Сделайте анимированный GIF баннер — легко и бесплатно — Bannerboo
Кто такие BannerBoo?
BannerBoo — это сервис-стартап, разработанный командой передовых дизайнеров, которые выступают за простоту и доступность прекрасного без программирования. Собрав самый сок опыта, идей и наработок лучших креативщиков, мы реализовали их в легком и понятном онлайн-конструкторе баннерной рекламы.
Чем GIF-баннер отличается от HTML5?
О том, какие существуют форматы баннера, в чем их отличия и какой выбрать исходя из задач медийной рекламы, мы рассказали тут!Какой формат GIF-баннера для Facebook?
В BannerBoo вы можете создать GIF-анимацию любого размера. Непосредственно для Facebook оптимальный размер — 1200 × 628 пикселей.
Какой формат GIF-баннера для ВКонтакте?
В BannerBoo вы можете создать gif анимацию любого размера.
Какой формат GIF-баннера для Instagram?
В BannerBoo вы можете создать GIF-анимацию любого размера. Непосредственно для Instagram оптимальный размер — 1080 × 1920 пикселей. Однако обратите внимание, что площадка позволяет размещать баннеры и квадратной формы, и прямоугольной. Заранее определитесь с ориентацией анимации.
Какой формат баннера для e-mail рассылки?
В BannerBoo вы можете создать GIF-анимацию любого размера. Параметры анимированного баннера для писем зависит от почтового сервиса получателя и инструментов рассылки. Оптимальный размер по ширине — до 300 пикселей, потому что такой баннер будет просматриваться даже на мобильном. Также стоит учитывать, что вес изображения должен быть не более 300 Кбайт.
Какой формат баннеров использовать для сайта?
В BannerBoo вы можете создать GIF-баннер любого размера. Параметры баннера для сайта зависят от задач: для шапки, кнопок, обложек товаров и т.д. Исходя из требований платформы, на которой размещен сайт, вы определяете и размер GIF-анимации под конкретные задачи.
Параметры баннера для сайта зависят от задач: для шапки, кнопок, обложек товаров и т.д. Исходя из требований платформы, на которой размещен сайт, вы определяете и размер GIF-анимации под конкретные задачи.
Как создать GIF-анимацию?
Пройдите простую процедуру регистрации в BannerBoo, чтобы мы могли хранить именно ваши баннеры GIF в нашем облаке. Затем просто шаг за шагом благодаря интуитивно понятному интерфейсу создавайте анимированные изображения за считанные минуты.
В чем преимущества платного тарифа BannerBoo?
Оформляя платный тариф, вы получаете больше 1 миллиона изображений, клипартов, эффектов и расширенных настроек для профи рекламных кампаний. Это позволит в считанные минуты разрабатывать дорогие и престижные рекламные кампании для всех каналов.
Как сохранить и выгрузить готовый баннер?
После завершения создания GIF-анимации нажимайте «Сохранить». В любой момент GIF-анимацию можно выгрузить к себе на компьютер или создать ссылку для выгрузки в ваш рекламный кабинет через раздел «Публиковать».
В любой момент GIF-анимацию можно выгрузить к себе на компьютер или создать ссылку для выгрузки в ваш рекламный кабинет через раздел «Публиковать».
Как оптимизировать GIF-анимацию?
Способы оптимизации зависят от многих факторов: площадки размещения, рекламных задач, исходных требований к формату. Полную инструкцию и советы опытных дизайнеров читайте в нашем полезном материале.Где найти мои сохраненные анимации?
Как сделать gif баннер в фотошопе
В этом уроке я научу вас создавать gif баннеры с простой покадровой анимацией. Данные баннеры очень востребованы в различных рекламных сетях. В дизайн пока вникать не будем, так как это отдельная тема. Наша задача в рамках этого урока — разобраться в том, как сделать раскадровку анимированного gif-баннера. Для этого мы уже создали макет. Готовый результат вы можете посмотреть ниже.
Для этого мы уже создали макет. Готовый результат вы можете посмотреть ниже.
Пример готового баннера.
Отличной программой для создания gif – анимации является Adobe Photoshop.
Сегодня мы сделаем баннер для рекламы одного из наших партнеров, который позволяет приобретать фотографии со стоков по оптовым ценам. Подробнее про него вы можете почитать по ссылке: Как покупать фотографии со стока недорого? Да, всем уже надоела реклама в интернете, но мы свои уроки делаем от души, и небольшое вознаграждение нашей деятельности не повредит. Начнем!
Создаем новый документ
Наверно это умеют делать почти все, но если вдруг вы забыли, то обязательно почитайте статью про создание новых документов в фотошопе.
Создаем баннер
Перед тем, как начать, уточните, где вам необходимо будет его разместить, определите нужные размеры и ограничения по весу. Например, для рекламной сети Яндекс (РСЯ) вес gif-баннера не должен превышать 120 кб.
Если вы создадите баннер большого размера, и он будет содержать большое количество цветов, то на выходе вам придется его сильно ужимать или вовсе переделывать. Бывает такое, что клиент просит добавить много фотографий и текста. В итоге приходится делать целый сценарий, и в таком случае надо быть предельно аккуратными, так как если ваш gif-баннер будет хоть на 1кб превышать требования по весу, то его попросту не примут.
Бывает такое, что клиент просит добавить много фотографий и текста. В итоге приходится делать целый сценарий, и в таком случае надо быть предельно аккуратными, так как если ваш gif-баннер будет хоть на 1кб превышать требования по весу, то его попросту не примут.
Раскадровка gif-баннера
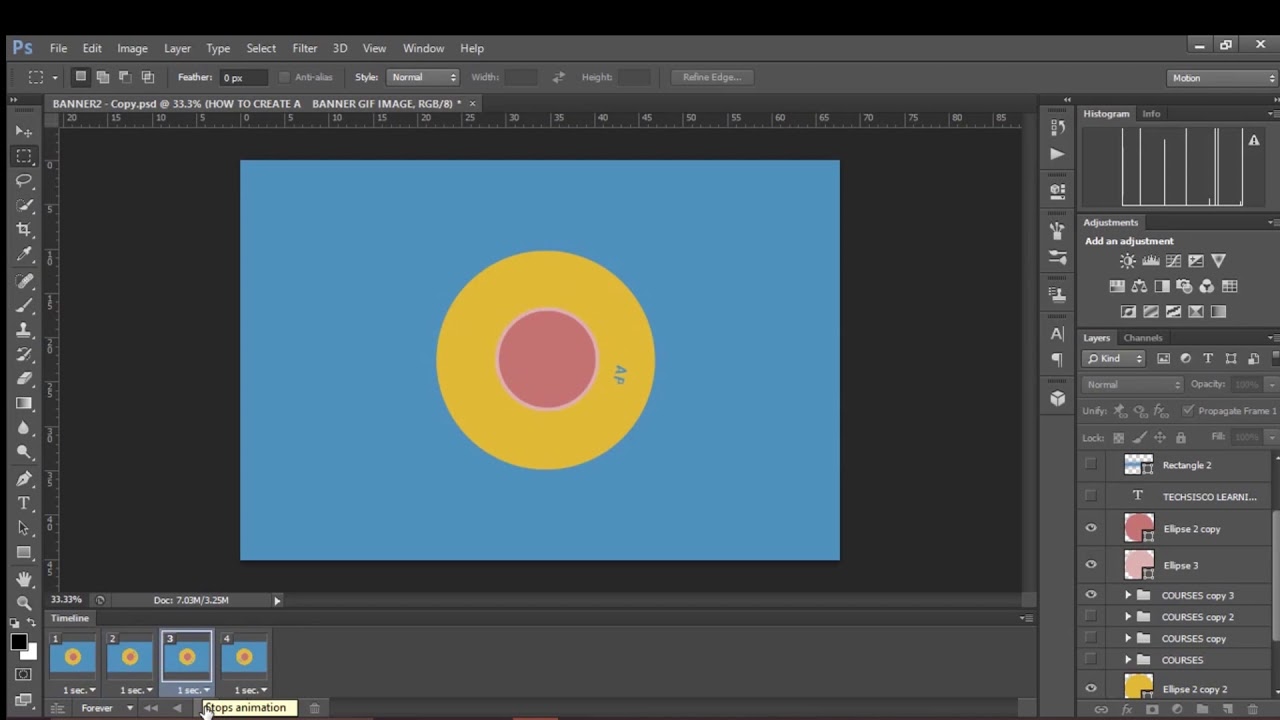
- Для создания анимации gif-баннера необходимо в верхнем меню фотошопа сменить рабочую среду с той, в которой вы обычно работаете, на рабочую среду под названием “движение”:
- Под рабочей областью появится поле для работы со шкалой времени:
- В этом поле нам нужно выбрать режим “Анимация кадра”, так как мы будем делать покадровую анимацию:
Наверно вы уже представляете, как это будет работать. Думаю, каждый из вас в детстве делал рисунки на полях тетради, где каждый последующий рисунок был немного изменен, и при быстром перелистывании кадров получалась анимация. Так вот тут это работает аналогичным образом.Теперь надо нарисовать элементы, которые будут друг друга сменять.
- Вот две кнопки в слоях:
- Теперь самое простое! Выключаем один слой с кнопкой:
- В панели со шкалой времени нужно создать еще один кадр. Для этого нажимаем кнопку “Создание копии выделенного кадра”:
- Теперь мы можем менять видимость слоев, и эти изменения будут действительны только для данного кадра. Находясь во втором кадре, мы отключаем слой с зеленой кнопкой и включаем слой с красной:
- Теперь у нас есть два кадра с разными кнопками. После нам нужно выставить длительность отображения каждого кадра. Для этого есть всплывающее меню под каждым кадром, где мы можем выставить время в секундах. В фотошопе есть заготовки, а также можно установить собственное время. На скрине показано, как изменить время кадра для gif анимации:
Сохранение gif — анимации в фотошопе
- Gif — баннер в фотошопе сохраняется так же, как и обычное изображение.
 Жмем удобное сочетание горячих клавиш Ctrl + Alt + Shift + S или идем в меню Файл → Экспортировать → Сохранить для веб. Далее появится форма с кучей настроек для сохранения:
Жмем удобное сочетание горячих клавиш Ctrl + Alt + Shift + S или идем в меню Файл → Экспортировать → Сохранить для веб. Далее появится форма с кучей настроек для сохранения: - Так же у вас есть возможность регулирования параметров повторов. Если вы установите режим “Однократно”, то ваша gif — анимация один раз проиграется и остановится. При выборе режима “Постоянно” баннер будет зациклен и будет радовать глаз бесконечно) Этот режим меняется тут:
Вес gif баннера:
- В этой же форме в фотошопе можно отслеживать вес gif анимации:
- Если в вашем баннере много кадров и цветов, а также он большого размера, то его вес может составлять 130кб и больше. Для того, чтобы сократить вес gif — анимации, нужно уменьшить количество цветов:
Но помните, что сокращение количества цветов может сильно испортить внешний вид вашего баннера.
Пробуйте, экспериментируйте с настройками при сохранении баннеров. Это поможет вам быстрее находить оптимальное решения для каждого отдельного проекта.
сколько стоит разработать и заказать GIF баннер у фрилансеров
Если вы ищете, где можно заказать GIF-баннер, специалисты, зарегистрированные на сайте Юду, готовы предложить свою помощь. Среди них есть множество профессиональных дизайнеров из Москвы и Московской области, работающих над баннерами в студиях и удаленно. Вы можете связаться с любым из них и обсудить заказ.
Почему стоит воспользоваться услугами исполнителей Юду?
На Юду вы найдете лучших мастеров, специализирующихся на создании баннеров для сайтов. Они гарантируют высокое качество своей продукции. Баннеры, которые они изготавливают, обеспечивают эффективную рекламу для ресурсов и увеличивают приток посетителей. Примеры работ исполнителей Юду вы можете увидеть в их портфолио. Оцените цвета, динамику и графику баннеров.
Примеры работ исполнителей Юду вы можете увидеть в их портфолио. Оцените цвета, динамику и графику баннеров.
Наши специалисты занимаются разработкой не только гиф-баннеров, но и простых JPG-изображений, а также интерактивной флеш-анимации. Вы можете сделать заказ любой сложности – web-дизайнеры, зарегистрированные на Юду, успешно с ним справятся и подготовят баннер точно в срок.
Наши исполнители изготавливают баннеры максимально быстро. Спустя два-три дня после оформления заказа, ваш баннер будет сделан. К тому же сервис Юду дает вам возможность:
- узнать достоверную информацию обо всех мастерах и рекламных компаниях, где они работают
- почитать отзывы от клиентов, которые заказывали создание баннеров до вас
- сравнить рейтинги исполнителей
После того как вы закажете изготовление GIF-баннера, можно выбрать любой удобный способ связи с нашим специалистом. Вы сможете обсудить условия работы при личной встрече или по телефону.
Стоимость рекламного изображения
Исполнители Юду устанавливают демократичные тарифы на свои услуги. На youdo.com вы можете заказать GIF-баннер по цене, которая на 20-30% ниже, чем расценки прочих компаний, предлагающих аналогичные услуги. К тому же многие наши мастера предоставляют скидки и бонусы для своих клиентов – возможно, вы сможете заказать баннер по акции.
На youdo.com вы можете заказать GIF-баннер по цене, которая на 20-30% ниже, чем расценки прочих компаний, предлагающих аналогичные услуги. К тому же многие наши мастера предоставляют скидки и бонусы для своих клиентов – возможно, вы сможете заказать баннер по акции.
Чтобы узнать точную цену разработки анимированного баннера, просмотрите прайс-листы наших специалистов. Там указано, сколько стоит создание баннеров разных форматов.
Факторы, влияющие на стоимость GIF-banner:
- тип изображения
- время, потраченное на создание баннера
- профессиональные характеристики специалиста и его сотрудничество с рекламной сетью
- регион (тарифы на разработку баннеров в Москве и Подмосковье могут различаться между собой)
Если у вас возникли вопросы по поводу того, сколько стоит баннер, их можно задать нашим исполнителям через сайт до осуществления заказа.
Как сделать заказ на Юду?
Если вы хотите заказать качественный, красиво оформленный баннер, который будет выгодно рекламировать продукцию и привлекать на страницу посетителей, разместите на Юду заявку. Сообщите в ней, что вам нужна профессиональная помощь дизайнера, а также укажите:
Сообщите в ней, что вам нужна профессиональная помощь дизайнера, а также укажите:
- формат баннера (FLASH-banner, JPG-изображение или гиф-баннер)
- материалы, которые вы готовы предоставить для его изготовления (картинка, логотип, текст, видео и т. д.)
- приблизительные сроки работы
- приемлемую стоимость баннера (если вы не знаете, сколько должен стоить баннер, можете не писать об этом; ознакомьтесь с примерными расценками исполнителей Юду в их прайсах и укажите среднюю цену)
После того как заявка будет опубликована, вы получите ответы от мастеров, занимающихся разработкой баннеров. Вы сможете заказать GIF-баннер у специалиста, чье портфолио и цены на услуги окажутся наиболее привлекательными.
Как сделать анимированный gif баннер Блог Игоря Черноморца
Время чтения статьи: примерно 3-5 минут.
Приветствую вас друзья на этом блоге!
Недавно я опубликовал статью, в которой показал, как очень просто сделать статичный рекламный баннер онлайн для сайта. А в этой статье я покажу вам, как сделать анимированный gif баннер. Вы знаете, какая между ними разница?
А в этой статье я покажу вам, как сделать анимированный gif баннер. Вы знаете, какая между ними разница?
Статичный баннер — это одиночное графическое изображение, без движения.
Анимированный gif баннер, представляет собой несколько статичных баннеров в одном, картинки которых сменяют друг друга, с учетом запрограммированной задержки каждого кадра.
Баннеры с gif анимацией выглядят намного эффектней и больше притягивают внимание посетителей.
Если вы посмотрите на сайтбар, то увидите там 2 баннера с анимацией. Для себя я создал тоже анимированный баннер и сейчас я покажу вам как я это сделал.
Содержание статьи
Одна из лучших программ для создания GIF анимации Easy GIF Animator Pro
Easy GIF Animator это программа, которая предназначена для создания анимированных изображений (gif-файлов), насыщенных различными эффектами.
Программа совместима с такими операционными системами как: Windows 98, Windows Me, Windows, Windows 2000, XP, Vista, Windows 7.
Easy GIF Animator имеет сравнительно много настроек, но их легко усвоить любому пользователю компьютера, так как интерфейс программы очень понятный.
Как скачать бесплатно Easy GIF Animator Pro версия 5.0.2.42
Программа является платной, но для читателей моего блога я предоставляю лицензионный ключ, благодаря которому каждый сможет работать с программой абсолютно бесплатно неограниченное время.
Для того, чтобы скачать лицензионный ключ (кряк) и Easy GIF Animator Pro версия 5.0.2.42, нажмите здесь.
Скаченный файл архивирован. Поэтому вы должны распаковать архив. В папке вы увидите это:
egifan5.exe — это и есть файл для установки программы. Установка стандартная, поэтому проблем не будет. В папке «crack» находится инструкция по авторизации и активации. Сделайте так, как там написано.
Несмотря на то, что программа на английском языке, вам не нужно беспокоиться. В этой статье я всё подробно переведу и покажу.
На самом деле в архиве, который вы скачаете, будет файл с русским языком — «rus«, но у меня почему-то программа не поменяла язык, несмотря на то, что файл установлен. Вы попробуйте и может быть вам повезёт.
Подготовка для создания анимированного баннера
Перед тем, как вы будете делать баннер с анимацией, вам нужно придумать для него сюжет. То есть, вы должны заранее знать какие картинки, в какой последовательности и с каким промежутком времени будут фигурировать в вашем баннере.
Давайте для примера я покажу вам, как я придумал сюжет для своего gif баннера. Чтобы на него посмотреть, нажмите сюда
Как вы уже знаете, я начал рекламировать своё предложение, которое я сделал для всех посетителей блога, а именно вот что:
Я готов отдать 70% от своих комиссионных в том случае, если вы приобретёте абсолютно любой инфопродукт по моей партнёрской ссылке. Более подробней читайте здесьСюжет для баннера
1) Первый кадр в моём анимированном баннере будет с текстом для привлечения внимания. Например, такой текст «Внимание! Выгодное предложение!«
Например, такой текст «Внимание! Выгодное предложение!«
2) Второй кадр будет с текстом, который раскроет это выгодное предложение и в конце будет интригующий вопрос. Например, такой «Вы можете покупать любой инфопродукт рунета с большими скидками! Вы спросите как?«
3) Третий кадр будет с текстом, который отвечает на интригующий вопрос в прошлом кадре. Он будет такой: «я отдам вам 70% моих комиссионных«
4) Четвёртый и заключительный кадр будет с текстом, который подтолкнёт к действиям посетителей. Например, такой «Нажмите и экономьте!«
А сейчас всё зависит от вашей фантазии. Вам нужно создать четыре баннера с соответствующим текстом, разбавленными с картинками. Если вы не знаете как очень просто создать статичный баннер онлайн, то добро пожаловать сюда.
И так, вот что я создал.
Первый баннер:
Второй баннер:
Третий баннер:
Четвёртый баннер:
А сейчас нам надо их соединить в один баннер и сделать из них анимацию.
Как создать gif баннер с анимацией в программе Easy GIF Animator
Заходим в программу Easy GIF Animator.
Нажимаете на значок как показано на скрине и у вас откроется окошко, в котором вы должны указать размеры баннера. В моём случае это 240px на 400px. Нажимаем на «ok«
Далее нажимаете на значок «Insert picture«, который находится в линейке наверху и у вас откроется окошко с папками вашего компьютера. Выбираете первый баннер для анимации и жмёте на «Open«
После этих действий вы увидите в левой колонке, выбранный вами баннер. Далее нажимаете на значок «Insert Blank Frame (f4)«, который находится в левой линейке и под вашим баннером появится пустой баннер такого же размера. Далее нажмите на значок «Insert Picture» и выберите второе изображение для анимации. Проделайте такие действия со всеми четырьмя баннерами. Вот что должно получится:
Обратите внимание на раздел «Frame Properties«
Рядом с опцией «Delay» вы должны поставить тот промежуток времени, при котором каждая картинка будет меняться. Время выставляется в миллисекундах, поэтому если вы хотите, чтобы картинка в gif баннере менялась каждые три секунды, то в окошке пишите цифру 300. И так делайте для каждого баннера.
Время выставляется в миллисекундах, поэтому если вы хотите, чтобы картинка в gif баннере менялась каждые три секунды, то в окошке пишите цифру 300. И так делайте для каждого баннера.
Нажав на опцию «Preview Animate (F7)«, который выглядит как зелёный треугольник (Play), вы можете посмотреть как будет выглядеть вся анимация.
Если всё нормально, то нажимаете на «File» ⇒ «Save As…» и сохраните ваш баннер в любом месте на компьютере.
И вот что у меня получилось, смотрите!
Вот и всё!
Если вы не знаете как вставить баннер на сайт, то прочитайте мою предыдущую статью о создании баннера онлайн.
С помощью программы Easy GIF Animator, вы можете создать анимированный баннер даже без предварительно созданных статичных баннеров. Функционал у программы очень обширный, но об этом я возможно напишу в другой статье, если вам это станет интересно.
Если у вас появятся любые вопросы по созданию gif баннера, то без стеснений спрашивайте меня в комментариях. Всегда рад помочь!
А я с вами прощаюсь и до новых встреч. Пока-пока
С уважением, Игорь Черноморец
Создать GIF баннер, бесплатная программа gifovina в которой можно создать GIF баннер онлайн
Создать GIF баннер онлайн вы сможете легко и просто, не обладая специальными знаниями. А поможет вам в этом онлайн сервис http://gifovina.ru/. Чтобы создать GIF баннер онлайн на этом сервисе не требуется даже регистрация.Чтобы задать свой размер в выпадающем списке нужно выбрать «Настроить» и в появившемся окне ввести нужные размеры.
Так же необходимо выбрать режим подгонки изображения.
Следующим шагом будет выбор шрифта, размера шрифта, цвета фона, цвета границы и цвета текста. После загрузки изображения изменить эти парамерты вы уже не сможете.
Чтобы создать GIF баннер понадобится одно или несколько изображений или заготовок баннеров. Я использовала только одно изображение, меняла только текст.
Чтобы добавить изображение нажмите на синюю кнопку в левом верхнем углу «Добавить кадры»
После добавления изображения выбираете кнопку «Фигуры», выбираете наиболее понравившуюся и вводите текст.
Cозданные заготовки баннера появятся вверху. Активная заготовка будет выделена синим цветом. Там можно задать длительность показа баннера в секундах, а так же эффекты переходов.
Чтобы посмотреть как будет выглядеть созданный GIF баннер, нажмите на кнопку «Готово». Если вас все удовлетворяет, то скачиваете баннер, а если что-то не устраивает, то редактируете.
Экспериментируйте, и у вас получится создать вполне привлекательный GIF баннер онлайн.
У меня получилось создать вот такой GIF баннер онлайн:
Баннер ведет на мой интернет-магазин электроники.
Другие похожие сервисы, где вы можете создать GIF баннер онлайн:
http://minimultik.ru/
http://ru.toolson.net/GifAnimation/Create
Подробная инструкция как создать GIF баннер онлайн на обоих этих сервисах есть.
Автор: Tatjana Rodionovskaja
Как создать .gif баннер? Программы Easy Gif Animator и Photoshop
В современном мире невозможно без рекламы… А реклама, друзья, невозможна без различных баннеров, анимации и прочих вещей, которые привлекают внимание посетителей сайтов, помогая продавать товары и услуги. А где такие баннеры можно использовать? Например, в сервисах тизерной и контекстной рекламы.
В этой статье я расскажу, как создать .gif баннер. Для создания анимированного .gif баннера нам потребуется специальная программа, в этой статье я рассмотрю две такие — это Easy Gif Animator и Photoshop.
Вообще, анимированные .gif баннеры создаются очень просто, и сейчас вы это увидите. Начну с программы Easy Gif Animator.
1. Скачайте программу Easy Gif Animator в конце этой статьи, и установите на свой компьютер.
Установили? Теперь запустите её и нажмите: «файл —> Мастер нового баннера», установите необходимый размер будущего баннера. Я чаще использую стандартные размеры, например: 468×60 px, но если вам необходимо создать .gif баннер для тизерной рекламы Bodyclick, то вам будет нужен размер 200×200 px, в этом случае установите переключатель во второе положение и поставьте необходимые размеры.
Нажмите кнопку «Далее».
В следующем меню программа попросит выбрать фон будущего .gif баннера:
1. Простой баннер с настройкой фонового цвета,
2. Баннер с настройкой цвета и градиента,
3. Баннер с использованием картинок и текстур.
Собственно выбирайте, то, что вам больше нравится. Естественно картинки, градиент выглядят намного интереснее.
Опять нажимаем кнопку «Далее».
Теперь давайте разберёмся с текстом для нашего создаваемого .gif баннера. В программе можно использовать до трёх текстовых сообщений. Вы можете настроить шрифт, размер, цвет текста, настроить различные варианты анимации, появления, исчезновения и многое другое. Программа русифицирована, думаю, трудностей у вас не возникнет.
Вот собственно и всё! Ваш анимированный .gif баннер готов! Сохраните его в компьютер!
Программа достаточно функциональна, имеет много различных настроек, кнопочек и др. Интуитивно понятный интерфейс, думаю, она вам понравится и обязательно пригодится для быстрого и качественного создания .gif баннеров.
Идём дальше! Как создать анимированный .gif баннер в программе Фотошоп?
Я не буду учить вас всем тонкостям программы, это выходит за рамки данной статьи. Сейчас мы разберем, как создаются анимированные .gif баннеры в фотошопе!
Итак, сначала нужно определиться, сколько слайдов анимации будет в нашем будущем .gif баннере. Если в программе Easy Gif Animator их доступно только три, то в фотошопе число не ограничено! Я буду создавать анимацию из 5 картинок.
Разумеется, сначала эти картинки нужно создать… Допустим, они у нас уже готовы, вот что у меня получилось:
Теперь нам нужно все эти картинки объединить. Просто перетаскиваем инструментом «MoveTool» сначала вторую картинку на первую, третью на первую и т.д. В итоге у нас осталась одна картинка, состоящая из пяти слоёв. Отключите видимость четырёх верхних слоёв:
Просто щёлкнув по «глазику» левой кнопкой мыши.
Теперь нажимаем «Window—> Animation»
Появится вот такое окошко:
Нажмите левой кнопкой мыши на выделенную маркером кнопку. Перед вами появится панель для добавления слайдов:
На изображении я отметил маркером кнопку для добавления нового слайда. После нажатия на эту кнопку вам нужно будет включить видимость следующего слоя, нажав на панели слоёв на пустую клеточку:
Я плохой художник, не судите строго…
По этому же принципу добавляйте все остальные слои в наш анимированный .gif баннер. Вы можете задать время анимации каждого кадра (по умолчанию стоит 10 сек.), а также указать будет ли .gif баннер цикличным (Forever) или анимация баннера будет проходить только один раз, оставив в настройках значение «Once».
Ну вот, анимированный .gif баннер в программе фотошоп готов, теперь нужно его сохранить. Нажимаем «File—> Save For Web», формат баннера естественно .gif
Область применения анимированных баннеров в интернете огромна, конечно, это прежде всего реклама на таких сервисах как Bodyclick и другие.
Ух, вроде всё написал, что хотел сказать! Теперь и вы знаете, как создать .gif баннер, как создаются анимированные gif баннеры в программах Photoshop и Easy Gif Animator. Надеюсь, этот пост был вам полезен. Советую получать свежие статьи на e-mail, чтобы не пропустить много новой, интересной информации!
На этом всё. С уважением, Павел Макаров.
P.S. Буду рад комментариям к этому посту.
Gifанимация : Создаем баннер в Paint
Если у Вас в данный момент нет продвинутых графических редакторов, проблему создания баннера
можно решить даже стандартным Paint!
Однако, при работе с этим редактором Вы столкнетесь с небольшими проблемами.
Это некорректное сохранение цветов рисунка в формате GIF.
Необходимо выбирать основные,
без оттенков:
красный, зеленый, черный и т.д.
Придется повозиться с текстом.
|
Заходим в меню ПУСК. Программы =>> Стандартные =>> Paint |
|
В верхней панели управления выбираем Файл =>> Создать |
|
В меню Рисунок выбираем Атрибуты. На появившейся панели устанавливаем размер рисунка 88х31, выбираем единицы измерения Точки (пиксели) и цветную Палитру. |
|
На панели выбора цвета, выберите необходимый. Далее воспользовавшись инструментом Заливка закрасьте холст. |
|
После заливки выберите инструмент Текст Выберите установку «Текст поверх рисунка». Курсором выделите область для текста. Установите цвет шрифта на панели выбора цветов. Кликните по выделению правой клавишей мыши и активируйте Панель атрибутов текста. Выберите необходимые установки. К сожалению в Paint нет возможности установить размер шрифта менее 8 пикселей. Набранный текст выравнивайте пробелами и переводом на новую строку. |
|
Сохраним первый кадр. В меню Файл выбираем Сохранить как… . |
|
Выбираем формат Graphics Interchange Format для сохранения первого кадра Вашего баннера.
Для создания второго и третьего кадров повторяем аналогичные процедуры: заливка цветом, текст, сохранение… |
В итоге Вы получили три кадра:
Теперь можно приступить к склеиванию в GIFаниматоре.
Главная Как сделать баннер Photoshop 6.0 Ulead Gif Animator 5.0 Coffee Cup GIF Animator 4.0 ImageReady 3.0
Разбираем готовый баннер Размещаем баннер на странице
Как сделать баннер в формате GIF? Бесплатный онлайн-конструктор анимированных баннеров
ВведениеМожно с уверенностью сказать, что различную рекламу можно найти практически в любой части Интернета в целом, а рынок интернет-рекламы невероятно конкурентен. Однако, несмотря на то, что существует множество данных, подтверждающих эффективность базовой графической рекламы, анимированные изображения также часто используются для привлечения клиентов, привлечения внимания и т. Д.
Понятно, что создать анимированный баннер немного сложнее, чем статический.Однако это не так уж сложно, если вы не собираетесь заниматься сложной анимацией, состоящей из нескольких кадров в одном баннере GIF.
Хотя анимация сама по себе является относительно сложной темой, большинство основных принципов онлайн-рекламы все еще применимы. Короткое и простое сообщение, скорее всего, подойдет намного лучше, чем растянутое сложное. Это связано с тем, что обычный пользователь видит сотни рекламных объявлений ежедневно, и вам нужно будет привлечь внимание этого пользователя всего за несколько секунд — сколько времени потребуется среднестатистическому человеку, чтобы просмотреть вашу анимацию. баннер.
Разница между статической и анимированной баннерной рекламой
Для сравнения, создать эффективный баннер в целом с точки зрения маркетинга намного сложнее, чем выбрать правильный тип указанного баннера. На данный момент существует два основных типа баннеров — статический и анимированный. При выборе правильного типа баннера необходимо учитывать несколько факторов, например:
- Бюджет;
- Цель кампании;
- Сообщение вашей маркетинговой кампании.
Например, статическая реклама обычно дешевле, чем большинство анимированных баннеров, что является большим фактором для небольших компаний.Кроме того, анимированные объявления обычно имеют несколько секунд анимации перед показом вашего призыва к действию, что может привести к потере некоторых кликов, если сообщение, которое вы пытаетесь передать, будет коротким и простым.
Что касается анимированных объявлений, есть еще один выбор между двумя разными типами — HTML5 и GIF.
БаннерыHTML5 являются более новым типом баннеров из двух, и они больше похожи на небольшой веб-сайт внутри еще меньшего контейнера. Несмотря на то, что баннер HTML5 загружается как обычная реклама, он состоит как из изображений, так и из строк кода, которые определяют его параметры, такие как время, анимацию, переходы и так далее.CSS и JavaScript используются для этих переходов и анимации большую часть времени, что может привести к теме «Как создать анимированные рекламные баннеры?» немного сложнее по сравнению.
Некоторые другие преимущества HTML5 как формата можно резюмировать в этом списке:
- Меньший размер файла
- Высокая скорость отклика
- Для просмотра анимации не требуются плагины
- Лучшая степень сжатия
- Работа с любыми устройствами
- Разрешить веб-анимацию и переходы
Баннеры в формате GIF — это те, которые были используются в течение некоторого времени, и они представляют собой серию изображений, которые повторяют цикл для имитации движения.Самым большим недостатком этого формата является размер файла, поскольку каждый кадр анимации должен быть отдельным изображением. С другой стороны, простота этого формата делает его более привлекательным, когда вы начинаете думать о том, как создавать анимированные рекламные баннеры. Некоторые другие особенности GIF-баннеров представлены ниже:
- Как правило, дешевле работать с
- Доказано положительный результат по CTR (CTR)
- Поддерживается множеством веб-издателей из-за своего возраста и популярности
- Хорошо работает с большинством устройств
Выбор между статическими и анимированными баннерами не является полностью черно-белым, как и выбор между GIF и HTML5.У обоих есть свои преимущества и недостатки, и они могут быть более подходящими для определенных обстоятельств. Однако важно упомянуть одну вещь — несмотря на то, что и GIF, и HTML5 хорошо известны на рынке, HTML5 рано или поздно вытеснит GIF в безвестность из-за более впечатляющего результата производительности баннеров HTML5.
Использование Photoshop в качестве создателя анимированных баннеровЕсть много разных ответов на вопрос «Как сделать анимированные баннеры?», И наш первый пример в списке — Photoshop, что никого не удивило.Огромный объем возможностей, которые предоставляет Photoshop, позволяет ему не только иметь множество инструментов для редактирования изображений, но также обрабатывать простое редактирование анимации, о чем мы поговорим ниже.
Вот наше пошаговое руководство по созданию анимированного GIF-баннера с помощью Photoshop:
- Прежде всего, вам понадобится базовый файл для работы. Создание нового документа Photoshop или использование шаблона — это первый шаг в этом процессе. Создавая документ самостоятельно, вам нужно будет ввести правильные размеры вашего объявления, хотя вам не нужно, чтобы параметр разрешения был слишком высоким, чтобы ваш GIF мог быть немного меньше по размеру в целом.
- Как и в случае с обычным баннером, у вас должен быть своего рода фон для вашей рекламы, будь то изображение или сплошной цвет. Помните, что режим преобразования (Ctrl + T или Command + T) можно использовать для изменения формы изображения так, чтобы оно соответствовало размерам вашего баннера.
- Затем вам нужно будет добавить призыв к действию (CTA) в свой баннер. Он может иметь разные формы, включая кнопки с текстом, стрелки и т. Д. Например, если ваш CTA представляет собой кнопку, вам нужно будет использовать инструмент «Форма» (квадрат на панели инструментов) и выбрать правильный вариант, прежде чем щелкнуть и перетащить инструмент, чтобы создать квадрат с правильными размерами.Имейте в виду, что вы все равно можете изменить цвет контура и цвет фона вашей кнопки после ее создания.
- Другая часть вашего призыва к действию — добавить текстовое поле над вашей новой кнопкой, но вы должны создать его на новом слое для упрощения анимации в будущем. Впоследствии введите текстовое сообщение в поле, оно должно быть как можно короче (например, «Купить сейчас!», «Доступно сейчас!» И т. Д.).
- Это вовсе не означает, что ваш призыв к действию должен быть единственным фрагментом текста в объявлении.Фактически, вам нужно будет указать причину вашего призыва к действию в другом текстовом поле. Например, это может быть информация о продажах, информация о специальном предложении или что-то еще. Как и ваш призыв к действию, ваше сообщение должно быть максимально кратким и содержательным.
- Что касается собственно анимации, есть два способа работы с ней. Старая панель / режим «Анимация» и более новый режим «Временная шкала». Первый по-прежнему достаточно прост в использовании, если вам не нужно ничего, кроме нескольких кадров анимации, а второй больше ориентирован на работу со сложной анимацией и может показаться сложным для необразованных людей.В этом руководстве мы сначала будем использовать режим анимации.
- Панель «Анимация» можно открыть, перейдя в меню «Окно» и выбрав параметр «Анимация». Это действие откроет панель анимации в нижней части экрана, и вы сможете начать анимацию.
Конкретная последовательность анимации, к которой мы стремимся в этом примере, заключается в том, чтобы основной текст скользил в представление, а призыв к действию с кнопкой появлялся в последнем кадре анимации. Мы можем сделать это за пять кадров анимации.
- Как действие по умолчанию, ваш первый кадр анимации уже будет создан и выбран, все, что вам нужно сделать, это переключить все ваши дополнения на баннер, кроме фонового изображения, чтобы они были невидимыми.
- Затем вам нужно создать новый кадр анимации в нижней панели. В этом случае мы сделаем основной текст видимым и немного сместим его так, чтобы была видна только часть сообщения (лучше всего, если рассматриваемый текст заканчивается утверждением, например, « билетов на концерт теперь -50. % OFF! »- таким образом, последняя строка с«. ..- СКИДКА 50%! ”будет первым, что можно увидеть, посмотрев на ваш баннер). Чтобы еще больше усилить этот эффект, мы можем снизить непрозрачность до 40% (непрозрачность можно изменить на вкладке «Слои»).
- Чтобы основной текст выглядел так, как будто он действительно движется, нам нужно как минимум три кадра с разными позициями (включая тот, который мы только что создали). Теперь мы создадим фрейм №3, в котором мы еще больше сместим положение текста туда, где он будет в конце, но этого недостаточно.Непрозрачность в этом случае должна быть около 70%, если мы также хотим, чтобы эффект «постепенного появления» был виден.
- Кадр № 4 — это последний кадр нашего «движущегося» основного текста, в котором мы перемещаем его в конечное положение с непрозрачностью 100%. Следует отметить, что это не последний кадр анимации в целом, поэтому призыв к действию и кнопка еще не должны быть видны.
- Кадр № 5 — это последний кусок нашей анимационной головоломки, в котором видны все его части, включая CTA и кнопку.На этом мы закончили с самими кадрами и начинаем работать с таймингами анимации.
- На этом этапе вы могли заметить, что каждый из ваших кадров имеет линию с надписью «0 секунд» под кадром на панели анимации. Это время между кадрами, и вы можете изменить его по своему усмотрению. Чтобы получить базовый уровень анимации, которую мы искали, мы устанавливаем первые три кадра на «0,1 секунды», кадр №4 на «0,5 секунды» и последний кадр на «2 секунды», что позволяет нам чтобы иметь анимацию продолжительностью менее 3 секунд, содержащую как раскрывающийся текст, так и кнопку с включенным призывом к действию.
- (Дополнение) Вы можете воспроизвести саму анимацию, используя значок «Воспроизвести» в нижней части панели анимации (черная стрелка, указывающая вправо), и настроить тайминги, если вы чувствуете, что наш пример не соответствует вашим требованиям.
- Правильное сохранение анимированного баннера также является важной частью процесса. Используйте «Файл»> «Сохранить для Web и устройств», чтобы появилось окно сохранения, и не забудьте выбрать «GIF» в качестве типа файла во втором раскрывающемся меню сверху. Нажмите «Сохранить», чтобы завершить процесс.
Режим «Временная шкала» в основном аналогичен режиму «Анимация» с тем же дизайном полосы «Анимация», которая теперь является полосой «Временная шкала». В некоторых случаях это обеспечивает большую гибкость, но общий список инструкций для анимации, столь же простой, как и приведенный выше, в основном останется прежним.
Photoshop — отличная многофункциональная платформа, предлагающая невероятно широкий набор функций, включая анимацию. Наш пример выше относительно прост, но вы всегда можете анимировать больше и создавать больше кадров, просто помните, что объем внимания обычного пользователя невелик и в повседневной жизни каждого много рекламы, поэтому вам нужно либо привлечь внимание к ваш баннер сразу или сделать его как можно короче, или и то, и другое.
Конечно, Photoshop — не единственный создатель анимированных баннеров на рынке, существует также множество других, как автономных приложений, так и онлайн-сервисов. Мы начнем с отдельного приложения под названием GIF Banner Designer 5.0.
GIF Banner Designer 5.0 как бесплатный онлайн-конструктор анимированных баннеровGIF Banner Designer — это решение, основной функцией которого является создание баннеров, в основном для людей, которые считают Photoshop слишком сложным и утомительным. Он может работать как со статическими, так и с динамическими баннерами и включает в себя множество шаблонов для разных размеров рекламы.
Вот обзор функций, которые может предоставить GIF Banner Designer:
- Начальный экран дает вам возможность сразу создать новый файл, выбрав шаблон из списка. Существует множество различных шаблонов для разных рекламных стандартов, а также есть возможность ввести свои собственные размеры.
- Затем вам нужно будет выбрать фоновое изображение или цвет, чтобы начать процесс редактирования.
- Добавление объектов в баннер — обычная часть процесса, и вы также можете использовать вкладку «Свойства», чтобы изменить параметры каждого из объектов в вашем баннере.
- Дополнительные вкладки также доступны рядом с вкладкой «Свойства», вы можете использовать их для настройки эффектов вашего баннера (вкладка «Эффекты») или для создания анимированных эффектов перехода (вкладка «Переходы»).
- Помимо функции «перетаскивания», вы также можете использовать меню «Баннер» для добавления различных символов, кнопок и форм к вашему баннеру.
- Дополнительные изменения баннера в целом возможны через левое меню программы, аналогичное тому, которое есть в Photoshop. Он включает в себя такие функции, как регулировка цвета, переворачивание изображения, обрезка изображения и т. Д.
- После внесения всех необходимых настроек настоятельно рекомендуется использовать команду «Файл»> «Сохранить как», чтобы сохранить баннер в формате GIF.
Вы можете спросить: «Как сделать баннер в формате GIF с помощью этого инструмента?». По правде говоря, и интерфейс, и принцип работы GIF Banner Designer аналогичны тому, что предлагает Photoshop, и, следовательно, процесс также в основном аналогичен. И эта программа — не единственный вариант, поскольку есть много альтернатив, когда дело доходит до анимации чего-либо, особенно если вам не нужны сложные анимированные последовательности.
Создатели анимированных баннеров онлайнГоворя о менее сложных анимационных последовательностях, существует множество различных онлайн-редакторов баннеров, которые могут создавать анимацию для ваших баннеров. Конкретный набор возможностей отличается от одной платформы к другой, поэтому мы перечислим несколько из них, уделив особое внимание тому, как каждая из них решает задачи, связанные с анимацией. Если вы спрашиваете: «Как сделать анимированные баннеры в Интернете?» — это наш топ-7 таких платформ и сервисов:
- BannerBoo
BannerBoo — отличный пример бесплатного онлайн-конструктора анимированных баннеров с множеством доступных функций.Поддерживается множество различных форматов файлов, встроенная библиотека шаблонов и объектов обширна и разнообразна, а работать с более сложными анимационными элементами легко благодаря удобному интерфейсу и уникальному интерфейсу анимации. .
- Ezgif.com
Ezgif.com — относительно другой пример службы, которая может обрабатывать анимированные баннеры в формате GIF. Это веб-сайт, на котором размещено множество различных функций, таких как обрезка, поворот, изменение размера и т. Д., И его способность работать с GIF-файлами сильно ограничена.В его нынешнем виде этот инструмент может работать только с уже существующими изображениями, упорядочивая их вместе с определенными интервалами задержки и почти ничего другого. Он по-прежнему работает для простых анимаций, но все, что больше нескольких кадров, вызовет проблемы с этой службой.
- Canva
Canva — это скорее обычный редактор изображений, чем создатель анимированных баннеров. В пакет включено несколько параметров, связанных с анимацией, таких как переходы, тайминги, анимированные объекты и т. Д., Но отсутствует редактирование временной шкалы как таковое, и поэтому его можно использовать только для создания некоторых основных баннеров на основе переходов.
- Creatopy
Creatopy, в отличие от предыдущего примера, гораздо более универсальный инструмент, когда дело касается анимации. Помимо того, что Creatopy является универсальной платформой для редактирования изображений в целом, он предлагает как возможность работы с временной шкалой вашей анимации по аналогии с Photoshop (хотя и с собственным дизайном для панели анимации), так и несколько различных предустановок. который можно применить ко всем элементам вашего баннера сразу (полностью заменяя предыдущие настройки).Таким образом, анимацию могут делать как опытные рекламодатели, так и новички в этой области.
- Только мега
Еще один интересный подход к дизайну онлайн-баннеров в формате GIF — OnlyMega, в котором больше внимания уделяется анимации, а не редактированию изображений в целом. Эта платформа предлагает самый широкий спектр функций, доступных из всех предыдущих примеров, позволяя пользователям создавать сложные анимации с использованием простой в использовании временной шкалы и множества различных дополнительных объектов, форм и настроек.
- Imgflip
Imgflip — еще один пример простого инструмента редактирования GIF, хотя он немного более универсален, чем Ezgif, позволяя улучшить настройку задержки, добавление текста и несколько более удобный интерфейс. К сожалению, он по-прежнему работает по принципу анимации переходов между твердыми изображениями, поэтому возможности этого инструмента также сильно ограничены.
- Viewst
Еще один пример успешного тандема универсальной службы редактирования изображений и удобного набора функций анимации. Viewst предлагает комплексную платформу для редактирования и анимации изображений с широким набором функций.Его возможности анимации также заслуживают внимания, с простой в использовании временной шкалой перетаскивания, легким редактированием анимации и многими другими функциями для создания лучших анимированных баннеров.
ЗаключениеХотя анимированные баннеры немного сложнее обычных, их эффективность также впечатляет: они привлекают внимание зрителей за считанные секунды. Нет смысла избегать использования анимированных баннеров, особенно с таким широким спектром возможностей редактирования GIF, доступных на рынке, включая как онлайн-, так и офлайн-устройства, а также автономные сервисы и сложные платформы для редактирования изображений.
Автор Виктория ДубеньВиктория — генеральный директор Viewst. Она серийный предприниматель и основатель стартапа. Она проработала в инвестиционном банке 9 лет в качестве продавца международных фондов, трейдера и портфельного менеджера. Тогда она решила переключиться на собственный стартап. В 2017 году Виктория основала Profit Button (новый вид мультимедийных баннеров), за 2 года проект вырос до 8 стран на 3 континентах.В 2019 году основала стартап Viewst. Сейчас у компании есть клиенты из 43 стран, включая США, Канаду, Англию, Францию, Бразилию, Кению, Индонезию и др.
Как создать GIF в Canva и Photoshop [Видеоурок]
Вы видели эти милые маленькие анимированные изображения, называемые гифками?
Если вы думали, что GIF-файлы (формат обмена графическими изображениями) — это просто тренд, используемый в статьях BuzzFeed, чтобы показать лучшие оплошности знаменитостей, подумайте еще раз.
Независимо от того, публикуете ли вы их в социальных сетях, публикуете по электронной почте или рекламируете на отраслевом веб-сайте, их способность передавать несколько сообщений и изображений в одном пространстве и за короткое время невероятно полезна для предприятий, стремящихся привлечь внимание аудитории.
Фактически, вот тот, который мы создали для продвижения Meetup в Нэшвилле:
Впечатляет… Знаю. Но не сдавайтесь!
Видеоурок по созданию GIF
Если вы не уверены в своих дизайнерских навыках или просто не знаете, как использовать Photoshop, это руководство предоставит вам знания, необходимые для создания собственных.
В этом видео вы увидите каждый этап создания заголовка электронной почты в формате GIF с помощью Canva и Photoshop.
Итак, зарегистрируйте бесплатную учетную запись Canva и приступайте к проектированию!
Стенограмма видеоурока:
Добро пожаловать в учебник gif для агентов по входящему маркетингу. Сегодня я собираюсь показать вам, как с помощью Canva.com и Photoshop создать изображение заголовка электронного письма, представляющее собой анимированный GIF.
Создание изображения в Canva Шаблонили нет?
Начнем с открытия вашей учетной записи Canva.Вы можете выбрать изящный новый шаблон заголовка электронной почты Canva или создать свои собственные размеры заголовка в правом верхнем углу. Чтобы оптимизировать изображение заголовка на нескольких устройствах, выберите ширину 600 пикселей.
В левой части экрана вы заметите, что в Canva есть несколько готовых шаблонов для вас с различными шрифтами и изображениями, которые доступны для покупки. Вы можете начать с нового пространства или выбрать одно из них, перетащив его поверх пустого холста.
Даже если вам нужно придерживаться стандартов брендинга своей компании или иметь в виду другой шрифт, я обнаружил, что выбор одного из них помогает вдохновить дизайн, дать волю творчеству и заложить хорошую основу, которая поможет сэкономить время.Это также проверенное средство повышения уверенности для всех тех, кто не разбирается в технологиях или дизайне.
Теперь вы можете выбрать и изменить текст на тот, который вы хотели бы видеть в заголовке вашего электронного письма. Это может быть или не быть ваш заголовок электронного письма или h2-текст, призыв к действию, продукт или услуга, которые вы продвигаете, или номер телефона вашего бывшего парня. Просто убедитесь, что он удобочитаемый, релевантный и без опечаток.
Выбирая каждое текстовое поле, удерживая клавишу Shift, вы можете масштабировать текст до нужного размера и размещать его там, где он лучше всего выглядит.
Пользовательские изображения
Теперь, когда у нас есть текст, мы собираемся загрузить нужные изображения в наш GIF. В зависимости от вашего подключения к Интернету вы можете захотеть загрузить только несколько файлов одновременно.
Выберите вкладку загрузки на левой боковой панели и перетащите изображения поверх холста или боковой панели, пока не увидите символ загрузки.
Затем вы выберете свое первое изображение и снова перетащите его поверх холста. Вы можете перетащить его на предыдущее изображение, чтобы заменить его и сохранить вид фильтра, или удалить предыдущую фотографию, чтобы сохранить исходный вид изображения.
Вы можете обрезать изображение или изменить его положение в кадре, выбрав инструмент «Обрезка». Когда вы найдете, где вы хотите обрезать изображение, установите флажок вверху. Один полезный аспект выполнения этого в Canva, а не в Photoshop, заключается в том, что вы можете быстро и легко изменить это позже. Допустим, мы не хотим, чтобы изображение занимало весь холст, мы можем изменить размер рамки изображения и повторно обрезать изображение.
Когда у вас есть изображение, вы можете выбрать цвет фона или выбрать опцию поиска на боковой панели инструментов.Это показывает вам множество инструментов и графики, которые есть в вашем распоряжении, но пока мы выберем форму, которую нужно разместить за нашим текстом. Эту форму легко изменить размер, переместить, изменить цвет и отправить на обратную сторону холста.
Если вы решите, что хотите отредактировать или добавить фильтр к своему изображению, вы выберете фотографию и опцию «фильтр». Как вы можете видеть здесь, существует множество различных предустановок на выбор, но вы также можете настраивать редактирование, выбрав «дополнительные параметры».
Дополнительные параметры редактирования, такие как отражение изображения, доступны на панели изображений.И если вы решите, что кошка на самом деле вас злобно грабит, вы можете удалить ее с лица холста.
Инструменты Canva
Canva бесплатно предоставляет действительно полезную графику, изображения, рамки и баннеры. Итак, давайте добавим новый баннер, чтобы продемонстрировать его функциональность. Canva предлагает множество шрифтов, которые помогут вам выглядеть профессиональным типографом, но по сравнению со шрифтом, доступным для загрузки в Интернете, он довольно ограничен. Если на веб-сайте вашей компании используется более стандартный шрифт без засечек, например Arial, вы, скорее всего, сможете найти похожий шрифт, например Open Sans.
Вы также можете поддерживать стандарты брендинга своей компании, подбирая цвета текста или графики с помощью шестнадцатеричного цветового кода. Расширение плагина пипетки для Chrome полезно при извлечении цветового кода из вашего браузера.
Загрузка изображений
Когда ваше первое изображение будет готово, нажмите «Загрузить» в правом верхнем углу экрана и выберите «как изображение». Вы также можете сохранить в формате PDF.
Если вам довелось создать несколько холстов в этом проекте, что вы можете сделать, скопировав предыдущий холст, вы можете загрузить их все сразу или несколько страниц.Это также поможет сохранить текст на одном и том же месте.
Как создать GIF в PhotoshopСоздание документов и импорт фотографий
После загрузки всех изображений вы откроете одно в Photoshop. Если вы используете Photoshop CS6, временная шкала анимации, скорее всего, уже будет видна в нижней части экрана. Чтобы сделать его видимым в более ранних версиях, перейдите в «Окно» и выберите «Анимация». Измените макет с временной шкалы на кадры, выбрав опцию в правом нижнем углу окна.Вы должны увидеть свое первое изображение в кадре.
Теперь вы вставите остальные фотографии, перетащив их поверх предыдущего изображения. Это делает каждую фотографию отдельным слоем, который вы можете увидеть в окне «Слои» справа. Я решил вставлять каждый по отдельности, чтобы гарантировать, что они не открываются как отдельные документы.
После того, как вы вставили все фотографии в виде слоев, создайте новую рамку для каждого слоя. У меня 13 фотографий, поэтому я добавил 14 рамок, чтобы включить логотип моей компании в 14 th .
Выберите свой первый кадр в окне «Анимация» и сделайте все, кроме первого слоя, невидимыми в окне «Слои». Затем выберите второй кадр и снимите выделение со всего, кроме второго слоя, и так далее.
После того, как вы сделаете это для всех своих фреймов, проверьте порядок ваших фреймов для воспроизведения GIF в этом порядке. Если вы решите переставить свой GIF-файл, вы можете перетащить рамку туда, где вы хотите ее разместить. Итак, для этой гифки я сгруппирую несколько рождественских шапок вместе.
Установите скорость
Вы можете изменить скорость ваших кадров из раскрывающегося меню или вставить произвольное время. Для заголовка электронного письма время кадра должно быть достаточно коротким, чтобы привлечь их внимание, прежде чем они выйдут или прокрутятся вниз, но достаточно длинным, чтобы не вызвать у них головокружение.
Поиграйте несколько раз, чтобы увидеть, что лучше всего подходит для вашего глаза. Для этого GIF я выбрал 2 секунды на кадр с изображением кота и 5 секунд на кадр с логотипом.
В левом нижнем углу окна выберите «навсегда», чтобы ваш гифка воспроизводилась непрерывно.
Теперь я вставляю свой логотип в последний кадр. Порядок этого шага не имеет значения.
Иногда, когда вы вставляете новые слои после создания кадров, это может испортить вашу временную шкалу. Поэтому вам нужно будет просмотреть кадры и убедиться, что несколько слоев не видны. Если вы боретесь с этим, всегда рекомендуется начинать с первого кадра и снова слоя.
Сохранение GIF для Интернета
Если вы считаете, что ваш GIF-файл готов к публикации, выберите «Сохранить для Интернета» в меню файла.Не волнуйтесь — вам не нужно переживать из-за этих возможностей. Вам нужно будет изменить только несколько из них.
Во-первых, убедитесь, что формат файла по умолчанию — GIF. Вы можете изменить диапазон цветов, чтобы уменьшить размер файла, что лучше всего для электронной почты размером менее 1 МБ. Вы также можете уменьшить размер файла, уменьшив параметр «Дизеринг». Имейте в виду, что поступая так, вы также ставите под угрозу качество вашего изображения.
Вы заметите, что на размер файлов и шум в изображении также влияет параметр «Lossy».Если вас беспокоит размер файла, вам нужно найти хороший баланс между дизерингом, потерями, размером файла и качеством изображения.
Просмотр вашего GIF
Размер вашего изображения должен автоматически устанавливаться на исходные размеры изображения, но вы можете настроить его в этом диалоговом окне. Убедитесь, что ваш GIF настроен на бесконечный цикл, и выберите «Сохранить».
Также сохраните ваш проект как документ Photoshop на случай, если вам нужно будет внести изменения позже.
Когда вы открываете свой GIF в средстве просмотра, он может отображаться в виде кадров и без анимации.Итак, давайте откроем его в Chrome, перетащив его в браузере.
Дайте мне знать, если у вас возникнут вопросы! Если вы заинтересованы в покупке кошачьей шапки, у нас могут возникнуть более серьезные проблемы.
Спасибо за просмотр и прокомментируйте.
Эта статья предоставлена сообществом Business 2: Как создать GIF в Canva и Photoshop [Видеоурок]
Другие статьи по продажам и маркетингу от Business 2 Community:
3 причины, по которым HTML5 намного лучше, чем GIF
Как дизайнер, вы, вероятно, хотите предоставлять высококачественную рекламу.В конце концов, вас оценивают на основе вашего дизайна. Вы с большей вероятностью будете заботиться о композиции, использовании цвета и соотношении изображения и текста, чем большинство ваших коллег (мы все видели эти медийные объявления, созданные маркетологами. Хотя они могут быть очень эффективными, они не очень… ну , скажем так, некоторым следует придерживаться того, что у них получается лучше всего)
Вот в чем дело. Если вы дизайнер и заботитесь о создании красивой рекламы, почему вы все еще снижаете свой дизайн, выбирая GIF в качестве стандартного формата? Мы знаем, что многие дизайнеры используют такие инструменты, как Adobe Photoshop или Sketch, для создания своих медийных объявлений.
К сожалению, эти инструменты заставляют дизайнеров оставаться в эре GIF. Но мы это понимаем. Вы уже знакомы с этими инструментами, а GIF-файлы создавать очень легко. Но сегодня онлайн-потребители нуждаются в более чем 256-цветных пиксельных объявлениях, которые переключаются от кадра к кадру. Им нужны броские цвета. Изображения, устойчивые к сетчатке. И движение, им определенно нужно движение.
Кроме того, разве вы, , не готовы к большей творческой свободе? Если это звучит знакомо, возможно, вам придется перейти на рекламу HTML5.Это может звучать так, как будто вам нужны навыки программирования или передать свои проекты разработчику (какой ужас!). Но с правильными инструментами вы этого не сделаете. Мы вернемся к этому позже. Во-первых, давайте объясним, почему HTML5 намного лучше, чем использование GIF.
HTML5 против GIF
Мы быстро познакомим вас с различиями. Здесь мы сосредоточимся на недостатках GIF, сравнив их с преимуществами HTML5.
Причина №1: Использование тусклых цветов и размытые изображения
файлов GIF являются 8-битными, то есть они могут отображать только 256 цветов.Когда вы создаете цифровую рекламу в HTML5, у вас есть примерно 16,7 миллиона цветов на выбор. На современных экранах высокого класса (сетчатка) 8-битный GIF быстро становится очень тусклым. Кроме того, GIF-файлы не могут соответствовать различным требованиям к размеру. Хотя объявления HTML5 созданы для того, чтобы соответствовать размеру, они создаются с использованием отдельных файлов, что позволяет им увеличивать и уменьшать свой размер.
Снимок экрана с анимированным GIF и объявлением HTML5
Причина № 2: Нет интерактивных элементов
Объявление HTML5 состоит из нескольких файлов кода и изображений в одном контейнере, что позволяет показывать анимацию, видео и другие мультимедийные элементы.Подумайте о кнопках, которые увеличиваются при наведении указателя мыши, и о призыве к действиям, которые появляются, когда вы собираетесь щелкнуть. Поскольку GIF-файлы представляют собой зацикленные анимированные изображения, они не могут предложить вам никаких интерактивных возможностей.
Анимированный GIF (вверху) и объявление HTML5.
Причина № 3: файлы большего размера
объявлений в формате GIF и HTML5 отображаются совершенно по-разному. Когда GIF-файлы находятся в движении, они должны повторно визуализировать каждый пиксель во время воспроизведения. Размер каждого кадра может легко составлять 70 КБ, и чем больше кадров вы показываете, тем больше конечный размер файла.Когда дело доходит до рекламы HTML5, анимация изменяет только одну часть файла, например, один слой или элемент. Остальная часть объявления остается прежней. Это делает рекламу HTML5 намного меньше, чем анимированные GIF-файлы. Поскольку большинство рекламных сетей или платформ со стороны спроса (DSP) имеют ограничение в 150 КБ, разумнее выбрать HTML5, а не GIF.
Снимок экрана анимированного GIF и объявления HTML5 и их фактические размеры
В двух словах
Вот и все.Три основных причины, по которым вам больше не следует создавать свои объявления в формате GIF. Подводя итог: их файлы больше, они не предлагают вам интерактивных элементов, а использование цвета ужасно. Вместо этого HTML5 предлагает вам гораздо больше творческой свободы. Вы можете использовать все цвета, которые хотите, добавить множество интерактивных элементов, но при этом сохранить размер файла намного ниже установленного.
Это определенно улучшит внешний вид ваших объявлений и определенно понравится вашему менеджеру по оценке. Не только из-за великолепного внешнего вида, но и из-за потрясающих характеристик.Потрясающе выглядящие объявления HTML5, в свою очередь, значительно превзойдут своих собратьев в формате GIF.
Что делать, если у вас нет навыков программирования?
Мы обещали, что вернемся к этому. Вам нужны навыки программирования для создания объявлений HTML5? Это разумный вопрос, поскольку HTML5 действительно является языком программирования. Но в наши дни инновационные рекламные технологии позволяют вам взять дело в свои руки. Тем более как дизайнер.
Платформа творческого управления (CMP) — это правильный выбор.Это облачное решение предлагает конструктор рекламы с перетаскиванием, который в основном делает все кодирование за вас. Это дает вам возможность создавать профессионально выглядящие объявления всего за несколько кликов. Вы можете легко добавить привлекательную анимацию, потрясающие видеоэлементы или захватывающие звуковые эффекты.
Это, очевидно, делает потребность в навыках программирования излишней, и вам больше никогда не придется передавать свою работу разработчику (мы думаем, что это отличная новость, поскольку разработчики часто склонны портить ваш дизайн).Кроме того, CMP также поможет вам сэкономить время. С одной стороны, потому что скучные ручные операции легко автоматизировать, поэтому вы можете больше сосредоточиться на творчестве и тратить меньше времени на повторяющиеся задачи.
Узнать больше
Теперь вы знаете, почему мы считаем, что HTML5 превосходит GIF, когда речь идет о цифровой рекламе. Готовы ли вы узнать, как использование CMP может помочь вам создавать и разрабатывать потрясающие объявления HTML5? Загрузите наше электронное руководство здесь.
Как баннерная реклама в формате GIF может дать вам преимущество перед конкурентами
Анимированные GIF-файлы стали неотъемлемой частью нашей жизни.Они не только заменили фразы в сообщении чата, но и сделали общение веселым и живым. Хотя мы так привыкли к GIF-файлам в социальных сетях, таких как Facebook и Twitter, они также уже довольно долгое время действительно доминируют в цифровой рекламе.
С момента запуска в 80-х годах GIF-файлы сильно изменились по своему назначению, методам создания и распространения. Одним из таких достижений является их использование в рекламных веб-баннерах. Поскольку баннеры стали обязательными для бизнеса, особенно для тех, которые в основном занимаются онлайн-покупками, для маркетологов сейчас непросто оставаться на плаву и оказывать влияние с помощью экспериментальных СМИ.Гифки здесь спасают.
Лучшая часть анимированной рекламы в формате GIF — это то, что она находится в золотом уголке между видео и изображением, что делает ее доступной и менее тяжелой, чем видео. Несмотря на то, что у GIF-файлов есть несколько недостатков, мы расскажем вам, как их преодолеть, как оказать влияние и как максимально использовать их в вашей повседневной маркетинговой кампании.
Психологическое воздействие баннерной рекламы в формате GIF
Основная причина, по которой GIF-файлы привлекают внимание и визуально богаты, заключается в том, что они представляют собой движущиеся изображения.Более того, они могут представлять больше контента на меньшем пространстве по сравнению со статическим изображением. Будь то карусель летних платьев или монтаж мест в Стамбуле, которые необходимо посетить, GIF-файлы способны передать послание более действенно.
Пользователь Giphy в среднем тратит не менее 2 часов в день на просмотр содержимого GIF. Это доказывает, что на людей неизбежно каким-то образом глубоко воздействуют гифки.
Переходя к рекламе в формате GIF, давайте посмотрим, как эта анимированная реклама влияет на посетителя веб-сайта.
Влияет на поведение потребителейGIF-файлы привлекают потребителя и при правильном таргетинге часто превращают потенциальных клиентов в потенциальных клиентов. GIF-файлы обладают способностью подтолкнуть потребителя к принятию решения о покупке, включая небольшие направляющие и триггерные сигналы к CTA и влияющие на их действия.
Создает благоприятные условия для питчаЧастый просмотр баннерной рекламы подсознательно знакомит аудиторию с брендом.И когда приходит время для большого шага, они с большей вероятностью конвертируются, чем зритель, который раньше не видел вашу рекламу.
Почти 54% посетителей не доверяют баннерной рекламе, потому что подозревают, что она является приманкой для кликов. Но GIF-файлы способны воздействовать на аудиторию и регистрировать сообщение, даже если прямо не запрашиваются немедленные действия. Именно поэтому знакомство аудитории с тонкими рекламными баннерами в формате GIF и завоевание их доверия подсознательно меняет их психологию.
Преодоление баннерной слепоты с помощью GIF-файлов Источник: Tom FishbourneТочно так же, как вы заинтересованы в том, чтобы максимально использовать вашу баннерную рекламу, есть тысячи других, которые, вероятно, на несколько шагов позади или впереди из вас. При таком большом количестве баннеров на рынке аудитория в большинстве случаев не обращает внимания на вашу рекламу, особенно если она статична. GIF-файлы здесь имеют преимущество, поскольку они выделяются, и, вероятно, являются единственным решением для баннерной слепоты.
Как включить баннерную рекламу в формате GIF в свой маркетинг
Размер имеет значение Баннерная реклама бывает всех размеров, поскольку не существует универсальной формулы для анимированной рекламы в формате GIF. Основные размеры баннеров следующие:
Помимо доступности и эффективности, GIF-файлы легко встраиваются во все маркетинговые платформы. Будь то Facebook, Twitter или электронная почта, вы видите рекламные баннеры каждый день.Но те, на которые вы действительно смотрите, в основном будут в формате GIF. Что касается размера файла, то чем меньше файл, тем лучше. Обычно рекомендуется сохранять размер файла менее 150 КБ.
Поскольку баннеры в формате GIF имеют небольшой размер и должны поддерживать баланс между текстом и GIF, всегда лучше делать текст как можно меньше и использовать визуальный язык. Пока правильное сообщение доставляется через информацию, представленную на баннере, старайтесь, чтобы ваш текст был минимальным.
Одна вещь, которую следует учитывать при разработке анимированной рекламы в формате GIF, будь то выбор цветовой палитры или концептуализация копии, — это демография и культура целевой аудитории. Благодаря этому ваши рекламные баннеры будут более релевантными и персонализированными.
Минимальная копия, экспериментальная типографика Когда дело доходит до копии баннера, всегда держите ограничение по количеству слов меньше 10, потому что баннеры имеют сравнительно меньшее пространство, и вы не можете щедро использовать копию.Однако вы можете экспериментировать с современной типографикой, которая привлекает внимание зрителя. С помощью GIF вы можете оживить скучную типографику с помощью визуальных эффектов.
Основная цель анимированных объявлений в формате GIF — заставить зрителя щелкнуть призыв к действию. GIF-файлы можно использовать для выделения кнопки CTA или текста в CTA. Такое включение мультимедийных средств и экспериментальных разработок — вот что делает эту отрасль постоянно развивающейся и динамичной.
Готово, настроить, оптимизироватьБаннеры могут быть размещены в оптимизированных регионах на веб-сайте и разделены на списки лидеров, традиционные баннеры (336 × 280) и рекламу Facebook, такую как реклама в новостной ленте и правая сторона Объявления.
Обратите внимание, что размер всех этих баннеров может быть разным. Помимо оптимизации рабочего стола, баннеры также создаются для мобильных устройств, но меньшего размера, с минимальным количеством текста и оптимизированы для плавного рендеринга.
Прогнозирование доходов, потраченных на рекламные баннеры для настольных и мобильных устройств до 2021 г.Отзыв бренда
Независимо от того, насколько важен текст или изображение, добавьте элемент отзыва бренда в свою анимированную рекламу в формате GIF.Будь то логотип, цветовая палитра или любой другой уникальный элемент, отражающий ваш бренд. Если вы будете делать это неукоснительно, вы не только окажете психологическое воздействие на свою аудиторию, но и получите преимущество в стабильности бренда по сравнению с вашими коллегами по маркетингу.
5 способов использования GIF-изображений в баннерной рекламе
Карусель изображений / слайдыКарусели или слайды — отличный способ разместить различные продукты или небольшую часть информации на довольно небольшом пространстве.Взгляните на эти анимированные рекламные объявления в формате GIF:
Анимированное изображение
Использование анимированного изображения или иллюстрации создаст легкое движение и привлечет внимание аудитории к вашей рекламе. Взгляните на следующие анимированные объявления в формате GIF.
Анимированный CTA
Использование GIF в качестве CTA — один из самых разумных способов добавить анимацию в баннерную рекламу. Ваш CTA не только привлекает внимание, но и становится более интерактивным.Обратите внимание на следующие объявления и анимированный призыв к действию, включенные в дизайн:
Анимированный текст
Из-за нехватки места текст в баннерных объявлениях в формате GIF сведен к минимуму. Следовательно, добавление анимации или эффектов к типографике привлечет аудиторию к информации.
Синемаграф
Проще говоря, синемаграф зацикливает рекламный баннер GIF таким образом, что первый и последний кадры синхронизируются, и это создает непрерывный цикл, который делает анимацию настолько плавной, что она похоже на видео.Вот два баннера с синемаграфом:
Заключение
Это несколько замечательных способов, с помощью которых можно включить рекламные баннеры в формате GIF в свои маркетинговые кампании. Мы надеемся, что эта информация не только поможет вам лучше понять анимированные объявления в формате GIF, но и поможет вам эффективно включить эти методы в свою кампанию.
Учебное пособие по использованию EximiousSoft GIF Creator
Часть 1.Редактировать анимацию GIF и управлять кадрами
Обычно в GIF-анимации есть одно или несколько кадровых изображений. Каждый кадр индивидуальная картина. Создавая GIF-анимацию, вы наверняка знаете, что есть много кадров в анимации. Создатель GIF может помочь вам легко редактировать или управлять эти кадры. Вы можете добавлять, удалять и изменять кадры одним из следующих операции.
Щелкните пункт меню « Open Video File » в строке главного меню для частичной загрузки. перехваченные или все кадры из различных типов видео (например, AVI, MP4, FLV, MOV, WMV ).
Нажмите кнопку « создать пустой кадр » на панели списка кадров.ты может создать новое изображение кадра, ничего в этом новом кадре.
Нажмите кнопку « Добавить кадры из файлов изображений » на панели «Кадры». Панель списка. Позволяет импортировать в анимацию несколько кадровых изображений из внешнего источника. файлы изображений.
Нажмите кнопку инструмента « Удалить выбранные кадры » на панели списка кадров; удалите ненужные кадры.
Нажмите кнопку инструмента « Дублировать выбранные кадры » в списке кадров. Бар; создавать новые скопированные кадры из исходных выбранных кадров.
GIF Creator поддерживает установку времени задержки для каждого кадра изображения, отображаемого на экране.
Часть 2.Визуальное редактирование слоя
GIF Creator — это мощная программа для создания GIF-анимации. В программе изображение отдельного кадра состоит из нескольких слоев или объектов. Вы можете решить расположение каждого объекта в кадре изображения и показывать его или нет. В управлении объектами Панель, создатель GIF предлагает множество инструментов для визуального управления объектами. Вы можете использовать один следующих операций для добавления, удаления и изменения объектов изображения.
Нажмите кнопку инструмента « Новый объект », чтобы создать полностью прозрачный объект.
Нажмите кнопку инструмента « Дублировать объект », чтобы создать новые скопированные объекты. из исходного выделения и добавьте их все в рамку.
Нажмите кнопку инструмента « Добавить изображение (я) », чтобы импортировать объекты изображения во фреймы. из внешних файлов изображений.
Нажмите кнопку инструмента « Удалить изображения «, чтобы удалить ненужные объекты. хотеть.
Нажмите кнопку инструмента « Объединить как один объект », чтобы объединить все выбранные объекты в единое целое.
Другие кнопки в «Панели управления объектами» могут помочь вам настроить отображение объекта. Следствие: это означает позволить объекту быть впереди других.
Часть 3. Простое редактирование изображения рамки
Если каждое изображение кадра определено, остается работа по редактированию или корректировке изображения кадра. если нужно. Перед редактированием вам необходимо выбрать целевой фрейм в строке списка фреймов, тогда целевой кадр будет показан в режиме редактирования.Вы можете использовать все редактирование изображений инструмент, чтобы изменить, украсить его, пока не получите то, что хотите. Вы можете сделать следующие шаги.
Сначала выберите целевой объект, щелкнув его в кадре. Если целевой объект скрыт, попробуйте найти его в панели управления объектами и сделать видимым.
Если вы хотите изменить части объекта изображения, вы можете использовать инструменты выбора такие как Волшебная палочка, выделение лассо, прямоугольное выделение, эллиптическое выделение, и т.п.чтобы выбрать интересующие вас области.
После завершения выбора объекта вы можете выполнять такие операции, как вырезание, копирование, очистка, обрезка, или Фильтры изображений для настройки преобразования цветов или эффектов изображения.
Нажмите кнопку инструмента « Удалить изображения «, чтобы удалить ненужные объекты. хотеть.
Помимо инструментов, упомянутых выше, вы можете использовать заливку Flood, чтобы заполнить нужные участки со сплошным цветом; чтобы очистить некоторые части объекта изображения, которые вам не нужны; рисовать ожидаемые изображения кистью.
В GIF Creator есть более 5000 векторных изображений, некоторые из них можно загрузить как векторная графика.Каждая форма поддерживает заливку и обводку сплошным цветом или градиентными цветами.
Часть 4. Быстрое создание, оптимизация и предварительный просмотр анимации.
Создатель GIF предлагает множество мощных функций, которые помогут вам быстро создавать, оптимизировать или предварительный просмотр анимации.Вы можете выбрать одну из следующих операций.
Попробуйте найти меню « Add Effects » в категории «главная», затем выберите пункт подменю эффекта, вы можете увидеть указанный процесс во время преобразования в потрясающий анимация. В каждом эффекте передачи есть несколько параметров, вы можете выбрать указанные возможность получить анимацию по своему усмотрению.
Попробуйте найти кнопку инструмента « Добавить баннер » в категории «главная», вы можете быстро создавать потрясающие рекламные баннеры.
« Resize Animation » может помочь вам масштабировать все объекты в анимации, в то время как изменить размер холста можно только настроить размер холста.
Выберите вид « Optimize », вы можете оптимизировать все изображения кадров в анимации. чтобы получить файл GIF с минимальным размером, но без потери качества изображения.
Выберите вид « Preview », вы можете предварительно просмотреть анимацию в веб-браузере. напрямую.
Баннер Discord: как получить анимированный баннер профиля в формате GIF
баннеров профиля в Discord существуют с мая 2021 года для пользователей Nitro. Но если вы хотите узнать, как получить баннер профиля с анимацией / GIF, это руководство вам поможет. С его помощью вы можете легко сделать так, чтобы ваш профиль ощущался даже на больше, чем на , как вы для тех, кто его просматривает. Итак, давайте посмотрим, как вы можете это получить.
Как получить анимированный баннер профиля Discord GIF
Чтобы получить анимированный GIF в качестве баннера профиля на Discord, вы должны быть участником Nitro (это стоит 9,99 долларов в месяц). Если вы уже один из них, вы можете загружать файлы в формате GIF. Но учтите, что вы можете обрезать изображения после их загрузки, но не можете обрезать GIF.
Вот как получить анимированный баннер профиля Discord (GIF)
- Зайдите в Мой счет
- Прокрутите до раздела настройки профиля
- Вы увидите Profile Banner , где указаны минимальный размер и рекомендуемое соотношение сторон.
- Когда у вас будет готовый GIF, загрузите баннер, нажав кнопку Загрузить баннер .
Благодаря этому вы можете вдохнуть жизнь в свой профиль вместо неподвижного изображения. Для тех, кто не знает, что такое Nitro и Nitro Classic, это, по сути, подписка, дающая дополнительные льготы. Вы можете:
- Загрузить аватар в формате GIF
- Выберите свой собственный тег Discord
- Использовать собственные эмоции
- Получите видео лучшего качества
- Увеличить лимит загрузки файлов
- и многое другое!
Не пропустите: список лучших имен в Discord — крутые, забавные, милые и странные имена пользователей
Как получить анимированный GIF баннер профиля на мобильном устройстве?
На момент написания эта функция доступна только для настольных компьютеров.Но не волнуйтесь, это скоро появится на мобильных устройствах!
Также читают | Как получить значок сертифицированного модератора Discord
Так вы можете больше рассказать о себе другим. Между тем, если вы хотите узнать, как получить, отредактировать и изменить Обо мне и больше о Настройка профиля и о том, как установить изображение профиля GIF , у нас есть руководства по всему этому!
Giveaway of the Day — бесплатное лицензионное программное обеспечение ежедневно — Animated Banner Maker 3.3,9,8
Animated Banner Maker — это мощный инструмент для создания анимированных гифок, который создает послойную векторную анимацию изображений, текста и многоугольников на основе ключевых кадров на временной шкале. Эта технология создания анимированных баннеров GIF основана на поздней версии Flash, а теперь — в Adobe Animate.
Между ключевыми кадрами вы можете анимировать положение, размер, поворот, прозрачность и цвета всех символов, включая изображения, текст и многоугольники. Вы можете создавать впечатляющие визуальные материалы с помощью ABM.
Создатель анимированных гифок предназначен для создания анимированных рекламных баннеров с богатым содержанием, которое вы действительно можете воспроизвести только с помощью Adobe Animate. ABM разработан с учетом простоты и будет более удобен тем, кто знаком с анимацией по ключевым кадрам. Есть кривая обучения. Прочтите раздел руководства пользователя, посвященный анимации по ключевым кадрам.
Программа выводит изображения в анимированные GIF и WebP, если вы хотите использовать True color. В ABM все элементы управляются с помощью мыши, удобство использования кажется естественным после нескольких быстрых примеров проектов.
Основные характеристики:
1. Возможность работы с баннерами любого разрешения как по горизонтали, так и по вертикали.
2. Создает богатое содержимое, которое может быть воспроизведено только Adobe Animate.
3. Пользовательский интерфейс модульный и чистый.
4. Средняя кривая обучения, которая считается ниже средней, которую можно ожидать от такого сложного создателя анимированных баннеров GIF.
5. Возможность вывода в анимированный GIF и True Color WebP.
6. Храните даже сложные раскадровки в одном файле, чтобы редактировать их в любое время.
7. Поддержка всех шрифтов, установленных в системе, а также некоторых.
8. Сглаженный рисунок шрифтов, изображений и форм. Анимация получается плавной.
Дополнительные функции:
1. Все манипуляции с объектами основаны на мышке, правильно представлены и будут естественны для пользователей.
2. Ярлыки для изменения размера холста и цвета фона.
3. Удобная файловая система для работы.
Animated Banner Maker идеально подходит для создания впечатляющих анимированных баннеров для эффективного повышения конверсии.
.

 Жмем удобное сочетание горячих клавиш Ctrl + Alt + Shift + S или идем в меню Файл → Экспортировать → Сохранить для веб. Далее появится форма с кучей настроек для сохранения:
Жмем удобное сочетание горячих клавиш Ctrl + Alt + Shift + S или идем в меню Файл → Экспортировать → Сохранить для веб. Далее появится форма с кучей настроек для сохранения: