|
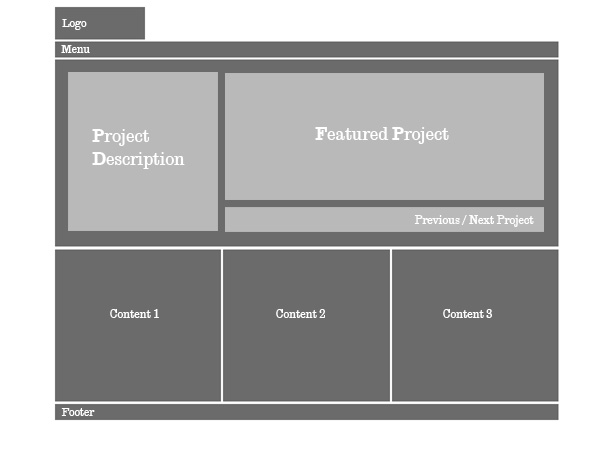
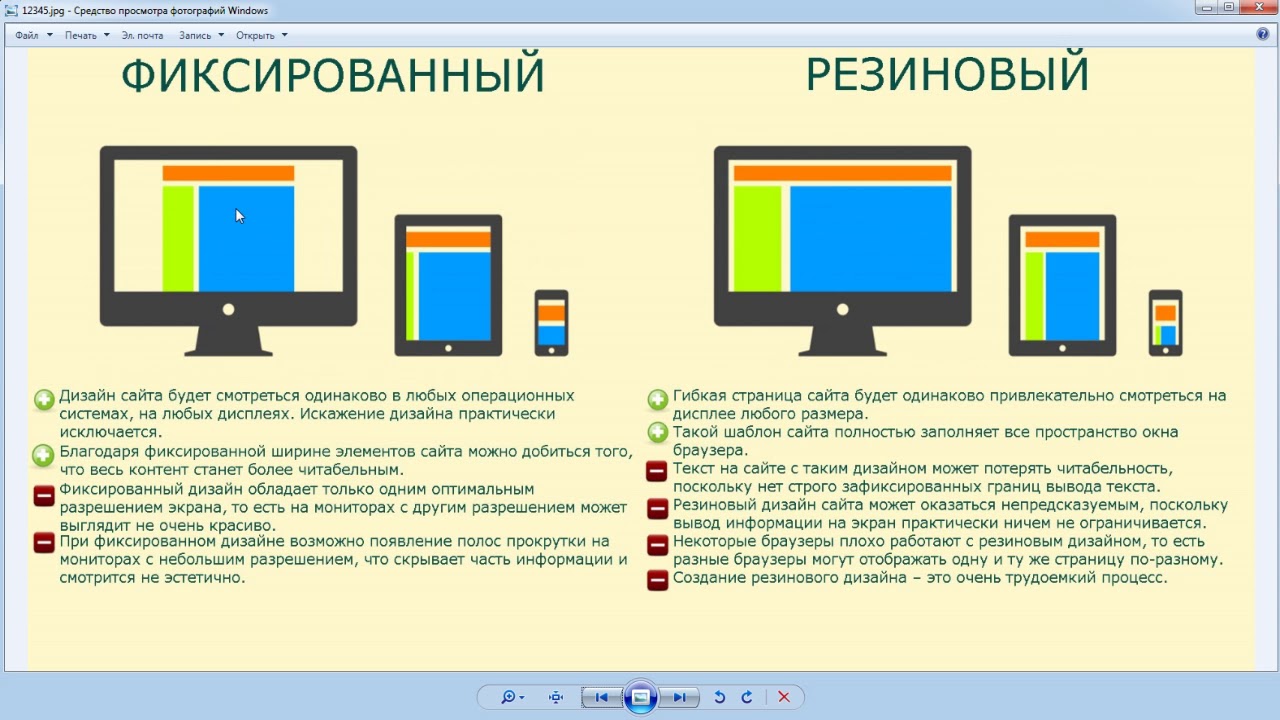
Информационный раздел При создании сайта одним из первых возникает вопрос: какой делать ширину сайта? Ответ на этот вопрос неоднозначен и будет зависеть от ряда факторов. Сайты бывают двух видов: 100% по ширине экрана и фиксированной ширины. Ниже приведен пример сайта с фиксированной шириной.
« Вернуться |
Стандартная ширина сайта в пикселях
Существует ли общая ширина сайта, которую принято использовать? Тогда сколько она составляет? Присутствует ли специфика в разных проектах? Подобные вопросы неоднократно можно услышать, а сейчас хочется ответить на них, исходя из приобретенного опыта и большого числа прочитанной в сети информации.
Если у вас возникал или сегодня возникает подобный вопрос, то это говорит о том, что вы движетесь в верном направлении. Ведь в реальности ширина страницы на сайте обладает важным значением в его оформлении.
Если ширина, которую вы выбрали, будет больше, чем разрешение дисплея у посетителя, то страница сайта не сможет полностью поместиться, возникнет горизонтальная полоска прокрутки. В итоге, пользователь не сможет увидеть часть предлагаемой информации или же, ему станет весьма некомфортно взаимодействовать с вашим ресурсом. Результатом будет ухудшение поведенческих факторов.
В итоге, пользователь не сможет увидеть часть предлагаемой информации или же, ему станет весьма некомфортно взаимодействовать с вашим ресурсом. Результатом будет ухудшение поведенческих факторов.
Если же наоборот, и вы сделаете минимальную ширину, в особенности, если часть, где контент, станет очень маленькой, то сайт снова будет иметь несуразный и некомфортный вид. Вам следует осуществить проверку сайта в различных разрешениях и вы сами сможете убедиться в этом.
Рассчитываем оптимальный вариант
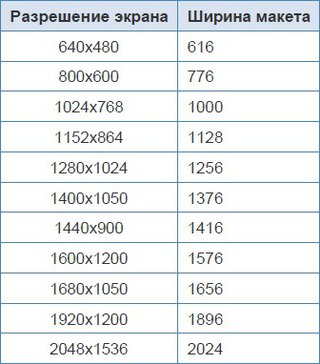
Необходимо рассчитать оптимальную версию. Для однозначного ответа на данный вопрос нужно исследовать имеющуюся в настоящее время статистику. В момент написания данной статьи присутствовала следующая статистика:
- 1366×768 — 23.7%
- 1280×1024 — 15.1%
- 1024×768 — 14.7%
- 1280×800 — 9.5%
- 1920×1080 — 8.4%
- 640×480 — 6.2%
Из предоставленных показателей очевидно, что большее число пользователей использует мониторы с разрешением, начиная от 1280 пикселей и заканчивая более высокими показателями. Но следует сфокусироваться на строке, которая выделена жирным шрифтом. Отображенные в ней данные есть у каждого шестого или седьмого пользователя — это довольно высокий процент, требующий внимания.
Но следует сфокусироваться на строке, которая выделена жирным шрифтом. Отображенные в ней данные есть у каждого шестого или седьмого пользователя — это довольно высокий процент, требующий внимания.
Поэтому ширина сайта должна быть не больше 1024 пикселей, в противном случае, каждый шестой посетитель не будет испытывать удобств при использовании вашего проекта.
Но 1024 px — это разрешение самого монитора, хотя параметры страницы гораздо меньше в браузере, потому как, частью дисплея поглощает полоса прокрутки. Из этого следует, что страничка обязана быть не больше 1000 пикселей. Довольно часто клиенты или дизайнеры берут запасные 20 пикселей и создают сайт на 980 пикселей.
Итак, самая оптимальная ширина – это 980-1000 px.
Почему часто используется 960?
По какой причине часто используется 960? Если вы присмотритесь к шаблонам для WordPress, то сразу же увидите, что множество из них заточено на 960 пикселей. Не стоит отказываться от лучшего варианта. Надо заметить, что 960 является математически «удобным числом», потому как делится на такие числа, как шесть, восемь, двенадцать и т.д.
Надо заметить, что 960 является математически «удобным числом», потому как делится на такие числа, как шесть, восемь, двенадцать и т.д.
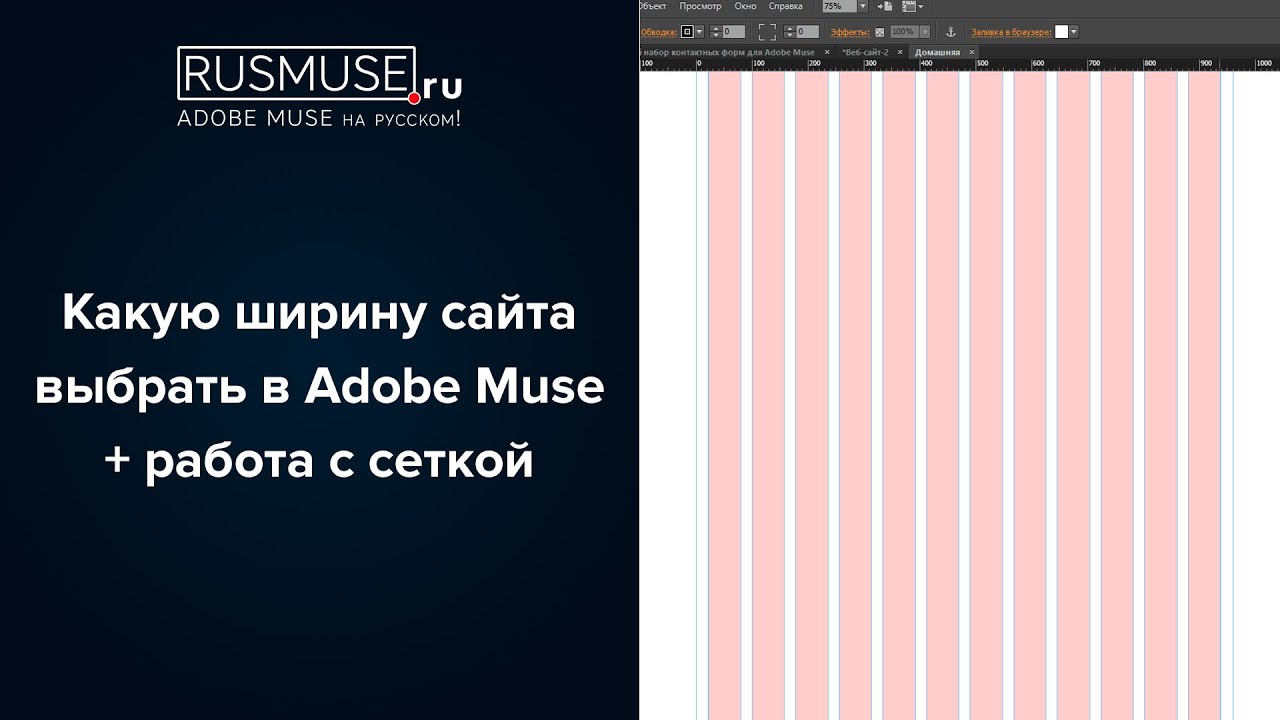
Это весьма удобно для того, чтоб создавать дизайн «сетке» — то есть, в ходе создания макета он делится на шесть, восемь и двенадцать частей, а блоки макета располагаются по данным линиям. В итоге выходит симметрично и привлекательно.
Если вы разрабатываете дизайн с самого начала и желаете, к примеру, чтобы контентная часть достигала 600 пикселей, то вовсе не обязательно подстраиваться под 960 пикселей.
Осторожность с резиновым макетом
Резиновый макет в определенном смысле разрешает упомянутую выше проблему. Это когда ширина страницы способна растянуться под ширину экрана и потому учтены предварительно все версии дисплеев.
Но данный макет – это своего рода зло, потому как на дисплее с наличием разрешения больше, чем 2000 пикселей, имеющийся текст станет вытянутым. В итоге получатся длинные строки, весьма сложные для восприятия и чтения.
Представьте себе, что вы занимаетесь чтением книги со строкой около семьдесят сантиметров длины. Удобно вам будет читать ее? Скорее всего нет, ведь средний формат книги предполагает не больше 60-80 символов на строке. Именно поэтому, подобная технология создания сайта не приемлема.
Если вы создаете резиновый макет, то вам стоит позаботиться о посетителе — поставить ограничение, примерно 1200-1300 пикселей максимальной ширины страницы.
Какую ширину выбрать для сайта?
Привет друзья! Сегодня мы затронем очень важные темы при верстке сайта:
1. Какую ширину использовать для создания сайта?
2. Как «резина» может испоганить вам жизнь?
3. Какая ширина будет самой лучшей для контента?
Эти темы очень важны, так как затрагивают святая святых – юзабилити вашего сайта. Уже давно не секрет, что от юзабилити зависит многое, очень многое! Если юзабилити приблизительно равняется нулю – поздравляю дружище – ты в полной .
Почему так важно выбрать оптимальный размер страницы?
Юзабилити сайта влияет на много полезных факторов!
В первую очередь это твои посетители, если им на сайте будет не удобно – фиг ты кого заставишь зайти туда еще раз. Собственно, смысл тогда вообще надрываться? Если люди будут заходить, посидят пару секунд на сайте, пошлют все к «чертям подальше» и пойдут искать другой аналогичный ресурс.
Например, я делаю ИМЕННО так! Если мне что-то сильно мешает – я на таком сайте долго не засиживаюсь. И лучше найду другой ресурс с похожей информацией, но на котором мне будет удобно работать!
А еще, поисковые системы тоже начали учитывать юзабилити сайта, и если оно «ниже плинтуса», ну или чуточку выше . В общем, если не на должном уровне, то такой сайт будет автоматически понижаться в выдаче (
Конечно, юзабилити зависит не только от ширины сайта, есть еще ряд других, тоже очень важных факторов. Но ширина сайта играет очень большую роль, впрочем, как и «резина» и ширина контента.
Но ширина сайта играет очень большую роль, впрочем, как и «резина» и ширина контента.
Сейчас даже есть специальные люди — аудиторы. Которые проверяют твой сайт на предмет юзабилити.
Пофессионалы своего дела, например как здесь:
http://sitepolice.ru/e-store/audit-saita/
Могут спокойно брать деньги за свои услуги и зарабатывать на этом.
При том, что результат, который вы получите — намного привысит оплату за услугу 😉
И так, давай лучше обо всем по порядку.
1. Оптимальная ширина сайта.
Здесь все зависит далеко не от дизайна, или скажем тематики сайта, все намного проще. Все зависит от ширины экрана монитора посетителей твоего сайта. В чем же здесь может быть загвоздка? На самом деле все очень просто.
Если у человека, твой сайт не влезает по ширине в экран монитора, то автоматически ощущается дискомфорт. Ну а если не влезает содержимое контента – тогда вообще беда. Ведь твоему посетителю придется проматывать каждую строчку твоего текста.
А это любого дико напрягает, я точно знаю.
На момент написания этой статьи, общая статистика показывает, что у 20% пользователей нашего интернета экраны шириной 1152 пикселя и меньше (я в ливинтернете подсмотрел ). Причем основная масса из них приходится на расширение 1024х780 пикселей.
У меня даже в статье – «Как создать второй сайдбар в шаблоне Default?», в комментариях разгорелся спор с одним из моих посетителей. Где я красочно описал статистику своих сайтов и статистику сервиса LiveInternet в целом.
Т.е. всё, что шире 1024 пикселей, не будет влазить у таких посетителей в экран монитора и им придется делать горизонтальную прокрутку. В этом случае даже самый добрый посетитель не выдержит долго таких пыток, и уже через пару минут пошлет тебя, вместе с твоим гребаным сайтом к чертовой бабушке.
Обидно, не правда ли?
Поэтому, на данный момент, оптимальной рабочей шириной для сайта считается 1000 пикселей + 24 уходит на полоску вертикального скролла.
Если брать меня, то я в последнее время стараюсь делать сайты шириной где-то в 960 – 980 пикселей.
Думаю, с этим все понятно, теперь перейдем к еще одному «монстру», которого почему то очень часто любят юзать молодые (неопытные) вебмастеры.
2. Как может твоему проекту подос..ать резина?
Для тех, кто в танке:
Резина – это сайт с резиновой версткой, у которого может меняться ширина, в зависимости от ширины окна браузера.
Почему то многие новички липнут на резину, как мухи, на всем известную субстанцию. И если меня спросить, как я отношусь к сайтам с резиновой вёрсткой, то я отвечу очень кратко – никак.
Почему? Потому что такой сайт очень тяжело контролировать в плане юзабилити. Я выделил пару недостатков ниже, так что ты можешь прямо сейчас ознакомиться с ними и сделать свои выводы:
1. Разные размеры.
Это основной недостаток таких сайтов, из которого вытекают все последующие. Заключается он в том, что на мониторах с разным разрешением – эти сайты будут смотреться по разному. А от этого очень многое зависит.
А от этого очень многое зависит.
И если на 17-дюймовом мониторе сайт смотрится на ура, и содержимое его контента тоже. То на мониторе в 22 дюйма, все может преобразиться до дикой неузнаваемости.
И очень часто не в лучшую сторону!
Например на большом мониторе картинка уже может не обрамляться текстом, или какая-нибудь часть сайта неожиданно переедет жить в другое, совсем не предназначенное ей место.
2. Слишком узко.
Многие забывают на таких сайтах выставлять минимальную ширину.
А это значит, что если я сделаю окно браузера не на весь экран, а допустим шириной только на третью часть, то высота сайта может достичь нескольких километров, и вместо нормального текста, твои посетители увидят перед собой километровую ленту совершенно нескладных стишков, и совершенно не стишков.
А если используется еще и картинка, которая не влезает по ширине, тогда она выползает за края сайта – смотрится ужасно.
Очень часто в таких случаях сайдбар сползает под контент, или наоборот. Хорошего мало…
Хорошего мало…
3. Слишком широко.
А вот вам и обратная сторона медали. Когда сайт на всю ширину 22 дюймового монитора, строчки текста растягиваются до неимоверной длинны.
Читать такой текст очень неудобно!
Особенно, если абзац большой и в нем сразу несколько строк. Велика вероятность того, что Ты просто можешь сбиться и потерять строку. Да и отвлечь тебя могут в любой момент, а потом поди и сыщи, где ты, елки-моталки, остановился читать.
Так что заруби себе на носу еще раз:
Читать тексты в длинных строчках– совершенно неудобно.
В принципе, это основные мои доводы против резины, проблем с ней много, и сделать толковое наполнение получается крайне редко. Что ни есть гуд!
Ну и третий момент правильно-юзабельной (такого выражения нет, но вы меня поняли ) ширины:
3. Оптимальная ширина для контента
Контент, это, собственно говоря, то, ради чего приходят на твой сайт посетители. Ведь в нем содержится вся основная информация сайта.
И его ширина играет тоже очень важную роль!
Если твой контент будет слишком узким, то в него не получится вместить нормальные картинки, а если слишком широким, то будет неудобно читать, так как можно сбиться.
Так какова же оптимальная ширина для контента?
Я тоже когда то задавался этим вопросом, и как-то читая одну замечательную книгу, а я вообще люблю почитать именно книги, понял – вот она – оптимальная ширина для контента!
Ширина обычного листка книги.
Если внимательно присмотреться, то ширина листа в большинстве книг будет соответствовать в среднем ширине в 500 – 650 пикселей. И с тех пор именно такой ширины я и придерживаюсь.
Я точно знаю, что не за горами времена, когда переведутся мониторы с маленьким разрешением экрана. Возможно, через два или три года минимальным по стандарту будет идти разрешение в 1280 пикселей шириной, а в будущем и еще больше. Фиг его знает, я же тебе все таки не гадалка.
Но я точно знаю одно: ширина контента на моих сайтах не изменится! Она всегда будет идти в радиусе 500 – 650 пикселей. И даже если в будущем мои сайты станут чуточку шире, то только за счет сайдбаров и отступов.
И даже если в будущем мои сайты станут чуточку шире, то только за счет сайдбаров и отступов.
И так, на этой прекрасной ноте я хочу с тобой, мой дорогой друг проститься. Теперь ты уже знаешь один из многих шагов по повышению юзабилити сайта. И советую ей не брезговать.
Ведь от юзабилити зависит ранжирование сайтов в поисковой выдаче. Да и не это главное.
Главное, что бы твоему посетителю было на твоем сайте комфортно и удобно.
И ему снова и снова хотелось приходить к тебе на сайт за порцией свежей и полезной информации!
С респектом, Серёга.
Не забудь оставить свое мнение по этому поводу.
ЗЫ: тех, кто не нажмет на одну из кнопок ниже – найду, и лично дам в глаз! Я вас тоже очень сильно люблю
какая бывает и как сделать?
Что такое адаптивная верстка сайта
Ранее в веб-разработке актуально было корректное отображение сайта в разных браузерах, включая пресловутый Internet Explorer, знаменитый своими фирменными глюками. Ситуация изменилась: сегодня поисковые системы отдают предпочтение страницам, которые корректно отображаются на любом устройстве независимо от размера дисплея. Поэтому, сайт нужно адаптировать не только под десктопные устройства но и под мобильные.
Ситуация изменилась: сегодня поисковые системы отдают предпочтение страницам, которые корректно отображаются на любом устройстве независимо от размера дисплея. Поэтому, сайт нужно адаптировать не только под десктопные устройства но и под мобильные.
Адаптивной версткой сайта называется использование комплекса инструментов, благодаря которому страницы правильно отображаются на экранах любых разрешений. Контент подстраивается под разрешение, ориентацию дисплея устройства и действия пользователя, и гармонично выглядит при любых обстоятельствах.
Плюсы и минусы
К преимуществам такого подхода следует отнести:
- Экономия ресурсов и средств на содержание сайта. Вместо нескольких версий достаточно обеспечить бесперебойную работу одной универсальной.
- Каждая из версий страницы имеет один и тот же URL, что упрощает SEO продвижение.
- Параллельно с этим упрощается и реклама в социальных сетях.

- Улучшается статистика в аналитических отчетах Яндекса и Google — благодаря синхронизации запросов с компьютеров, планшетов и смартфонов она учитывается для единого сайта.
- Не требуется сложных серверных компонентов. Действующий сайт достаточно один раз модифицировать с помощью CSS стилей, чтобы содержимое страниц адаптировалось под размер дисплея посетившего сайт гаджета.
- Исключено дублирование контента, что часто наблюдается при параллельном запуске мобильной версии сайта.
Это решение имеет и некоторые недостатки:
- Сложность адаптации работающего проекта. Проще запустить новый сайт, чем переписать код.
- Объем страниц у адаптивного сайта больше, чем у обычного: CSS стили и JavaScript дают дополнительные килобайты. Это замедляет загрузку отдельных страниц, что может не понравится, как посетителям, так и поисковым роботам.
- Сложно размещать качественные иллюстрации с высоким разрешением.
 Приходится искать обходные пути, используя инструменты наподобие плагина Adaptive Images.
Приходится искать обходные пути, используя инструменты наподобие плагина Adaptive Images.
Адаптивный дизайн, отзывчивый или мобильная версия — в чем разница?
Хотя адаптивный и отзывчивый дизайны ошибочно считаются синонимами и одним и тем же видом верстки, между ними есть небольшая разница. Размеры экранов, используемые для адаптивной верстки, строго фиксированы и базируются на конечном числе базовых значений — как правило, самых распространенных. Основной контейнер подстраивается под базовые значения, меняя размеры шрифта и объектов, их позицию на экране, цвет и прочее. Реализуется это динамически с использованием медиа-запросов для автоматического определения разрешения монитора и типа устройства — в частности, способа управления: тап пальцем по сенсорному экрану или мышка и курсор.
Однако, в исключительных случаях встречаются и девайсы с «нетипичным» разрешением дисплея и вот тогда подходящего варианта в готовых шаблонах может не найтись. Соответственно, и отображаться на таком девайсе страница может немного «криво».
Отзывчивый дизайн в плане реализации более совершенен. Сайт проектируется с подгонкой всех элементов под гибкую сетку макета, размер которого может принимать любое значение. В этом случае сочетаются процентное отображение ширины компонентов и медиа-запросы. Можно гарантировать, что сайт адаптируется под любое устройство.
Мобильная версия — по сути, отдельный сайт, контент которого дублирует основной. Имеет другое доменное имя и требуется отдельное место на сервере. Соответственно, и дополнительных затрат на поддержание работы. Приемлемый вариант для таких гигантов, как, например, Facebook или AliExpress, но в плане продвижения не подходит для небольших информационных сайтов.
Принципы адаптивной верстки
При создании «универсального» дизайна разработчики придерживаются следующих принципов:
- Соответствие. Более компактная версия сайта оформлением не должна отличаться от объемной. Допускается скрыть лишние элементы с учетом потребностей пользователей различных устройств.
 Полная версия под разрешение монитора Full HD должна отображать полный функционал.
Полная версия под разрешение монитора Full HD должна отображать полный функционал. - Относительность системы координат. Важно помнить, что изображение размером 480 пикселей выглядит по-разному на экране смартфона и дисплее ноутбука. Размер следует устанавливать по тем объектам, которые есть на экране каждого устройства. Сегодня это верхняя граница экрана, по которой равняются разработчики.
- Контрольные точки. Размер адаптивных страниц привязывается к контрольным точкам. Сайт будет отображаться в том же виде, пока пользователь не зайдет с другого устройства.
- Вложение объектов. Если размер одного блока зависит от размера другого, их допускается поместить в общий контейнер для взаимной связи. Прием эффективен в случае с логотипом, кнопками и прочими элементами навигации.
- Подходящие шрифты. Допускается перевод их в веб формат, чтобы они подстраивались под размер экрана.
- Адекватные иллюстрации.
 Если изображение имеет много деталей, его лучше делать растровым. В противном случае можно сделать векторным. Для более быстрой загрузки, картинки рекомендуется сжимать.
Если изображение имеет много деталей, его лучше делать растровым. В противном случае можно сделать векторным. Для более быстрой загрузки, картинки рекомендуется сжимать. - Юзабилити. Размер элементов, с которыми взаимодействует пользователь, нужно адаптировать для удобного использования. Например, палец по отношению сенсорного экрана имеет большие размеры, чем курсор мыши по сравнению с монитором. Пользователю может быть неудобно нажимать мелкие кнопки или переходить по ссылкам, которые расположены слишком близко друг к другу.
Размеры экранов для адаптивной верстки
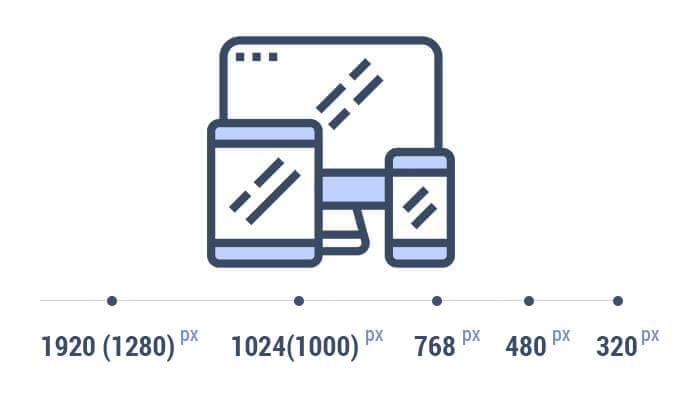
Разработчики ориентируются не на конкретные размеры страницы при адаптивной верстке, а на брейкпоинты — контрольные точки, при достижении которых меняется дизайн и соотношение элементов. «Каноническими» считаются следующие размеры дисплея для разных устройств:
- Смартфоны — 320 пикселей, 480 и выше;
- Планшеты — 768 пикселей и выше;
- Нетбуки — 1024 пикселей и выше;
- Мониторы — 1280 пикселей, 1600, 1920 и выше.

В случае с неадаптивной версткой на разных девайсах содержимое страницы может смещаться или уползать. Брейкпоинты жестко привязывают элементы к ширине экрана: они увеличиваются или уменьшаются, перемещаются в разные места интерфейса, могут появиться новые.
Сегодня «хорошим тоном» в адаптивной верстке считается выполнение правила Mobile First: дизайн разрабатывается с приоритетом на разрешения экранов мобильных гаджетов и уже потом подгоняется под дисплеи с большим разрешением.
Как сделать адаптивную верстку
Вебмастер, который немного разбирается в HTML и CSS и имеющий некоторый опыт, при должном усердии сможет адаптировать даже давно работающий объемный сайт, но повозиться придется не мало. Давайте рассмотрим, как сделать адаптивный дизайн с минимальными затратами времени.
CSS-фреймворки
Адаптивную верстку сайта существенно упрощают CSS-фреймворки — наборы готовых решений, максимально исключающих возможность некорректного отображения на разных девайсах и в разных браузерах. Каждый из них подразумевает разные подходы к реализации адаптивного дизайна. В их числе стоит отметить:
Каждый из них подразумевает разные подходы к реализации адаптивного дизайна. В их числе стоит отметить:
- Bootstrap. Самый популярный фреймворк, используемый в веб-разработке. Легко и быстро адаптирует сайт под любое устройство, используя 12-колоночную сетку. Доступно огромное количество готовых компонентов. Поддерживает 2 самых популярных CSS-препроцессора: Sass и Less, а также Normalize.css, обеспечивающий кроссбраузерность контента.
- Materialize. Платформа, созданная по всем принципам материального дизайна (использование «карточек», плавный переход между элементами, отсутствие острых углов, применение строгих макетов и анимаций). Инструмент содержит набор стилей и инструменты для их реализации. Используется 12-колоночная сетка. Поддерживается Sass.
- Bulma. Современный фреймворк, использующий Flexbox вместо сетки колонок — очень удачную реализацию «резиновых» контейнеров. Доступно большое количество готовых компонентов, поддерживается Sass.

- Pure. Компиляция небольших адаптивных модулей, которые можно использовать на любом ресурсе. Требует написания собственных кастомных стилей, так как в этом фреймворке их количество сведено к минимуму. Поддерживает 24-колоночную сетку. Не использует файлы JS.
Адаптируем текущий дизайн
Одно из условий, которое должно выполняться в любом из видов адаптивной верстки — использование Viewport, то есть области, видимой пользователю без прокрутки экрана. При отсутствии адаптации содержимое выходит за границы разрешения устройства и пользоваться таким сайтом неудобно. Высока вероятность, что посетитель пробудет на ресурсе недолго и уйдет к конкурентам. Адаптивная верстка делает более удобным чтение, навигацию и совершение покупок, что увеличивает поведенческие факторы.
Почти всегда строка с тегом Viewport выглядит следующим образом:
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″>
Параметр width дает браузеру команду подстроить страницу под экран устройства, с которого пользователь зашел на сайт. Масштабирование определяется автоматически. Initial-scale означает коэффициент масштабирования. Если ему присвоено значение 1, разрешение экрана устройства и CSS приравниваются друг к другу независимо от размера. Тег Viewport нужно прописать в head каждой страницы сайта.
Масштабирование определяется автоматически. Initial-scale означает коэффициент масштабирования. Если ему присвоено значение 1, разрешение экрана устройства и CSS приравниваются друг к другу независимо от размера. Тег Viewport нужно прописать в head каждой страницы сайта.
Рассмотрим адаптацию работающего сайта на примере самого популярного фреймворка Bootstrap. Чтобы он работал на странице, в head нужно прописать и код его активации. В случае с последней, 5-й версией, это выглядит так:
Пример кода Bootstrap
Код для Bootstrap 4:
Пример кода Bootstrap 4
И последний штрих, без которого верстать адаптивный дизайн под размер экрана невозможно — добавление в разметку классы сетки Bootstrap. Разным устройствам в этом фреймворке присвоены разные префиксы класса, от чего и будем отталкиваться.
Классы сетки Bootstrap
Следует учитывать, что префикс .col- отвечает не только за минимальные значения, но и за автоматическую разметку на экранах любых размеров.
Пример колонок равной ширины. Добавить можно любое количество классов, при этом ширины всех колонок будут равными:
Пример колонок равной ширины
Можно установить фиксированную ширину колонок, назначив подходящее количество ячеек сетки. Выглядеть это будет так:
Фиксированная ширина колонок
Для адаптации содержимого под размер экрана используется следующий метод:
Адаптация содержимого под размер экрана
С учетом всех брейкпоинтов можно задать фиксированный размер колонок, когда в этом есть потребность, и адаптивный размер для всего остального содержимого:
Фиксированные размеры колонок и адаптивный размер для остального содержимого
CSS3 Media Queries
Как дополнительный инструмент можно использовать медиа-запросы — правила CSS, управляющие стилями элементов исходя из технических характеристик устройства. Эти конструкции помогают определить, какие элементы отображать на каком устройстве, а какие скрыть. Медиа-запросы, которые появились в версии CSS3, сегодня определяют все современные браузеры. В этом случае тоже нужно прописать тег Viewport в head страницы.
Медиа-запросы, которые появились в версии CSS3, сегодня определяют все современные браузеры. В этом случае тоже нужно прописать тег Viewport в head страницы.
Для медиа-запросов используется следующий синтаксис:
Синтаксис для медиа-запросов
Например, для всех устройств, кроме смартфонов, запрос будет выглядеть следующим образом:
@media all and (not handheld) { … }
В целом, адаптивная верстка с нуля действительно окажется проще. В случае, если сайт давно запущен и наполнен контентом, придется повозиться, добавляя все необходимые элементы. Но временные неудобства с лихвой может компенсировать трафик с мобильных, который начнет увеличиваться в течение ближайшего времени.
Атрибут width | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3. 2 2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Для изменения размеров изображения средствами HTML предусмотрены атрибуты height и width. Допускается использовать значения в пикселах или процентах. Если установлена процентная запись, то размеры изображения вычисляются относительно родительского элемента — контейнера, где находится тег <img>. В случае отсутствия родительского контейнера, в его качестве выступает окно браузера. Иными словами, означает, что рисунок будет растянут на всю ширину веб-страницы. Добавление только одного атрибута width или height сохраняет пропорции и отношение сторон изображения. Браузер при этом ожидает полной загрузки рисунка, чтобы определить его первоначальную высоту и ширину.
Обязательно задавайте размеры всех изображений на веб-странице. Это несколько
ускоряет загрузку страницы, поскольку браузеру нет нужды вычислять размер каждого
рисунка после его получения. Это утверждение особенно важно для изображений,
размещенных внутри таблицы.
Это утверждение особенно важно для изображений,
размещенных внутри таблицы.
Ширину и высоту изображения можно менять как в меньшую, так и большую сторону. Однако на скорость загрузки рисунка это никак не влияет, поскольку размер файла остается неизменным. Поэтому с осторожностью уменьшайте изображение, т.к. это может вызвать недоумение у читателей, отчего такой маленький рисунок так долго грузится. А вот увеличение размеров приводит к обратному эффекту — размер изображения велик, но файл относительно изображения аналогичного размера загружается быстрее. Но качество рисунка при этом ухудшается.
Синтаксис
| HTML | |
| XHTML | |
Значения
Любое целое положительное число в пикселах или процентах.
Значение по умолчанию
Исходная ширина изображения.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег IMG, атрибут width</title>
</head>
<body>
<p><img src="images/sample. gif"
alt=""></p>
</body>
</html>
gif"
alt=""></p>
</body>
</html>Самые популярные разрешения экранов смартфонов в 2017 году
По материалам сайта Deviceatlas
Знание о том, какие разрешения экранов смартфонов сегодня популярнее всего, помогут оптимизировать ваш вебсайт с учётом разницы между различными устройствами. DeviceAtlas собрал самую свежую статистику использования девайсов, связанную с этим вопросом.
Новые разрешения экранов на рынке
В последние годы все флагманские устройства на Android OS имели разрешение Full HD (1080х1920) и QHD (1440х2560). В 2017 году на рынке появились несколько устройств с нестандартными разрешениями — в основном благодаря новому тренду на экраны edge-to-edge (на всю ширину устройства). В том числе:
- Samsung Galaxy Note 8: 1440 x 2960 пикселей
- Samsung Galaxy S8: 1440 x 2960 пикселей
- LG V30: 1440 x 2880 пикселей
- LG G6: 1440 x 2880 пикселей
- Sony Xperia XZ Premium: 3840 x 2160 пикселей
- iPhone X: 1125 x 2436 пикселей (только анонсирован)
Конечно, эти нестандартные разрешения ещё не вошли в нашу статистику. Но, так или иначе, мы можем ожидать, что стандарт S8 может стать одним из самых популярных в списке из-за огромной популярности семейства Galaxy S: так, предыдущий флагман — S7 — стал самым распространённым устройством на Android в мире.
Но, так или иначе, мы можем ожидать, что стандарт S8 может стать одним из самых популярных в списке из-за огромной популярности семейства Galaxy S: так, предыдущий флагман — S7 — стал самым распространённым устройством на Android в мире.
Самое используемое разрешение экрана смартфона — 720х1280
По данным статистики трафика за июль-август 2017 года, самым популярным разрешением экрана на смартфонах стало соотношение 720×1280 пикселей, которое используется на большинстве устройств среднего и бюджетного класса. Это самое используемое разрешение в 11 странах из 20 проанализированных, в том числе в Индии, Италии и Испании. С небольшим отрывом за ним следует соотношение 750х1334, которое используется в популярных в США, Великобритании и Австралии моделях iPhone. Во Франции и Германии, в свою очередь, самым частым разрешением стало Full HD в смартфонах среднего и бюджетного классов.
В таблице представлены самые ходовые разрешения экранов смартфонов во всех 20 странах, участвовавших в исследовании.
Страна | Разрешение | Доля |
Аргентина | 720×1280 | 31.8% |
Австралия | 750×1334 | 32% |
Бразилия | 720×1280 | 31.6% |
Канада | 750×1334 | 28.1% |
Колумбия | 720×1280 | 29.2% |
Египет | 720×1280 | 29.7% |
Франция | 1080×1920 | 29% |
Германия | 1080×1920 | 22.1% |
Индия | 720×1280 | 38.5% |
Италия | 720×1280 | 24.1% |
Япония | 750×1334 | 38.9% |
Малайзия | 720×1280 | 28. |
Нигерия | 720×1280 | 30.4% |
Польша | 720×1280 | 30.4% |
Россия | 1440×2560 | 18.5% |
ЮАР | 720×1280 | 22% |
Испания | 720×1280 | 28.6% |
Швеция | 750×1334 | 30% |
Англия | 750×1334 | 29.2% |
США | 750×1334 | 30.7% |
На графиках ниже показана доля трафика, которая пришлась на долю смартфонов с разрешением экрана 720х1280 в июле-августе 2017 года в участвовавших в исследовании странах.
Full HD завоёвывает рынок, распространение QHD замедляется
Также мы проанализировали, насколько быстро выросло использование нескольких популярных разрешений за год — с 4 квартала 2016 года по 3 квартал 2017 года. Несмотря на активный рост ранее, сейчас распространение разрешения QHD (1440×2560) замедлилось.
Несмотря на активный рост ранее, сейчас распространение разрешения QHD (1440×2560) замедлилось.
Во Франции, Индии, Нигерии и США устройства с QHD даже потеряли долю рынка (-4% в последней стране). За последние 4 квартала устройства с FHD (1080×1920) выросли быстрее, прибавив 5-10% в Бразилии, Франции, Японии, Польше, Испании и США.
Доля трафика Full HD-устройств (1080х1920) за последние 4 квартала:
Доля трафика QHD-устройств (1440х2560) за последние 4 квартала:
Размеры дверного проема: стандарты ширины и высоты
Входные двери это не только первый рубеж защиты вашего жилища, но и важная часть фасада. Это обязывает покупателей и производителей задумываться об эстетической составляющей дверных конструкций, их функциональности и эргономичности. Удобная и визуально привлекательная входная группа это результат кропотливой работы – точный просчёт пропорциональных соотношений отдельных элементов, подбор лаконичной фурнитуры и цветовой палитры, проектирование и настройка механики и многое другое. Но ни один из этих параметров не сравнится по важности с геометрией дверного блока.
Но ни один из этих параметров не сравнится по важности с геометрией дверного блока.
Стандартизация размеров дверных групп
Важнейшая характеристика, которой потребители руководствуются в первую очередь это, конечно же, геометрические размеры дверного полотна и коробки. Глубина короба, фактические ширина и высота дверной створки, её толщина и диагональ – параметры, которые имеют ключевое значение при выборе той или иной двери.
Проектировщики зданий и сооружений руководствуются в своей работе множеством нормативных документов – госстандартами, строительными нормативами, правилами и прочим. Общепринятая система проектной документации – это свод указаний к проектированию, которые основаны на опытных исследованиях структуры жилых и общественных помещений.
Но не только для удобства среднестатистического человека и его комфортного пребывания в помещении создавались подобные нормативные акты. Унификация типоразмеров в строительном производстве позволяет различным отраслям согласовать размеры конструктивных элементов. Вот лишь немногие плюсы существования типологии элементов строительных сооружений:
Вот лишь немногие плюсы существования типологии элементов строительных сооружений:
- Удобная система сертификационных поверок и упрощение контроля качества;
- Повышение качества изготовления и эксплуатации продукции;
- Быстрая коммуникация между производственными подразделениями и заказчиком;
- Упрощение документооборота и графической визуализации изделий.
Иногда всё-таки не удается избежать нестандартных ситуаций, это может произойти с кем угодно, но не всегда имеет негативную окраску. По различным причинам, сам дверной проём или непосредственно монтируемая часть входной группы могут не соответствовать типичным размерам. Подобное несоответствие обычно результат ошибки в расчётах или ситуационная потребность – например, необходимость обустройства просторного входа, более широкого или высокого, чем предусматривает сортамент.
Геометрические размеры и классификация
Габариты дверей различаются в зависимости от типа распашного механизма, назначения дверного проёма, материала изготовления и прочих параметров. Градация типоразмеров это, по сути, свободный размерный ряд с шагом кратным 100 миллиметрам. Действующий ГОСТ на входные дверные конструкции различает следующие типы входных дверей общего назначения:
Градация типоразмеров это, по сути, свободный размерный ряд с шагом кратным 100 миллиметрам. Действующий ГОСТ на входные дверные конструкции различает следующие типы входных дверей общего назначения:
- Глухие дверные полотна без остекления, полые и монолитные;
- Остеклённые, со вставками бронестекла или с обрешёткой;
- Остеклённые качающиеся, или вращающиеся, для общественных помещений;
- Усиленные входные, сплошно заполненные полотна.
Также существует более узкая классификация которая основана на множестве конструкционных особенностей и технологии установки. Примером классификации может служить наличие или отсутствие порога и дверной коробки, количество створок и их подвижность, наполнение дверного полотна и тип наличника.
Подробнее о размерах
Размерный ряд предполагает отсчёт от значения в 700 миллиметров по ширине – это самый узкий тип дверей, которые находится сегодня в массовом производстве. Максимальная ширина одностворчатых дверей составляет 1,1 метра, а двустворчатые двери достигают максимальной ширины 1,9 метра. С шагом в 100-200 миллиметров, диапазон размерного ряда растёт, и ассортимент предлагаемых размеров становится вполне весомым и способным удовлетворить любой спрос.
С шагом в 100-200 миллиметров, диапазон размерного ряда растёт, и ассортимент предлагаемых размеров становится вполне весомым и способным удовлетворить любой спрос.
Совет. Фактический размер, указанный в нормативных документах и спецификациях это предел габаритов, для которых предназначен данный типоразмер. Монтажная ширина на 7 сантиметров больше фактической. Если выруб в стене превышает эту величину, следует выбрать дверь следующего размера.
Высота дверей принимается по упрощённому принципу – производителям дано выбирать из двух типов, 2,1 метра или 2,3 метра. Эта величина означает высоту дверного полотна от пола до верха стеновой вырубки — закладного элемента, перемычки или нижней части верха дверной коробки. Такой скудный выбор объясняется ограниченной высотой помещений, чего нельзя сказать о вертикальных размерах стеновых конструкций.
Ширину и высоту дверных проёмов и элементов их заполнения принято измерять в дециметрах, поэтому маркировка изделий представляет собой выраженную в этой мере длины величину ширины, высоты и буквенную маркировку по классификационному типу. Ширина створки не регламентируется, поэтому не вносится в идентификатор – этот показатель варьируется в зависимости от модели двери и фирмы производителя.
Ширина створки не регламентируется, поэтому не вносится в идентификатор – этот показатель варьируется в зависимости от модели двери и фирмы производителя.
Российские или зарубежные двери?
Отечественные производители руководствуются общепринятыми нормативными документами и внутренними регламентами – техническими руководствами и техническими условиями. Иногда это влияет на некоторые параметры и является причиной некритичных колебаний в размерах, но в основном типология модельного ряда российских дверей относительно устоялась.
Факт. В отличие от российских нормативов, зарубежные акты носят рекомендательный характер и производители вольны не следовать их указаниям. Однако и за рубежом размеры дверных конструкций подстраивают под среднестатистического человека.
Что касается дверей зарубежного производства, ситуация с размерами немного напряжённее. Производители из стран постсоветского пространства и некоторых стран ближнего зарубежья придерживаются нормативов, которые практически стопроцентно схожи с российскими актами. Европейские и американские фирмы работают по собственным стандартам и типичным для зарубежного строительства нормативам, например, DIN, ISO или CEN.
Европейские и американские фирмы работают по собственным стандартам и типичным для зарубежного строительства нормативам, например, DIN, ISO или CEN.
Определение размера дверного проёма
Очень просто подобрать подходящие двери, зная геометрические параметры вырубки. Измерьте ширину и высоту стенового проёма. Это будет максимальный монтажный предел – если дверной блок будет шире или выше, он просто не поместится без частичного демонтажа стены. Чтобы не пришлось демонтировать стену – а часто это несущая стена – выбирайте дверной блок размером чуть меньше, чем проём.
Разница высоты или ширины монтажного блока не должна превышать 25 миллиметров в сумме, то есть, максимум 2,5 сантиметра сверху и столько же по обе стороны на вертикали коробки. При этом не обязательно выбирать коробку по ширине стены. Для широких несущих стен актуально использовать облегченную конструкцию короба, анкированую и компактную, а боковые откосы добирать накладными наличниками или оштукатуривать.
В индивидуальном строительстве, для вновь возводимого дверного проёма логично подбирать ширину в соответствии с регламентом входных групп – не менее 0,8 метра и не более 1,2 метра. Высота проёма это менее изменчивая величина, вычислить которую ещё проще. Для начала, стоит определиться с типом коробки – будет ли вход оборудован порогом, или нет. Максимальная высота дверного полотна будет составлять величину за вычетом верхней части дверного блока и, опционально, высоты порога.
Рекомендуемое разрешение экрана для веб-дизайна
Посетители веб-сайта используют широкий спектр экранов и устройств, но дизайнеры не могут подготовить макеты для каждого варианта использования. Вам нужно выбрать, какое разрешение экрана использовать для файлов веб-дизайна. Но какое разрешение экрана лучше всего подходит для веб-дизайна? Есть хоть один?
Мы работаем со многими цифровыми агентствами в качестве их предпочтительных агентств по разработке WordPress, и файлы дизайна, которые мы получаем, различаются по размеру. В этой статье я расскажу о том, что важно учитывать при выборе разрешения экрана для веб-дизайна.
В этой статье я расскажу о том, что важно учитывать при выборе разрешения экрана для веб-дизайна.
Быстрый ответ
Не существует стандартного разрешения для веб-дизайна, которое лучше всего подходило бы для всех случаев, поскольку веб-сайтам необходимо учитывать, как их аудитория использует сайт и какова их концепция дизайна.
Но чтобы дать вам быстрый ответ, наиболее распространенное разрешение файла дизайна, используемое цифровыми агентствами, с которыми мы работаем, составляет 1440 пикселей в ширину, а основной контейнер контента — 1140 пикселей. Но 1920 пикселей также очень распространено, поэтому читайте дальше, если хотите узнать больше о том, какой из них вам следует выбрать.
« наиболее распространенное разрешение файла дизайна , используемое цифровыми агентствами, с которыми мы работаем, — это шириной 1440 пикселей, с основным контейнером контента размером 1140 пикселей».
Самый частый вопрос: а как насчет дисплеев Retina?
Наиболее распространенное заблуждение при выборе разрешения для веб-дизайна заключается в том, что файлы должны быть в два раза больше, чтобы все файлы хорошо смотрелись на дисплеях Retina, где плотность пикселей (или соотношение пикселей) выше.
Однако для веб-разработчиков это не имеет большого значения, если изображения и значки либо поставляются с более высоким разрешением (в файле дизайна или отдельно), либо векторизованы. Для всего остального разработчик захочет увидеть размеры «CSS-пиксель».
CSS-пикселей — это концепция, используемая для стандартизации веб-разработки, которая не учитывает плотность пикселей вашего экрана и работает как общий язык для устройств и веб-браузеров, чтобы читать ваш дизайн. Вот как это работает:
Основные концепции адаптивных веб-сайтов
Чтобы глубже разобраться в теме, нам сначала нужно охватить некоторые основы того, как отзывчивость работает на большинстве веб-сайтов.Если вы уже знакомы с концепциями точек останова, экранов @media и CSS-сеток, вы можете перейти к следующему разделу.
Сетка CSS
Для размещения элементов на веб-сайте дизайнеры и разработчики используют сетку с заранее определенным количеством столбцов и промежутками между этими столбцами. Обычно используется 12 столбцов и 30 пикселей с отступом, но выбор остается за дизайнером.
Обычно используется 12 столбцов и 30 пикселей с отступом, но выбор остается за дизайнером.
«Обычно используется , 12 столбцов, и , 30 пикселей с желобом .”
Вместе эти столбцы составляют 100% основного контейнера страницы, который, в свою очередь, может различаться по размеру в зависимости от размера окна браузера. Это плавающее определение размеров объектов помогает избежать их обрезки в окнах меньшего размера и необходимости горизонтальной прокрутки, чтобы увидеть, что выходит за пределы кадра (представьте себе изображение шириной 900 пикселей на экране с разрешением 640 пикселей).
Обычно максимальную ширину основного контейнера устанавливают, например, 1280 пикселей или 1024 пикселей, чтобы не растягивать содержимое слишком сильно.Вместо этого окно браузера будет центрировать основной контейнер и показывать цвет фона с каждой его стороны.
Для веб-дизайнеров очень важно размещать объекты в сетке, если они хотят оставаться хорошими друзьями со своими разработчиками. Это также помогает обеспечить единообразие выравнивания на странице, так что это также должно быть в их интересах.
Это также помогает обеспечить единообразие выравнивания на странице, так что это также должно быть в их интересах.
Размеры экрана и точки останова
Поскольку столбцы сетки определены в%, а не с фиксированной шириной, столбцы станут очень узкими на маленьких экранах, и для того, чтобы содержимое выглядело хорошо, нужно будет покрывать большее количество столбцов.Чтобы решить эту проблему, нужно настроить определение размера объекта в зависимости от размера окна браузера.
Типы экранов, используемых для просмотра веб-сайтов, можно условно разделить на четыре категории:
- Большие настольные экраны
- Экраны для ноутбуков
- Таблетки
- Мобильные телефоны
При разработке веб-сайтов разработчик определяет диапазоны разрешений экрана, которые соответствуют этим типам или некоторым из них, которые используются для определения способа отображения содержимого.Пределы ширины для этих диапазонов называются точками останова. Вы, наверное, видели, как контент на веб-сайте перестраивается при определенной ширине окна вашего браузера. Это точки останова.
Вы, наверное, видели, как контент на веб-сайте перестраивается при определенной ширине окна вашего браузера. Это точки останова.
«Вы, наверное, видели, как контент на веб-сайте перестраивается при определенной ширине окна вашего браузера. Это точки останова ».
Разработчик может, например, определить блок текста для отображения в 4 столбцах на экранах ноутбуков и больших экранах настольных компьютеров, а затем в 6 столбцах на планшетах и всех 12 столбцах на мобильных телефонах, чтобы текст легко читался на экранах любого размера.
В файлах CSS разработчик определяет размеры или точки разрыва с помощью различных экранов мультимедиа, которые представляют собой предварительно определенные размеры размеров окон браузера, измеряемых в пикселях CSS. Многие стандарты используют только три группы: настольные, планшетные и мобильные, но некоторые также разделяют настольные компьютеры на большую и маленькую версии. В основном мы используем CSS-фреймворк Zurb Foundation, который по умолчанию использует следующие точки останова:
В основном мы используем CSS-фреймворк Zurb Foundation, который по умолчанию использует следующие точки останова:
- Большой: 1024 пикселя или шире
- Средний: 640 пикселей или шире
- Маленький: меньше 640 пикселей
Чтобы правильно отобразить текстовое поле выше, разработчик назначил бы контейнеру несколько классов, которые управляют количеством столбцов, которые он покрывает на экранах разных размеров:
Если ваша максимальная ширина для основного контейнера составляет 1024 пикселя, 94% посетителей будут смотреть на ваш дизайн как на ваш.
Наиболее распространенная максимальная ширина среди наших партнеров составляет 1140 пикселей , что также охватывает большинство случаев и позволяет немного лучше использовать большие экраны для заполнения их контентом.
Рекомендуемое разрешение экрана для веб-дизайна для небольших экранов
Хороший разработчик сможет взять дизайн вашего настольного компьютера, если он использует сетку, и настроить поведение для планшета и мобильного устройства, которое будет хорошо выглядеть.Однако наши партнеры иногда хотят полностью контролировать внешний вид дизайна на мобильных устройствах, поэтому они создают отдельные файлы дизайна для разных точек останова, например 768 пикселей для планшета и 375 пикселей. Это наиболее распространенные измерения разрешения на iPhone и iPad.
Если вы хотите проверить разрешение экрана своего устройства или сравнить разные телефоны и планшеты, вы можете найти много информации на mydevice.io.
«Ориентация на мобильные устройства» также становится все более популярной как метод дизайна, обеспечивающий пользователям удобство использования мобильных устройств, и в последние годы Google повысил важность использования мобильных устройств при ранжировании веб-сайтов в результатах поиска.В 2014 году всем владельцам веб-сайтов нужно было сделать свои сайты адаптивными, чтобы не упасть в рейтинге, а в 2018 году Google анонсировал свой подход Mobile-First Indexing.
Две наиболее распространенные проблемы с разрешением экрана при веб-дизайне
Самая распространенная проблема, с которой мы сталкиваемся при разработке пользовательских веб-сайтов из дизайнов, заключается в том, что ширина основного контейнера слишком велика. Если дизайн показывает основное содержимое в контейнере шириной 1200 пикселей, существует риск, что он будет выглядеть странно на экране с разрешением 1024 пикселей, поскольку столбцы могут быть слишком узкими для правильного отображения содержимого.Вместо этого нам пришлось бы объединять столбцы и отображать элементы в отдельных строках, тогда как в файле дизайна они отображаются встроенными.
Другая проблема заключается в том, что дизайнер использует «разрешение Retina» в файле дизайна и не сообщает нам об этом. Затем любой объект будет построен в два раза больше, а затем настроен для меньших экранов, что может показаться непредсказуемым. Лучше отправлять фотографии и визуальные эффекты отдельно или вставлять их с двойным размером в файл дизайна, а затем масштабировать до нужного размера.Таким образом, их можно будет экспортировать с двойным разрешением.
«Другая проблема заключается в том, что дизайнер использует« Retina разрешение »в файле дизайна, а не сообщает нам об этом .«
Заключение
Веб-дизайнерам, которые понимают хотя бы некоторые основы разработки, будет легче создавать проекты, которые выглядят так, как задумано, при преобразовании в действующие веб-сайты. Они также будут быстрее разрабатывать свои сайты, если научатся выравнивать объекты по сетке и будут четко понимать предполагаемое адаптивное поведение.В качестве дополнительного преимущества они, вероятно, будут лучше ладить со своими разработчиками.
Наши партнеры используют разные разрешения экрана в своих файлах веб-дизайна, поэтому нет обязательного стандарта, которому вы должны следовать. Однако мы рассмотрели несколько моментов, о которых следует помнить при настройке файла веб-дизайна:
- Используйте сетку, например 12 столбцов
- Придерживайтесь сетки при выравнивании объектов на страницах
- Выберите ширину в пикселях 1440, 1920 или где-то около
- Определите, какой должна быть максимальная ширина контейнера, не позволяйте разработчику угадать
- Установите максимальную ширину контейнера на e.грамм. 1140 пикселей или 960 пикселей в зависимости от того, какой размер экранов вы ожидаете от посетителей (на рабочем столе)
- Создайте отдельные файлы дизайна для планшета и мобильного устройства, если вы хотите полностью контролировать результат
- Следуйте сетке по умолчанию предпочитаемой CSS-структуры вашего разработчика или четко покажите, как вы хотите настроить каждую точку останова.
Если вам интересно узнать больше о проектировании для разработки, ознакомьтесь с нашим сообщением о Sketch VS Photoshop для веб-дизайна.
Нужны ли ваши дизайны в темах WordPress? Узнайте больше о наших услугах или свяжитесь с нами сегодня, и мы позвоним, чтобы обсудить это.
15 разрешений экрана для дизайна Для
Сейчас на мобильные устройства приходится половина всего веб-трафика90% посетителей веб-сайтов отказываются от них из-за плохого дизайна. Дизайн состоит из множества компонентов - от пользовательской веб-разработки и usbaility до мобильной реакции, все они играют огромную роль в том, остаются ли люди на странице.
Сегодня мы сосредоточимся на опыте пользователей на разных платформах.
Невозможно переоценить важность плавного взаимодействия с пользователем на разных устройствах и проектирования с учетом различных устройств.
Вот почему в этой статье мы познакомим вас с наиболее распространенными разрешениями экрана, для которых должны быть разработаны адаптивные веб-сайты.
Прочтите, чтобы узнать, следует ли выбрать дизайн, ориентированный на мобильные устройства, или адаптивный дизайн.
Описание агентства здесь
Описание агентства здесь
Описание агентства
Почему размеры веб-сайта имеют значение в веб-дизайне и разработке
Согласно StatCounter, доля трафика в мае 2020 года была сформирована через:
- Mobile (50.34%)
- Настольный компьютер (46,67%)
- Планшет (2,99%)
Среда веб-взаимодействия разнообразна. А чтобы обеспечить безупречный пользовательский интерфейс на всех устройствах, компании обязаны вкладывать средства в адаптивный дизайн для мобильных устройств.
Каркас - это этап, на котором веб-дизайнеры создают как настольные, так и мобильные приложения, распределяя элементы для обоих представлений.
Большинство дизайнеров используют одно стандартное разрешение рабочего стола и одно стандартное мобильное разрешение для масштабирования дизайна и обеспечения плавного взаимодействия с пользователем на всех устройствах.
Бренды, которым нужен по-настоящему современный веб-сайт и пользовательский интерфейс, на этапе создания каркаса будут учитывать еще больше аспектов, включая:
- Виды для настольных ПК, планшетов и мобильных устройств
- Вертикальные и альбомные виды
- Браузеры
Как Чтобы решить, какие размеры веб-сайта использовать, то есть какое разрешение экрана для оптимизации вашего веб-сайта для
Первый шаг к определению наилучших размеров веб-сайта, на которых следует сосредоточиться, - это выяснить, какие размеры мобильных экранов принадлежат вашему целевому рынку.
Начните с демографических данных вашей аудитории.
Демографические данные могут определять, какие устройства будут использовать ваши потенциальные клиенты для доступа к вашему сайту.
Вот на что обратить внимание:
- Возраст : Узнайте о наиболее популярных марках / моделях устройств среди целевой возрастной группы. YouGov - отличный актуальный ресурс, который отслеживает эти тенденции и фильтрует
- Gender : такие ресурсы, как YouGov, также могут позволить вам фильтровать самые популярные устройства среди полов, что позволяет вам сопоставлять устройства по возрасту. группа и целевой пол.
- Местоположение : Более подробное и глубокое понимание, добавление местных тенденций поможет вам сфокусироваться.
- Доход : Если вы нацелены на аудиторию с высоким доходом, ваш веб-сайт должен быть актуальным и бесперебойно работать на новейших, самых передовых устройствах.
Отзывчивый веб-дизайн или веб-дизайн, ориентированный на мобильные устройства: какой вариант выбрать
На мобильные устройства (за исключением планшетов) приходится половина мирового веб-трафика.Фактически, в мае 2020 года смартфоны генерировали 50,44% просмотров веб-страниц на глобальном уровне.
Эти цифры побуждают компании вкладывать средства в веб-сайты, которые хорошо работают на смартфонах.
Однако одна из самых больших проблем заключается в том, следует ли им инвестировать в адаптивный или ориентированный на мобильные устройства веб-дизайн.
Дизайнеры создают адаптивный веб-дизайн, подходящий для рабочего стола, с максимальным требуемым разрешением, а затем корректируют его для небольших экранов.
С другой стороны, процесс разработки дизайна, ориентированного на мобильные устройства, очень похож на разработку мобильного приложения, которое веб-дизайнеры позже адаптируют для использования на настольных компьютерах или планшетах.
В этом случае общий дизайн идеально подходит для мобильных устройств, и он масштабируется вверх (а не вниз), чтобы заполнить вид рабочего стола.
С ростом использования мобильной связи мы видим, что покупатели B2B не сильно отличаются от покупателей B2C.
Вот почему 65,8% предприятий B2B планируют улучшить мобильные возможности своих веб-сайтов.
Какие размеры веб-сайта лучше всего использовать в 2021 году?
Это сложный вопрос, на который есть простой ответ.
Не существует универсального решения для всех.
То, что лучше всего подходит для других веб-сайтов, может не подойти вам.
И вместо того, чтобы сосредотачиваться на лучших размерах веб-страницы и создавать веб-страницы для различных устройств, вы должны сначала проектировать для своей аудитории.
Сегодня все зависит от пользовательского опыта, и вам следует убедиться, что у вас есть адаптивный дизайн, чтобы ваши потенциальные клиенты остались довольны.
Как проверить, оптимизирован ли ваш сайт для мобильных устройств?
[Источник: Google]Google предлагает бесплатный тест для мобильных устройств, с помощью которого вы можете определить, удобны ли ваши веб-страницы на мобильных устройствах.
Просто добавьте URL или код своего веб-сайта, и вы узнаете, какова оценка вашей страницы.
Через несколько секунд вы получите результаты и узнаете, выполнили ли ваши дизайнеры обещанный дизайн.
5 самых распространенных разрешений экрана рабочего стола в мире
Согласно StatCounter, наиболее часто используемые разрешения экрана рабочего стола с марта 2019 года по март 2020 года:
- 1366x768 (22,98%)
- 1920x1080 (20,7%)
- 1536x864 (7.92%)
- 1440x900 (7,23%)
- 1280x720 (4,46%)
5 наиболее распространенных разрешений экрана мобильных устройств в мире
Что касается наиболее распространенных разрешений экрана смартфонов, то в период с марта 2019 г. по март 2020 г. глобус предпочитал использовать следующие размеры:
- 360x640 (18,7%)
- 375x667 (7,34%)
- 414x896 (6,76%)
- 360x780 (5,31%)
- 375x812 (5,01%)
5 Большинство Стандартные разрешения экрана планшетов в мире
В период с марта 2019 года по март 2020 года наиболее распространенными разрешениями экранов планшетов в мире были:
- 768x1024 (51.43%)
- 1280x800 (7,28%)
- 800x1280 (5,26%)
- 601x962 (4,32%)
- 962x601 (2,99%)
15 самых распространенных разрешений экрана в США
Вот наиболее распространенные размеры экрана, которые вы должны выбрать в 2021 году:
Наиболее распространенные разрешения экрана рабочего стола в США
По данным StatCounter, в период с марта 2019 года по март 2020 года наиболее распространенными разрешениями экрана для настольных ПК в США были :
- 1920x1080 (19.57%)
- 1366x768 (14,88%)
- 1440x900 (9,18%)
- 1536x864 (7,22%)
- 1024x768 (4,73%)
Наиболее распространенные разрешения экрана мобильных устройств в США
За тот же период времени , наиболее распространенными разрешениями экранов мобильных телефонов в США были:
- 414x896 (19,44%)
- 375x667 (13,67%)
- 375x812 (12,3%)
- 414x736 (8,91%)
- 360x640 (8,21%)
Наиболее распространенные разрешения экрана планшетов в США
Дизайнеры в США предпочли различные разрешения экрана планшетов и создали веб-страницы следующих размеров:
- 768x1024 (55.64%)
- 1280x800 (5,74%)
- 800x1280 (5,31%)
- 601x962 (5,14%)
- 962x601 (3,2%)
Описание агентства
Описание агентства
Описание агентства идет сюда
Выводы о размерах веб-сайта
Размеры веб-сайта и размеры веб-страниц имеют значение, потому что один-единственный плохой опыт работы с сайтом может раз и навсегда оттолкнуть ваших пользователей.
Учитывая тот факт, что пользователи выходят в Интернет с мобильных устройств, включая смартфоны и планшеты, есть два типа веб-дизайна, которые вы можете выбрать, чтобы оптимизировать свой веб-сайт для разных устройств:
- Мобильный адаптивный
- Мобильный первый
Независимо от того, какие измерения вы выберете, убедитесь, что вы разрабатываете для своей аудитории и учитываете их:
Это поможет вам улучшить пользовательский опыт, увеличить время ожидания и повысить рейтинг в поисковых системах.
Размер и макет веб-страницы
Высота, ширина и выравнивание страницы
До того, как смартфоны и планшеты стали популярными, веб-дизайнеры создавали страницы фиксированной ширины, которые работали на экранах наиболее распространенных размеров - обычно 1024 пикселей в ширину и 768 пикселей в высоту. Все изменилось примерно в 2013 году с резким увеличением использования iPhone для просмотра веб-страниц. Сейчас нет однозначного ответа на вопрос «какого размера должен быть мой сайт?» - все веб-сайты должны быть отзывчивыми.
Адаптивный дизайн означает создание веб-страниц, которые адаптируются к различным устройствам и разным размерам экрана.Он использует один и тот же контент, но представляет его по-разному в зависимости от того, используете ли вы мобильный телефон, iPad, ноутбук или настольный компьютер. Он реагирует на различные взаимодействия, такие как состояния наведения для пользователей с помощью мыши и события щелчка для сенсорных экранов, а также изменяет макет в соответствии с доступным дисплеем.
Наличие адаптивного сайта важно не только для максимального удобства посетителей, но и для вашего рейтинга в поисковых системах. В 2015 году Google начал включать степень мобильности сайта в свой алгоритм ранжирования для мобильных устройств.Вы можете использовать их удобный для мобильных устройств инструмент тестирования для проверки своих веб-страниц.
Проблемы мобильного дизайна
Большинство планшетов могут без проблем отображать неотвечающие веб-страницы, но у мобильных устройств есть несколько проблем:
- Форма экрана - большинство пользователей смартфонов держат телефон вертикально, в портретном режиме . Это означает, что экран выше ширины, в отличие от настольного компьютера или ноутбука.
- Размер экрана - смартфоны имеют очень маленькие экраны по сравнению с настольными компьютерами, поэтому дизайнерам необходимо упростить страницы.Разные модели имеют разные размеры экрана, но, как правило, стремитесь к максимальной ширине 340 пикселей для мобильного портретного дизайна.
- Взаимодействие с пользователем - в мобильных телефонах нет мыши, поэтому эффекты, появляющиеся «при наведении» или «размытии», не работают.
- Навигация - большинство веб-сайтов, как правило, имеют полноразмерную верхнюю панель навигации, которая вообще не работает на смартфоне в портретном режиме.
- Более низкая пропускная способность - это зависит от того, находитесь ли вы в центре города или в сельской местности, но мобильные пользователи, использующие сотовую связь (подключающиеся к Интернету с использованием «данных»), могут иметь более низкую скорость Интернета.Возможно, вы захотите заменить полноэкранное фоновое видео в мобильной версии своего сайта.
Реагирует на помощь
Адаптивный дизайн решает эти проблемы, позволяя дизайнерам адаптировать свои веб-страницы к различным устройствам. Мы используем две основные концепции:
- Гибкие макеты - эти веб-страницы легко масштабируются от размера настольного компьютера до мобильного браузера. Это технически более сложно, потому что для этого требуется, чтобы страница хорошо смотрелась при любом мыслимом размере
- Несколько макетов - это более простая версия, в которой создаются разные дизайны для наиболее распространенных размеров экрана, например.грамм. большие настольные компьютеры, небольшие ноутбуки и iPad, а также мобильные устройства в портретном режиме. Для iPad в портретном режиме может быть промежуточный размер.
Следует иметь в виду, что вам не нужно его использовать только потому, что у вас есть свободное место на экране. Дизайн, который растягивается до полной ширины при любом размере экрана, может стать нечитаемым на очень широких экранах. Лучше всего стремиться к максимальной ширине, которая подходит для дизайна, например, страница шириной 1300 пикселей читается в двух столбцах, но ее ширина примерно такая же, как у большинства людей, которые могут с комфортом прочитать один столбец текста.Нам легче следить за текстом, который обтекает более мелкие блоки.
Нет сгиба
Важно не зацикливаться на том, как дизайн веб-сайта выглядит на вашем компьютере. Вам нужно подумать, как это будет выглядеть на других устройствах и на чужих компьютерах.
Какие браузеры используют ваши посетители, сколько у них панелей инструментов и закладок, увеличен ли их дисплей, ориентация планшета или телефона и какой у них тип экрана - все это повлияет на цвет, макет и поток страницы. .
Когда экраны были одинакового размера, люди описывали нижний край экрана как «складку» и стремились показать наиболее важный контент над ним, чтобы посетителям не приходилось прокручивать вниз. Сгибов больше нет, или, точнее, их много, поэтому важно, чтобы ключевые сообщения и призывы к действию четко отображались в верхней части страницы. Не беспокойтесь о прокрутке! Прокрутка хороша на мобильном телефоне или планшете, потому что это легко сделать на сенсорном экране. Прокрутка длинной страницы на рабочем столе может быть утомительной, но небольшая прокрутка - это нормально.
Изменение стиля и удобство использования
С момента перехода от просмотра на больших экранах к мобильным устройствам более чистый и простой стиль, который лучше работает на мобильных телефонах, стал определять дизайн веб-сайтов в целом. Конструкции для больших экранов также стали более плоскими и простыми. Отчасти это связано с тем, что мобильные версии сайтов не выглядят иначе, чем один и тот же сайт на других устройствах, но это также мода в дизайне веб-сайтов.
Неужели эти текущие тенденции дизайна делают веб-сайты менее удобными? Новое интересное исследование предполагает, что они могут быть такими.
Чтобы понять, для чего нужны отдельные элементы страницы и зачем они вам нужны, прочтите нашу анатомию веб-страницы.
Наши адаптивные дизайны
Мы склонны отдавать предпочтение нескольким макетам из соображений стоимости. Наши адаптивные веб-сайты обычно бывают трех размеров, которые подробно описаны ниже на примере школ Корнуолла.
Большие настольные компьютеры
Макет рабочего стола имеет ширину 1200 пикселей и поэтому подходит для экранов настольных компьютеров (обычно 1366 на 768 пикселей или больше), а также для ноутбуков большего размера.Дизайн находится посередине страницы с пустым пространством слева и справа.
Ноутбуки и iPad
Макет iPad имеет ширину 970 пикселей, что хорошо вписывается в экран iPad в альбомной ориентации с небольшим пустым пространством слева и справа. Этот дизайн также подходит для небольших ноутбуков и старых компьютеров с размером экрана 1024 на 768 пикселей. Он также отображается на смартфонах в альбомной ориентации.
Этот макет имеет точно такую же функциональность, что и макет рабочего стола, но все уменьшено, чтобы соответствовать меньшему экрану.
Мобильные устройства
Макет для мобильных устройств подходит для iPhone и других смартфонов в портретном режиме при ширине 340 пикселей. Как видите, есть некоторые различия в макете, и функциональность часто упрощается, чтобы пользователи могли взаимодействовать с веб-сайтом с помощью пальцев - кнопки обычно больше. На веб-сайте часто есть всплывающая гамбургерная навигация, которая заменяет основную панель навигации вверху - хотя на этой нет.
Сводка
Итак, на вопрос «какого размера должен быть мой веб-сайт?» Не существует однозначного ответа. - это зависит от ваших посетителей! Очень важно подобрать размер экрана, чтобы он соответствовал устройствам, которые есть у ваших посетителей.
Для получения дополнительной информации о том, как максимально эффективно использовать свой веб-сайт, свяжитесь с нами.
Учебное пособие по адаптивному дизайну: примеры медиа-запросов и многое другое
В настоящее время ваш веб-сайт посещают самые разные устройства: настольные компьютеры с большими мониторами, ноутбуки среднего размера, планшеты, смартфоны и т. Д.
Чтобы добиться оптимального взаимодействия с пользователем в качестве интерфейсного инженера, ваш сайт должен скорректировать свой макет в соответствии с этими различными устройствами (то есть с их различными разрешениями и размерами экрана).Процесс ответа на форму устройства пользователя называется (как вы уже догадались) отзывчивым веб-дизайном (RWD).
Почему стоит потратить время на изучение примеров адаптивного веб-дизайна и переключить свое внимание на RWD? Некоторые веб-дизайнеры, например, вместо этого делают работу своей жизни, чтобы обеспечить стабильную работу пользователей во всех браузерах, часто тратя дни напролет на устранение мелких проблем с Internet Explorer.
Это глупый подход.
Некоторые веб-дизайнеры целыми днями решают небольшие проблемы с Internet Explorer и оставляют своих мобильных пользователей в качестве вторичных посетителей. Это глупый подход.
Mashable назвал 2013 год годом адаптивного веб-дизайна. Почему? Более 30% их трафика поступает с мобильных устройств. По их прогнозам, к концу года это число может составить 50%. В целом в Интернете 17,4% веб-трафика приходилось на смартфоны в 2013 году. В то же время использование Internet Explorer, например, составляет всего 12% от всего трафика браузера , что примерно на 4% меньше, чем в прошлом году. (по данным W3Schools).Если вы оптимизируете под конкретный браузер, а не под глобальную популяцию смартфонов, вы скучаете по лесу за деревьями. А в некоторых случаях это может означать разницу между успехом и неудачей - адаптивный дизайн влияет на показатели конверсии, SEO, показатель отказов и многое другое.
Подход к адаптивному веб-дизайну
Что обычно умалчивают о RWD, так это то, что речь идет не только о настройке внешнего вида ваших веб-страниц; вместо этого следует сосредоточиться на логической адаптации вашего сайта для использования на разных устройствах.Например: использование мыши не обеспечивает такого же взаимодействия с пользователем, как, скажем, сенсорный экран. Вы не согласны? Ваши адаптивные макеты для мобильных устройств и настольных компьютеров должны отражать эти различия.
В то же время вы не хотите полностью переписывать свой сайт для каждого из десятков различных размеров экрана, на котором он может быть просмотрен - такой подход просто невозможен. Вместо этого решение заключается во внедрении гибких адаптивных элементов дизайна, которые используют один и тот же HTML-код для адаптации к размеру экрана пользователя.
С технической точки зрения решение заключается в этом руководстве по адаптивному дизайну: использование медиа-запросов CSS, псевдоэлементов, гибких макетов сеток и других инструментов для динамической адаптации к заданному разрешению.
Типы мультимедиа впервые появились в HTML4 и CSS2.1, что позволило разместить отдельные CSS для экрана и печати. Таким образом, можно было установить отдельные стили для отображения страницы на компьютере по отношению к ее распечатке.
Экран
или
@media screen {
* {
фон: серебро
}
}
В CSS3 вы можете определять стили в зависимости от ширины страницы. Поскольку ширина страницы коррелирует с размером устройства пользователя, эта возможность позволяет вам определять разные макеты для разных устройств. Примечание: медиа-запросы поддерживаются всеми основными браузерами.
Это определение возможно через установку основных свойств: max-width , device-width , Ориентация и цвет .Возможны и другие определения; но в этом случае наиболее важные моменты, на которые следует обратить внимание, - это минимальное разрешение (ширина) и настройки ориентации (альбомная или портретная).
В приведенном ниже примере адаптивного CSS показана процедура запуска определенного файла CSS в зависимости от ширины страницы. Например, если 480 пикселей - это максимальное разрешение экрана текущего устройства, то будут применены стили, определенные в main_1.css.
Мы также можем определять разные стили в одной и той же таблице стилей CSS, чтобы они использовались только при соблюдении определенных ограничений. Например, эта часть нашего адаптивного CSS будет использоваться только в том случае, если текущее устройство имеет ширину выше 480 пикселей:
@media screen and (min-width: 480px) {
div {
плыть налево;
фон: красный;
}
.......
}
«Интеллектуальный зум»
Мобильные браузеры используют так называемое «интеллектуальное масштабирование», чтобы предоставить пользователям «превосходные» возможности чтения.В основном интеллектуальное масштабирование используется для пропорционального уменьшения размера страницы. Это может проявляться двумя способами: (1) инициируемое пользователем масштабирование (например, двойное нажатие на экран iPhone для увеличения текущего веб-сайта) и (2) первоначальное отображение увеличенной версии веб-страницы на нагрузка.
Учитывая, что мы можем просто использовать адаптивные медиа-запросы для решения любой из проблем, на которые может быть нацелена интеллектуальная трансфокация, часто желательно (или даже необходимо) отключить масштабирование и гарантировать, что содержимое вашей страницы всегда заполняет браузер:
Устанавливая initial-scale на 1, мы контролируем начальный уровень масштабирования страницы (то есть степень масштабирования при загрузке страницы).Если вы создали адаптивную веб-страницу, ваш гибкий динамический макет должен разумно заполнять экран смартфона, не требуя начального масштабирования.
Кроме того, мы можем полностью отключить масштабирование с помощью user-scaleable = false .
Ширина страницы
Допустим, вы хотите предоставить три разных адаптивных макета страницы: один для настольных компьютеров, один для планшетов (или ноутбуков) и один для смартфонов. На какие размеры страницы следует ориентироваться в качестве предельных значений (например,г., 480px)?
К сожалению, не существует определенного стандарта для целевой ширины страницы, но часто используются следующие примеры адаптивных значений:
- 320 пикселей
- 480 пикселей
- 600 пикселей
- 768px
- 900 пикселей
- 1024px
- 1200 пикселей
Однако существует ряд различных определений ширины. Например, 320 и выше имеют пять шагов CSS3 Media Query по умолчанию: 480, 600, 768, 992 и 1382 пикселей.Наряду с данным примером в этом руководстве по адаптивной веб-разработке я мог бы перечислить как минимум десять других подходов.
С помощью любого из этих разумных наборов приращений вы можете настроить таргетинг на большинство устройств. На практике обычно нет необходимости отдельно обрабатывать все вышеупомянутые примеры ширины страницы - семь различных разрешений, вероятно, перебор. По моему опыту, наиболее часто используются 320 пикселей, 768 пикселей и 1200 пикселей; этих трех значений должно быть достаточно для таргетинга на смартфоны, планшеты / ноутбуки и настольные компьютеры соответственно.
Псевдоэлементы
Основываясь на ваших адаптивных медиа-запросах из предыдущего примера, вы также можете захотеть отобразить или скрыть определенную информацию программно в зависимости от размера устройства пользователя. К счастью, это тоже можно сделать с помощью чистого CSS, как описано в руководстве ниже.
Для начала, скрытие некоторых элементов ( дисплей: нет; ) может быть отличным решением, когда дело доходит до уменьшения количества экранных элементов для макета смартфона, где почти всегда недостаточно места.
Но помимо этого, вы также можете проявить творческий подход с помощью псевдоэлементов (селекторов) CSS, например, : до и : после . Примечание: еще раз, псевдоэлементы поддерживаются всеми основными браузерами.
Псевдоэлементы используются для применения определенных стилей к определенным частям элемента HTML или для выбора определенного подмножества элементов. Например, псевдоэлемент : first-line позволяет вам определять стили только в первой строке определенного селектора (например.g., p: first-line будет применяться к первой строке всех p s). Точно так же псевдоэлемент a: visit позволит вам определять стили для всех a с ссылками, ранее посещенными пользователем. Ясно, что они могут пригодиться.
Вот простой пример адаптивного дизайна, в котором мы создаем три разных макета для кнопки входа, по одному для настольного компьютера, планшета и смартфона. На смартфоне у нас будет одинокий значок, а на планшете будет такой же значок с «именем пользователя».Наконец, для настольных компьютеров мы также добавим короткое сообщение с инструкциями («Вставьте свое имя пользователя»).
. Имя пользователя: после {
content: «Вставьте свое имя пользователя»;
}
@media screen и (max-width: 1024px) {
.username: before {
содержание: «Имя пользователя»;
}
}
@media screen и (max-width: 480 пикселей) {
.username: before {
содержание:"";
}
}
Используя только псевдоэлементы : before и : after , мы получаем следующее:
Чтобы узнать больше о магии псевдоэлементов, Крис Койер написал хорошую статью о CSS-Tricks.
Итак, с чего мне начать?
В этом руководстве мы установили некоторые строительные блоки для адаптивного веб-дизайна (например, медиа-запросы и псевдоэлементы) и представили несколько примеров каждого из них. Куда мы отправимся отсюда?
Первый шаг, который вы должны сделать, - это организовать все элементы вашей веб-страницы по разным размерам экрана.
Взгляните на настольную версию макета, представленного выше. В этом случае содержимое слева (зеленый прямоугольник) может служить своего рода главным меню.Но когда используются устройства с более низким разрешением (например, планшет или смартфон), может иметь смысл отображать это главное меню во всю ширину. С помощью медиа-запросов вы можете реализовать это поведение следующим образом:
@media screen and (max-width: 1200px) {
.menu {
ширина: 100%;
}
}
@media screen и (min-width: 1200px) {
.menu {
ширина: 30%;
}
}
К сожалению, этого базового подхода часто недостаточно, поскольку ваш интерфейс становится все более сложным.Поскольку организация контента сайта для мобильных и настольных версий часто значительно отличается, взаимодействие с пользователем в конечном итоге зависит от использования не только адаптивного CSS, но также HTML и JavaScript.
При определении гибких макетов для различных устройств важны несколько ключевых элементов. В отличие от настольных версий, где у нас достаточно места для контента, разработка для смартфонов более требовательна. Более чем когда-либо необходимо группировать конкретное содержимое и иерархически определять важность отдельных частей.
Для смартфона как никогда важно сгруппировать конкретный контент и иерархически определить важность отдельных частей.
Также важны различные варианты использования вашего контента. Например, когда у вашего пользователя есть мышь, он может установить курсор над определенными элементами, чтобы получить дополнительную информацию, поэтому вы (как веб-разработчик) можете оставить некоторую информацию для сбора таким образом, но это не будет случай, когда ваш пользователь находится на смартфоне.
Кроме того, если вы оставите кнопки на своем сайте, которые затем отображаются на смартфонах размером меньше обычного пальца, вы создадите неуверенность в использовании и ощущении от вашего сайта.Обратите внимание, что на изображении выше стандартное веб-представление (слева) делает некоторые элементы совершенно непригодными для просмотра на меньшем устройстве.
Такое поведение также увеличит вероятность того, что ваш пользователь совершит ошибку, замедляя его работу. На практике это может проявляться в уменьшении количества просмотров страниц, меньших продаж и общей вовлеченности.
Другие элементы адаптивного дизайна
При использовании медиа-запросов следует помнить о поведении всех элементов страницы, а не только тех, на которые нацелены, особенно при использовании гибких сеток, и в этом случае (в отличие от фиксированных размеров) страница будет полностью заполнена в любой момент. в данный момент пропорционально увеличивая и уменьшая размер контента.Поскольку ширина задается в процентах, графические элементы (например, изображения) могут искажаться и искажаться при такой гибкой компоновке. Для изображений одно решение выглядит следующим образом:
img {
максимальная ширина: 100%
}
С другими элементами следует обращаться аналогичным образом. Например, отличным решением для значков в RWD является использование IconFonts.
Несколько слов о жидкостных сеточных системах
Когда мы обсуждаем процесс полной адаптации дизайна, мы часто смотрим на оптимальные впечатления от просмотра (с точки зрения пользователя).Такое обсуждение должно включать максимально упрощенное использование, важность элемента (на основе видимых областей страницы), облегченное чтение и интуитивно понятную навигацию. Среди этих категорий одним из наиболее важных компонентов является настройка ширины содержимого . Например, в так называемых системах гибкой сетки есть заданные элементы, то есть элементы, основанные на относительной ширине в процентах от общей страницы. Таким образом, все элементы адаптивной системы веб-дизайна автоматически подстраиваются под размер страницы.
Хотя эти жидкие сеточные системы тесно связаны с тем, что мы здесь обсуждали, на самом деле они представляют собой отдельную сущность, для подробного обсуждения которой потребуется дополнительное руководство. Поэтому я просто упомяну некоторые основные фреймворки, поддерживающие такое поведение: Bootstrap, Unsemantic и Brackets.
Заключение
До недавнего времени оптимизация веб-сайта была термином, предназначенным исключительно для настройки функций на основе различных веб-браузеров.Наряду с неизбежной борьбой с различными стандартами браузеров, с которыми мы сталкиваемся сегодня, этот термин теперь предполагает адаптацию к устройствам и размерам экрана с адаптивным веб-дизайном. Чтобы вырезать его в современном Интернете, ваш сайт должен знать не только , кто его просматривает , но и , как .
Руководство по адаптивному веб-дизайну для новичков в 2021 году
Поскольку доступ к Интернету с мобильных устройств растет, уже недостаточно иметь статичный дизайн веб-сайта, который хорошо смотрелся бы только на экране компьютера.
Не говоря уже о том, что при разработке дизайна вы также должны учитывать планшеты, ноутбуки 2-в-1 и разные модели смартфонов с разными размерами экрана.
Таким образом, если вы поместите ваш контент в один столбец и вызовете его выход, это не приведет к его сокращению.
Благодаря адаптивному веб-дизайну вы можете сделать так, чтобы ваш веб-сайт выглядел наилучшим образом на мобильных телефонах, планшетах, ноутбуках и экранах настольных компьютеров.
И это улучшение пользовательского опыта означает более высокие конверсии и рост бизнеса.
Это руководство даст вам все, что вам нужно знать об адаптивном дизайне веб-сайтов, включая определения, пошаговое руководство, примеры и многое другое.
Посмотрите наше видео-руководство по адаптивному веб-дизайну:
Что такое адаптивный веб-дизайн?
Адаптивный дизайн - это подход к веб-дизайну, который позволяет адаптировать веб-контент к экранам и разным размерам окон различных устройств.
Например, ваш контент может быть разделен на разные столбцы на экранах рабочего стола, потому что они достаточно широки, чтобы вместить этот дизайн.
Если вы разделите свой контент на несколько столбцов на мобильном устройстве, пользователям будет сложно читать и взаимодействовать с ним.
Адаптивный дизайн позволяет доставлять несколько отдельных макетов вашего контента и дизайна на разные устройства в зависимости от размера экрана.
Недостаточно того, чтобы ваш сайт хорошо смотрелся на экране компьютера. 🖥 Планшеты, ноутбуки 2-в-1 и смартфоны - все это часть уравнения ... и это руководство охватывает все, что вам нужно знать об адаптивном дизайне 🤳Нажмите, чтобы твитнутьАдаптивный веб-дизайн и адаптивный дизайн
Разница между адаптивным дизайном и адаптивным дизайном заключается в том, что адаптивный дизайн адаптирует рендеринг одностраничной версии.Напротив, адаптивный дизайн предоставляет несколько совершенно разных версий одной и той же страницы.
Адаптивный и адаптивный дизайн
Обе они являются ключевыми тенденциями веб-дизайна, которые помогают веб-мастерам контролировать, как их сайт будет выглядеть на разных экранах, но подход отличается.
Благодаря адаптивному дизайну пользователи будут получать доступ к одному и тому же базовому файлу через свой браузер, независимо от устройства, но код CSS будет управлять макетом и визуализировать его по-разному в зависимости от размера экрана.В адаптивном дизайне есть сценарий, который проверяет размер экрана, а затем обращается к шаблону, разработанному для этого устройства.
Почему так важен адаптивный дизайн
Если вы новичок в веб-дизайне, разработке или ведении блогов, вы можете задаться вопросом, почему адаптивный дизайн вообще так важен.
Ответ прост. Уже недостаточно заниматься дизайном для одного устройства. Мобильный веб-трафик превысил трафик компьютеров и теперь составляет большую часть трафика веб-сайтов, составляя более 51%.
Доля рынка мобильных устройств, планшетов и настольных ПК
Когда более половины ваших потенциальных посетителей используют мобильные устройства для просмотра веб-страниц, вы не можете просто показать им страницу, предназначенную для настольных компьютеров. Было бы трудно читать и использовать, и это привело бы к плохому пользовательскому опыту.
Но это еще не все. Пользователи мобильных устройств также составляют большинство посещений поисковой системы.
Мобильный поисковый трафик
Наконец, за последние несколько лет мобильная связь стала одним из важнейших рекламных каналов.Даже на рынке после пандемии расходы на мобильную рекламу растут на 4,8% до 91,52 миллиарда долларов.
Независимо от того, решите ли вы размещать рекламу в социальных сетях или использовать органический подход, такой как YouTube SEO, подавляющая часть вашего трафика будет поступать от мобильных пользователей.
Если ваши целевые страницы не оптимизированы для мобильных устройств и не просты в использовании, вы не сможете максимизировать рентабельность своих маркетинговых усилий. Низкие коэффициенты конверсии приведут к меньшему количеству потенциальных клиентов и потраченным впустую расходам на рекламу.
Адаптивны ли сайты WordPress?
Адаптивность сайтов WordPress зависит от темы вашего сайта WP.Тема WordPress является эквивалентом шаблона для статического веб-сайта и контролирует дизайн и макет вашего контента.
Если вы используете тему WordPress по умолчанию, например Twenty Twenty, дизайн адаптивный, но поскольку это дизайн с одним столбцом, вы можете не заметить этого, глядя на него на разных экранах.
Если вы используете другую тему WordPress, вы можете проверить, реагирует она или нет, сравнив ее внешний вид на разных устройствах или с помощью инструментов разработчика Chrome.
Строительные блоки адаптивного веб-дизайна
В этом разделе мы рассмотрим основу, лежащую в основе адаптивного дизайна веб-сайта, и его различные строительные блоки.
CSS и HTML
В основе адаптивного дизайна лежит комбинация HTML и CSS, двух языков, которые управляют содержимым и макетом страницы в любом конкретном веб-браузере.
HTML против CSS (Источник изображения: codingdojo.com)
HTML в основном управляет структурой, элементами и содержимым веб-страницы. Например, чтобы добавить изображение на веб-сайт, вы должны использовать HTML-код, например:

Вы можете установить «класс» или «идентификатор», на которые впоследствии можно будет настроить таргетинг с помощью кода CSS.
Вы также можете управлять основными атрибутами, такими как высота и ширина, в вашем HTML, но это больше не считается лучшей практикой.
Вместо этого CSS используется для редактирования дизайна и макета элементов, которые вы включаете на страницу с HTML. Код CSS может быть включен в раздел




 Приходится искать обходные пути, используя инструменты наподобие плагина Adaptive Images.
Приходится искать обходные пути, используя инструменты наподобие плагина Adaptive Images. Полная версия под разрешение монитора Full HD должна отображать полный функционал.
Полная версия под разрешение монитора Full HD должна отображать полный функционал. Если изображение имеет много деталей, его лучше делать растровым. В противном случае можно сделать векторным. Для более быстрой загрузки, картинки рекомендуется сжимать.
Если изображение имеет много деталей, его лучше делать растровым. В противном случае можно сделать векторным. Для более быстрой загрузки, картинки рекомендуется сжимать.

 gif"
alt=""></p>
</body>
</html>
gif"
alt=""></p>
</body>
</html>