Создаем макет визитной карточки в Фотошоп
Разработка макетов — отличный маркетинговый инструмент, особенно когда вы хотите показать свою работу потенциальным клиентам. Они позволяют клиенту увидеть ваши продукты «живьем» и показать, как будет выглядеть финальный результат. В этом уроке я расскажу, как создать макет визитной карточки с нуля, используя смарт-объекты Adobe Photoshop. Давайте начнем!
Автор использовал Adobe Photoshop CS6 Extended
Скачать архив с материалами к уроку
1. Настраиваем документ
Шаг 1
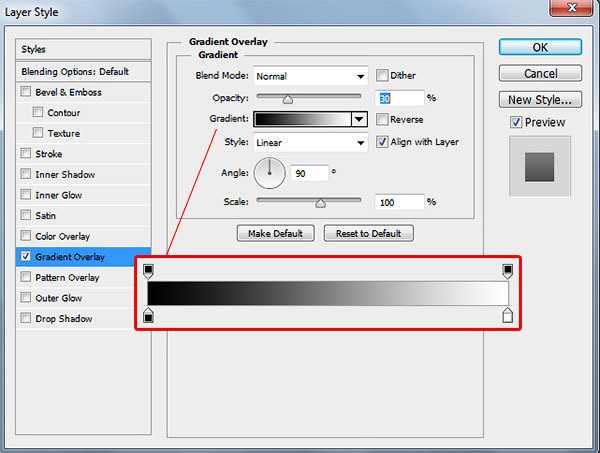
Создайте в программе Photoshop документ размером 900x600 px. Заполните фон светло-серым цветом (#c8c8c8). Выделите фоновый слой, кликните по нему правой кнопкой мыши и выберите пункт Параметры наложения (Blending Options). Добавьте Наложение градиента (Gradient Overlay) — Черный, белый (Black to White), установив параметр Непрозрачность (Opacity) на 30%.
Примечание переводчика: перед тем, как работать с параметрами наложения, снимите блокировку фонового слоя. Для этого перетяните значок замка справа от миниатюры слоя на иконку корзины в нижней части панели слоев.

Шаг 2
Выберите инструмент Прямоугольник (Rectangle Tool) и кликните по холсту. В открывшемся диалоговом окне создайте белый прямоугольник размером 1050х600 px. Это размер стандартной визитки США. Кликните правой кнопкой мыши по созданному слою и выберите Преобразовать в смарт объект (Convert to Smart Object). Назовите его Front Card.

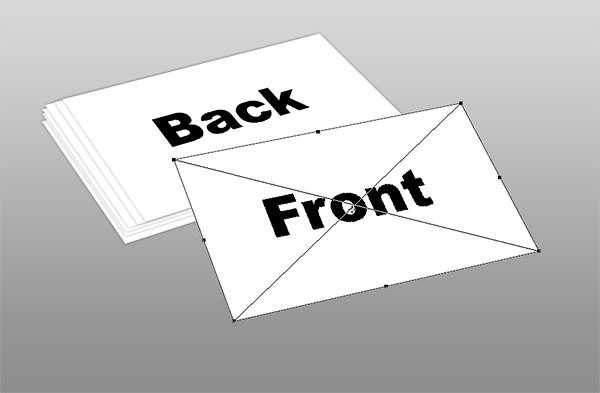
Создайте дубликат нашего слоя. Для этого кликните правой кнопкой мыши по слою-оригиналу и выберите пункт Создать смарт-объект путем копирования (New Smart Object via Copy). Назовите второй слой Back Card. Чтобы различать смарт-объекты, добавьте им текст. Напишите Front для одного слоя, Back для другого.
Шаг 3
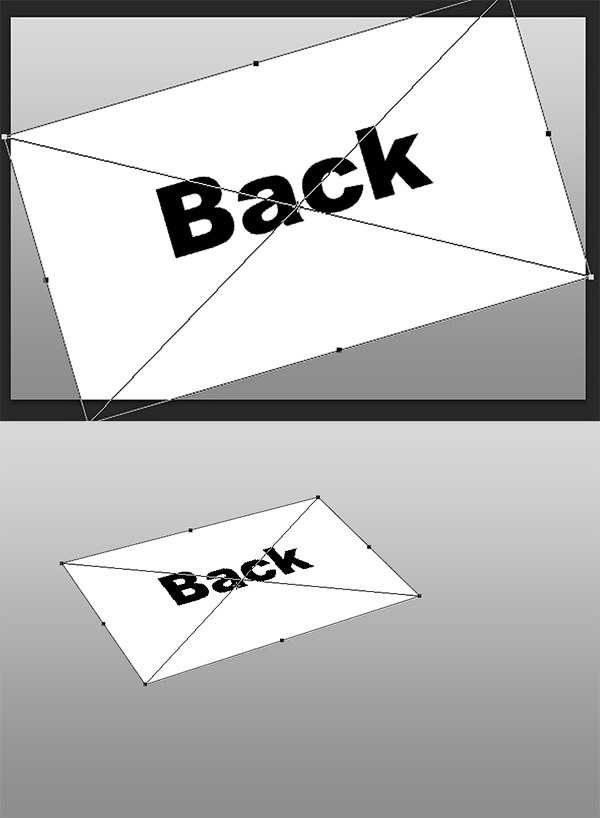
Нажмите Ctrl + T, чтобы выполнить Свободное трансформирование (Free Transform) слоя, который мы будем использовать для создания пачки визиток. Для начала кликните правой кнопкой мыши, чтобы повернуть визитку, затем выберите пункт Перспектива (Perspective), чтобы «положить» карточку. Если необходимо, прочитайте больше о перспективе.

Шаг 4
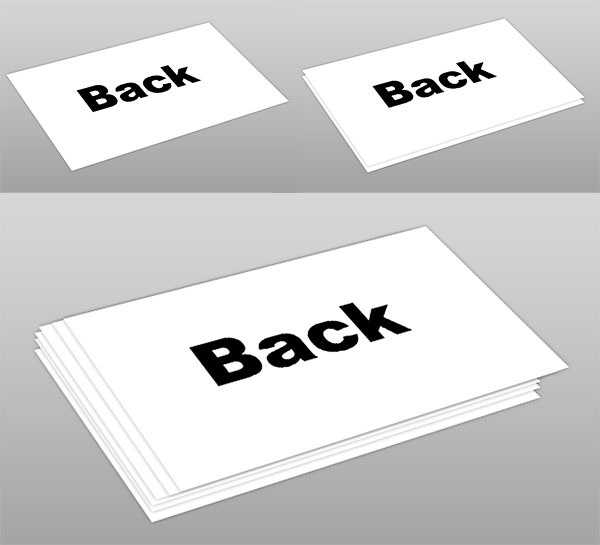
Теперь давайте создадим пачку визиток! Перейдите в Параметры наложения (Blending Options) и добавьте эффект Тень (Drop Shadow) с такими параметрами: Непрозрачность (Opacity) 30%, Смещение (Distance) 0px, Размах (Spread) 4%, Размер (Size) 5px. Нажмите Ctrl + J, чтобы скопировать визитку. Сдвиньте копию немного вверх. Продолжайте дублировать и немного изменять положение каждой следующей копии, чтобы создать эффект пачки. Постарайтесь разнообразить позицию каждой визитки для получения более реалистичного вида.

Шаг 5
Теперь выберите слой Front и при помощи инструмента Свободное трансформирование (Free Transform) отрегулируйте его перспективу, «положив» слой на остальные визитки. Переместите визитку немного выше, чтобы карточки перекрывали друг друга.

2. Создаем дизайн визитки
Шаг 1
Вы можете использовать этот макет для любого готового дизайна визитки. Просто кликните по миниатюре смарт-объекта, а затем скопируйте и вставьте ваш новый дизайн в открывшееся окно. Если у вас еще нет готовой визитки, давайте создадим ее. Начнем с обратной стороны. Кликните по Миниатюре смарт-объекта (Smart Object Thumbnail) для выбора визитки, лежащей на верху пачки.
Шаг 2
Удалите (скройте) текст, скопируйте и вставьте изображение из материалов урока. Дублируйте картинку, масштабируйте оригинал так, чтобы получился эффект снимка с ближнего расстояния, а копию сделайте немного отдаленной. Используйте инструмент Ластик (Eraser Tool), чтобы убрать белый цвет, который может появиться при перекрытии картинок. Сохраните изменения в смарт-объекте, чтобы они отобразились в оригинальном документе.

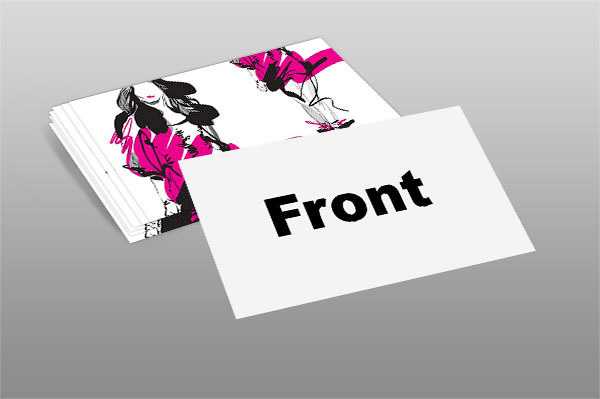
Вот так выглядит наш макет с готовой обратной частью визитки.

Шаг 3
Создать лицевую сторону очень просто. Для начала выберите прямоугольник, затем создайте градиент, переходящий из светло-серого в белый. Используйте инструмент Прямоугольник (Rectangle Tool), чтобы создать яркую розовую полоску в нижней части визитки. Она должна быть такого же цвета, как розовый в нашей картинке (#cd0079). Скопируйте и вставьте набросок фотомодели в карточку, измените режим наложения на Умножение (Muliply). Затем примените Свободное трансформирование (Free Transform) (Ctrl + T), чтобы масштабировать картинку. Выберите любой понравившийся шрифт и напишите важную контактную информацию. Для урока я использовал шрифты Rage Italic, а также Baskerville Old Face.
Шаг 4
Вернемся к макету. Завершите композицию, добавив мягкую тень под верхней визиткой. Используйте инструмент Ластик (Eraser Tool), чтобы смягчить углы тени.

Вот и все! Примерно так должен выглядеть готовый макет. Надеюсь, вы сможете использовать эти техники для создания визитных карточек, которые впечатляет любого клиента!
Автор: 123RF
photoshop-master.ru
Создаем визитку в фотошопе
Обратились как-то к команде «PhotoPYX.com» с просьбой помочь разработать визитку, а вернее подсказать, как в фотошопе создать приблизительно следующий дизайн визитки, пражского фотографа:

Внимание! Данная статья только в ознакомительных целях! Все Авторские права визитки принадлежат только автору этой самой визитки.
В данном уроке пропущены все основы работы с программой фотошопа: как выделить объект, как выбрать цвет, как залить выделенную область, как работает перо, как загрузить кисть и.т.д, и в основном ориентирован на пользователей умеющих работать с основными инструментами фотошопа.
Шаг 1.
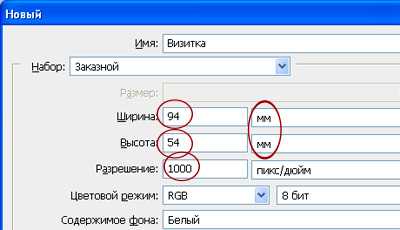
Запомните, чтобы с типографии не возникало проблем, чтобы качество выходного материала радовала Вас и Вам не приходилась переделывать Вашу работу, сохраняйте эскизы визиток в tif-формате, а разрешение устанавливайте от 300 пикс/дюйм. Также не забывает, что обрезка нашого эскиза на типографии будет 2 мм с каждой стороны, а значит, размер нашей визитки устанавливаем 94mm x 54mm (90mm x 50mm стандартный размер):
 Шаг 2.
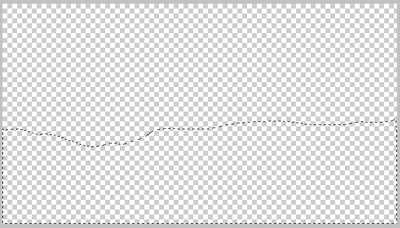
Шаг 2.Создаем новый слой, назовем “Земля”, потом выделяем область для земли внизу визитки, я использовал для этой цели Инструмент “Перо”:
 Шаг 3.
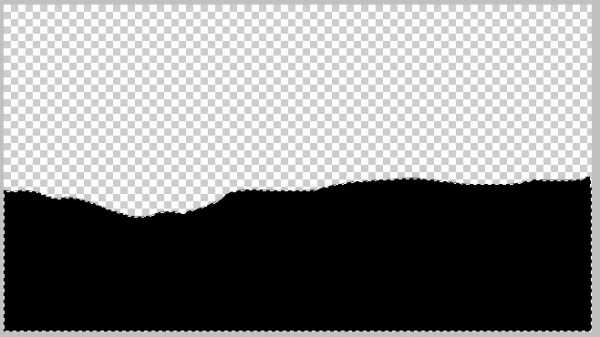
Шаг 3.Далее заливаем Инструментом “Заливка”
выделенную область черным цветом:
 Шаг 4.
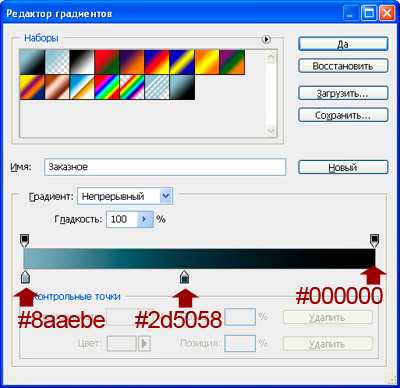
Шаг 4.Выбираем Инструмент “Градиент” и заходим в редактор градиентов, далее настраиваем его согласно следующего рисунка:

Создаем новый слой перед слоем “Земля”, назовем его”Небо”, (то есть сверху будет слой “Земля” в низу слой “Небо”), и заливаем его Инструментом “Градиет”:
 Шаг 6.
Шаг 6.Далее нам понадобиться кисти для фотошопа: деревья, город, трава, звезды,и более что фантазия пожелает. Так как данная статья носит исключительно ознакомительный характер, кисти, которые помогут вам сфантазировать именно Вашу визитку, Вы сможете скачать в просторах Интернете.
Для данного урока по фотошопу были найдены и загружены следующие кисти:
-Деревьев;
-Городов;
-Травы.
Шаг 7.
Используем кисти звезд:

Шаг 8.
Используем кисти деревьев:
 Шаг 9.
Шаг 9.Используем кисти города:
 Шаг 10.
Шаг 10.Используем кисти травы, и добавляем произвольный текст:

Похожие статьи:
www.photopyx.com
Как сделать визитку в фотошопе
Для создания визитных карточек чаще используют такие программы, как InDesign и CorelDraw, так как они лучше приспособлены для верстки и работы с векторным форматом. Тем не менее, если вы хотите сделать визитку для себя и не заморачиваться изучением нового ПО, то вполне можно обойтись средствами Фотошоп.
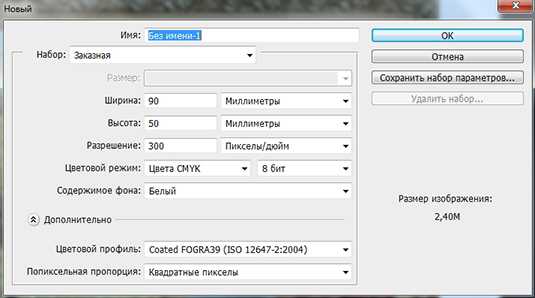
Начнем с создания нового документа – это важный этап, так как нам необходимо определить цветовой режим изображения CMYK для его корректного отображения при печати и формат. Популярный размер визиток – 9*5 см, внесем эти параметры в поля Ширина и Высота.
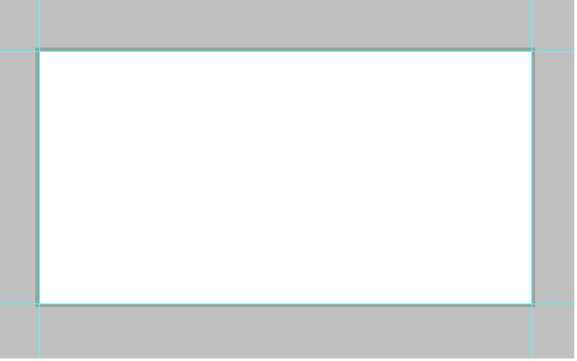
Далее нужно показать линейки и создать направляющие – воспользуйтесь сочетанием клавиш CTRL+R. Далее нажмите на горизонтальную линейку и потяните вниз до края будущей визитки. Вы увидите тонкую бирюзовую линию – это наша новая направляющая. То же самое нужно сделать с вертикальной линейкой для создания четырех направляющих со всех сторон.

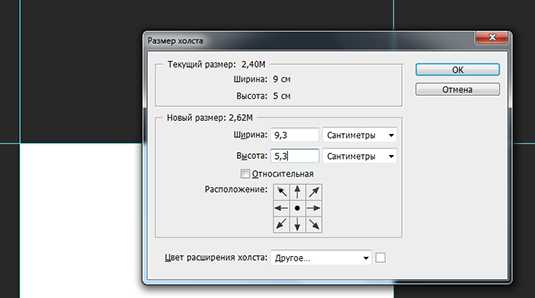
Дальше нам нужно настроить линии реза, чтобы не зайти за них в процессе создания визитки. Для этого мы расширяем рабочую область через меню Изображение>Размер холста во все стороны по 1,5 мм – именно такой отступ обычно необходим при разрезании визиток в типографии.

Дальше можно приступать к рисованию дизайна визитки. Поместите на нее логотип и название компании, ее контакты и другие элементы дизайна. Важная информация не должна выходить за линии реза.
Создайте прямоугольник инструментом Rectangle Tool (быстрая клавиша U) по размеру рабочей области визитки и залейте его любым цветом – это будет фон. Поместите название компании сверху, а в нижнем углу визитки укажите свои контакты – сайт, электронную почту, телефон. Рисовать лучше в векторном формате, то используя инструмент Прямоугольник, Произвольная фигура, Ручка и другие, потому что в таком случае при масштабировании изображение не будет терять в качестве.
Некоторые элементы дизайна могут выходить за линию реза, чтобы по краям визитки не оставалось пустых областей и белых линий.

www.seostop.ru
Как сделать визитку в фотошопе
Добрый день. Печать визиток — важная и актуальная услуга современного рынка полиграфических услуг. В сегодняшней статье мы рассмотрим такой вопрос, как создание макета визиток в Adobe Photoshop. Эта программа является очень популярной для работы с растровой графикой. Несмотря на то, что визитки обычно создаются в векторе, Photoshop тоже подойдет для этих целей. При создании файла с высоким разрешением, мы вряд ли заметим ухудшение качества.
В этом уроке мы не будем рассматривать дизайнерские и стилистические приемы. Наша задача – создать условия, которые позволят правильно распечатать любые дизайнерские решения. После выполнения следующих 4-х шагов, Вы сможете смело отправлять Ваш макет в печать.
Шаг 1.
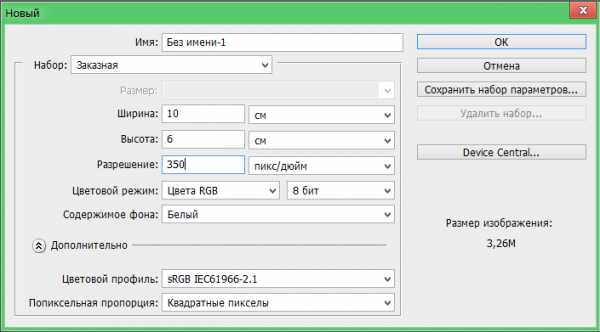
Откройте Photoshop и создайте новый файл со следующими параметрами:

Мы рассмотрим пример с самым популярным размеров визиток – 90х50. Если Вам требуется создать визитку с другим размером, просто измените значения ширины и высоты макета. Цветовая схема CMYK выбрана для того, чтобы при печати визиток цвет изделия совпадал с тем, что вы видите на экране.
Шаг 2.
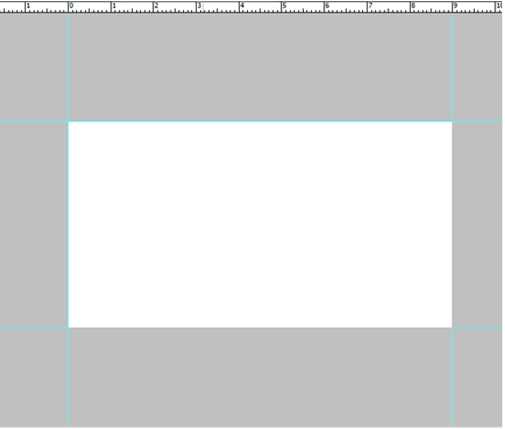
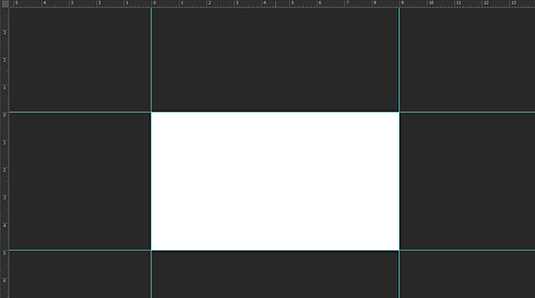
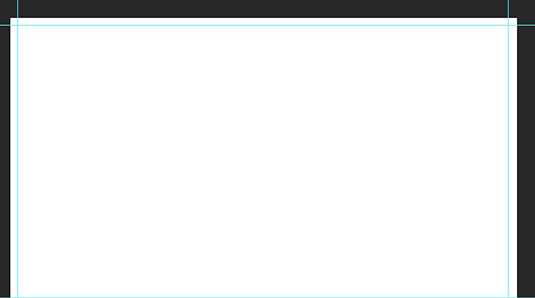
Нажмите на сочетание клавиш Ctrl + R. Появятся линейки . Левой кнопкой мыши перетащите их к вашему макету и расположите следующим образом:

Шаг 3.
Нажмите Alt + Ctrl + C и Вам откроется окно, в котором можно будет задать параметры Вашей рабочей области. Нам нужно расширить ее на 1,5 мм. С каждой стороны. Для этого Введите в окне следующие значения:

Рабочая область расширится:

Направляющие, которые мы создали в предыдущем шаге, теперь показывают нам линию, по которой будет осуществляться резка изделия. Не следует помещать в 1,5 мм от нее никакие шрифты и важные элементы дизайна.
Шаг 4.
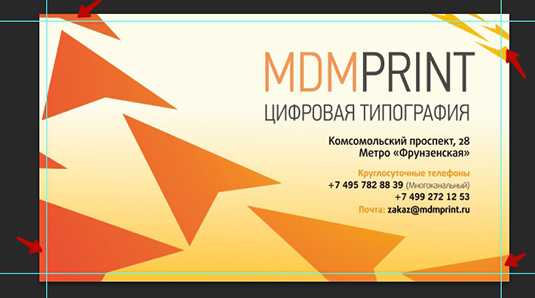
Следующий шаг – расположить элементы дизайна и нужную нам информацию на рабочем поле. Напоминаем, что не следует ставить важные элементы ближе, чем в 1,5 мм от линии реза.

Как видим, все важные элементы не заходят за линию реза и при получении готового изделия мы не потеряем никакой информации. Обратите внимание на следующую картинку:

Красными стрелками показаны части фонового дизайна, которые заходят за линию реза. Это называется вылетами. Если бы мы не растянули эти элементы, то на части тиража получились бы белые полосы по краям изделия. Т.е. мы сознательно срезаем часть фона при резке, чтобы фоновые элементы были расположены в край.
mdmprint.ru
Как сделать визитку в Photoshop
Сегодня мы рассмотрим:

Визитка является неотъемлемым атрибутом каждого делового человека, поэтому, при самостоятельном составлении визиток, необходимо учитывать основные нюансы. В этой статье вы узнаете о том, какие правила существуют при создании визитных карточек, и как создать в Adobe Photoshop свою первую визитку с нуля.
Создание правильной визитки.
- Визитка должна быть стильной и запоминающейся. Визитка должна привлекать своим дизайном и содержанием. Шрифт в визитке должен быть читабельным, без цветового перебора, лишних слов, картинок и пр.
- Визитка должна быть качественной. При печати визиток не стоит экономить на материалах (бумаге, краске), т.к. растрепавшаяся визитка с размазанными чернилами преподнесет вас и вашу компанию в очень невыгодном свете.
- Визитка должна быть удобной. Наверно, самый важный пункт, который подразумевает соблюдение определенных размеров визитной карточки.
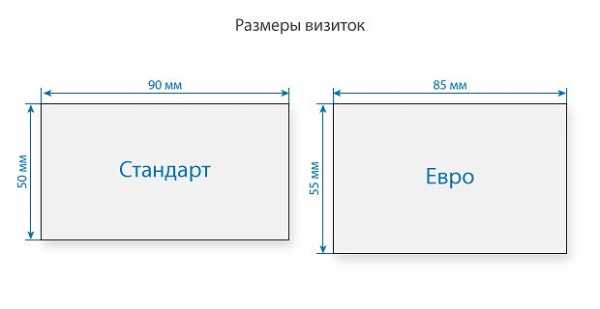
Размеры визитных карточек.
В разных странах приняты свои стандарты размеров визитных карточек, например, в странах Евросоюза самый распространенный размер визиток составляет 85х55 мм.
В нашей же стране (России) стандартным соотношением сторон является 90х50 мм.

Советуем вам придерживаться именно российским стандартам, т.к. такая визитка идеально вписывается в визитницы и кошельки, что снижает риск быть утерянной.
Внешний вид визитки.
- Как правило, мы привыкли видеть горизонтальные визитки. В редких случаях можно встретить и вертикальные визитки, однако, таким визиткам имеет смысл быть, если вы хотите подчеркнуть креативную деятельность вашей компании.
- Углы визиток допускаются как с острыми, так и со скругленными углами. Однако, острые углы визитки больше говорят о вашем серьезном подходе в бизнесе.
- Визитка может быть как одинарной, так и двойной, выполненной в виде раскрывающейся открытки. В таком расширенном варианте визитки вы сможете вместить больше полезной информации.
- Обычно рисунок на визитке располагается с одной стороны, однако, вполне допустимо выполнить его и с двух сторон, при условии, если это не вредит читаемости текста.
Основные правила создания визитки.
- Как и в одежде, при создании визиток недопустимо использовать более трех цветов и шрифтов.
- Текст визитки должен быть выполнен без ошибок и легко читаться.
- Содержимое визитки должно легко читаться на расстоянии вытянутой руки.
- Выбирая фон визитки, стоит учитывать, что он ни в коем случае не должен отвлекать от текста.
- Если вы имеете свой логотип, который используется, например, на веб-сайте, то его желательно вписать и в дизайн визитки. Таким образом, партнеры смогут лучше запомнить вашу компанию.
Верстка визиток.
Откройте Photoshop и создайте новый документ со следующими настройками, показанными на скриншоте ниже.

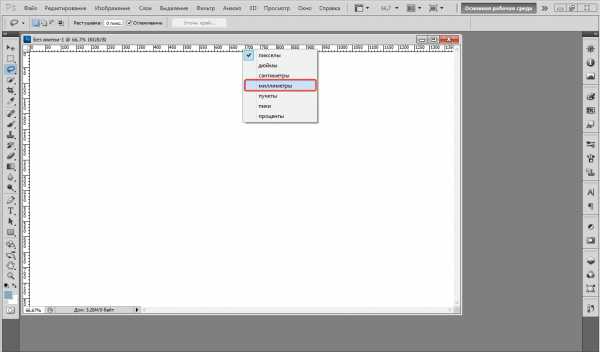
Теперь нам понадобится инструмент «Линейка», который можно вызвать с помощью сочетания клавиш Ctrl+R. Кликните правой кнопкой мыши по появившейся линейке и выберите единицу измерения «миллиметры».

Следующий шаг особо важен. Выше уже было сказано, что стандартные размеры визитки 90х50 мм, однако, при создании документа мы указали 100х60. Дело в том, что при печати визиток в типографии не всегда идеально совпадают края. Если использовать параметры 90х50, то в результате можно получить часть визиток, края у которых обрезаны вместе с информацией. Чтобы этого не произошло, мы и оставляем специальный запас.
Теперь визитке необходимо задать правильные границы, используя для этого запущенную линейку и направляющие.
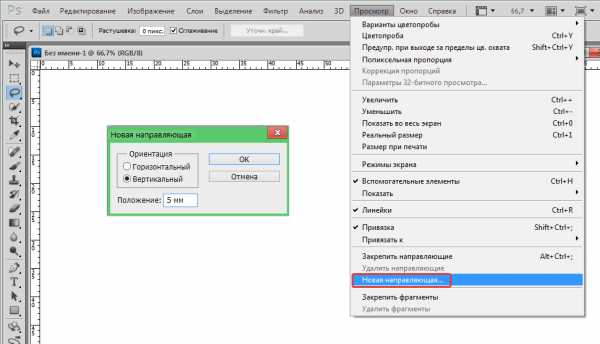
Для этого откройте меню «Просмотр» – «Новая направляющая». Установите вертикальную направляющую 5 мм и нажмите кнопку «ОК».

Аналогичным образом необходимо поставить вертикальную направляющую 95 мм.
Теперь откройте меню «Просмотр» – «Новая направляющая» и создайте на этот раз горизонтальные направляющие 5 и 55 мм.
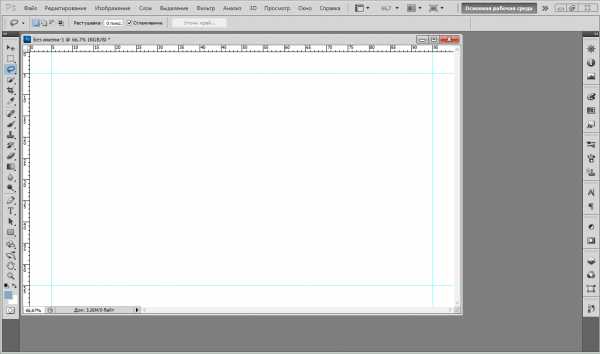
В итоге получится готовая заготовка под визитку, на которой можно расположить абсолютно любой дизайн, используя свою фантазию и навыки.

Обратите внимание, что размещая информацию на визитке, не располагайте ее вплотную к направляющим, т.к. ее может срезать при печати.
chopen.net
Уроки фотошопа: создание визитки | ARTtime
Вы попали на блог ARTtime и я очень рад видеть вас здесь! Сегодня хочу преподать вам такой себе урок фотошопа по созданию визитки. Все имена в уроке вымышлены и не несут никакого смыслового значения 😉

Много говорить о том, зачем она нужна, думаю, нет необходимости, но все же, если вы хотите поднять свой «Level», Вам без нее не обойтись! Не стоит утруждать своего собеседника нервным клац-клац по телефону, проще дать ему свою визитку и все будут довольны, а уважение и доверие к вам мигом подскочит 😉
Чтобы сотворить эту «чудо карточку», достаточно быть обладателем любой версии Фотошопа.
Также рекомендую почитать о стандартах оформления визитки.
Делаем визитку
Для примера я сделал простую строгую визитку, которая отлично подойдет любому солидному человеку. Кстати, вы можете полистать урок по созданию горячего текста.
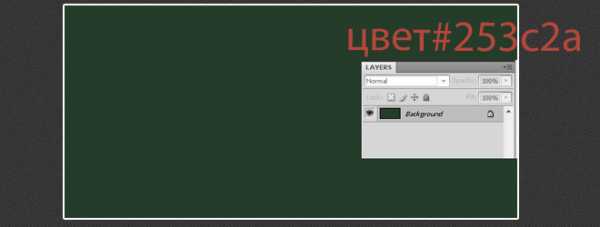
А теперь расскажу подробнее, как ее сделать. Для начала в Фотошопе создаем новый рабочий лист, я выбрал размер 700*340. Заливаем его темно-зеленым цветом #253с2a. Вот так должно получиться:

Ну и последний этап. Наносим надписи инструментом Horizontal Type Tool, вызывается клавишей «T» или иконка на панели инструментов со значком «T»

Вот видите, как я разместил надписи, можете повторить. Шрифт я выбрал Segoe UL, не страшно, если у вас его не будет, выберите любой другой, цвет шрифта #e2e2e2. Еще я добавил полоску вверху визитки, добавить ее можно с помощью произвольных фигур, инструмент вызывается клавишей “U”.
В общем строгая визитка для поднятия авторитета готова! Осталось отнести файл в типографию, там можно напечатать ее глянцевой, матовой или еще как то… Будет выглядеть очень хорошо. Но я посоветовал бы фон визитки сделать бархатным, а шрифту придать эффект серебра, получится круто! И совсем не нужно кормить ленивых дизайнеров, они берут большие деньги за работу пятиклассника 😉
Вот еще вариант, я придал ему более «технологичный» дизайн 🙂
Или такой, как по мне идеальный вариант для той функции, которую должна выполнять визитка, имя и телефон – все что нужно! При печати сделать ее глянцем, а шрифт выпуклым – будет шикарно!
p.s. Часто на развороте визитки печатают календарик – хороший вариант, если вы хотите показать, что вы авторитетный человек, но на развороте лучше разместить немного информации о себе или логотип фирмы.
И еще один важный момент: создать визитку можно в нашем фотошопе для фотографий online! Да, это не шутка – Тыц сюда и работаем 😉
Спасибо за внимание!
arttime.org.ua
создание онлайн, в «Фотошопе» и MS Office :: SYL.ru
Визитная карточка, как и любой другой продукт полиграфии, должна представлять собой законченную композицию, где текст, изображение и контактная информация выполнены в одном стиле.
То, как выглядит визитка, дополняет образ человека, который ее вручает, и создает первое впечатление о бизнесе.
Понадобились визитки? Как быть дальше?
Многие не хотят обращаться в типографии, чтобы создать визитные карточки. Дизайнер не всегда точно переносит на бумагу идею клиента, что влечет за собой постоянные доработки и потерю времени.

Намного проще создать визитку своими руками. Находящиеся в свободном доступе графические редакторы и миллион шаблонов и шрифтов помогут пользователю создать визитку в домашних условиях.
Визитка своими руками онлайн
Есть два способа создания этих изделий вручную. Те, кто не хочет осваивать сложные программы и устанавливать дополнительный софт на свой персональный компьютер, могут создать визитки онлайн своими руками. Если в голове у пользователя уже есть готовый дизайн, то процесс займет не более десяти минут.

Ответить на вопрос о том, как сделать визитки своими руками онлайн, просто. Достаточно перейти на любой специализированный сайт. Сервис предложит выбрать размер будущей визитной карты. А далее – все на откуп создателя. Можно сформировать двухстороннюю визитку, добавить фон и графические объекты, поиграть с отображением, и даже добавить собственное изображение.
Готовые шаблоны для визиток
Тем, кто хочет создать визитки своими руками, программа «Фотошоп» или MS Word поможет в этом деле. Но для начала необходимо определиться с фоновым изображением. Если это будет простая визитка с контактными данными, то можно использовать обычную заливку. Однако для создания качественных и оригинальных изделий потребуется либо фоновое изображение, либо шаблон.
Выберите понравившийся файл, распакуйте его и откройте в «Фотошопе» как обычное изображение. Затем поверх шаблона нанесите текст, добавьте контактные данные и «поиграйте» с отображением.
Создание визиток в MS Word
Без особых навыков визитка своими руками создается при помощи таких программ, как MS Word и Picture Manager. По завершении работы на руках окажутся по десять визиток на одном листе, с засечками, позволяющими быстро и аккуратно их вырезать при помощи канцелярского ножа или ножниц.
Первый шаг – определение размера визитки. В СНГ часто используют формат 90 х 50 мм или размер, идентичный кредитным картам, – 85,6 х 53,98 мм. Цифры можно округлить в большую или меньшую сторону.
Шаг второй – подбор фона для визитки. В зависимости от направления подбирается подходящее по тематике изображение. Стоит отметить, что качество исходника должно быть высоким. Чем больше разрешение – тем лучше.

Однако любая картинка будет слишком большой для визитки, поэтому ее необходимо «подогнать», сохраняя нужное соотношение — 85,6 х 53,98 мм. Для этого потребуется умножать ширину и высоту визитки до тех пор, пока не получится число, близкое к размеру изображения. К примеру, исходное изображение имеет разрешение 1920 х 1200. Умножив размеры визиток на 20, получаем значение, равное 1700 х 1600.
Далее необходимо открыть изображение в программе Picture Manager и кликнуть по меню «Изменить рисунок». В появившемся окне придется выбрать пункт «Изменить размер» и кликнуть на «Произвольные ширину и высоту». В двух окошках, расположенных ниже, полагается ввести новые размеры изображения (1700 х 1600). Затем потребуется сохранить картинку.
Следующий шаг – создание текстового документа, в котором понадобится нарисовать таблицу 4 х 7 ячеек. Далее нужно выделить эту таблицу и открыть ее свойства. В меню «Строка» и «Столбец» необходимо задать размеры будущих визиток. После этого вручную изменить размер крайних столбцов и строчек – они станут будущими засечками, и их ширина и высота должны быть равны одному сантиметру.
Далее следует вставка рисунка. Для этого стоит кликнуть по одной из ячеек и перейти в меню «Вставка» — «Рисунок». В открывшемся окне необходимо определить путь к исходнику. Затем в меню «Формат» изменить размер картинки до нужного. После этого надо скопировать рисунок и вставить в остальные ячейки. Положение изображения должно быть «За текстом».
Все остальное – текст, шрифт, кегль – подбирается на усмотрение автора. Визитки готовы.
Визитка своими руками в «Фотошопе»
Сделать визитку в «Фотошопе» очень просто. Достаточно создать в программе новый документ размером 3,5 х 2 дюйма и разрешением 300 ppi. Далее необходимо либо найти шаблон фона, либо создать его вручную, используя заливку и экспериментируя с тенями и тиснением.

Как правило, визитки, созданные в «Фотошопе», разительно отличаются от таковых, созданных в MS Word. Для редактора создано множество уникальных и оригинальных шрифтов, пользователи могут играть со слоями и режимами отображения.
Визитка, своими руками в «Фотошопе» сформированная, не будет уступать изделиям, созданным в типографии, но обойдется гораздо дешевле.
www.syl.ru
