Old English Text MT font family — Typography
- Чтение занимает 2 мин
В этой статье
Overview
There are two main kinds of what people tend to call Gothic letters: the German Frakturs and the English Blackletter. The Frakturs have an x that looks like an r with a mysterious disease, and the Blackletters have fiddly bits in the middle like those you see in this Old English Text. Little is known about the history of Old English Text, provided here by Monotype Typography, but it has been beautifully made. It looks remarkably like the famous Cloister Black designed by Morris Fuller Benton in 1904.
| File name |  ttf ttf |
| Styles & Weights | Old English Text MT |
| Designers | Monotype Type Drawing Office |
| Copyright | Typeface © of The Monotype Corporation plc. Data © of The Monotype Corporation plc/Type Solutions Inc. 1990-91-92 All rights reserved. Portions © 1992 Microsoft Corp. All rights reserved. |
| Font vendor | Agfa Monotype Corporation |
| Script Tags | N/A |
| Code pages | 1252 Latin 1 Mac Roman Macintosh Character Set (US Roman) |
| Fixed pitch | False |
Licensing and redistribution info
- Font redistribution FAQ for Windows
- License Microsoft fonts for enterprises, web developers, for hardware & software redistribution or server installations
Style & weight examples
Основы стилизирования текста и шрифта — Изучение веб-разработки
В данной статье мы начнём путь к овладению стилизацией текста при помощи CSS. Мы подробно изучим основы стилизации текста и шрифта, такие как толщина, начертание, семейство, стенография, выравнивание текста и другие эффекты, а также рассмотрим междустрочный и межбуквенный интервалы.
Мы подробно изучим основы стилизации текста и шрифта, такие как толщина, начертание, семейство, стенография, выравнивание текста и другие эффекты, а также рассмотрим междустрочный и межбуквенный интервалы.
| Необходимые знания: | Базовые компьютерные знания, Основы HTML (раздел Введение в HTML), основы CSS (раздел Введение в CSS). |
|---|---|
| Задача: | Изучить основные свойства и техники, необходимые для стилизации текста на веб-страницах. |
Как вы уже проверили в своей работе с HTML и CSS, текст внутри элемента выкладывается в поле содержимого элемента. Он начинается в левом верхнем углу области содержимого (или в правом верхнем углу, в случае содержимого языка RTL) и течёт к концу строки. Как только он достигает конца, он переходит к следующей строке и продолжает, затем к следующей строке, пока все содержимое не будет помещено в коробку. Текстовое содержимое эффективно ведёт себя как ряд встроенных элементов, размещённых на соседних строках и не создающих разрывы строк до тех пор, пока не будет достигнут конец строки, или если вы не принудите разрыв строки вручную с помощью элемента 
Примечание: если приведённый выше абзац оставляет вас в замешательстве, то не имеет значения — вернитесь и просмотрите нашу статью о модели коробки, чтобы освежить теорию модели коробки, прежде чем продолжить.
Свойства CSS, используемые для стилизации текста, обычно делятся на две категории, которые мы рассмотрим отдельно в этой статье:
- Font styles: Свойства, влияющие на шрифт, применяемый к тексту, влияющие на то, какой шрифт применяется, насколько он велик, является ли он полужирным, курсивным и т. д.
- Text layout styles: Свойства, влияющие на интервал и другие особенности компоновки текста, позволяющие манипулировать, например, пространством между строками и буквами, а также тем, как текст выравнивается в поле содержимого.
Примечание: имейте в виду, что текст внутри элемента все затронуты как одна единая сущность. Вы не можете выбирать и стилизовать подразделы текста, если вы не обернёте их в соответствующий элемент (например, <strong>), или использовать текстовый псевдоэлемент, такой как ::first-letter (выделяет первую букву текста элемента),:: first-line (выделяет первую строку текста элемента) или ::selection (выделяет текст, выделенный в данный момент курсором. )
)
Давайте сразу перейдём к рассмотрению свойств для стилизации шрифтов. В этом примере мы применим некоторые различные свойства CSS к одному и тому же образцу HTML, который выглядит следующим образом:
<h2>Tommy the cat</h2> <p>Well I remember it as though it were a meal ago...</p> <p>Said Tommy the Cat as he reeled back to clear whatever foreign matter may have nestled its way into his mighty throat. Many a fat alley rat had met its demise while staring point blank down the cavernous barrel of this awesome prowling machine. Truly a wonder of nature this urban predator — Tommy the cat had many a story to tell. But it was a rare occasion such as this that he did.</p>
You can find the finished example on GitHub (see also the source code.)
Color
The color (en-US) property sets the color of the foreground content of the selected elements (which is usually the text, but can also include a couple of other things, such as an underline or overline placed on text using the 
color can accept any CSS color unit, for example:
This will cause the paragraphs to become red, rather than the standard browser default black, like so:
Font families
To set a different font on your text, you use the font-family property — this allows you to specify a font (or list of fonts) for the browser to apply to the selected elements. The browser will only apply a font if it is available on the machine the website is being accessed on; if not, it will just use a browser default font. A simple example looks like so:
p {
font-family: arial;
}This would make all paragraphs on a page adopt the arial font, which is found on any computer.
Web safe fonts
Speaking of font availability, there are only a certain number of fonts that are generally available across all systems and can therefore be used without much worry. These are the so-called web safe fonts.
Most of the time, as web developers we want to have more specific control over the fonts used to display our text content. The problem is to find a way to know which font is available on the computer used to see our web pages. There is no way to know this in every case, but the web safe fonts are known to be available on nearly all instances of the most used operating systems (Windows, macOS, the most common Linux distributions, Android, and iOS).
The list of actual web safe fonts will change as operating systems evolve, but it’s reasonable to consider the following fonts web safe, at least for now (many of them have been popularized thanks to the Microsoft Core fonts for the Web initiative in the late 90s and early 2000s):
| Name | Generic type | Notes |
|---|---|---|
| Arial | sans-serif | It’s often considered best practice to also add Helvetica as a preferred alternative to Arial as, although their font faces are almost identical, Helvetica is considered to have a nicer shape, even if Arial is more broadly available. |
| Courier New | monospace | Some OSes have an alternative (possibly older) version of the Courier New font called Courier. It’s considered best practice to use both with |
| Georgia | serif | |
| Times New Roman | serif | Some OSes have an alternative (possibly older) version of the Times New Roman font called Times. It’s considered best practice to use both with Times New Roman as the preferred alternative. |
| Trebuchet MS | sans-serif | You should be careful with using this font — it isn’t widely available on mobile OSes. |
| Verdana | sans-serif |
Note: Among various resources, the cssfontstack.com website maintains a list of web safe fonts available on Windows and macOS operating systems, which can help you make your decision about what you consider safe for your usage.
Note: There is a way to download a custom font along with a webpage, to allow you to customize your font usage in any way you want: web fonts. This is a little bit more complex, and we will be discussing this in a separate article later on in the module.
Default fonts
CSS defines five generic names for fonts: serif, sans-serif, monospace, cursive and fantasy. Those are very generic and the exact font face used when using those generic names is up to each browser and can vary for each operating system they are running on. It represents a worst case scenario where the browser will try to do its best to provide at least a font that looks appropriate. serif, sans-serif and monospace are quite predictable and should provide something reasonable. On the other hand, cursive and fantasy are less predictable and we recommend using them very carefully, testing as you go.
The five names are defined as follows:
| Term | Definition | Example |
|---|---|---|
serif | Fonts that have serifs (the flourishes and other small details you see at the ends of the strokes in some typefaces) | My big red elephant |
sans-serif | Fonts that don’t have serifs. | My big red elephant |
monospace | Fonts where every character has the same width, typically used in code listings. | My big red elephant |
cursive | Fonts that are intended to emulate handwriting, with flowing, connected strokes. | My big red elephant |
fantasy | Fonts that are intended to be decorative. | My big red elephant |
Font stacks
Since you can’t guarantee the availability of the fonts you want to use on your webpages (even a web font could fail for some reason), you can supply a font stack so that the browser has multiple fonts it can choose from. This simply involves a
This simply involves a font-family value consisting of multiple font names separated by commas, e.g.
p {
font-family: "Trebuchet MS", Verdana, sans-serif;
}In such a case, the browser starts at the beginning of the list and looks to see if that font is available on the machine. If it is, it applies that font to the selected elements. If not, it moves on to the next font, and so on.
It is a good idea to provide a suitable generic font name at the end of the stack so that if none of the listed fonts are available, the browser can at least provide something approximately suitable. To emphasise this point, paragraphs are given the browser’s default serif font if no other option is available — which is usually Times New Roman — this is no good for a sans-serif font!
Note: Font names that have more than one word — like Trebuchet MS — need to be surrounded by quotes, for example "Trebuchet MS".
A font-family example
Let’s add to our previous example, giving the paragraphs a sans-serif font:
p {
color: red;
font-family: Helvetica, Arial, sans-serif;
}This gives us the following result:
Font size
In our previous module’s CSS values and units article, we reviewed length and size units. Font size (set with the font-size property) can take values measured in most of these units (and others, such as percentages), however the most common units you’ll use to size text are:
px(pixels): The number of pixels high you want the text to be. This is an absolute unit — it results in the same final computed value for the font on the page in pretty much any situation.ems: 1emis equal to the font size set on the parent element of the current element we are styling (more specifically, the width of a capital letter M contained inside the parent element. ) This can become tricky to work out if you have a lot of nested elements with different font sizes set, but it is doable, as you’ll see below. Why bother? It is quite natural once you get used to it, and you can use
) This can become tricky to work out if you have a lot of nested elements with different font sizes set, but it is doable, as you’ll see below. Why bother? It is quite natural once you get used to it, and you can use emto size everything, not just text. You can have an entire website sized usingem, which makes maintenance easy.rems: These work just likeem, except that 1remis equal to the font size set on the root element of the document (i.e.<html>), not the parent element. This makes doing the maths to work out your font sizes much easier, although if you want to support really old browsers, you might struggle —remis not supported in Internet Explorer 8 and below.
The font-size of an element is inherited from that element’s parent element. This all starts with the root element of the entire document — <html> — the font-size of which is set to 16px as standard across browsers. Any paragraph (or another element that doesn’t have a different size set by the browser) inside the root element will have a final size of 16
Any paragraph (or another element that doesn’t have a different size set by the browser) inside the root element will have a final size of 16 px. Other elements may have different default sizes, for example an <h2> (en-US) element has a size of 2 em set by default, so it will have a final size of 32 px.
Things become more tricky when you start altering the font size of nested elements. For example, if you had an <article> element in your page, and set its font-size to 1.5 em (which would compute to 24 px final size), and then wanted the paragraphs inside the <article> elements to have a computed font size of 20 px, what em value would you use?
<article>
<p>My paragraph</p>
</article>You would need to set its em value to 20/24, or 0.83333333 em. The maths can be complicated, so you need to be careful about how you style things. It is best to use
It is best to use rem where you can, to keep things simple, and avoid setting the font-size of container elements where possible.
A simple sizing example
When sizing your text, it is usually a good idea to set the base font-size of the document to 10 px, so that then the maths is a lot easier to work out — required (r)em values are then the pixel font size divided by 10, not 16. After doing that, you can easily size the different types of text in your document to what you want. It is a good idea to list all your font-size rulesets in a designated area in your stylesheet, so they are easy to find.
Our new result is like so:
html {
font-size: 10px;
}
h2 {
font-size: 5rem;
}
p {
font-size: 1.5rem;
color: red;
font-family: Helvetica, Arial, sans-serif;
}Font style, font weight, text transform, and text decoration
CSS provides four common properties to alter the visual weight/emphasis of text:
font-style: Used to turn italic text on and off. Possible values are as follows (you’ll rarely use this, unless you want to turn some italic styling off for some reason):
Possible values are as follows (you’ll rarely use this, unless you want to turn some italic styling off for some reason):normal: Sets the text to the normal font (turns existing italics off.)italic: Sets the text to use the italic version of the font if available; if not available, it will simulate italics with oblique instead.oblique: Sets the text to use a simulated version of an italic font, created by slanting the normal version.
font-weight: Sets how bold the text is. This has many values available in case you have many font variants available (such as -light, -normal, -bold, -extrabold, -black, etc.), but realistically you’ll rarely use any of them except fornormalandbold:normal,bold: Normal and bold font weightlighter,bolder: Sets the current element’s boldness to be one step lighter or heavier than its parent element’s boldness.
100–900: Numeric boldness values that provide finer grained control than the above keywords, if needed.
text-transform(en-US): Allows you to set your font to be transformed. Values include:none: Prevents any transformation.uppercase: Transforms all text to capitals.lowercase: Transforms all text to lower case.capitalize: Transforms all words to have the first letter capitalized.full-width: Transforms all glyphs to be written inside a fixed-width square, similar to a monospace font, allowing aligning of e.g. Latin characters along with Asian language glyphs (like Chinese, Japanese, Korean).
text-decoration(en-US): Sets/unsets text decorations on fonts (you’ll mainly use this to unset the default underline on links when styling them.) Available values are:none: Unsets any text decorations already present.
underline: Underlines the text.overline: Gives the text an overline.line-through: Puts astrikethrough over the text.
text-decoration(en-US) can accept multiple values at once, if you want to add multiple decorations simultaneously, for exampletext-decoration: underline overline. Also note thattext-decoration(en-US) is a shorthand property fortext-decoration-line(en-US),text-decoration-style(en-US), andtext-decoration-color(en-US). You can use combinations of these property values to create interesting effects, for exampletext-decoration: line-through red wavy.
Let’s look at adding a couple of these properties to our example:
Our new result is like so:
html {
font-size: 10px;
}
h2 {
font-size: 5rem;
text-transform: capitalize;
}
h2 + p {
font-weight: bold;
}
p {
font-size: 1. 5rem;
color: red;
font-family: Helvetica, Arial, sans-serif;
}
5rem;
color: red;
font-family: Helvetica, Arial, sans-serif;
}Text drop shadows
You can apply drop shadows to your text using the text-shadow property. This takes up to four values, as shown in the example below:
text-shadow: 4px 4px 5px red;The four properties are as follows:
- The horizontal offset of the shadow from the original text — this can take most available CSS length and size units, but you’ll most commonly use
px; positive values move the shadow right, and negative values left. This value has to be included. - The vertical offset of the shadow from the original text; behaves basically just like the horizontal offset, except that it moves the shadow up/down, not left/right. This value has to be included.
- The blur radius — a higher value means the shadow is dispersed more widely. If this value is not included, it defaults to 0, which means no blur. This can take most available CSS length and size units.

- The base color of the shadow, which can take any CSS color unit. If not included, it defaults to
black.
Multiple shadows
You can apply multiple shadows to the same text by including multiple shadow values separated by commas, for example:
text-shadow: 1px 1px 1px red,
2px 2px 1px red;If we applied this to the <h2> (en-US) element in our Tommy the cat example, we’d end up with this:
With basic font properties out the way, let’s now have a look at properties we can use to affect text layout.
Text alignment
The text-align property is used to control how text is aligned within its containing content box. The available values are as follows, and work in pretty much the same way as they do in a regular word processor application:
left: Left-justifies the text.right: Right-justifies the text.center: Centers the text.
justify: Makes the text spread out, varying the gaps in between the words so that all lines of text are the same width. You need to use this carefully — it can look terrible, especially when applied to a paragraph with lots of long words in it. If you are going to use this, you should also think about using something else along with it, such ashyphens, to break some of the longer words across lines.
If we applied text-align: center; to the <h2> (en-US) in our example, we’d end up with this:
Line height
The line-height property sets the height of each line of text — this can take most length and size units, but can also take a unitless value, which acts as a multiplier and is generally considered the best option — the font-size is multiplied to get the line-height. Body text generally looks nicer and is easier to read when the lines are spaced apart; the recommended line height is around 1. 5 – 2 (double spaced.) So to set our lines of text to 1.6 times the height of the font, you’d use this:
5 – 2 (double spaced.) So to set our lines of text to 1.6 times the height of the font, you’d use this:
Applying this to the <p> elements in our example would give us this result:
Letter and word spacing
The letter-spacing and word-spacing properties allow you to set the spacing between letters and words in your text. You won’t use these very often, but might find a use for them to get a certain look, or to improve the legibility of a particularly dense font. They can take most length and size units.
So as an example, we could apply some word- and letter-spacing to the first line of each <p> element in our example:
p::first-line {
letter-spacing: 4px;
word-spacing: 4px;
}Let’s add some to our example, like so:
Other properties worth looking at
The above properties give you an idea of how to start styling text on a webpage, but there are many more properties you could use. We just wanted to cover the most important ones here. Once you’ve become used to using the above, you should also explore the following:
We just wanted to cover the most important ones here. Once you’ve become used to using the above, you should also explore the following:
Font styles:
Text layout styles:
text-indent: Specify how much horizontal space should be left before the beginning of the first line of the text content.text-overflow(en-US): Define how overflowed content that is not displayed is signaled to users.white-space: Define how whitespace and associated line breaks inside the element are handled.word-break: Specify whether to break lines within words.direction: Define the text direction (This depends on the language and usually it’s better to let HTML handle that part as it is tied to the text content.)hyphens: Switch on and off hyphenation for supported languages.line-break: Relax or strengthen line breaking for Asian languages.
text-align-last: Define how the last line of a block or a line, right before a forced line break, is aligned.text-orientation(en-US): Define the orientation of the text in a line.overflow-wrap: Specify whether or not the browser may break lines within words in order to prevent overflow.writing-mode: Define whether lines of text are laid out horizontally or vertically and the direction in which subsequent lines flow.
In this active learning session, we don’t have any specific exercises for you to do: we’d just like you to have a good play with some font/text layout properties, and see what you can produce! You can either do this using offline HTML/CSS files, or enter your code into the live editable example below.
If you make a mistake, you can always reset it using the Reset button.
You’ve reached the end of this article, and already did some skill testing in our Active Learning section, but can you remember the most important information going forward? You can find an assessment to verify that you’ve retained this information at the end of the module — see Typesetting a community school homepage.
This assessment tests all the knowledge discussed in this module, so you might want to read the other articles before moving on to it.
We hoped you enjoyed playing with text in this article! The next article will give you all you need to know about styling HTML lists.
шрифт используемый — Translation into English — examples Russian
These examples may contain rude words based on your search.
These examples may contain colloquial words based on your search.
Вы можете изменить шрифт используемый для заголовков ваших заметок.
You can change the font used for the title of your notes.Suggest an example
Other results
Это меню позволяет вам изменить шрифт, используемый в разговоре.
Указывает шрифт, используемый для заголовков.
Можно установить шрифты, используемые в формуле для переменных.
You can select the fonts for the variables in your formula.Шрифт, используемый для заголовков, напоминает шрифт New York Times.
Установка шрифта по умолчанию определяет шрифт, используемый для отображения текста.
By setting a default font, you specify that the text should be displayed in a specific font.
Шрифт, используемый в надписях на кнопках.
Шрифт, используемый для цифр на дисплее.
Cantarell — шрифт, используемый по умолчанию и поставляемый с пользовательским интерфейсом в среде GNOME, начиная с версии 3.0, заменив тем самым Bitstream Vera.
Cantarell is the default typeface supplied with the user interface of GNOME since version 3.0, replacing Bitstream Vera and DejaVu.Здесь вы можете выбрать шрифт, используемый на рабочем столе, из выпадающего списка.
This option can be used to change the typeface used on the desktop. Simply select your typeface from the dropdown box.
Simply select your typeface from the dropdown box.
Указывает, что дополнительный интервал между строками текста не добавляется, даже если используемый шрифт содержит атрибут дополнительного интервала.
Specifies that additional leading (extra space) between lines of text is not added, even if the font in use contains the additional leading attribute.Рисунок с изображением таблички МДП, фигурирующий только в комментарии к общим положениям в приложении 5 к Конвенции МДП, фактически был выполнен от руки и не соответствовал какому-либо стандартному описанию или комплекту шрифта для используемых букв.
The design of the TIR plate, provided only contained in athe cComment to the general provisions in Annex 5 to the TIR Convention, was actually carried out-designed by hand and did not correspond to any standard description or font for the characters usedno detailed description is available.
Для того чтобы табличка МДП соответствовала единому образцу, секретариат предлагает изменить существующий комментарий таким образом, чтобы он включал описание цвета фона и шрифта, используемых для печатания литер «TIR».
In order to give the TIR plate a uniform design, the secretariat proposes that the existing cComment should be amended to include a description of the background colour and the font to be used to print the letters «TIR».Шрифт Брайля, используемый в Непале, имеет некоторые незначительные отличия от версии, используемой для языка непали в Индии. в части знаков препинания.
Следовательно, например мы можем редактировать документы Word, ведь эти шрифты также наиболее часто используемые под Windows.
Лански также критически высказался о шрифте, используемом для обложки, написав: «И тот же старый шрифт, который она использовала в течение десятилетия?
Lansky was also critical of the artwork’s font, writing And the same old font that she’s been using for a decade?Далее следует глава с общей информацией, содержащая такие данные, как униформа Звездного флота той эпохи, шрифты, используемые в компьютерных дисплеях и маркировке корпуса, а также различные графики, используемые на борту судна.
Following this, a chapter on general information, containing such data as Starfleet uniforms of the era, fonts used in computer displays and hull markings, and various graphics used aboard the ship.
Устанавливает размер шрифта, используемого для печати. Входной параметр один, он должен быть числом. Размер задаётся в пикселях.
fontsize sets the size of the font that is used by print. fontsize takes one input which should be a number. The size is set in pixels.Помимо него существует fontconfig, предоставляющий приложениям более универсальный способ поиска и использования шрифтов, и уже используемый некоторыми программами.
However there is also fontconfig, which is a more generic way for applications to find and use fonts, which is used by several applications already.
Г-н СИСИЛИАНОС спрашивает, почему текст был выделен жирным шрифтом и является ли используемая формулировка стандартной, применяемой в отношении всех государств-участников.
Old English Text MT Regular truetype шрифт
Это страница шрифта Old English Text MT. Здесь вы можете скачать его бесплатно и без регистрации. Эта запись была опубликована в Friday, 07 October 2011 и помещена в каталог Regular. Версия Old English Text MT файла Version 1.50. Эта страница была просмотрена 2989 раз. Файл был загружен 254 раз.
- Название: Old English Text MT
- Версия: Version 1.50
- Тип: Regular
- Категория: O
- Добавлен: 2011-10-07
- Просмотрен: 2989
- Скачан: 254
Файл был удален по запросу правообладателя.
Похожие шрифты:
Тип шрифта: Regular Добавлен: 2011-09-08 Просмотров: 4545
Тип шрифта: Regular Добавлен: 2011-10-03 Просмотров: 3072
Тип шрифта: Regular Добавлен: 2013-02-22 Просмотров: 372
Тип шрифта: Italic Добавлен: 2012-05-02 Просмотров: 305
Тип шрифта: Bold Добавлен: 2012-10-11 Просмотров: 556
Комментарии:
Шрифт, используемый — Translation into English — examples Russian
These examples may contain rude words based on your search.
These examples may contain colloquial words based on your search.
Шрифт, используемый для заголовков, напоминает шрифт New York Times.
The typeface used for the headlines is reminiscent of the signature font of The New York Times.Шрифт, используемый в надписях на кнопках.
Шрифт, используемый для цифр на дисплее.
Это меню позволяет вам изменить шрифт, используемый в разговоре.
This menu allows you to change the font used in the chat.
Указывает шрифт, используемый для заголовков.
Установка шрифта по умолчанию определяет шрифт, используемый для отображения текста.
By setting a default font, you specify that the text should be displayed in a specific font.Здесь вы можете выбрать шрифт, используемый на рабочем столе, из выпадающего списка.
This option can be used to change the typeface used on the desktop. Simply select your typeface from the dropdown box.Cantarell — шрифт, используемый по умолчанию и поставляемый с пользовательским интерфейсом в среде GNOME, начиная с версии 3.0, заменив тем самым Bitstream Vera.
Cantarell is the default typeface supplied with the user interface of GNOME since version 3. 0, replacing Bitstream Vera and DejaVu.
0, replacing Bitstream Vera and DejaVu.
Suggest an example
Other results
Можно установить шрифты, используемые в формуле для переменных.
You can select the fonts for the variables in your formula.Для того чтобы табличка МДП соответствовала единому образцу, секретариат предлагает изменить существующий комментарий таким образом, чтобы он включал описание цвета фона и шрифта, используемых для печатания литер «TIR».
In order to give the TIR plate a uniform design, the secretariat proposes that the existing cComment should be amended to include a description of the background colour and the font to be used to print the letters «TIR».
Шрифт Брайля, используемый в Непале, имеет некоторые незначительные отличия от версии, используемой для языка непали в Индии. в части знаков препинания.
Лански также критически высказался о шрифте, используемом для обложки, написав: «И тот же старый шрифт, который она использовала в течение десятилетия?
Lansky was also critical of the artwork’s font, writing And the same old font that she’s been using for a decade?
Далее следует глава с общей информацией, содержащая такие данные, как униформа Звездного флота той эпохи, шрифты, используемые в компьютерных дисплеях и маркировке корпуса, а также различные графики, используемые на борту судна.
Устанавливает размер шрифта, используемого для печати. Входной параметр один, он должен быть числом. Размер задаётся в пикселях.
fontsize sets the size of the font that is used by print. fontsize takes one input which should be a number. The size is set in pixels.Помимо него существует fontconfig, предоставляющий приложениям более универсальный способ поиска и использования шрифтов, и уже используемый некоторыми программами.
However there is also fontconfig, which is a more generic way for applications to find and use fonts, which is used by several applications already.
Пункт 4 приложения 6: Что касается рубрики 9 этого пункта, то, как указала Норвегия, необходимо уточнить, что печатный тип букв и шрифта, используемых для обозначения национальных категорий, должен отличаться от типа, используемого для обозначения согласованных категорий.
Annex 6, paragraph 4: With reference to item 9 of this paragraph, the representative of Norway said that was necessary to specify that the letters and characters used for national categories should appear in a type different from that used for the harmonized categories.С помощью этого файла можно установить используемый шрифт, размер листов бумаги, поля, словарь, пункты меню и т.д…
You can use it to set the standard font, the units, the paper size, the borders, the standard dictionary, the labels and entries in the menus, etc. ..
..
Здесь вы можете изменить основной шрифт и цвета текста, используемые при разговоре.
Here you can alter the base font and text colors used for chatting.Вы можете изменить шрифт используемый для заголовков ваших заметок.
You can change the font used for the title of your notes.Указывает, что дополнительный интервал между строками текста не добавляется, даже если используемый шрифт содержит атрибут дополнительного интервала.
Specifies that additional leading (extra space) between lines of text is not added, even if the font in use contains the additional leading attribute.
%d0%b3%d0%be%d1%82%d0%b8%d1%87%d0%b5%d1%81%d0%ba%d0%b8%d0%b9%20%d1%88%d1%80%d0%b8%d1%84%d1%82 — со всех языков на все языки
Все языкиАбхазскийАдыгейскийАфрикаансАйнский языкАканАлтайскийАрагонскийАрабскийАстурийскийАймараАзербайджанскийБашкирскийБагобоБелорусскийБолгарскийТибетскийБурятскийКаталанскийЧеченскийШорскийЧерокиШайенскогоКриЧешскийКрымскотатарскийЦерковнославянский (Старославянский)ЧувашскийВаллийскийДатскийНемецкийДолганскийГреческийАнглийскийЭсперантоИспанскийЭстонскийБаскскийЭвенкийскийПерсидскийФинскийФарерскийФранцузскийИрландскийГэльскийГуараниКлингонскийЭльзасскийИвритХиндиХорватскийВерхнелужицкийГаитянскийВенгерскийАрмянскийИндонезийскийИнупиакИнгушскийИсландскийИтальянскийЯпонскийГрузинскийКарачаевскийЧеркесскийКазахскийКхмерскийКорейскийКумыкскийКурдскийКомиКиргизскийЛатинскийЛюксембургскийСефардскийЛингалаЛитовскийЛатышскийМаньчжурскийМикенскийМокшанскийМаориМарийскийМакедонскийКомиМонгольскийМалайскийМайяЭрзянскийНидерландскийНорвежскийНауатльОрокскийНогайскийОсетинскийОсманскийПенджабскийПалиПольскийПапьяментоДревнерусский языкПортугальскийКечуаКвеньяРумынский, МолдавскийАрумынскийРусскийСанскритСеверносаамскийЯкутскийСловацкийСловенскийАлбанскийСербскийШведскийСуахилиШумерскийСилезскийТофаларскийТаджикскийТайскийТуркменскийТагальскийТурецкийТатарскийТувинскийТвиУдмурдскийУйгурскийУкраинскийУрдуУрумскийУзбекскийВьетнамскийВепсскийВарайскийЮпийскийИдишЙорубаКитайский
Все языкиАбхазскийАдыгейскийАфрикаансАйнский языкАлтайскийАрабскийАварскийАймараАзербайджанскийБашкирскийБелорусскийБолгарскийКаталанскийЧеченскийЧаморроШорскийЧерокиЧешскийКрымскотатарскийЦерковнославянский (Старославянский)ЧувашскийДатскийНемецкийГреческийАнглийскийЭсперантоИспанскийЭстонскийБаскскийЭвенкийскийПерсидскийФинскийФарерскийФранцузскийИрландскийГалисийскийКлингонскийЭльзасскийИвритХиндиХорватскийГаитянскийВенгерскийАрмянскийИндонезийскийИнгушскийИсландскийИтальянскийИжорскийЯпонскийЛожбанГрузинскийКарачаевскийКазахскийКхмерскийКорейскийКумыкскийКурдскийЛатинскийЛингалаЛитовскийЛатышскийМокшанскийМаориМарийскийМакедонскийМонгольскийМалайскийМальтийскийМайяЭрзянскийНидерландскийНорвежскийОсетинскийПенджабскийПалиПольскийПапьяментоДревнерусский языкПуштуПортугальскийКечуаКвеньяРумынский, МолдавскийРусскийЯкутскийСловацкийСловенскийАлбанскийСербскийШведскийСуахилиТамильскийТаджикскийТайскийТуркменскийТагальскийТурецкийТатарскийУдмурдскийУйгурскийУкраинскийУрдуУрумскийУзбекскийВодскийВьетнамскийВепсскийИдишЙорубаКитайский
Шрифтовые технологии.
 Описание и инструментарий 206
Описание и инструментарий 206408
А. Восприятие типографских шрифтов
Тем не менее, интерпретируя эти корреляции, следует обра¬
щать внимание на разницу толщин штрихов.
б) разнородные гарнитуры
• Sans Serif и Blackletter
Grotesque (Classicall/Univers 55 Roman
Broken Fonts (Fracturel/Walbaum Fraktur r = -,27
• Grotesque и Script Fonts
Grotesque (Baroque)/URW Grotesk 2018 Regular
Script fonts (pointed nib)/English Script Regular r = -,29
• Grotesque и Antique Fonts
Grotesque (Baroque)/URW Grotesk 2018 Regular
Renaissance Antique/Garamond No. 3 Regular г = ,37
• Broken Fonts и Script Fonts
Broken Fonts (Texture)/01d English Text
Script Fonts (pointed nib)/English Script Regular г = ,32
• Broken и Antique Fonts
Broken Fonts (Fracturel/Walbaum Fraktur
Scripts (broad nibl/URW Alcuin r = ,21
• Antique Font и Scripts
Renaissance Antique/Palatino
Script Fonts (pointed nib)/English Script Regular r = ,23
Эти данные показывают, что корреляция гарнитур раз¬
личных типов гораздо ниже корреляции однородных гар¬
нитур. Статистические параметры гарнитур размываются
Статистические параметры гарнитур размываются
так как ширины знаков также существенно влияют на вос¬
приятие гарнитур. Например:
Baroque Antique/Caslon No. 3 Roman
Grotesque (Baroque)/URW Grotesk 2018 Regular г = ,48
Serif Emphasized Grotesque (Baroquel/Rockwell
Baroque Antique/Caslon No. 3 Roman r = ,58
Кроме проверки корреляций между двумя гарнитурами
были исследованы отношения всех гарнитур, с тем чтобы
убедиться, что предполагаемые теоретические группы гар¬
нитур подтверждаются данным исследованием.
А. Восприятие типографских шрифтов
409
Кластерный анализ (с использованием показателя
Вкрит. гарнитуры:
Al) Black Letter (Fracture) /Walbaum Fraktur
A2) Black Letter (Texture)/Old English Text
A3) Venetian Old Face/ITC Golden Type Original
A4) Scripts (pointed nib)/English Script Regular
Вызывает подозрение чрезмерная близость гарнитур
Al и А2 в силу высокого значения В крит. = 4,6. Другая груп¬
= 4,6. Другая груп¬
па состоит из следующих гарнитур:
В1) Transitional Slab Serif (Baroque)/Rockwell
B2) Transitional Sans Serif/URW Grotesk 2018 Regular
B3) Modern Style Slab Serif/Serifa Roman
Эта группа очень однородна и хорошо представляет
свой тип шрифта.
Основной тест
Теперь с помощью двенадцати установленных определений
можно составить окончательный рейтинг типографских
шрифтов. Тестовый материал был набран 21 гарнитурой,
отобранной заказчиком. Слепой текст, набранный этими
гарнитурами, не имеет смыслового значения, но все же на¬
поминает осмысленный текст своей статистической линг¬
вистической структурой. Слепой текст нужен для того, что¬
бы содержание текста не повлияло на рейтинг гарнитуры.
За каждым блоком слепого текста была напечатана пя¬
тибальная шкала на каждое определение, чтобы участники
эксперимента могли держать каждую гарнитуру в поле зре¬
ния в процессе оценивания. Два полюса шкалы опреде¬
лений, 0 и 4, имеют словесные обозначения «совсем не»
(=0) и «очень» (=4).
Тестирование типографских гарнитур было проведено
58 участниками, которые откликнулись на рекламу в газете
Kieler News, листовках в университетском кафетерии или
узнали о нем в правительственной службе занятости.
В эксперименте участвовали 32 женщины и 26 мужчин в
возрасте от 19 до 63 лет. Среди них были 28 студентов треть¬
его курса, один старшеклассник, 18 служащих и один пенси¬
онер. Участникам эксперимента раздали рейтинговые фор¬
муляры в тестовых группах, различных по числу участни¬
ков.
Все тесты были проведены в аудиториях Психологиче¬
ского института Христианского университета в Киле. Пе¬
ред участниками тестирования была поставлена задача
58 участников
тестирования
Free Old English Text Mt Скачать шрифт
Версия 1.51
Монотипия Древнеанглийский
Монотипия типографика
Существует два основных вида того, что люди называют готическими буквами: немецкие фрактурсы и английские блэклеттеры. У фрактур есть x, который выглядит как r с загадочной болезнью, а у Blackletters есть неуклюжие кусочки посередине, как те, которые вы видите в этом древнеанглийском тексте. Об истории древнеанглийского текста, предоставленной здесь Monotype Typography, мало что известно, но все сделано прекрасно.Он очень похож на знаменитый черный монастырь, спроектированный Моррисом Фуллером Бентоном в 1904 году.
У фрактур есть x, который выглядит как r с загадочной болезнью, а у Blackletters есть неуклюжие кусочки посередине, как те, которые вы видите в этом древнеанглийском тексте. Об истории древнеанглийского текста, предоставленной здесь Monotype Typography, мало что известно, но все сделано прекрасно.Он очень похож на знаменитый черный монастырь, спроектированный Моррисом Фуллером Бентоном в 1904 году.
http://www.monotype.com/html/mtname/ms_welcome.html
http://www.monotype.com/html/designer/des_index.html
Обратитесь к поставщику, чтобы узнать больше об ограничениях лицензии.
http://www.monotype.com
Карта символов шрифта Mt Old English TextПодобные шрифты
старый английский wd жирный
85 загрузок 23 октября 2017 г.старый английский wd
45 загрузок 23 октября 2017 г.на старом английском
81 загрузки 23 октября 2017 г.старый факс
4 загрузки 23 октября 2017 г.старые немцы db
5 загрузок 23 октября 2017 г.
старая слава
3 загрузки 23 октября 2017 г.старые немцы
4 загрузки 23 октября 2017 г.старый гондор
28 загрузок 23 октября 2017 г.старый Лондон DB
22 загрузки 23 октября 2017 г.старый жирный
3 загрузки 23 октября 2017 г.Скачать бесплатно шрифт Old English Text MT Regular 💓 dafontfree.net
- Старый английский текст MT Regular
- Имя файла: old-english-text-mt.zip
- Размер файла: 55.98 Kb
- Просмотры: 217 289
- Загрузки: 49 388
- Комментарии: 7
- Скачать
 Пожалуйста, просмотрите файлы readme в архивах или посетите сайт указанного автора, чтобы узнать подробности, и свяжитесь с ним в случае сомнений.
Если автор / лицензия не указаны, это потому, что у нас нет информации, это не означает, что это бесплатно.
Пожалуйста, просмотрите файлы readme в архивах или посетите сайт указанного автора, чтобы узнать подробности, и свяжитесь с ним в случае сомнений.
Если автор / лицензия не указаны, это потому, что у нас нет информации, это не означает, что это бесплатно.Базовый шрифт Infomartion
Семейство шрифтов : Старый английский текст MT
Идентификация подсемейства шрифтов : Обычный
Уникальный идентификатор : Монотипия Старый английский текст MT версия 1.00
Полное название шрифта : Старый английский текст MT
Версия : 001. 003 июнь 1992 г. Набор «PostScript», 247 символов. Намекнул от руки.
Название шрифта PostScript : OldEnglishTextMT
Уведомление о товарном знаке : Monotype Old English Text Торговая марка компании Monotype Corporation plc, зарегистрированная в США Pat TM Off. и в другом месте.
Старый английский текст MT Обычный | СТАРАЯ.ttf — 244 символа
- TTF (77,69 Кб)
Вставить старый английский текст MT Обычный шрифт
вашего HTML-документа
Чтобы встроить выбранные шрифты на веб-страницу, скопируйте этот код в
для этих семейств CSS
Укажите эти семейства CSS 900 / css. семейство шрифтов: 'старый-английский-текст-мт-обычный', без засечек;
Генератор староанглийского текста — LingoJam
Привет, интернет-авантюрист! Вы наткнулись на конвертер древнеанглийских шрифтов — инструмент, который позволяет конвертировать обычный текст в «староанглийские» буквы! Эти письма в старом стиле можно скопировать и вставить в свою биографию в Instagram и в другие места в Интернете.
Хотя я называю этот причудливый текстовый стиль «староанглийским», на самом деле он называется «Fraktur» — шрифт, появившийся сотни лет назад в Риме. Дизайн шрифта был разработан римским императором, и он быстро стал популярным и в значительной степени заменил существующие текстовые символы, существовавшие в то время. Вы также можете услышать, что эти буквы называются «готическими», и это просто из-за их популярности в средневековой Германии. Фактически, шрифт Fractur оставался популярным в Германии (и некоторых других европейских странах, находившихся под влиянием Германии) вплоть до 20 века.Как оказалось, шрифт был фактически запрещен нацистской партией Германии в 1940-х годах, потому что он был назван «слишком еврейским».
Но как же тогда он стал включен в Unicode? Что ж, Unicode появился в 1980-х годах и намеревался создать набор универсальных правил («универсальный код» -> Unicode) для преобразования двоичных символов в текстовые символы. Стандарт ASCII уже существовал для основных символов, но возникла потребность в более широком стандарте, который бы охватывал все потребности грядущей цифровой революции (включая, например, поддержку языков, отличных от английского).Первыми пользователями Интернета, как правило, были люди из Academa, и многие из них были математиками, поэтому они в значительной степени влияли на то, какие персонажи будут включены. И действительно, именно математики запросили текстовый стиль Fractur (или «древнеанглийский», как мы его называем).
Почему? Потому что математики часто используют этот стиль шрифта для представления определенных математических объектов, и им нужен был способ передать свои уравнения друг другу через Интернет. Поэтому Unicode добавил кучу различных «текстовых шрифтов», которые они могли использовать.
Почему бы математикам просто не позволить математикам использовать настоящие шрифты? Потому что нельзя копировать и вставлять шрифты. Так что если вы хотели поделиться уравнением в чате, в котором не было шрифта в староанглийском стиле, вы застряли. Наличие отдельных символов uicode для этого готического алфавита позволило людям очень легко передавать свои уравнения простым копированием / вставкой.
Итак, это краткая история того, как древнеанглийские буквы попали в стандарт Unicode, и, таким образом, как они собираются попасть в вашу биографию в Instagram 🙂 Вы должны мне скопировать и вставить их в кучу различные платформы социальных сетей, но иногда вы можете обнаружить, что они отображаются некорректно, и, к сожалению, это не то, что можно исправить.Однако со временем большинство браузеров и веб-страниц должны поддерживать эти символы.
Есть отзывы? Пожалуйста, оставьте это в поле для предложений или в форме комментариев. 𝕿𝖍𝖆𝖓𝖐𝖘!
↓ Подробнее … ↓
Семейство шрифтовOld English ™ | Linotype.com
2 Гарнитуры доступны в:
Все Латинский (стандартный) Латинский (стандартный)
Показать все
5101520304050607085100110120140160175195
5101520304050607085100110120140160175195
Old English является товарным знаком The Monotype Corporation и может быть зарегистрирован в определенных юрисдикциях.
Monotype Old English Text ™ Семейство шрифтов
Индивидуальные стили
1 стили- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Книжное использование
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете (лицензия Pay As You Go)
Купите желаемое количество просмотров страниц.
Когда вы использовали все просмотры страниц, вернитесь на Fonts.com, чтобы узнать больше.
Old English Text MT Обычный шрифт TrueType
Это страница шрифта Old English Text MT.Вы можете скачать его бесплатно и без регистрации здесь. Эта запись была опубликована в четверг, 8 сентября 2011 г., в 13:33 и помещена в каталог Regular. Версия старого английского текста MT — 001.003, июнь 1992 г. Набор «PostScript», 247 символов. Намекнул вручную .. Эта страница была просмотрена 4545 раз. Файл был скачан 1412 раз.
- Название: Старый английский текст MT
- Версия: 001.003 июнь 1992 г. Набор «PostScript», 247 символов. Намекнул от руки.
- Тип: Обычный
- Категория: O
- Добавлен: 2011-09-08
- Просмотрено: 4545
- Скачано: 1412
Файл удален по просьбе правообладателя.
Похожие шрифты:
Тип шрифта: Regular Добавлен: 03.10.2011 Просмотры: 3072
Тип шрифта: Regular Добавлен: 07.10.2011 Просмотры: 2989
Тип шрифта: Regular Добавлен: 2013-02-22 Просмотры: 372
Тип шрифта: Курсив Добавлен: 2012-05-02 Просмотры: 305
Тип шрифта: Bold Добавлен: 11.10.2012 Просмотры: 556
Комментариев:
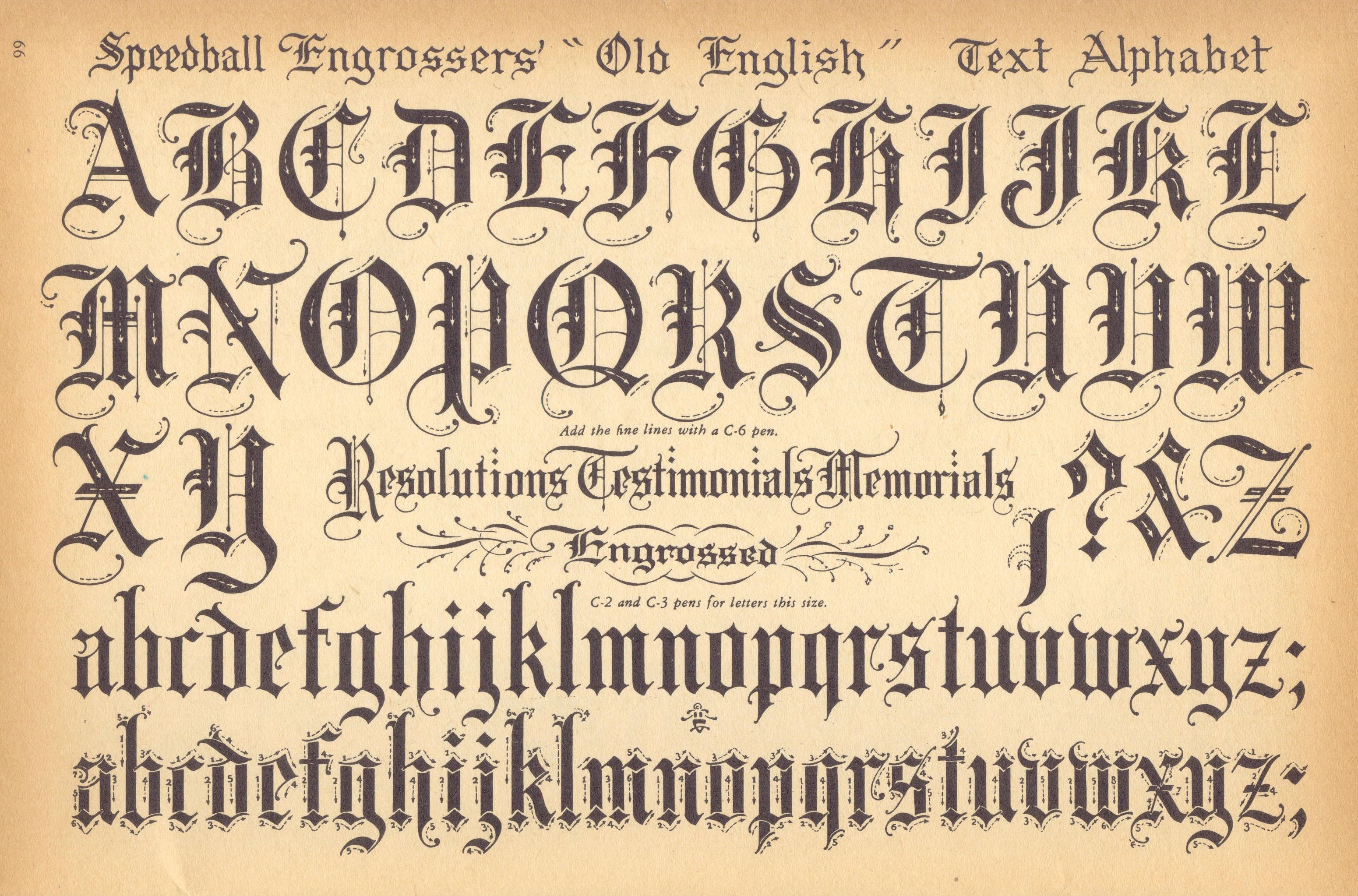
Граверы староанглийские Граверы Древнеанглийский — это простая, прочная интерпретация стиля блэклеттера, широко известного как древнеанглийский.Он был разработан в 1901 году Моррисом Бентоном и другим человеком, идентифицированным ATF только как Коуэн, но также приписываемым Джозефу В. Финни. Мак МакГрю пишет: Это модернизация Caslon Text, широко использовавшаяся. Engravers Old English Open был произведен ATF в 1902 году. Сидни Гаунт разработал Engravers Old Black, очень похожий на Engravers Old English, для BB&S в 1910 году, но BB&S позже выпустил Engravers English, копию Old English Engravers. Он также был скопирован Intertype и Ludlow как староанглийский.Текст Хансена Lafayette (q.v.) был очень похож. Граверы Old English Bold были разработаны Моррисом Бентоном для ATF в 1910 году. Незнакомые символы староанглийских шрифтов часто используются неправильно, а альтернативные формы некоторых букв добавляют путаницы. I и J особенно подвержены путанице, потому что они изначально были одной и той же буквой и никогда не развивались так отчетливо в этих стилях, как в латинских буквах. В древнеанглийском языке Ладлоу кепка I сопоставима с полужирным шрифтом, но этот стиль больше нигде не встречается в обычном весе.Любопытно, что в показанном образце гравировального древнеанглийского полужирного шрифта буквы появляются в том виде, в каком они представлены в монотипной копии; тем не менее, I и J Monotype являются соответственно второй и первой формами I в том виде, в котором они были изначально разработаны, в то время как образец здесь показывает отдельно оригинальное литейное производство J, которое Monotype не делает, вместе с альтернативным H. Compare Wedding Text, аналогичным дизайном в меньший вес; также Cloister Black; Шоу Текст; Текст Лафайета. |

 ) This can become tricky to work out if you have a lot of nested elements with different font sizes set, but it is doable, as you’ll see below. Why bother? It is quite natural once you get used to it, and you can use
) This can become tricky to work out if you have a lot of nested elements with different font sizes set, but it is doable, as you’ll see below. Why bother? It is quite natural once you get used to it, and you can use  Possible values are as follows (you’ll rarely use this, unless you want to turn some italic styling off for some reason):
Possible values are as follows (you’ll rarely use this, unless you want to turn some italic styling off for some reason):

 5rem;
color: red;
font-family: Helvetica, Arial, sans-serif;
}
5rem;
color: red;
font-family: Helvetica, Arial, sans-serif;
}

