Как сделать акварельный рисунок в Фотошопе
В этом уроке мы будем создавать акварельную иллюстрацию в Фотошопе. Из этого урока вы узнаете, как создать весеннюю абстрактную акварельную иллюстрацию Adobe Photoshop путем комбинирования фотографий, использования кистей брызг, применения текстур и т.д.
Пример HTML-страницыШаг 1.
Создание нового документаСоздайте новый документ (Ctrl + N) 1200 х 800 пикселей и залейте его белым цветом (Alt + Backspace). Откройте первую текстуру бумаги и перетяните в ваш документ, затем выберите в меню Редактирование > Трансформирование > Поворот на 90° против часовой стрелки (Edit > Transform > Rotate 90 CCW). Кликните правой кнопкой мыши по слою и выберите Преобразовать в смарт-объект (Convert to Smart Object). Затем нажмите Ctrl + Т, кликните правой кнопкой мыши и выберите пункт Отразить по горизонтали (Flip Horizontally).
Уменьшите Непрозрачность (Opacity) слоя до 30%:
Шаг 2.
 Работаем с изображением
Работаем с изображениемШаг 3.
Работаем с изображениемВ меню выберите Слои > Новый корректирующий слой > Цветовой тон/Насыщенность (Layer>New Adjustment Layer>Hue/Saturation) и выставьте значения: Цветовой тон (Hue) +52; Насыщенность (Saturation) -59; Яркость (Lightness) +15.
Шаг 4.
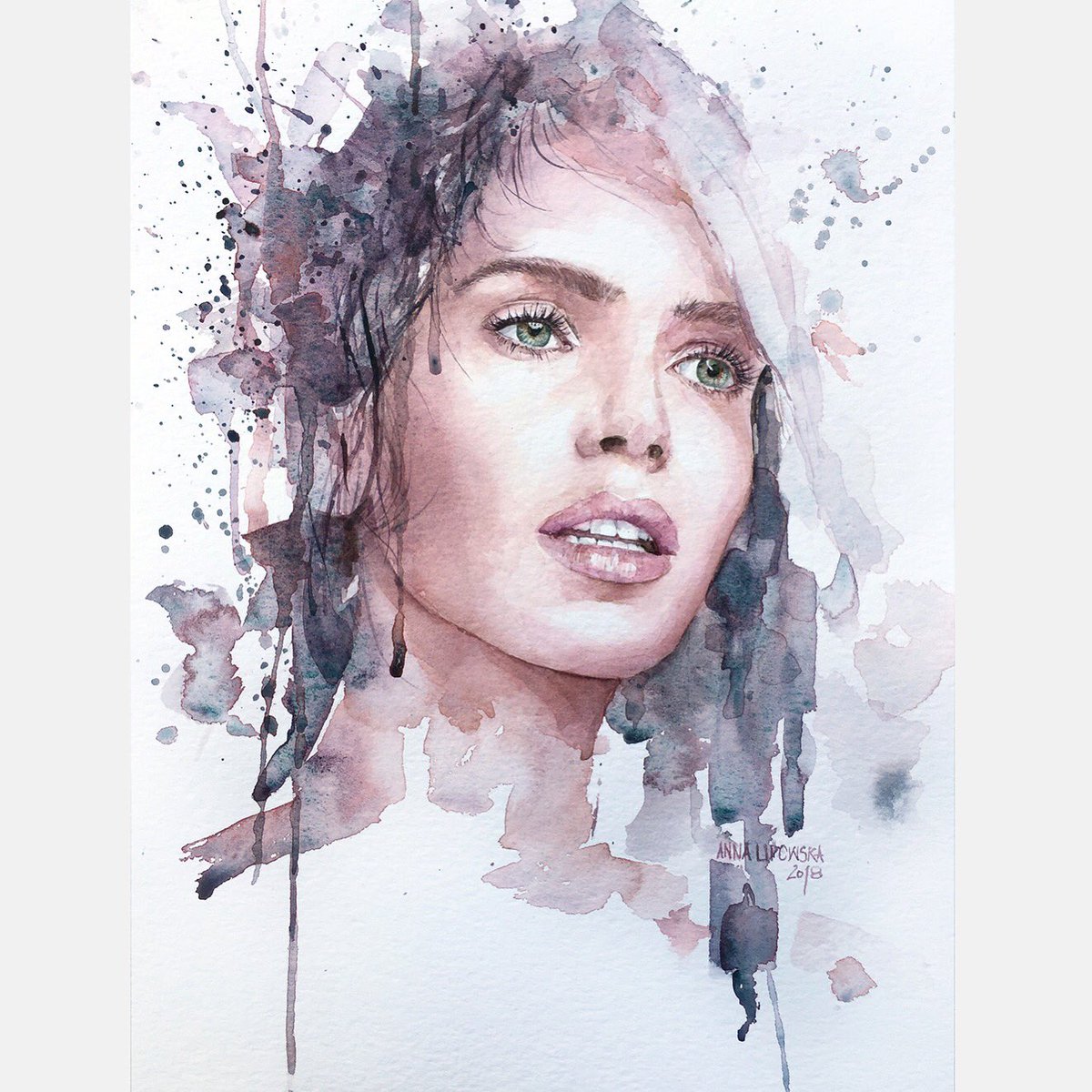
Работаем с изображением девушкиПоместите фото модели по центру документа, затем добавьте маску слоя, нажав на значок Добавить векторную маску

Шаг 5.
Работаем с изображением девушки
Далее используем несколько корректирующих слоев (Слои > Новый корректирующий слой – Layer > New Adjustment Layer), чтобы уменьшить насыщенность и осветлить фото модели:
1) Корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation): Насыщенность (Saturation) -64;
2) Корректирующий слой Цветовой баланс (Color Balance):
Тон (Tone): Средние тона (Midtones), выставьте ползунки на эти значения: -23; 0; -42; отметьте галочку Сохранять яркость (Preserve Luminosity)
3) Корректирующий слой Кривые (Curves): переместите кривую в положение, показанное на рисунке.
Затем я создал маску слоя с кривыми и мягкой черной Кистью – Brush Tool (B) с Непрозрачностью (Opacity) 100% и 30% скрыл некоторые части корректирующего слоя. Посмотрите, как это выглядит в маске и на изображении.
Шаг 6.
Работаем с изображением девушкиПеретяните файл акварель 1 в документ, разместите его над слоем с моделью. Преобразуйте в смарт-объект (Convert to Smart Object) и измените режим наложения на Умножение (Multiply) с Непрозрачностью (Opacity) 100%, затем, добавив маску, черной кистью сотрите края:
Продублируйте слой (Ctrl + J) и переместите его вправо. Отразите его по горизонтали (Ctrl + Т, затем правой кнопкой мыши – пункт Отразить по горизонтали (Flip Horizontally). Используйте маску, чтобы получить результат, сходный с тем, что вы видите ниже:
Шаг 7.
Работаем с изображением девушкиВозьмите файл акварель 2 и поместите его под слой с моделью. С помощью маски слоя скройте ненужные части:
Создайте дубликат слоя (Ctrl + J) и отразите по горизонтали, как вы делали в 6 шаге. Используйте маску, чтобы скрыть некоторые части. Тем самым мы как бы «нарисовали» акварелью плечи нашей модели.
Используйте маску, чтобы скрыть некоторые части. Тем самым мы как бы «нарисовали» акварелью плечи нашей модели.
Шаг 8.
Работаем с изображениемПоместите в документ файл ветви 1, преобразуйте в смарт-объект (Convert to Smart Object), измените размер (Ctrl + Т) и расположите их сверху головы модели. Добавьте слою маску и используйте
Шаг 9.
Работаем с изображением
В меню выберите Слои > Новый корректирующий слой > Кривые (Layer>New Adjustment Layer>Curves) удерживая Alt, кликните левой кнопкой мыши между корректирующим слоем и слоем с ветвями (так вы привяжете корректирующий слой к слою с ветвями).
Измените положение кривой, как показано на рисунке, чтобы немного высветлить ветви.
Шаг 10.
Работаем с изображениемОткройте второе изображение ветвей. Любым удобным для вас инструментом (например,
Шаг 11.
Работаем с изображениемВетви выглядят темнее, чем остальные части иллюстрации, так что мы осветлим их. Сгруппируйте все 3 ветви (Ctrl + G) и измените режим наложения на Нормальный (Normal). При активном верхнем слое из группы выберите в меню
Из-за того, что мы изменили режим наложения группы на Нормальный (Normal) корректирующий слой действует только на слои внутри группы.
Шаг 12.
Работаем с изображениемСоздайте новый слой (Ctrl + Shift + N) и поместите его наверх в порядке слоев. Выберите основным цветом #a8ba81 и фоновым #012955. Используйте Инструмент Прямоугольная область — Rectangular Marquee Tool (М), чтобы создать выделение (см.рисунок), затем в меню выберите Фильтр > Рендеринг > Облака (Filter > Render > Clouds), примените его. Далее выберите Фильтр > Оформление > Мозаика (Filter > Pixelate > Mosaic), установите параметр Размер ячейки (Cell Size) 30.
Примените Фильтр > Искажение > Полярные координаты (Filter > Distort > Polar Coordinates), отметьте окошко Полярные в прямоугольные (Polar to rectangular).
Шаг 13.
Работаем с изображением
Преобразуйте получившийся результат в смарт-объект, уменьшите его размер и измените режим наложения слоя на Жесткий свет (Hard Light) с Непрозрачностью (Opacity) 100%.
Продублируйте этот слой (Ctrl + J) и переместите на левую щеку, под глаз модели. Скройте левую часть в маске слоя черной кистью.
Примените к слою Корректирующий слой Цветовой баланс (Color Balance) в режиме Обтравочной маски (Clipping Mask) – как мы делали в 9 шаге. Параметры корректирующего слоя:
Тон (Tone): Средние тона (Midtones), выставьте ползунки на эти значения: +33; +15; -17; отметьте галочку Сохранять яркость (Preserve Luminosity)
Шаг 14.
Работаем с изображением
Создайте новый слой, используйте жесткую Кисть – Brush Tool (B): цвет #012955, размер 10 пикселей, нажмите F5 и повторите настройки кисти, как показано ниже.
Нарисуйте несколько точек под левым глазом модели.
Дважды кликните по слою и примените стиль Наложение градиента (Gradient Overlay) со следующими настройками:
— режим наложения Жесткий свет (Hard Light)
градиент от #012955 к #ffffff цвету
— снимите галочку Обратить (Reverse)
— поставьте галочку Выровнять по слою (Align with Layer)
— Стиль (Style): Линейный (Linear)
— Угол (Angle): 90
— Масштаб (Scale): 100%
Шаг 15.
Работаем с изображениемСоздайте новый слой и сделайте контур по форме губ, используя Инструмент Перо — Pen tool (P)
 Чтобы создать выделение из контура, кликните правой кнопкой мыши и выберите пункт Выделить область (Мake selection). Залейте выделение цветом #779370 и измените режим наложения слоя на Жесткий свет (Hard Light) с Непрозрачностью (Opacity) 100%:
Чтобы создать выделение из контура, кликните правой кнопкой мыши и выберите пункт Выделить область (Мake selection). Залейте выделение цветом #779370 и измените режим наложения слоя на Жесткий свет (Hard Light) с Непрозрачностью (Opacity) 100%:
Шаг 16.
Работаем с изображениемСоздайте новый слой, выберите кисти из набора, который вы скачали вначале, а именно кисть номер 681 размером 100 пикселей. Основным цветом выберите #83192d. Удерживая Ctrl, кликните левой кнопкой мыши по слою с цветным контуром губ, и сделайте мазок кистью. Измените режим наложения слоя с мазком на Перекрытие (Overlay) с непрозрачностью 100%.
Создайте новый слой и используя кисть с брызгами номер 481, выберите основной цвет #83192d и сделайте один клик по подбородку модели, затем также измените режим наложения на Перекрытие (Overlay) с непрозрачностью 100%
Шаг 17.
 Работаем с изображением
Работаем с изображением Поместите в документ файл акварель 3 в районе правого глаза модели, как показано ниже. Измените режим наложения на Умножение (Multiply) с непрозрачностью 100%, затем используйте маску слоя и мягкую черную кисть, чтобы скрыть края.
Шаг 18.
Работаем с изображениемИспользуйте корректирующие слои Кривые (Layer>New Adjustment Layer>Curves) и Цветовой баланс (Layer>New Adjustment Layer> Color Balance) в режиме обтравочной маски (Clipping Mask), чтобы изменить цвет акварели. Настройки Цветовой баланс: Тон (Tone): Средние тона (Midtones), выставьте ползунки на эти значения: +100; +64; -100
Шаг 19.
Работаем с изображениемПоместите в документ на новый слой файл акварель 4 и измените режим наложения на Умножение (Multiply) с непрозрачностью 100%.
Кликните правой кнопкой мыши по слою и выберите пункт Параметры наложения (Blending Options). Удерживая клавишу Alt, перетащите ползунок, как показано ниже:
Удерживая клавишу Alt, перетащите ползунок, как показано ниже:
Затем используйте маску слоя, чтобы скрыть эффект на лице модели и вокруг.
Шаг 20.
Работаем с изображениемДобавьте корректирующий слой Кривые (Layer>New Adjustment Layer>Curves) в режиме обтравочной маски (Clipping Mask) и настройте согласно рисунку ниже:
Шаг 21.
Работаем с изображениемОткройте набор акварельных брызг 5 и выберите тот, что показан на рисунке, разместите его в верхней правой части от модели, затем нажмите Ctrl + Т, кликните правой кнопкой мыши и выбрав пункт Деформация (Warp), измените форму фрагмента.
Далее установите режим наложения слоя Умножение (Multiply) с непрозрачностью 100% и, используя маску слоя, сотрите ненужные части, перекрывающие лицо модели.
Шаг 22.
 Работаем с изображением
Работаем с изображением Используйте еще один акварельный фрагмент из набора и разместите его слева от головы модели. Повторите действия с режимом наложения и маской, как в предыдущем шаге.
Выберите в меню Слои > Новый корректирующий слой > Цветовой тон/Насыщенность (Layer>New Adjustment Layer>Hue/Saturation)и выставьте значения: Цветовой тон (Hue) +109; Насыщенность (Saturation) -32; Яркость (Lightness) +0.
Шаг 23.
Работаем с изображениемДобавьте еще один акварельный фрагмент из набора и разместите его как показано на рисунке. Повторите действия с режимом наложения и маской, как делали ранее.
Продублируйте этот слой (Ctrl + J), сдвиньте его к центру головы модели и используйте маску, чтобы скрыть нежелательные фрагменты.
Шаг 24.
Работаем с изображением
Сгруппируйте акварельные слои (Ctrl + G) и измените режим наложения группы на Умножение (Multiply) с непрозрачностью 100%. Далее уменьшите насыщенность с помощью корректирующего слоя Цветовой тон/Насыщенность (Hue/Saturation) с такими настройками: Цветовой тон (Hue) -124; Насыщенность (Saturation) -69; Яркость (Lightness) +0
Далее уменьшите насыщенность с помощью корректирующего слоя Цветовой тон/Насыщенность (Hue/Saturation) с такими настройками: Цветовой тон (Hue) -124; Насыщенность (Saturation) -69; Яркость (Lightness) +0
Шаг 25.
Работаем с изображениемПоместите в документ изображение цветка и перетащите его к центру лба модели. Создайте новый слой под слоем с цветами и мягкой черной кистью с непрозрачностью 40-50% нарисуйте тень от цветов.
Шаг 26.
Работаем с изображениемИзмените оттенок цветов с помощью слоя Цветовой тон/Насыщенность (Hue/Saturation): Цветовой тон (Hue) +28; Насыщенность (Saturation) -33; Яркость (Lightness) 0
Шаг 27.
Работаем с изображением
Поместите в документ один из фрагментов набора с полутонами и разместите его слева от модели. Затем измените режим наложения на Мягкий свет (Soft Light) с непрозрачностью 100%, скройте ненужные части с помощью маски и черной мягкой кисти.
Далее выберите из набора с полутонами яркий фрагмент и разместите его по центру цветов на голове модели. Измените режим наложения на Умножение (Multiply) с непрозрачностью 100% и сотрите нижнюю часть.
Шаг 28.
Работаем с изображениемДалее можете взять одно из изображений сетки из набора и поместить его справа от модели. Измените режим наложения на Мягкий свет (Soft Light) с непрозрачностью 100% и сотрите ненужное.
Шаг 29.
Работаем с изображениемСоздайте новый слой и поместите его над всеми слоями. Мягкой кистью цвета #b4ad92 нарисуйте пятна над головой модели, затем измените режим наложения на Перекрытие (Overlay) с непрозрачностью 100%. Так верхняя часть иллюстрации станет немного ярче.
Шаг 30.
Работаем с изображением
Выберите несколько бабочек и поместите их в документ. Сгруппируйте слои с бабочками, измените режим наложения группы на Нормальный (Normal) с непрозрачностью 100%. Затем создайте Слои > Новый корректирующий слой > Кривые (Layer>New Adjustment Layer>Curves) внутри группы и измените положение кривой, как показано на рисунке.
Сгруппируйте слои с бабочками, измените режим наложения группы на Нормальный (Normal) с непрозрачностью 100%. Затем создайте Слои > Новый корректирующий слой > Кривые (Layer>New Adjustment Layer>Curves) внутри группы и измените положение кривой, как показано на рисунке.
Шаг 31.
Работаем с изображением
Создайте еще парочку корректирующих слоев над всеми слоями для финального эффекта:
корректирующий слой Карта градиента (Gradient Map):
— цвета градиента: #094b64 — #692e6a — #faf4d6
— снимите галочки в окошках Размыть (Dither) и Обратить (Reverse)
Поставьте режим наложения этого слоя на Мягкий свет (Soft Light) с непрозрачностью 100%.
Цветовой баланс (Color Balance):
Тон (Tone): Средние тона (Midtones), выставьте ползунки на эти значения: -19; -18; -30; отметьте галочку Сохранять яркость (Preserve Luminosity)
3) Корректирующий слой Уровни (Levels): выставьте значение среднего ползунка на 0,90
Шаг 32.
 Финальное изображение
Финальное изображениеВот и результат!
Ссылка на источник
Эффект акварели в Photoshop – PhotoDrum.com – сайт дизайнера
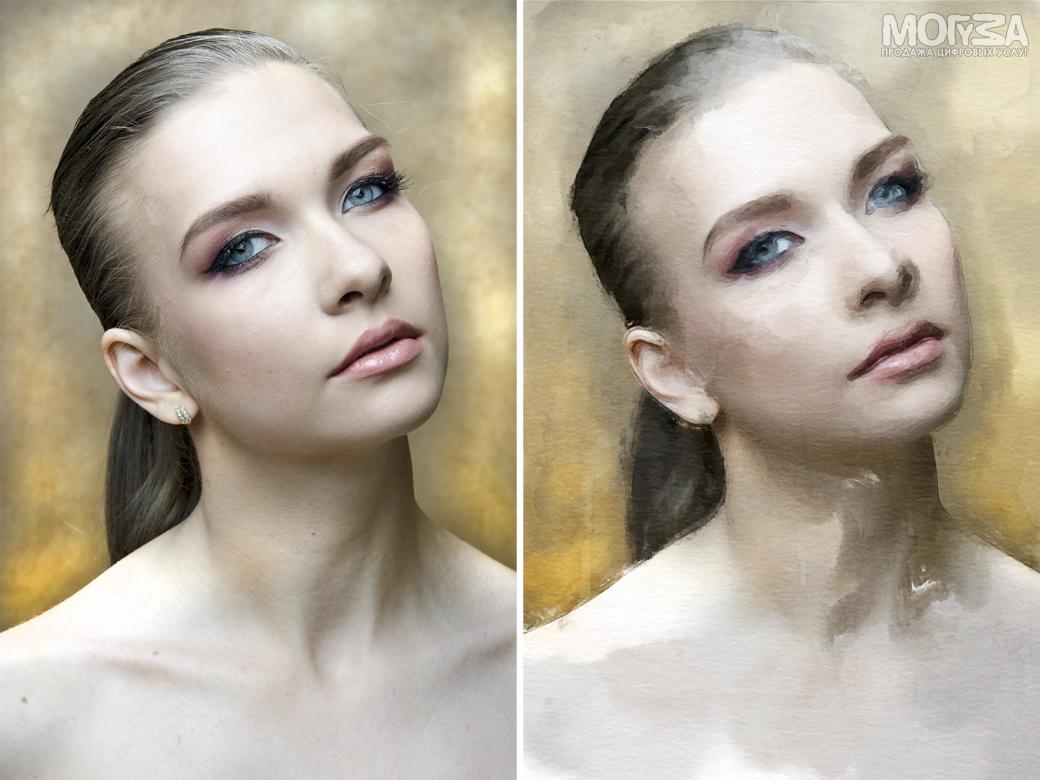
Хотите узнать как создать эффект акварели в Photoshop, используя несколько простых фильтров и регулировок? Тогда этот урок для вас и на все у вас уйдет всего несколько минут. В Photoshop, эффект акварели может быть получен различными методами. Например, вы можете использовать акварельные кисти вместо акварельных текстур.
Вот, что у нас получится в конце урока:
Давайте выясним, как создать эффект акварели в Photoshop используя несколько простых фильтров Photoshop и акварельные текстуры. Вы можете экспериментировать с кистями и если хотите, то добавляйте брызги.
На первом этапе я добавил пробковую текстуру на первый слой, который будет выступать в качестве фона для акварели. Просто скопируйте эту пробковую текстуру в Photoshop и уменьшите ее насыщенность используя Hue/Saturation.
Просто скопируйте эту пробковую текстуру в Photoshop и уменьшите ее насыщенность используя Hue/Saturation.
Теперь я собираюсь добавить этот красивый образ, который мы собираемся превратить в акварельный рисунок. Поместите его в центре холста и обрежьте его, как показано на рисунке ниже.
Перейдем к Image> Adjustment> Threshold и установим пороговый уровень примерно до 135. Вам, возможно, придется корректировать значение уровня для других изображений, которые имеют другие значения яркость/контрастность.
Перейдите к Filter> Stylize> Diffuse. Из списка опций я выбираю Anisotropic. Это немного смягчит края нашего изображения.
Сейчас самое время, чтобы найти текстуру акварели для нашего эффекта. Я буду использовать эту текстуру акварели, и помещу ее выше всех остальных слоев. Изменим режим смешивания этого слоя на Lighten.
Создайте новый слой поверх всех остальных слоев, скопируйте эту текстуру брызг, и измените ее размеры до 30%. Установите режим смешивания слоя с брызгами на Multiply. Используйте настройки Brightness/Contrast, чтобы брызги выглядели гармонично с остальной частью композиции.
Добавьте следующие корректирующие слои: Color Balance и Hue/Saturation установив следующие настройки для текстуры брызг. Убедитесь, что корректирующие слои влияют только на текстуру брызг. Для этого, находясь на корректирующем слое, нажмите клавиши Ctrl+Alt+G.
Вы можете скопировать полученные брызги, повернуть их, изменить размер и поместить в разных областях изображения, если хотите внести немного разнообразия.
Теперь давайте добавим эту грубую текстуру бумаги. Установим для нее режим наложения LinearBurn. Если вы хотите, чтобы она стала темнее и более заметной, просто уменьшить яркость немного и увеличить контраст для этого слоя с бумагой.
В качестве последних штрихов я добавил еще немного этих акварельных брызг. Установите режим смешивания этого нового слоя Color Burn, и 50% непрозрачности. Вот и все, ваша акварель в Photoshop готова.
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 6 Среднее: 3.7]Как обработать акварель в фотошопе ~ Записки микростокового иллюстратора
Всем привет! У нас снова в гостях Андреева Марина с уроком по Adobe Photoshop. Если в прошлый раз Марина показывала, как рисовать коктейль маргарита, в иллюстраторе, то сейчас она поделится своим опытом по обработке акварели в фотошопе.Все, кому интересно творчество Марины, заходите к ней в социальные сети:
👉 Инстаграм @andreevam_art
👉 Группа в вк
👉 Канал о рисовании на YouTube
А теперь, перейдём непосредственно к уроку. Передаю слово Марине.
Данный урок пригодится тем, кто хочет создавать клипарты и паттерны из акварельных иллюстраций. Прежде всего необходимо что-то нарисовать. Я задумала сет из пляжных клипартов, нарисовала, отсканировала с разрешением 600 пикселей. Пока сканировала решила проблему размытых и нечетких мест на сканируемом изображении. Оказывается, они появляются там, где лист выгнулся и не касается стекла сканера. Поэтому надо прижать чем-то тяжелым рисунок и еще сверху крышку сканера, для надёжности (я прижала керамической плиткой размера как раз А4, можно книжкой). Надеюсь, что этот совет вам пригодится.Открываем рисунок в фотошопе. Если скриншоты в уроке для вас выглядят мелко, то можно открыть их в полном размере через клик по картинке.
Нажимаем CTRL+M и выбираем пипетку белого цвета, тыкаем ей в самое белое место на бумаге, так мы откалибруем яркость. Можно это корректировать так же через яркость/контрастность, насыщенность и другие цветовые и световые настройки так, чтобы вам понравился результат.
Далее, обычно, художники начинают чистить белый фон всякими ухищрениями. Я же предпочитаю сделать обтравку и вставить рисунок на чистый белый фон. Сейчас расскажу как это сделать.
Берем инструмент перо и начинаем обводить им контур рисунка (я выбрала очки).
После того как обвели весь контур, идем во вкладку «контуры», справа внизу рабочего поля.
Выбираем кружок с пунктирным контуром, нажимаем и наш контур стал выделением объекта.
Теперь нажимаем CTRL+N и задаем параметры документа как на фото. Если нужен не клипарт а жпег, то фон ставьте белый, а не прозрачный. Размер я ставила в дюймах, так как мне нужен именно такой размер для последующей работы.
Потом инструментом перемещение (V) перетаскиваем рисунок на новый документ и с помощью CTRL+T (Масштабирование) делаем нужный размер.
После этого я решила убрать пятно краски на правой линзе. Инструментом «заплатка» (J) обводим пятно.
А после просто тянем это выделение на место, которое нам подходит по цвету и фактуре. Я просто опустила вниз.
Инструмент сработал!
Вот и готово. Далее CTRL+S выбираем сохранить как PNG, если без фона, или как JPEG, если фон нужен белый.
Вот и готов клипарт. А когда я делаю паттерны, то открываю PNG этого рисунка в Ai и создаю паттерны с помощью Magic Pattern Pro, мой любимый скрипт!
Спасибо за внимание 😊
Марина Андреева специально для блога Записки микростокового иллюстратора
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Супер-акварель в фотошоп за 10 шагов · Мир Фотошопа
В прошлом году я написал урок для PsdTuts, в котором описывалось, как создается качественный дизайн с использованием акварельных кистей. Тогда меня вдохновили работы таких парней, как Bruno Fujii, Margot Mace, MyDeadPony и Stina Person. Сегодня я вам покажу еще один пример акварельного эффекта с использованием масок и акварельных кистей. В этом уроке нам понадобится фотошоп, некоторые кисти из сета Brusheezy и несколько фотографий.
1 Шаг
Запустите Photoshop и создайте новый документ. Я задавал размеры 1920?1200px.
2 Шаг
Создайте новый слой, залейте его белым цветом и убедитесь, что в качестве основного и фонового цветов у вас выбраны черный и белый соответственно. Затем откройте Filter > Texture > Texturizer. Для Texture используйте Canvas, Scaling задайте равным 75%, Relief пусть будет равен 3, а для Light выберите Top Right.
3 Шаг
Добавим приятную текстуру. Вы можете взять любой рисунок на ваше усмотрение. Это может быть какой-нибудь пергамент, к примеру. Я использовал фото с Shutterstock, которое можно приобрести здесь.
Поместите рисунок поверх остальных слоев и опустите его Opacity до 75%.
4 Шаг
Теперь поместим на рабочую область какой-нибудь пейзаж. Я взял фотографию человека, идущего по лугу, с Shutterstock, которую можно приобрести по этой ссылке. Фотографию необходимо поместить под слой с бумажной текстурой. После этого выполните Layer > Group Layer — слой с фотографией окажется в отдельной для него папке в палитре Layers. Выберите эту папку и выполните Layer > Layer Mask > Hide All.
5 Шаг
Изображение пропало и теперь находится под маской. Поэтому, теперь мы берем акварельные кисти, которые я скачал с Brusheezy по этой ссылке, выставляем основным белый цвет и начинаем выполнять мазки кисточкой по маске нашей группы. Вы увидите, как начинает проступать ваше изображение.
6 Шаг
Переключитесь на другую кисть и начинайте рисовать снова.
7 Шаг
Продолжайте совершать мазки до тех пор, пока значимая часть изображения четко не проступит сквозь налет текстуры.
8 Шаг
Теперь добавьте еще один слой, на это раз под той папкой, в которой находится основное фото. После этого снова возьмите любую акварельную кисть и добавьте красок в композицию: розовый, голубой, желтый и т.д. Посмотрите, как это сделано у меня.
9 Шаг
Теперь подкорректируем цвет нашего рисунка. Выберите его и откройте Image > Adjustment > Photo Filter. Выберите Warning Filter (85) и задайте 55% Density. Также отметьте опцию Preserve Luminosity.
10 Шаг
Выберите ваше фото и откройте Filter > Artistic > Dry Brush. Используйте параметры 0 для Brush Size, 9 для Brush Detail и 1 для Texture.
Заключение
Осталось поместить логотип, и вы получите красивейшую открытку, которая довольно проста в исполнении. Этот подход можно использовать в дизайне веб-страниц, ну и, конечно же — в работе над постерами. Можете понизить Opacity бумажной текстуры. У меня, например, это значение было снижено до 50%.
Youtube tutorial. Watercolor trace for microstock Видеоурок трассировка акварели для микростоков. Как это делаю я.
Сегодня вышел новый мини-урок по трассировке акварели для микростоков.Пересмотрела множество уроков, где по частям выдавали «секрет хорошего трейса».
Скрывать тут уже нечего, Шаттерсток итак забит акварелью до отвала. Но хорошей акварели, тем более векторной мало.
Картинка создается в три этапа:
- Рисование акварели на бумаге
- Обработка в фотошопе
- Обработка в иллюстраторе
Этап первый. Рисование акварели на бумаге.
Лучше всего прикупить хорошую акварельную бумагу. У нее очень приятная текстура, которую хорошо видно даже после трейса. Тексура придает акварельному баннеру или пятну реалистичность и завершенность.
Акварельное пятно из данного урока в исходном размере 15см. И на акварельной бумаге.
Советы по рисованию:
- Не мазать кистью слишком много в одном и том же месте
- Брать чистые цвета сразу, а не в надежде, что фотошоп все исправит. Вам же потом и исправлять.
- Не стоит рисовать на листике А4 сразу 10-15 акварельных пятнышек. Они не станут бестселлерами. Это точно. Я проверила. Лучше одно пятно, но как у лучшего художника.
- Сканировать на 1200dpi не нужно. Достаточно 300dpi. Можно и сфотографировать.
Этап второй. Фотошоп.
Создаем дубликат слоя. На нем будем работать.
Инструментом Выделение «магическая палочка» жмем на фон,который нам нужно удалить. Ставим галочку «смежные пиксели». В верхней панели инструментов.
Мы выделили все, что нам нужно. Выделение не снимаем.
Идем в «модификацию» — «расширить» 1пикс.
Сохраняем в png. Для того, чтоб фон снова не стал белым, а был прозрачным.
Этам третий. Иллюстратор.
Параметры трассировки, которые я ставлю уже в программе Adobe Illustrator:
- Режим «фотография высокой точности»
- Ставим галочку «Игнорировать белый цвет»
- Количество цветов — 50.
Урок разбит на две части. По техническим причинам:)
Все уроки Adobe Illustrator:
Цветовые растяжки акварелью, градиент, заливки и отмывки. Как рисовать градиенты с помощью инструмента «Градиент» в Photoshop (видео) Восстановление цветов переднего плана и фона
В этом уроке мы научимся рисовать градиенты в Photoshop ! В Photoshop есть много мест, где используются градиенты. Например, инструмент «Градиент» позволяет рисовать градиенты по слоям или выделениям или по маскам слоев для создания плавных переходов из одного слоя в другой.
Мы можем заполнить текст и фигуры градиентами. Мы можем раскрасить фотографию с помощью настройки изображения Gradient Map, или добавить цветовые эффекты со стилем слоя Gradient Overlay, и многое другое! Градиенты бесценны в Photoshop, и они являются отличным способом добавить больше интереса и жизни к тому, что было бы плоским изображением или дизайном.
В этом уроке мы рассмотрим основы того, как рисовать градиенты, используя самую простую (и, возможно, самую полезную) из функций Photoshop, связанных с градиентами , Gradient Tool . Мы рассмотрим другие способы применения градиентов в других руководствах, но вы обнаружите, что все они работают в основном одинаково, поэтому, как только вы изучите основы с помощью инструмента «Градиент», вы сможете воспользоваться все другие функции градиента, которые Photoshop может предложить!
Наряду с изучением того, как рисовать градиенты, мы также рассмотрим, как выбирать из множества предустановленных градиентов в Photoshop с помощью средства выбора градиентов , включая способы загрузки дополнительных наборов градиентов, которые включены в Photoshop. Мы рассмотрим различные стили градиентов, которые мы можем нарисовать, и рассмотрим некоторые из наиболее часто используемых градиентов, включая наиболее полезный из них, градиент от переднего плана до фона по умолчанию!
Как только мы изучим основы рисования градиентов, в следующем уроке мы научимся редактировать и сохранять наши собственные градиенты с помощью редактора градиентов в Photoshop .
Я буду использовать Photoshop CC здесь, но это руководство также полностью совместимо с Photoshop CS6 . Давайте начнем!
Создание нового документа
Давайте начнем с создания нового документа Photoshop. Для этого я зайду в меню « Файл» в строке меню в верхней части экрана и выберу « Новый» :
Идем в Файл> Новый.
Это открывает диалоговое окно New. Для этого урока я установлю ширину моего документа на 1200 пикселей и высоту на 800 пикселей. Нет особой причины, по которой я использую этот размер, поэтому, если вы работаете вместе со мной и думаете о другом размере, не стесняйтесь использовать его. Я оставлю для параметра « Разрешение» значение по умолчанию, равное 72 пикселям / дюйм , и буду следить за тем, чтобы для параметра « Содержимое фона» было установлено значение « Белый» . Я нажму OK, когда закончу, чтобы закрыть диалоговое окно, после чего на экране появится новый белый документ:
Новое диалоговое окно.
Выбор инструмента Градиент
Инструмент « Градиент» в Photoshop находится на панели «Инструменты» в левой части экрана. Я выберу его, нажав на его значок. Вы также можете выбрать инструмент Градиент, просто нажав клавишу G на клавиатуре:
Выбор градиента
С выбранным инструментом Gradient, следующее, что нам нужно сделать, это выбрать градиент, и есть несколько способов сделать это. Одним из них является открытие градиентного выбора в Photoshop ; другой — открыв большой редактор градиентов . Разница между ними заключается в том, что Gradient Picker просто позволяет нам выбирать из готовых предустановленных градиентов, а в Gradient Editor, как следует из его названия, мы можем редактировать и настраивать наши собственные градиенты. В этом уроке мы сосредоточимся на самом Gradient Picker. Мы узнаем все о редакторе градиентов в следующем уроке.
Если вы просто хотите выбрать один из предустановленных градиентов в Photoshop или тот, который вы ранее создали самостоятельно и сохранили в качестве пользовательской предустановки (опять же, мы узнаем, как это сделать в следующем уроке), нажмите на маленький стрелка справа от панели предварительного просмотра градиента на панели параметров. Убедитесь, что вы щелкаете по самой стрелке, а не на панели предварительного просмотра (при нажатии на панель предварительного просмотра откроется редактор градиентов, и мы пока не хотим идти туда):
При нажатии на стрелку открывается окно выбора градиента с миниатюрами всех предустановленных градиентов, которые мы можем выбрать. Чтобы выбрать градиент, нажмите на его миниатюру, затем нажмите Enter (Win) / Return (Mac) на клавиатуре или щелкните любое пустое место на панели параметров, чтобы закрыть средство выбора градиента. Вы также можете дважды щелкнуть по миниатюре, которая выберет градиент и закроется в градиенте:
По умолчанию доступно только небольшое количество предустановленных градиентов, но в Photoshop есть и другие наборы градиентов , из которых мы можем выбирать. Все, что нам нужно сделать, это загрузить их. Для этого нажмите на значок шестеренки в правом верхнем углу:
Если вы заглянете в нижнюю половину появившегося меню, то увидите список дополнительных наборов градиентов, каждый из которых основан на определенной теме, например цветовые гармонии, металлы, пастель и т. Д. Если вы фотограф, то градиенты нейтральной плотности и фотографического тонирования особенно полезны:
Другие наборы градиентов, которые мы можем выбрать.
Чтобы загрузить любой из наборов, нажмите на его имя в списке. Я нажал на набор фотографического тонирования. Фотошоп спросит, хотите ли вы заменить текущие градиенты на новые. Если вы нажмете «Добавить» , а не заменять исходные градиенты, они просто добавят новые под оригиналами. Как мы увидим через некоторое время, восстановить оригиналы очень просто, поэтому я нажму OK, чтобы заменить их набором Photographic Toning:
И теперь мы видим в Gradient Picker, что оригинальные градиенты были заменены градиентами фотографического тонирования. Чтобы узнать больше о наборе Photographic Toning и о том, как его использовать, ознакомьтесь с нашим полным руководством по настройкам Photographic Toning:
Восстановление градиентов по умолчанию
Чтобы сосредоточиться на основах, мы пока будем придерживаться исходных градиентов по умолчанию. Чтобы восстановить их, нажмите еще раз на значок шестеренки в окне выбора градиента:
Нажав на значок шестеренки.
Затем выберите « Сбросить градиенты» из меню:
Выбор «Сбросить градиенты».
Фотошоп спросит, хотите ли вы заменить текущие градиенты значениями по умолчанию. Нажмите ОК :
А теперь вернемся к оригиналам:
Градиенты по умолчанию были восстановлены.
Передний план к фоновому градиенту
Прежде чем мы научимся рисовать градиенты, давайте быстро рассмотрим один конкретный градиент — градиент от переднего плана до фона . Это тот, который Photoshop выбирает для нас по умолчанию, но вы также можете выбрать его вручную, если вам нужно, нажав на его эскиз (первый слева, верхний ряд):
Как вы уже догадались, градиент от переднего плана к фону получает свои цвета от цветов переднего плана и фона. Вы можете видеть текущие цвета переднего плана и фона в образцах цветов в нижней части панели «Инструменты». Образец в верхнем левом углу показывает цвет переднего плана , а образец в нижнем правом — цвет фона . По умолчанию цвет переднего плана установлен на черный, а цвет фона на белый :
Текущие цвета переднего плана (вверху слева) и фона (внизу справа).
Так как он основан на ваших текущих цветах переднего плана и фона, градиент от переднего плана к фону является самым простым из всех настраиваемых градиентов и часто оказывается наиболее полезным. Давайте использовать его, чтобы помочь нам узнать, как на самом деле нарисовать градиент, и по пути мы увидим, как легко изменить его цвета на то, что нам нужно!
Рисование градиента с помощью инструмента «Градиент»
Рисование градиента с помощью инструмента «Градиент» в Photoshop так же просто, как нажатие и перетаскивание мышью. Просто щелкните в своем документе, чтобы установить начальную точку для градиента, затем, удерживая нажатой кнопку мыши, перетащите курсор от начальной точки туда, где вы хотите, чтобы градиент закончился. При перетаскивании вы увидите только тонкую линию, указывающую направление градиента. Когда вы отпускаете кнопку мыши, Photoshop завершает градиент и рисует его выбранными цветами.
Например, я нажму на левую сторону документа, затем, удерживая нажатой кнопку мыши, перетащу на правую сторону. Обратите внимание, что пока все, что мы можем видеть, это тонкая линия между начальной точкой и конечной точкой. Если вы хотите упростить рисование идеально горизонтального градиента, нажмите и удерживайте клавишу Shift при перетаскивании, что ограничит угол, под которым вы можете перетаскивать. Только помните, не ждать, пока после того, как вы отпустили кнопку мыши, прежде чем отпустить клавишу Shift , или она не будет работать:
Нажатие и перетаскивание (с нажатой кнопкой мыши) с одной стороны документа на другую.
Когда я отпускаю кнопку мыши, Photoshop рисует градиент. Так как мой цвет переднего плана был установлен на черный, а цвет фона — белый, я получаю градиент от черного к белому:
Photoshop рисует градиент, когда вы отпустите кнопку мыши.
Поменять цвета
Вы можете изменить цвета в вашем градиенте, выбрав опцию Reverse на панели параметров:
Выбор «Обратный» в панели параметров.
С выбранным обратным, если я рисую точно такой же градиент, мы видим, что на этот раз цвета появляются на противоположных сторонах, с белым слева и черным справа. Это удобная функция, но просто уберите галочку с опции Reverse, когда закончите, иначе следующие нарисованные градиенты также будут изменены на противоположные:
Конечно, градиенты не должны работать горизонтально, как это. Они могут бежать в любом направлении, которое вы выберете. Я нарисую еще один градиент, на этот раз сверху вниз. Обратите внимание, что мне не нужно отменять или удалять мой существующий градиент. Фотошоп просто заменит текущий градиент на новый. Я нажму на верхнюю часть моего документа, затем удерживаю кнопку мыши нажатой и тяну вниз вниз. Так же, как с рисовании горизонтального градиента, это гораздо легче сделать вертикальный градиент, если нажать и удерживать Shift , ключ, как вы перетаскиваете, убедившись, что не нужно ждать после того, как вы отпустили кнопку мыши, прежде чем отпустить клавишу Shift. Здесь мы снова видим только тонкий контур:
Когда я отпускаю кнопку мыши, Photoshop завершает градиент, заменяя исходный горизонтальный градиентом вертикальный градиент от черного к белому:
Новый черно-белый вертикальный градиент.
Изменение цветов градиента по умолчанию
Поскольку градиент по умолчанию получает свои цвета от текущих цветов переднего плана и фона, все, что нам нужно сделать, чтобы изменить цвета градиента, — это выбрать разные цвета для переднего плана и фона. Например, я выберу другой цвет переднего плана, щелкнув на панели «Инструменты» (тот, который в настоящее время имеет черный цвет):
Это открывает палитру цветов Photoshop . Я выберу красный для моего нового цвета переднего плана, затем я нажму OK, чтобы закрыть из палитры цветов:
Выбор красного цвета для нового цвета переднего плана.
Затем я изменю свой цвет фона, щелкнув его образец цвета (тот, который в настоящее время заполнен белым):
Нажав образец цвета фона.
Это еще раз открывает палитру цветов. Я поменяю цвет фона с белого на ярко-желтый, затем я в порядке, чтобы закрыть окно выбора цвета:
Выбор желтого цвета для нового цвета фона.
Обратите внимание, что образцы цветов обновлены, чтобы показать новые цвета, которые я выбрал для переднего плана и фона:
Образцы обновлены новыми цветами.
Панель предварительного просмотра градиента на панели параметров также обновилась, чтобы показать, как будут выглядеть новые цвета градиента:
Панель предварительного просмотра градиента всегда показывает текущие цвета градиента.
Я нарисую градиент, на этот раз по диагонали, щелкнув в левом нижнем углу документа и перетащив в верхний правый угол. Опять же, нет необходимости отменять или удалять предыдущий градиент. Фотошоп заменит его новым:
Когда я отпускаю кнопку мыши, Photoshop рисует градиент от красного до желтого по диагонали через документ:
Новый красный или желтый диагональный градиент.
Сброс цветов переднего плана и фона
Обратите внимание, что если я открою свой Gradient Picker на панели параметров, миниатюра градиента переднего плана к фону также показывает мои новые красный и желтый цвета:
Обновленная миниатюра «Передний план — фон» в палитре «Градиент».
Вы можете в любое время изменить цвета для этого градиента, щелкнув образцы цветов переднего плана и / или фона на панели параметров и выбрав разные цвета. Но если вам нужно быстро вернуть цвета к значениям по умолчанию, сделав цвет переднего плана черным и цвет фона белым , просто нажмите букву D (подумайте «D» для «по умолчанию») на клавиатуре. Вы увидите, что образцы на панели «Инструменты» вернутся к стандартному черно-белому цвету:
Образцы переднего плана и фона были сброшены.
И вы увидите, что и панель предварительного просмотра градиента на панели параметров, и миниатюра градиента переднего плана к фону в средстве выбора градиента снова показывают цвета по умолчанию:
Теперь все вернулось к тому, что было изначально.
Рисование градиента на собственном слое
Если мы посмотрим на мою панель «Слои» , то увидим, что до этого момента я рисовал свои градиенты непосредственно на фоновом слое:
Рисование на фоновом слое может подойти для наших целей, но гораздо лучший способ работы в Photoshop — использовать слои и размещать каждый элемент в нашем документе на отдельном слое. Для этого я сначала уберу свой градиент, поднявшись в меню « Правка» Заполнить» :
Собираюсь Правка> Заполнить.
Когда откроется диалоговое окно «Заливка», я установлю для параметра « Содержимое» вверху значение « Белый» , затем нажмите « ОК» . Это заполняет фоновый слой белым цветом:
Диалоговое окно Fill.
Затем я добавлю новый слой для моего градиента, нажав и удерживая клавишу Alt (Win) / Option (Mac) на моей клавиатуре и щелкнув значок « Новый слой» в нижней части панели «Слои»:
Нажмите и удерживайте Alt (Win) / Option (Mac), одновременно нажимая значок «Новый слой».
При добавлении клавиши Alt (Win) / Option (Mac) при нажатии значка «Новый слой» Photoshop сначала открывает диалоговое окно « Новый слой », в котором мы можем назвать слой до его добавления. Я назову свой слой «Градиент», затем я нажму OK :
Photoshop добавляет новый пустой слой с именем «Градиент» над фоновым слоем. Теперь я могу нарисовать свой градиент на этом новом слое и отделить его от всего остального (хотя «все остальное» в данном случае на самом деле является просто фоновым слоем, но это все еще хорошая привычка рабочего процесса, чтобы войти в него):
Теперь у меня есть отдельный слой для моего градиента.
Переходная зона
Когда дело доходит до рисования градиентов, очень важно понимать, что имеет значение не только направление, в котором вы перетаскиваете; расстояние между вашими исходными и конечными точками , также имеет значение.
Причина в том, что то, что вы на самом деле рисуете с помощью инструмента «Градиент», вместе с направлением градиента, является областью перехода между цветами. Расстояние, которое вы перетаскиваете от начальной точки до конечной, определяет размер области перехода. Более длинные расстояния обеспечат более плавные переходы, а более короткие расстояния — более резкие переходы.
Чтобы показать вам, что я имею в виду, я буду использовать градиент переднего плана к фону с черным и белым по умолчанию. Сначала я нарисую градиент слева направо, начиная с левого края документа и заканчивая у правого края. Область между моими начальными и конечными точками станет областью перехода между моими двумя цветами (в данном случае, черным и белым):
Я отпущу кнопку мыши, чтобы позволить Photoshop нарисовать градиент, и поскольку между моей начальной и конечной точками был такой большой разрыв, мы видим плавный, очень постепенный переход между черным слева и белым справа:
Я отменим градиент, просто чтобы было легче его увидеть, зайдя в меню « Правка» в верхней части экрана и выбрав « Отменить градиент» . Я также мог бы нажать Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре:
Собираюсь Правка> Отменить градиент.
На этот раз я нарисую градиент в том же направлении (слева направо), но с гораздо меньшим промежутком между моей начальной и конечной точками:
Когда я отпускаю кнопку мыши, мы видим, что, хотя этот градиент был нарисован в том же направлении, что и предыдущий, переход между черным слева и белым справа намного более внезапен и резок. Как мы видим, расстояние между вашей начальной и конечной точками столь же важно, как и направление, когда дело доходит до общего вида градиента:
Прежде чем мы продолжим, давайте посмотрим на мою панель «Слои», где мы видим, что, поскольку я добавил новый слой ранее, мой градиент теперь рисуется на отдельном слое «Градиент», а не на слое фона. Опять же, это не большая проблема в этом случае, но если вы привыкнете хранить все на отдельном слое, вам будет намного проще работать с Photoshop:
Передний план к прозрачному градиенту
До сих пор мы рассматривали в основном градиент от переднего плана к фону в Photoshop, но часто очень полезным является градиент от переднего плана к прозрачному , на который стоит обратить внимание, поскольку он ведет себя немного иначе, чем другие. Я выберу его из окна выбора градиента, дважды щелкнув по его миниатюре. Вы найдете его рядом с миниатюрой «Передний план — фон»:
Выбор переднего плана для прозрачного градиента.
Градиент «Передний план к прозрачному» аналогичен градиенту «Передний план к фону» в том смысле, что он получает свой цвет от текущего цвета переднего плана , что означает, что вы можете легко изменить его, выбрав другой цвет переднего плана. Что делает его особенным, так это то, что второго цвета нет. Вместо этого он переходит от одного цвета к прозрачности.
Я отменю свой текущий градиент, зайдя в меню « Правка» и выбрав « Отменить градиент» . Затем я выберу цвет, щелкнув образец цвета переднего плана на панели «Инструменты». На данный момент установлено черное:
Нажав образец цвета переднего плана.
Когда откроется палитра цветов, я выберу фиолетовый, затем нажму OK:
Выбор пурпурного цвета в качестве нового цвета переднего плана.
Теперь, когда мой цвет переднего плана установлен на фиолетовый, мы видим на панели предварительного просмотра градиента на панели параметров, что я буду рисовать градиент от фиолетового до прозрачного (рисунок в шахматной доске, который вы можете видеть за фиолетовым, показывает, как Photoshop представляет прозрачность):
Теперь градиент переходит от фиолетового к прозрачному.
Я нарисую вертикальный градиент от верхней части моего документа до центра:
Рисование вертикального переднего плана к прозрачному градиенту вниз через верхнюю половину документа.
Когда я отпускаю кнопку мыши, кажется, что я нарисовал базовый градиент от фиолетового до белого. Однако белый цвет, который мы видим, на самом деле из фонового слоя ниже градиента. Это не часть самого градиента:
Чтобы доказать это, я временно отключу фоновый слой, щелкнув его значок видимости (значок глазного яблока) на панели «Слои»:
Это скрывает белый фон в документе, показывая только сам градиент, и теперь мы можем ясно видеть, что это действительно градиент от фиолетового до прозрачного. Опять же, шаблон шахматной доски — это то, как Photoshop представляет прозрачность:
Фактический градиент от фиолетового до прозрачного.
Другая причина, по которой градиент от переднего плана к прозрачному отличается от других, заключается в том, что Photoshop не перезаписывает предыдущий градиент переднего плана на прозрачный, если поверх него нарисовать еще один. Вместо этого он просто добавляет новый градиент к оригиналу. Я нарисую второй передний план с прозрачным градиентом, на этот раз от нижней части документа до центра:
Я отпущу свою кнопку мыши, и вместо того, чтобы перезаписывать мой исходный градиент, Photoshop добавляет ко мне второй. Если бы я нарисовал третий или четвертый градиент (возможно, один слева, а другой справа), он бы добавил и те:
Я снова включу фоновый слой в документе, щелкнув еще раз по значку его видимости :
Включение фонового слоя.
И теперь мы возвращаемся к тому, что выглядит как градиент от фиолетового к белому (фиолетовому), хотя мы знаем, что белый цвет — это просто фоновый слой, показывающий сквозь прозрачность:
Опция прозрачности
Градиент от переднего плана к прозрачному в Photoshop отлично подходит для таких вещей, как затемнение краев фотографии или затемнение неба на изображении, чтобы выделить больше деталей (что мы увидим в следующем руководстве). Но чтобы часть прозрачности работала, вам нужно убедиться, что на панели параметров выбран параметр Прозрачность :
Убедитесь, что прозрачность включена при рисовании градиента, который использует прозрачность.
Если параметр «Прозрачность» отключен при рисовании градиента «Передний план» в «Прозрачный», все, что вам в итоге нужно будет сделать, — это заполнить слой или выделение выбранным цветом «Переднего плана»:
Если параметр «Прозрачность» отключен, Photoshop не может нарисовать прозрачную часть градиента.
Черный, Белый Градиент
Мы не будем проходить через каждый градиент, который мы можем выбрать в Photoshop (поскольку вы можете легко сделать это самостоятельно), но если вам нужно нарисовать градиент от черного к белому, и ваши цвета переднего плана и фона в настоящее время установлены на что-то другое чем черный и белый, просто захватить черный, белый градиент от градиента Picker (третий эскиз с левой стороны, верхний ряд). В отличие от градиента переднего плана к фону, градиент черного и белого всегда будет рисовать градиент от черного к белому независимо от ваших текущих цветов переднего плана и фона:
Черно-белый градиент миниатюры.
Градиентные стили
До сих пор мы видели примеры градиентов, которые переходят по прямой линии от начальной точки к конечной точке. Этот тип градиента известен как линейный градиент, но на самом деле это всего лишь один из пяти различных стилей градиента, которые мы можем выбрать в Photoshop.
Если вы посмотрите справа от панели предварительного просмотра градиента на панели параметров, вы увидите пять значков стиля градиента . Начиная слева, у нас есть Линейный , Радиальный , Угловой , Отраженный и Алмазный :
Давайте посмотрим, что может сделать каждый из этих стилей градиента. Я нажму несколько раз на клавиатуре Ctrl + Alt + Z (Победа) / Command + Option + Z (Mac), чтобы отменить мои предыдущие шаги, пока не вернусь к просмотру только белого документа. Затем я переключусь обратно на градиент переднего плана на фон , выбрав его в окне выбора градиента:
Я буду нажимать букву D на клавиатуре, чтобы сбросить цвета переднего плана и фона обратно на черный и белый. Затем, чтобы было интересно, я поменяю цвет фона с белого на светло-синий:
линейный
Стиль градиента по умолчанию в Photoshop — « Линейный» , но вы можете выбрать его вручную, если вам нужно, нажав на первый значок слева:
Мы уже видели несколько примеров линейного стиля, который рисует градиент от начальной точки до конечной точки по прямой линии в зависимости от направления, в котором вы перетащили. Выбор Reverse на панели параметров поменяет порядок цветов:
радиальный
Radial стиль (вторая иконка слева) нарисует круговой градиент в направлении от начальной точки:
Я отменю свой линейный градиент, нажав клавиши Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре. Чтобы нарисовать радиальный градиент, я нажму в центре моего документа, чтобы установить начальную точку, а затем потяну к краю наружу:
Я отпущу кнопку мыши, и здесь мы увидим, как выглядит радиальный градиент. Он начинается с моего цвета переднего плана (черный) в моей начальной точке в центре и движется наружу во всех направлениях, когда он переходит в мой цвет фона (синий):
Так же, как стиль Radial, стиль Angle также использует вашу начальную точку в качестве центра градиента. Но вместо того, чтобы двигаться наружу во всех направлениях, он оборачивается вокруг начальной точки против часовой стрелки. Я еще раз нажму Ctrl + Z (Победа) / Command + Z (Mac) на моей клавиатуре, чтобы отменить мой последний градиент. Затем я нарисую градиент в стиле угла так же, как и радиальный градиент, щелкнув по центру документа, чтобы установить начальную точку, а затем уведя ее от себя:
Рисование углового градиента от центра.
Вот как выглядит стиль угла, когда я отпускаю кнопку мыши. Как и во всех стилях градиента в Фотошопе, выбор «Инвертировать» на панели параметров даст вам тот же результат, но с заменой цветов:
Рисование градиента в отраженном стиле.
Когда я отпускаю кнопку мыши, Photoshop рисует стандартный линейный градиент в верхней части моего документа между начальной и конечной точками, но затем отражает его в нижней половине, чтобы создать отражение:
Градиент отраженного стиля.
Вот как будет выглядеть отраженный градиент с обращенными цветами:
Градиент в отраженном стиле с реверсом, выбранным на панели параметров.
Градиент в алмазном стиле.
В этом случае, я думаю, что ромбовидная форма выглядит лучше с обращенными цветами, но, конечно, это будет зависеть от цветов, которые вы выбрали для градиента, и от того, как он используется в вашем дизайне нашего макета:
Вариант дизеринга
Последний вариант, который мы должны рассмотреть на панели параметров, — это сглаживание . С выбранным Dither, Photoshop будет смешивать немного шума с вашими градиентами, чтобы помочь сгладить переходы между цветами. Это помогает уменьшить полосы (видимые линии, которые образуются между цветами, когда переходы не являются достаточно гладкими). Опция Dither включена по умолчанию, и вы обычно хотите оставить ее выбранной:
Параметр «Сглаживание» помогает уменьшить уродливые полосы между цветами.
Параметры режима и прозрачности
На панели параметров есть несколько других параметров инструмента «Градиент», которые мы сохраним для другого учебника, поскольку они выходят за рамки базовых. Как опция Mode (сокращение от Blend Mode), так и опция Opacity влияют на то, как градиент будет сливаться с исходным содержимым слоя. Если вы знакомы с режимами наложения слоев, режимы наложения градиентов работают примерно так же, а параметр непрозрачности градиента работает так же, как параметр «Непрозрачность» на панели «Слои» . В большинстве случаев вы захотите оставить для них значения по умолчанию, но, опять же, мы подробно рассмотрим эти два параметра в их отдельном учебном пособии:
Опции режима и непрозрачности.
Куда пойти дальше …
И там у нас это есть! В этом уроке мы узнали основы рисования градиентов в Photoshop с помощью инструмента «Градиент». В следующем уроке мы узнаем, как редактировать и сохранять собственные градиенты с помощью редактора градиентов! Посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!
(Пока оценок нет)
Цветовая растяжка — это плавный переход от одного
цвета к другому, например от зеленого к синему.
Тоновая растяжка — это когда плавный переход идет от светлого тона к темному тону чаще всего одного цвета, например от светлого зеленого к темному зеленому. Или наоборот от темного к светлому.
Растяжки иногда называют градиентной заливкой или градиентной отмывкой.
Цветовую растяжку можно сделать из любых двух и более цветов. Почему я говорю и более цветов, да
потому что плавные переходы цвета один в другой могут состоять из трех,
четырех, пяти цветов…
В этой растяжке использовались всего два цвета: синий и зеленый
А в этой уже три цвета: красный, желтый и зеленый.
кажется, что цвет перетекает:-).
Надеюсь теория понятна. Переходим к практике.
Упражнение
Для упражнений нам нужна бумага формата А4 (размер альбомного листа), гуашь
и синтетическая кисть для гуаши, акварель и мягкая колонковая или беличья кисть для
акварели.
Поделите лист на четыре части, вот так:
Сделаем две растяжки (в верхних прямоугольниках) используя гуашь, и две
(в нижних) используя акварель, техника
нанесения этих красок немного отличается.
Начнем с гуаши
Выберите два цвета для первой растяжки. Я выбрала фиолетовый и
белила, это будет тоновая цветовая растяжка.
Выкладываем на палитру немного фиолетовой краски и разводим водой до консистенции сметаны,
рядом на палитру помещаем немного белил. Теперь набираем на кисть
фиолетовую краску и проводим полосу вдоль края бумаги в первом
маленьком прямоугольнике. После этого в фиолетовую краску на палитре
добавляем совсем немного белил, смешиваем, получается цвет чуть-чуть
светлее, чем был. Этим новым оттенком проводим следующую полосу,
буквально на миллиметр захватывая предыдущую полоску. После этого опять
добавляем в фиолетовую смесь еще белил, смешиваем и вновь проводим
полосу. И так продолжайте, пока не закончится прямоугольник.
Должно получится примерно так:
Теперь выберите два другие цвета, и выполните из них растяжку по такому же
принципу.
Я выполнила растяжку от синего к красному, потом к оранжевому, вот что вышло:
Теперь выполним растяжку акварелью
Точно так же как и гуашью наведите на
палитре отдельно два выбранных цвета.
Я возьму желтый и зеленый. Краска
на палитре должна быть похожа на две цветных лужицы.
Перед нанесением акварели, покроем прямоугольник чистой водой без краски.
Когда вода впитается так, что бумага станет влажной, но не мокрой, можно
начинать наносить краску. Наносим сначала желтую краску, после каждого
нанесения добавляем в желтую краску немного зеленой, смешиваем и вновь
наносим полосу. Делать надо это так, что бы края мазков не
подсыхали, тогда цветовой переход получится более плавный и нежный.
И последнее упражнение, это переход от белого к любому цвету в акварели.
Как его выполнить, если белила в акварели
использовать нельзя?
Очень просто, за белый цвет возьмем сам лист, то есть первую полосу
напишем обыкновенной чистой водой, а потом к воде по чуть-чуть будем
добавлять выбранный цвет. Если же наоборот, требуется растяжка от цвета
к белому, то наводим на палитре нужный цвет и после каждого нанесения на
бумагу, немного разбавляем цвет водой.
Если акварельная растяжка наносится полосами, и не можете добиться плавности переходов, то скорее всего у вас тонкая бумага, которая быстро впитывает краску. Тогда увлажните бумагу мягкой кистью, подождите пока вода впитается, а бумага будет влажная но не мокрая (без луж) и по влажной бумаге делайте растяжку, по другой градиентную заливку.
Урок «Растяжка цвета для неба и барханов»
Для чего может пригодиться умение растягивать цвет?
Это долго и скучно объяснять, лучше давайте я покажу Вам на
примере.
Выполнив это упражнение, Вы сразу поймете, для чего
надо учиться выполнять растяжки:-).
Для упражнения нам понадобится бумага для акварели (чем плотнее, тем лучше),
акварель и мягкая колонковая или беличья кисть.
Прикрепите лист бумаги к мольберту или столу кнопками (или малярным скотчем),
чтобы бумага не сворачивалась, когда станет влажной.
Теперь представьте себе пустыню с барханами.
Легкими (без нажима) линиями карандаша нанесите
волнообразные линии. Сначала определите линию горизонта, а потом
рисуйте пустыню с барханами.
По правилам линейной перспективы , чем
Нарисуем небо
Возле горизонта небо всегда светлее, чем над головой.
Сначала намочим бумагу, чтобы краска ложилась более ровно и
легче растекалась. Обмакните кисть в воду, и намочите влажной
кистью всю область неба до горизонта. Подождите несколько секунд, надо,
чтобы влага проникла в бумагу, т.е. исчезли лужицы, а бумага
стала просто влажной, а не мокрой на вид. После этого возьмите
на кисть голубой краски размешайте на палитре и нанесите горизонтальную полосу вдоль
верхнего края бумаги.
Теперь, надо работать быстро, не позволяя мазкам высыхать по краям,
чтобы образовался плавный переход от яркого голубого цвета, к прозрачному почти белому цвету.
Просто макайте (не мойте, а именно обмакивайте кончик кисти в воду,
так чтобы к оставшейся на кисти краске добавлялась вода) и
проводите более разбавленным цветом новую горизонтальную полосу
чуть ниже. Но каждую новую горизонтальную линию проводите так,
чтобы она немного захватывала предыдущую,
чтобы они сливались в единое пространство.
Рисуем барханы
Когда небо подсохнет, точно так же рисуем пустыню.
Смачиваем дальние барханы, и делаем
растяжку желтого или оранжевого, охристого или красного
цвета, если Вам нравятся Марсианские пейзажи:-).
Только не так как мы писали небо от темного к светлому, а наоборот от светлого
тона к темному. Первый мазок делаем чуть окрашенной водой (очень
разбавленной краской), и в каждый последующий мазок добавляем
немного цвета.
Написав барханы на горизонте, даем им просохнуть, и
смачиваем следующий ряд барханов и снова прописываем их с
помощью растяжки от светлого к темному тону.
Так же продолжаем писать каждый
следующий ряд холмов-барханов.
Не забывайте о правилах воздушной перспективы : то,
что ближе к нам прописываем более четко, то, что дальше от нас
пишем с меньшей четкостью, так сказать, не переживаем если
краска немного растеклась, это только усилит живописность
картины.
Вот что у нас должно получиться.
Красиво, но не совсем правдоподобно. Мы забыли про тени.
Например, если солнце будет светить слева, то тени будут с правых сторон
холмов-барханов.
Опять напоминаю о правилах воздушной перспективы , то что
на переднем плане более контрастно, что находится на дальнем
плане менее контрастно, то есть на дальнем плане тени мягче, на
переднем более резкие)
Я никогда не была в пустыне, но сейчас поняла,
что при ярком солнце тени должны быть намного темнее, чем я нарисовала:)
Исправлять не буду:)
С помощью колонковой кисти №2 — наметим следы на песке, а
несколько вертикальных мазков создадут эффект ушедшего вдаль
каравана.
Вместо каравана можно нарисовать кактус, или ящерку, или еще что-нибудь.
А если вы хотите рисовать свои картины, а не копировать чужие по мастер-классам, то у нас в нашей онлайн-школе для взрослых «Рисовать могут ВСЕ!» есть курсы для новичков с системно-поэтапным обучением рисованию своих картин:
Курс для умеющих рисовать карандашом, и мечтающих научиться писать акварелью. Окунитесь в волшебство цвета:)
Изучаем техники старинных мастеров: фламандскую многослойку, итальянскую, а также аля-прима и пуантилизм. Подходит для совсем не умеющих рисовать маслом, как говорится с нуля. Вашими картинами будут восхищаться все друзья и знакомые.
До встречи на наших курсах:)
Мила Наумова
Градиент — это плавный переход от одного значения к другому. При этом значением физической величины может быть все что угодно, от температуры и скорости до цвета и прозрачности (в случае использования в фотошоп). Надо отметить, что этот плавный переход может осуществляться с различной скоростью, в различном пространстве и времени. Главное, чтобы не было резких скачков.
Какое значение имеет градиент в фотошопе? Скажу без преувеличения — огромное. Ведь именно используя инструмент градиент, мы создаем в фотошоп плавный переход между двумя или несколькими цветами, меняем освещенность, или попросту говоря, делаем свою работу естественной, натурализованной.
Применять градиент можно как к содержимому слоя, так и используя новый слой, назовем его — «градиент заливка». В этом случае градиент будет находиться на своем собственном слое «градиент заливка» и обладать свойством маски слоя, маскирующей пиксели изображения основного слоя.
Photoshop является самой популярной программой для обработки изображений растровой графики. Ежедневно количество ее поклонников увеличивается. Поэтому есть смысл рассказать, где градиент в фотошопе находится. Несмотря на то, что инструмент градиент является одним из основных инструментов Photoshop, незнающий человек сразу его не найдет. Итак, где градиент в фотошопе находится?
Выбор инструмента градиент осуществляется кликом правой клавиши мыши по группе с инструментом «Заливка» (Paint Bucker) (1) на панели инструментов. При открытии дополнительного окна, кликом левой клавишей мыши непосредственно по иконке «инструмент градиент» (2), переходим в режим работы с градиентами. Так же для перехода в режим работы с градиентами можно воспользоваться клавишей G, или Shift+G, для переключения между инструментами группы.
При этом на панели свойств появятся: изображение градиента в окне активного инструмента (3), окно текущего градиента (4) и кнопки выбора типа градиента (6-10).
Тип градиента выбираем в зависимости от спланированной работы при помощи кнопок на панели параметров (6-10).
Линейный градиент (6) предназначен для градиентной заливки слоя цветом или прозрачностью по прямой линии, вдоль указанного нами направления (включен по умолчанию).
Радиальный градиент (7) определяет переход цвета или прозрачности равномерно во все стороны от той точки, которую Вы задали.
Конусообразный градиент (8) предусматривает переход цвета или прозрачности по спирали, образующую форму в виде конуса.
Зеркальный градиент (9) задает переход цвета или прозрачности по прямой линии с зеркальным отображением. По сути своей является двумя линейными градиентами распространяющимися в противоположных направлениях от начальной точки градиента.
Ромбовидный градиент (10) позволяет задать переход цвета или прозрачности по диагоналям ромба от его центра. Или другими словами — четыре линейных градиента, расходящихся из одной точки под углом 90 градусов относительно друг друга.
В прямоугольном окошке (4) мы с Вами видим текущий вариант градиента. Если щёлкнуть левой кнопкой мыши по стрелке (5), расположенной рядом, то нам откроется палитра градиентов. Нам остается выбрать нужный градиент, кликнув по нему левой кнопкой мыши.
При клике по стрелке (11) нам откроется меню, разделенное на несколько подменю. С помощью подменю (12) мы можем настроить вид палитры градиентов. В другом подменю (13) находятся доступные нам наборы градиентов, которыми можно заменить набор градиентов, представленный в палитре градиентов.
Кроме уже перечисленных вышее свойств градиента, на панели свойств мы увидим: «Режим» (14), «Непрозрачность» (15), «Инверсия» (16), «Дизеринг» (17) и «Прозрачность» (18).
При этом Свойством градиента «Непрозрачность» мы регулируем уровень непрозрачности всего градиента. Устанавливаем либо цифрами в окне, либо перемещением ползунка по шкале, вызываемой нажатием треугольной стрелки справа от окна.
Свойство «Инверсия» меняет порядок цветов в градиенте на обратный. «Дизеринг» предотвращает появление полос. «Прозрачность» применяет маску прозрачности градиента (включает или отключает градиент прозрачности как составной части всего градиента). Включение (отключение) данных свойств градиента осуществляется установкой (снятием) галочки в их окне.
Свойство градиента «Режим» предоставляет нам широкий выбор режимов наложения градиента. Достаточно кликнуть по треугольной стрелки справа от окна текущего режима наложение градиента и перед нами откроется меню режимов наложения градиента. Используя один и тот же градиент, но разные режимы его наложения, Вы сможете добиться нужного эффекта. Поэкспериментируйте с режимами на одном и том же изображении, чтобы понять, какие эффекты они дают. Не забудьте, что сначала выбираем режим, и только затем осуществляем наложение градиента.
Если мы кликнем левой кнопкой мыши по окну градиента (4), то откроется редактор градиентов, который мы и будем использовать для редактирования имеющихся и создания новых градиентов фотошоп.
Как сделать градиент
Мы научимся с Вами делать градиент цвета и прозрачный градиент. Думаю, Вы уже заметили, что верхний край имеет прозрачность большую, нежели весь градиент.
Итак, начинаем:
1. Входим в фотошоп, выбираем инструмент «Градиент» — правой клавишей кликаем по панели (палитре) инструментов там, где находится инструмент «Заливка». Левой клавишей кликаем по инструменту «Градиент». Затем кликнем левой клавишей мыши по окну образца градиента на панели «Свойства» (на рисунке показано красной стрелочкой).
Откроется окно редактора градиента, где мы увидим:
А) Наборы (Presets) — содержит поставляемые с программой градиенты. Отображаются градиенты активного набора градиентов.
б) Имя (Name) — имя выбранного градиента, которое мы можем менять как нам удобно для пользования. Просто выделяем название и вписываем свое. В данном случае у нас на скиншоте — «Заказная» (Custom), градиент с пользовательскими настройками.
в) Градиент (Gradient Type). Нажав на стрелку увидим два варианта: Непрерывный (Solid) и Шум (Noise)
г) Гладкость (Smoothness) — мягкость перехода цветов в градиенте. Так же можем менять при необходимости.
д) Цветовая полоса с ползунками (движками) сверху и снизу. Ползунки определяют местонахождение контрольных точек цвета (синие стрелки) и непрозрачности (красные стрелки). В центре окна — образец выбранного градиента.
При активации одного из ползунков цвета или непрозрачности, мы так же увидим «среднюю точку цвета» или «среднюю точку непрозрачности», соответственно, располагающиеся между ползунками.
2. Теперь давайте кликнем левой клавишей мыши по левому нижнему ползунку (1), треугольник над ним станет цветным, значит, ползунок стал активным. Об этом нам говорит и окно цвета (2), которое стало активныи и окрасилось в цвет ползунка.
3. Кликнем по окну «Цвет» левой клавишей мыши и откроется дополнительное окно «Выберите цвет». Здесь мы и выберем цвет начала градиента, кликнув по цветовому полю (3). Если Вы хотите выбрать цвет другой цветовой гаммы, то переместите ползунок (5) на цветовой шкале в нужный Вам диапазон. Или просто кликните по цветовой шкале в нужном месте. В случае, если у Вас есть номер цвета, то введите его в окно (4). После выбора цвета нажмите «ОК» для его сохранения. Если Вы желаете сделать градиент от основного цвета к фону, то кликните по черной стрелке справа от окна «Цвет» (2). Откроется дополнительное окно, где мы можем выбрать «Основной цвет», «Фон» или «Заказной». Основной цвет и фон соответствуют установленным на панели инструментов цвету и фону.
Тоже самое проделываем и с нижним правым ползунком — задаем конечный цвет градиента. Для простоты возьмем цвет той же цветовой гаммы, но более темный. В результате получим линейный градиент цвета от светлого к темному.
4. Чтобы у нас было понимание, какую роль играет положение ползунков, переместим их на 10% от краев удерживая нажатой левую клавишу мыши. Или введем цифровые значения «10» — для левого ползунка и «90» — для правого в окно «Позиция» (6). Предварительно не забудьте активировать соответствующие ползунки. Цифровые значения крайних контрольных точек: 0% — левой и 100% — правой. Мы видим что цвет, оставшийся за пределами ползунков, не подвергается обработке градиентом.
5. Кликнем левой клавишей мыши в любом свободном месте между ползунками. Появится новый ползунок. Его так же можно передвигать и задавать настройки. Перемещение ползунка осуществляется мышью, или вводом числового значения в поле Позиция (Location). Если мы хотим создать контрольную точку, аналогичную по цветовому значению существующей, то просто копируем выбранную точку, перетаскивая ее левой клавишей мыши при нажатой кнопке «Alt».
При желании удалить ненужную контрольную точку, мы просто перетаскиваем ее за пределы цветовой полосы. Или активируем ее и нажимаем кнопоку «Удалить» на диалоговом окне. Также возможно использование кнопок Delete и Backspace.
6. Аналогично создаем еще одну контрольную точку цвета (Рис. 7) и задаем ей более темный оттенок цвета (см. п.3 настоящей статьи).
7. Для дальнейшего изучения функционала градиента переместим одну из средних точек цвета. Для этого активируем один из ближайших ползунков. Между ними появится точка светлого цвета. Кликнем по ней. Цвет поменяется на черный, значит она стала активной. Перемещение средней точки цвета производится так же как и ползунков (см. п.4).
8. Теперь поэкспериментируем с непрозрачностью, еще одним функционалом градиента. Наши действия аналогичны как и в работе со цветом. Только теперь мы активируем верхние ползунки и меняем их настройки.
9. Для закрепления навыков создания контрольных точек, установим одну и для непрозрачности. Проводим уже знакомые нам по п.5 действия. Сразу становится видно, что градиент непрозрачности образуется только между теми контрольными точками, значение которых по непрозрачности не равны.
10. Градиент готов. Применим созданный градиент и посмотрим, что у нас получилось:
11. На этом мой урок как сделать градиент в фотошопе не закончился. Мы уже знаем как работать с инструментами градиента, теперь посмотрим, как изменится наш градиент при изменении функции «Гладкость». Обратите внимание, как изменился градиент:
12. Теперь применим градиент функцию «Шум». Здесь нам открываются новые просторы. Мы можем менять плавность, цветовую модель, показатели каналов и другие параметры градиента.
13. Думаю, пора вспомнить о моем обещании рассказать, как сделать градиент прозрачности. Теперь для Вас это не составит никакого труда. Используя знания, которые Вы только что получили, попробуйте сделать градиент прозрачности самостоятельно. Для подсказки я размещаю скриншот. Контрольные точки цвета делаем одинаковые. Для контрольных точек непрозрачности задаем различные значения, в зависимости от предназначения градиента.
Заканчиваем наш урок фотошоп «Как сделать градиент». Дальнейшее освоение свойств градиента, с имеющимися теперь у Вас знаниями, не составит особого труда.
Я расскажу, как просто научиться (а затем и усовершенствовать навык) создавать акварельные растяжки. Для начала начертите квадрат или прямоугольник на вашем листе бумаги.
Выберите самый тёмный оттенок будущей отмывки (его проще подобрать) и смешайте ещё один оттенок, средней интенсивности (30-50%). В чистой части вашей палитры смешайте следующий цвет, примерно с половиной интенсивности исходной смеси.
Использованные материалы:
В этот раз я беру плоскую кисть для отмывки 1,5 (381мм) Winsor & Newton Series 965 и кобальтовую синюю (cobalt blue) акварельную краску. Бумага — Arches #140 cold press.
Наберите на кисть краску тёмного оттенка, прикоснитесь кистью к бумаге в верхнем левом углу и аккуратно проведите прямую полосу в верхний правый угол.
Шаг 1
Вытрите свою кисть губкой или бумажным полотенцем, затем снова наберите краску, уже следующего по светлости цвета.
Начните рисование второй полосы от низа предыдущей.
Обратите внимание, что левая часть нижней полосы немного потекла вниз вместе с верхней. Разрешите гравитации тоже поработать.
Шаг 2
Промойте свою кисточку и промокните ее полотенцем или влажной губкой, наберите очередной светлый цвет.
Нарисуйте третью полосу.
Шаг 3
Промойте и окуните влажную кисточку в последний оттенок.
Проведите полосу.
СОВЕТ 1: Если низ полосы растёкся неравномерно, или полоса искривилась, НЕМЕДЛЕННО возьмите ещё краски и проведите полосу ещё раз.
Завершение размывки
Тщательно промойте кисть и чистой водой начните последнюю полосу.
Отожмите кисть и пройдитесь ею по нижней части размывки.
Готовая работа
Пока краска осаживается и растекается, небольшие недостатки тона обычно сглаживаются перед полным высыханием.
В моём случае видна некоторая зернистость на окончательном результате. Кобальтовый голубой (cobalt blue) грубее и тяжелее ложится на текстуру бумаги.
СОВЕТ 2: Попробуйте потренироваться в создании градиентной размывки в разных цветах и интенсивностях. Каждый цвет обладает собственными физическими особенностями, которые влияют на растекание и вид в размывке.
СОВЕТ 3: Попробуйте использовать разные цвета в одной размывке для создания интересного многоцветного эффекта.
Отработка градиентной растяжки может занять больше времени, чем равномерной, однако любое время, проведённое за рисованием, потрачено не напрасно.
Прежде всего нарисуйте контуры квадрата на бумаге, затем выберите оттенок краски потемнее, чтобы легче было видеть переходы краски на светлые тона. Разведите немного краски средней насыщенности (30-50%) и промокните ею кисть. На чистой части вашей палитры разведите другую смесь акварели приблизительно на половину насыщенности оригинальной смеси. Автор для урока использовал кисть 1 Ѕ» (381mm) Winsor & Newton серии 965 и акварель той же фирмы Cobalt Blue (кобальтовая синяя краска), бумага от Arches #140 CP.
Обмокните вашу кисть в более темную краску (более насыщенную) и начиная с верхнего левого угла коснувнись кистью бумаги мягко тяните прямую линию к правому верхнему углу.
Светлые тона
Удалите остатки краски с вашей кисти с помощью губки или бумажного полотенца, а потом обмакните ее в менее насыщенную (светлее) разведенную вами краску на политре. Начните ваш второй мазок накладывая краску на нижнюю часть предыдущей линии. Обратите внимание, что левая часть линии уже дала подтеки вместе в с верхней линией. Позвольте силе тяжести выполнить свою работу.
Еще светлее.
Промойте кисть в воде, просушите губкой или бумажным полотенцем и обмакните ее снова в менее насыщенную (светлую) краску на вашей политре. Проведите дополнительную линию, как и предыдущую.
Снова промойте хорошенько вашу кисть, и макнув ее в самый светлый оттенок краски на вашей палитре проведите еще одну дополнительную линию.
Совет: 1
Если ваша кисть кладет «разбитые» мазки т.е. разводами или у вас неравномерные подтеки, макните кисть снова в краску и немедля продолжайте рисовать линию.
Чистый край.
Промойте снова кисть в чистой воде, и не просушивая протяните последнюю линию по краю предыдущего мазка, затем выжмите всю влагу из вашей кисти соберите ею все брызги и остатки краски с нижней части бумаги, проведя ими по краю квадрата последний мазок.
Все готово!
Незначительные подтеки в оттенках сгладяться до того, как краска высохнет.
Это один из примеров, как придать некоторую зернистость работе. Вы использовали в работе кобальтовую синюю краску, а она создает шероховатый и тяжелый оттенок, подчеркивая тем самым структуру бумаги.
Совет: 2
Попрактикуйтесь с красками используя разные цвета и уровни насыщенности. Каждый цвет имеет свои физические качества, которые выражаются в том как краска стекает и ложится на бумагу.
Совет: 3
Попробуйте использовать в переходах оттенков разные цвета, создав тем самым интересные многоцветовые эффекты.
оригинал
перевод: wienta
Градиент карандашом. Как рисовать градиенты с помощью инструмента «Градиент» в Photoshop (видео). Восстановление цветов переднего плана и фона
Плавный переход от одного цвета к другому называют цветовой растяжкой . Наличие нескольких цветов отличает нашу героиню от тональной. Тональную можно сделать одной краской. Для чего она нужна? Без владения этим техническим приёмом невозможно представить живопись. Цветовые переливы лежат в основе большинства живописных полотен. Давайте поучимся её делать двумя непохожими красками.
Цветовая растяжка акварелью
Чтобы хорошо научиться делать тончайшие изменения колорита, надо много упражняться. Для этого предназначены простые упражнения по заливке градиентных таблиц. Сначала лучше пробовать делать тональные растяжки одним цветом. Потом постепенно можно перейти на многоцветные упражнения. Давайте рассмотрим поэтапно одно из простых упражнений:
- Возьмите чистый лист ватмана и нарисуйте на нём 4 длинных прямоугольника друг под другом.
- Разделите каждую полоску на 8 равных частей.
- Теперь возьмите акварель и кисть. Сильно смочите кисть водой и наберите чёрную краску. Залейте ею весь верхний прямоугольник.
- Следующую полосу залейте синей краской.
- Следующий красной.
- Последний жёлтой.
- После того как первый слой высохнет, нанесите вторые слои в прямоугольники теми же цветами, опять сильно разбавленными водой. Только на этот раз заливать надо не весь прямоугольник, а только семь его частей. Одну часть оставляем прежнего расцветки и тональности.
- По этому принципу делаем до тех пор, пока не закончатся все части наших полосок.
В итоге у вас получится тоновая сетка всех основных цветов, а чёрный прямоугольник будет наглядно показывать, как наложение нового слоя акварели влияет на тон. Теперь перейдём к нашей героине, как её сделать акварелью. Для этого можно использовать принцип предыдущего урока. Только теперь закрашиваем прямоугольники двумя разными красками навстречу друг другу. Начинаем первый слой с пяти частей. В итоге на стыке цветов у нас получится цветовой переход от оного колера к другому.
После простого можно переходить к более сложному. Например, работаем акварелью по мокрому . Смочите бумагу водой, а потом сделайте мазок одним цветом и рядом другим, так чтобы они могли соединиться на мокрой бумаге. Для таких занятий можно придумывать разные темы, чтобы было интереснее выполнять работу. Например, придумывать композиции на ассоциацию с каким-нибудь словом или событием.
Цветовая растяжка гуашью
Упражнения с акварелью никогда не прекращайте, если хотите хорошо овладеть этим материалом, но про другие краски не забывайте. Гуашь сильно отличается от акварели, поэтому тренироваться в растяжке теми же методами здесь не получится. Давайте проделаем первое упражнение из акварельной школы, но уже с гуашью:
- Первые два пункта повторяем. Рисуем прямоугольники так же, как и для упражнения с акварелью.
- Закрашиваем первые из восьми частей в каждой полоске чистым цветом. Верхняя — чёрным, под ней — синим, ещё ниже — красным, последняя — жёлтым.
- Добавляем в чистый цвет немного белил, закрашиваем следующие части.
- Повторяем операцию с добавлением белил и закраской следующих частей до тех пор, пока не запишем все ячейки. Главное в этом процессе добавлять белил всё больше и больше для новых квадратиков.
Вскоре вы поймёте, как белила влияют на изменение тона и цвета. После этого можно приступить к цветовой растяжке. Добавляя одну краску в другую, вы научитесь определять, как они взаимодействуют при смешивании. Попробуйте нарисовать гуашью разноцветный спектр. Очень хорошо развивают цветовоё чутьё цветовые композиции . Возьмите три или четыре краски, затем постарайтесь создать фантастический пейзаж в одной цветовой гамме. Такие упражнения хорошо тренируют фантазию, помогают овладевать техникой письма гуашью. В любом случае ваши старания не останутся напрасными. Чем больше вы будете рисовать, тем быстрее овладеете всеми тайнами цветовых растяжек. Применяя навыки на практике, вы сможете добиваться реалистичной передачи не только объёма, цвета, пространства. Даже настроение станет подвластно вам с помощью умения воздействовать цветом на зрителя.
Я расскажу, как просто научиться (а затем и усовершенствовать навык) создавать акварельные растяжки. Для начала начертите квадрат или прямоугольник на вашем листе бумаги.
Выберите самый тёмный оттенок будущей отмывки (его проще подобрать) и смешайте ещё один оттенок, средней интенсивности (30-50%). В чистой части вашей палитры смешайте следующий цвет, примерно с половиной интенсивности исходной смеси.
Использованные материалы:
В этот раз я беру плоскую кисть для отмывки 1,5 (381мм) Winsor & Newton Series 965 и кобальтовую синюю (cobalt blue) акварельную краску. Бумага — Arches #140 cold press.
Наберите на кисть краску тёмного оттенка, прикоснитесь кистью к бумаге в верхнем левом углу и аккуратно проведите прямую полосу в верхний правый угол.
Шаг 1
Вытрите свою кисть губкой или бумажным полотенцем, затем снова наберите краску, уже следующего по светлости цвета.
Начните рисование второй полосы от низа предыдущей.
Обратите внимание, что левая часть нижней полосы немного потекла вниз вместе с верхней. Разрешите гравитации тоже поработать.
Шаг 2
Промойте свою кисточку и промокните ее полотенцем или влажной губкой, наберите очередной светлый цвет.
Нарисуйте третью полосу.
Шаг 3
Промойте и окуните влажную кисточку в последний оттенок.
Проведите полосу.
СОВЕТ 1: Если низ полосы растёкся неравномерно, или полоса искривилась, НЕМЕДЛЕННО возьмите ещё краски и проведите полосу ещё раз.
Завершение размывки
Тщательно промойте кисть и чистой водой начните последнюю полосу.
Отожмите кисть и пройдитесь ею по нижней части размывки.
Готовая работа
Пока краска осаживается и растекается, небольшие недостатки тона обычно сглаживаются перед полным высыханием.
В моём случае видна некоторая зернистость на окончательном результате. Кобальтовый голубой (cobalt blue) грубее и тяжелее ложится на текстуру бумаги.
СОВЕТ 2: Попробуйте потренироваться в создании градиентной размывки в разных цветах и интенсивностях. Каждый цвет обладает собственными физическими особенностями, которые влияют на растекание и вид в размывке.
СОВЕТ 3: Попробуйте использовать разные цвета в одной размывке для создания интересного многоцветного эффекта.
Отработка градиентной растяжки может занять больше времени, чем равномерной, однако любое время, проведённое за рисованием, потрачено не напрасно.
Градиент — это плавный переход от одного значения к другому. При этом значением физической величины может быть все что угодно, от температуры и скорости до цвета и прозрачности (в случае использования в фотошоп). Надо отметить, что этот плавный переход может осуществляться с различной скоростью, в различном пространстве и времени. Главное, чтобы не было резких скачков.
Какое значение имеет градиент в фотошопе? Скажу без преувеличения — огромное. Ведь именно используя инструмент градиент, мы создаем в фотошоп плавный переход между двумя или несколькими цветами, меняем освещенность, или попросту говоря, делаем свою работу естественной, натурализованной.
Применять градиент можно как к содержимому слоя, так и используя новый слой, назовем его — «градиент заливка». В этом случае градиент будет находиться на своем собственном слое «градиент заливка» и обладать свойством маски слоя, маскирующей пиксели изображения основного слоя.
Photoshop является самой популярной программой для обработки изображений растровой графики. Ежедневно количество ее поклонников увеличивается. Поэтому есть смысл рассказать, где градиент в фотошопе находится. Несмотря на то, что инструмент градиент является одним из основных инструментов Photoshop, незнающий человек сразу его не найдет. Итак, где градиент в фотошопе находится?
Выбор инструмента градиент осуществляется кликом правой клавиши мыши по группе с инструментом «Заливка» (Paint Bucker) (1) на панели инструментов. При открытии дополнительного окна, кликом левой клавишей мыши непосредственно по иконке «инструмент градиент» (2), переходим в режим работы с градиентами. Так же для перехода в режим работы с градиентами можно воспользоваться клавишей G, или Shift+G, для переключения между инструментами группы.
При этом на панели свойств появятся: изображение градиента в окне активного инструмента (3), окно текущего градиента (4) и кнопки выбора типа градиента (6-10).
Тип градиента выбираем в зависимости от спланированной работы при помощи кнопок на панели параметров (6-10).
Линейный градиент (6) предназначен для градиентной заливки слоя цветом или прозрачностью по прямой линии, вдоль указанного нами направления (включен по умолчанию).
Радиальный градиент (7) определяет переход цвета или прозрачности равномерно во все стороны от той точки, которую Вы задали.
Конусообразный градиент (8) предусматривает переход цвета или прозрачности по спирали, образующую форму в виде конуса.
Зеркальный градиент (9) задает переход цвета или прозрачности по прямой линии с зеркальным отображением. По сути своей является двумя линейными градиентами распространяющимися в противоположных направлениях от начальной точки градиента.
Ромбовидный градиент (10) позволяет задать переход цвета или прозрачности по диагоналям ромба от его центра. Или другими словами — четыре линейных градиента, расходящихся из одной точки под углом 90 градусов относительно друг друга.
В прямоугольном окошке (4) мы с Вами видим текущий вариант градиента. Если щёлкнуть левой кнопкой мыши по стрелке (5), расположенной рядом, то нам откроется палитра градиентов. Нам остается выбрать нужный градиент, кликнув по нему левой кнопкой мыши.
При клике по стрелке (11) нам откроется меню, разделенное на несколько подменю. С помощью подменю (12) мы можем настроить вид палитры градиентов. В другом подменю (13) находятся доступные нам наборы градиентов, которыми можно заменить набор градиентов, представленный в палитре градиентов.
Кроме уже перечисленных вышее свойств градиента, на панели свойств мы увидим: «Режим» (14), «Непрозрачность» (15), «Инверсия» (16), «Дизеринг» (17) и «Прозрачность» (18).
При этом Свойством градиента «Непрозрачность» мы регулируем уровень непрозрачности всего градиента. Устанавливаем либо цифрами в окне, либо перемещением ползунка по шкале, вызываемой нажатием треугольной стрелки справа от окна.
Свойство «Инверсия» меняет порядок цветов в градиенте на обратный. «Дизеринг» предотвращает появление полос. «Прозрачность» применяет маску прозрачности градиента (включает или отключает градиент прозрачности как составной части всего градиента). Включение (отключение) данных свойств градиента осуществляется установкой (снятием) галочки в их окне.
Свойство градиента «Режим» предоставляет нам широкий выбор режимов наложения градиента. Достаточно кликнуть по треугольной стрелки справа от окна текущего режима наложение градиента и перед нами откроется меню режимов наложения градиента. Используя один и тот же градиент, но разные режимы его наложения, Вы сможете добиться нужного эффекта. Поэкспериментируйте с режимами на одном и том же изображении, чтобы понять, какие эффекты они дают. Не забудьте, что сначала выбираем режим, и только затем осуществляем наложение градиента.
Если мы кликнем левой кнопкой мыши по окну градиента (4), то откроется редактор градиентов, который мы и будем использовать для редактирования имеющихся и создания новых градиентов фотошоп.
Как сделать градиент
Мы научимся с Вами делать градиент цвета и прозрачный градиент. Думаю, Вы уже заметили, что верхний край имеет прозрачность большую, нежели весь градиент.
Итак, начинаем:
1. Входим в фотошоп, выбираем инструмент «Градиент» — правой клавишей кликаем по панели (палитре) инструментов там, где находится инструмент «Заливка». Левой клавишей кликаем по инструменту «Градиент». Затем кликнем левой клавишей мыши по окну образца градиента на панели «Свойства» (на рисунке показано красной стрелочкой).
Откроется окно редактора градиента, где мы увидим:
А) Наборы (Presets) — содержит поставляемые с программой градиенты. Отображаются градиенты активного набора градиентов.
б) Имя (Name) — имя выбранного градиента, которое мы можем менять как нам удобно для пользования. Просто выделяем название и вписываем свое. В данном случае у нас на скиншоте — «Заказная» (Custom), градиент с пользовательскими настройками.
в) Градиент (Gradient Type). Нажав на стрелку увидим два варианта: Непрерывный (Solid) и Шум (Noise)
г) Гладкость (Smoothness) — мягкость перехода цветов в градиенте. Так же можем менять при необходимости.
д) Цветовая полоса с ползунками (движками) сверху и снизу. Ползунки определяют местонахождение контрольных точек цвета (синие стрелки) и непрозрачности (красные стрелки). В центре окна — образец выбранного градиента.
При активации одного из ползунков цвета или непрозрачности, мы так же увидим «среднюю точку цвета» или «среднюю точку непрозрачности», соответственно, располагающиеся между ползунками.
2. Теперь давайте кликнем левой клавишей мыши по левому нижнему ползунку (1), треугольник над ним станет цветным, значит, ползунок стал активным. Об этом нам говорит и окно цвета (2), которое стало активныи и окрасилось в цвет ползунка.
3. Кликнем по окну «Цвет» левой клавишей мыши и откроется дополнительное окно «Выберите цвет». Здесь мы и выберем цвет начала градиента, кликнув по цветовому полю (3). Если Вы хотите выбрать цвет другой цветовой гаммы, то переместите ползунок (5) на цветовой шкале в нужный Вам диапазон. Или просто кликните по цветовой шкале в нужном месте. В случае, если у Вас есть номер цвета, то введите его в окно (4). После выбора цвета нажмите «ОК» для его сохранения. Если Вы желаете сделать градиент от основного цвета к фону, то кликните по черной стрелке справа от окна «Цвет» (2). Откроется дополнительное окно, где мы можем выбрать «Основной цвет», «Фон» или «Заказной». Основной цвет и фон соответствуют установленным на панели инструментов цвету и фону.
Тоже самое проделываем и с нижним правым ползунком — задаем конечный цвет градиента. Для простоты возьмем цвет той же цветовой гаммы, но более темный. В результате получим линейный градиент цвета от светлого к темному.
4. Чтобы у нас было понимание, какую роль играет положение ползунков, переместим их на 10% от краев удерживая нажатой левую клавишу мыши. Или введем цифровые значения «10» — для левого ползунка и «90» — для правого в окно «Позиция» (6). Предварительно не забудьте активировать соответствующие ползунки. Цифровые значения крайних контрольных точек: 0% — левой и 100% — правой. Мы видим что цвет, оставшийся за пределами ползунков, не подвергается обработке градиентом.
5. Кликнем левой клавишей мыши в любом свободном месте между ползунками. Появится новый ползунок. Его так же можно передвигать и задавать настройки. Перемещение ползунка осуществляется мышью, или вводом числового значения в поле Позиция (Location). Если мы хотим создать контрольную точку, аналогичную по цветовому значению существующей, то просто копируем выбранную точку, перетаскивая ее левой клавишей мыши при нажатой кнопке «Alt».
При желании удалить ненужную контрольную точку, мы просто перетаскиваем ее за пределы цветовой полосы. Или активируем ее и нажимаем кнопоку «Удалить» на диалоговом окне. Также возможно использование кнопок Delete и Backspace.
6. Аналогично создаем еще одну контрольную точку цвета (Рис. 7) и задаем ей более темный оттенок цвета (см. п.3 настоящей статьи).
7. Для дальнейшего изучения функционала градиента переместим одну из средних точек цвета. Для этого активируем один из ближайших ползунков. Между ними появится точка светлого цвета. Кликнем по ней. Цвет поменяется на черный, значит она стала активной. Перемещение средней точки цвета производится так же как и ползунков (см. п.4).
8. Теперь поэкспериментируем с непрозрачностью, еще одним функционалом градиента. Наши действия аналогичны как и в работе со цветом. Только теперь мы активируем верхние ползунки и меняем их настройки.
9. Для закрепления навыков создания контрольных точек, установим одну и для непрозрачности. Проводим уже знакомые нам по п.5 действия. Сразу становится видно, что градиент непрозрачности образуется только между теми контрольными точками, значение которых по непрозрачности не равны.
10. Градиент готов. Применим созданный градиент и посмотрим, что у нас получилось:
11. На этом мой урок как сделать градиент в фотошопе не закончился. Мы уже знаем как работать с инструментами градиента, теперь посмотрим, как изменится наш градиент при изменении функции «Гладкость». Обратите внимание, как изменился градиент:
12. Теперь применим градиент функцию «Шум». Здесь нам открываются новые просторы. Мы можем менять плавность, цветовую модель, показатели каналов и другие параметры градиента.
13. Думаю, пора вспомнить о моем обещании рассказать, как сделать градиент прозрачности. Теперь для Вас это не составит никакого труда. Используя знания, которые Вы только что получили, попробуйте сделать градиент прозрачности самостоятельно. Для подсказки я размещаю скриншот. Контрольные точки цвета делаем одинаковые. Для контрольных точек непрозрачности задаем различные значения, в зависимости от предназначения градиента.
Заканчиваем наш урок фотошоп «Как сделать градиент». Дальнейшее освоение свойств градиента, с имеющимися теперь у Вас знаниями, не составит особого труда.
Акварельные краски – одни из самых любимых художниками. Во-первых, акварель имеет массу различных техник, а во-вторых, с ее помощью можно создать красивый рисунок, даже если вы не умеете рисовать вовсе.
Эти техники помогут новичкам обучиться рисованию, а профессионалам – освежить их в памяти и найти вдохновение и идеи.
1. Рисование с помощью плоской кисти
Шаг 1
Нарисуйте квадрат или прямоугольник, чтобы отметить начало и конец слоя.
Выберите более темный оттенок (его легче увидеть) и, начиная с верхнего левого угла, коснитесь кистью бумаги и нежно проведите прямую линию вплоть до верхнего правого угла.
Но: левшам стоит рисовать от правого угла к левому.
Шаг 2
Еще раз наполните кисть краской.
Начните следующий штрих с нижнего края первого, постарайтесь перекрыть скопление краски, которое образовалось снизу первого штриха.
Подсказка 1 : если скопление краски в первом штрихе не перетекло полностью во второй, то увеличьте угол наклона своего мольберта, чтобы помочь краске свободно течь.
Подсказка 2 : увеличивая угол наклона, вы также увеличиваете шансы получить неуправляемые потоки краски. Поэтому старайтесь работать быстрее или имейте под рукой что-то вроде тряпки или губки, чтобы быстро убрать капли.
Шаг 3
Повторите предыдущий шаг, так же стараясь перекрывать скопление краски в верхнем штрихе.
Подсказка 3 : вы можете использовать плоский край кисти, чтобы “обрезать” начало слоя и сделать его ровным.
Подсказка 4 : если вы хотите сделать ровнее конечный край слоя, то в конце штриха приостановитесь и проведите кистью вверх, а затем вниз так, как вы бы это сделали с начальным краем.
Подсказка 5 : если штрих получается прерывистым, то немедленно наполните кисть краской и заново проведите его.
Шаг 4
Повторяйте предыдущие шаги до самого конца. Старайтесь придерживаться одинакового тона краски.
Подсказка 6 : вы не поверите, насколько может различаться поведение кистей, красок и бумаги разных брендов. Обычно, более дорогие и популярные бренды облегчают вашу работу, предоставляя высокое качество продуктов.
Подсказка 7 : если ваши штрихи прерываются, даже если кисть полна краски, то вы используете слишком плотную бумагу, или же бумага имеет слишком грубую текстуру. Если вам попалась такая бумага, то побрызгайте на нее водой, промокните чистой губкой и дайте высохнуть. Так вы сделаете поверхность более восприимчивой для вашей краски.
Шаг 5
Промойте кисть и выжмите все остатки воды из нее. Аккуратно подберите кистью сгустки краски, оставшиеся снизу последнего штриха, но не забирайте слишком много краски, или вы обесцветите ваш рисунок.
Для создания более выраженной текстуры вашего рисунка, оставьте его сохнуть под углом. Так краска обретет более интересный вид.
Градиент
Шаг 1
Нарисуйте квадрат или прямоугольник. Затем окуните вашу кисть в более темный оттенок краски (смешивать стоит на палитре) и аккуратно проведите кистью штрих.
Шаг 2
Вытрите кисть губкой или бумажным полотенцем и снова окуните ее в более светлый оттенок.
Затем проведите новый штрих, перекрывая нижнюю часть предыдущего. Заметьте, что левая часть слоя уже слилась с предыдущим штрихом. Позвольте гравитации сделать свое дело.
Шаг 3
Снова промойте кисть и вытрите ее. А затем вновь наполните кисть краской и сделайте еще один штрих. Повторяйте этот процесс до самого конца.
Подсказка 1 : если штрих прерывается или не ложится так гладко, как хотелось бы, быстро еще раз наполните кисть краской и повторите слой.
Шаг 4
Промойте кисть чистой водой, вытрите ее и подберите все остатки краски.
Подсказка 2 : пробуйте использовать эту технику, работая с разными цветами и создавая интересные переходы.
Акварельная глазурь
Шаг 1
Эта техника требует импровизации и фантазии. На примере будем рисовать импровизированный ландшафт.
Сначала рисуем небо и реку голубой краской. Краску разделим небольшим количеством воды, это у нас будет водопад.
Шаг 2
Рисуем облака темно-розового цвета и начинаем рисовать гору желтым цветом. Также желтым цветом мы обозначим нижнюю часть рисунка.
На примере используются светлые и прозрачные тона, чтобы вы могли увидеть, как слои взаимодействуют.
Шаг 3
Смешав кобальтовый синий и ультрамариновый синий, мы нарисуем горизонт горы и оттеним маленький желтый склон.
Подсказка 1: позволяйте каждому слою высохнуть. Вы можете использовать фен, чтобы ускорить этот процесс. Держите его на расстоянии не менее 25-30 см, включите холодный режим и настройте фен на самый легкий поток воздуха. Никакого пара и горячего воздуха!
Шаг 4
Чтобы оттенить и добавить интересных цветов, используем оранжевый цвет. С его помощью мы создадим берега на переднем плане и оттеним небо.
Подсказка 2: если у вас образовались капельки лишней краски, промойте и вытрите кисть, как вы делали это в предыдущих техниках, и подберите ею капли.
Шаг 5
Обратите внимание, что на изображениях показаны разные кисти для рисования. Вы можете использовать те, что есть у вас в наличии.
Возьмем темно-синий цвет и оттеним им верхушку горы, изменяя давление на кисть и проворачивая ее, чтобы создать интересную текстуру.
Шаг 6
Используя тот же синий цвет, поиграем с водопадом, нарисовав несколько кругов. Иногда визуальные клише становятся вашими друзьями.
Промоем кисть и наберем желтый цвет, им мы добавим визуальных деталей нашим берегам.
Шаг 7
После того, как краска высохла, оттеним пузырьки в водопаде оттенком фиолетового цвета. Так мы сделаем их интереснее.
Шаг 8
Нам нужно связать некоторые элементы и добавить деревья. На примере мы использовали круглые шаблоны для крон, но вы можете рисовать как вам угодно.
Шаг 9
Коричневым цветом мы изобразим стволы деревьев. Также с помощью синего мы еще немного оттеним воду и небо. Затем, используя розовый, голубой и зеленый, изобразим траву на переднем плане.
Шаг 10
Используем смесь розового и красного, чтобы добавить финальные детали. Деревья у нас теперь плодоносят, и несколько плодов лежит под ними.
Если вы присмотритесь, вы увидите, как каждый слой взаимодействует друг с другом. Более темный оттенок имеет большую силу, но когда цвета перекрывают друг друга, то они создают интересное и красивое сочетание.
“Мокрая” техника
Шаг 1
Намочите бумагу водой
Шаг 2
Промокните чистой губкой бумагу, убрав излишки воды. Старайтесь достичь равномерного распределения влаги по бумаге, у вас должен получиться атласный эффект.
Если бумага блестит, то значит, что она слишком мокрая, промокните ее еще раз.
Шаг 3
Мы снова будем рисовать ландшафт. Начнем, конечно же, с неба. Используя данную технику, проще рисовать сначала фон, переходя потом к объектам первого плана.
Шаг 4
Продолжаем рисовать небо до тех пор, пока оно нам не начнет нравиться. Штрихи будут расплываться, создавая интересный эффект.
Шаг 5
Теперь приступим к траве на первом плане. Используя зеленый цвет, сделаем несколько широких штрихов, оставив место для камней.
По мере высыхания бумаги, штрихи расплываются все меньше.
Шаг 6
Добавим формы. Для этого используем различные оттенки зеленого и нарисуем деревья на горизонте.
Шаг 7
Добавив деревья, давайте постараемся прибавить им фактуру. Для этого используйте более темный оттенок зеленого, чтобы расставить акценты.
Шаг 8
Добавим камни, используя серый цвет. Мы заполнили этим цветом пробелы на переднем плане, оставив немного просветов.
Старайтесь использовать либо темные, либо холодные оттенки. Использование и темных, и холодных оттенков создаст визуальный диссонанс.
Шаг 9
Расставим акценты, чтобы разнообразить рисунок. Используя багровый оттенок, изобразим несколько флористических элементов на переднем плане. Позвольте багровому растечься так, как ему хочется. Затем, используя сухую кисть, уберите цвет из средины пятен.
Шаг 10
Затем капните чистой водой в центр этих пятен, чтобы позволить им смешаться с травой.
Самое сложное в этой технике – знать, когда остановиться. Переусердствовав с размытиями и цветами, вы получите грязный рисунок.
Данная техника дает немного странный, но интересный результат. Рисунок, выполненный в этой технике, имеет гипнотизирующий эффект.
Рисунок сухой кистью
Шаг 1
Думаем, название техники говорит само за себя. Нам нужно будет набирать краску на кисть, промакивать ее от лишней жидкости бумажным полотенцем или губкой, а уж потом рисовать.
Для начала сделаем набросок карандашом. После этого грубо обозначим небо, водя кистью по поверхности бумаги.
Шаг 2
Нарисуем зеленым цветом деревья на линии горизонта, очертив то, что потом станет нашим озером.
Затем, смешав лиловый с голубым, нарисуем первый слой ствола дерева.
Шаг 3
Дайте рисунку подсохнуть и добавьте некоторые элементы: отражение дерева в озере и поток воды.
Смешав зеленый и голубой, оттеним берег на фоновой части изображения и снова дадим рисунку высохнуть.
Шаг 4
Смешаем интенсивный синий цвет с ультрамарином и нарисуем слой на стволе дерева, чтобы создать тени и текстуру коры.
Шаг 5
Затем, используя оттенки оранжевого, изобразим осенний пейзаж, закрасив фоновые деревья.
Шаг 6
Закончив с предыдущим шагом, светло-оранжевым оттенком изобразим отражение деревьев в воде.
Еще, смешав серый с голубым, расставим темные акценты на деревьях.
Также добавим деревья и с другой стороны горизонта. Обозначим формы деревьев оранжевым цветом.
Шаг 7
Займемся водой. Используем темно-зеленый и коричневый, чтобы достичь нужного цвета. И волнообразными движениями нарисуем воду в озере.
Шаг 8
Рисуя озеро, меняйте давление на кисть, чтобы прибавить фактуру.
Подсказка: если кисть слишком мокрая, краска будет выглядеть плоско. Высушите кисть, чтобы сделать цвета интенсивнее.
Шаг 9
Добавим немного травы под деревом, используя тот же цвет, что и для травы на фоне.
Шаг 10
Добавим несколько деталей на передний план.
Также немного затемним озеро, добавив синий оттенок. А еще оттеним этим же цветом и небо.
Убираем влагу
Эта техника потребует несколько губок. Она подходит для изображения облаков, мягкого света. А еще ею можно контролировать поведение красок.
Губки
Лучше всего подойдут спонжи для макияжа. Они хорошо впитывают и дают интересный эффект.
Старайтесь не тереть губкой бумагу, а если вы это и делаете, то делайте это очень осторожно, чтобы не повредить бумагу.
Бумажные полотенца
С их помощью вы можете создать более четкие высветления. Но бумажные полотенца очень быстро впитывают огромное количество краски. Поэтому свежую краску они могут впитать полностью.
Бумажные полотенца могут пригодиться, если вы сделали ошибку. Тогда вы сможете быстро убрать краску.
Сухая кисть
Вы можете использовать сухую кисть, чтобы создать рисунок в данной технике. Для этого хорошенько промойте и выжмите кисть. С ее помощью вы сможете создать четкие линии.
Другие способы:
- Вы можете брызнуть водой туда, откуда нужно убрать краску, а затем впитать ее губкой.
- Используйте различные ткани, чтобы придать текстуру
- Можно использовать пальцы или другие части тела. Кожа тоже может впитывать влагу.
Обесцвечивание высохшей краски
Кисти для акварельной краски
Используйте чистую воду и тряпочку, намочите нужные участки, аккуратно потрите рисунок и сухой кистью уберите влагу. Этот метод позволяет контролировать области, которые вы осветляете.
Кисти для масляной или акриловой краски
Жесткая щетина позволяет быстро соскрести краску с нужной области. Но стоит заметить, что этот метод может повредить бумагу, поэтому контролируйте себя.
Здесь так же, как и в первом методе, нужно сначала смочить область, а потом обработать кистью.
Спрей и полотенце
Возьмите пульверизатор и побрызгайте на нужную область, а потом приложите к ней бумажное полотенце. Такой метод оставляет большие светлые пятна и придает интересный эффект.
Наждачная бумага
Очень редко используется, так как ею можно повредить бумагу. Лучше всего ее использовать в конце для придания текстуры. Для этого метода вам не понадобится вода, просто потрите рисунок в нужном месте.
Лезвия и ножи
Можно использовать для высветления небольших областей и создания четких линий. Этот метод тоже очень рискованный, так как может повредить бумагу.
Губки
Также можно использовать губки. Намочите нужную область и высушите ее губкой.
Лучший способ создания акварельных эффектов в Photoshop
В этом уроке я покажу вам, как создать акварельный эффект в Photoshop. Вы узнаете, как использовать слой-маску и кисти для создания красочного акварельного портретного эффекта. Мы будем использовать текстуру бумаги, акварельные кисти и фильтры, чтобы имитировать эффект акварельной живописи в Photoshop. Давайте углубимся в это!
Вот 6 шагов, чтобы нарисовать акварельную картину вручную:
Шаг 1. Откройте образец изображения
Я использую изображение модели, которое вы можете скачать с Pixabay.Вы можете использовать любое изображение, которое хотите, например портрет, пейзаж и т. Д. И вам не нужно беспокоиться о цветах или деталях, таких как контраст и яркость, любое изображение подойдет.
Шаг 2 — Добавьте текстуру бумаги
После того, как вы открыли изображение в Photoshop, мы должны добавить текстуру бумаги, чтобы придать изображению ощущение бумажного эффекта, чтобы оно выглядело так, как будто оно нарисовано на бумаге или холсте, а не в цифровом виде.
Загрузите текстуру бумаги с Pixabay и добавьте ее поверх слоя с моделью.Вы можете выбрать File> Place Embedded , а затем добавить его. Вы даже можете преобразовать его, чтобы он хорошо вписался в документ.
После того, как вы добавили его, измените его режим наложения на Multiply , чтобы он мог смешаться с изображением.
Шаг 3 — Начните добавлять эффекты акварели
Теперь пришло время использовать фильтры для создания живописного вида. Во-первых, вам нужно преобразовать изображение в Smart Object . Щелкните изображение правой кнопкой мыши и выберите Convert to Smart Ojbect .
Перейдите в Фильтр> Галерея фильтров> Сухая кисть и используйте следующие настройки:
Перейдите в Фильтр> Галерея фильтров> Вырезать и используйте следующие значения:
Перейдите в Filter> Blur> Smart Blur , используйте следующие настройки:
Наконец, перейдите в Filter> Stylize> Find Edges .
Результаты будут напоминать изображение ниже, и нам нужно отредактировать 2 фильтра Smart Blur & Find Edges , чтобы вернуть детали фотографии.Мы можем сделать это, отредактировав непрозрачность фильтра и режим наложения.
Шаг 4 — Отредактируйте фильтры, чтобы выявить эффекты акварели
Чтобы редактировать фильтры, вы можете щелкнуть значок рядом с фильтром, показанным ниже, чтобы отредактировать его.
Отредактируйте настройки фильтра Smart Blur , измените режим наложения на Screen и уменьшите непрозрачность до 50% . Это сделает изображение ярче и уменьшит его гладкость.
Теперь отредактируйте настройки Find Edges Filter , измените режим наложения на Multiply и уменьшите непрозрачность до 63% .
Вот результаты с художественной живописной акварелью:
Шаг 5 — Подготовка изображения к деформации
Чтобы использовать мазок акварельной кисти, мы должны сначала скрыть изображение, а затем мы можем показать его, применив мазки кисти к маске слоя.
Итак, добавьте маску слоя к изображению, щелкнув значок Добавить маску слоя , показанный ниже:
Инвертируйте маску слоя, нажав CTRL + I , чтобы скрыть изображение.Вы увидите, что цвет маски слоя изменится на черный.
Шаг 6 — Деформация акварельными кистями
Без мазков кистью любой рисунок выглядит неполным или вовсе не рисунком. Скачайте здесь акварельные кисти и используйте любую из них. Я использую первый, выбранный белый цвет и маску слоя, затем постепенно начинаю раскрывать изображение.
Вы можете видеть, что я выбрал первую кисть, затем я выбрал белый цвет и после того, как я выбрал маску слоя, я начал рисовать на изображении, чтобы показать изображение.
Здесь вы можете увидеть, как я показал изображение, поэтому оно немного отличается от оригинала, но я просто хотел показать вам, как я это сделал.
Вот окончательный результат:
Учебное пособие по эффекту акварельных всплесков
Учебные ресурсы
Шаг 1
Создайте новый документ в Photoshop. Вы можете создать новый документ в Photoshop, выбрав File> New . Если вы хотите, вы также можете напрямую открыть любое изображение и начать работу над ним.
Вот значения:
Шаг 2
Теперь поместите изображение модели в основной документ, выбрав File> Place Embedded . Вместо изображения модели вы также можете открывать свои фотографии. Так что смело выбирайте свой образ.
Шаг 3
Теперь я собираюсь добавить основной цвет к фотографии, используя корректирующий слой Gradient Fill . Создайте корректирующий слой Gradient Fill , щелкнув третий значок в нижней части панели слоев, или перейдите в Layer> New Adjustment Layer> Gradient Fill .Теперь выберите градиентный цветовой поток от # 810D0D до # 2590A3 .
Благодаря этому корректирующему слою вы уже видели красный и синий цвет в окончательном результате урока. Итак, сейчас мы заложим основу для финальных цветов. Если вам нужны разные цвета, просто попробуйте добавить разные цвета, чтобы получить результат на свой вкус.
Вы можете увидеть настройку на изображении ниже.
Настройки цвета Градиентная заливка :
Установите режим наложения Gradient Fill на Linear Dodge 100% .Вот результаты с цветами, добавленными к фото:
Шаг 4
Создайте новый слой и залейте его белым цветом. Вы можете залить слой белым цветом, выбрав Edit> Fill. выберите белый в раскрывающемся списке.
Помните, если вы хотите другой цвет, вы можете изменить цвет по своему вкусу, но мне нравится белый цвет. Не только цвет, вы можете добавить сюда акварельную текстуру, если хотите.
Здесь вы можете увидеть, как устроена панель слоев:
Использование кистей для брызг краски
Шаг 5
Загрузите кисти с брызгами краски и загрузите их в Photoshop.Добавьте маску к только что созданному белому слою, нажав на вторую кнопку внизу панели слоев. Установите черный / белый цвет переднего плана / фона по умолчанию, нажав (D) на клавиатуре.
Используйте любую кисть-всплеск и затем нарисуйте на маске слоя нового белого слоя черным цветом, чтобы раскрыть модель.
Вот первый мазок кисти, и вы видите, что модель начала появляться:
Сделайте еще один мазок кисти, но выберите другую кисть-всплеск:
Продолжайте раскрывать модель разными кистями.Попробуйте использовать разные кисти, которых много, и просто делайте это свободно, пытаясь добиться случайного эффекта, выбирая разные кисти, а затем применяя их к маске слоя.
Точно так же я использовал много кистей, чтобы раскрыть слой модели.
Здесь вы можете увидеть мои результаты после использования кистей-брызг:
Вот результаты на маске слоя белого слоя, который мы создали на шаге 4:
Шаг 6
На новых трех отдельных слоях я нарисовал красочный свет.Вы можете увидеть три мазка кистью темно-красного, синего и зеленого цветов. Все нарисовано мягкой круглой кистью с непрозрачностью 100%, текучести. Вы также можете нарисовать разноцветные огни на одном слое, но я хочу, чтобы они были разделены.
Установите режим наложения каждого слоя на Linear Dodge
и уменьшите непрозрачность до 70% . Не стесняйтесь устанавливать непрозрачность по своему усмотрению.
Окончательная корректировка
Шаг 7
Я увеличил контраст изображения с помощью корректирующего слоя Levels .Создайте корректирующий слой Levels и используйте следующие настройки, чтобы увеличить контраст.
Вот результаты:
Шаг 8
Чтобы завершить эффект, мы применим фильтр Dry Brush Artistic . Для этого нажмите CTRL + SHIFT + ALT + E , чтобы создать один слой из всех слоев и назовите его «акварель».
Выберите акварельный слой, затем перейдите в Filter> Gallery> Artistic> Dry Brush и установите настройки, как показано ниже.
Я уменьшил непрозрачность акварельного слоя до 70% , чтобы смягчить эффект фильтра Dry Brush .
Вот наш акварельный эффект:
Вот как устроена моя панель слоев:
Заключение
Чтобы воспроизвести эффект акварели, вы можете использовать комбинацию фильтров, акварельных кистей и текстур, как я показал вам в этом уроке. Я надеюсь, что это руководство поможет, и дайте мне знать, если у вас возникнут какие-либо мысли.
Как превратить любую фотографию в акварельную картину в Photoshop
Людям просто нравится делать свои любимые фотографии и делать их похожими на традиционные акварельные картины. Единственное предостережение: фильтр акварели по умолчанию в Photoshop выглядит так, как будто фильтр был наложен на фотографию. Я просмотрел несколько настоящих акварельных картин и довольно много экспериментировал. Через некоторое время в «лаборатории» я появился с зельем! Я придумал красивый простой способ получить акварельный эффект, который обязательно произведет впечатление.Сейчас я поделюсь с вами этим. Посмотрите видео, а затем прочтите инструкции и добавьте их в закладки, чтобы вернуться к тем, кому нужен этот волшебный эффект акварели. Спойлер, это весело и затягивает!
Создание акварельной картины из фотографии в Photoshop
(Нажмите, чтобы подписаться на наш канал на YouTube, чтобы получить больше уроков).
Начнем с этой фотографии, которую я получил из Adobe Stock.
Вы можете найти это здесь фотография женщины с зонтиком | Как использовать фотографии из Adobe Stock в Photoshop
► Станьте автором Adobe Stock:
► 10 бесплатных изображений из Adobe Stock
Шаг 1
Дублируйте фоновый слой (Ctrl / Cmd + J)
Step 2: Применение основного акварельного фильтра
Давайте применим основной эффект.Фильтр> FilterGallery
Выберите верхнюю категорию Artistic.
Нажмите на Акварель
- Деталь кисти = 3
- Интенсивность тени = 0
- Текстура = 1
Нажмите ОК
Теперь у вас есть основной эффект акварели (как показано на превью выше). Мы можем сделать гораздо больше, чтобы добавить реализма с помощью базового фильтра, и это то, что выделит вашу работу среди остальных, пошли!
Шаг 3. Добавление контура
Снова продублируйте фон и перетащите его в верхнюю часть стопки слоев.Назовите его OL (контур).
Выберите «Фильтр»> «Стилизация»> «Найти края» (старое, но полезное).
Теперь вы увидите цветной контур.
Шаг 4.
Сделаем его черно-белым. Нажмите Cmd / Ctrl + Shift + U (обесцветить)
Шаг 5
Давайте воспользуемся режимами наложения слоев, чтобы скрыть весь белый цвет и просто показать черный цвет. На панели слоя измените режим с Нормального на Умножение. (Подробнее о режимах наложения слоев см. Здесь)
и вот результат.
Давайте пока спрячем контур, щелкните глаз слева от слоя, чтобы скрыть этот слой.
Шаг 6: добавление водянистого цветового эффекта
Этот шаг добавит к общему живописному эффекту. Создайте новый слой, щелкнув значок нового слоя в нижней части панели слоев.
Переместите слой между фоновой копией и слоями OL, как показано.
Выберите инструмент «Пипетка»
Щелкните по красивому ярко-желтому цвету на изображении.Это установит цвет переднего плана.
Теперь мы хотим установить фон на другой цвет на фотографии, который будет дополнять желтый. Давайте выберем оранжево-коричневый, но подождите!
Мы хотим установить цвет фона, поэтому удерживайте нажатой клавишу alt / option при нажатии, и цвет фона будет установлен.
Выберите «Фильтр»> «Рендеринг»> «Облака».
Давайте смешаем новые цвета.
Изменим режим наложения слоя на «Мягкий свет»
Видите, какой красивый эффект мы начинаем получать?
Иногда вы все еще можете видеть узор облаков, поэтому давайте смягчим этот эффект.Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу». Я установил его примерно на 8.
Шаг 7.
Снова включите слой Outline (OL). Если он кажется слишком темным, измените режим наложения на Darken, как я сделал здесь (необязательно).
Шаг 8. Придание акварели мазка кистью
Это лучшая часть урока и кое-что еще, чего вы больше нигде не найдете (разве вам не нравится оригинал руководств здесь, в PhotoshopCAFE)? Мы собираемся сделать так, чтобы все выглядело так, будто все это было тщательно нарисовано кистями и губками.
Разблокируйте этот фоновый слой, нажав на замок. (Превращает в обычный слой).
Создайте новый слой внизу стопки. (Выберите нижний слой и, удерживая Cmd / Ctrl, щелкните значок нового слоя, это создаст слой под существующим слоем)
Залейте его белым или блеклым цветом. Это будет новый цвет холста. (скоро увидишь).
Шаг 9: Создание кисти
Давайте создадим новый документ.Установите 1920X1080 с белым фоном.
Файл> Новый
Использовать устаревшее диалоговое окно
Или более новое, не имеет значения.
Щелкните ОК, чтобы создать новый документ.
Нажмите клавишу D, чтобы сбросить образцы цвета.
Выберите Filter> Render> Clouds
Давайте создадим форму нашей кисти.
Выберите инструмент «Овальная область».
Нарисуйте овал.Совет: начните с центра и удерживайте нажатой клавишу Alt / Option при перетаскивании, чтобы рисовать из центра.
Давайте смягчим край выделения.
Выберите «Выделение»> «Изменить выделение»> «Растушевка»
Установите красивое большое число, например 100
Теперь пора превратить его в кисть!
Выберите Edit> Define Brush Preset
Назовите его «Мягкая акварель» или как вам нравится.
Когда вы заполняете страницу белым цветом и один раз нажимаете черным, кисть должна выглядеть так.
Теперь вы можете закрыть этот новый документ, он больше не нужен, у нас есть кисть.
Шаг 10: Используйте кисть для получения потрясающих результатов!
Хорошо, вернемся к нашему акварельному изображению (слава богу, нам нужно создать эту кисть только один раз, и она всегда будет у нас в будущем).
Выберите все слои, кроме фона: щелкните верхний слой, удерживайте нажатой клавишу Shift и щелкните слой 0, все слои между ними теперь выбраны, как показано.
Давайте поместим все слои в группу слоев. Нажмите клавишу G, и вы увидите, что все они красиво спрятаны в папке.
Мы хотим добавить маску слоя, но маску, которая скроет все слои. Удерживая нажатой клавишу Alt / Option, щелкните значок маски нового слоя, и вы увидите, что черная маска была создана. Это все скрывает. Узнайте о масках слоя здесь.
Нажмите клавишу B, чтобы выбрать инструмент кисти. Наша кисть с облаками все еще должна быть выбрана.(Если нет, выберите его на панели «Кисти»).
Вверху уменьшите непрозрачность до 30%. Мы хотим постепенно раскрашивать и наращивать эффект.
Выберите белый цвет в качестве цвета переднего плана.
Нанесите кистью один раз на холст (маска слоя выбрана). Вы можете видеть, что похоже, что мы слегка рисовали на странице настоящими кистями и губками.
Продолжайте наносить эффект, сделайте его светлее по краям. Вы можете использовать [и], чтобы увеличить или уменьшить кисть.
И вот результат. Довольно аккуратно, да? Не забудьте посмотреть видео вверху, чтобы получить пошаговое руководство и несколько дополнительных советов.
Вот еще один пример с другой фотографии.
Мне очень хотелось бы посмотреть, что вы делаете с этим эффектом. Пожалуйста, отметьте меня @photoshopCAFE, когда вы публикуете сообщения в Instagram, Facebook или Twitter.
Если вам нравится этот урок, расскажите всем своим друзьям о PhotoshopCAFE и поделитесь им в социальных сетях!
Спасибо за просмотр, до следующего вторника!
Рад видеть вас здесь, в КАФЕ
Ознакомьтесь со всеми другими бесплатными уроками | Присоединяйтесь к нашему списку рассылки для получения бесплатных tuts и goodies
Colin
40+ Лучшие экшены и эффекты Photoshop для акварели 2021
Создаете ли вы уникальный фон веб-сайта, плакат, набросок или создаете художественную композицию из фотографий, использование акварельного экшена Photoshop может выделить ваш дизайн из толпы.
Эффект акварели — непростой эффект, созданный с нуля. Чтобы добиться реалистичного эффекта акварели в Photoshop, требуется много работы, времени и навыков. Хорошей новостью является то, что использование акварельного экшена Photoshop может помочь вам пропустить кривую обучения и поэкспериментировать с акварельным эффектом всего за несколько кликов!
В этой коллекции мы представляем одни из лучших акварельных экшенов Photoshop, которые вы можете использовать, чтобы превратить ваши фотографии в акварельные рисунки, создать удивительные фоны и многое другое.
Мы также собрали ряд советов по выбору акварельных экшенов Photoshop, которые помогут вам принять решение о том, какой тип экшена вам нужен.
Более 2 миллионов экшенов Photoshop, надстроек и ресурсов для дизайна с неограниченными загрузками
Загрузите тысячи потрясающих экшенов и надстроек Photoshop с членством на Envato Elements. Он начинается с 16 долларов в месяц и дает вам неограниченный доступ к растущей библиотеке, содержащей более 2000000 действий, предустановок, шаблонов дизайна, тем, фотографий и многого другого.
Изучите экшены Photoshop
Лучший выборЭто уникальный экшен Photoshop, который можно использовать для создания анимационного эффекта с использованием ваших фотографий. Экшен добавляет стильную анимацию плавных чернил в акварельной тематике для создания потрясающего визуального эффекта.
Экшен довольно прост в использовании и содержит видеоурок, который научит вас применять эффект. Он также идеально подходит для создания анимированных GIF и видео для Instagram. Вы можете предварительно просмотреть эффект здесь.
Почему это лучший выбор
Несмотря на то, что в нашем списке много творческих акварельных экшенов Photoshop, этот экшен заслуживает большего внимания, поскольку он имеет анимированный эффект, который выделит ваши проекты из общей массы.
Этот экшен Photoshop превращает фотографии в картины с реалистичным эффектом акварели. Действие срабатывает мгновенно, всего в несколько кликов. К нему прилагаются кисти и узоры, необходимые для создания эффекта.
После того, как вы примените этот экшен Photoshop, вам будет сложно определить, является ли ваша фотография на самом деле картиной или нет. Этот эффект отлично подходит для придания пейзажным фотографиям вида акварельной живописи. Он совместим с Photoshop CS3 и выше.
Если вы ищете эффект акварели для портретных фотографий, вам пригодится этот экшен PS. Он обладает реалистичным акварельным эффектом, специально оптимизированным для портретных фотографий. Он также представлен в 9 различных цветовых вариантах.
Это шаблон PSD, который вы можете использовать, чтобы легко применить эффект акварели к вашим фотографиям и графике. Эффект уже подготовлен в организованных слоях, все, что вам нужно сделать, это заменить фотографию. Нет необходимости применять или настраивать действие PS.
Бесплатный экшен Photoshop для добавления нежного акварельного эффекта к вашим фотографиям. Этот акварельный эффект прост и больше всего подходит для модной и свадебной фотографии.
С помощью этого шаблона Photoshop PSD вы можете добавить эффект акварели к любой фотографии всего за несколько кликов. Он поставляется с организованными слоями и слоями смарт-объектов. Это просто, легко и работает мгновенно.
Если вы хотите создавать эффекты акварели в стиле абстрактного искусства для своих проектов графического дизайна, этот экшен Photoshop вам просто необходим.Он позволяет применить красочный акварельный эффект всего за несколько кликов.
Этот акварельный эффект имеет тонкий и чистый вид, который придает вашим фотографиям минималистский вид живописи. Он лучше всего подойдет для дизайна интерьера, мебели и фотографии в стиле современного искусства.
Этот экшен Photoshop позволяет преобразовывать портретные фотографии в картины. Он имеет полностью редактируемый эффект рисования, который вы можете настроить в соответствии с вашими фотографиями, чтобы даже создать эффект мультфильма.
Еще один бесплатный экшен Photoshop, создающий эффект рисования кистью. Он отлично подходит для создания эффекта акварельной живописи на ваших портретных фотографиях.
Это один из самых аутентичных акварельных экшенов Photoshop в нашем списке. Это позволяет вам создать эффект акварели на ваших собственных фотографиях, который сделает их похожими на настоящую акварельную картину. Лучше всего он работает с пейзажными фотографиями, а также с фотографиями строений, зданий и природы.
Превратите свои фотографии в реалистичные акварельные рисунки в мгновение ока с помощью нашего следующего действия в Photoshop.Экшен специально разработан для новичков, очень прост и увлекателен в использовании и позволяет создавать 30 предустановленных цветовых образов. Создавать акварельные фотоэффекты еще никогда не было так просто.
Идеально подходит для создания произведений искусства, включая плакаты, рекламные кампании, листовки и публикации в социальных сетях, наш следующий акварельный экшен для фотошопа найдет что-то для любых целей под солнцем. Он полностью многослойный, что дает вам много творческого контроля, плюс интересно экспериментировать со всеми слоями.
Хотите, чтобы ваши фотографии выглядели шероховатой, неряшливой и неаккуратной акварелью? Не ищите ничего, кроме экшена Photoshop «Акварель». Для создания привлекательных и броских изображений не требуются профессиональные навыки. Поистине золотой стандарт в мире акварельных фотоэффектов.
Благодаря винтажному акварельному эффекту фотошопа вам больше не придется ждать годы и десятилетия, пока ваши фотографии приобретут этот грубый изношенный вид. Поэкспериментируйте с пятнами, нечеткими краями и брызгами воды по своему усмотрению и за пару минут получите ретро-акварельную фотографию.
Превратите свои изображения в красные акварельные наброски с помощью этого уникального действия в фотошопе, не тратя ни копейки. Получите в свои руки эту халяву, используйте этот фильтр на своих фотографиях и будьте готовы получать комплименты от друзей, семьи, клиентов и всех, кто видит ваши прекрасные произведения искусства.
Если вы ищете плавный и креативный акварельный эффект для портретных фотографий, этот экшен Photoshop идеально подходит для вас. Он отличается реалистичным эффектом акварели, в котором используются собственные кисти и узоры для создания эффекта акварели.Он также включает видеоурок.
Несмотря на то, что это не эффект акварели, на самом деле он создает эффект абстрактного искусства, вдохновленный акварелью. Этот экшен больше всего подходит для улучшения портретных фотографий и селфи. Экшен использует фильтр масляной краски Photoshop для создания эффекта.
Этот экшен Photoshop идеально подходит для превращения пейзажных фотографий и фотографий природы в произведения искусства. Он позволяет создавать эффекты акварельной живописи с использованием ваших фотографий. Экшен Photoshop также позволяет выбирать из 30 различных цветовых схем эффекта.
Jazzman — это бесплатный экшен Photoshop для акварели с творческим эффектом, преобразующим ваши фотографии. Эффект, создаваемый этим действием, можно полностью настроить. Вы можете настраивать и редактировать эффект, используя его слои.
Этот экшен Photoshop, вдохновленный традиционными стилями рисования, обладает стильным эффектом, который превращает ваши фотографии в картины. Для создания эффекта используются мазки кисти с акварельной тематикой. Эффект также можно настроить по своему усмотрению.
Этот экшен Photoshop позволяет создать эффект современного искусства в стиле акварели.Он будет наиболее полезен дизайнерам, которые работают с флаерами, плакатами и баннерами для добавления красочных эффектов к произведениям искусства.
Вы можете использовать этот экшен Photoshop для создания реалистичного акварельного эффекта для портретных фотографий. Он имеет эффект, который делает его похожим на наполовину законченную картину. Экшен совместим с Photoshop CS3 и выше.
Еще один уникальный экшен Photoshop, позволяющий создать анимированный эффект. Этот экшен имеет эффект масляной живописи.Вы можете использовать его даже для анимации ваших фотографий для создания видеоклипов и GIF-файлов.
Это коллекция из трех творческих акварельных экшенов Photoshop. Каждый экшен предназначен для улучшения портретных фотографий и отличается разными стилями акварельных эффектов. Все три действия можно загрузить бесплатно.
Несмотря на то, что масляная живопись и акварель — два разных средства, вы все равно можете использовать этот профессиональный экшен Photoshop для создания уникального эффекта акварели с вашими фотографиями и графикой.Он включает в себя 10 различных эффектов с различными рисунками на тему живописи.
Еще один высококачественный экшен Photoshop, который можно использовать для создания аутентичного эффекта рисования. Это действие можно применить одним щелчком мыши, а также позволяет настроить эффект в соответствии с вашими предпочтениями. Экшен работает с Photoshop CS3 и выше.
Это уникальный экшен Photoshop с эффектом, благодаря которому ваши фотографии и графика выглядят так, как если бы они были нарисованы настоящей краской. В комплекте идет эффект в нескольких форматах, включая узоры и текстуры.
Если вы поклонник эффектов рисования акрилом, этот экшен Photoshop позволит вам применить тот же стиль к вашим собственным фотографиям. Экшен полностью настраиваемый и поставляется с набором кистей.
Concepter — это уникальный экшен Photoshop, который полностью превращает ваши фотографии в наброски в стиле уличной живописи (пленэр). Эффект включает в себя 20 вариантов цвета на выбор, а также кисти и узоры. Экшен работает с Photoshop CC 2015 или более поздней версии.
Этот творческий экшен Photoshop позволяет добавить к вашим фотографиям и изображениям эффект старинной живописи. Действие создает редактируемый эффект с организованными слоями, а также поставляется с дополнительным файлом шаблонов.
Креативный экшен Photoshop, который идеально подходит для создания цифровых художественных эффектов для стилизации ваших фотографий и иллюстраций. Экшен поставляется с 15 различными цветовыми стилями, с которыми вы можете экспериментировать, и работает с Photoshop CS5 и выше.
Это коллекция бесплатных экшенов Photoshop, включающая 6 уникальных эффектов масляной живописи.Действия предназначены для создания различных стилей эффектов, включая цифровую живопись, рисование на холсте, мазки краской и многое другое.
Набор творческих экшенов Photoshop для рисования маслом, которые вы можете использовать в своих творческих и коммерческих проектах. Этот экшен больше всего подходит для добавления эффекта масляной живописи к вашим портретным фотографиям.
Mix Art — это творческий экшен Photoshop, который сочетает в себе несколько различных стилей, таких как набросок, рисование и акварель, для создания уникального эффекта.Этот экшен идеально подходит для придания художественного вида дизайну плакатов и баннеров.
Если вы хотите придать своим рисункам и изображениям по-настоящему естественный акварельный вид, этот экшен вам пригодится. Он обладает аутентичным акварельным эффектом, поэтому сложно определить, цифровое ли это изображение или настоящая картина.
Этот экшен Photoshop позволяет создать стильный акварельный эффект, чтобы ваши фотографии выглядели более креативно. Он особенно подходит для создания фотоальбомов и свадебных альбомов.Экшен работает с Photoshop CS3 и выше.
Еще один высококачественный экшен Photoshop с эффектом естественной акварели. Этот экшен создает потрясающий акварельный эффект с использованием собственных узоров и кистей. Благодаря этому ваши фотографии и графика будут выглядеть как настоящие картины.
Painterly — это потрясающий экшен Photoshop для рисования акварелью, который позволяет преобразовывать изображения одним щелчком мыши. Это действие не похоже ни на одно другое действие в нашем списке, его можно загрузить и использовать бесплатно.
Хотите придать своим современным фотографиям классический олдскульный вид? Тогда это действие для вас. Он позволяет вам одним щелчком мыши придать вашим фотографиям винтажный вид, добавив размытый акварельный эффект.
Sensation — это стильный акварельный экшен Photoshop с эффектом современного искусства. Этот экшен создает эффект, используя естественные мазки кисти, чтобы ваши фотографии выглядели как настоящие картины.
Этот экшен Photoshop предназначен для преобразования пейзажных фотографий и пейзажных фотографий в акварельные картины.Экшен имеет 20 различных предустановок для улучшения множества различных типов фотографий на открытом воздухе с изображением природы и городских пейзажей.
Color sketch — это творческий экшен Photoshop, который придает вашим фотографиям художественный вид. В нем реализован эффект смешанного дизайна из набросков и акварельных мазков. Он идеально подходит для портретов и плакатов.
Здесь у нас есть набор современных экшенов Photoshop, которые позволяют конвертировать ваши цифровые фотографии в настоящие акварельные произведения искусства.Они идеально подходят для широкого спектра творческих приложений.
Это творческий экшен Photoshop, позволяющий создавать настоящие акварельные эффекты с вашими фотографиями и графикой. Экшен легко настраивается и работает с Photoshop CS3 и выше.
Современный акварельный экшен Photoshop, который можно использовать, чтобы добавить немного художественного акцента к вашим фотографиям. Это действие будет весьма полезно для улучшения ваших портретных фотографий.
Если вы ищете простой экшен Photoshop, чтобы превратить ваши обычные фотографии в картины, то этот экшен поможет вам выполнить свою работу.Он создает эффект многослойной живописи, который вы можете легко настроить и настроить по своему усмотрению.
Plasticum — уникальный экшен Photoshop, создающий художественный эффект с многоугольными формами. С некоторыми настройками и настройками цвета вы также можете использовать это действие для создания привлекательного эффекта акварели.
Еще один профессиональный экшен Photoshop с эффектом рисования акрилом. Это действие лучше всего подходит для добавления дополнительного эффекта к вашим портретам.Работает с Photoshop CS3 и выше.
Этот бесплатный экшен Photoshop создает уникальный эффект рисования на стекле. Он включает в себя 2 различных действия, которые создают неразрушающие и редактируемые эффекты.
Еще один набор экшенов Photoshop с эффектами масляной живописи. Этот пакет также включает в себя творческие экшены Photoshop, которые можно использовать для добавления реалистичного эффекта рисования к своим фотографиям.
Это набор из 5 различных экшенов Photoshop, которые включают в себя различные экшены для преобразования многих типов изображений, графики и дизайна в произведения искусства.В экшенах есть уникальные эффекты, которые сделают ваш дизайн похожим на акварель или нарисованные от руки картины.
Это еще один уникальный акварельный экшен Photoshop, сочетающий эффекты рисования с вашими реальными фотографиями для достижения идеального художественного вида. Заставить этот эффект работать так же просто, как провести кистью по областям для применения эффекта и воспроизвести действие.
Одна из самых привлекательных особенностей эффекта акварели — это то, как он добавляет яркости и цвета вашим рисункам и фотографиям.Этот экшен Photoshop поможет вам добиться этого с помощью красочного процесса в один щелчок. Он также включает видеоурок о том, как настроить эффект.
Miniaturum — еще один профессиональный экшен Photoshop, создающий реалистичный эффект акварельного эскиза. Этот экшен лучше всего использовать с пейзажами и фотографиями на открытом воздухе. Но он также будет хорошо работать с портретами. Самое приятное, что этот экшен — это то, что он совместим с Photoshop CS3 и выше.
Этот экшен Photoshop разработан специально для современных портретов и уличных фотографий.Эффект добавляет эффект акварели с немного современным оттенком, придавая вашим фотографиям смешанный вид, полный как художественных, так и современных элементов.
Когда дело доходит до эффектов акварели, большинство экшенов Photoshop пытаются сделать ваши проекты слишком похожими на живопись. Этот эффект, однако, не относится к действиям PS. Этот эффект придает подлинный вид вашим работам и рисункам, делая их похожими на настоящие акварельные и карандашные рисунки. Эффект также настраивается и включает 20 цветовых предустановок и опций.
Набор акварельных эффектов. В этот пакет входят 8 различных экшенов Photoshop с эффектами акварели и эффектами рисования акриловыми красками. Он включает текстуры, выполненные с использованием настоящих акварельных картин. Каждое действие создает эффекты с неразрушающими слоями, поэтому вы можете легко редактировать эффект по своему усмотрению.
Этот творческий акварельный экшен Photoshop поставляется с 5 различными цветовыми вариантами для использования с различными типами ваших дизайнов и произведений искусства. Эффекты смешивают акварельные и фотоэффекты, чтобы придать вашим изображениям уникальный вид.Экшены совместимы с Photoshop CS3 и выше.
Точно разработанный экшен Photoshop, который позволяет превратить ваши портретные фотографии и рисунки в произведения искусства. Этот экшен был разработан профессиональным дизайнером, чтобы сделать его максимально аутентичным. Эффект придаст вашим фотографиям художественную акварельную живопись, не похожую ни на что другое.
Это акварельный экшен Photoshop, который работает практически с любым типом изображения или дизайна. Он просто добавляет базовый акварельный эффект к вашим проектам в определенных областях по вашему выбору.Все, что вам нужно сделать, это провести кистью по областям, на которые вы хотите применить эффект, и воспроизвести действие.
ЭкшенModernum Photoshop создает уникальный акварельный эффект, полный цвета и яркости. Эффект имеет современный дизайн и даже позволяет настраивать его, используя 10 различных предустановок цветов и другие параметры.
Если вам нужен экшен Photoshop, чтобы придать вашим проектам вид старинного искусства старой школы, этот экшен вам пригодится. Он отличается эффектом акварели, который придает вашим рисункам и фотографиям винтажный вид гранжа.Действие поддерживает 20 предустановок цветов и создает эффект в организованных слоях.
Этот экшен Photoshop действительно единственный в своем роде. Он превращает ваши фотографии и графический дизайн в произведения искусства мастихином. Самое удивительное, насколько точен и реалистичен этот эффект на самом деле. Эффект также можно полностью редактировать по вашему желанию.
Еще один простой акварельный экшен Photoshop, который создает эффект холста, чтобы ваши проекты больше походили на настоящие картины. Эффект можно легко настроить, и к нему даже прилагается обучающее видео.Экшен совместим с Photoshop CS3 и выше.
Если вы ищете более художественный акварельный эффект, это лучший экшен Photoshop, который вы можете использовать. Он полностью превращает ваши фотографии в картины, придавая им реалистичный вид. Хотя это может работать не со всеми типами фотографий, особенно с семейными и групповыми фотографиями.
Акварель и живопись маслом имеют тесную связь. Этот экшен Photoshop как нельзя лучше подходит для обоих. Этот экшен отличается эффектом рисования маслом и ножом, который придает удивительно красочный вид рисункам и фотографиям.Поставляется с 20 предустановками цветов.
Этот акварельный экшен Photoshop, кажется, хорошо работает с фотографиями объектов и продуктов. Он добавляет вашим фотографиям естественный акварельный эффект, который поразит ваших клиентов и аудиторию.
Uniqum — это экшен Photoshop, в котором сочетаются эффекты эскиза и рисования. Он придает вашим фотографиям неповторимый вид, сочетая набросок и живопись, чтобы придать им аутентичный и незавершенный вид. Эффект полностью настраивается с помощью корректирующих слоев, а также включает 10 цветовых предустановок.
Несмотря на то, что этот экшен Photoshop создает художественный эффект эскиза, он также, кажется, добавляет к фотографиям некоторый эффект акварельной живописи. Вы можете использовать этот экшен Photoshop для создания уникального дизайна портретных фотографий, фонов, текстур и многого другого.
Это акварель? Цифровое искусство? Или реальное фото? Никто не заметит разницы, если вы примените этот эффект к своим фотографиям. Этот экшен Photoshop сочетает в себе множество графических элементов для создания уникального художественного эффекта, который сделает ваш дизайн более оригинальным.
Технически это не акварельный экшен Photoshop, но эффект, который он создает, действительно оригинальный, и он определенно будет полезен для вашей дизайнерской работы. Экшен Photoshop одним щелчком мыши создает уникальный эффект, благодаря которому ваши фотографии будут выглядеть как цифровые произведения искусства.
4 совета по выбору акварельных экшенов Photoshop
Прежде чем вы начнете просматривать нашу коллекцию акварельных экшенов, обязательно следуйте этим советам, чтобы найти лучшие экшены Photoshop для вашего проекта.
1. Различные типы акварельных экшенов Photoshop
Существует множество различных типов акварельных экшенов Photoshop, которые можно использовать для создания различных эффектов и дизайнов. Например, есть действия, которые создают эффекты масляной живописи, эффекты акварели гранж, эффекты эскиза и многое другое.
В зависимости от стиля акварельного эффекта, который вы хотите создать в своем дизайне, вам нужно быть осторожным, чтобы выбрать правильные действия для ваших изображений и иллюстраций.
2. Выберите правильное действие для своего дизайна
Выбор правильного экшена для вашего дизайна также является проблемой, когда дело доходит до акварельных действий. В основном потому, что для разных типов изображений и фотографий создаются разные акварельные экшены.
Вы не сможете использовать тот же экшен Photoshop, чтобы добавить эффект акварели к портретной фотографии и превратить обычную пейзажную фотографию в акварельную картину. Вам нужно будет найти подходящее действие для каждого дизайна.
3.Проверьте дополнительные ресурсы
Экшен Photoshop не может создать настоящий акварельный эффект. Обычно для этого требуется много дополнительных файлов, таких как уникальные узоры, текстуры и кисти, которые по умолчанию недоступны в Photoshop.
В таких случаях ваши файлы действий Photoshop будут поставляться в комплекте с дополнительными ресурсами. Не забудьте также установить эти дополнительные файлы. В противном случае ваш акварельный экшен не будет работать должным образом.
4. Можно ли настроить эффект?
Самая важная функция, на которую следует обратить внимание при загрузке экшенов Photoshop, — это проверить, можно ли настроить эффект.Вы должны иметь возможность настраивать цвета и силу эффекта акварели после применения его к своим фотографиям.
Проверьте, создает ли ваш экшен Photoshop неразрушающий эффект с помощью корректирующих слоев для упрощения настройки.
Ищете крутые фоны? Ознакомьтесь с нашей коллекцией акварельных фоновых текстур, чтобы узнать больше.
Экшены Photoshop
Экшены Photoshop— это идеальная экономия времени, позволяющая сэкономить время, выполняя одну и ту же обработку нескольких изображений.Использование чужих действий поможет вам задействовать творческие приемы, передовые стили постобработки и прекрасные эффекты. В этой серии вы узнаете, как использовать экшены Photoshop, и найдете профессиональные примеры для использования в своей собственной дизайнерской работе.
Прочитать статью →25 бесплатных наборов акварельных кистей для Adobe Photoshop
Когда дело доходит до дизайна, некоторые стили приходят и уходят. Другие же остаются популярными годами, если не десятилетиями. Эффект акварели — один из самых популярных стилей дизайна как в веб-дизайне, так и в графическом дизайне.Используя различные комбинации пастельных и нейтральных цветов, эта изящная техника дает дизайнерам возможность придать своим дизайнам естественность, свежесть и весеннюю атмосферу.
Один из способов добавить этот эффект к своим проектам — потратить часы на их создание с нуля. Или вы можете загрузить высококачественный набор акварельных кистей для Photoshop и применить его ко всем своим проектам, затратив лишь часть времени, необходимого для создания с нуля.
Кисти для акварели — отличный выбор для современных дизайнерских проектов, требующих тонкой текстуры и небольшой глубины.Учитывая тонкий характер акварельных кистей, они отлично подходят для дизайна плакатов и флаеров, а также приглашений и фонов веб-сайтов.
Существуют также акварельные кисти, которые имеют более шероховатый характер, что делает их идеальными для более резких дизайнов, и вы даже можете использовать их для создания эффекта тай-дай на дизайне одежды или аксессуаров. Еще один способ использовать эти акварельные кисти — создавать современные канцелярские товары, такие как записные книжки, блокноты или журналы.
В этой коллекции у нас есть 25 бесплатных наборов акварельных кистей Photoshop, которые помогут вам создать свой собственный дизайн в стиле акварели.Вы найдете нежные акварельные цветы, шероховатые акварельные мазки, ретро-акварельные брызги и многое другое. Ознакомьтесь с ними ниже, загрузите их и примените к своим проектам.
Более 5800 наборов кистей, действий и стилей слоев для Photoshop
Экшены и кисти Photoshop, пресеты Lightroom, кисти Illustrator, кисти Procreate и многое другое!
Глава 5.Картина акварелью в Photoshop
Рис. 5-1 Орхидея.
Большинство из нас думает о Photoshop как о программе, предназначенной исключительно для улучшения фотографий. Мы используем Photoshop, чтобы изменить кадрирование на нашем изображении, повысить насыщенность или контраст, удалить неприглядные пятна или эффект красных глаз и, короче говоря, улучшить наши фотографии. Да, Photoshop действительно является лучшей программой для этих задач. Но задумывались ли вы когда-нибудь о рисовании в фотошопе? Я не имею в виду прогонять ваше изображение через акварельный фильтр, ожидая, что акварельный рисунок появится в считанные секунды.Я имею в виду нанесение действительно живописных мазков.
Photoshop содержит скрытые инструменты, которые идеально подходят для рисования. Как и многие скрытые вещи, они на самом деле прямо здесь, на виду. Это похоже на покупку автомобиля определенной марки. Как только вы начнете концентрироваться на автомобиле такого типа, вы внезапно увидите его везде, куда бы вы ни отправились. Правда, конечно, в том, что количество этих машин не изменилось; вы просто не искали раньше эту марку. Точно так же, как только вы начнете концентрироваться на инструментах для рисования, вы увидите, что их много.Вы просто раньше их не замечали.
Вы, несомненно, используете инструмент «Кисть» в Photoshop, вероятно, для маскирования и других задач. Рискну предположить, что вы используете различные размеры традиционных кистей Hard Edge и Soft Edge Brush. Это наиболее часто используемые и практичные инструменты кисти. Вы когда-нибудь позволяли себе искать какой-нибудь другой тип кисти Photoshop? Вы сделали кисть с нуля? Большинство людей ответят «нет». Если вы еще не прочитали главу 2, посвященную всем имеющимся кистям и бумаге, вы, вероятно, захотите хорошенько изучить ее сейчас.
Акварель — великолепная художественная среда. Его можно использовать для создания свежей, быстрой и полупрозрачной картины. Его можно использовать в полевых условиях, «пленэр», как называют это энтузиасты. Его можно наслоить смывкой, увеличивая густоту цвета, создавая густую окраску картины. Акварельные картины могут быть быстрыми или трудоемкими в течение необходимого количества времени. Внешний вид варьируется в зависимости от намерения и используемых методов.
Художественные магазины продают акварели в сухих лепешках или тубах, наполненных влажной краской.Как следует из названия, среда восстанавливается или разбавляется водой. В акварели используется немного связующего (обычно гуммиарабика с глицерином). Другой вид акварели — гуашь. Гуашь более непрозрачна из-за глушителей, таких как мел или оксид цинка. Более непрозрачна, чем гуашь, темпера. Температурные пигменты можно смешивать с яичным желтком в качестве связующего вещества. Эндрю Уайет — современный мастер росписи яичной темперой. Как видите, доступно множество водных красок.
Одна из популярных техник — мокрое по мокрому.Бумага для акварели приклеивается к доске для рисования и смывается водой с помощью широкой плоской кисти. Дают воде впитаться и немного испариться. Затем наносятся смывки акварелью, в результате чего влажная краска наносится на влажную бумагу. Этот метод часто используется для рисования неба в пейзажных картинах. При работе «мокрым по мокрому» пигмент быстро растекается по влажной поверхности, распределяя цвет по влажным участкам.
Обратный эффект называется сухой кистью. В этой технике краска наносится с кисти на впитывающую салфетку или ткань, оставляя минимальное количество краски на кисти.Затем этот тонкий пигмент наносится почти сухим способом. Этот метод подходит для волос, листвы и т. Д.
Акварельная бумага часто бывает толстой, даже очень толстой. Продается листом или «блоком». Блок — это стопка листов, связанных между собой по внешним краям. Акварельная бумага часто имеет очень заметную текстуру и бывает белого или не совсем белого цвета. Многие акварелисты не используют белый пигмент, позволяя просвечивать белую бумагу там, где это необходимо. Избегайте будущих белых областей картины, поскольку вы рисуете, нужно очень тщательно спланировать.
Некоторые художники считают, что акварель — одна из самых сложных для освоения. В этой главе мы будем моделировать акварель в цифровом виде.
Рис. 5-2 Фотография исландского пейзажа.
Начните с открытия фотографии, которую вы хотите воспроизвести с эффектом акварельной живописи. Моя фотография была сделана в Исландии, в сумерках. Дважды продублируйте фотографию. (Примечание: простой способ дублировать слой — перетащить слой на значок «Новый слой» в нижней части палитры слоев.)
На первом дублированном слое, прямо над фоновым изображением, примените Фильтр — Размытие — Умное размытие. Это уменьшает детализацию, создавая цветные блоки. На втором дублированном слое, поверх стопки слоев, примените Filter — Stylize — Glowing Edges. Продолжайте на том же слое, чтобы использовать Layer — Adjustments — Invert, а затем Layers — Adjustments — Desaturate. Это создает карандашный рисунок. Выберите «Умножение» в качестве режима наложения и установите непрозрачность около 50%.
Теперь продублируйте исходную фотографию еще раз, в третий раз.Поместите его в верхнюю часть стопки слоев. Используйте Image — Adjustments — Invert на этом слое и установите режим наложения на Color Dodge. Это будет наш холст.
Выберите сухую кисть из коллекции Natural Brush 2. Нарисуйте черным цветом с низкой непрозрачностью на верхнем слое. Это начнет «черновую обработку» акварельной живописи. Пусть немного белого будет просвечивать, особенно по внешним краям.
Рис. 5-3 Начальные слои.
Рис. 5-4 Начало эскиза и слоев.
Может показаться довольно странным рисовать черным цветом на слое Color Dodge, но это действительно работает!
Переключитесь на кисти для влажных материалов и выберите набор настроек кисти для текстуры поверхности с акварельной текстурой. Измените размер, непрозрачность и обводку некоторых деталей.
Рис. 5-5 Текстура узора применена.
Выберите узор в настройках слоя. Здесь на помощь приходят текстуры бумаги. Я использовал акварель в масштабе 200%. Я установил режим наложения на Умножение с непрозрачностью 70%.Это придает текстуру акварельной бумаги. (Инструкции по использованию текстур узоров можно найти в главе 2).
Следующий шаг не обязателен, но он добавляет немного деталей. Еще раз продублируйте исходное фото. Я поместил его в верхнюю часть стопки слоев и применил к нему фильтр «Акварель». Помните, в начале этой книги я сказал, что применение акварельного фильтра к фотографии не делает ее акварельной. Я поддерживаю это утверждение, но здесь оно может быть полезно.
Рис.5-6 Добавление деталей.
Добавьте маску слоя «Скрыть все». Это скрывает новый слой с акварельной фильтрацией. Закрасьте маску белым цветом с низкой непрозрачностью, чтобы увидеть небольшие проблески этого акварельного эффекта в случайных областях. Это добавляет крошечную часть этого эффекта. Это похоже на вишню на мороженом.
Наконец, я удалил контурный набросок для более тонкого, связного вида. Это были основные «кости» или эскиз для последующей картины, и он больше не нужен.Эта и другие похожие по эффекту работы выглядят хорошо, когда они напечатаны на качественной неровной бумаге для струйных акварелей.
При моделировании эффекта настоящей акварели важно выбрать правильную кисть для достижения желаемого эффекта. В Photoshop есть много опций. Было бы разумно поэкспериментировать с образцом изображения, просто чтобы почувствовать различные кисти.
Вот несколько примеров. Во всех случаях непрозрачность была установлена на 30%.
Рис. 5-7 Готовая акварель.
Рис. 5-8 Кисть для акварели со светлой непрозрачностью из кистей для влажной среды.
Рис. 5-9 Кисть для текстурированной поверхности с акварельной текстурой от кистей для влажной среды.
Рис. 5-10 Кисть для акварельной жирной краски из кистей для влажной среды.
Рис. 5-11 Кисть для акварели со средним кончиком из кистей для влажных материалов.
Рис. 5-12. Кисть для акварели с большой нагрузкой от кистей для влажной среды.
Рис.5-13 Brush Light Texture Medium Tip с помощью кистей Wet Media.
В Photoshop есть множество способов рисования. В этом уроке используется инструмент, который вы, возможно, никогда раньше не использовали: инструмент Pattern Stamp.
Я обнаружил, что большинство пользователей Photoshop натыкаются на инструмент Pattern Stamp только тогда, когда они достают инструмент Clone Stamp и случайно берут инструмент Pattern Stamp, поскольку он связан с инструментом Clone Stamp. Они осознают свою ошибку, когда на их фото наносится причудливый узор из пузырьков.Пузырьковый узор — это узор по умолчанию.
Мы будем использовать этот малоиспользуемый инструмент для создания рисунка. Этот метод прост, быстр и увлекателен.
Сначала выберите фотографию, подходящую для картины. Я выбрал фотографию чайки, сделанную в штате Мэн.
Рис. 5-14 Исходное фото чайки.
Рис. 5-15 Создан новый паттерн.
Используйте Select — All. Выберите Edit — Define Pattern. Фотография появится в диалоговом окне с предложенным именем.Щелкните ОК.
Рис. 5-16 В список шаблонов добавлен новый шаблон.
Выберите инструмент Pattern Stamp. Вверху страницы, где отображаются все модификаторы для ваших инструментов, прокрутите список шаблонов вниз, и вы найдете свою фотографию внизу списка. Теперь это официально выкройка.
Рис. 5-17 Добавьте новый слой и залейте его белым цветом.
Добавьте новый слой и залейте его белым цветом (Edit — Fill).
Рис.5-18 Грубый подмалевок.
Выбрав инструмент «Узорный штамп», выберите кисть. Я использовал кисть для акварели Heavy Pigments Brush из библиотеки кистей Wet Media. Библиотеки кистей находятся в раскрывающемся меню, если щелкнуть треугольник в верхней правой части меню «Кисть». Большой версией этой кисти я нанёс шероховатость на белый слой. Обязательно установите флажок «Импрессионист» на панели параметров.
Рис. 5-19 Кисть меньшего размера создает больше деталей.
Затем я переключился на другую кисть Wet Media Brush, кисть с толстым средним кончиком для акварели, и использовал маленькую кисть, чтобы добавить более точное расположение цветов.
Рис. 5-20 Крупный план добавленной детали.
Продолжайте чистить кистью поверхность картины, стараясь следовать контуру объектов, которые вы рисуете. При необходимости меняйте размер кисти. Кисть меньшего размера даст больше деталей.
Рис. 5-21 Добавлены акцентные цвета.
Так как мы рисуем, почему бы не добавить немного цветового акцента к небу? Добавьте новый прозрачный слой.На этот слой мы добавили немного синего и розового с помощью большой кисти с низкой непрозрачностью.
Рис. 5-22 Размытие акварельных дополнений к небу.
Чтобы добавить эффект акварели, я использовал Blur — Motion Blur Filter. Направление размытия было установлено вертикально по отношению к картине, таким образом создавая размытие цвета, которое смешивалось и немного совпадало с нашей цифровой гравитацией, как настоящая акварель.
Рис. 1.1. Проверка на наличие дефектов.
Всегда разумно вернуться к картине и улучшить ее в отдельных областях.Я рекомендую вам осмотреть всю картину, раздел за разделом, внося изменения по мере необходимости.
Рис. 5-24 Завершенная покраска.
Это законченный рисунок акварелью, созданный с помощью инструмента Pattern Stamp.
Надеюсь, вам понравится эта простая техника рисования. На самом деле инструмент Pattern Stamp использовал всю вашу исходную фотографию в качестве источника клонирования, дублируя цвета и расположение этих цветов. Вы определяете живописный эффект, выбирая конкретную кисть.Помните, что кисть меньшего размера создает больше деталей. Кисть большего размера хороша для черновой обработки основной картины или для свободной обработки. С ума сойти с этой художественной техникой. Меняйте кисти для разных эффектов и смотрите, где этот процесс приводит к вашим фотографиям.
Вот еще один пример цифровой акварельной живописи, выполненной с использованием этой техники Pattern Stamp.
Кисть для истории искусств, поставляемая в комплекте с кистью для истории, представляет собой дурацкую кисть. Его значок имеет на кисти фигурный штрих Q.Это ваша первая подсказка о природе этой кисти. Он оставляет отметки с такими названиями, как плотный завиток, рыхлый средний, мазок и плотно короткий. Он извлекает информацию о цвете из фотографии, которую вы открыли. По сути, это использование фотографии в качестве источника клонирования и нанесение конкретного мазка кисти на другой слой.
Рис. 5-25 Весельная лодка Capri, сделанная с помощью инструмента Pattern Stamp.
В нашем примере мы собираемся использовать мазок кисти, который напоминает пуантилизм, стиль искусства, популяризированный Жоржем-Пьером Сёра в эпоху неоимпрессионизма в живописи.
Рис. 5-26 Оригинальная фотография натюрморта с нарциссами
Изучив исходную фотографию, мы решили поменять фон.
Рис. 5-27 Добавлен новый фон.
Был добавлен новый слой, и инструмент «Градиент» (от сплошного цвета к прозрачному) был применен к новому слою. Это обеспечило плавный, равномерный переход цвета.
Рис. 5-28 Layer Mask используется для восстановления вазы и цветов.
Добавлена маска слоя.Вы можете получить маску слоя из Layer — Layer Mask или щелкнув значок Layer Mask внизу палитры слоев. Прокрасьте маску черным цветом, чтобы раскрыть вазу и цветы. Если вы ошиблись, просто переключитесь на белый цвет. Он абсолютно не разрушает изображение и очень прощает любые ошибки. Сгладьте слои.
Рис. 5-29 Выберите инструмент «Художественная кисть».
Рис. 5-30 Выберите мазок мазка.
Попробуй все кисти — необычные.Некоторые напоминают волнистые шнурки, другие — ворсинки от сушилки для белья.
Рис. 5-31 Наносятся мазки.
Выберите кисть и определите диаметр кисти. Мы использовали кисть Watercolour Fat Tip из библиотеки кистей Wet Media. Начните наносить мазки. Большая кисть дает большую мягкую область цвета. Кисть меньшего размера дает меньшую выборку и больше деталей.
Рис. 5-32 Подкрашивание мазков завершено.
Рис.5-33 Размытие в движении применяется к слою рисования.
Чтобы добиться ощущения мокрой, размытой и капельной акварели, мы применили фильтр: Размытие — Размытие в движении. Угол был установлен на 90 градусов для имитации действия силы тяжести.
Мы вернулись к Art History Brush и нанесли больше мазков. Мы использовали кисть меньшего размера с низкой непрозрачностью, аккуратно нанося мазки на картину. Использовалась та же кисть для акварели Fat Tip Brush.
Рис. 5-34 Уточнение изображения — крупный план.
Был добавлен новый слой, и на этом слое были нанесены дополнительные акцентные цвета. Это наша картина, и мы можем сделать ее еще лучше. С этой целью был добавлен новый слой, и цвета были выбраны и нарисованы на этом отдельном слое.
Рис. 5-35 Акцентный слой добавленных цветов.
Рис. 5-36 Готовая акварель, выполненная в технике Art History Brush.
Не всякая фотография подходит для акварели.Я ищу изображение, которое выиграет от рендеринга более приглушенной цветовой насыщенности. Непрозрачность играет большую роль. Мне нравится, когда белая акварельная бумага проступает по краям. Настоящая акварель часто создается слой за слоем, увеличивая непрозрачность в определенных областях. Краска часто тускнеет, превращаясь в белую бумагу. Если вы решите работать в этом ключе, помните, что пустые белые области будут большой частью вашей композиции. Заставьте их работать на вас.
Следующая техника очень проста и требует всего два слоя.Он основан на инструменте Pattern Stamp и выразительных кистях. Выберите простую фотографию, в которой нет беспорядка и много ненужных деталей. Будь проще.
Рис. 5-37 Оригинальная фотография овцы Далла на вершине холма на Аляске.
Эта фотография была воспроизведена акварелью. Свободный бледный фон был хорошим способом визуализировать склон горы. Немного деталей, но не слишком много, было бы хорошим способом визуализировать овцу.
Выделите все изображение и перейдите в Edit — Define Pattern.Фотография появится. Назовите его, создав источник узора, из которого мы будем рисовать позже. Добавьте еще один слой и Edit — Залейте его белым цветом.
Большинство картин начинаются свободно. Цветные области заблокированы на месте. Наш свободный, первый шаг использовал инструмент Pattern Stamp (сгруппированный с инструментом Clone Stamp). Выбранная кисть, Spray Brush 68, взята из библиотеки Natural Brushes. Его увеличили до 700 пикселей в диаметре. Непрозрачность кисти была установлена на 25%. Слегка нанесли краску на белый слой.Опять же, убедитесь, что установлен флажок «Импрессионист».
Рис. 5-38 Создание шаблона штампа.
Рис. 5-39 Шаблон Штамп, используемый для широкой, рыхлой предварительной окраски.
Рис. 5-40 Овечку Далла обработали влажной плоской кистью с акварельной заливкой.
Следующий шаг был выполнен с другим кончиком кисти, все еще используя кисть Pattern Stamp Brush. Этот инструмент извлекает информацию о цвете и размещении из исходной фотографии, потому что мы определили всю фотографию как исходный узор.Следующая кисть — это кисть с влажным плоским кончиком, загруженная акварелью из библиотеки кистей по умолчанию. Используя кисть меньшего диаметра и низкую непрозрачность (приблизительно 20-25%), овца была слегка сочленена.
Маска «Показать все» была добавлена к окрашенному слою (Слой — Маска слоя — Показать все маски слоя или щелкнуть значок «Маска» в нижней части палитры слоев). Аккуратно нарисуйте легкую непрозрачность черного цвета (около 10%) на маске, открывая легкую фотографию на слое ниже.
Рис.5-41 Детализация фотографий с помощью маски.
Рис. 5-42 Сочетание свободных живописных мазков и мелких деталей.
Эта техника рисования требует только двух слоев и одной маски слоя для визуализации акварельной картины. Опять же, ключом к этому процессу является легкая непрозрачность кисти и выбор подходящих кистей.
Рис. 5-43 Крупный план минимальных деталей.
Не забывайте, что все должно быть просто.Работайте легко. Акварель обладает чувством прозрачности — это наша цель в создании цифровой акварели. Эта техника похожа на ту, что использовалась на нашей более ранней чайке. К изображению овцы не были добавлены акцентные цвета или корректирующий слой текстуры узора.
Вы можете создать свою собственную комбинацию техник для создания акварели, всегда помня о природе настоящей акварели. Акварели светящиеся прозрачные, в них много цветов, полученных при нанесении на слои.Детали и непрозрачность появляются в выбранных областях картины. Постарайтесь, чтобы он оставался свободным и свободным. Избегайте слишком большого количества деталей. Прежде всего, получайте удовольствие от своей техники рисования.
Рис. 5-44 Акварель маяка штата Мэн.
Как создать эффект акварельной живописи в Photoshop. iLLPhoCorPhics
FIVERR AFFILIATES PROGRAM:
http://bit.ly/Fiverr-affiliate-program
В этом новом уроке я покажу вам, как создать эффект акварельной живописи в Photoshop.Я покажу вам все этапы создания акварели. Я пытаюсь показать вам этот красивый трюк по созданию акварели в фотошопе. Если вы новичок, вы тоже можете создать этот эффект. Просто следуйте моему шагу и создайте этот акварельный эффект. Просмотрите руководство до конца и расскажите мне свое ценное слово в разделе комментариев ниже. СКАЧАТЬ ✪Мой профиль Fiverr: http://bit.ly/illphocorphicsFiverr ✪Fiverr Learn: http://bit.ly/IPC-Fiverr-Learn ✪Курс Adobe Photoshop на Fiverr: http: // bit.ly / IPC-Complete-Photoshop-Course ✪ Курс Adobe Illustrator по Fiverr: http://bit.ly/IPC-Complete-Illustrator-Course ✪ Мастер-курс Adobe Photoshop на Fiverr: http://bit.ly/IPC-Photoshop-Master-Course ✪ Курс Adobe Photoshop Biggenner на Fiverr: http://bit.ly/IPC-Photoshop-Beginner-Course https://www.illphocorphics.com ▶ Поддержите хотя Patreon: https://www.patreon.com/illphocorphics Загрузите изображение, дизайн, шаблон с Shutterstock: https://shutr.bz/2WdDDKv ✅ Рекомендуемые плейлисты: ✔️ Узнайте, как редактировать или использовать эффекты в Photoshop всего за 1 минуту https: // www.youtube.com/playlist?list=PLvwP-7ZqNSi27entEfNs6IzbMqAtY_hVK ✔️ Изучите редактирование фотографий в Photoshop ✔️ Изучите лучшие уроки по эффектам Photoshop ✔️ Изучите манипуляции с Photoshop в Photoshop ✔️ Изучите уроки Photoshop #illphocorphics #illphocorphicstutorial #photoshop #photoshoptutorial #adobe ✉ Деловой контакт: illphocorphics @ gmail.ком ПОДПИСЫВАЙТЕСЬ НА МЕНЯ: Facebook: https://www.facebook.com/illphocorphics Twitter: https://www.twitter.com/illphocorphics Instagram: https://www.instagram.com/illphocorphics.ps Надеюсь, вам понравится мой РУКОВОДСТВО, поэтому обязательно подпишитесь и поддержите мою работу Увидимся в следующих уроках. до тех пор, пока и самое главное ПРОДОЛЖАЙ УЧИТЬСЯсмешанных техник иллюстрации: сочетание акварели и Photoshop (Камино Лопес). Онлайн-курс
Магия акварели заключается в умении экспериментировать с водой и прозрачностью.Однако иллюстратор Камино Лопес обнаружил, что цифровое редактирование — отличный инструмент для исправления ошибок и открывает двери еще больше возможностей для экспериментов. Это позволяет ей обострять детали и играть с объемом, светом и цветом для создания уникальных произведений искусства.
Узнайте, как иллюстрировать акварелью и создавать привлекательные, сбалансированные композиции с помощью технологий. Поэкспериментируйте с основными техниками акварели, чтобы нарисовать различные композиционные элементы и превратить их в потрясающую цифровую иллюстрацию.
Начните курс с знакомства со своим учителем Камино Лопес и ее страстью к акварели. Она рассказывает о своем профессиональном и артистическом опыте, о том, что на нее повлияло, и о художниках, которые ее вдохновляют. Она также объясняет последний проект, над которым вы будете работать на протяжении всего курса.
Затем соберите все материалы, необходимые для начала рисования по порядку. Начните с поиска ссылок по выбранной вами теме, затем решите, какие материалы использовать, и, наконец, нарисуйте карандашный набросок и создайте цветовую палитру для своей будущей иллюстрации.
Наполните свой набросок элементами, нарисованными вручную, и узнайте об основных концепциях рисования акварелью: смешивание цветов и слои, объем за счет наращивания, текстуры, типы брызг, разделы создания и техника мокрого по мокрому.
В последнем разделе объедините все, что вы нарисовали в Photoshop. Объедините эти цифровые элементы и создайте свою композицию. Камино проведет вас через последние шаги и покажет, как нанести последние штрихи на вашу иллюстрацию, чтобы она была более единообразной, последовательной и передавала определенное настроение.
Нарисуйте иллюстрацию с нуля, вдохновившись выбранной вами темой, используя в основном акварельные краски, и отретушируйте ее в Photoshop, чтобы создать окончательную композицию.
Художники, дизайнеры, иллюстраторы и другие художники-графики, а также энтузиасты рисования и акварели, заинтересованные в этой технике и узнающие, как дополнить ее цифровым редактированием.
Для прохождения этого курса вам не нужен какой-либо предыдущий опыт работы с акварелью, но вы должны быть знакомы с некоторыми типами дизайнерских программ или цифровых сред, чтобы иметь возможность следовать инструкциям вашего учителя в Photoshop.
Материалы для этого курса включают бумагу и карандаш, линейку, акварельные материалы (не менее 300 штук бумаги GSM и некоторые пигменты), две или три кисти для рисования (одна из них толстая кисть размером 12 или 14), цветные карандаши и компьютер с установленным фотошопом.
.