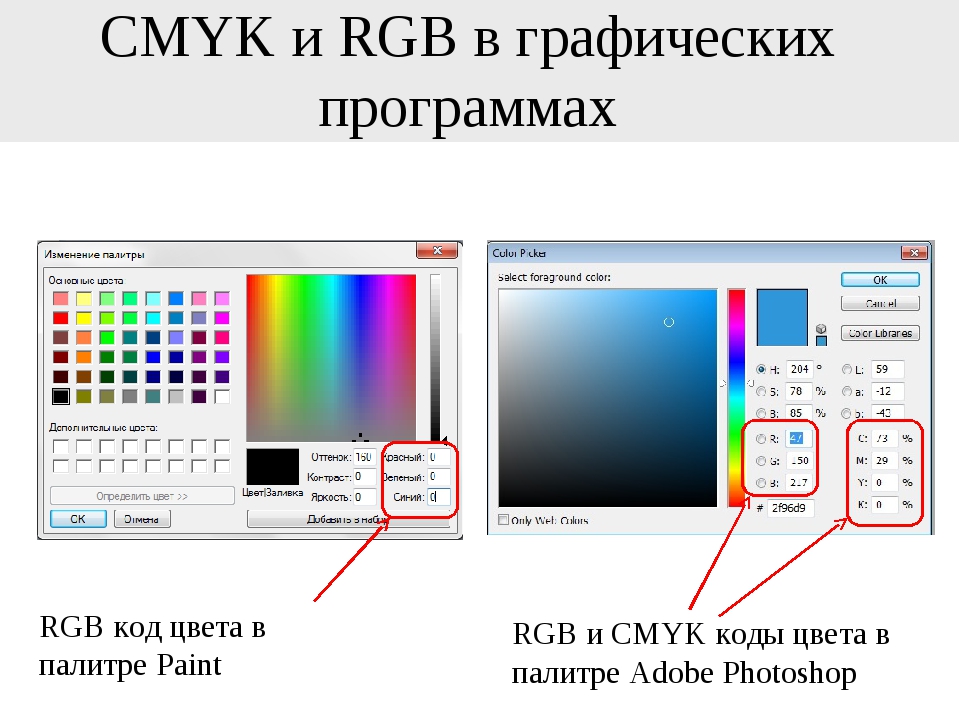
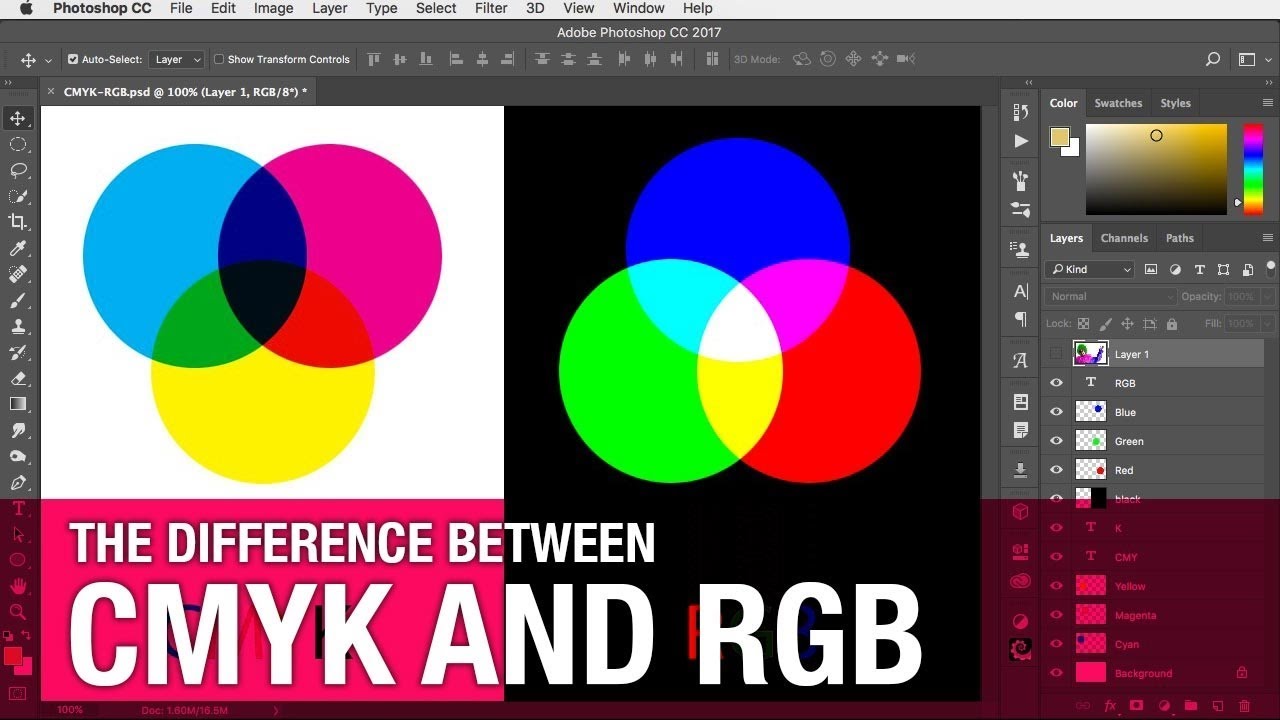
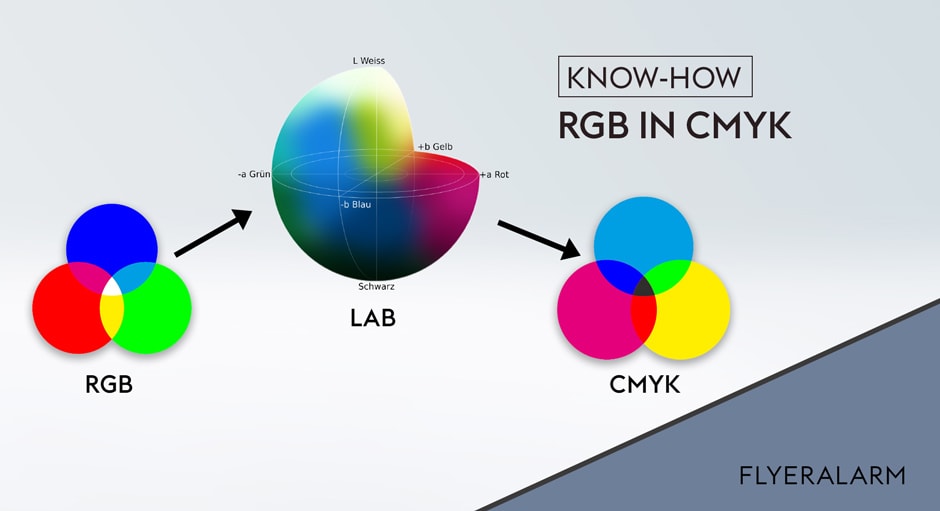
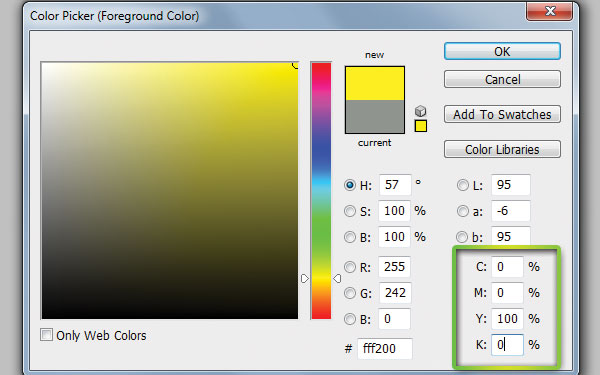
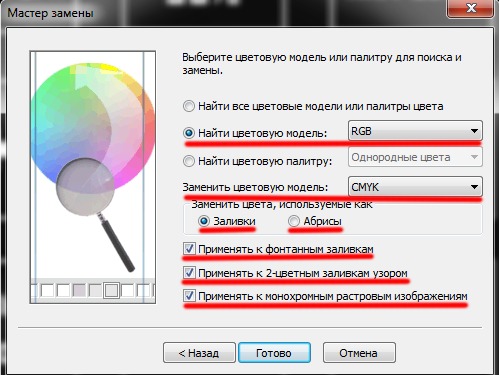
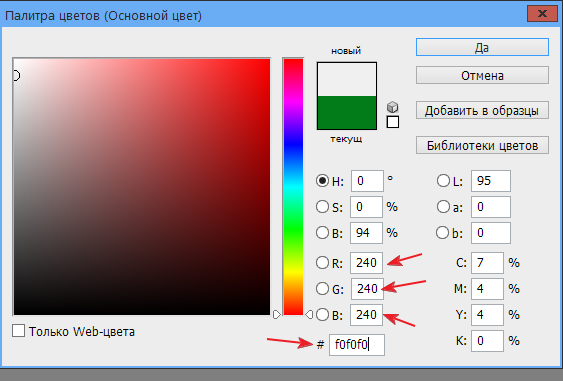
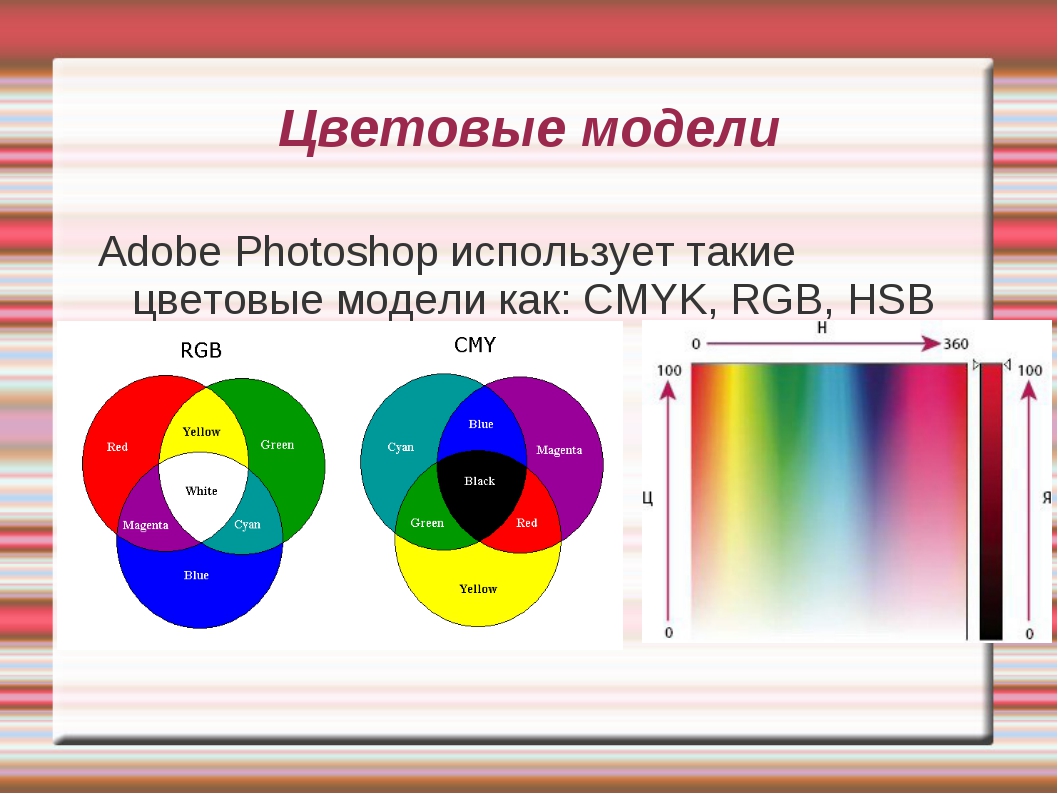
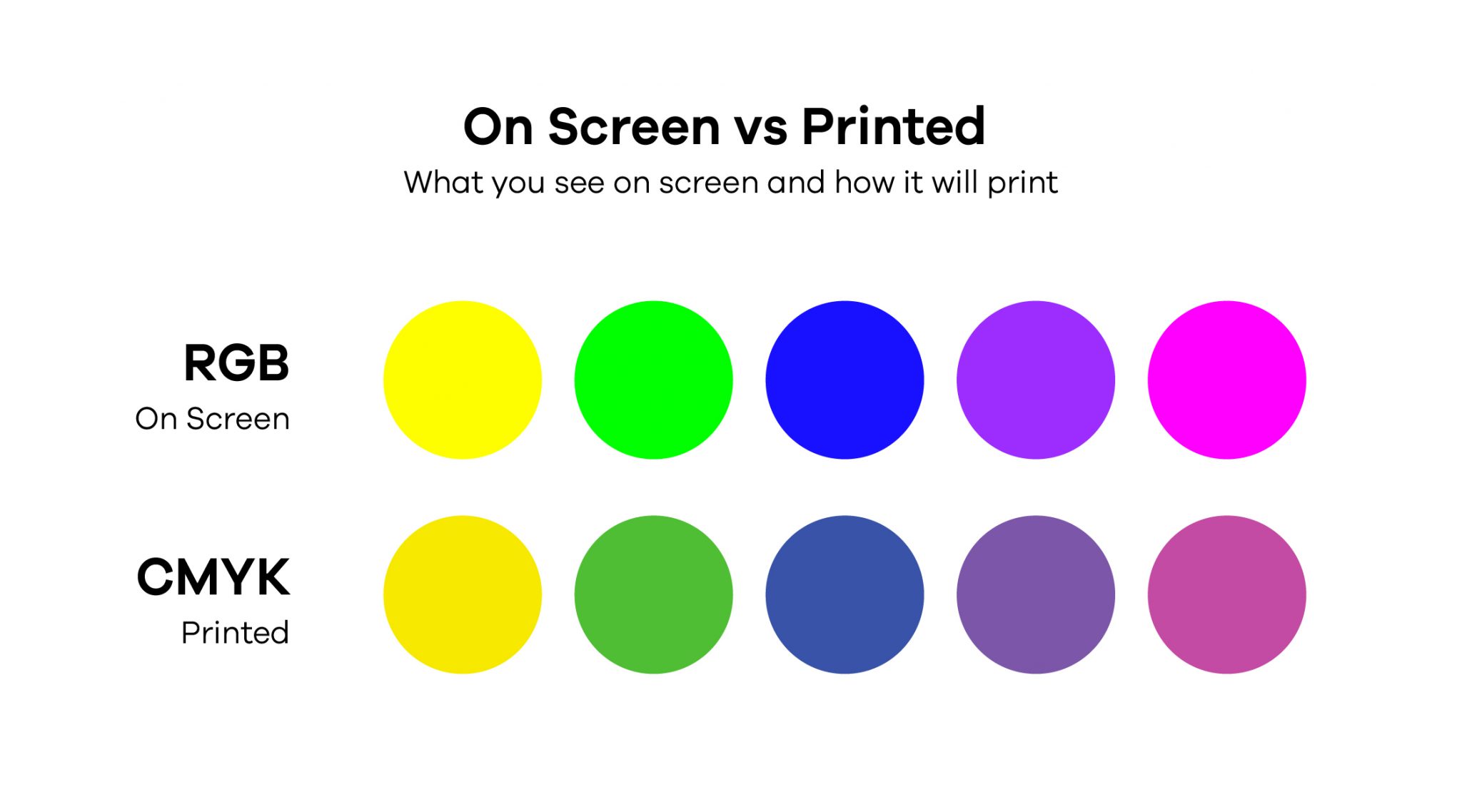
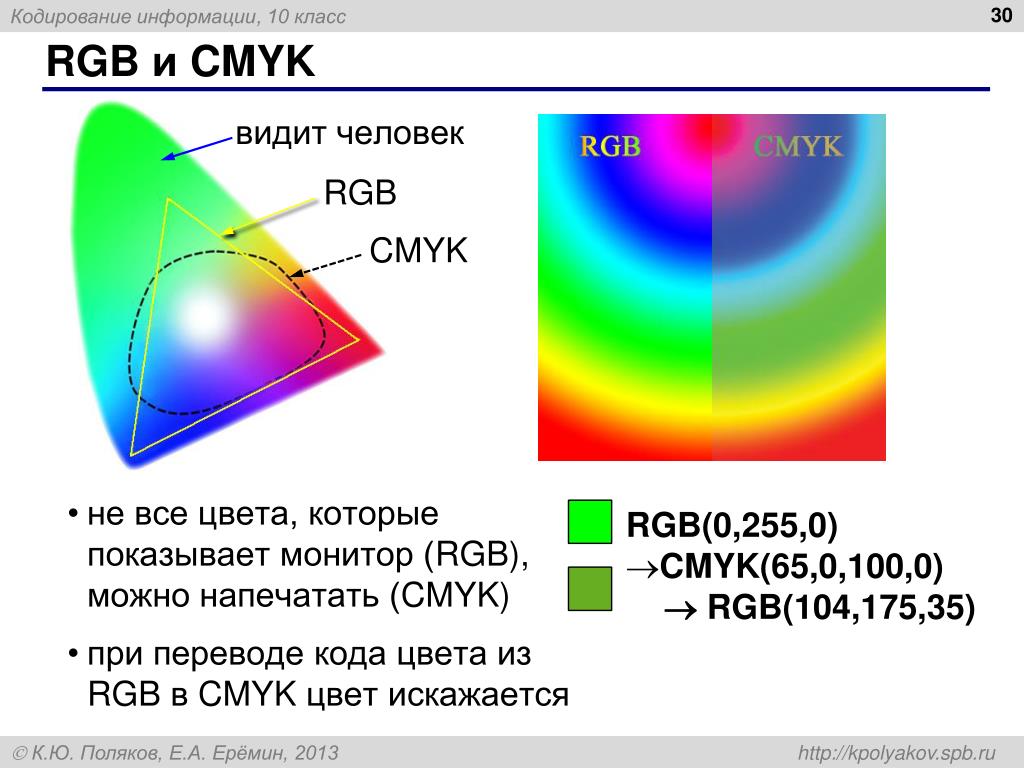
color-spaces — RGB и CMYK: почему оба?
Это’ов на самом деле намного проще, чем может показаться на первый взгляд. Суть в том, что он’лучше преобразовать к самым родным формата как можно раньше.
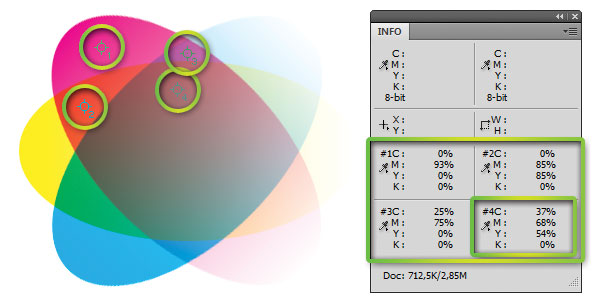
Полный цветной печати, как правило, использует четыре цвета чернил, чтобы создать фотореалистичные изображения. В теории, голубой, пурпурный и желтый должна быть достаточно, чтобы напечатать высококачественное изображение, но с добавлением черного СПИДа в процессе печати, дает лучшие результаты, потому что текст часто черные и добавив голубой, пурпурный и желтый взгляд мутный при смешивании. Некоторые печатные процессы, использовать 6 или больше цветов, чтобы помочь (Я’м говорить о цветной печати, а не специальные цвета).
Таким образом, модель CMYK является родным для печати.
В качестве цитаты вы’ве включены предположить, компьютеров, телевизоров, мобильных устройств, начните с отсутствием света, и использование красных, зеленых и синих светоизлучающих элементов, чтобы сформировать картину.
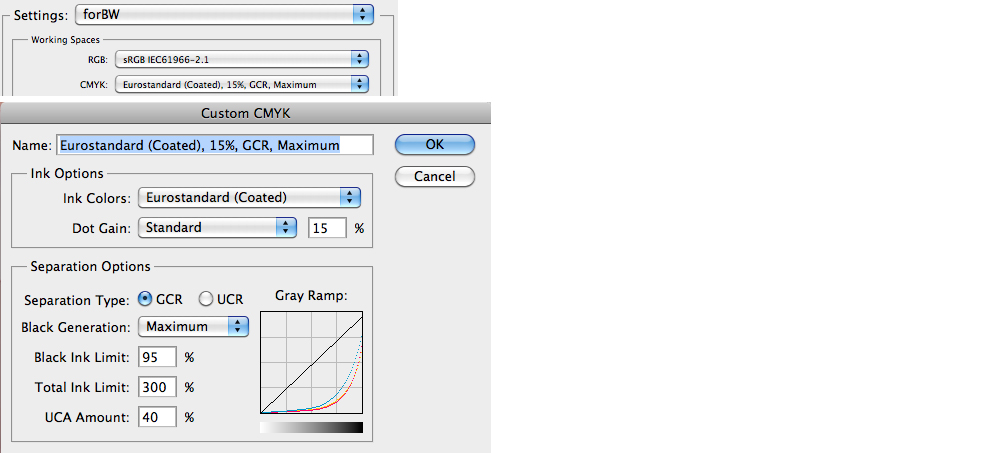
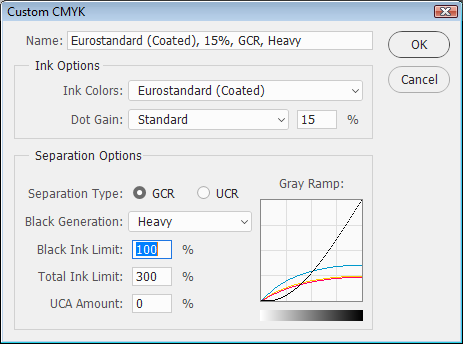
Цветовые профили для CMYK
Цветовые профили очень удобно в некоторых случаях. В принципе, каждая часть уравнения становится профилированный и они’ре по сравнению. Разница помогает сделать необходимые корректировки.
Позвольте’ы предположим, вы снимали фотографии для каталога. Вы’d с фото, и камера будет иметь профиль, который может сказать: «Я снимать фотографии, которые немного темно и немного красный и». Камеры’профиль s добавляется к изображению, которые он предпринял, чтобы дать значения файл содержит некоторый контекст («это как интерпретировать данные и»). Будучи фотоаппаратом, запечатлеть свет, он’ll быть в RGB.
Фото может оказаться на компьютере, который будет иметь монитор, подключенный к нему. Компьютер’s отображаемый профиль может быть «У меня есть меньше красного, чем я хотел и». Профили вам сравнить и лишний красный от камеры может отменить дисплей’отсутствие красных. Корректировки должны быть сделаны для отображения фото как можно лучше. Что’с массивным упрощенно, но основная теория стоит.
Что’с массивным упрощенно, но основная теория стоит.
Подобная вещь случается, когда вы печатаете. Идея заключается в том, что профиль крепится к изображению в начале процесса и он’ы держатся до конца. Это означает, что преобразование может быть сделано как изображение отображается или печатается в качестве неразрушающего действия, а не напрасно обработки файла в несколько раз, снижая качество.
Цветовые профили для RGB
Тот же процесс работает для RGB, с некоторыми оговорками: настольных приложений, мобильных приложений и других изображений, используемых для оформления экрана часто не’t или может’т иметь профили. Поэтому лучшая настройка в тех ситуациях, чтобы просмотреть на родной целевого устройства (веб-сайты имеют определенную поддержку, в зависимости от браузера).
Там’ы наверняка ситуациях, когда цветовые профили должны быть использованы для работы с RGB, но, как правило, не на пользовательский интерфейс и дизайн.
в <цитата>У Не’t это будет намного легче, если принтеры или программного обеспечения может конвертировать любой файл в формате RGB в печать документ CMYK, а?</цитата>
RGB и CMY вы без потерь и отлично конвертируется. .. нужно просто инвертировать каналы. Это’ы черный (K) канала и цветовые профили, которые делают вещи более запутанной. Как отмечалось ранее, преобразование в наиболее родной формат как можно раньше, самое лучшее качество путь.
.. нужно просто инвертировать каналы. Это’ы черный (K) канала и цветовые профили, которые делают вещи более запутанной. Как отмечалось ранее, преобразование в наиболее родной формат как можно раньше, самое лучшее качество путь.
Фотошоп может сделать преобразование. Принтер’ы РИП (растровый процессор изображения) могут делать преобразования. Там’s много, много способов, чтобы конвертировать между CMYK и RGB. Вопрос разве’т если это’s возможные, но когда и как это’ы сделали.
в <цитата>почему существуют эти две цветовые профили, а не только один?</цитата> В среде, где профили используются, там’ы, как правило, профиль для каждого изображения и устройства, будь то экран, принтер, сканер, фотоаппарат и т. д.
Это’s стоит отметить, что не все изображения имеют профили и не все форматы изображений могут иметь профили ICC.
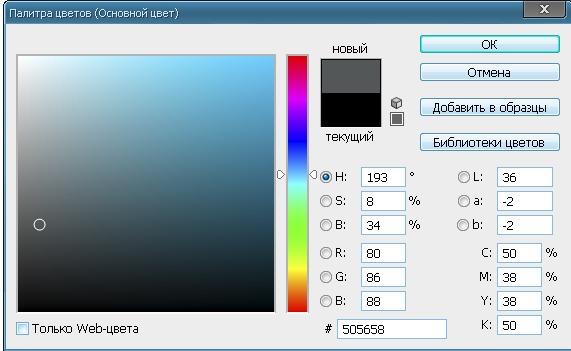
в <цитата>В сторона вопроса: Что происходит, когда вы работаете в документ в RGB в фотошопе, нажмите Ctrl+г? Фотошоп говорит, что документ в RGB/8/CMYK, но он может’т быть как.
Надеюсь, что помогает!
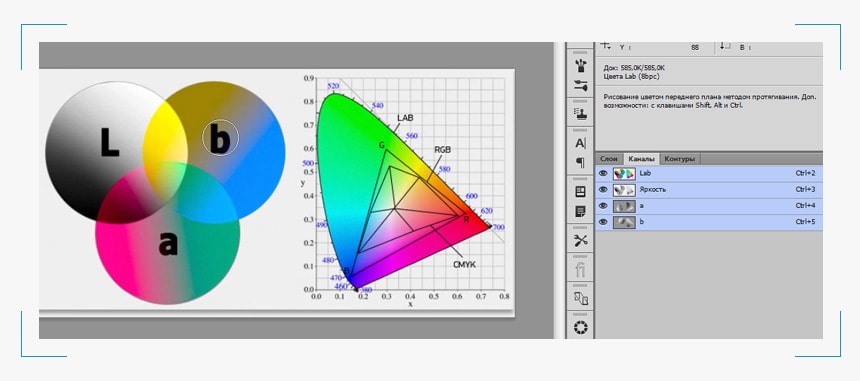
Знакомство с цветовыми каналами (RGB, CMYK, Плашечные, Lab, многоканальный и одноканальные режимы)
Недавно я прочитал перевод одной статьи по каналам в Фотошопе на «известном» сайте. В статье делался упор на то, что Фотошоп не различает цвета, а все изображения видит в черно-белой градации. Показывает же Фотошоп цветные изображения потому что мы «ожидаем» увидеть их цветными, а сам втихую добавляет какие то циферки, благодаря которым происходит волшебство. На чем выстроена логика подобных размышлений не понятно. То ли на том, что старые версии Фотошопа показывали каналы как черно-белые оттиски, то ли на чем то ещё. Не удивительны и вопросы в комментариях в стиле, «ух ты, так выходит из черно-белой фотки можно сделать цветную?»
Если уж на то пошло, то Фотошоп вообще ничего не видит. Фотошоп — это просто программа, написанная человеком на языке программирования. Фотошоп не видит ни серый, ни белый, ни красный ни зеленый. Фотошоп ориентируется в графике, как Нео в Матрице. Пиксели он видит в виде скопища ноликов и единиц, а решения принимает на основе цифровых параметров. Фотошоп занят не более чем изменением цифровых значений, значения преобразуются в цвета, которые распознает человеческий глаз. У других животных глаза устроены иначе, и им видимо нужен какой-то другой Фотошоп, но пока с этим не срослось.
Фотошоп — это просто программа, написанная человеком на языке программирования. Фотошоп не видит ни серый, ни белый, ни красный ни зеленый. Фотошоп ориентируется в графике, как Нео в Матрице. Пиксели он видит в виде скопища ноликов и единиц, а решения принимает на основе цифровых параметров. Фотошоп занят не более чем изменением цифровых значений, значения преобразуются в цвета, которые распознает человеческий глаз. У других животных глаза устроены иначе, и им видимо нужен какой-то другой Фотошоп, но пока с этим не срослось.
Непонятно также где, наконец, наши отечественные доступные и понятные статьи о Фотошопе, цвете, полиграфии, где наши Дэны Маргулисы. Весь рунет переводит западных дизайнеров и учителей графики. Вроде и у нас давно есть и сам дизайн и неплохие дизайнеры, а единственный известный писатель на рунете пока что Артемий Лебедев, да и то, пишет о чем-то своем. В этой статье я постараюсь раскрыть вопрос каналов, по ходу дела пройдясь по основам возникновения света и цвета.
Цветовое пространство Фотошопа и каналы
Давайте сразу договоримся: каналы и цветовое пространство не одно и тоже. Если мы говорим о каналах, то мы говорим о каналах. А не о каналах RGB или каналах CMYK. Что есть цветовое пространство в фотошопе? Цветовое пространство — суть, формула, по которой Фотошоп собирает изображение. Каналы напрямую зависят от того, в каком цветовом пространстве работает Фотошоп. Если цветовое пространство RGB, то это 3 канала RGB, если цветовое пространство CMYK, то это другие каналы, каналы для цветового пространства CMYK. Но цветовых пространств много, а каналы у каждого свои! Получается тема бездонна? Маргулис только по пространству Labстрочит буквари один за другим, а у нас просто статья.
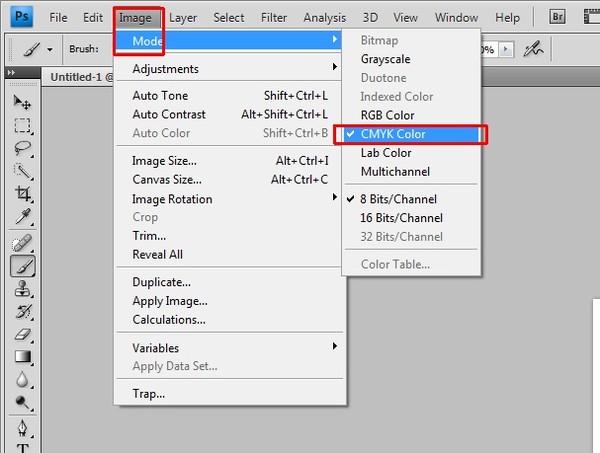
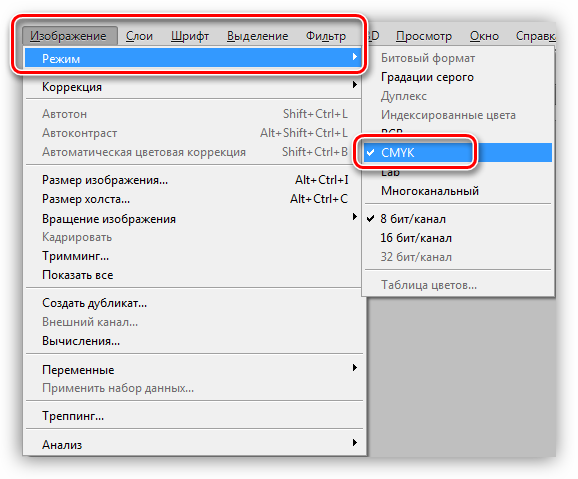
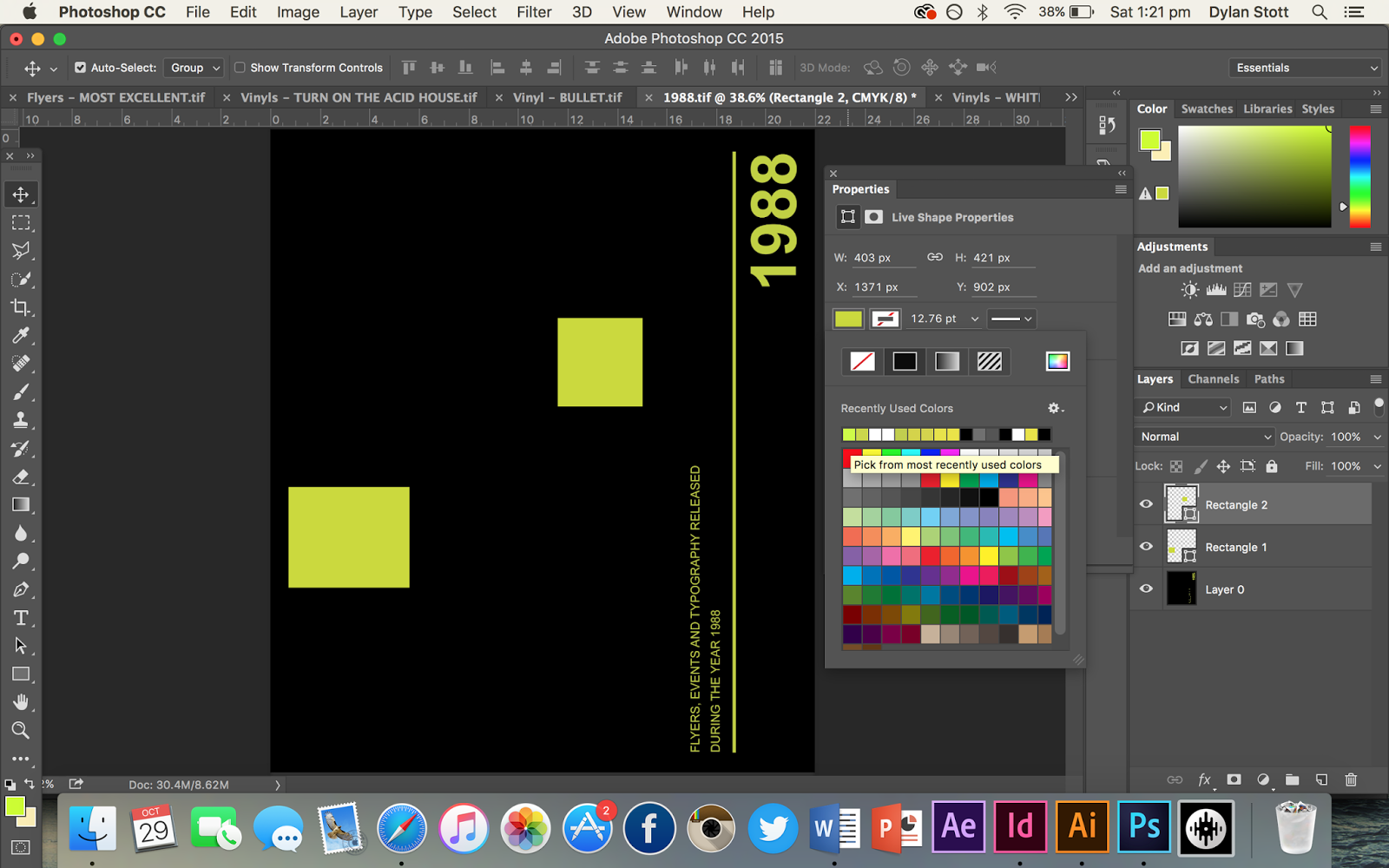
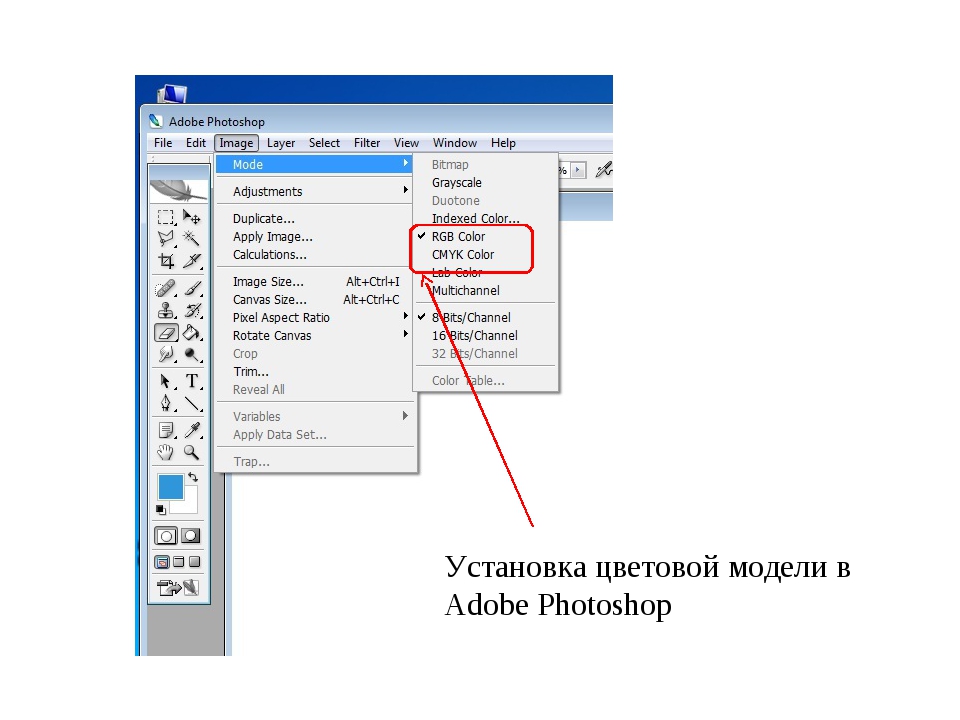
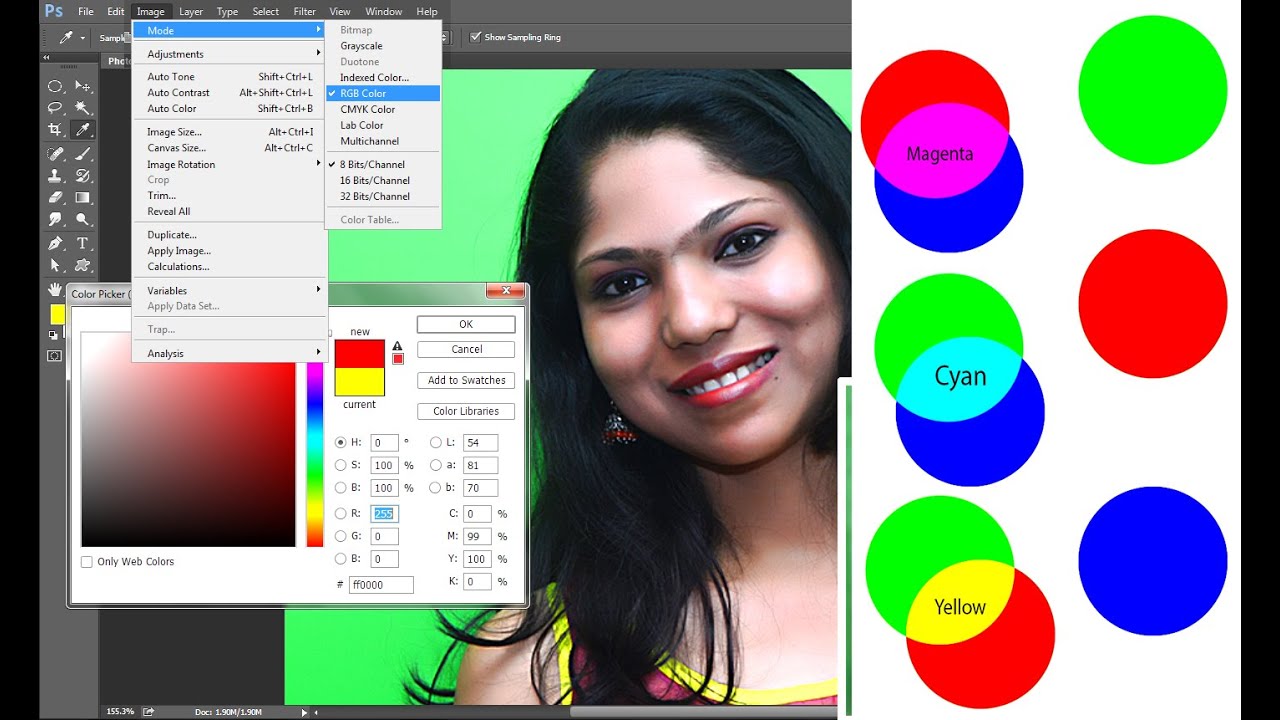
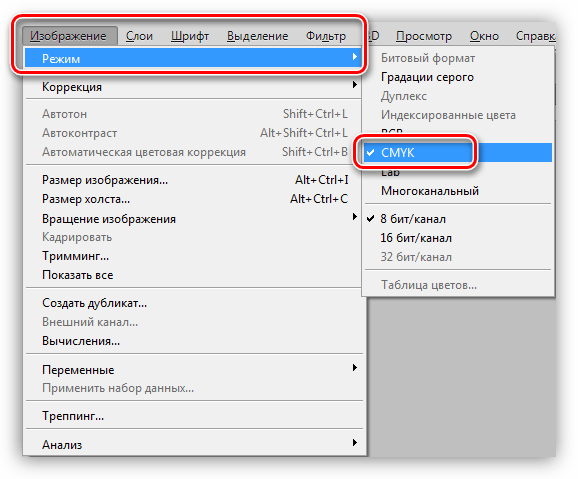
Цветовое пространство в Фотошопе переключается в Image > Mode . Если вы зайдете в это меню, то увидите череду из цветовых пространств, в которых может работать Фотошоп. Это Bitmap, Grayscale, Duotone, Indexed Color, RGB, CMYK, Lab и Multichannel . Соответственно в каждом из этих режимов какие-то свои каналы, устроенные по-своему. Сами каналы для любого изображения можно посмотреть на панели каналов Windows > Channel . Открыв эту панель вы увидите сами каналы, и их конечный результат. В ряде цветовых пространств вы найдете лишь один канал. В других, таких как CMYK четыре канала. Если у вас не работают фильтры, не копируются области выделения, не включаются какие-то цвета, не импортируется графика из одного окна в другое — срочно проверяйте цветовой режим. Скорее всего, у изображения не типичный цветовой режим, вроде CMYK или Indexed Color.
Я скажу даже больше. Если вы открыли черное белое изображение, очень возможно, что его цветовой режим Grayscale, если открыли GIF баннер, сохраненный из интернета, его цветовой режим Indexed Color, так как формат GIF сохраняется только в этом режиме. Если у вас на руках большой TIFF фаил, проверьте режим, скорее всего это CMYK, так как TIFF-ы обычно сохраняют для печати в офсете, а цветовой режим печати в офсете CMYK. И только один цветовой режим всегда в выигрыше. В нем работают все фильтры, отображаются цвета, копируется графика. Этот цветовой режим поистине король режимов, так как сам Фотошоп заточен под работу именно с ним. И имя этого режима — RGB. И большинство изображений, фотографий и другой графики с которой вы будете работать, будут иметь именно этот цветовой режим. И вот почему.
Мониторы и RGB
RGB (Red — красный, Green — зеленый, Blue — синий) является самой распространенной цветовой моделью потому, что в основе любых современных экранных светящихся приборов содержится цветовая модель RGB. Да, Фотошоп может имитировать любые цветовые пространства, от CMYK до Lab, но в конечном счете то что мы видим на экране в любом случае конвертируется в RGB. Мы работаем в фотошопе, на повестке печатный TIFF фаил, цветовое пространство CMYK, в панеле каналов Chanel четыре канала с краской. Но отображая рабочую область монитор переводит их в RGB. Почему?
Да, Фотошоп может имитировать любые цветовые пространства, от CMYK до Lab, но в конечном счете то что мы видим на экране в любом случае конвертируется в RGB. Мы работаем в фотошопе, на повестке печатный TIFF фаил, цветовое пространство CMYK, в панеле каналов Chanel четыре канала с краской. Но отображая рабочую область монитор переводит их в RGB. Почему?
Так уж устроены мониторы, так устроены практически все светящиеся экранные устройства. И далее вы поймете почему. В конечном счете все упирается в способность монитора в принципе воспроизводить какие-то цвета. В его аппаратные возможности, в качество его матрицы и охват цветовой гаммы. Какое бы цветовое пространство мы не выбрали для работы в Фотошопе, монитор показывает его с помощью RGB. Показывает цвета монитор так как может, настолько хорошо и ярко, на сколько качественная в нем матрица. Так что все мы упираемся в свою железку на столе в конечном счете. Можно работать с отличными цветовыми профилями, в гибких цветовых пространствах с широким охватом цвета, но все без толку если монитор плохой.
Свет и цвет
Перевернув высказывания Локка, есть свет, а есть цвет. И у света есть цвет. Данная тема не является предметом нашей статьи, но необходима для правильного понимания каналов в Фотошопе. А особенно RGB и CMYK каналов. Что есть свет? Свет есть часть электромагнитного излучения. Это явление природы, которое стоит в одном ряду с другими электромагнитными излучениями вроде инфракрасных лучей, рентгена, микроволн и ультрафиолета. Все они (электромагнитные излучения) измеряются в нанометрах (нм). Свет измеряется в 400-700 нм, и я думаю вы уже догадались почему. Почему в радиусе от 400 до 700. Он что, разный? Именно. И разность его определяется его цветом.
Световые лучи разного цвета измеряются разным количеством нанометров, где фиолетовый тянет на 400 нм, зеленый на 550 нм, а красный на 700нм. При преломлении в призме свет раскладывается на составляющие цвета: красный, оранжевый, зеленый, голубой, синий и фиолетовый. Это знает каждый школьник из уроков физики. И исходя из всего сказанного, можно сделать нехитрые выводы, которые нам помогут постичь каналы RGB:
И исходя из всего сказанного, можно сделать нехитрые выводы, которые нам помогут постичь каналы RGB:
- белый «свет» есть совокупность всех цветов спектра
- черный «свет» есть отсутствие света вообще.
- постепенное добавление всех цветов спектра друг к другу «осветляет» свет, пока он не станет белым
- постепенное удаление частей спектра «затемняет» свет, пока его не останется совсем.
Цвет поверхности
Цвет поверхности устроен иначе, но завязан на свете. Мы видим цвет предметов, потому что предметы отражают падающий на них свет. Разные поверхности имеют разную способность отражать. Если некая поверхность не отражает свет совсем, а поглощает все лучи спектра, то мы видим черный цвет. А что ещё можно увидеть, если предмет не отражает свет? Если поверхность отражает все лучи спектра, мы видим белый цвет. Например, бумага отражает все лучи спектра и мы видим её как белую. Луна белая, потому что отражает свет солнца, а не потому что сама по себе светится чисто Samsung Led TV.
Дальше больше. Если, например, некая поверхность поглощает все лучи спектра кроме синего, то эта поверхность и выглядит синей, так как отражает только синюю часть спектра. Если предмет отражает только одну часть спектра, например красную, то и видим его мы красным. Если же он отражает черти что, и поглощает черти что, то и видим мы черти что. Например, поверхность может отражать, немного желтого, немного синего, немного зеленого, а поглощать все остальное. Из данного сумбура и состоят все остальные, “не чистые” цвета. Они образуются путем смешивания отражаемых лучей спектра. Пожалуй на этом теории цвета и света достаточно. Перейдем к самим каналам в Фотошопе.
Каналы в Фотошопе для RGB
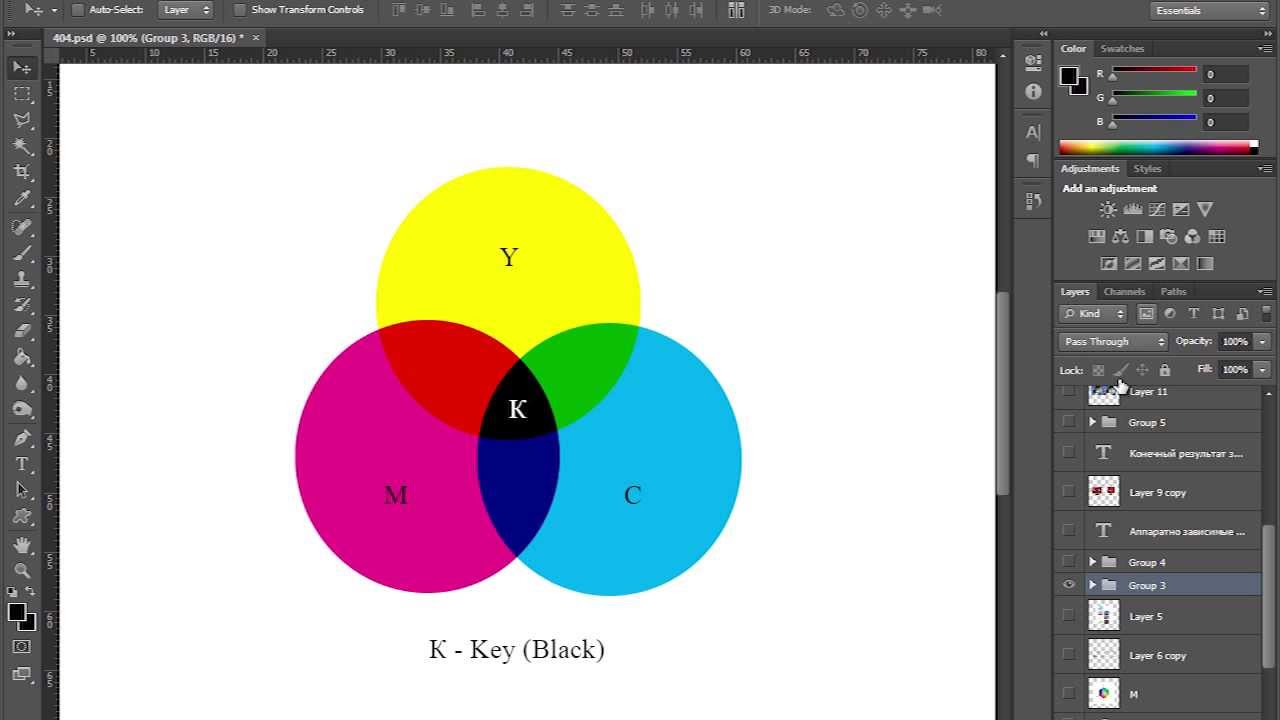
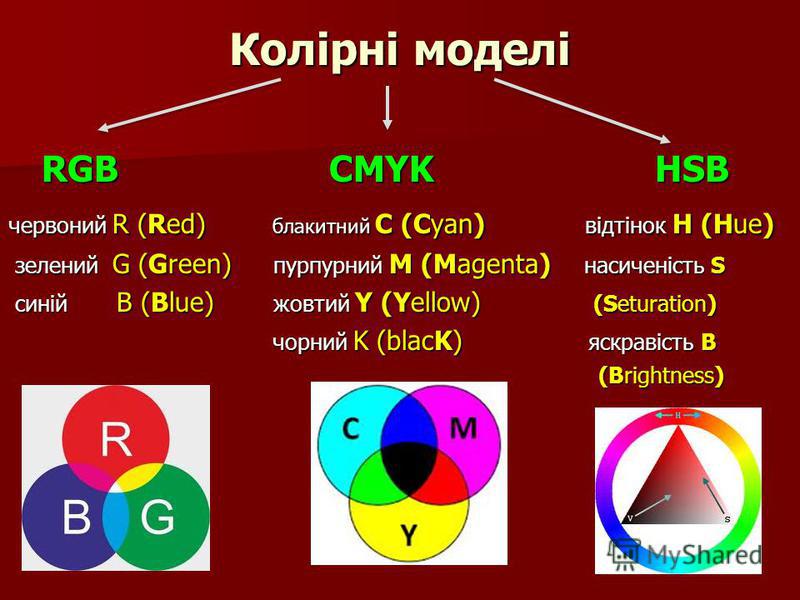
От чистой теории, переходим к каналам в Фотошопе. При создании мониторов умные люди не изобретали велосипед. Монитор излучает свет. Разработчики воспользовались тем, что нам предложила мать природа, и создали RGB. Как он устроен? Он состоит из 3х каналов: красного (Red), зеленого (Green) и синего (Blue). При наложении друг на друга, 3 исходных цвета создают составные цвета: пурпурный, голубой и желтый. Вместе, получается привычная радуга или спектр.
При наложении друг на друга, 3 исходных цвета создают составные цвета: пурпурный, голубой и желтый. Вместе, получается привычная радуга или спектр.
Три канала RGB действуют друг на друга так же как действуют друг на друга лучи спектра. При наложении друг на друга достигается белый цвет. При отсутствии всех каналов, получается черный, что логично. Либо свет, либо тьма. При отсутствии одного из каналов, получается один из составных цветов (пурпурный, голубой или желтый). Каждый канал RGB имеет шкалу значения от 0 до 255, где 0 — отсутствие света, а 255 — максимально возможный свет. В нашем случае это не белый свет, а свет одного из каналов, синий, зеленый или красный. При перекрещивании всех трех каналов, с учетом того, что каждый канал может иметь градацию цвета, от черного, до максимально светлого, получается вся многомиллионная палитра цветов в RGB.
Я долго думал, как бы удачнее изобразить наложение цветовых каналов друг на друга, но так, чтобы учесть градацию каждого канала к черному, то есть к отсутствию света. После некоторых неудачных экспериментов я изобразил их в виде цветка. И хотя данный цветок не демонстрирует все возможные оттенки цветов RGB, он неплохо показывает как RGB смешивает каналы.
После некоторых неудачных экспериментов я изобразил их в виде цветка. И хотя данный цветок не демонстрирует все возможные оттенки цветов RGB, он неплохо показывает как RGB смешивает каналы.
Каналы RGB как вариант маски в Фотошопе
Итак, что мы знаем о каналах? Уже достаточно много. Мы знаем что в цветовом пространстве RGB три канала, синий, красный и зеленый. Мы знаем, что при наложении друг на друга образуются составные цвета и что у каждого канала есть параметр светлоты и темноты от 0 до 255. Пора рассмотреть как в RGB генерируется изображение.
Я открываю Фотошоп, выбираю красивую фотографию и включаю каналы. Если вы не знаете где они, откройте Windows > Channels . Я так же буду пользоваться панелью Info и Color . Их тоже можно найти в меню Windows . Включив панель каналов вы, вероятно, увидите следующую картину: одно цветное изображение, и 3 отдельных канала с черно-белыми масками, которые обозначают степень освещения каждого конкретного участка фотографии конкретным каналом. Если на изображении участок черный, значит этот канал полностью поглощается поверхностью, если светлый, полностью отражается, если серый, частично поглощается и частично отражается.
Если на изображении участок черный, значит этот канал полностью поглощается поверхностью, если светлый, полностью отражается, если серый, частично поглощается и частично отражается.
Возможно вы так же увидите другую картину, цветные каналы вместо черно-белых. Это совершенно ничего не значит, и вовсе не свидетельствует о том, что Фотошоп видит все цветным, черно-белым, или буро-малиновым. Фотошоп просто программа, он ничего не видит. Он видит значения каналов для каждого пикселя, и составляет изображение. Соответственно, чем цветастее фотография, тем она больше весит, так как информации по цвету каждого пикселя много, и чем она однороднее, чем больше одноцветных пикселей, тем фотография весит меньше. Потому что информация по части пикселей повторяется. Черно-белые фотографии весят значительно меньше цветных, а белый лист, против фотографии такого же размера, вообще ничего не весит.
Цветные ваши каналы в Фотошопе либо черно-белые, зависит исключительно от версии Фотошопа и установленных настроек. Если вы видите черно-белые каналы, зайдите в Edit > Preferens > Interface и поставьте галочку Show Chanels in Color . Разницы это не меняет никакой. При цветных каналах Черная область на конкретном канале — это нулевое значение интенсивности цвета, а максимально яркое (например красное, на красном канале) — максимальное значение 255 интенсивности канала. Вот и все. И так же в черно-белой версии. Черный — 0 значение, белый — 255.
Если вы видите черно-белые каналы, зайдите в Edit > Preferens > Interface и поставьте галочку Show Chanels in Color . Разницы это не меняет никакой. При цветных каналах Черная область на конкретном канале — это нулевое значение интенсивности цвета, а максимально яркое (например красное, на красном канале) — максимальное значение 255 интенсивности канала. Вот и все. И так же в черно-белой версии. Черный — 0 значение, белый — 255.
В этом смысле каждый канал и есть своеобразной маской, где черная область закрывает изображение, белая показывает, а серая полупоказывает.
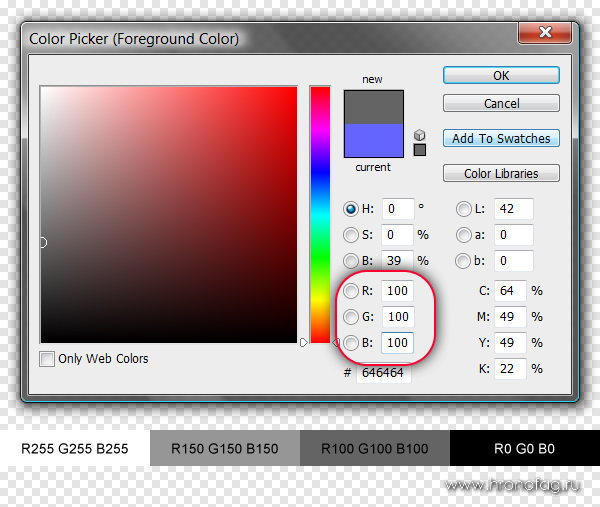
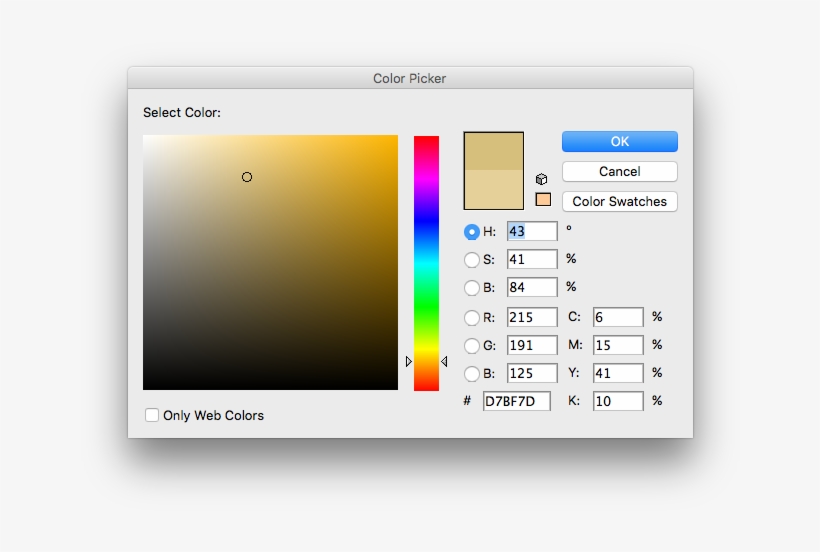
Рассмотрим работу каналов с черно белым изображением в RGB . Для наших опытов нам понадобятся палитры Color, Channels, Info и Color Picker . Откройте Color Picker и выберите чистый серый цвет. Невозможно не заметить, что в сером безоттеночном цвете значения каналов равны друг другу. Что естественно, ведь если R0 G0 B0 создает черный цвет (см, отсутствие отражения света от поверхности), а R255 G255 B255 создает белый цвет (см, соединение всего спектра, школьная призма), то логично, что при постепенном повышении значений каждого канала с равным значением получим чистый серый цвет без доли оттенка.
Проведем небольшой эксперимент. Я открыл фотографию и с помощью Image > Ajustiments > Desaturate перевел её в черно-белое.
Теперь я выбрал инструмент Color Sampler из панели инструментов Tools и сделал 4 цветопробы в разных местах фотографии. Для отображения цифро-значения каналов я открою панель Info. Мы видим, что во всех 4х случаях значения каналов равны друг другу. Усложним задачу.
Я опять зайду в меню цветокоррекции и применю оттеночный фильтр Image > Adjustiments > Photo Filter В панели фильтра я выберу чистый синий цвет R0 G0 B255 и слегка оттеню фотографию.
Как видите оттенок фотографии изменился, хотя она по прежнему воспринимается как ЧБ. Посмотрим на наши образцы цвета в панели Info. Значения красного и зеленого канала остались неизменны. А значение синего канала превысило значения красного и зеленого. За счет этого черно-белая фотография получила свой синеватый оттенок, ведь интенсивность синего канала превышает два оставшихся. Я добился чистых результатов благодаря тому, что при цветокоррекции применил чистый синий цвет R0 G0 B255 c нулевыми значениями красного и зеленого каналов. Если бы я использовал не совсем чистый оттенок, например, R10 G15 B250, то и значения мои были бы не ровными. В этом случае бы фильтр повлиял и на Красный с зеленым каналами, но фотография все равно получила свой синий оттенок, так как значение синего канала в стократ превышало бы остальные.
Я добился чистых результатов благодаря тому, что при цветокоррекции применил чистый синий цвет R0 G0 B255 c нулевыми значениями красного и зеленого каналов. Если бы я использовал не совсем чистый оттенок, например, R10 G15 B250, то и значения мои были бы не ровными. В этом случае бы фильтр повлиял и на Красный с зеленым каналами, но фотография все равно получила свой синий оттенок, так как значение синего канала в стократ превышало бы остальные.
Каналы в Фотошопе и сепия
Как создается эффект Сепии? Фотография по прежнему черно-белая. Просто она имеет желтоватый оттенок. Как RGB создает желтый цвет? Известно как, при наложении Красного на зеленый. То есть R255 G255 B0
Откроем черно-белую фотографию Применим эффект Image > Adjustiments > Photo Filter , но на этот раз применим чистый желтый цвет R255 G255 B0. Не трудно догадаться, что мы получим на панели Инфо.
Значения Красного и Зеленого канала равномерно повысилось, а значение Синего канала осталось неизменным. За счет этого фотография получила желтоватый оттенок. Теперь, когда вы понимаете природу каналов RGB рассмотрим цветное изображение.
За счет этого фотография получила желтоватый оттенок. Теперь, когда вы понимаете природу каналов RGB рассмотрим цветное изображение.
Каналы в Фотошопе и цветное изображение
С черно-белым изображением все просто. На каждом участке изображения все каналы равняются друг другу. Значения конечно разные за счет степени светлоты и темноты, но все три канала всегда синхронны друг другу. С цветными изображениями все иначе. Каждый пиксель цветного изображения содержит различную информацию на всех трех каналах. За счет этого она и цветная. За счет этого цветное изображение весит больше черно-белого. Рассмотрим нашу фотографию.
Условия те же. Уже цветная фотография, прежние 4 образца цвета. 1) На небе, 2) на облаках, 3) на темной части облаков и 4) на дереве. Посмотрим что происходит на участке неба. На участке неба значения каналов 0 в красном 56 в зеленом и 134 в синем каналах. Красный канал отсутствует и мы его не видим. 134 синего дают чистый темно синий цвет. А 56 зеленого канала добавляют яркости в сторону голубого. Как вы помните R0 G255 B255 дают ярко голубой цвет. В итоге получаем синее небо, где синий канал создает темно синий тон, а зеленый осветляет в сторону голубого.
Как вы помните R0 G255 B255 дают ярко голубой цвет. В итоге получаем синее небо, где синий канал создает темно синий тон, а зеленый осветляет в сторону голубого.
На втором значении светлая часть облака. На панели Инфо значения 240 для красного, 243 для зеленого и 247 для синего. Первое что бросается в глаза — значения предельно равны. Значит цвет получится близкий к градации серого. В нашем случае значения не только равны, но и высоки. От 240 до 247. Практически максимум 255, что свидетельствует о том, что цвет получится практически белый. И так оно и есть. Облака предельно белы. Теперь разберем оттенок. Значения практически равны, но не полностью. Синий канал 247 выше красного, на 7 пунктов. Зеленый канал тоже выше на 3 пункта. Как вы помните 255 Зеленого и 255 синего дают голубой. Значит и цвет будет иметь слегка синеватый оттенок. И так оно и есть.
На третьем участке я выделил затененную часть облака. Перво наперво мы видим что значения тоже высоки. 166 на красном, 182 на зеленом, 208 на синем. Значения говорят о том, что данный цвет тоже достаточно светлый. Но не на столько светлый как во втором образце. Светло-серый, а более высокие значения синего и зеленого канала дают светло-серому явный синий оттенок.
Значения говорят о том, что данный цвет тоже достаточно светлый. Но не на столько светлый как во втором образце. Светло-серый, а более высокие значения синего и зеленого канала дают светло-серому явный синий оттенок.
На участке дерева значения 3 для красного, 23 для зеленого, 16 для синего каналов. Значения стремятся к нулю, что говорит о том, что цвет практически черный. И так и есть, дерево действительно темное. Как обычно красный канал минимален, во всей фотографии выигрывают зеленый и синий каналы. Кроме, конечно, травы, но о ней позже. На этом участке зеленый канал значительно выше синего, и соответственно дерево получает темно зеленоватый тон.
И ещё несколько примеров. Я сделал ещё две последние отметки на светлой и темной частях травы. В этом случае проигрывает синий канал. Его значение низко. Красный и зеленый же выигрывают. Как помните красный и зеленый канал дают чистый желтый. В нашем случае красного канала не достаточно чтобы перебить зеленый канал на желтый, поэтому цвет уходит в сторону желто-зеленого болотного. Но и зеленый канал не на полном максимуме возможностей, если бы его значение проигрывало красному, трава имела бы красноватый оттенок, но зеленый канал сильнее, и трава зеленоватая. Небольшой тон добавляет и синий канал, правда практически незаметный.
Но и зеленый канал не на полном максимуме возможностей, если бы его значение проигрывало красному, трава имела бы красноватый оттенок, но зеленый канал сильнее, и трава зеленоватая. Небольшой тон добавляет и синий канал, правда практически незаметный.
В нашем последнем сражении зеленый канал явный победитель. Его значение 137, половина мощности, поэтому цвет не яркий а достаточно темный. Красный канал старается увести оттенок в сторону оранжевого, но безуспешно. Синий же канал практически отключен.
И так складывается каждый участок цвета при помощи каналов RGB. Суть канала — маска интенсивности света для каждого участка изображения. В области неба красный канал черный, значит цвет состоит из зеленого и синего каналов. В области травы отсутствует синий канал. Зеленый же выглядит ярче красного, значит трава будет преимущественно зеленая. Надеюсь вы уловили идею.
Чтение каналов по маске
Вот чего я хочу от вас добиться. Я хочу чтобы вы поняли, что изображение канала, суть — маска, где темные места означают отсутствие действия канала, а светлые — действие тона канала. Взять для примера наше изображение. Цвет фотографии можно понять не видя цветов. Его можно прочитать исходя из масок каналов. Сейчас мы научимся это делать расшифровав логику микширования цвета в RGB.
Взять для примера наше изображение. Цвет фотографии можно понять не видя цветов. Его можно прочитать исходя из масок каналов. Сейчас мы научимся это делать расшифровав логику микширования цвета в RGB.
На фотографии небо, дерево, и поле. Посмотрим что показывают каналы. На красном канале небо полностью черное. Значит действие красного на этом участке отсутствует. Остаются синий и зеленые каналы. На синем канале цвет неба, явно светлее, значит действие синего канала здесь выше. Но и зеленый канал вносит свою лепту. Как помните синий и зеленый каналы дают голубой. Получаем светло синее небо, более темное к верхнему правому углу, так как действие зеленого там заметно ослабевает.
Рассмотрим поле. Синий канал в этой области практически черный. Наиболее светлая область у красного канала с которым соперничает лишь зеленый. А значит поле желтого цвета. Градации на зеленом значении уводят цвет к сторону оранжевого и темно красного.
Взглянем на дерево. На всех масках его цвет практически одинаковый. Значит дерево достаточно бесцветно, близко к серому. Но все же на красном канале дерево значительно светлее, а на синем, темнее. Это свидетельствует о том, что оттенок дерева красный. В нашем случае красный настолько силен, что свел серый к коричневому.
Значит дерево достаточно бесцветно, близко к серому. Но все же на красном канале дерево значительно светлее, а на синем, темнее. Это свидетельствует о том, что оттенок дерева красный. В нашем случае красный настолько силен, что свел серый к коричневому.
RGB и режим Screen
Мы можете сами имитировать RGB смешивание каналов. Таким образом я создал большую часть иллюстраций для этой статьи. Нарисуйте эллипсы на разных слоях, закрасьте их чистыми цветами. Чистым синим R0 G0 B255, чистым зеленым R0 G255 B0 и чистым красным R255 G0 B0. В панели слоев Windows > Layers поменяйте слоям режимы наложения на Screen. Режим наложения Screen отсекает темные пиксели, давая преимущество светлым пикселям. Но кроме этого он смешивает различные тона пикселей так же как смешивает их цветовая модель RGB.
Я старался писать максимально сжато, но статья получилась слишком объемной. Зато теперь вы полностью понимаете как устроены каналы RGB в программе Фотошоп, и не только в Фотошопе. Они везде устроены, одинаково, поверьте. Я буду развивать тему каналов в своих следующих статьях на эту тему. В следующих частях я опишу каналы в CMYK и Lab, а так же перейду к их практическому использованию в цветокоррекции и печати.
Они везде устроены, одинаково, поверьте. Я буду развивать тему каналов в своих следующих статьях на эту тему. В следующих частях я опишу каналы в CMYK и Lab, а так же перейду к их практическому использованию в цветокоррекции и печати.
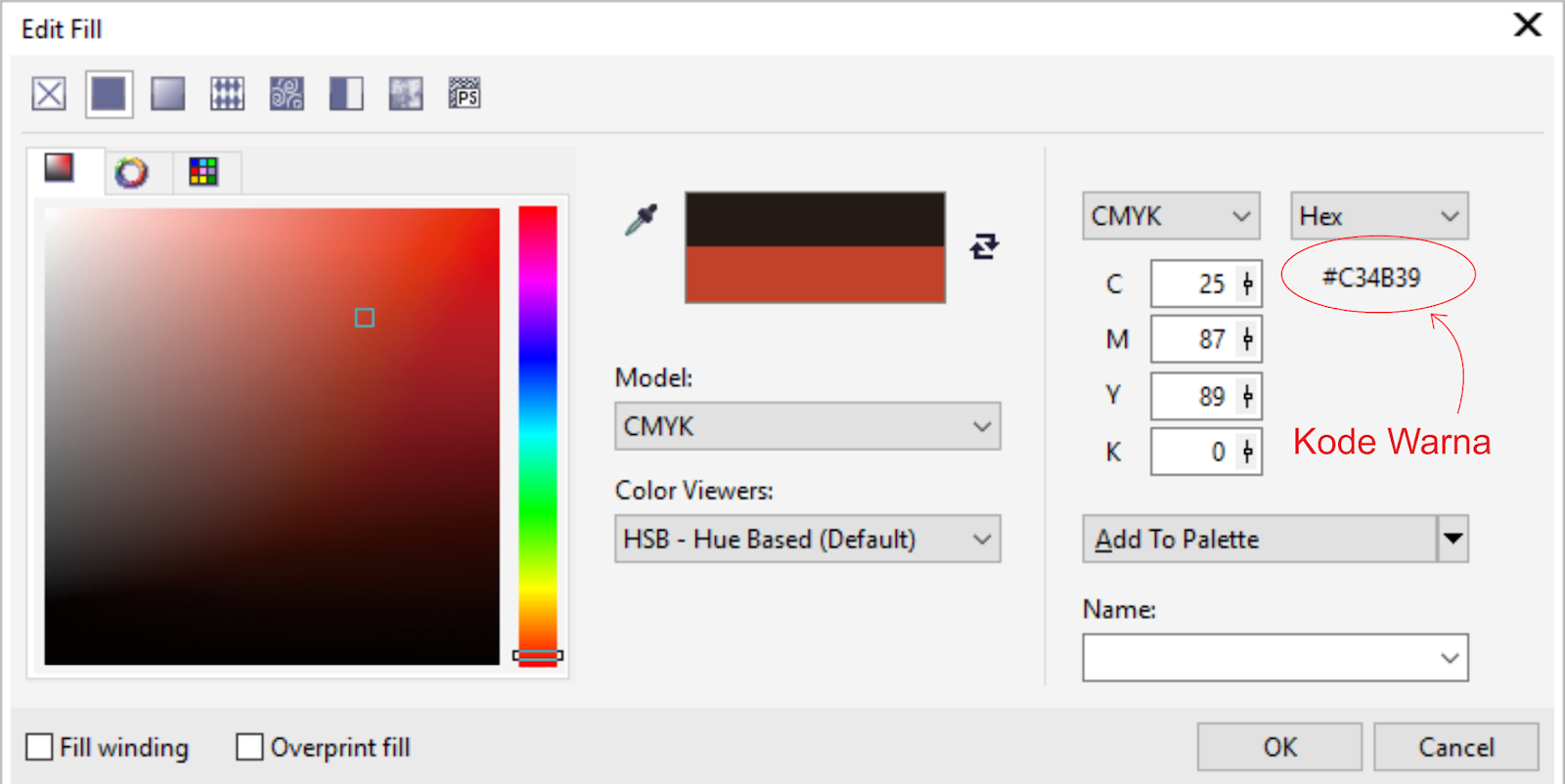
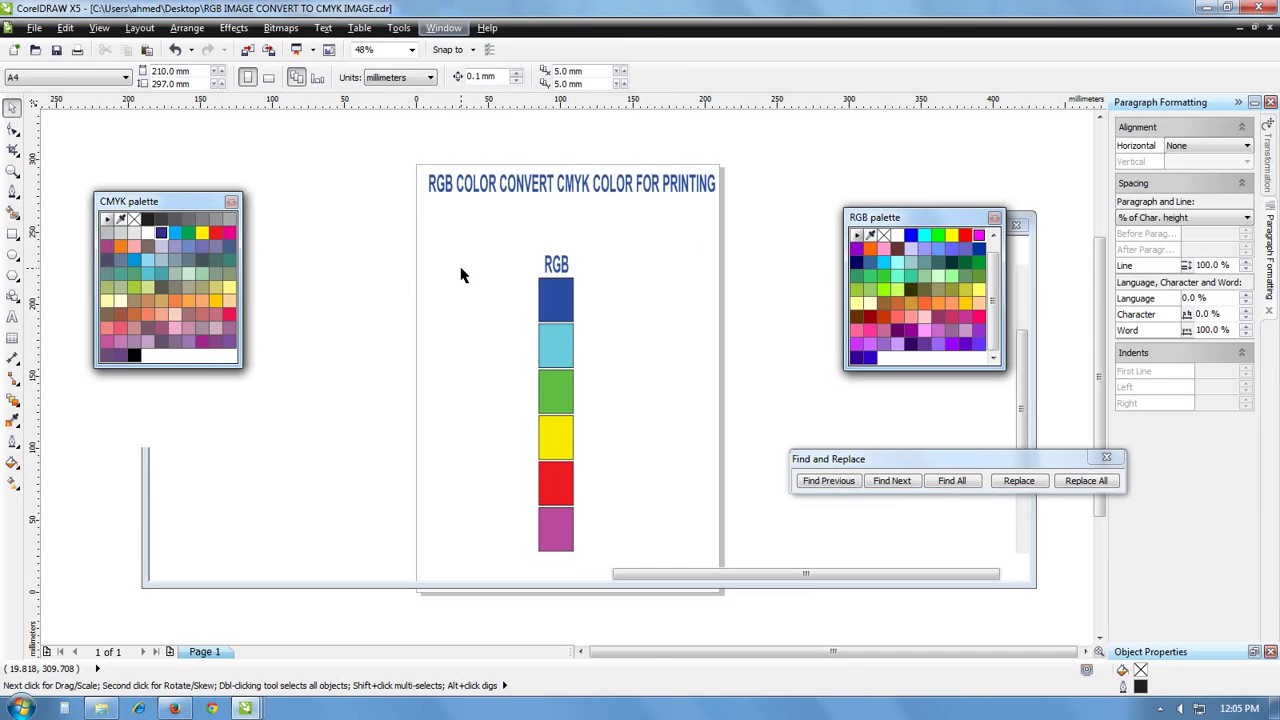
Как перевести rgb в cmyk, Переводим rgb в cmyk, Перевести rgb в cmyk, Как перевести rgb в cmyk в фотошопе, Перевести цвет из rgb в cmyk, Как в кореле перевести rgb в cmyk, Перевести изображение из rgb в cmyk, Как перевести rgb в cmyk в coreldraw, Как в иллюстраторе rgb перевести в cmyk, Как перевести rgb в cmyk в illustrator, Фотошоп cmyk, rgb перевести.
Знаете ли вы, что Photoshop дальтоник?
Когда я говорю «дальтоник», я не имею в виду небольшие проблемы с восприятием оттенков зеленого и пурпурного. Я имею в виду, что он совершенно не различает цвета. Все, что видит Photoshop –это черные и белые цвета. Черный, белый и множество промежуточных оттенков серого. Самый мощный графический редактор в мире, промышленный стандарт среди фотографов, дизайнеров и практически всех творческих профессионалов, способный производить миллионы и даже миллиарды цветов, не имеет представления, что такое цвет.
Вы можете разглядывать свое фото кристально голубой воды океана, которое сделали во время последнего отдыха, но Photoshop видит его как серый океан. Удавалось ли вам заснять радугу, пересекающую небо после вечернего летнего урагана? Photoshop видит ее, как красивый набор оттенков серого цвета. А что же по поводу знаменитого горшка с золотом? Для Photoshop это всего лишь большой горшок чего-то серого.
Не сочувствуйте Photoshop’у. Он абсолютно счастлив в своем бесцветном мире.
Фактически, единственная причина, по которой Photoshop показывает нам изображение в цвете, заключается в том, что сами люди ожидают увидеть их в цвете. Мы не знали бы, что и думать, если бы все отображалось в черно-белых тонах. Но только не Photoshop. Для него нет ничего дороже, чем черный, белый и серые цвета.
Итак, Photoshop не имеет представления о том, что за цвет перед ним, и все, что он знает и видит – это черный, белый и серый цвета, как же он показывает нам изображения в цвете? Я имею в виду вот это изображение, которое открыто в Photoshop:
Фото, открытое в окне документа Photoshop.
Очевидно, что этот мальчик (или девочка) цветной. Ну, действительно, я не думаю, что есть более красочные птицы, чем эта. Но здесь не только птица. Листья на фоне цветные. Кусочек дерева, на котором сидит птица тоже в цвете. Все, что на изображении – цветное! И это изображение открыто в Photoshop, так как же такое может быть, если Photoshop не различает цвета? И если он действительно не видит цвета, как Photoshop проделывает такую большую работу, показывая нам что-то, что он не видит?
Для ответа на этот вопрос нам необходимо рассмотреть две вещи. Первая – цветовые режимы (color mode ) и вторая – цветовые каналы (channels ). Обе очень взаимосвязаны между собой, если вы понимаете цветовые режимы (color mode ), то цветовые каналы (color channels ) станут для вас также понятнее.
Мы знаем, или, по крайней мере, согласились с тем фактом, что Photoshop не видит цвета. Все, что он видит – черный, белый и серый. Так как же он берет эти черные, белые и серые цвета, превращая их в цветные, которые мы видим на нашем экране? Ответ – зависимость. Зависимость от чего, спросите вы? Это зависимость от цветового режима (color mode ), который использует Photoshop.
Все, что он видит – черный, белый и серый. Так как же он берет эти черные, белые и серые цвета, превращая их в цветные, которые мы видим на нашем экране? Ответ – зависимость. Зависимость от чего, спросите вы? Это зависимость от цветового режима (color mode ), который использует Photoshop.
Существует совсем немного цветовых режимов в Photoshop, но два основных – это RGB и CMYK. Пару других, вы могли слышать в процессе работы с Photoshop, это Grayscale (Градации серого) и Lab (произносится, как «эл – эй –би», но не «Лэб»). Это все примеры цветовых режимов, и они определяют, как Photoshop переводит свою черно-белую информацию в цвет, за исключением цветового режима Grayscale (Градации серого ), который не использует цвета. Это строго черно-белый режим, и довольно часто он используется для быстрой конвертации цветного изображения в черно-белое.
Из всех четырех режимов, которые я назвал, единственный, который мы рассмотрим – RGB. Режим CMYK подходит для печати и публикаций, мы вернемся к нему как-нибудь в другой раз. Режим Grayscale (Градации серого), как я уже сказал, используется строго для черно-белых изображений, а режим Lab не понятен для большинства людей, живущих на этой планете, равно как и живущих на других планетах, хотя он часто используется при профессиональном редактировании изображений, но даже те люди, которые его используют, не имеют полного представления о том, как он работает. Что оставляет нам только RGB.
Режим CMYK подходит для печати и публикаций, мы вернемся к нему как-нибудь в другой раз. Режим Grayscale (Градации серого), как я уже сказал, используется строго для черно-белых изображений, а режим Lab не понятен для большинства людей, живущих на этой планете, равно как и живущих на других планетах, хотя он часто используется при профессиональном редактировании изображений, но даже те люди, которые его используют, не имеют полного представления о том, как он работает. Что оставляет нам только RGB.
Безусловно, наиболее широко используемый в мире цветовой режим компьютеров и технологий – это цветовой режим RGB. Photoshop использует его, другие программы на вашем компьютере также его используют, ваш монитор, цифровая камера и сканер, ваш телевизор, и даже маленький экран вашего мобильного или iPod’a используют данный режим, равно как и портативные игровые системы вроде PSP Sony или Nintendo DS. Если это девайс, который как-то отображает или создает изображения, или программное обеспечение для редактирования изображений, подобное Photoshop, оно использует цветовой режим RGB. Звучит достаточно громко, не так ли? И, конечно же, это так. Для всего он имеет довольно широкое значение и важность, RGB является аббревиатурой трех цветов – красного (red), зеленого (green) и синего (blue).
Звучит достаточно громко, не так ли? И, конечно же, это так. Для всего он имеет довольно широкое значение и важность, RGB является аббревиатурой трех цветов – красного (red), зеленого (green) и синего (blue).
RGB и цветовые каналы: цветной мир красного, зеленого и синего.
Что же такого необычного в этих трех цветах – красном, зеленом и синем? Да, в общем-то, только то, что они являются основными цветами. Что это значит? Это значит, что каждый цвет, который мы с вами можем видеть, создается из некоторых комбинаций красного, зеленого и синего. Как мы получаем желтый? Путем смешивания красного и зеленого. Как мы получаем фиолетовый? Путем смешивания красного и синего. А как насчет оранжевого? 100% красного и 50% зеленого. И это только простые примеры. Каждый отдельный цвет, который мы видим, создается с помощью комбинации этих трех цветов. Знаю, это звучит практически нереально, но это действительно так.
Когда вы смешаете самые яркие варианты этих цветов между собой, то получите чисто белый цвет. Когда вы полностью удалите все эти три цвета, то получите чисто черный. А когда вы смешаете равное количество в процентном соотношении от 0 до 100%, вы получите оттенки серого.
Когда вы полностью удалите все эти три цвета, то получите чисто черный. А когда вы смешаете равное количество в процентном соотношении от 0 до 100%, вы получите оттенки серого.
Давайте снова посмотрим на наше изображение с птицей:
В самом деле, очень красочное изображение, но откуда появляются все эти цвета? Объясню для начинающих, давайте посмотрим на информацию, которая сообщается нам в верхней части окна документа Photoshop:
Информация в верхней части окна документа.
Тем, что я отметил красным кружком, Photoshop объясняет нам, что изображение используется в цветовом режиме RGB, который означает, что каждый цвет, который мы видим на фото, создан из некоторых комбинаций красного, зеленого и синего. Если вы хотите убедиться в этом, все, что нужно – навести курсор мыши на любую часть изображения и посмотреть на Панель информации (Info ) в Photoshop.
Я наведу курсор мыши на кончик клюва в районе ярко-красного участка.
Наведение курсора мыши на кончик клюва птицы.
Давайте обратимся к панели Информации (Info) в Photoshop, чтобы посмотреть, что он нам говорит об этой точке в изображении:
Панель Информации (Info) Photoshop.
Часть, которая нас интересует в панели Информации (Info) Photoshop, расположена вверху слева, она показывает нам значения RGB. Единственное, что вы должны понимать, так это то, что Photoshop не отображает цвета RGB в процентном соотношении, то есть мы не увидим значения типа «10% красного (red), 40% зеленого (green) и 50% синего (blue)». Вместо этого RGB имеет значения от 0 до 255, где 0 означает полное отсутствие указанного цвета в изображении, а 255 указывает на то, что используется полноценный цвет.
Таким образом, если мы посмотрим на участок, который я выделил, мы увидим, что точка содержит значения 216 для красного (red) (очень большое значение), 59 зеленого (green) (довольно маленькое значение) и 1 синего (blue) (мог бы быть и 0), что означает, что в данной точке практически отсутствует синий цвет, и очень маленькое количество зеленого. Подавляющее большинство цвета идет от красного, что, в общем-то, естественно, поскольку клюв птицы определенно имеет красный цвет.
Подавляющее большинство цвета идет от красного, что, в общем-то, естественно, поскольку клюв птицы определенно имеет красный цвет.
Посмотрим на другую точку. Я навожу курсор мыши на участок в районе спины птицы:
Наведение курсора мыши на точку в области спины птицы.
Этот участок выглядит для меня достаточно зеленым, и если мы посмотрим, что говорит нам панель Информации (Info):
Панель Информации (Info) Photoshop, показывающая нам значения RGB для участка изображения.
То мы убедимся, что зеленый (green) – доминирующий цвет, имеющий значение 180. Красный (red) имеет значение всего 20, что является очень маленьким значением, а синий (blue) даже меньше 16.
Давайте проделаем это еще раз. Я наведу курсор мыши где-нибудь в районе головы птицы:
Наведение курсора мыши на точку в районе головы птицы.
На этот раз синий должен иметь более высокое значение в панели Информации (Info):
Панель Информации (Info) Photoshop, показывающая информацию RGB для точки, выбранной на голове птицы .
И снова убедились, что на этот раз синий (blue) цвет имеет преобладающее значение 208 и является доминирующим цветом. Конечно, голова птицы не чисто синяя. Она больше пурпурно-синяя, что объясняет, почему зеленый (green) имеет большое значение 100, и даже красный (red) имеет достаточно большое значение 90. Все три цвета смешались между собой на экране, чтобы образовать пурпурно-синий цвет, который мы видим.
Я мог бы продолжать наводить курсор мыши на любую точку на фото (я не хочу, но мог бы), и мы могли бы наблюдать, как изменяются значения красного (red), зеленого (green) и синего (blue) в панели Информации (Info), поскольку каждый отдельно взятый цвет на изображении состоит из определенной комбинации этих трех цветов.
Вот так работает режим RGB. Повторим, RGB, означает не что иное, как Красный (R ed), Зеленый (G reen) и Синий (B lue), и поскольку это изображение находится в режиме RGB, Photoshop представляет каждый цвет с помощью комбинаций красного, зеленого и синего.
Следующее, что мы рассмотрим во второй части изображения – цветовые каналы (color channel).
На данный момент мы выяснили, что Photoshop не видит цвета. Все в мире Photoshop создано из черного, белого и некоторых оттенков серого. Мы также узнали, что Photoshop использует цветовой режим RGB для отображения цветов на экране путем смешивания различных комбинаций красного (red), зеленого (green) и синего (blue). Но как Photoshop узнает, сколько красного, зеленого и синего нужно смешать, чтобы получить отдельный цвет на экране, когда он не знает, какой именно цвет должен быть? Я имею ввиду, что здорово, что Photoshop может отображать чисто желтый путем смешивания полноцветного красного (red) со значением 255, а также зеленого (green) с таким же значением, но как он узнает, что отображать нужно именно желтый?
Ответ – никак. Как, никак?
А вот так. Photoshop не знает, что вы ожидаете увидеть желтый цвет в определенной части изображения. Он знает только, что он отображается при красном (red) со значением 255 и зеленом (green) со значением 255, и исключает при этом синий (blue). Если это сочетание создаст точно такой цвет, который вы и я называем «желтым», то это здорово, но Photoshop при этом не остается в стороне. Все, что он знает – «отображать красный (red) со значением 255, зеленый (green) – 255 и синий (blue) 0 в определенном пикселе». Во время добавления различных цветов к изображениям, Photoshop является художником, «раскрашивающим цифрами».
Он знает только, что он отображается при красном (red) со значением 255 и зеленом (green) со значением 255, и исключает при этом синий (blue). Если это сочетание создаст точно такой цвет, который вы и я называем «желтым», то это здорово, но Photoshop при этом не остается в стороне. Все, что он знает – «отображать красный (red) со значением 255, зеленый (green) – 255 и синий (blue) 0 в определенном пикселе». Во время добавления различных цветов к изображениям, Photoshop является художником, «раскрашивающим цифрами».
Итак, поскольку Photoshop добавляет определенное количество красного (red), зеленого (green) и синего (blue). Откуда он знает, сколько каждого цвета нужно добавить, когда все, что он понимает это черный, белый и серый? Два слова… Цветовые каналы (Color Channels).
Давайте снова посмотрим на изображение с птицей:
Так мы видим с вами это изображение. Вот так его видит Photoshop:
Но, погодите. Также он видит его так:
Также он видит его так:
Но как он видит его в двух различных черно-белых вариантах? Хороший вопрос. Ответ – никак. Он видит его в трех различных черно-белых вариантах. Вот еще третий:
Все, что мы видим в одном цветном изображении, Photoshop видит в трех отдельных черно-белых изображениях. Каждое из этих изображений представляет цветовой канал. Первый представляет красный канал, второй – зеленый, а третий – синий. Три отдельных канала для трех различных цветов, совмещенные вместе создадут полноцветное изображение.
Рассматривайте цветовые каналы, как цветовые фильтры. В то время как Photoshop отображает цветное изображение на экране, он знает, какие цвета отображать благодаря яркости света, проходящего через фильтры. Сначала он подсвечивает через красный фильтр (красный канал). Если свет не проходит через фильтр, Photoshop знает, что отображать красный необходимо со значением 0. Если весь свет проходит через фильтр, то Photoshop в полной мере отображает красный цвет со значением 255. Если количество света, проходящего через фильтры немного меньше, Photoshop отображает красный цвет со значением между 0 и 255, в зависимости от того, как много света проходит через фильтр. Затем он то же самое проделывает с зеленым фильтром (зеленым каналом), устанавливая для него значение 0, если свет не проходит через фильтр, и 255 если свет полностью проходит через фильтр, и некоторое значение между 0 и 255, если проходит немного света. Затем он то же самое проделывает с синим фильтром (синим каналом). После этого он знает, с какое значение устанавливать для красного, зеленого и синего, и комбинирует их, создавая цвет, который мы видим. Он проделывает все это для каждого пикселя вашего изображения, так, если ваше изображение содержит миллионы пикселей, как большинство фотографий, сделанных с помощью цифровой камеры в наши дни, Photoshop проделывает эту операцию миллион раз и только для того, чтобы отобразить изображение, которое вы видите на экране. Видите, как сильно вас любит Photoshop? Итак, секунду назад я сказал, что Photoshop не остается в стороне.
Если количество света, проходящего через фильтры немного меньше, Photoshop отображает красный цвет со значением между 0 и 255, в зависимости от того, как много света проходит через фильтр. Затем он то же самое проделывает с зеленым фильтром (зеленым каналом), устанавливая для него значение 0, если свет не проходит через фильтр, и 255 если свет полностью проходит через фильтр, и некоторое значение между 0 и 255, если проходит немного света. Затем он то же самое проделывает с синим фильтром (синим каналом). После этого он знает, с какое значение устанавливать для красного, зеленого и синего, и комбинирует их, создавая цвет, который мы видим. Он проделывает все это для каждого пикселя вашего изображения, так, если ваше изображение содержит миллионы пикселей, как большинство фотографий, сделанных с помощью цифровой камеры в наши дни, Photoshop проделывает эту операцию миллион раз и только для того, чтобы отобразить изображение, которое вы видите на экране. Видите, как сильно вас любит Photoshop? Итак, секунду назад я сказал, что Photoshop не остается в стороне. Двигаемся дальше.
Двигаемся дальше.
«Фильтры» Photoshop используют те три отдельных черно-белых изображения, которые мы видели. Красный:
Так как же Photoshop использует это черно-белое изображение в качестве красного фильтра? Помните, как я сказал, что Photoshop приписывает значения красного от 0-255, базируясь на том, какое количество света проходит через фильтр? Итак, сколько света проходит через фильтр зависит от того, насколько яркий участок черного и белого на изображении. Любой участок чисто черного цвета не позволит проникнуть какому-либо свету, это означает, что в этих участках изображения значение красного будет равно 0. Любые участки чисто белого цвета, позволяют свету проникать полностью, в этих участках значение красного будет равно 255. А в участках с различными оттенками серого, которых большинство в изображении, проходит некоторое количество света, зависящее от того, насколько светлый или темный участок серого представлен.
На изображении выше мы можем увидеть, что самые яркие участки изображения приходятся на клюв и грудь птицы, что подтверждает то, о чем я сейчас говорил: эти участки содержат большее количество красного цвета в полноцветном изображении. Равно как участки спины, крыльев и живота очень темные, поэтому в этих участках не должно быть много красного или он полностью отсутствует.
Равно как участки спины, крыльев и живота очень темные, поэтому в этих участках не должно быть много красного или он полностью отсутствует.
Давайте снова обратимся к полноцветному варианту изображения:
Мы сказали, что клюв и грудь должны содержать много красного цвета, и, как вы видите, это так! Мы также сказали, что спина, крылья и живот не должны содержать много красного, или он вообще должен отсутствовать, и я действительно не вижу на них красного.
Давайте снова обратимся к черно-белому изображению, которое Photoshop использует для зеленого канала:
Это черно-белое изображение содержит много ярких участков, которые означают, что на фото должно присутствовать много зеленого. Странно еще то, что один из самых ярких участков в изображении находится рядом с грудью птицы, но я не помню, чтобы там был зеленый цвет. Давайте это проверим, взглянув снова на полноцветное изображение:
На изображении, конечно, много зеленого, что объясняет множество ярких оттенков серого на черно-белом изображении. Если я посмотрю на ту сторону груди птицы, которая имела самый яркий участок в черно-белом изображении, то она не будет зеленой. В действительности она очень желтая! Как это возможно? Просто. Красный и зеленый в комбинации дают желтый, поэтому для отображения желтого цвета Photoshop смешал вместе красный и зеленый.
Если я посмотрю на ту сторону груди птицы, которая имела самый яркий участок в черно-белом изображении, то она не будет зеленой. В действительности она очень желтая! Как это возможно? Просто. Красный и зеленый в комбинации дают желтый, поэтому для отображения желтого цвета Photoshop смешал вместе красный и зеленый.
Посмотрим на еще одно черно-белое изображение, которое Photoshop использует в качестве синего канала:
На этом изображении множество очень темных участков, особенно на самой птице, за исключением головы, которая очень светлая. Это должно означать, что только одна часть птицы будет отображаться синим цветом – ее голова. Хотя ее животик тоже должен иметь заметное количество синего, так же ноги и кусок дерева, на котором она сидит. Давайте посмотрим:
Мы убедились, что голова птицы очень синяя, мы также увидели, что ее животик, так же как и ножки и кусок дерева тоже синие. Остальная часть птицы не имеет заметных синих участков, поэтому и появились в этих местах темные участки на черно-белом изображении.
Мы выяснили все о том, как работает цветовой режим RGB и цветовые каналы в Photoshop, все, кроме одной вещи. Мы до сих пор не видели, где вы можете получить доступ к этим цветовым каналам. Вы найдете их в соответствующе названной панели Каналы (Channels), которые сгруппированы вместе с палитрой слоев (Layers).
Панель Каналов (Channels) Photoshop.
Палитра Каналов (Channels) выглядит примерно так же, как и палитра слоев (Layers), только она показывает информацию о цветовых каналах (color channels) вместо слоев. Здесь вы видите один Красный (Red), один Зеленый (Green) и один Синий (Blue) канал, и каждый из них содержит свой собственный вариант черно-белого изображения, точно такие, как я показывал в этом уроке. Самый верхний канал «RGB» в действительности не является каналом. Это просто совокупность трех каналов, дающая нам полноцветное фото. Вы можете кликнуть отдельно по каждому каналу в палитре Каналов (Channels) для отображения его черно-белого изображения в окне документа.
Вот и все. Мы теперь знаем, что Photoshop видит все через призму черного, белого и серого цветов. Мы знаем, что использование режима RGB (в любом случае, установлен по умолчанию) смешивает разное количество красного, зеленого и синего для получения полноцветного изображения, которое мы видим на своих экранах. И мы также знаем, что в зависимости от того, как много красного, зеленого и синего цвета, черно-белый вариант изображения у каждого из трех каналов будет свой, что все эти операции проделываются для каждого отдельно взятого пикселя в изображении. И, таким образом, вы и я можем видеть полноцветную версию изображения, в то время как Photoshop довольствуется черно-белым.
Теперь мы знаем, как Photoshop любит нас. На этом мы закончим этот урок.
Я собираюсь совершить экскурс в историю науки о человеческом восприятии, которая привела к созданию современных видеостандартов. Также я попытаюсь объяснить часто используемую терминологию. Кроме того, я вкратце расскажу, почему типичный процесс создания игры со временем будет всё больше и больше напоминать процесс, используемый в киноиндустрии.
Пионеры исследований цветовосприятия
Сегодня мы знаем, что сетчатка человеческого глаза содержит три разных типа фоторецепторных клеток, называемых колбочками. Каждый из трёх типов колбочек содержит белок из семейства белков опсинов, который поглощает свет в различных частях спектра:Поглощение света опсинами
Колбочки соответствуют красной, зелёной и синей частям спектра и часто называются длинными (L), средними (M) и короткими (S) согласно длинам волн, к которым они наиболее чувствительны.
Одной из первых научных работ о взаимодействии света и сетчатки был трактат «Hypothesis Concerning Light and Colors» Исаака Ньютона, написанный между 1670-1675 гг. У Ньютона была теория, что свет с различными длинами волн приводил к резонансу сетчатки с теми же частотами; эти колебания затем передавались через оптический нерв в «сенсориум».
«Лучи света, падая на дно глаза, возбуждают колебания в сетчатке, которые распространяются по волокнам оптических нервов в мозг, создавая чувство зрения.
 Разные типы лучей создают колебания разной силы, которые согласно своей силе возбуждают ощущения разных цветов…»
Разные типы лучей создают колебания разной силы, которые согласно своей силе возбуждают ощущения разных цветов…» Больше чем через сотню лет Томас Юнг пришёл к выводу, что так как частота резонанса — это свойство, зависящее от системы, то чтобы поглотить свет всех частот, в сетчатке должно быть бесконечное количество разных резонансных систем. Юнг посчитал это маловероятным, и рассудил, что количество ограничено одной системой для красного, жёлтого и синего. Эти цвета традиционно использовались в субтрактивном смешивании красок. По его собственным словам :
Поскольку по причинам, указанным Ньютоном, возможно, что движение сетчатки имеет скорее колебательную, чем волновую природу, частота колебаний должна зависеть от строения её вещества. Так как почти невозможно полагать, что каждая чувствительная точка сетчатки содержит бесконечное количество частиц, каждая из которых способна колебаться в идеальном согласии с любой возможной волной, становится необходимым предположить, что количество ограничено, например, тремя основными цветами: красным, жёлтым и синим…Предположение Юнга относительно сетчатки было неверным, но он сделал правильный вывод: в глазе существует конечное количество типов клеток.

В 1850 году Герман Гельмгольц первым получил экспериментальное доказательство теории Юнга. Гельмгольц попросил испытуемого сопоставить цвета различных образцов источников света, регулируя яркость нескольких монохромных источников света. Он пришёл к выводу, что для сопоставления всех образцов необходимо и достаточно трёх источников света: в красной, зелёной и синей части спектра.
Рождение современной колориметрии
Перенесёмся в начало 1930-х. К тому времени научное сообщество имело достаточно хорошее представление о внутренней работе глаза. (Хотя потребовалось ещё 20 лет, чтобы Джорджу Уолду удалось экспериментально подтвердить присутствие и функции родопсинов в колбочках сетчатки. Это открытие привело его к Нобелевской премии по медицине в 1967 году.) Commission Internationale de L»Eclairage (Международная комиссия по освещению), CIE, поставила задачу по созданию исчерпывающей количественной оценки восприятия цвета человеком. Количественная оценка была основана на экспериментальных данных, собранных Уильямом Дэвидом Райтом и Джоном Гилдом при параметрах, схожих с выбранными впервые Германом Гельмгольцем. Базовыми настройками были выбраны 435,8 нм для синего цвета, 546,1 нм для зелёного и 700 нм для красного.
Базовыми настройками были выбраны 435,8 нм для синего цвета, 546,1 нм для зелёного и 700 нм для красного.Экспериментальная установка Джона Гилда, три ручки регулируют основные цвета
Из-за значительного наложения чувствительности колбочек M и L невозможно было сопоставить некоторые длины волн с сине-зелёной частью спектра. Для «сопоставления» этих цветов в качестве точки отсчёта нужно было добавить немного основного красного цвета:
Если мы на мгновение представим, что все основные цвета вносят отрицательный вклад, то уравнение можно переписать так:
Результатом экспериментов стала таблица RGB-триад для каждой длины волны, что отображалось на графике следующим образом:
Функции сопоставления цветов RGB по CIE 1931
Разумеется, цвета с отрицательным красным компонентом невозможно отобразить с помощью основных цветов CIE.
Теперь мы можем найти трихромные коэффициенты для света распределения спектральной интенсивности S как следующее внутреннее произведение:
Может казаться очевидным, что чувствительность к различным длинам волн можно проинтегрировать таким образом, но на самом деле она зависит от физической чувствительности глаза, линейной по отношению к чувствительности к длинам волн. Это было эмпирически подтверждено в 1853 году Германом Грассманом, и представленные выше интегралы в современной формулировке известны нам как закон Грассмана.
Это было эмпирически подтверждено в 1853 году Германом Грассманом, и представленные выше интегралы в современной формулировке известны нам как закон Грассмана.
Термин «цветовое пространство» возник потому, что основные цвета (красный, зелёный и синий) можно считать базисом векторного пространства. В этом пространстве различные цвета, воспринимаемые человеком, представлены лучами, исходящими из источника. Современное определение векторного пространства введено в 1888 году Джузеппе Пеано, но более чем за 30 лет до этого Джеймс Клерк Максвелл уже использовал только зародившиеся теории того, что позже стало линейной алгеброй, для формального описания трихроматической цветовой системы.
CIE решила, что для упрощения вычислений будет более удобно работать с цветовым пространством, в которой коэффициенты основных цветов всегда положительны. Три новых основных цвета выражались в координатах цветового пространства RGB следующим образом:
Этот новый набор основных цветов невозможно реализовать в физическом мире. Это просто математический инструмент, упрощающий работу с цветовым пространством. Кроме того, чтобы коэффициенты основных цветов всегда были положительными, новое пространство скомпоновано таким образом, что коэффициент цвета Y соответствует воспринимаемой яркости. Этот компонент известен как яркость CIE (подробнее о ней можно почитать в замечательной статье Color FAQ Чарльза Пойнтона (Charles Poynton)).
Это просто математический инструмент, упрощающий работу с цветовым пространством. Кроме того, чтобы коэффициенты основных цветов всегда были положительными, новое пространство скомпоновано таким образом, что коэффициент цвета Y соответствует воспринимаемой яркости. Этот компонент известен как яркость CIE (подробнее о ней можно почитать в замечательной статье Color FAQ Чарльза Пойнтона (Charles Poynton)).
Чтобы упростить визуализацию итогового цветового пространства, мы выполним последнее преобразование. Разделив каждый компонент на сумму компонентов мы получим безразмерную величину цвета, не зависящую от его яркости:
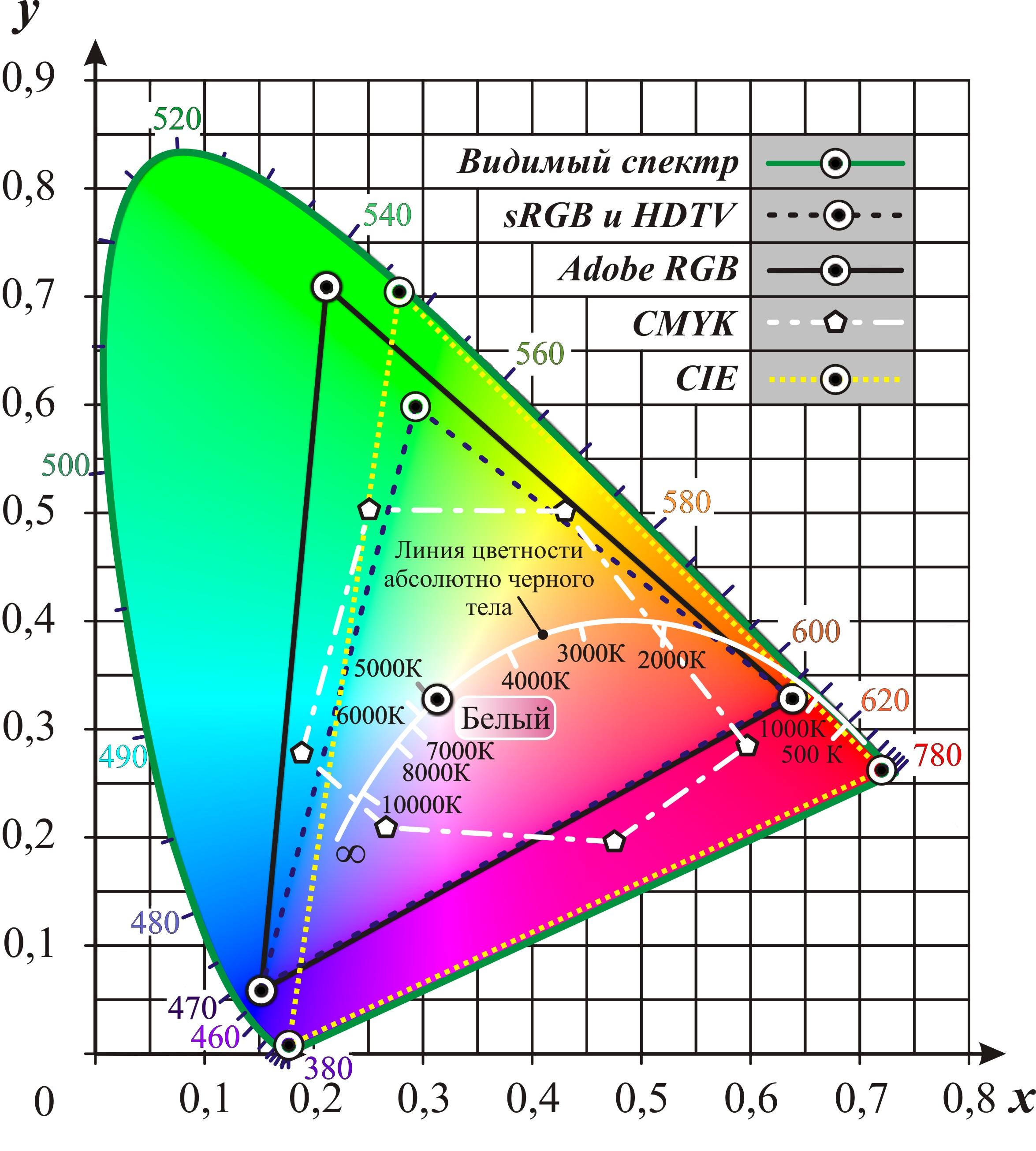
Координаты x и y известны как координаты цветности, и вместе с яркостью Y CIE они составляют цветовое пространство xyY CIE. Если мы расположим на графике координаты цветности всех цветов с заданной яркостью, у нас получится следующая диаграмма, которая вам наверно знакома:
Диаграмма xyY CIE 1931
И последнее, что нужно узнать — что считается белым цветом цветового пространства. В такой системе отображения белый цвет — это координаты x и y цвета, которые получаются, когда все коэффициенты основных цветов RGB равны между собой.
В такой системе отображения белый цвет — это координаты x и y цвета, которые получаются, когда все коэффициенты основных цветов RGB равны между собой.
С течением времени появилось несколько новых цветовых пространств, которые в различных аспектах вносили улучшения в пространства CIE 1931. Несмотря на это, система xyY CIE остаётся самым популярным цветовым пространством, описывающим свойства устройств отображения.
Передаточные функции
Прежде чем рассматривать видеостандарты, необходимо ввести и объяснить ещё две концепции.Оптико-электронная передаточная функция
Оптико-электронная передаточная функция (optical-electronic transfer function, OETF) определяет то, как линейный свет, фиксируемый устройством (камерой) должен кодироваться в сигнале, т.е. это функция формы:Раньше V был аналоговым сигналом, но сейчас, разумеется, он имеет цифровое кодирование. Обычно разработчики игр редко сталкиваются с OETF. Один из примеров, в котором функция будет важна: необходимость сочетания в игре видеозаписи с компьютерной графикой. В этом случае необходимо знать, с какой OETF было записано видео, чтобы восстановить линейный свет и правильно смешать его с компьютерным изображением.
В этом случае необходимо знать, с какой OETF было записано видео, чтобы восстановить линейный свет и правильно смешать его с компьютерным изображением.
Электронно-оптическая передаточная функция
Электронно-оптическая передаточная функция (electronic-optical transfer, EOTF) выполняет противоположную OETF задачу, т.е. она определяет, как сигнал будет преобразован в линейный свет:Эта функция более важна для разработчиков игр, потому что она определяет, как созданный ими контент будет отображаться экранах телевизоров и мониторов пользователей.
Отношение между EOTF и OETF
Понятия EOTF и OETF хоть и взаимосвязаны, но служат разным целям. OETF нужна для представления захваченной сцены, из которого мы потом можем реконструировать исходное линейное освещение (это представление концептуально является буфером кадра HDR (High Dynamic Range) обычной игры). Что происходит на этапах производства обычного фильма:- Захват данных сцены
- Инвертирование OETF для восстановления значений линейного освещения
- Цветокоррекция
- Мастеринг под различные целевые форматы (DCI-P3, Rec.
 709, HDR10, Dolby Vision и т.д.):
709, HDR10, Dolby Vision и т.д.):- Уменьшение динамического диапазона материала для соответствия динамическому диапазону целевого формата (тональная компрессия)
- Преобразование в цветовой пространство целевого формата
- Инвертирование EOTF для материала (при использовании EOTF в устройстве отображения изображение восстанавливается как нужно).
До текущего момента стандартный техпроцесс игры выглядел следующим образом:
- Рендеринг
- Буфер кадра HDR
- Тональная коррекция
- Инвертирование EOTF для предполагаемого устройства отображения (обычно sRGB)
- Цветокоррекция
 Этот метод был практичен, когда использовался только целевой SDR (Standard Dynamic Range), и он позволял использовать для цветокоррекции ПО, уже установленное на компьютерах большинства художников, например Adobe Photoshop.
Этот метод был практичен, когда использовался только целевой SDR (Standard Dynamic Range), и он позволял использовать для цветокоррекции ПО, уже установленное на компьютерах большинства художников, например Adobe Photoshop.Стандартный рабочий процесс цветокоррекции SDR (изображение принадлежит Джонатану Блоу (Jonathan Blow))
После внедрения HDR большинство игр начало двигаться к техпроцессу, похожему на используемый в производстве фильмов. Даже при отсутствии HDR схожий с кинематографическим техпроцесс позволял оптимизировать работу. Выполнение цветокоррекции в HDR означает, что у вас есть целый динамический диапазон сцены. Кроме того, становятся возможными некоторые эффекты, которые раньше были недоступны.
Теперь мы готовы рассмотреть различные стандарты, используемые в настоящее время для описания форматов телевизоров.
Видеостандарты
Rec. 709
Большинство стандартов, относящихся к вещанию видеосигналов, выпущено Международным союзом электросвязи (International Telecommunication Union, ITU), органом ООН, в основном занимающимся информационными технологиями.
Рекомендация ITU-R BT.709 , которую чаще называют Rec. 709 — это стандарт, описывающий свойства HDTV. Первая версия стандарта была выпущена в 1990 году, последняя — в июне 2015 года. В стандарте описываются такие параметры, как соотношения сторон, разрешения, частота кадров. С этими характеристиками знакомо большинство людей, поэтому я не буду рассматривать их и сосредоточусь на разделах стандарта, касающихся воспроизведения цвета и яркости.
В стандарте подробно описана цветность, ограниченная цветовым пространством xyY CIE. Красный, зелёный и синий источники освещения соответствующего стандарту дисплея должны быть выбраны таким образом, чтобы их отдельные координаты цветности были следующими:
Их относительная интенсивность должна быть настроена таким образом, чтобы белая точка имела цветность
(Эта белая точка также известна как CIE Standard Illuminant D65 и аналогична захвату координат цветности распределения спектральной интенсивности обычного дневного освещения. )
)
Свойства цветности можно визуально представить следующим образом:
Охват Rec. 709
Область схемы цветности, ограниченная треугольником, созданным основными цветами заданной системы отображения, называется охватом.
Теперь мы переходим к части стандарта, посвящённой яркости, и здесь всё становится немного сложнее. В стандарте указано, что «Общая оптико-электронная передаточная характеристика в источнике» равна:
Здесь есть две проблемы:
- Не существует спецификации о том, чему соответствует физическая яркость L = 1
- Несмотря на то, что это стандарт вещания видео, в нём не указана EOTF
Где L = 1 соответствует яркость примерно 100 кд / м² (единицу кд / м² в этой отрасли называют «нит»). Это подтверждается ITU в последних версиях стандарта следующим комментарием:
Это подтверждается ITU в последних версиях стандарта следующим комментарием:
В стандартной производственной практике функция кодирования источников изображения регулируется таким образом, чтобы конечное изображение имело требуемый вид, соответствующий видимому на эталонном мониторе. В качестве эталонной принимается функция декодирования из Рекомендации ITU-R BT.1886. Эталонная среда просмотра указана в Рекомендации ITU-R BT.2035.Rec. 1886 — это результат работ по документации характеристик ЭЛТ-мониторов (стандарт опубликован в 2011 году), т.е. является формализацией существующей практики.
Кладбище слонов ЭЛТ
Нелинейность яркости как функции приложенного напряжения привела к тому, как физически устроены ЭЛТ-мониторы. По чистой случайности эта нелинейность (очень) приблизительно является инвертированной нелинейностью восприятия яркости человеком. Когда мы перешли к цифровому представлению сигналов, это привело к удачному эффекту равномерного распределения ошибки дискретизации по всему диапазону яркости.
Rec. 709 рассчитана на использование 8-битного или 10-битного кодирования. В большинстве контента используется 8-битное кодирование. Для него в стандарте указано, что распределение диапазона яркости сигнала должно распределяться в кодах 16-235.
HDR10
Что касается HDR-видео, то в нём есть два основных соперника: Dolby Vision и HDR10. В этой статье я сосредоточусь на HDR10, потому что это открытый стандарт, который быстрее стал популярным. Этот стандарт выбран для Xbox One S и PS4.Мы снова начнём с рассмотрения используемой в HDR10 части цветности цветового пространства, определённой в Рекомендации ITU-R BT.2020 (UHDTV). В ней указаны следующие координаты цветности основных цветов:
И снова в качестве белой точки используется D65. При визуализации на схеме xy Rec. 2020 выглядит следующим образом:
Охват Rec. 2020
Очевидно заметно, что охват этого цветового пространства значительно больше, чем у Rec. 709.
Теперь мы переходим к разделу стандарта о яркости, и здесь снова всё становится более интересным. В своей кандидатской диссертации 1999 года “Contrast sensitivity of the human eye and its effect on image quality” («Контрастная чувствительность человеческого глаза и её влияние на качество изображения») Питер Бартен представил немного пугающее уравнение:
В своей кандидатской диссертации 1999 года “Contrast sensitivity of the human eye and its effect on image quality” («Контрастная чувствительность человеческого глаза и её влияние на качество изображения») Питер Бартен представил немного пугающее уравнение:
(Многие переменные этого уравнения сами по себе являются сложными уравнениями, например, яркость скрывается внутри уравнений, вычисляющих E и M).
Уравнение определяет, насколько чувствителен глаз к изменению контрастности при различной яркости, а различные параметры определяют условия просмотра и некоторые свойства наблюдателя. «Минимальная различаемая разница» (Just Noticeable Difference, JND) обратна уравнению Бартена, поэтому для дискретизации EOTF, чтобы избавиться от привязки к условиям просмотра, должно быть верно следующее:
Общество инженеров кино и телевидения (Society of Motion Picture and Television Engineers, SMPTE) решило, что уравнение Бартена будет хорошей основой для новой EOTF. Результатом стало то, что мы сейчас называем SMPTE ST 2084 или Perceptual Quantizer (PQ).
Результатом стало то, что мы сейчас называем SMPTE ST 2084 или Perceptual Quantizer (PQ).
PQ был создан выбором консервативных значений для параметров уравнения Бартена, т.е. ожидаемых типичных условий просмотра потребителем. Позже PQ был определён как дискретизация, которая при заданном диапазоне яркости и количестве сэмплов наиболее точно соответствует уравнению Бартена с выбранными параметрами.
Дискретизированные значения EOTF можно найти с помощью следующей рекуррентной формулы нахождения k . Последним значением дискретизации будет являться необходимая максимальная яркость:
Для максимальной яркости в 10 000 нит с использованием 12-битной дискретизации (которая используется в Dolby Vision) результат выглядит следующим образом:
EOTF PQ
Как можно заметить, дискретизация не занимает весь диапазон яркости.
В стандарте HDR10 тоже используется EOTF PQ, но с 10-битной дискретизацией. Этого недостаточно, чтобы оставаться ниже порога Бартена в диапазоне яркости в 10 000 нит, но стандарт позволяет встраивать в сигнал метаданные для динамической регуляции пиковой яркости. Вот как 10-битная дискретизация PQ выглядит для разных диапазонов яркости:
Вот как 10-битная дискретизация PQ выглядит для разных диапазонов яркости:
Разные EOTF HDR10
Но даже так яркость немного выше порога Бартена. Однако ситуация не настолько плоха, как это может показаться из графика, потому что:
- Кривая логарифмическая, поэтому относительная погрешность на самом деле не так велика
- Не стоит забывать, что параметры, взятые для создания порога Бартена, выбраны консервативно.
Вот пример того, как выглядит 8-битная дискретизация Rec. 709 с пиковой яркостью 100 нит:
EOTF Rec. 709 (16-235)
Как можно видеть, мы намного выше порога Бартена, и, что важно, даже самые неразборчивые покупатели будут настраивать свои телевизоры на значительно большие 100 нит пиковые яркости (обычно на 250-400 нит), что поднимет кривую Rec. 709 ещё выше.
709 ещё выше.
В заключение
Одно из самых больших различий между Rec. 709 и HDR в том, что яркость последнего указывается в абсолютных значениях. Теоретически это означает, что контент, предназначенный для HDR, будет выглядеть одинаково на всех совместимых телевизорах. По крайней мере, до их пиковой яркости.Существует популярное заблуждение, что HDR-контент в целом будет ярче, но в общем случае это не так. HDR-фильмы чаще всего будут изготавливаться таким образом, чтобы средний уровень яркости изображения был тем же, что и для Rec. 709, но так, чтобы самые яркие участки изображения были более яркими и детальными, а значит, средние тона и тени будут более тёмными. В сочетании с абсолютными значениями яркости HDR это означает, что для оптимального просмотра HDR нужны хорошие условия: при ярком освещении зрачок сужается, а значит, детали на тёмных участках изображения будет сложнее разглядеть.
Теги:
Добавить меткиRGB
модель описывает излучаемые цвета. Она
основана на трёх основных (базовых)
цветах: красный (Red), зелёный (Green) и синий
(Blue). RGB-модель можно назвать «родной»
для дисплея. Остальные цвета получаются
сочетанием базовых. Цвета такого типа
называются аддитивными.
RGB-модель можно назвать «родной»
для дисплея. Остальные цвета получаются
сочетанием базовых. Цвета такого типа
называются аддитивными.
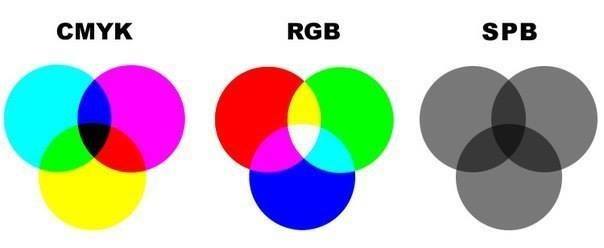
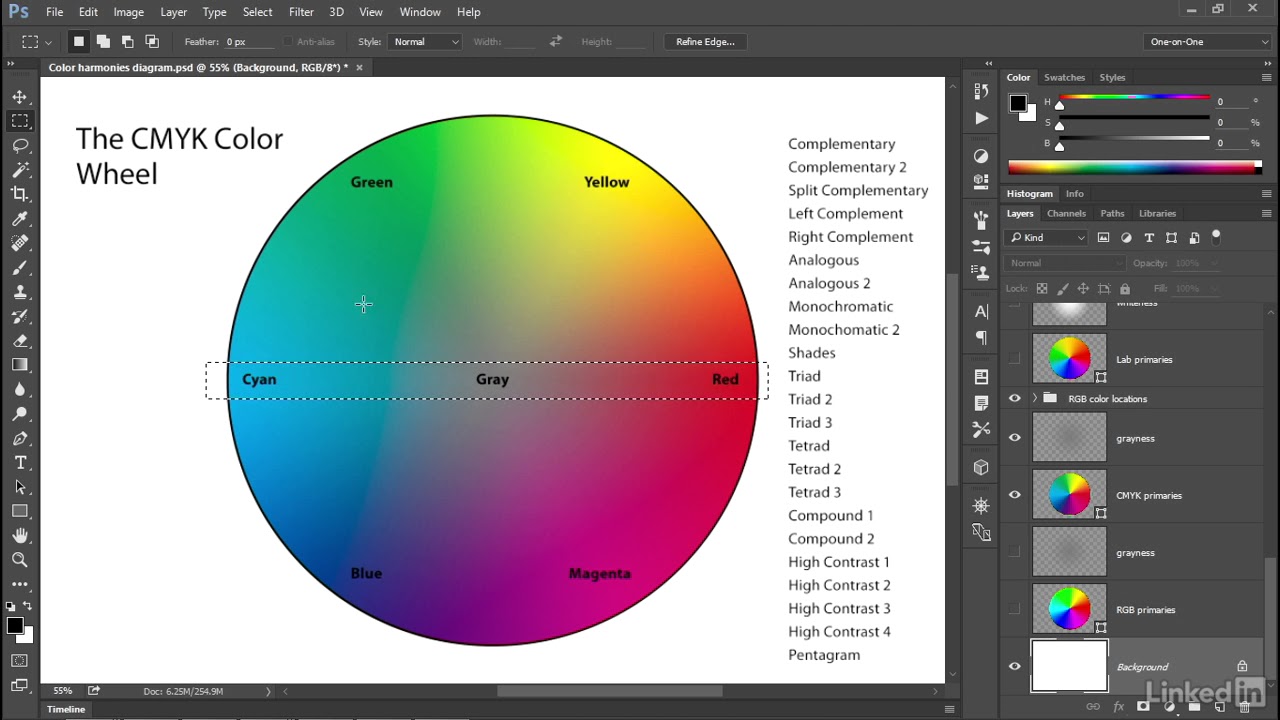
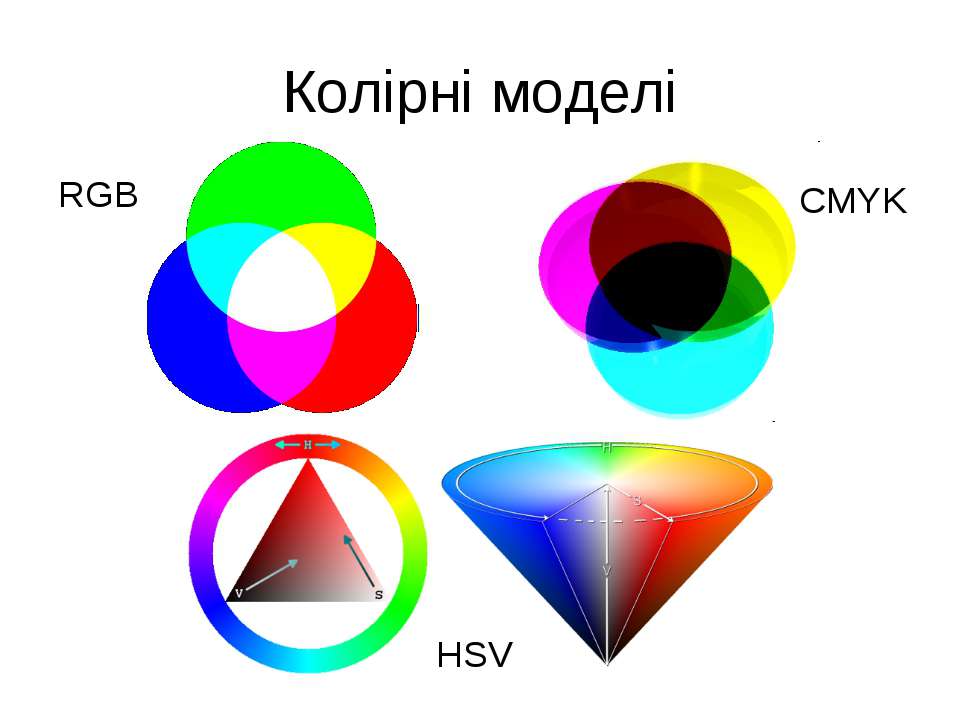
Из рисунка видно, что сочетание зелёного и красного дают жёлтый цвет, сочетание зелёного и синего — голубой, а сочетание всех трёх цветов — белый. Из этого можно сделать вывод о том, что цвета в RGB складываются субтрактивно.
Основные цвета взяты из биологии человека. То есть, эти цвета основаны на физиологической реакции человеческого глаза на свет. Человеческий глаз имеет фоторецептор клеток, реагирующих на наиболее зеленый (М), желто-зеленый (L) и сине-фиолетовый (S) света (максимальная длин волн от 534 нм, 564 нм и 420 нм соответственно). Человеческий мозг может легко отличить широкий спектр различных цветов на основе различий в сигналах, полученных от трех волн.
Наиболее
широко RGB цветовая модель используется
в ЖК или плазменных дисплеях, таких как
телевизор или монитор компьютера. Каждый
пиксель на дисплее может быть представлен
в интерфейсе аппаратных средств
(например, графические карты) в качестве
значений красного, зеленого и синего. RGB значения изменяются в интенсивности,
которые используются для наглядности.
Камеры и сканеры также работают в том
же порядке, они захватывают цвет с
датчиками, которые регистрируют различную
интенсивность RGB на каждый пиксель.
RGB значения изменяются в интенсивности,
которые используются для наглядности.
Камеры и сканеры также работают в том
же порядке, они захватывают цвет с
датчиками, которые регистрируют различную
интенсивность RGB на каждый пиксель.
В режиме 16 бит на пиксель, также известном как Highcolor, есть либо 5 бит на цвет (часто упоминается как 555 режим) или с дополнительным битом для зеленого цвета (известен как 565 режим). Дополнен зеленый цвет из-за того, что человеческий глаз имеет способность выявлять больше оттенков зеленого, чем любого другого цвета.
RGB значения, представленные в режиме 24 бит на пиксель (bpp), известном также под именем Truecolor, обычно выделяется три целых значения между 0 и 255. Каждое из этих трех чисел представляет собой интенсивность красного, зеленого и синего соответственно.
В
RGB — три канала: красный, синий и зелёный,
т.е. RGB — трёхканальная цветовая модель.
Каждый канал может принимать значения
от 0 до 255 в десятичной или, что ближе к
реальности, от 0 до FF в шестнадцатеричной
системах счисления. Это объясняется
тем, что байт, которым кодируется канал,
да и вообще любой байт состоит из восьми
битов, а бит может принимать 2 значения
0 или 1, итого 28=256. В RGB, например, красный
цвет может принимать 256 градаций: от
чисто красного (FF) до чёрного (00). Таким
образом несложно подсчитать, что в
модели RGB содержится всего 2563 или 16777216
цветов.
Это объясняется
тем, что байт, которым кодируется канал,
да и вообще любой байт состоит из восьми
битов, а бит может принимать 2 значения
0 или 1, итого 28=256. В RGB, например, красный
цвет может принимать 256 градаций: от
чисто красного (FF) до чёрного (00). Таким
образом несложно подсчитать, что в
модели RGB содержится всего 2563 или 16777216
цветов.
В RGB три канала, и каждый кодируется 8-ю битами. Максимальное, FF (или 255) значение даёт чистый цвет. Белый цвет получается путём сочетания всех цветов, точнее, их предельных градаций. Код белого цвета = FF(красный) + FF(зелёный) + FF(синий). Соответственно код чёрного = 000000. Код жёлтого = FFFF00, пурпурного = FF00FF, голубого = 00FFFF.
Также есть еще 32 и 48 битные режимы отображения цветов.
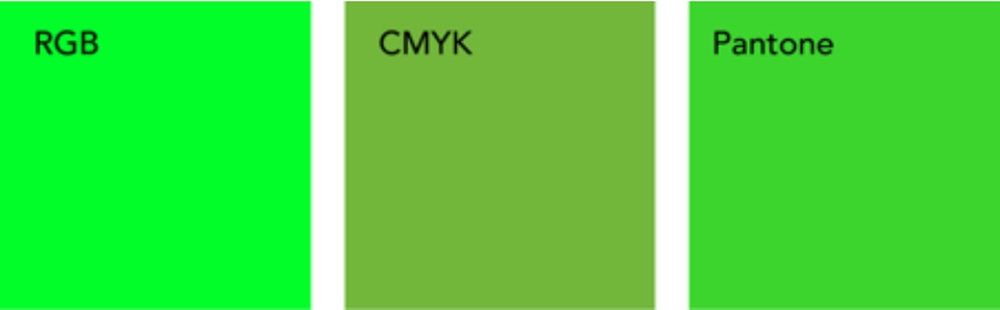
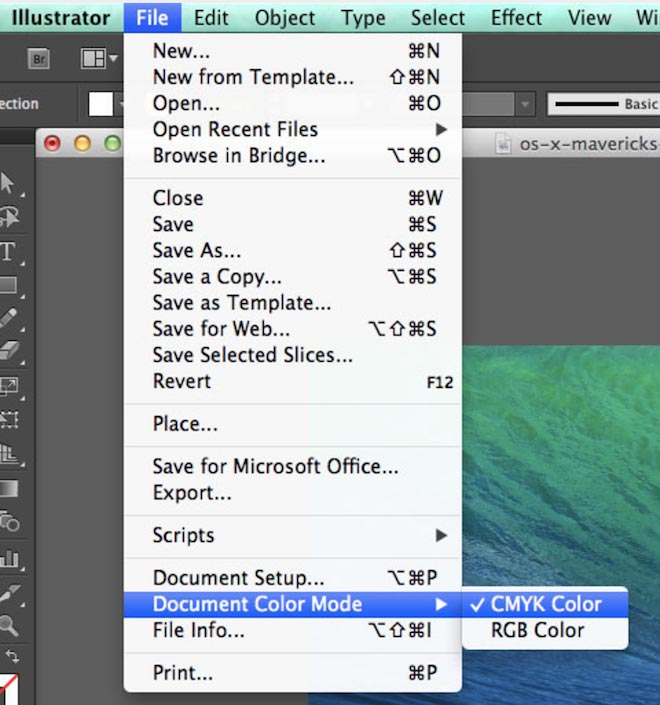
RGB не используется для печати на бумаге, вместо нее существует CMYK-цветовое пространство.
CMYK
— это цветовая модель используемая в
цветной печати. Цветовая модель является
математической моделью для описания
цветов целыми числами. CMYK модель построена
на голубом, пурпурном, желтом и черном
цветах.
CMYK модель построена
на голубом, пурпурном, желтом и черном
цветах.
Как вы уже знаете, каждый пиксел изображения в градациях серого определяется 8 битами информации, и файл может содержать до 256 значений пикселов. Но эти значения (от 1 до 255) не обязательно должны представлять оттенки серого. Режим Indexed Color (Индексированные цвета) предлагает возможность создания 8-битовых изображений с 256 цветами. В таких изображениях используется таблица из 256 цветов, выбранных из всей 24-битовой цветовой палитры. Цвет того или иного пиксела определяется ссылкой к таблице: этот пиксел имеет цвет за номером 123, этот – за номером 81 и т. д.
Режим Indexed Color позволяет экономить дисковое пространство (лишь 8 бит на пиксел против 24 бит в режиме RGB – см. ниже), но дает всего 256 цветов. Это совсем не много по сравнению с 16,7 млн. цветов в режиме RGB. Тем не менее, поскольку многие мониторы работают только в режиме 8-битового отображения цвета, изображения с индексированными цветами идеально подходят для программ мультимедиа и экранных презентаций.
Есть и ряд серьезных ограничений. Прежде всего, в режиме Indexed Color невозможно пользоваться фильтрами и инструментами, выполняющими сглаживание (напр. «палец» или «осветлитель/затемнитель»), так как функция сглаживания здесь недоступна. Это значит, что редактировать изображение следует в RGB и лишь на заключительной стадии выполнять преобразование в Indexed Color.
Другая проблема с индексированными цветами связана с цветовыми таблицами. Если при переносе изображения из одной программы в другую эта таблица изменится, то изменится и цветовой состав изображения. Пиксел номер 123 может и сохранит значение 81, но после переноса в другую программу «цвет 81» может оказаться уже не красным, а синим.
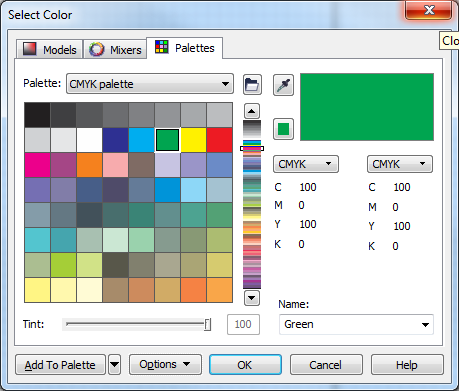
Наконец, изображение с индексированными цветами невозможно разделить на цвета CMYK в программе QuarkXPress
или Adobe PageMaker. Если вы собираетесь напечатать такое изображение, его стоит преобразовать в RGB или CMYK, не выходя из Photoshop. Правда, картинка после этого ничуть не улучшится – она по-прежнему будет состоять из 256 цветов.
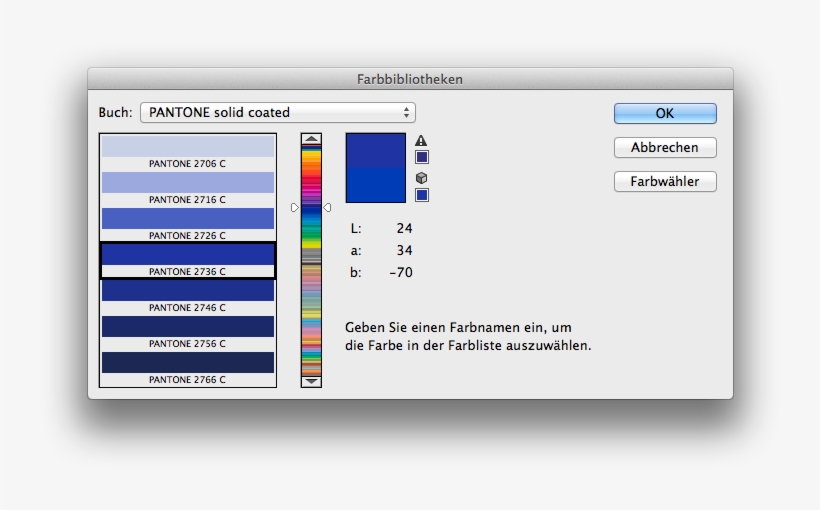
Кстати, изображения Indexed Color можно более-менее успешно использовать при работе с плашечными цветами.
Изображения с индексированными цветами можно сохранять в форматах Photoshop, CompuServe GIF, PNG, PICT , Amiga IFF и BMP (см. «Другие форматы файла, которые могут вам пригодиться», «Хранение изображений»).
Режим RGB
Компьютерные мониторы и телевизоры воспроизводят цвет в режиме RGB, где все разнообразие оттенков формируется сочетанием разного количества красного, зеленого и синего света. (Эти цвета называются первичными аддитивными – сложение красного, зеленого и синего света образует белый). Файлы, сохраненные в режиме RGB, состоят из трех 8-битовых файлов в градациях серого, поэтому принято говорить, что RGB-изображения являются 24-битовыми файлами.
Эти файлы могут включать до 16 млн. цветов – вполне достаточно для фотографического качества. Именно в этом режиме мы предпочитаем редактировать цветные изображения. Большинство сканеров сохраняет изображения в режиме RGB. Исключение составляют оснащенные «цветовыми компьютерами» барабанные сканеры высшего класса, которые автоматически преобразуют файлы в режим CMYK (см. далее).
Исключение составляют оснащенные «цветовыми компьютерами» барабанные сканеры высшего класса, которые автоматически преобразуют файлы в режим CMYK (см. далее).
Если вы занимаетесь созданием изображений для проектов мультимедиа или выводом файлов на устройства записи на пленку (напр. 35-мм слайды или диапозитивы 4 х 5 дюймов), изображения следует всегда сохранять в режиме RGB (см. «Методы вывода»).
24-битовые RGB-файлы можно сохранять в форматах Photoshop, EPS, TIFF, PICT , Amiga IFF , BMP, JPEG, PCX, Pixar, Roaw, Scitex CT и Targa. Но если у вас нет веских причин поступать иначе, мы рекомендуем вам пользоваться только форматами Photoshop, TIFF или EPS.
Photoshop позволяет также работать и с 48-битовыми RGB-файлами, содержащими три 16-битовых канала вместо обычных 8-битовых. Несмотря на ограниченный выбор средств для обработки 48-битовых изображений, мы обращаемся к таким файлам все чаще и чаще, поскольку они допускают чрезвычайную гибкость в редактировании (см. «Работа с многобитовыми сканированными изображениями», «Цветокоррекция»).
Разумеется, если вы занимаетесь подготовкой изображений для мультимедиа или Web, вы будете все время работать в RGB и переключаться на CMYK вам совершенно незачем.
Режим CMYK
Традиционные машины цветной печати работают только с четырьмя красками: голубой, пурпурной, желтой и черной. Все остальные цвета имитируются комбинацией этих красок. Когда вы открываете CMYK-файл в Photoshop, программа для отображения его на экране компьютера тут же преобразует значения CMYK в значения RGB. Важно помнить, что, просматривая CMYK-файл на экране, вы видите его RGB-версию.
Если вы покупаете сканированные изображения, полученные на сканере высшего класса, это почти наверняка будут CMYK-файлы. Во всех остальных случаях прежде, чем напечатать изображение на печатной машине или настольном принтере, вам нужно будет преобразовать его из RGB в CMYK. Средства, которые в Photoshop используются для такого преобразования, рассмотрены в «Параметры цвета» .
CMYK-файлы можно сохранять в форматах Photoshop, TIFF, EPS, JPEG, Scitex CT и Raw, хотя в большинстве случаев используются первые три.
Режим Lab
Основная проблема моделей RGB и CMYK состоит в том, что применяемые в них значения в действительности цвета не описывают. Скорее это набор инструкций, которыми пользуется выводное устройство для воспроизведения цвета. Но дело в том, что по одним и тем же спецификациям RGB или CMYK разные устройства воспроизводят разные цвета. Вы наверняка видели в магазинах полки с работающими телевизорами и понимаете, о чем речь: одно и то же изображение (с одними и теми же значениями RGB) на разных экранах выглядит по-разному.
А если вам доводилось иметь дело с печатной машиной, то вы знаете, что цвет на пятидесятом оттиске выглядит не так, как на пятитысячном или пятидесятитысячном. Хотя пиксел сканированного изображения имеет определенное значение CMYK или RGB, определить, как этот цвет будет выглядеть в действительности, невозможно. Следовательно, RGB и CMYK являются аппаратно-зависимыми цветовыми моделями.
Между тем существуют и аппаратно-независимые цветовые модели. Все они в той или иной степени основываются на цветовом пространстве, определенном в качестве стандарта в 1931 году организацией Commission Internationale de l’Eclairage (CIE). Модель Lab в Photoshop – одна из его производных.
Все они в той или иной степени основываются на цветовом пространстве, определенном в качестве стандарта в 1931 году организацией Commission Internationale de l’Eclairage (CIE). Модель Lab в Photoshop – одна из его производных.
В отличие от RGB и CMYK, модель Lab определяет цвет не по его компонентам, а дает описание того, как выглядит цвет. Аппаратно-независимые модели составляют ядро систем управления цветом, которые обеспечивают соответствие цветов при отображением их на экране, подачей файла на выводное устройство и получении конечных оттисков.
Файл, сохраненный в модели Lab, описывает, как выглядит цвет в строго определенных условиях. А то, какие значения RGB или CMYK нужны для воспроизведения этого цвета на конкретном выводном устройстве, зависит от вас (или от Photoshop, или от вашей системы управления цветом).
В ходе преобразования изображения из RGB в CMYK или наоборот Photoshop использует модель Lab в качестве эталона, принимая в расчет параметры из диалоговых окон RGB Setup и CMYK Setup (подробно этот процесс описан в «Параметры цвета»). Lab-изображения можно сохранять в форматах Photoshop, EPS, TIFF или Raw.
Lab-изображения можно сохранять в форматах Photoshop, EPS, TIFF или Raw.
Хорошо, что работать в режиме Lab приходится довольно редко: управляться с этой моделью почти невозможно. Если RGB или CMYK более или менее понятны, то Lab совершенно непостижима (если вы вдруг почувствовали, что кое-что начинает проясняться, значит у вас нелады с рассудком). Тем не менее, иногда Lab оказывается очень полезной, например при подчистке изображений, полученных на цифровых камерах, или при тонкой настройке яркости).
Подсказка. L означает Luminosity (Светлота) . Преимущество Lab заключается в том, что информация о яркости (канал «L») здесь хранится отдельно от цветовой информации (каналы «a» и «b»). Этим можно воспользоваться для настройки тонов без воздействия на его цвета, а также для повышения резкости без заметного ущерба для качества изображения.
Режим Multichannel
Последним в списке цветовых режимов Photoshop числится Multi-channel – многоканальный. Так же, как RGB или CMYK, он имеет несколько 8-битовых каналов, но позволяет присваивать им любые цвета и имена.
Подобная гибкость может быть как благом, так и наказанием. Прежде, когда цветные сканеры были слишком дороги, мы делали цветные картинки на серых сканерах, сканируя изображение три раза через красную, зеленую и синюю пленки. Затем комбинировали три изображения, объединяя их в одном многоканальном документе, а потом уже выполняли преобразование в RGB. К счастью, теперь в этом нет необходимости.
Сегодня многие изображения, используемые в научных и астрономических целях, делаются с применением «инородного цвета» – в дополнение к различным цветам видимого спектра каналы могут представлять собой комбинацию радио-, инфракрасных и ультрафиолетовых волн. Некоторые из наших знакомых, помешанные на цифровой фотографии, комбинируют в многоканальном режиме обычные снимки с фотографиями, сделанными под воздействием инфракрасных лучей, создавая необыкновенные сюрреалистические композиции.
Мы же обращаемся к режиму Multichannel в основном на промежуточных этапах работы. В нем, например, можно хранить дополнительные каналы масок для прозрачности или выделений, использованных в других изображениях. Многоканальные изображения могут сохраняться только в форматах Photoshop и Raw.
Многоканальные изображения могут сохраняться только в форматах Photoshop и Raw.
Руководство по подготовке цифровых изображений.
Недавно мне кинули ссылку на один любопытный документ: австралийское руководство для фотографов по работе с цифровыми изображениями. Этакий «краткий курс молодого бойца», объясняющий как подготовить файлы к передаче заказчику или подрядчику. Только очень уж краткий и сильно «молодого». Нет, все написано правильно (хотя некоторые рекомендации выглядят устаревшими). Но это только перечисление требований или пожеланий, без нормального объяснения причин.Владеющие английским могут почитать оригинал, остальным предлагаю перевод. Комментарии и развернутые объяснения к каждому пункту напишу чуть позже в виде отдельных статей. По мере их выхода буду добавлять сюда соответствующие ссылки.
Это руководство было создано, чтобы помочь фотографам подготавливать к передаче цифровые файлы. Каждый пункт содержит более подробные объяснения (в оригинале они были скрыты под дополнительными ссылками, но я просто наберу их курсивом). Вы можете, и это приветствуется, распространять это руководство, но только целиком и не ради получения прибыли.
Вы можете, и это приветствуется, распространять это руководство, но только целиком и не ради получения прибыли.
Критически важные параметры
1. Работайте в среде, поддерживающей управление цветом.
ICC (международный консорциум по цвету) ввел международные стандарты управления цветом. Фотографы, поставляющие цифровые изображения для публикаций должны работать в среде поддерживающей управление цветом, так же как и их клиенты. Ваши камеры, операционная система, программы и выводные устройства должны быть включены в рабочий поток поддерживающий систему управления цветом. Детальное описание такого рабочего потока выходит за ремки данной статьи.
2. Снимайте в Raw-формат.
Большинство профессиональных цифровых камер и задников позволяют записывать отснятые изображения в Raw формате. Raw-файл по существу является записью данных полученных с сенсора камеры без какой-либо внутрекамерной обработки. Снимая в Raw, вы получаете на старте файл наилучшего качества с максимальными возможностями настроек и гибкостью в процессе постобработки.
На сегодня каждый производитель камер/задников имеет свой собственный формат Raw, который требует преобразования к общему формату, такому как TIFF или JPEG. Существуют несколько Raw-конвертеров, включая Photoshop CS5, Capture One, Bibble, а так же собственные конвертеры производителей камер.
Важно заметить, что Raw-файлы не подпадают под действие системы управления цветом. Хотя и может показаться, что эти файлы содержат информацию о профиле, система управления цветом начинает работать и профиль появляется только во время преобразования из Raw в TIFF или JPEG. Работа с Raw выходит за рамки данного руководства, более подробно разобраться в данном вопросе вам поможет книга Брюса Фрейзера и Джефа Шеве «Реальный мир камера Raw в Adobe Photoshop CS4».
3. Регулярно калибруйте свой монитор (мониторы) аппаратным образом под стандарт D65 и гамму 2,2. Это соответствует общемировому стандарту.
Профессиональным фотографам надо купить качественный калибратор, такой, например, как выпускает Gretag Macbeth (www. gretagmacbeth.com) или ColorVision (www.colorvision.com). Человеческий глаз и Adobe Gamma (утилита, являющаяся частью Photoshop) не позволяют произвести калибровку с достаточной для профессионального применения точностью.
gretagmacbeth.com) или ColorVision (www.colorvision.com). Человеческий глаз и Adobe Gamma (утилита, являющаяся частью Photoshop) не позволяют произвести калибровку с достаточной для профессионального применения точностью.
У мониторов с электронно-лучевой трубкой дрейф цвета происходит постоянно, поэтому они требуют перекалибровки как минимум раз в месяц. Перед калибровкой необходимо дать монитору поработать как минимум 30 минут для прогрева. Цветопередача жидко-кристаллических мониторов не меняется так сильно, но и ее следует проверять ежемесячно.
Раньше пользователям Mac рекомендовали установки D50 и гамму 1,8, чтобы изображение совпадало с отпечатками на принтерах Apple Laserwriter. Сегодня D65 и гамма 2,2 стали общим стандартам как для PC, так и для Mac. Если вы хотите печатать пробы, вы должны произвести соответствующую калибровку принтера и организовать просмотровое место.
4. Для подготовки к полиграфической печати используйте:
a. Цветовое пространство: Adobe RGB (1998) с внедрением профиля в файл.
b. Формат файла: TIFF без сжатия с порядком байт для Windows или JPEG с уровнем качества компрессии 12, разрежение 300 ppi
Adobe RGB (1998) является стандартным для полиграфии цветовым профилем поддерживаемый Adobe Photoshop. sRGB имеет недостаточно широкий цветовой охват и не может передать некоторые CMYK-цвета. Цветовые профили Adobe могут быть скачаны отсюда:
Mac: www.adobe.com/support/downloads/product.j
Windows: www.adobe.com/support/downloads/product.j
Tagged Image File Format (TIFF) — является предпочтительным форматом файлов. При сохранении в TIFF фотошоп позволит вам выбрать настройки сжатия и порядка следования байтов. Для максимальной совместимости следует сохранять TIFF с глубиной цвета 8 бит, без компрессии, с порядком следования байтов для Windows. TIFF также может быть сохранен в 16-битном режиме, который в два раза увеличивает размер файла, но позволяет производить более сильные тональные коррекции (без проявления постеризации). Чтобы получить 16-ти битное изображение может потребоваться съемка в Raw-формат, иногда именуемый «цифровым негативом». Также изображение может передаваться в формате JPEG, сохраненном с максимальным уровнем качества (в Photoshop это уровень сжатия 12).
Чтобы получить 16-ти битное изображение может потребоваться съемка в Raw-формат, иногда именуемый «цифровым негативом». Также изображение может передаваться в формате JPEG, сохраненном с максимальным уровнем качества (в Photoshop это уровень сжатия 12).
Резкость лучше повышать поэтапно. «Легкое» начальное повышение разкости часто применяют, чтобы побороть смягчение и размытие порождаемое устройством оцифровки, таким как цифровая камера или сканер. Финальное повышение резкости должно выполняться только после всех коррекций и приведения изображения к окончательному размеру. Поскольку большинство клиентов будут менять размер изображения на завершающей стадии производства, окончательное повышение резкости лучше оставить на их усмотрение.
Убедитесь, что файлы сохраненные на Mac’е имеют трехбуквенное расширение соответствующее типу файла (tif, jpg и т.п.).
5. Передавайте файлы на CD, записанном в соответствии с ISO 9660.
CD является предпочтительным методом передачи файлов, поскольку многие люди не имеют DVD-приводов, и все еще нет единого стандарта. Запись CD производите в соответствии с форматом ISO 9660, чтобы обеспечить максимальную совместимость между платформами. Закройте сессии (финишируйте диск), чтобы никакие другие данные не могли быть записаны. Стандарт ISO 9660 является общим, но, на всякий случай, проверьте, работает ли с ним ваш клиент. Присвойте диску осмысленное название, которое компьютер сможет разобрать и отобразить.
Запись CD производите в соответствии с форматом ISO 9660, чтобы обеспечить максимальную совместимость между платформами. Закройте сессии (финишируйте диск), чтобы никакие другие данные не могли быть записаны. Стандарт ISO 9660 является общим, но, на всякий случай, проверьте, работает ли с ним ваш клиент. Присвойте диску осмысленное название, которое компьютер сможет разобрать и отобразить.
Для архивных целей мы рекомендуем подписывать CD только специально разработанными для этого маркерами. Наиболее безопасное место для подписи — маленькая прозрачная втулка. Стикеры из самоклеющейся бумаги набо избегать, поскольку они могут застрять в приводе CD-ROM, а так же нарушить балансировку диска и сделать его нечитаемым.
Рекомендованные параметры
6. Для использования в интернете.
a. Цветовое пространство: sRGB с внедрением профиля в файл.
b. Формат файла: JPEG
При использовании в интернете sRGB является стандартным цветовым пространством, хотя большинство броузеров не поддерживают систему управления цветом. Цветовой профиль и другие метаданные увеличивают размер файла и могут оказаться бесполезными для интернет-использования.
Цветовой профиль и другие метаданные увеличивают размер файла и могут оказаться бесполезными для интернет-использования.
7. Перевод в CMYK.
a. ОСТОРОЖНО: Конвертируйте файлы в CMYK только, когда клиент предоставил профиль или полное описание условий печати, и в дальнейшем не потребуется ретушь.
b. Формат файла: TIFF без сжатия с порядком байт для Windows или JPEG с уровнем качества компрессии 12, разрежение 300 ppi. Размер приведен к финальному печатному размеру, сделано окончательное повышение резкости.
Любая цифровая камера или сканер являются RGB-прибором, таким образом, все без исключения изображения начианают жить как RGB-картинки. Большинство печатных процессов используют CMYK (Cyan, Magenta, Yellow, Black) красители (иногда добавляются чернила дополнительных цветов). Это означает, что где-то в процессе обработки должно быть произведено преобразование из RGB в CMYK. Существует много способов сделать это, но только один из них даст корректный результат.
Перевод в CMYK обычно производится в конце обработки и является аппаратно-зависимым. Каждая комбинация «печатная машина / краски / носитель (бумага)» имеет свои характеристики и требует специального ICC профиля. Не существует такого цветового пространства «обычный CMYK». НЕ ПЕРЕВОДИТЕ изображение из RGB в CMYK до тех пор пока не узнаете на каком устройстве / в каком процессе оно будет печататься и какой CMYK-профиль для этого надо использовать. Цветовые пространства CMYK гораздо уже, чем RGB, для достижения максимального качества все редактирование должно производиться в RGB до перевода в CMYK.
Перевод в CMYK сам по себе искусство и выходит за рамки данного руководства. Фотографы, отдающие работу в CMYK, должны сознавать, что всю ответственность они возлагают на себя, и включить в передаваемые материалы оговорку по применению файлов. Так же как и в случае RGB, для максимальной совместимости CMYK TIFF’ы и JPEG’и жолжны быть cохранены в 8-битном режиме без компрессии с порядком следования байтов для Windows.
8. Для печати в фотолабораториях поддерживающих систему управления цветом.
a. Запросите в вашей фотолаборатории технические требования к передаваемым файлам (например: Adobe RGB, JPG, 300ppi).
b. Выполняйте экранную цветопробу с применением профиля поставляемого вашей фотолабораторией для конкретного типа материала (бумаги). Убедитесь, что ваш монитор правильно профилирован.
c. НЕ ВЫПОЛНЯЙТЕ команду «Convert to Profile» и не присваивайте файлу полученный в фотолаборатории профиль (посылайте файл в стандартном пространстве, например, Adobe RGB 1998).
d. Повысьте резкость если это рекомендовано фотолабораторией.
e. Если вы закачиваете файл через интернет, сохраните его в JPG. Или отправте TIFF записав на CD.
Каждая фотолаборатория имеет свои технические условия печати, узнайте о них перед тем, как отсылать файлы. Профессиональные фотолаборатории должны предоставлять клиентам профили для каждого типа бумаги. Режим экранной цветопробы (Soft Proof) позволяет вам посмотреть на экране в фотошопе, как будет выглядеть изображение после печати, и внести необходимые правки. Лаборатория НЕ МОЖЕТ требовать у вас смены монитора для совпадения пробного оттиска с изображением на экране.
Лаборатория НЕ МОЖЕТ требовать у вас смены монитора для совпадения пробного оттиска с изображением на экране.
9. Убедитесь, что заказчик просматривает файлы на мониторе профилированном под стандарт D65
Убедитесь, что заказчик просматривает файлы на мониторе откалиброваном и профилированном под международный стандарт D65. Кто угодно в любой точке планеты, глядя на правильно профилированный в соответствии со стандартами ICC монитор, будет видеть изображения правильно, такими как их сделал автор.
10. Внедрите в файл копирайт и условия использования (IPTC), которые можно посмотреть в фотошопе при помощи команды File Info.
IPTC (International Press Telecommunications Council) основала стандарты для метаданных, прикрепляемых к файлу и описывающих, что это за файл. Метаданные могут включать информацию о копирайте, фотографе (авторе), дате, подписи и т.д. Наиболее важными для фотографа являются копирайт, и условия использования, которые могут быть введены в поля «caption» и «special instructions». Некоторые программы, включая Adobe Photoshop, могут читать метаданные. IPTC информацию можно посмотреть в фотошопе при помощи команды File -> File Info.
Некоторые программы, включая Adobe Photoshop, могут читать метаданные. IPTC информацию можно посмотреть в фотошопе при помощи команды File -> File Info.
11. Сопровождайте изображения ReadMe файлом, содержащим общее техническое описание и предупреждения.
ReadMe файл, предпочтительно в PDF или HTML формате, содержит информацию о записанных на CD изображениях. Она может включать соглашение об использовании, копирайт и предупрежедения, например такие:
1. На этом CD вы найдете «наш продукт»
2. Нащ продукт является RGB-файлами сделанными в пространстве в Adobe RGB (1998), профиль внедрен в файл.
3. Коррекция всех изображений проводилась на мониторе, откалиброванном под международный стандарт D65. Соответствие этому стандарту было достигнуто при помощи измерительных инструментов. На любом правильно отпрофилированном в соответствии со стандартами ICC мониторе изображения будут отображаться правильно, как и задумавал автор.
4. Любые передаваемые с диском распечатки должны использоваться только как общее руководство. Они предназначены для идентификации файлов, оценки выразительности, композиции и т.п., но не для оценки цвета. Они НЕ ЯВЛЯЮТСЯ контрактными цветопробами, до тех пор, пока это явно не указано.
Они предназначены для идентификации файлов, оценки выразительности, композиции и т.п., но не для оценки цвета. Они НЕ ЯВЛЯЮТСЯ контрактными цветопробами, до тех пор, пока это явно не указано.
5. Все файлы на этом CD должны быть проверены на вирусы и целостность, а затем возвращены обратно. Мы не несем ответственность за лююбые потери.
Предупреждения.
Эта информация представлена как общее руководство. Никакая правовая ответственность не может быть возложена за пригодность этой информации для ваших конкретных нужд. Все рекомендации должны быть проверены на вашем собственном рабочем окружении. Мы рекомендуем проконсультироваться с вашим юристом по поводу всех предупреждений, а так же получить консультацию у эксперта по цифровой работе с цветом для более продвинутых рекомендаций.
(Остальное переводить не имеет смысл, для соблюдения целостности документа достаточно просто процитировать.)
Errors
Please report errors to: [email protected]
Copyright
© 2004-2012 the authors: William Long, Robert Edwards, Murray Fredericks, Nadish Naoroji, and Nick Rains. APDIG retains copyright on all content as enforced under the Digital Millennium Copyright Act, in addition to local and international copyright laws. All rights reserved.
APDIG retains copyright on all content as enforced under the Digital Millennium Copyright Act, in addition to local and international copyright laws. All rights reserved.
Contact
If your organization would like to be involved in or endorse the APDIG please contact us:
email: [email protected]
Endorsed by
ACMP (Association of Australian Commercial + Media Photographers)
AIPP (Australian Institute of Professional Photography)
PICA (Photo Imaging Council of Australia)
APCI (Association of Professional Color Imagers)
Режим наложения Цветность (Color). Правильное конвертирование в CMYK в Photoshop CS Режим rgb в фотошопе
Режим RGB в Photoshop использует модель RGB, назначая каждому пикселу значение интенсивности. В изображениях с 8 битами на канал значения интенсивности находятся в диапазоне от 0 (черный) до 255 (белый) для каждого из RGB-компонентов цвета (красный, зеленый, синий).
Режим RGB
Режим RGB в Photoshop использует модель RGB, назначая каждому пикселу значение интенсивности. В изображениях с 8 битами на канал значения интенсивности находятся в диапазоне от 0 (черный) до 255 (белый) для каждого из RGB-компонентов цвета (красный, зеленый, синий). Например, ярко-красный цвет имеет значение R=246, G=20 и B=50. Если значения всех трех компонентов одинаковы, получается затемнение нейтрально-серого цвета. Если значения всех компонентов равны 255, то получается чистый белый, а если 0, то чистый черный.
В изображениях с 8 битами на канал значения интенсивности находятся в диапазоне от 0 (черный) до 255 (белый) для каждого из RGB-компонентов цвета (красный, зеленый, синий). Например, ярко-красный цвет имеет значение R=246, G=20 и B=50. Если значения всех трех компонентов одинаковы, получается затемнение нейтрально-серого цвета. Если значения всех компонентов равны 255, то получается чистый белый, а если 0, то чистый черный.
Чтобы воспроизвести цвета на экране, в изображениях RGB используются три цвета, или канала. В изображениях, содержащих 8 бит на канал, каждый пиксел содержит 24 бита (3 канала по 8 бит) цветовой информации. В 24-битных изображениях три канала позволяют воспроизводить до 16,7 миллиона цветов на пиксел. В 48-битных (16 бит на канал) и 96-битных (32 бита на канал) изображениях каждый пиксел может воспроизводить еще больше цветов. Помимо того что модель RGB является режимом по умолчанию для новых изображений, создаваемых в Photoshop, она еще используется для отображения цветов компьютерными мониторами. Это означает, что при работе в цветовых режимах, отличных от RGB (например, в CMYK), Photoshop конвертирует изображение в RGB для отображения на экране.
Это означает, что при работе в цветовых режимах, отличных от RGB (например, в CMYK), Photoshop конвертирует изображение в RGB для отображения на экране.
Несмотря на то что RGB является стандартной цветовой моделью, точный диапазон отображаемых цветов может быть разным в зависимости от приложения и устройства вывода. Режим RGB в Photoshop изменяется в зависимости от параметров настройки рабочего пространства, установленных в диалоговом окне «Настройка цветов».
Режим CMYK
В режиме CMYK пикселу для каждой из триадных красок присваивается значение в процентах. Самым светлым цветам (цветам подсветки) назначается меньшее значение, а более темным (цветам тени) — большее. Например, ярко-красный цвет может состоять из 2 % голубого, 93 % пурпурного, 90 % желтого и 0 % черного. Если в изображениях CMYK все четыре компонента равны 0 %, то получается чистый белый цвет.
Режим CMYK предназначен для подготовки изображения к печати с использованием триадных цветов. В результате преобразования RGB-изображения в CMYK получается цветоделение. Если исходное изображение было RGB, его лучше всего отредактировать в режиме RGB и только в самом конце редактирования преобразовать в CMYK. В режиме RGB команды «Параметры цветопробы» позволяют имитировать эффекты преобразования в CMYK, не изменяя сами данные. В режиме CMYK можно также работать непосредственно с изображениями CMYK, полученными со сканера или импортированными из профессиональных систем.
Если исходное изображение было RGB, его лучше всего отредактировать в режиме RGB и только в самом конце редактирования преобразовать в CMYK. В режиме RGB команды «Параметры цветопробы» позволяют имитировать эффекты преобразования в CMYK, не изменяя сами данные. В режиме CMYK можно также работать непосредственно с изображениями CMYK, полученными со сканера или импортированными из профессиональных систем.
Несмотря на то что CMYK — это стандартная цветовая модель, точный диапазон воспроизводимых цветов может различаться в зависимости от печатной машины и условий печати. Режим CMYK в Photoshop изменяется в зависимости от параметров настройки рабочего пространства, установленных в диалоговом окне «Настройка цветов».
Режим Lab
Цветовая модель L*a*b* (Lab) Международной светотехнической комиссии основана на восприятии цвета человеческим глазом. В режиме Lab числовые значения описывают все цвета, которые видит человек с нормальным зрением. Поскольку значения Lab описывают, как выглядит цвет, а не сколько конкретной краски требуется устройству (например, монитору, настольному принтеру или цифровой камере) для воспроизведения цветов, модель Lab считается аппаратно-независимой цветовой моделью. Системы управления цветом используют Lab в качестве справочника цветов, чтобы получать предсказуемые результаты при преобразовании цвета из одного цветового пространства в другое.
Системы управления цветом используют Lab в качестве справочника цветов, чтобы получать предсказуемые результаты при преобразовании цвета из одного цветового пространства в другое.
В режиме Lab есть компонент яркости (L), который может находиться в диапазоне от 0 до 100. В палитре цветов Adobe и на панели «Цвет» компоненты a (зелено-красная ось) и b (сине-желтая ось) могут иметь значения в диапазоне от +127 до –128.
Изображения Lab можно сохранять в следующих форматах: Photoshop, Photoshop EPS, Large Document Format (PSB), Photoshop PDF, Photoshop Raw, TIFF, Photoshop DCS 1.0 и Photoshop DCS 2.0. 48-битные (16 бит на канал) изображения Lab можно сохранять в форматах Photoshop, Large Document Format (PSB), Photoshop PDF, Photoshop Raw и TIFF.
Примечание. Файлы в форматах DCS 1.0 и DCS 2.0 в момент открытия преобразуются в CMYK.
Режим градаций серого
В режиме градаций серого в изображениях используются различные оттенки серого цвета. В 8-битных изображениях допускается до 256 оттенков серого. Каждый пиксел изображения в градациях серого содержит значение яркости в диапазоне от 0 (черный) до 255 (белый). В 16- и 32-битных изображениях количество оттенков серого значительно больше.
Каждый пиксел изображения в градациях серого содержит значение яркости в диапазоне от 0 (черный) до 255 (белый). В 16- и 32-битных изображениях количество оттенков серого значительно больше.
Значения оттенков серого также могут быть выражены в процентах суммарного покрытия черной краской (значение 0 % эквивалентно белому, а 100 % — черному).
Режим градаций серого использует диапазон, определенный параметрами рабочего пространства, заданными в диалоговом окне «Настройка цветов».
Битовый режим
Битовый режим представляет каждый пиксел изображения одним из двух значений (черный или белый). Изображения в этом режиме называются битовыми (1-битными), поскольку на каждый пиксел приходится ровно один бит.
Режим «Дуплекс»
В режиме «Дуплекс» создаются монотонные, дуплексные (двуцветные), триотонные (трехцветные) и тетратонные (четырехцветные) изображения в градациях серого с использованием от одной до четырех заказных красок.
Режим «Индексированные цвета»
Режим «Индексированные цвета» выдает 8-битные изображения, содержащие не более 256 цветов. При преобразовании в режим индексированных цветов Photoshop строит таблицу цветов изображения (CLUT) , в которой хранятся и индексируются цвета, используемые в изображении. Если цвет исходного изображения отсутствует в этой таблице, программа выбирает ближайший из имеющихся цветов или выполняет дизеринг для имитации недостающего цвета.
При преобразовании в режим индексированных цветов Photoshop строит таблицу цветов изображения (CLUT) , в которой хранятся и индексируются цвета, используемые в изображении. Если цвет исходного изображения отсутствует в этой таблице, программа выбирает ближайший из имеющихся цветов или выполняет дизеринг для имитации недостающего цвета.
Хотя палитра цветов этого режима ограниченна, он позволяет уменьшить размер файла изображения, при этом сохраняя качество изображения, необходимое для мультимедийных презентаций, веб-страниц и т. п. Возможности редактирования в этом режиме ограниченны. Если необходимо большое редактирование, следует временно перейти в режим RGB. В режиме индексированных цветов файлы можно сохранять в следующих форматах: Photoshop, BMP, DICOM (медицинский формат цифровых изображений и связи), GIF, Photoshop EPS, формат больших документов (PSB), PCX, Photoshop PDF, Photoshop Raw, Photoshop 2.0, PICT, PNG, Targa® и TIFF.
Многоканальный режим
Изображения в многоканальном режиме содержат 256 уровней серого для каждого из каналов и могут пригодиться при специализированной печати. Такие изображения можно сохранять в следующих форматах: Photoshop, Large Document Format (PSB), Photoshop 2.0, Photoshop Raw и Photoshop DCS 2.0.
Такие изображения можно сохранять в следующих форматах: Photoshop, Large Document Format (PSB), Photoshop 2.0, Photoshop Raw и Photoshop DCS 2.0.
При преобразовании изображений в многоканальный режим могут оказаться полезны следующие сведения.
Слои не поддерживаются, и поэтому выполняется их сведение.
Цветовые каналы исходного изображения становятся каналами смесевых цветов.
При преобразовании изображения CMYK в многоканальный режим создаются голубой, пурпурный, желтый и черный каналы смесевых цветов.
При преобразовании изображения RGB в многоканальный режим создаются голубой, пурпурный и желтый каналы смесевых цветов.
Удаление канала из изображения RGB, CMYK или Lab автоматически преобразовывает это изображение в многоканальный режим путем сведения слоев.
Чтобы экспортировать многоканальное изображение, его нужно сохранить в формате Photoshop DCS 2.0.
Примечание. Изображения с индексированными и 32-битными цветами невозможно преобразовать в режим «Многоканальный».
Так уж сложилось, что большинство пользователей Photoshop после создания или обработки изображений не занимаются их выводом на печать, ограничиваясь домашним показом по монитору результатов своей деятельности друзьям или выкладыванием работ в Интернет. Но рано или поздно с этим сталкиваются многие. Вот тут-то и возникает проблема — несоответствие цветов на мониторе и на печати. Хорошо если обработанное изображение можно отнести в фотоцентр, где вам все сделают корректно. А если печать производится дома? Стоит ли надеяться на авось? Не проще ли научиться выполнять эти операции самому? Вот об этом мы сегодня и поговорим.
Предисловие
В продолжение темы приведу в пример часто задаваемый в этом случае вопрос. Позвольте, скажете вы, разве нельзя выполнить команду Image > Mode > CMYK [Изображение > Режим > CMYK] и решить проблему раз и навсегда? Дело в том, что метод, заданный по умолчанию в Photoshop для конвертации в режим CMYK, не берет в расчет определенные моменты, которые могут негативно и непредсказуемо отразиться на печати./vidio-web-prod-media/uploads/50127/images/photoshop-cs6-tutorial-89-rgb-color-mode-youtube-242b-640x360-00012.jpg)
Все мы знаем, что режим RGB является методом визуального отображения изображения на экране посредством трех цветов: Red [Красный], Green [Зеленый] и Blue [Голубой], после смешения пикселей которых получается необходимый оттенок. А CMYK представляет собой распределение Cyan [Голубой], Magenta [Сиреневый], Yellow [Желтый] и Black [Черный] цветов для реализации сетей смещения, которые распределяют образцы точек с переменной плотностью и размером на «листе бумаги» — именно это и дает возможность получить необходимый цвет. Когда мы смотрим на CMYK-изображение, то наблюдаем лишь симуляцию режима: на самом деле мы видим RGB-режим, в который на лету было переведено изображение для показа, потому что монитор не поддерживает CMYK-метод вывода.
Точечное увеличение
Итак, для корректного конвертирования изображения в CMYK-режим необходимо решить несколько проблем, прежде всего Dot Gain [Увеличение точки]. После того, как изображение уже напечаталось, легко заметить, что оно состоит из маленьких пятен, сделанных чернилами принтера. В зависимости от качества используемой бумаги они (пятна) имеют расширение от центра к внешним сторонам.
В зависимости от качества используемой бумаги они (пятна) имеют расширение от центра к внешним сторонам.
Для проверки принтера я обычно отдаю на печать паттерн, состоящий из точек диаметром 1 миллиметр. Первоначально точки взаимодействуют с листом бумаги аналогичного диаметра, но спустя некоторое время могут увеличить свои значения, что приводит к небольшому изменению цветов. Связано это может быть как с некачественной бумагой, так и с плохими чернилами. В Photoshop у вас есть возможность регулировать процесс печати этих точек, управлять их яркостью перед окончательным выводом. Делается это посредством меню File > Print with Preview [Файл > Печать с Предварительным просмотром] параметр Dot Gain [Точечное увеличение]. Итак, для соответствия в данном случае (когда произошло увеличение точек в размерах) требуется уменьшение точек, чтобы расширение стало равным одному миллиметру.
Общее количество чернил
Второй проблемой является распределение чернил на бумаге, их общее количество. Для того, чтобы избежать попадания чернил по одним тем же участкам на бумаге, необходимо чтобы сумма их четырех значений не превышала 300.
Для того, чтобы избежать попадания чернил по одним тем же участкам на бумаге, необходимо чтобы сумма их четырех значений не превышала 300.
Примечание: 300 как максимальное количество на самом деле является средним значением — неким универсалом. Дело в том, что большинство газет и журналов задают в качестве предела даже меньшие значения, поэтому прежде, чем отдавать изображение в печать, рекомендую узнавать эти параметры. Например, можно распределить цвета следующим образом (правильный способ): 90C, 90M, 100Y и 0K — таким образом получается сумма 280 (90+90+100+0). А вот такое распределение будет уже неправильным: 100C, 100M, 100Y и 100K, потому что в этом случае сумма будет равна 400. Главное — реально понимать, что визуально соотношение 20C, 20M, 20Y и 20K выглядит так же, как и 0C, 0M, 0Y и 0K. О факторах, на это влияющих, было сказано выше.
Конвертирование в другой профиль
Теперь переходим к рассмотрению практической части дела. А именно будем брать под контроль все — ну, или почти все — факторы, которые могут негативно повлиять на печать изображения. Часто, создавая PSD-файл, содержащий несколько слоев, различные цветовые режимы и пр., невозможно отследить все изменения CMYK-режима. Поэтому большинство пользователей создают/обрабатывают изображение в RGB, применяют фильтры, которые недоступны в другой цветовой модели, и только по завершении работы конвертируют получившееся. Для этого существует несколько способов. Один из них — выполнение команды Image > Mode > CMYK [Изображение > Режим > CMYK]. Данный способ математически преобразует изображение, не обращая внимания на сопутствующие этой конвертации проблемы. Другой путь — выполнение команды Image > Mode > Convert to Profile [Изображение > Режим > Конвертировать профиль], где вам нужно найти область определения и выбрать из выпадающего меню Profile [Профиль] пункт Custom CMYK [Выборочный CMYK], после чего вам откроется диалоговое окно (рис. 1).
Часто, создавая PSD-файл, содержащий несколько слоев, различные цветовые режимы и пр., невозможно отследить все изменения CMYK-режима. Поэтому большинство пользователей создают/обрабатывают изображение в RGB, применяют фильтры, которые недоступны в другой цветовой модели, и только по завершении работы конвертируют получившееся. Для этого существует несколько способов. Один из них — выполнение команды Image > Mode > CMYK [Изображение > Режим > CMYK]. Данный способ математически преобразует изображение, не обращая внимания на сопутствующие этой конвертации проблемы. Другой путь — выполнение команды Image > Mode > Convert to Profile [Изображение > Режим > Конвертировать профиль], где вам нужно найти область определения и выбрать из выпадающего меню Profile [Профиль] пункт Custom CMYK [Выборочный CMYK], после чего вам откроется диалоговое окно (рис. 1).
Установите параметры как на рисунке — они являются оптимальными.
Конец
Вот таким довольно запутанным с первого взгляда и довольно простым после тщательного рассмотрения способом достигается корректное конвертирование в CMYK-режим. Конечно, можно пользоваться и стандартными заготовками Photoshop, которые сделаны исходя из мировых стандартов, тем не менее, не всегда в нашей стране попадается именно тот стандарт, который предусмотрела Adobe. Приведенные в этой статье советы универсальны, поэтому степень риска минимальна. Если у вас возникнут какие-либо вопросы по данной статье, задавайте их на сайте
Конечно, можно пользоваться и стандартными заготовками Photoshop, которые сделаны исходя из мировых стандартов, тем не менее, не всегда в нашей стране попадается именно тот стандарт, который предусмотрела Adobe. Приведенные в этой статье советы универсальны, поэтому степень риска минимальна. Если у вас возникнут какие-либо вопросы по данной статье, задавайте их на сайте
, «Экран» (Screen) и «Перекрытие» (Overlay) затемняет определённые области изображения, освещает определённые области изображения, или производит оба этих действия.
Этот, четвертый из важнейших режимов наложения, не имеет ничего общего с затемнением, подсветкой и контрастностью изображения, не случайно же он назван «Цветностью» (Color), и, если вы помните из пилотной статьи этого цикла, он находится в группе Компонентных режимов (Composite Modes) вместе с «Цветовым тоном» (Hue), «Насыщенностью» (Saturation) и т.д.
Режим «Цветность» на самом деле является комбинацией первых двух режимов в этой группе, т. е «Цветового тона» (Hue) и «Насыщенности».
е «Цветового тона» (Hue) и «Насыщенности».
Когда вы измените режим наложения слоя на «Цветность», только цвет слоя (то есть все цветовые оттенки по их величине насыщенности) вписывается в слой (слои), находящиеся под ним. Значения яркости этих цветов полностью игнорируются.
Режим «Цветность» позволяет добавлять или изменять цвета деталей или всего изображения без изменения значений яркости этих деталей или всего изображения.
Кроме того, режим «Цветность» — это полная противоположность режиму «Яркость» (Luminosity), который игнорирует все цвета в слое и смешивает только значения яркости, это мы рассмотрим в соответствующем материале .
Практический пример применения режима наложения «Цветность» (Color)
Одним из наиболее популярных применений этого режима является раскрашивание чёрно-белых изображений. Его использование позволяет добавить цвет в изображения, не изменяя первоначальные значения яркости. Просто добавьте новый пустой слой выше изображения и измените его режим наложения слоя на «Цветность», затем выберите инструмент «Кисть» (Brush Tool) из палитры инструментов, выберите нужный цвет и начинайте рисовать на слое, добавляя свой цвет.
Для примера я возьму старую чёрно-белую фотографию:
Скажем, мы хотим сохранить общий образ фотографии черно-белым, но, чтобы сделать фото более интересным, я хочу сделать розы в букете невесты красного цвета. Применение режима «Цветность» упрощает этот процесс. Во-первых, как сказано выше, следует добавить новый пустой слой над слоем с фото и изменить его режим наложения на «Цветность» (Color):
Теперь следует выбрать инструмент «Кисть» (Brush Tool) из палитры инструментов, выбрать красный цвет цветом переднего плана в цветовой палитре, увеличить масштаб отображения роз и начать рисовать на них.
Фотошоп поддерживает восемь цветовых режимов, переключаться между которыми вы можете при помощи соответствующих команд из меню Изображение > Режим (Image > Mode). Рассмотрим их по порядку.
 В этом режиме большинство функций Фотошоп не работает (вы
не сможете работать со слоями, применять фильтры и настройки изображения).
В этом режиме большинство функций Фотошоп не работает (вы
не сможете работать со слоями, применять фильтры и настройки изображения).Кроме того, рисующие инструменты сильно ограничиваются в своих возможностях.
Для перевода изображения в режим Битовый (Bitmap) его надо предварительно перевести в режим Градации серого (Grayscale). После этого становится доступной команда выбора битового режима. При ее вызове на экране появится окно настройки преобразования, показанное на рис. 3.3.
Рис. 3.3. Окно настройки преобразования изображения в режим Bitmap
В этом окне вы можете выбрать разрешение для результирующего изображения
(группа Разрешение (Resolution), поле ввода Вывод (Output)). Вы можете
выбрать метод, в соответствии с которым оттенки серого будут преобразованы
в черный и белый цвета. Это делается при помощи раскрывающегося списка Использовать (Use). При выборе пункта Шаблон пользователя (Custom Pattern)
вы можете задать шаблон при помощи списка Шаблон пользователя (Custom Pattern).
Для перевода изображения в режим градаций серого вызовите команду Изображение > Режим > Градации серого (Image > Mode > Grayscale).
СОВЕТ. Черно-белое изображение, сохраненное в режиме Градации серого (Grayscale), за нимает в памяти приблизительно в три раза меньше места, чем аналогичное изображение в режиме RGB.
 Это используется для добавления оттенков в монохромное
изображение.
Это используется для добавления оттенков в монохромное
изображение.Перевод картинки в дуплексный режим возможен только из режима Градации серого (Grayscale). После выбора команды Изображение > Режим > Дуплекс… (Image > Mode > Duotone…) на экране появится диалоговое окно, изображенное на рис. 3.4. Для предварительного просмотра результатов преобразования установите флажок Просмотр (Preview).
Рис. 3.4. Окно выбора красителей для дуплексного режима
В раскрывающемся списке Тип (Туре) выберите число красителей, которые
будут использоваться при печати (Monotone — один краситель, Doutone
— два красителя, Tritone — три, Quadtone — четыре). После этого для
каждого из красителей (обозначаемых в окне Ink 1 (Краска 1), Ink 2
(Краска 2) …) задайте цвет. Для этого щелкните мышью на цветных
квадратах и выберите цвет в появившемся диалоговом окне. Для определения
кривой соответствия яркости монохромного изображения и красителя щелкните
на квадрате с изображением кривой (по умолчанию она прямая) и задайте
вид зависимости в появившемся окне (см. рис. 3.5).
рис. 3.5).
Рис. 3.5. Определение зависимости плотности дуплексного красителя от яркости пикселов изображения
Изменить форму кривой можно, перемещая ее мышью на изображении или вводя значения в полях ввода. Вводимое значение определит плотность красителя при указанной рядом с полем яркости пиксела. На изображении кривой яркость пикселов откладывается по горизонтали.
Кроме выбора красителей (см. рис. 3.4), вы можете дополнительно скорректировать результаты наложения разных цветов (это делается после пробной распечатки). Для этого нажмите кнопку Наложение цветов (Overprint Colors) и в появившемся окне щелкните мышью на нужных цветных квадратах. Цифры рядом с квадратом указывают, какой комбинации красителей он соответствует.

Для перевода изображения в режим индексированных цветов используйте команду Изображение > Режим > Индексированные цвета (Image > Mode > Indexed Colors). Подробнее процедура преобразования будет рассмотрена в разделе, посвященном сохранению файлов в формате GIF.
Для перевода изображения в режим RGB воспользуйтесь командой Изображение > Режим > RGB (Image > Mode > RGB).
 Поэтому он используется при подготовке
изображений в полиграфии.
Поэтому он используется при подготовке
изображений в полиграфии.Для того чтобы перевести изображение в этот режим, используйте команду Изображение > Режим > CMYK (Image > Mode > CMYK). Возможности программы при работе в этом режиме несколько ограничены.
В этом режиме вы не сможете использовать некоторые возможности Фотошоп, но возможность отдельно редактировать, например, канал яркости может оказаться полезной. Для перевода изображения в режим Lab вызовите команду Изображение > Режим > Lab (Image > Mode > Lab).
 В зависимости
от того, в каком режиме находится исходное изображение, набор каналов
полученного изображения будет различным. Для перехода в этот режим воспользуйтесь
командой Изображение > Режим >
Многоканальный (Image > Mode > Multichannel).
В зависимости
от того, в каком режиме находится исходное изображение, набор каналов
полученного изображения будет различным. Для перехода в этот режим воспользуйтесь
командой Изображение > Режим >
Многоканальный (Image > Mode > Multichannel).Различные цветовые режимы:
- Режим RGB (миллионы цветов)
- Режим CMYK (цвета четырехцветной печати)
- Режим индексированных цветов (256 цветов)
- Режим градаций серого (256 оттенков серого)
- Битовый режим (2 цвета)
Цветовой режим, или режим изображения, определяет, как объединяются цвета на основе количества каналов в цветовой модели. Разные цветовые режимы дают различные уровни детализации цвета и размер файла. Например, используйте цветовой режим CMYK для изображений в полноцветной печатной брошюре, а цветовой режим RGB для изображений, предназначенных для Интернета или электронной почты, чтобы уменьшить размер файла, сохраняя достоверность цветов.
Цветовой режим RGB
Режим RGB в Photoshop использует модель RGB, назначая каждому пикселу значение интенсивности. В изображениях с 8 битами на канал значения интенсивности находятся в диапазоне от 0 (черный) до 255 (белый) для каждого из RGB-компонентов цвета (красный, зеленый, синий). Например, ярко-красный цвет имеет значение R=246, G=20 и B=50. Если значения всех трех компонентов одинаковы, получается затемнение нейтрально-серого цвета. Если значения всех компонентов равны 255, то получается чистый белый, а если 0, то чистый черный.
В изображениях с 8 битами на канал значения интенсивности находятся в диапазоне от 0 (черный) до 255 (белый) для каждого из RGB-компонентов цвета (красный, зеленый, синий). Например, ярко-красный цвет имеет значение R=246, G=20 и B=50. Если значения всех трех компонентов одинаковы, получается затемнение нейтрально-серого цвета. Если значения всех компонентов равны 255, то получается чистый белый, а если 0, то чистый черный.
Чтобы воспроизвести цвета на экране, в изображениях RGB используются три цвета, или канала . В изображениях, содержащих 8 бит на канал, каждый пиксел содержит 24 бита (3 канала по 8 бит) цветовой информации. В 24-битных изображениях три канала позволяют воспроизводить до 16,7 миллиона цветов на пиксел. В 48-битных (16 бит на канал) и 96-битных (32 бита на канал) изображениях каждый пиксел может воспроизводить еще больше цветов. Помимо того что модель RGB является режимом по умолчанию для новых изображений, создаваемых в Photoshop, она еще используется для отображения цветов компьютерными мониторами. Это означает, что при работе в цветовых режимах, отличных от RGB (например, в CMYK), Photoshop конвертирует изображение в RGB для отображения на экране.
Это означает, что при работе в цветовых режимах, отличных от RGB (например, в CMYK), Photoshop конвертирует изображение в RGB для отображения на экране.
Несмотря на то что RGB является стандартной цветовой моделью, точный диапазон отображаемых цветов может быть разным в зависимости от приложения и устройства вывода. Режим RGB в Photoshop изменяется в зависимости от параметров настройки рабочего пространства, установленных в диалоговом окне «Настройка цветов» .
Режим CMYK
В режиме CMYK пикселу для каждой из триадных красок присваивается значение в процентах. Самым светлым цветам (цветам подсветки) назначается меньшее значение, а более темным (цветам тени) — большее. Например, ярко-красный цвет может состоять из 2 % голубого, 93 % пурпурного, 90 % желтого и 0 % черного. Если в изображениях CMYK все четыре компонента равны 0 %, то получается чистый белый цвет.
Режим CMYK предназначен для подготовки изображения к печати с использованием триадных цветов. В результате преобразования RGB-изображения в CMYK получается цветоделение . Если исходное изображение было RGB, его лучше всего отредактировать в режиме RGB и только в самом конце редактирования преобразовать в CMYK. В режиме RGB команды «Параметры цветопробы»
позволяют имитировать эффекты преобразования в CMYK, не изменяя сами данные. В режиме CMYK можно также работать непосредственно с изображениями CMYK, полученными со сканера или импортированными из профессиональных систем.
Если исходное изображение было RGB, его лучше всего отредактировать в режиме RGB и только в самом конце редактирования преобразовать в CMYK. В режиме RGB команды «Параметры цветопробы»
позволяют имитировать эффекты преобразования в CMYK, не изменяя сами данные. В режиме CMYK можно также работать непосредственно с изображениями CMYK, полученными со сканера или импортированными из профессиональных систем.
Несмотря на то что CMYK — это стандартная цветовая модель, точный диапазон воспроизводимых цветов может различаться в зависимости от печатной машины и условий печати. Режим CMYK в Photoshop изменяется в зависимости от параметров настройки рабочего пространства, установленных в диалоговом окне «Настройка цветов» .
Цветовой режим Lab
Цветовая модель L*a*b* (Lab) Международной светотехнической комиссии основана на восприятии цвета человеческим глазом. В режиме Lab числовые значения описывают все цвета, которые видит человек с нормальным зрением. Поскольку значения Lab описывают, как выглядит цвет, а не сколько конкретной краски требуется устройству (например, монитору, настольному принтеру или цифровой камере) для воспроизведения цветов, модель Lab считается аппаратно-независимой цветовой моделью. Системы управления цветом используют Lab в качестве справочника цветов, чтобы получать предсказуемые результаты при преобразовании цвета из одного цветового пространства в другое.
Системы управления цветом используют Lab в качестве справочника цветов, чтобы получать предсказуемые результаты при преобразовании цвета из одного цветового пространства в другое.
В режиме Lab есть компонент яркости (L), который может находиться в диапазоне от 0 до 100. В палитре цветов Adobe и на панели «Цвет» компоненты a (зелено-красная ось) и b (сине-желтая ось) могут иметь значения в диапазоне от +127 до –128.
Изображения Lab можно сохранять в следующих форматах: Photoshop, Photoshop EPS, Large Document Format (PSB), Photoshop PDF, Photoshop Raw, TIFF, Photoshop DCS 1.0 и Photoshop DCS 2.0. 48-битные (16 бит на канал) изображения Lab можно сохранять в форматах Photoshop, Large Document Format (PSB), Photoshop PDF, Photoshop Raw и TIFF.
Примечание.
Файлы в форматах DCS 1.0 и DCS 2.0 в момент открытия преобразуются в CMYK.
Режим градаций серого
В режиме градаций серого в изображениях используются различные оттенки серого цвета. В 8-битных изображениях допускается до 256 оттенков серого. Каждый пиксел изображения в градациях серого содержит значение яркости в диапазоне от 0 (черный) до 255 (белый). В 16- и 32-битных изображениях количество оттенков серого значительно больше.
В 8-битных изображениях допускается до 256 оттенков серого. Каждый пиксел изображения в градациях серого содержит значение яркости в диапазоне от 0 (черный) до 255 (белый). В 16- и 32-битных изображениях количество оттенков серого значительно больше.
Значения оттенков серого также могут быть выражены в процентах суммарного покрытия черной краской (значение 0 % эквивалентно белому, а 100 % — черному).
Режим градаций серого использует диапазон, определенный параметрами рабочего пространства, заданными в диалоговом окне «Настройка цветов» .
Битовый режим
Битовый режим представляет каждый пиксел изображения одним из двух значений (черный или белый). Изображения в этом режиме называются битовыми (1-битными), поскольку на каждый пиксел приходится ровно один бит.
режим «Дуплекс»
В режиме «Дуплекс» создаются монотонные, дуплексные (двуцветные), триотонные (трехцветные) и тетратонные (четырехцветные) изображения в градациях серого с использованием от одной до четырех заказных красок.
Режим «Индексированные цвета»
Режим «Индексированные цвета» выдает 8-битные изображения, содержащие не более 256 цветов. При преобразовании в режим индексированных цветов Photoshop строит таблицу цветов изображения (CLUT) , в которой хранятся и индексируются цвета, используемые в изображении. Если цвет исходного изображения отсутствует в этой таблице, программа выбирает ближайший из имеющихся цветов или выполняет дизеринг для имитации недостающего цвета.
Хотя палитра цветов этого режима ограниченна, он позволяет уменьшить размер файла изображения, при этом сохраняя качество изображения, необходимое для мультимедийных презентаций, веб-страниц и т. п. Возможности редактирования в этом режиме ограниченны. Если необходимо большое редактирование, следует временно перейти в режим RGB. В режиме индексированных цветов файлы можно сохранять в следующих форматах: Photoshop, BMP, DICOM (медицинский формат цифровых изображений и связи), GIF, Photoshop EPS, формат больших документов (PSB), PCX, Photoshop PDF, Photoshop Raw, Photoshop 2. 0, PICT, PNG, Targa® и TIFF.
0, PICT, PNG, Targa® и TIFF.
Многоканальный режим
Изображения в многоканальном режиме содержат 256 уровней серого для каждого из каналов и могут пригодиться при специализированной печати. Такие изображения можно сохранять в следующих форматах: Photoshop, Large Document Format (PSB), Photoshop 2.0, Photoshop Raw и Photoshop DCS 2.0.
При преобразовании изображений в многоканальный режим могут оказаться полезны следующие сведения.
Слои не поддерживаются, и поэтому выполняется их сведение.
Цветовые каналы исходного изображения становятся каналами плашечных цветов.
При преобразовании изображения CMYK в многоканальный режим создаются голубой, пурпурный, желтый и черный каналы плашечных цветов.
При преобразовании изображения RGB в многоканальный режим создаются голубой, пурпурный и желтый каналы плашечных цветов.
Удаление канала из изображения RGB, CMYK или Lab автоматически преобразует это изображение в многоканальный режим путем сведения слоев.
Чтобы экспортировать многоканальное изображение, его нужно сохранить в формате Photoshop DCS 2.0.
Примечание.
Изображения с индексированными и 32-битными цветами невозможно преобразовать в режим «Многоканальный».
Можно ли преобразовать изображения RGB в CMYK в Photoshop elements 12 или 6 Lighroom?
Пакетное преобразование изображений RGB в CMYK
Привет
Может ли кто-нибудь пошагово объяснить, как преобразовать пакет изображений RGB в CMYK?
Заранее спасибо
Если вы не хотите использовать Photoshop для преобразования bact, есть несколько способов, включая лоты и Image Procesor в разделе файл> контроллер или файл> Скрипты PS.
Однако я предпочитаю использовать сценарий от Рассела Брауна: Image Processor Pro, через мост:
http://www.russellbrown.com/scripts.html
Как и другие подобные преобразующие изображения:
http://www.scriptsrus.TalkTalk.NET/
Оба позволяют выполнять несколько преобразований одновременно, разных размеров и типов файлов, а также действий, выполняемых до или после преобразования.
Возможно преобразование RGB в CMYK в PES 11 & quest;
Мой внешний принтер использует только CMYK, и когда они конвертируют мое изображение из RGB в CMYK, цвет при печати отличается от цвета, который я вижу на своем экране.Я искал в сообществе ранее заданный аналогичный вопрос, но обсуждения дают мне PES 11. Спасибо.
Это то же самое для всех версий PSE: Нет. Adobe очень строго следит за сохранением, что в качестве одного из различий между PSE и Psalm вы можете спросить в своей полиграфической службе, соблюдают ли они. Как правило, они будут, но за дополнительную плату. Если вам нужно делать это часто, вам следует подумать об обновлении до CC.
Можно ли удалить пятна с видеоизображений с помощью Photoshop cc & quest;
Можно ли удалить пятна с видеоизображений с помощью Photoshop cc?
Еще раз, покажите нам эталонные скриншоты и мы посоветуем.В противном случае это могло бы стать бесконечной теоретической дискуссией. В зависимости от того, что вы хотите сделать, вы можете импортировать видео напрямую, используя слой -> новый видеослой, например, что скрывает скрытые сайты с помощью капли кисти на слое на изображениях, но вам также может потребоваться создать отдельные слои для каждое изображение использует скрипт «кадры для слоев», так что вы можете рисовать на каждом из них индивидуально. На самом деле здесь слишком много неясного, а возможности потенциально безграничны …
В зависимости от того, что вы хотите сделать, вы можете импортировать видео напрямую, используя слой -> новый видеослой, например, что скрывает скрытые сайты с помощью капли кисти на слое на изображениях, но вам также может потребоваться создать отдельные слои для каждое изображение использует скрипт «кадры для слоев», так что вы можете рисовать на каждом из них индивидуально. На самом деле здесь слишком много неясного, а возможности потенциально безграничны …
Милениум
Преобразование RGB в CMYK и изображение RGB
Привет.
Интересно, есть ли у кого-нибудь опыт преобразования изображений RGB в CMYK и RGB?
У меня был TIF в RGB, затем я преобразовал его в CMYK, но я подумал, что лучше оставить в RGB, поэтому преобразовал. Я читал, что он хотел вызвать потерю данных, но я ничего не вижу на изображении, оно всегда очень велико, и 2 файла RGB также имеют одинаковый размер. Есть ли способ как-то сравнить разрешение двух изображений или как я могу увидеть, что я потерял в результате двух преобразований?
Спасибо за помощь
Вы написали:
«Я прочитал, что он намеревался вызвать потерю данных, но я ничего не вижу на изображении.
Потеря данных, о которой вы говорите, относится к компромиссу, когда цвета RGB выходят за пределы диапазона доступных цветов печатных красок. В таком случае при преобразовании RGB в CMYK выполняются подстановки на основе вашего выбора «Параметр преобразования»> намерения, указанного в «Правка»> «Настройки цвета». Хорошая новость заключается в том, что если вы не видите изменения цвета при переключении с RGB на CMYK и наоборот, это означает, что ни один из цветов в режиме RGB не выходит за пределы диапазона чернил CMYK.Я предлагаю, что намерение, более подходящее для переключателей режимов, таких как тот, который вы упомянули, относительная колориметрия, является более практичным выбором.
В режиме RGB нажатие Cmd + покажет изменение цвета, если цвета выходят за пределы диапазона чернил. Другой сигнал — восклицательный знак рядом с числами CMYK на информационной панели. Чтобы увидеть, на какие области изображения влияет ограничение печатной краски, выберите «Просмотр»> «Предупреждение о гамме».
Нужно ли преобразовывать фотографии RGB в CMYK, если вы просто печатаете дома & quest;
Я новичок в творческом наборе и использую InDesign для презентации в классе.Мне сказали, что я должен преобразовать изображения фотошопа, которые я использую для печати из RGB в CMYK, но я просто в типографии на моем маленьком Deskjet.
Второй вопрос: если это необходимо, зачем делать оповещение в фотошопе, говоря, что вы собираетесь преобразовать в CMYK с помощью профиля «U.S. Web Coated (SWOP) v2». Это может не то, что вы намеревались. «Что это значит, и я просто игнорирую это?
Заранее благодарю за любой совет, который у вас может быть!
Совет, который вы получили, был специально для отправки из проекта на печатную машину CMYK.Преобразование в CMYK было традиционным требованием для этих задач, поскольку в те дни, когда большая часть изображений была напечатана, а больше распечатанных изображений отправлялось на печатную машину CMYK.
Но это было правдой уже несколько лет. Некоторые рабочие процессы InDesign могут использовать изображения RGB, если вы сконфигурируете InDesign для преобразования в вывод CMYK, или если преобразование будет выполнять цифровая печатная машина. Многие цифровые принтеры House и новые цифровые принтеры настроены для работы с изображениями RGB. Например, вы не отправляете изображения CMYK в лабораторию, в которой были напечатаны увеличенные изображения и сделаны фотокниги, вы отправляете RGB.Что касается вашего дома для струйной печати, в нем используются разные цвета, такие как CMYK с веб-покрытием США (SWOP) (некоторые принтеры используют шесть чернил или более), поэтому преобразование в CMYK даже не соответствует используемым чернилам.
Это причина, по которой вы видите предупреждающее сообщение. Это уже не мир, в котором все изображения конвертируются в CMYK для печати, если Photoshop хочет убедиться, что это действительно то, что вам нужно. Потому что, если вы конвертируете в CMYK, когда вам это не нужно, ваши изображения будут выглядеть хуже, потому что CMYK не обеспечивает количество цветов RGB.
Можно ли открыть файл EPS в Adobe Photoshop elements 11 & quest;
Здравствуйте!
Я хотел бы знать, есть ли способ открыть и создать файл .eps в Photoshop elements 11?
Приветствуйте их
Ной
Нет, извините.
Следующие форматы больше не поддерживаются в PSE11:
1 диафильм (FLM)
2. беспроводной BMP (WBM, WBMP)
3 шт.
4 Targa (TGA, VDA, ICB, VST)
5 Photoshop RAW (RAW)
6 PICT (PCT, PICT) Файл
7 Scitex CT (TBS)
8 Photoshop EPS (EPS)
9 EPS TIFF Preview (EPS)
10 общих EPS (AI3 AI4 AI5 AI6, AI7, AI8, PS, EPS.I, ЭПСФ, ПСБ)
11. Формат форума
12 Photoshop 2.0
13 псевдоним PIX
14. PICT-ресурс
Требуется настройка цвета от RGB до CMYK
Привет всем
Мы сделали фото для брошюры и преобразовали RGB в CMYK.
Могу ли я выбрать любую настройку цвета в моем Photoshop CS5 (у меня есть MAC)
Если печать осуществляется совместно, лучше всего отправлять только изображения профиля RGB.
Вы получите бумагу, пока не напечатаете гонку?
Я рекомендую прочитать вам об управлении цветом (например, в справке или http://www.gballard.net/psd/cmstheory.html).
Фотографии RGB и CMYK PDF
Здравствуйте
Пресса попросила меня создать файл PDF CMYK для печати. Нужно ли мне менять все мои фотографии из RGB в CMYK, или этого достаточно для печати в PDF со свойствами CMYK?
Экспорт в PDF с использованием настроек печати автоматически преобразует RGB в CMYK.
Боб
Слой объединен после использования профиля преобразования из RGB в CMYK
Привет всем
Я конвертирую рисунок, напечатанный в фотошопе cs5, из RGB в CMYK. Мой слой слился после использования профиля преобразования из RGB в CMYK.
После этого я сохраняю файл и закрываю его, и у меня не было резервной копии этого файла.
Теперь, пожалуйста, подскажите, как мне восстановить все мои слои.
Мне не нужны эти слои обратно… Пожалуйста, помогите мне
Наконец вы все говорите, что пути назад нет …
, потому что я проверил сглаживание при конвертации.
Назад дороги нет, я позабочусь об этом в будущем
Всем спасибо
Как автоматически преобразовывать объекты RGB & период;
У меня проблема с автоматизацией предварительного контроля при доставке PDF-файлов для печати некоторым из наших партнеров, отказов на основе векторных объектов, использующих цветовую диаграмму RGB.Моя задача — быть посредником между креативным агентством, которое разрабатывает нашу рекламу, и выпускать ее для журналов, которые используют ее для печати. Я обычно немного изменяю размер файлов в зависимости от каталога, проверяю правильность связанных изображений и поэтому небольшое обновление, это должно быть просто классная вещь. К сожалению, во многих файлах нашего агентства используется сочетание оттенков RGB и CMYK для объектов, и это неоднократно приводило к запуску автоматизированного программного обеспечения перед полетом, которое использовалось одним из наших партнеров, а затем мне приходилось отслеживать каждый объект и преобразовывать их, просматривая файлы несколько раз, если мне не хватает. Хотя Illustrator не является идеальной программой для печатной рекламы, я хочу решить ее гораздо проще, если документ находится в профиле CMYK, тогда я никогда не получу отказа для цветовой диаграммы RGB, поскольку они конвертируются. Можно ли автоматически проверять цветовую диаграмму RGB в InDesign или приносить отмеченные на шаге пакета (кажется, не уловка).
Хотя Illustrator не является идеальной программой для печатной рекламы, я хочу решить ее гораздо проще, если документ находится в профиле CMYK, тогда я никогда не получу отказа для цветовой диаграммы RGB, поскольку они конвертируются. Можно ли автоматически проверять цветовую диаграмму RGB в InDesign или приносить отмеченные на шаге пакета (кажется, не уловка).
Спасибо!
Делает PDF?
Довольно легко определить профиль предварительной проверки в идентификаторе для флага цвета RGB, и вы должны иметь возможность автоматически преобразовывать указанный профиль CMYK при экспорте цвета, если вы используете правильные настройки.
По большей части, это похоже на потребности файла PDF для реализации предопределенного экспорта для преобразования цвета в принтер, указанный в профиле.
Печать объектов в Illustrator CMYK & comma; фон в Photoshop RGB
Это то, что я сделал некоторое время без каких-либо проблем, но я хотел бы знать, является ли это «правильной» или «хорошей» техникой.
По сути, собирая что-то для печати, я работаю в Illustrator, с текстом и некоторыми объектами, такими как векторы.Затем настройте мой фон в Photoshop.
Документ Illustrator настроен как CMYK, но фон в RGB, это позволяет мне использовать такие вещи, как наложение фильтра и т. Д.
Затем я помещаю фон в Illustrator и просто предполагаю, что цвета, которые не печатаются, будут скорректированы автоматически с помощью Illustrator для экспорта.
Правильно ли я полагаю, что это хорошо?
Теоретически вы должны иметь возможность использовать изображения RGB в файлах CMYK, и функции (калибровка цвета), так называемое «управление цветом», обеспечат наилучшее преобразование CMYK, «возможное», в соответствии с целевым устройством вывода.
Однако требуется, чтобы вы работали и понимали, что рабочий процесс настроен правильно «управляемый цвет» с правильными настройками вашего монитора на конечном устройстве печати (и, честно говоря, если вы это понимаете, вы бы не задавали этот вопрос).
На самом деле люди размещают изображения RGB в программах верстки (дизайна) страниц и десятилетиями без проблем. Часто они этого не признают, но это правда. На самом деле это сводится к двум соображениям:
- Насколько важны цвета растровых изображений?
- Насколько вы «разборчивы»?
Особенно, если вы один из создателей «чувствительного художника» примадонны, которые убеждены, что у них есть какая-то цветная сверхчеловеческая проницательность (заткни мне рот) и они просто слишком образованы, чтобы никогда не беспокоиться о чем-то настолько забавном, что технические соображения , то вам предстоит многому научиться, и вы никогда не будете удовлетворены хорошо сформированным выходным CMYK, а тем более реальным жестким и холодным физически неизбежным преобразованием RGB в CMYK на компромисс.
Но если текущий проект позволяет вам сосредоточиться на практике в отношении точности цветопередачи — к оригиналу и иметь реалистичные ожидания, большая часть автоматических преобразований рабочего процесса может подойти для ваших нужд.
Например, предположим, что растровое изображение — это мультфильм, или просто некая модель без цели. Во многих случаях незначительные изменения цвета на самом деле не проблема, потому что никто не имеет «истинного» цвета оригинала.
И наоборот, предположим, что растровое изображение является узнаваемым объектом.Вы бы не стали зеленовато-голубым небом или кем-то, кто устал бы побледнеть.
Это то, что я сделал некоторое время без каких-либо проблем, но я хотел бы знать, является ли это «правильной» или «хорошей» техникой.
Конечно, это не «правильно» или «хорошо». Рекомендуется использовать только CMYK с коррекцией цвета в изображениях CMYK в документах. Просто иногда для определенных типов проектов это не очень важно для всех целей.
Например, я часто создаю технические документы, которые по запросу доставляются с помощью двух составных символов и небольшого и эффективного интерактивного формата PDF.Разрабатываю отдельные версии документов RGB и CMYK; это было бы смешно. Используемые фотографии и векторная графика не критичны к цвету, а RGB работает очень хорошо.
Если вы серьезный дизайнер, вам следует поработать с изображениями CMYK (в большинстве случаев) и узнать больше о стандартной калибровке цвета, но также (и, что, вероятно, еще важнее) узнать больше о коррекции цвета и о том, как Чтобы воспользоваться преимуществами RGB и CMYK и Lab, чтобы улучшить изображений для печати CMYK.
Также я часто делаю рекламу для размещения в журналах. У меня есть полный CMYK, обычные допечатные и практические стандарты, строю их и кровью потею над реализацией оптимального цвета.
Документ Illustrator настроен как CMYK, но фон в RGB, это позволяет мне использовать такие вещи, как наложение фильтра и т. Д.
Другими словами, есть некоторые вещи, которые вы можете делать в RGB, но не можете делать в режиме CMYK. Угадайте, что: в этом нет ничего нового. Например, коррекция однотипных цветовых движений, критичных к цвету, довольно часто производится в Photoshop в RGB.Иногда я использую копию канала RGB для изменения каналов CMYK. Но когда изображение готово, оно конвертируется в CMYK для окончательного размещения на странице.
То же самое можно сделать в Illustrator. Вы можете работать с документом RGB и использовать эффекты RGB, если хотите, затем сгладить прозрачность и преобразовать все в CMYK. Учтите: вы можете использовать эффекты RGB в течение дня, но если вы хотите печатать с использованием стандартного CMYK, все ваши материалы цветоделения RGB будут преобразованы в CMYK до того, как чернила попадут на бумагу где-то .Просто дело , где это будет. Вы можете контролировать себя или доверить это какой-нибудь автомагии на этапе железной дороги (например, заброшенной).
Но если вы и используете изображения RGB в проектах для разделения CMYK, вы должны быть реалистами и понимать, что яркие неоновые цвета, которые вы видите на своем мониторе, просто не будут отображаться в режиме CMYK. Например, яркий синий цвет будет значительно обесцвечен, а голубой цвет — самые слабые чернила в CMYK. Если вы можете принять во внимание эти эмпирические правила и просто взять то, что получите.Но не ныть (как один из вышеупомянутых тонов), ваши результаты печати будут «плоскими», или «не яркими», или «беспорядочными», или «плохими».
ДЖЕТ
Векторные вопросы RGB или CMYK
Я не являюсь опытным пользователем Illustrator, поэтому, пожалуйста, говорите в общих чертах.
Я скачал несколько векторных изображений с сайта shutterstock.com. Мне нужно перейти с RGB на CMYK. Ниже показано, что происходит, когда я передаю цветовой профиль. Как я могу этого избежать? 1 изображение — RGB.2 изображения — CMYK.
Я использую Illustrator 5.1 на ПК.
Режимы наложения выглядят по-разному в разных цветовых пространствах, потому что на них не влияет управление цветом, но наибольшее изменение происходит в градиентах. Если в работе используется один или несколько градиентов, просто переделайте их в пространстве цвета CMYK, и все будет в порядке. Для наилучшего соответствия, чтобы использовать управление цветом, вы должны сначала выбрать все и растрировать изображение для вывода с разрешением ppi.Затем при преобразовании в CMYK только цвета, выходящие за пределы допустимого диапазона, изменят ваш внешний вид.
У меня должен быть профиль RGB И CMYK в моем документе & quest;
Понятно — я дум-дум Indesign. У меня проблемы с распечатываемым буклетом. Один и тот же цвет синего цвета печатается по-разному. Два синих объекта на одной странице настолько различаются, что один из объектов выглядит фиолетовым и считается синим, как я ожидал.Я немного почитал форум, и мне интересно, не в том ли проблема, что я вырезал и вставил несколько графиков в Illustrator, которые могут использовать другой цветовой профиль, чем InDesign.
Войти в мое диалоговое окно. Выбранные кнопки «Назначить профиль» показывают, что я использую цветовые профили CMYK и RGB. Может в этом проблема? Если вы используете профиль только одного цвета в документе, который требует такой же согласованности цвета?
Обновление:
Я только что проверил цветовой профиль одной из изображений, импортированных из Illustrator, и это документ CMYK.Насколько мне известно, в моем документе, удостоверяющем личность, также реализован CMYK. Что я сделал до сих пор: ввел в профили атрибутов и отключил профиль RBG, оставив только активный профиль CMYK. Но возможно ли, что я использую два разных профиля CMYK, и в этом проблема? Если да, то как преобразовать один и тот же профиль, чтобы синий цвет был одинаковым во всей брошюре?
Спасибо большое!
Вы можете дать мне любой совет, буду очень признателен!
Спасибо
Брайан
Эти прекрасные технические ответы, вероятно, расскажут вам больше, что вам нужно знать… По сути, если вы создаете документ и хотите, чтобы он совпадал на 100%, вы будете работать в пространстве одного цвета, только и с рабочим профилем. Назначение изменит внешний вид цветов, но в зависимости от обстоятельств может привести к фатальной потере связи с исходными значениями цвета.
Сохраняйте профиль при создании объектов.
Если вы используете объект, который был создан в другом рабочем профиле, и этот профиль привязан / внедрен, вы можете преобразовать, но не назначить, повлиять на это, возможно, нарушит управление цветом и изменит внешний вид.Единственный раз, когда вы должны назначить, — это если объекту уже назначен профиль, и вы назначаете товар, который должен иметь объект.
Как уже упоминалось, применение эффектов, таких как перья и т. Д., Также может вызвать изменение цвета исходного намерения.
Возможности комбинировать собственные объекты RGB и CMYK и получить полное соответствие невелики, поскольку цвета часто преобразуются путем доступа к самой большой лаборатории в качестве промежуточного перевода (среди прочего) цветового пространства, и результат не является симметричным (если вы пойдете туда и обратно, вы не получите того же результата), и именно округленные значения вызывают небольшие смещения.Эти изменения неплохи для веб-материалов, но результаты часто непригодны для использования в прессе.
В зависимости от ваших настроек в InDesign вы можете правильно управлять цветом в различных объектах, которые плохо выглядят на экране, но также правильно конвертировать PDF для печати … но это уже другая история!
Делайте вещи простыми, чтобы работать в космосе!
Как сделать файл RGB или CMYK AI так, чтобы он оставался в цвете и запятой; несмотря на наличие черного & quest;
Я сдаюсь.Если для начала я представил все линии черным цветом, независимо от того, сколько цвета нужно на иллюстрации, необходимо будет постоянно нажимать на регистрацию цвета / параметров / RGB или CMYK, чтобы продолжить работу в цвете. Завершите кривую, соедините концы, залейте красным … Нет, похоже, серой проволокой. Зайдите в цвет, ткните панель «Параметры», прокрутите вниз до RGB. Проверять. Вернемся к фигуре кривой. Отрегулируйте черную линию. Заполните … снова серым. Вернуться к панели цветов. И так далее. Можно ли объявить изображение «RGB» или даже «CMYK» и закрепить его? В смысле, тот же CMYK? Что включает в себя черный? А ты, CMYK? Пробовал Document Setup — разницы не было.
Единственное решение, которое я могу придумать после всего этого, — это полностью сбросить черный цвет и начать все рисунки с линий красной, синей, зеленой или темной крови. Есть ли у кого-нибудь лучшее решение?
Если вы выбираете свою линию, не отображается панель K 100% color?
Затем вы работаете с опцией оттенков серого.
Выберите линию, выберите: выбрать> тот же цвет контура.
Перейдите в Параметры панели цвета и переключитесь на CMYK.
Преобразование изображений RGB в CMYK с помощью Photoshop
Преобразование изображений RGB в CMYK с помощью Photoshop
- Марк-Энтони
- в руководствах
- опубликовано 27 декабря 2014 г.
Быстрый и простой способ преобразовать изображения RGB в CMYK — использовать панель «Действия» и пакетную автоматизацию в Photoshop.С помощью пакетной обработки в Photoshop вы можете сохранить все открытые документы или несколько файлов в папке на вашем компьютере.
Перед созданием действия для преобразования не забудьте установить настройки цвета CMYK в Photoshop. Для получения наилучших результатов проконсультируйтесь с вашим принтером; так как он или она может предоставить вам точный цветовой профиль, необходимый для ваших окончательных условий печати. например: мелованная или немелованная бумага, покрытие чернилами и т. д. В главном меню Photoshop перейдите в (Правка> Настройки цвета), чтобы установить правильный цветовой профиль для вашего задания на печать.
преобразовать RGB в CMYK
1.
Чтобы создать действие для преобразования цвета, откройте изображение в Photoshop («Файл»> «Открыть»), затем откройте панель «Действия» («Окно»> «Действия»). Нажмите кнопку «Создать новое действие» в нижней части панели.
2.
Затем назовите действие в текстовом поле («RGB to CMYK»). После того, как вы назвали свое действие, нажмите кнопку «Запись».
3.
Теперь, когда ваше действие записывается, перейдите в (Изображение> Режим> Цвет CMYK).Затем нажмите кнопку «Стоп» в нижней части панели действий. Теперь ваше действие создано и готово к использованию в пакетной автоматизации.
4.
Для пакетной обработки нескольких изображений в папке выберите (File> Automate> Batch…), откроется диалоговое окно с различными параметрами.
5.
Когда появится диалоговое окно, выберите действие «RGB to CMYK», которое мы сделали из списка действий в разделе «Воспроизведение». Затем выберите «Папка» в разделе источников и укажите, где на вашем компьютере будут располагаться изображения.Теперь вы можете выбрать папку назначения, в которой вы хотите, чтобы Photoshop сохранял преобразованные изображения.
Нажмите кнопку «ОК» в правом верхнем углу диалогового окна, и процесс пакетной обработки начнется.
* Примечание:
Действия, созданные в Photoshop, сохраняются в Панели действий. Вы всегда можете выполнить действие, проиграв его последовательность на панели с помощью кнопки «Воспроизвести» в нижней части панели действий. Вы также можете экспортировать свои действия, перейдя во всплывающее меню панели действий и выбрав в меню «Сохранить действие».Затем вы можете загрузить свое действие в другие системы или отправить их коллегам для использования.
Как преобразовать изображения из RGB в CMYK в Photoshop — Fridgecrisis Games
Опубликовано Jaron на
Недавно я работал над файлами для ящика коллекционера деревень и столкнулся с проблемой — цветовой профиль, который я использовал для создания изображений, отличался от того, который требовался для принтера, и процесс преобразования профиля Photoshop делал мои цвета скучный.Мне нужен был способ более прямого управления конверсией.
Нужен быстрый ответ? Перейти к решению >>
Объявления
Теория цвета 101
Несколько замечаний на случай, если вы впервые слышите какие-либо из этих терминов. Компьютерные мониторы отображают цвет с помощью крошечных ламп RGB, (красный, зеленый и синий). Использование света для получения цвета — это пример аддитивного смешения цветов — чем больше цветов вы добавляете, тем ближе вы становитесь к белому.Таким образом, современные компьютерные экраны способны воспроизводить партий, ярких цветов — около 16 миллионов из них.
Но для печати карточной игры на бумаге требуются чернила, и многие цветные принтеры используют картриджи CMYK (голубой, пурпурный, желтый и черный). Смешивание чернил или красок разных цветов — это пример субтрактивного смешения цветов — чем больше вы добавляете, тем ближе вы становитесь к черному или, по крайней мере, к какому-то темно-коричневому.
Эти два метода создания цветов сильно различаются, но приложения для редактирования изображений, такие как Photoshop, обычно неплохо справляются с имитацией ограниченных цветовых профилей CMYK на экранах RGB.Иногда это преобразование выявляет лишь незначительные визуальные различия, но в других случаях ваше изображение выглядит совершенно неверным. И вот тогда вам может понадобиться помочь.
Проблема
Независимо от моего окончательного намерения создать изображение, я почти всегда создаю свою мастер-копию в RGB. Это та же философия, которая требует сохранения мастер-копии с высоким разрешением — всегда можно понизить рейтинг по размеру и цвету изображения, но не работает наоборот.(Если вы не участвуете в телешоу. Улучшение !!)
Итак, следуя своим обычным методам, это изображение карты, которое я создал в RGB. Узор в виде шахматной доски получился красивым и ярким.
Когда я отправил этот файл производителю, они попросили преобразовать его в CMYK. Достаточно просто. Я использовал Edit> Convert To Profile ... и изменил целевое пространство на мой рабочий профиль CMYK, U.S. Web Coated (SWOP) v2 . Магия фотошопа, вперед!
Внезапно красивый контраст в верхней части рисунка исчез — я использовал цвета, которые CMYK не мог воспроизвести.Я уже сгладил изображение и не хотел возвращаться к началу и выбирать новые цвета. Мне нужно было другое решение.
Объявления
Решение
- Photoshop имеет режим предварительного просмотра CMYK (
Ctrl + Y), который вы можете использовать, чтобы увидеть, как ваше изображение будет выглядеть в другом цветовом профиле, не внося этого изменения.
- При включенном режиме предварительного просмотра я открыл
Edit> Adjustments> Replace Color...и выбрал цвет, которым я был недоволен — в данном случае более светлый зеленый цвет в верхней части шахматного узора. - Я возился с настройками размытости, оттенка и яркости, пока не начал видеть больший контраст между светлым и темно-зеленым цветами.
- Как только я был доволен тем, как он выглядел, я принял эти настройки и произвел фактическое преобразование CMYK, используя
Edit> Convert to Profile ....
И вот результат!
Пролистайте слайд-шоу ниже, чтобы бок о бок увидеть разницу.Даже исправленная версия CMYK выглядит приглушенной рядом с версией RGB, но этого не избежать — по крайней мере, была восстановлена некоторая контрастность оригинала.
Оценить этот пост
Объявления
Следует ли преобразовывать цвета RGB в CMYK? — Последние новости и ресурсы для печати
цветов RGB могут хорошо выглядеть на экране, но для печати их потребуется преобразовать в CMYK. Это относится к любым цветам, используемым в иллюстрации, а также к импортированным изображениям и файлам.
Если вы поставляете иллюстрацию в формате PDF с высоким разрешением, то это преобразование можно выполнить при создании PDF. Если вы предоставляете иллюстрации в исходном формате, таком как InDesign или QuarkXPress, то лучше преобразовать цвета в CMYK перед отправкой иллюстраций и файлов. Это не только даст вам лучшее представление о том, как цвета будут выглядеть при печати, но и позволит избежать проблем с цветовыми сдвигами, которые могут возникнуть.
Как преобразовать цвета RGB при создании PDF-файла
К счастью, в Adobe Acrobat, если вы также не используете плашечные цвета *, это так же просто, как изменить параметры вывода.Как показано ниже, выберите «Преобразовать в место назначения» для преобразования цвета, а затем выберите профиль назначения, который требуется вашему принтеру, в этом примере выбран «Coated Frogra39 (ISO 1267-2: 2004)».
* Если ваше произведение также содержит плашечные цвета, которые вы хотите напечатать на отдельных пластинах, убедитесь, что вы используете настройку «Без преобразования цвета». Любые цвета RGB необходимо преобразовать в CMYK в ваших работах.
Как проверить цвета RGB в Adobe InDesign
InDesign помечает любые цвета и изображения RGB при упаковке файлов для создания иллюстраций.Проверьте «Сводка» на наличие восклицательного знака рядом с «Ссылки и изображения» (как показано ниже). Затем выберите «Ссылки и изображения» в меню слева, чтобы просмотреть список файлов или объектов, в которых используются цвета RGB.
Изображения необходимо открыть в графическом редакторе, например Adobe Photoshop, преобразовать в CMYK и затем сохранить. Любые импортированные файлы также необходимо открыть в исходном программном обеспечении, изменить на CMYK и повторно сохранить.
Объекты или текст, окрашенные в InDesign, могут не отображаться в этом списке.Чтобы проверить это, в InDesign можно настроить простую предпечатную проверку для сканирования иллюстраций на предмет наличия изображений, объектов и шрифтов RGB. Пример показан ниже, более подробную информацию о том, как это сделать, можно найти на веб-сайте Adobe.
Если вы используете QuarkXPress, вам нужно будет выполнить процедуру, аналогичную InDesign, и преобразовать все изображения, файлы и образцы перед отправкой иллюстраций.
Следование этим рекомендациям должно помочь свести к минимуму любые проблемы с цветом или неожиданные результаты.
В Swallowtail Print любые предоставленные файлы будут проходить через наш RIP для проверки и обработки. Если вы хотите получить более подробную информацию о предоставлении нам произведений искусства, свяжитесь с одним из наших продюсеров.
См. Соответствующие статьи и инструкции по печати
Как преобразовать RGB в CMYK в Photoshop, Illustrator и InDesign
Большинство дизайнерских программ по умолчанию настроены на режим RGB для оптимизации изображения для цифровых форматов. Перед печатью в CMYK или PMS эти цвета RGB необходимо преобразовать.
Чтобы переключиться с RGB на CMYK в Photoshop, нажмите «Изображение»> «Режим»> «Цвет CMYK».
Чтобы переключиться с RGB на CMYK в Illustrator, выберите «Файл»> «Цветовой режим документа»> «Цвет CMYK».
Чтобы переключиться с RGB на CMYK в InDesign, нажмите «Окно»> «Цвет»> «Раскрывающийся список» в правом верхнем углу> CMYK.
Для других дизайнерских программ ознакомьтесь с инструкциями, прилагаемыми к программному обеспечению, или на веб-сайте издателя, чтобы узнать, как преобразовать из RGB в CMYK.Обратите внимание, что не все программы для дизайна поддерживают преобразование CMYK.
Рекомендуется переключиться в режим CMYK , прежде чем вы начнете проектировать. Если вы конвертируете свою иллюстрацию после завершения дизайна, вам, возможно, придется вернуться и выполнить цветокоррекцию или заполнить пробелы, используя цвета PMS.
Как создать дизайн с цветами PMS в Photoshop, Illustrator и InDesign
При создании дизайна PMS рекомендуется начинать с цветов Pantone с самого начала процесса проектирования.И RGB, и CMYK содержат больше цветов, чем цветовая модель PMS, поэтому вы не всегда сможете преобразовать их напрямую.
Чтобы использовать цвета PMS в Photoshop CS6, откройте палитру цветов, щелкните «Библиотеки цветов», а затем щелкните библиотеку Pantone с образцами, с которыми вы собираетесь работать.
Чтобы использовать цвета PMS в Illustrator, щелкните «Окно»> «Библиотеки образцов»> «Цветные книги»> и выберите библиотеку Pantone с образцами, с которыми вы собираетесь работать.
Чтобы использовать цвета PMS в InDesign, щелкните «Окно»> «Цвет»> «Образцы»> «Новый образец цвета»> установите для параметра «Тип цвета» значение «Плашечный», а затем установите для параметра «Цветовой режим» значение библиотеки Pantone по вашему выбору.
Для получения дополнительной информации об использовании цветов PMS обратитесь к файлам с инструкциями по использованию программного обеспечения или на веб-сайте производителя.
Заключение
Преобразование файлов в соответствующий цветовой режим перед их отправкой на принтер не только экономит время и деньги при выполнении задания на печать, но и помогает обнаруживать любые расхождения в цвете, прежде чем станет слишком поздно что-либо предпринимать. Если у вас возникают трудности с тем, чтобы ваш дизайн выглядел правильно с цветами CMYK или PMS, проконсультируйтесь с вашим принтером.Они смогут помочь вам найти решение и посоветовать, как оптимизировать ваш дизайн для печати.
У вас есть дополнительные вопросы о различиях между RGB, CMYK и PMS или о том, как использовать каждый цветовой профиль? Или еще лучше, у вас есть какие-нибудь советы или идеи по использованию этих цветовых профилей? Если да, мы будем рады услышать от вас, так что оставьте комментарий!
Нравится:
Нравится Загрузка …
СвязанныеРепликация CD и DVD, тиражирование, печать, производство и печать винила на GrooveHouse
Photoshop
Изменить цветовой режим на CMYK в Photoshop очень просто.Просто зайдите в Image / Mode и потяните в цвет CMYK.
QuarkXPress
В QuarkXPress есть две области, в которых вы можете использовать цвета, отличные от CMYK. Один находится в вашей связанной изображения (файлы TIFF или EPS, помещенные в Quark). Другой находится в любом элементе Quark, таком как текст, поля, границы или линии.
Чтобы проверить файлы TIFF, помещенные в Quark с помощью функции «Получить изображение», вам потребуется Фотошоп. Чтобы проверить наличие файлов EPS, помещенных в Quark, вам понадобится Illustrator.
Чтобы проверить элементы Quark, вам нужно будет выбрать отдельные элементы, чтобы увидеть, какого они цвета. назначен в цветовой палитре.
В этом примере не используйте образцы цветов RGB.
Возможно, вы создали собственный цвет Pantone или плашечный цвет. Лучше всего перейти в меню «Правка»> «Цвета», чтобы преобразовать их в CMYK.
Щелкните «Модель» и выберите CMYK. Любой цвет Pantone или плашечный цвет теперь преобразован в их CMYK. эквиваленты.
InDesign
В InDesign есть две области, в которых вы можете использовать цвета, отличные от CMYK.Один находится в ваших связанных изображениях (Файлы TIFF или EPS, помещенные в InDesign). Другой — в любом элементе InDesign, таком как текст, прямоугольники, границы или линии.
Чтобы проверить файлы TIFF, помещенные в InDesign с помощью функции «Поместить», вам потребуется Фотошоп. Чтобы проверить наличие файлов EPS, помещенных в InDesign, вам понадобится Illustrator.
Чтобы проверить элементы InDesign, вам нужно будет выбрать их по отдельности и проверить цветовую палитру. Если выбранный элемент — RGB или LAB, просто измените его на CMYK.
Иллюстратор
В Illustrator есть две области, в которых цвет может отличаться от CMYK. Один находится в вашем связанном или встроенные изображения (файлы TIFF или EPS, помещенные в Illustrator). Другой есть в любом иллюстраторе элемент, такой как текст, поля, границы, линии или любой другой векторной графики. Чтобы проверить изображения, которые вы поместили в Illustrator с помощью функции «Поместить», вам потребуется Фотошоп.
Чтобы убедиться, что все ваши векторные объекты — все CMYK, вам сначала нужно выбрать все (Control-A Windows, Command-A Mac), а затем выберите «Фильтр»> «Цвета»> «Преобразовать в CMYK».
Обратите внимание, что градиенты не будут преобразованы с помощью фильтра «Преобразовать в CMYK». Вы, наверное, должны создавайте градиенты в программе редактирования растров, такой как Photoshop, и размещайте их в Illustrator.
ООО «Кроонпресс» — Поддержка — Цветовые профили
Преобразование цвета в Adobe Photoshop
Профиль ICC можно использовать для преобразования изображений RGB в CMYK или для преобразования изображений CMYK, которые используют другой профиль (например, неправильный «Web SWOP»), для исправления профиля.
Для преобразования профиля используйте Edit> Convert to Profile вместо Image> Mode> CMYK , который будет использовать ваш профиль по умолчанию. Это позволяет указать используемый цветовой профиль, а также способ преобразования.
Мы рекомендуем следующие настройки преобразования:
- Целевое пространство: выберите профиль в соответствии с типом бумаги
- Двигатель: Adobe (ACE)
- Намерение: Относительное колориметрическое или перцепционное.
- Этот параметр определяет, как Photoshop обрабатывает цвета, выходящие за пределы гаммы CMYK. Ни один из них не является правильным, это действительно зависит от конкретного изображения. Лучший способ оценить — включить Preview и изменить этот параметр, глядя на изображение. Выберите тот, который выглядит лучше всего — хотя вы можете вообще не заметить никакой разницы!
- Использовать компенсацию точки черного (отмечено)
- Использовать дизеринг (отмечено)
- Сглаживание изображения для сохранения внешнего вида (включено или выключено).
- Иногда изображение преобразуется по-разному, если оно по-прежнему многослойное, а не сплющенное; это зависит от конкретной конструкции слоев, и здесь нет правильных или неправильных настроек. Просто будьте осторожны, сделав Сохранить как с другим именем файла, если вы все-таки сведете, чтобы не перезаписать многослойный оригинал. Мы рекомендуем использовать формат TIFF для всех плоских изображений и PSD для всех многослойных файлов, чтобы избежать путаницы.
Мягкая защита в Adobe Photoshop
Вы также можете использовать наш профиль, чтобы просмотреть, как ваши изображения будут выводиться на нашей стороне, без фактического их преобразования.Есть два разных метода; вы можете использовать функцию Photoshop Proof Colors или просто назначить наш профиль изображениям.
Для изображений RGB или CMYK:
- Вид> Настройка пробной копии> Пользовательская
- Устройство для моделирования : выберите профиль в соответствии с типом бумаги
- Сохранить номер CMYK (установлен флажок)
- Вы можете переключить это включите и выключите, выбрав View> Proof Colors (Mac: CMD-Y / Win: CTRL-Y )
Только для изображений CMYK:
- Edit> Assign Profile
- Профиль : выберите профиль в соответствии с типом бумаги
Обратите внимание, что для точной мягкой защиты требуется качественный монитор, который был откалиброван (предпочтительно с аппаратным калибратором, таким как X-Rite Eye-One , Pantone ColorMunki или Huey , DataColor Spyder и т. Д.), А также контролируемую среду просмотра.Имейте в виду, что в некоторых случаях даже при наличии таковых нельзя гарантировать точное соответствие тому, что вы видите на экране.
Дополнительная литература
Полное объяснение того, как построить и реализовать рабочий процесс с цветовым управлением для вашей конкретной установки, выходит за рамки этого документа. Эти инструкции предназначены для предоставления основных рекомендаций по работе с профилем ICC.
Если вам интересно узнать больше об управлении цветом, включая калибровку монитора и среды разработки, а также использование цветовых профилей для управления цветом на нескольких устройствах, мы настоятельно рекомендуем Real World Color Management от Брюса Фрейзера, Криса Мерфи и Фреда Бантинга. (Пичпит Пресс).файлы справки и веб-сайт Adobe предоставляют много дополнительной информации об управлении цветом, настройках и функциях, специфичных для их программ, а также есть множество онлайн-руководств и учебных пособий по цветовым профилям и калибровке различных устройств.

 709, HDR10, Dolby Vision и т.д.):
709, HDR10, Dolby Vision и т.д.):