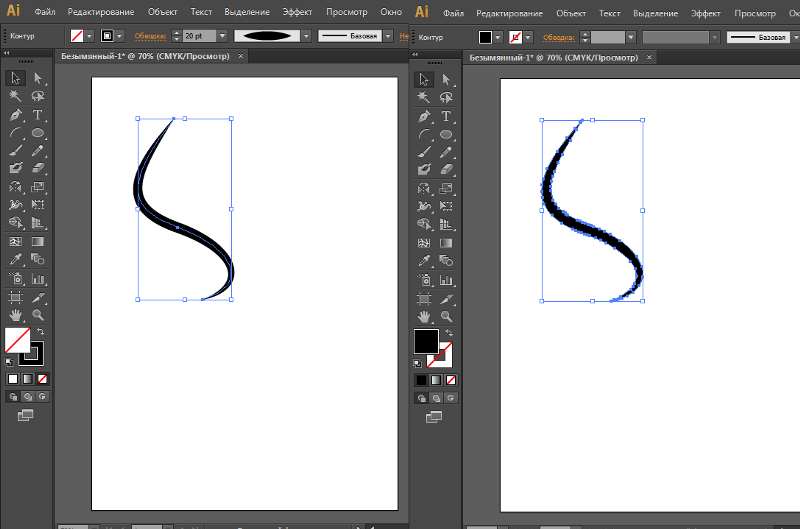
Перевести рисунок в векторный формат. Преобразуем растровые объекты в векторные
Инструкция
Процесс перевода изображения из растра в вектор называется трассировкой. Трассировку можно выполнить в специально предназначенной для этого программе Adobe Illustrator. «Иллюстратор», как и Photoshop является платной программой. После установки этой программы на ваш компьютер, запустите ее. Откройте изображение, нажав в главном меню «Файл» (File) и выбрав пункт «Открыть» (Open).
Используйте автоматическую трассировку, если ваш рисунок имеет небольшую цветовую палитру и четкие контуры. Выделите изображение: кликните по нему два раза или просто перейдите в пункт «Объект» (Object). В верхней панели появится кнопка «Быстрая трассировка» (Live Trace), а рядом с ней вы увидите маленький черный треугольник. Кликнув по нему, вы откроете меню, где будут представлены варианты трассировки, доступные для вашего изображения.
Кликните по пункту «Настройки трассировки» (Tracing Options), если хотите проконтролировать полученный результат.
Если вы хотите трассировать эмблему, выберите шаблон Color 6. В случае, когда результат вас не удовлетворил, сделайте шаг назад и попробуйте использовать шаблон Color 16 — он подходит для более сложных иллюстраций. Для фотографий, где детали неважны, используйте пункт Photo Low Fidelity, в противном случае Photo High Fidelity. Шаблон Hand Drawn Sketch стоит применить, если конвертируемое изображение — выполненный карандашом рисунок (набросок или эскиз).
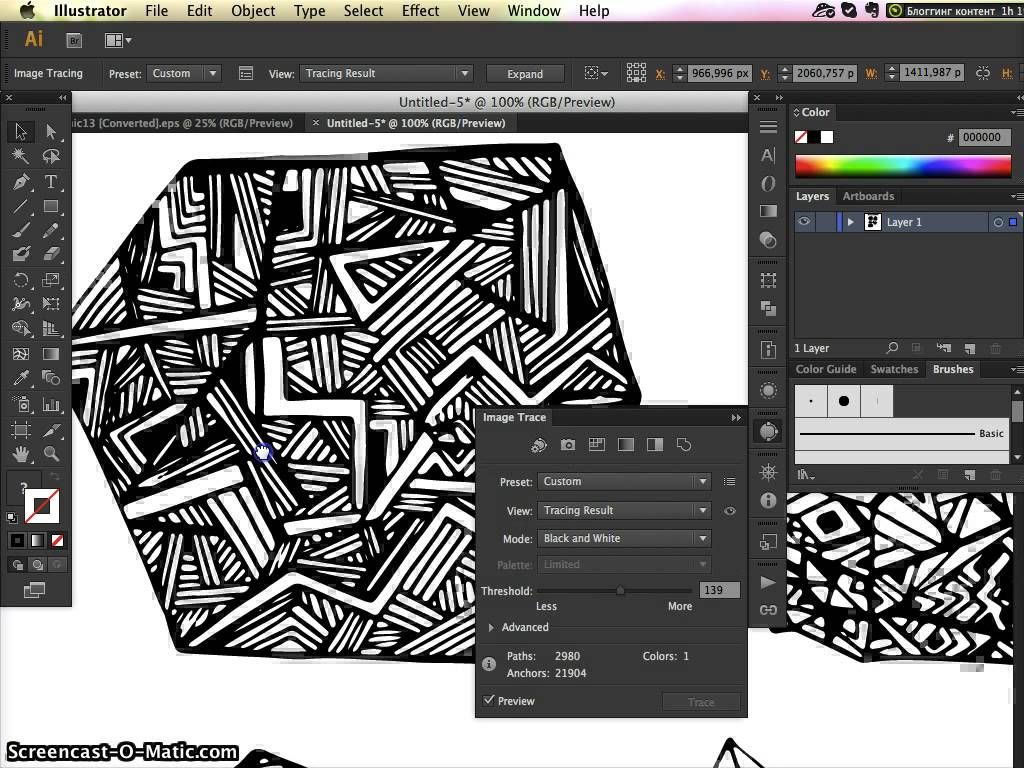
В окне настроек конвертации обратите внимание на поля «Режим» (Mode), «Порог» (Threshold) и «Минимальная область» (Minimum area). Первый параметр определяет тип трассировки: цветной, серый или черно-белый. Второй детализирует изображения (чем выше число, тем больше эффект), данный параметр подходит только для рисунков ч/б. От третьего пункта зависит область, которая будет обрабатываться: если какая-то область пикселей будет меньше, чем указанная, программа превратит ее в шум и отбросит.
От третьего пункта зависит область, которая будет обрабатываться: если какая-то область пикселей будет меньше, чем указанная, программа превратит ее в шум и отбросит.
Практически все изображения в электронном виде находятся в растровом формате, т.е. разбитые на отдельные пиксели. Качество такой картинки будет зависеть от количества пикселей на единицу длины.
Вам понадобится
Инструкция
Запустите программу Adobe Photoshop, с помощью команды «Файл» – «Открыть» добавьте в программу нужное изображение, которое нужно изменить из растра в вектор . Либо просто перетащите его в окно приложения. Выберите инструмент «Волшебная палочка» на палитре инструментов, выделите белый фон вокруг изображения, щелкните правой кнопкой мыши и выберите опцию «Инвертировать выделение».
Выберите инструмент «Лассо» или «Магнитное лассо». Щелкните правой кнопкой мыши по выделению и выберите опцию Make Work Path, для того чтобы выполнить перевод изображения из
 В открывшемся окне установите по вкусу степень сглаживания. На экране появится палитра Path.
В открывшемся окне установите по вкусу степень сглаживания. На экране появится палитра Path.Выделите с помощью инструмента Path Selection Tool контур объекта, далее выберите меню Layer, выберите опцию New Fill Layer и щелкните по команде Color . Таким образом, вы создали слой заливки, ему сразу была присвоена векторная маска в виде контура изображения.
Усложните рисунок, для этого возьмите инструмент «Карандаш», выделите маску слоя заливки. Установите в настройках карандаша опцию Subtract и дорисуйте элементы картинки. Выполните сохранение полученного векторного изображения.
Добавьте изображение в программу Adobe Photoshop для перевода картинки из растра в вектор. Щелкните дважды по слою фона, чтобы сделать из него рабочий слой. Создайте дубликат слоя. Выберите инструмент «Пипетка», щелкните по самому темному цвету изображения. Далее возьмите инструмент «Перо» и добавьте с его помощью точки привязки на изображении.
В группе инструментов «Перо» выберите инструмент конвертирования точек, выберите второй слой и обведите по контуру изображение.
Векторная графика — способ представления объектов с помощью геометрических примитивов — точек, прямых, многоугольников. В растровой графике, напротив, используются матрицы фиксированного размера, состоящие из точек (пикселов). Для преобразования изображения в векторный формат используются программные преобразователи.
Вам понадобится
Инструкция
Обратите внимание
во многих редакторах векторной графики есть функция для перевода растра в вектор. просто запусти какой-нибудь coreldraw или inkscape, импортируй туда растровую картинку и запусти преобразование.
Полезный совет
Как из растрового изображения сделать векторное, Adobe Illustrator, трассировка. Обычно трассировку применяют в отношении изображений только с однотонными цветами и с предельно четкими контурами, так как наличие градиентных или просто сложных цветов приводит к формированию очень большого числа векторных контуров.
Источники:
- как сделать из растогово изображение в векторное
В настоящее время существует довольно много различных форматов изображений, но что делать, если изображение у вас в одном формате, а для какой-то конкретной цели нужен другой формат?
Инструкция
Изменить формат изображения можно различными способами. Это можно сделать как, с помощью программ, так и через онлайн сервисы. Онлайн сервисы, как правило, не поддерживают слишком много форматов, но и не требуют установки программы. К тому же, они бесплатны. Сторонние же программы имеют больше возможностей, но не всегда бесплатны и часто требуют установки на компьютер. Что выбрать – каждый решает для себя сам.
Самой популярной и распространенной программой является графический редактор Photoshop. Откройте свою фотографию (Файл — Открыть) и сохраните ее же (Файл – Сохранить как…), выбрав тот тип файла, который вам нужен. Если появится меню с предложением установить качество сохраняемого изображения, выбирайте в зависимости от ваших требований.
Сделать то же самое можно и в программе ACDSee. Для этого откройте в ней свою фотографию и выберите в верхнем меню Изменить – Конвертировать формат файла. Далее выбирайте новый формат, жмите «Далее» и сохраняйте на диск измененное изображение.
Из онлайновых сервисов можно порекомендовать простой и удобный FanStudio, расположенный по адресу http://www.fanstudio.ru/index.html . Внизу под надписью «Загрузить фото» нажимайте «Обзор» и выбирайте фотографию. Затем нажимайте рядом «Сохранить или получить ссылку». Выбирайте «Сохранить на диск» и новый формат фотографии . Этот редактор предлагает довольно большой выбор форматов, в котором можно сохранить файл.
Еще один сервис расположен по адресу http://pixer.us/ . Нажимайте кнопку «Обзор», выбирайте фотографию и кликайте на «Upload & Edit». Далее нажимайте на кнопку «Save» и выбирайте из четырех возможных форматов: JPG, GIF, PNG и BMP. Затем сохраняйте фотографию на диск.
Обратите внимание
При работе в онлайн редакторах учитывайте, что старые версии браузеров могут некорректно отображать страницы.
Источники:
- как перевести фото jpeg
Просмотр веб-страниц не всегда бывает удобным с учетом того, что html-файлы поддерживают не всякие портативные устройства. Проблема решается путем перевода файла в изображение.
Вам понадобится
- — браузер Mozilla Firefox;
- — подключение к интернету.
Инструкция
Скачайте и установите на ваш компьютер обозреватель Mozilla Firefox, если у вас не было его раньше. Запустите его и в верхнем меню перейдите на панель настройки плагинов для вашего браузера, щелкнув по дополнениям. Перейдите к поисковой строке в данном меню и введите FireShot. Когда система найдет плагин с нужным названием, остановите поиск, внимательно прочитайте описание к устанавливаемому расширению, выполните инсталляцию и перезагрузите браузер.
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово , подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки /текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
Создание векторной графики
Сделать рисунок можно с помощью любой фотографии . Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
- Откройте фотографию/иллюстрацию. Создайте новый слой.
- Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешал фон, поставьте меньшую прозрачность, до 20–30%. Выберите цвет заливки и контура.
- Далее таким же образом прорисуйте контуры других деталей, залейте их нужным цветом.

- Для сложного наложения цвета на лице модели можно использовать «Фильтры». Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
Терпение, аккуратность, неторопливость — и ваша работа будет готова. При хорошем навыке вы будете изготавливать простые рисунки довольно быстро, А перевести любую картинку в вектор не составит проблемы.
Итогом кропотливой работы станет картинка «в кривых»
Как в Фотошопе сделать векторное изображение человека на основе его фотоснимка? На это вам понадобится много слоёв цвета, а значит, работа займёт довольно много времени. Но сам процесс не так сложен, как кажется, и при достаточном терпении вы вполне справитесь с задачей и получите приличный вектор.
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
Переводим растровое изображение в векторное с помощью Adobe Illustrator
05.04.2014 42376
М
ожет такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.
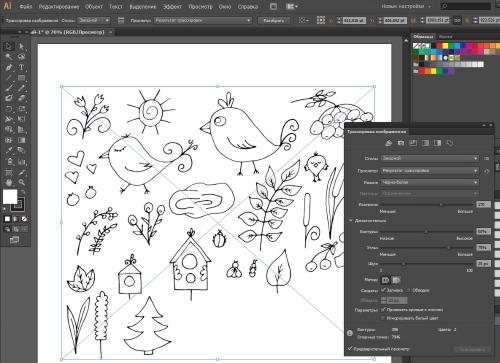
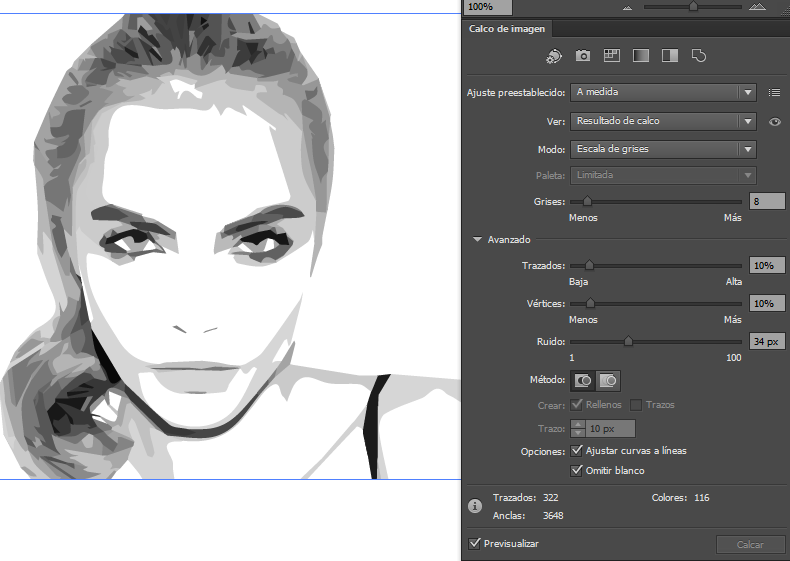
Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения» .
Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения» .
При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт» .
Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности» . Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет» , а палитра «Полнотоновая» . Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Для более комфортной и быстрой работы в панели инструментов советуем установить галочку «Предварительный просмотр» , в этом случае трассировка будет выполняться сразу после изменения любого из параметров. Готово изображение можно сохранить в любом совместимом векторном формате. В Adobe Illustrator изображение можно экспортировать в родной формат AI, а также EPS, AIT, SVG (SVGZ), FXG и, конечно же, в PDF.
Готово изображение можно сохранить в любом совместимом векторном формате. В Adobe Illustrator изображение можно экспортировать в родной формат AI, а также EPS, AIT, SVG (SVGZ), FXG и, конечно же, в PDF.
Теги: ,
Предыдущая/следующая
Вам может быть интересно:
Dynamic photo HDR и Photomatix Pro. Самые известные программы для создания HDR изображений
Нередко возникает необходимость перевода растрового изображения в векторное.. Этот процесс называется трассировка. В принципе, трассировать можно любое растровое изображение, однако результат будет напрямую зависеть от его качества. Обычно трассировку применяют в отношении изображений только с однотонными цветами и с предельно четкими контурами, так как наличие градиентных или просто сложных цветов приводит к формированию очень большого числа векторных контуров. Также данный прием иногда может использоваться в случае имитации живописи на основе обычной фотографии.
{mosloadposition debug}
Разберем подробнее процесс трассировки в программе Adobe Illustrator.
Проведения трассировки осуществляется с помощью команд из меню Объект — Быстрая трассировка. При этом могут быть разные варианты проведения векторизации.
Давайте выберем быструю трассировку с возможностью корректировки параметров — это способ получения векторного изображения требуемого в данном конкретном случае качества. Осуществляется командой Объект — Быстрая трассировка — Параметры трассировки.
В открывшемся окне можно выбрать стиль трассировки в списке Стилей либо самостоятельно произвести настройку параметров, либо использовать оба этих способа.
Какие же можно использовать стили?
6 Цветов — предназначен для трассировки цветных эмблем и простых иллюстраций;
16 Цветов — ориентирован преимущественно на векторизацию сложных цветных эмблем и более сложных иллюстраций, хотя может использоваться и для пастеризации фотографий;
Фотография низкого качества — применяется при трассировке таких фотографий, где воспроизведение деталей нежелательно;
Фотография высокого качества — предназначен для векторизации фотографий с высокой степенью детализации;
В градациях серого — отвечает за трассировку изображений, в результате которой должен быть получен векторный рисунок в различных оттенках серого цвета;
И др.
Давайте выполним трассировку черно-белого контурного изображения.
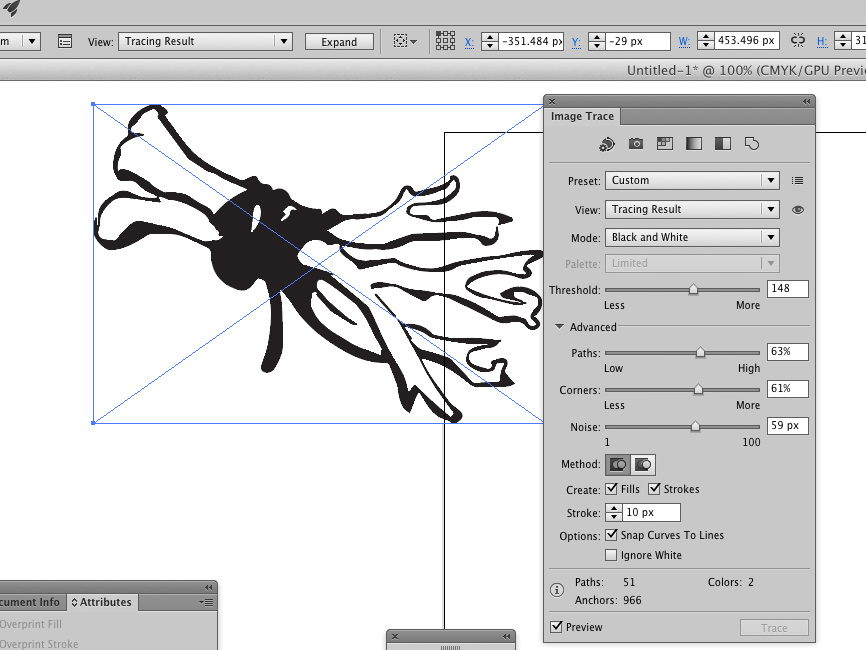
Выполним Объект — Быстрая трассировка — Параметры трассировки. Чтобы сразу наблюдать за процессом установим флажок предпросмотра.
Так как у нас черно-белое контурное изображение — выберем стиль Технический рисунок. Обратите внимание, что на рисунке сразу отобразились изменения.
Цветовой режим — черно-белое.
Параметр Изогелия — отвечает за степень детализации. Соответственно чем больше будет установлено его значение, тем больше мелких деталей будет учитываться при трассировке.
И еще один параметр, на который стоит обратить свое внимание это Минимальная площадь. Любая область пикселов, по размеру меньшая, чем указанная здесь, будет восприниматься как шум и выбрасываться при векторизации.
Так как на этой картинке на шапочке у девочки есть много мелких точек, чтобы они были учтены при трассировке Параметр Минимальная площадь я уменьшила до 2 пикселей.
Когда все настройки установлены, жмем Трассировка.
Трассировка цветного изображения.
Это цветное изображение с однотонными цветами и четкими контурами.
Выберем стиль 16 цветов. Видим, что не все основные цвета были учтены, но это нетрудно поправить, увеличив значение параметра Максимальное число цветов. Так же немного увеличим параметр Минимальная площадь, для устранения цифрового шума.
Жмем трассировка.
Трассировка изображений с высокой детализацией.
При попытке трассировки фотографий высокого качества позволяет получить имитацию рисунков, выполненных в живописной технике.
Выполним Объект — Быстрая трассировка — Параметры трассировки.
Выбираем стиль… Здесь можно просто поэкспериментировать. Просто выбрать любой из стилей и посмотреть как он изменить фотографию.
Например, выберем — Фотография высокого качества и нажмем трассировка. Фотография стала похожа на постельный рисунок.
Специально для Ячайник , Елена Долженкова.
Как перевести картинку в вектор в программе Adobe Illustrator | Заметки Дизайнера
Если у вас есть растровое изображение (в формате jpeg, png и др. ) и вам необходимо перевести его в векторное, то это легко можно сделать в иллюстраторе.
) и вам необходимо перевести его в векторное, то это легко можно сделать в иллюстраторе.
Даже если вы не профи в этой программе, вы все равно сможете векторизовать растровое изображение двумя способами, которые я вам расскажу.
Для начала работы поместите картинку на монтажную область, просто перетащив ее левой клавишей мыши.
Выделите изображение, нажав на него левой кнопкой мыши. В верхнем меню вы увидите кнопку «Трассировка изображения» и рядом с ней маленькую стрелочку. Нажмите на эту стрелочку. Откроется окно выбора предустановок. Здесь необходимо выбрать нужную предустановку в зависимости от вашего исходного файла и файла, который хотите получить. Я выберу «6 цветов», потому что картинка свинки имеет не более 6-ти цветов.
Начинается процесс трассировки. Чем большего разрешения ваше исходное изображение, тем дольше будет длиться этот процесс. Если результат вас не совсем устраивает, можно открыть окно с дополнительными настройками, нажав на иконку в верхнем меню «Трассировка изображения».
В открывшемся окне вы можете выбрать новые предустановки, редактировать контуры, углы, шум. Чтобы сразу видеть изменения поставьте галочку «Предварительный просмотр» в нижнем углу этой панели. Если результат вам понравился, нажмите в верхней панели кнопку «Разобрать».
Если вам нужно детально векторизовать фотографию, то проделываем тот же процесс, только в предустановках выбираем «Фотография высокой точности». После окончания трассировки нажимаем кнопку «Разобрать». Затем можно разгруппировать изображение, чтобы работать отдельно с каждым слоем.
Если вы попытаетесь векторизовать растровую картинку плохого качества, то результат будет тоже плохой. Неровные края, искажение форм, цвета и т. п. В этом случае вам подойдет второй способ векторизации – это отрисовка изображения вручную.
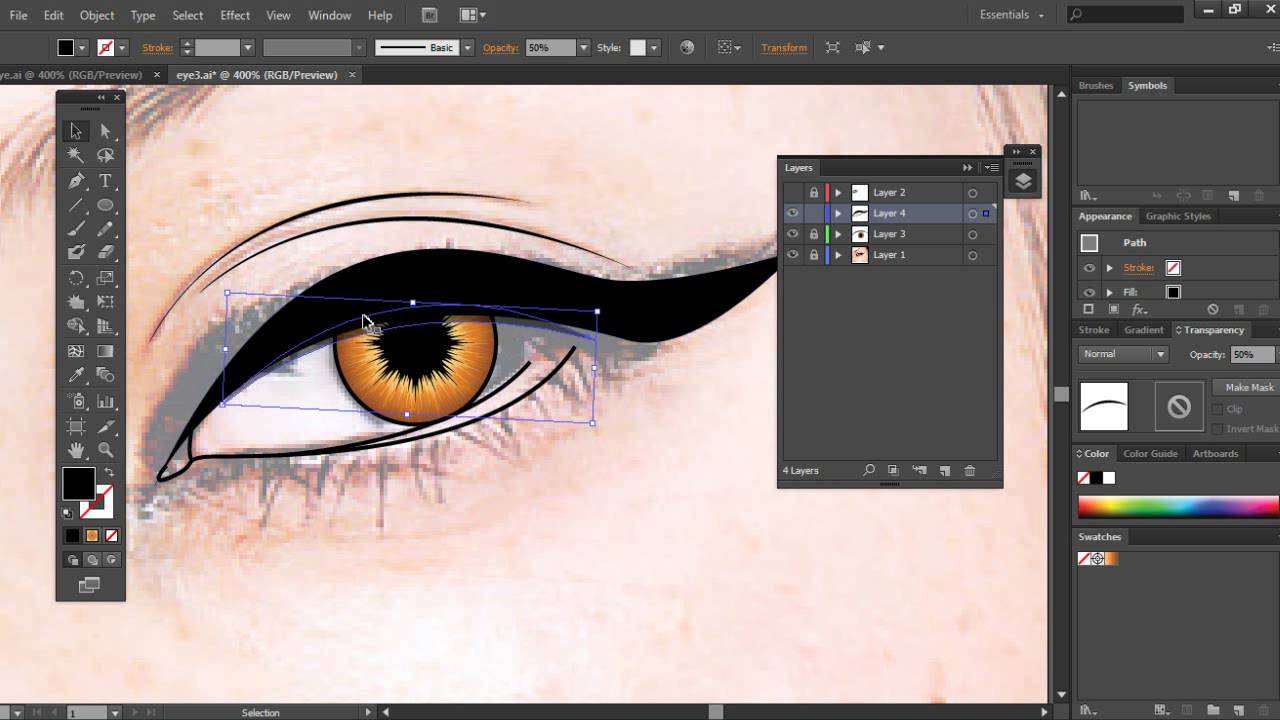
Для этого – выделите картинку, нажмите на вкладку «Непрозрачность» в верхней панели инструментов и передвиньте ползунок на 50%. Затем заблокируйте этот слой, поставив замочек в панели слоев.
Затем заблокируйте этот слой, поставив замочек в панели слоев.
Создайте новый слой и поместите под слой с растровой картинкой. Теперь мы можем обрисовать изображения с помощью пера, примитивов или кисти.
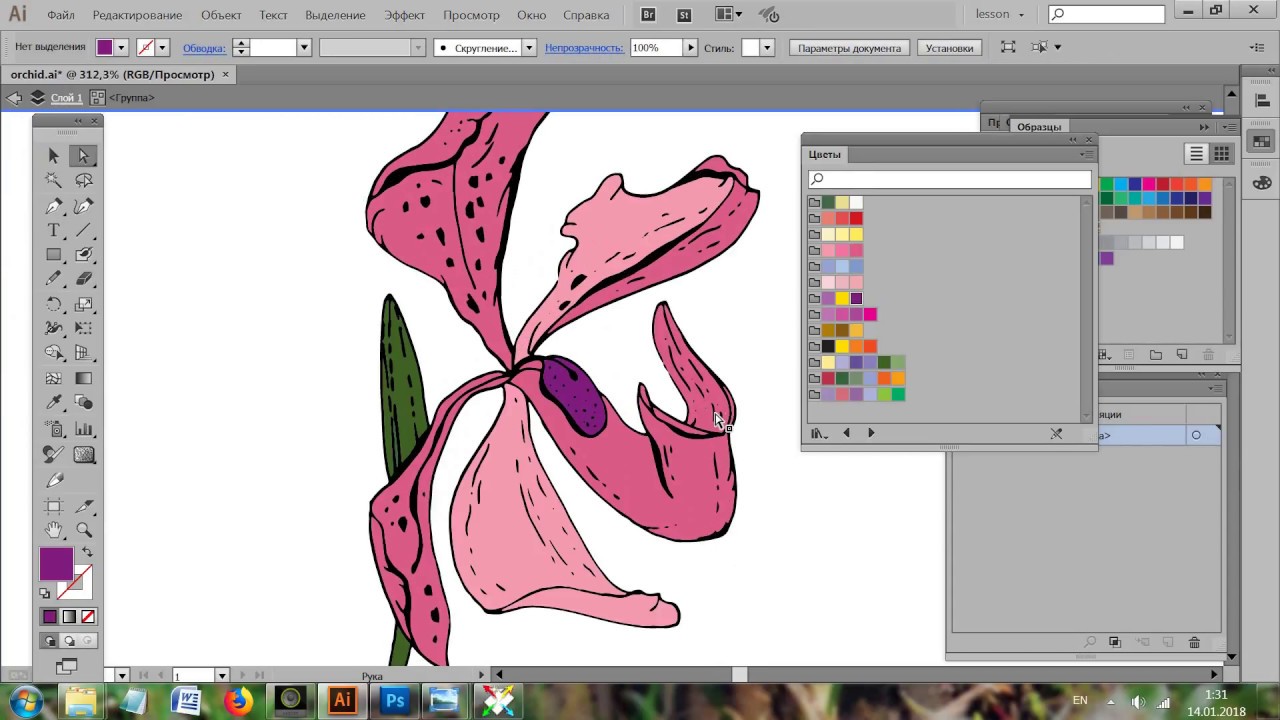
Рисуйте картинку любыми цветами. После того, как нарисовали – разблокируйте слой с растровой картинкой и увеличьте непрозрачность до 100%. Раскрасьте изображение, которое вы нарисовали. Чтобы его раскрасить выделите левой кнопкой мыши фигуру, выберите в левой панели инструмент «Пипетка» или вызовите горячей клавишей «i», затем кликните на нужный цвет по растровой картинке.
Таким образом, вы обрисовали растровую картинку и получили векторное изображение отличного качества.
Надеюсь, был вам полезен. Если что-то непонятно, смотрите подробное видео под этой статьей, или задавайте вопросы в комментариях, буду рад помочь.)
Видеокурс Adobe illustrator:
https://youtu. be/j-KmM-b0L-c
be/j-KmM-b0L-c
На Яндекс эфире:
https://vk.cc/bZKJGE
На Youtube:
Перевод в векторное изображение онлайн. Как перевести растровое изображение в векторное в фотошопе
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Что нам для этого необходимо сделать? Прежде всего нужна программа Adobe Illustrator.
Версия значения не имеет.
Порядок действий
Открываем наше растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… > Adobe Illustrator или запустить иллюстратор и перетащить рисунок на рабочую область.
Исходное изображение
На панели инструментов выделяем инструмент «Выделение » (черная стрелочка) и этой стрелочкой щелкаем на нашем изображении. При этом рисунок должен выделиться. Чтобы проверить это, можете попробовать немного переместить его, зажав левую кнопку мыши, когда курсор находится над рисунком (по принципу drag-and-drop).
Чтобы проверить это, можете попробовать немного переместить его, зажав левую кнопку мыши, когда курсор находится над рисунком (по принципу drag-and-drop).
Над рабочей областью находим кнопку «Быстрая трассировка » и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки… «. Когда мы на него кликаем, открывается окно с параметрами.
В правой части окна параметров выбрать пункт «Просмотр «. Это поможет получить более хороший результат и разобраться за что отвечает каждый из параметров.
1) делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения;
2) поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Я предпочитаю второй способ: во-первых, не всегда русский перевод того или иного слова полностью передает заложенный в оригинале смысл, а во-вторых, зачастую так быстрее и проще запоминается.![]() Изменяете параметр. Смотрите, на что влияет (визуально). Комбинируете несколько параметров. И так до достижения более-менее приемлемого результата.
Изменяете параметр. Смотрите, на что влияет (визуально). Комбинируете несколько параметров. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на истину, в окне параметров трассировки нажимаем «Трассировка » и в меню над рабочей областью кнопку «Разобрать «. Таким образом мы получаем первоначальное изображение, но уже в кривых.
Если же вас не устраивает полученный результат, его можно доработать. Для этого с помощью инструмента «Выделение » необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести весь рисунок целиком). Идем в пункт меню «Объект » > «Трансформирование » > «Масштабирование » и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение » (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Результат в режиме сетки
Также более хороший результат можно получить, если изначально брать крупное изображение хорошего качества. Поэтому, если нет желания тратить время на подшаманивание узлов сплайнов в будущем, используйте качественные изображения в качестве сырья для трассировки!
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях и усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Что нам для этого необходимо сделать? Прежде всего нужна программа Adobe Illustrator.
Версия значения не имеет.
Порядок действий
Открываем наше растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… > Adobe Illustrator или запустить иллюстратор и перетащить рисунок на рабочую область.
Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… > Adobe Illustrator или запустить иллюстратор и перетащить рисунок на рабочую область.
Исходное изображение
На панели инструментов выделяем инструмент «Выделение » (черная стрелочка) и этой стрелочкой щелкаем на нашем изображении. При этом рисунок должен выделиться. Чтобы проверить это, можете попробовать немного переместить его, зажав левую кнопку мыши, когда курсор находится над рисунком (по принципу drag-and-drop).
Над рабочей областью находим кнопку «Быстрая трассировка » и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки… «. Когда мы на него кликаем, открывается окно с параметрами.
В правой части окна параметров выбрать пункт «Просмотр «. Это поможет получить более хороший результат и разобраться за что отвечает каждый из параметров.
1) делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения;
2) поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Я предпочитаю второй способ: во-первых, не всегда русский перевод того или иного слова полностью передает заложенный в оригинале смысл, а во-вторых, зачастую так быстрее и проще запоминается. Изменяете параметр. Смотрите, на что влияет (визуально). Комбинируете несколько параметров. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на истину, в окне параметров трассировки нажимаем «Трассировка » и в меню над рабочей областью кнопку «Разобрать «. Таким образом мы получаем первоначальное изображение, но уже в кривых.
Если же вас не устраивает полученный результат, его можно доработать. Для этого с помощью инструмента «Выделение » необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести весь рисунок целиком). Идем в пункт меню «Объект » > «Трансформирование » > «Масштабирование » и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение » (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Затем выбираем инструмент «Прямое выделение » (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Результат в режиме сетки
Также более хороший результат можно получить, если изначально брать крупное изображение хорошего качества. Поэтому, если нет желания тратить время на подшаманивание узлов сплайнов в будущем, используйте качественные изображения в качестве сырья для трассировки!
Частенько появляется необходимость конвертации растрового изображения в векторное. Сделать это можно как при помощи CorelDraw, так и других специальных программ. Однако гораздо проще и удобней будет воспользоваться онлайн сервисом, например, таким как герой нашего сегодняшнего обзора.
Image Vectorizer – бесплатный сервис перевода растра в вектор. На выходе Вы получите SVG файл. Поддерживает загрузку изображений следующих форматов: JPG (JPEG), PNG и BMP.
 Есть ограничение на размер загружаемого файла – он не должен превышать 1MB. Маловато конечно, но для картинок небольшого размера вполне достаточно.
Есть ограничение на размер загружаемого файла – он не должен превышать 1MB. Маловато конечно, но для картинок небольшого размера вполне достаточно.Как работает конвертация растра в вектор
Векторная графика – это набор кривых, точек, линий, которые представлены математическими выражениями. Растровая графика – это набор пикселей со значениями цвета и яркости. Онлайн конвертер находит участки с одинаковыми параметрами яркости и цвета и представляет их в виде линий, кривых и окружностей.
В результате этого растровую картинку SVG формата можно бесконечно увеличивать без потери качества.
Переводим растр в вектор
Онлайн сервис начинает свою работу сразу после загрузки исходного изображения.
Слева на экране Вы видите исходный файл с набором обнаруженных в нем цветов, справа – результат:
При помощи имеющихся инструментов Вы можете:
- Отключать присутствие определенных цветов
- Устанавливать общее число цветов в SVG файле
- Задавать Tolerance (Допустимое отклонение) и Blur (Размытие)
Меняя параметры и нажимая кнопку «Update», Вы сразу видите финальный результат. Чтобы долго не мучиться с настройками, можно также воспользоваться готовым набором пресетов:
Чтобы долго не мучиться с настройками, можно также воспользоваться готовым набором пресетов:
- Фотография (много/мало цветов)
- Рисунок (много/мало цветов)
- Клипарт (чёрно-белый, много/мало цветов)
Нажимая на кнопки + и – в правой части окна, можно увеличивать или уменьшать значения Цвета, Детализации, Ширины границы. Там же можно слить все слои с цветами в единый слой.
После того как результат Вас удвовлетворит, назимайе кнопку «Download» и скачивайте векторное изображение формата SVG на свой диск. Всё бесплатно.
Также у сервиса есть такая фишка как генератор G-кода (G-code generator). Не представляю для чего она нужна. Если кто знает – напишите в комментариях.
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Фотошоп cs6 перевести изображение в векторный формат. Переводим растровое изображение в векторное с помощью Adobe Illustrator
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select : «Прямоугольное выделение»/Rectangular Marquee Tool , «Эллиптическое выделение»/Elliptical Select Tool ,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool .
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров» , либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path . Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path .
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok .
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool . Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N . Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур» , становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём Ok .
Теперь, перейдя на закладку «Слои»/Layers , вы увидите на новом слое первый векторный слой.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах .
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Что нам для этого необходимо сделать? Прежде всего нужна программа Adobe Illustrator.
Версия значения не имеет.
Порядок действий
Открываем наше растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… > Adobe Illustrator или запустить иллюстратор и перетащить рисунок на рабочую область.
Исходное изображение
На панели инструментов выделяем инструмент «Выделение » (черная стрелочка) и этой стрелочкой щелкаем на нашем изображении. При этом рисунок должен выделиться. Чтобы проверить это, можете попробовать немного переместить его, зажав левую кнопку мыши, когда курсор находится над рисунком (по принципу drag-and-drop).
Над рабочей областью находим кнопку «Быстрая трассировка » и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки… «. Когда мы на него кликаем, открывается окно с параметрами.
В правой части окна параметров выбрать пункт «Просмотр «. Это поможет получить более хороший результат и разобраться за что отвечает каждый из параметров.
1) делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения;
2) поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Я предпочитаю второй способ: во-первых, не всегда русский перевод того или иного слова полностью передает заложенный в оригинале смысл, а во-вторых, зачастую так быстрее и проще запоминается. Изменяете параметр. Смотрите, на что влияет (визуально). Комбинируете несколько параметров. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на истину, в окне параметров трассировки нажимаем «Трассировка » и в меню над рабочей областью кнопку «Разобрать «. Таким образом мы получаем первоначальное изображение, но уже в кривых.
Если же вас не устраивает полученный результат, его можно доработать. Для этого с помощью инструмента «Выделение » необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести весь рисунок целиком). Идем в пункт меню «Объект » > «Трансформирование » > «Масштабирование » и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение » (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Результат в режиме сетки
Также более хороший результат можно получить, если изначально брать крупное изображение хорошего качества. Поэтому, если нет желания тратить время на подшаманивание узлов сплайнов в будущем, используйте качественные изображения в качестве сырья для трассировки!
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Насколько часто возникает необходимость выполнения подобного действия, отлично знают те, кто профессионально и полупрофессионально работает с графикой. Собственные коллекции векторных изображений так же никогда не помешают тем, кто ведет Интернет-ресурс с графическими материалами.
Дело в том, что векторные изображения хороши возможностью их увеличения практически до любого размера (разрешения) из сущей миниатюры, поэтому их крайне удобно использовать при создании, например, плакатов. И, к слову, увеличенное изображение при этом не потеряет в качестве. В то время как изображение JPEG достаточно увеличить всего вдвое, и, скорее всего, картинка уже станет нечеткой.
Конвертировать JPEG в векторное изображение может целый ряд платных программ. Тем не менее, большинство из них крайне дороги в соотношении с ограниченным объемом цветовой гаммы, которую они способны воспроизводить. Но существует изумительно простая методика, которую использует бесплатная программа Inkscape (ее можно совершенно официально легально скачать с открытого ресурса inkscape.org), с хорошей способностью воспроизводить цветные изображения.
Сложность использования: умеренная.
Создаем собственные векторные картинки для клипарта бесплатно. Процесс:
1. Скачиваем Inkscape — свободно распространяемую бесплатную программу — с официального ресурса. Сайт в основном на русском языке, прямо на главной странице жмем «Download Now» — в настоящий момент доступна русскоязычная версия 0.48.1.Обычным путем устанавливаем программу на свой компьютер (займет около 4 минут).
2. Запускаем программу.
3. Выбираем в полосе меню пункт «File» («Файл»), затем в открывшемся списке пункт «Import» («Импортировать»; Импорт или загрузка изображения).
4. В открывшемся окне найдите папку, в которой хранится файл JPEG, который вы хотите конвертировать в векторное изображение. Выберите файл и нажмите «OK» («Открыть»).
4.а. Выберите в появившемся маленьком окошке «Внедрить» или «Связать» растр. В первом варианте вы получите новый (итоговый) независимый (самостоятельный) векторный файл, с которым сможете работать свободно, во втором варианте исходный JPEG файл вам придется таскать вместе со связанным с ним итоговым векторным, что неудобно. Но в первом случае размер файла будет больше.
5. После того, как изображение загрузится, если оно еще не выделено (в зависимости от используемой версии программы), необходимо кликнуть на него — навести курсор и кликнуть левой кнопкой мыши (т. е. выбрать изображение, выделить его). После клика изображение будет окружено группой стрелок. Если вы не выделите изображение, его превью (предпросмотр перед конвертацией) не появится в окне «Trace Bitmap» (Схематичное изображение графического объекта), и вы не сможете конвертировать JPEG или любой другой формат изображения в векторное.
5.а. Кликая на изображение в последней версии программы вы так же сможете выбирать формат стрелок — для увеличение картинки, либо для поворота/наклона.
6. В полосе меню сверху выберите «Path» («Контур»), затем в открывшемся списке «Trace Bitmap» («Векторизовать растр»).
7. Выберите опцию «Colors» («В цвете») в левом нижнем углу, затем несколько раз увеличьте число «Scans» («Сканирований») и кликните на кнопке с названием «Update» («Обновить»), располагающейся под превью изображения. Увеличение количества сканирований повышает разрешение изображения, что в свою очередь повышает размер файла и время, необходимое на формирования итогового, перекодированного изображения. Поэкспериментируйте с данными настройками, чтобы получить то итоговое изображение, которое оптимально устроит вас для заданных целей в сочетании размер-качество. Не забывайте нажимать кнопку «Update» каждый раз, когда вы изменяете что-то в настройках. По получению нужного результата в превью, нажмите «ОК», подождите пока изображение перекодируется, затем закройте малое окно.
7.а. Для того, чтобы после нажатия кнопки ОК в окне «Векторизовать растр» сменить количество сканирований, необходимо!создать новый файл и начать весь процесс заново!, а не менять в текущем варианте, т. к. изменения на итоговой картинке НЕ ОТОБРАЗЯТСЯ!
8. Сохраните итоговое изображение в одном из форматов, соответствующих векторной картинке. Для большинства программ, комплексов и приложений, в которых вы можете захотеть в последствии использовать полученное изображение, прекрасно подойдет EPS формат.
Это исходник (48,3 Кб):
Это итоговое изображение с выполнением только перечисленных выше действий (при максимальном количестве сканирований 256, без прочих настроек, получаем вот такой вариант, файл размером 2,9 Мб — он перекодирован обратно в JPEG, чтобы можно было представить здесь, на сайте, как пример):
И вот такой вариант при 256, если увеличить размер картинки, увеличить порог и убрать сглаживание (7,25 Мб):
Т. е. программа выполняет свои функции на отлично, если немного поиграть с настройками!
Дополнения:
— Чтобы выполнить векторную конвертацию, вам не нужно многое знать о программе Inkscape. Все функции в основном автоматизированы. Программа предлагает массу дополнительных опций, которые вы можете использовать, чтобы посмотреть потенциальные изменения при тех или иных действих, но для главной задачи они вам не понадобытся. В любом случае, по желанию их будет не сложно освоить методом научного тыка, все достаточно интуитивно понятно.
Если у вас на компьютере установлен Adobe Illustrator версии CS2 или выше, используйте функцию «Live Trace» (Интерактивное отслеживание). В версиях ниже CS2 аналогичная функция носит название «Autotrace» (Автоматическое отслеживание).
05.04.2014 59959
М
ожет такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.
Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения» .
При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт» .
Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности» . Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет» , а палитра «Полнотоновая» . Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Как конвертировать PDF в векторное изображение
Векторные изображения представляют собой графики, которые состоят из линий и кривых, заданных математическими формулами для создания изображения. Данный вид изображений создается при помощи такого программного обеспечения, как Adobe Illustrator и CorelDraw. Такие изображения имеют меньший размер по сравнению с растровыми изображениями и более масштабируемы. Более того, векторные изображения легче редактировать. Один из недостатков векторных изображений – отсутствие их полной поддержки в Интернете. Поэтому для использовании файлов такого типа в Интернете их необходимо конвертировать в другие форматы.
Умеете ли вы конвертировать PDF в векторное изображение? В этой статье я расскажу вам, как конвертировать PDF-файлы в векторные изображения. Возможные способы – это использование онлайн-конвертера PDF в вектор или специального мощного программного обеспечения.
Лучший PDF-конвертер в векторное изображение
В Интернете можно найти различные способы конвертирования PDF в векторное изображение. Одним из таких способов – это использование онлайн-инструментов. Onlineconvert.com – это пример онлайн-сервиса, который позволяют конвертировать PDF в форматы SVG, TIFF, PICT, PIX и другие. Давайте посмотрим, как на данном сайте происходит конвертирование PDF в масштабируемые изображения.
Шаг 1. Откройте онлайн-конвертер
Перейдите на сайт Online-Convert в вашем браузере. Затем выберите опцию «Преобразовать в SVG» на панели меню слева.
Шаг 2. Преобразование PDF-файла в векторное изображение
Следующее, что необходимо сделать – открыть PDF-файл для его конвертирования. Вы можете найти его на своем компьютере, скопировать URL-ссылку на файл, если он размещен в Интернете, или выбрать файл на Dropbox или Google Диске. После этого вы можете при необходимости изменить некоторые настройки вывода. Наконец, нажмите кнопку «Конвертировать».
Лучший PDF-редактор для пользователей ОС Windows и Mac
При работе с PDF-файлами вам необходимо иметь инструмент, который может выполнять целый ряд действий с PDF без необходимости использования других программ. Примером хорошо сбалансированного программного обеспечения можно назвать PDFelement. Эта программа может одновременно выполнять функции создания, редактирования, конвертирования и сохранения PDF-файлов. Также в данной программе предусмотрена возможность чтения и просмотра PDF-документов. Вы можете перемещаться по страницам, прокручивать файл и даже увеличивать масштаб просматриваемого контента. Продуманный пользовательский интерфейс делает его одним из лучших приложений для работы с PDF из представленных на рынке. Wondershare PDFelement – это кросс-платформенное программное обеспечение, которое может быть установлено как в операционной системе Windows, так и на Mac. Другие функции данной программы:
- Программа поддерживает пакетное преобразование PDF-файлов в такие выходные форматы, как PPT, XLS, DOC, HTML, RTF, TXT, EPUB, а также форматы изображений.
- Также вы можете создавать PDF-файлы путем объединения PDF, а также файлов других поддерживаемых форматов: пустых документов, HTML, RFT, заметок, изображений и текстов, содержащихся в буфере обмена.
- Вы можете использовать его для заполнения существующих PDF-форм и для создания новых.
- Программа позволяет добавлять цифровые подписи в PDF-файл.
- Поддержка функции распознавания оптических символов (OCR) позволяет редактировать, копировать и осуществлять поиск по тексту файлов, созданных на основе изображений.
- Также в программе есть функция пакетного редактирования текстов, объектов и изображений, содержащихся в вашем PDF-файле.
- В программе предусмотрены различные элементы разметки: заметки, текстовые комментарии, сноски, аннотирование, водяные знаки, выделение, подчеркивание и зачеркивание.
- Это усовершенствованное программное обеспечение, которое позволяет добавлять элементы в PDF-файл в пакетном режиме.
- Также вы можете добавлять сквозную нумерацию, колонтитулы и заголовки.
- С помощью этого программного обеспечения вы можете не только поворачивать страницы PDF-файла под определенным углом, но и обрезать ненужные части вашего PDF-файла.
Преобразовать растровое изображение в векторное illustrator. Конвертация картинок из растра в вектор
Сейчас же мы рассмотрим очень животрепещущею тему для начинающих иллюстраторов — трассировку. Трассировка от слова trace (след, отпечаток, читается ) — перевод из растровой графики в вектор.
Я получаю много писем с вопросом, как же переводить в вектор существующие карандашные наброски, рисунки гуашью и т.д. Можно ли это сделать автоматически? И достаточно ли будет просто конвертировать JPEG в EPS?
Давайте разберемся, что же такое вектор, а что такое растр, ведь достаточно только понять эту разницу, и большинство вопросов исчезнет само по себе!
Обычно мы имеем дело в растровыми изображениям: снимаем на цифровой фотоаппарат, сканирум рисунок или просто сохраняем картинку с сайта Интернета, все это — набор пикселов, то есть некая матрица точек, из которых составляется рисунок.
А принципиальное отличие вектора — это то, что рисунок состоит не из точек, а из объектов — фигур, которые задаются математическими формулами. Отсюда разница, при увеличении растровой картинки рано или поздно рисунок будет распадаться на квадратики-пикселы. Вектор можно увеличивать сколь угодно, формула останется формулой, то есть граница в рисунках останется такой же четкой.
Векторный рисунок тюльпана, сделанный по фотографии.
Увеличенный фрагмент фотографии и векторного файла.
Если вы просто переконвертируете файл из JPEG в EPS, то это ничего не изменит, как была матрица пикселов, так она и останется. Это похоже на то, как вы бы соль из банки под надписью «соль» пересыпали в банку с надписью «сахар». Но надпись на банке соль слаще не сделает.
Файл EPS может содержать как растровые, так и векторые объекты, но стоки принимают только такие EPS, которые содержат только векторные объекты.
Для того, чтобы перевести фотографию или рисунок в вектор, нужно создать в векторе объекты, которые соответствуют группам пикселов растрового изображения.
Можно использовать автоматическую трассировку. Например, трассировать можно с помощью того же Illustrator: вставляете растровое изображение в Illustrator, выделяете его, вверху появляется кнопку Live Trace. Если нажать на треугольник рядом с кнопкой, то появятся предустановленные параметры.
В зависимости, что вы хотите перевести в вектор (фотографию, черно-белое изображение, набросок, логотип), нужно выбрать соответствующий параметр.
При выборе Tracing Options (настройки трассировки) вы можете настроить параметры вручную для достижения наилучшего результата. Если результат вам понравился, нажмите кнопку Expand (там же сверху).
Принцип трассировки: векторные объекты создаются по контуру границ схожих по цвету пикселов. Поэтому при автоматической трассировке фотографий очень сложно получить приемлимый результат: объектов будет или слишком много или важные детали будут отсутствовать.
Важной особенностью вектора является и то, что вы можете отключить, удалить, переместить, увеличить, отразить и т.д. любой объект в рисунке, не нарушая при этом другие элементы. То есть вектор можно легко редактировать. И покупатели на многих банках платят больше за вектор именно из-за этой возможности.
К сожалению, если с автоматическая трассировка дала вам близкий к фотографии результат, то, скорее в файле сколько объектов, что отредактировать их абсолютно невозможно. Пример на рисунке вверху — попробуйте изменить положение какого-либо лепестка, состояего из тысячи-другой якорных точек. На мой взгляд — невозможно!
Поэтому фотобанки не любят, а некоторые и не принимают, изображения после автоматической трассировки.
Вот правила Istockphoto.com http://russki.istockphoto.com/illustrator_5.3_traces.php
«Пожалуйста, имейте в виду, что iStock не принимает автотрассированные файлы. Автотрассированные файлы может быть очень сложно редактировать: в них добавляются ненужные точки и формы, появляются странные цвета, а сложные участи зачастую сильно огрубляются. Пожалуйста, не рассчитывайте на то, что компьютер сделает за вас вашу работу, а возьмитесь за перо и используйте свои глаза, чтобы определить места, где должны быть точки.»
Когда же целесообразно использовать автоматическую трассировку? Используйте их для создания векторых отпечатков пальцев, губ, мазков кисти, разбрызганных каплей чернил, следов мелка, то есть всевозможных гранджевых элементов. Для того, что имеет сложную структуру, что тяжело или практически невозможно создать самостоятельно. В этих случаях для изображения фактуры векторная неаккуратность неизбежна.
На рисунке: чернила были сначала разбразганы по бумаге, результат сфотографирован, файл переведен в вектор. Справа — пример их использования.
Так как же все таки перевести растр в вектор? Если вы хотите получить достойный результат, которым можно гордиться, то вам придется сделать все самостоятельно! То есть нарисовать все контуры, там где они должны быть, потом их раскрасить.
Уверяю вас, что результат будет намного лучше, какой бы трассировщик вы не использовали. Вы намного лучше знаете, чем любой компьютер, где проходит граница между двумя объектами, где должна быть высокая детализация, а где достаточного и одного элемента.
Ручная трассировка фотографий — очень хороший способ научиться рисовать. Так что если у вас есть цифровой фотоаппарат, но качество снимков оставляет желать лучшего, используйте его для создания основы для будущего вектора. Вам не придется заморачиваться с пропорциями и расположением света, не надо думать, где находятся тени, а где должны быть блики. Вам нужно лишь расставить точки для создания контуров.
Кстати, профессионалы практически всегда используют ручную трассировку. Сначала на бумаге рисуют набросок, он может быть разной степени проработанности, затем в программе обрисовывают контуры (с графическим планшетом это делать проще) и доводят работу до ума.
Создание изображение на основе рисунка карандашом:
Какой бы трассировка не была — ручной или автоматической — файл, на основе которого вы ее производили, должен быть ваш. Нельзя использовать в качестве прототипа растровые рисунки и фотографии найденные в Интернете!
Вот что пишет Istockphoto.com в своих правилах:
«Мы ценим искусство трассировки, но если вы не являетесь автором исходного изображения, то оставьте производные (т.е. «произошедшие» от другого источника) изображения для собственного эстетического наслаждения или личного портфолио. iStock пристально следит за производными работами.
Если вам нужна основа, на которой вы хотите постоить свою работу в Illustrator, помните, что вы должны быть создателем оригинального произведения/ фотографии / эскиза / рисунка / сканированного изображения, на котором вы основываете свою работу. Если будет обнаружено, что иллюстрация основана на стороннем источнике (т.е. на вами найденных произведениях, изображениях из Интернета, работах других художников, журналах, клип-артах и т.п.), то это может повлечь за собой приостановку прав на загрузку.»
Аккуратно используйте ваши собственные фотографии при создании векторов! В случае если лицо узнаваемо — необходим релиз. При загрузке вектора отрисованного с фотографии на Istockphoto.com необходимо также загружать это фото (прицепить на место релиза). Если рисунок реалистичен, но в его основе не фото, а эскиз или ваш рисунок, то поступить нужно так же, чтобы исключить подозрение в нарушении чьих-то прав. Поверх эскиза можно сделать соответсвующую надпись (если боитесь, что он может быть кем-то несанкционированно использоваться).
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях и усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Откройте сайт конвертации. Если вы не хотите скачивать программу, а только лишь быстро преобразовать простые растровые изображения в векторные, используйте сайт автоматизированной конвертации, который автоматически выполнит всю работу за вас. Перед сохранением нового векторного изображения вы сможете изменить настройки и даже внести собственные правки.
- Из наиболее популярных сайтов стоит отметить VectorMagic, который, впрочем, при создании учетной записи позволяет выполнить только две бесплатных конвертации. Дальнейшие конвертации возможны лишь при наличии подписки.
- В интернете имеются также и бесплатные сайты, но их возможностей может быть недостаточно для создания адекватного векторного изображения. Если вам необходимо выполнить множество преобразований, в следующем разделе вы найдете инструкции по использованию бесплатного программного обеспечения.
Загрузите изображение, которое необходимо конвертировать. Векторные изображения лучше всего получаются из простых узоров и логотипов с небольшим количеством цветов. Вы не получите хорошие результаты, если попытаетесь преобразовать в векторное изображение фотографию. Сайты вроде VectorMagic поддерживают файлы в формате JPG, BMP, PNG и GIF.
- Для лучшего результата изображение должно иметь определенную степень сглаживания. Наличие сглаживания можно определить при увеличении масштаба изображения – чтобы придать ему более округлый вид, по его краям будут расположены пиксели более мягких цветов. Сглаженные края позволяют программе конвертации получить лучшие результаты. Большинство цифровых изображений имеет сглаживание, но вы можете столкнуться с проблемами при векторизации пиксельной графики, так как итогом станет изображение с зазубренными краями.
Позвольте программе обработать изображение. При первой загрузке изображения на VectorMagic, он должен будет выполнить его первичную трассировку. Этот процесс может занять несколько минут.
Оцените результаты. Когда программа завершит работу, исходное изображение будет отображено в левом окошке, а векторное – в правом. Зажмите кнопку «Bitmap» (Замещение), чтобы наложить исходное изображение на векторное. Если вам повезет, изображение получится идеальным с первого захода!
Нажмите на кнопку «Hand-pick Settings» (Ручная настройка). VectorMagic автоматически определяет тип изображения и применяет оптимальные, по его мнению, настройки векторной трассировки. Вы можете изменить эти настройки, покопавшись в ручной настройке.
- Вы можете выбрать тип изображения, от которого будет зависеть то, как VectorMagic обрабатывает трассировку. Вас попросят выбрать степень качества исходного изображения, а также его цветовой диапазон. Выберите индивидуальную цветовую палитру, чтобы исправить ошибки, обусловленные незначительными изменениями в цвете исходного изображения.
- Чтобы изображение получилось более равномерным, оставьте как можно меньше цветов при выборе индивидуальной палитры.
Переключитесь на режим редактирования. При работе в VectorMagic вы можете переключиться на режим редактирования, чтобы самому настроить сегментацию и тем самым получить более четкий вектор. Сегментация – это процесс разбития изображения на отдельные составляющие, которые затем сглаживаются и конвертируются в векторы. Нажмите на кнопку «Edit Result» (Редактировать), чтобы открыть редактор.
Используйте Finder для поиска проблемных областей. Нажмите на кнопку «Finder» (Поиск), чтобы отобразить те участки изображения, с которыми трассировщик имел проблемы. После чего вы сможете вручную отредактировать эти области так, чтобы они лучше конвертировались во время трассировки.
Используйте инструменты «Pixel» (Пиксели) и «Fill» (Заливка), чтобы внести правки. Найдите два разных сегмента изображения, которые соединены пикселем. При наложении исходного рисунка в этих соединениях будет просматриваться эффект сжатия. Используйте инструмент «Pixel», чтобы стереть соединительный пиксель.
- Инструмент «Color» (Цвет) позволяет выбрать, каким цветом будут оперировать инструменты «Pixel» и «Fill».
Любой дизайнер знает, что такое растр. Это важно для подготовки изображений для публикации, их изменения, создания макетов. Для обычного пользователя сети различие между форматами не так велико. Однако это основы работы с графикой, которые должен знать каждый, кто хочет уметь обрабатывать фотографии.
Определение растра, его достоинства и недостатки
Что такое растр? Это изображение, составленное из матрицы пикселов, окрашенных определенным цветом. Их легко заметить, значительно увеличив рисунок. Файл с хранит в себе код, содержащий количество точек и их цвет. Фотографии, сканированные картинки, иллюстрации в журналах и на экране компьютера — растровые. Сетка пикселов (точек) может передавать изображение любой сложности, тени, градиенты, размытие, полутона, 3D-эффекты и даже анимацию. Фотореалистичность — главное достоинство этого
К недостаткам растра относят следующее:
- Невозможность масштабировать. Увеличив изображение (то есть растянув сетку пикселов) или уменьшив его (стянув так, что часть точек пропадет), можно значительно ухудшить качество картинки.
- Растровое изображение ограничено прямоугольником. То есть при наложении рисунков друг на друга нижний «спрячется» под белым фоном верхнего.
- Чем сложнее изображение, тем больше весит файл с ним.
Характеристики растров
Растровые изображения различаются размером, разрешением, цветовыми модулями и количеством оттенков. Отличны также сами характеристики сетки. Известны следующие виды растров по типу матрицы: регулярный и стохастический.
- Размер (вес) — общее количество пикселов в изображении, исчисляется в КБ (МБ, ГБ). Чем больше и сложнее рисунок, тем он больше весит.
- Разрешение — количество пикселов на дюйм (ppi) у интернет-картинок, фото или точек на дюйм (dpi) у печатных иллюстраций. Чем больше этот параметр, тем рисунок качественнее, четче. Стандартное разрешение интернет-изображений — 72 ppi, печатных макетов — 300 ppi.
- Цветовой модуль определяет базовые оттенки. Это может быть распространенный RGB, когда красный, зеленый и синий присутствуют в том или ином количестве в каждом пикселе и, смешиваясь, образуют нужный цвет. Для подготовки макетов часто используют CMYK — модуль, состоящий из голубого, пурпурного, желтого и черного цветов. LAB — это «светлый», красно-зеленый и сине-желтый; Grayscale — оттенки серого.
- От того, сколько бит закодировано в каждом пикселе, зависит цветность рисунка. В монохромных изображениях каждая точка весит 1 бит. Если в пикселе 4 бита, рисунок состоит из 16 цветов. 8 бит на пиксел дают 256 цветов, 16 бит — 65 тыс. цветов, 24 бита — 16 млн. оттенков.
- Различают следующие типы растров в зависимости от матрицы пикселов: регулярный имеет сетчатую структуру (с затемнением точек или сетки), стокахтический не имеет четкой организации, то есть пикселы расположены хаотично.
Отличие растрового изображения от векторного
Помимо растра, есть векторный формат — способ создания рисунка, при котором минимальные элементы изображения — простейшие геометрические фигуры: прямоугольники, овалы, окружности, прямые и кривые линии. Файл векторной графики содержит математические формулы — параметры фигур (диаметр, длину, ширину, заливку, цвет, контур), их расположение на холсте (X и Y-координаты) и положение друг относительно друга. Векторный рисунок просто масштабировать и редактировать — нужно всего лишь изменить характеристики нужного объекта. При увеличении или уменьшении изображения его качество не меняется. Картинка в векторе не ограничена прямоугольным фоном — их можно накладывать друг на друга. При этом исходный файл весит значительно меньше растра.
При таком количестве растр может противопоставить вектору? Картинки в этом формате трудно назвать реалистичными — у них немного мультяшное отображение за счет того, что используются чистые цвета и градиенты. Современные — Adobe Illustrator — могут работать со сложными эффектами: тенями, смешением цветов, размытием, но до возможностей обработки растровых изображений им еще далеко. В векторе готовят макеты для печати.
Форматы растровой графики
Растровые рисунки могут быть сохранены в разных форматах, причем конвертация происходит просто — нужно открыть файл любым графическим редактором, выбрать пункт меню «Сохранить как» и нужное расширение.
GIF — простейший формат отображения. Он поддерживает прозрачность и анимационные эффекты, немного весит, однако цветность у него невысока — 256 цветов. В GIF удобно хранить графики, диаграммы.
PNG использует сжатие без потерь и поддерживает прозрачность, значительно более цветный, чем GIF.
TIFF применяют для перевода из растра в вектор, так как этот формат не объединяет слои в рисунке.
JPEG — самый популярный формат, используемый для фотографий, сканированных картинок, интернет-изображений.
Как перевести из растра в векторный формат
Необходимость конвертировать растровую картинку в вектор появляется у дизайнеров при изготовлении макета, или если нужно увеличить рисунок, изменить его без потери качества. Перевод в вектор — нетривиальная задача, так как многие фотоэффекты не могут быть воспроизведены. При автоматической трассировке качество картинки сильно снижается: могут искажаться цвета, теряться детали рисунка. При этом автоматически создаются объекты из групп пикселов схожих цветов, расположенные по контуру растрового изображения. Если рисунок сложный, созданных объектов может быть очень много, и редактировать их непросто. Автотрассировка доступна в редакторах Corel Drew или Illustrator.
Картинку хорошего качества можно получить только ручной трассировкой. При этом дизайнер обводит рисунок по контуру, а тени или объем создаются путем наложения фигур разной величины и оттенка друг на друга. Проще всего это делать на графическом планшете, стилусом обводя линии. Созданные вручную изображения в векторе стоят дорого и весьма ценятся.
… и наоборот
Растеризация — процесс, противоположный трассированию, когда векторный рисунок нужно перевести в растр, чтобы, например, дополнить его сложными фотоэффектами. При этом все хорошие свойства вектора исчезают, то есть полученное изображение невозможно будет масштабировать без потери качества. Поэтому желательно сохранить исходный файл, чтобы при необходимости увеличить или изменить картинку.
Перед переводом в растр (Convert to Bitmaps) необходимо задать следующие параметры:
- Color — количество цветов в рисунке.
- Dithered — при активации этого пункта цвета будут формироваться путем смешивания.
- Redolution — разрешение.
- Anti-aliasing — линии и изломы исходного рисунка будут сглажены.
- Trandparent Backgrounf — параметр, делающий фон прозрачным.
- Size — размер.
Итак, для правильной работы с рисунками необходимо знать, что такое растр и вектор. формируется из множества пикселов — мельчайших графических элементов. Растр красочен, воспроизводит многие фотоэффекты, даже анимацию. Однако такие картинки трудно масштабировать и изменять. Вектор, наоборот, легко переделывать за счет изменения какого-либо объекта рисунка; при масштабировании качество его остается прежним. Однако тени, размытие, сложные градиенты и передать сложно. Растровый рисунок можно приблизительно отобразить в векторном формате и наоборот.
Инструкция
Нарисуйте картинку или выберите фотоснимок. Отсканируйте изображение , сфотографируйте его, то есть тем или иным способом переведите в цифровой формат. Импортируйте картинку в выбранный вами графический редактор. Постепенно увеличивая масштаб просмотра, обратите внимание, что изображение постепенно распадается на отдельные , каждый из которых закрашен своим цветом. Эти квадраты называются , или растрами, они и есть основа вашего изображения.
Проанализируйте размер файла. Подберите нажную вам цветовую модель (RGB, CMYK) который поможет правильно отображать . С помощью редактора уберите или добавьте детали, поправьте кадр, резкость, цветовую гамму. Подберите (величина оптимального отображения на экране). Разрешение (растрах), то есть подсчет идет по количеству пикселов, которые ваша картинка содержит по горизонтали и вертикали. Малым разрешением считается размер – до 500 пикселов по одному краю, средним – до 1024 пискелов по краю, все остальное считается большим разрешением. Большие «съедают» много памяти и могут долго загружаться в сеть.
Выберите нужный вам алгоритм сжатия и сохраните картинку. Для небольших изображений и анимаций из двух-трех кадров, публикуемых в сети подходит *.gif, оптимальное соотношение качества и сжатия файла дает формат *.jpeg, для работы с прозрачными и фонами, особенно в маленьких пиксельных изображениях используют *.png. Эти форматы в основном и используются в веб-дизайне.Формат *.bmp предоставляет очень качество цветопередачи, но файлы получаются большие по размеру, а форматы *.tiff и *.raw, несмотря на размер получающегося файла, позволяют сохранять , полученную непосредственно с цифрового аппарата, передают мельчайшие оттенки цвета и широко используются в профессиональной фотографии и в полиграфии.
Обратите внимание
Недостатком растровых изображений считается невозможность их масштабирования без потери качества исходного файла
Полезный совет
Для оптимальной работы с растровым изображением обязательно узнайте нужный вам конечный формат (разрешение, количество точек на дюйм, размер картинки).
Источники:
- Растровые и векторные изображения. Общие положения и сравнение.
Векторная графика — способ представления объектов с помощью геометрических примитивов — точек, прямых, многоугольников. В растровой графике, напротив, используются матрицы фиксированного размера, состоящие из точек (пикселов). Для преобразования изображения в векторный формат используются программные преобразователи.
Вам понадобится
Инструкция
Обратите внимание
во многих редакторах векторной графики есть функция для перевода растра в вектор. просто запусти какой-нибудь coreldraw или inkscape, импортируй туда растровую картинку и запусти преобразование.
Полезный совет
Как из растрового изображения сделать векторное, Adobe Illustrator, трассировка. Обычно трассировку применяют в отношении изображений только с однотонными цветами и с предельно четкими контурами, так как наличие градиентных или просто сложных цветов приводит к формированию очень большого числа векторных контуров.
Источники:
- как сделать из растогово изображение в векторное
Растровая графика – это способ выражения изображения в виде прямоугольных матриц. Каждая ячейка такой матрицы представляет собой цветную точку. Элемент подобной сетки называется пикселем.
Параметры трассировки в иллюстраторе. Трассировка в иллюстраторе
1. Quick Trace (Быстрая трассировка)
Инструмент Quick Trace (Быстрая трассировка) позволяет создавать векторные изображения на основе растровых буквально одним щелчком мыши. Векторные изображения предоставляют два преимущества: их можно масштабировать без потерь, и для их хранения обычно требуется гораздо меньше места.
Инструмент быстрой трассировки становится доступен в момент импорта и выбора растрового изображения (= фотография или цифровое изображение). Для этого в CorelDRAW необходимо выбрать меню File (Файл) > Import (Импорт) . Для доступа к инструменту быстрой трассировки выберите Bitmaps (Растровые изображения) > Quick Trace (Быстрая трассировка) . Быстрая трассировка позволяет преобразовать фотографию в рисунок без каких-либо дополнительных действий. Как правило, этот инструмент позволяет создавать рисунки, используя всего несколько цветов и элементов. Использование настроек по умолчанию для простых растровых изображений дает весьма впечатляющие результаты. Однако для сложных растровых изображений с множеством отдельных элементов, для которых недопустимо значительное уменьшение уровня детализации, настройки необходимо изменить.
Для трассировки этого светлячка использовался инструмент быстрой трассировки с настройками по умолчанию.
Для изменения настроек выберите Tools (Сервис) > Options (Параметры) > Workspace (Рабочее пространство) > PowerTRACE. Можно использовать ползунок для регулировки точности. Перетащите его вправо, чтобы повысить качество результатов трассировки. Кроме того, в списке содержится десять предустановленных стилей.
В списке категорий Workspace (Рабочее пространство) можно выбрать предустановленный стиль быстрой трассировки.
СОВЕТ: подготовка фотографий
Чем более высокое качество у исходного растрового изображения, тем лучше будет результат после применения трассировки. При использовании некоторых инструментов, таких как Dithering (Разбавление цвета), Anti-Aliasing (Сглаживание), Resharpening (Усиление резкости) с помощью маски Unsharpen (Контурная резкость) и Lossy Compression (Сжатие с потерями) с дефектами сжатия (например, метод JPEG), качество результатов трассировки снижается: все эти функции создают помехи и шум на изображении.
При сглаживании добавляются дополнительные цвета по краям, чтобы сымитировать плавный контур.
Если сглаживание отключено, дополнительные цвета не добавляются. Границы цветовых блоков при этом остаются резкими
2. Line Art (Штриховая графика)
В рамках метода трассировки контуров предлагается предустановленный стиль Line Art (Штриховая графика), который особенно полезен для обработки сканированных набросков и трассировки черно-белых набросков и изображений. Штрихи, нанесенные шариковой ручкой или карандашом, получаются относительно неравномерными. Использование туши или фломастера дает, как правило, гораздо лучший результат, чем любые попытки выполнить трассировку рисунков, созданных при помощи шариковой ручки или карандаша.
СОВЕТ: Вместо обработки сканированных набросков можно использовать инструмент LiveSketch, который позволяет рисовать и раскрашивать рисунки на планшете, чтобы получить
более естественное изображение.
Используйте следующие советы и рекомендации, и вы получите максимально качественные изображения при обработке штриховой графики. Эти рекомендации также применимы к методам трассировки контуров, описанным далее:
Рекомендуется по возможности не изменять исходный размер изображений, чтобы сохранить детализацию.
Необходимо удалить фоновый цвет для всего изображения.
При подготовке изображения необходимо увеличить масштаб и проверить отдельные детали, чтобы убедиться в том, что выбраны достаточно точные настройки.
Рекомендуется сократить количество используемых цветов (тем не менее необходимо сохранить не менее двух цветов).
Рекомендуется использовать тонкий фломастер для создания рисунков, которые подлежат трассировке. Для рисунков, требующих особенно тщательной обработки, например рисунков карандашом с низкой контрастностью, необходимо увеличить контрастность с использованием Image Adjustment Lab (Лаборатория по корректировке изображений) в программе Corel PHOTO-PAINT. Для того чтобы перейти в Image Adjustment Lab (Лаборатория по корректировке изображений), выберите Adjust (Корректировка) > Image Adjustment Lab (Лаборатория по корректировке изображений).
Тонкие штрихи: рисунки, созданные при помощи капиллярных ручек с тонким стержнем, отличаются гораздо более высокими результатами, чем карандашные наброски.
В разделе Image Adjustment Lab (Лаборатория по корректировке изображений) выберите Create Snapshot (Создать моментальный снимок) для создания моментального снимка, к которому при необходимости можно вернуться позднее.
Можно также использовать функции Bitmaps (Растровые изображения) > Contour (Контур) > Edge Detect (Определить края)… или Bitmaps (Растровые изображения) > Contour (Контур) > Trace Contour (Трассировка контуров).
Если изображение имеет слишком низкое разрешение, можно увеличить разрешение с помощью специального инструмента. Для того чтобы экспортировать изображение в Corel PHOTO-PAINT, выберите File (Файл) > Export for (Экспорт для)… > PhotoZoom Pro 4 и увеличьте масштаб изображения. В большинстве случаев качество изображения будет довольно высоким. (Дополнительные советы и рекомендации см. в разделе 6. Low Quality Image (Изображение низкого качества).)
3. Logo (Логотип)
Стиль трассировки контуров Logo (Логотип) идеально подходит для трассировки простых логотипов с небольшим количеством деталей и цветов. Для открытия диалогового окна выберите Bitmaps (Растровые изображения) > Outline Trace (Трассировка контуров) > Logo (Логотип).
PowerTRACE не поддерживает трассировку графических изображений большого размера или с высоким уровнем детализации. Вместо этого программа предлагает пользователям выбрать функцию Reduce bitmap (Уменьшить растровое изображение) , чтобы автоматически уменьшить размер изображения. В PowerTRACE отображается окно предварительного просмотра Before/After (До/После) .
Перед выполнением трассировки необходимо удалить ненужные области путем обрезки изображения. Таким образом, останутся только самые необходимые области, что позволит сэкономить время.
Trimmed (С обрезкой): уменьшив количество цветов, можно упростить векторную графику.
В этом окне выберите Remove Background (Удалить фон) и Specify Color (Задать цвет) . Удерживая нажатой клавишу Shift, щелкните мышью те области, которые требуется удалить.
Кроме того, чтобы сократить количество узлов, можно уменьшить количество цветов. Это можно сделать на вкладке Colors (Цвета) . С помощью инструмента Smooth (Сглаживание) можно сгладить контуры и сократить количество узлов.
4.
Инструмент Detailed Logo (Логотип с детализацией) идеально подходит для трассировки логотипов с большим количеством деталей и цветов. Для того чтобы использовать этот инструмент, выберите Bitmaps (Растровые изображения) > Outline Trace (Трассировка контуров) > Detailed Logo (Логотип с детализацией) .
На вкладке Colors (Цвета) можно при необходимости уменьшить количество цветов. Для этого выберите Merge (Объединить) и далее Sort colors by: Similarity (Сортировать цвета: по сходству) . Рекомендуется создать контуры и стили цвета. Кроме того, на этом этапе важно выбрать подходящую цветовую палитру.
При использовании инструмента Detailed Logo (Логотип с детализацией) придется поэкспериментировать, чтобы найти идеальные значения для настроек Detail (Детализация), Smoothing (Сглаживание) и Corner Smoothness (Сглаживание углов). На вкладке Colors (Цвета) необходимо ограничить количество используемых цветов, оставив только самые необходимые.
СОВЕТ: можно уменьшить количество цветов и узлов путем конвертированияв полутоновое изображение (grayscale)
Сконвертировав цветную фотографию в полутоновое изображение, можно значительно уменьшить количество узлов. Также можно уменьшить количество используемых цветов.
После трассировки исходное цветное изображение сначала содержало 34 кривых, 7174 узла и 10 цветов. После преобразования в полутоновое изображение удалось уменьшить количество кривых до шести, узлов — до 143, а цветов — всего до двух.
СОВЕТ: Это позволяет быстро изменить цветовую модель — например, используя цветовую схему CMYK вместо RGB.
5. Clipart (Клипарт)
Выберите Bitmaps (Растровые изображения) > Outline Trace (Трассировка контуров) > Clipart (Клипарт) , чтобы запустить функцию трассировки контуров для конечного графического изображения с другими цветами. Как и в случае с функцией Detailed Logo (Логотип с детализацией) , придется немного поэкспериментировать, чтобы подобрать идеально точные значения.
Воспользуйтесь следующими советами и рекомендациями:
Увеличьте масштаб для проверки детализации изображения.
Используйте инструмент Smart Fill (Умная заливка) для создания объектов между штрихами.
6. Low Quality Image (Изображение низкого качества)
Если изображение имеет низкое качество из-за недостаточного количества пикселей, можно для начала попробовать увеличить масштаб изображения с помощью инструмента PhotoZoom Pro . Щелкните изображение правой кнопкой мыши и выберите Edit Bitmap (Редактировать растровое изображение) . Изображение откроется в Corel PHOTO-PAINT. Выберите File (Файл) > Export for (Экспорт для) > BenVista PhotoZoom Pro 4 . (Если этот подключаемый модуль не установлен, утилита-помощник отобразит пошаговые инструкции для этой процедуры. Потребуется перезапустить программу PHOTO-PAINT, поскольку подключаемый модуль загружается в процессе запуска PHOTO-PAINT). В PhotoZoom доступны другие способы увеличения масштаба фотографий, включая предустановленные инструменты Spline XL и Lanczos. Рекомендуется поэкспериментировать с разными вариантами. Щелкните раскрывающееся меню справа от раздела Presets (Предварительно заданные настройки), чтобы открыть раздел Fine-tuning (Финальная коррекция). В разделе Fine-tuning (Финальная коррекция) увеличьте значения Edge Boost (Выделить края) и Detail Boost (Выделить детали) .
Финальная коррекция деталей: в PhotoZoom Pro 4 можно максимально точно определить степень увеличения фотографий.
Откройте диалоговое окно PowerTRACE, выбрав Bitmaps (Растровые изображения) > Outline Trace (Трассировка контуров) > Low Quality Image (Изображение низкого качества).
Выполните приведенные выше инструкции.
7. High Quality Image (Изображение высокого качества)
Выберите Bitmaps (Растровые изображения) > Outline Trace (Трассировка контуров) > High Quality Image (Изображение высокого качества), чтобы открыть диалоговое окно PowerTRACE для трассировки изображений высокого качества. Далее используется та же процедура, что и для изображений низкого качества, но без увеличения масштаба в PhotoZoom.
СОВЕТ: если исходное изображение имеет высокое разрешение, это не гарантирует наилучший результат.
Если сравнить исходные изображения с двумя явно различающимися разрешениями, становится очевидным, что получить рисунки высокого качества можно даже при использовании фотографий с более низким разрешением.
На этом изображении различия между двумя результатами явно не видны. Отчетливо видна только разница в количестве кривых, узлов и цветов
8. Tracing manually (Трассировка вручную)
Можно быстро создать вручную векторные графические изображения на основе фотографий. Создайте копию фотографии и заблокируйте нижнее изображение. Выполните трассировку копии и создайте границу. Создайте ограниченную область с помощью инструмента рисования. Используйте инструмент Smart Fill (Умная заливка) для заливки областей.
Для создания этих рисунков использовалась комбинация инструментов рисования и инструмента Smart Fill (Умная заливка).
Исходное изображение после трассировки редактируется с помощью инструмента Boundary and Smooth (Граница и сглаживание) и преобразуется в новый векторный объект.
После трассировки волос с помощью инструмента Freehand (Произвольная кривая) используется инструмент Smart Fill (Умная заливка). Добавить недостающие элементы можно позднее.
О преподавателе
Сюзанна Смит (Suzanne Smith), специалист по продуктам компании Corel
Сюзанна Смит работает в компании Corel с 2002 года. Ее карьера начиналась в службе технической поддержки. Сегодня она работает преподавателем, обучая пользователей работе с продуктами. Сюзанна родилась в Великобритании. Она регулярно проводит интерактивные тренинги и обучение для сотрудников компании, а также организовывает презентации на отраслевых выставках и конференциях. Сюзанна — признанный эксперт по CorelDRAW Graphics Suite, обладает богатым опытом в производственной сфере (широкоформатная печать, шрифтовое оформление, гравировка и вышивка).
Функция «Трассировка изображений» в Adobe Illustrator — это самый быстрый способ конвертировать изображение в векторный формат для высококачественной печати любого размера.С введением улучшенной функции Image Trace
Adobe Illustrator CS6 и последующими обновлениями открылся целый мир возможностей для пользователей графического программного обеспечения, которые хотят иметь возможность отслеживать штриховые рисунки и фотографии и превращать их в векторные изображения. Теперь пользователи могут относительно легко преобразовывать растровые изображения в векторы и файлы PNG в файлы SVG, используя Illustrator.
Illustrator часто используется для преобразования изображений, от сканированных или от рисованных в пиксельный программе рисования, например, в Adobe Photoshop , в четкие векторные линии. Есть два способа отследить изображения в Illustrator CC . Вы можете вручную проследить их, используя слои шаблона и инструменты рисования, или использовать функцию «Трассировка изображения»
Итак, начнём.
В отличие от растровых изображений, векторные изображения состоят из математических контуров, которые позволяют бесконечно масштабировать дизайн при сохранении его качества.
Вот как легко преобразовать растровое изображение в векторное, используя инструмент Image Trace в Adobe Illustrator:
Шаг первый.
Открыв изображение в Adobe Illustrator , выберите « Окно » > « Трассировка изображения» .Это вызовет панель Image Trace.
Шаг второй
С выбранным изображением установите флажок Предварительный просмотр . Это даст вам живой взгляд на ваше изображение в векторном формате. Не беспокойтесь, если он не выглядит великолепно.
Шаг третий
Выберите раскрывающееся меню « Режим » и выберите режим, наиболее подходящий для вашего дизайна.
Шаг четвертый
Затем настройте ползунок « Цвета », « Серый » или « Порог ». Этот ползунок будет меняться в зависимости от выбранного вами режима, однако функциональность между тремя ползунками остается схожей.
Цвета — максимальное количество цветов, используемых для трассировки.
Грейс — точность оттенков серого от 0 до 100.
Порог — Пиксели темнее порогового значения преобразуются в черный.
Если это слишком низко, это может сделать ваше изображение слишком простым. И если это слишком высоко, это может сделать ваше изображение слишком сложным. Однако все зависит от вашего уникального имиджа.
Шаг пятый
Переключите меню « Дополнительно » вниз, чтобы открыть дополнительные параметры.
Шаг шестой
Настройте ползунок « Пути ».
Оно установи количество путей в вашем дизайне. Меньшее количество путей означает более простую конструкцию, но если слишком мало путей, это может исказить ваше изображение или сделать его квадратным. И наоборот, слишком много путей могут сделать края вашего дизайна очень грубыми. Опять же, все зависит от вашего уникального имиджа — так что лучше всего найти счастливую среду.
Шаг седьмой
Настройте ползунок « Углы ».
Это контролирует количество углов в вашем дизайне. Меньшее количество углов сделает изгибы вашего дизайна более округленными, а большее количество углов сделает изгибы вашего дизайна более четкими.
Шаг восьмой.
Настройте ползунок Шума .
Векторизация (трассировка) — это ручное или автоматическое преобразование растрового изображения в его векторное представление. Благодаря такому преобразованию исходное изображение получает все преимущества векторной графики — малые размеры файла, возможность масштабирования и редактирования без потери качества.
Сегодня я расскажу тем, кто не знает, а я уверен, что такие есть о том, как путем несложных телодвижений перевести растровое изображение в векторное.Эта функция не новая и имя ей трассировка. Она-то и переводит вашу растру в вектор. Но, сразу хочется отметить, что на сегодняшний день я пока не встречал программ трассеров, которыми можно перевести любое изображение автоматически без последующей ручной коррекции.Компоненты трассировки присутствуют в известных нам Corel Draw и Adobe Illustrator.
В Corel это делается так: создаём документ → помещаем в него (любым способом) ваше растровое изображение →нажимаем на нём ПКМ → и в открывшемся подменю выбираем любой из вариантов трассировки.
В Illustrator: Открываем изображение → Меню → Объект →Трассировка изображения → Создать создать и разобрать→ на верхней панели вспомогательного меню выбираем необходимый вариант.
Если говорить о качестве трассировки изображений, то из этих двух вариантов побеждает однозначно Corel. Но, как всегда есть нюансы.Нюансы такие, если говорить о трассировке в общем:
1) Не надейтесь, что трассер разложит на векторы фотографию так, что не будет разницы.2) Трассер не умеет трассировать градиенты корректно3) После трассировки Вам все равно надо подправлять ваше изображение.4) Для наиболее приемлемой трассировки качество изображения должно быть 300dpi
Ну, для примера, вот Вам результат работы трассера с фотографией (нажмите для увеличения и всё станет понятно):
Я думаю, что теперь понятно какого результата нужно ждать от трассеров при работе с такими изображениями.
Где хорошо пригодится трассер?
Он сэкономить Вам кучу времени и сил в таких ситуациях как, например у заказчика есть лого, но оно, как это часто бывает, только в.Jpg и маленького размера, а надо растянуть его, например, на биллборд. Тут-то трассер и будет незаменим для Вас. Лучше всего он сработает с изображениями без градиентов и размытостей. Для улучшения качества результата рекомендую сперва в Photoshop стереть всё ненужное до прозрачности, затем сохранить в.Png , и уж потом трассировать.
Каким трассером пользоваться?
Я специально не заострял внимание не на Corel, не на Illustrator потому, что хочу рассказать Вам про Vector Magic. Когда я впервые открыл для себя трассировку, я решил немного замарочиться и прогуглить эту тему. К моему удивлению я нашел несколько программ трассеров, но во всех обзорах натыкался на упоминание Vector Magic, как лучшего из трассеров.
Из интернета:«Компания Vector Magic, основанная в 2007 году, является лидирующим провайдером сервисов и программных средств для векторизации изображений. Флагманский продукт компании — Vector Magic — позволяет легко и быстро конвертировать растровые изображения в векторные с помощью простого web-интерфейса. Еще одно популярное решение Vector Magic — Vector Magic Desktop — представляет собой приложение, расширяющее функциональность Vector Magic средствами профессионального преобразования изображений. «
Есть несколько вариантов программы: онлайн, установочная и портативная.Я пользуюсь портативной потому, что не требует активации, и всегда подрукой даже там, где нет инета.Плюсов у программы много:
1) Работает по принципу Drug&Drop (т.е. можно просто перетянуть картинку в программу, например, с рабочего стола)2) Сохраняет изображение во многих векторных форматах3) Простой в навигации и интуитивно понятный интерфейс.4) Есть фильтр по цветам5) Мало весит6) Сравнительно быстро работает.
В общем, преимуществ много.Её запросто можно скачать в интернете.Добавлю только, что работать с ней одно удовольствие.
Также могу добавить, что сейчас Shutterstock (и Bigstock заодно) довольно жёстко относятся к приёмке автотрейса. Но монохромный автотрейс, обработанный и вычищенный от всякого мусора, принимают нормально.
А сейчас, если вы готовы, то передаю слово Наталии. Приступаем к уроку Adobe Illustrator.
Трассировка изображения – перевод фото или сканированного документа в векторный формат с последующим использованием картинки для создания графических работ.
Многие начинающие стокеры считают этот процесс каким-то очень сложным. На самом деле он занимает не так много времени, как, например, сама отрисовка изображения. Для того, чтобы подготовить изображение к трассировке совсем не обязательно запасаться дорогостоящими инструментами, как советуют многие иллюстраторы в своих курсах для новичков. Тем более, если вы не уверены, что будете в будущем часто пользоваться этим способом создания своих работ.
Я трассировку использую крайне редко и не вижу смысла в покупке множества разных инструментов, поэтому опишу свой процесс с использованием простейших подручных средств.
Этап 1
Рисуем изображение. Собственно, никакой трассировки не получится без самой картинки. Рисуем карандашом эскиз на белой бумаге. В данном примере это элементы для паттерна. Когда рисунок готов — обводим ручкой. При обводке изображения положите лист бумаги на тетрадь или стопку листов. Так ручка будет идти мягче.Изображение лучше обводить гелевой ручкой или линером (в этом примере использована самая простая дешевая гелевая ручка черного цвета). Шариковая ручка сильнее мажет, сложней рисует по карандашу и может давать блик на фото. Оптимальные цвета для обводки – черный, коричневый, синий, темно-зеленый, фиолетовый. Даем изображению подсохнуть, чтобы не смазать ластиком ручку, при удалении следов карандаша.
Этап 2
Снимаем фото. Или сканируем. В идеале, здесь нужно использовать сканер, так что повезло тому, у кого есть сей аппарат в наличии. Так как у меня сканера нет, я использовала цифровую мыльницу. В принципе, сейчас современные телефоны снимают очень хорошо и можно обойтись даже телефонной камерой. Снимать желательно при хорошем дневном освещении.Этап 3
Подготовка фото. Так как мы использовали не сканер, а фото, надо привести его в приемлемый вид. Обрезаем лишние участки, если они есть и оставляем только область с рисунком. Далее необходимо использовать любой фоторедактор, в котором есть настройки яркость/контрастность/насыщенность и приводим с помощью них нашу фотографию примерно в такой вид:Я не называю конкретный фоторедактор и не показываю его настройки в пример, т.к. настройки будут всегда разными в зависимости от качества фотографии.
Этап 4
Трассировка. Открываем изображение в иллюстраторе. Я использую иллюстратор CS6, поэтому окно программы и некоторые настройки могут отличаться, если вы используете другую версию.Выделяем картинку мышкой и идем в меню «Объект» > «Трассировка» > «Создать» .
Если появляется такое окно:
Жмем «Ок» и у нас начинается процесс трассировки.
Получаем картинку.
Выглядит не очень. Контуры во многих местах прерываются. Чтобы это исправить, нужно открыть расширенные настройки трассировки. Для этого на верхней панели нажимаем на эту кнопку:
Чтобы убрать разрывы в контурах нам нужно увеличить значение параметра «изогелия» в появившемся меню.
Например, если увеличить значение до 170 получается уже вот такая картинка!
Выглядит гораздо лучше.
По необходимости меняем другие параметры.
Также выбираем метод трассировки – стык или контуры с наложением. Я предпочитаю вариант 2, т.к. при первом могут возникать дефекты в виде светлых промежутков между контуром или заливкой.
Vector Magic действительно оправдывает своё название. На мой взгляд, ни трассировка Corel Draw ни Adobe Illustrator и в подметки ему не годятся. (Большое спасибо пользователю нашего ресурса Mechanik за эту полезную ссылку).
Итак, подробнее. Это бесплатный онлайн-сервис для трассировки изображений, т.е. на входе имеем растр, а на выходе получаем вектор. Это детище James Diebel и Jacob Norda из исследовательской Лаборатории Искусственного Интеллекта Стэндфордского Университета. Они попытались создать ресурс настолько простым, насколько это возможно, с четким и понятным интерфейсом, требующим минимум затрат. Насколько им это удалось, судить вам.
Для работы с сервисом вам понадобится Adobe Flash Player 9 — увы, без него ничего не выйдет. Вторая проблема, с которой столкнулась я – это нежелание браузера Opera работать с этим сайтом. Вероятно, при желании его можно было настроить, но желания не было. Internet Explorer (так же как и FireFox) сработали как надо.
Первая страница ресурса дает нам намного информации о проекте, векторе, трассировке и о том, чем хуже все ранее использовавшиеся трассировщики. Но основное – окошко, где мы выбираем необходимое изображение для трассировки (со своего компьютера). Процесс загрузки занимает некоторое время. Закачивать можно форматы JPG, GIF, PNG, BMP и TIFF.
После загрузки выскакивает табличка: «Скорее всего, в вашем изображение будет смешивание цветов на границах элементов. Это важно, потому как от корректности выбора настроек будет зависеть результат. Подтверждайте выбор настроек нажатием кнопки Next, и если необходимо, пробуйте несколько других настроек.» Это сервис пытается автоматически определить тип вашего изображения (чтобы улучшить качество трассировки). Чуть ниже вы узнаете, как проконтролировать правильность выбранного типа.
Очередной нюанс: желательно чтобы разрешение вашего изображения не превышало 1 мегапиксель. По этому поводу вновь выскочит окошко со следующим содержанием: «загружаемое изображение довольно велико будет уменьшено до 1 мегапикселя. Это мера предосторожности необходима, чтобы не перегружать сервер. К сожалению это может привести к потере мелких элементов изображения и к появлению смешивания цветов на границах объектов. Вы можете либо продолжить работу, либо загрузить другой файл.»
Несмотря на предупреждения, я всё таки продолжила.
Далее вам предложат выбрать тип вашего изображения
- Фотография (сложное графическое изображение созданное с помощью фотокамеры).
- Изображение со смешением цветов на границах объектов (это изображение со сглаженными цветовыми переходами (anti-aliased) — самая подходящая категория для логотипов и другой простой графики).
- Изображение без смешения цветов на границах объектов (not anti-aliased).
В самом низу (в четвертом квадрате) – вы увидите увеличенный участок вашего изображения. Используйте его, чтобы наглядно сравнить его со всеми тремя вариантами и выбрать наиболее подходящий. Чтобы перейти дальше, нажимаем Next.
Выбор качества вашего изображения
- Высокое
не имеет компрессионых артефактов или других шумов;
цвет объектов однороден;
нет блюра;
Если выбран этот пункт, трассировка происходит более тщательно, по контурам объектов, по этому шум может испортить результат. - Среднее
есть артефакты и шум;
цвет почти однородный с небольшими изменениями;
местами блюр;
(Предлагается по умолчанию) - Низкое
много артефактов и шума;
цвет неоднороден со значительными изменениями;
сильный блюр;
Шум и блюра по возможности не включается в процесс трассировки из-за чего возможна потеря некоторых деталей. - Деталь вашего изображения для сравнения.
Выбираем наиболее подходящий вариант и жмем Next.
Сколько цветов в вашем изображении?
(этого пункта не будет, если в первом пункте вы выбрали фотографию)
- Да, мало, около 12 цветов
Выбор этого пункта может уменьшить погрешность от шума или блюра. - Нет, в моём изображении много цветов
Эта опция может оставить погрешности от шума и блюра.
Делаем выбор и жмем Next.
Анализ цвета
В правой половине экрана предлагаются палитры трассировки, основанные на цветовой гамме вашего изображения. По умолчанию предлагается самая удачная (по мнению сервиса) палитра. Ниже приведены другие, от черно-белой до максимально возможной для вашего изображения. Есть возможность пополнять выбранную палитру за сет других, брать пипеткой цвета с оригинала, создавать свои варианты цветов, но всё же в пределах существующего цветового ряда.Еще несколько советов:
- В левой части – ваша картинка. Её можно «зумить» и «скролить».
- Что бы выбрать пипеткой цвет, надо кликать, удерживая Ctrl.
- Постарайтесь не делать двойной клик на палитре, из-за этого автоматически начинается трассировка.
Трассировка
Трассировка занимает некоторое время — прогресс этого процесса отображается на полоске и в процентах. После того, как процесс завершен, вы можете проверить и скачать результат трассировки.
Форматы, предлагаемые для скачивания: EPS, SVG, PNG. Результат опять же можно «скролить» и «зумить». Режим просмотра результата можно изменить, воспользовавшись кнопками:
- Split – помогает увидеть оба изображения (растровый оригинал и трассировку) рядом друг с другом;
- Single – просмотр результата трассировки;
- Bitmap – удерживая эту кнопку, мы видим растровый оригинал, отпуская – векторный результат;
Если результат вас не впечатлил, и вы хотите что-то изменить в настройках, пожалуйста. Справа предлагается такая возможность. Указаны возможные недочеты и рекомендации по их устранению. Ниже каждого указания есть кнопка, начинающая трассировку с измененными условиями. При каждом изменении трассировка начинается заново.
Цветовые границы недостаточно гладкие?
Выберите более низкое качество изображения в настройках, чтобы добиться более гладких границ.
Шум портит результат на множестве небольших участков?
Выберите палитру с меньшим количеством цветов или более низкое качество изображения в настройках.
Потерялись цвета?
Выберите палитру с большим количеством цветов.
Куда делись мелкие детали?
Выберите в настройках более высокое качество изображения.
Небольшие погрешности и ошибки, точки и обрезанные линии?
Вы можете исправить это сейчас, вместо редактирования уже скачанного файла.
Редактирование изображения онлайн
Эта функция существует для того, чтоб дать возможность редактировать ошибки на отдельных участках трассированного изображения. Это позволяет добиться наиболее идеального результата почти для каждого изображения. Сегментация – это вид? в котором изображение раздроблено на части, которые потом сглаживаются в процессе создания итогового результата трассировки. То есть в окне мы видим как бы пиксели, из которых состоит изображение и редактируем именно такой вид.
На поле изображения есть кнопки, а справа — их небольшое описание.
Undo и Redo: Соответственно отменяет и возвращает осуществленные действия и манипуляции. Ограничений на возвратные действия мне обнаружить не удалось.
Reset: Видимо отменяет все изменения.
Bitmap и Vector: При удержании первой видим растровый оригинал, при удержании второй – векторный результат.
Finder: Иногда маленькие детали не обнаруживаются автоматически. Finder помогает их разыскать. Каждый такой участок надо отредактировать так, чтобы он был полностью отделен от остальной массы промежутком.
Pan: Скролит изображение.
Zap: Иногда, всё же следы от фильтров и смешения цветов обрабатываются трассировщиком и выглядят они, как части деталей, отличающихся от общего цвета. Zap разбивает деталь на сегменты, а потом соединяет, закрашивая в тот цвет на который вы кликнете.
Fill: Заливка, просто кликаем на выбранную деталь.
Pixel: Карандаш, рисующий тем цветом, что указан в окошке цвета.
Color: Пипетка для выбора цвета. Выбранный цвет отражается в окошке ниже.
Все создаваемые изменения сохраняются на сервере при условии нажатия кнопок Next и Finish. Изменения не сохраняются, если в процессе редактирования вы перегружаете страницу.
Вот, вроде, как и все указания по использованию. Могу добавить только то, что я трассировала не сложную картинку с минимумом цветов и с довольно хорошим качеством. Скачанный файл (я скачивала EPS) выглядит именно так, как на превью. Всё трассированно корректно без лишних точек и угловатостей, а все детали иллюстрации сгруппированы и располагаются на одном слое.
PS: Стоит отметить, что, к сожалению, теперь использование Vector Magic стало платным.
Как преобразовать в векторную графику в Adobe Illustrator
Если вы ищете блог, чтобы узнать, как преобразовать в векторную графику в Adobe Illustrator, то вы попали в нужное место. Сегодня мы обсудим преобразование вашего изображения в векторную графику простым способом, который поможет вам в оцифровке вышивки. Давайте начнем.
Adobe Illustrator — идеальное программное обеспечение для преобразования изображений в векторные изображения без ущерба для качества.Растровые изображения состоят из пикселей и имеют огромное количество деталей. Но качество падает при увеличении изображения.
С другой стороны, векторное изображение состоит из форм и линий. Вы можете максимально увеличить векторное изображение, не беспокоясь об этом, поскольку в нем меньше деталей.
Если у вас есть растровое изображение и вы хотите, чтобы оно было высокого разрешения, решение состоит в том, чтобы преобразовать это изображение в векторную графику, и этот процесс известен как векторизация изображения.А с Adobe Illustrator все становится так просто, если вы следуете правильным рекомендациям.
Процесс довольно прост и дает потрясающие результаты. Вот как вы можете преобразовать в векторную графику с помощью Adobe Illustrator.
Что такое векторное изображениеВекторное изображение — это просто масштабируемое изображение, не основанное на пикселях. Большинство изображений, которые вы видите, обычно являются растровыми изображениями в различных форматах файлов, таких как jpeg и т. Д. Векторная графика передает цвета с помощью цветных многоугольников.
Выберите изображение для преобразования в векторноеПервый шаг — выбрать изображение. Если изображение длиннее, процесс редактирования займет у вас гораздо больше времени.
Однако есть некоторые изображения, которые лучше подходят для использования в качестве векторных изображений, чем другие. Было бы здорово, если бы у вас было изображение с прозрачным или белым фоном, относительно с меньшим разрешением.
Формат векторных изображений обычно используется для узнаваемых изображений и логотипов.
Выберите предустановку изображения, которую вы хотите использоватьС супер-полезным Image Trace Adobe Illustrator. Инструмент имеет широкий набор предустановок для векторизации изображения, поскольку большинство из них используются автоматически. Тип используемой предустановки должен быть похож на изображение, которое вы хотите преобразовать.
Откройте изображение в Illustrator. Выберите свое изображение. Это активирует параметры изображения. Эти инструменты доступны в верхней части Illustrator.Выберите предпочтительную предустановку для трассировки с помощью Image Trace, щелкнув раскрывающееся меню.
Начать векторизацию изображения с помощью Image TraceПри нажатии на кнопку. Ваше изображение будет отслеживаться автоматически. По завершении процесса вы заметите такие же изменения в изображении. Вы заметите, что изображение кажется намного более резким и не пикселизированным, независимо от того, насколько близко изображение увеличено.
Настроить трассированное изображениеПосле отслеживания изображения пора настроить его.Откройте панель Image Trace и найдите настроенное преобразование.
Выберите «Режим» для переключения между оттенками серого, цветным и черно-белым. Для добавления деталей перетащите ползунок цвета вправо и влево, чтобы упростить его.
Вы также можете сохранить свои настройки как новую предустановку, если они вас устраивают и вы хотите использовать их снова. Просто нажмите кнопку «Управление предустановками» рядом с опцией «Предустановки».
Разгруппировать цвета изображенияЧтобы завершить вектор, разгруппируйте группы цветов изображения, чтобы отредактировать их, поскольку цвета изображения соответствуют фактическому растровому изображению.Чтобы разгруппировать цвета, выберите изображение с трассировкой. Теперь в верхней части окна нажмите кнопку «Развернуть».
Таким образом, вы сможете увидеть составные формы, из которых получилось векторное изображение. Контур каждой формы будет синим. Теперь щелкните изображение правой кнопкой мыши. Выберите в меню опцию разгруппировать. Это помогает разделить цветные формы на отдельные части.
После того, как вы преобразовали растровое изображение в векторное, у вас появится огромное количество опций для редактирования изображения.Вы можете начать с выбора желаемых цветов и удалить остальные. Для этого нажмите на любую фигуру. Перейдите в Select> Same> Fill Color. Вы сможете выбрать все одинаковые цветовые группы сразу с помощью инструмента «Прямое выделение» (A).
Пора сохранить изображениеПосле преобразования в векторную графику пора сохранить изображение. Существует множество различных вариантов для вашего векторного изображения, например AI, PDF, SVG, EPS и другие. Это зависит от требований вашего проекта.Перейдите в Файл> Экспорт> Экспортировать как.
Последние мыслиТеперь, когда вы знаете, как преобразовывать изображения в векторные изображения в Adobe Illustrator. С легкостью создавайте собственные красивые векторные изображения. Следует отметить, что векторные файлы значительно больше, чем растровые. Независимо от того, сколько времени требуется для перезагрузки изображения, оно точно сохранит свое качество. Если у вас есть какие-либо вопросы по теме или что-либо, связанное с оцифровкой вышивки на заказ, не стесняйтесь обращаться к нам.
Как преобразовать изображение в вектор в Illustrator?
Если вы когда-либо создавали что-нибудь на компьютере, вы знаете, насколько огромны изображения. С ними мало что можно сделать, и если вы растянете их слишком сильно, пикселизация убьет ваш дизайн.
Векторные изображения, с другой стороны, не имеют таких проблем. Это масштабируемые изображения, состоящие из значений, а не пикселей. Векторная графика передает цвет с помощью масштабируемых цветных многоугольников.Использование динамических цветовых участков в векторном изображении позволяет сохранять идеальные линии и цвета независимо от размера.
В этой статье мы рассмотрим, как преобразовать изображения в векторные в Illustrator.
Также прочтите: Что такое векторизация? Как векторизовать изображение в фотошопе?
Первое, что вам понадобится, это само изображение. Мы используем изображение Молнии МакКуина в формате PNG на белом фоне, но вы можете использовать любое изображение, которое вам нравится.
Шаг 1: Откройте изображение в Illustrator и выберите его, чтобы активировать параметры изображения.Вы должны увидеть их прямо под панелью инструментов.
Шаг 2: Illustrator использует специальный инструмент Image Trace. Инструмент поставляется с набором предустановок, которые векторизуют ваше изображение в соответствии с вашими предпочтениями. Чтобы использовать подарок, щелкните стрелку рядом с кнопкой Image Trace и выберите предустановку.
Вот краткое изложение того, что делает каждый пресет.
- High / Low Fidelity Photo: Эти параметры позволили получить довольно подробное векторное изображение, эквивалентное вашему изображению.Они идеально подходят для фотографий или сложных произведений искусства.
- 3 цвета, 6 цветов, 16 цветов: Как следует из названия, они преобразуют ваше изображение в векторное в трех, шести или 16 цветах соответственно. Идеально подходит для логотипов или плоских работ.
- Оттенки серого: Обеспечивает высококачественные изображения в оттенках серого.
- Черно-белый логотип: Обеспечивает высококачественное черно-белое изображение.
- Наброски , Силуэты , Штриховые рисунки и Технические чертежи: Лучше всего подходит для эскизов, поскольку эти предустановки выводят преимущественно линейное изображение.
В этом руководстве мы будем использовать Low Fidelity Photo . На векторизацию вашего изображения потребуется секунда.
Шаг 3: Теперь откройте окно Image Trace , выбрав Window> Image Trace.
Шаг 4: Здесь вы можете настроить изображение, перетащив ползунок Color влево, чтобы удалить детали, или вправо, чтобы добавить детали. Вы можете использовать раскрывающийся список Mode для переключения между цветным, оттенками серого и черно-белым.
Шаг 5: Теперь нам нужно разгруппировать цветные фигуры на изображении. Выберите свое изображение, дважды щелкнув по нему, и нажмите Развернуть вверху.
Шаг 6: Наконец, щелкните изображение правой кнопкой мыши и выберите Разгруппировать. Вы увидите, как отдельные части отображаются в виде слоев на панели Layers .
И это все, что вам нужно сделать, чтобы преобразовать изображение в векторное. Теперь у вас есть свободный диапазон для редактирования изображения любым способом, формой или формой, которая вам нравится.Вы можете экспортировать или сохранить свои изображения как векторные, нажав Файл> Экспорт> Экспортировать как .
Убедитесь, что вы выбрали тип файла как SVG перед сохранением файла.
Также читайте: 7 лучших альтернатив Procreate для Windows
Тот, кто пишет / редактирует / снимает / размещает все, что связано с технологиями, а когда нет, транслирует свои гоночные виртуальные машины. Вы можете связаться с Ядуллой по [электронной почте] или подписаться на него в Instagram или Twitter.
Как преобразовать изображение в векторное в Illustrator CS5 — Программное обеспечение
Как создать эффект векторной графики в Photoshop (без инструмента «Перо»)
Показать описание В этом уроке Photoshop по векторной графике вы узнаете, как создавать векторные изображения. искусство в Photoshop с использованием только некоторых фильтров.в конце урока вы сможете конвертировать любое изображение, фотографию в векторную графику за несколько минут. Это урок о том, как быстро создать векторную графику, здесь не используется перо! Просто создайте векторную графику в фотошопе, не тратя на это часы! Спасибо за просмотр, хорошо провести время!
➤УЧЕБНЫЕ АКТИВЫ.
Скачать: https://psfreebies.com/tutorials/how-to-make-vector-art-effect-in-photoshop/.
➤НУЖДАЕТСЯ ДЕЙСТВИЕ С ВЕКТОРНЫМ ИСКУССТВОМ ДЛЯ ЭТОГО УРОКА?
Скачать: https://www.patreon.com/posts/vector-art-style-25678149.
Присоединяйтесь к нам на Patreon и получите неограниченный доступ ко всем нашим проектам YouTube, таким как листовки, дизайн социальных сетей, фотоэффекты, текстовые эффекты, действия и многое другое…
Присоединяйтесь к нам сейчас: https://www.patreon.com/join/Pixivu .
➤НАШ БЛОГ.
Загрузите лучшие бесплатные мокапы, шрифты, шаблоны и многое другое от самых креативных дизайнеров со всего мира как для личного, так и для коммерческого использования!
PS БЕСПЛАТНО: https://psfreebies.com.
➤ТОВАР.
-Amazon: http://bit.ly/PixivuAZ.
-Teespring: http: // bit.ly / PixivuTS.
➤ ПОДПИСАТЬСЯ НА НАС.
https://www.facebook.com/Pixivu.
https://www.twitter.com/Pixivu.
https://www.instagram.com/Pixivu
Видео взято с канала: Pixivu
Как векторизовать изображение (фото в вектор) Учебник по Photoshop
Показать описание В этом руководстве по Photoshop вы научитесь векторизовать, векторизуйте изображение в Photoshop с помощью простого трюка. После завершения этого урока вы сможете полностью преобразовать любое растровое изображение (обычную фотографию в формате jpg) в чистое векторное изображение в Photoshop. Окончательная векторная фотография будет красочной.Это второй учебник по векторной графике Photoshop на канале. ПОДПИШИТЕСЬ НА ЛАЙК и ПОДПИСАТЬСЯ, если вам нравятся учебные пособия этого типа ..
➤ ОБУЧАЮЩИЕ АКТИВЫ.
Скачать: https://psfreebies.com/tutorials/how-to-vectorize-an-image-photo-to-vector-photoshop-tutorial/.
➤НУЖДАЕТСЯ ДЕЙСТВИЕ СОЗДАТЕЛЯ ВЕКТОРА ДЛЯ ЭТОГО УРОКА?
Скачать: https://www.patreon.com/posts/colorful-vector-26633596.
Присоединяйтесь к нам на Patreon и получите неограниченный доступ ко всем нашим проектам YouTube, таким как флаеры, дизайн социальных сетей, фотоэффекты, текстовые эффекты, действия и многое другое…
Присоединяйтесь к нам сейчас: https: // www.patreon.com/join/Pixivu.
➤НАШ БЛОГ.
Загрузите лучшие бесплатные мокапы, шрифты, шаблоны и многое другое от самых креативных дизайнеров со всего мира как для личного, так и для коммерческого использования!
PS БЕСПЛАТНО: https://psfreebies.com.
➤ТОВАР.
-Amazon: http://bit.ly/PixivuAZ.
-Teespring: http://bit.ly/PixivuTS.
➤ ПОДПИСАТЬСЯ НА НАС.
https://www.facebook.com/Pixivu.
https://www.twitter.com/Pixivu.
https://www.instagram.com/Pixivu
Видео взято с канала: Pixivu
Как преобразовать изображение в векторное в Photoshop
Видео взято с канала: Ehowportal
Как сделать Преобразование растрового изображения в векторное в Photoshop
Видео с канала: Pixivu
Преобразование растрового изображения в векторное в Photoshop
Видео с канала: Mind Island Design
Как векторизовать изображение Adobe Photoshop и Illustrator cs5
Видео взято с канала: tracthing1
Учебное пособие по Photoshop | Как преобразовать растровое изображение в векторное изображение в Photoshop
Видео взято с канала: Photoshop Tutorials by Webflippy
В этом руководстве по Photoshop вы узнаете, как векторизовать, векторизовать изображение в Photoshop с помощью простого трюка.после прохождения этого руководства вы сможете полностью преобразовать любое растровое изображение. Преобразование изображения в векторное с помощью Photoshop ️♺ ️ [БЫСТРЫЙ РУКОВОДСТВО ПО ФОТОШОПУ] Close. Преобразовать PNG в вектор в Photoshop очень просто, вы можете сделать это за минуту для любого значка / логотипа. Векторные изображения не становятся пиксельными при увеличении, что делает их идеальными для больших проектов. В этом уроке по фотошопу вы узнаете, как преобразовать растровое изображение в векторное изображение в фотошопе.
Я покажу вам три техники создания векторных фигур в фотошопе.Быстрый и простой способ превратить растровое изображение в векторное изображение в Adobe Photoshop. Оставайтесь на связи, чтобы получить больше советов и уловок, или наймите нашу команду, чтобы помочь в создании вашего бренда! Facebook: https: // www. Возможность Photoshop Creative Suite 5 использовать как растровые, так и векторные изображения дает вам как дизайнеру невероятные возможности при сочетании этих двух технологий.
Возможно, вы уже заметили, что Photoshop работает несколько иначе, чем большинство других приложений. Чтобы создать плавные переходы от одного цвета к другому, Photoshop использует пиксели.Превращение пиксельного изображения в векторное изображение с помощью Adobe Illustrator CS5: если вы хотите использовать один из инструментов Fab Lab для вырезания изображения, сделанного из пикселей (любого jpg, png, gif и т. Д.), Вам придется это в вектор. Узнайте, как быстро и легко создавать прямые линии и плавные, утонченные кривые с помощью нового инструмента «Перо кривизны» в Adobe Photoshop. Вместо того, чтобы рисовать и изменять контуры с помощью кривых Безье, используйте инструмент «Перо кривизны» в Adobe Photoshop для интуитивного создания контуров, а затем просто нажимайте и вытягивайте сегменты, чтобы изменить их.
Авторы: Дженнифер Смит, Кристофер Смит, Фред Джерантаби. Маска слоя покрывает области изображения Photoshop Creative Suites 5, которые вы хотите сделать прозрачными, и выставляет пиксели, которые вы хотите видеть. Маски могут быть основаны на выделении, созданном с помощью инструментов выделения, путем рисования на самой маске или с помощью инструмента «Перо» для создания контура вокруг объекта, который вы хотите сохранить видимым. В этом уроке вы познакомитесь с простой и эффективной техникой преобразования растрового изображения в векторное в Photoshop.Хотя есть много разных способов добиться аналогичного результата, с помощью этого метода вы можете быстро и легко преобразовать растровое изображение в векторное.
Преобразование изображения в векторную Photoshop. Преобразование изображения JPG. 2. Теперь выберите свое изображение и откройте «Изображение» в строке меню, затем нажмите «Регулировка», а также нажмите на порог, затем управляйте своим изображением, как это, и установите пороговый уровень из своего сердца. преобразовать изображение в вектор. как преобразовать изображение jpeg в форму в Photoshop CS5 ОЧЕНЬ ЛЕГКО.Преобразование растрового изображения в векторное в Photoshop Продолжительность: 2:14.
Mind Island Design 700 938 просмотров. 2:14.
Список сопутствующей литературы:
| |
| из конфокальной микроскопии для биологов Алан Р.Hibbs Springer US, 2004 | |
| |
| из Adobe Photoshop CS6 Класс в книге: Adobe Photoshop CS6 Classr_p1 от Adobe Creative Team Pearson Education, 2012 | |
| |
| из Scientific Imaging with Photoshop: методы, измерения и вывод Джерри Седжвик Pearson Education, 2010 | |
| |
| из Цифровой рисунок для ландшафтной архитектуры: современные методы и инструменты для цифрового представления в дизайне сайта Брэдли Кантрелл, Уэс Майклс Wiley, 2010 | |
| |
| из Photoshop CS2 Для чайников Питера Бауэра Wiley, 2011 | |
| |
| из Real World Adobe Illustrator CS4 от Mordy Golding Pearson Education, 2008 | |
| |
| из Adobe Photoshop Elements 8 Класс в книге от Adobe Creative Team Pearson Education, 2009 | |
| |
| из Adobe Creative Cloud All-in-One для чайников Дженнифер Смит, Кристофер Смит Wiley, 2017 | |
| |
| из Photoshop CS5: Отсутствующее руководство от Lesa Snider O’Reilly Media, 2010 | |
| |
| из Adobe Photoshop CS2 для фотографов: руководство профессионального редактора изображений по творческому использованию Photoshop для Macintosh и ПК. преобразовать рукописный текст в векторную графику в Illustrator
Если вы пользователь Inkscape, ознакомьтесь с разделом «Как преобразовать рукописный текст в векторную графику в Inkscape». Сегодня мы научимся быстро и легко преобразовывать почерк в векторную графику. Мы набросали слово «привет» черным маркером на листе белой бумаги. Это важно для контраста, поскольку мы хотим, чтобы фон и текст выделялись друг от друга. Затем мы отсканируем письмо или просто сфотографируем его на свой смартфон. Убедитесь, что на фотографии нет теней и что у вас есть подходящее освещение для достижения наилучших результатов. Если у вашего изображения хороший контраст и ваше письмо — единственное, что есть на фотографии, вы готовы импортировать его в Illustrator. Однако, если необходимо улучшить контрастность изображения и / или обрезать его, просто откройте фотографию в Photoshop или аналогичном приложении. Связано: Руководство по лучшим приложениям для редактирования векторных изображений Вы можете подготовить его для Illustrator, обрезав надпись, отрегулировав его уровни и контраст ( Изображение> Коррекция> Уровни ), а затем сохранив изображение как файл PNG или JPG.Затем откройте изображение в Adobe Illustrator и выберите его с помощью инструмента Selection . Перейдите в меню Window и выберите Image Trace . Это откроет панель «Трассировка изображения», где вы можете управлять тем, как Illustrator векторизует ваше изображение. Получите миллионы стоковых изображений и видео по лучшей цене Подробнее Связано: Что такое векторный файл? Во-первых, давайте выберем предустановку, которая будет работать лучше всего.В нашем случае мы выберем Sketched Art . Убедитесь, что для представления установлено значение Результат трассировки , чтобы вы могли видеть, что Illustrator собирается преобразовать. Также убедитесь, что установлены флажки Preview и Ignore White , чтобы вы могли видеть предварительный просмотр векторизации в реальном времени и указывать Illustrator игнорировать фон вашего изображения. Используйте ползунок Threshold , чтобы найти золотую середину, где ваш текст выглядит лучше всего. Когда все будет готово, перейдите на верхнюю панель инструментов и нажмите Развернуть . Вы пишете, преобразован в векторный объект! Теперь вы можете использовать инструмент Direct Selection или белую стрелку, чтобы изменить любые его точки и кривые, чтобы очистить текст или внести любые другие изменения. Дополнительные уроки по Illustrator см. На странице Изображение — Патипат Пайпью. Adobe Illustrator — Трассировка изображения и Live PaintAdobe Illustrator имеет действительно полезный инструмент, который позволяет импортировать пиксельные изображения или рисунки и преобразовывать их в векторные изображения на монтажной области Adobe Illustrator.Лучше всего он работает, когда изображение является простым или черно-белым. Adobe Illustrator будет изо всех сил пытаться преобразовать полноцветную фотографию в векторную иллюстрацию, он справится с этим, но результаты не будут выглядеть потрясающе. Как и большинство инструментов Adobe Illustrator, инструмент Image Trace великолепен, но имеет свои ограничения. С помощью инструмента «Живое рисование» в Adobe Illustrator вы можете легко закрашивать области вашего векторного изображения, которые не обязательно являются областями заливки. Инструмент «Живое рисование» в Adobe Illustrator очень хорошо работает с элементами, которые вы используете Live Traced на монтажной области Adobe Illustrator. Image Trace отслеживает существующие растровые изображения, которые затем можно преобразовать в векторные контуры или объект Live Paint. Это полезно для преобразования рисунка в векторную графику, отслеживания логотипов и т. Д. Вот пошаговое руководство по использованию панели «Трассировка изображения» в Adobe Illustrator. 1. Поместив растровое изображение в документ и выбрав его, нажмите кнопку «ТРЕСС ИЗОБРАЖЕНИЯ» на панели управления. Это преобразует изображение в объект трассировки изображения. 2.Нажмите кнопку панели Image Trace на панели управления, чтобы открыть панель. Или перейдите в Window> Image Trace. 3. На панели есть много ползунков регулировки, которые помогут получить желаемый результат. В расширенных настройках вы можете изменить количество путей, углов и т.д. 4. Не снимая выделения с объекта трассировки изображения, нажмите кнопку «Развернуть» на панели управления. Это преобразует объект в редактируемые пути. После трассировки вам может потребоваться очистить получившийся векторный рисунок, выберите «Объект»> «Путь»> «Упростить». Используя ползунки «Точность кривой» и «Порог угла», вы можете редактировать количество используемых опорных точек и углы, чтобы упростить векторные контуры и упростить их редактирование. Live Paint позволяет интуитивно рисовать векторную графику в Adobe Illustrator, автоматически обнаруживая и исправляя пробелы, которые в противном случае повлияли бы на то, как применялись заливки и штрихи. Пути делят поверхность рисования на области, которые можно раскрашивать, независимо от того, ограничена ли область одним путем или сегментами.Инструмент Live Paint особенно хорошо работает с изображениями, созданными с помощью инструмента «Трассировка изображения» в Adobe Illustrator. 1. Выберите все иллюстрации, с которыми вы хотите использовать инструмент «Быстрая рисовка». Выберите «Объект»> «Быстрая раскраска»> «Создать» или щелкните выделенное изображение с помощью инструмента «Быстрая раскраска». 2. Вы создали группу с быстрой заливкой, которую теперь можно навести на изображение с помощью инструмента «Ведро с быстрой заливкой». При перемещении по изображению вы увидите, как отдельные области выделяются.Вы можете щелкнуть, чтобы заполнить изображение любым выбранным образцом на панели образцов, или использовать курсоры для переключения между разными образцами. Если вы хотите узнать больше о Adobe Photoshop, Adobe InDesign или Adobe Illustrator, почему бы не посетить наши предстоящие учебные курсы Adobe? Преобразование отсканированных изображений в векторные и создание цветовых схемПреобразование сканированных изображений в векторные и создание цветовых схем — курсы и бесплатные учебные пособия по Adobe Illustrator, технические пакеты и фриланс для дизайнеров моды: курсы и бесплатные учебные пособия по Adobe Illustrator, технические пакеты и фриланс для дизайнеров модыПреобразование отсканированных изображений в векторные и создание цветовых схем Этот видеоурок по Illustrator покажет вам:
Внимание: мы используем файлы cookie, чтобы персонализировать ваш опыт и отслеживать, как вы взаимодействуете с нашим сайтом, чтобы лучше обслуживать вас. ОК подробнее Получите бесплатное руководство по созданию профессионального портфолио всего за ОДИН уикендХОЧУ МГНОВЕННЫЙ ДОСТУП 👇Зарегистрировавшись, вы получите доступ к еженедельным электронным письмам с бесплатными учебными материалами, шаблонами и случайными предложениями. Как преобразовать PNG в Vector Illustrator: самый быстрый способ!Из этой статьи вы узнаете, как преобразовать PNG в векторный Illustrator. Как вы знаете, Adobe Illustrator — это программа на векторной основе. Который широко используется выдающимся графическим дизайнером. Более того, в нем есть все настройки, которые требуются любому дизайнеру. Таким образом, с помощью простых и легких шагов вы можете создавать потрясающие дизайны. Таким образом, если вы хотите преобразовать PNG в вектор. Тогда у вас есть много вариантов. Либо вы можете преобразовать это с помощью бесплатного программного обеспечения. Или вам нужно использовать Adobe Illustrator. Помните, что Illustrator не является бесплатным. Следовательно, вам придется покупать программное обеспечение. Однако, если вы хотите попробовать это только один раз. Тогда у вас есть выбор на 30-дневный маршрут. Поэтому вам необходимо загрузить программное обеспечение и использовать его бесплатно в течение 30 дней. Но через 30 дней, если вам понравится программное обеспечение. Тогда вам придется его купить.В противном случае Вы не сможете использовать программное обеспечение в дальнейшем. Преобразование PNG в векторный IllustratorКак преобразовать PNG в векторный Illustrator Чтобы преобразовать PNG в вектор в Illustrator, выполните следующие действия. Шаг 1. Запустите Adobe IllustratorСначала вам нужно открыть Adobe Illustrator . Вы можете просто щелкнуть на кнопке Windows Пуск . Как только вы увидите все варианты. Тогда вам нужно написать иллюстратор . Далее вы увидите иконку Adobe Illustrator.Просто у вас есть , нажмите на нем , чтобы запустить программу. Шаг 2. Откройте файл PNGКогда вы откроете Adobe Illustrator. Затем вам нужно нажать на открытии из верхнего меню. Затем просмотрите файл PNG, который нужно преобразовать в вектор. Открыть и просмотреть PNG Шаг 3. Откройте «Свойства» в IllustratorС тех пор я использую Adobe Illustrator CC. Таким образом, вы можете получить Properties как отдельное диалоговое окно.В большинстве случаев диалоговое окно «Свойства» находится справа. Однако, если вы не найдете. Затем вам нужно нажать на Window в верхней строке меню. И проверьте Properties. Затем вы увидите диалоговое окно «Свойства» с правой стороны. Диалоговое окно свойств Шаг 4. Трассировка изображенияДалее, вы должны выбрать изображение с помощью Selection Tool . Затем в диалоговом окне «Свойства». Вы увидите опцию для трассировки изображения . Следовательно, надо нажать на него . Изображение следа Тогда вам будут доступны разные варианты. Однако вы должны нажать Default. Шаг 5: Установка порогового значенияИногда, когда вы нажимаете на изображение трассировки. Тогда вам не нужно менять какие-либо настройки. Однако большую часть времени вы отслеживаете изображение. Тогда вы получите чистое векторное изображение. Но, если у вас не получается чистое векторное изображение. Затем вам нужно отрегулировать Порог от Image Trace . Для этого вам нужно нажать на маленьком значке рядом с Preset. Затем вы получите свойств трассировки изображения . Далее вы можете настроить пороговое значение на необходимое значение. Где все детали изображения должны быть достаточно четкими. Регулировка порога Шаг 6: развернуть изображениеПричем надо расходовать образ. Следовательно, Expend означает, что изображение будет преобразовано в разные сектора. Где вы удалите все ненужные области. Вы можете найти опцию «Развернуть» в диалоговом окне «Свойства» в разделе Быстрое действие .Следовательно, вы должны нажать на Expend. Expend Image Шаг 7. Очистить развернуть изображениеДалее нужно очистить образ. Для чистки. Вы должны выбрать Direct Selection Tool. Затем вам нужно щелкнуть по области, которую вы хотите удалить. Тогда вы увидите, что будет выбрано. Более того, у вас есть просто Удалить на клавиатуре . Чистое векторное изображение Шаг 8: Сопоставьте окончательный вектор цветаНаконец, вы должны сопоставить цвета финального вектора.Следовательно, вам необходимо открыть исходное изображение и скопировать его на документ, на котором вы проследили изображение. Затем вам нужно выбрать Direct Selection Tool. Кроме того, выберите каждую часть вектора и с помощью инструмента EyeDropper Tool. Вы должны выбрать цвет из исходного изображения. Если цветов несколько. Затем вам нужно выбрать каждую часть по одной и раскрасить ее с исходного изображения. Вот и все. Теперь вы успешно преобразовали PNG в Vector Illustrator.Следовательно, вы можете использовать это на любой платформе. Кроме того, вы можете масштабировать его до любого размера. Так как он вектор. Таким образом, он не потеряет своего качества. Если вы не знаете, как использовать Adobe Illustrator. Чек Adobe Illustrator CC для начинающих. вы полностью изучите Adobe Illustrator. Конвертировать PNG в векторный видеогид IllustratorУ вас все еще есть проблемы с преобразованием PNG в Vector Illustrator. Тогда не волнуйся. Посмотрите пошаговое руководство ниже. Где я объяснил каждый шаг.
Преобразование PNG в Vector Illustrator НедостатокВ чем недостаток преобразования PNG в Vector Illustrator. Поскольку все вышеперечисленные шаги мы выполнили с помощью встроенной опции, доступной в иллюстраторе. Поэтому в большинстве случаев это бесполезно. Потому что, когда вы получите Trace Image. Это потеряет качество. Следовательно, вы не можете использовать Trace Image все время. Две причины не использовать Trace ImageЕсть две основные причины.Если вам не нужно использовать Trace Image. Во-первых, когда размер изображения два маленьких. При отслеживании изображения небольшого размера Illustrator получает много информации, позволяющей безупречно преобразовать его в вектор. Следовательно, упадет качество. Что вам или вашему клиенту это не понравится. Секунда. Когда на изображении много деталей. Тогда трудно отследить изображение. Следовательно, вы столкнетесь с препятствиями при отслеживании этих изображений. Как преобразовать PNG в векторные изображения Illustrator с маленькими или детализированными изображениями?У вас есть только один вариант — инструмент «Перо» . С помощью пера. Вы можете вручную нарисовать свой логотип и обвести каждую линию. Более того, это еще и один из лучших вариантов. Когда не нужно упускать мелкие детали. Или вы хотите, чтобы ваш логотип был на 100% дублирован. Затем вам нужно нарисовать это с помощью инструмента «Перо». Также проверьте: бесплатные фотографии и изображения для коммерческого использования Можно ли конвертировать PNG в вектор, кроме Illustrator?Да, на рынке много программного обеспечения. Среди них CorelDraw также является одним из вариантов.Однако причина, по которой мы используем Illustrator. Авторское право © 2025 Es picture - Картинки |

