Объемная кнопка в фотошопе, интересный урок
Всем доброго времени суток, рад видеть на fotodizart.ru. Сегодня поговорим о такой важной мелочи как кнопка, а точнее как создается кнопка в фотошопе.
Кнопка может быть разного назначения и применения к примеру для сайта, программного интерфейса. Кнопка для сайта или интерфейса, если следовать всем правилам должна иметь 3 — 4 состояния. Почему спросите три или четыре это зависит от того будут ли какие-то состояния кнопки совпадать, а также имеется ли необходимость в четвертом состояние.
На сегодняшний день не везде используются все состояния кнопок, а ведь это не совсем правильно. Все состояния делаются для того чтобы пользователю было легко ориентироваться в работе с интерфейсом. Говоря простым языком, кнопка при каком либо действие пользователя показывает, что происходит и указывает на соответствующее действие.
Кнопка в фотошопе разрабатывается не сложно, давайте все же определимся, что же такое кнопка.
Кнопка – это элемент управления, который реагирует на то или иное действие пользователя.
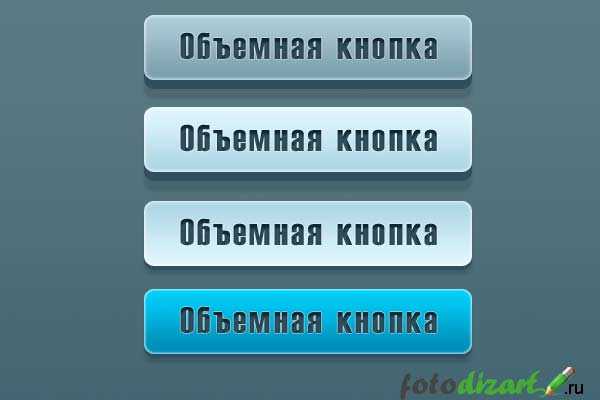
Давайте рассмотрим эти четыре состояния:
- Статичное состояние — это состояние кнопки, при котором пользователь не производит никакого действия с ней.
- Наведение — это состояние кнопки, при котором пользователь навел на нее курсор мыши.
- Нажатие — это состояние кнопки, при котором пользователь нажал на нее.
- Активная – это состояние кнопки при котором она является выделенной и показывает пользователю где он находится (обычно это используется для того чтобы пользователь понимал свое место нахождения к примеру на какой странице сайта он находится).
Что такое кнопка и какие у нее бывают состояния мы разобрались. Приступим к созданию кнопки в фотошопе, а точнее кнопки и ее четырех состояний.
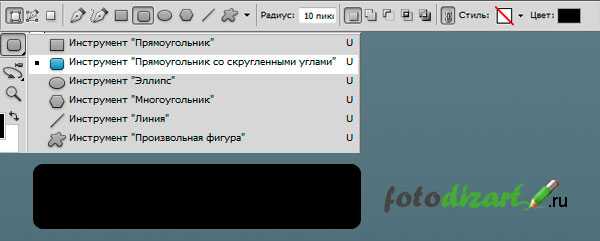
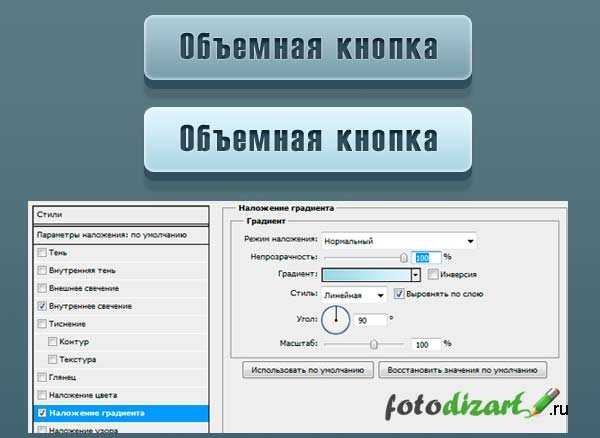
Открываем фотошоп, создадим новый документ с нужными нам размерами, фон желательно залить цветом нашего интерфейса, для которого мы ее создаем, это делается для того чтобы наглядно видеть как она будет смотреться в работе. И начинаем создание кнопки в фотошопе. Возьмем инструмент прямоугольник со скругленными краями, и создадим форму нашей будущей кнопки.

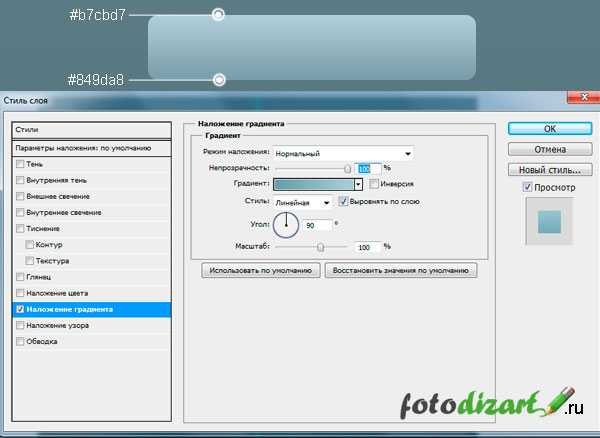
При помощи стиля слоя зальем форму кнопки линейным градиентом для этого идем слои > стиль слоя > наложение градиента либо дважды кликнем по слою с формой кнопки.

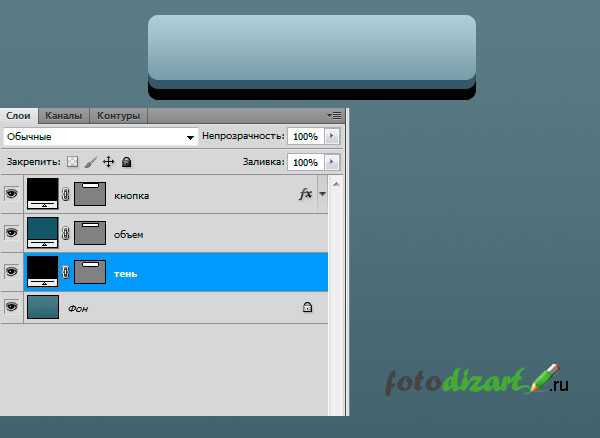
Создадим объем и тень для нашей кнопки при помощи копирования нашего слоя. Для этого, перетащите наш слой с кнопкой на пиктограмму (иконку) создать новый слой, либо сделайте наш слой с кнопкой активным после чего идем в слой > создать дубликат слоя. Проделаем это действие дважды. После чего назовем слои кнопка, объем, тень. После чего кликнем на слое тень правой кнопкой мыши и отчистим стиль слоя, проделаем тоже самое со слоем объем. Затем поменяем цвет у слоя объем. И сдвинем слои вниз при помощи инструмента

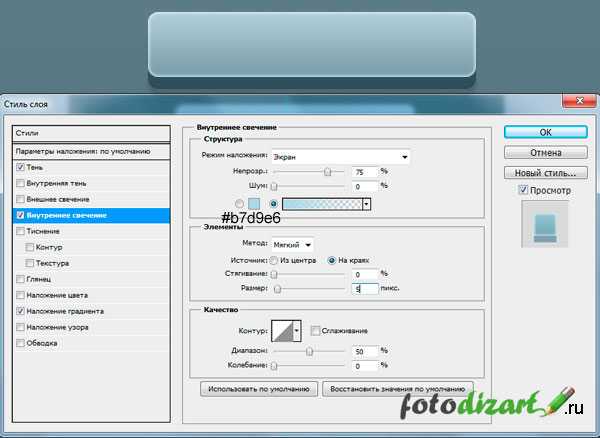
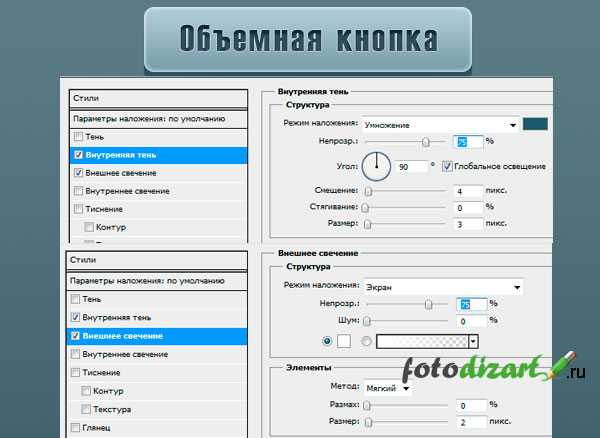
Чтобы кнопка была более объемна, создадим немного свечения и контур, сделаем мы это через внутреннее свечение в стиле слоя. Зададим цвет для свечения.

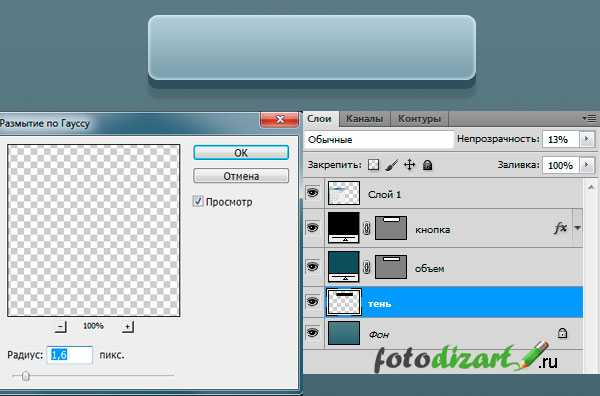
Теперь доработаем слой с тенью. Идем слой > растрировать. Уменьшаем непрозрачность до 13% . Далее применим фильтр размытие по гауссу, с параметрами как показано на скрине ниже.

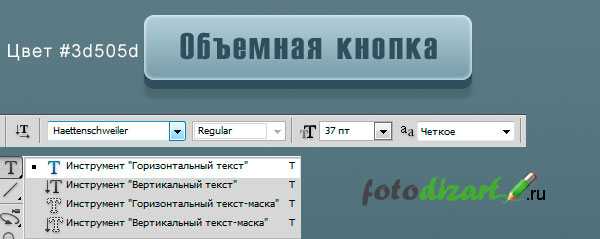
Кнопка в фотошопе практически готова, осталось добавить надпись на кнопку, подробнее о работе с текстом читайте в статье работа с текстом photoshop. Для этого возьмем инструмент горизонтальный текст выберем нужный шрифт и напишем необходимую нам надпись.

Теперь сделаем текст вдавленным, а также создадим блик и контур на краях надписи, все это мы сделаем через стили слоя.

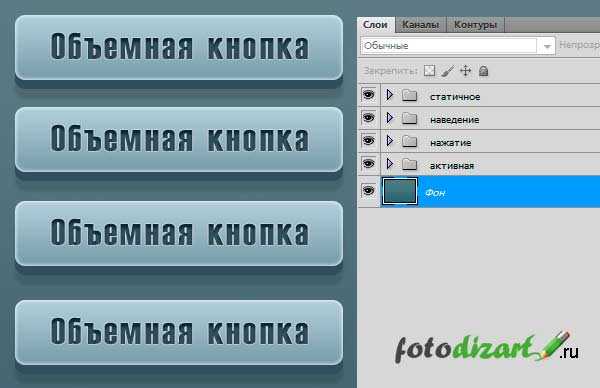
Кнопка в фотошопе нарисована. Итоговый результат можно увидеть выше, теперь сделаем остальные состояния для нашей кнопочки.
Первым делом заключим созданную кнопку в группу слоев и назовем группу статичное состояние. Для этого зажмем кнопку Shift и выделим все слои кроме фона, затем нажмем Ctrl+G и переименуем группу. Продублируем группы для остальных состояний кнопки, для этого идем слои > дубликат группы и даем название состояния кнопки. Расположим группы ниже по порядку, для этого выделим инструмент перемещение (

Теперь изменим каждую группу под нужное нам состояние. Первой будем изменять группу наведение. Для этого в группе слоев с именем наведение выделим слой кнопка и отредактируем стиль слоя. В нем мы отредактируем только наложение градиента, сделаем его светлее.

Далее отредактируем состояние кнопки при нажатие. У этой кнопки отредактируем наложение градиента как и в предыдущем состояние, также нужно поставить галочку на инверсия плюс уменьшим объем за счет чего у нас создастся впечатление что при нажатие кнопка вдавливается. Чтобы уменьшить объем нам придется выделить слои объем и тень, так как наша тень также станет меньше, и при помощи инструмента
И наконец, сделаем кнопку в активном состояние. Для этого необходимо изменить цвет наложения градиента как у кнопки наведение, а также убрать тень и объем как у кнопки нажатие. Как это сделать мы уже знаем, скажу только, что активной кнопке градиент нужно задать другого цвета, чтобы она была заметна на фоне остальных кнопок. Можно конечно поменять еще и цвет у нашей надписи, но я этого делать не буду.

Вот и все наша кнопка в фотошопе создана, я думаю урок достаточно понятный, если у вас возникнут вопросы пишите в комментариях, по возможности постараюсь ответить. Не забудьте подписаться на рассылку, чтобы узнавать о новых статьях первыми. А еще Вы можите почитать урок по созданию дизайна кнопки социальных сетей.
fotodizart.ru
Рисуем кнопки для веб-сайта в Фотошоп
Содержание- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- # Вопросы и комментарии
В этом уроке Вы узнаете, как нарисовать веб-кнопку для сайта. Для начала, мы создадим фон, потом будем работать с несколькими слоями, а также будем использовать слой-маски и другие полезные техники.
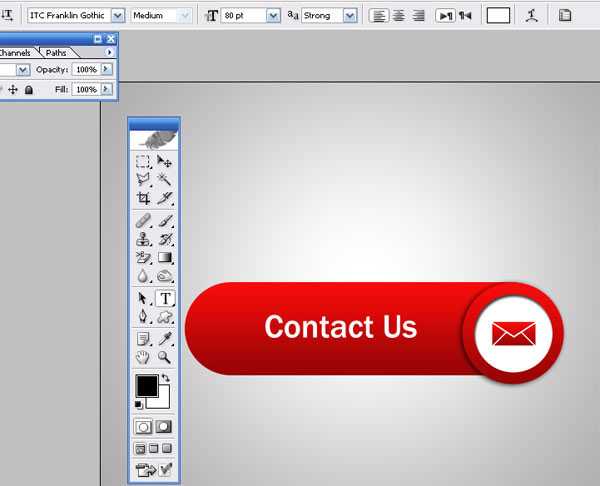
Финальное изображение:
Шаг 1
Создайте новый документ (Ctrl + N) размером 1280 x 1024 пикселов.

Шаг 2
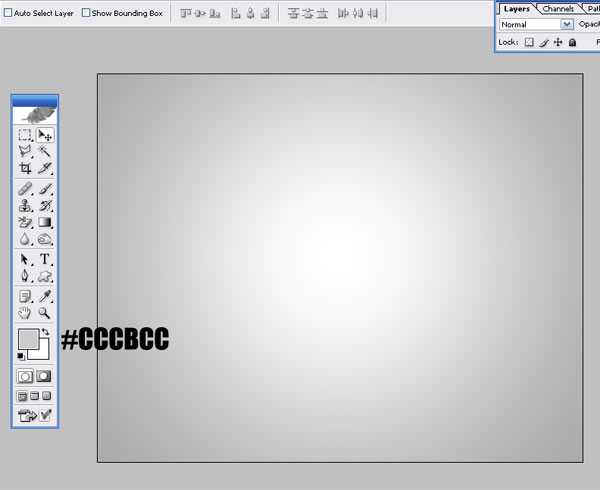
Залейте фон цветом #СCCBCC и кистью (Brush Tool) (В) большого размера белого цвета кликните один раз в центре фона, чтобы создать световое пятно. Теперь фон похож на радиальный градиент.03

Шаг 3
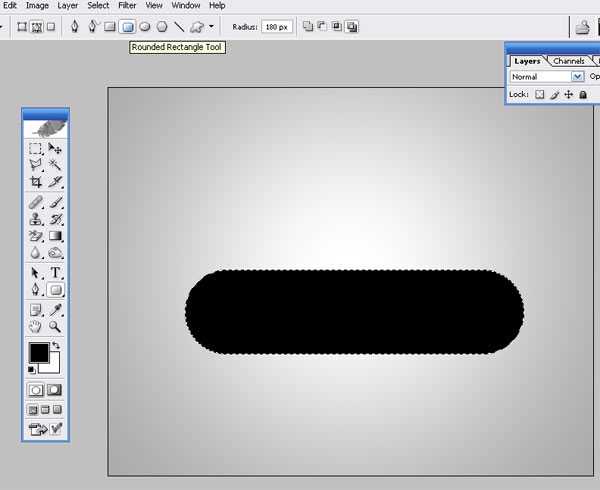
Инструментом Прямоугольник со скругленными углами ( Rounded Rectangle Tool) (U) нарисуйте фигуру с радиусом скругления 180 пикселов:

Шаг 4
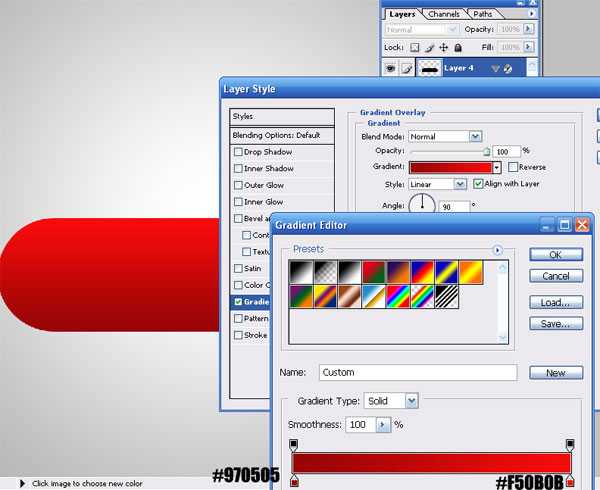
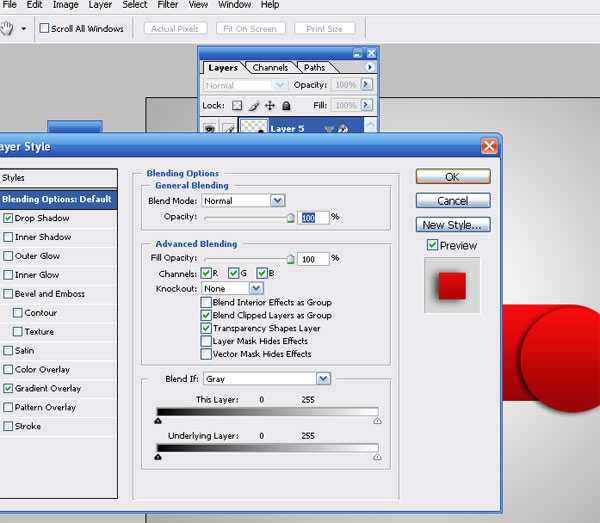
К фигуре примените стиль слоя Наложение градиента (Gradient Overlay). Используйте параметры, которые показаны на скриншоте:

Шаг 5
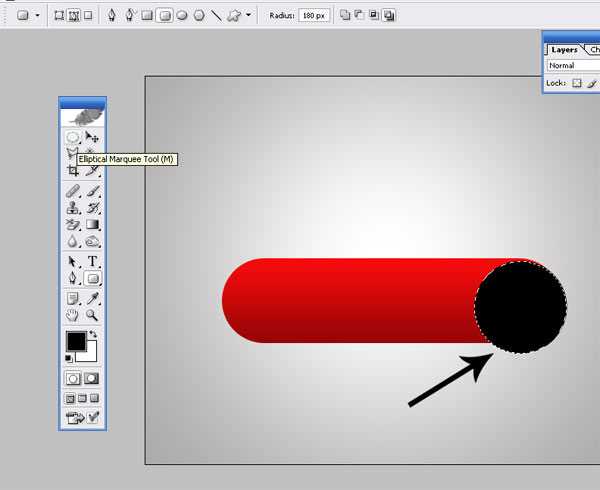
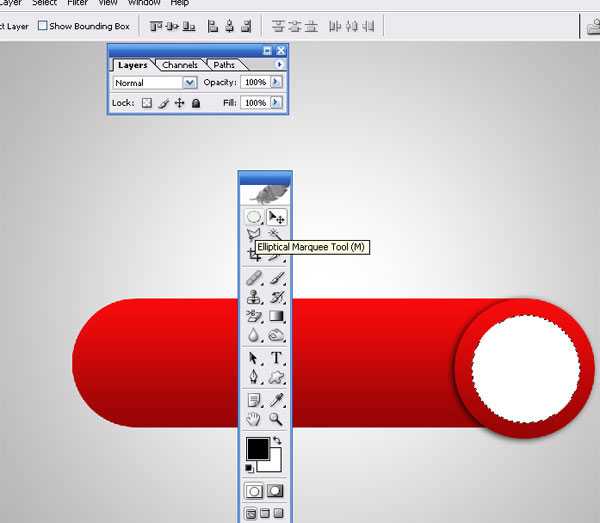
Инструментом Овальная область выделения (Elliptical Marquee tool) (M) нарисуйте круглое выделение и залейте его черным цветом. Расположите его на предыдущей фигуре:

Шаг 6
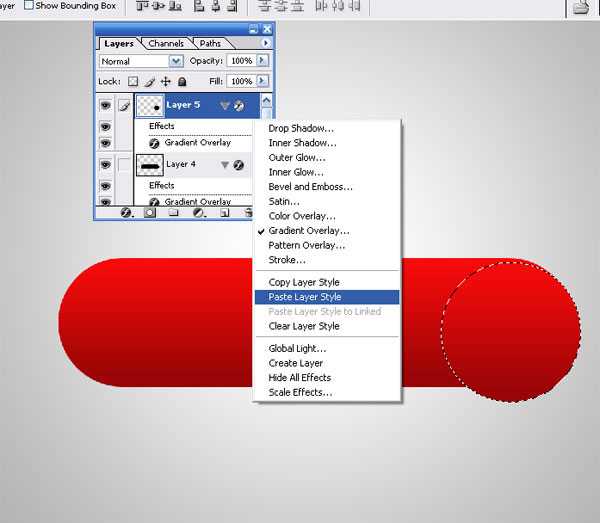
Скопируйте стили со слоя с прямоугольной фигуры (кликните правой кнопкой мыши в палитре Слои по стилям слоя и выберите пункт Скопировать стили слоя. Теперь перейдите на слой с черным кругом, кликните по нему в палитре Слои правой кнопкой мыши и выберите пункт Вклеить стили слоя).

Шаг 7
Также, к слою с кругом примените стиль Тень (Drop shadow):

Шаг 8
Инструментом Овальная область выделения (Elliptical Marquee tool) (M) нарисуйте круглое выделение и залейте его белым цветом.

Шаг 9
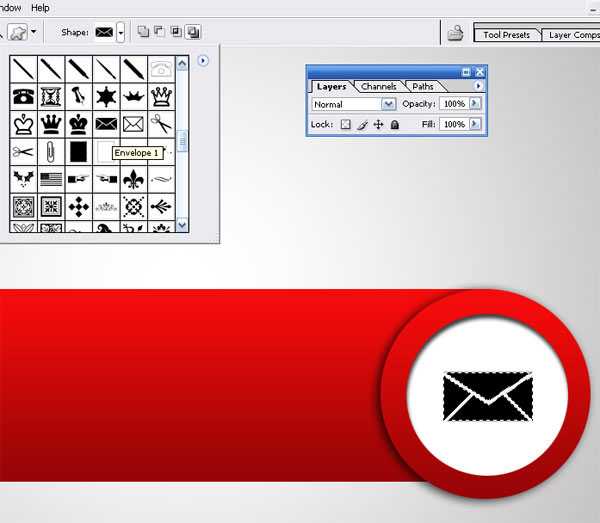
Выберите инструмент Произвольная фигура (CustomShapeTool) и нарисуйте фигуру конверта в режиме слой-фигуры.

Шаг 10
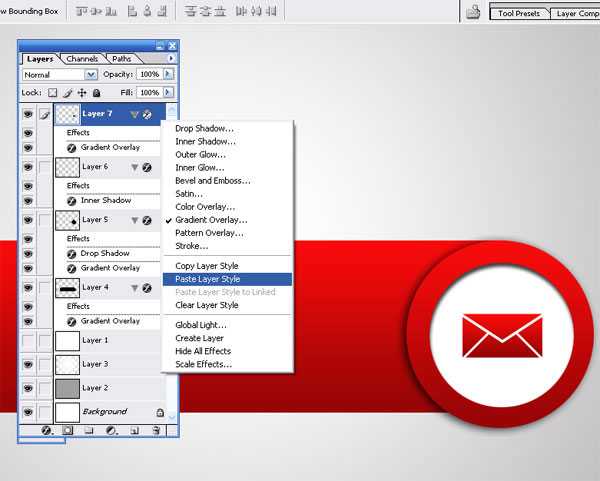
На слой с конвертом вклейте те стили слоя, которые ранее копировали:

Шаг 11
При помощи инструмента Текст (Text Type Tool) (T) напишите текст на кнопке:

Финальное изображение:
Автор: webdesign
photoshop-master.ru
Создаём игровую кнопку в Фотошоп
В данном уроке мы научимся создавать игровую кнопку в стиле Диабло 3.
Ниже Вы можете посмотреть финальное изображение нашего творчества:
Скачать архив с материалами к уроку
Шаг 1
Создайте новый документ размером 600*400 пикселей, далее идем во вкладку Просмотр — Показать — Сетку (View > Show > Grid), активируем сетку (Grid), после чего идем в Просмотр — Привязать к — Линиям сетки (View > Snap To > Grid), где делаем активной опцию Grid (ставим галочку).
Далее нажимаем комбинацию клавиш Ctrl+K. Это позволит открыть диалоговое окно Настройки (Preferences), в данном меню находим вкладку Направляющие, Сетки и Фрагменты (Guides, Grid & Slices), и в ней выставляем рекомендуемые параметры (примечание переводчика:Линия сетки через каждые 5 пикселей (Gridline Every 5 pixels), цена деления — 1 (subdivisions), цвет сетки (Grid color) — a7a7a7).
В процессе выполнения урока Вы вообще можете отключить сетку нажатием сочетания клавиш (Ctrl + ‘), чтобы лучше видеть документ. При этом сетка поможет, когда необходимо, более точно отрисовать или отредактировать нарисованные элементы.

Шаг 2
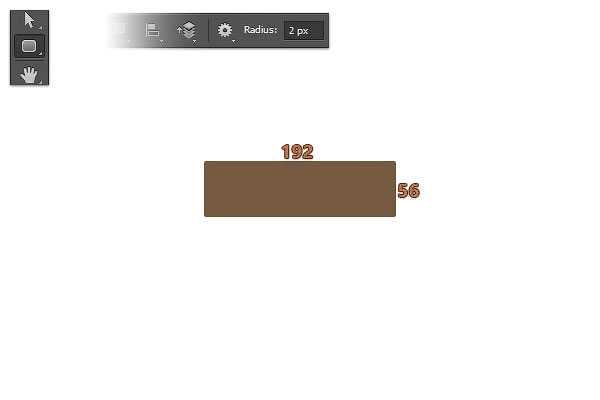
Переходим на панель инструментов и выставляем основной цвет #765B41. Далее выбираем инструмент Прямоугольник с закругленными краями (Rounded Rectangle Tool), переходим на верхнюю панель (панель настройки конкретного инструмента) и выставляем радиус скругления 2 пикселя (2 px). Перемещаемся на холст и создаем векторную фигуру размером 192*56 пикселей.

Шаг 3
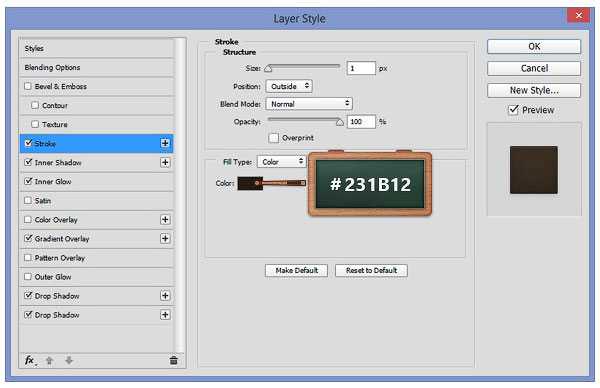
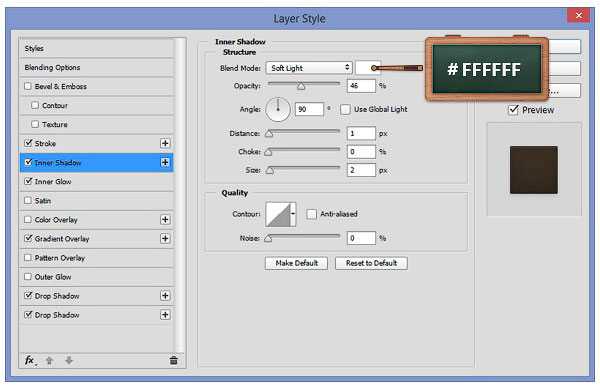
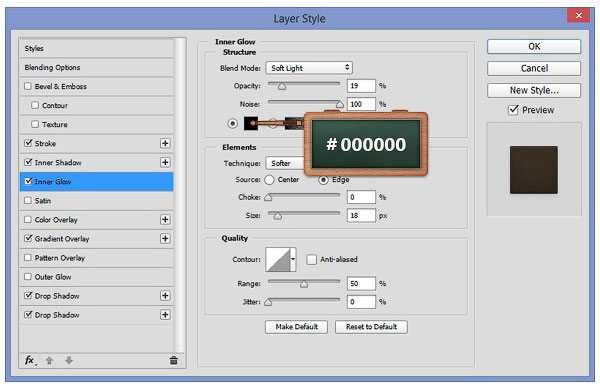
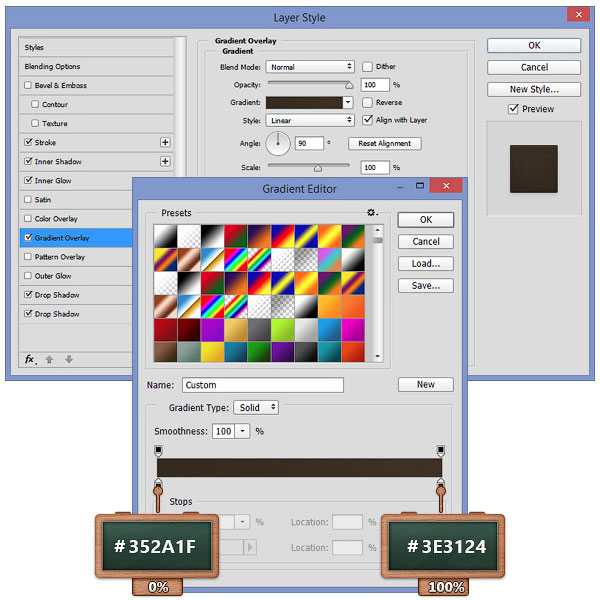
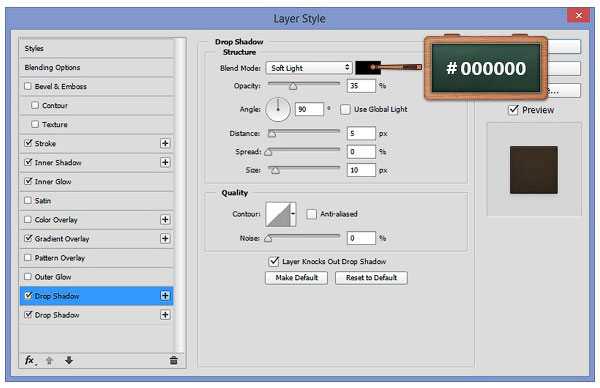
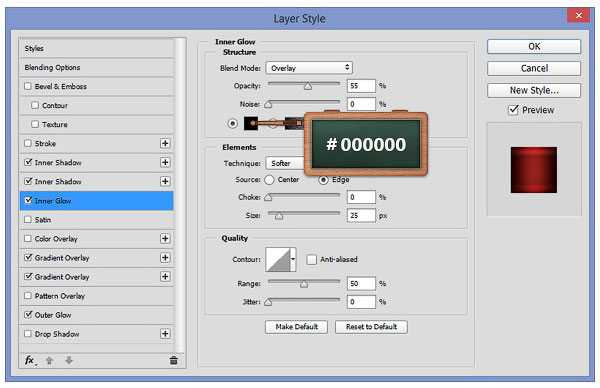
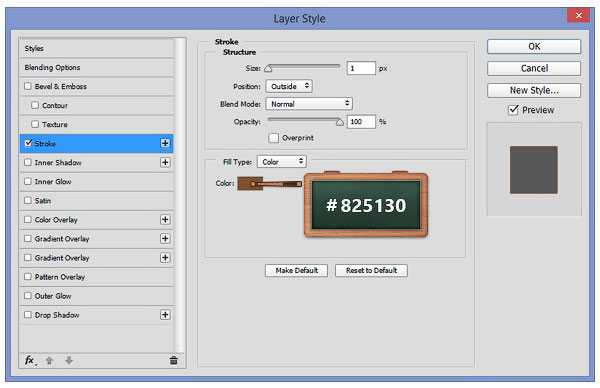
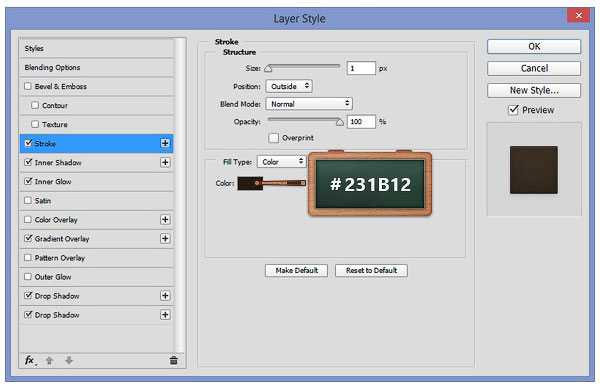
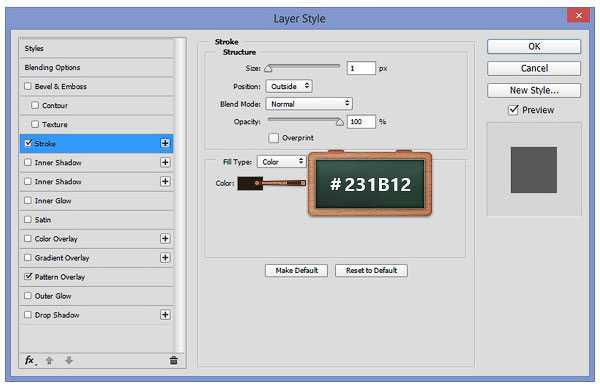
Открываем диалоговое окно Стиль Слоя (Layer Style) для нашей нарисованной векторной фигуры и вводим настройки, показанные на скриншотах ниже.

Обводка:

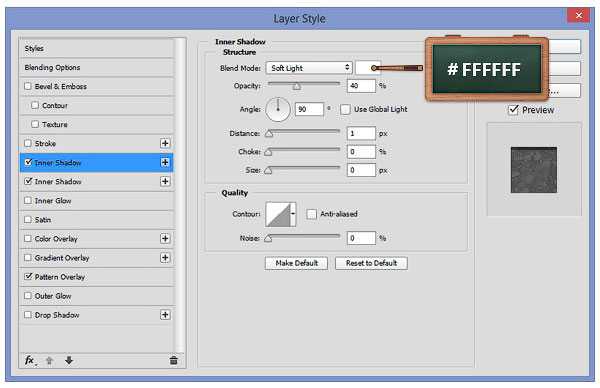
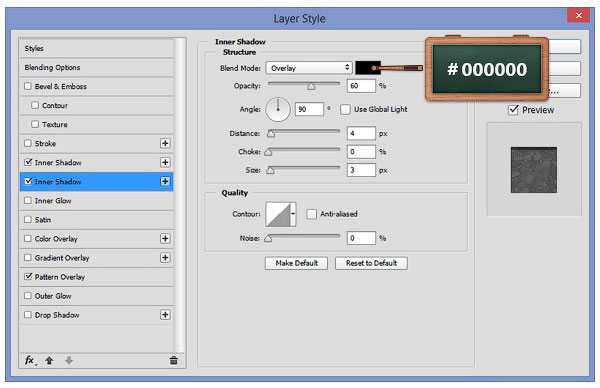
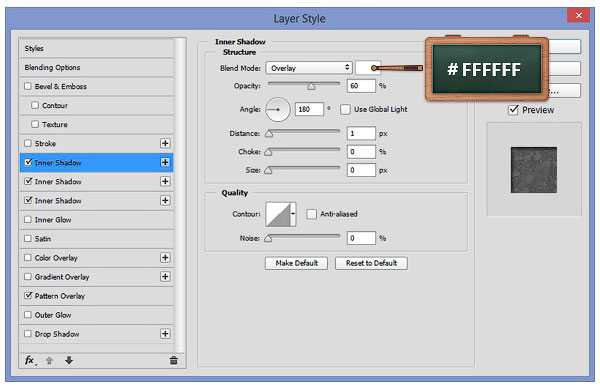
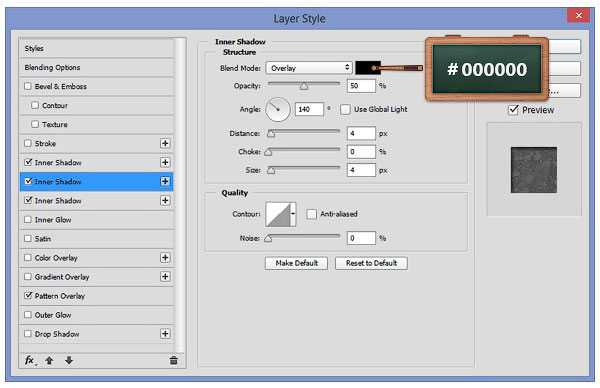
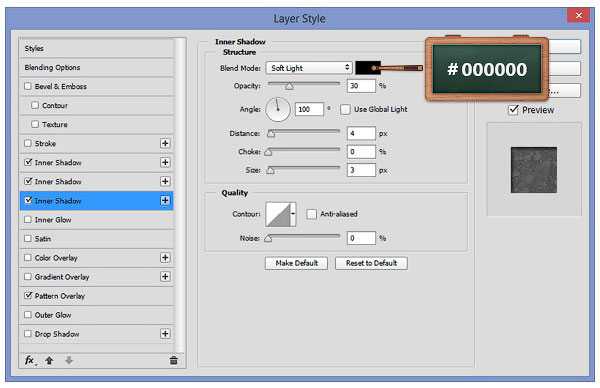
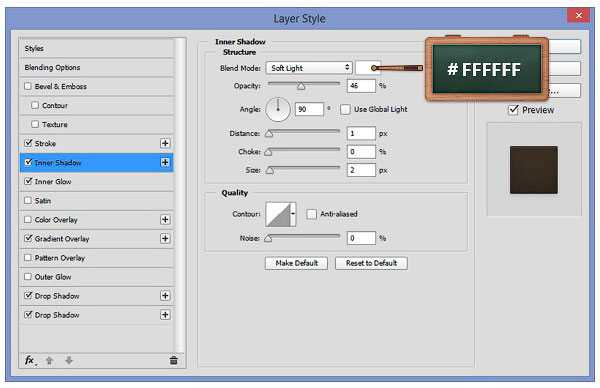
Внутренняя тень:

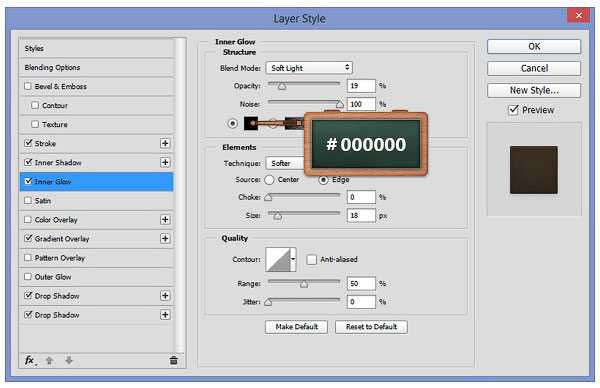
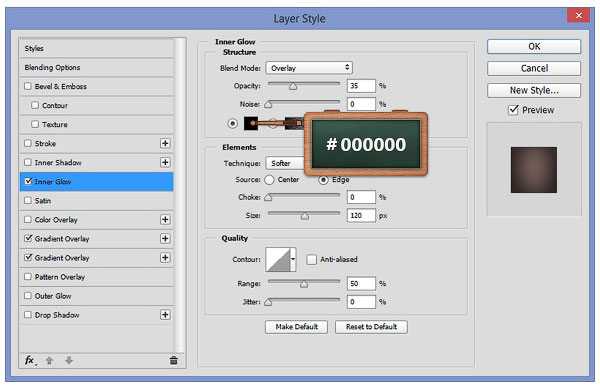
Внутреннее свечение:

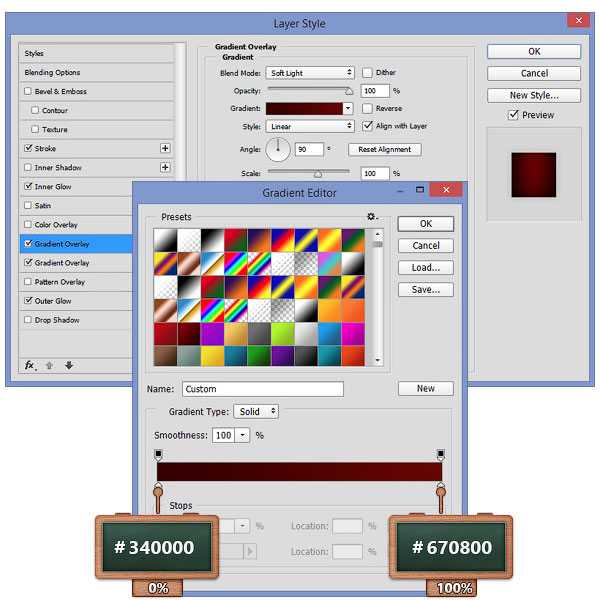
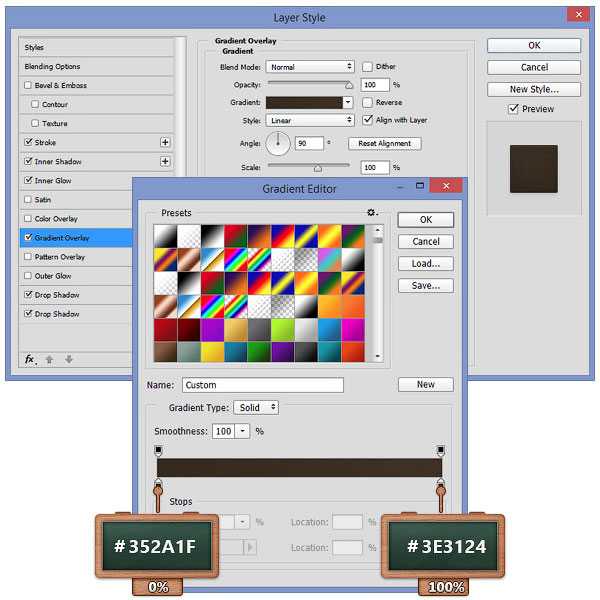
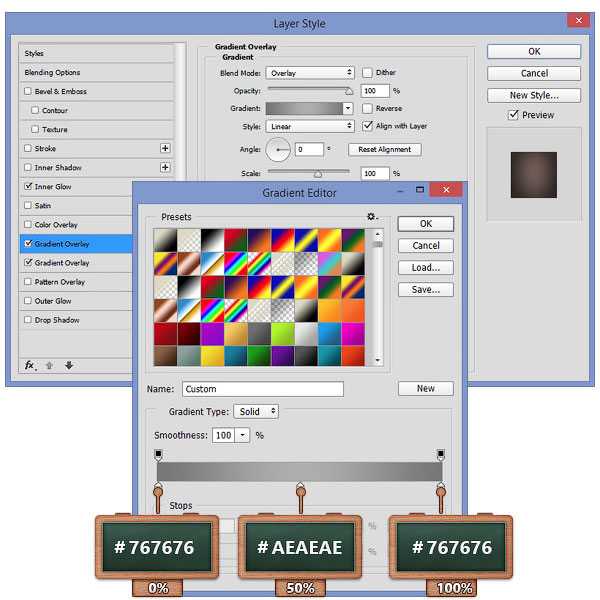
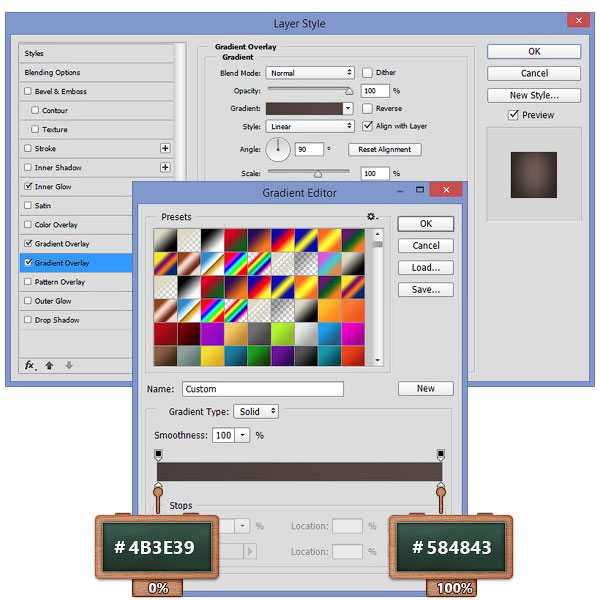
Наложение градиента:

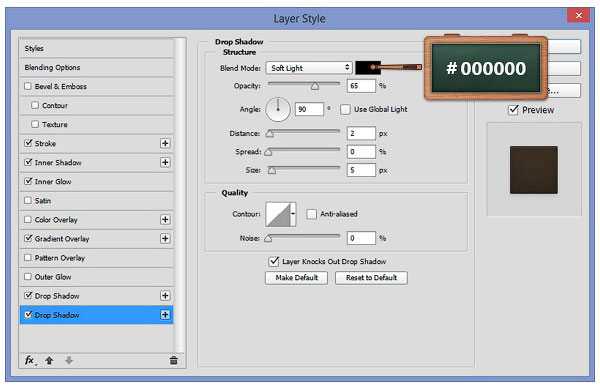
Тень:

Тень:

Шаг 4
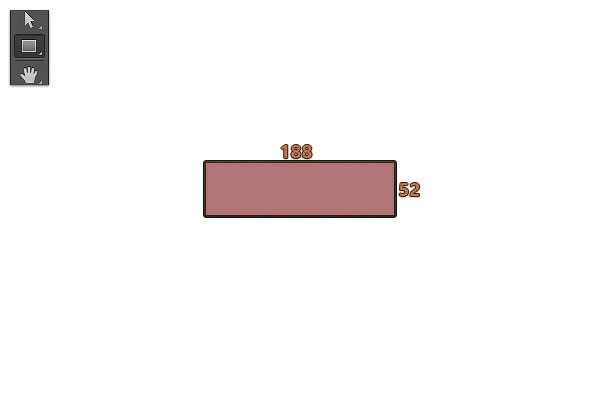
Меняем основной цвет (foreground color) на #B27777 и выбираем инструмент Прямоугольник ( Rectangle Tool). Переходим на наш холст и создаем векторную фигуру размером 188*52 пикселя. Размещаем ее таким образом, как показано на рисунке ниже.

Шаг 5
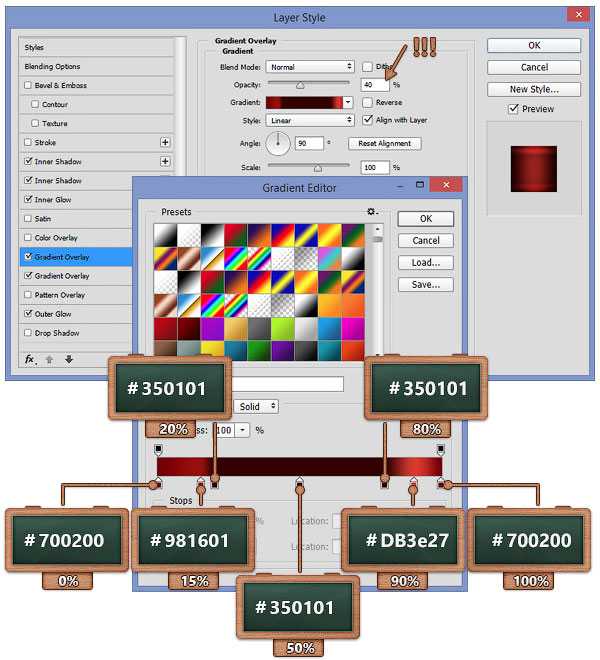
Далее открываем диалоговое окно Стиль Слоя для векторной фигуры, созданной в предыдущем шаге, и вводим параметры, как это показано на нижних скриншотах.
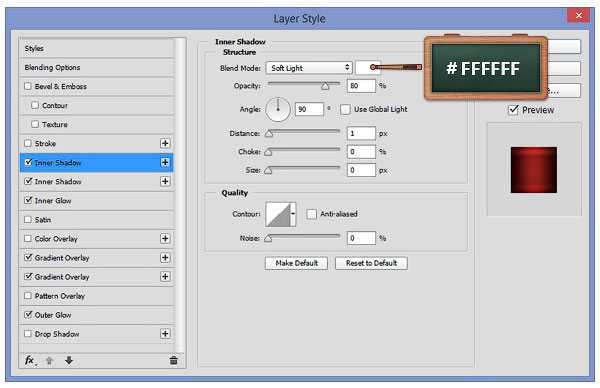
Внутренняя тень:

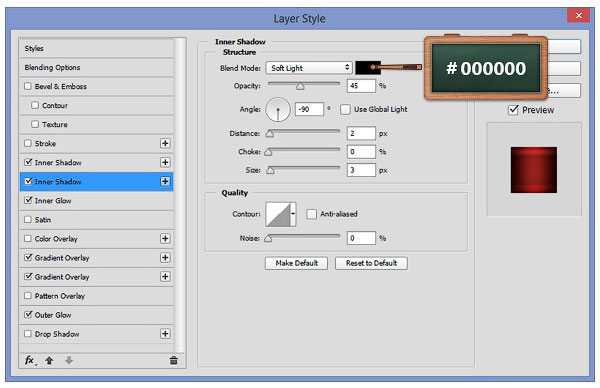
Внутренняя тень:

Внутреннее свечение:

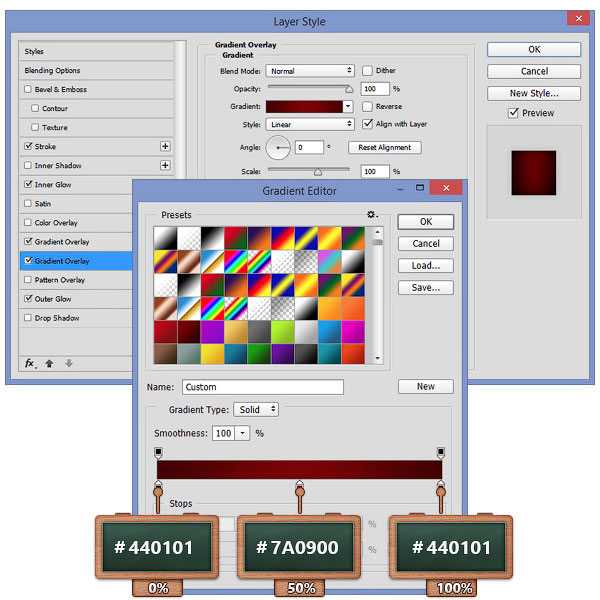
Наложение градиента:

Наложение градиента:

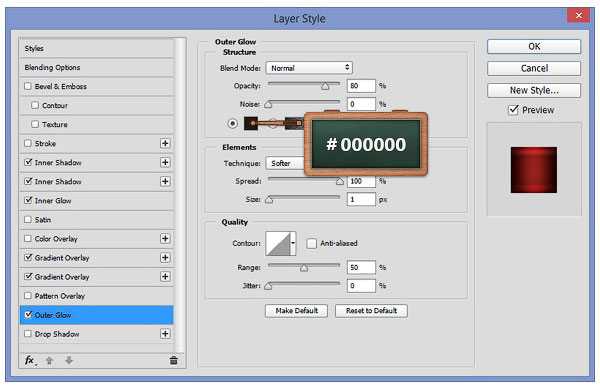
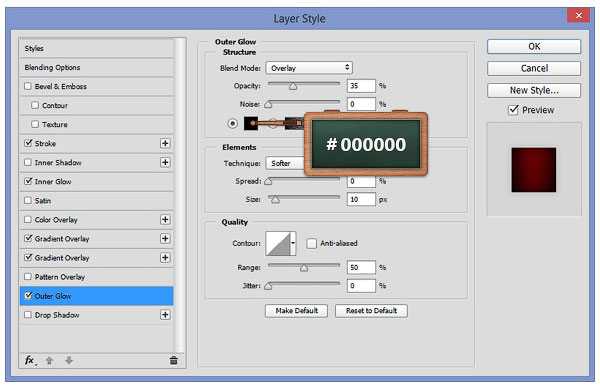
Внешнее свечение:


Шаг 6
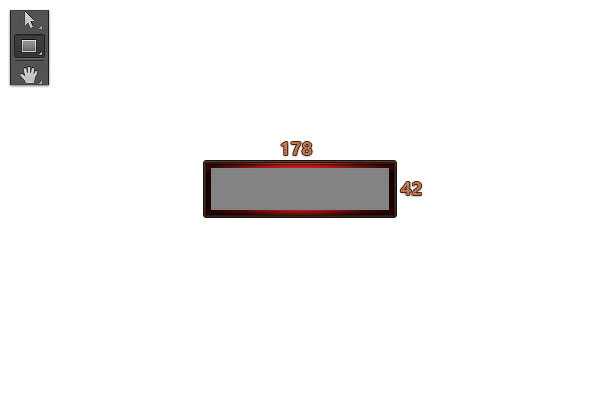
Оставаясь на том же инструменте Прямоугольник (Rectangle Tool), переходим на наш холст, создаем векторную фигуру размером 172*42 пикселя и располагаем ее так, как показано на рисунке ниже.

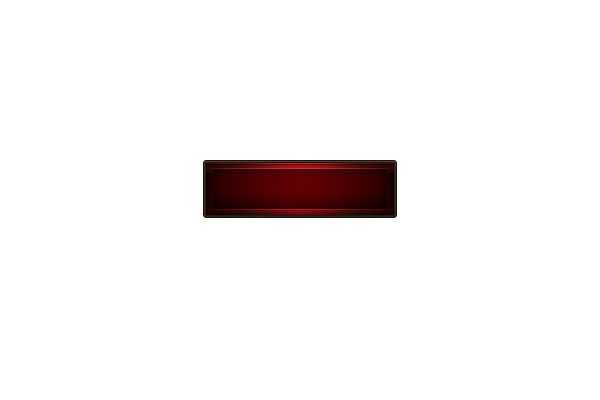
Шаг 7
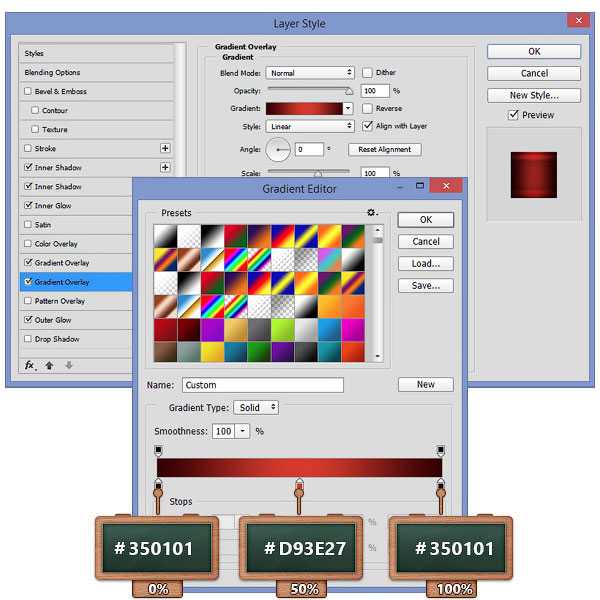
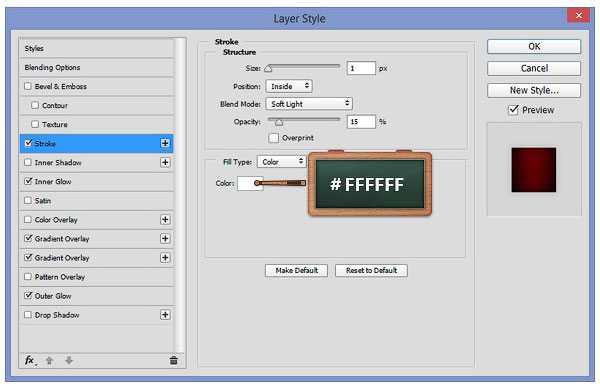
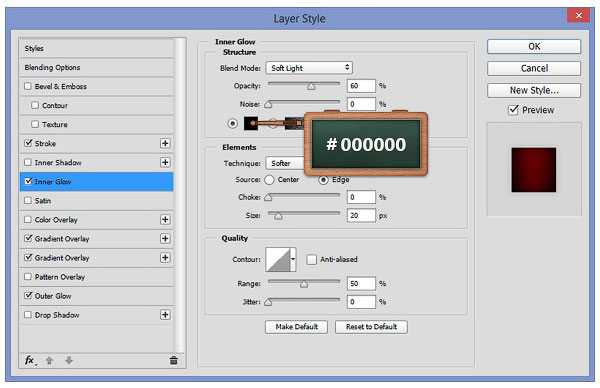
Открываем диалоговое окно Стиль Слоя для векторной фигуры, созданной в предыдущем шаге и вводим параметры так, как это показано на скриншотах, расположенных ниже.

Обводка:

Внутреннее свечение:

Наложение градиента:

Наложение градиента:

Внешнее свечение:

Шаг 8
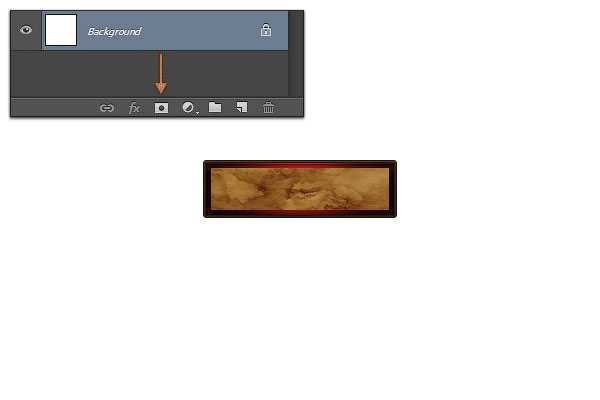
Переносим текстуру в наш документ и располагаем ее над всеми векторными фигурами, которые мы до этого создали.
Переходим на палитру слоев (Layers panel), зажимаем на клавиатуре клавишу Ctrl и кликаем левой кнопкой мыши по миниатюре слоя с векторной фигурой, созданной в предыдущем шаге. Эта операция позволит загрузить простое выделение вокруг векторной фигуры.
Теперь, убедитесь, что выбран слой с текстурой, и кликните по иконке Создать слой-маску (Add Layer Mask). После чего измените режим наложения данного слоя на Перекрытие (Overlay).



Шаг 9
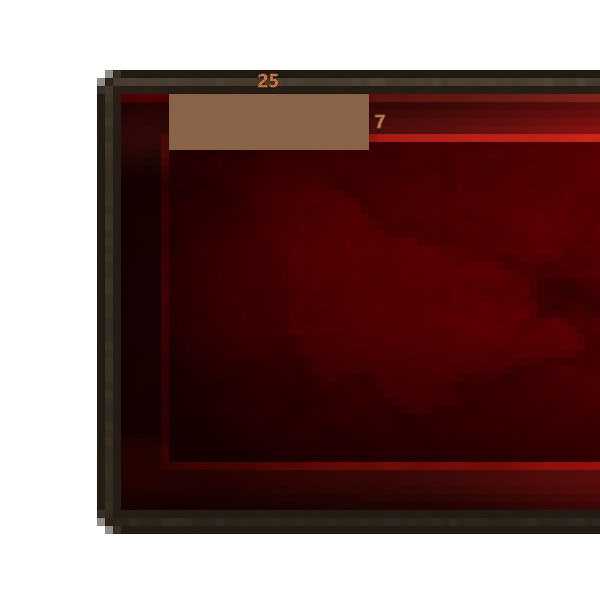
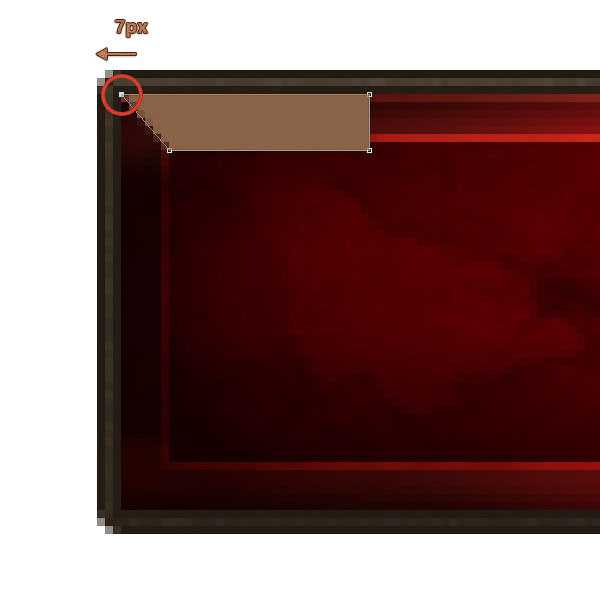
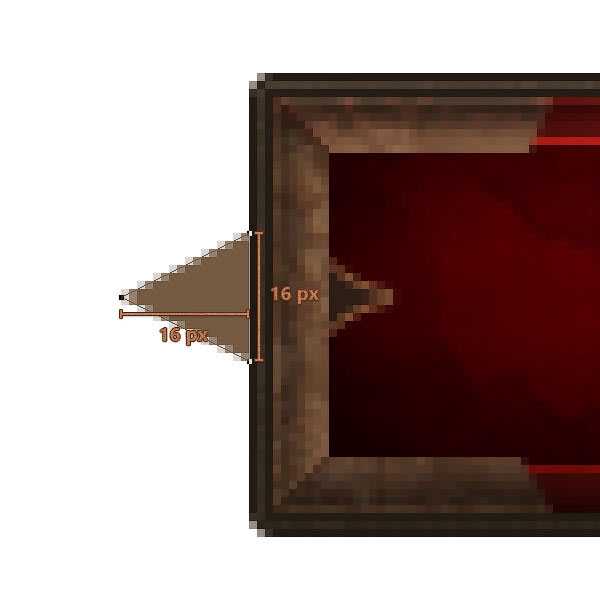
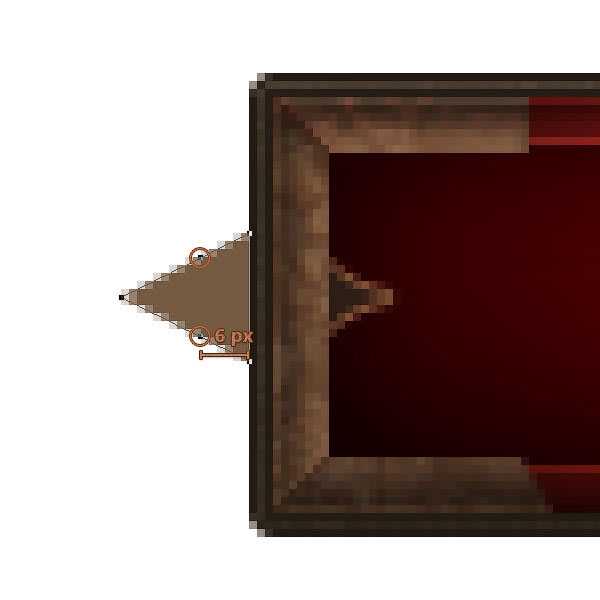
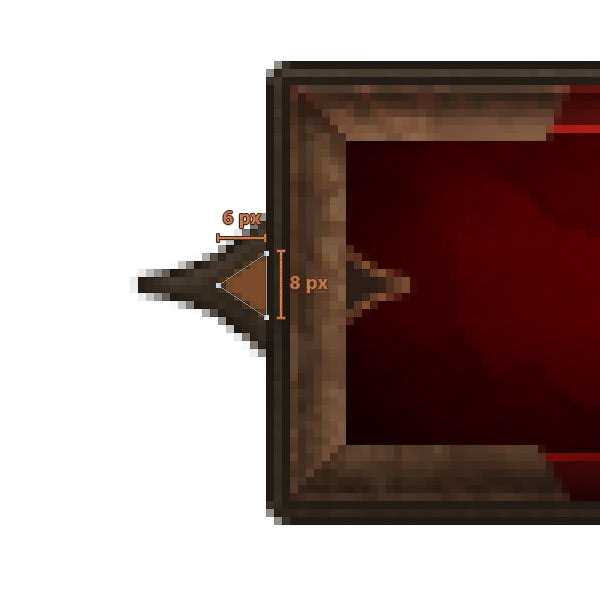
Убедитесь, что у Вас по-прежнему выбран инструмент Прямоугольник (Rectangle Tool), создайте с помощью него векторную фигуру размером 25*7 пикселей и разместите ее так, как показано на первом скриншоте внизу.
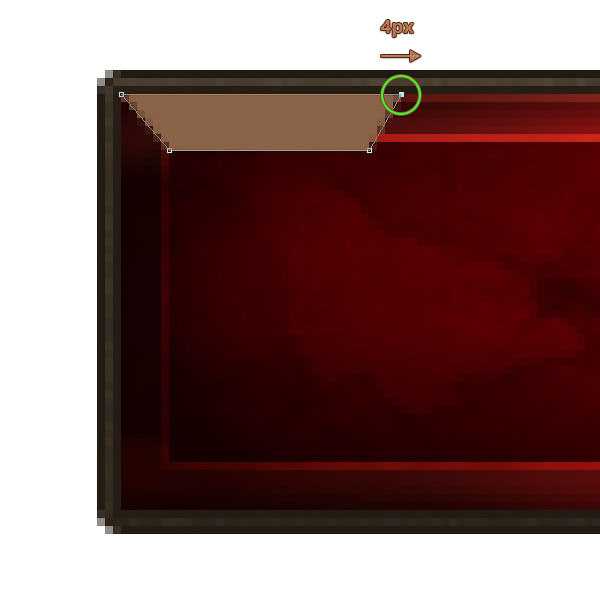
Выбираем инструмент Выделение узла (Direct Selection Tool), выделяем опорную точку, обведенную красным, и передвигаем ее на 7 пикселей влево. Теперь, выделяем опорную точку, обведенную зеленым, и передвигаем ее на 4 пикселя вправо.



Шаг 10
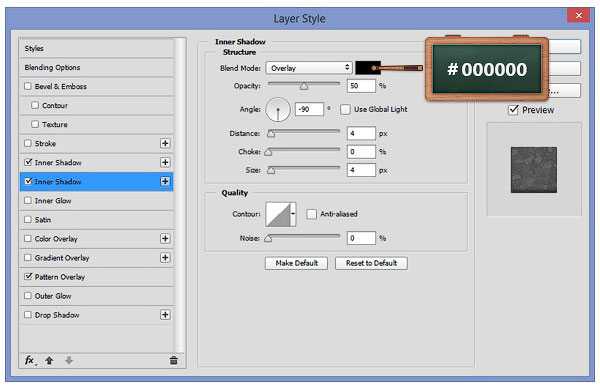
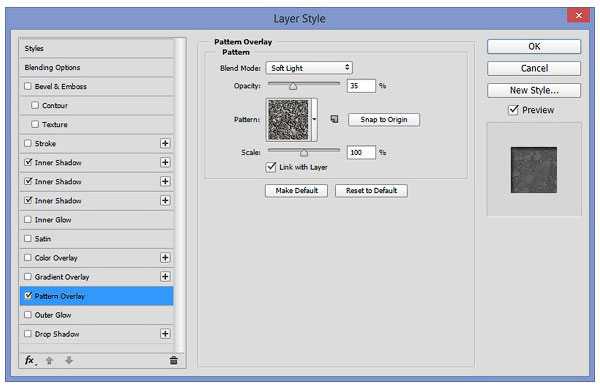
Открываем диалоговое окно Стиль Слоя (Layer Style) для векторной фигуры, созданной в предыдущем шаге, и вводим настройки, указанные ниже.

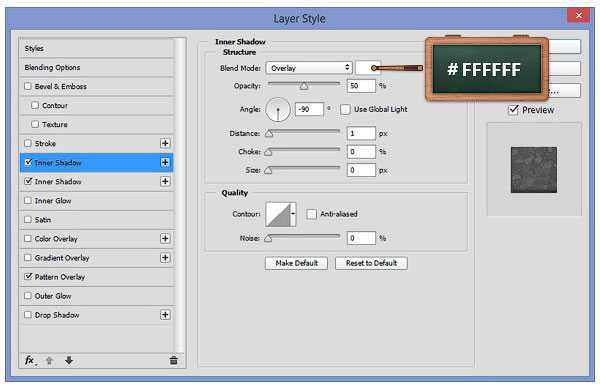
Внутренняя тень:

Внутренняя тень:

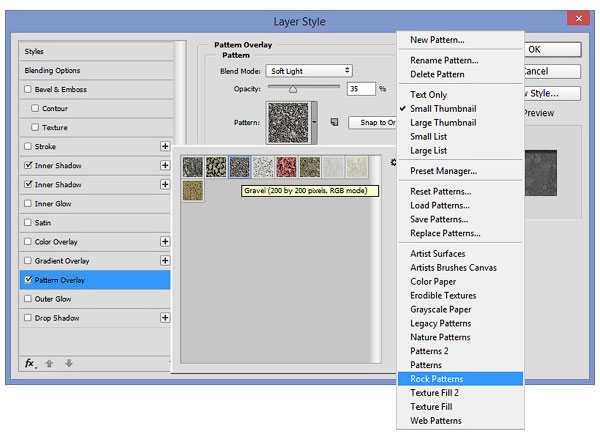
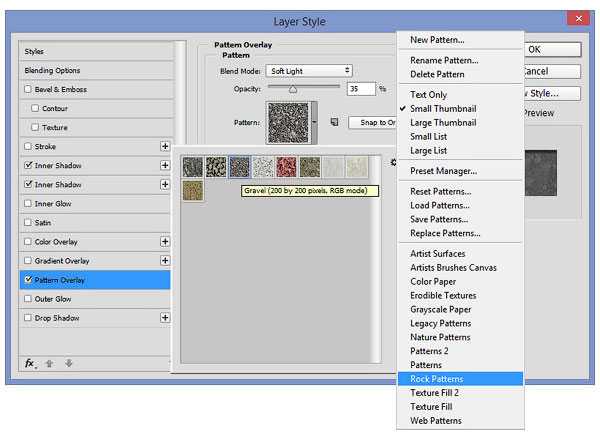
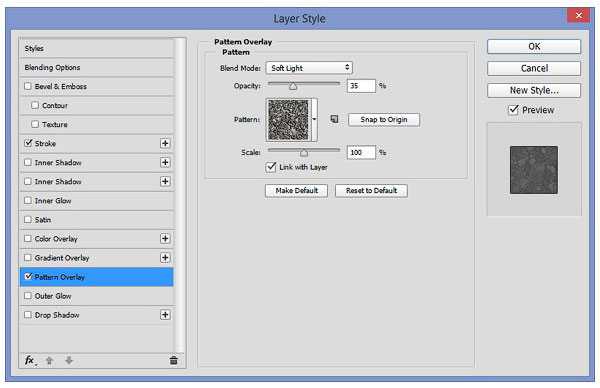
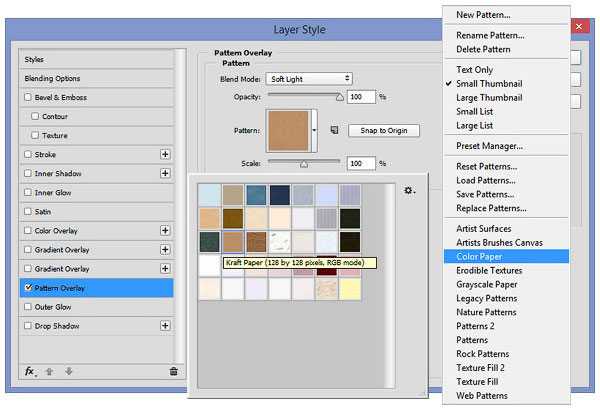
Наложение узора:

Шаг 11
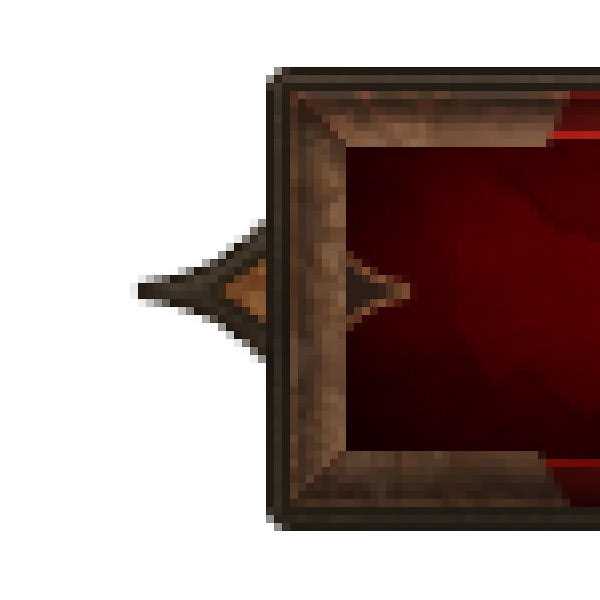
Переходим в палитру слоев, выбираем выделенную векторную фигуру и создаем ее дубликат по средствам комбинации горячих клавиш Ctrl+J. Выбираем только что созданную копию и идем во вкладку Редактирование — Трансформирование — Отразить по вертикали (Edit > Transform > Flip Vertical), и размещаем фигуру так, как показано на скриншоте. Далее открываем диалоговое окно Стиль Слоя для созданной копии и вводим параметры, как на расположенных ниже скриншотах.

Внутренняя тень:

Внутренняя тень:

Наложение узора:

Шаг 12
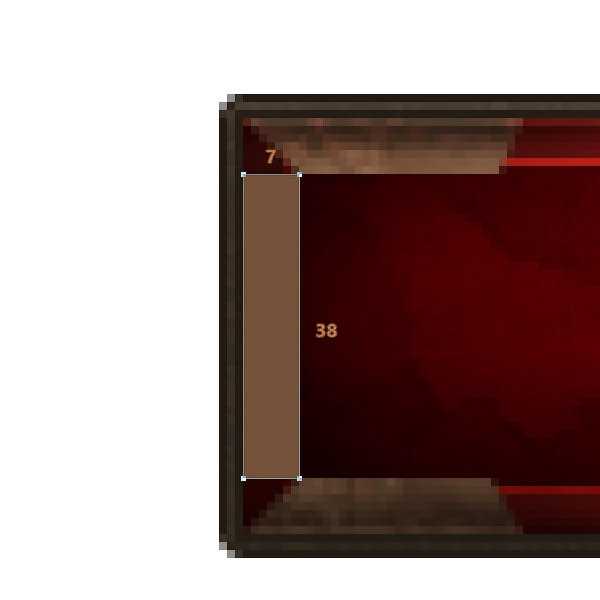
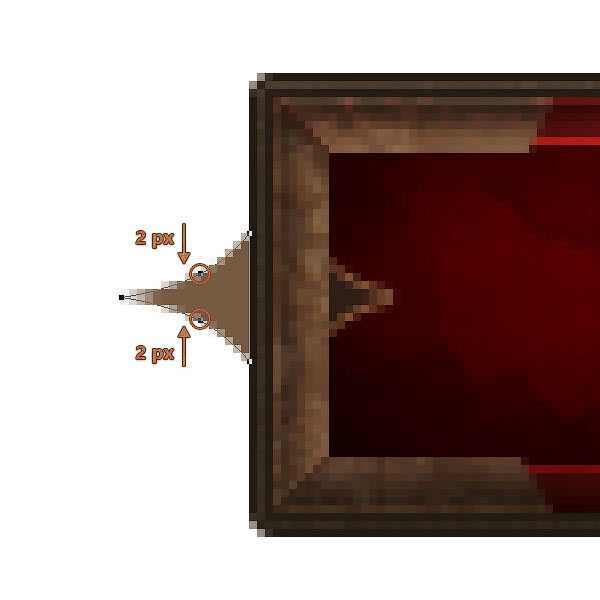
Выбираем инструмент Прямоугольник (Rectangle Tool), создаем векторную фигуру размером 7*38 пикселей и размещаем ее таким образом, как это показано на первом рисунке внизу.
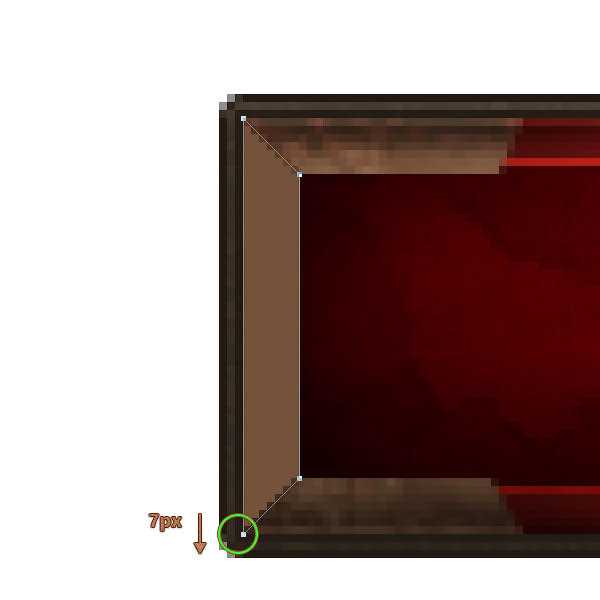
Выбираем инструмент Выделение узла (Direct Selection Tool), выделяем опорную точку, обведенную красным, и передвигаем ее на 7 пикселей вверх. Теперь, выделяем опорную точку, обведенную зеленым, и передвигаем ее на 4 пикселя вниз.



Шаг 13
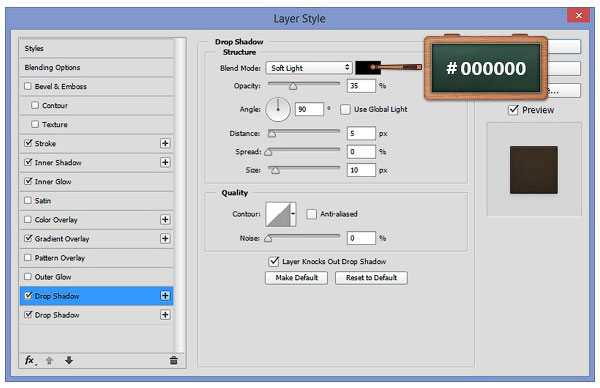
Открываем диалоговое окно Стиль Слоя (Layer Style) для векторной фигуры, созданной в предыдущем шаге, и вводим настройки, указанные ниже.

Внутренняя тень:

Внутренняя тень:

Внутренняя тень:

Наложение узора:

Шаг 14
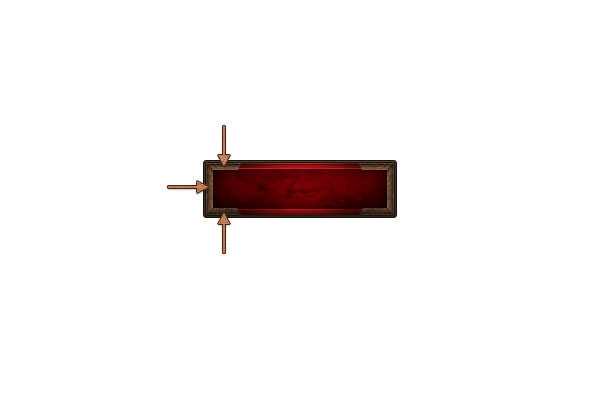
Переходим в палитру слоев (Layers panel), выделяем все слои с векторными фигурами, обозначенные стрелками на скриншоте ниже, и дублируем их. Далее кликаем правой клавишей мышке по ним, появляется контекстное меню, в котором нам необходимо выбрать пункт Преобразовать в смарт-объект (Convert to Smart Object). Теперь убедитесь, что выбраны Смарт-объекты, и переходите во вкладку
Редактирование — Трансформирование — Отразить по горизонтали (Edit > Transform > Flip Horizontal). Разместите данные смарт-объекты, как это показано на рисунке ниже.

Шаг 15
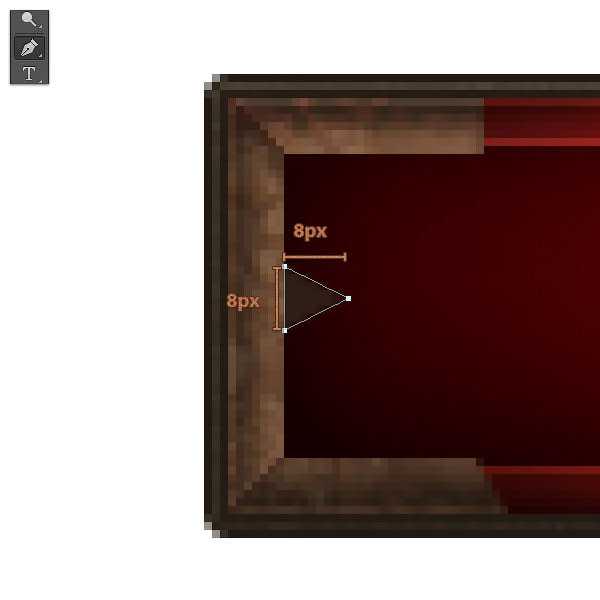
Теперь нам необходимо установить в качестве основного цвета #2D1D15, затем выбираем инструмент Перо (Pen Tool) и создаем следующую векторную фигуру (см. скриншот). Выбираем инструмент Добавить опорную точку (Add Anchor Point Tool) и добавляем две новые опорные точки, как это показано на нижнем скриншоте.


Шаг 16
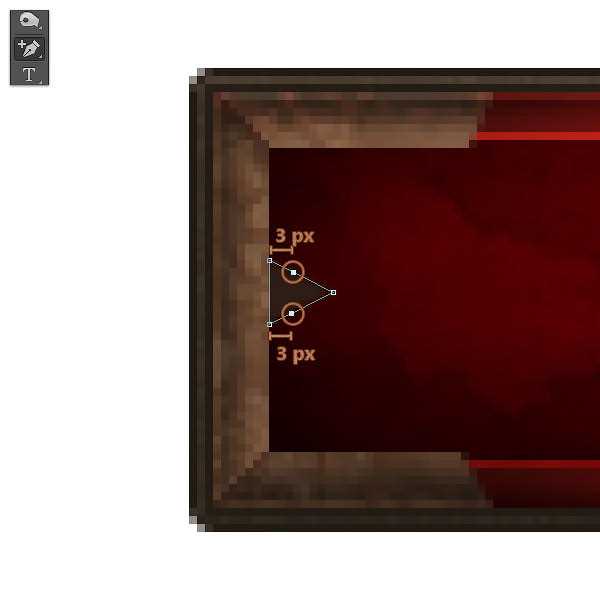
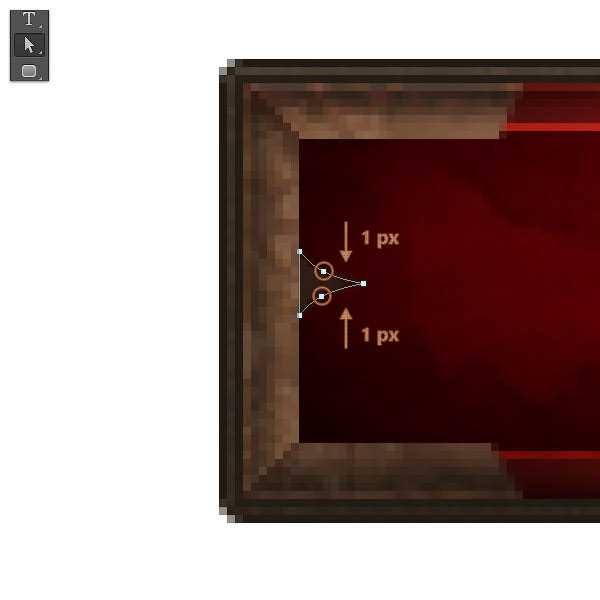
Выбираем инструмент Выделение узла (Direct Selection Tool), выделяем одну за другой опорные точки, добавленные в предыдущем шаге, и сдвигаем их на один пиксель к центру.

Шаг 17
Открываем диалоговое окно Стиль Слоя (Layer Style) для векторной фигуры, созданной в предыдущем шаге, и вводим настройки, указанные ниже.

Обводка:

Шаг 18
Убедитесь, что слои с фигурами, которые редактировались в предыдущем шаге, все еще выделены и затем продублируйте их.
Выделите созданные копии, перейдите во вкладку Редактирование — Трансформирование — Отразить по горизонтали (Edit > Transform > Flip Horizontal) и разместите их на противоположной стороне (как это показано на скриншоте внизу).

Шаг 19
Измените основной цвет (foreground color) на #765B41, затем выберите инструмент Перо (Pen Tool) и создайте следующую векторную фигуру. Выбираем инструмент Добавить опорную точку (Add Anchor Point Tool) и добавляем две новые опорные точки, как это показано на втором скриншоте. Сейчас, просто выберите инструмент Выделение узла (Direct Selection Tool), выделяем одну за другой опорные точки, добавленные в предыдущем шаге, и тянем их на два пикселя к центру. Результат должен быть аналогичен тому, что изображен на последнем скриншоте.



Шаг 20
Далее открываем диалоговое окно Стиль Слоя (Layer Style) для векторной фигуры, созданной в предыдущем шаге, и вводим настройки, как показано на следующих скриншотах.

Обводка:

Внутренняя тень:

Внутреннее свечение:

Наложение градиента:

Тень:

Тень:

Шаг 21
Снова выбираем инструмент Перо (Pen Tool), переходим на наш холст и создаем следующую векторную фигуру.

Шаг 22
Далее открываем диалоговое окно Стиль Слоя (Layer Style) для векторной фигуры, созданной в предыдущем шаге, и вводим настройки, как показано на следующих скриншотах.

Обводка:

Наложение узора:

Шаг 23
Выберите все векторные фигуры с левой стороны вашей кнопки и продублируйте их. Далее выделяем эти копии и переходим во вкладку Редактирование — Трансформирование — Отразить по горизонтали (Edit > Transform > Flip Horizontal) и размещаем их на противоположной стороне (как это показано на скриншоте внизу).

Шаг 24
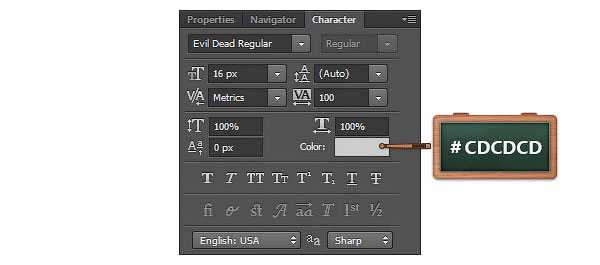
Открываем диалоговое окно Символ (Window > Character) и выставляем в нем шрифт Evil Dead Regular. Цвет шрифта устанавливаем #CDCDCD, размер шрифта 16 пикселей. После этого вводим текст, как показано ниже.
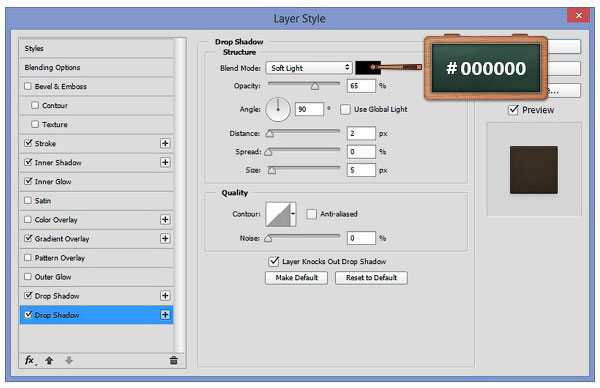
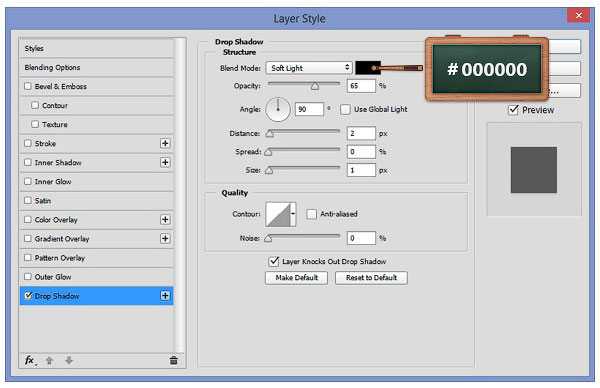
Открываем диалоговое окно Стиль Слоя (Layer Style) для слоя с текстом. Идем во вкладку Тень (drop shadow) и выставляем параметры, как показано ниже.
Так как сама кнопка уже готова, вы можете выбрать все фигуры, из которых состоит ваша кнопка, и сгруппировать их с помощью комбинации горячих клавиш Ctrl+G. теперь вы сможете продублировать данный элемент интерфейса там, где это нужно.




Шаг 25
Перейдите в палитру слоев, выделите Фоновый слой (Background layer) и кликните на иконку замка справа, чтобы разблокировать слой.
Открываем диалоговое окно Стиль Слоя (Layer Style) для данного слоя и вводим настройки, указанные ниже.

Внутреннее свечение:

Наложение градиента:

Наложение градиента:

Шаг 26
Перейдите в палитру слоев и продублируйте слой из предыдущего шага. Убедитесь, что выделен именно вновь созданный слой, кликните по нему правой кнопкой мыши и в появившемся контекстном меню выберите опцию Очистить стили слоя (Clear Layer Style). Убедитесь, что по-прежнему выбран этот слой, и понизьте уровень заливки (Fill) до 0%.
Теперь просто открываем диалоговое окно Стиль Слоя (Layer Style) для данного слоя и вводим настройки, указанные ниже.

Наложение узора:

И мы сделали это!
Ниже можно посмотреть на финальный результат нашей кропотливой работы.
Автор: Razvan Gabriel
photoshop-master.ru
Как создать металлическую кнопку в Photoshop
Прежде всего хочу сказать, что подобную работу рентабельнее выполнять в векторном редакторе, наподобие Adobe Illustrator или CorelDraw, чем в растровом редакторе Photoshop.
Но что делать, если под рукой нет векторного редактора, а работу надо выполнить прямо сейчас? Другого выхода, кроме как применить старый добрый Photoshop, нет. Но и в Photoshop нарисовать кнопку, имеющую эффект металлической поверхности, вовсе не трудно.
Вот что получилось у меня за пять минут работы:

Нарисовать металлическую кнопку с эффектом нажатия мне понадобилось для создания интерфейса бесплатного андроид-приложения «Фонарик», установить которое вы можете по этой ссылке, заодно и посмотреть, как на практике можно применить созданное в Photoshop изображение. Описание приложения здесь.
Давайте приступим.
Открываем Photoshop, создаём новый документ размером 500 на 500 пикселей или какой вам больше нравится. Размеры документа в последствии можно будет изменить без потери качества, т.к. для создания мы будем использовать векторные инструменты и стили слоя.
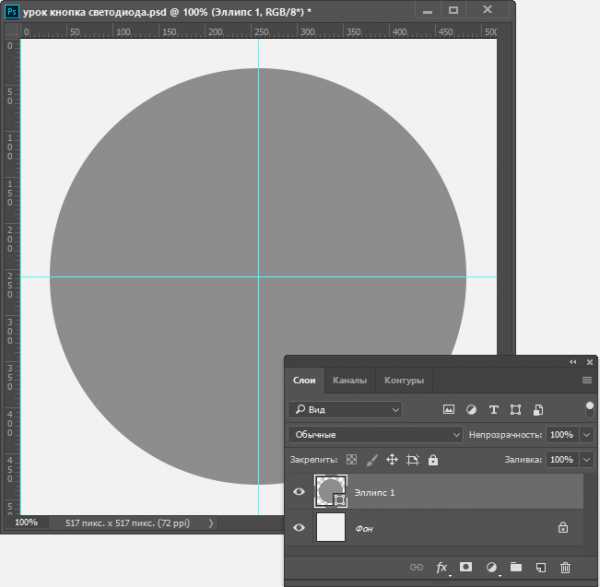
Ставим две направляющие точно по центру документа. Берём инструмент «Эллипс», задаём режим «Фигура» (Snape), цвет заливки серый #8f8f8f. Наводим курсор точно в перекрестье направляющих, зажимаем левую клавишу мыши и начинаем тащить курсор в любом направлении от центра. После того, как вы начали протаскивать курсор, зажмите клавиши Alt и Shift, центр построения эллипса переместится в перекрестье курсора, а сам эллипс станет геометрически правильным кругом. Таким образом постройте фигуру в форме круга. Когда закончите,

Построение фигуры эллипса.
rugraphics.ru
Создание кнопки для сайта в фотошоп
281
31.03.2012 | Автор: Трофименко Владимир | Просмотров: 4375В этом видеоуроке я покажу вам как с помощью фотошоп создать красивую кнопку под названием — «Предварительный просмотр». Также рассмотрим еще один способ создания эффекта вдавленного текста.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
20.06.2011 | Просмотров: 3332
Будем создавать с вами стильную кнопку для сайта
21.06.2011 | Просмотров: 6023
Из этого видеоурока по Фотошопу вы узнаете как нарисовать глянцевую кнопку для сайта
19.06.2011 | Просмотров: 3973
Видеоурок по Фотошоп, в котором мы с Вами создадим красивую эффектную кнопку для сайта
18.06.2011 | Просмотров: 3191
В этом видеоуроке создаем кнопку в стиле Windows Vista
22.06.2011 | Просмотров: 3212
Видеоурок Фотошоп по созданию web 2.0 кнопки для вашео сайта
psdmaster.ru
Объемные кнопки Фотошоп | как сделать стеклянную кнопку в Photoshop
 В данном Уроке рассматриваются простейшие способы создания кнопки. Видео урок Стеклянная кнопка показывает как ссоздать стеклянную кнопку с помощью готовых стилей так и самостоятельно.
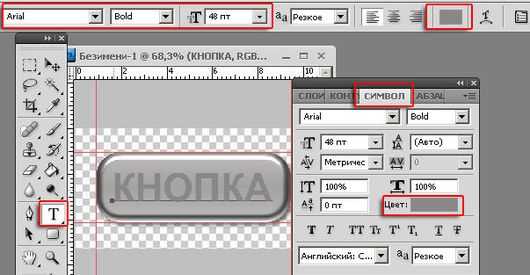
В данном Уроке рассматриваются простейшие способы создания кнопки. Видео урок Стеклянная кнопка показывает как ссоздать стеклянную кнопку с помощью готовых стилей так и самостоятельно.При создании сайтов или других интерфейсов, важным элементом являются кнопки. Фотошоп позволяет создавать всевозможные кнопки по индивидуальным критериям. В этой статье Вы узнаете как сделать кнопку в фотошоп. Существует много вариантов создания кнопки в Photoshop. Рассмотрим несколько наиболее простых варианов как сделать кнопку. В Фотошоп нам понадобяться в ПАНЕЛИ ИНСТРУМЕНТОВ следующие инструменты: прямоугольник со скруглеными краями, заливка или выбор цвета (или цвет можно назначить в ПАНЕЛИ СВОЙСТВ), текст. В ПАНЕЛИ СВОЙСТВ — цвет, стили (или в ГЛАВНОМ МЕНЮ выбрать в выпадающем меню ОКНО — стили). В окне СЛОИ: элементы функции ƒх (тиснение). В окне СИМВОЛ: размер, шрифт. Расположение элементов интерфейса Photoshop можно прочитать здесь.
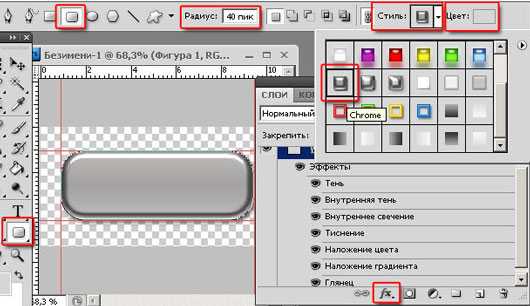
Создаем новый документ, задаем нужный размер. Фон прозрачный, режим RGB. Рекомендуется для удобства, точности центрирования и задания размера самой кнопки в Фотошоп использовать направляющие (их для наглядности можно подсветить красным цветом в настройках программы через меню РЕДАКТИРОВАНИЕ), путем перетаскивания вертикальной и горизонтальной линейки в нужное положение. На панели инструментов нажимаем инструмент прямоугольник со скруглеными краями, задаем нужное скругление (радиус) на панели свойств, ставим курсор в виде крестика на пересечении линеек и тянем фигуру до нужного размера и формы. Если сначала не выбрали цвет в панели инструментов, заливаем нужным цветом в функциях слоя.
Создание кнопки в Фотошоп с помощью готовых стилей.
Самый простой вариант получить объемную кнопку — выбрать стиль в панели свойств фигуры (или в окне СТИЛИ, которое можно вызвать в основном меню ОКНА-в выпадающем менню выбрать СТИЛИ), которые позволят сделать различные кнопки. В Photoshop уже присутствуют наборы стилей (прозрачные, текстурные). Выбрать из наборов подходящий стиль можно нажав на треугольник справа в наборе. В данном случае набор ВЕБ стили — стиль Хром. После выбора стиля в панели СЛОЙ можно увидеть, из каких элементов функций он состоит. Каждый элемент функции можно корректировать.

После определения формы, цвета и стиля кнопки переходим к написанию текста кнопки. Рекомендуется создать новый слой для текста, чтоб векторная фигура не прикреплялась к тексту. На панели инструментов нажимаем инструмент текст, и набираем текст на изображении кнопки. Кликаем на инструмент перемещение. Открываем окно СИМВОЛ и выбираем шрифт, цвет и размер.

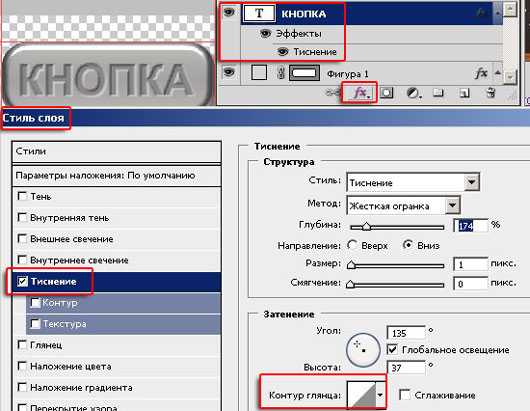
Текст можно оставить без стиля. Для применения стиля к тексту на слое с текстом кликаем 2 раза или нажимаем функцию. Выбираем например Тиснение. В окне задаем внутренний скос и задаем нужные параметры. В итоге получаем серую хромированнкю объемную кнопку с вдавленным текстом.

Создание кнопки со своими вариантами стилей.
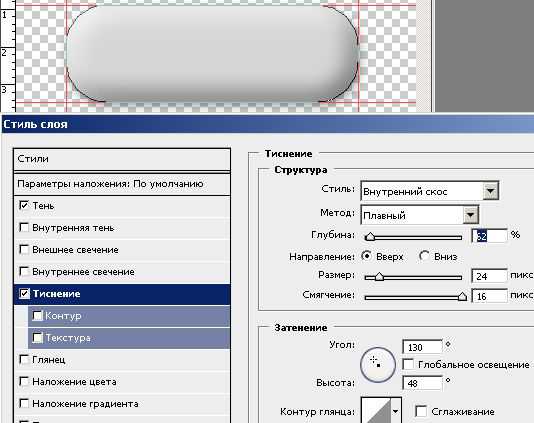
Стиль кнопки можно задать самому, используя инструмент ФУНКЦИЯ на панели СЛОИ. Кликаем дважды на слое кнопки или нажимаем на понели кнопку ƒх. Самый простой вариант — стиль слоя выбираем ТИСНЕНИЕ и выбираем необходимые параметры. Добавляем ТЕНЬ.

Можно также при желании использовать внешнее свечение, обводку, перекрытие цвета или узора и другие стили на выбор. Стеклянная кнопка в фотошопе делается без заливки фигуры цветом (непрозрачность заливки -0), или залитием таким же цветом, что и основание (аналогично применяется к тексту).
Затем, как в предыдущем примере, добавляем текст со стилями тиснения. Можно к тексту применять и другие стили по желанию.
Если кнопка готова — нажимаем на ФАЙЛ в главном меню и в вкладке выбираем «сохранить для веб устройств». В окне задаем формат PNG 24 (оп поддерживает прозрачность и передает максимум оттенков изображения). Здесь же можно подкорректировать размер кнопки.
Видео как нарисовать стеклянную кнопку в Фотошоп.
Видео Стеклянная кнопка в фотошоп показывает как ссоздать стеклянную кнопку в Фотошоп с помощью готовых стилей так и самостоятельно.
video-photo.net
Создание стильной кнопки в Photoshop
В этом уроке я покажу вам метод создания стильной кнопки для вашего сайта в Photoshop. Этот метод очень прост, в нем не более пяти шагов, но он очень достаточно эффективен, и вы сможете использовать кнопку для различных целей.
Вот предварительный просмотр конечного результата этого урока:
Этапы создания стильной кнопки в фотошоп:
Шаг 1
Создайте новый документ размером 640 х 480 пикселей и залейте фоновый слой черным цветом.
Я решила не создавать документ с размерами же, как и кнопка, которую мы создаем, потому, что в конечном счете, мы будем помещать эту кнопку на веб-странице.Так мы будем иметь более полное представление о дизайне кнопки.
Теперь добавьте новый слой поверх фонового слоя и назовите его «background lighting», возьмите большую мягкую кисть большую, мягкую и круглую кисть темно-серого цвета и нарисуйте одним щелчком как показано ниже:
Шаг 2
Выберите инструмент “Прямоугольник со скгугленными углами (клавиша U) с настройками:
Нарисуйте прямоугольную форму в центре холста, как показано ниже:
На этой формы слой, примените следующие параметры наложения слоя:
Drop Shadow (тень)
Inner Shadow (Внутренняя тень)
Gradient Overlay (Наложение градиента)
и вы получите следующий эффект:
Шаг 3
Теперь загрузите выделение слоя фигуры, удерживая клавишу Ctrl, щелкните левой кнопкой мыши по иконке слоя кнопки в палитре слоев.
Создайте новый слой под названием «Lighting», возьмите мягкую круглую кисть с белым цветом, и сделайте один щелчок мышкой в положении, как показано ниже:
Вы получите следующий эффект:
Для слоя “Lighting” примените следующие параметры наложения:
Drop Shadow (Тень)
Bevel and EmbossТиснение
Gradient Overlay (Наложение градиента)
Вы получите следующее:
По желанию, вы можете повторить этот слой «Lighting»один раз для большей глубины. Как вы заметили мы создали блестящий верхний край кнопки:
Шаг 4
Дубликат «Lighting» слой еще раз и поставить этот слой поверх всех остальных слоев. В этот дублированный слой, зайдите в меню Edit> Transform> Flip Vertical и создайте отражение этого слоя по вертикали один раз.
Теперь вы увидите сияющий нижний край кнопки, что делает кнопку более стильной.
Для того, чтобы усилить сияющий верхний край кнопки возьмите простой ластик с мягкой круглой кистью, и сделайте одно нажатие в положении, показанное ниже:
и теперь у Вас есть такой эффект:
Шаг 5
Теперь мы можем просто набрать текст на кнопке. Выбор шрифта очень важен в этом случае. Лучше написать на кнопке жирным шрифтом.
И в этот текстовый слой, примените следующие параметры наложения слоя:
Drop Shadow (Тень)
Bevel and emboss (тиснение)
Gradient Overlay (Наложение градиента)
Вы сделаете следующую кнопку фотошоп:
Чтобы сделать текст более стильным, нужно просто дублировать слой с текстом раз.
vgrafike.ru
