Текст на кривой. Adobe InDesign CS3
Текст на кривой
Еще одно применение векторных кривых – создание текста на кривой. Иными словами, в отличие от обычной работы с текстом, когда строки всегда идут по прямой линии, мы можем заставить их изгибаться, следовать вдоль какой-то формы, закручиваться в спирали – практически все что угодно, насколько хватит нашей фантазии и умения работать с векторными кривыми.
Векторные кривые в данной задаче имеют ключевое значение: мы используем кривую как направляющую линию для текста. Для создания текста на векторной кривой используется инструмент Type on a Path (Текст на кривой), сгруппированный вместе с инструментом Type (Текст) на панели инструментов. К сожалению, ограничения, которые есть у текста на кривой, делают невозможным «привязывание» уже существующего текста к кривой.
Для создания текста на кривой мы должны создать (или выбрать существующую) векторную кривую, щелкнуть на ней кнопкой мыши при активном инструменте  На рис. 14.22 вы можете видеть пример создания текста на кривой.
На рис. 14.22 вы можете видеть пример создания текста на кривой.
Рис. 14.22. Работа с инструментом Type on a Path (Текст на кривой)
Примечание
Если выбранная кривая имела настройки абриса и заливки, они никуда не денутся после добавления текста. Для создания текста на невидимой кривой следует отменить настройки абриса и заливки у кривой либо предварительно, либо после добавления текста – для этого нужно воспользоваться инструментом Direct Selection (Выделение напрямую). На рис. 14.22 мы создали текст на невидимой кривой, без заливки и абриса, поэтому в конечном варианте ее не видно.
Текст на кривой может состоять только из одной строки, так что создать абзац или целую страницу волнообразных линий таким образом невозможно (хотя, конечно же, можно создать очень много отдельных строк с текстом на кривой). Весь текст, который не вместился в длину кривой, будет скрыт, и увидеть его будет нельзя.
Текст на кривой может иметь разнообразные настройки, выполняемые разными способами. Прежде всего это, конечно же, настройки самого текста; они выполняются точно так же, как и раньше, за исключением того, что выделять отдельные символы нужно инструментом
Прежде всего это, конечно же, настройки самого текста; они выполняются точно так же, как и раньше, за исключением того, что выделять отдельные символы нужно инструментом
Но, кроме настроек текста, существуют и специфические настройки, связанные с расположением текста на кривой. Часть из них выполняется мышью с помощью элементов интерфейса, которые появляются при выделении текста на кривой (рис. 14.23).
Рис. 14.23. Элементы управления текстом на кривой
Стартовый и конечный маркер используются для того, чтобы задать «границы» текста подобно тому, как работали границы фрейма. Их также можно использовать для задания положения текста (сдвинув левый маркер, мы изменим точку, где начинается текст), но основное их предназначение – установка границ текста при выключке по ширине и «срезание» части текста, которая не вмещается в отведенное место. Серединный маркер используется для того, чтобы «двигать» текст вдоль кривой (он смещает текст, стартовый и конечный маркеры).
Серединный маркер также можно использовать, чтобы радикально изменить положение текста, – на примере, показанном на рис. 14.23, текст размещается сверху кривой, а перетащив серединный маркер вниз, мы можем повернуть текст на 180° – теперь он будет идти под кривой, «вверх ногами», начинаясь справа.
Еще более интересные настройки «спрятаны» в меню Type ? Type on a Path ?
Рис. 14.24. Диалоговое окно Type on a Path Options (Настройки текста на кривой)
Раскрывающийся список Effect (Эффект) позволяет выбрать один из пяти вариантов размещения текста (отдельных его символов) на кривой (рис. 14.25):
• Rainbow (Радуга) – буквы поворачиваются без искажений и смещаются, следуя за кривой;
• Skew (Скашивание) – вертикальные линии букв не искажаются;
• 3D Ribbon (Объемная лента) – горизонтальные линии букв не искажаются;
•
• Gravity (Гравитация) – применяются все искажения.
Рис. 14.25. Различные эффекты при размещении текста на кривой
Флажок Flip (Зеркальное положение) позволяет «перевернуть» текст относительно кривой, как мы это делали с помощью серединного маркера.
Раскрывающийся список Align (Выравнивание) позволяет указать, какая часть строки будет выравниваться по векторному контуру: Ascender (Верхние выносные элементы символов), Descender (Нижние выносные элементы символов),
Поле Spacing (Расстояние) позволяет расположить символы ближе друг к другу или дальше, компенсируя искажения следования за кривой, – так можно, к примеру, избавиться от «пересекающихся» символов.
С помощью текста на кривой можно создавать как чисто оформительские эффекты (например, изгибающиеся заголовки), так и более практичные вещи. К примеру, при создании дизайна печатей (или декоративных «штампов», выдержанных в том же стиле) обязательно используется следование текста за кривой.
При необходимости можно удалить текст с кривой (не удаляя саму кривую) с помощью команды
Видеокурс
О размещении текста по кривой вы также сможете узнать, просмотрев видеоурок «Текст на кривой».
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесКак создать винтажный эффект с помощью функции Текст по контуру в Индизайне
 Однако, не так много знаний требуется, чтобы создавать ультрасовременные креативные текстовые объекты, используя только InDesign.
Однако, не так много знаний требуется, чтобы создавать ультрасовременные креативные текстовые объекты, используя только InDesign.Из этого урока вы узнаете, как создать винтажный эффект с помощью функции Текст по контуру, используя функции и хитрости InDesign’а. Вы можете комбинировать техники этого урока, чтобы создать собственное уникальное оформление текста.
Шаг 1.
Шаг 1.Перейдите на страницу 3 вашего документа. Возьмите Инструмент Текст — Type Tool (Т), чтобы создать новый текстовый фрей, но разместите его за краем страницы на Служебном поле (Pasteboard) (переключиться на этот Вариант экрана можно в верхней панели). Можете выбрать Нормальный (Normal) вид (W), чтобы убедиться, что текстовый блок виден.
Выберите любой текст, к которому вы хотите применить эффект. Наберите его или копируйте и вставьте (Ctrl + C > Ctrl + V) текст в текстовый фрейм. Пока оставьте шрифт по умолчанию, в данном случае это Minion Pro, установите размер (Size) 40 пунктов, положение Выключка по центру (Align Center).
Шаг 2.
Шаг 2.На самой странице возьмите Инструмент Линия — Line Tool (\) и, удерживая клавишу Shift, создайте горизонтальную линию 113 мм длиной (Length). Разместите линию по центру страницы и задайте координату Y 50 мм.
Шаг 3.
Шаг 3.Возьмите Инструмент Текст по контуру — Type on a Path Tool (Shift + T) (его можно найти в выпадающем меню Инструмента текст). Поднесите курсор к левому краю линии, пока иконка не сменится на ‘+’. Кликните один раз левой кнопкой мыши, чтобы преобразовать линию в контур для текста.
Выделите и скопируйте первую строку текста, используя Инструмент Текст — Type Tool (Т), затем переключитесь на Инструмент Текст по контуру — Type on a Path Tool (Shift + T) и вставьте текст. Он будет размещен по контуру, который вы только что создали.
Шаг 4.
Шаг 4.
Теперь переключитесь на Инструмент Выделение — Selection Tool (V, Escape) и удалите цвет обводки (Stroke).
Повторите те же действия для остальных строк текста, размещая каждую из них на отдельном контуре. Вы можете разместить оригинальный текстовый фрейм за контурами, чтобы вам было проще выровнять линии.
Шаг 5.
Шаг 5.Итак, теперь мы будем добавлять эффекты. Теперь вы не ограничены правилами расположения текста внутри текстового фрейма и можете изменять положение различных частей текста, чтобы создать эффект движения внутри текстового блока.
Возьмите Инструмент Эллипс — Ellipse Tool (L), и создайте удлиненный овал без заливки и обводки, который мы затем можем разделить на две части с помощью Инструмента Ножницы — Scissors Tool (C). Разместите нижнюю часть овала снизу текста и используйте Инструмент Текст по контуру — Type on a Path Tool (Shift + T), как мы делали раньше, чтобы пустить по овальному контуру последнюю строку текста.
Разместите верхнюю половину овала сверху текста и перенаправьте верхнюю строку текста по изогнутому контуру. Затем перейдите в меню Объект > Контуры > Изменить направление контура (Object > Paths > Reverse Path), чтобы пустить текст по верхней части контура.
Затем перейдите в меню Объект > Контуры > Изменить направление контура (Object > Paths > Reverse Path), чтобы пустить текст по верхней части контура.
Шаг 6.
Шаг 6.Создайте новые контуры и переместите отдельные слова или фразы на них, варьируя размер шрифта, чтобы изменить структуру расположения текста, как показано на рисунке.
Изменяйте шрифт, размер и стиль текста (обычный, жирный или курсив) в разных фразах и словах, чтобы получить нужный эффект. Если нужно, создавайте дополнительные контуры. Здесь я использовал шрифты Garamond и Fournier MT , чтобы придать тексту старинный, типографский стиль.
Разместите контуры ближе друг к другу, ничего страшного, даже если некоторые буквы будут накладываться друг на друга. Так вы придадите тексту более целостный вид.
Шаг 7.
Шаг 7.
Создайте новые образцы цвета CMYK на панели Образцы (Swatches) – F5, кликнув на иконку Новый образец (New Swatch). Выберите основной цвет композиции (в данном случае это глубокий красный: C=0, M=92, Y=90, K=47) и примените его ко всему тексту, затем добавьте цветовые акценты: светло-коричневый, желтый, голубой, розовый и черный.
Выберите основной цвет композиции (в данном случае это глубокий красный: C=0, M=92, Y=90, K=47) и примените его ко всему тексту, затем добавьте цветовые акценты: светло-коричневый, желтый, голубой, розовый и черный.
Шаг 8.
Шаг 8.Поместите ваш текстовый блок на контрастный фон, чтобы выделить цвета текстовых элементов.
Возьмите Инструмент Прямоугольник — Rectangle Tool (М), чтобы создать прямоугольник по размеру страницы. Цвет заливки выберите C=2, M=48, Y=86, K=10, в поле оттенок (Tint) выставьте значение 10%. Переместите прямоугольник на задний план Ctrl + Shift + [.
Затем перейдите в меню Объект > Эффекты > Градиентная растушевка (Object > Effects > Gradient Feather), выберите Тип (Type): Радиальный (Radial). Кликните на иконку Обратная градиентная заливка (Reverse the Gradient), чтобы светлые тона размещались в центре объекта.
Шаг 9.
Финальное изображение.Вот у вас и получился отличный винтажный типографский эффект! Этот эффект будет отлично смотреться на рекламных материалах, таких как брошюры или постеры, и будет отлично привлекать внимание. Также эффект может быть включен, как часть оформления книги.
Пример HTML-страницыЭффективная работа в Adobe InDesign — LiveJournal
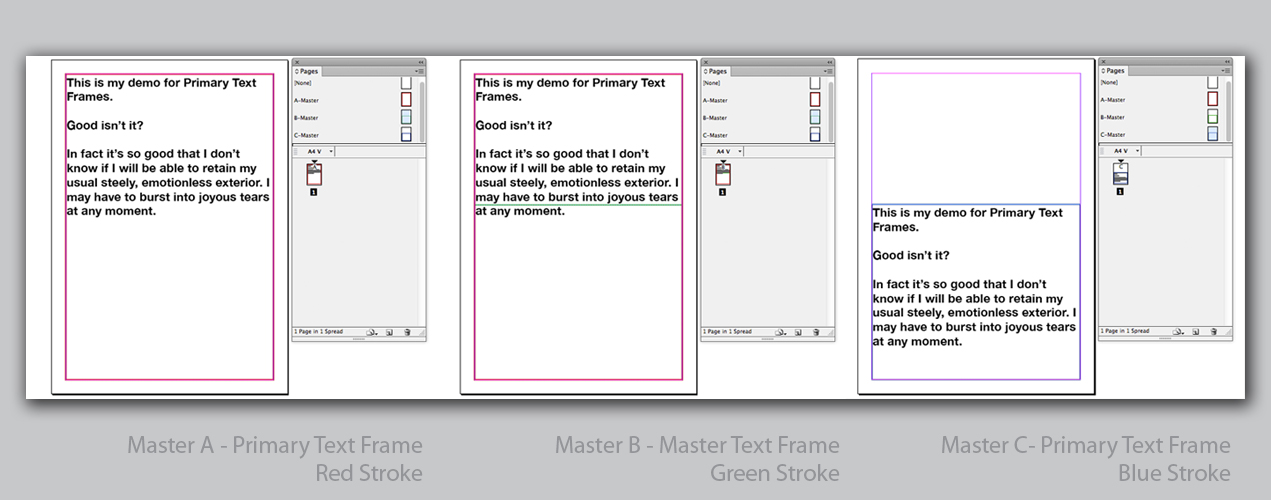
В InDesign CS3 появились новые средства для создания скользящих колонтитулов. И теперь такие колонтитулы делать одно удовольствие. Допустим, в нашей работе основной текст оформлен стилем ТЕКСТ, а заголовки, которые должны быть вынесены в колонтитул — стилем ЗАГОЛОВКИ. Создадим скользящие колонтитулы для левой и правой страниц разворота. Нам необходимо чтобы в колонтитул на левой странице попадал первый заголовок страницы, а в колонтитул на правой странице — последний заголовок правой страницы (если таковой будет). Ну всё как обычно.
Ну всё как обычно.
1. Создаём два новых paragraph-стиля, которыми будут оформлены левый и правый колонтитулы. В стиле для левого колонтитула задаём выравнивание текста влево, а в стиле для правого колонтитула — выравнивание текста вправо. Остальные параметры стилей подберите одинаковыми с параметрами по своему усмотрению. Назовём стили так: ЛЕВЫЙ КОЛОНТИТУЛ, ПРАВЫЙ КОЛОНТИТУЛ.
2. Создаём переменные для колонтитулов. Из меню Text выбираем Text Variables > Define.
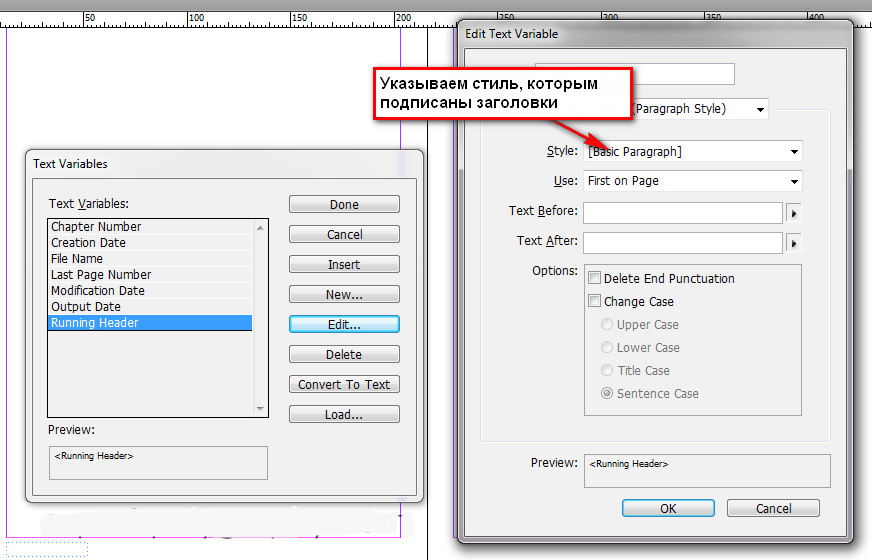
В появившемся окне мы видим список заготовок текстовых переменных. Выделяем пункт Running Header …
… и нажимаем кнопку New для создания новой переменной.
Далее в поле Name задаём имя нашей переменной. Для краткости я написал LK (Левый колонтитул). Проверяем, чтобы в выпадающем списке Type был задан тип колонтитула — Runnind Header (Paragraph Style). Из списка Style выбираем стиль того текста, который пойдет в колнтитул. В нашем примере это стиль ЗАГОЛОВКИ. Из списка Use выбираем First on Page. (первый на странице). Это означает, что первый заголовок на странице отобразится в дальнейшем в колонтитуле.
(первый на странице). Это означает, что первый заголовок на странице отобразится в дальнейшем в колонтитуле.
Параметры Text Before и Text After позволяют добавить какой-либо текст или специальные символы в начало или в конец колонтитула. Здесь мы не будем их подробно рассматривать, как и опции, находящиеся ниже этих полей.
На этом закончим создание переменной для левого колонтитула. Нажимаем OK, затем Done. По такой же методике создаём переменную для правого колонтитула — RK. Не забудьте при этом в выпадающем списке Use указать параметр Last on Page (последний на странице).
3. Создаём фреймы для колонтитулов. Для этого переходим на Мастер-разворот и в текстовом режиме создаём фреймы для левой и правой страницы разворота, в которых будет отображаться колонтитул. Применяем к фреймам заготовленные ранее стили для оформления колонтитулов — ЛЕВЫЙ КОЛОНТИТУЛ и ПРАВЫЙ КОЛОНТИТУЛ.
4. Далее устанавливаем текстовый курсор в левый фрейм и из меню Type >Text Variable > Insert Variable > LK — выбираем для вставки нашу переменную для левого колонтитула.
И таким же образом вставляем в правый фрейм переменную RK.
На этом расстановка скользящих колонтитулов закончена, покидаем Мастер-разворот и любуемся результатом.
Дополнение: Если вы будете располагать колонтитул по центру страниц, то нет необходимости создавать стили ЛЕВЫЙ КОЛОНТИТУЛ и ПРАВЫЙ КОЛОНТИТУЛ.
В этом случае вам хватит и одного paragraph-стиля.
Мы рассмотрели простейший пример создания скользящих колонтитулов на основе стиля абзаца.
Разбор немного более сложного примера создания скользящих колонтитулов на основе символьных стилей для публикаций типа «Алфавитный указатель» приведен на сайте www.indesign.dezigner.ru. Как оказалось, стандартные возможности InDesign CS3 по созданию колонтитулов в такого рода публикациях не позволили достичь полной автоматизации процесса. Поэтому был разработан специальный скрипт, облегчающий выполнение задачи расстановки колонтитулов…
Как легко и быстро обернуть текст в InDesign?
InDesign — это программное обеспечение для большинства пользователей, когда дело доходит до настольной публикации. Таким образом, многие люди заинтересованы в изучении всех функций, связанных с этим удобным инструментом. Если вы заинтересованы в использовании этого программного обеспечения, чтобы максимально использовать его возможности, эта статья именно для вас. В этой статье мы расскажем об одной из наиболее часто используемых функций в интересах наших начинающих пользователей. Проще говоря, эта статья объясняет как обернуть текст в InDesign.
Таким образом, многие люди заинтересованы в изучении всех функций, связанных с этим удобным инструментом. Если вы заинтересованы в использовании этого программного обеспечения, чтобы максимально использовать его возможности, эта статья именно для вас. В этой статье мы расскажем об одной из наиболее часто используемых функций в интересах наших начинающих пользователей. Проще говоря, эта статья объясняет как обернуть текст в InDesign.
Кстати, если вы хотите знать, как увидеть количество слов в InDesign И как вставлять изображения в InDesign, и как изменить размер изображения в InDesigпросто нажмите, чтобы прочитать больше.
Что такое перенос текста в InDesign?
Обтекание текста — это функция, которая позволяет пользователям размещать текст вокруг изображений и фигур. Этот процесс исключительно полезен, когда речь идет о создании профессиональных макетов InDesign в настольной публикации. Что еще более важно, вам не нужно прилагать много усилий, поскольку это очень простой процесс. Тем не менее, если вы начинающий пользователь, который интересуется, как обернуть текст в InDesign, выполните следующие действия.
Тем не менее, если вы начинающий пользователь, который интересуется, как обернуть текст в InDesign, выполните следующие действия.
Фактически, в этом разделе мы расскажем о трех разных способах использования панели «Обтекание текстом» в InDesign. С этим прекрасным эффектом вы сможете создавать аккуратные, элегантные дизайны, которые идеально подходят для профессионального использования.
PS: узнать больше InDesign против издателяи другие лучшие InDesign Альтернативы, эти статьи для вас.
Часть 1. Обтекание текста в InDesign (вокруг основных фигур)
При различных обстоятельствах вам придется обернуть текст вокруг основных фигур, чтобы сделать макет более профессиональным. Фактически, с включением основных форм и векторной графики, вы можете добавить лучший контраст к макету. Кроме того, макет будет выглядеть более динамичным, когда есть формы и векторы. Эти фигуры и векторы могут содержать круги, прямоугольники, выноски и т. Д., Которые могут отображаться в макете в виде кавычек. Таким образом, всегда удобно знать, как обернуть текст вокруг форм и векторов. В этом разделе давайте посмотрим, как создать раскрывающуюся цитату в макете страницы.
Д., Которые могут отображаться в макете в виде кавычек. Таким образом, всегда удобно знать, как обернуть текст вокруг форм и векторов. В этом разделе давайте посмотрим, как создать раскрывающуюся цитату в макете страницы.
1) В качестве первого шага вы должны выбрать любой из инструментов формы, используя панель «Инструменты» (L). Например, вы можете выбрать Ellipse Tool или любой другой инструмент. Как только инструмент выбран, вы можете просто перетащить, чтобы нарисовать желаемую форму. Чтобы создать идеальный круг или прямоугольник, убедитесь, что вы удерживаете клавишу Shift во время рисования.
2) Теперь форма рисуется в нужном месте; пришло время наполнить его содержанием. Для этого нужно щелкнуть правой кнопкой мыши на только что созданной фигуре и выбрать опцию «Содержимое». Затем выберите опцию «Текст». Введите текст и примените форматирование, которое вы предпочитаете. Например, вы можете определить выравнивание текста, стиль шрифта, размер шрифта и другое форматирование.
3) Теперь, когда форма выбрана, вы можете направиться к «Объекту», расположенному в главном меню. Затем выберите «Параметры текстового фрейма». Убедитесь, что вы настроили Inset так, чтобы текст был перемещен к центру объекта. Этот шаг придаст аккуратный вид вашей фигуре.
Ну, это о подгонке контента в форму. Пришло время взглянуть на процесс переноса текста.
4) Теперь положите текстовые столбцы (которые вы создали с помощью инструмента «Текст»). Укладка текстовых столбцов должна выполняться поверх фигуры. В дополнение к этому, текст также может быть выровнен за формой.
5) Теперь вы должны выбрать форму. Затем вы должны открыть панель «Обтекание текстом» (перейдите в «Окно» и выберите «Обтекание текстом»). Если есть квадратная или прямоугольная форма, просто выберите Wrap Around Bounding Box. Эта опция находится в верхней части панели. Если есть круглая форма, с другой стороны, перейдите к Wrap Around Object Shape. Такой вариант даст более естественную, аккуратную и профессиональную текстовую переноску.
Такой вариант даст более естественную, аккуратную и профессиональную текстовую переноску.
6) Убедитесь, что вы также увеличили значение смещения. Как правило, в большинстве случаев достаточно смещения 5 мм. Ключевым моментом здесь является корректировка смещения до тех пор, пока форма не будет идеально обрамлена текстом. Теперь в разделе «Параметры обтекания» убедитесь, что для параметра «Обтекание по» установлено значение «Как справа, так и слева».
В трендеFacebook Messenger не работает на iOS или Android? — Real FixТеперь процесс завершен, и вы увидите простую переноску текста в макете.
Часть 2. Обтекание текста в InDesign (вокруг Drop Caps)
Использование заглавных букв в начале абзаца является широко используемым стилем макета. Как правило, этот стиль включен в один и тот же текстовый фрейм. Таким образом, в этом случае вам не нужно беспокоиться о переносе текста. InDesign распознает элемент и выдвинет другой текст абзаца дальше от увеличенной буквы.
Тем не менее, вы можете сделать эффект более элегантным и профессиональным, просто создав отдельную буквицу. Однако эта буквица должна быть закрыта остальным текстом.
Упомянутые ниже шаги помогут вам вызвать этот эффект.
1) Прежде всего, создайте довольно большой текстовый фрейм на макете страницы. Для этого вам следует использовать инструмент Type Tool (обозначается буквой T). Введите одиночный символ, который будет использоваться в качестве буквицы. Чтобы иметь текст внутри большого символа, вы, очевидно, должны выбрать подходящий вариант. Это означает, что вложенные буквы, такие как O, Q и D, будут лучше. Однако, в зависимости от вашего творчества, вы можете использовать и другие буквы. Например, вы можете выбрать буквы U, C, E, F, L и P. Кроме того, если вы согласны с подгонкой текста вне символа, вы можете использовать любую букву. Не забудьте выбрать очень подходящий стиль шрифта и размер шрифта.
В трендеЗавершено Руководство по снятию блокировки активации iCloud
2) Теперь, когда вы довольны форматированием текста, вам следует сосредоточиться на выделении текста. Даже после обрисовки текста вы можете изменить масштаб письма без особых усилий. Для того, чтобы создать схему, вам нужно перейти к типу и выбрать «Создать схему». Теперь буквица будет отображаться в виде векторной графики на макете.
Даже после обрисовки текста вы можете изменить масштаб письма без особых усилий. Для того, чтобы создать схему, вам нужно перейти к типу и выбрать «Создать схему». Теперь буквица будет отображаться в виде векторной графики на макете.
3) Теперь вы можете создать новый текстовый фрейм. Это должно быть создано либо поверх, либо за только что вставленной игрушкой буквицы. Затем вы можете позволить текстовой рамке соответствовать размеру буквицы. Пусть края текстового фрейма примерно соответствуют размеру буквы (буквица).
Теперь вы можете выбрать вектор буквицы. Затем выберите параметр «Обтекание формы объекта», который находится на панели «Обтекание текстом». Вы также можете увеличить значение смещения графики. Это должно быть сделано для того, чтобы аккуратно и профессионально протолкнуть текст на макете.
Это оно!
Часть 3. Обтекание текста в InDesign (вокруг фотографий)
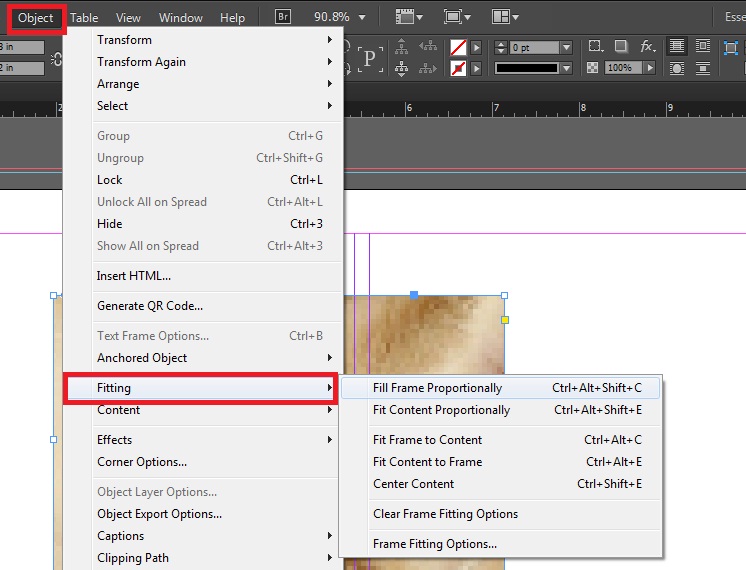
Есть много случаев, когда вам нужно будет обернуть текст вокруг фотографий в вашей иллюстрации. Ну, если вы хотите это сделать, это довольно простая задача. Все, что вам нужно, это создать невидимую векторную фигуру вокруг изображения, которое нужно обернуть. Посмотрим, как это сделать.
Ну, если вы хотите это сделать, это довольно простая задача. Все, что вам нужно, это создать невидимую векторную фигуру вокруг изображения, которое нужно обернуть. Посмотрим, как это сделать.
Перед началом этого процесса, помните, что текстовые обертки на основе фотографий должны быть созданы на отдельных слоях. При таком подходе вы можете довольно удобно манипулировать художественными работами и снизить вероятность ошибок.
В трендеКак легко узнать чей-то пароль в Instagram?1) Для этого нужно перейти на панель «Слои». Перейти к окну и выберите слои. Затем создайте три слоя, чтобы начать процесс. Назовите слои следующим образом для вашего удобства.
- «Изображение» для нижнего слоя
- «Обтекание текстом» для среднего слоя
- «Тип» для верхнего слоя
Теперь перейдите на слой Image и используйте Rectangle Frame Tool. Это позволит вам создать рамку изображения. Затем перейдите в меню «Файл» и выберите место. Выберите изображение с очень позитивным силуэтом (с высокой контрастностью) для лучшего вывода. Затем нажмите Открыть, чтобы заполнить рамку.
Затем нажмите Открыть, чтобы заполнить рамку.
2) Когда размер и положение изображения в порядке, заблокируйте слой с именем «Изображение».
3) Затем разблокируйте средний слой (Text Wrap Silhouette).
4) Теперь выберите Pen Tool и обведите края вокруг фотографии. Вы должны сделать это вокруг всего силуэта. Убедитесь, что линия объединена, чтобы сделать замкнутую форму.
5) Перейдите на панель «Образцы». Это можно сделать, выбрав Window, а затем Color. Затем вы должны пойти в Swatches. Заполнение формы должно быть Нет.
6) Разблокируйте слой с именем «Typed». Затем получите текстовый фрейм на страницу. Это должно перекрывать края силуэта.
7) Убедитесь, что вы также заблокировали слой Type. Затем перейдите к контуру пера, который был создан ранее на среднем слое.
8) Когда вы находитесь на панели «Обтекание текстом», установите для стиля обтекания значение «Обтекание по форме объекта». Отрегулируйте значение смещения и нажмите текст, чтобы создать приятный эффект. Если есть какой-либо внешний текст, просто на мгновение забудь.
Если есть какой-либо внешний текст, просто на мгновение забудь.
9) Выберите инструмент Ellipse и заполните промежутки внутри силуэта изображения. Теперь вы увидите, что неловкий текст исчез.
10) Опять же, цвет заливки формы эллипса должен быть нулевым. Затем, когда речь заходит об обтекании текста, оно должно быть обтеканием формы объекта. Это следует выбрать на панели «Обтекание текстом».
11) Зайдите в меню «Правка» и выберите «Копировать эллипс». Затем снова зайдите в Edit и выберите Paste. Теперь размер фигуры должен быть скорректирован на другие промежутки, которые выглядят странно.
Вот и все.
Хорошо, что как обернуть текст в InDesign используя разные объекты. Мы ожидаем, что вы будете практиковать эти методы несколько раз, чтобы вы к ним привыкли.
Как Редактировать PDF в InDesign для Mac
InDesign от Adobe — это одно из самых популярных приложений, которые используются для создания графических изображений, их редактирования и создания всех видов дизайна, что мы видим на задней части книги или плаката. Если вы делаете обложку для книги, вам может понадобиться отредактировать PDF в InDesign. Обычно, InDesign не легко открывает и редактирует PDF-файл, однако вы можете просто привязать PDF-файл к InDesign. Если вы отсканировали PDF-файл, вы можете сделать редактируемый PDF в InDesign на Mac OS X (10.15 Включительно). Вам представлено подробное руководство, как сделать редактируемый PDF в InDesign на Mac.
Если вы делаете обложку для книги, вам может понадобиться отредактировать PDF в InDesign. Обычно, InDesign не легко открывает и редактирует PDF-файл, однако вы можете просто привязать PDF-файл к InDesign. Если вы отсканировали PDF-файл, вы можете сделать редактируемый PDF в InDesign на Mac OS X (10.15 Включительно). Вам представлено подробное руководство, как сделать редактируемый PDF в InDesign на Mac.
Как Редактировать PDF в InDesign для Mac
Чтобы отредактировать PDF в InDesign для Mac, пожалуйста, сделуйте следующим указаниям:
- Перед тем, как продолжить, вам нужно открыть PDF-файл в Adobe InDesign, что не так просто, как кажется.
- Запустить Программу на вашем компьютере и нажмите на «Файл» и «Разместить».
- Теперь, выберите PDF-файл, который вы хотите отредактировать в InDesign.
-
Как только файл открыт в InDesign, следующим шагом является отредактировать PDF-файл, по мере продвижения курсора мышки, вы увидите два круга на странице.

- Вы можете передвигать PDF-файл, который будет показан как изображение, которое вы хотите и можете отредактировать любым возможным способом в программе. После редактирования файла вы можете сохранить его, используя функцию экспорта в Adobe InDesign.
Недостатки Использования Adobe InDesign для Редактирования PDF:
- Вы не можете настроить длину и размер PDF-файла в Adobe InDesign.
- Невозможно отредактировать уже существующий в PDF-файле текст, хотя вы можете добавить или удалить текст.
- Невозможно конвертировать PDF-файлы в другие форматы документов в Adobe InDesign
- Нет возможности выполнить OCR на документах, чтобы конвертировать отсканированные изображения в редактируемый текст.
-
Нет возможности создать PDF-файлы из Word или других популярных форматов.

Как Отредактировать PDF Используя Альтернативы InDesign
PDFelement — лучшая альтернатива InDesign, чтобы удобно редактировать ваши PDF-файлы. Как следует из названия приложения, это отличная программа для редактирования PDF-файлов любым доступным методом или для управления страницами PDF различными способами. Прямо как при редактировании PDF в InDesign, вы можете добавлять текст в любое место в PDF-файле, или заменять уже имеющийся текст новым, или полностью удалять текст с экрана.
Уникальный факт про использование PDFelement — это то, что вы также можете настраивать шрифт, размер, выравнивание текста, находящегося в PDF-файле. Вы также можете редактировать и обрезать изображения без необходимости использовать сторонние программы.
И это не всё! Он также позволит вам рисовать разные формы в PDF-файле, и вы можете добавить один из встроенных штампов в PDF-документ, или он позволит вам добавлять изображения из различных источников, и вы можете изменять размер и угол поворота изображений, уже существующих в PDFelement. В отличие от приложения InDesign, в этом приложении вы можете даже подгонять страницы PDF-файла. Наконец, когда вы закончили с редактированием, вы можете сохранить файл или сохранить его как новый PDF-файл, если пожелаете.
В отличие от приложения InDesign, в этом приложении вы можете даже подгонять страницы PDF-файла. Наконец, когда вы закончили с редактированием, вы можете сохранить файл или сохранить его как новый PDF-файл, если пожелаете.
PDFelement совместим с macOS 10.12, macOS High Sierra 10.13, macOS Mojave 10.14, и macOS Catalina 10.15. Так что вам не нужно волноваться из-за проблем с совместимостью. Вам представлено пошаговое руководство, как Редактировать PDF в Альтернативе InDesign для Mac:
Шаг 1. Откройте PDF
Запустите Программу на вашем Mac и вы сможете как перетащить PDF-файл для открытия, так и непосредственно нажать на кнопку «Открыть Файл» и выбрать нужный PDF-файл.
Шаг 2. Отредактируйте Текст PDF
Вы можете нажать на кнопку «Текст»,чтобы внести изменения в ваши PDF-файлы, включая изменение текста и добавление нового текста в PDF.
Шаг 3.
 Отредактируйте Изображение PDF
Отредактируйте Изображение PDF
Так же, как и с текстом, включите кнопку «Image» и щёлкните на иконке «Добавить Изображение» в новой строчке, чтобы добавить изображения. Теперь вы можете щёлкнуть по любому изображению, чтобы отредактировать его любым возможным способом. После добавления изображения вы можете сделать двойной щелчок по изображению, чтобы повернуть, заменить, обрезать, вырезать и удалить.
Шаг 4. Отредактируйте Страницы PDF
Помимо редактирования текста или изображений, целые страницы также могут быть перемещены, заменены, повернуты или вставлены. Нажмите на кнопку «Упорядочить Страницы» в правой верхней строчке меню и выберите действия, которые хотите выполнить. Выберите любое необходимое действие и критерии страниц, которые вы хотите редактировать.
Adobe Photoshop + Adobe Illustrator + Adobe InDesign
ГлавнаяУчебная программа по курсу: Графический дизайн
ПЕРВАЯ ЧАСТЬ ОБУЧЕНИЯ — ИЗУЧЕНИЕ ADOBE PHOTOSHOP С НУЛЯ
Занятие 1
1. Основные понятия
- Типы графики.
- Глубина цвета.
- Цветовые модели.
2. Редактор растровой графики Adobe Photoshop
- Назначение программы Photoshop.
3. Интерфейс программы
- Настройка интерфейса.
- Масштабирование и навигация.
- Линейки, сетки, направляющие и привязки.
4. Палитры
- Назначение.
- Управление палитрами.
5. Работа с документом
- Создание нового документа.
- Открытие готового изображения.
- Сохранение документа.
- Добавление в документ других изображений.
6. Палитра История
- Работа с палитрой.
- Инструмент History Brush.
7. Инструменты выделения пикселов (часть I)
- Техника выделения областей изображения.
- Настройка инструментов.
- Инструменты выделения прямоугольной и эллиптической области.
- Группа лассо.
- Волшебная палочка.
- Приемы выделения областей сложной формы.
8. Работа с выделенной областью
- Модификация выделения.
- Логические операции над областями выделения.
9. Понятие слоя
- Палитра слоев.
- Работа со слоями.
10. Кадрирование изображений
- Рамка обрезки.
- Задание размеров кадра.
Практическая работа
- Составление простого монтажа по предложенному образцу.
Домашнее задание:
- Создание коллажа с использованием инструментов выделения и слоев.
Занятие 2
1. Инструменты рисования (карандаш, кисть, узорный штамп)
2. Цветовые палитры
3. Работа с цветом
- Понятие цветовых каналов.
- Инструменты работы с цветом и их настройка (однотонная и градиентная заливки).
- Цветовой круг, взаимодействие цветов, дополнительные цвета.
- Создание и сохранение цветов.
- Создание и сохранение пользовательской кисти.
- Создание и сохранение пользовательского узора.
4. Стили слоев
- Использование готовых стилей.
- Создание пользовательского стиля.
Практическая работа
- Рисование в программе с использованием слоев.
Домашнее задание:
- Рисование пейзажа, натюрморта, портрета или открытки.
Занятие 3
1. Тоновая коррекция изображения
- Диапазон яркостей, уровни яркости.
- Тоновые кривые, коррекция полутоновых и цветных изображений.
- Тонирование изображений, дуплексы.
2. Цветовая коррекция изображения
- Инструменты и команды работы с цветовой составляющей изображения.
- Цветовые каналы.
Практическая работа
- Тоновая и цветовая коррекция предложенных изображений.
Домашнее задание:
- Редактирование тоновых и цветовых составляющих изображений. Раскрашивание не цветного фото.
Занятие 4
1. Ретушь
- Общие понятия о ретуши.
- Инструменты коррекции.
- Изменение резкости изображения.
- Восстановление и корректировка фрагментов.
- Удаление шума и мелких дефектов.
Практическая работа
- Ретушь предложенных изображений.
Домашнее задание:
- Ретушь домашних фотографий с показом результатов «До» и «После».
Занятие 5
1. Дополнительные инструменты выделения пикселов (часть II)
- Группа ластиков.
- Понятие Быстрой маски.
2. Текст
- Понятие фигурного текста и работа с ним.
3. Основы монтажа. Сложные технические приемы работы со слоями
- Слой-маска.
- Макетная группа.
Практическая работа
- Составление коллажа по предложенному образцу.
Домашнее задание:
- Создание коллажа на свободную тему.
Занятие 6
1. Сложные технические приемы работы с каналами
- Понятие ?-канала.
- Создание и использование ?-каналов.
2. Корректирующие слои
3. Маска слоя
Практическая работа
- Составление коллажа по предложенному образцу.
Домашнее задание:
- Создание коллажа на тему «Времена года» и/или «Обложка календаря».
Занятие 7
1. Фильтры
- Основные сведения о фильтрах.
- Конструктивные фильтры.
- Деструктивные фильтры.
- Художественные фильтры.
- Фильтры визуализации.
- Другие фильтры.
2. Изменение размеров изображения
3. Изменение размеров холста
Практическая работа
- Создание эффектного монтажа.
Домашнее задание:
- Создание монтажа на темы: «Картина в раме» и «»Выход» из картины».
Занятие 8
1. Работа с простым текстом
- Простой текст.
- Редактирование текста.
- Растеризация текста.
- Превращение текста в кривую и работа с ним.
2. Контуры
- Виды контуров.
- Работа с контурами.
- Палитра Paths.
- Контур и выделение.
3. Печать
- Задание макета страницы.
- Диалоговое окно Print With Preview.
Практическая работа
- Создание визитки.
Домашнее задание:
- Верстка рекламного буклета.
1. Подведение итогов
2. Итоговая работа
3. Монтаж или коллаж на одну из предложенных тем
- Обложка журнала.
- Поздравительная открытка.
- Обложка компакт диска.
- Рекламная листовка. Web-страница.
- Свободная тема.
Зачет (итоговая работа)
ВТОРАЯ ЧАСТЬ ОБУЧЕНИЯ — ИЗУЧЕНИЕ ADOBE ILLUSTRATOR С НУЛЯ
Занятие 10
Введение в векторную графику и основы работы с Adobe Illustrator
- Виды компьютерной графики по способам описания изображения и по областям применения.
- Пакет Adobe CS3 (CS4), место Adobe Illustrator в этом пакете.
- Внешний вид окна программы, основные настройки Adobe Illustrator.
- Изменение масштаба и режимов просмотра.
- Операции с объектами: выделение, перемещение, поворот, копирование, изменение порядка.
Занятие 11
Использование примитивов (простых геометрических фигур) для создания изображений
Занятие 12
Деформирование объектов. Варианты заливки объектов. Слои
Занятие 13
Редактирование объектов на уровне узлов. Создание объектов произвольной формы
- Создание и редактирование замкнутых и незамкнутых ломаных линий.
- Создание криволинейных объектов с помощью кривых Безье.
- Редактирование формы контуров: изменение типа узлов, выравнивание узлов, разрезание и сшивание контуров.
- Практика: отрисовка логотипа. Создание логотипа «с нуля».
- Автоматическая отрисовка (трассировка) растровых изображений.
Занятие 14
Всё о тексте в Adobe Illustrator
- Виды текста: строчный и блочный.
- Кодировки текста: что это, зачем их так много и как их заставить работать?
- Основы типографики: какие бывают шрифты, как их подключить/отключить.
- Деформирование текста; что можно и чего нельзя делать с текстом.
- Связывание текстовых блоков, разбиение блоков на колонки. Обтекание текстом других объектов.
- Текст вдоль кривой.
- Практика: создание листовки или рекламного модуля.
Занятие 15
Заливки и обводки. Цветовые модели, текстуры и кисти. Использование обрезающих масок
- Создание и использование градиентных заливок. Несколько способов создания текстурных заливок.
- Кисти. Кисть как инструмент и как свойство обводки. Типы кистей. Создание собственных кистей.
- Appearance (внешний вид) — все свойства объекта кроме его формы. Графические стили.
- Практика: создание этикетки.
- Использование слоев и графических стилей для создания фрагмента плана города.
Работа с растровыми изображениями
- Вставка (привязывание и внедрение) растровых изображений.
- Обтравка (создание силуэтных изображений).
- Сотрудничество Illustrator и Photoshop: что лучше делать в Adobe Illustrator, а что — в Adobe Photoshop?
- Практика: обложка книги или плакат.
Занятие 16
Использование градиентных сеток
- Градиентная сетка как самый гибкий способ раскрашивания объектов.
- Автоматическое и ручное создание градиентной сетки.
- Приемы работы с градиентной сеткой в ручном режиме.
- Практика: создание эмблем и иллюстраций.
Трехмерные эффекты в Adobe Illustrator
- Моделирование трехмерных объектов (тел) простой формы.
- Натягивание текстур на поверхности трехмерных тел.
Занятие 17
Подготовка для полиграфии и для web
- Документ/файл готов, что с ним делать дальше?
- Полиграфия: много подводных камней. «Излюбленные» ошибки. Проверочный список «всё ли в порядке с моим документом?».
- Варианты сохранения изображений для web.
Зачет (творческая работа)
ТРЕТЬЯ ЧАСТЬ ОБУЧЕНИЯ — ИЗУЧЕНИЕ ADOBE INDESIGN С НУЛЯ
Занятие 18
Введение
- Этапы допечатной подготовки полиграфической продукции.
- Обзор издательских систем (пакетов верстки).
- Отличительные особенности InDesign, базовые настройки и настройки интерфейса.
Занятие 19
Верстка листовки в InDesign
- Шрифты: типы шрифтовых файлов, управление шрифтами с помощью Adobe Type Manager.
- Импорт текста, форматы текстовых файлов, особенности импорта текста из разных форматов.
- Основные правила набора, «чистка» текста до и/или после заверстки.
- Специальные символы, способы их вставки.
- Настройки переносов. Расстановка переносов для русского языка.
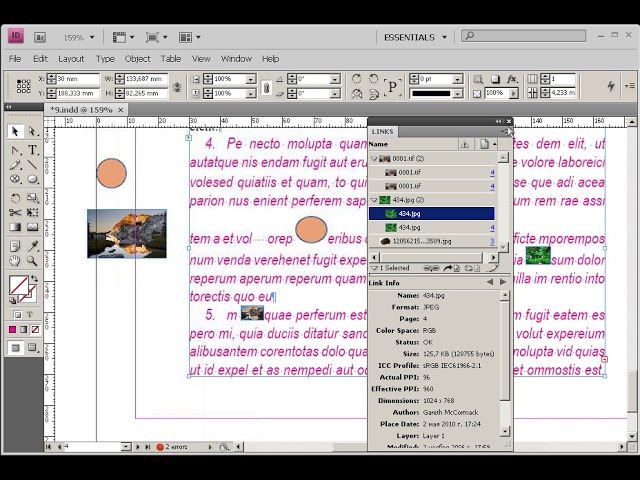
- Вставка графики. Типы графических файлов, пригодные для вставки в публикацию.
- Обтекание текстом элементов публикации.
- Модификация текстовых и графических блоков.
Занятие 20
Верстка буклета в InDesign
- Макет издания, модульные сетки.
- Задание основных параметров страницы, мастер-страницы.
- Дизайнерская классификация шрифтов: гарнитуры (семейства) и начертания. Подбор шрифтов.
- Свойства символа.
- Связывание текстовых блоков.
- Основные правила верстки.
- Использование прозрачности и режимов наложения.
Занятие 21
Верстка брошюры в InDesign
- Цветовое решение: выбор гармоничных сочетаний цветов.
- Использование плашечных цветов Pantone.
- Основные элементы печатной полосы.
- Свойства абзаца.
- Типографика: оптимальные значения полей, полосы набора, кегля и интерлиньяжа основного текста.
- Стили символов и абзацев.
- Размещение текста в заданном объеме.
Занятие 22
Верстка газеты в InDesign
- Особенности макета газетной полосы.
- Варианты верстки отдельной статьи: взаимное расположение заголовков, фотографий с подрисуночными подписями и колонок текста.
- Отбор фотографий, определение их размера, кадрирование.
- Специальные элементы полосы: врезки, маркеры рубрик, информационные блоки.
- Особенности макета первой полосы.
Занятие 23
Верстка книги в InDesign
- Стандартные форматы книжной полосы, полей и полосы набора
- Особенности книжной верстки.
- Использование возможностей шрифтов в формате OpenType.
- Размещение иллюстраций, «открытые» и «закрытые» иллюстрации, блоки иллюстраций.
- Библиотеки: использование библиотек для вставки иллюстраций «типовых» размеров.
- Таблицы: импорт из других приложений, создание в InDesign.
- Редактирование таблиц.
- Управление нумерацией полос.
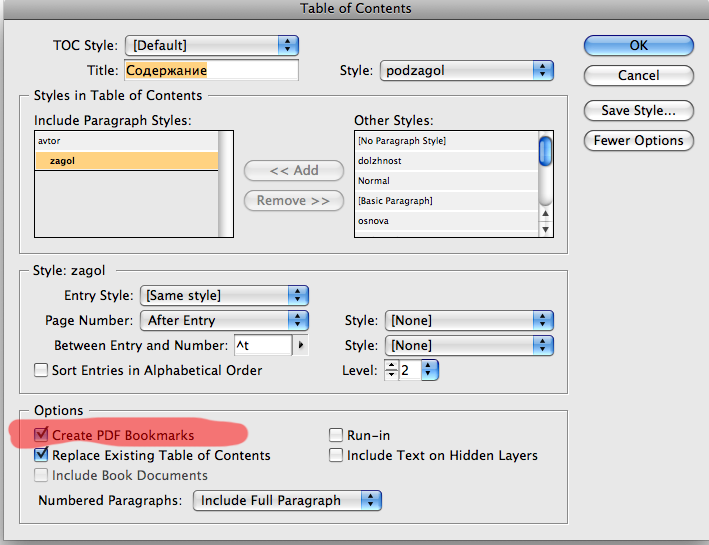
- Создание оглавления.
- Создание предметного указателя.
Занятие 24
Верстка журнала в InDesign
- Особенности макета журнальной полосы.
- Вставка графики в форматах Photoshop и Illustrator.
- Сложные случаи обтравки и обтекания: импорт и создание обтравочных контуров.
- Способы обтравки.
- Создание обложки журнала.
Занятие 25
Допечатная подготовка
- Контроль наличия шрифтов и иллюстраций.
- Сбор работы для удаленной печати.
- Линиатура и разрешение.
- Треппинг.
- Создание цветоделенных/композитных PostScript-файлов.
- Экспорт в формате pdf.
- Понятие спуска полос.
Занятие 26
Зачет (творческая работа)
Чтобы записаться на курсы «Adobe Photoshop + Adobe Illustrator + Adobe InDesign» нужно позвонить по телефону: 8-499–492–72-90, или написать о своем желании обучиться данному курсу на почту: e-mail: [email protected]
КАК: Изменение размера изображения в рамке в Adobe InDesign
По умолчанию Adobe InDesign CC отображает инструмент Rectangle Frame Tool и инструмент Rectangle Shape Tool на панели инструментов, который обычно расположен слева от рабочей области. Эти инструменты имеют меню всплывающих окон, обозначенное маленькой стрелкой в правом нижнем углу инструмента. Выпадающее меню группирует инструмент «Рамка эллипса» и инструмент «Рамка многоугольника» с помощью инструмента «Рамка прямоугольника» и группирует инструмент «Эллипс» и «Многоугольник» с помощью инструмента «Прямоугольник». Переключайтесь между тремя инструментами, перемещая указатель на инструмент в панели инструментов и затем щелкая мышью, чтобы открыть всплывающее меню.
01 из 06Indesign Frame Tools vs Shape Tools
Все инструменты работают одинаково, но они рисуют разные формы. Не путайте инструменты рамы с помощью инструментов Rectangle, Ellipse и Polygon. Инструменты Frame создают окна (или фреймы) для графики, а инструменты Rectangle, Ellipse и Polygon предназначены для рисования фигур для заполнения или выделения цветом.
Комбинация клавиш для фреймов F, Комбинация клавиш для фигур M.
02 из 06Использование инструмента «Рамка»
Чтобы использовать любой из инструментов рамы, щелкните инструмент фрейма в панели инструментов, а затем щелкните в рабочей области и перетащите указатель, чтобы нарисовать фигуру. Удерживая нажатой клавишу Shift во время перетаскивания, сдерживает инструмент рамки следующим образом:
- Удерживайте сдвиг при рисовании с помощью инструмента Rectangle Frame для создания идеального квадратного кадра.
- Удерживайте сдвиг во время рисования инструментом Ellipse Frame для создания рамки круга.
- Удерживайте сдвиг во время рисования с помощью инструмента «Многоугольная рамка», чтобы создать форму со всеми сторонами одинаковой длины.
Кадры, созданные с помощью Rectangle Frame, Ellipse Frame или Polygon Frame, могут содержать текст или графику. Используйте инструмент «Текст», чтобы сделать фрейм текстовым фреймом.
03 из 06Как разместить изображение в рамке
Поместите изображение в рамку, используя один из следующих способов:
Нарисуйте рамку, а затем поместите изображение:
- Нарисуйте кадр, щелкнув инструмент рамки и перетащив мышь в рабочую область.
- Выберите рамку, которую вы только что нарисовали.
- Идти к Файл> Место.
- Выберите изображение и нажмите Хорошо.
Выберите изображение, а затем нажмите для автоматического размещения:
- Идти к Файл> Место без рисования каких-либо фреймов.
- Выберите изображение и нажмите Хорошо.
- Щелкните в любом месте рабочей области, и изображение автоматически будет помещено в прямоугольный кадр, размер которого соответствует изображению.
Изменение размера рамки или изменение размера графика в рамке
Когда вы нажимаете на изображение в кадре с помощью выбор tool, вы видите ограничительную рамку, которая является ограничивающей рамкой прямоугольного кадра изображения. Если вы нажмете на одно и то же изображение с помощьюПрямой выбор вместо выбора кадра, содержащего изображение, вы выбираете изображение внутри рамки, и вы видите пунктирную ограничительную рамку, которая является ограничивающей рамкой самого изображения.
- Измените размер только кадра, но не размещенного изображения, выбрав выбор инструмент и перетаскивание угла или ручки рамки.
- Измените размер только изображения, перетянув ручки изображения с помощью Прямой выбор инструмент.
- Измените размер изображения и рамки, выбрав рамку и выбрав Auto-Fit in на панели управления или выберите угол кадра и удерживайте сдвиг нажмите клавишу вниз, пока вы перетащите, чтобы изменить размер изображения и кадров пропорционально.
Изменение размера рамки с текстом
Рамки также могут содержать текст. Чтобы изменить размер текстового фрейма:
- Выберите рамку с текстом и дважды щелкните по любому дескриптору, чтобы автоматически уменьшить или развернуть кадр, чтобы текст входил в него.
- Если рамка слишком велика для текста, который она удерживает, дважды щелкните дескриптор, чтобы привязать кадр к концу текста.
- Если кадр слишком мал, чтобы отобразить весь текст, дважды щелкните дескриптор, чтобы развернуть кадр, пока он не отобразит весь текст.
Использование инструментов Shape
Инструменты формы часто смешиваются с инструментами рамы. Нажмите и удерживайте Инструмент Прямоугольник для просмотра всплывающего меню для доступа к инструментам Ellipse и Polygon. Эти инструменты предназначены для рисования фигур для заполнения или выделения цветом. Вы рисуете их так же, как рисовать кадры. Выберите инструмент, нажмите на рабочую область и перетащите, чтобы сформировать форму. Как и в случае с инструментами рамы, инструменты формы могут быть ограничены:
- Удерживайте сдвиг при рисовании с помощью инструмента Rectangle Tool для создания квадрата.
- Удерживайте сдвиг при рисовании с помощью инструмента Ellipse Tool для создания круга.
- Удерживайте сдвиг во время рисования с помощью Polygon Tool, чтобы создать форму со всеми сторонами одинаковой длины.
Заполните фигуру цветом или примените штрих, чтобы очертить ее.
Как изогнуть текст в Illustrator? (Шаг за шагом)
(последнее обновление 14 октября 2021 г.)
Не знаете, как изогнуть текст в Illustrator? Вы попали в нужное место!
В этом уроке я научу вас изгибать текст в Illustrator. Есть несколько способов добиться того же. Я покажу вам, как использовать инструменты Warp Tool, Mesh Tool и Type on a Path. Кроме того, я буду включать полезные советы, а также мини-учебник по изогнутому тексту.
Хотите увидеть, как Photoshop сравнивается с Illustrator? Прочтите нашу подробную статью Photoshop vs.Сравнение Illustrator .
Кривой текст в IllustratorЧтобы изогнуть текст в иллюстраторе, выполните следующие простые шаги:
- Выделите свой текст.
- Перейдите в Эффекты> Деформация , чтобы выбрать стиль.
- Нажмите ОК , и все готово.
Подробности читайте далее.
Кривая текста в Illustrator с использованием деформации- Переключитесь на инструмент выделения, верхний значок на панели инструментов, или используйте ключевую команду V .Выделите свой текст.
- Затем выберите значок «Создать конверт» на верхней панели инструментов. Вы также можете перейти к Effects> Warp> {Choose your Warp Style} . В любом направлении откроется панель параметров деформации.
Здесь, в параметрах деформации, вы можете выполнять различные настройки. Я подробно расскажу об этой панели позже в уроке. А пока я выберу ОК.
- Вы закончили. Теперь у вас есть идеальный изогнутый текст в вашем проекте.
Теперь давайте подробно рассмотрим панель параметров деформации.
- Стиль: здесь вы можете выбрать стиль деформации. У вас есть много вариантов на выбор. Нижняя арка, верхняя арка, Выпуклость арки и многое другое.
- Можно изменить сгиб для перемещения по горизонтали или вертикали.
- Отсюда вы можете изменить изгиб текста. 0% сделает текст ровным, положительное значение согнет его вверх, а отрицательное согнет вниз.
- Искажение расширит текст и сузит его с другой стороны.Отрицательное значение по горизонтали расширит текст слева и сузит его с правой стороны. Положительное значение приведет к обратному. Отрицательное значение вертикального значения расширит верх, сузит низ и наоборот.
- Вы также можете установить / снять флажок Предварительный просмотр. Я рекомендую оставить его отмеченным, чтобы вы могли видеть свои корректировки.
Конверты сетки — это объекты, которые изменяют форму и искажают объект.Используя сетку с точками, вы можете толкать и тянуть точки на сетке, чтобы создать искривленную форму.
- Переключитесь на инструмент выделения. (Используйте командную клавишу V )
- Выберите инструмент Mesh Tool на верхней панели инструментов. (Это та же область, где находится инструмент Warp. Инструмент Mesh Tool будет в раскрывающемся списке.
- После выбора появится панель Envelope Mesh. Здесь вы можете выбрать количество строк и столбцов, предварительно просматривая сетку. перед подачей заявки, если вы отметите Предварительный просмотр.
- Как только вы нажмете OK, у вас останется этот меш, содержащий ваш текст. Переключитесь на инструмент прямого выбора. Вы можете использовать командную клавишу A .
- Отсюда вы можете перетаскивать точки настройки, изгибать и формировать текст. Вы можете щелкать точки, перетаскивать скошенные кривые для создания новых форм, перетаскивать края или перетаскивать точки для изменения текста. Сетки дают вам максимальный контроль над тем, как ваш текст изгибается.
- Создайте свою изогнутую линию.Вы можете сделать это с помощью инструментов «Дуга», «Перо», «Кривизна», «Эллипс» и т. Д. Я использовал инструмент «Дуга».
- Переключитесь на инструмент «Текст на контуре». Удерживая инструмент «Текст», переключитесь на инструмент «Текст на контуре».
- Теперь, выбрав инструмент, щелкните по изогнутой траектории. Теперь вы сможете печатать на этом пути изогнутой линией.
- Если вы хотите сделать изогнутый текст вертикальным, выберите «Вертикальный текст» в инструменте «Путь».
- Вы можете настроить начало и конец текста на контуре, перетащив белые ромбы с обоих концов.
- Если вы отрегулируете путь, текст будет следовать за корректировкой. Текст будет следовать за изменением положения, поворотом и т. Д.
- Если вы удерживаете alt перед тем, как вводить фигуру или контур, вы вводите текст внутри контура. Ввод текста внутри контура полезен, если вы хотите создать текст в форме кругов или прямоугольников.
- Если вы хотите, чтобы текст был написан на другой стороне пути, перетащите вертикальные линии на другую сторону пути, чтобы переключить его.Или вы можете перейти к Type> Type on a Path> Type on a Path Options> Flip , нажать OK, и ваш текст перевернется.
- Вы также можете печатать по контуру, используя фигуры. Здесь я набрал прямоугольник и круг.
Я покажу вам проект, в котором мне нужно добавить изогнутый текст. Я работаю над картой с круговым движением. Мне нужно добавить названия улиц и добавить заголовок к проекту.
- Здесь центральная кольцевая развязка с ответвлением на четыре улицы.Сначала мне нужно назвать кольцевую улицу. Если я печатаю прямо по контуру, обводка улицы будет заменена текстом. Я хочу писать на улице. Итак, сначала я скопирую слои с улицами.
На моей панели слоев я выберу слои с улицами (выбран инструмент «Мой выбор»), удерживая Shift, чтобы выбрать все слои с улицами. Круг будет выделен рядом со слоем, когда он будет выбран. Затем я нажимаю копировать, вставлять, Control / Command + C, , затем Control / Command + V (Windows / Mac) .
- Затем я начну набирать текст на эллипсе в центре карты. Я собираюсь выбрать инструмент «Текст на контуре» в параметрах инструмента «Текст».
- Затем я буду печатать на эллипсе, изменяя шрифт и размер шрифта. Я также изменю размер пути, переключившись на инструмент «Выделение», захватив его и изменив размер.
- Я хочу ввести текст внутри круга, чтобы создать заголовок для своего места. Копирую слой эллипса. Затем я снова переключусь на инструмент «Текст на контуре», удерживая нажатой клавишу «Alt», чтобы ввести текст внутри круга.Как только я нажимаю на круг, я могу печатать внутри фигуры.
- Все еще используя инструмент «Текст на контуре», я нажимаю на другие пути, называя улицы.
- Далее я собираюсь украсить холст. Используя инструмент «Перо», я сделал рисунок дерева, изменив цвет и размер в соответствии с размером холста. Затем я скопировал деревья по всему холсту.
- Наконец, я вернулся, скорректировав размеры шрифтов и семейства шрифтов. Лучшее в Adobe Illustrator — это то, что все является векторным, то есть объекты можно изменять без потери качества.Если вы обычно работаете в Photoshop, вы заметите, что объекты теряют качество по мере изменения размера. Объекты станут пиксельными, поскольку Photoshop основан на растре.
Вот и все!
Дополнительный совет: семейства шрифтовЕсли вам нужны шрифты для изогнутого текста, Adobe Fonts — невероятный ресурс, которым должен воспользоваться каждый. Если вам нужен новый шрифт, перейдите на сайт www.fonts.adobe.com. Здесь вы можете просматривать тысячи шрифтов для своих проектов. Активировать шрифт так же просто, как включить его.
Вы даже можете вставить образец текста, чтобы увидеть, как ваши слова будут выглядеть в шрифте. Функция «Образец текста» полезна при выполнении сложных типографских проектов, таких как плакаты или информационные бюллетени.
Теперь вы знаете, как писать текст на кривых. В вашем наборе инструментов есть несколько методов, готовых создать красивую типографику для ваших проектов.
Энн — режиссер и писатель, стремящийся воплотить в жизнь истории. Она создала несколько короткометражных фильмов, специализируясь на покадровой анимации.У Анны более восьми лет опыта работы в кино, и она всегда готова поделиться своими знаниями с другими создателями. Она основала свою компанию Anne Gets Creative в 2020 году.
Энн хорошо знакома со многими программами Adobe: Photoshop, Illustrator, InDesign, After Effects, Premiere и Audition, и это лишь некоторые из них. Она также работала с другими программами, такими как Procreate, Canva, iMovie и Final Cut Pro. Она всегда стремится давать лучшие обзоры программного обеспечения, прилежно исследуя, чтобы ее читателям не приходилось делать это.
Создание основных фигур в InDesign CS6
InDesign CS6 предоставляет нам мощные инструменты рисования, которые позволяют пользователям создавать простые формы и сложные рисунки произвольной формы.
Инструмент формы — очень удобный инструмент для рисования, который мы можем использовать для вставки новой формы в документ InDesign CS6. Мы можем выбрать и вставить три разные формы: прямоугольник, эллипс или многоугольник. Эти формы могут быть заполнены цветом, оставаться пустыми или содержать графику / текст. Инструмент формы может выполнять те же функции, что и инструмент рамы .Единственное различие между этими двумя инструментами состоит в том, что инструмент «Рамка» будет отображать большой X внутри фигуры, а инструмент «Фигура» — нет. Инструмент «Рамка» лучше всего подходит, если вы создаете заполнитель для графики или текста.
Для создания новой формы:
1. Активируйте инструмент Прямоугольник на панели инструментов или нажав комбинацию клавиш M .
2. В документе InDesign щелкните левой кнопкой мыши, удерживайте и перетащите мышью, чтобы нарисовать форму.Когда вы рисуете фигуру, появляются быстрые направляющие , помогающие выровнять границы фигуры с другими объектами и фреймами в документе.
3. Отпустите кнопку мыши , когда закончите.
4. Вы можете изменить размер текстовых фреймов, щелкнув левой кнопкой мыши маркер изменения размера и перетащив их вверх к тексту.
Помните, что при создании эллипса или прямоугольника у вас также есть возможность создать круг или квадрат.Не позволяйте названию этих инструментов фигуры обмануть вас. Вы также можете нарисовать идеальный круг или квадрат, используя те же инструменты формы. Это также относится к форме многоугольника.
Чтобы создать круг или квадрат с помощью инструментов эллипса или прямоугольника:
1. Выберите инструмент Эллипс или Прямоугольник на панели инструментов. Вы можете использовать сочетания клавиш L для инструмента «Эллипс» и M для инструмента «Прямоугольник» .
2. Удерживайте нажатой клавишу Shift , пока рисуете форму на документе.
3. Вы заметите, что когда вы рисуете фигуру, она ограничивается кругом или квадратом, независимо от того, как вы перемещаете мышь. После того, как вы отпустите клавишу Shift, вы можете изменить форму круга или квадрата или вернуться к рисованию эллипса или прямоугольника.
Помимо метода создания фигур щелчком, удерживанием и перетаскиванием, вы также можете создать их, указав ширину и высоту . Это полезный вариант, когда вы пытаетесь добиться точного размера, когда рисование его мышью может быть трудным и неприятным.
Для создания фигур определенных размеров:
1. Выберите инструмент Прямоугольник или нажмите сочетание клавиш M .
2. Поместите курсор в то место, где вы хотите разместить один угол фигуры. Вы также можете удерживать клавишу Alt, чтобы поместить курсор в то место, где должна располагаться центральная точка формы.
3. Щелкните левой кнопкой мыши . Вам будет предложено диалоговое окно , в котором вы можете указать ширину и высоту вашей формы.
4. По завершении нажмите ОК. Теперь форма будет помещена в документ.
Получите онлайн-курс обучения InDesign CS6 с 9-часовыми обучающими видео.
Саймон С
Крис «Саймон» Колдер работал менеджером проекта по информационным технологиям в одном из самых престижных культурных учреждений Лос-Анджелеса, LACMA. Он научился использовать Microsoft Project из огромного учебника и ненавидел каждое его мгновение. Онлайн-обучение тогда было в зачаточном состоянии, но он увидел возможность и сделал онлайн-курс MS Project — остальное, как говорится, уже история!
(Архивы) InDesign CS3: Размещение текста в текстовом фрейме
Эта статья основана на устаревшем программном обеспечении.
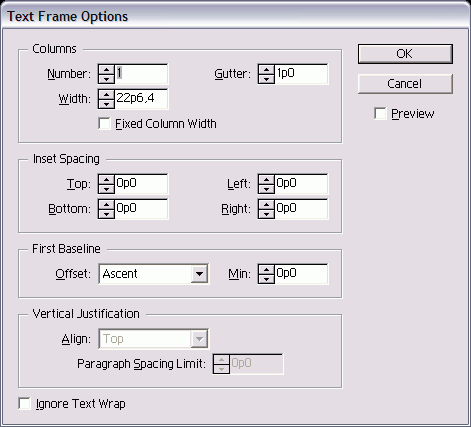
В Adobe InDesign у вас есть много возможностей для размещения текста в текстовом фрейме. Текст можно выровнять по верхнему краю, центру, низу или по ширине. Вы также можете создавать вставки для управления расстоянием между текстом и краями текстового фрейма.
Размещение текста по вертикали
InDesign позволяет изменять вертикальное выравнивание текста в текстовом фрейме.
На панели инструментов выберите инструмент выделения .
Выберите желаемый текстовый фрейм.
Щелкните правой кнопкой мыши в текстовом фрейме »выберите Параметры текстового фрейма …
Откроется диалоговое окно «Параметры текстового фрейма ».В разделе Vertical Justification из раскрывающегося списка Align выберите Top , Center , Bottom или Justify .
ПРИМЕЧАНИЕ. При выборе «Выровнять по ширине» текст будет располагаться равномерно между верхом и низом фрейма.(Необязательно) Если выбрано Выровнять по ширине , в текстовом меню Предел интервала между абзацами выберите нужный интервал.
ПРИМЕЧАНИЕ. Предел интервала между абзацами устанавливает интервал между абзацами в текстовом фрейме.Чтобы предварительно просмотреть, как будет выглядеть текст после внесения изменений, выберите Предварительный просмотр.
Щелкните ОК .
Изменения применяются к вашему тексту.
Добавление межстрочного интервала
InDesign позволяет контролировать расстояние между текстом и границей текстового фрейма. Это называется межстрочным интервалом и может быть особенно полезно, если текстовый фрейм имеет видимую границу.
На панели инструментов выберите инструмент выбора .
Выберите желаемый текстовый фрейм.
Щелкните правой кнопкой мыши в текстовом фрейме »выберите Параметры текстового фрейма …
Откроется диалоговое окно «Параметры текстового фрейма ».- В разделе Inset Spacing , в Top , Bottom , Right и Left текстовых полях введите желаемое расстояние текста от каждого края текстовое окно.
ИЛИ
Чтобы установить одинаковое значение для всех сторон,- Щелкните Сделать все настройки одинаковыми.
Введите желаемое значение в одно из текстовых полей.
Чтобы предварительно просмотреть, как будет выглядеть текст после внесения изменений, выберите Предварительный просмотр.
Щелкните ОК .
Изменения применяются к вашему тексту.
Совет: создание кругового текста в Adobe Illustrator
Некоторое время назад я рассказывал, как печатать вдоль контура в Illustrator, но что, если этот контур круглый или замкнутый? Как сделать так, чтобы текст идеально проходил по внешней или внутренней части круга? А если начать с одной стороны, как можно слегка подтолкнуть ее, не испортив все? Вот некоторые вопросы, от которых я уклонялся дольше, чем следовало, когда я только начинал. Циркулярный текст важен! Он отлично подходит для логотипов, значков, наклеек и специальных резиновых штампов — и это лишь некоторые из них.Читайте дальше, чтобы освоить круговой текст в Illustrator, и больше никогда не удивляйтесь!
Приколите на потом!
Быстрый совет: создание кругового текста в Adobe Illustrator
В этом видео упоминается:
Вот краткое описание того, что мы сделали для создания кругового текста в Adobe Illustrator!
Для текста в том же направлении по кругу:
- Создайте круг, используя инструмент «Форма» из набора инструментов.
- Возьмите инструмент «Печатать по контуру» (расположенный в ваших текстовых инструментах) и щелкните в любом месте круга, чтобы начать печатать.
- Введите фразу и используйте ручку, чтобы переместить и перевернуть текст на вашем пути.
- Выделив текст, используйте дополнительные параметры, выбрав «Тип»> «Печатать по пути»> «Печатать по пути».
- Щелкните поле предварительного просмотра и отрегулируйте зеркальное отображение направления чтения, интервала и выравнивания текста по пути.
- После завершения внесите окончательные изменения в текст — положение, дополнительное отслеживание, размер и т. Д.
- Завершите свой дизайн, добавив форму или фразу в центр!
Для текста с разным направлением в одном круге:
- Получив исходный текст, скопируйте его (cmnd или ctrl + c), затем зафиксируйте его на месте (cmnd или ctrl + 2).
- Вставьте копию прямо поверх оригинала (cmnd или ctrl + shift + v).
- Отредактируйте копию и положение по своему усмотрению и добавьте любой лишний текст или фигуры в свой дизайн.
- Разблокируйте заблокированный объект (объект> разблокировать все) и сгруппируйте все элементы вместе.
- Готово!
Получайте специальные предложения на курсы + продукты, новый файл дизайна каждый месяц, а также мгновенный доступ к библиотеке ресурсов!
Получите более 50 файлов с рисунками и надписями в качестве нашего подарка, когда вы бесплатно присоединитесь к Friday Tribe!
Поздравляю!
Пожалуйста, проверьте свою электронную почту, чтобы подтвердить.
Вам также может понравиться
- Мои любимые настройки трассировки в Illustrator для векторизации надписей Опубликовано в Учебники, Типография, Ручная надпись, Иллюстратор, вектор, Начинающий
- Как переплетать текст и векторные элементы в Adobe Illustrator Опубликовано в Учебники, Типографика , Иллюстратор, вектор, Начинающий
- Как сохранять и экспортировать узоры в Illustrator Опубликовано в Учебники, Иллюстратор, Узоры, Новичок
- Создание красочных градиентных надписей в Adobe Illustrator Опубликовано в Руководства, Типография, Надписи от руки, Иллюстратор, Продвинутый
Создание сертификата в InDesign
Создание сертификата в InDesignВернитесь к ресурсам COMM 362.
COMM 362, Дизайн для печати
Инструктор: Росс Коллинз
Первое упражнение InDesign: создание официального сертификата.
1. Из раскрывающегося меню «Файл» откройте Новый и Документ , лицевые страницы отключены, альбомная ориентация.
2. Инструментом «Прямоугольник» нарисуйте границу вокруг полей. Не забудьте Сохранить документ !
3. На панели «Обводка» измените стиль прямоугольника на тонкий-толстый-тонкий, вес около 10 пунктов.
4. Нарисовать текстовую рамку . Тип Почетная грамота, Граверы или другой подходящий шрифт, примерно 36 пунктов, по центру.
Примечание. Убедитесь, что текстовые фреймы плотно прилегают к тексту. Избегайте больших перекрывающихся текстовых фреймов, вызывает путаницу.
5. Нарисуйте второй текстовый фрейм. Тип Департамент государственного университета Северной Дакоты. Установите 14 pt Adobe Caslon bf (жирный шрифт), по центру.
6.Нарисуйте третий текст славы. Тип сообщения. Установите примерно 72 пт эдвардианского шрифта или его эквивалента по центру.
7 Нарисуйте четвертый текстовый фрейм. Тип после надлежащей проверки это подтверждает. Установить полужирный шрифт Caslon 14 пт по центру.
8. Выберите инструмент «Линия». Оставьте немного места, нарисуйте 1 пт. линия , по центру. При необходимости потяните вниз направляющую.
9. Нарисуйте пятый текстовый фрейм. Тип успешно зачислен на курс «Дизайн для СМИ», преподаваемый Россом Коллинзом, и имеет все связанные с этим права и обязанности.Полужирный шрифт Caslon 14 пт или эквивалентный шрифт с засечками, центрированный.
Примечание: если края рамки становятся раздражающими (см. Иллюстрацию справа), вы можете отключить их. Выберите раскрывающееся меню «Просмотр», «Дополнения» и «Скрыть края фрейма».
10. На картоне нарисуйте круг (инструмент «Эллипс»; найдите инструмент «Прямоугольник») диаметром примерно 12 p. Во время рисования удерживайте нажатой клавишу Shift , чтобы ограничить форму идеальным кругом, а не эллипсом. Не снимая выделения с круга, откройте панель цвета справа. Выберите NDSU зеленый , чтобы заполнить круг. Перетащите круг по центру документа.
11. Удалите черный круг. границы, чтобы оставить только зеленую заливку: перейдите на панель обводки, выберите 0 пунктов.
12. Снова на монтажном столе нарисуйте текстовый фрейм; типа НДСУ, все заглушки. Выберите жирный шрифт, например Rockwell, примерно 30 пт и по центру.
13. Переверните этот текст : с выбранным текстовым фреймом щелкните белый цвет на шкале цвета панели «Цвет».Кажется, что текст исчезнет, потому что он станет того же цвета, что и фон.
14. Перетащите этот текст в зеленый кружок. Он появится снова. Центр.
15. Нарисуйте еще один текстовый фрейм на монтажном столе. Откройте панель «Глифы» в раскрывающемся меню «Тип». Внизу панели измените шрифт на Zapf dingbats.
16. Выберите дингбат, соответствующий верхней части документа. Перетащите его в текстовый фрейм, увеличьте до 48 pt по центру.
17. Перетащите дингбат в документ вверху. Центр.
18. Напечатайте свое имя в строке любым шрифтом по центру.
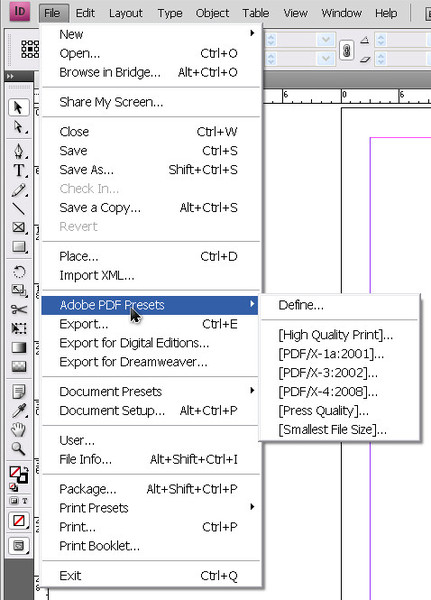
19. Корректура! Все идеально? Сохранить, экспортировать как pdf: выберите «Экспорт» из раскрывающегося списка, pdf.
Перенос текста в InDesign — 2021
Это одна из самых крутых функций в InDesign, поскольку она позволяет пользователям беспрепятственно использовать как изображения, так и текст при передаче сообщения. Возможность обтекания текстом в InDesign позволяет пользователям этой дизайнерской программы создавать произведения искусства.InDesign позволяет обтекать текстом все типы объектов, включая простые объекты и даже изображения.
Но как обернуть текст в InDesign? Тот факт, что InDesign имеет так много функций, также означает, что вы можете быть немного ошеломлены тем, сколько вещей вам нужно изучить, чтобы программа работала. Если вы не знаете, как обернуть текст в InDesign, эта статья покажет вам, как это сделать.
Как обернуть текст в InDesign
Как мы упоминали ранее, в InDesign можно обтекать текстом любой объект.Вот как это сделать:
- Шаг 1. Откройте InDesign и затем импортируйте документ, который хотите отредактировать, выбрав «Файл> Открыть».
- Шаг 2: Чтобы открыть панель обтекания текстом, щелкните «Окно> Обтекание текстом».
- Шаг 3: Выберите объект, вокруг которого вы хотите обернуть текст, с помощью инструмента «Выделение» или инструмента прямого выбора.
- Шаг 4: Теперь выберите желаемую форму обтекания на панели обтекания текстом. Вы можете выбрать обтекание ограничивающего прямоугольника, которое создаст прямоугольное обтекание, или обтекание формы объекта, которое создает обтекание текстом той же формы, что и рамка.
- Шаг 5: укажите, хотите ли вы, чтобы перенос был применен к определенной стороне в меню «Перенести в».
- Шаг 6: Вы также можете указать значение смещения.
Возможно, вы захотите отключить перенос текста в следующем текстовом фрейме. Для этого просто игнорируйте перенос текста, выполнив следующие простые шаги:
- Шаг 1: Выберите «Текстовый фрейм», а затем нажмите «Объект> Текстовый фрейм».
- Шаг 2: Выберите «Игнорировать перенос текста» и нажмите «ОК».«
Редактировать файлы InDesign без InDesign
Если вы много работаете с документами, особенно с PDF-документами, вам могут потребоваться услуги PDFelement. Это инструмент управления PDF-документами, который упрощает создание, преобразование и редактирование PDF-документов. Это эффективный и доступный инструмент, который можно выбрать, когда вы работаете с большим количеством документов, и вам нужен более простой способ управлять ими. Чтобы быть столь же эффективным, PDFelement должен иметь ряд функций, которые идеально сочетаются друг с другом, чтобы упростить управление документами.Эти функции включают следующее:
- Его можно использовать для простого и быстрого создания PDF-документов. Вам нужно только открыть любой файл в PDFelement, чтобы создать файл PDF.
- Вы также можете использовать его для простого преобразования файлов из PDF в другие форматы, включая Word, Excel, HTML и TXT.
- Он имеет функцию распознавания текста, которую можно использовать для преобразования отсканированных файлов PDF в более редактируемые версии.
- Вы также можете использовать его для редактирования всех аспектов документа PDF, включая текст и изображения.Вы можете добавлять и удалять текст, добавлять и удалять изображения.
Он также довольно прост в использовании, и, чтобы продемонстрировать, как он работает, мы подумали, что покажем вам, как вы можете управлять документом PDF.
Шаг 1. Откройте файл InDesign
Чтобы импортировать файл, вы можете просто перетащить его в главное окно программы. Или вы можете нажать «Открыть файл…» и выбрать нужный файл. Вы также можете нажать «Файл> Открыть», чтобы найти файл, который нужно открыть.
Шаг 2: Редактировать тексты
Вы можете редактировать текст в PDF-документе. Для этого просто нажмите «Редактировать» в главном меню, а затем выберите блок текста, который вы хотите отредактировать.
Когда текст будет выделен, слева вы увидите открытое окно свойств. Вы можете использовать параметры в этом поле для редактирования текста в документе. Например, вы можете использовать инструмент «Шрифт», чтобы изменить стиль шрифта в документе.
Шаг 3. Редактирование изображений и объектов
Еще одна возможность PDFelement — редактировать изображения или объекты в документе.Чтобы отредактировать изображение, щелкните «Редактировать», а затем щелкните изображение, которое хотите отредактировать. Это покажет линию сетки выравнивания, которую вы можете использовать, чтобы перетащить изображение в нужное место.
Чтобы изменить размер изображения, просто щелкните по нему, а затем с помощью клавиш со стрелками на клавиатуре измените его размер.
Загрузите или купите PDFelement бесплатно прямо сейчас!
Загрузите или купите PDFelement бесплатно прямо сейчас!
Купите PDFelement прямо сейчас!
Купите PDFelement прямо сейчас!
: Глава 17.Обтекание текстом: хорошее, плохое и уродливое :: Часть IV: Макет страницы :: Adobe Indesign CS2. Professional Typography :: Adobe :: eTutorials.org
При работе с объектом неправильной формы выберите объект и выберите «Обтекать форму объекта» на палитре «Обтекание текстом». Лучше всего подготовить изображение в виде файла Photoshop (psd) с альфа-каналом или маской слоя. In-Design поддерживает прозрачность Photoshop, поэтому вам больше не нужно беспокоиться о рисовании контуров пером вокруг вашего изображения для получения четкого контура с обтравкой вектора.В разделе «Параметры контура» выберите «Альфа-канал». Текст будет использовать прозрачность изображения для определения границы обтекания. Вы можете настроить поле Top Offset (у вас будет только одно), чтобы определить, насколько близко текст подходит к 100-процентным непрозрачным пикселям изображения.
Рисунок 17.6. Параметры контура.
У вас нет / не знаю Photoshop? Вы по-прежнему можете создать обтравочный контур для вашего изображения в InDesign, который выбьет фоновые области изображения.Лучше всего это работает, если у изображения плоский фон, желательно контрастирующий с передним планом.
Рисунок 17.7. Создание обтравочного контура в InDesign. Непрозрачный белый фон изображения «выбивается» с помощью функции «Обнаружить края». Для обтекания текстом задано значение «Обтекать фигуру объекта», в результате чего текст обтекает контур обрезки. Используйте инструмент «Прямое выделение» и щелкните изображение, чтобы увидеть новый контур и смещение обтекания текстом, которые можно настроить.
[Просмотр полноразмерного изображения]
Используя инструмент «Прямое выделение» и инструмент «Перо», вы можете манипулировать траекторией, чтобы получить именно ту форму, которую вы хотите обтекать текстом.Выберите изображение с помощью инструмента «Прямое выделение», чтобы показать путь обтекания текстом. Теперь перетащите любую из узловых точек, чтобы настроить форму обтекания текстом. Чтобы добавить или удалить опорные точки, переключитесь на инструмент «Перо». Щелкните путь, на котором нет точки привязки, чтобы добавить ее, или щелкните существующую точку привязки, чтобы удалить ее. Вы также можете использовать инструмент «Перо» для преобразования гладких точек в угловые и наоборот.
Совет: сбросьте перенос текста.
Если вы настроили обтекание текстом и результат вам не нравится, вы можете начать заново, выбрав «Обтекать рамку», а затем еще раз «Обтекать форму объекта».