Как создать 3D эффект выхода за пределы фото в Фотошопе
Из этого урока вы узнаете, как создать интересный и необычный эффект выхода за пределы изображения в Adobe Photoshop, используя псевдо-3D.
Пример HTML-страницыШаг 1.
Шаг 1.Откройте изображение. Затем нажмите Ctrl + J, чтобы дублировать фоновый слой.
Далее перейдите в меню Слой > Векторная маска > Показать все (Layer > Layer Mask > Reveal All).
Возьмите Инструмент Прямоугольная область — Rectangular Marquee Tool (М) и убедитесь, что в верхней панели настроек выбран режим Контур (Path). Кликните по маске один раз левой кнопкой мыши, и создайте прямоугольную область на холсте.
Скройте видимость фонового слоя и ваш документ будет выглядеть так, как показано ниже.
Шаг 2.
Шаг 2.Теперь включите видимость фонового слоя и затем дважды кликните по верхнему слою левой кнопкой мыши, чтобы открыть окно

Примените стили со следующими настройками:
1. Обводка (Stroke)
— Размер (Size): 25 пикселей
— Положение (Position): Внутри (Inside)
— режим наложения: Нормальный (Normal)
— Непрозрачность (Opacity): 100%
— Тип заливки (Fill type): Цвет (Color)
цвет белый
Шаг 3.
Шаг 3.Внутреннее свечение (Inner Glow)
— режим наложения: Линейный затемнитель (Linear Burn)
— Непрозрачность (Opacity): 50%
— Шум (Noise): 0%
— цвет (Color): черный
— Метод (Тechnique): Мягче (Softer)
— Источник (Source): Края (Edge)
— Стягивание (Choke): 0 %
— Размер (Size): 60 пикселей
— Контур (Contour): Линейный (Linear)
— поставьте галочку в окошке Сглаживание (Anti-aliased)
— Диапазон (Range): 65%
— Колебание (Jitter) : 0%
Шаг 4.
 Шаг 4.
Шаг 4.Вот что должно получиться на данный момент:
Шаг 5.
Шаг 5.Теперь возьмите Инструмент Выделение узла — Direct Selection Tool (А) и кликните по маске. Затем кликните и выберите верхний левый узел и переместите его вправо. Верхний правый узел переместите влево.
Шаг 6.
Шаг 6.При активной маске возьмите Инструмент Перо — Pen tool (P).
Шаг 7.
Шаг 7.Далее скройте видимость вашего рабочего слоя. Дублируйте исходный фоновый слой (Ctrl + J) и затем нажмите Ctrl + Shift + ], чтобы переместить его наверх в порядке слоев.
Перейдите в меню Слой > Векторная маска > Показать все (Layer > Layer Mask > Reveal All). Возьмите Инструмент Перо — Pen tool (P), также в режиме Контур (Path) и создайте фигуру вокруг вашего объекта. Аккуратно нужно будет обрисовать только ту часть, которая будет выходить за пределы белой рамки.
Аккуратно нужно будет обрисовать только ту часть, которая будет выходить за пределы белой рамки.
Скройте видимость фонового слоя и вы увидите ваше выделение.
Шаг 8.
Шаг 8.
Снова включите видимость фонового слоя.
Перейдите в меню Слой > Новый слой-заливка > Цвет (Layer > New Fill Layer > Solid Color) и выберите цвет #EBE2DD. Поместите этот слой под слой с белой рамкой.
Теперь возьмите Инструмент Прямоугольная область — Rectangular Marquee Tool (М) и убедитесь, что в верхней панели настроек выбран режим Фигура (Shape). Нарисуйте черный прямоугольник под белой рамкой.
Шаг 9.
Шаг 9.
Далее, используя Инструмент Перо — Pen tool (P), добавьте опорную точку в центре нижней линии прямоугольника и затем переместите эту точку вверх, чтобы получилась дуга.
Теперь выделите и сдвиньте три нижние точки так, чтобы центральная была ровно под границей белой рамки.
Шаг 10.
Шаг 10.Затем кликните правой кнопкой мыши по черной фигуре и выберите в появившемся меню пунк
Перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) и установите Радиус (Radius) около 12 пикселей. Уменьшите Непрозрачность (Opacity) этого слоя до 50%.
Шаг 11.
Финальное изображение.Далее вы можете добавить текстуру к фону, виньетирование, а также другие эффекты, чтобы придать работе окончательный вид.
Ссылка на источник
3d эффект в фотошопе.
Фотошоп является не только самым популярным графическим редактором, но и имеет инструменты для создания не сложных 3D моделей.
В данном уроке мы рассмотрим создание простого 3D объекта, а именно вазы. Рассматриваемым способом можно создавать различные округлые 3D объекты, например стакан, трубу, круглый стол и т.п.. По ходу урока вы сами поймете, какие именно объекты можно создать данным способом.
Для работы я нашел изображение вазы в формате png, из которого и буду делать 3D объект. Данное изображение, а так же файл-исходник к данному уроку вы можете скачать с данной страници в правом столбце.
1) Открываем изображение вазы программой фотошоп, для этого в верхней панели меню выбираем «Файл» — «Открыть» или нажимаем комбинацию клавишь «Ctrl + O».
2) Создаем новый холст необходимого размера, для этого в верхнем меню выбираем «Файл» — «Создать» или комбинацию клавишь «Ctrl + N» и указываем необходимый размер холста, я сделаю квадратный холст размером 1024px на 1024px.
3) Перетаскиваем изображение вазы на созданный холст, для этого выбираем инструмент «Перемещение» в левой панели, затем в панели слоев кликаем по слою с вазой левой кнопкой мыши и удерживая ее просто перетаскиваем слой на новый холст.
Если после открытия изображения слой с ним заблокирован, т.е. на слое справа имеется иконка замочек, то сначала необходимо его разблокировать, иначе перетащить слой на другой холст не получится. Если вы не знаете, как разблокировать слой, то можете ознакомиться со статьей «как разблокировать слой в фотошопе «.
4) Теперь, после того, как слой с вазой мы перетащили на новый холст необходимо подогнать изображение под размер холста, для этого выделяем слой с изображением вазы, кликнув по нему левой кнопкой мыши в панели слоев и в верхнем меню выбираем «Редактирование» — «Свободное трансформирование» или нажимаем комбинацию клавишь «Ctrl + T».
Затем, удерживая клавишу «Shift» и левую кнопку мыши настраиваем необходимый размер вазы.
Клавишу «Shift» необходимо удерживать для того, чтобы размер изображения изменялся пропорционально.
5) После того, как мы разместили изображение вазы на холсте и настроили необходимый размер, нужно нарисовать стенки вазы, для того, чтобы в дальнейшем при помощи 3D деформации создать сам объект. Нам необходимо нарисовать не все стенки вазы, а ровно половину, поэтому для удобства можно использовать вспомогательный инструмент фотошоп — «Линейка», с помощью которого разметить на изображении половину вазы. Если у вас не отображается линейка, то ее просто нужно включить, для этого в верхнем меню выбираем «Просмотр» — «Линейки». У пункта «Линейки» должна стоять галочка. Так же рекомендую включить «Вспомогательные элементы», если они не включены.
Теперь можно разметить изображение, расставив линейки, чтобы поставить линейку необъодимо на ней зажать левую кнопку мыши и удерживая ее потащить линейку на нужное место. В данном случае нам нужно разметить половину вазы по вертикали, поэтому я возьму вертикальную линейку слева и поставлю ее на середине вазы.
Далее выбираем инструмент «Перо» в панели инструментов и с помощью него обводим стенки вазы, при этом делаем необходимую толщину стенок, чем она будет толще, тем толще стенки будут у 3D объекта. Получиться должно типа того, как на скриншоте ниже.
Вообщем надо сделать контур стенки необходимой толщины. Заметьте, что дно вазы я сделал ровно горизонтальным, потому что если его сделать округлым, то у 3D вазы будет выпуклое дно. Чтобы провести ровный горизонтальный контур пером, необходимо удерживать клавишу «Shift». Сам контур стенки должен быть замкнутый.
Теперь зальем контур, чтобы сделать из него фигуру. Для этого тем же инструментом «Перо» кликаем по контуру правой кнопкой мыши и в появившемся меню выбираем «Выполнить заливку контура». В результате контур будет залит тем цветом, который у вас выбран в панели инструментом, в моем случае — красный. Цветом заливать можно абсолютно любым, в дальнейшем на выза мы все-равно будем накладывать рисунок.
После заливки контура, еще раз кликаем правой кнопкой мыши по контуру и выбираем «Удалить контур»
В результате мы получим фигуру стенки вазы на новом слое. После этого слой с изображение вазы можно просто отключить, кликнув по иконке «Глаз» на против данного слоя.
6) Наконец то мы добрались до самого интересного — работа с инструентами 3D фотошоп. В верхней панели меню, при выделенном слое с изображением стенки вазы, выбираем «3D» — «Новая 3D-экструзия из выделенного слоя».
Таким образом мы создадим 3D объект из ыигуры стенки вазы и рабочая среда фотошоп автоматически будет переключена из режима «Основная рабочая среда», по умолчанию, в режим «3D».
В панели слоев, как вы видите на скриншоте выше, появилась вкладка «3D», в которой размещены слои нашего 3D объекта.
7) Далее мы сделаем из стенки вазы саму полноценную вазу, использую инструмент 3D деформации. В правой панели в свойств выбираем свойство «Деформировать» и выставляем ползунок настройки «Угол по горизонтали (X)» на 360 градусов.
В результате получится готовая 3D модель вазы.
Но, как мы видим, ваза получилась не совсем похожей на ту, которую нам необходимо сделать, она получилась тоньше, чем на изображении. Чтобы подогнать ее по необходимой ширине перемещаем ползунок настройки «Глубина экструзии» до нужного размера, при этом ориентируемся по линейке, которая должна получиться ровно по середине вазы.
При работе с 3D объектом имейте в виду, что в панели слоев должен быть выделен основной слой объекта, помеченный иконкой «звездочка».
8) И так, у нас получилась ваза точно такая же, как на изображении, ее можно покрутить, осмотреть со всех сторон.
Далее мы нанесем на данную вазу рисунок, можно нанести и рельеф, но я оставлю поверхность вазы гладкой. Для того, чтобы задать 3D объекту материал, необходимо в панели слоев выбрать слой «Материал экструзии», кликнув по нему левой кнопкой мыши. В результате справа, над панелью слоев, появятся свойства объекта, в которых можно выбрать материал из стандартных фотошоп, либо создать свой.
Стандартные материалы фотошоп достаточно разнообразны, здесь имеется метал, платик, стекло, дерево и т.д., можно выбрать любой готовый материал для вашего объекта, как с текстурой, так и без нее (гладкий).
В случае с вазой, я выберу простой материал, без текстуры, не особо важно металл это будет, пластик или что-то другое, потому что в дальнейшем мы будем накладывать на этот материал картинку.
9) И так, мы выбрали необходимый материал и теперь будем накладывать изображение цветов, чтобы получилась окрашенная ваза. Я взял изображение цветов, которое вы можете скачать со всеми файлами к уроку в правом столбце, но вы можете использовать любое свое изображение. Изображение лучше подбирать бесшовное, чтобы оно ровно наложилось на объект и не имело видимых швов, иначе будет все выглядеть не очень. Вы можете погуглить и найти готовые бесшовные обои на ваш вкус.
В панели свойств 3D объекта кликаем кнопкой мыши по значку «Рассеивание объекта» и выбираем «Редактировать текстуру».
Обратите внимание, что есть текстуры, которые нельзя отредактировать и они имеют другой вид значка рассеивания. Если вы установили не редактируемую текстуру, то просто поменяйте ее на другую, чтобы у пункта «Рассеивание» отображался значок, как на скриншоте выше.
Кликнув на пункт «Редактировать текстуру» у нас откроется данная текстура в отдельной вкладке фотошоп. Для того, чтобы было удобнее редактировать текстуру и наблюдать результат на 3D модели, мы откроем окно с текстурой и окно с вазой рядом, расположив их по вертикали. Для этого в верхнем меню выбираем «Окно» — «Упорядочить» — «Расположить все вертикально» и в результате получим вот такой вид интерфейса:
Теперь, когда мы будем редактировать текстуру, мы сможем наблюдать внешний вид нашей 3D вазы. Можно взять любую кисть, задать ей цвет и размер и просто нарисовать что-нибудь на текстуре и врезультате мы получим данный рисунок на вазе.
Но, как я и говорил ранее, мы будем не раскрашивать наш 3D объект, а наложим на него готовый рисунок с цветами. Для этого открываем бесшовный рисунок программой фотошоп и перетаскиваем его на холст с текстурой, т.е. выполняем действия как в пункте №1 и №3 данного урока.
Для этого открываем бесшовный рисунок программой фотошоп и перетаскиваем его на холст с текстурой, т.е. выполняем действия как в пункте №1 и №3 данного урока.
Как мы видим, рисунок отобразился на вазе, теперь необходимо подогнать рисунок по размеру текстуры или скопировать его несколько раз и разместить по всей плоскости текстуры, так как рисунок бесшовный все должно получиться без каких-либо резких переходов. Рисунок можно уменьшить, повернуть или увеличить, вообщем на ваше усмотрение.
После наложения рисунка на вазу возвращаем обычное отображение окон, для этого в верхнем меню выбираем «Окно» — «Упорядочить» — «Объединить все на вкладках».
9) Следующим шагом будет настройка ракурса вазы, т.е. мы ее устанавливаем в нужном нам ракурсе, допустим вид немного сверху. Если вы хотите поместить объект на фото, допустим поставить эту вазу на полку, запечатленную на фото, то подстраиваете ракурс вазы под расположение полки на фотографии.
Так же можно настроить тень объекта, либо отключить ее, чтобы потом просто дорисовать в ручную. Если хотите настроить тень сразу, то выбираете в панели слоев, во вкладке 3D основной слой с объектом и мышкой настраиваете угол и дальность освещения перемещая лампу. Если хотите отключить тени, то убираете галочки с пунктов «Захватить тени» и «Наложить тени».
Если хотите настроить тень сразу, то выбираете в панели слоев, во вкладке 3D основной слой с объектом и мышкой настраиваете угол и дальность освещения перемещая лампу. Если хотите отключить тени, то убираете галочки с пунктов «Захватить тени» и «Наложить тени».
10) Наложив на вазу нужный рисунок, настроив необходимый ракурс и наложив тени последним моментом необходимо произвести рендеринг объекта, для того, чтобы он принял наилучшее качество отображения. В верхнем меню выбираем «3D» — «Рендеринг слоя 3D» и ждем, пока фотошоп отрендерит объект. Время ожидания занимает достаточно долгое время, примерно 5-10 минут, все зависит от мощности вашего компьютера.
По окончании процедуры рендеринга, можно сохранять получившийся объект в нужном вам формате, для этого выбираем в верхнем меню «Файл» — «Экспортировать» — «Сохранить для web….». Если хотите сохранить объект в png формате на прозрачном фоне, чтобы в дальнейшем его разместить на другом изображении или фото, то перед сохранением отключите в панели слоев нижний белый фон.
В результате получилась вот такая-вот симпатичная ваза, свет я сделал падающим сверху спереди, поэтому тень видна только на самой вазе от ее горловины, а от вазы тень не видна.
Шаг 1. Мы будем использовать фоновое изображение в качестве основы размера для этой композиции. Откройте фоновое изображение и убедитесь, что его разрешение (resolution ) установлено на 300px/inch.
При активном слое «Фон» (Background) нажмите сочетание клавиш Ctrl+J, чтобы скопировать слой и изменить Режим смешивания (Blend Mode ) копии на Умножение (Multiply ).
Прим. переводчика: Параметр Режим смешивания ( Blend Mode ) слоя расположен в верхней части палитры слоев слева от параметра Непрозрачность ( Opacity ).
Шаг 2. Теперь откройте изображение с нашей девушкой — жертвой моды. Чтобы сохранить отдельный оригинал изображения и избежать повторного вырезания в случае ошибок, которые мы можем совершить в будущем, сохраним нашу жертву моды отдельным документом.
Чтобы сохранить отдельный оригинал изображения и избежать повторного вырезания в случае ошибок, которые мы можем совершить в будущем, сохраним нашу жертву моды отдельным документом.
С помощью инструмента Перо (Pen ) создайте контур по внешнему краю девушки, включая куб, на котором она сидит. После того, как вы обведете края, создайте еще несколько контуров между ее лицом и серьгами, рукой и ногой, а также между обеими ногами. Как только все контуры будут нарисованы, кликните в любом месте правой кнопкой мыши и выберите Создать выделение (Make Selection ). Нажмите сочетание клавиш Ctrl+J, чтобы скопировать выделение на новый слой.
Прим. переводчика: Убедитесь, что выделение образовалось именно вокруг девушки, а не вокруг фона. Если у вас «бегающая дорожка» образуется по периметру документа, то у вас выделен фон. В этом случае вам надо воспользоваться сочетанием клавиш Ctrl + Shift + I или меню Выделение — Инвертировать ( Select — Invert ), чтобы инвертировать выделение, выделив тем самым девушку. Только тогда копируйте ее на новый слой.
Только тогда копируйте ее на новый слой.
Шаг 3. Переместите вырезанную жертву моды в нашу основную композицию. Измените название слоя на «Жертва моды» и поместите ее по левому краю, как показано на изображении ниже.
Нажмите сочетание клавиш Ctrl+J, чтобы копировать слой «Жертва моды», измените Режим смешивания (Blend Mode ) копии на Умножение (Multiply ) и уменьшите Заливку (Fill ) до 50%.
Шаг 4. Создайте новый слой под слоем «Жертва моды» и назовите его «Тень модели». При выделенном слое «Тень модели» зажмите клавишу Ctrl и кликните по миниатюре слоя «Жертва моды» для создания выделения. Залейте выделение черным. Нажмите сочетание клавиш Ctrl+D, чтобы удалить выделение. Теперь нам нужно сместить черную тень модели, перейдя в меню Редактирование — Трансформация — Искажение (Edit> Transform>Distort).
Расположите два верхних маркера, как на рисунке ниже.
Примените Размытие по Гауссу (Gaussian Blur ) радиусом 40px, перейдя в меню Фильтр — Размытие — Размытие по Гауссу (Filter>Blur>Gaussian Blur).
Затем примените маску слоя (layer mask ). В качестве основного цвета установите черный цвет, а затем выберите инструмент Градиент (Gradient ) и проведите линейным (linear ) градиентом по маске слоя от головы на тени до модели.
Шаг 5. Выберите копию фонового слоя и создайте над ним корректирующий слой (adjustment layer) Цветовой тон/Насыщенность (Hue/Saturation).
В окне отметьте параметр Тонирование (Colorize), установите Цветовой тон (Hue ) на 0, а Насыщенность (Saturation ) на 48 и Яркость (Lightness) на 10.
Шаг 6. Создайте группу (group ) над корректирующим слоем (adjustment layer ) Цветовой тон/Насыщенность (Hue/Saturation) и назовите его «Правая граница»(right border). В этой группе нарисуйте продолговатый прямоугольник или длинную полоску с помощью инструмента Прямоугольник (Rectangle ), начинающийся с верхней части изображения, заканчивающийся в нижней. При активном новом слой-фигуре, нажмите сочетание клавиш Ctrl+J 5 раз, чтобы дублировать слой. Расположите их на небольшом расстоянии друг от друга. Теперь, начиная с первой фигуры, измените цвет у каждого прямоугольника, подбирая цвета к шортам нашей жертвы моды.
В этой группе нарисуйте продолговатый прямоугольник или длинную полоску с помощью инструмента Прямоугольник (Rectangle ), начинающийся с верхней части изображения, заканчивающийся в нижней. При активном новом слой-фигуре, нажмите сочетание клавиш Ctrl+J 5 раз, чтобы дублировать слой. Расположите их на небольшом расстоянии друг от друга. Теперь, начиная с первой фигуры, измените цвет у каждого прямоугольника, подбирая цвета к шортам нашей жертвы моды.
Прим. переводчика: убедитесь, что инструмент Прямоугольник (Rectangle ) установлен у вас в режиме слой-заливка (fill layer ).
Создайте новый слой в группе «Правая граница» (right border) под другими слой-фигурами и назовите его «градиент правой границы» (right_border_gradient). В качестве основного цвета установите черный, выберите инструмент Градиент (Gradient ) и проведите линейный градиент (linear gradient ) от правой границы до обуви модели.
Под слоем «градиент правой границы» (right_border_gradient) создайте пару текстовых слоев, чтобы написать свое сообщение. В данном случае я создал два. Первое гласит: «»Coming Soon!», используется шрифт Blackoak Std, а второе гласит — «to an over-sized city near you», используется шрифт Copperplate Gothic Bold, размер шрифта 30pt. Разверните каждый из них против часовой стрелки, перейдя в меню Редактирование — Трансформация — Развернуть на 90 градусов против часовой стрелки (Edit>Transform>Rotate 90 degrees CCW). Теперь изменим цвет каждого текстового слоя на цвет, подходящий по цветовой гамме к шортам жертвы моды.
Шаг 7. Затем откройте оба векторных набора в Illustrator. Начнем с брызг «splatters», скопируйте и вставьте несколько из них, или их все из Illustrator’а в Photoshop над группой «правая граница»(right_border) в качестве Смарт-объектов (Smart — Object ). Я оставил векторные объекты с их стандартными цветами, поскольку они хорошо сочетаются с нашей работой, но вы свободно можете их изменить, если захотите. Расположите их вокруг головы модели: сзади, справа и слева. Я разместил свои брызги на четырех отдельных слоях, таким образом, я могу контролировать положение каждого из них.
Расположите их вокруг головы модели: сзади, справа и слева. Я разместил свои брызги на четырех отдельных слоях, таким образом, я могу контролировать положение каждого из них.
Как только вы скопируете и вставите все векторные брызги, какие захотите, повторите этот же процесс с цветочным векторным набором, расположив их вокруг модели. Снова изменяйте цвет любого векторного объекта по своему усмотрению.
Создайте новую группу над группой «правая граница» (right_border) и назовите ее «векторное искусство» (vector art). Переместите в нее все векторные изображения.
Шаг 8. Так-так, я знаю, о чем вы думаете… Когда же мы будем делать 3D? И знаете что? Момент настал! Пришло время воплотить ваши задумки в реальность, так что возьмите свои 3D очки и положите их рядом с собой.
Для начала отключите видимость группы «правая граница» (right_border).
Теперь нам необходимо сохранить изображение, как два отдельных.jpeg/.png изображения. Для начала сохраните изображение с помощью сочетания клавиш Ctrl+Shift+S или Файл — Сохранить как (File>Save As). Сохраните его где-нибудь, где вам потом его будет легко найти, поскольку мы его скоро будем использовать. Назовите его как «жертва_моды_слева» (fashion_victim_left).
Сохраните его где-нибудь, где вам потом его будет легко найти, поскольку мы его скоро будем использовать. Назовите его как «жертва_моды_слева» (fashion_victim_left).
Затем выделите слои «жертва моды» и «жертва моды копия», выделив один, а затем при нажатой клавише Shift другой. Нажмите клавишу V, чтобы активировать инструмент Перемещение (Move ). Зажмите клавишу Shift и нажмите клавишу со стрелкой влево дважды. Теперь, как и ранее, нажмите сочетание клавиш Ctrl+Shift+S или перейдите к меню Файл — Сохранить как (File>Save As), чтобы сохранить изображение. На этот раз назовите изображение «жертва_моды_справа» (fashion_victim_right).
Шаг 9. Откройте оба изображения «жертва_моды_слева» (fashion_victim_left) и изображение «жертва_моды_справа» (fashion_victim_right). В документе с изображением «жертва_моды_справа» (fashion_victim_right) разблокируйте слой «Фон» (Background) и дайте ему название «справа» (right). Нажмите сочетание клавиш Ctrl+Shift+S и сохраните его c расширением. psd под именем «жертва_моды_анаглиф» (fashion_victim_anaglyph).
psd под именем «жертва_моды_анаглиф» (fashion_victim_anaglyph).
Поместите изображение «жертва_моды_слева» (fashion_victim_left) в документ «жертва_моды_анаглиф» (fashion_victim_anaglyph).psd и дайте этому слою название «слева» (left).
Выделите слой «слева» (left), понизьте его непрозрачность (opacity ) до 50%, и вы заметите, что изображение девушки начнет немного выходить из фокуса. Используя клавиши стрелок, расположите слой «слева» (left) так, чтобы изображение снова стало чистым. Установите непрозрачность (opacity ) слоя «слева» (left) снова на 100%.
Шаг 10. Выключите видимость слоя «слева» (left). Сделайте активным слой «справа»(right) и нажмите сочетание клавиш Ctrl+L или перейдите к меню Изображение — Коррекция — Уровни (Image > Adjustments > Levels) , чтобы скорректировать уровни для слоя.
Выберите Красный (Red ) канал из выпадающего меню и измените значение 225 у внешних (output ) уровней на 0.
Это действие удалит красный из слоя, оставив сине-зеленое изображение.
Шаг 11. Верните видимость слоя «слева» (left). При активном слое «слева» повторите процесс, описанный в шаге 10, но на этот раз для синего (blue ) и зеленого (green ) каналов.
Теперь слой «слева» (left) должен отображаться у вас без зеленого и синего, как вы видите ниже.
Измените режим смешивания слоя «слева»(left) на Осветление (Screen ).
Оденьте свои 3D очки. Нажмите клавишу V, чтобы активировать инструмент Перемещение (Move ) и с помощью клавиш со стрелками перемещайте слой «слева» (left) до тех пор, пока жертва моды не «вылезет» из фона. Моя корректировка была следующей: удерживая клавишу Shift, я нажал правую стрелку на клавиатуре четыре раза и один раз стрелку вниз.
Шаг 12. В зависимости от положения вашего слоя, вам нужно убрать участок на изображении, который не покрывается нашим эффектом, посмотрите на пример ниже.
Прим. переводчика: Когда мы сдвигали влево слой «слева» (left ), он открыл нам видимую часть слоя «справа» (right ), именно эта часть теперь является лишней в нашем изображении. Чтобы все было идеально, его нужно обрезать, что и предлагает автор.
Нажмите клавишу С, чтобы вызвать инструмент Кадрирование (Crop ) для обрезания ненужного участка.
Создайте новую группу и назовите ее «Анаглиф» (anaglyph). Поместите в нее оба слоя «слева» (left) и «справа» (right).
Шаг 13. Вернитесь к основной композиции, отключите видимость для всех групп и слоев, кроме группы «правая граница» (right border). Поместите в этот основной документ группу «Анаглиф» (anaglyph), чтобы она располагалась ниже группы «правая граница» (right border).
Изображение не полностью перекрывает холст. Поскольку это довольно небольшие участки, увеличим его по размеру холста. Нажмите сочетание клавиш Ctrl+T, чтобы вызвать инструмент Трансформация (Transform ) и увеличьте масштаб изображения.
Помните такие особенные книжки-раскладушки из детства, выполненные из прочного картона, где внутри иллюстрации только кажутся плоскими когда книга закрыта, но стоит ее открыть.. и… картинка сразу превращается в настоящий 3D объект, выскакивая нам навстречу с поверхности страниц? В этом уроке мы научимся делать 3D поп-ап эффект в фотошоп.
Открыв фотошоп, мысленно положим любимое семейное фото на виртуальный стол, поставив себе аналогичную задачу провернуть этот фокус с превращением части общего плоского изображения – главных героев картины в 3D объект. Разумеется, понятие 3D тут выступает только в качестве зрительной иллюзии, но мы собираемся еще подкрутить у фото уголки вверх для придания большей глубины нашему объемному фантому!
Так что было вначале?
А теперь смотрим в конце!
Шаг 1
Сделайте 2 копии фонового слоя.
Открываем наше фото в фотошопе, и находим на палитре слоев наш слой бэкграунда.
По умолчанию на нем висит замочек.
Копируем его, нажав Ctrl+J (в виндоус) / Command+J (на мак платформе) . Ура, у нас появился новый слой, изменим его имя по умолчанию «Слой1» на что-то более симпатичное и явно идентифицирующее будущий функционал слоя, например, на «Плоскость». Для этого перейдите в окошко слоя и два раза кликните на нем и нажмите «Enter» на клавиатуре (при работе в Windows или Return на Mac) для подтверждения смены имени слоя. Это будет 1 слой.
По такому же алгоритму действий продублируем слой «плоскость». Делаем 2 слой, он будет самым верхним. Назовем его «поп-ап».
Шаг 2
Выключим видимость созданных новых слоев.
На палитре слоев слева каждого слоя иконка глазика. Когда мы жмем на нее – отключается видимость слоя в изображении. Отключите видимость двух верхних слоев «поп-ап» и «плоскость». В нашем случае видимого эффекта на картинке пока нет, т.к. на основном слое бэкграунда изображено было тоже самое, что и на отключенных слоях. Но то ли еще будет!
Шаг 3
Выделите слой бэкграунда нажав на него.
Выделенный слой подсвечивается голубым.
Шаг 4
Добавьте слой градиента.
Нам нужен слой «Градиентная заливка», который мы будем использовать для фона нашего будущего эффекта. Для его добавления кликаем внизу панели слоев на круглую иконку в виде черно-белой луны в полнолуние – она то и служит для создания нового корректирующего слоя.
Открывается список из массы позиций, ищем вторую сверху – это «Градиент».
Шаг 5
Выберите черно-белый градиент.
В центре экрана у вас появился управляющий блок цветами градиента. Нажмите для редактирования его цветов прямо на верхнем превью — цветовом блоке.
У вас должна открыться панель «редактор градиентов». Выберите там набор «Черный, белый» ткнув по нему мышкой. Этот набор третий по счету в верхнем окне готовых наборов цветов.
Шаг 6
Замените черный светло-серым.
Опустите взгляд ниже набора и найдите градиентную линейку с двумя маркерами управления положений контрольных точек цвета: верхним и нижним. Дважды щелкните на нижнем.
Дважды щелкните на нижнем.
Откроется окно палитры цвета узла градиента. Выберете свой светло-серый цвет пипеткой в окне палитры или найдите значок # и введите номер цвета руками 929292 .
Нажмите «Ок» и выйдите в редактор градиентов. Еще раз нажмите «Ок» и выйдите уже и из него. Ну, и в последний раз нажмите «Ок» и полюбуйтесь ка вашим созданным градиентным корректирующим слоем, расположенным прямо над фоновым слоем!
На все окно – серый градиент…
Шаг 7
Возвращаем видимость слою «плоскость».
Выделим слой «плоскость» — он подсветится голубым. Затем нажмем слева на чекбоксе видимости слоя и увидим снова прежний глазик. Значит слой включен.
Фото снова появилось, т.к. слой «плоскость» расположен сверху слоя градиентной заливки.
Шаг 8
Возьмите прямоугольный инструмент выделения.
Выделите слева на панели инструментов инструмент выделения прямоугольной области. Вот он — второй сверху в виде штрихового прямоугольничка. Или нажмите на клавиатуре M .
Или нажмите на клавиатуре M .
Шаг 9
Очертите внутри изображения прямоугольную область выделения.
С выделенным прямоугольным инструментом выделения очертите вокруг главных героев на фото охватывающий их прямоугольник. Начните с левого верхнего угла и продолжите до правого нижнего. Особо не заботьтесь о том, точно или нет вы определили область захвата, старайтесь приблизительно очертить, поглядывая на сопровождающий этот туториал рисунок. Когда у нас область на экране выделена ее контур подчеркивается анимационным пунктиром.
Шаг 10
Трансформируем область выделения.
В главной панели меню находим пункт «Выделение», и, нажав на него, в открывающемся списке выбираем «Трансформировать выделенную область».
Шаг 11
Переходим в модель «Перспектива».
Как только вы выделили инструмент трансформации выделенной области, то по краям выделения на углах появились маленькие квадратики. (в каждом углу: посередке, сверху, снизу, слева, справа). Мы будем использовать их для переопределения формы трансформации выделения. Но прежде перейдем в режим перспективы. Для этого нажмите по экрану правой кнопкой в Windows или Control-click (в Mac) и выберите в появившемся меню опцию «Перспектива».
Мы будем использовать их для переопределения формы трансформации выделения. Но прежде перейдем в режим перспективы. Для этого нажмите по экрану правой кнопкой в Windows или Control-click (в Mac) и выберите в появившемся меню опцию «Перспектива».
Шаг 12
Переместите ручки управления углов выделенной области для создания перспективы.
Теперь мы находимся в области действия модели где работают с перспективой. Перейдем курсором к верхнему левому квадратику. Потянем его по горизонтали вправо к центру. Противоположный правый угол будет синхронно тоже перемещаться влево к центру!
Затем переместимся курсором к нижнему левому углу и точно также, удерживая клавишу мыши, потянем управляющий квадратик влево к краю фото. Противоположная правая часть будет одновременно двигаться в правую сторону. Таким образом на экране получается подобие трапеции.
Шаг 13
Переходим в модель «Масштабирование».
Кликаем правой кнопкой мыши в Windows или Control-click (в Mac) и выберем в появившемся меню опцию «Масштабирование».
Теперь жмем на средней точке управления наверху нашей трапеции и, удерживая клавишу мыши опускаемся вниз, — высота области выделения уменьшается.
Кликаем в основании трапеции на средней точке управления, и точно также удерживая левую кнопку мыши, подымаем конструкцию выделения вверх.
Когда вы наконец будете довольны результатами ваших подвижек, нажмите Enter (в Win) или Return (в Mac) для подтверждения ваших трансформаций и выхода из режима трансформации выделения.
Шаг 14
Добавляем слой маски.
С нашим выделенным слоем «плоскость» нажмите внизу панели слоев на иконке в виде чемоданчика с кругом внутри «добавить слой маску».
Обратите внимание на черно-белый появившийся связанный слой маски справа рядом на одном уровне со слоем «плоскость». Черные участки на уменьшенной копии слоя маски обозначают часть слоя, скрытого от представления в изображении, в то время как видимая часть на изображении на маске отображена белым.
А фактически мы смотрим на наше изображение и охватываем взглядом только ту его видимую часть, которая эквивалентна по очертаниям области белого цвета в нашей маске.
Шаг 15
Добавление белой обводки к стилю слоя.
Давайте используем белую обводку для добавления цвета рамки к слою фото.
Внизу панели слоев нажмите «Добавить стиль слоя» (иконку “fx”).
Затем в появившемся меню выберите 3 сверху параметр «Обводка».
Откроется диалоговое окно стиля слоя. Нажмите «Цвет».
Выберите на палитре цветов белый цвет. Его кодовое цветовое значение #ffffff .
В диалоге структуры стиля слоя измените положение обводки на «Внутри».
Измените размер ширины обводки – это и есть белая окантовка вокруг фото. Можете поставить например 16 px.
Но в зависимости от исходного разрешения вашего изображения можно модифицировать величину этого параметра, делать его выше (на изображениях высокого качества и разрешения) или ниже. Ориентируйтесь на внешний вид рамки по отображению превью — картины на экране. Нажмите «Ок» и закройте диалоговое окно.
Шаг 16
Включите слой «поп-ап».
Выделите на палитре слоев верхний «поп-ап» и активизируйте его, нажав на иконке видимости слева него.
Шаг 17
Выберите на фото ваш главный объект, над которым вы будете работать.
Определитесь на панели инструментов среди любого из инструментов выделения области: «Лассо», «Магнитное лассо», «Быстрое выделение», «Волшебная палочка» и т.д. Очертите вокруг предмета, который вы собираетесь выделить соответствующий контур. На фото приведенном здесь мы выбираем двух детишек и снеговика. Постарайтесь сделать свой выбор области максимально точным вокруг близлежащих, т.к. все, что вы выбрали, и будет потом появляться в стиле 3D поп-ап из основной фотографии. Да, это те самые области, которые появятся впереди нашего градиентного фона.
Вокруг нижних областей будущих проявляющихся вперед из общего фона форм очертите свободные формы. Наконец, выделение объектов завершено!
Шаг 18
Добавьте слой-маску.
Не снимая выделение с главных объектов на фото и находясь на слое «поп-ап» нажмите внизу панели слоев на «Добавить слой маску».
Фотошоп мгновенно конвертирует наше выделение в маску слоя «поп-ап».
С ее добавлением фото приобрело почти все, к чему мы стремились, фигуры главных персонажей явно выделились вперед!
Шаг 19
Выберите слой «плоскость».
Теперь давайте закруглим углы на фото и добавим тень. Для этого выделим слой «плоскость», кликнув на нем.
Шаг 20
Загрузите заново область выделения маски.
Для этого при выделенном слое «плоскость» кликните на нем левой кнопкой мыши удерживая Ctrl (в Windows) / Command (Mac).
Область маски вновь загрузится, и вы увидите ее анимационный штриховой контур, очерчивающий ее контур на изображении.
Шаг 21
Добавьте новый слой ниже слоя «Плоскость».
При выделенном активном слое «плоскость» внизу панели слоев нажмите на иконку «Создать новый слой», но обязательно при этом удерживая левую кнопку мыши жмите на Ctrl (Win) / Command (Mac).
Новый слой появится внизу слоя «плоскость»! Это удивительное исключение из правил (обычно при нажатии иконки нового слоя он появляется вверху активного слоя), и это исключение возникает только благодаря тому, что вы использовали клавишу Ctrl. Переименуйте новый слой в «тень» дважды кликнув на нем, введя название и подтвердив его Enter (Win) / Return(Mac)
Переименуйте новый слой в «тень» дважды кликнув на нем, введя название и подтвердив его Enter (Win) / Return(Mac)
Шаг 22
Залейте область выделения на новом слое черным цветом.
Давайте закрасим черным нашу область выделения на новом слое. Для этого перейдите в верхнее меню Редактирование и найдите «Выполнить заливку».
Откроется диалоговое окно заливки. Выберите в пределах содержимого в выпадающем списке «Использовать» опцию «Черный». Оставьте в опциях наложения слоя непрозрачность слоя 100% и «Нормальный» режим.
Нажмите «Ок» и выйдите из окна. Тень в превью слоя окрасилась черным, но мы не видим этого на экране на самом изображении, т.к. нам загораживает область видимости слоя тени другой верхнележащий слой «плоскость».
Шаг 23
Выделите слой маски на слое «плоскость».
Мы возвратимся к тени после того как загнем углы на изображении. Этим и займемся. Кликните посерединке между слоем «плоскость» и его маской слоя справа прямо на иконке цепочки. Связь между содержимым слоя и содержимым его маски теперь разрушена!
Связь между содержимым слоя и содержимым его маски теперь разрушена!
Шаг 24
Разорвите связь слоя с его маской.
Теперь оставаясь на слое «плоскость» кликните рядом справа на его слое маски. Связи между этими слоями уже нет.
Шаг 25
Выберите в меню трансформацию объекта.
Перейдем в меню Редактирование, там выберем Трансформация, и дальше ее вид — Деформация.
Шаг 26
Переместим 4 угловых точки на изображении вверх для создания заворачивающихся уголков.
Вы увидите деформационную сетку, появившуюся вокруг фото. Кликните на каждом из углов по ее краю и поднимите их вверх.
Как только вы передвинете каждый из них вручную вверх, вы заметите, что помимо появившегося на поверхности эффекта загнутых листов очень кстати раскрылся нижележащий слой «тень». Если сделанные вами трансформации вас устраивают подтвердите их, нажав Enter (Win) / Return (Mac).
Шаг 27
Выделите слой «тень».
Перейдите в панель слоев и активизируйте слой тени, кликнув на нем.
Шаг 28
Примените фильтр размытия по Гауссу.
Перейдите в верхнее меню Фильтр, выделите там Размытие, и потом Размытие по Гауссу.
У вас появится диалоговое окно этого фильтра. Установите радиус размытия, подвинув ползунок на уровень порядка 10 px. Но опять же, ваш радиус размытия может быть и меньше, все зависит от разрешения исходного изображения, с которым вы ведете свою работу.
Выделите в чекбоксе диалогового окна опцию «Превью» и наблюдайте за эффектом размытия тени непосредственно на изображении. Так вы точно откоррелируете нужные вам параметры.
Нажмите «Ок» и полюбуйтесь результатом размытой тени на вашем почти уже готовом изображении!
Шаг 29
Уменьшите прозрачность тени.
Мы размыли края тени, но она все еще продолжает оставаться интенсивной и слишком темной. Найдите параметр «Непрозрачность» в верхнем правом углу на панели слоев и уменьшите прозрачность слоя со 100% до 60%.
С более низкой прозрачностью тень теперь словно утопает, естественно исчезая в бэкграунде.
Шаг 30
Измените форму тени с командой «Свободное трансформирование».
Одна последняя вещь. Давайте уберем тень немного, чтобы все-таки она выглядела более похожей на тень под фотографией. Идем в меню Редактирование, выбираем Свободное трансформирование.
Появились маленькие квадратные маркеры управления вокруг изображения. Давайте подвинем внутрь картины средние маркеры снизу, слева и справа.
Когда габариты тени наконец вас устроят, жмите на клавиатуре Enter (в Win) или Return (в Mac) для подтверждения действий и выходите из режима трансформации. Вот так выглядит тень на нашем изображении после всех трансформаций.
Изменение цвета фонового градиента
Если вы вдруг решили, что вас не устраивает цветовой эффект, примененный к градиентному слою и что он выглядит чужеродно, вы можете сделать выборку цвета непосредственно из вашего фото на ее основе составив новые цвета градиента. Во-первых, перейдите к основному слою градиента и дважды кликните на нем, чтобы его активизировать.
Откроется знакомое окно по настройке градиента. Нажмите на цветовом превью в его верхней части.
Войдите в окно редактирования цветов градиента. Дважды щелкните на нижнем маркере слева на линейке градиента.
Таким образом есть возможность изменить неустраивающий нас в градиенте серый цвет. Фотошоп вновь откроет палитру цветов. Но теперь вместо того, чтобы выбрать цвет из готовой цветовой палитры мы подвинем курсор мыши непосредственно на само изображение и заметим как курсор временно превратился в изображение пипетки. Этой пипеткой мы и будем забирать цвет с нашего фото. Просто нажмите на нужный участок картины и искомый цвет внутри пипетки! Заберем цвет с областей голубого на снежных участках.
Фотошоп дает мгновенный просмотр в превью будущего результата с новыми оттенками градиента! Выбрав цвет, жмите «ОК» и выходите из диалогового окна редактора градиентов и затем из редактора заливки градиента.
Вот для сравнения еще раз взгляните на исходник фотографии.
А вот наш окончательный результат после замены серого градиента нежно-голубым, чьи оттенки взяты прямо из фотографии.
Поздравляем, мы сделали все, что хотели!
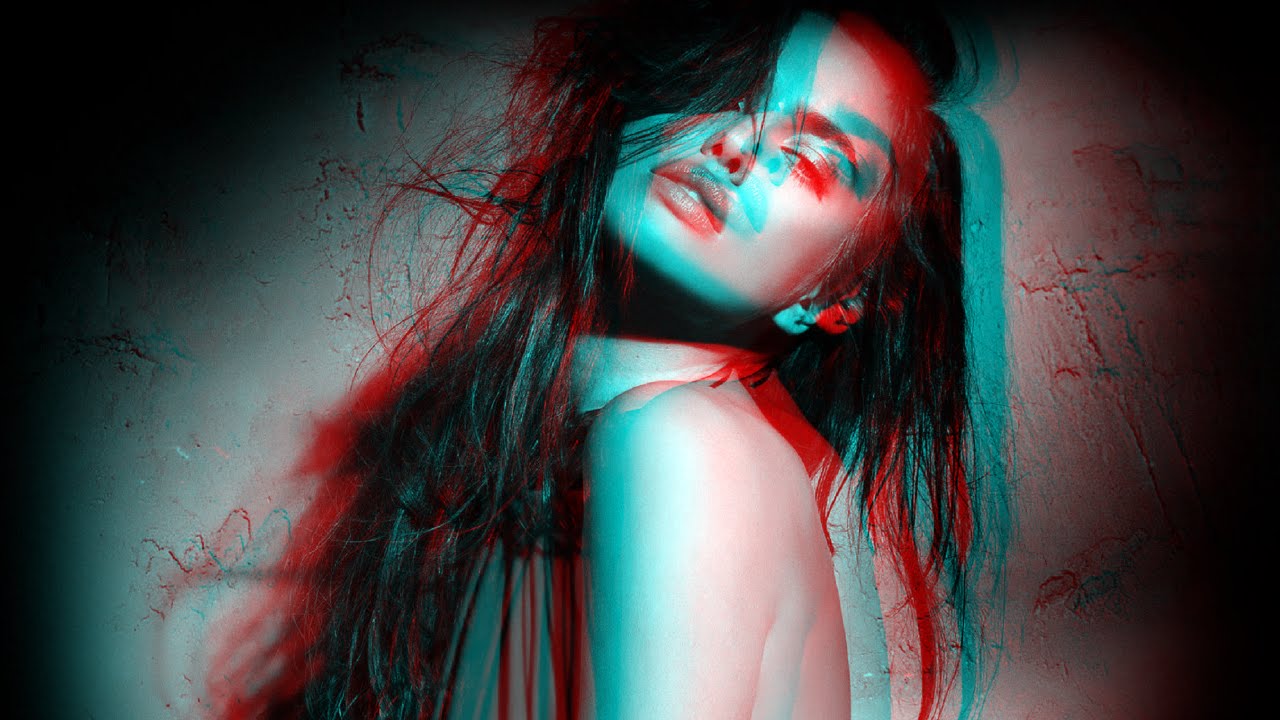
И снова здравствуйте. Сегодня я хочу рассмотреть с Вами интересный и до воли таки популярный сейчас эффект 3D, который придает фотографии динамики. А, впрочем дальше сами все увидите. Уверен, люди, которые любят необычные виды обработки, оценят.
Ну что, готовы? Открываем фотошоп, и берем какую-то картинку. Я, к примеру, взял ч/б фотографию девушки. И Вам советую брать ч/б, так как на , этот эффект выглядит максимально интересно.
Не будем тянуть, и сразу приступим. Урок легкий, даже очень, поэтому займет он у Вас от силы 5 минут.
Шаг 1. Открыли мы картинку, теперь делаем копию нашего фона с помощью Ctrl+J . И для удобства, советую, переименовать на “Красный” (два раза левой кнопкой мышки по названию ). А также фон, скрываем. В итоге должно получиться вот так:
Шаг 2. Переходим в редактирование слоя “Красный”. Это можно сделать двумя путями:
Переходим в редактирование слоя “Красный”. Это можно сделать двумя путями:
- Два раза левой кнопкой мышки по слою (не по названию, а слою!).
- Или же вот так – .
И оставляем галочку только на “R” (Red).
Шаг 3. Опять же, создаем копию и даем название “Голубой” и скрываем слой “Красный”. Заходим в настройки и оставляем только “G” (Green) и “B” (Blue).
А также делаем видимым два слоя “Голубой ” и “Красный”.
Шаг 4. И теперь финал и самое интересное. Зажимаем Ctrl и кликаем левой кнопкой мышки по миниатюре слоя и теперь воспользуемся инструментом “Перемещение”.
И стрелками сдвигаем слой вправо . Не намного, чтобы примерно в итоге получить конечный результат (смотрите ниже). Здесь уже по Вашему вкусу.
То же самое делаем со слоем “Голубой” , только сдвигаем влево
.
И делаем видимым изначальный фон.
 Это нужно для того, чтобы избавить от цветных краев.
Это нужно для того, чтобы избавить от цветных краев.Давайте начнем! Создаем новый документ (File> New) со следующими настройками:
Шаг 2
Загрузить изображение Осенний парк и разместите его на своем полотне. Образ, который я использую в этом уроке имеет тот же размер что и холст, так что эта фотография будет полностью покрывать его. Если вы хотите использовать собственное изображение для фона вы должны изменить его размер в соответствии с размером холста. Поместите его в холст и перетащите одну из угловых точек. Удерживайте Shift, чтобы изменить размер изображения пропорционально. Выберите «Background» слой, слой с вашей фотографией и объединить их (Ctrl + E)
Шаг 3
Итак, давайте начнем создание 3D букв. Загрузите изображение английского алфавита и откройте его в Photoshop. Теперь вы должны решить, какое слово вы будете составлять из букв и какие цвета вы будете использовать для них. Я решила сделать слово «Leaf». Возьмите Lasso Tool (L) и выберите первую букву слова, скопируйте (Ctrl + C) и вставьте его (Ctrl + V) на свой холст.
Назовите этот слой с буквой в соответствии с его названием, например, мой слой будет называться «Letter L». Теперь нам нужно удалить белый фон. Возьмите Magic Wand Tool (W), выберите слой с буквой и нажмите на белом фоне. Нажмите кнопку Удалить. Обратите внимание, что параметр «Sample All Layers» не отмечен галочкой.
Выберите слой с вашей буквой и активируйте инструмент Transform (Ctrl + T).Удерживая клавишу Shift перетащите один из угловых маркеров, чтобы уменьшить размер буквы.
Если вы хотите изменить цвет вашей бувы вы можете использовать корректирующий слой (например, Color Balance и Selective color). Я дам подробное описание в шаге 15. Так как меня вполне устраивает красный цвет моей первой буквы, то я перешла к созданию 3D буквы.
Шаг 4
Для создания 3D буквы, выберите слой с буквой и перейти к 3D> New 3D Extrusion из выбранного слоя. Photoshop попросит вас переключиться в 3D рабочее пространство — нажмите кнопку ОК.Таким образом, 3D рабочее пространство Photoshop CS6 находится перед вами. Сначала мы должны определить положение плоскости земли, на которой письмо будет расположен. Чтобы сделать это, выберите сцену в 3D-панели и отрегулируйте положение Ground Plane с помощью значков на панели Options.
Сначала мы должны определить положение плоскости земли, на которой письмо будет расположен. Чтобы сделать это, выберите сцену в 3D-панели и отрегулируйте положение Ground Plane с помощью значков на панели Options.
Постарайтесь расположить Ground Plane так, чтобы она совпадала с горизонтальной поверхностью, на которой вы поместите буквы:
Если фоновое ваше изображение отличается от моего, вы должны выбрать правильное положение Ground Plane самостоятельно.
Шаг 5
Теперь нам нужно сделать текстуру для письма. Скачайте эту бетоннную текстуру (рисунок 1) и откройте его в Photoshop.
Мы будем использовать его для передней и экструдированной части букв. «500 пикселей» на панели параметров, чтобы получить квадрат размером 500 × 500 пикселей. После того как область выбрана, нажмите клавишу ВВОД и сохраните текстуру. Имя файла «texture_front».
Шаг 6
Теперь пришло время, чтобы применить текстуру рельефа в письме. На панели 3D выберите «Front Inflation Material » и перейдите к панели свойств 3D-объектов. Эта панель будет открываться автоматически при переключении в 3D-пространство. Найти Bump настройки в панели свойств и выберите » Load texture «. В открывшемся окне выбрать текстуру, что вы подготовили на предыдущем шаге («texture_front.jpg»):
Эта панель будет открываться автоматически при переключении в 3D-пространство. Найти Bump настройки в панели свойств и выберите » Load texture «. В открывшемся окне выбрать текстуру, что вы подготовили на предыдущем шаге («texture_front.jpg»):
Bump настройка отвечает за облегчение, так что вы можете установить желаемую степень рельефа с помощью ползунка. Я поставила его на 20%. Вам придется изменить масштаб и расположение текстуры. Для этого нажмите на значок папки рядом с Bump настройкой и выберите пункт » Edit UV Properties «.
Вертикальная и горизонтальная шкала (шкала V и U шкала соответственно) являются основными параметрами, которые необходимо отрегулировать. Параметры U Offset и V Offset несут ответственность за перемещение текстур, вы можете настроить их, как вам нравится.
Шаг 7
Далее нам нужно добавить текстуру на экструдированную часть буквы. Чтобы сделать это, перейдите к панели 3D выберите » Extrusion Material » и загрузите ту же текстуру («texture_front. jpg») для параметра Bump.
jpg») для параметра Bump.
Я увеличила значение Bump до 25% на экструдированные части буквы. Точно так же, как мы делали в предыдущем шаге, редактируйтеь свойства текстуры: нажмите на значок папки рядом с Bump настройки и выберите пункт » Edit UV Properties «. Я использовала следующие значения:
Кроме того, я изменила цвет экструзии на розовый, так что вы можете визуально видеть, как изменение параметров влияет на текстуры. Позже я покажу вам, как подобрать цвет экструзии лучше.
Шаг 8
Теперь пришло время работать на месте буквы. Перейти в 3D-панель и выберите букву — вы увидите, что три оси окажутся в центре буквы. Вы можете вращать, изменять размер и перемещать объект относительно этих осей, используя те же иконки на панели параметров, которые используются для перемещения Ground Plane. Есть иконки на оси, которые вы также можете использовать для вращения, перемещения и масштабирования объектов:
Кроме того, это удобно для перемещения объекта в нескольких плоскостях одновременно. Для этого переместите курсор на ребро куба, внутри которого ваша буква находится: стороны куба (которые являются соответствующие плоскости, вдоль которой движение будет осуществляться) будут выделены желтым цветом, и намек с направлениями появится рядом с курсором.
При перемещении курсора на стороне куба, движение будет осуществляться по одной плоскости (она также будет выделена желтым цветом), если вы хотите букву, которая будет расположена на поверхности, не перемещать по вертикальной оси (Y). Если вы заметили, что буква зашла слишком вверх или вниз, перейдите к 3D> Snap объекта к Ground Plane – буква будет снова на движущиеся поверхности и вращающейся оси на панели Properties в разделе координаты. Если вы не знаете, как вернуть букву в исходное положение на определенной оси, просто установите угол поворота соответствующей оси до 0 градусов:
Теперь вы знаете, как изменить положение 3D-объектов. Таким образом разместите букву на Ground Plane, как вам нравится и измените ее размер, если это необходимо. Например, позиция моей буквы заключается в следующем:
Шаг 9
В этом шаге мы будем работать над появлением буквы — мы будем корректировать размер экструзии, а в следующем шаге мы настроим фаски. Сетка — для регулировки толщины буквы.Мы заинтересованы в значении глубины Экструзии: Я поставила его на 250, но вы можете использовать другое значение, если хотите. Кроме того, параметры Catch Shadows и Cast Shadows должны быть проверены, когда мы поставим источники света.
Шаг 10
В этом шаге мы настроим фаски. Перейти к Properties panel > Mesh section, я выбрала тип Bevel, но вы можете попробовать другой, а затем поэкспериментировать с его настройками:
Шаг 11
Теперь вы должны определить цвет экструзии. Чтобы изменить свой цвет, выберите Extrusion Material на 3D панели и перейдите к панели свойств. Основной цвет экструзии будет определять цвет, который вы выбрали для параметра Diffuse. Я выбрала цвет # f25646:
Вы также можете поэкспериментировать с другими настройками, такими как Specular (она влияет на резкость / контрастность текстуры) и Illumination (она влияет на яркость боковых краев). В данном случае я выбрала следующие значения: Specular color — # 645858, Illumination color — # 290816.
Шаг 12
Теперь пришло время для работы над источниками света. Идите к 3D-панели и выберите первый источник света (у вас уже есть там) — Infinite Light 1. Мы создадим основной источник света.В этом случае основным источником света является Солнце, и он находится в правом верхнем углу.Если вы используете собственное изображение для фона вы должны определить положение основного источника света самостоятельно (обратите внимание на направление людей / объектов тени и т.д.)
позицию источника света. Щелкните левой кнопкой мыши на источнике и поверните его так, чтобы тень от буквы находится примерно в левом нижнем углу:
Параметры и координаты этого источника света следующие (цвет # ffebcf):
Координаты этого источника света одинаковы для всех букв, которые вы создадите в этой сцене.
Шаг 13
Давайте добавим еще один источник света, так чтобы буква не была слишком темной. Для этого щелкните на Add new Light на сцену значок в нижней части панели 3D и выберите New Infinite Light.
Шаг 14
Таким образом, работы по первой букве практически завершены. На этом этапе мы будем корректировать цвета stroke буквы. Если вы любите черный цвет, вы можете пропустить этот шаг.
Мы будем редактировать текстуры, которые используются в двух местах на букве — Front Inflation Material и Front Bevel Material… Итак, когда вы выбираете Изменить текстуру, Photoshop предупредит вас о том, что изменения будут применены ко всем местам на сцене.Нажмите кнопку ОК. New Adjustment Layer> Selective Color. Выберите черный канал и настройте цвет stroke. В этом примере он становится красным:
После того как вы закончили работать с текстурой, сохранить ее (Ctrl + S) и закройте этот файл. Переключить на ваш рабочий документ, — вы увидите, что текстура была обновлена:
Шаг 15
Теперь вы можете создавать все остальные буквы таким же образом. Но если вы хотите изменить цвет буквы сразу, вы можете использовать корректирующий слой Selective Color и опции Replace Color. Давайте практиковать это на моей второй букве — «E». Если вы хотите продолжать работать со слоями в Photoshop, просто переключитесь на панели слоев. Разместите следующую букву в рабочем документе и удалить ее фон, как мы делали в шаге 3. Я назвала этот слой «letter – „E“и перейдите к Image > Adjustments > Replace Color. Возьмите пипетки с „+“ и расширьте зону замены цвета, нажав на оттенки светло-голубого цвета. А затем отрегулируйте ползунки, чтобы получить цвет, близкий к этому (цвет # fed4b6):
Далее создайте корректирующий слой Selective Color (Layer> New Adjustment Layer> Selective Color) и преобразуйте его слой в обтравочную маску для слоя » letter – «E ». Для этого щелкните правой кнопкой мыши на слое Selective Color на панели слоев и выберите Create Clipping Mask. Так Selective Color влияет только на слой » letter – «E ».
Теперь я довольна оранжевым цветом, который у меня есть, и я могу объединить слой с буквой и корректирующим слоем Selective Color (выберите оба слоя на панели слоев и нажмите Ctrl + E).
Шаг 16
Таким образом, база буквы будет готова, и вы можете начать делать 3D-буквы. Перейдите к шагу 4 и повторите все инструкции для создания 3D буквы. Не забывайте о перспективе букв: если буква далеко от зрителя, его размеры должны быть меньше, чем размер вашей первой буквыа.Слой с первой буквой должна быть на верхней части панели Layers, а все остальные слои с буквами должны быть расположены под ней одна за другой. Не забывайте, что вы можете изменить настройки 3D, движение букв, изменить цвет текстуры, пока вы не получите желаемый результат.Так я создала все буквы и получила следующие результаты:
Шаг 17
Буквы готовы и вы можете растрировать эти 3D-слои. Но я рекомендую вам сохранить оригинальный 3D-слой в случае, если вы хотите что-то изменить. Чтобы сделать это, дублируйте все ваши 3D-слои (выберите их на панели слоев и нажмите Ctrl + J). Группа оригинальных 3D-слоев (Ctrl + G), назовите эту группу «3D» и отключите их видимость (нажмите на иконку глаза возле миниатюры слоя). Далее, перейдите к вашим дублированным слоям и растрируйте их: правой кнопкой мыши на один из слоев и выбрать Rasterize 3D.
Шаг 18
В этом шаге мы добавим больше контраста в тенях буквы на траве. Чтобы сделать это, создайте новый слой (Ctrl + Shift + N), назовите его «Shadow» и поставьте его под все слои с буквами на панели слоев. Возьмите Brush Tool (B) со следующими настройками: Цвет: # 1d280a, твердость: 50%, режим смешивания: Multiply, Opacity: 10-15%. Размер кисти зависит от вас.
Закрашиваем на затененных участках выбранной кистью, как это показано на рисунке:
Шаг 19
Теперь мы собираемся сделать нижнюю части буквы, чтобы они выглядели, как будто они действительно стоят на траве. Мы будем использовать стандартный набор кистей для этого. Возьмите Brush Tool (B) и выберите жесткую (100% Hardness) круглую кисть, непрозрачность около 50%. Лучше работать на маске слоя буквы, потому что в этом случае вы сможете изменить результат в любое время. Так что добавьте маски на все слои с буквами (Layer> Layer Mask> Reveal All) и измените цвет переднего плана на черный. Нажмите на миниатюру слоя маски и закрасьте нижнюю часть буквы, чтобы скрыть ее:
Если вы закрасили некоторые дополнительные области, просто измените цвет переднего плана на белый и закрасьте те области, чтобы сделать их видимыми.
Убедитесь, что Brush Tool выбран, нажмите клавишу F5 и выберите «Dune Grass» кисти. Параметры являются Кисти следующие:
Красьте по нижней части буквы выбранной кистью на маске слоя. Выберите кисть небольшого размера — около 30 пикселей. Вот что вы должны получить:
Шаг 20
Как вы видите, мы спрятали некоторые части тени буквы, потому что они находятся на том же слоев, что и сами букв. Таким образом, вернемсяк шагу 18 и установим кисти на те же параметры.Выберите слой «Shadow» и закрасьте области, которые были скрыты под маской:
Если вы не полностью удовлетворены результатом, выберите кисть «Dry Brush Tip Light Flow» из стандартного набора кистей и окрасьте нижнюю часть букв на Layer Mask.
Шаг 21
Далее нам нужно изменить экструдированные части букв, так чтобы они не были гладкими. Чтобы сделать это, возьмите Brush Tool (B) и выберите одну из следующих кистей (Opacity: 100%, размер кисти: около 50 точек, основной цвет: черный):
В масках слоев букв, закрасьте задний край букв.
Получаем следующий результат:
Шаг 22
Теперь нам нужно применить фильтр Gaussian Blur к буквам, так что текстура будет не столь резким. Но прежде чем сделать это, лучше будет преобразовать все слои с буквами в смарт-объект — в этом случае у вас будет возможность изменить настройки фильтра после его применения.Щелкните правой кнопкой мыши на одном из слоев с буквами на панели слоев и выберите Convert to Smart Object. Не беспокойтесь о маске слоя. Она не была удалена, теперь это только внутри смарт-объекта
для редактирования, дважды щелкните на текущий слой на панели слоев.
Шаг 23
Выберите слой с первой буквой L и перейдите к Filter> Blur> Gaussian Blur. Размытие зависит от размера вашей буквы. Я выбрала значение 0,4:
Примените фильтр Gaussian Blur ко всем другим буквам. Не забывайте о глубине поля: если письмо далеко от зрителя, оно должно быть более размытым, чем первая буква. Если вы хотите изменить степень размытия, дважды щелкните на имени фильтра на панели слоев:
Итак, вот что я получаю:
Шаг 24
Загрузить изображение с трещинами краски (я использовала размер 1600х1200 пикселей) и поместите его в документ. Уменьшите размер текстуры, как это показано на рисунке (при изменении размера не забывайте держать клавишу Shift):
Активизируйте инструмент Transform (Command / Ctrl + T), щелкните правой кнопкой мыши на холсте и выберите Distort. Потяните за угловые маркеры так, чтобы текстура стала почти параллельно лицевой стороне буквы:
Rasterize слой с текстурой (щелкните правой кнопкой мыши по слою> Rasterize Layer). Назовите этот слой » Texture L» Загрузите выделение слоя «Letter L copy » (Ctrl щелкните по иконке слоя на панели слоев), выберите «Texture L» слоя и нажмите на иконку Add Layer Mask в нижней части панели Layers.
Измените режим наложения «Texture L» слоя на Soft Light, возьмите Brush Tool (B), установите непрозрачность до 50% и измените цвет переднего плана на черный. Переключитесь на маску «Texture L» слоя и закрасьте стороны, тень и переднюю области букв, так текстура выглядит более реалистично:
Повторите то же самое с другими буквами. Не забывайте, что направление текстуры должны быть параллельны лицевой стороне букв.
Вы должны получить что-то вроде этого:
Шаг 25
Сгруппируйте все слои, связанные с буквами (Ctrl + G) и назовите группу » Letters «:
Шаг 26
В этом шаге мы будем делать передний план более насыщенным и контрастностным. Чтобы сделать это, создайте слой Levels Adjustment (Layer> New Adjustment Layer> Levels), поместите его над «Background» слой. После этого создайте Hue / Saturation Adjustment Layer (Layer> New Adjustment Layer> Hue / Saturation) и установите следующие значения:
step026
Далее возьмите Gradient Tool (G), цвета градиента черный и белый, тип градиента — линейный.Переключитесь на » Levels » слой-маску и нарисуйте градиент от верха до низа. Выберите маску «Hue / Saturation» слой и нарисуйте градиент с теми же настройками, но в этом случае он должен быть шире:
Шаг 27
Теперь нужно настроить контрастность и насыщенность цвета букв, чтобы они лучше вписывались в окружающую среду. Чтобы это сделать, создайте два корректирующих слоя: Levels и Hue / Saturation, и конвертировать их в Clipping Mask для группы «Letters», так что эти слои будут влиять только на эту группу. Настройки Adjustment Layers » следующие:
Шаг 28
Загрузите изображение с желтыми кленовыми листьями и откройте его в Photoshop. Возьмите о Selection Tool (W) и выберите лист. Если вы захватили дополнительную площадь, переключитесь на режим «Subtract from Selection » и нажмите на область, которую вы хотите удалить из вашего выделения. Теперь вам не нужно делать точное выделение, потому что размер листа будет сокращен и вы не заметите неровные края.
Скопируйте и вставьте выбранный лист в свой рабочий документ, измените его размер в соответствии с изображением ниже. Отразите по горизонтали (нажмите Ctrl + T> щелкните правой кнопкой мыши на холсте> Flip Horizontal), а затем используйте режим Деформации преобразования (нажмите Ctrl + T> щелкните правой кнопкой мыши на холсте> Warp), чтобы сделать листья похожи на мой пример:
Далее, нам необходимо добавить два стили слоя к слою «Leaf»: Gradient Overlay и Drop Shadow. Дважды щелкните на кнопку слоя «Leaf» на панели слоев, параметры следующие:
Gradient Overlay: Я использую «Оранжевый, желтый, оранжевый« градиент из стандартного набора. Drop Shadow: цвет # 460000
Шаг 29
Скачать еще одну картину с желтыми кленовыми листьями, выделите ее таким же образом, и вставьте в ваш рабочий документ. Назовите этот слой » Leaf 2″. Используйте Warp transformation, чтобы сделать следующую форму:
Дважды щелкните на этом слое на панели слоев, установите следующие значения:
результат:
Шаг 30
Теперь скачивайте и открывайте изображения куста и с помощью Selection Tool (W) выделите эту область:
Скопируйте и вставьте эту область на ваш рабочий документ. Поместите эти листья рядом с буквой «L», назовите ее » Leaf 3″ и создайте слой Levels Adjustment в Clipping Mask режиме. Настройки корректирующего слоя Levels показаны на рисунке ниже. Кроме того, я уменьшила непрозрачность » Leaf 3″ слоя до 85%.
Шаг 31
Наконец открываем третье изображение с кленовым листом, выберите его с помощью Selection Tool (W) и вставьте его в ваш документ. Назовите этот слой » Leaf 4″. Изменените размер листа, используя Warp transformation, чтобы сделать следующую форму:
Выберите слой» Leaf 4″ и добавьте Drop Shadow Layer Style (цвет: # 172617):
Если вы посмотрите на букву «F», вы увидите, что тень должна падать на верхнюю стороу листа.Чтобы сделать это, создайте Hue / Saturation слой корректировки в режим Clipping Mask » Leaf 4″ слоя.Установить значения, как это показано на рисунке ниже. Идите к Levels маски корректирующего слоя, возьмите инструмент Brush Tool (B) и измените цвет переднего плана на черный и закрасьте нижнюю часть листа. Кроме того, я уменьшила непрозрачность на слое» Leaf 4″ до 85%.
Теперь вы можете объединить все слои, связанные с листьями (Ctrl + G) и назовите группу » Leaves «.
Шаг 32
В этом шаге мы будем делать тени и блики. Чтобы сделать это, создайте новый слой (Ctrl + Shift + N), назовите его «Shadows / Highlights», поместите его на верхней части панели Layers и залейте его 50% серым цветом (Edit> Fill):
Измените режим смешивания «Shadows / Highlights» слоя на Soft Light. Возьмите Brush Tool (B), измените цвет переднего плана на белый, установите непрозрачность до 5% и закрасьте моменты.Затем нажмите кнопку «D», чтобы измените цвет передн
Как делать эффект 3d в фотошопе. Как сделать анаглиф эффект в фотошопе
Из этого урока вы узнаете, как создать изображение с 3D анаглиф эффектом в фотошоп. Что бы оценить данный эффект в полную силу, вам необходимо приобрести анаглифические очки с красной и голубой линзой. Вы можете найти и приобрести такие очки онлайн за пару $, которые работают на отлично.
Более подробно о данном эффекте можно прочитать в Wikipedia . Для тех кто не в теме, посмотрите на примеры представленные ниже.
Стереофотографии могут быть созданы разными способами. Я покажу вам наиболее простой и быстрой метод создания анаглиф эффекта с использованием только одного изображения.
1-й этап: Подготовка фотографии
http://studioelephant.com.ua/semejnaya-fotosessiyaВ качестве исходной фотографии я использовал портрет девушки:
Откройте свою фотографию в фотошопе. Щелкните два раза по слою, чтобы его разблокировать.
Затем назовите слой «Левый» (для этого щелкните два раза по тексту Слой 0)
Перейдите во вкладку Слои -> Создать дубликат слоя или нажмите сочетание клавиш Ctrl + J. Дубликат переименуйте в «Правый».
2-й этап: Приступаем к созданию Анаглиф эффекта
Откройте стиль слоя «Левый» и отключите красный канал. Для этого пройдите Слои -> Стиль слоя -> Параметры наложения или щелкните два раза по слою.
Откройте стиль слоя «Правый», и отключите зеленый и синий канал.
Сместите слой «Правый» немного в сторону, чтобы увидеть эффект анаглиф»а. Для этого зажмите клавишу Shift и нажмите на клавиатуре стрелку в право. Вы можете отрегулировать глубину смещения на свой вкус. Можно не зажимать шифт, а просто два-три раза нажать на стрелочку.
3-й этап: Кадрирование фотографии
Как только закончили со смешением, нужно кадрировать фотографию в области где пересекаются оба слоя. В моем случае я обрезал оба края. Для кадрирования воспользуйтесь инструментом «Рамка».
Итоговый результат
Вот и все! Самое увлекательное в данном приеме, то что вы не знаете как эффект получится до обработки.
Осталось только надеть анаглифические 3D очки, и наслаждаться своим результатом. К стати если вы не в курсе этот эффект широко применяется в видео. Вот один ролик про водопады с анаглиф эффектом. Посмотрите, это очень красиво!
Самое важное, что есть в каждой семье это семейные фотографии. Это те лучшие моменты запечатленные на долгое время, при просмотре которых получаем много хороших эмоций. Чтобы фотографии были по истине красивыми и качественными, мы советуем обращаться к профессионалам. Вам сделают очень качественные фото с красивой композицией.
Нам будет очень приятно посмотреть на ваш результат, не забудьте показать его в комментариях.
В этом уроке вы узнаете, как создать весёлый 3D pop up эффект, подобно детской всплывающей книги, где главный объект съёмки, словно «выходит» из плоского изображения.
Для достижения еще большого 3D эффекта, мы изогнем края фотографии с помощью команды Деформация в Photoshop и добавим тень. Чтобы достичь такого эффекта потребуется лишь несколько шагов, все они очень просты и легки. В этом уроке я буду использовать Photoshop CS6, но вы можете работать в любой из последних версий Photoshop.
В качестве исходного изображения я буду использовать вот эту фотографию:
Шаг 1. Откройте фотографию в Photoshop. Если мы посмотрим на палитру слоев то увидим что фотография отображается в качестве фонового слоя:
Давайте создадим несколько копий слоя. Для этого нажмите Ctrl + J на клавиатуре, для быстрого создания первого экземпляра. Копии, которую вы только что создали, Photoshop автоматически присвоил название Layer 1 (Слой 1). Это название по умолчанию, которое Photoshop присваивает к вновь созданным слоям. Это не очень удобно, и поэтому чтобы в последствии у нас не возникало путаницы переименуйте слой на flat. Для этого дважды щелкните непосредственно по названию слоя, переименуйте его на flat и нажмите Enter. Этот слой будет являться плоскостью нашей будущей композиции.
Теперь мы создадим вторую копию слоя. Нажмите сочетание клавиш Ctrl + J и продублируйте один из слоев. Переименуйте этот слой на pop up. Этот слой мы будем использовать в качестве «всплывающего эффекта» нашей композиции.
Шаг 2. Отключите видимость двух созданных раннее слоёв (flat, pop up), нажав на значки глаза в левой части каждого из слоёв.
Шаг 3. Выберите фоновый слой, кликнув по нему левой кнопкой мыши (выбранные слои подсвечиваются синим цветом):
Шаг 4. Теперь для фонового слоя добавим градиентную заливку. Применение градиентной заливки придаст более интересный эффект, нежели использование сплошного цвета. Нажмите на кнопку New Fill or Adjustment Layer (Создать новый корректирующий слой или слой заливка) в нижней части панели слоёв:
Из появившегося списка выберите Gradient (Градиент).
Шаг 5. В результате откроется диалоговое окно Gradient Fill (Градиентная заливка). Кликните по градиенту.
В диалоговом окне редактора градиентов выберите чёрно-белый градиент.
Шаг 6. Теперь нам нужно изменить цвета для градиента. Для этого сделайте двойной клик по левой контрольной точке цвета.
В результате откроется окно Color Picker (Палитра цветов), в котором вы можете изменить цвет. В данном случае чёрный цвет слишком тёмный для фона, поэтому выберите светлый оттенок серого цвета. Нажмите OK, чтобы закрыть палитру цветов.
Затем нажмите OK, чтобы закрыть редактор градиентов. И наконец нажмите OK, чтобы закрыть окно градиентной заливки. Посмотрите на панель слоёв, корректирующий слой появился чуть выше фонового слоя.
Вот результат:
Шаг 7. Включите видимость слоя flat, для этого кликните по значку видимости слоя.
Так как этот слой находится выше корректирующего слоя с градиентной заливкой, то он перекроет градиент.
Шаг 8. На панели инструментов выберите инструмент Rectangular Marquee Tool (M) (Прямоугольная область).
Шаг 9. Создайте выделение, для этого кликните в верхней левой части фотографии и переместите выделение в нижнюю правую часть. Не переживайте, что в выделенную область вошла не вся нужная часть фотографии, мы это сейчас исправим.
Шаг 10. Не снимая выделения, перейдите в меню Select > Transform Selection (Выделение — Трансформировать выделенную область).
Шаг 11. Как только вы активируете команду Transform Selection, вы увидите, маленькие квадратики — маркеры, которые появятся вокруг выделенного контура (по одному в каждом углу и по центру каждой из сторон). Мы будем использовать эти маркеры, для изменения геометрии выделенной области, но прежде нам необходимо переключиться в режим — Perspective (Перспектива). Для этого щелкните правой кнопкой мыши в любом месте внутри выделения из появившегося контекстного меню выберите — Perspective (Перспектива):
Шаг 12. Теперь, когда мы находимся в режиме перспективы, левой кнопкой мыши кликните по маркеру в левом верхнем углу выделенного контура и, не отпуская кнопку мыши, перетащите его в правую сторону. Противоположный маркер в правом верхнем углу передвинется автоматически:
Таким же образом потяните за маркер в левом нижнем углу выделенного контура и перетащите его наружу, как на изображении ниже. Так как мы все еще в режиме перспективы, то маркер напротив также передвинется автоматически:
Теперь, когда мы находимся в режим масштабирования, кликните по центральному верхнему маркеру контура и, удерживая левую кнопку мыши, перетащите маркер немного вниз:
После этого кликните по центральному нижнему маркеру и, удерживая левую кнопку мыши, переместите маркер немного вверх.
Продолжайте перемещать маркеры, чтобы изменить контур выделения. По мере необходимости производите переключение между режимами перспективы и масштабирования, пока не получите результат, как на изображении ниже. Если вас устраивает полученный результат — нажмите Enter, чтобы сохранить изменения.
Шаг 14. Убедитесь, что у вас выбран слой flat и добавьте к нему маску, кликнув по значку Add Layer Mask (Добавить слой-маску) в нижней части панели слоёв.
В результате наше выделение превратится в маску. Рядом с миниатюрой слоя flat появилась миниатюра маски слоя. Чёрным цветом представлена та часть фотографии, которая скрыта в документе, а белая область — этот часть, которая осталась видна.
Посмотрите на наш холст, и вы всё поймёте.
Шаг 15. Теперь к видимой части фотографии добавим обводку при помощи стиля слоя Stroke (Обводка). Для этого нажмите на значок FX в нижней части панели слоёв и из списка выберите нужный стиль.
В открывшемся окне нам нужно изменить цвет для обводки, поэтому кликните по образцу цвета.
В палитре цветов выберите белый цвет #ffffff и нажмите OK.
Затем в параметре Position (Положение) выберите Inside (Внутри).
В параметре Size (Размер) я установил 16 пикселей, всё зависит от выбранного вами изображения, возможно, вам понадобится установить размер обводки больше моего для получения желаемого результата.
Когда вы закончите с настройками, нажмите OK, чтобы закрыть окно стилей слоя. В результате на краях фотографии у на появилась обводка.
Шаг 16. Теперь займемся созданием основного всплывающего эффекта. На панели слоев перейдите на слой pop up, а затем нажмите на значок видимости слоя — глаз.
Шаг 17. По своему усмотрению выберите любой из инструментов выделения и создайте выделение вокруг главного объекта на фотографии. Я выбрал двух мальчиков и снеговик. Постарайтесь сделать выделение как можно более точным вокруг тех областей, которые в последствии будут выходить из фото (другими словами, те области, которые вы выделите в конечном итоге будут располагаться перед градиентной заливкой). Опирайтесь на изображение ниже:
Шаг 18. К слою pop up нужно добавить маску, кликнув по значку Add Layer Mask (Добавить слой-маску) в нижней части панели слоёв.
Наше выделение снова превратиться в маску.
Вот, что у меня получилось:
Шаг 19. Для завершения эффекта мы немного изогнём углы и добавим тень. Перейдите на слой flat, чтобы выбрать его.
Шаг 20. Зажмите Ctrl и левой кнопкой мыши кликните по миниатюре маски слоя flat.
В окне документа появится контур выделения содержимого маски этого слоя.
Шаг 21. Удерживая Ctrl, нажмите на значок нового слоя в нижней части панели слоев:
Как правило, Photoshop добавляет новый слой прямо над выделенным слоем, но, нажав клавишу Ctrl, Photoshop помещает новый слой ниже выделенного слоя. В нашем случае новый слой создался ниже слоя flat. Дважды щелкните по имени нового слоя и переименуйте ее в shadow, а затем нажмите Enter чтобы сохранить изменение:
Шаг 22. Заполните выделение на слое shadow чёрным цветом. Для этого перейдите во вкладку Edit > Fill (Редактирование — Выполнить заливку).
В диалоговом окне заливки установите такие параметры: Use (Использовать) — Black (Чёрный), Mode (Режим) — Normal (Нормальный), Opacity (Непрозрачность) 100%.
Когда вы закончите, нажмите кнопку ОК, чтобы закрыть диалоговое окно заливки. Photoshop заполнил контур слоя shadow чёрным цветом. Мы не можем это увидеть на данный момент в окне документа, потому что слой flat перекрывает слой с контуром, но если посмотреть на миниатюру слоя shadow в палитре слоев, то всё вполне очевидно.
Шаг 23. К слою shadow мы вернемся позже, а пока добавим изгибы к уголкам нашей фотографии. Кликните по миниатюре маски слоя flat, чтобы выбрать её:
Шаг 24. Обратите внимание на значок связи (значок цепи) между миниатюрой слоя flat и векторной маской. Кликните по этому значку, чтобы удалить его, таким образом, мы разорвем связь маски с содержимым слоя.
Шаг 25. Перейдите на маску слоя flat и зайдите в меню Edit > Transform > Warp (Редактирование — Трансформирование — Деформация).
Шаг 26. Вы увидите, что вокруг содержимого маски слоя появится сетка для деформации. Поочерёдно кликайте по угловым маркерам сетки и перемещайте их вверх. Нажмите Enter, чтобы применить деформацию.
Шаг 27. Теперь нам нужно немного смягчить тень. В палитре слоёв выберите слой shadow.
Шаг 28. Перейдите в меню Filter > Blur > Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу).
В диалоговом окне этого фильтра для радиуса установите значение 10,1 пиксель. Но если вы работаете с другой фотографией, то значение для радиуса размытия подберите самостоятельно.
Нажмите OK, чтобы применить размытие.
Шаг 29. Если после размытия тень кажется ещё слишком насыщенной, то уменьшите уровень непрозрачности для слоя с тенью до 60%.
Вот результат:
Шаг 30. Нам осталось уменьшить размер тени. Перейдите в меню Edit > Free Transform (Редактирование — Свободное трансформирование).
Вокруг тени появится рамка. Переместите левый, нижний и правый средние маркеры внутрь. Смотрите изображение ниже.
Нажмите Enter, чтобы применить преобразования.
Если вас не устраивает цвета градиентного фона, то перейдите на слой Gradient Fill 1 и кликните два раза по миниатюрке этого слоя.
В окне градиентной заливки кликните по градиенту.
В редакторе градиентов дважды кликните по левой контрольной точке серого цвета, чтобы изменить его.
У вас должна открыться цветовая палитра, но цвет я выбирал не из цветовой палитры, а из самого изображения. Когда вы наведёте курсор мыши на изображение, то курсор автоматически превратиться в пипетку, с помощью которой можно взять образец цвета. Я взял образец в области голубого снега.
После того, как вы определитесь с цветом, нажмите OK.
3D анаглиф работает, используя нашу естественную способность воспринимать глубину с помощью бинокулярного зрения. Восприятие глубины исходит из того, что каждый из наших глаз видит несколько отличную от другого картинку. Наш мозг обрабатывает картинки, полученные каждым глазом, и на основе небольшой разницы в углах обзора между двумя изображениями получает ощущение глубины. Это основная предпосылка для работы техники, изложенной в данном уроке.
Мы начинаем с отделения цветовых каналов на каждом слое.
Большинство анаглифных 3D-очков поставляются с красными линзами для левого глаза и синей (бирюзовой) линзы для правого. Поскольку красная линза позволяет видеть только в красном канале, мы отключим зеленый и синий каналы для этого слоя. Отключение каналов можно сделать в диалоговом окне Параметров наложения (Blending Options).
Перетащите верхний левый угол изображения вверх, как показано на картинке. Чем выше Вы его перетащите, тем более выраженным будет эффект объёма на фото:
Нажмите Enter для применения действия инструмента.
Отключите видимость слоя «левый-красный», включите видимость слоя «правый-голубой» и сделайте таким де образом трансформируйте его, только с правой стороны:
Включите видимость обеих слоёв, и у Вас получится примерно такое изображение:
Теперь, мы посмотрим на фото в 3D-очках, мы заставим наш мозг подумать, что он воспринимает два разных изображения. Но картинка не готова, т.к. центр изображения не совмещён. Исправим это с помощью инструмента «Перемещение» (Move Tool).
Сведение изображений и обрезка картинки
Возьмите инструмент «Перемещение», зажмите клавишу Shift и переместите слои вправо и влево соответственно, в качестве общего центра я использовал лицо модели. Для перемещения можно использовать не мышь, а клавиши «стрелка вправо» и «стрелка влево»:
Осталось только обрезать левый и правый край картинки с помощью инструмента «Обрезка» (Crop Tool) и сохранить документ.
Вот как выглядит готовое фото:
Хотя этот метод отличается от создания реального 3D анаглифного фото, где используются две фотокамеры, снимающие с разных углов, мы получили почти подобный эффект, используя только одну фотографию.
Теперь, всё, что вам нужно, это 3D-очки…
В этом уроке вы узнаете как экспериментировать с фигурами и опциями 3D в Adobe Photoshop CC 2014. Мы создадим простой типографический 3D эффект. Урок не займет у вас много времени, однако по результату этого не скажешь. После выполнения урока ваш арсенал техник пополнится еще одним методом, который вы сможете модифицировать и применять для создания других проектов.
Результат
Исходники
- Шрифт Titillium (Titillium Black).
Шаг 1
Создайте документ размером 1360 x 1240 px и залейте фоновый слой цветом #fcfcfc .
Создайте ваш текст, используя все заглавные буквы и шрифт Titillium . Если вы используете больше одной строки текста, подгоните размер каждой строки и интерлиньяж.
В примере использован размер (Size) шрифта 467 и 360, и интерлиньяж (Leading) — 250.
Кликните правой кнопкой по слою с текстом и выберите Convert to Shape/Преобразовать в кривые . Теперь дублируйте слой с текстом и сделайте его невидимым, нажав на иконку глаза возле слоя.
Возьмите инструмент Ellipse/Эллипс , в панели настроек выберите тип Shape/Фигура, затем кликните по иконке Geometry Options/Геометрические настройки . И настройте параметры как показано ниже.
В панели настрое выберите режим Subtract Front Shape/Вычесть переднюю фигуру. Затем рисуйте поверх букв круги, как показано ниже.
Создайте новый слой и, не меняя инструмента, настройте геометрические параметры как показано ниже. На этот раз выберите режим Combine Shapes/Объединить фигуры. Рисуйте внутри созданных ранее кругов новые, совсем ненамного более мелкие. Чтобы увеличить точность создания фигур, увеличьте масштаб просмотра документа.
Шаг 2
После того как вы закончите, активируйте видимый слой с текстом и в меню выберите 3D > New 3D Extrusion from Selected Path/3D>. Это конвертирует слой в 3D-слой.
Чтобы получить доступ к необходимым настройкам, нам понадобится открыть две палитры: палитру 3D и палитру Properties/Свойства (оба можно открыть через меню Window/Окно).
Палитра 3D содержит все компоненты 3D-композиции, и когда вы кликните по любому из них, в палитре Properties/Свойства вы увидите их настройки. Убеждайтесь что вы выбираете нужный элемент в палитре 3D, прежде чем изменить его настройки в палитре Properties/Свойства.
В палитре 3D выберите 3D Mesh/ 3D сетка, затем в палитре Properties/Свойства измените его параметр Extrusion Depth/Глубина экструзии на 250.
Кликните по иконке Cap/Капитель в палитре Properties/Свойства, и настройте этот параметр как показано ниже.
Шаг 3
Выделите все материалы 3D Mesh/ 3D, затем кликните по иконке Diffuse/Диффузия в палитре Properties/Свойства и выберите Remove Texture/Удалить текстуру .
Измените остальные параметры как показано ниже. Цвета, использованные в формате RGB:
Diffuse/Диффузия : 231,231,231
Specular/Блик : 51,51,51
Illumination/Свечение : 0,0,0
Ambient/Освещение : 0,0,0
Создайте две копии 3D-слоя, который только что изменили.
Шаг 4
Выберите слой Ellipse 1 (тот, в котором мелкие круги), в меню выберите 3D > New 3D Extrusion from Selected Path/3D>Новая 3D-экструзия из выделенного контура … Смените для Сетки (Mesh) Extrusion Depth/Глубину экструзии на 1375.
Настройте параметры Cap/Капители как показано ниже.
Выделите все материалы (Material), удалите текстуру при помощи иконки Diffuse/Диффузии , затем укажите параметры, как показано ниже. Цвета:
Diffuse/Диффузия : 235,134,157 (но вы можете выбрать другой цвет)
Specular/Блик : 211,211,211
Illumination/Свечение : 0,0,0
Ambient/Освещение : 0,0,0
Низкий уровень Opacity/Непрозрачности может привести к длительному процессу рендеринга. Так что если вы хотите, чтобы рендер прошел быстро, оставьте непрозрачность на 100%.
Шаг 5
Сделайте видимым оригинальный слой с текстом. В меню выберите 3D > New 3D Extrusion from Selected Path /3D>Новая 3D-экструзия из выделенного контура . Смените глубину экструзии на 20.
Настройте параметры Cap/Капители как показано ниже.
Примените такой же материал, что был использован для кругов.
Шаг 6
Поместите оригинальный слой с текстом поверх остальных слоев, затем выделите все 3D-слои, которые у вас есть.
В меню выберите 3D > Merge 3D Layers/3D>Объединить 3D-слои .
Возьмите инструмент Move/Перемещение и обратите внимание на панель настроек. Вы увидите целый набор 3D-режимов для этого инструмента. Когда вы выбираете один из них, вы можете перемещать и изменять тот элемент, что выбран в палитре 3D.
Кликните вкладку Current View/Текущий вид в палитре 3D, чтобы изменить угол камеры.
Затем выделите все вкладки 3D mesh/3D сетки в палитре 3D, кликните по иконке Coordinates/Координаты в палитре Properties/Свойства, и смените X Rotation Angle/Угол поворота по оси X на 90. После этого в меню выберите 3D > Move Object to Ground Plane/ 3D > Переместить объект на плоскость_основания, чтобы убедиться что он не висит в воздухе.
Кликните по вкладке Current View/Текущий вид в палитре 3D и выберите Front/Спереди в меню View/Вид .
Если нужно, увеличьте масштаб просмотра, возьмите инструмент Move/Перемещение, и начните перемещать 3D сетки по вертикали так, как вам нравится. Кликните по сетке в 3D-композиции (или выберите ее имя в панели 3D) и используйте 3D Axis/3D-оси , чтобы внести изменения.
Стрелки на концах оси перемещают сетку, часть под ними используется для вращения, а кубики используются для масштабирования. Куб в центре используется для масштабирования объекта равномерно. Все, что вам нужно сделать, это кликнуть и потянуть нужную часть.
Возможно вам понадобится переключиться на вид Top/Сверху , чтобы проверить расположение ваших сеток.
Кликните вкладку Default Camera/Камера по умолчанию в палитре 3D когда закончите. Затем кликните вкладку Infinite Light 1/Бесконечный свет 1 и смените значение параметра Shadow Softness/Мягкость тени на 30%.
Инструментом Move/Перемещение выставите желаемый угол камеры и в меню выберите 3D > Render/ 3D > Рендер .
Рендеринг займет какое-то время, особенно, если вы используете прозрачные материалы. Но вы можете в любой момент остановить процесс, нажав Esc .
Когда рендеринг готов, кликните по иконке Add new fill or adjustment layer/Новый корректирующий слой или слой-заливка в палитре Layers/Слои и выберите корректирующий слой Brightness/Contrast / Яркость/Контрастность , затем измените значение параметра Contrast/Контраст на 15.
Вот и все!
Результат
Перевод — Дежурка
Как сделать эффект 3d в фотошопе
Трехмерные композиции смотрятся эффектно, красочно, необычно. Они служат украшением и гордостью любого фотоальбома, становятся его «изюминкой» и жемчужиной коллекции. Ранее, чтобы сделать фото с таким эффектом, нужно было обратиться в профессиональную студию, сейчас, благодаря программе «Фотошоп на русском», создать 3d эффект в фотошопе может каждый пользователь.
Совет: придерживайтесь приведенной пошаговой инструкции, но и не бойтесь экспериментировать, искать новые, нестандартные решения, и тогда фотошоп с эффектами на русском станет вашим надежным союзником в создании прекрасного.
Шаг 1.
Скачать программу «Русский фотошоп». Воспользуйтесь ссылкой на странице нашего сайта. Дистрибутив загрузится быстро, даже при медленном интернет соединении. Установка не потребует от вас образования по специальности программист – она осуществляется при помощи Мастера Установки, по завершении этого процесса, появится ярлык для запуска утилиты на рабочем столе.
Шаг 2.
Открыть фотографию в фотошопе. Нажмите на верхнюю иконку «Открытие файла» сразу после запуска программы. Утилита поддерживает работу со всеми популярными и редкими форматами, также доступна функция пакетной обработки данных. Она «запомнит» те файлы, которые вы открывали ранее, и их легко открыть, нажав на изображение в нижней ленте, которая отображается при начале работы.
Шаг 3.
Открыть каталог эффектов. Нажмите на изображение акварели художника в рабочей панели, или воспользуйтесь вкладкой в верхней части меню. Программа содержит множество оригинальных и красочных эффектов, которые превратят ваш снимок в настоящее произведение художественного искусства. Измените свое фото так, как вам нравится. Далее подробно рассмотрим, как сделать эффект 3d в фотошопе.
Шаг 4.
Выберите вкладку «Оформление» и далее – 3D композиция. В правой части меню появятся доступные варианты трехмерного оформления. Выберите тот, который вам нравится, и нажмите «Просмотр». Утилита предлагает воспользоваться такими функциями, как: «Закруглять края», «Тень», «Свечение». А также настроить фон (выбрать из предложенных, загрузить готовый) и градиент (в том числе такие оригинальные, как в форме бабочки или алмаза).
Стоит отметить, что наиболее эффектно в сочетании с трехмерной композицией смотрятся такие улучшения из списка «Световые». Например, ночные свечения, или освещение разных цветов. Программа также предлагает поэкспериментировать с эффектами из раздела «Геометрические» – волна, рыбий глаз, закручивание. В верхней части данного окна предлагается настроить степень обработки (полностью, только верх или низ).
Шаг 5.
Сохранить фото с трехмерным эффектом. Воспользуйтесь вкладкой «Файл» и далее функцией «Сохранить». Утилита также предлагает вам произвести печать снимка, или разместить его на рабочем столе. Из нескольких фото можно сделать коллаж, как – читайте в статье «Как сделать коллаж из фотографий в фотошопе».
Среди всех функций утилиты «Русский фотошоп», как сделать эффект 3д в фотошопе, является не самой простой, но и не самой сложной. Ее освоение доступно пользователям с любым опытом работы в программах для редактирования изображений. Мы подготовили для вас обширный онлайн учебник, с которым обучение становится быстрым и увлекательным. Всегда двигайтесь вперед, и не останавливайтесь на достигнутом, и, возможно, фотошоп станет для вас не просто увлечением, а призванием.
Понравилась статья? Расскажите друзьям:
Эффект 3d в фотошопе. |
Этот урок похож на предыдущий, делается все также, но с небольшими изменениями. Я расскажу, как сделать эффект 3D в фотошопе или выход из фотографии в другом ракурсе. В результате должна получится такая картинка.
Открыть фото , в котором будем создавать эффект 3D. Я взяла фото с лебедем.
1-Файл-открыть.
Дальше все, как в уроке выход из фото. Напишу кратко.
2-Слой-новый-слой.
3-Редактирование-выполнить заливку. Залить белым цветом.
4-В окне слоев активировать нижний слой, затем: слой-создать дубликат слоя и в окне слоев поставить этот слой вверх.
5 Сделать прямоугольное выделение на фото.
и создать маску слоя ( перейти в окно слоев и кликнуть по значку маски).
6-В окне слоев активировать средний слой , уменьшить непрозрачность, и кликнуть по маске верхнего слоя
7-Кистью (белой) проявить верхнюю часть лебедя.
Теперь сделаем изображение воды искаженным, чтобы усилить эффект 3D.
8-На вертикальной панели инструментов выбрать «перо» , на горизонтальной панели параметров, кликнуть по второму значку контуров.
9-Теперь пером сделать выделение (кликать , по местам, где красные точки.
10-Перейти в окно слоев, там нажать на «контуры» , кликнуть правой кнопкой мыши по синей строке
и, в появившемся окне, выбираем » образовать выделенную область». На фото появится выделение.
Посмотрите на окно слоев, чтобы на верхнем активированном слое, была активна и маска.
11-Кистью (черной),
стереть изображение воды с боков.
12-Выделение-инверсия. По краям фото выделение исчезнет, а изображение воды остается выделенным.
13-В окне слоев активировать средний белый слой.
14-Редактирование-свободное трансформирование. Подводя мышку к маячкам, и потянув за них, расширить выделение.
Нажать на клавиатуре Enter или вверху значок «применить».
15-Слой-новый-скопировать на новый слой.
16-Слой- стиль слоя-тень.
Теперь подправим белую кромку. В окне слоев активный «слой 2».
17-Редактирование-трансформирование-искажение. Потянув за левый маячок внутрь, исказить немного кромку, затем тоже сделать с правым маячком , а верхний средний потянуть слегка вниз.
18- Картинка получится такая. Таким образом получился эффект 3D созданный в фотошопе.
19- Теперь можно и поменять фон. Для этого активировать белый слой
20- Редактирование-выполнить заливку. Заливаете любым цветом.
У меня фон сделан градиентом. Как сделать градиент, можно посмотреть здесь.
21- В окне слоев кликнуть по верхнему слою и файл- сохранить для Web и устройств.
3d эффект в фотошопе cs6. Как сделать анаглиф эффект в фотошопе
В этом уроке вы узнаете как экспериментировать с фигурами и опциями 3D в Adobe Photoshop CC 2014. Мы создадим простой типографический 3D эффект. Урок не займет у вас много времени, однако по результату этого не скажешь. После выполнения урока ваш арсенал техник пополнится еще одним методом, который вы сможете модифицировать и применять для создания других проектов.
Результат
Исходники
- Шрифт Titillium (Titillium Black).
Шаг 1
Создайте документ размером 1360 x 1240 px и залейте фоновый слой цветом #fcfcfc .
Создайте ваш текст, используя все заглавные буквы и шрифт Titillium . Если вы используете больше одной строки текста, подгоните размер каждой строки и интерлиньяж.
В примере использован размер (Size) шрифта 467 и 360, и интерлиньяж (Leading) — 250.
Кликните правой кнопкой по слою с текстом и выберите Convert to Shape/Преобразовать в кривые . Теперь дублируйте слой с текстом и сделайте его невидимым, нажав на иконку глаза возле слоя.
Возьмите инструмент Ellipse/Эллипс , в панели настроек выберите тип Shape/Фигура, затем кликните по иконке Geometry Options/Геометрические настройки . И настройте параметры как показано ниже.
В панели настрое выберите режим Subtract Front Shape/Вычесть переднюю фигуру. Затем рисуйте поверх букв круги, как показано ниже.
Создайте новый слой и, не меняя инструмента, настройте геометрические параметры как показано ниже. На этот раз выберите режим Combine Shapes/Объединить фигуры. Рисуйте внутри созданных ранее кругов новые, совсем ненамного более мелкие. Чтобы увеличить точность создания фигур, увеличьте масштаб просмотра документа.
Шаг 2
После того как вы закончите, активируйте видимый слой с текстом и в меню выберите 3D > New 3D Extrusion from Selected Path/3D>. Это конвертирует слой в 3D-слой.
Чтобы получить доступ к необходимым настройкам, нам понадобится открыть две палитры: палитру 3D и палитру Properties/Свойства (оба можно открыть через меню Window/Окно).
Палитра 3D содержит все компоненты 3D-композиции, и когда вы кликните по любому из них, в палитре Properties/Свойства вы увидите их настройки. Убеждайтесь что вы выбираете нужный элемент в палитре 3D, прежде чем изменить его настройки в палитре Properties/Свойства.
В палитре 3D выберите 3D Mesh/ 3D сетка, затем в палитре Properties/Свойства измените его параметр Extrusion Depth/Глубина экструзии на 250.
Кликните по иконке Cap/Капитель в палитре Properties/Свойства, и настройте этот параметр как показано ниже.
Шаг 3
Выделите все материалы 3D Mesh/ 3D, затем кликните по иконке Diffuse/Диффузия в палитре Properties/Свойства и выберите Remove Texture/Удалить текстуру .
Измените остальные параметры как показано ниже. Цвета, использованные в формате RGB:
Diffuse/Диффузия : 231,231,231
Specular/Блик : 51,51,51
Illumination/Свечение : 0,0,0
Ambient/Освещение : 0,0,0
Создайте две копии 3D-слоя, который только что изменили.
Шаг 4
Выберите слой Ellipse 1 (тот, в котором мелкие круги), в меню выберите 3D > New 3D Extrusion from Selected Path/3D>Новая 3D-экструзия из выделенного контура … Смените для Сетки (Mesh) Extrusion Depth/Глубину экструзии на 1375.
Настройте параметры Cap/Капители как показано ниже.
Выделите все материалы (Material), удалите текстуру при помощи иконки Diffuse/Диффузии , затем укажите параметры, как показано ниже. Цвета:
Diffuse/Диффузия : 235,134,157 (но вы можете выбрать другой цвет)
Specular/Блик : 211,211,211
Illumination/Свечение : 0,0,0
Ambient/Освещение : 0,0,0
Низкий уровень Opacity/Непрозрачности может привести к длительному процессу рендеринга. Так что если вы хотите, чтобы рендер прошел быстро, оставьте непрозрачность на 100%.
Шаг 5
Сделайте видимым оригинальный слой с текстом. В меню выберите 3D > New 3D Extrusion from Selected Path /3D>Новая 3D-экструзия из выделенного контура . Смените глубину экструзии на 20.
Настройте параметры Cap/Капители как показано ниже.
Примените такой же материал, что был использован для кругов.
Шаг 6
Поместите оригинальный слой с текстом поверх остальных слоев, затем выделите все 3D-слои, которые у вас есть.
В меню выберите 3D > Merge 3D Layers/3D>Объединить 3D-слои .
Возьмите инструмент Move/Перемещение и обратите внимание на панель настроек. Вы увидите целый набор 3D-режимов для этого инструмента. Когда вы выбираете один из них, вы можете перемещать и изменять тот элемент, что выбран в палитре 3D.
Кликните вкладку Current View/Текущий вид в палитре 3D, чтобы изменить угол камеры.
Затем выделите все вкладки 3D mesh/3D сетки в палитре 3D, кликните по иконке Coordinates/Координаты в палитре Properties/Свойства, и смените X Rotation Angle/Угол поворота по оси X на 90. После этого в меню выберите 3D > Move Object to Ground Plane/ 3D > Переместить объект на плоскость_основания, чтобы убедиться что он не висит в воздухе.
Кликните по вкладке Current View/Текущий вид в палитре 3D и выберите Front/Спереди в меню View/Вид .
Если нужно, увеличьте масштаб просмотра, возьмите инструмент Move/Перемещение, и начните перемещать 3D сетки по вертикали так, как вам нравится. Кликните по сетке в 3D-композиции (или выберите ее имя в панели 3D) и используйте 3D Axis/3D-оси , чтобы внести изменения.
Стрелки на концах оси перемещают сетку, часть под ними используется для вращения, а кубики используются для масштабирования. Куб в центре используется для масштабирования объекта равномерно. Все, что вам нужно сделать, это кликнуть и потянуть нужную часть.
Возможно вам понадобится переключиться на вид Top/Сверху , чтобы проверить расположение ваших сеток.
Кликните вкладку Default Camera/Камера по умолчанию в палитре 3D когда закончите. Затем кликните вкладку Infinite Light 1/Бесконечный свет 1 и смените значение параметра Shadow Softness/Мягкость тени на 30%.
Инструментом Move/Перемещение выставите желаемый угол камеры и в меню выберите 3D > Render/ 3D > Рендер .
Рендеринг займет какое-то время, особенно, если вы используете прозрачные материалы. Но вы можете в любой момент остановить процесс, нажав Esc .
Когда рендеринг готов, кликните по иконке Add new fill or adjustment layer/Новый корректирующий слой или слой-заливка в палитре Layers/Слои и выберите корректирующий слой Brightness/Contrast / Яркость/Контрастность , затем измените значение параметра Contrast/Контраст на 15.
Вот и все!
Результат
Перевод — Дежурка
С появлением программы Photoshop жизнь фотографов, представителей рекламного бизнеса и просто любителей фотоколлажей изменилась, ведь теперь с фотографиями можно было сделать все что угодно. Потратив немного усилий, вы могли улучшить качество фотографии, добавить надпись, сделать другие манипуляции, но долгое время вы не могли сделать одного – создать трехмерной фотографии. Производители этого продукта предлагали множество решений, одним из которых был плагин Adobe Dimensions, от которого пришлось впоследствии отказаться. Сегодня вопрос, как сделать 3D фото в Фотошопе легко решается в новых версиях программы, и в этом вы можете убедиться.
Как можно сделать 3Д эффект в Фотошопе просто
Многие, прежде чем выяснять, как сделать 3Д эффект в Фотошопе, спросят, а зачем это надо, ведь сегодня существует большое множество специальных программ. Все дело в том, что хорошие программы стоят дорого, так зачем платить дважды, если вы уже имеете такой мощный инструмент, а сделать 3D эффект в Фотошопе, как оказалось, не так сложно, как кажется. Тем более, есть несколько вариантов того, как сделать эффект 3D в Фотошопе, но для начала достаточно ознакомиться самым простым.
В надежде на то, что вы владеете основами программы, перейдем к решению более сложных задач, и расскажем, как сделать 3Д рисунок в Фотошопе. Для этого вы должны, как минимум, работать со слоями, ведь только работая с ними, вы сможете создать 3D эффект в Фотошопе. Есть два варианта создания трехмерного изображения. В первом случае это напрямую касается вашего умения фотографировать, ведь для этого придется использовать несколько изображений, снятых с небольшим смещением, но этот вариант нам не подойдет, так как чаще всего приходится работать с уже готовыми изображениями. Поэтому мы расскажем, как сделать 3Д фото в Фотошопе, используя уже готовое изображение.
- Перед тем, как нарисовать 3D в Фотошопе, поработаем с вашей любимой фотографией, но для начала найдите ее, учитывая, что качество фотографии должно быть хорошим, иначе хорошего результата ждать не приходится.
- На втором этапе переводим изображение в режим RGB, а перейти в него можно в разделе Image-Mode.
- Делаем две копии изображения, после чего переходим на вторую копию, расположенную сверху.
- Мы допускаем, что не знаете, как сделать 3Д картинку в Фотошопе, но вы должны знать, как сделать копию слоя и найти нужный канал. А найти нам надо канал RED, с которым и будем работать.
- Следующим этапом в решении вопроса, как сделать объемный рисунок в Фотошопе, будет смещение выбранного нами слоя. Для этого выделяем все содержимое слоя и используем инструмент Move, при помощи которого сдвигаем красный канал слоя на нужное расстояние, но при этом следует обратить внимание на задний фон – он должен быть черным.
- Теперь возвращаем картинку в обычное состояние и смотрим на результат. В принципе, уже на этом этапе можно считать, что с тем, как сделать 3D картинку в Фотошопе, мы разобрались, и получили свое первое объемное изображение, но это еще не все.
- Чтобы до конца понять, как сделать 3D рисунок в Фотошопе, надо еще разобраться с глубиной изображения, а для этого придется создать маску слоя, с которым мы уже работали.
- Теперь 3D модель из фотографии надо сделать более привлекательной, для чего, используя soft brush, надо замаскировать некоторые области. Это поможет, в частности, вернуть к исходному виду фон изображения.
- Теперь поработаем немного с красным каналом нижнего слоя, но использовать будет инструмент «свободная трансформация», при помощи которого можно получить самые необычные формы. Это нужно для того, чтобы фон и переднее изображение отличались.
Теперь вы можете уверенно сказать, что знаете, как сделать 3D фотографию в Фотошопе, но это только начало и даже опытные «фотошоперы» не могут однозначно сказать, что знают, как сделать 3D изображение в Фотошопе, так как для этого существует много приемов. Если же вы не можете, или не хотите знать, как сделать 3Д анаглиф в Фотошопе, воспользуйтесь специальными инструментами 3D, но это касается только свежих версий программы.
Из этого урока вы узнаете, как создать изображение с 3D анаглиф эффектом в фотошоп. Что бы оценить данный эффект в полную силу, вам необходимо приобрести анаглифические очки с красной и голубой линзой. Вы можете найти и приобрести такие очки онлайн за пару $, которые работают на отлично.
Более подробно о данном эффекте можно прочитать в Wikipedia . Для тех кто не в теме, посмотрите на примеры представленные ниже.
Стереофотографии могут быть созданы разными способами. Я покажу вам наиболее простой и быстрой метод создания анаглиф эффекта с использованием только одного изображения.
1-й этап: Подготовка фотографии
http://studioelephant.com.ua/semejnaya-fotosessiyaВ качестве исходной фотографии я использовал портрет девушки:
Откройте свою фотографию в фотошопе. Щелкните два раза по слою, чтобы его разблокировать.
Затем назовите слой «Левый» (для этого щелкните два раза по тексту Слой 0)
Перейдите во вкладку Слои -> Создать дубликат слоя или нажмите сочетание клавиш Ctrl + J. Дубликат переименуйте в «Правый».
2-й этап: Приступаем к созданию Анаглиф эффекта
Откройте стиль слоя «Левый» и отключите красный канал. Для этого пройдите Слои -> Стиль слоя -> Параметры наложения или щелкните два раза по слою.
Откройте стиль слоя «Правый», и отключите зеленый и синий канал.
Сместите слой «Правый» немного в сторону, чтобы увидеть эффект анаглиф»а. Для этого зажмите клавишу Shift и нажмите на клавиатуре стрелку в право. Вы можете отрегулировать глубину смещения на свой вкус. Можно не зажимать шифт, а просто два-три раза нажать на стрелочку.
3-й этап: Кадрирование фотографии
Как только закончили со смешением, нужно кадрировать фотографию в области где пересекаются оба слоя. В моем случае я обрезал оба края. Для кадрирования воспользуйтесь инструментом «Рамка».
Итоговый результат
Вот и все! Самое увлекательное в данном приеме, то что вы не знаете как эффект получится до обработки.
Осталось только надеть анаглифические 3D очки, и наслаждаться своим результатом. К стати если вы не в курсе этот эффект широко применяется в видео. Вот один ролик про водопады с анаглиф эффектом. Посмотрите, это очень красиво!
Самое важное, что есть в каждой семье это семейные фотографии. Это те лучшие моменты запечатленные на долгое время, при просмотре которых получаем много хороших эмоций. Чтобы фотографии были по истине красивыми и качественными, мы советуем обращаться к профессионалам. Вам сделают очень качественные фото с красивой композицией.
Нам будет очень приятно посмотреть на ваш результат, не забудьте показать его в комментариях.
Давайте начнем! Создаем новый документ (File> New) со следующими настройками:
Шаг 2
Загрузить изображение Осенний парк и разместите его на своем полотне. Образ, который я использую в этом уроке имеет тот же размер что и холст, так что эта фотография будет полностью покрывать его. Если вы хотите использовать собственное изображение для фона вы должны изменить его размер в соответствии с размером холста. Поместите его в холст и перетащите одну из угловых точек. Удерживайте Shift, чтобы изменить размер изображения пропорционально. Выберите «Background» слой, слой с вашей фотографией и объединить их (Ctrl + E)
Шаг 3
Итак, давайте начнем создание 3D букв. Загрузите изображение английского алфавита и откройте его в Photoshop. Теперь вы должны решить, какое слово вы будете составлять из букв и какие цвета вы будете использовать для них. Я решила сделать слово «Leaf». Возьмите Lasso Tool (L) и выберите первую букву слова, скопируйте (Ctrl + C) и вставьте его (Ctrl + V) на свой холст.
Назовите этот слой с буквой в соответствии с его названием, например, мой слой будет называться «Letter L». Теперь нам нужно удалить белый фон. Возьмите Magic Wand Tool (W), выберите слой с буквой и нажмите на белом фоне. Нажмите кнопку Удалить. Обратите внимание, что параметр «Sample All Layers» не отмечен галочкой.
Выберите слой с вашей буквой и активируйте инструмент Transform (Ctrl + T).Удерживая клавишу Shift перетащите один из угловых маркеров, чтобы уменьшить размер буквы.
Если вы хотите изменить цвет вашей бувы вы можете использовать корректирующий слой (например, Color Balance и Selective color). Я дам подробное описание в шаге 15. Так как меня вполне устраивает красный цвет моей первой буквы, то я перешла к созданию 3D буквы.
Шаг 4
Для создания 3D буквы, выберите слой с буквой и перейти к 3D> New 3D Extrusion из выбранного слоя. Photoshop попросит вас переключиться в 3D рабочее пространство — нажмите кнопку ОК.Таким образом, 3D рабочее пространство Photoshop CS6 находится перед вами. Сначала мы должны определить положение плоскости земли, на которой письмо будет расположен. Чтобы сделать это, выберите сцену в 3D-панели и отрегулируйте положение Ground Plane с помощью значков на панели Options.
Постарайтесь расположить Ground Plane так, чтобы она совпадала с горизонтальной поверхностью, на которой вы поместите буквы:
Если фоновое ваше изображение отличается от моего, вы должны выбрать правильное положение Ground Plane самостоятельно.
Шаг 5
Теперь нам нужно сделать текстуру для письма. Скачайте эту бетоннную текстуру (рисунок 1) и откройте его в Photoshop.
Мы будем использовать его для передней и экструдированной части букв. «500 пикселей» на панели параметров, чтобы получить квадрат размером 500 × 500 пикселей. После того как область выбрана, нажмите клавишу ВВОД и сохраните текстуру. Имя файла «texture_front».
Шаг 6
Теперь пришло время, чтобы применить текстуру рельефа в письме. На панели 3D выберите «Front Inflation Material » и перейдите к панели свойств 3D-объектов. Эта панель будет открываться автоматически при переключении в 3D-пространство. Найти Bump настройки в панели свойств и выберите » Load texture «. В открывшемся окне выбрать текстуру, что вы подготовили на предыдущем шаге («texture_front.jpg»):
Bump настройка отвечает за облегчение, так что вы можете установить желаемую степень рельефа с помощью ползунка. Я поставила его на 20%. Вам придется изменить масштаб и расположение текстуры. Для этого нажмите на значок папки рядом с Bump настройкой и выберите пункт » Edit UV Properties «.
Вертикальная и горизонтальная шкала (шкала V и U шкала соответственно) являются основными параметрами, которые необходимо отрегулировать. Параметры U Offset и V Offset несут ответственность за перемещение текстур, вы можете настроить их, как вам нравится.
Шаг 7
Далее нам нужно добавить текстуру на экструдированную часть буквы. Чтобы сделать это, перейдите к панели 3D выберите » Extrusion Material » и загрузите ту же текстуру («texture_front.jpg») для параметра Bump.
Я увеличила значение Bump до 25% на экструдированные части буквы. Точно так же, как мы делали в предыдущем шаге, редактируйтеь свойства текстуры: нажмите на значок папки рядом с Bump настройки и выберите пункт » Edit UV Properties «. Я использовала следующие значения:
Кроме того, я изменила цвет экструзии на розовый, так что вы можете визуально видеть, как изменение параметров влияет на текстуры. Позже я покажу вам, как подобрать цвет экструзии лучше.
Шаг 8
Теперь пришло время работать на месте буквы. Перейти в 3D-панель и выберите букву — вы увидите, что три оси окажутся в центре буквы. Вы можете вращать, изменять размер и перемещать объект относительно этих осей, используя те же иконки на панели параметров, которые используются для перемещения Ground Plane. Есть иконки на оси, которые вы также можете использовать для вращения, перемещения и масштабирования объектов:
Кроме того, это удобно для перемещения объекта в нескольких плоскостях одновременно. Для этого переместите курсор на ребро куба, внутри которого ваша буква находится: стороны куба (которые являются соответствующие плоскости, вдоль которой движение будет осуществляться) будут выделены желтым цветом, и намек с направлениями появится рядом с курсором.
При перемещении курсора на стороне куба, движение будет осуществляться по одной плоскости (она также будет выделена желтым цветом), если вы хотите букву, которая будет расположена на поверхности, не перемещать по вертикальной оси (Y). Если вы заметили, что буква зашла слишком вверх или вниз, перейдите к 3D> Snap объекта к Ground Plane – буква будет снова на движущиеся поверхности и вращающейся оси на панели Properties в разделе координаты. Если вы не знаете, как вернуть букву в исходное положение на определенной оси, просто установите угол поворота соответствующей оси до 0 градусов:
Теперь вы знаете, как изменить положение 3D-объектов. Таким образом разместите букву на Ground Plane, как вам нравится и измените ее размер, если это необходимо. Например, позиция моей буквы заключается в следующем:
Шаг 9
В этом шаге мы будем работать над появлением буквы — мы будем корректировать размер экструзии, а в следующем шаге мы настроим фаски. Сетка — для регулировки толщины буквы.Мы заинтересованы в значении глубины Экструзии: Я поставила его на 250, но вы можете использовать другое значение, если хотите. Кроме того, параметры Catch Shadows и Cast Shadows должны быть проверены, когда мы поставим источники света.
Шаг 10
В этом шаге мы настроим фаски. Перейти к Properties panel > Mesh section, я выбрала тип Bevel, но вы можете попробовать другой, а затем поэкспериментировать с его настройками:
Шаг 11
Теперь вы должны определить цвет экструзии. Чтобы изменить свой цвет, выберите Extrusion Material на 3D панели и перейдите к панели свойств. Основной цвет экструзии будет определять цвет, который вы выбрали для параметра Diffuse. Я выбрала цвет # f25646:
Вы также можете поэкспериментировать с другими настройками, такими как Specular (она влияет на резкость / контрастность текстуры) и Illumination (она влияет на яркость боковых краев). В данном случае я выбрала следующие значения: Specular color — # 645858, Illumination color — # 290816.
Шаг 12
Теперь пришло время для работы над источниками света. Идите к 3D-панели и выберите первый источник света (у вас уже есть там) — Infinite Light 1. Мы создадим основной источник света.В этом случае основным источником света является Солнце, и он находится в правом верхнем углу.Если вы используете собственное изображение для фона вы должны определить положение основного источника света самостоятельно (обратите внимание на направление людей / объектов тени и т.д.)
позицию источника света. Щелкните левой кнопкой мыши на источнике и поверните его так, чтобы тень от буквы находится примерно в левом нижнем углу:
Параметры и координаты этого источника света следующие (цвет # ffebcf):
Координаты этого источника света одинаковы для всех букв, которые вы создадите в этой сцене.
Шаг 13
Давайте добавим еще один источник света, так чтобы буква не была слишком темной. Для этого щелкните на Add new Light на сцену значок в нижней части панели 3D и выберите New Infinite Light.
Шаг 14
Таким образом, работы по первой букве практически завершены. На этом этапе мы будем корректировать цвета stroke буквы. Если вы любите черный цвет, вы можете пропустить этот шаг.
Мы будем редактировать текстуры, которые используются в двух местах на букве — Front Inflation Material и Front Bevel Material… Итак, когда вы выбираете Изменить текстуру, Photoshop предупредит вас о том, что изменения будут применены ко всем местам на сцене.Нажмите кнопку ОК. New Adjustment Layer> Selective Color. Выберите черный канал и настройте цвет stroke. В этом примере он становится красным:
После того как вы закончили работать с текстурой, сохранить ее (Ctrl + S) и закройте этот файл. Переключить на ваш рабочий документ, — вы увидите, что текстура была обновлена:
Шаг 15
Теперь вы можете создавать все остальные буквы таким же образом. Но если вы хотите изменить цвет буквы сразу, вы можете использовать корректирующий слой Selective Color и опции Replace Color. Давайте практиковать это на моей второй букве — «E». Если вы хотите продолжать работать со слоями в Photoshop, просто переключитесь на панели слоев. Разместите следующую букву в рабочем документе и удалить ее фон, как мы делали в шаге 3. Я назвала этот слой «letter – „E“и перейдите к Image > Adjustments > Replace Color. Возьмите пипетки с „+“ и расширьте зону замены цвета, нажав на оттенки светло-голубого цвета. А затем отрегулируйте ползунки, чтобы получить цвет, близкий к этому (цвет # fed4b6):
Далее создайте корректирующий слой Selective Color (Layer> New Adjustment Layer> Selective Color) и преобразуйте его слой в обтравочную маску для слоя » letter – «E ». Для этого щелкните правой кнопкой мыши на слое Selective Color на панели слоев и выберите Create Clipping Mask. Так Selective Color влияет только на слой » letter – «E ».
Теперь я довольна оранжевым цветом, который у меня есть, и я могу объединить слой с буквой и корректирующим слоем Selective Color (выберите оба слоя на панели слоев и нажмите Ctrl + E).
Шаг 16
Таким образом, база буквы будет готова, и вы можете начать делать 3D-буквы. Перейдите к шагу 4 и повторите все инструкции для создания 3D буквы. Не забывайте о перспективе букв: если буква далеко от зрителя, его размеры должны быть меньше, чем размер вашей первой буквыа.Слой с первой буквой должна быть на верхней части панели Layers, а все остальные слои с буквами должны быть расположены под ней одна за другой. Не забывайте, что вы можете изменить настройки 3D, движение букв, изменить цвет текстуры, пока вы не получите желаемый результат.Так я создала все буквы и получила следующие результаты:
Шаг 17
Буквы готовы и вы можете растрировать эти 3D-слои. Но я рекомендую вам сохранить оригинальный 3D-слой в случае, если вы хотите что-то изменить. Чтобы сделать это, дублируйте все ваши 3D-слои (выберите их на панели слоев и нажмите Ctrl + J). Группа оригинальных 3D-слоев (Ctrl + G), назовите эту группу «3D» и отключите их видимость (нажмите на иконку глаза возле миниатюры слоя). Далее, перейдите к вашим дублированным слоям и растрируйте их: правой кнопкой мыши на один из слоев и выбрать Rasterize 3D.
Шаг 18
В этом шаге мы добавим больше контраста в тенях буквы на траве. Чтобы сделать это, создайте новый слой (Ctrl + Shift + N), назовите его «Shadow» и поставьте его под все слои с буквами на панели слоев. Возьмите Brush Tool (B) со следующими настройками: Цвет: # 1d280a, твердость: 50%, режим смешивания: Multiply, Opacity: 10-15%. Размер кисти зависит от вас.
Закрашиваем на затененных участках выбранной кистью, как это показано на рисунке:
Шаг 19
Теперь мы собираемся сделать нижнюю части буквы, чтобы они выглядели, как будто они действительно стоят на траве. Мы будем использовать стандартный набор кистей для этого. Возьмите Brush Tool (B) и выберите жесткую (100% Hardness) круглую кисть, непрозрачность около 50%. Лучше работать на маске слоя буквы, потому что в этом случае вы сможете изменить результат в любое время. Так что добавьте маски на все слои с буквами (Layer> Layer Mask> Reveal All) и измените цвет переднего плана на черный. Нажмите на миниатюру слоя маски и закрасьте нижнюю часть буквы, чтобы скрыть ее:
Если вы закрасили некоторые дополнительные области, просто измените цвет переднего плана на белый и закрасьте те области, чтобы сделать их видимыми.
Убедитесь, что Brush Tool выбран, нажмите клавишу F5 и выберите «Dune Grass» кисти. Параметры являются Кисти следующие:
Красьте по нижней части буквы выбранной кистью на маске слоя. Выберите кисть небольшого размера — около 30 пикселей. Вот что вы должны получить:
Шаг 20
Как вы видите, мы спрятали некоторые части тени буквы, потому что они находятся на том же слоев, что и сами букв. Таким образом, вернемсяк шагу 18 и установим кисти на те же параметры.Выберите слой «Shadow» и закрасьте области, которые были скрыты под маской:
Если вы не полностью удовлетворены результатом, выберите кисть «Dry Brush Tip Light Flow» из стандартного набора кистей и окрасьте нижнюю часть букв на Layer Mask.
Шаг 21
Далее нам нужно изменить экструдированные части букв, так чтобы они не были гладкими. Чтобы сделать это, возьмите Brush Tool (B) и выберите одну из следующих кистей (Opacity: 100%, размер кисти: около 50 точек, основной цвет: черный):
В масках слоев букв, закрасьте задний край букв.
Получаем следующий результат:
Шаг 22
Теперь нам нужно применить фильтр Gaussian Blur к буквам, так что текстура будет не столь резким. Но прежде чем сделать это, лучше будет преобразовать все слои с буквами в смарт-объект — в этом случае у вас будет возможность изменить настройки фильтра после его применения.Щелкните правой кнопкой мыши на одном из слоев с буквами на панели слоев и выберите Convert to Smart Object. Не беспокойтесь о маске слоя. Она не была удалена, теперь это только внутри смарт-объекта
для редактирования, дважды щелкните на текущий слой на панели слоев.
Шаг 23
Выберите слой с первой буквой L и перейдите к Filter> Blur> Gaussian Blur. Размытие зависит от размера вашей буквы. Я выбрала значение 0,4:
Примените фильтр Gaussian Blur ко всем другим буквам. Не забывайте о глубине поля: если письмо далеко от зрителя, оно должно быть более размытым, чем первая буква. Если вы хотите изменить степень размытия, дважды щелкните на имени фильтра на панели слоев:
Итак, вот что я получаю:
Шаг 24
Загрузить изображение с трещинами краски (я использовала размер 1600х1200 пикселей) и поместите его в документ. Уменьшите размер текстуры, как это показано на рисунке (при изменении размера не забывайте держать клавишу Shift):
Активизируйте инструмент Transform (Command / Ctrl + T), щелкните правой кнопкой мыши на холсте и выберите Distort. Потяните за угловые маркеры так, чтобы текстура стала почти параллельно лицевой стороне буквы:
Rasterize слой с текстурой (щелкните правой кнопкой мыши по слою> Rasterize Layer). Назовите этот слой » Texture L» Загрузите выделение слоя «Letter L copy » (Ctrl щелкните по иконке слоя на панели слоев), выберите «Texture L» слоя и нажмите на иконку Add Layer Mask в нижней части панели Layers.
Измените режим наложения «Texture L» слоя на Soft Light, возьмите Brush Tool (B), установите непрозрачность до 50% и измените цвет переднего плана на черный. Переключитесь на маску «Texture L» слоя и закрасьте стороны, тень и переднюю области букв, так текстура выглядит более реалистично:
Повторите то же самое с другими буквами. Не забывайте, что направление текстуры должны быть параллельны лицевой стороне букв.
Вы должны получить что-то вроде этого:
Шаг 25
Сгруппируйте все слои, связанные с буквами (Ctrl + G) и назовите группу » Letters «:
Шаг 26
В этом шаге мы будем делать передний план более насыщенным и контрастностным. Чтобы сделать это, создайте слой Levels Adjustment (Layer> New Adjustment Layer> Levels), поместите его над «Background» слой. После этого создайте Hue / Saturation Adjustment Layer (Layer> New Adjustment Layer> Hue / Saturation) и установите следующие значения:
step026
Далее возьмите Gradient Tool (G), цвета градиента черный и белый, тип градиента — линейный.Переключитесь на » Levels » слой-маску и нарисуйте градиент от верха до низа. Выберите маску «Hue / Saturation» слой и нарисуйте градиент с теми же настройками, но в этом случае он должен быть шире:
Шаг 27
Теперь нужно настроить контрастность и насыщенность цвета букв, чтобы они лучше вписывались в окружающую среду. Чтобы это сделать, создайте два корректирующих слоя: Levels и Hue / Saturation, и конвертировать их в Clipping Mask для группы «Letters», так что эти слои будут влиять только на эту группу. Настройки Adjustment Layers » следующие:
Шаг 28
Загрузите изображение с желтыми кленовыми листьями и откройте его в Photoshop. Возьмите о Selection Tool (W) и выберите лист. Если вы захватили дополнительную площадь, переключитесь на режим «Subtract from Selection » и нажмите на область, которую вы хотите удалить из вашего выделения. Теперь вам не нужно делать точное выделение, потому что размер листа будет сокращен и вы не заметите неровные края.
Скопируйте и вставьте выбранный лист в свой рабочий документ, измените его размер в соответствии с изображением ниже. Отразите по горизонтали (нажмите Ctrl + T> щелкните правой кнопкой мыши на холсте> Flip Horizontal), а затем используйте режим Деформации преобразования (нажмите Ctrl + T> щелкните правой кнопкой мыши на холсте> Warp), чтобы сделать листья похожи на мой пример:
Далее, нам необходимо добавить два стили слоя к слою «Leaf»: Gradient Overlay и Drop Shadow. Дважды щелкните на кнопку слоя «Leaf» на панели слоев, параметры следующие:
Gradient Overlay: Я использую «Оранжевый, желтый, оранжевый« градиент из стандартного набора. Drop Shadow: цвет # 460000
Шаг 29
Скачать еще одну картину с желтыми кленовыми листьями, выделите ее таким же образом, и вставьте в ваш рабочий документ. Назовите этот слой » Leaf 2″. Используйте Warp transformation, чтобы сделать следующую форму:
Дважды щелкните на этом слое на панели слоев, установите следующие значения:
результат:
Шаг 30
Теперь скачивайте и открывайте изображения куста и с помощью Selection Tool (W) выделите эту область:
Скопируйте и вставьте эту область на ваш рабочий документ. Поместите эти листья рядом с буквой «L», назовите ее » Leaf 3″ и создайте слой Levels Adjustment в Clipping Mask режиме. Настройки корректирующего слоя Levels показаны на рисунке ниже. Кроме того, я уменьшила непрозрачность » Leaf 3″ слоя до 85%.
Шаг 31
Наконец открываем третье изображение с кленовым листом, выберите его с помощью Selection Tool (W) и вставьте его в ваш документ. Назовите этот слой » Leaf 4″. Изменените размер листа, используя Warp transformation, чтобы сделать следующую форму:
Выберите слой» Leaf 4″ и добавьте Drop Shadow Layer Style (цвет: # 172617):
Если вы посмотрите на букву «F», вы увидите, что тень должна падать на верхнюю стороу листа.Чтобы сделать это, создайте Hue / Saturation слой корректировки в режим Clipping Mask » Leaf 4″ слоя.Установить значения, как это показано на рисунке ниже. Идите к Levels маски корректирующего слоя, возьмите инструмент Brush Tool (B) и измените цвет переднего плана на черный и закрасьте нижнюю часть листа. Кроме того, я уменьшила непрозрачность на слое» Leaf 4″ до 85%.
Теперь вы можете объединить все слои, связанные с листьями (Ctrl + G) и назовите группу » Leaves «.
Шаг 32
В этом шаге мы будем делать тени и блики. Чтобы сделать это, создайте новый слой (Ctrl + Shift + N), назовите его «Shadows / Highlights», поместите его на верхней части панели Layers и залейте его 50% серым цветом (Edit> Fill):
Измените режим смешивания «Shadows / Highlights» слоя на Soft Light. Возьмите Brush Tool (B), измените цвет переднего плана на белый, установите непрозрачность до 5% и закрасьте моменты.Затем нажмите кнопку «D», чтобы измените цвет передн
В этом уроке мы будем учиться создавать объёмный текст в рабочей среде 3D
фотошопа CS6
, а затем разукрасим каждую буквы в различные цвета.
В результате урока у меня получился вот такой объёмный текст:
Итак, приступим к уроку и создадим новый документ CTRL+N с размерами как указано на скриншоте:
Теперь для удобства работы зальём слой 50% серым цветом. Для этого нажмём сочетание клавиш SHIFT+Delete и в появившемся окне Заполнить в строке Использовать установим параметр 50% серого :
Теперь активизируем инструмент Текст , установим основной цвет Белый , нажав сначала клавишу D , а затем X , после чего выберем любой жирный шрифт и напишем текст. Затем вызовем рамку Трансфрормации CTRL+T и увеличим текст, удерживая клавишу SHIFT :
Затем дважды щёлкнем внутри рамки левой клавишей мышки, чтобы трансформация применилась:
Как мы видим две последние буквы склеились вместе – между ними нет просвета. Чтобы исправить расположение букв нужно активизировать инструмент Текст и щёлкнуть курсором между буквами, а затем удерживая клавишу ALT несколько раз щёлкнуть на клавиатуре по клавише со стрелочкой, которая направлена вправо. В результате последняя буква передвинется вправо и появится промежуток между буквами:
Теперь перейдём в рабочую среду 3D , нажав на вкладку 3D на верхней панели и выберем в выпадающем меню опцию Новая 3D-экструзия из выделенного слоя. После чего рабочая среда преобразуется в 3D :
Как мы видим, что текст приобрёл толщину и тень. Курсор в рабочей среде 3D позволяет поворачивать 3D объект в любых направлениях. Повернём наш текст так, чтобы толщина текста была видна нагляднее:
Теперь щёлкнем по тексту мышкой и затем щёлкнем по значку Свойства , в результате откроется окно Свойства , где нужно щёлкнуть по опции Набор фигур и выбрать фигуру под названием Раздувание и подвинуть движок параметра Глубина экструзии приблизительно до 40-50:
Теперь перейдём во вкладку Капитель , чтобы сделать буквы ещё более выпуклыми и установим движок параметра Интенсивность , чтобы наглядно буквы смотрелись достаточно выпуклыми:
Чтобы выйти из режима Капитель в режим Обзора нужно щёлкнуть по пустому месту рабочей среды:
Теперь создадим цвет букв. Для этого выделим все текстовые слои: кликнем по первому слою и затем удерживая клавишу SHIFT , кликнем по последнему слою в результате слои выделятся:
Затем перейдём в окно Свойства и выберем готовый материал:
Теперь раскрасим буквы в цвет, который мы выберем сами на палитре цветов, например в оранжевый. Для этого мы вернёмся в исходное положение, когда текст был белым, нажав несколько раз сочетание клавиш ALT+CTRL+Z и выделим тестовые слои, затем в окне Свойства нажмём на квадратик Рассеивание и в палитре цветов выберем оранжевый цвет:
Добавим Блик . Для этого выберем цвет блика белый и передвинем движок параметра Блеск так, чтобы блик смотрелся реалистично:
Теперь раскрасим каждую букву отдельно. Для этого перейдём в меню 3D и нажмём на опцию Разделить экструзию в результате мы получим редактирование каждой буквы по отдельности:
Первую букву Т перекрашивать не будем – оставим оранжевый цвет для неё. Перекрасим вторую букву «е » в красный цвет. Для этого щёлкнем по букве и затем в палитре 3D выделим все слои со словом Текст и в окне Свойства щёлкнем по квадратику Рассеивание , после чего в открывшейся палитре цветов выберем красный цвет:
Повторим такую же операцию для всех букв, меняя цвет для каждой буквы. В результате получится вот такой разноцветный текст:
Делаем анаглиф фото в Photoshop. Делаем анаглиф фото в Photoshop 3d эффект в фотошопе
Благодаря 3D среде в фотошоп можно создать много интересных вещей. Используя её настройки и инструменты, вы можете легко и быстро создавать 3D эффекты. Этот урок покажет вам как создать простой и забавный текстовый эффект, используя 3D возможности, и даст вам полезные советы и рекомендации, которые вы сможете применять в своём творчестве.
Материалы для урока:
Используемое ПО Photoshop CS6
Шрифт — PoetsenOne
Создайте новый документ с размером 1150 x 825 пикс., напишите текст размером 200 пт, чёрным цветом, используя шрифт PoetsenOne.
Далее, нам нужно создать несколько направляющих возле верхней и нижней части текста. Для этого откройте линейки в меню Просмотр — Линейки (View -> Rulers) и отметьте эту опцию флажком. Затем кликните мышкой в области шкалы линейки и, не отпуская мышку, тащите направляющую, расположив её как на скриншоте. Отверстия, которые мы создадим внутри текста, будут находиться на этих направляющих.
Дублируйте текстовый слой и сделайте оригинал невидимым, нажав на глазик рядом с миниатюрой слоя. Затем кликните правой кнопкой мыши по копии и выберите опцию Преобразовать в кривые (Convert to Shape).
Установите цвет переднего плана на белый, активируйте инструмент Эллипс (Ellipse Tool), в верхней панели настроек нажмите указанную иконку и в меню задайте Заданный размер (Fixed Size) 7 пикселей, так же поставьте флажок на функции От центра (From Center).
Затем щёлкните и потащите немного по верхней направляющей чтобы создать круг в центре края первой буквы.
Нажмите на панели параметров на значок Объединить фигуры (Combine Shapes) и продолжите добавлять кружки по обеим направляющим на всех буквах. Когда закончите, можете убрать направляющие в меню Просмотр — Удалить направляющие (View -> Clear Guides).
Теперь идём в меню Редактирование — Определить произвольную фигуру (Edit -> Define Custom Shape) и вводим название новой фигуры (например Dots).
Активируйте инструмент Произвольная фигура (Custom Shape Tool), прокрутите список выбора фигур вниз и выберите фигуру, которую вы только что создали. После этого, в верхней панели настроек нажмите функцию Вычесть переднюю фигуру (Subtract Front Shape), а также включите опцию Сохранить размеры (Defined Size) и снимите флажок на функции От центра (From Center). Это создаст точки в своём исходном размере.
Выделите текстовый слой с фигурой, затем щёлкните и перетащите фигуру с точками так, чтобы первая точка фигуры расположилась точно так, как точка-кружок которая у вас уже есть. После того как вы отпустите кнопку мыши, точки будут вычтены из тестовой фигуры.
Установите цвет переднего плана на #b7b7b7, активируйте инструмент Прямоугольник (Rectangle Tool), создайте прямоугольник чуть больше самого документа и поместить его прямо под текст.
Вычтите фигуру с точками из прямоугольника, как вы делали ранее. На нижнем изображении скриншота слои невидимы, чтобы вы могли видеть результат.
Чтобы получить доступ к 3D настройкам вам необходимо открыть две панели — панель 3D и панель Свойства (Properties). 3D панель имеет все компоненты 3D-сцены, и при нажатии на имя любого из них, вы сможете получить доступ к его настройкам в панели свойств. Поэтому будьте уверены, что выбираете имя элемента, который требуется изменить в панели 3D, прежде чем изменить его настройках в панели свойств.
Выделите прямоугольник в панели слоёв и название его сетки в панели 3D, чтобы изменить Глубину экструзии (Extrusion Depth) до 10 в панели Свойства (Properties).
Выберите слой с формой текста в панели слоёв и название его сетки в панели 3D и измените Глубину экструзии (Extrusion Depth) до 5.
Нажмите на значок Капитель (Cap) в верхней части панели свойств и измените Ширину фаски (Bevel Width) до 2.
Выберите слой с точками в панели слоёв и название его сетки в панели 3D, щёлкните значок Капитель (Cap), а затем измените Ширину фаски (Bevel Width) до 20 и выберите Контур (Contour) Перевёрнутый конус (Cone — Inverted).
Дублируйте слой с текстовой фигурой дважды чтобы у вас было три слоя с фигурой текста. Затем выделите все 3D слои которые у вас есть и идите в меню 3D — Слияние 3D слоёв (3D -> Merge 3D Layers). Это действие поместит все 3D сетки в одну сцену. Вы можете переименовать объединённый 3D слой как вам понравится, например Final Scene (Финальная сцена).
Активируйте инструмент Перемещение (Move Tool). В верхней правой части панели настроек вы найдёте бар с 3D режимами (3D Modes). Когда вы выбираете один из них, вы можете двигать им, тем самым внося изменения выбранному элементу в панели 3D.
Итак, выберите вкладку Текущий вид (Current View) в панели 3D, затем нажмите и перетащите в любом пустом месте 3D-сцены, чтобы изменить вид камеры, но не перемещайте ещё какую-либо из сеток.
Выделите все материалы в сетке первой текстовой фигуры в 3D панели, затем в панели свойств кликните по иконке текстур напротив опции Рассеивание (Diffuse) и выберите Удалить текстуру (Remove Texture).
Измените остальные параметры, как показано ниже. Цвет Рассеивания (Diffuse) #d83054, Цвет блика (Specular) #bbb798, Свечение (Illumination) #1d0000 и Освещение (Ambient) #454545. Но вы можете выбрать абсолютно любой другой цвет для рассеивания, который вам нравится.
Выполните те же шаги, чтобы изменить настройки материала для других текстовых фигур. Вам нужно измените значение Рассеивания (Diffuse), если вы хотите разные цвета на каждом текстовом слое. В уроке для второго текста автор применяет цвет #32dae5.
Для третьего слоя цвет #bde640.
Что касается сетки с точками, после удаления текстуры в иконке текстур напротив опции Рассеивание (Diffuse) измените настройки как показано ниже на скриншоте. Цвет Рассеивания (Diffuse) #e8dfca, Цвет блика (Specular) #fff7e5, цвет Свечения (Illumination) и Освещения (Ambient) поставьте #000000.
Теперь выберите сетку прямоугольника в 3D панели и его Материал передней выпуклости (Front Inflation Material). Установите Цвет блика (Specular), цвет Свечения (Illumination) и Освещения (Ambient) на #000000. Затем измените остальные значения, как показано ниже.
Нажмите на иконку текстур напротив опции Рассеивание (Diffuse) и выберите опцию Редактировать текстуру (Edit Texture).
После этого вы можете изменить текстуру. Поместите изображение с текстурой выше слоя с прямоугольником, при необходимости измените размер, затем щёлкните по слою правой кнопкой мыши и выберите Создать обтравочную маску (Create Clipping Mask). Это нужно для того, чтобы текстура применилась только к прямоугольнику и не закрывала отверстия в нём.
Далее идём в меню Изображение — Коррекция — Цветовой тон/Насыщенность (Image -> Adjustments -> Hue/Saturation) и меняем значение Насыщенности (Saturation) на минус 100, а Яркости (Lightness) на 13. Теперь сохраните файл в меню Файл — Сохранить (File -> Save), затем нажмите Сохранить как (Save As), чтобы сохранить этот файл в папке исходного файла с которым вы работаете и дайте ему название Bump. Затем закройте его и вернитесь к документу с которым работаете.
Кликните на иконке папки напротив опции Рельеф (Bump), выберите Загрузить текстуру (Load Texture) и загрузите файл Bump, который сохранили в предыдущем шаге.
Снова кликните на иконке папки напротив опции Рельеф (Bump) и выберите Редактировать текстуру (Edit Texture).
Создайте новый слой выше всех в палитре слоёв, активируйте инструмент Кисть (Brush Tool) и выберите кисточку Брызги 46 пикс (Spatter 46 pixels).
Откройте панель настроек кисти в меню Окно — Кисть (Window -> Brush) и в Динамике формы (Shape Dynamics) поставьте Колебание размера (Size Jitter) на 25% и Колебание угла (Angle Jitter) на 100%.
Кликните правой кнопкой мыши по новому созданному слою и выберите Создать обтравочную маску (Create Clipping Mask), затем сделайте слой с текстурой невидимым. Установите цвет переднего плана на чёрный, установите размер отпечатка кисти на 25 пикселей, затем кликните один раз в середине каждой точки. Настройки динамики формы помогут создать результаты немного разных размеров и углов.
Тёмный цвет кисти создаст на текстуре иллюзию более плоской поверхности в областях, которые кажутся более глубокими по сравнению с исходной поверхностью. Сохраните файл и закройте его, чтобы вернуться к исходному документу.
Выделите название сетки переднего текстового слоя и перейдите в меню 3D — Разделить экструзию (3D -> Split Extrusion). Это действие разделит надпись на отдельные сетки для каждой буквы и позволит перемещать отдельно каждую из них. Настройте камеру так, чтобы текст поместился в пределах документа и под углом который вам нравится.
Выделите все группы с сетками в 3D панели кроме группы с прямоугольником, затем активируйте инструмент Перемещение (Move Tool) и слегка поверните текст так, как будто он падает со стены.
Вы можете изменить вид камеры, чтобы увидеть, как выглядит текст и убедиться в том, что сторона букв, которая выше, прикреплена к отверстию в стене.
Если необходимо, то вы можете изменить глубину экструзии на сетке с эллипсом в панели свойств.
Как только закончите, окончательно установите желаемый вид камеры для последующего рендеринга. Затем в панели свойств во вкладке Вид (View) выберите внизу выпадающего меню Сохранить (Save), чтобы сохранить положение камеры.
Введите имя и нажмите кнопку ОК.
Теперь всякий раз, когда вы меняете вид камеры и захотите вернуться к финальному, вы можете выбрать его в панели 3D или в панели свойств в выпадающем меню во вкладке Вид (View).
А теперь в выпадающем меню выберите положение камеры Спереди (Front).
Увеличьте вид камеры до тех пор, пока вы сможете чётко видеть буквы. Выделите некоторые буквы переднего слоя с текстом, а затем поверните, переместив с исходного положения. С текущим видом камеры сделать это будет несложно.
Для некоторых букв примените незначительные изменения, не каждая должна полностью изменить своё положение. Но конечно же вам решать, как в итоге вы хотите видеть свою работу. Когда закончите преобразования, верните камере тот вид, который ранее сохраняли.
Пришло время поработать с освещением. Кликните в 3D панели по слою Бесконечный свет 1 (Infinite Light), затем в панели Свойства (Properties) выберите цвет #fffdf5, Интенсивность (Intensity) 80% и Тень Сглаживание (Shadow Softness) 30%.
Кликните по иконке Координаты (Coordinates) в панели свойств и введите значения, показанные ниже.
Так же для изменения положения источника света в сцене, вы можете использовать инструмент Перемещение (Move Tool).
Кликните внизу 3D панели на значок Добавить новый свет на сцену (Add new Light to Scene) и выберите Новый точечный свет (New Point Light).
В панели Свойства (Properties) измените цвет на #fff8ea, Интенсивность (Intensity) 100% и Тень Сглаживание (Shadow Softness) 30%.
Свет может показаться очень ярким и вам нужно будет его сдвинуть так, чтобы он коснулся стены. Расположите его выше текста, как вам больше нравится.
Теперь в сетке Прямоугольник выберите слой Материал экструзии (Extrusion Material). Удалите его текстуру в папке напротив Рассеивания (Diffuse), как это делали ранее, и внесите настройки как показано ниже. Цвет Рассеивания (Diffuse) #676767, Цвет блика (Specular) #333333, Свечение (Illumination) #000000 и Освещение (Ambient) #000000. Это затемнит отверстия.
Выберите фоновый слой и залейте его цветом # 362f2d.
Если уже нет ничего, что бы вы хотели изменить, то снова выделите 3D слой Final Scene (Финальная сцена) и идите в меню 3 D — Рендеринг (3D -> Render). Рендеринг может занять некоторое время, но вы в любой момент можете остановить его, кликнув в любом месте внутри сцены, или нажав клавишу Esc.
Когда рендеринг завершен, нажмите на иконку внизу палитры слоёв, чтобы добавить Новый корректирующий слой Карта градиента (Gradient Map).
Настройте градиент, используя цвета # 4b0082 слева и # 00a86b справа. Затем измените режим наложения корректирующего слоя на Мягкий свет (Soft Light) и уменьшите Непрозрачность (Opacity) до 50%. Это улучшит цветопередачу и контрастность изображения.
Подведём итог. Теперь вы знаете, что 3D инструменты в Photoshop CS6 являются отличным способом для достижения удивительных 3D-эффектов. Играя с цветами и положением букв, вы можете достичь различных эффектов.
3D анаглиф работает, используя нашу естественную способность воспринимать глубину с помощью бинокулярного зрения. Восприятие глубины исходит из того, что каждый из наших глаз видит несколько отличную от другого картинку. Наш мозг обрабатывает картинки, полученные каждым глазом, и на основе небольшой разницы в углах обзора между двумя изображениями получает ощущение глубины. Это основная предпосылка для работы техники, изложенной в данном уроке.
Мы начинаем с отделения цветовых каналов на каждом слое.
Большинство анаглифных 3D-очков поставляются с красными линзами для левого глаза и синей (бирюзовой) линзы для правого. Поскольку красная линза позволяет видеть только в красном канале, мы отключим зеленый и синий каналы для этого слоя. Отключение каналов можно сделать в диалоговом окне Параметров наложения (Blending Options).
Перетащите верхний левый угол изображения вверх, как показано на картинке. Чем выше Вы его перетащите, тем более выраженным будет эффект объёма на фото:
Нажмите Enter для применения действия инструмента.
Отключите видимость слоя «левый-красный», включите видимость слоя «правый-голубой» и сделайте таким де образом трансформируйте его, только с правой стороны:
Включите видимость обеих слоёв, и у Вас получится примерно такое изображение:
Теперь, мы посмотрим на фото в 3D-очках, мы заставим наш мозг подумать, что он воспринимает два разных изображения. Но картинка не готова, т.к. центр изображения не совмещён. Исправим это с помощью инструмента «Перемещение» (Move Tool).
Сведение изображений и обрезка картинки
Возьмите инструмент «Перемещение», зажмите клавишу Shift и переместите слои вправо и влево соответственно, в качестве общего центра я использовал лицо модели. Для перемещения можно использовать не мышь, а клавиши «стрелка вправо» и «стрелка влево»:
Осталось только обрезать левый и правый край картинки с помощью инструмента «Обрезка» (Crop Tool) и сохранить документ.
Вот как выглядит готовое фото:
Хотя этот метод отличается от создания реального 3D анаглифного фото, где используются две фотокамеры, снимающие с разных углов, мы получили почти подобный эффект, используя только одну фотографию.
Теперь, всё, что вам нужно, это 3D-очки…
Давайте начнем! Создаем новый документ (File> New) со следующими настройками:
Шаг 2
Загрузить изображение Осенний парк и разместите его на своем полотне. Образ, который я использую в этом уроке имеет тот же размер что и холст, так что эта фотография будет полностью покрывать его. Если вы хотите использовать собственное изображение для фона вы должны изменить его размер в соответствии с размером холста. Поместите его в холст и перетащите одну из угловых точек. Удерживайте Shift, чтобы изменить размер изображения пропорционально. Выберите «Background» слой, слой с вашей фотографией и объединить их (Ctrl + E)
Шаг 3
Итак, давайте начнем создание 3D букв. Загрузите изображение английского алфавита и откройте его в Photoshop. Теперь вы должны решить, какое слово вы будете составлять из букв и какие цвета вы будете использовать для них. Я решила сделать слово «Leaf». Возьмите Lasso Tool (L) и выберите первую букву слова, скопируйте (Ctrl + C) и вставьте его (Ctrl + V) на свой холст.
Назовите этот слой с буквой в соответствии с его названием, например, мой слой будет называться «Letter L». Теперь нам нужно удалить белый фон. Возьмите Magic Wand Tool (W), выберите слой с буквой и нажмите на белом фоне. Нажмите кнопку Удалить. Обратите внимание, что параметр «Sample All Layers» не отмечен галочкой.
Выберите слой с вашей буквой и активируйте инструмент Transform (Ctrl + T).Удерживая клавишу Shift перетащите один из угловых маркеров, чтобы уменьшить размер буквы.
Если вы хотите изменить цвет вашей бувы вы можете использовать корректирующий слой (например, Color Balance и Selective color). Я дам подробное описание в шаге 15. Так как меня вполне устраивает красный цвет моей первой буквы, то я перешла к созданию 3D буквы.
Шаг 4
Для создания 3D буквы, выберите слой с буквой и перейти к 3D> New 3D Extrusion из выбранного слоя. Photoshop попросит вас переключиться в 3D рабочее пространство — нажмите кнопку ОК.Таким образом, 3D рабочее пространство Photoshop CS6 находится перед вами. Сначала мы должны определить положение плоскости земли, на которой письмо будет расположен. Чтобы сделать это, выберите сцену в 3D-панели и отрегулируйте положение Ground Plane с помощью значков на панели Options.
Постарайтесь расположить Ground Plane так, чтобы она совпадала с горизонтальной поверхностью, на которой вы поместите буквы:
Если фоновое ваше изображение отличается от моего, вы должны выбрать правильное положение Ground Plane самостоятельно.
Шаг 5
Теперь нам нужно сделать текстуру для письма. Скачайте эту бетоннную текстуру (рисунок 1) и откройте его в Photoshop.
Мы будем использовать его для передней и экструдированной части букв. «500 пикселей» на панели параметров, чтобы получить квадрат размером 500 × 500 пикселей. После того как область выбрана, нажмите клавишу ВВОД и сохраните текстуру. Имя файла «texture_front».
Шаг 6
Теперь пришло время, чтобы применить текстуру рельефа в письме. На панели 3D выберите «Front Inflation Material » и перейдите к панели свойств 3D-объектов. Эта панель будет открываться автоматически при переключении в 3D-пространство. Найти Bump настройки в панели свойств и выберите » Load texture «. В открывшемся окне выбрать текстуру, что вы подготовили на предыдущем шаге («texture_front.jpg»):
Bump настройка отвечает за облегчение, так что вы можете установить желаемую степень рельефа с помощью ползунка. Я поставила его на 20%. Вам придется изменить масштаб и расположение текстуры. Для этого нажмите на значок папки рядом с Bump настройкой и выберите пункт » Edit UV Properties «.
Вертикальная и горизонтальная шкала (шкала V и U шкала соответственно) являются основными параметрами, которые необходимо отрегулировать. Параметры U Offset и V Offset несут ответственность за перемещение текстур, вы можете настроить их, как вам нравится.
Шаг 7
Далее нам нужно добавить текстуру на экструдированную часть буквы. Чтобы сделать это, перейдите к панели 3D выберите » Extrusion Material » и загрузите ту же текстуру («texture_front.jpg») для параметра Bump.
Я увеличила значение Bump до 25% на экструдированные части буквы. Точно так же, как мы делали в предыдущем шаге, редактируйтеь свойства текстуры: нажмите на значок папки рядом с Bump настройки и выберите пункт » Edit UV Properties «. Я использовала следующие значения:
Кроме того, я изменила цвет экструзии на розовый, так что вы можете визуально видеть, как изменение параметров влияет на текстуры. Позже я покажу вам, как подобрать цвет экструзии лучше.
Шаг 8
Теперь пришло время работать на месте буквы. Перейти в 3D-панель и выберите букву — вы увидите, что три оси окажутся в центре буквы. Вы можете вращать, изменять размер и перемещать объект относительно этих осей, используя те же иконки на панели параметров, которые используются для перемещения Ground Plane. Есть иконки на оси, которые вы также можете использовать для вращения, перемещения и масштабирования объектов:
Кроме того, это удобно для перемещения объекта в нескольких плоскостях одновременно. Для этого переместите курсор на ребро куба, внутри которого ваша буква находится: стороны куба (которые являются соответствующие плоскости, вдоль которой движение будет осуществляться) будут выделены желтым цветом, и намек с направлениями появится рядом с курсором.
При перемещении курсора на стороне куба, движение будет осуществляться по одной плоскости (она также будет выделена желтым цветом), если вы хотите букву, которая будет расположена на поверхности, не перемещать по вертикальной оси (Y). Если вы заметили, что буква зашла слишком вверх или вниз, перейдите к 3D> Snap объекта к Ground Plane – буква будет снова на движущиеся поверхности и вращающейся оси на панели Properties в разделе координаты. Если вы не знаете, как вернуть букву в исходное положение на определенной оси, просто установите угол поворота соответствующей оси до 0 градусов:
Теперь вы знаете, как изменить положение 3D-объектов. Таким образом разместите букву на Ground Plane, как вам нравится и измените ее размер, если это необходимо. Например, позиция моей буквы заключается в следующем:
Шаг 9
В этом шаге мы будем работать над появлением буквы — мы будем корректировать размер экструзии, а в следующем шаге мы настроим фаски. Сетка — для регулировки толщины буквы.Мы заинтересованы в значении глубины Экструзии: Я поставила его на 250, но вы можете использовать другое значение, если хотите. Кроме того, параметры Catch Shadows и Cast Shadows должны быть проверены, когда мы поставим источники света.
Шаг 10
В этом шаге мы настроим фаски. Перейти к Properties panel > Mesh section, я выбрала тип Bevel, но вы можете попробовать другой, а затем поэкспериментировать с его настройками:
Шаг 11
Теперь вы должны определить цвет экструзии. Чтобы изменить свой цвет, выберите Extrusion Material на 3D панели и перейдите к панели свойств. Основной цвет экструзии будет определять цвет, который вы выбрали для параметра Diffuse. Я выбрала цвет # f25646:
Вы также можете поэкспериментировать с другими настройками, такими как Specular (она влияет на резкость / контрастность текстуры) и Illumination (она влияет на яркость боковых краев). В данном случае я выбрала следующие значения: Specular color — # 645858, Illumination color — # 290816.
Шаг 12
Теперь пришло время для работы над источниками света. Идите к 3D-панели и выберите первый источник света (у вас уже есть там) — Infinite Light 1. Мы создадим основной источник света.В этом случае основным источником света является Солнце, и он находится в правом верхнем углу.Если вы используете собственное изображение для фона вы должны определить положение основного источника света самостоятельно (обратите внимание на направление людей / объектов тени и т.д.)
позицию источника света. Щелкните левой кнопкой мыши на источнике и поверните его так, чтобы тень от буквы находится примерно в левом нижнем углу:
Параметры и координаты этого источника света следующие (цвет # ffebcf):
Координаты этого источника света одинаковы для всех букв, которые вы создадите в этой сцене.
Шаг 13
Давайте добавим еще один источник света, так чтобы буква не была слишком темной. Для этого щелкните на Add new Light на сцену значок в нижней части панели 3D и выберите New Infinite Light.
Шаг 14
Таким образом, работы по первой букве практически завершены. На этом этапе мы будем корректировать цвета stroke буквы. Если вы любите черный цвет, вы можете пропустить этот шаг.
Мы будем редактировать текстуры, которые используются в двух местах на букве — Front Inflation Material и Front Bevel Material… Итак, когда вы выбираете Изменить текстуру, Photoshop предупредит вас о том, что изменения будут применены ко всем местам на сцене.Нажмите кнопку ОК. New Adjustment Layer> Selective Color. Выберите черный канал и настройте цвет stroke. В этом примере он становится красным:
После того как вы закончили работать с текстурой, сохранить ее (Ctrl + S) и закройте этот файл. Переключить на ваш рабочий документ, — вы увидите, что текстура была обновлена:
Шаг 15
Теперь вы можете создавать все остальные буквы таким же образом. Но если вы хотите изменить цвет буквы сразу, вы можете использовать корректирующий слой Selective Color и опции Replace Color. Давайте практиковать это на моей второй букве — «E». Если вы хотите продолжать работать со слоями в Photoshop, просто переключитесь на панели слоев. Разместите следующую букву в рабочем документе и удалить ее фон, как мы делали в шаге 3. Я назвала этот слой «letter – „E“и перейдите к Image > Adjustments > Replace Color. Возьмите пипетки с „+“ и расширьте зону замены цвета, нажав на оттенки светло-голубого цвета. А затем отрегулируйте ползунки, чтобы получить цвет, близкий к этому (цвет # fed4b6):
Далее создайте корректирующий слой Selective Color (Layer> New Adjustment Layer> Selective Color) и преобразуйте его слой в обтравочную маску для слоя » letter – «E ». Для этого щелкните правой кнопкой мыши на слое Selective Color на панели слоев и выберите Create Clipping Mask. Так Selective Color влияет только на слой » letter – «E ».
Теперь я довольна оранжевым цветом, который у меня есть, и я могу объединить слой с буквой и корректирующим слоем Selective Color (выберите оба слоя на панели слоев и нажмите Ctrl + E).
Шаг 16
Таким образом, база буквы будет готова, и вы можете начать делать 3D-буквы. Перейдите к шагу 4 и повторите все инструкции для создания 3D буквы. Не забывайте о перспективе букв: если буква далеко от зрителя, его размеры должны быть меньше, чем размер вашей первой буквыа.Слой с первой буквой должна быть на верхней части панели Layers, а все остальные слои с буквами должны быть расположены под ней одна за другой. Не забывайте, что вы можете изменить настройки 3D, движение букв, изменить цвет текстуры, пока вы не получите желаемый результат.Так я создала все буквы и получила следующие результаты:
Шаг 17
Буквы готовы и вы можете растрировать эти 3D-слои. Но я рекомендую вам сохранить оригинальный 3D-слой в случае, если вы хотите что-то изменить. Чтобы сделать это, дублируйте все ваши 3D-слои (выберите их на панели слоев и нажмите Ctrl + J). Группа оригинальных 3D-слоев (Ctrl + G), назовите эту группу «3D» и отключите их видимость (нажмите на иконку глаза возле миниатюры слоя). Далее, перейдите к вашим дублированным слоям и растрируйте их: правой кнопкой мыши на один из слоев и выбрать Rasterize 3D.
Шаг 18
В этом шаге мы добавим больше контраста в тенях буквы на траве. Чтобы сделать это, создайте новый слой (Ctrl + Shift + N), назовите его «Shadow» и поставьте его под все слои с буквами на панели слоев. Возьмите Brush Tool (B) со следующими настройками: Цвет: # 1d280a, твердость: 50%, режим смешивания: Multiply, Opacity: 10-15%. Размер кисти зависит от вас.
Закрашиваем на затененных участках выбранной кистью, как это показано на рисунке:
Шаг 19
Теперь мы собираемся сделать нижнюю части буквы, чтобы они выглядели, как будто они действительно стоят на траве. Мы будем использовать стандартный набор кистей для этого. Возьмите Brush Tool (B) и выберите жесткую (100% Hardness) круглую кисть, непрозрачность около 50%. Лучше работать на маске слоя буквы, потому что в этом случае вы сможете изменить результат в любое время. Так что добавьте маски на все слои с буквами (Layer> Layer Mask> Reveal All) и измените цвет переднего плана на черный. Нажмите на миниатюру слоя маски и закрасьте нижнюю часть буквы, чтобы скрыть ее:
Если вы закрасили некоторые дополнительные области, просто измените цвет переднего плана на белый и закрасьте те области, чтобы сделать их видимыми.
Убедитесь, что Brush Tool выбран, нажмите клавишу F5 и выберите «Dune Grass» кисти. Параметры являются Кисти следующие:
Красьте по нижней части буквы выбранной кистью на маске слоя. Выберите кисть небольшого размера — около 30 пикселей. Вот что вы должны получить:
Шаг 20
Как вы видите, мы спрятали некоторые части тени буквы, потому что они находятся на том же слоев, что и сами букв. Таким образом, вернемсяк шагу 18 и установим кисти на те же параметры.Выберите слой «Shadow» и закрасьте области, которые были скрыты под маской:
Если вы не полностью удовлетворены результатом, выберите кисть «Dry Brush Tip Light Flow» из стандартного набора кистей и окрасьте нижнюю часть букв на Layer Mask.
Шаг 21
Далее нам нужно изменить экструдированные части букв, так чтобы они не были гладкими. Чтобы сделать это, возьмите Brush Tool (B) и выберите одну из следующих кистей (Opacity: 100%, размер кисти: около 50 точек, основной цвет: черный):
В масках слоев букв, закрасьте задний край букв.
Получаем следующий результат:
Шаг 22
Теперь нам нужно применить фильтр Gaussian Blur к буквам, так что текстура будет не столь резким. Но прежде чем сделать это, лучше будет преобразовать все слои с буквами в смарт-объект — в этом случае у вас будет возможность изменить настройки фильтра после его применения.Щелкните правой кнопкой мыши на одном из слоев с буквами на панели слоев и выберите Convert to Smart Object. Не беспокойтесь о маске слоя. Она не была удалена, теперь это только внутри смарт-объекта
для редактирования, дважды щелкните на текущий слой на панели слоев.
Шаг 23
Выберите слой с первой буквой L и перейдите к Filter> Blur> Gaussian Blur. Размытие зависит от размера вашей буквы. Я выбрала значение 0,4:
Примените фильтр Gaussian Blur ко всем другим буквам. Не забывайте о глубине поля: если письмо далеко от зрителя, оно должно быть более размытым, чем первая буква. Если вы хотите изменить степень размытия, дважды щелкните на имени фильтра на панели слоев:
Итак, вот что я получаю:
Шаг 24
Загрузить изображение с трещинами краски (я использовала размер 1600х1200 пикселей) и поместите его в документ. Уменьшите размер текстуры, как это показано на рисунке (при изменении размера не забывайте держать клавишу Shift):
Активизируйте инструмент Transform (Command / Ctrl + T), щелкните правой кнопкой мыши на холсте и выберите Distort. Потяните за угловые маркеры так, чтобы текстура стала почти параллельно лицевой стороне буквы:
Rasterize слой с текстурой (щелкните правой кнопкой мыши по слою> Rasterize Layer). Назовите этот слой » Texture L» Загрузите выделение слоя «Letter L copy » (Ctrl щелкните по иконке слоя на панели слоев), выберите «Texture L» слоя и нажмите на иконку Add Layer Mask в нижней части панели Layers.
Измените режим наложения «Texture L» слоя на Soft Light, возьмите Brush Tool (B), установите непрозрачность до 50% и измените цвет переднего плана на черный. Переключитесь на маску «Texture L» слоя и закрасьте стороны, тень и переднюю области букв, так текстура выглядит более реалистично:
Повторите то же самое с другими буквами. Не забывайте, что направление текстуры должны быть параллельны лицевой стороне букв.
Вы должны получить что-то вроде этого:
Шаг 25
Сгруппируйте все слои, связанные с буквами (Ctrl + G) и назовите группу » Letters «:
Шаг 26
В этом шаге мы будем делать передний план более насыщенным и контрастностным. Чтобы сделать это, создайте слой Levels Adjustment (Layer> New Adjustment Layer> Levels), поместите его над «Background» слой. После этого создайте Hue / Saturation Adjustment Layer (Layer> New Adjustment Layer> Hue / Saturation) и установите следующие значения:
step026
Далее возьмите Gradient Tool (G), цвета градиента черный и белый, тип градиента — линейный.Переключитесь на » Levels » слой-маску и нарисуйте градиент от верха до низа. Выберите маску «Hue / Saturation» слой и нарисуйте градиент с теми же настройками, но в этом случае он должен быть шире:
Шаг 27
Теперь нужно настроить контрастность и насыщенность цвета букв, чтобы они лучше вписывались в окружающую среду. Чтобы это сделать, создайте два корректирующих слоя: Levels и Hue / Saturation, и конвертировать их в Clipping Mask для группы «Letters», так что эти слои будут влиять только на эту группу. Настройки Adjustment Layers » следующие:
Шаг 28
Загрузите изображение с желтыми кленовыми листьями и откройте его в Photoshop. Возьмите о Selection Tool (W) и выберите лист. Если вы захватили дополнительную площадь, переключитесь на режим «Subtract from Selection » и нажмите на область, которую вы хотите удалить из вашего выделения. Теперь вам не нужно делать точное выделение, потому что размер листа будет сокращен и вы не заметите неровные края.
Скопируйте и вставьте выбранный лист в свой рабочий документ, измените его размер в соответствии с изображением ниже. Отразите по горизонтали (нажмите Ctrl + T> щелкните правой кнопкой мыши на холсте> Flip Horizontal), а затем используйте режим Деформации преобразования (нажмите Ctrl + T> щелкните правой кнопкой мыши на холсте> Warp), чтобы сделать листья похожи на мой пример:
Далее, нам необходимо добавить два стили слоя к слою «Leaf»: Gradient Overlay и Drop Shadow. Дважды щелкните на кнопку слоя «Leaf» на панели слоев, параметры следующие:
Gradient Overlay: Я использую «Оранжевый, желтый, оранжевый« градиент из стандартного набора. Drop Shadow: цвет # 460000
Шаг 29
Скачать еще одну картину с желтыми кленовыми листьями, выделите ее таким же образом, и вставьте в ваш рабочий документ. Назовите этот слой » Leaf 2″. Используйте Warp transformation, чтобы сделать следующую форму:
Дважды щелкните на этом слое на панели слоев, установите следующие значения:
результат:
Шаг 30
Теперь скачивайте и открывайте изображения куста и с помощью Selection Tool (W) выделите эту область:
Скопируйте и вставьте эту область на ваш рабочий документ. Поместите эти листья рядом с буквой «L», назовите ее » Leaf 3″ и создайте слой Levels Adjustment в Clipping Mask режиме. Настройки корректирующего слоя Levels показаны на рисунке ниже. Кроме того, я уменьшила непрозрачность » Leaf 3″ слоя до 85%.
Шаг 31
Наконец открываем третье изображение с кленовым листом, выберите его с помощью Selection Tool (W) и вставьте его в ваш документ. Назовите этот слой » Leaf 4″. Изменените размер листа, используя Warp transformation, чтобы сделать следующую форму:
Выберите слой» Leaf 4″ и добавьте Drop Shadow Layer Style (цвет: # 172617):
Если вы посмотрите на букву «F», вы увидите, что тень должна падать на верхнюю стороу листа.Чтобы сделать это, создайте Hue / Saturation слой корректировки в режим Clipping Mask » Leaf 4″ слоя.Установить значения, как это показано на рисунке ниже. Идите к Levels маски корректирующего слоя, возьмите инструмент Brush Tool (B) и измените цвет переднего плана на черный и закрасьте нижнюю часть листа. Кроме того, я уменьшила непрозрачность на слое» Leaf 4″ до 85%.
Теперь вы можете объединить все слои, связанные с листьями (Ctrl + G) и назовите группу » Leaves «.
Шаг 32
В этом шаге мы будем делать тени и блики. Чтобы сделать это, создайте новый слой (Ctrl + Shift + N), назовите его «Shadows / Highlights», поместите его на верхней части панели Layers и залейте его 50% серым цветом (Edit> Fill):
Измените режим смешивания «Shadows / Highlights» слоя на Soft Light. Возьмите Brush Tool (B), измените цвет переднего плана на белый, установите непрозрачность до 5% и закрасьте моменты.Затем нажмите кнопку «D», чтобы измените цвет передн
Из этого урока вы узнаете, как создать изображение с 3D анаглиф эффектом в фотошоп. Что бы оценить данный эффект в полную силу, вам необходимо приобрести анаглифические очки с красной и голубой линзой. Вы можете найти и приобрести такие очки онлайн за пару $, которые работают на отлично.
Более подробно о данном эффекте можно прочитать в Wikipedia . Для тех кто не в теме, посмотрите на примеры представленные ниже.
Стереофотографии могут быть созданы разными способами. Я покажу вам наиболее простой и быстрой метод создания анаглиф эффекта с использованием только одного изображения.
1-й этап: Подготовка фотографии
http://studioelephant.com.ua/semejnaya-fotosessiyaВ качестве исходной фотографии я использовал портрет девушки:
Откройте свою фотографию в фотошопе. Щелкните два раза по слою, чтобы его разблокировать.
Затем назовите слой «Левый» (для этого щелкните два раза по тексту Слой 0)
Перейдите во вкладку Слои -> Создать дубликат слоя или нажмите сочетание клавиш Ctrl + J. Дубликат переименуйте в «Правый».
2-й этап: Приступаем к созданию Анаглиф эффекта
Откройте стиль слоя «Левый» и отключите красный канал. Для этого пройдите Слои -> Стиль слоя -> Параметры наложения или щелкните два раза по слою.
Откройте стиль слоя «Правый», и отключите зеленый и синий канал.
Сместите слой «Правый» немного в сторону, чтобы увидеть эффект анаглиф»а. Для этого зажмите клавишу Shift и нажмите на клавиатуре стрелку в право. Вы можете отрегулировать глубину смещения на свой вкус. Можно не зажимать шифт, а просто два-три раза нажать на стрелочку.
3-й этап: Кадрирование фотографии
Как только закончили со смешением, нужно кадрировать фотографию в области где пересекаются оба слоя. В моем случае я обрезал оба края. Для кадрирования воспользуйтесь инструментом «Рамка».
Итоговый результат
Вот и все! Самое увлекательное в данном приеме, то что вы не знаете как эффект получится до обработки.
Осталось только надеть анаглифические 3D очки, и наслаждаться своим результатом. К стати если вы не в курсе этот эффект широко применяется в видео. Вот один ролик про водопады с анаглиф эффектом. Посмотрите, это очень красиво!
Самое важное, что есть в каждой семье это семейные фотографии. Это те лучшие моменты запечатленные на долгое время, при просмотре которых получаем много хороших эмоций. Чтобы фотографии были по истине красивыми и качественными, мы советуем обращаться к профессионалам. Вам сделают очень качественные фото с красивой композицией.
Нам будет очень приятно посмотреть на ваш результат, не забудьте показать его в комментариях.
Первоначально я планировал написать в этой статье о том, как создать ретро 3D-эффект , который раньше можно было видеть в старых 3D-фильмах , комиксах и на постерах. Но потом я задумался, почему бы не попробовать сделать анаглифное 3D-изображение ?
Настройте себя на создание старого 3D-эффекта и следуйте этому руководству, чтобы узнать, как создавать в Photoshop собственные анаглифные 3D-изображения :
Для того чтобы эффект, вам нужно будет приобрести 3D-очки с красной и голубой линзами:
Анаглифные 3D-изображения можно создавать двумя способами. Первый предполагает соединение двух отдельных снимков с камеры, которые вместе дают действительно потрясающее изображение:
Второй метод позволяет воссоздать эффект всего из одного изображения. Что делает его особенно полезным для фотографий, которые не могут быть сняты с помощью стерео аппаратуры.
Создание анаглифа из двух фото
Метод двух изображений позволит нам понять теорию, которая лежит в основе стереоскопических изображений. Анаглифы создаются путем объединения двух изображений с разных углов (подобно тому, как работают наши глаза ). Попробуйте посмотреть на объект сначала одним, а затем другим глазом. Обратите внимание, как выглядит объект. Он перемещается, не так ли? Этот метод использует тот же принцип.
Сделайте пару снимков, сместив камеру на несколько дюймов в сторону или пройдя несколько шагов в сторону, если объект находится на далеком расстоянии:
Откройте оба снимка в Photoshop . Я взял два изображения с Shutterstock — это уже готовые для преобразования в стереопару фото. Скопируйте и вставьте фон одной фотографии в другую. Дважды кликните по фону, чтобы преобразовать его в обычный слой. Запомните, какое изображение является «левым », а какое «правым ». Назовите слои соответственно:
Дважды кликните по слою «левого » фото, чтобы открыть окно «Стили слоя ». Уберите флажок возле «Красного канала » и нажмите «ОК »:
Откройте окно «Стили слоя » для слоя «правого » изображения и уберите флажок возле «Зеленого» и «Синего » каналов. Вы сразу увидите проявившийся анаглифный эффект:
Выровняйте слои, ориентируясь на какой-нибудь объект на переднем или заднем плане. Это делается, чтобы уменьшить эффект раздвоения объектов:
Используйте инструмент «Кадрирование », чтобы обрезать ту область документа, в которой два слоя накладываются друг на друга:
Глубина сцены возникает автоматически вследствие сдвига между двумя изображениями. Вы не будете знать, какой получится эффект, пока не наложите оба снимка друг на друга.
Создание анаглифа из одного изображения
Анаглифы можно создавать и из одного изображения. Этот метод требует дополнительной обработки в Photoshop , но он дает больший контроль над конечным изображением. Для этого используется карта глубины Photoshop с фильтром «Смещение ». С его помощью мы можем сместить второе изображение и создать эффект 3D :
Откройте изображение в Photoshop . Сначала нам нужно создать карту глубины, которая использует черно-белые тона. С ее помощью мы определим, насколько нужно сместить каждую конкретную область изображения. Создайте новый слой, выделите длинную тонкую прямоугольную область и залейте ее черно-белым градиентом. Это будет наш образец диапазона тонов:
Мы начнем с выделения области, которая была расположена ближе всего к камере. Создайте новый слой и обведите все элементы на переднем плане с помощью инструмента «Магнитное лассо » (или «Перо »), затем залейте выделение белым цветом:
Выберите инструмент «Затемнитель », установите для «Диапазона » значение «Светлые тона » и уменьшите непрозрачность до 50%. Закрасьте область белой фигуры, которая расположена немного дальше от камеры, мягкой кистью, изменив, ее цвет на светло-серый. Такое изменение тона будет определять постепенное изменение глубины:
Создайте новый слой и поместите его ниже «белого» слоя. Создайте выделение вокруг элементов, которые находятся за объектами переднего плана. Возьмите серый фрагмент из середины образца градиента и залейте слой с постепенным переходом к более темным тонам:
Повторите тот же процесс для новых слоев. Создайте новые слои, перемещая их ниже предыдущего слоя, затем обведите и заполните элементы сцены тонами, соответствующими их глубине. Чем дальше расположен элемент, тем темнее будет его тон, что при просмотре в 3D-очках создаст стереоэффект:
Последний слой в самом низу палитры должен быть черным, так как он будет виден на дальних областях изображения:
Нажмите Ctrl+A , чтобы выбрать все, а затем Ctrl +Shift+C , чтобы скопировать объединенный слой. Вставьте (Ctrl +V ) объединенное изображение поверх всех слоев и примените к нему фильтр «Размытие по Гауссу », «Радиус » — 10 пикселей. Его действие сгладит жесткость краев после перемещения изображения:
Сохраните документ в формате .PSD и назовите файл «displace.psd «:
Затем снова откройте исходную фотографию и нажмите Ctrl +Shift+U , чтобы обесцветить ее. Это необязательный этап, но он придает анаглифному эффекту ретро стиль:
Нажмите Ctrl + J , чтобы продублировать слой, затем дважды кликните по фону, чтобы преобразовать его в обычный слой:
Дважды кликните на верхнем слое, чтобы открыть окно «Стили слоя ». Уберите флажок для «Красного канала » и нажмите «ОК »:
Откройте окно «Стили слоя » для нижнего слоя, и уберите флажки для зеленого и синего каналов.
Как создать текстовый эффект 3D-трубки в Photoshop
Учебникиот Diego Sanchez 24 апреля 2020 г.
3D-эффекты в Photoshop
В Photoshop есть несколько инструментов, которые дизайнеры не используют часто, возможно, потому что они они не нужны или, может быть, потому, что они не знают, для чего это полезно, поэтому сегодня я покажу вам, как вы можете легко создать эффект 3D-трубки в Photoshop, используя круг, простой путь и (не так часто используется) Инструмент Mixer Brush Tool. Хотя этот эффект можно использовать на любом контуре, в этом уроке мы сосредоточимся на том, как применить этот 3D-эффект к нарисованному вручную контуру текста, чтобы создать эффект, привлекающий внимание.
Шаг 1
Откройте Photoshop и создайте новый файл любого размера, который вам нужен. В этом случае я установлю свой размер 1800 x 1200 пикселей.
Шаг 2
Выберите инструмент «Эллипс» (U) и на новом слое нарисуйте круг размером примерно 100 пикселей.
Шаг 3
Перейдите в Layer> Layer Style> Gradient Overlay.
Шаг 4
Щелкните эскиз градиента и в редакторе градиента установите первую цветовую границу на # c79cfe, вторую цветовую границу на # 65289e и нажмите OK.
Шаг 5
Примените следующие настройки (но пока не нажимайте ОК).
Шаг 6
Когда окно стиля слоя все еще отображается, щелкните круг и перетащите его, чтобы изменить положение градиента, как показано.
Шаг 7
Нажмите кнопку «ОК» в окне «Стиль слоя».
Шаг 8
Перейдите в Layer> Rasterize> Layer Style.
Шаг 9
Выберите инструмент Mixer Brush Tool (B) и на верхней панели инструментов установите следующие значения.
Шаг 10
Когда инструмент Mixer Brush Tool уже установлен, поместите курсор над кругом и, удерживая клавишу Alt на клавиатуре, щелкните один раз, чтобы выбрать часть круга, как показано.
Шаг 11
Выберите Pen Tool (P), убедитесь, что режим на верхней панели инструментов установлен на «Path», и нарисуйте текст. В этом случае я просто напишу «Привет».
Шаг 12
Скройте слой Ellipse и создайте новый слой под названием «3D Tube».
Шаг 13
В окне «Контуры» («Окно»> «Контуры») с выбранным инструментом «Перо» щелкните правой кнопкой мыши недавно созданный рабочий контур и в раскрывающемся меню выберите «Обводка контура».
Шаг 14
Чтобы закончить эффект 3D Tube, в окне Stroke Path выберите «Mixer Brush Tool» из раскрывающегося меню и нажмите OK.
Больше из
УчебникиКак быстро создать эффект аналоговой камеры в Photoshop
Учебники Диего Санчес
Создание аналогового эффекта для использования на ваших цифровых фотографиях может быть очень простой задачей, если вы знаете, какой инструменты для использования. Есть много разных способов добиться этого эффекта, но сегодня мы рассмотрим, насколько просто создать эффект аналоговой камеры в Photoshop.Мы будем использовать только фильтр Camera Raw. Вы можете изменить значения позже, но мы будем работать неразрушающим методом. Обратите внимание: каждое изображение уникально, поэтому настройки, которые я вам здесь показываю, должны быть взяты за основу для всех ваших изображений. Процесс для ваших изображений может потребовать разных значений для каждой настройки в зависимости от вашей фотографии.
ПодробнееКак создать эффект инди-фильма в Photoshop
Учебники от Diego Sanchez
Вы, вероятно, видели много изображений с эффектом, который напоминает вам те независимые фильмы, которые используются практически на любом типе фотографий, которые вы можете себе представить из.Есть много разных способов добиться этого в Photoshop. Но сегодня я покажу вам, как вы можете добиться того же эффекта, что и инди-фильм, в Photoshop с помощью мощного плагина Camera RAW, который вы можете настроить для точной настройки изображения после создания основного эффекта. Имейте в виду, что каждое изображение уникально, поэтому настройки, которые я вам покажу, должны быть взяты за основу для всех ваших изображений, и для каждой настройки могут потребоваться разные значения в зависимости от вашей фотографии.
ПодробнееКак легко создать узор из ячеек в Illustrator
Учебники от Diego Sanchez
Бывают случаи, когда вам нужно использовать узор, чтобы заполнить области вашего дизайна, чтобы сделать их более привлекательными.В большинстве случаев правильный образец трудно найти или он даже не существует. К счастью, сделать узор в Illustrator быстро и легко. Сегодня я покажу вам, как можно сделать узор ячеек менее чем за 5 минут, используя только стандартные инструменты Illustrator.
ПодробнееКак быстро сгладить кожу в Photoshop
Учебники от Diego Sanchez
Существует множество различных способов сглаживания кожи в Photoshop, от простого ползунка текстуры в фильтре Camera Raw до более сложных методов, таких как Частотное разделение.Но иногда, когда у вас просто нет времени и вам нужно быстро улучшить кожу, есть новый и простой способ сделать это с помощью нейронных фильтров, доступных в последней версии Photoshop, потому что мы можем быстро (и прилично) сделать это. разглаживание кожи очень простым способом. Имейте в виду, что техника, которую я вам здесь покажу, предназначена только для быстрого и базового улучшения разглаживания кожи с небольшим контролем над некоторыми деталями, но вы сможете быстро разглаживать кожу менее чем за 2 минуты, как только вы изучите этот простой, но мощный метод.
ПодробнееКак создать 3D-текст в Photoshop CS4 | Small Business
Использование трехмерного текста для презентаций или элементов веб-сайта — простой способ привлечь внимание зрителя. Хотя в Adobe Photoshop CS4 не существует решения «одним щелчком мыши» для создания трехмерного текста, этого эффекта можно добиться, работая с разными слоями. Это позволяет создавать трехмерный текст из любого шрифта, установленного на вашем компьютере. Затем вы можете сохранить изображение в выбранном вами формате и использовать его в печати, в Интернете или в презентациях для вашего бизнеса.
Запустите Photoshop CS4 и затем нажмите «Файл» и «Создать», чтобы создать пустой холст. Введите размеры, которые вы хотите использовать для своего 3D-текста, а затем нажмите «ОК».
Щелкните инструмент «Тип», а затем выберите тип и размер шрифта. Чем больше ваш шрифт, тем лучше и заметнее будет 3D-эффект. Щелкните левой кнопкой мыши на холсте, где вы хотите разместить текст, а затем введите слово или предложение, которое хотите использовать.
Щелкните «Слой», а затем щелкните «Тип». В раскрывающемся меню выберите «Преобразовать в форму».
Щелкните «Изменить», а затем щелкните «Преобразовать». В раскрывающемся меню выберите «Перспектива». Перетащите маркеры вокруг текста, чтобы изменить перспективу. Это еще больше усилит 3D-эффект текста после применения стилей слоя.
Щелкните правой кнопкой мыши текстовый слой на панели «Слои» и выберите «Растрировать слой». Дважды щелкните имя слоя и переименуйте его в «3D Text Shadow».
Снова щелкните слой правой кнопкой мыши и выберите «Дублировать слой». Введите «3D Text Face» в качестве имени нового слоя.
Щелкните инструмент «Перемещение» и используйте клавиши со стрелками на клавиатуре, чтобы переместить слой вверх и вправо, чтобы создать эффект тени. Каждое нажатие клавиши со стрелкой соответствует сдвигу на один пиксель в направлении стрелки.
Щелкните слой правой кнопкой мыши и выберите «Дублировать слой». Введите «Цвет 3D текста» в качестве имени нового слоя. Щелкните значок «Глаз» рядом с этим новым слоем, чтобы скрыть его, поскольку вы будете работать с ним только позже.
Щелкните инструментом «Ведро с краской» и залейте текст на слое «3D Text Shadow» черным цветом.
Дважды щелкните слой «3D Font Face», чтобы открыть окно «Стиль слоя».
Установите флажок «Наложение градиента», чтобы добавить к слою эффект градиента.
Установите флажок рядом с «Внутреннее свечение», а затем выберите «Нормальный» в раскрывающемся меню «Режим наложения». Установите размер в разделе «Элементы» на пять пикселей, а затем нажмите «ОК».
Дважды щелкните слой «3D Text Shadow», чтобы открыть окно «Layer Style».
Установите флажок рядом с «Outer Glow» и установите режим наложения «Нормальный».«Установите черный цвет внешнего свечения.
Щелкните и перетащите ползунок« Размер »на пять пикселей, а затем перетащите ползунок« Разброс », пока не будете удовлетворены результатами. Установите флажок рядом с« Предварительный просмотр », чтобы что вы можете видеть изменения в режиме реального времени. Разброс в 50 процентов обеспечивает приятную иллюзию глубины, в зависимости от типа используемого шрифта.
Установите флажок рядом с «Наложение градиента». Нажмите «ОК». для применения изменений
Щелкните кнопку «Глаз» рядом со слоем «Цвет 3D текста», чтобы сделать его видимым.
Щелкните инструмент «Заливка» и выберите цвет, который хотите использовать для 3D-текста. Щелкните каждое слово или букву, чтобы залить их выбранным цветом.
Выберите «Затемнить», «Умножить» или «Цвет» в раскрывающемся меню на вкладке слоев, чтобы наложить цвета на 3D-текст в соответствии с вашими предпочтениями.
Ссылки
Ресурсы
Биография писателя
Практически выросшая в мастерской по ремонту компьютеров, Наоми Болтон сохраняла страсть столько, сколько себя помнила.После получения диплома о четырехлетнем курсе графического дизайна в колледже Cibap, Болтон открыла собственный фотографический бизнес. Ее работы были представлены в Blinklist, Gameramble и многих других.
Лучшая коллекция уроков по Photoshop с 3D-текстовыми эффектами
Мы искали хорошие учебные пособия по Photoshop, мы нашли там тысячи учебных пособий по Photoshop, но обнаружили, что мало из них действительно хороши. Мы уверены, что вы узнаете несколько новых учебников и приемов по Photoshop с 3D-текстовым эффектом в этом посте.Хорошее учебное пособие по Photoshop означает, что оно должно охватывать всю доступную информацию и инструкции, учебное пособие по презентации … Возможно, вы знакомы со всеми инструментами Photoshop, но это действительно означает, что вы дизайнер рок-звезда. За любой цифровой мастерской работой должно быть много усилий, терпения и творчества. Но вы все равно можете ускорить рабочий процесс, воспользовавшись советами экспертов или разработав свои собственные. На этой неделе мы собрали 30 лучших руководств по Photoshop с эффектами 3D-текста.
Создание эффекта 3D-текста в Photoshop
Источник
Создание простого 3D-текста с металлическим эффектом в Adobe Photoshop
Скачать
Ice Effect
с подпиской Envato ElementsСкачать
Учебное пособие по созданию эффекта блестящего отражающего 3D-текста в Photoshop
Скачать
Color Burst Effect
с подпиской Envato ElementsСкачать
Создание трехмерного текста, окруженного пламенем, в Photoshop
Скачать
Эффект текста огня
с подпиской Envato ElementsСкачать
Создание трехмерного текстурного текстового эффекта с фруктами
Скачать
Создание трехмерного текста с эффектом потрескавшейся бетонной стены в Photoshop
Скачать
Эффект со шнуровкой
с подпиской на Envato ElementsСкачать
Блестящая надутая фольга с эффектом 3D текста
Скачать
Простой текстовый эффект для написания 3D-снега
Скачать
Трехмерный текстовый эффект многослойных блоков в Photoshop
Скачать
Pipe Effect
с подпиской на Envato ElementsСкачать
Создание яркого текста с помощью Photoshop 3D
Скачать
Текстовый эффект Good Vibes
с подпиской на Envato ElementsСкачать
Эффект современного 3D текста в Photoshop
Скачать
Celebration Text Effect (золотой)
с подпиской Envato ElementsСкачать
Источник
Создание эффекта 3D-текста в виде звездного света в Photoshop
Скачать
Создайте эффект гладкого металлического 3D-текста в Photoshop
Скачать
Создание 3D-текста в Photoshop
Скачать
Создание 3D-эффекта ретро-текста в Photoshop
Скачать
Создание 3D-текста из резины и стекла в Photoshop
Скачать
Как создать стильный черно-золотой эффект 3D-текста в Photoshop
Скачать
Создание простого трехмерного текста в Photoshop
Скачать
Как создать трехмерную композицию текста любви
Скачать
Стеклянная 3D типографика
Скачать
Добавить цвет к трехмерному тексту
Скачать
Как создать высококачественный металлический 3D-текст в Photoshop
Скачать
Эффект трехмерного полужирного текста
Источник
Эффект 3D-текста в Photoshop и Maya
Источник
Цветочный эффект 3D текста
Скачать
Создайте светящийся эффект 3D-текста с помощью Filter Forge и Photoshop
Источник
Создание вдохновляющего трехмерного золотого текста с помощью Photoshop Extended
Источник
Мастер эффектов типа 3D
Источник
Как создать собственную типографику Dirt
Источник
Всего
66
Акции
Делиться 52 Твитнуть 0 Приколи это 14Инструкции по созданию 3D-эффектов и объектов в Photoshop
- Руководство по изменению фона красивый, подробный и простой в освоении
- Как открыть файл AI без Adobe Illustrator
- 14 простых шагов по созданию снежного эффекта для фото
Давайте Советы.com обратитесь к статье, как создавать 3D эффекты и анимацию ниже!
Создание 3D-объектов из 2D-изображений
Photoshop может создавать серию базовых 3D-объектов, используя 2D-слои в качестве отправной точки. После создания 3D-объекта вы можете переместить его в 3D, изменить настройки отображения, добавить свет или объединить другие 3D-слои.
- Преобразование 2D-слоев в 3D-открытки (со свойствами 3D). Если исходный слой является текстовым, прозрачность сохранится.
- Оборачивайте 2D-слои вокруг 3D-объектов, например конусов, кубов или цилиндров.
- Создание трехмерного изображения в виде сетки на основе технической информации в градациях серого в двухмерных изображениях.
- Моделирование методов обработки металла под названием repoussé путем сжатия 2D-объекта в 3D-пространстве.
- Создайте трехмерный объем из файла HDR (многокадрового), например файла «Цифровые изображения и связь в медицине» (DICOM). Photoshop объединяет отдельные файлы в 3D-объекты, которыми вы можете управлять в 3D и наблюдать под любым углом.Вы можете применять различные эффекты создания трехмерного объема, чтобы оптимизировать отображение других материалов в процессе сканирования, например костей или мягких тканей.
См. Также: Инструкция по отделению фото от фона в Photoshop
Создание 3D открыток
Примечание. Вы можете добавить 3D-открытки к существующей 3D-сцене для создания затененных поверхностей отображения и отражения других объектов, доступных в сцене.
1.Откройте 2D-изображение и выберите слой, который хотите преобразовать в открытку.
2. Выберите 3D > Новая 3D-открытка из слоя .
- Слой 2D преобразуется в слой 3D на панели «Слой». Содержимое 2D-слоя применяется в качестве материала для обеих сторон открыток.
- Исходный 2D-слой отображается на панели «Слой» как карта текстуры Diffuse для объекта 3D-открытки.
- 3D-слой сохраняет исходный размер 2D-изображения.
3.(Необязательно) Чтобы добавить трехмерную открытку в качестве плоской поверхности к трехмерному виду, объедините новый трехмерный слой с существующим трехмерным слоем, содержащим другие трехмерные объекты, а затем при необходимости расположите их.
4. Чтобы сохранить новое 3D-содержимое, экспортируйте 3D-слой в формат файла 3D или сохраните его в формате PSD.
Создание трехмерных фигур
В зависимости от типа выбранного объекта результаты 3D-модели могут содержать одну или несколько сеток. Параметр «Сферическая панорама» отображает панорамное изображение внутри 3D-сферы.
1. Откройте 2D-изображение и выберите слой, который нужно преобразовать в 3D-форму.
2. Выберите 3D > New Shape From Layer и выберите форму в меню. Форма состоит из объектов с одной сеткой, таких как пончики, сферические или конические формы; а также другие объекты в форме решетки, такие как конусы, кубы, цилиндры, банки из-под содовой или бутылки из-под вина.
Примечание. В меню фигур можно добавить произвольную форму. Фигура представляет собой файл модели 3D Collada (.dae). Чтобы добавить форму, поместите файл модели Collada в папку PresetsMeshes внутри папки программы Photoshop.
- Слой 2D преобразуется в слой 3D на панели «Слой».
- Исходный 2D-слой отображается на панели «Слой» как карта текстуры «Рассеивание». Его можно использовать на одной или нескольких поверхностях новых 3D-объектов. Другим поверхностям можно назначить карту текстуры Diffuse по умолчанию с настройками цвета по умолчанию. См. Обзор панели управления 3D.
3. (Необязательно) Используйте параметр «Сферическая панорама», если вы используете панорамные изображения в качестве входных 2D-изображений. Этот параметр преобразует полное панорамное изображение 360 x 180 градусов в трехмерный слой.При переключении на 3D-объекты вы можете рисовать области панорамы, к которым часто трудно получить доступ, например, столбы или позиции по прямой.
- Разница между панорамой и панорамными фотографиями
- Камера делает панорамный снимок на 360 градусов нажатием кнопки
4. Экспортируйте 3D-слой в формате 3D-файла или сохраните в формате PSD, чтобы сохранить новое 3D-содержимое.
Создание трехмерных изображений в виде сетки
Команда New Mesh from Grayscale преобразует изображение в градациях серого в карту глубины, которая переводит значения яркости на поверхность с разной глубиной.Более яркие значения создают плавающие области на поверхности, более темные значения создают более низкие области. Затем Photoshop применяет карты глубины к одной из четырех логических геометрий для создания 3D-моделей.
1. Откройте 2D-изображение и выберите один или несколько слоев, которые вы хотите преобразовать в 3D-изображения в виде сетки.
2. (Необязательно) Преобразуйте изображения в режим оттенков серого. Выберите Image > Mode > Grayscale или используйте Image > Adjustments > Black & White для точной настройки преобразования уровня темноты.
Примечание. Если вы используете изображение RGB в качестве входных данных при создании сетки, зеленый канал используется для создания карты глубины.
3. (Дополнительно) При необходимости выполните настройку серого изображения, чтобы ограничить диапазон значений яркости.
4. Выберите 3D > New Mesh From Grayscale , затем выберите параметр в сетке.
- Плоскость: применение данных карты глубины к плоской поверхности.
- Двусторонняя плоскость: создайте две отражающие плоскости вдоль центральной оси и примените данные карты глубины к обеим плоскостям.
- Цилиндр (цилиндрический): применение данных карты глубины вне центра вертикальной оси.
- Сфера (сферическая): применение данных карты глубины вне центральной точки.
Photoshop создает трехмерный слой в новой сетке. Он также создает Diffuse, Opacity и Planar Depth Map для 3D-объектов, используя исходный серый или цветной слой.
Вы можете повторно открыть планарную карту глубины как смарт-объект (фактически файл, встроенный в другой файл) в любое время и исправить это.При сохранении сетка восстановится.
Примечание. Карта текстуры непрозрачности не отображается в палитре слоев, поскольку эта карта использует тот же файл текстуры, что и карта диффузии (исходный 2D-слой). Когда две текстурные карты перемещаются в один и тот же файл, файл появляется на панели «Слой» только один раз.
См. Также: Ярлыки Photoshop помогают работать быстрее (часть 1)
Создание 3D-анимации
Используя временную шкалу Photoshop Animation, вы можете создавать 3D-эффекты для перемещения 3D-моделей в пространстве и изменения отображения с течением времени.Вы можете применять эффекты анимации к любому из следующих атрибутов 3D-слоя:
- 3D-объект или положение камеры. Используйте инструменты 3D-положения или камеры, чтобы перемещать 3D-модели или камеры с течением времени. Photoshop может поворачивать рамку между положением или перемещать камеру для создания эффектов плавного движения.
- Настройка отображения 3D. Изменение режима рендеринга с возможностью преобразования трансформации между несколькими режимами рендеринга. Например, изменение режима Vertices на Wireframe с течением времени для имитации структуры модели.
- 3D разрез. Поверните поперечное сечение, чтобы показать сечение, которое изменяется со временем. Измените настройку поперечного сечения между кадрами, чтобы выделить различные области модели в анимации.
Для высококачественной анимации вы можете визуализировать каждый кадр анимации с помощью параметров «Отрисовка для окончательного вывода».
Пожалуйста, обратитесь к видео о том, как создавать 3D-эффекты из изображений в Photoshop ниже:
См. Еще несколько статей:
- Эти замечательные новые функции Adobe Photoshop CC 2018 the Designer нельзя пропустить
- 30 красивых кистей для фотошопа — Скачать сейчас бесплатно
- 10 лучших веб-сайтов предоставляют бесплатную кисть для Photoshop
- Веселая серия фотографий в фотошопе Битва фотохудожников (Часть 1)
Веселимся!
3D-многослойных блоков Текстовый эффект: 3D-шрифт Photoshop
Из этого туториала Вы узнаете, как поиграться с параметрами и настройками формы и 3D в Photoshop, чтобы легко и быстро создать простой чистый трехмерный текстовый эффект.
Окончательный результат
Подробности руководства
- Используемое программное обеспечение: Photoshop
- Версия: CC 2014
- Время: 0:45 — 1:45
Ресурсы
Спасибо! За 4 замечательных года поддержки textuts.com 🙂Всем нашим замечательным читателям, подписчикам и последователям; Ваша поддержка, добрые слова, прекрасные комментарии и замечательная работа, которой вы делитесь с нами, так много значат!
Большое спасибо всем вам, вы определенно молодцы 😉
Если у вас есть что сказать или предложить, просто отправьте сообщение через контактную форму.
С уважением,
Роза
Шаг 1
Создайте новый документ 1360 x 1240 пикселей и залейте фон цветом #fcfcfc .
Затем создайте текст All Caps , используя шрифт Titillium . Если вы создаете более одной строки текста, обязательно настройте шрифт Size для каждой строки, а также значение Leading .
Здесь шрифт Используемые размеры — 467 и 360, а значение Leading установлено на 250.
Щелкните правой кнопкой мыши текстовый слой и выберите Convert to Shape . Затем продублируйте слой с фигурой и сделайте его невидимым, щелкнув значок глаза рядом с ним.
Выберите инструмент Ellipse Tool , убедитесь, что опция Shape активна на панели параметров, затем щелкните значок Geometry Options . Установите для фиксированный размер значения W и H на 35 и установите флажок From Center .
Щелкните значок Subtract Front Shape (если это изменит форму, просто перейдите в Edit> Step Backward), затем начните щелкать и слегка перетаскивать, чтобы вычесть несколько кругов из углов букв.
Создайте новый слой, снова щелкните значок Geometry Options и измените значения Fixed Size W и H на 33. Выберите опцию Combine Shapes , затем начните щелкать и перетаскивать внутри каждого круг, чтобы заполнить его немного меньшим.Возможно, вам придется немного увеличить масштаб, чтобы точно разместить круги.
Шаг 2
Когда вы закончите, перейдите к 3D> Новая 3D-экструзия из выбранного пути . Это преобразует слой-фигуру в 3D-слой.
Чтобы получить доступ к 3D-сетке Settings и свойствам, вам необходимо открыть две панели: панель 3D и панель Properties (обе находятся в меню «Окно»).
3D-панель содержит все компоненты 3D-сцены, и если вы нажмете на название любого из них, вы сможете получить доступ к его Настройки на панели «Свойства».Поэтому убедитесь, что вы всегда выбираете имя элемента, который хотите изменить, на панели 3D, прежде чем изменять его Settings на панели свойств.
Выберите вкладку имени 3D Mesh на панели 3D, затем измените значение Extrusion Depth на 250 на панели свойств.
Щелкните значок Cap в верхней части панели «Свойства», затем измените Sides на Front и Back, Width на 5% и Contour на Half Round.
Шаг 3
Выберите все вкладки 3D Mesh Material на панели 3D, затем щелкните значок текстуры Diffuse на панели свойств и выберите Remove Texture .
Измените остальные параметры Settings , как показано ниже — значения цвета, используемые в RGB:
Диффузный : 231,231,231
Зеркальный : 51,51,51
Освещение : 0,0,0
Окружающее : 0,0,0
Создайте еще две копии только что измененного 3D-слоя.
Шаг 4
Выберите слой Ellipse 1 , затем перейдите к 3D> New 3D Extrusion from Selected Path . Измените глубину выдавливания сетки с на 1375.
На вкладке Cap измените Sides на Front and Back и Width на 2%.
Выберите все вкладки Material , удалите текстуру Diffuse , затем измените остальные параметры Settings , как показано ниже:
Diffuse : 235,134,157 — Но вы также можете использовать любой другой цвет, который вам нравится.
Зеркальное отражение : 211,211,211
Освещение : 0,0,0
Окружающее : 0,0,0
Низкое значение Opacity может значительно увеличить время рендеринга. Таким образом, вы можете оставить его на уровне 100%, если хотите получить более быструю визуализацию.
Шаг 5
Сделайте слой исходной формы видимым, щелкнув внутри пустого поля рядом с ним, затем перейдите в 3D> New 3D Extrusion from Selected Path и измените Extrusion Depth сетки на 20.
На вкладке Cap измените Sides на Front и Back, Width на 2% и Contour на Half Round ..
Примените тот же материал Ellipses ‘к этой сетке.
Шаг 6
Перетащите слой с исходной фигурой наверх, затем выберите все имеющиеся у вас 3D-слои.
Перейдите к 3D> Merge 3D Layers , чтобы разместить все меши в одной сцене.
Выберите инструмент Move Tool и проверьте его панель параметров.Вы найдете набор из 3D-режимов для инструмента справа от панели. Когда вы выбираете один из них, вы можете щелкнуть и перетащить, чтобы внести какие-либо изменения (на выбранном элементе на панели 3D).
Щелкните вкладку Current View на панели 3D, чтобы изменить угол обзора камеры.
Затем выберите все вкладки 3D-сетки на панели 3D, щелкните значок Координаты на панели свойств и измените угол поворота X на 90. После этого перейдите к 3D> Переместить объект на плоскость земли чтобы убедиться, что он не парит над землей.
Снова щелкните вкладку Current View на панели 3D, затем выберите Front в раскрывающемся меню View .
При необходимости увеличьте масштаб, выберите инструмент Move Tool и начните размещать сетки по своему желанию по вертикали. Щелкните сетку в 3D-сцене (или выберите ее имя на панели 3D) и используйте 3D Axis для внесения любых изменений.
Стрелки на концах оси перемещают сетку, часть под ними используется для вращения, а кубы используются для масштабирования.Куб в центре используется для равномерного масштабирования объекта. Все, что вам нужно сделать, это щелкнуть и перетащить нужную часть.
Вам также может потребоваться проверить вид Top , чтобы убедиться, что все сетки находятся на своих местах.
По завершении щелкните вкладку Default Camera на панели 3D, затем щелкните вкладку Infinite Light 1 и измените ее значение Shadow Softness на 30%.
Используйте инструмент Move Tool , чтобы получить нужный угол камеры для финального рендеринга, и когда закончите, перейдите в 3D> Render .
Визуализация может занять некоторое время, особенно если вы используете прозрачные материалы. Но вы можете остановить его в любой момент, нажав клавишу Esc .
Когда рендеринг завершен, щелкните значок Добавить новую заливку или корректирующий слой на панели Layers и выберите Яркость / Контрастность , затем измените Contrast на 15.
Готово!
Надеюсь, вам понравился урок и вы нашли полезные советы и приемы 🙂
Уроки по меню Photoshop 3D
Новая 3D-открытка из слоя
Используйте этот параметр, чтобы применить двухмерные слои к трехмерным плоскостям, которые Photoshop называет открытками.Вы можете использовать открытки внутри других трехмерных объектов.
Новая форма из слоя
Эта функция позволяет обернуть двухмерное изображение вокруг трехмерной формы. Photoshop CS5 Extended поставляется с набором встроенных форм, включая конусы, сферы и пончики.
Новая сетка из оттенков серого
Этот параметр преобразует черно-белые изображения в карты поверхности для трехмерных объектов. (Думайте о карте поверхности как о оболочке, которую вы можете обернуть вокруг трехмерного объекта.)
Новый объем из слоев
Выберите этот вариант, чтобы создать новый трехмерный объем для трехмерных моделей. (Объем — это форма, представляющая часть трехмерного объекта.)
Repoussé
Новый в Photoshop CS5, этот параметр позволяет легко создавать трехмерные версии различных двумерных элементов, таких как текст, контуры, маски слоев и выделения. Он создает трехмерный слой, который вы можете использовать с полным арсеналом трехмерных инструментов в расширенной версии программы.
Настройки рендеринга
Здесь можно настроить внешний вид поверхностей трехмерного объекта, типы краев, стили объема и настройки стереоизображения.
Наземный самолет Shadow Catcher
Эта опция, новая в Photoshop CS5, дает вам простой способ создания реалистичных теней, отбрасываемых на «землю» (на самом деле это сетка) под трехмерными объектами.
Привязать объект к плоскости земли
Также впервые в CS5 выберите этот параметр, чтобы выровнять тень по трехмерному объекту.
Автоматическое скрытие слоев для повышения производительности
Если Photoshop работает медленно, когда вы работаете с трехмерными файлами, выберите этот элемент, чтобы программа автоматически скрывала слои, с которыми вы не работаете, что может помочь ускорить работу.
Скрыть ближайшую поверхность
Эта команда временно скрывает части моделей поверхности (внешняя оболочка трехмерного объекта), которые находятся внутри или касаются выбранной области, чтобы вы могли глубже видеть трехмерные формы.
Скрыть только замкнутые многоугольники
Этот параметр работает с параметром «Скрыть ближайшую поверхность», чтобы Photoshop скрыл только поверхности, полностью заключенные в выбранную область трехмерного объекта.
Инвертировать видимые поверхности
Выберите этот вариант, чтобы скрыть видимые в данный момент поверхности и показать скрытые.
Показать все поверхности
Выберите этот элемент, чтобы увидеть все поверхности вашей трехмерной модели.
Режим 3D-рисования
Используйте перечисленные здесь элементы, чтобы управлять тем, как краска, добавленная к трехмерному объекту, взаимодействует со светом.
Выберите участки под покраску
Используйте эту опцию, чтобы выяснить, какие части вашего трехмерного объекта вы можете раскрасить.
Создание УФ-наложений
Этот параметр позволяет отображать точки на двухмерных текстурных картах на трехмерные модели для создания световых эффектов.Точки, которые вы наносите на двухмерный объект, выстраиваются в линию с точками на трехмерном объекте, чтобы убедиться, что текстура правильно сидит на модели.
Новая мозаичная картина
Этот параметр позволяет преобразовать двухмерное изображение в мозаичный рисунок размером девять на девять квадратов, который можно применить к трехмерным объектам. Он лежит поверх объекта в повторяющейся сетке, поэтому вы не можете видеть края картины. (При работе с трехмерными объектами мозаичные рисунки могут освободить память и ускорить работу компьютера, поскольку Photoshop загружает сетку только один раз, а затем применяет ее много раз.)
Падение краски
Выберите этот параметр, чтобы указать, сколько краски наносится на изогнутые поверхности, отклоняющиеся от вашей точки обзора.
Изменить параметры UV
Если вы измените форму трехмерного объекта после применения к нему текстуры, ваша текстура может выглядеть искаженной. Этот параметр переназначает текстуру, чтобы удалить изгибы и изгибы поверхности модели, которая была изменена.
Объединить 3D-слои
Перейдите сюда, чтобы смешать два трехмерных слоя, чтобы оба объекта отображались на одном слое.Оба объекта остаются редактируемыми, но если один значительно больше другого, меньший может выглядеть так, как будто он встроен в больший.
Экспорт 3D-слоя
Используйте этот параметр, чтобы создать новый файл, совместимый с такими программами, как Collada, Wavefront / OBJ и Google Earth, или с файлом формата .u3d.
Продолжить прогрессивную визуализацию
В CS4 этот параметр назывался «Рендеринг для окончательного вывода».Это позволяет вам возобновить процесс создания высококачественной версии вашего трехмерного объекта (или его выборки), если вы ранее приостановили его.
Выбор прогрессивной визуализации
Новое в Photoshop CS5, эти параметры позволяют создавать высококачественную версию выбранной части трехмерного объекта (вместо всего этого, что занимает больше времени), которую можно использовать в анимации, печати или на Интернет. Вы также можете приостановить процесс рендеринга и снова запустить его, используя команду меню выше.
Растрировать
Этот параметр преобразует трехмерный объект в плоское двухмерное изображение.
Просмотр 3D-контента в Интернете
Выберите этот элемент, чтобы направить ваш веб-браузер на веб-сайт Adobe, где вы можете загрузить сторонние надстройки, предназначенные для расширения возможностей Photoshop в области трехмерного изображения.
Создание эффекта 3D-текста в Photoshop • Учебники по Adobe Photoshop
Благодаря 3D-среде в Photoshop вы можете создавать много интересного.Используя его настройки и инструменты, вы можете легко и быстро создавать 3D-эффекты. Этот урок покажет вам, как создать простой и забавный текстовый эффект с использованием возможностей 3D, а также даст вам полезные советы и рекомендации, которые вы можете применить в своей работе.
Материалы для урока:
Используется Photoshop CS6
Шрифт — PoetsenOne
Текстура
Создайте новый документ размером 1150 x 825 пикс., Напишите текст размером 200 пт. , черного цвета, используя шрифт PoetsenOne.
Затем нам нужно создать направляющие рядом с верхним и нижним краями текста. Для этого откройте строку в меню View — Rulers (View -> Rulers) и отметьте эту опцию. Затем щелкните мышью в области шкалы линейки и, не отпуская мышь, перетащите направляющую, расположив ее, как на скриншоте. Отверстия, которые мы создаем внутри текста, будут на этих направляющих.
Дублируйте текстовый слой и сделайте оригинал невидимым, щелкнув глаз рядом с миниатюрой слоя.Затем щелкните копию правой кнопкой мыши и выберите параметр Преобразовать в кривые (Преобразовать в форму).
Установите белый цвет переднего плана, активируйте инструмент Ellipse (Ellipse Tool), на верхней панели настроек щелкните указанный значок и установите в меню Preset size (Fixed Size) 7 пикселей, просто отметьте варианты От центра (От центра).
Затем щелкните и немного потяните вдоль верхней направляющей, чтобы создать круг в центре края первой буквы.
Щелкните на панели параметров Объединить фигуры (Объединить фигуры) и продолжайте добавлять круги по обеим направляющим на всех буквах. Когда закончите, вы можете удалить направляющие в меню Preview — Delete Guides (View -> Clear Guides).
Теперь перейдите в меню Редактирование — Определите произвольную форму (Правка -> Определить произвольную форму) и введите имя новой формы (например, Точки).
Активируйте инструмент Произвольная форма (Инструмент «Пользовательская форма»), прокрутите список выбора формы и выберите только что созданную форму.После этого на верхней панели настроек нажмите функцию Вычесть переднюю фигуру (Вычесть переднюю фигуру), а также включите опцию Сохранить размеры (Определенный размер) и снимите флажок Из центра (Из центра). Это создаст точки в исходном размере.
Выберите текстовый слой с фигурой, затем щелкните и перетащите фигуру с точками так, чтобы первая точка фигуры располагалась точно так же, как точка круга, который у вас уже есть. После того, как вы отпустите кнопку мыши, точки будут вычтены из тестового образца.
Установите цвет переднего плана на # b7b7b7, активируйте инструмент Rectangle (Rectangle Tool), создайте прямоугольник немного больше, чем сам документ, и поместите его прямо под текстом.
Вычтите пунктирную фигуру из прямоугольника, как вы делали ранее. На нижнем изображении скриншота слои не видны, поэтому вы можете увидеть результат.
Затем выберите слои с формами, которые у вас есть, затем перейдите в меню New 3 D-extrusion from the selected circuit (3D -> New 3D Extrusion from Selected Path).
Для доступа к настройкам 3D необходимо открыть две панели — панель 3D и панель Properties (Свойства). На панели 3D есть все компоненты 3D сцены, и когда вы нажимаете на название любого из них, вы можете получить доступ к его настройкам на панели свойств. Поэтому не забудьте выбрать имя элемента, который вы хотите изменить, на панели 3D, прежде чем изменять его настройки на панели свойств.
Выберите прямоугольник на панели слоев и имя его сетки на панели 3D, чтобы изменить Глубина выдавливания (Глубина выдавливания) на 10 на панели Свойства (Свойства).
Выберите слой с формой текста на панели слоев и именем его сетки на панели 3D и измените Глубина выдавливания (Глубина выдавливания) на 5.
Щелкните значок Заглавная (Cap) в верхней части панели свойств и измените Chamfer width (Bevel Width) на 2.
Выберите слой с точками на панели слоев и имя его сетки на панели 3D, щелкните значок значок Capital (Cap), а затем измените Chamfer width (Bevel Width) на 20 и выберите Circuit (Contour) Inverted cone (Cone — Inverted).
Дважды продублируйте слой с фигурой текста, чтобы получить три слоя с фигурой текста. Затем выберите все имеющиеся у вас 3D-слои и перейдите в меню. 3D — объединить 3D-слои (3D -> Объединить 3D-слои). Это действие поместит все 3D-сетки в одну сцену. Вы можете переименовать объединенный 3D-слой по своему усмотрению, например Final Scene.
Активируйте инструмент Move (Move Tool). В правой верхней части панели настроек вы найдете полоску с режимами 3D (3D Modes).Выбрав один из них, вы можете переместить его, тем самым внося изменения в выбранный элемент на панели 3D.
Итак, выберите вкладку Current view (Current View) на панели 3D, затем щелкните и перетащите в любое пустое место 3D сцены, чтобы изменить вид камеры, но пока не перемещайте никакие сетки.
Затем выберите все сетки на 3D-панели и переместите их, разместив элементы в 3D-сцене.
Выберите все материалы в сетке первой текстовой формы на панели 3D, затем на панели свойств щелкните значок текстуры напротив опции Scattering (Diffuse) и выберите Remove texture (Remove Texture).
Измените остальные параметры, как показано ниже. Цвет Scattering (Diffuse) # d83054, Highlight color (Specular) # bbb798, Glow (Illumination) # 1d0000 и Lighting (Ambient) # 454545. Но вы можете выбрать абсолютно любой другой цвет для диффузии, который вам нужен. нравиться.
Выполните те же действия, чтобы изменить настройки материала для других текстовых фигур. Вам нужно изменить значение Scattering (Diffuse), если вы хотите, чтобы на каждом текстовом слое были разные цвета.В уроке для второго текста автор применяет цвет # 32dae5.
Для третьего слоя цвет # bde640.
Что касается сетки с точками, после удаления текстуры в иконке текстуры напротив опции Scattering (Diffuse) измените настройки как показано ниже на скриншоте. Цвет Scattering (Diffuse) # e8dfca, Highlight color (Specular) # fff7e5, цвет Glow (Illumination) и Lighting (Ambient) поставьте # 000000.
Теперь выберите сетку прямоугольника на панели 3D и Материал передней выпуклости (Материал передней надутости). Установите Highlight color (Specular), цвет Glow (Illumination) и Lighting (Ambient) на # 000000. Затем измените оставшиеся значения, как показано ниже.
Щелкните значок текстуры напротив опции Scattering (Diffuse) и выберите опцию Edit texture (Edit Texture).
После этого можно изменить текстуру. Поместите изображение с текстурой над слоем прямоугольника, при необходимости измените размер, затем щелкните слой правой кнопкой мыши и выберите Create clipping mask (Create Clipping Mask). Это нужно для того, чтобы текстура накладывалась только на прямоугольник и не закрывала в нем дырочки.
Далее перейдите в меню Изображение — Коррекция — Оттенок / Насыщенность (Изображение -> Регулировка -> Цветовой тон / Насыщенность) и измените значение Насыщенность (Насыщенность) на минус 100 и Яркость (Яркость ) в 13.Теперь сохраните файл в меню Файл — Сохранить (Файл -> Сохранить), затем нажмите Сохранить как (Сохранить как), чтобы сохранить этот файл в папке исходного файла, с которым вы работаете, и присвойте ему имя Bump. . Затем закройте его и вернитесь к документу, с которым вы работаете.
Щелкните значок папки напротив опции Relief (Bump) выберите Load texture (Load Texture) и загрузите файл Bump, который вы сохранили на предыдущем шаге.
Снова щелкните значок папки напротив опции Relief (Bump) и выберите Edit texture (Edit Texture).
Создайте новый слой над всеми в палитре слоев, активируйте инструмент. Brush (Brush Tool) и выберите кисть Splash 46 pix (Spatter 46 пикселей).
Откройте панель настроек кисти в меню Window — Brush (Window -> Brush) и в Form Dynamics (Shape Dynamics) поставьте Колебание размера (Size Jitter) на 25% и Angle swings (Angle Джиттер) на 100%.
Щелкните правой кнопкой мыши только что созданный слой и выберите Create clipping mask (Create Clipping Mask), затем сделайте слой текстуры невидимым.Установите черный цвет переднего плана, установите размер отпечатка кисти на 25 пикселей, затем щелкните один раз в середине каждой точки. Настройки динамики формы помогут создать результаты с немного разными размерами и углами.
Темный цвет кисти создаст на текстуре иллюзию более плоской поверхности в областях, которые кажутся более глубокими, чем исходная поверхность. Сохраните файл и закройте его, чтобы вернуться к исходному документу.
Выделите имя сетки переднего текстового слоя и перейдите в меню 3D — Split Extrusion (3D -> Split Extrusion).Это действие разделит метку на отдельные сетки для каждой буквы и позволит вам перемещать каждую из них отдельно. Отрегулируйте камеру так, чтобы текст поместился в документе под любым углом.
Выделите все группы с сетками на 3D-панели, кроме группы с прямоугольником, затем активируйте инструмент Move (Move Tool) и слегка поверните текст, как если бы он падал со стены.
Вы можете изменить вид камеры, чтобы увидеть, как выглядит текст, и убедиться, что сторона букв, указанная выше, прикреплена к отверстию в стене.
При необходимости вы можете изменить глубину выдавливания на сетке с помощью эллипса на панели свойств.
После этого установите желаемый вид камеры для последующего рендеринга. Затем на вкладке панели свойств View (Просмотр) выберите внизу раскрывающегося меню. Сохранить (Сохранить), чтобы сохранить положение камеры.
Введите имя и нажмите ОК.
Теперь, когда вы меняете вид камеры и хотите вернуться к последнему, вы можете выбрать его на панели 3D или на панели свойств в раскрывающемся меню на вкладке View (View).
А теперь в выпадающем меню выбираем положение камеры Спереди (Спереди).
Увеличивайте изображение камеры, пока буквы не будут отчетливо видны. Выделите несколько букв лицевого слоя с текстом, а затем поверните, двигаясь из исходного положения. С текущим обзором камеры это будет легко.
Для некоторых букв внесите незначительные изменения, не все должны полностью менять свое положение. Но, конечно, вам решать, какой в итоге вы хотите видеть свою работу.По окончании преобразования верните в камеру вид, который был ранее сохранен.
Пора заняться освещением. Щелкните панель 3D на слое. Infinite light 1 (Infinite Light), затем в панели Properties (Свойства) выберите цвет # fffdf5, Intensity (Intensity) 80% и Shadow Smoothing (Shadow Softness) 30%.
Щелкните значок Координаты (Координаты) на панели свойств и введите значения, показанные ниже.
Вы также можете использовать инструмент для изменения положения источника света в сцене. Перемещение (Инструмент «Перемещение»).
Щелкните внизу значка панели 3D Добавьте новый источник света в сцену (Добавить новый источник света в сцену) и выберите Новый точечный источник света (Новый точечный свет).
В панели Properties (Properties) измените цвет на # fff8ea, Intensity (Intensity) 100% и Shadow Smoothing (Shadow Softness) 30%.
Свет может казаться очень ярким, и вам нужно будет переместить его так, чтобы он касался стены. Расположите его над текстом, как вам нравится.
Теперь в сетке Прямоугольник выберите слой Экструзионный материал (Экструзионный материал). Удалите его текстуру в папке напротив Scattering (Diffuse), как это было сделано ранее, и сделайте настройки, как показано ниже. Цвет Scattering (Diffuse) # 676767, Highlight color (Specular) # 333333, Glow (Illumination) # 000000 и Lighting (Ambient) # 000000.Это затемнит отверстия.
Выберите фоновый слой и залейте его цветом # 362f2d.
Если уже ничего, что вы хотите изменить, снова выберите слой 3D Final Scene и перейдите в меню 3 D — Rendering (3D -> Render). Рендеринг может занять некоторое время, но вы можете остановить его в любой момент, щелкнув в любом месте сцены или нажав клавишу Esc.
По завершении рендеринга щелкните значок в нижней части палитры слоев, чтобы добавить новый корректирующий слой. Градиентная карта (Градиентная карта).
Настройте градиент, используя цвета # 4b0082 слева и # 00a86b справа. Затем измените режим наложения корректирующего слоя на Soft light (Мягкий свет) и уменьшите Opacity (Непрозрачность) до 50%. Это улучшит цвет и контраст изображения.
Подведем итоги. Теперь вы знаете, что 3D-инструменты в Photoshop CS6 — отличный способ добиться потрясающих 3D-эффектов.
