Как в фотошопе вставить фигуру
Как добавить фигуры в фотошоп и пользоваться ими
Автор Дмитрий Костин На чтение 12 мин. Опубликовано
Всем привет, уважаемые читатели блога koskomp и мои дорогие друзья. Сегодня я расскажу вам, как добавить фигуры в фотошоп, как ими пользоваться и для чего они нужны. А также в конце статьи мы нарисуем симпатичный стакан в векторном стиле. Многие считают, что от этого инструмента толка нет, но я вас уверяю, что в веб-дизайне — это чуть ли не основная функция. Посмотрите на дизайн в моем паблике. Он буквально построен на фигурах. Поэтому знать это нужно. При этом дело не ограничится простым рисованием квадратов. Тут всё гораздо интереснее.
Как рисовать фигуры
Начнем с простого, а именно рисования. Сама по себе группа инструментов состоит из шести видов:
- Прямоугольник
- Прямоугольник с закругленными углами
- Эллипс
- Многоугольник
- Линия (подробнее здесь)
- Произвольная фигура
У каждого из данных видов существуют свои некоторые фишки, которые различаются друг от друга. Поэтому рассмотрим в начале общие принципы начертания.
Поэтому рассмотрим в начале общие принципы начертания.
Чтобы добавить фигуру, нужно выбрать ее в группе инструментов, и зажав левую кнопку мышки начинаем ее вырисовывать, а точнее выбирать область и размер. Сама по себе фигура может быть любого размера и по умолчанию она будет чертиться непропорционально. Но если зажать клавишу SHIFT, то она получится ровная со всех сторон, и таким образом прямоугольник будет квадратом, а эллипс кругом.
В верхнем меню мы увидим панель свойств, где мы можем выставить заливку самой фигуры, а также цвет обводки. Если вы не хотите никаких цветов, а только линию, то выберите цвет «Без заливки» и «Без обводки». Также мы можем установить толщину этой самой обводки, если мы все таки решимся на выбор цвета.
Для того, чтобы изменить цвет нарисованного объекта можно просто снова выбрать инструмент «Фигура» и заменить его в свойствах сверху, либо же нажать дважды на значок на панели слоев.
Использование произвольных фигур в фотошопе
Если со всеми вышеуказанными фигурами все понятно (бери и рисуй), то немного хотелось бы задержаться именно произвольном варианте. Для начала выберите данный инструмент.
Для начала выберите данный инструмент.
Здесь нет какой-то четкой формы (отсюда и название), но зато существует много уже готовых вариантов. Для того, чтобы рассмотреть их все, в свойствах элемент «Фигура», а точнее раскройте его. Как видите, у нас тут присутствуют разные контуры, с помощью которых мы можем нарисовать стрелку, сердечко, запрещающий знак и многое другое.
Давайте попробуем добавить в фотошоп произвольную фигуру в виде галочки. Я задам ей цвет, обводку и нарисую ее стандартным способом, то есть зажав левую кнопку мыши и потянув немного в другую сторону. Не забываем зажимать клавишу Shift, чтобы соблюдать все пропорции. Таким образом можно рисовать прикольные нестандартные объекты. Примечателен и тот факт, что какого бы размера объект мы не рисовали, он всегда будет ровным и гладким. Всё это потому, что фигура изначально векторный объект. А векторные объекты состоят не из пикселей, как обычное изображение, а формируются исходя из формул.
Как установить фигуры в фотошопе
Но самая прелесть в том, что этот набор можно пополнять, то есть произвольные фигуры можно загрузить дополнительно, пополняя свою коллекцию. Сделать это совершенно легко. Для этого вам достаточно скачать эти наборы с какого-либо сайта, например pixelbox. Там очень большая коллекция с различными наборами. Допустим, я скачаю этот замечательный набор со скейтбордистами.
Теперь идем в папку «Загрузки» или туда, куда у вас скачиваются файлы по умолчанию. Далее запускаем тот файл, который мы скачали. Его даже необязательно распаковывать, можно запустить прямо в архиве.
После этого откроется фотошоп и новые произвольные элементы уже появятся в вашей коллекции. Берите и пользуйтесь.
Возможности фигур
Сами по себе фигуры обладают очень большими возможностями. Изначально я думал, что с помощью них можно рисовать только квадратики и кнопки, но я сильно ошибался. Давайте разберемся подробнее.
Свойства
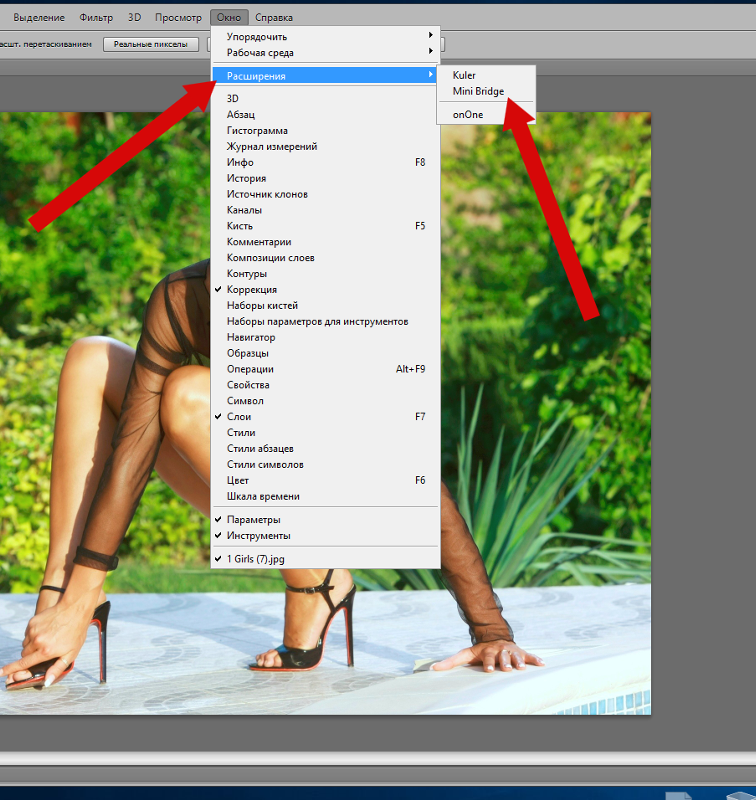
Стоит учесть, что у каждой фигуры есть свои свойства, которые можно менять, чтобы достигнуть наиболее интересного результата. Они располагаются в отдельном окошке и как правило находятся где-то в районе панели слоев, но это необязательно. Если они у вас не активированы, то сделайте это войдя в главном меню в «Окно» — «Свойства». После этого можно нарисовать любой элемент и посмотреть, что в нем можно поменять.
У прямоугольника и прямоугольника с закругленными краями один и тот же набор свойств. В основном он касается радиуса углов. И если в первом случае он нулевой по всем фронтам, то во втором он уже заранее установлен. Вы можете изменить этот самый радиус, делая углы более загругленными или наоборот, причем как все сразу, так и по отдельности.
Давайте ради интереса нарисуем прямоугольник и поставим радиус 35 только в двух углах (правом верхнем и левом нижнем). Только перед этим обязательно отключите связь углов, нажав на значок скрепочки между ними, иначе значения будут меняться для всех.![]()
В случае, если вы используете обводку, можно сменить ее местоположение. То есть, она может быть снаружи фигуры, внутри нее или идти по центру контура. Это вы можете выбрать нажав на соответствующий значок.
Кроме того, обратите внимание на значок шестеренки. Он дает дополнительные свойства для ваших фигур. Например, если у вас активирован прямоугольник или эллипс, то можно будет сразу задать, чтобы он рисовал в равных пропорциях, дабы получить квадрат или окружность, и уже не придется зажимать клавишу SHIFT.
Если вы используете многоугольник, то вы можете задать количество сторон, сглаживание или рисование звезды. А в случае с рисованием линии вы сможете задать, чтобы чертилась стрелка. Поэтому не забывайте обращаться к данной функции.
Вырезание и добавление
Но недостаточно просто добавить фигуры в фотошоп, нужно научиться пользоваться всеми их прелестями. По умолчанию, при добавлении нового объекта, он создается на новом слое. Но если вы этого не хотите, то в «операциях с контурами» выберите пункт «Объединить фигуры». Теперь вы сможете создавать целые объекты из нескольких элементов.
Но если вы этого не хотите, то в «операциях с контурами» выберите пункт «Объединить фигуры». Теперь вы сможете создавать целые объекты из нескольких элементов.
Многие спросят, мол как же их тогда выделять, если они все будут на одном слое? Ответ прост: на панели инструментов у нас имеется два курсора, один из которых отвечает за выделение контура, а другой за выделение узла. Вот как раз с помощью выделения контура (черный курсор) мы и сможем выбрать лишь определенную фигуру на слое.
Кроме того, мы можем вырезать, а точнее вычесть фигуру из другой, при этом не задевая первоначальную. Для этого нарисуйте другой объект внутри первоначального (не забудьте поставить режим «Объединить фигуры», как мы это делали чуть выше, чтобы они были на одном слое). Как видите, пока особо ничего не изменилось. Но так и должно быть.
Теперь, выберите инструмент «Выделение контура» и ткните на фигуру, которую мы только что нарисовали. После этого снова идем в «Операции с контурами», но на сей раз выбираем «Вычесть переднюю фигуру». Вы сами увидите, как ее ловно выпилили и теперь вместо нее кусок фона. Но на самом деле это не так. Элемент как был, так и остался, просто он стала невидимый, но вы все равно можете его двигать, трансформировать и снова сделать видимым.
Вы сами увидите, как ее ловно выпилили и теперь вместо нее кусок фона. Но на самом деле это не так. Элемент как был, так и остался, просто он стала невидимый, но вы все равно можете его двигать, трансформировать и снова сделать видимым.
Такая фишка частенько используется при создании логотипов, баннеров и других элементов веб-дизайна.
Как выравнивать фигуры относительно других элементов
Еще немаловажным свойством при рисовании фигур является их выравнивание. Например, нам нужно сделать несколько фигур с одинаковым расстоянием друг от друга, а также на одной линии. Допустим я возьму инструмент «Эллипс» и с помощью зажатого Shift нарисую несколько кругов.
Теперь, возьмем уже знакомый черный курсор, который называется «Выделение контура» и с помощью зажатой кнопкой мыши выделим все четыре круга, при условии, что они все таки на одном слое. Если каждый круг у вас находится на разном слое, то тогда вам нужно будет выделить именно слои. Для этого можете использовать зажатый SHIFT или CTRL в панели слоев. После этого жмем правой кнопкой мыши и нажимаем «Объединить фигуры».
Для этого можете использовать зажатый SHIFT или CTRL в панели слоев. После этого жмем правой кнопкой мыши и нажимаем «Объединить фигуры».
Но можно и не объединять. Если, например, у вас каждый элемент требует собственного цвета, то просто выделите слои и возьмите инструмент «Перемещение», иначе дальше у вас ничего не выйдет, то есть функции выравнивания будут недоступны.
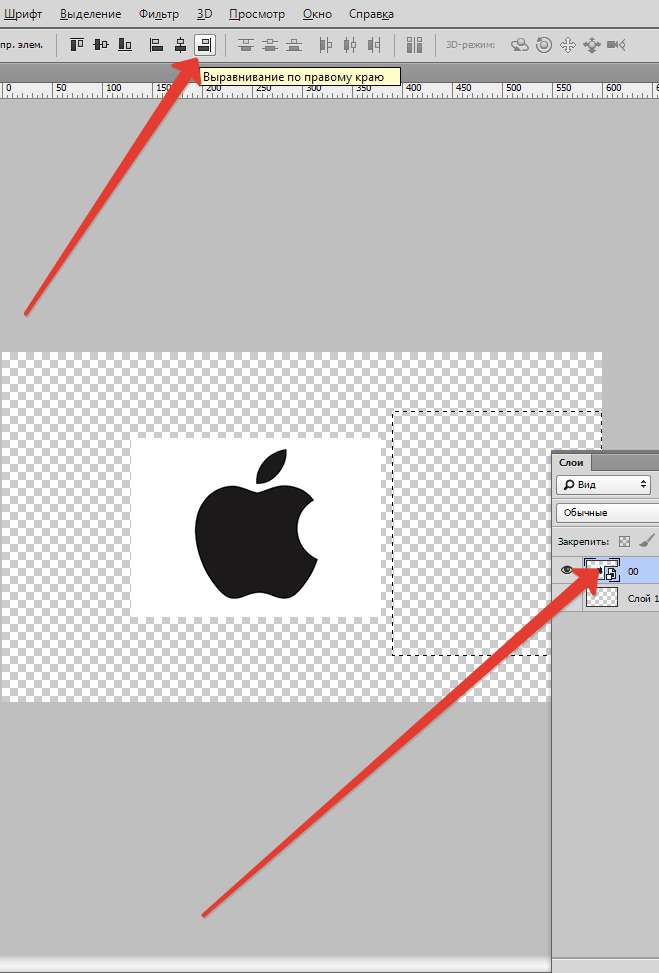
Когда мы всё выделили, идем в меню «Выравнивание контура» и выбираем те параметры, которые нам нужны. В моем случае я должен выбрать «Центры по вертикали» и «Распределить по ширине». В этом случае фигуры будут выравнены по центру, а расстояние между ними будет одинаковым. Точно также эта функция работает и в случае с вертикальной расстановкой.
Теперь все будет выравнено относительно своих центров, но ничто не помешает вам отцентрировать фигурки по нижнему краю.
Деформация фигур
Ну и осталось разобрать еще одно интересное свойство, а именно деформацию. Нет, это не совсем то, что мы изучали в этой статье, но мы будем изменять внешний вид фигур.
Нет, это не совсем то, что мы изучали в этой статье, но мы будем изменять внешний вид фигур.
- Допустим, возьмем и нарисуем прямоугольник с закругленными краями.
- После этого берем белый курсор («Выделение узла») и выделяем только левый верхний угол, чтобы у нас захватилось две точки. Теперь, не меняя инструмент, зажимаем левой кнопкой мыши на этом самом углу, после чего начинаем им управлять и ставить его куда хотим. При этом остальные углы и стороны остаются неподвижными.
- Точно также можно поступить с другими углами. Но помните, что если вы выделите только одну точку на углу, то деформация будет происходить совершенно по другому.
Точно также я могу из звезды сделать какое-то подобие короны. Для этого выбираю многоугольник, в свойствах ставлю режим звезды, а затем рисую ее. После этого выбираю инструмент «Выделение узла» и начинаю двигать все доступные точки. Примерно так — до и после.
Рисование объектов с помощью фигур (практика)
Теперь, давайте посмотрим на практике, как добавить фигуры в фотошопе, чтобы с их помощью можно было нарисовать прикольные векторные объекты. Для примера нарисуем с вами векторный стаканчик с кофе из фаст-фуда.
Для примера нарисуем с вами векторный стаканчик с кофе из фаст-фуда.
- Выбираем «Прямоугольник с закругленными углами» и рисуем заготовку нашего стакана. Сразу выберите подходящий цвет для стакана, например коричневый. Для этого измените его в свойствах сверху. Обводку можно не ставить.
- Теперь, выберем инструмент «Выделение узла» и выделим левый угол заготовки полностью (у вас должно быть задействовано две точки, а не одна).
- Теперь зажмите SHIFT и нажмите на стрелочку влево на клавиатуре, после чего у вас выскочит окно, где будет говориться то, что данная операция превратит фигуру в контур. Соглашайтесь. После этого еще раз нажмите на стрелку влево с зажатым шифтом. Надписи уже не будет. После это манипуляции левый угол должен будет оттопыриться.
- То же самое теперь проделываем и с правым углом, то есть выделяем с помощью белого курсора и делаем пару нажатий на стрелку вправо, чтобы оттопырить другую сторону. Если надпись снова появится, соглашайтесь.

- Далее создадим крышку. Для этого снова берем многоугольник с закругленными краями, только на сей раз выбрать пункт «Объединить фигуры» не получится, так как на одном слое нельзя менять цвет заливки разных контуров.
- Далее рисуем прямоугольник сверху нашей получившейся трапеции. И если у вас она получилась не черного цвета, то поставьте его в свойствах.
- Сейчас я вижу, что крышка сильно выпирает с обоих сторон. Надо бы ее слегка уменьшить по бокам. Для этого жмем комбинацию клавиш CTRL+T, чтобы активировать «Свободное трансформирование», после чего зажимаем клавишу ALT и тянем чуть-чуть за боковую область. Это позволит уменьшить нам крышку по бокам пропорционально.
- Далее, снова берем «Выделение узла» и также как и в предыдущем случае немного загибаем углы, по очереди выделив сначала один, а затем второй. Получиться в итоге должно примерно так.
- Остается только выровнять всё это дело. Для этого выделяем оба слоя в панели слоев с помощью зажатой клавиши CTRL, а затем берем инструмент «Перемещение» и в свойствах под главным меню ставим «Выравнивание центров по горизонтали».

Можете еще подредактировать некоторые элементы, например выделить узлы и уменьшить размер дна, чтобы стаканчик выглядел более естественно. Либо можете добавить деталей, например какую-нибудь произвольную фигуру. Но в целом у нас получился простейший и в то же время стильный стакан в векторном исполнении.
Надеюсь, что теперь вы поняли как добавить фигуры в фотошоп, для чего они нужны и как ими пользоваться в веб-дизайне и не только. Кстати, если вы хотите рисовать улетные дизайны для социальных сетей, баннеры, обложки и даже макеты сайтов, то рекомендую вам пройти профессиональное обучение в онлайн-школе веб-дизайна. Здесь целая куча различных направлений. Достаточно только выбрать и все сделать под руководством профессионала.
Ну а если вы хотите знать фотошоп на ура и научиться им пользоваться на пять с плюсом, то рекомендую вам посмотреть и изучить эти офигенные видеоуроки. На сегодняшний день это один из лучших и подробных крсов по фотошопу, который я когда-либо видел. А самое главное, что всё рассказано простым человеческим языком. поэтому вам не нужно будет втыкать в тему, вы всё поймете, даже если вы полный новичок. Очень рекомендую.
А самое главное, что всё рассказано простым человеческим языком. поэтому вам не нужно будет втыкать в тему, вы всё поймете, даже если вы полный новичок. Очень рекомендую.
Ну а на этом я свою статью буду заканчивать. Не забывайте подписываться на обновления моего блога, а также на паблики в социальных сетях, чтобы не пропустить выхода новой статьи и интересной новости. Жду вас снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин
Как установить новые фигуры в Photoshop / Creativo.one
Этот урок поможет вам установить новые фигуры для версии программы Photoshop.
Примечание: скриншоты операционной системы Windows 10, Photoshop CC 2017. Для других версий Photoshop алгоритм будет тот же.
Открываем Управление наборами
Для начала скачайте из Интернета файл с новыми фигурами и распакуйте его, если он заархивирован.
Далее, откройте программу Photoshop СS6 и перейдите в главном меню в верхней части экрана во вкладку Редактирование – Наборы
 Появится вот такое окошко:
Появится вот такое окошко:Кнопка под цифрой 1 (в виде маленькой стрелки) позволяет вам выбрать вид дополнения, который вы хотите установить – кисти, текстуры, фигуры, стили и т.д.
Кнопка под цифрой 2 ( в виде шестерёнки) показывает разновидности дополнения.
Загружаем фигуры в Photoshop
Кликаем по маленькой черной стрелке и из появившегося списка, путем нажатия левой кнопки мышки, выбираем вид дополнения – Заказные фигуры
Далее, нажимаем кнопку Загрузить (Load)
Появляется новое окошко. Здесь Вы указываете адрес скаченного файла c фигурами. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке «Стили» на рабочем столе:
Снова нажимаем Загрузить (Load)
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора фигур новые, только что загруженные нами фигуры:
Примечание: если фигур много, опустите полосу прокрутки вниз, и в конце списка будут видны новые фигуры
Вот и все, программа Photoshop скопировала указанный файл с фигурами в свой набор. Можете пользоваться!
Можете пользоваться!
До встречи на creativo.one!
Примечание: статья обновлена 20.03.2019.
Как нарисовать прямоугольник и другие фигуры в фотошопе?
На прошлом уроке мы говорили о рисовании в Photoshop с помощью карандаша и кисти. Линии от руки — это прекрасно, но часто бывает, что нужно изобразить ровную геометрическую фигуру. Линейки и циркули ушли в прошлое, и теперь сделать это можно с помощью простых инструментов редактора.
Чтобы выбрать один из них, на палитре инструментов нажмите значок Фигуры.
Независимо от того, какой инструмент группы вы выберите, на панели параметров появятся следующие, общие для всех фигур, элементы.
- Режим инструмента выбора. Здесь можно выбрать одно из трёх.
- Фигура. Значение установлено по умолчанию, и при нём создаётся векторная геометрическая фигура на отдельном слое, то есть происходит то, чего вы от инструмента и ждёте.

- Контур. Рисуется контур фигуры без заливки.
- Пикселы. Создаётся не векторная, а растровая фигура.
- Заливка. Позволяет настроить цвет и тип (градиент, штриховку) нарисованной фигуры.
- Обводка. Настройки контура фигуры: толщина, тип, цвет.
- Ширина и высота. Позволяют уточнить размер фигуры, когда непозволительно делать это «на глаз».
Как всегда, создайте новый документ с белым фоном. Остальные параметры можно оставить по умолчанию или выбрать на своё усмотрение.
Прямоугольник
Выберите фигуру Прямоугольник и, чтобы нарисовать его, щёлкните кнопкой мыши на холсте, а затем перемещайте указатель, удерживая при этом кнопку мыши нажатой. Точка, в которой вы щёлкнули, будет углом фигуры.
На панели параметров нажмите значок . Откроется окно геометрических настроек.
По умолчанию переключатель установлен в положение Прямоугольник. Если вы установите его в положение Квадрат, то при рисовании всегда будете получать фигуру с одинаковой длиной сторон. Аналогичного эффекта можно добиться и не нажимая флажок: для получения квадрата в процессе рисования прямоугольника достаточно удерживать нажатой клавишу Shift.
Если вы установите его в положение Квадрат, то при рисовании всегда будете получать фигуру с одинаковой длиной сторон. Аналогичного эффекта можно добиться и не нажимая флажок: для получения квадрата в процессе рисования прямоугольника достаточно удерживать нажатой клавишу Shift.
Если параметры вашего прямоугольника заранее известны, установите переключатель в положение Заданный размер и в полях укажите требуемые значения. Фигура будет полностью нарисована, как только вы щёлкните на холсте кнопкой мыши.
После установки переключателя в положение Задать пропорции в ставших доступными полях для ввода вы можете указать соотношения сторон создаваемой фигуры.
Флажок От центра позволяет рисовать прямоугольник от центра, а не из крайней точки.
Прямоугольник со скруглёнными углами
Следующий пункт в списке геометрических фигур. Понятно, что от обычного он отличается скруглением на углах. Соответственно, и настройки у этой фигуры и прямоугольника почти идентичны. Радиус скругления можно указать в соответствующем поле панели параметров.
Радиус скругления можно указать в соответствующем поле панели параметров.
Эллипс
Параметры совпадают с прямоугольником, только вместо квадрата можно рисовать круг. Для этого в окне настроек геометрии установите флажок в положение Окружность либо во время рисования удерживайте нажатой клавишу Shift.
Многоугольник
С помощью этого инструмента можно нарисовать треугольник, додекаэдр, икосаэдр, звезду или вообще любую фигуру, которая содержит от трёх до ста сторон. Их количество можно задать в поле ввода Стороны, расположенном на панели параметров.
Окно геометрических настроек от предыдущих фигур заметно отличается.
- Радиус. В этом поле задаётся радиус будущего многоугольника.
- Сгладить внешние углы. Если флажок установлен, то углы скруглены, если нет — углы острые, как в классическом многоугольнике.
- Звезда. Установите флажок, если на выходе хотите получить звезду.

- Глубина лучей. Это поле ввода задаёт, насколько длинными будут лучи.
- Сгладить внутренние углы. Установите этот флажок если хотите, чтобы внутренние углы были скруглены, как показано на рисунке ниже.
Линия
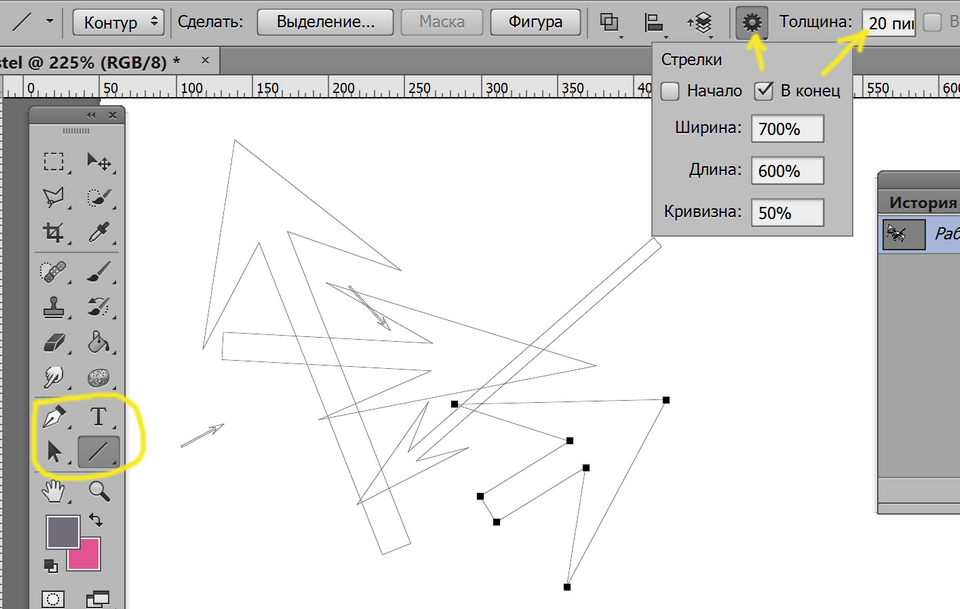
Используйте этот инструмент, чтобы создавать по-настоящему прямые линии — от руки их делать просто нецелесообразно. Чтобы добиться максимальной точности, настройте геометрические параметры в соответствующем окне.
- Начало. Если флажок установлен, вместо линии вы получите стрелку, которая будет нарисована в месте, где вы щёлкнули кнопкой мыши.
- Конец. Установите флажок, чтобы стрелка добавлялась в конец линии.
- Ширина. Указывается в процентах по отношению к толщине (её можно задать на панели параметров в одноимённом поле).
- Длина. Считается так же, как и ширина — по отношению к толщине, в процентах.
- Кривизна.
 Значение указывается в диапазоне от -50% до 50% и определяет, насколько будет изогнута самая широкая часть стрелки. На рисунке изображены стрелки кривизной 0%, 30% и 50% (сверху вниз).
Значение указывается в диапазоне от -50% до 50% и определяет, насколько будет изогнута самая широкая часть стрелки. На рисунке изображены стрелки кривизной 0%, 30% и 50% (сверху вниз).
Произвольная фигура
Чтобы не создавать для каждой из десятков оставшихся фигур собственный инструмент, разработчики объединили их здесь. Все элементы панели параметров вам уже знакомы, кроме самого главного — кнопки Фигура, щелчок на которой открывает окно выбора фигур.
Если щёлкнуть на шестерёнке, расположенной в правой части окна, откроется меню дополнительных параметров, содержащее категории фигур.
Щёлкните на категорию и нажмите кнопку OK в окне подтверждения, чтобы отобразить фигуры желаемой группы. На рисунке ниже изображены элементы категории Музыка.
Благодаря рассмотренным инструментам вы буквально в два щелчка сможете нарисовать огромное количество фигур, на создание которых вручную ушло бы довольно продолжительное время.
Полезные ссылки:
Как установить фигуру в Photoshop
Для начала выясним, что же такое фигура (Shape). В Фотошопе основными изображениями являются растровые, т.е состоящие из отдельных пикселей. В отличие от них, фигура представляют собой совокупность векторных данных (векторное изображение). Это значит, что фигура всегда имеет точные границы, то есть качество фигуры не зависит от разрешения. Фигура представляет собой геометрический объект или область определенной формы.
Итак, Вы скачали файл с векторными фигурами для Фотошопа. Этот файл имеет разрешение csh. Чтобы Фотошоп «увидел» его, необходимо разместить данный файл в соответствующей папке программы.
Варианты установки фигур в папки Фотошопа.
Вариант 1
Загрузить в папку Custom Shapes. Эта папка является скрытой, поэтому в проводнике Windows в свойствах папки необходимо включить пункт «Показывать скрытые файлы и папки». После этого, открываем папку по адресу
● для Windows XP
C:\Documents and Settings\Ваше имя пользователя\Application Data\Adobe\Adobe Photoshop CS5\Presets\Custom Shapes
● а для Vista и Windows 7 адрес будет следующим: C:\Users\Ваше имя пользователя\AppData\Roaming\Adobe\Adobe Photoshop CS5\Presets\Custom Shapes
и загружаем в неё файл с фигурами csh.
После чего на панели инструментов активируем «Инструмент Произвольная фигура» (Custom Shape Tool)
Затем вверху рабочего окна Фотошопа, под главным меню, кликаем по стрелкам-треугольничкам и выбираем строку «Загрузить фигуры» (Load Shapes), можно также выбрать «заменить фигуры» (Replase Shapes), если вы хотите, чтоб фигуры, установленные на данный момент в Фотошопе, удалились и заменились на новые.
После клика по одной из этих строк откроется папка Custom Shapes с Вашим файлом csh, остаётся только дважды кликнуть по нему левой клавишей мыши.
Вариант 2
Способ гораздо проще, и не надо искать папку Custom Shapes в проводнике.
Открываем папку с нашим файлом фигур, копируем его в буфер обмена. Как и в первом варианте, выбираем «Инструмент Произвольная фигура», затем выполняем действия 1, 2, 3 на рисунке вверху, открывается окно с папкой Custom Shapes, и просто вставляем туда файл csh.
Вариант 3
Через управление наборами.
Копируем файл с фигурами в буфер обмена.
Идём по вкладке главного меню Редактирование —> управление наборами (Edit —> Preset Manager), в открывшемся окне в поле выбора вверху выбираем пункт «Заказные фигуры» (Custom Shapes) и кликаем по кнопке «Загрузить» (Load), расположенному справа от поля с этой строкой. Также открывается окно с папкой Custom Shapes и вставляем туда файл.
Произвольные фигуры в фотошопе. Как установить дополнительные наборы фигур
В фотошопе есть интересный инструмент — «Произвольная фигура». На практике к этому инструменту редко обращаются, но он все равно обладает рядом интересных особенностей. В этом уроке вы познакомитесь с произвольными фигурами, а также узнаете как самостоятельно добавлять свои наборы таких фигур в фотошоп.
На панели инструментов есть группа однородных инструментов (быстрая клавиша U). Туда входят: прямоугольник, прямоугольник со скругленными краями, эллипс, многоугольник, линия и произвольная фигура.
Туда входят: прямоугольник, прямоугольник со скругленными краями, эллипс, многоугольник, линия и произвольная фигура.
На панели атрибутов есть окошечко, где можно выбрать фигуру из числа стандартных. Для этого нужно нажать на маленькую стрелку справа от миниатюры. Посмотрите на скриншоты:
Что такое произвольная фигура?Она представляет из себя векторное изображение, а значит не имеет ограничений по размерам. Поэтому ее можно растягивать сколько угодно без потери качества.
У фигуры нет своего цвета (кроме того, какой мы выберем перед созданием), объема, теней, обводки границ или чего-либо еще. В этом она напоминает кисть, где цвет вы задаете сами, все остальное уже придется дорисовывать самостоятельно.
Как использовать?
Чтобы нарисовать произвольную фигуру, выберите ее из раскрывающегося списка, затем кликните левой кнопкой мыши в вашем открытом документе и ведите мышку в сторону. Вы увидите, что появился контур будущей фигуры. Двигая мышь в разных углах и направлениях, вы регулируете ее размер и форму, т.е. она может быть широкой или узкой. Не забывайте сперва выбрать нужный цвет, а потом уже рисовать.
Двигая мышь в разных углах и направлениях, вы регулируете ее размер и форму, т.е. она может быть широкой или узкой. Не забывайте сперва выбрать нужный цвет, а потом уже рисовать.
Зажмите клавишу Shift, чтобы рисовать фигуру идеально ровной, без искажений в какую-либо сторону.
Совет
Чтобы в дальнейшем вы могли ее редактировать, вращать и изменять размер, рекомендую для каждой фигуры создать новый слой Ctrl+Shift+N. Подробнее как создать слой.
Как установить свои фигуры в фотошоп?
Вы можете самостоятельно установить набор фигур себе в программу. Здесь работают те же принципы, что и, например, с кистями или стилями слоя. Чтобы их установить, во-первых, скачайте себе на компьютер набор с фигурами. Такие наборы имеют расширение csh.
После этого, откройте меню фигур. Вы увидите такие 4 команды:
Выбрав «Загрузить…», откроется диалоговое окно, в котором нужно указать путь до файла с расширением csh, например, так:
Этот набор автоматически добавится в конец списка всех фигур. Допустим, у вас был в списке набор с животными, а вы загрузили стрелочки. В итоге получится список, состоящий из животных и стрелочек.
Допустим, у вас был в списке набор с животными, а вы загрузили стрелочки. В итоге получится список, состоящий из животных и стрелочек.
Выбрав «Заменить…», будет все тоже самое, за исключением того, что новые фигурки появятся не в конце списка, а полностью заменят собой те, что уже есть. Например, у вас изначально были в списке подгружены наборы с животными и стрелочками, а вы решили открыть с заменой набор орнаментов. В итоге, в списке будут только орнаменты.
А если вы загрузили несколько наборов, удалили какие-либо отдельные фигуры, использовав команду «Удалить…», вообщем, сделали набор под себя, то можете его сохранить командой «Сохранить произвольные…». В будущем его можно будет загрузить в том же виде или передать кому-нибудь через интернет.
Последняя команда «Восстановить произвольные…» позволяет все вернуть по умолчанию.
Обратите внимание, что в этом же меню есть огромный список: Животные, Стрелки, Природа, Объекты и т. д. Это стандартные наборы, которые нам любезно предоставили разработчики фотошопа.
д. Это стандартные наборы, которые нам любезно предоставили разработчики фотошопа.
Второй способ установки с дополнительным преимуществом
Произвольные фигуры еще можно установить непосредственно в системные файлы фотошопа.
Сделать это немного сложнее, но главный плюс такого способа в том, что ваш набор появится в списке, что я описал выше (Животные, Стрелки, Природа, Объекты и т.д.). В случае, если вы намерены часто пользоваться этим инструментом, то такой способ установки сократит время, и вы сможете выбрать нужный набор в два клика.
Для этого необходимо скопировать файл с расширением csh в системную папку фотошопа «Custom Shapes», обычно у нее такой адрес: C:\Program Files\Adobe\Adobe Photoshop CS5\Presets\Custom Shapes.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как установить фигуры в Фотошоп
В Фотошопе существует огромное количество инструментов, при помощи которых можно не только успешно корректировать изображения, а даже самостоятельно создавать отдельные рисунки.
Для этих целей, в том числе, созданы и фигуры в Фотошопе. Где находятся они и как ими пользоваться стремятся узнать начинающие дизайнеры, наслышанные о таких уникальных возможностях.
Что представляют собой фигуры в Adobe Photoshop
Понятие «фигура» знакомо абсолютно всем современным людям, поскольку этот термин изучается в школьной программе по математике. Однако в Фотошопе такое понятие имеет несколько иное значение, поэтому начинающие дизайнеры, прежде чем разбираться, как нарисовать фигуру в Фотошопе, должны абсолютно чётко понимать, что они собой представляют, в чём заключаются их отличительные особенности.
Отличительные особенности фигур в Adobe Photoshop
Все изображения, применяемые в Фотошопе, являются растровыми, то есть сопровождаемые пикселями. А вот фигуры не относятся к разряду растровых изображений, они представляют собой набор векторных данных. Соответственно, они являются векторными рисунками. Их главным отличительным свойством является то, что они всегда имеют чёткие границы, поэтому даже при увеличении или уменьшении их в размерах, качество изображения не теряется.
Слева — растровая, справа — векторная графика
Также фигуры в Фотошопе первоначально не отображаются никаким цветом, поскольку они не имеют собственной заливки. Помимо этого, у них отсутствуют границы, поэтому дизайнер самостоятельно может сделать желаемую обводку, выбрать цветовой оттенок, а также успешно скомпоновать несколько геометрических вариантов, получая при этом задуманное изображение.
В Фотошопе можно воспользоваться готовыми наборами, в которых собраны самые разнообразные формы фигур. Кроме этого, дизайнер получает возможность самостоятельно нарисовать фигуру с нужными очертаниями.
На панели инструментов можно легко найти кнопку, кликнув по которой раскрывается список с наборами геометрических форм, установленных в графическом редакторе. Среди этого списка имеется последний пункт «Произвольная фигура».
Воспользовавшись таким инструментом, удаётся нарисовать фигуру, которой не оказалось в предложенном перечне. Управляя мышкой, дизайнер самостоятельно может установить желаемую форму и размеры фигуры.
Выберите любую из предустановленных фигур
Если важно нарисовать её с идеально ровными сторонами, следует воспользоваться некоторыми хитростями. В частности, зажав клавишу «Shift», все контуры получаются без погрешностей, идеально ровными.
Вторым секретом, о котором не следует забывать, является рекомендация опытных дизайнеров, заключающаяся в том, что круги, прямоугольники, квадраты, овалы лучше всего создавать на отдельном слое. В этом случае их впоследствии можно будет редактировать, изменять их положение, вращая вокруг оси, а также видоизменять размер.
Установка дополнительных наборов
Невзирая на то, что в Adobe Photoshop имеются уже готовые наборы, может всё-таки случиться так, что дизайнеру потребуется дополнительный вариант, отсутствующий в перечне предлагаемых. В этом случае расстраиваться нет смысла, поскольку можно достаточно просто устранить такой недостаток, ознакомившись с рекомендациями, как добавить фигуры в Фотошоп.
Процесс установки дополнительных наборов
Итак, можно достаточно просто разобраться с вопросом расширения установленных пакетов, ознакомившись с инструкцией, как установить фигуры в Фотошоп.
Безусловно, первоначально следует найти их в интернете, загрузить на компьютер, сохранить в определённую папку, запомнив путь к ней. Фигуры, которые поддерживаются графическим редактором Adobe Photoshop, имеют расширение csh.
В интернете можно найти наборы фигур на любой вкус и под любую задачу
Далее следует открыть соответствующее меню, найти пункт «Загрузить…», кликнуть по нему. На экране сразу же отобразится диалоговое окно, предлагающее указать путь к папке, в которой сохранён загруженный файл.
Если просто загрузить закачанный файл, то все новые фигуры отобразятся в конце списка. Если же будет предложен вариант «Заменить», с которым дизайнер согласится, все сохранённые ранее образцы будут удалены, а на их месте появятся новые.
Также Adobe Photoshop предоставляет возможность не просто сохранить набор, а воспользоваться вариантом «Сохранить произвольные». В этом случае можно будет отобранный набор не только лично использовать, но и переслать другому пользователю.
Опытные пользователи могут воспользоваться иным способом, позволяющим быстрее установить нужные фигуры в системную папку графического редактора. Для этой цели следует зайти в Program Files, найти папку «Adobe», затем отыскать подпапку «Presets», в которой также сконцентрировано несколько папок. Среди них находится искомая «Custom Shapes». Кликнув по ней, она раскроется, и пользователю останется только добавить скачанный ранее файл с расширением csh.
Имея достаточное количество разнообразных вариантов фигур, графические дизайнеры получают возможность не загонять свои креативные идеи в «тупик», а создавать всё то, что приходит на ум. Начинающим дизайнерам полезно дополнительно ознакомиться, как сделать фигуру в Фотошопе, сопровождающуюся неординарными очертаниями. Её можно сделать, соединяя несколько стандартных образцов, а также воспользовавшись возможностями самостоятельной прорисовки контуров.
» src=»https://www.youtube.com/embed/KOtHJwis2nY?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Итак, создание изображения на основе векторных данных является увлекательным и творческим процессом. Установить недостающие варианты фигур сможет даже начинающий дизайнер, если будет следовать безукоризненно всем рекомендациям опытных пользователей.
Как добавлять формы в Photoshop
Что вы узнали: Создание формы
- На панели инструментов нажмите и удерживайте инструмент «Прямоугольник» (или любой другой инструмент «Форма», отображаемый на панели «Инструменты» в данный момент), чтобы просмотреть все инструменты фигур. Выберите инструмент для фигуры, которую хотите нарисовать.
- На панели параметров выберите цвет заливки и другие параметры для вашей формы. Позже их можно будет изменить.
- Удерживайте клавишу Shift, чтобы не искажать форму при перетаскивании изображения для создания редактируемой формы.
 Это автоматически создает новый слой-фигуру на панели «Слои».
Это автоматически создает новый слой-фигуру на панели «Слои». - Используйте инструмент «Перемещение», чтобы переместить фигуру в нужное положение на изображении.
- Масштабируйте, трансформируйте или вращайте фигуру без ущерба для качества изображения, выбрав Правка> Свободное преобразование или нажав Control + T (Windows) или Command + T (macOS).
- Чтобы изменить цвет фигуры, перейдите на панель «Слои», найдите слой-фигуру, который вы хотите изменить, и дважды щелкните миниатюру этого слоя, чтобы открыть палитру цветов .Щелкая цвета в палитре цветов, вы увидите предварительный просмотр выбранного цвета на форме в реальном времени. Когда вы найдете нужный цвет, нажмите «ОК», чтобы применить новый цвет к форме.
Рисование фигур с помощью инструментов Photoshop
Сплошной цвет: Заполняет или обводит слой-фигуру текущим цветом переднего плана. Используйте палитру цветов или предустановки цвета, чтобы выбрать другой цвет.
Градиент: Выберите предустановку градиента или щелкните градиент, чтобы открыть диалоговое окно «Редактор градиента». Установить дополнительные параметры градиента:
- Угол определяет угол, под которым применяется градиент.
- Reverse — переворачивает ориентацию цветов градиента.
- Стиль определяет форму градиента.
- Scale изменяет размер градиента.
- «Выровнять по слою» использует ограничивающую рамку слоя для вычисления градиентной заливки. Вы можете перетащить в окно изображения, чтобы переместить центр градиента.
Узор: Начиная с Photoshop 21.2, вы также можете установить угол, чтобы повернуть заливку и узор обводки фигуры и легко изменить ее ориентацию. Выберите узор во всплывающем меню и установите дополнительные параметры узора:
- Угол определяет угол, под которым применяется узор.Установите переключатель угла в определенное положение или вручную введите значение угла, чтобы повернуть рисунок на нужный угол.

- Масштаб изменяет размер рисунка. Введите значение или перетащите ползунок.
Как заполнить форму фотографией в Photoshop
Автор Стив Паттерсон.
Из этого урока вы узнаете, как заполнить фигуру изображением в Photoshop! Как вы увидите, Photoshop позволяет легко разместить фотографию в любой форме, от простого прямоугольника или круга до необычной нестандартной формы. В этом уроке мы будем использовать одну из готовых пользовательских форм Photoshop. Но как только вы выучите эти шаги, вы можете начать размещать изображения в любой форме!
Вот как будет выглядеть окончательный эффект «изображение в форме», когда мы закончим.Конечно, это лишь один пример эффекта. В Photoshop есть много форм на выбор, и вы даже можете создать свои собственные. Итак, как только вы выучите шаги, на самом деле нет предела тому, что вы можете сделать:
Окончательный эффект «изображение в форме».
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как заполнить фигуру фотографией
Я использую Photoshop CC, но все, что мы будем делать, также совместимо с Photoshop CS6.
Шаг 1. Создайте новый документ
Начнем с создания нового документа. Перейдите к меню File в строке меню в верхней части экрана и выберите New :
.Переход к файлу и новому.
Откроется диалоговое окно Новый документ . Если вы используете Photoshop CC, вы увидите обновленную версию диалогового окна «Новый документ». Если вы используете Photoshop CS6, вы увидите старую традиционную версию. Сначала мы рассмотрим версию Photoshop CC, а затем версию CS6.
В Photoshop CC параметры для создания нового настраиваемого документа находятся на панели « Preset Details» справа от диалогового окна. В этом уроке давайте создадим квадратный документ. Установите Width и Height на 2000 пикселей . Мы установим разрешение с на 72 пикселя / дюйм , а для фона с на Белый . Щелкните Create , чтобы создать новый документ:
Мы установим разрешение с на 72 пикселя / дюйм , а для фона с на Белый . Щелкните Create , чтобы создать новый документ:
Панель «Сведения о предустановке» в диалоговом окне «Новый документ» в Photoshop CC.
В Photoshop CS6 снова установите для ширины и высоты на 2000 пикселей , разрешение с на 72 пикселя / дюйм и содержание фона с на Белый . Нажмите ОК , чтобы создать новый документ:
Диалоговое окно «Новое» в Photoshop CS6.
Смотрите видео и оставляйте комментарии на нашем канале YouTube!
Шаг 2. Выберите инструмент Custom Shape Tool
Как я упоминал ранее, вы можете использовать любой тип формы для этого эффекта, от простого прямоугольника или круга до произвольной формы.В этом уроке я буду использовать одну из встроенных пользовательских форм Photoshop.
Выберите инструмент Custom Shape Tool на панели инструментов. По умолчанию инструмент «Произвольная фигура» расположен за инструментом «Прямоугольник». Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на инструменте «Прямоугольник», затем выберите инструмент «Пользовательская форма» в меню:
Выбор инструмента Custom Shape Tool на панели инструментов.
Шаг 3. Установите для режима инструмента значение «Форма»
Есть три разных типа фигур, которые мы можем рисовать в Photoshop.Мы можем нарисовать векторных фигур , контуров или фигур на основе пикселей. Для этого эффекта мы хотим нарисовать векторные фигуры, которые позволят нам нарисовать форму любого необходимого размера, сохраняя при этом края красивыми и резкими.
Photoshop называет векторные фигуры просто «фигурами». Выбрав инструмент Custom Shape Tool, убедитесь, что для параметра Tool Mode на панели параметров установлено значение Shape :
.
Установка режима инструмента на «Форма» на панели параметров.
Шаг 4: Установите черный цвет формы
Чтобы мы могли видеть нашу форму на белом фоне, мы установим цвет заливки формы на черный . Вы найдете образец цвета Fill на панели параметров (непосредственно рядом с параметром «Режим инструмента»).
По умолчанию цвет уже будет черным. Если это не так, нажмите на клавиатуре букву D . Это сбросит ваши цвета переднего плана и фона на значения по умолчанию, сделав цвет переднего плана (и цвет заливки фигуры) черным:
Образец цвета заливки на панели параметров.Убедитесь, что он черный.
Шаг 5. Загрузите пользовательские формы
Photoshop включает в себя множество готовых нестандартных форм, из которых мы можем выбирать. Но по умолчанию в программу загружается лишь несколько из них. Чтобы найти остальные, нам нужно загрузить их в себя.
Миниатюра формы на панели параметров отображает текущую выбранную форму. Нажмите на миниатюру, чтобы выбрать другую форму:
Нажмите на миниатюру, чтобы выбрать другую форму:
Щелкните эскиз фигуры на панели параметров.
Откроется окно выбора формы Custom с эскизами всех фигур, из которых мы можем выбрать. Как я уже упоминал, по умолчанию отображается только несколько фигур. Давайте загрузим все формы, чтобы у нас было больше выбора.
Щелкните значок меню (значок шестеренки) в правом верхнем углу окна выбора пользовательской формы:
Щелкните значок меню «Выбор произвольной формы».
В нижней половине появившегося меню вы увидите список всех пользовательских наборов фигур , из которых мы можем выбирать.Вместо того, чтобы загружать каждый по отдельности, чтобы посмотреть, что мы получим, давайте просто загрузим их все сразу. Для этого выберите Все сверху списка:
Загрузка всех наборов пользовательских фигур в Photoshop.
Photoshop спросит, хотите ли вы заменить текущие фигуры новыми. Поскольку фигуры по умолчанию включены в различные наборы фигур, мы ничего не потеряем, заменив их, поэтому нажмите ОК :
Поскольку фигуры по умолчанию включены в различные наборы фигур, мы ничего не потеряем, заменив их, поэтому нажмите ОК :
Щелкните OK, чтобы заменить текущие формы новыми.
Шаг 6. Выберите нестандартную форму
Вернувшись в Custom Shape Picker, теперь у нас есть гораздо больше фигур на выбор. Прокрутите миниатюры, пока не найдете тот, который хотите использовать. Форма сердца (которая на самом деле является частью фигур по умолчанию) — популярный выбор. Но для чего-то другого я выберу форму бабочки .
Чтобы выбрать фигуру, дважды щелкните ее миниатюру. Это выберет форму и закроет окно выбора пользовательской формы.
Выбор нестандартной формы бабочки.
Шаг 7: Нарисуйте форму
Чтобы нарисовать форму, щелкните в левом верхнем углу документа, чтобы задать начальную точку. Удерживая кнопку мыши нажатой, нажмите и удерживайте клавишу Shift на клавиатуре и потяните по диагонали вниз к правому нижнему углу документа. Удерживание клавиши Shift при перетаскивании фиксирует соотношение сторон фигуры, чтобы вы не исказили ее внешний вид.
Удерживание клавиши Shift при перетаскивании фиксирует соотношение сторон фигуры, чтобы вы не исказили ее внешний вид.
Когда вы рисуете фигуру, вы увидите только контур контура того, как она будет выглядеть:
Щелкните в верхнем левом углу, удерживая Shift, перетащите в нижний правый угол.
Чтобы завершить форму, отпустите кнопку мыши, затем отпустите клавишу Shift. Убедитесь, что вы сначала отпустили кнопку мыши, затем , затем клавишу Shift, иначе соотношение сторон фигуры может измениться. Photoshop рисует фигуру, заполняя ее черным:
Photoshop рисует форму, когда вы отпускаете кнопку мыши.
Если мы посмотрим на панель «Слои», мы увидим фигуру, сидящую на собственном слое Фигуры над белым фоновым слоем:
Панель «Слои», на которой отображается слой «Форма» над фоновым слоем.
Шаг 8: переместите фигуру в центр
Чтобы переместить форму в центр документа, выберите инструмент Photoshop Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Затем нажмите на фигуру и перетащите ее в центр. Он должен встать на место, когда вы приблизитесь к середине:
Перемещение формы на место.
Шаг 9. Откройте изображение
Откройте изображение, которое вы хотите разместить внутри фигуры.Вот тот, который я использую (фотография девушки с бабочкой из Adobe Stock). Ваше изображение откроется в отдельном документе с вкладками:
Изображение, которое я помещу внутрь фигуры. Фото: Adobe Stock.
Шаг 10: Выберите и скопируйте изображение
Давайте скопируем изображение и вставим его в документ фигуры. Поднимитесь в меню Select вверху экрана и выберите All . Вы увидите контур выделения вокруг изображения.
Выбираю> Все.
Выбрав изображение, перейдите в меню Правка и выберите Копировать :
Идем в Edit> Copy.
Шаг 11. Вставьте изображение в документ формы
Вернитесь к документу формы, щелкнув вкладку чуть ниже панели параметров. Если вы не назвали документ при его создании (а мы этого не сделали), он, скорее всего, называется «Без названия-1»:
Если вы не назвали документ при его создании (а мы этого не сделали), он, скорее всего, называется «Без названия-1»:
Щелкните вкладку документа формы.
Затем вернитесь в меню Edit и на этот раз выберите Paste :
Идем в Edit> Paste.
Photoshop вставляет изображение в документ. На данный момент изображение полностью закрывает фигуру из виду. Кроме того, мое изображение слишком велико, чтобы полностью уместиться в документе формы. Мы исправим обе эти проблемы в следующих нескольких шагах:
Изображение было вставлено в документ фигуры.
Шаг 12: Создайте обтравочную маску
Если мы снова посмотрим на панель «Слои», то увидим, что Photoshop поместил изображение на новый слой над слоем формы:
Панель «Слои», показывающая изображение над фигурой.
Чтобы разместить изображение внутри формы, все, что нам нужно сделать, это создать обтравочную маску. Убедитесь, что у вас выбран слой изображения («Слой 1»). Затем перейдите в меню Layer вверху экрана и выберите Create Clipping Mask :
.Переходим в Layer> Create Clipping Mask.
Это «обрезает» изображение на «Слое 1» на слое Shape под ним, что означает, что единственная часть изображения, которая остается видимой в документе, — это область, которая находится непосредственно над (или перед) формой.Остальная часть изображения теперь скрыта, создавая иллюзию, что изображение на самом деле находится внутри формы:
Обтравочная маска помещает изображение внутри формы.
И если мы снова посмотрим на панель Layers, мы увидим, что «Layer 1» смещен вправо с маленькой стрелкой, указывающей вниз на слой Shape под ним. Вот как Photoshop сообщает нам, что изображение теперь обрезано по форме:
Панель «Слои», показывающая изображение, обрезанное по слою «Форма».
Шаг 13: Измените размер и положение изображения с помощью Free Transform
Чтобы изменить размер и положение изображения внутри фигуры, снова убедитесь, что у вас выбран «Слой 1». Затем перейдите в меню Edit и выберите Free Transform :
Идем в Edit> Free Transform.
При этом поле «Свободное преобразование» и ручки (маленькие квадраты) будут окружать фактические размеры вашего изображения, включая область за пределами видимого холста. Если вы не видите все свои дескрипторы Free Transform, потому что ваше изображение слишком велико для того, чтобы полностью поместиться на экране, перейдите в меню View и выберите Fit on Screen :
Перехожу в «Просмотр»> «По размеру экрана».
Photoshop автоматически настроит уровень масштабирования так, чтобы было видно все поле «Свободное преобразование». Здесь мы видим мой блок Free Transform, простирающийся справа от холста:
Рамка «Свободное преобразование» появляется вокруг всего изображения.
Чтобы изменить размер изображения внутри фигуры, нажмите и удерживайте клавишу Shift и перетащите любой из угловых маркеров . Удерживание клавиши Shift во время перетаскивания фиксирует исходное соотношение сторон фигуры при изменении ее размера.
Чтобы переместить изображение внутри формы, щелкните в любом месте внутри поля «Свободное преобразование» и перетащите изображение на место.
Здесь я перетаскиваю ручку в правом верхнем углу внутрь, а также переместил изображение, чтобы оно лучше соответствовало лицу девушки в форме крыла бабочки:
Использование свободного преобразования для изменения размера и перемещения изображения внутри фигуры.
Когда будете готовы, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы зафиксировать изменение и закрыть команду Free Transform:
Изображение теперь лучше вписывается в форму.
Шаг 14: Измените цвет фона
На этом основной эффект «изображение в форме» готов! Конечно, мы всегда можем сделать больше, чтобы настроить его и сделать еще лучше. Единственное, что мы можем сделать, это изменить цвет фона.
Самый простой способ изменить цвет фона — использовать один из слоев заливки Solid Color в Photoshop. Нам потребуется, чтобы слой заливки сплошным цветом появился между фоновым слоем и слоем формы, поэтому сначала нажмите на фоновый слой на панели слоев, чтобы выбрать его:
Выбор фонового слоя.
Затем щелкните значок New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
Выберите Solid Color из верхней части списка:
Добавление сплошного слоя заливки.
Photoshop открывает палитру цветов , где мы можем выбрать новый цвет. Черный — популярный выбор в качестве цвета фона для этого эффекта, поэтому давайте посмотрим, как он выглядит:
Выбор черного в палитре цветов.
Черный определенно подчеркивает детали формы, но в качестве цвета фона для бабочки я не уверен, что он работает:
Результат после изменения цвета фона на черный.
Я мог бы выбрать другой цвет из самой палитры цветов. Или я мог бы взять образец цвета прямо из изображения внутри фигуры, что часто работает лучше.
Для этого наведите курсор мыши на цвет, который вы хотите выбрать. Курсор временно переключится на значок инструмента «Пипетка», давая вам знать, что он готов взять образец цвета.Мне нравится, чтобы фоновые цвета были нежными, поэтому вместо того, чтобы выбирать зеленый цвет для деревьев или красный для цветов, я выберу светлый оттенок кожи на лбу девушки, щелкнув по нему, чтобы попробовать:
Выбор цвета для фона.
Как только я щелкаю, выбранный цвет становится новым цветом фона. Мне больше нравится этот новый цвет, поэтому я нажимаю ОК, чтобы закрыть палитру цветов:
Выбранный цвет теперь является цветом фона.
Если мы посмотрим на панель «Слои», мы увидим наш слой заливки сплошным цветом с названием «Цветовая заливка 1», расположенный между фоновым слоем и слоем формы, как раз там, где нам это было нужно:
Панель «Слои», показывающая новый слой заливки сплошным цветом.
Шаг 15: Добавьте обводку
Наконец, давайте закончим эффект, добавив обводку вокруг формы. Щелкните слой Shape на панели слоев, чтобы выбрать его:
Выбор слоя Shape.
Затем щелкните значок Layer Styles (значок « fx ») в нижней части панели «Слои»:
Щелкните значок «Стили слоя».
Выберите Ход из списка:
Выбор стиля слоя «Обводка».
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором в среднем столбце указаны параметры «Обводка». Чтобы изменить цвет обводки, щелкните образец цвета :
Щелкнув образец цвета.
Это снова открывает палитру цветов. Я выберу белый в качестве цвета обводки, затем нажму OK, чтобы закрыть палитру цветов:
Выбор белого в палитре цветов.
Вернувшись в диалоговое окно Layer Style, я устанавливаю Position обводки на Outside , чтобы она отображалась снаружи формы.Затем я увеличу значение Size , чтобы настроить толщину штриха. Я думаю, что для этого изображения подойдет размер около 12 пикселей :
Установите положение «Снаружи» и размер 12 пикселей.
Щелкните OK, чтобы закрыть диалоговое окно «Стиль слоя». И с этим мы закончили! Вот мой последний эффект «изображение в форме» после изменения цвета фона и добавления обводки вокруг бабочки:
Окончательный результат.
И вот оно! Вот как легко разместить изображение внутри фигуры с помощью обтравочных масок в Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop! И не забывайте, что все наши руководства по Photoshop теперь доступны в виде готовых к печати PDF-файлов!
.Как вставить изображение в фигуры в Photoshop
Введение
В этой статье я объясню, как вставить изображение в фигуры с помощью Photoshop.
Шаг 1
Откройте Adobe Photoshop CS5.1.
Шаг 2
Откройте изображение, используя «Ctrl + o», чтобы разместить его внутри фигур.
Шаг 3
Выберите этот слой изображения в палитре слоев. Затем щелкните его правой кнопкой мыши и выберите «Дублировать слой» из контекстного меню.
Дубликат слоя в палитре слоев
Шаг 4
Возьмите новый пустой слой между этими слоями изображения и залейте его белым цветом.
Шаг 5
Выберите первый слой изображения в палитре слоев.
Step 6
Выберите белый цвет в качестве цвета переднего плана, затем щелкните правой кнопкой мыши инструмент формы и выберите инструмент произвольной формы.
Шаг 7
Выберите пользовательскую форму во всплывающем окне пользовательской формы.
Шаг 8
Нарисуйте форму в соответствии с вашими требованиями.
Шаг 9
Измените размер и положение фигуры с помощью команды «Свободное преобразование» («Ctrl + t»).
Шаг 10
Перетащите слой-фигуру ниже первого слоя изображения в палитре.
Шаг 11
Щелкните правой кнопкой мыши первый слой изображения и выберите «Создать обтравочную маску» из контекстного меню.
Finale Output
В финальном выводе вы увидите, что ваше изображение будет видно только внутри фигуры.
Произвольные фигуры для Фотошопа
Сегодня мы расскажем, как сделать в Фотошопе произвольную фигуру. Приготовьтесь к тому, что полезного материала будет довольно много. Выделите пару свободных часов на изучение информации из этого урока.
Создание фигуры в Photoshop
Вам предстоит многому научиться, чтобы познать, как сделать произвольную фигуру и что в дальнейшем можно с ней сделать. Вы почувствуете себя профессионалом, когда поймете принцип работы программы и научитесь сами строить разные векторные формы. Сначала может показаться, что делать это сложно, но на самом деле создавать их можно самому с помощью всемогущего Фотошопа. Создание таких элементов является довольно увлекательным процессом. Когда вы научитесь создавать разные фигуры, сможете использовать их как декор при оформлении картинок и рисунков.
Итак, для начала работы в Фотошопе нужно ознакомиться с инструментами, которые понадобятся нам для работы. Не приступайте к созданию фигур, если не знаете азов программы.
Самый важный инструмент, с помощью которого мы будем создавать фигуру — «Перо», для тех, кто уже хорошо понимает программу и её суть, можно попробовать использовать такие инструменты, как
Подробнее: Инструмент «Перо» в Фотошопе — теория и практика
Давайте попробуем создать фигуру пряничного человечка.
Этап 1: Построение формы
- Для начала выберите инструмент, которым будете работать — «Перо». Также для ускорения процесса можно нажать только клавишу P на клавиатуре.
- Когда вы уже выбрали инструмент, которым будете работать, обратите внимание на верхнюю панель программы. Для наших целей нужно выбрать выпадающий пункт меню, который называется
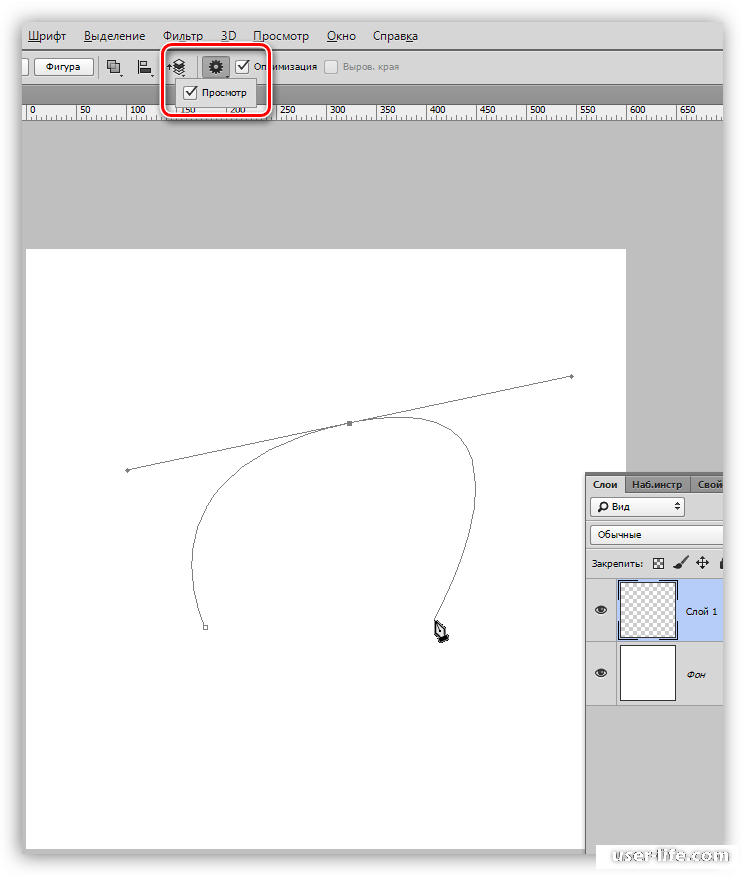
- После выбора подходящего инструмента и установки параметров можно начать обводить будущий шедевр. Начинать нужно с самого сложного элемента — головы рисунка. Несколько раз нажмите на левую кнопку мышки для установки опорных точек вокруг головы. После перетащите линии будущей головы с зажатой клавишей CTRL, чтобы изогнуть их в подходящую сторону.
- Сама программа Фотошоп не знает, что вам нужно получить в итоге всех действий, поэтому по умолчанию закрашивает контуры фигуры цветом выбранного вами фона. Это побуждает выполнить последующие действия – уменьшить непрозрачность контуров. Поставьте в панель слоёв уменьшение непрозрачности контуров для слоя, который создали. На панели слоёв есть два варианта выбора — нижний слой, где располагается исходная фотография, а на верхнем видна фигура, которую вы создали. Уменьшите непрозрачность элемента до 50%.
- После этих манипуляций голова становится видна и работу можно продолжить в более удобном ключе. Работать комфортнее, когда изначальное фото видно через заливку. Теперь у нашего будущего пряника есть голова, но чего-то не хватает? Нужно добавить глаза и рот. Теперь перед вами стоит непростая задача. Как же добавить эти элементы в рисунок? Это мы сделаем следующим шагом.
Нам понадобится инструмент «Эллипс».
- Здесь лучший вариант – начать с самого лёгкого, в данном случае с глаз. Если вы умеете выводить мышкой четкий и ровный круг, можете попробовать поработать пером. Но есть способ легче – использовать для работы инструмент «Эллипс», который рисует правильный круг (с зажатой клавишей SHIFT).
На панели настроек инструментов вы можете найти параметр «Вычесть переднюю фигуру» («Subtract from shape area»). Как становится понятно из названия, он позволяет с помощью построения новой формы убрать часть существующего сегмента.
Помните, что нужно добавить будущему шедевру маленькие детали, которые украсят его и сделают картинку законченной и красивой в декоративном плане. Приступайте к действиям от самого легкого к сложному. Если функция «Вычесть переднюю фигуру» у вас отключилась, поставьте её еще раз, потому что мы всё еще работаем с ней. У нашего красивого человечка все еще нет рта, поэтому нарисуйте ему улыбку, чтобы сделать его похожим на исходное изображение.
В уроке показан пример выделения Пером только головы человечка, вы же выделяйте всю фигуру и вырезайте пуговицы, бабочку и другие элементы. Примерно так:
- Здесь можно сказать, что фигурка почти готова. Осталось сделать только несколько заключительных действий и можно любоваться своим достижением. После всех проведённых действий можно увидеть фигурку целиком, это значит, что исходник нам больше не понадобится. Поэтому верните непрозрачность фигуры до 100%. Исходное изображение больше вам не нужно, поэтому его можно скрыть, кликнув по значку глазка слева от слоя. Таким образом, станет видно только фигурку, которую вы сами нарисовали.
Этап 2: Сохранение фигуры в набор
В этом уроке мы учились не просто рисовать фигурку по исходнику, а произвольную фигуру, поэтому нужно совершить еще несколько действий, чтобы полученный человечек стал произвольной фигурой.
- Перед началом действий над картинкой выберите именно слой с фигурой, а не с исходной картинкой – шаблоном. При выборе слоя вокруг фигуры будет очерчен контур. После выбора нужного на этом этапе слоя зайдите в меню и выберите «Редактирование – Определить произвольную фигуру».
- Затем откроется вкладка, где вас попросят дать название элементу. Назовите его любым понятным для вас именем. Подтвердите свои действия, нажав ОК.
Теперь у вас имеется произвольная фигура, которую вы создали. Действия по созданию произвольной фигуры окончены. Но после этого у вас должен появиться вопрос: «А где найти саму фигуру и как ее применять на практике?» Это будет описано в дальнейших действиях.
Этап 3: Применение фигуры на практике
- Выбираем инструмент «Произвольная фигура».
- Ищем в наборе нашего только то созданного человечка. Он будет находится в самом низу списка.
- Зажимайте правую клавишу мышки, а затем переместите мышь для создания фигуры. Чтобы сохранить пропорции при этом зажимайте клавишу SHIFT. Также полезно знать, что если зажимать ALT, фигура переместится в центр, это удобно. Менять местоположения фигуры можно с помощью «Пробела». Перемещайте фигуру туда, куда вам удобно и зажимайте «Пробел». Когда вы его отпускаете, фигура фиксируется на месте, куда вы ее поставили. Не пугайтесь, что в процессе работы не будет видно произвольной фигуры полностью. Должен быть виден только тонкий контур.
- Фотошоп по умолчанию закрашивает произвольную фигуру фоновым цветом, здесь все зависит от того, какой цвет поставили вы. Осталось пару шагов, где вы поймете, как менять размер и цвет произвольной фигуры. Чтобы изменить основной цвет элемента дважды кликните мышкой по миниатюре слоя. Откроется палитра цветов, откуда уже можно выбрать любой цвет, которым будет окрашена фигурка. Так как у нас пряничный человечек, желательно окрасить ее в бежевый, но и здесь можно проявить фантазию. Подтвердите свои действия и фигурка сразу изменит цвет.
- Для того чтобы изменить размерность произвольной фигуры зайдите в панель слоёв и нажмите CTRL+T. Откроется рамка трансформации, после чего, нажав на любой угол, можно изменять размер фигуры так, как вам понадобится. Чтобы сохранить выбранные пропорции нажимайте SHIFT. При зажатой клавише ALT размер фигуры будет изменяться от центра. Качество изображения при изменении размера не страдает, по этому поводу можно не волноваться.
Для поворота фигуры тяните за рамки трансформации и перемещайте курсор в нужном направлении. Для сохранения проделанной работы нужно только нажать ENTER и фигура останется такого размера, который вы выбрали. Если вы захотите передвинуть ее потом или уменьшить размер, проделайте эти действия снова.
В Фотошопе можно создать несколько копий произвольной фигуры, которую вы создали столько раз, сколько захочется. Корректировать положение, размер и цвет и фигуры можно произвольно, только не забывайте сохранять свои действия. У каждой фигуры всегда остаются четкие контуры и углы, изображение не теряет своих качеств при изменении любых параметров.
Спасибо за изучение урока, надеемся, что здесь вы освоили все манипуляции с произвольными фигурами. Успехов в дальнейшем освоении такой интересной и полезной программы как Фотошоп.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТОбъёмные фигуры в Photoshop | Photoshop
В этом уроке я расскажу, как создавать текстовые 3D-эффекты. Для выполнения этого руководства вам понадобится Adobe Photoshop CS4 версии Extended. Не сомневайтесь, будет весело, и я уверен, что вы сможете придумать множество других интересных ходов в Photoshop, используя эту технику. Приступим!
Взгляните на рисунок, который должен получиться в итоге:
Прежде чем начать, вам понадобится скачать шрифты, которые мы будем использовать в этом уроке. Растровые шрифты хорошо подойдут для этого эффекта, потому вы можете использовать любой или же скачать шрифт, который использовал я. Называется он Acknowledge.
Создайте новый документ 1000 пикселей в ширину и 600 пикселей в высоту. Установите «Разрешение» (Resolution) 300 пикселей/дюйм, а «Цветовой режим» (Color Mode) установите RGB, сохраните документ под именем «Blocks.»
Установите цвет фона (Background) равным #3a3a3a. Сделайте черный цвет цветом переднего плана (Foreground Color), возьмите инструмент «Горизонтальный текст» (Horizontal Type Tool) и напишите «PSD«. Установите шрифт Acknowledge, размер букв (Font Size) 120 пунктов и «Метод сглаживания» (Anti-aliasing Method) в режим None, чтобы достичь шероховатости:
Создайте новый слой и назовите его «Mosaic«. Цвет переднего плана (Foreground Color) сделайте 70% черного и цвет фона — 85% черного. Примените Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Затем примените Фильтр > Оформление> Мозаика (Filter > Pixelate > Mosaic), где параметр «Размер ячейки» (Cell Size) установите 50:
Выберите слой «Background» и нажмите комбинацию клавиш Command + J для создания его копии. Теперь, удерживая клавишу Alt, щелкните левой кнопкой мыши по линии между слоями «PSD» и «Mosaic» для создания маски слоя «Mosaic«:
В панели слоев (Layers Palette) выберите все слои, кроме «Background«. Выполните 3D > Новая сетка из градаций серого > Двусторонняя плоскость (3D > New Mesh From Grayscale > Two-sided Plane). Photoshop создаст две симметричные плоскости и применит выбранный слой как карту глубины.
Это означает, что наш мозаичный текст теперь является картой глубины для плоскости, светлые квадраты будут располагаться выше, а темные — глубже. Самая темная область – поверхность цветом «a3a3a3«, а все остальные области светлее нее, потому не будет никаких углублений, а образуются неровности на поверхности:
Теперь у нас есть 3D-объект, на который мы смотрим со стороны его передней части. На самом деле мы рассматриваем его с помощью камеры, а камера находится в передней части 3D-объекта. У вас есть два варианта для получения вида в перспективе. Вы можете вращать сам объект, или же изменить ориентацию камеры. Мы решили оставить объект в покое и заняться камерой.
Выберите инструмент «3D – орбита» (3D Orbit Tool) и перетащите его так, чтобы изменить точку ракурса камеры. Вы также можете использовать инструмент «3D – Вращение» (3D Roll View Tool) для вращения камеры.
Инструмент «3D – орбита» (3D Orbit Tool) крутит камеру в координатах осей X и Y. «3D – Вращение» (3D Roll View Tool) вращает камеру в плоскости Z-оси.
Используя эти инструменты, попытайтесь достичь перспективы, которая показана на рисунке ниже. Затем с помощью инструмента «3D – Увеличение» (3D Zoom Tool) сделайте необходимое приближение, а с помощью инструмента 3D – Панорамный вид (3D Pan View Tool) передвиньте камеру при необходимости:
Есть разные настройки для рендеринга в Photoshop. Но единственный способ рендеринга, который даст нам и тени, и отражения — метод трассировки лучей. Но для достижения нужного нам эффекта, мы не будем его использовать. Таким образом, нам нужно создать отражение, используя одну хитрость. Поэтому мы и используем двустороннюю плоскость:
Откройте меню Окно > 3D (Window > 3D) или дважды кликните по иконке 3D слоя «Mosiac» в панели слоев. Выберите «Сцена» (Scene) и отметьте галочку «Поперечное сечение (Cross Section)».
Эта операция уберет видимость всей 3D-модели, а отобразит только выбранную плоскость. Плоскость перпендикулярна выбранной оси. Выбираем ось Y. Таким образом, нижняя часть объекта станет отлично видна:
При создании сетки из черно-белого изображения, Photoshop использует оттенки серого как глубинную карту. В панели слоев (Layers Palette), когда выберите слой «Mosaic«, вы сможете увидеть текстуру его глубины.
Двойной щелчок мыши по этому материалу откроет карту глубины в окне нового документа. Так как вы выбрали три слоя, чтобы создать сетку, то сможете видеть и редактировать их все в открывшемся документе.
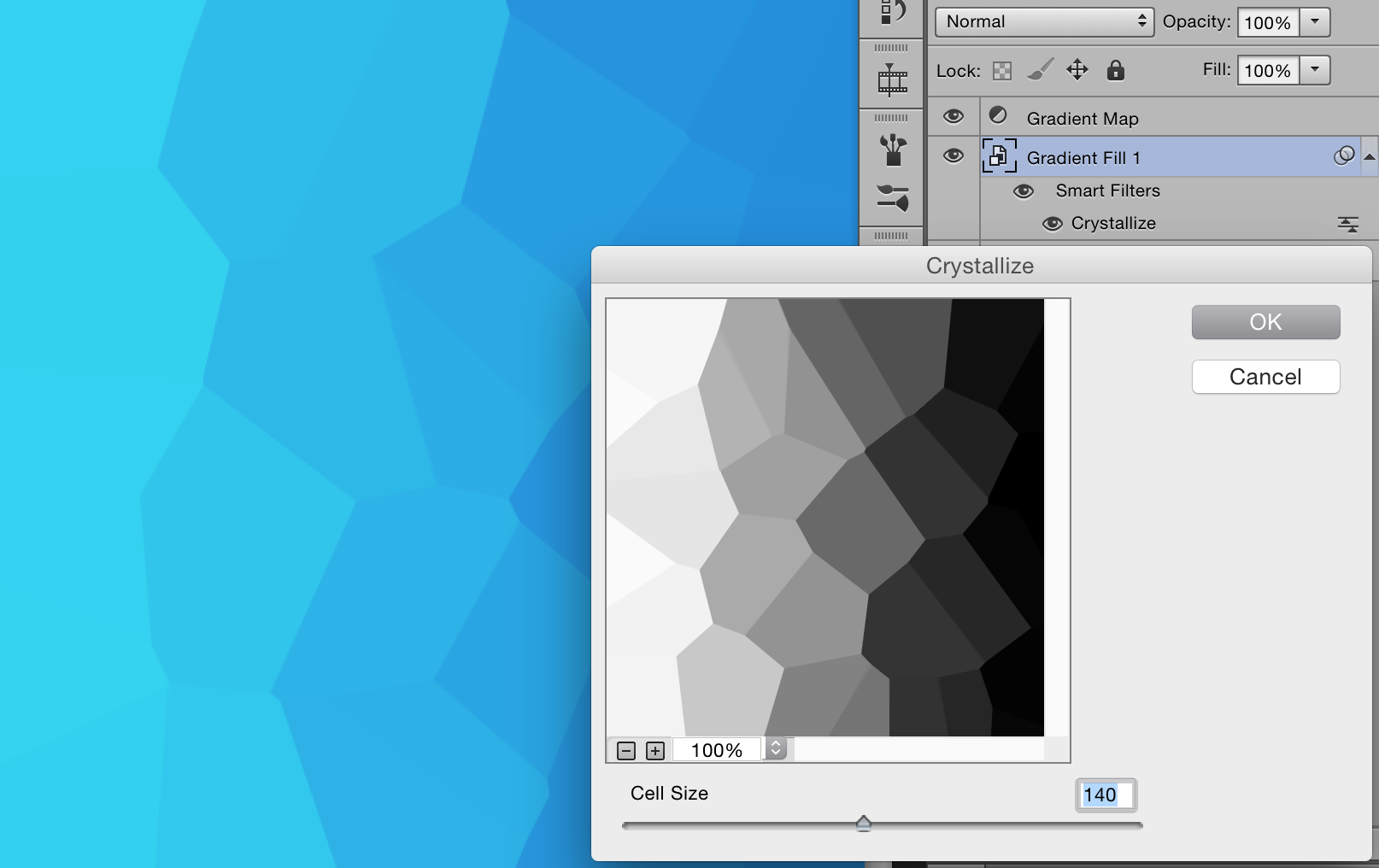
Все изменения будут сохранены и отобразятся, когда вы вернетесь к главному окну документа «Blocks«. Потому, если вам не нравится получившаяся структура, вы можете открыть текстуру Mosaic Depth, зайти в слой «Mosaic» и применить фильтр «Облака» (Clouds) и Mosaic повторно, как описано в шаге 2.
Карта глубины также назначается модели как карта «Размытия» (Diffuse) и карта «Непрозрачности» (Opacity).
Так как мы не нуждаемся в этих текстурах, мы удалим их. Выберите материал Mosaic в панели «3D», щелкните мышью по иконке меню «Карты текстур» (Texture Map Menu) рядом с «Размытием» (Diffuse) и выберите «Удалить текстуру» (Remove Texture). Тоже самое сделайте и для «Непрозрачности» (Opacity):
В панели «3D» выберите «Сцена» (Scene) и нажмите кнопку «Настройки рендеринга» (Render Settings). Установите «Стиль обложки» (Face Style) как «Плоский» (Flat), включите «Линейный Рендеринг», установите черный цвет (Color), «Стиль края» (Edge Style) задайте «Постоянный» (Constant) и «Порог складок» (Crease Threshold) задайте равным 2 (чем выше данное значение, тем меньше будут видны края).
Установите ширину линии (Line Width) в значение 1 и нажмите OK. В панели «3D» установите значение параметра «Сглаживание» (Anti-Alias) в положение «Наилучшее»:
Теперь мы изменим некоторые настройки материала. Вернитесь к материалу Mosaic в панели «3D», установите значение цвет естественного освещения равный #880022. Установите «Размытие» (Diffuse) равным #ee8800. Значение «Глянец» (Glossiness) 0%.
В «Сцене» (Scene) панели «3D» установите «Глобальный цвет естественного освещения» (Global Ambient Color) #575757. Цвет внешней среды определяет яркость сцены, когда выключены все искусственные источники освещения:
Вы увидите три источники света в 3D панели. Это текущие источники света в сцене. Сейчас мы немного их настроим. Все они являются бесконечными источниками света (Infinite Lights).
В Photoshop есть три типа световых источников. Это бесконечные источники света (Infinite lights), светят как солнце, из одной точки. Точечные источники (Point lights) блестят во все стороны, как лампочки. И прожекторы (Spotlights) способны излучать свет в виде настраиваемого конуса.
Выберите Infinite Light 1 и установите ему белый цвет (Color). Выберите Infinite Light 2, цвет назначьте #696969 и уберите галочку «Создавать тени» (Create Shadows). Очевидно, что наши источники не дают теней на текущий момент, но когда они начнут их создавать – это должен быть один источник.
Выберите Infinite Light 3, установите белый цвет и уберите галочку «Создавать тени» (Create Shadows), а «Тип источника» (Light Type) установите равным «Точка» (Point):
Третий источник света расположен под нашей плоскостью, потому мы не наблюдаем никакого эффекта. Чтобы исправить ситуацию, нам нужно сменить точку обзора, а для этого, чтобы затем иметь возможность вернуться к этой перспективе, нам нужно сохранить ее.
Выберите один из инструментов для «Камеры 3D», например «3D-орбита» (3D Orbit Tool) и щелкните «Сохранить текущую перспективу» (Save the Current View). Назовите ее «Cam«. Откройте список «Перспектив» (View list) и выберите «Top«:
Щелкните «Включить источники света» (Toggle Lights) внизу 3D панели, чтобы увидеть источники света в сцене. Возьмите инструмент «Увеличение» (3D Zoom Tool) и увеличивайте сцену до тех пор, пока не увидите точки освещения.
Нажмите кнопку «Перетащить освещение» (Drag the Light) в 3D панели и переместите источники освещения, как показано на рисунке ниже.
Возьмите любой инструмент для камеры, откройте «Список перспектив» (View list) и выберите «Cam«, чтобы вернуться к виду от камеры. Нажмите кнопку «Включить освещение» (Toggle Lights), чтобы спрятать лампы. Установите «Интенсивность» (Intensity) источника света 0.6:
В панели слоев сделайте копию слоя «Mosaic«, назовите ее «Line«. В панели «3D», выберите набор настроек «Рисованные линии» (Line Illustration) и нажмите «Настройки рендеринга» (Render Settings). Установите «Ширину линии» (Line Width) 1 и нажмите OK.
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool), установите значение «Допустимое отклонение» (Tolerance) 80. Нажмите на черную область вне текста, чтобы выбрать область вокруг него. Удерживая Shift, нажмите левой кнопкой мыши внутри буквы и любой закрытой области.
Затем возьмите инструмент «Полигональное лассо» (Polygonal Lasso Tool) и добавьте к выделению любую из невыделенных областей вокруг текста путем нажатия клавиши Shift:
В панели слоев сделайте невидимым слой «Line«. В меню Выделение > Инвертировать (Select > Inverse) инвертируйте выделение и мы получаем выделенный текст.
Выбрав слой «Mosaic«, удерживая Command (CTRL) + C скопируйте и вставьте Command (CTRL) + V выделение на новый слой. Назовите его «Text«.
Скопируйте слой «Mosaic» и назовите копию «Reflection«. Выключите видимость слоя «Mosaic«:
Убедитесь, что выбран слой «Reflection» и зайдите в 3D панель. Чтобы получить отражение, нам понадобится другая половина двусторонней плоскости. Выберите пункт «Сцена» (Scene) в 3D панели. Нажмите на «Отразить поперечное сечение» (Flip Cross Section), чтобы сделать видимой вторую часть плоскости.
Выберите материал Mosaic в 3D панели и снимите отметку «Двусторонний» (Two Sided). Это сделает задние грани невидимыми и останется только отражение:
Единственная проблема с отражением — оно расположено довольно далеко. Мы должны привязать его к тексту, но сделать это из поля зрения “Cam” будет довольно сложной задачей. Слой «Text» делаем невидимым, а у слоя «Mosaic» видимость наоборот включаем. Это может выглядеть странно, но слой «Reflection» нужно поместить под слой «Mosaic» в панели слоев (Layers Palette).
Теперь из списка перспектив (View list) выберите «Справа» (Right), причем сделайте это как для слоя «Mosaic«, так и для слоя «Reflection«. Теперь нам видны две плоскости, так мы смотрим на них справа и видим, насколько далеки они друг от друга. С помощью стандартного инструмента «Увеличение» (Zoom), расположенного на панели инструментов (Toolbox), приблизите обе плоскости.
Возьмите инструмент «3D панорама» (3D Pan Tool), убедитесь в том, что выбран слой «Reflection» и перетащите плоскость влево, а зажав кнопку Shift — вправо, как показано на рисунке ниже:
Теперь снова выберите любой инструмент для камеры, и для слоев «Mosaic» и «Reflection» верните «Вид перспективы» в «Cam». Выключите видимость слоя «Mosaic» и включите видимость слоя «Text«.
Для того чтобы очистить строки в слое «Reflection» нам нужно для начала их растрировать. Выберите слой «Reflection«, зайдите в меню 3D > Растризация (Rasterize).
Возьмите инструмент «Ластик» (Eraser Tool), установите режим «Карандаш» (Pencil), чтобы избежать случайного стирания каких либо частей отражения, и зачистите края плоскости. Непрозрачность (Opacity) слоя «Reflection» установите 45%:
Теперь создадим тень. В панели слоев (Layers Palette), включите видимость слоя «Mosaic«, дублируйте слой «Mosaic» и назовите копию «Shadow«. Поместите слой «Shadow» над слоем «Text«.
В 3D панели выберите «Сцена» (Scene) и установите настройки рендеринга в «Трассировка лучей» (Ray Traced). Выберите материал Мозаика «Mosaic» в 3D панели и цвет «Окружения» (Ambient) поставьте черный, а «Размытие» (Diffuse) сделайте белым.
Выберите «Источник света 1» (Infinite Light 1) и установите «Интенсивность» (Intensity) в значение 4. А «Источник света 3» (Infinite Light 3) выключите. Выполните команду 3D > Растеризация (Rasterize):
Режим смешивания для слоя «Shadow» ставим на «Умножение» и непрозрачность слоя 90%. У нас получились довольно острые блоки, но лучи сгенерировали довольно гладкие тени. Чтобы избавиться от смягченных углов нам понадобится «помощь» слоя «Line«.
Выберите слой «Line«, сделайте его видимым, выполните команду 3D > Растеризация (Rasterize) и снова выключите его видимость:
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool) и установите «Допустимое отклонение» (Tolerance) равным 60. Убедитесь, что в палитре слоев выбран слой «Line«. Увеличьте букву «P«. Щелкните слева вверху внутри буквы и, хотя слой «Line» невидим, нужные клетки будут выделены. Удерживая клавишу Shift, выделите оставшиеся ячейки, но тень оставьте вне выделения.
После выбора ячеек в верхнем ряду, как в изображении ниже, в слое «Shadow» установите цвет переднего плана (Foreground Color) белым и заполните выделение нажатием Alt + Backspace. Не забудьте сделать выбор слоя «Line» и залить выделение в слое «Shadow«.
Так как мы использовали фильтр «Облака» (Clouds), который генерировал облака случайным образом, ваши буквы получатся другими, нежели мои. Идея же остается прежней:
Вернитесь к слою «Lines». Используя «Волшебную палочку» (Magic Wand Tool), выделите ячейки, которые должны быть затенены плоским и залейте выделение цветом #4e4e4e на слое «Shadow«:
Полностью осветленные и полностью затененные клетки довольно легко поправить. Поправить клетку, у которой есть тень, займет немного больше времени. Снова вернитесь к слою «Lines» и выберите ячейку с тенью, используя «Волшебную палочку» (Magic Wand Tool).
Возьмите «Полигональное лассо» (Polygonal Lasso Tool), и, удерживая клавишу Alt, выберите тень, чтобы удалить ее из выделения. В слое «Shadow» заполните выделение белым:
Теперь нужно повторить эти три шага для всех остальных клеток:
Сделайте слой «Mosaic» невидимым. В слое «Text» примените «Наложение градиента» (Gradient Overlay) со следующими настройками: «Режим смешивания» (Blend Mode) — цвет (Color), «Непрозрачность» (Opacity) 70%.
«Градиент» (Gradient) установим на синий (Blue), красный (Red), желтый (Yellow), а «Стиль» (Style) — линейный (Linear) и «Угол» (Angle) равный 10 градусам.
Выполните команду меню Слои > Стиль слоя > Скопировать стиль слоя (Layer > Layer Style > Copy Layer Style). Выберите слой «Reflection«, затем в меню Слой > Стиль слоя > Вставить стиль слоя (Layer > Layer Style > Paste Layer Style) установите «Режим смешивания» (Blending Mode) «Жесткий свет» (Hard Light) и непрозрачность (Opacity) 35% для слоя «Reflection«:
Теперь мы добавим немного текстуры. Скачайте это фото с Flickr. Добавьте его в качестве нового слоя в документ и назовите слой «Texture«.
Поместите его над слоем «Text«. Удерживая клавишу Alt, кликните мышью на линии между слоями «Texture» и «Text«, чтобы маскировать текстуру. Установите «Режим смешивания» (Blending Modе) – «Наложение» (Overlay):
Теперь мы сделаем текстуру для фона. Создайте новый слой и назовите его «BG«. Установите цвет переднего плана (Foreground Color) 85% серого и цвет фона (Background Color) равным 90% серого. Возьмите инструмент «Градиент» (Gradient Tool), установите режим от переднего (Foreground) к фону (Background) и выберите «Радиальный» (Radial).
Заполните слой, как показано на рисунке ниже. Примените Фильтр > Художественный > Зернистая пленка (Filter > Artistic > Film Grain) с параметром 0. Фильтр > Искажение > Стекло (Filter > Distort > Glass).
Примените со следующими настройками: «Искажение» (Distortion) равно 20, «Сглаживание» (Smoothness) — 1, «Текстура» (Texture) в режиме «Изморозь» (Frosted) и «Масштаб» (Scaling) равный 100%:
Поместите слой «BG» над слоем «Background» и на этом все. Я надеюсь, вам понравился урок, и вы будете довольны своим результатом!
Вы можете достичь различных эффектов, экспериментируя с текстурами и их параметрами. Можно использовать карты текстур вместо сплошных цветов, настроить «Глянец» (Glossiness) и «Яркость» (Shininess), использовать карты отражающих текстур. Различные типы световых источников, цвета и углы будут создавать различные эффекты.
Экспериментируйте!
Вадим Дворниковавтор-переводчик статьи «Blocks in Photoshop»
Как рисовать геометрические фигуры в фотошопе. Инструменты для создания фигур в фотошопе
Программа Adobe Photoshop широко используется для работы с изображениями , предоставляя действительно широкий спектр возможностей. Большинство пользователей применяют Фотошоп для ретуши фото , но, помимо этого, программа позволяет создавать: рисунки, картины, графику — разной степени сложности. В Photoshop имеется несколько инструментов, предназначенных для создания рисунков. Первым делом необходимо научиться рисовать простейшие элементы вроде треугольников, линий, эллипсов и прочего, так как они используются очень часто при создании разного рода рисунков. В этой статье подробно рассмотрим, как нарисовать в Фотошопе простейшие фигуры. Давайте разбираться. Поехали!
Постигаем азы компьютерной графики
Открыв Adobe Photoshop, обратите внимание на панель инструментов. Чтобы перейти к фигурам, кликните мышкой по иконке в виде прямоугольника. В выплывающем окне вы увидите следующие инструменты:
- «Прямоугольник»;
- «Прямоугольник со скруглёнными углами»;
- «Эллипс»;
- «Многоугольник»;
- «Линия»;
- «Произвольная фигура».
Редактор предлагает несколько классических и произвольных форм
Всего существует три режима рисования:
- Создаётся новая фигура, для которой можно сделать слой-заливку или векторную маску.
- Создаётся контур фигуры и закрашивается каким-либо цветом.
- Пиксельный режим. В этом случае изображения получаются растровыми, а не векторными.
Для каждой выбранной фигуры задаются геометрические параметры, иначе говоря — пропорции. Чтобы нарисовать прямоугольник, выберите соответствующий инструмент, установите необходимые настройки контуров и цвет заливки. А теперь просто установите курсор в той точке листа, с которой хотите начать рисовать. Зажав левую кнопку мыши, растягивайте прямоугольник так, как нужно.
Нет ничего проще, чем провести линию . Для этого применяется одноимённый инструмент.
Для круга используйте клавишу Shift либо меню дополнительных настроек
Перейдём к тому, как нарисовать круг в Фотошопе. Здесь всё происходит аналогичным образом. Выберите инструмент «Эллипс», определитесь с цветом и толщиной контура. Если вы хотите получить круг, а не эллипс, зажмите на клавиатуре клавишу «Shift» либо установите «окружность» в разделе геометрических параметров.
Рисуем красивую композицию стандартными средствами
Теперь давайте разберёмся, как нарисовать треугольник в Фотошопе. В этом случае всё не так очевидно, но при этом нисколько не сложнее. Всё, что нужно — выбрать «Многоугольники» и в маленьком окошке «Sides» задайте количество углов. Соответственно, чтобы получить треугольник, впишите цифру «3». Дальше всё делается точно так же, как в предыдущих случаях. При помощи инструмента «Многоугольник» можно получить фигуру с любым количеством углов. Если необходимо получить прямоугольный треугольник, нарисуйте квадрат, а затем отсеките половину по диагонали.
Стрелки в начале или конце можно задать в свойствах инструмента
Рассмотрим, как нарисовать стрелку в Photoshop. Сделать это можно двумя способами. Первый заключается в том, что нужно выбрать инструмент «Линия», затем в окне параметров отметить, с какой стороны линии будет находится стрелка (в начале, либо в конце), далее нужно задать толщину стрелки в пикселях. Поставьте курсор в нужную точку и начните растягивать линию мышкой. Второй способ — выберите «Произвольная фигура». На верхней панели есть таблица с шаблонами, среди них есть и стрелка.
Шаблоны, идущие в обычной комплектации приложения
Инструменты рисования позволяют создавать и редактировать векторные фигуры. С ними легко создавать различные элементы для веб-страниц.
Создайте новый файл для тренировки.
Нажмите левой клавишей мыши на инструмент -фигуры- на панели инструментов, откроется окно выбора инструмента:
Здесь представлены основные фигуры, которыми мы можем воспользоваться. Выберете любую и посмотрите на панель параметров:
Для любой фигуры можно выбрать:
- режим рисования:
- Слой-фигура . Фигура создается в отдельном слое. Слой-фигура состоит из слоя-заливки, определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы фигуры представляют собой контур, который появляется на вкладке «Контуры» панели «Слои».
- Контуры . Этот режим позволяет рисовать контуры фигур, которые можно заливать или обводить произвольным цветом. Контуры отображаются на вкладке «Контуры» панели «Слои».
- Заливка пикселов . При работе в этом режиме создаются не векторные, а растровые изображения, которые можно обрабатывать так же, как и любое растровое изображение
- стиль и цвет фигуры
- задать параметры, характерные для этой фигуры
Выберем первую фигуру — прямоугольник. На панели выберем режим — слой-фигура. Выберем стиль, щелкнув по треугольнику справа.
Выберете любой, какой понравится. Кстати, если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные стили. Если же вы не хотите использовать стиль, то выберите белый квадратик, перечеркнутый красной линией.
Теперь можно задать геометрические параметры:
- Произвольно — как нарисуете, так и будет.
- Квадрат — при растягивании мышкой фигуры, ширина и высота будут всегда одинаковы.
- Заданный размер — можно задать ширину и высоту прямоугольника (в см) и щелкнуть по холсту. Появится прямоугольник с заданными размерами.
- Задать пропорции — можно задать во сколько раз ширина будет меньше (или больше) высоты. При растягивании фигуры пропорция будет сохраняться.
- От центра — рисует прямоугольник от центра.
- Привязать к пикселам — края прямоугольника привязываются к границам пикселов.
Достаточно полезный инструмент для создания кнопочек и менюшек для ваших web-страниц, не правда ли?
Рисуем прямоугольники со скругленными углами
Выберем вторую фигуру — прямоугольник со скругленными углами. На панели выберем режим — слой-фигура, радиус скругления углов — например, 15 и цвет (можно стиль, как хотите).Геометрические параметры такие же, как у прямоугольника.
Вот, что получилось у меня при различных комбинациях радиуса и стиля.
Чем не блоки новостей и кнопочки меню?
Рисуем окружности
Выберем третью фигуру — эллипс. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же, как у прямоугольника, с той лишь разницей, что вместо квадрата можно выбрать окружность. Выберите -произвольно- и растяните эллипс. Если хотите, чтобы был круг, то удерживайте нажатой клавишу Shift или выберите в геометрических параметрах -окружность-.
Вот, что получилось у меня:
Рисуем многоугольники
Выберем фигуру — многоугольник. На панели выберем режим — слой-фигура, количество сторон в диапазоне от 3 до 100 (например, 3 — для треугольника, 6 — для шестиугольника), цвет и стиль. Рассмотрим геометрические параметры:
- Радиус — радиус многоугольника.
- Сгладить внешние углы
- Звезда — со снятой галочкой многоугольник выпуклый, с поставленной галочкой многоугольник вогнутый.
- Глубина лучей — если многоугольник вогнутый, то его вершины как бы образуют лучи. Этот параметр показывает какая часть радиуса многоугольника будет занята лучами. Чем больше %, тем длиннее и острее лучи.
- Сгладить внешние углы — со снятой галочкой углы острые, с поставленной галочкой углы округлые.
Первый девятиугольник имеет радиус 3см, остальные галочки сняты.
Второй девятиугольник имеет радиус 3см, галочка у -звезда-, глубина лучей — 25%, остальные галочки сняты.
Третий девятиугольник имеет радиус 3см, глубина лучей — 50%, стоят все галочки.
Ко всем применен стиль.
Рисуем линии
Выберем фигуру — линии. На панели выберем режим — слой-фигура, толщину линии (в пикселах), цвет и стиль. Рассмотрим геометрические параметры:
Если все галочки сняты будет просто линия, параметры задают стрелки на концах этой линии.
- Начало — стрелка в начале линии.
- Конец — стрелка в конце линии.
- Ширина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 1000%).
- Длина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 5000%).
- Кривизна — определяет степень изогнутости самой широкой части стрелки в месте, где она встречается с линией (от -50% до +50%).
У первой линии все галочки сняты, ширина — 500%, длина — 1000%, толщина — 2 пиксела.
У второй линии все тоже самое, но стоит галочка у -начало- и кривизна — 5%.
У третьей линии все тоже самое, но стоит галочка у -конец- и снята галочка у -начало-.
У четвертой линии стоят обе галочки, ширина — 500%, длина — 1000%, кривизна — 15%, толщина — 5 пикселов.
Ко всем применен стиль.
Рисуем произвольные фигуры
Выберем фигуру — произвольная фигура. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же как у прямоугольника. Зато здесь есть выбор самой фигуры:
Если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные фигуры.
Рисуем несколько фигур в одном слое
Принцип здесь такой же, как и с инструментами прямоугольного выделения (на первом уроке мы делали нестандартную область выделения, применяя инструменты на панели параметров: добавить к выделению, вычесть из выделения и т.д.). Такие же инструменты есть и на панели параметров фигур.
Например, создайте фигуру прямоугольник, теперь на панели параметров щелкните по иконке «добавить к области фигуры», а теперь выберите фигуру эллипс. Подведите курсор мыши к верхней границе нашего прямоугольника, нажмите левую клавишу мыши и, не отпуская, растяните эллипс. Должно получится примерно так:
Если эллипс растянулся не так, как хотелось, можно это поправить. Для этого возьмите на панели инструментов инструмент -выделение контура-:
Подведите курсор к границе эллипса и, удерживая нажатой левую кнопку мыши, перетащите эллипс куда следует. Используя все эти инструменты, можно рисовать фигуры различной сложности.
Сохраняем фигуры
Предположим нам понравилась последняя фигура, которую мы создали и мы хотим использовать ее в дальнейшем. Для этого ее нужно сохранить. Для этого меню Редактирование -> Определить произвольную фигуру. Задайте имя для новой фигуры.
Теперь наша фигура появилась в раскрывающейся панели выбора произвольных фигур.
На этом урок закончен. В следующей раз займемся контурами и растровыми изображениями.
Здравствуйте, уважаемые читатели моего блога. Чем легче задача, тем сложнее ее решить в фотошопе. Найдется тысяча статьей про или создание эффекта черных глаз, а вот как нарисовать круг, квадрат или ромб – пойди разберись! Сегодня буду решать эту несправедливость.
Вас ждет исчерпывающая статья про геометрические фигуры для фотошопа – как их нарисовать самостоятельно, какие дополнительные инструменты можно скачать для более эффектного результата, а также много другой не менее интересной и полезной информации.
Рисуем сами
В Adobe Photoshop есть несколько инструментов, которые позволяют нарисовать фигуры. Вот только некоторые из них таят кое-какие секреты. Сейчас я вам о них поведаю. Итак, я Если хотите научиться делать как у меня на рисунке, то рекомендую статью , нет ничего проще, чем сделать такой же.
Итак, в панели инструментов слева вы можете найти прямоугольник, эллипс, многоугольник, линию или произвольную фигуру. Возможно вы не видите дополнительных инструментов, но нашли один из них, просто на долю секунды зажмите левую клавишу мыши или один раз кликните по правой кнопке мыши. Меню с дополнительными фигурами тут же появится.
Для начала я выберу прямоугольник. Как только я закончу рисовать, слева вылезет дополнительное меню. Здесь можно выбрать размер по ширине и высоте, если вам необходимо соблюсти точные размеры. Чуть ниже располагается меню с заливкой самой фигуры – вы можете выбрать без заливки, однотонный цвет, градиент или узор.
Чуть правее располагается меню обводки – вам нужно определить ее ширину и будет ли она присутствовать вообще, захотите и сделайте однотонной, залейте градиентом или, опять же, узором.
Чтобы превратить прямоугольник в квадрат вам нужно зажать кнопку Shift во время рисования фигуры.
Эллипс зажатая кнопка Shift превращает в круг.
Также в списке есть такая фигура как многоугольник. Вы сами определяете число сторон. Вписывать можно любое значение – 3, чтобы вышел треугольник, 7, 10 и так далее.
Линии я не буду уделять особого внимания, с этой штукой не трудно разобраться самостоятельно. Единственное, стоит предупредить, что зажатый Shift делает линию строго вертикальной или горизонтальной.
Произвольная фигура
У нас осталась произвольная фигура. Что это такое?
В самой правой части верхнего меню вы можете увидеть готовые фигуры. Разнообразные стрелки, квадраты, молнии и так далее.
Чтобы используйте сочетание клавиш Ctrl+T.
Как добавить новые
Добавить новые фигуры не составит труда. Очень много бесплатных фигур можно скачать с сайта photoshop-master.ru . Здесь около 400 наборов с фигурами – люди, узоры, пауки, абстракция, машины, стулья, огонь, цветы и многое другое.
Покажу как их устанавливать на примере «Медиа», они мне пригодятся в будущем. Итак, скачиваю файл.
Достаточно подождать 15 секунд. Никакой предварительной регистрации не требуется.
Теперь откройте архив и киньте файл в формате CSH туда, где его можно будет легко отыскать.
Теперь откройте фигуры в программе фотошоп и нажмите на гайку в правой части. В открывшемся списке выберите «Загрузить фигуры».
Теперь отыщите файл, который не так давно разархивировали. Кстати, после того как вы закончите, файл можно будет удалить с компьютера. Он вам больше не понадобится. Все скопировалось в нужную папку.
Вы можете пользоваться фигурами. Не забывайте про заливку, благодаря которой можно менять цвет фигурам, а также обводку.
Помимо фигур, вам могут пригодиться еще и кисти. Их также можно скачать на сайте Photoshop-master .
Загрузить необходимый набор можно точно также, как и при работе с фигурами. Открываете кисти.
Нажимаете на гайку и выбираете «Загрузить».
Поработайте с ними самостоятельно. Здесь нет ничего сложного. Они немного отличаются от фигур.
Google в помощь
Еще один способ нарисовать фигуру, воспользоваться чужими трудами. Вам понадобится Google и его раздел «Картинки». Почему именно он вы узнаете совсем скоро. Чтобы у фигуры был прозрачный фон, и она вписалась в вашу композицию гармонично, требуется . Так и нужно искать: треугольник png, круг, овал и так далее.
Если вы делаете работу для себя, то в принципе, можно было бы пользоваться и Яндексом, но если проект создается в коммерческих целях, то Google очень пригодится. Откройте «Инструменты», далее «Права на использование» и выберете нужный тип – использование или использование и изменение.
Далее открываете картинку, после того как отыскали что-то подходящее. Это важное условие. Рисунок должен располагаться на таком вот квадратно-шашечном фоне. Если он просто белый, то это не png. Разницу вы поймете, когда скачаете. В принципе, нет ничего страшного, чтобы учиться на своих ошибках.
Вот так будет выглядеть PNG. Шашечка заполнилась моим фоном.
Если вы хотите узнать побольше о программе, могу посоветовать вам курс « Photoshop с нуля в видеоформате » . Он подойдет для совсем начинающих. Здесь много полезной информации об инструментах и в каких случаях каждый из них подходит.
В интернете полно уроков, по которым можно учиться, но одно дело слепо повторять за автором и совсем другое осмысленно достигать цели, зная чем для этого придется воспользоваться. Это совершенно другой уровень.
В фотошопе есть интересный инструмент — «Произвольная фигура» . На практике к этому инструменту редко обращаются, но он все равно обладает рядом интересных особенностей. В этом уроке вы познакомитесь с произвольными фигурами, а также узнаете как самостоятельно добавлять свои наборы таких фигур в фотошоп.
На панели инструментов есть группа однородных инструментов (быстрая клавиша U ). Туда входят: прямоугольник, прямоугольник со скругленными краями, эллипс, многоугольник, линия и произвольная фигура .
На панели атрибутов есть окошечко, где можно выбрать фигуру из числа стандартных. Для этого нужно нажать на маленькую стрелку справа от миниатюры. Посмотрите на скриншоты:
Что такое произвольная фигура?Она представляет из себя векторное изображение, а значит не имеет ограничений по размерам. Поэтому ее можно растягивать сколько угодно без потери качества.
У фигуры нет своего цвета (кроме того, какой мы выберем перед созданием), объема, теней, обводки границ или чего-либо еще. В этом она напоминает кисть, где цвет вы задаете сами, все остальное уже придется дорисовывать самостоятельно.
Как использовать?
Чтобы нарисовать произвольную фигуру, выберите ее из раскрывающегося списка, затем кликните левой кнопкой мыши в вашем открытом документе и ведите мышку в сторону. Вы увидите, что появился контур будущей фигуры. Двигая мышь в разных углах и направлениях, вы регулируете ее размер и форму, т.е. она может быть широкой или узкой. Не забывайте сперва выбрать нужный цвет, а потом уже рисовать.
Зажмите клавишу Shift , чтобы рисовать фигуру идеально ровной, без искажений в какую-либо сторону.
Как установить свои фигуры в фотошоп?
Вы можете самостоятельно установить набор фигур себе в программу. Здесь работают те же принципы, что и, например, с или . Чтобы их установить, во-первых, скачайте себе на компьютер набор с фигурами. Такие наборы имеют расширение csh .
После этого, откройте меню фигур. Вы увидите такие 4 команды:
Выбрав «Загрузить…» , откроется диалоговое окно, в котором нужно указать путь до файла с расширением csh, например, так:
Этот набор автоматически добавится в конец списка всех фигур. Допустим, у вас был в списке набор с животными, а вы загрузили стрелочки. В итоге получится список, состоящий из животных и стрелочек.
Выбрав «Заменить…» , будет все тоже самое, за исключением того, что новые фигурки появятся не в конце списка, а полностью заменят собой те, что уже есть. Например, у вас изначально были в списке подгружены наборы с животными и стрелочками, а вы решили открыть с заменой набор орнаментов. В итоге, в списке будут только орнаменты.
А если вы загрузили несколько наборов, удалили какие-либо отдельные фигуры, использовав команду «Удалить…» , вообщем, сделали набор под себя, то можете его сохранить командой «Сохранить произвольные…» . В будущем его можно будет загрузить в том же виде или передать кому-нибудь через интернет.
Последняя команда «Восстановить произвольные…» позволяет все вернуть по умолчанию.
Обратите внимание, что в этом же меню есть огромный список: Животные, Стрелки, Природа, Объекты и т.д. Это стандартные наборы, которые нам любезно предоставили разработчики фотошопа.
Второй способ установки с дополнительным преимуществом
Произвольные фигуры еще можно установить непосредственно в системные файлы фотошопа.
Сделать это немного сложнее, но главный плюс такого способа в том, что ваш набор появится в списке, что я описал выше (Животные, Стрелки, Природа, Объекты и т.д.). В случае, если вы намерены часто пользоваться этим инструментом, то такой способ установки сократит время, и вы сможете выбрать нужный набор в два клика.
Для этого необходимо скопировать файл с расширением csh в системную папку фотошопа «Custom Shapes» , обычно у нее такой адрес: C:\Program Files\Adobe\Adobe Photoshop CS5\Presets\Custom Shapes.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Мы говорили о рисовании в Photoshop с помощью карандаша и кисти. Линии от руки — это прекрасно, но часто бывает, что нужно изобразить ровную геометрическую фигуру. Линейки и циркули ушли в прошлое, и теперь сделать это можно с помощью простых инструментов редактора.
Чтобы выбрать один из них, на палитре инструментов нажмите значок Фигуры.
Независимо от того, какой инструмент группы вы выберите, на панели параметров появятся следующие, общие для всех фигур, элементы.
- Режим инструмента выбора. Здесь можно выбрать одно из трёх.
- Фигура. Значение установлено по умолчанию, и при нём создаётся векторная геометрическая фигура на отдельном слое, то есть происходит то, чего вы от инструмента и ждёте.
- Контур. Рисуется контур фигуры без заливки.
- Пикселы. Создаётся не векторная, а растровая фигура.
- Заливка. Позволяет настроить цвет и тип (градиент, штриховку) нарисованной фигуры.
- Обводка. Настройки контура фигуры: толщина, тип, цвет.
- Ширина и высота. Позволяют уточнить размер фигуры, когда непозволительно делать это «на глаз».
Как всегда, создайте новый документ с белым фоном. Остальные параметры можно оставить по умолчанию или выбрать на своё усмотрение.
Прямоугольник
Выберите фигуру Прямоугольник и, чтобы нарисовать его, щёлкните кнопкой мыши на холсте, а затем перемещайте указатель, удерживая при этом кнопку мыши нажатой. Точка, в которой вы щёлкнули, будет углом фигуры.
На панели параметров нажмите значок . Откроется окно геометрических настроек.
По умолчанию переключатель установлен в положение Прямоугольник. Если вы установите его в положение Квадрат, то при рисовании всегда будете получать фигуру с одинаковой длиной сторон. Аналогичного эффекта можно добиться и не нажимая флажок: для получения квадрата в процессе рисования прямоугольника достаточно удерживать нажатой клавишу Shift .
Если параметры вашего прямоугольника заранее известны, установите переключатель в положение Заданный размер и в полях укажите требуемые значения. Фигура будет полностью нарисована, как только вы щёлкните на холсте кнопкой мыши.
После установки переключателя в положение Задать пропорции в ставших доступными полях для ввода вы можете указать соотношения сторон создаваемой фигуры.
Флажок От центра позволяет рисовать прямоугольник от центра, а не из крайней точки.
Прямоугольник со скруглёнными углами
Следующий пункт в списке геометрических фигур. Понятно, что от обычного он отличается скруглением на углах. Соответственно, и настройки у этой фигуры и прямоугольника почти идентичны. Радиус скругления можно указать в соответствующем поле панели параметров.
Эллипс
Параметры совпадают с прямоугольником, только вместо квадрата можно рисовать круг. Для этого в окне настроек геометрии установите флажок в положение Окружность либо во время рисования удерживайте нажатой клавишу Shift .
Многоугольник
С помощью этого инструмента можно нарисовать треугольник, додекаэдр, икосаэдр, звезду или вообще любую фигуру, которая содержит от трёх до ста сторон. Их количество можно задать в поле ввода Стороны, расположенном на панели параметров.
Окно геометрических настроек от предыдущих фигур заметно отличается.
- Радиус. В этом поле задаётся радиус будущего многоугольника.
- Сгладить внешние углы. Если флажок установлен, то углы скруглены, если нет — углы острые, как в классическом многоугольнике.
- Звезда. Установите флажок, если на выходе хотите получить звезду.
- Глубина лучей. Это поле ввода задаёт, насколько длинными будут лучи.
- Сгладить внутренние углы. Установите этот флажок если хотите, чтобы внутренние углы были скруглены, как показано на рисунке ниже.
Линия
Используйте этот инструмент, чтобы создавать по-настоящему прямые линии — от руки их делать просто нецелесообразно. Чтобы добиться максимальной точности, настройте геометрические параметры в соответствующем окне.
- Начало. Если флажок установлен, вместо линии вы получите стрелку, которая будет нарисована в месте, где вы щёлкнули кнопкой мыши.
- Конец. Установите флажок, чтобы стрелка добавлялась в конец линии.
- Ширина. Указывается в процентах по отношению к толщине (её можно задать на панели параметров в одноимённом поле).
- Длина. Считается так же, как и ширина — по отношению к толщине, в процентах.
- Кривизна. Значение указывается в диапазоне от -50% до 50% и определяет, насколько будет изогнута самая широкая часть стрелки. На рисунке изображены стрелки кривизной 0%, 30% и 50% (сверху вниз).
Произвольная фигура
Чтобы не создавать для каждой из десятков оставшихся фигур собственный инструмент, разработчики объединили их здесь. Все элементы панели параметров вам уже знакомы, кроме самого главного — кнопки Фигура, щелчок на которой открывает окно выбора фигур.
Если щёлкнуть на шестерёнке, расположенной в правой части окна, откроется меню дополнительных параметров, содержащее категории фигур.
Благодаря рассмотренным инструментам вы буквально в два щелчка сможете нарисовать огромное количество фигур, на создание которых вручную ушло бы довольно продолжительное время.
Урок 14. Define Сustom Shape (Создание произвольной фигуры).
Для просмотра видео нажмите на картинку.
Вы узнаете:
- Как сделать иллюстрацию средствами Photoshop.
- Как устроен инструмент Custom Shape (Произвольная фигура).
- Как повернуть контур на заданное количество градусов.
- Как сместить центр вращения фигуры.
- Как добавить созданную фигуру в библиотеку.
- Как созрать фигуру из объекта на фотографии.
Инструмент Custom Shape (Произвольная фигура)
Этот урок будет посвящён векторной графике. Не используя такие мощные редакторы, как Corel Drew и Illustrator, мы с вами создадим простую иллюстрацию средствами Photoshop. Нам поможет инструмент CustomShape (Произвольная фигура)
Фигуры можно создавать в виде Path (Контуров) на том же слое, в виде векторных фигур Shape (фигура будет расположена на отдельном слое) и растровых фигур на том же слое. Векторные фигуры состоят из геометрических форм, прямых и кривых линий. Растровые фигуры созданы из фотографий и сканированных изображений.
Так выглядит панель параметров:
Если нужная фигура отсутствует в палитре, нажмите стрелку в правом верхнем углу палитры, добавьте другую категорию фигур из контекстного меню и, возможно, вы найдете подходящую фигуру в обновленном списке.
Если вы хотите добавить новую библиотеку фигур (их можно купить или скачать бесплатные наборы в интернете), то выберите пункт LoadShape (Загрузить фигуры). Новые наборы фигур следует распаковывать в папку с Photoshop, путь должен быть таким: C:\Program Files\Adobe\Adobe Photoshop CS … \Presets \Custom Shapes.
Создадим новую составную фигуру.
Для начала создайте новый документ формата А4 (210*297). Инструментом градиент от желтого к зеленому проведите линию так, чтобы зеленый оказался в нижней части листа. Выберите инструмент Custom Shapes (Произвольная фигура). Нажмите стрелочку
в правом верхнем углу палитры и добавьте набор фигур Nature (Природа), он нам понадобится чуть позже. Выберите любую фигуру и произвольным образом расположите на листе. Затем выберите поочередно эллипс и многоугольник, и, зажав Alt, вырежьте в фигуре отверстия.
Выберите инструмент PathSelection (Выделение контура). Выделите им фигуру.
Скопируйте контур Ctrl + C. И вставьте Ctrl + V для того, чтобы получить дубликат контура. Выберите инструмент FreeTransform (Свободное трансформирование), сделать это можно при помощи Ctrl + T.
Передвиньте опорную точку из центра ближе к краю фигуры. Это будет новый центр вращения. Наведите курсор на угол и начните вращение контура. В палитре параметров в графе (Угол) введите значение 60 и нажмите Enter два раза.
Повторите эти действия, начиная с (Ctrl + C) еще четыре раза. Должна получиться симметричная фигура:
Добавим к ней еще деталей. В палитре параметров не забудьте отметить режим добавления. Наведите на середину, зажмите Alt + Shift (создание пропорциональной фигуры из центра). Можете еще добавить или вычесть какие-нибудь элементы.
Выберите меню Edit (Редактирование) – Definecustomshape (Определить произвольную фигуру…) и введите имя в диалоговом окне. Новая фигура появится во всплывающей палитре Shape(Фигура) в конце списка. При загрузке новой библиотеки или при восстановлении библиотеки, заданной по умолчанию, фигура будет удалена.
Для сохранения созданной фигуры в новой библиотеке выберите пункт Save Shapes (Сохранить произвольные фигуры) в меню всплывающей палитры.
Продолжение создания иллюстрации в видео уроке, начиная с пятой минуты просмотра. Чтобы закрепить создание фигуры посмотрите видео с самого начала.
Создание фигуры из фотографии.
Что делать, если нужна не какая-нибудь абстрактная фигура, а конкретная, встречающаяся в жизни модель? Например, есть фотография или рисунок, которые вы хотите превратить
в фигуры, но не знаете как. Имейте в виду – более качественная фигура получится из изображений с четким однотонным контуром. Больше всего подходит однотонный рисунок или рисунок имеющий обводку. Идеальный вариант – использовать векторный рисунок. А еще, можно отсканировать объект.
Откройте изображение и примените к нему инструмент Levels (Уровни). Image (Изображение) – Adjustments (Коррекция) – Levels… (Уровни…)
Сдвиньте крайние ползунки, отвечающие за точку белого и черного цвета к центру, и отрегулируйте средний ползунок так, чтобы проступили детали.
Затем Меню Select (Выделение) – ColorRange (Цветовой диапазон)
Щелкните курсором – пипетка на изображении, если выделится не весь объект, то добавьте диапазон при помощи пипетки со знаком +
и увеличьте параметр Fuzziness (Разброс). Подробно этот инструмент рассматривался в уроке «Инструменты выделения».
Перейдите на палитру Контуры, щелкните по значку Makeworkpath (Загрузить выделение как контур). Теперь можно создать фигуру уже знакомым вам способом: Выберите меню Edit (Редактирование) – Definecustomshape (Определить произвольную фигуру…)
и введите имя в диалоговом окне. Новая фигура появится в конце списка всплывающей палитры Shape (Фигура).
Меняя цвет и стиль в палитре параметров инструмента, можно добиться интересных эффектов. Еще большего разнообразия можно достичь, используя Blending Options (Параметры наложения) в окне LayerStyle (Стиль слоя).
Вопросы:
(правильный ответ вы можете узнать из викторины в конце видеоурока)
http://fotiy.com/videouppod/video/14/14_castom_shape2012.swf
- Как создать произвольную фигуру из контура.
– Edit (Редактирование) – Define custom shape (Определить произвольную фигуру)
– палитра контуры (Загрузить контур как выделение).
– Save Shapes (Сохранить произвольные фигуры) в меню раскрывающейся панели.
- Вы создали выделение и хотите сделать из него фигуру. Что нужно сделать дальше, до того как вы выберите меню Edit (Редактирование) – Define custom shape (Определить произвольную фигуру…)?
– Refine Edge (Уточнить край).
– правая кнопка мыши Lauer via copy (Cкопировать на новый слой).
– палитра контуры – Make work path (Загрузить выделение как контур).
– Меню Select (Выделение) – Color Range (Цветовой диапазон).
Домашнее задание
Вы должны войти или зарегистрироваться чтобы увидеть скрытый текст.
6) Как использовать Shape Layer?
Как и инструмент «Перо», слой формы также использует векторную технологию Photoshop.
Вы получите инструмент слоя формы прямо здесь, на панели инструментов.
Теперь нажмите на это, и вы можете увидеть различные формы, как;
- Ractangle Tool
- Инструмент Прямоугольник со скругленными углами
- Elipse Tool
- Polygan Tool
- Инструмент Линия
- Пользовательский инструмент Shape
Выбрав эти элементы, вы можете нарисовать их как обычный путь или как слой формы.
Смотрите в панели параметров, на второй позиции вы можете увидеть меню. Он покажет вам 3 варианта для рисования вашей фигуры, такие как «Path», «Shape» и «Pixels».
Теперь пиксель заполняет нарисованный контур пикселями, эта опция не использует векторную технологию.
И путь будет рисовать только путь фигуры, он не будет заполнять любой цвет в пути.
Но здесь я выбираю вариант формы, и вы можете увидеть несколько различных вариантов здесь.
Я могу выбрать «Цвет заливки, Цвет обводки, Тип обводки» и многое другое здесь.
Теперь нарисуйте фигуру и увидите на панели слоев новый слой, созданный там.
Вы можете увидеть маленький значок пути на слое. это указывает, что этот слой является слоем формы.
Теперь возьмите «инструмент выбора пути», и вы можете нажать на него. Вы можете видеть, что есть некоторые ручки управления векторной формы.
Если вы хотите редактировать цвет фигуры? Затем просто нажмите и дважды щелкните на слое формы, и вы получите палитру цветов.
Эти векторные фигуры означают, что они не зависят от разрешения, и я могу перетаскивать их и использовать в любом документе, а также увеличивать и уменьшать их без потери качества, потому что они используют векторную технологию вместо пиксельной.
Давайте посмотрим на полезные аспекты инструментов для создания форм, «инструмент для создания пользовательских форм в Photoshop». Который дает вам много готовых форм, и вы можете легко использовать их, когда захотите.
Все эти фигуры включены в это всплывающее меню по номерам разных категорий, но сейчас я выбираю все это. Так что я могу получить все фигуры в списке.
Теперь выберите форму, которую вы хотите использовать.
Чтобы нарисовать форму, вы можете просто нажать на рабочую область, если вы хотите нарисовать ее с любым конкретным размером. или вы также можете просто перетащить и нарисовать форму, чтобы создать слой формы.
Давайте отредактируем цвет фигуры и свойства обводки на панели параметров вверху.
Теперь, если я хочу вычесть некоторую часть внутри этой формы. тогда я пойду и выберу «инструмент elipse», и я пойду сюда и установлю функцию поиска пути, чтобы вычесть переднюю форму и
если я нарисую круг внутри, это вычтет эту область из основной фигуры. Я также могу изменить положение фигуры.
Так что это был краткий обзор слоев формы в фотошопе. Вы можете создавать различные виды дизайнов с помощью слоя формы, не теряя при этом никакого качества, поскольку он использует технологию векторного фотошопа.
Теперь давайте перейдем к следующей теме «Умный объект».
Как добавить фигуры в фотошоп, как ими пользоваться и рисовать с их помощью. Произвольные фигуры в фотошопе
В фотошопе есть интересный инструмент — «Произвольная фигура» . На практике к этому инструменту редко обращаются, но он все равно обладает рядом интересных особенностей. В этом уроке вы познакомитесь с произвольными фигурами, а также узнаете как самостоятельно добавлять свои наборы таких фигур в фотошоп.
На панели инструментов есть группа однородных инструментов (быстрая клавиша U ). Туда входят: прямоугольник, прямоугольник со скругленными краями, эллипс, многоугольник, линия и произвольная фигура .
На панели атрибутов есть окошечко, где можно выбрать фигуру из числа стандартных. Для этого нужно нажать на маленькую стрелку справа от миниатюры. Посмотрите на скриншоты:
Что такое произвольная фигура?Она представляет из себя векторное изображение, а значит не имеет ограничений по размерам. Поэтому ее можно растягивать сколько угодно без потери качества.
У фигуры нет своего цвета (кроме того, какой мы выберем перед созданием), объема, теней, обводки границ или чего-либо еще. В этом она напоминает кисть, где цвет вы задаете сами, все остальное уже придется дорисовывать самостоятельно.
Как использовать?
Чтобы нарисовать произвольную фигуру, выберите ее из раскрывающегося списка, затем кликните левой кнопкой мыши в вашем открытом документе и ведите мышку в сторону. Вы увидите, что появился контур будущей фигуры. Двигая мышь в разных углах и направлениях, вы регулируете ее размер и форму, т.е. она может быть широкой или узкой. Не забывайте сперва выбрать нужный цвет, а потом уже рисовать.
Зажмите клавишу Shift , чтобы рисовать фигуру идеально ровной, без искажений в какую-либо сторону.
Как установить свои фигуры в фотошоп?
Вы можете самостоятельно установить набор фигур себе в программу. Здесь работают те же принципы, что и, например, с или . Чтобы их установить, во-первых, скачайте себе на компьютер набор с фигурами. Такие наборы имеют расширение csh .
После этого, откройте меню фигур. Вы увидите такие 4 команды:
Выбрав «Загрузить…» , откроется диалоговое окно, в котором нужно указать путь до файла с расширением csh, например, так:
Этот набор автоматически добавится в конец списка всех фигур. Допустим, у вас был в списке набор с животными, а вы загрузили стрелочки. В итоге получится список, состоящий из животных и стрелочек.
Выбрав «Заменить…» , будет все тоже самое, за исключением того, что новые фигурки появятся не в конце списка, а полностью заменят собой те, что уже есть. Например, у вас изначально были в списке подгружены наборы с животными и стрелочками, а вы решили открыть с заменой набор орнаментов. В итоге, в списке будут только орнаменты.
А если вы загрузили несколько наборов, удалили какие-либо отдельные фигуры, использовав команду «Удалить…» , вообщем, сделали набор под себя, то можете его сохранить командой «Сохранить произвольные…» . В будущем его можно будет загрузить в том же виде или передать кому-нибудь через интернет.
Последняя команда «Восстановить произвольные…» позволяет все вернуть по умолчанию.
Обратите внимание, что в этом же меню есть огромный список: Животные, Стрелки, Природа, Объекты и т.д. Это стандартные наборы, которые нам любезно предоставили разработчики фотошопа.
Второй способ установки с дополнительным преимуществом
Произвольные фигуры еще можно установить непосредственно в системные файлы фотошопа.
Сделать это немного сложнее, но главный плюс такого способа в том, что ваш набор появится в списке, что я описал выше (Животные, Стрелки, Природа, Объекты и т.д.). В случае, если вы намерены часто пользоваться этим инструментом, то такой способ установки сократит время, и вы сможете выбрать нужный набор в два клика.
Для этого необходимо скопировать файл с расширением csh в системную папку фотошопа «Custom Shapes» , обычно у нее такой адрес: C:\Program Files\Adobe\Adobe Photoshop CS5\Presets\Custom Shapes.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Хорошо иметь в программе инструменты, позволяющие рисовать круги и квадраты, но что если нам понадобится изобразить фигуру более сложной формы? Что, если предположим, нам надо добавить сердце на свадебный снимок или приглашение, нарисовать собаку или кошку для логотипа зоомагазина? Как насчет изображения на ваших рисунках цветов, листьев, снежинок, музыкальных нот или значка копирайта?
В действительности, программа Photoshop работает со всеми этими и другими фигурами и позволяет нам добавлять их на изображение с той же легкостью, с какой мы добавляли круги и квадраты. В программе все эти фигуры более сложной формы называются произвольными фигурами, и мы можем их нарисовать, используя инструмент «Произвольная фигура» (Custom Shape Tool), с которым мы познакомимся в этом уроке.
Инструмент «Произвольная фигура»
Инструмент «Произвольная фигура» расположен на панели инструментов в одном разделе с другими инструментами группы «Фигуры». По умолчанию, на экране отображается инструмент «Прямоугольник» (Rectangle Tool), но если вы нажмете на него и удержите кнопку мыши нажатой несколько секунд, то появится всплывающее меню с перечнем других инструментов, которые также доступны в этом разделе. Инструмент «Произвольная фигура» находится в самом низу списка:
Нажмите на значок инструмента «Прямоугольник» и удержите кнопку мыши нажатой, затем из появившегося меню выберите инструмент «Произвольная фигура»
Если у вас уже выбран один из инструментов группы «Фигуры», то вы можете быстро переключиться на инструмент «Произвольная фигура» на панели настроек, где представлены шесть значков, отображающих инструменты группы «Фигуры». Значок инструмента «Произвольная фигура» — последний справа (он выглядит как клякса):
Если у вас уже активен другой инструмент группы «Фигуры», то вы можете выбрать инструмент «Произвольная фигура» на панели настроек
Выбор формы произвольной фигуры
После выбора инструмента «Произвольная фигура» нам необходимо определиться с формой фигуры, которую мы хотим нарисовать. На панели настроек справа от значка инструмента «Произвольная фигура» появится окошко предварительного просмотра, где будет отображаться миниатюра фигуры, которая в данный момент выбрана:
Окошко предварительно просмотра отображает выбранную нами произвольную фигуру
Для того чтобы выбрать другую фигуру, нажмите на окошко предварительного просмотра. Это действие приведет к открытию палитры «Произвольные фигуры», где будут представлены все фигуры, доступные в данный момент для выбора. На самом деле программа Photoshop работает с гораздо большим количеством произвольных фигур, чем то ограниченное количество, которое представлено изначально в палитре. Как загрузить в палитру другие произвольные фигуры, мы рассмотрим далее:
Для открытия палитры «Произвольные фигуры» нажмите на окошко предварительного просмотра
Чтобы выбрать фигуру, просто нажмите на ее миниатюру, затем — на клавишу Enter (Win) / Return (Mac) для закрытия палитры. Или дважды щелкните кнопкой мыши по миниатюре фигуры, в результате чего фигура будет выбрана и палитра закроется сама. Я выберу фигуру в форме сердца:
Выбираем фигуру в форме сердца из палитры «Произвольные фигуры»
Выбор цвета для фигуры
После выбора формы фигуры, вам нужно выбрать цвет для нее. Это можно сделать, нажав на значок образца цвета, расположенный справа от слова «Цвет» (Color) на панели настроек:
Нажимаем на значок образца цвета, чтобы выбрать для произвольной фигуры нужный цвет
Программа немедленно откроет цветовую палитру, где мы сможем выбрать нужный цвет. Поскольку я решил нарисовать фигуру в форме сердца, то я выберу красный цвет. Для закрытия цветовой палитры нажмите ОК, когда выберете нужный цвет:
Из цветовой палитры выбираем цвет для фигуры в форме сердца
Выбор параметра «Слой-фигура»
Как я уже упоминал в прошлом уроке, программа Photoshop позволяет нам рисовать фигуры трех типов с помощью инструментов группы «Фигуры». Мы можем рисовать векторные фигуры, которые не зависят от разрешения и могут быть масштабируемы без потери качества (такой тип фигур мы бы рисовали в программе Illustrator). Мы можем также рисовать контуры, которые являются лишь очертаниями фигур, или мы можем рисовать пиксельные формы, которые программа заполняет цветными пикселями. В большинстве случаев, мы рисуем векторные фигуры, и чтобы иметь возможность это сделать, нам необходимо выбрать параметр «Слой-фигура» (Shape Layers) на панели настроек. Это первый значок в группе из трех значков, расположенных ближе к левому краю на панели настроек:
Для рисования векторных фигур выбираем параметр «Слой-фигура» на панели настроек
Чтобы нарисовать фигуру, кликните кнопкой мыши в окне документа для определения начальной точки и затем, удерживая кнопку мыши нажатой, протяните курсор мыши по направлению от начальной точки. По мере перемещения курсора программа будет отображать вам тонкий контур будущей фигуры:
Кликните кнопкой мыши для определения начальной точки и затем протяните курсор, чтобы нарисовать фигуру
Отпустите кнопку мыши, чтобы закончить рисовать фигуру, и программа тотчас заполнит фигуру цветом, который вы выбрали на панели настроек:
Программа Photoshop заполнит фигуру цветом, когда вы опустите кнопку мыши
Рисование фигуры с правильными пропорциями
Обратите внимание, что моя фигура в форме сердца выглядит немного искаженной. Она шире и короче, чем я ожидал увидеть. Это случилось из-за того, что по умолчанию программа Photoshop не старается сохранить правильные пропорции (или по-другому форматное соотношение) фигуры в процессе ее изображения. Я нажму сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac) для отмены действия и попробую нарисовать фигуру снова.
Для того чтобы нарисовать фигуру с правильными пропорциями, установите курсор в окне документа и, удерживая кнопку мыши нажатой, начните протягивать курсор и рисовать фигуру, как обычно. При этом нажмите клавишу Shift и продолжайте ее удерживать нажатой по мере перемещения курсора. Как только вы нажмете (и удержите) клавишу Shift, вы увидите, что контур фигуры приобрел правильные пропорции:
Чтобы нарисовать фигуру с правильными пропорциями, удержите нажатой клавишу Shift при перемещении курсора
Когда размер нарисованной фигуры вас устроит, отпустите кнопку мыши, а затем отпустите клавишу Shift (убедитесь, что вы отпускаете клавишу Shift последней). Программа снова заполнит фигуру выбранным цветом:
Отпускайте клавишу Shift только после того, как вы отпустите кнопку мыши
Я снова нажму сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac) для отмены действия, а затем выберу фигуру другой формы, нажав на окошко предварительного просмотра фигуры на панели настроек для открытия палитры фигур. На этот раз я остановлюсь на изображении музыкальных нот:
Нажимаем на миниатюру музыкальных нот для выбора фигуры
Для того чтобы нарисовать музыкальные ноты, я установлю курсор в окне документа для определения начальной точки и затем, удерживая кнопку мыши нажатой, протяну курсор мыши по направлению от начальной точки. Как только я начну протягивать курсор, я нажму и удержу клавишу Shift для закрепления правильных пропорций фигуры и продолжу рисовать изображение:
По мере перемещения курсора я удержу нажатой клавишу Shift , чтобы сохранить правильные пропорции фигуры
Затем я отпущу кнопку мыши, чтобы закончить процесс рисования, и программа Photoshop заполнит фигуру таким же цветом, какой я выбрал для предыдущей фигуры:
Новая фигура заполнится тем же цветом, что и предыдущая
Изменение цвета заливки нарисованной фигуры
Что если я захочу, чтобы моя новая фигура отличалась по цвету от предыдущей? Я мог бы просто выбрать другой цвет на панели настроек перед тем, как рисовать новую фигуру. Однако мы можем также с легкостью изменить цвет уже нарисованной фигуры. Каждая новая нарисованная произвольная фигура располагается на отдельном слое фигур на панели слоев, и каждый слой фигур имеет собственную иконку образца цвета, которая отображает текущий цвет заливки фигуры. Для того чтобы изменить цвет, нужно просто дважды щелкнуть кнопкой мыши по иконке образца цвета:
Для того чтобы изменить текущий цвет фигуры, дважды щелкните по иконке образца цвета слоя фигуры
Программа Photoshop повторно откроет цветовую палитру, где мы сможем выбрать новый цвет. Я выберу фиолетовый цвет:
Из цветовой палитры выбираем новый цвет для фигуры
Нажмите ОК, когда вы будете готовы закрыть цветовую палитру, и таким образом программа Photoshop изменит цвет фигуры для нас:
Мы можем в любой момент изменить цвет векторной фигуры
Загрузка дополнительных наборов фигур
Как я уже упоминал, программа Photoshop работает с гораздо большим количеством произвольных фигур, чем то ограниченное количество, которое предоставлено нам изначально. Нам просто необходимо загрузить дополнительные фигуры в палитру. Мы можем сделать это, открыв палитру фигур на панели настроек и нажав на маленькую стрелку в правом верхнем углу палитры:
Нажимаем на маленькую стрелку в в правом верхнем углу палитры фигур
Это действие приведет к открытию меню с различными параметрами, в самом низу которого будет расположен перечень дополнительных наборов фигур, установленных в программе Photoshop. Каждый из этих наборов является собранием фигур, объединенных общей тематикой, например, «Животные» (Animals), «Музыка» (Music), «Природа» (Nature) и т.д. Некоторые из наборов появились только в версии программы Photoshop CS5 (именно эту версию используя я), но большинство наборов доступны в любых недавних версиях программы:
Все эти дополнительные наборы фигур установлены в программе, но их нужно загрузить в палитру вручную
Если вы знаете, какой набор фигур вам нужно, вы можете его выбрать, нажав на соответствующее название набора в перечне. Однако проще — загрузить все наборы фигур за раз. Мы можем это сделать, выбрав название «Все» (All) в верхней части списка наборов:
Выбираем название «Все» (All) для загрузки всех дополнительных наборов форм
После этого появится диалоговое окно, и вам нужно будет решить — заменить текущие произвольные фигуры новыми или добавить фигуры к имеющимся. Выберите в окне пункт «Добавить» (Append), что позволит вам сохранить изначальные фигуры и добавить к ним новые:
Для загрузки новых фигур при сохранении в палитре изначальных фигур выбираем «Добавить» (Append)
И теперь если мы откроем палитру фигур, нажав на окошко предварительного просмотра на панели настроек, то увидим разнообразные новые фигуры, из которых мы сможем выбрать нужные. Я немного расширил палитру фигур, чтобы было видно больше миниатюр. Для того чтобы просмотреть все миниатюры фигур, воспользуйтесь линейкой прокрутки в правой части палитры:
В палитру фигур теперь загружены все дополнительные фигуры, доступные в программе Photoshop
Ниже представлено несколько примеров фигур, которые мы теперь можем нарисовать в программе:
В палитре фигур теперь отражены все дополнительные фигуры, доступные в программе Photoshop
Несмотря на все разнообразие готовых произвольных фигур, предоставленных в программе, может случиться так, что даже после загрузки всех наборов, мы не сможем найти нужное нам изображение для особого дизайна, над которым работаем. И в таком случае программа Photoshop окажется для нас незаменимым помощником, потому что она позволяет нам самим создавать любую фигуру. Чтобы узнать, как создать собственную коллекцию произвольных фигур, сохранить и в дальнейшем использовать ее, изучите наш урок «Создание собственных произвольных фигур»!
И вот мы закончили! Мы рассмотрели, как с помощью инструмента «Произвольная фигура» можно добавить в документ фигуру сложной формы. В следующем уроке мы изучим, чем отличаются векторные фигуры, контуры и пиксельные формы!
Инструменты рисования позволяют создавать и редактировать векторные фигуры. С ними легко создавать различные элементы для веб-страниц.
Создайте новый файл для тренировки.
Нажмите левой клавишей мыши на инструмент -фигуры- на панели инструментов, откроется окно выбора инструмента:
Здесь представлены основные фигуры, которыми мы можем воспользоваться. Выберете любую и посмотрите на панель параметров:
Для любой фигуры можно выбрать:
- режим рисования:
- Слой-фигура . Фигура создается в отдельном слое. Слой-фигура состоит из слоя-заливки, определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы фигуры представляют собой контур, который появляется на вкладке «Контуры» панели «Слои».
- Контуры . Этот режим позволяет рисовать контуры фигур, которые можно заливать или обводить произвольным цветом. Контуры отображаются на вкладке «Контуры» панели «Слои».
- Заливка пикселов . При работе в этом режиме создаются не векторные, а растровые изображения, которые можно обрабатывать так же, как и любое растровое изображение
- стиль и цвет фигуры
- задать параметры, характерные для этой фигуры
Выберем первую фигуру — прямоугольник. На панели выберем режим — слой-фигура. Выберем стиль, щелкнув по треугольнику справа.
Выберете любой, какой понравится. Кстати, если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные стили. Если же вы не хотите использовать стиль, то выберите белый квадратик, перечеркнутый красной линией.
Теперь можно задать геометрические параметры:
- Произвольно — как нарисуете, так и будет.
- Квадрат — при растягивании мышкой фигуры, ширина и высота будут всегда одинаковы.
- Заданный размер — можно задать ширину и высоту прямоугольника (в см) и щелкнуть по холсту. Появится прямоугольник с заданными размерами.
- Задать пропорции — можно задать во сколько раз ширина будет меньше (или больше) высоты. При растягивании фигуры пропорция будет сохраняться.
- От центра — рисует прямоугольник от центра.
- Привязать к пикселам — края прямоугольника привязываются к границам пикселов.
Достаточно полезный инструмент для создания кнопочек и менюшек для ваших web-страниц, не правда ли?
Рисуем прямоугольники со скругленными углами
Выберем вторую фигуру — прямоугольник со скругленными углами. На панели выберем режим — слой-фигура, радиус скругления углов — например, 15 и цвет (можно стиль, как хотите).Геометрические параметры такие же, как у прямоугольника.
Вот, что получилось у меня при различных комбинациях радиуса и стиля.
Чем не блоки новостей и кнопочки меню?
Рисуем окружности
Выберем третью фигуру — эллипс. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же, как у прямоугольника, с той лишь разницей, что вместо квадрата можно выбрать окружность. Выберите -произвольно- и растяните эллипс. Если хотите, чтобы был круг, то удерживайте нажатой клавишу Shift или выберите в геометрических параметрах -окружность-.
Вот, что получилось у меня:
Рисуем многоугольники
Выберем фигуру — многоугольник. На панели выберем режим — слой-фигура, количество сторон в диапазоне от 3 до 100 (например, 3 — для треугольника, 6 — для шестиугольника), цвет и стиль. Рассмотрим геометрические параметры:
- Радиус — радиус многоугольника.
- Сгладить внешние углы
- Звезда — со снятой галочкой многоугольник выпуклый, с поставленной галочкой многоугольник вогнутый.
- Глубина лучей — если многоугольник вогнутый, то его вершины как бы образуют лучи. Этот параметр показывает какая часть радиуса многоугольника будет занята лучами. Чем больше %, тем длиннее и острее лучи.
- Сгладить внешние углы — со снятой галочкой углы острые, с поставленной галочкой углы округлые.
Первый девятиугольник имеет радиус 3см, остальные галочки сняты.
Второй девятиугольник имеет радиус 3см, галочка у -звезда-, глубина лучей — 25%, остальные галочки сняты.
Третий девятиугольник имеет радиус 3см, глубина лучей — 50%, стоят все галочки.
Ко всем применен стиль.
Рисуем линии
Выберем фигуру — линии. На панели выберем режим — слой-фигура, толщину линии (в пикселах), цвет и стиль. Рассмотрим геометрические параметры:
Если все галочки сняты будет просто линия, параметры задают стрелки на концах этой линии.
- Начало — стрелка в начале линии.
- Конец — стрелка в конце линии.
- Ширина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 1000%).
- Длина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 5000%).
- Кривизна — определяет степень изогнутости самой широкой части стрелки в месте, где она встречается с линией (от -50% до +50%).
У первой линии все галочки сняты, ширина — 500%, длина — 1000%, толщина — 2 пиксела.
У второй линии все тоже самое, но стоит галочка у -начало- и кривизна — 5%.
У третьей линии все тоже самое, но стоит галочка у -конец- и снята галочка у -начало-.
У четвертой линии стоят обе галочки, ширина — 500%, длина — 1000%, кривизна — 15%, толщина — 5 пикселов.
Ко всем применен стиль.
Рисуем произвольные фигуры
Выберем фигуру — произвольная фигура. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же как у прямоугольника. Зато здесь есть выбор самой фигуры:
Если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные фигуры.
Рисуем несколько фигур в одном слое
Принцип здесь такой же, как и с инструментами прямоугольного выделения (на первом уроке мы делали нестандартную область выделения, применяя инструменты на панели параметров: добавить к выделению, вычесть из выделения и т.д.). Такие же инструменты есть и на панели параметров фигур.
Например, создайте фигуру прямоугольник, теперь на панели параметров щелкните по иконке «добавить к области фигуры», а теперь выберите фигуру эллипс. Подведите курсор мыши к верхней границе нашего прямоугольника, нажмите левую клавишу мыши и, не отпуская, растяните эллипс. Должно получится примерно так:
Если эллипс растянулся не так, как хотелось, можно это поправить. Для этого возьмите на панели инструментов инструмент -выделение контура-:
Подведите курсор к границе эллипса и, удерживая нажатой левую кнопку мыши, перетащите эллипс куда следует. Используя все эти инструменты, можно рисовать фигуры различной сложности.
Сохраняем фигуры
Предположим нам понравилась последняя фигура, которую мы создали и мы хотим использовать ее в дальнейшем. Для этого ее нужно сохранить. Для этого меню Редактирование -> Определить произвольную фигуру. Задайте имя для новой фигуры.
Теперь наша фигура появилась в раскрывающейся панели выбора произвольных фигур.
На этом урок закончен. В следующей раз займемся контурами и растровыми изображениями.
Инструменты рисования позволяют создавать и редактировать векторные фигуры. С ними легко создавать различные элементы для веб-страниц.
Следующее семейство инструментов позволяет создавать геометрические фигуры разной формы.
R ectangle (Прямоугольник) () — соответственно, позволяет рисовать прямоугольник (а с нажатой клавишей — квадрат), залитый цветом переднего плана.
Rounded Rectsngle (Скругленный прямо угольник) — создает фигуры, подобные описанным выше, но позволяет задавать радиус скругления углов прямоугольника.
Ellipse (Эллипс) — создает овалы (в сочетании с нажатой клавишей — круги).
Poligon(Многоугольник) — позволяет создавать геометрические фигуры с произвольным количеством углов, а также — многолучевые звезды. По умолчанию создает выпуклый пятиугольник.
Line(Линия) — рисует прямые линии произвольной или заданной длины, толщины, цвета и направления.
Custom Shape(Произвольная фигура) — позволяет создать геометрическую фигуру произвольной формы и сохранить ее для использования вдальнейшем.
Создайте новый файл для тренировки.
Нажмите левой клавишей мыши на инструмент — фигуры- на панели инструментов, откроется окно выбора инструмента:
Здесь представлены основные фигуры, которыми мы можем воспользоваться. Выберете любую и посмотрите на панель параметров:
Для любой фигуры можно выбрать:
- режим рисования:
- Слой-фигура . Фигура создается в отдельном слое. Слой-фигура состоит из слоя-заливки, определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы фигуры представляют собой контур, который появляется на вкладке «Контуры» панели «Слои».
- Контуры . Этот режим позволяет рисовать контуры фигур, которые можно заливать или обводить произвольным цветом. Контуры отображаются на вкладке «Контуры» панели «Слои».
- Заливка пикселов . При работе в этом режиме создаются не векторные, а растровые изображения, которые можно обрабатывать так же, как и любое растровое изображение
- стиль и цвет фигуры
- задать параметры, характерные для этой фигуры
Рисуем прямоугольники
Выберем первую фигуру — прямоугольник. На панели выберем режим — слой-фигура . Выберем стиль, щелкнув по треугольнику справа.
Выберете любой, какой понравится. Кстати, если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные стили. Если же вы не хотите использовать стиль, то выберите белый квадратик, перечеркнутый красной линией.
Теперь можно задать геометрические параметры:
- Произвольно — как нарисуете, так и будет.
- Квадрат — при растягивании мышкой фигуры, ширина и высота будут всегда одинаковы.
- Заданный размер — можно задать ширину и высоту прямоугольника (в см) и щелкнуть по холсту. Появится прямоугольник с заданными размерами.
- Задать пропорции — можно задать во сколько раз ширина будет меньше (или больше) высоты. При растягивании фигуры пропорция будет сохраняться.
- От центра — рисует прямоугольник от центра.
- Привязать к пикселам — края прямоугольника привязываются к границам пикселов.
Теперь выберите -произвольно- и растяните мышкой ваш прямоугольник на холсте. Вот, например, что получилось у меня при использовании стилей Button, Glass Buttons и Web Styles .
Достаточно полезный инструмент для создания кнопочек и менюшек для ваших web-страниц, не правда ли?
Рисуем прямоугольники со скругленными углами
Выберем вторую фигуру — прямоугольник со скругленными углами. На панели выберем режим — слой-фигура, радиус скругления углов — например, 15 и цвет (можно стиль, как хотите).Геометрические параметры такие же, как у прямоугольника.
Вот, что получилось у меня при различных комбинациях радиуса и стиля.
Чем не блоки новостей и кнопочки меню?
Рисуем окружности
Выберем третью фигуру — эллипс. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же, как у прямоугольника, с той лишь разницей, что вместо квадрата можно выбрать окружность. Выберите -произвольно- и растяните эллипс. Если хотите, чтобы был круг, то удерживайте нажатой клавишу Shift или выберите в геометрических параметрах -окружность-.
Вот, что получилось у меня:
Рисуем многоугольники
Выберем фигуру — многоугольник. На панели выберем режим — слой-фигура, количество сторон в диапазоне от 3 до 100 (например, 3 — для треугольника, 6 — для шестиугольника), цвет и стиль. Рассмотрим геометрические параметры:
- Радиус — радиус многоугольника.
- Сгладить внешние углы
- Звезда — со снятой галочкой многоугольник выпуклый, с поставленной галочкой многоугольник вогнутый.
- Глубина лучей — если многоугольник вогнутый, то его вершины как бы образуют лучи. Этот параметр показывает какая часть радиуса многоугольника будет занята лучами. Чем больше %, тем длиннее и острее лучи.
- Сгладить внешние углы — со снятой галочкой углы острые, с поставленной галочкой углы округлые.
Например:
Первый девятиугольник имеет радиус 3см, остальные галочки сняты.
Второй девятиугольник имеет радиус 3см, галочка у -звезда-, глубина лучей — 25%, остальные галочки сняты.
Третий девятиугольник имеет радиус 3см, глубина лучей — 50%, стоят все галочки.
Ко всем применен стиль.
Рисуем линии
Выберем фигуру — линии. На панели выберем режим — слой-фигура, толщину линии (в пикселах), цвет и стиль. Рассмотрим геометрические параметры:
Если все галочки сняты будет просто линия, параметры задают стрелки на концах этой линии.
- Начало — стрелка в начале линии.
- Конец — стрелка в конце линии.
- Ширина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 1000%).
- Длина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 5000%).
- Кривизна — определяет степень изогнутости самой широкой части стрелки в месте, где она встречается с линией (от -50% до +50%).
Например:
У первой линии все галочки сняты, ширина — 500%, длина — 1000%, толщина — 2 пиксела.
У второй линии все тоже самое, но стоит галочка у -начало- и кривизна — 5%.
У третьей линии все тоже самое, но стоит галочка у -конец- и снята галочка у -начало-.
У четвертой линии стоят обе галочки, ширина — 500%, длина — 1000%, кривизна — 15%, толщина — 5 пикселов.
Ко всем применен стиль.
Рисуем произвольные фигуры
Выберем фигуру — произвольная фигура. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же как у прямоугольника. Зато здесь есть выбор самой фигуры:
Рисуем несколько фигур в одном слое
Принцип здесь такой же, как и с инструментами прямоугольного выделения (на первом уроке мы делали нестандартную область выделения, применяя инструменты на панели параметров: добавить к выделению, вычесть из выделения и т.д.). Такие же инструменты есть и на панели параметров фигур.
Например, создайте фигуру прямоугольник, теперь на панели параметров щелкните по иконке «добавить к области фигуры», а теперь выберите фигуру эллипс. Подведите курсор мыши к верхней границе нашего прямоугольника, нажмите левую клавишу мыши и, не отпуская, растяните эллипс. Должно получится примерно так:
Если эллипс растянулся не так, как хотелось, можно это поправить. Для этого возьмите на панели инструментов инструмент -выделение контура —
Подведите курсор к границе эллипса и, удерживая нажатой левую кнопку мыши, перетащите эллипс куда следует. Используя все эти инструменты, можно рисовать фигуры различной сложности.
Сохраняем фигуры
Предположим нам понравилась последняя фигура, которую мы создали и мы хотим использовать ее в дальнейшем. Для этого ее нужно сохранить. Для этого меню Редактирование -> Определить произвольную фигуру. Задайте имя для новой фигуры.
Теперь наша фигура появилась в раскрывающейся панели выбора произвольных фигур.
Рисуем облако пером
Простенький урок рисования. Как рисовать все, что угодно инструментом Pen Tool (Перо). Инструмент универсальный, может очень многое, но непрофессионалы редко им пользуются. Почему? Им кажется, что сложно научиться пользоваться инструментом Перо в фотошопе. Ничего сложного. Попробуйте на примере этого урока.
Как нарисовать пером несложную фигуру – облако или маленькую тучку? Или любую другую фигуру, состоящую из нескольких криволинейных сегментов. Самый простой путь — создать простой и примитивный прямолинейный контур, а затем «искривить» его сегменты так, как нужно.
Возьмите Pen Tool (Перо), на панели параметров нажмите кнопку Paths (Контур), чтобы рисовать контур без заливки, и нарисуйте вот такую фигуру, просто щелкая в нужных местах пером:
Стрелки Path Selection Tool и Direct Selection Tool, расположенные на панели инструментов сразу под пером, позволяют передвигать контур или отдельные его узлы. Используйте эти стрелки для редактирования, если созданный вами контур получился не совсем удачный.
На облако это мало похоже. Выберите инструмент Add Anchop Point Tool (Добавить опорную точку) из группы инструментов Перо и проставьте дополнительную узловую точку на середине какого-нибудь прямого отрезка.
Чтобы прямая изогнулась нужно потянуть наружу за середину, то есть за эту дополнительную точку, которую мы установили. От этой точки отходят две направляющие. Если они совсем короткие, дуга будет изгибаться круто. Чтобы изменить форму дуги, возьмите за кончик направляющей и растяните ее. Чтобы дуга была симметричной, направляющие должны быть одинаковой длины и располагаться под одинаковым углом к ней.
Превратите в дуги все прямолинейные отрезки как на рисунке.
Получился контур, напоминающий облако. Но нарисованная таким образом фигура не является изображением, а только лекалом, которое можно использовать для создания изображения. Контур невидимый на картинке. Созданный контур облака можно залить цветом или текстурой или же обвести карандашом или кистью.
Выберите на панели инструментов фотошопа основной цвет белый.
Щелкните правой кнопкой где-нибудь на контуре или рядом с ним. Откроется контекстное меню для работы с контуром.
В этом меню выберите Fill Path (Заливка контура). В открывшемся диалоговом окне можно выбрать цвет заливки основной или фоновый, радиус размытия (Feather Radius) и режим перекрытия слоев.
Вот результат — нарисовано симпатичное белое облако:
А если облако не должно быть белым, и нужно нарисовать только контур облака? Отмените последнее действие — заливку контура: палитра History (История), на шаг назад.
Выберите и настройте инструмент Pencil (Карандаш). На панели параметров задайте ему толщину 2 или 4 пикселя.
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка).
В открывшемся окне выберите инструмент Pencil (Карандаш),
нажмите ОК и получите результат — обведенный карандашом контур облака.
Для обводки можно использовать и другие инструменты, например, кисть. Каждый инструмент необходимо предварительно настроить.
Отмените последнее действие — обводку карандашом: палитра History (История), на шаг назад. На панели инструментов выберите инструмент Brush (Кисть), задайте ей такие параметры:
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка) и в диалоговом окне вместо Pencil (Карандаш) установите Brush(Кисть)
Получится вот такой результат:
Если в процессе обучения вы создали маленький шедевр и хотите его сохранить для дальнейшего использования, то снова вызывайте правой кнопкой контекстное меню для работы с контуром и выбирайте Define Custom Shape (Определить фигуру) .
В открывшемся окне задайте имя фигуры и ОК.
В дальнейшем вы найдете свое облако в разделе готовых векторных фигур произвольной формы и сможете использовать, когда оно вам понадобится.
Как использовать инструменты фигур для добавления векторной графики к изображениям
Начните с простых форм, а затем объедините их, чтобы создать более сложное искусство, используя простые техники.
Примечание: Watch Создайте графическую фигуру, чтобы изучить основы.
- Выберите инструмент «Прямоугольник». На панели параметров выберите параметр «Объединить фигуры».
- Щелкните и перетащите холст, чтобы нарисовать прямоугольник. Совет: Нажмите пробел перед тем, как отпустить мышь, чтобы отрегулировать положение прямоугольника.
- Нарисуйте еще два прямоугольника, каждый немного уже и выше предыдущего, как показано.
- Выберите самый высокий прямоугольник и отрегулируйте радиус угла на панели «Свойства». (Это регулирует все четыре угла одновременно, потому что они ограничены кнопкой ссылки.) Перетаскивайте, пока не получите полностью закругленные стороны.
- Чтобы изменить положение фигуры, выберите инструмент «Выбор контура». Выберите фигуру и переставьте ее.
- Вы также можете управлять отдельными точками или сторонами.Выберите инструмент «Прямое выделение» и щелкните отдельную точку; нажмите Shift, чтобы выбрать дополнительные точки. После выбора вы можете сразу же их настроить. Совет: Используйте клавиши со стрелками, чтобы легко перемещать выбранные точки.
- Выделив несколько точек, нажмите Control + T (Windows) или Command + T (macOS), чтобы получить доступ к функции Free Transform для масштабирования, наклона, поворота и т. Д.
- Когда вы будете готовы к стилизации формы, щелкните миниатюру «Цвет заливки» на панели параметров и установите для нее значение «Нет». Щелкните миниатюру «Цвет обводки» и щелкните значок «Палитра цветов» в правом верхнем углу. Совет: Чтобы выбрать цвет из самого изображения, наведите курсор на изображение и щелкните, чтобы выбрать цвет. Отрегулируйте цвет в палитре цветов. Наконец, отрегулируйте ширину обводки на панели параметров.
- Поэкспериментируйте с режимом наложения слоя-фигуры, чтобы объединить векторный дизайн и фотографический фон. При необходимости уменьшите непрозрачность слоя-фигуры. Совет: Нажмите число от 1 до 9, чтобы быстро уменьшить непрозрачность.
- Сохраните ваши работы для окончательного использования.
Полное руководство по использованию инструмента «Форма» в Photoshop
Вы новичок в Photoshop и хотите научиться рисовать различные формы с помощью инструмента Shape Tool в Photoshop 2020 ? Тогда это идеальный урок, который вам нужно добавить в закладки.
Photoshop Shape Tool позволяет рисовать векторные фигуры в Photoshop. Они настолько хороши, что вам не нужно переключать его аналог, Adobe Illustrator, для рисования вектора, если вам не нужна конкретная функция. Этот урок для новичков покажет вам, как использовать инструмент формы с нуля. В конце концов, мы сделаем простой проект по рисованию простого дерева с помощью инструментов формы.
Предварительный просмотр
Вот векторное дерево, которое мы нарисуем с помощью инструментов формы.
Шаг 1
Лучший способ научиться пользоваться инструментами — это попрактиковаться в них.Сначала мы создадим новый файл. Вы можете нажать кнопку «Создать» на домашней странице или щелкнуть «Файл»> «Создать». Не нужно беспокоиться о размере файла, все подойдет.
Шаг 2
Вы можете активировать инструменты фигуры на панели инструментов. Щелкните и удерживайте, чтобы открыть все инструменты формы. Вы можете использовать ярлык U и нажать Shift + U для прокрутки всех инструментов формы. На панели параметров выберите «Фигура», чтобы сохранить созданную вами фигуру как слой векторной фигуры. Если вы выберете Путь, форма будет векторным путем.Если вы выберете «Пиксели», результатом будет пиксельный рисунок на активном слое. Для этого урока выберем форму.
Шаг 3: Рисование фигуры
Чтобы нарисовать фигуру, просто щелкните и перетащите кнопку мыши. Если вы удерживаете Shift, вы можете ограничить прямоугольник. Если вы удерживаете Alt, вы будете рисовать от центра к краю. Удерживайте Alt и Shift, чтобы добиться обоих. На изображении ниже показан результат, полученный с помощью инструмента «Прямоугольник». Он также работает с инструментами «Прямоугольник со скругленными углами», «Эллипс» и «Многоугольник».
Шаг 4
Для получения более точного результата вы можете щелкнуть по месту, где вы хотите, чтобы форма была. Появится диалоговое окно с запросом всех параметров.
Шаг 5
То же самое касается прямоугольника со скругленными углами и других инструментов формы.
Шаг 6: изменение формы
Вы можете изменить свойства формы после ее создания на панели параметров. Установите ширину и высоту фигуры в поле ввода W и H. Для многоугольной формы вам нужно установить количество его сторон, прежде чем создавать форму.
Шаг 7
Полные свойства можно найти на панели «Свойства». На изображении ниже ширина прямоугольника уменьшена за счет уменьшения параметра W. Вы можете изменить значение параметра, «прокручивая» или перетаскивая назад и вперед по его букве.
Шаг 8
Прямоугольник на самом деле является прямоугольником со скругленными углами с нулевым радиусом при угле. Если вы хотите, чтобы угловой радиус был неравномерным, щелкните значок цепочки.
Шаг 9
Вы также можете изменить точку привязки фигуры независимо, используя инструмент «Прямое выделение».Но эта модификация превратит фигуру в обычный контур и приведет к потере ее свойств. Например, если вы измените прямоугольник ниже, его свойства ширины и длины исчезнут. Чтобы подтвердить это изменение, вы должны согласиться с появившимся диалоговым окном.
Шаг 10: Заливка и обводка
Каждая фигура имеет свойства заливки и обводки. Вы можете заполнить фигуру сплошным цветом, градиентом или узором. убедитесь, что фигура выбрана, а затем щелкните поле заливки, чтобы выбрать нужное содержимое.Пустое поле с диагональной линией означает отсутствие заполнения. Второе поле предназначено для заливки сплошным цветом. Выберите цвет из доступного списка внизу панели.
Шаг 11
Третий — для градиентной заливки. Вы можете выбрать доступный список градиентов или создать свой собственный градиент на длинной панели, расположенной в нижней части панели.
Шаг 12
Последнее поле предназначено для заливки узором. В списке есть готовые к использованию выкройки. Если этого недостаточно, вы можете найти массу бесплатных рисунков Photoshop в Интернете.Просто введите в Google запрос «Шаблон Photoshop». Шаблон Photoshop сохраняется в файле формата PAT. Щелкните меню панели и выберите «Импортировать узоры», а затем выберите файл PAT, который хотите загрузить.
Шаг 13
Обводка — это линия, которая повторяет форму. Щелкните поле «Обводка», чтобы выбрать нужный тип обводки. Подобно заливке, вы можете выбрать сплошной цвет, градиент или узор. Если вы не хотите использовать обводку, выберите пустое поле с диагональной линией.
Шаг 14
Вы можете контролировать толщину линии обводки на панели параметров.
Шаг 15
Вы также можете превратить обводку в пунктирную линию. Вы можете создать свою собственную обводку, используя параметры в нижней части панели.
Шаг 16: Объединение фигур
В меню параметров инструментов есть несколько параметров. Первый, Новый слой, поместит каждую созданную вами фигуру на отдельный слой.
Шаг 17
Выберите «Объединить фигуры», чтобы добавить новую фигуру к существующей. Попробуйте следующие три варианта, чтобы увидеть результат.
Шаг 18
Внизу у вас есть компоненты «Объединить фигуры», чтобы объединить все фигуры.Когда они объединяются, все их свойства удаляются, а затем в основном превращаются в векторный путь. Появится диалоговое окно с предупреждением, и если вы уверены, что это именно то, что вам нужно, просто нажмите кнопку «Да».
Шаг 19
Вы больше не можете изменять свойства фигур, но можете свободно изменять каждую точку привязки с помощью инструмента «Прямое выделение» в соответствии с вашими потребностями.
Шаг 20
Комбинация форм зависит от их положения в стопке. Изображение ниже состоит из прямоугольника внизу, круга и многоугольника звезды вверху.Прямоугольник объединяется с кругом, а затем вычитается из звезды. Мы можем разместить многоугольную звезду между прямоугольником и кругом, выбрав ее и нажав кнопку «Отправить фигуру назад».
Шаг 21: Выровняйте и распределите формы
Когда у вас есть две или более фигур в одном слое, вы можете выровнять их и распределить расстояние до них. Выделите фигуры с помощью инструмента «Выделение контура», а затем щелкните один из вариантов выравнивания или распределения в меню параметров инструмента.
Шаг 22
И, конечно же, есть инструмент «Линия», который позволяет провести линию.Очень просто использовать, просто установите толщину линии на панели параметров инструментов. Щелкните и перетащите, чтобы нарисовать линию.
Шаг 23: Инструмент «Линия»
Удерживайте Shift, чтобы нарисовать вертикальную линию, горизонтальную линию или с шагом 45 градусов.
Шаг 24
Вы также можете добавить стрелку в начало или конец строки. Активируйте его из раскрывающегося меню параметров инструмента.
Шаг 25: Инструмент нестандартной формы
И, наконец, что не менее важно, у нас есть инструмент Custom Shape.В раскрывающемся меню опций инструмента выберите фигуру, которую хотите нарисовать. Щелкните и перетащите, чтобы нарисовать форму. Удерживайте клавишу Shift, чтобы ограничить его пропорцию.
Шаг 26
Форму можно изменить с помощью инструмента «Прямое выделение». Щелкните и перетащите, чтобы выбрать точки привязки. Затем вы можете переместить их в соответствии со своими потребностями.
Шаг 27: Рисование векторного дерева
Наконец, давайте воспользуемся изложенной выше теорией, чтобы сделать что-нибудь реальным. Простое векторное дерево. Сначала мы нарисуем листья.Активируйте инструмент Эллипс и выберите зеленый цвет для его Заливки. В раскрывающемся меню «Заливка» щелкните значок радуги, чтобы выбрать цвет. Щелкните и перетащите, чтобы нарисовать зеленый эллипс.
Шаг 28
В раскрывающемся меню параметров инструмента выберите «Объединить фигуры», а затем нарисуйте другие эллипсы.
Шаг 29
Упростите фигуры, объединив их в одну векторную фигуру. Выберите «Объединить компоненты формы». Появится диалоговое окно с запросом подтверждения. Если вас это раздражает, так как мы будем часто этим заниматься, не стесняйтесь установить флажок Больше не показывать.
Шаг 30
Убедитесь, что фигура выделена, и затем нажмите Edit> Copy или Ctrl + C. Мы собираемся объединить эту фигуру с другими листьями в следующих шагах.
Шаг 31
Нарисуйте еще один лист из эллипсов. На этот раз цвет должен быть светлее.
Шаг 32
Объедините формы, а затем, пока форма все еще выделена, нажмите Ctrl + V, чтобы вставить исходные листья, которые мы скопировали ранее. Если форма листьев вставлена на новый слой, возможно, ваша вторая форма листьев не выбрана.Вы можете повторно выбрать форму, используя инструмент «Выделение контура». Установите для вставленной формы значение «Пересечение областей формы».
Шаг 33
Форма вставки будет пересекать существующую форму листьев. В результате листья приобретают более темный оттенок.
Шаг 34
Мы собираемся повторить процесс еще раз. Нарисуйте несколько эллипсов более светлым зеленым цветом. Объедините их все.
Шаг 35
Вставьте форму первых листьев и установите ее так, чтобы она пересекала существующую форму.
Шаг 36
Нарисуйте круги в виде фруктов.
Шаг 37
Почти готово. Подожди. Нарисуйте коричневый прямоугольник, который будет использоваться в качестве ствола дерева. Активируйте инструмент «Прямое выделение», а затем перетащите один из углов фигуры, чтобы изменить ее форму.
Шаг 38
На панели «Слои» разместите векторную фигуру ствола внизу, под листьями.
Заключение
Это то, что у нас есть сейчас, дерево из векторных фигур.Очевидно, есть много возможностей, которые мы можем изучить с помощью векторных возможностей Photoshop. Надеюсь, вам понравится этот урок, и вы узнаете из него кое-что.
Установка и использование пользовательских фигур Photoshop
Совместимость:
Photoshop 7, CS-CS6, CC
В этом руководстве вы узнаете, как установить и использовать пользовательские формы Photoshop. Здесь вы можете найти мои формы.
1. Прежде всего, загрузите набор нестандартных форм.В этом примере я буду использовать наш набор Banners & Scrolls Shapes. Он будет в формате ZIP, поэтому вам нужно будет распаковать его с помощью вашей любимой программы для извлечения ZIP.
Извлеченный файл должен иметь расширение .CSH. Когда вы распаковываете / распаковываете, он спросит вас, куда вы хотите поместить файл .csh. Если вы работаете в Windows, выберите Program Files> Adobe> Photoshop> Presets> Custom Shapes (это может варьироваться в зависимости от вашей версии Photoshop и места установки, но последние несколько каталогов будут одинаковыми).Если у вас Mac, найдите папку, в которую вы установили Photoshop (обычно это папка с приложениями), и выберите Photoshop> Presets> Custom Shapes.
2. Теперь откройте Photoshop. (Если он был открыт во время установки, вам нужно будет закрыть его и снова открыть, прежде чем файл автоматически появится в списке пользовательских фигур.)
Щелкните инструмент пользовательских фигур Photoshop (или нажмите «U»). Если инструмент нестандартных форм не отображается, нажмите «U», чтобы найти нужное место на палитре инструментов, затем щелкните его правой кнопкой мыши, чтобы отобразить параметры, затем выберите «Инструмент нестандартной формы».”
3. Теперь загрузим наш набор фигур. На верхней панели, чуть ниже меню, найдите миниатюру формы и щелкните маленькую стрелку справа от нее (обозначенную цифрой «1» на нашей иллюстрации).
В появившемся окне показаны загруженные в данный момент фигуры. Чтобы загрузить наш набор, нам нужно нажать на эту маленькую стрелку в правом верхнем углу этого окна (на нашей иллюстрации отмечена цифрой 2). Найдите в этом списке «SS-scrolls-banner» и щелкните по нему. Photoshop спросит вас, хотите ли вы «Заменить текущие фигуры на фигуры из SS-scrolls-banner.csh? » Выберите ОК.
4. Теперь вы должны увидеть баннеры и формы из нашего набора в окне предварительного просмотра. Щелкните по одному из них. Я буду использовать форму №18.
В левой части верхней панели вы увидите три варианта использования этой формы. Предполагая, что вы хотите использовать его для создания фигуры, а не контура, выберите тот, который находится слева — «Слои фигур». Это создаст индивидуальную форму в выбранном вами дизайне, и ее будет очень легко изменить или изменить размер, если вам понадобится сделать это позже — без потери качества!
5.Нажмите «D» на клавиатуре, чтобы переключить цвета переднего плана / фона на черный / белый. Откройте новый файл с помощью File> New (или ПК: CTRL-N / Mac: Command-N). Сделайте 1500 на 1500 пикселей, разрешение не имеет значения, цветовой режим RGB, фоновое содержимое белый.
Щелкните в верхнем левом углу холста и потяните вниз и вправо. Вы должны увидеть форму. Если вы хотите убедиться, что соотношение сторон остается таким же, каким оно было изначально, удерживайте нажатой клавишу SHIFT во время перетаскивания (вы даже можете поднять его и отпустить, чтобы увидеть разницу при перетаскивании).Как только вы отпустите, ваша форма будет создана.
6. Вы заметите вокруг него странную линию, вот такую. Эта линия показывает вам путь фигуры.
Вы также заметите что-то странное в палитре слоев. На самом деле он применяет эту форму или путь как векторную маску (то, что вам не нужно понимать, чтобы использовать фигуры, но подумал, что я укажу на это тем из вас, кто использует маски). По сути, в случае с фигурами это означает, что мы все еще можем изменять размер или трансформировать эту фигуру в любое время, без какого-либо размытия или потери качества.Он изменяет размер или форму контура, а не набора пикселей, поэтому он намного точнее.
7. Это основы установки и использования пользовательских форм Photoshop. Совет: если вы хотите лучше рассмотреть этот дизайн, не показывая линии контура по краям, вы можете сделать одно из двух:
- Щелкните правой кнопкой мыши слой с фигурой и выберите «Растрировать слой». Однако, как только вы это сделаете, фигура будет преобразована в пиксели, и ее нельзя будет изменить или изменить размер без потери качества.
- В палитре слоев щелкните вкладку «Пути». Вы должны увидеть выделенный контур «Векторная маска формы 1». Щелкните в любом месте прямо под этим путем, чтобы отменить его выбор. Теперь вы можете вернуться на вкладку «Слои», чтобы продолжить работу, и вы должны видеть фигуру без этой линии вокруг нее.
Использование пользовательских фигур в Adobe Photoshop
Использование пользовательских фигур в Photoshop
Adobe Photoshop — это редактор растровых изображений , но он также имеет некоторые инструменты векторной графики.Например, инструмент Custom Shape .
В чем разница между растровыми изображениями и векторной графикой?
Растровые изображения состоят из матрицы пикселей, каждый из которых имеет определенный цвет. Если вы измените размер таких изображений, вы заметите, что они теряют качество, потому что некоторые пиксели приходится выбрасывать. Векторная графика полностью описывается математическими определениями. Преимущество векторных рисунков в том, что их обычно можно масштабировать без потери качества.Формы, предлагаемые Photoshop, точно такие же.
Векторные инструменты Photoshop расположены в одном разделе Панели инструментов. Есть несколько простых форм, таких как Rectangular Tool , Line Tool и т. Д.
В этом совете мы рассмотрим инструмент Custom Shape Tool и нарисуем рамку, используя предустановки формы.
Шаг 1. Активируйте инструмент Custom Shape Tool .
Шаг 2. Палитра параметров покажет настройки для инструмента.Если щелкнуть треугольник рядом со словом Форма , вы увидите раскрывающуюся палитру с доступными формами. Мы выбрали форму из предустановок фигур «Орнаменты».
Прямоугольник рядом со словом «Цвет» показывает цвет, которым будет заливаться фигура, когда вы ее рисуете. Обратите внимание на , что он будет заполнен, только если вы используете режим «Слои формы» или «Заливка пикселей». Он также определяется в палитре параметров. Здесь мы выбрали режим «Слои формы».
Шаг 3.Мы создадим рамку, которую можно использовать как для поздравительного письма, так и для заметки или визитной карточки. На самом деле есть готовые к использованию предустановки кадров в предустановках Custom Shape, но мы создадим один из наших. Мы выбрали украшение и теперь рисуем фигуру в левом нижнем углу листа. Новый слой появится в палитре Layers :
- Наконечник . Чтобы нарисовать фигуру с фиксированным соотношением высоты / ширины, удерживайте клавишу SHIFT.
Шаг 4.Мы хотим разместить это цветочное украшение в 4-х углах открытки. Мы копируем слой с декором, щелкнув правой кнопкой мыши на слое Shape 1 и выбрав команду Duplicate Layer из выпадающего меню. Или вы можете просто перетащить слой Shape 1 на значок для того же эффекта.
Открытка будет выглядеть лучше, если все бутоны этого цветочного украшения будут направлены в центр. Скопированное украшение легко перевернуть или повернуть.
Активируйте копию слоя Shape 1 и вызовите команду Edit => Transform Path => Flip Horizontal .Украшение будет зеркальным по горизонтали. Теперь используйте инструмент Move на панели инструментов, чтобы перетащить украшение в правый нижний угол. Вы также можете использовать Shift + клавишу со стрелкой вправо на клавиатуре, чтобы плавно перемещать орнамент вправо.
Шаг 5. Поместив вторую декорацию в правый нижний угол, активируем Line Tool, чтобы нарисовать линию для рамки. Инструмент «Линия» расположен под тем же значком, что и инструмент «Пользовательская форма». Вы можете активировать инструмент «Линия» прямо в палитре «Параметры».См. Изображение ниже:
Проведем линию между двумя украшениями. Чтобы нарисовать прямую линию, удерживайте клавишу SHIFT во время рисования:
Шаг 6. Теперь нам нужно скопировать эту часть, чтобы сформировать верхнюю часть нашей рамки. Для этого мы помещаем курсор на слой Shape 1 copy , щелкаем его правой кнопкой мыши и выбираем команду Select Similar Layers из выпадающего меню. Будут выделены все векторные слои.
Затем щелкните правой кнопкой мыши активные слои еще раз и выберите команду Дублировать слой из раскрывающегося меню.
Шаг 7. Дублированные слои активны, и мы вызываем команду Edit => Transform => Flip Vertical , чтобы отразить скопированное украшение по вертикали. Теперь используйте инструмент Move на панели инструментов, чтобы перетащить украшение вверх. Вы также можете использовать Shift + Up стрелку на клавиатуре для этого эффекта (только когда инструмент Move активен на панели инструментов).
Шаг 8. На следующем шаге мы рисуем вертикальные линии, как описано в шаге 5, и получаем следующий результат.
Шаг 9. Рамка готова, но пользоваться ею непросто, так как линии и украшения находятся на разных слоях. Чтобы иметь возможность редактировать фрейм в целом, перемещать и масштабировать его, мы должны сгруппировать слои.
Поместите курсор на один из слоев формы в палитре Layers , например, на слое Shape 1 . Щелкните слой правой кнопкой мыши и выберите команду Select Similar Layers . Все слои с фигурами будут активированы.
Теперь снова щелкните слой правой кнопкой мыши и выберите команду Group into New Smart Object .
Шаг 10. В результате все слои с формами образуют один «смарт-объект». В палитре Layers вы видите, что они уменьшаются до одного слоя (слой , Shape2, ниже).
Шаг 11. Теперь вы можете легко масштабировать рамку с помощью команды Edit => Free Transform . Вы увидите маркеры вдоль границ рамки, которые вы можете перетащить левой кнопкой мыши, чтобы изменить размеры рамки. Чтобы масштабировать рамку с сохранением соотношения ширины и высоты, удерживайте клавишу SHIFT при перетаскивании.Когда все будет готово, нажмите . Введите на клавиатуре, чтобы применить изменения.
Твиттер
пользовательских фигур в Photoshop Elements
Создавая цифровую страницу для скрапбукинга, я человек привычки. Я стараюсь использовать знакомые техники и инструменты. Один из инструментов, о котором я часто не замечаю, — это Custom Shapes, и тем не менее они часто являются идеальным решением дизайнерских задач.В отличие от кистей, фотографий и большинства других объектов на страницах наших цифровых альбомов, формы, к которым обращается инструмент Custom Shape, являются векторными изображениями — изображениями, которые вы можете делать сколь угодно большими без потери качества. Края даже сложных форм остаются четкими при увеличении.
Photoshop Elements (PSE) предоставляет множество интересных форм, включая стрелки, баннеры, рамки и даже некоторые необычные формы, такие как лампочка и скрепка. Однако наши талантливые дизайнеры Scrap Girls подняли нестандартные формы на совершенно новый уровень.Просто просмотрев доступные в магазине пользовательские формы, я обнаружил несколько, которые можно было бы сделать разными и креативными украшениями для страниц цифрового скрапбукинга. Взгляните на себя. В магазине SG Design можно найти нестандартные формы в разделе PS & PSE Tools .
После того, как вы скачали свои новые пользовательские формы, вот как их установить.
• Закройте PSE, если он открыт.
• Откройте папку с фигурками, которые вы приобрели, и найдите файл с расширением CSH.
• Скопируйте файл.
• В Windows перейдите в C: \ Program Files [или Program Files (x86), если у вас 64-битная система] \ Adobe \ Photoshop Elements 11 (или ваша версия, если не 11) \ Presets \ Custom Shapes .
• На Mac выберите «Приложения»> «Adobe Photoshop Elements 11» (или ваша версия)> «Вспомогательные файлы»> «Шаблоны»> «Пользовательские формы». (Нет «файлов поддержки» для версий PSE до PSE 10.)
• Вставьте файл CSH.
Теперь вы можете повторно открыть PSE.Как только они будут установлены, вы захотите ввести в действие свои новые пользовательские формы. Просто щелкните значок инструмента Custom Shape. В более новых версиях PSE значок инструмента «Пользовательская форма» выглядит как синяя звездочка, вложенная в другие инструменты рисования. В старых версиях PSE он выглядит как сердечко. Для всех версий вы также можете использовать сочетание клавиш U.
В параметрах инструмента средство выбора формы, скорее всего, откроется в «По умолчанию». Если да, просто нажмите на маленькую стрелку вниз, чтобы увидеть полный список доступных форм.Ваши новые пользовательские формы будут иметь то же имя, что и скопированные вами файлы CSH. Просто нажмите на фигуру, которую хотите использовать. В отличие от кисти, каждый раз, когда вы добавляете произвольную форму на страницу своего альбома, она автоматически переходит на отдельный слой.
Также в параметрах инструмента доступны варианты выбора размера: без ограничений, определенные пропорции, определенный размер и фиксированный размер. Каждый вариант стоит изучить, но помните, что независимо от того, какой из них вы выберете, вы всегда можете изменить размер фигуры после того, как она появится на вашем макете.Признаюсь, мне нравится Defined Size, потому что он помещает фигуру в макет в размере, задуманном дизайнером. (Тогда, конечно, я все равно его изменю!) Вы также можете изменить цвета или направления и добавить стили.
Когда ваша фигура будет на месте и достигнет нужного размера, вы можете упростить (растрировать) слой, если хотите добавить фильтры.
В макете, который я сделал из моей внучки, собирающей чернику, я использовал три различных нестандартных формы, которые предоставили мне большую свободу в моем дизайне — держатели для фотографий среднего размера, небольшой обрывок бумаги и большая форма штата Вашингтон, которую я используется в качестве циновки, прикрепив к ней бумагу.
Я с нетерпением жду возможности увидеть некоторые нестандартные формы в макетах вашего альбома для вырезок. Развлекайтесь и покажите нам свои творения, загрузив их в Галерею Scrap Girls.
Используемые продукты для цифрового скрапбукинга:
ScrapSimple Tools — Формы: США Штаты Super Biggie
Статья написана Дайан Лардьери
Как очертить ЛЮБУЮ форму в Photoshop — Креатив Брендана Уильямса
Если вы хотите оживить внешний вид формы в Photoshop, добавление контура (также известного как «обводка») может помочь.Существует множество простых и быстрых способов добавления штрихов к фигуре, независимо от того, хотите ли вы обвести контур с помощью цветов, градиентов или узоров. Один из самых простых способов очертить фигуру — использовать сплошную обводку.
Чтобы очертить форму в Photoshop, выберите слой с фигурой на панели «Слои» и нажмите U, чтобы активировать инструмент формы. На верхней панели настроек щелкните параметр «Обводка» и выберите цвет контура для фигуры. Выбрав цвет, отрегулируйте ширину штриха с помощью поля ширины штриха.
Используя основные настройки обводки, а также играя с различными вариантами стилей слоя, вы можете создавать забавные, красивые формы для любого проекта, над которым вы работаете. Варианты стилей практически безграничны: вы можете создавать тонкие или толстые контуры, раскрашивать их градиентами или даже определенной текстурой или узором. Вы даже можете добавить несколько контуров к фигурам, чтобы они действительно выделялись. Давайте рассмотрим все способы, которыми мы можем очертить форму в Photoshop.
Как очертить форму в Photoshop
1.Создайте новый слой-фигуру
Давайте начнем с основ и создадим нашу первую форму. Чтобы создать форму в Photoshop, начните с выбора инструмента формы на панели инструментов слева. Щелкните и удерживайте значок, чтобы открыть различные варианты формы. Возможные варианты: Прямоугольник, Эллипс, Треугольник, Многоугольник, Линия и Пользовательская форма.
Нажмите на тот, который вам нравится, и нарисуйте форму. Я выбрал Эллипс. Если вам нужно изменить цвет ваших фигур, этот пост покажет вам, как это сделать.
2.Выберите цвет обводки
Теперь, когда мы создали базовую фигуру, мы можем приступить к работе над ее контуром. На панели инструментов вверху вы можете добавлять и редактировать контур вашей фигуры, используя настройки Обводки.
Во-первых, вы можете выбрать цвет обводки, щелкнув поле справа от слова «Обводка». В появившемся окне вы можете выбрать цвет либо из недавних образцов цвета в разделе «Недавно использованные цвета», либо из поля выбора цвета справа.
Есть разные способы редактирования цвета обводки, используя четыре поля вверху.
Первый удаляет контур вашей формы, второй добавляет цветной контур, третий создает цветовой градиент, а четвертый дает вам варианты для добавления узоров к вашему контуру, таких как вода или листья (подробнее об этих двух последних вариантах позже ).
А пока давайте рассмотрим простой черный контур.
3. Выберите ширину обводки
Трудно разглядеть этот контур, не так ли? Это всего лишь 1 пиксель, но не беспокойтесь, мы можем настроить ширину контура, щелкнув полосу ширины и введя ширину в пикселях, которую вы хотите, чтобы ваш контур был.
Вы также можете щелкнуть стрелку раскрывающегося списка и увеличить или уменьшить ширину с помощью ползунка.
Ширина должна быть автоматически установлена на 1 пиксель. Изменим его на 10 пикселей.
Намного лучше.
4. Измените тип хода
Теперь, если вы хотите изменить контур со сплошной линии на что-то другое, щелкните стрелку раскрывающегося списка рядом со сплошной линией. Вы можете выбрать сплошной, пунктирный или точечный контур.
Пойдем с пунктиром.
Теперь у нас есть форма! Давайте рассмотрим еще несколько изменений, которые мы можем внести в контур фигуры.
Как очертить фигуру несколькими цветами
При работе с фигурами вы можете добавить несколько контуров разных цветов или стилей, чтобы улучшить ваше изображение. Вы можете сделать это, используя опцию Layer Styles. Сначала создайте форму и отредактируйте обводку.
Убедитесь, что на панели «Слои» справа выбран слой-фигура.
Вверху нажмите «Слой»> «Стили слоя». Вы увидите список различных способов редактирования слоя.Чтобы добавить еще один контур к вашей фигуре, нажмите «Обводка ».
Появится окно стиля слоя, в котором вы можете редактировать дополнительный контур, который вы добавите к своей форме.
Здесь множество различных стилей. Для начала вы можете отредактировать шкалу размера, сдвинув указатель или введя значение в пикселях.
Щелкните раскрывающееся меню рядом с полем «Положение», и вы увидите различные варианты расположения схемы. Вы можете разместить его внутри исходной обводки фигуры, в центре или снаружи. Выберите «За пределами », чтобы добавить дополнительный контур снаружи оригинала. Другие варианты позиционирования могут хорошо работать, например, для выделения логотипов.
Вы можете отредактировать режим наложения и прозрачность, чтобы выбрать, как эта обводка будет смешиваться с оригиналом.
Наконец, вы можете выбрать цвет контура с помощью палитры цветов. После того, как вы выбрали нужный цвет, нажмите «ОК».
Вуаля! У вас есть фигура с двумя разными очертаниями.
Как создать форму только контура
В некоторых случаях может потребоваться создать прозрачную фигуру с цветным контуром.Для этого сначала создайте форму и отредактируйте обводку так, как хотите, используя те же шаги, что и в первом разделе.
Теперь, когда у вас есть фигура с контуром, пора избавиться от цвета фигуры и сделать ее прозрачной. На панели инструментов «Фигура» вверху щелкните цветное поле «Заливка».
В открывшемся окне вы увидите четыре поля вверху. Щелкните первый, чтобы удалить цвет с вашей формы, сделав ее прозрачной.
Если ваш фоновый слой цветной, цвет вашей формы будет отражать фон.
Тем не менее, ваш фоновый слой все еще там, а это значит, что форма не будет полностью прозрачной, если ее экспортировать на этом этапе. Чтобы создать полностью прозрачную фигуру, перейдите на вкладку «Слои» и щелкните правой кнопкой мыши или Control / Command + щелкните фоновый слой Layer 0. Из появившихся опций щелкните «Удалить слой» вверху.
Обратите внимание, что ваш контур теперь расположен на клетчатом фоне, что означает, что фон прозрачный. Теперь, когда вы экспортируете форму как PNG, это будет контур с прозрачным центром.
Как очертить форму с помощью градиента
Из множества различных способов стилизации контура градиент — это один из вариантов, который действительно может раскрыть ваш творческий потенциал. После того, как вы создали фигуру, убедитесь, что выбран значок Фигура на панели инструментов слева.
На панели инструментов «Форма» вверху можно увеличить ширину штриха, чтобы лучше видеть внешний вид градиента, введя значение в пикселях или щелкнув стрелку раскрывающегося списка для использования ползунка.
Затем установите флажок рядом с «Обводка».В появившемся всплывающем окне щелкните третье поле слева, которое выглядит как градиент.
Здесь вы увидите настройки градиента. Вы можете выбрать один из их образцов градиента из предоставленных вариантов. Я рекомендовал увеличить размер окна, чтобы сразу увидеть больше, щелкнув линии в левом нижнем углу и перетащив окно наружу. Если вы новичок в использовании градиентов в Photoshop, этот пост поможет вам быстро освоиться.
Теперь вы можете увидеть больше опций. Я выберу одну из предустановок градиента зеленого цвета.Щелкните раскрывающийся список рядом со стилем градиента, чтобы просмотреть различные варианты выбора.
Градиент контура вашей фигуры будет меняться в зависимости от вашего выбора.
Вы можете редактировать градиент самостоятельно, изменяя различные настройки. Вы можете редактировать интенсивность и количество каждого цвета, перемещая цветные образцы в нижней части предварительного просмотра градиента.
И вы можете выбрать тип градиента, который хотите использовать.
Как добавить контур вдали от края формы
Если вы хотите, чтобы контур вашей фигуры находился подальше от края фигуры, вы можете сделать это, создав два штриха, стилизовав внешний штрих так, как вы хотите, и сделав внутренний штрих прозрачным, чтобы создать вид контур, находящийся в стороне от края фигуры.
Для этого выполните те же действия, что и в разделе, в котором объясняется, как очертить фигуру несколькими штрихами. Напомним, что сначала вы должны создать фигуру и отредактировать ширину штриха в пикселях на расстояние, на которое вы хотите, чтобы контур находился от края фигуры. Для этого создайте форму с помощью инструмента «Форма» слева.
Перейдите к верхней панели и на полосе с шириной штриха измените автоматический ввод с 1 пикселя на любую желаемую. Например, мне нужно, чтобы мой окончательный контур находился на расстоянии 10 пикселей от края фигуры, поэтому я изменю ширину обводки на 10 пикселей.
Конечный результат — черная обводка толщиной 10 пикселей.
Не нужно редактировать остальную часть обводки, поскольку со временем мы сделаем ее прозрачной.
Затем вам нужно добавить вторую обводку, ту, которая будет располагаться подальше от края фигуры. На вкладке «Слои» справа убедитесь, что у вас выбран слой-фигура.
Вверху нажмите Layer> Layer Styles . Добавьте еще один контур к вашей фигуре, нажав «Обводка».
Появится окно «Стиль слоя», в котором вы сможете изменить вид мазка, включая цвет, ширину и стиль. Нажмите «ОК», когда будете довольны внешним видом мазка.
Вы должны увидеть оба штриха, окружающие вашу фигуру.
Чтобы сделать внутреннюю черную обводку прозрачной, установите флажок рядом с «Обводка».
Появится окно заполнения. Щелкните третье поле, которое приведет вас туда, где вы можете создать градиент.
Здесь вы увидите несколько вариантов градиентов.Щелкните передний план до прозрачного градиента, который имеет прозрачную секцию. Это представлено серо-белым клетчатым узором.
На ползунке градиента внизу переместите все стрелки вверху и внизу в сторону прозрачной части.
Это сделает внутреннюю обводку полностью прозрачной, и теперь вы должны увидеть контур, находящийся вдали от края формы.
Как очертить растровую фигуру
При растрировании слоя вы преобразуете векторный слой — изображение, состоящее из геометрических формул, несовместимых с некоторыми типами редактирования, — в пиксели.Растеризация слоя полезна, поскольку позволяет редактировать так, как иначе вы не можете, позволяя редактировать фактические пиксели.
Обратной стороной растеризации фигуры является то, что края фигуры выглядят пиксельными, а не резкими, что создает нечеткий вид. Однако это действительно становится проблемой только тогда, когда вы масштабируете эти фигуры в своем проекте. Другая проблема с растрированными формами заключается в том, что все ваши настройки формы больше не применяются к растеризованной форме. Вместо этого все настройки цвета и обводки запекаются в слое и больше не могут быть изменены.
К счастью, есть обходной путь, если вам нужно очертить эти формы!
После растрирования фигуры нажмите Command на Mac или Control на ПК и на вкладке «Слои» щелкните миниатюру слоя-фигуры, чтобы выбрать его.
Затем создайте новый слой, выбрав Layer> New> Layer или нажав Shift + Command (или Control на ПК) + N.
В появившемся окне нажмите ОК.
Затем перейдите в Edit> Stroke.
В появившемся окне измените способ обводки и нажмите OK, когда закончите.
Вуаля! Вы увидите растрированную фигуру с контуром.
В Photoshop есть множество целей, которые могут быть использованы фигурами, и, вероятно, в какой-то момент вы захотите узнать, как с ними работать. Вы можете сделать свои фигуры яркими, добавив контуры с помощью инструментов обводки. Понимание всех различных способов обводки фигуры и различных вариантов редактирования обводки предоставит вам полную свободу творчества при работе с фигурами в вашем проекте.Теперь, когда у вас есть прибитые формы, давайте поговорим о том, как нарисовать человека в Photoshop!
Удачного редактирования!
Создание пользовательских фигур из выделенного изображения в Photoshop Учебное пособие по Photoshop
www.psd-dude.comВ этом уроке я покажу вам быстрый способ создания произвольных фигур в Photoshop с использованием выделения . Все, что вам нужно сделать, это выделить объект, уточнить край выделения, перейти к рабочей траектории и, наконец, определить произвольную форму .Все это за 5 минут, а не за 20 минут, если вы решите нарисовать силуэт с нуля с помощью инструмента «Перо» . Время во многом зависит от ваших навыков векторного рисования. Таким образом, вы можете создавать собственные формы с помощью выделения растрового изображения.
ТвитнутьИз этого урока вы узнаете, как создать форму Photoshop из растровых изображений , используя инструменты выбора. Таким образом можно создать столько нестандартных форм с меньшими усилиями и довольно хорошими результатами.
Пользовательская фигура в Photoshop рисуется с помощью инструмента Pen Tool или инструмента Ellipse Tool , Rectangle Tool или комбинирования других пользовательских фигур . Поэтому, когда я говорю нестандартная фигура в Photoshop , я имею в виду фигуру, нарисованную вручную с нуля с помощью одного из доступных векторных инструментов. Если вы хотите сначала этому научиться метод, который, на мой взгляд, является лучшим, прочтите этот урок о том, как создавать собственные формы в Фотошоп.
Но есть и другой способ создания нестандартных форм , который намного проще и используется многими людьми. Но если вы используете этот метод неправильно, вы получите Растровое изображение низкого качества, не векторной формы, с множеством точек привязки . Итак, здесь я объясню вам, как правильно создавать формы из растровых изображений, используя выбор.
Вы можете создавать формы из любого растрового изображения, но основная идея состоит в том, чтобы получить форму с меньшими усилиями. Для этого вам нужно выбрать изображения, которые можно извлечь. от фона легко.Например птицы на чистом голубом небе, изображения силуэтов, вырезанные изображения, вырезанные PNG и так далее. Я буду использовать это Cat Moon Silhouette для создания векторного силуэта .
Используйте инструмент Magic Wand Tool , чтобы выбрать фон Cat Moon Silhouette . Отрегулируйте Feather в соответствии с вашим изображением. Держите клавишу SHIFT нажал на добавить к выделенному .
Нажмите SHIFT + CTRL + I , чтобы инвертировать выделение.А вот и важная часть. Когда вы пытаетесь создать фигуры из выделенных фрагментов, вы должны использовать изображения в высоком разрешении. После того, как вы сделаете выбор, важно перейти к Select > Modify и выбрать Feather . Радиус растушевки зависит от размера вашего изображения и детали формы. Если вы выберете большее число для радиуса пера, ваша фигура будет иметь меньше опорных точек (что хорошо), но в то же время вы можете потерять некоторые важные детали формы (что нехорошо).Так что вам нужно выбрать правильную сумму. Для этого изображения я буду использовать радиус 3 пикселя.
Щелкните выделение правой кнопкой мыши и выберите Make Work Path .
Выберите инструмент Path Selection Tool , щелкните правой кнопкой мыши и выберите Define Custom Shape .
Если вы откроете Custom Shape Picker , вы увидите форму, которую мы только что создали. Щелкните правой кнопкой мыши фигуру и выберите переименовать, если хотите изменить ее имя.
Если вы хотите создать более подробные пользовательские формы , вы можете нарисовать их с помощью инструмента «Перо» .Так что вы можете проверить эти Pen Tool Photoshop учебные пособия.
Этот набор содержит 1 PSD-файл со слоями, который позволит вам создать силуэт векторной формы из любой фотографии / графики / изображения . В пакете также есть Экшен Photoshop, который можно использовать для создания произвольных фигур .
Вы также можете попробовать этот экшен Photoshop, который с помощью Photoshop превращает любое изображение JPG в векторное. Результатом является сложное векторное изображение с цветами, а не просто силуэт векторной формы.
- уникальный экшен Photoshop для создания векторных изображений одним щелчком мыши
- создание векторных фигур, векторных силуэтов, векторных изображений, векторной графики из любого изображения
- 300 dpi отлично подходит для печати (футболки, кофейные чашки, журналы, книги, флаеры и т.





 Значение указывается в диапазоне от -50% до 50% и определяет, насколько будет изогнута самая широкая часть стрелки. На рисунке изображены стрелки кривизной 0%, 30% и 50% (сверху вниз).
Значение указывается в диапазоне от -50% до 50% и определяет, насколько будет изогнута самая широкая часть стрелки. На рисунке изображены стрелки кривизной 0%, 30% и 50% (сверху вниз). Это автоматически создает новый слой-фигуру на панели «Слои».
Это автоматически создает новый слой-фигуру на панели «Слои».