Как в фотошопе ровно разделить лист
Как ровно разделить лист в фотошопе — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как ровно разделить лист в фотошопе»:Как разделить изображение на равные части в Adobe Photoshop
Как разрезать картинку в Фотошоп и разместить её в Инстаграм 1часть
Как разрезать Фото на несколько равных частей в фотошопе
Решено: равномерно разделить форму? — Сообщество поддержки Adobe
Предполагая, что вы хотите разделить его на полосы по вертикали или горизонтали, я думаю, что было бы лучше установить несколько направляющих.
Ctrl + щелчок по прямоугольнику на панели слоев, чтобы загрузить его как выделение.
перетащите направляющие с линейки (ctrl + r, чтобы сделать их видимыми), чтобы коснуться каждой стороны вашей формы (они должны привязываться к выделению)
дважды щелкните линейку, чтобы изменить единицы измерения на пиксели.
F8, чтобы на информационной панели отображались размеры вашей формы.
разделите ширину вашей формы на 7.
с помощью инструмента прямоугольной области измените стиль с нормального на фиксированный размер и введите ширину как седьмую от исходной формы, сохраните высоту как исходную форму).
теперь щелкните, и у вас будет полоса в одну седьмую ширины — вы можете переместить ее, чтобы привязать к предыдущим направляющим, а затем перетащить новую направляющую вниз — снова переместите выделение и перетащите новую направляющую.Повторите это 6 раз.
Надеюсь, это сработает, не так много времени, как вы думаете.
.Photoshop Elements 10 равномерно разделяет фотографию.
 — Сообщество поддержки Adobe
— Сообщество поддержки AdobeПривет,
1. Выберите Вид> Линейки
2. Щелкните и перетащите от левой линейки к середине документа. Когда вы приблизитесь, линия будет «привязана» к центру изображения.
3. Выберите инструмент Rectangular Marquee Tool и перетащите его от верхнего левого угла изображения к месту, где центральная линия пересекается с нижним краем изображения.Это позволит выделить половину вашего изображения.
4. Щелкните правой кнопкой мыши по вашему выбору и выберите Layer via copy , чтобы создать новый слой с копией левой половины изображения.
5.
6. Если у вас есть две половины изображения на отдельных слоях, выберите , одну из них и выберите Дублировать слой
7. В разделе назначения выберите Новый … это откроет новый документ с половиной вашего изображения.
В разделе назначения выберите Новый … это откроет новый документ с половиной вашего изображения.
8. Выберите инструмент Crop и поднесите сторону до середины, обрезая таким образом пустую часть изображения. Инструмент кадрирования должен легко прилегать к краю области фотографии.
9. Нажмите Enter (Return) на клавиатуре или нажмите кнопку ОК, и у вас должна остаться половина изображения, которую вы можете сохранить или распечатать! ПОВТОРИТЕ вышеуказанных шагов для второй половины изображения.
Надеюсь, это вам поможет.
Михаил
.Решено: Как я могу идеально разделить мою страницу (в Photoshop) … — Сообщество поддержки Adobe
Это немного не интуитивно понятно. Это поможет вам начать работу:
Нижний ряд значков:
По центру по горизонтали; По центру по вертикали, создать направляющие, очистить направляющие (удерживайте, чтобы очистить поля), создать новый набор.
Поля размера такие же, как и у ваших единиц измерения, поэтому я делаю щелчок правой кнопкой мыши по линейке и выбираю то, что мне нужно (Cms или Pixels).
Некоторые комбинации требуют некоторой отработки.Это изображение имеет размер 800×600 пикселей, поэтому у меня все поля 20 пикселей. Четыре столбца с зазором между столбцами 20 пикселей. GuideGuide просто разрабатывает это и устанавливает направляющие. Насколько это полезно ?!
Ширина столбца может сбить вас с толку, если вы не думаете, что делаете. 100 пикселей в изображение шириной 800 пикселей приводит к восьми столбцам. Если бы я ввел значение 10, то у меня было бы 80 вертикальных направляющих !. Я уверен, что отсюда вы получите полную картину.
Как выровнять и распределить слои в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как выровнять и распределить слои в Photoshop CS6
Барбара Обермайер
Если вы фанат точности, вы Вы оцените способность Photoshop CS6 выравнивать и распределять ваши слои. Эти команды могут быть особенно полезны, когда вам нужно выровнять такие элементы, как кнопки навигации на макете веб-страницы или ряд снимков для корпоративной публикации.Выполните следующие действия, чтобы выровнять и распределить слои:
Эти команды могут быть особенно полезны, когда вам нужно выровнять такие элементы, как кнопки навигации на макете веб-страницы или ряд снимков для корпоративной публикации.Выполните следующие действия, чтобы выровнять и распределить слои:
На панели «Слои» выберите слои, которые нужно выровнять.
Выберите «Слой» → «Выровнять» и выберите одну из команд выравнивания.
Photoshop предоставляет вам удобные маленькие значки, которые иллюстрируют различные типы выравнивания. Вы также найдете эти значки в виде кнопок на панели параметров, когда у вас выбран инструмент «Перемещение». Не стесняйтесь использовать любой метод.
В зависимости от того, какой тип выравнивания вы выберете, Photoshop выравнивает по элементу слоя, который находится дальше всего вверх, вниз, влево или вправо.Если вы выровняете по центру, Photoshop разделит разницу между различными элементами слоя.
На панели «Слои» выберите три или более слоев, которые нужно распределить равномерно.

Выберите «Слой» → «Распределить» и выберите одну из команд распределения.
Команды распределения равномерно распределяют слои между первым и последним элементами в строке или столбце.
Для слова с вызовом вы можете найти значок, иллюстрирующий типы распределения.Как и при выравнивании, значки распределения появляются в виде кнопок на панели параметров, когда у вас выбран инструмент «Перемещение».
Вы также можете выровнять слой по контуру выделения, выполнив следующие действия:
Сделайте желаемый выбор на изображении.
Выберите слой или слои на панели «Слои».
Выберите «Слой» → «Выровнять слои по выделенному» и выберите тип выравнивания в подменю.
Обратите внимание, что команда «Выровнять слои по выделенной области» не отображается в меню «Слой», пока у вас не будут и слои, и активный контур выделения.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
Как в фотошопе разделить лист пополам. Как распечатать изображение на нескольких листах A4
Сегодня я расскажу как разрезать фото на равные части с помощью программы фотошоп. Для начала открываем фотографию и выбираем инструмент «Раскройка», который находится в той же группе что и инструмент «Рамка».
Следующим шагом нам нужно щелкнуть правой клавишей мыши по нашей фотографии и из выпадающего меню выбрать пункт «Разделить фрагмент».
Открывается новое окно с настройками. Здесь есть 2 настройки: Разделить по горизонтали и Разделить по вертикали.
Давайте по порядку. Ставим галку на настройке «Разделить по горизонтали на». У нее в свою очередь есть еще две настройки: разделение на равные фрагменты, а также разделение с указанием определенного размера фрагмента. Выставляя число в первой настройке, мы говорим фотошопу о том, на сколько равных кусков делить фотографию по горизонтали.
Если мы воспользуемся второй настройкой, то этим мы скажем по сколько пикселей должен быть фрагмент, а программа сама определит количество фрагментов, которое должно будет получиться с таким размером фрагмента.
Настройка «Разделить по вертикали на» делает то же самое, но уже в вертикальной ориентации.
Давайте, для примера, поставим обе галки и выберем и там и там первую настройку, указав количество фрагментов, на которые должна фотография разделиться, в количестве 7 штук. На фотографии у нас появилась разметка, согласно которой будет разрезаться наше изображение. В конце просто нажимаем «Ок».
Второй момент, который хотелось бы обсудить — это название фрагментов. Очень часто с ним возникают проблемы, поэтому, чтобы установить имя для фрагментов либо его убрать, щелкаем по одному из фрагментов правой клавишей мыши и выбираем «Редактировать параметры фрагмента». Открывается новое окно в котором или добавляем или убираем название из поля «Имя».
Откроется новое окно. Выбираем формат изображения, у меня это *.jpg, и качество — 100. Нажимаем кнопку «Сохранить».
Далее выбираем папку, в которую будем сохранять полученные фрагменты. На следующем шаге просто необходимо дождаться пока произойдет разрезание фото на части и сохранение каждого кусочка как отдельного файла. После сохранения на компьютере появится новая папка images, в которой будет ваше изображение, которое разделено на равные части. Каждую часть изображения мы можем использовать по отдельности.
Видеоурок:
45288 ,П
ри работе с графикой иногда возникает потребность разделить целое изображение на фрагменты. Сделать это можно в любом графическом редакторе, но лучше всего для этих целей использовать Adobe Photoshop. Этот редактор установлен у многих пользователей, но что интересно, большая часть из них не умеют с ним по-настоящему работать. И даже когда нужно выполнить такую простую операцию как разделение изображения на фрагменты, они начинают что-то мудрить, копируя и вставляя выделенные области на новый холст.
На самом деле, всё это делается элементарно. В Adobe Photoshop для этих целей предусмотрен специальный инструмент . Он позволяет разрезать целое изображение на прямоугольные части и сохранять их в виде отдельных изображений всего несколькими кликами мыши. Так как является вложенным элементом панели инструментов, начинающие пользователи его попросту не видят. Находится он в том же меню, что и «Рамка» .
Внешне напоминает обычный скальпель. Берём его и водим им по открытой картинке, а он разделяет её на части, которые тут же отмечаются
Активный фрагмент выделяется оранжевой рамкой, тогда как границы прочих частей имеют синий или голубой цвет. Выделяя область с помощью инструмента «Выделение фрагмента» , расположенного в том же меню, можно изменять её размер, растягивать по вертикали и горизонтали.
А теперь самое главное. Чтобы сохранить изображение в виде отдельных частей, в главном меню нужно выбирать опцию не «Сохранить как» , а .
При этом откроется окно оптимизации, в котором можно будет настроить параметры сохранения фрагментов, например, выбрать формат и уровень качества.
После этого жмём кнопку и указываем режим сохранения.
Доступны три режима: «Только изображения» , «HTML и изображения» и «Только HTML» . Если вы не собираетесь создавать HTML-страничку, можете оставить всё по умолчанию.
Все выделенные фрагменты будут сохранены в отдельную папку «images» в указанном вами месте.
С развитием коммерческих аккаунтов в Instagram большую популярность получили рекламные баннеры, представляющие собой изображение, разделенное на 6 или 9 фрагментов. Хотите узнать, какие онлайн инструменты позволяют быстро разрезать картинку на части? Сегодня мы расскажем о 4 удобных и бесплатных сервисах, которые вам в этом помогут.
В отличие от предыдущего сервиса, работает в пошаговом формате и оформлен на английском языке. Для того, чтобы разделить снимок на части, сначала необходимо загрузить фотографию с компьютера или ввести ссылку на нее.
Также можно воспользоваться стандартными изображениями, предложенными для примера
Параметры можно задавать как стандартные, так и свои. Удобно, что сетка изображения сразу перестраивается, стоит изменить габариты картинки
Интересная особенность Rasterbator – возможность сравнивать масштабы плаката с фигурой человека на заднем фоне. Так вы точно не ошибетесь с размером и не запутаетесь в форматах А4, А3 и т. д.
На фотографию можно накладывать интересные эффекты.
Переключайтесь между режимами «Оригинал» и «Превью», чтобы сравнить, какой была картинка и какой стала
В настройках можно указать параметры печати – добавить нумерацию фрагментов картинки и линию разреза.
Готовое изображение автоматически скачается на ваш компьютер в формате PDF.
Вот так выглядит результат нашей работы. Теперь его можно распечатать или скачать по частям
Деление любой картинки на отдельные фрагменты представляется довольно необходимым в некоторых случаях процессом. Например, есть желание создать на имеющемся фото необычный эффект, или выделить в кадр отдельный элемент изображения, или разбить фото на равные части для того, чтобы в итоге перенести изображение на твердый носитель. Например, керамическую плитку. Что бы там ни было, поработать с объектом можно самостоятельно, не прибегая к помощи специалистов.
Итак, существует несколько вариантов, как разбить картинку на несколько частей. Первый – это воспользоваться программой Paint.NET, второй – разделить изображение с помощью Фотошопа. Обе программы находятся в интернете в бесплатном доступе. Скачивайте и читайте наши инструкции.
Как разделить картинку на части с помощью Paint.NET
Для примера возьмем картинку размером 400*400 пикселей и разрежем ее на четыре одинаковых квадрата размерами 200*200.![]()
- Открываем изображение в редакторе Paint.NET.
- Поверх фото создаем дополнительный прозрачный слой. На нем рисуем сетку, которая делит картинку на нужное количество частей. Для этого можно воспользоваться инструментом программы под названием «линия или кривая» или дополнительным внешним эффектом «прямоугольная сетка».
- Установим необходимую высоту и ширину клеток (выберем соответствующий пункт в меню программы и впишем формат в необходимые ячейки). В нашем случае это будет 200 пикселей (ширина). Также изменяя ширину и высоту, можно задать другие параметры ячеек.
- Чтобы создать кадры, воспользуемся инструментом «волшебная палочка»: щелкаем им в произвольно выбранное место в необходимой нам ячейке на сетке. Слой с фото делаем активным и копируем выделенный фрагмент.
- Скопированный элемент сохраняем в виде отдельного изображения.
Как разбить картинку на части с помощью Adobe Photoshop 7
Инструкция также подойдет для работы и с другой, более совершенной версией программы. Работать с графическим редактором при решении этой задачи более чем удобно: благодаря специальным функциям, нудный процесс «раскадровки» происходит автоматически и занимает несколько секунд.
Работать с графическим редактором при решении этой задачи более чем удобно: благодаря специальным функциям, нудный процесс «раскадровки» происходит автоматически и занимает несколько секунд.
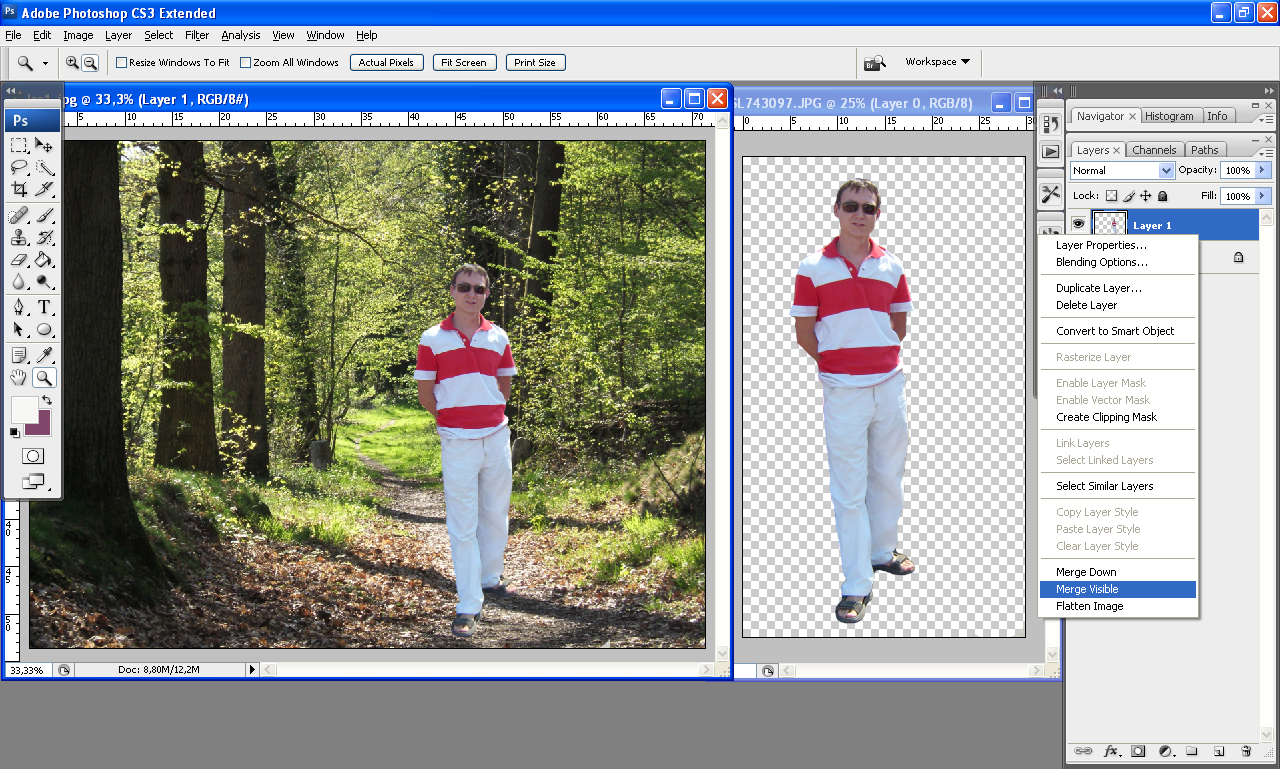
- Открываем изображение, с которым предстоит работать. Можно воспользоваться горячими клавишами Ctrl+О. Вокруг открывшейся фотографии должно быть максимум рабочего пространство серого цвета.
- Выбираем инструмент программы «Раскройка» и выделяем им фото. Подводим «Раскройку» к правому верхнему углу и тянем по диагонали вниз в левый нижний угол, не отпуская левую кнопку мышки. Теперь вокруг картинки должна появиться рамка, а справа сверху – синий ярлык с номером 01.
- Открываем контекстное меню, щелкнув по изображению правой кнопкой мышки. Далее выбираем «Разделить фрагмент» или «Divide Slice». При правильных действиях должно появиться окошко, разделенное на две части: разделить по горизонтали и по вертикали.
- Рядом с нужным пунктом устанавливаем галочку.
- Чтобы разделить картинку на части, зададим параметры раскройки.
 Для этого можно либо задать количество частей (Adobe Photoshop автоматически рассчитает размер каждой), либо установить размер частей (Photoshop автоматически рассчитает их количество). Выбираем один из вариантов и нажимаем ОК.
Для этого можно либо задать количество частей (Adobe Photoshop автоматически рассчитает размер каждой), либо установить размер частей (Photoshop автоматически рассчитает их количество). Выбираем один из вариантов и нажимаем ОК. - Сохраним картинку в формате jpg. Каждый разрезанный фрагмент изображения при этом будет в отдельном файле в автоматически созданной папке images. Файлы будут называться также, как первоначально изображение, но к каждому из них добавится порядковый номер: 01,02 и тому подобное.
Пробуйте, творите, экспериментируйте с программами. Удачи!
Для нарезки изображений чаще всего пользуются графическими редакторами вроде , или . Имеются и специальные программные решения для этих целей. Но что если фото нужно разрезать как можно быстрее, а нужного инструмента под рукой не оказалось, да и скачивать его нет времени. В этом случае вам поможет один из доступных в сети веб-сервисов. О том, как разрезать картинку на части онлайн и пойдет речь в данной статье.
Несмотря на то, что процесс разделения картинки на ряд фрагментов не представляет собой чего-то уж совсем сложного, онлайн-сервисов, позволяющих это сделать, достаточно немного. Но те, которые сейчас доступны, свою работу выполняют быстро и являются простыми в использовании. Далее мы рассмотрим лучшие из таких решений.
Способ 1: IMGonline
Мощный русскоязычный сервис для нарезки фотографий, позволяющий разделить любое изображение на части. Количество фрагментов, получаемых в результате работы инструмента, может составлять до 900 единиц. Поддерживаются картинки с такими расширениями, как JPEG, PNG, BMP, GIF и TIFF.
Кроме того, IMGonline умеет нарезать изображения непосредственно для их публикации в , привязывая разделение к определенной области картинки.
Таким образом, с помощью IMGonline буквально за пару кликов можно выполнить нарезку изображения на части. При этом и сам процесс обработки занимает совсем немного времени — от 0,5 до 30 секунд.
Способ 2: ImageSpliter
Этот инструмент в плане функциональных возможностей идентичен предыдущему, однако работа в нем представляется более наглядной. К примеру, указав необходимые параметры нарезки, вы сразу видите, каким образом будет разделено изображение в итоге. Кроме того, использовать ImageSpliter имеет смысл, если вам необходимо разрезать на фрагменты ico-файл.
К примеру, указав необходимые параметры нарезки, вы сразу видите, каким образом будет разделено изображение в итоге. Кроме того, использовать ImageSpliter имеет смысл, если вам необходимо разрезать на фрагменты ico-файл.
Больше ничего делать не нужно. Спустя несколько секунд ваш браузер автоматически начнет загрузку архива с пронумерованными фрагментами исходной картинки.
Способ 3: Online Image Splitter
Если вам нужно быстро выполнить нарезку для создания HTML-карты изображения, данный онлайн-сервис — идеальный вариант. В Online Image Splitter вы можете не только разрезать фотографию на определенное количество фрагментов, но и сгенерировать код с прописанными ссылками, а также эффектом смены цвета при наведении курсора.
Инструмент поддерживает изображения в форматах JPG, PNG и GIF.
В результате работы сервиса на ваш компьютер будет загружен архив с перечнем изображений, пронумерованных с указанием соответствующих рядов и столбцов в общей картине. Там же вы найдете файл, представляющий собою HTML-интерпретацию карты изображения.
Там же вы найдете файл, представляющий собою HTML-интерпретацию карты изображения.
Способ 4: The Rasterbator
Ну а для нарезки фотографий для последующего объединения их в плакат вы можете воспользоваться онлайн-сервисом The Rasterbator. Инструмент работает в пошаговом формате и позволяет разрезать изображение, учитывая реальный размер итогового постера и используемый формат листов.
После выполнения этих действий на ваш компьютер будет автоматически загружен PDF-файл, в котором каждый фрагмент исходной фотографии занимает одну страницу. Таким образом, вы в дальнейшем сможете распечатать эти картинки и совместить их в один большой плакат.
Легкий способ разрезать картинку в Фотошопе и сохранить ее в одной папке
Привет! Предлагаю сегодня поработать с программой Фотошоп. Разберем тему, как разрезать картинку в фотошопе на несколько частей.
22 мая на моем сайте была опубликована статья как оформить пост через вики-страницу Вконтакте. Если вы обладаете знаниями в продвижении групп ВК, вам известно, что меню в группах можно оформлять именно через вики-страницу. Я периодически встречаю такой запрос в Интернете, как разрезать картинку на части в фотошопе для вики разметки. Думаю, что моя статья в какой-то мере поможет вам решить данную проблему. На простом примере вы поймете, как происходит весь процесс!
Я периодически встречаю такой запрос в Интернете, как разрезать картинку на части в фотошопе для вики разметки. Думаю, что моя статья в какой-то мере поможет вам решить данную проблему. На простом примере вы поймете, как происходит весь процесс!
Кстати, я никогда не устану рекомендовать вам курс Зинаиды Лукьяновой по работе в программе Photoshop «Фотошоп с нуля в видеоформате». Там есть все уроки, после изучения которых, вы будете владеть этой программой на профессиональном уровне.
Инструкция к съемке
Итак, у нас есть модель, фон и пара предметов реквизита. Начинаем.
Ставим камеру на штатив. настраиваем, сохраняем настройки до окончания съемки. Компонуем кадр, располагаем модель. Делаем необходимое, на Ваш взгляд, количество кадров модели.
Выключаем автофокус и начинаем съемку отдельно реквизита уже без модели. Небольшой совет: лучше избегать пересечений объектов в кадре, хотя для вящей реалистичности и можно оставить пару подобных снимков.
Ретушь
Дома конвертируем всю серию фото из РАВ-формата с одинаковыми настройками. Открываем все снимки в редакторе. Выбираем основной снимок с моделью, который послужит фоном.
Открываем все снимки в редакторе. Выбираем основной снимок с моделью, который послужит фоном.
Снимки с реквизитом поочередно накладываем на главный, создавая маску слоя и вырисовывая собственно реквизит с небольшим окружением.
Важно помнить о тенях, отражениях и т.д., это послужит на пользу большей реалистичности. Вставляя реквизит в зону резкости, используйте резкую кисть, в зонах размытого фона и кисть должна быть мягкой. Включаем основное фото, обрабатываем жесткой кистью места перекрытия реквизитом модели 9если таковые имеются), а далее обрабатываем фото так, как считаем нужным, т.е. используем тон, цветокоррекцию и т.п.
Дневник Hornadine
Когда-то я столкнулась с тем, что мне нужен был мокап, в который можно было бы вписать мои только нарисованные работы, дабы показать их размер и то, насколько симпатично они будут смотреться в комнате, но не смогла найти изображений которые мне требовались. Все дело было в том, что мокапы в основном были не тех форматов, или это были просто руки держащие плакаты, или рамочки на фоне, а мне требовались именно симпатичные комнаты. Комнаты которые я находила были в основном просто рендерами, мебель и никакого присутствия человека (хотя, я воспользовалась на тот период именно ими), но вскоре нашла другой выход. Итак по порядку. Как же сделать быстрый мокап для картин, что бы показать как они впишутся в пространство и какого они размера. Я делаю так ( нам понадобятся две программы Photoshop и Picasа):
Комнаты которые я находила были в основном просто рендерами, мебель и никакого присутствия человека (хотя, я воспользовалась на тот период именно ими), но вскоре нашла другой выход. Итак по порядку. Как же сделать быстрый мокап для картин, что бы показать как они впишутся в пространство и какого они размера. Я делаю так ( нам понадобятся две программы Photoshop и Picasа):
Внимание, далее идет объяснение для новичков в фотошопе, и просто ленивых мокапщиков, поэтому работа в 2х программах, так быстрее и понятнее. 1) Обычно я редактирую свои отсканированные работы в фотошопе. Дальше сохраняю в JPEG и открываю в программе Picasa (бесплатный просмотрщик и редактор фото от Google).
Нажимаю кнопочку «Изменить в Picasa» и далее когда он ее откроет нажимаю на последнюю вкладку
именно с помощью контура и паспарту я делаю рамку у картины вполне натуралистичного вида. Примечание: любые действия можно отменить и если вы не сохраните это изменение то оно будет отображаться только в просмотрщике, никак не влияя на изначальный файл.
сохраняете или делаете копию файла.
2) Далее вам понадобится фото красивой комнаты в которую идеально бы вписались ваши работы, я ищу их на сайте www.airbnb.ru. Тут разные страны а значит и интерьеры бывают на любой вкус.
3) Далее открываем фотошоп, вставляем фото комнаты, далее вставляем картину с рамочкой, попутно делая ее приемлемым размером
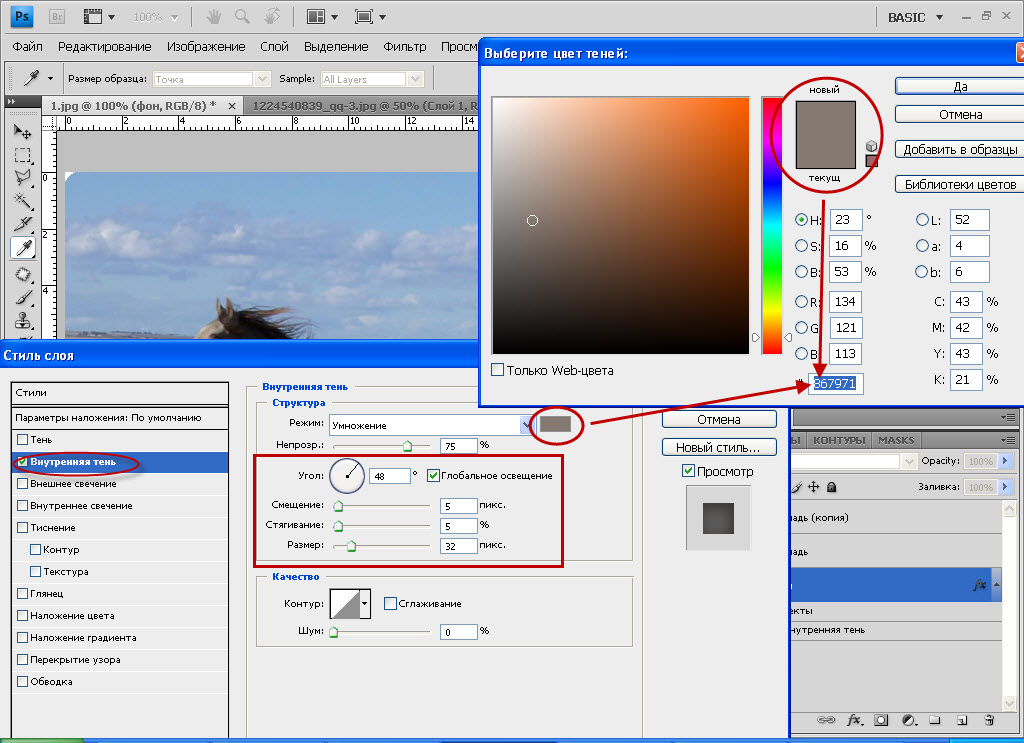
жмем на слой два раза, и делаем тень (подвигайте движки в разные стороны, обращая внимание с какой стороны в комнате свет). Если у вас комната с перспективой, то воспользуйтесь этими полями для того, что бы ваша картина в интерьере была в правильной перспективе.
Поздравляю урок пройден. Конечно можно усложнить некоторые моменты и добавить тень поверх картины, или отрегулировать контраст фото, но это только если вы сумасшедший перфекционист.
О себе могу сказать, что такой способ я использую для предпоказов на скорую руку, если хочу поставить акцент на том как впишется картина в самый обычный интерьер. Можно даже сравнить как смотрятся картины в рендерных интерьерах и в интерьерах с airbnb.
Можно даже сравнить как смотрятся картины в рендерных интерьерах и в интерьерах с airbnb.
Рендер
Жилые комнаты
Фото в настоящем интерьере, и этот вид мой самый любимый. Всегда приятно когда твои работы нашли своих хозяевам и приносят им радость и уют)
Как в Фотошопе размножить объект
Готово.
Ниже разберем несколько уже готовых примеров.
В первом снимке немного хромает задумка, однако качество исполнения на высоте. Это достигнуто благодаря длительной выдержке, которая впоследствии позволила наложить предметы на фото без видимости монтажа.
Второе фото по технике полностью повторяет предыдущее, разве что идея интереснее.
Последнее фото потребовало более детальной подготовке, а именно, создания из подручных приспособлений инвентаря, а также попадания в кадр руки фотографа, которую позже пришлось вырезать жесткой кистью.
Этой же кистью работали в местах наложения силуэтов двух фигурок.
Данное фото потребовало участия двух ассистентов. перебрасывающихся инвентарем. Техника ретуши описана выше.
перебрасывающихся инвентарем. Техника ретуши описана выше.
Это как раз пример не совсем удачного выбора реквизита. который в силу своего небольшого размера теряется на основном фоне.
Это фото наиболее интересно. т.к. потребовало немалого таланта инженера для закрепления реквизита в необходимом положении. Удалось правильно задействовать отраженный от стен дневной свет вместе со светом настольных ламп, что позволило избежать работы с балансом белого.
Несколько советов напоследок:
- Снимайте в неизменную погоду, чтобы не получить в итоге снимки с разным освещением и тенями.
- Всегда оставляет на краях кадров с реквизитом какую-то часть размытого изображения для придания эффекта реалистичности
- Этот метод подходит для художественного и только художественного фото. Репортажникам читать нет смысла.
- Ищите, творите, придумывайте свои идеи. В данной статье снимки-примеры были сделаны ради размножения реквизита как самоцели. Задумка может и должна быть сильнее.

На основе материалов с сайта: https://serg-degtyarev.livejournal.com
Смещаем изображение в Фотошопе, используя фильтр Смещение («Offset»)
Итак, как сделать бесшовную текстуру в Фотошопе… Фотошоп предоставляет вам отличный инструмент, который подойдет для создания бесшовной текстуры. Данный инструмент представляет собой фильтр в Фотошоп и называется Смещение или «Offset«. Я уже рассказывал про смещение текстур на поверхности 3D моделей (а на самом деле в uv пространстве), в частности, использующихся в компьютерных играх, в статье Эффекты в Unity3D. Часть III. Билборды (биллборды), бегущая строка, неоновая реклама, информационные щиты, реклама, рекламные щиты, баннеры.. Здесь фильтр Смещения также позволяет двигать текстуру по горизонтали и вертикали.
Чтобы сместить изображение текстуры, выберите вкладку фильтров «Filter» в главном меню и в открывшемся выпадающем меню выберите вкладку «Other«, в которой, в свою очередь, выберите вкладку «Offset…».
На рисунке показано окно настроек фильтра Смещения («Offset»).
В окне фильтра «Смещение» выставьте значение для смещения по горизонтали равным 256 пикселям (Horizontal 256 pixels right) и смещение по вертикали равным также 256 пикселям (Vertical 256 pixels down), чтобы сместить изображение текстуры на 256 пикселей по горизонтали и вертикали. Нажмите кнопку «OK«, чтобы применить фильтр и сместить текстуру. Как вы можете видеть (и себя на холсте или на рисунке выше) в центре изображения появились швы, поскольку края изображения не совпадают друг с другом. Для текстуры 1024 на 1024 смещение по вертикали и горизонтали можно выставить в 512 пикселей, для 2048 – 1024 пикселей, хотя и не обязательно. Данные значения смещения служат лишь рекомендательными и могут для изображения 512 на 512 пикселей (а также для 1024х1024, 2048×2048) составлять 128 пикселей, 256 пикселей и так далее.
На рисунке показано изображение, к которому применен фильтр смещения, значения для которого выставлены в 128 по вертикали и горизонтали.
Главное, чтобы вам было удобно работать в процессе удаления швов текстуры.
Размножение и развитие человека.
Пол ребенка закладывается в момент оплодотворения. Он определяется сперматозоидами, которые бывают двух типов: половина несет женское начало (х-хромосому), а другая половина – мужское начало (у-хромосому). Яйцеклетки несут только женское начало, в них всегда одинаковые хромосомы (х-хромосомы). Половые клетки формируются в половых железах. Яйцеклетки образуются в яичниках, а сперматозоиды – в мужских половых железах (семенниках). Они продуцируют огромное число сперматозоидов, мелких подвижных клеток, состоящих из головки, шейки и хвостика.
Для нормального процесса образования сперматозоидов необходима температура ниже температуры тела. Поэтому семенники вынесены из полости тела. Протоки семенников, предстательной железы и семенных пузырьков впадают в мочеиспускательный канал, проходящий внутри полового члена. Внутри женского организма они могут находиться в жизнеспособном состоянии 2–4 дня.
Яичники – парные органы, лежащие в брюшной полости.
Работаем с текстурой
Добавим текстуре немного контраста. Для этого будем использовать стили слоя.
Шаг 1
Создаем новый слой. Заливаем его любым цветом. Устанавливаем уровень Заливки (Fill) на 0%.
Шаг 2
Далее идем в Слои – Стиль слоя – Наложение градиента(Layer – Layer style – Gradient Overlay)
Настраиваем стиль слоя:
Режим – Мягкий свет, непрозрачность – 100%, радиальный градиент, угол – 141 градус, масштаб – 130%, галочка напротив «инверсия».
Настраиваем градиент:
Шаг 3
Создаем еще один новый слой, заливаем его любым цветом. С помощью этого слоя мы будем затемнять края текстуры. Устанавливаем уровень Заливки (Fill) на 0%.
Шаг 4
Далее идем в Слои – Стиль слоя – Наложение градиента (Layer – Layer style – Gradient Overlay).
Настраиваем стиль слоя:
Режим – Нормальный, непрозрачность – 100%, радиальный градиент, угол – 141 градус, масштаб – 130%, цвет – от прозрачного к чёрному.
Настраиваем градиент:
Как размножить изображение на одном листе в фотошопе: видео
В них происходит образование яйцеклеток. Выход одной зрелой яйцеклетки в полость тела называется овуляцией, происходит в среднем раз в 28 дней. Вышедшая из яичника зрелая яйцеклетка попадает в яйцевод (маточная труба), где она живет всего 1 день и может слиться со сперматозоидом, проникшим туда через влагалище во время полового акта.
Если оплодотворение не происходит, то слизистая оболочка матки отторгается, это сопровождается кровяными выделениями.
Если оплодотворение происходит, образовавшаяся зигота сразу же начинает делиться, в результате чего возникает комочек, состоящий из мелких одинаковых клеток. Такой зародыш спускается по маточной трубе в матку – толстостенный мешковидный орган, где внедряется в слизистую оболочку, богатую кровеносными сосудами.
Через 2 дня после попадания в матку начинается зародышевый период. В это период формируется плацента – через нее происходит связь организма матери и плода. С момента образования плаценты начинается плодный период. Беременность длится 9 месяцев, затем наступают роды.
У человека периоды ускоренного роста чередуются с его замедлением. Самый активный и быстрый рост происходит в первый год жизни (вес тела увеличивается почти в 3 раза). Грудной возраст (1-ый год жизни) Первый месяц считается периодом новорожденности. Поза новорожденного напоминает положение плода в матке. Большую часть суток он спит, просыпаясь лишь ко времени кормления. Уход за новорожденным требует особого внимания. На протяжении 1-го года жизни в организме ребенка происходит много изменений в двигательной системе.
В конце 1-го месяца жизни он распрямляет ножки, на 6-ой неделе поднимает и удерживает головку; на 6-м месяце сидит, в конце 1-го года пытается делать первые шаги.
Не менее интенсивно в этот период развивается психика. На втром месяце ребенок улыбается, в 4 месяца берет в рот игрушки, исследует их, начинает различать взрослых. Хорошее физическое и психическое развитие ребенка определяется рациональным режимом.
Раннее детство (от 1 года до 3 лет)
Ребенок усиленно растет, питается той же пищей, что и взрослые, стремление к самостоятельному познанию мира, тяга к самоуважению. Ребенок хорошо идет и овладевает различными способами манипулирования с предметами. Появляются двигательные навыки. В процессе игры ребенок подражает действиям взрослых.
Дошкольный период (от 3 до 7 лет)
Дети дошкольного возраста проявляют большой интерес к окружающему миру. Любознательность, период вопросов – так можно назвать этот период. Растет и формируется головной мозг и формируется внутренняя речь. Ребенок активно играет, разговаривает сам с собой (формирование речи). Подвижные игры формируют мышечный аппарат.
Школьный период (от 7 до 17 лет)
Перестраиваются все органы и системы. Сложный период поступления в школу. Ребенок овладевает письмом, узнает много нового об окружающем мире, усваивает опыт, накопленный многими поколениями людей. Обучение ускоряет развитие навыков и способностей. Коллективное воздействие в общественной работе, трудовом воспитании, спорте – тоже создает условия для развития гармоничной личности. С 11 лет ребенка называют подростком. Перестройка организма связана с половым созреванием. Развитие мускулатуры спины и груди. Увеличение массы тела, развитие вторичных половых признаков. В последние десятилетия во всех экономически развитых странах ускорились темпы физического и полового развития детей, получившего название акселерация.
Многие занимающиеся художественной съемкой фотографы используют в своих работах технику «размножения» одного и того же предмета, а порой и человека, собирая множество комментариев типа «фотошоп!» под выложенными в сеть работами. Сегодня в данной статье поговорим о размножении конкретно предметов. Так как в сети лежат тонны информации на специализированных фотосайтах, рассмотрим лишь основные наработки, без составления пошаговой инструкции для новичка.
Подготовка к работе
Нам понадобятся несколько вещей, это:
- Идея для фото
- Штатив для камеры
- Реквизит. О нем стоит поговорить подробнее. Это именно то, чем предполагается заполнить кадр.
КАК СДЕЛАТЬ КОЛЛАЖ КОМНАТЫ В ФОТОШОП
Знаете, что я для вас приготовила? Видеоурок – как создать коллаж комнаты в фотошоп. Приоткрываю занавес и рассказываю как работаю в лучшей программе для создания коллажей в фотошоп.
Я не представляю как можно сегодня профессионально работать в области дизайна и декора интерьера и не знать фотошоп. Но как уже не раз говорила, программ по созданию коллажей сегодня очень много и, главное, выбрать одну, которая будет удобной и идеальной только для вас. Или как советую я: сочетать в работе и для разных задач выбирать разные программы.
Бессмысленно ориентироваться на чужой вкус и пристрастие. Пока вы не попробуете хотя бы всего по чуть чуть – не сможете оценить пользу или бесполезность ресурсов для вас.
КОЛЛАЖ ИНТЕРЬЕРА. 10 ТОП ПРОГРАММ ДЛЯ СОЗДАНИЯ
Если вы не профессионал, и вам необходимо сделать коллаж только для одной комнаты, чтобы он был понятен и прост, то думаю, что может быть фотошоп для коллажей и не нужен, а нужен удобный Олиобоард или Нейборс.
А вот если вы серьезно увлекаетесь дизайном, декором, фотографией – то мой совет, познакомьтесь с фотошопом. Это единственная профессиональная программа, равной которой нет.
У меня есть авторский онлайн курс “Фотошоп – это просто”, для всех желающих, кто готов окунуться в мир коллажей и достичь профессионального уровня.
ОНЛАЙН-КУРС — ФОТОШОП-ЭТО ПРОСТО СТАРТУЕТ 15 ЯНВАРЯ 2019 ГОДА
Сегодня я не вспомню первый день знакомства с программой. Это было давно. Может быть в 2000 или в 2001 году. А сам фотошоп начинает историю с 90х годов. Так что вот посчитайте сколько программе лет и сколько специалистов выросло вместе с ней.
Первый мой учебник был на английском языке. Это был талмуд в тысячу страниц с огромным количеством фотографий и с очень мелким шрифтом. Я целый год, сидя в офисе по-вечерам (оставалась после работы на пару часов) изучала Фотошоп и не только.
Сorel, Access, Exel, word. По большому счету, все, что я знаю сегодня – результат самообразования. Так что, я ходячий пример, что все возможно.
А в этом году я написала свою книгу «Фотошоп — это просто». 158 страниц о том как создать коллаж в Фотошоп и о самых главных инструментах для них:
КНИГА “ФОТОШОП – ЭТО ПРОСТО”
Еще несколько лет назад мы все были вынуждены покупать очень дорогую лицензию на фотошоп. И коробка с ним реально била по бюджету, поэтому у меня как и у многих, конечно, стояли взломанные версии, которые невозможно было обновлять. И просто стыдно работать, если честно, на ворованной программе. Какой бы я ни была всегда законопослушной, но на заре молодости выложить несколько тысяч долларов за любимую и нужную программу была не в состоянии.
И вот чудо! В 2013 году компания ADOBE, разработчик всех любимых приложений выпускает облачную версию программ с абонентской платой. Я была на седьмом небе от счастья.
С тех пор я обладатель всех необходимых приложений, с самыми свежими обновлениями, со всеми возможностями и, главное, с удобной формой оплаты.
Если вы решились попробовать продукт ADOBE, то пройти путь совсем несложно. Надо зарегистрироваться на их сайте и просто выбрать нужное приложение и нужный план. Кстати, все абсолютно приложения имеют свою пробную версию, фотошоп предоставит вам 7 дней бесплатного пользования. Думаю, 7 дней вполне достаточно, чтобы понять – нужна вам программа или не нужна. За семь дней всем точно удается пройти онлайн курс по Фотошопу сто процентов.
Если программа вам понравится, то следующим шагом будет выбор плана по оплате. Здесь три варианта нам предлагают: купить на месяц (дорого), купить на год с ежемесячной оплатой, купить на год с предоплатой. Каждый свой кошелек сам понимает лучше, поэтому советовать не могу.
Единственное, что могу сказать про изменение плана: это можно осуществить в любой момент через службу поддержки, отвечают в режиме “онлайн”, и работу делают хорошо – проверено неоднократно. Единственное НО – общение на английском языке происходит. Интерфейс программы сложный. Нельзя сказать, что все получится через полчаса, как в Neybers, например.
Сама программа с такими огромными возможностями не может быть простой. Там такое количество инструментов, которые просто чтобы выучить, надо потратить часы. Но! Как и в любом ином деле, надо сначала понять зачем вам эта программа. Какие цели и задачи вы ставите перед собой. Обработка фотографий, простые коллажи интерьера, или исправление 3d визуализаций, ретушь или иные задачи, связанные с любыми графическими изображениями.
Уверенно скажу, что абсолютно не все функции и инструмента фотошопа нужны с утра и до вечера, если ваша задача заключается лишь в том, чтобы делать красивые коллажи.
Для коллажей надо узнать на начальном этапе всего 10 инструментов. Потом добавить необходимо еще 10. И еще 10 на продвинутом уровне, чтобы наслаждаться процессом и по-настоящему полюбить Фотошоп (обо всех инструментах очень подробно я рассказываю на своих мастер классах и на онлайн курсах).
По своему опыту скажу, начав с азов, я увлеклась фотошопом и сейчас работаю на уровне профессионального пользователя и, конечно, многое знаю. Но не абсолютно все! И постоянно ищу ответы на вопросы, если они возникают, благо теперь не надо талмуд с полки доставать, а надо просто задать правильно вопрос в онлайн учебнике от Adobe.
Сегодня я вам покажу видео урок, в котором показываю как создаю достаточно простые, но удобные и понятные коллажи интерьера. За основу взят план из рабочего проекта студии «На волне декора» гостиная с камином. И шаг за шагом вокруг плана идет расстановка всех предметов мебели и декора, которые и составляют интерьер.
На коллаже я расставлю все необходимые предметы мебели.
Приятного просмотра!
И напоследок: дорогие мои друзья, если вам статья нравится, не сочтите за труд и поделитесь со своими друзьями! Присоединяйтесь ко мне в телеграмм и инстаграм! И ждите новых интересных материалов.
УДАЧИ В РЕМОНТЕ!
Блог «На волне декора» — некоммерческий проект и создается только силами автора. Если вы по достоинству оценили статью и она вам понравилась — я буду признательна за небольшую материальную поддержку. Спасибо!
Копирование, удаление, клонирование
И тут есть некоторые нюансы: если для пейзажа подойдет любой реквизит на Ваш вкус, то для ростового портретного фото лучше отказаться от использования предметов менее 15 см. это продиктовано, во-первых, тем, что мелкие предметы будут теряться и провалят задумку, а, во вторых, придется делать гораздо больше кадров, чтоб заполнить пустоты на снимке.
- Тросик, или любое другое устройство дистанционного управления камерой.
- Ассистент, или два, хотя при наличии трудолюбивой модели вполне иногда обойтись и без них. При пейзажной съемке помощь не понадобится.
- Подходящая оптика, в случае с портретом – светосильная. она позволит добиться нужной размытости заднего плана, выделив главное.
Как разрезать картинку в фотошопе с помощью инструмента Раскройка
После того, как вы сделаете разметку на картинке, нам понадобится инструмент Раскройка.
Теперь мы просто обведем по линиям, которые сделали с помощью линейки. Инструментом проходите именно по тем частям картинки или фото, которые вам необходимо разделить. При этом выделяемые части изображения по периметру заключаются в рамку бежевого цвета.
Инструкция к съемке
Итак, у нас есть модель, фон и пара предметов реквизита. Начинаем.
Ставим камеру на штатив. настраиваем, сохраняем настройки до окончания съемки. Компонуем кадр, располагаем модель. Делаем необходимое, на Ваш взгляд, количество кадров модели.
Выключаем автофокус и начинаем съемку отдельно реквизита уже без модели. Небольшой совет: лучше избегать пересечений объектов в кадре, хотя для вящей реалистичности и можно оставить пару подобных снимков.
Ретушь
Дома конвертируем всю серию фото из РАВ-формата с одинаковыми настройками. Открываем все снимки в редакторе. Выбираем основной снимок с моделью, который послужит фоном.
Снимки с реквизитом поочередно накладываем на главный, создавая маску слоя и вырисовывая собственно реквизит с небольшим окружением.
Важно помнить о тенях, отражениях и т.д., это послужит на пользу большей реалистичности. Вставляя реквизит в зону резкости, используйте резкую кисть, в зонах размытого фона и кисть должна быть мягкой. Включаем основное фото, обрабатываем жесткой кистью места перекрытия реквизитом модели 9если таковые имеются), а далее обрабатываем фото так, как считаем нужным, т.е. используем тон, цветокоррекцию и т.п. Готово.
Ниже разберем несколько уже готовых примеров.
В первом снимке немного хромает задумка, однако качество исполнения на высоте. Это достигнуто благодаря длительной выдержке, которая впоследствии позволила наложить предметы на фото без видимости монтажа.
Второе фото по технике полностью повторяет предыдущее, разве что идея интереснее.
Последнее фото потребовало более детальной подготовке, а именно, создания из подручных приспособлений инвентаря, а также попадания в кадр руки фотографа, которую позже пришлось вырезать жесткой кистью. Этой же кистью работали в местах наложения силуэтов двух фигурок.
Данное фото потребовало участия двух ассистентов. перебрасывающихся инвентарем. Техника ретуши описана выше.
Это как раз пример не совсем удачного выбора реквизита. который в силу своего небольшого размера теряется на основном фоне.
Это фото наиболее интересно. т.к. потребовало немалого таланта инженера для закрепления реквизита в необходимом положении. Удалось правильно задействовать отраженный от стен дневной свет вместе со светом настольных ламп, что позволило избежать работы с балансом белого.
Несколько советов напоследок:
- Снимайте в неизменную погоду, чтобы не получить в итоге снимки с разным освещением и тенями.
- Всегда оставляет на краях кадров с реквизитом какую-то часть размытого изображения для придания эффекта реалистичности
- Этот метод подходит для художественного и только художественного фото. Репортажникам читать нет смысла.
- Ищите, творите, придумывайте свои идеи. В данной статье снимки-примеры были сделаны ради размножения реквизита как самоцели. Задумка может и должна быть сильнее.
На основе материалов с сайта: https://serg-degtyarev.livejournal.com
Многие занимающиеся художественной съемкой фотографы используют в своих работах технику «размножения» одного и того же предмета, а порой и человека, собирая множество комментариев типа «фотошоп!» под выложенными в сеть работами. Сегодня в данной статье поговорим о размножении конкретно предметов. Так как в сети лежат тонны информации на специализированных фотосайтах, рассмотрим лишь основные наработки, без составления пошаговой инструкции для новичка.
Подготовка к работе
Нам понадобятся несколько вещей, это:
- Идея для фото
- Штатив для камеры
- Реквизит. О нем стоит поговорить подробнее. Это именно то, чем предполагается заполнить кадр. И тут есть некоторые нюансы: если для пейзажа подойдет любой реквизит на Ваш вкус, то для ростового портретного фото лучше отказаться от использования предметов менее 15 см. это продиктовано, во-первых, тем, что мелкие предметы будут теряться и провалят задумку, а, во вторых, придется делать гораздо больше кадров, чтоб заполнить пустоты на снимке.
- Тросик, или любое другое устройство дистанционного управления камерой.
- Ассистент, или два, хотя при наличии трудолюбивой модели вполне иногда обойтись и без них. При пейзажной съемке помощь не понадобится.
- Подходящая оптика, в случае с портретом – светосильная. она позволит добиться нужной размытости заднего плана, выделив главное.
Как включить линейку в Фотошопе
Для того, чтобы разрезать картинку в фотошопе на несколько частей, вам понадобится инструмент Линейки. Активировать этот инструмент можно тогда, когда у вас уже загружена картинка в программу. Кликните в меню по разделу Просмотр – далее Линейки. Так же эту функцию можно включить через горячие клавиши на клавиатуре Ctrl+R.
После этого по периметру рабочего окна вашей программы отобразится шкала линейки. Обратите внимание, что единицы измерения у линейки можно изменять кликом правой кнопкой мыши по ней.
Доступные единицы измерения:
- Пиксели
- Дюймы
- Сантиметры
- Миллиметры
- Пункты
- Пики
- Проценты.
Я обычно работаю в пикселях.
Инструкция к съемке
Итак, у нас есть модель, фон и пара предметов реквизита. Начинаем.
Ставим камеру на штатив. настраиваем, сохраняем настройки до окончания съемки. Компонуем кадр, располагаем модель. Делаем необходимое, на Ваш взгляд, количество кадров модели.
Выключаем автофокус и начинаем съемку отдельно реквизита уже без модели. Небольшой совет: лучше избегать пересечений объектов в кадре, хотя для вящей реалистичности и можно оставить пару подобных снимков.
Ретушь
Дома конвертируем всю серию фото из РАВ-формата с одинаковыми настройками.
Как разметить картинку в Фотошопе с помощью линейки
Уверена, что перед тем, как разрезать картинку в Фотошопе, вы уже определились, на какие части вы ее будете делить. В этой статье я разрежу картинку на пять горизонтальных полос одинаковой высоты. Моя картинка высотой 500 px. Соответственно, каждая часть высотой будет составлять 100 px. Это не трудно посчитать.
Чтобы воспользоваться линейкой и сделать предварительную разметку для раскройки, кликните левой кнопкой мыши по шкале линейки и не отпуская ее, тяните линию до нужного вам размера.
Не понятно? Смотрите видеоурок – все подробности здесь:
Как размножить обьект в фотошопе?
Открываем все снимки в редакторе. Выбираем основной снимок с моделью, который послужит фоном.
Снимки с реквизитом поочередно накладываем на главный, создавая маску слоя и вырисовывая собственно реквизит с небольшим окружением.
Важно помнить о тенях, отражениях и т.д., это послужит на пользу большей реалистичности. Вставляя реквизит в зону резкости, используйте резкую кисть, в зонах размытого фона и кисть должна быть мягкой. Включаем основное фото, обрабатываем жесткой кистью места перекрытия реквизитом модели 9если таковые имеются), а далее обрабатываем фото так, как считаем нужным, т.е. используем тон, цветокоррекцию и т.п. Готово.
Ниже разберем несколько уже готовых примеров.
В первом снимке немного хромает задумка, однако качество исполнения на высоте. Это достигнуто благодаря длительной выдержке, которая впоследствии позволила наложить предметы на фото без видимости монтажа.
Второе фото по технике полностью повторяет предыдущее, разве что идея интереснее.
Последнее фото потребовало более детальной подготовке, а именно, создания из подручных приспособлений инвентаря, а также попадания в кадр руки фотографа, которую позже пришлось вырезать жесткой кистью. Этой же кистью работали в местах наложения силуэтов двух фигурок.
Данное фото потребовало участия двух ассистентов. перебрасывающихся инвентарем. Техника ретуши описана выше.
Это как раз пример не совсем удачного выбора реквизита. который в силу своего небольшого размера теряется на основном фоне.
Это фото наиболее интересно.
т.к. потребовало немалого таланта инженера для закрепления реквизита в необходимом положении. Удалось правильно задействовать отраженный от стен дневной свет вместе со светом настольных ламп, что позволило избежать работы с балансом белого.
Несколько советов напоследок:
- Снимайте в неизменную погоду, чтобы не получить в итоге снимки с разным освещением и тенями.
- Всегда оставляет на краях кадров с реквизитом какую-то часть размытого изображения для придания эффекта реалистичности
- Этот метод подходит для художественного и только художественного фото. Репортажникам читать нет смысла.
- Ищите, творите, придумывайте свои идеи. В данной статье снимки-примеры были сделаны ради размножения реквизита как самоцели. Задумка может и должна быть сильнее.
На основе материалов с сайта: https://serg-degtyarev.livejournal.com
Многие занимающиеся художественной съемкой фотографы используют в своих работах технику «размножения» одного и того же предмета, а порой и человека, собирая множество комментариев типа «фотошоп!» под выложенными в сеть работами. Сегодня в данной статье поговорим о размножении конкретно предметов. Так как в сети лежат тонны информации на специализированных фотосайтах, рассмотрим лишь основные наработки, без составления пошаговой инструкции для новичка.
Подготовка к работе
Нам понадобятся несколько вещей, это:
- Идея для фото
- Штатив для камеры
- Реквизит. О нем стоит поговорить подробнее. Это именно то, чем предполагается заполнить кадр. И тут есть некоторые нюансы: если для пейзажа подойдет любой реквизит на Ваш вкус, то для ростового портретного фото лучше отказаться от использования предметов менее 15 см. это продиктовано, во-первых, тем, что мелкие предметы будут теряться и провалят задумку, а, во вторых, придется делать гораздо больше кадров, чтоб заполнить пустоты на снимке.
- Тросик, или любое другое устройство дистанционного управления камерой.
- Ассистент, или два, хотя при наличии трудолюбивой модели вполне иногда обойтись и без них. При пейзажной съемке помощь не понадобится.
- Подходящая оптика, в случае с портретом – светосильная. она позволит добиться нужной размытости заднего плана, выделив главное.
Используем инструмент клонирования Штамп («Clone Stamp Tool»), чтобы скрыть швы на изображении
Чтобы удалить швы на текстуре, в Фотошопе существует несколько инструментов. Одним из таких инструментов является «Штамп» («Clone Stamp Tool«), иногда еще называемый кистью клонирования или клонирующей кистью.
На рисунке показан инструмент Штамп в Фотошопе.
Инструмент «Штамп» в Фотошопе позволяет создавать клоны участков изображения и вставлять их в указанное место холста. Чтобы указать место на изображении, с которого будет клонироваться часть изображения, удерживайте клавишу ‘Alt’ и кликните Левой Клавишей Мыши в точке изображения, которая станет точкой отсчета клонирования участка-донора.
Теперь, удерживая Левую Клавишу Мыши, проведите по участку изображения, на который хотите скопировать часть изображения относительно указанной ранее начальной точки участка-донора. Обратите внимание, что параллельно вашей кисти движется окружность, повторяя движение вашей кисти и показывая, с какого участка изображение в настоящий момент осуществляется клонирование текстуры (ее части).
На рисунке показана результирующая бесшовная текстура кирпичной кладки.
А вот так выглядит получившаяся текстура в Unity3D.
На рисунке показана затайленная бесшовная текстура кирпичной стены в Unity3D.
При работе с данным инструментом особое внимание стоит уделить кисти, которая используется для данного инструмента, чтобы избежать резких границ и размытости на стыке краев текстур. Если вы будете использовать слишком мягкую кисть с большим размытием по краям и большой прозрачностью, то на стыке краев текстуры получите заявленное изображение. Если же будете использовать жёсткую кисть с резкими краями, то получите резкие переходы на швах текстуры. Кисть вы можете выбрать в меню сверху, расположенном сразу под главным меню.
Вместо Штампа или в качестве дополнения к нему вы можете использовать инструменты «Заплатка» (Patch Tool), Healing Brush Tool, Spot Healing Brush Tool
Форум сайта фотошоп-мастер: Размножение в фотошоп — Форум сайта фотошоп-мастер
Небольшой совет: лучше избегать пересечений объектов в кадре, хотя для вящей реалистичности и можно оставить пару подобных снимков.
Ретушь
Дома конвертируем всю серию фото из РАВ-формата с одинаковыми настройками. Открываем все снимки в редакторе. Выбираем основной снимок с моделью, который послужит фоном.
Снимки с реквизитом поочередно накладываем на главный, создавая маску слоя и вырисовывая собственно реквизит с небольшим окружением.
Важно помнить о тенях, отражениях и т.д., это послужит на пользу большей реалистичности. Вставляя реквизит в зону резкости, используйте резкую кисть, в зонах размытого фона и кисть должна быть мягкой. Включаем основное фото, обрабатываем жесткой кистью места перекрытия реквизитом модели 9если таковые имеются), а далее обрабатываем фото так, как считаем нужным, т.е. используем тон, цветокоррекцию и т.п. Готово.
Ниже разберем несколько уже готовых примеров.
В первом снимке немного хромает задумка, однако качество исполнения на высоте. Это достигнуто благодаря длительной выдержке, которая впоследствии позволила наложить предметы на фото без видимости монтажа.
Второе фото по технике полностью повторяет предыдущее, разве что идея интереснее.
Последнее фото потребовало более детальной подготовке, а именно, создания из подручных приспособлений инвентаря, а также попадания в кадр руки фотографа, которую позже пришлось вырезать жесткой кистью. Этой же кистью работали в местах наложения силуэтов двух фигурок.
Данное фото потребовало участия двух ассистентов. перебрасывающихся инвентарем. Техника ретуши описана выше.
Это как раз пример не совсем удачного выбора реквизита. который в силу своего небольшого размера теряется на основном фоне.
Это фото наиболее интересно. т.к. потребовало немалого таланта инженера для закрепления реквизита в необходимом положении. Удалось правильно задействовать отраженный от стен дневной свет вместе со светом настольных ламп, что позволило избежать работы с балансом белого.
Несколько советов напоследок:
- Снимайте в неизменную погоду, чтобы не получить в итоге снимки с разным освещением и тенями.
- Всегда оставляет на краях кадров с реквизитом какую-то часть размытого изображения для придания эффекта реалистичности
- Этот метод подходит для художественного и только художественного фото. Репортажникам читать нет смысла.
- Ищите, творите, придумывайте свои идеи. В данной статье снимки-примеры были сделаны ради размножения реквизита как самоцели. Задумка может и должна быть сильнее.
На основе материалов с сайта: https://serg-degtyarev.livejournal.com
Cамоучитель MS Word Изготовление наклеек Печать листа одинаковых, наклеек с изображением.
Возвращаем текстуру на место
Теперь, когда вы удалили все швы на изображении, превратив ее в бесшовную текстуру, необходимо вернуть её на место. Конечно, вы можете не возвращать ее, а использовать в том виде, в котором она сейчас есть — со смещением. Так можно поступить для бесшовной текстуры травы или бесшовной текстуры камней, каменной или кирпичной кладки. Однако такое смещение и результирующая текстура практически неприемлемы для текстур деталей, например, sci-fi стены или sci-fi плитки пола, создание которой рассматривается в уроке по созданию 3D модели sci-fi плитки пола в Blender. Превращаем 3D модель в sci-fi текстуру через запекание карт. Создание текстуры сетки для забора или пола для Unity3D, поскольку оставляет по краям затайленной 3D модели половинки текстур.
Проверка бесшовности текстуры и коррекция швов текстуры
Чтобы проверить, насколько «бесшовной» получилась ваша текстура, вы можете, если сместить текстуру не на 256 пикселей по вертикали и горизонтали, а например на +128 и +128 пикселей, или на -128 и +128 пикселей, или на +128 и 0 пикселей и так далее. Только не забывайте (а лучше записывайте) на сколько пикселей и в какую сторону каждый раз смещали текстуру, чтобы иметь возможность вернуть ей изначальное нулевое смещение. Если подобное смещение выявило нарушение бесшовности, то подредактируйте стыки текстур, как было описано выше, чтобы избавиться от швов на текстуре (смещенной). Не забывайте, что не стоит залезать на края изображения, чтобы опять не пришлось править несовпадения краев текстур.
Повторите проверку несколько раз с разными значениями для смещения по вертикали и горизонтали, чтобы убедиться, что вы создали бесшовную текстуру.
Печать листа одинаковых, наклеек с изображением.
Всегда можно добавить графическое изображение к наклейке, но для этого вам придется убедить Word в том, что эта задача выполняется вместе со слиянием документов. Выполните следующие действия.
- Создайте новый пустой документ в Word.
- Выберите Вид > Панели инструментов>Слияние.
На экране появится одноименная панель инструментов, хотя использоваться будут далеко не все ее опции.
- Щелкните на кнопке Выбрать тип документа
- Выберите в появившемся диалоговом окне переключатель Наклейки.
- Щелкните на кнопке ОК.
На экране появиться диалоговое окно Параметры наклейки.
- Укажите тип наклейки в списке Тип.
- Щелкните на кнопке ОК.
Теперь документ разделен на несколько ячеек. Он подобен большой таблице. Такую же картину вы получили при использовании метода, описанного в предыдущем разделе. Но, избрав этот метод, вы упрощаете процедуру замены нетекстовых данных в ячейках.
- Выполните команду Вставка>Рисунок>Из файла.
- Используйте диалоговое окно Добавление рисунка для поиска изображения, расположенного на наклейке.
- Когда вы найдете необходимый рисунок, щелкните на кнопке Вставить.
К вашему счастью, Word достаточно умен, чтобы расширить рисунок на всю ячейку наклейки. В случае необходимости вы можете изменить размер рисунка.
- Щелкните на рисунке, чтобы его выделить.
Вокруг рисунка будет добавлена рамка выделения с маркерами.
- Щелкните на правом нижнем углу рисунка и перетащите его так, чтобы уменьшить изображение.
Вы также можете добавить специальное форматирование.
- Дважды щелкните на изображении.
На экране появится диалоговое окно Формат рисунка.
- Щелкните на вкладке Положение.
- Выберите вариант По контуру.
- Щелкните на кнопке ОК.
- С помощью мыши расположите рисунок в выбранной части наклейки.
Вы также можете использовать маркеры на рамке выделения или зеленый маркер для вращения рисунка.
Время вводить текст.
- Щелкните внутри ячейки, за пределами изображения.
Что такое бесшовные текстуры? Зачем нужны бесшовные текстуры и как их использовать?
Прежде чем узнать, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, зачем они вообще нужны, эти бесшовные текстуры.
В игрострое довольно часто используется техника тайлинга текстур или затайливания текстур (от англ. tile — плитка). Тайлинг позволяет повторять текстуры на поверхности 3D модели. Очень часто затайленные текстуры применяются на ландшафте, либо для текстурирования дорог, домов и так далее. О тайлинге я уже рассказывал в уроке От тайлинга и смещения до атласа текстур на примерах смены обложки для книги и текстуры одежды и кожи персонажа. Но для того чтобы затайленная текстура хорошо смотрелась на 3D модели, необходимо чтобы она была бесшовной.
На рисунке показана затайленная далеко не бесшовная текстура, на которой видны стыки между противоположными краями текстуры.
Бесшовная текстура представляет собой изображение, элементы противоположных сторон которого совпадают.
Если противоположные стороны текстуры не будут подходить друг к другу, то при затайливании такой текстуры вы получите швы в месте их стыковки. Такие швы возникают вследствие резких переходов между рисунками текстуры на ее противоположных краях.
На рисунке показана не бесшовная текстура, размноженная в Фотошопе (дважды затайленная). Рисунок на краях изображения отличается.
Как вы можете видеть на рисунке выше такую текстуру не стоит использовать для затайливания ландшафта или любого другого 3D объекта, да и просто для заливка фона сайта или холста в Фотошопе. И для создания паттерна для Фотошопа она не подойдет. Чтобы наложить текстуру на 3D модели без стыков (или залить фон сайта или холста), заметных пользователю, необходимо воспользоваться инструментами редакторов изображений.
Применяем технику размножения в Photoshop
- Введите необходимый текст.
Вы можете увидеть смарт-тег, который иногда помогает выполнить требуемую операцию. В настоящей книге смарт-теги не рассматриваются.
- Щелкните на панели инструментов Слияние на кнопке Размножить наклейки .
Указанная ячейка заменит все пустые ячейки «таблицы». Единственная проблема — это удалить подпись «NEXT», которая добавляется автоматически.
- Выделите текст «NEXT», включая угловые кавычки.
- Нажмите для копирования текста.
- Нажмите , чтобы отобразить диалоговое окно Найти и заменить.
- Щелкните в поле Найти и нажмите . Оставьте поле Заменить на незаполненным.
- Щелкните на кнопке Заменить все. Запись «NEXT» удаляется из документа.
Теперь ваши наклейки готовы к сохранению и печати.
- Если требуется распечатать только одинаковые ячейки без графических изображений, то выполните действия предыдущего раздела. Эти инструкции несколько сложнее, но они помогут вам в решении многих задач.
- Не забывайте сохранять документ.
- В этой книге команда Слияние полностью не рассматривается.
- Детально о вставке рисунков рассказано в главе 23.
Как сделать бесшовную текстуру в Фотошопе. Подготовка изображения в Фотошопе
Загрузите текстуру, которую хотите сделать бесшовной, в Фотошоп, открыв файл текстуры из Фотошопа или просто перетащите файл с текстурой из папки, где она у вас хранится, в окно Фотошопе (в этом случае новое изображение создавать не нужно, оно будет создано автоматически). Для данного урока я выбрал текстуру кирпича (кирпичной кладки) размером 512 на 512 пикселей.
На рисунке показана текстура кирпича, которая будет превращена в бесшовную текстуру.
Если вы не нашли текстуру размером 512 на 512 пикселей (1024 х 1024, 2048 х 2048 или 4048 х 4048 пикселей), а нашли, например, текстуру размером 1300 на 700, то обрежьте изображение в Фотошопе до размера в 512 х 512 пикселей при помощи инструмента Рамки/Crop (в панели инструментов слева) или использовав инструмент изменения размера холста «Canvas Size», который вы можете найти во вкладке «Image» главного меню.
На рисунке показаны инструменты, позволяющие обрезать изображение Canvas Size (A) и Crop (B).
Также вы можете использовать инструмент свободного трансформирования (Ctrl+T) либо инструмент Scale, который вы найдете в меню Transform вкладки Edit главного меню.
На рисунке показан инструмент Scale для изменения масштаба изображения (в данном случае, подгонки изображения) в Photoshop.
Если вы применяли инструмент масштабирования или перемещения текстуры, необходимо выделить все видимое изображение на холсте (Ctrl+A) и скопировать его на новый слой (Ctrl+C и затем Ctrl+V). Если этого не сделать, то выступающее за холст изображение нам помешает. Альтернативой копипасту может послужить упоминавшийся ранее инструмент обрезки изображения Crop. Далее мы будем работать с новым созданным слоем: выделите его в панели справа, щелкнув на нем Левой Кнопкой Мыши.
Вставляем фото в рамку
Шаг 1
Открываем фотографию, которую будем помещать в рамку, и вставляем ее в рабочий документ. Масштабируем при необходимости (Ctrl+T).
Шаг 2
Теперь, чтобы вставить фото в рамку мы применим такую хитрость: зажав клавишу Alt, помещаем курсор между двумя миниатюрами на панели слоёв (должны появиться стрелка вниз и квадрат) и кликните мышкой. Вот, что появится на палитре слоёв
Шаг 4
Используя инструмент Свободное трансформирование (Free Transform) (Ctrl+T) или инструмент Перемещение (Move) (V) разместите ваше фото в рамке под небольшим углом.
Работа инструментом штамп
Штамп находится в одной группе рисования наряду с «Кистью», « » « » и другими (смотреть ). Горячая клавиша выбора (S) используя (Shift+S) выбирается «Узорный штамп».
Работа с узорным штампом мало чем отличается от обычного за тем исключением, что в качестве источника клонов выбирается заранее подготовленная текстура.
Вернёмся к работе откройте фото, возьмите штамп.
Я хочу клонировать бабочку на новый слой, чтобы была возможность развернуть полученную копию насекомого и переместить ее в нужное место на изображении. Создам новый слой выше фонового (Shift+Ctrl+N). Теперь нужно обратиться к панели параметров инструмента штамп чтобы настроить клонирование.
В пункте «Образец» выберу «Активный и ниже» чтобы брать образец с фонового слоя и переносить его на новый слой. Режим непрозрачности оставляю 100%. Галочка на пункте «Выравн.» позволяет работать инструментом как обычной кистью (если во время работы вы отпустите кнопку мыши после её нажатие клонирование продолжится, в противном случае при снятой галочке после повторного нажатия кнопки начнется новое клонирование).
Так же можно сразу установить режим наложения клона выбрав нужный пункт из списка «Режим»
Беру кисть и мягкими краями размер устанавливается с помощью клавиш ([) — больше, (]) – меньше.
Прижав клавишу (Alt), курсор штампа при этом примет вид мишени, кликнув мышкой выберу образец для клонирования у крыла бабочки.
На любом месте изображения отпустив (Alt) легкими движениями штампа начинаю рисовать новую бабочку.
Конечно точно воспроизвести её по контуру не получится, какая то часть фона будет тоже скопирована. Но от нее легко избавиться при помощи маски слоя. Создать которую можно при помощи соответствующей кнопки внизу палитры слоёв
Обработать маску при помощи кисти противоположного цвета (белая маска – чёрная кисть и наоборот).
Немного поработав с инструментом перемещение и трансформирование получалась вот такая композиция
Работу можно продолжить и добавить еще один клон, но на этот раз воспользуемся бабочкой с другого фото. Главное здесь чтобы оба файла имели хотя бы примерно одинаковый размер.
Родительское Задание
Шаг 1
Найти хорошее месторасположение – это очень важная задача, чтобы получился данный эффект. Вам понадобится открытое пространство, где будет достаточно места для постановки нескольких поз. Кроме этого, выбранное месторасположение должно быть визуально интересным, а также безопасным для детей, когда они будут куда-нибудь взбираться, вокруг не должно быть людей!
Мой совет — приступите к съёмке в ранние утренние часы до того, когда начнут собираться толпы людей. Моя дочь привыкла просыпаться на рассвете, поэтому, она была в восторге от идеи куда-нибудь пойти! Мы решили провести съёмку во внутреннем дворе торгового центра.
Шаг 2
Это очень важная часть урока. Используйте штатив во время съёмки! Вы можете и без штатива провести съёмку вручную, но не забывайте, что всё это создаётся для детей, а дальнейшее редактирование фотографий и сложное выравнивание изображений может оказаться грубым и сильно разочаровать детей. Я использовал надёжный штатив, а также пульт дистанционного спуска затвора, чтобы быть уверенным, что не будет движения фотоаппарата между кадрами.
Пожалуйста, обратите внимание: Сотрудники службы безопасности во многих общественных местах, как правило, хмурятся, когда используют штатив во время съёмки, поэтому, проявите вежливость, объясните охраннику, что вы собираетесь делать. Обычно, услышав, что вы хотите пофотографировать своего ребёнка, это успокоит их и убедит, что вы не собираетесь напакостить где-то!
Шаг 3
Выберите композицию, сделайте минимум один снимок открытого пространства, полностью безлюдного. Данный снимок будет использоваться в качестве заднего фона, а также послужит «подстраховкой» для решения возможных композиционных проблем, если таковые будут в дальнейшем.
Шаг 4
Сделайте несколько снимков вашего ребёнка, используя различные участки сцены, а также различные позы. Не меняйте настройки вашего фотоаппарата! Проявите креативность, а также получите удовольствие от фотосессии. Используйте штатив, если снимков будет много, а также создайте экшен. Постарайтесь, не снимать одно и то же выражение или позу больше одного раза.
Воодушевите своего ребёнка, пусть он предложит вам свои идеи, не отказывайтесь фотографировать, даже, если это будут самые глупые изображения! Вам не обязательно использовать их все, а ребёнок получит удовольствие и смех от забавных идей! Всего я сделал примерно 30 — 40 снимков различных поз, с которыми я буду работать, а моя дочь в это время оттянулась по полной.
Обратите внимание на скриншоты выше, я специально увеличил масштаб изображений для того, чтобы просто показать различные позы ребёнка – фактические фотографии имеют ту же композицию, что и рабочее пустое пространство.
Шаг 5
После фотосессии, купите ребёнку мороженое, а также поблагодарите его за огромную помощь! Это не самая важная часть проекта, но это весело и дети любят это! Далее, перекиньте цифровые фотографии на свой компьютер, рассортируйте их. Закиньте самые лучшие снимки в отдельную папку, туда же скиньте снимок с пустым пространством.
Шаг 6
Откройте программу Photoshop, а затем идём Файл — Сценарии — Загрузить файлы в стек (File > Scripts > Load Files into Stack). В появившемся окне, в настройке Использовать (Use), выберите опцию Папка (Folder), а затем выберите папку с изображениями. Не забудьте поставить галочку в окошке “Attempt to Automatically Align Source Images”, а затем нажмите кнопку ‘OK’.
Примечание переводчика: автор ставит галочку в окошке для выравнивания изображений.
Шаг 7
Программа Photoshop загрузит все исходные фотографии из выбранной папки в одном рабочем документе. Программа также выровняет их, если было случайное дрожание камеры. Перед тем, как перейти к следующему этапу проекта, т.е. к вашему маленькому партнёру, убедитесь, чтобы слой с пустым пространством был расположен ниже всех слоёв с изображениями, а также убедитесь, чтобы было открыто окно палитры слоёв, чтобы вам было легко ориентироваться в слоях.
Теперь пришло время позвать на сцену настоящих артистов!
Эй, Дети!
Всем привет! Дети, спасибо за вашу помощь в проекте. Надеюсь, что вам было весело, и вы получили массу удовольствий во время фотосессии, как и моя дочка! Теперь мы объединим полученные фотографии и создадим эффект, где бегает очень много ваших изображений. Разве это не будет здорово?
Шаг 1
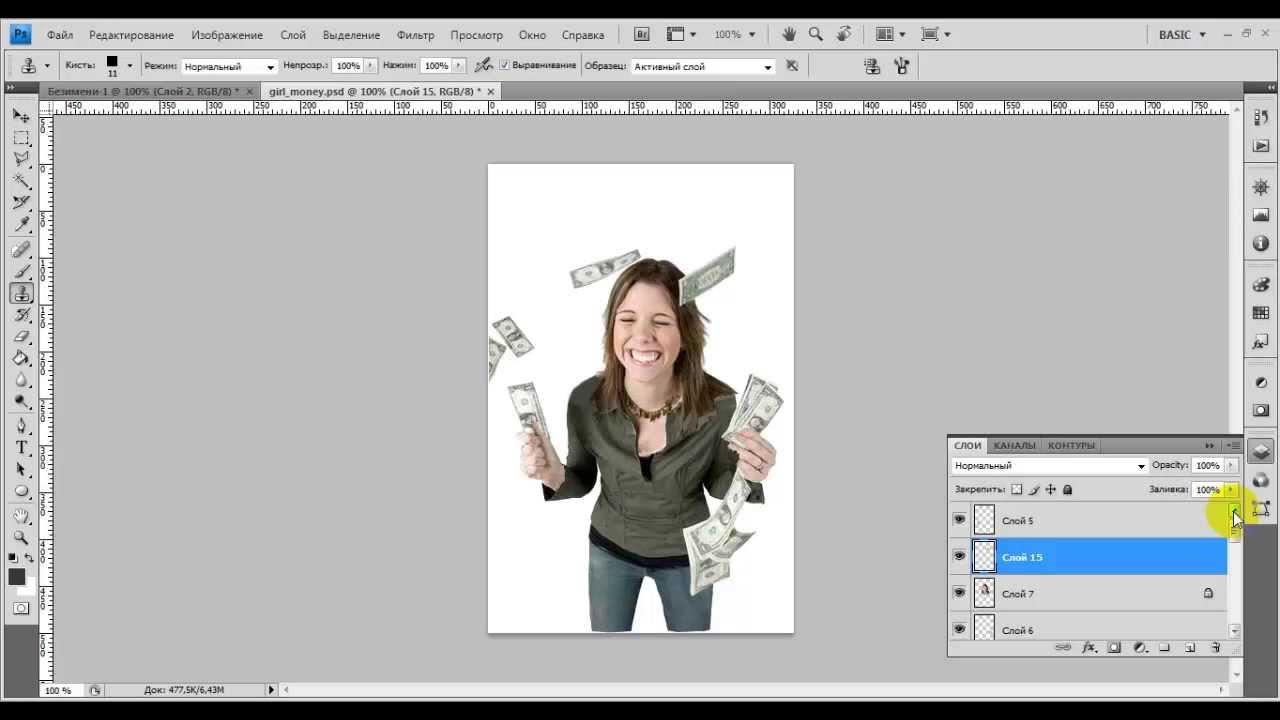
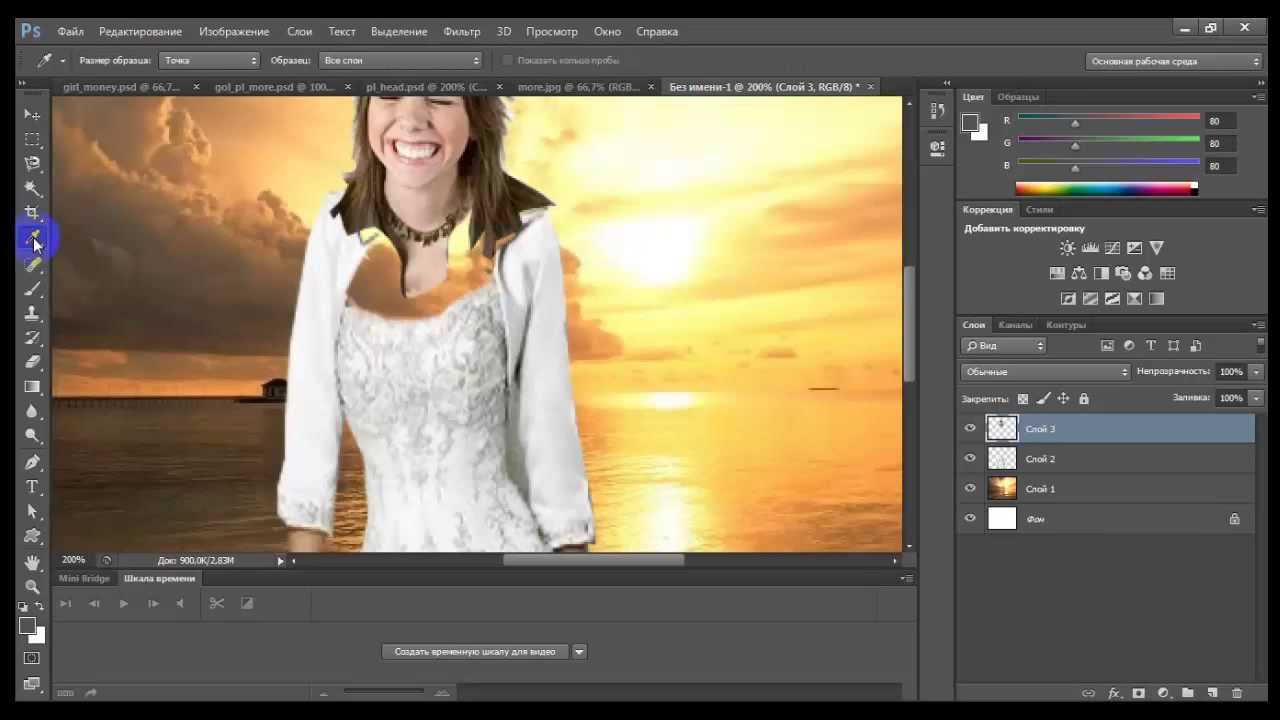
Вначале, давайте посмотрим на программу, которая открылась, это программа Photoshop. В палитре слоёв вы можете увидеть весь перечень исходных изображений. Это слои. Посмотрите на слои, они сложены таким образом, как если бы мы распечатали бы наши фотографии и сложили бы их в одну стопку.
Самая верхняя фотография, это изображение, которое мы видим. Щёлкните по самому верхнему слою в палитре слоёв, чтобы убедиться, что он активен. Белый контур вокруг миниатюры слоя подскажет нам, что слой активен.
Шаг 2
Обратите внимание на значки слева, это значки различных инструментов. Щёлкните по значку, на котором изображено лассо с острыми углами, этот инструмент называется Прямолинейное лассо (Polygonal Lasso Tool). Или просто нажмите клавишу ‘L’ для активации инструмента Лассо (Lasso).
Далее, с помощью инструмента Прямолинейное лассо (Polygonal Lasso Tool), нанесите опорные точки, создав рабочий контур вокруг изображения ребёнка. Как только вы замкнёте контур, он превратится в бегущих муравьёв, это будет называться Выделение.
Шаг 3
Теперь, обратите внимание на нижнюю панель инструментов, на значок с маленьким прямоугольником с кружочком внутри, это значок слой-маски. Нажмите этот значок, чтобы добавить слой-маску.
Слой-маска работает так же, как маска, которую мы надеваем на лицо. Единственное, когда мы надеваем маску, она скрывает лицо, то в данном случае, маска скрывает изображение, которое осталось невыделенным, делая эту часть невидимой!
Таким образом, мы будем видеть только изображение ребёнка, вокруг которого мы создали выделение, а остальная часть изображения будет скрыта за невидимой маской! Это означает, что мы увидим оставшуюся часть изображения только на слое, который расположен ниже. Итак, рядом с миниатюрой слоя появится чёрный прямоугольник с белой выделенной фигуркой, показывающий, что к слою добавлена маска.
Шаг 4
Далее, мы переходим на следующий слой с изображением и проделываем то же самое. Итак, щёлкните по слою, который расположен ниже первого слоя, создайте активное выделение, а затем добавьте слой-маску. Всё то же самое, что мы делали в предыдущем шаге. Легко, правда?
Шаг 5
Теперь, обработайте каждый слой с исходным изображением, создавая выделение и добавляя слой-маски!
Иногда вы можете запутаться, на каком слое вы работаете. Чтобы выявить это, используйте инструмент Перемещение (Move Tool (V) – это самый верхний инструмент со стрелкой. Данный инструмент поможет сместить весь слой, и вы легко узнаете, на каком слое вам нужно создать выделение. Чтобы вернуться обратно, просто нажмите клавиши (Ctrl+Z) или идём Редактирование – Шаг назад (Edit > Undo), чтобы вернуть слой с изображением на исходную позицию перед созданием выделения!
Шаг 6
Иногда слои будут накладываться на другие слои. О, нет! Самый лучший способ- это отключить видимость слоя, щёлкнув по глазку рядом с миниатюрой слоя. Это означает, что слой не будет виден.
Шаг 7
Продолжайте создавать выделение и добавлять слой-маски к каждому слою, пока ваша сцена не заполнится большим количеством изображений вашего ребёнка! Последний слой – это будет нижний слой, это будет задний фон, к нему не нужно добавлять маску, а также на нём не нужно создавать выделение.
Создаем орнамент
Далее будем использовать кисти Swirls, но можно и любые другие по вашему выбору.
Шаг 1
Создаем новый слой, устанавливаем режим наложения Осветление основы (Color Dodge). На этом слое, используя загруженные кисти, украсим края прямоугольника орнаментом. Цвет для кистей используйте #959595.
Шаг 2
Наше изображение выглядит немного уныло – добавим цвета, разукрасив орнамент в местах, где он выходит за пределы прямоугольника. Для этого нажимаем на палитре слоёв кнопку Блокировка прозрачных пикселей (Lock transparent pixel). Таким образом, кисть будет влиять только на цветные пикселы.
Шаг 3
Для разукрашивания удобнее будет использовать мягкую кисть, это позволит добиться плавного перехода между цветами. Используйте цвета по вашему выбору. Вот что получилось:
Оформляем основу под фото
Шаг 1
Для начала добавим подходящий узор любым удобным для вас способом. Например, открыть картинку в Фотошоп и сохранить этот рисунок как узор Edit – Define Pattern(Редактирование – Определить узор). Я буду использовать узор из этого набора.
Шаг 2
Создаём новый слой. С помощью инструмента Прямоугольник (Rectangle) (U) рисуем прямоугольник, который и станет основой для рамки. Цвет для прямоугольника используйте #C3C3C3
Шаг 3
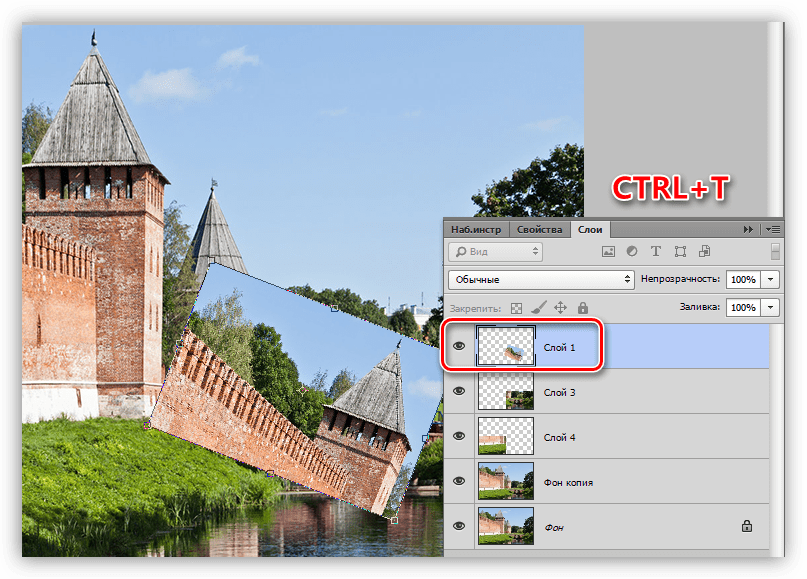
Используя инструмент Свободное трансформирование (Free Transform) (Ctrl+T), немного повернем прямоугольник, как показано ниже.
Шаг 4
Теперь применим к этому слою несколько стилей. Идем Слои – Стиль слоя (Layer – Layer style):
- Добавляем тень. Тень (Drop Shadow). Настройки: режим наложения– умножение, непрозрачность – 90, угол – 120, смещение – 11 пикс, размер – 5 пикс.
- Добавляем узор. Наложение узора (Pattern Overlay). Настройки: режим наложения– нормальный, непрозрачность – 22, среди образцов выбираем узор, сохранённый ранее.
- Добавляем обводку. Обводка (Stroke). Размер – 6 пикс., положение – внутри, режим наложения – нормальный, непрозрачность – 100, цвет обводки – белый.
Новинки Premium-раздела
99
Работа с фото
Делаем художественную ретушь портрета
26 652369
499
Экспресс-курс
Художественная обработка от Мадины Ахтаевой. Серия «Лето»
8
видеоуроков
26
исходников
99
Веб и приложения
Создаём форму оформления заказа
18 824292
99
Веб и приложения
Cоздаём форму заказа авиабилетов
12 748212
499
Экспресс-курс
Коллаж «Необычная прогулка»
9
видеоуроков
30
исходников
499
Экспресс-курс
Коллаж «На маскараде»
8
видеоуроков
14
исходников
— часть сайта Фотошоп-мастер, где вас ждут 16 видеоуроков и 23 экспресс-курса от профессионалов.
Вы можете покупать их по-отдельности, а можете оформить подписку на весь раздел (от 5 руб/день).
Оформляем место под фотографию
Шаг 1
Создаем еще один новый слой и с помощью инструмента Прямоугольник (Rectangle)(U), рисуем прямоугольник. Для новой фигуры подойдёт цвет #DDDDDD.
Шаг 2
Активируем инструмент Добавить опорную точку (Add Anchior Point Tool) и добавляем два узла около верхнего правого угла. Теперь нам понадобится инструмент Удалить опорную точку (Delete Anchior Point), чтобы удалить узел, который непосредственно находится в правом верхнем углу. Так мы получим скос.
Шаг 3
Кликаем правой кнопкой мыши на предыдущем слое с прямоугольником и в выпавшем меню выбираем Скопировать стиль слоя (Copy Layer Style). Затем активируем слой с прямоугольником со скошенным углом и кликнув правой кнопкой мыши в выпавшем меню выбираем Вклеить стиль слоя (Paste Layer Style).
Шаг 4
Создаем новый слой. Выбираем инструмент Перо (Pen) и (на новом слое) на месте скошенного угла нарисуем треугольный элемент – загнутый уголок на листе бумаги, цвет для заливки #DDDDDD.
Шаг 5
Применяем к слою следующие стили. Слои – Стиль слоя (Layer – Layer style):
- Тень (Drop Shadow). Настройки: режим наложения– умножение, непрозрачность – 90, угол – 120, смещение – 4 пикс, размер – 10 пикс.
- Наложение градиента (Gradient Overlay). Режим – нормальный, непрозрачность – 100%, радиальный градиент, цвет – от белого к прозрачному, угол : -123 градуса, масштаб – 57%.
Настройка градиента:
- Наложение текстуры (Pattern Overlay). Режим наложения – нормальный, непрозрачность – 22.
Шаг 6
Выбираем инструмент Прямоугольник со скруглёнными краями (Rounded Rectangle). На панели настроек инструмента (вверху под главным меню) устанавливаем радиус скругления угла, равный 10 пикс. Нажмём D, чтобы установить цвета на цветовой палитре по умолчанию, затем Х, чтобы поменять их, цвета, местами. Рисуем белый прямоугольник в центре предыдущего, как бы окошко в рамке под фотографию.
Шаг 7
Применяем к стилю слоя следующие параметры:
- ВнутренняяТень (Inner Shadow). Настройки: режим наложения– умножение, непрозрачность – 75, угол – 120, смещение – 1 пикс, размер – 5 пикс.
Работаем Вместе
OK, в этой части урока родители и дети должны работать сообща! Родители, пожалуйста, сделайте так, чтобы ваш маленький художник почувствовал себя счастливым во время вашей совместной работы, ведь вы же не хотите испортить их усердную работу!
Шаг 1
Проверьте все слои и маски, обратите особое внимание на выделенные края на масках. Если есть участки, которые можно немного подправить, то воспользуйтесь инструментом Кисть (Brush Tool (B), кисть необходимо использовать на маске слоя. Запомните, что белая кисть восстанавливает изображение, а чёрная кисть скрывает изображение. Покажите своему начинающему дизайнеру, как это работает, а также разрешите ему попробовать использовать кисть!
Шаг 2
Далее, добавьте корректирующий слой Кривые (Curves) поверх всех остальных слоёв, чтобы провести коррекцию света всей сцены. Моя сцена создавалась при ярком солнечном свете, поэтому, я решил немного ослабить резкий контраст с помощью слегка перевёрнутой S-кривой.
Шаг 3
Далее, усильте цветовые оттенки всей сцены с помощью корректирующего слоя Вибрация (Vibrance). Установите значение Вибрации (vibrance) на своё усмотрение, чтобы вам понравились цветовые оттенки, которые вы редактируете. Мы использовали значение +53.
Шаг 4
Далее, создайте объединённый слой поверх всех остальных слоёв, для этого, удерживая клавишу ‘Alt’ идём Слой- Объединить видимые (Layer > Merge Visible). Далее, идём Слой- Смарт-объект – Преобразовать в Смарт-объект (Layer > Smart Objects > Convert to Smart Object).
Шаг 5
Далее, идём Фильтр — Camera Raw (Filter > Camera Raw). В настройках данного фильтра, во вкладке Базовые настройки (Basic), проведите дополнительную коррекцию цвета / света. Моя дочь и я решили усилить настройки параметра Тень (shadow) для того, чтобы осветлить тёмные участки, нам также понравилось, как параметр Чёткость (Clarity) преобразил наше изображение, поэтому, мы также усилили этот параметр.
Далее, перейдите во вкладку Эффекты (Effects). Уменьшите параметр Количество (Amount) в настройке Виньетирование (Post Crop Vignetting). Это затемнит углы для создания забавного фотографического эффекта.
У вас и вашего ребёнка получилась отличная работа!
Итоговый результат
Это интересный проект и вы получите ещё больше удовольствия, если ещё больше уделите этому время. Проект получился настолько весёлым, что мы решили повторить фотосессию. На скриншоте ниже, вы можете увидеть результат нашей фотосессии на игровой площадке. Ждём ваших проектов: Размножь меня!
Автор: Kirk Nelson
8.27. Разобрать
При отмеченном параметре RGB создаётся изображение в оттенках серого с тремя слоями (красный, зелёный и синий) и двумя каналами (серый и альфа).
Эта функция может интересно сочетаться с инструментом «Порог». Также можно выполнять такие действия, как вырезание, вставка или перемещение выделений в рамках одного канала RGB. Извлечённый диапазон серого можно использовать как выделение или маску, сохранив его в канал (щелчок ПКМ и выбрать пункт «Сохранить в канал»).
При выборе параметра RGBA к разбору RGB добавляется слой альфа, заполняемый значениями прозрачности исходного изображения. Полностью прозрачные точки становятся чёрными, непрозрачные точки белыми.
С помощью этого параметра можно разложить изображение на три слоя в оттенках серого, один для тона (H), один для насыщенности (S) и ещё один для значения (V).
Не смотря на то, что Тон представлен в оттенках серого, он по-прежнему представляет значения тона. В цветовом круге белый и чёрный являются начальными и конечными точками и перекрывают друг друга. В верхней части круга они представляют красный цвет. Промежуточные серые слои круга отвечают за промежуточные тона: тёмно-серый за оранжевый, обычный серый за зелёный и светло-серый за пурпурный.
Насыщенность и Значение: белый цвет имеет максимальную насыщенность (чистый цвет) и максимальное значение (очень яркий). Чёрный имеет минимальную насыщенность (белый) и минимальное значение (чёрный).
Этот параметр похож на параметр HSV. Вместо Value (значения), третий слой содержит составляющую изображения L (luminosity, светлота).
При выборе этого параметра изображение разбирается на три слоя в оттенках серого, один для жёлтого, другой для пурпурного и третий — для неонового голубого.
Этот параметр может пригодиться для переноса изображения в программу для полиграфии с возможностями CMY.
Этот параметр похож на Разбор CMY, но с дополнительным слоем для чёрного.
Этот параметр может пригодиться для переноса изображения в программу для полиграфии с возможностями CMYK.
При выборе этого параметра, прозрачность исходного изображения, которая хранится в канале альфа в Стопке слоёв, извлекается в отдельное изображение. Полностью прозрачные пиксели — чёрного цвета, полностью непрозрачные — белого. Оттенки серого представляют собой плавный переход прозрачности исходного изображения.
При выборе этого параметра изображение разбирается на три слоя в оттенках серого: слой «L», соответствующий светимости (Luminance), слой «A», соответствующий цветам между зелёным и красным, и слой «B», соответствующий цветам между синим и жёлтым.
Разбор в LAB — это цветовая модель, принадлежащая к семейству моделей «светимость-цвет». Один канал используется для яркости, остальные два — для цветов. Эта цветовая модель используется в приложении Photoshop.
GIMP предлагает четыре разбора YCbCr с разными значениями. Каждый алгоритм разбирает изображение на три серых слоя: слой светимости, слой красного и слой синего.
Цветовая модель YCbCr, также называемая YUV, в наши дни используется для цифрового видео (изначально она использовалась в аналоговом видео стандарта PAL). Принцип модели построен на том, что человеческий глаз в первую очередь воспринимает светимость, а затем уже цвет. «Разложение YCbCr» использует матрицу преобразования, а различные параметры — это различные значения, рекомендованные Международным союзом электросвязи (ITU, International Telecommunication Union), в применении к матрице.
Правильный экспорт макетов дизайна из AI в PSD
Правильный экспорт макетов дизайна из AI в PSD
Автор: Егор Гилёв
5 мая 2011
В наше время всё чаще можно встретить дизайнеров интерфейсов, которые отказались от использования старого доброго Adobe Photoshop в пользу векторных инструментов. Иными словами, в пользу Adobe Illustrator. Преимущества очевидны: работая с векторным исходником, мы можем лучше контролировать весь процесс, чем работая с растровой картинкой (пусть даже она разделена на слои). В векторном редакторе нарисованный круг остается нарисованным кругом, а в фотошопе — это просто множество закрашенных пикселей. Наконец, в векторном редакторе намного проще делать варианты для экранов с разной плотностью точек (привет, Retina Display!).
Однако, бытует мнение, будто переход дизайнеров на Adobe Illustrator сулит вагон проблем верстальщикам. Верстальщики — люди в большинстве своём консервативные, новые веяния принимают в штыки. Так что принимать исходники макетов дизайна в формате AI они чаще всего отказываются категорически. Такая позиция основывается на двух мифах:
- Экспортировать макеты из AI в PSD очень сложно и долго.
- При экспорте макетов из AI в PSD сильно страдает качество картинки.
Оба эти утверждения справедливы только в том случае, если действовать «в лоб». Взять исходник в AI, вызвать фунцию «экспорт», получить PSD, после чего пытаться в нём разобрать кашу из слоёв, попутно исправляя мелкие косяки, которых в векторном исходнике не было. Так всё действительно будет долго и мучительно. Как вы уже догадались, мы пойдем другим путём.
Правильный способ экспорта макетов дизайна из AI в PSD состоит из трех шагов:
Шаг первый: наводим порядок. Выносим все текстовые объекты на отдельный слой (или на несколько отдельных слоёв). Все остальные объекты разумно группируем по слоям. В PSD каждый из этих слоёв будет совершенно плоским, так что на этом этапе самое время подумать и решить, какие детали можно сплющивать, а какие лучше разделить по разным слоям. Важно также следить за тем, чтобы все эффекты наложения объектов друг на друга оставались внутри слоёв, иначе будет безобразие.
В результате у нас должен получиться относительно небольшой набор понятно названных слоёв:
Шаг второй: растрируем. Для всех слоёв, кроме текстовых, применяем эффект Rasterize в режиме Type Optimized.
Звучит парадоксально, но делать нужно именно так. Только такой способ растеризации обеспечивает результат, в точности соответствующий тому, что мы видим в векторном исходнике. Подробнее об этой странной особенности Adobe Illustrator я писал в нашем блоге 7 лет назад: Растрирование в Adobe Illustrator 10 и CS. Как это ни удивительно, в целом ситуация с тех пор не поменялась.
Шаг третий: экспортируем. В результате получаем PSD, картинка в котором в мельчайших деталях совпадает с исходной картинкой в AI.
Вот и всё.
Связанные записи
Actions 2. Перенос RGB каналов на слои.
В прошлый раз мы поговорили о некоторых приемах, позволяющих сделать работу экшена устойчивой и стабильной. Не зависящей не только от версии Photoshop, но и от послойной структуры файла, к которому его применяют. Сами приемы были исключительно практическим, но изложены сухо, без примеров.Сейчас будет все наоборот: я разберу практический пример не вдаваясь в длинные рассуждения, а просто отсылая все вопросы к предыдущему посту. И дальше буду чередовать посты с рассуждениями о принципах построения экшенов и конкретными примрами их практического применения.
А чтобы вступление выглядело повеселее, вот еще одна картинка с базового онлайн курса Adobe Photoshop. Чем она интересна расскажу позже.
Первый экшен решает простую техническую задачу: перенести содержимое каналов Red, Green и Blue на отдельные слои. Для чего это нужно? Чтобы попробовать смешать их между собой, с применением различных режимов наложения, промежуточных доработок кривыми, применением масок и т.п. Таким образом создаются маски, заготовки для последующего наложения или подмешивания в каналы.
Вот листинг экшена. Все команды пронумерованы. Давайте последовательно пройдем по ним и разберем использовавшиеся настройки.
При помощи команды Layer -> New -> Layer создаем первый слой. Сюда мы перенесем содержимое красного канала, поэтому переименуем его в Red_Channel. И сразу зададим нулевую непрозрачность (Opacity). Таким образом, имеющееся в слое изображение не будет перекрывать исходную картинку и не создаст проблем при вытягивании зеленого и синего каналов.
Помещаем на новый слой изображение из красного канала при помощи команды Image -> Apply Image с установками Layer: Merged, Channel: Red. Нулевая непрозрачность слоя (в отличии от выключения его видимости) не является при этом помехой.
Конечно, нулевая непрозрачность не позволит при записи экшена визуально проверить результат. Но ведь мы с вами и так знаем что делаем. А при последующей работе этого вообще не потребуется, все промелькнет в доли секунды. Зато сэкономили одну команду: теперь не надо отдельно уменьшать непрозрачность.
Создаем новый слой Green_Channel с аналогичными установками.
И переносим на него содержимое зеленого канала. При этом снова берется видимая версия изображения (Layer: Merged).
При создании слоя Blue_Channel непрозрачность можно оставить 100%, поскольку это последний из новых слоев и в последующей работе его видимость не помешает.
Уже привычно переносим на новый слой содержимое синего канала.
Переключаемся на предыдущий слой при помощи шотката «Alt»+«[» и меняем его непрозрачность на 100%. Операции 9 и 10 делают то же самое. В результате все новые слои имеют стопроцентную непрозрачность, а активным является слой Red_Channel.
Два раза отдаем команду «Alt»+«Shift»+«]». Таким образом добавляем к выделению лежащие выше слои Green_Channel и Blue_Channel.
Последний штрих: из выпадающего меню палитры Layers выбираем команду New Group from Layers и сразу переименовываем получившуюся группу в RGB_Channels.
Если на слой надо вытащить только один канал, то быстрее создать его вручную и использовать Apply Image. Но уже с двумя каналами проще запустить экшен и выкинуть ненужный слой. Опять же, аккуратные названия слоев за нас пропишет.
Небольшое дополнение по поводу внешнего вида получившихся на слоях картинок. После работы экшена вы видите изображение на слое Blue_Channel. Теперь в палитре Channels переключитесь с композитного на синий канал. Теоретически, картинка меняться не должна: мы выводим на экран тот самый синий канал, который перебрасывали на слой Blue_Channel.
Однако, с очень высокой вероятностью, картинка изменится. Это связано с настройками Color Settings. На слое находится RGB изображение (и не важно что оно монохромное), поэтому он выводится на экран в соответствии с рабочим профилем RGB. А в канале изображение в градациях серого (Grayscale), поэтому его отображение на экране производится в соответствии с рабочим профилем Gray.
Чтобы уровнять их внешний вид нужно в настройках Color Settings в разделе Working Spaces выбрать Gray: Gray Gamma 2.2 Теперь все Grayscale изображения будут отображаться так же, как монохромные RGB. Еще один плюс такой установки в том, что при ней фотошоп отображает Grayscale изображения так же, как они выглядят в броузерах и просмотроых программах. Только цветоделение с таким профилем не делайте.
Да, чуть не забыл! Если лень писать самостоятельно, скачать готовый экшен можно здесь.
В качестве заключения
Не складывается эта тема с фотографиями. Я действительно делал все иллюстрации на основе фото из прошлого поста, вот только само фото в качестве иллюстрации не пригодилось. Палитры важнее. Ну ничего, доберемся и до тем, где интересно посмотреть и на картинку.
Чем интересна картинка из анонса. Если применит к ней инструмент Hue/Saturation и выкрутить насыщенность на -100 она станет абсолютно однотонной (артефакты jpg-сжатия не в счет). Все прямоугольники пропадут. А в следующий раз посмотрим как можно забрать остальные каналы.
Желающие посетить мои занятия по цветокоррекции и обработке изображений могут познакомиться с программами и списком ближайших мероприятий заглавном посте моего ЖЖ. Там же вы найдете ссылки на все статьи опубликованные в моем ЖЖ.
Без предварительного согласования с автором разрешается перепечатка и размещение этого материала на любых ресурсах с бесплатным доступом при условии полного сохранения текста (в том числе и этого раздела), ссылок и иллюстраций, указания авторства и ссылки на первую публикацию.
Для коммерческого использования или перепечатки с внесением изменений необходимо согласование с автором. Связаться со мной можно по электронной почте [email protected]
© Андрей Журавлев (aka zhur74), июль 2013 г.
Первая публикаци http://zhur74.livejournal.com/52603.html
Урок 20. Difference (Разница), Exclusion (Исключение), Subtract (Вычитание) и Divide (Разделить)._
Вы узнаете:
- Как создать художественный эффект с помощью режима Difference (Разница).
- Как в режиме Difference (Разница) выделить объект на градиентном фоне.
- Как с помощью режима Difference (Разница) определить контуры.
- Как выровнять слои с помощью режима Difference (Разница).
- Как рисует кисть в режимах Difference (Разница) и Exclusion (Исключение).
- Какие замечательные режимы появились в Photoshop CS5
- Как сделать художественные эффекты при помощи режима Divide (Разделить)
- Как превратить день в ночь, используя режим Subtract (Вычитание)
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Математические режимы сравнения.
3. Режим наложения Difference (Разница).
4. Режим наложения Difference (Разница) для выравнивания слоев.
5. Режим наложения Exclusion (Исключение).
6. Из RGB в CMYK.
7. Режим Difference (Разница) помогает легко выделить объект на градиентном фоне.
8. Использование режима Difference (Разница) для определения контуров.
9. Использование режимов Difference (Разница) и Exclusion (Исключение) с инструментом кисть.
10. Новые режимы наложения в Photoshop CS5 Subtract (Вычитание) и Divide (Разделить)..
11. Режим наложения Subtract (Вычитание).
12. Режим наложения Divide (Разделить).
13. Художественные эффекты при помощи режима Divide (Разделить).
14. Вопросы.
15. Домашнее задание.
Математические режимы сравнения
Это специфические режимы, которые дают довольно интересные эффекты: изображение становится похожим на негатив.
Режим наложения Difference (Разница).
При этом режиме нижнее (инвертированное) изображение вычитается из верхнего. У верхнего слоя учитывается яркость. Часто используется для сравнения двух изображений. Если они различаются хотя бы на один пиксель, то этот пиксель будет виден на черном фоне. Красивый эффект получится, если наложить два одинаковых изображения со смещением одного из них на 1‑3 пикселя по вертикали и по горизонтали. Сделайте это инструментом Move (Перемещение) и нажатием на клавиатуре стрелок.
Создадим художественный эффект с помощью режима Difference (Разница). Откройте фотографию. Создайте копию слоя и измените режим на Difference (Разница). Примените (Filter (Фильтр) – Blur (Размытие) – Gaussian Blur… (Размытие по Гауссу…). Радиус задайте около 40 пикселей. Повторите размытие по Гауссунесколько раз, пока изображение не перестанет изменяться (можно это делать нажатием
ctrl + f). Добавляем новый слой, заливаем его белым цветом, меняем режим на Difference (Разница).
Щелкните по значку внизу палитры слои или в меню Layers (Слои) выберите New adjastment layer (Новый корректирующий слой) – levels (Уровни), сдвигаем черный маркер до начала подъема гистограммы. Отключите видимость размытого слоя, насладитесь полученным результатом. Включите опять его видимость, отключите и включите белый слой, затем включите
и отключите слой с Уровнями.
Сделайте еще одну копию фонового слоя, режим наложения Difference (Разница), все стало черным. Сдвиньте этот слой на 1-3 пиксела по горизонтали и вертикали с помощью инструмента Move (Перемещение), нажатием на клавиатуре стрелок. На экране проступит изображение.
Режим наложения Difference (Разница) для выравнивания слоев
фотографию клубники сделала Надежда Глазова
С помощью этого режима можно выравнивать слои.
Если у нас имеется два одинаковых изображения с разными размерами, то для точного совмещения удобно пользоваться этим режимом. Двигайте слой инструментом Move (Перемещение) до тех пор, пока изображение не станет полностью черного цвета. Черный цвет свидетельствует о полном совмещении изображений, с точностью до 1 пикселя. Добавьте слою стили и измените режим наложения.
Режим наложения Exclusion (Исключение).
Этот режим отличается от Difference (Разница) тем, что в местах, где цвет смешивания темнее, базовый цвет становится серым. Там же, где цвета светлые, базовый цвет инвертируется. В результате изображение получается менее контрастным, чем в режиме Difference (Разница). Черный цвет для этого режима является нейтральным. Если верхний слой залит 50% серым цветом, то он полностью перекрывает все цвета нижележащего слоя. Середина черно-белого градиента соответствует 50% серому цвету. R128, G128,B128.
Вернемся к изображению с лилией. Отключите видимость всех слоев, кроме фонового. Создайте его копию, режим опять Difference (Разница). Инвертируйте изображение Image (Изображение) – Adjastment (Коррекция) – Invert (Инверсия) или нажмите комбинацию клавиш ctrl+I.
Сделайте еще одну копию слоя, режим Exclusion (Исключение). Включите видимость всех слоев.
Сдвиньте эту копию на 1-3 пиксела вправо и вверх. Отключайте по очереди видимость разных слоев.
Из RGB в CMYK
Продолжаем экспериментировать с лилией. Большое влияние на цвет оказывает цветовая схема: переведите в СМYК и убедитесь, что это действительно так. Меню Image (Изображение) – Mode (Режим) – СМYК (СМYК). Какой вариант вам больше нравится? Обычно CMYK используется в полиграфии. Верните изображение в формат RGB, вернувшись назад через палитру History (История). Но не переводите его обратно в RGB, через основное меню, т. к., произойдут необратимые изменения в цветовой схеме изображения. Подробно о печати и CMYK вы узнаете в 43 уроке.
Режим Difference (Разница) помогает легко выделить объект на градиентном фоне.
Основное свойство этого режима – сравнение. Если воссоздать в точности градиент, то, сравнив два слоя, мы получим разницу в виде изображения на черном фоне.
Создайте новый слой и залейте его градиентом. Чтобы цвета были одинаковые, выберите инструмент пипетка и щелкните в самом низу изображения. Цвет переднего плана изменится на зеленый, переключитесь на цвет заднего плана и выберите точку в самом верху изображения.
Переключитесь на инструмент градиент, выберите – линейный, убедитесь, что выбран именно от зеленого к красному.
Проведите линию, зажав клавишу Shift снизу вверх. Назначьте слою режим наложения Difference (Разница).
Фон поменялся на черный. Теперь его легко выделить волшебной палочкой
с настройками по умолчанию или ниже. Отметьте галочкой смежные пиксели. Но, предварительно слои нужно объединить. Щелкните по слою правой кнопкой мыши
и выберите Flatten Image (Выполнить сведение).
Инвертируйте выделение Shift +Ctrl + I или меню Select (Выделение) – Inverse (Инверсия). Дальше делайте с ним что хотите, насколько далеко заведет вас ваша фантазия.
Кроме градиента можно легко вырезать объект с однотонной поверхности. А так же можно сделать две фотографии (со штатива). на одной фон на другой фон и объект. Режим Разница легко вычислит объект.
Использование режима Difference (Разница) для определения контуров.
Откройте новый документ. Залейте фон текстурой. Напишите текст. Растрируйте слой с текстом (меню правой кнопки мыши). Примените к тексту фильтры Shear (Искажение).
Я выбрала Displace (Искривление), Pinch (Дисторсия) и Lens Correction…(Коррекцию дисторсии). Щелкните по миниатюре слоя с текстом, зажав кнопку Ctrl, чтобы загрузить выделение.
В меню Select (Выделение) – Modify (Модификация) – Border (Границы) задайте ширину 5 пикс.
Создайте новый слой. Выберите инструмент Paint Bucket (Заливка / ведерко) и залейте выделение текстурой.
Назначьте слою режим наложения Difference (Разница). Отмените выделение Ctrl + D. Дважды кликните по слою для создания дополнительных стилей. Отметьте тень, тиснение, внутреннее и внешнее свечение. Подрегулируйте настройки, чтобы добиться эффекта светящегося светодиода. Видимость нижележащего слоя с буквами или отключите совсем, или уменьшите непрозрачность.
Использование режимов Difference (Разница) и Exclusion (Исключение) с инструментом кисть.
Выберите инструмент Brush (Кисть) с размытыми краями, цвет белый, режим Difference (Разница). Проведите кистью по изображению. Обратите внимание на ореолы вокруг мазка, словно изображение сгорело по краям. Измените режим наложения для кисти на Exclusion (Исключение). Проведите кистью по изображению. Уменьшите диаметр кисти в два раза и проведите линию внутри предыдущего мазка. Теперь увеличьте в два раза по сравнению с первоначальным диаметром и проведите в том же месте. Проделайте то же самое с кистью в режиме Difference (Разница). Порисуйте разными цветами и разными диаметрами в этих режимах. Надеюсь, эти приемы вам когда-нибудь пригодятся.
Новые режимы наложения в Photoshop CS5
В одной группе с этими режимами в PhotoshopCS5 появились еще два: это Subtract (Вычитание) и Divide (Разделить). Посмотрите, как будет меняться изображение при использовании новых режимов в упражнениях, которые мы с вами выполнили в этом уроке.
На этой картинке показано влияние слоя с черно-белым градиентом на нижележащее изображение. Слева в режиме Subtract (Вычитание), справа в режиме Divide (Разделить).
Режим наложения Subtract (Вычитание).
Из значения основного цвета вычитается значение цвета наложения. При наложении слоя самого на себя результирующий цвет становится черным, как и в двух предыдущих режимах (разница и исключение). При наложении белого цвета результирующий цвет – черный. Черный цвет является для этого режима нейтральным, т. е., прозрачным. Чем светлее серый цвет в черно-белом градиенте, тем чернее становится изображение.
Сделаем красивый ночной вид из дневного снимка. Откройте фотографию мещерского пруда meshera.jpg. Создайте копию слоя. Режим наложения задайте Subtract (Вычитание). Примените фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 250 пикс. Параметры наложения этого слоя задайте как на скриншоте: В разделе Blend If (Наложить если) для данного слоя расщепите черный ползунок, зажав клавишу Alt, и сдвиньте его вправо, чтобы вытянуть детали в тенях. Подкорректируйте непрозрачность слоя. Получился красивый ночной пейзаж. Этот метод хорошо работает на пейзажных фотографиях.
Режим наложения Divide (Разделить).
Цвета наложения получаются делением основного цвета. При наложении слоя самого на себя результирующий цвет становится белым. При наложении черного цвета результирующий цвет также становится белым. Наложение черного цвета является нейтральным для этого режима. Чем темнее серый цвет в черно-белом градиенте, тем белее становится изображение.
При сдвиге верхнего слоя на 1-3 пикселя вверх и вправо изображение начинает проявляться на белом фоне. Картинка становится объемной, как бы выдавленной из фона.
Художественные эффекты при помощи режима Divide (Разделить)
Исходная фотография Надежды Глазовой
Рассмотрим простой художественный эффект. Создайте копию слоя. Режим наложения измените на Divide (Разделить). Сдвигать слой не нужно. Примените к копии слоя различные фильтры:
Следующий пример не менее интересный. Создайте дубликат слоя. Режим наложения измените на Divide (Разделить). Примените к изображению несколько разных фильтров. Cначала примените фильтр Smart Sharpen (Умная резкость). Радиус задайте минимальный, эффект максимальный. В окне просмотра можно сразу видеть полученный результат. Для получения ч/б рисунка в нижней части палитры Layers (Слои) щелкните по значку и выберите пункт Black&White (Черно-белое). Все настройки подберите самостоятельно, заодно и с фильтрами познакомитесь.
Фото Акимовой Надежды сделала Надежда Глазова.
Для получения следующей картинки последовательно примените фильтры Wave (Волна) и Gaussian Blur (Размытие по Гауссу).
Вопросы:
- Какой цвет получится в результате наложения слоя самого на себя в режиме Difference (Разница)?
– черный.
– белый.
– серый.
– прозрачный.
- Какой цвет вышележащего слоя с режимом наложения Exclusion (Исключение) не изменится?
– белый.
– черный.
– серый.
– красный.
- Какой цвет вышележащего слоя является нейтральным для Exclusion (Исключение)
и Difference (Разница)?
– белый.
– серый.
– красный.
– черный.
- Что нужно сделать с копией слоя, чтобы результат приобрел эффект негатива в режиме наложения Difference (Разница)?
– Уменьшить непрозрачность.
– Залить черным цветом.
– Сдвинуть слой на несколько пикселей.
– Уменьшить заливку.
Домашнее задание:
1. Откройте файл lilia.jpg или любую свою фотографию. Создайте художественные эффекты с помощью всех режимов, изученных в данном уроке. Сделайте несколько разных вариантов. Выберите самый красивый из них (на ваш вкус).
2. Откройте файл difference.jpg. Вырежьте фигуру с градиентного фона и вставьте в любой другой фон.
3. Для владельцев версии Photoshop CS5 и выше, дополнительное задание по созданию художественных эффектов с применением режима наложения Divide (Разделить) к любой своей фотографии.
Отзывы и замечания учеников из группы тестирования учебника. Ответы на заданные вопросы добавлены в урок:
Настя: — По 19 уроку все понятно…и вообще,мне кажется,что про наложение слоев так не объяснишь теорией, поэтому и хорошо,что все на примерах! У меня CS5, в этой группе режимов добавлено еще 2 — вычитание и разделить. Я просто даже представить не могу,как изменится эта программа лет через 10 или даже 5. Отдельно отмечу про замечательный прием выделения объекта из градиентного фона! Такой быстрый способ!!! А преображение лилии это просто буйство красок! Все делается легко по урокам.
Жанна: — По 19 уроку, нет замечаний кроме одного: нет результата выделения цветка с градиента. Нужно показать его на прозрачном фоне. Но, это я уже писала и по другим урокам. А так очень добротный урок. Благодаря твоим урокам, я узнала много нового, до чего руки не доходили.
Надежда Диденко: — Урок довольно интересный и захватывающий. Пока читала урок, возникало довольно много вопросов. Пришлось открывать ФШ и пробовать делать. Убедилась, что написано все доступно и понятно.
Зябрева Наталья: — Урок.Понятный и интересный. Я уделяю внимание именно тексту, потому что думаю, что уроки написаны не для того, чтобы выучить, а для того, чтобы понять принцип действий и последовательность их. Это как в родном бухучете — все знать невозможно, главное знать где прочитать и кого спросить))) Лично я все текстовые файлы распечатываю и складываю, чтоб при необходимости можно было полистать и почитать. И если в фотошопе у меня что-то получится случайно, то второй раз я это не повторю, просто не вспомню на что нажала!
Бабенко Юлия: — Здравствуйте, Светлана. Спасибо за урок. Спасибо за оценку прошлого домашнего задания. В этом уроке было все понятно, трудностей не было. Очень легко, оказалось, отделить фигуру, буду теперь этим пользоваться. Вариантов цветочков было много, те которые понравились, обозначила цифрами, очень интересно экспериментировать. С нетерпением жду следующего урока.
Панова Светлана: — Светлана, потрясающий урок!!! Такие интересные эффекты получаются. Никогда раньше этими режимами не пользовалась, и даже не догадаывалась что такую красоту можно сделать. К уроку замечаний нет. Спасибо!!!
Елена Ислибаева: — Очень интересный урок, особенно к каким это приводит результатам. Первая лиана в режиме CMYK, вторая в RGB. По второму заданию возникли небольшие вопросики: этот способ вырезания применяется только с градиентом или можно и на других фонах. И ещё пробовала изменить цвет текстуры, но у меня ничего не получилось. С уважением Елена.
Елена Михайлова: — Отправляю Вам вариант цветка, который мне больше всего понравился. Урок легкий, затруднений не вызвал.Зря Вы расстраиваетесь по поводу ошибок. Писать намного сложнее, чем читать и находить ошибки. Ошибок Вы делаете не больше, чем среднестатистический человек…
Нечипоренко Инна — Работала в этом направлений первый раз, очень понравилось работать с лилиями, даже глаза разбежались от увиденных результатов. Спасибочки за полезные и нужные уроки. Ты МОЛОДЕЦ!!!!
Титова Ольга: — Привет Светланка!!!У тебя все уроки интересные, очень понравилось выделение ( и правда легко и просто) и не надо пером все выводить и подтирать, спасибочки тебе огромное))). Надеюсь я справилось с заданием.
базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы вы могли видеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начиналось с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим этот контент, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть насквозь слои ниже.Самым большим преимуществом наличия таких элементов на отдельных слоях является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. То же относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Кстати: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы выбрать также слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь на фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к непреднамеренному выбору слоя, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом уроке.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым одного слоя, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы открыть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой должен быть выбран для внесения в него изменений.На панели Layers щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте рассмотрим функции, которые вы будете чаще всего использовать при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или использовать собственное многослойное изображение. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого в изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии выкройки, где эти две фотографии накладываются друг на друга.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели «Слои». И посмотрите, что получилось на картинке: фото портного находится позади фото выкройки.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Во-первых, подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель «Слои» и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Поэтому не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». Затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели «Образцы» я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. Затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я перехожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». А затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок слоев объектов в изображении.
- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите Backspace (Windows) или Delete (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Итак, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы ограничить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать контент на основе пикселей — например, фотографию — намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подняться на панель параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить и фотографию швейных инструментов, и фотографию портного. Они расположены на 2 разных уровнях. Итак, мы должны перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделенной области, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите внутрь границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте в дизайн больше изображений, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения над любым слоем, выбранным в данный момент.Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift, перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и щелкнув там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы ограничить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это значит, что есть некоторые правки, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю для рисования, я получаю сообщение о том, что «Этот объект необходимо растеризовать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн с несколькими изображениями в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите Файл> Поместить Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните галочку на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев есть слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, и я просто получаю сообщение, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя делать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так же просто, как один щелчок. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все то, что я только что упомянул, что вы можете » Не делаю с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.Теперь, что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь в нижнюю часть панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я перейду в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный слой
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
Преобразование изображений JPG и PNG в многослойные вырезанные файлы в Cricut Design Space
Этот пост содержит партнерские ссылки. Если вы используете эти ссылки для покупки чего-либо, мы можем получать комиссию, но это вам ничего не стоит. Спасибо!
Как создавать слои в Cricut Design Space?
Подобные методы и навыки необходимы, если вы хотите расширить границы того, что вы можете делать с помощью режущего станка Cricut.
К счастью, нам не нужно изучать все сразу, чтобы начать творить с Cricut, но мы можем делать это шаг за шагом!
Создание слоев в Cricut Design Space
Мой любимый способ найти бесплатные изображения — это Google Images, но не забудьте проверить лицензию каждого изображения перед их загрузкой. Изображение, которое я демонстрирую, было бесплатным для личного использования.
Если вы не знакомы с разницей между изображениями JPG и PNG, позвольте мне объяснить:
- Изображения JPG все еще имеют белый (или цветной) фон, который необходимо удалить
- Изображения PNG не имеют фона , и только сетка на заднем плане.
Если у вас есть выбор, с изображениями PNG работать немного проще, чем с изображениями JPG.Изображения JPG иногда могут нуждаться в значительной очистке (особенно при попытке выделить цвета в отдельные слои), но мы скоро займемся этим.
Как разделить изображение на слои в Cricut
1. Начните с открытия нового проекта в Cricut Design Space и нажмите «загрузить».
2. Щелкните «Загрузить изображение».
3. Нажмите «Обзор», чтобы выбрать изображение, нажмите «Открыть», а затем «Продолжить».
4. Выберите тип изображения. Прочтите описание каждого типа изображения и решите, к какой категории относится ваше изображение. Я мог бы, вероятно, обойтись простым или умеренно сложным для моего изображения, но я все равно собираюсь пойти на сложный!
5. При загрузке изображения в формате JPG используйте инструмент «палочка» и щелкните все части фона, чтобы удалить их. Здесь я загружаю PNG, поэтому фон уже удален.Вы узнаете, когда будет удален фон, потому что вместо него появится сетка. Увеличивайте и уменьшайте масштаб в зависимости от размера вашего изображения, чтобы упростить работу.
Иногда вокруг изображения могут быть случайные линии разреза, поэтому лучше предварительно просмотреть его, прежде чем переходить к следующему шагу. Если есть какие-либо случайные линии, не являющиеся частью вашего изображения, используйте инструмент ластика и удалите их. Здесь я просматриваю свое вырезанное изображение, и все выглядит хорошо! Теперь нажмите «продолжить».
6. Выберите, чтобы сохранить как «распечатать, а затем вырезать изображение» (скоро я покажу вам, почему). Напишите имя изображения и добавьте несколько тегов, чтобы вы могли легко выполнять поиск среди загруженных изображений позже.
7. Ваше изображение загружено! Давайте вставим его в холст, чтобы я мог рассказать об однослойных и многослойных файлах. Щелкните изображение, чтобы выбрать его, а затем нажмите «Вставить изображения».
8. Теперь у нас есть печать, а затем вырезать изображение на холсте. Вы можете увидеть справа (внизу) маленький символ принтера. Это показывает, что это однослойное изображение, которое можно распечатать, а затем вырезать как ОДИН слой. Здесь нет отдельных слоев, с которыми можно было бы работать. Итак, мы собираемся сделать больше слоев!
Чтобы этот урок не стал невыносимо длинным, я решил создать только вырезанный файл с двумя слоями.Но если вы знаете, как создать один слой, шаги останутся прежними, и вы можете продолжить создание нескольких слоев, если это необходимо.
Это изображение, которое будет напечатано, а затем вырезано, фактически будет служить вашим основным слоем для вырезания (желто-оранжевый цвет жирафа). Здесь мне просто нужно создать еще один слой (коричневые части жирафа).
9. Давайте снова загрузим то же изображение. Нажмите «Загрузить», а затем «Загрузить изображение».
10.Нажмите «Обзор» и снова откройте изображение. Нажмите «продолжить».
11. Выберите тип изображения, как и раньше.
12. Сотрите фон еще раз, если у вас есть JPG или PNG, все готово.
13. На этот раз при загрузке нашего изображения мы собираемся выделить только один цвет из нашего изображения, который будет составлять один слой нашего вырезанного файла.Поскольку оранжевый составляет базовый слой жирафа, я собираюсь щелкнуть палочкой, чтобы удалить его, и у меня останется только коричневый слой.
Щелкните предварительный просмотр, чтобы убедиться, что нет лишних линий, и если они есть, удалите их ластиком. Затем нажмите «продолжить».
14. Со слоями вы можете сохранить их как изображение для печати с последующим вырезанием или как обычное вырезанное изображение. Замечательно сохранить первое загруженное изображение (базовый слой, который мы создали ранее) в качестве распечатанного, а затем вырезать изображение, чтобы вы также могли использовать эту исходную копию в качестве руководства для объединения слоев в дальнейшем.Но для всех последующих слоев выбор зависит только от вас.
Иногда сохранение изображения в виде отпечатка, а затем его вырезание и последующее преобразование его в вырезанный файл позволяет получить изображение более высокого качества. (Хотя я также обнаружил, что в некоторых случаях верно и обратное!) Ниже вы можете увидеть, что у меня есть несколько крошечных случайных отметок на предварительном просмотре вырезанного изображения (например, на хвосте). Если я сохраню этот слой как отпечаток, а затем отрежу, я не получу следов от разреза.
Добавьте имя изображения и теги.
15. Повторите описанный выше процесс со всеми цветами вашего изображения. Выделяйте по одному цвету, удаляя все остальные цвета на изображении, чтобы образовать разные слои. После того, как все ваши отдельные слои будут загружены, выберите их все и щелкните, чтобы вставить их в свой холст.
16. Итак, мы получили исходный отпечаток, вырезанное изображение, и теперь наши слои (у меня только что есть!) На холсте.
17. Вы хотите сохранить оригинальную копию вашего основного изображения, поэтому сделайте копию. Затем щелкните значок принтера сбоку, выберите «вырезать» из появившихся вариантов, и это даст вам базовый слой для вашего изображения. Измените цвет этого слоя, чтобы он напоминал цвет исходного изображения.
18. Теперь давайте сделаем то же самое со слоями (если вы не сохранили их как вырезанное изображение, вы можете просто изменить их цвета на такие же, как у исходного изображения).Выберите слой, щелкните значок принтера, измените его значение на «вырезать» и измените цвет слоя.
19. Хорошо, почти готово, останься со мной! Теперь у вас есть все ваши слои и ваш оригинал (полезно, если у вас 3+ слоя). Разместите все слои в нужном месте, используя исходное изображение в качестве ориентира. Возможно, вам потребуется нажать «упорядочить» (на верхней панели параметров) и вывести несколько слоев на передний план.
По завершении вы можете удалить отпечаток, а затем вырезать изображение.Сгруппируйте все свои слои вместе, чтобы вы могли манипулировать всеми слоями одновременно (выберите все свои слои и нажмите «сгруппировать»). А теперь пора решить, какого размера вы хотите, чтобы ваше изображение было.
Это изображение выглядело бы так мило, вырезанное из теплопередающего винила и надетое на детскую футболку!
Вот как выглядят мои коврики для этого проекта — у меня есть два коврика, по одному для каждого цвета моего изображения. Зеркально отразите коврики, если используете теплообменный винил (утюгом), или оставьте как есть для липкого винила.
И это все, что вам нужно сделать для создания слоев в Cricut Design Space.
Сообщите нам, как у вас дела, в комментариях ниже!
(Обратите внимание: этот пост содержит партнерские ссылки. Ознакомьтесь с нашей полной политикой раскрытия информации здесь.)
Layer Images | Используйте слои в ваших дизайнах и редактировании фотографий
Сделайте изображение слева в дизайне справа.Magico!
Слои — ваш лучший друг, независимо от того, используете ли вы сложные методы для создания высококачественного образа или вам просто нужен лучший способ редактирования простого изображения. Слой — это не эффект редактора фотографий, и вы можете даже не называть его инструментом. Слои изображений просто означает упорядочивание объектов (фотографии, текст, графика, цвет фона), которые вы разместили в дизайне или фотографии, чтобы вам было проще управлять ими.
В этом уроке мы покажем вам, как использовать панель «Слои» PicMonkey при создании дизайна с великолепной глубиной и плавным переходом от бедра.Взгляните на наши быстрые шаги ниже или продолжайте прокручивать, чтобы увидеть полное пошаговое руководство.
Быстрые шаги для управления слоями при проектировании в PicMonkey:
Откройте изображение в PicMonkey или добавьте любой объект на холст, и откроется панель Layers . Если вы закроете панель «Слои», щелкните значок сложенных квадратов на нижней панели инструментов, чтобы открыть ее снова.
Любые новые текстовые или графические слои, которые вы добавляете, появятся на панели.
Измените порядок слоев с помощью стрелок вверх и вниз на панели.
Сгруппируйте или объедините слои для одновременного редактирования.
Теперь, когда у вас есть быстрые шаги, давайте погрузимся в подробности изучения того, как наложить изображения на слои, как профессионал.
Откройте изображение в PicMonkey
Нажмите Создайте новый вверху домашней страницы, затем выберите место, где хранится изображение, которое вы хотите отредактировать, и щелкните изображение, чтобы открыть его в редакторе.
Панель «Слои» должна открыться автоматически рядом с вашим изображением. Если этого не происходит, или если вы закрываете его и хотите открыть снова, значок Layers находится на нижней панели инструментов (он выглядит как стопка квадратных блинов). Этот небольшой кусочек прямолинейного совершенства будет держать все ваши вещи организованными, но сейчас он показывает только один слой: ваше изображение, которое также является его собственным фоном. (Начало!) Вы можете отделить изображение от фона, щелкнув значок замка, что может быть полезно, если вам нужно изменить размер холста и переместить изображение, чтобы найти лучшее место.(Не обязательный шаг для этого проекта.)
Создание слоя градиента
Чтобы получить градиент (также называемый переходом цвета), нам нужно создать еще один слой, добавив квадратную графику, которая простирается по периметру изображение. Щелкните Графика на боковых вкладках слева (значок фигур), а затем выберите Базовый, содержащий геометрические фигуры. Щелкните квадрат, и он появится на вашем изображении и на панели Layers . Перетащите угловые маркеры прямоугольника, чтобы растянуть его до периметра вашего дизайна.
На боковых вкладках редактора щелкните «Эффекты» (значок волшебной палочки), затем выберите в меню «Градиент». Выберите два оттенка и отрегулируйте ползунки Direction и Fade (мы сделали 180 ° и 20% соответственно). Нажмите Применить. Чтобы исходное изображение было видно сквозь градиент, убедитесь, что у вас выбран слой, и отрегулируйте ползунок Fade в меню «Графические инструменты».
Управление текстовыми слоями
Совет: используйте ластик в меню «Инструменты для текста», чтобы стереть места наложения текста на объект фотографии, и он окажется позади нее.
Щелкните Текст на боковых вкладках редактора и щелкните Добавить текст вверху меню. Введите текст в текстовое поле, которое появляется над изображением. Чтобы получить текст «Go», который есть в этом дизайне, измените режим наложения на Multiply и отрегулируйте ползунок Fade в меню Text Tools. На панели Layers выберите и перетащите текстовый слой «go» под слоем градиента, чтобы он появился за ним. Добавьте еще текста, и он будет отображаться на отдельном слое.Ваша панель заполняется!
Применение эффектов к определенным и сгруппированным слоям
Вот отличная функция, от которой, мы надеемся, вы сходите с ума: можно применить к чему угодно в PicMonkey. Таким образом, все, что есть на вкладке «Эффекты», подходит для любого слоя (текста, изображения, графики) в вашем дизайне. На вкладке «Эффекты» добавьте эффект лунного света к исходному слою (фотография спортсмена в этом дизайне).
Чтобы немного размыть текстовый слой «вперед», выберите слой и нажмите «Эффекты» (значок палочки) на боковых вкладках слева.Выберите «Смягчить» в меню и примените его к текстовому слою. Подсознательного, правда?
Чтобы внести изменения в несколько слоев, сгруппируйте их, нажав CMD + G (CTRL + G для Windows) на клавиатуре, а затем выбрав несколько слоев. Мы применили эффект Pink Fog ко всему изображению для этого дизайна (обратите внимание на изображение выше, что «Run», «The» и «World» сгруппированы вместе в верхнем слое на панели Layers .
Вот и все: обманчиво простой дизайн стал возможным благодаря потрясающей панели Layers .А теперь еще несколько советов…
Заключительные советы для настоящего мастерства совмещения фотографий
Отменить / Повторить в реальном времени на нижней панели инструментов (и представлены на каждом изображении учебника выше). Они значительно облегчат вашу жизнь , если вы сделаете ошибку или вам не понравится внешний вид, и вам нужно будет вернуться (или даже вернуть назад).
Упорядочивание слоев позволяет вам выбрать, какие элементы дизайна (слои) должны располагаться на перед другими, а какие на за .Выделите и перетащите слои на панели Layers , чтобы изменить их порядок.
Дублируйте слой (или группу слоев) , нажав Command / Windows + D и щелкнув слой. Некоторым нравится дублировать слой и экспериментировать с множеством различных образов, чтобы они могли выбрать победителя, не нажимая «отменить» миллионы раз.
Удалите слой , выделив его и щелкнув значок мусорного ведра в нижнем левом углу меню редактирования.
Выберите несколько слоев (множественный выбор) , нажав клавишу Shift, прежде чем выбирать их в палитре «Слои» или непосредственно в дизайне. После внесения в них изменений они останутся отдельными слоями.
Сведите слои , нажав кнопку «Свести» в нижнем левом углу палитры. Это объединит все слои в одно плоское изображение, и вы не сможете впоследствии вносить изменения в отдельные слои.
Отображение слоя текста или фигуры.Выберите слой, содержащий текст или фигуру, затем нажмите «Текстуры». Нажмите Добавьте свою собственную текстуру и выберите любое изображение, которое хотите. Бац! У тебя есть маска.
Ознакомьтесь со всем, что вы можете сделать в PicMonkey:
Блог Джулианны Кост | 15 советов по работе со смарт-объектами в Photoshop
Недавно я выложил очень короткие 3, 2, 1, Photoshop! Пять причин использовать смарт-объекты в видео Photoshop (см. Ниже), но я так активно использую смарт-объекты в своем рабочем процессе, что подумал, что собираю все свои сообщения о смарт-объектах, чтобы их было легче найти.Если вы никогда не использовали смарт-объекты, они предлагают неразрушающий гибкий способ работы со слоями в Photoshop (особенно при изменении размера, преобразовании, наложении композиции, фильтрации, работе с шаблонами и т. Д.). Вот краткий обзорный видеоролик, а ниже — более подробная информация о смарт-объектах.
1) Возможности смарт-объектов
Это следующее видео довольно старое, но я включаю его сюда, потому что в нем рассматривается ряд сценариев, в которых вы, возможно, захотите использовать смарт-объекты.Это длинное видео, но, к счастью, вы можете просмотреть его дважды на YouTube. 🙂
2) Открытие / размещение файлов как смарт-объектов
Есть несколько способов добавить изображение как смарт-объект в Photoshop:
- В Lightroom Classic выберите «Фотографии»> «Редактировать в»> «Открыть как смарт-объект» в Photoshop (это поместит встроенный смарт-объект).
- Из Bridge используйте File> Place> In Photoshop (это поместит встроенный смарт-объект).
- В Photoshop выберите «Файл»> «Поместить встроенный» или «Файл»> «Поместить связь».
- Перетащите документ из Bridge или Lightroom в открытый документ в Photoshop (это поместит встроенный смарт-объект).
- Option (Mac) | Alt (Win) перетащите документ из Bridge в открытый документ в Photoshop и создайте связанный смарт-объект.
- Option (Mac) | Alt (Win) перетащите документ из Lightroom на Mac в открытый документ в Photoshop и создайте связанный смарт-объект.
- Откройте изображение в Camera Raw. Затем, удерживая клавишу Shift, переключите кнопку «Открыть изображение» на «Открыть объект» и щелкните, чтобы открыть изображение как встроенный смарт-объект в Photoshop. Примечание. Чтобы настроить Camera Raw на открытие по умолчанию как смарт-объекты, щелкните ссылку в нижней части диалогового окна Camera Raw, чтобы отобразить параметры рабочего процесса. В Photoshop включите параметр «Открыть в Photoshop как смарт-объекты». Закройте диалог. Затем в Bridge вы можете выбрать обход диалогового окна Camera Raw, нажав Shift и дважды щелкнув файл в Bridge, чтобы открыть его непосредственно в Photoshop как смарт-объект.
Перейдите в «Настройки Photoshop»> «Общие», чтобы получить дополнительные возможности управления при размещении файлов как смарт-объектов:
- Всегда создавать смарт-объекты при размещении — преобразует файл для размещения в смарт-объект.Если у вас есть причина разместить изображение как обычный пиксельный слой, снимите этот флажок.
- Изменить размер изображения во время размещения — автоматически изменяет размер файлов в соответствии с размером открытого документа и отображает свободные маркеры преобразования. Поскольку Photoshop преобразует помещенный файл в смарт-объект перед изменением размера, исходные данные присутствуют, если вам нужно преобразовать его в больший размер.
- Пропустить преобразование при размещении — автоматически изменяет размер файлов в соответствии с размером открытого документа и автоматически подтверждает (применяет) преобразование.
Примечание. Чтобы помочь с размещением / выравниванием / масштабированием объекта, который размещается, непрозрачность, заливка и режим наложения размещенного слоя могут быть изменены с помощью панели «Слои» перед фиксацией преобразования.
3) Преобразование фона в смарт-объект
Control -click (Mac) | Щелкните правой кнопкой мыши (Win) фоновый слой (на панели слоев), чтобы преобразовать Background в смарт-объект одним щелчком мыши.
4) Редактирование содержимого смарт-объекта
Дважды щелкните миниатюру смарт-объекта на панели «Слой», чтобы изменить содержимое смарт-объекта, или используйте сочетание клавиш Command + Option + Shift + E (Mac) | Control + Alt + Shift + E (Победа).
5) Замена содержимого смарт-объекта
Узнайте, как заменить содержимое смарт-объекта в этом бесплатном видео (Замена содержимого смарт-объекта) из Photoshop CC 2018 Essential Training: Design on Lynda.com.
6) Разница между дублированием смарт-объекта и созданием нового смарт-объекта с помощью копирования
Если вы выберете смарт-объект на панели «Слои» и скопируете его одним из трех нижеперечисленных методов, отредактировав содержимое ЛЮБОГО экземпляра Смарт-объект обновит ВСЕ экземпляры этого смарт-объекта.
- Слой> Дублировать слой
- Слой> Новый> Слой с помощью копирования или Command + J (Mac) | Ctrl + J (Победа)
- Option -drag (Mac) | Alt-перетащите (Win) смарт-объект на панели слоев
С другой стороны, если вы выберете смарт-объект на панели «Слои» и выберете «Слой»> «Смарт-объекты»> «Новый смарт-объект через копию», будет создана новая копия смарт-объекта.Редактирование содержимого новой копии приведет к редактированию только этого смарт-объекта.
Это видео демонстрирует разницу между дублированием смарт-объекта и созданием нового смарт-объекта с помощью копирования
7) Связанные смарт-объекты в Photoshop
В видео ниже вы узнаете, как встраивать и связывать смарт-объекты, обновлять измененное содержимое с помощью панели «Свойства и слои», устранять отсутствующие файлы и фильтровать слои на основе атрибутов смарт-объекта.
Примечание: в 7:21 я говорю, что вы не можете изменить встроенный смарт-объект на связанный смарт-объект (поскольку это видео было записано до выпуска Photoshop 2014 года).В более поздних версиях щелкните правой кнопкой мыши слой смарт-объекта и используйте контекстно-зависимые меню для преобразования из связанного в встроенный (или наоборот).
8) Преобразование встроенных смарт-объектов и упаковка связанных файлов в Photoshop
На видео ниже вы узнаете, как преобразовать встроенный смарт-объект в связанный смарт-объект, а также упаковать связанные файлы при совместной работе с другими.
9) Обновление «модифицированных» связанных смарт-объектов
На иллюстрации ниже я поместил иллюстрацию, созданную в Adobe Illustrator, в свой документ Photoshop (это также работает с другими типами файлов, включая PSD, TIF, raw и т. Д. .). Представим, что иллюстрация все еще дорабатывается другим художником в команде.
Если связанный документ (иллюстрация) обновлен, Photoshop отобразит значок предупреждения как на панели «Слои», так и на панели «Свойства» при следующем открытии файла. Примечание. Photoshop не обновляет главный документ автоматически, добавляя обновленный связанный файл, поскольку вам может не потребоваться обновленная версия.
Чтобы обновить ссылку, щелкните значок предупреждения на панели «Свойства» и выберите «Обновить измененное содержимое».
Смарт-объект (в главном документе) будет обновлен с новым изображением.
10) Что произойдет, если связанный смарт-объект отсутствует?
Если вы потеряете ссылку на смарт-объект (возможно, вы переместили изображение на диск или связанный смарт-объект отключен), Photoshop отобразит диалоговое окно при открытии файла, которое позволит вам повторно связать ресурс. . Щелкните Связать повторно, чтобы найти и повторно связать актив, или щелкните ОК, если у вас нет доступа к ресурсу или вы хотите повторно связать его в другое время с помощью панели Свойства (или щелкнув правой кнопкой мыши эскиз связанного ресурса на панели Слои. ).
Если параметр «Максимальная совместимость файлов PSD и PSB» (в настройках обработки файлов) был включен при сохранении файла, Photoshop все равно может распечатать документ с отсутствующим связанным смарт-объектом (с тем же размером, что был сохранен или меньше), потому что Photoshop включит сведенную версию всего документа в файл PSD или TIFF. Примечание. Вы не можете изменять содержимое отсутствующего связанного смарт-объекта.
11) Использование связанных смарт-объектов Creative Cloud
В этом видео показано, как добавить графику на панель «Библиотеки» и как внести изменения в связанный смарт-объект Creative Cloud.Если вы уже знакомы с сохранением различных типов ресурсов на панели «Библиотеки», перейдите к 2:34 (и остановитесь на 5:11, когда я перейду к разговору о кистях).
12) Копирование и вставка иллюстраций Illustrator как связанных смарт-объектов Creative Cloud
При копировании и вставке иллюстраций из Illustrator в Photoshop вы можете выбрать «Вставить иллюстрацию как смарт-объект» и «Добавить в текущую библиотеку». », Который автоматически преобразует иллюстрацию в связанный смарт-объект Creative Cloud.
13) Как извлечь необработанный файл с настройками из смарт-объекта в Photoshop
Чтобы извлечь необработанный файл с его настройками из смарт-объекта, дважды щелкните миниатюру смарт-объекта на панели «Слои» (или выберите «Слой»> «Смарт-объект». Объект> Редактировать содержимое) и в диалоговом окне Camera Raw нажмите кнопку «Сохранить изображение» в нижнем левом углу. (Моей первой мыслью было выбрать смарт-объект на панели «Слои» в Photoshop и выбрать «Слой»> «Смарт-объекты»> «Экспорт содержимого».Но удивительно, что этот метод не экспортирует никаких изменений, внесенных в смарт-объект.)
14) Добавление смарт-фильтров к смарт-слоям
Видео ниже (3, 2, 1, Photoshop! Пять причин для использования смарт-фильтров) демонстрирует как редактировать, маскировать, складывать, перемещать, дублировать и изменять режим наложения и непрозрачность смарт-фильтров.
Или щелкните эту ссылку (Пять причин для использования смарт-фильтров в Photoshop), чтобы просмотреть 5 причин в виде текста.
15) Добавление изображения> Корректировка смарт-объектов
После преобразования слоев в смарт-объекты, применяя «Изображение»> «Коррекция»> (xxx), добавляется настройка как смарт-фильтр.Это может быть полезно, когда для всех настроек требуется одна и та же маска. Доступные настройки: Яркость / Контрастность, Уровни, Кривые, Экспозиция, Яркость, Оттенок / Насыщенность, Цветовой баланс, Черно-белый, Фотофильтр, Микшер каналов, Поиск цвета, Инвертировать, Постеризация, Порог, Карта градиента, Выборочный цвет и Тени. /Особенности. Примечание: вы также можете добиться этого, поместив все настройки в группу слоев и добавив маску к группе.
16) Новое дополнение 11/2019 — Распаковка содержимого смарт-объекта — Теперь вы можете «распаковать» содержимое смарт-объектов в их обычные слои, выбрав «Слой»> «Смарт-объекты»> «Преобразовать в слои», Control -click (Mac ) | Щелкните правой кнопкой мыши (Win) на смарт-объекте на панели «Слои» или выберите «Преобразовать в слои» на панели «Свойства».Если смарт-объект содержал несколько слоев, Photoshop создает группу слоев и помещает слои в группу.
• При преобразовании смарт-объектов, к которым применены преобразования (включая деформации):
Если смарт-объект содержит только один слой и к нему применено преобразование, при выборе «Преобразовать в слои» отображается диалоговое окно с возможностью сохранения или отмены преобразований. Если вы решите сохранить преобразования, смарт-объект будет растеризован. Если вы выберете «Нет», преобразование будет отменено, но любые маски слоя, эффекты слоя и векторные маски, которые были применены к слою, будут сохранены.
Если смарт-объект содержит нескольких слоев и к нему применено преобразование, выбор «Преобразовать в слои» приведет к разделению слоев и отмене преобразований.
• Аналогичным образом, если смарт-фильтр (-ы) применяется к одно- или многослойному смарт-объекту, у вас есть выбор: сохранить (применить) или отменить его. Примечание: это также относится к «Изображение»> «Коррекция» (включая «Изображение»> «Автоматическая настройка», «Автонастройка», «Автоконтраст»), которые применяются к смарт-объектам как смарт-фильтры.
• Если есть вложенные смарт-объекты (смарт-объекты в смарт-объекте), то в слои преобразуется только родительский смарт-объект (вложенные смарт-объекты остаются смарт-объектами).
• Преобразование смарт-объекта в слои, содержащие необработанный файл, приведет к растрированию необработанных данных (преобразование в пиксели).
Adobe Photoshop, Видеоуроки Преобразование встроенного смарт-объекта (1), преобразование в смарт-объекты (1), смарт-объект, связанный с Creative Cloud (1), редактирование содержимого смарт-объекта (1), встроенный (3), извлечение Raw Smart Объект (1), Связанный (2), Связанный смарт-объект (1), Отсутствующий смарт-объект (1), Новый смарт-объект посредством копирования (1), Поместить как смарт-объекты (1), Заменить содержимое смарт-объекта (1) ), Смарт-фильтры (13), Смарт-объекты (19), Обновить измененные ссылки (1)
Создание многослойного изображения Cricut Design Space
Если вы когда-либо получали плоское изображение в формате JPG или PNG, но хотели бы использовать его как обычный вырезанный файл с несколькими слоями, то это руководство для вас.В этом уроке мы покажем вам, как взять плоское изображение PNG и превратить его в многослойный вырезанный файл в Cricut Design Space. После разделения изображения вы сможете использовать несколько слоев, чтобы вырезать проект из винила или картона с помощью режущего станка Cricut.
1. Откройте Cricut Design Space.
Щелкните «Новый проект».
После того, как вы нажали «Новый проект», вы попадете на пустой холст, где вы можете загрузить уже созданный файл PNG или начать создание собственного вырезанного файла.Вы можете загрузить этот бесплатный SVG-файл Sunflower из Design Bundles, если хотите следовать инструкциям по руководству.
2. Загрузите свое изображение.Найдите изображение с вашего устройства, которое вы хотите разбить на несколько слоев. Затем выберите вариант «Сложный» и нажмите «Продолжить».
3. Используйте инструмент Magic Wand.Используйте инструмент «Волшебная палочка», чтобы щелкнуть по частям изображения, которые вы хотите удалить.Вы хотите, чтобы за один раз оставался один цвет. В этом примере я нажимаю на все лепестки и бабочки, чтобы оставить позади только внутреннюю часть.
Вы можете нажать кнопку «Предварительный просмотр», чтобы увидеть силуэт того, как будет выглядеть ваш вырезанный слой. Если вас устраивают эти изменения, нажмите «Продолжить».
4. Щелкните параметр «Вырезать изображение».Сохраните этот слой изображения как Cut Image и затем нажмите «Загрузить».
5. Загрузите файл еще раз.Нажмите «Загрузить изображение» и найдите исходное изображение, чтобы загрузить его снова. Вы выберете комплекс, затем нажмите «Продолжить».
Повторите шаги 3-5 еще раз, пока не сохраните все цвета в виде отдельного многослойного вырезанного изображения.
6. Вставьте все изображения в свой проект.Вы можете щелкнуть каждый файл, а затем нажать «Вставить изображения».Это перенесет несколько слоев на экран вашего проекта.
Все ваши многослойные изображения теперь находятся в области дизайна.
Если файлы попадают в Пространство дизайна слишком большими, возможно, вам придется уменьшить их размер. Вы можете сделать это, изменив ширину и высоту в верхней панели меню.
7. Измените цвета слоев.Этот шаг не является обязательным, но мне нравится изменять цвета слоев, чтобы получить представление о том, как будет выглядеть окончательный проект, когда я разрежу его на винил или картон.
На панели «Слои» выберите один из слоев. Затем в меню «Операция» щелкните черный квадрат. Затем выберите цвет слоя. Повторите этот процесс для каждого слоя.
Теперь у вас есть многослойный вырезанный файл SVG-изображения для использования с вашим режущим станком Cricut.
8. Щелкните Сделать.
Теперь вы увидите все, что каждый слой находится на отдельном коврике, который вы можете разрезать индивидуально.Это позволяет вам положить на коврик кусок винила или картона разного цвета и разрезать их по отдельности.
И готово! Если вам понравился этот урок, обязательно ознакомьтесь с некоторыми другими нашими уроками Cricut, такими как редактирование настроек материала по умолчанию и создание листов наклеек в Design Space.
Как преобразовать эффекты слоев Photoshop в отдельные слои
Большинство пользователей Photoshop уже должны знать об эффектах слоев.Это дополнительные маленькие лакомые кусочки, добавляемые к слоям с помощью маленького значка «fx» в нижнем левом углу палитры слоев. Используя эти эффекты, вы можете создать ряд дополнительных функций, таких как тени, градиенты, скосы и многое другое.
Преобразование различных эффектов в слои, отделение разных эффектов от слоев, смешивание разных слоев и настройка разных слоев аккуратным и чистым способом. Когда эффекты вводятся в слой, они могут влиять на слой различными способами и аспектами.Редактирование в Photoshop — это больше знаний и лучший контроль, чтобы вы могли достичь того, к чему стремитесь. Этот урок научит вас выводить эффекты слоя и формировать из них полностью слой. Таким образом, эффекты слоя могут быть полезны при создании новых слоев и применении этих слоев по отдельности. Иногда дизайнеры влюбляются в эффект каждого отдельного слоя, который они хотят преобразовать в отдельный слой. Эффекты слоев Photoshop похожи на шаблоны, которые можно применять для создания драматических эффектов по вашему выбору.Photoshop полезен с точки зрения предоставления быстрых решений в онлайн-мире проектирования.
В этом кратком руководстве я хотел бы объяснить, как преобразовать набор эффектов слоя в их собственные слои. Большинство эффектов можно настроить и сложить вместе при добавлении эффектов слоя (или стилей слоя , ) к фигуре. Но если вам когда-нибудь понадобится редактировать эффекты по отдельности, вам нужно будет создать новые слои из каждого эффекта. Процесс довольно простой, но и сложный, если вы никогда не делали этого раньше.
Сначала я собираюсь создать новый документ размером 600 × 600 пикселей. Размеры действительно не имеют значения, я просто хочу поместить фигуру где-нибудь в документе. Если у вас уже есть PSD со стилями слоев, откройте его. Если нет, ты можешь следовать за мной. В Photoshop есть готовые шаблоны и инструменты, доступные для всех видов задач. То же самое и со слоями Photoshop.
Я нарисовал на документе прямоугольник с закругленными углами примерно на половину высоты. Цвет фигуры не имеет значения, потому что он будет перезаписан с использованием стилей слоя.Вот мои настройки для каждого стиля слоя:
Падающая тень
Внутренняя тень
Наложение градиента
Внутренний градиент использует два оттенка серого от светлого к темному. Внутри внутренней тени есть очень тонкая белая линия размером 1 пиксель вверху для создания глянцевого эффекта. Вы можете увидеть мою окончательную форму прямоугольника ниже:
Итак, теперь, когда у нас есть слой, использующий эффекты слоя, как нам преобразовать каждый эффект в новый слой? Что ж, сначала я бы порекомендовал сделать дубликат слоя на тот случай, если вы захотите отменить изменения позже.Слои Photoshop — прекрасные инструменты для быстрой импровизации, и опытные дизайнеры используют их время от времени.
По сути, после преобразования эффектов слоя в отдельные слои они ведут себя как собственные растровые изображения. Таким образом, вы больше никогда не сможете повторно комбинировать форму (изменение навсегда). Если вы сделаете дубликат и скроете дублированный слой, он не будет отображаться в документе, но по-прежнему будет доступен в любой момент.
Обратите внимание, как я также создал новую группу слоев под названием «Отдельные слои».Переместите видимую фигуру в эту папку перед созданием всех новых слоев. Таким образом, все содержится в красивой аккуратной папке, и вы можете упростить ее организацию.
Выбрав видимый слой-фигуру, перейдите к верхней строке меню и выберите Layer> Layer Style> Create Layers .
Обратите внимание, что это также можно сделать, щелкнув правой кнопкой мыши любой из эффектов слоя в палитре слоев и выбрав Create Layers из контекстного меню.Оба варианта выполняют одну и ту же задачу, и после завершения у вас будут отдельные слои для каждого эффекта слоя.
При использовании определенных эффектов слоя вы можете получить уведомление о том, что не все эффекты можно преобразовать в слои. Что происходит, так это то, что каждый эффект действительно будет преобразован в слой, но некоторые могут превратиться в обтравочные маски. Например, наложение градиента применяется к самому слою-фигуре, а затем на оба этих слоя применяется верхний блеск.
В итоге у вас должно получиться что-то вроде этого:
Теперь вы можете фактически управлять эффектами отдельных слоев, чтобы расположить их в разных местах.


 Для этого можно либо задать количество частей (Adobe Photoshop автоматически рассчитает размер каждой), либо установить размер частей (Photoshop автоматически рассчитает их количество). Выбираем один из вариантов и нажимаем ОК.
Для этого можно либо задать количество частей (Adobe Photoshop автоматически рассчитает размер каждой), либо установить размер частей (Photoshop автоматически рассчитает их количество). Выбираем один из вариантов и нажимаем ОК.