Векторные и пиксельные формы в Photoshop
Если мы посмотрим на панель слоёв, то увидим каждую фигуру, расположенную на своем слое. Форма на основе пикселей находится на верхнем слое (для наглядности я переименовал этот слой в «пиксель»), под ним расположен слой с векторной фигурой (я переименовал слой в «вектор»)
Слои с векторной и пиксельной формами на панели слоёв
Вид миниатюр фигур на панели слоёв
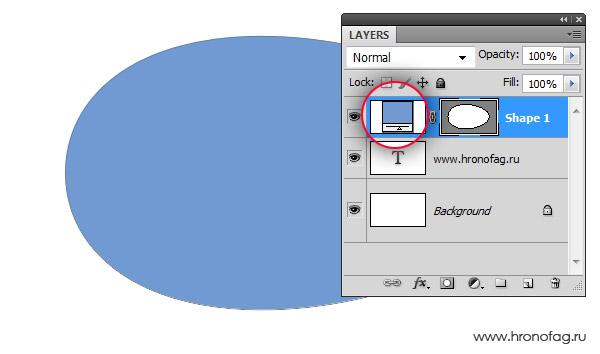
Даже если бы я не переименовал слои, определить, на каком слое векторная фигура, а на каком слое пиксельное изображение, совсем не трудно.
На то, что в слое имеется векторная фигура, указывает небольшой значок формы, расположенный в правом нижнем углу миниатюры слоя. Этот значок говорит нам о том, что слой не является пиксельным, а представляет собой векторную форму.
Слой с векторной формой можно легко определить по небольшому значку в правом нижнем углу миниатюры слоя.
Масштабирование векторной фигуры
Как я уже упоминал, оба круга на данный момент выглядят одинаково, но давайте посмотрим, что произойдёт, если мы будем их масштабировать.
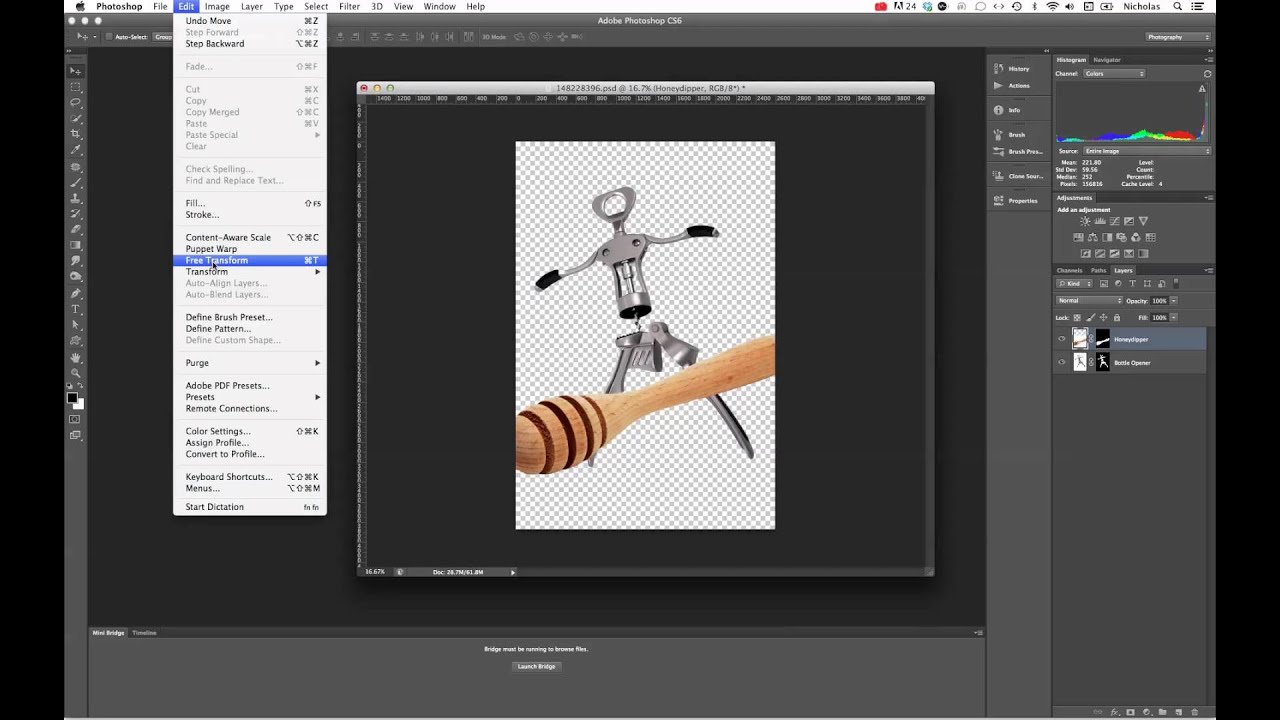
Затем нажимаю комбинацию клавиш Ctrl+T, что запускает команду «Свободное трансформирование» (Free Transform), после чего вокруг объекта появляется рамка транс формирования.
Рамка свободного трансформирования вокруг векторной формы
Чтобы точно сравнить результаты масштабирования, необходимо увеличивать/уменьшать фигуры со строго одинаковым масштабом, поэтому для трансформации я не буду использовать маркеры на рамке, а введу заданное значение в поля ввода ширины и высоты в панели параметров. Я введу 10%:
Установка ширины и высоты векторной фигуры до 10%.
Я нажму Enter на клавиатуре, чтобы принять новый размер, и теперь круг слева стал гораздо меньше:
Векторная форма теперь имеет размер 10% от первоначального.
Давайте посмотрим, что произойдет, если я масштабирую данную фигуру обратно до исходного размера. Снова нажимаем Ctrl + T. Вокруг кружка появилась рамка масштабирования.
Снова нажимаем Ctrl + T. Вокруг кружка появилась рамка масштабирования.
Так как вначале я уменьшил круг я до 10%, чтобы увеличить его обратно к исходному размеру, следует установить значение Ширины и Высоты в панели параметров на 1000%:
Установка ширины и высоты векторной формы на 1000%.
Снова нажимаем Enter, чтобы принять масштабирование, и теперь векторная форма приобрела свой первоначальный размер. Обратите внимание, несмотря на то, что я сначала значительно уменьшил, а затем увеличил круг, векторная форма по-прежнему выглядит хорошо, точно так же, как и до масштабирования. Ее края остаются четкими и резкими, каковыми они и были изначально:
Векторная форма слева сохраняет свои четкие, резкие края даже после значительного масштабирования.
Масштабирование пиксельной фигуры
Давайте попробуем сделать то же самое с кругом — пиксельной фигурой справа. Во-первых, я выберу его, нажав на слой «пиксель» в панели слоёв.
Так же, как я сделал ранее с векторной фигурой, я уменьшу круг до размера 10% от исходного:
Пиксельная фигура после масштабирования её до 10%.
Даже после масштабирования пиксельного круга до 10%, он выглядит таким же чётким, как и перед масштабированием, так что пока мы не видим никакой разницы между векторной и пиксельной формами.
Но теперь проведём более серьёзный тест. Что произойдет, если я масштабирую пиксельный круг обратно до исходного размера? Давайте попробуем. Я снова нажимаю Ctrl+T на клавиатуре для запуска команды «Свободное трансформирование» (Free Transform) и ввожу в поля ввода Ширины и Высоты на панели параметров значение 1000%, затем нажимаю Enter, чтобы принять изменения.
А теперь, разница между формами на векторной и пиксельных основе становится очевидной, посмотрите на рисунок ниже. Я масштабировал обе формы с абсолютно одинаковыми условиями, но векторная фигура сохранила свои свойства, а пиксельная — нет. Края круга из пикселей, ранее чёткие, теперь стали размытыми, в то время, как векторная фигура не претерпела каких-либо видимых изменений:
Края круга из пикселей, ранее чёткие, теперь стали размытыми, в то время, как векторная фигура не претерпела каких-либо видимых изменений:
Вектор форма сохранилась после масштабирования, а вот пиксельная выглядит не то, чтобы очень.
Давайте увеличим полученную картинку для более тщательного рассмотрения.
Причина низкого качества края пиксельного круга кроется в том, что, когда я масштабирую его до 10% от кго первоначального размера, Photoshop отбросил 90% пикселей, которые образовывали первоначальное изображение.
Это было бы прекрасно, если бы мне не нужно былои масштабировать изображение обратно до первоначального размера. Photoshop не может волшебным образом воссоздать утраченные пиксели, поэтому, когда я масштабируется изображение в сторону увеличения, всё, что Photoshop может сделать, это взять имеющиеся пиксели и создать на их основе недостающие. Вот почему вдоль края пиксельной формы получается эффект размытой лесенки. Чем больше мы будем увеличивать изображение, тем больший эффект получится.
Векторные формы лишены этого недостатка. Они состоят из математических кривых, образующих области, заполненные цветом. И как бы мы не увеличивали/уменьшали изображение, кривая всегда остаётся кривой с чёткими краями.
Крупный план краёв векторной и пиксельной форм.
Как мы узнали из этого урока, векторные фигуры и пиксельные формы могут выглядеть идентичными в первоначальном состоянии и при уменьшении.
Но, когда появляется необходимость масштабировать их в сторону увеличения — векторные фигуры имеют неоспоримое преимущество. Это верно не только при просмотре их на мониторе, но и при печати.
Векторные фигуры имеют и другие преимущества, делающие работу сними гораздо более гибкой, чем с пиксельными, но прежде давайте научимся грамотно рисовать векторные фигуры в Photoshop CS6.
Вектор в фотошопе. Создание в фотошопе векторного изображения
В этом уроке я расскажу, как из цветной фотографии сделать чёрно-белый векторный рисунок без применения инструмента «Перо».
Шаг 1. Открываем фотографию в Photoshop.
Оговорюсь сразу, что для выполнения данного урока подходят фотографии, на которых фигура человека находится на белом фоне. Если у вас таковой нет в наличии, то прежде чем приступить к уроку имеющуюся фотографию необходимо подготовить.
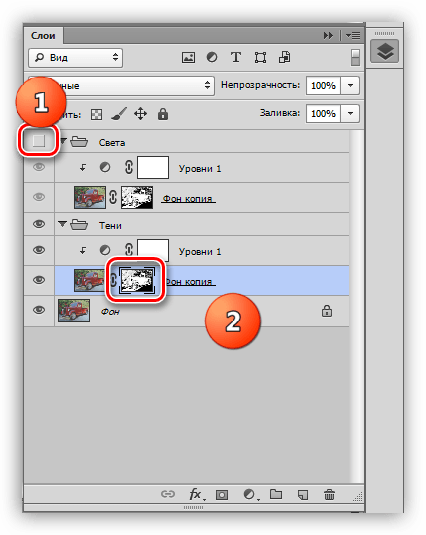
С помощью инструментов выделения отделяем фигуру от фона и копируем выделенное на новый слой. Переименовываем этот слой в «фигура». Создаём новый слой, заливаем его белым цветом, переименовываем в «фон». Перемещаем этот слой на панели слоёв таким образом, чтобы он находился ниже слоя «фигура». Сливаем слой «фон» со слоем «фигура». Переименовываем полученный слой в «Основа».
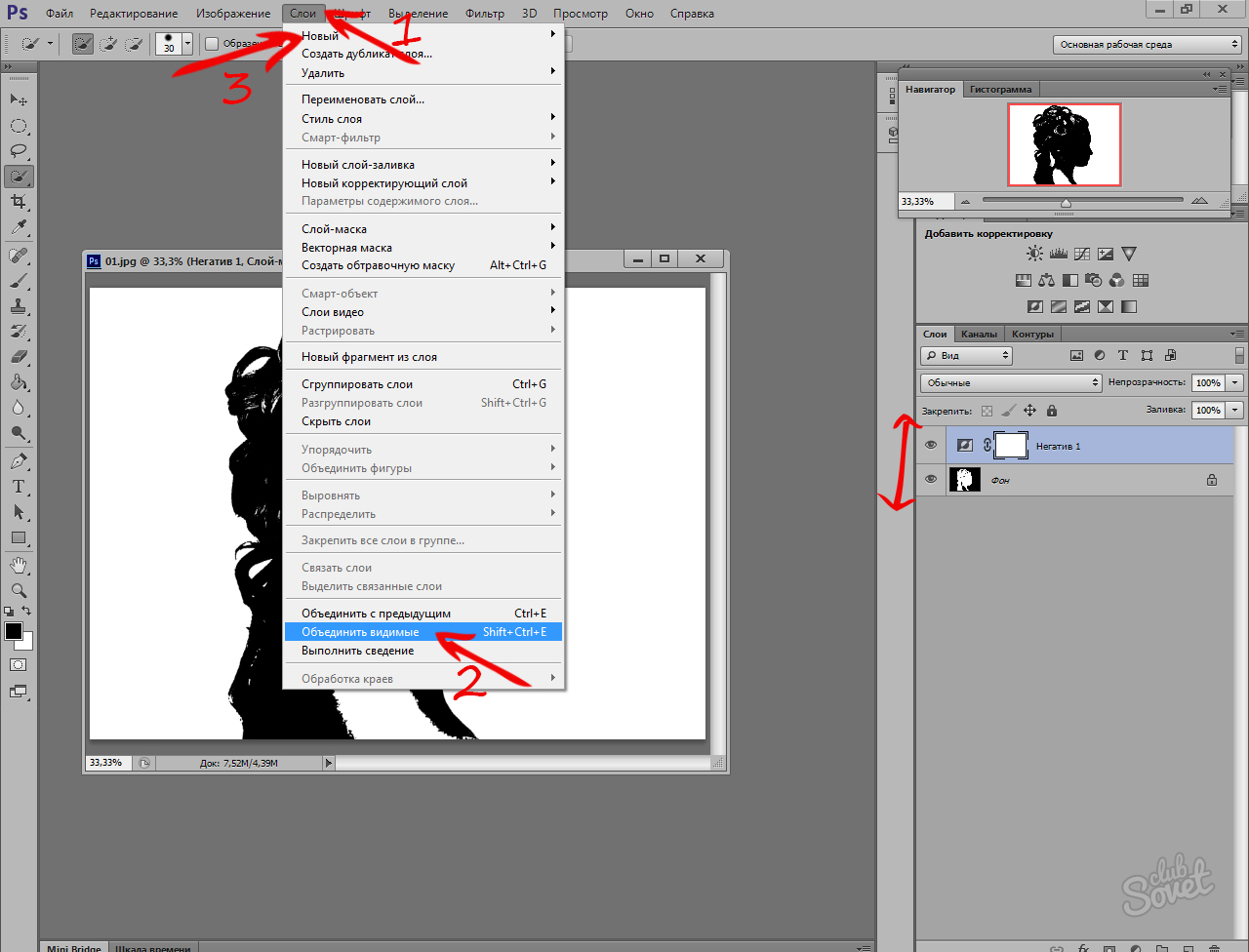
Шаг 2. Далее мы применим к слою «Основа» коррекцию «Изогелия», чтобы получить чёрно-белый силуэт. Вполне возможно что с первого раза вам не удастся добиться того, чтобы на силуэте были видны все необходимые для вас детали. Поэтому сделаем несколько копий слоя «Основа», чтобы на каждом, используя различные настройки для «Изогелии», получить силуэт с необходимыми деталями.
Сделав две или три копии слоя «Основа», отключите их видимость. Убедитесь, что активным у вас является только слой «Основа»
Шаг 3. Применяем (Image — Adjustment — Threshold). Я для получения основы силуэта использовала такие настройки:
Шаг 4. Теперь мы применим к слою фильтр «Диффузия», чтобы сгладить зубчатые края.
Теперь, чтобы сделать края изображения более чёткими идём Изображение — Коррекция — Уровни (Image — Adjustment — Levels), сдвигаем правый и левый ползунки ближе к центру. Чтобы легче было контролировать результат, увеличьте перед применением корректировки масштаб изображения до 300%.
Снова повторяем действия с фильтром «Диффузия» и коррекцией «Уровни»
Шаг 5. Включаем видимость для слоя «Основа_1». Применяем Изображение — Коррекция — Изогелия (Image — Adjustment — Threshold).
Шаг 6.
Шаг 7. Создаём новый слой, заливаем его чёрным цветом, перемещаем на панели слоёв ниже слоя «Основа». Меняем режим наложения для слоя «Основа_1» на «Разница (Difference). Вот, что получилось на данном этапе.
Шаг 8. Девушка получилась достаточно страшненькая, но это всё поправимо. Делаем активным слой «Основа», добавляем слой-маску . С помощью ластика стираем «устрашающие» участки на лице девушки.
Уже намного лучше. Однако, на мой взгляд, левый глаз немного подкачал.
Шаг 9 . Включаем видимость для слоя «Основа_2», применяем Изогелию таким образом, чтобы появились ясные очертания глаза. Повторяем шаг 4. С помощью инструмента «
Если вы довольны результатом, то склеиваем слои.
1. Картинка. Ниже показана картинка миниавтомобиля, над которым придется поработать, чтобы придать векторный вид. Качество изображения в этом случае не столь важно, лишь бы были детали для трассировки.
Качество изображения в этом случае не столь важно, лишь бы были детали для трассировки.
2. Процесс. Для начала — правый клик мыши и выполните одно из двух: а) Copy [Копировать]. Затем в Photoshop»е Edit — Paste [Редактирование — Вставить]. В этом методе Photoshop оставляет заблокированный слой фона и вставляет изображение на новый слой Layer 1 над фоном. Два раза кликните на слове Layer 1, чтобы выделить текст и назвать слой более приемлемо. Например, «theimage».
б) Save Picture As [Сохранить рисунок как] на винт. Затем в Photoshop File — Open [Файл — Открыть] и найдите, куда вы сохранили картинку. Может быть, на рабочий стол?.. Обратите внимание, в палитре слоев иконка изображения показывает, что изображение «индексное» [короче говоря, это gif]. Заметьте также, оно заблокировано. Чтобы это исправить просто идем в Image — Mode — RGB color [Изображение — Модель — RGB] и переводим тем самым заблокированный слой в слой фона. Двойной клик на слое фона переведет его в редактируемый слой. [Переименуйте Layer 0 в более дружественный… Например, «theimage».]
[Переименуйте Layer 0 в более дружественный… Например, «theimage».]
Теперь создадим дубликат слоя theimage. Если вы используете Photoshop 7 или CS, создайте новый набор слоев, чтобы сохранить все индивидуальные объекты. Просто нажмите на иконке папки внизу палитры слоев, двойной клик на Set 1 и назовите его как у меня .
3. Могущественный инструмент перо. Давайте начнем с создания обводки по периметру всей машины. Установите foreground color при помощи пипетки, взяв цвет с самого темного места изображения. В данном случае, очень близко к черному. Теперь выберете инструмент перо на панели инструментов. Убедитесь, что опция Shape Layers включена [вверху на панели опций], я обвел ее оранжевым цветом.
Теперь просто добавляйте точки привязки там, где вы посчитаете необходимо будет редактирование контура.
Подсказка: Ctrl + [Плюс на цифровой панели справа на клавиатуре] для увеличения масштаба. Соответственно Ctrl — обратное действие. Я рекомендую использовать эти функции для большей проработки изображения.
4. Соединение точек привязки. После создания пути вокруг автомобиля, соедините с первой точкой привязки, чтобы создать твердую форму. Теперь скройте слой theimage copy, чтобы увидеть, что получилось [Как я сделал на рисунке ниже.] Теперь начнем манипулировать с точками привязки для придания более стройной формы нашему авто.
Вот как теперь выглядит палитра слоев с новым слоем Vector Shape [Векторная форма], выделенным синим цветом. Также если вы кликните на вкладке Paths [Пути] палитры слоев, вы увидите «путейную» версию этого слоя.
5. Конвертирование точек привязки. Выбираем инструмент конвертирования точек привязки и манипулируем с областями, которые нуждаются в преобразованиях для придания четкой границы автомобиля.
Убедитесь, что выбран слой Shape 2.
Конвертирование точек я начал с колеса. Клик на точке привязки и переместил в направлении черной стрелки [см. рис.] до тех пор, пока путь не стал повторять контуры колеса.
Совет: Инструмент конвертирования создает 2 точки Безье для регулирования кривизны.
Манипулируйте с кривыми Безье, добейтесь настолько точного повторения контуров, насколько возможно.
Совет: После преобразования нескольких опорных точек [или точек привязки] вы поймете, что некоторые первоначальные точки вообще не нужны. Факт, чем меньше точек привязки, тем более гладким будет выделение. Поэтому используйте инструмент удаления опорных точек.
Вот, что получилось у меня. Мы будем использовать эту форму в качестве базы.
Далее я сделал копию слоя Shape 2 и манипулировал точками для отрисовки доминирующего цвета [синего, в данном случае] автомобиля. Клик на иконке этого слоя, возьмите пипетку и измените черный цвет на синий #3672BD.
Вот как теперь выглядит машина.
Теперь давайте поработаем над окнами.
Снова включите слой theimage copy [черный] и скройте слой Shape 2 copy [синий].
Возьмите инструмент перо и на панели опций включите опцию Subtract from area shape [я обвел ее оранжевым цветом].
Скройте слой Shape 2 copy. Выберете слой Shape 2. Начнем с трассировки окон с противоположной стороны авто.
Отключите видимость слоя theimage copy, посмотрите на результат.
Вычитание из черной формы создало иллюзию прозрачности.
Чтобы применить этот эффект к другим двум окнам без добавления нового слоя просто удерживайте Ctrl+Alt, кликайте и перемещайте этот вычитающий путь для копирования. [Сделайте это дважды.] Теперь поместите дубликаты на свои места. Используйте инструмент конвертирования опорных точек опять для сглаживания углов и точного формирования.
Примените ту же технику на слое Shape 2 copy, чтобы получить изображение как у меня.
Теперь, когда мы имеем основу векторной формы автомобиля, осталось только добавить новые формы, линии и несколько текстур. Окна мы заполним позже!
Теперь при помощи инструмента эллипс на панели инструментов нарисуйте центр заднего колеса, затем, удерживая Shift, сделайте то же самое для переднего колеса.
Для точного позиционирования, Ctrl плюс клик на новом эллипсе, затем правый клик на простом эллипсе и выберете Free Transform Path [Свободная трансформация пути]. Снова правый клик и выберете Distort [Искажение]. Я также начал работать над фарами [на новом слое], используя ту же методику: Эллипс — Свободная трансформация — Искажение — установка на позицию.
С тех пор, как были добавлены новые слои, они могли накапливаться, разумно назвать их корректно. [Я думал, возможно использование как можно меньшего числа слоев, но…]
Далее я добавил бампер. Снова, использую инструмент перо для трассировки, инструмент конвертирования опорных точек для сглаживания углов и точного формирования относительно оригинала. [Все это — давно заведенная и принятая практика трассировки, честно!]
Затем я применил стиль слоя к бамперу для придания ему эффекта хрома. Правый клик на слое bumper и применяйте следующие установки.
Создайте новый слой и назовите его Lines.![]() Этот слой должен быть выше всех. Итак, на панели инструментов выбран инструмент перо, на панели опций установки соответствуют заданным, начинаем добавлять опорные точки в направлении белой стрелки.
Этот слой должен быть выше всех. Итак, на панели инструментов выбран инструмент перо, на панели опций установки соответствуют заданным, начинаем добавлять опорные точки в направлении белой стрелки.
Теперь установите активный цвет черный [или просто нажмите D], нажмите клавишу B, чтобы выбрать инструмент кисть, теперь на панели опций установите Brush Preset Picker и выберете маленькую, с мягкими краями кисть размером примерно 3. Но измените диаметр на 2 пикселя [попробуйте даже 1], так как даже 3 может быть много.
Для повторного выбора пера нажмите Р, активизируйте слой Lines, правый клик и выбор опции Stroke Path.
Вам будет предложено выбрать инструмент, при помощи которого надо создать новый штрих. Выбирайте Brush из выпадающего меню и жмите ОК.
Я изменил прозрачность слоя Lines до 54%, чтобы смягчить его.
Далее я продолжал в том же духе, используя ту же технику, чтобы добавить другие линии.
Добавил зеркало, дворники и эмблемку на капоте.
Совет: Для областей, которые слишком мелкие для обработки при помощи инструмента перо, используйте полигональное лассо. Так же кликайте и добавляйте опорные точки, как пером, а когда закончите, правый клик на выделении и выбирайте или опцию «Создать рабочий путь» или «Заливка».
Для таких структур как подсветка, используйте полигональное лассо [L] для трассировки вокруг таких областей, правый клик и — «Заливка» мягким синим цветом [я использовал #86A9D7].
Все что теперь осталось сделать, это добавить деталей. Детализация зависит от вас. Ниже — результат моей работы после добавления деталей фарам, колесам и тэ дэ.
Надеюсь, вам понравился урок.
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.

- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все.![]() Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Компьютерная графика — очень широкое понятие. Кому-то при упоминании этого термина на ум придут трехмерные шедевры от студий Pixar и Dreamworks, другие подумают про цифровую фотографию, третьи решат, что речь идет об оформлении компьютерных игр. Но также обязательно найдется немало и тех, кто свяжет это словосочетание с векторной графикой. Несмотря на необычайную популярность векторной графики, многие пользователи совершенно незнакомы с особенностью векторных рисунков. Что же кроется за словами «векторная графика» и почему она так востребована?
Обычный растровый рисунок представляет собой некоторый массив точек. Этот массив может визуализироваться с максимальной точностью или приблизительной. В первом случае информация о точечном рисунке передается без потерь, но занимает много памяти. Во втором случае графическое изображение может быть передано с условной точностью. Напрашивается прямая аналогия со звуком, который сжимается «без ощутимых потерь» в формат MP3. Для графики схожий формат — JPG. При умеренной и не очень высокой степени сжатия исходный массив точек вполне угадывается. Алгоритмы визуализации растровой графики могут различаться, но суть их одинакова — картинка имеет жесткую привязку к пиксельной матрице.
Для визуализации векторного изображения используется совершенно иной подход. Каждый векторный рисунок создается при помощи геометрических фигур и кривых. Использование математики при описании рисунка дает огромное преимущество: при масштабировании векторных элементов исходная картинка нисколько не теряет в качестве. Растровый же рисунок при изменении размеров ведет себя иначе — линии объектов на изображении при увеличении обрастают заметной «гребенкой». Эти артефакты присутствуют на изображении изначально, поскольку растровый рисунок априори не может содержать непрерывных элементов — линий, геометрических форм и так далее. Все это в растре выглядит как матрица пикселей, которая тем заметнее, чем сильнее увеличен растровый рисунок.
Не лишены недостатков и векторные форматы. Необходимость использования простых элементов для построения рисунка часто становится серьезным препятствием для интерпретации сложной картинки. Например, перевести обычный пейзажный снимок в векторный формат крайне затруднительно, поскольку объектов на нем много и их геометрия очень сложна.
В промышленной полиграфии векторные форматы одинаково хорошо выглядят при печати изображений любых размеров — больших и маленьких. Растровые же картинки при увеличении не только превращаются в мозаику, но и могут содержать артефакты компрессии. Кроме этого, векторные форматы удобно использовать в программировании, поскольку они легко описываются математическими выражениями.
Профессиональные дизайнеры используют для создания векторной графики инструменты, проверенные годами, например Adobe Illustrator и CorelDraw. Но любителю, которому нужно быстро создать логотип для печати на футболке или техническую иллюстрацию, незачем прибегать к столь громоздким и дорогостоящим приложениям. Можно обойтись бесплатными, а иногда — даже онлайновыми инструментами. С их помощью можно перевести растровое изображение в векторное, сделать набросок несложного дизайна, сгенерировать узор гильоша и так далее.
⇡ «Рисунки Google» — самый простой векторный редактор, который всегда под рукой
Самый известный, простой и доступный онлайновый векторный редактор — это «Рисунки» в сервисе «Google Диск» . Это веб-приложение входит в состав онлайнового офиса от Google и больше ориентировано на совместную работу и добавление графических элементов в офисные документы других типов, чем на создание векторной графики. Однако все же некоторые базовые средства для работы с ней тут имеются.
При помощи веб-приложения «Рисунки» можно создавать различные фигуры, стрелки, выноски, графические элементы формул, добавлять прямые линии, кривые, ломаные, стрелки и каракули. Также доступно добавление текстовых элементов, импорт растровых изображений. Векторные рисунки импортировать можно, но редактировать — нет (доступен только просмотр).
⇡ Autotracer — бесплатный конвертер растровых картинок в вектор
Когда речь идет о сложных векторных рисунках, иногда бывает проще не создавать их с нуля, а векторизовать растровое изображение, то есть преобразовать его в векторный формат. Этот процесс также называют трассировкой.
Соответствующие средства есть практически в любом векторном редакторе, но векторизация может быть еще более простой благодаря онлайновым инструментам. Можно найти не один веб-сервис, который предлагает подобные услуги. Например, очень удобен в работе бесплатный ресурс Autotracer . С его помощью можно преобразовать файлы PNG, BMP, JPEG и GIF в векторный формат и сохранить в формат SVG, EPS, PDF, DXF.
Сервис полностью бесплатен, но есть одно ограничение: размер исходного файла не должен превышать один мегабайт. Перед преобразованием можно задать некоторые настройки: определиться с числом цветов, которые будут оставлены на растровом изображении перед векторизацией, а также избавиться от зашумленности, указать, в каких случаях линии будут приняты за кривые. Сам процесс происходит очень быстро, поэтому, если качество конечного рисунка неподходящее, всегда можно поэкспериментировать с настройками и попробовать снова.
⇡ Vector Paint — векторный редактор в Chrome, который может работать и без браузера
Vector Paint — это веб-приложение для Google Chrome, созданное на HTML5, однако работать оно может и без браузера. Оно относится к новому поколению приложений, представленных в начале сентября нынешнего года. Запускать такие приложения можно прямо с рабочего стола — открытый браузер, равно как и доступ к Интернету, для их использования не нужны.
Vector Paint содержит достаточно большую коллекцию различных предустановленных форм, которые можно использовать в проектах: тут и часы, и тучки, и стрелочки, и животные, и нотки, и многое другое. Формы можно создавать и вручную, используя прямые и ломаные линии, инструмент для рисования произвольных форм, прямоугольник, эллипс. Для каждого элемента есть возможность выбрать цвет, толщину и тип обводки, а также цвет заливки, сделать его частично прозрачным, добавить один из множества эффектов (искажения, тени, текстуры, псевдо-3D и прочее). Предусмотрены и инструменты для управления элементами в проекте: их можно перемещать на передний план или переносить назад. Для более точной расстановки элементов имеются многочисленные средства для выравнивания, также можно включить отображение линейки.
По умолчанию работа ведется на одном слое, но при необходимости можно добавить возможность работы с несколькими слоями. Эта возможность реализована в виде дополнения. Для его установки не нужно ничего скачивать, достаточно просто выбрать плагин в одноименном меню. Работа со слоями включает возможности объединения выбранных слоев, скрытия некоторых из них, переноса выбранных элементов на отдельный слой.
В Vector Paint предусмотрены и другие дополнения, которые могут быть с легкостью добавлены в приложение. Это расширенные возможности для работы с текстом (дополнительные шрифты, настройки интервалов, отдельных элементов надписей), добавление маркеров, использование изображений для создания повторяющихся рисунков на формах. Из меню Plugins также включаются дополнительные параметры обводки и заливки.
Готовые проекты сохраняются в формате SVG, а также могут быть экспортированы в PNG и JPEG.
⇡ SVG-Edit — онлайновый векторный редактор
SVG-Edit — это векторный редактор, созданный на основе JavaScript, который может работать в любом браузере. Его можно использовать в виде онлайнового сервиса (в этом случае для доступа используется демоадрес), а также как веб-приложение (в этом случае нужно загрузить архив с файлами SVG-Edit, распаковать его и запустить файл приложения в любом браузере).
SVG-Edit полноценно работает с файлами SVG, давая возможность как сохранять проекты в этом формате, так и открывать такие файлы и вносить в них изменения. Кроме этого, файл SVG может быть импортирован в проект как отдельный элемент.
Для создания элементов векторной графики в SVG-Edit могут использоваться ломаные линии, прямоугольники, квадраты, эллипсы, круги, многоугольники, контуры, текст. Есть возможность выполнять заливку элементов цветом, а также использовать градиенты, в том числе и радиальные. Поддерживается работа со слоями, показ сетки и отображение элементов в виде каркаса. Есть средства для изменения расположения элементов (выше, ниже), для быстрого клонирования выделенных векторных форм, для их группировки. Многие команды доступны из контекстного меню (как в обычных редакторах для рабочего стола). Достаточно много внимания уделено инструментам для выравнивания на холсте: можно ровнять элементы по отношению к выделенным объектам, к самому большому или к самому маленькому объекту.
В программе большая библиотека готовых форм (та же самая, которая используется в Vector Paint), но, кроме этого, реализован доступ к огромной бесплатной библиотеке элементов векторной графики IAN Image Library. Для работы с ней потребуется регистрация, но затем можно прямо из редактора просматривать коллекции образцов векторной графики и сразу же добавлять их в текущий или в новый проект.
⇡ Chittram — простой онлайновый редактор
Chittram — это еще один векторный редактор, который может работать как веб-приложение. В отличие от SVG-Edit, он реализован как полноценный онлайновый сервис с возможностью сохранения проектов на сервере. Для просмотра и редактирования созданных ранее проектов используется учетная запись Google.
Возможности Chittram скромнее, чем у SVG-Edit, зато этот редактор наверняка покажется более дружелюбным для начинающих пользователей. В приложении есть возможность использовать растровое изображение как подложку, но выбрать картинку с жесткого диска нельзя — только указать ссылку на файл. Импорта локальных векторных изображений тоже нет, зато можно добавлять в проект файлы из галереи пользователей веб-сервиса и редактировать их. На сайте реализован поиск в галерее по ключевым словам, а также по меткам.
Для создания собственных проектов можно использовать стандартный набор инструментов: прямые линии, кривые, кривые Безье, многоугольники, круги, овалы, прямоугольники и квадраты. Доступно также создание текста. Для каждого элемента есть возможность задать размер обводки, цвет заливки, цвет и направление градиента, процент прозрачности. Для более точного рисования можно использовать сетку, для которой настраивается величина клетки. Также можно управлять размером холста и его ориентацией.
Если в проекте используется несколько форм, удобно отобразить панель, на которой представлен список всех элементов. Она служит для переименования и быстрого выделения объектов. Такая же панель используется для работы со слоями.
⇡ Inkscape — полноценная альтернатива коммерческим пакетам
Векторный редактор Inkscape имеет массу достоинств. Во-первых, он кроссплатформенный (может запускаться в среде Windows, Linux, Mac). Во-вторых, он поддерживает большое число популярных векторных форматов, в числе которых SVG, SVGZ, EMF, DXF, EPS, PostScript, WMF и другие.
В редакторе есть и стандартные для любого векторного редактора средства для создания графики: формы, кривые, текст, заливка, полноценная поддержка слоев. Inkscape дает возможность выполнять различные действия с контурами, делать обводку, а также применять булевы операции (объединять, пересекать элементы, исключать один из другого и так далее). В распоряжении пользователя большая библиотека фильтров и специальный редактор, при помощи которого можно создавать собственные эффекты. В программе реализована поддержка графических планшетов, благодаря чему в ней можно вручную рисовать, управляя наклоном и силой нажатия пера.
Стоит обратить внимание на встроенные средства для векторизации растровых изображений. Чтобы при трассировке фотографий учитывались важные объекты на переднем плане, задействуется алгоритм SIOX (Simple Interactive Object Extraction), помогающий определить такие объекты автоматически.
⇡ ZebraTRACE — бесплатное создание гильошей
Любые денежные банкноты, а также документы государственной важности (дипломы, грамоты, удостоверения и так далее) легко узнать с первого взгляда. Эту «узнаваемость» дизайну документа придают тонкие повторяющиеся узоры, которые проходят по всему основному рисунку. Такие линии называются гильошем.
Гильоши можно рисовать вручную в векторном редакторе, однако без специальных дополнений и навыков создания подобных узоров, этот процесс может затянуться. Бесплатная утилита ZebraTRACE помогает в решении таких задач.
Эта программа трассирует изображения и совмещает их с узором гильоша. ZebraTRACE использует параметрическую генерацию гильоша. Каждый тип узора, который можно создать с помощью приложения, определяется математической формулой. Так что при наличии желания и свободного времени для экспериментов пользователь может получить уникальные рисунки.
Создавать новые гильоши очень просто. Попробуйте внести незначительные изменения в формулу генерации узора, например поменяв значение коэффициента с 2 на 3, и рисунок изменится. Для тех, кто не желает заниматься творчеством с ZebraTRACE, в программу включено полтора десятка предварительных настроек с формулами, позволяющих получить наиболее распространенные гильоши.
⇡ Заключение
Бесплатные инструменты для работы с векторной графикой встречаются не так часто, как того хотелось бы, тем не менее они есть. Радует и то, что с развитием стандарта HTML5 и прочих веб-технологий стало возможным использование браузера в качестве редактора векторной графики — раньше о таком можно было только мечтать. Для несложных проектов подобные инструменты экономят массу времени, а если взять на вооружение Inkscape, вообще можно отказаться от приобретения векторного редактора для нужд дизайна.
На фотографии, которую вы будете обрабатывать, была на белом фоне. Если вы не располагаете фотографией такого типа, то предварительно удалите фон при помощи опций программы (ластика или волшебной ).
Воспользуйтесь выделением фигуры, а затем скопируйте, то что вы выделили для нанесения на новый слой. Переименуйте этот слой в «фигура». Создайте новый слой и предайте ему имя «фон». На панели переместите слой таким образом, чтобы его положение оказалось ниже «фигурного» слоя. Слиянием двух слоев мы получаем слой, имя которому «Основа».
После этого примените к «Основному» слою инструмент «Изогелия», дабы получить силуэт черно-белого состава. Далее необходимо применить к слою «Основа» коррекцию «Изогелия», чтобы получить черно-белый силуэт. Примените (Image – Adjustment – Threshold), что в переводе Изображение – Коррекция – Изогелия.
Далее используйте фильтр «Диффузия» для сглаживания зубчатых краев. (Filter – Stylize – Diffuse) Фильтр — Стилизация — Диффузия. Теперь, дабы преобразовать края рисунка в более четкие очертания примените (Image – Adjustment – Levels) Изображение — Коррекция — Уровни, сблизьте правые и левые ползунки ближе к . Для нормальной корректировки изображения увеличьте масштаб до 300%.
Примените прием для слоя под названием «Основа_1». Для этого воспользуйтесь (Image – Adjustment – Threshold) Изображение — Коррекция — Изогелия.
Произведите повторные действия с шага 4 для «Основа _1». Создайте новый слой и залейте его в черный цвет, затем поместите на место ниже слоя «Основа». Изменяем режим наложения для слоя «Основа_1» на следующий «Разница(Difference).
Получился не достаточно вариант, но это возможно . Слой «Основа» используйте как активный слой, прибавьте слой-маску. Применив ластик, устраните нежелательные участки на лице девушки.
Установите видимым слой «Основа_2». Примените Изогелию так, чтобы глаза . Далее необходимо повторить шаг 4. Примените «Лассо» и выделите область глаза, для преобразования в слой-маску.
Далее произойдет преобразование рисунка в векторный. Чтобы это проделать, нужно из получившегося изображения создать
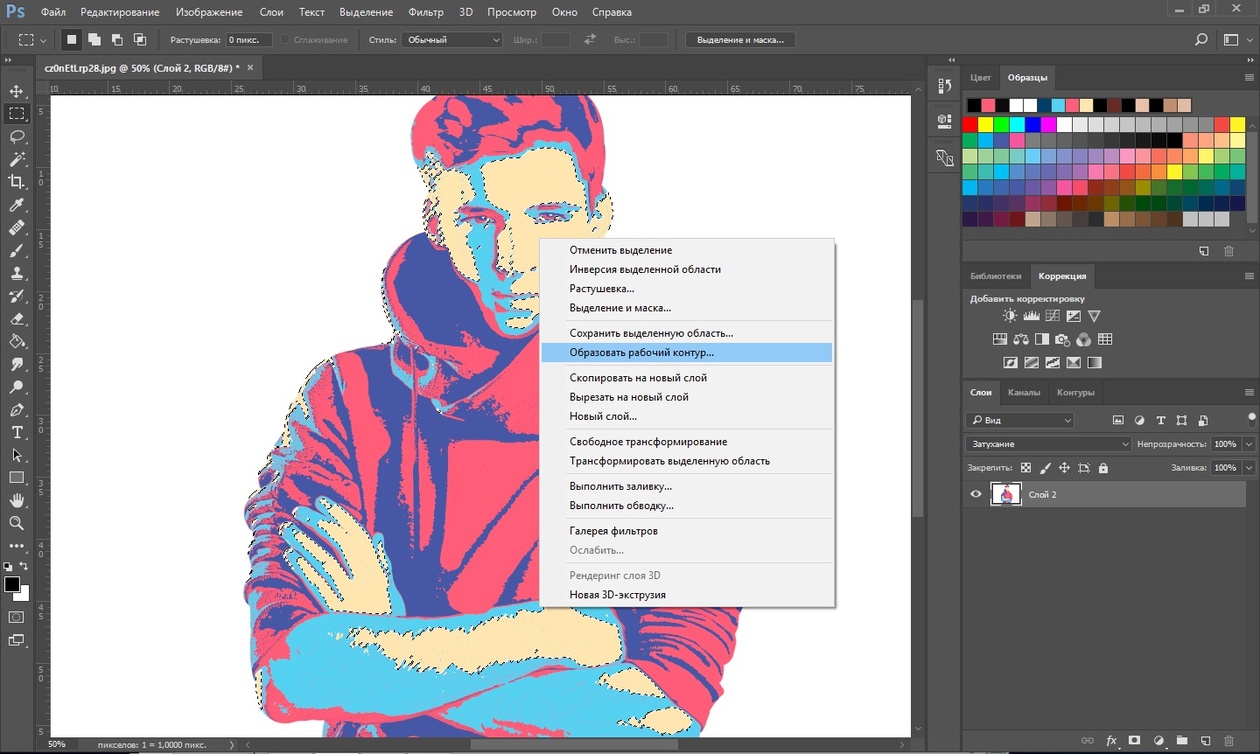
Выделите всю черную область при помощи «Волшебной палочки». Далее пройдите по изображению ПКМ и в открывшемся меню выбирти «Образовать рабочий контур».
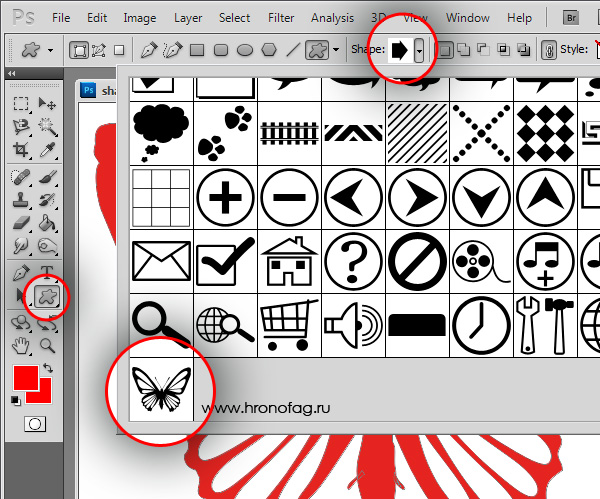
Далее прибегните к помощи (Edit — Define Custom Shape) Редактирование — Произвольная фигура. Дайте название для фигуры и сохраните ее.
Источники:
- как сделать векторный рисунок из
Векторная маска в Adobe Photoshop может использоваться в разных случаях. В данном случае мы рассмотрим, как с ее помощью применить цветокоррекцию на отдельный участок изображения.
Вам понадобится
Инструкция
Запустите Adobe Photoshop и создайте новый документ. Для этого кликните пункт меню «Файл» (File) > «Создать» (New) или нажмите на горячие клавиши Ctrl+N. В новом ширину и высоту укажите, например, по 500, в поле «Содержимое фона» (Adjustment) задайте «Прозрачный» (Transparent) и щелкните ОК.
Нажмите пункт меню «Слои» (Layer) > «Новый слой-заливка» (New pattern fill) > «Узор» (Pattern) и в следующем окне сразу нажмите ОК. Откроется панель «Заливка » (Pattern fill). В его левой части находится кнопка, вызывающая выпадающее меню, в котором можно выбрать необходимый узор. При помощи настройки «Масштаб» (Scale) узор можно приблизить или отдалить. Установив необходимые параметры, нажмите ОК. Фон документа примет очертания выбранного узора, в дальнейшем на него будут накладываться векторные маски. При помощи инструмента «Перемещение» (Move) вы можете передвигать этот узор.
Выберите инструмент «Прямоугольник» (Rectangle tool), на панели настроек нажмите на пункт «Контуры» и создайте с его помощью небольшую рамку в любой части рабочей области. Нажмите пункт меню «Слои» (Layer) > «Новый корректирующий слой» (New adjustment layer) > «Цветовой фон/Насыщенность» (Hue/Saturation) и в новом окне сразу нажмите ОК. Откроется новое окно, в котором вы можете изменять параметры «Цветовой фон» (Hue), «Насыщенность» (Saturation) и «Яркость» (Lightness), крутя соответствующие ползунки. Заметьте, изменения происходят только с выделенным участком, т.е. с рамочкой, созданной инструментом «Прямоугольник». Собственно, этот прямоугольник, на который можно наложить различные эффекты – это и есть векторная маска.
Источники:
- Инструмент Rectangle
Как правильно открыть векторное изображение в Photoshop
Всем, кто работает с графическими редакторами порой приходится иметь дело и с векторной, и с растровой графикой.
Что, если нам понадобилось добавить векторному файлу каких-нибудь Photoshop’овских спецэффектов. Сегодня я покажу как правильно работать с векторными файлами в Photoshop’е.
1) Просто перетаскиваем AI или EPS файл в PHOTOSHOP. Мы видим:
2) Здесь очень важен размер — ведь в Photoshop изображение станет растровым, и увеличить размер без потери качества будет сложновато. Поэтому лучше всего брать большой размер сразу.
3) Когда мы открыли -таки наш файл, все изображения оказались на одном слое. Для того, чтобы отдельно работать с каждым их них, придётся использовать выделение, например, Rectangular Marquee Tool, а затем вырезать на новый слой.
4) Так как мы не уверены, с каким размеров у изображения придётся работать, переконвертируем его в smart object. Просто нажав на нём правой кнопкой мыши и выбрав соответствующий пункт. Получается, что объект по характеристикам стал похож на векторный, и его можно увеличивать как угодно.
5) На этом примере я скопировал один из черепов, а затем превратил его в smart object, и растянул оба объекта. Пока разницы никакой не видно
6) Но давайте приблизим изображение. Разница очевидна!
7) Всё, что осталось сделать, это разместить всё как надо). Можно использовать свойства слоя (Image>Adjustments) и параметры наложения (Правый клик>Blending options).
И всё же почему лучше открывать векторные изображения в векторных редакторах?
Потому что тут вы можете изменять не только размеры, подправлять линии, цвета, что в Photoshop не всегда легко, особенно для новичка.
Наконец, вы должны знать, что в Photoshop можно вставлять изображение прямо из Illustrator — просто выделите нужное изображение в illustrator’е, Сtrl+C, а затем Ctrl+V в Photodhop.
Далее процедура идентична описанной выше.
link
Naikom » Дизайн » Уроки Illustrator
Как из иллюстратора перевести в фотошоп по слоям
Из вектора в растр по слоям
Этот метод позволяет перевести в растровое изображение любую векторную иллюстрацию, сохраняя каждый объект на отдельный слой. Недавно столкнулся с таким вопросом и не нашёл ни одного вразумительного ответа, как сохранить иллюстрацию, состоящую из более чем 300 векторных объектов. В поиске есть только непонятные скрипты и ручной метод copy-paste. Как всегда все гениальное просто и лежит на поверхности.
Итак начинаем с того, что открываем векторное изображение, которое хотим экспортировать в Photoshop. Заходим в закладку слои, смотрим, один ли слой, сколько групп в иллюстрации. Если есть несколько слоёв, выделяем их в панели объединяем в один в закладке Layers-Merge Selected. После чего выделяем в рабочей области весь вектор и в панели Object жмём Ungroup до тех пор, пока эта функция станет неактивной.
Когда у нас останется один слой и весь разгруппированный вектор (выделяем все элементы) и в той же закладке Layers жмем Release to Layers. Таким образом, все элементы станут отдельными слоями.
Теперь дело за малым экспортировать этот документ в Photoshop. Все просто нужно выбрать формат PSD и удостовериться, что отжата функция Write Layers.
Открываем экспортированный файл в Photoshop и удостоверяемся, что все объекты лежат на отдельных слоях.
Подвигаем для наглядности слои 🙂
Надеюсь, написал полезную информацию для всех, кто сталкивается с графикой и постоянно грызёт гранит науки:)
P.S. В новых версиях интерфейс поменялся, но смысл остался одним и тем же, видео ниже.
автор Марк Дьяков
15.08.2012
Правильный экспорт макетов дизайна из AI в PSD
Правильный экспорт макетов дизайна из AI в PSD
Автор: Егор Гилёв
5 мая 2011
В наше время всё чаще можно встретить дизайнеров интерфейсов, которые отказались от использования старого доброго Adobe Photoshop в пользу векторных инструментов. Иными словами, в пользу Adobe Illustrator. Преимущества очевидны: работая с векторным исходником, мы можем лучше контролировать весь процесс, чем работая с растровой картинкой (пусть даже она разделена на слои). В векторном редакторе нарисованный круг остается нарисованным кругом, а в фотошопе — это просто множество закрашенных пикселей. Наконец, в векторном редакторе намного проще делать варианты для экранов с разной плотностью точек (привет, Retina Display!).
Однако, бытует мнение, будто переход дизайнеров на Adobe Illustrator сулит вагон проблем верстальщикам. Верстальщики — люди в большинстве своём консервативные, новые веяния принимают в штыки. Так что принимать исходники макетов дизайна в формате AI они чаще всего отказываются категорически. Такая позиция основывается на двух мифах:
- Экспортировать макеты из AI в PSD очень сложно и долго.
- При экспорте макетов из AI в PSD сильно страдает качество картинки.
Оба эти утверждения справедливы только в том случае, если действовать «в лоб». Взять исходник в AI, вызвать фунцию «экспорт», получить PSD, после чего пытаться в нём разобрать кашу из слоёв, попутно исправляя мелкие косяки, которых в векторном исходнике не было. Так всё действительно будет долго и мучительно. Как вы уже догадались, мы пойдем другим путём.
Правильный способ экспорта макетов дизайна из AI в PSD состоит из трех шагов:
Шаг первый: наводим порядок. Выносим все текстовые объекты на отдельный слой (или на несколько отдельных слоёв). Все остальные объекты разумно группируем по слоям. В PSD каждый из этих слоёв будет совершенно плоским, так что на этом этапе самое время подумать и решить, какие детали можно сплющивать, а какие лучше разделить по разным слоям. Важно также следить за тем, чтобы все эффекты наложения объектов друг на друга оставались внутри слоёв, иначе будет безобразие.
В результате у нас должен получиться относительно небольшой набор понятно названных слоёв:
Шаг второй: растрируем. Для всех слоёв, кроме текстовых, применяем эффект Rasterize в режиме Type Optimized.
Звучит парадоксально, но делать нужно именно так. Только такой способ растеризации обеспечивает результат, в точности соответствующий тому, что мы видим в векторном исходнике. Подробнее об этой странной особенности Adobe Illustrator я писал в нашем блоге 7 лет назад: Растрирование в Adobe Illustrator 10 и CS. Как это ни удивительно, в целом ситуация с тех пор не поменялась.
Шаг третий: экспортируем. В результате получаем PSD, картинка в котором в мельчайших деталях совпадает с исходной картинкой в AI.
Вот и всё.
Связанные записи
Как экспортировать Ai в PSD с сохранением векторных слоев? — Хабр Q&A
Добрый вечер!Нужен совет по экспорту из Ai в PSD с сохранением векторных слоев. Собираюсь грузить свои работы на микростоки, типа Envato, а там разнообразие форматов считается плюсом. Люди это как-то делают. Но не рисуют же они заново в каждом формате… Если рисовать в Photoshop вектором, то перевести в ai не сложно (через сохранение в eps). Photoshop же EPS открывает только растром. А возвращаться к Photoshop не хотелось бы, в Illustrator больше возможностей для фантазии.
Есть способ копирования Ctrl+с и Ctrl+v, но он эффективен с одним или десятью слоями. Когда их много, теряется возможность перенести изображение с точностью до пикселя, (потому что вставляет хаотично), а это недопустимо. Подскажите, есть ли какой-то другой способ экспорта из ai в PSD, может по средствам какой-то программы? Слышала, что можно сделать при помощи Fireworks, но не хотелось бы приобретать программу ради одной функции.
Благодарю за внимание!
Экспортируем векторные слои из AI в PSD
Как перенести по слоям иллюстрацию, макет сайта или интерфейса из Иллюстратора в Фотошоп, не используя копирование в виде смарт-объекта? При этом хочется сохранить объекты векторными после переноса.
В этом должна помочь стандартная функция экспорта в PSD, но так ли это?
Экспортируя в Иллюстраторе через меню File → Export → PSD с опцией «Write Layers» → «Maximum Editability», мы получим случайным образом слитые растровые слои.
Экспорт в PSD по умолчанию
Сторонние способы
Забегая вперёд, ни сторонние программы, ни моё решение не переносят редактируемые мешы или эффекты из Иллюстратора в Фотошоп.
Сохранение PSD через Fireworks
В статье 2013 года попадается вариант сохранения AI в PSD через Файерворкс.
Плюсы:
- Сохраняются имена
Минусы:
- Адоб перестал обновлять Файерворкс с 2013 года
- Непонятно, что растрируется, что остаётся векторным
Сохранение PSD через Affinity Designer
Плюсы:
- Векторные объекты, обводки
- Заливки одним цветом, градиенты
- Импортирует растровые изображения в документе
- Прозрачность объектов
- Редактируемые тексты
Минусы:
- Цена 50$
- Все группы распадаются
- Сбрасывает имена объектов
- Не поддерживает обтравочные маски, эффекты
Расширение SVG Layers
Импорт SVG в Фотошоп через SVG Layers
Плюсы:
- Векторные объекты, обводки
- Заливки одним цветом, градиенты в бета версии
- Группы объектов
- Редактируемые тексты
Минусы:
- Цена 19$
- Макет придётся предварительно из AI, EPS сохранять в SVG
- Проблемы импорта объектов с прозрачностью
- Не поддерживает обтравочные маски, эффекты, растровые изображения в документе
- Лишние символы в именах объектов
Способы в Иллюстраторе
Сторонний платный софт имеет свои плюсы и минусы экспорта. Мне интересно было найти решение напрямую из Иллюстратора.
На примере статьи 2011 года у Турбомилк обычно все уроки сводятся к получению растровых слоёв:
- Группировать объекты в макете
- Сортировать по слоям
- Растрировать через Object → Rasterize или эффект Effect → Rasterize
- Экспортировать в PSD
Экспорт в PSD растровых слоёв
И тут попадается трюк для Иллюстратора на Tutsplus. Если к объектам применить Make Compound Shape в панели Pathfinder, то при экcпорте объект будет векторным. Проверяю способ на нескольких объектах.
Экспорт после применения Make Compound Shape
Верхний круг при открытии в Фотошопе сохранил цвет и остался векторным шейпом. Соседние объекты растрировались, значит этот способ не поможет перенести редактируемые градиенты и обводки в PSD.
Что если у нас файл содержит десятки, сотни объектов? Вручную применять к каждому объекту Make Compound Shape долго. Если записывать экшн в Иллюстраторе, то появляется проблема перебора объектов — встроенная команда Select Next Object будет перескакивать сгруппированные объекты и не сможет переходить автоматически на следующий слой.
Автоматизация
Я решил автоматизировать процесс подготовки векторного файла для экспорта в PSD и написал скрипт Ai2Psd.
Cкрипт проверяет все объекты документа в группах и слоях. Найдя объект с одноцветной заливкой, он применяет к нему команду Make Compound Shape. В конце скрипт покажет инструкцию и откроет окно экспорта в PSD.
Upd: У Адоб в Иллюстраторе 2020 до сих пор остаются проблемы самого механизма экспорта. Будьте готовы, что даже новые версии скрипта в каких-то случаях не помогут.
Плюсы:
- Скрипт бесплатный
- Векторные объекты c одноцветной заливкой
- Группы объектов
- Обтравочные маски
- Прозрачность, режимы наложения
- Имена объектов
- Редактируемые тексты
Минусы:
- Скрипт вносит изменения в файл, лучше его запускать на копии
- Градиенты, паттерны и обводки растрируются
- Растровые изображения могут в PSD оказаться слитыми в 1 слой
Скачать Ai2Psd
Оптимизация документа
Обводки
Чтобы обводки остались в Фотошопе векторными, в Иллюстраторе сделайте их самостоятельными объектами через Object → Path → Outline Stroke.
Преобразование обводки в объект
Похожие объекты
Если у вас есть группа из сотен одинаковых объектов, например, кистью нарисованы волосы или текст, переведенный в кривые, для скорости работы скрипта объедините элементы в Compound Path через Object → Compound Path → Make.
Объединение схожих объектов
Исключения
Эффекты
Если в файле присутствуют объекты, к которым применены эффекты: тень, свечение, шум и т.д. и вы хотите их перенести в PSD, то перед запуском скрипта надо вручную растрировать в режиме Type Optimized.
Паттерны
Чтобы паттерны остались векторными, примените Object → Expand. Тогда они станут обычными векторными объектами внутри обтравочных масок, которые скрипт обработает.
Меши, градиенты
Их сам Иллюстратор не может перенести в Фотошоп, но скрипт поможет сделать отдельными растровыми слоями без ручной сортировки по группам и слоям в Иллюстраторе. Для этого применяется еще одна хитрость — скрипт автоматически делает из каждого такого объекта отдельную группу.
Автогруппировка проблемных объектов в AI для получения отдельных слоёв в PSD
Скачать Ai2Psd
Если скрипт не скачивается, то вот запасная ссылка.
Отзывы
Mateusz Nowak: «Thanks for Ai-to-Psd script!»
Dilyana Aleksandrova: «ai to psd saved my ass at work man, thank you for sharing it!»
Weyn Cueva: «This is amazing! I’ve been looking for something similar because I work more in Photoshop. Thank you.»
Maggie Stilwell: «This is awesome! A great timesaver. Thank you for sharing it.»
WashIrving: «выглядит чертовски полезно. спасибо, бро»
zmotion: «Шикарный скрипт. Уверен для многих, в том числе и для меня это будет весьма полезно!»
Краткие итоги
- Ни сторонний платный софт, ни скрипт Ai2Psd не являются 100% способом перенести сложные макеты корректно из Иллюстратора в Фотошоп.
- Флэт иконки, UI элементы, простые иллюстрации — их можно получить из AI в PSD векторными.
- Трюк с Make Compound Shape на объекте с заливкой без обводки в Иллюстраторе позволяет экспортировать вектор в PSD.
- Если сгруппировать растрируемый объект в Иллюстраторе, то он будет отдельным слоем в Фотошопе.
- Скрипт Ai2Psd является бесплатной альтернативой сторонним программам.
Если вы скачали скрипт и он вам пригодился в работе, можете выразить благодарность в виде символичной суммы через сервисы QIWI / ЮMoney (ex-Яндекс.Деньги) / Paypal мне на печеньки или поделиться ссылкой с друзьями-дизайнерами.
Импорт графического объекта из Photoshop в Illustrator
Иллюстрации можно импортировать из файлов Photoshop (PSD) в Illustrator с помощью команды «Открыть», «Поместить» и «Вставить», а также путем перетаскивания.
Illustrator поддерживает большую часть данных Photoshop, в том числе композиции слоев, слои, редактируемый текст и контуры. Таким образом, можно переносить файлы между Photoshop и Illustrator, не теряя возможности редактировать иллюстрации. Чтобы упростить перенос файлов между двумя приложениями, корректирующие слои, видимость которых отключена, импортируются (хотя и остаются недоступными) в Illustrator и восстанавливаются при обратном экспорте в Photoshop.
Плашечные цвета (до 31 плашечного канала в одном файле) импортируются как единое растровое изображение N-Channel, помещаемое над изображением в триадном цвете. Плашечные цвета добавляются в палитру образцов как заказные цвета с теми же именами, что и в Photoshop. Цветоделение импортированных плашечных цветов осуществляется корректно.
Дуотонные файлы PSD импортируются как одноцветные растровые изображения с 256-цветным индексированным цветовым пространством и цветовым пространством N-Channel, содержащим все дуотонные краски. Поскольку в Illustrator используется N-Channel, режим наложения, заданный в Photoshop, может выглядеть в программе Illustrator иначе. Цвета красок из устаревших библиотек цветов сбрасываются в серый.
В случаях, когда в программе Illustrator необходимо выполнить преобразование данных Photoshop, выдается предупреждение. Например, при импорте 16-битного файла Photoshop в Illustrator выдается предупреждение о том, что изображение будет импортировано как 8-битное однослойное совмещенное.
482. Перенос файлов из программы Photoshop в Illustrator
Разработчики программы Photoshop обеспечили ее максимальную совместимость с Illustrator. Если перетащить выделенную область или слой из программы Photoshop в Illustrator, то в последней, на палитре Layers (Слои), появится изображение в виде группы, содержащей собственно картинку и контур отсечения. При этом не будут учитываться значения непрозрачности, режимы смешивания, маски и отсеченные области изображения.
С помощью инструмента Path Component Selection (Выбор компонентов контура) можно перетащить контур отсечения слоев из программы Photoshop в Illustrator. Либо можно воспользоваться командой Export Paths to Illustrator (Экспорт контуров в Illustrator) меню File в программе Photoshop, чтобы экспортировать сохраненный контур, а затем открыть этот файл в программе Illustrator. В любом случае контур станет в программе Illustrator редактируемым векторным объектом без какой-либо заливки или обводки.
Если просто скопировать слой в программе Photoshop и вставить его в Illustrator, то маска слоя или контур отсечения слоев будут проигнорированы.
Если установить флажок Link (Связь) в диалоговом окне Place (Поместить) программы Illustrator и поместить в нем изображение из программы Photoshop, то оно появится на палитре Layers (Слои) в качестве слоя некоторого изображения. Изображение будет иметь надлежащую маску, но некоторые режимы смешивания могут дать неожиданные эффекты.
Если изображение было перенесено из программы Photoshop при снятом флажке Link (Связь) или открыто в программе Illustrator, то можно будет выбирать, преобразовать ли слои в объекты или в единый слой, полученный в результате объединения слоев. Если вы выбрали режим преобразования слоев программы Photoshop в объекты, то каждый объект появит ся на своем собственном вложенном слое в пределах подслоя изображения. При этом фон останется отдельным непрозрачным слоем. Его можно будет удалять или редактировать в программе Illustrator.
Все значения параметров непрозрачности и режимов смешивания будут сохранены и в дальнейшем могут быть отредактированы в программе Illustrator. Маски слоя и контуры отсечения станут непрозрачными масками. Все контуры отсечения, представленные на палитре Paths (Контуры) и сохраненные в файле Photoshop, останутся действующими. При этом слои фигур станут слоями изображения, а не векторными объектами. У каждого отдельного слоя будут границы, соответствующие размеру исходного изображения в программе Photoshop.
Если вы выберете режим объединения слоев изображения в один слой, то все значения прозрачности, режимы смешивания и эффекты маски слоя будут видимыми, но их нельзя будет редактировать в программе Illustrator. Все контуры отсечения, представленные на палитре Paths и сохраненные в файле Photoshop, останутся действующими.
Разрешение любого изображения в формате TIFF, EPS или PSD не будет изменено при открытии и перемещении файла из программы Photoshop в Illustrator. Но изображение поменяет цветовой режим на режим, установленный в программе Illustrator. К импортированному изображению могут быть применены растровые фильтры, растровые эффекты и некоторые векторные эффекты программы Illustrator.
Как импортировать изображения из Photoshop в Illustrator
You может переносить изображения из файлов Photoshop (PSD) в Illustrator с помощью команда Open, команда Place, команда Paste и функция перетаскивания.
Illustrator поддерживает большинство данных Photoshop, включая композиции слоев, слои, редактируемый текст и пути. Это означает, что вы можете передать файлы между Photoshop и Illustrator без потери возможности для редактирования изображения. Для простой передачи файлов между двумя приложения, корректирующие слои с отключенной видимостью импортируется (хотя и недоступно) в Illustrator и восстанавливается при экспортирован обратно в Photoshop.
Плашечные цвета (до 31 плашечных каналов в файле) импортируются как единый N ‑ канальное растровое изображение, которое накладывается поверх трехцветного изображения. Плашечные цвета добавляются на панель образцов как пользовательские цвета. с тем же названием, что и в фотошопе. Отдельные импортированные плашечные цвета правильно.
Duotone PSD-файлы импортируются как плоские растровые изображения с 256-индексным индексированием. цветовое пространство и цветовое пространство N-Channel, содержащее весь дуплекс чернила. Поскольку Illustrator использует N-канал, взаимодействия в режиме наложения набор в Photoshop может выглядеть иначе в Illustrator.Цвета чернил из старых цветовых библиотек установлен серый.
В случаях, когда Illustrator должен преобразовать данные Photoshop, появляется предупреждающее сообщение. Например, при импорте 16-битного Photoshop файл, Illustrator предупреждает вас, что изображение будет импортировано как 8-битный, плоский композит.
.Четыре способа скопировать контур из Illustrator в Photoshop
Автор Shutterstock Карл Розенкрантс
Если вы серьезно занимаетесь дизайном, вы, вероятно, используете и Adobe Illustrator, и Photoshop. Вы также, вероятно, знаете, как перемещать изображения между двумя программами. Но знаете ли вы четыре способа копирования и вставки из Illustrator в Photoshop? Какой метод работает лучше всего, зависит от того, что вы планируете делать с иллюстрацией. Ниже мы рассмотрим все четыре метода и объясним, для чего лучше всего подходит каждый.
1. Смарт-объекты
Первый вариант — вставить изображение Illustrator в Photoshop как смарт-объект. Это хороший выбор, когда вам нужно скопировать весь дизайн, и лучший вариант, если вам может потребоваться изменить исходное изображение позже в Illustrator.
Для любого смарт-объекта Photoshop просто дважды щелкните миниатюру в диалоговом окне «Слои», чтобы снова открыть смарт-объект в исходном состоянии.
В этом случае, поскольку дизайн был скопирован из Illustrator, при двойном щелчке по миниатюре вы снова откроете дизайн в Illustrator .Сделайте там свои правки. Вам не нужно снова копировать и вставлять дизайн; просто сохраните работу и закройте файл.
Когда вы снова переключаетесь в Photoshop, смарт-объект автоматически обновляется с новыми изменениями.
Еще одна приятная вещь в смарт-объектах — это то, что вы можете масштабировать их в Photoshop без потери качества. Photoshop применит команду «Трансформировать» к самому смарт-объекту, поэтому независимо от того, сколько раз масштаб объекта был увеличен или уменьшен, изображение всегда останется четким и резким.
2. Вставить как пиксели
Второй вариант — «Вставить как пиксели». Некоторые функции Photoshop не работают при применении к смарт-объекту. Инструмент «Кисть», «Клонировать штамп», «Осветление и затемнение» и многие другие инструменты можно применять только к пиксельным изображениям. Таким образом, вставка слоя в качестве пикселей позволит Photoshop обрабатывать его так же, как произведение искусства было создано в Photoshop. Обратной стороной является то, что деформации и трансформации не сохранят качество оригинального изображения.Они работают так же, как и стандартный художественный слой в Photoshop.
3. Вставить как путь
Другой вариант вставки — «Вставить как путь». Выберите этот вариант, когда вы копируете в Photoshop отдельные фигуры, а не сложный дизайн. При этом будет вставлен только векторный контур для скопированной формы. Затем произведение можно редактировать с помощью инструментов «Путь» в Photoshop.
Как и любой другой контур, который вы рисуете в Photoshop, вы можете использовать палитру контуров для создания обводки или заливки контура на пустом слое.Удерживая нажатой клавишу «Control» (ПК) или «Command» (Mac) и щелкнув миниатюру в палитре контуров, вы загрузите контур как выделенный фрагмент, который можно использовать для создания масок слоя, каналов и т. Д.
4. Вставить как слой формы
Четвертый вариант — вставить как слой-фигуру. Как и в случае с «Вставить как контур», этот параметр лучше всего подходит для отдельных фигур. Слой формы — это, по сути, векторная маска над полем заданного цвета. Маска работает, выставляя основной цвет для области внутри контура и скрывая цвет за пределами контура.
Форму маски можно редактировать с помощью любого инструмента «Путь» в Photoshop. Вы также можете настроить цвет заливки слоя, дважды щелкнув цветную миниатюру рядом с векторной маской.
Знание лучшего способа вставки из Illustrator в Photoshop может помочь вам добиться максимального качества и гибкости ваших дизайнов. Удачи!
.Как использовать слои в Illustrator
You используйте панель «Слои» («Окно»> «Слои»), чтобы перечислить, упорядочить, и редактировать объекты в документе. По умолчанию каждый новый документ содержит один слой, и каждый созданный вами объект указан под этим слой. Однако вы можете создавать новые слои и переупорядочивать элементы, чтобы наилучшим образом соответствует вашим потребностям.
По умолчанию Illustrator назначает каждому слою уникальный цвет (до девяти цветов). на панели «Слои». Цвет отображается рядом с именем слоя в панель.Такой же цвет отображается в окне иллюстрации в ограничивающая рамка, путь, опорные точки и центральная точка выбранного объект. Вы можете использовать этот цвет, чтобы быстро найти соответствующий объект слой на панели слоев, и вы можете изменить цвет слоя на удовлетворить ваши потребности.
Если элемент на панели «Слои» содержит другие элементы, треугольник появляется слева от названия элемента. Щелкните треугольник, чтобы отобразить или скрыть содержимое. Если треугольник не отображается, элемент содержит без дополнительных предметов.
.Как объединить слои в Illustrator
В этом пошаговом руководстве мы рассказали, как объединить слои в Illustrator, чтобы вы могли объединить их и очистить свой проект. Это полезно на более поздних этапах творческого процесса, когда вы будете готовы сгруппировать похожие визуальные элементы.
Что такое слои?
При создании визуальных композиций в Illustrator и Photoshop слои позволяют управлять несколькими элементами, составляющими изображение. Слой может содержать векторную фигуру, текст, фотографию или иллюстрированный символ.Они предлагают удобный способ организовать отдельные компоненты в общей сцене, чтобы они располагались в идеальном месте и располагались в определенном порядке. Внутри панели «Слои» вы можете создать организационную иерархию для своего проекта с любым количеством слоев и подслоев.
Как объединить слои в Illustrator
1. Сначала загрузите текущий проект Illustrator и включите панель «Слои», выбрав «Окно»> «Слои». Это показывает каждый слой в вашем проекте уникальным цветом рядом с именем слоя.
2. Чтобы объединить два или более слоев в один объект, удерживайте нажатой клавишу Ctrl (или Command на Mac) и щелкните, чтобы выбрать их на панели «Слои». Если вы хотите объединить все свои слои, вы можете щелкнуть верхний слой в списке, удерживать клавишу Shift, а затем щелкнуть нижний слой в списке, чтобы выбрать их все (или использовать сглаживание, как показано ниже).
3. Наконец, щелкните стрелку раскрывающегося списка в верхнем правом углу панели «Слои» и выберите из списка «Объединить выбранные». По умолчанию ваши слои будут объединены с последним выбранным слоем.Помните, чтобы слияние работало, слои должны находиться на одном уровне организационной иерархии. Если один из слоев находится в подразделе, просто перетащите его обратно в иерархию основного слоя перед объединением.
Как сгладить слои в Illustrator
Сведение работает так же, как слияние, за исключением того, что оно объединяет все визуальные элементы в вашем проекте. Это может быть полезно на ранних этапах создания, когда вы работаете только с несколькими фигурами в рамках одного дизайна.
Чтобы развернуть слои Illustrator, щелкните слой на панели, где вы хотите объединить все.Затем щелкните стрелку раскрывающегося списка в правом верхнем углу панели «Слои» и выберите «Свести изображение». При сведении или объединении слоев в Illustrator только порядок наложения остается неизменным, но все остальные параметры, специфичные для слоя, теряются в процессе консолидации.
.Как сгладить слои в Illustrator
Слои помогают организовать различные элементы, составляющие графику Adobe Illustrator, позволяя расположить их в порядке приоритета. Как правило, новый проект состоит из основного «родительского» слоя со всеми вашими иллюстрациями, но в любой момент легко создать новые слои и даже создать подпапки для дальнейшей организации.
В процессе творчества полезно разделить графику на более мелкие элементы, но когда вы будете готовы экспортировать готовую часть, вы, вероятно, захотите объединить слои в одну группу.Эти функции, известные как «сглаживание» или «слияние», позволяют сохранять проект Illustrator в формате JPEG, PDF или другого файла с общим доступом. Функция Flatten Artwork объединяет каждый элемент в проекте, а функция Merge позволяет вам выбрать, какие элементы объединить.
Ниже мы рассказали, как выравнивать слои в Illustrator, а также как объединять более мелкие группы, чтобы вы могли сохранить свой проект в популярном цифровом формате.
Сведение слоев
1. Сначала загрузите желаемый проект Illustrator.Если панель «Слои» не отображается в левом нижнем углу экрана, выберите «Окно»> «Слои», чтобы включить ее.
2. Затем выберите слой на панели, в который вы хотите объединить все остальные слои. Подойдет любой слой, его легко переименовать в любой момент — просто дважды щелкните по нему, чтобы открыть Параметры слоя, и введите новое имя.
3. Перед сведением проекта к сведению мы рекомендуем сохранить копию текущего файла Illustrator. После того, как вы сгладили слои, вы не сможете их редактировать, поэтому определенно неплохо иметь резервную копию на случай, если вам понадобится внести некоторые изменения в последнюю минуту.
4. Сохранив копию своей работы, откройте меню панели «Слои», щелкнув стрелку раскрывающегося списка в верхнем правом углу панели. Затем выберите «Flatten Artwork», чтобы объединить все ваши слои.
Слияние слоев
1. Слияние похоже на сглаживание (но только для указанных вами слоев), поэтому не забудьте сохранить копию вашего проекта перед внесением любых изменений, потому что вы не сможете отменить их.
2. Удерживая нажатой клавишу CTRL (Command на Mac), просмотрите панель «Слои» и щелкните все слои, которые вы хотите объединить.Последний выбранный вами слой будет «объединенным» слоем.
3. Наконец, откройте меню панели «Слои», щелкнув стрелку раскрывающегося списка в верхнем правом углу, и выберите «Объединить выбранные». Имейте в виду, что объекты не могут сливаться друг с другом, а слои могут сливаться только в том случае, если они расположены на одном уровне иерархии папок.
.Как установить вектор в фотошопе. Перевод из растра в вектор в фотошопе
Инструменты для работы с вектором в Photoshop появились достаточно давно, но использовать их в работе начали сравнительно недавно. Это связанно с тем, что очень долгое время они были “сырыми” и т.к. вектор в фотошопе не является профильным инструментом для работы, его и не дорабатывали. Но все поменялось с выходом Photoshop CC.
Зачем нужен вектор в фотошопе
Сначала хочу рассказать почему я использую вектор в фотошопе. Есть множество зарекомендовавших себя векторных редакторов. Самые распространенные это Illustrator, CorelDraw, Xara. Чаще всего я занимаюсь веб дизайном, а значит моя работа не является конечным результатом. Т.е. прежде чем стать сайтом, интерфейсом, приложением макет попадет верстальщику. Большинство верстальщиков в совершенстве владеют Photoshop, но очень поверхностно знакомы с Illustrator. Поэтому желание “запихнуть” все в один файл вполне логично. Здорово когда верстальщик получает один PSD в котором содержится полный макет да еще и с возможностью редактирования элементов. Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Особенности работы с вектором в фотошопе
Если вы раньше работали в любом векторном редакторе, то многое покажется знакомым. Но ко многому придется привыкать. Вся работа в фотошопе строится со слоями, это коснулось и всех векторных инструментов.
1. Что бы легко редактировать вектор в фотошопе необходимо каждую фигуру располагать в отдельном слое.
2. Операции по “слиянию”, “вычитанию”, “наложению” лучше применять к не более чем двум объектам.
3. После операции “слияния”, “вычитания”, “наложения” контуры исходных объектов остаются доступными к редактированию.
4. Ко всем векторным объектам можно легко применять растровые стили. Это очень удобно.
5. К векторным объектам можно применять прозрачность и накладывать на них фильтры.
6. Отдельные слои и группы слоев с векторными объектами можно легко клонировать внутри документа или копировать в другой документ PSD.
7. Подписывайте каждый слой и группируйте слои — это сэкономит массу времени.
Основные примитивы
Как и в любом векторном редакторе, вектор в фотошопе имеет готовые примитивы. Основные примитивы:
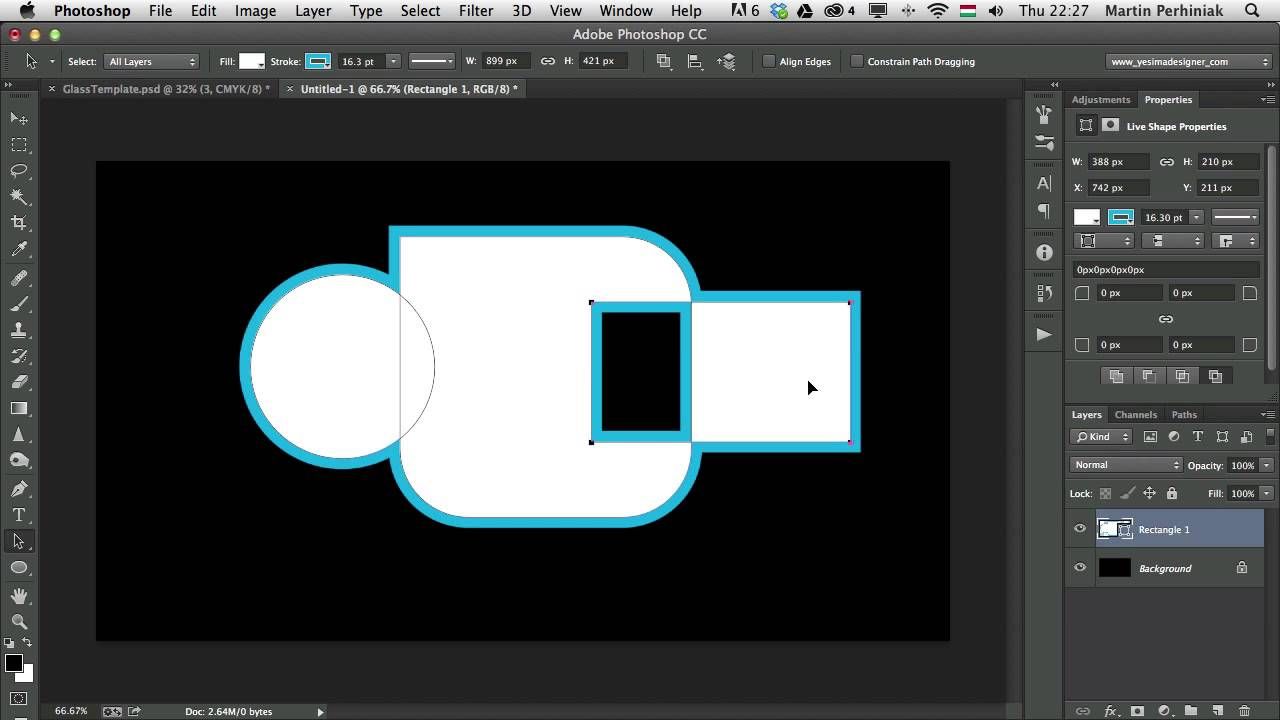
“Прямоугольник”, “Прямоугольник со кругленными углами ”, “Эллипс”, “Многоугольник”, “Линия”, “Произвольная фигура”. У каждой фигуры (в любой момент времени) можно задать толщину/тип/цвет обводку и заливку. Для специфических примитивов доступны дополнительные свойства. Например у многоугольника можно задать количество углов, а у прямоугольника со кругленными углами можно задать радиус скругления.
Основные инструменты
Что бы нарисовать произвольный вектор или редактировать существующий (в т.ч. и контур примитивов) необходимо использовать инструменты “Перо” (рисуем произвольный контур), “Перо+” (добавляем новые опорные точки в готовый контур), “Перо-“ (удаляем опорные точки из готового контура), “Свободное перо” (рисуем произвольный контур от руки), “Угол” (меняем изгибы кривых контура, задаем типы соединений между опорных точек).
Для иллюстрации процесса краткое видео из которого вы узнаете:
1. Как создать примитив
2. Как нарисовать произвольную векторную фигуру
3. Как править контур примитива
4. Как править контур произвольной векторной фигуры
Основные операции с вектором в фотошопе
Всего доступно 4 операции: “Объединение фигур”, “Вычесть переднюю фигуру”, “Объединить фигуры в наложении”, “Вычесть фигуры в наложении”. Все эти операции доступны через основное верхнее меню Слои > Объединить фигуры , либо через панель инструментов “Свойства” (верхнее меню Окно > Свойства ).
Внимание! Прежде чем начать какие-то операции по объединению векторных фигур убедитесь что слои этих фигур выделены в панели инструментов “Слои” (включить ее F7 или Окно > Слои ).
Краткое видео иллюстрирующее основные операции “объединения фигур” в фотошопе.
Меняем цвет, размер и применяем стили
Вот мы дошли до самого интересного. Вектор в фотошопе позволяет поменять размер как в большую так и в меньшую сторону без потери качества. Для этого выберете нужные слои в панели инструментов “слои”, нажмите Ctrl+T (или Command+T если у вас MAC) и перетаскивая маркеры выделенного контура мышкой отрегулируйте размер. Что бы размер менялся пропорционально необходимо зажимать клавишу Shift.
Краткое видео:
1. Изменяем размер векторной фигуры
2. Изменяем цвет заливки векторной фигуры
3. Добавляем стиль к векторной фигуре
Скачать пример PSD (бесплатно)
Что бы вам проще было разобраться как использовать вектор в фотошопе и посмотреть как на практике можно применять эти инструменты я выкладываю файл Инфографики выполненный мной полностью с использованием векторных инструментов.
Задать вопрос
Если у вас что то не получается или возникли вопросы пишите в комментариях и я помогу вам разобраться. Так же вы можете посмотреть видео с помощью векторных инструментов.
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях Векторные инструменты рисования в Фотошопе и Add, Subtract, Intersect и Exlude в Фотошопе усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select : «Прямоугольное выделение»/Rectangular Marquee Tool , «Эллиптическое выделение»/Elliptical Select Tool ,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool .
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров» , либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path . Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path .
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok .
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool . Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N . Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур» , становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём Ok .
Теперь, перейдя на закладку «Слои»/Layers , вы увидите на новом слое первый векторный слой.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах .
Всем, кто работает с графическими редакторами порой приходится иметь дело и с векторной, и с растровой графикой.
Что, если нам понадобилось добавить векторному файлу каких-нибудь Photoshop’овских спецэффектов. Сегодня я покажу как правильно работать с векторными файлами в Photoshop’е.
1) Просто перетаскиваем AI или EPS файл в PHOTOSHOP. Мы видим:
2) Здесь очень важен размер — ведь в Photoshop изображение станет растровым, и увеличить размер без потери качества будет сложновато. Поэтому лучше всего брать большой размер сразу.
3) Когда мы открыли -таки наш файл, все изображения оказались на одном слое. Для того, чтобы отдельно работать с каждым их них, придётся использовать выделение, например, Rectangular Marquee Tool, а затем вырезать на новый слой.
4) Так как мы не уверены, с каким размеров у изображения придётся работать, переконвертируем его в smart object. Просто нажав на нём правой кнопкой мыши и выбрав соответствующий пункт. Получается, что объект по характеристикам стал похож на векторный, и его можно увеличивать как угодно.
5) На этом примере я скопировал один из черепов, а затем превратил его в smart object, и растянул оба объекта. Пока разницы никакой не видно
6) Но давайте приблизим изображение. Разница очевидна!
7) Всё, что осталось сделать, это разместить всё как надо). Можно использовать свойства слоя (Image>Adjustments) и параметры наложения (Правый клик>Blending options).
И всё же почему лучше открывать векторные изображения в векторных редакторах?
Потому что тут вы можете изменять не только размеры, подправлять линии, цвета, что в Photoshop не всегда легко, особенно для новичка.
Наконец, вы должны знать, что в Photoshop можно вставлять изображение прямо из Illustrator — просто выделите нужное изображение в illustrator’е, Сtrl+C , а затем Ctrl+V в Photodhop.
Далее процедура идентична описанной выше.
Векторные рисунки все чаще и чаще используют в различных печатных инструментах, для создания красивых рисунков из дерева, пластика, метала, бумаги и прочих материалов. Сегодня, мы разберемся, как можно сделать векторный рисунок своими руками, используя программу фотошоп. Затратив совсем немного времени, мы получим качественный векторный рисунок, и сможем без всяких проблем использовать его в дальнейшем.
Как рисунок перевести в векторный?Прежде всего, следует заметить, что перевести рисунок в векторный формат можно только рисунки, которые изображены на белом фоне. Если же фон не белый, то для начала нужно убрать все лишнее и очистить фон.
1. С помощью инструментов выделения, выбираем лишь той элемент, который мы желаем перевести в векторный рисунок, и копируем его на новый слой, под названием «фигура». После чего создаем ещё один слой и полностью заливаем его белым цветом, этот слой можно назвать «фон». Теперь, слой «фон» перемещаем под слой «фигура» и объединяем их. Полученную картинку, называем «Основа». Копируем слой «Основа» дважды и называем их «Основа_1» и «Основа_2». Отключаем их видимость.
2. Начнем наши операции по переводу рисунка в векторный формат. Первым же делом, применим для слоя «Основа», коррекцию «Изогелия», дабы получить рисунок в черно-белом формате. Не всегда при первой коррекции получается нужный нам рисунок, поэтому можем сделать несколько копий слоев и делать коррекцию с разными значениями, пока не получим то что нужно.
Вот мы и получили самый нормальный эффект.
3. Далее мы применяем к полученной картинке фильтр «Диффузия», чтобы убрать зубчатые края. Путь к включению фильтра: «Фильтр — Стилизация — Диффузия» (Filter-Stylize-Difuse). В открывшемся окне выбираем «Anisotropic».
4. Следующим шагом будет сглаживание краев, чтобы они стали более чёткими, для этого нажимаем «Изображение — Коррекция — Уровни» (Image-Adjustment-Levels). В открытом окне перемещаем левый и правый ползунок ближе к центру. Для того чтобы увидеть результат коррекции, лучше всего увеличить рисунок до 300% перед тем как открывать уровни.
5. Повторяем пункты 3 и 4 в той же очередности.
6. Отключаем видимость нашего основного слоя и включаем слой «Основа_1». Выполняем действие «Изображение — Коррекция — Изогелия» (Image-Adjustment-Threshold). Параметр устанавливаем на уровне 138.
7. Проделываем с этим слоем операции указанные в пункте 3,4 и 5.
8. Создаем новый слой и заливаем его черным цветом. Называем его «Фон». Устанавливаем его ниже слоя «Основа». В слое «Основа_1» меняем режим на «Разница» (Difference).
Вот что у нас получается:
9. Получилась картинка немного страшная, но мы это сейчас поправим. Слой «Основа» делаем активным, и добавляем слой-маску. После чего с помощью ластика можем убрать лишние участки на лице и теле девушки.
10. Вот мы и получили рисунок, теперь его нужно перевести в векторный. Используем «Волшебную палочку», выделяем всю черную область рисунка, и на изображении нажимаем правую клавишу мыши, в открывшемся меню выбираем «Образовать рабочий контур». Устанавливаем значение 1,0.
Растровые и векторные изображения в фотошопе. Как растрировать изображение в Photoshop
В этом уроке мы узнаем как легко создать призрачный текст используя Photoshop CS5. Данный урок может быть выполнен и в других версиях программы. Основную роль в уроке будут играть фильтры.
Начнем!
Шаг 1. Растрируем текст
Для начала создайте в Photoshop новый документ с черным фоном. На новом слое напишите белый текст, воспользовавшись инструментом Горизонтальный текст (Horizontal Type Tool). Я выбрал для своей работы полужирный шрифт Arial.
На данном этапе мы получили такую схему слоев:
Убедитесь что вы стоите на слое с текстом (активный слой подсвечен синим цветом).
В строке меню (в верхней части экрана) выберите Слой >Растрировать > Текст (Layer > Rasterize > Type).
Растрирование текста необходимо для дальнейшей работы, что бы мы могли применить к надписи различные фильтры. В схеме слоев не произошло никаких изменений, но теперь мы видим текстовый слой как простое пиксельное изображение.
Шаг 2. Создаем копии слоя
На данном этапе нам необходимо создать три копии растрового текста. Для этого проще всего использовать комбинацию горячих клавиш Ctrl + J (Win) / Command + J (Mac). Либо сделать щелчок по текстовому слою правой клавишей мыши и в подменю воспользоваться командой «Создать дубликат слоя » (Layer via Copy).
Копия будет автоматически размещена над оригинальным слоем:
Сделайте то же самое еще??два раз. Когда закончите, вы должны получить четыре текстовых слоя:
Шаг 3
Нажмите на слой-оригинал с текстом, для того что бы сделать его активным.
Шаг 4. Используем фильтр «Размытие в движении»
В верхней части экрана перейдите к Фильтр > Размытие > Размытие в движении (Filte > Blur > Motion Blur).
После проделанного пути вы перейдете к диалоговому окну фильтра. Давайте начнем с добавления вертикального размытия к тексту. Изменить угол размытия до 90 °, а затем начинайте перетаскивать ползунок «Смещение » (Distance) (в нижней части диалогового окна) в правую сторону, чтобы увеличить степень размытия. За результатом ваших изменений вы можете наблюдать в окне просмотра фильтра. В моем случае я остановился на значении смещения в 150 пикс.. Ваше значение может быть иным, так как конечный результат зависит от первоначального размера холста и текста.
Когда вы закончите, нажмите кнопку ОК, чтобы закрыть диалоговое окно и применить фильтр.
Шаг 5
Нажмите на слой-копию выше слоя-оригинала с текстом, для того что бы сделать первый слой-копию активным.
Шаг 6. Повторно используем фильтр «Размытие в движении»
Нажмите комбинацию клавиш Ctrl + Alt + F (Win) / Command + Option + F (Mac), это быстрый способ перейти к последнему фильтру, который был применен (в нашем случае это фильтр Размытие в движении (Motion Blur)). После нажатия данной комбинации в Photoshop будет вновь открыто диалоговое окно фильтра. На этот раз мы добавим горизонтальное размытие в движении, изменив угол до 0 °. Значение для параметра «Смещение» (Distance) я оставил прежним, как в варианте с вертикальным размытием.
Вы конечно можете изменить значение для «Смещение» по собственному вкусу. Когда будете довольны результатом нажмите «Ок», что бы применить фильтр.
Шаг 7. Объединяем слои
Зажмите клавишу Shift и выделите два слоя с размытыми буквами. Затем нажмите комбинацию клавиш Ctrl + E или воспользуйтесь пунктом Объединить слои (Merge Down), нажав правую клавишу мыши и выбрав данный пункт в подменю. Это позволит слить два слоя в один.
После слития слоев, в вашей палитре останется три текстовых слоя.
Шаг 8. Применяем фильтр «Размытие по Гауссу»
Края размытого текста выглядят слишком резкими, так что давайте применить другой тип размытия, чтобы смягчить их. Перейдите к Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur).
Откроется диалоговое окно фильтра. Перетащите ползунок вправо, установив небольшое значение размытия. В моем примере достаточно значения в 2 пикс., у вас оно может быть как больше так и меньше. Подбирая значение, ориентируйтесь на окно предварительного просмотра. Эффект должен быть очень незначительным — края должны стать чуточку мягче.
Для того что бы применить фильтр нажмите «Ок». На данном этапе ваш текст выглядит подобным образом:
Шаг 9
Теперь перейдем к следующему слою, который находится над объединенным слоем с размытым текстом («Копия 2» («copy 2»)).
Шаг 10
Нажмите Ctrl + Alt + F (Win) / Command + Option + F (Mac) на клавиатуре. Это еще раз повторно откроет диалоговое окно последнего фильтра, который вы использовали (на этот раз это фильтр Gaussian Blur).
Мы используем данный фильтр еще раз, для того что бы придать эффект свечения вокруг букв. Перетащите ползунок значения радиуса вправо (увеличьте значение), до тех пор пока вокруг неразмытых букв не появится свечение. В моем случае было достаточно значения в 8 пикс..
Нажмите «Ок». Как результат у вас должен получится эффект мягкого света вокруг текста.
Шаг 11
Перейдем к слою с третей копией текста. Этот слой мы оставим без изменений.
Шаг 12
Повторим шаг №7 и объединим два слоя — «Копия 2» и «Копия 3» (Слой > Объединить слои (Layer > Merge Down)). Таким образом ваша палитра слоев будет состоять из трех слоев: фоновый и два текстовых.
Шаг 13
Встаньте на верхний текстовый слой и нажмите на иконку «Добавить слой-маску» (Layer Mask).
Возле основного слоя у вас появится дополнительная миниатюра, которая говорит о том, что маска слоя добавлена.
Шаг 14
В панели инструментов активируйте инструмент Градиент (Gradient Tool), нажав на соответствующую иконку.
Шаг 15. Воспользуемся черно-белым градиентом
Нажмите на клавиатуре кнопку «D «, для того что бы установить цвета по умолчанию (черный и белый). Сделайте щелчок правой кнопкой мыши в любом месте документа, для того что бы быстро перейти к палитре выбора градиента. Из представленного списка выберите черно-белый градиент. Когда выбор сделан, нажмите клавишу Enter . Палитра градиентов будет закрыта.
Шаг 16
Теперь установим тип градиента. Это очень просто сделать, нажав в палитре на иконку «Зеркальный градиент » (“Reflected Gradient»).
Шаг 17
Тип градиента выбран. Для того что бы им воспользоваться, встаньте на слой-маску. Затем сделайте щелчок мышкой в центре текста на холсте, чтобы установить начальную точку для градиента. Зажмите клавишу Shift и протащите линию градиента вверх, в начало текста. Удерживание клавиши Shift облегчает рисование ровной линии.
Отпустите кнопку мыши в верхней части текста, и в этот момент Photoshop прорисует отраженный градиент на маске слоя, оставляя только середину текста полностью видимой, а остальной участок букв будет постепенно «исчезать» по направлению к верхней и нижней части холста.
Почти все новички не могут освоить фотошоп, так как их пугает работа со слоями в фотошопе. Они её не понимают.
А ведь здесь всё довольно легко — просто надо знать элементарные правила и действия.
Я вам обещаю, что вы их поймёте и начнёте применять на практике! И так — за дело!
Все действия рассмотрим на примере создания видео заставки.
Кроме того, что мы создадим заставку для видео — мы узнаем:
- как перемещать слои в фотошопе
- как растрировать слой в фотошопе
- как создать новый слой в фотошопе
- как скопировать слой в фотошопе
Для более наглядного восприятия этой, на первый взгляд, сложной темы — я создала видео, где подробно рассматриваю все перечисленные выше особенности работы со слоями в процессе создания видео заставки. Если вам проще воспринимать видео материал — идите в конец статьи. Но я рекомендую и почитать, и — посмотреть, так как тогда есть вероятность, что вы легко усвоите всё, что здесь будет выложено.
Как выделить слой в фотошопе. Панель слоев
Когда вы откроете программу фотошоп (у меня — фотошоп CS6), по на правой панели инструментов находим надпись «Слои»:
Кликаем на неё левой кнопкой мыши и мы попадаем в панель слоёв, в которой и будем постоянно находится при создании любого рисунка:
Для нормальной работы, вам всегда надо знать на котором слое вы находитесь. Какой слой выделен — там вы и находитесь. Выделенный слой в панели всегда другого цвета — у меня — голубого. Если вам необходимо провести какие-то действия на определённом слое — вы его сначала находите в панели слоёв, становитесь на него и кликаете по нему левой кнопкой мыши — он выделяется цветом и вы можете уже с ним работать (смотрим рисунок выше).
На панели слоёв есть разные кпопки. Самые востребованные мы сейчас выучим (я их пронумеровала красными цифрами). Благодаря им мы можем делать разные действия с выделенным слоем.
Как создать новый слой в фотошопе
Кликаем на панели на надпись слои (рис1), заходим на выделенный слой (рис2). Если нам необходимо к нашему слою добавить стили — нажимаем значёк под номером 1 (надпись на кнопке — fx). Появится окошечко со стилями и мы выбираем тот, который улучшит наш фрагмент картинки.
Если нам необходимо создать новый слой — кликаем на фигуру под номером 2 (в фильме очень подробно я рассмотрела добавление слоя с градиентом). Новый слой всегда появляется сверху над выделенным. Рекомендую называть слои.
Если вам необходимо, чтобы слой появился ниже выделенного — нажимаем одновременно на клавиатуре кнопку «Ctrl» и кнопку 2, которая называется «Добавить слой».
Как удалить слои
Если вы поэкспериментировали и поняли, что слой ненужен, убрать его с рисунка можно двумя путями — нажать нарисованный глаз в панели рядом со слоем — он тогда станет просто невидимым или зажать левой кнопкой мыши о потянуть к корзине (под номером 3). Слой будет удалён.
Есть ещё некоторые нюансы работы с текстовыми слоями, но мы их рассмотрим в отдельной статье.
Перед тем, как начать просмотр видео, внесу небольшое уточнение для чайников:
если вам надо перенести картинку с компьютера на поле фотошопа — прижмите её левой кнопкой мыши и перетяните на рабочую зону фотошопа (я в своё время до этого никак не могла додуматься!!!).
Смотрим видео и наблюдаем, как я работаю со слоями, создавая видео заставку к тому же видео, которое вы смотрите:
Материалы урока я скачивать не даю — найдите сами в Гугл те картинки, с которыми захочется создать подобную композицию. Единственное — при поиске добавьте слово — без фона.
У пользователей, которые только что начали изучать Photoshop, возникает много вопросов. Это нормально и вполне объяснимо, ведь есть нюансы, без знания которых просто не обойтись тем, кто хочет добиться высокого качества своих работ в Фотошопе.
К таким, безусловно важным, нюансам относится растрирование изображений. Пусть новый термин Вас не пугает – по мере прочтения этой статьи вы легко во всём разберётесь.
Прежде всего уясним, что есть два вида цифровых изображений: векторные и растровые.
Векторные изображения состоят из простых геометрических элементов – треугольников, кругов, квадратов, ромбов и т.д. У всех простых элементов в составе векторного изображения есть свои основные ключевые параметры. К ним относятся, например, длина и ширина, а также толщина линий границы.
С растровыми изображениями всё гораздо проще: они представляют множество точек, которые мы привыкли называть пикселями.
Как и зачем растрировать изображение
Теперь, когда вопросов про виды изображений нет, можно перейти к самому главному – процессу растрирования.
Растрировать изображение – значит превратить картинку, которая состоит из геометрических элементов в ту, что состоит из точек-пикселей. Растрировать картинку позволяет любой графический редактор, похожий на Фотошоп, если он поддерживает работу с векторными изображениями.
Надо сказать, что векторные изображения – весьма удобный материал, потому что их очень легко редактировать и менять в размере.
Но при этом у векторных изображений есть существенный недостаток: на них нельзя использовать фильтры и многие инструменты для рисования. Поэтому чтобы можно было использовать в работе весь арсенал средств графического редактора, векторные изображения обязательно надо растрировать.
Растрирование – процесс быстрый и совсем несложный. Нужно выбрать в правом нижнем окне Фотошопа слой, с которым собираетесь работать.
Потом кликаете по этому слою правой клавишей мыши и выбираете в появившемся меню пункт «Растрировать» .
После этого появится ещё одно меню, в котором уже можно выбирать любой нужный нам пункт. Например, смарт-объект, текст, заливку, фигуру и т.д.
Собственно, на этом всё! Для Вас больше не секрет, на какие виды делятся изображения, для чего и как их нужно растрировать. Удачи Вам в творчестве и постижении секретов работы в Фотошопе!
Процессы типографской печати требуют наличия в макете иллюстраций, обрабанных специальным образом. Полутоновые одноцветные иллюстрации должны быть растрированными , а цветные еще и цветоделенными . Для типографии макет поставляется на прозрачной пленке в натуральную величину. Вывод документа на пленку осуществляется с помощью фотонаборных автоматов . В самом грубом прлижении они похожи на лазерные принтеры, только лазер засвечивает не светочутвительный барабан, а фотопленку. Все фотонаборные автоматы используют язык PostScript и имеют в несколько раз более высокое разрешение печати, чем лучшие принтеры (в среднем 3600 dpi). Фотонаборные автоматы — весьма дорогостоящие и сложные устройства, покупку которых может позволить себе далеко не каждое издельство. Для вывода оригинал-макетов, как правило, прибегают к услугам сервиюро, специализирующихся на допечатной подготовке.
Линейные растры
Растрирование применяется практически всеми цифровыми устройствами выва: от мониторов до принтеров. Его суть заключается в разбиении изображения на маленькие ячейки так называемой растровой сеткой. При этом каждая ячейка имеет сплошную заливку.
Способы передачи полутонов в аналоговых (фотография) и цифровых (принты, типографские машины) процессах принципиально различаются. Если посмоеть на отпечатанное в типографии или на лазерном принтере изображение, то нрудно заметить, что оно состоит из множества мелких точек, которые называются растровыми . Наиболее часто точки располагаются регулярно, на одинаковом ратоянии друг от друга, формируя линейный растр , или растровую сетку . В пледнее время все большую популярность приобретает особый способ растрировия (частотно-модулированный ), использующий нерегулярное расположение растровых точек. Формируемый ими растр называется нерегулярным , или стохаическим . На рис. 17.9 приведено растрированное изображение.
Рис. 17.9. Растрированное изображение
В отличие от фотографии растровая точка не может иметь какого-либо оттеа — она всегда черная. Для передачи оттенков в процессе растрирования формуются растровые точки разных размеров. Между более «жирными» точками, на-
печатанными в соседних ячейках растровой сетки, остается мало белого простратва. Это создает иллюзию темного оттенка цвета такой области. Наоборот, нольшие точки, напечатанные с тем же интервалом, оставляют большую часть баги в пространстве между ними белой. Это вызывает ощущение светлого оттенка (рис. 17.10).
Рис. 17.10. Имитация темных и светлых оттенков серого с помощью растра
Цифровые растры
Растрирование цифровыми методами организовано другим способом. Изобрение в лазерных принтерах и фотонаборных автоматах создается лазерным лом. Луч не может иметь переменный размер, что необходимо для получения раровых точек изменяющегося размера. Поэтому процесс растрирования заклается в объединении «реальных» точек, создаваемых лазерным лучом, в группы, образующие растровые точки.
Такой растр представляет собой совокупность квадратных ячеек, на которые разбито изображение. Каждая ячейка отводится для одной растровой точки. Раровая точка, в свою очередь, состоит из группы «реальных» точек одинакового размера, создаваемых устройством вывода. Чем большая часть такой ячейки золнена точками принтера, тем больший размер имеет формируемая ими растрая точка и более темный оттенок серого она передает. Например, чтобы добитя заливки участка изображения 50% серым, программа растрирования (растеризатор) заполнит этот участок растровыми точками, каждая из которых будет представлять собой наполовину заполненную ячейку растра. При необхимости передать 25% серый ячейки растра заполняются черным только на чеерть (рис. 17.11).
Рис. 17.11. 2 50%-е растры под увеличением
Точки принтера в ячейке растра могут занимать различные положения. От этого бет зависеть форма растровой точки. В полиграфии используются различные фоы растровых точек, но наиболее традиционная и широко распространенная — круглая. Несколько примеров поддерживаемых форм растровых точек приведено на рис. 17.12.
а б в г
Рис. 17.12. Различные формы растровых точек:
а — круглая; б — эллиптическая; в — квадратная; г — линейная
Заметьте, что цифра, указываемая в паспорте принтера как разрешение (напрер, 600 dpi), представляет собой количество «реальных» точек, которое может нечатать принтер на единичном отрезке длиной 1 см или 1 дюйм. Количество раровых точек, приходящихся на единицу длины (шаг сетки растра), называется линиатурой и измеряется в так называемых линиях на дюйм (lines per inch, lpi) или линиях на см (lines per centimeter, lpc). Поскольку для формирования растровой точки требуется несколько реальных точек, линиатура растрового изображения всегда оказывается ниже разрешения принтера.
Линиатура и количество градаций серого
Отношение разрешающей способности устройства вывода к линиатуре растра дает размер стороны ячейки растра, измеренный в точках принтера. Максимальное количество точек принтера, образующих растровую точку, равно квадрату стороны ячейки. Так, например, если линиатура растра установлена в 100 lpi, а разрешение принтера — 600 dpi, сторона ячейки растра будет равна 600/100 = 6 точек. При этих условиях растровая точка формируется из 6 6 = 36 точек принтера.
От линиатуры растра также зависит видимое качество иллюстраций. Чем выше линиатура, тем менее заметны образующие растр точки, и отпечаток ближе к фотрафическому оригиналу. Как видите, полученные нами 50 lpi — очень небольшое значение. Если отпечатать с такой линиатурой иллюстрацию размером с почтовую марку, вряд ли вы сможете определить, что же на ней изображено. Ведь каждая стра растровой сетки будет содержать всего 50 точек.
При печати на офисном принтере для увеличения линиатуры растра приходится жертвовать количеством передаваемых оттенков серого. В большинстве 60очечных принтеров значение линиатуры растра по умолчанию равно 85 lpi. При такой линиатуре количество оттенков серого на изображениях не превышает (600/85)2 + 1 = 50. Это в три раза меньше минимума, определенного в 150 оттенков. Отсюда невысокое качество печати изображений на офисных лазерных принтерах (рис. 17.13).
а б в
Рис. 17.13. Изображение,
отпечатанное с линиатурами: а — 50 lpi; б — 85 lpi; в — 100 lpi
Цветоделение и растрирование
Цветные документы представляют более сложный случай растрирования. Оринал-макеты для них должны быть представлены в виде нескольких пленок: по одной для каждой наносимой краски. Разделение цветного изображения на отделые краски (компоненты) называется цветоделением . Простейшим случаем являея использование плашечных цветов, когда каждый из них выводится на отделую пленку. Концепция полутонового растра позволяет пользоваться оттенками при работе с плашечными цветами. Более общим случаем является цветоделение полноцветных документов, где для представления всех цветов используются чете краски модели CMYK, называемые также триадными . Следовательно, полнветные документы выводятся с помощью фотонаборного автомата на четыре пленки, соответствующие базовым цветам этой модели.
Нормальный
15° Голубой 15°
75° Пурпурный 80°
0° Желтый 0°
45° Черный 55°
Рис. 17.14. Углы наклона растров базовых цветов при печати триадными красками и схема возникновения муара
Каждый цвет растрируется отдельно с различными углами наклона растровой сетки. Традиционно угол наклона при печати монохромных документов и печати
плашечными цветами составляет 45- это значение проверено временем и обеспивает наилучшую маскировку линейной структуры растра.
С разными углами наклона растра приходится иметь дело почти исключитело при печати триадными цветами. Одна из причин заключается в том, что нанести триадные краски на лист без изменения угла наклона растра просто невозможно — в противном случае цветные точки, соответствующие базовым цветам, будут печаться поверх друг друга.
Углы наклона растров для базовых цветов подбираются таким образом, чтобы были видны все точки, — без этого цвета не смогут визуально смешиваться внутри человеческого глаза, образуя нужный цвет. В конечном счете углы наклона растров должны быть такими, чтобы точки базовых цветов группировались в виде розеток (см. верхнее левое изображение на рис. 17.14). Каждую такую розетку можно раматривать как некую метаточку цветного растра, образующую цвет в данной тое изображения.
Правое верхнее изображение на рис. 17.14 иллюстрирует еще одну причину, по которой углам наклона растров базовых цветов при печати триадными цветами приходится уделять столь существенное внимание. Если эти углы не согласованы, на изображении появляется муар — грязноватые волны. Муар — часто встречаийся брак цветовоспроизведения.
Или Градиент, то у вас ничего не получится. Фотошоп отобразит диалоговое окно, сообщающее, что сначала вам придется растрировать этот слой.
Почему? Сперва нужно вспомнить, что вообще представляют из себя векторные слои. В статье я уже подробно описывал чем они отличаются. Если вкратце, разница в том из чего состоят эти слои: у растра — это пиксели, у вектора — это фигуры на основе математических формул.
Поскольку фотошоп разработан преимущественно для работы с растром, то и большинство инструментов так или иначе влияют исключительно на пиксели, то есть растровые изображения. Поэтому, когда в фотошопе все же нужно поработать с векторным слоем (а когда мы его можем получить? — например, создали или ), но для этого берем инструменты созданные только для растра, то фотошоп и показывает нам ошибку, указанную выше.
Допустим, создали слой-фигуру:
Теперь хочется применить эффект размытия к этой звезде или нарисовать поверх нее что-нибудь еще, но программа покажет ошибку и сообщит о необходимости предварительно растрировать слой.
Другими словами, фотошоп может перевести содержимое слоя из одного типа изображения — вектор, в другой тип — растр. Этот процесс называется растеризация .
Примечательно, что обратного процесса из растра в вектор в фотошопе нет. Учитывайте этот факт.
Примечание
Имейте ввиду: как только вы растриуете слой, пути назад не будет. Вы потеряете преимущество векторного изображения — изменение размера без потери качества. Новичкам рекомендуется проводить растеризацию на дубликате слоя — тогда вы всегда сможете вернуться к оригиналу. перед растеризацией, а затем исходного слоя, чтобы случайно не растрировать не тот слой.
Как растрировать слой
Растрировать слой несложно: кликните правой кнопкой мыши по векторному слою. В контекстом меню будет присутствовать команда Растрировать слой (Rasterize). Нажмите ее и фотошоп все сделает.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Как сделать фотографию векторной в фотошопе. Как правильно открыть векторное изображение в Photoshop
В этом уроке я расскажу, как из цветной фотографии сделать чёрно-белый векторный рисунок без применения инструмента «Перо».
Шаг 1. Открываем фотографию в Photoshop.
Оговорюсь сразу, что для выполнения данного урока подходят фотографии, на которых фигура человека находится на белом фоне. Если у вас таковой нет в наличии, то прежде чем приступить к уроку имеющуюся фотографию необходимо подготовить.
С помощью инструментов выделения отделяем фигуру от фона и копируем выделенное на новый слой. Переименовываем этот слой в «фигура». Создаём новый слой, заливаем его белым цветом, переименовываем в «фон». Перемещаем этот слой на панели слоёв таким образом, чтобы он находился ниже слоя «фигура». Сливаем слой «фон» со слоем «фигура». Переименовываем полученный слой в «Основа».
Шаг 2. Далее мы применим к слою «Основа» коррекцию «Изогелия», чтобы получить чёрно-белый силуэт. Вполне возможно что с первого раза вам не удастся добиться того, чтобы на силуэте были видны все необходимые для вас детали. Поэтому сделаем несколько копий слоя «Основа», чтобы на каждом, используя различные настройки для «Изогелии», получить силуэт с необходимыми деталями.
Сделав две или три копии слоя «Основа», отключите их видимость. Убедитесь, что активным у вас является только слой «Основа»
Шаг 3. Применяем (Image — Adjustment — Threshold). Я для получения основы силуэта использовала такие настройки:
Шаг 4. Теперь мы применим к слою фильтр «Диффузия», чтобы сгладить зубчатые края. Фильтр — Стилизация — Диффузия (Filter — Stylize — Diffuse)
Теперь, чтобы сделать края изображения более чёткими идём Изображение — Коррекция — Уровни (Image — Adjustment — Levels), сдвигаем правый и левый ползунки ближе к центру. Чтобы легче было контролировать результат, увеличьте перед применением корректировки масштаб изображения до 300%.
Снова повторяем действия с фильтром «Диффузия» и коррекцией «Уровни»
Шаг 5. Включаем видимость для слоя «Основа_1». Применяем Изображение — Коррекция — Изогелия (Image — Adjustment — Threshold).
Шаг 6. Повторяем для слоя «Основа _1» шаг 4.
Шаг 7. Создаём новый слой, заливаем его чёрным цветом, перемещаем на панели слоёв ниже слоя «Основа». Меняем режим наложения для слоя «Основа_1» на «Разница (Difference). Вот, что получилось на данном этапе.
Шаг 8. Девушка получилась достаточно страшненькая, но это всё поправимо. Делаем активным слой «Основа», добавляем слой-маску . С помощью ластика стираем «устрашающие» участки на лице девушки.
Уже намного лучше. Однако, на мой взгляд, левый глаз немного подкачал.
Шаг 9 . Включаем видимость для слоя «Основа_2», применяем Изогелию таким образом, чтобы появились ясные очертания глаза. Повторяем шаг 4. С помощью инструмента «Лассо » выделяем область с глазом и добавляем слой-маску.
Если вы довольны результатом, то склеиваем слои.
Всем, кто работает с графическими редакторами порой приходится иметь дело и с векторной, и с растровой графикой.
Что, если нам понадобилось добавить векторному файлу каких-нибудь Photoshop’овских спецэффектов. Сегодня я покажу как правильно работать с векторными файлами в Photoshop’е.
1) Просто перетаскиваем AI или EPS файл в PHOTOSHOP. Мы видим:
2) Здесь очень важен размер — ведь в Photoshop изображение станет растровым, и увеличить размер без потери качества будет сложновато. Поэтому лучше всего брать большой размер сразу.
3) Когда мы открыли -таки наш файл, все изображения оказались на одном слое. Для того, чтобы отдельно работать с каждым их них, придётся использовать выделение, например, Rectangular Marquee Tool, а затем вырезать на новый слой.
4) Так как мы не уверены, с каким размеров у изображения придётся работать, переконвертируем его в smart object. Просто нажав на нём правой кнопкой мыши и выбрав соответствующий пункт. Получается, что объект по характеристикам стал похож на векторный, и его можно увеличивать как угодно.
5) На этом примере я скопировал один из черепов, а затем превратил его в smart object, и растянул оба объекта. Пока разницы никакой не видно
6) Но давайте приблизим изображение. Разница очевидна!
7) Всё, что осталось сделать, это разместить всё как надо). Можно использовать свойства слоя (Image>Adjustments) и параметры наложения (Правый клик>Blending options).
И всё же почему лучше открывать векторные изображения в векторных редакторах?
Потому что тут вы можете изменять не только размеры, подправлять линии, цвета, что в Photoshop не всегда легко, особенно для новичка.
Наконец, вы должны знать, что в Photoshop можно вставлять изображение прямо из Illustrator — просто выделите нужное изображение в illustrator’е, Сtrl+C , а затем Ctrl+V в Photodhop.
Далее процедура идентична описанной выше.
Компьютерная графика — очень широкое понятие. Кому-то при упоминании этого термина на ум придут трехмерные шедевры от студий Pixar и Dreamworks, другие подумают про цифровую фотографию, третьи решат, что речь идет об оформлении компьютерных игр. Но также обязательно найдется немало и тех, кто свяжет это словосочетание с векторной графикой. Несмотря на необычайную популярность векторной графики, многие пользователи совершенно незнакомы с особенностью векторных рисунков. Что же кроется за словами «векторная графика» и почему она так востребована?
Обычный растровый рисунок представляет собой некоторый массив точек. Этот массив может визуализироваться с максимальной точностью или приблизительной. В первом случае информация о точечном рисунке передается без потерь, но занимает много памяти. Во втором случае графическое изображение может быть передано с условной точностью. Напрашивается прямая аналогия со звуком, который сжимается «без ощутимых потерь» в формат MP3. Для графики схожий формат — JPG. При умеренной и не очень высокой степени сжатия исходный массив точек вполне угадывается. Алгоритмы визуализации растровой графики могут различаться, но суть их одинакова — картинка имеет жесткую привязку к пиксельной матрице.
Для визуализации векторного изображения используется совершенно иной подход. Каждый векторный рисунок создается при помощи геометрических фигур и кривых. Использование математики при описании рисунка дает огромное преимущество: при масштабировании векторных элементов исходная картинка нисколько не теряет в качестве. Растровый же рисунок при изменении размеров ведет себя иначе — линии объектов на изображении при увеличении обрастают заметной «гребенкой». Эти артефакты присутствуют на изображении изначально, поскольку растровый рисунок априори не может содержать непрерывных элементов — линий, геометрических форм и так далее. Все это в растре выглядит как матрица пикселей, которая тем заметнее, чем сильнее увеличен растровый рисунок.
Не лишены недостатков и векторные форматы. Необходимость использования простых элементов для построения рисунка часто становится серьезным препятствием для интерпретации сложной картинки. Например, перевести обычный пейзажный снимок в векторный формат крайне затруднительно, поскольку объектов на нем много и их геометрия очень сложна.
В промышленной полиграфии векторные форматы одинаково хорошо выглядят при печати изображений любых размеров — больших и маленьких. Растровые же картинки при увеличении не только превращаются в мозаику, но и могут содержать артефакты компрессии. Кроме этого, векторные форматы удобно использовать в программировании, поскольку они легко описываются математическими выражениями.
Профессиональные дизайнеры используют для создания векторной графики инструменты, проверенные годами, например Adobe Illustrator и CorelDraw. Но любителю, которому нужно быстро создать логотип для печати на футболке или техническую иллюстрацию, незачем прибегать к столь громоздким и дорогостоящим приложениям. Можно обойтись бесплатными, а иногда — даже онлайновыми инструментами. С их помощью можно перевести растровое изображение в векторное, сделать набросок несложного дизайна, сгенерировать узор гильоша и так далее.
⇡ «Рисунки Google» — самый простой векторный редактор, который всегда под рукой
Самый известный, простой и доступный онлайновый векторный редактор — это «Рисунки» в сервисе «Google Диск» . Это веб-приложение входит в состав онлайнового офиса от Google и больше ориентировано на совместную работу и добавление графических элементов в офисные документы других типов, чем на создание векторной графики. Однако все же некоторые базовые средства для работы с ней тут имеются.
При помощи веб-приложения «Рисунки» можно создавать различные фигуры, стрелки, выноски, графические элементы формул, добавлять прямые линии, кривые, ломаные, стрелки и каракули. Также доступно добавление текстовых элементов, импорт растровых изображений. Векторные рисунки импортировать можно, но редактировать — нет (доступен только просмотр).
⇡ Autotracer — бесплатный конвертер растровых картинок в вектор
Когда речь идет о сложных векторных рисунках, иногда бывает проще не создавать их с нуля, а векторизовать растровое изображение, то есть преобразовать его в векторный формат. Этот процесс также называют трассировкой.
Соответствующие средства есть практически в любом векторном редакторе, но векторизация может быть еще более простой благодаря онлайновым инструментам. Можно найти не один веб-сервис, который предлагает подобные услуги. Например, очень удобен в работе бесплатный ресурс Autotracer . С его помощью можно преобразовать файлы PNG, BMP, JPEG и GIF в векторный формат и сохранить в формат SVG, EPS, PDF, DXF.
Сервис полностью бесплатен, но есть одно ограничение: размер исходного файла не должен превышать один мегабайт. Перед преобразованием можно задать некоторые настройки: определиться с числом цветов, которые будут оставлены на растровом изображении перед векторизацией, а также избавиться от зашумленности, указать, в каких случаях линии будут приняты за кривые. Сам процесс происходит очень быстро, поэтому, если качество конечного рисунка неподходящее, всегда можно поэкспериментировать с настройками и попробовать снова.
⇡ Vector Paint — векторный редактор в Chrome, который может работать и без браузера
Vector Paint — это веб-приложение для Google Chrome, созданное на HTML5, однако работать оно может и без браузера. Оно относится к новому поколению приложений, представленных в начале сентября нынешнего года. Запускать такие приложения можно прямо с рабочего стола — открытый браузер, равно как и доступ к Интернету, для их использования не нужны.
Vector Paint содержит достаточно большую коллекцию различных предустановленных форм, которые можно использовать в проектах: тут и часы, и тучки, и стрелочки, и животные, и нотки, и многое другое. Формы можно создавать и вручную, используя прямые и ломаные линии, инструмент для рисования произвольных форм, прямоугольник, эллипс. Для каждого элемента есть возможность выбрать цвет, толщину и тип обводки, а также цвет заливки, сделать его частично прозрачным, добавить один из множества эффектов (искажения, тени, текстуры, псевдо-3D и прочее). Предусмотрены и инструменты для управления элементами в проекте: их можно перемещать на передний план или переносить назад. Для более точной расстановки элементов имеются многочисленные средства для выравнивания, также можно включить отображение линейки.
По умолчанию работа ведется на одном слое, но при необходимости можно добавить возможность работы с несколькими слоями. Эта возможность реализована в виде дополнения. Для его установки не нужно ничего скачивать, достаточно просто выбрать плагин в одноименном меню. Работа со слоями включает возможности объединения выбранных слоев, скрытия некоторых из них, переноса выбранных элементов на отдельный слой.
В Vector Paint предусмотрены и другие дополнения, которые могут быть с легкостью добавлены в приложение. Это расширенные возможности для работы с текстом (дополнительные шрифты, настройки интервалов, отдельных элементов надписей), добавление маркеров, использование изображений для создания повторяющихся рисунков на формах. Из меню Plugins также включаются дополнительные параметры обводки и заливки.
Готовые проекты сохраняются в формате SVG, а также могут быть экспортированы в PNG и JPEG.
⇡ SVG-Edit — онлайновый векторный редактор
SVG-Edit — это векторный редактор, созданный на основе JavaScript, который может работать в любом браузере. Его можно использовать в виде онлайнового сервиса (в этом случае для доступа используется демоадрес), а также как веб-приложение (в этом случае нужно загрузить архив с файлами SVG-Edit, распаковать его и запустить файл приложения в любом браузере).
SVG-Edit полноценно работает с файлами SVG, давая возможность как сохранять проекты в этом формате, так и открывать такие файлы и вносить в них изменения. Кроме этого, файл SVG может быть импортирован в проект как отдельный элемент.
Для создания элементов векторной графики в SVG-Edit могут использоваться ломаные линии, прямоугольники, квадраты, эллипсы, круги, многоугольники, контуры, текст. Есть возможность выполнять заливку элементов цветом, а также использовать градиенты, в том числе и радиальные. Поддерживается работа со слоями, показ сетки и отображение элементов в виде каркаса. Есть средства для изменения расположения элементов (выше, ниже), для быстрого клонирования выделенных векторных форм, для их группировки. Многие команды доступны из контекстного меню (как в обычных редакторах для рабочего стола). Достаточно много внимания уделено инструментам для выравнивания на холсте: можно ровнять элементы по отношению к выделенным объектам, к самому большому или к самому маленькому объекту.
В программе большая библиотека готовых форм (та же самая, которая используется в Vector Paint), но, кроме этого, реализован доступ к огромной бесплатной библиотеке элементов векторной графики IAN Image Library. Для работы с ней потребуется регистрация, но затем можно прямо из редактора просматривать коллекции образцов векторной графики и сразу же добавлять их в текущий или в новый проект.
⇡ Chittram — простой онлайновый редактор
Chittram — это еще один векторный редактор, который может работать как веб-приложение. В отличие от SVG-Edit, он реализован как полноценный онлайновый сервис с возможностью сохранения проектов на сервере. Для просмотра и редактирования созданных ранее проектов используется учетная запись Google.
Возможности Chittram скромнее, чем у SVG-Edit, зато этот редактор наверняка покажется более дружелюбным для начинающих пользователей. В приложении есть возможность использовать растровое изображение как подложку, но выбрать картинку с жесткого диска нельзя — только указать ссылку на файл. Импорта локальных векторных изображений тоже нет, зато можно добавлять в проект файлы из галереи пользователей веб-сервиса и редактировать их. На сайте реализован поиск в галерее по ключевым словам, а также по меткам.
Для создания собственных проектов можно использовать стандартный набор инструментов: прямые линии, кривые, кривые Безье, многоугольники, круги, овалы, прямоугольники и квадраты. Доступно также создание текста. Для каждого элемента есть возможность задать размер обводки, цвет заливки, цвет и направление градиента, процент прозрачности. Для более точного рисования можно использовать сетку, для которой настраивается величина клетки. Также можно управлять размером холста и его ориентацией.
Если в проекте используется несколько форм, удобно отобразить панель, на которой представлен список всех элементов. Она служит для переименования и быстрого выделения объектов. Такая же панель используется для работы со слоями.
⇡ Inkscape — полноценная альтернатива коммерческим пакетам
Векторный редактор Inkscape имеет массу достоинств. Во-первых, он кроссплатформенный (может запускаться в среде Windows, Linux, Mac). Во-вторых, он поддерживает большое число популярных векторных форматов, в числе которых SVG, SVGZ, EMF, DXF, EPS, PostScript, WMF и другие.
В редакторе есть и стандартные для любого векторного редактора средства для создания графики: формы, кривые, текст, заливка, полноценная поддержка слоев. Inkscape дает возможность выполнять различные действия с контурами, делать обводку, а также применять булевы операции (объединять, пересекать элементы, исключать один из другого и так далее). В распоряжении пользователя большая библиотека фильтров и специальный редактор, при помощи которого можно создавать собственные эффекты. В программе реализована поддержка графических планшетов, благодаря чему в ней можно вручную рисовать, управляя наклоном и силой нажатия пера.
Стоит обратить внимание на встроенные средства для векторизации растровых изображений. Чтобы при трассировке фотографий учитывались важные объекты на переднем плане, задействуется алгоритм SIOX (Simple Interactive Object Extraction), помогающий определить такие объекты автоматически.
⇡ ZebraTRACE — бесплатное создание гильошей
Любые денежные банкноты, а также документы государственной важности (дипломы, грамоты, удостоверения и так далее) легко узнать с первого взгляда. Эту «узнаваемость» дизайну документа придают тонкие повторяющиеся узоры, которые проходят по всему основному рисунку. Такие линии называются гильошем.
Гильоши можно рисовать вручную в векторном редакторе, однако без специальных дополнений и навыков создания подобных узоров, этот процесс может затянуться. Бесплатная утилита ZebraTRACE помогает в решении таких задач.
Эта программа трассирует изображения и совмещает их с узором гильоша. ZebraTRACE использует параметрическую генерацию гильоша. Каждый тип узора, который можно создать с помощью приложения, определяется математической формулой. Так что при наличии желания и свободного времени для экспериментов пользователь может получить уникальные рисунки.
Создавать новые гильоши очень просто. Попробуйте внести незначительные изменения в формулу генерации узора, например поменяв значение коэффициента с 2 на 3, и рисунок изменится. Для тех, кто не желает заниматься творчеством с ZebraTRACE, в программу включено полтора десятка предварительных настроек с формулами, позволяющих получить наиболее распространенные гильоши.
⇡ Заключение
Бесплатные инструменты для работы с векторной графикой встречаются не так часто, как того хотелось бы, тем не менее они есть. Радует и то, что с развитием стандарта HTML5 и прочих веб-технологий стало возможным использование браузера в качестве редактора векторной графики — раньше о таком можно было только мечтать. Для несложных проектов подобные инструменты экономят массу времени, а если взять на вооружение Inkscape, вообще можно отказаться от приобретения векторного редактора для нужд дизайна.
Векторные рисунки все чаще и чаще используют в различных печатных инструментах, для создания красивых рисунков из дерева, пластика, метала, бумаги и прочих материалов. Сегодня, мы разберемся, как можно сделать векторный рисунок своими руками, используя программу фотошоп. Затратив совсем немного времени, мы получим качественный векторный рисунок, и сможем без всяких проблем использовать его в дальнейшем.
Как рисунок перевести в векторный?Прежде всего, следует заметить, что перевести рисунок в векторный формат можно только рисунки, которые изображены на белом фоне. Если же фон не белый, то для начала нужно убрать все лишнее и очистить фон.
1. С помощью инструментов выделения, выбираем лишь той элемент, который мы желаем перевести в векторный рисунок, и копируем его на новый слой, под названием «фигура». После чего создаем ещё один слой и полностью заливаем его белым цветом, этот слой можно назвать «фон». Теперь, слой «фон» перемещаем под слой «фигура» и объединяем их. Полученную картинку, называем «Основа». Копируем слой «Основа» дважды и называем их «Основа_1» и «Основа_2». Отключаем их видимость.
2. Начнем наши операции по переводу рисунка в векторный формат. Первым же делом, применим для слоя «Основа», коррекцию «Изогелия», дабы получить рисунок в черно-белом формате. Не всегда при первой коррекции получается нужный нам рисунок, поэтому можем сделать несколько копий слоев и делать коррекцию с разными значениями, пока не получим то что нужно.
Вот мы и получили самый нормальный эффект.
3. Далее мы применяем к полученной картинке фильтр «Диффузия», чтобы убрать зубчатые края. Путь к включению фильтра: «Фильтр — Стилизация — Диффузия» (Filter-Stylize-Difuse). В открывшемся окне выбираем «Anisotropic».
4. Следующим шагом будет сглаживание краев, чтобы они стали более чёткими, для этого нажимаем «Изображение — Коррекция — Уровни» (Image-Adjustment-Levels). В открытом окне перемещаем левый и правый ползунок ближе к центру. Для того чтобы увидеть результат коррекции, лучше всего увеличить рисунок до 300% перед тем как открывать уровни.
5. Повторяем пункты 3 и 4 в той же очередности.
6. Отключаем видимость нашего основного слоя и включаем слой «Основа_1». Выполняем действие «Изображение — Коррекция — Изогелия» (Image-Adjustment-Threshold). Параметр устанавливаем на уровне 138.
7. Проделываем с этим слоем операции указанные в пункте 3,4 и 5.
8. Создаем новый слой и заливаем его черным цветом. Называем его «Фон». Устанавливаем его ниже слоя «Основа». В слое «Основа_1» меняем режим на «Разница» (Difference).
Вот что у нас получается:
9. Получилась картинка немного страшная, но мы это сейчас поправим. Слой «Основа» делаем активным, и добавляем слой-маску. После чего с помощью ластика можем убрать лишние участки на лице и теле девушки.
10. Вот мы и получили рисунок, теперь его нужно перевести в векторный. Используем «Волшебную палочку», выделяем всю черную область рисунка, и на изображении нажимаем правую клавишу мыши, в открывшемся меню выбираем «Образовать рабочий контур». Устанавливаем значение 1,0.
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
Как преобразовать в вектор в Photoshop | Small Business
Когда вы используете Adobe Photoshop для создания графики для вашего бизнеса и его клиентов, ваши изображения состоят из пикселей, крошечных квадратных элементов, которые составляют мозаику с сеткой, лежащую в основе растровых изображений. Photoshop также поддерживает векторные элементы или элементы на основе контуров, включая живые шрифты и другие формы изображений. Если вы хотите преобразовать растровый элемент в векторные контуры, вы можете использовать несколько методов для создания элементов, больше напоминающих программу рисования, такую как Adobe Illustrator, чем редактор изображений, например Photoshop.
Нажмите «P», чтобы выбрать инструмент «Перо». Откройте меню «Окно» и выберите «Контуры», чтобы открыть панель «Контуры». На панели параметров выберите стандартную версию инструмента «Перо», чтобы рисовать кривые Безье и точные прямые линии, версию произвольной формы, чтобы создать нечетко нарисованный результат, напоминающий перо на бумаге, или магнитное перо, чтобы рисовать, следуя резким переходам цвета или яркость в вашем изображении. Нарисуйте векторные контуры так, чтобы они представляли отслеживаемое преобразование элементов вашего изображения.Нажмите «Ввод», чтобы обозначить конец пути, открытый или закрытый, или щелкните начальную точку привязки, чтобы завершить свой путь там, где он начинался.
Сделайте выделение, используя любую комбинацию Marquee, Magic Wand, Lasso и других инструментов выделения. Чтобы превратить ваш выбор в контур, откройте всплывающее меню в верхнем правом углу панели «Контуры» и выберите «Создать рабочий контур» или нажмите соответствующую кнопку внизу панели. Задайте значение допуска, чтобы управлять тем, насколько сильно или свободно ваш путь следует границам исходного выбора.При размере 0,5 пикселя ваш путь сохраняет тонкие сдвиги в вашем выборе, тогда как при 10 пикселях ваш путь использует несколько точек привязки и отображает плавные переходы.
Дважды щелкните рабочий контур, который появляется на панели «Контуры», когда вы впервые рисуете с помощью инструмента «Перо» или преобразуете выделение в контур. Назовите свой путь или примите значение по умолчанию «Путь [X]», где «[X]» представляет собой число. Если вы не преобразуете рабочий путь в именованный путь, следующее действие, которое вы предпримете для создания пути, заменит векторный рисунок на существующем рабочем пути новым векторным выходом.
Экспорт пути из документа Photoshop в формат Adobe Illustrator AI для использования в других программах. Откройте меню «Файл», найдите его подменю «Экспорт» и выберите «Пути к Illustrator». Полученный файл содержит контуры без штрихов и заливок.
Ссылки
Ресурсы
- Adobe Photoshop CS6 Класс в книге; Adobe Creative Team
Советы
- Слои формы состоят из заливки с векторной маской, определяющей периметр формы.Если вы выберете инструмент «Перо» и нажмете кнопку «Слои фигуры» на панели параметров, полученный векторный рисунок образует маску для фигуры.
- При преобразовании выделения в контур любые частично прозрачные края становятся переходами с резкими краями.
- Вы можете преобразовать путь так же, как полностью или частично выбранный слой изображения. Используйте инструмент «Выбор контура», чтобы выделить весь или часть векторного элемента, который вы хотите преобразовать. Откройте меню «Правка», найдите его подменю «Путь преобразования» и выберите преобразование, которое вы хотите применить, включая «Свободное преобразование» или любое из преобразований его компонентов, например «Деформация» или «Поворот».
Предупреждения
- Хотя вы можете создать путь из выделения, вы не можете сделать выбор из открытого пути.
Писатель Биография
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Как создавать векторные маски в Photoshop
В графическом искусстве и дизайне маска — это инструмент, который позволяет изолировать часть изображения от окружающей его области.После изоляции вы можете применить настройки (например, специальные эффекты или цветовой баланс) только к этой области или использовать маску для полного удаления фона. С помощью Adobe Photoshop CS4 и CS5 вы можете создавать маски, используя как пиксели, так и векторные контуры, но маски, созданные с помощью векторных инструментов, почти всегда более точны, чем маски, созданные с использованием инструментов на основе пикселей. Кроме того, векторные маски позже легче редактировать. Вот несколько быстрых шагов, которые вы можете использовать для создания векторной маски.
Шаг 1.Подготовьте свой файл
Используйте Photoshop, чтобы открыть изображение, которое хотите отредактировать; в этом примере я буду использовать фотографию кофейной кружки. После открытия найдите панель «Слои» («Окно» -> «Слои»). Вы должны увидеть только один слой, который называется «Фон». Щелкните этот слой, удерживая клавишу Control (или щелкните правой кнопкой мыши), и в контекстном меню выберите «Слой из фона». Вам будет предложено назвать слой; Для простоты назовите его «Фото». В главном меню выберите Layer -> New Fill Layer -> Solid Color. Придерживайтесь имени по умолчанию (Color Fill 1) и нажмите OK.Выберите цвет, который вы хотите использовать в качестве фона (это поможет проиллюстрировать маску позже), и еще раз нажмите OK. Вы заметите, что ваше изображение исчезает за сплошным цветом, но сейчас мы это исправим. Вернитесь на панель Layers и перетащите слой Color Fill 1 ниже слоя Photo. Это на время позволит скрыть слой цветовой заливки.
Создайте слой с цветной заливкой и поместите его под своей фотографией.
Шаг 2. Обведите контуром
Щелкните вкладку «Пути», которая обычно сгруппирована со слоями и каналами.(Если «Пути» не отображаются, выберите «Окно» -> «Пути».) Найдя панель «Пути», щелкните значок меню в правом верхнем углу и выберите «Новый контур». Дайте пути имя — например, «Контур элемента» — и нажмите «ОК». Теперь выберите инструмент «Перо», с помощью которого вы создадите векторную фигуру, очерчивающую предмет (в данном случае — кофейную кружку). Поместите первую опорную точку в вогнутый угол объекта и работайте оттуда, размещая опорные точки по периметру, пока не закроете фигуру. Держитесь как можно ближе к краю предмета; или, если вы планируете выбить фон, попробуйте вставить путь одним касанием.
Советы по работе с Pen Tool
- Один щелчок мыши позволяет удлинить прямую линию между точками привязки.
- Вы можете создать точку сглаживания (точку с двумя указателями направления), щелкнув и перетащив мышь. Направляющие линии будут проходить от точки привязки, и, удерживая кнопку мыши нажатой, вы можете управлять формой кривой.
- Вы можете создать угловую точку (любую точку, которая вводит жесткий угол в ваш путь), щелкнув опцию самой последней созданной вами точки привязки.Это уменьшает точку привязки до одной направляющей линии, в то время как предыдущий сегмент пути сохраняет свою кривую. Это очень помогает при работе с вогнутыми вмятинами в вашем элементе.
После того, как вы полностью очертили элемент и замкнули контур, вы можете настроить его с помощью инструмента прямого выбора. Щелкните и перетащите любую точку привязки, чтобы изменить ее положение, или потяните за направляющие линии, чтобы настроить кривизну пути.
Советы по работе с инструментом прямого выбора
- Удалите направляющие линии, удерживая option-command при щелчке точки привязки.
- Добавьте (или замените) направляющие линии, удерживая option-command, когда вы щелкаете точку привязки и перетаскиваете мышь.
- Преобразуйте плавную точку в угловую точку с независимыми направляющими линиями, щелкнув любую ручку. Затем направляющие линии можно перемещать отдельно.
Используйте инструмент «Перо», чтобы создать векторную фигуру, охватывающую объект, который вы хотите замаскировать.
Шаг 3. Несколько фигур
Для некоторых элементов требуется более одной векторной формы для правильного обводки.Например, наша кофейная кружка должна иметь одну форму по внешнему краю, а другую по внутреннему краю ручки. Снова возьмите Pen Tool и используйте его для создания новых векторных фигур вдоль любых внутренних краев вашего объекта.
Здесь все становится немного сложнее. Вам нужно будет рассказать каждой из этих новых форм, как вы ожидаете, что они будут работать. Выберите инструмент «Выбор контура» (в той же части панели инструментов, что и инструмент «Прямое выделение») и, удерживая нажатой клавишу «Shift», щелкните все внутренние формы.
На панели параметров вы увидите четыре значка (перекрывающиеся квадраты), которые позволяют изменять способ взаимодействия фигур.Щелкните второй значок — «Вычесть из области фигуры», чтобы указать внутренним формам пробить первую созданную вами форму. Быстрый взгляд на миниатюру контура покажет вам, правильно ли вы все сделали: сам элемент должен быть белым, а внутренние и внешние прозрачные области отображаются серым цветом. Если все в порядке, вы можете объединить фигуры в одну составную фигуру. Выберите инструмент «Выбор контура» и щелкните миниатюру контура; затем на панели параметров нажмите «Объединить».
Вам понадобится несколько форм, чтобы правильно очертить такие предметы, как эта кружка.Внутренние формы должны быть установлены на «Вычесть из области формы».
Шаг 4. Добавление маски
Все готово, чтобы добавить маску к фотографии. Сначала щелкните миниатюру пути, чтобы выделить новый путь. Обратите внимание, что линии пути довольно тусклые, и их может быть трудно увидеть на некоторых фонах; однако, пока вы нажали миниатюру контура и сам контур выделен (на панели «Контуры»), вы можете двигаться вперед. Вы провели большую часть этого урока, работая с панелью «Контуры», но чтобы преобразовать контур в векторную маску, вам придется вернуться на панель «Слои».Выберите «Слои» («Окно» -> «Слои») и щелкните слой «Фото». Вызовите панель «Маски», выбрав «Окно» -> «Маски», и в правом верхнем углу вы увидите небольшой значок пера.
Щелкните этот значок один раз, чтобы добавить векторную маску к слою. После этого фон фотографии исчезнет, и у вас останется только элемент и слой цветовой заливки, который вы добавили в начале этого процесса. Панель «Маски» также позволяет растушевать векторную маску, что смягчает ее края и делает переход между замаскированными и немаскированными областями менее резким.Я рекомендую растушевать хотя бы один пиксель, но для достижения наилучших результатов вам следует поэкспериментировать.
После добавления на слой маска выбивает фон, позволяя видеть цветную заливку.
Создание векторных масок в Photoshop CS5 немного трудоемко, но они намного чище и точнее, чем маски, созданные с помощью инструментов выделения пикселей. И помните, вы можете редактировать маску в любое время — просто щелкните миниатюру векторной маски в слое, выберите инструмент «Прямое выделение» и затем используйте его для настройки векторной формы.
[ Крис Маквей — автор, иллюстратор и фотограф игрушек, который живет в Галифаксе, Новая Шотландия. ]
Векторная графика в Photoshop — Учебник по фотошопу :: Melissa Evans
Ссылки на учебные пособия: Страница 1 | Страница 2
Vector art ДЕЙСТВИТЕЛЬНО популярна на данный момент. Все делают векторную графику. Это несложно, и для его создания необязательно уметь рисовать. Однако будьте осторожны, векторная графика требует много времени и терпения.Особенно, если вы хотите создавать ВЫДАЮЩИЕСЯ искусство.
В этом уроке я надеюсь пролить свет на то, как создавать векторные изображения и, что более важно, как создавать действительно отличные векторные изображения с помощью Adobe Photoshop. Мы будем создавать слоев-фигур , которые являются векторами.
Для того, чтобы хотя бы задуматься о выполнении этого урока, ВЫ ДОЛЖНЫ УЗНАТЬ, КАК ИСПОЛЬЗОВАТЬ РУЧНОЙ ИНСТРУМЕНТ. Если вы не знаете, как пользоваться пером, сначала выполните ЭТО УРОК (честно говоря, это несложно).
Не объединяйте и не растрируйте слои-фигуры.Пока все ваши слои являются слоями-фигурами, у вас есть векторный рисунок … Это означает, что вы можете масштабировать исходный psd вверх и вниз в Photoshop, и он останется идеальным и без пикселей !! Окончательный результат НЕ БУДЕТ векторным файлом (это будет растровый файл jpg и т. Д.), Для вывода векторного файла вам необходимо использовать Adobe Illustrator.
Чтобы увидеть версию готового вектора в большем размере, просто нажмите ЗДЕСЬ
Я предлагаю вам полностью прочитать руководство, прежде чем начинать…
The Set Up
Для начала вам нужно выбрать изображение, которое вы собираетесь в векторе.Убедитесь, что вам ДЕЙСТВИТЕЛЬНО нравится фотография, с которой вы начинаете. Вы будете смотреть на это изображение часами, и, по сути, ваше векторное изображение будет похоже на эту фотографию. Многие люди делают векторы своих любимых музыкантов и актеров как своего рода дань уважения. Я думаю, что это отличная идея, потому что, надеюсь, она мотивирует вас на самом деле закончить дело и хорошо поработать. Только будьте осторожны, когда выбираете изображение, которое собираетесь векторно … оно должно быть приличного размера, чтобы вы могли увеличивать масштаб и при этом видеть много деталей.Все, что меньше 600 x 600 пикселей, никуда не годится. Больше лучше при выборе фото превратить в вектор .
Откройте изображение в Photoshop и продублируйте фоновый слой дважды .
Отключить видимость верхней копии.
Работаем над средней копией , обесцветим ее (Ctrl + Shft + U)
Далее Постеризуйте этот слой. Изображение >> Коррекция >> Постеризация…
Установите уровень примерно на 9 и нажмите OK.
Переименуйте этот слой в «Постеризованный»
Ваша палитра слоев должна теперь выглядеть так, как показано выше.
Постеризованный слой используется только в качестве приблизительного ориентира, когда вы застряли. (Лично я всегда нахожу нос немного сложным и использую слой постеризации, чтобы помочь мне). Пожалуйста, не используйте его для создания своего вектора. Если вы это сделаете, ваше результирующее изображение будет БЕЗОПАСНЫМ, СКУЧНЫМ и НЕСУЩЕСТВЕННЫМ ХУДОЖНИКОМ!
Включите видимость для «фоновой копии».Таким образом вы просто увидите путь, и цвет не будет мешать.
Создайте новый слой (Ctrl + Shft + N)
Убедитесь, что он находится ниже «Background Copy».
Выберите оттенок среднего тона для кожи. Возьмите инструмент «Перо» и убедитесь, что он настроен на создание слоев формы (см. Изображение ниже). Обведите лицо, убедившись, что вы закрываете путь.
Когда слой-фигура завершен, мне нравится включать и выключать видимость верхнего слоя «фоновой копии», просто чтобы сравнить их.Ваша палитра слоев должна выглядеть, как показано на рисунке ниже. Обратите внимание, что мне нравится блокировать слои, когда они меня устраивают, чтобы случайно не переместить их.
Мне нравится, когда создает большие заблокированные области рядом с .
Обведите контуром волосы. Как правило, исходный оттенок (базовый цвет) для волос должен быть самым темным . Затем вы создадите слои более светлых и светлых цветов / оттенков.
Как только вы будете довольны слоем, поместите его в набор под названием «волосы» и зафиксируйте его.Мне нравится быть организованным, вместо того, чтобы называть каждый новый слой в векторе, мне нравится организовывать их в наборы… например, «набор для волос», «набор для бровей», «набор рукавов» и т. Д.
На изображении ниже вы можете видеть, что я заблокировал все основные формы и организовал свою палитру слоев.
Этот вектор немного необычен тем, что ее волосы будут абсолютно черными, поэтому я использовал этот слой, чтобы также сформировать абсолютные черные области на лице.
Это основная настройка, все сделано.Пришло время приступить к формированию признаков.
Формирование элементов
Не существует установленного порядка создания различных элементов. Мне нравится работать над определенной областью, пока она не будет сделана, а затем двигаться дальше. Сказав это, я всегда замечаю, что нужно немного подправить, когда я работаю над другой областью …
Я использовал в общей сложности 316 слоев, чтобы сформировать этот вектор Бьорка, поэтому, очевидно, я не могу показать вам каждый слой шаг за шагом, но я сделал анимированный клип слоев.Это 16 часов работы, сокращенная до 1 минуты … не мигайте, иначе вы пропустите некоторые слои. Если видео ниже не работает, НАЖМИТЕ ЗДЕСЬ (или вернитесь завтра).
Далее следует разбивка некоторых конкретных областей с добавлением некоторых советов. Я начну с глаз, потому что мне всегда нравится начинать с глаз. Это определенно одна из самых важных областей.
ГЛАЗА (в данном случае глаза)
Как видите, сравнивая исходный фото глаз с моим векторным глазом, я определенно не создал в точности то, что было на исходной фотографии.Однако очень важно обратить внимание на качество отражения глаза . Я использовал несколько слоев здесь, чтобы сделать его более реалистичным, и я работаю super с увеличением . Также вы заметите, что я использовал довольно яркий фиолетовый цвет под глазами… это действительно только добавляет интереса к вектору.
Никогда не используйте чистый белый цвет для глазного яблока . Это будет выглядеть просто странно! Если где-то на глазу есть белый цвет, он будет в светоотражающей области.
1.Добавьте основные формы глаза. Обратите внимание, что я использовал стиль слоя Inner Glow на слое радужки . Убедитесь, что зрачок круглый, используя инструмент затмения.
2. Добавьте ресницы (мои немного похожи на ноги таракана, ха-ха). Вы можете создать несколько контуров на одном слое контуров. Я считаю, что более быстрый метод для таких форм — это просто создать одну, а затем скопировать ее, изменив ее с помощью transform и используя инструмент convert point .
3. Добавьте основные моменты и т. Д.Вы можете видеть, что непрозрачность выделения уменьшилась так, что просвечиваются нижележащие слои. Если отрегулировать непрозрачность ваших слоев, ваш вектор будет иметь большую сложность. … будет казаться, что слоев больше.
Продолжение этого руководства на следующей странице >>
Ссылки на учебное пособие: Страница 1 | Страница 2
Векторные инструменты CS6 — Planet Photoshop
Предварительная версия общедоступной бета-версии Photoshop CS6 представила несколько замечательных новых рабочих процессов векторного дизайна.В этом пошаговом руководстве будут рассмотрены некоторые из этих дизайнерских и графических рабочих процессов и улучшений.
Посетите Adobe Labs, чтобы загрузить собственную копию бета-версии Photoshop CS6.
Векторные слои заменяют слои формы
Заметным самым большим улучшением в CS6 является замена стандартных слоев формы на новый рабочий процесс векторного слоя. Инструменты остались прежними, просто режим работы был изменен по аналогии с тем, как Illustrator создает и обрабатывает векторные объекты.
Выберите любой из инструментов векторной формы (или инструмент «Перо») на главной панели инструментов, затем перейдите на панель параметров и в раскрывающемся списке «Выбор режима» выберите «Форма».
Когда инструмент «Форма» и переключатель режима будут на месте, щелкните и перетащите прямо на документ, чтобы создать простую форму. Как показано ниже, я создал форму с помощью инструмента «Прямоугольник» со стандартной заливкой черного цвета. Обратите внимание на новый значок эскиза векторного слоя на панели слоев по сравнению с более ранними версиями.
Другой метод создания векторной формы — просто щелкнуть один раз в любом месте документа.Появится диалоговое окно параметров формы с параметрами геометрии для соответствующего инструмента формы. Нажмите OK, чтобы подтвердить создание формы, и она появится в позиции курсора перекрестия.
Если вы включите «Из центра», а затем щелкните, положение курсора будет отображаться в исходной точке центра привязки фигуры.
Примечание: Если вы выберете параметр «Из центра» в диалоговом окне «Параметры формы», просто помните, что это свойство закреплено. Это означает, что если вы позже попытаетесь щелкнуть и перетащить (ручной метод), чтобы нарисовать фигуру, она продолжит рисовать из центра.Чтобы отключить его, просто выберите значок настроек геометрии панели параметров и снимите флажок «Из центра».
Диалоги форм, контуров и пикселей
За исключением инструмента «Линия», все остальные инструменты фигур, независимо от выбора режима выбора (Форма, Путь, Пиксели), используют аналогичные диалоговые окна геометрии, когда вы щелкаете непосредственно по документу. Вы можете увидеть соответствующие параметры диалога создания инструмента, захваченные ниже. Каждый из них отражает те же параметры геометрии, что и на панели параметров для соответствующего инструмента векторной формы.
Переключить контур контура формы
Чтобы переключить видимость контуров контуров векторной формы, выберите инструмент «Выделение контура» и щелкните мышью вдали от векторной формы; щелкните прямо на векторной фигуре, чтобы повторно активировать контуры контура фигуры. Или, чтобы сэкономить на щелчках, вы можете прибегнуть к сочетанию клавиш Enter / Return, чтобы переключить видимость активных контуров контуров векторной формы.
Command / Ctrl + H — еще один метод переключения контуров векторного контура.Однако он также переключает видимость других экранных средств визуализации, таких как руководства, фрагменты, образцы цвета и т. Д.
Векторная заливка и обводка
Совершенно новым в CS6 является рабочий процесс параметров заливки и обводки со слоями векторных фигур. Просто нарисуйте слой векторной формы с помощью выбранного вами инструмента. Затем настройте свойство «Заливка и обводка панели параметров».
Панели внешнего вида «Заливка» и «Заливка» имеют схожую конфигурацию с параметрами, позволяющими установить для внешнего вида активного векторного объекта значение «Нет» (без заливки / прозрачный), «Сплошной цвет», «Градиент» или «Узор».
Панель «Параметры обводки» аналогична панели в Illustrator с конфигурациями для установки выравнивания, заглавных букв и углов, а также с возможностью выбора предустановки обводки и сохранения предустановки в коллекцию (с помощью команды кнопки «Дополнительные параметры»).
Копирование / вставка заливок и обводок
Чтобы повторно использовать свойства внешнего вида текущей векторной фигуры (Обводка / Заливка) в другой векторной фигуре, вы можете прибегнуть к следующим процедурам рабочего процесса.
1. На соответствующей панели внешнего вида («Заливка» или «Обводка») выберите команду значка «Параметры» и в контекстном списке выберите «Копировать / Вставить заливку / Обводку».
2. Когда векторный слой активен с помощью инструмента (ов) выделения контура (или прямого), щелкните правой кнопкой мыши или выберите в контекстном меню соответствующую операцию с атрибутами: Копировать / Вставить заливку или Копировать / Прошлый завершенный штрих.
3. Когда векторный слой активен на панели «Слои», щелкните правой кнопкой мыши / щелкните мышью с опцией «Option» и в списке контекстного меню выберите «Копировать / вставить атрибуты формы».
Третий вариант выше (Копировать / Вставить атрибуты формы) имеет дополнительное преимущество, заключающееся в том, что вы можете копировать и вставлять ОБА атрибутов Заливки и Обводки из одного векторного слоя в другой, в то время как первые два варианта изолируют копирование / вставку атрибута Заливки от скопировать / вставить атрибут обводки.
Примечание: Вы все еще можете создать старые корректирующие слои Solid Color, Gradient и Pattern, перейдя в Layer> New Fill Layer и выбрав соответствующую опцию меню. Они также доступны через команду значка «Новая заливка» или «Коррекция», расположенная в нижней части панели «Слои».
Привязка к пиксельной сетке и выравнивание краев
Эти два новых параметра обеспечивают точность пикселей при работе с векторными фигурами и контурами.
Привязка к пиксельной сетке (по умолчанию включена в настройках) выравнивает контур векторной формы и точки привязки по пиксельной сетке.Как показано ниже (вверху), вы можете увидеть небольшое смещение контура пути от пиксельной сетки; по сравнению с выравниванием контуров пути по пиксельной сетке, когда опция включена.
«Выровнять края» (также включенное по умолчанию через панель параметров для векторных инструментов) удаляет сглаживание вдоль вертикальных и горизонтальных краев фигур и настраивает их в соответствии с пиксельной сеткой. Как показано ниже (внизу), когда этот параметр отключен, вы увидите сглаживание по внешним краям по сравнению с четкими / резкими краями, привязанными к пиксельной сетке, когда этот параметр включен.
Векторные маски
Vector Masking теперь можно применить через Window> Properties Panel. Щелкните значок «Векторная маска» (обведенный красным) и настройте свойства «Плотность» и «Растушевка» для активного слоя векторной формы.
До следующей недели
Счастливые тропы
http://www.heathrowe.com
Видеоурок: Смешивание слоев векторных фигур в Photoshop CS6 для получения абстрактных эффектов
Если вы похожи на меня, когда вы думаете о создании вещей, которые будут в основном состоять из плоской графики, вы мгновенно переключитесь на Illustrator, который предоставляет возможности точного рисования.Однако если вам нужны быстрые и простые результаты, возможно, вы быстрее воспользуетесь новыми функциями слоев векторных фигур в Photoshop CS6.
Не пугайтесь того факта, что некоторые инструменты Photoshop нацелены в большей степени на фотографов. Интересных результатов можно достичь, используя инструмент Photoshop Content-Aware Move в сочетании с точностью плоских векторных слоев. Смотрите, как Photoshop изо всех сил пытается решить, что делать, что часто приводит к очень случайным, но интересным эффектам.
01 Создайте новый документ и новый слой, залитый черным. Выберите инструмент «Пользовательская векторная форма» и в раскрывающемся списке «Выбор формы» на верхней панели выберите «Художественный 2» в качестве формы. Выберите белый цвет заливки и, удерживая Shift, нарисуйте векторную фигуру. Удерживайте Opt / Alt, чтобы продублировать его, пока не заполните холст. Теперь объедините векторный и черный слои.
02 Создайте еще один новый слой и залейте его цветом по вашему выбору, в данном случае я выбрал бирюзовый цвет.Теперь в раскрывающемся списке «Выбор формы» выберите рисунок «Плитка 2», представляющий собой квадратную плитку с диагональными линиями. Укажите цвет и, снова удерживая Shift, измените его размер, чтобы заполнить весь холст. Вы можете снова объединить оба слоя вместе.
03 Повторите этот процесс, экспериментируя с различными слоями векторных фигур и эффектами, пока не убедитесь, что у вас есть несколько различных слоев плоского узора. Теперь нарисуйте большой прямоугольник, который выходит за границы документа, и слегка поверните его.Дублируйте это, перетащив его, удерживая Opt / Alt и, когда оба выделены на панели «Слои», щелкните слои, удерживая Ctrl, и выберите «Объединить фигуры».
04 Мы собираемся использовать наши диагональные формы в качестве выделения для создания полос из слоев, которые мы создали ранее. Выберите верхний слой с узором, продублируйте его, выключите слой с диагональной формой и, удерживая Cmd / Ctrl, щелкните по нему, чтобы сделать выделение. Теперь нажмите «Удалить», чтобы выделить выделенную область на слое с узором.Повторите этот процесс, перемещая слои-фигуры и вращая их, чтобы создать различные полосы выделения, пока не получите перекрещивающуюся композицию.
05 Инструмент Content-Aware Move обычно используется в фотографии для плавного перемещения одного элемента в другое положение, но интересные абстрактные результаты могут быть достигнуты при использовании в графических частях. Выберите инструмент «Перемещение с учетом содержимого» и начните рисовать и перетаскивать выделенные области. Будьте осторожны, чтобы не переусердствовать, поскольку мы все же хотим сохранить общую структуру изделия, а просто немного перемешать ее.
Как векторизовать изображение в Photoshop
Adobe Photoshop не является редактором векторных изображений. Adobe Illustrator умело справится с этой задачей. Но что, если вы пользуетесь одним из основных планов членства в Adobe Creative Cloud? Или у вас есть подписка только на Photoshop?
ВPhotoshop есть несколько инструментов, которые позволяют рисовать векторные фигуры и контуры с нуля. Теперь вы даже можете выбрать несколько путей и изменить внешний вид с помощью таких функций, как Live Shape Properties. Тем не менее, обучение векторизации изображения в Photoshop требует немного больше усилий.
Как преобразовать растровое изображение в векторное изображение
Векторные изображения можно масштабировать до любого размера, в отличие от фотографий, которые будут пикселироваться при изменении разрешения. Они состоят из путей, которые похожи на «линии», нарисованные с помощью математических уравнений, масштабируемых до любого разрешения.
Для преобразования растрового изображения на основе пикселей в векторное изображение:
- Выберите пиксели.
- Преобразуйте их в пути.
- Раскрасьте их и сохраните как векторное изображение.
Как всегда, вы будете работать с разными слоями в Photoshop, чтобы извлечь контуры из растрового изображения. Вот краткий обзор исходного растрового портрета и окончательного изображения после его векторизации.
Скриншоты взяты из Adobe Photoshop CC (21.2.0). Но вы должны уметь следовать этому простому руководству с большинством последних версий Photoshop.
1. Откройте растровое изображение в Photoshop
Перетащите растровое изображение в Photoshop или откройте его из Файл> Открыть .Образец изображения в этом примере представляет собой простой портрет. Если объект, который вы хотите векторизовать, имеет загруженный фон, сначала удалите фон в Photoshop.
2. Сделайте выделение вокруг изображения
Существуют различные методы выделения в Photoshop. Выбранный вами метод будет зависеть от характера изображения. Например, если у изображения прямые края, вы можете выбрать инструмент Прямоугольная область . Если вы хотите выбирать по цвету, можно использовать инструмент Magic Wand или Quick Selection .
Для портретов команда Выбрать объект может автоматически выбрать главный объект на фотографии. Это инструмент с учетом содержимого, который использует интеллектуальные алгоритмы для обнаружения людей на изображениях. Кнопка Выбрать тему отображается на панели инструментов, когда вы выбираете инструмент выбора. Вы также можете найти его в меню Select .
Перейдите к Выберите> Выбрать и замаскировать > Выбрать тему , и он аккуратно выберет самый заметный объект на фотографии.
Используйте ползунки Global Refinements для точной настройки краев выделения, если необходимо, а затем выведите выделение на новый слой.
Для более сложных объектов на фотографии инструмент «Выбор объекта» — мощная функция Photoshop. Он работает так же, как Select Subject , но помогает вам точно настроить выделение с большим количеством элементов управления. Используйте это, если на вашей фотографии есть группа объектов (или людей).
3. Создание порогового эффекта
Слой Threshold Adjustment преобразует текущий слой в черно-белое изображение, и вы можете позже придать цветному изображению аккуратный одноцветный вид.
На панели «Слои» добавьте новый слой Threshold , выбрав значок « Создать новый слой заливки или корректирующий слой ». Отрегулируйте ползунок, пока не получите желаемый вид. В примере изображения мы использовали значение 51.
4. Используйте команду «Цветовой диапазон» для выбора тональных областей.
Команда «Цветовой диапазон» в меню « Выбор » аналогична выбору «Волшебная палочка » . Но это также лучше, поскольку он может выбирать пиксели, которые имеют одинаковый или похожий цвет, с помощью инструмента пипетки в этой области изображения.Вы можете подобрать диапазон цветов, многократно используя инструмент на разных участках изображения.
В этом уроке Photoshop мы хотим использовать команду Color Range , чтобы выделить все белые и черные тональные области.
Перейдите к Select> Color Range .
Используйте инструменты «Пипетка» , чтобы выбрать все различные тональные области на изображении. Выбор предварительного просмотра в оттенках серого в раскрывающемся списке даст вам представление о выбранных областях.
Щелкните OK , чтобы закрыть диалоговое окно и вернуться к пороговому слою с выбранным портретом.
5. Преобразуйте выделенный фрагмент в контур
Путь в Photoshop — это не что иное, как линия с опорными точками на двух концах. Другими словами, это векторные линейные рисунки. Дорожки могут быть прямыми или изогнутыми. Как и все векторы, их можно растягивать и формировать без потери деталей. Photoshop может преобразовывать выделенные области в контуры и наоборот.
Выберите инструмент Marquee или любой другой инструмент выделения.Щелкните изображение правой кнопкой мыши и выберите Make Work Path из контекстного меню.
Также установите значение допуска в появившемся маленьком поле.
6. Задайте значение допуска для пути
Чтобы сделать путь более плавным, установите значение Допуска в появившемся диалоговом окне. Значение «1.0» должно быть идеальным для неровных контуров вокруг портрета.
Значение Tolerance определяет, насколько близко путь должен «придерживаться» контуров изображения.Чем ниже значение, тем точнее выбор соответствует вашему пути. Более высокие значения уменьшат количество точек привязки и сделают путь более плавным. Правило большого пальца — чем проще объект, тем выше допуск.
Но поэкспериментируйте с этим значением в зависимости от сложности вашего изображения.
7. Создайте новый сплошной цветной слой
Не нажимая где-либо, перейдите на панель «Слои» и выберите Создать новую заливку или корректирующий слой .
Затем выберите в меню Solid Color . Вы можете выбрать любой цвет.
На этом этапе создается слой векторной формы поверх слоя Threshold.
Этот слой заливки сплошным цветом можно настроить на любой цвет по вашему выбору. На следующем шаге экспортируйте этот слой как изображение SVG.
8. Сохраните векторное изображение как файл SVG
Щелкните слой правой кнопкой мыши и выберите Экспортировать как . Вы также можете сохранить векторное изображение, выбрав Файл> Экспортировать как .
В диалоговом окне Export As выберите SVG из File Settings и нажмите Export .
Теперь вы можете открыть векторный файл в Adobe Illustrator или любом другом редакторе векторных изображений.
Кроме того, вы также можете экспортировать векторные контуры из Photoshop в Illustrator. Щелкните Файл> Экспорт> Пути к Illustrator . Это экспортирует путь Solid Color Fill Path в Illustrator, если он у вас установлен.
Есть другие способы векторизации изображения в Photoshop
Этот метод представляет собой простой способ получить монотонное векторное изображение из цветной фотографии. Вы можете использовать его как шаблон для любой другой модификации изображения в Photoshop. Затем увеличьте или уменьшите его до любого размера на бумаге или другом носителе.
Есть и другие способы векторизации изображения в Photoshop. Тот, за которым вы будете следовать, будет зависеть от базовой фотографии и желаемых результатов.
Фотопея — Маски
Мы уже знаем слои.Они являются строительными блоками нашего документа. Иногда нам нужно скрыть часть слоя (чтобы она не отображалась в результате), не удаляя фактические данные пикселей. В Photopea (и многих других редакторах) это можно сделать с масками .
Мы можем рассматривать маску слоя как дополнительное изображение, прикрепленное к слою. У него такой же размер как этот слой (так что каждый пиксель маски имеет соответствующий пиксель в слое). В маске нет цветов — он может быть только черно-белым.Черный цвет означает, что соответствующие пиксели слоя скрыты, а белый цвет означает, что показаны соответствующие пиксели слоя. Именно маски могут иметь много оттенков серого, и обеспечивают много уровней прозрачности.
Работа с масками
Имеется растровых масок и векторных масок (разница будет объяснена позже). Каждый слой может иметь не более одной растровой маски и не более одной векторной маски. Папки также могут иметь маски (в этом случае маска применяется ко всему содержимому папки).Мы можем добавить новую маску к активному слою, используя Слой — Растровая маска — Добавить (или Слой — Векторная маска — Добавить). Маски можно удалить через Слой — Растровая маска — Удалить (или Слой — Векторная маска — Удалить).
Миниатюры новых масок появятся рядом с миниатюрой слоя.
Мы можем включить или отключить каждую маску. Когда маска отключена, она не влияет на изображение. Его можно снова включить в любой момент. Щелкните правой кнопкой мыши эскиз маски и выберите Включить / Отключить, или просто щелкните миниатюру маски с нажатой клавишей Shift.
Любые изменения слоя (например, рисование с помощью инструмента «Кисть», вращение и т. Д.) Также могут быть применены к маске. Щелкните основной эскиз или эскиз маски, чтобы выбрать, что вы хотите отредактировать.
Маски могут быть связаны с основным содержимым слоя. Это означает, что при перемещении основного содержимого маска также перемещается, а если вы перемещаете маску, основной контент также перемещен. Ссылка представлена значком цепочки слева от миниатюры маски (каждая маска имеет свою собственную ссылку).Щелкните значок цепочки, чтобы связать или отменить связь с маской.
Свойства маски
Когда вы выбираете маску и открываете панель Properties на боковой панели (или дважды щелкаете миниатюру маски), вы можете увидеть некоторые свойства маски. Плотность определяет «непрозрачность» маски (100% соответствует обычному маскированию, 0% соответствует отсутствию маски, значения между ними тоже могут быть полезны). Следующее свойство — Feather , которое добавляет маске размытие. (я.е. удаляет острые грани между белыми и черными участками маски). Обратите внимание, что эти свойства не изменяют фактическое содержимое маски. Они используются автоматически при наложении маски на изображение.
Растровые и векторные маски
Есть два вида масок: растровые маски и векторные маски. Разница в способах создания и представления каждого вида.
Растровая маска — это простое изображение в градациях серого, состоящее из пикселей.Каждый инструмент, который можно применить к обычному слою (например, Brush, Eraser, Smudge, fill of the selection и т. Д.) можно также применить к растровой маске, с той лишь разницей, что все цвета станут оттенками серого.
Векторная маска состоит из векторных фигур, которые составлены из кривых Безье. Вы создаете его и работаете с ним как с векторным объектом (путем редактирования кривых Безье). Эти векторные формы внутренне преобразуются в изображение в оттенках серого и автоматически применяются к слою.Вы можете узнать больше в главе о векторной графике.