Эффект рисованной фотографии. Как сделать фото как нарисованное с помощью PhotoShop
Тоже используйте фотошоп. тАм есть соответствующие фильтры, которые делают фотографию как бы нарисованную, причм ещ есть несколько вариантов портрета, даже акварель. И делать это просто, хотя есть и видеоуроки для этого.
есть специальные редакторы например олимпус мастер там есть функции рисование акварелью, масляными красками, карандашом только нужно настроить более реальный вариант в ручную
Если вопрос касается создания нарисованной картинки из фото в редакторе фотошоп, то предлагаю следующую видео подборку (исключая видео уже ответивших):
Ели же данный вопрос подразумевает создание нарисованного портрета с помощью сторонних программ (этот способ особенно хорош для тех, кто не умеет пользоваться фотошопом), то тогда вот другой сюжет (причем есть даже онлайн программы, где можно сделать из фото рисованный портрет или натюрморт — видео как раз про такую программу):
Ну а мне нравится делать похожий эффект автоматически на сайте — http://www. imgonline.com.ua/cartoon-picture.php (там он называется мультяшный)
imgonline.com.ua/cartoon-picture.php (там он называется мультяшный)
Даже с настройками, выставленными по умолчанию, выходит очень хорошо!
Сделать из фотографии рисунок очень просто.
Придать фотографии вид рисунка карандашом или стилизовать любое изображение под картинку нарисованную акварелью, гуашью, маслом или с применением других материалов можно несколькими способами.
Если Вам не особо важны качество и реалистичность изображения, а нужно сделать просто быстро — вполне можно обойтись онлайн-редакторами изображений, которых в интернете достаточно, например вот эти: ФотоФания , Photo Pencil Sketch или вот на этом сайте Бесплатные онлайн сервисы от Pho.to . Есть еще много других подобных, но у всех у них один существенный недостаток — низкое качество обработки изображений, причем выбор эффектов стилизации очень невелик и инструменты преобразования нельзя настраивать. Я не пользуюсь онлайн-сервисами именно поэтому, однообразно, не качественно и не интересно. Элементы собственного quot;творчестваquot; отсутствуют полностью.
Элементы собственного quot;творчестваquot; отсутствуют полностью.
Второй способ также очень простой, но дает шанс внести некоторые индивидуальные, авторские оттенки в каждое новое изображение. Это способ с использованием небольших специальных программ и приложений. Таких программ также очень много, от совсем простеньких, в которых качество не сильно превосходит онлайн-редакторы до вполне профессиональных. Из очень простых программ я могу посоветовать FotoSketcher и Dynamic Auto-Painter .
В программе FotoSketcher работать очень просто, настроек немного и изменяя их можно достичь вполне реалистичного результата.
В программе Dynamic Auto-Painter работать еще проще, но интереснее, весь процесс изменения картинки можно наблюдать в реальном времени и остановить тогда, когда Вы будете удовлетворены результатом, профилей в ней довольно много, под различные стили живописи. Если установить дополнительные программы для записи экрана и конвертации, можно сделать и анимированные quot;Гифкиquot;, например вот такую:
Еще одна очень хорошая и мощная программа, профессионального уровня — AKVIS Sketch . В использовании эта программа не сложная, но ее возможности в стилизации изображений под рисунок сопоставимы с возможностями Фотошоп а. Эта программ может работать и в качестве плагина ко многим редакторам графики. Разобраться в инструментах и настройках программы
В использовании эта программа не сложная, но ее возможности в стилизации изображений под рисунок сопоставимы с возможностями Фотошоп а. Эта программ может работать и в качестве плагина ко многим редакторам графики. Разобраться в инструментах и настройках программы
Из той же серии и программа , которая предназначена для имитации разных художественных стилей. С помощью программ AKVIS Sketch и AKVIS ArtWork можно за несколько минут сделать очень реалистичные стилизации фотографий в различных художественных стилях.
Ну и конечно же самое лучшее качество в обработке растровых изображений можно получить в графическом редакторе всех времен и народов — в Фотошоп е (Adobe Photoshop ). Я использую версию Adobe Photoshop CS6 13.0 Extended

Самостоятельно освоить весь фотошоп очень сложно, но научиться пользоваться некоторыми функциями и фильтрами можно довольно быстро. Посмотрите вот эти видеоуроки, именно по вашему вопросу и у вас не будет никаких проблем, чтобы сделать из фотографии рисунок .
Для того, чтобы поменять реальную фото на рисованную, Вам для этого всего лишь нужна фоторедактор.
Я сам лично всегда пользуюсь Этим Сайтом .
Тут Вы сможете поменять Все свои фото на картинки, то есть на этом сайте Вы сможете превратить Фотографию в нарисованный портрет.
Есть множество способов, как придать фотографии эффект картины . Самым распространенным и, наверное, самым легким способом, который мне известен- это использование программы Dynamic Auto-Painter . Эта программа автоматически сделает все необходимое, чтобы придать фотографии им имитацию рисования карандашом.
Сделать все в ручную Вы можете сами, освоив фотошоп. Но это немножко долго и требует некоторых усилий.
Превратить фотографию в нарисованный портрет или превратить цифровое изображение в нарисованную разными стилями картину или рисунок, можно несколькими способами:
Можно обойтись и без фотошопа, в интернете масса бесплатных фоторедакторов и фотошаблонов, в которые просто загружаешь фотографию, а на quot;выходеquot; она отображается с необходимым вам эффектом.
Один из них это http://funny.pho.to/ru/ (но их масса)
Эффект портрета будет выглядеть примерно вот так (но это не единственный quot;портретныйquot; шаблон, есть и лучше)
Также там есть и куча шаблонов для открыток, но естественно свою эксклюзивную нужно делать в фотошопе
На сегодняшний день это уже ни трудная задача, потому что есть много программ для того, чтобы превратить обычную фотографию в нарисованный портрет. Вы можете использовать Фотошоп, FotoSketcher, Paint, Dynamic Auto-Painter
Все очень просто:
в Фотошопе есть специальные фильтры, которые сделают ваше фото не только нарисованным но и вышитым и помятым и каким угодно 🙂
Главное чтоб у вас был установлен фотошоп, а внем разобраться легко
Всем привет! в наше время для того чтобы найти ответ на наши же вопросы нужно просто зайти в интернет. А на вопрос который вас беспокоит есть очень много разных и главное бесплатных фото редакторов,с помощью них вы с лгкостью научитесь превратить фотографии в нарисованные портреты!я сам часто использую
А на вопрос который вас беспокоит есть очень много разных и главное бесплатных фото редакторов,с помощью них вы с лгкостью научитесь превратить фотографии в нарисованные портреты!я сам часто использую
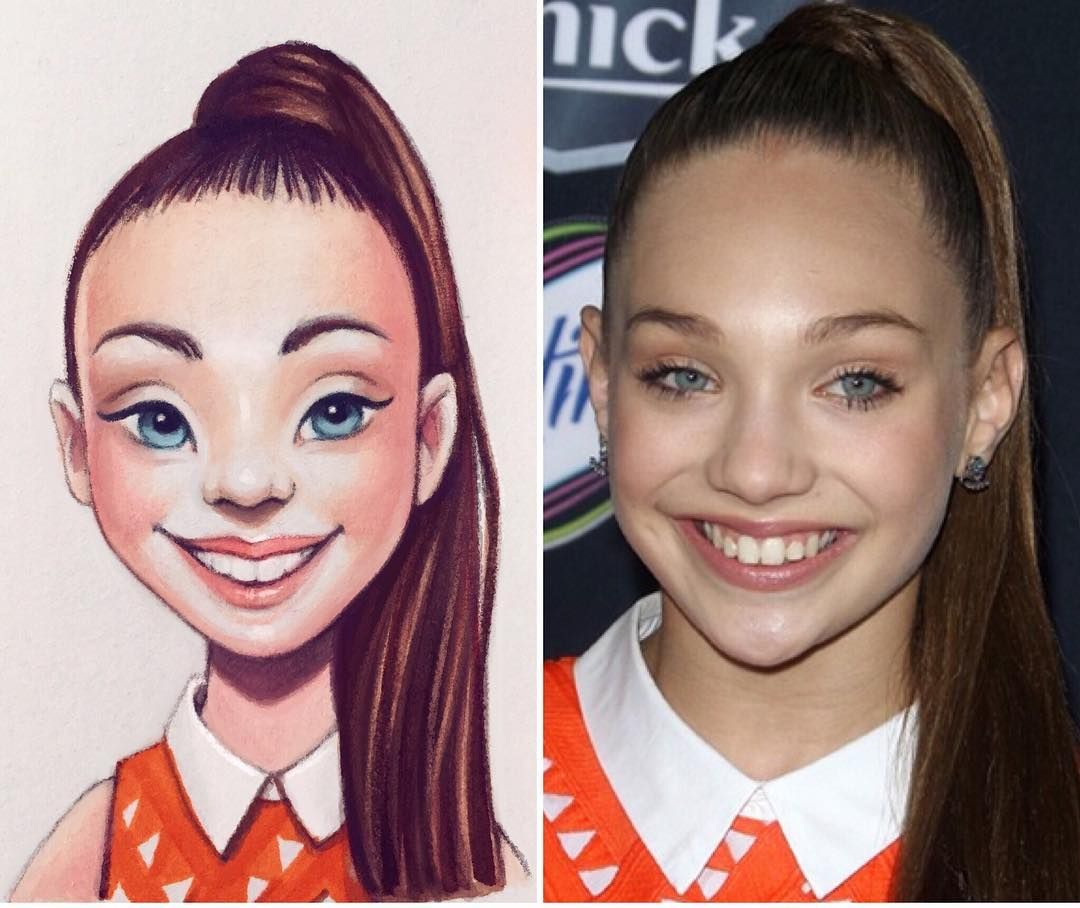
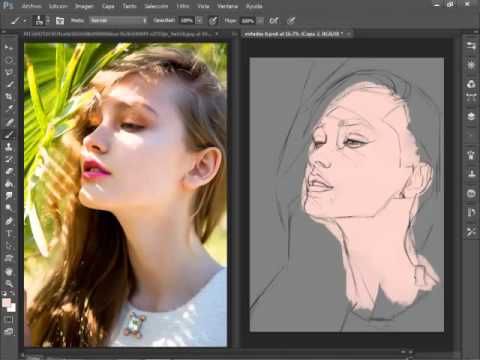
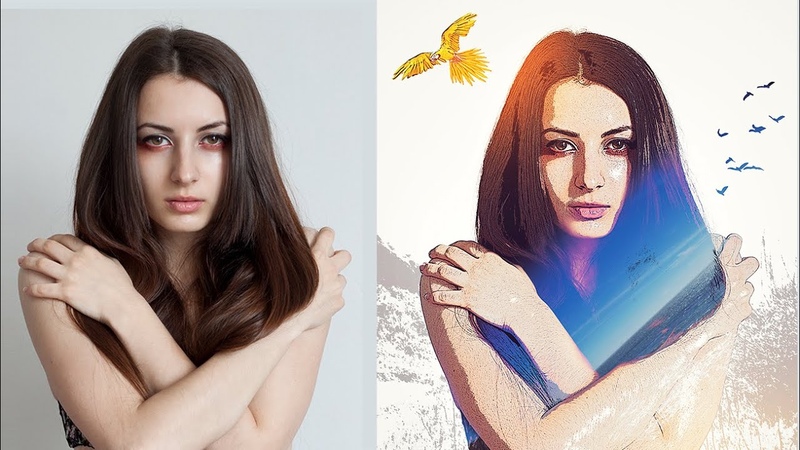
В этом уроке вы узнаете, как превратить обычное фото в потрясающий рисунок. Я постараюсь максимально доступно объяснить все детали, так что каждый сможет создать подобную иллюстрацию.
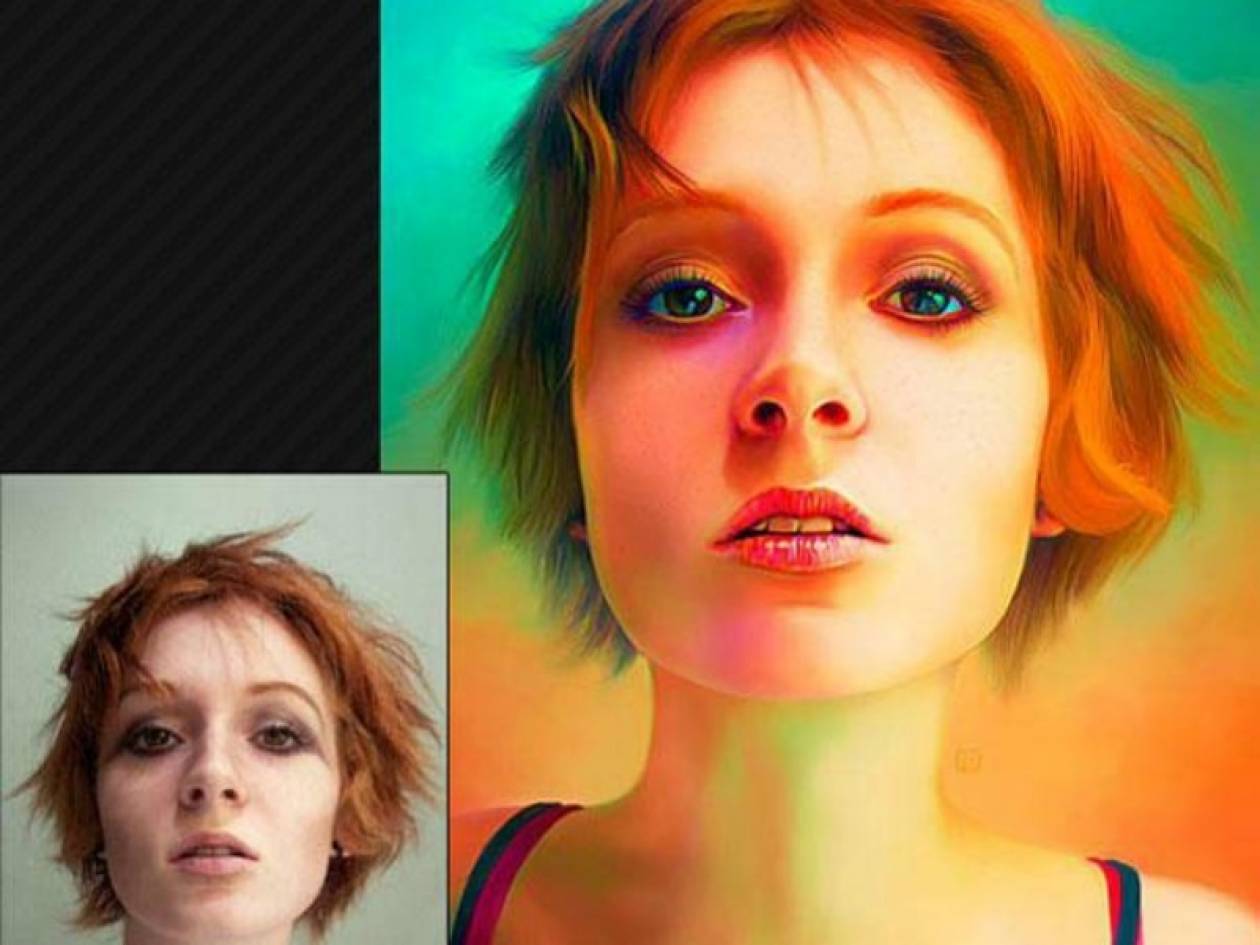
Мы будем создавать эффект, который изображен в левой части изображения. Если вы хотите сделать рисунок более красочным, воспользуйтесь готовым экшеном .
Для работы нам понадобится стоковое фото, но вы можете взять любое другое.
Начинаем
Открываем фото, с которым будем работать. Переходим File — Open
- Ваше фото должно быть в цветовом режиме RGB , 8 bits / channel (бит/канал).
 Чтобы проверить так ли это, переходим Image — Mode (Изображение — Режим).
Чтобы проверить так ли это, переходим Image — Mode (Изображение — Режим). - Чтобы получить наилучший результат, размер фото должен быть между 1500-4000 пикселями в ширину/высоту. Чтобы проверить, переходим Image — Image Size (Изображение — Размер изображения).
- Фото должно быть фоновым слоем. Если это не так, переходим
- Чтобы выполнить автоматическую цветокоррекцию, переходим Image — Auto Tone (Изображение — Автотон), Image — Auto Contrast (Изображение — Автоконтраст) и Image — Auto Color (Изображение — Автоматическая цветовая коррекция).
2. Создаем фон
Фон мы будем заливать сплошным цветом. Переходим Layer — New Fill Layer — Solid Color (Слой — Новый слой-заливка — Цвет), чтобы создать новый слой-заливку, и называем его «Фоновый цвет».
3. Создаем базовый набросок
Шаг 1
Теперь мы создадим базовый набросок. Выбираем фоновый слой с машинами (слой «Background» на скриншоте) и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать фоновый слой, затем перемещаем дубликат в самый верх панели слоев. После этого жмем D, чтобы сбросить цвет на стандартные. Переходим Filter — Sketch — Photocopy (Фильтр — Эскиз — Ксерокопия) и настраиваем фильтр:
Шаг 2
Называем этот слой «Базовый эскиз» и меняем его режим смешивания на
4. Создаем черновой набросок
Шаг 1
Теперь мы создадим черновой набросок. Переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать слой «Базовый эскиз». Берем Lasso Tool Free Transform (Свободную трансформацию) и увеличиваем ширину и высоту на 105%, как показано ниже:
Шаг 2
Называем этот слой «Большой черновой эскиз» и уменьшаем непрозрачность до 14%.
Шаг 3
Выбираем слой «Базовый эскиз» и переходим Layer —
Шаг 4
Называем этот слой «Меньший черновой эскиз» и уменьшаем его непрозрачность до 14%.
5. Создаем грубый набросок
Шаг 1
Теперь мы создадим грубый набросок. Выбираем фоновый слой с машинами и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать его, затем перемещаем дубликат в самый верх панели слоев. Переходим Filter — Artistic — Cutout (Фильтр — Имитация — Аппликация) и настраиваем фильтр:
Шаг 2
Переходим Filter — Stylize — Find Edges (Фильтр — Стилизация — Выделение краев), а затем Image — Adjustments — Desaturate
Шаг 3
Называем этот слой «Грубый эскиз_1», меняем его режим смешивания на Color Burn (Затемнение основы) и уменьшаем непрозрачность до 30%.
Шаг 4
Теперь, используя описанный выше метод, мы создадим больше слоев с грубым наброском. Повторяем шаги 1-2, но в первом шаге используем другие настройки фильтра:
Шаг 5
Называем этот слой «Грубый эскиз_2», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 25% и перемещаем его под слой «Грубый эскиз_1».
Шаг 6
Снова повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 7
Называем этот слой «Грубый эскиз_3», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_2».
Шаг 8
Шаг 9
Называем этот слой «Грубый эскиз_4», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_3».
Шаг 10
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 11
Называем этот слой «Грубый эскиз_5», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 18% и опускаем под слой «Грубый эскиз_4».
Шаг 12
Последний раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 13
Называем этот слой «Грубый эскиз_6», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 7% и опускаем под слой «Грубый эскиз_5».
Шаг 14
Теперь мы должны сгруппировать все слои с грубым эскизом. Выделяем слой «Грубый жскиз_6», зажимаем клавишу Shift и кликаем по слою «Грубый эскиз_1», чтобы автоматически выделить все шесть слоев. Далее переходим Layer — New — Group from Layers (Слой — Новый — Группа из слоев), чтобы создать из выбранных слоев группу, которую называем «Грубый эскиз».
6. Создаем тени
Шаг 1
Теперь мы добавим легкое затенение на рисунке. Выделяем фоновый слой и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать его, и перемещаем слой в самый верх панели слоев. Переходим Filter — Stylize — Find Edges (Фильтр — Стилизация — Выделение краев), затем применяем Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить).
Переходим Filter — Stylize — Find Edges (Фильтр — Стилизация — Выделение краев), затем применяем Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить).
Шаг 2
Переходим Filter — Brush Strokes — Angled Strokes (Фильтр — Штрихи — Наклонные штрихи) и применяем следующие настройки:
Шаг 3
Называем этот слой «Тень_1», меняем режим смешивания на Multiply (Умножение) и уменьшаем непрозрачность до 12%.
Шаг 4
Повторяем шаг 1, затем применяем Filter — Brush Strokes — Crosshatch (Фильтр — Штрихи — Перекрестные штрихи) со следующими настройками:
Шаг 5
Называем этот слой «Тень_2», меняем режим смешивания на Multiply (Умножение), уменьшаем непрозрачность до 5% и перемещаем его под слой «Тень_1», чтобы иметь правильный порядок на панели слоев.
7. Добавляем шум
Шаг 1
В этом разделе мы добавим немного шума. Выбираем слой «Тень_1» и переходим Layer — New — Layer (Слой — Новый — Слой), чтобы создать новый слой, и называем его «Шум».
Шаг 2
Жмем клавишу D, чтобы сбросить цвета на стандартные, затем переходим Edit — Fill (Редактирование — Заливка) и вводим следующие настройки:
Шаг 3
Переходим Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум) и применяем следующие настройки:
Шаг 4
Теперь меняем режим смешивания слоя на Screen (Осветление) и уменьшаем непрозрачность до 64%.
8. Тонировка
Шаг 1
Теперь мы добавим легкую тонировку. Переходим Layer — New Adjustment Layer — Curves (Слой — Новый корректирующий слой — Кривые), чтобы добавить новый корректирующий слой, который мы называем «Тонировка».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя на панели слоев и настраиваем его:
9. Финальные штрихи
Шаг 1
В этом разделе мы добавим финальные штрихи. Переходим Layer — New Adjustment Layer — Photo Filter (Слой — Новый корректирующий слой — Фото-фильтр), чтобы создать новый корректирующий слой Фото-фильтр, который мы называем «Оттенок».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя, чтобы настроить его:
Шаг 3
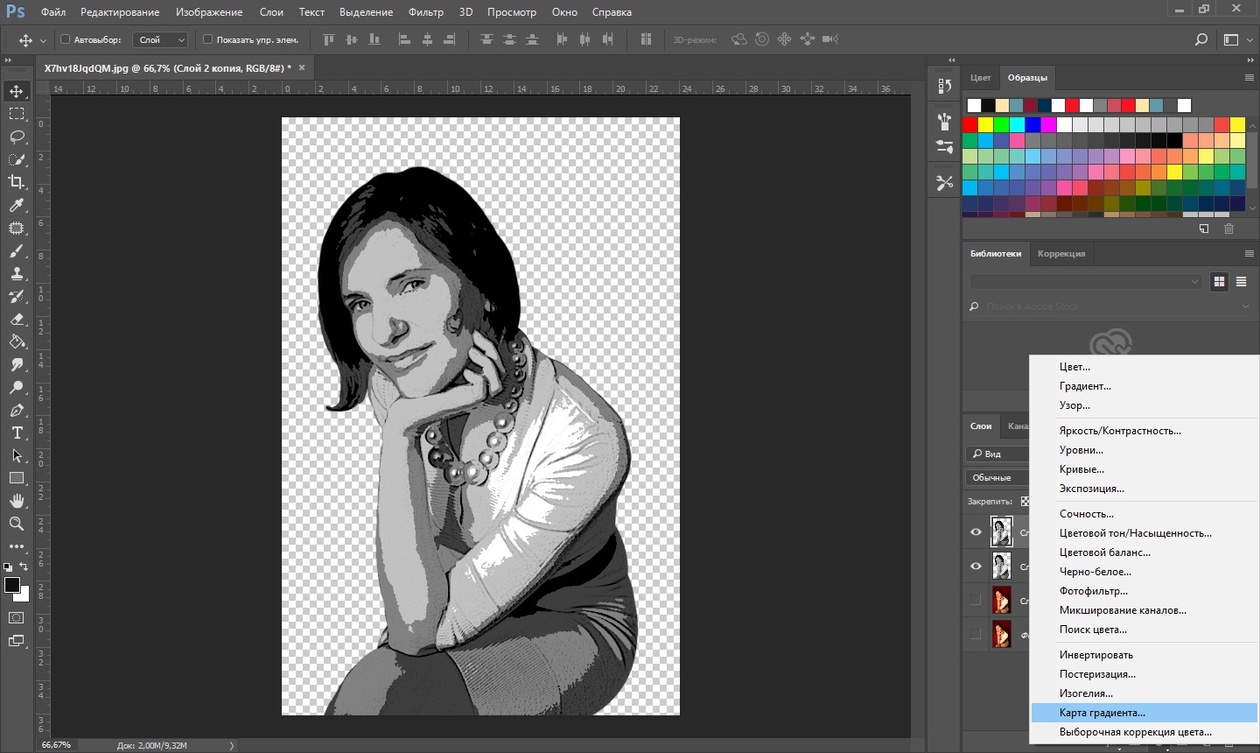
Теперь добавим контрастность. Жмем клавишу D, чтобы сбросить цвета на стандартные, и переходим Layer — New Adjustment Layer — Gradient Map (Слой — Новый корректирующий слой — Карта градиента), чтобы добавить корректирующий слой Карта градиента, который мы называем «Контрастность».
Шаг 4
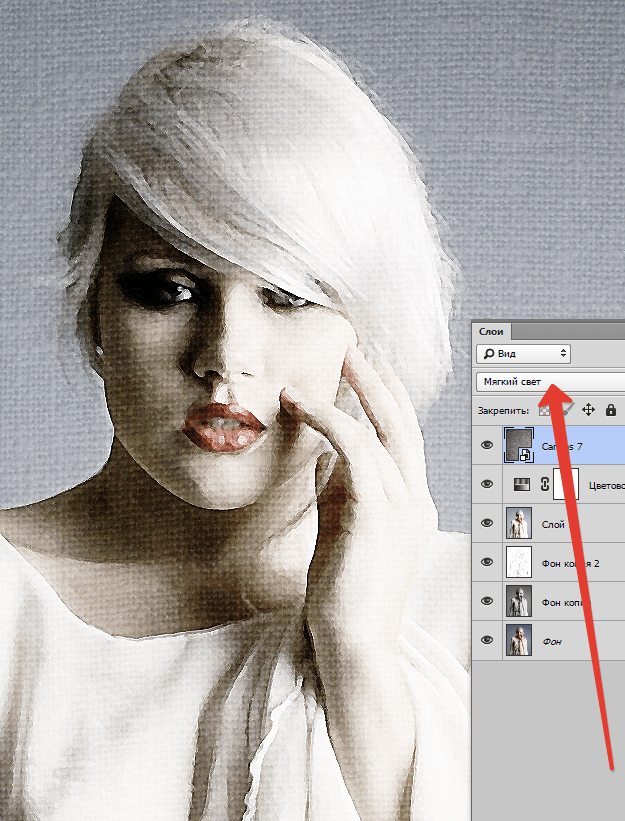
Меняем режим смешивания корректирующего слоя на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 18%.
Шаг 5
Теперь мы настроим насыщенность. Переходим Layer — New Adjustment Layer — Vibrance (Слой — Новый корректирующий слой — Вибрация), чтобы создать новый корректирующий слой, который мы называем «Насыщенность».
Шаг 6
Шаг 7
Теперь мы подкорректируем яркость. Переходим Layer — New Adjustment Layer — Levels (Слой — Новый корректирующий слой — Уровни), чтобы создать новый корректирующий слой, который мы называем «Яркость».
Шаг 8
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:
Шаг 9
Далее добавим резкость. Жмем сочетание клавиш Ctrl+Alt+Shift+E, чтобы объединить все видимые слои на отдельном новом слое. Затем переходим Filter — Other — High Pass (Фильтр — Другое — Цветовой контраст) и настраиваем фильтр:
Шаг 10
Называем этот слой «Резкость», меняем его режим смешивания на Hard Light (Жесткий свет) и уменьшаем непрозрачность до 76%.
Поздравляю, вы сделали это! Вот так выглядит финальный результат:
Я дам вам несколько советом, как можно дополнительно изменить готовый рисунок:
- Выбираем слой «Фоновый цвет», дважды кликаем по его миниатюре и подбираем другой цвет. Закончив, кликаем ОК.
- Поиграйте с непрозрачностью любого слоя с эскизом, чтобы получить другой результат.
- Выбираем слой «Тонировка», дважды кликаем по его миниатюре и на панели Properties
- Выбираем слой «Оттенок», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки.
- Выбираем слой «Контрастность» и экспериментируем с его непрозрачностью, чтобы настроить контрастность рисунка.
- Выбираем слой «Насыщенность», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки для Vibrance (Вибрация) и Saturation (Насыщенность), чтобы получить другой результат.
- Выбираем слой «Яркость», дважды кликаем по его миниатюре и применяем другие настройки.

- Выбираем слой «Резкость» и экспериментируем с его непрозрачностью, чтобы настроить степень резкости.
Получаем вот такой результат:
Отличная работа!
Если вы хотите сделать рисунок ярче с эффектом краски, воспользуйтесь готовым экшеном.
Экшен работает таким образом, что вам всего лишь нужно закрасить кистью ту область, на которой должна быть краска, затем запустить экшен, который сделает всю остальную работу и предоставит вам полностью настраиваемый результат.
Каждое применение этого экшена будет генерировать новый вариант, даже если вы используете один и тот же слой, закрашенный кистью. В экшене имеется 15 готовых стилизаций рисунка, в том числе холст, полутон и сетчатая текстура. С работой экшена вы можете ознакомиться в специальном
Как сделать из фото рисунок в Фотошопе
Стилизация фото всегда занимает начинающих (и не очень) фотошоперов. Без долгих предисловий скажем, что в этом уроке Вы узнаете, как из фотографии сделать рисунок в Фотошопе.

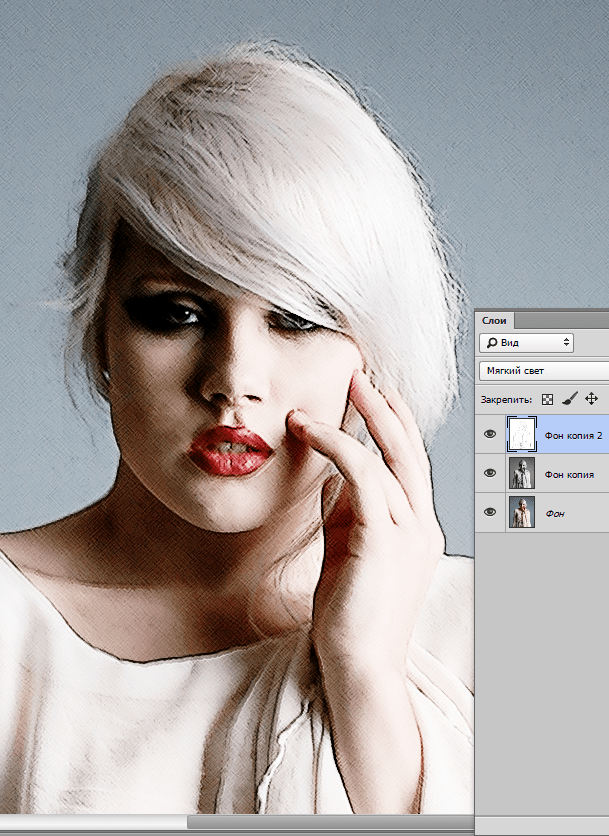
Рисованное фото
Данная инструкция не претендует на какую-либо художественную ценность, мы просто покажем несколько приемов, которые позволят добиться эффекта рисованного фото. Еще одно примечание. Для успешного преобразования снимок должен быть довольно большого размера, так как некоторые фильтры не могут быть применены (могут, но эффект не тот) к мелким изображениям.
Этап 1: Подготовка
Итак, открываем в программе исходную фотографию.
- Делаем копию изображения, перетащив его на значок нового слоя в палитре слоев.
- Затем обесцвечиваем фотографию (тот слой, который только что создали) сочетанием клавиш CTRL+SHIFT+U.
- Делаем копию данного слоя (см. выше), переходим на первую копию, а с верхнего слоя снимаем видимость.
Этап 2: Фильтры
Теперь приступаем непосредственно к созданию рисунка. Основную работу за нас выполнят фильтры.
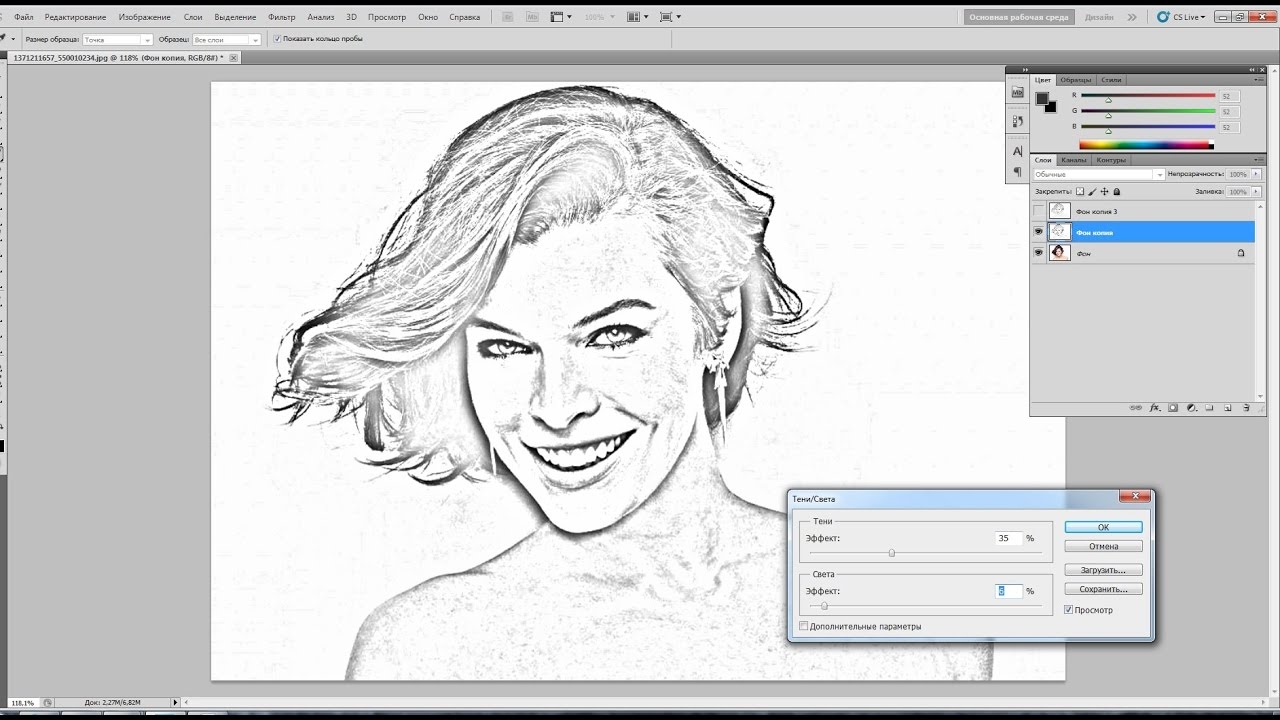
- Переходим в меню «Фильтр – Штрихи – Перекрестные штрихи».

- Ползунками добиваемся примерно того же эффекта, что и на скриншоте.
Результат:
- Затем переходим на верхний слой и включаем его видимость (см. выше). Переходим в меню «Фильтр – Эскиз – Ксерокопия».
- Как и с предыдущим фильтром, работаем ползунками.
Должно получиться примерно так:
- Далее меняем режим наложения для каждого стилизованного слоя на «Мягкий свет». Открываем список режимов.
Выбираем нужный.
В итоге получаем нечто подобное (помните, что результаты будут видны в полной мере только при стопроцентном масштабе):
- Продолжаем создавать эффект рисунка в фотошопе. Создаем отпечаток (объединенную копию) всех слоев сочетанием клавиш CTRL+SHIFT+ALT+E.
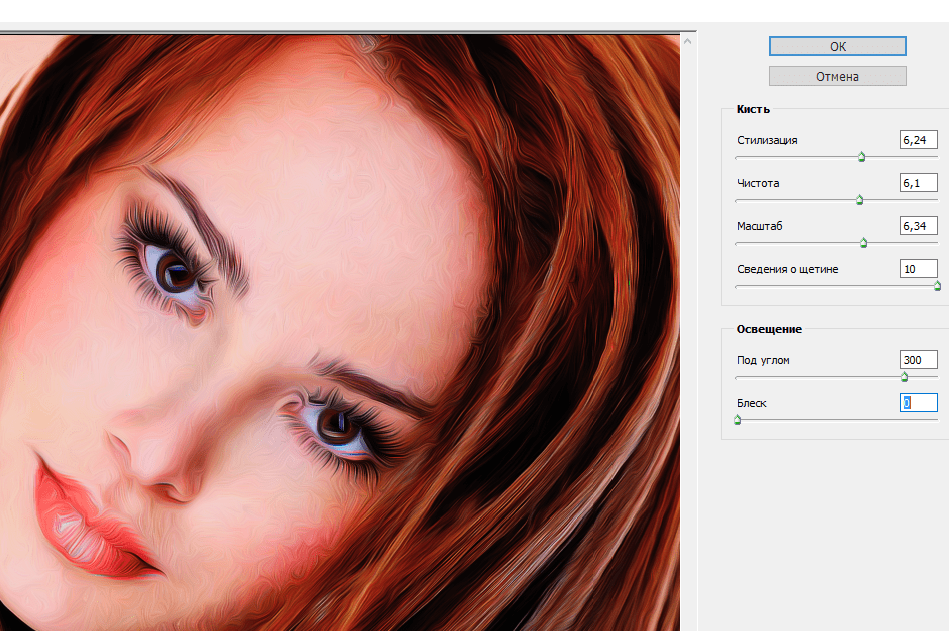
- Затем снова идем в меню «Фильтр» и выбираем пункт «Имитация – Масляная живопись».
- Накладываемый эффект не должен быть слишком сильным.
 Старайтесь сохранить побольше деталей. Главной отправной точкой являются глаза модели.
Старайтесь сохранить побольше деталей. Главной отправной точкой являются глаза модели.Результат:
Этап 3: Цвета и текстура
Подходим к завершению стилизации нашего фото. Как мы можем видеть, краски на «картине» слишком яркие и насыщенные. Исправим эту несправедливость.
- Создаем корректирующий слой «Цветовой тон/Насыщенность».
- В открывшемся окне свойств слоя приглушаем цвета ползунком насыщенности и добавляем немного желтого цвета на кожу модели ползунком цветового тона.
Финальный штрих – наложение текстуры холста. Такие текстуры можно в огромном количестве найти в интернете, набрав в поисковой системе соответствующий запрос.
- Перетягиваем картинку с текстурой на изображение модели и, если требуется, растягиваем ее на весь холст и нажимаем ENTER.
- Меняем режим наложения (см. выше) для слоя с текстурой на «Мягкий свет».

Вот что в итоге должно получиться:
Если текстура слишком сильно выражена, можно снизить непрозрачность этого слоя.
К сожалению, программные ограничения по размерам скриншотов на нашем сайте не позволят показать конечный результат в масштабе 100%, но и при таком разрешении видно, что результат, как говорится, налицо.
На этом урок окончен. Вы сами можете поиграть с силой эффектов, насыщенностью цветов и наложением различных текстур (например, можно вместо холста наложить текстуру бумаги). Удачи вам в творчестве!
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТЭффект рисованной фотографии в фотошопе. Как сделать фото как нарисованное с помощью PhotoShop
В этом уроке вы узнаете, как превратить обычное фото в потрясающий рисунок. Я постараюсь максимально доступно объяснить все детали, так что каждый сможет создать подобную иллюстрацию.
Я постараюсь максимально доступно объяснить все детали, так что каждый сможет создать подобную иллюстрацию.
Мы будем создавать эффект, который изображен в левой части изображения. Если вы хотите сделать рисунок более красочным, воспользуйтесь готовым экшеном .
Для работы нам понадобится стоковое фото, но вы можете взять любое другое.
Начинаем
Открываем фото, с которым будем работать. Переходим File — Open (Файл — Открыть), выбираем нужную картинку и жмем кнопку Открыть. Перед тем, как продолжить, я дам вам несколько советом по подготовке документа:
- Ваше фото должно быть в цветовом режиме RGB , 8 bits / channel (бит/канал). Чтобы проверить так ли это, переходим Image — Mode (Изображение — Режим).
- Чтобы получить наилучший результат, размер фото должен быть между 1500-4000 пикселями в ширину/высоту. Чтобы проверить, переходим Image — Image Size (Изображение — Размер изображения).

- Фото должно быть фоновым слоем. Если это не так, переходим Layer — New — Background from Layer (Слой — Новый — Преобразовать в Задний план).
- Чтобы выполнить автоматическую цветокоррекцию, переходим Image — Auto Tone (Изображение — Автотон), Image — Auto Contrast (Изображение — Автоконтраст) и Image — Auto Color (Изображение — Автоматическая цветовая коррекция).
2. Создаем фон
Фон мы будем заливать сплошным цветом. Переходим Layer — New Fill Layer — Solid Color (Слой — Новый слой-заливка — Цвет), чтобы создать новый слой-заливку, и называем его «Фоновый цвет».
3. Создаем базовый набросок
Шаг 1
Теперь мы создадим базовый набросок. Выбираем фоновый слой с машинами (слой «Background» на скриншоте) и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать фоновый слой, затем перемещаем дубликат в самый верх панели слоев. После этого жмем D, чтобы сбросить цвет на стандартные. Переходим Filter — Sketch — Photocopy (Фильтр — Эскиз — Ксерокопия) и настраиваем фильтр:
После этого жмем D, чтобы сбросить цвет на стандартные. Переходим Filter — Sketch — Photocopy (Фильтр — Эскиз — Ксерокопия) и настраиваем фильтр:
Шаг 2
Называем этот слой «Базовый эскиз» и меняем его режим смешивания на Multiply (Умножение).
4. Создаем черновой набросок
Шаг 1
Теперь мы создадим черновой набросок. Переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать слой «Базовый эскиз». Берем Lasso Tool Free Transform (Свободную трансформацию) и увеличиваем ширину и высоту на 105%, как показано ниже:
Шаг 2
Называем этот слой «Большой черновой эскиз» и уменьшаем непрозрачность до 14%.
Шаг 3
Выбираем слой «Базовый эскиз» и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать его. Берем Lasso Tool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем Free Transform (Свободную трансформацию) и уменьшаем ширину и высоту на 95%, как показано ниже:
Берем Lasso Tool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем Free Transform (Свободную трансформацию) и уменьшаем ширину и высоту на 95%, как показано ниже:
Шаг 4
Называем этот слой «Меньший черновой эскиз» и уменьшаем его непрозрачность до 14%.
5. Создаем грубый набросок
Шаг 1
Теперь мы создадим грубый набросок. Выбираем фоновый слой с машинами и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать его, затем перемещаем дубликат в самый верх панели слоев. Переходим Filter — Artistic — Cutout (Фильтр — Имитация — Аппликация) и настраиваем фильтр:
Шаг 2
Переходим Filter — Stylize — Find Edges (Фильтр — Стилизация — Выделение краев), а затем Image — Adjustments — Desaturate
Шаг 3
Называем этот слой «Грубый эскиз_1», меняем его режим смешивания на Color Burn (Затемнение основы) и уменьшаем непрозрачность до 30%.
Шаг 4
Теперь, используя описанный выше метод, мы создадим больше слоев с грубым наброском. Повторяем шаги 1-2, но в первом шаге используем другие настройки фильтра:
Шаг 5
Называем этот слой «Грубый эскиз_2», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 25% и перемещаем его под слой «Грубый эскиз_1».
Шаг 6
Снова повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 7
Называем этот слой «Грубый эскиз_3», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_2».
Шаг 8
Шаг 9
Называем этот слой «Грубый эскиз_4», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_3».
Шаг 10
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 11
Называем этот слой «Грубый эскиз_5», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 18% и опускаем под слой «Грубый эскиз_4».
Шаг 12
Последний раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 13
Называем этот слой «Грубый эскиз_6», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 7% и опускаем под слой «Грубый эскиз_5».
Шаг 14
Теперь мы должны сгруппировать все слои с грубым эскизом. Выделяем слой «Грубый жскиз_6», зажимаем клавишу Shift и кликаем по слою «Грубый эскиз_1», чтобы автоматически выделить все шесть слоев. Далее переходим Layer — New — Group from Layers (Слой — Новый — Группа из слоев), чтобы создать из выбранных слоев группу, которую называем «Грубый эскиз».
6. Создаем тени
Шаг 1
Теперь мы добавим легкое затенение на рисунке. Выделяем фоновый слой и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать его, и перемещаем слой в самый верх панели слоев. Переходим Filter — Stylize — Find Edges (Фильтр — Стилизация — Выделение краев), затем применяем Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить).
Переходим Filter — Stylize — Find Edges (Фильтр — Стилизация — Выделение краев), затем применяем Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить).
Шаг 2
Переходим Filter — Brush Strokes — Angled Strokes (Фильтр — Штрихи — Наклонные штрихи) и применяем следующие настройки:
Шаг 3
Называем этот слой «Тень_1», меняем режим смешивания на Multiply (Умножение) и уменьшаем непрозрачность до 12%.
Шаг 4
Повторяем шаг 1, затем применяем Filter — Brush Strokes — Crosshatch (Фильтр — Штрихи — Перекрестные штрихи) со следующими настройками:
Шаг 5
Называем этот слой «Тень_2», меняем режим смешивания на Multiply (Умножение), уменьшаем непрозрачность до 5% и перемещаем его под слой «Тень_1», чтобы иметь правильный порядок на панели слоев.
7. Добавляем шум
Шаг 1
В этом разделе мы добавим немного шума. Выбираем слой «Тень_1» и переходим Layer — New — Layer (Слой — Новый — Слой), чтобы создать новый слой, и называем его «Шум».
Шаг 2
Жмем клавишу D, чтобы сбросить цвета на стандартные, затем переходим Edit — Fill (Редактирование — Заливка) и вводим следующие настройки:
Шаг 3
Переходим Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум) и применяем следующие настройки:
Шаг 4
Теперь меняем режим смешивания слоя на Screen (Осветление) и уменьшаем непрозрачность до 64%.
8. Тонировка
Шаг 1
Теперь мы добавим легкую тонировку. Переходим Layer — New Adjustment Layer — Curves (Слой — Новый корректирующий слой — Кривые), чтобы добавить новый корректирующий слой, который мы называем «Тонировка».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя на панели слоев и настраиваем его:
9. Финальные штрихи
Шаг 1
В этом разделе мы добавим финальные штрихи. Переходим Layer — New Adjustment Layer — Photo Filter (Слой — Новый корректирующий слой — Фото-фильтр), чтобы создать новый корректирующий слой Фото-фильтр, который мы называем «Оттенок».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя, чтобы настроить его:
Шаг 3
Теперь добавим контрастность. Жмем клавишу D, чтобы сбросить цвета на стандартные, и переходим Layer — New Adjustment Layer — Gradient Map (Слой — Новый корректирующий слой — Карта градиента), чтобы добавить корректирующий слой Карта градиента, который мы называем «Контрастность».
Шаг 4
Меняем режим смешивания корректирующего слоя на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 18%.
Шаг 5
Теперь мы настроим насыщенность. Переходим Layer — New Adjustment Layer — Vibrance (Слой — Новый корректирующий слой — Вибрация), чтобы создать новый корректирующий слой, который мы называем «Насыщенность».
Шаг 6
Шаг 7
Теперь мы подкорректируем яркость. Переходим Layer — New Adjustment Layer — Levels (Слой — Новый корректирующий слой — Уровни), чтобы создать новый корректирующий слой, который мы называем «Яркость».
Шаг 8
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:
Шаг 9
Далее добавим резкость. Жмем сочетание клавиш Ctrl+Alt+Shift+E, чтобы объединить все видимые слои на отдельном новом слое. Затем переходим Filter — Other — High Pass (Фильтр — Другое — Цветовой контраст) и настраиваем фильтр:
Шаг 10
Называем этот слой «Резкость», меняем его режим смешивания на Hard Light (Жесткий свет) и уменьшаем непрозрачность до 76%.
Поздравляю, вы сделали это! Вот так выглядит финальный результат:
Я дам вам несколько советом, как можно дополнительно изменить готовый рисунок:
- Выбираем слой «Фоновый цвет», дважды кликаем по его миниатюре и подбираем другой цвет. Закончив, кликаем ОК.
- Поиграйте с непрозрачностью любого слоя с эскизом, чтобы получить другой результат.
- Выбираем слой «Тонировка», дважды кликаем по его миниатюре и на панели Properties
- Выбираем слой «Оттенок», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки.
- Выбираем слой «Контрастность» и экспериментируем с его непрозрачностью, чтобы настроить контрастность рисунка.
- Выбираем слой «Насыщенность», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки для Vibrance (Вибрация) и Saturation (Насыщенность), чтобы получить другой результат.
- Выбираем слой «Яркость», дважды кликаем по его миниатюре и применяем другие настройки.

- Выбираем слой «Резкость» и экспериментируем с его непрозрачностью, чтобы настроить степень резкости.
Получаем вот такой результат:
Отличная работа!
Если вы хотите сделать рисунок ярче с эффектом краски, воспользуйтесь готовым экшеном.
Экшен работает таким образом, что вам всего лишь нужно закрасить кистью ту область, на которой должна быть краска, затем запустить экшен, который сделает всю остальную работу и предоставит вам полностью настраиваемый результат.
Каждое применение этого экшена будет генерировать новый вариант, даже если вы используете один и тот же слой, закрашенный кистью. В экшене имеется 15 готовых стилизаций рисунка, в том числе холст, полутон и сетчатая текстура. С работой экшена вы можете ознакомиться в специальном
Сегодня на очереди одна из классических тем — создание эффекта карандашного рисунка из фотографии. Это одна из тех быстрых и легких техник, которая приносит проффи настоящее удовлетворение, но и делает урок полезным для новичков. Конечно, Photoshop крут и в нем есть множество встроенных фильтров и художественных эффектов, но они не сравнятся с тем, что мы хотим вам показать.
Конечно, Photoshop крут и в нем есть множество встроенных фильтров и художественных эффектов, но они не сравнятся с тем, что мы хотим вам показать.
Что мы хотим получить:
Шаг 1
Начнем с того, что выберем фотографию, над которой будем работать. Желательно, чтобы фон был чистым, а фото — качественным. Как крайний вариант, скачайте такое фото со стока.
Только с этими условиями мы добьемся нужного результата.
Шаг 3
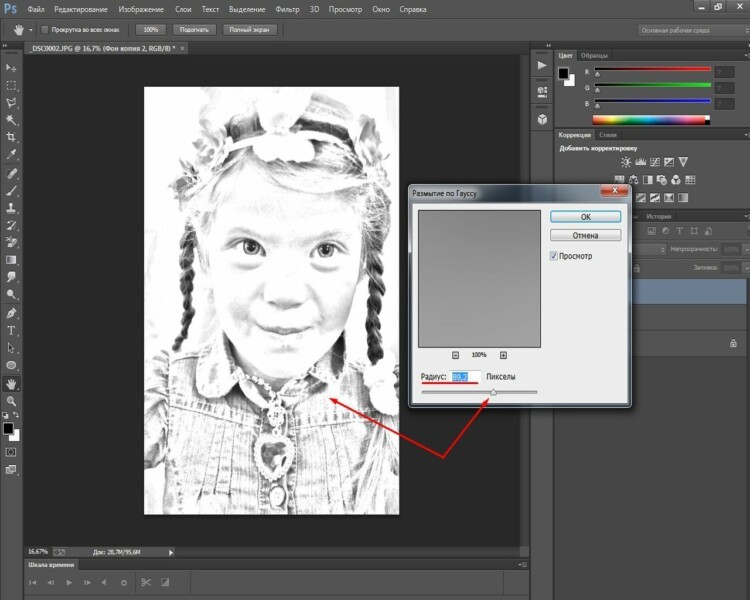
Перетащите фоновый слой поверх иконки нового слоя в панели Layers / Слои, или используйте комбинацию CMD+J для создания дубликата слоя. Переходим Image > Adjustments > Invert / Изображение > Коррекция > Инверсия (или CMD+I ) и правым кликом выбираем Convert to Smart Object / Преобразовать в смарт-объект.
Шаг 4
Выбираем Gaussian Blur / Размытие по Гауссу и меняем радиус на 40 пикс . Использование Smart Object применит этот фильтр как Смарт-Фильтр (то есть умный!) таким образом, что мы сможем просто настроить параметры по необходимости, вместо того, чтобы постоянно применять этот эффект.
Измените режим наложения слоя-дубликата на Color Dodge / Осветление Основы , что существенно повысит контраст и даст поверхности зернистость, которая нам необходима.
Шаг 5
Нажмите на иконку Adjustment Layer / Корректирующий слой и выберите Levels / Уровни . Передвиньте слайдеры теней и Midtones / Cредние Тона немного вправо, чтобы чуть затемнить изображение.
Шаг 6
Добавьте новый Adjustment Layer / Корректирующий Слой и теперь выберите опцию Black and White / Черно-белое . Настроек по умолчанию будет достаточно, чтобы удалить цвет и придать изображению больше «карандашности».
Шаг 7
Используйте CMD+A , чтобы Select All / Выделить Все , потом воспользуйтесь Edit > Copy Merged / Редактирование > Скопировать Cовмещенные Данные (или сочетание клавиш CMD+Shift+C ). Это сделает обтравку всех видимых слоев. Нажмите CMD+V , чтобы вставить этот слой поверх остальных.
Теперь делаем так: Filter > Filter Gallery / Фильтр > Галерея фильтров , потом идем в Glowing Edges / Свечение Краев из меню Stylize / Стилизация . Меняем параметры, как показано ниже:
Теперь Image > Adjustments > Invert / Изображение > Коррекция > Инверсия (или the CMD+I ), чтобы сделать негатив снимка (вместо черного на белом получится белое на черном фоне).
Шаг 8
Поменяйте режим наложения у этого слоя на Multiply / Умножение , затем снизьте непрозрачность слоя до 50-60%.
Шаг 9
Нажмите на иконку New Layer / Новый Слой внизу палитры Layers / Слои , затем нажмите CMD+Backspace , чтобы залить слой белым (это цвет фона по умолчанию). Снова вернитесь в Filter Gallery / Галерея Фильтров , но теперь выбираем Texturizer / Текстуризатор . Измените настройки на Sandstone.
Измените режим наложения у этого слоя на Multiply / Умножение чтобы можно было увидеть основные линии, затем снизьте непрозрачность до 50% , чтобы добиться эффекта текстуры тонкой бумаги. Чтобы добиться усилить эффект цветного карандаша, выключите слой с черно-белой коррекцией.
Чтобы добиться усилить эффект цветного карандаша, выключите слой с черно-белой коррекцией.
Итог
В результате мы получили вполне реалистичный эффект карандашного наброска с натуральными линиями и затемнениями.
Перевод — Дежурка
Вы легко сможете достичь этого за короткий период. Из этого урока вы узнаете, каким образом создаются рисунки из фотографии с помощью кистей. Если в работе использовать графический планшет то можно достичь ещё лучшего эффекта. В похожем уроке рассматривался еще один вариант создания из фотографии карандашного рисунка. Итак, начнём!
Вот результат, который должен получиться:
В уроке использовалось изображение с платного ресурса, но вы с легкостью сможете найти в интернете и бесплатные фотографии подобной темы.
1. Настройка изображения
Шаг 1
Открываем наш исходник в программе Photoshop. Кликнем два раза по слою Фон, чтобы разблокировать его и даем название ему Слой 1. Создаём Новый слой и называем его Слой 2. Устанавливаем цвет переднего плана белым, а затем с помощью инструмента Заливка (G), заливаем его белым цветом. Поместим Слой 2 под слоем с исходником.
Устанавливаем цвет переднего плана белым, а затем с помощью инструмента Заливка (G), заливаем его белым цветом. Поместим Слой 2 под слоем с исходником.
Цветное изображение преобразуем в чёрно-белое. Делаем активным слой с фотографией и заходим в меню Изображение – Коррекция — Цветовой тон / Насыщенность и в появившемся окне настроек уменьшаем Насыщенность до -100.
2. Создание эффекта рисунка
Шаг 1
Переходим к созданию самого эффекта рисунка. Добавляем к слою с изображением тигра слой-маску. Для этого кликаем по иконке слой-маски и сразу заливаем её чёрным цветом при помощи инструмента Заливка (G).
Дальше, переключаем цвет переднего плана на белый. Цвет заднего плана должен быть чёрным. Активируем инструмент Кисть (B).Выбираем из набора кистей Плоскую тупую с короткой жёсткой щетиной , устанавливаем размер 60 пикс. и начинаем наносить штрихи по чёрной слой-маске (с кистями и размерами можете поэкспериментировать и выбрать другую, понравившуюся).
Шаг 2
Продолжая наносить мазки белой кистью на маске слоя мы восстанавливаем изображение, придавая ему текстуру рисунка. Старайтесь, чтобы мазки кисти были похожи на штриховку или пересекающую штриховку, которая имитирует технику карандашного рисунка.
Шаг3
Инструментом Перемещение (V) расположите изображение тигра по центру документа и добавляйте штрихи до полного удовлетворения. По завершению продублируйте этот слой клавишами Ctrl+J .
Шаг 4
Теперь нужно усилить эффект рисунка. Заходим в меню Изображение – Коррекция – Уровни и устанавливаем настройки для RGB канала как на скрине, тем самым усиливаем контраст и выделение штрихов. После этого объединяем все слои вместе Ctrl+Alt+Shift+E .
Шаг 5
На полученном результате можно и остановиться, но лучше потратить еще пару минут и сделать рисунок максимально приближенным к настоящему, сделанному на бумаге. Делать это будем с помощью градиента, постараемся добиться эффекта фотографии рисунка. Кликаем правой мышкой по слою с рисунком и в выпавшем меню идем в опцию Параметры наложения (можно просто дважды кликнуть на слое левой мышкой). Выбираем стиль слоя Наложение градиента , устанавливаем значения как на скрине.
Кликаем правой мышкой по слою с рисунком и в выпавшем меню идем в опцию Параметры наложения (можно просто дважды кликнуть на слое левой мышкой). Выбираем стиль слоя Наложение градиента , устанавливаем значения как на скрине.
Adobe Photoshop предоставляет очень широкие возможности для творческой обработки фотографий. В фоторедакторе можно не только улучшить кадр, но и добиться необычных художественных эффектов.
В этом уроке вы узнаете, как сделать рисунок из фотографии в Фотошопе. В качестве основного инструмента будем использовать фильтры.
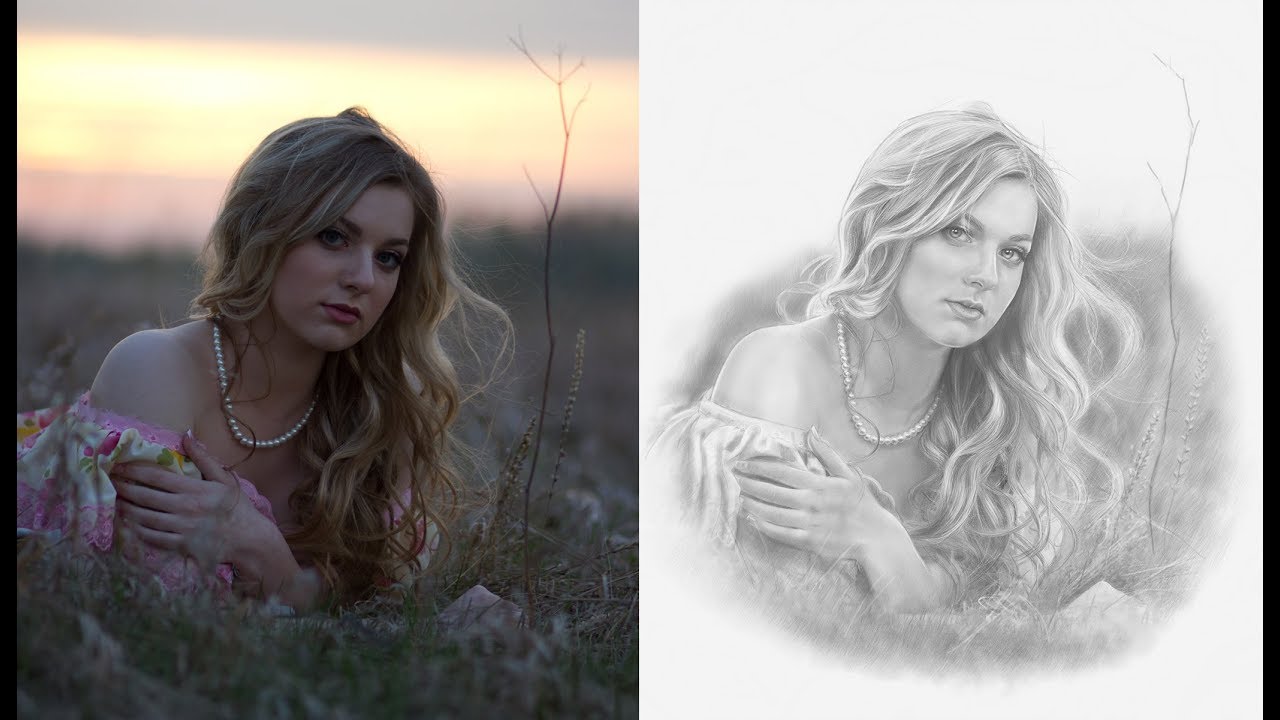
Для примера возьмём вот такой снимок, сделанный в Португалии:
А вот что получится после наших манипуляций:
Чтобы сделать рисунок из фото в Фотошопе, открываем снимок в программе и создаём цветовой слой: Layer/«Слои» → New Fill Layer/«Новый слой-заливка» → Solid Color…/«Цвет…» .
В появившемся диалоговом окне зададим цвет бумаги, на которой будет наш набросок. Можно выбрать оттенки белого, серого или сепии.
После этого создадим копию основного слоя (Background ) и применим к нему фильтр Photocopy/«Рваные края» из набора .
Новый слой назовём «Грубый набросок» . Установим ему режим наложения Multiply/«Умножение» . Здесь мы имитируем набросок, который художники делают перед прорисовкой деталей.
Но художники никогда не рисуют чёткие и точные линии с первого раза. Мы же хотим сделать что-то похожее на набросок, и черновых линий должно быть больше. Потому создаём копию слоя «Грубый набросок» и немного увеличиваем её. Нажимаем комбинацию клавиш Command + T и в верхнем меню ставим ширину и высоту в 105%.
Холст немного растянется, и линии рисунка будут двоиться. После этого установим непрозрачность этого слоя около 10–20%, чтобы линии стали почти незаметными, как будто бы художник прицеливался и размечал лист для дальнейшего рисунка.
Теперь сделаем то же самое, но уменьшим первоначальный холст, чтобы сделать ещё больше линий-набросков.
Копируем слой «Грубый набросок» и с помощью трансформации уменьшаем ширину и высоту до 95% Устанавливаем для этого слоя непрозрачность 10–20%.
Теперь надо добавить больше графических эффектов, чтобы стилизация была ещё сильнее похожа на рисунок.
Создаём копию базового слоя Background .
После этого воспользуемся фильтром Cutout/«Аппликация» из набора фильтров Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…» . Параметры фильтра можно подобрать на свой вкус или воспользоваться нашими настройками.
Перетащим стилизованный слой на верхнюю часть панели слоёв и применим к нему фильтр Filter/«Фильтр» → Stylize/«Стилизация» → Find Edges…/«Выделение краёв…» . Он позволит сильнее выделить основные линии и границы объектов, которые на рисунке должны быть прорисованы лучше.
Теперь сделаем выделенные на предыдущем шаге границы чёрно-белыми: Image/«Изображение» → Adjustments/«Коррекции» → Desaturate/«Обесцветить» .
Назовём новый слой «Эскиз» и установим ему режим наложения Color Burn . Отрегулируем непрозрачность.
Предыдущий шаг можно повторить, чтобы добавить больше деталей.
Итак, у нас почти получилось из фотографии сделать рисунок в Фотошопе. Сейчас нужно добавить немного карандашной штриховки.
Background и перетаскиваем её в верхнюю часть панели слоёв. Применяем к новому слою фильтр Filter/«Фильтр» → Stylize/«Стилизация» → Find Edges…/«Выделение границ…» .
Теперь обесцвечиваем его.
Воспользуемся фильтром Angled Strokes/«Наклонные штрихи» из набора Brush Strokes/«Штрихи» в меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…» .
Отрегулируем длину штриха, направление и детализацию.
Новому слою установим режим наложения Multiply/«Умножение» и непрозрачность около 60%. Видно, что на изображение добавились штрихи.
Продолжаем добавлять детали. Сделаем ещё больше штрихов.
Сделаем ещё больше штрихов.
Так же дублируем базовый слой Background , применяем фильтр Crosshatch/«Наклонные штрихи» из набора Brush Strokes/«Штрихи» в меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…» .
Обесцвечиваем его.
Устанавливаем режим наложения Multiply/«Умножение» и регулируем непрозрачность.
На данном этапе у нас уже получилось сделать из фотографии рисунок в Фотошопе. Если ваша цель — чёрно-белый набросок, то на этом можно остановиться.
Создаём ещё одну копию базового слоя Background и перетаскиваем её в верхнюю часть панели слоёв. Устанавливаем режим наложения Color/«Цвет» . Рисунок сразу «раскрасился». Осталось по маске оставить раскрашенными отдельные части изображения.
Добавим к слою маску, нажав на пиктограмму Add Layer Mask/«Добавить маску» в нижнем меню на панели слоёв. По умолчанию добавится маска белого цвета, нам нужно её инвертировать: кликаем по пиктограмме маски и нажимаем комбинацию клавиш Command + I .
После этого выбираем кисть на свой вкус. Это может быть имитация карандаша, мелков или акварели из стандартного набора Adobe Photoshop или какие-то дополнительные кисти.
Выбранной кистью на маске белым цветом нарисуем те области, где должен быть цвет. Можно экспериментировать с размером и типом кисти, её плотностью.
У нас получилось так:
С помощью этих нехитрых манипуляций мы смогли сделать из фото рисунок карандашом в Фотошопе. Каждый шаг находится на отдельном слое, так что можно в любой момент усилить или ослабить тот или иной эффект, что-то добавить или убрать с помощью маски.
Взяв принципы этого метода за основу, можно придумать алгоритм с другими фильтрами из набора Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…» и в Фотошопе сделать из фото рисунок карандашом.
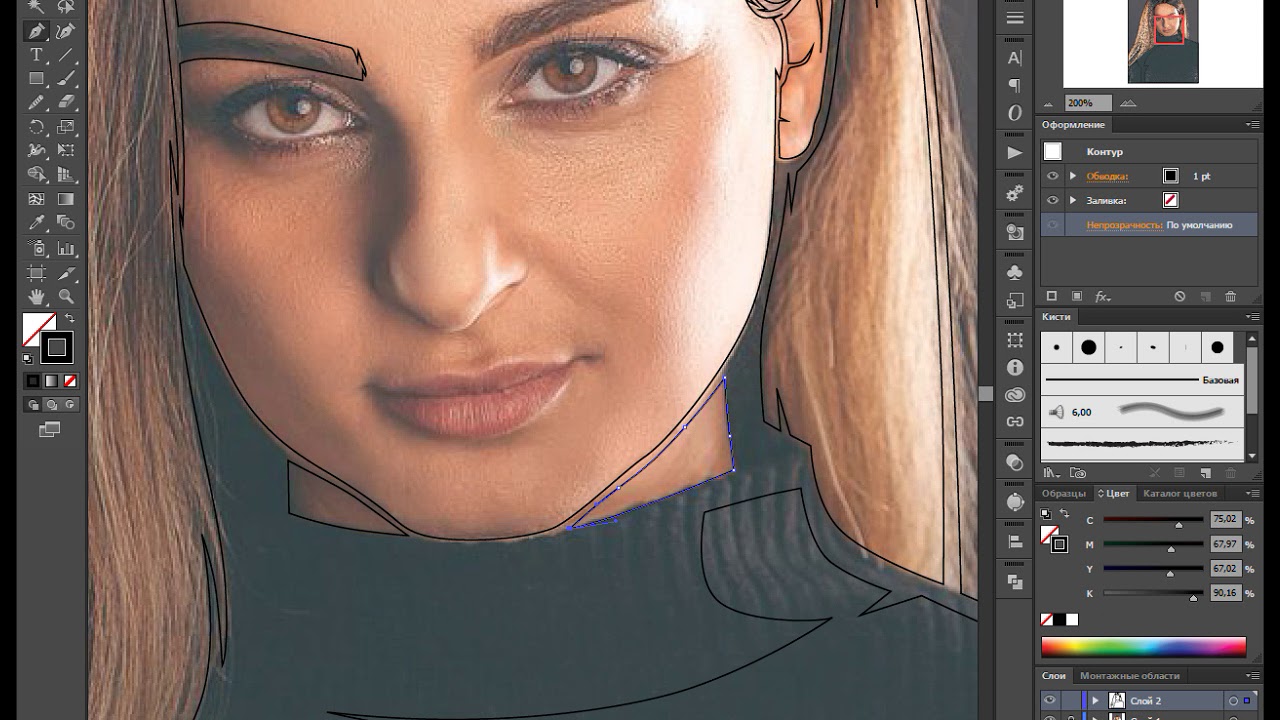
В этом простейшем уроке я покажу технику, как из обычной фотографии с помощью фотошопа можно сделать рисунок, как будто нарисованный цветными красками. Ставка сделана на обведенные края. Получается эффект, что сначала рисунок был набросан карандашом, а потом его закрасили, оставляя подчеркнутую обводку контуров.
Ставка сделана на обведенные края. Получается эффект, что сначала рисунок был набросан карандашом, а потом его закрасили, оставляя подчеркнутую обводку контуров.
Исходное изображение:
Конечный результат:
Шаг 10
Активируем нижний черно-белый слой и устанавливаем режим наложения или , в зависимости от того, как выглядит ваше фото.
С режимом Перекрытие :
С режимом Мягкий свет :
Чтобы понизить интенсивность цвета, можно на втором черно-белом слое или на фоновом слое понизить значение .
ИТОГ
Готовый результат должен выглядеть примерно так:
При выборе фотографии для обработки обратите внимание на то, что наилучшим образом этот урок позволяет стилизовать изображения с природой или с цветами. Также для урока подходят изображения, сделанные при помощи макросъемки. Обработка портретных фото или снимков с изображением животных, скорее всего, будет выглядеть не так эффектно.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Рисованный портрет из фотографии в фотошопе. Процесс рисования портрета по фотографии используя фотошоп
Портрет карандашом в Фотошоп
В этом уроке на конкретном примере будет показано, как за короткий срок создать портрет понравившегося вам человека средствами программы Adobe Photoshop так, что бы он выглядел как карандашный рисунок на бумаге. В уроке Как в Photoshop сделать из фото рисунок карандашом представлен еще один метод создания таких работ.
Шаг 1 .
Для начала мы выбираем чей портрет будем рисовать. Фотография человека должна отвечать определенным требованиям. Чтобы портрет получился более подробным и реалистичным, разрешение фотографии (количество пикселей-точек на дюйм) должно быть достаточно высоким, так как нам необходимо будет прорисовывать мелкие детали. Мы выбрали фотографию всеми известного Брэда Пита:Разрешение данной фотографии 72 пикселя на дюйм, при размере 45 на 69 см. Чтобы посмотреть параметры фотографии необходимо открыть её в Photoshop, в пункте меню выбрать Изображение — Размер изображения . В открывшемся окне будут указаны параметры.
Чтобы посмотреть параметры фотографии необходимо открыть её в Photoshop, в пункте меню выбрать Изображение — Размер изображения . В открывшемся окне будут указаны параметры.
Шаг 2 .
Так как в результате мы хотим видеть карандашный рисунок, нам важен не цвет, а тон (темные и светлые места). Мы переводим фотографию в чернобелую через Image — Mode — Grayscale .Следующим шагом будет добавление контраста фотографии. В пункте меню Изображение — Коррекция — Яркость/Контрастность . Подредактируем тональность фотографии произвольно, так что бы черный был более насыщенным, а светлые места более белыми. Нажимаем ОК, в итоге получаем:
Шаг 3 .
Создаем новый слой Ctrl+Shift+N, поверх существующего. Первый слой делаем прозрачным, в окне Слои ставим прозрачность 70%. Выбираем инструмент кисть, стандартную с нечетким краем, цвет задаем черный с прозрачностью 30-40 %, размер 3-4 пикселя, что бы линия была достаточно тонкая как от карандаша. И начинаем обводить контур актера в новом пустом слое.
И начинаем обводить контур актера в новом пустом слое.Чтобы просматривать результат нашей работы, между слоем с исходной фотографией и нашим рисунком создаем новый слой (Ctrl+Shift+N) и заливаем его белым цветом. В процессе работы он будет отключен, но если время от времени включать его и отключать слой с фотографии мы будем видеть, что нами уже сделано, а что следует еще доработать.
Мы создаем очередной слой (Ctrl+Shift+N) и в нем продолжаем обводить фотографию. Принцип работы как в обычном рисунке — от общего к частному. Не надо сразу бросаться на мелкие детали — реснички и прочее. Необходимо наметить основные формы, где заканчиваются волосы, контуры носа, месторасположение глаз и губ, подбородка и шеи.
Создаем следующий слой (Ctrl+Shift+N). В нем мы уже начнем штриховать. При анализе фотографии мы определяем самые темные места, в данном случае это пиджак, шея, волосы, тени на лице. Начинаем наносить их ровными штриховыми линиями пересекающимися друг с другом, создающими эффект штриховки карандашом.
Каждый большой блок штриховки желательно делать на новом слое, что бы в будущем было легче редактировать, и удалять ненужные штрихи.
На Рис. 6 мы заштриховали весь пиджак и самую темную часть шеи, показав и более мелкие детали — тень и загиб воротника, складки. Так как это набросок — проследив, наметили плоскости шеи.
Далее переходим к штриховке лица. Обычно в связи с анатомическими особенностями человека, самыми темными оказываются скулы, тень под бровями, носом. Верхняя губа всегда темнее нижней, так как на нее не падает свет.Продолжаем дальше конкретизировать. Вырисовываем глаза — зрачки, веки. Показываем хаотичными штрихами волосы, намечаем уши. Для уточнения можно уменьшить прозрачность фотографии до 80-90%. Не забываем проверять, что получается в итоге.Заштриховав и наметив основную часть, видно, что пиджак смотрится большим тоновым пятном. Мы обрезаем нижнюю часть изображения для улучшения композиции с помощью инструмента Рамка .
А также удаляем вспомогательные слои: первый — с фотографией (она нам больше не понадобится), третий и четвертый слой с контурами лица, они служили нам лишь опорой. Чтобы удалить слой щелкните по нему мышкой — правая кнопка — Удалить слой .
Чтобы удалить слой щелкните по нему мышкой — правая кнопка — Удалить слой .
Убрав все лишнее следующим этапом мы объединяем все наши *штрихи* в один слой, скрыв фон, выбираем в строке меню Слои- Объединить видимые.
В итоге у нас должно получиться два слоя один-белый фон, второй наш рисунок на прозрачном фоне.
Шаг 4 .
Чтобы сделать рисунок более реалистичным мы сделаем ему бумажный фон, для этого нам необходима фактура бумаги. В данном случае использовалось две дополнительных картинки. Одна для цвета, другая для придания фактуры мятой бумаги нашему рисунку.Мы открываем эти картинки в программе и поочередно перетаскиваем в отдельные слои так, что бы слой с рисунком всегда оставался вверху, а следующим шел фон с тексурой мятой бумаги и только потом с цветом. В свойствах слоя с текстурой ставим вместо обычного –Умножение , и отрегулируем прозрачность. Таким образом наш портрет получился на слегка помятом холсте, что придало ему еще большую реалистичность.
Выделяем слой с портретом, заходим в строку меню Изображения — Коррекция — Яркость/Контрастность и делаем рисунок слегка поярче. Сливаем все слои — Ctrl+E. Наш портрет готов. Остается лишь распечатать и повесить дома в рамку.
Желаю успехов!
Всегда для Вас: сайт
У Вас возникло желание показать результаты Ваших трудов? Выложите свои работы на наш форум !
Уважаемые посетители сайта , потратившие время на просмотр этого урока. Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий. Заранее спасибо.
Финальный результат
Для многих из нас рисование портрета на основе наброска представляется непосильной задачей. Но на самом деле это не так сложно, как может показаться сначала. В этом уроке вы узнаете, как можно нарисовать портрет в стиле фэнтези на основе эскиза без использования каких-либо референсов. Мы начнем с создания наброска, затем будем рисовать в цвете, нарисуем кожу, добавим текстуру и тени. Давайте приступим!
Давайте приступим!
Шаг 1. Давайте начнем с создания наброска нашего портрета. Я нарисовала его сразу в Photoshop, используя планшет. Может для вас будет удобнее нарисовать его на бумаге, отсканировать и перенести в Photoshop. Если для вас сложно самостоятельно нарисовать эскиз, вы можете использовать мой, скачайте его .
Когда вы приступаете к рисованию кожи, удобно сначала создать палитру цветов, которые вы будете использовать. Создайте такую палитру на новом слое, в дальнейшем вы сможете брать с нее образцы цвета при помощи инструмента Eye Dropper Tool (Пипетка) . Я выбрала несколько бежевых тонов от светлых к более темным и оттенки розового. Чем больше переходных оттенков вы будете использовать, тем естественнее будет выглядеть кожа.
Шаг 2. Цвета, которые вы используете, будут различаться в зависимости от типа кожи, которую вы рисуете. Для рисования кожи вам нужно определиться с основным тоном, полутонами, тоном для теней, светлых участков и более теплыми оттенками для рисования скул. Начните рисование с использованием нейтрального бежевого цвета (#dfbaa8) и закрасьте всю кожу. Это будет основой. Вы можете использовать инструмент Paint Bucket Tool (Заливка) или жесткую Кисть (Brush ).
Начните рисование с использованием нейтрального бежевого цвета (#dfbaa8) и закрасьте всю кожу. Это будет основой. Вы можете использовать инструмент Paint Bucket Tool (Заливка) или жесткую Кисть (Brush ).
Теперь выберете более темный цвет из палитры и начните добавлять тени. Закрасьте область губ нежно розовым основным цветом для губ.
Посмотрите, на какие участки вам нужно добавить тени и света.
Шаг 3 . В этом шаге мы нарисуем брови. Это не сложно. Первое, что нужно сделать, это закрасить участки бровей основным цветом для кожи.
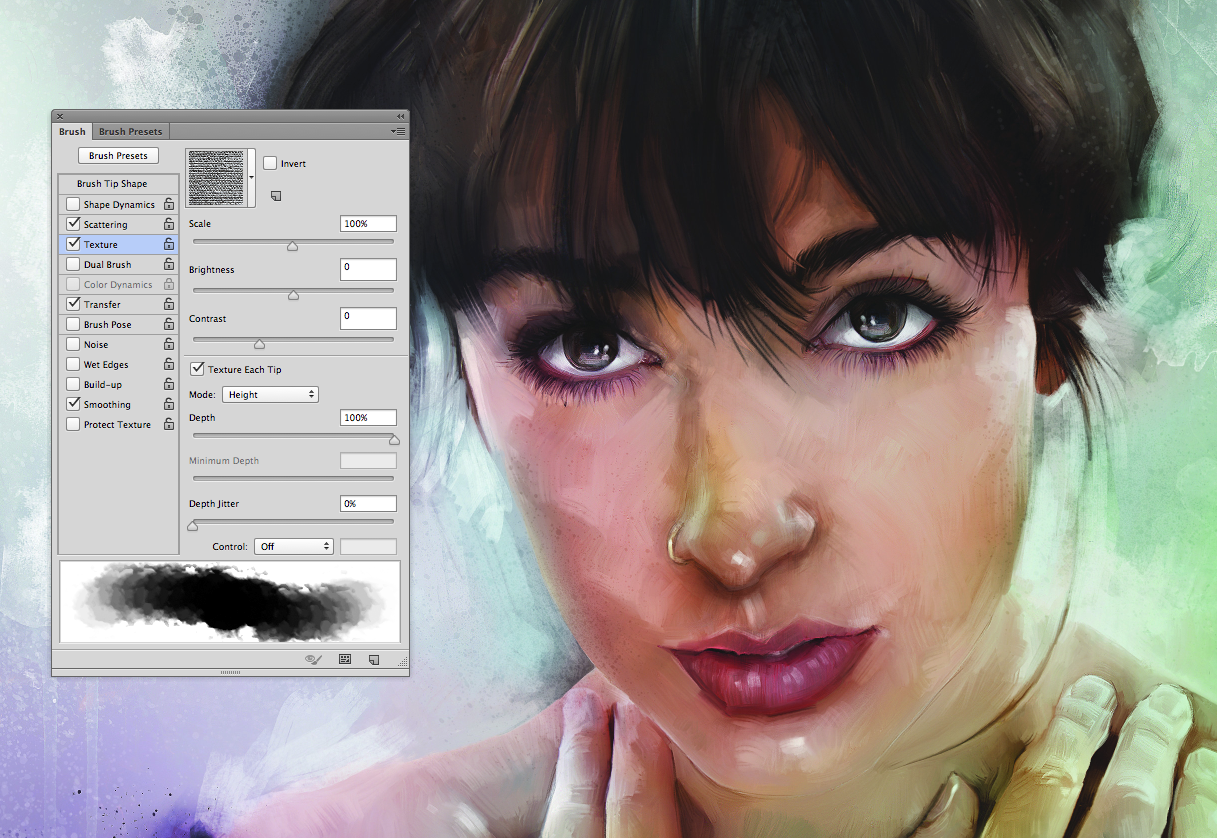
Возьмите вашу основную кисть. Зайдите в настройки кисти и поставьте галочку Shape Dynamics (Динамика формы), сделайте настройки как на скриншоте. Установите непрозрачность кисти примерно 60-70% и рисуйте волосинки бровей одну за другой. Диаметр кисти поставьте 2-4 пикс. Это совсем несложно нарисовать, если у вас есть планшет, нажим пера сделает работу за вас. Если же у вас нет планшета, тогда воспользуйтесь инструментом Smudge Tool (Палец) и вытяните с его помощью кончики бровей.
Если же у вас нет планшета, тогда воспользуйтесь инструментом Smudge Tool (Палец) и вытяните с его помощью кончики бровей.
Шаг 4. Приступаем к рисованию глаз, для этого сначала закрасьте нужные участки, используя основные цвета для глаз.
Не забывайте, что глазные яблоки имеют шарообразную форму, поэтому края глаз должны быть темнее, а центр — светлее.
Верхнее веко должно иметь тень. У нижнего века тоже нарисуйте тень, но цвет выберете светлее. Добавьте немного света на радужную оболочку глаза. Радужная оболочка состоит из множества тонких линий, идущих от зрачка. Нарисуйте их кистью маленького диаметра (не более 3 пикс). В настройках кисти включите опцию Shape Dynamics (Динамика формы). Делайте одни линии темнее, а другие светлее и немного толще, чтобы добиться нужного результата.
Добавьте еще тень под нижнее веко и немного света вокруг внутреннего уголка глаза. Это придаст глазам глубины.
Теперь давайте нарисуем розовое мясцо у глаза. Сначала нарисуйте красную линию, затем добавьте небольшие белые линии в уголках глаз и выше красной линии. Создайте новый слой и приступите к рисованию ресниц. Используйте темный цвет и те же настройки кисти, что мы делали для бровей. Посмотрите на изображение ниже и поймите, как должны располагаться ресницы. Для нижнего ряда ресниц используйте кисть с 50-60% непрозрачностью.
Давайте еще улучшим глаза, добавив в рисунок больше деталей. Используйте инструменты Dodge Tool (Осветлитель) и Burn Tool (Затемнитель) для того, чтобы придать большей глубины радужной оболочке и зрачку. Добавьте также больше света и цвета, используя мягкие оттенки.
Нарисуйте небольшую подводку для верхнего века. При желании вы можете поменять цвет глаз, используя корректирующий слой Hue / Saturation (Цветовой тон/Насыщенность) и создав для него обтравочную маску к слою с радужной оболочкой (Alt + клик между слоями).
Шаг 5. Теперь будем рисовать губы. Это совсем не сложно, так как мы будем использовать ту же методику, что и для рисования глаз. На изображении ниже показано, куда нужно добавить светлых тонов и теней.
Добавьте теней в оба уголка губ. Теперь установите светло-розовый цвет и начните рисовать изогнутые плавные линии, как вы делали для радужной оболочки глаз. Сделайте центр губ светлее, чем края. Поменяйте тон и продолжайте добавлять линии на губы. Важно, чтобы на панели настроек кисти (F5) была включена опция Shape Dynamics (Динамика формы) с настройками по умолчанию.
Создайте корректирующий слой Levels (Уровни) с показанными ниже настройками и добавьте к нему обтравочную маску к слою с губами (Alt + клик между слоями). Теперь вам нужно изменить настройки кисти для рисования текстуры на губах. Откройте панель настроек кисти и установите следующие опции: Scattering (Рассеивание) — обе оси 470%, Other Dynamics/Transfer (Другая динамика/Передача) — 0% и Smoothing (Сглаживание). Выберите светлый цвет и рисуйте поверх губ по светлым участкам (посередине). Это создаст впечатление, будто девушка использует блеск для губ.
Выберите светлый цвет и рисуйте поверх губ по светлым участкам (посередине). Это создаст впечатление, будто девушка использует блеск для губ.
Шаг 6. Добавьте еще света около верхней губы.
Шаг 7. Добавьте корректирующий слой Levels (Уровни) . Установите в настройках параметры, показанные ниже.
Шаг 8. Теперь, когда мы нарисовали основу, давайте добавим еще деталей. Сделайте объединенную копию всех видимых слоев (Ctrl + Alt + Shift + E). Выберите в меню Filter > Noise > Add noise (Фильтр-Шум-Добавить шум) , установите там значение 7-9%. Оставьте шум только на коже, сотрите его с других участков, используя маску слоя.
Шаг 9. На этом шаге мы добавим текстуру на кожу. Сначала возьмите инструмент Brush (Кисть) и установите подходящие настройки — убедитесь, что включены опции Scattering (Рассеивание) — примерно 350%, Control (Управление) — Pen Pressure (Нажим пера), Count Jitter (Колебание счетчика) — 12%. Теперь выберите поочередно три цвета для рисования — светло-кремовый, бледно-розовый и бежевый и начните добавлять веснушки на ее скулы и нос. Поставьте непрозрачность слоя около 30-40%.
Теперь выберите поочередно три цвета для рисования — светло-кремовый, бледно-розовый и бежевый и начните добавлять веснушки на ее скулы и нос. Поставьте непрозрачность слоя около 30-40%.
Создайте новый слой и установите немного другие параметры в настройках кисти для добавления текстуры на кожу. Поставьте галочку на Texture (Текстура). Выберите там текстуру, похожую на эту (смотрите скриншот). Рисуйте по коже, а затем поставьте непрозрачность этого слоя около 30%.
Шаг 10. В этом шаге будем рисовать волосы. Это не так сложно, начните с выбора желаемого цвета для основы волос и нарисуйте форму будущей прически. Я использовала цвет #d28c6a.
Создайте новый слой. Начните рисование с более толстых прядей волос, а закончите более тонкими. Убедитесь, что в настройках кисти включена опция Shape Dynamics (Динамика формы). Так концы волос будут выглядеть более естественными.
На новом слое добавьте еще прядей волос различных цветов. Не бойтесь выбирать для этого необычные цвета, это будет смотреться интересно, мы же рисуем портрет в стиле фэнтези. Я выбрала нежный желтый цвет и установила непрозрачность кисти примерно 70%.
Не бойтесь выбирать для этого необычные цвета, это будет смотреться интересно, мы же рисуем портрет в стиле фэнтези. Я выбрала нежный желтый цвет и установила непрозрачность кисти примерно 70%.
Объедините все видимые слои с волосами в один и добавьте света и теней на волосы при помощи инструментов Dodge Tool (Осветлитель) и Burn Tool (Затемнитель) .
Создайте корректирующий слой Curves (Кривые) с показанными ниже параметрами. Оставьте воздействие этого корректирующего слоя только на волосах (сотрите лишнее на маске слоя или создайте обтравочную маску).
Шаг 11. Теперь давайте добавим фон. Вы можете скачать понравившуюся вам текстуру .
Поместите слой с текстурой ниже слоев с портретом.
Создайте корректирующий слой Gradient Fill (Градиент) . Установите показанные ниже настройки. Расположите этот слой над слоем с фоном. Он не должен быть видимым на портрете, только на фоне. Поставьте непрозрачность слоя 40%.
Поставьте непрозрачность слоя 40%.
Создайте еще один корректирующий слой Gradient Map (Карта градиента). Используйте настройки и цвета, показанные ниже. Поставьте непрозрачность слоя 50%.
Шаг 12. Теперь, поверх всех слоев создайте корректирующий слой Gradient Map (Карта градиента) и установите показанные настройки. Непрозрачность поставьте 30%.
Шаг 13. Создайте корректирующий слой Hue / Saturation (Цветовой тон/Насыщенность). Поставьте значение Saturation (Насыщенность) +25.
Шаг 14. Создайте корректирующий слой Levels (Уровни). Настройки показаны ниже.
Шаг 15. Последнее, что нам нужно сделать — добавить волосы с другой стороны лица. Возьмите инструмент Pen Tool (Перо) и вырежьте часть имеющихся волос, отразите их по горизонтали и расположите ниже лица с правой стороны. На этом все! Мы закончили!
На этом все! Мы закончили!
Дополнительные варианты портрета
Вот еще несколько примеров того, что вы можете добавить в ваш фэнтезийный портрет — например, эльфийские уши, ожерелье или возможно очки в футуристическом стиле (нажмите на изображение, чтобы увеличить).
Ну что? Приступим к рисованию портрета в фотошопе?
ШАГ 1
Начните с чистого холста с разрешением 300 dpi и бежевым фоном как показано на рисунке:
ШАГ 2
Сделайте грубый набросок овальной формы лица и нарисуйте крест на нем, который поможет правильно нарисовать черты лица
ШАГ 3
Нарисуйте черты лица; и помните, что у людей есть такая часть тела как лоб:)
ШАГ 4
Обведите контур лица…
ШАГ 5
Переверните холст для того, чтобы убедиться в том, что лицо нарисовано симметрично…
ШАГ 6
И мое лицо — несимметрично! хаха, я никогда не смогу нарисовать его правильно
ШАГ 7
Ну и почему вы бездельничаете? Не сидите сложа руки, исправляйте!
ШАГ 8
Используйте кисть большого диаметра и со средней степенью жесткости, а также выберите подходящий цвет кожи.
 ..
..ШАГ 9
Обратите внимание на то, что я создала НОВЫЙ СЛОЙ для раскрашивания. Рисуйте на этом слое. Выберите источник света, в моем случае свет падает из правого верхнего угла.
ШАГ 10
Нанесите тени, но не стоит забывать о контуре лица и о том, что оно выпуклое.
ШАГ 11
По такому же принципу нанесите блики. Я знаю, что на этом этапе лицо выглядит пугающе… не волнуйтесь!
ШАГ 12
Начните раскрашивать черты лица. Если вы не знаете как — посмотрите мой урок по рисованию глаз.
ШАГ 13
ШАГ 14
Та-да!
ШАГ 15
Теперь снова переверните холст, делайте это как можно чаще для того, чтобы рисунок был симметричен. Трудно увидеть ошибки в рисунке, если вы смотрите на него слишком долго.
ШАГ 16
Для теней используйте голубоватый оттенок, он идеально подходит к оранжево-красной коже и немного оттеняет цвет.

ШАГ 17
Видите?
ШАГ 18
Затем я добавила более заметные блики. Покажите в рисунке насколько кожа красивая, гладкая и светоотражающая.
ШАГ 19
Еще немного поработаем над губами… носом и глазами.
ШАГ 20-21
Выберите Аэрограф (Airbrush) с бооооольшим диаметром и низкой плотностью для того, чтобы сгладить переходы на лице (я этого не делаю, так как рисую очень быстро).Создайте новый слой и назовите его «Волосы» или что-то в этом роде.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
ШАГ 22
Теперь волосы! Ууу, это ведь так весело. Проблема в том, что я не умею рисовать волосы, но я все равно попробую. Для симметрии в рисунке используйте тот же источник света. Нарисуйте основной цвет лица. Так как я рисую себя в осеннем настроении, то я использую красновато-коричневый и оранжевый цвета.
ШАГ 23
Начните штриховку бликов и теней; этот процесс очень трудоемкий и вы можете испортить рисунок, если не знаете что делаете.
 Представьте себе волосы не в качестве отдельных прядей, а в качестве пучка волос.Подсказка: используйте кисточку, которая рисует точками или штрихами, это поможет визуально разделить волосы на пряди.
Представьте себе волосы не в качестве отдельных прядей, а в качестве пучка волос.Подсказка: используйте кисточку, которая рисует точками или штрихами, это поможет визуально разделить волосы на пряди.ШАГ 24-26
На этом рисунке я придала фону текстурность и прорисовала тело; просто потому, что незавершенность этих участков рисунка раздражала меня. Подсказка: рисуйте фон на том же слое, на котором рисуете лицо.
Волосы отбрасывают тень на лицо также как и любые другие непрозрачные объекты. Если вы забудете об этом, то ваш рисунок не будет выглядеть естественно.
Продолжайте выделять пряди (напоминает рекламу компании Л»ореаль).
Позволяет не только редактировать фотографии, но и создавать всевозможные изображения, картинки, рисунки. В Фотошопе реализованы все необходимые инструменты, которые могут понадобиться для создания картины или портрета. Если вы владеете какими-либо навыками рисования, то с помощью приведённого материала сможете самостоятельно создать рисунок. В этой статье разберёмся, как нарисовать портрет в Фотошопе. Давайте же начнём. Поехали!
В этой статье разберёмся, как нарисовать портрет в Фотошопе. Давайте же начнём. Поехали!
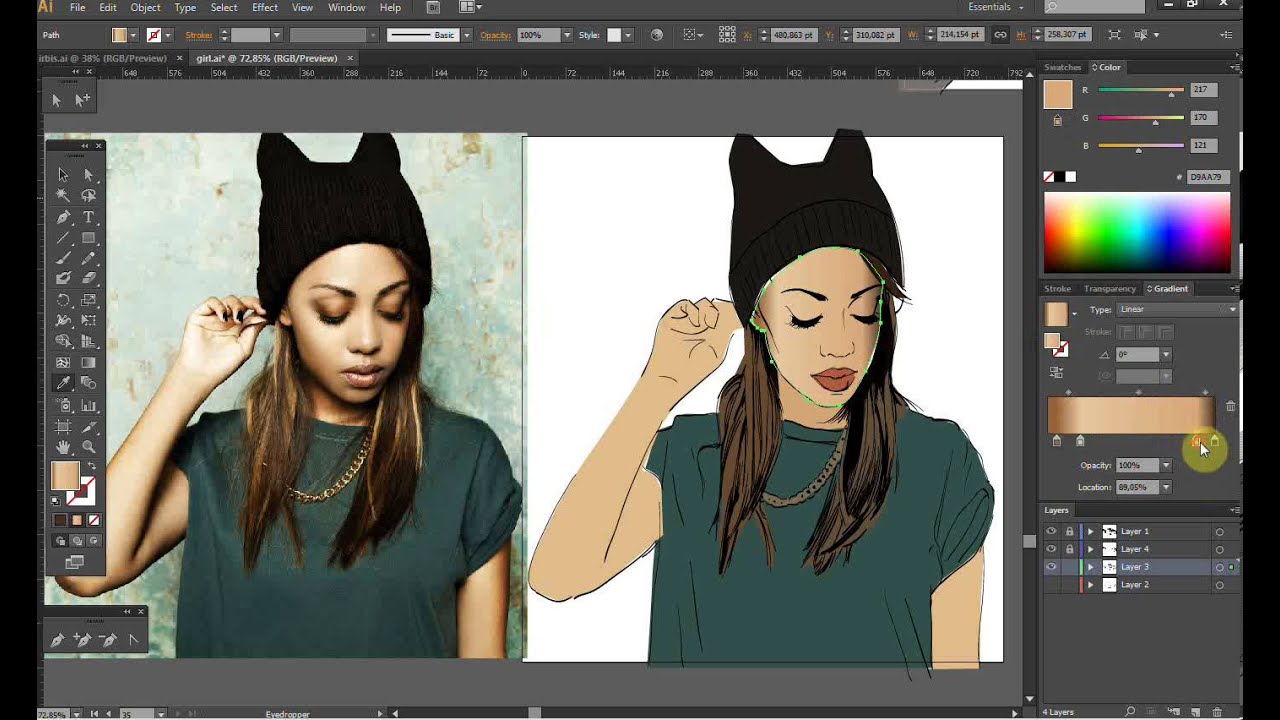
В статье представлена векторная техника
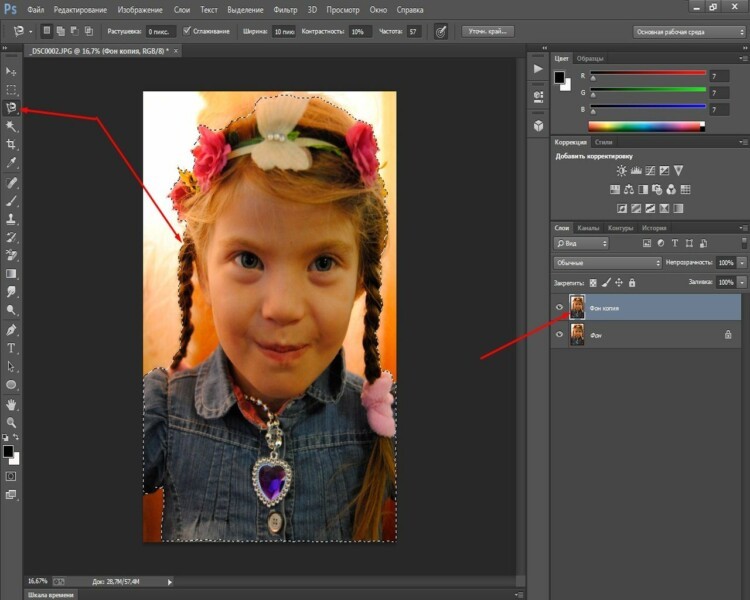
Даже если вы не учились на художника и не умеете толком рисовать, это не помешает вам сделать симпатичный портрет в векторном стиле, используя Photoshop. Сначала нужно подобрать фотографию, с который вы будете работать, а после загрузить её в программу. Воспользуйтесь комбинацией клавиш Ctrl+N для создания нового документа формата А4. Он должен быть в портретном режиме. В созданный документ добавьте своё фото. Если вы хотите использовать другой фон , аккуратно сотрите имеющийся, применив инструмент «Ластик».
Для примера возьмем эту фотографию
Теперь необходимо добавить новый слой. Сделайте это, воспользовавшись клавишами Ctrl+Shift+N. Для большего удобства дайте ему имя «Skin». Для кожи нужно выбрать соответствующий цвет. Лучше всего подойдёт #FAE0AF. Воспользуйтесь инструментом «Перо» и сделайте контур по всему силуэту.
Аккуратно выделяем область лица
Пропускайте те области, в которых пряди волос и элементы одежды нарушают границы силуэта. Позже понадобится создать по отдельному слою для каждого. Затем зайдите в палитру контуров. Сначала выберите рабочий контур, а после нажмите «Заполнение». Этот слой необходимо залить выбранным цветом. Это позволит комфортно поработать с линиями.
Позже понадобится создать по отдельному слою для каждого. Затем зайдите в палитру контуров. Сначала выберите рабочий контур, а после нажмите «Заполнение». Этот слой необходимо залить выбранным цветом. Это позволит комфортно поработать с линиями.
Контуры лица, груди и руки следует залить одним цветом
Используйте комбинацию Ctrl+Shift+N, чтобы добавить новый слой. Для удобства дайте ему имя «Skin lines». Воспользуйтесь кистью диаметром 3 пикселя коричневого цвета. Чтобы нарисовать черты лица и линии тела, используйте ранее созданный слой «Skin». Перейдите к палитре контуров и кликните по пункту «Выполнить обводку контура кистью». Комбинируя перо вместе с функцией обводки контура кистью, прорисуйте черты лица. Если необходимо нарисовать более тонкие линии, установите меньший размер кисти. В случае, если нарисовали лишнее, можно это исправить, выбрав «Ластик».
Нужно отрисовать глаза и другие черты лица
Снова воспользуйтесь инструментом «Перо», чтобы нарисовать волосы. После этого выполните заливку нужным цветом. Для прорисовки прядей возьмите кисть меньшего диаметра.
После этого выполните заливку нужным цветом. Для прорисовки прядей возьмите кисть меньшего диаметра.
Ниже слоя, который вы назвали «Skin line», создайте ещё один — для одежды. Назовите его «Wear». Используйте перо, чтобы нарисовать одежду нужным цветом. Обратите внимание, что дополнительные элементы одежды следует рисовать в другом слое, который необходимо расположить над слоем «Wear». Выбрав чёрную кисть, сделайте обводку и складки, чтобы рисунок выглядел более реалистично. Разумеется, если на выбранной фотографии одежда практически не попадает, можно с ней так много и не возиться. Однако стоит заметить, что плохо прорисованная часть футболки или рубашки испортит вид всего портрета, даже если лицо было сделано очень качественно и аккуратно.
На следующем шаге выберите слой «Skin» и нажмите клавиши Ctrl+Shift+N, чтобы создать новый слой под названием «Skin shadow». Отметьте птичкой пункт «Использовать предыдущий слой для создания обтравочной маски». Также необходимо задать «Умножение» в качестве режима наложения. Как вы уже могли догадаться, здесь будут создаваться тени. Установите цвет, соответствующий коже. Используя перо, добавьте тени. Обратите внимание, что на рисунке источник свет должен располагаться там же, где и на оригинальном фото. При необходимости добавьте слой «Wear shadow», чтобы создать тени на одежде. Если добавленные тёмные участки будут чересчур тёмными, исправить это можно, снизив значение непрозрачности.
Как вы уже могли догадаться, здесь будут создаваться тени. Установите цвет, соответствующий коже. Используя перо, добавьте тени. Обратите внимание, что на рисунке источник свет должен располагаться там же, где и на оригинальном фото. При необходимости добавьте слой «Wear shadow», чтобы создать тени на одежде. Если добавленные тёмные участки будут чересчур тёмными, исправить это можно, снизив значение непрозрачности.
Тонируем кожу лица
Теперь нужно добавить новый слой, расположив его над «Wear line». При помощи пера добавьте светлые участки на теле и одежде. Так же, как и в случае с лицом, обращайте внимание на расположение источника света. Подкорректируйте значение непрозрачности для получения приемлемого результата.
Дополнительные штрихи для одежды
Если вы хотите добавить тень на стену, скопируйте слой «Body», нажав комбинацию клавиш Ctrl+J. Затем выберите оригинальный слой. Откройте меню «Изображение», нажмите «Коррекции» и щёлкните по пункту «Цветовой тон/Насыщенность». Установите минимальное значение яркости, чтобы получить чёрный силуэт. Выбрав этот слой, примените свободное трансформирование. Щёлкните правой клавишей мыши и нажмите «Искажение». Подкорректируйте форму так, чтобы было похоже на реально падающую тень. Далее сделайте «Размытие по Гауссу». Найти его можно в меню «Фильтр», раздел «Размытие». Подберите необходимое значение размытия и непрозрачности.
Установите минимальное значение яркости, чтобы получить чёрный силуэт. Выбрав этот слой, примените свободное трансформирование. Щёлкните правой клавишей мыши и нажмите «Искажение». Подкорректируйте форму так, чтобы было похоже на реально падающую тень. Далее сделайте «Размытие по Гауссу». Найти его можно в меню «Фильтр», раздел «Размытие». Подберите необходимое значение размытия и непрозрачности.
Для получения натурального освещения нужно создать слой, расположив его над другими, установив непрозрачность около 40%. Выберите «Градиент» на панели инструментов и сделайте заливку чёрно-белым градиентом . Направление выбирайте, исходя из расположения источника освещения.
Чтобы у рисунка была более приятная цветовая атмосфера, поверх можно сделать ещё одну градиентную заливку какими-нибудь тёплыми или холодными цветами, в зависимости от того, какого эффекта вы хотите достичь.
Над всеми имеющимися слоями добавьте новый корректирующий слой «Цветовой тон/Насыщенность». Подберите подходящий уровень насыщенности. Всё — портрет готов!
Всё — портрет готов!
Вот что мы получили в итоге
Теперь вы знаете, как нарисовать свой портрет в Фотошопе , даже если вы не учились на художника. Такой рисунок может сделать каждый, вне зависимости от уровня художественных навыков или опыта работы в программе Adobe Photoshop. Пишите в комментариях, была ли полезна для вас эта статья, а также делитесь с другими пользователями своими рисунками.
Сегодня мы продемонстрируем, как создать цифровой портрет девушки. Нам понадобятся навыки в работе инструментами Кисть (Brush Tool) , Палец (Smudge tool) , Размытие (Blur) и Перо (Pen Tool) . Используя настройки кисти и оттенки цветовой палитры, мы создадим интересный образ. Начинаем.
Предварительный просмотр финального результата:
Шаг 1.
Создаем новый документ в Фотошоп (Ctrl+N) размером примерно 600х800 рх с белым фоном.
Перед началом работы было бы правильным создать эскиз пропорционального лица. Создаем новый слой (Ctrl+Shift+N) и жесткой (100% hardness) Кистью (Brush) темного цвета рисуем произвольно эскиз лица. На примере ниже я показал, как нужно расположить части лица (рот, нос, глаза, лоб, подбородок) , исходя из канонов пропорций по Штратцу. Горизонтальная линия, пересекающая лицо на уровне зрачков, делит его пополам; кончик носа находится на середине расстояния от зрачков до подбородка; рот с подбородком занимают 1/5 часть головы; ширина лица равна пяти значениям ширины глаз. Ваш слой с эскизом должен всегда находиться поверх всех слоев в работе, чтобы в любой момент можно было воспользоваться им.
На примере ниже я показал, как нужно расположить части лица (рот, нос, глаза, лоб, подбородок) , исходя из канонов пропорций по Штратцу. Горизонтальная линия, пересекающая лицо на уровне зрачков, делит его пополам; кончик носа находится на середине расстояния от зрачков до подбородка; рот с подбородком занимают 1/5 часть головы; ширина лица равна пяти значениям ширины глаз. Ваш слой с эскизом должен всегда находиться поверх всех слоев в работе, чтобы в любой момент можно было воспользоваться им.
Шаг 2.
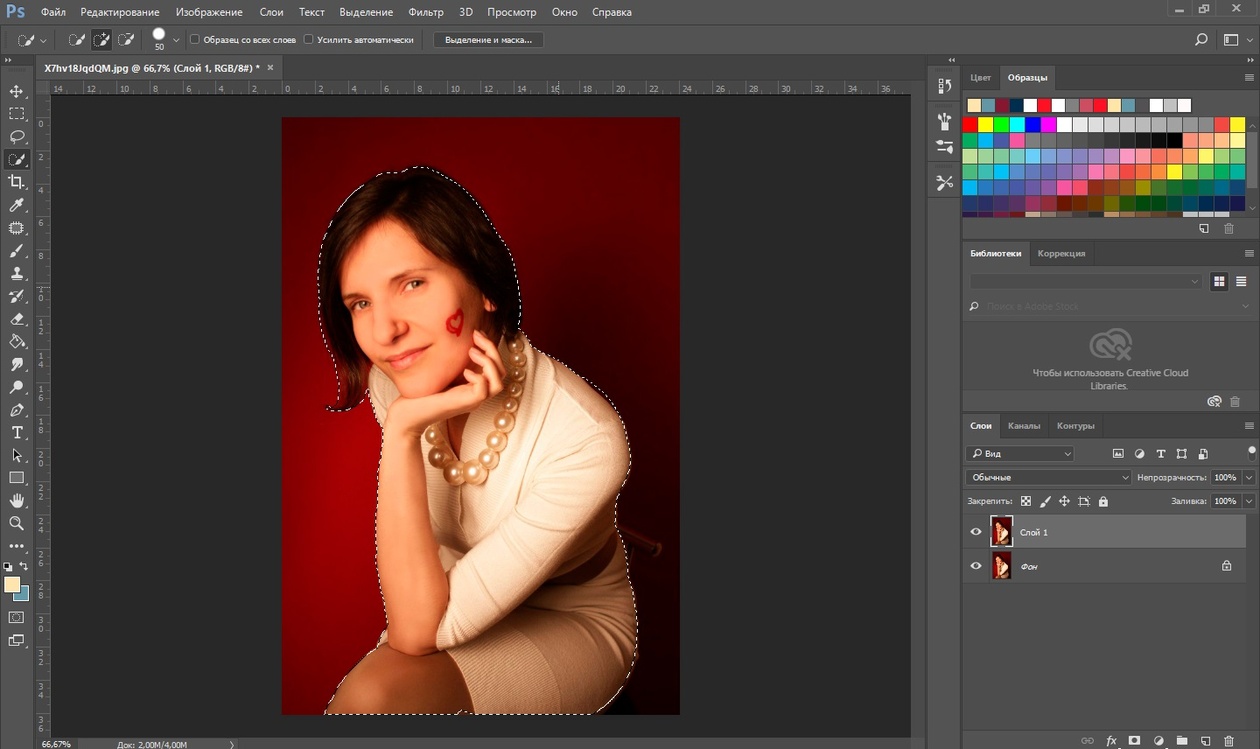
Создаем новый слой (Ctrl+Shift+N) под слоем с эскизом и заполняем его (Edit-Fill) цветом кожи #f2c5b3. Используя Перо (Pen Tool) в режиме контуров (в верхнем меню иконка пера в рамке) , обведите лицо и создайте выделение контура (Ctrl+Enter) , затем скройте лишнее на маске (Layer Mask) , нажав на ее иконку (круг в квадрате) внизу панели слоев.
Начнем рисование с глаз. Выберите жесткую Кисть (Brush) черного цвета и на маске слоя (Layer Mask) с заливкой лица удалите внутреннюю часть глаз (склеры, радужку и зрачок) .
Шаг 3.
Для работы с глазами я создал три отдельных слоя. Сначала создаем новый слой (Ctrl+Shift+N) под слоем с лицом и заливаем его светло-серым цветом #e6ecf1. Это будет слой склер (белков глаз) . Далее, создаем новый слой (Ctrl+Shift+N) выше предыдущего для радужки глаз и выбираем инструмент Овальное выделение (Elliptical Marquee Tool) . Образуем круглое выделение радужки глаз, удерживая Shift, и заливаем его (Shift+F5) синим цветом (#024986) . Снова создаем новый слой (Ctrl+Shift+N) выше слоя с радужкой и инструментом Овальное выделение (Elliptical Marquee Tool) создаем зрачок. Заливаем его темно-синим (почти черным) цветом.
Далее, выбираем инструмент Размытие (Blur Tool) и растушевываем границы составляющих глаза (радужки, зрачков, склер) . Эти зоны обозначены красным цветом на примере ниже. Для растушевки радужки и зрачка используйте инструмент с интенсивностью (Strenght) около 50-70%, для границы склер 30%.
Cоздаем новый слой (Ctrl+Shift+N) выше слоя со склерами, и рисуем слезные протоки внутри и снаружи глаза. Используем жесткую Кисть (Brush) цветом #c79492, непрозрачностью (Opacity) 20% и нажимом (Flow) 60%.
Далее, начинаем «оживлять» глаза, придавая им более правдоподобный вид, используя инструменты Затемнитель (Burn Tool) и Осветлитель (Dodge Tool) . На слое с радужкой сначала выбираем Затемнитель (Burn Tool) с кистью «Мел» размером 25рх в режиме средних тонов (Midtones) и с экспозицией (Exposure) 11%. Затемняем края и верхнюю часть радужки. Затем, кистью более мелкого размера добавляем темные полоски по диаметру радужки.
Переключаемся на Осветлитель (Dodge Tool) с теми же настройками, что и прежде (кисть мел и 11% экспозиции) , и осветляем область радужки ближе к зрачку.
Cоздаем новый слой (Ctrl+Shift+N) выше слоя со зрачком, и рисуем отражение на нем в виде светлого блика. Для рисования используем либо Перо (Pen Tool) , создав контур, а затем заполнив (клик пр.кн.мыши по контуру и выбираем из меню – Fill Path) его белым цветом (#ffffff) ; либо делаем блик жесткой Кистью (Brush) маленького размера белого цвета. После того, как вы нарисуете блик, смягчите его края инструментом Размытие (Blur Tool) .
Для рисования используем либо Перо (Pen Tool) , создав контур, а затем заполнив (клик пр.кн.мыши по контуру и выбираем из меню – Fill Path) его белым цветом (#ffffff) ; либо делаем блик жесткой Кистью (Brush) маленького размера белого цвета. После того, как вы нарисуете блик, смягчите его края инструментом Размытие (Blur Tool) .
Создаем новый слой (Ctrl+Shift+N) ниже слоя с лицом (выше блика на зрачке) . Устанавливаем режим смешивания (Blending Mode) этого слоя на Умножение (Multiply) . Затем, мягкой круглой Кистью (Brush) черного цвета с непрозрачностью (Opacity) 15-20% создаем тень по верху и сторонам склер, как на примере ниже.
Шаг 4.
Теперь приступаем к созданию реалистичной кожи лица. Я использовал функцию аэрографа в настройках Кисти (Brush) для рисования бровей, волос и ресниц. Это очень удобно в данном случае. Для создания кожи мы будем использовать слои с Обтравочными масками (Clipping Mask) к слою с лицом. Для этого, создаем новый слой (Ctrl+Shift+N) и в диалоговом окне активируем флажок «использовать предыдущий слой для создания обтравочной маски» (Use Previous Layer to Create Clipping Mask) . Я создавал все тени и осветления кожи на одном слое, вы же можете выполнять данные манипуляции на отдельных слоях. Также, ниже я представил палитру используемых оттенков кожи.
Для этого, создаем новый слой (Ctrl+Shift+N) и в диалоговом окне активируем флажок «использовать предыдущий слой для создания обтравочной маски» (Use Previous Layer to Create Clipping Mask) . Я создавал все тени и осветления кожи на одном слое, вы же можете выполнять данные манипуляции на отдельных слоях. Также, ниже я представил палитру используемых оттенков кожи.
Выбираем инструмент Кисть (Brush Tool) и открываем панель настроек инструмента (Window-Brush или F5) . Выбираем жесткую (hardness 100%) круглую Кисть (Brush) из набора программы. Активируем опцию Динамика формы (Shape Dynamics) , затем в разделе Другая динамика (Others Dynamics) в параметре Колебание непрозрачности (Opacity Jitter) устанавливаем управление (Control) на Переход (Fade) со значением 40. Не забудьте активировать функцию Аэрограф (Airbrush) . Установите непрозрачность (Opacity) кисти на 15%. Я использовал данную кисть для рисования теней и освещенных областей лица. Используя инструмент Пипетка (Eyedropper) , смешивайте темные и светлые оттенки палитры, объединяя их вместе, чтобы получить естественный результат.
Используя инструмент Пипетка (Eyedropper) , смешивайте темные и светлые оттенки палитры, объединяя их вместе, чтобы получить естественный результат.
Далее, рисуем нос. Сделаем это в четыре этапа. Ниже я представил скриншоты моих действий. Сначала создайте контур носа на отдельном слое при помощи Пера (Pen Tool) или жесткой кисти (Brush) маленького размера. В примере 2 я показал красными линиями области возвышения (осветления) на носу, а зелеными линиями показаны очертания носа и направление движения кистью при рисовании. Для создания носа используем жесткую круглую Кисть (Brush) с аэрографом, которую мы использовали на предыдущем этапе.
Выбираем цвет, указанный в палитре ниже и закрашиваем центральную часть носа. Далее, выберите цвет немного темнее предыдущего, и по сторонам носа сделайте несколько штрихов. Обозначьте темным цветом ноздри, места над ноздрями и углубление под носом. Ниже на скриншоте они помечены красным цветом. Эти тени добавят естественности форме носа.
Шаг 5.
Для губ создаем три новых слоя (Ctrl+Shift+N) : один, как базовый цвет губ, второй – для тени, третий – для осветления выпуклых областей. Используя перо (Pen Tool) создаем форму губ ниже слоя с эскизом. Закрашиваем область губ обычной круглой Кистью (Brush) розового цвета, темнее тона кожи лица.
Далее, добавляем тень на верхнюю губу. Для этого используем следующий пустой слой с обтравочной маской ((Clipping Mask) Alt+Ctrl+G) к слою с базовым цветом губ. Выбираем более темный оттенок кисти с аэрографом (см. предыдущий шаг) и короткими штрихами закрашиваем нижнюю часть верхней губы.
Поскольку источник света в нашем случае находится слева, то правую часть губ сделаем немного темнее, чем левую. Кистью светлого оттенка осветлите выпуклые области губ особенно с левой стороны изображения. Добавляем темные штрихи по краям нижней губы, особенно справа.
На новом слое подчеркните края губ и возвышения под носом очень светлым оттенком, которым мы рисовали центр носа. Инструментом Размытие (Blur Tool) растушуйте края губ, делая плавный переход к коже лица.
Инструментом Размытие (Blur Tool) растушуйте края губ, делая плавный переход к коже лица.
Важно! Слои с губами должны быть выше всех слоев в панели, слои с затемнением и осветлением кожи и носом должны иметь обтравочные маски (Clipping Mask) к основному слою с лицом. Слои с глазами у вас должны быть под слоем с лицом. Порядок в расположении слоев поможет вам в любой момент изменить цвет, оттенок кожи.
Шаг 6.
Теперь, будем добавлять тени и свет на лицо. Начнем с теней. Создаем новый слой (Ctrl+Shift+N) под слоями с губами и создаем на нем Обтравочную маску (Clipping Mask) к основному слою с лицом. Используем жесткую круглую Кисть (Brush) с настройками аэрографа, как прежде, с непрозрачностью (opacity) 10-15%. Цвет выбираем красноватого оттенка и начинаем с областей скул.
Затем, создайте новый слой (Ctrl+Shift+N) с обтравочной маской (Clipping Mask) выше предыдущего слоя и заполните (Edit-Fill) его цветом #fcc1b3. Измените режим смешивания (Blend Mode) этого слоя на Умножение (Multiply) и снизьте непрозрачность (opacity) , пока не получите правдоподобный оттенок кожи.
Измените режим смешивания (Blend Mode) этого слоя на Умножение (Multiply) и снизьте непрозрачность (opacity) , пока не получите правдоподобный оттенок кожи.
Шаг 7.
Для создания бровей и ресниц мы будем использовать другие настройки Кисти (Brush Tool) . Откройте палитру настроек инструмента (F5) и установите в разделе Динамика формы (Shape Dynamics) управление колебанием размера (Size Jitter) на Переход (Fade) со значением 25, а минимальный диаметр (Minimum Diameter) на 43%.
В опции Другая динамика (Other Dynamics) управление колебанием непрозрачности (Opacity Jitter) поставьте на переход (Fade) со значением 50.
Рисуем данной Кистью (Brush) верхние ресницы. Для нижних ресниц я использовал эту же кисть, но с непрозрачностью (opacity) 20-30%.
Далее, приступаем к бровям. Создаем новый слой (Ctrl+Shift+N) и начинаем рисовать волоски кистью с предыдущими настройками. Красным я обозначил направление штрихов кисти при рисовании. Нарисовав еще больше волосков, создаем новый слой (Ctrl+Shift+N) под предыдущим слоем и темным цветом (светлее, чем волоски бровей) круглой жесткой Кистью (Brush) 5% непрозрачности (opacity) создаем окантовку линии бровей. Инструментом Размытие (Blur tool) немного размойте края окантовки.
Красным я обозначил направление штрихов кисти при рисовании. Нарисовав еще больше волосков, создаем новый слой (Ctrl+Shift+N) под предыдущим слоем и темным цветом (светлее, чем волоски бровей) круглой жесткой Кистью (Brush) 5% непрозрачности (opacity) создаем окантовку линии бровей. Инструментом Размытие (Blur tool) немного размойте края окантовки.
Создайте тень между верхними веками внутренней части глаза и бровями Кистью (Brush) темного цвета.
Шаг 8.
Мы подошли к самой трудной части урока – рисованию волос. Этот процесс достаточно трудоемкий, если вы используете мышь, а не планшет, но, постаравшись, можно получить качественный результат. Для создания шевелюры используем также инструменты Палец (Smudge tool) и Деформацию (Warp Tool) . Вот список моих инструментов для создания волос:
Жесткая Кисть (Brush) и Кисть с аэрографом (airbrush) для создания линий волосков;
Палец (Smudge tool) для сглаживания границ;
Слои (Layers) с режимами смешивания (Blending Mode) Перекрытие (overlay) и Умножение (Multiply) для создания света и тени на волосах.
Создаем новый слой (Ctrl+Shift+N) выше всех слоев и рисуем основу для создания прядей волос. Используем жесткую Кисть (brush) темно-коричневого цвета с непрозрачностью (opacity) 90%. Вы можете для создания основы волос использовать Перо (Pen Tool) .
Слой со скулами должен в этот момент находиться ниже всех слоев. Создайте новый слой (Ctrl+Shift+N) ниже слоя со скулами и добавьте несколько волос позади головы.
Для удобства выбора оттенков при рисовании волос, я создал образец градиента. Вы тоже можете это сделать, активировав инструмент Градиент (Gradient) . В верхнем меню настроек установите свои цвета для градиента, сохранив его.
Активируем инструмент Кисть (Brush) и открываем панель настроек (F5) . В разделе Форма отпечатка кисти (Brush Tip shape) устанавливаем размер на 15 рх с 100% жесткостью (hardness) и интервалом (spacing) 22%. В разделе Динамика формы (Shape Dynamics) ставим колебание размера (size Jitter) на 0% с управлением (Control) Переход (Fade) 25; минимальный диаметр (Minimum Diameter) устанавливаем на 92%. Выполнив настройки, создаем новый слой (Ctrl+Shift+N) и выбираем цвет с образца градиента чуть светлее основы волос с непрозрачностью кисти (opacity) 20-30% и рисуем базовые линии для будущих волосков.
Выполнив настройки, создаем новый слой (Ctrl+Shift+N) и выбираем цвет с образца градиента чуть светлее основы волос с непрозрачностью кисти (opacity) 20-30% и рисуем базовые линии для будущих волосков.
Снижаем непрозрачность (opacity) Кисти (brush) до 10-20% и уменьшаем ее размер. Выбираем более яркий цвет градиентного образца и на новом слое (Ctrl+Shift+N) рисуем линии тоньше предыдущих.
Создаем новый слой (Ctrl+Shift+N) и изменяем его режим смешивания на Перекрытие (Overlay) . Выбираем Кисть (Brush) белого цвета размером 5-10 рх и непрозрачностью (opacity) 10-15%. Осветляем пряди на макушке головы, придавая волосам в этом месте объем. Используем Палец (Smudge Tool) с кистью 100% жесткости (hardness) и интенсивностью (Strength) 30-40% для сглаживания линий волос.
Кистью (Brush) темного цвета создаем тень в области пробора волос по центру головы.
Используя предыдущую технику, я создал яркие пряди волос внизу. В завершении работы над волосами, возвращаемся на слой с основой волос и дублируем его (Ctrl+J) . Изменяем режим смешивания дубликата на Умножение (Multiply) и получаем более темный оттенок. Волосы, обведенные зеленым, я создал на отдельном слое ниже слоя со скулами. Рисуем их с помощью Кисти (Brush) , активируя функцию Аэрографа (Airbrush) .
В завершении работы над волосами, возвращаемся на слой с основой волос и дублируем его (Ctrl+J) . Изменяем режим смешивания дубликата на Умножение (Multiply) и получаем более темный оттенок. Волосы, обведенные зеленым, я создал на отдельном слое ниже слоя со скулами. Рисуем их с помощью Кисти (Brush) , активируя функцию Аэрографа (Airbrush) .
Чтобы лицо не выглядело плоским, я затемнил правый край щеки, добавив ей объем.
Шаг 9.
Переходим к рисованию тела девушки. Мы будем использовать ту же технику, как при рисовании лица. Я использовал два отдельных слоя для ее правой руки: первый будет основой цвета, второй – для осветления и затемнения участков руки. Остальную часть тела я расположил также на двух отдельных слоях.
Сначала рисуем фигуру тела девушки инструментом Перо (Pen Tool) на новом слое (Ctrl+Shift+N) , затем заливаем (клик пр.кн.мыши по контуру и выбираем – Fill Path) контур фигуры основным цветом кожи.
Cоздаем новый слой (Ctrl+Shift+N) выше предыдущего слоя, и разными телесными оттенками Кисти (Brush) рисуем свет и тень на плече.
Создаем новый слой (Ctrl+Shift+N) для детализации оттенков света и тени. Выбираем круглую Кисть (Brush) с жесткостью (hardness) 60% и непрозрачностью (Opacity) 20%. Используя промежуточные оттенки цвета кожи, смешиваем область тени и света между собой.
Ниже слоя с рукой создаем новый слой (Ctrl+Shift+N) и добавляем тень на область тела.
Шаг 10.
В финальном шаге я использовал слой для подкрашивания губ. Еще в конце я добавил фон для портрета и свет, падающий на левую сторону волос.
Создаем новый обтравочный слой (Ctrl+Shift+N с активацией флажка обтравки) выше слоя с губами и заполняем (Shift+F5) его cветло-красным цветом. Изменяем режим смешивания этого слоя на Цвет (Color) и регулируем непрозрачность (opacity) , чтобы получить удовлетворительный результат.
Создаем новый слой (Ctrl+Shift+N) выше фонового слоя и заполняем его (Edit-Fill) серым цветом. Выбираем Кисть (Brush) «Мел» №23 (Chalk) cветлого цвета и создаем гранжевую текстуру позади девушки. Затемните правую часть фона и сделайте ярче левую.
Теперь соединим с фоном образ девушки, добавляя на портрет яркие светлые линии поверх ее волос.
Создаем новый слой (Ctrl+Shift+N) с режимом смешивания Перекрытие (Overlay) и выбираем жесткую круглую Кисть (Brush) белого цвета с низкой непрозрачностью (Opacity) . Рисуем светлые линии поверх левого края волос.
Добавляем тень на правую часть волос. Для этого, создаем новый слой (Ctrl+Shift+N) с режимом смешивания Умножение (Multiply) и затемняем волосы.
И вот наш финальный портрет! Получилось очень оригинально и красиво.
Благодарю за прочитанный урок. Надеюсь, такая техника цифрового рисования вам пригодится.
Tutorial | Обработка фотографии «под рисунок»
05:29 pm — Tutorial | Обработка фотографии «под рисунок»->
[ru_foto]
Все операции производятся стандартными средствами Adobe Photoshop CS2. Далее — краткий туториал обрабоки фотографии чтобы она выглядела как нарисованная. Естесственно — все операции можно видоизменять и варьировать, чтобы результат выглядел более или менее «нарисованным». Итак…
Далее — краткий туториал обрабоки фотографии чтобы она выглядела как нарисованная. Естесственно — все операции можно видоизменять и варьировать, чтобы результат выглядел более или менее «нарисованным». Итак…
0. Вот, собственно, исходная фотография. Студия, 3 софт-бокса (два спереди и один на фон), контровая «сота» (на плечи и волосы). Всё для создания бестеневого освещения. Снималось на Canon EOS 20D + Canon EF 16-35mm f/2.8 L с параметрами 35mm | 1/200 | f/10 | ISO 100. В результате фото:
1. Главный инструмент в этой работе — Healing Brush Tool:
Им «зачищается» исходная фотография — удаляются тени (например, на лице в первую очереь — это носогубные складки и тени под веками), нежелательные световые переходы, родинки, волоски и прочее, и прочее, и прочее — то, чего быть на рисунке не должно:
После этого этапа изображение «дотачивается» blur-кисточкой, для придания дополнительно гладкости коже.
2. Следующим шагом (опциональным) является небольшая коррекция исходной картинки при помощи фильтра Liquify (Filter -> Liquify). Поскольку я стилизовал свои картинки под anime, то я немного увеличивал глаза, чуть-чуть уменьшал носик, делал чуть более пышной шевелюру. Всё по чуть-чуть, потому что девушка и так идеально подходила для этой картинки. Фигуру я здесь оставил практически нетронутой:
Следующим шагом (опциональным) является небольшая коррекция исходной картинки при помощи фильтра Liquify (Filter -> Liquify). Поскольку я стилизовал свои картинки под anime, то я немного увеличивал глаза, чуть-чуть уменьшал носик, делал чуть более пышной шевелюру. Всё по чуть-чуть, потому что девушка и так идеально подходила для этой картинки. Фигуру я здесь оставил практически нетронутой:
3. Далее, я сдублировал слой с девушкой. И на копии использовал фильтр Poster Edges (Filter -> Artistic -> Poster Edges) для создания «рисунка». Важно: я редактирую свои фотографии в исходном размере, поэтому параметры фильтра подбираю для больших изображений (~3500 пикселей по большей стороне). Если применять те же параметры для маленьких картинок, то результат может быть иным:
4. Полученный результат подвергается «зачисткой» при помощи всё того же инструмента Healing Brush Tool. Края переходов блюрятся blur-кисточкой:
Края переходов блюрятся blur-кисточкой:
5. «Зачищенный» слой «рисованной картинки» складываю с исходным по Overlay:
6. Ещё, при помощи Select Color Range, из «рисованного» слоя извлекается «рисунок» — выделяем только чёрный цвет, получаем селекцию:
7. Полученную селекцию копируем на отдельный слой для более гибкой регулировки «рисунка» — складывая «аутлайновые» слои с картинками по Multiplay, например, можно добиться эффекта более жёсткого рисунка, а по Overlay — более мягкого:
8. Волосы я взял с исходной картинки и скопировал на отдельный слой. Пока ещё не разработал нормальной методики «отрисовки» волос, чтобы они смотрелись красиво. Фон и всякие «красивости» вокруг — уже добавляются по вкусу:
В результате:
Оно, конечно, всё кратко и я опустил много ручной работы (в основном — зачистка изображений), но, думаю, вы не маленькие, сами во всём разберётесь. =: ) Если что — я могу отвтетить на вопросы. =: )
=: ) Если что — я могу отвтетить на вопросы. =: )
Enjoy! =: )
Draw On Photo Effect Photoshop CC Учебное пособие — tutvid.com
СОЗДАЙТЕ ЭТОТ ЭФФЕКТ БЫСТРО И ЭФФЕКТИВНО В PHOTOSHOP CC! | Мы расскажем, как настроить инструмент «Кисть» в Photoshop, чтобы быстро и легко создать этот настраиваемый эффект!
В этом уроке Photoshop CC мы научимся использовать инструмент «Кисть» на красочной фотографии, чтобы создать действительно крутой эффект, который можно очень легко настроить и изменить так, как вы хотите. Этот эффект был вдохновлен очень крутой кампанией, которую я видел на Behance: https: // www.bence.net/gallery/50172833/Encore-Campaign-2016
Теги: Adobe Photoshop CC 2018, фотошоп, учебник, эффект каракулей в фотошопе, эффект рисования на фото, фотошоп CC, фотошоп CC 2018, уроки фотошопа, как, эффект каракуля фотошоп, специальный эффект фотошопа, фотография фотошоп, графический дизайн фотошоп , учебник по графическому дизайну, тутвид, натаниэль додсон, FEATОбучающая запись Примечания:
Заявление об ограничении ответственности: это реальные заметки, которые я использовал для записи этого видео, и они написаны на языке, который вы понимаете или не понимаете.Надеюсь, вы найдете их полезными или крутыми.
- Открыть изображение
- Создайте выделение вокруг модели и сохраните это выделение
- Возьмите кисть и установите белый цвет переднего плана
- Откройте панель настроек кисти, установите флажок «Динамика формы» и установите для параметра «Управление дрожанием размера» значение «Давление пера».
- Перейдите к форме кончика кисти и установите размер кисти на 30 пикселей, убедитесь, что кисть имеет жесткие края, и уменьшите интервал до 0%
- Теперь используйте планшет с нажимом пера, чтобы создать белые полосы рисунков и крутые узоры, кружащиеся вокруг фотографии, которую мы используем.
- Если у вас нет планшета для рисования, установите в раскрывающемся меню «Управление» значение «Затухание» и установите значение от 350 до 1500, в зависимости от того, какой длины вы хотите, чтобы линия была, так как она заканчивается ни к чему.
- Перейдите к полезным горячим клавишам, таким как размер кисти и ластик
- С помощью планшета или мыши нарисуйте линии и элементы искусства вокруг этой модели. Дудл на изображении
- Используйте функцию затухания, когда это необходимо, и наращивайте фрагменты изображения, а затем переносите их в изображение.Не все должно быть идеальным одноразовым рисунком.
- Замаскируйте эти рисунки на модель, используя выделение, которое мы создали ранее.
Как превратить фотографию в эскиз в Photoshop [Учебник] Sleeklens
Как превратить фотографию в эффект эскиза в Photoshop www.sleeklens.com
Привет всем и добро пожаловать в еще один захватывающий урок по Photoshop. Сегодня давайте посмотрим, как я могу создать эффект карандашного наброска в Photoshop, используя свои изображения и некоторые быстрые настройки.Это классный эффект, который можно использовать для композитов и т. Д. Кто знает, какое применение вы найдете от него в будущем.
Для меня это было полезно для друга, который делает татуировки. Ей было трудно найти время для набросков портретов с ее рабочей нагрузкой. Несколько человек были опрошены, чтобы узнать, смогут ли они нарисовать точный портрет для переноса татуировок. К сожалению, она не смогла, поэтому я сказал, пробовали ли вы когда-нибудь использовать эффект эскиза в Photoshop.
Она такая: «А это вообще возможно» — я сказал, держи пиво!
Хорошо, давайте найдем изображение, которое мы хотели бы использовать.У вас есть одно из ваших изображений, которое вы бы хотели использовать? Тогда обязательно воспользуйтесь им.
Если вы можете выполнять работу, одновременно обучаясь, это было бы прекрасно и сделало бы меня счастливым.
Итак, вот изображение, которое я буду использовать сегодня, я получил от Pixabay.
Круто, так что давайте начнем с создания Дубликата слоя, так как это всегда хорошая практика, но она мне понадобится.
Я определенно не хочу редактировать свой оригинал на случай, если позже у меня возникнут проблемы.
Чтобы создать «Дублирующий слой»
Перейдите в верхнее меню, и там вы увидите «Слой»
Щелкните по нему, и там вы увидите второй «Дубликат слоя» вниз
Теперь посмотрите вправо -ручной стороной, чтобы увидеть его на панели слоев.
Если ваша панель «Слои» не отображается, перейдите в то же меню вверху и найдите «Окно».
Там вы увидите возможность открыть его.
Кроме того, вы также можете ввести на клавиатуре F7 для сочетания клавиш.
Затем нам нужно превратить наше изображение в черно-белое.
Легкий способ сделать это — перейти к «Image»
Щелкните «Adjustments»
Затем отсканируйте вниз по направлению к низу, пока не увидите слово «Desaturate».
Насыщение означает увеличение яркости цветов. поэтому, когда вы обесцвечиваете, вы начинаете истощать цвета.
Вы можете управлять этой опцией в «Оттенке и насыщенности», так что просто кратко об этом.
На данный момент нам просто нужно обесцветить.
Теперь у вас есть полностью черно-белый верхний слой.
Теперь, как и в предыдущем случае, давайте создадим еще один дублирующий слой.
Только на этот раз используйте Ненасыщенное изображение.
Теперь вы увидите 3-й слой на панели слоев.
Теперь убедитесь, что вы щелкнули по 3-му слою, и он активирован.
Уже должно быть но на всякий случай.
Теперь, удерживая Ctrl, введите (I) на клавиатуре.
Теперь у вас будет сумасшедшая перевернутая версия вашего изображения!
Это будет полная противоположность тому, что было у вас.
Черные теперь будут белыми, а белые станут черными.
Далее мы собираемся использовать немного под названием «Режимы наложения»
Итак, что и где находятся режимы наложения… ну, если вы еще не знаете.
В основном, не вдаваясь в подробности.
Режимы наложения — это в значительной степени эффекты, которые можно применять к слоям.
Они могут объединять изображения вместе, и их можно найти на панели слоев.
Посмотрите туда, и вы увидите слово «Нормальный».
Когда вы нажмете на это, появится раскрывающийся список, полный параметров режима наложения.
сканируйте вниз, пока не увидите параметр «Осветление цвета».
Эта опция «Осветление цвета» смешает два черных и белых слоя вместе и нейтрализует друг друга.
Теперь у вас будет белый экран, так что не беспокойтесь, ничего не будет удалено или что-то в этом роде.
Хорошо, теперь пора создать настоящий эффект.
Итак, в Filter уже есть галерея предустановленных эффектов.
Имеют различные типы эффектов, которые можно использовать как эффекты карандаша.
Но я обнаружил, что с годами их немного не хватает.
Я обнаружил, что есть более эффективные способы воссоздать некоторые из них с годами.
Переходим к «Фильтр» в верхнем меню.
Теперь перейдите в «Размытие», а затем в «Размытие по Гауссу».
Когда на панели появится видимость использования ползунка, чтобы довести изображение до точки, в которой, по вашему мнению, оно выглядит довольно хорошо.
А теперь обратите внимание, что после этого действия нужно сделать еще кое-что, поэтому вам не нужно, чтобы оно выглядело «идеально» в точности как рисунок.
Итак, для меня оптимальной настройкой было около 5 пикселей.
Когда вы будете довольны своим, нажмите ОК, и мы будем готовы перейти к следующей части.
Теперь давайте объединим эти два слоя в группу.
Для этого нужно сначала щелкнуть нижнюю, затем, удерживая Shift, щелкнуть верхнюю.
Просто примечание сбоку, если бы между верхним и нижним были какие-либо другие слои, это выделило бы их все.
Чтобы выбрать только отдельные числа, удерживайте Ctrl, а затем щелкните те, которые вам нужны.
Чтобы сгруппировать ключ в Ctrl + G.
Теперь вы увидите, что ваши слои сгруппированы внутри папки.
Для более сложной работы я бы посоветовал маркировать папки, но сделайте это сейчас просто для упражнения.
Также создайте дубликат, как мы делали раньше, этой папки…
Помните «Layer — Duplicate Layer»
Теперь мы собираемся повторить процесс, только на этот раз мы собираемся добавить немного больше размытия по Гауссу. к изображению.
Это поможет немного заполнить изображение.
Когда вы будете счастливы и нажмете ОК.
Следующее, что нужно сделать, это изменить режим наложения папки.
То есть мы можем делать это не только с отдельными слоями, но и с папками.
Фактически и слои на вашей панели слоев вообще могут быть изменены таким образом с помощью режимов наложения.
Режим наложения, который я выберу на этот раз, будет «Темнее», так как я чувствую, что он немного заполняет мое изображение.
Но, говоря это, просканируйте себя и посмотрите, что еще могут предложить режимы наложения.
Если что-то еще выглядит лучше и больше похоже на набросок, то, во что бы то ни стало, используйте его.
Варианты редактирования будут иметь отношение к изображению, поэтому полезно иметь представление о том, что работает на вашей стороне.
Еще одна небольшая боковая опция, на которую я хочу, чтобы вы также посмотрели, — это опция «Непрозрачность».
Когда вы заглянете внутрь своей панели слоев, вы увидите слово «Непрозрачность».
Нажмите на него и переместите ползунок, чтобы увидеть, что он делает с вашим изображением.
Стало лучше?
Попробуйте его в обеих группах, чтобы увидеть, дает ли он какой-либо лучший результат.
Если не беспокойтесь, просто посмотрите…
Затем повторите процесс еще раз, только на этот раз мы собираемся дать нашему слою большое размытие по Гауссу.
Это заполнит множество пустых областей.
Вы можете испытать, как и я, изображение становится слишком сильным, ну и уменьшите непрозрачность папок, о чем мы говорили.
Сделайте немного более вкусным.
Таким образом, этих трех шагов должно быть достаточно для этой части.
А теперь давайте продолжим.
Выберите все эти папки.
Затем сделайте дубликат, как мы делали ранее.
Затем, пока они выделены, щелкните правой кнопкой мыши.
Когда появится панель параметров, нажмите «Объединить слои».
Теперь перейдите к Gaussian Blur и сделайте ему небольшое размытие или примерно 2 или 3.
Чем больше ваше изображение, тем большее число вам нужно будет выбрать, но я бы не стал превышать четыре.
Теперь уменьшите непрозрачность слоя до 50%
Далее мы будем использовать High Pass.
High Pass — это способ использовать режимы наложения для увеличения резкости.
Дублируя слои высоких частот в сочетании с регулировкой непрозрачности, вы можете получить действительно мелкие детали при резкости.
Вы также можете стереть области, если хотите, чтобы элементы, расположенные впереди, казались более резкими.
Задайте радиус пропускания верхних частот около 25.
Возможно, вам придется еще больше уменьшить непрозрачность слоя.
Когда все будет хорошо, перейдите в «Изображение» и выберите «Уровни».
Переместите все ползунки к центру, чтобы все касалось краев гистограммы.
Затем вы можете немного отрегулировать центральный ползунок, если он слишком темный или светлый.
Последнее, что мы сейчас сделаем, это добавим немного зерна.
Я делаю это, используя «Шум» в параметре фильтра.
Дайте ему достаточно зерна, чтобы он все еще выглядел естественно, 20 мне подойдет.
И теперь мы закончили 🙂
Надеюсь, вам понравилось.
Рейтинг: 012345 5,00 на основе 2 рейтингов
Следующие две вкладки изменяют содержимое ниже.Закончив колледж в 2002 году по специальности «Искусство и дизайн», я начал изучать свой путь в области графического дизайна и профессионального постпродакшна.Фрилансер, работающий полный рабочий день с 2011 года.
Самые популярные посты в августе
Как рисовать на фото | Учебное пособие по редактированию фотографий
Инструмент рисования PicMonkey позволяет рисовать на фотографии, рисовать на изображениях, рисовать на фотографиях и писать на своих рисунках. Вы можете создавать то, что хотите, с помощью инструмента рисования — выберите карандаш, кисть или аэрозольную краску, чтобы придать вашим проектам забавный, схематичный, индивидуальный вид.
ПодписчикиPro получают дополнительную дозу удовольствия от рисования с помощью экстра-крутых профессиональных кистей.Выбирайте из блеска и фольги, акварели, маркера, альбома для рисования и многого другого! Кроме того, вы можете изменить форму кончика кисти, чтобы она выглядела еще красивее.
Кроме того, каждый рисунок, который вы делаете, сохраняется как отдельный слой, а это значит, что вы можете применять к нему текстуры или эффекты! И сохраните рисунок на прозрачном фоне в формате PNG, чтобы получить классную наклейку или логотип, которые можно использовать снова и снова.
Давайте узнаем, как использовать инструмент рисования!
Быстрые шаги: Как нарисовать на фотографии
Щелкните Создать новый , чтобы открыть изображение в PicMonkey.Либо ваше собственное, либо стандартное фото.
При желании отрегулируйте изображение (кадрирование, цвета, эффекты).
Откройте инструмент «Рисование» в меню вкладок инструментов слева (значок карандаша).
Выберите инструмент рисования, который вы хотите использовать: карандаш, малярную кисть или аэрозольную краску.
Используйте ползунки Size , Hardness и Strength для настройки внешнего вида штрихов.
Выберите цвета из палитры цветов.
Убирайся! Когда закончите, нажмите Применить .
Рисунок теперь представляет собой отдельный слой, который вы можете дополнительно настроить, как если бы вы использовали любое графическое наложение в PicMonkey.
Подробные инструкции: как рисовать на фотографии
Теперь давайте углубимся в детали и пошагово научимся создавать дизайн с помощью инструмента рисования. Плюс небольшой бонусный совет в конце о том, как создать свою собственную графику с помощью рисования.
1.Откройте свою фотографию в PicMonkey
Чтобы начать работу, сначала нажмите Создать новый с домашней страницы PicMonkey и выберите, где будет храниться ваше изображение. Нет изображения? Без проблем! Просмотрите нашу огромную библиотеку стоковых фотографий, чтобы найти изображение для рисования. Подумайте о том, чтобы на фотографии было достаточно места, чтобы разместить ваш рисунок или почерк. Также учитывайте контраст — например, если фотография слишком темная, рисунок на ней может получиться не так хорошо.
Сейчас прекрасное время, чтобы внести какие-либо изменения в свою фотографию, поэтому продолжайте обрезать или удалять фон, применять эффект фильтра или настраивать цвета, прежде чем начать рисовать.
2. Выберите инструмент рисования
На инструмент рисования! Выберите значок карандаша в меню вкладок инструментов слева, чтобы открыть инструмент Рисование. Вы увидите три различных совета по рисованию на выбор — карандаш, кисть или аэрозольная краска — выберите инструмент рисования, который хотите использовать.
3. Отрегулируйте обводку и цвета рисования
После выбора подсказки для рисования на панели настроек отобразятся все доступные вам параметры для настройки внешнего вида вашего рисунка. Используйте ползунки Size , Hardness и Strength для настройки внешнего вида мазка и выберите цвет, который вы хотите использовать — мы начали с шести популярных цветов, но вы можете выбрать любой оттенок, который вам нравится, из вкладка спектра.
4. Нарисуйте и примените
Нарисуйте! Поместите курсор на холст, щелкните и перетащите, чтобы нарисовать. При желании вы можете изменить размер и цвет каждого штриха. Однако вы не можете переключаться между подсказками, пока не нажмете Применить .
Нарисуйте прямые линии, удерживая нажатой SHIFT во время рисования.
Обратите внимание, что если вы нажмете Отмена , весь чертеж, который вы создали до сих пор, исчезнет, поэтому, если вы просто хотите отменить только последний штрих, используйте стрелку отмены на нижней панели инструментов.
После того, как вы нажали «Применить», ваш рисунок становится отдельным слоем. Вы можете создать столько слоев рисунка, сколько захотите, и переупорядочить их на панели слоев.
5. Настройте слой чертежа
Теперь, когда ваш рисунок является отдельным слоем, вы можете настроить его так же, как и с другой графикой. Примените текстуры к рисунку, используйте эффекты, кадрируйте, вращайте, добавляйте тень или регулируйте непрозрачность с помощью ползунка Fade . На панели «Слои » вы можете переместить графику вашего рисунка так, чтобы она находилась позади или перед другими слоями.
Создайте свою собственную графику с помощью инструмента рисования, рисуя на прозрачном фоне и сохраняя его для дальнейшего использования в Hub. Если вы планируете экспортировать его, чтобы поделиться или использовать в другом месте, обязательно загрузите его в формате PNG, чтобы сохранить прозрачность фона. Если позже вы захотите добавить его к дизайну в PicMonkey, перейдите в раздел «Графика» (на вкладках инструментов слева)> выберите Добавить собственную графику > выберите его в концентраторе.
Изучите все лучшее из того, что может предложить PicMonkey:
Дополнительные советы по редактированию фотографий: Размытие фона , Эффект зеркального изображения , Зернистость пленки , Сделать фотоискусство , Размытие всего изображения , Cartoon Look , Винтаж Эффекты
Half-Sketch Half-Photo Morph with Photoshop
Сегодняшний совет любезно предоставлен моей женой Кэрол, которой понравилось изображение, которое вы видите ниже, настолько, что она повесила его на стене в нашем доме.Это многое для меня говорит, поскольку в моей библиотеке есть из более чем 30 000 изображений на выбор! Мы собираемся сделать снимок и создать набросок на его основе, но затем мы снова объединим исходную фотографию с эскизом, чтобы создать впечатление, что набросок оживает на холсте.
Я начну с этого снимка, сделанного мной снимка ночной цапли с желтой короной, которая прыгает с мелководья на ближайшую скалу, чтобы перекусить — конечно же, морепродукты!
Я выбрал это изображение, потому что оно содержит много краев — линий, которые хорошо трансформируются в эскиз.К этому моменту я уже изменил свое изображение, чтобы очистить гниды, настроить уровни, цвета и детали, а также обрезать его по размеру.
Первым делом мы сделаем копию фонового слоя и превратим ее в набросок. Есть много способов сделать это, но я расскажу об одном из них быстро — поищите вокруг, и я уверен, что вы найдете много других способов сделать это.
На дубликате фонового слоя запустите Filter> Stylize> Glowing Edges . Измените ширину края на 3, увеличьте яркость края по вкусу (я установил его на 9) и увеличьте плавность до 15:
.Затем выберите Image> Adjustments> Desaturate , чтобы удалить цвета по краям и оставить монохроматическое изображение:
Затем мы инвертируем изображение, нажав Ctrl-I / Cmd-I ( Image> Adjustments> Invert ).Наш эскиз принял вид:
Теперь мы можем увеличить контраст, используя уровни, чтобы придать эскизу немного большей четкости. Выберите Ctrl-L / Cmd-L ( Image> Adjustments> Levels ) и установите элементы управления примерно так, как показано. При перемещении черного ползунка вправо черные области затемняются, а при перемещении белого ползунка влево большая часть светло-серого шума превращается в чистый белый. Отрегулируйте центральный серый ползунок по вкусу:
Теперь давайте добавим маску слоя к слою эскиза, щелкнув значок в нижней части панели слоев, когда слой эскиза выбран:
Теперь, когда маска слоя активна на панели слоев, используйте черный цвет (нажмите «D», затем «X») и мягкой кистью закрасьте часть эскиза, чтобы показать реальную фотографию под ним.Вы можете получить столько деталей, сколько захотите, и можете следовать линиям или отклоняться от них с помощью мягких мазков кисти. Если вы зайдете слишком далеко, просто нажмите клавишу «X», чтобы переключить цвет с черного на белый и закрасить маску:
Теперь это начинает выглядеть хорошо, но мы хотим дать больше впечатления от смешения эскиза с фотографией. Мы можем сделать еще одну копию слоя с эскизом, заполнить его маску слоя белым цветом, чтобы все было видно, и установить для него режим наложения «Умножение», чтобы скрыть весь белый цвет и просто оставить все черные линии:
Это оказало на изображение два основных эффекта: 1) оно сделало эскиз еще более затемненным и 2) оно наложило эскиз на фотографию.Это создает впечатление чернильного следа по фотографии, но эффект слишком интенсивный. Давайте нарисуем маску слоя черной кистью, чтобы скрыть большую часть эффекта на фотографии, но оставим ее открытой рядом с областями, где фотография и эскиз смешиваются вместе. В этом случае я включил быструю маску, чтобы вы могли посмотрите, где я спрятал лишние линии эскиза. Обратите внимание, что я оставил их нетронутыми по краям переходных областей:
Мы почти закончили, пора сделать последние штрихи.Я думаю, что набросок немного затемнил изображение, так что давайте немного осветлим его. Используйте Layer> New Adjustment Layer> Brightness / Contrast и настройте яркость на 60:
.Наконец, я думаю, что этому изображению может быть полезно немного плотности во всех белых областях. Используя радиальный градиент от светло-серого до белого, я создал слой в верхней части стопки, заполнил его градиентом и установил режим наложения на умножение, чтобы завершить эффект:
И вот у вас есть гибридное изображение наполовину эскиза, наполовину фото.Есть десятки способов изменить это и создать широкий спектр эффектов — выходите и откройте для себя некоторые из них!
Нарисуйте волосы в фотошопе | Дизайнерские наборы
Для этого урока вам понадобится изображение или портрет, с которым вы будете работать. Хорошо, если у объекта нет волос. Возможно эталонное цветное изображение для оттенков волос, теней и бликов.1 — В Photoshop откройте выбранное изображение. Нажмите на маленькую кнопку внизу «Панели слоев», чтобы создать «Новый слой» наверху.
2 — Выберите «Brush Tool» (B), выберите Medium Brown (# 61441f) в качестве цвета «Foreground» и используйте жесткую кисть среднего размера (мы использовали 65 пунктов и 100% «Hardness» прибл.) . Нарисуйте «Волосы» по контуру головы и плеч. Он не обязательно должен быть идеальным, но вам нужно покрыть всю голову и оставить концы немного короче желаемой конечной длины.
3 — Выберите «Smudge Tool», выберите маленькую кисть (24 пикселя), уменьшите ее «Strength» примерно до 85% и потяните вниз края волос.Вы хотите имитировать внешний вид волос.
4 — Теперь выберите «Осветлитель» (O), установите «Диапазон» на «Средние тона» с 18% «Экспозицией» и 4-х пиксельной кистью и начните рисовать линии от верхней части головы. в направлении естественного роста волос. Переключите «Диапазон» на «Основные моменты» и добавьте еще немного.
5 — Наконец, выберите «Затемнитель» (O), установите «Диапазон» на «Средние тона» с 20% «Экспозицией» и 5-пиксельной кистью. Начните рисовать линии от макушки в направлении естественного роста волос.Вы также можете переключить «Диапазон» на «Основные моменты», если хотите.
6 — Используйте «Осветлитель» (O), установите «Диапазон» на «Средние тона», но сделайте кисть больше (32 пикселя) и придайте больше глубины вашему объекту, добавив тени в стратегически важных местах.
7 — Используйте «Затемнитель» (O), (Кисть 28 пикселей), чтобы добавить «Света». Продолжайте делать это, изменяя «Размер кисти», «Экспозицию» и «Диапазон» инструментов «Осветление» и «Затемнение», чтобы создать реалистичный эффект.
8 — Снова выберите «Smudge Tool», но на этот раз выберите «Dry Brush» из тех, что на «Brush Panel». Используйте «Силу» 60% и завершите «Края», чтобы они выглядели лучше. Если хотите, можете нанести его и на некоторые волосы.
9 — Дублируйте слой (Command / Control + J), измените «Режим наложения» на «Яркий свет» и «Непрозрачность» на 30%.
10 — Убедитесь, что у вас выбран первый слой «Волосы», затем на «Панели настроек» создайте «Новый корректирующий слой кривых», немного измените «Кривую» и «Обрежьте» слой, нажав на маленькая кнопка в нижней части «Панели свойств».
11 — Дважды щелкните исходный эскиз слоя «Волосы» и примените следующие «Стили слоя»:
Drop Shadow:
12 — Мы также добавили «Drop Shadow» к нашему объекту и «Color Fill Layer» »Как« Фон ».

 Чтобы проверить так ли это, переходим Image — Mode (Изображение — Режим).
Чтобы проверить так ли это, переходим Image — Mode (Изображение — Режим).

 Старайтесь сохранить побольше деталей. Главной отправной точкой являются глаза модели.
Старайтесь сохранить побольше деталей. Главной отправной точкой являются глаза модели.