Как сделать яркий текстовый эффект со свечением в Adobe Illustrator
Всем привет! На нашем блоге очередной урок Adobe Illustrator. Я покажу, как сделать огненно-золотой эффект яркого свечения для текста. Смотрите на картинке ниже, как такой текст может выглядеть.
Данный урок предназначен для более опытных пользователей Adobe Illustrator. Так что если вы совсем недавно открыли для себя этот графический редактор, то некоторые моменты могут быть непонятны.
Для начала нам нужно написать сам текст. И тут сразу один нюанс: буквы должны состоять из линий, то есть написать текст с помощью Type Tool (T) не получится. Поэтому нужно взять перо Pen Tool (P) и нарисовать текст простыми линиями. Также можно сделать такой текст скриптом Monoline Text Drawing Script.
Прямая ссылка на скачивание скрипта: monolinetext.v1.0.
Я как раз воспользовался этим скриптом, и он мне сгенерировал линиями слово LUXURY.
Теперь к линиям, из которых сделаны буквы, можно применять любые кисти, что мы и будем делать следующим шагом. Выделяем линию в какой-нибудь букве, затем кликаем на иконку кисти в панели Brushes (F5) или в библиотеке кистей. Я использовал стандартные библиотеки Иллюстратора Window > Brush Libraries > Artistic > Artistic Ink. Там как раз есть подходящие кисти. Многие из них довольно хорошо легли на контуры в моём примере. Вам же нужно будет подбирать кисти под своё слово. Толщину кистей удобно регулировать через параметр толщины обводки в панели Stroke (Ctrl+F10)
После применения кистей моё LUXURY стало выглядеть намного интереснее. Далее нужно разобрать кисти. Выделяем всё Ctrl+A и выполняем Object (объект) > Expand Appearance (разобрать оформление). Теперь слово состоит из простых форм, можно удалить какие-то части, если они смотрятся не очень. Ещё перекрасить слишком тёмные буквы в светло-серые цвета, это будет нужно для корректного отображения режимов наложения в следующих шагах.
Ещё перекрасить слишком тёмные буквы в светло-серые цвета, это будет нужно для корректного отображения режимов наложения в следующих шагах.
Теперь можно нарисовать фон. Удобнее всего это сделать в отдельном слое, который поместить в самый низ. Слои в Иллюстраторе редактируются через панель
Далее, чтобы буквы стали высветлять фон, применим к ним режим наложения Color Dodge. Это делается в панели 
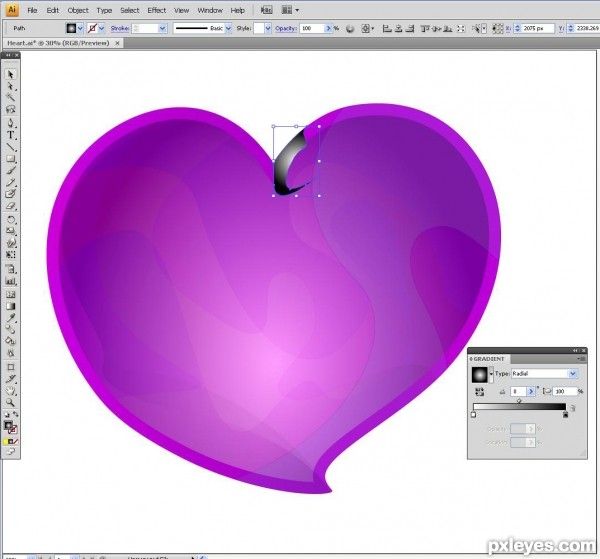
Приступаем к созданию световых эффектов. Для этого лучше сделать новый слой. Рисуем круги с помощью Ellipse Tool (L). Обводку у кругов нужно выключить, а заливку сделать радиальным градиентом. Опять идём в панель Gradient (Ctrl+F9), включаем для заливки радиальный градиент, в центре жёлтый #FFED00, по краям чёрный. При этом градиент лучше настраивать так, чтобы чёрного цвета было больше чем жёлтого, для этого его нужно сдвинуть левее на градиентном аннотаторе. Вы можете сделать несколько таких градиентных кругов с разными настройками, а затем накопировать остальные с помощью
А теперь главная магия: выделяем все круги, идём в панель Transparency (Shift+Ctrl+F10), включаем режим наложения Color Dodge. И окружности превращаются в ярких светлячков.
На этом можно было бы остановиться, но никто не запрещает добавить ещё света. Делаем новый слой, в нём рисуем несколько больших кругов. Всё точно также как в предыдущих шагах, только радиальный градиент в этот раз чёрно-белый. При этом вы видите на примере моих настроек, что центральный слайдер довольно сильно сдвинут в левую сторону. Вам нужно настроить свой градиент также.
Всё точно также как в предыдущих шагах, только радиальный градиент в этот раз чёрно-белый. При этом вы видите на примере моих настроек, что центральный слайдер довольно сильно сдвинут в левую сторону. Вам нужно настроить свой градиент также.
Вы уже догадались, что для этих кругов тоже нужно применить режим наложения Color Dodge. Чтобы не получилось слишком ярко, значение Opacity следует понизить до 70% например.
Наш текстовый эффект готов! Я решил остановиться именно на таком варианте. Но вас никто не ограничивает, поэтому можете сделать ещё парочку слоёв и дальше экспериментировать с градиентами и режимами наложения.
Урок завершён.
Эффекты прозрачности в Illustrator (часть 2)
Сегодня продолжение статьи про эффекты прозрачности в Illustrator, которую я начинала публиковать в декабре.
Свечение и растушевка
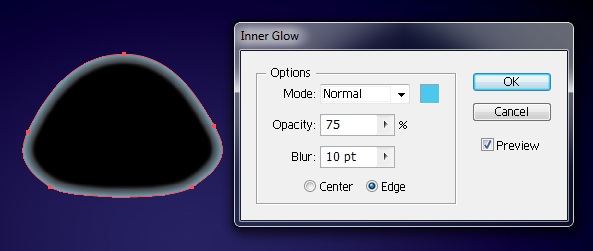
Тень – не единственный эффект, скрытый в меню «Стилизация». Если вы вернетесь туда снова (Эффект/Effect > Стилизация/ Stylize), вы увидите опции для добавления растушевки, внутреннего и внешнего свечения.
Если вы вернетесь туда снова (Эффект/Effect > Стилизация/ Stylize), вы увидите опции для добавления растушевки, внутреннего и внешнего свечения.
Они выглядят не особо интересными, когда их применяешь к кругам, но, когда речь идет о более сложных формах, эти эффекты могут очень сильно сэкономить вам время по сравнению с работой в AI 8.0.
Плюсы: Свечение и растушевка – простой и быстрый способ внести изменения в вашу иллюстрацию.
Минусы: Как и эффект тени, свечение и растушевка будут растрированы, если открыть работу в любой другой программе, хотя они все еще хорошо получатся при печати.
Прозрачные переходы (бленды) и градиенты
Одна из самых крутых возможностей Illustrator`а, реализованных на данный момент, — это возможность создания прозрачных градиентов. Помните, как сложно было в AI 8.0 создавать отражение объекта с помощью градиента, переходящего в белый? Все помнят, как ужасно это выглядело, если поместить объект с таким отражением на цветной фон? Отлично, теперь вам нужно всего лишь создать градиент, переходящий в 0% прозрачность.
Мы начнем с простой линии, которую мы закрасили в фиолетовый цвет. Скопируем и вставим эту линию на нее же и отодвинем копию от оригинала (в любом направлении, мы выбрали вверх). Выделите оба контура, а затем идем в Объект/Object > Переход/Blend > Создать/Make.
Используя инструмент «Прямое выделение/direct selection» (белая стрелочка) выделите одну из линий в переходе. Мы использовали нижнюю линию. Когда вы это сделаете, идите в палитру «Прозрачность» и измените процент непрозрачности до 0.
Если ваш переход выглядит не ровно, вам нужно немного прибавить количество «шагов/steps». Чтобы сделать это вам необходимо пойти в меню Объект/Object > Переход/Blend > Параметры перехода/Blend Options. Измените «Метод/Spacing» на «Заданные интервалы/Specified Distance» и введите небольшое число, например: 0,1 мм. Это позволит сгладить ваш переход, чтобы он не выглядел таким неравномерным.
Плюсы: Для таких эффектов, как мегапопулярный «сияющий пол», прозрачные переходы просто незаменимы. Они отлично смотрятся на любых цветных фонах, а не только на равномерном белом.
Они отлично смотрятся на любых цветных фонах, а не только на равномерном белом.
Минусы: Эти эффекты могут очень странно выглядеть в Corel, словно раздробленные контуры, особенно если они использовались в сочетании с градиентами. Мы рекомендуем вам аккуратно использовать
Маска прозрачности/Opacity Mask
Еще один способ создать прозрачный градиент – использование маски прозрачности. Чтобы сделать это нарисуйте 2 формы – одну над другой. Мы использовали звезду и квадрат. Измените заливку нижней формы (квадрат) на градиент от белого к черному, и удалите обводку.
Затем переложите звезду за градиентированный квадрат. Звезда будет объектом, который будет обесцвечиваться, а квадрат послужит для создания градиентной маски.
Выделите оба контура. В своей палитре Прозрачность/Transparency выберите пункт «Создать маску прозрачности/Make Opacity Mask из выпадающего меню, которое находится в верхнем правом углу.
Вуаля, теперь у вас есть звезда, которая постепенно исчезает. Мы также использовали фон, чтобы показать вам прозрачность.
Плюсы: Маска прозрачности – простой и быстрый способ сделать объект исчезающим в отличие от линейных или радиальных градиентов.
Минусы: Так как вы можете создавать только радиальные или линейные градиенты, этот эффект не так универсален, как, скажем, переходы с прозрачностями. Так же, как и большинство эффектов Illustrator, связанных с прозрачностью, эту маску лучше не использовать с градиентами, так что вам нужно стараться придерживаться размещения маски на однородную заливку.
Обратите внимание
Прозрачности в Illustrator, помимо того, что они замечательные, могут быть довольно сложными в печати, особенно если речь идет о смешивании цветов. Так что если вы все же решили использовать их, пожалуйста, убедитесь что вы указали этот факт в описании изображения, которое вы будете загружать для заработка на фотобанки.
Таким образом, клиенты будут знать, что они получают и стоит ли им приобретать данную иллюстрацию, смогут ли они использовать ее в работе. Добавьте всю возможную информацию об иллюстрации на фотобанке. Как был построен файл, какие эффекты прозрачности Illustrator использовались и в каких частях файла, какие палитры вы использовали, а так же тип цветовой модели файла.
Вы также можете рассмотреть вопрос о включении в свою папку «Дополнительных форматов» вариант работы без использования прозрачностей, просто на всякий случай.
Автор: bortonia (Jennifer Borton)
Ссылка: httр://www.istockphoto.com/article_view.php?ID=1267
Если Вам понравилась моя статья, то Вы можете получать новые материалы по RSS или подписаться для получения обновлений блога на e-mail:
Урок Illustrator — Как создать векторную иллюстрацию ночного города — Уроки
Цель урока
В этом уроке мы научимся создавать векторную иллюстрацию ночного города и свечение огней автострады, используя такие инструменты Adobe Illustrator как: Perspective Grid Tool, Blend Tool, 3D моделирование, Phantasm CS.
Шаг 1
Начнем с самого ближнего к зрителю здания. Прежде чем изображать его в линейной перспективе мы должны создать стены и элементы фасада на плоскости. Берем Rectangle Tool (M) и создаем прямоугольник.
Этот прямоугольник будет представлять собой одну из стен здания. При помощи Rectangle Tool (M) создадим еще один маленький прямоугольник и поместим его у левого края большего прямоугольника. Это будет одно из окон здания.
Шаг 2
Удерживая клавиши Shift + Opt / Alt, перетащим этот прямоугольник по горизонтали к правой стороне здания, дублируя его.
Теперь переходим Object > Blend > Blend Options… и устанавливаем количество Specified Steps. Выделяем оба окна и переходим Object > Blend > Make, создавая первый ряд окон.
Шаг 3
Удерживая клавиши Shift + Opt / Alt, перетащим первый ряд окон вертикально вниз, дублируя его.
Нажимаем Cmd / Ctrl + D (Transform Again) несколько раз, так чтобы создать необходимое количество рядов окон.
Выделяем все окна этой стены и переходим Object > Expand. Два раза разгруппировываем полученные объекты (Shift + Cmd / Ctrl + G) и один раз группируем (Cmd / Ctrl + G). Нам не нужны лишние группы объектов, так удобней работать. Выделяем все созданные объекты (стену и группу окна) и группируем их (Cmd / Ctrl + G).
Шаг 4
При помощи Rectangle Tool (M) создадим вторую стену здания. Высота ее должна быть такой же, как и первой стены.
Используя описанную выше технику, создадим окна на этой стороне здания.
Выделяем и группируем все элементы этой стороны здания.
Шаг 5
Пришло время разместить созданные элементы здания в перспективе. Берем Perspective Grid Tool (Shift + P) и переходим View > Perspective Grid > Two Point Perspective > [2P Normal View], конечно, если такой вид сетки не установлен по умолчанию.
Управляя линиями сетки и перемещая Vanishing Points, приведем перспективную сетку к виду, показанному на рисунке ниже.
Шаг 6
Включаем на «Active Panel Widget” «Right Grid”, берем Perspective Selection Tool (Shift + V) и переносим первую стену здания в перспективную сетку.
Для удобства монтажа объектов включите режим Snap to Grid (View > Perspective Grid > Snap to Grid)
Шаг 7
Включаем на «Active Panel Widget” «Left Grid”, берем Perspective Selection Tool (Shift + V) и переносим вторую стену здания в перспективную сетку.
Шаг 8
Для строительства стены второго здания переместим Left Grid Panel Control вправо и вверх, перенося Left Grid в глубину композиции. Используя технику, описанную в 1-3 шагах, создадим новую плоскую стену здания и при помощи Perspective Selection Tool (Shift + V) перенесем ее в Left Grid. Не забудьте включить соответствующий режим на Active Panel Widget.
Шаг 9
Создадим дорожное полотно. Включаем Horizontal Grid на Active Panel Widget, берем Rectangle Tool (M) и создаем прямоугольник. Этот прямоугольник будет сразу деформироваться, подчиняясь закону линейной перспективы.
Этот прямоугольник будет сразу деформироваться, подчиняясь закону линейной перспективы.
Не расстраивайтесь, если у вас сразу не получилось то, что вы задумали. Возьмите Perspective Selection Tool (Shift + V) и отредактируйте его форму по своему усмотрению.
Таким же способом создайте второе полотно дороги.
Шаг 10
Продвигаемся вглубь композиции. Переносим Left Grid и создаем еще одно здание.
Вблизи линии горизонта перспективные искажения будут практически незаметны, поэтому два дальних здания создадим при помощи Rectangle Tool (M) и Pen Tool (P)
Окна, как и раньше, создадим при помощи Rectangle Tool (M) Blend Tool.
Шаг 11
Для того чтобы внести разнообразие в нашу композицию создадим одно здание в виде башни. Берем Pen Tool (P) и создаем ступенчатую фигуру, как показано на рисунке ниже.
Теперь создадим заготовку для окон башни, способом, который был описан в начале этого урока. Открываем панель Symbols (Window > Symbols) и сохраним созданные окна как новые символы.
После сохранения символов заготовки окон могут быть удалены из рабочей области документа.
Шаг 12
Выделяем ступенчатую фигуру и переходим Object > 3D > Revolve… и устанавливаем параметры, указанные на рисунке ниже.
Нажимаем на кнопку Map Art в диалоговом окне «3D Revolve Options” и устанавливаем сохраненные символы для четырех боковых поверхностей башни.
Шаг 13
Не снимая выделения с башни, переходим Object > Expand Appearance. После этой операции башня будет содержать Clipping Masks и другие лишние элементы. Для того чтобы беспрепятственно работать с объектами башни в дальнейшем выполним следующие операции. Переходим Object > Clipping Mask > Release, затем Object > Path > Clean Up…
Теперь наша башня представляет собой группу простых векторных объектов.
Шаг 14
Основные объекты композиции созданы, осталось только их окрасить. Перед окраской я всегда создаю фон, это позволяет мне правильно работать с цветом остальных объектов. Берем Rectangle Tool (M) и создаем прямоугольник с заливкой темно-синего цвета.
Берем Rectangle Tool (M) и создаем прямоугольник с заливкой темно-синего цвета.
Переходим Object > Create Gradient Mesh… и устанавливаем количество строк и столбцов в диалоговом окне.
Шаг 15
Берем Direct Selection Tool (A) и, выделяя отдельные узлы сетки, окрашиваем их в более светлые оттенки синего цвета. Этим же инструментом перемещаем узлы и их ручки, чтобы создать подобие свечения ночного неба над городом.
Шаг 16
Заливаем стены зданий линейным градиентом от темно-синего цвета к черному цвету. Верх зданий выглядит немного светлее из-за свечения неба.
Выделяем все окна и заливаем их черным цветом.
Шаг 17
17. Теперь берем Direct Selection Tool (A) и, удерживая клавишу Shift, выделяем окна в произвольном порядке.
Заливаем выделенные окна радиальным градиентом, который состоит из белого, синего и черного цветов.
Шаг 18
Конечно, освещение во всех окнах не может быть одинаковым (источник света в окнах находится в разных местах). Поэтому нам придется перенастраивать градиент, продвигаясь от окна к окну. В некоторых окнах достаточно изменить положение градиента, расширив его поле, в некоторых заменить цвета градиента, а в некоторых, заменить радиальный градиент на линейный.
Поэтому нам придется перенастраивать градиент, продвигаясь от окна к окну. В некоторых окнах достаточно изменить положение градиента, расширив его поле, в некоторых заменить цвета градиента, а в некоторых, заменить радиальный градиент на линейный.
Глядя на количество окон в этой композиции, признаюсь это довольно утомительная работа. Ну что ж искусство требует жертв.
Шаг 19
Окна в дальних зданиях не требуют такой детализации, поэтому я заливал их одним и тем же градиентом, за редким исключением.
После работы с окнами моя композиция выглядит так.
Шаг 20
Теперь создадим еще несколько светящихся элементов зданий. При помощи Ellipse Tool (L) создадим две окружности с заливкой темно-синим и голубым цветом.
Поместим окружности на крыше ближнего к зрителю здания. При помощи Direct Selection Tool (A) вытянем нижнюю точку темно-синей окружности горизонтально вниз и конвертируем ее из гладкой в угловую.
Установим для этой формы 0% Opacity в панели Transparency.
Шаг 21
Переходим Object > Blend > Blend Options… и устанавливаем количество Specified Steps. Выделяем оба объекта и переходим Object > Blend > Make, создавая свечение от лампы на краю крыши.
Используя эту же технику, создадим свечение лампы.
Выделяем и группируем оба бленд-объекта. Перетаскиваем созданную группу вдоль границы крыши здания, удерживая Opt / Alt и дублируя ее.
Шаг 22
Светящиеся объекты можно создавать и при помощи растровых эффектов давайте посмотрим, как это делается на другом примере. При помощи Pen Tool (P) создадим несколько линий разной толщины над ступенчатой башней.
Быстро изгибать прямолинейные участки удобно при помощи PathScribe Tool, одного из инструментов VectorScribe plugin. Итак, берем PathScribe Tool и, удерживая клавишу Shift, тянем середину прямолинейного сегмента вверх. Эта операция перекраивает путь, сохраняя при этом его симметричность. Это означает, что обе ручки одинаковой длины и под одинаковым углом к воображаемой линии, проходящей через концы сегмента пути.
Более подробную информацию об управлении формой векторных объектов при помощи PathScribe Tool вы сможете прочитать здесь:
Шаг 23
Аналогичные преобразования совершаем с другими прямолинейными сегментами, после чего разместим их ниже объектов башни в панели слои.
Выделяем все сегменты и переходим Object > Expand. Заливаем формы разнонаправленным линейным градиентом, состоящим из белого и голубого цветов.
Выделяем и группируем созданные элементы.
Шаг 24
Копируем созданную группу и вставляем ее назад (Cmd / Ctrl + C, Cmd / Ctrl + B). Не снимая выделения с нижней группы, переходим Effect > Blur > Gaussian Blur… и устанавливаем радиус в диалоговом окне.
Применение растровых эффектов для объектов сложной формы считаю оправданным. Это сэкономит вам много времени. Подобным образом вы можете создать рекламные надписи на крышах зданий.
Шаг 25
При помощи Rectangle Tool (M) создадим общий фон нижней части композиции.
Теперь при помощи Pen Tool (P) создадим линию горизонта.
Добавим к фону еще несколько светящихся окон.
Шаг 26
Теперь мы можем приступать к созданию дороги. Заливаем полотно дороги линейным градиентом от синего к черному цвету.
Теперь создадим разделительные полосы на правой части дороги. Берем Pen Tool (P) и создаем два треугольника, вершины которых будет находиться в точке схода.
Теперь дважды кликнем по иконке Eraser Tool (Shift + E), что откроет диалоговое окно с настройками этого инструмента. Установим диаметр и нажмем кнопку OK
Шаг 27
Заблокируем все объекты в палитре слои кроме двух треугольников, созданных в предыдущем шаге. Теперь возьмем Eraser Tool (Shift + E) и, удерживая клавишу Shift, будем стирать части треугольников, образовывая пунктирную разделительную полосу. Чем дальше мы будем продвигаться вглубь композиции, тем меньше должен быть диаметр Eraser Tool
Заливаем разделительные полосы линейным градиентом, который состоит из оттенков синего цвета, передавая распределение света.
Шаг 28
Мы не будем изображать автомобили, мчащиеся по дороге, а изобразим только огни от их фар, сливающиеся в световой поток. Такой эффект возникает при фотографировании движущихся светящихся объектов при длительных выдержках (shutter speed) фотоаппарата. Такие огни выглядят немного размытыми, для их создания мы будем использовать специальную Art Brush. При помощи Rectangle Tool (M) создадим прямоугольник красного цвета.
Высота прямоугольника 4 px, длина может быть любая. Красный цвет выбран потому, что по правой стороне дороги автомобили движутся от нас. Поэтому мы видим их задние стоп-сигналы, а они, как правило, красного цвета.
Шаг 29
Копируем красный прямоугольник и вставляем его вперед (Cmd / Ctrl + C, Cmd / Ctrl + F). Уменьшаем высоту этого прямоугольника 0,25 px. Устанавливаем 0% Opacity в панели Transparency для нижнего прямоугольника.
Теперь выделяем оба прямоугольника и применяем к ним Blend, как мы это делали не один раз на протяжении этого урока.
Шаг 30
Перетаскиваем Blend объект в панель Brushes и сохраняем новую кисть как Art Brush.
При помощи Pen Tool (P) создадим пучок сходящихся в точке схода линий и применяем к ним созданную кисть.
Шаг 31
Создаем новые линии, к которым применяем ту же Art Brush. Для этих линий устанавливаем 50% Opacity в панели Transparency.
Шаг 32
32. Огни движущихся машин обычно неоднородны по толщине. Для создания утолщений создадим еще одну Art Brush. Техника ее создания ничем не отличается от предыдущей, только состоит она не из прямоугольников, а из двух эллипсов, крайние тоски которых конвертированы из гладких в угловые.
Используя эту кисть, создадим новые линии, утолщающие ранее созданные.
Шаг 33
Создадим цветовую неоднородность огней. Для того чтобы не создавать кисти другого цвета, изменим цвет отдельных мазков при помощи Phantasm CS. Выделяем несколько мазков и переходим Effect > Phantasm CS > Hue / Saturation…. Tick «Colorize” в диалоговом окне, и, управляя слайдерами Saturation and Lightness, изменим цвет мазков на розовый.
Tick «Colorize” в диалоговом окне, и, управляя слайдерами Saturation and Lightness, изменим цвет мазков на розовый.
По опыту знаю, что подбор цветов кистей и создание новых, очень трудоемкий процесс, занимающий много времени. Изменение цвета при помощи Phantasm CS, оставит вам больше времени на творчество.
Шаг 34
Теперь создадим свечение воздуха в местах скопления потоков огней. При помощи Pen Tool (P) создадим треугольник с вершиной в точке схода.
Устанавливаем для этого объекта 0% Opacity в палитре Transparency
При помощи Pen Tool (P) создаем прямую линию, выходящую из точки схода с обводкой красного цвета и имеющую толщину 2 px
Выделяем прозрачный треугольник и красную линию, после чего применяем Blend.
Шаг 35
Создадим еще несколько ярких огней. Берем Ellipse Tool (L) и создаем окружность с заливкой черно-белым радиальным градиентом.
При помощи Selection Tool (V) превратим окружность в эллипс и повернем его так, чтобы большая ось совпадала с направлением движения красных огней.
Установим для эллипса Color Dodge Blending Mode в палитре Transparency.
Используя эту технику, создадим еще несколько светящихся огней.
Шаг 36
Для создания огней на второй стороне дороги я использовал те же красные кисти и техники. Однако на этой стороне дороги автомобили движутся на зрителя, следовательно, должны быть белыми и светло-голубыми. Имея на вооружении Phantasm CS, мы можем получить любой оттенок цвета. Выделяем потоки огней на левой стороне дороги и переходим Effect > Phantasm CS > Hue / Saturation…. Управляя слайдерами Hue, Saturation and Lightness устанавливаем необходимый оттенок цвета.
Шаг 37
Создадим свечение фонарей вдоль дороги. При помощи Ellipse Tool (L) создаем окружность, которую заливаем радиальным градиентом. Градиент состоит из белого, голубого и черного цветов. При помощи Selection Tool (V) превратим окружность в эллипс и установим Screen Blending Mode в палитре Transparency.
Дублируем эллипс и поворачиваем его относительно первого на 90 градусов. Для этого эллипса установим Color Dodge Blending Mode в палитре Transparency
Для этого эллипса установим Color Dodge Blending Mode в палитре Transparency
Группируем оба эллипса (Ctrl / Cmd + G) и размещаем свечение фонарей вдоль нашей дороги, дублируя первый фонарь и уменьшая размеры в соответствии с законом перспективы.
После изучения техник этого урока предлагаю немного поэкспериментировать. Во-первых, создайте собственную композицию. Во-вторых, попробуйте при помощи Phantasm CS изменить цветовое решение нашего сюжета. Пускай это будет утро или вечер с красными оттенками заката. Вы можете оставлять ссылки на ваши работы в комментариях. Я всегда с радостью смотрю работы своих учеников, и по вашему желанию, критикую их.
Автор урока Ярослав Лазунов
Оригинал урока на Английском языке: AstuteGraphics
Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда RU.Vectorboom работает для Вас!
КАК: Рисование бокала в Adobe Illustrator
Научитесь использовать инструменты векторного рисования в Adobe Illustrator 10 и до рисования бокала.
Автор Сара Фролих, участник
Идти к Файл> Создать для запуска нового документа. Настройте цвета по умолчанию и не заполняйте их. Cmd / ctrl + R, чтобы активировать линейки, затем щелкните правой кнопкой мыши (ctrl-click на Mac) одну из линейки и выберите пиксели, чтобы установить единицы измерения документа в пиксели.
Выберите инструмент «Эллипс» и нажмите один раз на странице, чтобы открыть параметры. Задайте размер эллипса шириной до 88 пикселей на 136 пикселей и нажмите «ОК», чтобы создать эллипс. Выбрав эллипс, перейдите в Object> Path> Offset Path и введите -3 пикселя и нажмите OK. Вытяните внутренний эллипс и отложите его в течение минуты.
02 из 24Шаг 2: Создание верхней части стекла
Автор Сара Фролих, участник
Сделайте эллипс 72 шириной на 16 и положите его, как показано на большом внешнем эллипсе. (Внутренний эллипс был отстранен и отложен, помните?) Выберите большой эллипс и новый маленький эллипс. Откройте палитру «Выровнять» («Окно»> «Выровнять») и нажмите кнопку «Горизонтальное выравнивание по центру».
Выберите маленький эллипс и выберите «Редактирование»> «Копировать» (cmd / ctrl + C), затем «Редактирование»> «Вставить спереди» (cmd / ctrl + F).
Выберите передний маленький эллипс и большой эллипс. В палитре Pathfinder (Window> Pathfinder) выберите / alt + щелчок на кнопке Вычитание из области формы. Когда вы держите opt / alt и клик, формы расширяются без нажатия кнопки expand. Через весь этот шаг вы не увидите никаких изменений внешнего вида фигур.
03 из 24Шаг 3: Удаление верхней части стекла
Автор Сара Фролих, участник
С выбранными фигурами перейдите в Object> Ungroup (shift + cmd / ctrl + G). (Если Ungroup выделен серым цветом, вернитесь к палитре Pathfinder и нажмите кнопку «Развернуть».) Используйте инструмент выбора, чтобы выбрать и нажмите «Удалить», чтобы удалить верхнюю часть. Выберите> Все (cmd / ctrl + A), затем перейдите в Object> Group (cmd / ctrl + G), чтобы сгруппировать оставшиеся фрагменты. Теперь у вас есть верх стекла.
04 из 24Шаг 4: Изготовление вина
Автор Сара Фролих, участник
Создайте новый эллипс 82 шириной 22 и положите его, как показано на рисунке слева на внутреннем эллипсе, который вы отложили ранее. Выделите обе части и щелкните по кнопке Выровнять горизонтальный выравнивающий центр на палитре Align. Выберите новый меньший эллипс, затем Edit> Copy (cmd / ctrl + C), затем Edit> Paste in Front (cmd / ctrl + F).
В палитре Pathfinder (Window> Pathfinder) выберите / alt + щелчок на кнопке Вычитание из области формы. Перейдите в Object> Ungroup (shift + cmd / ctrl + G), а затем удалите верхнюю часть, как и раньше. (Если Ungroup выделен серым цветом, вернитесь к палитре Pathfinder и нажмите кнопку «Развернуть».) Выберите обе части и перейдите в «Объект»> «Группа» (cmd / ctrl + G). Это будет вино.
05 из 24Шаг 5: Добавьте вино в стекло
Автор Сара Фролих, участник
Поместите вино в стекло, как показано на рисунке, и используйте выровненную палитру для выравнивания горизонтальных центров. Отложите это на время.
06 из 24Шаг 6: Построение стебля
Автор Сара Фролих, участник
Сделайте эллипс высотой 24 пикселя на 12 пикселей. Затем выберите инструмент закругленного прямоугольника из панели инструментов и один раз нажимайте монтажную панель, чтобы открыть параметры. Установите ширину до 15 пикселей, высоту до 100 пикселей и угловой радиус до 12. Поместите две части, как показано слева внизу. Используйте выравнивание палитры для выравнивания горизонтальных центров.
Выберите только верхний эллипс. Удерживайте кнопку opt / alt и начинайте перетаскивать вниз, затем нажмите и удерживайте клавишу shift, пока вы перетаскиваете прямую линию вниз, чтобы добавить еще один эллипс на дно стебля. Удерживание клавиши opt / alt при перетаскивании делает копию; удерживающий сдвиг сдерживает перетаскивание на прямую линию.
07 из 24Шаг 7: добавьте точки к закругленному прямоугольнику
Автор Сара Фролих, участник
Перетащите направляющую из верхней линейки по центральной точке закругленного прямоугольника. Выберите инструмент «Добавить точку» из всплывающего окна «Перо» и добавьте точку на каждой стороне прямоугольника.
08 из 24Шаг 8: Преобразование точек в кривые
Автор Сара Фролих, участник
Используйте инструмент преобразования точки (shift + C), чтобы преобразовать обе новые точки в кривые и использовать инструмент Direct Select (A), чтобы слегка сдвинуть каждую сторону внутрь.
09 из 24Шаг 9: Объедините 3 части в 1
Автор Сара Фролих, участник
Выделите все три части и на палитре Pathfinder, opt / alt нажмите кнопку «Добавить в форму», чтобы объединить все три части в одну.
10 из 24Шаг 10: Добавление стопы из стекла
Автор Сара Фролих, участник
Сделайте эллипс 82 широким на 26 высотой для стопы стекла. Выберите обе части и выровняйте центры по горизонтали в палитре Align. Выберите только эллипс и отправьте его на заднюю часть стебля (Object> Arrange> Send to Back). Object> Group (cmd / ctrl + G), чтобы сохранить кусочки вместе.
11 из 24Шаг 11: Установите стебель на стекло
Автор Сара Фролих, участник
Используйте инструмент «Прямой выбор», чтобы изогнуть верхнюю часть стебля внутрь, чтобы он соответствовал нижней части стекла.
12 из 24Шаг 12: Установка стебля и стекла
Автор Сара Фролих, участник
Придвиньте шток к нижней части стекла, выберите шток и перейдите в «Объект»> «Упорядочить»> «Отправить на Назад».
13 из 24Шаг 13: Добавление прозрачности
Автор Сара Фролих, участник
Заполните все части белого стекла, если они еще не были. Винные кусочки мы заполним градиентом через несколько минут.
14 из 24Шаг 14: добавьте внутреннее свечение
Автор Сара Фролих, участник
Этот раздел относится к кускам, указанным на рисунке выше. Используйте инструмент прямого выбора, чтобы выбрать верхнюю часть стекла. Удалите ход. Не отмените выбор, или вы не сможете его увидеть. Перейдите в Effect> Stylize> Inner Glow и выберите Multiply Mode, Opacity 75% и Blur 7. Нажмите кнопку Edge, а затем щелкните образец цвета, чтобы открыть подборщик цветов. Введите EEEEEE в поле шестнадцатеричного цвета и нажмите OK, чтобы установить цвет Inner Glow на светло-серый.
15 из 24Шаг 15: добавьте свечение к большему количеству кусочков стекла
Автор Сара Фролих, участник
Используйте инструмент прямого выбора, чтобы выбрать стеклянную чашу, и удалите ход так же, как на стеклянном верхнем куске. Перейдите в Effect> Inner Glow (последний использованный эффект будет в верхней части меню Effect) и установите те же настройки, что и выше. EXCEPT измените размытие до примерно 22 пикселей. (Не забудьте изменить режим на Multiply, и вам также придется снова менять цвет на серый!)
16 из 24Шаг 16: добавьте внутреннее свечение к стеблю
Автор Сара Фролих, участник
Используйте инструмент прямого выбора, чтобы выбрать шток, удалить ход и перейти в Effect> Inner Glow. Еще раз установите одинаковые настройки и цвет, но используйте 2 или 3 пикселя для размытия. (Примечание. К настоящему времени вы заметили, что Illustrator не сохраняет настройки эффекта, и вы должны вручную вводить их каждый раз. Раздражающий маленький приступ! Вы можете использовать Effect> Apply Inner Glow, чтобы применить те же настройки для повторных объектов, но с тех пор мы должны изменить количество пикселей, мы вынуждены начинать каждый раз.) Теперь выберите ногу, с помощью инструмента прямого выбора, удалите штрих и перейдите в Effect> Inner Glow. Снова установите одинаковые настройки и цвет, но используйте 8 пикселей для размытия.
17 из 24Шаг 17: Добавление прозрачности в палитру прозрачности
Автор Сара Фролих, участник
Выбирайте и группируйте все части бокала (а не кусочки вина) и в палитре прозрачности, измените режим на Multiply. Ниже вы можете увидеть бокал в нормальном режиме и в многократном режиме. И, как вы можете видеть, это выглядит примерно так. Или это?
18 из 24Шаг 18: Добавление прозрачности в палитру прозрачности
Автор Сара Фролих, участник
Когда я помещаю цветной прямоугольник за очки, и вы можете видеть прозрачность. Обратите внимание, что вино не прозрачно. Мы исправим это дальше.
19 из 24Шаг 19: Создание градиента вина
Автор Сара Фролих, участник
Теперь давай сделаем вино. Мы будем использовать красный градиент и заполнить каждую часть отдельно. Используйте цветовую палитру («Окно»> «Цвет», «F6»), чтобы смешать новый темно-красный цвет: Красный: 104, Зеленый: 0, Синий: 0. Перетащите чип в палитру «Образцы».
Откройте палитру градиента, а затем щелкните черно-белый радиальный градиент в палитре «Образцы», чтобы загрузить его.Перетащите красный образец из палитры «Образцы» в белый градиентный стоп и опустите его на него, чтобы изменить цвет белого на красный. Затем перетащите новый темно-красный образец на остановку черного градиента и опустите его, чтобы изменить черный на темно-красный. Нажмите на красную остановку слева, посмотрите на поле местоположения, и он должен сказать 0%. Если он не сдвигает стоп вправо или влево, так оно и есть.Нажмите на темно-красный стоп справа и посмотрите на окно местоположения и убедитесь, что он говорит 100%. Если это не так, отрегулируйте его.Нажмите на бриллиант средней точки над рампой градиента и посмотрите, указывает ли поле местоположения 50%; если он не набирает 50 в поле и не нажимает return или не вводит. Перетащите чип в палитру образцов, чтобы он был доступен для заполнения. 20 из 24 Автор Сара Фролих, участник Выберите верхнюю часть вина с помощью инструмента прямого выбора и удалите ход. Заполните его новым темно-красным градиентом. Повторите с куском винной чаши. Автор Сара Фролих, участник Выберите вершину вина с помощью инструмента прямого выбора. Нам нужно перенастроить градиент. Активируйте инструмент интерактивного градиента (G) из панели инструментов. Поместите курсор, где квадрат находится на иллюстрации, и нажмите и перетащите до конца стрелки на вершине вина. Выберите кусок винной чаши с помощью инструмента прямого выбора и снова активируйте инструмент интерактивного градиента. Нажмите здесь, где квадрат находится на иллюстрации и перетащите его до конца стрелки. Автор Сара Фролих, участник Выберите винный погреб и винный шар, и перейдите в Effect> Stylize> Inner Glow. Используйте следующие настройки: Цвет: черный; Режим: умножить; Непрозрачность: 50%; Размытие: около 17; Tick Edge. Нажмите «ОК».В палитре прозрачности установите для режима «Умножение», а затем перейдите в «Объект»> «Упорядочить»> «Отправить на Назад», чтобы отправить вино за стеклом. 23 из 24 Автор Сара Фролих, участник Используйте инструмент «Перо», чтобы нарисовать блики на стекле. Дайте ему белую начинку и без инсульта. Выберите выделение и перейдите в Effect> Stylize> Feather. Убедитесь, что окно предварительного просмотра отмечено, и попробуйте различное количество оперения, пока оно не будет выглядеть правильно. Сумма будет зависеть от того, насколько велика ваша подсветка. Шахта установлена в 6 пикселей. В палитре прозрачности оставьте режим в нормальном режиме и опустите прозрачность до тех пор, пока она не будет выглядеть правильно; опять же, это будет зависеть от вашей подсветки. Шахта установлена на уровне 50%. Автор Сара Фролих, участник Шаг 20: Окраска вина
Шаг 21: Настройка градиента
Шаг 22: Завершение вина
Шаг 23: Добавление основных моментов
Шаг 24: Украшение
Эффект рваной бумаги в Adobe Illustrator. Создаем эффект вырезанный из бумаги объект в фотошоп
А вы знаете, как можно реалистично нарисовать оборванный край бумаги? Если нет, то читайте этот простой Фотошоп урок.
Создайте новый документ. Возьмите Лассо , от руки нарисуйте край бумаги и зациклите выделение через нижнюю часть документа.
Выберите какой-либо цвет для бумаги, возьмите , создайте новый слой и залейте выделение.
Верните Лассо, клик правой кнопкой по выделению, выберите команду Образовать рабочий контур (Make Work Path). Значение допуска установите на 1px .
Выберите инструмент Кисть следующего вида, размер корректируйте в зависимости от величины вашего документа.
Нажмите F5 — появится окно редактирования кисти.
Перейдите в параметр Динамика формы (Shape Dynamics) и установите такие же параметры, как на изображении.
Возьмите инструмент Перо , клик правой кнопкой по контуру и выберите команду Выполнить обводку контура (Stroke Path).
Убедитесь, чтобы в появившемся окне была выбрана кисть, а опция Имитировать нажим (Simulate Pressure) была отключена.
При необходимости повторите обводку, чтобы добиться реалистичности эффекта.
Как вы наверно знаете, бумага делается из нескольких слоев, особенно, если это цветной картон. И если оторвать кусочек такого картона, то вы увидите, что он расслоится в месте порыва.
Для создания такого эффекта создадим с помощью Лассо еще одно выделение. На новом слое (разместить этот слой нужно будет ниже красного) залейте выделение более светлым оттенком.
Снова превращаем выделение в контур.
Только что мы с вами сделали основную часть эффекта.
Пока не очень похоже. Ведь так не бывает, чтобы оторванная часть была просто однотонного цвета. Для большей реальности нужно добавить текстуру.
Скачать текстуру бумаги можно .
Переместите бумагу в документ. Обесцветим ее, для этого перейдите в меню Изображение — Коррекция — Обесцветить (Image > Adjustments > Desaturate).
Режим наложения измените на Умножение (Multiply)
Текстура очень плотная. Разрядим обстановку, применим команду Яркость и Контраст (Image > Adjustments > Brightness/Contrast).
Слой с бумагой имеет интересную текстуру: изгибы, складки. Попередвигайте слой, чтобы оставить самую рельефную часть на изображении.
Выделим светлый слой, Ctrl + клик по иконке слоя в палитре Слои.
Инвертируем выделение — Shift + Ctrl + I , перейдите на слой с бумагой и нажмите Delete.
Слейте все слои (Shift + Ctrl + E ) и добавьте еще один бумажный листик на фоне.
Посмотрите, как здорово ворсистые края и бумажная текстура создают иллюзию настоящего оборванного бумажного края.
Вот как этот эффект смотрится в действии.
Когда вы влюблены, все на свете кажется прекрасным и романтичным. Какое огромное удовольствие, к примеру, доставляет перелистывание фотографий, на которых вы вместе с любимым человеком. Такие совместные фотографии позволяют бережно хранить в памяти самые приятные эпизоды.
Но все меняется коренным образом, когда отношения рушатся, и вы хотите стереть из памяти любые воспоминания о некогда близком человеке. Надеюсь, этого никогда не произойдет с вами на самом деле. А сегодняшний урок по фотошопу посвящен созданию небольшой сентиментальной композиции, символизирующей разрыв отношений. Конкретнее, мы научимся превращать обычное парное фото в разорванное.
Использованное ПО: Adobe Photoshop CS4 (и выше)
Сложность: средняя
Время выполнения: 1 – 1,5 часа
Изображение До и После
Шаг 1
Откройте стоковое фото в фотошопе.
Шаг 2
Назовите этот основной слой “Парой”, после чего продублируйте его (Ctrl + J).
Шаг 3
Увеличьте размер холста при помощи инструмента Рамка (Crop Tool (C)). Создайте под всеми существующими слоями еще один новый слой.
Шаг 4
Залейте только что созданный слой черным цветом.
Шаг 5
Выделите слой с Парой. Выберите инструмент Лассо (Lasso Tool (L)) и создайте выделенную область, похожую на ту, что показана ниже:
Шаг 6
Продублируйте этот слой (Ctrl + J). Обратите внимание, что скопированной оказалась только выделенная область. Назовите этот слой “Она”.
Шаг 7
Удерживая Ctrl, кликните по слою Она. Затем удалите эту область со слоя с Парой (созданного на втором шаге). Назовите этот слой “Он”. Ниже, только в целях наглядности, я скрыл слой “Он”.
Шаг 8
Вернитесь к слою “Он” и еще раз выделите его содержимое. Пройдите в меню Выделение > Модификация > Расширить (Select> Modify> Expand). Расширьте выделенную область на 7 пикселей.
Шаг 9
Создайте новый слой. Выберите инструмент Кисть (Brush tool), задайте размер 30, и Жесткость (Hardness): 65%. Создайте новый слой и прокрасьте на нем белым цветом края фотографии. Вы заметите, что прокрашиваться будет только область под маской. Постарайтесь варьировать толщину полосы белого цвета. Назовите этот слой “Разрыв”.
Шаг 10
Продублируйте слой с разрывом (Ctrl +J).
Шаг 11
Выберите инструмент Палец (Smudge tool), задайте размер кисти: 8, Жесткость (Hardness): 0% и Интенсивность (strength): 40%. Обработайте край разрыва. Цель – смягчить эту границу.
Шаг 12
Выделите слои “Он” и “Разрыв”, после чего объедините их (Alt + Ctrl + E). В результате оригинальные слои останутся, а кроме них будет создан еще один объединенный слой.
Шаг 13
Откройте окно параметров наложения и примените стили слоя Тень (Drop Shadow), Внутреннее свечение (Inner Glow) и Тиснение (Bevel and Emboss).
Настройте их следующим образом:
Тень (Drop Shadow):
Угол (Angle): 130 градусов
Внутреннее свечение (Inner Glow):
Режим (Mode): Экран (Screen)
Непрозрачность (Opacity): 75%
Цвет (Color): черный
Тиснение (Bevel and Emboss):
Стиль (Mode): Внешний скос (Outer bevel)
Глубина (Depth): 50
Размер (Size): 2
Смягчение (Soften): 1
Угол (Angle): 130 градусов
Шаг 14
При помощи инструмента Перемещение (Move tool) сдвиньте в сторону слой, созданный на последнем шаге, отделяя его от слоя с парнем.
Шаг 15
Сделайте видимым слой с разрывом, созданный на 10 шаге, и измените местами его толщину при помощи Ластика (Eraser Tool).
Шаг 16
Повторите шаги с 11 по 13 в отношении части фото с девушкой.
Красивая этикетка в уроке фотошопа, порванная бумага
1. Задаем новому документу какой либо размер на Ваше усмотрение, я использовал размер холста 600 x 250 пикселей. Двойным щелчком мыши на слое фона, чтобы разблокировать его, это сделает его редактируемым. Добавьте градиент к вашему слою фона, я взял зеленый.
2. Создайте новый слой над вашим слоем фона и залейте это серым цветом #E1E1E1. Теперь идем «Filter (фильтр)> noise (шум)> добавляем шуму» смотри настройки ниже.
3. Выберите lasso tool (инструмент лассо) и произвольно создайте отверстие на сером холсте.
4. Как только выбор сделан жмем Del, и добавляем стиль слоя как в настройках.
5. У Вас должно получиться приблизительно это.
6. Создаем новый слой над Вашим серым слоем Заполните холст белым цветом, выбираем lasso tool (инструмент лассо) снова и произвольно делаем другое отверстие, но перед этим уменьшаем непрозрачность слоя как Вы хотите. Я установил непрозрачность на 35%.
7. Как только выбор сделан жмем Del, и возвращаем непрозрачность на 100% затем добавляем тень этому слою используя вот такие настройки.
8. Вас должно получиться приблизительно вот так.
9. Теперь выбираем бумажную текстуру, можно поискать . И добавляем её выше белого слоя холста. Берем инструмент magic wand tool (инструмент волшебная палочка) выберите отверстие, которое Вы прежде вырезали на белом слое холста, затем переходим на бумажный слой текстуры и жмем Del. Установите непрозрачность слоя бумажной текстуры на 40%.
10. Затем выберите инструмент rectangular marquee tool (прямоугольная область) и создайте небольшой прямоугольник приблизительно той же высоты как и ваше разорванное отверстие, заполните белым цветом. Опять берем lasso tool (инструмент лассо) и просто произвольно вырезаем вокруг краев прямоугольника как только полный выбор сделан идем » select (выделение)> inverse (инверсия)», и снова жмем Del, отмечено красным.
11. И применяем к этому слою стили чтобы тоже придать эффект «рваной бумаги».
12. Слегка меняем угол вашего порванного бумажного слоя, жмем (CTRL — T) используем свободную трансформацию, Вы должны получить приблизительно это.
13. Под Вашим порванным бумажным слоем, создайте круг, используя elliptical marquee tool (инструмент овальная область), заполняем черным цветом, применяем «Filter (фильтр)> blur (размытие)> guassian (по Гауссу)» размытие 7 пикс. и устанавливаем непрозрачность слоя на 15%.
14. У Вас должно быть приблизительно вот так.
15. Теперь добавляете текст или что-то ещё между вашим слоем фона и серым слоем холста.
уроке фотошоп, уроки фотошопа, урок Photoshop
Комментарии:
Ни для кого не является секретом, что в стране отмечается снижение покупательского спроса, что связано…
Компания Fly выпустила новый смартфон с отличным аккумулятором. Смартфон получил 8-мегапиксельную основн…
Электронная схема основана на мобильном чипсете начального уровня MediaTek MT6580 с набором памяти, содер…
Вступление
Этот урок посвящен созданию реалистичного эффекта рваной бумаги с пятнами кофе. Урок тренирует навыки работы со слоями.
Цель урока: продолжение работы со слоями, работа с разными видами кистей.
Описание: при создании данного изображения мы будем работать со слоями, текстурами, кистями. С помощью кистей мы создадим рваные края, а также пятна кофе. В итоге должна получиться вот такая картинка
Создание документа
2. Залейте любым цветом.3. Продублируйте слой Фон. Нажмите CTRL+J. Нажмите правой кнопкой по новому слою и переименуйте его в «Записка».
Создание рваные краев
2. Удалим выделенное. Выберите Редактирование->Вырезать. Аналогично поступаем с оставшимися сторонами квадрата. Получаем:
Сделаем края записки еще более неровными, для этого:
2. Перейдите во вкладку “Форма отпечатка кисти”. Выберите стандартную кисть радиуса
17px, выставьте следующие параметры:
Установите значение “Интервалы” 47\%.
Поставьте галочку рядом с “Динамика формы”. Колебания размера установите 100\%.
Колебания угла 61\%.
Поставьте галочку рядом с вкладкой “Рассеивание”. Поставьте галочку рядом с “Обе оси”. Установите значение счетчика 2, а колебание счетчика 98\%.
Поставьте галочку рядом со “Сглаживание”.
Нажмите еще раз F5, чтобы убрать с экрана настройки кисти.
3. Создайте новый слой.
5. То же самое проделайте для всех сторон. В итоге должно получиться:Сливаем эти два слоя (слой с квадратом и слой с «рваными» краями). Для этого:
1. Нажмите правой кнопкой на Слой1 ->Объединить с предыдущим.
Работа с текстурами
Применим к слою «Записка» следующие настройки:
1. Перейдем Слои->Стили слоя->Наложение узора.
Для лучшего эффекта можно под слои с бумагой добавить текстуру, например, дерева.
1. Нажмите Файл->Открыть.
2. Выберите нужный файл. Нажмите ОК.
3. В появившемся окне справа во вкладке Слои нажмите правой кнопкой на Фон и выберите “Создать дубликат слоя”.
4. Во вкладке Документ выберите Кофе, дайте слою имя “Дерево”. Закройте файл
“Дерево”.
5. В файле “Кофе” слой “Дерево” переместите на последнее место.
6. Нажмите правой кнопкой на этот слой и объедините его со слоем Фон.
Редактирование изображения
Создадим под запиской тень. Для этого:
1. Дублируем слой Записка.
2. Выделяем объект и заливаем его черным цветом.
4. Переместите слой с тенью ниже слоя с бумагой.
5. Выполните: Редактирование->Трансформирование->Деформация.
6. Деформируем нижний край нашей тени как показано на рисунке:
7. Немного размоем тень:
Видим, что тень неравномерно видна. Исправим это. Используя инструмент Деформация,
скорректируем тень, это должно добавить больше реализма изображению
Следующим шагом будет наложение мятой бумажной текстуры. (Скачать можно здесь
https://www.sxc.hu/photo/1146676)
1. Нажмите Файл->Открыть. Выберите нужный файл. Нажмите ОК.
2. В появившемся окне справа во вкладке Слои нажмите правой кнопкой на Фон и выберите “Создать дубликат слоя”.
3. Во вкладке Документ выберите Кофе, дайте слою имя “Бумага”. Закройте файл
“Бумага”.
4. В файле “Кофе” слой “Бумага” переместите этот слой над остальными слоями.
7. Нажмите Ctrl+X чтобы удалить ненужную нам область.Измените режим наложения на Умножение. Для этого:
1. Перейдите Слои->Стиль слоя->Параметры наложения.
2. Режим наложения измените на Умножение. Нажмите ОК.
Теперь добавим больше деталей. Для этого понадобиться этот файл
https://www.sxc.hu/photo/1231636.
1. Загрузите этот файл так же как и файл “Бумага”. Дайте слою имя Текстура.
2. Переместите слой над остальными.
3. Во вкладке Слои нажмите правой кнопкой на слой Текстура.
4. В списке выберите Создать обтравочную маску. Непрозрачность установите 26\%.
Работа с кистями
Добавим несколько пятен от кофе. Для этого понадобятся новые кисти, их нужно загрузить. (Ссылка на кисти https://www.brusheezy.com/brushes/1192-Coffee-Stains)
1. Выберите Инструмент “Кисть” и нажмите F5, чтобы вывести настройки кисти.
2. Нажмите на “Управление наборами” внизу экрана.
3. В открывшемся окне нажмите Загрузить и перейдите в папку, где хранятся кисти.
Выберите нужный файл.
4. Создайте новый слой.
5. Выберите темно-коричневый цвет и на новом слое поставьте несколько пятен.
Нужно удалить те части кисти, которые выходят за пределы бумажной области.
1. Перейдите на слой Бумага, и с нажатым Ctrl кликните на этот слой.
2. Перейдите на слой Пятна и нажмите Выделение->Инверсия, чтобы инвертировать выделение.
3. Нажмите Ctrl+X чтобы удалить ненужную нам область.
Работа с текстом
Напишем текст на записке:
1. Выберем инструмент “Горизонтальный текст”.
2. Выделите некоторую область и напишите текст.
3. Шрифт выберите Segoe Script размер 36пт. Поменяйте цвет на темно-синий.
Переместите, если нужно, текст. Режим смешивания смените на Жесткий свет.
В этом уроке мы будем создавать очень простой эффект вырезанного из бумаги объекта. Несмотря на простоту выполнения, мы получим крутой, реалистичный эффект! подойдет новичкам, однако в нем есть и пара техник, которые мы не встречали раньше в других уроках. Настоятельно рекомендуем пробежаться по уроку и опытным пользователям Adobe Photoshop!
Результат
1 Шаг
Нарисуйте шаблон, по которому хотите сделать работу. Обведите его при помощи инструмента Pen/Перо. Укажите объектам заливку цвета, который вам нравится.
2 Шаг
Чтобы добавить тень для верхней части буквы, кликните дважды по ее слою в меню Layers/Слои и выберите Drop Shadow/Тень. Настройте параметры так, чтобы получить желаемый эффект. Снимите галочку Use Global Light/Использовать глобальное освещение.
3 Шаг
Добавьте стиль слоя Inner Shadow/Внутренняя тень.
4 Шаг
Повторите Шаг 2.
5 Шаг
Чтобы редактировать тень отдельно от слоя с заливкой, выберите в меню Layer > Layer Style>Create Layer/Слой>Стиль слоя>Создать слой. Теперь в палитре Layer у вас будет два слоя: отдельно буква и отдельно ее тень.
6 Шаг
Используйте инструмент Eraser/Ластик, чтобы стереть части теней.
Теперь добавим текстуры. Создайте новый слой и залейте его серым цветом. В меню выберите Filter > Noise > Add Noise/Фильтр>Шум>Добавить шум.
7 Шаг
Укажите слою режим наложения Soft Light/Мягкий свет в палитре Layer/Слои.
Как добиться большего реализма в Adobe Illustrator.
Цель урока
В этом уроке мы научимся создавать векторную иллюстрацию ночного города и свечение огней автострады, используя такие инструменты Adobe Illustrator как: Perspective Grid Tool, Blend Tool, 3D моделирование, Phantasm CS.
Шаг 1
Начнем с самого ближнего к зрителю здания. Прежде чем изображать его в линейной перспективе мы должны создать стены и элементы фасада на плоскости. Берем Rectangle Tool (M) и создаем прямоугольник.
Этот прямоугольник будет представлять собой одну из стен здания. При помощи Rectangle Tool (M) создадим еще один маленький прямоугольник и поместим его у левого края большего прямоугольника. Это будет одно из окон здания.
Шаг 2
Удерживая клавиши Shift + Opt / Alt, перетащим этот прямоугольник по горизонтали к правой стороне здания, дублируя его.
Теперь переходим Object > Blend > Blend Options… и устанавливаем количество Specified Steps. Выделяем оба окна и переходим Object > Blend > Make, создавая первый ряд окон.
Шаг 3
Удерживая клавиши Shift + Opt / Alt, перетащим первый ряд окон вертикально вниз, дублируя его.
Нажимаем Cmd / Ctrl + D (Transform Again) несколько раз, так чтобы создать необходимое количество рядов окон.
Выделяем все окна этой стены и переходим Object > Expand. Два раза разгруппировываем полученные объекты (Shift + Cmd / Ctrl + G) и один раз группируем (Cmd / Ctrl + G). Нам не нужны лишние группы объектов, так удобней работать. Выделяем все созданные объекты (стену и группу окна) и группируем их (Cmd / Ctrl + G).
Шаг 4
При помощи Rectangle Tool (M) создадим вторую стену здания. Высота ее должна быть такой же, как и первой стены.
Используя описанную выше технику, создадим окна на этой стороне здания.
Выделяем и группируем все элементы этой стороны здания.
Шаг 5
Пришло время разместить созданные элементы здания в перспективе. Берем Perspective Grid Tool (Shift + P) и переходим View > Perspective Grid > Two Point Perspective > , конечно, если такой вид сетки не установлен по умолчанию.
Управляя линиями сетки и перемещая Vanishing Points, приведем перспективную сетку к виду, показанному на рисунке ниже.
Шаг 6
Включаем на «Active Panel Widget” «Right Grid”, берем Perspective Selection Tool (Shift + V) и переносим первую стену здания в перспективную сетку.
Для удобства монтажа объектов включите режим Snap to Grid (View > Perspective Grid > Snap to Grid)
Шаг 7
Включаем на «Active Panel Widget” «Left Grid”, берем Perspective Selection Tool (Shift + V) и переносим вторую стену здания в перспективную сетку.
Шаг 8
Для строительства стены второго здания переместим Left Grid Panel Control вправо и вверх, перенося Left Grid в глубину композиции. Используя технику, описанную в 1-3 шагах, создадим новую плоскую стену здания и при помощи Perspective Selection Tool (Shift + V) перенесем ее в Left Grid. Не забудьте включить соответствующий режим на Active Panel Widget.
Шаг 9
Создадим дорожное полотно. Включаем Horizontal Grid на Active Panel Widget, берем Rectangle Tool (M) и создаем прямоугольник. Этот прямоугольник будет сразу деформироваться, подчиняясь закону линейной перспективы.
Не расстраивайтесь, если у вас сразу не получилось то, что вы задумали. Возьмите Perspective Selection Tool (Shift + V) и отредактируйте его форму по своему усмотрению.
Таким же способом создайте второе полотно дороги.
Шаг 10
Продвигаемся вглубь композиции. Переносим Left Grid и создаем еще одно здание.
Вблизи линии горизонта перспективные искажения будут практически незаметны, поэтому два дальних здания создадим при помощи Rectangle Tool (M) и Pen Tool (P)
Окна, как и раньше, создадим при помощи Rectangle Tool (M) Blend Tool.
Шаг 11
Для того чтобы внести разнообразие в нашу композицию создадим одно здание в виде башни. Берем Pen Tool (P) и создаем ступенчатую фигуру, как показано на рисунке ниже.
Теперь создадим заготовку для окон башни, способом, который был описан в начале этого урока. Открываем панель Symbols (Window > Symbols) и сохраним созданные окна как новые символы.
После сохранения символов заготовки окон могут быть удалены из рабочей области документа.
Шаг 12
Выделяем ступенчатую фигуру и переходим Object > 3D > Revolve… и устанавливаем параметры, указанные на рисунке ниже.
Нажимаем на кнопку Map Art в диалоговом окне «3D Revolve Options” и устанавливаем сохраненные символы для четырех боковых поверхностей башни.
Шаг 13
Не снимая выделения с башни, переходим Object > Expand Appearance. После этой операции башня будет содержать Clipping Masks и другие лишние элементы. Для того чтобы беспрепятственно работать с объектами башни в дальнейшем выполним следующие операции. Переходим Object > Clipping Mask > Release, затем Object > Path > Clean Up…
Теперь наша башня представляет собой группу простых векторных объектов.
Шаг 14
Основные объекты композиции созданы, осталось только их окрасить. Перед окраской я всегда создаю фон, это позволяет мне правильно работать с цветом остальных объектов. Берем Rectangle Tool (M) и создаем прямоугольник с заливкой темно-синего цвета.
Переходим Object > Create Gradient Mesh… и устанавливаем количество строк и столбцов в диалоговом окне.
Шаг 15
Берем Direct Selection Tool (A) и, выделяя отдельные узлы сетки, окрашиваем их в более светлые оттенки синего цвета. Этим же инструментом перемещаем узлы и их ручки, чтобы создать подобие свечения ночного неба над городом.
Шаг 16
Заливаем стены зданий линейным градиентом от темно-синего цвета к черному цвету. Верх зданий выглядит немного светлее из-за свечения неба.
Выделяем все окна и заливаем их черным цветом.
Шаг 17
17. Теперь берем Direct Selection Tool (A) и, удерживая клавишу Shift, выделяем окна в произвольном порядке.
Заливаем выделенные окна радиальным градиентом, который состоит из белого, синего и черного цветов.
Шаг 18
Конечно, освещение во всех окнах не может быть одинаковым (источник света в окнах находится в разных местах). Поэтому нам придется перенастраивать градиент, продвигаясь от окна к окну. В некоторых окнах достаточно изменить положение градиента, расширив его поле, в некоторых заменить цвета градиента, а в некоторых, заменить радиальный градиент на линейный.
Глядя на количество окон в этой композиции, признаюсь это довольно утомительная работа. Ну что ж искусство требует жертв.
Шаг 19
Окна в дальних зданиях не требуют такой детализации, поэтому я заливал их одним и тем же градиентом, за редким исключением.
После работы с окнами моя композиция выглядит так.
Шаг 20
Теперь создадим еще несколько светящихся элементов зданий. При помощи Ellipse Tool (L) создадим две окружности с заливкой темно-синим и голубым цветом.
Поместим окружности на крыше ближнего к зрителю здания. При помощи Direct Selection Tool (A) вытянем нижнюю точку темно-синей окружности горизонтально вниз и конвертируем ее из гладкой в угловую.
Установим для этой формы 0% Opacity в панели Transparency.
Шаг 21
Переходим Object > Blend > Blend Options… и устанавливаем количество Specified Steps. Выделяем оба объекта и переходим Object > Blend > Make, создавая свечение от лампы на краю крыши.
Используя эту же технику, создадим свечение лампы.
Выделяем и группируем оба бленд-объекта. Перетаскиваем созданную группу вдоль границы крыши здания, удерживая Opt / Alt и дублируя ее.
Шаг 22
Светящиеся объекты можно создавать и при помощи растровых эффектов давайте посмотрим, как это делается на другом примере. При помощи Pen Tool (P) создадим несколько линий разной толщины над ступенчатой башней.
Быстро изгибать прямолинейные участки удобно при помощи PathScribe Tool, одного из инструментов VectorScribe plugin . Итак, берем PathScribe Tool и, удерживая клавишу Shift, тянем середину прямолинейного сегмента вверх. Эта операция перекраивает путь, сохраняя при этом его симметричность. Это означает, что обе ручки одинаковой длины и под одинаковым углом к воображаемой линии, проходящей через концы сегмента пути.
Более подробную информацию об управлении формой векторных объектов при помощи PathScribe Tool вы сможете прочитать здесь:
Шаг 23
Аналогичные преобразования совершаем с другими прямолинейными сегментами, после чего разместим их ниже объектов башни в панели слои.
Выделяем все сегменты и переходим Object > Expand. Заливаем формы разнонаправленным линейным градиентом, состоящим из белого и голубого цветов.
Выделяем и группируем созданные элементы.
Шаг 24
Копируем созданную группу и вставляем ее назад (Cmd / Ctrl + C, Cmd / Ctrl + B). Не снимая выделения с нижней группы, переходим Effect > Blur > Gaussian Blur… и устанавливаем радиус в диалоговом окне.
Применение растровых эффектов для объектов сложной формы считаю оправданным. Это сэкономит вам много времени. Подобным образом вы можете создать рекламные надписи на крышах зданий.
Шаг 25
При помощи Rectangle Tool (M) создадим общий фон нижней части композиции.
Теперь при помощи Pen Tool (P) создадим линию горизонта.
Добавим к фону еще несколько светящихся окон.
Шаг 26
Теперь мы можем приступать к созданию дороги. Заливаем полотно дороги линейным градиентом от синего к черному цвету.
Теперь создадим разделительные полосы на правой части дороги. Берем Pen Tool (P) и создаем два треугольника, вершины которых будет находиться в точке схода.
Теперь дважды кликнем по иконке Eraser Tool (Shift + E), что откроет диалоговое окно с настройками этого инструмента. Установим диаметр и нажмем кнопку OK
Шаг 27
Заблокируем все объекты в палитре слои кроме двух треугольников, созданных в предыдущем шаге. Теперь возьмем Eraser Tool (Shift + E) и, удерживая клавишу Shift, будем стирать части треугольников, образовывая пунктирную разделительную полосу. Чем дальше мы будем продвигаться вглубь композиции, тем меньше должен быть диаметр Eraser Tool
Заливаем разделительные полосы линейным градиентом, который состоит из оттенков синего цвета, передавая распределение света.
Шаг 28
Мы не будем изображать автомобили, мчащиеся по дороге, а изобразим только огни от их фар, сливающиеся в световой поток. Такой эффект возникает при фотографировании движущихся светящихся объектов при длительных выдержках (shutter speed) фотоаппарата. Такие огни выглядят немного размытыми, для их создания мы будем использовать специальную Art Brush. При помощи Rectangle Tool (M) создадим прямоугольник красного цвета.
Высота прямоугольника 4 px, длина может быть любая. Красный цвет выбран потому, что по правой стороне дороги автомобили движутся от нас. Поэтому мы видим их задние стоп-сигналы, а они, как правило, красного цвета.
Шаг 29
Копируем красный прямоугольник и вставляем его вперед (Cmd / Ctrl + C, Cmd / Ctrl + F). Уменьшаем высоту этого прямоугольника 0,25 px. Устанавливаем 0% Opacity в панели Transparency для нижнего прямоугольника.
Теперь выделяем оба прямоугольника и применяем к ним Blend, как мы это делали не один раз на протяжении этого урока.
Шаг 30
Перетаскиваем Blend объект в панель Brushes и сохраняем новую кисть как Art Brush.
При помощи Pen Tool (P) создадим пучок сходящихся в точке схода линий и применяем к ним созданную кисть.
Шаг 31
Создаем новые линии, к которым применяем ту же Art Brush. Для этих линий устанавливаем 50% Opacity в панели Transparency.
Шаг 32
32. Огни движущихся машин обычно неоднородны по толщине. Для создания утолщений создадим еще одну Art Brush. Техника ее создания ничем не отличается от предыдущей, только состоит она не из прямоугольников, а из двух эллипсов, крайние тоски которых конвертированы из гладких в угловые.
При помощи Selection Tool (V) превратим окружность в эллипс и повернем его так, чтобы большая ось совпадала с направлением движения красных огней.
Установим для эллипса Color Dodge Blending Mode в палитре Transparency.
Используя эту технику, создадим еще несколько светящихся огней.
Шаг 36
Для создания огней на второй стороне дороги я использовал те же красные кисти и техники. Однако на этой стороне дороги автомобили движутся на зрителя, следовательно, должны быть белыми и светло-голубыми. Имея на вооружении Phantasm CS, мы можем получить любой оттенок цвета. Выделяем потоки огней на левой стороне дороги и переходим Effect > Phantasm CS > Hue / Saturation…. Управляя слайдерами Hue, Saturation and Lightness устанавливаем необходимый оттенок цвета.
Шаг 37
Создадим свечение фонарей вдоль дороги. При помощи Ellipse Tool (L) создаем окружность, которую заливаем радиальным градиентом. Градиент состоит из белого, голубого и черного цветов. При помощи Selection Tool (V) превратим окружность в эллипс и установим Screen Blending Mode в палитре Transparency.
Дублируем эллипс и поворачиваем его относительно первого на 90 градусов. Для этого эллипса установим Color Dodge Blending Mode в палитре Transparency
Группируем оба эллипса (Ctrl / Cmd + G) и размещаем свечение фонарей вдоль нашей дороги, дублируя первый фонарь и уменьшая размеры в соответствии с законом перспективы.
После изучения техник этого урока предлагаю немного поэкспериментировать. Во-первых, создайте собственную композицию. Во-вторых, попробуйте при помощи Phantasm CS изменить цветовое решение нашего сюжета. Пускай это будет утро или вечер с красными оттенками заката. Вы можете оставлять ссылки на ваши работы в комментариях. Я всегда с радостью смотрю работы своих учеников, и по вашему желанию, критикую их.
Оригинал урока на Английском языке: AstuteGraphics
Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда работает для Вас!
В этой публикации вы найдете пять простых советов по работе в Adobe Illustrator. Вы можете даже не замечать как некоторые описанные проблемы мешают вашей работе. Однако вы наверняка увидите результат, если начнете пользоваться советами, которые найдете ниже.
Снимаем привязку к пиксельной сетке
Привязка к пиксельной сетке помогает, когда вы работаете над разработкой какого-нибудь веб-интерфейса. Однако часто она мешает. На начальном этапе вы можете даже не замечать этой опции, однако рано или поздно вы можете столкнуться с ситуацией, в которой вам захочется избавиться от этой привязки. Не путайте ее с привязкой к сетке, которую можно отключить в меню View > Snap to Grid/ Просмотр>Привязка к сетке . Привязка к пиксельной сетке проявляет себя даже когда вводишь конкретные X и Y координаты. Иногда из-за привязки ваши объекты могут немного сместиться. Чтобы отключить эту опцию выделите все объекты и в палитре Transform/Трансформировать выбрать More Options/Больше настроек. Теперь уберите галочку с опции Align to Pixel Grid/Выравнивание по пиксельной сетке .
Выберите «More Options» в палитре Transform.
Уберите галочку с опции «Align to Pixel Grid».
По умолчанию эта опция в Illustrator включена. Отключайте ее, если вам не нужна привязка
Переключаемся между заливкой и обводкой
В Illustrator много полезных горячих клавиш, однако одна из них поможет сэкономить вам особенно много времени. Это клавиша X, при помощи которой вы можете переключаться между заливкой и обводкой в палитре Tools/Инструменты. Попробуйте привыкнуть к этой горячей клавише и уже скоро вы поймете что не можете без нее жить и работать.
Скрывайте выделенный контур
Иногда вам нужно скрыть признаки выделения объекта, чтобы лучше видеть как он смотрится при смене цвета или любых других изменениях. В этом вам поможет сочетание клавиш Cmd/Ctrl + H. Объект останется выделенным, однако этого не будет заметно на экране.
Создавайте направляющие
В Illustrator направляющие не ограничены вертикальными и горизонтальными. Также вы можете создавать например диагональные направляющие. Более того, вы можете превращать в направляющие любые контуры. Выделите контур и в меню выберите View > Guides > Make Guides/Просмотр>Направляющие>Создать направляющие , или просто нажмите Cmd/Ctrl + 5 . Вы также можете превратить направляющие обратно в редактируемый объект. Для этого в меню выберите View > Guides > Unlock Guides/Просмотр>Направляющие>Освободить направляющие , выберите направляющую, которую хотите редактировать и выберите View > Guides > Release Guides/Просмотр>Направляющие> Расформировать направляющие (или просто нажмите Cmd/Ctrl + Option/Alt + 5 ).
Используйте границы просмотра
Когда вы масштабируете объект, который обладает обводкой, манипуляторы трансформирования появляются в центре обводки. Это может мешать точности масштабирования и часто просто раздражает. Вы можете изменить этот момент. Откройте Illustrator > Preferences > General/Иллюстратор > Установки > Основные и поставьте галочку возле опции Use Preview Bounds/Использовать границы просмотра . В этом случае манипуляторы будут появляться вокруг обводки.
Надеемся эти небольшие советы помогут вам в работе и сделают процесс создания иллюстраций быстрее и приятнее.
Перевод — Дежурка
Всем привет!
В ближайшее время в нашей Виртуальной школе мы начинаем новый учебный проект, посвященный созданию реалистичных векторных иллюстраций в Adobe Illustrator.
Наверное невозможно сегодня встретить дизайнера, который не знал бы, что такое векторная графика и не смог бы перечислить ее главные преимущества: масштабируемость, легкость редактирования, небольшой вес, насыщенные цвета…
Однако при упоминании векторной графики, как правило, мы думаем о логотипах, иконках или о «плоских» картинках, похожих на аппликации из цветной бумаги. Ну, в крайнем случае, — на иллюстрацию, нарисованную гуашью.
Действительно, в нашем сознании векторная графика как-то не очень уж ассоциируется с объемом и трехмерностью, а тем более — с реалистичностью.
В этом небольшом посте я решил вкратце рассказать о том, как с помощью инструментов Adobe Illustrator сделать ваши иллюстрации более привлекательными и реалистичными.
Для дизайнеров и иллюстраторов во всем мире Adobe Illustrator давно стал инструментом номер один для создания векторных иллюстраций. В Adobe Illustrator можно создавать практически все: векторы для любых логотипов, вебсайты, иконки, визитки, материалы для печати и т.д. Одно из главных преимуществ векторного формата перед растровым – возможность уменьшать и увеличивать изображения до любых размеров без потери качества.
Вместе с тем, не стоит забывать, что Adobe Illustrator – это сложная программа. Несмотря на все ее преимущества, вам понадобится много времени, усилий, терпения и навыков, чтобы научиться работать в ней. Adobe Illustrator не генерирует эффекты сама по себе: для того, чтобы создать удачный эффект, необходимо испробовать множество различных настроек.
Создание реалистичных векторных иллюстраций в Adobe Illustrator может быть довольно увлекательным занятием, но может и наоборот — принести вам немало «головной боли» (особенно если вы поймете, что в иллюстрации чего-то не хватает, но не будете знать, как это исправить).
Для создания удачных векторных иллюстраций старайтесь не забывать о следующих вещах:
- Перспектива
- Плавные линии
- Цвета
- Осветление по краям объектов
- Блики
Помните о перспективе
Перспектива крайне важна для рисования реалистичных векторных иллюстраций. Если вы забудете о ней, иллюстрация может получиться плоской, искаженной или недостаточно глубокой.
Самые важные нюансы перспективы – это размер и расстояние. Чем дальше расположен объект, тем меньшим он будет казаться, и наоборот. Увеличение и уменьшение объекта поможет вам придать иллюстрации необходимую глубину.
Существует несколько способов рисования перспективы.
Инструмент «Сетка перспективы» (Perspective Grid)
Один из наиболее полезных способов – это использование сетки перспективы, которая появилась в программе, начиная с версии Illustrator CS5. Для этого нужно обозначить горизонт и точку схода . Сетка перспективы в Illustrator легко настраивается и может быть адаптирована под ваши потребности. Изменить перспективу очень просто: для этого нужно просто потянуть угловые точки на сетке в сторону. Вы можете поместить точку схода ближе или дальше и изменить количество ячеек сетки. Таким образом, сетку можно адаптировать под свои потребности, создавая с ее помощью сложные иллюстрации.
Инструмент «Выдавливание и скос» (Extrude and Bevel)
У некоторых людей есть проблемы с пониманием и передачей перспективы в целом. В этом случае вам может помочь инструмент «Выдавливание и скос», который отлично подходит для создания 3-D объектов.
Вы можете установить значение «Перспективы» в окне настроек инструмента. Увеличив объект, вы сможете его редактировать. С помощью этого инструмента вы создаете сложные объекты, состоящие из нескольких частей и опорных точек, поэтому потом их лучше всего обвести «Пером» (P). Это позволит создать чистую и простую векторную иллюстрацию без огромного количества опорных точек и нежелательных деталей, которые будут видны при печати.
Если у вас богатое воображение и хорошие навыки, вы можете создавать иллюстрации, основанные на оценке перспективы. Конечно, этот метод не совсем точный.
Но для того чтобы создать потрясающую работу, одной лишь перспективы недостаточно.
Использование инструмента «Перо» (Pen Tool) для сглаживания линий
Создавать формы в Illustrator достаточно несложно. Для того, чтобы рисовать кривые и создавать пути, вы можете использовать инструмент «Перо» (P) или просто соединять объекты с помощью инструмента «Обработка контуров» (Pathfinder) (можно использовать опции «Объединить» (Unite), «Минус Верхний» (Minus Front), «Вычесть из фигуры» (Subtract), «Пересечение» (Intersect) и т.д.).
На путях располагается большое количество опорных точек, которые вам придется перемещать, чтобы сделать линии ровнее. Опорные точки легко редактируются и перемещаются с помощью нескольких инструментов. Для того чтобы изменить положение пути, достаточно отредактировать всего одну точку, но для этого нужно много практиковаться: вам обязательно понадобится навык и терпение.
Вы можете воспользоваться живой обводкой для того, чтобы создать векторную иллюстрацию. Старайтесь создавать рисунок с минимальным количеством опорных точек и не добавлять их, даже если хотите сделать более гладкие линии. Чтобы добиться гладкости линий, убедитесь, что рукоятка опорной точки проходит по кривой по касательной (с внутренней или внешней стороны).
Вы можете добавлять и удалять опорные точки в любой момент: для этого достаточно воспользоваться инструментом «Добавить опорную точку» (Add Anchor Point, +) или «Удалить опорную точку» (Delete Anchor Point, -).
Инструмент «Преобразовать опорную точку» (Convert Anchor Point, Shift + C) позволяет изменять любые точки. С его помощью вы можете изменить угол рукоятки, сделав дальнейшее изменение пути невозможным. Если вы повернете только одну сторону рукоятки, вы сможете создать угловую фигуру.
Цветовое оформление
Пожалуй, эта часть творческого процесса наиболее увлекательная, но все равно довольно сложная. Подобрать правильные цвета бывает непросто. Для начала вам понадобится определиться с желаемым стилем. Нежные и пастельные тона подойдут для ретро иллюстраций, которые будут выглядеть достаточно просто и двумерно.
Если вы хотите, чтобы рисунок выглядел фотореалистично, необходимо использовать более яркие цвета. Хорошая игра контрастов может сделать иллюстрацию просто ошеломляющей. Если вы не знаете, как смешивать и сочетать цвета, воспользуйтесь специальным сервисом от Adobe, на котором есть много готовых цветовых палитр и удачных сочетаний.
Помимо этого, в Adobe Illustrator есть своя библиотека оттенков и сочетаний: вы можете не только использовать готовые палитры, но и добавлять в нее свои собственные и сохранять для будущих проектов.
Градиенты
Градиентные заливки часто используются для того, чтобы передать источники света и добавить рисунку глубины. Прежде всего вам необходимо определить месторасположение источника света и угол, под которым он падает на объект. После этого вы можете добавлять тени и блики, основываясь на этом источнике света. Темные цвета подчеркнут тени, а светлые подойдут для бликов.
Вместе с тем, градиенты могут использоваться не только для создания светотени — они также помогают подчеркнуть форму объекта. С помощью цвета вы можете придать предмету или персонажу объем.
Для градиента можно использовать сколько угодно цветов, главное – смешать их правильно, иначе переходы между оттенками будут казаться слишком резкими. Если вы уже умеете правильно смешивать цвета, попробуйте поэкспериментировать с разными режимами наложения (Blending Modes): например, использовать «Умножение» (Multiply), «Перекрытие» (Overlay), «Осветление» (Screen) и «Свет» (Light).
Линейные градиенты преимущественно используются для того, чтобы подчеркнуть плоскость, круговые – для овалов и круглых форм.
Переход между цветами градиента может получиться как гладким, так и резким. Гладкие переходы позволяют передать тень, фигуру и форму, а резкие подходят для изображения различных металлов: золота, стали, хрома и т.д. (с их помощью можно передать блики на поверхности металла).
Инструмент «Градиентная сетка» (Gradient Mesh Tool)
К сожалению, обычный инструмент градиентной заливки ограничивается линейными и круглыми формами, поэтому нам иногда приходится использовать их необычным образом. Создать градиент для неправильной формы достаточно сложно, потому что для этого необходимо совмещать переходы цвета между неровными формами за счет использования одновременно линейных и круговых градиентов. Это трудно, но инструмент «Градиентная сетка» упростит вам задачу!
Этот инструмент позволяет разделять объект на несколько частей, добавляя редактируемые точки и окрашивая их в определенные цвета. Таким образом вы можете создать градиент, который будет повторять форму иллюстрации.
Градиенты действительно делают иллюстрацию более реалистичной, но нет предела совершенству. По-настоящему потрясающая иллюстрация состоит из множества удачных деталей. Добиться удачного сочетания тона и формы бывает очень непросто, но результат того стоит.
Осветление краев
После того, как вы закончили работать с градиентами, необходимо должным образом выделить края элементов иллюстрации. Существует несколько способов сделать это. Если у иллюстрации ровные края, лучше всего осветлить их с помощью инструмента «Перо» (Р). Это позволит создавать простые формы, которые можно вписать в иллюстрацию с помощью градиентов. Также вы можете сделать резкий белый контур и превратить его в отражение, сделав прозрачность низкой. Оба эти способа помогут вам подчеркнуть форму объекта.
Точно таким же образом можно создавать изогнутые блики. Самое главное для этого – сделать так, чтобы блик повторял форму объекта. У панели «Обработки контуров» (Pathfinder) есть множество инструментов для создания изогнутых бликов, а вот с помощью «Пера» создать их будет слишком сложно.
Блики
Источники света могут создавать не только светотень, но и блики. Оглянитесь вокруг и увидите множество различных бликов, расположенных на стекле, пластике, дереве, металле, глине и даже на жидкости. Отражения бывают самыми разнообразными, и для того чтобы органично их разместить на объекте, необходимо умело повторять форму объекта.
Для тех, кто хорошо владеет «Пером», создание изогнутых бликов не будет проблемой. Если же вам трудно рисовать блики, попробуйте создать их, сочетая различные геометрические формы с помощью панели «Обработки контуров» (Pathfinder).
Несмотря на то, что для создания отражений чаще всего используется приглушенный белый цвет, вы можете экспериментировать и с другими цветовыми сочетаниями.
Блики позволяют передать материал, из которого создан объект. Сделать это можно, тщательно подбирая цвета и размещая блики в нужных местах. В результате вы получите превосходную иллюстрацию с блестящей поверхностью.
Финальный штрих: тени
Основная задача теней – создавать иллюзию трехмерности. Без теней иллюстрация не выглядит законченной. Точно так же как и блики, тени создаются с помощью участков света. Интенсивность или мягкость теней зависит от расстояния между объектом и источником света. Если источник света находится над объектом, он осветляет его полностью. Неприкрытые участки объекта будут отбрасывать тени на ближайшие предметы и на поверхность под ним.
Вы можете создать тень с помощью насыщенного цвета (если хотите, чтобы она была резкой) или же с помощью линейного или радиального градиента (если хотите, чтобы она была мягкой).
Если на иллюстрации изображен сложный объект, вам придется потрудиться, чтобы создать на нем естественную тень, повторяющую его формы. Для этого придется использовать инструмент «Смешивание» (Blending tool).
Существует одно правило, которого стоит придерживаться при использовании этого инструмента: если вы создаете два объекта или пути, делайте их с одинаковым количеством опорных точек . Таким образом вы будете уверены, что каждой опорной точке одного объекта или пути соответствует опорная точка другого объекта или пути. В результате у вас получится создать тень с приятным цветовым переходом.
Заключение
Несмотря на то, что мы насчитали только шесть правил, не забывайте о деталях. Постарайтесь не переборщить с ними, иначе иллюстрация будет выглядеть неаккуратной.
Свет – ваш самый главный союзник. Он будет направлять вас на протяжении всего творческого процесса, подсказывать, как лучше соединить различные части иллюстрации и сделать их реалистичными.
И в заключение совет: лучший способ свести количество ошибок к минимуму – стараться создавать как можно более простую и лаконичную иллюстрацию.
В посте использованы материалы из статьи .
От переводчика
Привет, %юзернейм%!Этот перевод как бы дополняет , без которого она была бы неполной, тем более что оригинальная статья про Pixel Perfect ссылается на оригинальную статью этого перевода.
Материал расчитан на новичков, и немного рассказывает о двух вещах:
- Как избежать той проблемы, из-за которой у вас в макетах расстояние между элементами или гайдами начинает включать в себя дробные части пикселей;
- Как использовать сетки для прототипирования в Adobe Photoshop и Adobe Illustrator.
Как и в прошлый раз, одна из целей, почему я пишу эту статью на Хабр (а не ограничиваюсь, к примеру, переводом на Tuts+) — это составление после перевода полезных ссылок по теме. Призываю хабражителей так же делиться своими соображениями и инструментами, которыми вы пользуетесь при создании сеток, может быть какими-то другими редакторами. Один мой знакомый товарищ прокомментировал предыдущую статью таким образом, что, конечно, материал прикольный, но сам он пользуется Sketch»ем, а там это всё из коробки. Расскажите, чем пользуетесь вы?
Кстати, хотя в статье речь идёт об Adobe Illustrator, в Adobe Photoshop можно так же использовать и пиксельную сетку, и привязку к пикселям, и свою собственную настраиваемую сетку.
- Чтобы включить/выключить сетку в Adobe Illustrator/Photoshop, нажмите Ctrl + «
- Чтобы включить/выключить гайды в Adobe Illustrator/Photoshop, нажмите Ctrl + ;
Ну, поехали.
Разбираемся с сеткой в Adobe Illustrator
На сегодня Adobe Illustrator — один из самых популярных векторных редакторов. Это такая большущая программа, и если вы новичок, то может пройти довольно много времени, если вы будете вникать в то, за что та или иная кнопка или опция отвечают.
Да, я собираюсь рассказать вам о Сетке.
Что такое Сетка?
Как и в изучении любого другого вопроса давайте сначала дадим определение изучаемому термину.Если обратиться к онлайн-словарю Merriam-Webster, сетка — это сеть равномерно расположенных вертикальных и горизонтальных линий(например, для позиционирования точек на карте).
Ещё более полное определение можно найти в Википедии, потому что там оно как раз таки дано с точки зрения графического дизайна: «Сетка — это пространство (обычно двухмерное), которое состоит из серии пересекающихся прямых (вертикальных, горизонтальных или расположенных под углом) или кривых направляющих, которые используются для упорядочивания контента. Сетка служит как бы основой, благодаря которой дизайнер может размещать на макете различные графические элементы (изображения, символы, параграфы текста) в правильном порядке таким образом, чтобы они приятно смотрелись на макете, легко читались. Сетка так же используется для того, чтобы выстроить отношения между различными графическими элементами, например определить отношение размеров или расположения разных элементов относительно друг друга, или относительно холста.
Кстати, сетка Adobe Illustrator состоит только из строго вертикальных и горизонтальных линий. Если вам для работы нужны кривые или ещё какие-то более сложные сетки, то вы сможете создать их с помощью гайдов-направляющих, это на самом деле довольно несложно.
Почему знание Сетки важно?
Мы дали общее представление того, что из себя представляет Сетка. Но зачем ей вообще пользоваться? Если ещё раз повторить кратко, то Сетка — это то, что помогает нам расположить элементы друг относительно друга и выставить отношения между размерами и расположениями объектов. Сетка как бы предлагает нам правила, по которым мы можем расположить объекты на макете, а самое главное — структурировать контент.Кроме того, Сетка как инструмент помогает дизайнерам создавать Pixel Perfect изображения, что очень важно (на мой взгляд так вообще обязательно) при создании изображений для разных устройств с разными экранами.
Прежде чем я углублюсь в рассказ о том, как Сетка помогает создавать действительно качественные резкие изображения, мне бы хотелось вкратце рассказать о некоторых ключевых моментах, которыми различаются два типа изображений — цифровые изображения на экране, и напечатанные изображения.
Цифра VS Печать
Ни для кого не секрет, что цифровые изображения на экранах много чем отличаются от напечатанных изображений на бумаге. У каждого типа изображений своя цветовая схема (RGB у цифровых изображений и CMYK у печатных картинок), и каждый тип имеет своё выходное разрешение (разрешение экрана и разрешение при печати). Всё это создаёт разницу в том, каким образом создаются эти два типа изображений, в особенности то, каким образом получаются изогнутые, кривые линии.Цифровые экраны имеют своё разрешение и свою пиксельную сетку (на любом экране квадратные пиксели выстроены один за другим в ряды). Это означает, что чтобы создать какую-то кривую линию, мы просто делаем какие-то пиксели полупрозрачными (альфа-канал) на этих участках искривлений, и это называется сглаживанием, которое искусственным образом помогает нам воссоздать на экране монитора кривую.
Принтер в свою очередь зависит от размеров бумаги и своей разрешающей способности при печати, что означает, что если у вас выставлено большое разрешение печати, то принтер прекрасно отпечатает вам кривую линию. Это так, потому что принтер может выводить точки на бумагу в несколько слоёв, т.е. у принтера нет нужны хитрить с полупрозрачностью пикселей, в отличие от экрана электронного устройства.
Использование привязок
Один из самых интересных вопросов, который может быть поднят в этой теме. Если вы используете привязки, то вы как бы говорите Illustrator»у выравнивать ваши объекты на холсте к вашей сетке либо пиксельной сетке.Помните, что недавно я заикнулся о Pixel Perfect изображении? Теперь, когда вы знаете, в чём отличие напечатанных картинок от цифровых, отображаемых на экране, самое время поведать о том, в чём на мой взгляд главная роль Сетки.
Я уверен, что вы ранее наверняка видели различные иллюстрации на Dribbble или Behance с супер-чётким изображением. Лично я всегда удивлялся, как автору удалось вывести такие чёткие линии? Как оказалось, в этом нет ничего необычного! Он или она просто привязывали все объекты к пиксельной сетке и создавали каждый элемент с целыми значениями размеров в пикселях!
На всякий случай уточню, что под целыми значениями я имею ввиду числовые значения без дробных частей, т.е. например если мы собираемся нарисовать прямоугольник, то мы будем его рисовать с шириной 200 пикселей и высотой 100 пикселей, а не 200.84 пикселя на 99.8 пикселей.
Расширенное понятие сетки
Картинка лучше тысячи слов. Давайте я попробую показать вам на примере, как настроить сетку. Давайте проделаем шаг за шагом алгоритм, который вы будете проделывать каждый раз при создании нового проекта в Illustrator. Я уверен, вам это понравится.Шаг 1
При старте любого нового проекта в Illustrator, мы всегда начинаем с настроек нового документа. Давайте откроем Illustrator и создадим новый документ со следующими настройками:- Количество холстов: 1
- Ширина: 800 пикселей
- Высота: 800 пикселей
- Единицы измерения: пиксели
- Цветовой режим: RGB
- Разрешение при растеризации: 300 пикселей на дюйм
- Приравнивать новые объекты к пиксельной сетке: отмечено
На заметку: вы наверняка обратили внимание на то, что мы поставили значения эффекта растеризации 300 PPI, хотя мы собираемся использовать наш дизайн на экране монитора. Скажем так, если мы используем бОльшие значения разрашения, то это не будет сильно заметно на экране, но если вдруг случится так, что вы захотите напечатать то, что нарисовали (пока не обращайте внимания на то, что мы создали документ в RGB), все ваши эффекты вроде теней выйдут в плохом качестве, если значение PPI было выбрано меньше 300.
В самом деле, вы в любой момент можете изменить значение PPI, если зайдёте в Effect > Document Raster Effects Settings .
Шаг 2
После того, как вы настроили документ, создайте чёрный квадрат размерами 100х100 пикселей , и разместите его точно в левом верхнем углу Холста, используя палитру Align .Шаг 3
Чтобы понять, как работает сетка, давйте посмотрим на это. Открываем меню View > Show Grid (или нажимаем Ctrl + „), и тут же на экране появляется стандартная сетка 1000х4.Шаг 4
Теперь мы видим сетку, но как же она работает? Давайте попробуем подвигать маленький квадратик с помощью стрелок на клавиатуре и посмотреть, что получится.Наш маленький квадратик будет перемещаться на несколько пикселей с каждым нажатием, ничего особенного. Ничего не происходит, потому что мы не включили опцию Привязки к Сетке .
Давайте отменим наши последние шаги, вернём квадратик на своё место, и зайдём в меню View → Snap to Grid (Shift + Ctrl + Y) , а потом снова оппробуем поперемещать наш объект.
Вот теперь мы можем увидеть разницу. Попробуйте поперемещать объект, чтобы понять, что происходит. Каждое перемещение квадрата происходит с привязкой к горизонтальной или вертикальной линии Сетки.
Давайте разберёмся, почему Illustrator ведёт себя именно так, попробуем понять устройство Сетки. Как я говорил ранее, есть предустановленные настройки Сетки, вот они:
- Шаг сетки через каждые: 1000px
- Деления внутри шага сетки: 4
Что в самом деле означают эти настройки?
Это очень легко, смотрите. Через каждые 1000 пикселей Illustrator будет рисовать клетку, поделенную на 4 части (тем самым внутри клетки появится сетка 2х2), т.е. получатся клетки, каждая из которых размером 1000 х 1000 пикселей , и в свою очередь поделена ещё на 4 клетки размерами 250 х 250 пикселей (1000/4 = 250 ).
Т.к. наш холст имеет размеры всего лишь 800х800 пикселей (т.е. полностью умещается три квадрата сетки по 250 пикселей и ещё остаётся 50 пикселей ), привязка будет срабатывать на верхнюю и левую часть этого пространства, которая умещается в 1000 х 1000 пикселей . А нижняя и правая часть пространства на линии толщиной 200 пикселей , выделенной красным, остаётся незадействованной.
Теперь если мы вернёмся к нашему маленькому чёрному квадрату, то мы увидим, что он прилипает только к линиям сетки, которые располагаются в 250 пикселях друг от друга, при том, что сам квадратик 100х100 пикселей . Если бы чёрный квадрат был размером 250х250 пикселей , то он бы занимал целую клетку сетки, и прыгал бы точно в одну из 16 маленьких клеток.
Настройки сетки
Я надеюсь, что в предыдущем шаге вам стало всё понятно о том, как работает сетки, но вы должны понимать, что в разных проектах вам придётся настраивать разные сетки под разные нужды, в зависимости от размеров вашего холста, и того, как и по какому закону вы хотите размещать ваши элементы на холсте.Лично для себя я решил, что использование минимальных возможных значений является самым удобным, и если совместить всю мощь возможностей Сетки и инструмента PathFinder, то я получаю возможность супербыстро размещать все свои объекты так, как мне удобно.
Мои настройки сетки такие:
- Линия сетки через каждые: 1 пиксель
- Деления внутри шага сетки: 1
Быстрое прототипирование с использованием сетки
Давайте выполним небольшое упражнение и попробуем сделать быстрый прототип веб-сайта с использованием сетки через каждые 800 пикселей с разделением на 4 шага на холсте размером 800 х 800 пикселей .Да, я знаю, что дефолтным минимальным размером для веб-сайта в наши дни считается размер в 960 пикселей, но мне хочется просто показать вам небольшой пример, как мы можем использовать сетку для быстрого прототипирования.
Шаг 1
Создаём прямоугольник размером 800х200 пикселей и распологаем его сверху нашего холста, раскрасим его цветом #191919 . Теперь возьмём инструмент Текст и подпишем этот элемент как Шапку нашего веб-сайта.На заметку: Если у вас есть более мелкие элементы, которые не обязаны быть привязаны к сетке, в нашем примере это тексты-подписи к прямоугольникам, просто выделите их, зайдите в меню View и снимите галочку с опции Snap to Grid .
Шаг 2
Создадим небольшой прямоугольник размером 600х400 пикселей и цветом #191919 и попробуем разместить его, используя кнопки на клавиатуре, в левой части нашего холста, сразу под шапкой. Этот жлемент так же следует подписать, это будет Content.Шаг 3
Давайте создадим объект поменьше размером 200х400 пикселей цветом #B24747 и потом разместим его в правой части, справа от контента, а потом подпишем его Sidebar .Шаг 4
Завершаем наше прототипирование добавлением последнего элемента 800х200 пикселей и цветом #191919 . Расположим этот прямоугольник внизу холста и назовём его Footer.Грубо говоря, только что за несколько секунд нам удалось набросать макет сайта. Здорово тратить на такие вещи так мало времени, не правда ли?
Двойственная привязка
Прежде чем вы броситесь эксперементировать с сеткой, я хотел бы рассказать вам о разнице между Привязкой к настраиваемой сетке и Привязкой к пиксельной сетке .По умолчанию, если вы создаёте новый документ, режим Preview обычно выставлен в положение Default. Это означает, что то, что вы создаёте — это то, что вы видите. (Т.е. вы видите вектор таким, какой он есть, не расстрированным). В этом случае опция Snap to относится к Сетке , которую вы настраиваете, и Сетка зависит от тех значений, которые вы выставите в параметрах.
Если вы включите Pixel Preview (View → Pixel Preview ) и приблизите изображение, Illustrator покажет вам пиксели, из которых состоит ваше векторное изображение. Когда режим привязок включен на пиксели , каждое нажатие на стрелки клавиатуры будет перемещать ваш объект на фиксированное число пикселей, которое выставлено в настройках Keyboard Increment .
На заметку: Да, вы можете включить Keyboard Increment на любое кол-во пикселей, которое вам удобно. Эта опция располагается в меню Edit > Preferences > General > Keyboard Increment .
Ключевое различие между двумя способами привязки в том, что если вы каким либо образом создали объект с нецелыми значениями размеров, например 200.9х60.40 пикселей , привязка к пикселям изменят это, и сама автоматически округлит ваши значения.
Я рекомендую вам, если вы создаёте объекты в режиме привязки к сетке , всегда переключаться в режим Pixel Previe w и проверять, нормально ли ваши объекты встраиваются в Пиксельную сетку. В этом случае к моменту окончания работы над вашим дизайном у вас получится резкое качественное изображение, и вам не придётся решать никаких проблем.
Полезные ресурсы
- Чои Вин . Как спроектировать современный сайт. Профессиональный веб-дизайн на основе сетки . б.м.: Питер, 2012.
Существует множество книг про сетки. популярные и не очень, но я читал именно эту, поэтому именно её и рекомендую. Здесь по шагам очень подробно описывается процесс разработки универсальной сетки (которая в готом варианте раздаётся много где). Вобщем-то после прочтения точно всё встаёт на свои места, становится понятно что, почему и зачем.
От переводчика
Привет, %юзернейм%!Этот перевод как бы дополняет мою предыдущую публикацию про Pixel Perfect , без которого она была бы неполной, тем более что оригинальная статья про Pixel Perfect ссылается на оригинальную статью этого перевода.
Материал расчитан на новичков, и немного рассказывает о двух вещах:
- Как избежать той проблемы, из-за которой у вас в макетах расстояние между элементами или гайдами начинает включать в себя дробные части пикселей;
- Как использовать сетки для прототипирования в Adobe Photoshop и Adobe Illustrator.
Как и в прошлый раз, одна из целей, почему я пишу эту статью на Хабр (а не ограничиваюсь, к примеру, переводом на Tuts+) — это составление после перевода полезных ссылок по теме. Призываю хабражителей так же делиться своими соображениями и инструментами, которыми вы пользуетесь при создании сеток, может быть какими-то другими редакторами. Один мой знакомый товарищ прокомментировал предыдущую статью таким образом, что, конечно, материал прикольный, но сам он пользуется Sketch»ем, а там это всё из коробки. Расскажите, чем пользуетесь вы?
Кстати, хотя в статье речь идёт об Adobe Illustrator, в Adobe Photoshop можно так же использовать и пиксельную сетку, и привязку к пикселям, и свою собственную настраиваемую сетку.
- Чтобы включить/выключить сетку в Adobe Illustrator/Photoshop, нажмите Ctrl + «
- Чтобы включить/выключить гайды в Adobe Illustrator/Photoshop, нажмите Ctrl + ;
Ну, поехали.
Разбираемся с сеткой в Adobe Illustrator
На сегодня Adobe Illustrator — один из самых популярных векторных редакторов. Это такая большущая программа, и если вы новичок, то может пройти довольно много времени, если вы будете вникать в то, за что та или иная кнопка или опция отвечают.
Да, я собираюсь рассказать вам о Сетке.
Что такое Сетка?
Как и в изучении любого другого вопроса давайте сначала дадим определение изучаемому термину.Если обратиться к онлайн-словарю Merriam-Webster, сетка — это сеть равномерно расположенных вертикальных и горизонтальных линий(например, для позиционирования точек на карте).
Ещё более полное определение можно найти в Википедии, потому что там оно как раз таки дано с точки зрения графического дизайна: «Сетка — это пространство (обычно двухмерное), которое состоит из серии пересекающихся прямых (вертикальных, горизонтальных или расположенных под углом) или кривых направляющих, которые используются для упорядочивания контента. Сетка служит как бы основой, благодаря которой дизайнер может размещать на макете различные графические элементы (изображения, символы, параграфы текста) в правильном порядке таким образом, чтобы они приятно смотрелись на макете, легко читались. Сетка так же используется для того, чтобы выстроить отношения между различными графическими элементами, например определить отношение размеров или расположения разных элементов относительно друг друга, или относительно холста.
Кстати, сетка Adobe Illustrator состоит только из строго вертикальных и горизонтальных линий. Если вам для работы нужны кривые или ещё какие-то более сложные сетки, то вы сможете создать их с помощью гайдов-направляющих, это на самом деле довольно несложно.
Почему знание Сетки важно?
Мы дали общее представление того, что из себя представляет Сетка. Но зачем ей вообще пользоваться? Если ещё раз повторить кратко, то Сетка — это то, что помогает нам расположить элементы друг относительно друга и выставить отношения между размерами и расположениями объектов. Сетка как бы предлагает нам правила, по которым мы можем расположить объекты на макете, а самое главное — структурировать контент.Кроме того, Сетка как инструмент помогает дизайнерам создавать Pixel Perfect изображения, что очень важно (на мой взгляд так вообще обязательно) при создании изображений для разных устройств с разными экранами.
Прежде чем я углублюсь в рассказ о том, как Сетка помогает создавать действительно качественные резкие изображения, мне бы хотелось вкратце рассказать о некоторых ключевых моментах, которыми различаются два типа изображений — цифровые изображения на экране, и напечатанные изображения.
Цифра VS Печать
Ни для кого не секрет, что цифровые изображения на экранах много чем отличаются от напечатанных изображений на бумаге. У каждого типа изображений своя цветовая схема (RGB у цифровых изображений и CMYK у печатных картинок), и каждый тип имеет своё выходное разрешение (разрешение экрана и разрешение при печати). Всё это создаёт разницу в том, каким образом создаются эти два типа изображений, в особенности то, каким образом получаются изогнутые, кривые линии.Цифровые экраны имеют своё разрешение и свою пиксельную сетку (на любом экране квадратные пиксели выстроены один за другим в ряды). Это означает, что чтобы создать какую-то кривую линию, мы просто делаем какие-то пиксели полупрозрачными (альфа-канал) на этих участках искривлений, и это называется сглаживанием, которое искусственным образом помогает нам воссоздать на экране монитора кривую.
Принтер в свою очередь зависит от размеров бумаги и своей разрешающей способности при печати, что означает, что если у вас выставлено большое разрешение печати, то принтер прекрасно отпечатает вам кривую линию. Это так, потому что принтер может выводить точки на бумагу в несколько слоёв, т.е. у принтера нет нужны хитрить с полупрозрачностью пикселей, в отличие от экрана электронного устройства.
Использование привязок
Один из самых интересных вопросов, который может быть поднят в этой теме. Если вы используете привязки, то вы как бы говорите Illustrator»у выравнивать ваши объекты на холсте к вашей сетке либо пиксельной сетке.Помните, что недавно я заикнулся о Pixel Perfect изображении? Теперь, когда вы знаете, в чём отличие напечатанных картинок от цифровых, отображаемых на экране, самое время поведать о том, в чём на мой взгляд главная роль Сетки.
Я уверен, что вы ранее наверняка видели различные иллюстрации на Dribbble или Behance с супер-чётким изображением. Лично я всегда удивлялся, как автору удалось вывести такие чёткие линии? Как оказалось, в этом нет ничего необычного! Он или она просто привязывали все объекты к пиксельной сетке и создавали каждый элемент с целыми значениями размеров в пикселях!
На всякий случай уточню, что под целыми значениями я имею ввиду числовые значения без дробных частей, т.е. например если мы собираемся нарисовать прямоугольник, то мы будем его рисовать с шириной 200 пикселей и высотой 100 пикселей, а не 200.84 пикселя на 99.8 пикселей.
Расширенное понятие сетки
Картинка лучше тысячи слов. Давайте я попробую показать вам на примере, как настроить сетку. Давайте проделаем шаг за шагом алгоритм, который вы будете проделывать каждый раз при создании нового проекта в Illustrator. Я уверен, вам это понравится.Шаг 1
При старте любого нового проекта в Illustrator, мы всегда начинаем с настроек нового документа. Давайте откроем Illustrator и создадим новый документ со следующими настройками:- Количество холстов: 1
- Ширина: 800 пикселей
- Высота: 800 пикселей
- Единицы измерения: пиксели
- Цветовой режим: RGB
- Разрешение при растеризации: 300 пикселей на дюйм
- Приравнивать новые объекты к пиксельной сетке: отмечено
На заметку: вы наверняка обратили внимание на то, что мы поставили значения эффекта растеризации 300 PPI, хотя мы собираемся использовать наш дизайн на экране монитора. Скажем так, если мы используем бОльшие значения разрашения, то это не будет сильно заметно на экране, но если вдруг случится так, что вы захотите напечатать то, что нарисовали (пока не обращайте внимания на то, что мы создали документ в RGB), все ваши эффекты вроде теней выйдут в плохом качестве, если значение PPI было выбрано меньше 300.
В самом деле, вы в любой момент можете изменить значение PPI, если зайдёте в Effect > Document Raster Effects Settings .
Шаг 2
После того, как вы настроили документ, создайте чёрный квадрат размерами 100х100 пикселей , и разместите его точно в левом верхнем углу Холста, используя палитру Align .Шаг 3
Чтобы понять, как работает сетка, давйте посмотрим на это. Открываем меню View > Show Grid (или нажимаем Ctrl + „), и тут же на экране появляется стандартная сетка 1000х4.Шаг 4
Теперь мы видим сетку, но как же она работает? Давайте попробуем подвигать маленький квадратик с помощью стрелок на клавиатуре и посмотреть, что получится.Наш маленький квадратик будет перемещаться на несколько пикселей с каждым нажатием, ничего особенного. Ничего не происходит, потому что мы не включили опцию Привязки к Сетке .
Давайте отменим наши последние шаги, вернём квадратик на своё место, и зайдём в меню View → Snap to Grid (Shift + Ctrl + Y) , а потом снова оппробуем поперемещать наш объект.
Вот теперь мы можем увидеть разницу. Попробуйте поперемещать объект, чтобы понять, что происходит. Каждое перемещение квадрата происходит с привязкой к горизонтальной или вертикальной линии Сетки.
Давайте разберёмся, почему Illustrator ведёт себя именно так, попробуем понять устройство Сетки. Как я говорил ранее, есть предустановленные настройки Сетки, вот они:
- Шаг сетки через каждые: 1000px
- Деления внутри шага сетки: 4
Что в самом деле означают эти настройки?
Это очень легко, смотрите. Через каждые 1000 пикселей Illustrator будет рисовать клетку, поделенную на 4 части (тем самым внутри клетки появится сетка 2х2), т.е. получатся клетки, каждая из которых размером 1000 х 1000 пикселей , и в свою очередь поделена ещё на 4 клетки размерами 250 х 250 пикселей (1000/4 = 250 ).
Т.к. наш холст имеет размеры всего лишь 800х800 пикселей (т.е. полностью умещается три квадрата сетки по 250 пикселей и ещё остаётся 50 пикселей ), привязка будет срабатывать на верхнюю и левую часть этого пространства, которая умещается в 1000 х 1000 пикселей . А нижняя и правая часть пространства на линии толщиной 200 пикселей , выделенной красным, остаётся незадействованной.
Теперь если мы вернёмся к нашему маленькому чёрному квадрату, то мы увидим, что он прилипает только к линиям сетки, которые располагаются в 250 пикселях друг от друга, при том, что сам квадратик 100х100 пикселей . Если бы чёрный квадрат был размером 250х250 пикселей , то он бы занимал целую клетку сетки, и прыгал бы точно в одну из 16 маленьких клеток.
Настройки сетки
Я надеюсь, что в предыдущем шаге вам стало всё понятно о том, как работает сетки, но вы должны понимать, что в разных проектах вам придётся настраивать разные сетки под разные нужды, в зависимости от размеров вашего холста, и того, как и по какому закону вы хотите размещать ваши элементы на холсте.Лично для себя я решил, что использование минимальных возможных значений является самым удобным, и если совместить всю мощь возможностей Сетки и инструмента PathFinder, то я получаю возможность супербыстро размещать все свои объекты так, как мне удобно.
Мои настройки сетки такие:
- Линия сетки через каждые: 1 пиксель
- Деления внутри шага сетки: 1
Быстрое прототипирование с использованием сетки
Давайте выполним небольшое упражнение и попробуем сделать быстрый прототип веб-сайта с использованием сетки через каждые 800 пикселей с разделением на 4 шага на холсте размером 800 х 800 пикселей .Да, я знаю, что дефолтным минимальным размером для веб-сайта в наши дни считается размер в 960 пикселей, но мне хочется просто показать вам небольшой пример, как мы можем использовать сетку для быстрого прототипирования.
Шаг 1
Создаём прямоугольник размером 800х200 пикселей и распологаем его сверху нашего холста, раскрасим его цветом #191919 . Теперь возьмём инструмент Текст и подпишем этот элемент как Шапку нашего веб-сайта.На заметку: Если у вас есть более мелкие элементы, которые не обязаны быть привязаны к сетке, в нашем примере это тексты-подписи к прямоугольникам, просто выделите их, зайдите в меню View и снимите галочку с опции Snap to Grid .
Шаг 2
Создадим небольшой прямоугольник размером 600х400 пикселей и цветом #191919 и попробуем разместить его, используя кнопки на клавиатуре, в левой части нашего холста, сразу под шапкой. Этот жлемент так же следует подписать, это будет Content.Шаг 3
Давайте создадим объект поменьше размером 200х400 пикселей цветом #B24747 и потом разместим его в правой части, справа от контента, а потом подпишем его Sidebar .Шаг 4
Завершаем наше прототипирование добавлением последнего элемента 800х200 пикселей и цветом #191919 . Расположим этот прямоугольник внизу холста и назовём его Footer.Грубо говоря, только что за несколько секунд нам удалось набросать макет сайта. Здорово тратить на такие вещи так мало времени, не правда ли?
Двойственная привязка
Прежде чем вы броситесь эксперементировать с сеткой, я хотел бы рассказать вам о разнице между Привязкой к настраиваемой сетке и Привязкой к пиксельной сетке .По умолчанию, если вы создаёте новый документ, режим Preview обычно выставлен в положение Default. Это означает, что то, что вы создаёте — это то, что вы видите. (Т.е. вы видите вектор таким, какой он есть, не расстрированным). В этом случае опция Snap to относится к Сетке , которую вы настраиваете, и Сетка зависит от тех значений, которые вы выставите в параметрах.
Если вы включите Pixel Preview (View → Pixel Preview ) и приблизите изображение, Illustrator покажет вам пиксели, из которых состоит ваше векторное изображение. Когда режим привязок включен на пиксели , каждое нажатие на стрелки клавиатуры будет перемещать ваш объект на фиксированное число пикселей, которое выставлено в настройках Keyboard Increment .
На заметку: Да, вы можете включить Keyboard Increment на любое кол-во пикселей, которое вам удобно. Эта опция располагается в меню Edit > Preferences > General > Keyboard Increment .
Ключевое различие между двумя способами привязки в том, что если вы каким либо образом создали объект с нецелыми значениями размеров, например 200.9х60.40 пикселей , привязка к пикселям изменят это, и сама автоматически округлит ваши значения.
Я рекомендую вам, если вы создаёте объекты в режиме привязки к сетке , всегда переключаться в режим Pixel Previe w и проверять, нормально ли ваши объекты встраиваются в Пиксельную сетку. В этом случае к моменту окончания работы над вашим дизайном у вас получится резкое качественное изображение, и вам не придётся решать никаких проблем.
Полезные ресурсы
- Чои Вин . Как спроектировать современный сайт. Профессиональный веб-дизайн на основе сетки . б.м.: Питер, 2012.
Существует множество книг про сетки. популярные и не очень, но я читал именно эту, поэтому именно её и рекомендую. Здесь по шагам очень подробно описывается процесс разработки универсальной сетки (которая в готом варианте раздаётся много где). Вобщем-то после прочтения точно всё встаёт на свои места, становится понятно что, почему и зачем.
Как создать векторные солнечные лучи в Adobe Illustrator. Создаем эффект солнечных лучей в Photoshop Как сделать лучи от центра в фотошопе
Сегодня я хочу вам рассказать, как в фотошопе можно за несколько шагов сделать оригинальный фоновый узор в виде расходящихся солнечных лучей. В первом способе мы будем использовать пунктирный текст, который растрируем и растянем по всему документу. Потом применим фильтр Полярные координаты и получим симпатичные солнечные лучи. Во втором способе мы воспользуемся жесткой кистью, поменяем ей режим наложения, и потом применим фильтр Радиальное размытие линейным методом. Получившийся результат больше напоминает взрыв звезды, но, в любом случае, выглядит симпатично.
Шаг 1.1
Создаем в фотошопе новый квадратный документ размером 500х500 пикселей, заливаем его цветом #0488e4.
Шаг 1.2
Выбираем инструмент «Текст» (Type Tool), выбираем цвет текста #46a9ee и с помощью обычного тире пишем посередине документа пунктирную строчку от края до края. Настройки текста такие, как на рисунке ниже.
Шаг 1.3
После этого на слое нажимаем правую кнопку мыши и выбираем пункт «Растрировать текст» (Rasterize Type). Потом нажимаем Ctrl+T и растягивает пунктирную полоску вверх и вниз до краев документа.
Шаг 1.4
Шаг 1.5
После этого в меню выбираем «Фильтр» (Filter) > «Искажение» (Distort) > «Полярные координаты» (Polar Coordinates). Устанавливаем настройки, как на рисунке ниже и нажимаем кнопку «Да».
Шаг 1.6
Должен получиться такой результат.
Шаг 2.1
Это второй способ получения расходящихся лучей. Для этого жесткой кистью размером 300 пикселей на новом слое щелкаем в центре документа.
Шаг 2.2
Устанавливаем для этого слоя «Растворение» (Затухание) (Dissolve) и снижаем прозрачность слоя до 10%. Теперь надо щелкнуть правой кнопкой мыши по слою и выбрать пункт «Сгруппировать в новый смарт-объект» (Convert to Smart Object). Потом опять щелкаем правой кнопкой мыши по слою и выбираем пункт «Растрировать слой» (Rasterize Layer).
В этом уроке вы узнаете, как в программе Photoshop создавать красивые солнечные лучи, проходящие сквозь ветви деревьев. Это не только прекрасный способ сделать фотографию интереснее, но это еще и очень просто. Намного проще, чем вы можете себе представить!
В конце для придания картинке большей реалистичности мы создадим полосы солнечного света, падающие на землю.
Итак, вот изображение, с которым я буду работать:
Исходное изображение
И вот этот же снимок, но после наложения эффекта:
Результат
Давайте начнем.
Шаг 1: Цветовой канал с самой высокой контрастностьюПосле того, как вы откроете исходную фотографию в программе, первым делом необходимо определить, какой из трех цветовых каналов (Красный, Зеленый или Синий) является самым контрастным. Для этого в панели слоев Layers перейдите во вкладку с каналами Channels. Вы увидите три канала, Красный, Зеленый и Синий, которые при совмещении создают все цвета вашей фотографии. Также вы увидите четвертый канал под названием RGB в верхней части панели, который на самом деле представляет собой соединение трех основных каналов:
Панель Channels
Нас интересует, какой же из этих трех каналов дает наибольшую контрастность. Чтобы это узнать, поочередно оставляйте видимым только один из каналов и следите за тем, как меняется при этом изображение.
Начнем с Красного канала (Red Channel), включив который мы увидим нашу фотографию в черно-белом цвете. Затем мы перейдем в Зеленый канал, отключив при этом видимость Красного и Синего каналов. Запоминайте, как изменяется изображение; перед вами предстанут три варианта вашей фотографии в черно-белом цвете, ваша задача — выбрать самый контрастный. Для моего снимка самым контрастным вариантом является Синий канал (который я продемонстрировал чуть ниже). Небо на заднем фоне отображено достаточно ярко и отчетливо, в то время как само дерево и земля, наоборот, очень темные. Именно то, что мне было нужно.
Черно-белая версия Синего канала дает наибольший контраст между небом и деревом.
Шаг 2: Создайте копию каналаТеперь, когда я знаю, что Синий канал (Blue Channel) содержит самую высокую контрастность, мне необходимо сделать его копию. Для этого просто выделите нужный канал и перетащите его на иконку New Сhannel в нижней части панели Channels:
Отпустив кнопку мыши, вы увидите только что созданную копию канала, расположенную под всеми остальными каналами, она будет называться Blue copy.
Шаг 3: Затемните теневые области с помощью команды LevelsНам необходимо еще больше повысить контраст в скопированном канале, сделав темные области полностью черными. Сделать это можно при помощи команды Levels (Уровни). Для этого перейдите в меню Image в верхней части экрана, выберете Adjustments и затем Levels. Чтобы сделать это быстрее используйте горячие клавиши Ctrl+L (Win)/Command+L (Mac). В появившемся диалоговом окне вы увидите график и три слайдера, расположенных под этим графиком: черный слайдер слева, серый посередине и белый справа. Перетащите черный слайдер вправо, по мере перемещения слайдера темные области изображения будут становиться еще темнее. Напомню, что нам нужно сделать темные области абсолютно черными.
Перемещайте слайдер вправо до тех пор, пока темные области не станут полностью черными.
По завершению нажмите на кнопку Ok, чтобы закрыть диалоговое окно. На фотографии ниже изображение после манипуляций в Levels. Темные области теперь заполнены черным цветом, в то время как небо на фоне остается неизменным.
Копия Синего канала после затенения теневых областей
Шаг 4: Загрузите канал, как выделениеУдерживая клавишу Ctrl (Win)/Command (Mac), кликните мышкой по каналу в панели Channels:
Таким образом вы загрузите канал в виде выделения.
Шаг 5: Создайте новый пустой слой
Перейдите в панель Layers (Слои) и кликните по иконке New Layer, чтобы создать новый пустой слой.
Вы увидите, что после создания нового пустого слоя изображение из черно-белого снова превратится в цветное.
Новый пустой слой Layer 1 добавлен над слоем Background.
Шаг 6: Заполните выделение белымНажмите на клавишу D на клавиатуре, чтобы установить исходные цвета для переднего и заднего фона: черный для переднего, а белый для заднего. Затем воспользуйтесь комбинацией клавиш Ctrl+Backspace (Win)/Command+Delete(Mac), чтобы на новом слое заполнить выделение белым цветом. Вы не заметите никаких изменений, если небо на фоне вашей фотографии и без того было белым, но это заполнение мы в дальнейшем будем использовать для создания солнечных лучей.
Шаг 7: Сделайте копию нового слояЧтобы сделать копию слоя Layer 1 используйте комбинацию клавиш Ctrl+J (Win)/Command+J(Mac), при этом слой должен быть выделен в панели слоев. Копия слоя появится под названием Layer 2.
Шаг 8: Примените фильтр Radial Blur к слою Layer 2Теперь пришло время самих солнечных лучей. Выделите только что созданный слой Layer 2 в панели слоев. Перейдите в меню Filter, выберете Blur — Radial Blur. На экране появится диалоговое окно фильтра Radial Blur. Повысьте значение Amount примерно до 80, впрочем, это значение зависит от размера вашего изображения и от того, какими вы хотите получить лучи. Чем больше вы выставите значение, тем длиннее будут лучи, поэтому на этом этапе вы можете поэкспериментировать.
В графе Blur Mode выбираем Zoom, а Quality выставляем на Best. Если вы работаете на маломощном компьютере или просто экспериментируете, то качество размытия можно сделать ниже, выбрав в пункте Quality “Good” или “Draft”.
В правом нижнем углу диалогового окна есть функция Blur Center, где можно выбрать точку, от которой начинается размытие, а в нашем случае, солнечные лучи. Квадратная рамка представляет наше изображение. Кликните по точке, от который вы хотели бы пустить лучи. Я хотел, чтобы на моей фотографии лучи начинались примерно от верхней четверти и из центра, поэтому расположил точку таким образом:
Нажмите на кнопку Ok, как только закончите с этими манипуляциями. Вот, что у меня получилось:
Лучи пока что не кажутся реалистичными, но мы это исправим.
Шаг 9: Измените стиль слоя на Outer GlowЧтобы лучи немного больше выделялись необходимо добавить свечение. Для этого кликаем по иконке Layer Style, расположенной в нижней части панели слоев:
Затем из списка стилей выберете Outer Glow (внешнее свечение):
Перед нами появилось диалоговое окно стиля Outer Glow (внешнее свечение). Нет совершенно никакой необходимости менять здесь какие-либо настройки. Выставленные по умолчанию параметры прекрасно подходят для создания солнечных лучей. Просто нажмите на кнопку Ok, чтобы покинуть диалоговое окно и применить эффект:
Теперь лучи смотрятся куда лучше:
Шаг 10: Поменяйте режим наложения слоя на Soft LightСейчас солнечные лучи выглядят лучше, но все равно недостаточно реалистично, нам нужно немного смягчить их интенсивность. Мы можем сделать это, просто изменив режим наложения слоя, с которым мы работаем. Оставаясь на слое Layer 2, перейдите в меню Blend Mode (Режим наложения), которые располагается в левом верхнем углу панели слоев, и измените режим с Normal на Soft Light (Мягкий свет):
Итак, вот изображение, которое я получил после применения режима наложения слоя Soft Light (Мягкий свет):
Шаг 11: Делаем копию слоя Layer 2Копируем слой Layer 2, для этого используем горячие клавиши Ctrl+J (Win)/Command+J (Mac). Программа скопировала слой и дала ему название “Layer 2 copy”.
Шаг 12: Удлиняем солнечные лучиТеперь у нас имеется две копии с лучами, одна на слое Layer 2, а вторая на Layer 2 copy. Давайте сделаем лучи на слое Layer 2 copy длиннее, чтобы придать им более естественный вид, воспользовавшись командой Free Transform (Свободная трансформация). Если вы работаете с изображением, открытым внутри окна документа, то нажмите клавишу F, чтобы перейти в полноэкранный формат (Full Screen Mode). Вы будете лучше видеть все происходящее манипуляции, что в свою очередь облегчит вам работу. Затем нажмите комбинацию клавиш Ctrl+T (Win)/Ctrl+T (Mac), чтобы появилось диалоговое окно Free Transform.
Если вы приглядитесь к центру фотографии, то заметите небольшой значок. Наведите на него курсор и перетащите на точку, откуда исходят лучи:
Теперь зажмите клавиши Shift+Alt (Win)/Shift+Option (Mac) и переместите любой из угловых маркеров в сторону, чтобы продлить лучи. Удерживая клавишу Shift во время перемещения маркера, вы даете программе команду сохранять пропорции изображения, а удерживая клавишу Alt, вы сохраняете неподвижной центральную точку, которую вы сами задали.
Чтобы применить трансформацию нажмите клавишу Enter.
Шаг 13: Измените размер и положение слоя Layer 1, чтобы создать отражение получившихся лучей на землеНа этом этапе мы завершили создание самих лучей, но чтобы изображение выглядело естественнее, давайте создадим светящиеся участки и на земле. Как вы помните, в самом начале урока мы сделали выделение скопированного канала, затем создали новый слой (Layer 1) и заполнили его белым цветом. Мы не пользовались им до этого момента, но теперь он пригодится, чтобы создать свечение от солнечных лучей на земле.
Для этого сначала кликните по слою Layer 1 в панели слоев, чтобы выделить нужный для работы слой. Затем снова воспользуйтесь горячими клавишами Ctrl+T (Win)/Command+T (Mac), чтобы вывести окно трансформации. Кликните по любой области в окне трансформации, а затем переместите его верхнюю границу рамки вниз, тем самым создав зеркальное отражение эффекта солнечных лучей. Поэкспериментируйте с положением и размером отражения, чтобы достичь максимально реалистичного результата.
Нажмите клавишу Enter, когда завершите манипуляции.
Шаг 14: Измените режим наложения слоя Layer 1Итак, чтобы сделать области, заполненные белым цветом, похожими на отблески солнечных лучей, а не на белые пятна, измените режим наложения слоя на Overlay (Перекрытие). Снова перейдите в нисходящее меню, расположенное в левом верхнем углу панели слоев и выберете режим Overlay (Перекрытие).
На этом все. Давайте посмотрим на исходное изображение и сравним его с тем, что у нас получилось:
И вот результат, который мы получили после того, как изменили режим наложения слоя Layer 1 на Overly:
Таким незамысловатым способом можно создавать эффект солнечного света.
Низкое качество американских литературных произведений в колониальный период способствовало поддержанию открытого рынка для импортной продукции и придавало особое значение формам импортирования. Никогда ранее, конечно же, столь многочисленная и занимавшая широкие просторы цивилизация не была столь образованна и столь образованный народ не создавал бы меньше художественной литературы. Может быть, была некая связь между двумя этими особенностями американской культуры — между образованностью всего общества и необразованностью правящих кругов? В современной западноевропейской культуре наиболее почтенное использование печатного слова, за исключением священных религиозных текстов, имеет место в изысканной литературе привилегированных классов. О таких культурах судят по драмам, поэмам, романам и эссе, которые, подобно дворцам и замкам, являются памятниками аристократических культур. Но должны ли мы судить о нашей культуре по ее способности создавать такие памятники? Должны ли мы надеяться посвятить большую часть американского народа в таинства аристократической художественной литературы?
Печатное слово имело иное предначертание в Америке, роль менее понятную, исходя из традиционного набора критериев у историков литературы. Исключительно американский акцент на уместность, полезность, «читательский интерес», разные вкусы сделал из печатной продукции иной институт.
Не литератор, а журналист, не эссеист, а автор практических руководств, не художник, а публицист — вот типичный представитель американской пишущей братии. Его читателя найдешь не в салоне, а на базарной площади, не в монастыре или в университетском дворике, а в парихмахерской или у камина простого человека. Его печатная продукция «объективна»: она приковывает внимание к предмету, а не к самой себе. Делая меньший акцент на форму, такое печатное слово не имеет тенденции создавать класс профессиональных «ценителей», круг посвященных, которые ценят форму ради самой формы. Здесь также американская жизнь фокусируется скорее на процессе, нежели на конечном результате: печатная продукция рассматривается не столько как «литература», сколько как информация. Эти тенденции уходят глубоко в наше прошлое и пышно расцвели отчасти потому, что в колониальный период на нащей почве еще не произрастала литературная культура.
В Западной Европе литература правящих классов была вначале написана на мертвом и чужом «классическом» языке; недоступность увеличивала ее престиж, а также могущество и самомнение тех, кто обладал ключами от античных храмов знаний. В аристократических культурах до сих пор, как правило, предполагается, что творения Древней Греции и Рима никогда не смогут быть сравнимы с работами простых современных авторов. Классическое обучение для английского правящего класса длительное время состояло в изучении античных классиков — в Оксфорде они многозначительно названы просто «великие»; предполагалось, что будущий представитель правящих классов должен познать литературу для избранных на греческом и латинском языках прежде, чем обратиться к национальной литературе. В Америке же многое в этой области должно было быть изменено. Некоторые из наиболее культурных людей могли выступать против увековечивания «классических» норм в образовании. Несмотря на такие романтические исключения, как Джордж Сэндис, переводивший Овидия в Виргинии в 1620е годы, знание древних языков никогда не давало такого высокого, как в Англии, престижа в нашей культуре. /1ы качали с национальной литературы, которая приобрела грсстиж благодаря своей практичности.
Поскольку книги г стличие ст разговорного гзыка нуждались в транспортировке, особенность книжной культуры в колониальной Америке (или в различных ее частях) была связана с развитием средств передвижения. Гак как книги являются физическими объектами, изготовляемыми в некоем определенном месте, они имеют тенденцию оседать неподалеку от места производства или,во всяком случае,недалеко от центров распространения. Поэтому писать о книгах Америки колониального периода так, как если бы они были повсюду одинаковыми, совершенно неверно.
В колониальный период центры импорта и продажи книг и, возможно, даже чтения располагались вдоль Атлантического побережья. Было проще пропутешествовать тысячу миль по воде, чем сотню по суше, и гораздо менее хлопотно было везти с собой дюжину книг на борту корабля в течение шести недель, чем на суше десять дней. Книжная культура состояла в значительной степени из импорта. Многие характерные черты американской жизни были связаны с этим простым обстоятельством и с особыми способами импортирования.
Книги являли собой продукт урбанизации, а до Революции не было ни одного удаленного от моря скольконибудь значительного города. Даже в 1790 году каждый из восьми городов с населением более шести тысяч человек находился на побережье. Следствием продвижения на Запад и строительства удаленных от моря городов явилось возникновение городских центров, которые в меньшей степени были подвержены влиянию европейской литературной культуры. Однако лишь спустя много десятилетий с тек пор, как в Америке были выпущены первые книги, они стали заменять книги, ввозимые из Англии.
Сознание американского города было устремлено через море к Лондону. «Поскольку его взоры были обращены в большей мере на восток, нежели на запад, — отмечает Карл Брайден бо, — он больше напоминал европейское общество в американг ской обстановке». Более того, практически все без исключения важнейшие пути заселения Америки брали начало из какогонибудь восточного прибрежного города. Основные города на побережье представляли собой как бы многочисленные воронки, через которые британская книжная культура втекала внутрь страны и распространялась далее в сельскую местность. Литературная культура колониальной Америки, таким образом, оставалась длительное время пропущенной через городской фильтр. Единственным важным исключением была Виргиния, на территории которой множество рек и производство табака обусловили распространение книг до границ частных плантаций, но культурный поток, льющийся через всю Виргинию, уже был отфильтрован в Лондоне.
Ни один из пяти крупнейших городов не установил неоспоримого культурного господства над колониальной жизнью в целом. Несмотря на сходство в формах правления, в тавернах и дружеских развлечениях, имели место серьезные локальные различия, важные для будущего американской культуры. Мы привыкли считать Бостон культурным центром Америки XVII века, однако до 1680 года городская жизнь как Нью-йорка (в то время все еще именовавшегося Новым Амстердамом), так и Ньюпорта, могла поспорить с бостонской. Хотя Бостон был наиболее многонаселенным из ранних колониальных городов, к 1760 году он уже уступал Нью-йорку и Филадельфии. На протяжении XVIII столетия, таким образом, среди колониальных городов имело место состязание за лидерство: даже в первые десятилетия Филадельфия была на равных с Бостоном, а Нью-йорк не намного отставал; Ньюпорт и Чарлстон были уже большими городами по английским провинциальным масштабам. Постепенно появились многочисленные города меньшего размера: Портсмут, Салем, Хартфорд, НьюХейвен, Новый Лондон и Олбани, если упомянуть лишь некоторые из них. Какойлибо приоритет если и был, то часто перемещался в ту или иную сторону. Когда Филадельфия стала самым многонаселенным городом, люди не могли забыть, что им незадолго до того был Бостон, а к концу XVIII столетия жители Нью-йорка начали питать надежду, что они, может быть, в свою очередь потеснят Филадельфию. Однако никогда не существовало американского Лондона или Парижа, неоспоримого исторического центра, лидера в политической, культурной и коммерческой сферах.
В результате американская литературная культура, даже несмотря на магистральную связь с Лондоном, начала поразному реагировать на локальные проблемы и многообразную жизнь континента. В последующие столетия это также будет определять книжную культуру нации. Колониальный период создал свое культурное наследие из разнообразия религиозных воззрений, из многочисленных местных способов зарабатывать на жизнь, из сотни других региональных различий, каждое из которых сделало бы гегемонию какогото одного района затруднительной. Процветание книжного импорта в нескольких колониальных городах, таким образом, расширило возможности выбора лучшей продукции.
В сегодняшнем уроке мы научимся создавать оригинальные солнечные лучи в ретро стиле, используя эффект трансформации и пути с обводкой. Описанные здесь техники позволят вам быстро переделывать созданные нами векторные лучи, получая бесконечное число вариаций.
Шаг 1
Запускаем Adobe Illustrator и открываем новый документ (Cmd/Ctrl + N). Рабочая область может быть любого размера. При создании солнечных лучей можно работать как в режиме RGB, так и CMYK.
Шаг 2
Берем Pen Tool (P) или Line Tool (\) и рисуем горизонтальный путь, удерживая Shift. Этот путь имеет обводку произвольного цвета и не имеет заливки. Установим ширину — 4px в панели Stroke (Window > Stroke).
Выберем Arrowhead и уменьшим масштаб стрелки в панели Stroke.
Шаг 3
Группируем созданный путь (Cmd/Ctrl + G). Выделяем всю созданную группу, затем переходим Effect > Distort & Transform > Transform…. В диалоговом окне Transform Effect устанавливаем угол, равный 360/20, где 20 это число лучей, из которых будет состоять наше солнце. Устанавливаем количество копий — 19. Число копий равно количеству лучей минус один луч. Выбираем левый центральный квадрат в манипуляторе контрольной точки, затем нажимаем кнопку OK.
Шаг 4
Нарисуем маленькую окружность при помощи Ellipse Tool (L). Центр этой окружности находится на горизонтальном пути, который был создан в шаге 2.
Перетащим окружность в группу, к которой был применен эффект Transform. Это действие необходимо совершить в панели Layers.
Как вы можете видеть, эффект Transform был мгновенно применен к новому объекту. Применение эффекта к группе дает нам возможность быстро вносить новые объекты в лучи нашего векторного солнца, не настраивая каждый раз параметры трансформации для этих объектов.
Шаг 5
Изменим локально ширину пути при помощи Width Tool (Shift + W), так как это показано на рисунке ниже.
Как и следовало ожидать, это изменит внешний вид нашего лучистого светила.
Шаг 6
Создадим еще один пучок лучей. Рисуем горизонтальный путь из центра созданного солнца. Для наглядности я использовал красный цвет для обводки. Применим к пути переменную Width Profile 1 в панели Stroke.
Шаг 7
Выделяем весь красный путь, затем переходим Effect > Distort & Transform > Transform… и устанавливаем параметры, указанные на рисунке ниже.
Теперь красный путь можно перекрасить в цвет уже существующих лучей, то есть в черный.
Лучистое солнцу в ретро стиле готово.
Шаг 8
Техники, которые были использованы в этом уроке, позволяют нам быстро создать новые разновидности лучей из уже существующих. Например, мы можем заменить стиль Arrowhead и Width Profile в панели Stroke.
Или изменить параметры эффекта Transform, что приведет к изменению числа лучей. Доступ к параметрам трансформации вы можете получить в панели Appearance (Window > Appearance).
На рисунке ниже показан набор лучей, который я получил за несколько минут.
Шаг 9
Приступим к финальному оформлению нашего векторного лучистого солнца в ретро стиле. Создаем прямоугольник при помощи Rectangle Tool (M) с заливкой коричневым цветом, который будет играть роль фона. Для цвета обводки луча и заливки окружности выбираем светло-коричневый цвет.
Выделяем все элементы солнца, затем переходим Effect > Stylize > Outer Glow… и устанавливаем параметры, указанные на рисунке ниже.
Шаг 10
Создадим два прямоугольника одинаковой высоты, но разной ширины и разместим их так, как показано на рисунке ниже. Нижний прямоугольник залит более темным оттенком синего цвета.
При помощи Pen Tool (P) создадим треугольник, соответствующий изогнутой части ленты. Заливка этого объекта имеет самый темный оттенок синего цвета.
Добавим точку на левой стороне нижнего прямоугольника при помощи Pen Tool (P), затем сместим ее вправо.
Шаг 11
Выделяем нижний прямоугольник и треугольник, берем Reflect Tool (O) и кликаем в центре большего прямоугольника, удерживая Opt/Alt. В открывшемся диалоговом окне выбираем ось Vertical, и наживаем кнопку Copy.
Установим для прямоугольника режим смешивания Overlay и понизим прозрачность до 20% в панели Transparency.
Вот как это должно выглядеть. Я надеюсь, вам понравился этот урок по работе в Adobe Illustrator и Вы с легкостью сможете применять эти методы в своих будущих векторных проектах.
Второе исследование было проведено во главе с А. Боярским из Лейденского университета. Он использовал данные рентгеновских лучей в обсерватории XMM-Newton, собранные в рамках анализа скоплений Персея и галактики Андромеды. Никак не связанные между собой группы, тем не менее пришли к одним и тем же результатам. Их выводы были практически идентичны: необъяснимая линия излучения с энергией 3,52 кэВ.
Энергия и место нахождения сигнала согласуется с распадом формы темной материи — 7,1 кэВ стерильного нейтрино, которое превращается в фотон и обычное нейтрино. Фотон получает почти точно половину энергии исходной частицы из-за крошечной массы обычного нейтрино.
Стерильные нейтрино - это нейтрино, не включенные в Стандартную модель физических частиц и не подвергающиеся слабым взаимодействиям — они не взаимодействуют c W- и Z-бозонами, которые являются носителями слабого взаимодействия. Есть много причин, которые позволяют рассматривать стерильные нейтрино в качестве возможных членов «зоопарка» частиц. В частности, простейшие, хорошо работающие модели, которые гласят о том, что обычные нейтрино с их массой требуют существования по меньшей мере двух стерильных нейтрино.
Отсутствие взаимодействия у стерильных нейтрино делает крайне сложным их создание. Чтобы возникнуть в юной Вселенной, стерильные нейтрино должны были слегка смешаться с обычными нейтрино при помощи нейтринных осцилляций, поэтому активные нейтрино, созданные в процессе охлаждения Вселенной после Большого Взрыва, могут частично конвертироваться в стерильное разнообразие. Тот же самый процесс, только наоборот, происходит при распаде стерильных нейтрино под действием нейтринных осцилляций.
Вимп на 35 ГэВ
Последнее исследование выбросов гамма-лучей из центральных областей Млечного Пути, проведенное астрофизиками Гарварда, Чикагского университета, MIT, Лаборатории Ферми и Принстона, позволило глубже заглянуть в данные космической обсерватории Ферми. В результате было обнаружено убедительное доказательство проявлений темной материи в форме вимпов.
Ученые выяснили, что после учета известных источников гамма-излучения остаются дополнительные источники ГэВ-гамма-лучей, подлежащих анализу. Наличие такого избытка, как утверждается, имеет статистическую вероятность в 40 сигма (5 сигма, как правило, считается экспериментальным доказательством в физике элементарных частиц).
Сигнал впервые был зарегистрирован в 2009 году и по-разному интерпретировался: как синхротронное излучение, миллисекундные пульсары и аннигиляция, либо распад темной материи.
Последнее исследование показало, что избыток гамма-лучей грубо сферически симметричен и расположен в центре сверхмассивной черной дыры Стрельца А*. Исследование заключило, что лучшей на текущей момент интерпретацией будет свидетельство аннигиляции вимпов 35 ГэВ нижней пары кварк-антикварк, которые сами по себе в конечном счете распадаются на компоненты, в том числе и на гамма-лучи с энергией в несколько ГэВ.
Даже несмотря на то, что исследование, описанное выше, выдвигает предположение об аннигиляции вимпа темной материи в 35 ГэВ, само по себе это недостаточно убедительное доказательство. Лучшим доказательством было бы обнаружение такого сигнала в карликовых галактиках, в которых полно темной материи.
Но и без этого поиск, который был проведен коллаборацией Fermi-Large Area Telescope, охватывал все 25 известных карликовых сфероидных галактик, которые окружают Млечный Путь. Хотя результаты этого исследования формально отрицательны, статистическая вероятность колеблется в пределах 2,5 сигма, этот избыток может намекать на то, что карликовые галактики излучают такой же избыток гамма-лучей, как и галактика Млечный Путь. Наблюдения с повышенной чувствительностью смогут прояснить этот вопрос в ближайшие годы.
Признаки существования частиц темной материи становятся существеннее. На сегодняшний день « », то есть конкретных доказательств пока нет, но вполне вероятно, что темная материя может состоять из нескольких видов новых частиц, в соответствии с предположением Гарвардского физика Лайзы Рендалл. От этого темная материя не становится менее увлекательным и сложным понятием.
Использование внутреннего и внешнего свечения в Illustrator
Если вы создаете сказочный пейзаж в стиле ретро 80-х или свет неоновой луны, эффекты внутреннего и внешнего свечения Illustrator упрощают задачу.
Растровые эффекты в Illustrator легко не заметить, поскольку это в первую очередь векторная программа. Обычно мы думаем о тенях и свечении с точки зрения Photoshop, но вы можете использовать их для большого эффекта в своей векторной графике и типографике — не выходя из приложения.
В этой статье мы рассмотрим, как вы можете применить два из этих эффектов, внутреннее и внешнее свечение, к вашим проектам Illustrator.Затем узнайте, как устанавливать, изменять и настраивать эффекты, чтобы получить красивое плавное свечение внутри или снаружи ваших векторов.
Внутреннее свечение для легкого неонового образа
Быстрый и простой способ получить неоновый эффект на векторах — использовать Inner Glow, который можно найти в главном меню в Effect> Stylize> Inner Glow . Откроется диалоговое окно с параметрами для управления эффектом.
В раскрывающемся меню «Эффект» выберите «Внутреннее свечение».Настройка этого файла довольно проста с плоскими формами.Я нашел скриптовый шрифт, который выглядел «радикально», и превратил его в контуры ( Command + O ), чтобы объединить его в одну фигуру. Это также позволяет вам выровнять обводку по внешней стороне в окне Обводки, а также дать внешнему небольшому разделению, чтобы вещи не становились слишком размытыми.
Преобразуйте свой текст в контуры.Выберите элемент, который нужно зажечь, затем откройте окно «Эффект внутреннего свечения». Здесь вы увидите поля некоторых параметров.
- Mode : устанавливает режим наложения для эффекта, такой же, как в окне «Прозрачность».
- Непрозрачность : устанавливает общую прозрачность эффекта.
- Размытие : устанавливает размер свечения.
- Центр : этот переключатель устанавливает исходную точку в центре формы.
- Edge : этот переключатель устанавливает исходную точку на внешних краях формы.
На изображении выше я установил эффект в соответствии с его размером. Эти настройки хороши для этого изображения, но они не обязательно будут переводиться напрямую, поэтому попробуйте их, но изучите и другие варианты.
Цель состояла в том, чтобы получить мягкое свечение, имитирующее форму трубки самого неонового света, но при этом придавая свету глубину. Хитрость заключается в том, чтобы использовать оттенок объекта в качестве цвета свечения (выберите его, щелкнув образец цвета рядом с «Режимом»).
Используйте внешнее свечение для завершения образа
Теперь, когда внутренняя часть надписи выглядит сияющей, мы можем добавить эффект, имитирующий отбрасываемый свет: Outer Glow. Вы найдете это в том же меню «Стилизация» в верхней части экрана в разделе «Эффект».
Как и в Inner Glow, вы просто выбираете тот же объект и открываете окно, чтобы установить элементы управления. Обязательно проверьте предварительный просмотр, потому что есть вероятность, что никто точно не знает, что делать, не увидев, как это происходит вживую.
Outer Glow создает эффект мягкого света, излучаемого цветной лампочкой.Эти настройки создают свечение примерно того же цвета, что и надпись, но прозрачное и мягкое — поскольку предполагается, что оно отбрасывается цветным светом (но не фотореалистичным; не убивайте себя этим), вам нужна мягкость, которая позволяет объекты позади него, чтобы просачиваться наружу.
В идеале свечение должно иметь такую же яркость, что и основной объект. Поиграйте в первую очередь с режимами наложения и размером размытия. Если вы не можете найти правильную комбинацию из первых двух настроек, отрегулируйте непрозрачность в крайнем случае. При необходимости осветлите цвет, но сохраните его ближе к оригиналу.
Блестки и другие штрихи помогут завершить дизайн.Теперь вы можете добавить небольшие штрихи, такие как блестки, и добавить эффект к другим частям изображения, чтобы получить полностью проработанный вид.
Sparkle векторов через mStudioVector .Изображение обложки предоставлено 300 библиотекарями .
Этот пост был первоначально опубликован в апреле 2010 года. Он был обновлен, чтобы отразить изменения в программном обеспечении.
Ищете другие советы и рекомендации Illustrator? Проверьте это.
6. Создайте светящиеся волны с помощью стрелок с помощью Adobe Illustrator
Это было сделано с помощью Adobe Illustrator CS5.1.
1. В поле редактирования «Слои» создайте несколько новых слоев с именами Waves1, Waves2, Waves3 и т. Д.. Выберите нижний слой Waves1.
2. Скройте все остальные слои, кроме фона, щелкнув значки глаз на панели «Слои». На слое Waves1 создайте синюю линию, используя инструмент отрезка линии. На панели «Обводка» справа установите толщину линии на 18.3. Поместите стрелку на линию на панели «Обводка» и установите ее размер на 35%.
4. Пока линия выделена, перейдите в Эффект -> Искажение и трансформирование -> Зигзаг.
5. В диалоговом окне Zig Zag установите размер на 0.5 см, 6 гребней на сегмент и «гладкие» точки. Нажмите ОК.
6. Перейдите в Эффект -> Размытие -> Размытие по Гауссу и установите его на 40 пикселей.
7. Скопируйте стрелку, Ctrl + C.
8. Теперь выберите слой Waves2 на панели Layers и нажмите Ctrl + V, чтобы вставить стрелку в этот слой. Поместите стрелку прямо над стрелкой в нижнем слое Waves1.9. Выберите новую строку и перейдите на панель «Оформление». Прокрутите вниз и нажмите Gaussian Blur.
10.Установите новое размытие на 20 пикселей в радиусе.
11. На панели «Оформление» выберите «Обводка» и установите для него новую толщину 5 пунктов.
12. Повторите шаги 8-11 на верхних слоях Wave, продолжая делать стрелку более тонкой и менее размытой. Последняя волна-стрелка на верхнем слое должна быть более белой, иметь толщину обводки около 1,2, отсутствие размытия и непрозрачность 65%.
13. Чтобы закруглить стрелку, мы добавляем несколько точек свечения вдоль волны. Выберите слой Glare на панели Layers и скопируйте один из смешанных бликов внутреннего красителя, созданных на предыдущей странице этого урока.
14. Выберите верхний слой, здесь Waves6, и вставьте смесь, нажав Ctrl + V. Измените форму и поверните смесь так, чтобы она вписывалась в волновой вектор и вдоль него.
15. Повторите шаг 14 пару раз и вставьте точки свечения в различные положения вдоль волны. Последняя волна будет выглядеть примерно так:
16. Повторите шаги 2-15 для остальных стрелок. Теперь фигура должна выглядеть так:
10 шагов, чтобы нарисовать милую светящуюся медузу в Adobe Illustrator
Следуйте этому руководству и научитесь рисовать симпатичную светящуюся медузу за 10 простых шагов, используя основные геометрические фигуры, панель Pathfinder и различные эффекты.Мы будем применять яркие градиенты, чтобы наш персонаж выглядел сияющим и ярким. Готовы ли вы вместе исследовать подводную фауну? Давайте начнем!
Подробное описание учебника
- Программа: Adobe Illustrator CS6 — CC
- Сложность: Средний
- Охваченные темы: Построение формы, Панель Обработки контуров, Эффекты, Панель Обводки, Инструмент Градиента
- Расчетное время выполнения: 20 минут
Окончательное изображение: Симпатичная светящаяся медуза
Шаг 1
Начнем с фона.Возьмите инструмент Rectangle Tool (M) и щелкните им один раз в любом месте фона, чтобы создать темно-синий квадрат 600 x 600 пикселей .
Шаг 2
Продолжайте использовать инструмент Rectangle Tool (M) и нарисуйте прямоугольник 150 x 120 пикселей . Откройте панель Gradient (Window> Gradient) и установите цвет ползунков на синий и темно-синий. Используйте инструмент Gradient Tool (G) , удерживая нажатой клавишу Shift , чтобы настроить направление заливки.
Шаг 3
Выберите обе верхние опорные точки формы с помощью инструмента Direct Selection Tool (A) и сделайте углы полностью закругленными, потянув за маркер круга на динамических углах .
Сделайте и нижние углы немного закругленными, чтобы получилась «голова» медузы. Мы также можем отрегулировать угол Corner Radius с панели управления вверху, установив желаемое значение.
Шаг 4
А теперь сделаем «капюшон» нашей медузы.Возьмите инструмент Ellipse Tool (L) и нарисуйте круг 20 x 20 пикселей с темно-синей заливкой с линейным градиентом. Нажмите Control- [от до Send Backward.
Переключитесь на инструмент выделения (V), , удерживая Alt-Shift , переместите фигуру вправо, создав копию.
Несколько раз нажмите Control-D , чтобы повторить предыдущее действие, создав новые круги. Сгруппируйте (Control-G) все круги вместе.Теперь мы можем выбрать оба объекта и нажать Horizontal Align Center на панели Align .
Шаг 5
Используйте инструмент Arc Tool , чтобы добавить обводку на макушке головы. Установите цвет обводки на темно-синий на панели Color и настройте Weight на панели Stroke (Window> Stroke) . Установите колпачок с на с круглым колпачком.
Добавьте небольшой кружок под обводку, чтобы сделать изображение более детальным.
Шаг 6
Перейдем к морде! Инструментом Ellipse Tool (L) нарисуйте два темно-синих круга 13 x 13 пикселей для глаз. Создайте еще один маленький круг для рта, и давайте его немного изменим. Возьмите инструмент «Ножницы » (C) и щелкните левую и правую опорные точки, чтобы разделить круг. Удалите его верхнюю половину.
Шаг 7
Нажмите X на Поменяйте местами заливку и обводку и сделайте линию толще, установив Weight — 4 pt на панели Stroke .
Добавьте два маленьких розовых пятна для румянца на щеках нашей медузы.
Шаг 8
Пришло время добавить щупальца или руки медузы! Используйте инструмент Line Segment Tool (\) , чтобы нарисовать прямую вертикальную линию, удерживая нажатой клавишу Shift. Сделайте толщиной 7 pt и перейдите в меню Effect> Distort & Transform> Zig Zag.
Отсюда установите
- Размер от до 2 пикс. ;
- Абсолютный;
- гребней на сегмент от до 8;
- Острия от до Гладкая.
Вы можете установить флажок Preview и немного поэкспериментировать с параметрами, если что-то не так. Нажмите OK , когда будете довольны результатом.
Шаг 9
Object> Expand Appearance щупальца, чтобы применить эффект, а затем Object> Expand снова, чтобы повернуть Stroke в начало формы. Нажмите Control- [ несколько раз, чтобы поместить щупальце под капюшон.
Используйте инструмент Gradient Tool (G) и панель Gradient , чтобы заполнить форму светящимся линейным градиентом от темно-фиолетового вверху до ярко-пурпурного внизу.
Щелкните и перетащите щупальце, удерживая Alt-Shift , чтобы создать копию. Несколько раз нажмите Control-D , чтобы сделать больше копий.
Шаг 10
Осталось несколько завершающих штрихов! Давайте выберем голову нашей медузы вместе с кругами под ней и перейдем в меню Object> Path> Offset Path .Установите значение Offset на 5 пикселей и нажмите OK . Щелкните Unite на панели Pathfinder , пока фигуры все еще выделены, чтобы объединить их.
Залейте новую форму темным линейным градиентом от синего к черному и установите Blending Mode от до Screen на панели Transparency .
Поздравляем! Наша симпатичная светящаяся медуза готова!
Отличная работа, все! Теперь мы можем добавить к фону некоторые мелкие детали, такие как пузыри и крошечные рыбки, чтобы композиция выглядела более сбалансированной.
Не стесняйтесь использовать эти советы и приемы, чтобы создавать больше подводных существ.
Удачи!
Автор: Юлия Соколова
Художник 2D / 3D и инструктор, специализирующийся на создании персонажей, значках, дизайне надписей и иллюстрациях.
Эти значки ссылаются на сайты социальных закладок, где читатели могут делиться и открывать новые веб-страницы.Создание эффекта светящегося неона в Illustrator
Этот урок разработан, чтобы помочь вам создать крутой неоновый текст в Illustrator.Здесь вы узнаете несколько умных приемов, которые помогут вам улучшить свои навыки.
Окончательное изображение
Как всегда, это последнее изображение, которое мы будем создавать:
Подробное описание учебника
- Программа : Adobe Illustrator CS6
- Расчетное время выполнения: 60 минут
- Сложность: Начальный-Средний
Ресурсы
Шаг 1
Сначала создайте новый документ.Обязательно установите размеры Ширина = 600 пикселей, , Высота = 600 пикселей, и Цветовой режим на CMYK.
И создайте прямоугольник с помощью инструмента Прямоугольник (M) . Залейте его градиентом, показанным ниже.
Шаг 2
Используйте инструмент Ellipse Tool (L) , чтобы создать эллипс, как показано ниже, и установите этот градиент.
Выберите эллипс, который мы создали, и перейдите в Effect> Blur> Gaussian Blur и установите значения.
Не снимая выделения с эллипса, примените Color Dodge и уменьшите непрозрачность = 50% .
Теперь продублируйте эллипс и вставьте перед ним (Ctrl / Cmd + C, Ctrl / Cmd + F) , измените эллипс, как показано ниже, и установите непрозрачность = 100% .
Шаг 3
Используйте инструмент Ellipse Tool (L) , чтобы создать еще один эллипс и установить градиент, как показано ниже.
Теперь продублируйте (Ctrl / Cmd + C, Ctrl / Cmd + V) — новый эллипс, который мы создали, и поместите копию формы сбоку от монтажной области, которую мы будем использовать позже.
Шаг 4
Выберите инструмент Type Tool (T) , щелкните по монтажной области и добавьте текст. Я использовал шрифт Dynalight , затем повторно выделил весь текст и перешел в Object> Expand . Это превратит ваш текст в группу фигур.
Перейдите в Окно > Графические стили и Откройте библиотеку графических стилей> Неоновые эффекты , затем выберите Пурпурный Неоновый
Шаг 5
Теперь продублируйте форму и вставьте перед ней (Ctrl / Cmd + C, Ctrl / Cmd + F) , сдвиньте его немного вправо.Выделив копию формы, выберите Violet Neon в Neon Effect .
Я хочу, чтобы линия выглядела тоньше, поэтому перейдите в Window> Appearance . Измените значения, как показано ниже.
Теперь у вас должен получиться такой результат.
Шаг 6
Затем продублируйте формы и снова вставьте (Ctrl / Cmd + C, Ctrl / Cmd + F) вперед. Выделив копию фигур, выберите Red Neon в Neon Effect .
Теперь примените режим Hard Light и уменьшите непрозрачность = 20%, для нашей второй копии текста.
Шаг 7
Дублируйте вторую фигуру, скопируйте и вставьте вперед (Ctrl / Cmd + C, Ctrl / Cmd + F) . Выделив третью копию формы, выберите Thick Aqua Neon в Neon Effect .
Примените режим Умножение для нашей третьей копии фигур.
Шаг 8
Затем скопируйте третью фигуру, скопируйте и вставьте вперед (Ctrl / Cmd + C, Ctrl / Cmd + F) .Выделив четвертую копию формы, выберите Thin Aqua Neon в Neon Effect .
Примените режим Color Burn для четвертой копии фигур.
Шаг 9
Теперь вы понимаете, как работать с графическим стилем. Затем скопируйте четвертую фигуру, скопируйте и вставьте перед (Ctrl / Cmd + C, Ctrl / Cmd + F) . Выберите Тонкий зеленый неон в Neon Effect и примените режим Multiply для нашей пятой копии формы.
Шаг 10
Затем для последней копии формы повторите предыдущий шаг и примените Thin Magenta Neon в Neon Effect для шестой копии формы.
Шаг 10
На этом этапе мы создадим блеск для фона. Сначала используйте инструмент Ellipse Tool (L) , чтобы создать эллипс и установить этот градиент.
Перейдите в Window> Symbol , перетащите новый эллипс, который мы создали, на палитру Symbol , как показано на изображении ниже.
С помощью инструмента Symbol Sprayer Tool (Shift + S) нанесите символ Glitter 1 на фон, как показано ниже. Выделите все символы с блестками, затем перейдите к Object> Expand . Вы можете изменить размер блесток на другой.
Шаг 11
Создадим еще один блеск для фона. Используйте инструмент Ellipse Tool (L) , чтобы создать эллипс и установить этот градиент.
Теперь вы понимаете, как работать с символом.Повторите предыдущий шаг и назовите наш новый символ «Glitter 2» . Поместите Glitter 2, как показано ниже, и примените режим наложения Overlay .
Поместите символы Glitter 2 еще раз и уменьшите их размер, затем уменьшите непрозрачность = 50% , как на изображении ниже.
Пора поставить лампочку на буквы. Продолжайте размещать Glitter 2 и применять режим наложения Screen , как показано ниже.
Теперь у вас должен быть результат, подобный этому изображению ниже.
Шаг 12
Еще в Step 3 я упомянул о размещении копии эллипса, который мы создали, сбоку от монтажной области. Идите вперед и возьмите эту форму сейчас.
Не снимая выделения с эллипса, перейдите в Object> Transform и установите значения, как показано ниже. Не забудьте нажать кнопку Копировать .
Нажмите Ctrl / Cmd + D четыре раза, и вы должны получить результат, показанный на изображении ниже.Выделите все формы эллипсов и сгруппируйте их (Ctrl / Cmd + G) .
Теперь применим к нему режим наложения Overlay .
Шаг 13
Теперь вы заметили, что цвет нашего дизайна не очень привлекает внимание. На этом этапе продублируйте фон и вставьте перед ним (Ctrl / Cmd + C, Ctrl / Cmd + F) , затем примените к копии режим наложения Soft Light .
Шаг 14
Затем возьмите инструмент «Прямоугольник » (M) и создайте прямоугольник с размерами: Ширина = 600 пикселей, , высота = 600 пикселей, .Залейте его градиентом, как показано ниже. Затем примените режим наложения Multiply и уменьшите для него непрозрачность = 50%, .
Шаг 15
Дублируйте (Ctrl / Cmd + C, Ctrl / Cmd + F) прямоугольник, который мы создали, и вставьте вперед, затем измените градиент, как на изображении ниже.
Понизьте Непрозрачность = 20% , как показано на изображении ниже.
И готово!
Вот как это должно выглядеть.Надеюсь, вам понравился этот урок, и вы сможете применить эти методы в своих будущих проектах.
туториал: Картографические эффекты в иллюстраторе | Хаксли колледж окружающей среды
Картографические эффекты с использованием Adobe Illustrator
См. Также: Использование карт ArcGIS Maps в Illustrator
Ниже приведены несколько «эффектов», которые можно применить в Adobe Illustrator для улучшения картографии. По большей части эти приемы относительно просты в Illustrator и относительно сложны в ArcGIS…
В Illustrator есть МНОГО других эффектов и МНОЖЕСТВО незначительных изменений в перечисленных здесь инструментах. Не стесняйтесь экспериментировать с любым из пунктов, перечисленных в меню Эффекты …
Обратите внимание, что эти эффекты, как и любые другие картографические улучшения, следует использовать с осторожностью. В большинстве случаев цель эффекта состоит в том, чтобы читатель карты даже не заметил эффект как эффект, он просто нашел карту более легкой для чтения и более привлекательной для просмотра.
~ ~ ~ ~
Прозрачность
Хотя ArcGIS позволяет вам установить прозрачность векторного слоя, относительно сложно применить прозрачность к отдельным объектам или их частям.Также вообще невозможно установить прозрачность текста или графических элементов (фон текста или поля легенды и т. Д.) …
Легенда слева непрозрачная. Легенда справа — 50 прозрачных.
Установка прозрачности (или непрозрачности) в Adobe, вероятно, самый простой «эффект», описанный здесь (настолько простой, на самом деле, что вы ENVS. Более того, вы можете сделать прозрачным только контур (или даже часть контура), если хотите .Процесс настройки прозрачности в основном одинаков для любого объекта в вашем файле (элементы, слои, текст, графические объекты …):
- Используя инструмент Selection (или выбирая отдельные слои или подслои), выберите объект (ы), которые вы хотите сделать прозрачными
- На верхней панели инструментов отрегулируйте ползунок Непрозрачность (или введите число) по своему усмотрению (вы также можете настроить Непрозрачность на панели Внешний вид)
- В качестве альтернативы вы также можете настроить Opacity на панели Stroke (выберите Stoke в меню Window )
- Если вы хотите сделать весь слой или группу слоев прозрачными, вы можете выбрать весь слой на панели Layers , а затем отрегулировать непрозрачность
~ ~ ~ ~
Тени
В отличие от ArcGIS (который просто создает полностью непрозрачный и слегка смещенный выпадающий блок, на самом деле это не тень вообще), Illustrator предоставляет вам широкий спектр элементов управления размером, направлением, типом, непрозрачностью и цветом ваши Drop Shadows, чтобы создать внешний вид, который на самом деле выглядит как тень.Поэкспериментируйте с настройками, чтобы добиться желаемого эффекта …
- Выберите объект с помощью инструмента Selection
- В меню Эффект выберите Стилизация ( Стилизация под Эффекты Illustrator НЕ Стилизация под Эффекты Photoshop ), а затем Падение тени …
- Для начала просто примите значения по умолчанию и нажмите ОК
- Теперь попробуйте это еще раз (используйте CTRL-Z , чтобы отменить только что созданную тень, или выберите другой объект)
- На этот раз немного измените параметры — размер размытия, тип, цвет или направление тени и т. Д…
- Чтобы изменить существующую тень (после ее создания):
- Выберите объект, имеющий тень
- Откройте панель Appearance (выберите Appearance из меню Window или Shift + F6 )
- Настройте параметры по желанию …
~ ~ ~ ~
Ореолы для текста (или других объектов)Для создания ореолов в Illustrator необходимо создать вторую копию букв текста.Одна копия помещена сзади и увеличена, другая копия находится спереди и немного меньше, создавая эффект ореола. Размер ореола, а также цвет обводки и ореола можно отрегулировать по желанию. Обратите внимание, что аналогичный эффект можно использовать и для нетекстовых объектов.
ВВЕРХУ: текст без Halo … НИЖЕ: текст с Halo
- Заблокировать ВСЕ слои, кроме текстового, к которому вы применяете эффект Halo
- Необязательно: создайте новый слой (используя значок Create New Layer внизу панели Layers )
- Измените имя вашего нового слоя на «Текст и ореол» или другое подходящее, дважды щелкнув слой
- Переместите текстовый слой, на котором вы хотите создать ореол, на новый слой (как подслой)
- Выберите все надписи в исходном текстовом слое, щелкнув область справа от круга рядом с именем слоя.
- Должна появиться крошечная рамка, и все метки должны появиться «выбранными»
- Выделив текст, используйте инструмент Selection , чтобы немного переместить текст (при необходимости вы можете переместить его во второй раз, чтобы вернуть его в исходное положение)
- Это перемещение текста заставит Illustrator распознавать размер шрифта из текста, экспортированного ArcGIS
- С текстом там, где он вам нравится (все еще выделен), Скопируйте весь слой ( CTRL + C )
- Вставьте то, что вы только что скопировали ЗА исходным текстом, нажав CTRL + B (или выберите Вставить на задний план в меню Правка )
- Это вставляет весь ваш новый текст в новый подслой, непосредственно под / за исходным текстовым слоем.
- Заблокируйте исходный текстовый слой (но сохраните видимость на )
- Ваша вновь созданная копия должна находиться непосредственно под исходным текстовым слоем и должна быть выделена (если нет, выберите ее)
- На верхней панели инструментов установите размер обводки для скопированного текстового слоя.
- Установите для начала 1 пункт…
- Не , а не , изменяйте размер шрифта (используйте поле размера штриха, а не поле размера шрифта)
- Установите цвет для вашего ореола с помощью селектора цвета Stroke (либо на верхней панели инструментов, либо на главной панели инструментов )
~ ~
Врезка контуров периметра
Создание вставки (или внутренней) границы — это «классический» картографический эффект, который можно увидеть на многих исторических картах.Это особенно эффективно для картографических карт. По сути, эффект такой, как если бы вы буферизовали только одну сторону (внутреннюю часть многоугольника) и дали этой внутренней области собственный цвет и / или прозрачность (обычно оттенок цвета, связанный с самим многоугольником). Этот эффект помогает различать отдельные многоугольники без жесткой сплошной линии границ. ( Примечание для ENVS. Вы можете даже выбрать немного больший, чем обычно, интервал между черточками, чтобы лучше показать очертания вашего интерьера.)
- Заблокируйте все слои, кроме слоя с контурами, которые вы хотите изменить
- Откройте панель Обводка (выберите Обводка в меню Окно или CTRL + F10 )
- Используйте инструмент Selection (из главной панели инструментов Tools ), чтобы выбрать многоугольник
- Дополнительно: отрегулируйте цвет заливки многоугольника по мере необходимости с помощью переключателя цветов Заливка на главной панели инструментов Инструменты
- ПРИМЕЧАНИЕ: Если ваш цвет станет серым после того, как вы выбрали новый цвет:
- Не снимая выделения с многоугольника, откройте панель «Цвет» («Окно» / «Цвет»).
- Щелкните маленькую стрелку раскрывающегося списка в правом верхнем углу
- В раскрывающемся меню выберите «CMYK».
- Должен появиться выбранный вами цвет…
- ПРИМЕЧАНИЕ: Если ваш цвет станет серым после того, как вы выбрали новый цвет:
- Используйте селектор цвета Stoke (на главной панели инструментов ), чтобы выбрать цвет контура (обводки)
- Обычно выбранный цвет для обводки-вставки — аналогичный, более темный цвет (т. Е. Более насыщенный и / или менее яркий или более темный оттенок по сравнению с заливкой многоугольника)
- Примечание: если цвет обводки станет серым вместо выбранного вами цвета, см. Примечание о цвете заливки выше
- Примечание: по умолчанию обводка устанавливается по центру линии, поэтому вы еще не увидите вставку.
- Не снимая выделения с многоугольника, перейдите в окно обводки.
- Для Align Stroke: выберите Align Stroke to Inside (средний значок)
- Отрегулируйте ход Вес: (начните с ширины 2 точки)
- Для угла : выберите Скругленное соединение (средний значок)
- Это должно дать вам вид выше….
~ ~
Размытые края многоугольника
Adobe Illustrator имеет ряд различных эффектов для размытия объектов, смягчения их краев и придания им нечеткой границы. ( Примечание для ENVS. Вы можете даже выбрать немного больший, чем обычно, интервал между штрихами, чтобы лучше показать размытые края. )
изображения без размытия:
ВВЕРХУ: размытие по Гауссу… НИЖЕ: Радиальное размытие
- Выберите слой (или, что более вероятно, всю группу слоев) для добавления эффекта размытия на панели «Слои».
- В качестве альтернативы вы можете выбрать отдельные объекты с помощью инструмента Выбор
- В меню Эффекты выберите Размытие , а затем Размытие по Гауссу …
- А пока примите значения по умолчанию и нажмите ОК
- Теперь края вашего многоугольника должны быть размыты…
- Используйте CTRL + Z , чтобы отменить только что примененное размытие.
- Примените Blur к тем же объектам второй раз:
- На этот раз используйте Radial Blur … option
- Снова примите значения по умолчанию и нажмите ОК
- Используйте CTRL + Z еще раз, чтобы отменить это второе размытие
- Теперь выберите тип размытия, который вам больше нравится (Гауссово или Радиальное).
- На этот раз немного измените параметры, чтобы увидеть, как они меняют размытость.
- Выберите тип размытия, который вам нравится, для финальной версии…
- Чтобы изменить существующий эффект размытия (после того, как он был создан):
- Выберите объект (ы) с размытием
- Откройте панель Appearance (выберите Appearance из меню Window или Shift + F6 )
- Настройте параметры по желанию …
~ ~
Виньетки на береговой линии
Добавление виньетки береговой линии смягчает переход от суши к воде и может создать иллюзию глубины для воды.
Если у вас есть слой воды (океан или озеро), вы можете применить эффект «Внутреннее свечение»:
- Выберите слой воды
- В меню Effect выберите Stylize , а затем Inner Glow …
- Для режима : выберите Экран
- Для Непрозрачность: выберите 60% (экспериментируйте по своему вкусу)
- Для Blur выберите размер по своему вкусу…
- Выберите Edge (вместо Center)
- Чтобы изменить существующий эффект свечения (после его создания):
- Выберите объект (ы), у которых есть свечение
- Откройте панель Appearance (выберите Appearance из меню Window или Shift + F6 )
- Настройте параметры по желанию …
В качестве альтернативы, если у вас нет слоя воды, вы можете применить к своей земле «Внешнее свечение»:
ВВЕРХУ: Нет эффекта свечения… НИЖЕ: с эффектом свечения
- Выберите слой суши (например, континенты) на панели Layers
- В меню Effects выберите Stylize , а затем выберите Outer Glow …
- Экспериментируйте с режимом , цветом, непрозрачностью и размытием , размер
- Начните с Нормальный или Умножьте для режима
- Вам, вероятно, понадобится довольно большой размер Blur размером
- Чтобы изменить существующий эффект свечения (после его создания):
- Выберите объект (ы), у которых есть свечение
- Откройте панель Appearance (выберите Appearance из меню Window или Shift + F6 )
- Настройте параметры по желанию…
~ ~
Подробнее …
Плюс с Illustrator вы можете делать гораздо больше. Взгляните на любое из сотен онлайн-руководств, чтобы получить больше идей. Или зайдите в Студенческий технический центр за помощью.
Создайте светящийся текст со светящимся текстом с неоновым эффектом с помощью Adobe Illustrator CS5 | Шафран инсульт
Minal | 30 сент. 2010 г. | Комментарии 0
Вы, должно быть, видели светящийся текст на рекламных щитах, номерных знаках или щитах.Он используется, чтобы привлечь ваше внимание и привлечь клиентов. Поскольку неоновый эффект привлекает внимание, его используют рестораны, бары, пабы и многие другие для рекламы своей продукции. Эффект красивый. Вы можете использовать его для печати баннеров или других печатных СМИ. В этом уроке мы создадим текст с эффектом светящегося неона, но можно следовать тому же уроку, чтобы добавить эффект к фигурам и изображениям.
1. Неоновый эффект будет хорошо виден на темном фоне, поэтому мы создадим холст для нашей работы в форме прямоугольника, залитого черным цветом.Это будет наш первый слой. Откройте «Панель слоев» и переименуйте этот слой в «Фон».
2. Затем создайте новый слой (Layer 2) и переименуйте его в 1. Поместите текстовое поле в центр прямоугольника. Введите текст. Сделайте нулевую заливку и сделайте обводку белой.
3. Теперь нам понадобятся еще два слоя с нашим текстом. Итак, в «Панели слоев» выберите слой «1», на котором есть текст, нажмите на маленький треугольный значок в правом верхнем углу панели и выберите в меню «Дублировать« слой 1 »».Повторите это еще раз, чтобы получить еще один дублирующий слой. Переименуйте эти слои в «Слой 2» и «Слой 3».
4. Отключите видимость слоев «2» и «3», щелкнув значок глаза перед этими слоями. Затем выберите слой «1» и измените цвет обводки на яркий «голубой» или любой другой яркий цвет. Увеличьте ширину обводки до 7 или 8. Ширину обводки можно изменить в «Панели обводки» («Окно»> «Обводка») или на панели служебных программ (как я ее называю), которая находится под строкой меню.
5. Затем с выделенным текстом на этом слое перейдите в Effect> Blur> Gaussian Blur… В окне Gaussian Blur увеличьте радиус до 3 и нажмите OK. Применение размытия может занять несколько секунд.
6. Теперь переключите видимость слоя «2». Измените цвет обводки на более светлый оттенок цвета, который вы использовали в слое «1». Также увеличьте Stroke weight до 4.
7. Наконец, переключите видимость слоя «3». Измените цвет обводки на еще более светлый оттенок того цвета, который вы использовали ранее.Пусть толщина обводки будет 1.
Вы можете больше экспериментировать, добавляя эффекты, такие как Outer Glow / Inner Glow, к тексту на 1-м слое. Мы добавили внешнее свечение белого цвета с размытием 1 и режим наложения Lighten, чтобы получить этот эффект.
Разве это не круто!
Подано под : Adobe Illustrator
Теги : светящийся текст • Иллюстратор • неоновый эффект • текстовые эффекты • текстовые эффекты в иллюстраторе
Deep Tuts | Как создать неоновый эффект в Adobe Illustrator »Deep Tuts
Как создать неоновый эффект в Adobe Illustrator
Illustrator Tutorial — Простое руководство по созданию неонового текстового эффекта в Adobe Illustrator.Вы также можете применить этот эффект к любому рисунку с линиями. Я применяю этот эффект к простому черному фону, а также использую некоторые изображения в качестве стены или текстуры. Это даст лучший результат на темном фоне. Единственный инструмент, который я использую для создания этой графики, — это «Guassian Blur», шаги по созданию этой графики приведены ниже.
Шаги по созданию неонового эффекта
Шаг 01Создайте файл RBG и поместите 100% черный ящик в качестве фона.Файл CMYK не дает должного светового эффекта.
Step 02 — Добавьте текстовый слой, попробуйте использовать шрифты с тонкими линиями.
Преобразование текста в «Тип > Создать контур ».
Шаг 03 — Применить путь смещения от объекта — путь .
Он создаст новые слои, сгруппирует все .
Step 04 — Придайте им цвет, более светлый на верхнем слое группы, это даст ощущение яркого света.
Step 05 — Примените Guassian Blur из « Effects — Blur ». Создайте 3 копии заднего темного слоя, примените разный уровень размытия к каждому слою. Первый слой я применяю Радиус «10» пикселей .
Второй слой, примените Радиус «65» пикселей .
Третий слой, примените Радиус «95» пикселей, это последний шаг для создания неонового эффекта.
Готово, спасибо. Посмотрите видео для более подробной информации.
Некоторые другие учебники по текстовым эффектам:
Учебник по текстовым эффектам (Adobe Illustrator) (Текстовый эффект 8)
Учебник по текстовым эффектам (Adobe Illustrator) (Текстовый эффект 7)
Учебник по текстовым эффектам (Adobe Illustrator) (Текстовый эффект 6)
Как использовать Создание изометрического трехмерного текста или объекта в Adobe Illustrator
Как создать линейный текст в Adobe Illustrator
Как создать изометрический текст и изометрическую сетку в Illustrator
Как создать эффект нарезанного текста в Adobe Illustrator
——————————-
Посмотрите это руководство на Youtube
https: // youtu.be / J7ZiMYN8-FM
——————————-
☆☆☆ ПОДПИШИТЕСЬ на наш канал YouTube для получения дополнительных видеоуроков:
http://bit.ly/2Nmn2Dn
———————— ——-
☆☆☆ ПОСМОТРЕТЬ больше видео и БЕСПЛАТНЫХ уроков:
http://bit.
