатуры. Мышь был изобретен Дугласом Энгельбартом в 1970 году. разные разновидности, но всегда есть хотя бы одна кнопка.
Создание пустого чертежа
Сначала создайте новое изображение. Подойдет любой размер. Использовать → для создания нового образа.
Выберите инструмент
Рисунок 3.48. Инструменты рисования в ящике для инструментов
Любой из инструментов, выделенных красным на панели инструментов выше, может работать с линиями.
Создание начальной точки
Рисунок 3.49. Отправная точка
Щелкните кисть на панели инструментов.Щелкните изображение в том месте, где должна начинаться или заканчиваться линия. А на экране появится одна точка. Размер этой точки представляет текущий размер кисти, который вы можете изменить в Brush Диалог (см. Раздел 3.2, «Диалог кистей»). Теперь приступим. рисование линии. Удерживая нажатой клавишу Shift , и потише.
Рисование линии
Рисунок 3.50. Рисуем линию
После того, как у вас есть начальная точка и удерживая нажатой кнопку Shift , вы увидите прямую строка, следующая за курсором. Нажмите первую кнопку мыши (крайнюю левую обычно один) и отпустить. В течение всего этого «Щелчок» кнопки мыши, вам нужно удерживать нажатой клавишу Shift .
Финал
Рисунок 3.51. Окончательное изображение
Это мощная функция. Вы можете рисовать прямые линии любым из инструменты рисования. Вы даже можете нарисовать больше линий в конце этой. Наш последний шаг — отпустить клавишу Shift . А также вот оно что. Еще несколько примеров показаны ниже. Счастливый GIMPing!
Краска, как нарисовать пунктирную линию.Рисование прямыми линиями и выравнивание элементов линейкой в PowerPoint Как нарисовать прямую линию краской
Как следует из названия, инструмент «Линия» или «Кривая» в Paint.NET используется для рисования прямых или изогнутых линий. Эти две возможности реализованы в одном инструменте, поскольку обычная прямая линия является частным случаем произвольной кривой. С помощью этого инструмента сначала рисуется прямая линия, которую затем можно изменить, при необходимости изгибая.
Рисовать линию в Paint.NET очень просто.Сначала щелкните указателем мыши в начальной точке линии и, не отпуская кнопку мыши, перетащите курсор в направлении линии. Затем отпустите кнопку мыши в точке, где линия должна закончиться. Удерживая нажатой клавишу Shift на клавиатуре во время рисования линии, вы можете ограничить изменение угла ее наклона интервалом в 15 градусов. Это особенно полезно, например, для рисования идеально прямых линий или линий под углом 15 градусов, например для рисования пересечений линий под прямым углом.Сразу после того, как линия будет нарисована, на ней появятся четыре квадратных маркера. Визуально маркеры представляют собой пульсирующие полупрозрачные квадраты, чтобы их было легче отличить от самого изображения.
Указанные выше маркеры нужны только для того, чтобы образовать произвольную кривую из прямой. Чтобы изогнуть линию в Paint.NET, с помощью указателя мыши перетащите ручки линии к изогнутой стороне. При использовании левой кнопки мыши искривление осуществляется по принципу кубических шлицев, при использовании правой кнопки мыши — по кривой Безье.
Пример изгиба линии с помощью левой кнопки мыши в соответствии с первым принципом можно увидеть на рисунке ниже слева. В этом случае кривая должна проходить через все четыре маркера. Пример изгиба линии с помощью правой кнопки мыши в соответствии со вторым принципом можно увидеть на рисунке ниже справа. Обратите внимание, что при изгибе линии правой кнопкой мыши кривая не должна проходить через все маркеры, поэтому это способ рисования кривых линий в Paint.NET позволяет создавать кривые, невозможные с помощью первого метода.
Чтобы завершить рисование линии и принять все изменения, нажмите клавишу Enter на клавиатуре. Затем вы можете переключиться на другой инструмент или начать рисовать другую линию.
Стиль линии в Paint.NET
Панель инструментов Paint.NET позволяет вам настроить тип линии, толщину линии, стили начала и конца линии и т. Д. Стиль линии в Paint.NET позволяет сделать ее сплошной, пунктирной, пунктирной, пунктирной и двойной. Инсульт.Кроме того, параметры стиля позволяют задать внешний вид начала и конца линии: нормальный, стрелочный, кончик и закругленный. Пример использования различных стилей при рисовании линий можно увидеть на картинке ниже.
Инструмент « Ластик
Инструмент» Линия
Инструмент « Кривая
2 1 0 4
Карандаш с прямым кругом заливки
ALTET CTRL ALTET CTRLЧтобы выбрать инструмент, просто щелкните по нему мышью.Активный инструмент выделяется белым цветом. Многие инструменты можно настроить: задать толщину линии, размер, форму.
Инструмент « Ластик » Предназначен для очистки небольшого участка рисунка. Настройки инструмента — толщина.
Ластик работает в двух режимах — обычном и цветном. Отличие обычного ластика от цветного. : обычный ластик стирает все после себя, цветной — только активный цвет кисти.Чтобы удалить изображение цветным ластиком, удерживайте правую кнопку мыши; чтобы удалить изображение, нарисованное не только активным цветом кисти, зажать левую кнопку мыши.
(обычный ластик) (цветной ластик)
Для более точного прорисовки деталей рисунка используется увеличенный масштаб, который можно выбрать либо в меню View, либо с помощью инструмента (появляется панель настроек).
Вы можете вернуться в нормальный режим, выбрав 1x или View-Scale-Normal.
Инструмент « Линия » Позволяет рисовать прямую линию. Настройки инструмента — толщина.
Чтобы нарисовать горизонтальную или вертикальную линию или линию под 45 градусов, удерживайте нажатой клавишу SHIFT при перетаскивании мыши.
Инструмент « Кривая » Позволяет рисовать кривую линию. Настройки инструмента — толщина.
При рисовании линии обязательно указывайте два изгиба (каждый изгиб — щелчок).
Инструменты Карандаш и Кисть позволяют вы рисуете линии от руки. Инструмент «Карандаш» не имеет настроек, инструмент «Кисть» позволяет выбирать форму.
Линия рисуется с основным цветом. Чтобы нарисовать линии с цветом фона, нажмите и удерживайте правую кнопку мыши.
1. Запустите Paint.Установите размер листа 320 x 230 точек.
2. Вставьте картинку из файла «pictures \ chick.bmp» (Правка — Вставить из файла)
3. Используя различные формы кисти, добавьте зернистость на пластину (форма — круг), черви (наклонная линия к слева), дождь (наклонная линия вправо).
4. Сохраните в папке под именем «3-chick.bmp»
Инструменты геометрического рисования позволяют рисовать замкнутые формы.
При выборе инструмента геометрическая фигура в настройках можно выбрать тип фигуры: контур фигуры (текущий цвет), нарисованная фигура с контуром (цвет контура — текущий, цвет заливки — фон), нарисованная форма без контура (текущий цвет).
Граница фигуры имеет ту же толщину, что и ширина линии, выбранная для инструмента «Линия».
Чтобы изменить толщину границы, выберите линию или кривую на панели инструментов, а затем выберите толщину линии под панелью инструментов.
Чтобы нарисовать «правильную» форму (круг, квадрат) или чтобы многоугольник содержал только углы 45 и 90 градусов, удерживайте нажатой клавишу SHIFT при перемещении курсора мыши
Активный инструмент на панели выделяется: Белый Красный Оранжевый Фиолетовый
Сколько изгибов нужно нарисовать кривой линией? 2 1 0 4
Какой инструмент позволяет провести прямую линию? Curve Line Fill Sprayer
Вы можете нарисовать произвольную линию с помощью инструмента: Fill Straight Circle Pencil
a источник
В этом уроке мы научимся рисовать линии и формы.Без них невозможно реализовать многие идеи, например, только они рисуют следующую картинку.
Для рисования прямых линий в программе Paint есть специальный инструмент «Линия». Он находится там же, где и все остальные инструменты — либо слева, либо сверху.
или
Щелкните по нему левой кнопкой мыши. Затем выберите цвет, которым хотите провести линию. В старой версии Paint цвета находятся внизу слева, а в новой версии — вверху справа.
Вы также можете выбрать толщину линии. В старой версии программы есть специальное поле для выбора толщины. Щелкните левой кнопкой мыши соответствующий тип.
В новой версии необходимо нажать на кнопку «Толщина» и выбрать соответствующий тип из предложенного списка.
В новой версии Paint вы можете выбрать не только толщину, но и тип: пастель, масло, акварель, маркер и другие. Для этого есть специальная кнопка «Контур».
Чтобы нарисовать линию, нажмите левую кнопку мыши и, не отпуская ее, переместите мышь в сторону.Растянув до нужного размера, отпустите кнопку мыши.
Есть еще один аналогичный инструмент — Curve Line.
или
Здесь также можно выбрать цвет и толщину, а в новой версии программы еще и контур.
Рисуя линию, вы можете сделать ее кривой. Для этого наведите курсор на место, где должен быть изгиб, нажмите левую кнопку мыши и, не отпуская ее, переместите мышь в нужном направлении.
Отпустите левую кнопку мыши, когда вы изогнете линию так, как хотите.
В программе есть целый набор инструментов для рисования фигур.
Или — овал (эллипс). Как и линии, вы можете выбрать для нее цвет, толщину, очертание. Правда, здесь есть свои нюансы.
В старой версии Paint сначала нужно выбрать тип овала: обычный, непрозрачный или цветной. После этого приступайте к рисованию. Но в новой версии все несколько иначе. Для овала вы можете выбрать толщину и контур, но не обязательно сразу — это можно сделать после того, как вы его нарисовали.
Также его внутренняя часть может быть заполнена цветом с определенным эффектом. Но сначала нужно выбрать заливку. Для этого нажмите на кнопку «Цвет 2» и выберите в палитре нужный.
На заметку. Цвет 1 — это тот, который рисует контур, а Цвет 2 — тот, который заполняет (заполняет) овал.
Овал рисуется аналогично линии: нажмите левую кнопку мыши и, не отпуская ее, «растяните» до нужного размера.
Или — прямоугольник.Как и в случае с овалом, в старой версии Paint вы можете выбрать тип прямоугольника (нормальный, непрозрачный, цветной). А в новой версии — его толщина, контур, заливка. Рисуется таким же образом.
Или — многоугольник. Нажмите левую кнопку мыши и, не отпуская ее, проведите линию. Это будет первая сторона. Чтобы нарисовать следующий, просто щелкните один раз в том месте, где вы хотите, чтобы он закончился. Когда вы дойдете до последней стороны, дважды щелкните вместо одного, чтобы соединить и «заблокировать» форму.
Остальные формы (треугольник, ромб, стрелки, звезды и другие) имеют те же настройки.
источник
Примечание. Мы стремимся как можно быстрее предоставить вам актуальные справочные материалы на вашем языке. Эта страница была переведена автоматически и может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Мы просим вас выделить пару секунд и сообщить нам, помогла ли она вам с помощью кнопок внизу страницы. Для удобства мы также приводим ссылку на оригинал (на английском языке).
Вы можете использовать линейки на вкладке Рисование на ленте, чтобы рисовать прямую линию или выравнивать объекты.Линейка поворачивается где угодно: горизонтально, вертикально или под любым углом между ними. Содержит градусы, параметр, позволяющий при необходимости установить точный угол.
Линейками можно управлять пальцами, мышью или нажатием клавиш.
Эта функция доступна только подписчикам Office 365. Отображается в разделе «Требования» для получения дополнительной информации.
Щелкните вкладку Файл и выберите Параметры.
В диалоговом окне «Параметры» щелкните вкладку «Настроить ленту».
В поле справа установите флажок Рисовать.
Нажмите ОК, чтобы закрыть диалоговое окно Параметры.
Откройте вкладку «Рисование», и вы увидите линейку на ленте.
Выберите слайд, на котором вы хотите разместить линейку.
Расположите линейку под нужным углом.
Перемещайте одним пальцем вверх, вниз, влево или вправо.
Одновременное выравнивание группы элементов. Выберите несколько элементов, удерживая нажатой клавишу CTRL. Перетащите группу объектов, пока она не зафиксируется на линейке.
Фигуры выравниваются по краю линейки, а объекты, такие как значки, изображения и текст, выравниваются по ограничивающей рамке.
Переместите линейку, перетащив ее мышью. Отпустите кнопку мыши, чтобы закончить перемещение линейки.
Поверните линейку на один градус, вращая колесо прокрутки мыши. Линейка поворачивается туда, куда указывает указатель мыши. (Для вращения требуется колесо мыши; оно не работает с сенсорными панелями ноутбуков).
Если у вас нет сенсорного экрана или вы предпочитаете клавиатуру, нажмите кнопку линейки, чтобы линейка появилась на слайде, и используйте сочетания клавиш ниже для управления.
Управление линейкой с помощью клавиатуры
Коснитесь линейки на вкладке «Рисование», чтобы она появилась на слайде.
Щелкните линейку мышью.
Нажмите SHIFT + F6, чтобы войти в режим управления линейкой.
Используйте следующие сочетания клавиш для управления линейкой.
Перемещайте линейку вверх, вниз, влево или вправо.
СТРЕЛКА ВВЕРХ, СТРЕЛКА ВНИЗ, СТРЕЛКА ВЛЕВО, СТРЕЛКА ВПРАВО.
Поверните линейку с шагом 15 градусов
Удерживая нажатой клавишу ALT, нажмите СТРЕЛКУ ВЛЕВО или СТРЕЛКУ ВПРАВО (одно нажатие соответствует одному шагу).
Поверните линейку с шагом 1 градус
Удерживая Alt + CTRL, нажмите СТРЕЛКУ ВЛЕВО или СТРЕЛКУ ВПРАВО (одно нажатие равно одному шагу) *.
Клавиша СТРЕЛКА ВЛЕВО вращает линейку против часовой стрелки, а клавиша СТРЕЛКА ВПРАВО — по часовой стрелке.
(При перемещении по краям линейки появляется темно-серая рамка, указывающая на то, что режим управления включен.)
* Сочетание клавиш ALT + CTRL + СТРЕЛКА также может вращать экран в Windows. Функция поворота экрана управляется видеоадаптером компьютера.Когда эта функция включена на вашем компьютере, эта функция имеет приоритет над сочетанием клавиш линейки, и в результате нажатие ALT + CTRL + СТРЕЛКА ВПРАВО или СТРЕЛКА ВЛЕВО поворачивает экран на 90 градусов. Вы можете вернуть экран в исходное положение с помощью клавиш ALT + CTRL + СТРЕЛКА ВВЕРХ.
Если вы хотите использовать это сочетание клавиш для управления линейкой, отключите функцию поворота экрана. Для этого щелкните правой кнопкой мыши на рабочем столе компьютера и выберите «Свойства графики» или «Параметры графики».Найдите команду «Сочетание клавиш» и установите для нее значение «Выкл.». (Точное расположение и названия этих команд могут отличаться в зависимости от производителя.) После отключения функции поворота экрана вы можете использовать сочетание клавиш ALT + CTRL + СТРЕЛКА как для линейки, так и для фигур, добавленных к слайдам в PowerPoint.
Эта функция доступна только подписчикам Office 365.
PowerPoint для Office 365:
Ежемесячный канал: версия 1702
частично годовой канал (обязательно): 1803 версия
частично годовой канал: пока недоступен
Поисковая версия Office
Эта функция работает на планшетных ПК с Windows, но не устройства Windows Phone… Отображается в разделе «Требования» для получения дополнительной информации.
Коснитесь линейки на вкладке «Рисование», чтобы она появилась на слайде.
Поверните линейку на нужный угол двумя пальцами.
Чтобы повернуть линейку с шагом в пять градусов, коснитесь ее тремя пальцами.
Штриховой рисунок. Выберите перо или маркер на вкладке «Рисование» и начните рисовать.
Выравнивание отдельных элементов … Выделяйте объекты по одному и перетаскивайте их по направлению к объекту, пока их маркер выбора не зафиксируется на линейке.
Коснитесь линейки на вкладке «Рисование», чтобы она исчезла со слайда.
Эта функция доступна всем пользователям планшетов Windows.
PowerPoint Mobile:
Версия 17.9330.20541
Windows 10, 1709 или более поздняя версия
Найдите свои версии Windows
Эта функция в настоящее время доступна для сотрудников Office. Он работает на iPad, но не на iPhone. Отображается в разделе «Требования» для получения дополнительной информации.
Коснитесь слайда, на котором вы хотите использовать линейки.
Коснитесь линейки на вкладке «Рисование», чтобы она появилась на слайде.
Разместите линейки под нужным углом:
Чтобы переместить линейку вверх, вниз, влево или вправо, коснитесь ее одним пальцем.
Поверните линейку на нужный угол двумя пальцами.
Штриховой рисунок. Выберите перо или маркер на вкладке «Рисование» и начните рисовать.
Выравнивание отдельных элементов. Выделите объекты по одному и перетащите их к объекту, пока их маркер выбора не зафиксируется на линейке.
Чтобы выровнять группу элементов одновременно. Множественный выбор элементов, выбрав один, нажав и удерживая его, вы можете последовательно касаться других элементов другим пальцем. Он будет пристыкован к линейке, перетащите набор объектов.
Линия формируется по краю, в то время как объект, такой как значок, рисунок или текстовое поле, ограничивается ее прямоугольником.
Коснитесь линейки на вкладке «Рисование», чтобы она исчезла со слайда.
Эта возможность доступна сотрудникам Office для iPad.
PowerPoint для iPad:
Версия 2.14.18052800
источник
Paint используется для создания, просмотра и редактирования цветной растровой графики. При желании вы можете дополнить картинку разноцветными надписями любым шрифтом, установленным в Windows. Нажмите кнопку, чтобы запустить программу. Пуск, выберите Программы , Стандартные , а затем Paint.
СО с английского языка Paint переводится как «Draw». Paint работает с Bitmap (*.bmp), в формате обмена графикой (* .gif) и в формате обмена файлами JPEG (* .jpeg, * .jpg). В растровых изображениях, созданных с помощью этой программы, электронное изображение создается с использованием близко расположенных точек разных цветов. Координаты всех точек хранятся в виде структуры данных — растра. При увеличении или уменьшении масштаба растровое изображение оказывается искаженным, например, кривая отображается в виде ступенчатой линии.
В верхней части окна (рис. 4.36) находится строка заголовка, содержащая имя файла и название программы.Ниже находится строка меню.
В левой части окна находится набор инструментов ( 1 ), используемый для создания и редактирования выкройки. Под панелью инструментов находится набор образцов ( 2 ), внешний вид которых меняется в зависимости от выбранного инструмента. Например, при выборе инструмента Line набор образцов будет содержать линии разной ширины. Ширина верхней линии составляет один пиксель. Выбрано в наборе образцов ( 2 ) ширина линии заполняется другим цветом и отображается в обратном порядке.
Рис. 4.36. Покраска окна:
1 — набор инструментов; 2 — набор образцов; 3 — Индикатор текущих цветов ; 4 — область рисования; 5 — Палитра
Индикатор текущего цвета ( 3 ) находится в левом нижнем углу окна над строкой состояния. Квадрат на переднем плане индикатора залит основным цветом (то есть тем, которым он нарисован).Второй квадрат частично перекрывается первым, а его видимая часть закрашивается цветом фона.
По нижнему краю области рисования ( 4 ) отображается палитра ( 5 ). Ей представлено
28 образцов цветов, расположенных в два ряда. Эти цвета используются для раскрашивания фона. Полосы прокрутки позволяют просматривать части изображения, не умещающиеся в окне, перемещая область рисования по вертикали и горизонтали ( 4 ).
Помимо обычных сообщений, таких как назначение выделенной команды, в строке состояния отображаются координаты указателя.
Рисование фигур в графическом редакторе Paint можно запускать сразу после запуска программы. Выбор инструмента рисования: карандаша, кисти для заливки и т. Д. Осуществляется нажатием соответствующей кнопки на панели инструментов ( 1 ). Кнопка активного инструмента отображается как «утопленная» и подсвечивается. Ниже приведены названия некоторых инструментов, которые используются в графическом редакторе, и рассмотрены области их применения.Названия инструментов написаны курсивом.
Выбор произвольной области Используется для выделения фрагмента чертежа произвольной формы с контуром (пунктирная линия).
Выделение используется для выбора прямоугольного среза.
Ластик / Цветной ластик служит для удаления ненужных частей изображения. При работе с ластиком указатель принимает форму квадрата, размер которого указывается в наборе образцов.Чем больше квадрат, тем больше площадь стирается (закрашивается цветом фона) ластик при движении.
При щелчке правой кнопкой мыши по этому инструменту он становится ластиком цвета , который стирает только основной цвет, установленный на текущий момент для текущего цветового индикатора. Например, если в рисунке используется десять цветов, то ластик цвета сотрет только один цвет, установленный на индикаторе в качестве фона, оставив остальные нетронутыми.
Заливка закрашивает замкнутую область чертежа цветом переднего плана (при щелчке левой кнопкой мыши на инструменте) или цветом фона (при щелчке правой кнопкой мыши).Если в окрашиваемой форме есть зазор, краска «растечется» по всей области рисования.
Масштаб позволяет увеличивать изображение. Увеличение выбирается из набора образцов.
Карандаш рисует линии шириной в один пиксель. Нажмите кнопку с изображением карандаша на панели инструментов, щелкните левой кнопкой мыши на палитре цветов для рисования, переместите указатель мыши в начальную точку рисунка. Затем, удерживая кнопку, переместите мышь.На рисунке появится линия, повторяющая траекторию движения мыши. Чтобы нарисовать прямую линию по вертикали, горизонтали или под углом 45 градусов, нажмите клавишу Shift.
Кисть , как и обычная кисть при рисовании, оставляет после себя полосу; он рисуется по траектории движения мыши при нажатой левой кнопке. Размер и форма кисти выбраны из набора образцов. При работе настоящей кистью ширина линии зависит от размера, формы и направления движения кисти.То же можно сказать и о ширине линии, нарисованной кистью в окне Paint: она также зависит от выбранного размера и формы кисти и от направления, в котором нарисована линия. По умолчанию кисть имеет форму квадрата.
При рисовании кистью сначала выберите основной цвет, а затем размер кисти. Цвет линии будет зависеть от использования левой или правой кнопки мыши.
Спрей спрей краска в виде точек.Перед тем, как начать рисовать с помощью распылителя , выберите его размер из набора образцов и цвет из палитры. Скорость движения форсунки влияет на плотность чернил. Чем ниже скорость, тем «плотнее» ложится краска. Пистолет-распылитель удобно использовать при рисовании трехмерных объектов.
Надпись позволяет создавать картинки с фрагментами текста.
Line позволяет рисовать прямые линии заданной ширины и цвета.Толщина линии выбирается из набора образцов, цвет — на палитре.
Кривая используется для рисования плавных кривых с одним или двумя изгибами выбранного цвета. Ширина линии указывается в наборе образцов.
Прямоугольник предназначен для рисования прямоугольников и квадратов с заданным типом заливки.
Многоугольник используется для рисования последовательных прямых линий, образующих многоугольник с заданным типом заливки.
Эллипс позволяет рисовать эллипс с указанным цветом контура и типом заливки.
Прямоугольник со скругленными углами позволяет рисовать прямоугольник со скругленными углами и заданным типом заливки.
Щелкнув мышью в области рисования, вы можете определить, где рисунок будет создан или отредактирован. Внешний вид указателя в области рисования зависит от выбранного инструмента.
После запуска редактора указатель изменится на карандаш. Если выбрать в качестве инструмента линию или кривую , указатель изменится на перекрестие, при использовании ластика — квадрат и т. Д.
Координаты указателя указывают расстояние по координатным линиям от указателя до верхнего левого угла области рисования в пикселях. Координаты указателя — целые числа. Горизонтальные координаты увеличиваются слева направо, вертикальные координаты — сверху вниз.
В качестве примера рассмотрим рисование прямых линий и прямоугольника. Чтобы нарисовать прямую линию, выполните следующие действия:
- · Щелкните цвет линии в палитре;
- Нажмите кнопку инструмента строка ;
- · В наборе образцов выбрать толщину линии;
- · Поместите указатель в ту точку рабочей области, где вы начнете рисовать линию.Указатель изменится на перекрестие. Удерживая кнопку, переместите мышь в конечную точку отрезка линии. По мере вашего движения за указателем будет «следовать» прямая линия. Рисование линии заканчивается, когда отпускается кнопка мыши. Чтобы нарисовать прямую линию по вертикали, горизонтали или под углом 45 градусов, нажмите клавишу Shift перед тем, как отпустить кнопку мыши.
Чтобы нарисовать прямоугольник с прямыми углами, щелкните, чтобы выбрать инструмент Прямоугольник. Затем установите цвет границы на палитре и тип заливки в рамке под панелью инструментов.Поместите указатель в точку, где будет располагаться одна из вершин фигуры, и, удерживая левую кнопку мыши, переместите его в противоположный (диагональный) угол, растягивая картинку до необходимого размера. Квадрат рисуется так же, как прямоугольник, при нажатии клавиши Shift при растяжении фигуры.
Чтобы нарисовать прямоугольник с определенной шириной линии пути, выберите инструмент линия и в образцах установите его ширину, затем щелкните инструмент прямоугольник и нарисуйте форму.Прямоугольник со скругленными углами рисуется таким же образом, выбрав одноименный инструмент.
источник
Линии очень полезны в презентациях и рисунках в целом. Вы можете использовать линии в качестве соединителей для представления диаграмм, объединения идей или объяснения определенной темы для аудитории. Строки можно вставлять в PowerPoint, и эти строки могут использовать другой тип линий.
Пунктирные линии часто используются для обозначения простых линий. Если вам нужно вставить пунктирную линию или пунктирную линию в Microsoft PowerPoint, вам необходимо выполнить следующие задачи.В этой статье мы покажем вам, как вставить пунктирную линию в PowerPoint 2010 , но этот подход также совместим с более новыми версиями PowerPoint, такими как 2013 или 2016.
Сначала вставьте простую форму линии в слайд PowerPoint. Начните добавлять новую строку формы. Перейдите в меню «Вставка» и нажмите кнопку «Фигура», чтобы открыть всплывающее окно с фигурой. Выберите линию и нарисуйте ее на слайде.
Если вы щелкните правой кнопкой мыши строку и выберите «Форматировать форму», то вы сможете получить доступ к свойствам формы и изменить параметры строки.
Перейдите в раздел «Стиль линии», и здесь вы можете изменить стиль линии, открыв комбинацию штрихов.
Обратите внимание, что вы также можете изменить различные параметры командной строки тире и заглавной буквы. Это изменит стиль пунктирной линии. Например, для типов тире вы можете выбрать:
- Круглая точка
- Точка области
- Точка тире
- Точка с длинным тире
- Точка с длинным тире
- Точка с длинным тире
Для типа крышки вы можете выбрать:
Здесь вы можете увидеть различные типы линий после изменения типа тире и типа крышки.
Как видите, вставлять линии в PowerPoint легко, и если вы хотите изменить тип линии, вы можете выполнить предыдущие задачи, чтобы сделать пунктирные линии или пунктирные линии в PowerPoint.
Вставлять пунктирные линии в PowerPoint легко, если вы знаете, как изменять свойства формы. Используя этот подход, вы можете редактировать свои слайды, чтобы создавать визуально привлекательные диаграммы, улучшать презентации или настраивать шаблоны презентаций.
Как изменить линии в Microsoft Office Word 2010
Внешний вид линий можно изменить, выбрав нужный цвет и установив стиль или толщину.Чтобы быстро изменить внешний вид строк в Word , вы можете применить экспресс-стиль.
Quick Line Styles содержат цвета из темы документа, тени, стили линий, градиенты и трехмерные перспективы. В интерактивном просмотре, наведя курсор на миниатюру быстрого стиля, можно увидеть, как изменится линия после применения стиля.
Выберите строку, которую хотите изменить. Если вам нужно изменить более одной строки, выберите первую, а затем, удерживая клавишу CTRL, выберите остальные строки.
Чтобы изменить цвет линии, выберите линию, которую вы хотите изменить. Если вам нужно изменить более одной строки, выберите первую, а затем, удерживая клавишу CTRL, выберите остальные строки.
Затем на вкладке Средства рисования / Формат в группе Стили формы щелкните стрелку рядом с кнопкой «Контур формы» и затем выберите нужный цвет … Чтобы изменить цвет, который не включен в Цвета темы, выберите элемент «Другие цвета контура» и затем либо выберите нужный цвет на вкладке «Обычный» , либо создайте свой собственный цвет на вкладке «Спектр» … В этом случае дополнительные цвета и цвета на вкладке «Обычный» не обновляются при последующем изменении темы документа.
Чтобы создать пунктирную линию в Word , выберите линию, которую вы хотите изменить. Если вам нужно изменить более одной строки, выберите первую, а затем, удерживая клавишу CTRL, выберите остальные строки. Далее во вкладке Инструменты рисования / Формат в группе Стили фигур нажмите стрелку рядом с кнопкой «Контур формы» … Наведите указатель мыши на элемент «Штрихи» и выберите нужный стиль линии. Чтобы создать собственный стиль, нажмите «Другие линии» и затем установите необходимые параметры.
Чтобы задать толщину линии, выберите ее и на вкладке Инструменты рисования / Формат в группе Стили фигур щелкните стрелку рядом с кнопкой «Контур фигуры» … Наведите указатель мыши на элемент «Толщина» «, а затем выберите нужную толщину линии.
Чтобы создать произвольную толщину линии, нажмите «Больше линий» и затем установите необходимые параметры.
Чтобы создать двойную линию, нарисуйте одну линию, скопируйте ее, вставьте рядом с первой линией, а затем сгруппируйте их.
3 метода: Использование инструментов для рисования Использование инструментов для рисования Экспорт рисунка в отдельный файл изображения
PowerPoint имеет базовый набор инструментов для рисования фигур и линий на слайдах. Чтобы иметь возможность рисовать от руки или использовать стандартные формы фигур, вам нужно перейти на вкладку «Рецензирование» и затем нажать кнопку «Начать рукописный ввод» (в Office 365 такая же функция доступна на вкладке «Рисование»).Вы также можете использовать кнопку «Фигуры» на вкладке «Главная» для рисования фигур и линий. Если вы используете PowerPoint в качестве альтернативы MS Paint или другой графической программе, созданные слайды можно экспортировать в различные форматы файлов изображений при сохранении.
Если у вас нет этой программы, Microsoft в настоящее время предлагает бесплатную пробную версию
Выберите вкладку «Обзор».
Находится на панели инструментов справа.
- Для пользователей Office 365 вкладка может называться Draw.Он будет содержать те же инструменты рисования, что и Ink Tools. Если вы не видите вкладку «Рисование», возможно, вам нужно обновить пакет Office, или этот параметр может не поддерживаться вашим устройством.
Нажмите кнопку «Начать рукописный ввод». Он расположен в правой части панели инструментов и позволяет открыть новый набор инструментов — «Инструменты для рукописного ввода».
Чтобы рисовать от руки, выберите инструмент «Перо». Эта кнопка расположена слева и позволяет рисовать базовые линии.
Используйте инструмент «Выделение» для рисования прозрачных линий.Этот инструмент позволяет рисовать более толстые линии с такой прозрачностью, чтобы они не перекрывали нижележащую графику или текст.
Используйте инструмент «Ластик», чтобы удалить нарисованные элементы.
Выбрав его, нажмите и удерживайте левую кнопку мыши, затем переместите курсор вдоль нарисованной линии, которую вы хотите стереть.
- Щелкните стрелку под кнопкой «Ластик», чтобы выбрать толщину инструмента.
Измените цвета, которые вы используете для рисования.Щелкните раскрывающееся меню «Цвет» в группе кнопок «Перья», чтобы выбрать соответствующий цвет для пера или маркера из палитры.
Отрегулируйте толщину рисуемых линий.
Щелкните раскрывающееся меню «Толщина», чтобы выбрать соответствующую толщину линии для пера или маркера.
- Цвета и толщину линий также можно выбрать слева от кнопок «Цвет» и «Толщина» на панели предустановленных параметров.
Используйте кнопку «Преобразовать в формы».
Позволяет автоматически преобразовывать фигуры от руки в правильные формы. Например, нарисованный вручную круг будет преобразован в идеальный круг.
- Также эта функция может определять форму нарисованной фигуры по количеству используемых для нее линий (в квадрате, шестиугольнике и т. Д.).
- Функция работает только при нажатии кнопки «Преобразовать в формы». Линии, нарисованные до нажатия этой кнопки, не будут преобразованы.
Используйте кнопку «Выбрать объекты».
Позволяет выбирать нарисованные элементы и перетаскивать их в другое место на экране.
- Вы также можете использовать кнопку «Свободный выбор» и обвести область, которую вы хотите выделить, если у вас есть какие-либо проблемы с этим. Свободный выбор позволяет выбирать только нарисованные элементы.
Нажмите кнопку «Завершить рукописный ввод». Эта кнопка автоматически активирует кнопку «Выбрать объекты» после работы с пером или маркером. Если вы не вносили никаких изменений в документ, он автоматически вернет вас на вкладку «Обзор».
Следующие шаги также научат вас работать с бесплатными альтернативами PowerPoint, такими как
. Однако названия пунктов меню и их расположение будут немного отличаться.
Выберите вкладку «Главная».
Он расположен в верхнем левом углу панели инструментов и выбирается по умолчанию, если вы только что создали новый документ.
- Все инструменты рисования будут отображаться на панели инструментов справа в группе кнопок «Рисование».Расположение кнопок на Mac такое же, но у этой группы кнопок нет названия.
Выберите инструмент «Фигуры».
В Windows список фигур и линий появится слева от группы кнопок «Рисование». На Mac этот список появится после нажатия кнопки «Фигуры» и будет расположен справа от группы кнопок без названия.
- Щелкните стрелку, чтобы развернуть список возможных форм или линий.
- Чтобы нарисовать линию от руки, выберите линию Drawn Curve из списка линий.
Чтобы начать рисование, удерживайте левую кнопку мыши и перемещайте курсор. Линия или фигура будут нарисованы в соответствии с тем, где будут находиться начальная и конечная точки движения нажатой, а затем отпущенной кнопки мыши.
Выберите предустановки для стиля оформления с помощью кнопки «Быстрые стили». Он расположен в правой части панели инструментов и открывает возможность выбора различных оттенков и степеней прозрачности для конкретной линии или формы.
Используйте кнопку «Упорядочить». Он также расположен в правой панели панели инструментов и позволяет расширить список параметров позиционирования объекта. Такие параметры, как «Перенести вперед» или «Вернуть назад», позволяют контролировать перекрытие объектов.
Используйте настройки формы.
Справа от инструментов рисования находятся три кнопки: «Заливка формы», «Контур формы» и «Эффекты формы».
- Кнопка «Заливка фигуры» открывает палитру цветов для раскрашивания нарисованной фигуры.
- Кнопка «Контур фигуры» открывает палитру цветов для раскрашивания только контура фигуры.
- Кнопка «Эффекты формы» открывает список предопределенных параметров графической формы, таких как «Рельеф», «Свечение» или «Тень». В этом случае можно использовать сразу несколько вариантов.
- Эти эффекты не влияют на сами нарисованные линии.
Откройте меню «Файл» и выберите в нем «Сохранить как». В результате откроется окно с просьбой ввести имя сохраненного файла и его местоположение.
Выберите тип файла для изображения.
Под полем для ввода имени файла находится выпадающее меню со списком возможных форматов сохранения документа. В нем вы можете найти различные типы файлов изображений (JPG, GIF, PNG, BMP и другие).
Копия вашего рисунка будет сохранена с введенным именем и в выбранном формате.
- Если вы сохраняете файл с несколькими слайдами, вам нужно будет выбрать один из двух вариантов их экспорта: «Все слайды» или «Только текущий слайд».
Инструкция
Основной инструмент — карандаш. Он, как и его физический аналог, позволяет рисовать произвольные линии и рисовать любые силуэты. Толщина задается в соответствующем столбце, а цвет по умолчанию — черный, но его можно изменить на любой другой с помощью цветовой палитры. Чтобы начать работу с карандашом (правда, при открытии файла Paint он уже готов для рисования) на верхней панели необходимо нажать соответствующий значок.
Справа от карандаша — заливка.Он позволяет заливать цветом любую замкнутую форму, но если в последнем есть пробел, заливка будет распространяться по всему рисунку или более широкой области, ограниченной линией. Его оттенок также меняется в зависимости от цветовой палитры. Далее идет функция вставки текста, обозначенная буквой «А». Когда вы нажимаете на нее и выбираете область на изображении, появляется дополнительная панель, где вы можете выбрать шрифт надписи, ее размер и цвет.
Строка ниже содержит еще три инструмента: ластик, пипетку и увеличительное стекло.В первую очередь необходимо удалить часть изображения. Его размер можно изменить в столбце «Толщина». Пипетка нужна для копирования цвета с изображения, если его нет в стандартном списке. Лупа нужна для масштабирования, когда нужно изменить мельчайшие детали рисунка. Для этого, щелкнув соответствующий значок, пользователь получает в области рисования небольшую лупу в прямоугольной области. Если навести его на желаемый объект и нажать левую кнопку мыши, он увеличит часть изображения.
Кисти похожи на карандаш, но линия, которую они рисуют, неоднородна и может иметь другую структуру. Например, если вы выберете масляную кисть, ваши мазки будут напоминать оригинальные мазки, сделанные на реальном холсте. Картинка, сделанная с помощью этого инструмента, будет выглядеть не как двухмерный рисунок, а как трехмерное, многотекстурное изображение.
Далее справа окно для вставки готовых фигур. Сюда входят как геометрически правильные объекты: квадрат, круг, звезда, стрелка — так и произвольно растянутая линия.Она вторая по счету. Чтобы получить кривую, нужно щелкнуть левой кнопкой мыши соответствующий значок, затем провести линию на рисунке. Сначала будет прям. «Зацепив» указатель за точку внутри него, нужно отвести его в сторону и изогнуть линию. Чтобы вставить правильную фигуру, нужно поставить курсор в любом месте, нажать левую кнопку мыши и, не отпуская ее, немного сдвинуть.
Последний инструмент — это выбор цвета, который можно осуществить среди предложенных стандартных тонов или сделать своим, нажав на кнопку «Изменить цвета».В появившемся окне вы можете получить новый оттенок, перемещая курсор, как прицел, над областью радуги или задав новые параметры в соответствующих полях.
Вы можете использовать линейки на ленте « Painting » для рисования прямой линии или выравнивания объектов. Линейка поворачивается где угодно: горизонтально, вертикально или под любым углом между ними. Содержит градус, опцию, позволяющую при необходимости установить точный угол ».
Линейками можно управлять пальцами, мышью или нажатием клавиш.
Включение вкладки Рисование для отображения линейки
Управление линейкой с помощью мыши
Переместите линейку, перетащив ее мышью. Отпустите кнопку мыши, чтобы закончить перемещение линейки.
Поверните линейку на один градус, вращая колесо прокрутки мыши. Линейка поворачивается туда, куда указывает указатель мыши. (Для вращения требуется колесо мыши; оно не работает с сенсорными панелями ноутбуков).
Если у вас нет сенсорного экрана или вы предпочитаете клавиатуру, нажмите кнопку «Линейка», чтобы линейка появилась на слайде, и используйте сочетания клавиш ниже для управления.
Управление линейкой с помощью клавиатуры
Спрячь правителя
Требования к строке
Рисование линии или выравнивание объектов
Спрячь правителя
Требования к строке
Эта функция доступна всем пользователям планшетов с Windows. | |
Применяется к: | PowerPoint Mobile: |
Операционная система: | Windows 10, 1709 или новее |
Вставить линию или кривую
Режим вставки линии или кривой () работает следующим образом. Сначала установим цвет на панели «Палитра» (голубой). Переместите курсор в начало строки и нажмите левую кнопку мыши, затем, не отпуская ее, переместите курсор в конец строки и затем отпустите левую кнопку мыши.
После того, как линия будет нарисована, на ней будет четыре квадрата: один в начале линии, один в конце и два между ними. Если вам нужна прямая линия, больше ничего делать не нужно, и вы можете переключиться в другой режим или нарисовать другую линию.
Если вам нужно нарисовать кривую, возьмите любой квадрат и переместите его в другое место. То есть навести курсор мыши на квадрат, нажать левую кнопку мыши и, не отпуская ее, переместить в другое место.Затем отпустите левую кнопку мыши. Например, если вы переместите конечную точку, вы получите следующую строку.
Если переместить предыдущий квадрат, то будет следующая картинка.
Можно переносить не один, а несколько квадратов.
Параметры в верхней строке позволяют: — установить толщину линии (), стиль () и заливку (- описано в описании инструмента кисти).
Стиль определяет, как будут выглядеть начало, середина и конец строки.Для начала и конца строки есть следующие варианты: простой, стрелка, кончик и скругленный .
Как нарисовать прямую / пунктирную линию в Affinity Designer
В этом уроке мы узнаем, как нарисовать прямую линию в Affinity Designer от Serif, используя инструмент Pen Tool .
1) Запустите Affinity Designer.
2) Создайте новый документ (нажмите ⌘ + N ).Если вы собираетесь работать с прозрачным фоном, вы можете выбрать Прозрачный фон в разделе Цвет всплывающего диалогового окна.
3) Выберите Pen Tool (нажмите P ).
4) Имеет четыре различных режима. Выберите Line Mode .
5) Щелкните в том месте документа, где вы хотите, чтобы линия начиналась. Затем нажмите SHIFT и перетащите мышь по горизонтали.
6) Отпустите кнопку мыши в точке, где вы хотите закончить линию. В то же время обратите внимание на инструмент Stroke на контекстной панели инструментов, который в настоящее время имеет значение 1 pt. Здесь вы устанавливаете толщину, тип, цвет и другие свойства линии.
7) Вот и получилась первая горизонтальная линия.
8) Чтобы установить толщину линии, щелкните значок растянутой линии на контекстной панели инструментов рядом с образцом Stroke .Откроется панель Stroke . Сдвиньте ручку Ширина до желаемой толщины.
9) Чтобы установить цвет линии, щелкните образец Stroke , а затем панель Color . Есть несколько предпочтений выбора для ползунков цвета. Здесь я выбрал HSL Color Wheel . Выберите желаемый цвет на колесе.
10) Для рисования вертикальной линии нужно просто нажать клавишу SHIFT и перетащить мышь по вертикали.
11) Выберите инструмент Move Tool и щелкните по линии, которую вы хотите сделать пунктирной. Снова щелкните значок линии рядом с образцом Stroke . Открывается панель обводки . Выберите Стиль штриховой линии в поле Стиль .
12) Теперь для стиля черточки Cap вы можете выбрать Round , Butt или Square .Здесь я выбираю Butt .
13) Наша пунктирная линия выглядит следующим образом.
14) В нижней части панели Stroke находится сетка с четырьмя номерами Dash . Первое число устанавливает размер тире, а второе — последующий пробел.
Line — Элементы искусства
Что такое линия с точки зрения искусства?
Линия — один из семи элементов искусства.Многие считают его самым основным элементом искусства. С точки зрения искусства линия считается «движущейся точкой».
Простой способ представить себе линию — представить точку, которая движется …
Рисование и рисование линией
Line имеет бесконечное количество применений при создании как рисунков, так и картин. Хотя мы обычно ассоциируем линию с рисунком, она также является основой рисования.
Контурные линии
Возможно, наиболее очевидное использование линии — это когда она используется для обозначения краев или границ объекта.Очевидно, мы можем передать грани предмета с помощью линии. В большинстве случаев, когда мы начинаем рисовать, мы начинаем с рисования контуров предмета.
Очертания — это только начало, так как линия также используется для описания деталей по предмету. Обычно мы можем упростить области контраста на предмете в линию.
На изображении ниже мы видим ссылку на фотографию рядом с получившимся линейным рисунком цветка. Цветок четко передан на рисунке.Однако вы заметите, что рисунок не является точной копией ссылки. На рисунке использованы только линии, но на фото присутствует гораздо больше сложностей.
Рисунок выше является частью «Учебного курса по рисованию». Щелкните здесь, чтобы просмотреть учебный курс по рисованию (требуется членство).
Как мы видим, линия отлично подходит для описания объекта на рисунке, но контуры сами по себе не являются полными. Для создания реалистичного рисунка помимо линии необходимо использовать другие элементы искусства (в частности, ценность).
Линии, которые используются для обозначения краев и / или описания деталей объекта (как мы видим выше), называются контурными линиями. Обычно мы называем эти линии контурами.
Качество линии
Качество линии относится к характеристикам нарисованной линии. Во многих случаях качество линии определяется толщиной линии. Изменяя качество линий (включая как толстые, так и тонкие), мы создаем более интересные рисунки и предоставляем зрителю больше информации.
Взгляните на рисунок яблока ниже. Обратите внимание на то, что контурные линии становятся толще на участках. Более толстая линия используется там, где мы ожидаем увидеть тень, и где само яблоко немного толще.
Таким образом, мы можем немного рассказать о форме яблока и света, используя простую линию.
Поперечные контурные линии
Поперечные контурные линии сложнее контурных линий. Поперечные контурные линии обтекают форму предмета.Эти линии могут быть скрытыми или видимыми. Поперечные контурные линии в основном используются, когда линия используется для затенения чертежа с помощью штриховки и перекрестной штриховки.
Чтобы лучше понять поперечные контурные линии, представьте, что проводите пальцем по поверхности яблока. Начните со стебля и двигайтесь вниз к основанию. Двигая пальцем, представьте, что позади вас осталась линия. Если вы продолжите повторять это, рисуя пальцем «линии» вокруг яблока, вы получите поперечные контурные линии.
Это показано на изображении ниже …
Важность понимания концепции поперечных контурных линий заключается в штриховке (или добавлении тени и выделения) с помощью линии. В зависимости от формы рисуемого объекта эти линии могут изгибаться или менять направление.
Дополнительную информацию о поперечных контурных линиях см. В следующих уроках …
Затенение с линией
Line также можно использовать для закрашивания рисунков. Затенение — это процесс развития ценности (художественного элемента).Ценность — это темнота или светлота цвета. Более темные значения обычно представляют тени, тогда как более светлые значения обычно представляют светлые участки или более светлые тона.
Линии можно сконцентрировать для создания более темных оттенков. Чем больше линий используется, тем темнее воспринимается ценность. Более светлые тона могут быть достигнуты, если позволить большей части белого листа бумаги просвечивать или с менее концентрированными линиями.
Мы можем видеть эту концепцию, проиллюстрированную на изображении ниже. Перец закрашен линиями.В областях, где значение темнее, используется больше линий. В областях, где значение светлее, используется меньше линий. Вы также заметите, что качество линий (разнообразие толщины линий) также используется для создания более интересного рисунка.
Рисунок выше является частью «25 Days to Better Drawings». Щелкните здесь, чтобы просмотреть 25 Days to Better Drawings (требуется членство).
Вы также заметите, что линии, используемые для затенения кривой рисования, немного меняют направление в зависимости от формы перца.Это иллюстрирует концепцию поперечных контурных линий, обсуждавшуюся ранее.
Штриховка
Штриховка — это процесс использования направленных линейных штрихов, которые не пересекаются друг с другом, для создания штриховки на чертеже.
Штриховка может использоваться с любым материалом для рисования или рисования, но лучше всего подходит для линейного рисования. Ниже мы можем увидеть рисунок, созданный пером и тушью с использованием штриховки.
Рисунок выше является частью «Предметы с пером и чернилами».Щелкните здесь, чтобы просмотреть предметы с помощью пера и чернил (требуется членство).
Крестовая штриховка
Перекрестная штриховка — это процесс проявления значения (или затенения) рисунка или рисунка с использованием пересекающихся друг с другом линий. Как и в случае с штриховкой, чем больше концентрация меток, тем темнее значение. Штриховка и штриховка часто используются вместе.
Ниже вы найдете рисунок, созданный пером и тушью с использованием перекрестной штриховки.
Рисунок выше является частью «Предметы с пером и чернилами».Щелкните здесь, чтобы просмотреть предметы с помощью пера и чернил (требуется членство).
Типы линий
Линии бывают всех форм и размеров, а типы линий, которые можно нарисовать, бесконечны. Некоторые распространенные формы линий включают горизонтальную, вертикальную, диагональную, зигзагообразную и изогнутую. Другие типы линий включают прерывистые и подразумеваемые линии.
Горизонтальные линии — это линии, которые параллельны горизонту и обычно проходят слева направо или наоборот.
Вертикальные линии — это линии, которые движутся вверх и вниз без наклона.
Диагональные линии — это наклонные линии.
Зигзагообразные линии — это линии, резко меняющие направление.
Изогнутые линии постепенно меняют направление.
Прерывистые линии включают открытые пространства, но продолжают путь. Эти линии могут означать край или использоваться для обозначения выделения.
Подразумеваемые линии могут включать свободное пространство между пунктирными линиями.Эти линии могут быть не видны, но подразумеваются из-за контрастности значений или наличия пунктирных линий.
См. Также: Подразумеваемые и прерывистые строки
Строка— Словарь терминов
Линия — элемент искусства. С точки зрения искусства линию можно описать как движущуюся точку. Линия — это, пожалуй, самый основной элемент рисунка.
Вариация линий — использование различных линий, включая ширину, длину, текстуру, толщину и т. Д., Для добавления интереса к рисунку или картине.
Длина — строки могут быть длинными или короткими.
Ширина — линии могут быть широкими или тонкими.
Текстура — линии могут быть грубыми или плавными.
Направление — линии могут двигаться в любом направлении.
Степень изгиба — линии могут плавно изгибаться или не изгибаться совсем.
Штриховка — линии, которые текут в одном направлении для создания значения или штриховки
Качество линии или толщина линии — это толщина или тонкость линии.Изменяя качество линий, художники могут сделать объекты более трехмерными и более интересными.
Перекрестная штриховка — линии, которые пересекаются друг с другом, чтобы создать оттенок или штриховку.
Горшок для краски (Часть 1)
Это руководство состоит из двух частей: Часть 1 | Часть 2
В этом руководстве представлен компонент Canvas для создания простой двухмерной графики. Вы создадите приложение, которое позволит рисовать на экране телефона разными цветами.
Историческая справка : PaintPot была одной из первых программ, разработанных для демонстрации потенциала персональных компьютеров еще в 1970-х годах. Скачать главу книги в формате PDF
С помощью приложения PaintPot вы можете:
- Окуните палец в виртуальный горшок с краской, чтобы нарисовать этот цвет.
- Проведите пальцем по экрану, чтобы нарисовать линию.
- Коснитесь экрана, чтобы нарисовать точки.
- Используйте кнопку внизу, чтобы очистить экран.
- Включите изображение в качестве фона рисунка.
В этом руководстве предполагается, что вы завершили обучение HelloPurr. В этом руководстве представлены следующие концепции App Inventor:
- Компонент Canvas для рисования.
- Управление компоновкой экрана с компонентами Arrangement .
- Обработчики событий, принимающие аргументы.
- Переменные.
Убедитесь, что ваш компьютер и мобильное устройство настроены для использования App Inventor.Откройте App Inventor в окне браузера, запустите новый проект и назовите его «PaintPot».
Для начала перейдите на панель «Свойства» в правой части окна конструктора и измените экран Заголовок на «PaintPot». Если вы подключаетесь к Companion на мобильном устройстве, вы должны увидеть это изменение на устройстве с новым заголовком, отображаемым в строке заголовка.
В App Inventor есть три имени, и их легко перепутать:
- Имя, которое вы выбираете для своего проекта в процессе работы (в данном случае PaintPot).Это также будет имя приложения, если вы упаковываете его для телефона.
- Имя «Экран1», которое является именем компонента Экран . Вы увидите его в списке на панели «Компоненты» в конструкторе. Вы не можете изменить имя первого компонента экрана в текущей версии App Inventor, но вы можете создавать дополнительные экраны с именами любых, которые вы должны выбрать.
- Свойство экрана Title , которое вы увидите в строке заголовка мобильного устройства.Заголовок — это свойство компонента Screen . Заголовок начинается с «Screen1», который вы использовали в HelloPurr. Однако вы можете изменить его, как и в случае с PaintPot. Повторюсь, имя и заголовок Screen1 изначально одинаковы, но вы можете изменить заголовок, если хотите.
Вы будете использовать эти компоненты для создания PaintPot:
- Три кнопки для выбора красной , синей или зеленой краски и еще одна кнопка для очистки чертежа.
- A Холст , поверхность для рисования. Этот холст имеет BackgroundImage , это котенок из учебника HelloPurr. Вы также можете рисовать на пустом холсте. Это просто холст без фонового изображения.
- Также есть компонент, которого вы не видите: вы используете HorizontalArrangement , чтобы расположить три цветные кнопки рядом друг с другом.
Всего пять компонентов. Давайте их возьмем и создадим приложение.
- Перетащите компонент Button в средство просмотра и измените атрибут Text кнопки на «Красный» и сделайте его BackgroundColor красным.
- Щелкните Button1 в списке компонентов в средстве просмотра, чтобы выделить его (возможно, он уже был выделен), и используйте кнопку Rename … , чтобы изменить его имя с «Button1» на «ButtonRed».
- Точно так же создайте еще две кнопки для синего и зеленого, названные «ButtonBlue» и «ButtonGreen», разместив их вертикально под красной кнопкой.
Вот как это должно выглядеть в дизайнере, когда названия кнопок появляются в списке компонентов проекта.В этом проекте вы меняете имена компонентов, а не оставляете их как имена по умолчанию, как вы это делали с HelloPurr. Использование значимых имен делает ваши проекты более удобочитаемыми для вас и других.
Подключитесь к AI2 Companion с помощью меню «Подключить». Вы также должны увидеть три кнопки на экране мобильного устройства.
Теперь у вас должно быть три кнопки, одна под другой. Следующий шаг — выровнять их по горизонтали. Это делается с помощью компонента HorizontalArrangement .
- Из панели Layout палитры перетащите компонент HorizontalArrangement и поместите его под кнопки. Измените имя этого компонента с «HorizontalArrangement1» на «ThreeButtons».
- На панели «Свойства» измените Width для ThreeButtons на «Fill Parent …», чтобы он заполнял всю ширину экрана.
- Перетащите три кнопки рядом в компонент HorizontalArrangement . Подсказка : Вы увидите синюю вертикальную линию, показывающую, куда пойдет перетаскиваемый кусок.
Если вы посмотрите в список компонентов проекта, вы увидите три кнопки с отступом под ThreeButtons , чтобы показать, что они теперь являются его подкомпонентами. Обратите внимание, что все компоненты имеют отступ под Screen1 .
Вы также должны увидеть три кнопки, расположенные в ряд на экране вашего мобильного устройства, хотя все может выглядеть не так, как в конструкторе.Например, схема расположения отображается в конструкторе, но не на устройстве.
Как правило, компоновка компоновки используется для создания простых вертикальных или горизонтальных компоновок. Вы можете создавать более сложные макеты, вкладывая компоненты компоновки экрана. Существует также компонент TableArrangement (не рассматривается в этом руководстве).
Последние два компонента — это холст и кнопка вытеснения.
- Из панели рисования и анимации палитры перетащите компонент Canvas в средство просмотра.Измените его имя на «DrawingCanvas». Установите для параметра Width значение «Fill Parent» и установите значение Height на 300 пикселей.
- Добавьте фоновое изображение на холст . Щелкните поле, содержащее «Нет …» рядом с BackgroundImage на панели свойств холста. Вы можете использовать тот же файл kitty.png из руководства HelloPurr или другое изображение по вашему выбору.
Вы можете использовать любое изображение, которое вам нравится, но вы получите наилучшие результаты, если размер изображения (в пикселях) будет близок к размеру, с которым вы будете показывать его на устройстве.Кроме того, для загрузки больших изображений потребуется много времени, и они могут превышать объем памяти, выделяемой устройством для приложений. - Из палитры перетащите последнюю кнопку на экран, поместив ее под холст. Переименуйте этот компонент Button в «ButtonWipe» и измените его свойство Text на «Wipe».
Вы выполнили шаги по настройке внешнего вида вашего приложения. Вот как это должно выглядеть в конструкторе. Затем вы определите, как ведут себя компоненты.
Нажмите кнопку «Блоки», чтобы переключиться в редактор блоков. Сначала вы закодируете кнопки, которые меняют цвет краски. Позже вы добавите блоки в код, что происходит, когда кто-то касается экрана или перетаскивает его.
В редакторе блоков:
- Откройте ящик для ButtonRed и вытяните блок when ButtonRed.Click.
- Откройте ящик DrawingCanvas . Перетащите установленный DrawingCanvas.PaintColor в блок (помните, что установленный блок компонентов — это раскрывающийся список, поэтому PaintColor является выбором в раскрывающемся списке) и поместите его в раздел do при ButtonRed.Щелкните.
- Откройте панель «Цвета», перетащите блок красного цвета и закрепите его, чтобы установить для DrawingCanvas.PaintColor значение. (Если щелкнуть цветной блок после его размещения, отобразится таблица цветов, из которой вы можете выбрать.)
- Повторите шаги 2–4 для синей и зеленой кнопок.
- Последняя кнопка для настройки — кнопка Wipe. Создайте обработчик события щелчка для ButtonWipe , перетащив, когда ButtonWipe.Click из ящика ButtonWipe .Из ящика DrawingCanvas перетащите call DrawingCanvas.Clear и поместите его в область do блока when ButtonWipe.Click.
Блоки для кнопок должны выглядеть так:
Теперь следующий шаг: рисование на холсте Canvas . Вы добавите блоки так, чтобы при прикосновении к холсту вы получали точку в том месте, где вы касаетесь. Если вы медленно проведете пальцем по холсту, он проведет линию.
- В редакторе блоков откройте ящик для холста и перетащите, когда DrawingCanvas.Прикоснулся блок к рабочему пространству. Как только вы перетащите блок, вы можете заметить три имени аргумента (выделены оранжевым), расположенные в верхней части блока: x , y и touchedSprite . Эти аргументы также известны как локальные переменные, и к ним можно получить доступ, используя блоки get или set, находящиеся в ящике переменных, а затем выбрав нужную переменную в раскрывающемся меню. Вы также можете получить доступ к этим переменным, переместив курсор на выделенное имя и выбрав переменную, которую вы хотите использовать.
Вы уже видели события нажатия кнопки. Клики просты, потому что о клике ничего не известно, кроме того, что он произошел. Другие обработчики событий, такие как when … Touched, нуждаются в информации о событии. В App Inventor эта информация выражается как значение аргументов, связанных с обработчиком событий. Для события when … Touched первые два аргумента обозначают координаты x и y того места, где произошло касание. Мы сохраним touchedSprite для следующего урока.
- Для этого события касания заставьте холст нарисовать небольшой круг в точке с координатами (x, y). Перетащите блок вызова DrawingCanvas.DrawCircle из ящика Canvas и поместите его в раздел do при DrawingCanvas.Touched.
Справа от блока вызова DrawingCanvas.DrawCircle находятся четыре сокета, в которых вы должны указать значения для координат x и y, в которых должна быть нарисована окружность, радиус , который является радиусом круга, и заполнить , что верно для рисования закрашенного круга или false для рисования очерченного круга.Для x и y вы будете использовать значения аргументов, которые были переданы обработчику Touched:
- Наведите курсор на переменную x (выделена оранжевым). Найдите блок get x и перетащите его в соответствующий сокет x в блоке when DrawingCanvas.Touched.
- Сделайте то же самое для переменной y .
- Вам также необходимо указать радиус окружности для рисования. Пять (пикселей) — хорошее соотношение цены и качества для этого приложения.Щелкните пустую область экрана и введите цифру 5 с последующим возвратом, чтобы создать числовой блок со значением 5. Ввод в пустой области экрана называется блокировкой ввода и является полезным ярлыком. Это можно сделать для любого блока, а не только для чисел. Вставьте блок на 5 в радиусный паз. Щелкните следующие ссылки для получения дополнительной информации об аргументах и блокировке типов.
- Вытащите настоящий блок из ящика логики и вставьте его в слот для заполнения. Это гарантирует, что нарисованные точки будут заполнены.
Вот как должен выглядеть обработчик событий касания:
Попробуйте проверить, что у вас есть на устройстве. Коснитесь цветной кнопки. Теперь коснитесь холста, и ваш палец должен оставить точку на каждом месте, которого вы касаетесь. Прикосновение к кнопке Wipe должно очистить ваш рисунок.
Наконец, добавьте обработчик события перетаскивания. Вот разница между прикосновением и перетаскиванием:
- Прикосновение — это когда вы кладете палец на полотно и поднимаете его, не двигая.
- Перетаскивание — это когда вы кладете палец на холст и перемещаете палец, удерживая его в контакте.
Когда вы проводите пальцем по экрану, создается впечатление, что он рисует гигантскую изогнутую линию в том месте, где вы переместили палец. На самом деле вы рисуете сотни крошечных прямых линий: каждый раз, когда вы двигаете пальцем, даже немного, вы продлеваете линию от непосредственного последнего положения пальца до его нового положения.
Событие перетаскивания имеет 6 аргументов.Это три пары координат x и y, которые показывают:
- Положение вашего пальца в том месте, где началось перетаскивание.
- Текущее положение вашего пальца.
- Непосредственно предыдущее положение вашего пальца.
Также есть спрайт, который мы проигнорируем в этом уроке.
Теперь заставьте приложение нарисовать линию между предыдущей позицией и текущей позицией, создав обработчик перетаскивания:
- Из ящика DrawingCanvas перетащите, когда DrawingCanvas.Перетащил блок в рабочую область.
- Также из выдвижного ящика DrawingCanvas перетащите вызывающий блок DrawingCanvas.DrawLine в слот do блока when DrawingCanvas.Dragged.
- Перетащите блок get prevX в открытый слот x1 , когда DrawingCanvas.DrawLine. Сделайте то же самое для других пробелов: y1 должно быть предыдущим, x2 должно быть currentX, а y2 должно быть currentY.
Вот результат:
Проверьте свою работу, попробовав ее на устройстве: проведите пальцем по экрану, чтобы нарисовать линии и кривые.Прикоснитесь к экрану, чтобы сделать пятна. Используйте кнопку Wipe, чтобы очистить экран.
В PaintPot, часть 2, вы увидите, как использовать глобальные переменные для создания точек разного размера.
Вот некоторые из идей, рассмотренных в этом руководстве:
- Компоненты компоновки можно использовать для задания компоновок экрана, кроме простого размещения компонентов друг под другом.
- Компонент Canvas позволяет рисовать на нем. Он также может ощущать прикосновения и перетаскивание.
- Некоторые обработчики событий вызываются с информацией о событии, например с координатами места касания экрана. Эта информация представлена аргументами. Когда вы выбираете обработчик событий, у которого есть аргументы, App Inventor создает для них блоки аргументов.
Отсканируйте следующий QR-код на свое устройство, чтобы установить и запустить образец приложения.
Или скачать apk
Если вы хотите работать с этим примером в App Inventor, загрузите исходный код на свой компьютер, затем откройте App Inventor, щелкните Projects , выберите Import project (.aia) с моего компьютера … и выберите только что загруженный исходный код.
Кисти и инструменты— Руководство по концепциям для iOS
Жесты кисти
Чтобы использовать инструмент, просто нажмите на нем и начните рисовать. Наклон и давление поддерживаются некоторыми стилусами (например, Apple Pencil) и некоторыми инструментами (каждый инструмент немного отличается) и происходит естественным образом, когда вы наклоняете или нажимаете на экран. Попробуйте их и выберите, что вам больше нравится.
Как упоминалось в разделе Tool Wheel , среднее кольцо позволяет настраивать размер активной кисти (насколько она велика), непрозрачность , (насколько она прозрачна) и сглаживание (как неровной или гладкой — вы хотите, чтобы линия отображалась сразу после ее рисования.0% не означает сглаживания, 100% дает вам идеально прямую линию между начальной и конечной точками, независимо от того, насколько вы изгибаетесь. Отлично подходит для поездок на поезде и полировки любых нарисованных от руки линий.) Нажмите на одном из этих параметров, чтобы вызвать свои предустановки, или для ярлыка, просто перетащите по нему пальцем, чтобы отрегулировать.
Чтобы получить доступ к меню «Кисти» , снова коснитесь на активном инструменте или дважды коснитесь на неактивном инструменте.
В меню «Кисти» вы можете настроить инструменты с учетом общей картины.Наверху находится программа просмотра кистей, которая активно изменяется в соответствии с вашими настройками. Вы даже можете нарисовать его самостоятельно и опробовать инструмент.
Под окном просмотра вы можете найти кисти, которые вы использовали в текущем рисунке. Затем в разделе «Мои кисти» найдите основной набор инструментов (не редактируемый), где вы можете выбрать одну из множества органических или инженерных кистей. У вас также есть возможность создавать свои собственные кисти (подробнее об этом ниже) и покупать кисти на Brush Market. Любой созданный вами набор кистей или кистей будет отображаться в разделе «Мои кисти», а все приобретенные кисти будут доступны в разделе «Приобретенные».
Прокрутите вниз, и вы найдете Brush Market с различными типами библиотек художественных кистей, которые вы можете разблокировать за кредиты, как и с библиотеками объектов (или, если вы подписаны, у вас есть открытый доступ). Это тщательно созданные, редактируемые кисти на основе штампа со всей векторной маневренностью.
ПерьяПерья наиболее широко используются при рисовании эскизов, когда вы хотите заявить о себе или отразить постоянство. Наши инструменты Pen и Fountain Pen реагируют на скорость, изменяя ширину своей линии — рисуйте быстро, чтобы получить более толстый штрих.Наше Dynamic Pen реагирует на давление. Ручка фиксированной ширины делает то, что написано на банке, — она поддерживает постоянную ширину от крышки до крышки.
WireЭтот инструмент ведет себя как традиционный инструмент САПР или векторной графики — ширина линии сохраняется при любом уровне масштабирования, что делает его идеальным для каркасов, легких чертежей САПР, перспективных макетов и т. Д. Экспортируйте файл SVG с помощью Wire в другую векторную программу и найдите ту же чистую линию.
Мягкие и твердые карандашиЭти традиционные инструменты для рисования, немного отличающиеся по текстуре и ощущениям, созданы на основе настоящих карандашей. Они естественным образом реагируют на наклон, давление и скорость с помощью поддерживаемого активного стилуса, такого как Apple Pencil. Для лучшего растушевки наклоняйте стилус, как настоящий карандаш.
МаркерВы когда-нибудь использовали маркер COPIC? Наши маркеры имеют такую же текстуру, прозрачность и края, что и эти популярные маркеры, что делает их идеальными для выделения, текстурирования и иллюстраций.Дайте себе широкий или узкий наконечник или увеличьте / уменьшите непрозрачность по своему вкусу.
АкварельЭта художественная влажная кисть прекрасно сочетается с последовательными акварельными мазками на одном слое. В пределах одного слоя вы можете прервать смешивание, используя другие типы штрихов между ними (например, Pen). Вы можете использовать инструмент «Ластик» (ниже), чтобы замаскировать различные части, не влияя на смешение. Наслаждайтесь этой кистью с бесконечными слоями Layers для создания органичного эффекта сухих краев.
АэрографАэрограф перетекает на экран с тонкой текстурой и мягкими краями, как в реальной среде. Популярно среди рисовальщиков для бликов и рисования, придает блеск вашему дизайну.
Обводка с заливкойНе путать с заливкой ведром (над которой мы в настоящее время работаем — множество определяющих битов, о которых следует подумать с интерактивными параметрами векторных обводок), инструмент Обводка с заливкой — это кисть, уникальная для Concepts .Он позволяет рисовать стилусом или пальцем любую форму — простую, извилистую, сложную — и заполнять положительное пространство внутри.
«Положительное пространство» относится к любой области внутри нарисованной линии между начальной и конечной точкой, которая является исходной для штриха — например, область не была нарисована второй раз во время одного и того же штриха. Это пересечение заполненной области приводит к тому, что она становится «отрицательным пространством» и остается пустой. Конечно, если вы рисуете область в третий раз в рамках одного и того же штриха, она снова станет положительной и заполнится.
В результате получается гладкая чистая заливка с настраиваемой непрозрачностью. Идеально подходит для теней, света и сложных фигур, мы думаем, вы оцените возможности, которые предлагает эта кисть в вашем наборе инструментов для дизайна и искусства.
Устранение неисправностей . Так как Fill учитывает начальную и конечную точки вашей линии, убедитесь, что Line Smoothing установлено ниже 100%. В противном случае ваша фигура превратится в линию или точку, как если бы остальная часть штриха никогда не происходила.Также убедитесь, что ваша прозрачность выше 0% или, как и все штрихи, она может исчезнуть, только чтобы ее можно было найти при выборе области.
Чтобы получить увлекательное руководство по инструменту «Обводка с заливкой», ознакомьтесь с «Рисование фигур вместо линий: 8 упражнений для обводки с заливкой».
ПунктирнаяПунктирная линия отлично подходит для аннотаций, частичных границ или небольшого разнообразия. Пунктирная линия представляет собой одиночный штрих, а не тысячи точек. Рассматривайте его как текстурированный мазок, чувствительный к цвету, непрозрачности и сглаживанию.
Инструмент выбораИнструмент выбора может быть добавлен в любой из слотов для инструментов и имеет два режима: одноразовый выбор предметов и множественный выбор лассо. Переключайтесь между этими двумя параметрами, используя всплывающее окно в нижней части холста, или поместите второй палец в любом месте, чтобы временно переключить режим.
Инструмент «Выделение» также можно активировать, нажав и удерживая в любом месте холста — это полезно, когда вы в процессе рисования и не хотите менять инструменты.Его также можно назначить как жест пальца в Настройках стилуса . Чтобы узнать больше об этом инструменте, см. Selection .
ПанорамаЕсли вы хотите продемонстрировать свою работу клиенту или просто перемещаться по бесконечному холсту, вы можете использовать инструмент Pan aka View Only. Он позволяет панорамировать и масштабировать без случайного выбора или изменения чего-либо в чертеже.
ТекстТекстовые метки — это простой и понятный способ добавления аннотаций к рисунку.Вы можете управлять текстом так же, как и другими штрихами и изображениями.
- Установите активный инструмент на Текст. Возможно, он уже находится на вашей панели инструментов, или вам может потребоваться выбрать его в меню «Кисти».
- Коснитесь в любом месте экрана, чтобы добавить новую текстовую метку. Появится клавиатура; введите или вставьте текст, затем закройте клавиатуру, нажав «Готово» для закрепления метки.
Чтобы изменить текстовую метку, Выберите ее , затем коснитесь значка редактирования текста во всплывающем окне.Вы вернетесь к клавиатуре.
Вы можете выбрать и изменить внешний вид текстовой метки, как если бы вы выбирали любую другую обводку. Выделите текст, затем измените его цвет или непрозрачность с помощью колеса инструментов, используйте всплывающие окна выбора , чтобы повернуть, перевернуть, масштабировать, сгруппировать, заблокировать, удалить его (и т. Д.), Или используйте контрольные точки , чтобы растянуть текст до Перспективы в стиле «Звездных войн» и совместите их с вашим рисунком.
Concepts полностью поддерживает любой язык, который может вводить ваше устройство, включая смайлики :).В настоящее время мы ограничены одним шрифтом, но планируем разрешить выбор шрифта в будущем обновлении.
SliceИнструмент Slice почти так же похож на настоящий ластик, как и в векторном мире. Это не совсем пиксельный ластик … вы не можете стереть края штрихов, но вы можете разрезать штрихи на части, переопределив их на отдельные, независимые штрихи, и стереть, или уничтожить ваши векторные данные, перемещая по ним шайбу.
Шайба Slice регулируется по размеру.Увеличьте его, чтобы «стереть» каракули смахиванием, или уменьшите его для более точных разрезов, затем выберите и удалите оставшуюся линию.
Вы также можете установить нулевой размер и разделить штрихи, не обрезая их по длине (удобно для штрихов, в которых используются точные размеры). Может показаться, что что-то не произошло, когда вы пробежали шайбой по линии, но попробуйте выбрать один конец удара, и вы увидите, что он был разрезан на две части.
При нарезке фигур, созданных с помощью инструмента «Обводка с заливкой», вы можете вырезать форму от внешнего края и вырезать целые области.
Чтобы получить полное руководство о том, как использовать Slice (и когда его использовать по сравнению с жестким и мягким ластиком), ознакомьтесь с инструментом Slice Tool: Divide and Conquer Your Ideas.
Мягкие и жесткие ластикиВ традиционном мире, основанном на пикселях, ластики удаляют объекты безвозвратно. Но векторы — это не пиксели, они ведут себя и запоминают данные по-разному, и если вам удобно работать с такими программами, как Adobe Photoshop или Autodesk Sketchbook Pro, возможно, будет проще думать о ластиках Concepts как о инструментах маскирования .Наши ластики визуально удаляют все, что находится под ними, но на самом деле данные не исчезают. Вы все равно можете восстановить старые штрихи позже или настроить маску по мере выполнения рисунков.
Если вы хотите полностью удалить штрихи, попробуйте выбрать их, нажав и удерживая , а затем используйте «Удалить» или используйте инструмент «Срез», чтобы вырезать и удалить участки или уничтожить их с холста.
Дважды коснитесь кнопки ластика, чтобы открыть меню Quick Clear . Здесь вы можете удалить все или удалить все штрихи, изображения или текст.
Размер ластика остается неизменным независимо от уровня масштабирования. Это означает, что чем больше вы увеличиваете масштаб, тем меньше будут его эффекты, что очень полезно для работы с деталями. Вы также можете изменить размер ластика с помощью ползунка «Размер», и его эффекты будут масштабироваться таким же образом.
Жесткий ластик для четких и чистых краев; Мягкий ластик прекрасно работает с карандашами и акварелью (и любым другим инструментом), смягчая края в реалистичной художественной манере.
Brush Market Кисти
Кисти на нашем Brush Market — это специальные кисти, которые добавляют художественную текстуру вашим рисункам.Эти кисти предназначены для работы с нашим редактором кистей и используют в качестве основы штампы и зернистость. Они полностью настраиваются, как и все наши векторные инструменты, но отличаются от основных кистей тем, что созданы с использованием пиксельных изображений или «штампов».
Единственное место, где это может помешать вам, — это создание плакатов гигантского размера, где разрешение имеет значение. Когда вы увеличиваете масштаб достаточно далеко, вы начинаете видеть пиксели, из которых были созданы штампы. Если для вас это проблема, держитесь верхних базовых кистей, а также избегайте динамического пера, он также основан на штампах.Мы надеемся вскоре обновить эту ручку, чтобы она не зависела от разрешения.
Любую кисть на Brush Market можно редактировать. Нажмите «Редактировать» в окне предварительного просмотра вверху меню, чтобы открыть редактор кистей. Мы рекомендуем вам сначала продублировать кисть, а затем внести изменения, но вы можете нажать «Сброс» в верхней части редактора кистей, чтобы восстановить исходные настройки в любое время. Здесь вы можете изменить размер зерна кисти и поворот в соответствии с масштабом вашего проекта. Дополнительные сведения о редактировании кистей и элементов управления редактора см. В разделе «Создание пользовательской кисти» ниже.
Memphis Patterns — Эти кисти позволяют добавлять различные игривые узоры в вашу работу, просто раскрашивая их.
Наружные стены — Добавляйте естественные, реалистичные грани к вашим рисункам. Попробуйте разные виды камня, облицовки, бетона, гипса и стали.
Пастель — Заимствованные из их реальных физических аналогов, сухая пастель, масляная пастель, мел, пастельный карандаш и уголь выглядят и ощущаются очень похоже на настоящие.
Карандаши — Эти карандаши дополняют основные твердые и мягкие карандаши, чтобы дать вам полный набор традиционных карандашей для рисования, включая твердый графит 4B, твердый графит 2H, карандаш с заточкой для ножа, карандаш плотника, круглые и квадратные графитовые палочки и Механический карандаш.
Ручки — Эти ручки завершают ваш набор для рисования тушью, включая шариковую ручку, гелевую ручку, твердые, средние и мягкие ручки-кисти, фломастер и фломастер.
Краски-спреи — Добавьте красивые брызги и брызги на свое искусство с помощью этих графитных красок. Они бывают мелкими, средними, жирными, плоскими, боковыми и разбрызгиваемыми.
Аэрографы — Наши аэрографы мягкие, гладкие и даже для покрытия любого дизайна. Они бывают жесткими, средними, мягкими, динамическими и плоскими.
Полутона — Эти старинные полутоновые кисти созданы на основе методов печати 1890-х годов и добавляют классический стиль вашим комиксам и иллюстрациям. Подробнее о том, как использовать и редактировать эти кисти, читайте здесь.
Создание пользовательской кисти
Вы можете создавать свои собственные кисти в редакторе кистей (с подпиской или Essentials). Эти кисти представляют собой кисти на основе изображений или «штампов», к которым вы можете применять настройки давления, наклона или скорости, а также настройки расстояния, разброса и поворота.Вы можете легко создавать простые или более глубокие адаптивные кисти, соответствующие вашему стилю.
Чтобы создать кисть, найдите раздел «Мои кисти» в меню «Кисти», коснитесь + Новый пакет , чтобы создать новый набор кистей, затем коснитесь кисти «Без названия», которая появляется в наборе, или коснитесь «Редактировать кисть» в средстве просмотра. . Вы попадете в редактор кистей.
[Слева: в меню «Кисти» коснитесь кисти «Без названия». Справа: вход в редактор кистей.]
Здесь вы увидите окно просмотра в реальном времени, затем название вашей кисти (нажмите, чтобы переименовать) с возможностью сброса, дублирования или удаления кисти.
Core SetupЗатем вы найдете Core Setup для своей кисти. У вас есть два типа кистей на выбор — кисть Stamp и кисть Reveal . Они фундаментально функционируют противоположно друг другу.
- Кисть Stamp создает штамп, используя одно или несколько изображений, и накладывает эти штампы друг на друга с интервалами, установленными вами для создания текстуры кисти. Представьте себе настоящие чернильные штампы, построенные друг на друге, повторяющиеся при создании штриха.
- Кисть Reveal использует основу изображения, чтобы выявить зернистость под ней. Хорошей метафорой для этого может быть акварельная краска — она проникает в текстурированную бумагу, чтобы улучшить бумагу пигментом и еще больше раскрыть текстуру. Результирующий мазок этого типа кисти получается ровным и последовательным, нет «перекрытия», когда мазок удваивается сам на себя.
Выберите тип кисти и перейдите к Stamp & Grain .Здесь вы сможете загружать изображения (JPG или PNG) для использования в качестве основы изображения для вашей кисти. «Штамп» здесь относится к изображению, а не к типу кисти, указанному выше. Здесь мы создали полное руководство по созданию штампов и зернистости для ваших кистей.
Одной из самых сложных проблем, которые необходимо решить с помощью цифровых носителей, является создание действительно случайных мазков, которые могут быть созданы традиционными инструментами — естественные мазки кисти и «счастливые случайности» трудно воспроизвести. Чтобы помочь с этим, мы дали вам возможность импортировать до 9 марок, что больше, чем в любом другом профессиональном приложении для иллюстраций.Размещение этих штампов друг на друге может дать вам прекрасный уровень глубины, богатства и случайности в сочетании с другими элементами управления.
Импортируйте штамп (и), затем импортируйте зерно. Зернистость — это фоновое изображение, которое добавляет текстуру вашей кисти. Зернистость лучше всего работает, когда она «бесшовная» — вы не хотите видеть края изображения, когда оно повторяется. Опять же, вы можете узнать, как сделать бесшовное зерно здесь (и найти пример для работы, если вы не хотите создавать собственное).
Вы можете редактировать поворот и масштаб зерна, используя ползунки под исходным изображением. Если вы установите флажок рядом с «Выровнять положение зерна для каждого штриха», вы зафиксируете зерно, чтобы оно не перекрывалось, когда вы поднимаете стилус, чтобы раскрасить дальше — он будет отображаться как бесшовный узор на холст.
Presets & DynamicsВ Presets & Basic Dynamics вы найдете пресеты Size, Opacity и Smoothing, к которым вы привыкли, на основном холсте, а также графики дисперсии, которые помогут вам точно настроить действие кисти зависит от давления, наклона и скорости стилуса.
- Размер. Используйте ползунок размера или нажмите и удерживайте поле предустановки, чтобы ввести пользовательское значение, определяющее средний размер кисти. Это размер, который на графике представлен на линии 100%. В зависимости от того, как вы регулируете дисперсию давления и т. Д., Ваша кисть будет примерно этого размера.
- Непрозрачность. Тот же принцип применяется к ползунку «Непрозрачность» и графику. Обратите внимание, что при выборе кисти Reveal нет графика дисперсии непрозрачности, поскольку, когда она рисует поверх себя, непрозрачность не увеличивается.Вы по-прежнему можете сделать кисть более прозрачной с помощью ползунка, но нечего настраивать во время самого действия обводки.
- Гладкость. Гладкость — это простой процент без графика.
Работа с кривыми отклонения
Перед настройкой одного из графиков мы рекомендуем нарисовать обводку в области предварительного просмотра в реальном времени.
1. Нарисуйте штрих в средстве просмотра. 2. Обратите внимание, что за графиком появилась белая область.
Во время рисования взгляните на график: вы увидите, что во время рисования за полосами появляется белая область.Это живое совпадение с мазком кисти на средстве просмотра, отражающее диапазон давления, наклона или скорости (в зависимости от вашего выбора), который вы применяете при рисовании. По мере того, как вы настраиваете полосы на графике, вы увидите эффекты в средстве просмотра. Поэкспериментируйте с этими различными типами ввода и посмотрите, что кажется естественным для кисти, которую вы хотите создать.
Обычно вам нужна красивая плавная линия, направленная вверх или вниз по белому прямоугольнику диапазона. Например, перьевая ручка, чувствительная к давлению, сначала будет маленькой и постепенно увеличиваться в размере в зависимости от того, насколько сильно вы прижимаете ручку к бумаге.Вы должны использовать предустановку «Размер» с динамикой «Давление» для этого пера и провести плавную линию вверх от левой части графика к правой стороне. Это будет выглядеть примерно так:
Если вы хотите, чтобы штрих начинался широко и становился уже по мере нажатия или увеличения скорости и т. Д., Вы можете провести кривую дисперсии вниз — от большего к меньшему.
Применение экстремальных подъемов и опусканий к полосам в середине мазка представляет собой «случайные» или «неожиданные» изменения мазка кистью.Они могут вам понравиться, если вы чувствуете себя артистично — попробуйте «приблизительный» график и посмотрите, что происходит с штрихом в средстве просмотра.
Как правило, гладкость — это норма. Достаточно быстро провести пальцем вверх или вниз по графику по всей области белого диапазона — подойдет.
Применяя эти настройки к кисти, обратите внимание на ее реакцию в интерактивном средстве просмотра. Если в какой-то момент вам не понравится то, что происходит, вы можете сбросить график. Чтобы сбросить график, дважды коснитесь вертикальной оси значений (1% — 1000%) рядом с ним.
Обратите внимание, что на оси значений нижняя половина графика составляет 1 — 100% (размер или значение непрозрачности, которое вы ввели), тогда как верхняя половина составляет 100 — 1000% — экспоненциальный уровень больше. Большая часть вашего графика будет в нижней половине графика, в то время как продолжение обводки за отметкой 100% создаст большие различия в мазке кисти в средстве просмотра.
Дополнительное примечание — диапазон давления в белом поле напрямую связан с настройкой давления для стилуса в меню «Настройки» -> «Стилус».Вы можете отрегулировать этот параметр в пределах от 30 до 70%, чтобы кисть выглядела красиво.
Элементы управления формойТеперь перейдите к элементам управления формой . В этом разделе вы можете настроить интервал, разброс и поворот ваших штампов. Обратите внимание на средство просмотра в реальном времени, когда вы играете с этими элементами управления, и наслаждайтесь тем, как штампы реагируют на ваши настройки.
Вы заметите, что ручка каждого из этих элементов управления разделена посередине. Это позволяет вам создавать диапазон случайного «дрожания» для ваших фигур.Когда ручки находятся вместе, нет дрожания, они появятся вдоль траектории хода с равным интервалом или поворотом и т. Д. Если вы потянете ручки в стороны, вы создадите диапазон случайности, в котором могут появиться штампы.
- Расстояние между фигурами позволяет вам регулировать расстояние, на котором ваши штампы появляются друг от друга. Разделите ручки, чтобы создать более случайный интервал.
- Разброс формы дает вашим штампам дополнительное вертикальное поле для отображения вдоль контура обводки.Разделите ручки, чтобы создать более случайный разброс.
- Вращение формы влияет на поворот штампа вдоль линии обводки. Разделите ручки, чтобы создать более случайный эффект вращения.
Повернуть вдоль траектории . По умолчанию ваш ход следует азимуту стилуса, поэтому, если вы поворачиваете стилус вверх или вниз, ход будет вращаться вместе с ним. Если вы хотите отключить это вращение, вы можете установить этот флажок.
Расширенные настройкиНаконец, в разделе Расширенные настройки у вас есть возможность определить слой, на котором будет отображаться ваша кисть.Автоматическое наслоение разделяет ваши штрихи по типу инструмента, поэтому определение кисти, например, как Pen, приведет к тому, что кисть появится в слое Pen вместе с любым другим инструментом Pen, который вы использовали в рисовании.
Нажмите на метку слоя («Пользовательский» на изображении выше), и появится клавиатура с несколькими предустановленными метками слоя. Вы можете нажать на одну из этих опций, чтобы определить свою кисть как изображение, карандаш, маркер, аэрограф, перо, проволоку, текст, заливку, акварель или пользовательский тип инструмента, настроить его отображение на вашем активном слое или ввести свою собственную кисть. заглавие.
Надеемся, вам понравится создавать свои собственные кисти. Поначалу это может показаться ошеломляющим, но когда вы поиграете и поэкспериментируете с редактором, вы обнаружите, что это очень просто и может дать очень удовлетворительные результаты.
Для большей практики попробуйте наш учебник по кистям на основе фотографий и создайте простую кисть, используя собственную руку, лицо или другую фотографию. Вы также можете попробовать свои силы в создании кисти на акриловой основе с готовыми штампами, представленными в руководстве.
Совместное использование кистей
Благодаря возможности совместного использования кистей вы можете поделиться своими собственными кистями с любым коллегой или другом, у которого есть бесплатная учетная запись Concepts.Эти кисти предназначены только для чтения, и никто, кроме вас, не может их редактировать. Любые изменения, внесенные в кисть, будут обновляться в реальном времени в учетных записях, которым вы поделились своими кистями.
Коснитесь и удерживайте заголовка набора кистей, которым хотите поделиться, коснитесь Поделиться и найдите ссылку, по которой вы можете отправить текст или отправить электронное письмо, или коснитесь «Поделиться» в верхнем углу всплывающего окна и отправьте ее. Вы можете в любой момент отменить доступ к своему пакету.
Экспорт наборов кистей
Помимо прямой публикации, вы можете экспортировать наборы кистей, чтобы делиться ими со своими коллегами и друзьями.Эта функция доступна только для пользователей, которые приобрели Essentials или подписку. Чтобы экспортировать набор кистей, перейдите в свою библиотеку кистей и нажмите + удерживайте на пакете, который хотите экспортировать. Это инициирует перетаскивание, после чего вы можете перетащить пакет в файлы и бросить его в желаемое место. Экспортировать можно только сделанные вами упаковки.
Если вы хотите поделиться своими кистями со всем миром в магазине по вашему выбору, вы тоже можете это сделать. Некоторые из наших пользователей уже продают кисти Concepts на Creative Market и Gumroad.Если вы хотите узнать об этом больше или у вас есть возможность продвигать свои кисти на Brush Market, дайте нам знать. Отправьте нам сообщение по адресу [email protected], и мы вам поможем.
Импорт кистей
Эта функция доступна для пользователей, которые приобрели Essentials или подписку.
Если вы хотите покупать кисти, сделанные нашими пользователями, или импортировать наборы кистей, созданные вашими друзьями или коллегами, вы можете импортировать их прямо в свою библиотеку кистей. Это можно сделать двумя способами: 1.Через меню «Импорт» и 2. Используя команду «Открыть в» в файлах. Для обоих вариантов начните с сохранения файла пакета кистей в Files.
Чтобы импортировать пакет через меню «Импорт» в Concepts:
- Нажмите «Импорт» на холсте, затем нажмите «Еще».
- Выберите вкладку «Импорт».
- Выберите файлы.
- Выберите файл пакета кистей.
- Вы получите сообщение о том, что набор кистей был добавлен в вашу библиотеку. Нажмите «ОК».
- Откройте меню кисти, коснувшись активного инструмента на колесе инструментов / панели инструментов.
- Прокрутите меню вниз. Набор кистей добавлен в раздел «Импортировано».
- Все готово. Выберите кисть, которую хотите использовать, и приступайте к созданию!
Чтобы импортировать пакет из файлов:
- Откройте файлы и найдите файл пакета кистей.
- Нажмите на файл, чтобы открыть его.
- Нажмите значок экспорта в правом верхнем углу.
- Выберите «Копировать в концепции». Откроется
- Concepts, и вы получите сообщение о том, что набор кистей был добавлен в вашу библиотеку.Нажмите «ОК».
- Чтобы использовать кисти, откройте меню кистей, коснувшись активного инструмента на колесе инструментов / панели инструментов.