Как создать золотой текст в фотошопе
Как не крути, а золото всегда смотрится роскошно. Золотой текст дизайнеры часто используют в свои проектах. Основная сложность при самостоятельном создании золотого текста состоит в том, что добиться правдоподобного изображения металла не так просто, как получение самого цвета. В этом уроке мы рассмотрим создание текста из золота и стекла.
Для работы нам понадобятся текстура металла и шрифт akaDora (при желании можно использовать и свой шрифт, а также обрамить надпись растительными мотивами, к которым можно применить такие же эффекты).

ШАГ 1
Создаем новый документ, который заливаем любым цветом, рекомендую черным, но я выбрал такой цвет — #c5d9c3. Мой размер холста 1024 на 600 пикселей.
ШАГ 2
Открываем заранее подготовленную текстуру металла и копируем ее на наше изображение, изменив прозрачность текстуры до 30%.
ШАГ 3
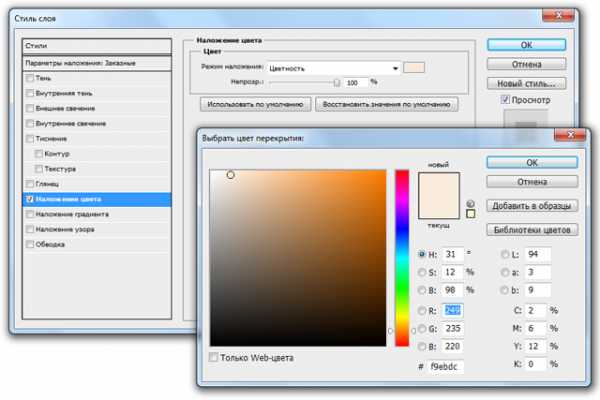
Откройте окно стили слоя (для этого нужно просто дважды кликнуть по слою с текстурой металла). Выберите в меню слева Наложение цвета, режим наложения Цветность, а цвет укажите #f9ebdc.

ШАГ 4
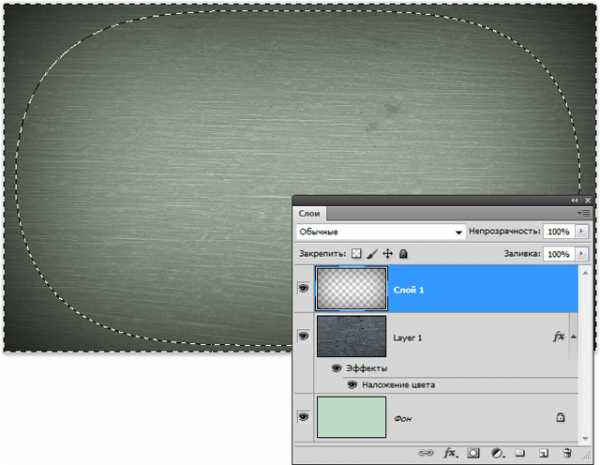
Создаем еще один слой и выделяем его при помощи инструмента Прямоугольное выделение (M). Делаем растушевку (Feather) со значением 150 пикселей. Инвертируем выделение при помощи сочетания клавиш Ctrl+Shift+I и заливаем получившееся выделение черным цветом. Виньетка готова.
Снять выделение Ctrl+D.
Примечание
Сделайте выделение немного меньше, чем размер холста, иначе растушевка будет недоступна. Наибольшая окружность растушевки равна четверти холста.

ШАГ 5
Выбираем инструмент Текст и набираем будущую золотую надпись шрифтом akaDora. Чем больший размер шрифта вы будете использовать, тем более заметными получится эффекты в свойствах слоя, которые необходим для того, чтобы надпись была похожа на стекло. В уроке был использован размер шрифта 200 пикселей.
ШАГ 6
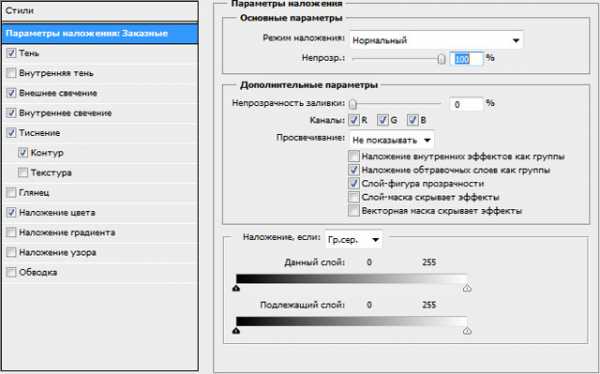
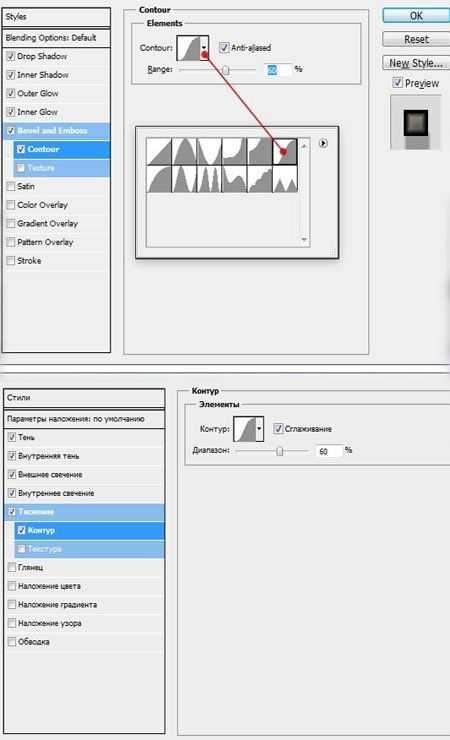
С этого момента начинается самая интересная часть урока. Для слоя со шрифтом вам нужно ввести все настройки, указанные на картинках ниже. Будьте внимательны, проверяйте каждую строчку! Данные эффекты позволят превратить текст в стекло.







ШАГ 7
Перейдем к следующей части урока по созданию золотого текста. Продублируем слой с текстом и удалим текущий стиль. Снова открываем свойства стиля и применяем следующие параметры:





ШАГ 8
Окончательный этап. Открываем новый слой, который заливаем черным и используем на нем фильтр: Фильтры – Рендеринг — Облака с наложением. Меняем его режим наложения на
Примечание
Если вы хотите использовать не черный, а более светлый цвет фона, то от последнего шага лучше отказаться, так как создаваемый им эффект не будет выглядеть так красиво, как на темном фоне.
В результате у вас должно получиться такое изображение:

Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
psand.ru
Текст из золота в Фотошоп
Cтили слоя очень универсальны по своей природе. Они значительно экономят время и предполагают большую гибкость в редактировании и повторном использовании. Популярные стили, как стекло, хром и золото-пользуются очень большим спросом в работе с Фотошоп.
В этом уроке мы будем создавать простой, но реалистичный золотой текстовый эффект в Фотошоп. Так же вы можете использовать этот стиль в других работах путём копирования и вставки. Так давайте начнём!
Окончательный результат:

Программа – Adobe Photoshop CS5
Время выполнения – 40 минут.
Шаг 1
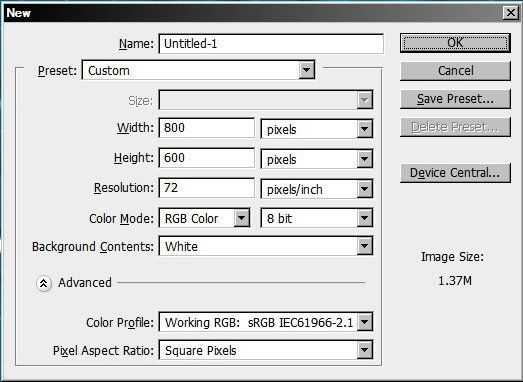
Создайте новый документ (File> New) размером 800х600 пикс.

Шаг 2
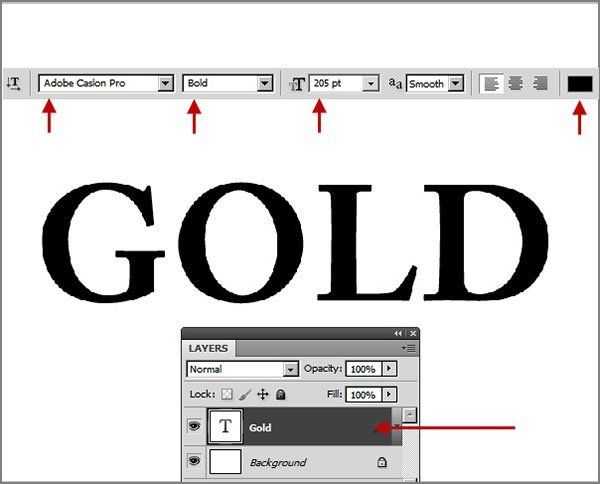
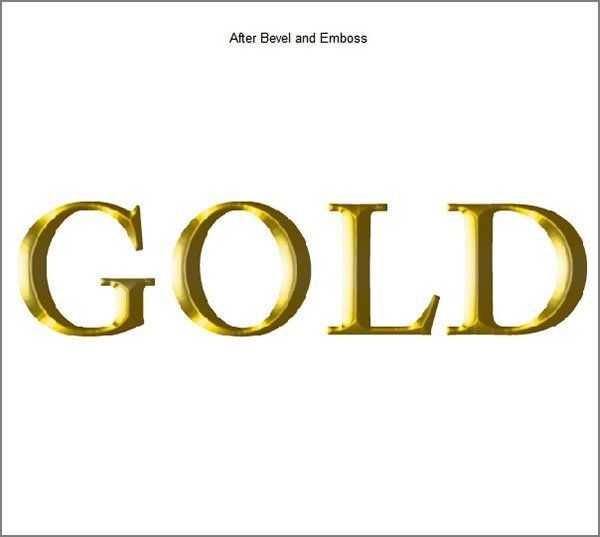
Напишите текст “GOLD” или любой, какой хотите. Для этого эффекта лучше подойдёт шрифт с засечками. Здесь был использован Adobe Caslon Bold 205 пт.

Шаг 3
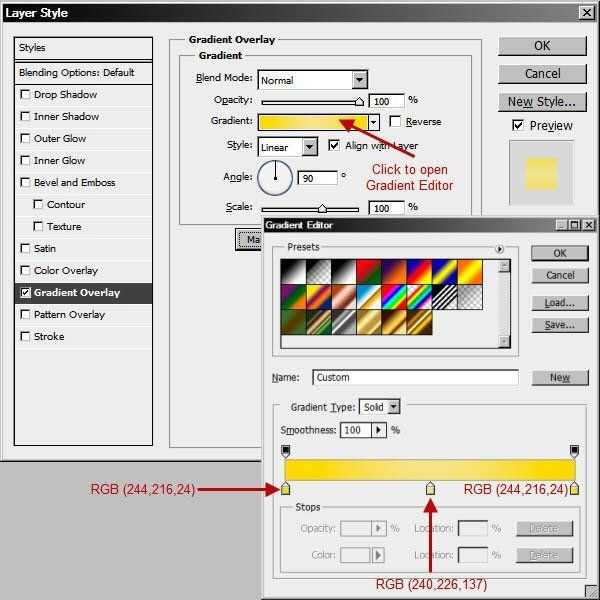
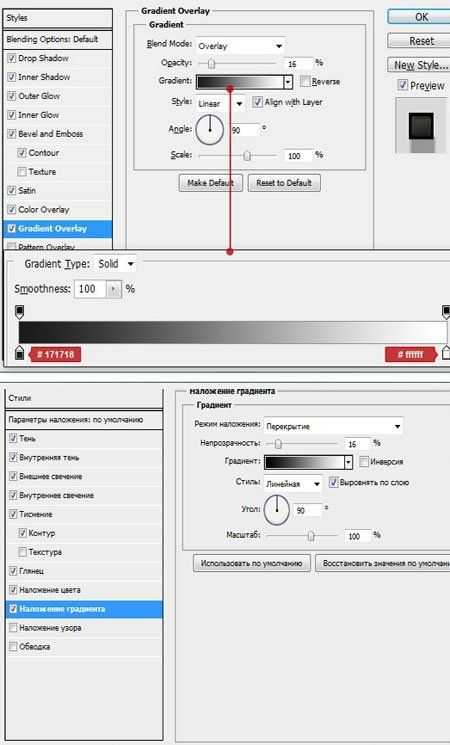
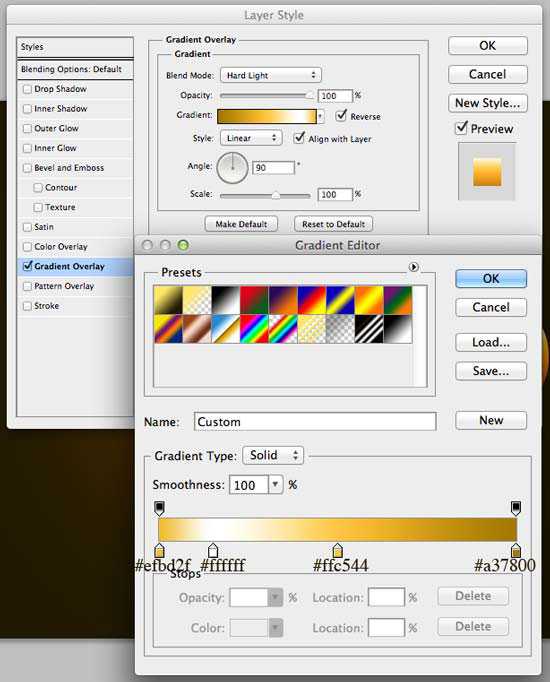
Начнём добавлять стили для нашего текста. Первый стиль Gradient Overlay (Перекрытие Градиентом) как основной цвет


Шаг 4
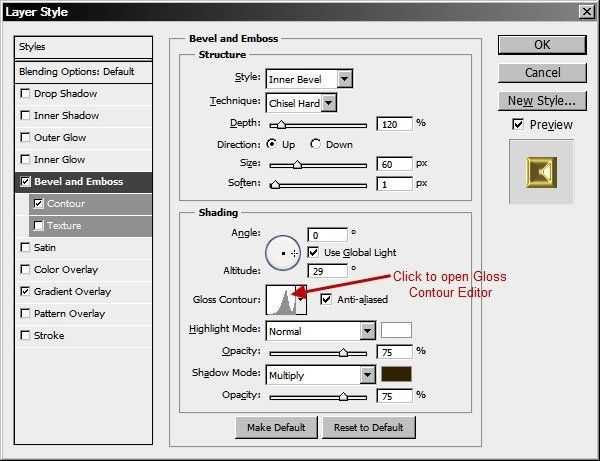
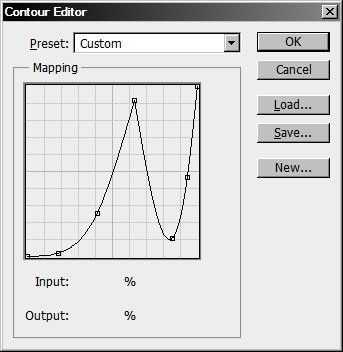
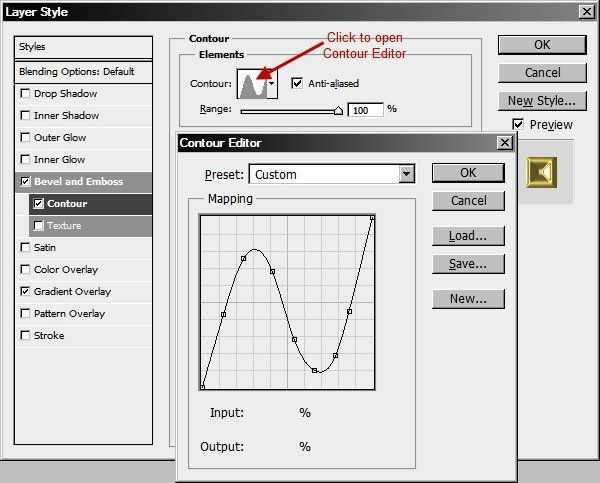
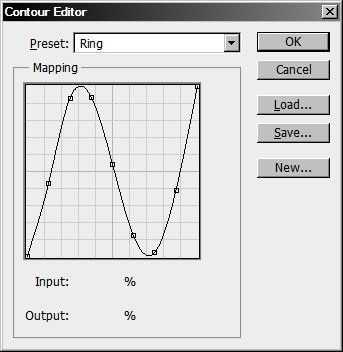
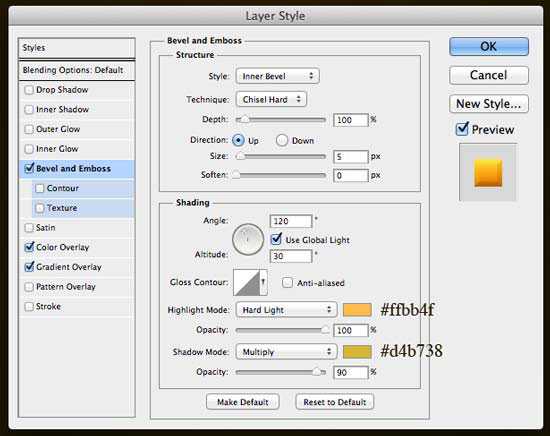
Bevel and Emboss (Тиснение) для создания объёма.




Шаг 5
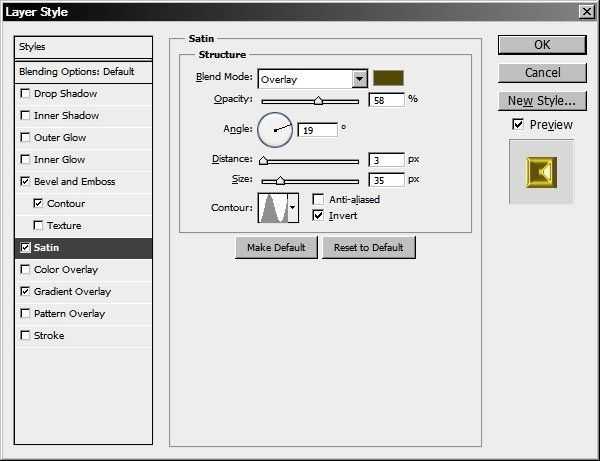
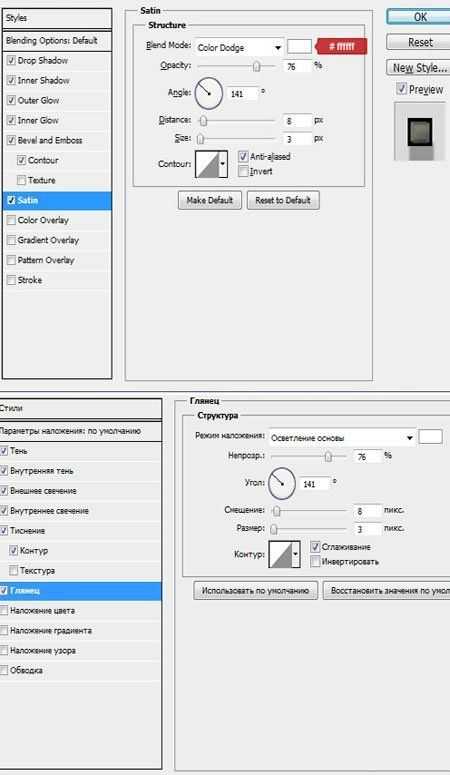
Теперь добавим Satin (Глянец) для изменения поверхности тени.



Шаг 6
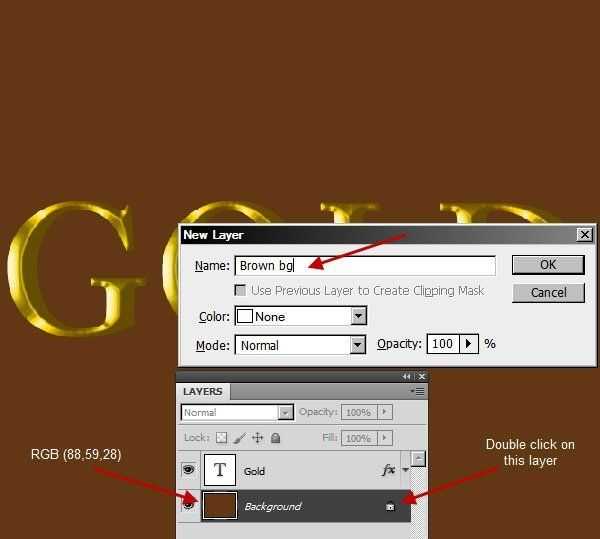
Наш золотой стиль создан. Давайте создадим фон. Разблокируйте слой, дважды щёлкнув по слою в панели слоёв, в диалоговом окне введите имя «Brown BG» и нажмите ОК. Залейте слой коричневым цветом (RGB 88, 59, 28).

Шаг 7
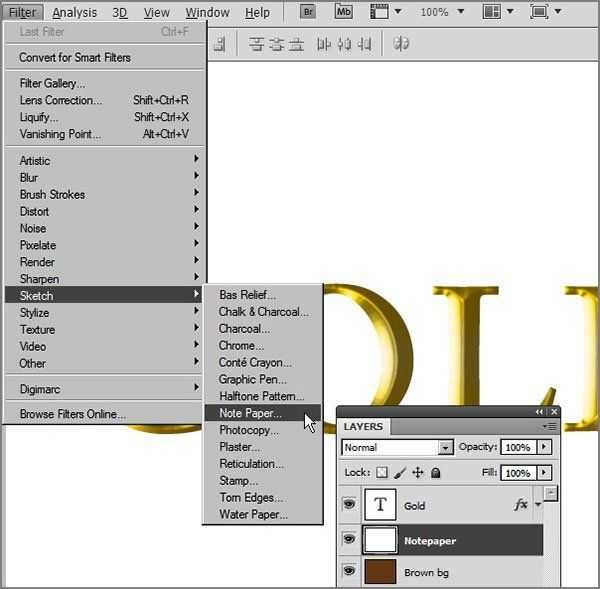
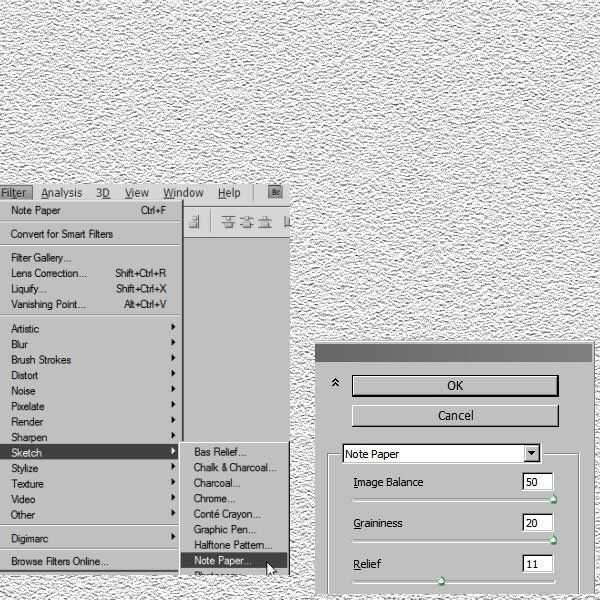
Создайте новый слой выше фонового слоя Brown BG и назовите Notepaper. Залейте этот слой белым. Примените к слою Filter> Sketch> Note Paper (Фильтр-Эскиз-Почтовая Бумага). Это добавит текстуру бумаги.


Шаг 8
Измените режим наложения слоя Notepaper наOverlay (Перекрытие) и Opacity (Непрозрачность) 30%. Этот режим наложения смешает текстуру бумаги с коричневым цветом фона.

Шаг 9
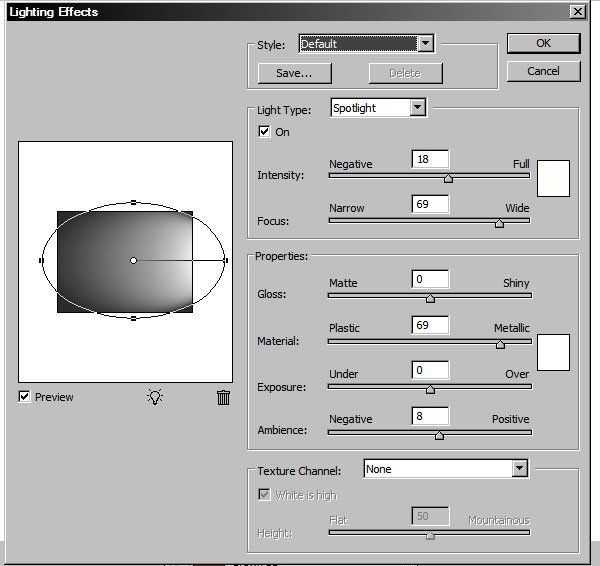
Выше слоя с бумагой создайте новый слой и залейте белым. Назовите слой Right light. К этому слою примените Filter> Render> Lighting Effect (Фильтр-Рендеринг-Эффекты Освещения) со следующими настройками.


Шаг 10
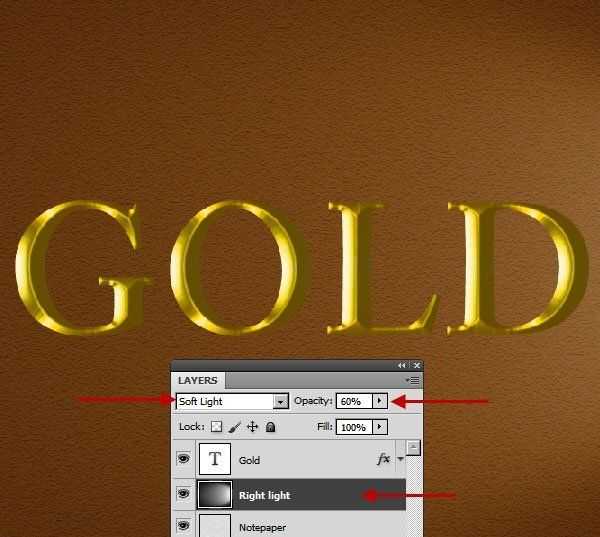
Измените режим наложения слоя Right light на Soft light (Мягкий Свет) и Opacity (Непрозрачность) 60%.Этот слой будет работать как источник света с правой стороны.

Шаг 11
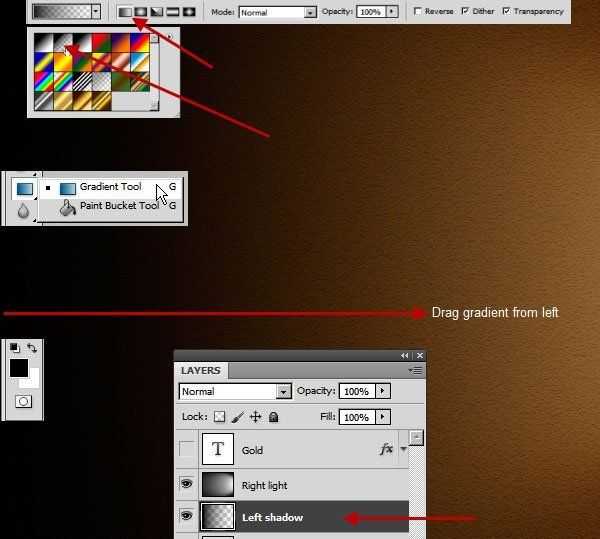
Нажмите кнопку D, чтобы сбросить цвета на чёрный и белый. Создайте новый слой с именем Left Shadow. Поместите этот слой ниже слоя Right light в панели слоёв.
Выберите инструмент Gradient Tool (G) (Градиент). На верхней панели нажмите на окно градиента и в списке градиентов выберите от чёрного к прозрачному, тип градиента Linear (Линейный). Протяните линию градиента с левого края документа направо. Это будет тень слева.

Шаг 12
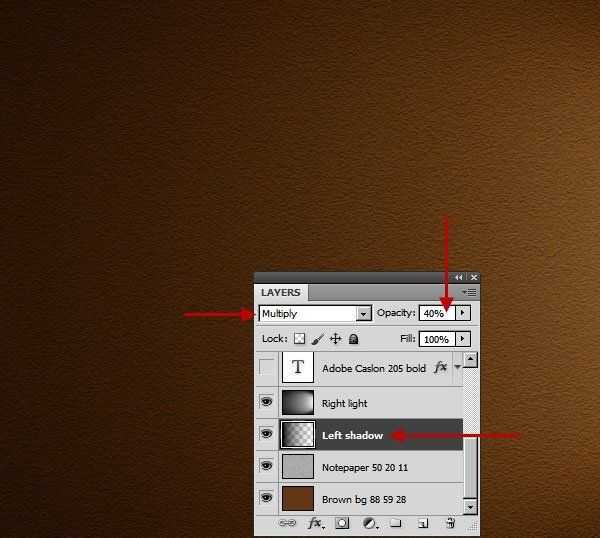
Измените режим наложения слоя с градиентом наMultiply (Умножение) и Opacity (Непрозрачность) 40%.

Шаг 13
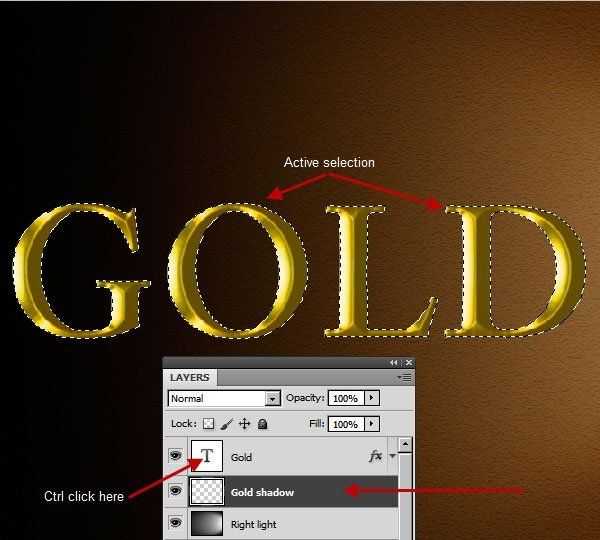
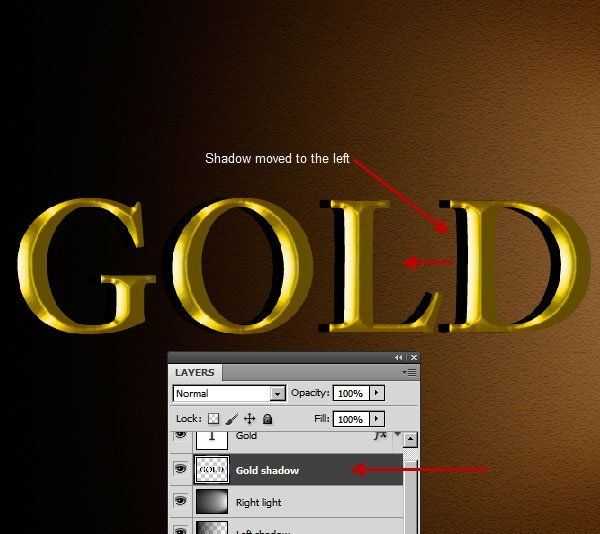
Создайте новый слой выше слоя Right light и ниже слоя Gold. Назовите слойGold Shadow. Загрузите выделение текста-Ctrl+клик по иконке слоя.

Шаг 14
Залейте выделение чёрным. Снимите выделение (Ctrl+D) и при помощи левой стрелки на клавиатуре сдвиньте слой влево.

Шаг 15
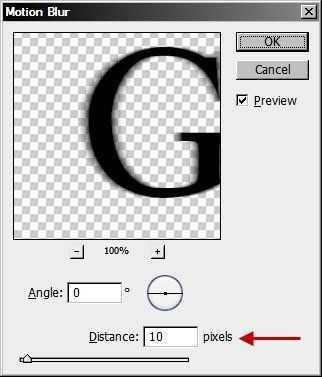
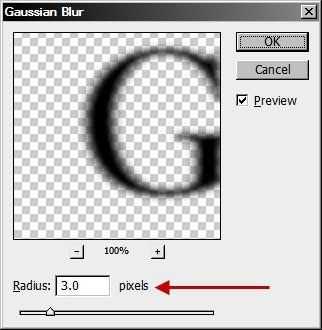
Измените режим наложения этого слоя на Multiply (Умножение) и примените Filter> Blur> Motion Blur (Фильтр-Размытие-Размытие в Движении) со значением 10рх. Далее к этому же слою примените Filter> Blur> Gaussian Blur (Фильтр-Размытие-Размытие по Гауссу) радиус 3 рх. Это создаст реалистичную тень, на которую влияет свет справа.



Шаг 16
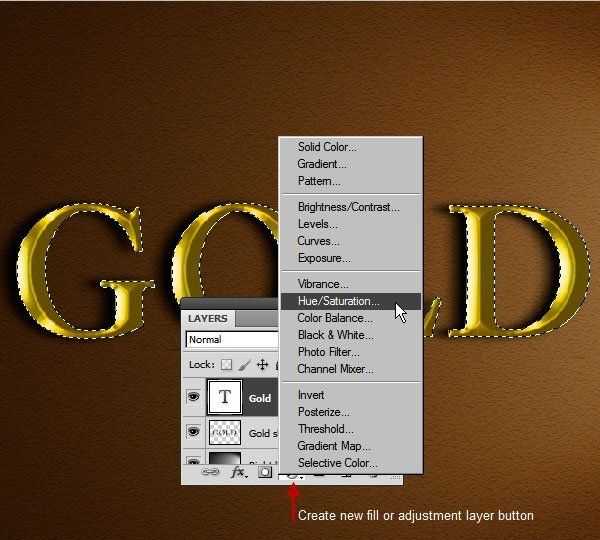
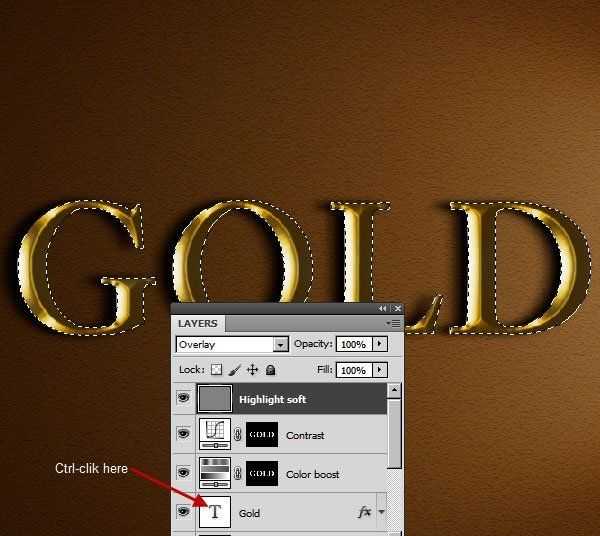
Загрузите выделение текста. Стоя на текстовом слое, нажмите на кнопку Create new fill or adjustment layer (Создать Новый Корректирующий Слой) внизу панели слоёв.

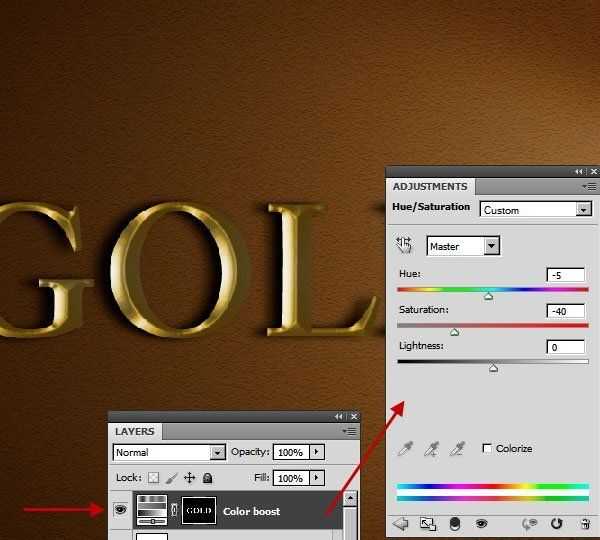
Шаг 17
Выберите из списка Hue/Saturation (Цветовой Тон/Насыщенность) и назовите Color boost. При активном выделении на корректирующем слое создастся маска для текста и коррекция будет действовать только на текст. Установите настройки, которые даны на скриншоте ниже.

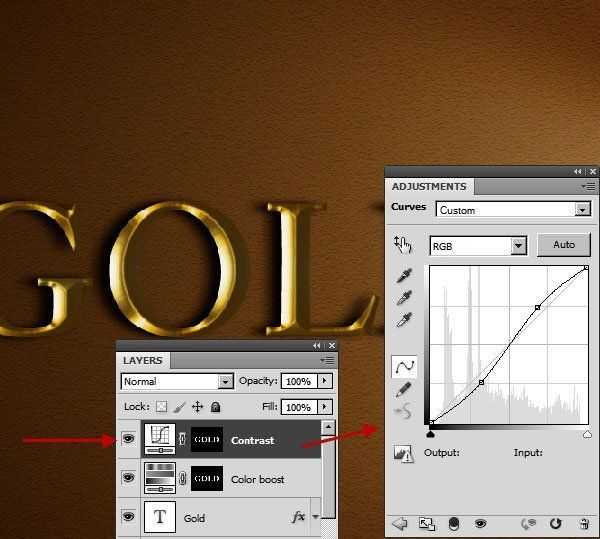
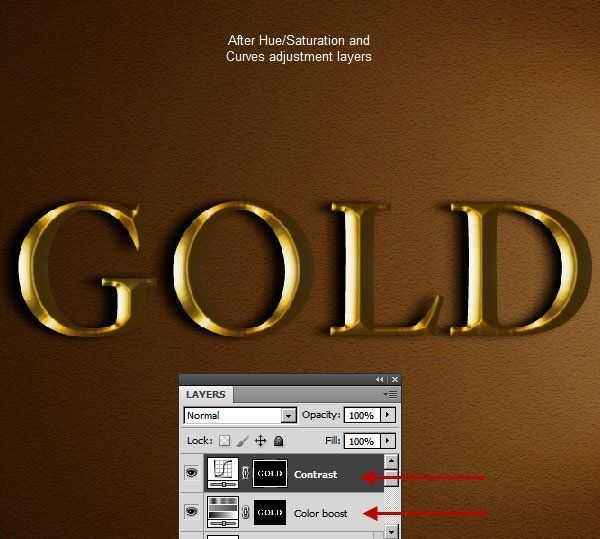
Шаг 18
Снова загрузите выделение текста и создайте новый корректирующий слой Curves (Кривые) под названием Contrast. Создайте кривую, как на скриншоте ниже.


Шаг 19
Далее выше всех слоёв создайте новый слой-нажмите Alt и щёлкните по значку создания нового слоя в панели слоёв.

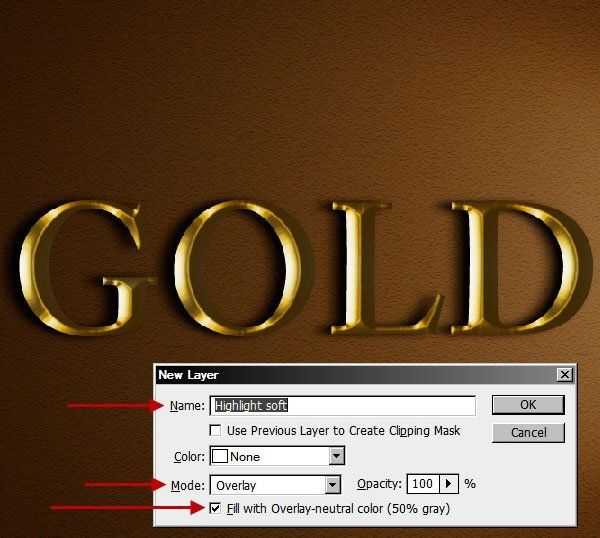
Шаг 20
В открывшемся диалоговом окне в поле Mode (Режим) выберите Overlay (Перекрытие), поставьте галку наFill with Overlay-neutral color (50% gray) (Выполнить заливку нейтральным цветом режима «Перекрытие»(серым 50%). Назовите слой Highlight soft.

Шаг 21
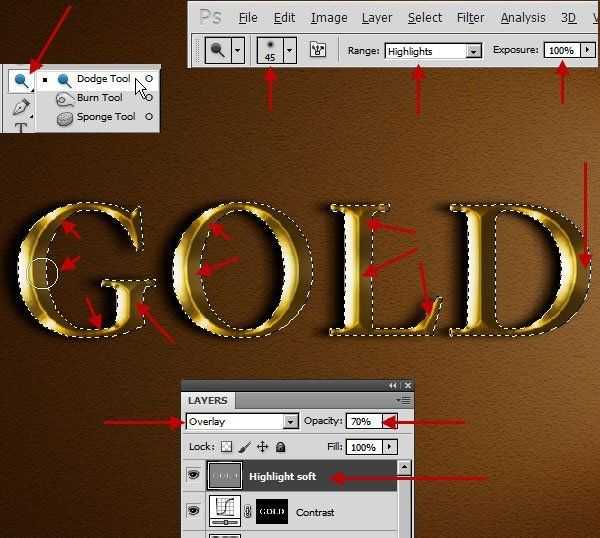
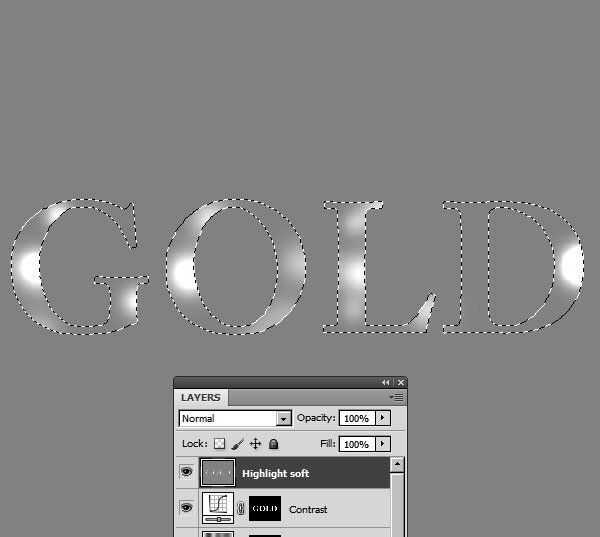
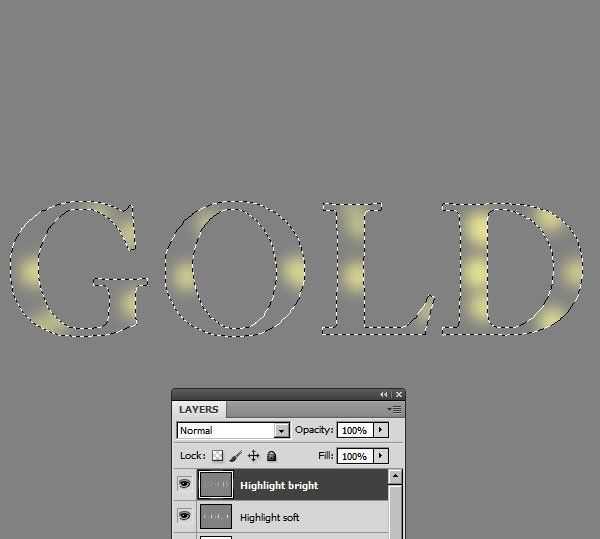
Загрузите выделение текста. Выберите Dodge Tool (Осветлитель). Убедитесь, что в Range (Диапазон) выбран Highlight (Подсветка) и Exposure (Экспозиция) 100% и обработайте на светлых участках. Не переусердствуйте, так как мы ещё добавим блеска на новом слое. Выделение не даст выйти за пределы текста. Когда вы закончите, отмените выделение (Ctrl+D) и измените Opacity (Непрозрачность) слоя до 70%.




Шаг 22
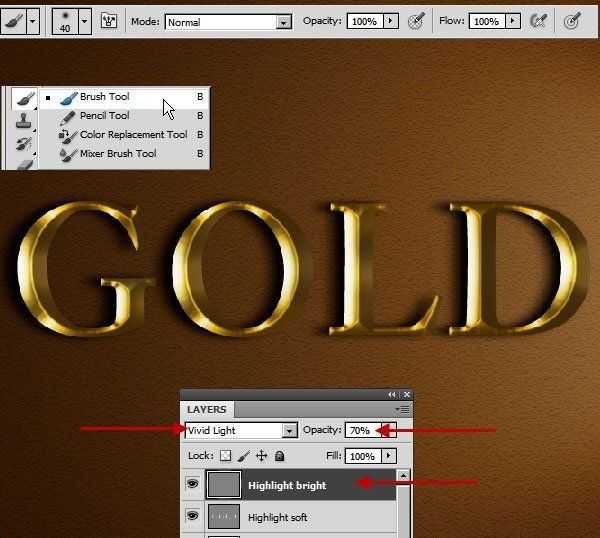
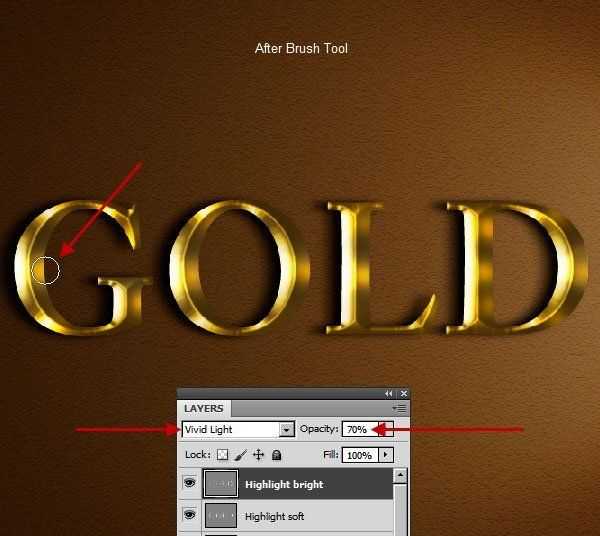
Создайте ещё один такой же слой с 50% серым, как вы делали выше и назовите Highlight bright. У этого слоя измените режим наложения на Vivid Light (Яркий Свет), но с теми же 70% непрозрачности. Этот режим наложения создаст гораздо более яркий эффект. Теперь создадим яркие пятна на светлых участках.
Загрузите выделение текста. Выберите мягкую круглую кисть и нажмите Alt. Кисть изменится на пипетку, выберите пипеткой светло-жёлтый цвет на светлых областях текста и выбранным цветом нарисуйте пятна. Уменьшайте диаметр кисти, чтобы пятна были немного меньше светлых участков, которые вы нарисовали в предыдущем шаге. В качестве примера используйте скриншот ниже.



Шаг 23
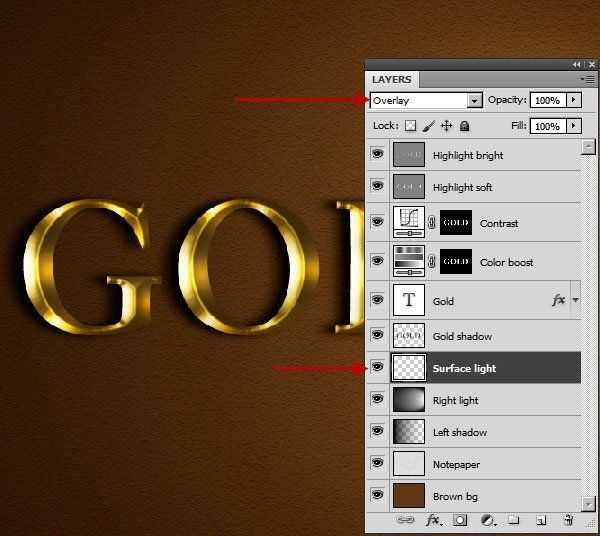
Золото имеет блеск и от его блестящей поверхности должны отражаться некоторые золотые блики, которые падают на поверхность фона. Чтобы показать это золотое отражение, нам нужно создать несколько цветовых пятен под золотым текстом. Создайте новый слой над слоем Right light , переименуйте в Surface light.Измените режим наложения слоя на Overlay (Перекрытие).

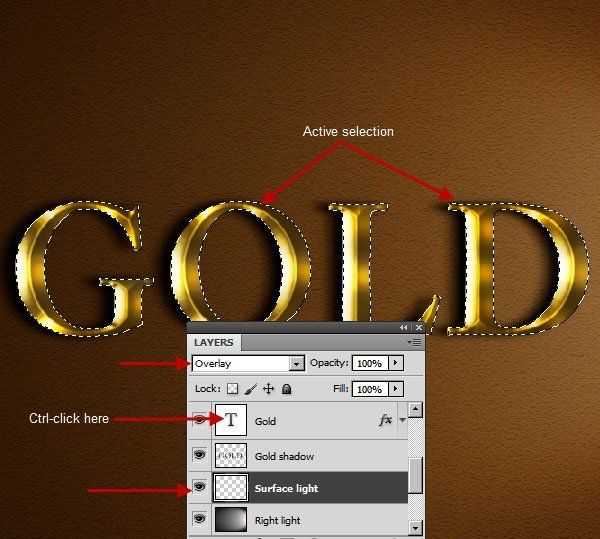
Шаг 24
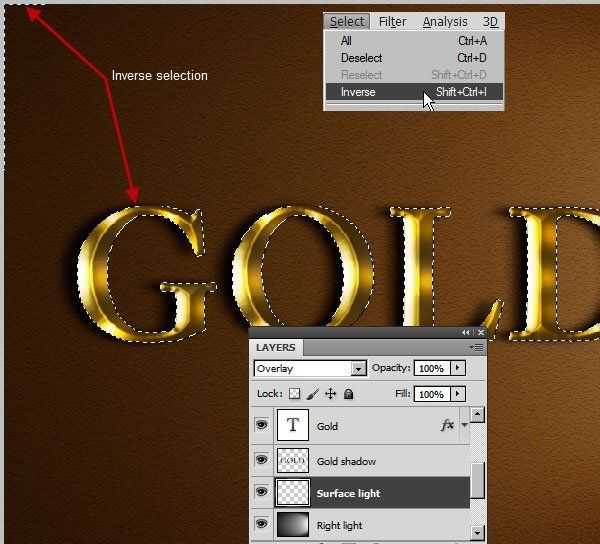
Загрузите выделение текста, далее инвертируйте выделение Select> Inverse (Shift+Ctrl+I). Инверсия выделения позволит рисовать, не затрагивая текст. Выберите мягкую круглую кисть и, используя тот же светло-жёлтый цвет, нарисуйте цветовые пятна.



Шаг 25
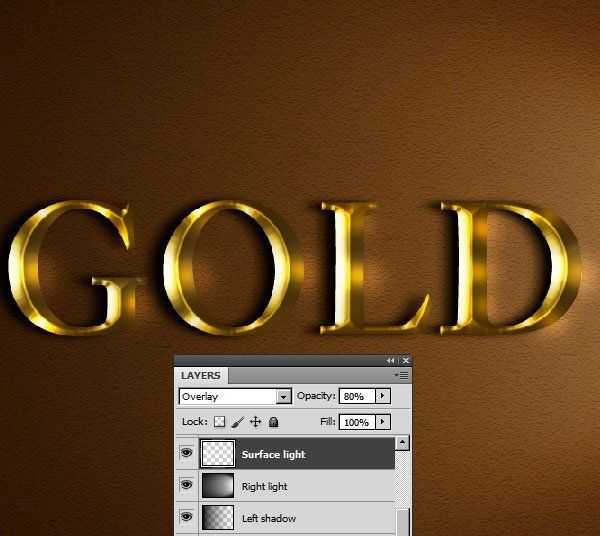
Измените режим наложение этого слоя на Overlay (Перекрытие) и Opacity (Непрозрачность) до 80%. Яркие пятна смешаются с поверхностью фона.

Шаг 26
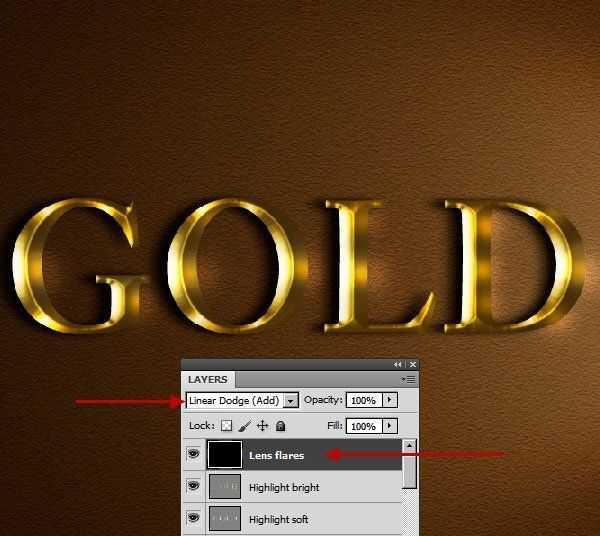
Далее мы добавим несколько бликов на вершинах цветовых пятен. Для этого применим Filter > Render > Lens Flare (Фильтр-Рендеринг-Блик). Но если применить фильтр прямо на слое Highlight bright,то в дальнейшем его нельзя будет изменить. Поэтому, для гибкого рабочего процесса мы создадим новый слой с именем Lens flares изальём его чёрным цветом. Но на чёрном слое работать неудобно, к тому же нам нужны яркие вспышки. Для достижения этой цели измените режим наложения этого слоя на Linear Dodge (Add) (Линейный Осветлитель).

Шаг 27
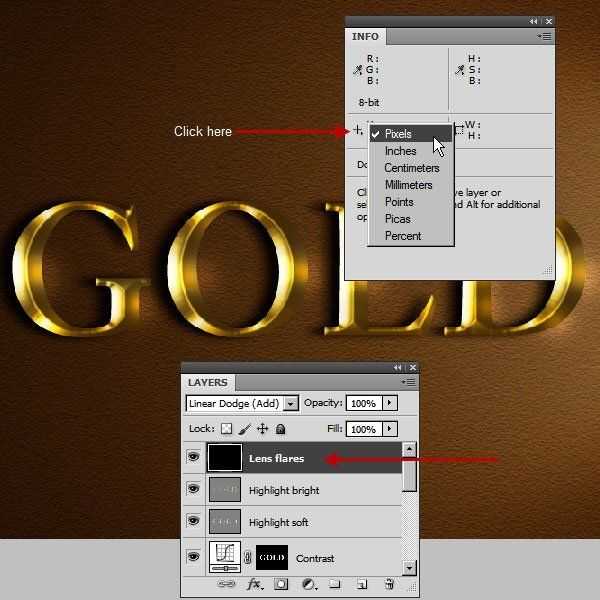
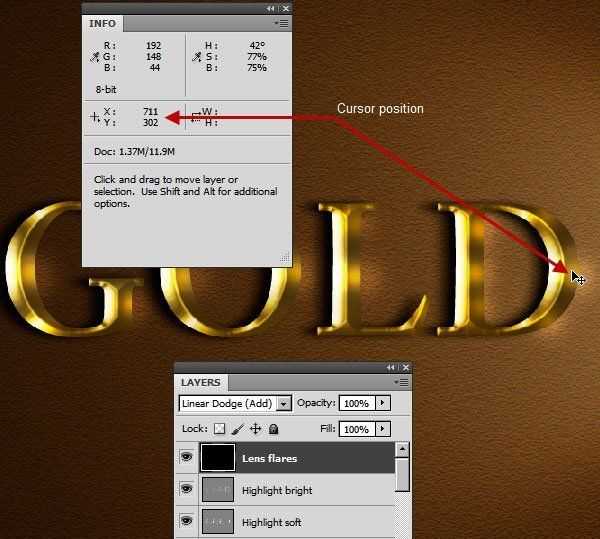
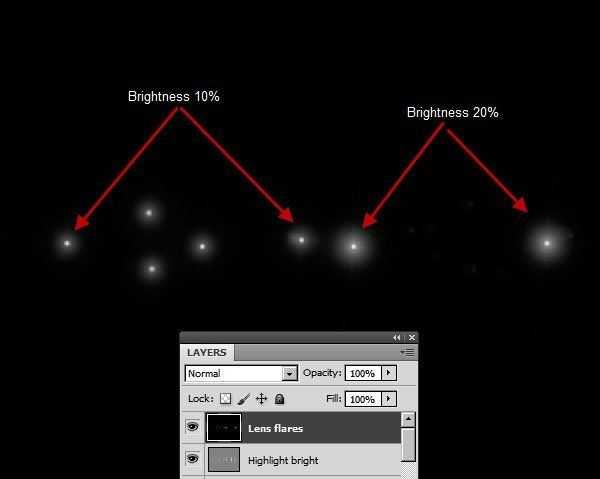
Теперь нам нужно найти точное положение объектива вспышек. Откройте панель Info-Window> Info (Окно-Инфо). На этой панели нажмите на знак плюс (+) и выберитеРixels (Пиксели). Держите это окно открытым.

Теперь поместите курсор на место яркого пятна и на панели Инфо запомните координаты Х и Y

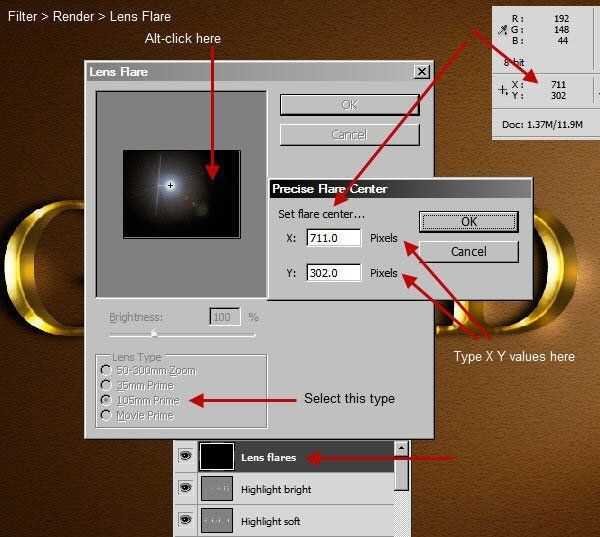
Идём в Filter> Render> Lens Flare (Фильтр-Рендеринг-Блик). Для того, чтобы открыть окно для ввода координат, зажмите Alt и щёлкните по окну предварительного просмотра фильтра. Введите значения координат в соответствующие поля и нажмите ОК.

Вернитесь в окно фильтра и выберите тип объектива 105 мм Prime и нажмите ОК. Как видите, блик расположен именно там, где мы и хотели.

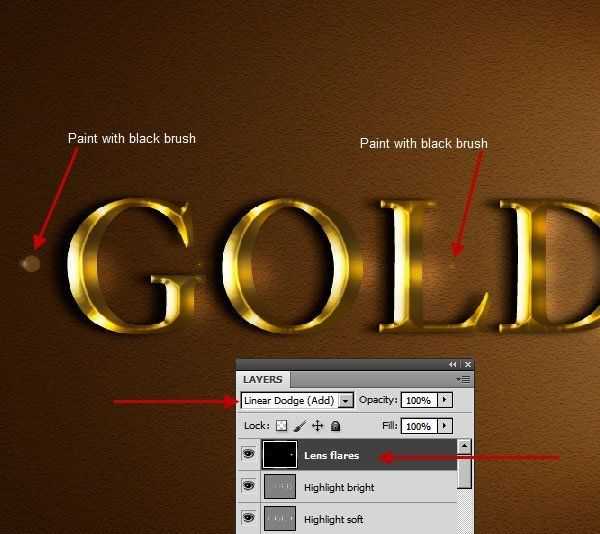
Проблема этого фильтра в том, что он создаёт некоторые побочные лёгкие артефакты от главного блика (кольца, пятна и т.д.). Возьмите мягкую чёрную кисть и замаскируйте эти блики.

Шаг 28
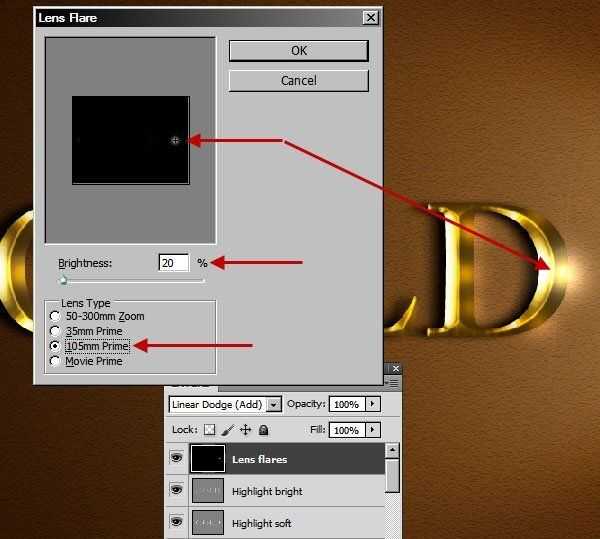
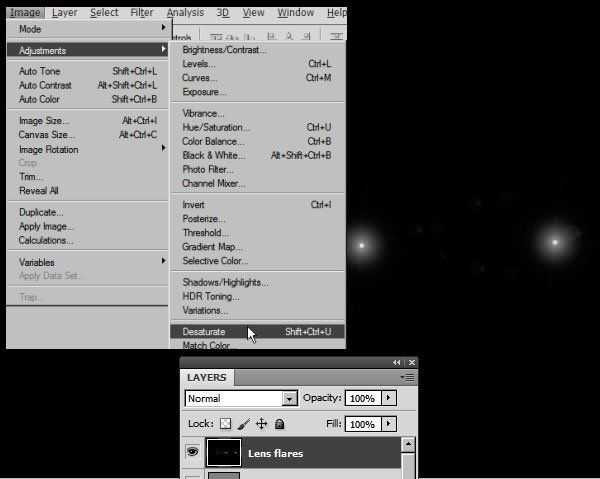
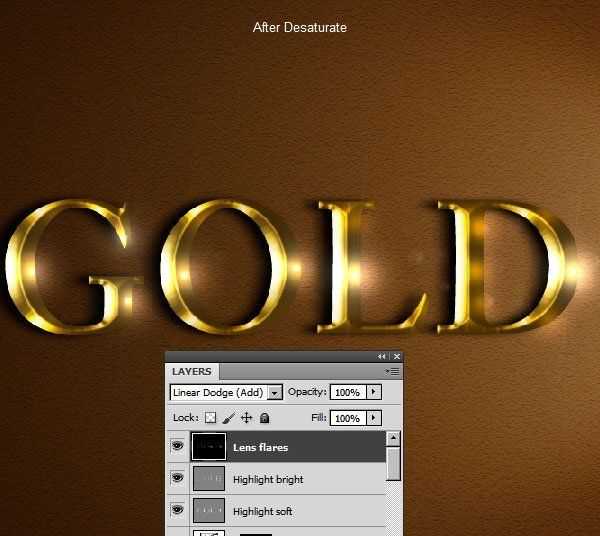
Повторите этот шаг, чтобы создать ещё несколько бликов. Далее перейдите в Image> Adjustment> Desaturate (Изображение-Коррекция-Обесцветить). Это позволит удалить цветовой оттенок бликов. На скриншоте ниже показан процент яркости бликов.



Шаг 29
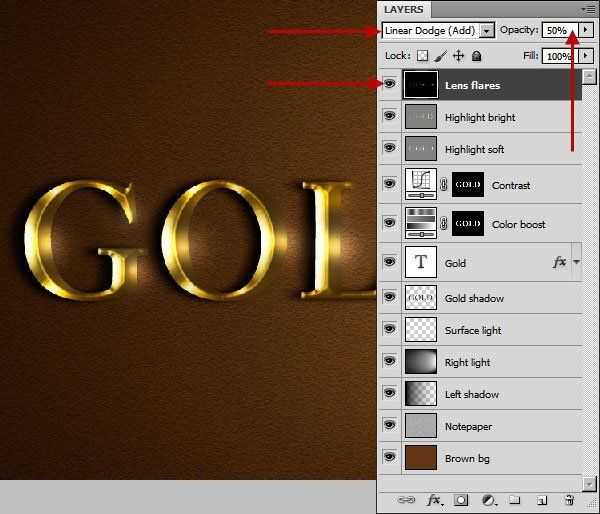
И наконец, измените Opacity (Непрозрачность) слоя с бликами до 50%.

И мы сделали это!

Надеюсь, вам понравился урок и будет полезен.
Автор урока: Arindam Bhadur
photoshop-master.ru
Золотые буквы в фотошопе за 2 минуты
Сделать золотые буквы в программе Adobe Photoshop очень просто. В 2009 году я написал на эту тему небольшое руководство. Это будет первый способ. В следующих статьях расскажу об ещё одном, дающем реалистичный эффект.
Итак, приступим
Первым делом создаём надпись, над которой будем работать. В качестве фонового цвета я выбрал серый, вы можете выбрать любой другой по вкусу. Затем берём инструмент «Текст» (Ctrl+T), и пишем слова, которые сейчас превратим в золотые:) В примере я ставил размер шрифта 65 пк.
Написали? Теперь переключаемся в окно работы со слоем, в котором находится надпись, для этого можно дважды кликнуть по слою с текстом, и в открывшемся окне делаем наложение градиента. Направление градиента надо оставить вертикальное. Для имитации полированной золотой поверхности градиент должен содержать чёткую границу цветов. Итак, для нашего золотого градиента сделаем три цвета (последний цвет повторяется в двух точках): #fefc8f, #b56211, #ffecbb. Расставьте эти цвета также, как на картинке.
Всё, жмём «Да». Можете взглянуть на надпись – она уже практически золотая:) Теперь осталось немного её доработать.
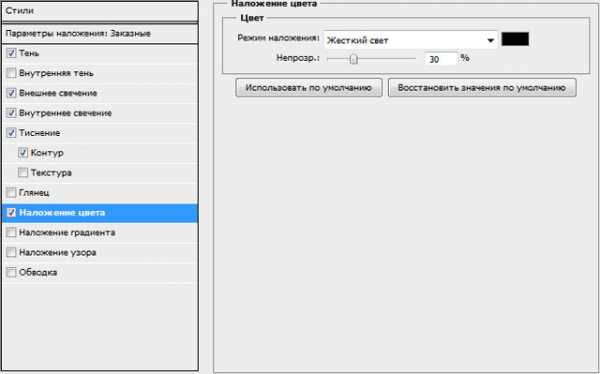
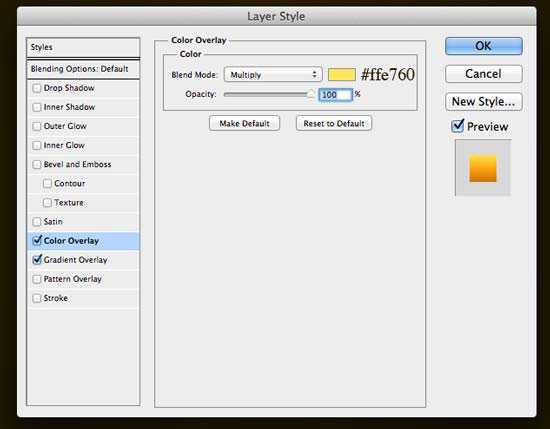
Сделаем эффект выпуклости. Для этого в окне стилей слоя выберем «Наложение цвета». Обычно по умолчанию уже выбран нужный нам цвет – светло-жёлтый #ffffbe. Если у вас другой цвет, поменяйте его на нужный. Ставим прозрачность 80%, размер выберите по вкусу – в зависимости от шрифта он может быть 3-6 пк. Чем крупнее шрифт – тем больше размер.
Теперь для придания естественности подсвеченным краям можно добавить шум. В примере шум 11%.
И последний штрих – тень по вкусу. У меня тень размером 5 пк и с нулевым смещением.
Вот и всё! Теперь можете сделать золотую надпись для аватарки, своего сайта или открытки всего за пару минут:) Для удобства сохраните созданный вами градиент, чтобы каждый раз не выставлять цвета заново.
Автор статьи: Алексей
27 лет, разработчик веб-приложений и интерфейсов. Руководитель и основатель MichnikStudio. Родился в г.Иркутск, расположенном в Сибири, неподалёку от озера Байкал. Позади уже более пяти лет творчества, экспериментов и работы в области веб-разработок. Сперва это было хобби — сайты для себя, для друзей и знакомых. Теперь это профессия, а роль хобби заняли путешествия, гитара, прыжки с парашютом и открытие новых горизонтов во всех возможных направлениях 🙂michnikstudio.ru
Создай текст в золотой оправе в Фотошоп
Детали урока
Программа: Adobe Photoshop CS2+
Сложность: Легкая
Примерное время выполнения: 20 минут
Финальный результат
В этом простом уроке Вы узнаете, как создать королевский золотой текст, используя стили слоя в Фотошоп. Приступим!
Исходные материалы
Архив
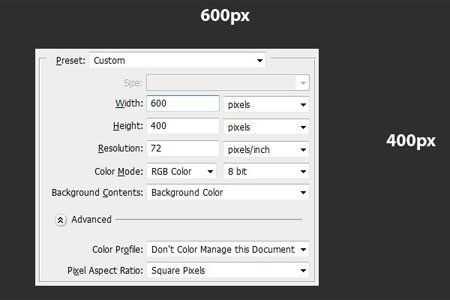
Шаг 1. Создайте новый документ 600Х400 пикселей в режиме RGB и с разрешением 72 DPI любым фоновым цветом. Подготовьте активы урока: установите шрифт Xenippa на компьютер и откройте оба .PAT файла.
Прим. переводчика: если вы не знаете, как установить шрифт, посмотрите этот урок . Если не можете установить текстуры, то вам поможет эта статья.

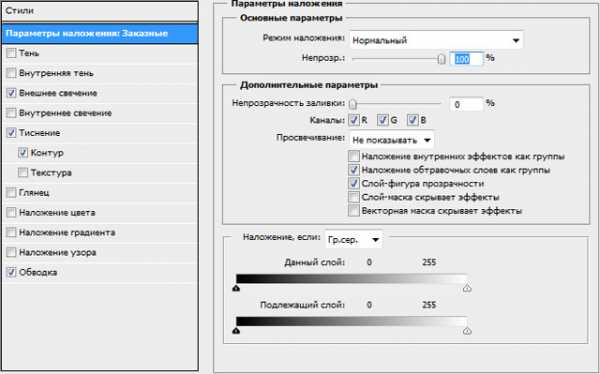
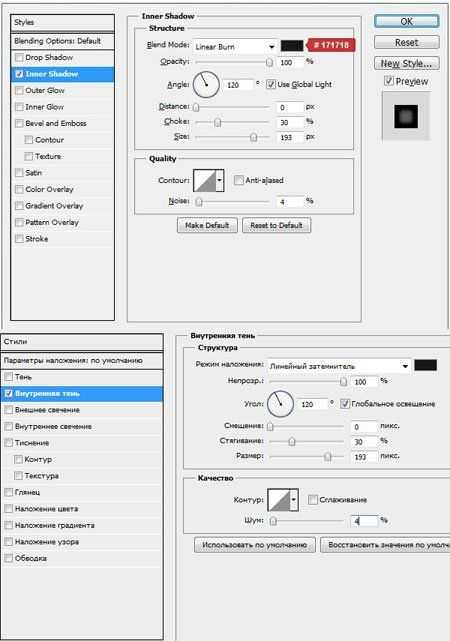
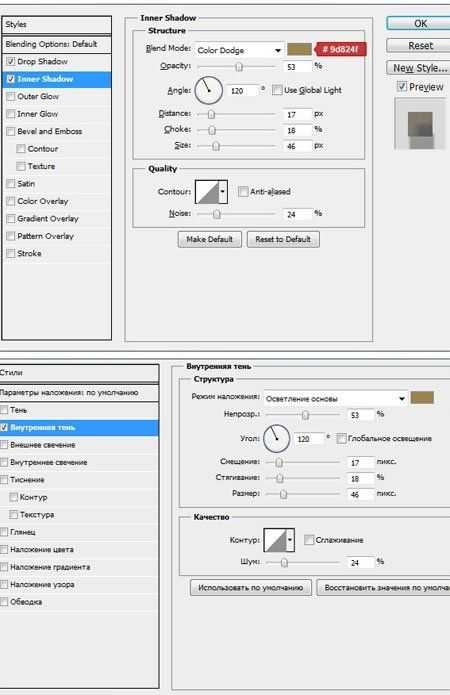
Шаг 2. Идем в Меню>Слои>Стиль слоя>Параметры наложения (Menu > Layer > Layer Style > Blending Options), используйте настройки, приведенные ниже. Вы также можете вызвать окошко стилей слоя, дважды кликнув по слою на панели. Еще один способ – кликните правой кнопкой мыши по слою в палитре и выберете со всплывающего меню Параметры наложения (Blending Options). Когда все параметры, приведенные ниже, будут применены, не забудьте нажать «ОК» в окне для сохранения изменений.
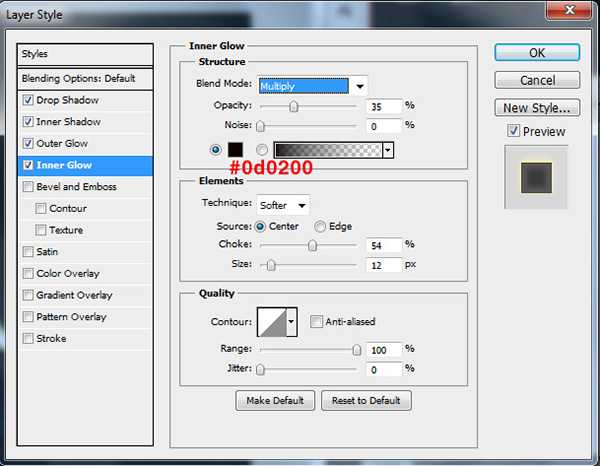
Внутренняя тень:

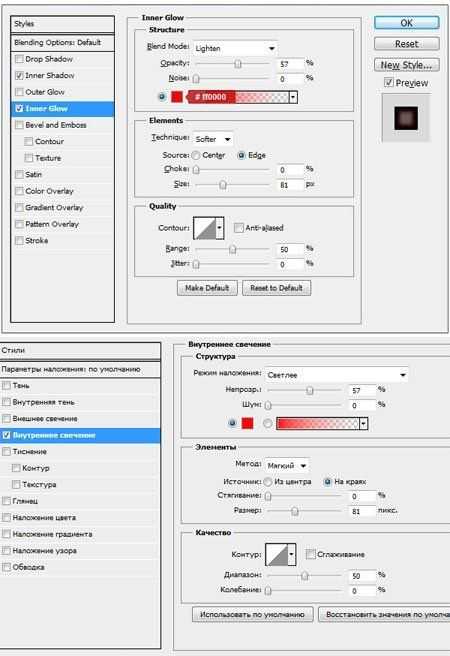
Внутреннее свечение:

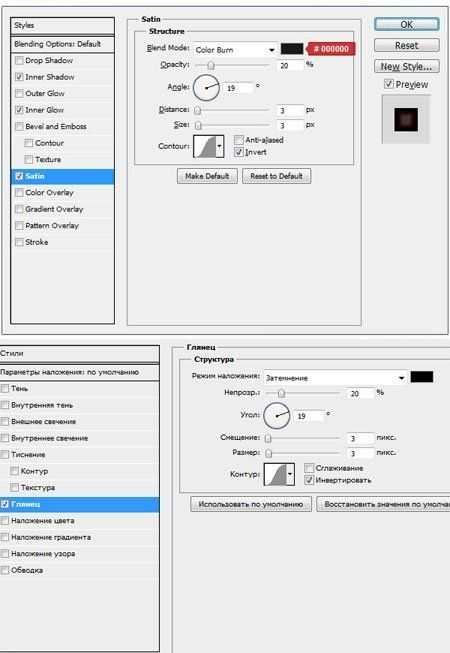
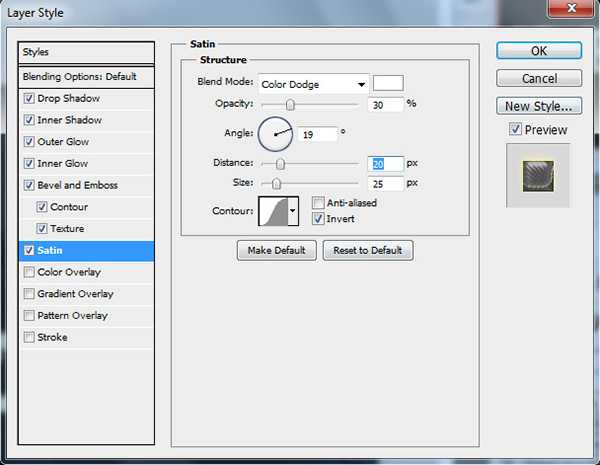
Глянец:

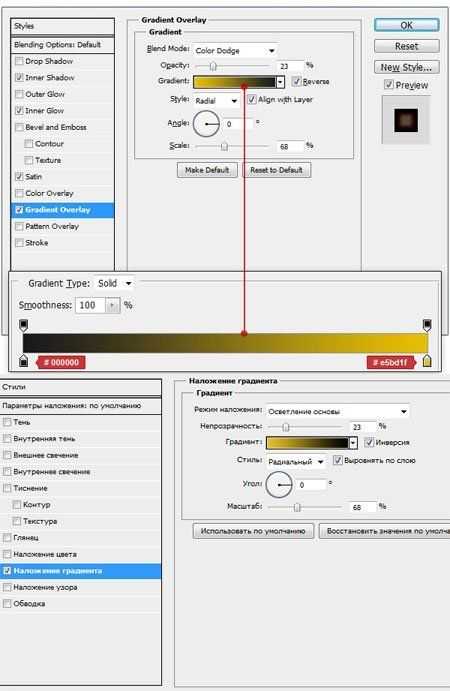
Наложение градиента:

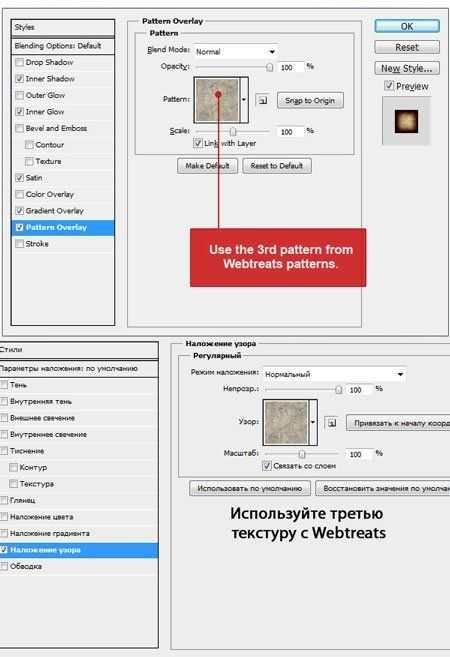
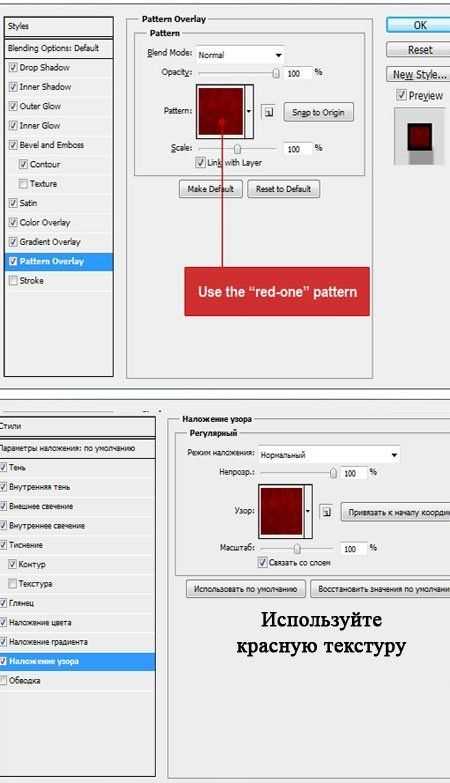
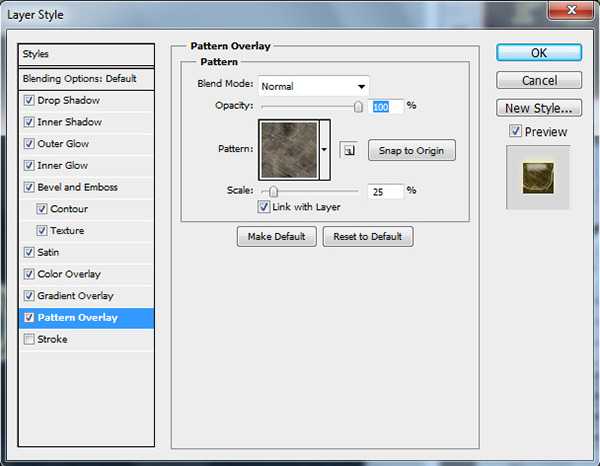
Наложение текстуры:


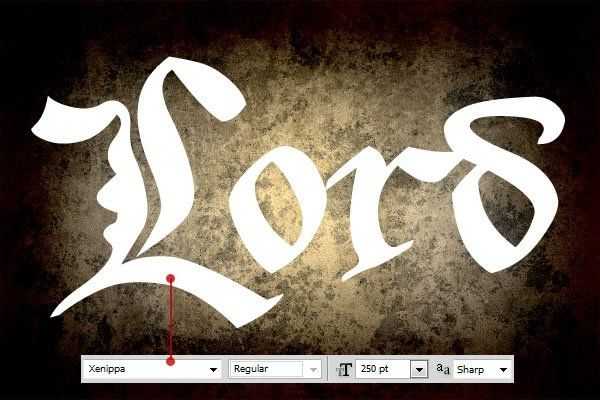
Шаг 3. Работу над фоном закончили, теперь приступим к тексту. Сперва возьмите инструмент Текст (Type tool) (T), выберете шрифт Xenippa, установите размер 250 пт и метод сглаживания (anti-aliasing) Резкое (Sharp). Напечатайте ваш текст в центре изображение. Вы можете написать любое слово, в этом уроке я решил напечатать «Lord».

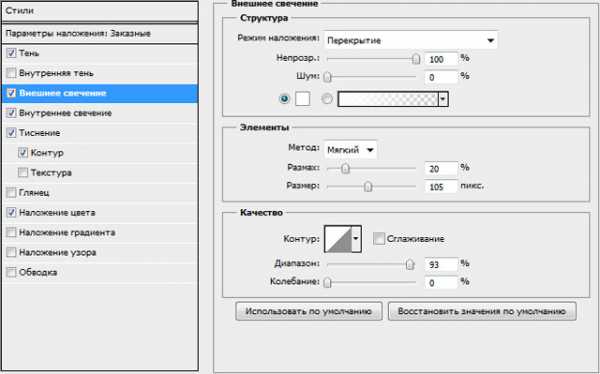
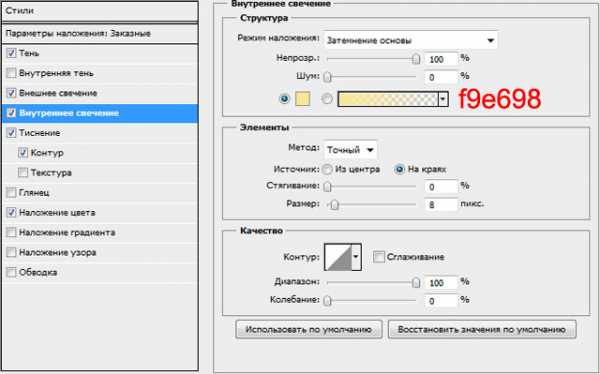
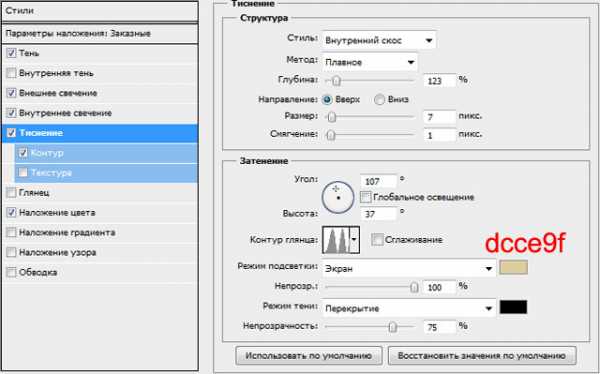
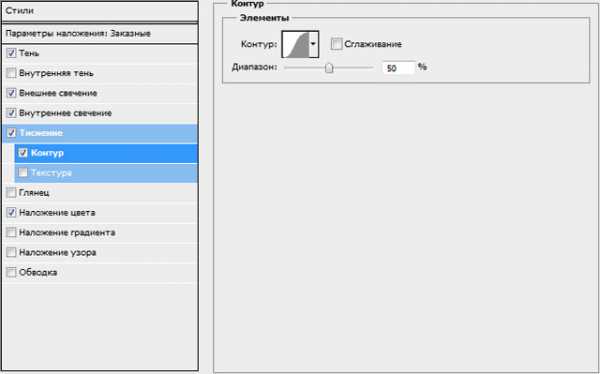
Шаг 4. Теперь разберемся со стилями текстового слоя. Идем в Меню>Слои>Стиль слоя>Параметры наложения (Menu > Layer > Layer Style > Blending Options), используйте настройки, приведенные ниже. Вы можете воспользоваться одним из быстрых вызовов стилей слоя, которые описаны в шаге 2. Когда примените все настройки, нажмите «ОК» для их сохранения.
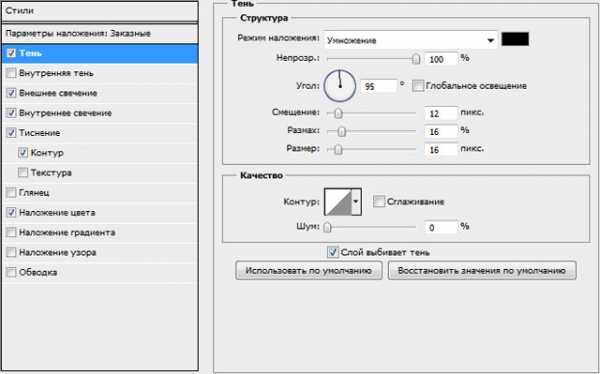
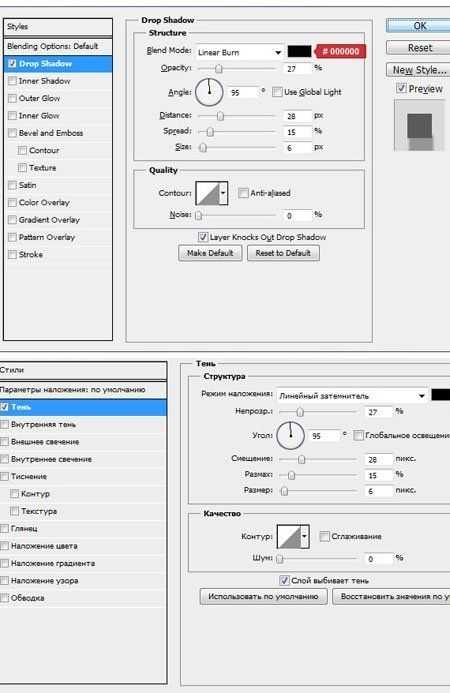
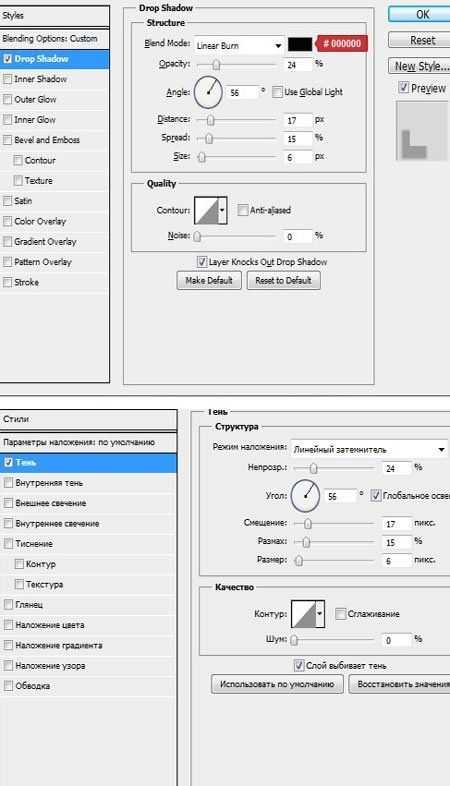
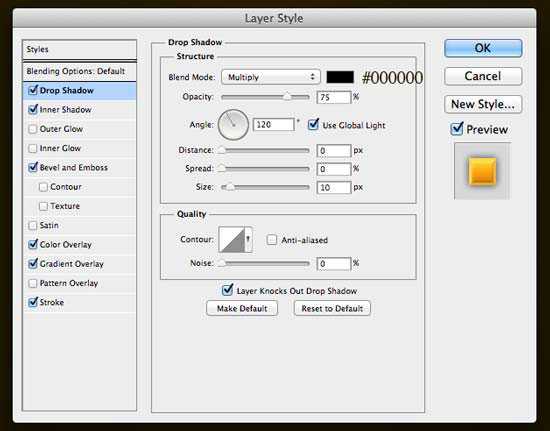
Тень:

Внутренняя тень:

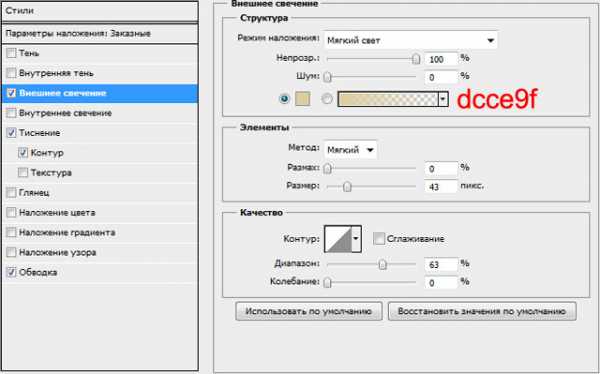
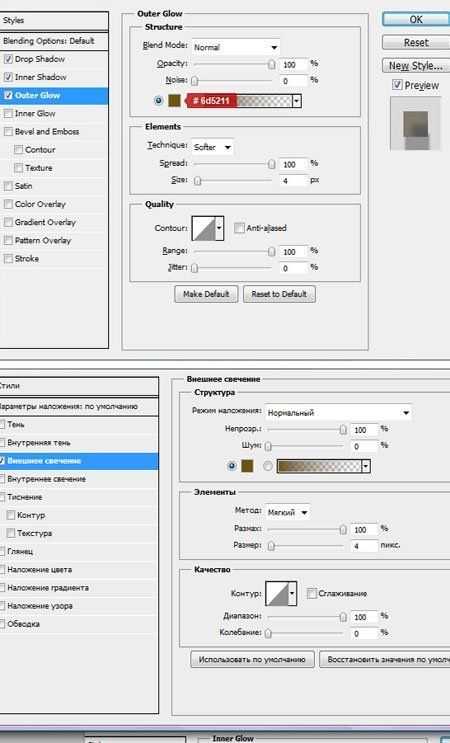
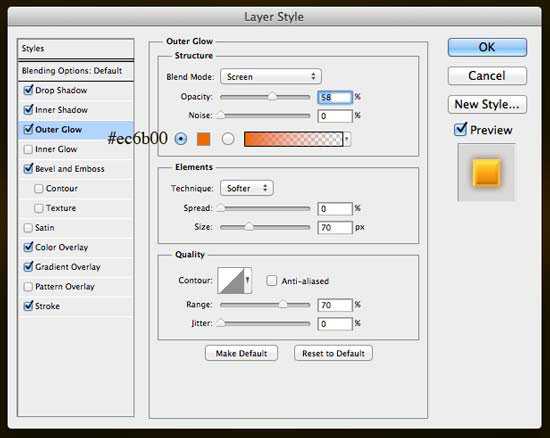
Внешнее свечение:

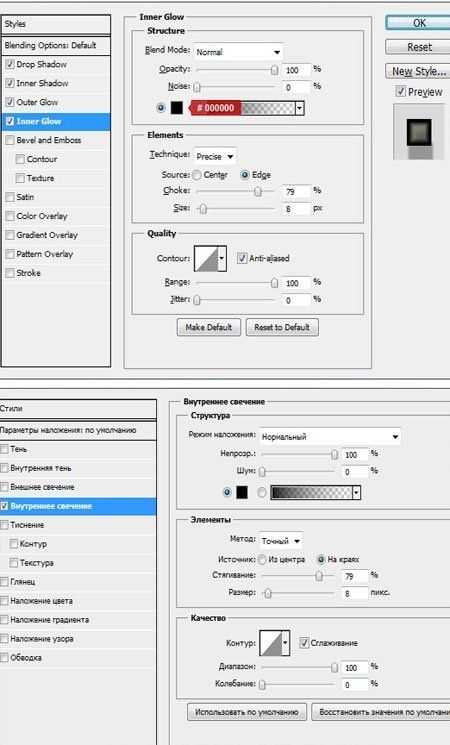
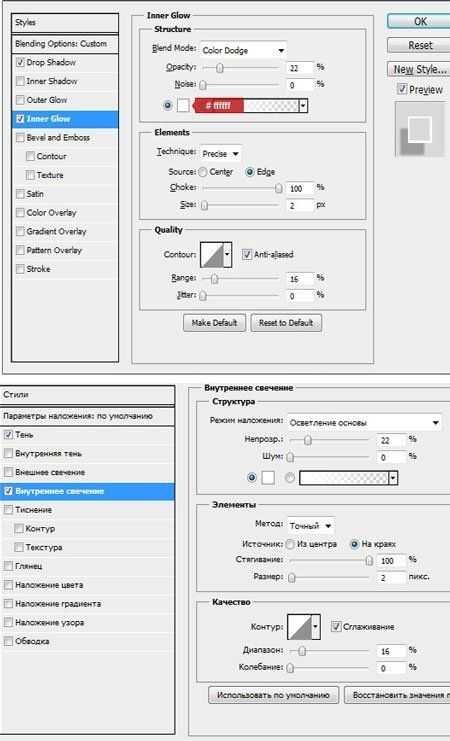
Внутреннее свечение:

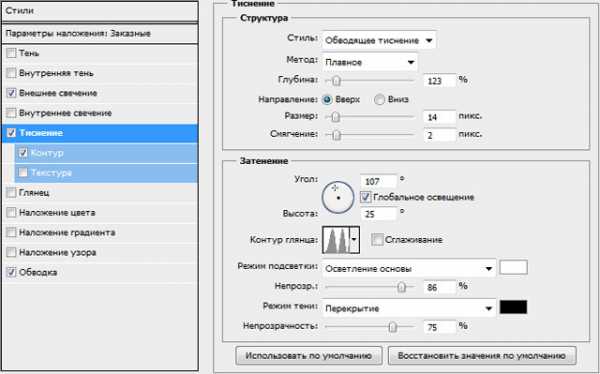
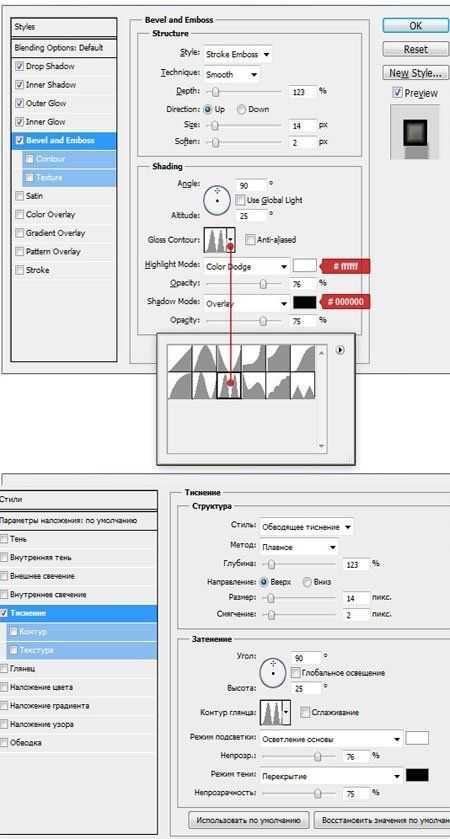
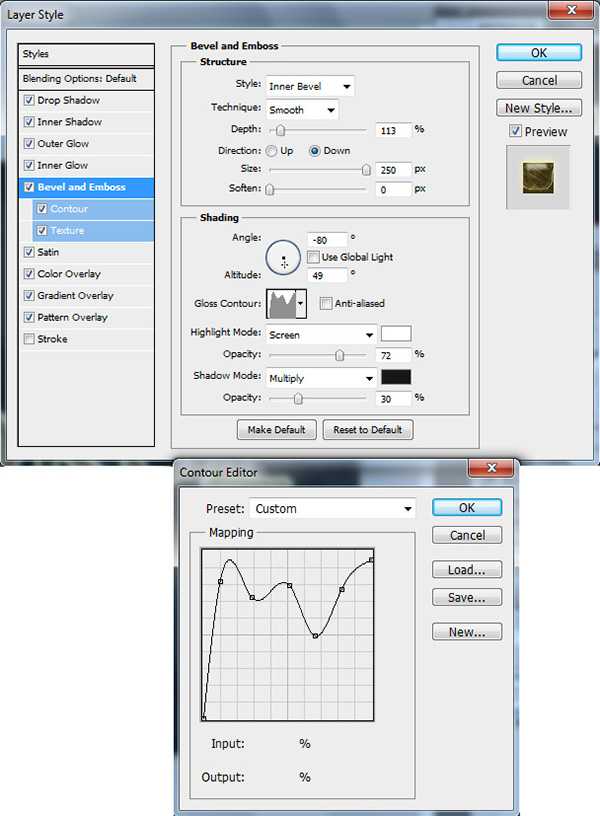
Тиснение:

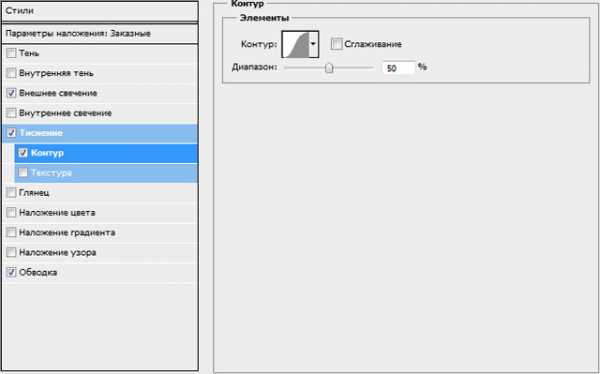
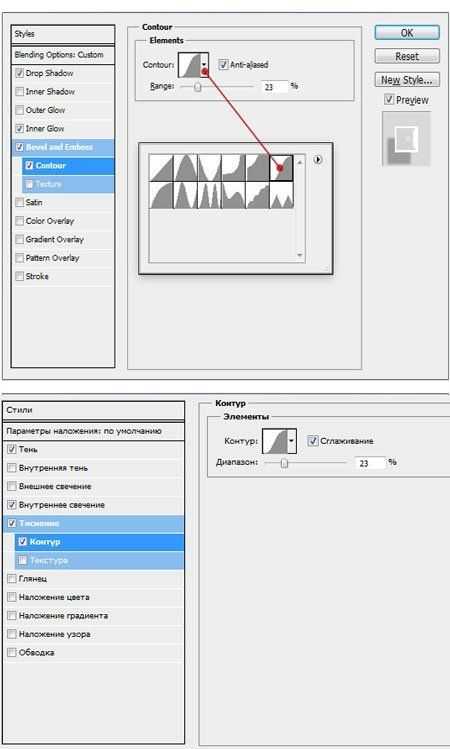
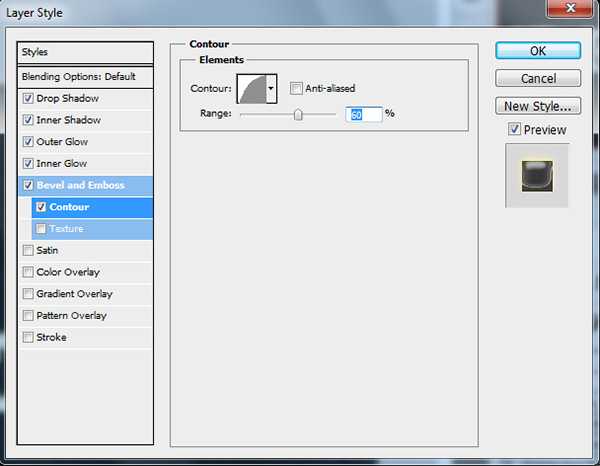
Контур:

Глянец:

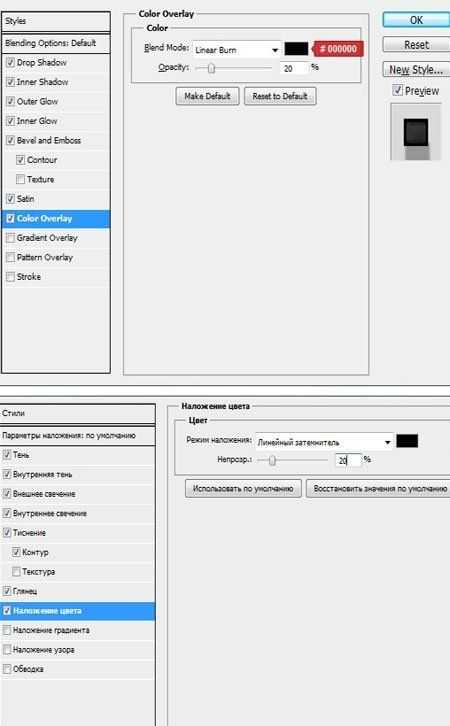
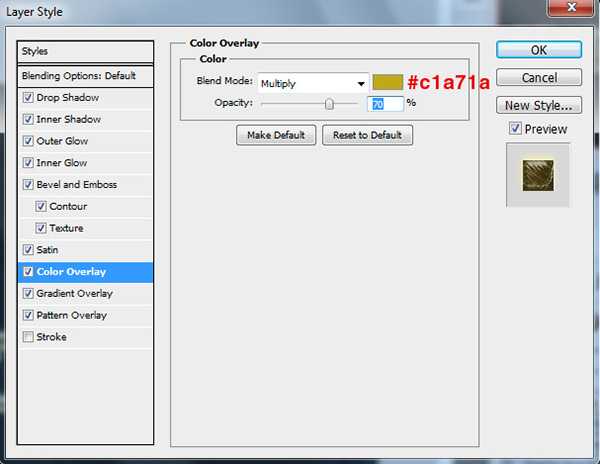
Наложение цвета:

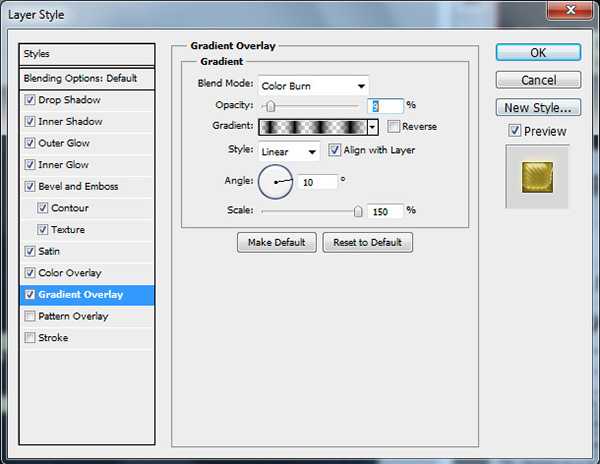
Наложение градиента:

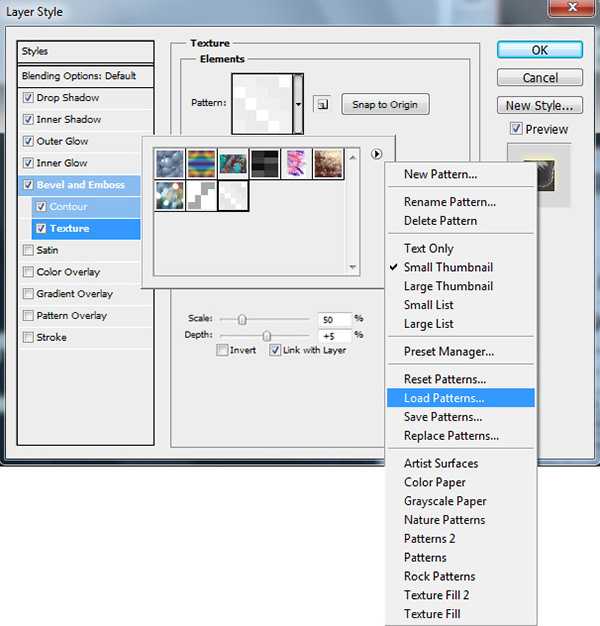
Наложение текстуры:

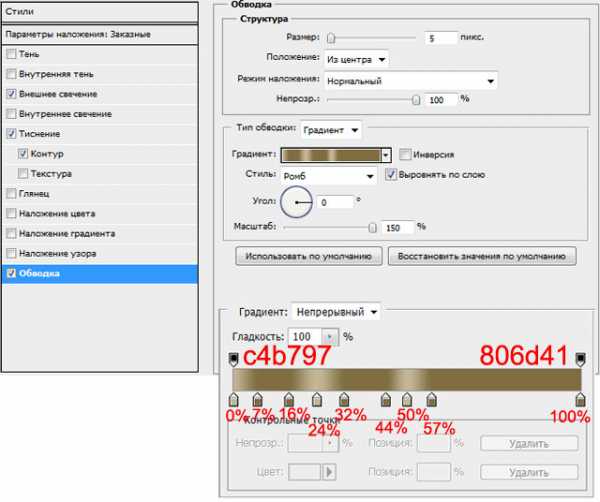
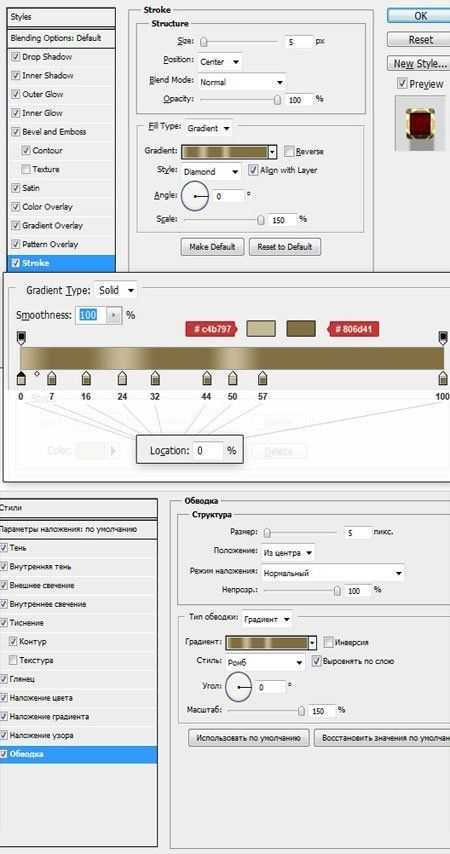
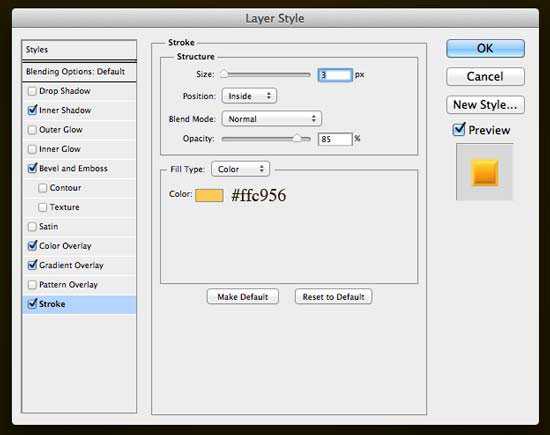
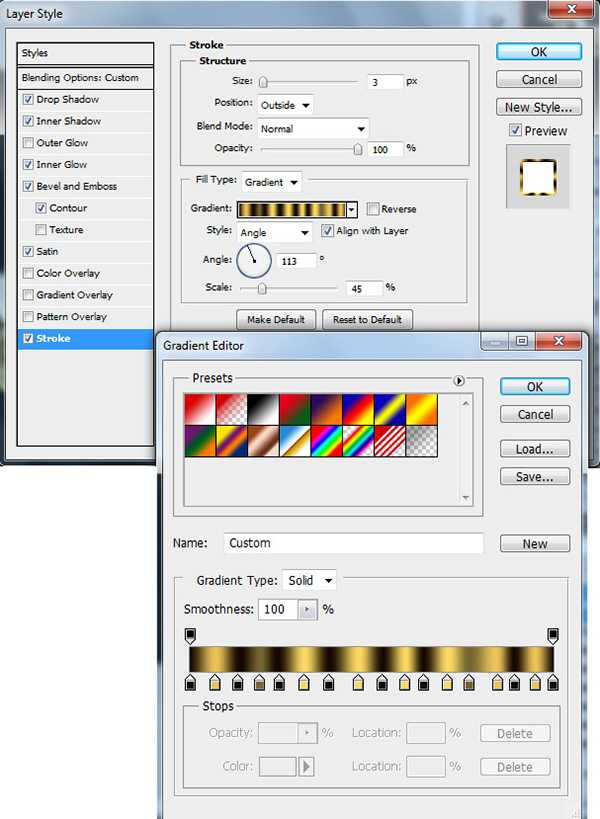
Обводка:


Шаг 4. Мы близки к финалу. Сейчас нам нужно дублировать текстовый слой. Стоя на слое с текстом, идите в Меню>Слои>Дублировать слой (Menu > Layer > Duplicate layer), назовите его как пожелаете. Теперь идем в Меню>Слой>Стиль слоя>Очистить стили слоя (Menu > Layer > Layer Style > Clear Layer Style), ведь для этого слоя мы будем использовать другие стили.
Опять идем в Меню>Слой>Стиль слоя>Параметры наложения (Menu > Layer > Layer Style > Blending Options), используем настройки, приведенные ниже. Или вы можете использовать быстрые методы вызова окна стилей, которые описаны в шаге 2. Не забудьте нажать «ОК», когда примените все настройки.
Тень:

Внутреннее свечение:

Тиснение:

Контур:

Обводка:

Заключение
Вы успешно выполнили урок. Текст должен выглядеть так, как на изображении ниже.
Автор: Jan Stverak
photoshop-master.ru
Золотой текст в фотошопе
В этом уроке будет показано, как создать золотой текст, используя одну из полезных функций Фотошопа — стили слоя. После того, как текст будет готов, Вы сможете сохранить созданный стиль, а затем применять его каждый раз, когда понадобится сделать золотой текст.
Финальный результат:

Шаг 1. Создаем фон
Для начала, нужно создать простой фон для текста. Для этого, создайте новый документ (Файл – Новый) (File > New) (Ctrl+N). Размер документа установите тот, который нужен именно Вам (в этом уроке автор создал документ размером 1000x600px).
Созданный документ залейте темно-коричневым цветом (#211901).

Для цвета переднего плана установите желтый (#fee86a) и выберите мягкую кисть размером 500px (Brush Tool) (B). Создайте новый слой (Shift + Ctrl + N) и кистью с выбранным желтым цветом кликните один раз в центре документа. Измените режим наложения слоя с желтым пятном на Яркий свет (Vivid Light) и уменьшите непрозрачность (Opacity) до 50%.

Шаг 2. Добавляем текст
Для того, чтобы написать текст, воспользуйтесь инструментом Текст (Horizontal Type Tool) (T). В этом уроке использован шрифт Times Bold с размером 200px, цвет текста черный. Шрифт Вы можете выбрать здесь.

Теперь будем добавлять к тексту стили слоя, чтобы сделать его золотым.
Шаг 3. Добавляем стиль слоя Наложение градиента
К слою с текстом добавьте стиль слоя Наложение градиента (Gradient Overlay) и установите параметры, как показано на скриншоте:

Результат:

Шаг 4. Добавляем стиль слоя Наложение цвета
Теперь добавьте к слою с текстом стиль Наложение цвета (Color Overlay):

Результат:

Шаг 5. Добавляем стиль слоя Тиснение
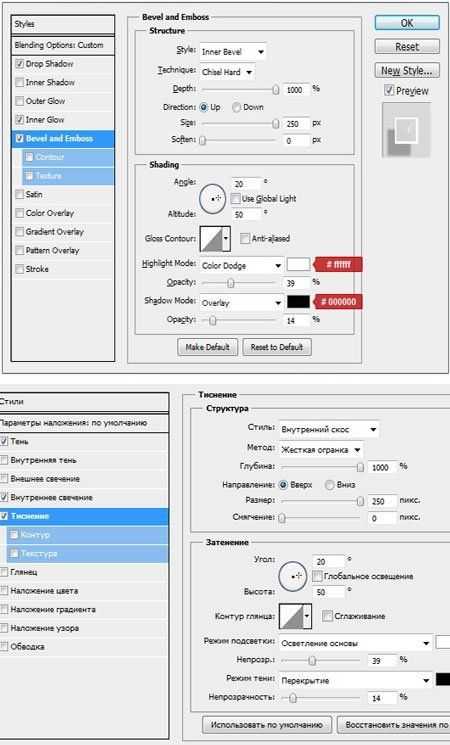
Для того, чтобы добавить к тексту глубины, примените к нему стиль слоя Тиснение (Bevel and Emboss):

Результат:

Шаг 6. Добавляем стиль слоя Внутренняя тень
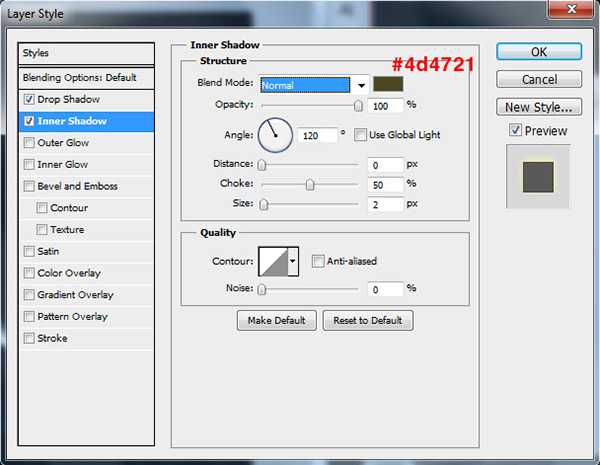
К слою с текстом добавьте стиль Внутренняя тень (Inner Shadow):

Результат:

Шаг 7. Добавляем стиль слоя Обводка
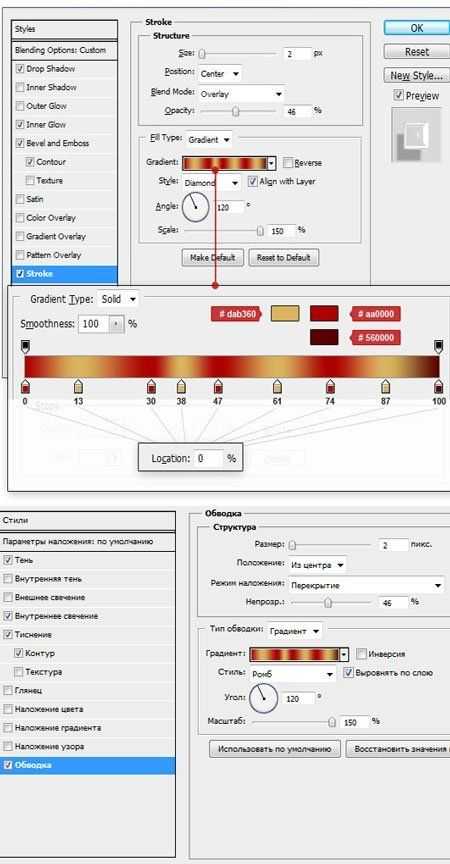
Для того, чтобы сделать края текста более четкими, добавьте стиль слоя Обводка (Stroke):

Результат:

Шаг 8. Добавляем стиль слоя Тень
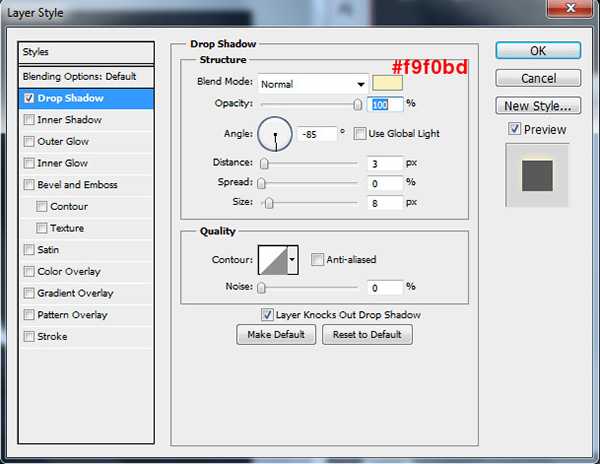
К слою с текстом добавьте стиль Тень (Drop Shadow):

Результат:

Шаг 9. Добавляем стиль слоя Внешнее свечение
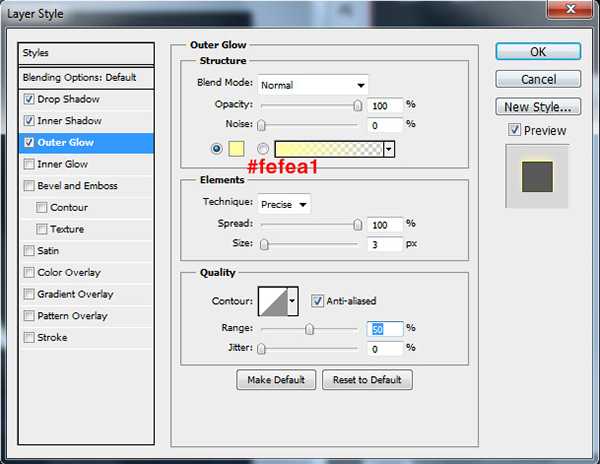
В финале, добавьте стиль слоя Внешнее свечение (Outer Glow). Он придаст тексту больше глубины.


Шаг 10. Сохраняем созданные стили для золотого текста
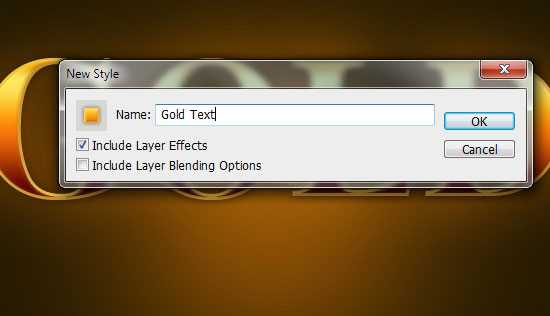
При желании, Вы можете сохранить созданные стили слоя для золотого текста, для того, чтобы потом применять их на любой другой текст. Для того, чтобы сохранить стили слоя, в палитре Слои (Layers) кликните по слою с текстом, чтобы сделать его активным, затем откройте палитру Стили (Styles panel) (Окно – Стили) (Window > Styles) и в нижней ее части кликните по кнопке Создать новый стиль (Create new style).

В появившемся диалоговом окне напишите название сохраняемого стиля, включите флажок около слова Включить стили слоя (Include Layer Effects).

Кликните ОК и теперь сохраненные Вами стили появятся в палитре Стили слоя (Styles panel) (Окно – Стили) (Window > Styles). Для того, чтобы сохраненные стили добавить к тексту, напишите текст и просто кликните по этому стилю.


Автор: Nikola Lazarevic
itc-life.ru
Золотой текст | Уроки Фотошопа (Photoshop)
Хотите создать красивый золотой текст? Тогда этот урок фотошопа для вас! Текст, который получится в конце этого урока отлично выглядит, и при этом создаётся довольно легко. Фактически, основная работа в данном уроке ложится на стили слоя. Давайте начинать.
Взгляните на финальную версию золотого текста:

Золотой текст
1. Для начала скачайте архив с необходимыми для работы файлами. В нём вы найдёте:
- Шрифт Pieces of Eight
- Текстуру для фона
- Паттерн Stripes
- Текстура металла
2. Для начала нужно установить шрифт Pieces of Eight: просто скопируйте его в папку «Шрифты» в панели управления Windows. Впрочем, создавать золотой текст можно из любого шрифта. Но я рекомендую использовать приложенный в архиве, дабы получить наилучший результат.
3. Откройте фотошоп, создайте новый документ любого размера (у меня это 800x600px). Разместите на нём текстуру:

4. Напишите любой текст:

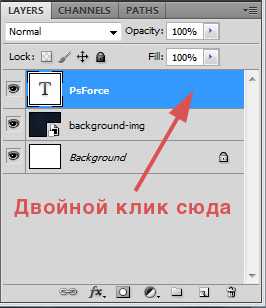
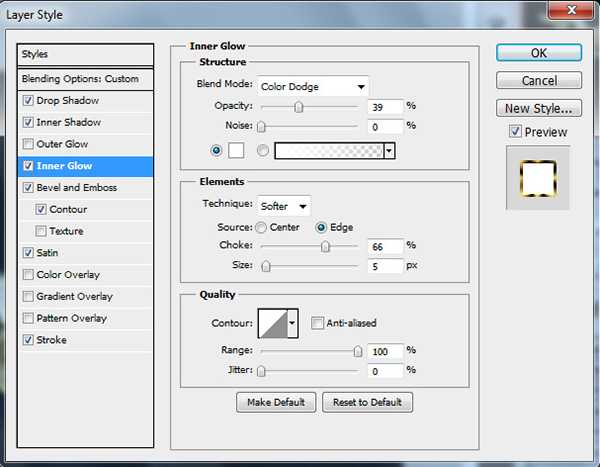
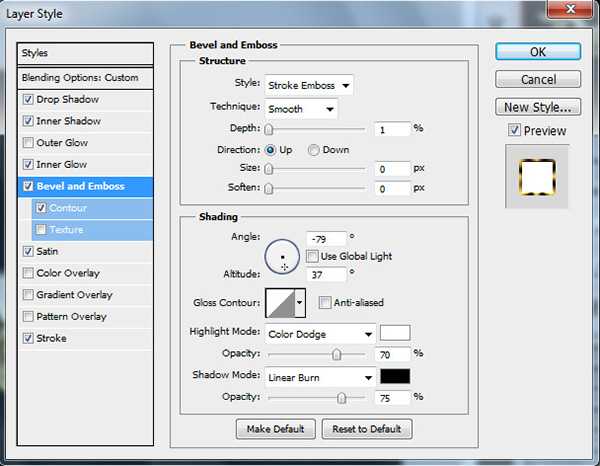
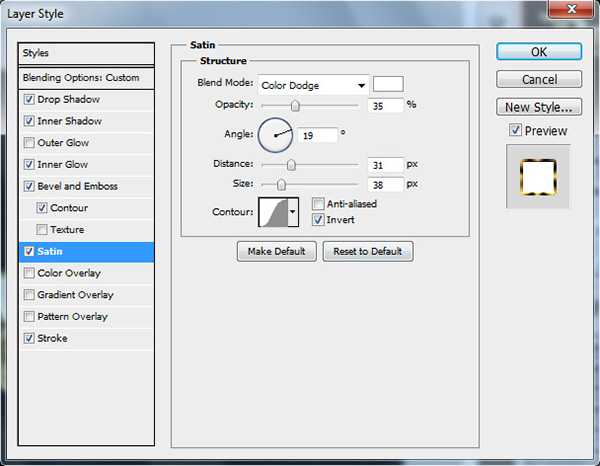
5. Дважды щёлкните по слою в палитре слоёв и установите подобные настройки:







А здесь используйте Stripes.pat из скачанного архива:




А это текстура металла, всё из того же архива:

Для того, чтобы сделать эту текстуру паттерном, откройте её в фотошопе, и пройдите в Edit -> Define Pattern, дайте ей нужное имя и нажмите OK.
После всех этих танцев с бубном со стилями слоя у вас должно получиться примерно так:

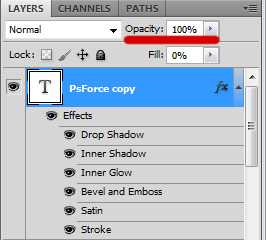
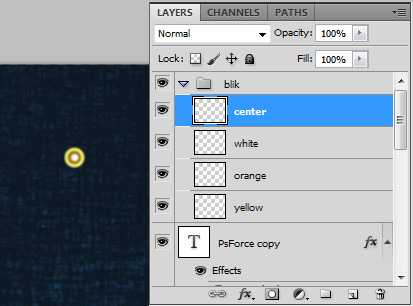
6. Скопируйте слой с золотым текстом (Сtrl+), заливку (Fill) установите на 0% и задайте такие стили слоя:








7. Добавим немного спецэффектов. Будет создавать блик, для этого понадобится создать 4 слоя, и 3 из них впоследствии размыть. На новом слое жёсткой кистью с цветом #f9f975 поставьте точку:
Затем на эту точку нанесите ещё одну, но цвет уже будет #9d7619. Затем добавьте на новых слоях ещё 2 белые точки. В итоге у вас должен получиться такой расклад:

Теперь выберите первый слой (yellow) и примените для него Filter -> Blur -> Gaussian Blur (Размытие по Гауссу) со значением 16px, для второго слоя со значением 4px, для третьего 1,5px.Теперь для всех слоёв кроме нижнего установите режим смешивания Color Dodge (Осветление цвета). Объедините все 4 слоя в группу (выделите их и нажмите Ctrl+G) и снизьте непрозрачность (Opacity) до 70%. Всё, теперь вы можете разместить эти блики там, где посчитаете нужным. А вот и финальный результат золотого текста:

На этом урок по созданию золотого текста окончен. Надеюсь вам понравилось 🙂
psforce.ru
Создаём в Фотошоп яркий золотой текст
Окончательный результат:
В этом небольшом уроке вы узнаете, как создать золотой мультяшный текстовой эффект, используя стили слоя в Фотошоп. Давайте начнем!
Материалы для урока:
Архив
Шаг 1
Сначала создайте новый .PSD документ, 600 х 400 пикселей в RGB режиме, 72 точек на дюйм с белым фоном. Теперь подготовим наши материалы. Установите шрифт HVD Comic Serif на ваш компьютер и откройте .PAT файлы.

Шаг 2
Перейдите в Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используйте настройки ниже. Вы также можете получить доступ к Параметрам наложения двумя более быстрыми способами. Первый и самый быстрый способ это дважды щелкнуть на слое в меню слоев. Другой способ: Нажмите правой кнопкой мыши на слое в меню слоев и выберите Режимы наложения. Когда вы закончите со всеми настройками ниже, не забудьте нажать «OK» в окне настроек наложения!
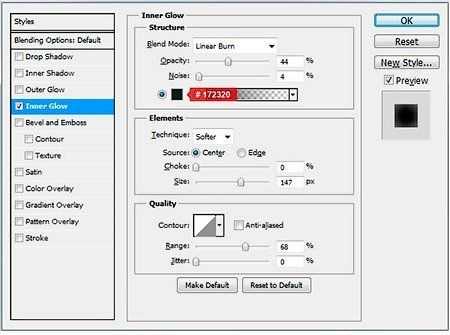
Внутреннее свечение: Режим наложения: Линейный затемнитель, непрозрачность 44%, шум 4%, цвет #172320, метод-мягкий, источник-в центре, стягивание 0%, размер 147 пикс., диапазон 68%, колебание 0%.

Наложение градиента: Режим наложения — Умножение, непрозрачность 80%, градиент от #014806 до #bee96b, стиль-линейный, галочка «выровнять по слою», угол 132, масштаб 100%.

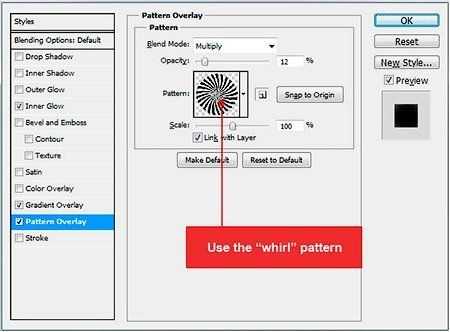
Следующий шаг в Параметрах наложения – это Наложение узора с настройками, как показано на рисунках ниже. После того, как вы используете текстуру «whirl» , вы увидите, что она расположена не в центре фона. Возьмите текстуру на вашем рисунке с помощью мыши, пока вы еще находитесь в настройках наложения, переместите её в центр.
Наложение узора: Режим наложения — Умножение, непрозрачность 12%, используйте текстуру «Whirl», масштаб 100%.


Шаг 3
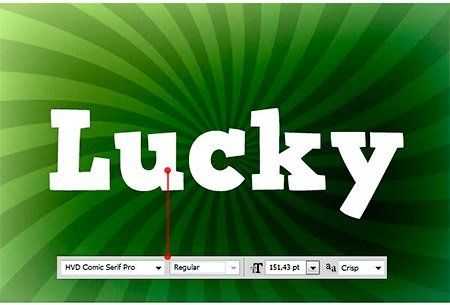
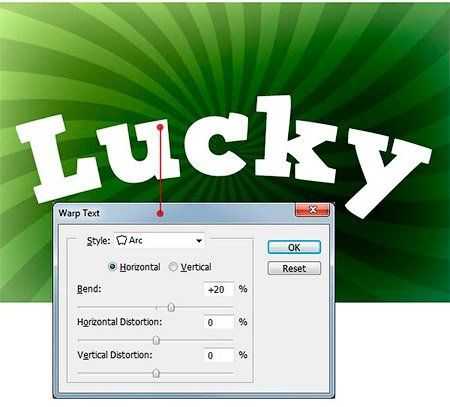
Теперь мы можем начать делать наш текст эффект. Сначала выберите тип текста и измените шрифт на HVD Comic Serif, размер около 150 пунктов и метод сглаживания — Резкий. Теперь введите текст где-нибудь в центре изображения. Вы можете написать любое слово, но в данном уроке мы будем использовать слово «Lucky». Теперь настало время деформировать текст с помощью стиля «Дуга».
Деформировать текст: Стиль-дугой, горизонтальный, изгиб +20%, искажение по горизонтали 0%, искажение по вертикали 0%.


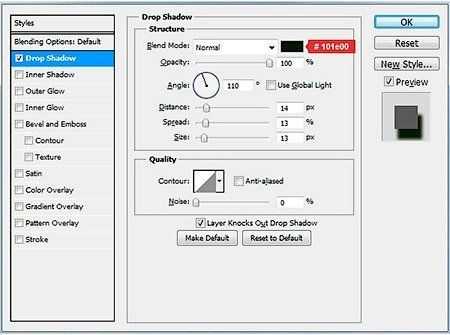
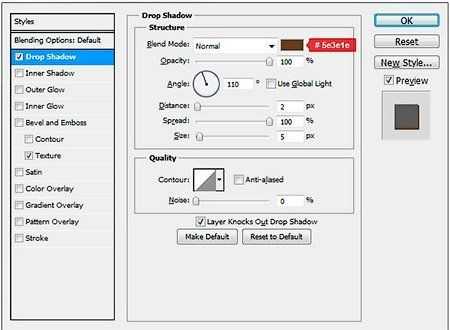
Этот текстовый слой будет основанием всех текстовых слоев, поэтому мы только должны применить только Тень в Параметрах наложения. Перейдите в Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используйте настройки ниже для вашего текста.
Тень: Режим наложения — Нормальный, цвет #101e00, непрозрачность 100%, угол 110, снять галочку с «использовать глобальное освещение», смещение 14 пикс., стягивание 13%, размер 13 пикс., шум 0%.


Шаг 4
Теперь дублируем наш слой с текстом. Выделите слой с текстом в слое меню и перейдите в Menu > Layer > Duplicate layer (Меню>Слой>Создать дубликат слоя) и назовите его как хотите. Теперь перейдите Menu> Layer> Layer Style> Clear Layer Style (Меню>Слой>Стиль слоя>Очистить стиль слоя), так как мы будем применять другой стиль для этого слоя. Наконец идите в Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используйте настройки ниже для вашего текста.
Вы можете использовать быстрый доступ к параметрам наложения из шага 2 этого урока. Когда вы закончите со всеми настройками ниже, не забудьте нажать «OK» в окне настроек наложения! Этот текстовой слой и он должен быть сверху второго текстового слоя. Этот текстовый слой сделает большинство эффектов и должен быть сверху первого текстового слоя.
Если вы довольны результатом, вы можете остановиться на этом шаге, а я пойду немного дальше и сделаю его немного более золотым и добавлю несколько декораций на фоне.
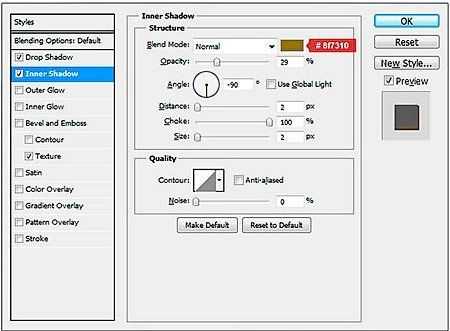
Тень: Режим наложения — Нормальный, цвет #5e3e1e, непрозрачность 100%, угол 110, снять галочку с «использовать глобальное освещение», смещение 2 пикс., стягивание 100%, размер 5 пикс., шум 0%.

Внутренняя тень: Режим наложения — Нормальный, цвет #8f7310, непрозрачность 29%, угол -90, снять галочку с «использовать глобальное освещение», Смещение 2 пикс., стягивание 100%, размер 2 пикс., шум 0%.

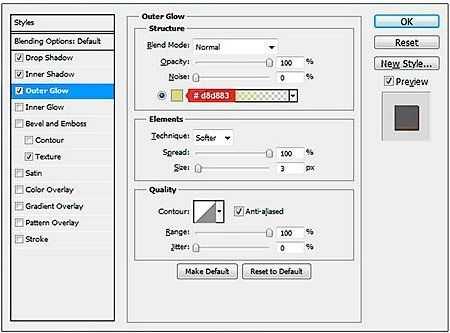
Внешнее свечение: Режим наложения — Нормальный, непрозрачность 100%, шум 0%, цвет-#d8d883, метод-мягкий, размах 100%, размер 3 пикс., галочка на «сглаживание», диапазон 100%, колебание 0%.

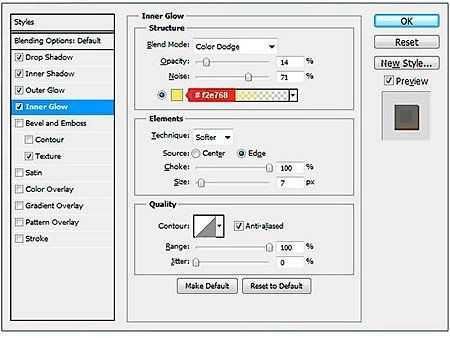
Внутреннее свечение: Режим наложения: Осветление основы, непрозрачность 14%, шум 71%, цвет #f2e768, метод-мягкий, источник-на краях, стягивание 100%, размер 7 пикс., диапазон 100%, колебание 0%.

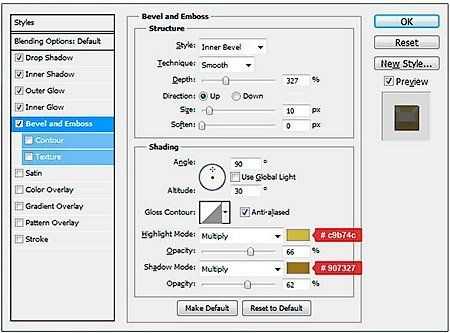
Тиснение: Стиль-внутренний скос, метод-плавный, глубина 327%, направление-вниз, размер 10 пикс., смягчение 0 пикс., угол 90, снять галочку с «использовать глобальное освещение», высота 30, режим подсветки-умножение, цвет #c9b74c, непрозрачность 66%, режим тени-умножение, цвет #907327, непрозрачность 62%.

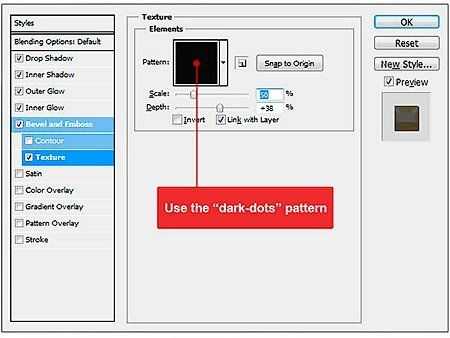
Текстура: Используйте текстуру «dark-dots», масштаб 50%, глубина +38%.

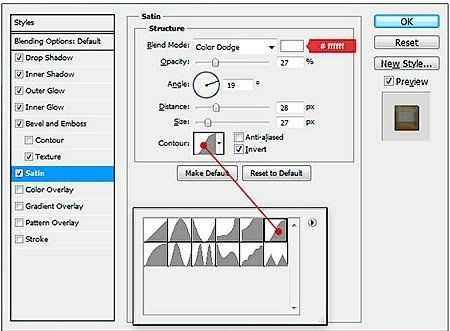
Глянец: Режим наложения — Осветление основы, цвет #ffffff, непрозрачность 27%, угол 19, смещение 28 пикс., размер 27 пикс., галочка на «инвертировать».

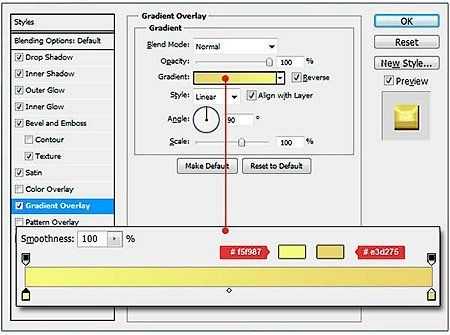
Наложение градиента: Режим наложения — нормальный, непрозрачность 100%, градиент от #f5f987 до #e3d275, стиль-линейный, галочка «выровнять по слою», угол 90, масштаб 100%.

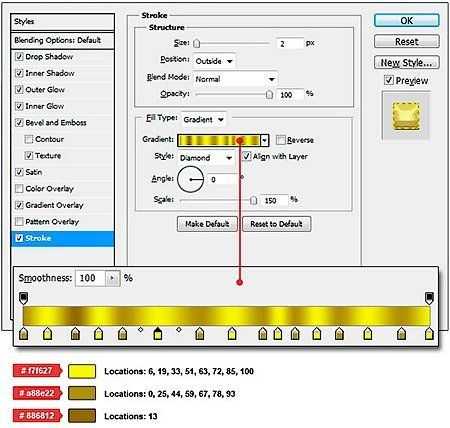
Обводка: Размер 2 пикс., положение-снаружи, режим наложения-нормальный, непрозрачность 100%, тип обводки-градиент, стиль-ромб, галочка на «выровнять по слою», угол 0, масштаб 150%
цвета: #f7f627 контрольные точки: 6, 19, 33, 51, 63, 72, 85, 100
#a88e22 контрольные точки: 0, 25, 44, 59, 67, 78, 93
#886812 контрольные точки: 13.


Шаг 5
Мы почти у цели. Теперь нам нужно дублировать наш 2-й слой с текстом. Выделите слой с текстом и перейдите Menu > Layer > Duplicate layer (Меню>Слой>Создать дубликат слоя) и назовите его как хотите. Перейдите в Menu> Layer> Layer Style> Clear Layer Style (Меню>Слой>Стиль слоя>Очистить стиль слоя), так как мы будем применять другой стиль для этого слоя. Наконец идите в Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используйте настройки ниже для вашего текста. Опять же, вы можете использовать быстрый доступ к параметрам наложения из шага 2 этого урока. Когда вы закончите со всеми настройками указанными ниже, не забудьте нажать «OK» в окне настроек наложения!
Этот слой добавит больше золота и блеска для нашего текста. Он должен быть расположен над вторым слоем с текстом.
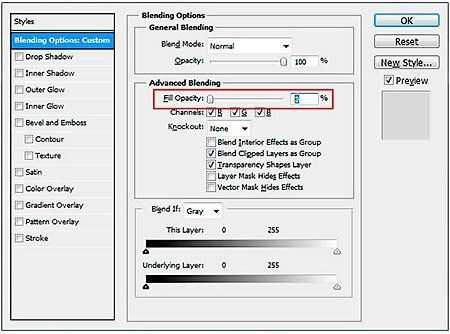
Дополнительные параметры: Непрозрачность заливки 0%.

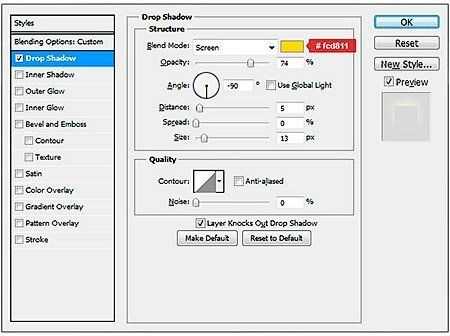
Тень: Режим наложения — Осветление, цвет #5e3e1e, непрозрачность 100%, угол 110, снять галочку с «использовать глобальное освещение», смещение 2 пикс., стягивание 100%, размер 5 пикс., шум 0%.

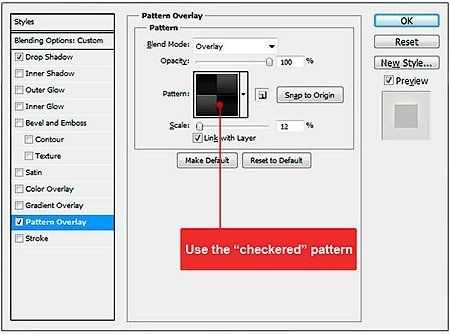
Наложение узора: Режим наложения — Перекрытие, непрозрачность 100%, используйте текстуру «Checkered», масштаб 12%


Шаг 6
По желанию, можно добавить несколько монет на изображение. Сейчас я покажу вам самый простой способ. Прежде всего, сохраните эффекты слоя с текстовыми слоями, созданные в шагах 4 и 5 в палитре Стилей.
Вы можете сделать это, выбрав слой с текстом и перейдя в Menu > Layer > Layer Style > Blending options (Меню>Слой>Стиль слоя>Параметры наложения). Теперь нажмите кнопку «Новый стиль …» под кнопками ОК и Отмена. Сделайте то же самое и с другими текстовыми слоями.
Теперь используйте Эллипс (Ellips tool). Чтобы нарисовать именно, просто начните рисовать. При этом нажмите и удерживайте кнопку мыши и клавишу SHIFT. Попробуйте сделать окружность размером как на рисунке ниже. Когда вы закончите, примените стиль слоя из Шага 4 этого урока.
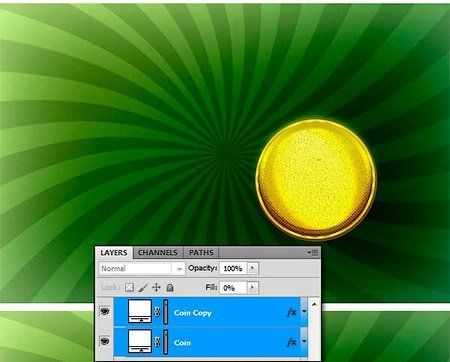
Далее дублируйте слой с монетой, и примените стиль слоя из Шага 5 этого урока.
Последний шаг заключается в объединении слоёв с обеими монетами в один. Выделите оба слоя, щелкните правой кнопкой мыши на одном их них и выберите «Merge Layers» (Объединить слои) в меню. Когда монеты объединены, вы можете их свободно дублировать и трансформировать, чтобы они выглядели лучше в конечном изображении.
Совет: Вы можете уменьшить монеты, но не увеличивайте их иначе они будут расплывчатыми. Поэтому, прежде чем множить и трансформировать монеты, продублируйте и скройте одну, пусть она будет у вас в запасе на всякий случай.




Окончательное изображение
Автор урока: Jan Stverak
photoshop-master.ru
