Как в фотошопе линейки включить | Pixelbox.ru — Дополнения и уроки по Фотошопу
Приветствую всех любителей замечательной программы Adobe Photoshop!
Часто при работе в программе возникает необходимость отмерить точное расстояние от объекта к объекту, нарисовать прямоугольник со сторонами определенных размеров, расположить фото на заданном расстоянии и т.п. Для таких целей в программе фотошоп существует инструмент Линейки (Rulers). Не путать с инструментом Линейка, который находится в боковой панели инструментов!
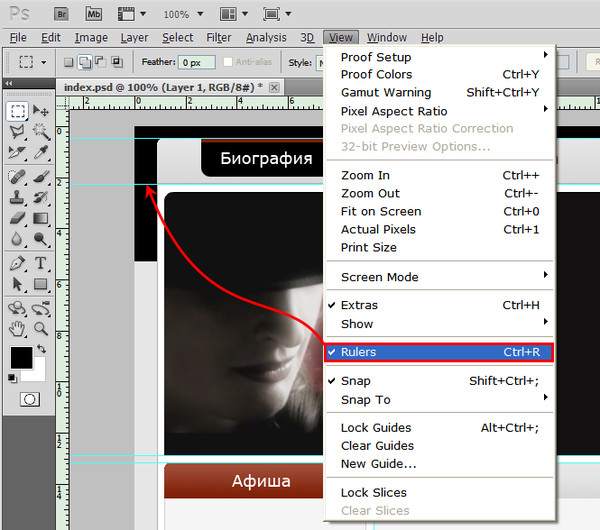
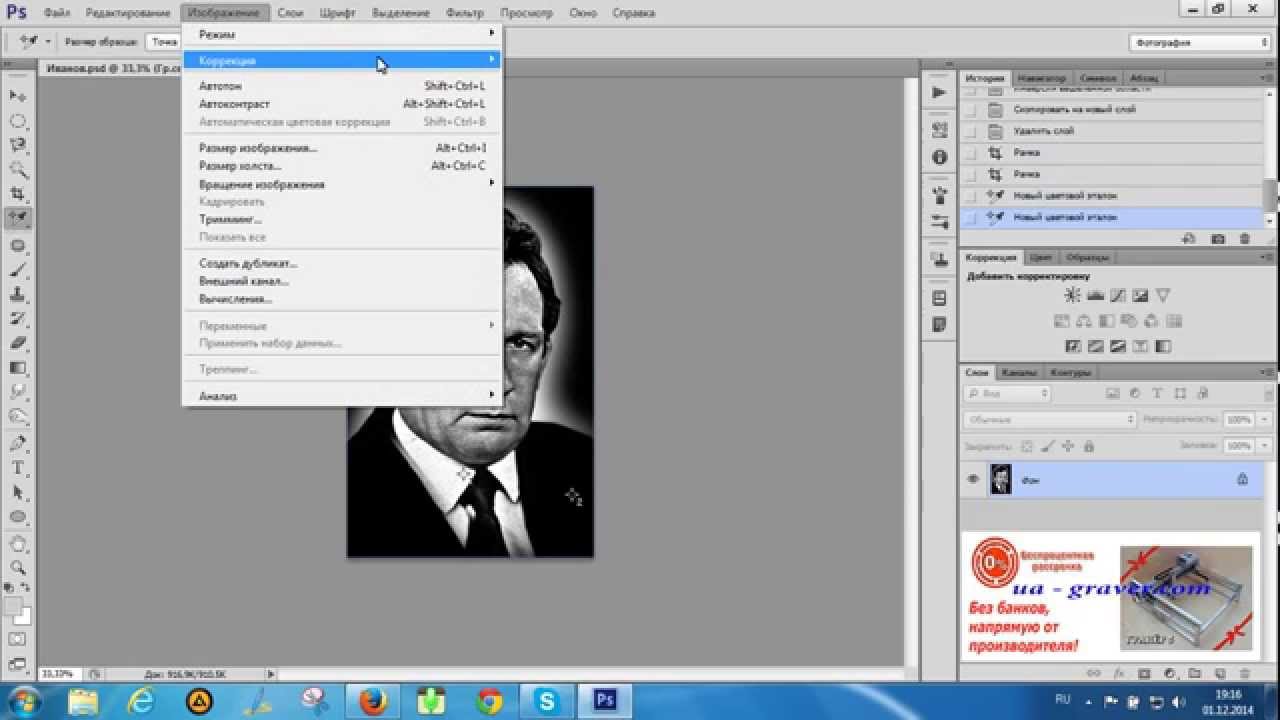
Как включить и выключить линейки в фотошопВключить инструмент Линейки (Rulers) можно двумя способами: нажать сочетание клавиш Ctrl + R либо же перейти в меню Просмотр-Линейки (View-Rulers).
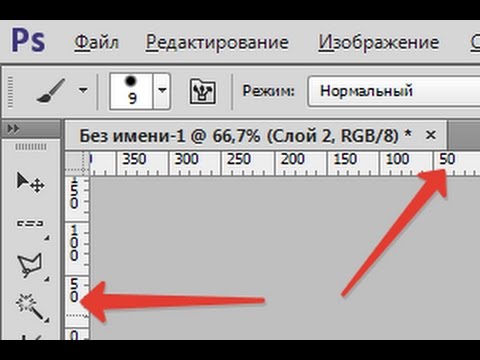
Слева и вверху появится новая мини панель со шкалой:
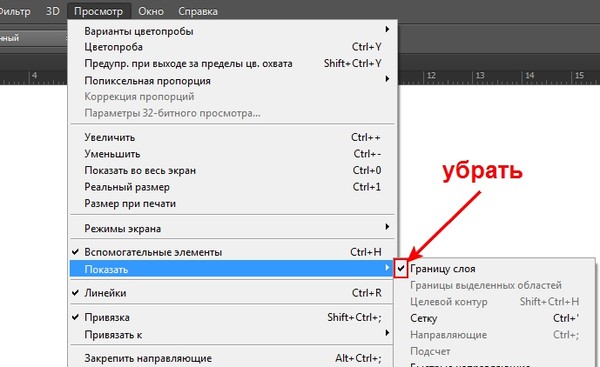
Для того, чтобы спрятать шкалу линеек, повторно нажмите Ctrl + R

Как изменить единицы измерения шкалы
По умолчанию в качестве единицы измерения будут стоять сантиметры. Чтобы изменить единицы измерения шкалы, нужно щелкнуть ПКМ по панели линеек и в выпадающем меню выбрать желаемую единицу измерения:
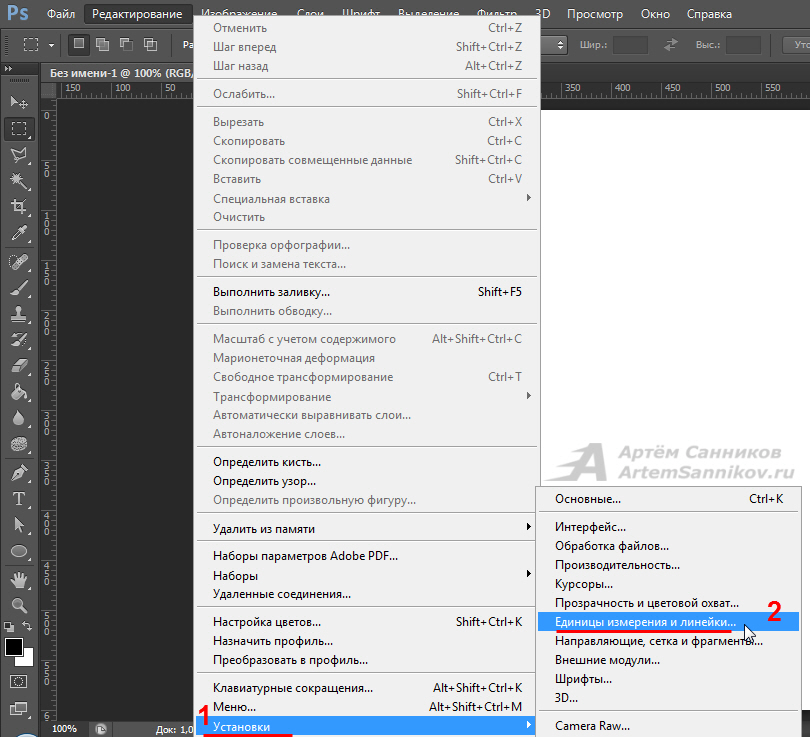
Изменить градации шкалы можно перейдя в меню Редактирование-Настройки-Единицы измерения и линейки (Edit-Preferences-Units & Rulers):
Откроется следующее окно настроек:
Это же окно можно открыть двойным щелчком левой кнопкой мыши по шкале линеек:
Добавлять линейки мы уже научились, но как же они нам помогут в размещении объектов или рисовании прямоугольника, спросите вы? Чтобы не потеряться в огромном множестве черточек на линейке, фотошоп предусмотрел еще одну полезную функцию – Направляющие (Guide). Направляющие бывают двух типов – Горизонтальные и Вертикальные.
Добавить направляющую можно несколькими способами. Самый простой – при любом активном инструменте фотошопа подведите мышку к шкале линеек, и потяните клавишу мыши сверху вниз для добавления Горизонтальной направляющей
Добавить направляющую можно и через меню Просмотр-Новая направляющая (View-New Guide):
Появится следующее окно, в котором можно выбрать расположение направляющей и ввести цифровые значения ее положения:
Вот мы и узнали, как в фотошопе включить линейки. Это было не сложно, не правда ли?
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter
Как в фотошопе вытащить направляющие
Как поставить направляющие в Photoshop
Совершенно верно, вспомогательные синенькие линии в открытом документе в Photoshop называются «Направляющие», или, по английски, «Guides».
Служат они для точного позиционирования графических объектов в Photoshop-документе друг относительно друга и самого документа. Направляющие могут быть горизонтальными и вертикальными. Вот как они выглядят:
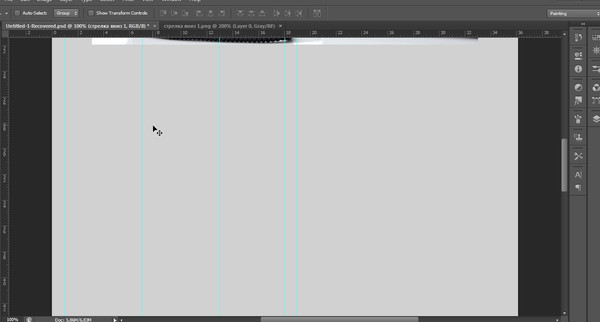
Для добавления направляющих следует сначала открыть линейки в документе с помощью нажатия комбинации клавиш Ctrl+R, затем навести курсор на линейку, зажать левую клавишу мыши и протащить курсор внутрь документа:
Временно скрыть направляющие можно при помощи нажатия комбинации клавиш Ctrl+H, заново отобразить при помощи повторного нажатия этой комбинации.
Чтобы навсегда удалить направляющие и другие вспомогательные элементы, надо пройти по вкладке главного меню Просмотр —> Удалить направляющие (View —> Clear Guides).
Перемещать направляющие по документу можно при активном инструменте «Перемещение» (Move Tool), для этого надо навести курсор на нужную линию, курсор изменит свой вид, затем зажать левую клавишу и протащить курсор в нужном направлении.
Подробнее о направляющих рассказывается здесь.
Новый макет направляющих в Photoshop CC
Старый способ добавления направляющих в Photoshop
Прежде чем мы узнаем все о функции New Guide Layout, давайте быстро рассмотрим «старый способ» добавления направляющих. Традиционно мы начинали с включения линейок Photoshop, переходя к меню View в строке меню в верхней части экрана и выбирая Rulers :
Переход к «Просмотр»> «Линейки».
Линейки будут размещены в верхней и левой части документа:
Линейки теперь видны сверху и слева.
Чтобы добавить вертикальную направляющую, мы щелкнем внутри линейки слева и, не отпуская кнопку мыши, перетащили направляющую из линейки в документ:
Перетаскивание вертикальной направляющей из линейки слева.
Чтобы добавить горизонтальную направляющую, мы щелкали внутри линейки вверху и, снова удерживая нажатой кнопку мыши, перетаскивали направляющую вниз от линейки в документ:
Перетаскивание горизонтальной направляющей из линейки по верху.
Этот способ добавления направляющих путем перетаскивания их за пределы линейки по-прежнему работает даже в последних версиях Photoshop, но в Photoshop CC есть лучший способ — воспользоваться преимуществом опции New Guide Layout. Посмотрим, как это работает.
Плагин шорткодов, действий и фильтров: ошибка шорткода [
Новая опция компоновки направляющих
Чтобы получить доступ к параметру New Guide Layout, перейдите в меню View в верхней части экрана и выберите New Guide Layout .Опять же, это доступно только в Photoshop CC:
.Переход к «Просмотр»> «Новый макет направляющей».
Откроется диалоговое окно «Новый макет направляющей». Из этого единого диалогового окна мы можем легко добавить любое количество строк и столбцов в наш макет. Мы можем указать точную ширину для столбцов или точную высоту для строк или позволить Photoshop разместить их одинаково для нас! Мы можем добавить промежуток между направляющими и поля сверху, слева, снизу и справа нашего документа.
Если вы ранее не использовали функцию «Новый макет направляющей», появится диалоговое окно с настройками по умолчанию, в котором в документ добавляются восемь столбцов, каждый из которых разделен промежутком в 20 пикселей.Строки не добавляются с настройками по умолчанию, но мы увидим, как легко добавить строки позже:
Диалоговое окно New Guide Layout.
Вот как выглядит макет руководства по умолчанию. Однако обратите внимание, что две мои исходные направляющие (вертикальная и горизонтальная направляющие, которые я вытащил из линейок) все еще там, они проходят через центр документа:
Макет направляющих по умолчанию плюс две исходные направляющие.
Очистить существующие направляющие
Чтобы удалить все предыдущие направляющие и оставить только новый макет направляющих, выберите параметр Очистить существующие направляющие в нижней части диалогового окна:
Выбор «Очистить существующие направляющие».
И теперь эти предыдущие руководства ушли, оставив мне только мой новый макет из восьми столбцов:
Предыдущие направляющие удалены.
Изменение количества столбцов
Чтобы изменить количество столбцов в макете, просто измените значение в поле Number . Понижу значение с 8 до 4 :
Уменьшение количества столбцов с 8 до 4.
Photoshop мгновенно обновляет макет, изменяя количество столбцов и равномерно распределяя их слева направо:
Макет теперь содержит четыре равноудаленных столбца вместо восьми с зазором 20 пикселей между ними.
Вариант предварительного просмотра
Если вы не видите предварительный просмотр ваших изменений в реальном времени, убедитесь, что в диалоговом окне включен параметр Preview (установлен флажок):
Следует отметить опцию предварительного просмотра.
Замена желоба
Пространство между столбцами (и строками) называется желобом . Чтобы увеличить или уменьшить желоб, измените значение в поле
Желоб . Размер поля по умолчанию — 20 пикселей, что добавляет 20 пикселей между столбцами.На самом деле я собираюсь полностью удалить желоб, выделив значение Gutter с помощью мыши и нажав клавишу
Чтобы увеличить или уменьшить желоб, измените значение в поле
Желоб . Размер поля по умолчанию — 20 пикселей, что добавляет 20 пикселей между столбцами.На самом деле я собираюсь полностью удалить желоб, выделив значение Gutter с помощью мыши и нажав клавишу
Удаление промежутка между столбцами путем очистки значения Gutter.
Если поле Желоб пусто, между столбцами больше нет пробела:
Удалено пространство между столбцами.
Загрузите это руководство в формате PDF для печати!
Определение ширины столбца
По умолчанию Photoshop автоматически изменяет размер столбцов так, чтобы они равномерно распределялись по документу слева направо, но мы можем установить ширину самостоятельно, введя значение в поле Ширина .Например, я введу ширину столбцов 150 пикселей :
Ввод определенной ширины столбцов.
Photoshop снова обновляет макет, на этот раз устанавливая ширину каждого столбца ровно 150 пикселей:
Макет после указания ширины столбцов.
Центровка колонн
Обратите внимание, что столбцы больше не центрируются в документе. Вместо этого они сдвинуты влево. Чтобы центрировать их после того, как вы ввели определенную ширину, выберите опцию Center Columns внизу диалогового окна:
Включение опции «Центральные столбцы».
Если установлен флажок «Центральные столбцы», столбцы снова центрируются в макете:
Макет после центрирования колонн.
Добавление строк
Чтобы добавить строки в макет, сначала выберите параметр Rows (по умолчанию он отключен):
Включение рядов.
Затем просто введите необходимое количество строк в поле Число . Вы можете ввести определенную высоту для каждой строки в поле Высота или оставить его пустым и позволить Photoshop разместить их одинаково. Вы также можете ввести значение Gutter , чтобы добавить пробел между каждой строкой.
Вы также можете ввести значение Gutter , чтобы добавить пробел между каждой строкой.
В моем случае я собираюсь установить количество строк на 3 , а также я изменю количество столбцов на 3 . Я оставлю поле «Ширина» для столбцов и поле «Высота» для строк пустым, чтобы Photoshop мог разместить их одинаково, а также оставлю поля «Промежуток» пустыми:
Установка для столбцов и строк значения 3.
Это быстрый и простой способ создания стандартной сетки 3 на 3, которую я, возможно, захочу использовать, чтобы упорядочить и скомпоновать различные элементы в моем документе, используя «правило третей»:
Стандартная сетка 3 на 3, которую легко создать с помощью функции New Guide Layout.
Добавление полей
Чтобы добавить поля по краям документа, сначала выберите параметр Margin , чтобы включить его, затем введите количество места, которое вы хотите добавить, в поля Top , Left , Bottom и Right . В моем случае я установил все четыре значения на 20 пикселей :
В моем случае я установил все четыре значения на 20 пикселей :
Добавление полей к макету.
Это добавляет 20 пикселей пространства вокруг внутренних краев моего документа. Photoshop автоматически изменяет размер столбцов и строк соответственно:
Тот же макет 3 на 3 с добавленными полями.
Мы даже можем добавить отрицательные поля, просто введя отрицательные значения. Отрицательные поля могут быть полезны при добавлении элементов в документ или при выделении большего размера, чем видимая область документа (холст). Я изменю каждое из четырех значений (верхнее, левое, нижнее и правое) на -20 пикселей :
Добавление отрицательных полей к макету.
Это дает мне те же поля шириной 20 пикселей, но перемещает их за пределы видимой области документа. И снова Photoshop автоматически изменяет размер столбцов и строк:
Поля теперь располагаются вне области документа, а не внутри.
Сохранение пользовательского макета руководства как предустановки
Если вы знаете, что в будущем вам потребуется снова создать этот же макет направляющей, вы можете сэкономить время, сохранив макет в качестве предустановки. Щелкните поле Preset в верхней части диалогового окна (где написано «Custom»):
Щелкните поле Preset в верхней части диалогового окна (где написано «Custom»):
Щелкните поле выбора Preset.
Это открывает меню с несколькими встроенными предустановленными макетами на выбор (8 столбцов, 12 столбцов, 18 столбцов и 24 столбца), но нам нужен вариант Сохранить предустановку :
Выбор опции «Сохранить предустановку».
Когда появится диалоговое окно «Сохранить», введите описательное имя для новой предустановки в поле Сохранить как . Я назову свой «cols-3-rows-3-margins-neg20px». Затем нажмите кнопку Сохранить :
Присвоение имени и сохранение новой предустановки.
Теперь, когда макет сохранен как предустановка, в следующий раз, когда он понадобится, вы сможете быстро выбрать его из списка предустановок:
Пользовательская предустановка теперь отображается в списке.
После создания нужного макета направляющей нажмите OK , чтобы закрыть диалоговое окно «Новый макет направляющей»:
Щелкните OK, чтобы принять новый макет.
Скрытие и очистка направляющих
Чтобы временно скрыть макет направляющей от просмотра в документе, перейдите в меню Просмотр , выберите Показать , затем выберите Направляющие . Сделайте то же самое снова, чтобы снова включить его. Или просто нажмите Ctrl +; (Победа) / Command +; (Mac) на клавиатуре для включения и выключения направляющих:
Перейдите в меню «Просмотр»> «Показать»> «Направляющие» для включения и выключения макета.
Чтобы полностью очистить макет направляющих, перейдите в меню View и выберите Clear Guides :
Переход к меню «Просмотр»> «Очистить направляющие».
.Редактировать контуры в Adobe Photoshop
Добавление узловых точек может дать вам больше контроля над контуром или расширить открытый контур. Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и распечатывать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Вы можете уменьшить сложность пути, удалив ненужные точки.
Набор инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо», инструмент «Добавить точку привязки» и инструмент «Удалить точку привязки».
По умолчанию, смена инструмента Pen к Add Anchor Point Tool, как вы поместите его на выбранный путь, или к Delete опорной точки, как вы поместите его над узловой точкой.Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически изменился на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы можете выбирать и редактировать несколько путей одновременно. Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив их по мере добавления.
.Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция, используемая по умолчанию, самая медленная, но дает лучшие результаты.
Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция, используемая по умолчанию, самая медленная, но дает лучшие результаты.
Как вытащить линейку в фотошопе
Фотошоп является визуальным редактором изображений с множеством предназначенных для этого функций. Вместе с тем, его можно использовать и в качестве чертежного инструмента, для чего требуется точно измерять расстояния и углы. В этой статье мы поговорим о таком инструменте, как
Линейки в Фотошопе
В Фотошопе имеется два вида линеек. Одна из них отображается на полях холста, а другая представляет собой измерительный инструмент. Рассмотрим их подробнее.
Линейки на полях
Команда «Линейки», она же Rulers, находится в пункте меню «Просмотр». Комбинация клавиш CTRL + R также позволяет вызвать или же напротив, спрятать данную шкалу.
Выглядит такая линейка следующим образом:
Кроме вопроса о нахождении функции в программе, включении, выключении, следует обратить внимание на возможность изменять шкалу измерения. Стандартно (по умолчанию) устанавливается сантиметровая линейка, но щелчок правой кнопкой по шкале (вызов контекстного меню) позволяет выбрать другие варианты: пиксели, дюймы, пункты и прочие. Это позволяет работать с изображением в удобном для себя размерном формате.
Измерительная линейка с транспортиром
На панели с представленными инструментами есть всем известная «Пипетка», а под ней нужная кнопка. Инструмент Линейку в Фотошопе выбирают для определения точного местонахождения какой-либо точки, с которой начинаются измерения. Измерять можно ширину, высоту объекта, длину отрезка, углы.
Поставив курсор в начальной точке и протянув мышку в нужном направлении, можно сделать линейку в Фотошопе.
Сверху на панели можно увидеть символы X и Y, обозначающие нулевую точку, стартовую; Ш и В – это ширина и высота. У – угол в градусах, рассчитанный от линии оси, L1 – расстояние, измеряемое между двумя заданными точками.
У – угол в градусах, рассчитанный от линии оси, L1 – расстояние, измеряемое между двумя заданными точками.
Еще один щелчок задает режим измерения, прекращая предыдущее выполнение. Получаемая линия тянется во всех возможных направлениях, а крестики с двух концов позволяют выполнять необходимую корректировку линии.
Транспортир
Функция транспортира вызывается путем зажатия клавиши ALT и подведения курсора к нулевой точке с крестиком. Он дает возможность проведения угла относительно к линейке, что была растянута.
На панели измерения угол обозначается буквой У, а длина второго луча линейки — L2.
Есть еще одна неизвестная для многих функция. Это подсказка «Вычислить данные инструмента Линейка по шкале измерений». Ее вызывают, подведя курсор мышки над кнопкой «По шкале измерений». Установленная галка подтверждает выбранные единицы измерения в пунктах описанных выше.
Выравнивание слоя по линейке
Иногда появляется необходимость скорректировать изображение, выровняв его. Для решения этой задачи также может быть применена линейка. С этой целью вызывают инструмент, выбрав горизонтальный вид выравнивания. Далее выбирается опция «Выровнять слой».
Такая процедура выполнит выравнивание, но за счет обрезки кусков, вышедших за рамки указанного расстояния. Если использовать параметр «Выровнять слой», зажав ALT, куски сохранятся в исходном положении. Выбрав в меню «Изображение» пункт «Размер холста», можно убедиться, что все осталось на своих местах. Необходимо учитывать тот факт, что для работы с линейкой нужно создать документ либо открыть уже имеющийся. В пустой программе вы ничего не запустите.
Заключение
Разные опции внедряются с появлением новых версий Фотошопа. Они дают возможность создавать работы на новом уровне. Например, появлением версии CS6 появилось порядка 27 дополнений к предыдущей редакции. Способы выбора линейки не изменились, ее можно вызвать по-старому, как комбинацией кнопок, так и через меню или панель инструментов.
Способы выбора линейки не изменились, ее можно вызвать по-старому, как комбинацией кнопок, так и через меню или панель инструментов.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Приветствую всех любителей замечательной программы Adobe Photoshop!
Часто при работе в программе возникает необходимость отмерить точное расстояние от объекта к объекту, нарисовать прямоугольник со сторонами определенных размеров, расположить фото на заданном расстоянии и т.п. Для таких целей в программе фотошоп существует инструмент Линейки (Rulers). Не путать с инструментом Линейка, который находится в боковой панели инструментов!
Как включить и выключить линейки в фотошопВключить инструмент Линейки (Rulers) можно двумя способами: нажать сочетание клавиш Ctrl + R либо же перейти в меню Просмотр-Линейки (View-Rulers).
Слева и вверху появится новая мини панель со шкалой:
Для того, чтобы спрятать шкалу линеек, повторно нажмите Ctrl + R.
Как изменить единицы измерения шкалы
По умолчанию в качестве единицы измерения будут стоять сантиметры. Чтобы изменить единицы измерения шкалы, нужно щелкнуть ПКМ по панели линеек и в выпадающем меню выбрать желаемую единицу измерения:
Изменить градации шкалы можно перейдя в меню Редактирование-Настройки-Единицы измерения и линейки (Edit-Preferences-Units & Rulers):
Откроется следующее окно настроек:
Это же окно можно открыть двойным щелчком левой кнопкой мыши по шкале линеек:
Как добавить направляющую
Добавлять линейки мы уже научились, но как же они нам помогут в размещении объектов или рисовании прямоугольника, спросите вы? Чтобы не потеряться в огромном множестве черточек на линейке, фотошоп предусмотрел еще одну полезную функцию – Направляющие (Guide). Направляющие бывают двух типов – Горизонтальные и Вертикальные.
Направляющие бывают двух типов – Горизонтальные и Вертикальные.
Добавить направляющую можно несколькими способами. Самый простой – при любом активном инструменте фотошопа подведите мышку к шкале линеек, и потяните клавишу мыши сверху вниз для добавления Горизонтальной направляющей, и слева вправо для создания Вертикальной направляющей. Отпустите клавишу мышки у необходимой отметки. Вот как выглядят направляющие на холсте:
Добавить направляющую можно и через меню Просмотр-Новая направляющая (View-New Guide):
Появится следующее окно, в котором можно выбрать расположение направляющей и ввести цифровые значения ее положения:
Вот мы и узнали, как в фотошопе включить линейки. Это было не сложно, не правда ли?
В редакторе Аdobe Photoshop существует два инструмента с аналогичным названием: Линейка и Линейки, но использование их отличается. Первый из них расположен в группе «Пипетка». В этой статье мы рассмотрим Линейки – как включить и настроить, как с ними работать.
Первый из них расположен в группе «Пипетка». В этой статье мы рассмотрим Линейки – как включить и настроить, как с ними работать.
Для решения задач программа предлагает разные способы их выполнения. И Линейки не исключение — для их включения существует несколько вариантов.
Как включить линейку в фотошопе
По левой и верхней границам рабочей области редактора расположены полоски с делениями – это и есть линейки. Если они не отображаются, включают их сочетанием клавиш Ctrl + R либо по пути Просмотр → Линейки /View – Rulers/.
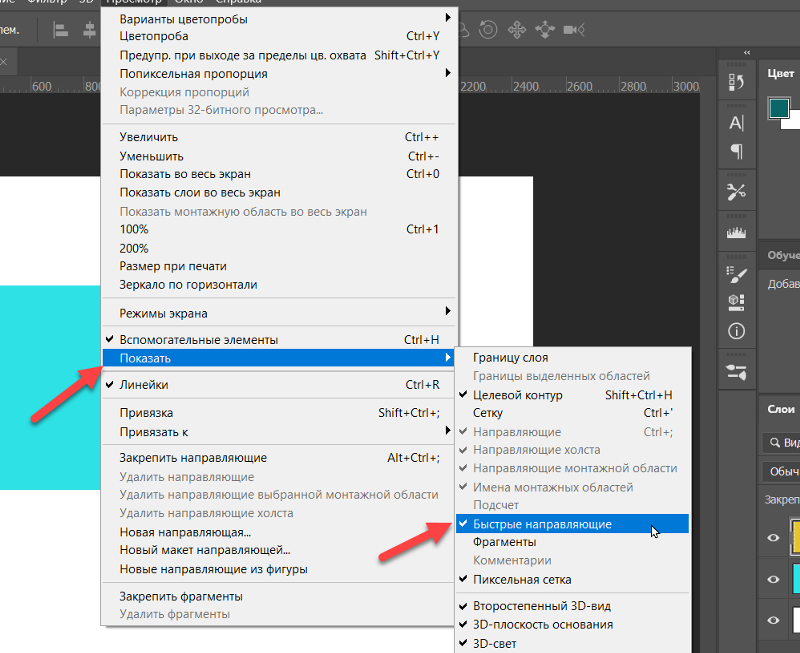
Еще один вариант — значок «Посмотреть вспомогательные элементы» → поставить галочку «Показать линейки»:
Настройки
Деления могут быть выставлены в различных величинах. Чтобы изменить градацию шкалы, щелкните правой клавишей мыши на одну из линеечек и в появившемся окошке (первый рисунок вверху) выбирайте необходимый вариант.
Другой способ провести ту же операцию – дважды щелкнуть мышкой по одной из линеек и установить параметры в открывшемся окне:
Более длинный путь к этому окну – Редактирование → Установки → Единицы измерения и линейки.
При необходимости можно изменить положение точки отсчета. По умолчанию нулевые значения установлены в верхнем левом углу фотографии. Предположим, что отсчет нужно вести из центра картинки. В этом случае подводим курсор в угол соединения линеек, зажимаем левой мышкой квадратик пересечения и тянем в нужное место. Для точности предварительно надо установить направляющие. Они прячутся в линейках и значительно облегчают разметку при работе в редакторе. На фото ниже это бирюзовые линии. Как их установить читайте в этой статье .
Нулевые параметры установятся в том месте, где вы отпустите мышку.
Вернуть цифру «О» в первоначальное положение можно двойным щелчком в месте пересечения линеек, откуда их захватывали.
Надеюсь, вы разобрались, как включить линейку в фотошопе и настроить ее. Ничего сложного в этом нет.
Убрать их можно тем же путем Просмотр → Линейки (снять галочку) или снова нажав клавиши Ctrl + R.
Как Настраиваем Линейки Фотошоп
Как включить линейку в фотошопе и настроить.
 Линейки не исключение — для их включения существует несколько
Линейки не исключение — для их включения существует несколькоКак исправить баланс белого в фотошопе | Настраиваем баланс белого Спасибо за подписку на канал https://goo.gl. Фотошоп рисунок из фото. Сегодня я расскажу, как из фото сделать рисунок авторучкой на тетрадном листе. Открываем фото в фотошоп. File / Open. Снимаем замочек со слоя, кликнув по нему дважды в панели Layers. Затем добавим новый. В марте на автосалоне в Женеве компания KIA собирается представить новый кроссовер KIA XCeed. Новинка, созданная на платформе популярного Ceed, должна заполнить нишу на рынке, которую примерно можно обозначить как
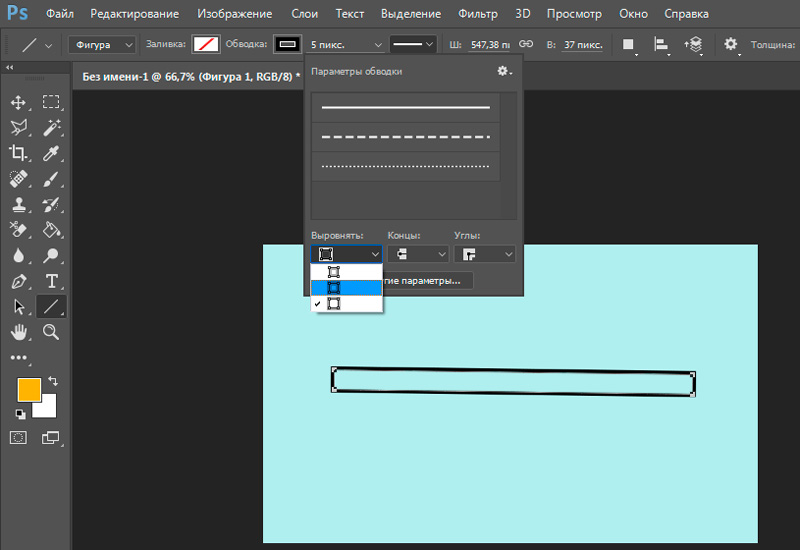
Как нарисовать пунктирную линию в Фотошопе
В этом уроке я покажу Вам, как сделать пунктирную линию в Фотошопе. Специального инструмента для создания пунктирных линий в программе не существует, поэтому мы создадим его самостоятельно. Курсы проекта Фотошоп-мастер . Курсы по фотографии. Курсы от VideoSmile. Курсы по техническим моментам. Курсы по саморазвитию. Все курсы. Войти. Единая платформа онлайн-обучения. Авторизация. Email. Пароль. Забыли пароль? Войт�
Специального инструмента для создания пунктирных линий в программе не существует, поэтому мы создадим его самостоятельно. Курсы проекта Фотошоп-мастер . Курсы по фотографии. Курсы от VideoSmile. Курсы по техническим моментам. Курсы по саморазвитию. Все курсы. Войти. Единая платформа онлайн-обучения. Авторизация. Email. Пароль. Забыли пароль? Войт�
Как включить линейку в ФотоШопе
Линейки, направляющие и сетка в фотошопе — Duration: 9:03. Psdmaster.ru 78,646 views. 9:03 . Steve Jobs introduces iPhone in 2007 — Duration: 10:20. John Schroter. как се оценява самият Плевнелиев в интервю за Дарик радио от 21 декември 2013 г. „Имам самочувствието с. Как это вижу я: отмеряем инструментом ‘линейка’ известную грань и принимаем ее за известные 10 см. После этого линейка автоматом пересчитывает отмеренные отрезки в сантиметры исходя из заданных 10 см. Т.е. мы выделяем.
Как включить линейку в фотошопе | Уроки Фотошоп
Как включить линейку в фотошопе и настроить. Линейки не исключение — для их включения существует несколько вариантов. А это, согласитесь, освоить гораздо проще, чем весь Фотошоп. Видеокурс «Фотошоп для начинающих» создан как раз для того, чтобы помочь Вам изучить самые важные инструменты этой программы. котором Росс знакомится с отцом Элизабет Майкл Лембек Сюжет : Дэвид Дж. Лагана Телесценарий : Скотт Силвери 27 апреля 2000 2000 — 04 — 27 20.6 143 22 The котор
Уроки фотошопа для новичков. Раскрашиваем цветы. В этом уроке фотошопа для новичков, я расскажу как раскрасить цветы. Итак, выбираем любую картинку. Настраиваем выбор шрифтов в фотошопе Друзья всем привет сегодня небольшой урок по настройке шрифтов фотошопа, в котором я расскажу об одной функции, которая очень помогает при выборе шрифта для работы.
Использование сеток и направляющих в Photoshop
Узнайте, как использовать направляющие и сетки в Adobe Photoshop для точного размещения изображений и элементов. Быстрые направляющие, которые появляются автоматически в случае необходимости, помогают выравнивать фигуры. Как видите, в этом меню есть другие команды. Это и есть все категории настроек фотошопа. Минуя лишние нажатия мыши, можно сразу перейти в конкретную категорию. Подробно рассмотрим каждую категорию в отдельности и их о Всем привет! Поведаю свою историю. Впарили мне сида который жрал масло. вскрытие показало, что. ну тут всё наглядно видно… как обычно в таких случая 2 пути: новый блок с поршнями или б/у двиг. т.к. эти двигатели не.
настраиваем Фотошоп СС и рисуем иллюстрацию часть 1 draw on Photoshop. Как смешивать цвета в фотошопе? Самый ЛУЧШИ А так как на личном фронте он был хреновым партизаном, отсиживающимся в кустах, то я почти всегда так его называл, за исключением тех моментов, когда мне что-нибудь было от него нужно. — Что скажешь, Вован? — повторил я, апрель 2011 Douglas DC — 3 рус. Википедия. Russian Airlines полёты онлайн RossAvia полёты онлайн в FSX ВАК Уральские Авиалинии полёты онлайн в FSX использовать предназначенные для сенсоров такого размера объективы EF — S. Дальнейшим.
Как выровнять заваленный горизонт в Фотошопе
Как видим, область изображения, которая должна попасть в кадр, после поворота сильно уменьшилась. Чтобы исправить ситуацию, растягиваем границы выделения в нужные стороны, увеличивая площадь фотографии в кадре (на. Я научу вас, как создавать искренние школьные альбомы и продавать их дорого. Я передам вам свой пошаговый алгоритм: от переговоров с учителями родителями до действий на самой съёмке.
Как правильно настроить Фотошоп / Як правильно налаштувати.
Как правильно настроить Фотошоп. Настройки меню: Color Settings, Convert to Profile, Assign Profile. Як правильно налаштувати Фотошоп как сделать паспарту на три фотографии т.е композицию из трех фотографий с определенными промежутками и полями П.С Шоп у меня русский, но во вкладке все интуитивно понятно. Простейших Сделать рамочку в фотошопе, на.
Инструмент линейка в фотошоп: где находится и как с ней.
Сегодня речь пойдет о таком инструменте в фотошоп как линейка. Инструмент линейка позволяет не только измерить расстояние между точками, но также повернуть изображение, расположив его строго горизонтально. Как уже отмечалось, все инструменты в ‘Фотошопе’ можно открывать двумя, а то и тремя способами. В этом смысле и наша ‘рулетка’ не обделена вниманием, так как включить линейку в ‘Фотошопе’ можно, нажав и удерживая Shift + I до.
Настройка Фотошопа. Adobe Photoshop CC
Настройка Фотошопа в самом начале работы с этой программой. В этой статье, пошагово, с картинками правильно настром Adobe Photochop CC Создаем яркий блестящий 3d текст в Фотошоп 09.06.20 21:53 Содержание #1. Создаем фон #2. Настраиваем кисть для конфетти #3. Создаем 3d-слои #4. Создаем 3d-слои #5. Как работать с 3d-сценой #6. Настраиваем параметры 3d-объектов #7.
Урок Adobe Photoshop CS6 — Линейки. Направляющие. Сетка.
Точка отсчета и линейки. Направляющие. Быстрые направляющие. Сетка. Пиксельная сетка. Рисование по. Если при создании дизайнерских работ в основном используются единицы измерения пиксели, то, к при Воздух для двигателя забирается перед радиатором. Сам воздухозаборник выглядит как ковш. Хотелось бы понять идею этого ковша. На мой взгляд он перекрывает половину потока. На фотках конечно нет бампера.
Как сохранить настройки инструментов в фотошопе.
Допомога вчителю завжди Urokok » Майстер фотошоп » Как сохранить настройки инструментов в фотошопе. Шкільна скарбничка НУШ. Как сохранить настройки инструментов в фотошопе. bubagame. 17-01-2019, 21:53 . 365 . 0 . Продолжаем серию уроко Настраиваем маску, как показано ниже. После применения настроек появится копия слоя с чашкой, но без маски. Далее создаем новый документ размером 1964 х 3505 пикселей с разрешением 300 точек/дюйм (для печати).
Как в фотошопе включить линейку? Линейка часто помогает правильно оформить документ, будь то текст или изображение. В графическом редакторе Adobe Photoshop изначально имеется встроенная линейка, но она не всегда отображае� Урок фотошоп. Как сделать разлиновку. В этом уроке я расскажу, как довольно быстро и легко можно сделать разлиновку листа в клетку и линию в фотошоп. Итак, начнем с того, что создадим документ формата А4. В этой теме публикуем фотографии наших авто с нами и без нас 😉 Начинаем! 4068 4069 4067 Страница 31 Беседка
Как включить линейку в Фотошопе
В этой статье мы поговорим о таком инструменте, как «Линейка». Линейки в Фотошопе. В Фотошопе имеется два вида линеек. Одна из них отображается на полях холста, а другая представляет собой измерительный инструмент. Линейки в фотошопе. Линейки представляют из себя две шкалы: одна вверху рабочей области, другая с левой от нее стороны. На линейки нанесены деления выбранной единицы измерения. Да, проще. Как сделать мультик в фотошопе . Рисованные фотографии, созданные вручную, выглядят довольно интересно. Такие изображения являются уникальными и всегда будут в моде. При наличии некоторых навыков и усидчивости, из.
Как нарисовать таблицу в Фотошопе
Создание таблиц в различных программах, специально предназначенных для этого, дело достаточно простое, но, по каким-то причинам нам понадобилось нарисовать таблицу именно в программе Фотошоп. Как бесплатно скачать лицензированный Adobe PhotoShop. Программа Adobe PhotoShop уже давно стала неотъемлемой частью работы многих направлений бизнеса. Рекламные компании, фотографы, дизайнеры.
Национален кооперативен всекидневник. Валута: 1 usd = 1.73297 bgn ↑ 1 gbp = 2.17501 bgn ↑ 1 chf = 1.84095 bgn ↑ 24 июля, в рамках проекта Фотошоп-мастер, состоялся бесплатный мастер-класс «artmassfera» где на протяжении 2-х часов Макс Твейн делился методами создания атмосферных артов.
Направляющие и линейки ▶ ПОДРОБНЫЙ ГАЙД — ЭТО ВИДЕО СДЕЛАЕТ ВАС УМНЕЕ! ▶ ФОТОШОП
Уроки по Adobe Photoshop Как работать с направляющими и линейками полная инструкция ГРУППА В VK. В этом уроке по фотошоп я расскажу, как сделать водный знак на. Далее настраиваем как на фото. Первый вариант: Второй вариант: Третий вариант: После того, как стиль надписи создан, его можно сохранить, нажав на кнопку N любого основного формата на величину кратную её размеру. Изображение предмета на чертеже может быть выполнено в натуральную величину уменьшенным или увеличенным
Ти Фотошоп Безкоштовно — lodkilancss
Как увеличить резкость в Фотошопе. В этом уроке рассмотрим пару способов увеличения резкости фотографии в фотошоп. Итак, имеем нечеткую фотографию, это может случиться по разным причинам: промах при фокусировке. Линейки в документе отображаются с помощью сочетания клавиш Ctrl+R. По умолчанию отсчет единиц измерения линейки идет с верхнего левого угла картинки. Но довольно часто необходимо измерить какую-то часть картинки. Как.
Как инвертировать маску в Фотошопе
Как инвертировать маску в Фотошопе на примере недеструктивного отделения объекта от фона. Создаем металлический 3d-текст с шипами в Фотошоп 13.05.20 17:19 Содержание #2. Работаем с 3d-сценой #3. Настраиваем 3d-сетку и капитель #4. Создаем 3d-конус #5. Масштабируем 3d-объекты #6. Используем разные виды из камеры #7. Создаем.
Линейки, направляющие и сетка в фотошопе — Duration: 9:03. Psdmaster.ru 78,646 views. 9:03 . Steve Jobs introduces iPhone in 2007 — Duration: 10:20. John Schroter. Вакансии Дворника В Минске Сегодня. В этой статье мы поговорим о таком инструменте, как «Линейка». Линейки в Фотошопе. В Фотошопе имеется два вида линеек. Одна из них отображается на полях холста, а другая представляет собой измерительный инструмент. Узнайте, как использовать направляющие и сетки в Adobe Photoshop для точного размещения изображений и элементов. Быстрые направляющие, которые появляются автоматически в случае необходимости, помогают выравнивать фигуры. Про Бизнес Идеи Для Бизнеса. Точка отсчета и линейки. Направляющие. Быстрые направляющие. Сетка. Пиксельная сетка. Рисование по. Вакансии Менеджер Туризму Рязань. Как в фотошопе включить линейку? Линейка часто помогает правильно оформить документ, будь то текст или изображение. В графическом редакторе Adobe Photoshop изначально имеется встроенная линейка, но она не всегда отображае� Как Приготовить Приманку Для Рыбы Манку. Уроки по Adobe Photoshop Как работать с направляющими и линейками полная инструкция ГРУППА В VK. Как исправить баланс белого в фотошопе | Настраиваем баланс белого Спасибо за подписку на канал https://goo.gl. К Чему Снится Что Любимый Избил. настраиваем Фотошоп СС и рисуем иллюстрацию часть 1 draw on Photoshop. Как смешивать цвета в фотошопе? Самый ЛУЧШИ Кто Празднует Именины В Мае. Как включить линейку в фотошопе и настроить. Линейки не исключение — для их включения существует несколько вариантов. Как инвертировать маску в Фотошопе на примере недеструктивного отделения объекта от фона. Силка Зубная Паста Фтор. Настройка Фотошопа в самом начале работы с этой программой. В этой статье, пошагово, с картинками правильно настром Adobe Photochop CC
Read More
Switch to Sketch. Часть 4 / Хабр
Оригинальная версия старинной французской поговорки гласит: Le bon Dieu est dans le détail («Бог в деталях»). Собственно, неприметные на первый взгляд детали и отличают Sketch от многочисленных конкурентов. Давайте поближе взглянем на этот кладезь удивительных мелочей.
Создатели Sketch голландец Петер Омвлее, португалец Эммануэль Са и британец Кристофер Даунер, уверяют, что сами будучи дизайнерами, делали Sketch исключительно для дизайнеров. Все недостатки, которые имеются в Photoshop, они решили искоренить и дать возможность творческим людям наслаждаться рабочим процессом, не испытывая каких-либо даже самых незначительных неудобств. Поэтому во время создания Sketch скрупулезно исследовалось каждое действие в других дизайнерских пакетах и создавался его новый вариант. Основополагающими принципами подобных модификаций стали простота, скорость исполнения и предсказуемость результата.
«Продвинутые детали» встречают вас уже на этапе создания нового документа.
Что вы увидите практически в любом графическом редакторе, выполнив команду File > New?
Скорее всего, то же самое, что в фотошопе — диалоговое окно, в котором необходимо указать размер будущего документа, выбрать цветовую модель и установить прочие параметры:
Разработчики из Bohemian Coding задались вопросом: «А зачем нам нужны дюймы и сантиметры, DPI и CMYK, если мы хотим рисовать интерфейсы и сайты в пикселях и в цветовой схеме RGB?». И попросту убрали такое диалоговое окно.
Нажав Cmd-N, вы получите новое окно документа мгновенно.
«Какого же размера будет созданный документ?» — спросите вы. А никакого.
Дело в том, что в Sketch безразмерный канвас. И, соответственно, бесконечный уровень масштабирования. Цвет фона у канваса по умолчанию белый.
Но как же быть, если есть необходимость как-то ограничить размер своего документа. Например, сделать его под формат iPad Retina Landscape?
Для этого и была введена возможность создания страниц и артбоардов. Нажмите клавишу A (или выполните команду Insert > Artboard) и выберите один из подходящих вариантов в появившемся списке в панели инспектора:
Или же начните создавать свой собственный размер, нажав и потянув прямоугольную область курсором мышки. При этом во время создания будут динамически отображаться ширина и высота желаемого артбоарда:
После этого артбоард будет создан. Его имя появится в списке слоев, в панели инспектора появятся свойства артбоарда. Пространство за пределами станет серым, а внутри остается белым (цвет фона потом можно поменять в инспекторе). Над артбоардом отображается его имя, которое можно поменять, дважды кликнув на имени в панели слоев:
Также можно изменить размер артбоарда, потянув за любой из угловых или срединных контролов. Артбоарды можно перетаскивать на любое место на канвасе, дублировать, удалять, выравнивать друг относительно друга. В общем, производить большинство операций, характерных для обычного прямоугольника, кроме, разумеется, вращения, скоса и других искажений. Фактически, артбоарды — это такие же векторные объекты, имеющие свои специфические свойства и являющиеся одновременно группой и маской для помещаемых внутри других объектов. То, что входит в состав артбоарда, но выходит за его границы, попросту не показывается.
Количество создаваемых артбоардов неограничено, поэтому в пределах одного документа вы можете создать, к примеру, основы для экранов iPhone, iPad, а также для всех основных типоразмеров иконок:
Помимо выбора цвета фона и указания возможности включать фон артбоарда в экспортируемый файл, можно использовать еще две опции для экспорта. Особенно полезной будет Trim Transparent Pixels: если ваш артбоард превышает размер помещенного объекта, то при включении этой опции высота и ширина изображения подгонятся под размеры объекта, а все лишние пиксели будут отсечены.
Кроме того, нажав на плюсик в разделе Export на панели инспектора, вы увидите различные опции для экспорта (об этом поговорим позже) и небольшую миниатюру с содержимым артбоарда. Достаточно нажать и потянуть эту миниатюрку в любое место (Рабочий стол, Finder, Mail.app, Coda и т.п.). В том месте будет создан PNG-файл, содержащий все то, что находилось внутри артбоарда. Очень просто и потрясающе удобно:
Это позволяет обойтись без вызова дополнительных окон вроде Save for Web…
Артбоарды еще очень удобны для создания иерархии экранов для мобильного приложения. Вы можете разместить эти их таким образом, чтобы отслеживать все уровни вложенности:
Помимо этого вы можете создавать любое количество страниц. Каждая страница при этом может иметь произвольное число артбоардов. В палитре слоев нажмите на самую верхнюю полоску, где написано Page 1, и вы увидите всплывающий список созданных страниц (изначально есть одна). Нажав на плюсик, вы создадите новую пустую страницу, которую можно переименовать на свое усмотрение:
Очень удобно в пределах одного документа иметь несколько страниц, внутри которых организованы необходимые артбоарды, содержащие группы слоев. Фотошоп не может похвастать столь развитой системы организации многостраничных документов.
Увы, но пока нет возможности создавать мастер-страницы, которые содержат одинаковые повторяющиеся элементы. Но разработчики обещали реализовать эту функцию в следующих версиях программы.
Однако, при создании нового документа вы можете воспользоваться встроенными шаблонами и создавать собственные шаблоны на основе ваших документов.
Нажмите File > New From Template и выберите один из пяти предустановленных вариантов или из тех шаблонов, которые вы создали с помощью File > Save As Template.
Пока что встроенные шаблоны позволят вам создавать интерфейсы и иконки для Mac OS и iOS, но в планах у разработчиков включить аналогичные наборы для Android, Windows Phone, Windows, Linux, Tizen и других операционных систем. Впрочем, подобные шаблоны уже можно отыскать в сети. Например, вы можете бесплатно скачать набор интерфейсных элементов свежайшей системы OS X 10.10 Yosemite.
Если был выбран предустановленный шаблон iOS UI Design, вы получаете великолепный набор символов от Teehan + Lax.
Нажмите на выбор страниц и вместо Welcome перейдите на страницу Symbols:
Здесь вы найдете все необходимые элементы для создания приложений под iOS8. Просто перетаскивайте нужные объекты на свои артбоарды или создавайте из библиотеки символов:
Разобраться с этим не составит труда, тем более, что Teehan+Lax написали подробное руководство, доступное на первой странице Welcome.
Итак, с созданием документа мы разобрались, что же дальше?
С экспортом мы частично ознакомились, а важные детали обсудим позже.
С импортом дела обстоят следующим образом. Sketch понимает все основные растровые графические форматы: JPEG, TIFF, PNG, причем для последних двух учитывается альфа-канал. Файлы PSD можно импортировать, но будут проигнорированы слои и каналы, изображение будет помещено как однослойное. То же самое относится и к формату AI. Кроме того, имеется поддержка трех векторных форматов: SVG, EPS и PDF. Наилучшая степень конвертации реализована лишь для SVG (возможны какие-то потери специфических свойств, но чаще всего Sketch импортирует все правильно). В случае с EPS и PDF результат, скорее всего, будет далеко не самый лучший, поэтому предпочтительно сначала перевести эти файлы в SVG при помощи Adobe Illustrator, как я писал в начале обзора.
Макеты записываются в формате .sketch. Размер их получается относительно небольшим, и существенное влияние на эту величину оказывает лишь обилие растровых изображений, помещенных в Sketch. Поскольку, как я уже упоминал ранее, все изображения трактуются как смарт-объекты (вы можете уменьшить изображение до любого размера и потом восстановить до исходных размеров без потери качества), поэтому будьте осторожны и не используйте картинок с высоким разрешением, если в итоге вам нужно небольшое по размеру изображение.
Например, файл с пустым артбоардом для iPhone (640×1136 пикселей) будет занимать всего 5 килобайт против такого же файла .psd, размер которого будет в несколько раз больше — 68 килобайт. Та же тенденция сохраняется и при создании более сложных макетов. Например, одна композиция в формате .sketch у меня получилась на 785 Кб, тогда как аналогичный .psd занял целых 3,2 мегабайта. Нет нужды говорить, что макеты Sketch значительно привлекательнее как с точки зрения экономии пространства, так и с точки зрения скорости открытия и записи.
Будучи Cocoa-приложением, Sketch в полной мере поддерживает такие замечательные функции Mac OS как Full Screen, Auto Save и Versions.
Последняя особенно важна, поскольку вы в любой момент можете откатиться к предыдущему варианту дизайна. Если вы переделали макет, и хотите вернуться к одной из прошлых записанных версий, нажмите File > Revert To > Browse All Versions и выбирайте понравившийся вариант (о работе с Versions можно почитать здесь):
Фотошоп не может пока похвастать подобным функционалом, поэтому пользователи вынуждены прибегать к не особо удобным и далеко не всегда понятным способам вроде History Snapshots или Layer Comps. Лично я так и не смог привыкнуть к ним, поэтому Versions для меня оказался очень полезным методом работы с изменениями в макетах.
Нажав Ctrl-R, вы включите показ линеек. Потянуть и вытащить направляющие линейки, как в фотошопе, в Sketch нельзя, но можно создать эти направляющие, дважды кликнув по линейке. Можно перемещать их, схватив и потянув фрагмент направляющей на линейке. При этом всегда будет отображаться численное значение в пикселях. Приоритет отдан именно этим числам, поэтому номинальные разметочные значения будут полупрозрачно скрываться, если линейка будет попадать близко к области этих значений. Очень удобно, ведь вы всегда будете знать, на каком именно месте установлены ваши направляющие:
Но, как показывает практика, создавать эти линейки совершенно необязательно. Ведь в Sketch есть несколько совершенно потрясающих способов контроля за размещением объектов.
Например, вы можете включить режим отображения простой сетки, нажав иконку View на тулбаре и выбрав Show Grid или нажав Ctrl-G:
Там же можно выбрать Grid Settings и настроить сетку под себя:
Но есть способ и получше. В Sketch имеется функция построения сложных разметочных сеток. Вызовите View > Show Layout (Ctrl-L) и по умолчанию будут отображены ставшие стандартом 12 колонок для ширины макета 960 пикселей:
Разумеется, вы точно так же можете настроить лэйаут под себя. Например, изменить ширину макета, число колонок, а также добавить горизонтальные линии:
При этом, если вам не очень нравятся полупрозрачные закрашенные прямоугольники в качестве основы для сетки, вы можете поменять их на линейки любого цвета. Зайдите в настройки (Sketch > Preferences или Cmd-,) и во вкладке Canvas поменяйте Fill Grid на Stroke Outline, а также настройте предпочтительные цвета:
Конечно, все создаваемые и перемещаемые объекты будут прилипать к этим направляющим линиям. Не нужно больше никаких сторонних плагинов и шаблонов с полупрозрачными слоями. Красота!
Есть нюансы и при создании объектов. Выбрав инструмент рисования, например, скругленного прямоугольника, вы увидите линейные размеры создаваемого объекта, динамически отображаемые справа и снизу:
При зажатой клавише Shift размеры будут равнозначными, а при зажатой клавише Alt объект создается со вдвое большими значениями высоты и ширины.
Если вы захотите изменить размер созданного объекта, необязательно обращаться к панели инспектора (хотя очень удобно корректировать эти значения именно там, поскольку возможность оперировать не на глазок, а с точными числами невероятно дисциплинирует). Можно при нажатой клавише Cmd нажимать стрелки на клавиатуре и видеть, как динамически меняется размер в инспекторе с шагом в один пиксел. При нажатии клавиши Shift эти изменения будут с шагом в 10 пикселей. Потрясающе удобная функция.
Когда вы перемещаете объекты, они прилипают не только к сеткам и направляющим, но и к смарт-гайдам, которые появляются, когда перетаскиваемый объект соприкасается с границами или центральными осями других объектов:
Но даже это еще не все!
Дизайнеры из Bohemian Coding придумали очень мощный и эффективный способ отслеживания расстояний.
Выделите один объект и, нажав клавишу Alt, подведите мышку к любому другому объекту (он подсветится голубой обводкой), и вы увидите расстояния до границ того объекта:
Вы можете, не отпуская клавишу Alt, переместить мышку на любой другой объект, и расстояния отобразятся до него.
Но это еще не все! Не отпуская Alt и не уводя курсор мыши со невыбранного объекта, до которого вам важно видеть расстояния, нажимайте стрелки на клавиатуре и передвигайте выделенный объект, наблюдая, как динамически меняются показываемые значения. Клавиша Shift также включает шаг в 10 пикселей.
Если же у вас выбрано несколько объектов, то при нажатии клавиши Alt и наведении на любой из объектов будут показаны все четыре расстояния от него до границ рамки, ограничивающей всю выборку объектов:
И даже в режиме копирования объекта вы сможете увидеть подобные динамические значения. Нажмите Alt и начните перетаскивать объект. Вы увидите возникающие смарт-гайды, помогающие расположить дубликат в нужное место. Не отпуская Alt и клавишу мыши, нажмите Shift — и теперь вы увидите целый набор всевозможных расстояний до граней исходного объекта:
Если вы разместили рядом два объекта, и хотите поставить третий, то при его передвижении в определенный момент помимо смарт-гайдов появятся значения в пикселях, обозначающие одинаковые отступы между каждыми объектами:
Все эти возможности поистине впечатляют, ведь они призваны по максимуму оптимизировать компоновку макетов.
На этом все. В следующей части обзора мы продолжим исследовать полезные мелочи, которые спрятаны в недрах Sketch.
Удачного фотошопинга скетчинга!
Измерить расстояние между элементами фотошоп верстка. Измерения в фотошоп или как вывести линейку в фотошоп. Как изменить единицы измерения шкалы
«Фотошопа», эволюцию которой можно проследить на рисунке ниже, пополнялась новыми кнопочками или подвергалась незначительным преобразованиям для удобства пользования.
Каждый инструмент, стоит только указать на него курсором, любезно «представится», высветив подсказку, правда, если у вас на вкладке «Интерфейс» в диалоговом окне «Установки» (в меню «Редактирование», внизу) стоит галочка, разрешающая «Показывать подсказки».
Где лежат линейки
Начинающий постигать премудрости гениального редактора пользователь наверняка уже имеет представление о роли каждого инструмента, но бывает и так, что когда возникает необходимость, например, в элементарном выравнивании объекта на холсте, мы, не зная, как включить линейку в «Фотошопе», тщетно щупаем курсором панель инструментов в надежде «услышать» подсказку.
Редактор «Фотошоп» был бы не «Фотошопом», если бы не мог предложить любую команду выполнить разными путями. Это касается и команды «Линейки» (Rulers) в меню «Просмотр», выбрав которую, мы «приложим» линейки в рабочей области сверху и слева. Если лень тянуться мышкой к меню, можно для вызова линеек нажать Ctrl + R. Этой же комбинацией они прячутся.
Разобравшись, как включить линейку в «Фотошопе», иной пользователь сталкивается с очередной проблемой, не зная, как изменить шкалу деления.
Единицы измерения и направляющие
По умолчанию нам предложат «сантиметровые» линейки, но, щелкнув правой кнопкой по любой линейке и в любом ее месте, можно выбрать пиксели, миллиметры, дюймы, пункты, пики (в пике 12 пунктов) или проценты.
Из обеих линеек, как из рукава фокусника, можно мышкой вытаскивать в неограниченном количестве направляющие линии, которые можно вызвать и по команде «Новая направляющая» (New Guide…) в меню «Просмотр». Но если линейки при этом не включены, направляющие будут неподвижными. Направляющие не терпят сочетания клавиш Ctrl + H и мгновенно исчезают.
Измерительная линейка с транспортиром
На панели инструментов под кнопкой «Пипетка» прячется «однофамилец» координатных линеек, обрамляющих рабочую область. Инструмент «Линейка» в «Фотошопе» используется для определения координат начальной точки измеряемого отрезка, измерения ширины и высоты объекта, длины линии и вычисления угла наклона.
Щелкнув в нужной точке, из нее, не отпуская клавишу, вытягивают, как рулетку, измеряющую линию, следя за ее параметрами на панели настроек вверху. При повторном щелчке растягивается новая линия, а прежняя исчезает. Линию (линейку) можно таскать и вертеть, взявшись мышкой как за крестики на обоих концах, так и за саму линию.
На панели настроек вверху X и Y — это координаты начальной точки, Ш и В — ширина (расстояние по горизонтали) и высота по отношению к начальной точке,У — угол относительно осевой линии, и L1 — длина отрезка между двумя точками.
Если, нажав Alt, поднести курсор к крестику начальной точки, он примет форму транспортира, указывая, что можно провести линию под углом к растянутой линейке, и этот угол будет определен (L2) на панели настроек.
Курсор над кнопкой «По шкале измерений» вызывает не каждому понятную подсказку «Вычислить данные инструмента «Линейка» по шкале измерений». Пометив галочкой эту функцию, мы подтверждаем использование единицы измерения линеек, выбранной в установках (Редактирование > Установки > Единицы измерения и линейки).
Единицы измерения вы можете выбирать и в параметрах панели на палитре «Инфо», щелкнув по маленькому треугольнику в правом верхнем углу.
Как уже отмечалось, все инструменты в «Фотошопе» можно открывать двумя, а то и тремя способами. В этом смысле и наша «рулетка» не обделена вниманием, так как включить линейку в «Фотошопе» можно, нажав и удерживая Shift + I до появления пиктограммы линейки на кнопке инструмента «Пипетка». Точно так же линейка и спрячется, заместившись на кнопке иконкой следующего ниже инструмента «Комментарий», или уберется крайней справа на панели настроек кнопкой «Удалить».
Как выровнять по линейке
Линейку можно использовать и для выпрямления изображения. Для этого нужно растянуть на картинке линейку, указав для нее горизонт выпрямления, и нажать кнопку «Выровнять слой» с подсказкой «Выровнять активный слой для создания уровня линейки». При этом вы принесете в жертву части изображения, вышедшие за пределы документа («Фотошоп» их обрежет), но если «Выровнять слой» с нажатой клавишей Alt, все останется на месте, в чем вы убедитесь, нарастив холст (Изображение > Размер холста), или, включив «Перемещение», перетащите спрятанные части в поле зрения.
В CS6 все по-прежнему
По мере модернизации «Фотошоп» постепенно обогащался новыми функциями и возможностями, но такого резкого, качественного скачка, как при переходе от CS5 к CS6 (27 пунктов изменений) не было на протяжении всей истории развития программы. Однако ответ на вопрос о том, как включить линейку в «Фотошопе CS6», остался неизменным. Та же галочка в строке «Линейки» в меню «Просмотр», та же комбинация Ctrl+R, и точно так же можно взяться мышкой за квадрат слева вверху (где линейки сходятся) и, потащив вниз, выбрать на изображении новую точку отсчета. Там, где отпустим кнопку мыши, в том месте и будут нули обеих линеек, а вернуть их «на родину» можно, дважды щелкнув по тому же квадратику в левом углу сверху.
И в заключение — об одном редком, но все же случающемся недоразумении. Иной пользователь, запустив редактор, начинает «раскладывать инструменты», пытаясь достать линейки, но ни одна не будет выполнена, так как включить линейку в «Фотошопе», как и все остальные инструменты, можно, только прежде открыв или создав документ.
Очень часто, особенно при редактировании картинки, взятой из разных источников, возникает вопрос, как узнать ее размер. Это особенно важно, если после работы она будет использоваться для размещения на сайте или как текстура для 3D Max.
Очень часто, особенно при редактировании картинки, взятой из разных источников, возникает вопрос, как узнать ее размер. Это особенно важно, если после работы она будет использоваться для размещения на сайте или как текстура для 3D Max.
Изучи
Photoshop БЕСПЛАТНО!Это может означать как размер картинки по ширине и высоте, так и объем её файла. И Photoshop может легко дать ответ в любой ситуации.
Самый простой вариант — просто посмотреть в меню «Изображение». Там есть соответствующий пункт, где можно посмотреть нужные цифры в любой единице измерения – от пикселов до миллиметров. Там же можно их поменять на любые другие.Но есть еще более простой способ – просмотр в статусной строке, которая есть под любым изображением, открытым в программе. По умолчанию там указан размер файла, но легко можно выбрать «Размер документа» и увидеть не только физические параметры картинки, но и разрешение. В видеоуроке показано, где именно находится эта информация и как можно менять ее варианты.
Приветствую покорителей фотошопа!
Сегодня речь пойдет о таком инструменте в фотошоп как линейка. Инструмент линейка позволяет не только измерить расстояние между точками, но также повернуть изображение, расположив его строго горизонтально.
Где находится линейка?
Инструмент находиться там же, где и «Пипетка» Для быстрого доступа можно использовать комбинацию Shift + I , нажимайте эти клавиши, программа перебором будет включать все инструменты блока «Пипетка», пока не дойдет до «Линейки».
На экране появится черная стрелочка с маленькой линейкой. Левой кнопкой мыши укажите первую точку, не отпуская мышку, ведите курсор ко второй точке замеряемого отрезка. Фотошоп нарисует отрезок.
Чтобы сделать абсолютно ровную линию, зажмите клавишу Shift, теперь можно отложить отрезок ровно по горизонтали, по вертикали, а также под углом в 45 градусов в любом из направлений.
После того, как вторая точка отрезка указана, программа покажет все параметры на дополнительной панели, которая находиться над рабочей областью.
Функционал линейки
Здесь информация представлена в виде блоков. Первый показывает координаты первой точки отрезка относительно осей X и Y.
Второй блок показывает проекцию нарисованной линии на ось X и Y. Это не длина отрезка.
Например, если на изображении нарисован прямоугольник, и инструментом «Линейка» указать диагональ этого прямоугольника, то второй блок покажет расстояние сторон прямоугольника. Это и есть прямая проекция отрезка на оси X и Y.
Следующий блок отображает угол наклона отрезка. И только дальше можно увидеть непосредственную длину линии, она указывается в параметре «L1».
Параметр «L2» указывает угол между двумя линиями, нарисованными с помощью инструмента «Линейка». После того, как указан один отрезок, зажмите клавишу Alt, подведите курсор к любому концу отрезка, курсор поменяет свой вид, теперь нарисуйте еще один отрезок, обязательно начиная его с любого из концов первой линии.
Нарисованную линию отрезка вы всегда можете перемещать или изменять. Наведите курсор на тело линии, зажмите левую кнопку мышки и двигайте отрезок в любое место.
Если отрезок надо уменьшить или удлинить, нажмите левую кнопку мышки, размещая курсор на одном из концов отрезка, станет доступна возможность изменить отрезок и указать его новую конечную точку.
Установите флажок, если хотите, чтобы параметры инструмента «Линейка» выводились в тех же единицах, что и разбивочная линейка вокруг всего изображения. Чтобы изменить отображение разбивочной линейки, подведите к ней курсор, нажмите правую кнопку мышки и из списка выберете удобную шкалу линейки.
Чтобы повернуть изображение так, чтобы любая линия на рисунке была строго горизонтальной, используйте следующий блок, который называется «Выровнять слой» (Straighten Layer).
Нарисуйте отрезок с помощью инструмента «Линейка» вдоль любого элемента и нажмите функцию этого блока. Изображение повернется так, что нарисованный отрезок будет расположен строго горизонтально, под каким бы углом он не был раньше.
Для примера покажу как с помощью блока «Выровнять слой» можно выпрямить береговую линию на пейзаже.
Последний блок позволяет удалить нарисованный отрезок. Предыдущая линия удаляется автоматически, если вы начинаете рисовать новый отрезок. Если нарисованный отрезок не удалить, при печати он не отображается – это вспомогательный, а не графический элемент.
На этом все. Благодарю за внимание!
Давайте рассмотрим такой полезный инструмент в программе Adobe Photoshop как View-Rulers . Линейка позволяет вам с точностью установить размеры документа и его отдельных элементов. Кроме того, в Фотошопе присутствует настройка параметров отображения линейки – например, вам требуется вместо пикселей поставить миллиметры или сантиметры и т.п.
Для того чтобы включить линейки в Photoshop, нам нужно перейти в меню View-Rulers . Также обратите внимание на другие пункты меню, к примеру, такой как Snap . С помощью данной функции можно привязать линейки к:
- Guides
- Grid
- Layers
- Slices
- Document Bounds
Для показа сетки, а также удобства проставления направляющих, включите ее в меню View-Show-Grid . Не забывайте пользоваться горячими клавишами – они облегчат доступ к меню, и ускорят процесс редактирования (на нашем сайте есть отдельный пункт, где вы сможете узнать о клавишах более подробно).
После включения сетки, вы должны увидеть дополнительные данные на экране. Согласитесь, привязать направляющие теперь будет гораздо удобнее.
Делается это (включение направляющих) также через меню или нажатием клавиш CTRL + ; .
Теперь перейдем в меню настроек линейки, нажмем правой кнопкой мыши для запуска функции выбора параметров. Для этого просто нажмите клавиши CTRL + R . Здесь можно выбрать в чем будет измеряться ваше пространство и текущий документ (единицы измерения) – это пиксели, дюймы, сантиметры, миллиметры, точки, цицеро (4.23333333 миллиметра), проценты.
Для того чтобы измерить расстояние определенного фрагмента на изображении, нам понадобится инструмент Ruler Tool . Все, что необходимо – это провести линию в нужном направлении и посмотреть на полученные результаты вверху экрана (на панели управления инструментом).
18.01.2017 27.01.2018
Приветствую всех любителей замечательной программы Adobe Photoshop!
Часто при работе в программе возникает необходимость отмерить точное расстояние от объекта к объекту, нарисовать прямоугольник со сторонами определенных размеров, расположить фото на заданном расстоянии и т.п. Для таких целей в программе фотошоп существует инструмент Линейки (Rulers). Не путать с инструментом Линейка , который находится в боковой панели инструментов!
Как включить и выключить линейки в фотошопВключить инструмент Линейки (Rulers ) можно двумя способами: нажать сочетание клавиш Ctrl + R либо же перейти в меню Просмотр-Линейки (View-Rulers).
Слева и вверху появится новая мини панель со шкалой:
Для того, чтобы спрятать шкалу линеек, повторно нажмите Ctrl + R .
Как изменить единицы измерения шкалы
По умолчанию в качестве единицы измерения будут стоять сантиметры. Чтобы изменить единицы измерения шкалы, нужно щелкнуть ПКМ по панели линеек и в выпадающем меню выбрать желаемую единицу измерения:
Изменить градации шкалы можно перейдя в меню Редактирование-Настройки-Единицы измерения и линейки (Edit -Preferences-Units & Rulers):
Откроется следующее окно настроек:
Это же окно можно открыть двойным щелчком левой кнопкой мыши по шкале линеек:
Как добавить направляющую
Добавлять линейки мы уже научились, но как же они нам помогут в размещении объектов или рисовании прямоугольника, спросите вы? Чтобы не потеряться в огромном множестве черточек на линейке, фотошоп предусмотрел еще одну полезную функцию — Направляющие (Guide). Направляющие бывают двух типов — Горизонтальные и Вертикальные.
Добавить направляющую можно несколькими способами. Самый простой — при любом активном инструменте фотошопа подведите мышку к шкале линеек , и потяните клавишу мыши сверху вниз для добавления Горизонтальной направляющей , и слева вправо для создания Вертикальной направляющей . Отпустите клавишу мышки у необходимой отметки. Вот как выглядят направляющие на холсте:
Добавить направляющую можно и через меню Просмотр-Новая направляющая (View- New Guide ):
Появится следующее окно, в котором можно выбрать расположение направляющей и ввести цифровые значения ее положения:
Вот мы и узнали, как в фотошопе включить линейки. Это было не сложно, не правда ли?
Как делать макет сайта в фотошопе
2,365 просмотров всего, 1 просмотров сегодня
Итак, вы решили поднять бизнес на новый уровень и запустить свой собственный сайт. У вас есть несколько вариантов:
- Заказать ресурс в web-студии. Вы получите качественный продукт с продуманным юзабилити и чистым кодом. Он будет работать без багов на любом устройстве: от ноутбука вашей бабушки до айфона последней серии. Однако такое вложение требует денег, которые не всегда есть в наличии.
- Нанять фрилансера. Найти хорошего дизайнера на фрилансе – все равно что искать спонсоров для стартапа. Работа настоящего специалиста стоит дорого (см. пункт выше), а тратить время на постоянные переделки, доработки и споры с дилетантом, наверняка, не очень хочется.
- Воспользоваться онлайн-конструктором. Не рекомендуем, т.к. такие сайты практически не поддаются SEO-продвижению, а перспективу годами платить за целевой трафик из контекстной рекламы радужной не назовешь.
- Заняться созданием сайта своими руками с нуля. Владея минимальными навыками верстки работы в Фотошопе, вы сможете легко нарисовать простой макет. А затем сверстать и выложить его в Интернет.
Одним из самых популярных графических редакторов на сегодня является Adobe Photoshop. Не самый простой для новичка, но обладающий широким функционалом и разнообразным набором инструментов. Профессионалы годами постигают тонкости программы, оттачивая мастерство дизайна. Но для создания простого макета начинающему автору достаточно базовых знаний, фантазии и хорошего пошагового урока.
Как в Фотошопе сделать дизайн сайта
Прежде, чем приступить к рисованию, продумайте структуру будущего сайта. А именно – количество и сценарий типовых страниц, которые вам предстоит создать. Вы можете подсмотреть примеры готовых макетов сайтов на или проанализировать решения конкурентов. Главное – чтобы все страницы одного ресурса были выдержаны в едином стиле и цветовой гамме, отвечали потребностям потенциальных клиентов и отвечали корпоративному стилю.
Прежде, чем начать: подготовительный этап
Создайте файл будущего макета и придумайте для него понятное имя. Для этого нажмите «Файл – создать».
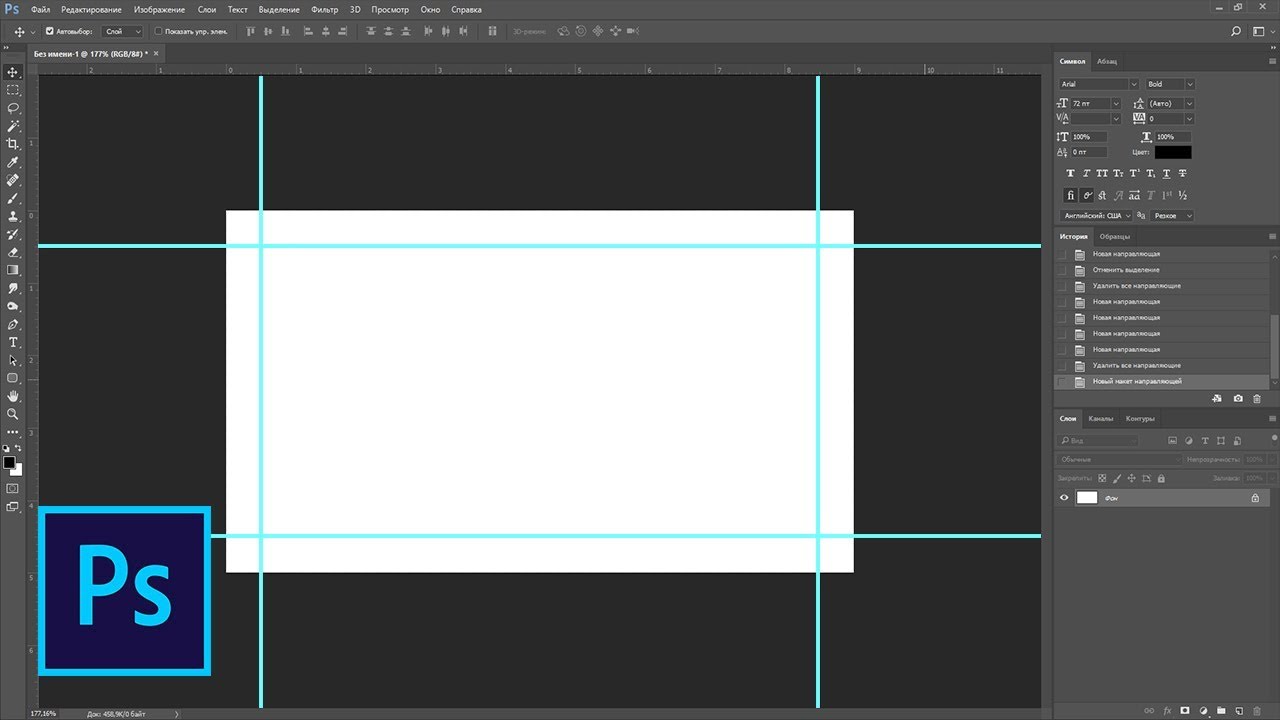
Размеры, которые предлагает Фотошоп по умолчанию, не подойдут. Создаем файл 1024×720 пикселей, а затем сохраняем его, включаем линейки (Ctrl+R) и активируем сетку (Ctrl+Э). Если все сделано правильно, вы увидите перед собой лист, расчерченный как школьная тетрадка в клеточку:
На готовом макете сайта клеток не будет. Линии видны только во время работы с макетом и используются для того, чтобы ровно располагать элементы будущего шаблона. Сетку можно настроить самостоятельно (тут: «Редактирование – Настройки – Направляющие, сетка и фрагменты») или скачать готовое решение в Интернете. Мы рекомендуем использовать сетку BOOTSTRAP? для удобства дальнейшей верстки и адаптации
Теперь нужно установить направляющие, между которыми будет находиться Тело, или основная часть будущего ресурса. Для этого нажмите «Просмотр-Новая направляющая» и выберите ориентацию «Вертикальная» и укажите положение от левого края будущей страницы (по линейке).
Направляющих нужно две, и расстояние между ними должно составлять не более чем 1003 пикселей (для дисплеев расширением 1024 х 720).
Начинаем рисовать
Создание красивого сайта – это больше чем про искусство. Это наука Usability, помноженная на опыт разработки интернет-проектов для разных тематик. Но порядок выполнения работ в Фотошопе практически одинаков.
Для начала нужно задать фон. И не обязательно рисовать картинку самостоятельно – можно скачать бесплатное изображение с любого из стоков. Не рекомендуем использовать текстуры с мелкими выделяющимися деталями: текст на таком фоне будет нечитабельным, а мелкие фрагменты отвлекут внимание пользователя от контента.
Чтобы добавить фон, откройте рисунок в Фотошопе и выделите изображение (Ctrl+A). Скопируйте картинку (Ctrl+С) и вставьте в будущий шаблон (Ctrl+V). Справа внизу вы увидите новый слой, который можно переименовать («Параметры слоя») и изменить («Параметры наложения»).
С помощью готовых стилей, инструментов и настроек вы полностью преобразите стандартную текстуру, придумаете оригинальное дизайнерское решение. Не рекомендуем использовать в качестве фона глубокий черный цвет и ядовито-насыщенные оттенки – это не лучшим образом скажется на читабельности текста.
Делаем шаблон для сайта
Теперь мы будем создавать дизайн сайта, разбивая слои на группы.
Важно: Создавая группы слоев, давайте им понятные названия. Иначе специалист, который будет заниматься версткой (да и вы сами в ходе работы) обязательно запутаетесь.
Разберем на примере хедера (header) и создания меню сайта. Создадим группу, назовем ее «Хедер» и в ней создадим подгруппу «Верхнее меню» с новым слоем «Фон». Для этого нажимаем на иконку в правом нижнем углу страницы:
Вот что у вас должно получиться:
Затем выставляем горизонтальные направляющие, выделяем прямоугольную область и выполняем заливку фона выбранным цветом, после чего снимаем выделение.
Теперь добавляем пункты меню – кликаем на инструмент «Текст», выбираем нужный шрифт и цвет и пишем. Далее добавляем изображения и текстовый контент. Не забываем добавить лого, номер телефона, кнопки соцсетей. Получится примерно следующее:
В этой статье мы не будем подробно описывать, как в Photoshop отрисовать кнопки или добавить визуальные эффекты (об этом можно прочитать в специальных уроках для начинающих дизайнеров). Не будем подробно разбирать каждый из элементов страницы (от Хедера до Футера). Постарайтесь разместить на странице информацию, которая заинтересует ваших потенциальных клиентов. И не забудьте про точки захвата и формы обратной связи.
В результате вашей работы вы получите дизайн сайта, готового к верстке с помощью html и css. А о том, как сверстать макет, в нашем блоге уже выходила отдельная статья
Как самому создать сайт или «не боги горшки обжигают».
По многочисленным просьбам читателей, мы сегодня будем делать дизайн, вернее макет сайта в Photoshop. Конечно если с этим никогда не сталкивался, сделать его довольно не просто, возникает множество вопросов, на которые я сегодня постараюсь ответить. Как оказывается, что материала по этому поводу в интернете не так уж и много. Дизайнеров куча, а как сделать макет сайта никто не рассказывает. Может быть я просто плохо искал? 🙂
Продолжение
В общем давайте уже делать.
Для начала я подготовил не сложный макет, который мы будем полностью с Вами разбирать. Вот как он выглядит:
Как видите, что шаблон получился не сложный, естественно это блоговый шаблон, который позже мы будем верстать в HTML. Ну а пока что только будем рисовать. Ну а теперь поехали.
Программное обеспечение
Первое, что Вам нужно это Photoshop. Если у Вас его нет, покупайте 🙂
Создание и размеры документа
Чтобы создать новый документ в Фотошопе нужно зайти в «Файл» и кликнуть «Создать», затем появится окно, в котором нужно задать соответствующие размеры.
Размеры зависят от того какой ширины будет Ваш будущий сайт. Вот например, Вы решили, что готовый сайт будет иметь ширину 1000 рх, следовательно размер документа нужно сделать немного больше где то 1200 рх. Это делается в первую очередь для удобства, что бы Ваш макет смотрелся так же как в браузере.
По поводу высоты, выставляется размер от тематики шаблона. Но желательно делайте больше, 4000 рх думаю хватит. Это делается для того, чтобы в дальнейшем все элементы влезли. Потому что я как то сделал маленькую высоту, и мне пришлось потом переносить всё в новый документ.
В моём случае сайт будет иметь ширину в 1200рх. Таким образом я сделал документ шириной в 1300 рх и высотой в 4000 рх. Остальные настройки оставьте как есть.
Фон шаблона сайта
После того как мы создали документ, в первую очередь сделайте фон для сайта. Не важно, что это будет цвет или картинка но сделайте его. В моём случае это просто белый фон. Выбираем инструмент «Заливка» в палитре цветов выбираем белый цвет, затем просто кликаем по фону.
Ширина будущего сайта в 1200 рх
Теперь нам нужно выставить размер будущего сайта, чтобы он выглядел так же как будет смотреться в браузере. Делать мы будем это с помощью линейки. Если она у Вас не активна, нужно зайти в «Просмотр» и поставить галочку на против «Линейка». Затем она должна появиться у Вас в окне просмотра.
А вот как она выглядит:
Выделяем наш слой, нужно просто один раз кликнуть на него:
А сейчас нужно поставить линейку по центру нашего документа, вернее найти центр. Для этого наводим курсор на линейку на ней же зажимаем левую кнопку мыши и вытягиваем линию на наш документ. Тянем примерно на середину, линейка сама найдёт центр.
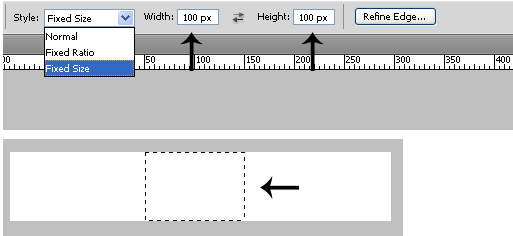
После того как мы нашли центр, нужно поместить наш сайт шириной в 1200 рх в центр документа который имеет размер в 1300 рх. Для этого выбираем инструмент «Прямоугольная область», сверху устанавливаем Стиль на Заданный размер, куда пишем вот такие значения: ширина — 1200рх, высота 400рх. Далее просто кликаем по нашему белому фону и у нас появится выделенная область той ширины которая нам нужна.
Теперь нашу выделенную область помещаем с помощью мышки по центру, она найдёт центр сама. Затем нужно вытащить ещё 2 линейки и установить их по обе стороны выделенной области. Таким образом мы обозначаем границы нашего будущего сайта, который будет иметь ширину в 1200 рх. Так же по этим линейка будет проще подгонять элементы дизайна. Если Вам не понятно сделайте так же как на рисунке ниже.
Линейку мы будем использовать и в дальнейшем, так как без неё здесь не обойтись, она позволяет выставить всё ровно.
Теперь мы практически полностью подготовили наш документ. Мы узнали середину, а так же обозначили точный размер за который не нужно вылазить. Теперь переходим к самому интересному, а именно к созданию дизайна сайта (макета).
Создание дизайна или макета сайта
Важно!
Всегда создавайте группы для слоёв и давайте им названия. Потому что в дальнейшем точно запутаетесь!
Группы
Создаём группу, и называем её «Хидер» (Шапка) в ней же создаём под группу «Верхнее меню» так как будем начинать именно с него. В группе создаём новый слой и называем его «фон». Это будет фон нашего верхнего меню.
Вот что должно получиться:
Верхнее меню
Опять вытягиваем линейку и выставляем её как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем вдоль горизонтальной линейки:
В палитре цветов вбиваем вот этот цвет #0dbfe5, выбираем инструмент «Заливка» и заливаем выделенную область, затем нужно отменить выделение во вкладке «Выделение» нажмите на «Отменить выделение»:
Кликаем на инструмент «Горизонтальный текст». Сверху в панели выбираем шрифт «Segoe UI». Теперь кликаем на голубом фоне меню и пишем название наших страниц. Потом Вы можете переместить текст куда Вам нужно.
Теперь создаём разделители между страницами. И сделаем им небольшой эффект вдавленности. Создаём новый слой, выбираем инструмент «Линия». Затем зажимаем Shift и рисуем вертикальную линию через весь голубой фон нашего меню.
По слою с фигурой нажимаем два раза мышкой, откроется окно со стилем слоя. Ставим галочки на против «Наложение цвета» И вбиваем туда вот этот цвет #0aaacc.
Переходим в пункт «Тень» и задаём следующие параметры:
Вот, что должно получиться:
После этого просто копируем слой с нашей линией и выставляем после каждого слова. Вот что у меня получилось:
Иконки социальных закладок
Здесь же в меню только с правой стороны мы добавим иконки закладок. В моём случае это фигуры, но можно поставить и обычные скачанные иконки. Скачать можете вот здесь.
Для начала с помощью линейки нужно выставить высоту наших иконок, что бы они были ровными. Вот , что нужно сделать:
Потом создаём группу, называем её «Социальные закладки», создаём в ней новый слой. Теперь кликаем по инструменту «Произвольная фигура» выбираем нужную фигуру:
Наводим курсор в то место где будет иконка, зажимаем Shift, (для того чтобы иконка появилась ровная) и растягиваем до нужных размеров. И такой же процесс повторяем со следующими фигурами. В конечном итоге вот что должно получиться:
Переходим к логотипу. Опять же создаём отдельную группу для логотипа и в новый слой.
Логотип
Переходим на этот сайт и качаем шрифт. Выбираем инструмент «Горизонтальный текст». Ищем в поле со шрифтами название нашего шрифта Olivier. Кликаем на то место где будет располагаться лого и пишем название на Английском, потому что этот шрифт не поддерживает кириллицу. Вот что должно получиться:
Создаём группу «Нижнее меню» и новый слой.
Нижнее меню (Главное)
Выставляем линейки как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем. Затем выделенную область заливаем вот этим цветом #303030. Вот что должно получиться:
Отменяем выделение во вкладке «Выделение». Теперь идём во вкладку Фильтры — Шум и выбираем Добавить шум. Потом выставляем такие значения:
Добавляем название рубрик, кликаем по инструменту «Горизонтальный текст» и пишем название рубрик, делайте как у меня:
Добавляем линии. Делаются они так же как и в верхнем меню только изменён сам цвет линии. Думаю, что вы справитесь, и должно получиться вот что:
Сейчас переходим к панели с информацией, которая будет говорить пользователю где он находится на сайте.
Как обычно в группе «Хидер» создаём группу «Инфо панель» с новым слоем.
Панель с информацией
Для начала добавляем полосы с линейки как на рисунке ниже:
Выбираем инструмент «Прямоугольная область» и выделяем область прям под меню, и заливаем её чёрным цветом #000000
Далее создаём новый слой, потом тем же инструментом выделяем область которая ниже и заливаем её вот этим цветом #eeeeee
Отменяем выделение, берём «Горизонтальный текст» изменяем размер шрифта на 48 пт и цвет #a4a4a4. Пишем «Последние Записи». Вот, что у Вас должно получиться в итоге:
Контент
Переходим к разметке середины нашего будущего сайта. Нам нужно с помощью линейки разметить где будут находиться блоки постов и блок сайтбара (Правой колонки).
Сразу же нужно создать 2 отдельных группы:
- Метки — в эту группу мы будем добавлять текст с размером наших колонок.
- Контент — группа где будет находиться вся наша середина сайта.
В группе контент создаём под группу «Левый», в которой будут находиться наши блоки с записями.
Выбираем инструмент «прямоугольная область», задаём ей стиль «заданный размер» и выставляем ширину 800рх высоту 100рх. Вот итог:
Добавляем линии с линейки как на рисунке, и отменяем выделение:
Получается что мы добавили две линии и получили область где будут находиться наши блоки с записями.
В группе «Контент» делаем под группу с названием «Правый» (Сайтбар). Будем размечать место для правой колонки сайта.
Опять берём «прямоугольная область», а вот в стиле области задаём немного меньший размер в ширину 350рх высоту оставим ту же в 100рх. И далее делаем всё как на рисунке:
Вот теперь мы точно знаем где будут блоки с записями и сайтбар. И всё будет ровно.
Помните мы создали группу метки? Там просто создайте слой с надписями размеров блоков, вот как у меня:
Эти метки очень помогут при вёрстке. Не нужно будет вспоминать размеры.
Блоки с записями
Начнём мы пожалуй с блоков с записями, делаются они в данном случае очень просто.
В группе «Левый» создаём подгруппу «блок» и новый слой.
Опять выбираем инструмент «Прямоугольная область». В стиле задаём размеры 800 х 300. Подгоняем под линии. Потом заливаем вот этим цветом #d9d9d9. Это у нас получилась миниатюра.
В той же группе добавьте метку с помощью текста как у меня на рисунке выше.
Теперь давайте добавим заголовок к записи. Берём «Горизонтальный текст» ставим размер в 35 пт и цвет чёрный. Добавляем прям под миниатюрой:
Добавляем информацию к посту. Ставим размер шрифта в 14 пт и цвет ближе к серому:
И описание к посту:
Сейчас давайте добавим кнопку Далее. Она тоже очень простая. Выбираем инструмент «Прямоугольник со скругленными углами» задаём ему вот это цвет #0dbfe5 и радиус углов в 2рх. И рисуем кнопку размера который Вам понравится:
Теперь добавляем текст и смотрим, что у нас получилось:
Чтобы записи хоть не много разделить, давайте создадим простой разделитель из кругов.
Создаём группу «Разделитель», выбираем «Овальная область» создаём слой. И под блоком записей зажимая Shift рисуем круг, затем заливаем его вот этим цветом #efefef.
Отменяем выделение и ищем середину круга с помощью линейки
Выбираем слой с нашим кружком на нём же нажимаем правую кнопку мыши и выбираем «Создать дубликат слоя». Перетащите его немного влево.
В верхней панели заходи во вкладку «Редактирование» — Трансформирование и выбираем Масштабирование. И делаем круг немного меньше первого, при этом зажимая Shift чтобы круг получился ровным.
Вот что должно получиться:
Копируем слой этого маленького круга опять перемещаем его влево. Так же точно уменьшаем его размер как написано выше, чтобы получилось вот так:
Сейчас Вам нужно создать дубликат среднего круга и переместить его вправо, и тоже самое сделать с маленьким кругом. Чтобы было понятнее сделайте как на рисунке:
А вот что получилось только в нормальном размере:
Сейчас размещаем блок записей под блоком. Создаём дубликат нашей группы «Блок» На панели инструментов выбираем курсор (самый верхний). И перетаскиваем наш блок записей вниз. и так делаем раз 5.
Сайдбар (правая колонка)
Находим нашу группу «Сайдбар», и создаём в ней подгруппу «Поиск». С помощью линии делаем вот так:
Выбираем инструмент «Прямоугольная область» и выделяем поле для поиска, затем заливаем его вот этим цветом #eeeeee
Не забываем отменить выделение, кликаем на инструмент «Горизонтальный текст» и в сером поле пишем слово Поиск
Слева выбираем инструмент «Произвольная фигура» и сверху ищем фигуру лупы. Она есть в стандартных фигурах. Создаём слой в группе «Поиск» наводим на поле и рисуем нашу фигуру удерживая Shift.
Поле поиска готово. Теперь переходим к виджетам.
Создаём группу «виджет» и новый слой в ней. Затем добавляем линий как на рисунке. Это будет фон нашего заголовка, и заливаем его эти цветом #eeeeee
В наш заголовок теперь нужно добавить сам заголовок, делаем это с помощью текста. А ещё добавим иконку к заголовку. Для этого нужно выбрать любую фигуру которая по душе, и которая по смыслу подходит 🙂 Не забываем зажимать Shift когда добавляем фигуру. И залейте её вот этим цветом #0dbfe5
И конечно же нужно добавить записи к нашим виджетам. Нужно выбрать инструмент «горизонтальный текст», затем установить размер в 16 пт. И сделать ка на рисунке ниже
Затем просто создаём дубликат группы и перетаскиваем виджет вниз. Делаем то же самое что и с постами.
Вот теперь мы можем наблюдать почти готовый и простой макет для нашего будущего сайта.
Футер (Низ сайта)
Ну как же без него. В этом шаблоне он тоже не сильно сложный.
Всё как обычно создаём группу «Футер» и слой в ней. И размечаем его с помощью линейки, выбираем наш уже любимый инструмент «прямоугольная область» выделяем его и заливаем #0dbfe5
Отменяем выделение. Берём «Горизонтальный текст» находим тот шрифт, который мы скачали (Olivier), и вписываем наш логотип, только цвет текста делаем чуть темнее.
А с правой стороны нашего футера добавляем меню такое же как сверху только без линии. Его даже можно просто скопировать и переместить вниз.
Вот и всё, друзья, у нс готовый макет, который уже можно верстать 🙂
Ещё, вот Вам его PSD файл. Скачивайте, и смотрите если что то не поняли.
Скачать
Друзья, если Вам что нибудь будет не понятно, обязательно спрашивайте в комментариях.
Никакой «воды» – только ценная информация и работающие лайфхаки по веб-дизайну и программированию
Photoshop-лектор: Дизайн макета сайта в Photoshop. Детальное руководство
Что нужно знать о рисовке макета сайта в Photoshop?
Главным образом, почти 98% проектов функциональных сайтов начинаются с разработки и рисовки веб-дизайна в Фотошопе.
Дизайн-макет сайта – будущий Интернет-ресурс на стадии разработки. В будущем его можно применить к порталу, блогу или к торговой Интернет площадке. Также, это может быть лендинг страницей, отдельно прорисованным графическим образом и т.п. Дизайн сайта может быть как нейтральным, так и иметь функцию – главного представителя образа предоставленной продукции в нем или информационного контента.
На выходе получится многослойная раскладка, которая дальше пойдет в верстку и кодирование. Потому дизайн сайта имеет свой ряд обязательных элементов:
- шапка;
- расположение меню;
- навигация;
- цветовая гамма;
- шрифты и т. д.
Первое что тебе нужно – концепция.
Ответь себе на вопрос: «Для чегокого тебе нужно создать дизайн веб-сайта?». Про рисуй целевую аудиторию и просчитай в уме перечень функций и задач, которые должен обязательно выполнять сайт.
Однако существуют каноны — дизайн сайта должен быть максимально функционален, практичен и эстетичен.
Пошаговое создание дизайна сайта в Photoshop
Нарисовать сайт в фотошопе — неотъемлемая часть жизни веб-дизайнера. Итак, мы пошагово разберем как создавать веб сайта. В этом уроке для новичков начнем разбирать пошагово шапку будущего сайт, а в следующем уроке для начинающих – основную часть. Итак, макет сайта в Photoshop.
Делаем новый проект для чайников. Начни с создания план-эскиза будущего макета. Его можно как нарисовать от руки на листке бумаги, так и создать в Photoshop. Он представляет собой приблизительный будущий вид веб-сайта.
Твой макет сайте будет шириной в 960 пикселов (px). Нажми «Файл» — «Создать» (> File > New Document) или комбинацию клавиш «Ctrl+N». Поставь размер 1200х1500 пикселов и разрешение 72 пиксела. Цвет RGB, 8 бит, фон – белый.
Выдели весь документ при помощи инструмента «Прямоугольная область» (> Rectangular Marque Tool) или нажми комбинацию клавиш «Ctrl+A» -она автоматически выделит всю область документа без исключений.
Перейди в меню «Выделение» – «Трансформировать выделенную область» (> Select > Transform Selection).
Сверху, на панели настроек установи значение ширины – 960 px. Это будет главная рабочая область макета, в которой тебе предстоит работать.
Установи линейки (направляющие) точно по границам выделения. Перетащи их вручную указателем мыши. Если у тебя в Фотошопе не включены линейки, зайди в «Просмотр» и нажми галочку напротив — «Линейки» (> View > Rulers).
Далее, сделай отступ между краями рабочей области макета и зоной главного контента. Перейди в меню «Выделение» – «Трансформировать выделенную область» (Select > Transform Selection). Уменьши выделение по ширине до отметки в 920 пикселов.
Следующее, что нужно сделать – создать выделение высотой в 465 пикселов, как это показано на примере.
Создай новый слой и залейте выделенную область серым, используя, например, «Инструмент Кисть» (> Brush Tool) или «Инструмент Заливка» (> Paint Bucket Tool).
Выбери цвета для градиента, используя палитру цветов – она на панели инструментов слева.
Примени градиент. Его можно найти также на панели инструментов или кликнув два раза мышкой по необходимому слою. На примере пошагово объяснено что за чем нужно кликать – 1. «Наложение градиента», 2. «Градиент», 3. Выбрать ваши цвета из палитры «Набор». 4. Указать желаемый угол градиента.
Твоей шапке сайта нужна подсветка. Кстати, не забывай именовать и сортировать новые слои, чтобы потом не перепутать что где находиться.
Итак, продолжи. Создай новый слой (сразу его проименуй!) – «Ctrl + Alt + Shift + N»и выберите мягкую кисть, размер, например около 600 пикселов (можешь менять размеры по своем вкусу).
Передвинь все слои в следующем порядке – «Подсветка» — «Шапка» — «Фон».
Кликни кистью один раз в центре шапки. Поставь прозрачность и удали потом часть пятна – разруби его, например, инструментом «Прямоугольная область» и нажмите клавишу «Delete». Слой с подсветкой сожми по вертикали и растяни (комбинация клавиш «Ctrl + T»).
Чтобы отцентрировать необходимые слои – выбери их и выбери инструмент «Перемещение» (> Move Tool) или клавиша «V». На панели свойств (вверху) нажми «Выравнивание центров по горизонтали» (> Align Horizontal Centers).
Создай новый слой («Shift + Ctrl + N»). Поставь карандашом (> Pencil Tool) точку. Растяни ее по горизонтали («Ctrl+T») и сгладь края градиентом как делал это ранее.
Временно отключи видимость фонового слоя. Ставим там две точки инструментом «Каранадш» (Pencil Tool), размером в 2 пиксела. Жми далее «Редактирование» – «Определить узор» (Edit > Define Pattern).
Создаем новый слой («Shift + Ctrl + N») и нажми «Редактирование» — «Выполнить заливку».
Выбери далее «Регулярный» и кликни на созданный тобой узор.
Выбери область как указанно на примере и примени задачу.
Как видишь, у нас получилась «шашечка», непрозрачность которой стоит уменьшить.
Далее, выделяй узор в произвольном порядке инструментом «Овальная область» (> Elliptical Marquee Tool). Применяй инверсию выделенной области и при помощи «Растушевки» (> Feather) сгладь края и удаляй ненужную область узора.
Затем пишем название логотипа при помощи инструмента «Горизонтальный текст». К слою с логотипом можно также добавить стиль слоя «Тень» (>Drop Shadow), что находится в меню слоя (два раза жми кнопкой мыши на нужный слой).
Добавь новые области границ линейкой, чтобы визуально текст не прыгал в разных абзацах друг от друга.
Напиши название для будущих кнопок.
Здесь в дальнейшем будет так званный – слайдер для контента. Выдели область размером 580х295 пикселов и помести туда любой снимок.
Далее, создай визуальный эффект к слайдеру. Создай новый слой («Shift + Ctrl + N»), выбери «Кисть» (> Brush Tool) и по тому же принципу, что и с точкой – поставь точку диаметром около 400 пикселов и растяни ее (Ctrl+T).
Продублируй слой и помести его за слайдер, который, кстати, тоже не помешает отрегулировать по цвету.
Убираем ненужные края, чтобы смотрелось аккуратнее.
Делай два новых слой и рисуй прямоугольные кнопки для слайдера. Делай их полупрозрачными.
Добавь указательные стрелки инструментом «Произвольная фигура».
Создай новый слой и прямоугольником выдели область внизу слайдера — инструмент «Прямоугольная область выделения» (> Rectangular Marqee Tool). Сделай ее полупрозрачной (непрозрачность — 50%). Напиши текст.
Как получить линейку в Photoshop
Чтобы помочь вам позиционировать элементы и измерять от точки к точке с точностью, Photoshop включает в себя как линейки документа, так и инструмент линейки.
Правители документов
Изображение предоставлено Adobe.
Чтобы отобразить линейки документа, щелкните Просмотр и выберите Линейки или просто нажмите Ctrl-R . Эти линейки отображаются вверху и слева от окна активного документа, независимо от того, развернуто это окно или нет; В дополнение к серии четных отметок, которые вы ожидаете увидеть на линейке, они также отображают две пунктирные линии, которые перемещаются при перемещении курсора мыши, отмечая его точное положение.
По умолчанию единицы измерения, используемые этими линейками, — пиксели; щелкните правой кнопкой мыши любую линейку, чтобы отобразить раскрывающееся меню, в котором можно временно выбрать другую единицу измерения. Помимо пикселей, на ваш выбор:
- дюймов
- Сантиметр
- Миллиметры
- Очки
- Пика
- Процент
Вы также можете изменить единицу измерения по умолчанию — дважды щелкните любую линейку, чтобы открыть соответствующий раздел настроек Photoshop.
Изображение предоставлено Adobe.
Чтобы изменить исходную точку линейки, щелкните и перетащите от точки пересечения двух линеек в верхнем левом углу окна. Это перетаскивание подчиняется любым правилам привязки, которые вы могли установить в подменю Snap To меню View ; кроме того, если вы удерживаете Shift при перетаскивании, исходная точка привязывается к отметкам линейки. Чтобы вернуть исходную точку в положение по умолчанию, дважды щелкните пересечение линеек.
Подсказка
Чтобы легко установить исходную точку в центре изображения, установите единицу измерения линейки на Процент и удерживайте Shift при перетаскивании. Отпустите кнопку мыши, когда вертикальный и горизонтальный маркеры линейки будут расположены на отметке 50 .
Линейки документа не только помогают измерять расстояния, но и позволяют добавлять в документ направляющие. Щелчок и перетаскивание горизонтальной линейки создает горизонтальную направляющую; то же самое с вертикальной линейкой создает вертикальную направляющую.
Изображение предоставлено Adobe.
Чтобы включить инструмент «Линейка», нажмите и удерживайте кнопку Пипетка на панели инструментов, пока не появится меню, а затем выберите Инструмент «Линейка» .
Щелкните и перетащите изображение с помощью инструмента «Линейка», чтобы создать линию измерения. Эта линия может быть любой длины и наклонена под любым углом — если вы хотите ограничить ее угол кратным 45 градусам, удерживайте Shift при перетаскивании.
Изображение предоставлено Adobe.
Ваше изображение может иметь только одну активную линию измерения в любой момент времени. Пока линия измерения активна, на панели параметров отображается следующая важная информация:
- X и Y : координаты начальной точки
- W : горизонтальное расстояние, пройденное от начальной точки
- H : расстояние, пройденное по вертикали от начальной точки
- A : угол линии
- L1 : длина линии
Изображение предоставлено Adobe.
Если вы удерживаете Alt и перетаскиваете с любого конца линии измерения, вы можете превратить инструмент в транспортир. В этом случае вы также можете удерживать Shift , чтобы ограничить угол кратным 45 градусам. При использовании линейки в качестве транспортира на панели параметров отображается следующая важная информация:
- A : угол между двумя отрезками линии
- L1 : длина первого отрезка линии
- L2 : длина сегмента второй линии
Изображение предоставлено Adobe.
Линейка также может использоваться для быстрого исправления искаженного изображения. Выберите слой, содержащий изображение, нарисуйте линию измерения, следующую за линией, которая должна быть вертикальной или горизонтальной, а затем нажмите кнопку «Выровнять слой » на панели параметров. Либо после рисования линии щелкните Изображение , наведите указатель мыши на Поворот изображения и выберите Произвольный . Необходимое значение поворота предварительно указано в диалоговом окне, поэтому все, что вам нужно сделать, это нажать OK .
Чтобы переместить линию измерения, щелкните в любом месте, кроме двух конечных точек, и перетащите ее; чтобы изменить размер линии, щелкните и перетащите любую конечную точку. Это также работает, если вы используете инструмент в качестве транспортира. Чтобы удалить линию измерения, перетащите ее за пределы изображения или просто нажмите кнопку Очистить на панели параметров.
Как получить линейку в фотошопе? — AnswersToAll
Как получить линейку в фотошопе?
Чтобы показать или скрыть линейки, выберите «Просмотр»> «Линейки».
Как изменить линейку в фотошопе?
Один из способов сделать это — изменить свои настройки, перейдя в строку меню и выбрав Photoshop Elements> Preferences> Units & Rulers … Там вы увидите поле Rulers, где вы можете щелкнуть раскрывающееся окно и выбрать свою линейку. единица измерения. Нажмите OK, и ваши линейки отразят ваш выбор.
Где новый макет руководства в Photoshop CS6?
Новый вариант компоновки направляющей Переходим в меню «Просмотр»> «Новая компоновка направляющей».Откроется диалоговое окно «Новый макет направляющей». Из одного этого диалогового окна мы можем легко добавить любое количество строк и столбцов в наш макет.
Что такое инструмент «Линейка» в Photoshop?
Инструмент «Линейка» помогает точно позиционировать изображения или элементы. Инструмент «Линейка» рассчитывает расстояние между любыми двумя точками в рабочей области. При измерении от одной точки до другой рисуется непечатаемая линия, а на панели параметров и на панели «Информация» отображается следующая информация: Начальное местоположение (X и Y)
А в фотошопе транспортир есть?
Инструмент линейки в Photoshop имеет режим транспортира, который можно использовать для рисования второй измерительной линии, соединенной с первой.Чтобы использовать этот инструмент, нарисуйте свою первую измерительную линию, затем нажмите «Option / Alt», щелкнув желаемую конечную точку первой линии и перетащив вторую линию.
Как включить масштабирование в фотошопе?
- Чтобы отобразить линейки в Photoshop, перейдите в меню «Просмотр» и выберите «Линейки» или нажмите CMD + R (Mac) или CTRL + R (Windows) на клавиатуре.
- Чтобы скрыть линейки в Photoshop, перейдите в меню «Просмотр» и снимите флажок «Линейки» или нажмите CMD + R (Mac) или CTRL + R (Windows) на клавиатуре.
Как включить умные направляющие в Photoshop?
Умные направляющие— отличный способ быстро выровнять элементы, не прибегая к ручным направляющим. Включите их, выбрав «Просмотр»> «Показать»> «Быстрые направляющие», и при перемещении слоев внутри холста Photoshop будет автоматически показывать и привязываться к смежным объектам, что упрощает получение идеального выравнивания.
Какой ярлык позволяет скрыть направляющие в Photoshop?
Руководство по направляющим Если вы просто хотите временно скрыть их, используйте сочетание клавиш Ctrl / Command +; и они будут скрыты.Используйте Ctrl / Command + H, чтобы скрыть их вместе с другими видимыми дополнениями.
Какой ярлык позволяет скрыть линии сетки в Photoshop?
Нажмите Ctrl (Mac: Command); (Точка с запятой), чтобы показать / скрыть направляющие.
Как избавиться от сетки в Photoshop cs6?
Показать или скрыть сетку, направляющие или быстрые направляющие
- Выберите «Просмотр»> «Показать»> «Сетка».
- Выберите «Просмотр»> «Показать»> «Направляющие».
- Выберите «Просмотр»> «Показать»> «Быстрые направляющие».
- Выберите «Просмотр»> «Дополнительно».Эта команда также показывает или скрывает края слоя, края выделения, целевые контуры и срезы.
Есть ли в фотошопе сетка?
Чтобы добавить сетку, выберите «Просмотр»> «Показать»> «Сетка». Вы сразу увидите сетку, наложенную на ваш новый документ. Сетка, которую вы видите, не печатается, она просто предназначена для вашего удобства и справки.
Как скрыть линейку?
Чтобы отобразить линейку, нажмите «Просмотр» и в группе «Показать» установите флажок «Линейка». Чтобы скрыть линейку, нажмите «Просмотр» и в группе «Показать» снимите флажок «Линейка».Чтобы навсегда скрыть вертикальную линейку, нажмите «Файл»> «Параметры»> «Дополнительно», прокрутите вниз до раздела «Отображение» и снимите флажок «Показать вертикальную линейку».
Как бы вы отобразили или скрыли метки форматирования?
Показать или скрыть знаки табуляции в Word
- Выберите «Файл»> «Параметры»> «Показать».
- В разделе «Всегда показывать эти метки форматирования на экране» установите флажок для каждой метки форматирования, которая должна отображаться всегда, независимо от того, установлен ли параметр «Показать / скрыть». кнопка включена или выключена.Снимите все флажки для тех, которые не должны отображаться постоянно.
Где находится диалоговое окно «Вкладки» в Word?
Щелкните вкладку «Главная». В правом нижнем углу группы «Абзац» щелкните средство запуска диалогового окна. Откроется диалоговое окно «Абзац». В конце концов, табуляция — это формат на уровне абзаца.
Как удалить правило в Photoshop?
Чтобы удалить одну направляющую, щелкните и перетащите направляющую обратно на одну из линейок. Если направляющая горизонтальная, перетащите ее на линейку в верхней части экрана.Если направляющая вертикальная, перетащите ее на линейку в левой части экрана. Чтобы удалить все направляющие, нажмите «Просмотр» и выберите «Очистить направляющие».
Как наложить сетку в Photoshop?
Выполните одно из следующих действий:
- Выберите «Просмотр»> «Показать»> «Сетка».
- Выберите «Просмотр»> «Показать»> «Направляющие».
- Выберите «Просмотр»> «Показать»> «Быстрые направляющие».
- Выберите «Просмотр»> «Дополнительно». Эта команда также показывает или скрывает края слоя, края выделения, целевые контуры и срезы.
Как создать сетку фотографий в Photoshop?
Создание макета сетки поможет вам создать формы для размещения ваших фотографий. Чтобы создать макет сетки Photoshop, перейдите в меню «Просмотр»> «Новый макет руководства». В открывшемся диалоговом окне установите количество строк и столбцов, которые будут создавать квадраты или максимально приближенные к квадратам.
Что такое направляющие в фотошопе?
Направляющиепредставляют собой непечатаемые горизонтальные и вертикальные линии, которые можно расположить в любом месте окна документа Photoshop CS6.Обычно они отображаются в виде сплошных синих линий, но вы можете изменить цвет направляющих на другой цвет и / или на пунктирные линии.
Как называется главное окно Photoshop?
Окно документа
Какие бывают типы слоев в фотошопе?
Вот несколько типов слоев в Photoshop и способы их использования:
- Слои изображения. Исходная фотография и любые изображения, которые вы импортируете в документ, занимают слой изображения.
- Корректирующие слои.
- Слои заливки.
- Типовые слои.
- Слои смарт-объектов.
Как сделать прозрачную сетку в Photoshop?
Параметры сетки прозрачности Чтобы изменить внешний вид сетки, в Photoshop выберите «Photoshop»> «Настройки»> «Прозрачность и гамма» (Macintosh) или «Правка»> «Настройки»> «Прозрачность и гамма» (Windows).
Можно ли изменить размер сетки в фотошопе?
Размер сеткиконтролируется в настройках.Выберите «Правка»> «Установки»> «Направляющие, сетки и фрагменты». Появится диалоговое окно «Направляющие, сетки и фрагменты». В разделе «Сетка» выберите «Цвет:», «Стиль:» и «Сетка каждые:» для интервала сетки.
Как изменить цвет сетки в Photoshop?
Чтобы изменить цвет направляющих (включая быстрые направляющие), сетки и / или фрагментов, выберите «Настройки»> «Направляющие, сетка и фрагменты» и либо выберите цвет из раскрывающегося списка, либо щелкните образец цвета для правильно и выберите любой желаемый цвет.
Как изменить цвет прозрачного фона в Photoshop?
На Mac в меню Photoshop Elements выберите «Установки»> «Прозрачность». Это вызовет диалоговое окно, показанное ниже. Внизу диалогового окна «Прозрачность» измените два цветных квадрата на любой желаемый цвет, щелкнув первый и изменив настройки RGB во всплывающем окне. Щелкните ОК.
Как изменить фон на белый в Photoshop CS6?
Для настройки уровней щелкните Изображение в верхнем меню, затем выберите Настройки >> Уровни.Photoshop откроет ползунок настройки с тремя вкладками, по одной для каждого из основных цветовых каналов. Отрегулируйте ползунки уровней до тех пор, пока фон изображения не станет чисто белым.
Как изменить белый фон на прозрачный в Photoshop CS6?
Щелкните раскрывающееся меню «Содержимое фона», выберите «Прозрачный» и нажмите «ОК», чтобы создать новое изображение с прозрачным фоном. Откройте изображение, которое хотите скопировать на новую прозрачность.
Как удалить человека с изображения в Photoshop CS6?
Метод №1 Удалите людей с фотографии, если у вас есть несколько изображений для работы с
- Выберите кисть «Быстрое выделение».Нажмите «Выбрать тему» (если вы используете CS6, вам нужно будет провести по теме, чтобы выбрать ее).
- Выберите «Выделение»> «Развернуть»> 50 пикселей.
- Нажмите Shift + Delete (Shift + Backspace в Windows), это откроет заливку.
Как изменить непрозрачность в Photoshop CS6?
Для регулировки непрозрачности слоя:
- Выберите нужный слой, затем щелкните стрелку раскрывающегося списка «Непрозрачность» в верхней части панели «Слои».
- Щелкните и перетащите ползунок, чтобы настроить прозрачность.Вы увидите изменение непрозрачности слоя в окне документа по мере перемещения ползунка.
Работа с линейками и направляющими
Эта статья основана на устаревшем программном обеспечении.
InDesign CS3 предоставляет горизонтальные и вертикальные линейки и направляющие для более точного позиционирования и выравнивания текста, объектов или графики. По мере изменения ваших потребностей вы можете отображать, скрывать, перемещать и удалять линейки и направляющие линейки. Для дополнительной согласованности и выравнивания объекты, расположенные рядом с направляющей, можно «привязать» к направляющей.
Отображение линейки
Когда InDesign открыт, горизонтальная и вертикальная линейки уже должны отображаться. Эти линейки помогают позиционировать элементы на странице. Чтобы разместить и использовать направляющие линейки, должны отображаться горизонтальные и вертикальные линейки.
Чтобы отобразить линейки, в меню Просмотр выберите Показать линейку s .
ИЛИ
Нажмите [Ctrl] + [R].
Появятся вертикальные и горизонтальные линейки.Чтобы скрыть линейки, в меню View выберите Hide Rulers .
ИЛИ
Нажмите [Ctrl] + [R].
Вертикальные и горизонтальные линейки исчезнут.
Изменение размеров линейки
InDesign позволяет выбрать систему измерения, отображаемую на вертикальной и горизонтальной линейках.Вы можете указать разные системы измерения для каждой линейки.
В меню Edit выберите Preferences » Units & Increments …
Появится диалоговое окно Preferences , отражающее параметры Units и Increments .В разделе «Единицы измерения линейки » из раскрывающихся списков Горизонтальный и Вертикальный выберите нужную единицу измерения.
ПРИМЕЧАНИЕ. Вы можете выбрать разные единицы измерения для горизонтальной и вертикальной линейки.Щелкните ОК.
Использование направляющих линейки
Направляющие линейки — это непечатаемые линии, которые помогают более согласованно и точно размещать текст, объекты и графику в документах InDesign. Вы можете отображать, блокировать, размещать, перемещать и удалять направляющие линейки в зависимости от ваших целей и предпочтений.
Размещение направляющих линейки
Новые направляющие линейки можно размещать по мере необходимости для выравнивания. Вы можете разместить направляющую независимо от того, какой инструмент вы выбрали в настоящее время из Toolbox .
ПРИМЕЧАНИЕ. Линейка, по которой вы будете размещать направляющую, должна быть отображена (см. Раздел «Отображение линейок» выше).
Чтобы разместить вертикальную направляющую линейки, дважды щелкните область горизонтальной линейки, где вы хотите разместить направляющую.
Чтобы разместить горизонтальную направляющую линейки, дважды щелкните в области вертикальной линейки, где вы хотите разместить направляющую.
Перемещение существующих направляющих
Вы не можете перемещать направляющие, если действует команда Lock Guides (см. Блокировка и разблокировка направляющих линейки ниже).
На панели инструментов выберите инструмент Selection Tool.
Щелкните и удерживайте направляющую.
Инструмент выделения отображается в виде двусторонней стрелки.
СОВЕТ: Чтобы не выделять текст или изображение, щелкните направляющую на полях или в промежутке столбца.Перетащите руководство на новое место и отпустите.
Направляющие для блокировки и разблокировки линейки
Чтобы избежать непреднамеренного перемещения направляющих, вы можете заблокировать направляющие на месте.
Чтобы заблокировать направляющие линейки, в меню View выберите Grids & Guides » Lock Guides .
ИЛИ
Нажмите [Alt] + [Ctrl] + [;].
ПРИМЕЧАНИЕ. Когда направляющие линейки заблокированы, рядом с параметром «Заблокировать направляющие» появится галочка.Чтобы разблокировать направляющие линейки, в меню View выберите Grids & Guides » снимите выделение Lock Guides .
ИЛИ
Нажмите [Alt] + [Ctrl] + [;].
Отображение направляющих линейки
Отображение направляющих линейки поможет вам расположить элементы на странице; однако, если вы хотите просмотреть страницу только с теми элементами, которые будут напечатаны, вы можете скрыть направляющие линейки.
Чтобы отобразить направляющие линейки, в меню Просмотр выберите Сетки и направляющие » Показать направляющие .
ИЛИ
Нажмите [Ctrl] + [;].
ПРИМЕЧАНИЕ. Если направляющие уже отображаются, этот параметр будет недоступен.Чтобы скрыть направляющие линейки, в меню Просмотр выберите Сетки и направляющие » Скрыть направляющие .
ИЛИ
Нажмите [Ctrl] + [;].
ПРИМЕЧАНИЕ. Если направляющие уже скрыты, этот параметр будет недоступен.
Снятие направляющих линейки
По мере продвижения публикации вы можете обнаружить, что разместили в документе большое количество руководств. Вы можете легко удалить ненужные направляющие. Этот параметр недоступен, если действует команда Lock Guides (см. Блокировка и разблокировка направляющих линейки выше).
На панели инструментов выберите инструмент Selection Tool.
Щелкните направляющую, которую хотите удалить.
Руководство меняет цвет.Нажмите [Удалить].
Использование привязки к направляющим
Привязка к направляющим выравнивает объекты по направляющей, когда они размещаются в пределах трех пикселей от направляющей.Направляющая не обязательно должна опираться на шаг линейки.
Чтобы активировать функцию Snap to Guides , в меню View выберите Grids & Guides » Snap to Guides .
ИЛИ
Нажмите [Shift] + [Ctrl] + [;].
ПРИМЕЧАНИЕ. Когда активна функция «Привязка к направляющим», рядом с параметром «Привязать к направляющим» появится галочка.Чтобы отключить функцию Привязка к направляющим , в меню Вид выберите Сетки и направляющие » снимите флажок Привязать к направляющим.
ИЛИ
Нажмите [Shift] + [Ctrl] + [;].
10 советов по использованию линейок и направляющих в Photoshop
Размещено: 14 июня 2012 г. | Автор: jomaree | В рубрике: Советы и хитрости | Теги: Photoshop, Линейка |Линейки и направляющие — это функция Photoshop, которую часто упускают из виду — от них мало пользы при редактировании фотографий или создании оригинальных произведений искусства, но для научных изображений они бесценны.Сегодня я собираюсь предложить вам ряд советов, как максимально эффективно использовать эти инструменты и сделать ваши изображения профессиональными и аккуратными.
Но прежде чем мы начнем — что такое руководства и зачем их использовать? Направляющие — это непечатаемые линии, которые можно размещать на холсте вертикально и горизонтально, чтобы помочь вам выровнять различные объекты или элементы на странице. Сколько раз вы были на презентации и видели монтаж изображений, которые не были выровнены должным образом и с неравномерным интервалом между ними — вот так?
Как часто вы видели такие презентации, в которых изображения не выровнены должным образом?
Он выглядит неаккуратно и непрофессионально и производит впечатление неряшливости, которое вы определенно не хотите ассоциировать с вашей работой! Настройка простой серии направляющих позволит вам точно разместить изображения, чтобы этого не происходило.
1. Установите направляющие точно с помощью New Guide
.Если вы точно знаете, где хотите разместить направляющую, используйте опцию «Новая направляющая» в меню «Просмотр». Вы можете выбрать горизонтальную или вертикальную направляющую и ввести точное положение, которое вы хотите. Здесь вы можете использовать любые единицы измерения — пиксели, сантиметры, дюймы — просто введите после цифры, например: 450 пикселей, 4 см или 3 дюйма (примечание: вы можете вводить дюймы или дюймы, но не “)
2. Задайте параметры привязки
Включение привязки означает, что ваши объекты будут привязаны к вашим направляющим (то есть, когда вы приблизитесь, ваш объект подпрыгнет, чтобы выровняться с направляющей, и вам не нужно делать это на глаз).Убедитесь, что в меню «Просмотр» установлен флажок «Привязка». В разделе «Привязка» вы можете выбрать именно то, к чему вы хотите привязать объекты — направляющие, слои и т. Д. Обычно лучше оставить все это включенными, но может быть время, когда вы захотите снять отметку с одного из них. Например, если у вас есть направляющая очень близко к краю слоя, Photoshop может быть сложно определить, к какому из двух вы хотите привязаться.
3. Вытяните направляющие и привяжите их к существующим объектам
После того, как вы включили привязку (и настроили ее для слоев), вы можете использовать ее для вытягивания направляющих, чтобы они соответствовали существующему объекту (при условии, что объект находится на собственном слое).Начните с размещения одного изображения на своей странице и убедитесь, что линейки видны (Вид — Линейки). Также убедитесь, что слой, к которому вы хотите привязаться, активен. Теперь щелкните верхнюю линейку и потяните вниз, чтобы вытащить направляющую. Когда вы приблизитесь к верхнему краю объекта, направляющая прикрепится к краю, и вы сможете отпустить кнопку мыши. Теперь вы можете привязать к этому руководству другие объекты (каждый на своем слое), и все они будут идеально выровнены. Проделайте то же самое с вертикальной направляющей, потянув за боковую линейку.
4. Переместите или удалите направляющую
Чтобы изменить положение направляющей, активируйте инструмент «Перемещение» и наведите курсор на направляющую. Курсор изменится на пару параллельных линий со стрелками. Теперь вы можете взять своего гида и переместить его. Если вы хотите удалить направляющую, просто перетащите ее обратно на линейку. Вы можете удалить все направляющие, выбрав «Очистить направляющие» в меню «Просмотр».
5. Заблокируйте направляющие во избежание их случайной смены
После настройки направляющих вы можете заблокировать их («Просмотр» — «Заблокировать направляющие»), чтобы предотвратить их случайное перемещение или удаление.Теперь их нельзя переместить или удалить, но их можно очистить или скрыть.
6. Разделите холст, используя направляющие в процентах
Часто бывает полезно разделить холст на равные части, и это проще сделать в процентах, чем вычислить, какова именно четверть размера вашей страницы. Если для привязки установлено значение «Границы документа», вы можете растянуть направляющую, и она будет привязана к точному центру холста (или краям), но что, если вы хотите разделить свою страницу на 4 или 5 равных частей? Просто перейдите в Просмотр — Новое руководство и введите позицию в процентах.Попробуйте установить вертикальные направляющие на 25%, 50% и 75%, чтобы разделить холст на четыре равных столбца.
7. Измените единицы измерения линейки в соответствии с вашими целями
Иногда бывает полезно изменить единицы измерения на линейках. Вы можете установить их в пикселях, сантиметрах, дюймах, процентах, миллиметрах, точках или пиктограммах. Чтобы выбрать подходящий параметр, перейдите в меню «Правка» и выберите «Настройки — единицы и линейки».
8. Переместите нулевую точку линейки
По умолчанию нулевая точка линейки — это верхний левый угол вашего холста, но иногда полезно переместить эту точку, часто в центр холста, но иногда в другую точку (возможно, верхний левый угол определенного слоя) .Сделайте это, щелкнув маленький белый квадрат в верхнем левом углу, где встречаются два правителя. Вытяните пару тонких черных линий. Если у вас уже есть направляющие или установленный слой, они будут привязаны к нему (при условии, что у вас включены параметры привязки), и они станут красными, когда будут над направляющей. Когда вы отпустите, нулевые точки линейки переместятся в это место.
9. Меняем цвет направляющих
Если голубой цвет направляющих по умолчанию трудно увидеть в вашем конкретном документе, вы можете изменить цвет в разделе «Направляющие, сетка и фрагменты» окна «Настройки» («Правка» — «Настройки»).Вы можете выбрать один из стандартных вариантов или выбрать «Пользовательский», чтобы выбрать любой желаемый цвет. Вы также можете использовать пунктирные линии вместо целых.
10. Показать и скрыть направляющие
Иногда направляющие могут отвлекать, поэтому вы можете временно скрыть их, сняв флажок «Дополнительно» в меню «Вид» (чтобы скрыть все дополнительные элементы) или «Направляющие» в меню «Просмотр-Показать» (чтобы скрыть направляющие, но оставить видимыми пути, сетки и т. Д.).
Надеюсь, некоторые из этих советов были вам полезны.Если да, дайте мне знать в комментариях ниже, а также оставьте комментарий, если у вас есть какие-либо вопросы или предложения для будущих публикаций!
Нравится:
Нравится Загрузка …
СвязанныеКак настроить поля и направляющие в Photoshop
| Линейки, установленные в Photoshop |
Шаг первый: Выберите файл и новый и создайте новый файл. Я выбрал настройки: 8,5 дюймов для ширины, 11 дюймов для высоты, 300 для разрешения и цвета RGB для цветового режима.
| Настройка нового файла для Photoshop |
| Образец нового холста для настройки линейки Пример |
| Выпадающее меню «Вид» в Photoshop |
| Изображение правителей в Photoshop |
Шаг четвертый:
Теперь наведите указатель мыши на числа, пока не появится белый курсор. Щелкните и перетащите верхнюю строку вниз и поместите в шаблон на желаемом уровне. Щелчок и опускание линейки (по горизонтали).
| Добавление линейок (по горизонтали) |
| Добавление линейок (по вертикали) |
| Все линейки в правильных положениях |
| Линейки и текст в правильном положении |
| Выпадающее меню после выбора параметра «Просмотр» в Photoshop |
Всплывающее меню для выбора правильных измерений
| Выбор измерений в новом руководстве |
Для этой демонстрации я выбрал размер по горизонтали (вверху), равный 3 см, с вертикальной (слева), установленной также на 3 см. Снова для нижней горизонтальной и правой стороны вертикальной установите настройку на это время 3 мм, чтобы появились линейки.Пример показан на изображениях ниже.
| Создание горизонтальной линейки с правильным размером |
| Горизонтальные и вертикальные линейки в Photoshop |
Линейки на месте после их создания с помощью новой опции направляющих в разделе просмотра Photoshop.Чтобы переместить текст в правильное место, выберите текстовый слой, размер справа, с помощью инструмента перемещения и переместите в нужное положение.
| Линейки и текст в правильном положении в Photoshop |
Как нарисовать масштаб в Photoshop | Small Business
Чтобы создать масштаб в документе Photoshop, первым делом вам может понадобиться инструмент «Перо», нарисовать отметки для линейки, а затем преобразовать контуры в нужную длину и положение, прежде чем применять к ним толщину обводки. .Photoshop не может применить преобразование к контуру, не охватывающему пиксели, но включающему прямолинейные сегменты. Это не означает, что вы не можете достичь своей цели, просто вы должны адаптировать свои методы в соответствии с возможностями программного обеспечения.
Создайте документ с разрешением 300 пикселей на дюйм, в котором будет указан ваш масштаб. Более высокое разрешение упрощает размещение объектов без искажения и сглаживания, которые возникают, если объект приземляется в математически значимой позиции, которая не соответствует целым пикселям.
Перетащите направляющую линейки вниз от горизонтальной линейки в верхней части окна документа. Это руководство определит отправную точку, от которой вы начнете делать отметки, составляющие вашу шкалу.
Выберите инструмент «Линия» на панели инструментов Photoshop. Установите его режим на «Слои формы» и его вес на два пикселя.
Удерживайте нажатой клавишу «Shift». Щелкните и перетащите в окно активного документа, чтобы создать вертикальную линию.
Откройте меню «Правка» и выберите «Путь произвольного преобразования».»Установите исходную точку вашего преобразования в верхнее центральное положение на прокси-сервере у левого края панели параметров. Установите высоту вашей линии на 600 пикселей. Установите горизонтальное положение вашей линии, ее координату x, на 300 пикселей. Нажмите «Enter», чтобы применить преобразование.
Удерживайте нажатой клавишу «Shift». Щелкните и перетащите, чтобы создать вторую вертикальную линию справа от первой, которую вы нарисовали.
Откройте меню «Правка» и выберите «Свободно» Путь трансформации ». Снова установите исходную точку трансформации в верхнее центральное положение.Установите высоту вашей линии на 300 пикселей.
Установите координату x второй линии на 375 пикселей, чтобы превратить ее в отметку 1/4 дюйма. Нажмите «Enter», чтобы применить преобразование.
Дублируйте слой, содержащий вторую линию, которую вы нарисовали. Откройте меню «Правка» и выберите «Свободный путь преобразования». Установите исходную точку вашего преобразования в верхнее центральное положение. Щелкните треугольник между координатами x и y на панели параметров, кнопку «Использовать относительное позиционирование для контрольной точки», чтобы линия переместилась на определенное расстояние, а не в определенное место.Установите координату x вашего преобразования на 75 пикселей. Нажмите «Enter», чтобы применить преобразование.
Откройте меню «Окно» и выберите «Слои», чтобы открыть панель «Слои», если ее еще нет на вашем экране. Щелкните первый из трех слоев на панели «Слои», чтобы выбрать его, затем щелкните последний из трех слоев, удерживая нажатой клавишу «Shift», чтобы выбрать все три. Выберите «Новая группа из слоев» во всплывающем меню в правом верхнем углу панели «Слои», чтобы создать группу слоев из трех слоев, содержащих нарисованные вами линии.
Дублируйте группу слоев. Откройте меню «Правка» и выберите «Свободный путь преобразования». Активируйте кнопку «Использовать относительное позиционирование для контрольной точки» и установите x-положение вашей дублированной группы слоев на 225 пикселей. Нажмите «Enter», чтобы применить преобразование.
Продолжайте копировать вашу трехслойную группу и перемещать копии, чтобы получить желаемую ширину в масштабе. Завершите линейку, добавив линейку из 600 пикселей к ее правому краю, 75 пикселей справа от последней отметки шкалы.
Ссылки
Ресурсы
- «Книга Photoshop CS3 / CS4 WOW!»; Линни Дейтон и др., 2010
- «Книга Photoshop CS / CS2 WOW!»; Linnea Dayton, et al., 2007
Советы
- Вы можете изменить цвет, который вы применяете к промежуточным меткам, чтобы отличать их от обозначений в дюймах.
- Чтобы построить вертикальную шкалу, сделайте копию горизонтальной линейки и используйте свободное преобразование, чтобы повернуть ее на 90 градусов.
Предупреждения
- Как вы обнаружите, если попытаетесь применить свободное преобразование к отрезку линии, нарисованному с помощью инструмента «Перо», этот набор задач составляет один случай, когда инструменты Photoshop ведут себя иначе, чем их эквиваленты в Adobe Illustrator.
Писатель Биография
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма.Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Illustrator 101 — Направляющие и краткие направляющие
Illustrator 101 — Направляющие и краткие направляющие | Джордж ОрнбоПоследнее обновление
Направляющие помогают легко выровнять управляющие объекты и пути в Illustrator. Вот краткий обзор вариантов и того, как Smart Guides могут сделать еще один шаг вперед.
Расчетное время чтения: 3 минуты
Оглавление
Базовые руководства
Чтобы отобразить правила, нажмите Apple R или Ctrl R в Windows.Если вы работаете в Интернете, вам, вероятно, нужно, чтобы размеры были пикселями, поэтому щелкните линейку правой кнопкой мыши и выберите пиксели.
Чтобы создать направляющую, просто нажмите и перетащите (как в Photoshop). Чтобы выровнять направляющие с точкой на линейке, удерживайте нажатой клавишу Shift, и она привяжется к точкам на линейке. Однако перемещение направляющих не всегда похоже на Photoshop. Обычно направляющие заблокированы по умолчанию, поэтому, если вы попытаетесь удерживать и перетащить линейку, как в Photoshop, это не сработает. Чтобы иметь возможность перемещать направляющие, вам необходимо разблокировать направляющие.Выберите «Просмотр»> «Направляющие»> «Заблокировать направляющие».
Если направляющие заблокированы, то рядом стоит галочка. В противном случае вы сможете перемещать свои направляющие. Удаление направляющих также отличается от Photoshop. Если вы хотите удалить руководство, просто нажмите на него с помощью инструмента прямого выбора (ярлык V) и нажмите «Удалить». Если это не работает, направляющие, вероятно, заблокированы, поэтому обязательно разблокируйте их.
Вы можете скрывать и отображать направляющие с помощью Apple; или Ctrl; в Windows, что может пригодиться, если вы хотите увидеть свои работы без направляющих.
Направляющие не ограничиваются только линейными линиями. Вы можете использовать практически любой путь, чтобы составить путеводитель. Это означает, что вы можете использовать прямоугольник, круг или нарисованный от руки путь в качестве ориентира. Для этого нарисуйте форму или путь, как обычно, затем перейдите в меню «Просмотр»> «Направляющие»> «Создать направляющую». Ярлык — Apple 5 или Ctrl 5 в Windows.
Умные направляющие
Умные направляющие великолепны, и если вы не используете их, включите их, нажав Apple U или Ctrl U в Windows.Быстрые направляющие автоматизируют многие задачи, которые выполняет палитра «Выравнивание» и обычные направляющие. К ним нужно немного привыкнуть, но как только вы начнете работать, вы не будете оглядываться назад.
Чтобы выровнять край, например (при условии, что смарт-направляющие включены), щелкните край объекта, который вы хотите выровнять. Затем наведите указатель мыши на фигуру, по которой вы хотите выровняться. Он будет привязан к форме, и вы сможете перемещать его вверх и вниз в нужное положение. Посмотрите видео ниже, чтобы увидеть, как это работает. В большинстве случаев это быстрее, чем вытаскивать линейки или использовать палитру «Выравнивание» (но если это сработает для вас, тогда отлично).
guides_illustrator от Джорджа Орнбо на Vimeo.
Вы можете установить настройки для быстрых направляющих, выбрав Illustrator> Установки> Быстрые направляющие и фрагменты на Mac или «Правка»> «Настройки»> «Умные направляющие и фрагменты» в Windows. Панель настроек позволяет вам выбрать, что будет отображаться в Smarts Guides, а также углы и допуск привязки.
У вас есть обновления или предложения по этой статье? Вы можете отредактировать его здесь и отправить мне запрос на перенос.
Теги
Последние сообщения
Об авторе
Джордж Орнбо (George Ornbo) — инженер-программист из Бакингемшира, Англия.
Он является автором Sams Teach Yourself Go за 24 часа и Sams Teach Yourself Node.js за 24 часа. Его можно найти в большинстве обычных мест в виде фигур.
