Как в фотошопе сделать 3д объект
В этом видео-уроке канала “SuperXmen777” показано, как сделать 3D объект, выходящий из фотографии. Показано на примере фото девушки, которая сидит на камне. Для начала надо сделать две копии этого фото. Нажимаем в фотошопе Ctrl+ J два раза. Затем внизу создать новый слой. 2 перетяните под 1 копия. На основной фон слой. И зальём его черным цветом. В панели инструментов, вот здесь внизу, смотрим чтобы квадрат был чёрный. Белый снизу, чёрный сверху. Жмем Alt+ Delete. Основной фон стал чёрным. Нажимаем на поле Слоя 2. И назовём его по-другому. напишем, например, Кадр. Кликнем два раза и пишем- Кадр. В верхнем нажимаем на глаз, чтобы скрыть слой. Там где 1 копия.
Далее, в ходе действий по созданию 3д объекта с помощью фотошопа, переходим в панель инструментов и выбираем – Прямоугольная область. Подводим курсор к низу фотографии к самому краю. Ставим и держим левую кнопку мыши и ведём так чтобы это выделение было по плечу девушки, ниже головы. Переходим на вкладку Редактирование, выполнить обводку. В открывшемся окне ставим ширину рамки, которая будет вокруг фото. Пусть будет 12 пикселей. Можно поставить и больше, если желаете. Расположение делаем отметку- Внутри. Режим нормальный. Непрозрачность 100% Цвет. цвет должен быть белый. Если у вас в окне другой цвет, как в этом случае, надо нажать на это окно и выбираете белый цвет. Подводите курсор к самому яркому фону, на жёлтое поле. Затем бегунками подводите к белому цвету и Ок. И в окне Сделать обводку тоже Ок.
Как вы видите, в фотошопе появилась белая рамка. Для снятия выделения Ctrl+D. Переходим в верхнюю панель. Нажимаем на вкладу Редактирование. Трансформирование. И в открывшемся окне – Перспектива. появилась рамка вдоль белой. Берем за угол. Левую кнопку держим и тянем чуть ниже. Как бы уходящей вдаль. Галочку вверху или Enter. Если вам показалось, что рамка немного высоко находится, то вы можете нажать Ctrl+ T, вызывая инструмент свободное трансформирование. Берём за верхнюю часть и ее опускаем немного ниже. Примерно так. Enter или галочку. Удерживая клавишу Ctrl, по пустому фону Слоя Кадр.
Далее Ctrl+Shift+I. Выделилась фотография и рамка. Теперь на клавиатуре Q фотошопа, чтоб превратить рамку в быструю маску. В панели – Заливка. Кликаем по фону, который расположен за ней. Нажимаем на клавиатуре еще раз Q, чтобы снова перевести маску в выделение. В окне Слои переходим на 1. Делаем клик по нему. и внизу нажимаем на иконку- векторная маска. на верхнем включаем глаз. Клик, чтоб сделать его активным. Переходим в панель. Быстрое выделение. Хотя есть много способов выделения, о которых я ранее рассказывал. Но сейчас я воспользуюсь Быстрым выделением. Зажав левую клавишу мыши начинаем выделять девушку. Хотя бы до половины фигуры. Теперь надо уточнить край. Для этого или на кнопку Уточнить Край или переходим на вкладку Выделение, и в окне Уточнить Край. В режиме просмотра у нас есть разные виды фона. Хоть красный фон, хоть чёрный или белый. Кому как удобно. Пусть будет чёрный фон. В разделе обнаружения краев нажимаем умный радиус. Клик по кисти. Уточнить Радиус. Возле слова Радиус начинаем передвигать бегунок вправо. Сглаживаем и приближаем края выделения.
Смотрите на фото, в котором будет фиксироваться 3д объект. Корректируем в фотошопе выделенную область- Сгладить, Растушёвка, Контрастность. Когда результат устроит, нажмите Ок. Внизу иконку векторной маски. Появилась ещё слой маска а девушка вышла за края фотографии. Осталось изменить фон за спиной.. Давайте его сделаем немного светлее. для этого в Слоях на основной фон, чтоб он стал активным. В инструментах выбираем градиент. Смотрим, чтобы в верхней панели была нажата иконка Линейный градиент. А в палитре был черно-белый. В данном варианте стоит белый цвет. Поэтому нажимаем на палитру градиентов. Чёрно-белый градиент. Отводим курсор от окна и клик. Переходим на саму фотографию. Подводим курсор к верхнему краю фото левую клавишу мыши, держим её, и ведём полосу сверху вниз. Отпускаем левую кнопку.
Вот и получился 3d объект. Он будет как бы выходить за рамки фото.
Переходим в Слои в фотошопе. Правую мыши. Объединить видимые, сохраняем это фото как обычно. Файл, Сохранить как И сохраняем в той папке где желаем. Тип файлов выбираем JPEG пишет название в поле Имя файла. И сохраняем. Качество 12 Ок. Делайте свои красивые фотографии.
3d-roliki.ru
Как сделать 3д текст в Фотошопе

В отличие от предыдущих версий Photoshop, где инструменты 3D были реализованы весьма посредственно, Adobe Photoshop CS6 позволяет создавать реалистичные 3D объекты и текст быстро и просто.
Из этого урока вы узнаете, как добавить 3D текст на фотографию, используя только Photoshop.Шаг 1. Открываем изображение
Для начала, откройте изображение и дважды кликните по слою левой кнопкой мыши, чтобы разблокировать его.
Обратите внимание, что лучше всего подходят фотографии, на которых четко виден горизонт и присутствуют прямые линии для размещения текста.
На данном фото есть линии и перила пирса, которые помогут нам легко найти фокусное расстояние и угол фотографии.
Если вы знаете фокусное расстояние вашей фотографии, то можете использовать это значение в процессе. Если же не знаете, то ничего страшного.

Шаг 2. Создаем текстовый блок
Создайте большой текстовый блок, используя Инструмент Текст – Type Tool (T) и жирный шрифт без засечек. В уроке использован шрифт Franchise. У вас должно получиться что-то наподобие этого:

Шаг 3. Открываем панель 3д объектов
Выделите ваш текст, затем откройте перейдите в меню
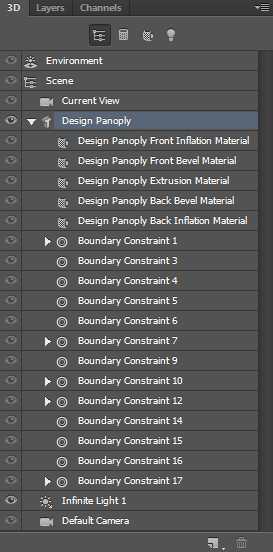
Вы увидите, что на панели 3D появились новые объекты.

Шаг 4. Вкладка «Окружение»
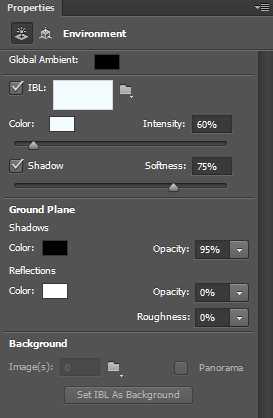
Для начала, кликните на вкладку Окружающий фон (Environment).
Шаг 5. Изменяем непрозрачность
Измените Непрозрачность (Opacity) Теней (Shadows) на 95% в разделе Плоскость основания (Ground Plane).
Можете сверить ваши настройки с изображением ниже:

Шаг 6. Поворачиваем камеру
Теперь вам нужно повернуть камеру, используя Инструмент Поворот 3D-объекта (3D Object Rotate Tool), чтобы линии 3D сетки совпадали с линией горизонта на фото.
Шаг 7. Редактируем сектор обзора
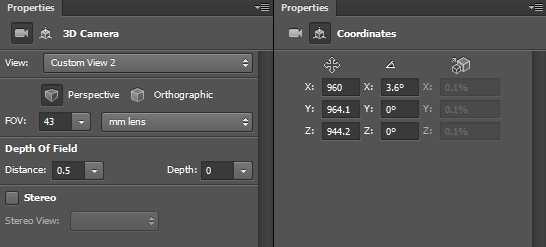
Далее на вкладке Свойства (Properties) мы будем редактировать Сектор обзора — FOV (Field of View), пока сходящиеся линии сетки не станут параллельны сходящимся линиям на вашем фото.

Шаг 8. Настройка камера
Настройка может занять некоторое время, и вам может понадобиться несколько раз изменить размер самого текста, чтобы добиться нужного результата.
Настройки камеры для данного изображения и текста такие:

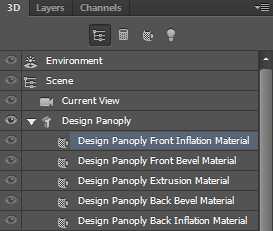
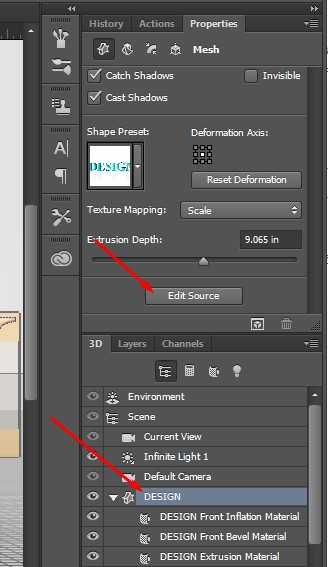
Шаг 9. Настройка экструзии
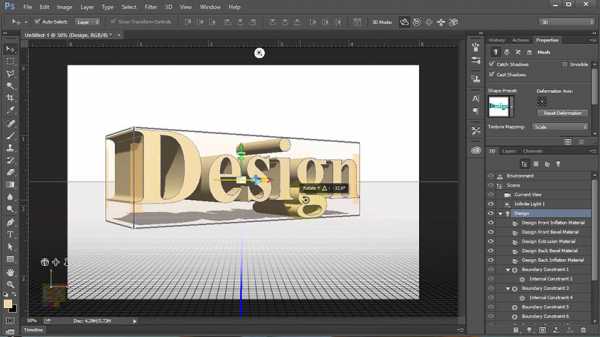
Далее мы настроим экструзию текста. Кликните левой кнопкой мыши по тексту, чтобы он стал активным.
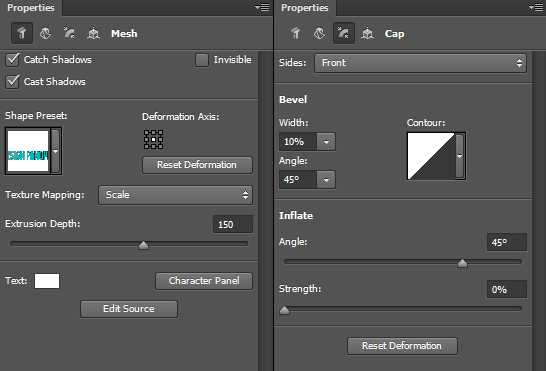
На вкладке Фильтр по: Сетке (Filter By: Meshes) установите Глубину экструзии (Extrusion Depth) 150 – этот параметр регулирует толщину 3D текста, поставьте галочки Захватить тени (Catch Shadows) и Наложить тени (Cast Shadows).
Затем передите на вкладку Капитель (Cap) и установите

Шаг 10. Добавляем текстуру
Теперь мы добавим текстуру нашему 3D тексту.
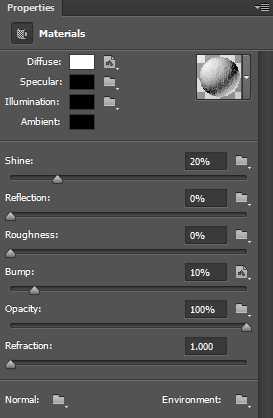
Кликните на слой Материал передней выпуклости (Front Inflation Material), чтобы открыть окно Свойства материалов (Materials properties).

Шаг 11. Загружаем текстуру с компьютера
Нажмите на иконку рядом со строкой Материал — Диффузный (Diffuse material) и нажмите Загрузить текстуру (Load Texture), найдите текстуру на компьютере и загрузите ее.

Шаг 12. Редактируем свойства текстуры
Теперь кликните по той же иконке еще раз и выберите пункт Редактировать UV-свойства (Edit UV Properties) и установите такие настройки:
Масштаб (Scale) U и Масштаб (Scale) V: 100%.
Нажмите ОК.
Шаг 13. Добавляем рельеф
Проделайте те же действия из шага 7, но для параметра Рельеф (Bump).
Установите значение Рельеф (Bump) 10% — это добавит текстуре некоторую глубину и шероховатость.
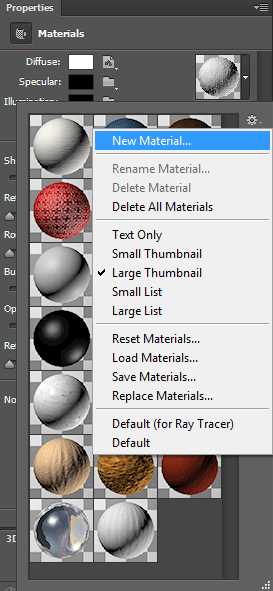
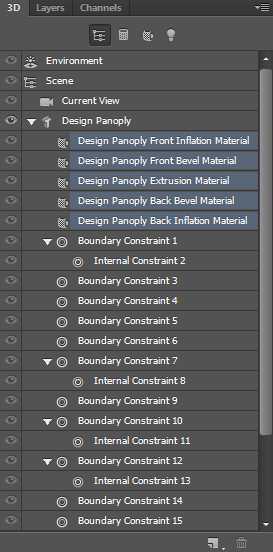
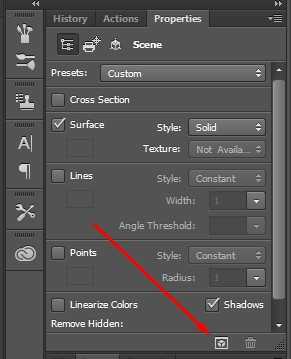
Шаг 14. Создаем материал
Далее нажмите стрелочку рядом с пиктограммой

Шаг 15. Редактируем материал
Выделите слои со всеми поверхностями и затем кликните стрелочку рядом с с пиктограммой 3D материала, снова выберите пункт Новый материал (New Material) и примените тот же материал ко всем поверхностям 3D текста.

Шаг 16. Настраиваем свет
В заключении мы отредактируем освещение, чтобы оно соответствовало освещению на фотографии.
По умолчанию в Photoshop добавлен источник Бесконечный свет (Infinite Light).
Выберите слой Бесконечный свет (Infinite Light).
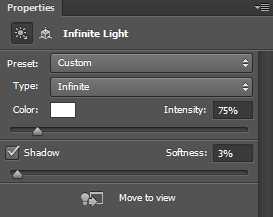
Шаг 17. Настраиваем свет
Установите интенсивность (Intensity) света 75%, поставьте галочку Тень (Shadow) и значение Сглаживание (Softness) 3%

Шаг 18. Настраиваем свет
Затем поверните источник света так, чтобы он совпадал с источником света на фотографии. На этой фотографии свет падает слева.

Шаг 19. Финальное изображение.
Теперь перейдите в меню 3D > Рендеринг — 3D > Render (Alt+Shift+Ctrl+R), чтобы отрендерить сцену. Наберитесь терпения: в зависимости от размера изображения и возможностей вашего компьютера это может занять более 5-10 минут.
Как только 3D отрендерился, вы можете переключиться на панель Слои (Layers) и продолжить работу с другими слоями. Также вы можете в любой момент вернуться на панель 3D и внести корректировки, если будет необходимо.
Как добавить 3D текст в пейзаж в Фотошопе CS6. Как добавить 3д текст в фото. Как сделать 3д текст в фотошопе. Как сделать 3д текст в фотошопе. Как сделать 3д текст в фотошопе cs6. Как сделать 3д текст в фотошопе cc. Как сделать 3д текст в фотошопе cs5. Как сделать красивый 3д текст в фотошопе. Как сделать 3д текст в фотошопе сс.
Ссылка на источник

sveres.ru
Как сделать 3d фото в фотошопе

Этот урок научит вас создавать имитацию объема через эффект выхода фото из рамки.
Урок создания 3d фото в фотошопе или эффект объёмного фото. Этот прием часто используют при обработке свадебных фотографий. Создается впечатление будто объект пытается выйти за пределы фотографии. Это достигается путем создания рамки. Вам потребуется навык работы с маской слоя. Однако, если данного навыка у вас нет, то скачивайте и смотрите видеоурок фотошоп, там все подробно описано.
Кратко этапы работы:
- Откройте фото в фотошопе и переведите слой из заднего плана в обычный слой,
- Ctrl + A – выделить все,
- Выделение –> Трансформирование выделенной области. Сдвиньте края выделения так, чтобы край объекта выступал за край выделения следующим образом:

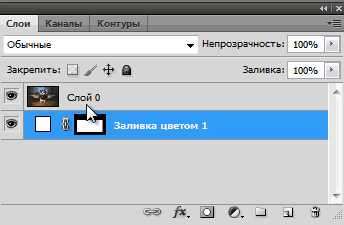
- Создайте новый слой и примените команды Слой –> Новый слой-заливка –> Цвет. Выберите тот цвет, которым вы хотите видеть будущую рамку. В примере цвет – #ffffff (белый).
- Получился белый прямоугольник в центре изображения.
- Поменяйте слои местами, переместив слой с заливкой под слой с исходным изображением.
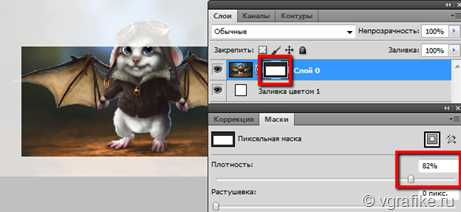
- Перетяните маску слоя с нижнего слоя на верхний. Вот так:

- Перейдите в панель маски. Если она не активирована, то вызовите ее через Окно –> Маски
- Уменьшите непрозрачность маски так, чтобы просвечивала часть изображения, скрытая за белой рамкой.

- Возьмите белую кисть и рисуйте ее по маски по той части изображения, которая будет “выходить” за пределы фото, наслаиваясь на рамку. Результатом такого рисования будет стирание части рамки.

- В панели маски снова возвращаем ползунок непрозрачности до 100%. Снова появляется непрозрачная рамка вокруг фото.
- Alt + Shift + Ctrl + E – сводим слои и дублируем результат на новый слой.
- Возьмите волшебную палочку и кликните по белой рамке. Нажмите клавишу Del.
- Снимите выделение и примените стиль Тень к верхнему слою.
vgrafike.ru
Как сделать макет формата а3 в фотошопе
Здравствуйте , сегодня я расскажу как сделать макет формата а3 в фотошопе.
Надеюсь у вас есть уже Фотошоп, я буду использовать CS5
Как сделать макет формата а3 в фотошопе
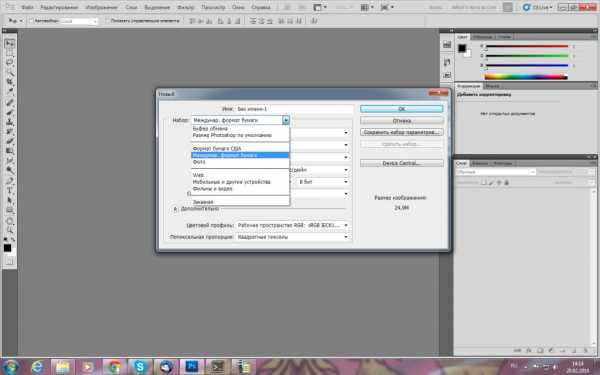
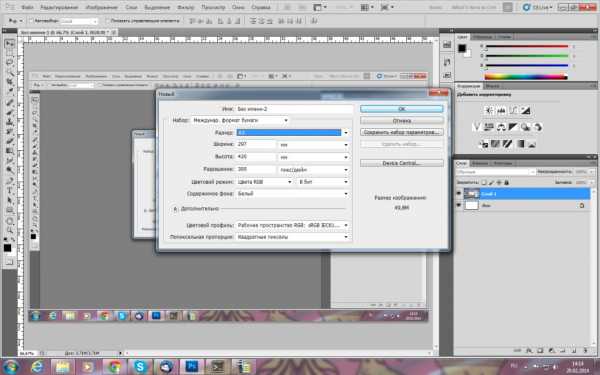
запускаем фотошоп и выбираем «ФАЙЛ» далее «СОЗДАТЬ»
и выбираем «МЕЖДУНАРОДНЫЙ ФОРМАТ»

выбираем формат А3

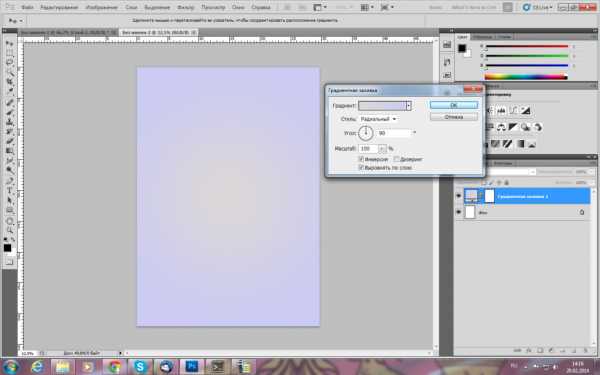
добавляем градиент как заливку фона , я выбрал вот такую

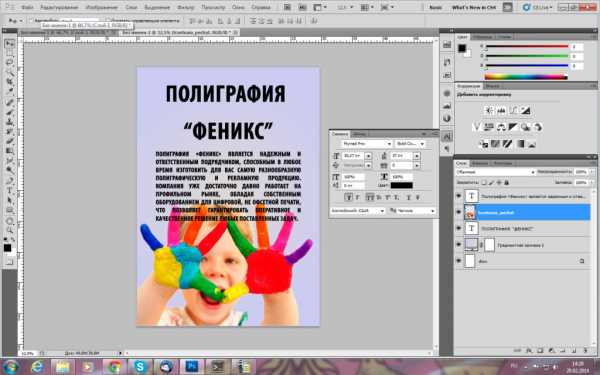
Добавляем приготовленный заранее текст или придумываем сами
Добавляем свою картинку или картинки располагаем их как нам хочется

Вот и все, наш плакат формата А3 готов в ФОТОШОПЕ.
Надеюсь я ответил на ваш вопрос «как сделать макет формата а3 в фотошопе?»
Закажите у нас цветную печать А3
www.wayprint.ru
Как быстро сделать объемный 3D текст в фотошопе
Объемный текст с 3D эффектом может быть прекрасным дополнением вашей рекламе, как и другие текстовые эффекты. Слово написанное объемными буквами сразу захватывает внимание и придает необычности вашему макету.
В этом уроке будет подробно рассматриваться создание надписи 3D в двух стилях (обычный и с отражением окружающей среды), а также подробно описаны настройки внешнего вида.
Стоит сразу отметить, что 3D эффекта можно достичь по разному. Например, применяя эффект слоя тиснение, рисование вручную и т.д.
В этом уроке речь пойдет о применении функции 3D, которая доступна во всех последних версиях фотошопа.
Создание надписи 3D
В самом начале нужно создать новое изображение в Photoshop или открыть изображение, на котором должна быть ваша надпись.
Далее создаем текстовый слой. Кстати, сам эффект 3D будет работать не только с текстовым слоем. Выдавливать объем можно из любого другого слоя.
Выделяем текст и нажимаем соответствующую кнопку, как показано на скриншоте ниже:

Также можно нажать правой кнопкой мыши на слой с текстом и выбрать «New 3D Extrusion from Selected Layer»
Текст сразу же приобретает толщину и становиться объемным. Теперь его можно покрутить, передвинуть или поменять размер.

Настройка 3D текста
Чтобы попасть внутрь настроек, необходимо выделить слой текста и открыть панель «3D». Здесь вы можете отрегулировать все необходимые параметры надписи.
Среди них есть Environment, Scene, Curretn Veiw, Infinite Light, TEXT — настройка материалов текста. На русский это можно перевести как: среда, сцена, текущий вид, бесконечный свет и ваш текст.
Кликнув по одному из пунктов открываются настройки в панели «Properties» или «свойства». Здесь настраиваются все параметры данного пункта.
Во вкладке свет (Infinite Light) настраивается расположение источника света, от него зависит степень освещенности букв и расположение тени.
Во вкладке вид (Curretn Veiw) выставляется основные виды, также можно сохранить выбранный вид, чтобы затем к нему вернуться.
Выберите в панели 3D ваше слово. В свойствах будут доступны готовые пресеты (наборы настроек). Выберите то выдавливание текста, которое вам больше нравиться, как показано на скриншоте ниже.
Здесь также можно менять общий цвет вашей надписи, выбрав все материалы в раскрывающемся списке.
Если вы сделали ошибку в тексте или хотите изменить слово, то это можно сделать в той же панели нажав кнопку «Edit source».

Например, я сделаю слово заглавными буквами.
После изменения текста обязательно необходимо сохранить изменения в файле, после чего ваш текст измениться и эффект 3D обновится.
Среди настроек «Environment» есть функция автоматического отражения текста. Если ваш текст стоит на поверхности, то этот эффект будет хорошо дополнять.
Теперь, когда вы ознакомились с основными настройками, сделайте текст так, как вам нравится. Можно также добавить фон и эффект отражения.
В самом конце для наиболее качественного отображения 3D текста необходимо нажать кнопку «Render» и немного подождать.

В итоге может получаться вот так:

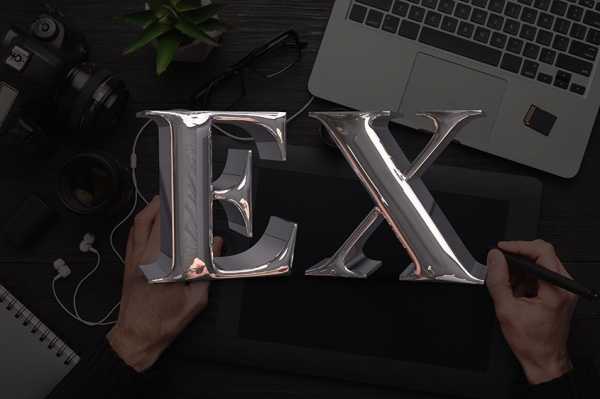
3D текст с отражением фона
Усложним задачу и сделаем отражение окружающей среды в буквах.
Для этого нужно во вкладке Environment удалить текущую текстуру и поставить новую.
Новая текстура по умолчанию создается белой. Перейдите на вкладку слои и скопируйте слой фона нажав CTRL+A и CTRL+C.
Откройте текстуру выбрав «Edit Texture». Нажмите CTRL+V и фон текстуру. Закройте изображение текстуры с сохранением изменений.
Отражение окружения должно появится на ваших буквах.
Чтобы его лучше было видно, желательно сделать цвет букв черным.
Буквы можно разделить и развернуть в под разными углами. Для этого в меню выберите 3D/Split Extrusion. Теперь положение букв регулируется отдельно.
Чтобы текст не терялся, фон пришлось немного затемнить. В моем случае получилось следующим образом:

Видео урок создание текста 3D
В видео уроке подробно описаны все этапы создания объемного текста в обычном режиме, а также с отражением окружающего фона на буквах.
(Visited 47 times, 1 visits today)
expert-polygraphy.com
Эффект 3d в фотошопе. |
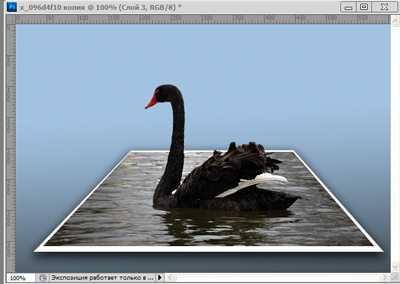
Этот урок похож на предыдущий, делается все также, но с небольшими изменениями. Я расскажу, как сделать эффект 3D в фотошопе или выход из фотографии в другом ракурсе. В результате должна получится такая картинка.

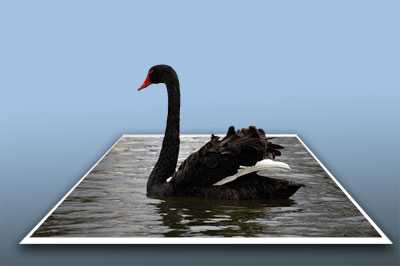
Открыть фото , в котором будем создавать эффект 3D. Я взяла фото с лебедем.
1-Файл-открыть.

Дальше все, как в уроке выход из фото. Напишу кратко.
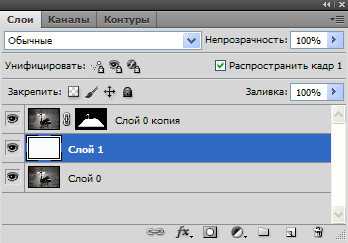
2-Слой-новый-слой.
3-Редактирование-выполнить заливку. Залить белым цветом.
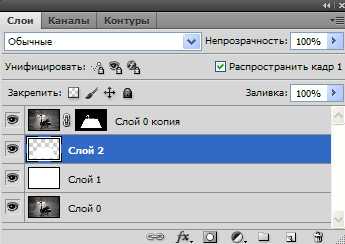
4-В окне слоев активировать нижний слой, затем: слой-создать дубликат слоя и в окне слоев поставить этот слой вверх.
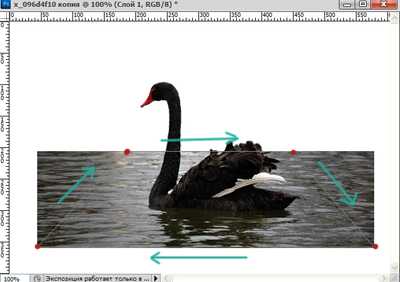
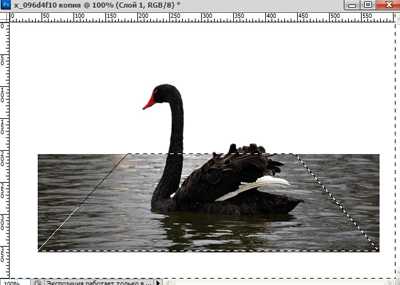
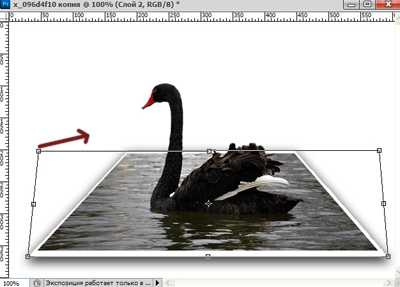
5 Сделать прямоугольное выделение на фото.

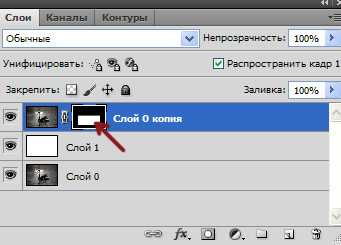
и создать маску слоя ( перейти в окно слоев и кликнуть по значку маски).

6-В окне слоев активировать средний слой , уменьшить непрозрачность, и кликнуть по маске верхнего слоя

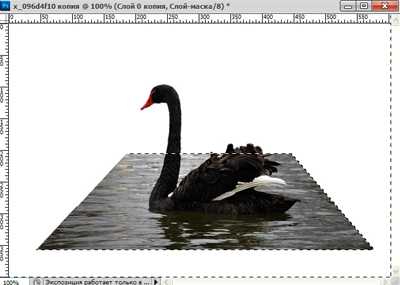
7-Кистью (белой) проявить верхнюю часть лебедя.

Теперь сделаем изображение воды искаженным, чтобы усилить эффект 3D.
8-На вертикальной панели инструментов выбрать «перо» , на горизонтальной панели параметров, кликнуть по второму значку контуров.
9-Теперь пером сделать выделение (кликать , по местам, где красные точки.

10-Перейти в окно слоев, там нажать на «контуры» , кликнуть правой кнопкой мыши по синей строке

и, в появившемся окне, выбираем » образовать выделенную область». На фото появится выделение.

Посмотрите на окно слоев, чтобы на верхнем активированном слое, была активна и маска.
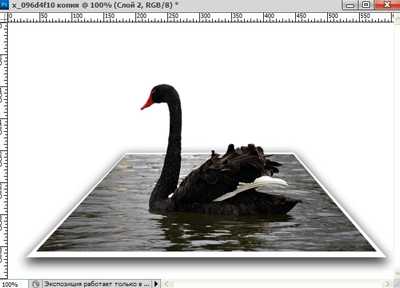
11-Кистью (черной),
стереть изображение воды с боков.

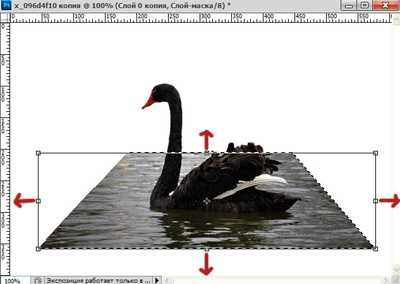
12-Выделение-инверсия. По краям фото выделение исчезнет, а изображение воды остается выделенным.

13-В окне слоев активировать средний белый слой.

14-Редактирование-свободное трансформирование. Подводя мышку к маячкам, и потянув за них, расширить выделение.

Нажать на клавиатуре Enter или вверху значок «применить».

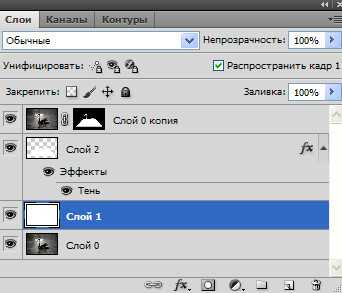
15-Слой-новый-скопировать на новый слой.

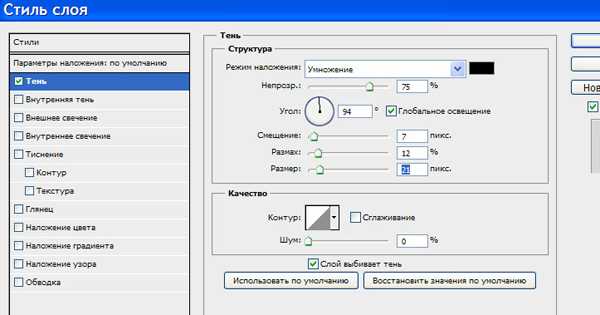
16-Слой- стиль слоя-тень.

Теперь подправим белую кромку. В окне слоев активный «слой 2».
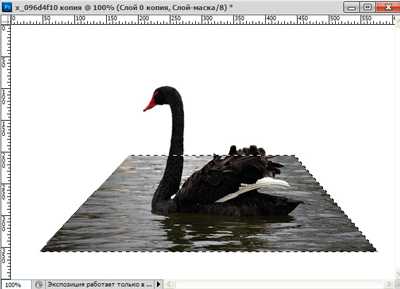
17-Редактирование-трансформирование-искажение. Потянув за левый маячок внутрь, исказить немного кромку, затем тоже сделать с правым маячком , а верхний средний потянуть слегка вниз.

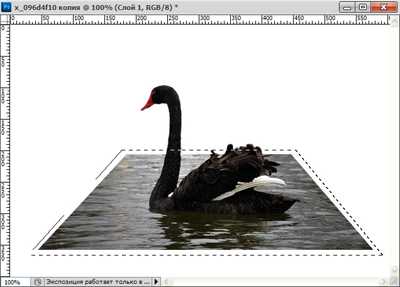
18- Картинка получится такая. Таким образом получился эффект 3D созданный в фотошопе.

19- Теперь можно и поменять фон. Для этого активировать белый слой

20- Редактирование-выполнить заливку. Заливаете любым цветом.
У меня фон сделан градиентом. Как сделать градиент, можно посмотреть здесь.

21- В окне слоев кликнуть по верхнему слою и файл- сохранить для Web и устройств.
kalejdoskopphotoshopa.ru
Как сделать 3D фото в Фотошопе

Как сделать 3D фото в Фотошопе
С появлением программы Photoshop жизнь фотографов, представителей рекламного бизнеса и просто любителей фотоколлажей изменилась, ведь теперь с фотографиями можно было сделать все что угодно. Потратив немного усилий, вы могли улучшить качество фотографии, добавить надпись, сделать другие манипуляции, но долгое время вы не могли сделать одного – создать трехмерной фотографии. Производители этого продукта предлагали множество решений, одним из которых был плагин Adobe Dimensions, от которого пришлось впоследствии отказаться. Сегодня вопрос, как сделать 3D фото в Фотошопе легко решается в новых версиях программы, и в этом вы можете убедиться.
Как можно сделать 3Д эффект в Фотошопе просто
Многие, прежде чем выяснять, как сделать 3Д эффект в Фотошопе, спросят, а зачем это надо, ведь сегодня существует большое множество специальных программ. Все дело в том, что хорошие программы стоят дорого, так зачем платить дважды, если вы уже имеете такой мощный инструмент, а сделать 3D эффект в Фотошопе, как оказалось, не так сложно, как кажется. Тем более, есть несколько вариантов того, как сделать эффект 3D в Фотошопе, но для начала достаточно ознакомиться самым простым.

В надежде на то, что вы владеете основами программы, перейдем к решению более сложных задач, и расскажем, как сделать 3Д рисунок в Фотошопе. Для этого вы должны, как минимум, работать со слоями, ведь только работая с ними, вы сможете создать 3D эффект в Фотошопе. Есть два варианта создания трехмерного изображения. В первом случае это напрямую касается вашего умения фотографировать, ведь для этого придется использовать несколько изображений, снятых с небольшим смещением, но этот вариант нам не подойдет, так как чаще всего приходится работать с уже готовыми изображениями. Поэтому мы расскажем, как сделать 3Д фото в Фотошопе, используя уже готовое изображение.
- Перед тем, как нарисовать 3D в Фотошопе, поработаем с вашей любимой фотографией, но для начала найдите ее, учитывая, что качество фотографии должно быть хорошим, иначе хорошего результата ждать не приходится.
- На втором этапе переводим изображение в режим RGB, а перейти в него можно в разделе Image-Mode.
- Делаем две копии изображения, после чего переходим на вторую копию, расположенную сверху.
- Мы допускаем, что не знаете, как сделать 3Д картинку в Фотошопе, но вы должны знать, как сделать копию слоя и найти нужный канал. А найти нам надо канал RED, с которым и будем работать.
- Следующим этапом в решении вопроса, как сделать объемный рисунок в Фотошопе, будет смещение выбранного нами слоя. Для этого выделяем все содержимое слоя и используем инструмент Move, при помощи которого сдвигаем красный канал слоя на нужное расстояние, но при этом следует обратить внимание на задний фон – он должен быть черным.
- Теперь возвращаем картинку в обычное состояние и смотрим на результат. В принципе, уже на этом этапе можно считать, что с тем, как сделать 3D картинку в Фотошопе, мы разобрались, и получили свое первое объемное изображение, но это еще не все.
- Чтобы до конца понять, как сделать 3D рисунок в Фотошопе, надо еще разобраться с глубиной изображения, а для этого придется создать маску слоя, с которым мы уже работали.
- Теперь 3D модель из фотографии надо сделать более привлекательной, для чего, используя soft brush, надо замаскировать некоторые области. Это поможет, в частности, вернуть к исходному виду фон изображения.
- Теперь поработаем немного с красным каналом нижнего слоя, но использовать будет инструмент «свободная трансформация», при помощи которого можно получить самые необычные формы. Это нужно для того, чтобы фон и переднее изображение отличались.

Теперь вы можете уверенно сказать, что знаете, как сделать 3D фотографию в Фотошопе, но это только начало и даже опытные «фотошоперы» не могут однозначно сказать, что знают, как сделать 3D изображение в Фотошопе, так как для этого существует много приемов. Если же вы не можете, или не хотите знать, как сделать 3Д анаглиф в Фотошопе, воспользуйтесь специальными инструментами 3D, но это касается только свежих версий программы.
male-hobby.ru
