Как рисовать 2D графику красиво. Основы крутого гейм арта
Из этой статьи вы получите общие представления, как рисовать крутую 2D графику для игр. Это не пошаговый туториал, это что-то в разы более крутое!
Статья предназначена для тех, кто имеет некоторое знакомство с игровой 2D графикой. В первую очередь это относится к людям, занятым программированием, и желающим создавать качественные игровые ресурсы. Далее – просто ко всем, кто хочет создавать игровую графику. Под 2D ресурсами в тексте подразумеваются любые 2-мерные изображения для игр: от спрайтов персонажей до больших фонов. Статья кратко ознакомит с добротными традиционными концепциями дизайна и тем, как они могут улучшить вашу игру. Предполагается, что она позволит вам сэкономить время и не развить дурной вкус.
Здесь не будут освещаться такие вещи, как форматы файлов, сравнение растровой и векторной графики или использованное в примерах к статье программное обеспечение.
Список тем:
- Формы
- Анатомия и пропорции
- Перспектива
- Наука о цвете
- Освещение и затенение
- Оттачивание навыков
Если эти пункты не схватили вас за живое, наглядная демонстрация ваших способностей «до» и «после» идет ниже:
Факт из интернета!Это реальные картинки. Верхнюю самостоятельно нарисовал и хотел использовать в своей игре программист, а нижняя – это то, что получилось после небольшой доработки его друга-дизайнера.
Верхнюю самостоятельно нарисовал и хотел использовать в своей игре программист, а нижняя – это то, что получилось после небольшой доработки его друга-дизайнера.
В повседневной жизни мы привыкли часто видеть 2D изображения. Но понимать, что вещь выглядит красиво, не то же самое, что знать,
Чтобы ответить на это, мы приступаем к первой части:
Формы
Зная о том, какую роль на самом деле играют формы, вы можете применять их для создания приветливой или неприветливой на вид игровой среды, а также делать, чтобы персонажи и объекты соответствовали (или намеренно не соответствовали) этой среде.
Начинайте с самых простых форм: кругов, квадратов и прямоугольников. Попробуйте нарисовать персонаж, состоящий только из квадратов или только из треугольников, а затем посмотрите, кто из них будет больше похож на героя, а кто – на злодея. Сохраняя свои первоначальные задумки в виде зарисовок с простыми фигурами, вы сможете генерировать много идей, преждевременно не отвлекаясь на проработку деталей (об этом много говорится в части «Оттачивание навыков»).
Как правило, заостренные формы содержат намек на искусственность или зло, а извилистые и округлые – на органическое происхождение и добро. Таков традиционный спектр характеров. Круг и треугольник находятся на его концах, а квадрат где-то посередине.
Сравните, например, пейзаж Мордора во «Властелине колец» и холмы Шира. Когда круглый и дружелюбный на вид персонаж бродит по остроугольным окрестностям, он выглядит более тревожным, нежели тот же персонаж, первоначально показанный рядом с округлыми формами. В том же духе вы можете совершать свои стилистические выборы и тем самым влиять на впечатление, которое местность производит на игрока.
Вот еще очень хороший пример. Давайте разберем два персонажа, которые имеют одновременно очень много и очень мало общего друг с другом. Это Годзилла и динозавр Барни. Какие геометрические фигуры заставляют одного из них выглядеть как бездушное орудие убийства, а другого как милого обаяшку?
Только задумайтесь: оба персонажа – это монстры, срисованные с тираннозавра таким образом, чтобы внутри мог поместиться человек. Но они находятся на противоположных концах спектра привлекательности. Почему? Это связано с тем, что один имеет плавные округлые линии, а другой – более резкие, и местами даже острые (есть и другие причины, мы поговорим о них ниже).
Округлые природные линии на базовом уровне восприятия кажутся более комфортными, чем острые и уловатые. Не случайно, что «плохие парни» носят шипы в самых немыслимых местах (как Боузер из Super Mario), в то время как «хорошие парни» наподобие самого Марио стараются иметь мягкие очертания.
Силуэт объекта тесно связан с его формой, поэтому небрежность при выборе силуэта способна разрушить форму. Если по силуэту персонажа трудно отличить от других, то его дизайн недостаточно хорош, даже если вы уже поработали со смыслом геометрических форм. Некоторые художники даже начинают отрисовку с силуэта, а затем двигаются вовнутрь. Упрощение объекта до его силуэта поможет еще раз убедиться, что он выглядит правильно. Короче говоря: при разработке графики для своих игр не забудьте убедиться, что вы учитываете формы и очертания объектов – и смысл, общепринято с ними связанный. Одного этого порой бывает достаточно, чтобы графика выражала ваш замысел.
Также помните, что предметы часто распознаются по их форме, поэтому объекты в вашей игре должны иметь различную форму, чтобы игрок с легкостью их различал.
Короче говоря: Все предметы имеют форму, и разные формы подсознательно создают разное впечатление.
Анатомия и пропорции
Рисунок человеческой фигуры зачастую считается самым сложным, потому что хрящи, мышцы, кости и кожа в человеческом теле соединены сложным образом. Но не будем вдаваться в подробности.
Основная идея заключается в том, что для длины, размера и положения различных частей тела существуют определенные правила и отношения. Это важно потому, что анатомические ошибки бросаются в глаза. Более стилизованный персонаж, такой как Микки Маус, может менее строго придерживаться правил анатомии. Но начинать обучение лучше с реалистичных фигур. Чтобы нарушать правила, их надо хорошо знать. Берите за основу человеческие пропорции и двигайтесь к идеалу путем сравнения размеров разных частей тела.
Существуют конкретные пропорции для измерения почти каждой части человеческого тела, но обычно отправной точкой является голова. В реальной жизни люди имеют высоту около 7,5 голов, но часто это значение округляется до 8, чтобы получить чуть более идеализированную фигуру:
В реальной жизни люди имеют высоту около 7,5 голов, но часто это значение округляется до 8, чтобы получить чуть более идеализированную фигуру:
Изменение размера головы персонажа по сравнению с его телом может достаточно сильно влиять на то, как воспринимается этот персонаж. Большая голова делает существо похожим на ребенка, поэтому ее чаще рисуют дружелюбным персонажам, а персонажи с маленькими головами кажутся более взрослыми и относительно крупными. Годзилла и Барни снова помогут нам:
Годзилла кажется более зрелым, а Барни ну явный подхалимКороче говоря: Чтобы ваши персонажи выглядели правильно, их необходимо рисовать с соблюдением определенных пропорций. Путаница в пропорциях может нарушить впечатление от персонажа.
Рекомендуем изучить (на английском): Справочник по пропорциям от FOERVRAENGD
Перспектива
Перспектива – это создание иллюзии глубины на 2D-поверхности, она получается путем изменения форм и очертаний предметов, и это довольно обширная тема, поэтому вы увидите здесь несколько подзаголовков.
Геометрическая перспектива
В большинстве 2D игр создатели просто не желают связываться с геометрической перспективой, потому что ее реалистичная реализация в графике будет безумно трудоемкой. Чтобы пойти легким путем, разработчики пользуются нереалистичным предположением, что сбоку все видно одинаково хорошо (как в классическом платформере Super Mario), или разворачивают графику в более реальной на вид, но все же далекой от реальности изометрической проекции.
Мы детально изучим тему геометрической перспективы, потому что это наиболее сложный для понимания общий принцип, но даже очень простое его понимание также позволит значительно улучшить графику. В основе наиболее формальной теории перспективы лежит идея о точке схода. Параллельные линии, похоже, сходятся в одну точку на далеком расстоянии от наблюдателя. Это выглядит примерно так:
Еще больше впечатления внушил бы несущийся навстречу поездВы обратили внимание как сходятся параллельные линии (реальные и воображаемые)?
Можно добавить еще больше красных линий, но и так все понятно Вам также должна быть знакома линия, которая разделяет небо и землю. Это линия горизонта, которая получается при пересечении бесконечных (с точки зрения наблюдателя) плоскостей.
Вам также должна быть знакома линия, которая разделяет небо и землю. Это линия горизонта, которая получается при пересечении бесконечных (с точки зрения наблюдателя) плоскостей.Точка схода и линия горизонта по своей сути воплощают простую идею: предметы, которые находятся вдали, выглядят меньше предметов, которые ближе к нам. А приближенная к нам сторона предмета кажется больше, чем удаленная. В приведенном выше примере использована только одна точка схода, но на самом деле на картине будет столько точек схода, сколько присутствует наборов параллельных линий – для каждого своя. Звучит слишком сложно? Так и есть, поэтому в рисунках перспектива обычно упрощается до одно-, двух- и трехточечной. В одно- и двухточечной перспективе предполагается, что один или несколько наборов параллельных линий остаются параллельными навсегда и никогда не сходятся. Вот пример куба и параллелепипеда в одноточечной перспективе:
Карандаш и бумага… А вы на что надеялись?Обратите внимание, что горизонтальные и вертикальные грани остаются строго параллельными. Теперь посмотрим на двухточечную перспективу:
Теперь посмотрим на двухточечную перспективу:
Здесь прежде параллельные горизонтальные линии обрели свою точку схода. Вертикальные грани остаются параллельными. Наконец, трехточечная перспектива:
В трехточечной перспективе объект выглядит эпично, по крайней мере, с точки зрения высотыТеперь все ребра обрели свою собственную точку схода. С чем их и поздравим. Надо сказать, что точки схода проще всего рисовать для параллельных линий. Но прорисовывая направляющие линии или даже целые параллелепипеды для сложных объектов, вы сможете лучше представить их глубину. Одно-, двух- и трехточечная перспектива используется наиболее часто, но есть по крайней мере один художник, который при создании сумасшедших сферических сцен использовал шеститочечную перспективу.
Для рисования трубок и других круглых предметов в правильной перспективе существует важная хитрость, потому что в перспективе круг деформируется особым образом. Когда на них смотрят наклонно, круги выглядят как эллипсы. Чем больше наклон, тем сильнее сжат эллипс:
Когда на них смотрят наклонно, круги выглядят как эллипсы. Чем больше наклон, тем сильнее сжат эллипс:
Вот простое правило. Когда вы смотрите на край цилиндра (например, крышу круглого здания), кривая выгибается вверх. Когда вы смотрите вниз, например, на основание ствола дерева, кривая выгибается вниз. Через середину этого изображения проходит линия горизонта.
Чтобы показать объем фигур, их следовало бы заштриховать, но мы оставим такВсе же надо помнить, что в большинстве игр с 2D графикой стараются избежать трудностей при изображении геометрической перспективы. Выбирают точку обзора сбоку или прямо сверху, что сводит к минимуму необходимость в ней.
Ракурс
Когда с соблюдением перспективы рисуют фигуру персонажа, это называется ракурсом. Направленный на зрителя кулак будет выглядеть не просто больше чем тот, который держат сбоку, он также закроет собой значительную часть руки. Пример:
Грубо, но понятноЧасто художники рисуют ракурсы на глаз, просто потому что вычисление всех точек схода отнимает много времени. Но чтобы вы знали, как это должно быть в идеале, ниже показан ракурс с точками схода и цилиндрами. В этом виде делают наброски для конечностей:
Но чтобы вы знали, как это должно быть в идеале, ниже показан ракурс с точками схода и цилиндрами. В этом виде делают наброски для конечностей:
Помните, что персонажи, в особенности человеческие, могут быть представлены как ряд более простых объектов, которые легче скомпоновать. Это нормально, когда набросок фигуры делают в виде соединенных суставами цилиндров, а внутри них потом рисуют человека.
Перекрытие и параллакс
С перекрытием все просто: ближайшие к нам объекты будут накладываться на отдаленные и скрывать их. Весьма необходимая вещь для 2D игр, поскольку это самый простой способ показать игроку его позицию по отношению к объектам. Давайте рассмотрим чрезвычайно простой пример:
Картинка вошла в историю как странные холмы на фоне всех игр серии Super MarioЭтот набор линий создает у вас впечатление, что маленькая круглая штучка справа (куст?) находится перед остальными, а самая большая – позади. Эффект иногда называют «T-правилом», поскольку пересечение линий объектов впереди и позади образует нечто наподобие буквы T. Это просто, но довольно мощно. В приведенном примере все Т перевернуты вверх ногами:
Это просто, но довольно мощно. В приведенном примере все Т перевернуты вверх ногами:
Параллакс – еще один важный эффект перспективы, связанный с отношениями перекрывающихся объектов. Его суть в том, что при движении зрителя далекие объекты смещаются меньше по сравнению с более близкими. Параллакс отлично подходит для 2D игр, потому что его довольно легко реализовать, и вы, несомненно, сталкивались с ним. Достаточно информации для начала можно почерпнуть из вот этой статьи в Википедии.
Воздушная перспектива
Поскольку 2D игры часто преднамеренно нарушают обычные правила перспективы по той простой причине, что их легче нарисовать без них, приходится полагаться на другие способы получить представление о глубине. Еще один из простых способов – делать объекты, предположительно удаленные от зрителя, более размытыми и менее подробными на вид. Вот пример из реальной жизни, на фотографии городского пейзажа промышленного Китая:
Городской смог во всей красеВы также можете заметить эффект геометрической перспективы, хотя в данном случае основная точка схода будет слева от кадра. Почти каждый 2D-платформер, когда-либо созданный, использует воздушную перспективу. Например (снова Super Mario World):
Почти каждый 2D-платформер, когда-либо созданный, использует воздушную перспективу. Например (снова Super Mario World):
Обратите внимание, что чем дальше на фоне находится объект, тем более размытым он выглядит. О близости объекта к игроку можно сказать даже только по цвету контуров. Это непосредственно сводится к идее контраста. Контраст расскажет игроку, что важно, а что нет.
Посмотрите снова на скриншот из Super Mario World. Слегка затененные голубые холмы? Не важно. Труба с белым бликом и черными контурами? Важно. Единственный ярко-красный предмет на экране? Супер важно. Помните, что интерактивные объекты в игре должны всегда выделяться по отношению к не интерактивным, если нет конкретной причины скрывать что-то от игрока.
Рекомендуем изучить (на английском): Линейная и воздушная перспектива на ArtyFactory.com, Тьюториал от perspective-book.com
Наука о цвете
Цвет – это хитрая тема, и одна из наиболее субъективных в искусстве в целом. На цвет товарища нет, а цветовые сочетания и их значения различаются в разных культурах. Белый цвет может быть цветом чистоты на Западе, но в Японии он часто означает смерть. Тем не менее, есть несколько основных идей относительно цвета, которые помогут вам понять, что происходит с вашей графикой. Давайте для начала подумаем о том, из чего состоит определенный цвет.
На цвет товарища нет, а цветовые сочетания и их значения различаются в разных культурах. Белый цвет может быть цветом чистоты на Западе, но в Японии он часто означает смерть. Тем не менее, есть несколько основных идей относительно цвета, которые помогут вам понять, что происходит с вашей графикой. Давайте для начала подумаем о том, из чего состоит определенный цвет.
Оттенок, насыщенность, яркость
Существует много способов разбивки по цветам, но тот, который обсуждается здесь, наиболее прост и удобен для начинающих цифровых художников.
Начнем со сравнения двух цветов:
Красный и синийКрасный и синий. Понятно, что это разные цвета, не так ли? Но на самом деле есть более точный термин Оттенок (Hue). Левый квадрат имеет красный оттенок, а правый имеет синий оттенок. Другие оттенки включают зеленый, оранжевый, фиолетовый и т. д. Хотя оттенок может показаться избыточным термином для определения цвета, это не так, потому что количество любого оттенка в цвете может измениться:
Красный и бледно-красныйИтак, перед вами два красных цвета, но чем они отличаются? Тот, что справа, как бы слегка… выцвел. У него меньшая Насыщенность (Saturation).
У него меньшая Насыщенность (Saturation).
Насыщенность обозначает, насколько много цвета в цвете, или какой у него оттенок. О насыщенности можно думать, как о количестве серого в данном цвете. Нет серого – насыщенный цвет. Много серого – ненасыщенный. Так что в данном случае квадрат слева является полностью насыщенным, а справа – менее насыщенным. Чистый серый цвет – это просто цвет без насыщения. Насыщенность самое хитрое из свойств цвета, на котором может подскользнуться новичок. Просто имейте в виду, что насыщение оказывает большое влияние на атмосферу вашей графики. Высоко насыщенные цвета при использовании в больших количествах имеют тенденцию выглядеть более дружелюбно, а ненасыщенные цвета связаны с серьезным стилем.
Последнее свойство – Яркость (Brightness). Иногда вместо него используют Значение (Value). Яркость намного проще в понимании: показывает, насколько цвет ярче. Вот такой же красный, как выше, и его менее яркая (т.е. темная) версия:
Красный и темно-красный (менее яркий)В связи между яркостью и насыщенностью надо немного разобраться:
Эти свойства можно изменять одновременноВот пример как цвет может влиять на атмосферу игры. Сравниваются New Super Mario (если вам уже надоели примеры из старого) и Castlevania: Lords of Shadow.
Сравниваются New Super Mario (если вам уже надоели примеры из старого) и Castlevania: Lords of Shadow.
Говоря о цвете, мы можем снова вспомнить про… Барни и Годзиллу! Подумайте, как цвет делает их такими разными с точки зрения оттенка, яркости и насыщенности, и что произойдет, если одно или несколько из этих свойств изменить. Что произойдет, если вы возьмете только одно свойство, и наделите им обоих персонажей? По-прежнему ли вам хочется обнять серого Барни?
Вкратце про RGB
Примите поздравления! Теперь вы разбираетесь в цветовой модели HSB (Hue Saturation Brightness/Тон Насыщенность Яркость) или HSV (Значение = Яркость). Практически любая программа для обработки изображений пользуется этим термином наряду с RGB (цветовая модель Красный Зеленый Синий) и CMYK (Голубой Пурпурный Желтый Черный). Но HSB, по всей видимости, проще всего объясняет, что происходит с цветами. Особенно в отношении того, насколько ярким или насыщенным является нужный вам цвет когда вы работаете над шейдингом. Однако в разных приложениях вам придется иметь дело с цветовой моделью RGB , поэтому кратко рассмотрим и ее. RGB попросту описывает все цвета с точки зрения красного, зеленого и синего, так как все цвета можно описать как комбинацию этих трех. Аналогичным образом информацию о цвете обрабатывает человеческий глаз. Потратьте немного времени, чтобы поиграть с цветовыми значениями и увидеть, как изменяются значения HSB и RGB, и как они связаны друг с другом. Вот стандартная диаграмма RGB (обратите внимание, что происходит, когда цвета перекрываются):
Но HSB, по всей видимости, проще всего объясняет, что происходит с цветами. Особенно в отношении того, насколько ярким или насыщенным является нужный вам цвет когда вы работаете над шейдингом. Однако в разных приложениях вам придется иметь дело с цветовой моделью RGB , поэтому кратко рассмотрим и ее. RGB попросту описывает все цвета с точки зрения красного, зеленого и синего, так как все цвета можно описать как комбинацию этих трех. Аналогичным образом информацию о цвете обрабатывает человеческий глаз. Потратьте немного времени, чтобы поиграть с цветовыми значениями и увидеть, как изменяются значения HSB и RGB, и как они связаны друг с другом. Вот стандартная диаграмма RGB (обратите внимание, что происходит, когда цвета перекрываются):
Смотрите, как комбинация всех трех цветов дает белый. Можно представить, будто цвета играют в перетягивание каната, потому что когда они имеют одинаковую яркость, оттенки гасят друг друга и остается белый или серый цвет. Но если смешивать цвета в разных пропорциях, вы можете запутаться в логике получения результата, поэтому при работе над графикой мы и советуем HSB.
Но если смешивать цвета в разных пропорциях, вы можете запутаться в логике получения результата, поэтому при работе над графикой мы и советуем HSB.
Цветовое колесо
Теперь, когда мы разобрались, что такое цвет, давайте начнем рассматривать цветовые комбинации. Теория цвета сложна и достаточно субъективна, поэтому нижеследующее должно рассматриваться не как железное правило, а как направление для дальнейшего развития.
Основу самой теории цвета составляет цветовое колесо (цветовой круг). Если упростить объяснение, то колесо – это субъективное расположение оттенков цвета по отношению к красному, желтому и синему, которые делят колесо на три части (так называемые основные цвета) и зеленому, оранжевому, фиолетовому (вторичные цвета) между ними.
Типичное цветовое колесоОттенки также обычно подразделяются на теплые и холодные, в терминах цветовой температуры. Причем красно-желтые цвета считают теплыми, а синие цвета прохладными, как показано ниже:
Занимательный факт. Чтобы показать жару в кадре, в фильм «Делай как надо» (1989) режиссер добавил больше оранжевого тона
Чтобы показать жару в кадре, в фильм «Делай как надо» (1989) режиссер добавил больше оранжевого тонаЗдесь добавлена зона неопределенности, поскольку включенные в нее цвета являются своего рода пограничными. Но желто-зеленый часто относят к холодным, а пурпурный к теплым цветам. Важно помнить, что холодные цвета ассоциируются с темными оттенками, поэтому тень холодного цвета будет восприниматься как более темная, нежели выполненная в теплом цвете той же яркости.
Другие отношения между цветами также можно объяснить при помощи цветового колеса. Аналогичные цвета – это просто оттенки рядом друг с другом, такие как зеленый, желтый и цвета между ними. Контрастные цвета – это цвета (оттенки) на 180 градусов отстоящие друг от друга, которые кажутся более яркими при использовании вместе. Вероятно, вы видели их в действии, даже если не знали почему. Синий и оранжевый даже стали тропом (стандартным стилистическим приемом).
Если вы используете Firefox, посмотрите на иконку. Снова синий и оранжевый!
Снова синий и оранжевый!При работе над игровой графикой попробуйте связать цвета с определенными расами или врагами, средами или уровнями. Обозначение цветом не является обязательным, однако вы можете использовать его как способ влияния на восприятие игроков. Подумайте о наборе цветов для плохих парней, но используйте, например, уникальные оттенки этих цветов для конкретных врагов. Не бойтесь экспериментировать и старайтесь использовать более редкие цвета. В любой достаточно продвинутой программе для обработки изображений (например, в GIMP) цвет изменить проще, чем любое другое свойство. Это одна из немногих вещей, которые можно легко изменить в готовом рисунке.
Короче говоря: Цвета можно разделять и сравнивать друг с другом различными способами, а в различных комбинациях пары цветов могут выглядеть лучше или хуже.
Рекомендуем изучить (на английском): Теория цвета для дизайнеров
Освещение и затенение
В этой части вы увидите много примеров пиксель арта, но в них говорится о базовых концепциях, которые применимы к любому типу 2D графики.
Источники света
Начинающие художники часто не понимают, зачем на самом деле рисуют свет и тень. Затенение (или шейдинг) рисунка обычно означает применение разных оттенков, чтобы создать иллюзию света на чертеже, точно так же, как перспектива – это иллюзия глубины. И точно так же как с перспективой, вам необходимо создать какие-то 2D аналоги видимых в реальности эффектов. Тут есть только одно правило: свет должен откуда-то исходить. Он не может быть везде, поэтому если вы просто раскрасите рисунок, это будет выглядеть неправильно. Когда новички пытаются нарисовать тень, но не понимают как, это приводит к объектам, которые выглядят вот так:
Серьезно, так делать не надоСравните с вариантом без теней:
Лучше оставить так, чем как было вышеЭто называется подушечным затенением, и его очень просто нарисовать не задумываясь. Кажется естественным оттенить предметы по внешним контурам… но это выглядит абсолютно ненатурально. Чтобы освещение выглядело правильно, оно должно иметь направление, и освещение/затенение поверхности нужно выстраивать в зависимости от того, с какой стороны на объект направлен источник света. Источником света может выступать солнце, лампа, озеро с кипящей лавой и т.д., или его можно оставить абстрактным.
Источником света может выступать солнце, лампа, озеро с кипящей лавой и т.д., или его можно оставить абстрактным.
Например, вы можете просто предположить, что почти весь свет падает от бесконечно удаленного источника под углом 45 градусов. Этого достаточно, чтобы красиво оттенить объекты в большинстве случаев. Анимированным спрайтам, которые будут использоваться на различных фонах, небольшая неопределенность помогает сохранить везде уместный вид.
Вот пример с источником света в верхнем левом углу:
Вам также надо подумать, не может ли одна из частей объекта отбрасывать тень на другиеОбращенные к источнику света части будут светлее, а противоположные им – темнее. Что может быть проще? Но это не всегда именно так…
Плоские и изогнутые поверхности
Плоские поверхности обычно имеют везде почти одинаковый оттенок, а на изогнутых мы увидим градиент. Изящные примеры из реального мира:
Американский бомбардировщик F-117. Плоские поверхности Более привычный на вид F-15. Изогнутые поверхности
Изогнутые поверхностиСнова вернемся к параграфу о формах. Кто из этих плохих ребят покажется вам хорошим, а кто насторожит вас одним внешним видом?
Вы можете видеть реальный градиент между светом и тенью. Обратите внимание на левое крыло, на нем градиент просто идеален. Теперь вернемся к ранее упомянутому убожеству с подушечным затенением:
Источник света для куба и сферы не совсем одинаков. В чем разница?И тут для каждой грани кубу нужен только один оттенок, а сфере их надо гораздо больше – для имитации градиентной природы теней на изогнутых поверхностях.
Отраженный свет
Выше мы рассмотрели упрощенный шейдинг, так как свет может далее отражаться от поверхностей и подсвечивать затененные участки. Это часто означает, что часть тени, которая находится дальше всего от основного источника света, на самом деле светлее, чем в других местах. Эффект наиболее заметен, когда объект большой или находится очень близко к отражающей поверхности.
Еще пара цифровых примеров на ту же тему.
Если бы сферы находились на голубой поверхности, отраженный свет имел бы голубой оттенокНа левом примере вы видите отражение света, расположенного за пределами края рисунка, так бывает с сильно отражающими поверхностями. Чем сильнее падающий свет, тем отчетливее виден и отраженный.
Изменение цветового тона
Изменение тона связано с отражением света и очень хорошо может быть показано на примере пиксель арта. Основная суть этого явления в том, что тон тени или отраженного света не всегда бывает только лишь более темной или светлой версией основного цвета объекта.
Наиболее часто с изменением тона можно встретиться у объектов, которые освещаются солнцем. Прямой солнечный свет имеет желтый тон, но голубое небо отражает на тени свой цвет, поэтому мы получаем желтые блики и тени голубого тона.
Вспомним про теплые и холодные цвета. Блики имеют теплый оттенок, а тени – холодный
Блики имеют теплый оттенок, а тени – холодныйЭто понятие приобретает важность, когда у вас есть дополнительные источники света и они по цвету отличаются от основных (например, раскаленная лава). Помните, что окрашенный свет изменит цвет освещаемого объекта. Однако изменение тона может быть и просто стилистическим решением. Преувеличивая эффект или подставляя дополнительные цвета вы можете добиться очень интересной картины:
Если использовать оттенки слишком много, игра будет напоминать InstagramСтоит знать еще, что тени быть менее насыщенными, и что менее насыщенные цвета могут казаться более темными, чем они есть на самом деле.
Среди художников нет единого мнения относительно изменения тона. Найдите свое решение, но помните, что чем сильнее вы измените тон, тем более сюрреалистическим станет ваш рисунок.
Шейдинг и текстурирование
Шейдинг может подсказать не только форму объекта, но и его текстуру. Текстура объекта влияет на то, как от него отражается свет. Поэтому изменяя шейдинг вы иногда можете изменить впечатление от текстуры. Чтобы различать некоторые типы текстур существуют свои термины:
Поэтому изменяя шейдинг вы иногда можете изменить впечатление от текстуры. Чтобы различать некоторые типы текстур существуют свои термины:
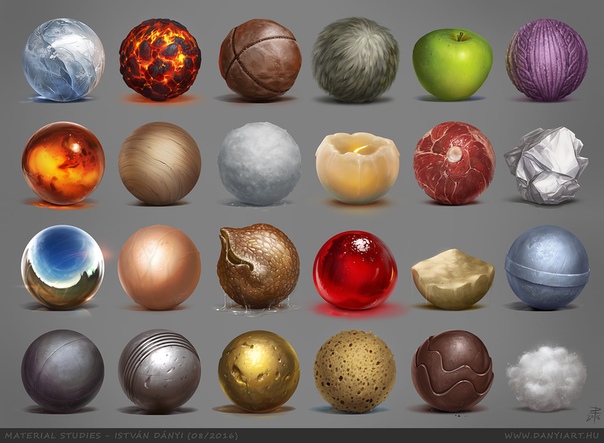
От поверхности с глянцевой текстурой свет отражается хорошо и с очень небольшим рассеянием. Это означает, что освещенная часть предмета будет очень яркой (из-за хорошего отражения), а неосвещенная – очень темной (потому что дополнительная подсветка идет от рассеянного света, а его нет). Хорошим примером глянцевой текстуры является только что отполированный кузов автомобиля.
Матовая текстура отражает не очень хорошо и рассеивает свет при отражении. Это означает, что она кажется более ровно освещенной. Хорошим примером поверхности с матовой текстурой служит старая автомобильная шина.
Гладкая текстура стоит где-то посередине. Она хорошо отражает, но сильно рассеивает свет при отражении. Гладкую текстуру часто имеет пластик, например, большинство компьютерных клавиатур.
Итак, не забывайте о свойствах изображаемых вами материалов. Это глянцевый металл или матовая ткань? Одежда средневековых персонажей не должна отражать свет будто пластмасса, а космические доспехи не должны казаться мягкими на ощупь.
Короче говоря: Чтобы 2D графика смотрелась достоверной, свет должен иметь направление.
Рекомендуем изучить (на английском): Курс по рисованию от Никласа Янсона
Оттачивание навыков
Что делать теперь, когда изложены все основы? Вперед! Начинайте пробовать! Это правда: рисовать может любой. Конечно, у некоторых людей есть больше навыков, но самая большая разница между плохим художником и хорошим – это то, насколько много они практиковались. Чем больше практики, тем лучше вы владеете навыком. Но практикуйтесь с умом. Отличную возможность для этого дают игровые проекты. Если вы мечтали о своей игре, начинайте делать наброски для нее параллельно читая эту статью.
Если нет своего, присоединяйтесь к чужим игровым проектам! Даже в самой маленькой игре достаточно графики, чтобы вы отлично попрактиковались и в следующий раз рисовали заметно лучше. И еще: чтобы быть игровым художником, вам необязательно рисовать как художники эпохи Возрождения.
И еще: чтобы быть игровым художником, вам необязательно рисовать как художники эпохи Возрождения.
Карандаш и бумага
Единственный способ лучше рисовать – это практиковаться, а самый дешевый и простой способ – делать это с помощью карандаша и бумаги. Использовать только цифровые инструменты заманчиво, так как вы сразу бы получали готовый результат. Но не поддавайтесь соблазну! Когда вы рисуете вручную, вы активнее участвуете в процессе. Вдобавок, вы сможете избежать некоторых дурных привычек, которые возникают когда вы полностью полагаетесь на компьютер. Конечно, инструменты в программе могут выглядеть очень мощными. Но если вы попытаетесь сначала рисовать спрайты при помощи авто фигур, поверьте, у вас получатся смешные и уродливые вещи, которые невозможно было бы сделать с помощью карандашного наброска.
После того, как вы наработаете хорошие базовые привычки, будет еще куча времени, чтобы безжалостно исследовать все инструменты и приемы. Вам кажется странным рисовать карандашом на бумаге, если вы уже привыкли работать в программе? Но не просто так же это стало отправной точкой для художников во всем мире.
Приобретите блокнот для зарисовок (на обложке написано sketchbook), карандаши и хорошую стирательную резинку. Резинкой вам придется пользоваться очень часто. А вот блокнот для зарисовок необязателен. Ключевая идея в том, что вам нужна практика, поэтому можете рисовать хоть на полях своей школьной тетрадки. Но в блокноте все работы будут в одном месте, поэтому не придется впоследствии жалеть, что самый удачный рисунок злодея оказался на листке с домашней работой.
Наброски (они же скетчи)
В карандашных набросках лучше считать, что все линии – лишь временные предположения, а не окончательный вариант. Не попадайте в зависимость от своих линий. Рисуйте поверх, стирайте и рисуйте снова без оглядки на то, что уже есть. Конечно, для этого надо делать линии достаточно легкими. Начинайте с основной формы вашего объекта и постепенно добавляйте детали. Большинство объектов можно аппроксимировать основными формами, то есть сферой, цилиндром и «коробкой», что особенно полезно для рисования в перспективе.
Например, не рисуйте более или менее законченную голову, а переключайтесь на грудную клетку, затем руки, ноги и т. д. Преждевременно вдаваясь в детали, вы можете упустить из виду, как все они соответствуют друг другу. Нарисуйте все вместе на большом грубом наброске и добавляйте детали поверх. Не бойтесь продолжать набросок поверх первых линий, пока не добьетесь идеала общей формы, и не бойтесь начинать заново.
На этом видео отлично показано, как художник строит базовую структуру персонажа, накладывает грубые фигуры поверх, при этом все больше добавляет новые детали, а также стирает и снова рисует детали, которые выглядят плохо. А вот картинка из блокнота начинающего художника:
Типичный скетчЧерновик, черновик, опять черновик
Сначала это может казаться безумным, но вы должны набросать карандашом на бумаге хотя бы три версии любого персонажа/объекта/элемента меню. Только после этого можно переносить их для доработки на компьютер. Крупные студии часто создают буквально десятки концепций одного персонажа, прежде чем даже подумают о выборе. Набросок трех версий даже для неинтерактивных фоновых ресурсов, таких как деревья или кусты, – обычное дело. Вы сильно рискуете, если полагаетесь на первый вариант как на единственный и окончательный. Придумав три разных варианта, вы можете взять лучшее от каждого и объединить их в финале. Вот простой пример, где каждый из крутых космических шлемов отличается от окончательного варианта ниже (тот основан на еще более грубых ранних набросках):
Набросок трех версий даже для неинтерактивных фоновых ресурсов, таких как деревья или кусты, – обычное дело. Вы сильно рискуете, если полагаетесь на первый вариант как на единственный и окончательный. Придумав три разных варианта, вы можете взять лучшее от каждого и объединить их в финале. Вот простой пример, где каждый из крутых космических шлемов отличается от окончательного варианта ниже (тот основан на еще более грубых ранних набросках):
Если кажется, что следовать такому совету очень трудно, продолжайте помнить: вы рисуете грубые, очень грубые, грубейшие наброски. Не тратьте на них время. На самом деле в большинстве случаев чем меньше, тем лучше. Чем дольше вы работаете над вариантом, тем сложнее вам согласиться на его переделку или на создание другого варианта. Оставляйте в стороне детали, просто передайте общую идею и идите дальше. Вы всегда можете вернуться назад и проработать эскиз, если он вам понравился.
Вы всегда можете вернуться назад и проработать эскиз, если он вам понравился.
Приготовьтесь к тому, что вам придется рисовать, и рисовать много, и что вам придется временами расстраиваться. Если ваши рисунки кажутся вам непонятными, это лишь означает, что ничто человеческое вам ни чуждо. В следующий раз получится лучше, а потом еще лучше. Помните, что быть недовольным нормально. Если бы рисование было простым занятием, не появилась бы эта статья. По сути, если вы на 100% довольны своим рисунком, вы не стараетесь, вы начинаете терять друзей и убеждаете себя, что это размытое месиво вы изначально и хотели нарисовать.
Короче говоря: Всегда сначала делайте несколько карандашных версий своего гейм арта, и не пытайтесь сразу достичь совершенства.
Также прочтите (на английском): Скетчинг: орудие визуализации
Заключение и дальнейшее чтение
Теперь вы знаете основы и полностью готовы к созданию приличной графики для 2D игр. Если вам интересно узнать больше по теме, то на протяжении статьи вы можете заметить ссылки на дополнительные источники. Сама же статья во многом основывается на книге Криса Соларски «Drawing Basics and Video Game Art». Вы можете прочитать некоторые из его сочинений здесь. Дерзайте!
Оригинал статьи на английском языке: Total beginner guide for better 2d game art
P.S.
Если Вас интересует пиксель-арт, очень рекомендую прочитать перевод статьи Как рисовать пиксельарт? от создателя знаменитой игры Spelunky.
И, ознакомтесь с Полезными ресурсами для художников.- сайты с референсами, видео школы и много других полезностей.
2D спрайты, FPS в играх, как рисовать компьютерную графику? | Блог | Разработка
Всем привет.
В данный момент я решил плотно заняться проектированием различных интерфейсов. Заодно можно затронуть такую тему как спрайты. Они необходимы для 2D игры.
Слишком много писать не буду, как всегда опишу лишь основную суть, в дальнейшем по данному направлению будет более углубленная статья. А пока просто для новичков, и тех кто хочет узнать, что-то новое.
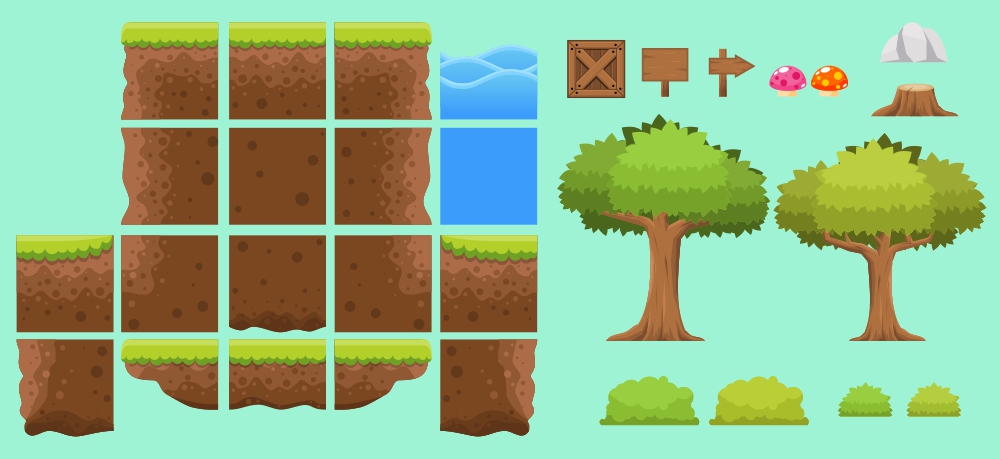
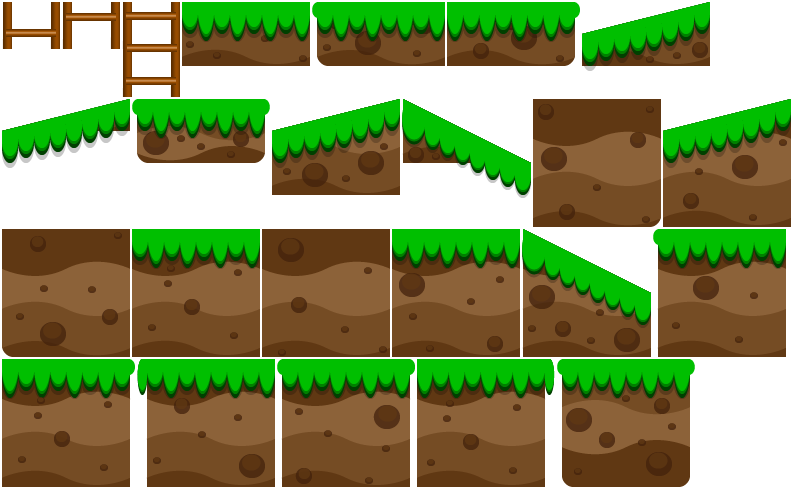
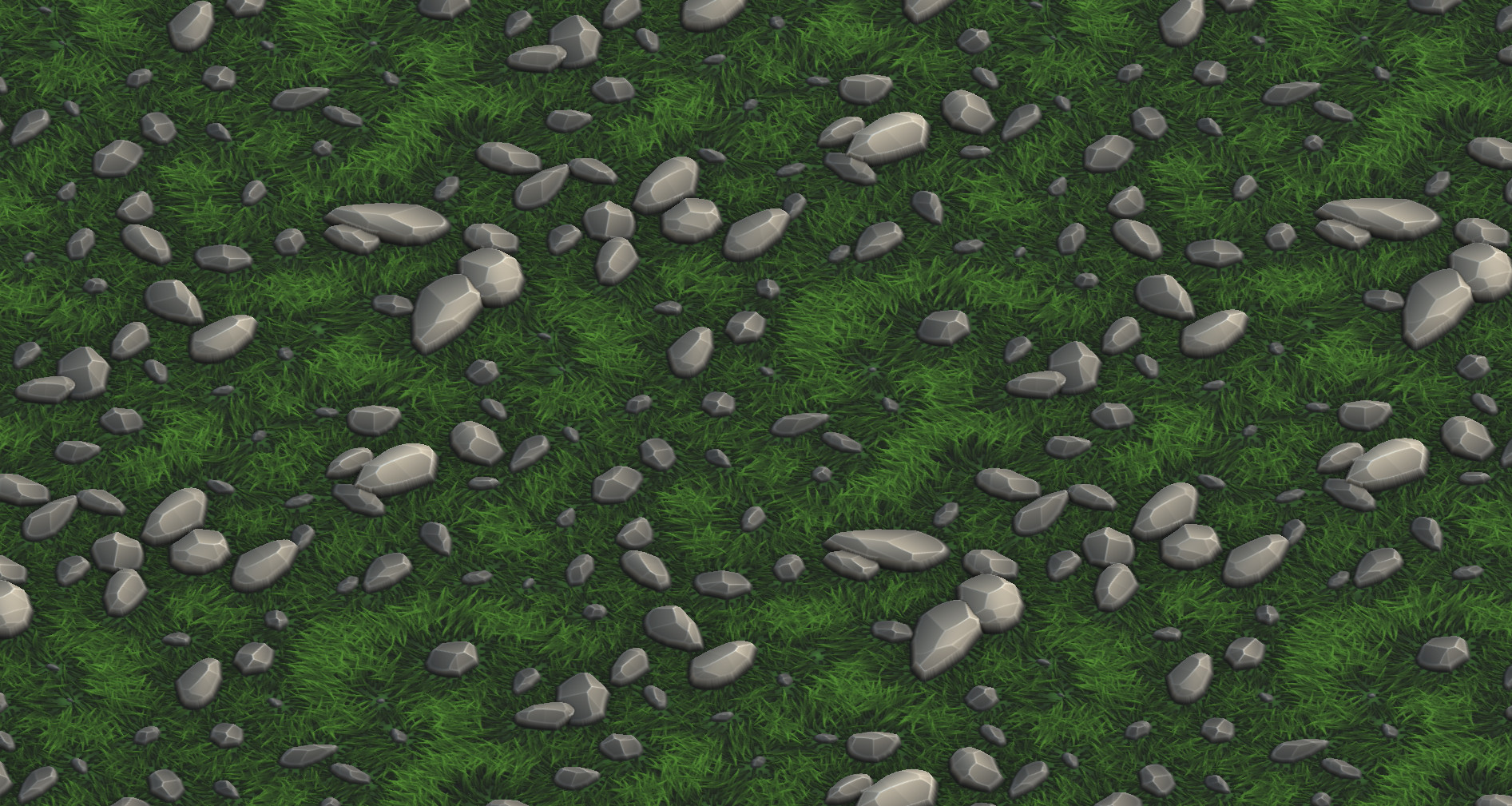
<a href=»https://ru.freepik.com/free-photos-vectors/background»>Background вектор создан(а) brgfx — ru.freepik.com</a>
На данной картинке видна 2D сцена состоящая из нескольких спрайтов. Ель, лестница, земля с травкой, сердечки, монетки и т.д. Как правило это все отдельные элементы, в игровом движке ими можно манипулировать и расставлять как угодно. Так же монетки можно сделать крутящимися, для этого рисуются еще несколько спрайтов, различных направлений монетки. Нужно учесть fps в вашей игре, как правило это 30, либо 60 и более. И так зная fps мы рисуем нужное количество кадров этой монетки, как бы рисуя ее крутящуюся, смещая рисунок на определенное расстояния в градусах по кругу (ведь она крутится по кругу). Но если не поняли, то это нормально. Ведь мы затронули тему анимации.
Касаемо fps в играх. Как уже многие знают — это количество кадров в секунду. То есть чем больше кадров, тем больше нагрузка на видеокарту, а соответственно повышается плавность и качество картинки. К примеру представьте вы нарисовали всего 2 спрайта, под два кадра. На первом кадре ваш персонаж смотрит в одну сторону, а на втором в противоположную. Как вы думаете на сколько резкой будет смена картинок, когда вы будете поворачивать вашего персонажа? Правильно она будет мгновенной, и никакой плавности. Когда вы нарисуете еще 28 кадров, и положите их между этими двумя, то этим самым увеличите нагрузку на видеокарту, но зато повысите плавность и качество картинки.
По fps я сделаю более подробную статью в ближайшее время, что бы ее увидеть подпишитесь на мой канал https://clck.ru/GBrnb
Давайте вернемся к нашей теме как все же и где рисовать эти спрайты.
Как правило используется платный софт, это программы Illustrator и Photoshop. Они лучше всего справляются с этой задачей. Для этих программ существует бесплатная пробная лицензия.
Существует так же и бесплатная программа, которая называется GIMP.
Ссылки на официальные сайты программ.
Photoshop:
https://www.adobe.com/ru/products/photoshop.html
Illustrator:
https://www.adobe.com/ru/products/illustrator.html
GIMP:
https://www.gimp.org/downloads/
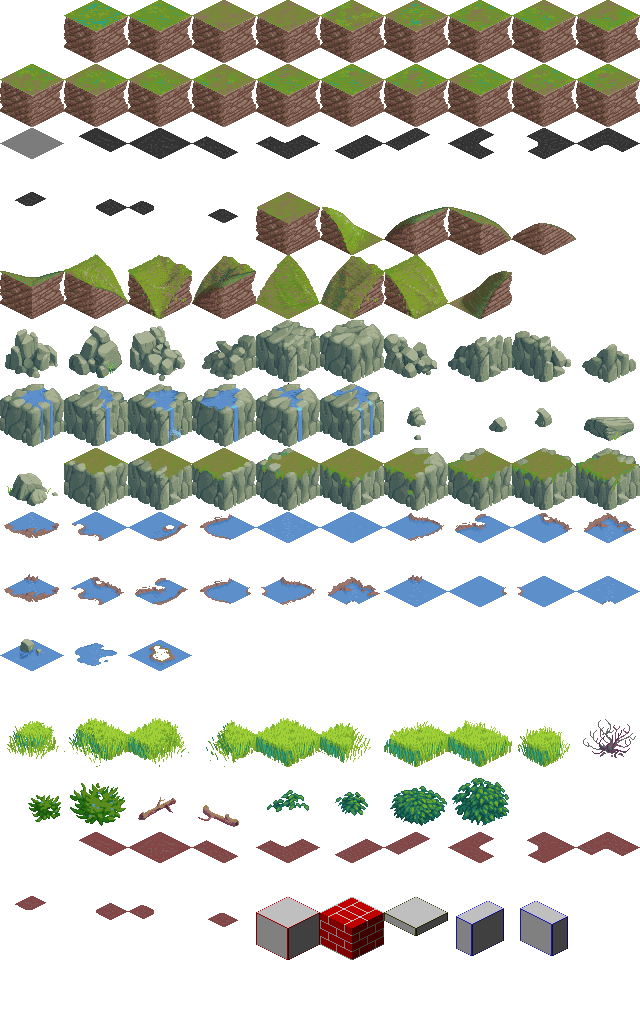
<a href=»https://ru.freepik.com/free-photos-vectors/tree»>Tree вектор создан(а) macrovector — ru.freepik.com</a>
Мы затронули тему анимации и fps. Теперь взгляните на данную картинку, тут вы видите те же самые спрайты. Фон как правило можно исключить, он лежит на отдельном слое. Далее изображения выбираются по одному, выставляются определенные расширения и экспортируются в png или jpg форматах, в игровой движок для дальнейшей работы с ними. В движке можно так же менять размеры, но только целого изображения, пропорции лучше не нарушать.
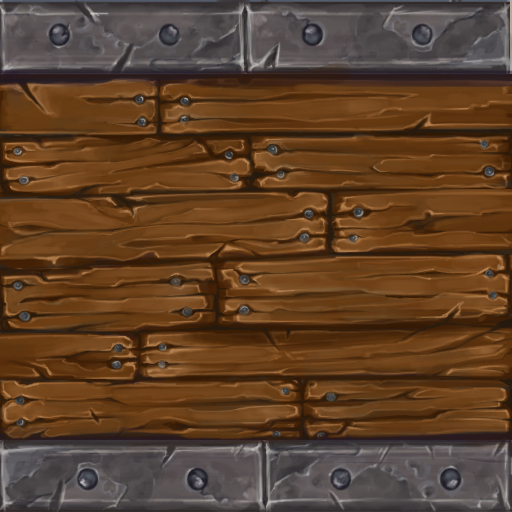
Рисовать их достаточно просто, посмотрите еще раз внимательно на эти спрайты. Везде вы видите светлые и темные цвета. То есть для вас самое главное научится понять как манипулировать тенями, создавая при этом некий объем. Хороший пример для новичка.
Тут используется лишь плавный переход между более светлым и темными цветами. Заметьте одну интересную вещь, выемка для пальца сверху, это просто овал, который имеет противоположный градиент. То есть сверху темное, а снизу более светлое. А основной красный круг наоборот. В итоге у нас создается ощущение, буд-то бы там выемка. Но на самом деле просто игра со цветом. Рисуйте простые спрайты из форм, типа круга, квадрата и т.д.
Наверное все видели полосу загрузки в том или ином приложении или игре. Так вот она рисуется таким же образом. По кадрам, к примеру на первом кадре полосы не будет видно, на следующем она чуть появится, далее еще немного и так до конца, пока не заполнит всю шкалу. В итоге нам нужно нарисовать около 60 или 120 изображений (спрайтов).
Думаю, кто-то хоть немного понял о чем писалось в этой статье, а так же узнал новое для себя.
Я стараюсь как можно качественнее делать контент, поэтому ставьте лайк, это меня мотивирует писать новые полезные статьи для вас.
Не забывайте подписаться на канал, иначе не увидите новые статьи, а их будет еще очень много.
https://clck.ru/GBrnb
Создание текстур
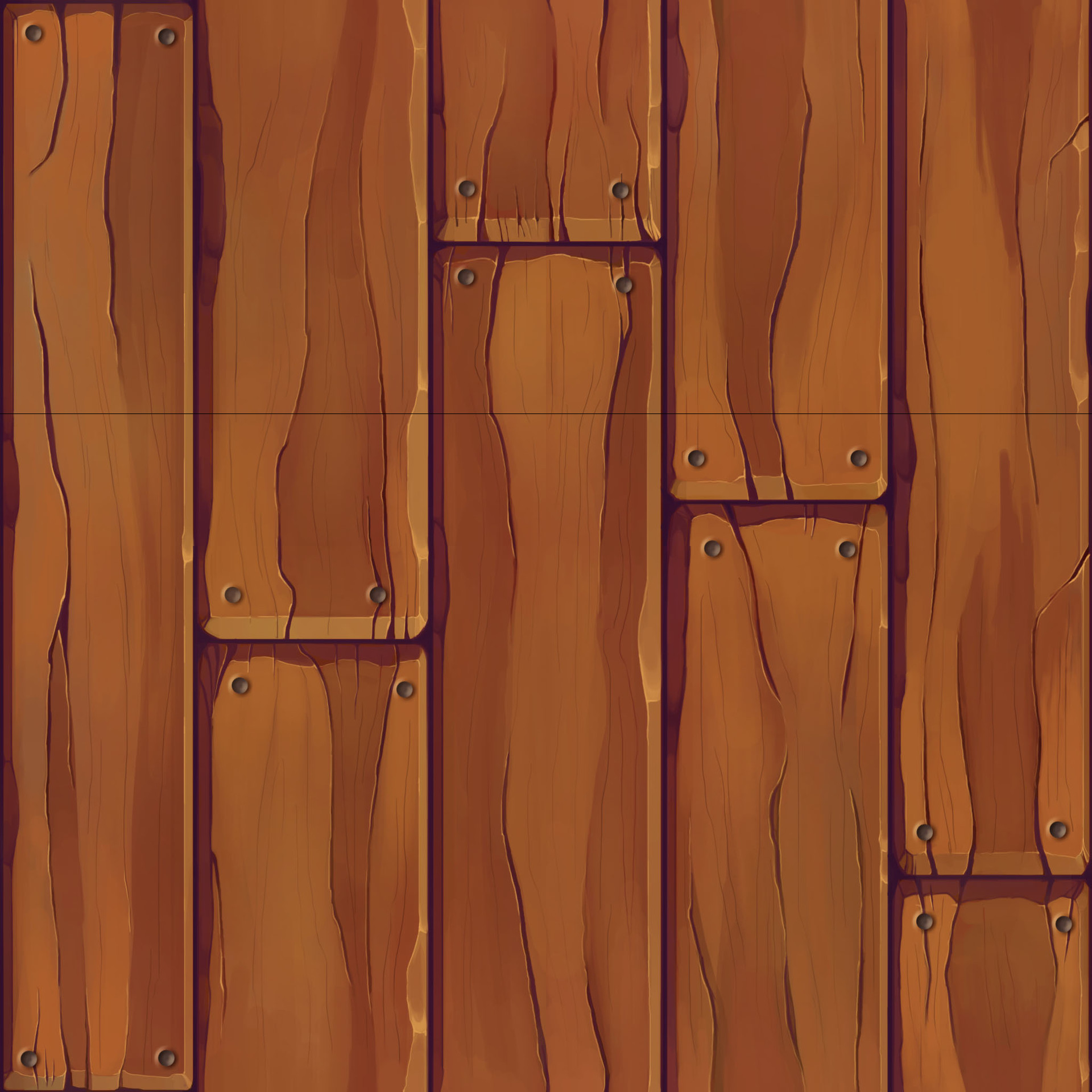
Трудно найти геймера, который хоть раз в жизни не слышал бы термин «текстура». О реалистичных текстурах говорят разработчики игр, об алгоритмах визуализации текстур — создатели графических API и железа, а мы сегодня поговорим о создании текстур. Просуммируем все то, что должен знать каждый, кто желает создать текстуру для своей модели: советы, рекомендации и, конечно же, описания типичных ошибок для новичков. Материал будет полезен для ознакомления креативным геймерам и начинающим геймдевелоперам. Для наглядности мы будем рассматривать создание текстур применительно к компьютерным персонажам.
Текстурный мольберт
В каждой геймстудии за создание законченного вида трехмерной модели отвечают, как правило, три человека. Первый — художник-концептер, человек, превращающий словесное описание персонажа моделирования в полноценный эскиз. Обычно концепт-арты (так называют концептуальные эскизы) рисуются для одного объекта в разных ракурсах, чтобы как можно лучше передать специфику персонажа. От качества эскиза зависит уровень проработки и модели, и текстуры.
Второй человек — моделлер — создает трехмерное представление в соответствии с эскизом художника. Основной груз ответственности за будущее 3d-модели ложится именно на него. Моделлер должен выделить, какие именно детали внешности нужно моделировать полигонами, а что должно добавляться текстурами. В своей работе этот специалист соотносит сложность модели с возможностями движка игры и требованиями аниматора на последующих этапах.
Кроме создания геометрии моделлер делает также текстурную развертку модели — шаблон для будущих текстур. Качество развертки будет затем определять внешний вид персонажа с наложенными текстурами.
Третий специалист — художник по текстурам (или просто текстурщик), создающий текстуры на основе шаблона развертки. Текстурщик учитывает особенности развертки модели, принимая во внимание эскиз и возможности движка. Если движок поддерживает технологию normal mapping, работа частично упрощается, поскольку все детали персонажа уже содержатся в карте нормалей, а прорисовкой теней занимается сам графический движок игры. С другой стороны, качество текстур должно быть превосходным, чтобы хорошо сделанная детальная модель выглядела реалистично.
Текстуры и стилистика игры
Прежде чем создавать текстуры, художник должен подробно изучить общую стилистику игры. Согласитесь, мультяшный персонаж в игре типа UT2004 смотрелся бы нелепо и смешно.
Разобравшись со стилистикой, можно с определенной точностью говорить о сложности текстур и, соответственно, времени, которое потребуется на их создание. В реальных условиях российские геймдевелоперские конторы на создание текстуры персонажа могут выделить всего несколько дней, хотя западные компании в погоне за беспрецедентным визуальным качеством финального продукта готовы финансировать целые недели маниакального текстурного креатива. Так что текстурщик при планировании своей работы над созданием текстур вынужден учитывать и жесткие временные рамки.
Первые штрихи
Получив в свои высокохудожественные руки развертку, напрямую сделать на ее основе что-либо приемлемое проблематично. Обычно она выглядит как набор кусков сетки, и понять сразу, где тут и что, ой как нелегко.
Чтобы отметить на чистой текстуре основные детали, по которым в дальнейшем будет рисоваться законченная текстура, существует ряд вспомогательных программных пакетов (например, Right Hemisphere Deep Paint 3D или Maxon BodyPaint 3D) и плагинов для связи графических пакетов (например, cebas Ghost Painter, связывающий 3Ds MAX и Photoshop). Работа во всех этих программных средах схожа: художник раскрашивает модель прямо в трехмерном пространстве, как делал бы это в реальности. Каждый его штрих сохраняется в текстуре, что делает модель доступной для дальнейшей раскраски в обычном 2d-пакете типа Photoshop.
Главная проблема рисования текстур, избежать которой позволяет метод трехмерной раскраски, — швы частей развертки. Какой бы искусной развертка ни была, она неизбежно будет иметь швы. И если не учитывать эти разрывы, конечный вид текстуры может быть малопривлекателен.
Основная работа
Когда на текстуру нанесены базовые элементы текстуры, можно приступать к детальной проработке в Photoshop. Как правило, для создания текстуры в низком разрешении (256×256, например) достаточно одного лишь художественного мастерства, но если разрешение превышает 1024×1024, то без вспомогательных ресурсов не обойтись. Собственно, именно на этом этапе возникает необходимость привлекать фотографические текстуры, взятые из тематических сборников (типа 3DTotal Textures) или полученные непосредственным фотографированием.
Кроме того, текстурщику не помешает обзавестись «джентльменским» набором высококачественных кистей для рисования грязи, трещин, износа и просто неровностей поверхности. Часто долго, очень трудно или даже невозможно реалистично воспроизвести на поверхности текстуры ту или иную деталь. В этой ситуации кисти сослужат художнику огромную службу, сокращая его труд на многие часы.
Если разместить фотографическую текстуру на поверхности в Photoshop затруднительно из-за кривизны поверхности или недостатков развертки, в пакетах трехмерной раскраски имеются встроенные средства, позволяющие рисовать на модели специальными текстурными кистями. Это замечательный инструмент для достижения фотографического качества текстур даже для очень сложной модели с любой разверткой.
Есть несколько общих правил по выбору элементов текстур:
- Ни в коем случае нельзя выбирать фрагмент, разрешение которого ниже того, что требуется в создаваемой текстуре.
- Нельзя выбирать фрагменты, имеющие перспективные искажения. Это приведет к необходимости растягивать/ужимать фрагмент текстуры для компенсации искажений, что скажется на резкости фрагмента.
- Яркость, резкость, контрастность текстуры не должны быть чрезмерно высокими или низкими. После коррекции качество текстуры обычно снижается.
- Оптимальнее использовать бесшовную текстуру, тогда можно будет не беспокоиться о том, что при возможном тайлинге (циклическом повторении текстуры, как плитка на полу). В Photoshop бесшовность достигается с помощью инструмента Offset и клонирующих кистей.
Финальная доработка текстуры
Теперь текстура достаточно близка к итоговому состоянию, но работа еще не окончена. Реалистичная Gears Of War радует глаза мрачной техногенностью, в то время как мультяшная Psychonauts играет многообразием красок. Создаваемая текстура обязательно должна не только быть согласованной с эскизом концептера, но и учитывать цветовые схемы самой игры. Поэтому важно средствами цветокоррекции добиться идеального цветового и яркостного баланса текстуры, а также выровнять резкость и контрастность. Как правило, от текстур требуется достаточно высокая степень резкости, что связано с большой информативной нагрузкой текстуры как таковой: детали персонажа должны быть хорошо видны издалека, а не только вблизи.
Еще один момент, который надо учесть в работе, — требуются ли текстуры с поддержкой масок прозрачности. Классический случай, где без них не обойтись, — прическа персонажа. В этом случае необходимо доработать текстуру путем добавления в текстуру альфа-канала, пиксели которого определяют прозрачность текстуры. Обычно о необходимости использовать текстуры с прозрачностью говорит сама геометрия модели: если полигоны образуют плоскую однослойную фигуру, это недвусмысленный намек на полупрозрачные текстуры.
На финальных этапах необходимо постоянно проверять, как текстура «сидит» на модели. Это нужно для того, чтобы отследить возможную потерю деталей текстуры. В самом деле, если заклепки, металлические украшения, пряжки прорисованы нерезко, впечатление производить они будут совсем не лучшее.
Часто необходимо, кроме прочего, оптимизировать текстуру под определенный тип освещения. Если действие игры происходит только на открытом воздухе днем, свет будет идти в основном сверху. Поскольку детали текстуры (за исключением случаев, когда движок использует карты нормалей) являются по своей сути плоскими, необходимо сымитировать отбрасываемую ими тень на остальные части текстуры. Если это не сделать, персонаж в игре потеряет львиную долю реалистичности.
Создание 2D-спрайтов для игры — заказать услугу
Секрет №7 — для анимирования нужно сначала нарисовать ключевые кадры
Для анимации спрайтов часто используют покадровую анимацию и атлас спрайтов. Аниматор указывает, в какой момент движок должен изменить стандартный спрайт персонажа на первый кадр анимации бега или прыжка. Такой подход отлично работает при использовании пиксель-арта, как в играх Metal Slug, Shovel Knight или Blasphemous.
Чтобы сделать хорошую и плавную анимацию, художник должен начать с ключевых кадров, а не с первого кадра движения. Ключевой кадр — это самый выразительный момент всей анимации. Например, для прыжка это будет момент, когда персонаж находится на пиковой точке прыжка. Для удара это будет момент, когда движок засчитает удар по врагу.
Художник использует ранее созданные скелеты, чтобы сохранить пропорции персонажа. После отрисовки ключевых кадров он вместе с гейм-дизайнером просчитывает, сколько кадров должно пройти до достижения ключевого кадра. А затем художник рисует промежуточные кадры, которые плавно «переводят» персонажа из основного спрайта к ключевому кадру, и опять к основному спрайту.
Секрет №8 — ротоскопирование
Ротоскопирование — это отрисовка контуров реальных объектов. Ротоскопировать можно фотографии, 3D-рендеры и бумажные скетчи. Скелеты и референсы это хорошо, но с помощью ротоскопии получаются самые реалистичные анимации и спрайты.
Например, для анимирования игр Flashback, Mortal Kombat и Prince of Persia разработчики снимали на видео реальных актеров, а затем покадрово перерисовывали видео в спрайты. Без ротоскопирования не получилось бы сделать настолько живые и плавные анимации персонажей.
Также ротоскопирование можно использовать для отрисовки и анимирования второстепенных спрайтов: бонусных звездочек и монеток, движущихся предметов, фоновых спрайтов. Например, можно приклеить монетку к подставке, сделать несколько фото с разных углов и на их основе сделать анимацию вращения монетки.
Для отрисовки фоновых спрайтов все еще лучше: художник может собрать из частей реальных фотографий нужную локацию, а потом отрисовать стилизованный спрайт. Такой способ быстрее и дешевле, чем если бы художник рисовал замок с нуля.
работа с Terrain / Компьютерные и мобильные игры / iXBT Live
Предисловие
Привет, народец! Меня всё-таки попросили написать отдельную статью, как работать с Terrain и создать локацию. Предыдущие статьи Вы можете обнаружить по ссылкам:
- Как создать игру, ничего не умея. Часть первая: модели и анимации
- Как создать игру, ничего не умея. Часть вторая: сцена (уровень), квесты, интерактивные объекты
Terrain
Пойдем мы с вами по протоптанной дорожке, создадим Scene, а в ней GameObject -> 3D Object -> Terrain и выставим значения Terrain Width(Length, Height) 100-100-120. И перед нами появляется серый квадрат!
Отлично, половина работы сделана. Давайте придадим некие очертания нашему квадрату, а именно, создадим горы у краёв Terrain. Для этого переходим в Inspector и находим кисточку Paint Terrain, в ней выбираем графу Raise or Lower Terrain.
После выбираем подходящую кисть, размер(Brush size) и Opacity(силу воздействия). Я выбрал параметры 7 и 10. Начинаем водить нашей кистью по краям Terrain и получаем горы по краям, если Вы всё сделали правильно, у Вас должно получиться что-то подобное.
После я возьму другую кисть (тут уже на ваш выбор), выставлю Opacity на 3 и начну водить ей по ровным поверхностям что бы создать эффект российских ровных дорог =). Получилось вот так.
Мне кажется, я объяснил, как пользоваться кистями. Поигравшись с настройками, вы вполне сможете создать от пустыни до тропиков, всё зависит от фантазии, единственное что еще скажу, если вы ходите сделать возвышенность меньше, то просто зажмите клавишу Shift, от этого будет обратный эффект. Сейчас же не будем на этом зацикливаться и двинемся дальше.
Текстуры
После всех манипуляций у меня появился серый квадрат с непонятными выпуклостями, нужно придать ему немного жизни.И снова тут несколько вариантов:
- Нарисовать текстуры самому (если умеем)
- Купить готовые в Asset Store
- Скачать бесплатный пак стандартных асетов (это мы и сделаем)
Идём в Asset Store и вводим в поисковике standard assets, он сразу же нам выдаст необходимый пак. Скачиваем, интегрируем, радуемся =).
Снова нажимаем на кисточку в Inspector Terrain и выбираем строку Paint Textures. Ниже видим строку Edit Terrain Layers, выбираем Create Layer. В появившемся окне я нахожу текстуру травы(GraceHillAlbedo) применяю и вижу, что моя серая постройка стала зеленой.
Добавляем очередную текстуру, у меня это CliffAlbedoSpecular, её я буду использовать для разрисовки гор, негоже что бы всё было одного цвета. Выбираю кисть, размер, и текстуру гор, начинаю рисовать.
Мне кажется, стало выглядеть немного лучше. Тут вам стоит поиграть с текстурами (добавить больше одной на основание и возвышенность) и придать максимально реалистичную картину, я же не буду заострять на этом внимание, просто добавлю еще по текстуре и всё.
Получился конечно не шедевр, но у меня нет желание тратить на это больше 5 минут =). А теперь, для Зеленых, посадим несколько деревьев! Выбираем Paint Trees рядом с кистью, нажимаем Edit Trees и выбираем Add Tree. Нажимаем на кружочек в поле Tree Prefab и выбираем дерево которое нам понравилось. В паке оказалось всего три дерева, и я решил добавить их все. Поставив первое дерево, я обнаружил что оно слишком уж большое, поэтому перетаскиваем бегунок Tree Height влево до нужного нам размера и начинаем посадку деревьев.
Партия зеленых может спать спокойно! Проделываем похожую процедуру с травой. Для тех, кто не нашел, куда же добавлять текстуру травы, ищем строчку Details в ней Edit Details -> Add Grass Texture. В строке Detail Texture нажимаем на кружок и добавляем траву, у меня это GrassFrond02AlbedoAlpha. Обратите внимание на две полоски с цветом, они отображают, какой цвет будет у травы в живом и сухом виде, а когда мы добавляем траву в сцену, бегунками можно настроить сколько будет мертвой травы, а сколько живой, это покажет мир более живым. Дальше играем с бегунками Setting и выставляем значение подходящие Вам.
Наша местность всё живее и живее! Но всё еще чего-то не хватает. Точно! Нам не хватает неба, давайте добавим небо! Иду в ассет стор, в поисковике вбиваю Sky Free и первое что мне выдает это Sky5x, скачиваю и добавляю в проект. Далее нажимаем на Window -> Rendering ->Lighting Setting, находим строчку Skybox Material нажимаем на кружок и выбираем понравившееся Вам небо, я выбрал небо с облаками.
Получилось довольно неплохо для проекта, собранного на скорую руку.
Если посмотреть на игровую сторону, то мы имеем покачивающиеся деревья и траву на ветру. Не поленитесь потратить достаточно времени, на создание локации и она Вам будет приносить только удовольствие.
Заключение
Создание локации — довольно сложный и очень трудозатратное удовольствие, вам нужно сразу понимать что вы будете создавать, чтобы в дальнейшем не пришлось всё делать заново. А в данной статье я рассказал основы, как пользовать кистями для изменения Terrain. Надеюсь, вам это было полезно. А мы с вами встретимся уже в следующей статье по созданию игры, используя только интернет!
Как создать графику для игры, советы программиста
Введение
Я работал, делая инструментарий и движки для художников, создающих игры и визуальные эффекты более десяти лет, и я всегда недоумевал, что люди делают различия между «программным артом» и «настоящим игровым артом». Я также заметил, что люди, которые дают вам свободно пропустить плохую графику, это в основном другие программисты. Не зависимо от того, как забавна ваша игра или как удивительна технически демоверсия, ‘непрограммисты’, которым вы показываете такой нарисованный персонаж, начинают думать: «Это у него реактивный ранец или может что-то другое?». Зачастую, вы можете найти способ создать хорошую графику без необходимости рисовать ее с чистого листа. Но иногда вам нужно создать графику «на лету». Ограничения в бюджете или правила в игровом соревновании, или просто сжатые сроки для прототипа, могут потребовать от вас взять линейку и кисть в руки.
Я не умею рисовать, правда… Хочу сказать, посмотрите на это:
Если это — то, на что похожа ваша графика, тогда эта статья для вас. Я думаю, что поделился бы рядом подсказок, как сделать графику лучше. Эти подсказки будут полезны всем, вне зависимости от способностей и опыта в рисовании.
В то время как подсказки типа «занимайтесь рисованием набросков каждый день» или «посетите художественный музей» могут быть полезны для начинающего художника, эта статья предназначена не для художника, она о том, как заставить людей думать, что вы — кодер, программист, любящий математику, обладаете некоторыми художественными способностями.
Кроме того, ни одна (почти) из этих подсказок не требует «практики», хотя практика является полезной и даже существенной для настоящего художника. Всегда кажется, что крайний срок сдачи проекта приходит с рассветом, а вам всего-то нужно несколько этих проклятых спрайтов.
Кое-что из этого рассказа пригодится и для пользователей Фотошопа, потому что, насколько я знаю, такие же понятия применимы к любой программе для рисования, и существуют схожие операции для всего, что я упоминаю здесь в Gimp’е, и возможно в любой другой программе, используемой вами.
Некоторое из описанного также адресовано участникам соревнования LudumDare и участникам других подобных соревнований, где цель — создать игру «на лету» за 48 часов. Мои игры имеют склонность достигать хорошего результата в графической категории (увы, убийца геймплея продолжает ускользать от меня), учитывая даже то, что я не считаю себя особенно хорошим игровым художником. Множество этих примеров исходят из моих LD записей, а большая часть этого опыта — это вещи, которые я изучил, участвуя в этих соревнованиях и будучи вынужденным создавать арт в предельные сжатые сроки. Более того, они должны быть бесценны для любого, кто пытается создать качественную графику (или что-то приближенное к ней) при коротком расписании времени или ограниченном бюджете.
Совет Первый: начните с определения палитры
Наиболее частая ошибка, которую я вижу и которую легче всего избежать. Палитра, использующаяся по умолчанию для большинства программ компьютерного рисования, возвращает во времена DOS’а (можете ли вы обнаружить связь между цветами в этой палитре и четырехбайтовыми двоичными значениями от 00 до 15? Конечно — да. Если бы вы не смогли это увидеть, вы бы были настоящим художником.).
Я не подразумеваю под палитрой палитру из 16-ти или 256-ти цветов времен VGA. Просто имею в виду скоординированную систему для вашей игры. Если вы начнете с хорошо выбранной палитры, то ваши «каракули» будут казаться эстетически приятными и даже предварительно имеющими «графический дизайн».
Но где мне найти палитру? Я даже не могу подобрать цвета, когда одеваюсь утром!
Хорошо, немного теории цвета проходит длинным путем и если вы потратите пятнадцать минут, чтобы отыскать в интернете, что такое «теория цвета», то вы окажетесь перед определением, что такое игра. Но если у вас нет на это времени, вот несколько советов, которые работают удивительным образом:
- Используйте фотографическое изображение. Думайте о теме и расположении в вашей игре, и найдите изображение, которое будет напоминать вам об этом. Если вы делаете абстрактную игру, то подумайте о ее тематике, но вы не сможите отыскать изображение, которое подойдет вам. Поэтому, создавая игровой арт, никогда не используйте инструмент выбора цвета, вместо этого используйте только определенные цвета из палитры-изображения при помощи инструмента «пипетка». Если повезет, то ваша игра поймает «настроение» этого изображения.
- Используйте палитру настоящего художника. Существуют сайты, описанные ниже, имеющие предопределенные палитры, с которых можно начать. Начните с одной из них и используйте ее цвета для своей игры. В дальнейшем, при таком подходе, вам понадобится больше, чем пять цветов, которые находятся в этой палитре.
- Не поддавайтесь соблазну свободно выбирать цвета из определителя цветов, вместо этого создайте новые, комбинируя имеющиеся в вашей палитре. К примеру, нарисуйте поверх палитры линию празрачной кистью с параметром Opacity=50.
Для большой игры вы можете использовать другую палитру на уровне или области игрового мира. В случае, если ваши элементы интерфейса и главный персонаж изображены нейтральными цветами, или если эти палитры имеют общий главный цвет, вы можете в равной степени применять их между уровнями или областями.
В этом примере используется «монохроматическая» палитра, где все цвета различного оттенка очень схожего тона, другие цветовые схемы более разнообразны, но важно то, что цвета смотрятся вместе хорошо.
Ресурсы:
- Сайт Adobe Kuller
- ColourLovers
- MultiColr от idee labs
Этот потрясающий сайт хорош тем, что благодаря ему можно сделать палитру и получить связку фотографий на ее основе, просто выбрав несколько желаемых цветов и изображение, из которого затем можно использовать цвета.
Совет Второй: «прикройтесь» умной темой
Я не умею рисовать!..
Возможно, Вы просто слишком крутой человек, чтобы уметь рисовать. Возможно это все преднамеренно. Так и есть. Вместо того, чтобы делать хороший арт, выберите тему, которая требует плохой арт. Это сработало для «SketchFighter» и «Crayon Physics», нарисованных на бумаге.
Используйте то, что вам доступно. Получили какую-нибудь ерунду у себя на столе? Вы, возможно, сделали одну из самых популярных игр всех времен «Desktop Tower Defense».
Люди начинают понимать смысл этого трюка, но у него есть немного лет для существования. Будьте криативными… возможно ваши персонажи — печенья, и вы буквально можете испечь их. Или какой-нибудь зомби-бекон атакует вашу кухню. Или даже волосатая грудь, которой нужно, чтобы ее побрили.
Подсказка Третья: простые формы и силуэты
Круг, Квадрат, Треугольник, Ромб, Трапеция, Параллелограм, и т.д. Вы знаете как точно высчитать их площадь, но вы знаете, что нарисовать их получается плохо? Сделайте наброски нескольких форм от руки, затем добавьте глаза (для персонажа) или колеса (для техники) или что-нибудь еще. Они, возможно, получатся смешными и нелепыми, и совсем неточные.
В зависимости от того, как много кофе вы уже выпили, они могут быть совершенно разной формы. Все в порядке! Это хорошо, фактически, поскольку изъяны и разнообразия создают «индивидуальность» и делают их живыми. Не используйте инструменты для создания форм в своей программе для рисования, это уничтожитель «спрайтовых душ». Делая их очертания отчётливыми, вы облегчаете игроку способность визуально различать их.
«Смайлы» от Sykhronics — хороший пример вышесказанного. Четкая форма и цвет помогают вам без труда разпознать объекты. Возможно вы играли в игру на двухцветном iPhon’е.
Взгляните на силуэты объектов. Вы можете применить в Фотошопе режим «threshold» или выделить внешнюю область объектов, инвертировать ее и заполнить новым слоем, чтобы увидеть это наверняка. Можете просто сказать, что находится за их внешней областью или по крайней мере описать каждый объект в отдельности?
Вы cможете увидеть различия между объектами и их внешней областью, и даже распознать некоторые из них. Я все еще уверен, что для объектов со схожей формой внешние контуры были различны.
Это наиболее важно в 3D. Назначьте твердый черный материал и рассмотрите модель на белом фоне (или наоборот). Увеличивайте ее масштаб до тех пор, пока она не будет такой, какой вы хотели бы, чтобы она была на экране во время обычной игры.
Подсказка Четвертая: рисуйте больше, чем вам нужно
В дальнейших подсказках мы разработаем спрайт для условного платформера. Предположим нам нужен враг, что-нибудь такое, на что мы не могли бы прыгать не получив урон. Моя первая мысль — черепаха с колючками (оригинально, не правда ли?).
Первая ошибка, которую делает программист, состоит в том, что он думает, что его безобразный спрайт станет лучше, если просто продолжить работать над ним. Этого не будет! Если он в начале плохой, то будет таким и в конце. Так что вместо пиксельного рисования за час, просто сделайте набросок парочки рисунков и детализируйте тот, который вам больше нравится.
Я начал делать наброски рисунков различных врагов, не вкладывая в них много деталей или мыслей. Вы можете нарисовать быстро, пропустив только то, что не работает. Мне совсем не нравилась моя черепаха (она была похожа на хорька-вампира, которого подсадили на огонь). Я решил, что попробую нарисовать лучше омара, так как у него интересная форма, ясный силуэт и мне подумалось, что он вроде бы своеобразный враг.
Подсказка Пятая: работайте в большем разрешении
Для спрайтовой графики я использую разрешение в десять раз выше, чем мне необходимо. Поэтому если я делаю спрайт размером 64×64 пикселей, то использую по крайней мере разрешение 640×640 пикселей. Иногда невзрачный персонаж в высоком разрешении становится потом достаточно хорошим. Даже с фоном и логотипами я стараюсь работать в разрешении в два-три раза большем. Если вы беспокоитесь по поводу краев при даунсэмплинге (смотрите следующую подсказку), то можете получить больше детализации с четкими краями.
Для своего омара, я взял набросок с бумаги и обвел его по линиям. Я сделал запрос через Google , в разделе «картинки», и у меня появилась идея сделать его синим вместо красного и несколько идей по поводу его детализации. Затем я расскрасил его на нижнем слое, который поместил под обведенные линии, поэтому я не беспокоился что все смешается. Как только я его расскрасил, я установил значение «lock alpha» и просто добавил немного затенений.
Не теряйте из виду тот факт, что собираетесь уменьшить разрешение в дальнейшем. Вы можете дорисовать разного рода детали, однако потом, в следующем шаге они перемешаются. Всегда хорошо уменьшить масштаб, чтобы иметь представление на что будет похож конечный результат (или просто отследить в навигационном окне программы).
Он пока еще неаккуратный и малодетализирован, но вскоре мы применим эффект даунсэмплинга, который скроит все это.
Подсказка Шестая: следите за краями
Фотошоп (и другие программы для рисования) пытаются услужливо смешать все вместе, давая вам хорошие, сглаженные углы с антиалиайзингом. Это прекрасная «фича», кроме тех случаев, когда вы хотите получить чёткие края для своей 1-битовой альфы. Фотошоп разрушил множество краев у двумерных и трехмерных спрайтов со своим рьяным стремлением к смешиванию пикселей. Вот моя последовательная работа создания спрайтов для игры. Я мог бы создать экшн или скрипт в программе, когда-нибудь, но это и так довольно просто:
Шаг первый: оградите версию с высоким разрешением на прозрачном фоне
Шаг второй: понизьте разрешение до целевого
Вот он (примерно) размером 64×64 пикселей, все еще на прозрачном фоне после применения даунсэмплинга
Шаг третий: сделайте четкие края
Получить правильные края можно следующим способом:
- Выделите прозрачные части инструментом Magic Wand. Внимание: установите очень низкое значение «tolerance» и самое главное убедитесь, что параметр «anti-alias» отключен.
- Инвертируйте выделение (CTRL-SHIFT-I). Оно должно быть примерно пиксель или чуть больше, чем изображение.
- Создайте новый слой ниже текущего и залейте выделение черным (или другим цветом).
- Если вашему движку необходим ключевой цвет для фона как в этом примере, добавьте его в качестве заполненного слоя ниже. Если вы используете прозрачность, просто оставьте прозрачный фон таким, какой он есть.
Теперь у вас должен получиться спрайт со сглаженными четкими краями.
Шаг четвертый: подчистите пиксели
Теперь вам нужно повозиться с каждым пикселем в отдельности. Ваш контур будет возможно немного излишним, используйте карандаш (инструмент pencil tool) для того, чтобы очистить его и добавить детализации частям спрайта, которые получились немного размытыми после уменьшения размера. Здесь я немного подчистил лицо, хвост и антенны.
Хочется подчеркнуть: попиксельное рисование — самый трудоемкий по времени способ рисования спрайтов. Именно поэтому хочется отложить этот шаг на потом.
Готово: завершенный спрайт врага
Вот завершенный спрайт в обычном и 2x размерах. Он не идеален и, разумеется, не сделает из меня сразу художника, но он кажется вполе приемлемым для программиста.
Подсказка Седьмая: создавайте разнообразие
Возможно Вы хотели бы иметь двадцать монстров или космических кораблей в игре. Замечательно! Если у Вас достаточно времени. В случае, если вы создаете один или два монстра-космических коробля, которые вам по-душе, то можете добавить разнообразия им. Изменеите цвет. Многие существа в «Diablo» были просто другими благодаря разному цвету. Тоже самое с Pac-Man’ом. Или можете поменять масштаб, вырезать и вставить части спрайта. Вместо митозавра, вегизавра и монкизавра, создать целый вид митозавров с легкими различными особенностями. Вы можете добавить пять-десять различий, чтобы получить одно новое существо.
Используя инструмент hue/saturation (как, например в фотошопе) я сделал «красную версию» спрайта и стер антенны. Затем я добавил крылья, чтобы получить совершенно другое существо. Дополнительный плюс этой техники в том, что она сделает всех существ схожими по стилю, поэтому ваши уровни в игре будут выглядить более последовательными, словно вы заранее спланировали это.
Подсказка Восьмая: избегайте анимации
Слово «Анимация» пришло из древнего шумерского «А’нимаати», что являлось печатью для рабов, назначенных делать неблагодарную, повторяющуюся работу, как например, гребля на корабле или вращение жерновов. В игровом арте — это чуть более «болезненно», так как нужно создавать не только один кадр, который хорошо выглядит, а десять или двадцать. Поэтому не делайте этого!
- Используйте тему, которой не нужно этого. Космическим кораблям не нужно много анимации. Для машин вы можете просто сделать движение колес. Если вы можете придумать способ, который не требует анимации, то это намного лучше и сэкономишь время для кодинга.
- Начните с маленьких хитростей. Просто отразите верхнюю часть спрайта персонажа по-горизонтали и получите два кадра. Можете взглянуть на замечательные спрайты из старых игр, чтобы узнать, что они нарисованы всего в нескольких вариациях.
- Используйте шаблоны. Не пользуйтесь рипам спрайтов, используйте позы персонажей из них. Для этого срайта я нашел шаблон Мега-Мена и нарисовал новый спрайт, но использовал такие же позы.
- Ротоскопирование сейчас применяется не только для создания поющих орков в мультипликации или в кино. Многие цифровые камеры в наше время имеют режим съемки серий кадров или позволяют снимать короткий видеоролик и выбирать из него отдельные кадры. Снимите самого себя, выполняющего простые действия, отберите нужный кадр и начните трассировку. Внимание: это может стать бесполезной тратой времени, если вы будете неосторожны, поэтому не увлекайтесь этим занятием. Это просто совет.
Подсказка девятая: Скайбокс
Делаете 3D-игру?
Реализация простого скайбокса не так уж сложна. В то же время, с точки зрения визуальной ценности, он того стоит. Скайбокс выполняет важную работу по заполнению игрового экрана.
Я говорю «скайбокс» здесь, но это может быть любой тип панорамного фона, от квадратного скайбокса до панорамного изображения на сфере или полусфере, или простая фоновая картинка для 2D-игры.
Но где мне достать хорошее изображение скайбокса?
- Дождитесь заката или хорошего формирования блуждающих облаков, выйдите наружу (или заберитесь на крышу) и сделайте несколько фотографий. Разумеется, это зависит от погоды и вы не получите блестящие закаты каждый день (если только вы не живете во Флориде), но вы можете обработать те фотографии, которые сделали. Чтобы проиллюстрировать, на следующий день, после того как я написал эту статью, я сделал эти снимки по пути домой из супермаркета. Это было немного необычно, место, где я живу, не славится великолептными закатами как здесь, но даже в нормальный день вы можете получить что-нибудь стоящее.Снимки немного расплывачатые, но я добавил ссылки на полноэкранные версии, поэтому если вы захотите использовать их для чего-нибудь, то продолжайте, используйте без каких-либо ограничений.
- Нарисуйте его сами! Вот быстрый туториал, который я сделал на скорую руку во время рисования неба.Посмотрите как лучше игра ‘Zillagame’ (моя первая игра на сайте ludumdare!) выглядит. Слева нет скайбокса (и разные баги с альфой), а справа со скайбоксом, который был только что сделан.
- Если скайбокс используется не для конкурса, то можно воспользоваться кучей бесплатных или за разумную цену изображениями в сети.
- 1000 картинок неба
- Просто поищите в интернете фразу ‘Free HDR Skies’. Вам не нужны для игры HDR-изображения, но такой поиск даст больше результатов. Или поищите ‘Sky Pano’ или ‘sunset’ на сервисе flickr’а (но сначала, перед использованием, проверьте лицензию изображений).
Кроме того, имейте в виду, что небо — главный источник освещения для внешнего мира. Это также справедливо для ‘цветовой палитры’, см. выше. Используйте цвета из скайбокса, когда делаете свой уровень и устанавливаете освещение.
Конечно, ваша игра не должна происходить на закате. Если только это не гоночная игра, я думаю, что имеются своего рода правила, требующие этого. Ясное полуденное небо, обработанный в фотошопе фантастический пейзаж, вне независимости от того, что является действительно нужным для вашего уровня.
Подсказка десятая: используйте лайтмэппинг для «запекания света»
Такой эффект подходит для уровня или для персонажа в игре. Он может работать некорректно, особенно, если вы смешиваете свет в текстуре с эффектом обычного освещения, но выглядит хорошо. Если вы накладываете текстуру на уровень/персонаж без технологии оверлэппинга, вы можете проделать эту хитрость без написания дополнительного программного кода, а скомбинировать напрямую с цветовой текстурной картой. И если вы уделите немного времени для реализации поддержки дополнительного UV-канала, то получите полный лайтмэппинг в игре.
В моей игре ‘Bugzapper’, созданной за 48 часов, все освещение строения «запечено» в текстуру. Фактически, у меня даже не хватило времени на то, чтобы нарисовать диффуз-текстуру. Направление света полностью неправильное по отношению к скайбоксу, но большенство людей, так или иначе, на это не обратят внимания.
Вот инструкции о том, как использовать ‘Blender’, чтобы «запечь» свет в текстуру. ‘Maya’ и другие программы имеют похожие функции. Не беспокойтесь по поводу «запечки» всех желаемых текстурных карт, если не пишете настоящую игру. Просто «запеките» все в одну основную текстуру (рендер в текстуру), а потом не используйте свет или используйте его с малыми значениями.
«Запекание» света в текстуру при помощи ‘Blender’
Одно замечание: не пытайтесь разбираться с этим во время соревнования по написанию игры. Протестируйте сначала все перед его проведением, чтобы точно знать как что делать. Вы потратите много времени, но во время соревнования это может занять всего 15-20 минут и будет иметь большое значение.
И еще, не спешите делать «запекание» пока не закончите с текстурами для моделей. Вы не сможете убрать «запекание» или сделать его дважды.
Подсказка одиннадцатая: приобретите планшет
Даже если у вас нет стремлений стать игровым художником, но если рисуете какой-нибудь арт на компьютере, то вам нужно приобрести планшет. Необязательно большой или дорогой, можно купить планшет фирмы Wacom. Потому что рисование мышью схоже с рисованием кирпичом на бумаге.
Многие люди, которых я знаю, впервые купившие планшет, не спешили его использовать. Вот некоторые советы, которые помогут максимально эффективно использовать планшет.
- В панели управления планшета увеличьте показатель чувствительности пера на более твёрдый. Это обеспечит наилучший контроль при рисовании.
- Рисование с использованием чистого листа бумаги полностью изменить ощущение. Различные типы бумаги: офисная, страницы журналов, плотная бумага и тд. — помогут полностью ощутить рисование на планшете. Попробуйте.
- Практикуйтесь. Знаю, что до этого я говорил, что ни один из моих советов не требует практики — я лгал. Попробуйте эти упражнения:
- Сделайте в фотошопе десять квадратов в ряд и заполните их черным цветом в радиусе прозрачности от нуля до ста. Под ними сделайте десять пустых квадратов. Попробуйте оттенить нижние квадраты, чтобы выровнять основные квадраты. Попробуйте с другими кистями и попрактикуйтесь с чувствительностью нажатия пера.
- Попробуйте написать что-нибудь, алфавит или просто текст. Начните с больших размеров букв, а потом продолжайте их уменьшать. Это позволит вашей руке привыкнуть к плашнету, также как и глазам к экрану во время рисования.
В сегодняшнее время интерфейсов на основе сенсорных дисплеев, иметь планшет становится выгодно, чтобы понять как работают игры, основанные на этой технологии. Хотя такой подход ничем не отличается в сравнении технологии использования мыши.
Дополнительные ресурсы
Смотрите также:
Хитрости рисования
Как нарисовать графику для игры «Супер Марио»
Советы: как оптимизировать 3D-игры
Взгляд со стороны арт-отдела в геймдеве на то, как охватить больше пользователей.
17 092 просмотров
Автор: Владимир Андреев, арт-директор Playgendary.
Визуал, геймплей и механики оказывают наибольшее влияние на пользовательский опыт. Глядя на них игроки решают — тратить своё время на игру или нет.
Но ни трейлер, ни страница в сторе не расскажут, насколько хорошо продукт работает. Производительность напрямую влияет на впечатление, оптимизация добавляет стабильность, плавность и скорость работы, а ещё позволяет запускаться на слабых устройствах, увеличивая потенциальную аудиторию.
Теперь, когда мы уже обсудили внутренние процессы арт-отдела в распределённой команде, я расскажу, что конкретно можно сделать для оптимизации 3D-игр на Unity: как подготовить ассеты, настроить сцены, использовать батчинг и так далее.
Введение
Дисклеймер: ключевые методы работают в большинстве ситуаций, но конкретные советы по оптимизации для одной игры могут быть совершенно бесполезными для другой.
Как ни странно, процесс оптимизации начинается задолго до появления того, что потребуется улучшить. И первый шаг — определиться с целевой платформой, нижней границей по устройствам (например, iPhone 6 и его аналог на Android) и минимальными требованиями к графике.
Ещё на этапе пре-продакшна поможет создание фейкшотов (имитация скриншота игры со всеми элементами). Они покажут, какие ассеты могут присутствовать в кадре и их количество. Далее на основе фейкшотов создаются тестовые 3D-сцены в Unity для проверки нагрузки.
Для экономия времени и быстрого прототипирования достаточно использовать бесплатные ассеты из Unity Asset Store: модели персонажей со скинами и анимациями, модели для окружения, эффекты, UI.
На этом этапе уже можно оценить:
Что на этом этапе нельзя полноценно ценить:
Не надо сильно ограничиваться на тестовых сценах. Главное — заниматься оптимизацией с самого начала, а не пытаться что-то переделать в готовой игре.
После анализа первых данных о нагрузке можно приступать к созданию ассетов — с пониманием того, сколько полигонов тратить на персонажей, какие текстуры они будут использовать, сколько эффектов одновременно сможет работать.
Если тестовая сцена работает без лагов и зависаний на целевых платформах, а в производительности есть значительный запас — займитесь другими вещами. Например, новыми механиками или контентом.
Оптимизация ради оптимизации — пустая трата времени.
Дальше — основные шаги, которые помогут увеличить производительность.
1. Организуем проект
Плохо организованный проект в Unity сложно оптимизировать и избавлять от проблем. Особенно, если над ним работает большая команда. А в нашем случае ещё и распределённая.
Это приводит к повторным материалам, текстурам, ненужному дублированию ассетов и запутанности. Появляются узкие места в памяти, увеличиваются требования к устройствам и общее время разработки.
Гораздо проще заранее определить структуру проекта, чтобы строго её придерживаться. Опишите всё в документации и отметьте, где искать конкретные материалы и ассеты.
Каждому элементу дайте понятные имена, чтобы не встречать бесконечные Material (1) или сотни объектов с именем Cube.
Создайте отдельные папки в проекте для всего — плагинов, материалов, моделей, сцен, UI, текстур и так далее. В имени каждого ассета укажите, для чего он используется.
– UI/Common/Icons/IconAbilityFreeze.png
– VFX/Textures/FXAmbientFog01.png
– Models/Characters/Enemies/Boss.fbx
2. Находим узкие места
Unity Profiler — отличный инструмент в Unity Pro, который позволяет анализировать проблемные места в производительности и видеть загрузку доступных ресурсов (CPU/GPU/RAM).
Достаточно запустить билд в режиме разработчика и профилировщик начнёт выкачивать данные о производительности. Чтобы подключиться к плееру, он должен быть запущен с флажком Development Build (находится в диалоговом окне Build Settings).
Unity Profiler показывает график загрузки процессора во время игры — просто держите устройство подключенным к компьютеру. Вы увидите все падения и взлёты в режиме реального времени: рендеринг, сценарии, физика, сборщик мусора, VSync и так далее. Если на мобильных проектах есть падения ниже 30 кадров/с, то пора заняться оптимизацией.
Обычно проблемы мобильных игр связаны с рендерингом. Графическая часть нагружает в первую очередь GPU (графический процессор) и CPU (центральный процессор). Стратегии оптимизации для GPU и CPU сильно отличаются — иногда даже возникают ситуации, когда с GPU нагрузка начинает ложиться на CPU и наоборот.
GPU ограничен филлрейтом (fillrate) или пропускной способностью памяти. Если более низкое разрешение экрана увеличило производительность — проблема в филлрейте.
CPU ограничен количеством Draw Calls (вызов отрисовки). Проверьте его в окне Rendering Statistics — если он больше нескольких сотен (для мобильных устройств) или тысяч (для PC), то придется уменьшать количество объектов.
Менее типичные проблемы могут быть, например, в скриптах или физике — чтобы найти их источник, используйте Profiler.
3. Снижаем нагрузку
Немного теории. Чтобы визуализировать любой объект на экране, CPU должен:
- Выяснить, какие источники света влияют на объект.
- Настроить шейдер и его параметры.
- Послать команды отрисовки (Draw Calls) графическому драйверу, который подготовит их для отправки на видеокарту.
Это будет довольно ресурсозатратно, если у вас много видимых объектов.
Команды Draw Calls можно сравнить с тем, как художнику приходится каждый раз мыть свою кисть, прежде чем продолжать рисовать другим цветом. Цвет краски в нашем случае — это разные материалы и модели, которые двигаются независимо друг от друга.
Объединяйте близко расположенные объекты: вручную или используя инструмент Draw Call Batching (о нём поговорим отдельно). Но помните, что объединение двух объектов с разными материалами не увеличит производительность — убедитесь, что они используют один материал.
Тысячу треугольников намного выгоднее разместить в одном меше, чем использовать десять отдельных мешей для каждой сотни треугольников. Оба сценария для GPU будут примерно одинаковыми, но работы CPU в первом случае станет намного меньше.
Делайте игровые объекты статичными, когда это возможно. Если они никогда не будут двигаться, то отметить их как Static можно в редакторе — это позволит движку использовать пакетный метод рендеринга.
Используйте меньше объектов, которые придется визуализировать несколько раз: отражения, тени, источники света и так далее.
Запеките свет. Рендеринг освещения в реальном времени — частая проблема на мобильных платформах. Запекание поможет увеличить производительность игры более чем в два раза. Это процесс, когда все эффекты и текстуры рендерятся с запечённым освещением в одну текстуру.
Пример. Если на объект падает тень, то она «запекается» на плоскости. Движок быстрее отобразит готовую текстуру, чем будет просчитывать отражение и прочие вещи. Эта фича позволит использовать несколько источников света и создавать сложные сцены освещения, не задумываясь о производительности — всё будет запекаться в лайтмапах.
Оптимизируйте рендер. Попробуйте отключить реалтайм-тени или сглаживание. И не экспериментируйте с пост-эффектами: bloom, blur, depth of field или ambient occlusion. На Android они съедают особенно много ресурсов.
4. Оптимизируем 3D-модели
Высокодетализированные объекты сильно нагружают железо. Старайтесь не использовать полигонов больше, чем нужно, а также уменьшайте количество швов на UV-карте и жёстких рёбер, которые удваивают вершины. Поговорим про некоторые техники оптимизации 3D-моделей.
Редукция полигонов. Это упрощение 3D-модели с помощью уменьшения количества полигонов. Принцип простой: вы заменяете группу полигонов одним. Большинство 3D-редакторов умеют регулировать интенсивность, чтобы искать баланс между детализации и производительностью.
Удаление невидимых граней. Есть несколько алгоритмов для удаления линий, поверхностей, граней и рёбер, которые не видны игроку. Делят их на три класса:
Алгоритмы, работающие в пространстве объекта. Они оценивают, видно ли конкретную поверхность из позиции, где находится наблюдатель в конкретный момент времени.
- Алгоритмы, работающие в пространстве объектов. У 3D-моделей часто есть грани, которые находятся внутри или на стороне скрытой от наблюдателя. Для вычисления видимых поверхностей используется сравнение и вычисление расположения всех объектов в сцене с удалением всех невидимых граней.
- Алгоритмы, формирующие список приоритетов. Попеременно комбинируют работу первых двух типов.
Работу алгоритмов можно увидеть на примере спидрана Half-Life 2, когда игрок летает над картой — с некоторых ракурсов у зданий нет стен, крыш и тому подобного.
Низкополигональные модели (low-poly). Их стоит использовать, когда детализации можно добиться с помощью текстур или различных визуальных эффектов. Цель в том, чтобы создать модель, похожую на референс, за минимальное количество рёбер и вершин.
Такие модели сильно экономят вычислительные ресурсы и обладают хорошим качеством, но требуют довольно много времени на разработку.
Levels Of Detail (LOD). Когда вы отдаляете камеру от объекта, то видите меньше деталей. Но при этом движок во время отрисовки по-прежнему будет использовать то же количество треугольников, зря нагружая устройство.
Исправить это поможет техника LOD — она снижает количество визуализируемых треугольников по мере удаления объекта от камеры. Если объект находится далеко, то LOD снизит нагрузку на оборудование и повысит производительность отрисовки.
LOD 0 — объект находится близко к игроку, LOD 2 — тот же объект вдалеке.
У этой техники есть два подхода: статический и динамический. В первом нужно заранее подготовить упрощённые варианты модели, во втором — специальные алгоритмы будут сами регулировать число полигонов. У каждого есть свои плюсы и минусы: статический метод обладает эффектом дрожания картинки при смене объектов, а динамический требует больше ресурсов, потому что постоянно обновляет координаты полигонов и параметров.
5. Объединяем объекты — используем батчинг
При визуализации каждого объекта выполняется Draw Call, который отправляется графическому API (например, OpenGL или Direct3D). Тот в свою очередь обрабатывает каждый DC, что в итоге требует много ресурсов CPU. Но есть решение.
Unity может объединять объекты во время исполнения, чтобы уменьшить количество Draw Call — эта называется батчингом (batching). Другими словами: это группировка нескольких мешей в один с последующим вызовом отрисовки.
Тут тоже есть свои нюансы и ограничения:
- У объектов должен быть один и тот же материал. Если два одинаковых материала отличаются только текстурами, то объедините эти текстуры в одну большую — создайте текстурный атлас (о нём мы поговорим ниже).
- Общее количество вершин ограничивается числом 900.
- Нельзя менять позицию, масштаб и поворот объектов (параметр transform).
Батчинг в свою очередь бывает двух видов: статический и динамический.
Статический батчинг (Static Batching)
Статический батчинг даёт большую производительность, чем динамический. Для этого метода старайтесь использовать как можно меньше разных материалов и не забудьте поставить галочку Static в Inspector. Обязательно убедитесь, что объекты в сцене статичны, не двигаются, не вращаются и не масштабируются.
Динамический батчинг (Dynamic Batching)
В Unity он работает автоматически и не требует никаких манипуляций от разработчика. Главное условие — объекты должны использовать общий материал. Результаты его работы можно проверить в окне Statistics.
В этом методе объектам требуются определённые ресурсы на каждую вершину, поэтому динамический батчинг работает только с мешами, у которых менее 900 вершин.
6. Оптимизируем текстуры
POT-текстуры (Power Of Two). В идеале размеры текстуры и в высоту, и в ширину должны быть кратны двум: 2, 4, 8, 16, 32, 64, 128, 256, 512, 1024, 2048 и так далее. При этом они не обязаны быть именно квадратными. Например, 2048×256 — это тоже POT.
Объединяйте текстуры в атласы. Текстурный атлас — это изображение, содержащее набор других изображений, каждое из которых является текстурой какого-либо объекта. Под-текстуры можно использовать, указывая координаты на атласе — то есть выбирая определённую часть изображения.
Текстурный атлас
Среди основных преимуществ использования атласа:
NPOT-текстуры (Non Power Of Two). В Unity можно использовать текстуры с размерами, не равными степени двойки. Они называются NPOT, требуют больше памяти и медленнее считываются GPU — старайтесь обходиться без них, если хотите увеличить производительность. В основном они нужны только при создании интерфейсов.
Если платформа или графический процессор не поддерживают NPOT-текстуры, то Unity автоматически изменит их размеры до ближайших к степени двойки — что ещё сильнее нагрузит железо.
Пример. Размеры NPOT всегда ниже рекомендуемых значений POT. То есть текстура 515×515 — это не чуть больше 512×512, а сильно меньше 1024×1024. Поэтому при ее распаковке в память вы получите второй вариант, который занимает намного больше памяти.
NPOT-текстуры можно масштабировать при импорте, используя опцию Non-Power-Of-Two (если в Texture Type установлен Advanced).
Используйте сжатые и 8-битные-текстуры — они быстрее загружаются и занимают меньше памяти. Также стоит свести к минимуму общее количество текстур.
Mip Map (мипмап или мип-карта) — последовательность текстур, которая представляет собой одно и то же изображение с последовательно снижающимся разрешением. Их используют при работе с 3D-движками для оптимизации производительности в реальном времени.
Мипмап
Процесс работы прост: объекты, которые находятся далеко от камеры, будут использовать уменьшенные версии своих текстур. Мипмапы требуют больше памяти, но зато увеличивают производительность.
Всегда используйте мипмапы для внутриигровых текстур. Единственные исключения — текстуры, которые никогда не будут уменьшаться на экране (например, GUI).
7. Настраиваем камеры
Камера — один из главных способов демонстрации вашей игры. Она может быть изменяемой, заскриптованной или наследованной для получения различных визуальных эффектов. Например:
Near и Far Clip Plane. Это две плоскости, которые определяют начало и конец область отрисовки камеры. Камера показывает только то, что находится между ними.
Near Clip Plane — ближайшая позиция, Far Clip Plane — дальняя позиция
Поле зрения камеры, которое определяют две плоскости, называется фрустум (Frustrum). Объекты, полностью находящиеся за пределами фрустума, отображаться не будут — это называется Frustum Culling.
Причём это работает независимо от Occlusion Culling— функции, отключающей рендеринг объектов, которые находятся вне поля зрения камеры.
Occlusion Culling включена (слева) и выключена (справа)
Frustum и Occlusion не заменяют друг друга — от них одновременно можно получить профит. Frustrum отключает рендеринг только тех объектов, которые находятся вне зоны обзора камеры (то, что находится между Near и Far Clip Plane). И не отключает ничего, что скрыто, например, за какой-нибудь преградой — это поможет оптимизировать Occlusion.
Culling Mask. Маска отрезания позволяет выбирать, слои которые отображает камера и выборочно рендерить определенные объекты.
Например, можно поместить весь пользовательский интерфейс в отдельный слой — его будет отрисовывать отдельная камера, игнорируя все остальные слои. Чтобы интерфейс отрисовывался поверх других изображений, нужно установить Clear Flags в значение Depth Only для камеры интерфейса и выставить значение Depth выше, чем у других камер.
8. Работаем со светом и тенями
Рендеринг освещения бывает двух видов: vertex и pixel.
Вертексное освещение рассчитывает свет только для вершин игровой модели и затем интерполирует его (находит промежуточные значения) на всю поверхность.
Вертексное освещение
Пиксельное освещение вычисляет свет для каждого отображаемого объекта. Этот метод забирает больше ресурсов, но и выдаёт более качественный результат.
Пиксельное освещение
Пиксельного освещение также добавляет некоторые эффекты, которые нельзя использовать при вертексном — например, рельефное текстурирование, light cookie и динамические тени.
Режим освещения сильно влияет на скорость рендеринга, поэтому приходится искать компромисс между качеством и производительностью. По умолчанию Unity автоматически его выбирает, основываясь на количестве объектов под данным источником света. Но режим всегда можно изменить в пункте Render Mode.
Полезные советы списком
- Помните, что производительность GPU на мобильных устройствах скорее всего будет намного ниже, чем на PC, который вы используете для разработки.
Используйте в кадре не более 200 тысяч вершин, если целевая платформа — мобильная. Это примерная оценка для iPhone 7, для современных смартфонов показатель будет выше.
- Используйте Occlusion Culling для снижения количества видимой геометрии и количества Draw Calls.
- Используйте скайбоксы для имитации далеко расположенной геометрии.
- Уменьшайте до минимума количество материалов и текстур.
- Используйте батчинг.
- Не используйте пиксельное освещение без необходимости.
- Не используйте динамические источники света без необходимости — лучше запекайте в лайтмапы.
- Используйте пиксельные шейдеры или инструменты для совмещения текстур, чтобы смешивать текстуры вместо многопроходной визуализации.
- Некоторые встроенные в Unity шейдеры имеют «мобильные» эквиваленты, которые работают намного быстрее за счёт своих упрощений.
- Также в помощь доступно множество ресурсов, которые помогут лучше понять оптимизацию игр. Например, гайд от Unity.
графиков — Как программисту научиться рисовать 2D-ресурсы?
Во-первых, вы хотите найти учебные пособия в Интернете. Youtube — ваш друг. Серьезно, это, наверное, лучший способ научиться рисовать. Легко взглянуть на какой-нибудь действительно потрясающий рисунок и сказать: «О, я никогда не смогу этого сделать, он делал это с детства». Но когда кто-то медленно проводит вас по ступеням и объясняет каждую часть пути, на гору внезапно становится намного легче подняться.
Далее проблема состоит в том, чтобы выяснить, что искать.Вы не хотите начинать с сложных вещей, поэтому не ищите «цифровое искусство» или «дизайн персонажей», так как вы очень быстро потеряетесь. Существует множество руководств, которые начинаются с «сначала нарисуйте базовую человеческую фигуру» или «начните с наброска некоторых зданий». Избегайте этого.
А теперь учебное пособие, которое поможет вам начать работу. Сначала поищите на YouTube «перспективный рисунок». Это базовый навык, которому в первую очередь учат на любом уроке искусства. Поиграйте с этим немного, рисуя 3D-дома и т. Д.Теперь попробуйте найти в своем доме что-нибудь примерно в форме коробки. Ваши динамики или рабочий стол должны работать нормально. Теперь нарисуйте его в перспективе. То, что вы только что сделали, называется «рисованием жизни», то есть в основном вы рисуете что-то из реальной жизни. Это действительно важно, потому что вы сами придумываете аккуратные мелочи, когда рисуете настоящие вещи.
В конце концов, вы дойдете до того момента, когда сможете посмотреть на что-нибудь и начнете думать: «Как бы я это нарисовал?» Это важно, потому что тогда, когда вам нужно нарисовать, скажем, зелье для игры, вы можете посмотреть на стеклянную бутылку и подумать, как ее нарисовать, а затем применить это к своему зелью.Думайте об этом, как о написании «метода» рисования бутылки. Вы, вероятно, начали бы с метода под названием «DrawLine», использовали бы его для «DrawCylinder», затем создали бы «ShadeGlass» и объедините «ShadeGlass» с «DrawCylinder», чтобы получить «DrawBottle».
Кроме того, когда вы посмотрите учебное пособие, вы увидите, что многое из того, что вы нарисовали, выглядит намного грязнее или уродливее, чем то, что вы видели в учебном пособии. Не волнуйтесь, дело не в том, что вы менее креативны или не следили за учебником, вы просто не приобрели некоторые базовые навыки, которыми обладают художники в учебных пособиях.Легкий способ помочь в этом — просто снова и снова рисовать множество основных фигур. Держите блокнот рядом с собой, пока смотрите телевизор, и во время рекламной паузы посмотрите, сможете ли вы нарисовать 20 кругов, линий или квадратов. Думайте об этом как об изучении основных методов на новом языке, чтобы вам не приходилось просматривать страницы документации.
Еще одна вещь, на которую следует обратить внимание, — это детали. Допустим, вы рисуете человека. Вы решили начать с головы. Итак, вы начнете с рисования круга.Тогда вы думаете: «Ой, у меня уже есть круг, я дам ему глаза и рот!» Следующее, что вы знаете, у вас довольно хорошая голова с волосами, носом, глазами, ртом, ушами и т. Д. Итак, вы начинаете рисовать тело. Сделав довольно хорошую обувь и, может быть, крутой наплечный доспех, вы понимаете, что ваш рисунок выглядит ужасно. Голова слишком большая, ноги разного размера, а ступни смотрят назад. Я хочу сказать, что вам нужно сосредоточиться на больших формах и попытаться сопротивляться желанию начать добавлять детали.
Наконец, научитесь критиковать свои собственные рисунки. Не просто смотрите на человека, которого вы нарисовали, и говорите «это уродливо». Выберите конкретные вещи, которые нужно улучшить. Скажите «эти руки могли бы быть лучше», или «пропорции кажутся немного странными», или «Волосы выглядят слишком пушистыми». Затем поищите в руководствах все, что вам нужно улучшить. Есть много хороших ресурсов, но вы должны знать, что ищете. Вы бы не просто искали «Ускорение моей программы», вы бы искали «повышение производительности рендеринга треугольных полос в XNA».
В любом случае, если вы уже рисовали в перспективе, вот некоторые вещи, которые нужно искать, чтобы изложить их. (добавление «учебника» после всего этого может дать лучшие результаты)
- 3D штриховка
- Фигурный чертеж
- Рисование жестами
- Базовый пиксель-арт
Просто с этим у вас должен быть хороший месяц или два, чтобы попрактиковаться. Постарайтесь сохранить альбомы для рисования, чтобы вы могли оглянуться назад и увидеть, насколько вы улучшились. Если вы хотите с нетерпением ждать и увидеть, насколько хорошо у вас получится, поищите «Скоростное рисование» на YouTube.А если вас расстраивают всевозможные технические детали и прочее, посмотрите это видео и попробуйте повеселиться.
Удачи и не забывай рисовать чаще!
Создание набора текстур для игр за 10 шагов
Создание реалистичной текстуры — основополагающий навыкСпособность создавать текстуры — жизненно важный навык для любого художника по среде видеоигр. В сочетании с появлением физически основанного затенения и бесплатных текстур в большинстве современных игровых движков теперь можно воссоздать множество реалистичных материалов и применить их к красивым виртуальным мирам, которые мы создаем.
Среда, которую вы надеетесь воссоздать, может содержать буквально сотни, если не тысячи, уникальных деталей текстуры. Можно было бы создавать текстуры и шейдеры для представления мельчайших деталей, но для каждой уникальной текстуры и шейдера, загруженных в игровой движок, требуется дополнительная память.
Хотя это может быть не так важно для предварительно обработанных сцен — типа, который вы можете увидеть, например, в кат-сцене — при создании контента для визуализации в реальном времени, эти затраты памяти очень важны.Слишком много полигонов, текстур и шейдеров на уровне может привести к огромному времени загрузки при запуске игры или вообще к тому, что уровень не загружается!
Имея это в виду, художнику по окружению часто необходимо создавать многоцелевые текстуры, которые не только имеют части, которые можно накладывать на большие области, но также имеют более мелкие уникальные детали и узоры обрезки.
В сочетании с умным моделированием и UV-отображением целые среды могут быть текстурированы, используя только одну или две из этих текстур в сочетании с некоторыми вариациями шейдеров.Здесь я создам набор примеров научно-фантастических текстур стеновых панелей и продемонстрирую, как их можно использовать при текстурировании 3D-объекта.
01. Тема и ссылки
Создайте доску настроения для создания идейТема вашего проекта, скорее всего, будет установлена вашим арт-директором. Для целей этого урока я создам текстуру для использования на стенах научно-фантастической лунной базы, которая будет иметь легкое морское влияние — просто для удовольствия! Сбор референсов — один из самых важных шагов при запуске любого проекта, поэтому, используя такие сайты, как Google, Pinterest и Flickr, я собираю множество изображений и создаю доску настроения, которая поможет мне генерировать идеи.
02. Планирование текстуры
Панели разделены на секции, или «обрезки»В 3ds Max я установил для своих системных единиц метрические и сантиметровые единицы. Затем я включаю привязку к сетке с интервалом 5 см. Я создаю плоскость размером 200 x 200 см, которая представляет собой пространство, которое будет занимать моя текстура. Теперь я использую инструмент Quick Slice, чтобы разрезать линии сетки и разделить эту плоскость на секции или «обрезки», которые представляют различные панели и детали на основе моей ссылки. Включите маленькие, средние и большие панели, чтобы максимизировать универсальность текстуры.
03. Создание высокополигональной модели
Детальные сетки отражают контуры объектовНам нужно создавать подробные сетки, изучая ссылки и заменяя панели блокировки. Я создаю модели с высоким разрешением, используя моделирование сабдивов в 3ds Max. Этот рабочий процесс включает создание детализированной сетки, которая точно передает силуэт и детали объекта, перед применением модификатора TurboSmooth для сглаживания фасетированных многоугольников. Основная цель — создавать красивые детализированные сетки, из которых мы можем захватывать информацию о картах нормалей и высот.
04. Создание текстурных карт
Карты можно создавать с помощью бесплатных инструментовxNormal — это бесплатная программа, которую я использую для создания карт. Сначала я добавляю файлы .sbm моих высокополигональных и низкополигональных сеток на соответствующие вкладки, помеченные в правой части интерфейса программы. На вкладке Low Poly я выбираю Use Cage, а на вкладке Baking Options выбираю Normal Map, выбираю расположение выходного файла и нажимаю Generate Maps. Я повторяю этот процесс, чтобы сгенерировать карту внешней окклюзии, карту высот и карты цветов вершин.
05. Текстурирование
Разным материалам даются разные слотыПосле загрузки DDO я загружаю свои текстуры в соответствующие слоты в окне Base Creator и устанавливаю параметры, как показано на изображении (слева). Нажмите Create Base> Editor. При загрузке средства трехмерного просмотра отображается предварительный просмотр моей сетки, а нажатие [C] отображает созданную мной карту идентификаторов цветов вершин. Удерживая нажатой клавишу Shift, щелкните любой из цветов, чтобы открыть окно обозревателя материалов, как показано на изображении (справа), и выберите и примените материалы к каждой части сетки.
06. Создание вариации текстуры
Мелкие детали изменены в DDOТеперь применяются основные назначения материалов, их легко добавить в DDO. Щелкните значок маски, чтобы открыть редактор Dynamask, и отсюда вы можете точно настроить вывод текстур по своему вкусу, выбрав из множества масок в окне редактора. Используя меню в редакторе, я создаю чистую версию своих текстур, как если бы они были новыми, и другую версию, которая изношена и повреждена.
Используя DDO, легко изолировать разные области текстуры, чтобы назначить разные цвета или материалы. Однако вместо того, чтобы эта текстура имела много металлических панелей разного цвета, я буду использовать белый материал для всех металлических панелей.
Позже я создам несколько шейдеров в CryEngine и буду использовать функцию оттенка для получения различных цветов. Это позволяет избежать создания множества цветовых вариаций одной и той же карты текстуры, что требует больших затрат памяти, чем создание дублирующего шейдера, использующего все те же текстуры, с включенной дополнительной опцией оттенка шейдера.
07. Вернуться к 3ds Max
Текстуры испытаны на тестовой стенеСохранив текстуры, я проверяю их удобство использования, создавая небольшой участок стены. Я вставляю свою карту нормалей в слот Diffuse применяемого шейдера. Это позволяет мне видеть каждую геометрическую деталь, запеченную в текстуре, так что я могу быть предельно точным с моими UV-развертками. Теперь я разрезаю свою сетку на части, которые я могу развернуть с помощью УФ-излучения, убедившись, что я выровняю края с деталями текстуры и поддерживаю постоянную плотность текселей.
08. Набор украшений
Дополнительные детали могут быть добавлены на уникальные панелиТеперь, когда я создал свои стеновые панели, я создаю некоторые дополнительные элементы декора, которые можно сопоставить с большей плоской областью текстуры. Я также вырезал несколько уникальных деталей панели в сетку, чтобы добавить интереса к базовой структуре. Использование универсальности текстуры для создания интересной основы, прежде чем дополнять ее дополнительными деталями, является верным способом создания визуально интересных активов.
09. CreEngine Blendshader
Подключены чистые и поврежденные версииЗагружая свой участок стены в CryEngine, я открываю Редактор материалов и отмечаю «Функции наложения слоев и смещения» на вкладке «Параметры создания шейдеров». Раньше я сохранял поврежденные, а также чистые версии своих текстур, поэтому на этом этапе я вставляю их все в шейдер.
Наконец, я добавляю текстуру оттенков серого в слот Blending Map; Мне нравится использовать только одну из гранжевых масок из моего вывода DDO.psd файлы на этом этапе. Вы должны отметить, что blendshader можно контролировать с помощью ползунков Blend Factor и Blend Falloff, а также альфа-значениями вершин в вашей сетке.
10. Заключительные советы
Несколько версий достигают идеального оттенкаНа моем последнем изображении, показанном в начале этого урока, я использовал две дублированные версии моего шейдера в сочетании с цветным оттенком для создания синего и темно-серого крашеные металлы. Вы можете видеть, что оригинальные многоцелевые текстуры обрезки чрезвычайно универсальны при правильном использовании.Комбинируя умное моделирование, UV-развертку и тонированные шейдеры, можно текстурировать огромное количество ресурсов. Я также применил дополнительную декорацию в виде декалей, чтобы добавить дополнительных деталей.
Эта статья изначально была опубликована в 206-м выпуске журнала 3D World. Купить здесь.
Отрывок из книги: 3D-игровые текстуры: создание профессионального игрового арта с помощью Photoshop
[Эта функция является отрывком из книги «3D Game Textures: Create Professional Game Art Using Photoshop» (ISBN 0-240807-68-5), опубликованной Focal Press в феврале 2006 года.Официальное описание из пресс-релиза книги:
«Учиться как создавать потрясающие игровые текстуры профессионального качества из отмеченный наградами отраслевой эксперт. Эта книга — ваш универсальный магазин, где можно научиться все, что вам нужно знать о текстурировании игровых миров, из исследование, направленное на создание мира советов, приемов и инструментов обмен. Узнайте, как создавать все, начиная от пулевых отверстий и заканчивая пламенем окнам и стенам в руководствах, которые проведут вас через процесс разработка текстур (игрового арта) для наиболее распространенных игровых настроек — от от современного урбанизма до фэнтези — на основе профессионального концепт-арта.
Самое главное, вы научитесь думать как художник игры. Каждый руководство начинается с инструкций, которые вам, скорее всего, дадут работу, а затем проведет вас через этап исследования и планирования до процесс построения текстур для данной сцены. Вы не узнаете только то, что нужно для создания игрового мира, но вы тоже уйдете с полным профессиональным портфолио, которое поможет найти работу своей мечты «. Искусство рождается из наблюдения и исследования природы.
Цицерон
Римский писатель, оратор и политик (106–43 гг. До н.э.)
В основу компьютерного искусства составляет само искусство, поэтому, прежде чем мы погрузимся в какие-либо технические вопросы мы сначала должны обсудить самые основные, но важные аспекты изобразительного искусства. Обучая вас традиционным навыкам изобразительного искусства выходит за рамки этой книги, очень важно иметь понимание некоторых основных аспектов изобразительного искусства с целью создания игровые текстуры. К счастью, эти основные аспекты искусства довольно просты. представить в виде книги.Изучая эти основы искусства, вы научитесь видеть мир, как это делает художник, понимать то, что вы видите, и тогда у вас будет больше возможностей создавать набор текстур для игрового мира.
Основные аспекты визуального искусства, на которых мы сосредоточимся, следующие:
- Форма и форма
- Свет и тень
- Текстура
- Цвет
- Перспектива
Обучение наблюдать за основными визуальными аспектами окружающего вас мира — это сильная начиная с процесса видения мира как художника, общение с другими художниками и создание отличных игровых текстур.Безусловно, технологии имеют решающее значение для общей картины игры. текстуры, но настоящие основы искусства — это то, с чего начинаются отличные текстуры. Слишком часто потенциальные художники по игре участвуют в обсуждении тайлинга, или даже технологии игрового движка, когда то, что наиболее важно для создание игровых текстур — это умение понять, кто вы видение в реальном мире и возможность воссоздать его в компьютер. Часто требуется художник текстуры, чтобы разбить сцену на основные материалы и создать набор текстур на основе этих материалов, поэтому изучение этой способности очень важно.Хотя вам не обязательно иметь ученая степень в искусстве создания великолепных текстур, давайте посмотрим правде в глаза: почти кто угодно может узнать, какие кнопки нажимать в Photoshop, но тот, кто понимает и умело применяет азы искусства умеет создавать фактуру что выделяется на фоне остальных.
Там есть много видов искусства и аспектов изобразительного искусства, которые вам следует продолжить исследовать, чтобы развиваться как игровой художник. Некоторые вещи вы могут учиться и / или практиковаться
- Фигурный чертеж
- Натюрморт рисунок
- Фотография
- Живопись (масло, акварель и др.))
- Освещение (для пленки, фотосъемки, сцены или компьютерной графики)
- Теория и применение цвета
- Скульптура
- Чертеж и архитектурная визуализация
- Анатомия
- Сценография
Это даже стоит потратить время на изучение других областей интересов, помимо искусства, таких как как науки, особенно поведение в физическом мире. Свет, например, все больше и больше обрабатывается в режиме реального времени. и не закрашивалась в текстуру до такой степени, что это было всего несколько лет тому назад.Чем больше вы понимаете и умеете воспроизводить такие эффекты, как отражение, преломление, дым и т. д., тем больше у вас будет успеха найти как художник игры. В настоящее время у нас есть новые технологии, которые воспроизводить реальный мир в гораздо большей степени, чем когда-либо прежде, но по-прежнему нужен художник, чтобы создать ввод и настроить вывод для чтобы эти эффекты выглядели наилучшим образом. Направления обучения, которые помогут вам когда имеешь дело с реальным поведением, бесконечны.Вы можете начать с просто наблюдая за миром. Как вода капает или течет, вариации свет и тень на разных поверхностях в разное время дня, как дерево растет из земли; прямо как молодая сосна или вспыхнул у основания, как старый дуб — скоро вы будете смотреть на трещины в асфальте и фотографирование борта мусорного бака во время мир смотрит на тебя. Отличная книга для этого вида деятельности — Digital Texturing & Painting by Оуэн Демерс.Вы также можете совершить экскурсии по музеям, архитектурные туры, прогулки на природе; вступить в фотоклуб; присоединиться к классу рисования фигур… нет конца занятиям, клубам, дисциплинам и прочему ситуации, в которых вы можете столкнуться, которые откроют вам разум для новое вдохновение и научит вас новым инструментам и техникам для текстуры создание. И, конечно же, играть в игры, смотреть фильмы и читать графические романы — пища художника-разработчика игр.
- Форма (2D) и форма (3D)
- Свет и тень Текстура
- : тактильная vs.визуальный
- Цвет
- Перспектива
Пока есть много элементов традиционного искусства, мы сузим наше внимание те элементы, которые больше всего подходят для создания текстуры. Мы будем начнем с формы и формы.
Форма (высота и ширина) — это просто двухмерный (плоский) контур форма. Круг, квадрат, прямоугольник и треугольник — все это примеры форма. Форма — это то, чем мы сначала рисуем картинку, прежде чем понимать такие понятия, как свет, тень и глубина.В детстве мы нарисуйте то, что мы видим, грубо. Посмотрите на рисунки очень молодых детей, и вы увидите, что они почти всегда состоят из чистых основные формы: треугольная крыша, квадратная дверь, круговое солнце. Даже будучи взрослыми, когда мы понимаем тени и перспективу, у нас возникают проблемы с рисованием то, что мы видим перед собой, и вместо этого полагаемся на целый ряд мысленных примечания и предположения относительно того, что мы думаем, что видим. Есть упражнения, которые помогут развить способность рисовать то, что мы на самом деле видим.В частности, книга Рисование на правой стороне мозга предлагает много таких упражнений. И один из самых известных из них предполагает рисование человеческого лица по фотографии. После того, как вы сделали Затем вы переверните фотографию и нарисуйте ее снова. В перевернутые результаты часто намного лучше, чем перевернутые, сначала пытаться. Это связано с тем, что как только вы перевернете изображение вверх ногами ваш мозг больше не может делать никаких предположений о том, что вы думаете, что видите; вы можете видеть только то, что есть на самом деле.Ваш мозг еще не разработал набор правил и предположений относительно необычный вид перевернутого человеческого лица. Один из первых навыков вы можете попрактиковаться, как художник пытается увидеть формы, которые составляют объекты, которые вас окружают. На рис. 1-1 приведены некоторые примеры этого. от простого до сложного. Это очень важный навык приобрести. Как художнику по текстурам вам часто нужно видеть фундаментальная форма среди всего беспорядка и путаницы в сцене, так что вы можете создать 2D-искусство, которое проходит по 3D-объектам мира.
Форма является трехмерным (высота, ширина и глубина) и включает простые такие объекты, как сферы, кубы и пирамиды. Примеры см. На рис. 1-2. и визуальные сравнения. Позже вы увидите, что как художник по текстурам вы создаем искусство на плоских формах (в основном квадратах и прямоугольниках) которые позже размещаются на поверхности форм. Пример можно увидеть на рис. 1-3, когда куб превращается в ящик (обычная опора во многих компьютерные игры).Когда фигура вырезается в базовый материал в Photoshop и добавлены некоторые блики и тени, создается иллюзия формы. созданный. С помощью этого метода можно довольно быстро создать текстуру. Видеть На рис. 1-4 показан очень простой пример космической двери, созданной с использованием изображение ржавчины, некоторые основные формы и стандартный слой Photoshop Эффекты.
Из конечно, сопоставив эти текстуры с более сложными формами, такими как оружие, транспортных средств и персонажей становится сложнее, а текстуры сами отражают эту сложность.Как это ни парадоксально, но скорость, качество и сложность игровых технологий возрастают, художники фактически в некоторых случаях создают более упрощенные текстуры. В сложность заключается в понимании и реализации технология. Не волнуйтесь; вы постепенно познакомитесь с этим сложность, пока не завершится разделами о шейдерных технологиях.
В виде в приведенном выше разделе вы также можете попрактиковаться в поиске форм, составлять предметы вокруг себя.На рисунке 1-5 вы можете увидеть несколько примеров. этого.
Создание текстур для игр с ручной росписью | Саймон Санчес
Стенограммы1. Введение: вы хотите создать красивые структуры стиля I для использования в игровой среде или объектах? Или вы хотите взять свою текстуру и преобразовать невероятный договорный материал, такой как этот, этот или этот? Тогда этот курс позволит вам узнать, что вам нужно.Мы начнем с введения, чтобы создать собственную форму, которая позволит нам быстро создавать бесшовные текстуры. Во втором разделе мы начнем делать нашу первую картинку. Мы собираемся начать со сбора референсов. Невозможно учиться на этом. Тогда у нас все отлично. Наша рука устремляется к созданию наших текстур, и, наконец, мы собираемся начать рисовать нашу текстуру, создавать основные формы и цвета, а затем рассказывать об уточнении, мы шли ногой и Аллахом за текстуры.Включив окончательные оценки, создайте вариации, чтобы вывести наши текстуры на новый уровень. В следующих двух разделах были представлены отличные текстуры опухолей на горизонтальной текстуре на Dexter. Когда, набравшись смелости, мы собираемся взять эти текстуры и преобразовать их в PVR-материал, идея дискурса состоит в том, чтобы позволить вам начать создавать очень качественные текстуры и дать вам знания, которые вам нужны, чтобы продолжать учиться и совершенствоваться, Я отвечу на все ваши вопросы и дам честный отзыв о вашей работе.Так что теперь нечего терять и бежать за звездой. 2. Введение в Krita I: Добро пожаловать в учёбу великой руки платя за текстуры, запрещающие комнаты. В этом первом видео мы познакомимся с инструментами, которые мы собираемся использовать для создания текстур. Такой стул называется очистителем. Хорошие вещи с табуретки — это бесплатно. Во-вторых, открытый поиск здесь. У него действительно хороший вариант, который позволит нам выйти на отличный уровень. Декстер очень быстрый. Так что не люблю Риту. Вы можете пройти, чтобы очистить то, что есть.И ты такой: стань лучше, теперь на твоем идущем пончике. Звездное начало на тебе, Творец. Вы можете, если хотите, использовать фотоателье или любой другой инструмент. В этом случае у вас не будет возможности покинуть кампус, который мы собираемся увидеть в некоторых видео. Итак, если у вас есть открытый Creator, у вас будет что-то вроде этого. Мы собираемся начать создание, и ваш файл, воспроизводящийся здесь, или контрольный конец, будут записаны в новый файл. У нас будет это окно с высотой. У нас есть вес и рост из нашего документа, моего дела, и мы собираемся выложить 1044 24 рассказа.У вас есть решение. В моем случае 72 подходит для содержания. У вас есть имя в вашем документе, Клинтон восемь. Проверьте количество слоев, с которых ваш документ будет начинаться, с цветом фона вашего аргумента. В моем случае я всегда выбираю такой серый цвет. Право на. Щелкнем, создадим. Я здесь. У нас есть наш документ. Прежде чем мы начнем что-либо делать, мы собираемся настроить Creator. Для этого мы собираемся перейти к настройкам Configure created on. Мы здесь кое-что изменим.Свирепый на Шине. И то, и другое сильно изменит окна. Отрезать рот от лапок до пальцев, сэр. Винды тут по разному по своему вкл. Эти налоговые глаза были здесь на ногах. 1000 верно. Это количество пятен, которое вы можете оставить здесь, допустить или уклониться от него. Мы собираемся модифицировать какую-нибудь акулу. Это у вас есть ярлыки. Предустановки для схем. Вы делаете геев в апреле справедливым. Ярлыки, совместимые с магазином фотографий. Так что у нас действительно есть акула из фотомагазина. Мы собираемся добавить несколько личных ярлыков.Мы будем искать здесь. Оберните Ромо, вот эти собирались щелкнуть. Здесь в кастомах и собираюсь использовать w на оборотах фирма инструмент заботится день. Есть небольшая ошибка в большем. Вам нужно снова установить этот ярлык. Итак, вы здесь подготовились. Контролируемый I, на котором вы нажимаете переназначить, является кнопка. Затем мы собираемся перейти к настройкам селектора цвета. Итак, селектор цвета — это вещь, которую мы собираемся изменить, но Тоу думает, что мы здесь. Откровенно говоря, кроме помолвки. Вы пошли в S o окна опций, чтобы играть обман здесь, в окне windows.Вам нужен отдых на ногах, арт-лидер. Ну и что? Таким образом, Windows позволяет нам делать то, что раньше было обращено прямо здесь. Мы можем щелкнуть средний нижний тезис один. Таким образом, мы можем подойти к окну вашего просмотра и щелкнуть имя нашего документа. У нас может быть другое мнение, если я что-то здесь изменю. Release Также я собираюсь изменить здесь пункт вне тезиса, который у меня может быть, например, я называю ее бюллетень здесь, или у вас может быть много ссылок на работу здесь, наблюдая за тиками. Хорошо, теперь мы собираемся взглянуть на интерфейс, в том числе мы собираемся начать с этих упрямцев.Итак, у вас есть поле, в котором вы можете открывать новые файлы при сохранении файлов. У вас есть редактирование вещей, которые я обычно использую для таких вещей, которые у вас есть. Вы вот стрелку вверх. Это тот момент, о котором я вам говорил. Мы собираемся взглянуть на это позже. У нас есть кое-что. Например, режим мгновенного просмотра. Это когда вы работаете с действительно большими кистями, возможно, вы захотите включить их. У вас есть вещи, они правят, пиксель соглашается на какие-то другие варианты.Очень. Таким образом, у вас есть некоторые свойства изображения для масштабирования изображения и большего размера для вашего кампуса. Некоторые свойства для выбора слоев, фильтры, настройки. Итак, здесь, на панели ниже, у нас есть быстрый вариант. Например, в вашем файле открытый файл, скажем, файл, зеленая часть отлично вперед. Так что отменить и повторить. У вас есть несколько вариантов оценки. Ян — цвет. Здесь у вас есть настройки Брюса. У вас разнообразная пресса. Это то же самое, что статус. У вас есть режим пешего океана. Это сделано для того, чтобы стереть «Посмотрите на Альфа», о чем мы также поговорим позже.У вас есть еще несколько вариантов мощности. Если вы нажмете стрелку, у вас будет доступ к потоку. А вот размер инструментов симметрии слева. У нас есть вся правда, которую мы можем использовать. Например, спешка, инструменты выделения квадрата инструмента льва и кто-то справа. Прямо сейчас у нас есть продвижение селектора цвета. Здесь вы можете выбрать цвет. У вас есть варианты инструментов. Эти параметры изменят отложенный на дурака, который у вас есть выборочно. У вас есть обзор, правда? Как это.Вот и все слои. Китай убирает с вашего имиджа все развлечения, которые вы можете использовать. Здесь у вас есть право благодарности. У вас есть все кисти, которые вы использовали. В моем случае. Я предпочитаю делать свой собственный макет. Итак, мы идем на жестокую смерть. Мы собираемся избавиться от вещей, которые мне не нужны. Например, каналы либо реально использованные. Так что я хожу по этим каналам вот здесь. Я не использовал разнообразную предысторию, как в моем случае, фильмы про зелень. Привет, я удалил слои здесь, мой селектор цвета здесь, поэтому я нажимаю здесь на имя, перетаскивая его.Хорошо, с этими мыслями я могу процитировать эти окна. Э-э, например, сборы на зеленом мыске, больше металлических опций, щелчок, перетаскивание, собираюсь поставить его на предварительные настройки кисти с корнями. И таким образом я могу прямо сейчас нажать на зеленый, чтобы добавить новую вкладку. Итак, для этого мы собираемся перейти к двум программам просмотра настроек. Этот назвал оценки и парни. Верно. Итак, я собирался переместить его наверх, выключив предварительные настройки кисти. Итак, мы идем. И теперь, злясь сохранить этот слой для этого, мы собираемся щелкнуть здесь.Здесь у нас есть просторная работа или элей, которые вы были внутри. Имя здесь. Скажем, ваша грудь, и у вас есть свой слой. Если вы хотите Бога, вернитесь к другому, как по умолчанию. У вас есть все эти слои. Теперь мы идем сегодня вечером. Я бы сделал навигацию по интерфейсу в создателе. Если вы нажимаете и вызываете пробел при щелчке и перетаскивании, вы можете пером. Если вы двигаетесь лучше всего, вы поглощаете и уходите. Если вы нажмете контрольную пробел, нажмите. Двигайтесь дальше вниз. Вы тоже можете. Итак, если вы нажмете номер один, мы установим ваш уровень прямо здесь, в углу.100. Если вы нажмете номер два, вы поместите свои документы на экране. Если вы нажмете Shift пробел, нажмите на переместить сюда. По часовой стрелке против часовой стрелки. Вы можете повернуть свой кампус, если вам будет удобнее вращать его на фиксированные углы и стремиться вправо. Если вы нажмете цифру пять, вы сбросите вращение. 3. Введение в Krita II: Добро пожаловать в обучение рисованию вручную и вымогательству для Билли Грэма в этом видео, мы собираемся закончить введением по созданию. Мы собираемся начать смотреть на первый стул.Ярлык для табуретки очень. Если вы хотите увидеть акулу, отрежьте любой инструмент, которым нужно прикрыть инструмент, на который вы щелкаете, верно? У этого уж точно нет хорошего. Это контрольные, например, Right. Итак, у нас есть кисть. Я очень хочу начать с рассмотрения различных сбросов. Итак, у вас есть все кисти, которые вы можете использовать. Вы можете выбрать разные кисти, я думаю, у вас есть налоги, которые похожи на категории для россиян. На некоторых групповых красках есть кисти.Итак, в атаке все, что у вас есть, все ваше драгоценное. Если вы хотите рисовать, вы можете щелкнуть левой кнопкой мыши пером на планшете. Если вы хотите участвовать в гонке, вам нужно нажать кнопку «Мольба» или щелкнуть здесь, чтобы предотвратить текущее столкновение на ластике. Хорошо, так что если я возьму, например, эту кисть, я нажму на нее, я буду участвовать в гонке с такой свежестью, если я пойду снимать компресс, — несколько раз сказал Контрол. «Если я хочу переделать управление компрессией, — сказал Шифф, — теперь мы собираемся взглянуть на вариант блокировки Alfa и перейдем к делу».Сотрите это, нажав на этот подарок снова, чтобы вернуться к моей обычной кисти. Я заставлю нас бояться здесь, на моем пустом слое. Ладно, он я сейчас в зеленом, чтобы выбрать здесь понравившийся им цвет. Опция Anti Alfa log — это чертополох прямо здесь. Итак, вы нажимаете на эту боль, например, снаружи, на которую вы получили, что мы не можем нарисовать. Но если я буду рисовать внутри изображений за пределами своего слоя, то, верно, я могу рисовать только по этим спецификациям, теперь мы узнаем, как изменить непрозрачность на Десаи за пределами нашей кисти. Вы можете изменить непрозрачность при перетаскивании вот так или можете продолжить.Поставьте число, чтобы изменить размер одного и того же предмета. Иди сюда, ты задержишься. Вы можете указать номер, но есть отдельный ярлык для изменения размера. Вы просто нажимаете Shift, вы нажимаете, вы едете налево направо. Таким образом, вы можете поменять сейф. Если вы хотите выбрать цвет, вы можете нажать кнопку управления и щелкнуть кнопку «Release» на спине к краю кисти. Хорошо, чтобы мы могли делать такие вещи. Это действительно проходной путь Devlin colors. Теперь мы собираемся взглянуть на инструменты в Creator.Мы собираемся начать с фигурных табуретов, чтобы у вас было имя, которое вы нажимаете, перетаскиваете, вы нажимаете. Таща впечатлила, шеф, и это будет сдержанность. Молодая девушка. Имейте в виду, что инструменты в Creator используют вашу текущую кисть. Здесь у вас есть два варианта. Вы можете выбрать несколько вариантов прямого голода, если это так, поэтому нам нужно установить связь с ришем. Это круг, падающий на? Это должно происходить с некоторыми другими инструментами. Теперь посмотрим на инструменты выделения. Мы собираемся начать с инструмента прямого углового выделения.Вы нажимаете Dr Release, и у вас есть выбор. Если вы хотите получить идеальное квадратное выделение, вы нажимаете на грудь при перетаскивании. Вы можете добавить к выделенному смещению человека при повторном перетаскивании. Вы можете сохранить полосатый от лица выбора Ал, щелкнув Дракон. Вы можете удалить что-то из выделения, нажав, что политически вы можете инвертировать смену элемента управления выбора. Вы можете преобразовать выделение, нажав кнопку T вправо, собираясь пригласить выделение следующим образом. Итак, вы собираетесь вращать масштаб и тому подобное.И если у вас нет выделения, и вы нажмете элемент управления D, щелкнув, вы сможете преобразовать весь ваш слой. Если вы оставите эти границы перевернутыми, вы сможете повернуть человека под каким-нибудь странным углом. Вы можете изменить ротацию людей с помощью этой маленькой штуки здесь, вы можете точно указать размер покрытия с обеих сторон, видите все, что вы можете уйти в отставку, сохраняя сдвиг пропорции человека. Если вы перейдете на дюймы и нажмете, вы можете поделиться. Теперь посмотрим на рынок. Так это прямо здесь с акулой F? Проблема с этим рывком в том, что этот инструмент, блестящий, также будет иметь такое же сочетание клавиш, поэтому мы можем прийти сюда, установив компьютер, согласился, что сочетания клавиш, которые она выберет, а затем будет использовать ее. идти.Она продолжает с этим? Если мы выберем цвет на подавленном, мы почувствуем весь слой. У нас есть выбор. Будет чувствовать только выбор. Теперь мы посмотрим, как работают святые слои. Итак, если у меня есть что-то вроде этого круга, Энди, создайте новый слой с этим нижним слоем, вы можете увидеть, что этот слой примерно соответствует слою с оранжевым кружком. Они делают вас неподходящим. Этот большой круг будет состоять из всех оранжевых кругов. Если я нажму на перетаскивание, я могу переместить слой ниже, и теперь они в круге, это голосование Дика Гринвуда, вы можете удалить слой Расина, он пришел сюда, и вы можете удалить контент со слоя, но не раньше.Президент. Скажите, если вы не хотите изменять слой, например, мешок, который вы его сжимаете. Посмотрите здесь, если вы знаете, что делать в переулке, вы можете бесплатно назвать своего будущего близнеца. В этом видео мы создадим нашу собственную кисть. Мы собираемся свирепо, и ты погибнешь. Итак, вы нажимаете здесь, чтобы ввести имя, например. Приходите рисовать и нажимаете ввод прямо здесь. У нас есть свой тег. Мы собираемся выбрать здесь дерзость, например, вот одно правильное изменение, цвет включен. Мы собираемся модифицировать эту кисть.Мы собираемся перейти сюда к настройкам. Мы собираемся начать с формы кисти или с кончика кисти. Мы идем дышать нормально. А в моем случае я предпочитаю использовать незнакомца прямо здесь, на царапине. Ты не можешь. Вот твоя кисть. Я скажу это, например, в перерыве между боями хлопьев Сирия Пойнт. Или, может быть, генеральному директору Siplin это нравится. Собираюсь изменить, скажем, здесь на 100 по умолчанию, может быть, захочется. Давайте сделаем интервалы, что это нормально. Теперь емкость, которую я собираюсь выбрать, это автомобиль давления, который в вашем случае будет обеспечивать давление для потока прямо и будет создаваться здесь, в этот момент.Замечательно, что на 38-м и твоей точке зрения Dragnet чаепитий Pacific Carl’s и хочется, чтобы в этот прекрасный день можно было разрешить вариации потока. Я собираюсь отключить их настройки сайта, а здесь, при ротации, я собираюсь включить репутацию дядюшки-водителя, идущего на соболью восьмерку, или давление при проверке. Послушайте, тетя. Она окунула кисть, которая есть у нас. Теперь мы собираемся сохранить эту свежую, нажав здесь на Say, your brush. Прес это эти Мы собираемся поставить имя и обморок. Мы идем из библиотеки Айкена.Хорошо, мы собираемся выбрать любые инструменты, которых здесь не было. Это проблема для значка, верно? Вы щелкаете. Примите здесь свою краску. На этом я иду за нашей кистью. Можно сказать, если вы не видите здесь, мы торопимся. Если вы собираетесь его найти, у вас есть кнопка поиска здесь, чтобы рисовать каждое голосование, чтобы вы могли правильно пойти на поводу того, что какое-то имя говорит, что нужно благодарить. И мы выберем тот путь, который у нас есть. Отлично. Сейчас мы переходим к этому. Они на Дере. Мы спешим. Теперь мы будем управлять сферой с помощью нашей новой кисти.Для этого мы собираемся провести большое голосование и переименовать слой DoubleClick Sphere, и мы собираемся выбрать некоторые цветовые страхи. Я собираюсь сделать нашу погодную сферу, поэтому я пойду сюда, сюда, на этот огонь. У вас есть оттенок справа налево. У вас насыщенность сверху. Внизу у вас затяжка правильно? Истины пошли так, например, чтобы поместить это сюда. Теперь сделаю более темный. Для этого я собираюсь увеличить насыщенность, подобие сдвига, оттенок, худший синий цвет.Теперь я не собираюсь двигаться слева направо. Но я уверен, что здесь прояснюсь. Потому что здесь мне тоже нужно читать. И синий ближе к красному. Если я пойду сюда прямо, так что немного сместимся вот так. И у нас будет такой фиолетовый. Может быть, это делает еще один темнее на этом. Сделайте более поздний, увеличивая сходство, разогревая складку. Насыщенность была оставлена на то, чтобы сместить огромное, худшее, желтое Немного в другой раз. Итак, мы идем. Нет, я выберу свою темную.Ученый хирургической формы, хотя я собираюсь сдвинуть круг. Итак, мы идем. Сейчас буду рисовать в этом году. Помнить? что вы можете вращать компас и тому подобное. Я собираюсь раскрасить ее. Но пойти на гонщика. Исправьте форму, которую он знает, чтобы активировать образ Эльзы. Собираюсь выбрать май следующего, как и цвет зеленых туристических объектов. Моя кисть. Алан, она собирается рисовать, как этот шар для бритья, сейчас в следующем порядке. В этом виде спешки хорошо то, что вы можете смешивать цвета, снимать проблемы и очень быстро запекать цвета при нанесении мазков кистью.Скажем, например, вы хотите проделать дыру в своей сфере. Теперь, конечно, наш свет идет вот так. Так что, если мы хотим создать единое целое, мы будем раскрашивать большие пальцы, как этот. А вот на тени для экзамена варево нарисую вот так высоко. Создайте правду и раскрасьте Эрика другим способом и собирайтесь рисовать вот так, Хорошо, А теперь, когда она собирается подбирать цвет ног, я воздержался от разговоров об этом социальном цвете. Я смешиваю то, что если вы будете сильнее нажимать, у нас будет действительно сильная изгородь.Таким образом можно вырезать фигуры. Если нажмешь позже, можешь винить. Хорошо, таким образом мы можем проделать дыры, контроль, рыночный цвет. Я хочу, чтобы они не могли видеть здесь наше отражение на земле. Допустим, я хочу сделать мелочь. Я не собираюсь создавать новый слой для мобильных устройств ниже, потому что с такой спешкой вы можете делать вещи очень быстро, как, например, рисовали здесь. Меня не волнует, что оба эти страха накладываются друг на друга. Мы так думаем. Находясь здесь, ты можешь стать темнее.И если я хочу исправить это, потому что у меня такая спешка, я могу очень быстро показать болезненный цвет здесь. Я мог пропустить страх обратно, и они снова жаловались на бойко. Там все очень тяжело набрали форму. Давай туфли. Обильная тень. Верно. И, как видите, мы можем работать очень быстро, даже не спеша. Верно. Так что увидимся в следующую минуту 4. Режим Wrap Around: добро пожаловать в научные круги, которые научились рисовать вручную текстовые слова для видеоигр. В этом видео мы собираемся быстро взглянуть на то, как это происходит.Оба включают So, чтобы разрешить небольшое редактирование. Простите. Ты сам по себе. Оба являются ярлыком. W Хорошо. Это заставит нас жить в бесконечном кампусе, чтобы мы могли включать и отключать малые с помощью w. Это не добавление. Это не увеличение размера вашего кампуса. В этом выпуске ваш университетский городок стилизован в обоих направлениях, поэтому я могу рисовать вот так и проводить линию. Я могу соединить левую часть кампуса с правой, и это действительно позволяет нам сказать уровень Декстера. Так, например, я могу включить их.Они могут нарисовать такие круги на седьмой день, что было проблемой. Ох, ежегодно. Покройте некоторые директивы. Итак, когда вы берете эту текстуру, игровой движок и повторяете эту текстуру, у вас не будет никакой сцены. А затем раздел, в котором мы собираемся сделать наш страх ростом 5. Камни — Сбор. Справка: Добро пожаловать на землю. Хорошо, кампания с текстурами для видеоигр. В этом видео мы начнем создавать наши страхи, Декстер. Для этого мы собираемся собрать эталонное изображение, чтобы увидеть, как создать нашу собственную текстуру.В моем случае я рекомендую интересы или изображения Google. В моем случае я искал Хант. Уплатил эту каменную текстуру в обоих вопросах, связанных с любовью, или пятью тезисами, которые, когда вам понравится, в моем случае, я сделал папку для своей текстуры. Вот этот прямо здесь. У меня есть еще одна папка для справки по ним. Разве это не для этого? Образцы эталонов у меня были. Хорошо, вот и все ясно, мы собираемся создать новый файл. Мы собираемся изменить название, носок ракеты, текстуру, размеры, которые вы можете использовать. Например, 112 для 1044.24. Извините за тезисы. Или вы можете поднять до четырех k. Моя оболочка останется, я собираюсь понравиться. Отлично, я собираюсь изменить мою раскладку, еще немного перейду в настройки Lookers. Я злюсь, чтобы выбрать конкретный селектор цвета прямо здесь. И таким образом я могу контролировать количество сине-зеленого красного в моем цвете. Мы собираемся сохранить этот документ, перейдем в файл, сохраним «Я здесь» и сохраним вашу задницу, текстура Rookie. А теперь обратимся к другому документу для справки. Во-первых, мы собираемся щелкнуть эту кнопку прямо здесь, чтобы свернуть это окно.Мы идем по шкале пальцев. Это окно горит. Вы в этом молодцы. Еще один. Верно. Итак, мы здесь. А теперь мы собираемся импортировать нашу часть изображений, которую мы собираемся перейти к слою, импорту, экспорту, входному слою. Я здесь по ссылке и буду моргать 1-я 1 смена. Честно говоря, они в последний раз выиграли и размах. Верно. Итак, у нас есть изображения. Мы можем перемещать слои с этими двумя прямо здесь. Все в порядке. Если вы нажмете букву r, вы, однако, нажмете на слой, который вы выберете. Мы собираемся узнать это.И теперь мы собираемся расширить этот документ для этого, мы собираемся перейти к инструменту кадрирования Здесь. Вы щелкаете. Оказавшись здесь, ты уточнишь это, эм, нагрудник. Ага. мы собираемся снова сделать это сейчас. Мы собираемся сохранить этот новый документ как новичок, ссылка на Декстера в следующем видео. Мы собираемся начать создавать концепцию на основе текстуры наших страхов. 6. Камни — основные формы и цвета: добро пожаловать на землю, чтобы рисовать вручную картинки для видеоигр. Это видео. Мы собираемся создать основные формы и цвета на основе наших страхов Декстера и активировать указ, что. Хорошо, так что мы устроим праздник, чтобы установить интервалы между яйцами и способ вылечить мою собаку.Мужской размер, правда? Итак, чиновники, тот и Тайс собираются помочь нам и посмотреть, где находится наш документ, когда мы умрем разговорами. Итак, прежде чем мы начнем рисовать, я собираюсь создать новую кисть и кисть с вариациями цвета. Таким образом, мы можем иметь некоторую разницу в цвете, как вы можете видеть. Например, в этом отсылке у вас есть более темные камни и поэтому они более синие, какая-то другая рука или одежда светлее и тому подобное, прямо так укоренившееся, чтобы сделать на вашей кисти, Я собираюсь подойти сюда, чтобы добавить вариации.Мы пойдем сюда, чтобы раскрасить. Мы собираемся активировать насыщенность оттенка по значению. Итак, теперь у нас есть что-то подобное, это не то, что мы хотели бы иметь. Мы собираемся изменить некоторые вещи. Итак, здесь, в Хюэ. Мы собираемся активировать время по нажатию активации. Верно. Я собираюсь показать вам, что это такое. Итак, у нас есть три секунды на RePet. Итак, во второй раз в Сирии появятся новости за май 1 80 На цветном круге 3-го числа будет синий 1 80 градусов на цветной неделе, когда она закончится, потому что мы не можем повторить, собирается вернуться в Сирию.Секунды. Посмотрим, как это выглядит, верно. Три секунды и респект. В нашем случае мы собираемся установить Федерацию, сделать что-то вроде нулевой точки. Мы собираемся переместить обе точки. Наш собственный Тамудо задыхается от мысли, что мы меньше меняем вариации. Мы собираемся добавить к этому немного шума. Сделайте то же самое для насыщенности для значения, чтобы вы могли щелкать по точкам, нажимая на них, вы могли удалять точки с помощью клавиши. Все в порядке. Посмотрите, как это движется. И, как видите, у нас есть некоторые называться нашими телами.Хорошо, теперь мы собираемся проанализировать нашу ссылку, чтобы понять, как мы можем нарисовать это, чтобы мы могли начать, например, с этого. Если вы не видите, что у нас есть прямоугольные формы. Здесь у нас есть изюминка. Доктор здесь. Верно? Итак, наша жизнь в этом случае и зеленая, чтобы переместить этот слой сюда, я бы хотел. Это будет продолжаться. Вы можете видеть, что у нас есть некоторые формы, а некоторые — сильные. Есть дыры. Хорошо. Что еще? Есть здесь некоторые перетаскивания. Есть ах изюминка. Это не в этой части.Привезли немного внутрь. Итак, у нас здесь одно лицо. Нет, здесь не было. Здесь у нас есть некоторые цветовые вариации, здесь мы можем некоторые желтые тона, некоторые фиолетовые или синие камни. Кевин немного мрачных баксов. Так что мы будем иметь это в виду, когда будем рисовать камни. Итак, мы собираемся выбрать цвет вазы для наших камней. Я скажу боится ручной щетки. Скажите новые наборы настроек кисти при рисовании творения. Сделайте еще один миниатюрный фриз, возможно, придется немного процитировать мою кисть, Сохранить. Поехали. Здесь у нас есть кисть, назначенная сегодня правой кнопкой мыши, и мы продолжаем рисовать.Вот так. Итак, в моем случае, я хочу, чтобы несколько голубоватых камней собирались выбрать такой цвет с небольшой ситуацией на синем, как этот w, чтобы активировать нужный момент. Давайте начнем рисовать вот так. А теперь мы собираемся набросать форму на нашем материале. Итак, что вы можете увидеть, согласившись с ограничениями капитала здесь, собираясь выбрать действительно, очень темный кулер, как этот, который вы можете видеть здесь, в справке о цвете между камнями. На этом черном действительно темно. Итак, перейдем к тому, что по зеленому до боли для камней.Итак, у Грина есть боль, основная форма опасается, что Энди собирается соединиться, и теперь у нас будут некоторые трещины в некоторых вариациях формы. Она — шхуна, которая делает такие вещи. Может быть, мы сможем резать каменного теленка, не забывая о здоровье. См. Ссылку на Самбоу, Испания. Еще один камень здесь, в трещине. Помните, что вы можете приземлиться, как этот нажимной светильник или планшет, и если вам нужен острый угол, вы раскрасьте их большим цветом, когда вы нажмете ее на вас. У нас есть что-то в этом роде, хорошо, и теперь мы собираемся раскрасить школьные или вариации на тему. Давайте сделаем несколько мест.- А теперь мы собираемся немного растушевать границы этой песни, чтобы вы могли очень путать свои штрихи. А теперь напишем общие темные термины. И, как и те, за которые я выступаю, мы собираемся еще немного проанализировать нашу референцию. Так ты собираешься увидеть здесь. У нас есть несколько прямых, которые у вас есть здесь. Скажите труд, все. А затем у вас будет более темная стрелка, и здесь отсюда у вас будет светящаяся опаляющая стрелка. Может быть, у нас есть лицо, которое на экранах несоответствия вашего темнее, но в целом используйте что-то подобное.Хорошо, мы потеряем это. Очень малозаметны расколотые птицы такого размера от нашей работы. Все в порядке. Что-то вроде того. Мы можем здесь немного воздержаться, если вы еще больше сведете их воедино, верно. А теперь давайте представим греческую элиту. Попробуйте сделать угловатые формы в путешествии. Конечно, если вы не хотите бегать по камням. Верно? Так что, поскольку наша жизнь приближается к нам, когда у нас будет скала, они сказали, что с лица земли такого не будет. Но эта часть будет иметь большое значение.Это не трещина. Это еще один камень поверх этого. Итак, мы собираемся поместить ее туда, так что конечно, не сейчас. Это выглядит довольно неплохо, но на доработку носителей пришлось потратить много времени на исправление всех форм. Мы собираемся смешать их так, как вам не следует. Но мальчик со сцены должен очень быстро получить окончательные цвета на формах. И тогда вы можете беспокоиться об улыбке. Не. Так что, если мы хотим сделать скалу, вы можете выбрать, например, их цвет.Я собираюсь сделать что-то подобное. Может, у нас получилась дерзость, я думаю, мы просто сделаем отличные штрихи в соответствии с формой. Ладно, ты собираешься называть ее свиньей, например, вот тогда мне нравится то. Так что то, что до этого момента у вас будет изюминка. Итак, в следующем видео мы продолжим улучшать наш Декстер. 7. Камни — Добавление деталей: добро пожаловать на землю. Взялся за руку, раскрасил текстуры для видеоигр. В этом видео мы собираемся добавить больше дней, чтобы улучшить нашу текстуру. Хорошо, поэтому мы собираемся начать с вращения этих маленьких девочек, когда что-то сломалось в камне, это не остается соединенным с камнем.Хорошо, так что мы собираемся сделать что-то вроде этого прямо сейчас. Может быть, мы можем попробовать выбрать это, сдвинуть немного с этим иногда трансформируемым выбором туров и тому подобными вещами, немного оторванными от Европы. Парамо. Но что есть, то есть. Мы собираемся пойти навстречу моему фоновому слою, выберем абсолютную башню со слишком злым полем и почувствуем весь слой. Все в порядке. И теперь мы должны сначала исправить эту проблему с помощью кисти. Она была ученым на пике карьеры, верно? Я собираюсь винить их, так что давайте выберем немного года, если избыточные мощности не оживят его, и мы добавим некоторые вариации в цвет, который звучит действительно плоско, не беспокоясь и не слишком много думая.Где красить обувь? Краска правильно? Даже я всегда раскрашиваю, выбираю и исправляю ошибки позже. — Теперь можно начинать делать более сложные трещины. Эй, Так, например, мы можем прийти сюда с тезисом о треугольнике, а затем не согласиться с тем, чтобы подняться, и затем, как это для меня, форма, которую он собирается туда переместить. Броксхэм. Верно? Так что это большая Венгрия. — А теперь давайте добавим дырки в наши работы, как это было здесь, хорошо, он. И с трещинами в основном то же самое. Итак, наша нога идет сюда. Итак, мы собираемся выбрать их цвет и собрать их.Мы собираемся выделить часть. Верно. Так и эта сцена. Хорошо, давайте восполним один. Так что вы можете лучше понять, что он может быть здесь, на старой рамке ленты. У нас будет действительно цветущая граница. Так что мы могли бы быть на месте. Мы так сильно нажимаем. И вот мы собираемся жить дальше. Верно? Так же обстоит дело с общей идеей в целом. Так что все, чтобы заработать. Ладно, если хочешь врезаться в камень, то все наоборот. Итак, у нас будет год светлых участков на тени с другой стороны.Возьми это, чтобы мы могли сделать небольшие неровности. Хорошо, что-то в этом роде. А теперь сделаем еще более яркую подсветку. Так что мы идем сюда. Итак, и я собираюсь добавить сюда этот вид, точно такой же зеленый, чтобы я положительно повлиял на одну страну на еще большую. Хорошо, примерно так в следующем видео мы начнем с нашего знаменитого раздела. Тогда это видео будет вне времени. Уточнение может занять несколько часов или видео. Нет ничего необычного в том, что исправление форм приводит к выбору цвета, смешиванию и тому подобному, в чем вы уже уверены? Так что увидимся тогда.Expedia. Спасибо. 8. Камни — Утонченность: — путь. — О, — хорошо, — а? 9. Камни — Окончательная корректировка: добро пожаловать в обучение созданию. Раскрашенные вручную поиски видеоигр. В этом видео мы собираемся сделать окончательные оценки в соответствии с нашей картиной. Хорошо, мы собираемся переименовать убийц. Двойной клик? Именной фон на переговорах собирался создать группу. Итак, опустите один элемент управления, щелкните другой и нажмите элемент управления. Кажется, у нас есть для этого короткий путь. Если вы согласились с этим.Хорошо, мы сокращаем путь, игрок, который сказал, что я не слышал, как она изменила назначение, кроме как снова заблудиться. Итак, мы идем. Покурите адвокатов на стороне группы. Теперь мы собираемся внести некоторые цветовые коррекции в нашу текстуру или щелкнем правой кнопкой мыши по группе. Давайте перейдем к объявлению на маске фильтра. Мы собираемся начать здесь с общих ресурсов Земли с цветового баланса. Здесь мы можем изменить цвета в тенях, сделать телефоны и отключить наше изображение. Так, например, если в тени я иду к своей повестке дня. Теневая часть будет больше подходить к фиолетовому или фиолетовому цвету Solis, которые были немного снова.Научный. Посмотрим, что у нас есть. Интимные тона. Да, это еще немного прочитанное на ногах может стать зеленым дыханием на связанном ощущении. О, может быть, это идеально. Нажимаешь, принимаешь. И здесь у нас есть каналы, слухи, которые мы можем переименовать, вы всегда можете активировать или действия, но вы также можете сделать это правильно. Нажмите на эту свободу. Спросите угол свойств на Вы всегда можете изменить снова. Служить. Давайте еще одну. На этот раз мы собираемся использовать для приготовления Exxon HSV. Это просто мужик, я здесь.Я могу изменить отпуск Хью Сатурации, который пошел немного меньше федерации против вот этого. Подойдя немного к христианину, сказал другой в рот на этот раз, я собираюсь использовать цветовые оценки, и с их помощью вы собираетесь немного увеличить контраст. Итак, мы собираемся заработать на счете Эти? Может, они пошли туда свернуть, так что я собираюсь. Сами истории были правдой. Теперь мы собираемся попытаться добавить еще несколько вариаций к пронзанию камней, чтобы активировать маски фильтра.Собираясь перейти к отборочному туру, я выбираю зеленый цвет. Например, этот рок, я нажму на вас. И здесь мы можем только вздыхать отборным студентам. Так что я начну с меньшим количеством молний. Я сделаю это. Тогда, может быть, мы сможем получить что ты снова будешь? У меня есть шанс. Zeman’s, вы должны принести вас сюда, и теперь мы собираемся сделать несколько оленей для этого, так что использование зеленого пальца не дает скорости на ботинках. Экраны большой длины немного отвлекают от жизни здесь. Нет, может быть, мы сможем сделать еще несколько цветовых вариаций некоторых нестандартных.Итак, для этого вы собираетесь выбрать другой цвет. А вот о смешивании, не спеша, мы собираемся выбирать. Так что нет, если я раскрашу IHS в битве на ногах, цвет будет таким грустным из-за еды. Итак, Лестер нормальный. Что еще в прошлом году по этому поводу активируйте наши фильтры и правильно? Нет, мы можем, может быть, что если я буду фильтровать? Маленькая пицца? Теперь мы собираемся немного повысить резкость нашего изображения. Итак, иду к компьютеру и зеленый, чтобы продублировать слой с моими камнями, на зеленый, чтобы уйти, чтобы заморозить. В руках Anchalee Sharp собирался пойти на фильтр. Я снова играл на холодном.Хорошо, сейчас я собираюсь снизить мощность, чтобы контролировать интенсивность поля черепа этого города Шарптона, до 60, хорошо, очень собираюсь экспортировать его текстуру. Итак, мы переходим к экспорту файлов, а здесь пять типов и выбираем из-за зуда, что сейчас мы собираемся сделать отличные вариации этой текстуры. Теперь самый безопасный выход. Отличная оценка того, что вы можете соединить другие варианты, — это изменить только то, что находится внутри текстуры. Потому что, когда вы создаете плитку, текстуру, эта текстура соединяется посредством дислокации.Так что если вы измените то, что находится внутри, то в центре у нас не будет проблем. Итак, деактивируя фильтры, я собираюсь сделать на вашем слое, мы собираемся нажать на кнопку. Итак, давай по ноге. Я пошел цветами и следил за тем, что мы будем раскрашивать. Так что для нас вы можете ответить на некоторые варианты ответа самого Ирака. При переходе к файлу, скажем, передайте зеленый цвет, чтобы назвать эту вариацию. Так что мы собираемся сохранить нашу старую версию Andi. Хорошо, как видите, мы не работаем над вариацией Fire. Алиса вносит некоторые вариации в выполнение задания, чтобы отточить его, например, то, что вы также можете, например, нажав кнопку T прямо здесь, в параметрах пособия по безработице.У нас есть этот маленький значок с каплей на этом пути, мы можем внести некоторые изменения в наши работы, как это. Хорошо, мы вошли в грудь. — Хорошо, я сейчас собираюсь подняться в какой-нибудь угол, чтобы регрессировать звезду с более мелкой, более такой скоростью, что здесь темнее. Немного больше синего. — Все в порядке. Отлично, что мы отвлеклись. Мы собираемся экспортировать эту новую версию файла для экспорта за океан. Собственно, в тесто забыл. Что-то так опасается, что снова обострится. Итак, я собираюсь удалить Slayer Going, чтобы объединить траву с их внешностью.Контроль. Простите. Контролируйте оттенок для дублирования. Охота Просто назвал эти острые. Пойдем разливать их в консервные банки острые, моя страна. Если бы были, мы поедем куда эти что ли? А теперь мы собираемся активировать наши фильтры-маски. Может быть, я хочу создать новый слой. Я бы сказал, что эта группа никогда не делает каких-то важных моментов в отношении экспорта сигарет. Итак, здесь мы можем создавать текстуры с вариациями. Вы можете видеть, если видели, значит, мы скажем много шума. Тихоокеанский БАС с острых ощущений. Так что вы тоже можете решить.Не используйте это. Мое дело. Я не собираюсь больше отступать, потому что этот шум, скорее всего, будет честным. Что можно увидеть в Китае? На картинке выглядит Реддик. Верно? Так что я пойду туда по идеалу. Итак, в следующем разделе мы собираемся сделать горизонтальный Декстер. Спасибо. 10. Горизонтально — основные формы и цвета: добро пожаловать на обучение по созданию кампании, которую они продвигают для видеоигр. В этом видео мы собираемся приступить к созданию нашего второго Декстера. У меня уже есть этот документ, и я собираюсь сохранить его как центральную картинку в новой папке.Я не собираюсь использовать ссылку в моем V — хорошая идея, но в этом случае эта текстура будет очень похожа на предыдущую. Там будут камни и тому подобное, но разница в том, что эта структура будет выровнена только по оси X или горизонтальной оси. Верно. Итак, проблема в том, что если вы попытаетесь сделать это, когда вы перейдете в, они будут работать в режиме. Вы можете убрать свои камеры только по обеим осям одновременно, верно? Итак, если мы хотим сделать здесь какие-то камни, это вверх, и вы делаете большие мазки кистью и тому подобное, вы также можете видеть, что вы также рисуете на голосовании, эм, на своей фотографии за границей.Итак, с исправлением, которое мы собираемся нарисовать наш первый слой. Итак, подсобка другого цвета, вот так, а потом мы тоже пойдем к коррумпированным. Обрежем это. Хорошо, собираюсь вот так удалить ученого, собираюсь сделать еще слой. Это мало. Воспользуемся чем-нибудь рекордным. Хорошо, зелень, ммм, объедините эти слои, отправляясь в такие страны, как эй, зеленый палец на ноге. Посмотри. Хорошо, так что теперь снова, посмотри, Альфа с этого слоя включена, когда я скажу, что это как другой цвет. Вы можете видеть, что у меня есть этот торговец, который позволяет мне рисовать пальцами в нижней части моего изображения.Знаете, если вы работаете с действительно большой кистью, у вас могут возникнуть проблемы. Но в любом случае они не работают с такой свежестью, так что для меня это нормально. Хорошо, так что мы собираемся работать с локальным, чтобы включить, я собираюсь добавить некоторые цветовые вариации. Итак, я еду в Седик. Нет, это кисть маленькой, и собираюсь начать набросок, мою картину. Так что я могу использовать ангела, чтобы делать такие вещи. — А теперь кистью поменьше и зеленым беспокойством потратив немного от лунатиков. А теперь мы собираемся раскрасить аналитики в основные цвета так же, как камни на предыдущем рисунке.Эта дорога будет немного внутри. Ну, значит, здесь должна быть тень. Здесь у Theis Rocks будет немного неглубокой агрессии. Здесь мы были как клюшка в шоу. Это не могло быть более отдельным, чем фильм по диссертации. Отвечать. Собираюсь забросить неглубоко. Проведите несколько бликов. Здесь один, это где-то было. Некоторые из них также будут более темными, а некоторые — верой Испании. Некоторые тени. Звучит немного лучше, здесь, ниже, у нас есть несколько основных цветов, которые вы действительно улучшили, как здесь.Итак, знайте, что у нас есть основная идея. Мы можем начать исправлять вещи, более крутые формы, трещины и тому подобное. Итак, два совета опасаются, что вам не нужно использовать ссылку. Это стилизованное изображение, которое вы также можете использовать для справки из реального мира. Я также предлагаю вам на первом этапе потренироваться, так что я работаю вот так. Правильно, вы получите подробные сведения о низких частотах на этапе вмешательства. Самое главное — это дополнительные формы и цвета. Итак, теперь у нас будет промежуток времени, чтобы исправить некоторые вещи здесь.Увидимся через минуту. Я знаю, что у нас есть основные цвета. Мы можем начать добавлять блики. Хорошо? — Нет, мы можем открыть Wells Greg’s? Ага. — Ага . Итак, у нас есть основные цвета и jenalia off the colors. И в следующем видео мы начнем. Ну, некоторые детали некоторые украли или украли камешки, чтобы вывести из строя в работе. Верно. Итак, увидимся в следующем видео. Спасибо. 11. По горизонтали — добавление деталей: добро пожаловать в научный курс по созданию раскрашенных вручную текстур для видеоигр. В этом видео мы собираемся начать детализировать нашу вторую текстуру.Здесь, в машине, важно понять, что мы рисуем персонажа. Итак, вы рисуете на себе персонажа, начинаете детализировать, складывать морщинки и тому подобное. Теперь проблема в том, что старт, например, вы утопили шею там, где должна быть рука. Дело в том, что даже если у вас есть другие детали, на которые вы потратили часы, если ваша анатомия на основных фигурах Эрика плохая, будет плохо выглядеть. Нет, мама, сейчас у него выходной. Итак, здесь важно не переходить к этапу детализации, если вы не удовлетворены основными цветами и не формируете сцену.В моем случае мне не очень нравится сейчас дома то, что он выглядит. Мы здесь, поэтому я собираюсь удостовериться, что мне нравится основная форма сцены, на которой я смотрю, и собираюсь пройти этап задержания, поэтому и собираюсь потратить немного времени, чтобы убедиться, что мне нравятся все основные формы и цвета от меня текстуры, прежде чем появятся трещины на пальцах ног и тому подобное. Хорошо, знайте, что я немного более доволен тем, как этот вид у нас появился, когда мы начали добавлять трещины на неровностях. Дыры Энди в наших работах над National задерживали больше форм, так что я думаю, мы уже знаем, как хуситы сделали это в предыдущей текстуре.Мы собираемся сделать то же самое на этой картинке с цензурой рождения. И понять, что такие вещи можно делать множеством разных способов. Вы можете поиграть с формами для смешивания, которые вы можете использовать для Декстера. Кроме того, на самом деле есть один парень, которому вы говорите, что на фотографиях лица Николаса Кейджа есть некоторые цветовые вариации. Это также работает для радикала от. Итак, мы можем сделать что-то вроде паука, где с такими высокими ногами, как эти, это придаст ему интересный вид, который мы можем немного изменить здесь.Надеюсь, вы слышите, так что это не похоже на то, чтобы я действительно прямолинейный сам по себе. — Хорошо, теперь давайте поработаем здесь немного с этим огнем. И если вы хотите поцарапать мир, тогда у нас есть захват, как будто цвет сделает такую форму и такой же с другим цветом. Он будет причинять боль другой части тела, верно? Это так, если ночь приближается отсюда, у вас будет эта мелкая часть в центре внимания. Таким образом, это в основном то же самое с Греггами, и вы понимаете, что нет обзора того, в каком состоянии уйти, вы можете сделать выбор, тогда вы будете работать только внутри.А теперь займемся этим парком. А теперь поработаем над этими камнями. — Нет, давайте добавим сильных теней между двумя камнями. Разделите их немного раньше. Ладно, вот и у нас есть какие-то дыры в розничной торговле с нуля. Это трещины и тому подобное в следующем видео? Мы собираемся провести осмотр планера, так что увидимся в следующем видео. Спасибо 12. По горизонтали — Доработка: — путь. — О, — хорошо. 13. По горизонтали — финальные корректировки: добро пожаловать в научный курс по созданию текстуры для видеоигр, нарисованной вручную.В этом видео мы собираемся сделать окончательную оценку нашей горизонтальной текстуры. Боюсь, что мы уже можем обрезать эту черную вещь. Так как инструмент кадрирования щелкает по единицам, и здесь мы собираемся перемещать эти ручки, пока вы не нажмете Enter. Теперь мы собираемся переименовать их в обнаружение. Например, мы идем в ногу с экспертом. Этот раздел я иногда так отношу к ней. Нет, мы не можем начать рисовать как мужья. Итак, щелкните правой кнопкой мыши Добавить маску фильтра в этом начале, например, с некоторым цветовым балансом.Теперь грустно. Например, некоторые HSV Justman мы можем закончить некоторыми цветовыми оценками. Leadsom контракты. Мы делаем тезис о форме. Африканцы модифицируют некоторые кулеры, которые могут немного снизить цену на эти камни Как Где с легкостью немного не так? Здесь работает машина, у вас есть вызовы доктора, поэтому выясните, что она зеленая, чтобы увеличить сходство с правильными костями. И если я спущусь вниз и увеличу темноту этих темных тонов, верно? А здесь у вас есть прямые владения посредником, так что вы можете играть в диссертацию, пока не найдете идеальное место, верно? Теперь вы видите, что их много.Маар прочь, одетый в пистолет, иду на имя. Может, мне стоило сделать эту поставку для спортивного снаряжения. Это займет около двух метров, чтобы экспортировать их, мой компьютер просто зеленый, чтобы экспортировать его и сохранить документ. Это беспокойство. Я собираюсь сохранить файл, так как мы собираемся создать вариацию текстуры мира. Мы собираемся сказать ей, что ее реальный размер основан на том, что правительство выиграло какое-то разделение. Мы можем начать делать некоторые изменения правильно и перейти к деактивированному цвету. Просто больше опасений по поводу приступим к работе, — Ира.Итак, мы можем несколько вариаций коврика, и теперь мы собираемся добавить одежду, свисающую с этой части, и создадим свой слой над текстурой. собираюсь начать, поэтому я всегда могу переместить этот инструмент перемещения. Я сейчас с елкой смотрю, Были нормальные кисти. Мы собираемся начать обнаруживать некоторые падения в одежде, чтобы у нас были точки внимания. Мы собираемся сделать несколько таких кривых. Правильно. Мы собираемся отключить гольфиста с ног, смотри.Мы собираемся начать поиск фигур здесь. Ладно, это немного, да? Может быть, некоторые отражают крутые дни. Я могу сказать, что жадность сказала, что цвет P стран установлен И вот, у вас есть свой цвет, чтобы рисовать Здесь. Нет, давайте сделаем новый слой. Переместите его под одежду. Мы собираемся сделать тень для нашей одежды. Алиса. Меньшая емкость. Мы также закрыли здесь, так что мы можем разделить вес, мы можем объединить одежду с мелким. Если вы хотите, вы всегда можете переместить Thies в позицию Хотите, верно? А теперь это у какого-то полковника назидания Носок этой одежды? Нет, конечно, я могу обсудить действительно быструю ссылку. Ваш друг прав на чертополох? Тони это идеальная стадия доработки.Нет, мы можем активировать эту волю. Теперь мы можем экспортировать эти вариации в сохранение для экспорта огня. Итак, в следующем разделе мы собираемся начать рисовать ветчинных художников. Спасибо. 14. Дерево — Основные формы и цвета: добро пожаловать в научную кампанию Декстера по созданию видеоигр. В этом видео мы собираемся приступить к созданию обеих текстур для видеоигры. Так что в течение многих лет я почти уверен, что уже спас нас. Но очень важно знать, как анализировать отложенную ссылку, чтобы учиться на ней, потому что, возможно, вы не всегда можете полагаться на учебное пособие или курс.Поехали несколько дней. Вы просто можете найти один. То, что вы хотите сделать на нашем сайте, является ссылкой. Итак, если бы вы могли, если бы у вас была такая ссылка, вы можете начать, например, со слов «Ну, мы можем начать с основных вещей, с прямоугольными пробелами здесь». Как видите, вот такая лажа в машине, и он начинает ехать, особенно в конце. Верно? У вас также есть основные моменты в этом конце. Ладно, вот, когда все встало, противно. Тень над порядком их досок, верно? Эти вещи похожи на использование, подобное использование, как это.Вы также можете увидеть тур Carver по этим заметкам на co toi Hope, например, они фермы. Здесь у нас никого нет. Эй, они идут вот так, они начинаются с прямого. О, тогда они снова ноги в темноте, и они имеют некоторую длину. Как там. Браганса. Есть в мире Гракс нечто похожее на камни. Снова сделайте действительно темные тени. Эти Клыки отбрасывают тень на доски внизу. Что еще мы можем проанализировать? Мы можем анализировать. Например, цветовая вариация. Здесь у нас немного меньше А сделки.В навозе есть красноватый оттенок. Верно. Ты можешь прийти сюда. Графтон. Итан нарисовал. Вот вам более поздний тон. Выделите еще одну тень большим цветом. Вы нажимаете, вы идете дальше. Вы можете увидеть здесь продвижение Color Director. Как цвет лица матери. Верно. Так что надеюсь, что станет темнее. Насколько темнее? Легкий. Он более насыщенный, менее повторяющийся там, где меняется оттенок. Верно? Такие же, как и здесь, о подобных вещах. Все в порядке. Так что вообще важно учиться. Мотыга для анализа.Скажите нашим друзьям, что не копировать, а просто копировать. Проанализируйте несколько разных ссылок о том, как toe объединяет эти концепции в одну заключительную часть. Хорошо, поэтому мы собираемся начать с нашей основной работы, и у нас будут некоторые цветовые вариации. Давайте начнем. Я был в цвете. Мы можем нанести небольшую кисть на краску, а теперь давайте начнем с тени, и мы начали с кисти Грега. Какие-то парни тенью от этого пробела Теперь эта доска действительно явно выше этой, так что здесь будет немного тени.Также постарайтесь не ограничиваться первой строкой. Это вопросы отсылки. Вы всегда можете сделать какую-нибудь уловку и поблагодарить эволюционировавших убитых. Я бы сказал, что это переулок, верно? Так что такие вещи происходят без проблем. Так что несколько быстрых тезисов Лэнгли. Это вера на всем пути. — Давай сделаем трещины. Он сильнее, и тогда, возможно, мы сможем добавить немного. Выглядит нормально. Так вот, например, сюда можно пойти, тетя Черепа что-то свое. Это другой. Нет, мы можем начать некоторые основные моменты.Я собираюсь сделать быструю цветокоррекцию, поэтому нажимаю Ctrl. Вы и актеры играете с его красками, верно? Может быть, теперь мы можем использовать тень, которую мы можем начать. Мы волнуемся, делая некоторые линии, следующие за формой к пробелам, которые сдерживают наши цветовые вариации, могут образовать те квадраты, о которых мы говорим. Нам придется поговорить. Вера — это Энди. Я бы сказал, что здесь у нас есть некоторые формы, отличные от основных. В следующем видео мы начнем добавлять некоторые детали. 15. Дерево — Добавление деталей: Добро пожаловать в текущее место.Нарисуйте эту картинку для игр. В этом видео мы собираемся совместить детали Alstom с обоими текстурами пива и изменить некоторые формы Children. Если в мире, в котором вы собираетесь сделать эту доску выше другой, до четырех лет, у нас здесь не будет высокой. У нас будет не менее яркая подсветка. — Хорошо, я знаю, что у нас есть этот момент. Мы собираемся добавить более темные тени. — Ладно, сейчас поработаем над этим, а не сейчас. Я собираюсь добавить несколько гвоздей, поэтому я собираюсь использовать отдельный цвет.Хорошо, давайте сегодня скажем некоторым, что если у вас здесь отсутствует одно имя, вместо этого у нас будет надежда. Потратьте немного на вопрос поверхностно. Ладно, вот так. А теперь, может быть, в следующем видео мы поговорим об этом. Мы собираемся перейти к разделу финансирования терроризма 16. Дерево — Обработка: — Нет. — А вот. 17. Дерево — Последние корректировки: добро пожаловать в изученные. Ладно, текстуры для видеоигр нарисованы вручную. В этом видео мы собираемся внести последние корректировки, буксировать текстуру лодки и внести некоторые изменения.Хорошо, мы собираемся добавить фильтрующую маску то же самое. Давайте начнем с цветового баланса, когда всегда увеличивайте эти значения, чтобы увидеть, что именно вы изменяете. Итак, у нас есть мясо. Те, кто в костюме, не видят, что у нас его нет по щиколотку. Итак, мы подошли, например, к тому, чтобы иметь цветовой баланс, который мы можем иметь. Я назвала оценку, но это вы можете ответить при кормлении их массовым призывом насыщать. Вы должны использовать этот металл прямо здесь. Ладно, посмотрим. Теперь у тебя были бы хорошие ноги.Ну вот и немного. Этого не достаточно. Посмотрим. С некоторыми уровнями у нас все еще нет головы. Что ж, в таком случае мы просто собираемся показать вам это так, верно? У нас есть угловой баланс. Давайте поработаем хорошо, собираемся модифицировать с помощью теней, чтобы мой огонь был немного мифом, который в моем случае похож на эту часть. Я Посмотрим, что еще у нас есть. Итак, у нас есть. Это Трестман. И теперь мы можем на них сэкономить. Мы можем экспортировать эту текстуру, и теперь мы собираемся внести некоторые изменения.В моем случае я просто изменил цвета, формы и тому подобное, чтобы я мог прийти сюда, чтобы сжать контрольную тень для дублирования или щелкнуть правой кнопкой мыши. Давайте посмотрим на дублирующуюся маску слоя против формы при отключении этого слоя. Мне нужно назвать этот мир одним, например, переходящим к другой маске фильтра при оценке HSV. Так что здесь мы можем сотрудничать. Так, например, если они хотят, чтобы этого было больше, существует целевое правило. Можно снова продублировать в округах с двумя включенными вместо новой маски и использовать мою предыдущую маску, щелкните правой кнопкой мыши здесь свойства.Это делает Лору Британским правлением более позднего, подобного этому. Если нам нужно что-то смягчить, мы можем, например, настроить цвет. И вот так мы сделали несколько вариаций. Палец будет 18. Добавьте резкости вашей текстуре: добро пожаловать в изученное. Хорошо, раскрашенный вручную поиск видеоигр. В этой бонусной лекции мы увидим, как добавить резкости нашей текстуре. Верно. В этом случае я использую другое программное обеспечение. Парень рассердился на использование фильтра, который, к сожалению, недоступен в Creator.Эти фильтры вы можете найти в фотомагазине. Я почти уверен, что в этой игре он также есть в этом случае и с использованием affinity для Итак, вот моя текстура и зеленый цвет для дублирования ключей при переходе к фильтрам. Увеличьте резкость на высоких частотах этого фильтра. Мы собираемся это сделать. Великая вещь. И, как вы можете видеть, у нас есть немного более ярких световых пятен. Мы будем играть с их ценностями. Мы собираемся найти все основные моменты на вашей фотографии. Старайтесь не подниматься по-настоящему высоко, потому что это не сработает.На самом деле, просто постарайтесь выделить блики на острых углах вашего Декстера, верно? Итак, что-то, что играет, и мы собираемся изменить форму слияния с этого слоя на наложение. Верно? Так вот и эффект прямо сейчас. Это не много. Так что мы можем дублировать убийцу. Назовите Ши трижды, например, когда вы собираетесь объединить все, что вы можете сделать из 100% предположений. Посмотрим, в чем разница, правда? Вы всегда можете регулировать действие гормонов с помощью мощности подходящего вам слоя. Если вы не видите, это высокий проход.У нас намного больше нечеткости в нашей текстуре. Верно. Так что помогите, как в этом месяце лекции. Спасибо. 19. PBR Material from Texture: добро пожаловать на землю, чтобы создавать и рисовать эту текстуру для видеоигр. В этой лекции о печи мы отправимся в Америку, чтобы превратить нашего базового Декстера в дерево. В материале, в моем случае, досадно использовать дипломную работу Сифтона. Посмотрите материал. Вот где 100 долларов за их бессрочную лицензию. С ними у вас не будет большой карты. Ангина, да? Все карты D, нормальная шероховатость.Металлик. Я интеграция и так далее. Верно? Также есть бесплатный и открытый исходный код. Альтернативный вызов материализовался, но я не мог заставить это слово работать на моем компьютере. Верно. Итак, мы собираемся начать с не материала. У вас будет кое-что, дамы. Итак, мы просто возьмем нашу текстуру. Вот этот, например. Эм, мы собираемся бросить это здесь. В этой части мы полюбим в себе мой вклад. Хорошо, у нас есть что-то вроде этого. Вы можете щелкать и вращать, но не можете отражения.Итак, здесь, в Sherman Tree, вы можете поменять кладбище на отгрузку. Все в порядке. Собираюсь бежать. Лечение. У вас есть все варианты того, кому будут создаваться карты. Верно? У вас есть решение по некоторым другим вариантам. Это и будет происходить очень быстро. О, мы они, правда? Итак, у вас есть метод, с помощью которого будет генерироваться нормальная жизнь вещей? Сделайте светящийся уклон смеси. Я буду держать его светящимся. Вам нужно сделать рельеф там, где вы можете изменить нормали. Верно? Итак, у вас есть свои низкие я и высокие частоты.25 деталей, принадлежащих Тиму, Кэти, интенсивность вне нормы. У вас есть несколько вариантов для включения плавкого предохранителя, если вы хотите проконсультироваться с окружающей окклюзией, которая, как и на половине шероховатости, будет иметь что-то, что я собираюсь использовать для исключения темных тонов Thes. Я не собираюсь использовать металлический в этом случае, поэтому мы можем пойти в ногу. Ой, отключите этот канал. Можем ли мы с ними бороться? Включение. Вот и карты, да? Итак, вы видите, что вы изменяете. У вас также есть некоторая сыпь на пальце ноги, которая добавляет некоторую текстуру, которую вы сжимаете, и здесь у вас есть разные варианты.Мы можем играть с емкостью. Посмотрим, какой из них вам нравится. Если этот горит зеленым или отключен от мусора, она сохранит шероховатость. Это вариант. Можно ответить поиграть с высотой. Все в порядке. Вы можете ответить. Перейти к определениям материалов по умолчанию. Вы немного проверяете. Я пойду сюда, и ты сможешь воспользоваться решением, верно? И зеленый, чтобы переместить их сюда. Мы собираемся поиграть здесь с включенной шкалой. Мы только что сказали решение, этот фактор запустения. Есть ли решение, как видите.Но таким образом мы можем заключить с ним больше договора. Послушайте, я знаю, что мы собираемся экспортировать эти карты, чтобы мы могли использовать их в упомянутых мною материалах. Так что станьте здесь картой скорости спорта. Мы собираемся выбрать наш открытый. Итак, мы не использовали школьную шероховатость, нормальную высоту для окружающей окклюзии, мой случай и зеленый цвет, чтобы использовать PNG. Мы собираемся создать отца для карт, которые выбрали более полную руку, мы нажимаем эксперт. А здесь мы можем найти все карты, чтобы вы могли принести Thies в единый блендер, сумку для инструментов мартышек или любые другие инструменты для продажи своих материалов.Хорошо, так что просыпайся. У вас нога эти разовые лекции по кабине глаза. Они благодарят
Обучение текстуре для игр
Выпущено
11.04.2013 Реалистичные и привлекательные текстуры оживляют видеоигры. Научитесь создавать текстуры и добавлять цвет, отражающую способность и другие детали поверхности в свои игры с помощью Autodesk Maya, Mudbox и Adobe Photoshop. Автор Адам Креспи делится различными техниками, от рисования с фотографиями до моделирования и рендеринга высокополигональных объектов для запекания текстур.Его рабочий процесс делает упор на оптимизацию текстур для мозаичного использования и повторного использования, как отдельных текстур, так и как часть текстурного листа, используемого для нескольких объектов. Темы включают:- Представляем мозаику с текстурой
- Укладка полигонов в развертку
- Установление базовых цветов
- Создание реализма с возрастом и износом
- Очистка швов и стыков текстур
- Создание вмятин и царапин
- Работа с картами нормалей
- Скульптурная деталь
- Запекание от ржавчины и грязи
- Работа со значением и цветом для накаливания
- Имитация отражения
- Покраска скайбоксов
Уровень квалификации
Средний4ч 22м
Продолжительность
28 473
Просмотры
Показать больше Показывай меньше
Продолжить оценку
Вы начали эту оценку ранее, но не завершили ее.Вы можете продолжить с того места, на котором остановились, или начать заново.
Резюме Начать сначалаПростое создание бесшовных текстур
Когда вы разрабатываете ландшафт для игры, у вас нет просто одной текстуры, которую вы применяете ко всему ландшафту, поскольку размер текстуры будет слишком большим. Подход, который дает вам большую гибкость, состоит в том, чтобы вместо этого создавать небольшие фрагменты текстуры, которые повторяются по всей карте. Теперь важно, чтобы текстуры, которые вы используете, были бесшовными, т. Е. Не было визуальных границ, которые указывали бы на отдельные плитки.Я покажу вам, как создавать бесшовные текстуры.
Не бесшовная текстура: вы можете видеть швы / границы текстуры, поскольку формы не загибаются, а уровень освещения отличается на противоположных сторонах текстуры.
Бесшовная текстура: вокруг отдельных плиток нет границы.
Идея
Интуиция моего метода такова: Самая сложная часть — это граница, поэтому первым шагом будет создание границы, которая обтекает края.Я делаю это, рисуя границу обычным образом в середине экрана, а затем применяю две операции умного вырезания + перевода. Затем у нас есть бесшовная текстура на границе. Затем второй шаг — это просто отрисовка центрального содержимого текстуры.
Создание границы
- Нарисуйте границу в виде креста в центре текстуры.
Нарисуйте границу в виде креста в центре текстуры
- Вырежьте текстуру вертикально по центру.Поменяйте местами левую и правую части.
Вырежьте текстуру вертикально по центру. Поменяйте местами левую и правую части.
- Вырежьте текстуру из шага 2) горизонтально по центру. Поменяйте местами верхнюю и нижнюю части.
Вырежьте текстуру горизонтально по центру. Поменяйте местами верхнюю и нижнюю части.
Вы создали бесшовную текстуру. Вот как это выглядит сейчас в игре:
Заливка в центре текстуры
Теперь залейте центр изображения, как хотите:
И снова готовый результат:
Я разработчик 👨💻, инди-мейкер 👷 и автор ✍️.
В основном я работаю с открытым исходным кодом 👾 и помогаю небольшим и средним командам со всего мира 🌎 как по краткосрочным, так и по долгосрочным проектам на основе независимого подрядчика. наймите меня 🦸♂️
Я стремлюсь к эффективности ⏱️ и поэтому отслеживаю многие аспекты своей жизни. преследовать меня 🧟♂️
The Game Theory of Board Texture: Часть 3 — Высокий туз с флеш-дро
Давайте еще раз погрузимся в мир широкого диапазона баттона (BU) против большого блайнда (BB) в одном повышенном банке. .Хотя это место является чрезвычайно стандартным и обычным, влияние различных текстур борда на стратегию баттона на флопе далеко не банально.
РезюмеДо сих пор мы исследовали низкие беспрецедентные флопы, которые, как мы увидели, были хороши для игрока BU, поскольку они сохранили преимущество в эквити, возникающее при игре с диапазоном не ограниченного рейза против ограниченного диапазона колла . Эти флопы стимулировали игрока с BU, потому что его оппонент на BB вынужден был много фолдить из-за более слабого диапазона.Это было полезно для игрока в позиции, потому что многие руки, которые BB сбрасывал, были живыми против уязвимых вэлью-рук BU. Ставка с тонкой вэлью-рукой, такой как AT на 224 , выгодна, потому что оппонент сбрасывает 98 .
Если у вас много рук впереди, но они уязвимы для рук, которые могут получить шесть аутов для улучшения, тогда вам нужно сожрать это фолд-эквити, часто делая ставки.
Представляем высокий флоп — Ah9h5sЛюбой флоп, содержащий одну или несколько карт, равных или выше королевы, будет считаться «старшим».Присутствие туза на этом флопе создает обильную группу рук, которой не было на низких флопах. Это не уязвимые руки средней силы. Такие руки, как A3 , KK и QQ , можно охарактеризовать как посредственных и стабильных на этом флопе. Когда они впереди, они, скорее всего, будут опережать любую руку, которую игрок с большим блайндом сбросит на ставку, и поэтому мы не получаем такой же уровень отрицания эквити, заставляя оппонента сбрасывать более слабую руку, чем наша, когда иметь один из этих холдингов.
Это означает, что ваш диапазон, имеющий преимущество по эквити, теперь не является веской причиной для ставки на этом флопе, поскольку заставить оппонента сбросить карты не так выгодно. BB сбрасывает карты только тогда, когда он почти мертв, а это совершенно бесполезно. Таким образом, эти руки средней устойчивости очень хорошо оснащены для проверки сзади.
В результате, хотя преимущество в эквити BU на этом флопе увеличивается до 53% (по сравнению с 52% на низком флопе), он на самом деле хочет делать ставки реже, чем на младшем флопе.Это резко противоречит старой пословице здравого смысла: «вам следует часто делать ставки на флопе с тузом, потому что это хорошо для вашего диапазона».
ФлопAce high достаточно приличен для рейзера BU, но в них нет ничего особенного, и многие руки хорошо подходят для чека с этими текстурами.
Но разве нам не нужно делать ставки, чтобы получить флеш-дро?Новички часто попадают в заманчивую ловушку, предполагая, что нам нужно чаще делать ставки на борде с флеш-дро, но это неверно.Мы не получаем защиты, ставя K ♣ K ♦ или любую другую руку, если на то пошло, против флеш-дро на A ♥ 9 ♥ 4 ♠. Если у оппонента рука типа 8 ♥ 7 ♥, то у него , очень высокое эквити , он не сбрасывается на одну ставку, и иногда будет рейзить нас и делать нашу ставку с нашей руки как полублеф. Наше EV, когда мы ставим королей против флеш-дро, не обязательно больше, чем когда мы делаем чек позади. Однако учтите следующее: когда у нас есть короли, а BB вместо этого держит мертвую руку, например 10 ♣ 6 ♣, фактически ставка стоит нам денег.Теоретически здесь чек будет иметь гораздо более высокое EV, потому что он дает оппоненту шанс либо догнать, либо блефовать на более поздней улице. Опять же, мы получаем слабую защиту от раскладывания руки, которая должна улучшиться дважды (или, другими словами, должна что-то вроде бегуна-бегуна), чтобы победить нас.
Флеш-дро снижает частоту ставокНа самом деле, оптимальная частота конт-бетов в этой ситуации только в 45% случаев. Если мы изменим флоп на A ♥ 9 ♣ 4 ♠, чтобы исключить флеш-дро, оптимальная частота ставок составит до 59%.Почему?
Ответ можно найти, вернувшись к Эпизод 1 . Диапазон BU на радужной доске больше, чем на флеш-дро, содержащем флоп, и поэтому он, как правило, хочет чаще делать ставки на первое, поскольку оппоненту приходится перефолдить свой диапазон. На радужной доске мы можем иметь более высокую частоту ставок с нашими уязвимыми готовыми руками, такими как 66 и J9 . Более того, флоп флеш-дро фактически позволяет BB немного догнать с точки зрения эквити.Ему не нужно так часто фолдить на конт-бет. Это несколько обесценивает блефы и защитные ставки БУ. Мы менее счастливы делать ставки для защиты с 66 на флопе флеш-дро, поскольку оппонент в среднем меньше отстает от нашей руки и имеет больше неудобных рук (флеш-дро), которые, вероятно, выиграют у нас банк.
Помните, что мы не заинтересованы в попытках отрицать эквити для флеш-дро, потому что у него слишком много эквити, чтобы когда-либо рассматривать фолд, и у него легко может быть более высокое EV, чем у некоторых из наших рук средней силы, из-за того, что он поднимает нас и выигрывает горшок с помощью грубой силы.
Поляризация нашего диапазона ставокОптимальная частота конт-бетов на A ♥ 9 ♥ 4 ♠ составляет только 45% случаев. Он достигает этого за счет поляризации своего диапазона ставок . Это означает разделение вашего диапазона ставок на две отдельные части — вэлью-руки и блефы. Это логически подразумевает проверку рук между ними. Поскольку средние руки, такие как Q ♦ Q ♠, не нуждаются в защите на таком высоком флопе, они редко, если вообще когда-либо, делают ставки. Между тем вэлью-руки, такие как A ♣ K ♣, очень часто делают ставки, как и успешные блефы, такие как 6 ♣ 5 ♣.Между тем, менее многообещающий мусор, такой как Q ♦ 7 ♦, решит сдаться. У нас не всегда может быть вэлью при вскрытии, когда мы делаем чек бэд, иначе мы никогда не сбросим карты на терн. Это определение неоптимального.
Преимущество ореховКак мы знаем, натсовое преимущество определяет размер ставки. Мы будем ставить больше, если наш диапазон содержит лучшие из возможных рук гораздо чаще, чем диапазон оппонента. Еще одно распространенное заблуждение, которое некоторые игроки имеют перед достижением уровня адепта, — это вера в то, что префлоп-рейзер имеет большое натсовое преимущество на этом хай-флопе с тузом.Против этого утверждения есть веские возражения. Спросите себя: какие руки генерировали натсовое преимущество BU на лоу-флопе? Правильно — оверпары. Насколько здоровым выглядит TT-KK теперь, когда ушел Ace?
Эти руки сильно отрицаются большой частью диапазона оппонента, который теперь составил старшую пару. Верно, что у BU больше AK и AQ , чем у BB, но у BB легко может быть много комбинаций из двух пар и старших пар, а также несколько комбинаций сетов.У нас нет запаса оверпар, поэтому мы отдаем предпочтение маленьким ставкам.
Большинство хай-флопов уменьшают натсовое преимущество баттона.
ЗаключениеВот и все. Решение для этого флопа — делать ставки на довольно низкой частоте, отдавая предпочтение небольшому сайзингу. Нам не нужна защита так часто, как на низких досках; у нас менее уникальные ореховые руки, чем на низких досках; и мы должны уважать тот факт, что флеш-дро на самом деле помогает диапазону оппонента немного догнать наш.Вот общая стратегия на флопе для BU.
темно-красный = ставка 75% банка
светло-красный / розовый = ставка 33% банка
зеленый = чек
В следующий раз мы рассмотрим очень экстремальный вид текстуры доски и попытаемся применить навыки, полученные в этой серии, для ее решения.
Присоединяйтесь к нам на нашем канале в Discord.
.