45 профессиональных уроков по рисованию в Adobe Photoshop (на русском)
Эта сборка включает в себя 45 видео уроков по рисованию в Adobe Photoshop для тех, кто решил пройти весь тернистый пусть рисования с нуля и до успешной карьеры в сфере digital art.
И знаете в чем главное преимущество этих уроков? Вы не просто научитесь рисовать, вы получите достаточное количество знаний, чтобы в будущем стать перспективным цифровым художником. Потому что рисование — это не врожденные таланты, это набор навыков, доступных для развития каждому.
Уроки фотошоп рисования имеют определенную структуру наслаивания теории с практическими примерами. Начальный этап обучения сосредоточит ваше внимание на базе основных теоретических понятий, типа пространственное воображение, теория светотени, форма, композиция, а также работа с интерфейсом программы Adobe Photoshop. Со второй половины видео курса, автор обучения на практике показывает как использовать теорию, какие фишки и секреты рисования упрощают жизнь графическим иллюстраторам. Будут разобраны разные тематические направления и даны советы по техническому оснащению.
Смотрите так же:
Оглавление
- Урок 1 Как нарисовать куклу вуду;
- Урок 2 Как нарисовать пень;
- Урок 3 Как нарисовать супер патронуса;
- Урок 4 Как нарисовать игровую локацию;
- Урок 5 Как нарисовать робокота;
- Урок 6 Как нарисовать простого персонажа;
- Урок 7 Как нарисовать глаз дракона;
- Урок 8 Как рисовать магический камень;
- Урок 9 Как рисовать котенка-акробата;
- Урок 10 Как рисовать каменную статую;
- Урок 11 Как рисовать божью коровку;
- Урок 12 Как нарисовать монстрика для начинающих;
- Урок 13 Как нарисовать рыбку Немо;
- Урок 14 Как нарисовать цифровой рисунок — мост;
- Урок 15 Как нарисовать цифровой рисунок — бульдог;
- Урок 16 Как нарисовать в лягушку;
- Урок 17 Как нарисовать локаци
videoinfographica.com
Создание восхитительной детской иллюстрации в Photoshop
В данном обучающем уроке мы узнаем, как создать восхитительную детскую иллюстрацию, используя цифровые методы живописи в Photoshop. Давайте начнем!
Результат нашей работы будет выглядеть так:

Детали урока:
- Софт: Adobe Photoshop CS5
- Уровень сложности: Средний
- Длительность: 8 часов
В данном уроке были использованы следующие материалы:
Шаг 1
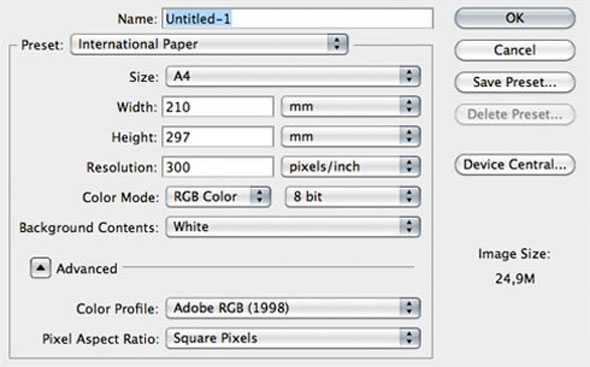
Создаем новый слой File > New (Ctrl + N). Автор урока выбрал формат A4.

С инструментом «Paint Bucket» («Заливка» — G) заполняем фон ненасыщенным синим цветом и добавляем новый слой (Ctrl + N). Для самых контуров рисунка используйте более темный цвет, который вам нравится. Автор сделал несколько набросков, по 3-5 минут на каждый, остались три, которые более-менее подходят к работе.

Шаг 2
Выбираем эскиз, с которым будем работать. На новом слое с инструментом «Brush» (B) начинаем чистить и определять наш рисунок.

Шаг 3
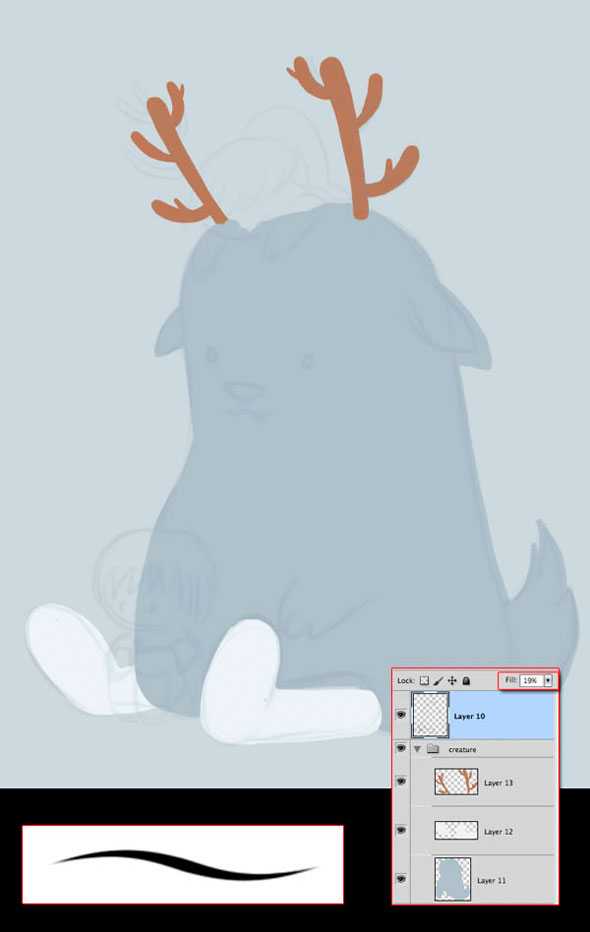
Выберите слой, на котором находится набросок и поставьте прозрачность (opacity) 15-20%. Создайте новую папку ниже со слоями отдельных частей рисунка (тело, ноги, рожки), окрашивая все части простыми цветами.

Шаг 4
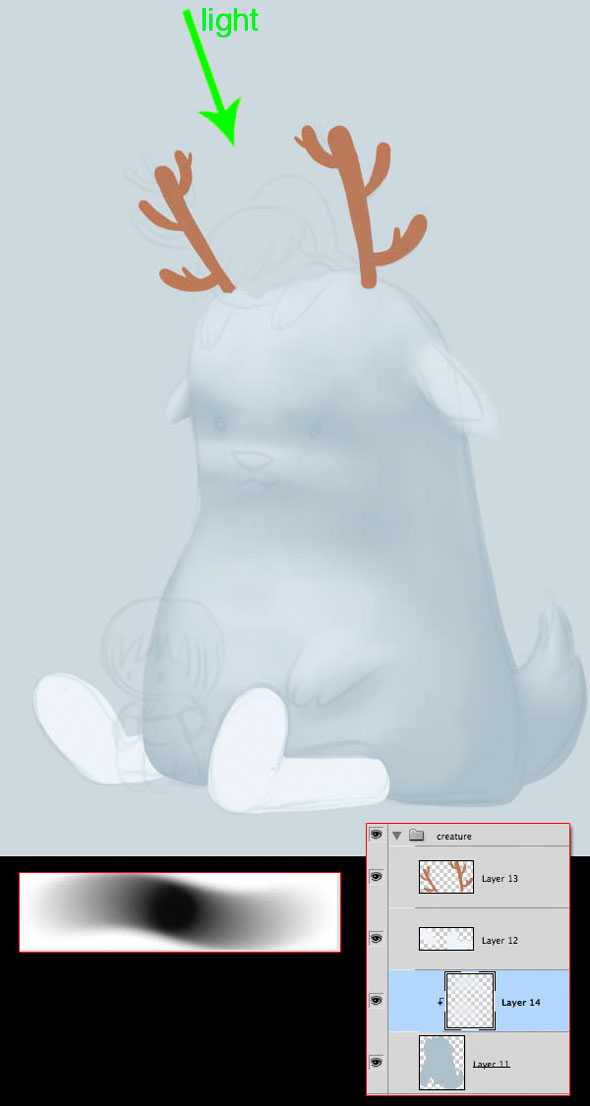
Прежде чем задать объем нашим фигурам, необходимо понять от куда падает свет. В данном случае свет падает немного слева. Мы будем брать оттенок белого цвета (немного синий, не белоснежный) и рисовать большие области падающего света на Clipping Mask (отбравочная маска), для создания которой, необходимо создать слой выше слоя с телом и с зажатой клавишей ALT кликнуть между двумя слоями. Берем инструмент «Eraser»(«Резинка» — E) с низкой прозрачностью для создания мягкого градиента.


Шаг 5
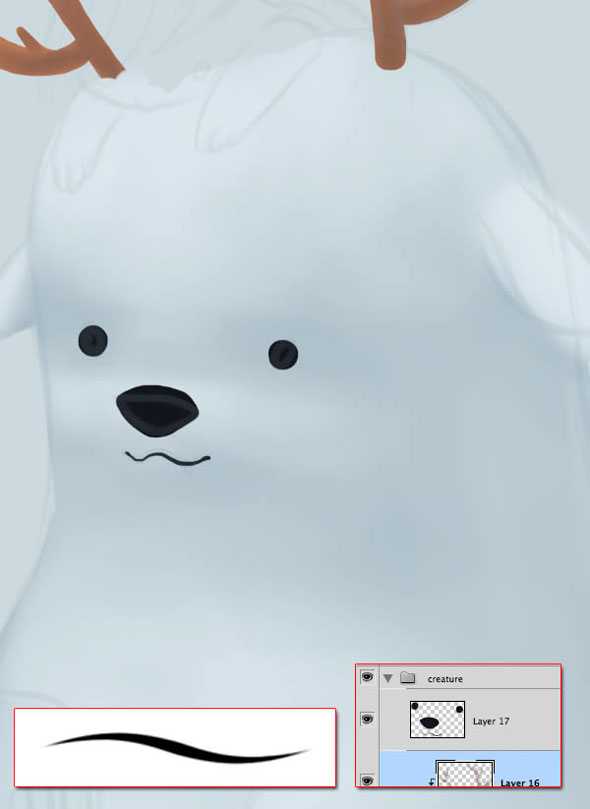
С жесткой кистью и темный синим цветом рисуем глаза, нос и рот на новом слое.

Теперь используйте белый цвет для очерчивания контура и света на носу и немного голубого для глазниц.

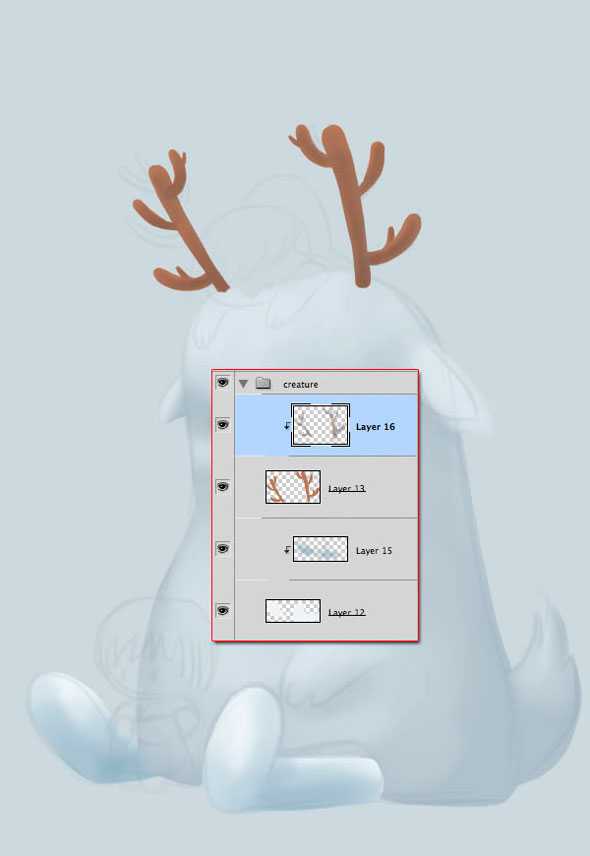
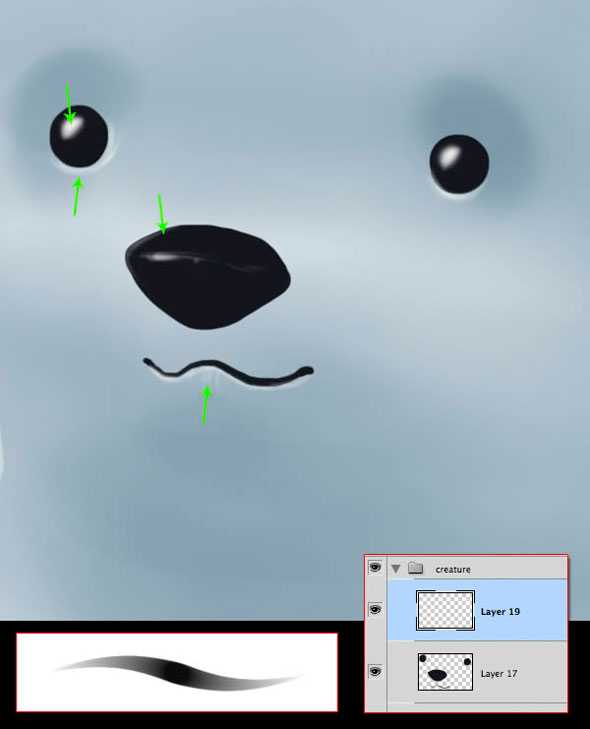
Шаг 6
На этом шаге мы будем использовать синий для рисования тени от объемов и, если понадобится, немного белого для дальнейшего его определения. Используйте кисти с и без давления в зависимости от того, хотите ли вы покрыть большие области или же рисовать более аккуратные контуры. Используйте «Eraser»(«Резинка» — E) для создания мягкого градиента.

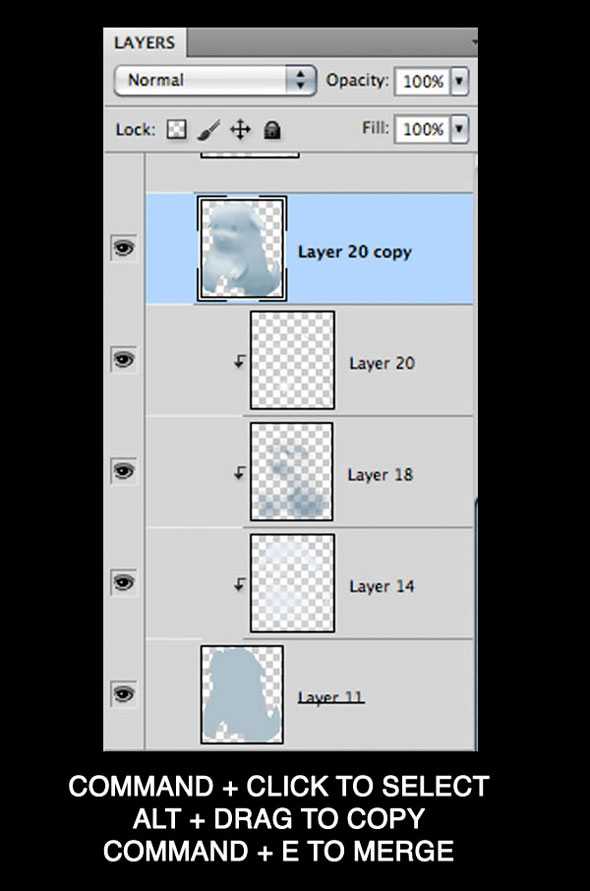
Шаг 7
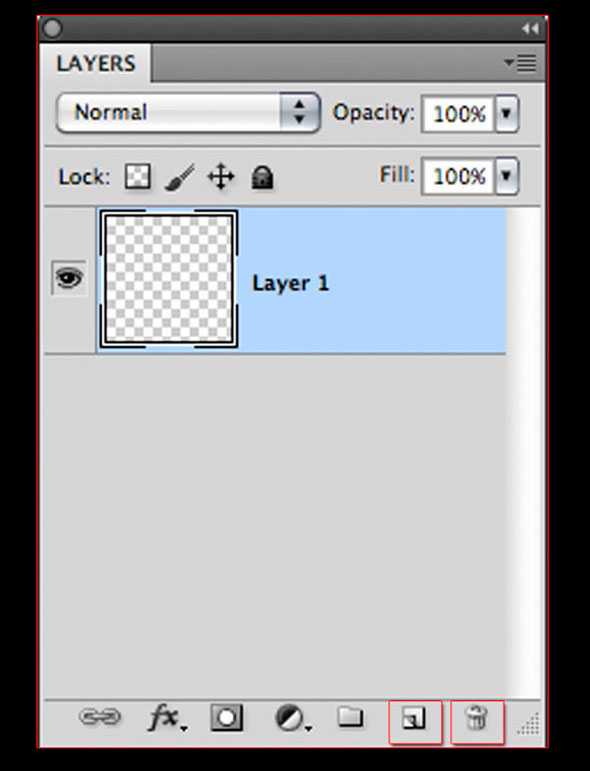
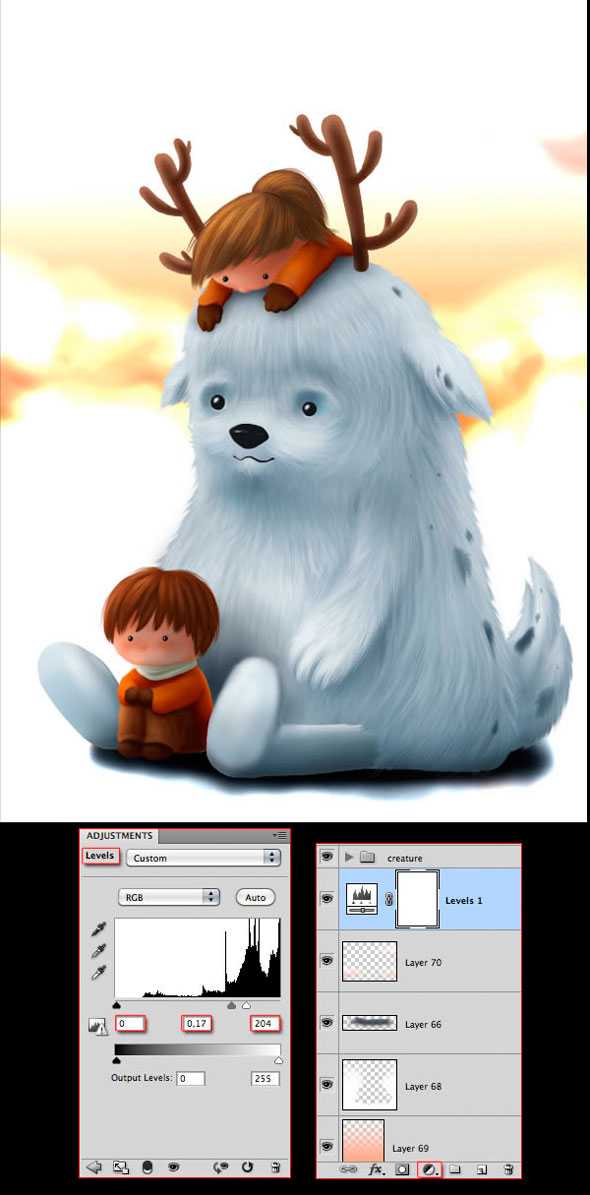
Выберите все слои тела и дублируйте их (тянуть слои при нажатой клавише ALT). Новые слои объедините в один (Ctrl + E).

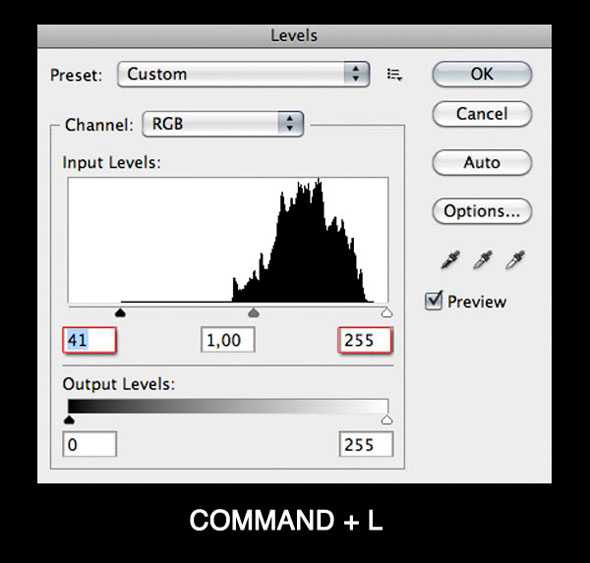
Откройте панель «Levels» (Ctrl + L) и добавьте немного контраста изображению.

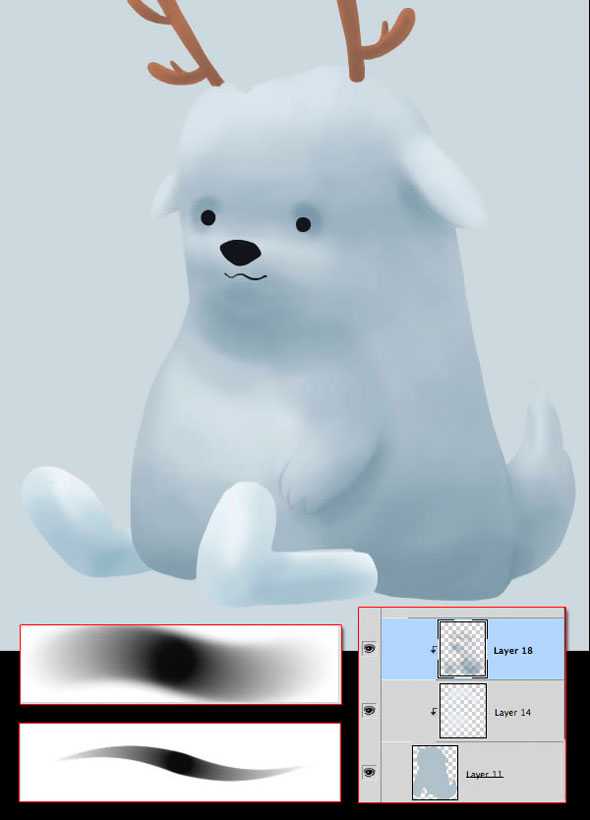
Шаг 8
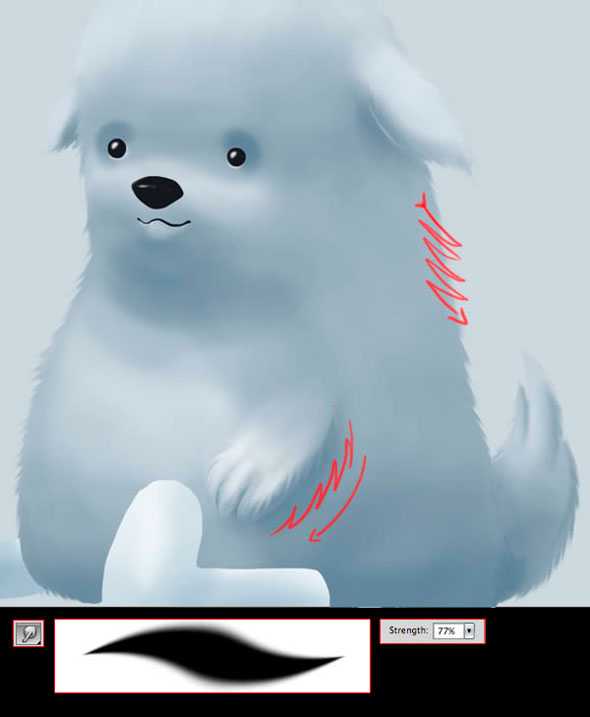
Создаем шерсть. С инструментом «Smudge» мы делаем зигзагообразные контуры. Помните, что рисовать шерсть необходимо исходя из объема тела.

Продолжайте рисовать шерсть, только сейчас внутри тела. Особенно в местах перехода цвета.

Шаг 9
Сделаем перерыв для создания кисти для рисования волос. Создаем новый файл File > New (Сtrl + N). Устанавливаем ширину 500 pixels и высоту 300 pixels.


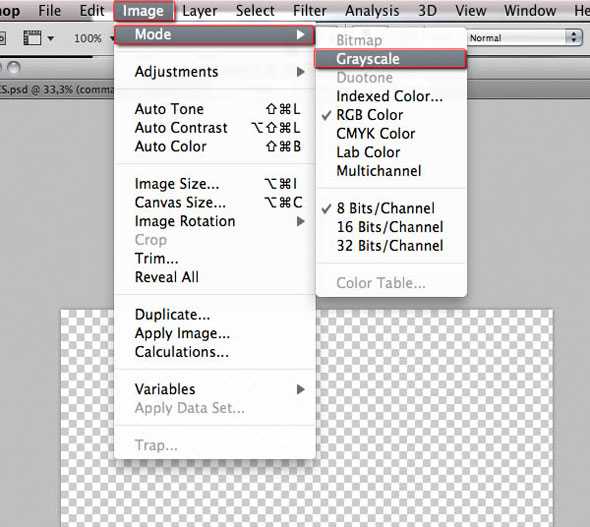
Идем Image > Mode и выбираем «Grayscale» (шкала яркости).

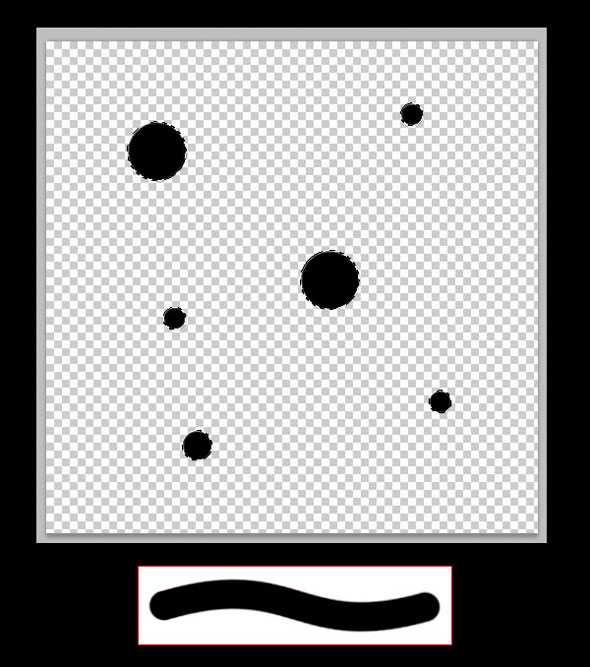
С круглой кистью сделайте несколько точек разного размера, как видно на изображении.

Кликните Edit > Define Brush Preset и дайте имя вашей кисти.

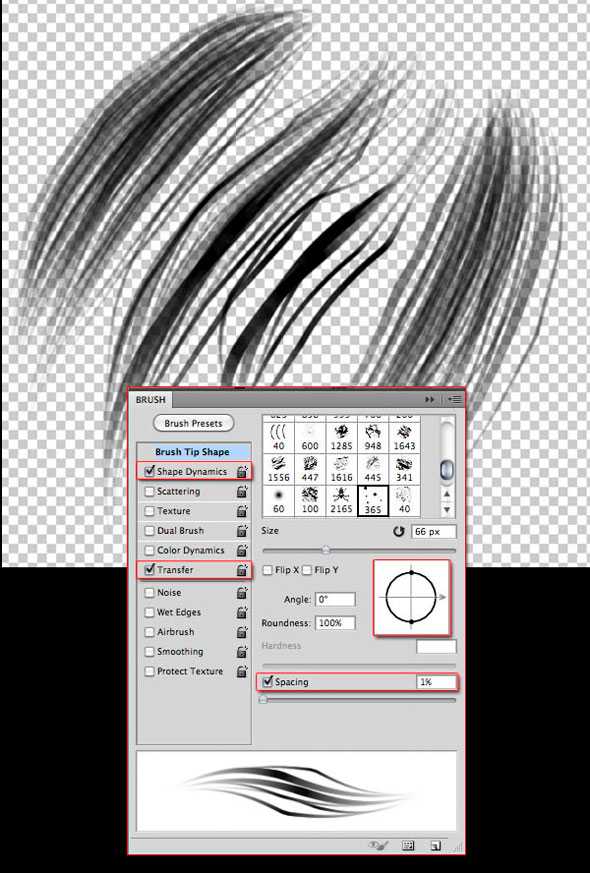
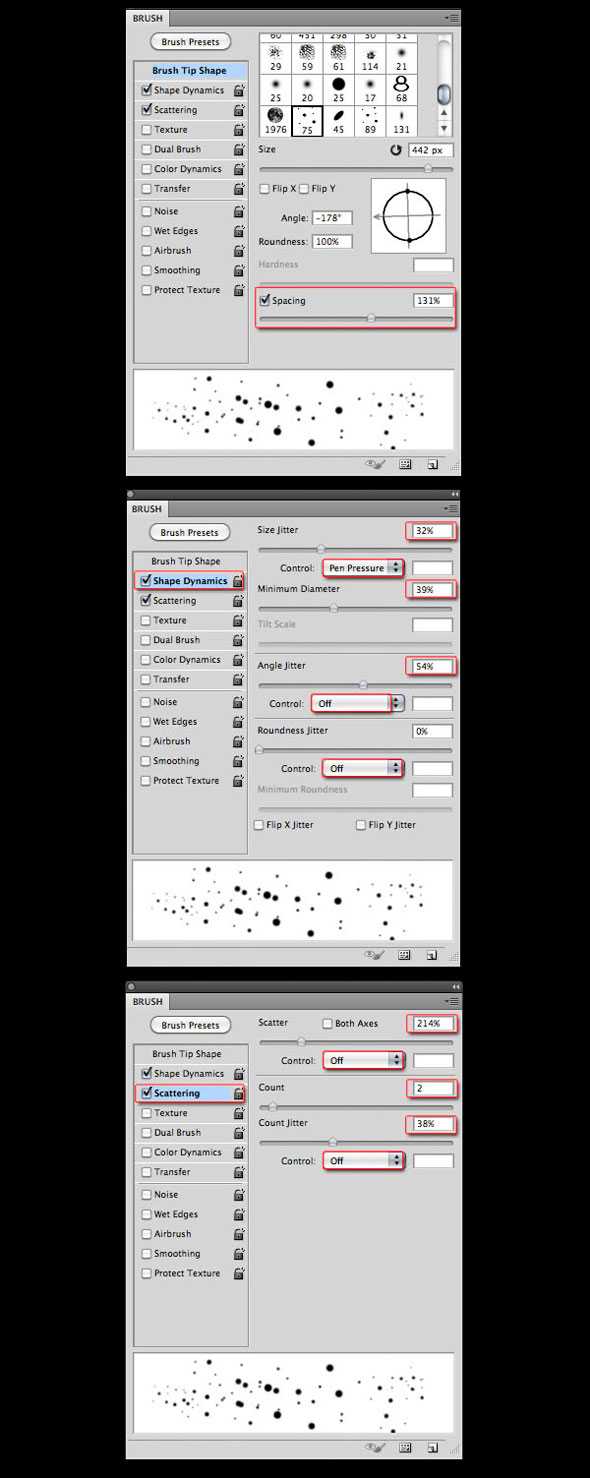
Выберите вашу новую кисть и активируйте способ давления «Transfer». Уберите к нулю «Spacing» (расположение с интервалами). Протестируйте вашу кисть пока не будете довольны результатом.

Шаг 10
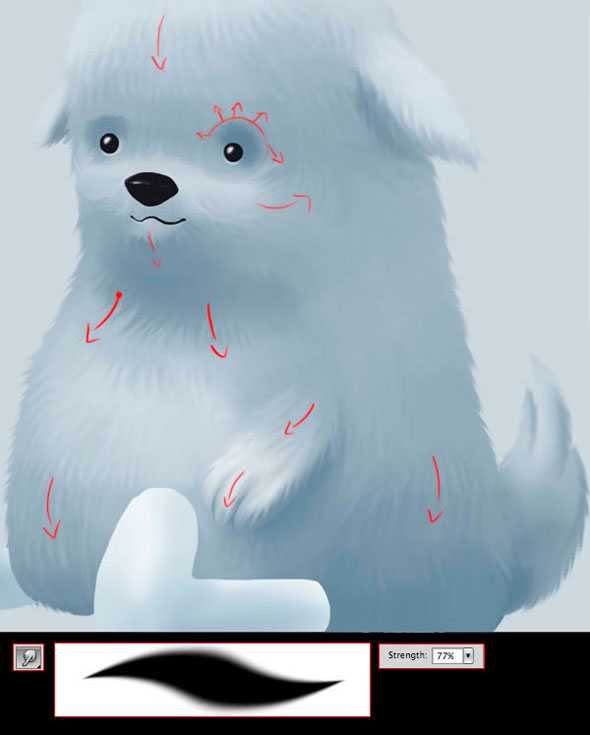
С новой щеткой рисуем новый слой шерсти. Используйте тот же цвет, что и для тела, усовершенствуя объем нашей фигуры. Попытайтесь рисовать волосы неким «беспорядком», чтобы придать большей реалистичности. Обратите также внимание, что шерсть на некоторых участках длиннее, например, на спине или животе, когда на лице или груди она короче.

Продолжайте работать над шерстью. Попытайтесь спроектировать тень некоторых прядей так, чтобы создать чувство движения.

Шаг 11
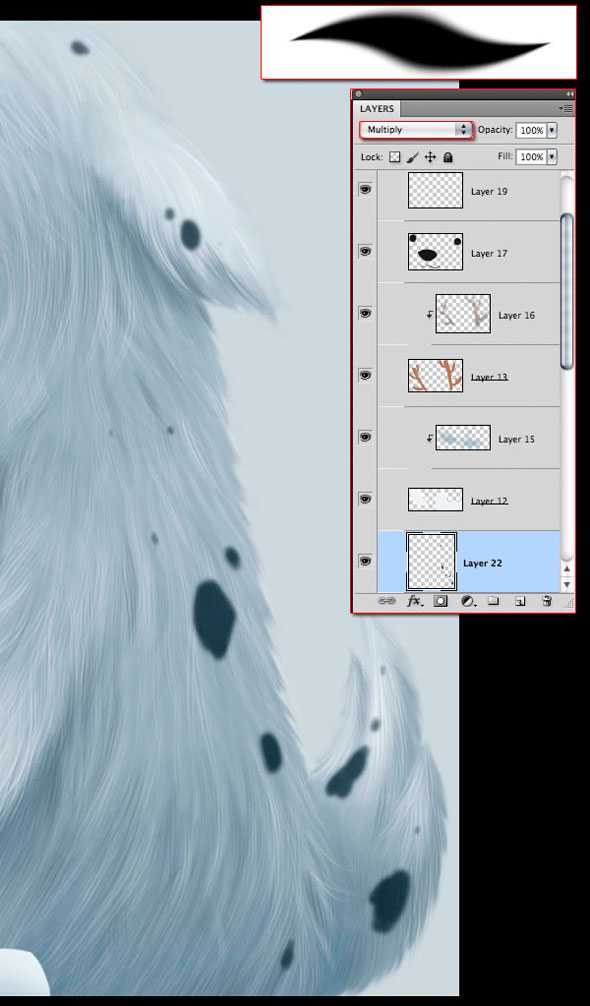
На новом слое нарисуйте несколько синих пятен. Режим наложения «Multiply» так, чтобы шерсть ниже оставалась видна.

Используя инструмент «Smudge» придайте пятнам необходимого вида, всегда обращая внимание на направление роста шерсти.

С инструментом «Eraser» (E) с очень низкой прозрачностью, сотрите пятна в соответствии с остальными прядями.

Шаг 12

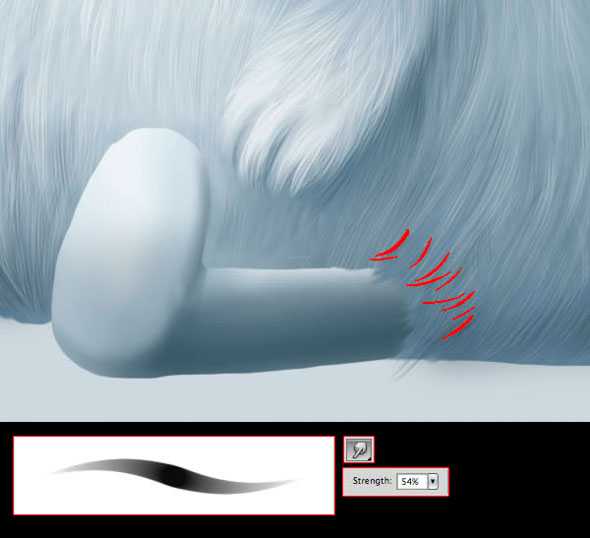
Смягчите тень с инструментом «Eraser» с низкой прозрачностью.

Шаг 13
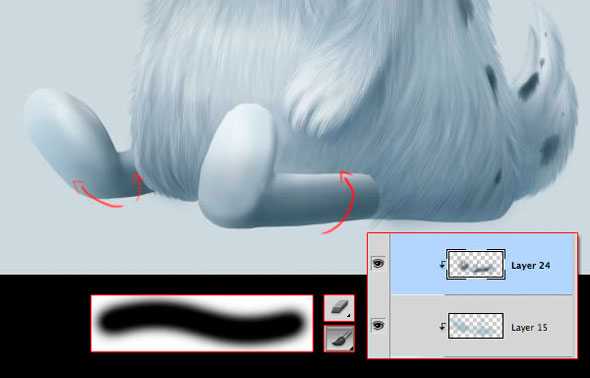
Добавьте слой с «Clipping Mask» для ног. Рисуем тень также, как и для тела.

Используйте кисть вместе с «Smudge» инструментом для симуляции шерсти на ногах.

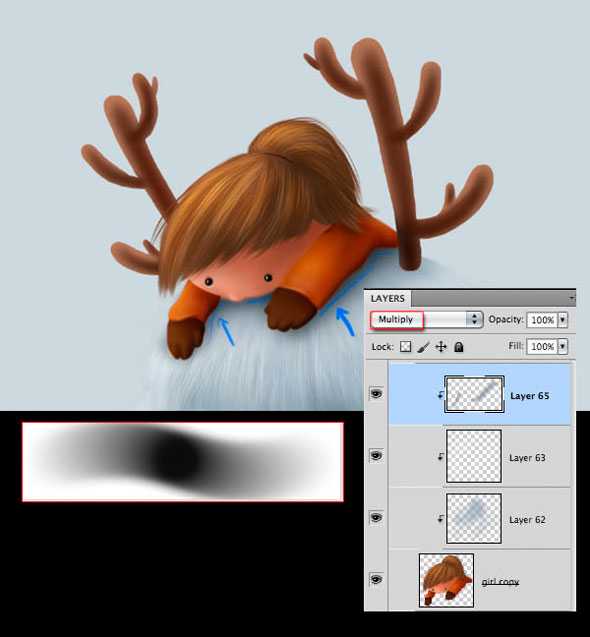
Шаг 14
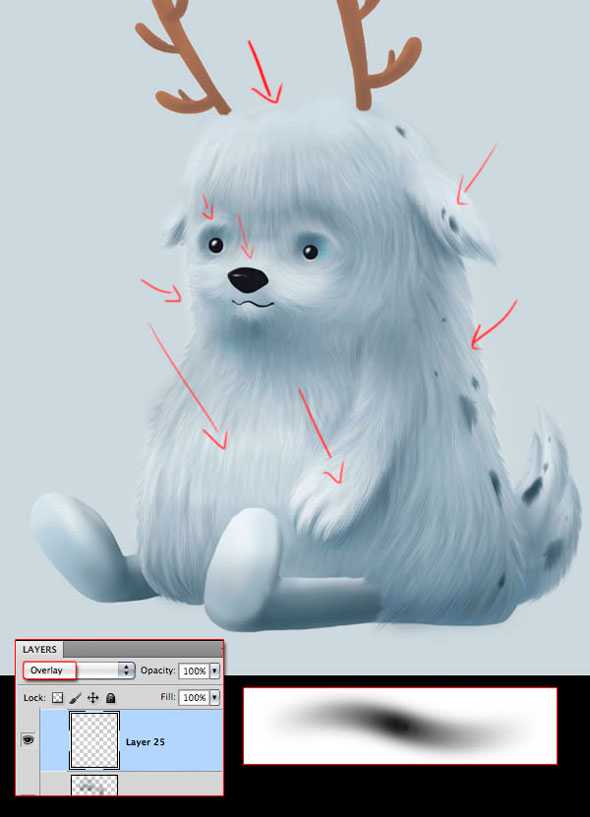
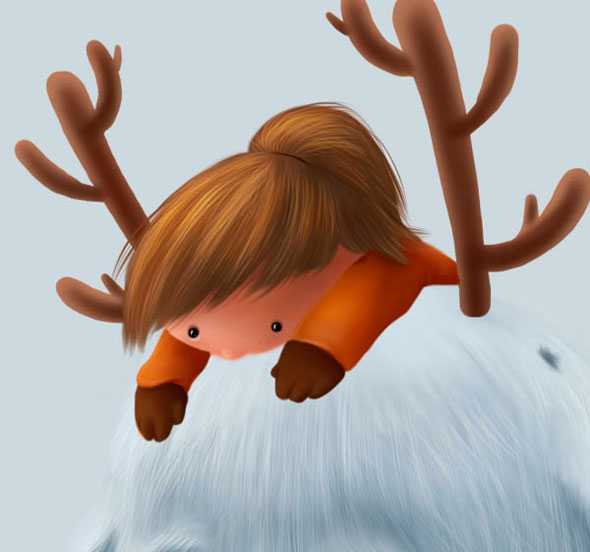
Как и было сделано в Шаге 12, рисуем белые и светлые области с режимом «Overlay».

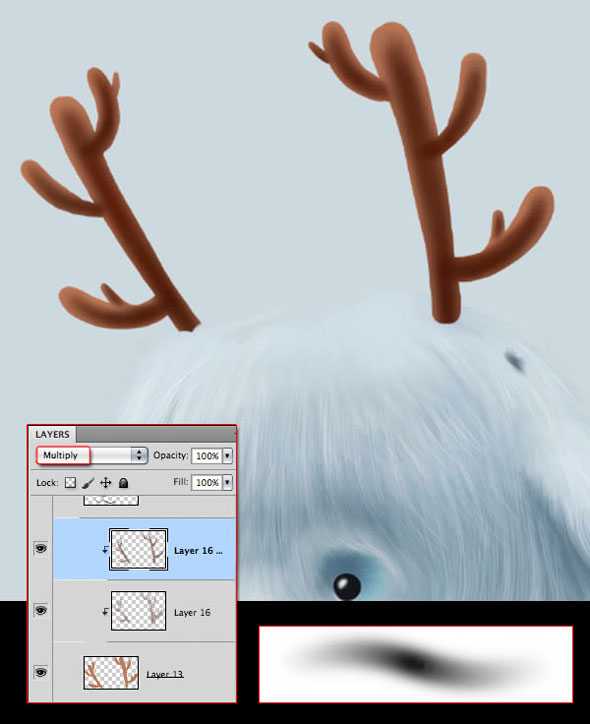
Время рисовать рожки на слое с режимом «Multiply». Используем тот же коричневый основной цвет для теней, применяя «Eraser».

Шаг 15
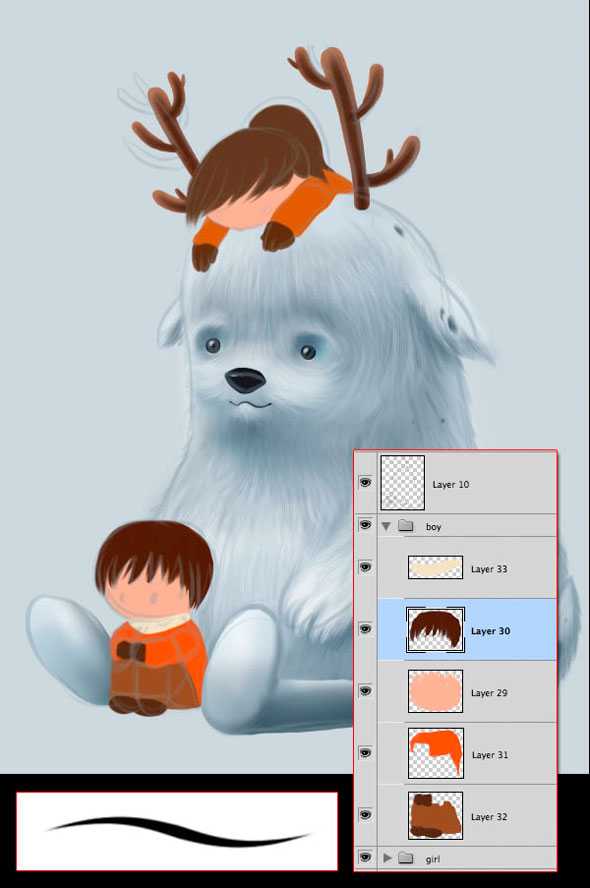
Теперь оставим на время создание мишки и сделаем видимым слой с эскизом. Ниже сделаем две папки: одна для мальчика и одна для девочки. Для каждой папки сделайте разные слои с простыми цветами для лица, волос, ног, шарфа. Автор использует оранжевый цвет для создания контраста с синим цветом.

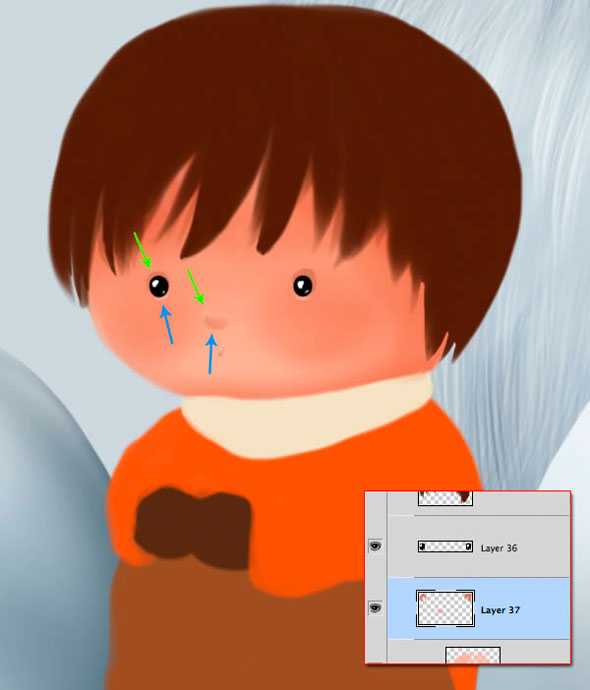
Шаг 16
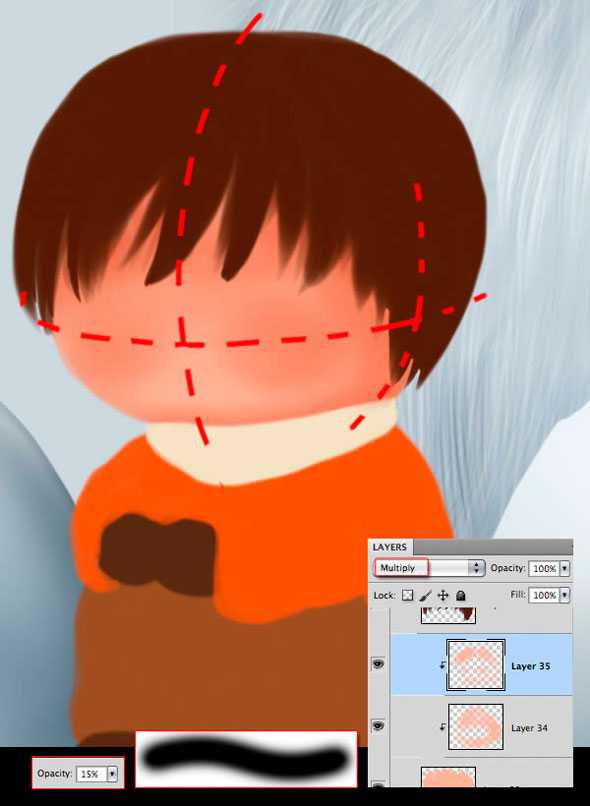
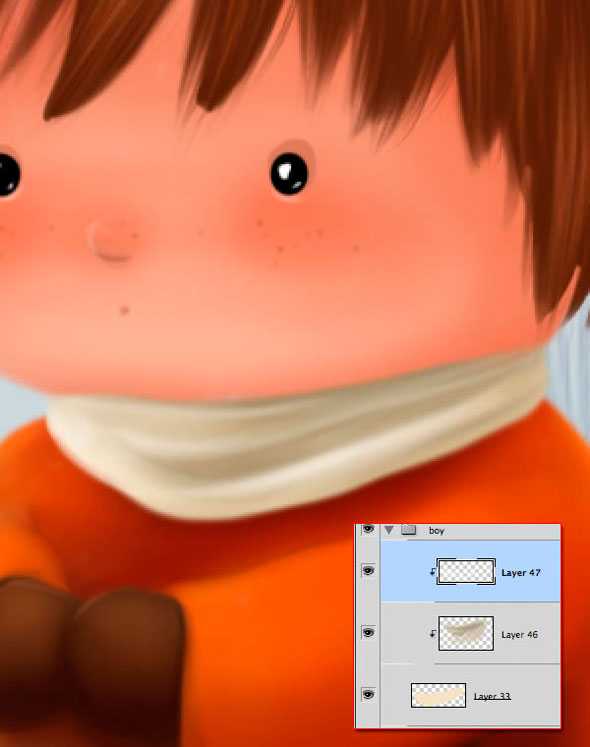
На новом слое нарисуйте два круга для глаз и используйте белый цвет для основных моментов. Добавляем слой ниже и используем цвет, который представляет собой микс коричневого и светло-розового для век и нижней стороны лица (нос и рот).


На новом слое ниже устанавливаем режим «Multiply» с прозрачностью 50% и используем светло красный для щек.

С жесткой и маленькой кистью делаем несколько веснушек, некоторые из них темнее, чем остальные, над щеками и возле носа.

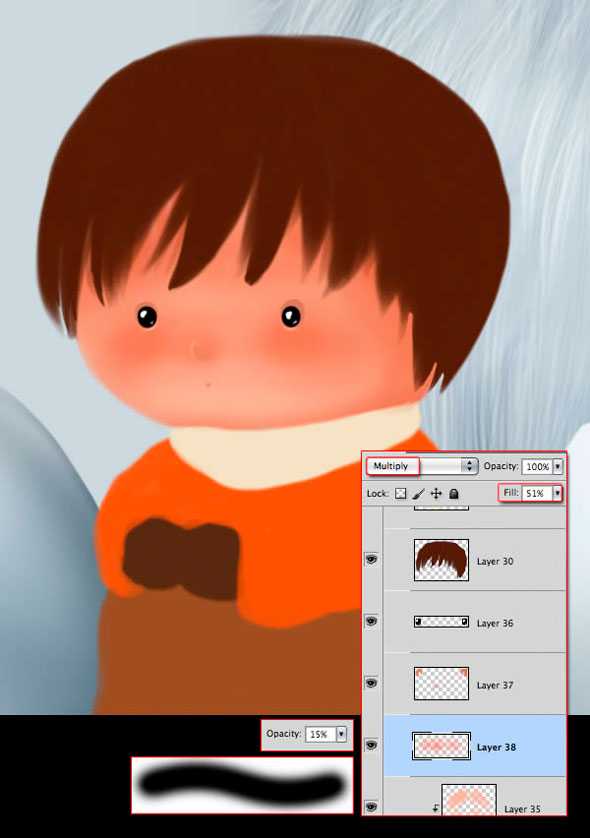
Шаг 17
С кистью для волос (для шерсти) рисуем на новом слое с оранжево-коричневым цветом волосы.

Добавляем одиночные волосинки по краям.

На новом слое с режимом «Overlay» рисуем желтые волосинки.

Шаг 18
Для куртки добавляем «Clipping Mask» в режиме «Multiply». Используем такой же оранжевый для рисования теней.

Добавим еще немного на новый слой теней, только уже с с коричневый цветом. Режим — «Multiply».

Используйте желтый для рисования света.

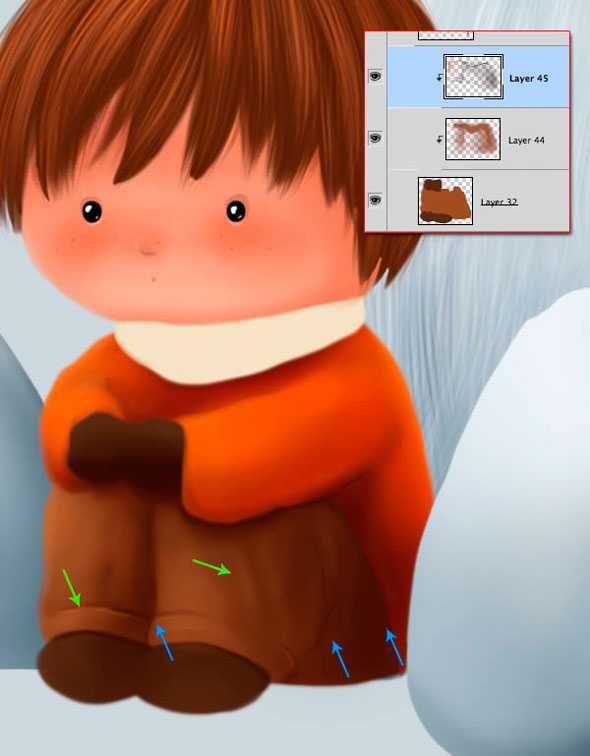
Шаг 19
Делаем тоже самое для других предметов одежды. Будем помещать складки на одежде.

Используйте темно коричневый для теней на рукавах и руках, для морщин и складок. Используйте светло коричневый для света.

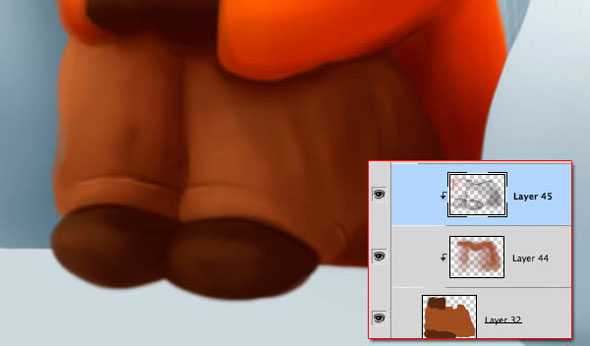
Сделаем тоже самое для рукавичек и обуви.

Шаг 20
Для шарфа попытайтесь обозначить сгибы, используя несколько оттенков темного, особенно ниже лица.

С маленькой кистью и используя тот же цвет, что и у шарфа, сделать случайные маленькие полосы.

Шаг 21
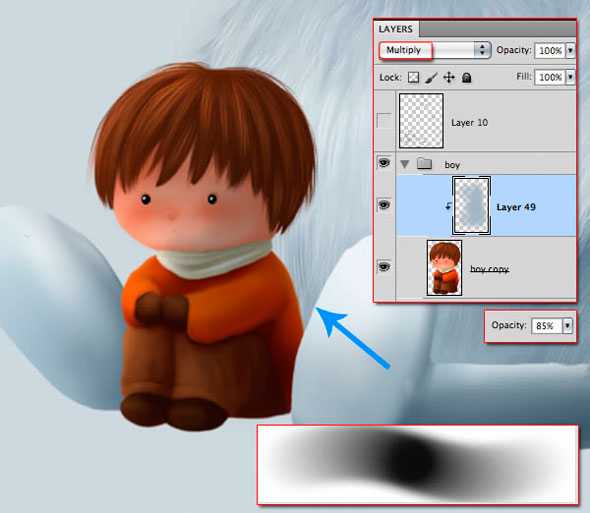
Выберите все слои с мальчиком и дублируйте их. Дублированные объедините (Ctrl + E). Добавьте слой с «Clipping Mask» с установленным «Multiply» режимом. Используйте ненасыщенный синий с мягкой кистью и затемните правую сторону ребенка.

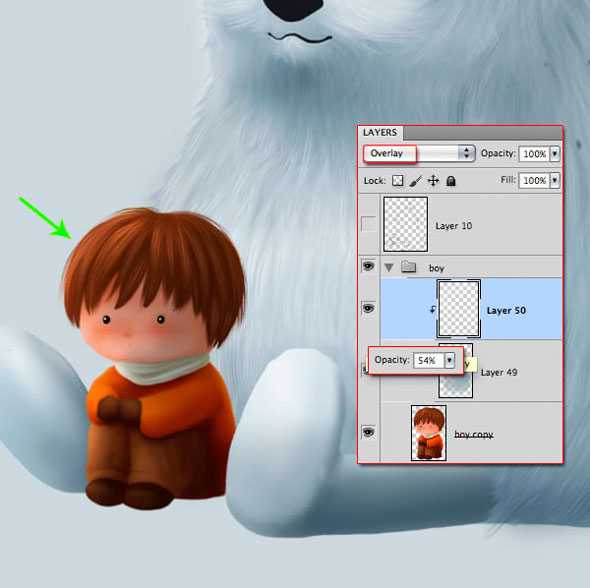
На другом слое установите режим «Overlay» с прозрачностью 54% и используйте светло синий для левой стороны.

Теперь рисуем девочку по таким же шагам, как рисовали мальчика.

Шаг 22
Выберите все слои и дублируйте их. Добавьте новый слой с режимом «Multiply», рисуя темно синим тени на девочке, смягчая инструментом «Erase».

Затемните части девочки, которые соприкасаются с животным.

Добавьте тень от мальчика на животе существа.

Шаг 23
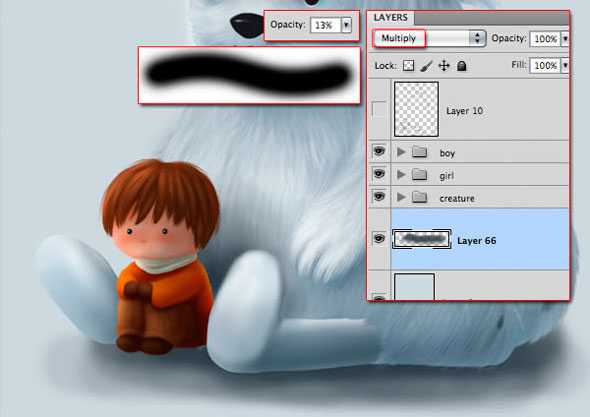
Добавьте слой с режимом «Multiply» между папками персонажей и фоном и нарисуйте тень на земле.

Шаг 24
Добавьте слой внизу и нарисуйте снег.

С инструментом «Eraser» (E) с очень низкой прозрачностью мягко обозначьте тень на земле.

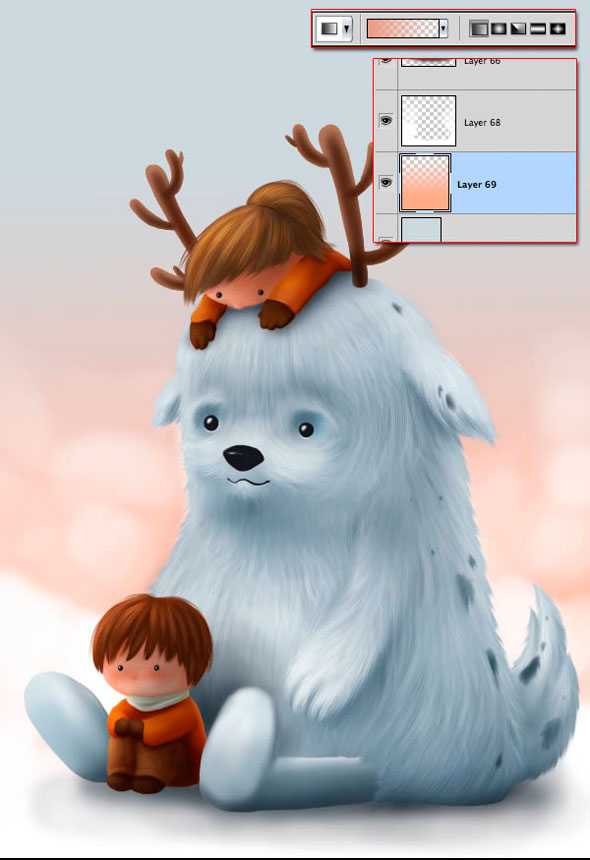
Шаг 25
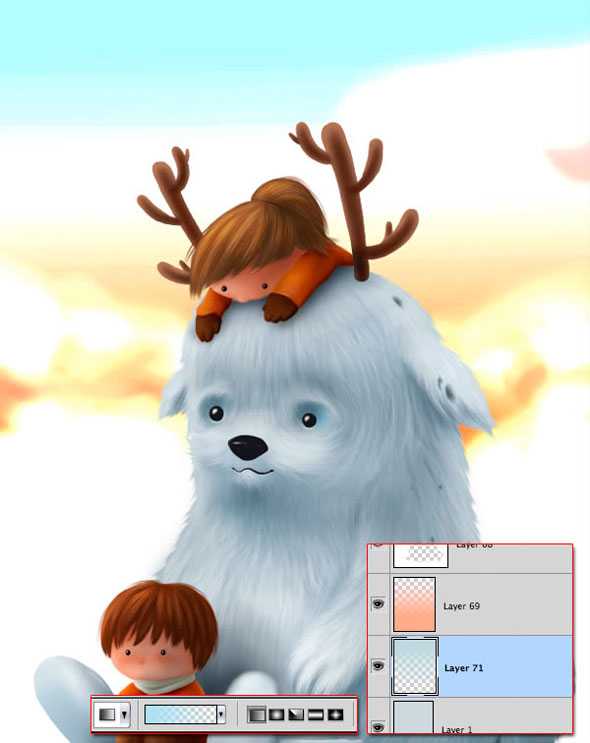
Ниже слоя со снегом создаем градиент (от оранжево-розового до прозрачного) с инструментом «Gradient» (G). Установите опции, как указано на рисунке.

Время рисовать облака. Используйте розовый и белый цвета для верха. Рисуйте кругами используя кисти разной прозрачности.

Используйте «Eraser» чтобы сделать облака менее выразительными.

Шаг 26
Идем в «Adjustment Layer»(«Регулировку слоями») > «Level» («Уровни») и ставим поверху фон, как показано на рисунке.

Шаг 27
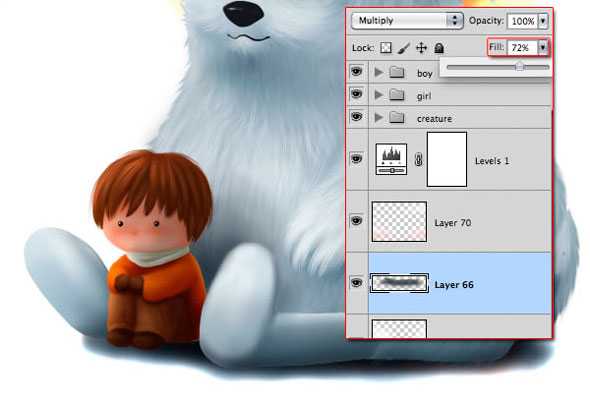
Добавляем слой ниже розового градиента и делаем еще один от голубого и синего до прозрачного фона — сверху вниз. Только в данном случае сделайте его немного короче предыдущего.

Установите заполнение для слоя с тенью в 72%.

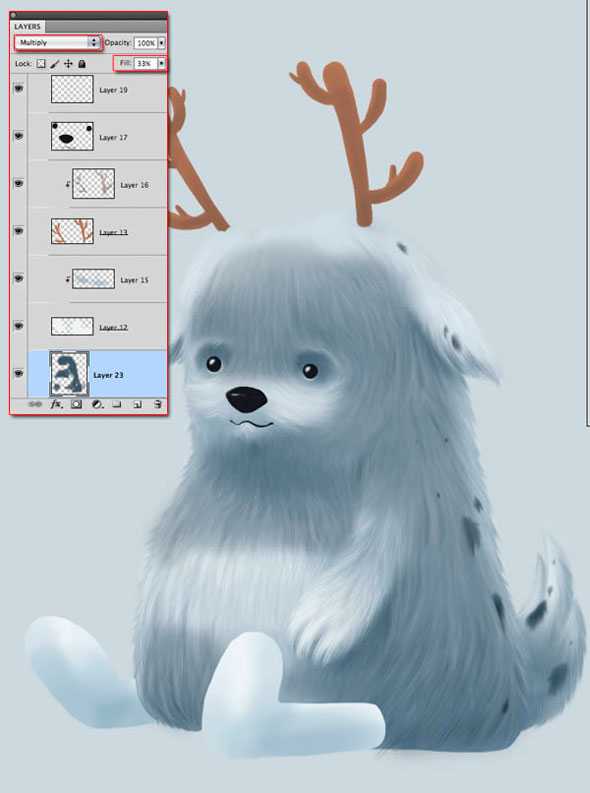
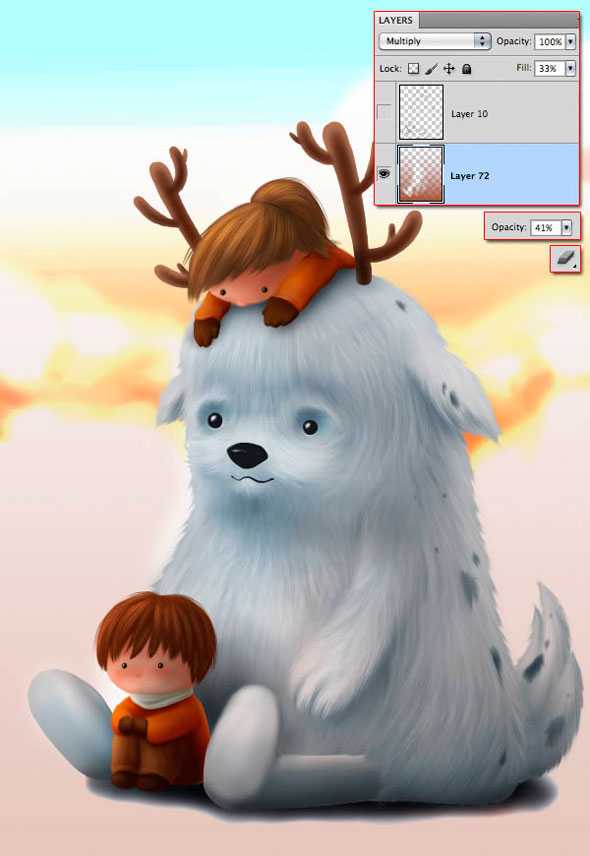
Шаг 28
Добавляем слой сверху всего и делаем градиент с темно красного до прозрачного. Устанавливаем режим «Multiply» и заполнение 33%.

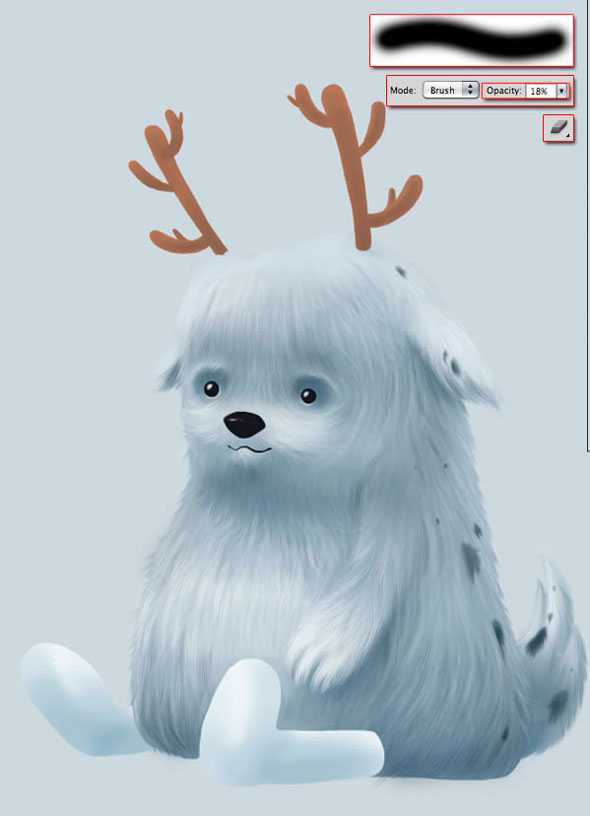
Стираем немного в районе персонажей, особенно в зоне света, и немного в тенях.

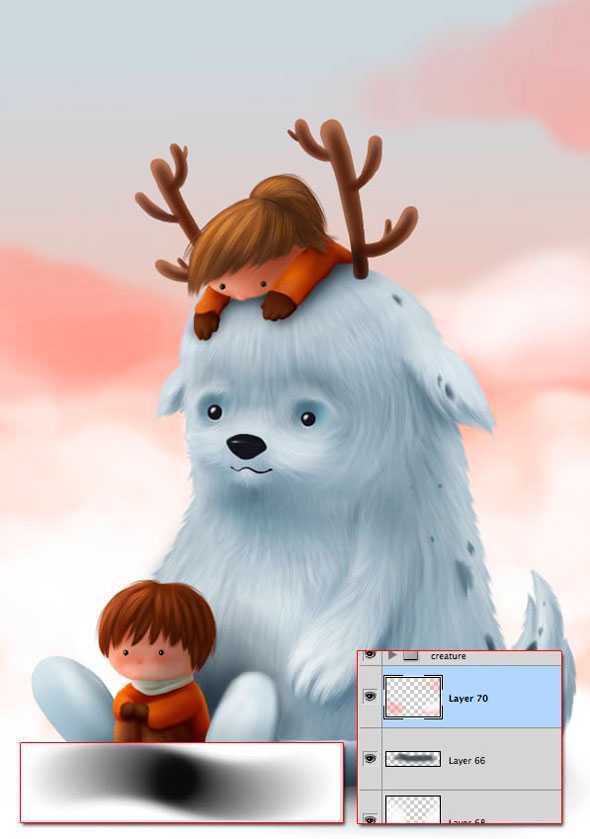
Шаг 29
Уделим немного внимания снегу, используя кисть для шерсти. Главное задать интервал распространения «Spacing» для разбрасывания точек. Вы можете продолжать пробовать различные варианты в зависимости от эффекта, которого вы хотите достигнуть. Автор урока установил значение, как показано на рисунке ниже.

Опустите слой ниже остальных и рисуйте снежинки.

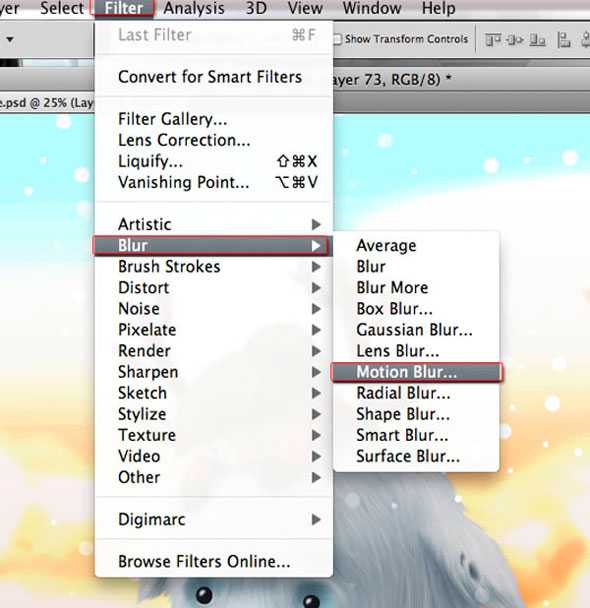
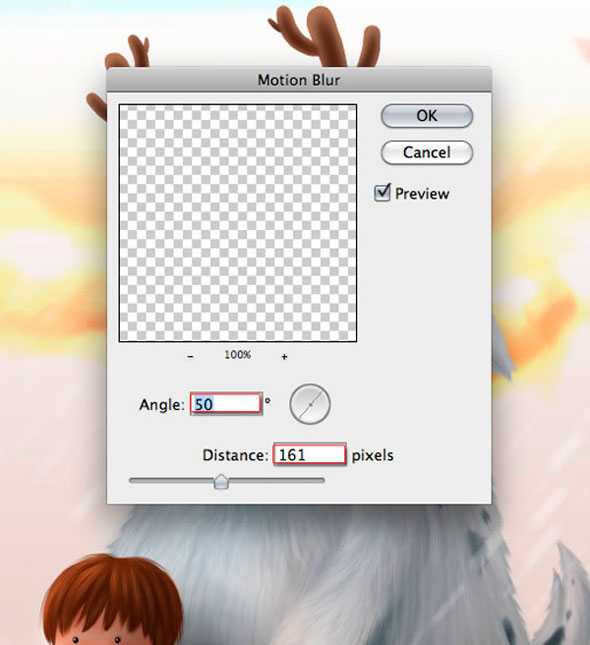
Дублируем слой со снежинками и идем Filter > Blur > Motion Blur.

Установите, как на рисунке.

Сотрите несколько снежинок на первом слое и несколько со слоя с размытием.

Step 30
Создайте новую папку и поместите поверх всех слоев и папок.

Дублируйте папку и объедините Ctrl + E.
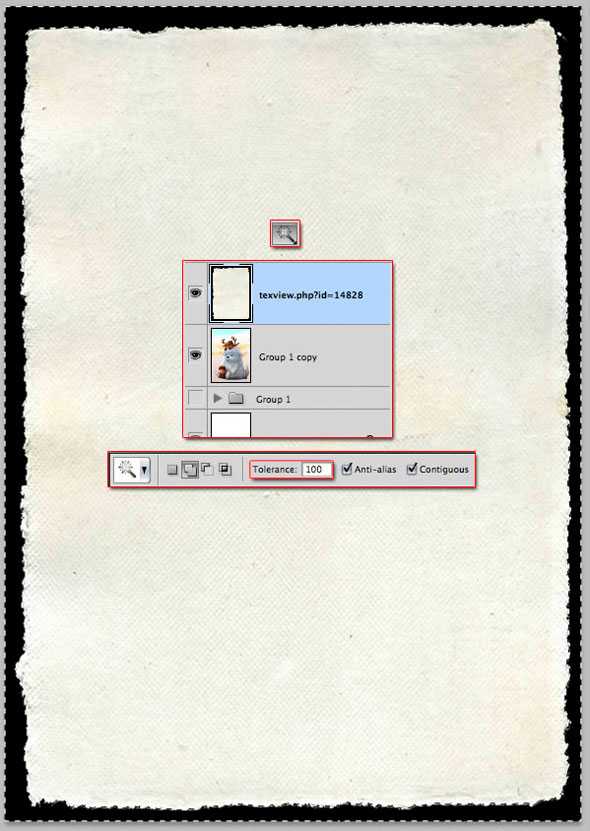
Поместите текстуру поверх всех слоев. Кликните по низу справа и выберите «Rasterize». Используя инструмент «Magic Wand» (W) с опциями, которые вы видите на рисунке ниже.

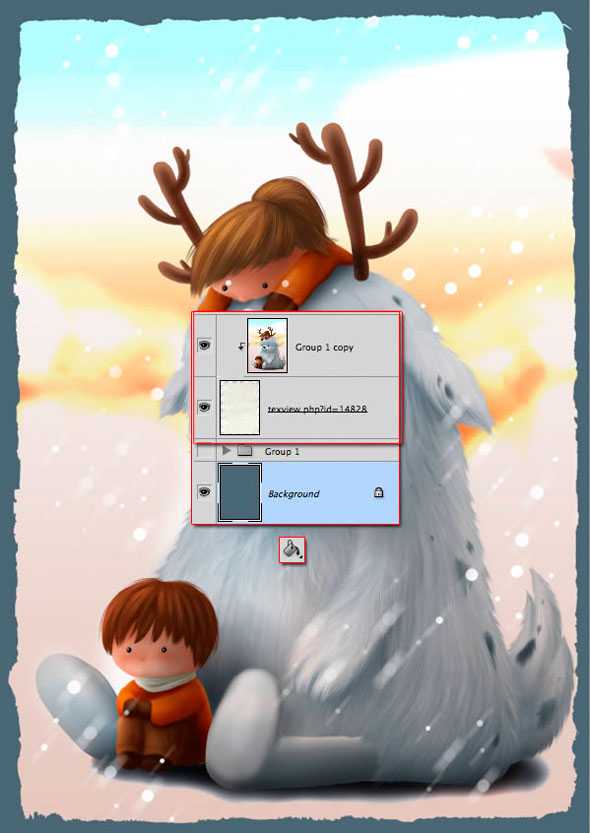
Разместите изображение сверху текстуры и создайте «Clipping Mask». Опустите слой ниже и заполните его цветом инструментом «Paint Bucket» (G). Используем синий цвет, но позже мы его поменяем.

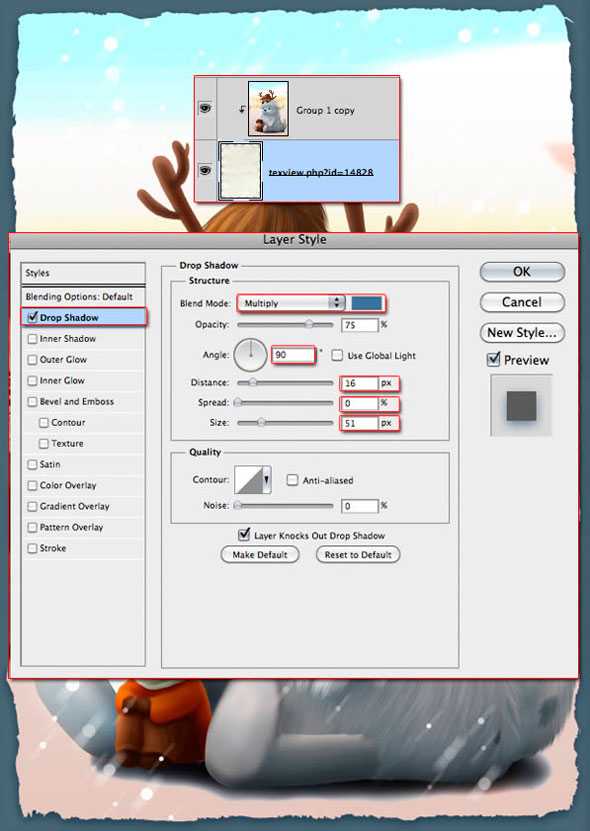
Двойным щелчком по ползунку переходим в «Стили слоя» («Layer Style»). Выбираем «Drop Shadow» и устанавливаем, как на изображении.

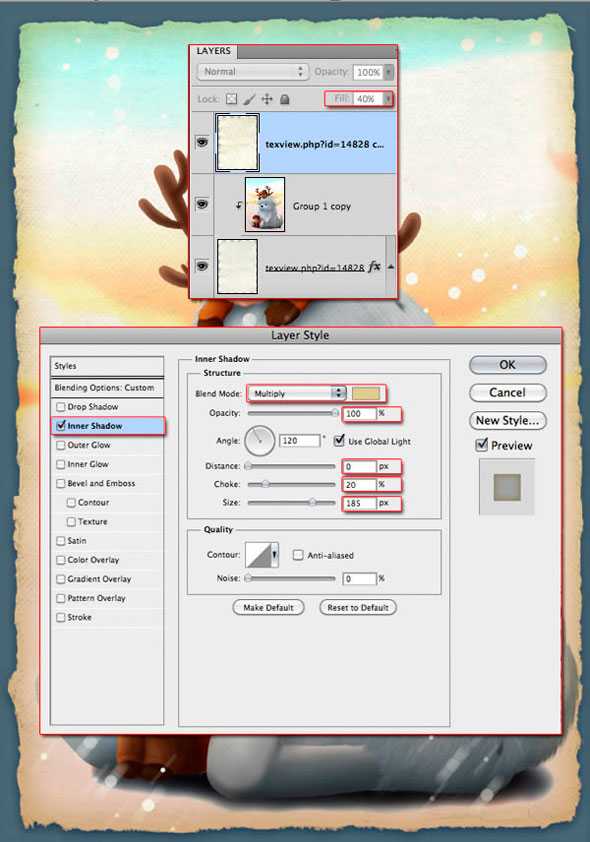
Дублируем текстуру и расположим ее сверху с заполнением 40%. Двойным щелчком на текстуре открываем «Layer Style». Выбираем «Inner Shadow» и устанавливаем, как ниже.

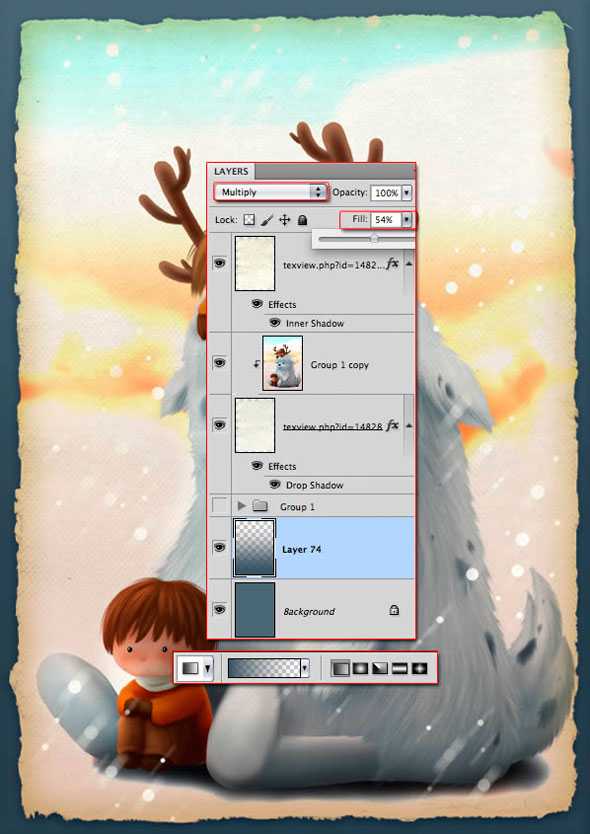
Шаг 31
Добавляем градиент с тем же цветом, как и фон на слое с режимом «Multiply», заполнением 54% между слоями фона и базовой текстуры.

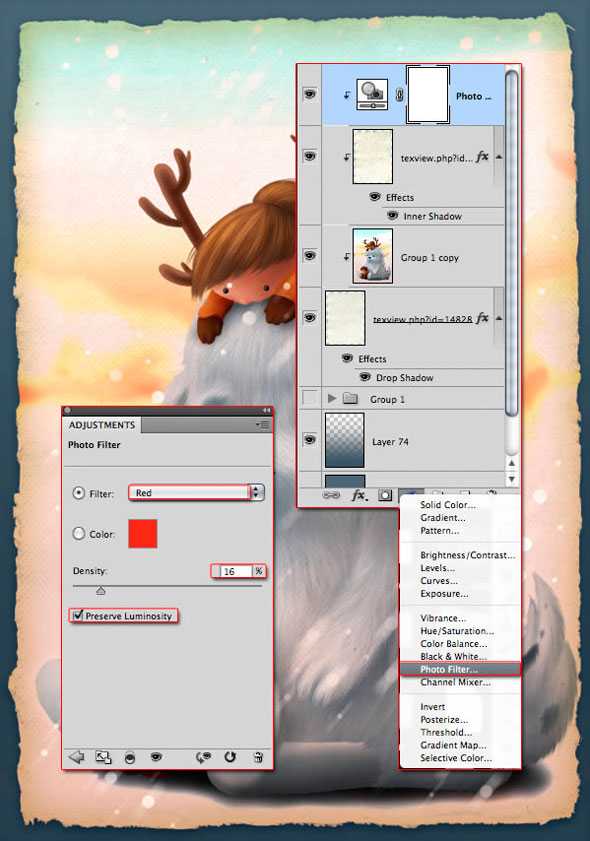
Идем «Adjustments» («Регулировки») > «Photo filter» и помещаем этот слой наверх как «Сlipping mask». Пример на картинке ниже.

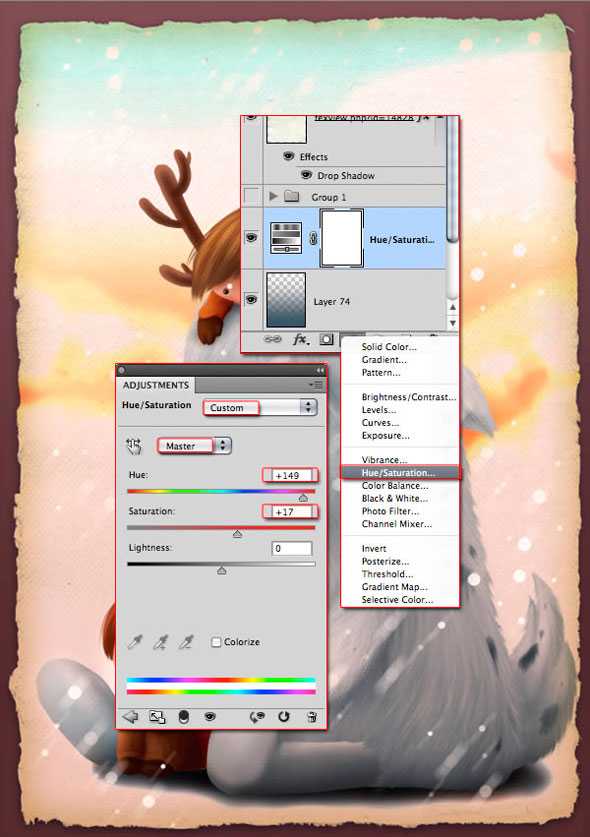
Идет «Adjustments» > «Hue/Saturation» и помещаем этот слой поверх фона. Изменяем цвет фона.

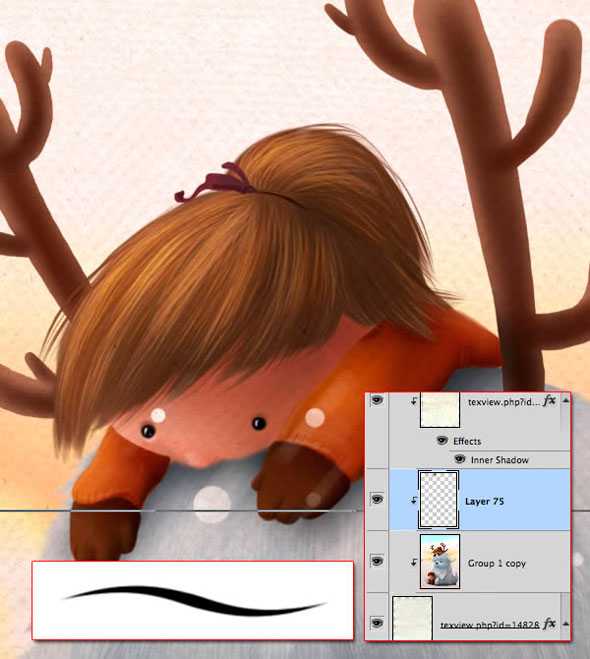
Шаг 32
Почти готово. Добавляем новый слой, чтобы добавить несколько деталей к иллюстрации, пару прядей к волосам девочки.

Окончательный результат

Перевод — Дежурка.
Автор урока Liran Szeiman.
Читайте также:
www.dejurka.ru
Как легко и быстро рисовать в программе Фотошоп
Начнем с того, что существует миллион разных способов рисования в Фотошопе. Эта программа – просто манна небесная для иллюстратора, потому что ее возможности неограниченны, и каждый может найти в ней что-то для себя и выработать свою технику и свой неповторимый стиль. Но сегодня я покажу вам один из самых простых и незамысловатых способов. Это видео подойдет для новичков, как база, на которую потом можно будет уже наслаивать что-то свое.
Дело в том, что многие боятся начать рисовать в Фотошопе, думая, что это все слишком сложно, что программа слишком большая, и у них уйдет куча времени на ее постижение. Но вам совсем не обязательно знать все, чтоб начать. Рисовать в Фотошопе можно научиться за один день.
Что вам для этого понадобиться?
- Компьютер с программой Фотошоп
- Графический планшет. Рисовать мышкой крайне неудобно.
Что вам нужно знать о программе?
- Как открыть новый документ
- Что такое “слои”, и как открывать новый слой
- Где “кисточки”, и как менять их прозрачность и размер
И все! Для начала этого достаточно. Это, и еще всякое полезное подробненько смотрите в видео – нажимайте:
Опять же, это всего-навсего один из способов. Очень рекомендую “поиграться” с кисточками и слоями. Понажимайте все возможные функции и посмотрите, что получится. Не ожидайте особых шедевров в первый, второй, и даже третий раз. Постарайтесь просто получать удовольствие от процесса и экспериментов. Постепенно у вас начнет получаться что-то интересненькое.
Если вам интересно что-то еще – пишите в комментариях. Постепенно постараюсь ответить на все вопросы. И если вы уже рисуете в Фотошопе – делитесь своими техниками и всяким полезным в тех же комментариях. Давайте поможем новичкам! И репост, как всегда, приветствуется!
* * *
Еще больше полезных советов вы можете узнать из моих видео-уроков:
1) Дизайн Персонажа. Как создавать неповторимые образы – это онлайн-эфир о том, как сделать ваши персонажи действительно уникальными: придать им эмоциональность, подвижность, передать настроение и характер.
2) Портфолио Иллюстратора. Как показать свой талант – здесь вы узнаете, что должно быть в вашем портфолио, чтобы на вас обратили внимание. Что привлекает издателей и потенциальных клиентов. Советы и примеры удачных портфолио.
3) Полный список моих видео-уроков здесь.
Доступ к урокам вы получаете сразу после оплаты и он сохраняется навсегда 😉 .
Поделиться с друзьями:
illustrator-uroki.com
Рисуем сказочную иллюстрацию в Фотошоп
В первой части этого урока мой соавтор показала вам, как создать штриховой рисунок к этой замечательной иллюстрации. В сегодняшнем уроке, я покажу вам, как ее раскрасить, используя Adobe Photoshop и графический планшет. Давайте начнем!
Материалы урока
Следующие материалы были использованы при создании данного урока:
План игры: цвета, история и источники
Все началось словами «зимнее солнцестояние».
Согласно Википедии, зимнее солнцестояние это «астрономический феномен, который приходится на самый короткий день и самую длинную ночь в году». И, честно говоря, это определение не пробуждает во мне никаких зрительных образов. Однако, после тщательных поисков в Google Images, мой соавтор и я смогли, как минимум, представить одну очень необычную цветовую схему.

Вот что мы нашли…
Цветовая схема
На большинстве картинок, что мы видели, преобладали теплые тона на контрасте с холодным небом. В общем, зимний закат! Хотя нам и понравилась идея теплого на контрасте с холодным, мы решили изменить источник света, дабы лучше передать историю.
История
Я люблю рассказы. И один из больших плюсов развития истории за вашим рисунком состоит в том, что вы заставляете свой мозг визуализировать сцену и все ее детали более четко. Поэтому, прежде чем начинать свой следующий проект, задайте себе этот вопрос:
Какую историю я рассказываю?
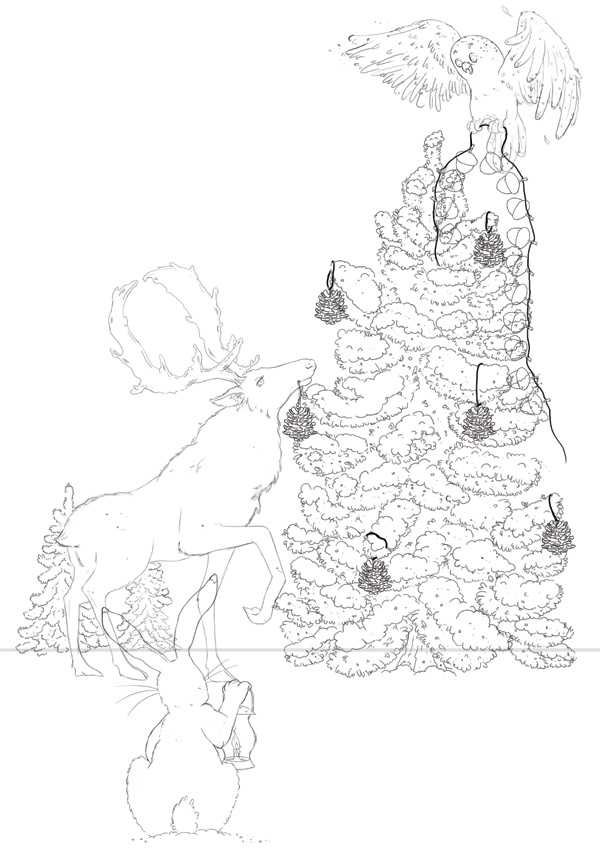
В глубине лесов, три близких друга, олень, сова и кролик собрались вместе, пребывая в неописуемо радостном настроении. С небольшими командными усилиями и множеством шишек, лежащих кругом, они украшают лес, готовясь к зимнему фестивалю. Чудесно, правда? И мы так решили!
Назад к цвету
И теперь есть два отличных пути, по которым вы можете пойти касательно цветовой теории при рисовании на планшете. Вы можете начать с предопределенной цветовой палитры, где все ваши основные цвета уже выбраны. Или же вы можете начать с оттенков серого, которые помогут вам разобраться с освещением, а потом постепенно применять цвет. Обычно я выбираю второй путь, потому что я зачастую бываю чересчур педантичной и нерешительной в вопросе цвета в начале работы.
Нужно многое тут запомнить, поэтому я очень внимательна при создании воображаемого списка вещей, которые нужно держать в голове во время рисования.
Вещи, которые нужно запомнить
- Есть один теплый источник света (фонарь), посреди холодного фона (ночное небо).
- Олень полностью подсвечивается, сова подсвечивается частично, а заяц выглядит, как силуэт.
- Освещение на дереве должно растворяться кверху.
- Мех и текстура будут затронуты светом и тенью.
- Не все полностью подсвечивается, поэтому можете поэкспериментировать.
Источники
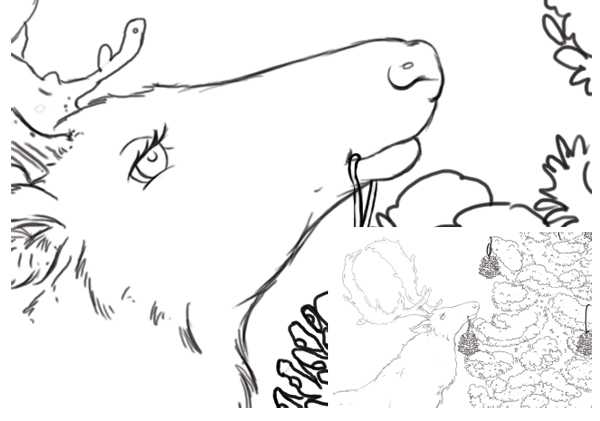
На Pinterest мы приготовили список источников для этой работы. Там есть все необходимое, чтобы понять анатомию животных, зимние цвета, и основное настроение этой иллюстрации. Примеры внизу — это два источника, которые мы использовали, которые помогли нам узнать больше о зайцах и совах. Я рекомендую такой способ организации ваших источников, так вы можете держать их в одном месте.

1. Приготовьте штриховой рисунок (эскиз)
Шаг 1
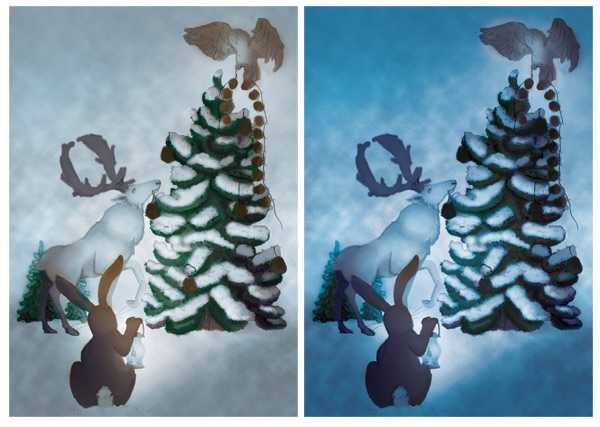
Теперь, когда мы знаем, что мы рисуем, время еще раз взглянуть на штриховой рисунок. Вот вам напоминание настроек документа:
- Width (Ширина) установлена на 3508 пикселей, Height (Высота) — 4961 пиксель.
- Resolution (Разрешение) — 300 dpi
- Color Mode (Цветовой режим) установлен на CMYK (для печати).
Важно отметить, что из-за того, что цветовой режим установлен на CMYK, цвета, в отличие от режима RGB, будут ограниченными. Это значит, что у вас будет не только меньше цветов для рисования, но также это повлияет на некоторые корректирующие слои. Однако, не переживайте, у нас все еще останется куча цветов для работы. Давайте взглянем на штриховой рисунок!

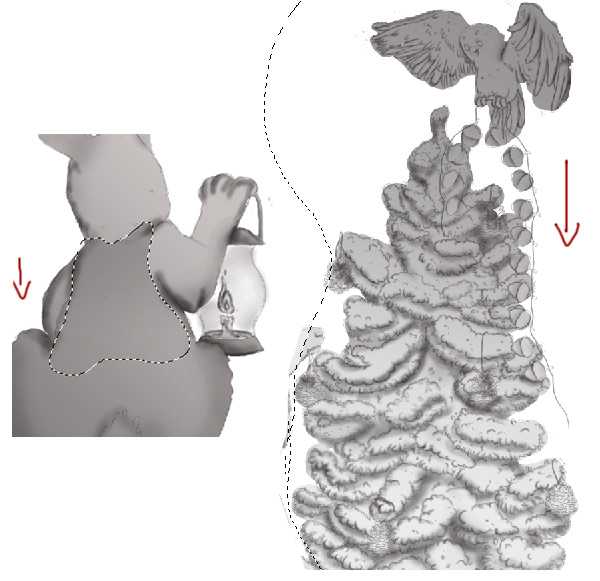
Шаг 2
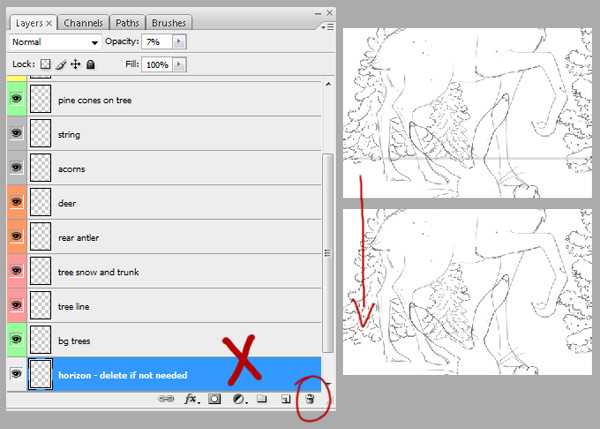
Что здорово в файле, который приготовила мой соавтор, так это то, что каждая его составляющая находится на отдельном слое. Так я могу регулировать или даже убирать некоторые детали. Первое, что я делаю, это удаляю слой с линией горизонта (Horizon). Мне она особо не нужна, так как я все равно буду выбирать естественный уровень земли.

Название слоев на скриншоте сверху вниз: шишки на дереве, нить, желуди, олень, дальний рог, снег на дереве и ствол, линия дерева, деревья на фоне, горизонт (удалить, если не нужно)
Шаг 3
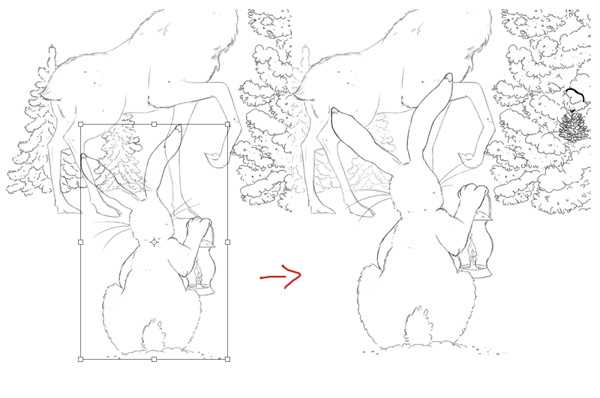
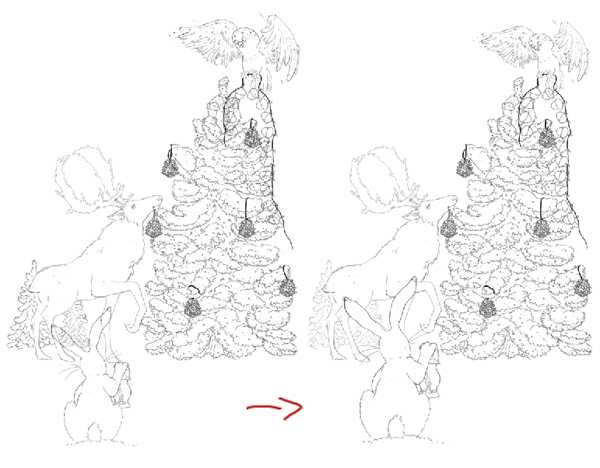
Я также заметила несколько вещей, которые мне хотелось бы быстренько поменять. Глубина может быть обманчивой штукой. В «реальной жизни» мы знаем, что кролики меньше, чем олени, но на этой сценке кролик расположен ближе к наблюдателю. Выбрав слой с кроликом я увеличиваю его ( Ctrl/Cmd-T , зажав Shift) так, что он закрывает оленя, и более отчетливо указывает на расположение переднего плана.

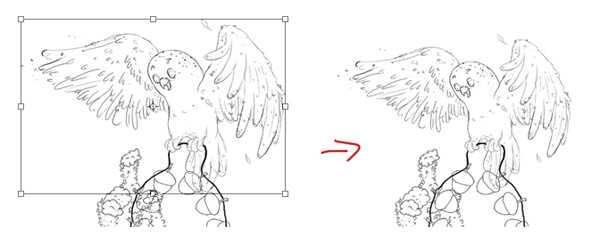
Те же самые действия я проделываю с совой, только на этот раз я уменьшаю размер, чтобы казалось, что сова находится дальше от наблюдателя.

Шаг 4
Последнее изменение, которое я совершаю в линейном рисунке очень простое. Я не хочу допустить ошибку, и слишком сильно детализировать деревья на фоне. И чтобы напомнить себе об этом, а еще обмануть свои глаза, заставив их видеть эти деревья на расстоянии, я понижаю непрозрачность до 30 %. И вот, отредактированный рисунок.

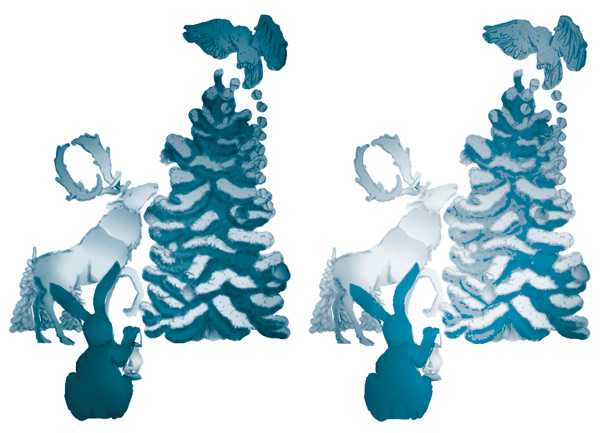
2. Исходные серые тона
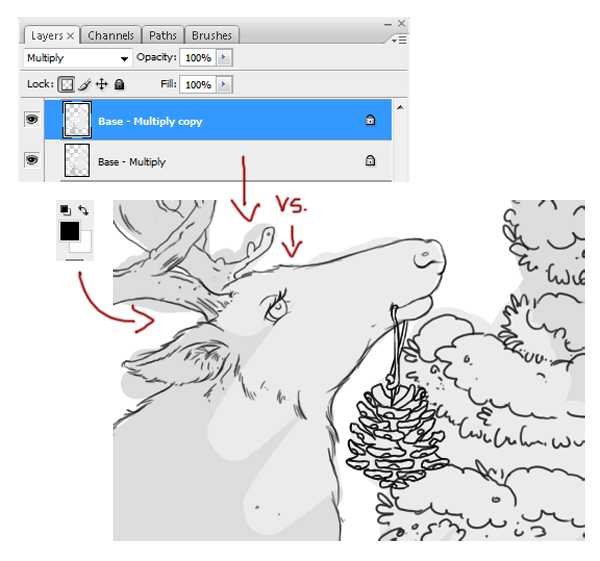
Шаг 1
Рисование в оттенках серого позволяет художнику правильно расставить освещение не отвлекаясь на цвет. На новом слое ( Ctrl/Cmd-N), режим наложения Multiply (Умножение), воспользуйтесь Brush (Кисть) (B) , чтобы нарисовать серым цветом оленя и дерево, сову и деревья на фоне более светлым, а кролика более темным. Эти разные оттенки серого обозначают расстояние от персонажа до наблюдателя. Другими словами, чем ближе персонаж, тем темнее оттенок.

Можете пользоваться инструментом Eraser (Ластик) (Е), чтобы очистить края, а затем установите слой на Lock Transparent Pixels (Сохраняет прозрачность пикселов).

Шаг 2
Продублируйте этот слой. Потому что режим наложение оригинального слоя Multiply (Умножение), вы заметите, что тона стали темнее — мы такого не хотим, поэтому сотрите лишние тона, убедившись, что цветом фона выбран белый.

3. Окружающая окклюзия
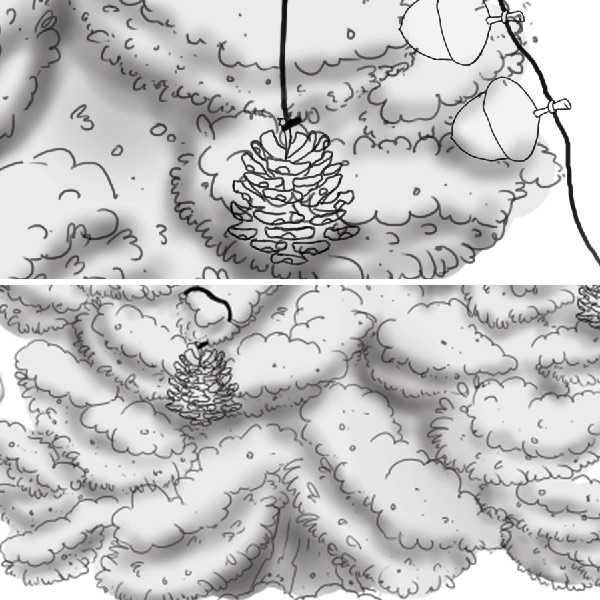
Шаг 1
На этом шаге я буду использовать технику окружающей окклюзии. На этом рисунке столько деталей, которым нужно затенение, поэтому для скорости я использую инструмент Lasso (Лассо) (L) чтобы выделить области вокруг каждого персонажа и заполняю эти области, используя мягкую круглую кисть .
- цвет кисти черный
- непрозрачность кисти 20%
Ключевой момент здесь — это создавать тени там, где один объект закрывает другой. В данном случае ветви закрывают ствол, и ствол будет в тени. Я быстро применяю эту технику и к другим областям рисунка.

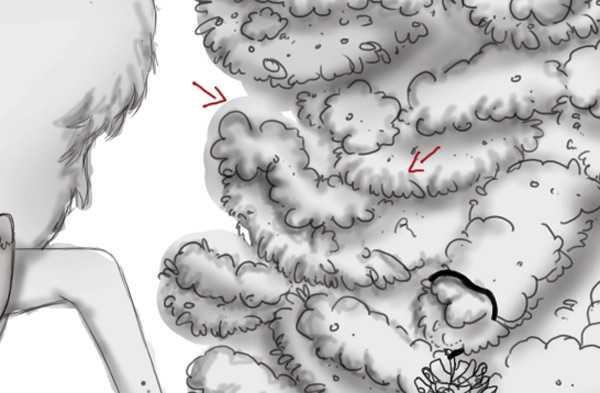
Шаг 2
Вы также заметите, что на том же самом слое я начала легко обводить оригинальный штриховой рисунок, особенно области со снегом и деревом. Я делаю этот шаг в качестве напоминания всех маленьких деталей, так как в итоге мне нужно будет удалить штриховой рисунок.

Шаг 3
Продублируйте этот слой и сотрите лишнее, как и ранее. Используя инструмент Gradient (Градиент) (G) и цветом переднего плана, установленным на прозрачный (50 % непрозрачность) я собираюсь создать еще больше теней. На этот раз, когда я выделяю области инструментом Lasso (Лассо) (L), я переключаюсь на инструмент Градиент и тяну маркер в том направлении, в котором, собственно, хочу видеть градиент. Повторите этот процесс для каждого персонажа, а также для фона.

4. Применяем цвет в первый раз
Шаг 1
Если вы отключите видимость слоя со штриховым рисунком, вы увидите, что иллюстрация действительно начинает оживать. Теперь, когда у меня есть база, я могу двигаться к цвету. Также, как и ранее, я собираюсь продублировать предыдущий слой и стереть лишнее. На новом слое с режимом наложения Multiply (Умножение), я рисую коричневым цветом кролика, ветви дерева и сову.

Шаг 2
Этот процесс окрашивания будет вовлекать множество слоев для корректив, а также эксперименты с режимами наложения. Если размер файла становится слишком большим, объедините слои, когда представится возможным, или даже сохраните в дополнительный файл. Следующие три слоя включают: слой, залитый синим, режим наложения Screen (Экран), слой, залитый фиолетовым, режим наложения Color Burn (Затемнение основы), и корректирующий слойColor Balance (Цветовой Баланс), который поможет еще больше выделить синие тона.

Шаг 3
Создаю еще один слой, режим наложение Color Dodge (Осветление основы), заливаю его белым и понижаю непрозрачность до 40 %.

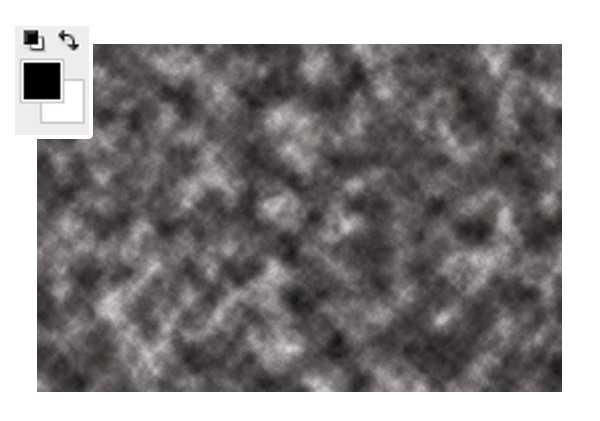
5. Добавляем текстуру снега
Шаг 1
Чтобы создать легкий намек на текстуру, которая здорово подойдет для снега и неба, создайте новый слой ( Ctrl/Cmd-N). Установите цвет переднего плана на черный, а цвет заднего плана на белый. Затем нажмите Filter > Redner > Clouds (Фильтр > Рендеринг > Облака) чтобы создать нужную нам текстуру.

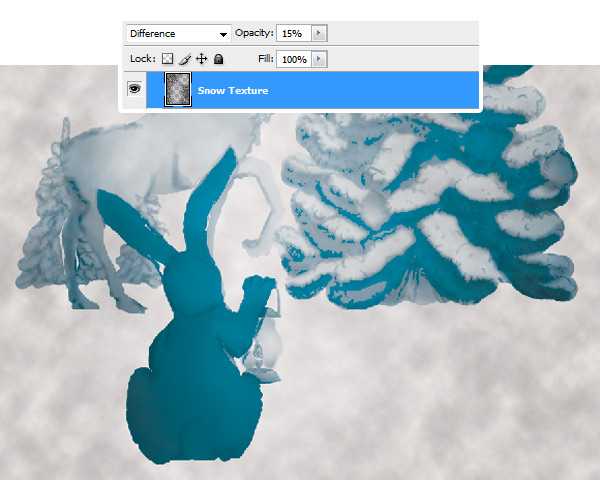
Шаг 2
Установите режим наложения этого слоя на Difference (Разница), понизьте непрозрачность до 15 %, и воспользуйтесь инструментом Eraser (Ластик) ( E), чтобы стереть текстуру, которая перекрывает главные центры иллюстрации.

6. Подправьте цвет корректирующими слоями
Шаг 1
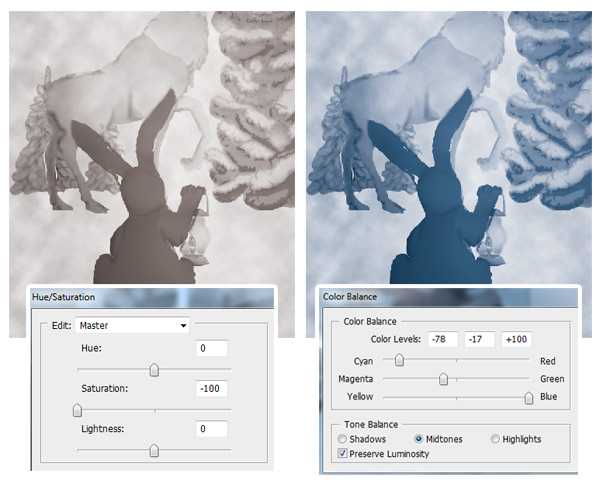
Сейчас цвета слишком насыщенные и яркие. Чтобы это исправить, я воспользуюсь тремя разными корректирующими слоями. Чтобы создать первый, нажмите Layer > New Adjustment Layer > Hue/Saturation (Слой > Новый корректирующий слой > Цветовой тон/Насыщенность). Понизьте Saturation (Насыщенность) до -100, чтобы сделать всю картинку черно-белой. Затем нажмите Layer > New Adjustment Layer > Color Balance (Слой > Новый корректирующий слой > Цветовой баланс). Отрегулируйте Midtones (Средние тона) так, чтобы в рисунке было больше цветов Cyan и Blue (Голубой и Синий).

Шаг 2
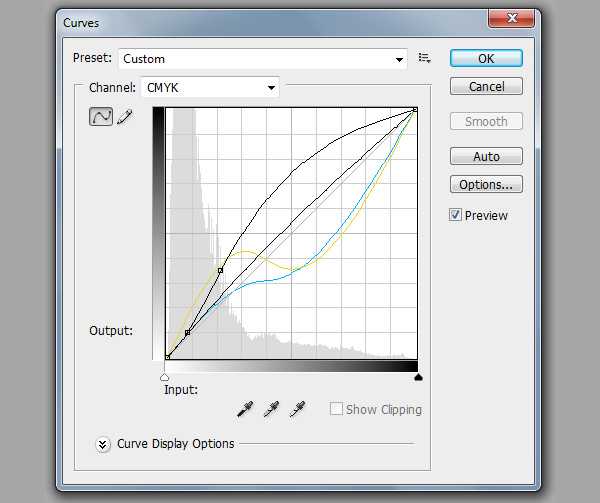
Добавьте еще один корректирующий слой Кривые. Помните, раньше я сказала, что некоторые настройки зависят от режима наложения? Так вот, например в режиме RGB, чтобы затемнить что-то, нужно потянуть кривую вниз. В данном случае, необходимо сделать наоборот.

Отрегулируйте кривые на каналах CMYK, Blue (Синий), Cyan (Голубой) , Yellow (Желтый) и Black (Черный). Мне нужен эффект глубины цвета в рисунке, с легким оттенком желтого.

7. Приводим рисунок в порядок
Даже со всеми корректирующими слоями и разными режимами наложения, я все-таки считаю эту стадию лишь базой для дальнейшей работы. Моя цель на данном этапе — нарисовать как можно больше деталей, чтобы в дальнейшем можно было удалить штриховой рисунок. Так что прежде чем идти дальше, важно привести все в порядок. Используя жесткую круглую кисть с непрозрачностью от 50 до 100 %, я убираю лишнее, как бы вырезая детали, возвращаясь к оригинальному штриховому рисунку.
Всегда держите под рукой копию штрихового рисунка. Мне нужно будет иногда в него глядеть вплоть до последних стадий, чтобы все было честно по отношению к моему соавтору.

8. Шаг назад, чтобы осмотреться
На данном этапе я поняла, что уделяю слишком много внимания деталям, которые не будут воплощены в финальном варианте иллюстрации. Я имею ввиду, что если вы приблизите рисунок на 100%, вы увидите все невероятные детали, которые создала мой соавтор. Однако, если вы все же сделаете масштаб более подходящим для экрана, все эти интересные детали теряются или сливаются.

Во время традиционных уроков рисования, учителя часто говорят ученикам вернуться на пару шагов назад. Иногда мы так зацикливаемся на деталях, что нам необходимо вернуться на шаг назад и убедиться, что работа все еще гармонична и целостна. Помните воображаемый список из начала урока? Это должно стать еще одним его пунктом в процессе рисования.
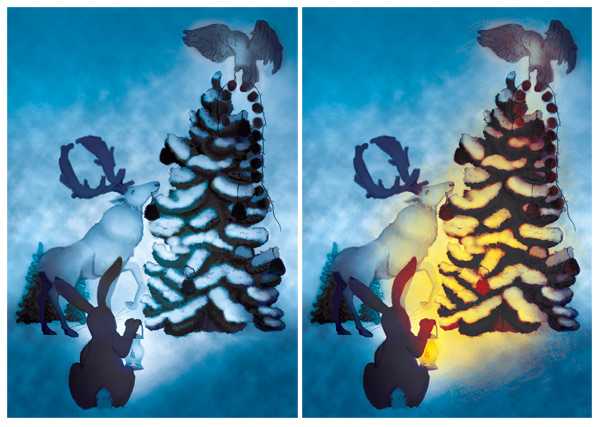
9. Рисуем свет
На новом слое (Ctrl/Cmd-Shift-N), режим наложения Overlay (Перекрытие), я рисую светлые области на снеге, дереве и животных. Я хочу, чтобы снег выглядел пушистым и натуральным, поэтому я использую меловую кисть для текстуры снега и стандартную мягкую кисть для остальных светлых областей.

10. Добавляем цвет животным и дереву
Шаг 1
Пришло время добавить цвета. Также, как и предыдущих шагах, я буду использовать множество корректирующих слоев и разных режимов наложения чтобы раскрасить иллюстрацию. Для начала я добавляю цвет дереву, сове и кролику используя слой с режимом наложения Color Burn (Затемнение основы). Затем я раскрашиваю желуди, шишки и рога оленя на слое с режимом наложения Darken (Затемнение).

Шаг 2
Немного приведя рисунок в порядок, я добавляю новый корректирующий слой Color Balance (Цветовой баланс), чтобы снова добавить рисунку приятный синий оттенок.

Шаг 3
И теперь у меня очень много синевы, но нельзя забывать о теплом источнике света! На слое, с режимом наложения Vivid Light (Яркий Свет) я использую меловую кисть , чтобы добавить оранжевого к рисунку. Части, наиболее освещенные источником света — это низ дерева, лампа, снег на земле и олень. Хотя сова и находится от источника света дальше всего, я должна увериться, что свет попадает и на нее.

11. Украшения на дереве
Шаг 1
Чтобы раскрасить шишки я хочу сначала взглянуть на несколько источников в интернете. Чем выше находится шишка на дереве, тем меньше их касается свет. Я проиллюстрирую это, обращая внимание на то, как свет падает на шишки.

Шаг 2
Тот же процесс я повторяю для нити желудей. Единственная разница в том, что так как некоторые желуди находятся в небе, я также добавляю им синего цвета, чтобы показать, что на них влияет их окружающая среда.

12. Текстура меха и перьев
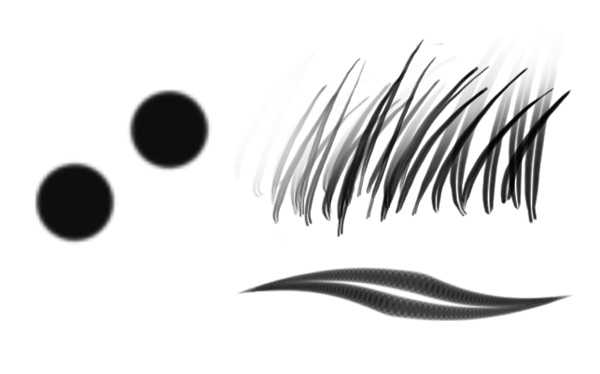
Шаг 1
Чтобы создать мех, давайте сделаем свою собственную кисть! Откройте новый документ ( Ctrl/Cmd-N) со следующими настройками:
- Width (Ширина) 100 пикселей
- Height (Высота) 100 пикселей
Возьмите стандартную жесткую круглую кистьи создайте две черных точки, расположенных по диагонали. Нажмите Edit > Define Brush Preset (Редактирование > Определить кисть), введите имя и нажмите ОК. Вы можете оставить все настройки такими, как есть, только добавьте следующие:
Настройки пользовательской кисти для меха
- Brush Tip (Форма отпечатка кисти) 15% Spacing (Интервал)
Динамика формы
- Control (Управление) установленное на Pen Pressure (Нажим пера)

Шаг 2
Воспользуйтесь кистью для шерсти , чтобы добавить мех кролику. Начните с цвета чуть более темного, чем он сам, а затем добавьте несколько ярких волосков в качестве бликов.

Шаг 3
Чтобы показать разные текстуры меха, я не стану использовать ту же самую кисть и для оленя. Вместо этого, я возьму стандартную круглую кисть и сделаю несколько толстых штрихов, чтобы изобразить мех оленя.

Шаг 4
Я повторяю тот же самый процесс для перьев совы и основных ее черт. Используя ту же кисть, я добавляю освещенные перья, не забывая о том, как свет падает на сову.

13. Цветокоррекция
Шаг 1
Каждый раз, когда я добавляю новые корректирующие слои к изображению, они перенасыщают цвета. Так как небо на фоне сейчас очень синее, я добавляю слой белого с режимом наложения Huе (Цветовой тон) чтобы слегка это исправить. Понизив непрозрачность слоя до 40 %, я стираю все области, которые закрывают теплый источник света.

Шаг 2
Затем я добавляю слой, залитый фиолетовым, установив режим наложения на Soft Light (Мягкий Свет). Повторяю процесс из предыдущего шага и стираю все области, перекрывающие теплый источник света.

Шаг 3
Добавление желтого оттенка добавит рисунку классный винтажный эффект. Чтобы это сделать, я создаю новый слой, залитый желтым, и устанавливаю режим наложения на Darken (Затемнение), с непрозрачностью 45 %.

14. Редактируем детали
Шаг 1
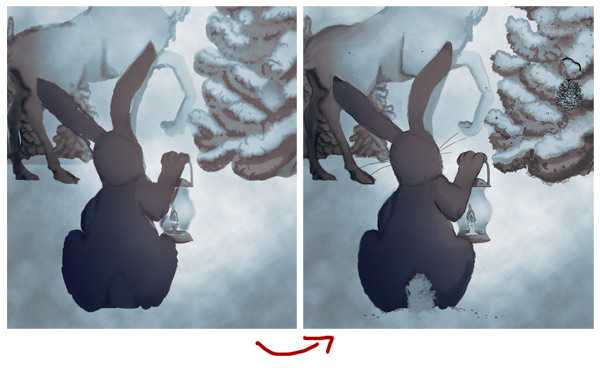
В целом, получившаяся цветовая схема — это то, что я и хотела получить в итоге. Ура! Теперь я могу взяться за детали. Для снега на земле я использую меловую кисть, чтобы нарисовать случайные точки света, передав тем самым красивую блестящую текстуру. Когда бы вы не использовали кисть с текстурой, просто позвольте ей делать свое дело. Просто сотрите все лишнее, что будет не к месту.

Шаг 2
Добавление бликов снегу на ветвях так же создаст большее ощущение реализма. Используя жесткую круглую кисть я рисую легкими мазками, чтобы передать блики и текстуру. Как всегда, уберите все жесткие края инструментом Eraser (Ластик) (Е).

Шаг 3
Я продолжаю работать над иллюстрацией, поправляя все детали жесткой круглой кистью и находя баланс между приближением и отдалением в процессе рисования. Вы заметите, что некоторые дополнительные детали включают даже яркие зеленые блики там, где свет падает на дерево. И, конечно, я не могла устоять перед небольшим изменением цвета при помощи фиолетового слоя с режимом наложения Color Burn (Затемнение основы).

15. Контур для краев
Освещение вышло чудесным. Однако, я не могу не заметить, что некоторые детали потерялись в тенях. Чтобы исправить это, я рисую яркие контуры вокруг определенных деталей, заставляя их выделяться сильнее.

16. Последние детали: звезды
Какое же ночное небо получится без звезд? Используя жесткую круглую кисть я рисую множество белых и желтых точек, чтобы изобразить звезды на небе. Продублируйте этот слой и сотрите несколько звезд. Теперь нажмите Filter > Blur > Motion Blur (Фильтр > Размытие > Размытие в движении) и установите параметр Angle (Угол) на 30 градусов, а Distance (Расстояние) на 290. Настоящая звездная мания!

Все готово! Давайте отпразднуем!
Работать с другими художниками здорово, но незнакомая территория может быть пугающей! В этом уроке мы научились прислушиваться к процессу и доверять тому, что мы знаем.
Вы не всегда должны отвечать. Всегда будьте открытыми к новому опыту, много экспериментируйте и у вас все обязательно получится. Удачи!
Автор: Melody Nieves
photoshop-master.ru
Создаём мультяшную иллюстрацию в Фотошоп
От простого эскиза и до красочной композиции вы узнаете, как создать иллюстрацию ‘Спящая Луна’. Графический планшет не понадобится в этом уроке, хотя с его помощью можно сделать отдельные детали картины более плавными.
Перед тем, как приступить к уроку, я нарисовал несколько эскизов Луны, а затем выбрал самый лучший вариант, который мне понравился. При создании своего эскиза, я изучил реальные изображения Луны, а также рисунки Луны других художников. Данный эскиз воплощает мою идею, как должна выглядеть Луна. Вы можете нарисовать свой собственный эскиз Луны или использовать мой дизайн рисунка.
Скачать архив с материалами к уроку
Итоговый результат:

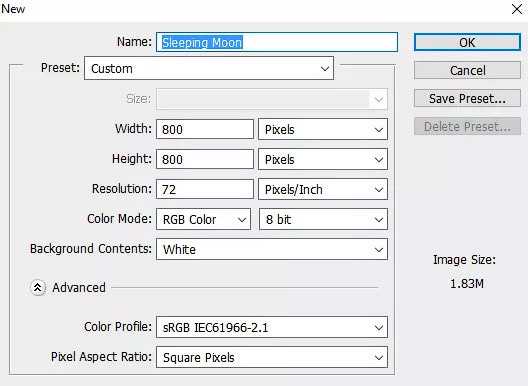
Шаг 1
Откройте программу Photoshop. Создайте новый документ, размеры могут быть, как у меня 900 x 800 px, разрешение 72 dpi. Эскиз необходимо расположить в центре рабочего холста.

Шаг 2
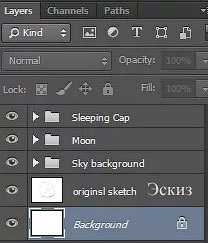
Создайте 3 группы в палитре слоёв. Назовите первую группу Задний фон Небо (Sky background), вторую группу Луна (Moon) и третью группу Колпак для сна (Sleeping Cap). Это поможет вам организовать свою работу во время создания иллюстрации.

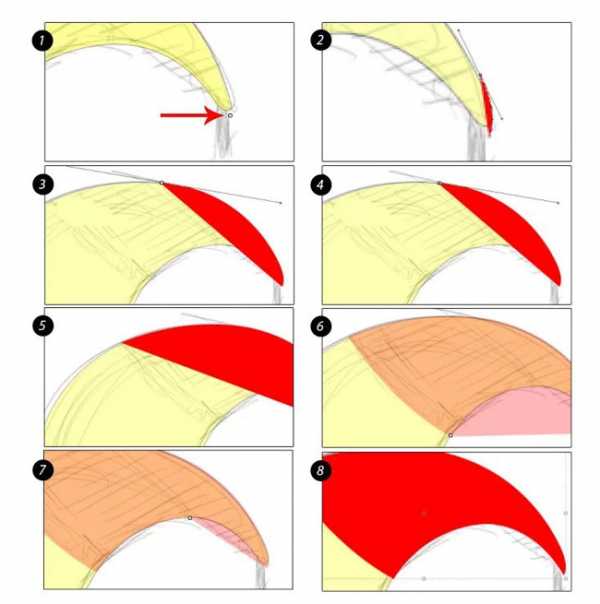
Шаг 3
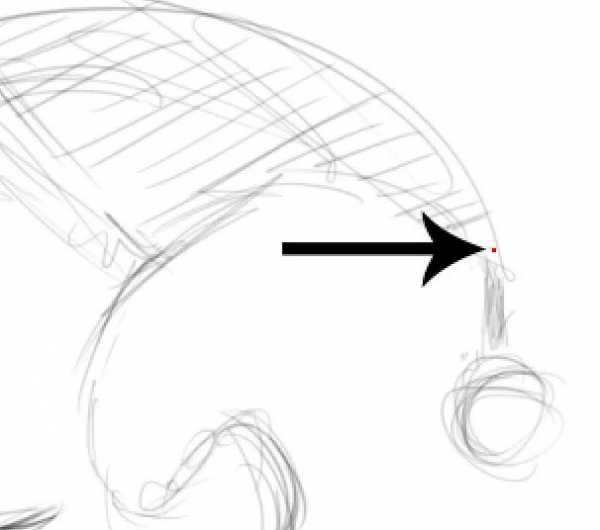
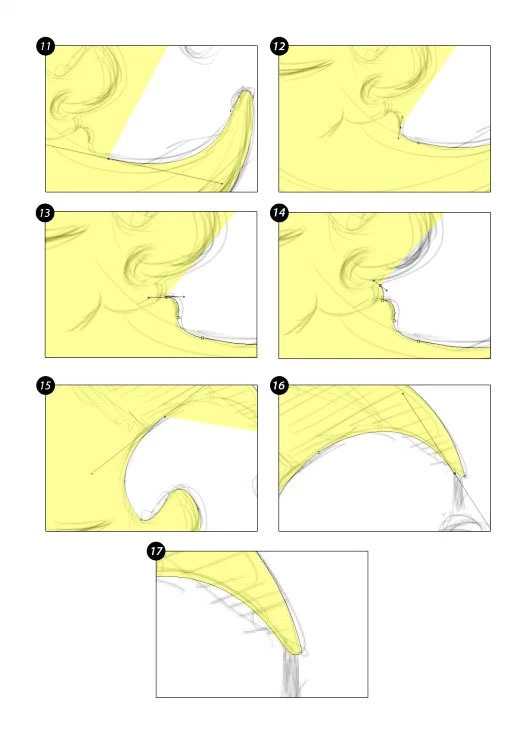
Если вы знакомы с работой инструмента Перо (Pen Tool), то данная часть урока, а также другие шаги покажутся вам лёгкой прогулкой. Выберите инструмент Перо (Pen Tool (P)), установите цвет заливки на жёлтый оттенок (#ffff00). Щёлкните по верхнему внешнему краю изображения Луны, как показано на скриншоте ниже, таким образом, мы добавим опорную точку.
Как только вы добавите опорную точку, автоматически появится новый слой. Теперь, перед тем как продолжить, нам нужно уменьшить непрозрачность (Opacity) слоя до 40%. Уменьшение непрозрачности поможет нам увидеть эскиз, который расположен ниже, во время обводки контура изображения. Также дважды щёлкните по названию слоя, чтобы переименовать его, назовите слой Луна (Moon).
Примечание переводчика: 1. не забудьте обратно увеличить непрозрачность слоёв с заливкой до 100%, т.к. автор временно уменьшал заливку, чтобы было легче видеть эскиз Луны 2. Слой с эскизом Луны будет расположен ниже трёх слоёв с группами.

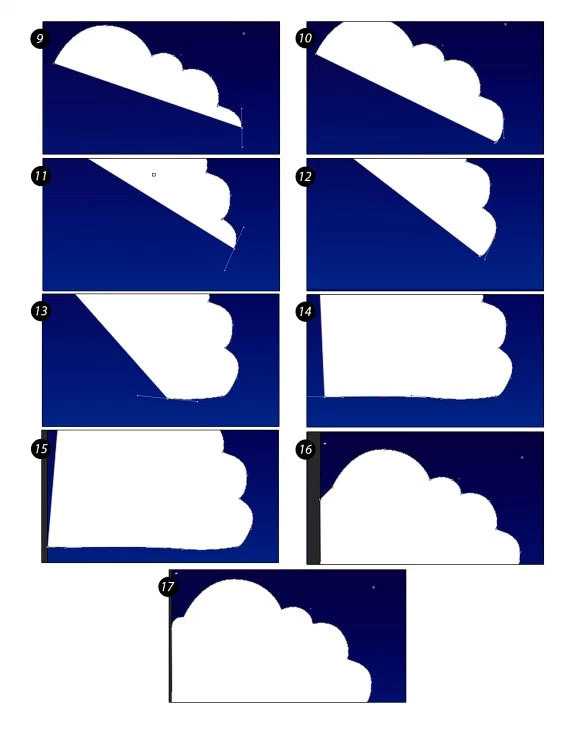
Шаг 4
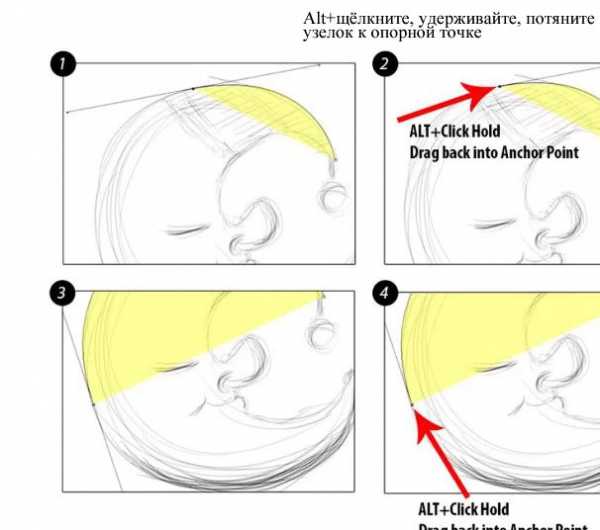
Что мы сейчас сделаем — это выделим верхнюю левую часть изображения Луны, для этого мы создадим кривую. Щёлкните /потяните опорную точку для создания кривой. Теперь удерживая клавишу ‘Alt’, щёлкните кнопкой мыши / удерживайте, чтобы преобразовать инструмент Перо (Pen Tool) в инструмент Угол (Convert Point Tool). Потяните за левый узелок касательной линии, преобразуя его в опорную точку. Это необходимо проделывать каждый раз при создании новой опорной точки.
Примечание переводчика: инструмент Угол (Convert Point Tool) предназначен для изменения кривизны и перемещения узловых точек. Перед началом работы, в панели управления инструмента Перо (Pen Tool), установите режим Слой-фигура (Shape Layer), цвет заливки #ffff00, не забудьте уменьшить непрозрачность слоя, чтобы видеть эскиз Луны. Далее, следуем инструкции: 1. Поставьте опорную точку 2. Поставьте вторую опорную точку + потяните кривую, и вы увидите касательные линии с узелками на концах. 3. Удерживая кнопку ‘Alt’+инструментом Угол (Convert Point Tool), возвращаете один узелок в сторону опорной точки и на опорной точке, отпускаете кнопку мыши. Данная техника наглядно показана в Шаге 20. Или вы можете упростить свою работу, для этого, с помощью инструмента Перо (Pen Tool), создайте две контурные линии, а затем с помощью инструмента Угол (Convert Point Tool), преобразуйте эти две линии в кривую линию. Для этого, удерживая клавишу ‘Alt’, потяните за точку между линиями, чтобы создать кривую. Удержание клавиши ‘Ctrl’, поможет вам смещать кривую в нужную сторону.



Шаг 5
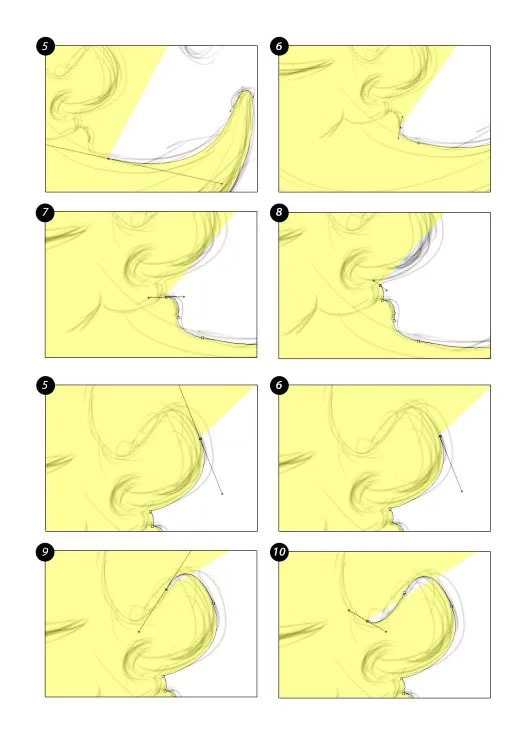
Продолжайте обводить контур вдоль края изображения Луны.

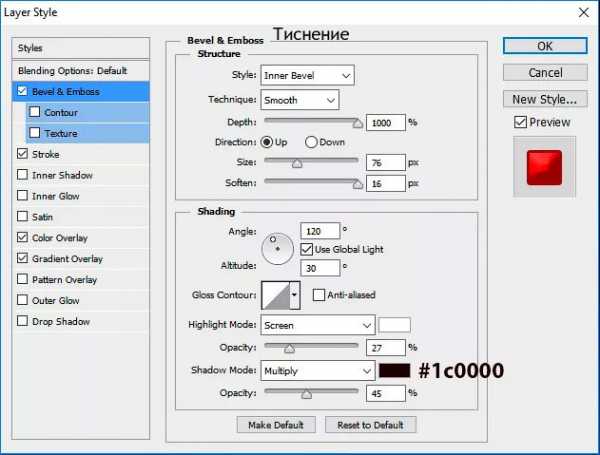
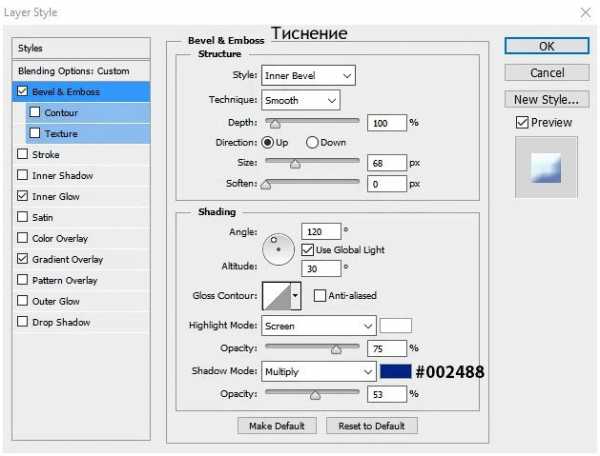
Шаг 6
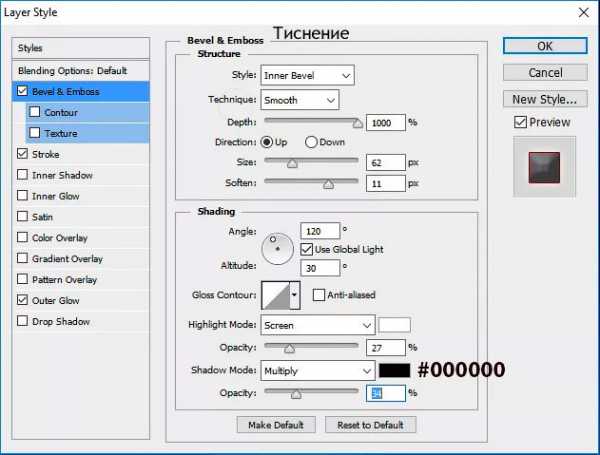
Теперь пришло время вдохнуть жизнь в наш полумесяц, а также добавить светотени с помощью Параметров наложения (Blending Options). Дважды щёлкните по слою Луна (Moon) или щёлкните правой кнопкой мыши по слою и в появившемся меню выберите опцию Параметры наложения (Blending Options). Выберите стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя, которые указаны на скриншоте ниже.

Шаг 7
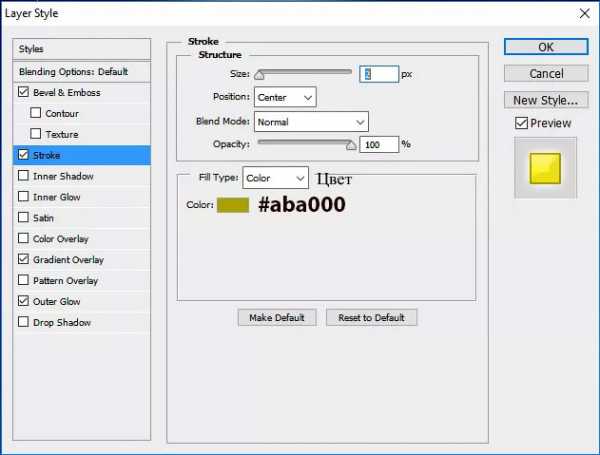
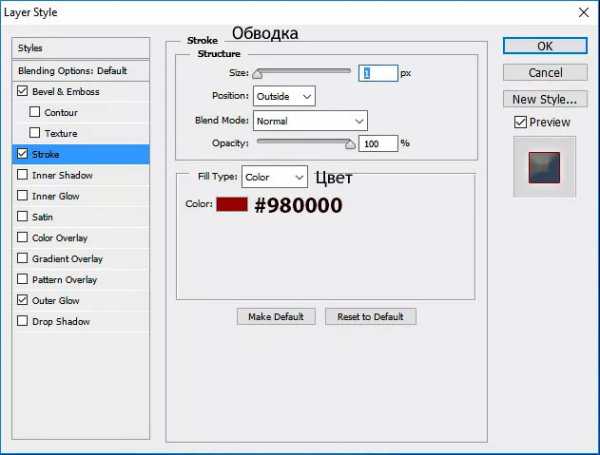
Добавьте стиль слоя Обводка (Stroke). Установите следующие настройки для данного стиля слоя, которые указаны на скриншоте ниже.

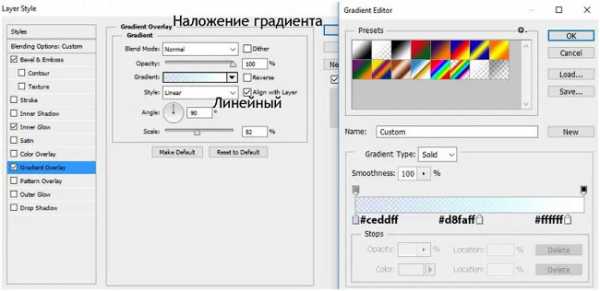
Шаг 8
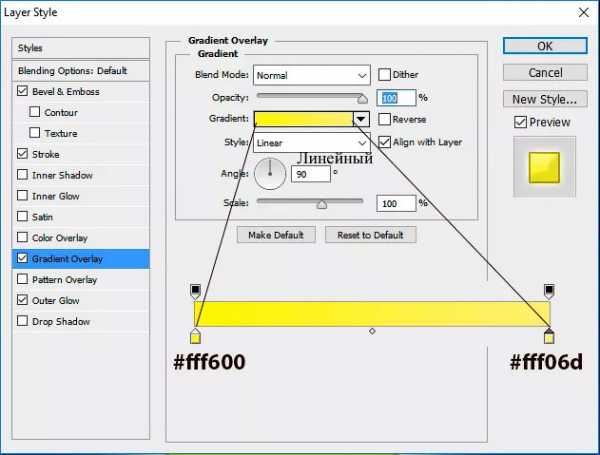
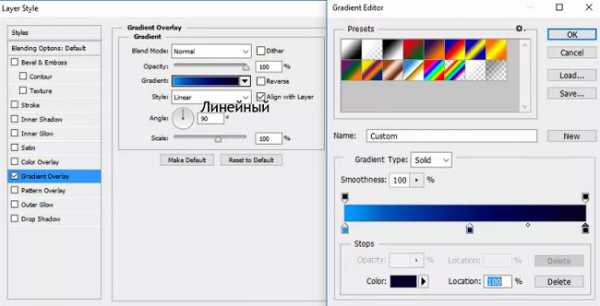
Добавьте стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки для данного стиля слоя, которые указаны на скриншоте ниже.

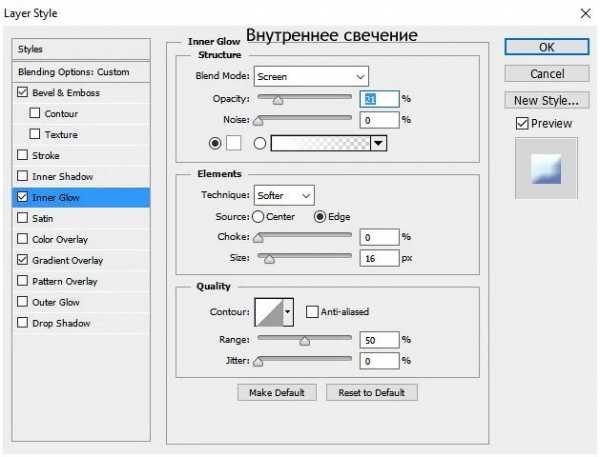
Шаг 9
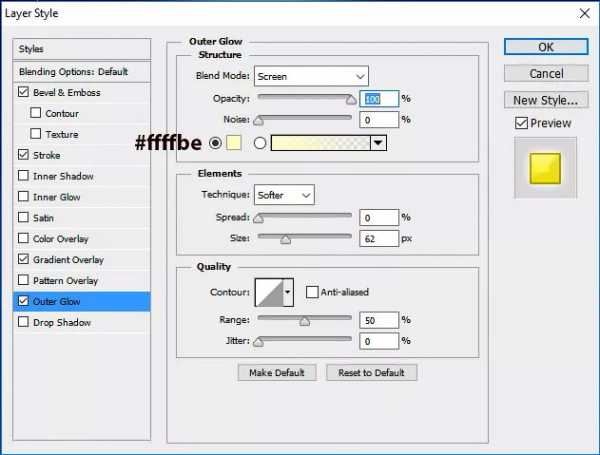
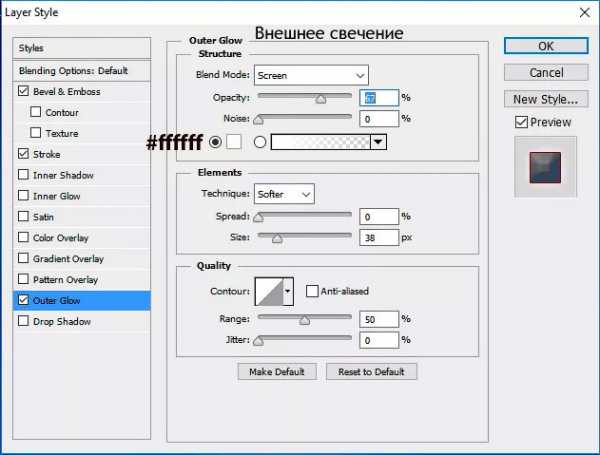
В заключение, добавьте стиль слоя Внешнее свечение (Outer Glow).

Шаг 10
Итак, мы создали основу для нашей Луны и провели рендеринг, далее, мы поработаем над глазом и ртом.
Выберите инструмент Перо (Pen Tool (P)), добавьте опорную точку в области глаза. Поставьте ещё одну опорную точку, далее, слегка потяните за опорную точку, чтобы создать кривую. Теперь соедините с начальной опорной точкой. Назовите этот слой Глаз (eye).
Далее, мы нарисуем улыбку. Добавьте опорную точку у правой кромки рта ближе к губам. Создайте контур линии рта, как показано на скриншоте ниже.
Когда завершите, назовите этот слой Улыбка (smile).


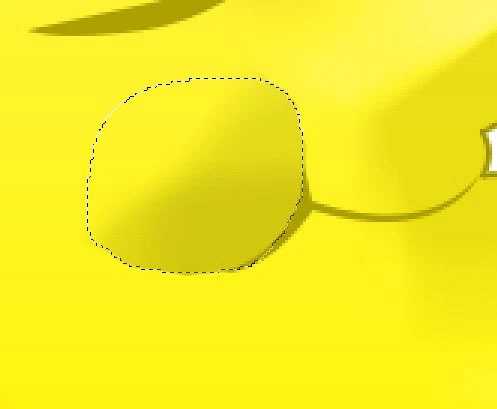
Шаг 11
Далее, мы добавим немного объёма в области щеки за счёт затенения кистью. Вначале создайте новый слой, назовите этот слой Щека (cheek). Выберите инструмент Овальная область (Elliptical Marquee Tool (M)). Нарисуйте эллипс, как на скриншоте ниже.

Шаг 12
Выберите инструмент Кисть (Brush Tool (B)). Установите цвет переднего плана на тёмно-жёлтый оттенок (#aba000).
Примечание переводчика: создайте затенение, как показано на скриншоте ниже. Просто прокрасьте кистью с низкой непрозрачностью внутри выделенной области.

Шаг 13
Теперь давайте перейдём к третьей группе Колпак для сна (Sleeping Cap). Мы создадим колпак на эскизе Луны.
С помощью инструмент Перо (Pen Tool (P)), нарисуйте колпак, как показано на скриншоте ниже. Установите цвет заливки (#ff0000).

Шаг 14
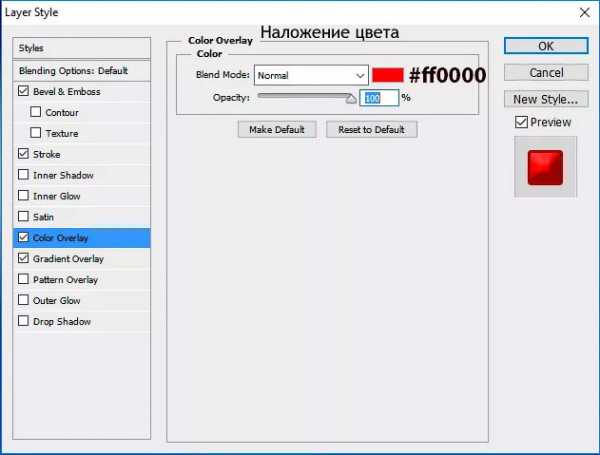
Далее, мы применим стили слоя к колпаку для сна, а также добавим светотени.


Шаг 15
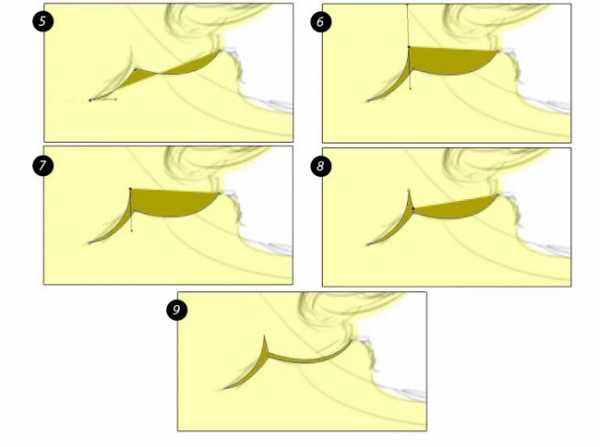
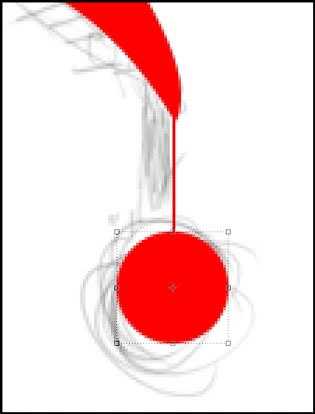
А сейчас мы нарисуем нить и бубенчик для нашего колпака. Выберите инструмент Линия (Line Tool (U)), установите цвет линии красный (#ff0000), толщина Обводки (Stroke) 1 pt. Удерживая клавишу ‘shift’, потяните линию от кончика колпака вниз.

Шаг 16
Теперь выберите инструмент Эллипс (ellipse Tool (U). Удерживая клавишу ‘shift’, нарисуйте небольшой эллипс на кончике нарисованной нити.

Шаг 17
Далее, мы применим стили слоя к слою с красным бубенчиком.



Шаг 18
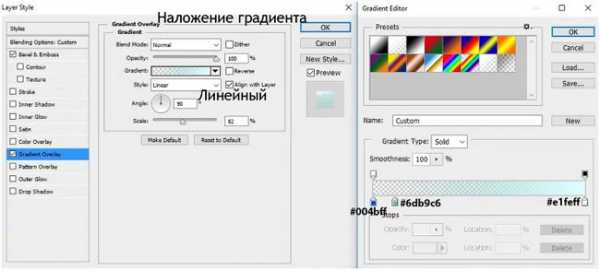
Пришло время поработать над задним фоном. Перейдите во вторую группу Задний фон Небо (Sky Background). Выберите инструмент Прямоугольник (Rectangle Tool (U)). Щёлкните в верхнем левом углу, удерживая левую кнопку мыши, потяните инструментом в нижний правый угол. Или в панели управления инструмента Прямоугольник (Rectangle Tool), задайте следующие параметры: ширина (width) 800 px, высота (height) 800 px, а затем выполните выравнивание по центру заднего фона. Как только вы создали прямоугольник, назовите новый слой с прямоугольником Небо (Sky). Теперь щёлкните правой кнопкой мыши по слою с прямоугольником, чтобы применить Параметры наложения (Blending Mode) и в появившемся окне выберите стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки для данного стиля слоя, которые указаны на скриншоте ниже. Цвета градиента слева направо (#009cff #00106f #080025).


Шаг 19
Продолжаем дальше, давайте добавим несколько звёзд на наш задний фон. Данная часть урока – самая лёгкая, потому что мы просто добавим мелкие белые точки в верхней части изображения неба. Создайте новый слой поверх слоя Небо (Sky), назовите новый слой Звёзды (Stars). Теперь выберите инструмент Кисть (Brush Tool (B)). Убедитесь, чтобы цвет переднего плана был установлен на белый цвет (#ffffff). В течение всего процесса создания звёзд варьируйте размер кисти от 1 pt до 4 pt, это добавит немного разнообразия к нашим звёздам.


Шаг 20
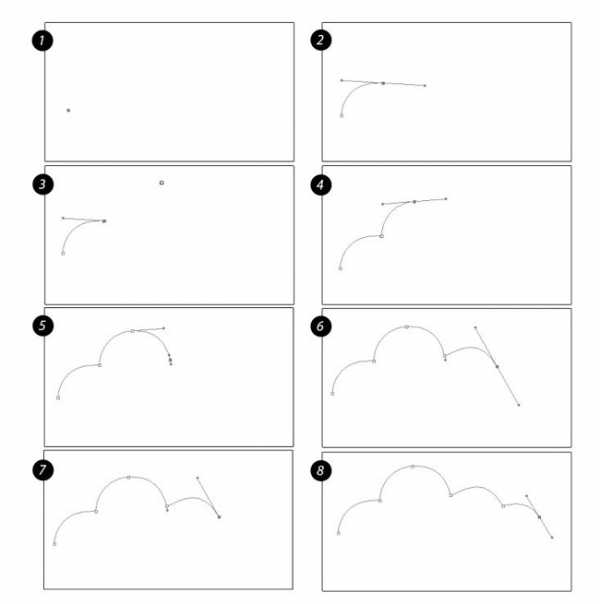
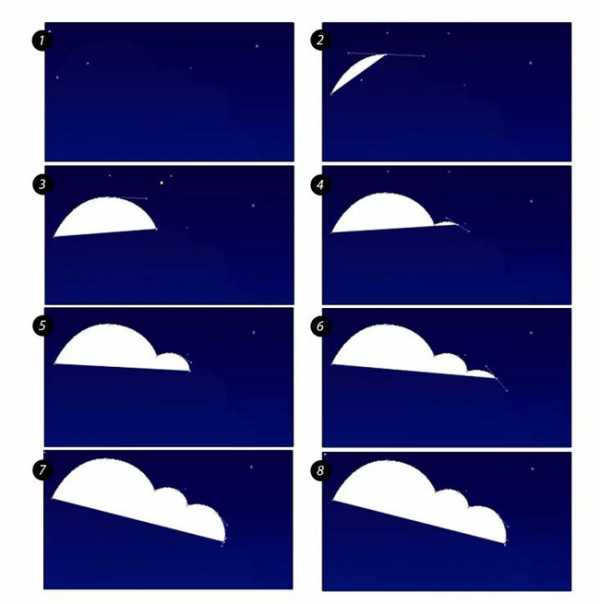
Далее, мы создадим облака в дополнение к нашему небу и звёздочкам. Выберите инструмент Перо (Pen Tool (P)), а затем следуйте инструкции на скриншоте ниже. Не забывайте щёлкнуть, удержать кнопку мыши, а затем потянуть за узелок касательной линии, преобразуя его в опорную точку после созданий кривой.


Шаг 21
Вы можете создать столько облаков, сколько захотите, с помощью этой техники. Небо у нас в пределах границ изображения.
Сейчас мы создадим облако, которое расположено слева от Луны и дальше всех облаков на заднем фоне.


Шаг 22
Далее, мы добавим стили слоя к слою с облаком. Идём в окно параметров наложения для облака, которое расположено вверху справа. Установите следующие настройки, которые указаны на скриншоте ниже.



Шаг 23
Результат должен быть, как на скриншоте ниже. Примените те же самые настройки стилей слоя к остальным облакам на вашем изображении.
Шаг 24
Для самого большого облака, которое расположено слева, я немного изменил настройки параметров наложения, чтобы придать облаку красивый эффект затенения с задним фоном. Чтобы добиться этого, примените настройки и стили слоя, которые указаны ниже.



Шаг 25
Теперь пришло время добавить текстуру ко всей нашей картине. Убедитесь, чтобы глазки видимости всех 3х групп были включены. Создайте новый слой поверх всех 3х групп, назовите этот слой Текстура (Texture). Далее, выберите инструмент Заливка (Paint Bucket Tool (M)), убедитесь, чтобы цвет переднего плана был установлен на чёрный цвет. Щёлкните в центре холста, чтобы выполнить заливку хоста чёрным цветом.
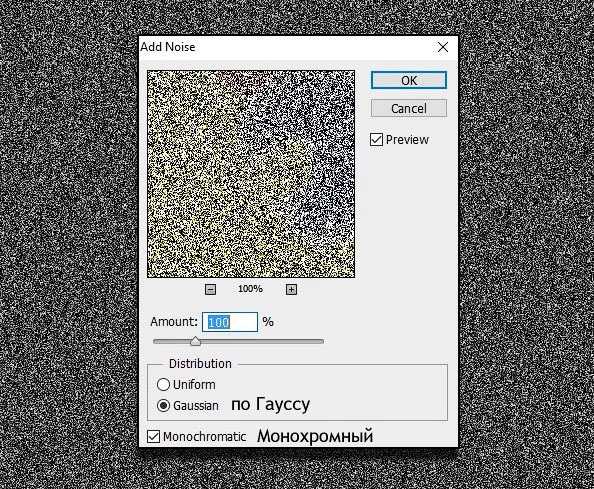
Примечание переводчика: как только вы залили новый слой чёрным цветом, далее, идём Фильтр – Шум – Добавить шум (Filter – Noise — Add noise). Установите настройки фильтра, которые указаны на скриншоте ниже.

Шаг 26
Далее, ещё раз идём Фильтр – Шум — Медиана (Filters – Noise – Median).
Теперь, дважды щёлкните по слою Текстура (Texture), чтобы применить стиль слоя Наложение градиента (Gradient Overlay), поменяйте цвет градиента на оранжевый оттенок (#ff7c00).
Примечание переводчика: 1. Не обращайте внимание на второй скриншот, который расположен ниже, т.к. автор указал его по ошибке, вместо стиля слоя Наложение цвета (Color Overlay), примените стиль слоя Наложение градиента (Gradient Overlay) 2. установите цвет градиента оранжево-жёлтый: слева #ff7c00 и справа #f9f604, тип градиента линейный 3. Установите режим наложения для слоя Текстура (Texture), это слой с шумом Линейный осветлитель (Добавить) (Linear Dodge (Add) 4. Установите режим наложения Затемнение основы (Color Burn) в окне настроек стиля слоя Наложение градиента (Gradient Overlay) 5. Здесь главное не запутайтесь с режимами наложения.


Итак, мы завершили урок, в котором вы узнали, как создать красочную иллюстрацию “Спящая Луна”, используя простой эскиз Луны. Надеюсь, что вам понравился этот урок и вы используете данную технику в других своих проектах.
Итоговый результат:

Урок в формате PSD
Автор: Zeke Brown
photoshop-master.ru
Рисуем иллюстрацию с мышами в фотошопе
Создавая иллюстрацию сцены, важно продумать несколько факторов, такие как освещение, а также глубина цвета и резкости. Если задумкой является передача эмоционального сообщения, это нисколько не ухудшит вашу иллюстрацию – скорее наоборот. В этом уроке, а точнее, в мастер-классе, художник Тереза Ларссон раскроет все секреты создания иллюстрации, рассказывающей о доброте в дикой природе с использованием фотошоп и различных методов цифрового рисования. Давайте приступим!
Если вам неудобно пользоваться пошаговым уроком рисования, вы можете посмотреть видео от автора.
Начинаем рисовать нашу иллюстрацию с создания нового документа в фотошоп. Выберите достаточно большое разрешение, и убедитесь, что оно составляет не менее 300 пикселей на дюйм. Это обусловлено тем, что работа должна быть достаточно детализирована, а при малом размере холста реализовать это практически невозможно.
Приступая к наброску, я создаю новый слой, на котором и буду его рисовать. Это не истина в последней инстанции, вы можете рисовать прямо на фоновом слое, однако мне удобней делать это так. Также я выставляю прозрачность в 50 процентов, чтобы лишние линии не отвлекали меня при рисовании.

Под наброском я рисую фон в базовых оттенках будущего рисунка. Фон на первоначальном этапе не должен быть слишком детальным, мы наносим лишь общие линии и цвета. Также этот фон будет слегка размытым, чтобы не отвлекать от главных персонажей иллюстрации.

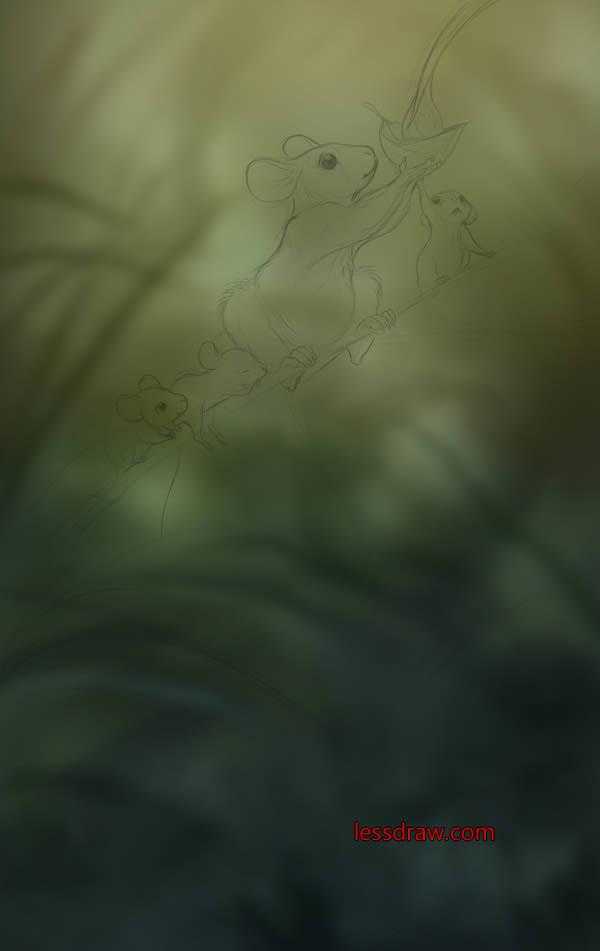
Построение глубины и света. На этом этапе добавляем еще один новый слой, на котором с использованием жесткой кисти начинаем прорисовывать намеки на листву, расположенную ближе к зрителю. Здесь мы не концентрируемся на деталях – ими мы займемся далее, поэтому не тратьте время на долгую прорисовку.

Для сглаживания нового слоя я перехожу в Filter> Blur> Gaussian Blur. Ориентируясь на изображение в окне предварительного просмотра, я выбираю оптимальный уровень размытия слоя. После выбора подходящего размытия добавляем еще один новый слой и выставляем режим наложения на Soft Light. На нем мы начинаем работать со светом – первоначальный свет будет оранжевым, как в ясное утро, однако здесь присутствует некоторая влажность воздуха, которую мы попытаемся передать через голубые оттенки света.

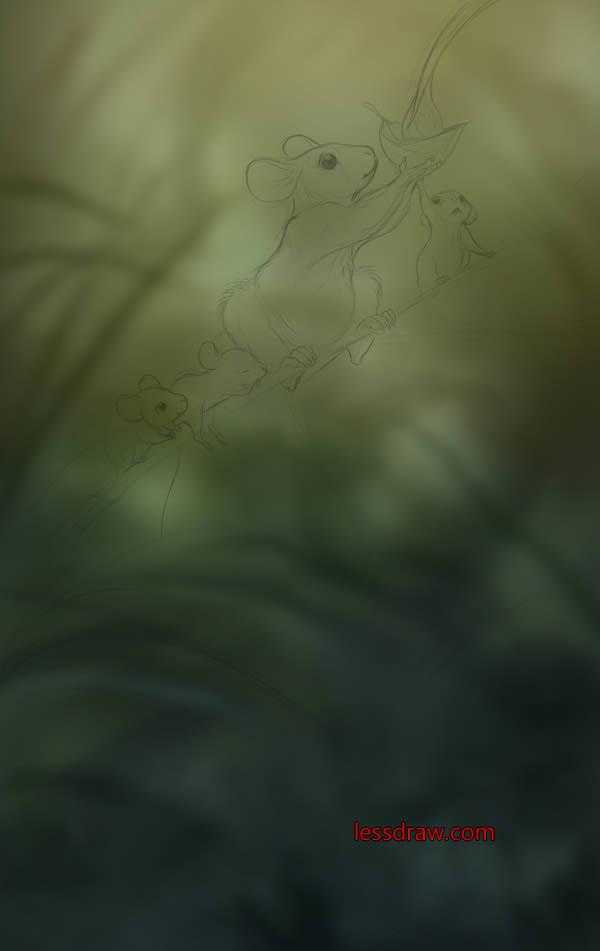
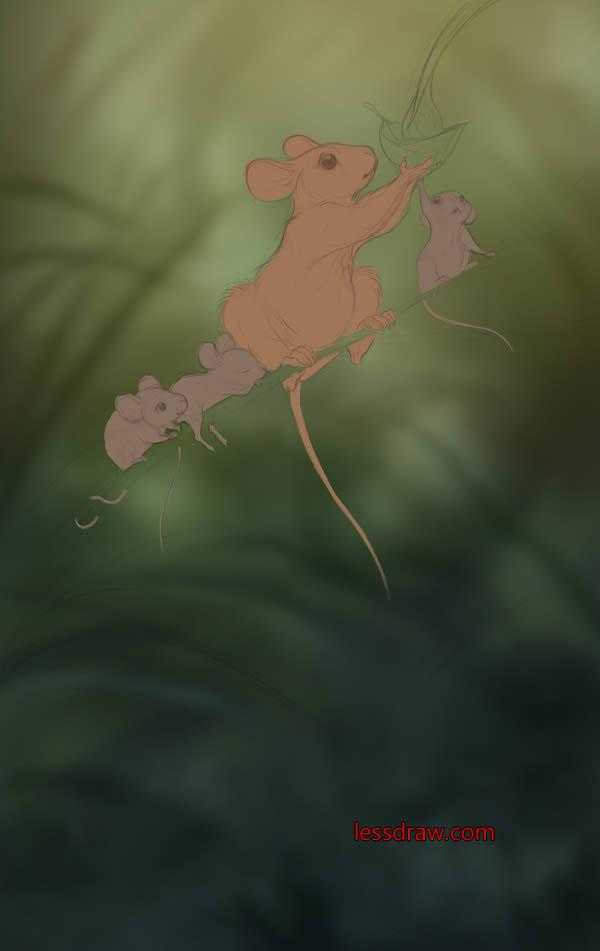
Рисуем мышек. Время раскрашивать самых главных персонажей нашей иллюстрации – мышек. Добавляем новый слой и раскрашиваем персонажей нейтральным коричневым цветом. Выбирайте цвет не слишком темный и не слишком светлый – это станет хорошей отправной точкой и даст возможность удачно построить свет и тень впоследствии.

После базового слоя с цветами наших мышек я создаю еще один новый слой, и впоследствии связываю их нажатием между двумя слоями с удержанием клавиши Alt. Таким образом, вы сможете рисовать на новом слое только в пределах участка, на котором нанесен цвет на другом слое.
На этом слое мы начнем работать с базовым светом мышки-мамы. Нашей целью является достаточно яркий свет, поэтому режим наложения для этого слоя мы выставляем Hard Light. Я рисую оранжевым оттенком свет сверху и сзади объекта, а под мышью наношу синевато-зеленый оттенок, который является отражением от листвы под ней. Не забывайте, что на начальной стадии все должно быть максимально простым. Не забывайте подписывать каждый из слоев – не успеете и глазом моргнуть, а их у вас уже больше сотни, и вы без идей, какой из них для чего предназначен.

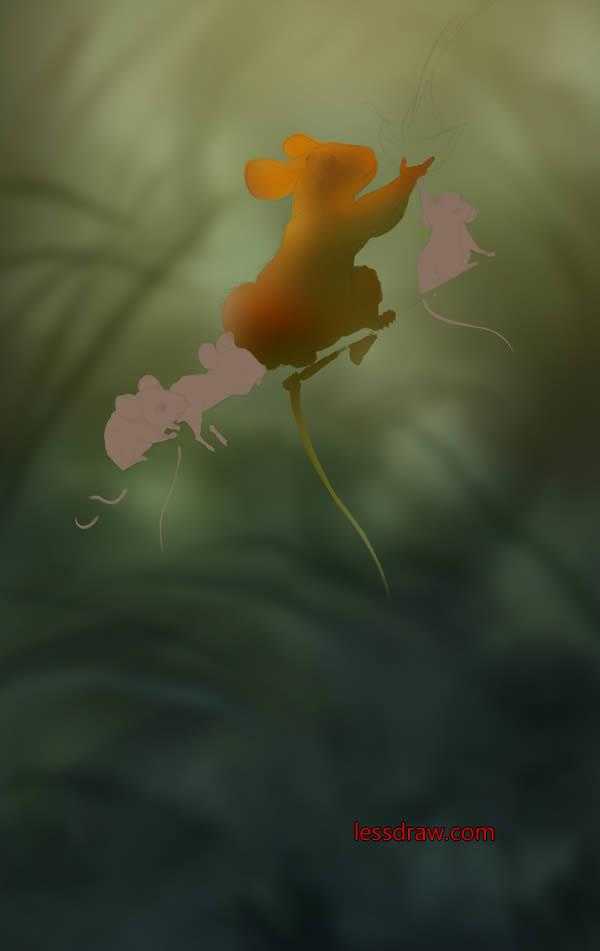
После того, как у нас имеется базовый свет и цвет, мы приступаем к построению основной формы. Добавляем еще один слой, связываем его с базовым слоем мыши, и с помощью кисти начинаем вырисовывать фигуру с помощью уточнения света и тени.

Здесь ориентируемся на цвета окружающих объектов, чтобы каждый из объектов не выглядел, как аппликация и вписывался в иллюстрацию. Держите в голове информацию о том, где у вас расположен источник света, и как он повлияет на весь рисунок. Заметьте, немного света просвечивает через ушки нашей мышки.

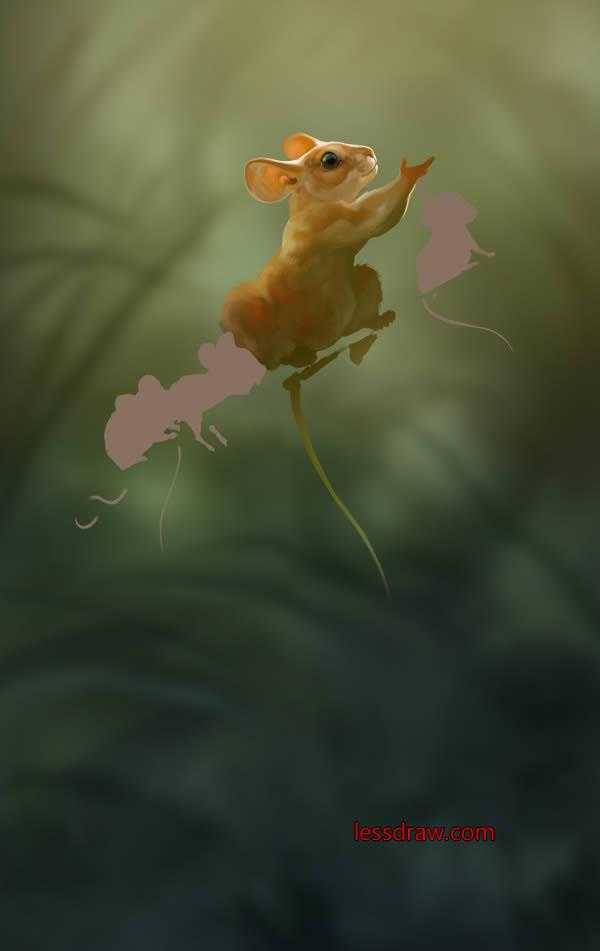
Теперь я добавляю еще один новый слой, и опять связываю его с базовым. Выставляем режим наложения на Soft Light, и добавляем на него еще немного оранжевого оттенка, добавляя теплоты в верхнюю часть рисунка. Нижнюю часть делаем еще более зелено-синей, как бы объединяя ее с фоном.

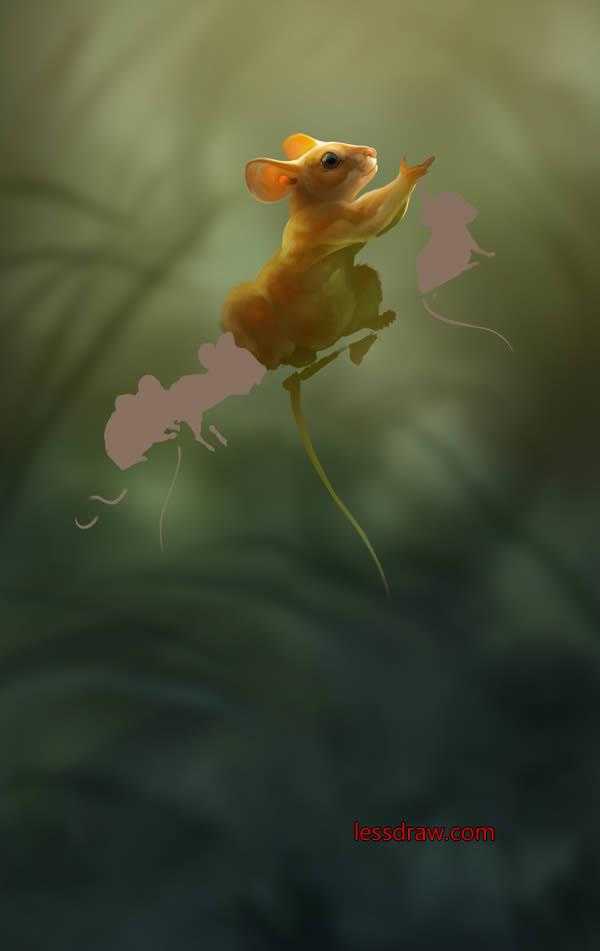
Верхняя часть иллюстрации показалась мне слишком темной, поэтому облегчаем впечатление несколькими лучами света, как бы пробивающимися сквозь листву. Делаем это с помощью мягкой круглой кисти. Не забудьте проделать с малышами-мышатами те же манипуляции, что и с мышкой-мамой.

На этом пока все, продолжение урока рисования иллюстрации в фотошопе вы можете найти в наших следующих публикациях. Удачи!
www.lessdraw.com
Общие принципы создания рисунка в photoshop
 Доброго времени суток! Меня зовут Дмитрий. Живу в славном городе Москва. Студент Российской Академии Правосудия.
Доброго времени суток! Меня зовут Дмитрий. Живу в славном городе Москва. Студент Российской Академии Правосудия.
И так, хочу предоставить обзорный урок по рисованию в photoshop, на примере своей работки. Сразу скажу, что художник я скажем так от слова очень худо и урок рассчитан на новичков. Подразумевается, что человек знает как работать со слоями, имеет базовое представление об инструментарии и интерфейсе photoshop.
Ну чтож, отбросим лирику и приступим к тварче..тьфу творчеству.
Подготовка
Перед тем как мы начнем непосредственно рисовать нужно основательно подготовиться. Во первых вы должны представить себе конечную картину. Основная проблема заключается в том, что рисуя в своей голове картинку, мы часто упускаем мелочи, а дьявол как известно в мелочах. Следовательно, вы должны объективно отнестись к своей задумке и решить что именно вы хотите изобразить, как вы собираетесь это сделать, здраво оценить свои силы. Процесс создания чего-либо занимает не один и даже не несколько часов упорного труда. Так что если вы не готовы лучше не беритесь вообще. Будет одно лишь сплошное разочарование.
Открываем свой фотошоп. Версия не имеет значения. У меня photoshop cs2.
Создаем новый документ:

Обзовите его как вам нравится, дальше размер — В идеале нужно рисовать на большом разрешении, в моем случае я выбрал 3000 на 3000 пикселей. Фуф, дальше нам надо выбрать кисть которой будем рисовать.

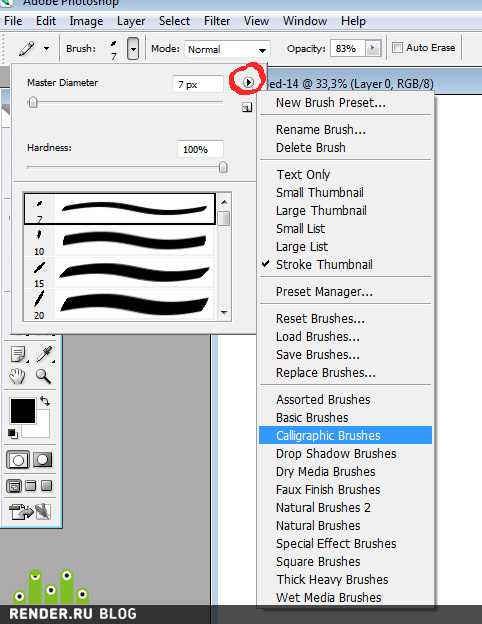
Продемонстрирую это на скриншоте, выбираем calligrphic brushes —> flat 7px. Изменяем диаметр на удобный нам. Размер зависит от того какого размера документ. В данный момент нам нужны тонкие но достаточно четкие линии. Мы будем рисовать набросок. Тут не надо ничего прорисовывать — просто схематичное изображение будущей работы. Этого конечно можно не делать, но если вы серьезно намерены что-то изобразить то советую. Хотя это кому как удобнее.

ТВОРИМ!
Подготовка подошла к концу, набросок создан, на моем примере это дерево. Теперь мы поговорим о цвете, источнике света, кистях.
Цвет
Вы должны определить в каких тонах хотите видеть картину, какие эмоции она должна передавать. Поэтому полезно намалевать себе основные цвета где-нибудь сбоку от картинки. Старайтесь не использовать много разных цветов, плохо сочетающихся друг с другом, в конце концов, вы запутаетесь, забудете где и какой цвет применяли и это может очень затормозить процесс рисовки. Лучше всего за основу взять три цвета — основной цвет, темный оттенок и светлый оттенок. Сейчас продемонстрирую:
И на основе этих цветов рисовать.
Но цвета мало — должны быть еще контуры, которые будут подчеркивать и выделять объекты на картине:
Так же нужны полутона, которые будут соединять все остальные цвета. Полутон — он же градиент нужен для плавного перехода одного цвета в другой. В нашем случае возьмем основные цвета, поставим прозрачность на 50% и нарисуем их:
Всего этого более чем достаточно для работы на первых этапах. Смешивая все эти цвета, вы будете получать нужные и правильные оттенки. Почему это нужно делать в ручную? когда есть удобная шкала цветов? Отвечаю — довольно легко запутаться и выбрать не тот цвет, А при ручном смешивании вы всегда получите именно то, что нужно.
Вообще отдельное слово о модификаторах и других разных вкусностей photoshop’а — в данном случае (рисовании) они нам абсолютно не нужны. Не стоит так же менять вашу кисть. Вполне можно обойтись той кисточкой которой вы делали набросок, с той лишь разницей, что можно поменять размер кисти.
Далее — забудьте на время рисования о таком инструменте как ластик — он абсолютно бесполезен — у photoshop’а есть одно крупное преимущество перед рисованием в живую — а именно ни одна ошибка на картине не может быть фатальной — вы всегда можете закрасить без особого ущерба, то что вам не понравилось. Ластик, конечно, понадобится, но в конце и немного для иных целей.
О dodge tool и burn tool — они нам тоже не понадобятся. Ровно, как и градиентные заливки и smudge tool. Все будем вырисовывать вручную.
Поехали:
Добавляем слой с основным фоновым цветом — кому-то, конечно, рисовать удобнее на белом полотне, но лучше сразу рисовать на предполагаемом фоне картины:
Теперь определитесь с источником света на картине: намалюйте себе лампочку или солнышко на предполагаемом источнике света.

Следующий этап: создаем новый слой и выбранными основными цветами начинаем грубо разукрашивать картину — на данном этапе важно разместить тени и свет. Дабы впоследствии было удобно работать.

Теперь, имея основные цвета можно продолжить работу над картиной, старайтесь не зацикливаться на одном участке, рисуйте всю картину сразу. Это очень важно, так как при работе сразу со всей картиной очень быстро можно понять, где совершил ошибку и безболезненно ее исправить.

Наше дерево уже приобрело форму, тени и свет. Я так же добавил еще один цвет — фиолетовый. Впоследствии был закрашен. Он оказался не нужен.

На данном этапе само дерево уже нарисовано и нам нужно уделить внимание деталям, ветвям и корням. Приближаем нужный участок объекта и начинаем его «подправлять» выравнивать цвет, тут особый разговор — применяем свои оттенки с прозрачностью и аккуратно подкрашиваем. Где требуется осветление — красим светлым цветом, обводим осторожно и аккуратно самым темным цветом контур.

И вот тут-то нам и пригодится ластик: понижаем hardness, opacity, flow до 50%, и начинаем убирать кляксы у контура объекта.

Вот — так сказать в действии;-) наше дерево;-) Итак с деревом закончили — переходим к другим не менее приятным вещам — а именно — начнем с травы.
Алло-Алло-Трррава
Итак, часто перед новичками ставится вопрос — как изобразить траву? ну ведь не прорисовывать же отдельно каждую травинку? К счастью нет. Сейчас мы сделаем кисточку для травы. Это очень полезно и удобно — создавать свои кисти. Что нам для этого нужно… Создаем новый документ, размер по вкусу, но то же правило — чем больше тем лучше (подойдет где-нибудь 500 на 500 px) на нем новый слой и на этом слое черным начинаем рисовать пучок травинок. Это самый сложный момент так как трава должна выглядеть именно сочной травкой а не макаронинами.
Вот это — плохая травка! Это так рисовать не надо. Больше похоже на инопланетные водоросли.
Эта травка уже получше — но только тем что стала тоньше, можно сравнить с неухоженным огородом.
И вот она! герой нашего дня — заливная сочная травка, которую и коровке пожевать не стыдно.
Советую посмотреть побольше фотографий с травой или просто погулять и понаблюдать, дабы лучше ее нарисовать. Итак, теперь мы стали спецами по травке;-)
Продолжим. Теперь нам нужно сделать из этой травы кисть. Для этого идем в закладку Edit -> Define Brush Preset. В появившемся меню даем название своей травке и жмем окей. Все — ваша кисть автоматически заменится на созданную. Можно побаловаться и порисовать. Но выглядит все как то неестественно и неправильно — ощущение, что трава просто идет рядками.
Исправим это

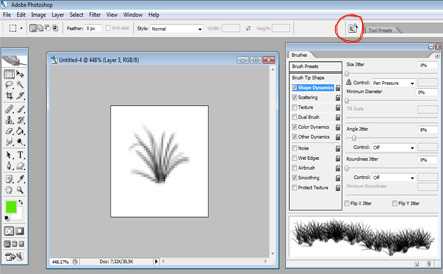
Заходим по кнопке toggle the brushes pallete. Это очень хитрая кнопка -лично я ее долго искал;-) поэтому показываю скриншот, красным обведена эта кнопка. Итак, вы попали в настройку кисточки. Здесь очень много разных модификаторов, которые в совокупности могут дать нужный нам результат. Brush tip shape — тут выставляем spacing на 50% — это как близко друг к другу будет расположена травка. Shape dinamics — тут выставляем Angle Jitter на 8% — это угол наклона в разные стороны вашей травки — важный аспект для нас так как трава же не стоит солдатиком. Scattering — тут выставляем Scatter both axes 90% , Count — 4, Count Jitter — 80% — эти функции отвечают за интенсивность рисовки травки, и за расстояние друг от друга. Both axes подразумевает что при рисовании травы кисточкой она будет в случайном порядке располагаться рядом по осям x и y. То бишь сверху-снизу, слева-справа 😉 Color Dinamics — выставляем foreground/background jitter на 100%, hue jitter на 3% — этот модификатор очень полезен так как заставляет кисть рисовать травку не одноцветной. Other Dinamics — выставляем opatacity jitter на 20% и flow jitter на 40% — данный модификатор отвечает за степень прозрачности кисти.
Ну вот, наша кисть для травы готова! в идеале сделайте себе несколько кисточек, для большего разнообразия. Начинаем рисовать траву! Советую использовать несколько слоев для рисования. Нарисуйте один слой травы, затем добавьте новый слой с другим видом травки поверх старого. Тут так же пригодится ластик для подчистки , dodge и burn tool для осветления и затемнения участков. Лучше всего использовать эти модификаторы с крупными круглыми кистями с низким hardness (20-30%) и exposure на 8 — 20% Так же очень полезен в данном случае модификатор smudge tool c маленьким диаметром кисти и высокими настройками hardness и strength (50 — 80%) Этот инструмент полезен для создания реалистичных краев травушки. Можно «вытягивать» свою травку, создавать реалистичные границы. Например, если у вас с обрыва свисает трава то это можно сделать благодаря этому инструменту.

Фон
Рисование фона не такой сложный процесс как кажется. Единственное нужно просто потренироваться. При создании фона используйте крупные (огромные) «воздушные» кисти, впринципе вы можете сами нарисовать кисти себе, как я показывал раннее на траве. Так же рисуйте полупрозрачными кистями. Аккуратно смешивайте цвета. Потом добавляйте затемненные участки и кромки светлых контуров — для того чтобы подчеркнуть линии вашего небосвода. Хорошая мысль будет использовать несколько слоев. Поиграйтесь с режимом смешивания и степени прозрачности слоев чтобы достигнуть нужного вам результата. Сразу предупреждаю, что в данном примере под фоном я подразумеваю только небо. Покажу отдельно тот фон что у меня получился.

Последние штрихи
Несмотря на то, что вроде все нарисовано, картинка мне очень ненравилась ..почему? потому-то дерево на таком фоне очень резко выделялось. Из-за чего это получилось? Из-за контуров. Во время рисования резкие контуры были нужны.. Но теперь мы должны максимально красиво «интегрировать» наше дерево с фоном. Как этого добиться? Размыть и подчистить контуры и осветить края. Покажу это на отрезке ветки.

Вот! теперь контуры мягко сливаются с фоном, придавая картинке сказочность и тепло.
Финал
Ну вот мы плавно перешли к финалу. Еще чуточку попотев над картинкой, показываю финальный вариант:

Illusion of gaya. На работу ушло 19 часов..рисовалось под Robert Miles — Everyday life. Картинка уменьшена в три раза по сравнению с оригиналом. Надеюсь что данный обзорный урок окажется для вас полезным.
Счастья, удачи и творческих успехов всем!!!
render.ru
