Перевод из растра в вектор в фотошопе. Трассировка
Любой дизайнер знает, что такое растр. Это важно для подготовки изображений для публикации, их изменения, создания макетов. Для обычного пользователя сети различие между форматами не так велико. Однако это основы работы с графикой, которые должен знать каждый, кто хочет уметь обрабатывать фотографии.
Определение растра, его достоинства и недостатки
Что такое растр? Это изображение, составленное из матрицы пикселов, окрашенных определенным цветом. Их легко заметить, значительно увеличив рисунок. Файл с хранит в себе код, содержащий количество точек и их цвет. Фотографии, сканированные картинки, иллюстрации в журналах и на экране компьютера — растровые. Сетка пикселов (точек) может передавать изображение любой сложности, тени, градиенты, размытие, полутона, 3D-эффекты и даже анимацию. Фотореалистичность — главное достоинство этого
К недостаткам растра относят следующее:
- Невозможность масштабировать.

- Растровое изображение ограничено прямоугольником. То есть при наложении рисунков друг на друга нижний «спрячется» под белым фоном верхнего.
- Чем сложнее изображение, тем больше весит файл с ним.
Характеристики растров
Растровые изображения различаются размером, разрешением, цветовыми модулями и количеством оттенков. Отличны также сами характеристики сетки. Известны следующие виды растров по типу матрицы: регулярный и стохастический.
- Размер (вес) — общее количество пикселов в изображении, исчисляется в КБ (МБ, ГБ). Чем больше и сложнее рисунок, тем он больше весит.
- Разрешение — количество пикселов на дюйм (ppi) у интернет-картинок, фото или точек на дюйм (dpi) у печатных иллюстраций. Чем больше этот параметр, тем рисунок качественнее, четче. Стандартное разрешение интернет-изображений — 72 ppi, печатных макетов — 300 ppi.

- Цветовой модуль определяет базовые оттенки. Это может быть распространенный RGB, когда красный, зеленый и синий присутствуют в том или ином количестве в каждом пикселе и, смешиваясь, образуют нужный цвет. Для подготовки макетов часто используют CMYK — модуль, состоящий из голубого, пурпурного, желтого и черного цветов. LAB — это «светлый», красно-зеленый и сине-желтый; Grayscale — оттенки серого.
- От того, сколько бит закодировано в каждом пикселе, зависит цветность рисунка. В монохромных изображениях каждая точка весит 1 бит. Если в пикселе 4 бита, рисунок состоит из 16 цветов. 8 бит на пиксел дают 256 цветов, 16 бит — 65 тыс. цветов, 24 бита — 16 млн. оттенков.
- Различают следующие типы растров в зависимости от матрицы пикселов: регулярный имеет сетчатую структуру (с затемнением точек или сетки), стокахтический не имеет четкой организации, то есть пикселы расположены хаотично.
Отличие растрового изображения от векторного
Помимо растра, есть векторный формат — способ создания рисунка, при котором минимальные элементы изображения — простейшие геометрические фигуры: прямоугольники, овалы, окружности, прямые и кривые линии. Файл векторной графики содержит математические формулы — параметры фигур (диаметр, длину, ширину, заливку, цвет, контур), их расположение на холсте (X и Y-координаты) и положение друг относительно друга. Векторный рисунок просто масштабировать и редактировать — нужно всего лишь изменить характеристики нужного объекта. При увеличении или уменьшении изображения его качество не меняется. Картинка в векторе не ограничена прямоугольным фоном — их можно накладывать друг на друга. При этом исходный файл весит значительно меньше растра.
Файл векторной графики содержит математические формулы — параметры фигур (диаметр, длину, ширину, заливку, цвет, контур), их расположение на холсте (X и Y-координаты) и положение друг относительно друга. Векторный рисунок просто масштабировать и редактировать — нужно всего лишь изменить характеристики нужного объекта. При увеличении или уменьшении изображения его качество не меняется. Картинка в векторе не ограничена прямоугольным фоном — их можно накладывать друг на друга. При этом исходный файл весит значительно меньше растра.
При таком количестве растр может противопоставить вектору? Картинки в этом формате трудно назвать реалистичными — у них немного мультяшное отображение за счет того, что используются чистые цвета и градиенты. Современные — Adobe Illustrator — могут работать со сложными эффектами: тенями, смешением цветов, размытием, но до возможностей обработки растровых изображений им еще далеко. В векторе готовят макеты для печати.
Форматы растровой графики
Растровые рисунки могут быть сохранены в разных форматах, причем конвертация происходит просто — нужно открыть файл любым графическим редактором, выбрать пункт меню «Сохранить как» и нужное расширение.
GIF — простейший формат отображения. Он поддерживает прозрачность и анимационные эффекты, немного весит, однако цветность у него невысока — 256 цветов. В GIF удобно хранить графики, диаграммы.
PNG использует сжатие без потерь и поддерживает прозрачность, значительно более цветный, чем GIF.
TIFF применяют для перевода из растра в вектор, так как этот формат не объединяет слои в рисунке.
JPEG — самый популярный формат, используемый для фотографий, сканированных картинок, интернет-изображений.
Как перевести из растра в векторный формат
Необходимость конвертировать растровую картинку в вектор появляется у дизайнеров при изготовлении макета, или если нужно увеличить рисунок, изменить его без потери качества. Перевод в вектор — нетривиальная задача, так как многие фотоэффекты не могут быть воспроизведены. При автоматической трассировке качество картинки сильно снижается: могут искажаться цвета, теряться детали рисунка. При этом автоматически создаются объекты из групп пикселов схожих цветов, расположенные по контуру растрового изображения. Если рисунок сложный, созданных объектов может быть очень много, и редактировать их непросто. Автотрассировка доступна в редакторах Corel Drew или Illustrator.
Если рисунок сложный, созданных объектов может быть очень много, и редактировать их непросто. Автотрассировка доступна в редакторах Corel Drew или Illustrator.
Картинку хорошего качества можно получить только ручной трассировкой. При этом дизайнер обводит рисунок по контуру, а тени или объем создаются путем наложения фигур разной величины и оттенка друг на друга. Проще всего это делать на графическом планшете, стилусом обводя линии. Созданные вручную изображения в векторе стоят дорого и весьма ценятся.
… и наоборот
Растеризация — процесс, противоположный трассированию, когда векторный рисунок нужно перевести в растр, чтобы, например, дополнить его сложными фотоэффектами. При этом все хорошие свойства вектора исчезают, то есть полученное изображение невозможно будет масштабировать без потери качества. Поэтому желательно сохранить исходный файл, чтобы при необходимости увеличить или изменить картинку.
Перед переводом в растр (Convert to Bitmaps) необходимо задать следующие параметры:
- Color — количество цветов в рисунке.

- Dithered — при активации этого пункта цвета будут формироваться путем смешивания.
- Redolution — разрешение.
- Anti-aliasing — линии и изломы исходного рисунка будут сглажены.
- Trandparent Backgrounf — параметр, делающий фон прозрачным.
- Size — размер.
Итак, для правильной работы с рисунками необходимо знать, что такое растр и вектор. формируется из множества пикселов — мельчайших графических элементов. Растр красочен, воспроизводит многие фотоэффекты, даже анимацию. Однако такие картинки трудно масштабировать и изменять. Вектор, наоборот, легко переделывать за счет изменения какого-либо объекта рисунка; при масштабировании качество его остается прежним. Однако тени, размытие, сложные градиенты и передать сложно. Растровый рисунок можно приблизительно отобразить в векторном формате и наоборот.
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Что нам для этого необходимо сделать? Прежде всего нужна программа Adobe Illustrator.
Версия значения не имеет.
Порядок действий
Открываем наше растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… > Adobe Illustrator или запустить иллюстратор и перетащить рисунок на рабочую область.
Исходное изображение
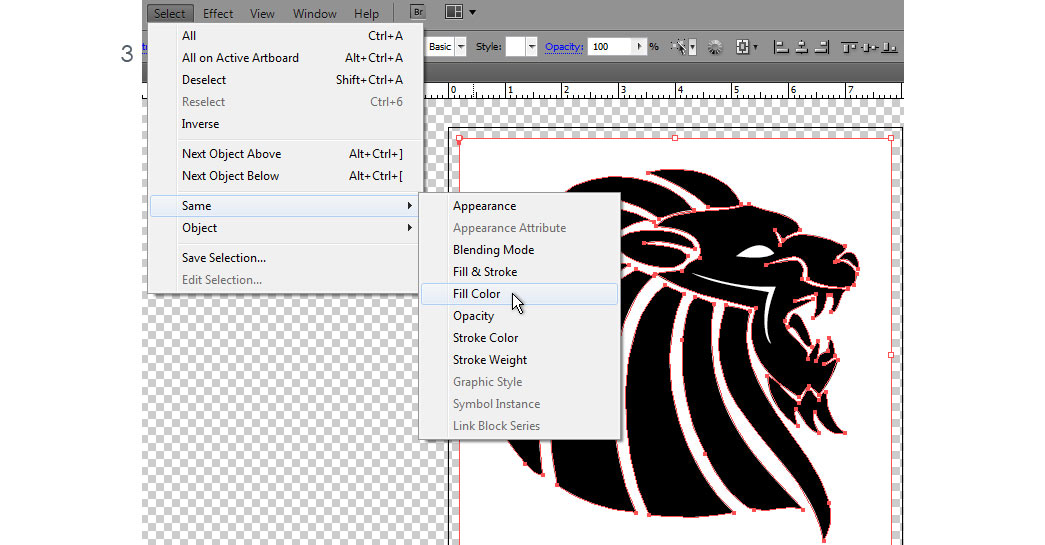
На панели инструментов выделяем инструмент «
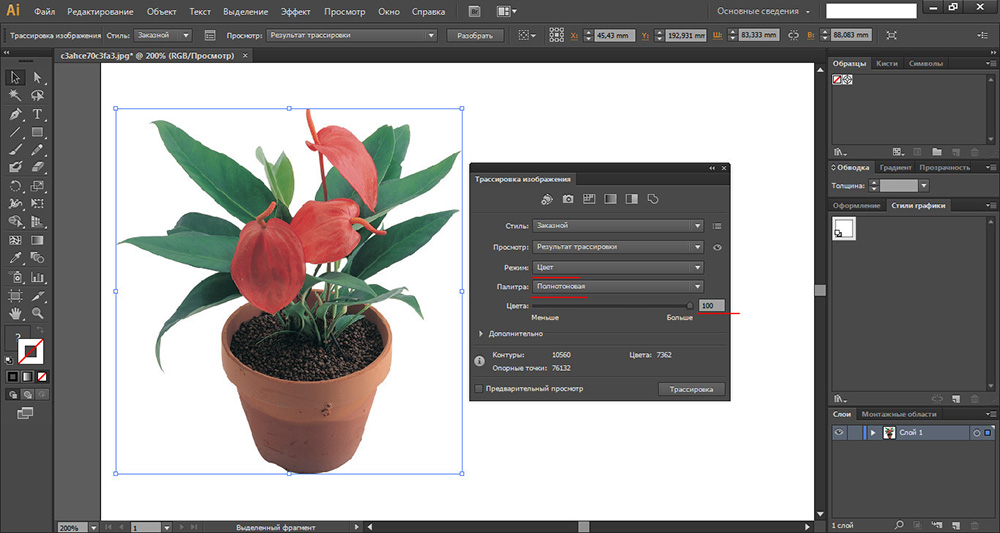
Над рабочей областью находим кнопку «Быстрая трассировка » и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки… «. Когда мы на него кликаем, открывается окно с параметрами.
В правой части окна параметров выбрать пункт «Просмотр «.
1) делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения;
2) поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Я предпочитаю второй способ: во-первых, не всегда русский перевод того или иного слова полностью передает заложенный в оригинале смысл, а во-вторых, зачастую так быстрее и проще запоминается. Изменяете параметр. Смотрите, на что влияет (визуально). Комбинируете несколько параметров. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на истину, в окне параметров трассировки нажимаем «Трассировка » и в меню над рабочей областью кнопку «Разобрать «. Таким образом мы получаем первоначальное изображение, но уже в кривых.
Если же вас не устраивает полученный результат, его можно доработать. Для этого с помощью инструмента «Выделение » необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести весь рисунок целиком). Идем в пункт меню «Объект
Для этого с помощью инструмента «Выделение » необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести весь рисунок целиком). Идем в пункт меню «Объект
Результат в режиме сетки
Также более хороший результат можно получить, если изначально брать крупное изображение хорошего качества. Поэтому, если нет желания тратить время на подшаманивание узлов сплайнов в будущем, используйте качественные изображения в качестве сырья для трассировки!
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Что нам для этого необходимо сделать? Прежде всего нужна программа Adobe Illustrator.
Что нам для этого необходимо сделать? Прежде всего нужна программа Adobe Illustrator.
Версия значения не имеет.
Порядок действий
Открываем наше растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… > Adobe Illustrator или запустить иллюстратор и перетащить рисунок на рабочую область.
Исходное изображение
На панели инструментов выделяем инструмент «
Над рабочей областью находим кнопку «Быстрая трассировка » и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки… «. Когда мы на него кликаем, открывается окно с параметрами.
В правой части окна параметров выбрать пункт «Просмотр
1) делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения;
2) поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Я предпочитаю второй способ: во-первых, не всегда русский перевод того или иного слова полностью передает заложенный в оригинале смысл, а во-вторых, зачастую так быстрее и проще запоминается. Изменяете параметр. Смотрите, на что влияет (визуально). Комбинируете несколько параметров. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на истину, в окне параметров трассировки нажимаем «Трассировка » и в меню над рабочей областью кнопку «Разобрать «. Таким образом мы получаем первоначальное изображение, но уже в кривых.
Если же вас не устраивает полученный результат, его можно доработать. Для этого с помощью инструмента «Выделение » необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести весь рисунок целиком). Идем в пункт меню «Объект » > «Трансформирование » > «Масштабирование » и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение » (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Результат в режиме сетки
Также более хороший результат можно получить, если изначально брать крупное изображение хорошего качества. Поэтому, если нет желания тратить время на подшаманивание узлов сплайнов в будущем, используйте качественные изображения в качестве сырья для трассировки!
Простейший способ трассировки графического объекта — открыть или поместить файл в Adobe Illustrator и выполнить автоматическую трассировку с помощью команды «Трассировка изображения»: Справка по Illustrator. Использование инструмента «Трассировка изображения» — CS6
Использование инструмента «Трассировка изображения» — CS6
*Еще проще):
Программными средствами предоставленное Вами изображение/картинку/рисунок/фотографию – в вектор за 1(!) евро -> Изображение в вектор
=== Он-лайн сервисы ===
- Первый платный , хотя два изображения для старта можно сделать бесплатно.
На английском, хотя разобраться несложно. Два варианта пользования – он-лайн или купить программу для компьютера. Цена на он-лайн пользование (безлимитное) $7.95, программа на десктоп стоит $295.00. Есть возможность заказа ручной трассировки.
Конечно, на фри-лансерских порталах можно найти и дешевле, ну тут уж выбор за каждым.
Точность
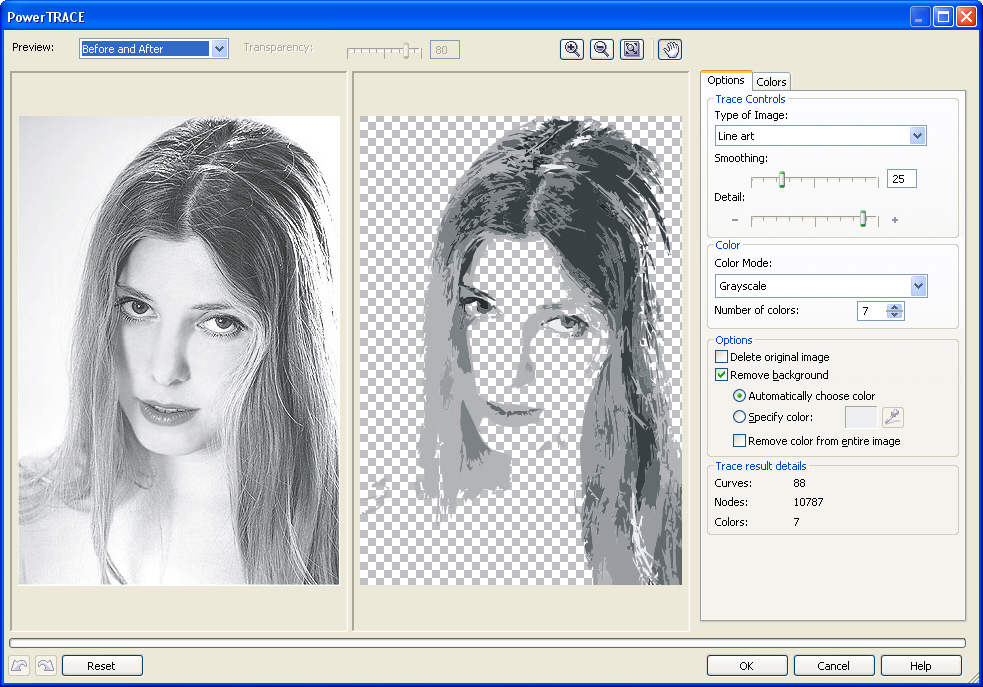
Выше несколько сравнительных изображений Vector Magic, Adobe Live Trace (CS6) и Corel
Corel PowerTRACE (X6). Обратите внимание на акккуратность обработки Вектором форм.
Легкость использования
Не требуется устанавливать и знать великое множество опций и настроек для достижения приемлемого результата.
Нужно лишь ответить на пару простых вопросов и все. В случае, если результат не удовлетворил, то есть руководство «по неисправностям», где можно без особого труда найти ответ и решить проблему.
Можно пробовать снова и снова, пока не получится удовлетворительный результат.
В общем, можно переложить эту работу на Vector и заняться более творческими задачами.
Перевод вольный, но смысл примерно такой.
Исходные изображения в формате JPG , GIF , PNG , BMP и TIFF . Результат в трех вариантах качества и в трех форматах: EPS , SVG и PNG . По завершении возможно повторение с другим желаемым качеством и некоторое редактирование.
- Следующий, полностью БЕСПЛАТНЫЙ .
Полностью на английском, но с использованием все понятно. Чуть больше настроек и ручной работы, но оно стоит того.
Поддерживаемые исходные форматы:
| Выходные форматы:
|
- позволяет конвертировать изображения в формат . Можно как загрузить файл, так и указать ссылку на изображение. Также возможно наложение цифровых эффектов.
В случае конвертирования растровых изображений (PNG или JPG ) в формат SVG , произойдет преобразование форм и объектов в черно-белую векторную графику, которая масштабируется без какой-либо потери качества. Такие изображения могут быть раскрашены с помощью бесплатных программ по работе с векторными изображениями ( и др.). Фотографы в большинстве случаев не добьются желаемого результата при конвертировании растрового изображения в формат SVG .
Если вы конвертируете в формат SVG
какое-либо векторное изображение (например, формата eps или ai), конвертер попытается сохранить все векторные и цветовые данные, а также обеспечит максимально возможную схожесть двух файлов.
Конвертер формата Scalable Vector Graphics (SVG ) позволяет конвертировать файлы более чем 130 форматов. Направления конвертирования:
3FR в SVG , AFF в SVG , AI в SVG , ANI в SVG , ART в SVG , ARW в SVG , AVI в SVG , AVS в SVG , BMP в SVG , CDR в SVG , CGM в SVG , CIN в SVG , CMYK в SVG , CMYKA в SVG , CR2 в SVG , CRW в SVG , CUR в SVG , CUT в SVG , DCM в SVG , DCR в SVG , DCX в SVG , DDS в SVG , DFONT в SVG , DIA в SVG , DNG в SVG , DPX в SVG , DXF в SVG , EPDF в SVG , EPI в SVG , EPS в SVG , EPSF в SVG , EPSI в SVG , EPT в SVG , EPT2 в SVG , EPT3 в SVG , ERF в SVG , EXR в SVG , FAX в SVG , FIG в SVG , FITS в SVG , FPX в SVG , FRACTAL в SVG , FTS в SVG , G3 в SVG , GIF в SVG , GIF87 в SVG , GRAY в SVG , GRB в SVG , HDR в SVG , HRZ в SVG , ICB в SVG , ICO в SVG , ICON в SVG , IPL в SVG , JBG в SVG , JBIG в SVG , JNG в SVG , JP2 в SVG , JPC в SVG , JPE в SVG , JPEG в SVG , JPG в SVG , JPX в SVG , K25 в SVG , KDC в SVG , M2V в SVG , M4V в SVG , MAT в SVG , MIFF в SVG , MNG в SVG , MONO в SVG , MOV в SVG , MP4 в SVG , MPC в SVG , MPEG в SVG , MPG в SVG , MRW в SVG , MSL в SVG , MSVG в SVG , MTV в SVG , MVG в SVG , NEF в SVG , NRW в SVG , ORF в SVG , OTB в SVG , OTF в SVG , PAL в SVG , PALM в SVG , PAM в SVG , PBM в SVG , PCD в SVG , PCDS в SVG , PCL в SVG , PCT в SVG , PCX в SVG , PDB в SVG , PDF в SVG , PDFA в SVG , PEF в SVG , PES в SVG , PFA в SVG , PFB в SVG , PFM в SVG , PGM в SVG , PICON в SVG , PICT в SVG , PIX в SVG , PJPEG в SVG , PLASMA в SVG , PNG в SVG , PNG24 в SVG , PNG32 в SVG , PNG8 в SVG , PNM в SVG , PPM в SVG , PS в SVG , PSD в SVG , PTIF в SVG , PWP в SVG , RAF в SVG , RAS в SVG , RGB в SVG , RGBA в SVG , RLA в SVG , RLE в SVG , SCT в SVG , SFW в SVG , SGI в SVG , SK в SVG , SK1 в SVG , SR2 в SVG , SRF в SVG , SUN в SVG , SVG в SVG , SVGZ в SVG , TGA в SVG , TIF в SVG , TIFF в SVG , TIM в SVG , TTC в SVG , TTF в SVG , TXT в SVG , VDA в SVG , VICAR в SVG , VID в SVG , VIFF в SVG , VST в SVG , WBMP в SVG , WEBP в SVG , WMF в SVG , WMZ в SVG , WPG в SVG , X в SVG , X3F в SVG , XAML в SVG , XBM в SVG , XC в SVG , XCF в SVG , XFIG в SVG , XPM в SVG , XV в SVG , XWD в SVG , YCBCR в SVG , YCBCRA в SVG , YUV в SVG
Построен на открытых решениях, таких как Autotrace, ImageMagick, и различных linux графических компонентах.
Форматы для преобразования:
SVG
— Scalable Vector Graphics files
AI — Adobe Illustrator files (postscript based)
CGM
— Computer Graphics Metafile files
WMF
— Windows Metafile files
SK — Sketch/Skencil files
PDF
— Portable Document Format
EPS
— PostScript
PLT
— HPGL
for cutting plotter files
а также: P2E, FIG , EMF , MIF , ER, DXF , EPD , CGM , oDR2D
Этот онлайн-сервис вначале описывался как бесплатный, но в данный момент за него нужно платить. В бесплатном варианте есть ограничение на количество обрабатываемых изображений и на результат лепиться логотип сервиса.
Нашел вчера замечательный онлайн-инструмент для перевода растровых изображений в векторные . Такой замечательный, что чесно говоря и рассказывать о нем, даже Вам Уважаемый Читатель, жалко:(
Только безграничная преданность идеалам блогера заставила меня превозмочь жадность и настучать (какое многогранное слово) этот пост:)
Для тех кто не знает в чем отличия между растровыми и векторными изображениями — небольшая справка:
Все графические форматы поделены на два типа — растровые и векторные. Каждый имеет свои преимущества и недостатки. Растровые рисунки более приближены к реальному изображению, с ними легче работать. Можно сказать, что они представляют из себя снимок реального изображения с фиксированной точностью. Векторные же — это воплощение чистой художественной абстракции. По своей природе они близки к рисункам художников. Векторные рисунки компактны и универсальны. Представляя из себя по сути идею, того что должно быть изображено, они без потерь проходят любые трансформации, в отличие от растровых которые теряют качество практически при любом изменении. Одним из замечательных свойств векторных рисунков есть то что их можно увеличивать до огромнейших размеров без потери качества изображения.
Каждый имеет свои преимущества и недостатки. Растровые рисунки более приближены к реальному изображению, с ними легче работать. Можно сказать, что они представляют из себя снимок реального изображения с фиксированной точностью. Векторные же — это воплощение чистой художественной абстракции. По своей природе они близки к рисункам художников. Векторные рисунки компактны и универсальны. Представляя из себя по сути идею, того что должно быть изображено, они без потерь проходят любые трансформации, в отличие от растровых которые теряют качество практически при любом изменении. Одним из замечательных свойств векторных рисунков есть то что их можно увеличивать до огромнейших размеров без потери качества изображения.
James Diebel и Jacob Norda из Стенфордского университета сделали онлайн-сервис VectorMagic который может очень даже испортить настроение разработчикам платных средств (Adobe Live Trace и Corel PowerTRACE ) для перекодировки рисунков bitmap в векторный формат. Не верите — посмотрите результаты сравнения вышеупомянутых программ с VectorMagic.
Не верите — посмотрите результаты сравнения вышеупомянутых программ с VectorMagic.
Сервис работает достаточно быстро (делаем небольшую скидку на сложность преобразования) а результаты просто шокирующие. Я испытал VectorMagic с несколькими изображениями, и результаты оказались самыми лучшими. VectorMagic имеет хорошую систему автоматического определения характеристик изображения и подстраивает параметры трансформации, так что пользователю в принципе не нужно знать ничего особенного о самом процессе.
В качестве исходных изображений можно использовать изображения в формате JPG, GIF, PNG, BMP и TIFF . На выходе в зависимости от желания можно получить рисунок в трех разных вариантах качества векторизации и в трех разных форматах: EPS, SVG и PNG . После завершения процесса векторизации допускается переход на повторение процесса с другим качеством (как большим, так и меньшим) и небольшое редактирование.
Рассмотрим перевод изображения на примере:
1. Идем на сайт VectorMagic и загружаем рисунок. Для загрузки изображения используйте кнопки “Обзор ” и “Upload “:
Идем на сайт VectorMagic и загружаем рисунок. Для загрузки изображения используйте кнопки “Обзор ” и “Upload “:
2. После загрузки веб-приложения появиться окошко с предположением о том, чем является наш рисунок — фотографией (художественным рисунком), логотипом с размытыми краями или четким логотипом. Можно согласится с программой, а можно выбрать все вручную. Проявим немного самостоятельности и выберем определим рисунок как фотографию:
… после чего нажмем на кнопочку “Next ” в правом нижнем угле окна.
3. На следующей странице выбираем качество выходного изображения. Я выбрал самое лучшее:
Жмем “Next ” и переходим к следующему пункту.
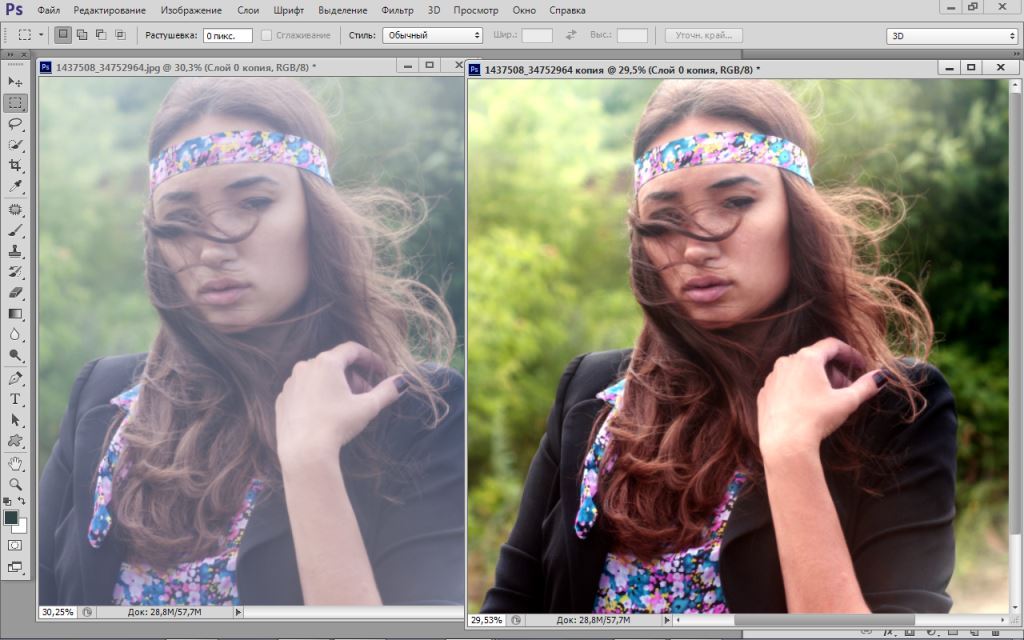
4. Здесь нужно будет немного подождать. По окончанию процесса перевода видим два изображения — слева наше растровое, а справа — полученное в результате перевода (векторное):
Рекомендуем также
Фотошоп растровый или векторный.
 Перевод из растра в вектор в фотошопе
Перевод из растра в вектор в фотошопеВекторные рисунки все чаще и чаще используют в различных печатных инструментах, для создания красивых рисунков из дерева, пластика, метала, бумаги и прочих материалов. Сегодня, мы разберемся, как можно сделать векторный рисунок своими руками, используя программу фотошоп. Затратив совсем немного времени, мы получим качественный векторный рисунок, и сможем без всяких проблем использовать его в дальнейшем.
Как рисунок перевести в векторный?Прежде всего, следует заметить, что перевести рисунок в векторный формат можно только рисунки, которые изображены на белом фоне. Если же фон не белый, то для начала нужно убрать все лишнее и очистить фон.
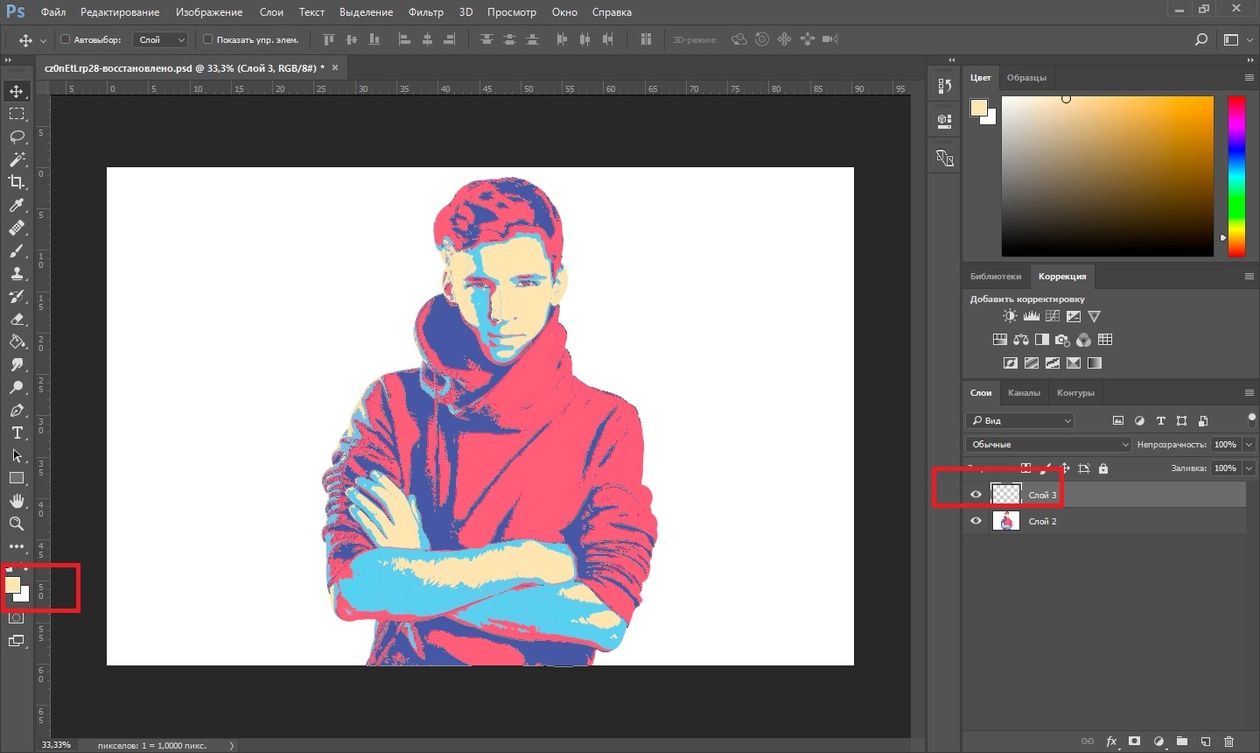
1. С помощью инструментов выделения, выбираем лишь той элемент, который мы желаем перевести в векторный рисунок, и копируем его на новый слой, под названием «фигура». После чего создаем ещё один слой и полностью заливаем его белым цветом, этот слой можно назвать «фон». Теперь, слой «фон» перемещаем под слой «фигура» и объединяем их. Полученную картинку, называем «Основа». Копируем слой «Основа» дважды и называем их «Основа_1» и «Основа_2». Отключаем их видимость.
Теперь, слой «фон» перемещаем под слой «фигура» и объединяем их. Полученную картинку, называем «Основа». Копируем слой «Основа» дважды и называем их «Основа_1» и «Основа_2». Отключаем их видимость.
2. Начнем наши операции по переводу рисунка в векторный формат. Первым же делом, применим для слоя «Основа», коррекцию «Изогелия», дабы получить рисунок в черно-белом формате. Не всегда при первой коррекции получается нужный нам рисунок, поэтому можем сделать несколько копий слоев и делать коррекцию с разными значениями, пока не получим то что нужно.
Вот мы и получили самый нормальный эффект.
3. Далее мы применяем к полученной картинке фильтр «Диффузия», чтобы убрать зубчатые края. Путь к включению фильтра: «Фильтр — Стилизация — Диффузия» (Filter-Stylize-Difuse). В открывшемся окне выбираем «Anisotropic».
4. Следующим шагом будет сглаживание краев, чтобы они стали более чёткими, для этого нажимаем «Изображение — Коррекция — Уровни» (Image-Adjustment-Levels). В открытом окне перемещаем левый и правый ползунок ближе к центру. Для того чтобы увидеть результат коррекции, лучше всего увеличить рисунок до 300% перед тем как открывать уровни.
В открытом окне перемещаем левый и правый ползунок ближе к центру. Для того чтобы увидеть результат коррекции, лучше всего увеличить рисунок до 300% перед тем как открывать уровни.
5. Повторяем пункты 3 и 4 в той же очередности.
6. Отключаем видимость нашего основного слоя и включаем слой «Основа_1». Выполняем действие «Изображение — Коррекция — Изогелия» (Image-Adjustment-Threshold). Параметр устанавливаем на уровне 138.
7. Проделываем с этим слоем операции указанные в пункте 3,4 и 5.
8. Создаем новый слой и заливаем его черным цветом. Называем его «Фон». Устанавливаем его ниже слоя «Основа». В слое «Основа_1» меняем режим на «Разница» (Difference).
Вот что у нас получается:
9. Получилась картинка немного страшная, но мы это сейчас поправим. Слой «Основа» делаем активным, и добавляем слой-маску. После чего с помощью ластика можем убрать лишние участки на лице и теле девушки.
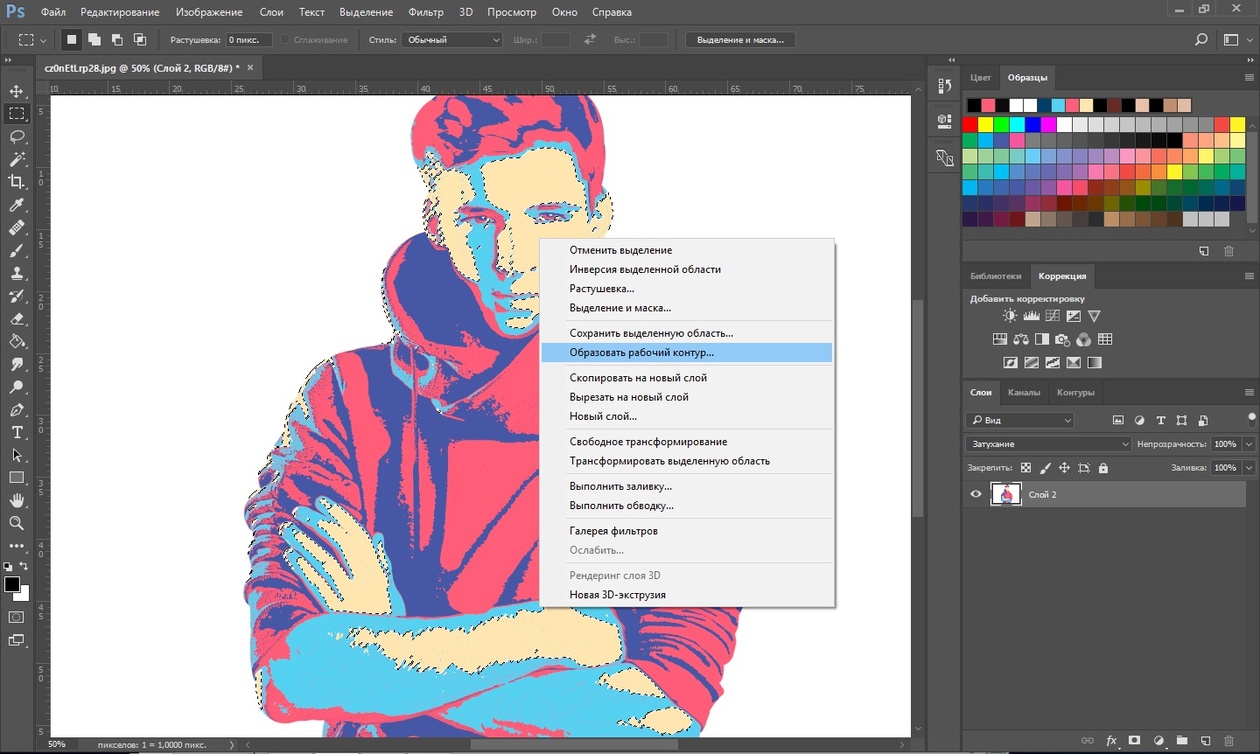
10. Вот мы и получили рисунок, теперь его нужно перевести в векторный. Используем «Волшебную палочку», выделяем всю черную область рисунка, и на изображении нажимаем правую клавишу мыши, в открывшемся меню выбираем «Образовать рабочий контур». Устанавливаем значение 1,0.
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово , подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Растровое
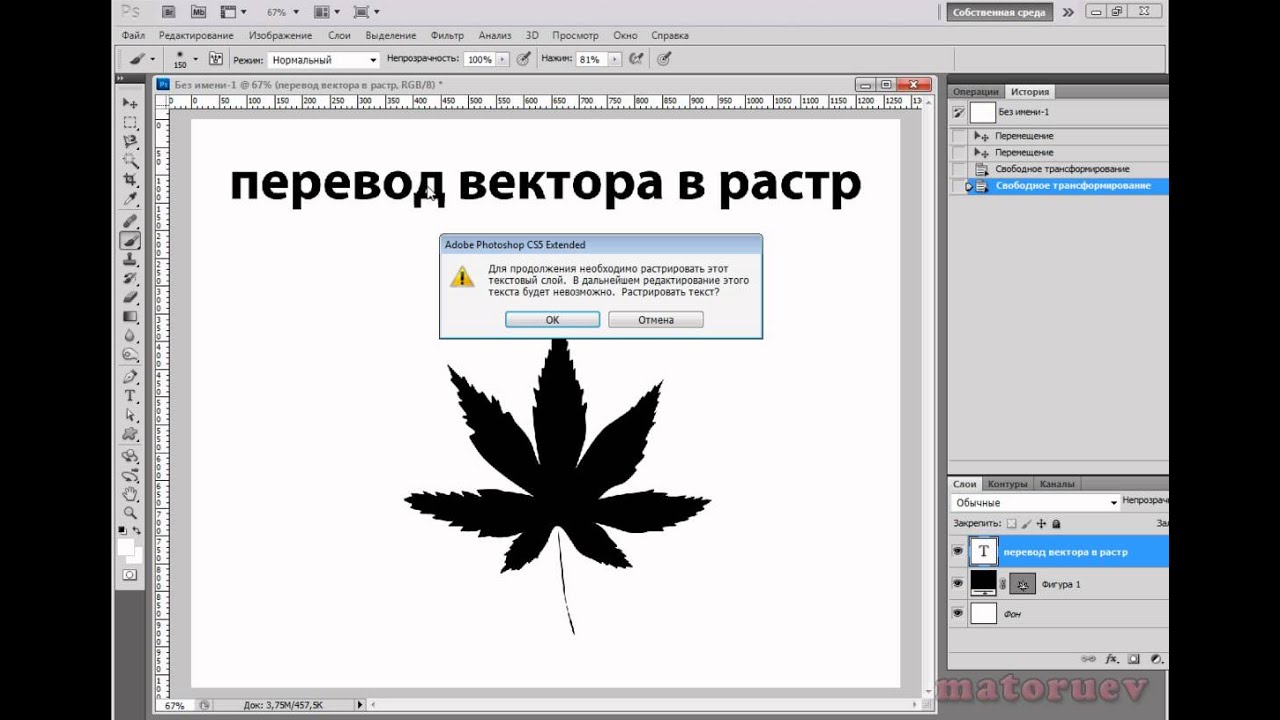
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки /текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
Создание векторной графики
Сделать рисунок можно с помощью любой фотографии . Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
- Откройте фотографию/иллюстрацию. Создайте новый слой.
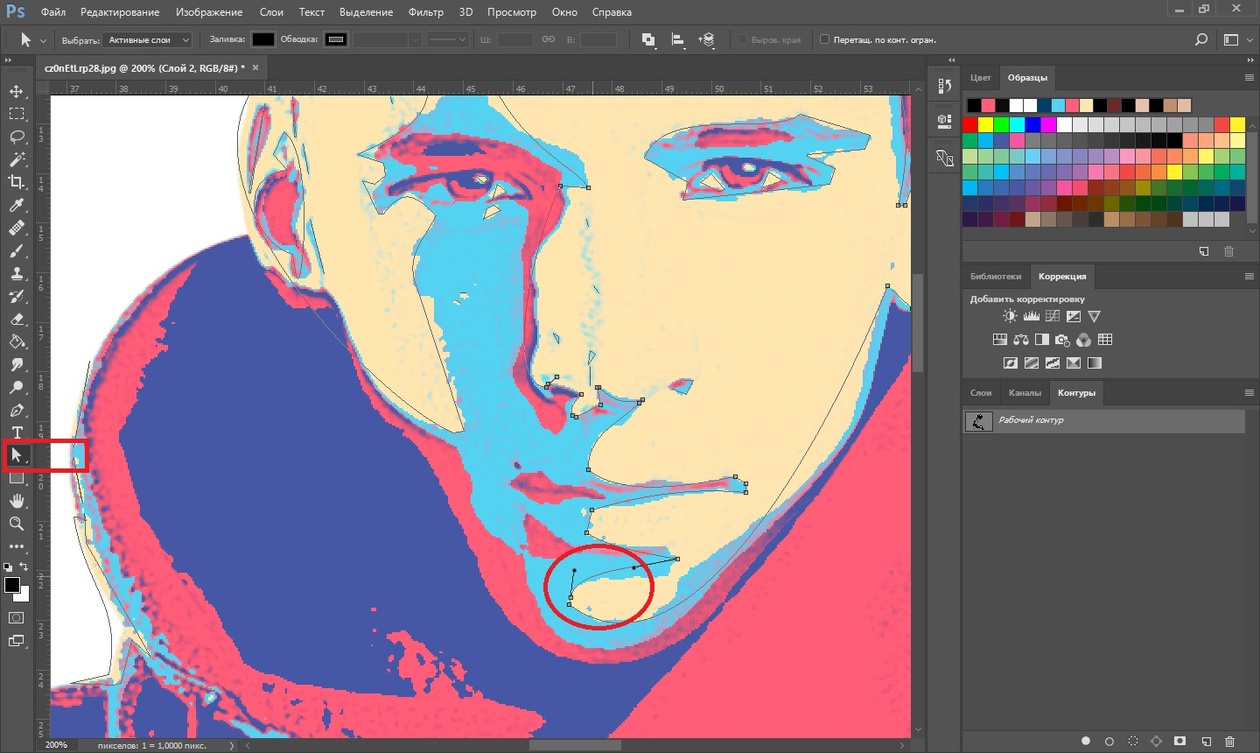
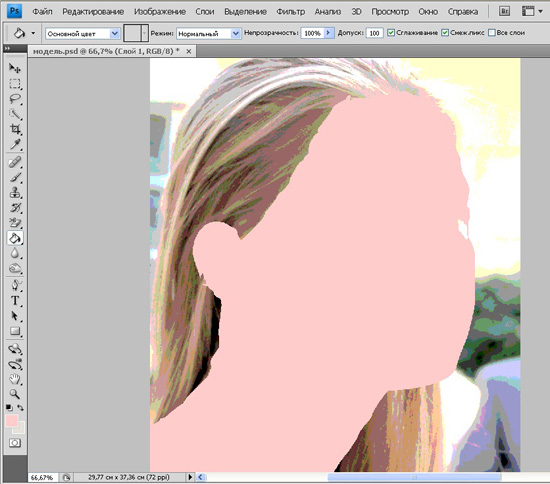
- Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешал фон, поставьте меньшую прозрачность, до 20–30%. Выберите цвет заливки и контура.
- Далее таким же образом прорисуйте контуры других деталей, залейте их нужным цветом.
- Для сложного наложения цвета на лице модели можно использовать «Фильтры». Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.

Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях и усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Трассировать растровое изображение в фотошопе. Фильтры подменю «Искажение». Создание документа и рисование объекта
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select : «Прямоугольное выделение»/Rectangular Marquee Tool , «Эллиптическое выделение»/Elliptical Select Tool ,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool .
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров» , либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path . Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path .
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok .
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool . Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N . Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур» , становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём Ok .
В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём Ok .
Теперь, перейдя на закладку «Слои»/Layers , вы увидите на новом слое первый векторный слой.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах .
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
Из лички:
«можеш подсказать как делается этот эфект или было бы здорово еслиб был подробный урок =)»
Итак, давайте обсудим. Сначала о понятиях.
Растровое изображение — это, грубо говоря, сетка разноцветных пикселей, матрица. Например, фотография.
Векторное изображение — это геометрические примитивы (точки, линии, многоугольника), складывающиеся в картинку.
Трассировка (от англ. слова «Trace» — след, отпечаток, контур) — преобразование растрового изображения в векторное.
Трассировка — процесс долгий и трудоемкий. Рассмотрите его на примере данных уроков от demiart.ru :
http://photoshop.demiart.ru/vector.shtml
http://photoshop.demiart.ru/vector_car.shtml
Для начала нужно задать картинке минимальную палитру, определить границы цветов и начать отрисовку. Вот именно отрисовка и есть наиболее нудный этап проделываемой работы. Однако, трассировка часто используется веб-мастерами, и, разумеется, они не могут тратить свое драгоценное время. Поэтому поговорим о некоторых хитростях.
В этой статье вам расскажут о программах, с помощью которых можно легко и быстро (как правило) трассировать картинку. Но я, в отличии от ее авторов, все-таки затрону таких мастодонтов графики, как Corel и Adobe.
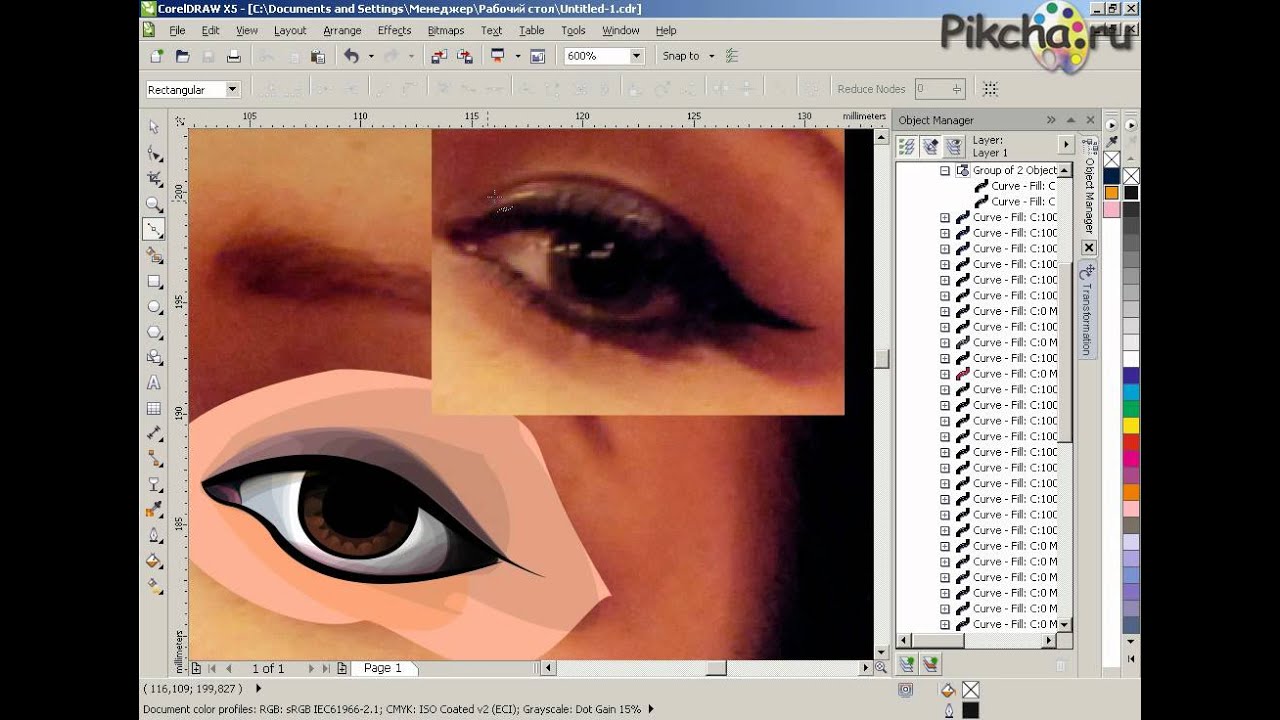
вы найдете отличный урок по трассировке в Corel Draw.
Adobe Photoshop предназначен по большей части для работы с фото, а не веб-дизайном. А вот его собрат Adobe Illustrator как раз по этой части. расскажет, как с его помощью перевести растр в вектор. Кстати, на сайте довольно интересные статьи, стоит полистать. — еще подробнее по теме.
Ну а теперь, на мой взгляд, самое интересное. О том, как облегчить процесс без установки дополнительных средств. (Для тех, кто в танке — я терпеть не могу забивать комп!).
Есть такой иностранный замечательный он-лайн редактор Vector Magic . Собственно, у них и полноценная программа есть (если не жалко пару сотен баксов). очень подробно и доступно расскажет вам о том, как применять сервис. Даже если с его помощью вам не удастся добиться оптимального результата, он значительно облегчит вам дальнейшую обработку в фотошопе.Единственный недостаток сервиса заключается в том, что он не совсем бесплатен. Чтобы скачать полученный результат надо зарегистрироваться (рега простая и быстрая, выполняется перед скачиванием). Регистрация дает вам 2 бесплатных скачивания. Как бы на пробу. Ну а дальше уже нужна платная подписка. Но и эту фигню можно обойти, если менять ip, чистить кукис и менять мейлы. Если картинка небольшая (хотя и размеры тут не остановят), то копипаст скрина в фотошоп и нет проблем.
Как сделать рисованную графику в фотошопе. Перевод из растра в вектор в фотошопе
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Инструменты для работы с вектором в Photoshop появились достаточно давно, но использовать их в работе начали сравнительно недавно. Это связанно с тем, что очень долгое время они были “сырыми” и т.к. вектор в фотошопе не является профильным инструментом для работы, его и не дорабатывали. Но все поменялось с выходом Photoshop CC.
Зачем нужен вектор в фотошопе
Сначала хочу рассказать почему я использую вектор в фотошопе. Есть множество зарекомендовавших себя векторных редакторов. Самые распространенные это Illustrator, CorelDraw, Xara. Чаще всего я занимаюсь веб дизайном, а значит моя работа не является конечным результатом. Т.е. прежде чем стать сайтом, интерфейсом, приложением макет попадет верстальщику. Большинство верстальщиков в совершенстве владеют Photoshop, но очень поверхностно знакомы с Illustrator. Поэтому желание “запихнуть” все в один файл вполне логично. Здорово когда верстальщик получает один PSD в котором содержится полный макет да еще и с возможностью редактирования элементов. Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Особенности работы с вектором в фотошопе
Если вы раньше работали в любом векторном редакторе, то многое покажется знакомым. Но ко многому придется привыкать. Вся работа в фотошопе строится со слоями, это коснулось и всех векторных инструментов.
1. Что бы легко редактировать вектор в фотошопе необходимо каждую фигуру располагать в отдельном слое.
2. Операции по “слиянию”, “вычитанию”, “наложению” лучше применять к не более чем двум объектам.
3. После операции “слияния”, “вычитания”, “наложения” контуры исходных объектов остаются доступными к редактированию.
4. Ко всем векторным объектам можно легко применять растровые стили. Это очень удобно.
5. К векторным объектам можно применять прозрачность и накладывать на них фильтры.
6. Отдельные слои и группы слоев с векторными объектами можно легко клонировать внутри документа или копировать в другой документ PSD.
7. Подписывайте каждый слой и группируйте слои — это сэкономит массу времени.
Основные примитивы
Как и в любом векторном редакторе, вектор в фотошопе имеет готовые примитивы. Основные примитивы:
“Прямоугольник”, “Прямоугольник со кругленными углами ”, “Эллипс”, “Многоугольник”, “Линия”, “Произвольная фигура”. У каждой фигуры (в любой момент времени) можно задать толщину/тип/цвет обводку и заливку. Для специфических примитивов доступны дополнительные свойства. Например у многоугольника можно задать количество углов, а у прямоугольника со кругленными углами можно задать радиус скругления.
Основные инструменты
Что бы нарисовать произвольный вектор или редактировать существующий (в т.ч. и контур примитивов) необходимо использовать инструменты “Перо” (рисуем произвольный контур), “Перо+” (добавляем новые опорные точки в готовый контур), “Перо-“ (удаляем опорные точки из готового контура), “Свободное перо” (рисуем произвольный контур от руки), “Угол” (меняем изгибы кривых контура, задаем типы соединений между опорных точек).
Для иллюстрации процесса краткое видео из которого вы узнаете:
1. Как создать примитив
2. Как нарисовать произвольную векторную фигуру
3. Как править контур примитива
4. Как править контур произвольной векторной фигуры
Основные операции с вектором в фотошопе
Всего доступно 4 операции: “Объединение фигур”, “Вычесть переднюю фигуру”, “Объединить фигуры в наложении”, “Вычесть фигуры в наложении”. Все эти операции доступны через основное верхнее меню Слои > Объединить фигуры , либо через панель инструментов “Свойства” (верхнее меню Окно > Свойства ).
Внимание! Прежде чем начать какие-то операции по объединению векторных фигур убедитесь что слои этих фигур выделены в панели инструментов “Слои” (включить ее F7 или Окно > Слои ).
Краткое видео иллюстрирующее основные операции “объединения фигур” в фотошопе.
Меняем цвет, размер и применяем стили
Вот мы дошли до самого интересного. Вектор в фотошопе позволяет поменять размер как в большую так и в меньшую сторону без потери качества. Для этого выберете нужные слои в панели инструментов “слои”, нажмите Ctrl+T (или Command+T если у вас MAC) и перетаскивая маркеры выделенного контура мышкой отрегулируйте размер. Что бы размер менялся пропорционально необходимо зажимать клавишу Shift.
Краткое видео:
1. Изменяем размер векторной фигуры
2. Изменяем цвет заливки векторной фигуры
3. Добавляем стиль к векторной фигуре
Скачать пример PSD (бесплатно)
Что бы вам проще было разобраться как использовать вектор в фотошопе и посмотреть как на практике можно применять эти инструменты я выкладываю файл Инфографики выполненный мной полностью с использованием векторных инструментов.
Задать вопрос
Если у вас что то не получается или возникли вопросы пишите в комментариях и я помогу вам разобраться. Так же вы можете посмотреть видео с помощью векторных инструментов.
Инструменты для работы с вектором в Photoshop появились достаточно давно, но использовать их в работе начали сравнительно недавно. Это связанно с тем, что очень долгое время они были “сырыми” и т.к. вектор в фотошопе не является профильным инструментом для работы, его и не дорабатывали. Но все поменялось с выходом Photoshop CC.
Зачем нужен вектор в фотошопе
Сначала хочу рассказать почему я использую вектор в фотошопе. Есть множество зарекомендовавших себя векторных редакторов. Самые распространенные это Illustrator, CorelDraw, Xara. Чаще всего я занимаюсь веб дизайном, а значит моя работа не является конечным результатом. Т.е. прежде чем стать сайтом, интерфейсом, приложением макет попадет верстальщику. Большинство верстальщиков в совершенстве владеют Photoshop, но очень поверхностно знакомы с Illustrator. Поэтому желание “запихнуть” все в один файл вполне логично. Здорово когда верстальщик получает один PSD в котором содержится полный макет да еще и с возможностью редактирования элементов. Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Особенности работы с вектором в фотошопе
Если вы раньше работали в любом векторном редакторе, то многое покажется знакомым. Но ко многому придется привыкать. Вся работа в фотошопе строится со слоями, это коснулось и всех векторных инструментов.
1. Что бы легко редактировать вектор в фотошопе необходимо каждую фигуру располагать в отдельном слое.
2. Операции по “слиянию”, “вычитанию”, “наложению” лучше применять к не более чем двум объектам.
3. После операции “слияния”, “вычитания”, “наложения” контуры исходных объектов остаются доступными к редактированию.
4. Ко всем векторным объектам можно легко применять растровые стили. Это очень удобно.
5. К векторным объектам можно применять прозрачность и накладывать на них фильтры.
6. Отдельные слои и группы слоев с векторными объектами можно легко клонировать внутри документа или копировать в другой документ PSD.
7. Подписывайте каждый слой и группируйте слои — это сэкономит массу времени.
Основные примитивы
Как и в любом векторном редакторе, вектор в фотошопе имеет готовые примитивы. Основные примитивы:
“Прямоугольник”, “Прямоугольник со кругленными углами ”, “Эллипс”, “Многоугольник”, “Линия”, “Произвольная фигура”. У каждой фигуры (в любой момент времени) можно задать толщину/тип/цвет обводку и заливку. Для специфических примитивов доступны дополнительные свойства. Например у многоугольника можно задать количество углов, а у прямоугольника со кругленными углами можно задать радиус скругления.
Основные инструменты
Что бы нарисовать произвольный вектор или редактировать существующий (в т.ч. и контур примитивов) необходимо использовать инструменты “Перо” (рисуем произвольный контур), “Перо+” (добавляем новые опорные точки в готовый контур), “Перо-“ (удаляем опорные точки из готового контура), “Свободное перо” (рисуем произвольный контур от руки), “Угол” (меняем изгибы кривых контура, задаем типы соединений между опорных точек).
Для иллюстрации процесса краткое видео из которого вы узнаете:
1. Как создать примитив
2. Как нарисовать произвольную векторную фигуру
3. Как править контур примитива
4. Как править контур произвольной векторной фигуры
Основные операции с вектором в фотошопе
Всего доступно 4 операции: “Объединение фигур”, “Вычесть переднюю фигуру”, “Объединить фигуры в наложении”, “Вычесть фигуры в наложении”. Все эти операции доступны через основное верхнее меню Слои > Объединить фигуры , либо через панель инструментов “Свойства” (верхнее меню Окно > Свойства ).
Внимание! Прежде чем начать какие-то операции по объединению векторных фигур убедитесь что слои этих фигур выделены в панели инструментов “Слои” (включить ее F7 или Окно > Слои ).
Краткое видео иллюстрирующее основные операции “объединения фигур” в фотошопе.
Меняем цвет, размер и применяем стили
Вот мы дошли до самого интересного. Вектор в фотошопе позволяет поменять размер как в большую так и в меньшую сторону без потери качества. Для этого выберете нужные слои в панели инструментов “слои”, нажмите Ctrl+T (или Command+T если у вас MAC) и перетаскивая маркеры выделенного контура мышкой отрегулируйте размер. Что бы размер менялся пропорционально необходимо зажимать клавишу Shift.
Краткое видео:
1. Изменяем размер векторной фигуры
2. Изменяем цвет заливки векторной фигуры
3. Добавляем стиль к векторной фигуре
Скачать пример PSD (бесплатно)
Что бы вам проще было разобраться как использовать вектор в фотошопе и посмотреть как на практике можно применять эти инструменты я выкладываю файл Инфографики выполненный мной полностью с использованием векторных инструментов.
Задать вопрос
Если у вас что то не получается или возникли вопросы пишите в комментариях и я помогу вам разобраться. Так же вы можете посмотреть видео с помощью векторных инструментов.
Финальный результат
Как известно, векторные иллюстрации в настоящее время очень популярны в веб-графике. Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы. Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Чтобы создать действительно классное изображение, Вы должны выбрать нужную программу и следовать определенным правилам. Если Вы хотите нарисовать векторную иллюстрацию, то должны иметь в виду, что для этого используются такие редакторы как Adobe Illustrator или CorelDraw . Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций. Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.
Шаг 1
Начнем с создания фона. Нарисуем форму с помощью инструмента выделения () (в режиме Shape Layers (Слой Фигура)). Настройки — (Непрозрачность заливки) = 0% . Теперь используем наложение градиента: ( (Стиль слоя — Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) ( (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Как нарисовать растровое изображение в фотошопе. Как перевести растровое изображение в векторное в фотошопе
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях и усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
05.04.2014 59959
М
ожет такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.
Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения» .
При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт» .
Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности» . Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет» , а палитра «Полнотоновая» . Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово , подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки /текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
Создание векторной графики
Сделать рисунок можно с помощью любой фотографии . Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
- Откройте фотографию/иллюстрацию. Создайте новый слой.
- Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешал фон, поставьте меньшую прозрачность, до 20–30%. Выберите цвет заливки и контура.
- Далее таким же образом прорисуйте контуры других деталей, залейте их нужным цветом.
- Для сложного наложения цвета на лице модели можно использовать «Фильтры». Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
Базовые векторные инструменты в Adobe Photoshop идентичны Illustrator-у. Но, отмечу, для рисования в чистом виде они не созданы. Почему? Во первых, для рисования в векторе есть отличные программы Illustrator или Corel Draw. Вот там присутствует весь необходимый для рисования функционал. Во вторых, скупость настроек в фотошопе для вектора. В Фотошопе имеются только инструменты рисования и некоторые примитивы. Что с одной стороны правильно. Вот отличная программа для растровой графики, а вот отличная программа для векторной. Да, в векторной бывает необходимо поработать с растром, а в растровой бывает нужен вектор. Так лучше связать их и продавать пакетом.
Из картинки видно — все контуры, из которых состоит фигура, остаются внутри слоя. Таким образом фигуру можно быстро и легко изменить. Хотя векторный Adobe Photoshop способен на куда большее. Например, данные эскизы для одного старого сайта я исполнял в векторе. Изображение я кистью с твердыми краями. Затем выделял слой и переводил выделение в контуры. Из контуров делал залитые слои с векторной маской. Таким образом я достигал отсутствующего в фотошопе сглаживания контура.
Инструмент Pen Tool
Первым у нас идет инструмент Pen Tool и его разновидности. Тот же самый набор можно найти в Illustrator-е. Это удобно при переходе из одной программы в другую, не надо переучиваться. Тем более что все векторные инструменты перекочевали в Photoshop прямо из Illustrator-а.
Pen Tool — перо Безье, модулировать им векторный контур проще простого, но для новичков может оказаться весьма сложным занятием. Подробные описания всех приемов управления с направляющими заняли бы отдельную статью или главу. Фактически это самый основной и головной инструмент модулирования фигур и контуров в векторе. И, что удобно, одинаковый во всех векторных программах.
Теперь кликните в любом месте. Когда вы кликнули, у вас появилась ключевая точка (якорь, ключик, штучка, название не имеет значения). Протяните мышь в любую сторону, продолжая зажимать кнопку. Если все правильно, вы увидите направляющие.
Кликните в любом другом месте. Вы увидите как от первой точки к второй протянулась линия. Начинайте отводить мышку, не отпуская клавишу. Ваш контур формируется в зависимости от того, как вы выставите направляющие ко второй ключевой точке.
Понять в какой зависимости от чего строятся линии в зависимости от направляющих пожалуй самое базовое понимание векторной графики. На панельке настроек векторных инструментов у Pen Too l есть одна интересная настройка — Auto Add/Delete . Это фактически автоматизированные Add и Delete Ancho r Point Tools о которых речь пойдет дальше. Кликните по этой галочке и ваша кисть сможет прямо во время рисования добавлять точки на уже отрисованные контуры и удалять ненужные точки. Вы сможете делать это прямо во время рисования контура, а не после. И для этого не придется переключаться на бесполезные Add и Delete Ancho r Point Tools
Freeform Pen Tool
Если для работы с Pen Tool необходимо понять принципы построения векторных кривых, то Freeform Pen Tool — инструмент, свободный от всяких правил и принципов. Просто кликайте по нему и рисуйте контур, так как вы рисовали бы обычной кистью. Идеальный круг или праздник геометрических форм им конечно не изобразить, а вот кляксу вполне. Этот инструмент подойдет для создания коллекций фигур в индустриальном стиле. Рисовать кляксы им самое то. Ну а если мастерство рисования доведено до совершенства, то… думаю лучше использовать программу Illustrator, если конечно вы не из тех, кто для развлечения ваяет шедевры в MS Paint (:
У инструмента Freeform Pen Tool пожалуй есть ещё одна интересная настройка. В панели настроек Freeform Pen Tool есть галочка Magnetic. Это спрятанный аналог инструмента Magnetic Lasso Tool. Работает точно так же. Просто включите эту галочку. Подведите курсор к какому-то четко выраженному объекту, с высококонтрастной кромкой и начинайте обводить. Конечно, идеальной геометрии ждать от этого инструмента не нужно.
Add Anchor Point Tool и Delete Anchor Point Tool
Add Anchor Point Too l — тот инструмент добавляет на уже отрисованный контур дополнительные точки, для изменения или коррекции формы контура. Просто нарисуйте контур, затем переключитесь на этот инструмент и поставьте не хватающие узелки в нужных вам местах. Для чего это нужно? Ну может вам необходимо поставить побольше точек, что бы контур был больше похож на то что вам нужно.
Delete Anchor Point Tool — соответственно данный инструмент удаляет лишние точки векторной кривой. Область применения этого инструмента та же что и у Add Anchor Point Tool , только в случае уменьшения точек линия контура становится по понятным причинам более ровной и мягкой.
Convert Point Tool
Этот инструмент помогает в редактировании направляющих точки кривой. При нажатии на точку инструмент сбрасывает направляющие. Удерживая кнопку мыши, отводим мышку в сторону. Так мы изменяем формы и направление направляющих, против их первоначального значения. А если зацепить инструментом Convert Point Tool одну из направляющих, можно придать ей независимое направление.
И ещё раз. Вы захватываетесь инструментом Convert Point Tool , за точку. От такой близости у точки сбрасываются направляющие. Не отпуская кнопку мыши, отводите мышь в сторону, выстраивая новые направляющие. А при желании, можете захватить за одну из направляющих и настроить её в индивидуальном порядке. А теперь обсудим детали.
Выпадающее меню векторных инструментов
Выпадающее меню векторных инструментов раскрывает нам разные интересные фичи, многие из которых завязаны на других темах, так что я не буду расписывать их слишком глубоко. Логично, не разбираться же нам в том что такое маска, в статье про инструменты рисования. Выбираем любой из инструментов, рисуем подобие круга, как у меня, и щелкаем правой кнопкой мыши. Нарисовать цельный круг важно, иначе не все опции меню будут доступны. Обратите внимание, сейчас кликать надо по контуру.
Delete Anchor Point
Все очень просто. Кликаете по непонравившейся точке и удаляете её. Мне так даже проще чем инструментом Delete Anchor Point Tool . Тем более если такая точка всего одна. Эта опция меню сменная. Сейчас там Delete Anchor Point, потому что я подвел мышку ровно к точке. Если кликнуть мышкой по любому месту контура Delete сменится на Add Anchor Point , то есть речь идет о добавлении новой точки на контур.
Create Vector Mask
Является шорткатом на опцию Layer > Vector Mask > Current Path Что делает эта опция? Создает векторную маску конечно. Сейчас я покажу как это делается. Поместите на палитру какое-нибудь фото. Я например выбрал фотографию своего попугая Чучи. Контур должен быть виден. Сбрасывать его нельзя. Поместите фото прямо под контур или контур под фото. Или нарисуйте новый контур именно так, как вам хочется. Теперь нажимаем на Create Vector Mask и получаем результат! Векторный контур превратился в векторную маску. А попугай Чуча в кружок!
Delete Vector Mask
Название говорит само за себя. Попугай Чуча превращается в прямоугольную фотографию. Маска уходит в небытие. Контур становится обычным контуром.
Define Custom Shape
Контур превращается в векторную фигуру-заготовку. То есть, данная опция сохраняет контур, помещает его в специальную библиотеку, откуда его далее можно всегда достать и не хитро воспользоваться. Просто впишите название вашего контура.
И найдите его по адресу инструмента Custom Shape Tool в меню настроек инструмента среди других зверюшек и стрелочек.
Make Selection — Эта опция из вектора создает выделение. Разберем поподробнее что предлагает нам меню.
Feather Radius — радиус размытия. Если вы свое выделение далее зальете, края будут рызмытыми. Чем больше значение тем больше размытие. Внимание на экран:
Anti-aliased — смягчает края. Без функции Anti-aliased заливка будет залита попиксельно. Функция Anti-aliased создает на краях заливки полутона.
Fill Path
Дальний родственник опции Edit > Fill . Но в отличии от последней имеет пару апгрейдов. У него есть идентичная графа Content , что в целом значит, чем заливать то будем? Есть графа Blending , отвечающая за режимы наложения. А так же важная галочка Preserve transparency . При выставлении этой галочки заливка учитывает прозрачные места и не заливает их.
Stroke Path
Подчеркивает выделение. Причем подчеркивает чем угодно. В меню Stroke Path можно выбрать любой инструмент, хоть резинку, хоть блендер, хоть кисть. Чаще всего конечно нужна кисть. Stroke Path пользуется настройками инструмента, которые выставленны в данный момент. Например если последний раз вы рисовали твердой кистью 10 px, то подчеркиваться контур будет именно ею. Опция Simulate Pressure симулирует давление.
Clipping Path
Разновидность маскирования в фотошопе и не только. Наиболее часто Clipping Path применяют при отделении заднего фона от объекта. Не поверите, но на западе существуют целые студии занимающиеся этой работой, а работники маскировщики называются — специалисты по маскированию. Вот уж специалисты так специалисты! По сути, Clippping Path крепит контур к растровому изображению. Нарисуйте, например, контур на семейной фотографии, или выделите контуром объект. Сохраните в формате PDF и откройте в Illustratore. Ваше изображение помещено внутрь контура, точно так же как при векторной маске. По правде говоря этот Clipping Path является для меня черным пятном. Загадочность Clipping Path заставила меня подробным образом изучить эту опцию, о чем я и написал в своей статье
Free Transform Path
Изменяет форму контура или отдельной группы точек. Изменение формы объекта в представлении не нуждается. И без того интуитивно ясно как это делается. Квадратик крутится во все стороны, зажимая уголки меняется размер. А при зажатии клавиши Ctrl меняется перспектива фигуры.
Инструменты для работы с вектором в Photoshop появились достаточно давно, но использовать их в работе начали сравнительно недавно. Это связанно с тем, что очень долгое время они были “сырыми” и т.к. вектор в фотошопе не является профильным инструментом для работы, его и не дорабатывали. Но все поменялось с выходом Photoshop CC.
Зачем нужен вектор в фотошопе
Сначала хочу рассказать почему я использую вектор в фотошопе. Есть множество зарекомендовавших себя векторных редакторов. Самые распространенные это Illustrator, CorelDraw, Xara. Чаще всего я занимаюсь веб дизайном, а значит моя работа не является конечным результатом. Т.е. прежде чем стать сайтом, интерфейсом, приложением макет попадет верстальщику. Большинство верстальщиков в совершенстве владеют Photoshop, но очень поверхностно знакомы с Illustrator. Поэтому желание “запихнуть” все в один файл вполне логично. Здорово когда верстальщик получает один PSD в котором содержится полный макет да еще и с возможностью редактирования элементов. Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Особенности работы с вектором в фотошопе
Если вы раньше работали в любом векторном редакторе, то многое покажется знакомым. Но ко многому придется привыкать. Вся работа в фотошопе строится со слоями, это коснулось и всех векторных инструментов.
1. Что бы легко редактировать вектор в фотошопе необходимо каждую фигуру располагать в отдельном слое.
2. Операции по “слиянию”, “вычитанию”, “наложению” лучше применять к не более чем двум объектам.
3. После операции “слияния”, “вычитания”, “наложения” контуры исходных объектов остаются доступными к редактированию.
4. Ко всем векторным объектам можно легко применять растровые стили. Это очень удобно.
5. К векторным объектам можно применять прозрачность и накладывать на них фильтры.
6. Отдельные слои и группы слоев с векторными объектами можно легко клонировать внутри документа или копировать в другой документ PSD.
7. Подписывайте каждый слой и группируйте слои — это сэкономит массу времени.
Основные примитивы
Как и в любом векторном редакторе, вектор в фотошопе имеет готовые примитивы. Основные примитивы:
“Прямоугольник”, “Прямоугольник со кругленными углами ”, “Эллипс”, “Многоугольник”, “Линия”, “Произвольная фигура”. У каждой фигуры (в любой момент времени) можно задать толщину/тип/цвет обводку и заливку. Для специфических примитивов доступны дополнительные свойства. Например у многоугольника можно задать количество углов, а у прямоугольника со кругленными углами можно задать радиус скругления.
Основные инструменты
Что бы нарисовать произвольный вектор или редактировать существующий (в т.ч. и контур примитивов) необходимо использовать инструменты “Перо” (рисуем произвольный контур), “Перо+” (добавляем новые опорные точки в готовый контур), “Перо-“ (удаляем опорные точки из готового контура), “Свободное перо” (рисуем произвольный контур от руки), “Угол” (меняем изгибы кривых контура, задаем типы соединений между опорных точек).
Для иллюстрации процесса краткое видео из которого вы узнаете:
1. Как создать примитив
2. Как нарисовать произвольную векторную фигуру
3. Как править контур примитива
4. Как править контур произвольной векторной фигуры
Основные операции с вектором в фотошопе
Всего доступно 4 операции: “Объединение фигур”, “Вычесть переднюю фигуру”, “Объединить фигуры в наложении”, “Вычесть фигуры в наложении”. Все эти операции доступны через основное верхнее меню Слои > Объединить фигуры , либо через панель инструментов “Свойства” (верхнее меню Окно > Свойства ).
Внимание! Прежде чем начать какие-то операции по объединению векторных фигур убедитесь что слои этих фигур выделены в панели инструментов “Слои” (включить ее F7 или Окно > Слои ).
Краткое видео иллюстрирующее основные операции “объединения фигур” в фотошопе.
Меняем цвет, размер и применяем стили
Вот мы дошли до самого интересного. Вектор в фотошопе позволяет поменять размер как в большую так и в меньшую сторону без потери качества. Для этого выберете нужные слои в панели инструментов “слои”, нажмите Ctrl+T (или Command+T если у вас MAC) и перетаскивая маркеры выделенного контура мышкой отрегулируйте размер. Что бы размер менялся пропорционально необходимо зажимать клавишу Shift.
Краткое видео:
1. Изменяем размер векторной фигуры
2. Изменяем цвет заливки векторной фигуры
3. Добавляем стиль к векторной фигуре
Скачать пример PSD (бесплатно)
Что бы вам проще было разобраться как использовать вектор в фотошопе и посмотреть как на практике можно применять эти инструменты я выкладываю файл Инфографики выполненный мной полностью с использованием векторных инструментов.
Задать вопрос
Если у вас что то не получается или возникли вопросы пишите в комментариях и я помогу вам разобраться. Так же вы можете посмотреть видео с помощью векторных инструментов.
Онлайн конвертер растровых изображений в векторные. Как перевести растровое изображение в векторное в фотошопе
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях и усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Простейший способ трассировки графического объекта — открыть или поместить файл в Adobe Illustrator и выполнить автоматическую трассировку с помощью команды «Трассировка изображения»: Справка по Illustrator. Использование инструмента «Трассировка изображения» — CS6
*Еще проще):
Программными средствами предоставленное Вами изображение/картинку/рисунок/фотографию – в вектор за 1(!) евро -> Изображение в вектор
=== Он-лайн сервисы ===
- Первый платный , хотя два изображения для старта можно сделать бесплатно.
На английском, хотя разобраться несложно. Два варианта пользования – он-лайн или купить программу для компьютера. Цена на он-лайн пользование (безлимитное) $7.95, программа на десктоп стоит $295.00. Есть возможность заказа ручной трассировки.
Конечно, на фри-лансерских порталах можно найти и дешевле, ну тут уж выбор за каждым.
Точность
Выше несколько сравнительных изображений Vector Magic, Adobe Live Trace (CS6) и Corel
Corel PowerTRACE (X6). Обратите внимание на акккуратность обработки Вектором форм.
Легкость использования
Не требуется устанавливать и знать великое множество опций и настроек для достижения приемлемого результата.
Нужно лишь ответить на пару простых вопросов и все. В случае, если результат не удовлетворил, то есть руководство «по неисправностям», где можно без особого труда найти ответ и решить проблему.
Можно пробовать снова и снова, пока не получится удовлетворительный результат.
В общем, можно переложить эту работу на Vector и заняться более творческими задачами.
Перевод вольный, но смысл примерно такой.
Исходные изображения в формате JPG , GIF , PNG , BMP и TIFF . Результат в трех вариантах качества и в трех форматах: EPS , SVG и PNG . По завершении возможно повторение с другим желаемым качеством и некоторое редактирование.
- Следующий, полностью БЕСПЛАТНЫЙ .
Полностью на английском, но с использованием все понятно. Чуть больше настроек и ручной работы, но оно стоит того.
Поддерживаемые исходные форматы:
| Выходные форматы:
|
- позволяет конвертировать изображения в формат . Можно как загрузить файл, так и указать ссылку на изображение. Также возможно наложение цифровых эффектов.
В случае конвертирования растровых изображений (PNG или JPG ) в формат SVG , произойдет преобразование форм и объектов в черно-белую векторную графику, которая масштабируется без какой-либо потери качества. Такие изображения могут быть раскрашены с помощью бесплатных программ по работе с векторными изображениями ( и др.). Фотографы в большинстве случаев не добьются желаемого результата при конвертировании растрового изображения в формат SVG .
Если вы конвертируете в формат SVG какое-либо векторное изображение (например, формата eps или ai), конвертер попытается сохранить все векторные и цветовые данные, а также обеспечит максимально возможную схожесть двух файлов.
Конвертер формата Scalable Vector Graphics (SVG ) позволяет конвертировать файлы более чем 130 форматов. Направления конвертирования:
3FR в SVG , AFF в SVG , AI в SVG , ANI в SVG , ART в SVG , ARW в SVG , AVI в SVG , AVS в SVG , BMP в SVG , CDR в SVG , CGM в SVG , CIN в SVG , CMYK в SVG , CMYKA в SVG , CR2 в SVG , CRW в SVG , CUR в SVG , CUT в SVG , DCM в SVG , DCR в SVG , DCX в SVG , DDS в SVG , DFONT в SVG , DIA в SVG , DNG в SVG , DPX в SVG , DXF в SVG , EPDF в SVG , EPI в SVG , EPS в SVG , EPSF в SVG , EPSI в SVG , EPT в SVG , EPT2 в SVG , EPT3 в SVG , ERF в SVG , EXR в SVG , FAX в SVG , FIG в SVG , FITS в SVG , FPX в SVG , FRACTAL в SVG , FTS в SVG , G3 в SVG , GIF в SVG , GIF87 в SVG , GRAY в SVG , GRB в SVG , HDR в SVG , HRZ в SVG , ICB в SVG , ICO в SVG , ICON в SVG , IPL в SVG , JBG в SVG , JBIG в SVG , JNG в SVG , JP2 в SVG , JPC в SVG , JPE в SVG , JPEG в SVG , JPG в SVG , JPX в SVG , K25 в SVG , KDC в SVG , M2V в SVG , M4V в SVG , MAT в SVG , MIFF в SVG , MNG в SVG , MONO в SVG , MOV в SVG , MP4 в SVG , MPC в SVG , MPEG в SVG , MPG в SVG , MRW в SVG , MSL в SVG , MSVG в SVG , MTV в SVG , MVG в SVG , NEF в SVG , NRW в SVG , ORF в SVG , OTB в SVG , OTF в SVG , PAL в SVG , PALM в SVG , PAM в SVG , PBM в SVG , PCD в SVG , PCDS в SVG , PCL в SVG , PCT в SVG , PCX в SVG , PDB в SVG , PDF в SVG , PDFA в SVG , PEF в SVG , PES в SVG , PFA в SVG , PFB в SVG , PFM в SVG , PGM в SVG , PICON в SVG , PICT в SVG , PIX в SVG , PJPEG в SVG , PLASMA в SVG , PNG в SVG , PNG24 в SVG , PNG32 в SVG , PNG8 в SVG , PNM в SVG , PPM в SVG , PS в SVG , PSD в SVG , PTIF в SVG , PWP в SVG , RAF в SVG , RAS в SVG , RGB в SVG , RGBA в SVG , RLA в SVG , RLE в SVG , SCT в SVG , SFW в SVG , SGI в SVG , SK в SVG , SK1 в SVG , SR2 в SVG , SRF в SVG , SUN в SVG , SVG в SVG , SVGZ в SVG , TGA в SVG , TIF в SVG , TIFF в SVG , TIM в SVG , TTC в SVG , TTF в SVG , TXT в SVG , VDA в SVG , VICAR в SVG , VID в SVG , VIFF в SVG , VST в SVG , WBMP в SVG , WEBP в SVG , WMF в SVG , WMZ в SVG , WPG в SVG , X в SVG , X3F в SVG , XAML в SVG , XBM в SVG , XC в SVG , XCF в SVG , XFIG в SVG , XPM в SVG , XV в SVG , XWD в SVG , YCBCR в SVG , YCBCRA в SVG , YUV в SVG
Построен на открытых решениях, таких как Autotrace, ImageMagick, и различных linux графических компонентах.
Форматы для преобразования:
SVG
— Scalable Vector Graphics files
AI — Adobe Illustrator files (postscript based)
CGM
— Computer Graphics Metafile files
WMF
— Windows Metafile files
SK — Sketch/Skencil files
PDF
— Portable Document Format
EPS
— PostScript
PLT
— HPGL
for cutting plotter files
а также: P2E, FIG , EMF , MIF , ER, DXF , EPD , CGM , oDR2D
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select : «Прямоугольное выделение»/Rectangular Marquee Tool , «Эллиптическое выделение»/Elliptical Select Tool ,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool .
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров» , либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path . Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path .
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok .
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool . Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N . Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур» , становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём Ok .
Теперь, перейдя на закладку «Слои»/Layers , вы увидите на новом слое первый векторный слой.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах .
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
Вопрос: Как преобразовать JPEG в векторное изображение в Photoshop? — Компьютеры и электроника
Содержание статьи:
Логотип в в фотошопе. Как сделать векторный логотип в photoshop?
Видео взято с канала: Алексей Савченко
Векторная графика принципы векторизации фото
Видео взято с канала: Andrey Lov
Трассировка. Растр в вектор. Вариант №2.
Видео взято с канала: ЧПУшник
Векторный рисунок из фото (конвертируем JPG в PNG)
Видео взято с канала: JMP Сhannel
Трассировка. Как перевести растр в вектор за 5 секунд? Экшены для фотошопа.
Видео взято с канала: ЧПУшник
Как сделать логотип в векторе в фотошопе
Видео взято с канала: Фотошопер уроки фотошопа
Как в Photoshop сделать векторное изображение из фотографии? Делаем из фотографии рисунок в Фотошопе
Показать описаниеВ этом видео мы расскажем вам как в Photoshop сделать векторное изображение из фотографии..
Но перед тем как мы начнем не забудьте подписаться на наш канал и нажать на колокольчик чтобы быть в курсе наших новых видео..
Наверняка многим из нас не раз хотелось сделать из красивой фотографии рисунок..
Но если вы не умеете рисовать это может быть довольно затруднительно..
Существуют программы, которые с легкостью могут перевести обычную фотографию в векторное изображение..
Но если вы не знаете, как пользоваться такими программами то для этой цели можно использовать Photoshop..
К сожалению программа Photoshop не предназначена для того чтобы с ее помощью переводить изображения в вектор..
Но есть способ, с помощью которого можно сделать красивое изображение в векторном стиле, и сохранить его в формате векторного изображения..
Итак, для начала выберете фотографию, которую хотите перевести в вектор и откройте ее в Photoshop..
В верхней панели выберете вкладку Фильтр, а затем нажмите на пункт Галерея фильтров..
.
Перед вами откроется окно..
Справа нажмите вкладку Имитация..
В появившемся списке выберете раздел Аппликация..
Обратите внимание на настройки, которые находятся правее..
Передвигайте ползунки до тех пор, пока вас не будет устраивать результат..
Когда закончите нажмите Ок..
.
Таким способом мы сделали фотографию похожим на векторное изображение..
Однако некоторые части на картинке выглядят не очень аккуратно..
Чтобы убрать лишнее и исправить некоторые детали можно дорисовать их вручную..
Для этого слева на панели инструментов выберете инструмент Карандаш..
.
Затем нажмите клавишу Alt и кликните курсором в область, которую хотите исправить..
Это нужно для того чтобы выбрать цвет карандаша..
Исправьте те места, которые вас не устраивают..
Теперь вам нужно будет создать векторные области..
Если на вашем изображении не очень много деталей, то для выделения вы можете воспользоваться инструментом Волшебная палочка..
.
Если деталей много, то лучше всего будет выделять их вручную любым удобным для вас инструментом. Например – Магнитное лассо..
Выделите детали одного цвета или близкие по цветам..
Чтобы выделить несколько участков используйте клавишу Shift..
После того как выделите нужные части кликните правой кнопкой мышки в выделенную область и выберете пункт Образовать рабочий контур..
.
Справа обратите внимание на панель Слои..
Там есть вкладка Контуры откройте ее..
Все контуры, которые вы будете выделять появятся здесь..
.
Дважды кликните по контуру и дайте ему название..
.
Если этого не сделать, то сохраняться будет только последний выделенный контур, и вы потеряете предыдущее выделение..
Теперь таким же образом выделите все остальные детали на фотографии..
Другими словами, вы выделите все изображение по частям..
Когда закончите выберете первый из контуров и перейдите во вкладку Слои..
Создайте новый слой нажав на иконку с листочком с отогнутым уголком..
.
В верхней панели выберете раздел Слои..
В выпавшем меню наведите мышкой на Новый слой-заливка и выберете пункт Цвет..
.
В появившемся окне нажмите Ок..
.
После этого перед вами появится палитра..
Перемещайте курсор и выберете цвет в который хотите окрасить выделенный контур..
Когда закончите нажмите Ок..
.
После этого вернитесь во вкладку Контуры и выберете следующий контур..
Затем в панели слои создайте новый слой и проделайте все тоже самое с оставшимися контурами..
Если вы не использовали фон, то его можно просто удалить..
Останется только изображение, состоящее из контуров..
Теперь, когда все готово вы можете сохранить получившийся результат в векторном расширении SVG..
Для этого вверху выберете раздел Файл..
В выпавшем меню наведите курсором на Экспортировать, а затем кликните на пункт экспортировать как..
.
В появившемся окне измените формат с JPG на SVG..
Затем нажмите Экспортировать Все и выберете место куда сохранить файл..
.
Все готово..
А вы уже выбрали фотографию, которую хотите перевести в вектор? Свои ответы пишите в комментариях..
Спасибо за внимание. Если это видео было для вас полезным ставьте лайк.
Видео взято с канала: HOWTECH RU Видеоуроки и Лайфхаки
Аутсорсинг преобразования растров в векторные с помощью Photoshop
Программное обеспечение автоматического преобразования растрового изображения в вектор не дает удовлетворительного результата? Если да, вы можете рассмотреть возможность передачи преобразования растров в векторные на аутсорсинг таким специалистам Photoshop, как мы. Благодаря специализации на преобразовании растров в векторные, мы можем творить волшебство Photoshop с вашими цифровыми фотографиями точно так же. Когда вы передаете на аутсорсинг преобразование растров в векторные, вы можете сэкономить время, деньги и сэкономить нервы, связанные с неэффективной стратегией редактирования.
Масштабирование изображений до желаемого размера без потери деталей может стать серьезным переворотом для традиционных редакторов изображений. Это требует точности и знания преобразования растров в векторные с помощью Photoshop. Вот где мы и вступаем. В Flatworld Solutions у нас есть команда опытных редакторов Photoshop, которые могут сделать ваши изображения более захватывающими, чем раньше, не выходя за рамки вашего бюджета.
Как преобразовать растр в вектор с помощью Photoshop?
Adobe Photoshop можно использовать для создания множества волшебных эффектов для вашего изображения, и преобразование растрового изображения в вектор является одним из них.Однако программа не может синтезировать фотографию и автоматически векторизовать ее одним нажатием кнопки. Однако, проявив творческий подход, редакторы могут использовать различные инструменты Photoshop для создания векторной формы пиксельного изображения. Для преобразования растрового изображения в вектор с помощью Photoshop используются следующие инструменты —
. 1. Инструмент выделения
Используя множество инструментов, таких как Magic Wand, Marquee или Lasso, редакторы могут выбрать изображение. После уточнения выбора для векторизации нажмите кнопку «Создать рабочий контур» на панели «Контуры».Это преобразует выделение в вектор.
дорожка. Впоследствии его можно будет редактировать с помощью векторных инструментов.
2. Слой формы
Редакторы могут выбрать соответствующую опцию после активации инструмента «Перо» для создания слоев. Границу векторной маски можно нарисовать с помощью инструмента создания контура. Впоследствии можно рисовать отдельные формы, а настройки растрового изображения могут быть соответственно задействованы, чтобы сформировать
сложные конструкции. Используя слой-фигуру, векторную маску можно связать со слоем заливки.После этого слой Shape может быть изменен в режиме наложения, а нижние слои могут быть изменены с помощью параметра Color fill.
3. Векторные маски
Редакторы добавляют нарисованные пером контуры и преобразовывают выделение с помощью векторной маски. Это идентично функции Layer Mask, где она отображает математически идеальные края поверх краев на основе пикселей. Добавляя векторные маски к слоям, можно сохранить выходное изображение.
как векторный документ.
Что входит в услуги Photoshop по преобразованию растров в векторные, предлагаемые FWS?
РешениеFlatworld по преобразованию растров в векторные выполняется специалистами DTP, имеющими опыт редактирования изображений с помощью Adobe Photoshop.Наша команда использует ручные инструменты для преобразования изображений из растрового в векторный формат без изменения контекста. Мы можем проследить изображение, сохранив его исходные детали. Наша цель — сделать так, чтобы конечный результат выглядел художественно, без перегибов.
РешенияFlatworld — идеальный выбор для нужд вашего бизнеса, потому что клиенты, которых мы обслуживаем, очень довольны отредактированными изображениями, и мы доставляем их вовремя. Внимание нашей команды к деталям и способность предоставлять готовые изображения, готовые к публикации.Будь то DXF, SVG, CDR или AI, мы можем доставить векторные изображения в любом формате по вашему выбору. Вы можете воспользоваться нашими услугами редактирования по разумным ценам.
Мы являемся экспертами по преобразованию растровых изображений в векторные для следующих изображений —
.Образцы ретуши в Photoshop
Проведите по изображению, чтобы увидеть изображения ДО / ПОСЛЕ.Каков процесс преобразования растрового изображения в векторный?
Flatworld придерживается принципа прозрачности в бизнесе, чтобы наши клиенты могли получить максимальную прозрачность процесса.Это позволит нам помочь вам понять рабочий процесс с максимальной простотой, чтобы вы могли увидеть, как мы превращаем ваши необработанные изображения в завораживающие с помощью процесса преобразования растрового изображения в вектор. Наши 5 этапов преобразования растрового изображения в вектор выглядят следующим образом —
01. Оценка качества изображенияМы оценим ваше изображение и данные EXIF, чтобы определить, подходят ли они для процесса редактирования. Эта оценка проводится для обеспечения сохранения исходного качества
02. Преобразование растров в векторные с помощью PhotoshopНаши редакторы выполнят преобразование растрового изображения в векторное с помощью инструментов Photoshop. Редактирование будет выполнено аккуратно и аккуратно.
03. Обеспечение качестваПосле процесса редактирования наша команда менеджеров по контролю качества обеспечит соответствие изображения вашим требованиям, а детали останутся неизменными на протяжении всего процесса масштабирования.
04. Безопасная доставкаОтредактированные изображения будут загружены в облако, чтобы вы могли легко загрузить изображение из своего местоположения.
05. Сервисная поддержкаМы предлагаем отличную пост-проектную поддержку для решения ваших запросов и проблем. Наша преданность делу обеспечит максимальное удовлетворение
Другие услуги, которые могут вас заинтересовать
Почему вам следует использовать аутсорсинг для преобразования растров в векторные с помощью решений Photoshop в Flatworld?
Преобразованиеиз растров в векторные с помощью Photoshop — это уникальное решение, требующее лучших умов для анализа контекста изображения и выполнения преобразования в векторные.В Flatworld Solutions мы не только предлагаем экономичное решение, но и предоставляем экспертов, которые могут безупречно выполнить обслуживание. Вот и другие причины, по которым вам стоит выбрать наши услуги —
Сертифицированная редакционная компания Photoshop
Flatworld Solutions — это компания, соответствующая GDPR и сертифицированная по стандарту ISO 9001: 2015, которая оказывает услуги по редактированию фотографий с 2006 года. Мы прошли долгий путь, предлагая лучшее преобразование растров в векторные, которое можно купить за деньги.
Безопасное управление данными
Мы сертифицированная ISO / IEC 27001: 2013 компания, которая принимает соответствующие меры безопасности для защиты цифровых данных наших клиентов от уязвимостей в подключенной экосистеме. Помимо обеспечения безопасности данных, наша команда по контракту связана соглашением о неразглашении.
Точность и качество
Сотрудничая с нами, вы можете оценить качество обслуживания благодаря тому, что наша команда заботится о том, чтобы ваши изображения были доставлены вовремя, полностью удовлетворяя ваши потребности.
Быстрый оборот
Наши сроки выполнения работ по-прежнему самые короткие, потому что мы работаем быстро и усердно, чтобы принести вам быстрые и приятные результаты.
Масштабируемость
Преобразование растров в векторные с помощью Photoshop — это масштабируемая услуга, которую можно легко обновить или понизить в зависимости от ваших требований. Если у вас есть переменное количество фотографий, которые нужно обработать, мы можем соответственно удовлетворить ваши потребности.
Гибкие варианты ценообразования
Наши услуги по преобразованию растров в векторные недорого стоят, и их цена соответствует вашему бюджету. При нулевой предоплате вы можете выбрать модель оплаты по мере использования, чтобы воспользоваться нашими услугами на гибких условиях.
Единое контактное лицо
В рамках услуг по преобразованию растровых изображений в векторные с использованием Photoshop мы можем предложить специального специалиста, который будет доступен по вашему желанию для получения обновлений проекта и другой информации.
Ретуширование с помощью программы Photoshop
Мы используем множество программ для редактирования, которые полезны в различных сценариях. Для преобразования растров в векторные мы используем последнюю версию Adobe Photoshop и Lightroom для получения безупречных результатов. Благодаря качеству редактирования мы гарантируем 100% удовлетворение отредактированными изображениями.
Квалифицированная команда редакторов ретуширования Photoshop
У нас более 500 квалифицированных редакторов фотошопа с более чем 10-летним опытом редактирования.С усердием и вниманием к деталям мы можем редактировать ваши изображения так, как вам нравится.
Современная инфраструктура
За последние 17 лет мы наблюдали беспрецедентный рост. Мы применяем новейшие технологии, оборудование и программное обеспечение, чтобы помочь нашей команде редакторов использовать лучшую инфраструктуру для выполнения обещаний.
Безопасная передача данных
Наши каналы обмена данными поддерживаются с использованием самого современного программного обеспечения безопасности.Это исключает риск потери или повреждения ваших данных во время передачи, потому что мы выполняем сквозное отслеживание с использованием лучших ресурсов.
Доступность 24/7
Мы гордимся тем, что доступны нашим клиентам в любую погоду. После того, как вы передадите на аутсорсинг услуги преобразования растров в векторные с помощью Photoshop, мы не только предоставим эту услугу, но и окажем поддержку в контакт-центре по телефону, электронной почте или через веб-чат в режиме 24/7/365.
Истории успеха клиентов
Ведущий онлайн-продавец парфюмерии и косметики в Великобритании получает услуги редактирования изображений от FWS
Клиент косметики и парфюмерии, базирующийся в Великобритании, передал услуги редактирования изображений сторонним организациям и был доволен положительной реакцией рынка на изображения, которые мы редактировали.
ПодробнееВедущий клиент визуализации реального пространства получает услуги редактирования изображений и создания видео от Flatworld Solutions
Признанный клиент по недвижимости воспользовался услугами по редактированию изображений и созданию видео от Flatworld Solutions для своей маркетинговой программы.Клиент остался доволен положительным ростом продаж.
ПодробнееАутсорсинг преобразования растров в векторные с помощью решений Photoshop в Flatworld
Отзывы
После того, как я испортил важную фотографию, я связался с Flatworld Solutions, чтобы попросить их исправить фотографию. Им удалось спасти изображение, которое в противном случае было бы удалено, и изображение было доставлено менее чем за 48 часов.
Фотограф,США Другие отзывы »
Flatworld Solutions — сертифицированная ISO аутсорсинговая компания, специализирующаяся на различных услугах по редактированию фотографий. За последние 17 лет мы успешно обслужили больше клиентов, чем конкуренты, благодаря нашей приверженности обещаниям и преданности делу. Наш успех в преобразовании растров в векторные с помощью Photoshop обусловлен тем, что мы можем редактировать 6000+ изображений в день и уже обслужили более 5000 клиентов со всего мира.Объединив лучшие технологии и навыки редактирования, мы добились превосходной производительности, которую наши клиенты ожидают от монтажной компании, подобной нашей. Наша модель доставки ориентирована на то, чтобы вы получили удовлетворение и качественные результаты в кратчайшие сроки. Мы также специализируемся на других услугах, таких как редактирование свадебных фотографий, услуги по обработке фотографий, обработка изображений недвижимости и многое другое.
Свяжитесь с нами и укажите свои требования по преобразованию растровых изображений в векторные, и мы предоставим индивидуальное предложение в течение 24 часов.
Преобразование растрового изображенияв векторное с помощью Photoshop
P Зарезервируйте мельчайшие детали ваших изображений с помощью наших служб преобразования растров в векторные с помощью Photoshop.
Если вы хотите увеличить свои фотографии для баннеров или хотите выгравировать логотип вашей компании на футболках, преобразование растрового изображения в векторное в Photoshop — ваш лучший выбор. Это самый простой способ сохранить мелкие детали фотографий и получить четкую и четкую графику любого размера.В Outsource2india мы создаем высококачественную векторную графику, чтобы ваши портреты, логотипы, вывески и баннеры выглядели потрясающе, яркими и невероятно четкими.
Вы ищете экономичные способы изменения размера изображений различных размеров путем преобразования пиксельных изображений в серию векторных изображений? Тогда ваш поиск заканчивается на нас. Преобразование растров в векторные изображения в Photoshop — это наиболее идеальный метод, используемый профессионалами в области редактирования фотографий для создания портретов, вывесок, логотипов, баннеров, графики транспортных средств и других изображений, размер которых необходимо изменить.
Однако преобразование растров в векторные с помощью Photoshop — утомительная и трудоемкая задача, которую лучше доверить опытным специалистам. В Outsource2india мы предоставляем комплексные офшорные услуги по преобразованию растровых изображений в векторные с помощью Photoshop, чтобы удовлетворить ваши потребности. Наши художники Photoshop могут вручную нарисовать каждый вектор, чтобы все детали были запечатлены безупречно, а вы получали изображения с высоким разрешением с четко определенными линиями и узорами.
Услуги по преобразованию растров из Photoshop в векторные, которые мы предлагаем
Наши фоторедакторы уделяют одинаковое внимание как частным лицам, так и компаниям, и обеспечивают быстрое предоставление услуг с минимальным сроком выполнения работ.Мы принимаем файлы во всех форматах изображений, включая JPEG, IMG, GIF, TIFF, PDF, PCX, PICT и т. Д., И предоставляем вам преобразованный векторный файл в желаемом формате. Сюда входят файлы DWG, DGN и PDF. Наши различные услуги по коррекции цвета Offshore Photoshop включают —
Преобразование растров в векторные
С помощью Adobe Illustrator наши профессионалы могут помочь вам с легкостью и точностью преобразовать ваши файлы JPEG, GIF, PNG и сканированные изображения в масштабируемые векторные изображения.При этом мы поддерживаем высокие стандарты качества и следим за тем, чтобы ни один элемент изображения не был пропущен или изменен.
Преобразование растрового изображения в векторное
Преобразуйте растровые изображения JPG, PNG, BMP и GIF в их истинные векторные форматы SVG, EPS и PDF с помощью наших служб преобразования растровых изображений в векторные и получите невероятно подробные изображения для своих баннеров, логотипов и знаков.
Преобразование векторного логотипа
Ваши логотипы представляют ваш бренд.Поэтому важно тщательно разрабатывать логотип, чтобы он мог создать сильное присутствие бренда в сознании ваших клиентов. Мы разрабатываем выдающиеся векторные логотипы как для профессиональной, так и для деловой работы. Наша команда опытных графических дизайнеров создает каждый индивидуальный логотип с полной ловкостью и точностью, чтобы гарантировать, что ваш логотип отражает истинную сущность вашего бренда.
Преобразование векторных изображений
Мы предоставляем различные услуги по преобразованию растровых изображений в векторные для баннеров, печатных маркетинговых материалов, автомобильных упаковок, трафаретной печати и т. Д.Мы полностью оснащены инструментами форматирования векторной графики и оказываем услуги в соответствии с вашими требованиями.
Пользовательский рисунок векторной иллюстрации
Получите полностью индивидуализированные рисованные векторные иллюстрации для ваших футболок, мобильных телефонов, журналов и баннеров и поразите аудиторию четким дизайном и потрясающими формами искусства.
Дизайн векторной графики
Мы предлагаем лучшие векторные изображения для личного и профессионального использования.Наши векторные изображения полностью настраиваются и могут быть легко изменены без потери качества.
Как преобразовать растр в вектор с помощью Photoshop?
Растровые изображения состоят из пиксельных сеток, где каждый пиксель имеет уникальную информацию о цвете. В сочетании это завершает образ. Когда растровые изображения просматриваются с помощью увеличенных участков, пиксели становятся более заметными с зернистостью. С другой стороны, векторные изображения определяются путями вместо пикселей.Следовательно, изменение размера изображения вряд ли ухудшит качество изображения. Хотя преобразование растров в векторные с помощью Photoshop не является одноэтапным процессом с простым нажатием кнопки, желаемые результаты можно получить с помощью сопутствующей программы — Adobe Illustrator.
Это можно сделать за несколько простых шагов. Первоначально инструмент выделения, такой как Магнитное лассо или Волшебная палочка, используется для выбора объектов для преобразования. После уточнения выделения создается копия контура вокруг изображения путем нажатия кнопки «Сделать рабочий контур из выделенного».«Затем выберите« Пути к Illustrator », нажав« Экспорт »в меню« Файл », и он сохраняется как (.ai). Наконец, контуры очищаются в Adobe Illustrator с помощью инструмента« Сглаживание »или точек привязки.
Процесс преобразования растрового изображения в вектор в O2I
Услуги Photoshop по преобразованию растров в векторные, предлагаемые O2I, выполняются с прозрачностью, так что вы можете видеть процесс сверху вниз. Наш оптимизированный процесс не только быстр, но и экономичен. Вот процесс преобразования растров в векторные с помощью Photoshop —
01. Источник изображенийМы получим исходное изображение от клиента и соответствующим образом организуем файлы для оценки перед векторным преобразованием
02. Преобразование растрового изображения в вектор в Photoshop специалистамиМы вручную выполним рисование векторов в точном соответствии с требованиями клиента для получения наилучших результатов
03. Оценка качестваМы проверим отредактированные изображения, чтобы убедиться, что они соответствуют нашим стандартам качества и требованиям клиентов.
04. Доставка изображенийМы передадим обработанные векторные изображения заказчику в оговоренные сроки
Вертикали / отрасли, которым мы обслуживаем
Ряд клиентов передают нам наши услуги преобразования растров в векторные из Photoshop из разных отраслевых вертикалей.К ним относятся —
Другие услуги, которыми вы можете воспользоваться
Почему вы должны выбрать Outsource2india для услуг преобразования растровых изображений в векторные?
Преобразование растрового изображения в векторный — трудоемкий и длительный процесс. Аутсорсинг услуг преобразования растров в векторные с помощью Photoshop в Outsource2india может помочь вам высвободить свое драгоценное время, чтобы вы могли сосредоточиться на вещах, важных для успеха вашего бизнеса. Преобразование растровых изображений в их векторные дает множество преимуществ.К ним относятся —
Сертифицированная компания Photoshop по преобразованию растровых изображений в векторные
Outsource2india — это компания, соответствующая GDPR и сертифицированная по стандарту ISO 9001: 2015, которая следует лучшим методам редактирования изображений для получения высококачественных результатов.
Безопасное управление данными клиентов
Мы придерживаемся стандартов ISO / ICE 27001: 2013, когда дело касается управления цифровыми данными. Наш безопасный и профессиональный способ обработки ваших данных заставит вас меньше беспокоиться.
Точность и качество работы
Мы уделяем особое внимание качеству и точности проекта, чтобы результаты соответствовали вашим реальным потребностям. Векторные изображения ярче и резче, чем их растровые аналоги. Вот почему; при печати они выглядят более четкими и четкими.
Быстрый оборот
Мы всегда следим за соблюдением сроков поставки.Поэтому наши сроки выполнения заказов быстрее, чем у других поставщиков.
Масштабируемость
Вы можете легко увеличивать векторные изображения без ущерба для качества и четкости изображения. Это связано с тем, что векторные изображения универсальны и могут быть легко воспроизведены в любой форме и размере, вручную манипулируя их отдельными компонентами.
Гибкие варианты ценообразования
При использовании векторных изображений при печати требуется меньшее количество цветных пластин.Это помогает снизить общие затраты на печать ваших изображений, баннеров, логотипов и т. Д. Присоединяйтесь к нам и получите не имеющие себе равных и доступные по цене услуги преобразования растровых изображений в векторные.
Единое контактное лицо
Вы можете получить специального менеджера проекта для индивидуальной поддержки на протяжении всего этапа проекта. Вы можете быстро получать обновления и решать свои проблемы с невероятной скоростью.
Улучшение изображения с помощью программного обеспечения Photoshop
Мы используем широкий спектр инструментов для редактирования изображений, включая Adobe Photoshop.Это дает нам гибкие возможности выбора правильного инструмента.
Квалифицированная команда экспертов по улучшению Photoshop
С командой преданных своему делу профессионалов Photoshop, которые полностью оснащены всеми новейшими инструментами и методами редактирования фотографий, мы можем помочь вам эффективно настроить все виды векторных изображений, которые не только высокого качества, но также сохранят идеальную форму и детализацию, просто как оригинал.
Современная инфраструктура
Наше программное обеспечение, оборудование и инфраструктура безопасности являются новейшими в отрасли, и мы часто обновляем нашу инфраструктуру, чтобы все проекты выполнялись безопасно и профессионально.
Безопасная передача данных
Перемещение и обмен данными происходит легко и безопасно благодаря нашим SFTP и VPN. Таким образом, вам никогда не придется бояться того, что ваши данные станут доступны неавторизованным элементам.
Доступность 24/7
Наши лучшие в своем классе услуги сопровождаются надежной агентской поддержкой. Вы можете быстро связаться с нашими агентами по телефону, электронной почте и в чате, чтобы получить быстрый ответ.
Истории успеха клиентов
Outsource2india предоставила услуги по улучшению изображения и редактированию фотографий для британской фотостудии
O2I эффективно справилась с невыполнением требований по улучшению изображений для клиента из Великобритании с помощью инструментов Adobe. Мы помогли клиенту оптимизировать эффективность его бизнеса за счет быстрой ТАТ.
ПодробнееOutsource2india предоставила услуги обработки изображений клиенту из Норвегии
Outsource2india помогла клиенту из Норвегии сократить цикл доставки с помощью решения для обработки и улучшения изображений.Это решило их проблемы и улучшило показатели продаж.
ПодробнееОтзывы
Команда Outsource2india была выдающейся. От быстрого выполнения работы до отличного взаимодействия в рамках проекта, они действительно произвели на меня впечатление, поэтому я знаю, что в моих будущих проектах я всегда могу рассчитывать на качественные и быстрые надежные услуги, которые являются ключевыми ценностями, которые я стараюсь поддерживать с помощью своих собственные клиенты.
Дизайнер / разработчик,Компания веб-дизайна и разработки Другие отзывы »
Свяжитесь с Outsource2india, чтобы узнать о лучших услугах по преобразованию растровых изображений в векторные в Photoshop
Имея опытную команду профессионалов Photoshop с 22-летним опытом редактирования изображений, мы являемся пионерами в предоставлении услуг преобразования растров в векторные с помощью Photoshop в Индии.Мы вручную редактируем и конвертируем все растровые изображения, чтобы каждое преобразованное изображение сохраняло высокий уровень четкости, выглядело естественно и являлось точной копией исходного изображения. Хотите, чтобы ваши растровые изображения вращались и впечатляли своих клиентов изображениями с высоким разрешением, логотипами и графикой, которые являются четкими, ясными и последовательными по стилю? Передайте услуги преобразования растров в векторные с помощью Photoshop в O2I и получите мгновенную поддержку и беспроблемное обслуживание для своевременного завершения проекта.
Свяжитесь с нами Свяжитесь с нами сегодня, чтобы передать на аутсорсинг преобразование растров в векторные с помощью Photoshop или узнать больше о наших привлекательных ценах и тарифных планах.
снимков экрана Oregon — вектор против растрового
растровый файл?
Вы увеличили масштаб и у вас есть растровый файл? Нет проблем, часто мы все еще можем их использовать. Чтобы использовать растровый файл, желательно, чтобы он имел размер, необходимый для печати, и с разрешением 300 точек на дюйм.
Открыв файл в Photoshop, перейдите в меню от до Изображение Размер изображения. Это вызовет меню Image Size , переключите ваши размеры на дюймов .
Что искать, так это изображение с надлежащим размером печати 8 «x 8» в данном случае и не менее 150 PPI
Перейдите в меню от до Изображение Размер изображения.Измените свои размеры на дюймов .Работающие размеры
В идеале вы получите файл размером на и на 300 пикселей на дюйм . Но реальный мир не идеален. Есть много растровых файлов, с которыми мы можем работать, но знание с самого начала поможет ускорить производство, а не запрашивать новые или лучшие файлы.
Если вы откроете свое изображение, и оно находится на огромном холсте, например, 100 x 100 дюймов, но только 100 PPI, вы можете уменьшить размер файла до размера печати и изменить PPI на 300, и файл можно будет использовать.
Если изображение меньше размера, который они хотят напечатать, но 600–1000 PPI, вы обычно можете масштабировать его до размера печати и понизить PPI, и изображение будет пригодным для использования. Скажем, они отправляют файл с разрешением 6 «x6» и 600 PPI, вы можете масштабировать его до 10 «x10» и 150 PPI, и файл можно использовать.
Есть много случаев, когда можно использовать растровый файл, но мы по-прежнему предпочитаем векторные, и чем больше файлов вы откроете, тем больше вы начнете видеть, что будет работать, а что нет.
Экшен Photoshopиз растрового в векторный
D amp Element Object amp Web
3D и элемент, объект и сеть
Абстрактный фон
Абстрактный фон
Абстрактный фон Stock Image
Абстрактный фон Stock Image
Действия Pattern amp Стили Photoshop
Экшены, узоры и стили Photoshop
Животные и мультфильм
Животные и мультфильмы
Изображение животных и природы
Животные и природа Stock Image
Художественный рисунок и живопись
Художественный рисунок и живопись
Искусство Рисования Живопись Stock Image
Искусство, рисунок, живопись Stock Image
Фон усилитель PSD Исходник Photoshop
Фон и PSD исходник Photoshop
Баннер и макет шаблона Photoshop
Шаблон баннера и мокапа Photoshop
Баннер Наклейка Лента
Баннер, Наклейка, Лента
Брошюра amp Magazine
Брошюра и журнал
Кисти и градиент Photoshop
Кисти и градиент Photoshop
Деловая инфографика
Бизнес-инфографика
Изображение для бизнеса
Business Stock Image
Город Загородное Здание Stock Image
Город, страна, здание Stock Image
Карта города и здание
Город, карта и здание
Одежда amp Fashion
Одежда и мода
Обложка DVD Photoshop
Обложка DVD Photoshop
Образование Stock Image
Образование Stock Image
Образование и школа
Образование и школа
Fire Light Water amp Эффект
Огонь, свет, вода и эффекты
Огненная вода и облако — изображение запаса
Огонь, вода и облако Стоковое Изображение
Цветы Трава Листья Дерево
Цветы, Трава, Листья, Дерево
Цветы, деревья и листья.
Цветы, деревья и листья Стоковое Изображение
Шаблоны флаеров и меню Photoshop
Шаблоны флаеров и меню Photoshop
Шрифт
Шрифт
Еда Fruit amp Напиток Stock Image
Еда, фрукты и напитки Stock Image
Здравоохранение amp Medical
Здравоохранение и медицина
Healthcare amp Medical Stock Image
Здравоохранение и медицина Stock Image
Праздничная вечеринка и Рождество
Праздник, вечеринка и Рождество
Логотип Icon amp
Значок и логотип
Indesign
Indesign
Love Valentine amp Music
Любовь Валентина и музыка
Природа и пейзажи
Природа и пейзажи
Объекты amp Elements Stock Image
Объекты и элементы Stock Image
Люди и семья Stock Image
Люди и семья Stock Image
Фотошоп
Photoshop
Открытки и Бизнес Открытка Фотошоп
Открытки и визитки Photoshop
Открытки и канцелярские товары
Открытки и канцелярские товары
Резюме amp CV Photoshop
Резюме и CV Photoshop
Силуэты и люди
Силуэты и люди
Спорт Stock Image
Спорт Stock Image
Изображение запаса
Стоковое изображение
Татуировка Дизайн
Тату Дизайн
Технология Stock Image
Технология Stock Image
Текстуры и паттерны
Текстуры и узоры
Текстуры amp Шаблоны Stock Image
Текстуры и узоры Stock Image
Наборы инструментов Документы и объекты Photoshop
Наборы инструментов, документы и объекты Photoshop
Вектор
Вектор
Транспортные средства и спорт
Транспорт и спорт
Verhicles amp Transport Stock Image
Автомобили и транспорт Stock Image
Винтажные интерьеры усилителей Stock Image
Винтаж и интерьеры Stock Image
Винтажный усилитель Retro Life
Винтаж и ретро жизнь
VIP
VIP
Веб-элементы Photoshop
Веб-элементы Photoshop
Как преобразовать растровые изображения в векторную графику в Photoshop
Векторная графика — это изображения, состоящие из точек, которые соединяются вместе, образуя кривые и штрихи.С другой стороны, растровые изображения состоят из пикселей, называемых растровыми изображениями.
Векторная графика имеет уникальное преимущество перед растровыми изображениями, поскольку их можно масштабировать вверх и вниз, поскольку они представляют собой изображения с высоким разрешением, которые не становятся пиксельными независимо от масштаба.
Photoshop — это программа для растрового графического дизайна, которая загружает изображения с помощью растровых изображений. Это может вызвать у вас беспокойство, поскольку вы не можете экспортировать изображения в виде векторной графики для масштабирования.
Эта статья расскажет, как превратить растровое изображение в векторную графику с помощью Photoshop.
Как превратить растровое изображение в векторную графику в Photoshop
Следуйте инструкциям ниже, чтобы векторизовать изображение в Photoshop.
- Откройте изображение, которое вы хотите преобразовать в векторную графику. Убедитесь, что это одноцветное изображение, так как этот трюк работает только с изображениями, не имеющими нескольких цветов.
- Выделив слой, нажмите Filter> Stylize> Diffuse , выберите Anisotropic Mode и нажмите OK.
- Затем продублируйте этот слой, выбрав Layer> Duplicate Layer или нажав CTRL + J. Назовите дублированный слой «high-pass».
- С выбранным слоем высоких частот перейдите к Filter> Other> High-Pass . Отрегулируйте ползунок, пока он не совпадет с мазками вашего изображения, и нажмите OK.
- Под панелью слоев выберите слой высоких частот и из опций режима наложения выберите Vivid Light .
- Теперь перейдите к Layer> New Adjustment Layer> Threshold и нажмите OK. Отрегулируйте порог в соответствии с вашим изображением, пока оно не станет полностью черно-белым.
- После того, как вы правильно установили порог, перейдите к Layer> Merge Visible . Это объединит все слои в один слой.
- Выделив объединенный слой, перейдите в меню Filter> Blur> Gaussian Blur , чтобы размыть неровные края.Отрегулируйте значение, пока не увидите плавное размытие, в этом случае 0,5 выглядит нормально. После настройки размытия нажмите ОК.
- Теперь перейдите к Select> Color Range и выберите Shadows .
- При активном выделении перейдите на панель слоев, нажмите «Пути» и нажмите «Создать рабочий контур».
- Под панелью слоев щелкните Layers и создайте новый слой.
- Выделив этот новый слой, перейдите в меню «Слой »> «Новый слой заливки»> «Сплошной цвет» и после присвоения имени слою нажмите «ОК».
- После нажатия «ОК» вы сможете выбрать цвет, который хотите заполнить. Выберите желаемый цвет и нажмите «ОК».
- Наконец, просто скройте или удалите базовый слой и оставьте новый слой активным.
Поздравляем! вы только что преобразовали свое растровое изображение в векторное.
Экспорт изображения как векторной графики
Вы можете заметить, что если вы увеличите масштаб изображения, вы все равно увидите, что оно пикселизировано, это связано с тем, что Photoshop — это растровое программное обеспечение, поэтому изображение всегда будет пикселизированным при увеличении или уменьшении масштаба.
Для использования необходимо экспортировать изображение в формат векторной графики. Для этого перейдите в Файл> Сохранить как и выберите любой графический формат. Векторная графика обычно имеет следующие форматы:
- .SVG
- .AI (Пути к Adobe Illustrator)
- .EPS
- .WMF
- .CDR
Выберите формат и нажмите «Сохранить».
Самое замечательное в этой функции то, что она также может работать с BunnyPic .Это избавит вас от проблем с , чтобы открыть Photoshop и проделать весь этот процесс. Поскольку BunnyPic — это веб-редактор фотографий онлайн; бесплатно без регистрации, конвертировать изображения будет намного удобнее.
Попробуйте BunnyPic прямо сейчас бесплатно!
Преобразовать штриховой рисунок из растрового в векторный?
Вопрос задан • 21.06.19У меня есть растровое изображение, в основном отсканированный рисунок контуров (и некоторых деталей) различных объектов, и я хочу преобразовать эти линии в векторы, используя Illustrator или Inkscape.Мое нынешнее решение — использовать растровое изображение в качестве фонового слоя, а на новом слое над ним я использую перо, чтобы следить за линиями как можно ближе. Позже я настраиваю эти линии, чтобы они лучше соответствовали растровому изображению. Это отлично сработало для простых рисунков. Однако для некоторых из моих чрезвычайно сложных рисунков это очень утомительно. Есть ли какой-нибудь инструмент или фильтр, способный распознавать линии на линейных рисунках и создавать из них векторные пути?
Стефания К.ответил • 24.06.19
Photoshop и иллюстратор для модельеров и графических дизайнеров
Здравствуйте,
Процесс очень простой. Просто выполните следующие действия:
- импортируйте растровое изображение в Illustrator, открыв его на новой доске или разместив.
- Если изображение отображается в Illustrator с ограничивающей рамкой и перечеркнутым изображением, свяжите его с AI, перейдя в верхнее меню: объект — растрировать.
- Выделив изображение, откройте палитру трассировки изображения из верхнего меню: окно — трассировка изображения
- Поиграйте с предустановками (черный и белый, 6 цветов, 3 цвета, высокое разрешение и т. Д.). Выберите эффект, который лучше всего соответствует вашему вкусу, ожиданиям или цели изображения.
- Как только вы выберете эффект, завершите векторизацию, перейдя в верхнее меню: объект — след изображения — развернуть
- Теперь ваша фигура является векторной. По умолчанию они будут сгруппированы. При необходимости вы можете разгруппироваться.
- Новая форма обычно состоит из множества разных точек и отдельных форм. Вы можете упростить контуры с помощью других инструментов, таких как некоторые предустановленные режимы в палитре Обработка контуров (например: объединение фигур одного цвета, если они расположены рядом друг с другом) или с помощью инструментов в основной палитре инструментов, чтобы уменьшить количество точек ( и, следовательно, память файла).
- В качестве векторной формы вы можете изменять изображение: изменять размер, изменять цвета, добавлять формы, удалять части и т. Д.
Все еще ищете помощь? Получите правильный ответ быстро.
ИЛИ
Найдите онлайн-репетитора сейчасВыберите эксперта и познакомьтесь онлайн. Никаких пакетов или подписок, платите только за необходимое время.
¢ € £ ¥ ‰ µ · • § ¶ SS ‹ › « » < > ≤ ≥ — — ¯ ‾ ¤ ¦ ¨ ¡ ¿ ˆ ˜ ° — ± ÷ ⁄ × ƒ ∫ ∑ ∞ √ ∼ ≅ ≈ ≠ ≡ ∈ ∉ ∋ ∏ ∧ ∨ ¬ ∩ ∪ ∂ ∀ ∃ ∅ ∇ * ∝ ∠ ´ ¸ ª º † ‡ А Á Â Ã Ä Å Æ Ç È É Ê Ë Я Я Я Я Ð Ñ Ò Ó Ô Õ Ö Ø Œ Š Ù Ú Û Ü Ý Ÿ Þ à á â ã ä å æ ç è é ê ë я я я я ð ñ ò ó ô х ö ø œ š ù ú û ü ý þ ÿ Α Β Γ Δ Ε Ζ Η Θ Ι Κ Λ Μ Ν Ξ Ο Π Ρ Σ Τ Υ Φ Χ Ψ Ω α β γ δ ε ζ η θ ι κ λ μ ν ξ ο π ρ ς σ τ υ φ χ ψ ω ℵ ϖ ℜ ϒ ℘ ℑ ← ↑ → ↓ ↔ ↵ ⇐ ⇑ ⇒ ⇓ ⇔ ∴ ⊂ ⊃ ⊄ ⊆ ⊇ ⊕ ⊗ ⊥ ⋅ ⌈ ⌉ ⌊ ⌋ 〈 〉 ◊
Разница между растровым и векторным изображением
Возможно, вы слышали термины «растровые» и «векторные» изображения, но задались вопросом, в чем разница между ними.
Растровые или растровые изображения состоят из точек (цветных, черно-белых или в оттенках серого). Векторные изображения — это математические описания объектов и их свойств, включая форму, размер, положение и цвет.
Поскольку растровые изображения состоят из точек, их нельзя увеличивать или «масштабировать» бесконечно. Если вы увеличите растровое изображение, скажем, в Photoshop, оно попытается создать данные (то есть больше точек) для заполнения области на основе ближайших к нему пикселей, и в конечном итоге оно будет выглядеть неправильно.Другими словами, «разрешение» изображения слишком низкое для печати. Вот почему фотография, которая была слишком увеличена, становится «нечеткой» или «пиксельной» — компьютер вставляет данные на основе окружающих точек и делает это довольно плохо. Растровые изображения включают в себя файлы TIFF и JPEG.
Для векторных изображений это ограничение не распространяется. Поскольку векторы не являются изображениями в обычном смысле, а представляют собой математические свойства линий, кривых и цветовых заливок, их можно масштабировать до любого размера.Гладкий круг по-прежнему остается гладким кругом, размер которого в миллион раз больше исходного. Векторные изображения всегда являются EPS.
Но будьте осторожны! Здесь есть два больших предостережения:
1) Не все EPS являются векторами.
Растровое изображение можно сохранить как EPS из приложения, такого как Photoshop, но это не волшебным образом делает его бесконечно масштабируемым. Это просто означает, что есть «контейнер» PostScript, обернутый вокруг изображения, состоящего из точек, а имя файла имеет в конце «.eps».
Точно так же растровое изображение, например фотографию, можно импортировать в приложение, такое как Illustrator, и испортить вечеринку.Если фотография помещена в Illustrator, вокруг нее нарисована рамка, а затем все это экспортировано в формате EPS, фотография будет иметь ограничения по размеру, а рамка — нет.
2) Файлы EPS могут содержать шрифты.
EPS может содержать шрифты, и если в принтере нет этих шрифтов, EPS не будет печатать должным образом.



 2
2