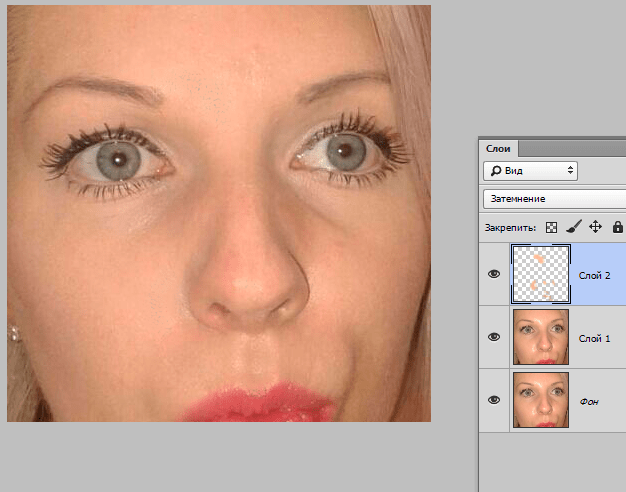
Растушевать края в фотошопе. Как размыть края фотографии в фотошопе
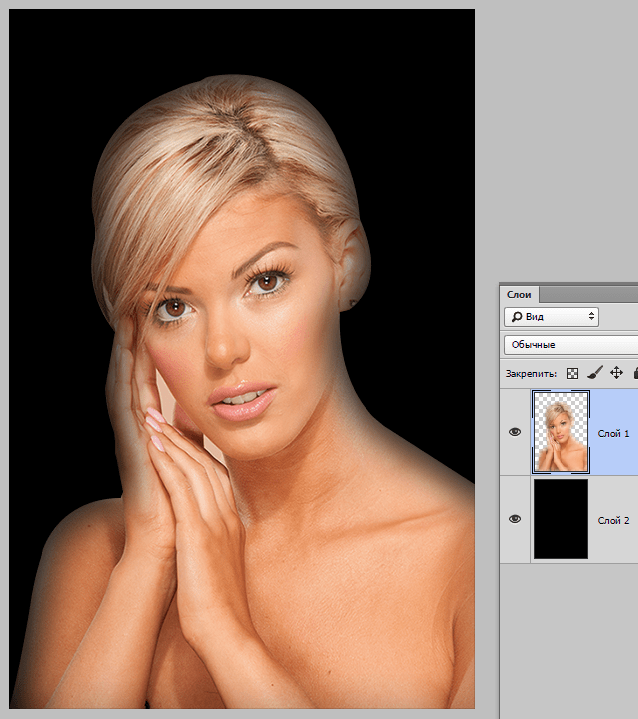
В разделе на вопрос Как в фотошопе размыть края слоя? (кроме инструмента размытие естественно) заданный автором Ёергей Ундалов лучший ответ это Зажимаешь — Ctrl — кликаешь по пиктограмме слоя — образуется выделение по контуру слоя — затем идешь в меню — Select->Modify->Feather — вводим радиус растушеки, жмем OK потом копируем этот слой отключаем предыдущий и получаем результат.
P.S. Поиграйся снастройками Feather — для получения необходимого результата.
Интересное о фотошоп —
Ответ от Осознанный [новичек]
размытие по краям
Ответ от Алексей куцаков [мастер]
правая кнопка мыши- растушёвка, уточнить край (CS3)
Ответ от Невроз [гуру]
Волшебной палочкой выделить кальку. Размыть выделение. Удалить.
Ответ от Простирать [активный]
Есть более проф. способ (в CS3) выделяешь область. вверху жмешь вкладку «выделение». Выбираешь уже упомянутую растушевку выделенная область изменится.
Изображение в Фотошопе может подвергаться растушевке несколькими способами. Представленная статья поможет объяснить, чем именно является растушевка, в каком месте она располагается, и на примере покажет каким образом ее можно выполнить в приложении Фотошоп.
Растушевка либо Feather является постепенным растворением краев в изображении. Благодаря этому края смягчаются и создается постепенный и равномерный переход до нижнего слоя.
Но доступна она может быть исключительно при работе с выделением и отмеченной областью!
Основные положения при работе:
Вначале обозначаем параметры растушевки, затем создаем выделенную область.
Явных изменений при этом не видно, поскольку таким образом мы указали программе, что две выделяемые стороны нуждаются в растворении.
Избавляемся от определенной части картинки в сторону, куда предполагается растворение. Результатом таких действий будет выборочное удаление определенных пикселей, а другие превратятся в прозрачные.
Вначале определим месторасположение растушевки, методы ее выбора.
1. Компоненты, которые имеют отношение к выделению:
— зона в форме прямоугольника;
— зона в форме овала;
— зона в горизонтальной строчке;
— зона в вертикальной строке;
— лассо;
— лассо магнитное;
— лассо в форме прямоугольника;
В качестве примера берем один инструмент из списка — Лассо . Смотрим на панель с характеристиками. Выбираем среди обнаруженного настройку, которая даст возможность задать параметры для растушевки. В оставшихся инструментах параметр находится тоже в таком виде.
Смотрим на панель с характеристиками. Выбираем среди обнаруженного настройку, которая даст возможность задать параметры для растушевки. В оставшихся инструментах параметр находится тоже в таком виде.
2. Меню «Выделение»
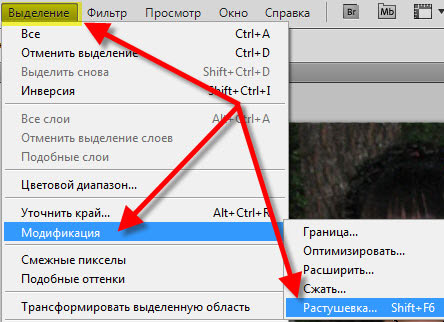
Если произвести выделение определенной области, то на панели управления получим доступ к действиям – «Выделение — Модификация» , и далее – «Растушевка» .
Какое же предназначение данного действия, если на панели с параметрами и так вполне достаточно различных настроек?
Весь ответ в правильном порядке действий. Вам необходимо все тщательно продумать перед выделением определенной части. Нужно определить необходимость использования растушевки и параметры ее применения.
Если не обдумать эти действия, а затем изменить Ваши предпочтения уже после создания выделенной области, то уже нельзя будет применить желательные настройки к ней с использованием панели с параметрами.
Это будет очень неудобно, поскольку Вы не сможете определить необходимые размеры.
Также возникнут и сложности при желании посмотреть результаты, при которых будет использоваться различное количество пикселей, поскольку для этого придется открывать новую выделенную область каждый раз, особенно этот процесс усложнится при работе с комплексными объектами.
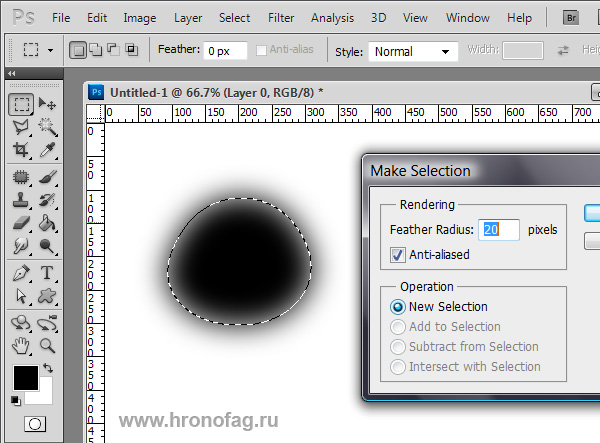
В упрощении при работе с подобными случаями поможет применение команды – «Выделение — Модификация – Растушевка» . Всплывет диалоговое окошко – , где можно вводить значение, а результат будет получен сразу же по применению функции.
Именно при помощи действий, расположенных в меню, а не настроек, что находятся на панели для параметров, указывают клавишные комбинации для осуществления скорейшего доступа. В таком случае видно, что команда будет доступной при использовании клавиш —
Теперь переходим к практической стороне использования растушевки. Начинаем создавать края изображения с растворением.
1 Этап
Открытие картинки.
2 Этап
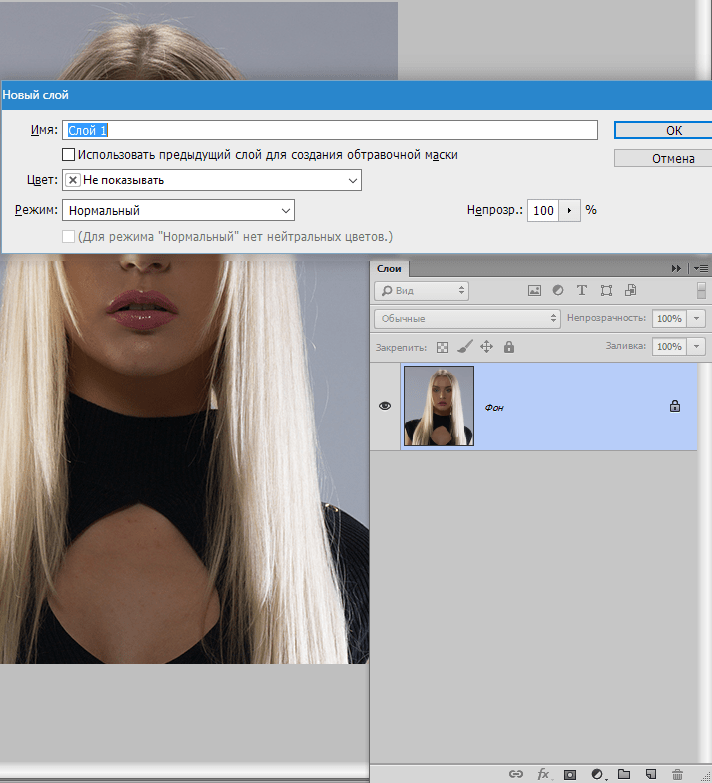
Смотрим на доступность фонового слоя и если на палитре слоев, где расположена миниатюра, включена иконка замка, то слой заблокирован. Для его активации кликните два раза на слой. Появится окошко —
Для его активации кликните два раза на слой. Появится окошко —
3 Этап
По периметру картинки создаем выделение слоя. В этом поможет «Прямоугольная область» . Рамка для выделения создается с отступом от края.
Важно
Команда Растушевка не будет доступной, когда с правой от выделения стороны, либо левой не будет виднеться пространство изображения.
4 Этап
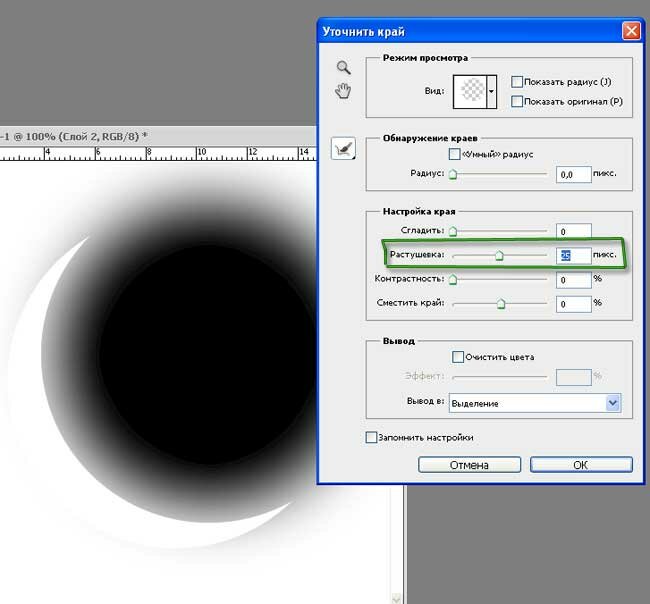
Берем «Выделение — Модификация — Растушевка» . Во всплывшем окошке Вам понадобиться указать значение в пикселях для указания габаритов растворения краев для картинки, к примеру, мной использовались 50.
Выделяемые углы после этого скругляются.
5 Этап
Важный этап, на котором нужно определить что именно Вы уже выделили. Если все правильно, то в рамочке окажется центральная часть картинки.
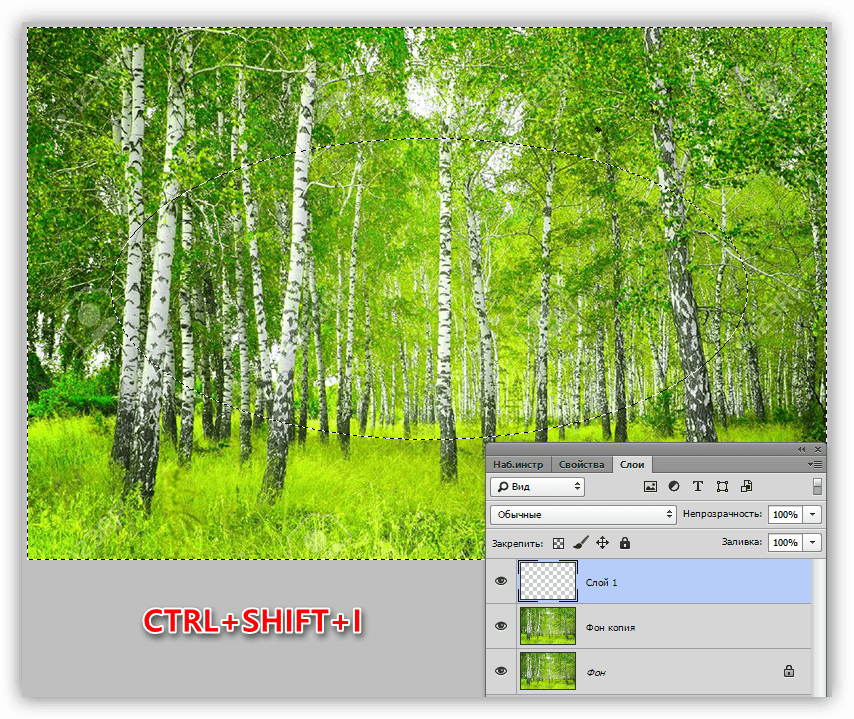
Следующий шаг предполагает удаление ненужных пикселей. В таком случае сейчас происходит удаление в центре, но необходимо обратное, для чего и предусмотрена — Инверсия CTRL+SHIFT+I , которая нам в этом помогает.
В таком случае сейчас происходит удаление в центре, но необходимо обратное, для чего и предусмотрена — Инверсия CTRL+SHIFT+I , которая нам в этом помогает.
Под рамкой у нас окажутся границы картинки. Смотрим на изменение «марширующих муравьев»:
6 Этап
Начинаем удаление краев картинки при помощи нажатия на клавиатуре
Важно знать
Если нажать удаление более одного раза, тогда фотошоп начнет охватывать больше пикселей, поскольку происходит суммирование эффекта удаления.
Для примера, я нажимал удаление трижды.
CTRL+D позволит избавиться от рамочки для удаления.
Растушевка для резких границ
Растушевка поможет и для сглаживания резких границ картинки, что весьма эффективно при работе с коллажем.
Заметным становится эффект неестественного перепада краев разных объектов при добавлении новых эффектов к коллажу. В качестве примера посмотрим процесс создания небольшого коллажа.
1 Этап
На компьютере создаем папку, в которую скачаем исходники — текстуру, также клипарт животных.
Создаем новый документ, к примеру, с размером в пикселях на 655 на 410.
2 Этап
Клипарт животных прибавляем к слою новому, для чего нужно перейти к созданной раньше папке. Нажимаем правую кнопку мышки на изображении с животными и выбираем из всплывшего — Открыть с помощью , затем AdobePhotoshop .
3 Этап
В новой вкладке в фотошопе будут открыты животные. Затем перемещаем их в предыдущую вкладку — выбираем компонент «Перемещение» , перетаскиваем животных в документ, что был заранее создан.
После того, как в рабочем пространстве откроется нужный документ, не отпуская кнопку мыши, тянем картинку на холст.
Должно получиться следующее:
4 Этап
Изображение будет большим и не поместится целиком на холст. Берем команду – «Свободное трансформирование» , используя CTRL+T . Появится рамка вокруг слоя с животными, необходимый размер для которой подобрать можно благодаря ее движению за углы. Это позволит подобрать точный размер. Только при этом держите SHIFT , чтоб не порушить пропорции в изображении.
Появится рамка вокруг слоя с животными, необходимый размер для которой подобрать можно благодаря ее движению за углы. Это позволит подобрать точный размер. Только при этом держите SHIFT , чтоб не порушить пропорции в изображении.
Важно запомнить
Большие габариты могут не позволить рамочке вместится в видном пространстве в фотошопе. Нужно убавить масштаб для документа — CTRL+−.
5 Этап
Этот этап предполагает добавление текстуры к фону, для чего проделываем опять этапы 2, 3.
Поверх слоя с животными появится с огромными параметрами текстура зеленого цвета, только оставьте все как есть, а не старайтесь ее уменьшать, поскольку позже мы ее просто передвинем.
6 Этап
Переместите слой с животными выше текстуры на палитре со слоями.
Теперь процесс растушевки!
Внимания заслуживает процесс придания контраста краям картинки с животными на зеленом фоне.
Дефект отделения от фона белого цвета будет виден сразу же, поскольку Вы заметите тонкую полоску белого.
Если Вы этого дефекта не наблюдаете, то переход получился вовсе неестественен от шерсти животного до окружающей среды.
В таком случае, нам понадобится растушевка, для внесения поправок к краям картинки с животными. Производим незначительное размытие, а затем плавный переход до фона.
7 Этап
Держите на клавиатуре CTRL и кликайте мышью на миниатюру, где значится слой на палитре — это поможет произвести выделение области по самому контуру слоя.
8 Этап
CTRL+SHIFT+I — поможет произвести инвертирование подчеркивание.
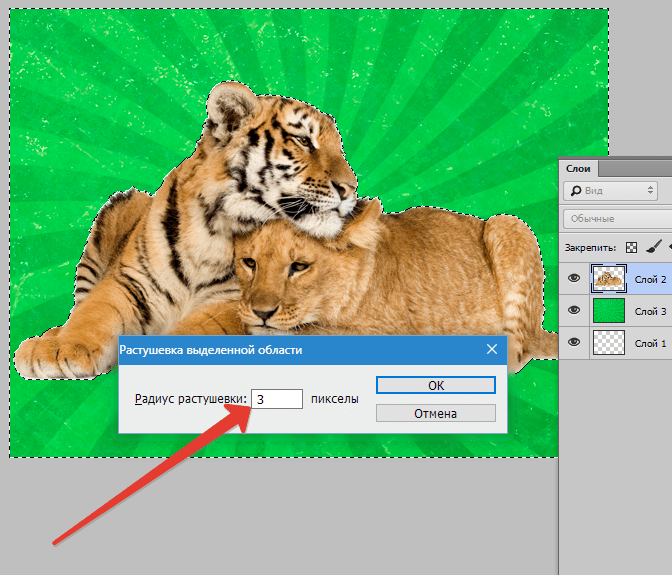
SHIFT+F6 — вводит размер растушевки, для чего возьмем 3 пикселя.
Delete — поможет удалить лишнее после применения растушевки. Для лучшего эффекта я нажал три раза.
CTRL+D — поспособствует удалению лишнего теперь выделения.
Теперь увидим значительную разницу.
Таким образом, мы добились смягчения краев на нашем коллаже.
Методы растушевки помогут Вам сделать свои композиции более профессиональными.
Если вы не знаете, как размыть края в фотошопе, то нижеследующая статья даст исчерпывающий ответ на данный вопрос. Для осуществления этой операции используйте программу «Фотошоп на русском», которая зарекомендовала себя на рынке как лучший . Подробно о других его функциях читайте в наших статьях, а также смотрите обучающие видео.
Представленная утилита создавалась специально для отечественных пользователей, ее меню и функции полностью русифицированы, поэтому не должно возникнуть никаких проблем с обучением. Она одинаково хорошо подходит как профессионалам, так и новичкам в сложном деле (это только на первый взгляд) фотомонтажа.
Что надо делать, чтобы размыть края в фотошопе
Чтобы размыть края в фотошопе, придерживайтесь следующей последовательности действий:
Шаг 1.
Шаг 2.
Добавить фотографию в программу. Это можно сделать несколькими способами, самым простым из которых является просто щелкнуть после запуска утилиты по верхней иконке «Открыть фотографию». Фотошоп поддерживает работу со всеми форматами изображений, которые используются для сохранения фото.
Фотошоп поддерживает работу со всеми форматами изображений, которые используются для сохранения фото.
Шаг 3.
Шаг 4.
Размыть края в фотошопе можно двумя способами: воспользовавшись функцией «Маски (обработка краев)» или сделать «вручную» при помощи кисти. Для использования первого способа выберите вкладку «Оформление» и далее соответствующую функцию. В правом поле меню появятся доступные для использования маски. Предлагаем вам поэкспериментировать с такими параметрами, как: тип фона (полупрозрачный, тонирование, однотонный) и форма маски (сложная, прямоугольная, закругленная, стилизация). Выберите понравившийся вариант и нажмите «Ок».
Чтобы обработать края при помощи кисти, нажмите изображение капельки воды в левой части меню. В правой настройте такие параметры, как: размер, жесткость, прозрачность, размытие, и далее «вручную», кликами мышки по краям обработайте их нужным для себя образом. Этот процесс занимает гораздо больше времени, чем наложение маски, но зато позволяет добиться оригинальности. Ведь так в точности больше никто не повторит.
Ведь так в точности больше никто не повторит.
Шаг 5.
Теперь вы знаете, как размыть края в фотошопе, но предлагаем вам не останавливаться на достигнутом, а изучить другие функции программы. Чтобы обучение было максимально быстрым и комфортным, мы подготовили для вас по каждом аспекту подробные пошаговые инструкции. Например, такую: . Читайте, изучайте, творите, «Русский фотошоп» создан специально для вас.
Инструкция
Откройте в Photohop фотографию, редактировать которую вы собрались. Эта фотография будет размещена в первом слое.
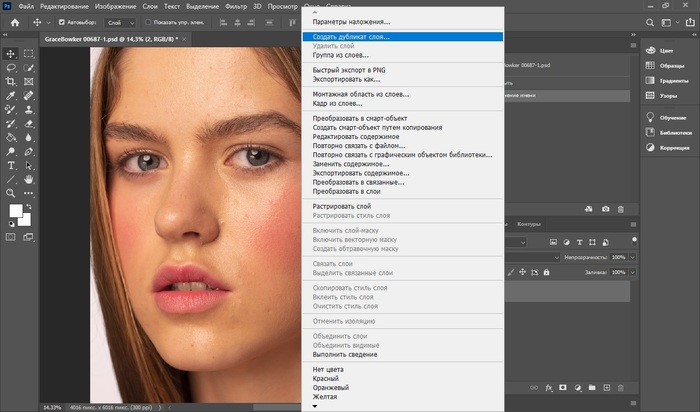
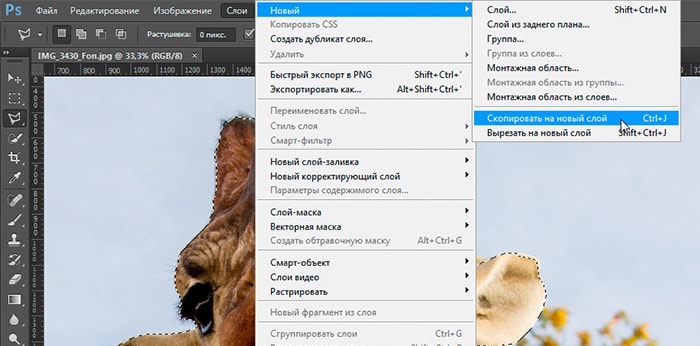
Скопируйте фотоснимок в новый слой. Для этого перейдите в меню, выбрав вкладку «Слои», и укажите «Новый», а после перейдите к пункту «Скопировать на новый слой». Все эти манипуляции можно заменить нажатием комбинации клавиш «Ctrl+J». Все изменения делайте исключительно на новом – втором слое.
Обратитесь к меню и перейдите к «Фильтру», выбрав «Размытие». Конкретизируйте свой выбор, указав «Размытие по Гауссу». Интенсивность размытия регулируется лишь одним параметром (указать его следует на выбор: то есть выбрать то значение показателя, при котором, по-вашему мнению, размытость будет идеальной).
Интенсивность размытия регулируется лишь одним параметром (указать его следует на выбор: то есть выбрать то значение показателя, при котором, по-вашему мнению, размытость будет идеальной).
На размытый слой добавьте маску и приступите к «проявке» фото. Для этого перейдите в меню «слой» и выберите «слой-маску», указав в параметрах «показать все». Хотя после последних действий на фотографии ничего не изменится, справа возле нового слоя должен появиться беленький четырехугольник.
Перейдите к панели инструментов и воспользуйтесь инструментом «кисть». Но прежде чем воспользоваться «кистью», настройте параметры данного инструмента. Установите оптимальное значение (диапазон 20-40 процентов) «кисти». Помните, что чем выше показатель установленного параметра, тем грубее будет переход между четкими элементами фотографии и размытостью.
Откройте второй слой и на нем закрасьте кистью фигуру человека, изображенного на фото. Затем соедините слои и полюбуйтесь полученным фото.
Видео по теме
Обратите внимание
Сохраните все эффекты во избежание их потери.
Полезный совет
Если во время закрашивания второго слоя захватите лишний кусочек, не страшно: исправить ошибку можно с помощью белого цвета.
Источники:
- Как сделать размытый фон в фотошопе
Все мы любим красивые фото. И никто не будет отрицать, что самым красивым фото порой является такое, в котором лишь один или два объекта на переднем или на заднем плане в фокусе, а остальные размыты. Эта функция доступна тем, у кого фотоаппарат позволяет делать подобные снимки. А что делать тем, у кого такой возможности нет? Для того, чтобы зритель не отвлекался на детали, которые не важны, да и просто для того чтобы сделать красивое обработанное фото, можно на фотографии.
Вам понадобится
- — компьютер
- — редактор ACDSee любой версии
- — фото, подлежащее обработке
Инструкция
Нажмите на кнопку меню «Выделение». Перед вами откроется инструментов. Выберите «Свободное лассо» и обведите , вокруг которого вы хотите фон. Обводите аккуратно, предпочтительнее по внутреннему контуру очертаний, чтоб случайно не оставить куски фона неразмытыми.
Обводите аккуратно, предпочтительнее по внутреннему контуру очертаний, чтоб случайно не оставить куски фона неразмытыми.
После того как вы выделили объект, нажмите на кнопку «Обратить». Должен выделиться весь фон, окружающий объект. Нажмите «Готово».
Нажмите на кнопку «Размытие». Перед вами откроется меню со степенью размытия и видом размытия. Самым естественным и качественным считается Гауссовый метод размытия. Выберите степень размытия, которую вы хотите использовать. После этого, нажмите «Готово» либо просто сохраните фото.
Видео по теме
Обратите внимание
Не выделяйте кусками – размытие получится неполным, границы будут видны, это испортит общее впечатление от фото.
Полезный совет
Старайтесь не переусердствовать с размытием, помните о том, что все-таки фон должен быть, и достаточно акцентировать внимание на нужном предмете.
Размытие краев изображения – один из художественных приемов, заставляющий зрителя сосредоточить свое внимание на центре картинки или на том объекте, который кажется важным автору. Кроме того, это может придать изображению слегка таинственный вид и романтическое настроение. Добиться этого в фотошопе можно несколькими способами. Мы расскажем о наиболее гибком и универсальном.
Кроме того, это может придать изображению слегка таинственный вид и романтическое настроение. Добиться этого в фотошопе можно несколькими способами. Мы расскажем о наиболее гибком и универсальном.
Вам понадобится
- Нам потребуется программа AdobePhotoshop любой версии за последние десять лет. Инструкция написана для самой сложной ситуации, когда меню Фотошопа исходные – английские, и не локализованы для русского пользователя. Даже при этих обстоятельствах можно достойно справиться с задачей.
Инструкция
Универсальный и любимый инструмент компьютерного дизайнера, AdobePhotoshop, уже третье десятилетие совершенствуется и усложняется, по сути, являясь стандартом и ориентиром для любого вида графических программ, создаваемых в мире эти годы. Овладеть ею – значит выйти на профессиональный уровень. Многие сотни приемов и эффектов обработки изображений доступны , но как часто бывает, чем навороченней и солидней техника, тем сложнее заставить ее служить тебе нажатием одной «волшебной кнопки». Но нет ничего невозможного для профи.
Но нет ничего невозможного для профи.
Загружаем исходное изображение. Прежде всего, нам необходимо определиться, что останется на нашей картинке нетронутым, а чего коснется «туманная дымка». Для этого воспользуемся инструментом выделения:
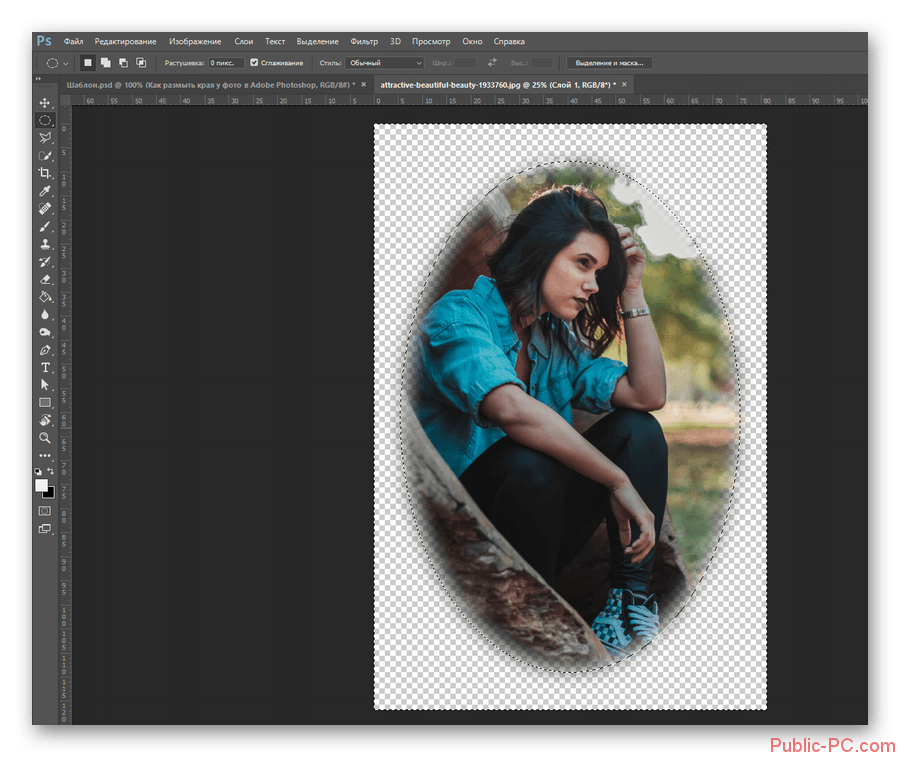
Если нам нужно просто размыть самые края прямоугольного изображения, воспользуемся инструментом Rectangular Marquee Tool. Рисуем прямоугольник, отступая некоторое расстояние от края изображения.
Если нам нужно выделить объект сложной формы, то можно использовать инструмент Lasso. Аккуратно обводим объект, который останется не задетым эффектом.
Так или иначе, мы получили маску, определяющую область эффекта: видим, как по нужному нам контуру «маршируют муравьи», мерцают индикаторы выделения.
А теперь нажимаем несколько волшебных клавиш. Ctrl+Shift+I (то есть, удерживая на нажатыми Ctrl и Shift, нажимаем латинскую I). Теперь муравьи принялись обегать область от края изображения до неприкосновенного объекта. Этим самым мы инвертировали выделение. Также можно это сделать, нащупав в меню Select>Inverse, но, согласитесь, это несколько дольше, чем нажать Ctrl+Shift+I
Также можно это сделать, нащупав в меню Select>Inverse, но, согласитесь, это несколько дольше, чем нажать Ctrl+Shift+I
И теперь еще одно сочетание. Ctrl+J. Тем самым мы создали новый слой, на котором теперь оказалась то, – наша таинственная .
(Если кому-то интересно, слой этот виден в списке слоев; можно полюбоваться на него отдельно, отключив основное изображение – нажав значок «глазик» в строке со слоем исходного изображения.) Если вам не нравятся, сделать ту же операцию можно через меню Layer>New>Layer via Copy
Таким образом, поверх исходного изображение у нас появился независимый слой, над которым можно производить любые действия – размывать его любым способом в любой мере.
Эффекты для размытия находятся в отдельном подменю (Filter>Blur>). Выбор тут для настоящих гурманов. Например:
Gaussian Blur (Размытие по Гауссу) – самое естественное и приятное для человеческого глаза. Классическая «муть».
Motion Blur (Размытие в движении) придает картинке динамичность.
Radial Blur (Радиальное размытие) может создать впечатление стремительно удаляющегося или летящего на зрителя объекта.
Варьируя параметры, можно достичь очень разных и вкусных результатов.
Еще одно удобное : так как подверженная изменением рамка находится у нас на отдельном слое, то усилить или ослабить эффект можно изменяя параметры этого слоя – например его прозрачность (параметр Opacity) наверху в панели со слоями, или изменив режим его наложения на исходную картинку. Так, переключив параметр на Multiply или на Lighten , можно добиться эффекта «виньетки» – затемненных или, напротив, «засвеченных» размытых краев картинки. Экспериментируйте вдоволь.
Закончив послойную работу, можно соединить все слои в единое изображение. Это делается в меню Layer>Flatten Image.
Итак, если нам не нужны особые эксперименты, просто загружаем изображение, делаем прямоугольное выделение, нажимаем Ctrl+Shift+I и Ctrl+J, затем в меню Filter>Blur находим Gaussian Blur, двигаем ползунок для
Сегодня перед любым из нас распахнуты двери в волшебный мир компьютерных технологий, теперь не нужно, как раньше, возиться с проявкой и печатью — а потом долго огорчаться, что фото вышло немного неудачным.
Сейчас от удачного момента до запечатления на фотографии достаточно одной секунды, причем это может быть и быстрый кадр для семейного альбома, и высокопрофессиональная съемка, где работа после переноса «пойманного» момента только начинается.
Впрочем, обработка любого графического файла сегодня доступна любому, и научиться делать самому красивые кадры можно очень быстро. Одним из наиболее популярных программ, которые помогают отшлифовать любое фото, конечно же, является Adobe Photoshop.
В этом уроке я покажу, как легко и просто можно делать размытые края в Фотошопе. Думаю, это будет и интересно, и полезно!
Самый-самый простой способ. Для размытия краев открываем нужное изображение, собственно, в Photoshop, а затем определяемся с зоной, которую хотим увидеть размытой в итоге наших стараний.
Не забывайте, что работаем мы в Photoshop ни в коем случае не с оригиналом! Создаем дополнительный слой всегда, пусть даже вы уже умеете хорошо работать с фото — случайные неудачи не должны испортить исходник ни в коем случае.
На левой небольшой вертикальной панели в Фотошопе кликаем правой кнопкой мышки на инструмент, который зовется «Выделение» , а затем выбираем «Овальная область» . При помощи его определяем ту область на картинке, которую НЕ нужно размывать, допустим, лицо.
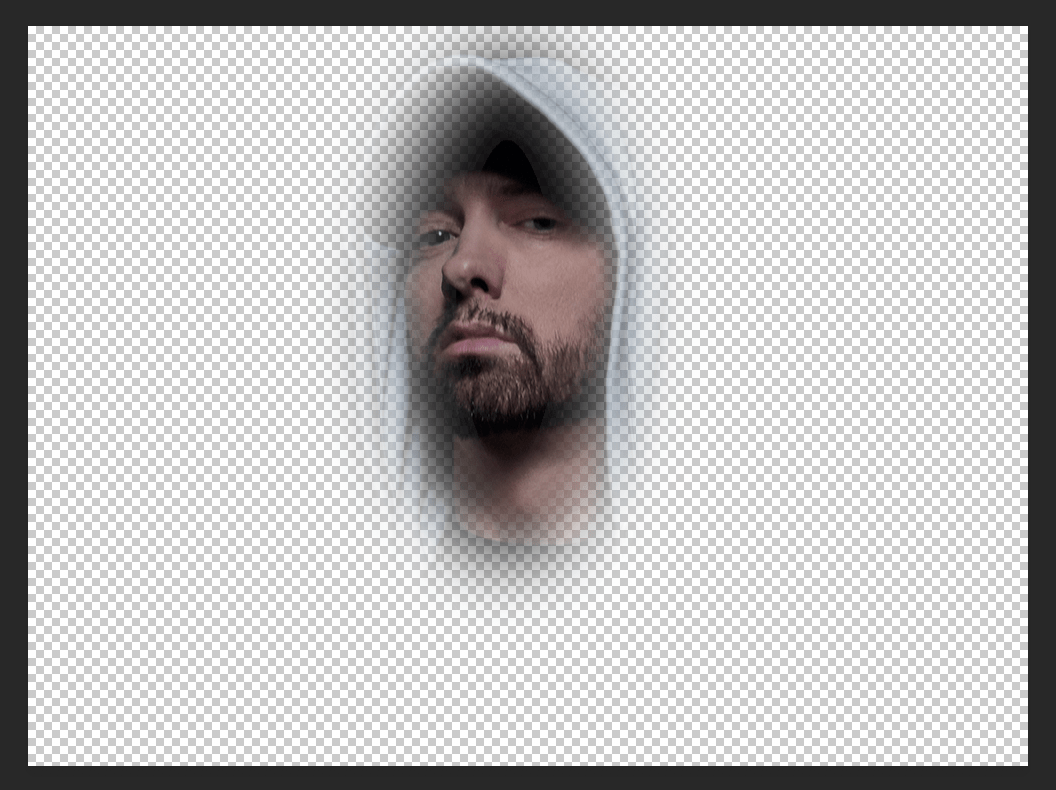
Открываем затем «Выделение» , выбираем «Модификация» и «Растушевка» .
Должно появиться небольшое новое окошечко с одним-единственным, но нужным, параметром — собственно, выбором радиуса нашего будущего размытия. Здесь пробуем раз за разом и смотрим, что выходит. Для начала, скажем, выберите 50 пикселей. Методом проб подбирается требуемый результат.
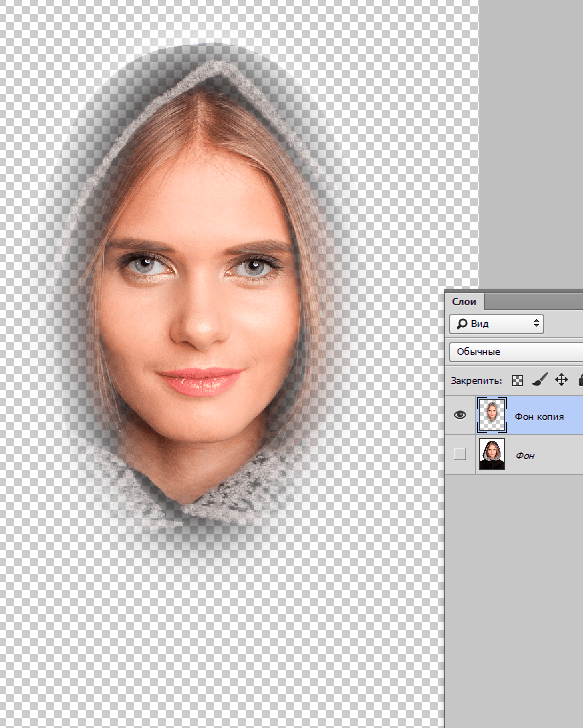
Затем инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем клавишу DEL , чтобы удалить лишнее. Для того, чтобы увидеть результат, необходимо снять видимость со слоя с исходным изображением.
Способ номер два
Есть ещё один вариант, как размывать края в фотошопе, и он используется намного чаще. Здесь мы будем работать с удобным инструментом по имени «Быстрая маска»
— его легко найти почти в самом низу вертикальной панельки программы слева. Можно, к слову, просто нажать Q
.
Здесь мы будем работать с удобным инструментом по имени «Быстрая маска»
— его легко найти почти в самом низу вертикальной панельки программы слева. Можно, к слову, просто нажать Q
.
Затем открываем «Фильтр» на панели инструментов, выбираем там строчку «Размытие» , а затем «Размытие по Гауссу» .
Программа открывает окно, в котором легко и просто мы можем регулировать саму степень размытия. Собственно, здесь и заметно невооруженным глазом преимущество: вы здесь работаете не по какому-то наитию, перебирая варианты, а чётко и ясно определяя радиус. Затем просто нажимаем «ОК» .
Чтобы увидеть, что у нас вышло в итоге, выходим из режима быстрой маски (нажав на ту же кнопку, или Q ), затем нажимаем одновременно CTRL+SHIFT+I на клавиатуре, а выделенную область просто удаляем кнопкой DEL . Завершающий шаг — убираем ненужную линию выделения, нажимая CTRL+D .
Как вы видите, оба варианта совсем простые, однако при помощи их вы сможете легко размыть края изображения в Photoshop.
Как растушевать границы в фотошопе. Растушевка в фотошопе
Изображение в Фотошопе может подвергаться растушевке несколькими способами. Представленная статья поможет объяснить, чем именно является растушевка, в каком месте она располагается, и на примере покажет каким образом ее можно выполнить в приложении Фотошоп.
Растушевка либо Feather является постепенным растворением краев в изображении. Благодаря этому края смягчаются и создается постепенный и равномерный переход до нижнего слоя.
Но доступна она может быть исключительно при работе с выделением и отмеченной областью!
Основные положения при работе:
Вначале обозначаем параметры растушевки, затем создаем выделенную область.
Явных изменений при этом не видно, поскольку таким образом мы указали программе, что две выделяемые стороны нуждаются в растворении.
Избавляемся от определенной части картинки в сторону, куда предполагается растворение. Результатом таких действий будет выборочное удаление определенных пикселей, а другие превратятся в прозрачные.
Вначале определим месторасположение растушевки, методы ее выбора.
1. Компоненты, которые имеют отношение к выделению:
— зона в форме прямоугольника;
— зона в форме овала;
— зона в горизонтальной строчке;
— зона в вертикальной строке;
— лассо;
— лассо магнитное;
— лассо в форме прямоугольника;
В качестве примера берем один инструмент из списка — Лассо . Смотрим на панель с характеристиками. Выбираем среди обнаруженного настройку, которая даст возможность задать параметры для растушевки. В оставшихся инструментах параметр находится тоже в таком виде.
2. Меню «Выделение»
Если произвести выделение определенной области, то на панели управления получим доступ к действиям – «Выделение — Модификация» , и далее – «Растушевка» .
Какое же предназначение данного действия, если на панели с параметрами и так вполне достаточно различных настроек?
Весь ответ в правильном порядке действий. Вам необходимо все тщательно продумать перед выделением определенной части. Нужно определить необходимость использования растушевки и параметры ее применения.
Вам необходимо все тщательно продумать перед выделением определенной части. Нужно определить необходимость использования растушевки и параметры ее применения.
Если не обдумать эти действия, а затем изменить Ваши предпочтения уже после создания выделенной области, то уже нельзя будет применить желательные настройки к ней с использованием панели с параметрами.
Это будет очень неудобно, поскольку Вы не сможете определить необходимые размеры.
Также возникнут и сложности при желании посмотреть результаты, при которых будет использоваться различное количество пикселей, поскольку для этого придется открывать новую выделенную область каждый раз, особенно этот процесс усложнится при работе с комплексными объектами.
В упрощении при работе с подобными случаями поможет применение команды – «Выделение — Модификация – Растушевка» . Всплывет диалоговое окошко – , где можно вводить значение, а результат будет получен сразу же по применению функции.
Именно при помощи действий, расположенных в меню, а не настроек, что находятся на панели для параметров, указывают клавишные комбинации для осуществления скорейшего доступа. В таком случае видно, что команда будет доступной при использовании клавиш — SHIFT+F6 .
В таком случае видно, что команда будет доступной при использовании клавиш — SHIFT+F6 .
Теперь переходим к практической стороне использования растушевки. Начинаем создавать края изображения с растворением.
1 Этап
Открытие картинки.
2 Этап
Смотрим на доступность фонового слоя и если на палитре слоев, где расположена миниатюра, включена иконка замка, то слой заблокирован. Для его активации кликните два раза на слой. Появится окошко — «Новый слой» , тогда жмите ОК .
3 Этап
По периметру картинки создаем выделение слоя. В этом поможет «Прямоугольная область» . Рамка для выделения создается с отступом от края.
Важно
Команда Растушевка не будет доступной, когда с правой от выделения стороны, либо левой не будет виднеться пространство изображения.
4 Этап
Берем «Выделение — Модификация — Растушевка» . Во всплывшем окошке Вам понадобиться указать значение в пикселях для указания габаритов растворения краев для картинки, к примеру, мной использовались 50.
Выделяемые углы после этого скругляются.
5 Этап
Важный этап, на котором нужно определить что именно Вы уже выделили. Если все правильно, то в рамочке окажется центральная часть картинки.
Следующий шаг предполагает удаление ненужных пикселей. В таком случае сейчас происходит удаление в центре, но необходимо обратное, для чего и предусмотрена — Инверсия CTRL+SHIFT+I , которая нам в этом помогает.
Под рамкой у нас окажутся границы картинки. Смотрим на изменение «марширующих муравьев»:
6 Этап
Начинаем удаление краев картинки при помощи нажатия на клавиатуре DELETE .
Важно знать
Если нажать удаление более одного раза, тогда фотошоп начнет охватывать больше пикселей, поскольку происходит суммирование эффекта удаления.
Для примера, я нажимал удаление трижды.
CTRL+D позволит избавиться от рамочки для удаления.
Растушевка для резких границ
Растушевка поможет и для сглаживания резких границ картинки, что весьма эффективно при работе с коллажем.
Заметным становится эффект неестественного перепада краев разных объектов при добавлении новых эффектов к коллажу. В качестве примера посмотрим процесс создания небольшого коллажа.
1 Этап
На компьютере создаем папку, в которую скачаем исходники — текстуру, также клипарт животных.
Создаем новый документ, к примеру, с размером в пикселях на 655 на 410.
2 Этап
Клипарт животных прибавляем к слою новому, для чего нужно перейти к созданной раньше папке. Нажимаем правую кнопку мышки на изображении с животными и выбираем из всплывшего — Открыть с помощью , затем AdobePhotoshop .
3 Этап
В новой вкладке в фотошопе будут открыты животные. Затем перемещаем их в предыдущую вкладку — выбираем компонент «Перемещение» , перетаскиваем животных в документ, что был заранее создан.
После того, как в рабочем пространстве откроется нужный документ, не отпуская кнопку мыши, тянем картинку на холст.
Должно получиться следующее:
4 Этап
Изображение будет большим и не поместится целиком на холст. Берем команду – «Свободное трансформирование» , используя CTRL+T . Появится рамка вокруг слоя с животными, необходимый размер для которой подобрать можно благодаря ее движению за углы. Это позволит подобрать точный размер. Только при этом держите SHIFT , чтоб не порушить пропорции в изображении.
Важно запомнить
Большие габариты могут не позволить рамочке вместится в видном пространстве в фотошопе. Нужно убавить масштаб для документа — CTRL+−.
5 Этап
Этот этап предполагает добавление текстуры к фону, для чего проделываем опять этапы 2, 3.
Поверх слоя с животными появится с огромными параметрами текстура зеленого цвета, только оставьте все как есть, а не старайтесь ее уменьшать, поскольку позже мы ее просто передвинем.
6 Этап
Переместите слой с животными выше текстуры на палитре со слоями.
Теперь процесс растушевки!
Внимания заслуживает процесс придания контраста краям картинки с животными на зеленом фоне.
Дефект отделения от фона белого цвета будет виден сразу же, поскольку Вы заметите тонкую полоску белого.
Если Вы этого дефекта не наблюдаете, то переход получился вовсе неестественен от шерсти животного до окружающей среды.
В таком случае, нам понадобится растушевка, для внесения поправок к краям картинки с животными. Производим незначительное размытие, а затем плавный переход до фона.
7 Этап
Держите на клавиатуре CTRL и кликайте мышью на миниатюру, где значится слой на палитре — это поможет произвести выделение области по самому контуру слоя.
8 Этап
CTRL+SHIFT+I — поможет произвести инвертирование подчеркивание.
SHIFT+F6 — вводит размер растушевки, для чего возьмем 3 пикселя.
Delete — поможет удалить лишнее после применения растушевки. Для лучшего эффекта я нажал три раза.
Для лучшего эффекта я нажал три раза.
CTRL+D — поспособствует удалению лишнего теперь выделения.
Теперь увидим значительную разницу.
Таким образом, мы добились смягчения краев на нашем коллаже.
Методы растушевки помогут Вам сделать свои композиции более профессиональными.
Сегодня перед любым из нас распахнуты двери в волшебный мир компьютерных технологий, теперь не нужно, как раньше, возиться с проявкой и печатью – а потом долго огорчаться, что фото вышло немного неудачным.
Сейчас от удачного момента до запечатления на фотографии достаточно одной секунды, причем это может быть и быстрый кадр для семейного альбома, и высокопрофессиональная съемка, где работа после переноса «пойманного» момента только начинается.
Впрочем, обработка любого графического файла сегодня доступна любому, и научиться делать самому красивые кадры можно очень быстро. Одним из наиболее популярных программ, которые помогают отшлифовать любое фото, конечно же, является Adobe Photoshop.
В этом уроке я покажу, как легко и просто можно делать размытые края в Фотошопе. Думаю, это будет и интересно, и полезно!
Самый-самый простой способ. Для размытия краев открываем нужное изображение, собственно, в Photoshop, а затем определяемся с зоной, которую хотим увидеть размытой в итоге наших стараний.
Не забывайте, что работаем мы в Photoshop ни в коем случае не с оригиналом! Создаем дополнительный слой всегда, пусть даже вы уже умеете хорошо работать с фото – случайные неудачи не должны испортить исходник ни в коем случае.
На левой небольшой вертикальной панели в Фотошопе кликаем правой кнопкой мышки на инструмент, который зовется «Выделение» , а затем выбираем «Овальная область» . При помощи его определяем ту область на картинке, которую НЕ нужно размывать, допустим, лицо.
Открываем затем «Выделение» , выбираем «Модификация» и «Растушевка» .
Должно появиться небольшое новое окошечко с одним-единственным, но нужным, параметром – собственно, выбором радиуса нашего будущего размытия. Здесь пробуем раз за разом и смотрим, что выходит. Для начала, скажем, выберите 50 пикселей. Методом проб подбирается требуемый результат.
Здесь пробуем раз за разом и смотрим, что выходит. Для начала, скажем, выберите 50 пикселей. Методом проб подбирается требуемый результат.
Затем инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем клавишу DEL , чтобы удалить лишнее. Для того, чтобы увидеть результат, необходимо снять видимость со слоя с исходным изображением.
Способ номер два
Есть ещё один вариант, как размывать края в фотошопе, и он используется намного чаще. Здесь мы будем работать с удобным инструментом по имени «Быстрая маска» — его легко найти почти в самом низу вертикальной панельки программы слева. Можно, к слову, просто нажать Q .
Затем открываем «Фильтр» на панели инструментов, выбираем там строчку «Размытие» , а затем «Размытие по Гауссу» .
Программа открывает окно, в котором легко и просто мы можем регулировать саму степень размытия. Собственно, здесь и заметно невооруженным глазом преимущество: вы здесь работаете не по какому-то наитию, перебирая варианты, а чётко и ясно определяя радиус. Затем просто нажимаем «ОК» .
Затем просто нажимаем «ОК» .
Чтобы увидеть, что у нас вышло в итоге, выходим из режима быстрой маски (нажав на ту же кнопку, или Q ), затем нажимаем одновременно CTRL+SHIFT+I на клавиатуре, а выделенную область просто удаляем кнопкой DEL . Завершающий шаг – убираем ненужную линию выделения, нажимая CTRL+D .
Как вы видите, оба варианта совсем простые, однако при помощи их вы сможете легко размыть края изображения в Photoshop.
Удачных вам фотографий! И не бойтесь никогда экспериментировать, именно в этом и таится волшебство вдохновения: иногда из самых, казалось бы, неудачных фото создается настоящий шедевр.
Привет всем!
Сегодня четвертый урок и я научу вас делать, так называемые «рваные картинки «… Мы не будем для этого использовать какие-то спецпрограммы, а обратимся к нашему старому и доброму Фотошопу !
Разберем эффект рваных краев в фотошопе по пунктам и каждый в конце обретет новый навык!
Если честно, то я вот заметил, что все, кто пишет на данную тематику — не особо всё расписывают, или что-то объясняют… Такое чувство, что они пишут сами для себя (или для умельцев своего уровня ).
Их посты короткие и малоинформативные!
Я и сам не раз попадал на такие вот блоги… Да, вроде есть статья и результат на лицо! А как дойти этого результата — об этих подробностях они любят умалчивать…
Как сделать рваные края?
На самом деле здесь, как и в любом деле: если все разложить по полочкам и во всем разобраться — результат не заставит ждать!
Если вы мой постоянный читатель, то у вас уже наверняка есть сама программа и вы научились некоторым моментам работы в ней…
Поэтому, все эти мелочи сегодня затрагивать не будем!
Использование фильтров в фотошопе -именно благодаря этому способу, в данной статье, мы научимся делать эффект «рваные края» !
Есть еще масса способов, но сегодня мы о них вспоминать не будем…
Чего тянуть? Пора бы и к делу…
Открываем Фотошоп и с помощью меню Файл-Открыть… добавляем нашу экспериментальную картинку. Или смотрите рисунок:
P.S. Сэкономил немного на дисковом пространстве блога и взял картинку со старого поста…
Берем инструмент «Прямоугольная область » и с помощью него выделяем нужный участок на картинке:
P. S. Не обязательно брать для выделения прямоугольник! Вы можете взять и овал…
S. Не обязательно брать для выделения прямоугольник! Вы можете взять и овал…
После выделения в панели инструментов нажимаем — Редактирование в режиме «Быстрая маска», или горячая клавиша Q:
Область картинки, которая пойдет под редактирование получит красный цвет (место, где и будут находится наши рваные края) :
Следующий этап: Инструмент «Фильтр» — Галерея фильтров…:
В итоге мы попадаем на вот такую страницу:
P.S.
Результат смотрите на окошке слева, если все нравится нажимаете «Ок «.
Также, можете поэкспериментировать и с другими фильтрами (там тоже есть эффекты рваных краев )…
И мы снова попадаем на главную страницу редактора Фотошопа и картинка приобретает уже вот такой вид:
Теперь, чтобы все окончательно закрепить и просмотреть финальный результат — выходим из инструмента «Быстрая маска»:
P.S. Кто не знает как отключить инструмент «Быстрая маска» — посмотрите выше как вы ее включили и просто сделайте по ней повторный клик…
Нажимаем на клавиатуре клавиши Ctrl+C (копировать) и Ctrl+V (вставить) — так мы создали дополнительный уже обрезанный с использованием нашего фильтра слой…
P.+Select-Inverse-then-Enter-Quick-Mask.gif) S. Есть и более долгий способ создания слоя… Я думаю, это вам не к чему!
S. Есть и более долгий способ создания слоя… Я думаю, это вам не к чему!
Первый слой можно скрыть (нажав на глаз, который указывает видимость слоя ), или удалить его (выделить и нажать Delete, или на небольшую корзинку ):
Как видите, результат на белом фоне незаметный…
Значит немного экспериментов не повредит!
Можно сделать заливку заднего фона, но здесь ей не место… А хотя, вроде неплохо получилось:
P.S. Выбор инструмента «Заливка» горячая клавиша — G…
Берем на вооружение другие методы: делаем клик правой кнопкой мыши по слою и выбираем — Параметры наложения…:
Перед вами появится новое окошко, где можно произвести различные настройки… У меня получилось вот так:
P.S. Сделайте клик по картинке и она откроется в новом окне!
После всех изменений нажимаете «Ок » и сохраняете картинку в формате PNG!(Файл — Сохранить как… )
А вот мой результат:
А теперь небольшой подарок!
Предлагаю вам установить специальный шрифт с рваными краями !
Что это такое? А вот смотрите:
Это шрифт под названием — 28 days later . Скачать его можете, кликнув по ссылке ниже:
Скачать его можете, кликнув по ссылке ниже:
28 days later скачать шрифт
Как правильно установить шрифты?
Шрифты устанавливаются не в саму программу фотошоп, а в систему нашего компьютера. Поэтому, их использование не ограничено только одной программой…
Итак, какие действия нужно произвести для добавления нового шрифта?
Заходим в системный диск нашего компьютера (зачастую это Локальный диск C ) — папка Windows — Fonts… (полный путь C:WindowsFonts )
В последнюю папку (Fonts ) перемещаем наш скачанный шрифт!
Примечания:
— шрифт применяется только для больших букв;
— все знаки препинания остаются без его внимания;
Поддерживает кириллицу;
— некорректное отображение (к примеру, буква «Д» на рисунку выше )
Немного новостей с жизни блога….
Наша статья пригодится как новичкам, так и ветеранам-пользователям программы Adobe Photoshop. Очень часто любители фотографии интересуются тем, как размыть края в Фотошопе для того, чтобы придать изображению оригинальность. Существует несколько способов размытия. Кто-то предпочитает использовать для этого маски слоев, а кто-то отдает предпочтение фильтру Gaussian Blur (Размытие по Гауссу). В этой статье будет описан самый простой способ размытия краев изображения.
Существует несколько способов размытия. Кто-то предпочитает использовать для этого маски слоев, а кто-то отдает предпочтение фильтру Gaussian Blur (Размытие по Гауссу). В этой статье будет описан самый простой способ размытия краев изображения.
Простое размытие краев фотографии
- Запускаем программу на компьютере и открываем в ней изображение, которое необходимо обработать. Первым шагом для обработки фотографии будет активация рабочего слоя. Для этого необходимо кликнуть ЛКМ по пиктограмме замка, чтобы рабочий слой стал активным.
- Само размытие краев в Фотошопе делается с помощью инструмента «Прямоугольная область» (Rectangular Marquee Tool). Используя данный инструмент, необходимо выделить рамкой ту часть изображения, которую надо размыть. В зависимости от того, как нужно размыть края, можно выбрать любую рамку.
- Если, обрабатывая фотографию, пользователь не создает второй дублированный слой, а использует только лишь основной, необходимо будет воспользоваться опцией Inverse (Инверсия выделения), которая находится в меню Select (Выделение).

- В меню «Выделение» необходимо будет выбрать еще одну опцию — Modify (Модификация), которая делает растушевку изображения. Для того чтобы выполнить растушевку, нужно будет выбрать необходимое значение для радиуса этого действия, которое задается в пикселях.
- Теперь, чтобы размыть края фотографии в Фотошопе, необходимо нажать клавишу Delete на клавиатуре и посмотреть, что получилось в результате этих нехитрых действий. Далее, чтобы избавиться от выделений, которые были созданы в начале обработки, необходимо воспользоваться горячими клавишами, одновременно нажав на клавиатуре сочетание «Ctrl + D».
- Полученное изображение можно сохранять на компьютере, задав необходимый формат с помощью меню File (Файл) — Save as… (Сохранить как…).
Такой простой урок позволит создать красивую фотографию, размытые края которой сделают ее уникальной и необычной.
Фотошоп знает несколько способов как можно сделать растушевку изображения. В этой статье вы узнаете, что вообще такое растушевка, где она расположена и разберем пример как сделать растушевку в фотошопе.
Растушевка (Feather) — это плавное растворение краев изображения. С помощью нее можно смягчить края и сделать плавный переход к нижнему слою.
Принцип работы:
Создается выделенная область, с указанием размеров растушевки. Видимых изменений не появилось. Мы только указали фотошопу, что по обе стороны выделения нам нужен эффект растворения. Далее необходимо удалить ту часть изображения, в сторону которой будет идти растворение. В результате фотошоп будет выборочно какие-то пиксели удалять, а какие то делать полупрозрачными. Ниже на примере вы увидите как это выглядит.
Сперва разберемся где находится растушевка и как ее выбрать.
1. Инструменты фотошопа, связанные с выделением:
Возьмем для примера любой из перечисленных инструментов, например, Лассо и посмотрим на . Среди всего прочего, вы обнаружите настройку, позволяющая задать размер растушевки. В точно таком же виде данный параметр представлен и в остальных инструментах.
2. Команда меню в группе «Выделение»
Опять-таки, создав выделенную область, в панели управления станет доступной команда .
Зачем нужна эта команда, если казалось бы, достаточно настроек на панели параметров?
Вся соль в очередности действий. Создавая выделенную область, вам необходимо сначала все продумать: хотите ли вы применить к ней растушевку, и каких она должна быть размеров. Если об этом не подумать, а опомнится, когда выделенная область уже создана, вы не сможете через панель параметров к ней применить желаемые настройки. Согласитесь, это не удобно: ну, например, вы не знаете какие размеры нужны и вы хотите посмотреть на результат применяя разное количество пикселей — для этого нужно каждый раз создавать новую выделенную область — а если это сложный объект, наподобие развивающихся на ветру волос?
Именно для таких случаев нужно пользоваться командой Выделение — Модификация — Растушевка . Появится диалоговое окно «Растушевка выделенной области» , в котором вы вводите значение и сразу смотрите результат, меняя по желанию в ту или иную сторону.
Также хочу отметить, что командам меню, в отличии от настроек панели параметров, можно указывать горячие комбинации клавиш для быстрого доступа. Вот и в данном случае, уже по умолчанию, вы увидите, что команда доступна по комбинации клавиш Shift+F6 (кстати все стандартные наборы клавиш можно изменить на свое усмотрение — ).
Давайте теперь посмотрим как на практике применяется растушевка. Попробуем сделать растворяющиеся края изображения.
Шаг 2
Если на палитре слоев рядом с миниатюрой виднеется иконка замочка, значит . Для разблокировки кликните дважды по слою. В появившемся диалоговом окне «Новый слой», ничего не меняя, нажмите на ОК.
Шаг 3
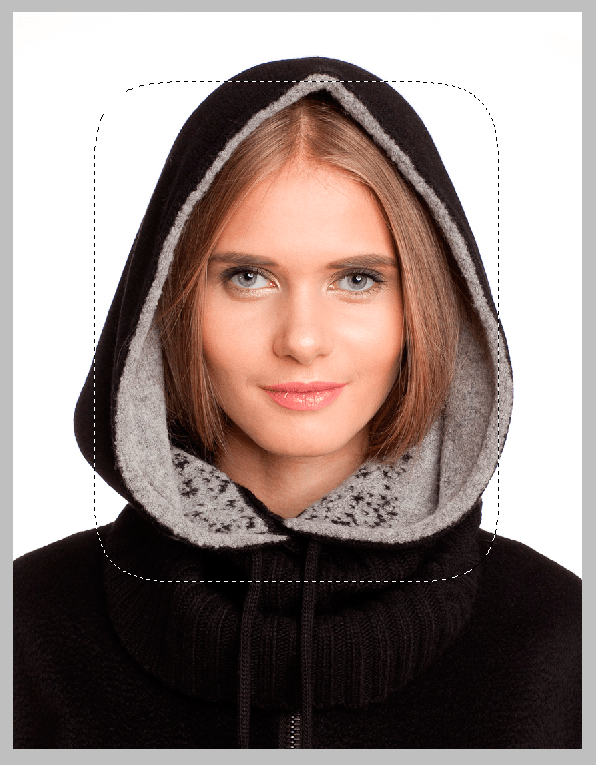
Создадим выделенную область по периметру изображения. Для этого возьмем и, сделав отступ от края чуть меньше сантиметра, создадим рамку выделения.
Примечание
Если справа или слева от выделения не будет пространства изображения, команда Растушевка станет недоступной.
Шаг 4
Выберите команду Выделение — Модификация — Растушевка и в появившемся диалоговом окне укажите значение в пикселях каких размеров должно быть растворение краев изображения. Я взял 20 пикселей.
Я взял 20 пикселей.
После этого углы выделения должны стать закругленными.
Шаг 5
Теперь внимание. Подумайте. Выделение чего вы сделали? Правильно — по сути мы в рамочку взяли центр изображения. Поскольку следующим этапом мы должны удалить лишние пиксели, то в настоящее время удаление будет происходить в центре. А нам нужно наоборот. Применим Ctrl+Shift+I Она создает обратное выделение.
Теперь под рамочкой у нас края изображения. Посмотрите как изменились «марширующие муравьишки»:
Шаг 6
Теперь удалим края изображения. Для этого нажмите на клавишу Delete .
Примечание
Эффект удаления суммируется — если нажать на удаление несколько раз , то фотошоп будет все больше и больше захватывать пикселей.
В своем примере я нажал три раза на удаление.
Чтобы убрать рамку выделения нажмите Ctrl+D .
Растушевка резких краев
Также растушевка пригодится, чтобы сгладить эффект резких краев у изображения. Это особенно актуально, когда работа идет над коллажем.
Это особенно актуально, когда работа идет над коллажем.
Добавляя новые объекты к коллажу, очень заметен эффект не естественного перехода границ одного объекта к другому. Для примера разберем создание мини-коллажа.
Шаг 1
Создайте папку на компьютере и скачайте в нее исходные материалы: текстура и клипарт львов .
Шаг 3
Шаг 12
Добавим маленькую тень в стилях слоя со львами. Повторите такие же настройки:
Шаг 13
Финальный аккорд — добавим насыщенности и глубины для композиции. Создадим корректирующий слой Кривые и подвигаем ее немного:
Результат:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Как растушевать края в фотошопе. Как размыть края в Фотошопе? Компоненты, которые имеют отношение к выделению
Наша статья пригодится как новичкам, так и ветеранам-пользователям программы Adobe Photoshop. Очень часто любители фотографии интересуются тем, как размыть края в Фотошопе для того, чтобы придать изображению оригинальность. Существует несколько способов размытия. Кто-то предпочитает использовать для этого маски слоев, а кто-то отдает предпочтение фильтру Gaussian Blur (Размытие по Гауссу). В этой статье будет описан самый простой способ размытия краев изображения.
Существует несколько способов размытия. Кто-то предпочитает использовать для этого маски слоев, а кто-то отдает предпочтение фильтру Gaussian Blur (Размытие по Гауссу). В этой статье будет описан самый простой способ размытия краев изображения.
Простое размытие краев фотографии
- Запускаем программу на компьютере и открываем в ней изображение, которое необходимо обработать. Первым шагом для обработки фотографии будет активация рабочего слоя. Для этого необходимо кликнуть ЛКМ по пиктограмме замка, чтобы рабочий слой стал активным.
- Само размытие краев в Фотошопе делается с помощью инструмента «Прямоугольная область» (Rectangular Marquee Tool). Используя данный инструмент, необходимо выделить рамкой ту часть изображения, которую надо размыть. В зависимости от того, как нужно размыть края, можно выбрать любую рамку.
- Если, обрабатывая фотографию, пользователь не создает второй дублированный слой, а использует только лишь основной, необходимо будет воспользоваться опцией Inverse (Инверсия выделения), которая находится в меню Select (Выделение).

- В меню «Выделение» необходимо будет выбрать еще одну опцию — Modify (Модификация), которая делает растушевку изображения. Для того чтобы выполнить растушевку, нужно будет выбрать необходимое значение для радиуса этого действия, которое задается в пикселях.
- Теперь, чтобы размыть края фотографии в Фотошопе, необходимо нажать клавишу Delete на клавиатуре и посмотреть, что получилось в результате этих нехитрых действий. Далее, чтобы избавиться от выделений, которые были созданы в начале обработки, необходимо воспользоваться горячими клавишами, одновременно нажав на клавиатуре сочетание «Ctrl + D».
- Полученное изображение можно сохранять на компьютере, задав необходимый формат с помощью меню File (Файл) — Save as… (Сохранить как…).
Такой простой урок позволит создать красивую фотографию, размытые края которой сделают ее уникальной и необычной.
Фотошоп знает несколько способов как можно сделать растушевку изображения. В этой статье вы узнаете, что вообще такое растушевка, где она расположена и разберем пример как сделать растушевку в фотошопе.
Растушевка (Feather) — это плавное растворение краев изображения. С помощью нее можно смягчить края и сделать плавный переход к нижнему слою.
Принцип работы:
Создается выделенная область, с указанием размеров растушевки. Видимых изменений не появилось. Мы только указали фотошопу, что по обе стороны выделения нам нужен эффект растворения. Далее необходимо удалить ту часть изображения, в сторону которой будет идти растворение. В результате фотошоп будет выборочно какие-то пиксели удалять, а какие то делать полупрозрачными. Ниже на примере вы увидите как это выглядит.
Сперва разберемся где находится растушевка и как ее выбрать.
1. Инструменты фотошопа, связанные с выделением:
Возьмем для примера любой из перечисленных инструментов, например, Лассо и посмотрим на . Среди всего прочего, вы обнаружите настройку, позволяющая задать размер растушевки. В точно таком же виде данный параметр представлен и в остальных инструментах.
2. Команда меню в группе «Выделение»
Опять-таки, создав выделенную область, в панели управления станет доступной команда .
Зачем нужна эта команда, если казалось бы, достаточно настроек на панели параметров?
Вся соль в очередности действий. Создавая выделенную область, вам необходимо сначала все продумать: хотите ли вы применить к ней растушевку, и каких она должна быть размеров. Если об этом не подумать, а опомнится, когда выделенная область уже создана, вы не сможете через панель параметров к ней применить желаемые настройки. Согласитесь, это не удобно: ну, например, вы не знаете какие размеры нужны и вы хотите посмотреть на результат применяя разное количество пикселей — для этого нужно каждый раз создавать новую выделенную область — а если это сложный объект, наподобие развивающихся на ветру волос?
Именно для таких случаев нужно пользоваться командой Выделение — Модификация — Растушевка . Появится диалоговое окно «Растушевка выделенной области» , в котором вы вводите значение и сразу смотрите результат, меняя по желанию в ту или иную сторону.
Также хочу отметить, что командам меню, в отличии от настроек панели параметров, можно указывать горячие комбинации клавиш для быстрого доступа. Вот и в данном случае, уже по умолчанию, вы увидите, что команда доступна по комбинации клавиш Shift+F6 (кстати все стандартные наборы клавиш можно изменить на свое усмотрение — ).
Давайте теперь посмотрим как на практике применяется растушевка. Попробуем сделать растворяющиеся края изображения.
Шаг 2
Если на палитре слоев рядом с миниатюрой виднеется иконка замочка, значит . Для разблокировки кликните дважды по слою. В появившемся диалоговом окне «Новый слой», ничего не меняя, нажмите на ОК.
Шаг 3
Создадим выделенную область по периметру изображения. Для этого возьмем и, сделав отступ от края чуть меньше сантиметра, создадим рамку выделения.
Примечание
Если справа или слева от выделения не будет пространства изображения, команда Растушевка станет недоступной.
Шаг 4
Выберите команду Выделение — Модификация — Растушевка и в появившемся диалоговом окне укажите значение в пикселях каких размеров должно быть растворение краев изображения. Я взял 20 пикселей.
После этого углы выделения должны стать закругленными.
Шаг 5
Теперь внимание. Подумайте. Выделение чего вы сделали? Правильно — по сути мы в рамочку взяли центр изображения. Поскольку следующим этапом мы должны удалить лишние пиксели, то в настоящее время удаление будет происходить в центре. А нам нужно наоборот. Применим Ctrl+Shift+I Она создает обратное выделение.
Теперь под рамочкой у нас края изображения. Посмотрите как изменились «марширующие муравьишки»:
Шаг 6
Теперь удалим края изображения. Для этого нажмите на клавишу Delete .
Примечание
Эффект удаления суммируется — если нажать на удаление несколько раз , то фотошоп будет все больше и больше захватывать пикселей.
В своем примере я нажал три раза на удаление.
Чтобы убрать рамку выделения нажмите Ctrl+D .
Растушевка резких краев
Также растушевка пригодится, чтобы сгладить эффект резких краев у изображения. Это особенно актуально, когда работа идет над коллажем.
Добавляя новые объекты к коллажу, очень заметен эффект не естественного перехода границ одного объекта к другому. Для примера разберем создание мини-коллажа.
Шаг 1
Создайте папку на компьютере и скачайте в нее исходные материалы: текстура и клипарт львов .
Шаг 3
Шаг 12
Добавим маленькую тень в стилях слоя со львами. Повторите такие же настройки:
Шаг 13
Финальный аккорд — добавим насыщенности и глубины для композиции. Создадим корректирующий слой Кривые и подвигаем ее немного:
Результат:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Доброго вам времени суток, мои дорогие друзья. Христос Воскрес! Как ваши дела? Как ваше настроение? У меня отличное! Чувствуется май. Но перейдем к статье. Раньше периодически я видел очень интересный эффект на фотографиях, когда края немного размыты, но сама фотка остается нетронутой. Вот поэтому я тоже решил сделать такой же эффект на некоторых изображениях.
И сегодня я покажу и вам, как сделать размытые края в фотошопе. И экспериментировать я буду над стариной Человеком-Пауком из одноименного фильма. Можно конечно выбрать инструмент «Размытие» и просто закрашивать им края изображения. Но как по мне этот способ не очень, поэтому я буду использовать другие.
Вот так мы размыли края изображения. И на это у нас ушло не более минуты. Но как видим, размытие имеет четкие границы. Некоторые любят оставить так, а некоторые предпочитают плавный переход.
Совет: На самом деле можно не делать два выделения с помощью зажатого Альта. Можно сделать одно выделение только в том месте, до куда будет идти размытие. А уже после этого нужно инвертировать выделение. Для этого нажмите комбинацию клавиш SHIFT+CTRL+I или выберете меню «Выделение» — «Инверсия» . Тогда у вас автоматически создастся выделенная рамка.
Плавное размытие
Для того, чтобы у нас был не резкий переход, нам нужно проделать первые два пункта из предыдущего способа, но затем ход немного изменится.
Обратите внимание ! Величина радиуса размытия по Гауссу и растушевки зависит от размера самого изображения. Здесь я ориентировался на конкретно этот размер. Экспериментируйте.
Другие способы размытия
Вам необязательно использовать фильтр по Гауссу, ведь есть и много других фильтров рaзмытия. Давайте я вам покажу на примере еще одного, а дальше вы уже попробуйте всё сами.
По-моему здорово получилось. Картинка стала более интересной. Вы можете сами посмотреть другие фильтры из этой же группы, и посмотреть как они работают и какие эффекты дают.
Ну вот вроде и всё, что я хотел вам рассказать об этом. Да. Такой вот небольшой и несложный урок). Но если вы хотите освоить фотошоп полностью, то настоятельно рекомендую вам полностью изучить один классный видеокурс . Благодаря ему вы сможете изучить фотошоп в кратчайшие сроки, если конечно не будете лениться.
Ну а я на сегодня заканчиваю. Жду от вас комментариев по теме. И кстати обязательно подпишитесь на обновления блога, тогда вы всегда будете знать о выходе новых статей по нужной вам тематике. Также советую погулять по блогу, так как статей много и наверняка вы найдете для себя что-нибудь интересное. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Сегодня перед любым из нас распахнуты двери в волшебный мир компьютерных технологий, теперь не нужно, как раньше, возиться с проявкой и печатью – а потом долго огорчаться, что фото вышло немного неудачным.
Сейчас от удачного момента до запечатления на фотографии достаточно одной секунды, причем это может быть и быстрый кадр для семейного альбома, и высокопрофессиональная съемка, где работа после переноса «пойманного» момента только начинается.
Впрочем, обработка любого графического файла сегодня доступна любому, и научиться делать самому красивые кадры можно очень быстро. Одним из наиболее популярных программ, которые помогают отшлифовать любое фото, конечно же, является Adobe Photoshop.
В этом уроке я покажу, как легко и просто можно делать размытые края в Фотошопе. Думаю, это будет и интересно, и полезно!
Самый-самый простой способ. Для размытия краев открываем нужное изображение, собственно, в Photoshop, а затем определяемся с зоной, которую хотим увидеть размытой в итоге наших стараний.
Не забывайте, что работаем мы в Photoshop ни в коем случае не с оригиналом! Создаем дополнительный слой всегда, пусть даже вы уже умеете хорошо работать с фото – случайные неудачи не должны испортить исходник ни в коем случае.
На левой небольшой вертикальной панели в Фотошопе кликаем правой кнопкой мышки на инструмент, который зовется «Выделение» , а затем выбираем «Овальная область» . При помощи его определяем ту область на картинке, которую НЕ нужно размывать, допустим, лицо.
Открываем затем «Выделение» , выбираем «Модификация» и «Растушевка» .
Должно появиться небольшое новое окошечко с одним-единственным, но нужным, параметром – собственно, выбором радиуса нашего будущего размытия. Здесь пробуем раз за разом и смотрим, что выходит. Для начала, скажем, выберите 50 пикселей. Методом проб подбирается требуемый результат.
Затем инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем клавишу DEL , чтобы удалить лишнее. Для того, чтобы увидеть результат, необходимо снять видимость со слоя с исходным изображением.
Способ номер два
Есть ещё один вариант, как размывать края в фотошопе, и он используется намного чаще. Здесь мы будем работать с удобным инструментом по имени «Быстрая маска» — его легко найти почти в самом низу вертикальной панельки программы слева. Можно, к слову, просто нажать Q .
Затем открываем «Фильтр» на панели инструментов, выбираем там строчку «Размытие» , а затем «Размытие по Гауссу» .
Программа открывает окно, в котором легко и просто мы можем регулировать саму степень размытия. Собственно, здесь и заметно невооруженным глазом преимущество: вы здесь работаете не по какому-то наитию, перебирая варианты, а чётко и ясно определяя радиус. Затем просто нажимаем «ОК» .
Чтобы увидеть, что у нас вышло в итоге, выходим из режима быстрой маски (нажав на ту же кнопку, или Q ), затем нажимаем одновременно CTRL+SHIFT+I на клавиатуре, а выделенную область просто удаляем кнопкой DEL . Завершающий шаг – убираем ненужную линию выделения, нажимая CTRL+D .
Как вы видите, оба варианта совсем простые, однако при помощи их вы сможете легко размыть края изображения в Photoshop.
Удачных вам фотографий! И не бойтесь никогда экспериментировать, именно в этом и таится волшебство вдохновения: иногда из самых, казалось бы, неудачных фото создается настоящий шедевр.
Размытия края фотографии является одним из наиболее часто используемых приемов фотографов и дизайнеров. Довольно просто базовый эффект на изучение которого вам не потребуется много времени. В силу того, что используется он нередко, его стоит знать.
Существует несколько способов сделать растушевку края фотографии. И результат работы несколько разнится. Давайте изучим оба.
Для начала подготовим фото. Для этого вам следует создать рабочую область белого цвета. А потом перетащить туда понравившееся фото. Примерно так:
Первый – размытие края фотографии с помощью инструмента растушевка.
Выделяем область, близкую к границе фото.
Делаем клик по выделенной области правой клавишей мыши. Из выпадающего списка выбираем «растушевка».
Устанавливаем радиус растушевки. Не обязательно это значение. Вы можете выбрать любой другой на свое усмотрение.
Теперь для получение размытого края нам следует инвертировать фотографию.
Что у нас получилось после инвертирования.
Теперь просто нажимаем кнопку del.
Края изображения, как видите, размылись. Для более выраженного эффекта можно повторить.
Сводим слои и сохраняем.
Покажу еще один способ размытия краев фотографии, более интересный на мой взгляд. Для его выполнения используется инструмент «размытие по Гауссу».
На мой взгляд, этот эффект интереснее предыдущего за счет неравномерного размытия границы.
Возвращаемся к исходному изображению. Повторяем выделение. Инвертируем.
Теперь ищем операцию «размытие по Гауссу».
Как видите, на этот раз у нас образовалась четкая граница размытия.
Чем больший радиус размытия вы устанавливаете, тем четче прорисовывается граница.
И уж совсем простой способ – третий. Но он «для самых маленьких». Самый простой для понимания и самый трудоемкий. Выполнить эти действия аккуратно удастся не с первого раза.
На панели инструментов выбираем «размытие». Правой клавишей мыши кликаем по рабочей области и выбираем радиус размытия.
После чего, зажимая shift ведем курсором по краю фото.
Для сравнения «до»
И «после»
Это метод, кстати говоря, можно использовать не только для фото, но и для любых других, вырезанных объектов.
Путем комбинаций команд вы можете добиться очень красивых эффектов. Не стоит полагаться на один способ, встречаются ситуации, где вам придется использовать все три. Допустим, при создании красочного коллажа для баннера. Потому, настоятельно советую запомнить все три.
Как сделать размытие по контуру в фотошопе. Размываем края фото в фотошопе
Доброго вам времени суток, мои дорогие друзья. Христос Воскрес! Как ваши дела? Как ваше настроение? У меня отличное! Чувствуется май. Но перейдем к статье. Раньше периодически я видел очень интересный эффект на фотографиях, когда края немного размыты, но сама фотка остается нетронутой. Вот поэтому я тоже решил сделать такой же эффект на некоторых изображениях.
И сегодня я покажу и вам, как сделать размытые края в фотошопе. И экспериментировать я буду над стариной Человеком-Пауком из одноименного фильма. Можно конечно выбрать инструмент «Размытие» и просто закрашивать им края изображения. Но как по мне этот способ не очень, поэтому я буду использовать другие.
Вот так мы размыли края изображения. И на это у нас ушло не более минуты. Но как видим, размытие имеет четкие границы. Некоторые любят оставить так, а некоторые предпочитают плавный переход.
Совет: На самом деле можно не делать два выделения с помощью зажатого Альта. Можно сделать одно выделение только в том месте, до куда будет идти размытие. А уже после этого нужно инвертировать выделение. Для этого нажмите комбинацию клавиш SHIFT+CTRL+I или выберете меню «Выделение» — «Инверсия» . Тогда у вас автоматически создастся выделенная рамка.
Плавное размытие
Для того, чтобы у нас был не резкий переход, нам нужно проделать первые два пункта из предыдущего способа, но затем ход немного изменится.
Обратите внимание ! Величина радиуса размытия по Гауссу и растушевки зависит от размера самого изображения. Здесь я ориентировался на конкретно этот размер. Экспериментируйте.
Другие способы размытия
Вам необязательно использовать фильтр по Гауссу, ведь есть и много других фильтров рaзмытия. Давайте я вам покажу на примере еще одного, а дальше вы уже попробуйте всё сами.
По-моему здорово получилось. Картинка стала более интересной. Вы можете сами посмотреть другие фильтры из этой же группы, и посмотреть как они работают и какие эффекты дают.
Ну вот вроде и всё, что я хотел вам рассказать об этом. Да. Такой вот небольшой и несложный урок). Но если вы хотите освоить фотошоп полностью, то настоятельно рекомендую вам полностью изучить один классный видеокурс . Благодаря ему вы сможете изучить фотошоп в кратчайшие сроки, если конечно не будете лениться.
Ну а я на сегодня заканчиваю. Жду от вас комментариев по теме. И кстати обязательно подпишитесь на обновления блога, тогда вы всегда будете знать о выходе новых статей по нужной вам тематике. Также советую погулять по блогу, так как статей много и наверняка вы найдете для себя что-нибудь интересное. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Доброго всем времени суток. мои дорогие друзья и гости моего блога. Сегодня бы мне хотелось бы вам рассказать о том, как сгладить края в фотошопе после вырезания, так как если этого не сделать, то эти недочеты слишком бросаются в глаза, особенно после овального выделения или прямоугольного лассо.
Простое сглаживание
Начнем мы, пожалуй, с самого простого способа. Откройте два изображения (откуда будете вырезать и куда вставлять). В моем случае это будет невеста и пляж.
В конце можно еще сделать небольшую растушевку. Для этого снова идите в меню «Выделение» — «Модификация» , но теперь уже выбираете «Растушевка» . Здесь вам нужно поставить размеры самой растушевки. Но не ставьте слишком много. Посмотрите сами, сколько вам будет достаточно. Мне, например, хватило и 6, а кому-то может потребоваться 15. Экспериментируйте. Вы всегда сможете вернуться назад.
Уточнение края
Ну и теперь способ немного сложнее, но эффективнее. С этой функцией мы уже сталкивались, когда . Но сегодня она нам пригодиться для простого сглаживания.
В итоге у нас получается очень даже симпатичное изображение, без каких либо углов и зазоров. Все гладко и аккуратно. Это то, чего мы и добивались. Ну конечно вы можете сделать дальнейшую обработку изображения, но об этом в другой статье. Но самое главное, что вы теперь знаете, как сгладить края в фотошопе после вырезания.
Ну а на этом я свою сегодняшнюю статью буду заканчивать. Но если вы еще хотите хорошо подтянуть свои знания по фотошопу или изучить его с нуля, то рекомендую вам посмотреть эти классные видеоуроки . Все рассказано очень доступным языком и будет понятно любому уровню пользователя. Курс реально «Просто пальчики оближешь».
С уважением, Дмитрий Костин.
1 голосДоброго времени суток, уважаемые читатели моего блога сайт . Сегодня говорим про фотошоп и я расскажу вам о еще нескольких «фишках» работы с краями картинок в целом и слоев в частности. Грамотная работа в этом направлении – лучший показатель профессионализма, а потому я уделяю этому вопросу большое внимание.
Из этой статьи вы узнаете как в фотошопе размыть края, чтобы создать крутую картинку для поста в своем блоге и, раз уж пошла такая тема, я научу вас обрабатывать границы слоя несколькими новыми профессиональными способами, о которых еще не упоминал.
Работа с картинкой для сайта
Откровенно говоря, размытие краев для картинки, которую вы собираетесь вставить в текст статьи – устаревший способ оформления. Сейчас его уже почти никто не использует, однако интерес к этому вопросу весьма существенный, судя по и количеству статей на эту тему.
Потому я не могу не показать вам как достичь желаемого эффекта, но заодно хочу предложить лучшую альтернативу аж в двух вариациях. Вдруг удастся кого-нибудь убедить отказаться от использования устаревшего метода в пользу менее избитого.
Итак, для начала о главном. Открываем изображение.
Теперь выбираем инструмент прямоугольное выделение. Если не можете отыскать, то задержите на пару секунд зажатую кнопку мыши на второй кнопке панели слева. Здесь может быть инструмент овальная область.
Кстати, если вы будете использовать овал, то фотография станет эффектнее. Прямоугольные рамки уже изжили себя, а вот овалы пока в топе. Судя по социальным сетям. Ну, пример я покажу вам чуть позже.
Итак, вернемся к основной теме. Пока выбираем прямоугольник.
Рисуем на картинке область, которая останется не размытой. Если вы хотите, чтобы незамутненным остался квадрат, по удерживайте Shift пока рисуете. Зажимаете кнопку и ведете мышью по рисунку. Мне нужен прямоугольник, а потому я этого делать не буду, а вы поэкспериментируйте.
После того как вы это сделали, эффекты будут применяться не для внутренней части выделенного объекта, а для внешней рамки. Переходим к фильтрам, раздел «Размытие». Тут много разных возможностей, можете попробовать каждый и посмотреть как работает та или иная функция. Чаще остальных специалисты используют «Размытие по Гауссу…». Попробуем для начала его?
Дергайте за ползунок и смотрите какие изменения происходят с фотографией. Не забудьте поставить галочку, чтобы включить «Просмотр».
Мне не меньше нравится «Размытие в движении».
Схема действий такая же, а эффект несколько отличается.
Готово. Но, как и обещал, покажу вам еще два интересных эффекта.
Ну, во-первых, сейчас очень популярно писать цитаты на картинках и вы это уже умеете делать. Просто достаточно не использовать «Инверсию». Берете инструмент «Прямоугольное выделение». Выбираете область.
Не используйте инверсию, а сразу переходите к «Фильтрам» и размытию по Гауссу. Немного смазываете фокус и при помощи инструмента «Текст» . Очень важно, чтобы изображение было размыто не сильно и слегка угадывалось. Поэкспериментируйте.
Теперь, как и обещал, покажу как сделать размытие по краям более эффектным. Выбираете картинку и под кнопкой прямоугольное выделение выбираете эллипс. Опять же, чтобы фигура была ровной, зажимаете кнопку Shift, а затем выбираете инверсию в разделе «Выделение» в верхнем меню.
Применяете фильтр размытие по Гауссу.
В принципе уже неплохо. Можно использовать. Чтобы снять ползающих муравьев одновременно зажмите Ctrl+D или кликните в любом месте фотографии.
Можете обрезать, чтобы картинка была квадратной.
Вот так, теперь вы знаете как размыть края фотографии красиво и профессионально. Теперь перейдем к более интересному и сложному вопросу, а именно размытие границ слоя. Не переживайте, получится у каждого!
Профессиональная работа со слоями для новичков
Чтобы грамотно выставить края вырезанного слоя придется постараться. Я могу лишь показать инструменты, а вот настраивать придется самостоятельно. Если хотите по-настоящему крутой эффект, то первое время может понадобиться не один час. Но, приступим.
Открываем изображение.
Выбираем магнитное лассо. Его особенность заключается в том, что линия лассо как бы прилипает к границам объекта, который нужно вырезать. Если по каким-то причинам линия съезжает, достаточно поставить лишнюю точку, кликнув в том месте, где происходит скос. Тем самым вы закрепите линию. И она будет двигаться дальше, куда бы вам не понадобилось.
У меня съезжала линия на белых участках, а потому пришлось ставить точки в районе лица прежде, чем магнитное лассо выделит ненужный мне участок. Со временем у вас будет получаться быстрее, и вы будете знать где лассо иначе определяет объект.
Вот такой результат у меня получился.
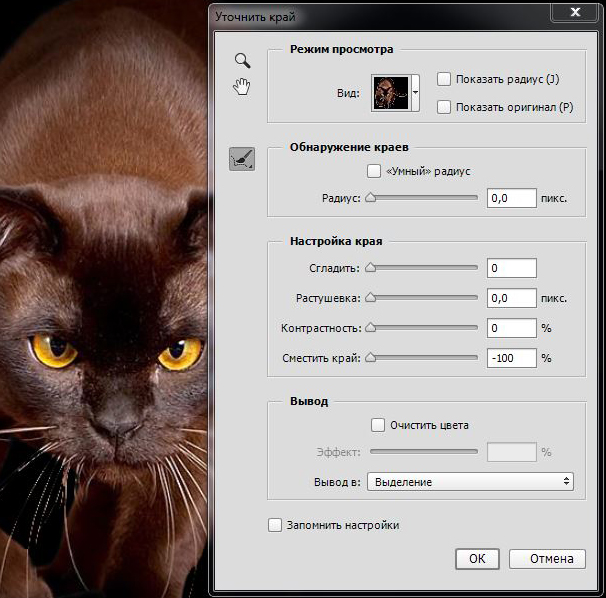
В центре выделенного объекта кликаем на правую кнопку мыши. Далее выбираем опцию «Уточнить край», чтобы выполнить дополнительные настройки.
Первым делом определитесь с видом, чтобы корректировать было удобнее. Я предпочитаю работать на черном, белом или на слоях.
Теперь можно настраивать 4 основные показателя: сглаживание, растушевка, контрастность и смещение краев. К сожалению, единого правила как должны выглядеть показатели не существует. Многое зависит от фона, а потому, если есть возможность старайтесь сразу работать с изображением, вставленным в необходимую фотку.
После того как выставили настройки сохраняем изменения и зажимаем на клавиатуре Ctrl+C (копировать) и вставить (Ctrl+V), чтобы появился новый слой. Снимаем иконку «глаз» в меню фон.
Опять же придется экспериментировать и удалять ореолы и кайму пока не достигнете желаемого эффекта, который вас полностью удовлетворит.
Готово. Существует множество способов поработать с фоном картинки. Посмотрите видео, в нем еще много интересных способов. Единственное, что хотелось бы отметить. Автор ролика усложняет работу с размером кисти. Используйте скобки (“{”,”}”), чтобы увеличить или уменьшить диаметр.
Ну и для того, чтобы откатить действия на шаг назад лучше не лезть в верхнюю панель, а пользоваться сочетанием клавиш Ctrl+Z или историей. Изучайте сочетания и работа будет проходить быстрее.
Теперь вы знаете все о краях объекта и картинки. Если вас интересует фотошоп, то . В программе есть куча скрытых функций и возможностей. Чем больше вы открываете, тем круче получаются фотографии.
Для ускорения процесса познания могу порекомендовать курс Зинаиды Лукьяновой — «Фотошоп с нуля в видеоформате 3.0 ». Вы научитесь куче приемов и узнаете все об инструментах и функциях. Именно это и отличает профессионала от человека, который просто любит поработать в фотошопе.
Если же вы интересуетесь дизайном сайтов, то на Нетологии скоро откроется двухмесячная школа веб-дизайнеров, где профессионалы из крупнейших корпораций в России готовят полностью готовых к работе специалистов — «Веб-дизайнер» . В конце обучения вам даже придется делать и защищать дипломную работу, которая станет частью будущего портфолио.
А для начала, пока идет запись, можно посмотреть на курсы и школу Алексея Захаренко «Школа веб-дизайна» . Первые три дня вы бесплатно получаете полный доступ к сервису.
Ну вот и все. Если вам понравилась эта статья – подписывайтесь на рассылку и получайте больше интересных публикаций о заработке в интернете прямо к себе на почту. Возможно совсем скоро вы начнете от своих проектов. Это же так просто.
Удачи вам в ваших начинаниях и до новых встреч.
О программе Adobe Photoshop.
Adobe Photoshop – один из наиболее популярных пакетов для обработки растровой графики. Несмотря на высокую цену, программой пользуются до 80% профессиональных дизайнеров, фотографов, художников компьютерной графики. Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.
Тема 2.2 Выделение объектов. Как сделать края фотографии полупрозрачными (выделение с растушёвкой в Adobe Photoshop).
Бывают случаи, когда фотографии с резкими краями выглядят хуже, чем кадры с плавным увеличением насыщенности. Эффект растушёвки краёв известен художникам и гравёрам уже многие столетия.
С приходом эры цифровой фотографии данный эффект получил «второе дыхание». Причина банальна: сделать легко, а выглядит превосходно.
В этом уроке мы попробуем подойти к теме более основательно – разобрать все возможности растушёвки с помощью выделения.
Для эффективной работы Вам стоит ознакомится с предыдущим уроком. «Выделение в Adobe Photoshop. Часть 1: Простая геометрия».
Немного теории
Что такое растушёвка? И что такое полупрозрачность?
В предыдущем уроке («Выделение в Adobe Photoshop. Часть 1: Простая геометрия») рассказывалось о философии «работы через слои» в Photoshop.
Проиллюстрируем:
- Скопируйте часть фотографии на новый слой.
- И установите бегунок «Непрозрачность » в палитре слоёв на уровень менее 100%.
- Получите примерно такой результат:
Заметьте, изменение уровня прозрачности влечёт изменение общего вида нашей композиции. Однако, при любом уровне больше 0 мы отчётливо видим края изображения.
Если же переход сделать плавным – получим то, что называется растушёвкой.
Итак, растушёвка выделения – плавный переход прозрачности с 0% до 100% на границах выделенной области.
Практическая часть
Растушёвку краёв можно задать тремя способами. Основной – установки свойств инструмента «Выделение ».
Для этого достаточно:
- Выбрать инструмент.
- До выделения установить радиус растушёвки в контекстном меню свойств. Радиус растушёвки указывается в пикселях. Причём «реальный» радиус в 2 раза больше указанного вами. Дело в том, что граница выделения становится зоной полупрозрачности (50%). Переход 50-0 (от полупрозрачности к полной прозрачности) осуществляется на пикселях ВНЕ выделенной зоны. 100-50 – внутри. И там, и переход реализуется на указанное вами количество пикселей.
- Выделите необходимую зону. В случае выделения прямоугольником вы заметите, что углы стали «сглаженными». Естественно – они попали в зону растушёвки.
- Скопировать фрагмент.
Теперь возникает вопрос: что с ним делать? Самое простое – вставить на новый слой.
- Для этого просто выбираем пункт «Вставить » в меню «Редактирование ». Или нажимаем «CTRL+V ».
- Фрагмент встанет на новый слой.
- Выбрав инструмент «Перемещение », сдвиньте фрагмент.
Получили самый простой коллаж!
Если мы хотим добиться именно прозрачного фона – можно пойти двумя путями.
Растушёвка с прозрачностью на базе существующей фотографии.
Для того, чтобы оставить только выделенный фрагмент достаточно удалить слой (или слои), находящиеся снизу:
- Щелчком левой клавиши мыши на пиктограмме слоя выделите его (делаем активным).
- Наведите курсор на пустое пространство рядом с пиктограммой, нажмите левую клавишу мыши.
- Удерживая клавишу нажатой, перетащите пиктограмму слоя в «мусорный ящик» внизу палитры слоёв.
- Повторяйте п. 1-3 до тех пор, пока у вас не останется только нужный слой.
- Обрежьте (кадрируйте) снимок. Как это делается – описано в уроке по кадрированию фотографий .
- В меню «Файл » выберите пункт «Сохранить как ». Задав имя файла, выберите тип. Прозрачность сохраняют файлы PSD , TIFF , PNG . Если вы собираетесь работать с фотографией “на любительском” уровне – выбирайте PNG. Этот формат воспринимает большинство пользовательских программ.
Замечание : Удалить слой можно ещё тремя способами. А именно:
1. Выделить слой и выбрать пункт «Удалить » из меню «Слои »
- Нажать правой клавишей на пиктограмме выбранного слоя. И в выпадающем меню выбрать пункт «Удалить »
- Вызвать меню палитры, нажав на пиктограмме в верхнем правом углу. Выбрать пункт «Удалить слой ».
2. Перенести фрагмент в новый файл. Для этого:
- Скопируйте выделенную область.
- Создайте новый файл в размерах «буфера обмена» ().
- Вставьте в новый файл выделенную область.
- Сохраните файл.
Альтернативные методы установки радиуса растушёвки
Что делать, если зону выделения создали, а растушевать забыли? Отчаиваться не стоит. Отменять выделение – и подавно. Существует два способа коррекции растушёвки в уже созданном выделении.
Коррекция через меню «Выделение»
- В меню «Выделение » выберите пункт «Модификация ». И далее «Растушёвка »
- В открывшемся диалоговом окне задайте необходимый радиус растушёвки и нажмите Enter .
- Далее – по алгоритму, описанному выше.
Коррекция через функцию «Уточнить края»
В данном случае необходимо обратить внимание на контекстное меню свойств инструмента выделение. В правом его конце находится кнопка «Уточнить края ».
- Нажмите её.
- В появившемся диалоговом окне подкорректируйте радиус растушёвки. Несомненным плюсом данного способа является его наглядность – границы выделения меняются в зависимости от выбранного параметра.
После того, как вы скорректировали зону растушёвки, копируйте и создавайте файл с прозрачностью любым из описанных выше способов.
Фотографы прикладывают не мало усилий, чтобы добиться высокой четкости снимка. Однако, размытость снимка, тоже играет важную роль в фотографии. Например, эффект размытого фона, позволяет обратить больше внимания на основной объект, а не на задний план. Движение фотоаппарата при съемке создает иллюзию движения, а меняя фокусировку на другие предметы, получится выделить какие-либо детали снимка отдельно от других.
Размытие фотографии непосредственно при съемке требует большого мастерства и велика вероятность вообще испортить фото.
Поэтому, намного правильнее будет сделать эти эффекты после съемки в Фотошопе. В последней версии Adobe Photoshop CC есть новые интересные инструменты размытия, но в этой статье, я не буду подробно описывать каждый из них. Расскажу о основных приемах, которые применяются при обработки фотографий.
Чаще всего, эффект размытия применяют именно для фона фотографии. Размытие фона позволяет выделить главный предмет, скрыть не нужные детали и создать больше пространства на фотографии.
В отличие от других видов размытия, правильнее всего будет делать это при съемке, выставив в настройках максимально открытую диафрагму и фокусируясь на основном объекте.
Чтобы размыть фон отдельно от основного объекта в Photoshop, необходимо его выделить. Это можно сделать до или после размытия.
В зависимости от сложности предмета, его формы, контрастности по отношению к фону, нужно подобрать самый подходящий инструмент лассо и выделить основной объект фотографии. Подробно о способах выделения и выборе подходящего инструмента подробно описано в
Когда основной предмет выделен скопируйте его на отдельный слой — Слой/Новый/Скопировать на новый слой… (CTRL+J).
Многие применяют в такой ситуации «Размытие по Гауссу» (Gaussian Blur), но оно дает не тот результат. Если вы хотите получить эффект близкий к реальной фотографии с открытой диафрагмой, то нужно применять — Фильтр/Размытие/Размытие при малой глубине резкости…
К сожалению, практически всегда вокруг предмета появляется не красивое свечение, убрать которое, можно только вручную инструментами «Штамп» или «Восстанавливающая кисть». Как показано на снимке ниже, нужно зарисовать на размытом слое основной предмет.
Инструмент «Размытие» (Blur Tool)
Для частей фотографии или отдельных деталей снимка, лучше использовать инструмент Blur Tool. Работает он как обычная кисть, которая имеет свою силу нажатия. Достаточно наложить мазок этой кисточкой и предмет будет терять четкость.
Blur Tool подойдет для , например, для быстрого размытия неровностей кожи.
Данный прием, позволяет размыть края изображения или залить их общим тоном изображения.
Если рамочка имеет жесткие края и большой радиус размытия, она может служить вместо обычной рамки фотографии. Плавное перетекание, как на снимке ниже, позволяет обратить больше внимания в центр и сгладить не нужные детали.
Создайте дубликат слоя, чтобы иметь возможность вернуться в случае ошибки. Выделите инструментом «Прямоугольное лассо» область, как показано на скриншоте ниже. Инвертируйте выделение — Выделение/Инверсия… (CTRL+SHIFT+I).
Нажмите правой кнопкой мыши на области выделения и выберите «Растушевка…» В зависимости от размера вашего снимка задайте растушевку в пикселях (около 50-150 пикселей). Это расстояние, на которое будет распространятся размытие от границы выделения.
Все зависит от стиля фотографии. Иногда, не нужно задавать значения «Растушевки». Ваша рамочка станет более заметна и будет иметь четкие края.
Теперь, перейдите в — Фильтр/Размытие/Размытие по Гауссу… Задайте нужное значение. Большое значение радиуса создает легкое тонирование общим цветом фона.
Бывают фотографии, на которых размытие нужно сделать не прямоугольной формы, а другой. Для этого, область и примените описанный выше фильтр.
Правильно подобранный эффект размытия, поможет вам создать иллюзию движения чего-либо на фотографии.
Например, фильтр «Размытие в движении» смазывает снимок, подобно прямому движению камеры при съемке. Такой эффект всегда применяют на фотографиях движущихся машин, поездов, самолетов.
Кажется, что зубр на фотографии бежит вперед, благодаря применению к фону — Фильтр/Размытие/Размытие в движении…
В настройках задается угол и степень смещения. Конечно, перед этим нужно выделить фон, чтобы основной предмет, тоже не смазало.
Фильтр «Круговое размытие» создает эффект вращения камеры при съемке. Применяться может на фотографиях с вращающимися предметами.
Кольцевой метод имитирует вращение предмета, а линейный — его резкое приближение.
Чтобы текст не терялся на фотографии, используют много различных приемов создания контраста по отношению к фону. Пожалуй, один из лучших — это размытие части фотографии, чтобы мелкие контрастные детали не перебивали текст.
Часто такое размытие делают плавным перетеканием из четкого изображения в однородный тон. Надпись на таком размытом фоне воспринимается целостной с фотографией.
Выделите область любым инструментом «лассо» и задайте «Растушевку».
Как показано на снимке ниже текст на таком фоне хорошо читается и воспринимается единым целым с фотографией.
Если нужно скрыть черты лица на фотографии, закрыть номер машины или убрать узнаваемость чего-либо применяют — Фильтр/Оформление/Мозаика…
Такой прием закрывает участки мозаикой с большим зерном, чтобы детали были не узнаваемы.
Если требуется , применяют инструменты ретуши такие, как «Штамп» или «Восстанавливающая кисть».
ВИДЕО УРОК: Размытие в фотошопе
Благодарность за урок, вы можете выразить в комментариях к этой статье.
(Visited 1 303 times, 1 visits today)
Читайте также…
Круглые и овальные выделения в фотошопе
Во вчерашнем посте я рассказывал о применении «Прямоугольной области» для создания выделений. «Овальная область» основная тема этого материала.
Единственное различие между этими инструментами в том, что один создаёт прямоугольные и квадратные выделенные области, а другой овальные и круглые.
Найти инструмент овальная область вы можете в той же группе что и предыдущий на панели программы фотошоп.
Для выбора этих инструментов существует одна «горячая» клавиша (М), комбинация (Shift+M) позволит переключатся между ними вовремя роботы.
Создание овальных выделений на изображениях
Чтобы создать овальную выделенную область нажмите инструментом в том месте на изображении откуда вы хотите начать, протяните им в нужном направлении. Отпустите кнопку мыши для завершения. Фотография, которую я взял для демонстрации работы инструмента:
Добавлю к ней небольшую виньетку, при помощи «Овальной области» сделать это будет легко. Сначала создам пустой слой выше фона.
Используя сочетание клавиш (Shift+f5) вызываю диалог «Заполнить» выберу белый цвет, нажимаю ОК.
Верхний слой залит белым цветом и скрывает фоновый, уберу его видимость нажав на «глаз» рядом с миниатюрой слоя.
Теперь можно создать овальное выделение. Нажав инструментом выше объекта проведу инструментом вниз по диагонали.
Если пробовали работать с собственным фото, то наверняка заметили разницу в применении прямоугольной и овальной областей. Первый инструмент начинает выделение точно в том месте куда вы нажали мышкой. С «Овальной областью» дело обстоит несколько иначе, выделение появляется ниже точки которую указали. Это затрудняет работу, трудно сделать выделение в нужном месте. Однако можно нажать (Пробел) и перетащить его на нужное место изображения.
Растушёвка выделенной области
Во время работы я получил овальное выделение с резкими краями это не совсем то что чего я добивался. Мне нужен плавный переход края виньетки в основное изображение. Чтобы это сделать нужно растушевать края выделенной области. Самое простое решение в этом случае: обратится к команде «Ретушёвка» (Shift+f6). В открывшемся диалоге установлю значение радиуса. Точное значение зависит от размера изображения и эффекта который вы хотите получить. Возможно придётся использовать эту команду несколько раз пока не получите нужного результата.
Нажав ОК выйду из диалога. На изображении визуально ничего не изменилось чтобы увидеть эффект растушёвки нужно предпринять ещё несколько шагов. Сделаю видимым белый слой кликнув на квадрат рядом с миниатюрой слоя.
Теперь нажав на клавишу (delete) удалю содержимое выделенной овальной области на этом слое. Таким простым способом я сделал виньетку на фото.
Создание круглых выделений
При помощи «Овальной области» легко можно создавать выделения идеально круглой формы. Вполне успешно для этой цели подойдут приёмы, рассмотренные во время работы с «Прямоугольной областью». Принципы и подходы абсолютно те же. Достаточно обратится к панели параметров инструмента, изменить значения пункта Стиль на «Заданные пропорции».
Способ хороший, однако не всегда даёт быстрые результаты в основном это связано с трудностью точно рассчитать точку откуда нужно начать выделенную область, да и не всегда объекты с которыми приходится работать бывают идеально круглой формы поэтому в таких случаях я действую по-другому. Рассмотрим на примере дорожного знака
В палитре параметров Стиль изменим на «Обычный», если у вас не отображены линейки отобразите их – (Ctrl+R), теперь установите «направляющие» вокруг знака. Подведите курсор к вертикальной линейке он изменит вид на «стрелку» нажмите на линейку и тащите в сторону знака, так же поступите и с горизонтальной линейкой. В результате получится такая штука.
Установите инструмент в верхний угол слева направляющих и тащите нажмите кнопку мыши, тащите инструмент в нижний правый угол, отпустите кнопку мыши – вы получите идеальное выделение вокруг объекта. Возможно не с первого раза, но получите в любом случае.
Чем точнее вы выставите направляющее там точнее получится выделенная область/
Использование сочетаний клавиш
Сочетания клавиш, которые используются в работе с прямоугольными выделениям так же работают и с овальными.
Для создания идеального выделения во время работы нажмите и удерживайте клавишу (Shift). Для добавления нового выделения к существующему сначала зажмите (Shift) затем работайте инструментом. Чтобы удалить часть области нажмите (Alt) затем работайте «овальной областью». Для создания овального выделения из цента объекта начните работу и нажмите (Alt). Для удаления выделения используйте комбинацию (Ctrl+D). В следующем материале познакомимся с инструментом «Лассо»
Как сгладить края в Фотошопе после вырезания?
Простое сглаживание
Начнем мы, пожалуй, с самого простого способа. Откройте два изображения (откуда будете вырезать и куда вставлять). В моем случае это будет невеста и пляж.
- Аккуратно выделите объект любым подходящим инструментом выделения, например тем же прямоугольным лассо и перенесите его на слой с другим изображением. Мы такое уже проделывали, когда заменяли фон на картинке в фотошопе. И как вы сможете заметить, наше вырезанное изображение будет слегка косячным (хотя не всегда). Останутся всякие углы, из-за которых фотография будет смотреться неестественно.
- Теперь, не снимая выделения, вызовите меню «Выделение» — «Модификация» — «Сгладить». Если вы случайно сняли выделение, то не волнуйтесь. Просто зажмите клавишу CTRL и нажмите левую кнопку мыши на слое с объектом. В этом случае он снова выделится.
- В открывшемся меню выберите такой радиус, чтобы он убрал все углы, но в то же время не очень их закруглял. Я для своего случая взял цифру 10, но у вас она может отличаться. После этого края действительно удается сглаживать, а все неровности останутся за пределами пунктирной линии. Но и это еще не всё. Нам нужно убрать все эти остатки.
- Инвертируйте выделение (SHIFT+CTRL+I), чтобы был выделен не сам объект, область вокруг него. А теперь просто нажмите клавишу DELETE, тогда все ненужные угловые детали удалятся, а изображение станет гладким.
В конце можно еще сделать небольшую растушевку. Для этого снова идите в меню «Выделение» — «Модификация», но теперь уже выбираете «Растушевка». Здесь вам нужно поставить размеры самой растушевки. Но не ставьте слишком много. Посмотрите сами, сколько вам будет достаточно. Мне, например, хватило и 6, а кому-то может потребоваться 15. Экспериментируйте. Вы всегда сможете вернуться назад.
Уроки Фотошоп
Новости сайта
10.11.2015 Скидка 10%
01.08.2013 ВНИМАНИЕ АКЦИЯ: “Интернет магазин с бесплатной интеграцией с 1С: Предприятие и платежными системами”
01.05.2013 Поздравляем!
27.03.2013 Два бесплатных подарка
Уроки Фотошопа
В этом разделе своего сайта я решил разместить уроки фотошоп, которые могут пригодиться Вам при создании дизайна сайта. Думаю, не лишним будет, с моей стороны, перед началом обучения фотошопу, представить Вам горячие клавиши фотошоп. Используя горячие клавиши фотошоп, вы облегчите себе работу и сэкономите время. Смотрите горячие клавиши фотошоп здесь.
Первый мой урок Photoshop расскажет Вам о том как закруглить углы фото.
Уточнение края
Ну и теперь способ немного сложнее, но эффективнее. С этой функцией мы уже сталкивались, когда выделяли волосы в фотошопе. Но сегодня она нам пригодиться для простого сглаживания.
- Выделите объект любым инструментом.
- Теперь идите в меню «Выделение» — «Уточнить край». В отельном окне у вас должна открыться небольшая рабочая область с ползунками. Это как раз то, что мы и искали.
- Для удобства можете выбрать разные режимы просмотра, например «На черном», «Маска» или «Марширующие муравьи». Я, например, предпочитаю именно на черном. Но тут всё еще также зависит от самого изображения. Если оно будет слишком темное, то на черном фоне его нет смысла ставить.
- Ну и теперь вам нужно будет поиграться в бегунками, чтобы достичь нужного результата. За что отвечает сглаживание и растушевка, вы уже поняли. Сместить край расширяет или сужает область выделения. В своем случае я поставил этот показатель на 10%. Смотрите как у вас меняется картинка и как сглаживаются края. Старайтесь не допускать, чтобы просвечивался фон. Найдите то положение, которое будет достаточным для устранения дефектов.
- Далее обратите внимание на пункт «Вывод». Он отвечает за то, куда будет выведено итоговая картинка. Можете сразу отправить ее на новвый слой, но я рекомендовал бы вам поставить режим «Выделение».
- Ну и в конце мы снова инвертируем выделение и убираем стираем все на слое, кроме нашего объекта, с помощью однократного нажатия на клавишу DELETE.
В итоге у нас получается очень даже симпатичное изображение, без каких либо углов и зазоров. Все гладко и аккуратно. Это то, чего мы и добивались. Ну конечно вы можете сделать дальнейшую обработку изображения, но об этом в другой статье. Но самое главное, что вы теперь знаете, как сгладить края в фотошопе после вырезания.
Ну а на этом я свою сегодняшнюю статью буду заканчивать. Но если вы еще хотите хорошо подтянуть свои знания по фотошопу или изучить его с нуля, то рекомендую вам посмотреть эти классные видеоуроки. Все рассказано очень доступным языком и будет понятно любому уровню пользователя. Курс реально «Просто пальчики оближешь».
Ну а я с вами буду прощаться. Надеюсь, что моя сегодняшняя статья вам понравилась. Поэтому не забудьте подписаться на обновления моего блога и поделиться материалами с друзьями в социальных сетях. А я буду стараться почаще выкладывать для вас интересные статьи. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Как закруглить углы на изображении в фотошопе?
Доброго всем утра, дня, вечера или ночи. С вами снова и опять Дмитрий Костин. Как-то я просматривал разные картинки и тут мне приглянулись некторые из них. А приглянулись он тем, что у них были закруглены края. Сразу как-то интереснее смотрится. Вы не находите? И поэтому в сегодняшнем уроке я хотел бы вам рассказать, как закруглить углы в фотошопе, чтобы фото смотрелось поинтереснее.
Вот чем я люблю фотошоп, так это тем, что во многих случаях одно и тоже дело можно сделать несколькими способами. Так и здесь. Давайте приступим к нашему фотошопству.
Работа с картинкой для сайта
Откровенно говоря, размытие краев для картинки, которую вы собираетесь вставить в текст статьи – устаревший способ оформления. Сейчас его уже почти никто не использует, однако интерес к этому вопросу весьма существенный, судя по и количеству статей на эту тему.
Потому я не могу не показать вам как достичь желаемого эффекта, но заодно хочу предложить лучшую альтернативу аж в двух вариациях. Вдруг удастся кого-нибудь убедить отказаться от использования устаревшего метода в пользу менее избитого.
Итак, для начала о главном. Открываем изображение.
Теперь выбираем инструмент прямоугольное выделение. Если не можете отыскать, то задержите на пару секунд зажатую кнопку мыши на второй кнопке панели слева. Здесь может быть инструмент овальная область.
Кстати, если вы будете использовать овал, то фотография станет эффектнее. Прямоугольные рамки уже изжили себя, а вот овалы пока в топе. Судя по социальным сетям. Ну, пример я покажу вам чуть позже.
Итак, вернемся к основной теме. Пока выбираем прямоугольник.
Рисуем на картинке область, которая останется не размытой. Если вы хотите, чтобы незамутненным остался квадрат, по удерживайте Shift пока рисуете. Зажимаете кнопку и ведете мышью по рисунку. Мне нужен прямоугольник, а потому я этого делать не буду, а вы поэкспериментируйте.
После того как вы это сделали, эффекты будут применяться не для внутренней части выделенного объекта, а для внешней рамки. Переходим к фильтрам, раздел «Размытие». Тут много разных возможностей, можете попробовать каждый и посмотреть как работает та или иная функция. Чаще остальных специалисты используют «Размытие по Гауссу…». Попробуем для начала его?
Дергайте за ползунок и смотрите какие изменения происходят с фотографией. Не забудьте поставить галочку, чтобы включить «Просмотр».
Мне не меньше нравится «Размытие в движении».
Схема действий такая же, а эффект несколько отличается.
Готово. Но, как и обещал, покажу вам еще два интересных эффекта.
Ну, во-первых, сейчас очень популярно писать цитаты на картинках и вы это уже умеете делать. Просто достаточно не использовать «Инверсию». Берете инструмент «Прямоугольное выделение». Выбираете область.
Не используйте инверсию, а сразу переходите к «Фильтрам» и размытию по Гауссу. Немного смазываете фокус и при помощи инструмента «Текст» . Очень важно, чтобы изображение было размыто не сильно и слегка угадывалось. Поэкспериментируйте.
Теперь, как и обещал, покажу как сделать размытие по краям более эффектным. Выбираете картинку и под кнопкой прямоугольное выделение выбираете эллипс. Опять же, чтобы фигура была ровной, зажимаете кнопку Shift, а затем выбираете инверсию в разделе «Выделение» в верхнем меню.
Применяете фильтр размытие по Гауссу.
В принципе уже неплохо. Можно использовать. Чтобы снять ползающих муравьев одновременно зажмите Ctrl+D или кликните в любом месте фотографии.
Можете обрезать, чтобы картинка была квадратной.
Вот так, теперь вы знаете как размыть края фотографии красиво и профессионально. Теперь перейдем к более интересному и сложному вопросу, а именно размытие границ слоя. Не переживайте, получится у каждого!
Способ номер два
Есть ещё один вариант, как размывать края в фотошопе, и он используется намного чаще. Здесь мы будем работать с удобным инструментом по имени «Быстрая маска»
— его легко найти почти в самом низу вертикальной панельки программы слева. Можно, к слову, просто нажать
Q
.
Затем открываем «Фильтр»
на панели инструментов, выбираем там строчку
«Размытие»
, а затем
«Размытие по Гауссу»
.
Программа открывает окно, в котором легко и просто мы можем регулировать саму степень размытия. Собственно, здесь и заметно невооруженным глазом преимущество: вы здесь работаете не по какому-то наитию, перебирая варианты, а чётко и ясно определяя радиус. Затем просто нажимаем «ОК»
.
Чтобы увидеть, что у нас вышло в итоге, выходим из режима быстрой маски (нажав на ту же кнопку, или Q
), затем нажимаем одновременно
CTRL+SHIFT+I
на клавиатуре, а выделенную область просто удаляем кнопкой
DEL
. Завершающий шаг – убираем ненужную линию выделения, нажимая
CTRL+D
.
Как вы видите, оба варианта совсем простые, однако при помощи их вы сможете легко размыть края изображения в Photoshop.
Удачных вам фотографий! И не бойтесь никогда экспериментировать, именно в этом и таится волшебство вдохновения: иногда из самых, казалось бы, неудачных фото создается настоящий шедевр.
Инструкция
Для придания краям картинки эффекта размытости нужно создать на границе изображения большую область полупрозрачных пикселей. Это можно осуществить, стерев часть картинки инструментом Erazer Tool, скрыв края изображения под маской, создав растушеванное выделение и удалив выделенную часть картинки. Для обработки изображения одним из этих способов загрузите его в Photoshop.
Сделайте картинку доступной для редактирования. Для этого щелкните по слою с изображением и выберите опцию Layer from Background из контекстного меню.
Наиболее очевидный способ получить размытые края заключается в их стирании. Выберите инструмент Erazer Tool и настройте диаметр кисти таким образом, чтобы он составлял не меньше трети высоты изображения. Параметру Hardness присвойте значение ноль.
Проведите инструментом вдоль краев картинки, зажав левую кнопку мышки. Если слишком большая часть изображения, отмените несколько последних действий в палитре History и уменьшите диаметр кисти.
Того же эффекта можно достичь, создав маску слоя. Щелкните для этого по кнопке Add layer mask, которая видна в нижней части палитры слоев. Активизируйте инструмент Brush Tool и настройте его таким же образом, как инструмент Erazer Tool.
Сделайте черный цвет основным, кликнув по верхнему цветному квадрату в палитре инструментов. Активизируйте маску слоя, щелкнув по белому прямоугольнику справа от него, и закрасьте края маски черным цветом. При размытии краев этим способом вы не меняете само изображение и, если потребуется, можете скопировать слой, удалить с него маску и получить исходную картинку без размытых краев.
Неплохой способ создания области полупрозрачных пикселей заключается в растушевке выделения. Для этого выделите часть изображения, которая не будет подвергаться изменению. Это можно сделать инструментом Rectangular Marquee Tool или Elliptical Marquee Tool . Если вам нужно создать выделение более сложной формы, примените инструмент Polygonal Lasso.
Для растушевки краев выделения примените опцию Feather из меню Select. Значение, которое вам потребуется ввести в поле Feather Radius, зависит от линейных размеров картинки. Чем больше радиус растушевки, тем более плавным окажется размытие краев. Правда, присвоив этому параметру слишком большое значение, вы можете получить не размытые, а полупрозрачные края вплоть до границы картинки.
Опцией Inverse из меню Select инвертируйте выделение и уберите выделенную часть изображения, нажав клавишу Delete.
Сохраните картинку с размытыми краями опцией Save As из меню File.
Источники:
- Работа с прозрачностью
- размытие краев это
Способов размыть края
изображения в программе Adobe Photoshop множество. Кто-то предпочитает пользоваться масками, кто-то — Gaussian Blur (размытие по Гауссу). Начните с простого!
Вам понадобится
- компьютер, программа Adobe Photoshop
Инструкция
В меню Select (Выделение) кликните по команде Inverse (инверсия выделения). Такой шаг необходим в том случае, когда вы не переносите ваше изображение на новый слой, а работаете на одном.
Полезный совет
Контур рамки для размытия можно сделать любой, круглый, овальный, абстрактный. Для этого на панели инструментов есть несколько инструментов выделения — Lasso, Pen Tool и Rectangular Marquee Tool.
Все мы любим красивые фото. И никто не будет отрицать, что самым красивым фото порой является такое, в котором лишь один или два объекта на переднем или на заднем плане в фокусе, а остальные размыты. Эта функция доступна тем, у кого фотоаппарат позволяет делать подобные снимки. А что делать тем, у кого такой возможности нет? Для того, чтобы зритель не отвлекался на детали, которые не важны, да и просто для того чтобы сделать красивое обработанное фото, можно на фотографии.
Вам понадобится
- — компьютер
- — редактор ACDSee любой версии
- — фото, подлежащее обработке
Инструкция
Нажмите на кнопку меню «Выделение». Перед вами откроется инструментов. Выберите «Свободное лассо» и обведите , вокруг которого вы хотите фон. Обводите аккуратно, предпочтительнее по внутреннему контуру очертаний, чтоб случайно не оставить куски фона неразмытыми.
После того как вы выделили объект, нажмите на кнопку «Обратить». Должен выделиться весь фон, окружающий объект. Нажмите «Готово».
Нажмите на кнопку «Размытие». Перед вами откроется меню со степенью размытия и видом размытия. Самым естественным и качественным считается Гауссовый метод размытия. Выберите степень размытия, которую вы хотите использовать. После этого, нажмите «Готово» либо просто сохраните фото.
Видео по теме
Обратите внимание
Не выделяйте кусками – размытие получится неполным, границы будут видны, это испортит общее впечатление от фото.
Полезный совет
Старайтесь не переусердствовать с размытием, помните о том, что все-таки фон должен быть, и достаточно акцентировать внимание на нужном предмете.
Размытие краев изображения – один из художественных приемов, заставляющий зрителя сосредоточить свое внимание на центре картинки или на том объекте, который кажется важным автору. Кроме того, это может придать изображению слегка таинственный вид и романтическое настроение. Добиться этого в фотошопе можно несколькими способами. Мы расскажем о наиболее гибком и универсальном.
Вам понадобится
- Нам потребуется программа AdobePhotoshop любой версии за последние десять лет. Инструкция написана для самой сложной ситуации, когда меню Фотошопа исходные – английские, и не локализованы для русского пользователя. Даже при этих обстоятельствах можно достойно справиться с задачей.
Инструкция
Универсальный и любимый инструмент компьютерного дизайнера, AdobePhotoshop, уже третье десятилетие совершенствуется и усложняется, по сути, являясь стандартом и ориентиром для любого вида графических программ, создаваемых в мире эти годы. Овладеть ею – значит выйти на профессиональный уровень. Многие сотни приемов и эффектов обработки изображений доступны , но как часто бывает, чем навороченней и солидней техника, тем сложнее заставить ее служить тебе нажатием одной «волшебной кнопки». Но нет ничего невозможного для профи. Загружаем исходное изображение. Прежде всего, нам необходимо определиться, что останется на нашей картинке нетронутым, а чего коснется «туманная дымка». Для этого воспользуемся инструментом выделения:
Если нам нужно просто размыть самые края прямоугольного изображения, воспользуемся инструментом Rectangular Marquee Tool. Рисуем прямоугольник, отступая некоторое расстояние от края изображения.
Если нам нужно выделить объект сложной формы, то можно использовать инструмент Lasso. Аккуратно обводим объект, который останется не задетым эффектом. Так или иначе, мы получили маску, определяющую область эффекта: видим, как по нужному нам контуру «маршируют муравьи», мерцают индикаторы выделения.
А теперь нажимаем несколько волшебных клавиш. Ctrl+Shift+I (то есть, удерживая на нажатыми Ctrl и Shift, нажимаем латинскую I). Теперь муравьи принялись обегать область от края изображения до неприкосновенного объекта. Этим самым мы инвертировали выделение. Также можно это сделать, нащупав в меню Select>Inverse, но, согласитесь, это несколько дольше, чем нажать Ctrl+Shift+I
И теперь еще одно сочетание. Ctrl+J. Тем самым мы создали новый слой, на котором теперь оказалась то, – наша таинственная .
(Если кому-то интересно, слой этот виден в списке слоев; можно полюбоваться на него отдельно, отключив основное изображение – нажав значок «глазик» в строке со слоем исходного изображения.) Если вам не нравятся, сделать ту же операцию можно через меню Layer>New>Layer via Copy Таким образом, поверх исходного изображение у нас появился независимый слой, над которым можно производить любые действия – размывать его любым способом в любой мере.
Эффекты для размытия находятся в отдельном подменю (Filter>Blur>). Выбор тут для настоящих гурманов. Например:
Gaussian Blur (Размытие по Гауссу) – самое естественное и приятное для человеческого глаза. Классическая «муть».
Motion Blur (Размытие в движении) придает картинке динамичность.
Radial Blur (Радиальное размытие) может создать впечатление стремительно удаляющегося или летящего на зрителя объекта. Варьируя параметры, можно достичь очень разных и вкусных результатов.
Еще одно удобное : так как подверженная изменением рамка находится у нас на отдельном слое, то усилить или ослабить эффект можно изменяя параметры этого слоя – например его прозрачность (параметр Opacity) наверху в панели со слоями, или изменив режим его наложения на исходную картинку. Так, переключив параметр на Multiply или на Lighten , можно добиться эффекта «виньетки» – затемненных или, напротив, «засвеченных» размытых краев картинки. Экспериментируйте вдоволь.
Закончив послойную работу, можно соединить все слои в единое изображение. Это делается в меню Layer>Flatten Image. Итак, если нам не нужны особые эксперименты, просто загружаем изображение, делаем прямоугольное выделение, нажимаем Ctrl+Shift+I и Ctrl+J, затем в меню Filter>Blur находим Gaussian Blur, двигаем ползунок для нужного нам результата, ОК. И возвращаем картинке техническое единство, командой Flatten Image.
Источники:
- как в фотошопе размыть края
Краев на фрагменте снимка или на всей фотографии можно сделать с помощью фотошопа несколькими разными способами, каждый из которых может быть использован для решения различных задач.
Вам понадобится
- Графический редактор Photoshop.
Инструкция
Пожалуй, самый легкий способ, не требующий владения особыми навыками работы с – использование инструмента Eraser Tool (вызывается нажатием клавиши Е). Выберите инструмент, установите в меню Brush нужный размер кисти с мягкими краями
и обработайте края . Преимущество данного способа заключается в том, что края размытыми таким образом сможет даже тот, кто открыл в первый раз. К недостаткам лишь то, что обработку придется
1 голос
Доброго времени суток, уважаемые читатели моего блога сайт
. Сегодня говорим про фотошоп и я расскажу вам о еще нескольких «фишках» работы с краями картинок в целом и слоев в частности. Грамотная работа в этом направлении – лучший показатель профессионализма, а потому я уделяю этому вопросу большое внимание.
Из этой статьи вы узнаете как в фотошопе размыть края, чтобы создать крутую картинку для поста в своем блоге и, раз уж пошла такая тема, я научу вас обрабатывать границы слоя несколькими новыми профессиональными способами, о которых еще не упоминал.
А как сделать только, например, один закругленный угол?
Очень просто. Вернемся на тот этап, когда мы рисовали фигуру. Растяните ее так, чтобы вам был виден только один закругленный угол, а три других были бы скрыты за пределами холста. Вот, а дальше следуйте по вышеописанной инструкции. Все аналогично.
Надеюсь инструкция вам помогла и вы сможете сделать что-нибудь классное! Успехов.
- Изучайте теорию – учебник по фотошопу.
- Набивайте руку практикой, повторяя уроки.
- Сложно? Задавайте вопросы в комментариях к уроку или по этой форме. Посмотрите ответы уже разобранных вопросов.
- Подписывайтесь на обновления , чтобы не пропустить появление новых статей и уроков.
Несколько способов как закрыть вкладку в фотошопе
Рассмотрим 5 способов как можно закрыть вкладки в фотошопе, как по отдельности каждую, так и все сразу.
Фотошоп с нуля в видеоформате 3.0
Пошаговый видеокурс для начинающих, в котором уроки даются от простого к сложному. Этот курс необходим всем изучающим Photoshop, независимо от уровня подготовки, в качестве энциклопедии по данной программе.
Как сделать водяной знак в фотошопе и автоматически добавлять его на фото
Что такое водяной знак? В каких случаях он может вам понадобиться? Разберем способ создания водяного знака в фотошопе и запись данного процесса в экшен, для дальнейшего автоматического использования.
Описание инструмента «Замена цвета» в фотошопе
С помощью инструмента «Замена цвета», в фотошопе можно с легкостью выполнить такую достаточно сложную и кропотливую задачу, как сделать замену цвета на изображении.
Как в фотошопе растушевать края изображения. Как легко и быстро сгладить края в фотошопе после вырезания
Инструкция
Для придания краям картинки эффекта размытости нужно создать на границе изображения большую область полупрозрачных пикселей. Это можно осуществить, стерев часть картинки инструментом Erazer Tool, скрыв края изображения под маской, создав растушеванное выделение и удалив выделенную часть картинки. Для обработки изображения одним из этих способов загрузите его в Photoshop.
Сделайте картинку доступной для редактирования. Для этого щелкните по слою с изображением и выберите опцию Layer from Background из контекстного меню.
Наиболее очевидный способ получить размытые края заключается в их стирании. Выберите инструмент Erazer Tool и настройте диаметр кисти таким образом, чтобы он составлял не меньше трети высоты изображения. Параметру Hardness присвойте значение ноль.
Проведите инструментом вдоль краев картинки, зажав левую кнопку мышки. Если слишком большая часть изображения, отмените несколько последних действий в палитре History и уменьшите диаметр кисти.
Того же эффекта можно достичь, создав маску слоя. Щелкните для этого по кнопке Add layer mask, которая видна в нижней части палитры слоев. Активизируйте инструмент Brush Tool и настройте его таким же образом, как инструмент Erazer Tool.
Сделайте черный цвет основным, кликнув по верхнему цветному квадрату в палитре инструментов. Активизируйте маску слоя, щелкнув по белому прямоугольнику справа от него, и закрасьте края маски черным цветом. При размытии краев этим способом вы не меняете само изображение и, если потребуется, можете скопировать слой, удалить с него маску и получить исходную картинку без размытых краев.
Неплохой способ создания области полупрозрачных пикселей заключается в растушевке выделения. Для этого выделите часть изображения, которая не будет подвергаться изменению. Это можно сделать инструментом Rectangular Marquee Tool или Elliptical Marquee Tool . Если вам нужно создать выделение более сложной формы, примените инструмент Polygonal Lasso.
Для растушевки краев выделения примените опцию Feather из меню Select. Значение, которое вам потребуется ввести в поле Feather Radius, зависит от линейных размеров картинки. Чем больше радиус растушевки, тем более плавным окажется размытие краев. Правда, присвоив этому параметру слишком большое значение, вы можете получить не размытые, а полупрозрачные края вплоть до границы картинки.
Опцией Inverse из меню Select инвертируйте выделение и уберите выделенную часть изображения, нажав клавишу Delete.
Сохраните картинку с размытыми краями опцией Save As из меню File.
Источники:
- Работа с прозрачностью
- размытие краев это
Способов размыть края изображения в программе Adobe Photoshop множество. Кто-то предпочитает пользоваться масками, кто-то — Gaussian Blur (размытие по Гауссу). Начните с простого!
Вам понадобится
- компьютер, программа Adobe Photoshop
Инструкция
В меню Select (Выделение) кликните по команде Inverse (инверсия выделения). Такой шаг необходим в том случае, когда вы не переносите ваше изображение на новый слой, а работаете на одном.
Полезный совет
Контур рамки для размытия можно сделать любой, круглый, овальный, абстрактный. Для этого на панели инструментов есть несколько инструментов выделения — Lasso, Pen Tool и Rectangular Marquee Tool.
Все мы любим красивые фото. И никто не будет отрицать, что самым красивым фото порой является такое, в котором лишь один или два объекта на переднем или на заднем плане в фокусе, а остальные размыты. Эта функция доступна тем, у кого фотоаппарат позволяет делать подобные снимки. А что делать тем, у кого такой возможности нет? Для того, чтобы зритель не отвлекался на детали, которые не важны, да и просто для того чтобы сделать красивое обработанное фото, можно на фотографии.
Вам понадобится
- — компьютер
- — редактор ACDSee любой версии
- — фото, подлежащее обработке
Инструкция
Нажмите на кнопку меню «Выделение». Перед вами откроется инструментов. Выберите «Свободное лассо» и обведите , вокруг которого вы хотите фон. Обводите аккуратно, предпочтительнее по внутреннему контуру очертаний, чтоб случайно не оставить куски фона неразмытыми.
После того как вы выделили объект, нажмите на кнопку «Обратить». Должен выделиться весь фон, окружающий объект. Нажмите «Готово».
Нажмите на кнопку «Размытие». Перед вами откроется меню со степенью размытия и видом размытия. Самым естественным и качественным считается Гауссовый метод размытия. Выберите степень размытия, которую вы хотите использовать. После этого, нажмите «Готово» либо просто сохраните фото.
Видео по теме
Обратите внимание
Не выделяйте кусками – размытие получится неполным, границы будут видны, это испортит общее впечатление от фото.
Полезный совет
Старайтесь не переусердствовать с размытием, помните о том, что все-таки фон должен быть, и достаточно акцентировать внимание на нужном предмете.
Размытие краев изображения – один из художественных приемов, заставляющий зрителя сосредоточить свое внимание на центре картинки или на том объекте, который кажется важным автору. Кроме того, это может придать изображению слегка таинственный вид и романтическое настроение. Добиться этого в фотошопе можно несколькими способами. Мы расскажем о наиболее гибком и универсальном.
Вам понадобится
- Нам потребуется программа AdobePhotoshop любой версии за последние десять лет. Инструкция написана для самой сложной ситуации, когда меню Фотошопа исходные – английские, и не локализованы для русского пользователя. Даже при этих обстоятельствах можно достойно справиться с задачей.
Инструкция
Универсальный и любимый инструмент компьютерного дизайнера, AdobePhotoshop, уже третье десятилетие совершенствуется и усложняется, по сути, являясь стандартом и ориентиром для любого вида графических программ, создаваемых в мире эти годы. Овладеть ею – значит выйти на профессиональный уровень. Многие сотни приемов и эффектов обработки изображений доступны , но как часто бывает, чем навороченней и солидней техника, тем сложнее заставить ее служить тебе нажатием одной «волшебной кнопки». Но нет ничего невозможного для профи.
Загружаем исходное изображение. Прежде всего, нам необходимо определиться, что останется на нашей картинке нетронутым, а чего коснется «туманная дымка». Для этого воспользуемся инструментом выделения:
Если нам нужно просто размыть самые края прямоугольного изображения, воспользуемся инструментом Rectangular Marquee Tool. Рисуем прямоугольник, отступая некоторое расстояние от края изображения.
Если нам нужно выделить объект сложной формы, то можно использовать инструмент Lasso. Аккуратно обводим объект, который останется не задетым эффектом.
Так или иначе, мы получили маску, определяющую область эффекта: видим, как по нужному нам контуру «маршируют муравьи», мерцают индикаторы выделения.
А теперь нажимаем несколько волшебных клавиш. Ctrl+Shift+I (то есть, удерживая на нажатыми Ctrl и Shift, нажимаем латинскую I). Теперь муравьи принялись обегать область от края изображения до неприкосновенного объекта. Этим самым мы инвертировали выделение. Также можно это сделать, нащупав в меню Select>Inverse, но, согласитесь, это несколько дольше, чем нажать Ctrl+Shift+I
И теперь еще одно сочетание. Ctrl+J. Тем самым мы создали новый слой, на котором теперь оказалась то, – наша таинственная .
(Если кому-то интересно, слой этот виден в списке слоев; можно полюбоваться на него отдельно, отключив основное изображение – нажав значок «глазик» в строке со слоем исходного изображения.) Если вам не нравятся, сделать ту же операцию можно через меню Layer>New>Layer via Copy
Таким образом, поверх исходного изображение у нас появился независимый слой, над которым можно производить любые действия – размывать его любым способом в любой мере.
Эффекты для размытия находятся в отдельном подменю (Filter>Blur>). Выбор тут для настоящих гурманов. Например:
Gaussian Blur (Размытие по Гауссу) – самое естественное и приятное для человеческого глаза. Классическая «муть».
Motion Blur (Размытие в движении) придает картинке динамичность.
Radial Blur (Радиальное размытие) может создать впечатление стремительно удаляющегося или летящего на зрителя объекта.
Варьируя параметры, можно достичь очень разных и вкусных результатов.
Еще одно удобное : так как подверженная изменением рамка находится у нас на отдельном слое, то усилить или ослабить эффект можно изменяя параметры этого слоя – например его прозрачность (параметр Opacity) наверху в панели со слоями, или изменив режим его наложения на исходную картинку. Так, переключив параметр на Multiply или на Lighten , можно добиться эффекта «виньетки» – затемненных или, напротив, «засвеченных» размытых краев картинки. Экспериментируйте вдоволь.
Закончив послойную работу, можно соединить все слои в единое изображение. Это делается в меню Layer>Flatten Image.
Итак, если нам не нужны особые эксперименты, просто загружаем изображение, делаем прямоугольное выделение, нажимаем Ctrl+Shift+I и Ctrl+J, затем в меню Filter>Blur находим Gaussian Blur, двигаем ползунок для нужного нам результата, ОК. И возвращаем картинке техническое единство, командой Flatten Image.
Источники:
- как в фотошопе размыть края
Краев на фрагменте снимка или на всей фотографии можно сделать с помощью фотошопа несколькими разными способами, каждый из которых может быть использован для решения различных задач.
Вам понадобится
- Графический редактор Photoshop.
Инструкция
Пожалуй, самый легкий способ, не требующий владения особыми навыками работы с – использование инструмента Eraser Tool (вызывается нажатием клавиши Е). Выберите инструмент, установите в меню Brush нужный размер кисти с мягкими краями и обработайте края . Преимущество данного способа заключается в том, что края размытыми таким образом сможет даже тот, кто открыл в первый раз. К недостаткам лишь то, что обработку придется
Размытия края фотографии является одним из наиболее часто используемых приемов фотографов и дизайнеров. Довольно просто базовый эффект на изучение которого вам не потребуется много времени. В силу того, что используется он нередко, его стоит знать.
Существует несколько способов сделать растушевку края фотографии. И результат работы несколько разнится. Давайте изучим оба.
Для начала подготовим фото. Для этого вам следует создать рабочую область белого цвета. А потом перетащить туда понравившееся фото. Примерно так:
Первый – размытие края фотографии с помощью инструмента растушевка.
Выделяем область, близкую к границе фото.
Делаем клик по выделенной области правой клавишей мыши. Из выпадающего списка выбираем «растушевка».
Устанавливаем радиус растушевки. Не обязательно это значение. Вы можете выбрать любой другой на свое усмотрение.
Теперь для получение размытого края нам следует инвертировать фотографию.
Что у нас получилось после инвертирования.
Теперь просто нажимаем кнопку del.
Края изображения, как видите, размылись. Для более выраженного эффекта можно повторить.
Сводим слои и сохраняем.
Покажу еще один способ размытия краев фотографии, более интересный на мой взгляд. Для его выполнения используется инструмент «размытие по Гауссу».
На мой взгляд, этот эффект интереснее предыдущего за счет неравномерного размытия границы.
Возвращаемся к исходному изображению. Повторяем выделение. Инвертируем.
Теперь ищем операцию «размытие по Гауссу».
Как видите, на этот раз у нас образовалась четкая граница размытия.
Чем больший радиус размытия вы устанавливаете, тем четче прорисовывается граница.
И уж совсем простой способ – третий. Но он «для самых маленьких». Самый простой для понимания и самый трудоемкий. Выполнить эти действия аккуратно удастся не с первого раза.
На панели инструментов выбираем «размытие». Правой клавишей мыши кликаем по рабочей области и выбираем радиус размытия.
После чего, зажимая shift ведем курсором по краю фото.
Для сравнения «до»
И «после»
Это метод, кстати говоря, можно использовать не только для фото, но и для любых других, вырезанных объектов.
Путем комбинаций команд вы можете добиться очень красивых эффектов. Не стоит полагаться на один способ, встречаются ситуации, где вам придется использовать все три. Допустим, при создании красочного коллажа для баннера. Потому, настоятельно советую запомнить все три.
Зачастую после вырезания объекта в его края могут оказаться не такими ровными, как нам хотелось бы. Решить эту проблему можно разными способами, но Фотошоп предоставляет нам один очень удобный инструмент, который вобрал в себя почти все функции по корректировке выделений.
Называется сие чудо «Уточнить край» . В этом уроке я расскажу, как сгладить края после вырезания в Фотошопе с его помощью.
В рамках данного урока показывать, как вырезать объекты, я не буду, поскольку на сайте такая статья уже присутствует. Прочитать ее можно, перейдя .
Итак, предположим, объект мы уже отделили от фона. В данном случае это та же самая модель. Я ее специально поместил на черный фон для того, чтобы лучше понять, что происходит.
Как видим, у меня получилось довольно сносно вырезать девушку, но это не помешает нам изучить приемы сглаживания.
Итак, для того, чтобы поработать над границами объекта, нам необходимо его выделить, а если быть точным, то «загрузить выделенную область» .
Переходим на слой с объектом, зажимаем клавишу CTRL и кликаем левой кнопкой мыши по миниатюре слоя с девушкой.
Как видим, вокруг модели появилось выделение, с которым мы и будем работать.
Теперь, для того, чтобы вызвать функцию «Уточнить край», нам вначале нужно активировать один из инструментов группы «Выделение» .
Только в этом случае кнопка, вызывающая функцию, станет доступной.
Нажимаем…
В списке «Режим просмотра» выбираем наиболее удобный вид, и приступаем.
Нам понадобятся функции «Сглаживание» , «Растушевка» и, возможно, «Сместить край» . Давайте по порядку.
«Сглаживание» позволяет сгладить углы выделения. Это могут быть острые пики или пиксельные «лесенки». Чем выше значение, тем больше радиус сглаживания.
«Растушевка» создает градиентную границу по контуру объекта. Градиент создается от прозрачного к непрозрачному. Чем выше значение, тем шире граница.
«Сместить край» перемещает край выделения в ту или иную сторону, в зависимости от настроек. Позволяет удалить участки фона, которые могли попасть внутрь выделения в процессе вырезания.
В учебных целях я выставлю значения побольше, чтобы видеть эффекты.
Ну чтож, идем в окно настроек и выставляем нужные значения. Еще раз повторю, что мои значения будут завышенными. Вы же подбирайте их под свое изображение.
Выбираем вывод в выделение и нажимаем ОК .
Выделение убираем комбинацией CTRL+D .
Ка видим, все очень сильно «сгладилось».
Несколько моментов в работе с инструментом.
Размер растушевки при работе с людьми не должен быть слишком большим. В зависимости от размера изображения 1-5 пикселей.
Сглаживанием также не стоит злоупотреблять, так как можно потерять некоторые мелкие детали.
Смещением края стоит пользоваться только при необходимости. Вместо этого лучше заново, более аккуратно, выделить объект.
Я бы выставил (в данном случае) такие значения:
Этого вполне достаточно, чтобы убрать мелкие огрехи вырезания.
Вывод: инструмент есть и инструмент довольно удобный, но не стоит слишком на него надеяться. Тренируйте свои навыки работы с пером, и Вам не придется мучить Фотошоп.
Доброго всем времени суток. мои дорогие друзья и гости моего блога. Сегодня бы мне хотелось бы вам рассказать о том, как сгладить края в фотошопе после вырезания, так как если этого не сделать, то эти недочеты слишком бросаются в глаза, особенно после овального выделения или прямоугольного лассо.
Простое сглаживание
Начнем мы, пожалуй, с самого простого способа. Откройте два изображения (откуда будете вырезать и куда вставлять). В моем случае это будет невеста и пляж.
В конце можно еще сделать небольшую растушевку. Для этого снова идите в меню «Выделение» — «Модификация» , но теперь уже выбираете «Растушевка» . Здесь вам нужно поставить размеры самой растушевки. Но не ставьте слишком много. Посмотрите сами, сколько вам будет достаточно. Мне, например, хватило и 6, а кому-то может потребоваться 15. Экспериментируйте. Вы всегда сможете вернуться назад.
Уточнение края
Ну и теперь способ немного сложнее, но эффективнее. С этой функцией мы уже сталкивались, когда . Но сегодня она нам пригодиться для простого сглаживания.
В итоге у нас получается очень даже симпатичное изображение, без каких либо углов и зазоров. Все гладко и аккуратно. Это то, чего мы и добивались. Ну конечно вы можете сделать дальнейшую обработку изображения, но об этом в другой статье. Но самое главное, что вы теперь знаете, как сгладить края в фотошопе после вырезания.
Ну а на этом я свою сегодняшнюю статью буду заканчивать. Но если вы еще хотите хорошо подтянуть свои знания по фотошопу или изучить его с нуля, то рекомендую вам посмотреть эти классные видеоуроки . Все рассказано очень доступным языком и будет понятно любому уровню пользователя. Курс реально «Просто пальчики оближешь».
С уважением, Дмитрий Костин.
Привет всем!
Сегодня четвертый урок и я научу вас делать, так называемые «рваные картинки «… Мы не будем для этого использовать какие-то спецпрограммы, а обратимся к нашему старому и доброму Фотошопу !
Разберем эффект рваных краев в фотошопе по пунктам и каждый в конце обретет новый навык!
Если честно, то я вот заметил, что все, кто пишет на данную тематику — не особо всё расписывают, или что-то объясняют… Такое чувство, что они пишут сами для себя (или для умельцев своего уровня ).
Их посты короткие и малоинформативные!
Я и сам не раз попадал на такие вот блоги… Да, вроде есть статья и результат на лицо! А как дойти этого результата — об этих подробностях они любят умалчивать…
Как сделать рваные края?
На самом деле здесь, как и в любом деле: если все разложить по полочкам и во всем разобраться — результат не заставит ждать!
Если вы мой постоянный читатель, то у вас уже наверняка есть сама программа и вы научились некоторым моментам работы в ней…
Поэтому, все эти мелочи сегодня затрагивать не будем!
Использование фильтров в фотошопе -именно благодаря этому способу, в данной статье, мы научимся делать эффект «рваные края» !
Есть еще масса способов, но сегодня мы о них вспоминать не будем…
Чего тянуть? Пора бы и к делу…
Открываем Фотошоп и с помощью меню Файл-Открыть… добавляем нашу экспериментальную картинку. Или смотрите рисунок:
P.S. Сэкономил немного на дисковом пространстве блога и взял картинку со старого поста…
Берем инструмент «Прямоугольная область » и с помощью него выделяем нужный участок на картинке:
P.S. Не обязательно брать для выделения прямоугольник! Вы можете взять и овал…
После выделения в панели инструментов нажимаем — Редактирование в режиме «Быстрая маска», или горячая клавиша Q:
Область картинки, которая пойдет под редактирование получит красный цвет (место, где и будут находится наши рваные края) :
Следующий этап: Инструмент «Фильтр» — Галерея фильтров…:
В итоге мы попадаем на вот такую страницу:
P.S.
Результат смотрите на окошке слева, если все нравится нажимаете «Ок «.
Также, можете поэкспериментировать и с другими фильтрами (там тоже есть эффекты рваных краев )…
И мы снова попадаем на главную страницу редактора Фотошопа и картинка приобретает уже вот такой вид:
Теперь, чтобы все окончательно закрепить и просмотреть финальный результат — выходим из инструмента «Быстрая маска»:
P.S. Кто не знает как отключить инструмент «Быстрая маска» — посмотрите выше как вы ее включили и просто сделайте по ней повторный клик…
Нажимаем на клавиатуре клавиши Ctrl+C (копировать) и Ctrl+V (вставить) — так мы создали дополнительный уже обрезанный с использованием нашего фильтра слой…
P.S. Есть и более долгий способ создания слоя… Я думаю, это вам не к чему!
Первый слой можно скрыть (нажав на глаз, который указывает видимость слоя ), или удалить его (выделить и нажать Delete, или на небольшую корзинку ):
Как видите, результат на белом фоне незаметный…
Значит немного экспериментов не повредит!
Можно сделать заливку заднего фона, но здесь ей не место… А хотя, вроде неплохо получилось:
P.S. Выбор инструмента «Заливка» горячая клавиша — G…
Берем на вооружение другие методы: делаем клик правой кнопкой мыши по слою и выбираем — Параметры наложения…:
Перед вами появится новое окошко, где можно произвести различные настройки… У меня получилось вот так:
P.S. Сделайте клик по картинке и она откроется в новом окне!
После всех изменений нажимаете «Ок » и сохраняете картинку в формате PNG!(Файл — Сохранить как… )
А вот мой результат:
А теперь небольшой подарок!
Предлагаю вам установить специальный шрифт с рваными краями !
Что это такое? А вот смотрите:
Это шрифт под названием — 28 days later . Скачать его можете, кликнув по ссылке ниже:
28 days later скачать шрифт
Как правильно установить шрифты?
Шрифты устанавливаются не в саму программу фотошоп, а в систему нашего компьютера. Поэтому, их использование не ограничено только одной программой…
Итак, какие действия нужно произвести для добавления нового шрифта?
Заходим в системный диск нашего компьютера (зачастую это Локальный диск C ) — папка Windows — Fonts… (полный путь C:WindowsFonts )
В последнюю папку (Fonts ) перемещаем наш скачанный шрифт!
Примечания:
— шрифт применяется только для больших букв;
— все знаки препинания остаются без его внимания;
Поддерживает кириллицу;
— некорректное отображение (к примеру, буква «Д» на рисунку выше )
Немного новостей с жизни блога….
Вконтакте
Одноклассники
Google+
блестящих краевых эффектов, таких как хром
Учебное пособие по освещению и затенению в Photoshop: эффекты сияния кистью
Пришло время окончательно настроить металлические эффекты. Давайте выйдем за границы основных металлических форм: создадим эффект светового свечения или светового свечения. Идея состоит в том, чтобы закрасить сияющее отражение, подобное хрому, подобно специальным эффектам свечения, используемым в 3D-шейдерах.
Прежде всего, хорошая идея — сохранить эффекты затенения и освещения на новых слоях по каждый.Таким образом, вы можете управлять режимом наложения слоя, а также его непрозрачностью, регулируя тем самым интенсивность добавленных кистью теней и светов. Используйте сочетание клавиш Ctrl + Shift + N , чтобы создать новый слой в Photoshop.
Освещение
Начнем с освещения , и световых бликов. Чтобы создать реалистичный металлический эффект в Photoshop, вам нужно нарисовать сияющую ауру рядом с точками максимального выделения. Примерно так работают эффекты металлического свечения и цветения.
Чтобы нарисовать эффект сияющих краев, выберите инструмент «Кисть Photoshop » (ярлык: B) и выберите большую мягкую кисть через меню кистей или щелкнув правой кнопкой мыши в любом месте холста, пока у вас выделена кисть.
Удерживайте Shift во время чистки, чтобы создавать горизонтальные и вертикальные мазки. Нажмите Shift + щелкните , чтобы закрасить прямые линии. Это хорошая идея, чтобы подчеркнуть блестящие края металлических предметов, придав им точный и промышленный вид.
Установите режим наложения слоя с этими световыми эффектами на Screen .Экран увеличивает яркость нижележащих слоев, поэтому он действует как источник освещения, всегда делая нижнее изображение ярче. Вот почему экран — лучший режим наложения для создания световых эффектов в Photoshop.
Наиболее подходящим цветом для создания металлических световых эффектов должен быть почти белый . Учтите, что более темные цвета практически не влияют на экранный режим. Тем не менее, чистый белый цвет может быть слишком интенсивным, что приведет к переэкспонированию результата, который может не допустить дальнейшей настройки цвета.Если ваш источник освещения имеет какой-либо тон, вы можете добавить немного дополнительного цвета и насыщенности к слою бликов (например, мягкий желтый цвет для освещенного солнцем металла и т. Д.).
Сохраняйте эффекты освещения и затенения на разных слоях, чтобы вы могли использовать соответствующие режимы наложения Photoshop и настройки непрозрачности.
Выберите большую мягкую (жесткость 0%) кисть для создания световых эффектов.
Установите слой с бликами в режиме экрана, чтобы применить эффекты легкого цветения.
Наносите световые эффекты прямо на металлический интерфейс. В этом примере слева было добавлено свечение светлых участков, а справа увеличено затенение.
Оттенок
Вы можете использовать аналогичную технику для увеличения силы эффектов шейдинга . Выберите мягкую кисть и начните рисовать на темных участках, контраст которых вы хотите увеличить.
Я бы выбрал немного более жесткую и большую кисть, чем та, которая использовалась для световых эффектов, с темно-серым цветом , чтобы увеличить силу теней.
Режим наложения этого слоя, используемого для затенения, должен быть установлен на Multiply . Режим умножения всегда затемняет нижележащие слои, смешивая их с цветом кисти. Фактически, умножение — это полная противоположность экрана (именно поэтому режим наложения экрана был ранее известен как « делить » в более старых версиях Photoshop, поскольку на самом деле это обратная операция умножения ).
Используйте режим смешивания multiply на слое с тенями, чтобы добавить глубины и контраста.
Теперь давайте рассмотрим почти автоматизированную процедуру создания световых эффектов свечения и трюк, позволяющий сделать металлические световые эффекты более реалистичными.
Сделайте в Photoshop более реалистичное освещение и затенение: создайте светлый цвет и растушуйте блестящие края
Автоматическое расцветание в Photoshop
Хотя ручная кисть — очень гибкий способ добавить больше эффектов освещения и затенения к вашему изображению, это каким-то образом зависит от ваших навыков рисования и поначалу может быть немного сложным.
Итак, вот почти автоматическая процедура для создания световых эффектов в Photoshop:
- Выделите все светов на изображении с помощью Select> Color Range…> Highlights . Это автоматически выберет самые яркие части вашего изображения.
- Дублируйте в новом слое всех этих областей с наивысшим значением освещения в новом слое, нажав сочетание клавиш CTRL + J (новый слой через копию).
- Установите режим наложения Photoshop этого слоя с эффектом легкого цветения на Screen . Как мы видели ранее в этом учебном шаге, режим наложения экрана увеличивает яркость каждого слоя ниже этого, действуя как виртуальный источник освещения.
- Используйте фильтр Photoshop Gaussian Blur Filter для создания мягких светящихся границ и плавных переходов, таких как светлая аура или ореол. Этот размытый световой эффект намного более реалистичен, чем искусственный свет с резкими границами.
- Отрегулируйте непрозрачность слоя до тех пор, пока эффект не будет похож на реалистичное металлическое свечение без переэкспонированного освещения.
Следуйте этому небольшому руководству, и вы никогда не ошибетесь, создав простой, но эффективный эффект свечения металла. Фактически, эта автоматизированная процедура является хорошей отправной точкой для более сложных эффектов цветения. После того, как вы определили базовое свечение, кисть или сотрите светящиеся области, чтобы настроить эффект.
Изображение металлической звезды до и после добавления дублированных размытых бликов в экранном режиме: простой способ создать эффект легкого цветения в Photoshop.
Автоматический выбор цветового диапазона выделения в Photoshop.
Трюк со светом: растушевываем реалистичное свечение металла
Поскольку мы взяли в качестве отправной точки для этого металлического свечения хромированный металлический стиль , разработанный в этом руководстве, вы часто обнаружите, что световые эффекты, автоматически созданные с помощью скоса, тиснения и свечения в Photoshop, не идеально сочетаются с металлическим фон.
Это в основном вызвано тем, что переходов света и тени обычно слишком резкие, и резкие.Вы можете попытаться исправить их, отрегулировав значение сглаживания эффекта фаски, применив фильтр размытия к выделенной области или даже закрасив вручную всю сияющую кромку. Но все эти методы достаточно сложны и трудоемки.
К счастью, вот простой трюк, позволяющий вручную настроить окончательные детали для максимальной реалистичности металлического эффекта. Используйте инструмент Photoshop Smudge Tool (ярлык: R), чтобы создать более плавное освещение и градиенты затенения.
Эта техника коррекции освещения довольно проста: просто смажьте те границы светящихся отражений, которые кажутся слишком жесткими, резкими и искусственными, пока они не сольются плавно с отражениями фона хромированного металла.
Используйте инструмент Photoshop Smudge Tool, чтобы создать более плавное и реалистичное свечение и переход освещения в металлических блестящих областях.
Хорошо, теперь давайте перейдем к расширенным настройкам контрастности Photoshop с уровнями и кривыми на следующем этапе этого урока!
Основы работы со скосом и тиснением в Photoshop — Blackbird Publishing
Снятие кромок и тиснение — это способ создания затенения и имитации теней, придающих тексту трехмерный вид.
Вот тот же текст без и с фаской / тиснением.
А вот крупный план, чтобы вы могли увидеть, насколько по-разному может выглядеть один и тот же текст.
Предварительные требования
- У вас есть Photoshop
- У вас есть текстовый слой в файле .psd.
Как скашивать и тиснить текст
- Щелкните правой кнопкой мыши текстовый слой, который нужно отредактировать, выберите «Параметры наложения», а затем выберите «Скос и тиснение».
- Измените настройки по своему усмотрению, затем щелкните OK.
Вот настройки, использованные в примерах выше.
- В режиме просмотра слоя щелкните правой кнопкой мыши в разделе «Эффекты» под именем слоя и выберите «Bevel & Emboss».
Что означают все эти параметры?
Лучший способ узнать — попробовать их. Вы можете увидеть текстовые эффекты в своем документе, если установите флажок «Предварительный просмотр».
Преимущество этого подхода состоит в том, что, поэкспериментировав, вы воочию увидите, как все работает, и можете придумать комбинацию настроек, которую иначе не нашли бы; недостаток в том, что экспериментирование требует времени.
Но не бойтесь — вот шпаргалка! 🙂
Есть три группы настроек:
- Наклон и тиснение
- Контур
- Текстура
Фаска и тиснение
ПараметрыBevel & Emboss разбиты на категории Structure и Shading.
- Структура
- Стиль
- Внутренний / внешний скос — применяет скос к внутренней или внешней части текста.
- Emboss — применяет скос как к внутренней, так и к внешней стороне текста.
- Pillow Emboss — применяет скос как к внутренней, так и к внешней стороне текста, но в противоположных направлениях от обычной настройки «Emboss».
- Тиснение обводкой — применяет скос только к обводке (это работает, только если к тексту применен эффект обводки).
- Техника
- Smooth — создает гладкую закругленную кромку.
- Chisel Hard — создает твердую, точеную кромку.
- Chisel Soft — создает шероховатую, точеную кромку.
- Depth
Увеличивает трехмерную глубину. Более высокое значение создает большую глубину. - Направление
Определяет, нужно ли выдавливать фаску и тиснение к вам или от вас. - Размер
Определяет общий размер фаски и тиснения на вашем тексте.Меньшее число ограничит скос / тиснение до краев текста, тогда как большее число покрывает большую часть текста. - Смягчить
Определяет, насколько мягкими должны быть края.
- Стиль
- Оттенок
- Угол
Определяет горизонтальное положение источника искусственного света. - Высота
Определяет вертикальное положение источника искусственного света. - Gloss Contour
Позволяет создавать эффекты стекла и металла. - Режим выделения
Задает режим наложения для выделения, а также цвет и непрозрачность выделения. - Shadow Mode
Определяет режим наложения теней, а также цвет и непрозрачность тени.
- Угол
Контур
Contour позволяет указать форму фаски.
- Контур
Задает форму скоса. - Сглаживание
Сглаживает контур. - Диапазон
Диапазон в процентах определяет, к какой части фаски должен применяться контур.
В этом примере все настройки одинаковы, за исключением формы контура.
Текстура
Текстура позволяет добавлять текстуру к тексту.
- Узор
Выберите узор текстуры для применения к тексту. - Масштаб
Увеличение или уменьшение размера рисунка. - Глубина
Отрегулируйте трехмерную глубину. - Инвертировать
Установите этот флажок, чтобы инвертировать узор. - Связь со слоем
Зафиксируйте узор на текстовом слое, чтобы, если вы позже переместите слой, узор переместится вместе с ним.
В этом примере все настройки одинаковы, за исключением текстуры.
Список литературы
Версия Photoshop
Версия Photoshop, использованная для этого поста, была Adobe Photoshop CC версии 2017.1.1, 20170425.r.252 x64, на OS X 10.10.5.
Подпишитесь на рассылку новостей Blackbird Publishing!
Как исправить фиолетовую бахрому в Photoshop
Через пару лет после открытия своего дела я получил большой отпечаток из своей лаборатории.Проверив его, я заметил проблему с распечаткой, которая была настолько очевидной, что я не мог доставить ее своему клиенту. Сначала я подумал, что лаборатория сделала ошибку, но нет. Это была проблема, созданная моей цифровой камерой, когда я делал снимок! Скорее всего, вы уже заметили это на своих изображениях.
Проблема называется фиолетовой окантовкой. В этой статье я расскажу, что это такое, как предотвратить и как от этого избавиться.
Что такое пурпурная бахрома?
Фиолетовая окантовка — это когда вы получаете фиолетовый цвет в высококонтрастных пограничных областях изображения, которое, скорее всего, было снято в условиях низкой освещенности с более ярким фоном.Чаще всего это связано с хроматической аберрацией, которая обычно возникает в цифровых камерах, но пурпурная окантовка также может быть вызвана бликами объектива.
Как предотвратить его заражение?
- Избегайте съемки с широко открытым объективом в условиях высокой контрастности.
- Купите УФ-фильтр для всех линз.
К сожалению, эти действия не всегда решают периферийные проблемы, но могут предотвратить их появление в случаях.
Пурпурная окантовка
Пример изображения: Вы видите это в основном в ветвях и краю крыши.
FYI: Я использовал свой 14-миллиметровый сверхширокоугольный объектив для этого снимка. Объектив с выпуклой кривизной выглядит как объектив типа «рыбий глаз», поэтому на него нельзя надеть фильтр объектива.
Фиолетовая окантовка крупным планом:
Изображение ПОСЛЕ исправления в постобработке:
Крупный план ПОСЛЕ исправления:
Шаги по исправлению фиолетовой окантовки в Photoshop:
Шаг первый:
В Photoshop нажмите «Adjustments» на вкладке «Image».
Шаг второй:
Выберите «Оттенок / Насыщенность». (Или вы также можете сделать это как корректирующий слой, если вам понадобится замаскировать некоторые области позже).
Шаг третий:
Там, где вы видите «Мастер», щелкните по нему и выберите «Блюз», чтобы перейти к синему каналу.
Шаг четвертый:
После того, как вы выбрали определенный цветовой канал, у вас появится инструмент «Пипетка». Выберите крайнюю левую пипетку.
Шаг пятый:
Затем щелкните одну из областей изображения с фиолетовой окантовкой.Я выбрал ветки деревьев справа, так как они были одной из самых заметных проблемных областей.
Шаг шестой:
Затем перейдите к ползунку «Насыщенность» и переместите ползунок влево. Обычно лучше всего работает где-то между -70 и -80, но точное число зависит от изображения и количества окантовки.
Шаг седьмой:
И наконец, проверьте свое изображение, чтобы узнать, нужно ли вам что-нибудь отрегулировать, поскольку уменьшение одного цвета может повлиять на остальную часть изображения. (Если вы используете корректирующий слой, вы можете замаскировать части, на которые вы не хотите воздействовать)
Вот и все! Вы убрали фиолетовую бахрому!
Подробнее о том, как исправить хроматическую аберрацию, читайте здесь:
Используйте маски слоя для затемнения и смешивания изображений в Photoshop
Эта статья была написана в 2011 году и остается одним из самых популярных наших постов.Если вы хотите узнать больше о Photoshop, вы можете найти более свежую статью о начале работы с Photoshop.
Неважно, фотограф вы или графический дизайнер, скорее всего, вы столкнулись с необходимостью выцветать или смешивать изображения в Photoshop. Существует множество различных методов и техник, которые помогут вам соединить изображения вместе. Один из них называется маской слоя. Даже со слоями-масками существуют разные техники смешивания одного слоя с другим.
Один из способов — создать маску слоя на слое, а затем использовать инструмент «Кисть», чтобы закрасить области, которые вы хотите замаскировать или смешать с черным. Любое положительное значение, кроме белого, позволит вам реализовать мягкую маску. Самый светлый серый цвет будет смешивать края маски.
Другой метод — использовать инструмент градиента для равномерного смешивания изображения. Ключевая фраза, которую следует запомнить, заключается в том, что черный цвет скрывает, а белый раскрывает. Это означает, что где бы вы ни рисовали на маске слоя черным цветом, изображение на этом слое будет исчезать.Если вы слишком сильно размыли или смешали изображение, просто переключите цвет кисти на белый. Белый вернет изображение для этого слоя.
Шаг 1. Добавьте изображение в Photoshop
Откройте ваше изображение в Photoshop. В зависимости от желаемой ориентации вы настроите файл, чтобы скрыть часть изображения. Я скачал изображение женщины, занимающейся йогой. Вы можете скачать это здесь.
Шаг 2. Разблокируйте фоновый слой
Дважды щелкните фоновый слой, чтобы разблокировать его.Это позволит вам перемещать его по своему усмотрению. Когда слой заблокирован, вы не можете перемещать изображение на этом слое. Photoshop отобразит всплывающее сообщение, напоминающее вам, что слой заблокирован.
Шаг 3. Разместите изображение
Разместите слой изображения в документе по своему усмотрению. Это может означать, что вам нужно обрезать изображение или переместить его. Если вы переместите его так, чтобы его часть выходила за пределы холста, ничего страшного. Эта часть изображения не будет напечатана и не будет отображаться в плоском файле.Я переместил наше изображение йоги влево, так что значительная часть левой стороны уходит за пределы экрана. Это открывает пространство с правой стороны для размещения текста.
Шаг 4. Добавьте новый слой под изображение
Создайте новый слой под фотографией. Мы собираемся заполнить этот слой сплошным цветом и смешать фотографию, чтобы облегчить переход между фотографией и сплошным цветом.
Шаг 5. Пример цвета из вашего изображения
При использовании этой техники обычно рекомендуется выбирать цвет по фотографии.Этот прием добавляет вашей работе единообразия. Я попробовал более темный оттенок ярко-розового на брюках женщины. Я залил этим цветом пустой слой под нашей фотографией, удерживая option / alt и нажав клавишу удаления.
Шаг 6. Смешайте изображение
На панели «Слои» убедитесь, что выбран слой с вашей фотографией, и щелкните значок «Маска слоя». Это создаст пустую маску для вашей фотографии. Вы знаете, что маска активна, когда вокруг значка маски слоя есть черный контур.Выберите инструмент «Градиент» и нарисуйте градиент от черного к белому от правого края фотографии к левому. Не проходите мимо четвертой или пятой правой части фотографии. Если маски слишком много или недостаточно, удерживайте command / ctrl и нажмите клавишу Z, чтобы отменить градиент и повторите попытку.
Шаг 7: Добавьте тип
Выберите инструмент для работы с текстом и введите текст. Я взял желтый цвет из листьев на заднем плане, так как это поможет еще больше объединить наш дизайн, а желтый очень хорошо сочетается с розовым / фиолетовым.
Шаг 8: Создание четкой тени
Дублируйте текстовый слой, а для нижнего текстового слоя дважды щелкните значок «T», чтобы выделить весь текст в этом слое. Щелкните образец цвета переднего плана на панели инструментов, чтобы открыть палитру цветов. При наведении курсора на файл вы автоматически получаете инструмент «Пипетка». С помощью пипетки выберите более темный зеленый цвет для нижнего текстового слоя. Выберите инструмент перемещения и, используя клавиши со стрелками, дважды нажмите стрелку влево и дважды стрелку вниз.Это добавляет приятный теневой эффект вашему шрифту, при этом используются цвета вашей фотографии.
Если вам понравился этот пост, вам понравится Learnable; место для обучения новым навыкам и техникам от мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как «Основы Photoshop».
Комментарии к статье закрыты. Есть вопрос о Photoshop? Почему бы не спросить об этом на нашем форуме?
Как сделать полутоновые изображения в Photoshop | Полутоновое изображение 101
Из этого простого руководства по полутонам вы узнаете, как добиться аутентичного винтажного, пиксельного, расфокусированного вида ваших изображений.
Когда дело доходит до цифрового искусства, создатели используют эффект полутонов для получения безошибочного вида. Первоначально используемый и популяризируемый экранными принтерами, такими как Энди Уорхол, он стал повсеместным как формальный стиль в последующих поколениях. Теперь это принято там, где изображения предназначены для искажения или воспроизведения в таких средствах массовой информации, как плакаты, журналы, комиксы и графические романы; везде, где вы хотите использовать шероховатые, низкокачественные или искаженные изображения. Фактически, полутона — это популярная обработка изображений, используемая в журналах, одна из основных тенденций, определенных в нашем отчете о творческих тенденциях за 2019 год.
В этой статье я объясню происхождение стиля полутонов и покажу вам два простых способа создать эффект в Photoshop.
Что такое полутона?
Halftone — это изначально метод репрографии (печати), в котором используются крошечные точки цветных чернил для имитации покрытия сплошными чернилами. При изменении размера и расстояния точки создают плавный цвет и эффект градиента. Вместо того, чтобы намазывать и смешивать кучу чернил на бумаге, полутон использует точное размещение чернильных точек, чтобы создать плавный переход и гарантировать, что бумага не будет полностью насыщена.
Halftone — это то, как CMYK (цветной режим печати) используется так эффективно. Имея всего четыре цвета чернил: голубой (C), пурпурный (M), желтый (Y) и черный (K), вы можете использовать точки каждого из них разного размера и частоты, чтобы создать любой цвет, используя только часть чернил.
Полутона также могут быть чистыми и однородными, создавая более геометрический и организованный вид. В любом случае создание эффекта полутонов в Photoshop может быть вашим новым методом обработки графики. Ничто иное не похоже на него, и оно может передавать определенные жанры или использоваться в качестве слоя для полного искажения изображений для других стилей.
1. Создание эффекта цветных полутонов
Первый и самый простой способ создания полутонов — в Photoshop. Также он позволяет сохранять изображение в цвете, что является большим плюсом.
Изображение Чарльза Т. Педена
изображений RGB будут использовать трехцветный спектр для создания смешанных цветов, а также черного; Между тем изображения CMYK будут использовать четыре цвета в своем названии для создания тонов, причем черный будет выделен на своем собственном канале. Поэкспериментируйте с обоими способами, преобразовав файл для получения желаемых результатов.
Чтобы увидеть, как разные изображения меняют цвет в обоих цветовых режимах, посмотрите это ниже. Это RGB слева и CMYK справа:
Теперь посмотрите на разницу в том, как RGB превращается в три цвета точек по сравнению с четырьмя цветами CMYK. Теперь вы поймете, почему вы определенно хотите поэкспериментировать с обоими.
Сумасшедший, мужик. Просто чокнутые. В любом случае, позвольте мне показать вам, как это сделать с изображением. . .
1. Создайте новый файл или откройте изображение.
2. Выберите цветовое пространство, выбрав Изображение> Режим> [выбор цветового пространства], или просто оставьте его как есть. Для полутонов перейдите в Filter> Pixelate> Color Halftone , чтобы открыть диалоговое окно.
В верхнем меню Max Radius определяет размер точек; чем выше число, тем больше точки. Вам нужно будет попробовать несколько размеров, чтобы получить то, что вы хотите, если вы еще не знаете, какого размера должны быть точки в пикселях.
Я сделал шестнадцать, потому что это большое изображение, примерно 5000 x 3500 ppi. Screen Angles (Degrees) управляет выравниванием отдельных точек для получения смешанных цветов. Я советую оставить их в покое. Это просто сделает вещи странными. Но, если вы возитесь с ними и вам нужно вернуться домой, снова откройте диалоговое окно полутонов и удерживайте клавишу Command . Это превратит кнопку Cancel в кнопку Default , которая сбросит значения.
Это лучший метод для получения точных и предсказуемых полутоновых изображений.Photoshop действительно прошел долгий путь в пересмотре эффекта, чтобы дать больший контроль с большим выбором. Раньше он был довольно ограниченным, без возможности преобразования цветовых пространств среди других ограничений, но теперь вы можете получить гораздо более широкий диапазон результатов с любым изображением.
2. Используйте черно-белое растровое изображение для фотокопирования гранж
Этот второй метод — действительно хороший способ получить больше текстуры и получить «шероховатый» результат, подобный Xerox.
1. После того, как вы настроили искусство и цветовые градиенты, перейдите в Image> Mode> Grayscale .Это удалит весь цвет с изображения и настроит ваш файл для растрового изображения.
Изображение предоставлено Иржи Себестой
2. Повторите тот же процесс, на этот раз перейдя к Изображение> Режим> Растровое изображение , после чего появится окно ниже. Для этого метода сопоставьте разрешение с тем, что вы установили для разрешения файла. Например, мой установлен на 300 пикселей на дюйм.
3. Выберите раскрывающееся меню в Method и выберите Halftone Screen .Поэкспериментируйте со следующим меню, чтобы получить стиль, который вам нравится для вашего полутонового узора. Для Частота : чем меньше число, тем больше точки.
Угол — это угол, под которым расположены точки. С этим можно смело экспериментировать, так как все точки черные. Он просто меняет угол рисунка. Отменить и вернуть значение по умолчанию на 45 °.
Вот это поближе. Вы можете видеть, насколько рваные точки — идеально подходят для более грубоватой стороны дизайна.
4. Когда вы будете довольны результатами, вы можете вернуться к Mode> Grayscale , а затем Mode> RGB или CMYK , что позволит вам добавить цвет: или создать двухцветное изображение для большего винтажные варианты.
Фон обложки — Чарльз Т. Педен.
Дополнительные инструкции и дизайн-мышление можно найти в следующих статьях:
Учебное пособие по Photoshop — Как смягчить резкие тени на цветном изображении
Clarisse MeyerУ нас был урок о том, как смягчить резкие тени в Photoshop на монохромном изображении, что в основном является более простой задачей.Монохромный режим оставляет вам выбор только серых тонов, с которыми вы можете играть, в то время как в цветном изображении вы играете со всем спектром RGB.
Здесь мы также собираемся исправить некоторые цвета из-за плохого освещения. Обычно вам не нужно особо беспокоиться об этом, но вы должны знать, как с этим справиться, на всякий случай.
Иногда изображение может быть отличным, но резкий свет или плохая цветовая температура могут испортить изображение. Если вы знаете, как отремонтировать, вы можете сохранить изображение, иначе это может быть пустой тратой.
Конечно, лучше всего, если вы сделаете все правильно в камере с первого раза: свет, цвет, поза, все — однако, не всегда будет качаться вам! Итак, по возможности планируйте свои съемки соответствующим образом, чтобы избежать серьезных ремонтов при постпродакшене, поскольку вы никогда не знаете, чем все закончится.
Примечание : Если вы хотите продвинуть постпродакшн по портретной съемке даже дальше, чем эта статья, вам следует рассмотреть курс Photography Concentrate по этой теме.Это универсальный курс, но он сосредоточен в первую очередь на примерах фотографии людей, поэтому очень полезен для фотографов-портретистов.
Разделение частот
Вероятно, вы слышите об этом термине / методе все чаще в связи с его растущей популярностью. Это потому, что он дает вам максимальную гибкость при редактировании, однако он может немного усложниться, но как только вы освоите его, это действительно полезно.
Для более глубокого понимания разделения частот и того, как оно работает, вы можете щелкнуть ссылку и прочитать далее…
Препарат
- Дублируйте слой дважды, вы можете сделать это с помощью сочетания клавиш CTRL + J (дважды, конечно).
- Переименуйте первую копию как Tone , вторую копию как Texture . Вы можете сделать это, дважды щелкнув текст на слое.
- Используйте 6-10px Gaussian Blur на слое Tone.
- Выберите слой текстуры. Перейдите в меню Image, выберите Apply Image . В поле «Layer» выпадающего меню выберите Tone , установите Blending Mode как Subtract. Непрозрачность 100% , Масштаб -> 2 , Смещение -> 128 .Нажмите ОК.
- Выделив слой текстуры, измените его Blending Mode на Linear Light .
- Выберите слои Tone и Texture и сгруппируйте их вместе, вы можете сделать это, нажав CTRL + G .
- Проверьте, все ли сделано правильно, включив и выключив группу обоих слоев. Если нет визуальных изменений, все готово.
Смягчение теней
Прежде всего, нам нужно определить, где находятся резкие тени.Кроме того, для начала это может показаться очевидным, но не забывайте, что некоторые из них легче смягчить, чем другие. Помните также, что большая часть этого процесса выполняется на глаз — нет уравнения, которое сделало бы это за вас.
Следовательно, когда вы смягчаете разные тени, вам нужно решить, сколько вы это сделаете, а затем воспроизвести это количество для каждой тени. В процессе смягчения теней мы также подправим остальную часть портрета, поскольку для обоих используется частотное разделение.
Теперь, поскольку мы работаем с резкими тенями , у них есть край, поэтому первое, что нам нужно сделать, это удалить его в слое текстуры.
Используя инструмент Patch Tool, необходимо сделать выделение по краю тени. Как только это будет сделано, перетащите курсор к гладкой области кожи, чтобы заменить край гладкой текстурой кожи. Если мы будем использовать штамп-клон или лечебную кисть, текстура будет повреждена, и исправление будет совершенно очевидным.
Когда края текстуры убраны, самое время начать более «кропотливый» процесс.Выбор цвета и окраски. Для этого рекомендуется использовать перьевой планшет, особенно если вы можете достать планшет, который также поддерживает чувствительность к давлению.
Для этого процесса создайте новый слой между слоями Tone и Texture. Этот новый слой будет позже объединен со слоем Tone (или вы можете оставить файл без объединения для неразрушающего рабочего процесса), но для исправлений мы будем работать с отдельным слоем.
Чтобы взять образец цвета (использовать исходный цвет), удерживайте нажатой клавишу Alt и щелкните область, из которой вы хотите использовать образец цвета.Идея состоит в том, чтобы создать более плавный градиент вручную, поэтому выберите более светлую сторону кожи и закрасьте край, и проделайте то же самое с темной стороной, пока край не станет гладким. Для этого процесса вам понадобится кисть с твердостью 0% , непрозрачностью , установленной на 100% и Flow от до 2-4% . Если вам нужен еще больший контроль, уменьшите непрозрачность.
После того, как все тени будут сглажены по своему вкусу, пора заняться остальной частью ретуши.
Последние штрихи
Процесс ретуширования портрета похож на смягчение тени, вам просто нужно применить его к остальной части портрета. Помимо прочего, нам необходимо восстановить и исправить цвет на изображении, поэтому мы займемся этим сейчас.
Simple Saturation boost не подойдет, так как отсутствует информация из-за плохого освещения. Таким образом, увеличение насыщенности восстанавливает цвет волос и губ, но кожа все еще в беспорядке.Вот почему мы усиливаем насыщенность с помощью корректирующего слоя: используя маску, мы избегаем кожи. Так как цвет на рубашке тоже плохой, мы этого тоже будем избегать.
Создаем еще один корректирующий слой Saturation Adjustment Layer , используя инвертированную маску слоя из последнего слоя. Итак, мы выбираем предыдущий слой-маску; используя клавишу Alt и перетаскивая маску поверх новой маски слоя насыщенности, вы создадите ту же маску и для нее.
Затем вы просто нажимаете CTRL + I , чтобы инвертировать его, и все готово.В этом новом слое Saturation мы слегка изменяем насыщенность и оттенок желтых тонов, чтобы они соответствовали более естественному цвету кожи.
В довершение всего, добавьте корректирующий слой Curves Adjustment , чтобы сузить тени, и корректирующий слой Vibrance , чтобы выровнять контрасты между самими цветами, поскольку Vibrance работает иначе, чем Saturation.
И вот оно! Один красивый портрет в ярком или смешанном свете.
Все, что вам нужно, это немного смазки для локтей, немного времени, и большинство изображений можно восстановить для получения фантастического результата.
Если вы хотите по-настоящему углубиться в изучение некоторых отличных навыков редактирования в Lightroom, это замечательное руководство от Photography Concentrate может быть ответом.