Иконочные шрифты для верстальщиков – Программирование и не только
При разработке современных сайтов сложно представить жизнь без использования шрифтов, состоящих из иконок. Применение шрифтов с иконками дает огромные преимущества при разработке сайта — это работа с иконками как с обычным текстом (можно применять CSS-стили), они прекрасно масштабируются (являются векторными изображениями), уменьшение количества HTTP-запросов при отображении (на загрузку растровых изображений понадобилось бы больше запросов), меньший размер по сравнению с обычными изображениями, поддержка различными браузерами.
Конечно же, есть и такие недостатки как цвет иконки обычно ограничен одним цветом, а для использования недостаточно просто вставить иконку на страницу как при работе с обычными изображениями. Но данные недостатки легко компенсируются их преимуществами перед растровыми иконками.
Давайте рассмотрим бесплатные и полезные пакеты иконочных шрифтов.![]()
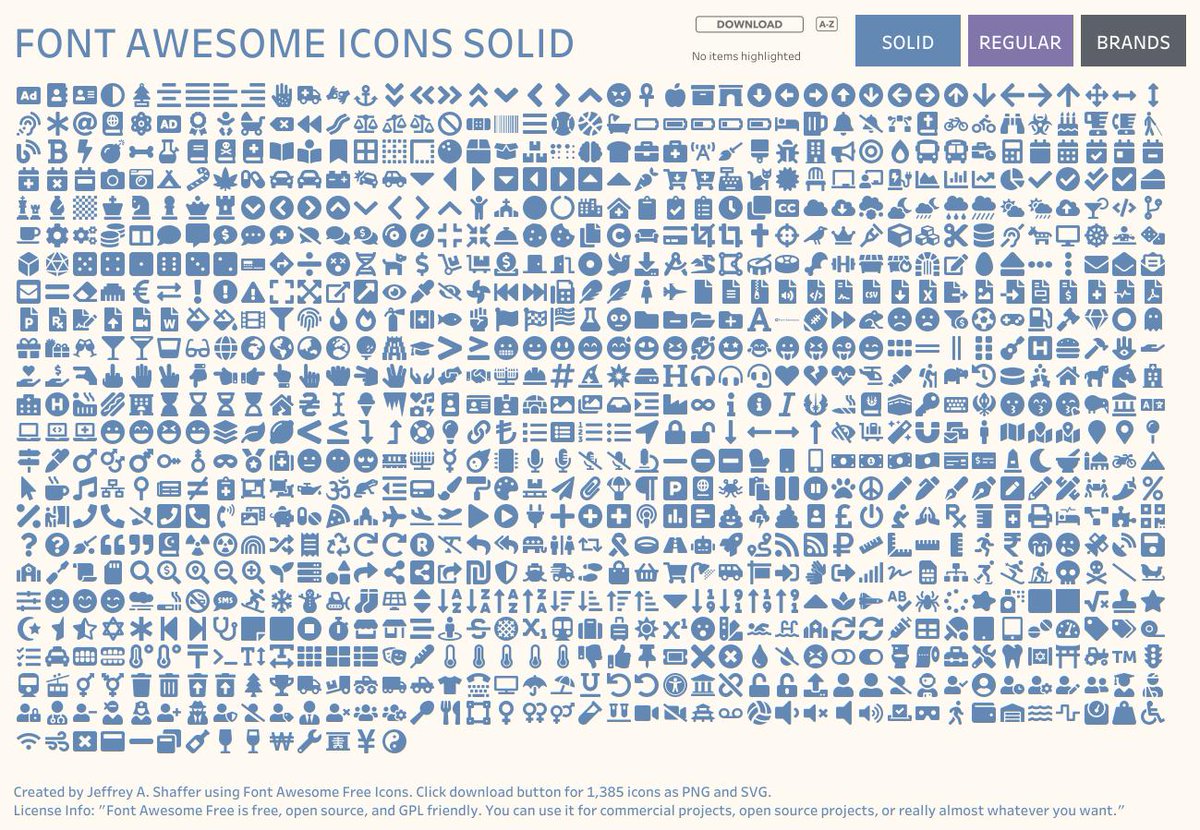
Font Awesome — данный бесплатный пакет иконок не нуждается в рекламе и известен всем frontend-разработчикам, да и не только им. В коллекции шрифта 675 иконок (на данный момент доступна версия 4.7.0). Пожалуй, один из самых популярных бесплатных шрифтов, который используется на многих сайтах и фреймворках. На сайте доступны примеры по работе с Font Awesome. Если еще не пользовались им, то рекомендую взять в работу.
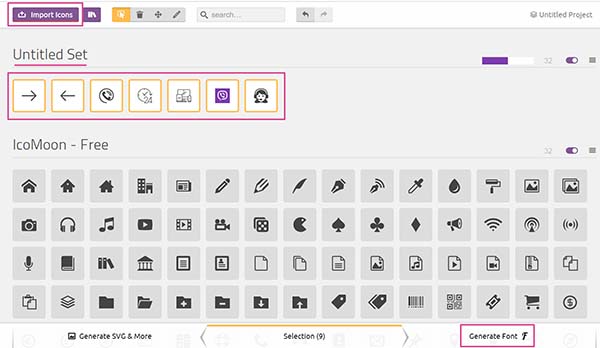
IcoMoon — в этом бесплатном пакете вам будут доступны 490 векторных иконок. Если вам не терпеться посмотреть на доступные иконки.
Linearicons — менее богатый пакет на количество иконок (всего 170 иконок для бесплатной версии). В принципе есть все базовые иконки для веб-разработчика.
Ionicons — данный чудеснейший пакет включает в себя 730 премиальных иконок и доступен совершенно бесплатно. Среди такого количества я думаю можно найти все что нужно для своего веб-проекта. В шрифт включены иконки для ценителей плоского и минималистического дизайна. Однозначно, рекомендую!
В шрифт включены иконки для ценителей плоского и минималистического дизайна. Однозначно, рекомендую!
Ligature Symbols — бесплатный шрифт без лишних иконок. Содержит все необходимые иконки для web. Для тех, кому важна скорость загрузки и не надо ничего лишнего. Кстати, не так уж и мало иконок — около 240 штук.
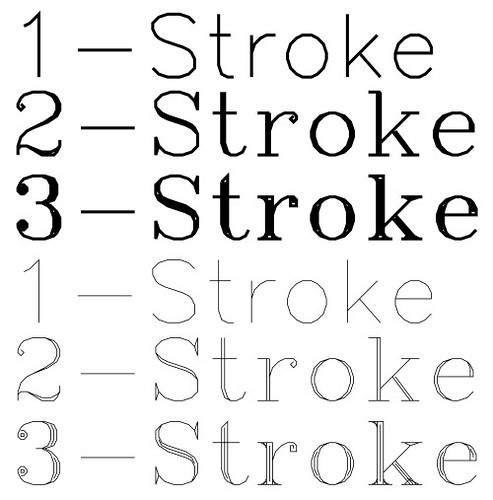
Stroke 7 Icon Font Set — вас ждут 202 плоские иконки. Приятно для взгляда и очень современно. Рекомендую ознакомиться.
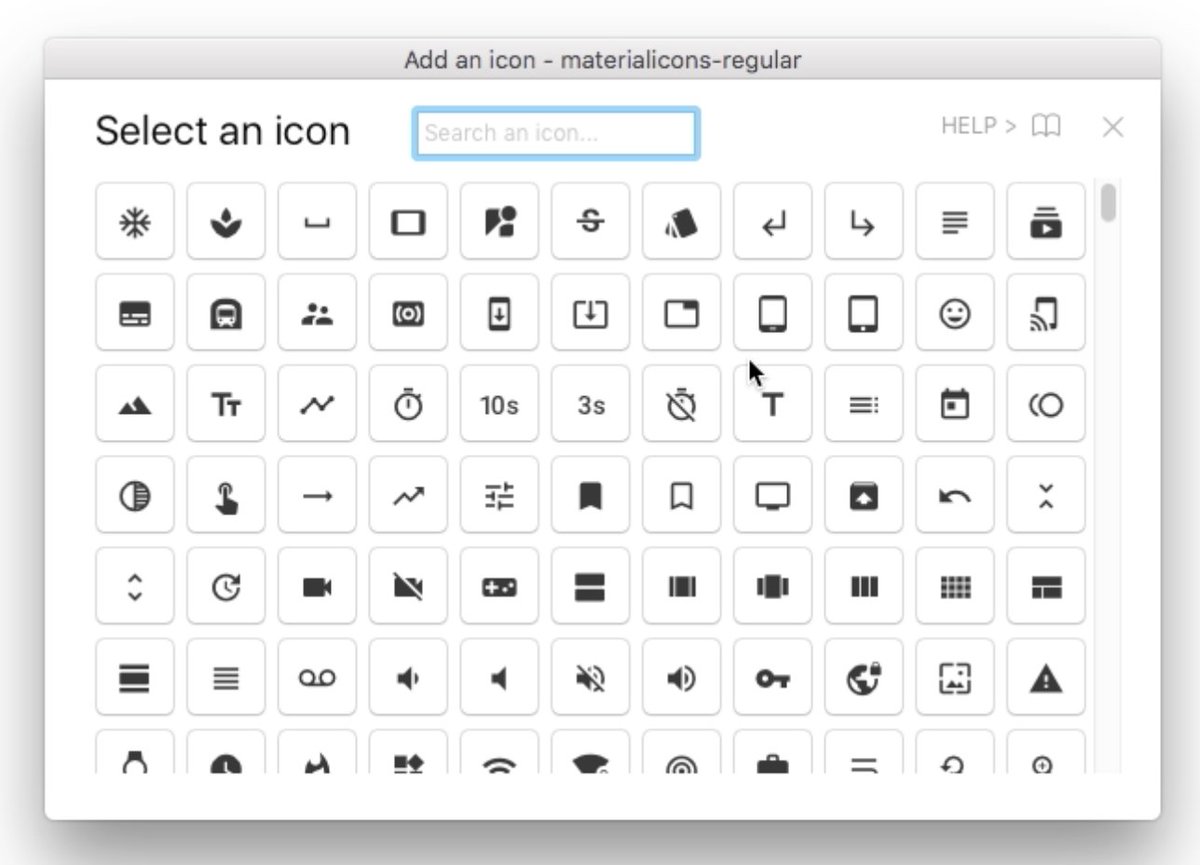
Material Icons — это восхитительные, красиво обработанные символы для обычных действий и предметов. Загрузите на рабочий стол, чтобы использовать их в своих цифровых продуктах для Android, iOS и в Интернете.
Themify Icons — 320+ бесплатных иконок для веб-дизайна и приложений. Специально созданы для ценителей Apple iOS 7.
Foundation Icon Fonts 3 — в принципе обычные иконки, но возможно кому-то именно этот пакет подойдет для работы. Иконок в нем около 283 штук.
Иконок в нем около 283 штук.
Sosa — пакет реалистичных иконок от команды разработчиков tenbytwenty. Иконок мало, так что для крупного проекта не подойдет.
Linea — на сайте для удобства доступно несколько бесплатных пакетов с векторными иконками: базовый пакет, погода, музыка, коммерция, программное обеспечение, разработка, указатели. Плоский дизайн и аккуратность присутствует. В сумме свыше 730+ иконок.
К сожалению, захватить все множество бесплатных векторных иконок не возможно за раз. Поэтому, как только будут появляться интересные пакеты бесплатных шрифтов, я буду их размещать в данном обзоре. Если вы хотите помочь мне с наполнением данной статьи или поделиться интересными иконками, то с радостью выслушаю все ваши комментарии.
Спасибо и следите за обновлениями на моем сайте.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Одно из лучших погодных приложений с виджетами для рабочего стола.
 — MIUI темы — Mi Community
— MIUI темы — Mi CommunityОбложка
Изменить* Рекомендуется загружать изображения для обложки с разрешением 720*312
Описание темы
Доброго времени суток, Mi фаны!Хочу поделиться с вами одним замечательным приложением, которым сама пользуюсь вот уже 2,5 года. Это приложение Погода М8. Простое, понятное и доступное, оно имеет множество настроек, информации о текущих погодных данных, прогнозе на ближайшие две недели и многое другое. Найти его можно в Google Play Маркет.Открываем приложение, даём все требуемые разрешения. Выбираем свой город/селение. Можно поставить автоматическое определение местоположения, а также добавить ещё город для получения информации о погоде в этом месте, нажав + в левом нижнем углу. На главной странице видим полную информацию о погоде, осадках и почасовой прогноз на 4 дня.Ежедневный прогноз на сегодня и последующие 14 дней. Качество воздуха и метеокарту.Подробное описание о текущей погоде в виде небольшой таблицы: ветер, влажность, видимость, индекс УФ, восход/закат, часовой пояс, давление, осадки, долгота дня, высота над уровнем моря и ощущаемая температура.![]()


Выбрать колонку
Добавить в колонку
Изменения необратимы после отправки
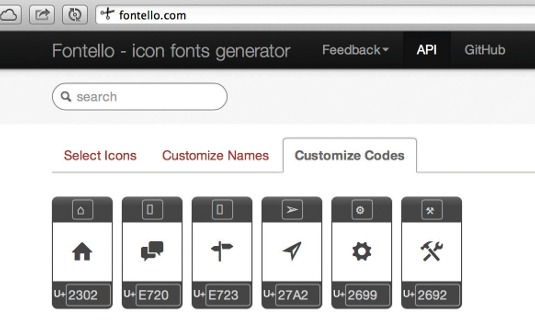
Генератор шрифта Fontello
В современной вёрстке сайта часто применяются иконки. Существуют разные иконографические шрифты, они предлагают множество изображений. Однако на практике сайтом используется лишь несколько символов из конкретного шрифта. И тут возникает вопрос: как оставить в шрифте только используемые иконки, чтобы сократить размер файла?
Существуют разные иконографические шрифты, они предлагают множество изображений. Однако на практике сайтом используется лишь несколько символов из конкретного шрифта. И тут возникает вопрос: как оставить в шрифте только используемые иконки, чтобы сократить размер файла?
Решение такого вопроса предлагает сервис Fontello - генератор шрифта только с тем набором иконок, какие вы пометили для себя.
То есть на главной странице сервис демонстрирует вам некоторый набор шрифтов с изображением всех символов каждого шрифта. Сейчас этот набор состоит из таких шрифтов:
- Fontelico — смайлики, 34 символа
- Font Awesome — разное, 479 символа
- Entypo — разное, 284 символа
- Typicons — разное, 308 символов
- Iconic — разное, 151 символ
- Modern Pictograms — разное, 91 символ
- Meteocons — погода, 47 символов
- MFG Labs — разное, 153 символа
- Maki — знаки, 63 символа
- Brandico — логотипы соцсетей, 45 символов
- Elusive — разное, 271 символ
- Linecons — контурные, 48 символов
- Web Symbols — для сайтов, 85 символов
- Custom Icons — отдельное поле, куда можете добавить другие иконки и шрифты
Дальше всё просто
Вам нужно кликнуть по тем иконкам, которые хотите получить в шрифте,
и в завершение нажать кнопку Download webfont.
Похожие публикации
50 бесплатных наборов иконок погоды для скачивания
Иконки погоды могут быть очень полезны для сайтов прогноза погоды, создания статей о погоде, представления погодных условий в новостях и на телевидении, а также для создания погодных мобильных приложений и виджетов. Если вы ищете креативные и бесплатные наборы иконок, которые бы символизировали различные погодные сценарии, не ищите больше.
В этой витрине вы найдете большую коллекцию красивых и бесплатных значков погоды для отображения любых погодных условий на вашем сайте или в приложении. Коллекция ниже включает облачные, солнечные, штормовые, снежные, туманные и другие погодные иконки.
Climacons
Формат: EPS, PNG, PSD, SVG[[Скачать]
Иконки погоды, созданные для вас
Формат: PSD, AI[[Скачать]
Шрифт иконы погоды
Формат: OTF[[Скачать]
Набор иконок (144)
Формат: AI[[Скачать]
Иконки погоды
Формат: PSD[[Скачать]
Коллекция из 61 контура погоды
Формат: AI[[Скачать]
Иконки погоды
Формат: PSD[[Скачать]
15 цветных значков погоды
Формат: AI, SVG[[Скачать]
Иконки погоды
Формат: PSD[[Скачать]
Набор иконок погоды
Формат: AI, SVG[[Скачать]
Иконки погоды
Наброски иконы погоды
Формат: EPS, PDF, SVG[[Скачать]
Бесплатные иконки погоды
Формат: PSD[[Скачать]
Установлены бесплатные иконки погоды
Формат: эскиз, PSD[[Скачать]
Иконки погоды RNS
Формат: AI, PDF, SVG[[Скачать]
Бесплатные иконки погоды
Формат: AI, PSD[[Скачать]
Векторные иконки погоды
Формат: AI, SVG[[Скачать]
Погодные иконки скачать бесплатно
Формат: AI[[Скачать]
Иконки погоды
Формат: AI, PSD, SVG[[Скачать]
Иконки погоды
Формат: AI[[Скачать]
Плоский набор иконок погоды
Формат: PSD[[Скачать]
Бесплатный набор иконок № 9
Формат: эскиз, SVG[[Скачать]
Погода иконки халява
Формат:[[Скачать]
Бесплатный векторный файл 180 значков погоды
Плоские значки погоды
Формат: эскиз[[Скачать]
Бесплатные иконки погоды
Формат: SVG, PNG[[Скачать]
Бесплатные иконки линии погоды
Формат: AI[[Скачать]
Набор значков погоды
Формат: EPS[[Скачать]
Набор значков погоды
Формат: EPS[[Скачать]
Бесплатные иконки погоды (AI)
Формат: AI[[Скачать]
Иконки погоды
Формат: PSD[[Скачать]
Иконки погоды (бесплатный вектор)
Формат: PDF[[Скачать]
Иконки погоды
Формат: AI[[Скачать]
Иконки погоды
Формат: AI[[Скачать]
Иллюстрированный набор значков погоды
Формат: EPS[[Скачать]
Набор 15 иконок погоды
Формат: PSD[[Скачать]
Иконки погоды
Погодные значки и символы
Формат: AI, PSD[[Скачать]
Вектор икона погоды векторов
Формат: AI, EPS[[Скачать]
Значки погоды линии
Формат: EPS[[Скачать]
8 бесплатных значков погоды
Формат: AI[[Скачать]
Бесплатные иконки погоды вектор
Формат: SVG, EPS[[Скачать]
Weathera
Формат: AI, PSD[[Скачать]
Красочные иконки погоды
Формат: AI, EPS[[Скачать]
75 тонких значков погоды и климата
Формат: AI[[Скачать]
Простой набор иконок погоды
Формат: AI, EPS[[Скачать]
Набор иконок погоды
Формат: PSD, AI[[Скачать]
Погода и небо векторов
Формат: EPS[[Скачать]
Погодные иконки дизайн бесплатно
Формат: PNG[[Скачать]
Иконка работает т.
 1
1Формат: эскиз[[Скачать]
Читайте также: 50 бесплатных и полезных наборов иконок для веб-дизайнеров
Погода для ipad: обзор лучших приложений
Каждый погодный информер обладает яркой индивидуальностью, несмотря на то, что все они выполняют одну функцию. Среди них есть как красивые няшки, так и те, что предоставят вам данные не хуже, чем в метеорологическом центре. Некоторые распространяются бесплатно, а некоторые облегчат ваш кошелек. Итак, представляем вашему вниманию четыре мини-обзора погодных информеров для ipad.
Weathercube
Weathercube — это необычный и в то же время функциональный погодный информер для ipad, который выведет вам максимально точный прогноз, не занимая много места на экране. Это приложение предстает перед нами в виде куба, каждая грань которого представляет вам свой класс уведомлений. Фигура эта объемная, нажимая в центре на определенный кубик, вы переворачиваете его. Каждая грань отвечает за свой тип информации, рассказывая нам то, какая погода была в определенное время суток. Таким образом, вы получаете максимально информативный погодный информер для ipad, который занимает очень мало места на экране.
Каждая грань отвечает за свой тип информации, рассказывая нам то, какая погода была в определенное время суток. Таким образом, вы получаете максимально информативный погодный информер для ipad, который занимает очень мало места на экране.
Настройки бедноваты – большинство пунктов никак не влияет на то, как отображается погода. Самым значимым параметром можно назвать изменение цвета заливки куба. Прежде всего, это приложение заинтересует адептов стиля Clear — тех, кому нравится свободное место на экране своего ipad.
Плюсы:
минимализм, крупный шрифт, оригинальная задумка и реализация уведомлений.
Минусы:
слишком много анимации, приложение требует освоения.
eWeather HD
Этот прогноз погоды не просто красив, он может похвастать неплохой точностью предсказаний. О том, какая будет погода eWeather HD, информирует сразу две метеослужбы. Обе они, конечно же, американские, но с русскими метеоцентрами дружат, и данные, которые обрабатываются в центре, получают исправно.![]() Приставка HD означает, что предназначается приложение не только для мелких экранов телефонов, оно может быть установлено и на ipad.
Приставка HD означает, что предназначается приложение не только для мелких экранов телефонов, оно может быть установлено и на ipad.
В отличие от нашего предыдущего героя, eWeather HD, обладает очень гибкой системой настроек, которые могут превратить приложение как в минималистичный прогноз погоды, так и в громоздкую метеослужбу. В самом развернутом варианте приложение не ограничивается простым выводом уведомлений о состоянии погоды, оно показывает данные даже о геомагнитной обстановке.
Плюсы:
точность, возможность раздельной или совмещенной работы с двумя метеоагенствами, гибкие настройки уведомлений.
Минусы:
играя с настройками, можно загнать приложение до нерабочего состояния.
[wp_ad_camp_3]
Яндекс погода
Яндекс выпустил это приложение эксклюзивно для ipad. В центре тут явно находится эстетичное оформление, поэтому функциональность прогноза погоды явно отстает. Распространяется Яндекс погода бесплатно, что не может не радовать.![]() В приложение вшита масса уникальных открыток для каждого города, меняющихся в зависимости от типа уведомлений погоды. Стиль выдержан под ручной рисунок, выполнено несколько топорно, но живые цвета и гармония красок радуют глаз.
В приложение вшита масса уникальных открыток для каждого города, меняющихся в зависимости от типа уведомлений погоды. Стиль выдержан под ручной рисунок, выполнено несколько топорно, но живые цвета и гармония красок радуют глаз.
Установить Яндекс погоду это все равно, что бесплатно сходить в картинную галерею. Также, каждую картинку можно анимировать, включив соответствующую опцию. А особенно проникнувшиеся атмосферой люди могут поискать на экране своего ipad скрытые интерактивные зоны. Складывается ощущение, что Яндекс решил нас отвлечь всеми этими красотами от плохой погоды.
Плюсы:
красочные и интерактивные заставки вместо серых уведомлений, распространяется бесплатно, Яндекс умеет делать прогноз погоды на 9 дней вперед.
Минусы:
местами глючат открытки, Яндекс не всегда точен.
Weather Live
Разработчики позиционируют Weather Live в App Store как одно из самых привлекательных погодных приложений.![]() Говоря о привлекательности, они имеют в виду красоту исполнения и удобный прогноз.
Говоря о привлекательности, они имеют в виду красоту исполнения и удобный прогноз.
На первый взгляд это действительно очень удобный и красивый информер. На заднем плане падает снежок, все показатели, а их не мало, расположены на отдельных иконках. Пользователь сам может установить виджеты в то место на экране, где он хотел бы их видеть.
Воспользовавшись основными настройками, можно установить в каких единицах измерения показывать температуру, скорость ветра, атмосферное давление и т.д. Причем все это можно настроить одним свайп-жестом.
Достоинства:
Местоположение, относительно которого будет показываться погода, определяется автоматически, при помощи спутника. В дальнейшем прогноз погоды приходит именно для данной местности. При желании можно получить серию уведомлений о погоде в другом городе. Прогноз очень точный
Информация дается по десятку параметров:
- Осадки
- Влажность воздуха
- Скорость ветра
- Атмосферное давление
- Видимость на дорогах
- Время выпадения росы
- А также время восхода и заката солнца и луны, лунные фазы.

Слишком большое количество информации это и достоинство, и недостаток этой программы. Вследствие перегруженности, погода плохо воспринимается, шрифт выглядит слишком мелким, а от анимации рябит в глазах. Так что людям с плохим зрением пользоваться Weather Live в App Store будет не слишком удобно.
Великие дебаты по иконам: шрифты против SVG
Мы все знаем это чувство: точно так же, как вы чувствуете, что наконец-то овладели какой-то замечательной веб-техникой … пришло время переключиться на что-то новое и лучшее.
Это, конечно, случалось со мной много раз, и недавно это случилось снова с иконами. После долгого периода, когда иконочные шрифты казались естественным, передовым решением, SVG представила несколько полезных нововведений, которые могли изменить правила игры.
Выбор любой техники — это задача, которая включает взвешивание множества тем. Когда мы имеем дело с иконками, мы должны учитывать:
- Доступность : есть ли проблемы с текстовыми браузерами или программами чтения с экрана?
- Семантическое значение : значок — это глиф, используемый для представления чего-то другого (это простейшее определение этой концепции, которое я нашел; оно взято из документации по семантической структуре пользовательского интерфейса ), поэтому мы создаем полезные отношения между знаками и вещами на что они ссылаются?
- Совместимость браузера : нужно ли обеспечить совместимость большого браузера?
- Проблемы HTTP : наша система значков излишне облагает налогом наш сервер (запросы HTTP) и способствует увеличению времени загрузки страницы? Можно ли кэшировать файлы значков?
- CSS стилизация и анимация : можем ли мы упорядочить и анимировать наши иконки с помощью CSS?
Итак, какой сейчас лучший выбор? Можем ли мы обойтись со значками шрифтов — или пришло время обратиться к SVG?
Краткая история
Я понял, что когда мы говорим о иконках, легко принять как должное некоторые темы, с которыми мы имели дело в прошлом. Они могут помочь нам лучше спорить, но не все их знают. Итак, я собрал очень краткую «историю использования иконок в веб-дизайне», чтобы помочь прояснить дискуссию. (Если вы чувствуете, что все в порядке с историей, прыгайте вперед).
Они могут помочь нам лучше спорить, но не все их знают. Итак, я собрал очень краткую «историю использования иконок в веб-дизайне», чтобы помочь прояснить дискуссию. (Если вы чувствуете, что все в порядке с историей, прыгайте вперед).
В середине 90-х, когда браузеры почти не поддерживали CSS, управление иконками осуществлялось с помощью классического <img> . Эта техника принесла много проблем с доступностью и семантикой. Кроме того, страницы, которые использовали много значков, должны были запускать множество HTTP-запросов, снижающих производительность: по одному для каждого значка на странице.
Более того, если вы намеревались ввести эффект :hover , вам пришлось загружать эти вторичные изображения с помощью JavaScript.
К счастью, с CSS Sprites (или Image Sprites ) дела обстоят значительно лучше. Этот метод заключается в размещении всех значков в одном уникальном файле (обычно GIF или PNG ) для загрузки в качестве фонового изображения CSS. Необходимую часть изображения можно показать, отрегулировав свойство
Необходимую часть изображения можно показать, отрегулировав свойство background-position , как показано на схеме ниже (я также нарисовал ручку , если вы хотите увидеть работающий пример):
Этот метод до сих пор используется многими огромными сайтами, такими как Youtube и Google, и он решил много проблем:
- Требуется только один файл изображения, независимо от того, сколько у вас значков (включая эффекты
:hover), поэтому HTTP-запросы могут быть значительно сокращены. - Многие проблемы доступности (и семантики) решены, поскольку фоновые изображения и псевдоэлементы CSS невидимы для текстового браузера или программы чтения с экрана (в то время как изображения являются содержимым).
Я подготовил небольшой тест, который создает два списка: один со значками спрайтов и один с использованием тегов <img> . С левой стороны изображения ниже вы можете видеть, как два списка близки к идентичности (за исключением того, что для второго списка требуется гораздо больше кода).
На правой стороне показан снимок экрана с теми же списками, отображаемыми с помощью Lynx Viewer (веб-эмулятор текстового веб-браузера Lynx ), и он может дать вам некоторое представление о том, как ваша веб-страница может выглядеть с использованием вспомогательных технологий (хотя выходные данные AT могут отличаться широко).
Вы можете видеть, что второй список содержит изображения alt текстов (выделены зеленым цветом), которые в этом случае совершенно бесполезны, поскольку они путают контент, а не добавляют к нему смысл. Правда, мы можем избежать этого, используя пустые атрибуты alt (как в двух последних элементах), но у нас все еще есть элементы содержимого (изображения), используемые в качестве атрибутов представления.
Конечно, во многих случаях требуются значимые значки, и приведенный выше пример спрайтов CSS не является лучшим решением. Мы вернемся к этой теме позже.
Иконочные шрифты
Хотя они представляют большой шаг вперед, CSS-спрайты по-прежнему являются растровыми изображениями.![]() Таким образом, если вам нужно представлять один и тот же глиф в разных цветах или разрешениях, вам нужны разные изображения для каждой версии.
Таким образом, если вам нужно представлять один и тот же глиф в разных цветах или разрешениях, вам нужны разные изображения для каждой версии.
Эта проблема была решена с помощью значков шрифтов: поскольку шрифты являются векторами, они не зависят от разрешения и могут быть легко окрашены с помощью CSS.
Наиболее распространенный способ применения значковых шрифтов к странице — это использование псевдоэлемента, как мы это делали с CSS-спрайтами. К сожалению, это не решает проблему значимых значков, так как эта техника все еще оставляет их невидимыми для программ чтения с экрана.
Давайте посмотрим на пример ниже (используя значки погоды Эрика Флауэрса ):
Первая часть скриншота представляет общую реализацию значков (с использованием псевдоэлемента). В этом случае значок является частью контента и имеет очень специфическое значение. К сожалению, Lynx не может видеть значок, создавая бессмысленное предложение. Вы можете увидеть результат во второй части изображения.
К счастью, существует простой способ решения этой проблемы: вы можете добавить описание внутри элемента icon (в данном случае <i> ). Описание заключено в <span> , стилизованный для того, чтобы сделать его содержимое невидимым для браузеров (оно обычно имеет большое значение text-indent ), но не для программ чтения с экрана, которые не заботятся об этих хитростях :
The icon <i> <span>"umbrella"</span> </i> means that it's raining Теперь программа чтения с экрана может понять это как осмысленное предложение:
Эти темы глубоко затронуты в некоторых старых статьях в блоге Filament Group , 24 Ways и CSS Tricks .
Подробнее о доступности
Хотя проблемы доступности для значков еще не решены, вы можете сделать больше, используя методы WAI-ARIA , обращая внимание на размер шрифта, цветовой контраст и т. Д. (Если вас интересуют эти аргументы, ознакомьтесь с Руководством по доступности веб-контента от W3C).![]()
Но доступность — это не только проблема программ чтения с экрана. Наши пользователи могут серьезно повлиять на пользователей обычных браузеров. Алекс подчеркнул на SitePoint, недавно ссылаясь на выступление Серена Дэвиса . Это демонстрирует, что пиктограммные шрифты не являются вечнозеленым решением, и что, возможно, пришло время двигаться дальше.
Браузеры имеют замечательные системы для получения, масштабирования, рендеринга и манипулирования текстом. В конечном итоге кооптирование этой системы для управления и визуализации изображений может только подорвать эту мощную текстовую функцию.
Чехол для SVG
Наконец-то мы подошли к SVG.
SVG дополнительно улучшает то, что мы видели в отношении значков шрифтов. Крис Койер (Chris Coyer) написал интересную статью о возможностях Icon Fonts VS SVG , поэтому я буду очень лаконичен по этим темам:
- оба основаны на векторах, поэтому вам не нужно иметь дело с проблемами разрешения или несколькими файлами
- оба они могут быть упорядочены и стилизованы с помощью CSS, но встроенный SVG позволяет вам контролировать отдельные части одного значка, предоставляя вам возможность многоцветных значков (есть также несколько многоцветных решений для шрифтов значков, например, шрифт Forecast или описанный выше).
 в этой статье Pixel Ambacht . Тем не менее, все они намного сложнее, чем SVG). Кроме того, с SVG у вас есть доступ к штрихам глифов.
в этой статье Pixel Ambacht . Тем не менее, все они намного сложнее, чем SVG). Кроме того, с SVG у вас есть доступ к штрихам глифов. - Временные решения, которые нам нужны для улучшения доступности шрифта значков, не нужны для файлов SVG, поскольку они имеют встроенные семантически воспринимаемые элементы (т. е.
<title>и<desc>), в отличие от самой HTML-страницы. - Встроенный SVG не может быть кэширован и использован повторно как иконочный шрифт, но вы можете кэшировать внешние файлы SVG, как вы можете с любым файлом изображения.
- Поддержка браузеров значков шрифтов сложная, но очень полная (включая IE6 +), в то время как SVG требует как минимум IE9 +. Проводник не поддерживает внешние файлы SVG, но для этого есть полифилл .
Иконки SVG могут быть реализованы многими способами (я рассмотрел много методов в моей предыдущей статье о иконках SVG ), все они могут быть полезны, но я думаю, что лучшее решение представлено техникой символов SVG.
Символы SVG дают вам лучший контроль над вашими иконками, так как вы можете легко изменить их цвет и, используя относительные единицы, вы можете изменить их размер в соответствии с соответствующим текстом.
Посмотрите пример SVG Pen от Massimo Cassandro ( @ massimo-cassandro ) на CodePen .
На данный момент только Firefox позволяет редактировать части символов с помощью CSS. При просмотре предыдущего пера с использованием FF третий ряд должен выглядеть так же, как и последний, в котором используется встроенный SVG.
Точно так же поддержка чтения текста и экрана не всегда может быть предоставлена (например, предыдущее перо неправильно отображается с помощью Lynx Viewer).
Если вы хотите увидеть больше примеров, посмотрите на мои другие перья о SVG , и если вы хотите углубиться в SVG и доступность, прочитайте очень интересные Советы Леони Уотсон по созданию доступных SVG или статью Дадли Стори о создании доступных SVG .
Вывод
Давайте вернемся к вопросу, с которого мы начали: какой сейчас лучший выбор между иконочными шрифтами и SVG?
Как обычно, ответ: это зависит. Вы должны учитывать все элементы вашего проекта, оценивая совместимость, доступность, пользовательский опыт и т. Д. Лично я расширяю использование символов SVG в своих проектах и избегаю использования шрифтов значков, когда это возможно.
Спасибо за прочтение.
19 бесплатных векторных веб-шрифтов для оформления вашего сайта
Коллекция иконок в виде векторных веб-шрифтов. Все шрифты готовы к применению — снабжены инструкцией по установке и использованию.
👍 Научим бесплатно правильно создавать сайты на WordPress. Подробнее →В последнее время стали популярны векторные шрифты. По сути они являются иконками, размер которых можно изменять без изменения качества. Так же легко можно менять и цвет этих шрифтов. Удобства использования векторных шрифтов очевидны — удобное масштабирование до любого размера без потери качества, работа как с простым шрифтом, выбор любого цвета, легкость интеграции, компактность, небольшой размер.![]() использование векторных шрифтов позволяет создавать оформление сайта без использования традиционных изображений.
использование векторных шрифтов позволяет создавать оформление сайта без использования традиционных изображений.
Предлагаю вам набор векторных шрифтов, которые я использовал в своих проектах. Каждый шрифт снабжен инструкцией по подключению и использованию, и запакован в отдельный архив. Все шрифты распространяются их авторами бесплатно, каждый шрифт снабжет ссылкой на свой сайт.
Универсальный набор векторных иконок, способный прокачать ваш сайт — иконки социальных сетей, программ и сервисов, значки навигации, кнопки управления плеером, значки для текстового редактора, и многое другое.
Посмотреть
Font Awesome
вы перейдете по ссылке https://n-wp.ru/files/demo/web-fonts/awesome/icons-reference.html
Посмотреть
Font Awesome
вы перейдете по ссылке https://n-wp.ru/files/demo/web-fonts/awesome/awesome.zip
Посмотреть
Awesome
вы перейдете по ссылке http://fortawesome.github.io/Font-Awesome/
Большой набор иконок известных брендов, сайтов, сервисов, программ и социальных сетей, в том числе и популярных в рунете.![]()
Посмотреть
Brandico
вы перейдете по ссылке https://n-wp.ru/files/demo/web-fonts/brandico/demo.html
Посмотреть
Brandico
вы перейдете по ссылке https://n-wp.ru/files/demo/web-fonts/brandico/brandico.zip
Посмотреть
Brandico
вы перейдете по ссылке http://fontello.github.io/brandico.font/demo.html
Набор минималистичных иконок для сайтов, способный оформить проект любой сложности. Содержит не только основные значки, используемые на страницах, но и множество вспомогательных.
Посмотреть
Elusive
вы перейдете по ссылке https://n-wp.ru/files/demo/web-fonts/elusive/demo.html
Посмотреть
Elusive
вы перейдете по ссылке https://n-wp.ru/files/demo/web-fonts/elusive/elusive.zip
Посмотреть
Elusive
вы перейдете по ссылке http://shoestrap.org/downloads/elusive-icons-webfont/
Великолепный набор контрастных, точно прорисованных иконок.![]() Как и все большие наборы, он включает значки на все случаи, от навигационных до социальных.
Как и все большие наборы, он включает значки на все случаи, от навигационных до социальных.
Посмотреть
Entypo
вы перейдете по ссылке https://n-wp.ru/files/demo/web-fonts/entypo/icons-reference.html
Посмотреть
Entypo
вы перейдете по ссылке https://n-wp.ru/files/demo/web-fonts/entypo/entypo.zip
Посмотреть
Entypo
вы перейдете по ссылке http://www.entypo.com/
Набор необычных иконок. Содержит редко встречающиеся иконки, например, смайлики и шахматные значки, а так же несколько анимированных изображений.
Посмотреть
Fontelico
вы перейдете по ссылке https://n-wp.ru/files/demo/web-fonts/fontelico/demo.html
Посмотреть
Fontelico
вы перейдете по ссылке https://n-wp.ru/files/demo/web-fonts/fontelico/fontelico.zip
Посмотреть
Fontelico
вы перейдете по ссылке https://github.com/fontello/fontelico.font
Большущий набор смачных иконок, способный удовлетворить запросы самого требовательного вебмастера.![]() Помимо ставших уже стандартными иконок содержит и редко встречающиеся.
Помимо ставших уже стандартными иконок содержит и редко встречающиеся.
Посмотреть
Foundation
вы перейдете по ссылке https://n-wp.ru/files/demo/web-fonts/foundation/icons-reference.html
Посмотреть
Foundation
вы перейдете по ссылке https://n-wp.ru/files/demo/web-fonts/foundation/foundation.zip
Посмотреть
Foundation
вы перейдете по ссылке http://foundation.zurb.com/icon-fonts.html
Отличный набор векторных иконок, появившийся на свет благодаря финансовой поддержке пользователей.
Посмотреть
Iconic
вы перейдете по ссылке https://n-wp.ru/files/demo/web-fonts/iconic/demo.html
Посмотреть
Iconic
вы перейдете по ссылке https://n-wp.ru/files/demo/web-fonts/iconic/iconic.zip
Посмотреть
Iconic
вы перейдете по ссылке https://www.kickstarter.com/projects/207474036/iconic-advanced-icons-for-the-modern-web
Огромный набор социальных иконок: сервисы, социальные сети, программы, действия.
Посмотреть
Justvector Social Icons
вы перейдете по ссылке https://n-wp.ru/files/demo/web-fonts/justvector-social/icons-reference.html
Посмотреть
Justvector Social Icons
вы перейдете по ссылке https://n-wp.ru/files/demo/web-fonts/justvector-social/justvector-social.zip
Посмотреть
Justvector Social Icons
вы перейдете по ссылке http://alexpeattie.com/projects/justvector_icons/
Оригинальные иконки с тонкой обводкой. Великолепно смотрятся в большом размере.
Посмотреть
Linecons
вы перейдете по ссылке https://n-wp.ru/files/demo/web-fonts/linecons/icons-reference.html
Посмотреть
Linecons
вы перейдете по ссылке https://n-wp.ru/files/demo/web-fonts/linecons/linecons.zip
Посмотреть
Linecons
вы перейдете по ссылке http://designmodo.com/linecons-free/
Большой набор аккуратных, минималистичных, дополнительных иконок.
Посмотреть
Maki
вы перейдете по ссылке https://n-wp. ru/files/demo/web-fonts/maki/demo.html
ru/files/demo/web-fonts/maki/demo.html
Посмотреть
Maki
вы перейдете по ссылке https://n-wp.ru/files/demo/web-fonts/maki/maki.zip
Посмотреть
Maki
вы перейдете по ссылке https://www.mapbox.com/maki/
Набор метео-значков. Отличное решение для оформления виджетов погоды.
Посмотреть
Meteo
вы перейдете по ссылке https://n-wp.ru/files/demo/web-fonts/meteo/demo.html
Посмотреть
Meteo
вы перейдете по ссылке https://n-wp.ru/files/demo/web-fonts/meteo/meteo.zip
Посмотреть
Meteo
вы перейдете по ссылке http://www.alessioatzeni.com/meteocons/
Комплексный набор значков, который содержит основные иконки .
Посмотреть
MGF
вы перейдете по ссылке https://n-wp.ru/files/demo/web-fonts/mgf/demo.html
Посмотреть
MGF
вы перейдете по ссылке https://n-wp.ru/files/demo/web-fonts/mgf/mgf.zip
Посмотреть
MGF
вы перейдете по ссылке http://mfglabs.![]() github.io/mfglabs-iconset/
github.io/mfglabs-iconset/
Большой набор иконок, включающий как основные (социальные сети, навигация, управление плеером, навигация и другие действия на сайте), так и несколько нестандартных.
Посмотреть
Modern Pictograms
вы перейдете по ссылке https://n-wp.ru/files/demo/web-fonts/modern-pictograms/demo.html
Посмотреть
Modern Pictograms
вы перейдете по ссылке https://n-wp.ru/files/demo/web-fonts/modern-pictograms/modern-pictograms.zip
Посмотреть
Modern Pictograms
вы перейдете по ссылке http://thedesignoffice.org/project/modern-pictograms
Набор оригинальных значков, в котором есть не только иконки навигации, но и различных приложений и системных событий.
Посмотреть
Steadysets
вы перейдете по ссылке https://n-wp.ru/files/demo/web-fonts/steadysets/icons-reference.html
Посмотреть
Steadysets
вы перейдете по ссылке https://n-wp.ru/files/demo/web-fonts/steadysets/steadysets. zip
zip
Посмотреть
Steadysets
вы перейдете по ссылке http://steadysets.com/
Набор значков, используемых в iOS7. Они красивые, их много, и они тонкие.
Посмотреть
Streamline
вы перейдете по ссылке https://n-wp.ru/files/demo/web-fonts/streamline/icons-reference.html
Посмотреть
Streamline
вы перейдете по ссылке https://n-wp.ru/files/demo/web-fonts/streamline/streamline.zip
Посмотреть
Streamline
вы перейдете по ссылке http://www.streamlineicons.com/
Большой, комплексный набор значков с тонкой обводкой. Смотрятся очень интересно.
Посмотреть
Other Icons
вы перейдете по ссылке https://n-wp.ru/files/demo/web-fonts/thin/icons-reference.html
Посмотреть
Other Icons
вы перейдете по ссылке https://n-wp.ru/files/demo/web-fonts/thin/thin.zip
Посмотреть
Other Icons
вы перейдете по ссылке http://othericons.![]() com/
com/
Объемный пакет гладких, хорошо выделяющихся, оригинальных иконок. Каждый значок представлен в двух вариантах — легком и инверсном.
Посмотреть
Typicons
вы перейдете по ссылке https://n-wp.ru/files/demo/web-fonts/typicons/demo.html
Посмотреть
Typicons
вы перейдете по ссылке https://n-wp.ru/files/demo/web-fonts/typicons/typicons.zip
Посмотреть
Typicons
вы перейдете по ссылке http://typicons.com/
Основные иконки для оформления сайта.
Посмотреть
Web Symbols
вы перейдете по ссылке https://n-wp.ru/files/demo/web-fonts/web-symbols/demo.html
Посмотреть
Web Symbols
вы перейдете по ссылке https://n-wp.ru/files/demo/web-fonts/web-symbols/web-symbols.zip
Посмотреть
Web Symbols
вы перейдете по ссылке http://www.justbenice.ru/studio/websymbols/
Большой набор значков социальных сетей и сервисов.
Посмотреть
Zocial
вы перейдете по ссылке https://n-wp. ru/files/demo/web-fonts/zocial/demo.html
ru/files/demo/web-fonts/zocial/demo.html
Посмотреть
Zocial
вы перейдете по ссылке https://n-wp.ru/files/demo/web-fonts/zocial/zocial.zip
Посмотреть
Zocial
вы перейдете по ссылке https://github.com/adamstac/zocial
Мне нравитсяНе нравитсяиконок погоды — 222 иконки шрифта, вдохновленные Font Awesome и разработанные для Bootstrap
Луны разделены на 28 значков, чтобы точно соответствовать 28-дневному лунному циклу. Есть основной набор и альтернативный набор. Первичный набор следует интерпретировать следующим образом: там, где есть пиксели, это освещенная часть луны. Альтернативный набор можно интерпретировать следующим образом: там, где есть пиксели, это затененная часть луны.
wi-moon-uping-crescent-1
f096
wi-moon-uping-crescent-2
f097
wi-moon-uping-crescent-3
f098
wi-moon-uping-crescent-4
f099
wi-moon-uping-crescent-5
f09a
вай-луна-растущий-полумесяц-6
f09b
вай-луна-первая четверть
f09c
wi-луна-восковая-луна-1
f09d
вай-луна-восковая-луна-2
f09e
wi-луна-восковая-луна-3
f09f
wi-луна-восковая-луна-4
f0a0
wi-луна-восковая-луна-5
f0a1
wi-луна-восковая-луна-6
f0a2
wi-moon-waning-gibbous-1
f0a4
wi-moon-waning-gibbous-2
f0a5
wi-moon-waning-gibbous-3
f0a6
wi-moon-waning-gibbous-4
f0a7
wi-moon-waning-gibbous-5
f0a8
wi-moon-waning-gibbous-6
f0a9
wi-moon-третья четверть
f0aa
wi-moon-waning-crescent-1
f0ab
wi-moon-waning-crescent-2
f0ac
wi-moon-waning-crescent-3
f0ad
wi-moon-waning-crescent-4
f0ae
wi-moon-waning-crescent-5
f0af
wi-moon-waning-crescent-6
f0b0
вай-луна-альт-растущий-полумесяц-1
f0d0
вай-луна-альт-растущий-полумесяц-2
f0d1
вай-луна-альт-восковой полумесяц-3
f0d2
вай-луна-альт-восковой полумесяц-4
f0d3
wi-moon-alt-восковой полумесяц-5
f0d4
wi-moon-alt-восковой полумесяц-6
f0d5
wi-moon-alt-первая четверть
f0d6
wi-moon-alt-восковая-лучевая-1
f0d7
вай-луна-альт-восковой-гиббус-2
f0d8
вай-луна-альт-восковой-гиббус-3
f0d9
wi-moon-alt-восковая-лучевая-4
f0da
wi-moon-alt-восковая-лучевая-5
f0db
wi-moon-alt-восковая-лучевая-6
f0dc
wi-moon-alt-full
f0dd
wi-moon-alt-waning-gibbous-1
f0de
wi-moon-alt-waning-gibbous-2
f0df
wi-moon-alt-waning-gibbous-3
f0e0
wi-moon-alt-waning-gibbous-4
f0e1
wi-moon-alt-waning-gibbous-5
f0e2
wi-moon-alt-waning-gibbous-6
f0e3
wi-moon-alt-третья четверть
f0e4
wi-moon-alt-waning-crescent-1
f0e5
wi-moon-alt-waning-crescent-2
f0e6
wi-moon-alt-waning-crescent-3
f0e7
wi-moon-alt-waning-crescent-4
f0e8
wi-moon-alt-waning-crescent-5
f0e9
wi-moon-alt-waning-crescent-6
f0ea
erikflowers / weather-icons: 215 погодных тематических иконок и CSS
222 иконки погоды и CSS
Weather Icons — единственный шрифт значков и CSS с 222 значками на тему погоды, готовый к загрузке прямо в Bootstrap или в любой проект, которому нужны высококачественные значки погоды, моря и метеорологии!
Начните на https: // erikflowers.![]() github.io/weather-icons/!
github.io/weather-icons/!
Обычное использование
Поместите 5 файлов шрифтов и основной файл weather-icons.min.css в свой проект, предполагая, что шрифты расположены наверху ../ из вашего каталога CSS.
Значки отображаются с использованием элемента i и добавления базового класса wi , а затем желаемого класса значков, например day-sunny . Тогда это будет выглядеть как .
Чтобы добавить модификатор, включите нужный класс после имени значка, который выглядит как . Вы можете переворачивать, вращать или добавлять фиксированную ширину. Все это можно посмотреть на https://erikflowers.github.io/weather-icons/.
Использование API
В этот набор входят сопутствующие файлы CSS для API популярных погодных сервисов. В настоящее время есть карты для Forecast.io, Open Weather Map, Всемирной метеорологической организации, Weather Underground и Yahoo.![]() Проверьте список API, чтобы увидеть имена классов.
Проверьте список API, чтобы увидеть имена классов.
Использование ветра
Для использования индикаторов ветра необходимо также использовать weather-icons-wind.min.css вместе с файлом CSS по умолчанию. Чтобы отобразить индикатор ветра, вы должны использовать базовый класс wi и wi-wind , а затем включить нужное направление навстречу / от, например from-293-deg . Это в итоге выглядит так. Таким образом вы можете использовать любую степень от 0 до 359. Примечание. У класса «from» острие стрелки находится на противоположном конце градуса.Например, значок «от 90 градусов» будет указывать на отметку 270 градусов, тогда как «к 270 градусам» будет указывать на ту же отметку 270 градусов.
В набор также включены псевдонимы, указывающие на стороны света. Они работают так же, как градусы, например, будет стрелкой, указывающей на юг юго-востоком (примерно 158 градусов).
Содействующие
Если вы чувствуете желание добавить идеи значков, изображения значков или другие исправления / изменения в работу пакета, не стесняйтесь помочь!
Кредит
Первоначально дизайн иконок принадлежит Лукасу Бишоффу.![]() Иконки для v1.1 вперед, HTML, Less и CSS созданы мной (Эрик).
Иконки для v1.1 вперед, HTML, Less и CSS созданы мной (Эрик).
Лицензирование
24+ Погодные иконки в отличном шрифте
Шрифтовые отличные иконки имеют 24 различных типа иконок погоды.
| Название | Тип | Название класса | Пример |
|---|---|---|---|
| Болт | fas | fa-bolt | TryIt! |
| Cloud | fas | fa-cloud | Попробуйте! |
| Фрикадельки из облаков | fas | fa-cloud-фрикадельки | Попробуйте! |
| Cloud Moon | fas | fa-cloud-moon | Попробуй! |
| Облако Луна Дождь | fas | fa-cloud-moon-rain | Попробуй! |
| Cloud Rain | fas | fa-cloud-rain | TryIt! |
| Облачный дождь Сильный | fas | fa-cloud-shower-Heavy | Попробуйте! |
| Cloud Sun | fas | fa-cloud-sun | TryIt! |
| Облако Солнце Дождь | fas | fa-cloud-sun-rain | Попробуй! |
| Meteor | fas | fa-meteor | Попробуйте! |
| Moon | fas | fa-moon | Попробуй! |
| Луна | далеко | fa-moon | Попробуй! |
| Poo Storm | fas | fa-poo-storm | Попробуй! |
| Rainbow | fas | fa-rainbow | Попробуйте! |
| Смог | fas | fa-smog | Попробуй! |
| Снежинка | fas | fa-snowflake | Попробуй! |
| Снежинка | далеко | фа-снежинка | Попробуй! |
| Sun | fas | fa-sun | Попробуйте! |
| Солнце | далеко | fa-sun | Попробуй! |
| Высокая температура | fas | fa-temperature-high | TryIt! |
| Низкая температура | fas | fa-temperature-low | TryIt! |
| Зонтик | fas | fa-зонтик | Попробуй! |
| Вода | fas | fa-water | Попробуйте! |
| Wind | fas | fa-wind | Попробуйте! |
| fontconfig-2.13.1-34-1-x86_64.eopkg | Утилиты настройки шрифта |
| fontconfig-32bit-2.13.1-34-1-x86_64.eopkg | 32-битные библиотеки для fontconfig |
| fontconfig-32bit-devel-2.13.1-34-1-x86_64.eopkg | Файлы разработки для 32-разрядного fontconfig |
| fontconfig-devel-2.13.1-34-1-x86_64.eopkg | Файлы разработки для fontconfig |
| fontcustom-2.0,0-6-1-x86_64.eopkg | Создание пользовательских веб-шрифтов с иконками из командной строки |
| fontforge-20201107-13-1-x86_64.eopkg | Бесплатный (свободный) редактор шрифтов, используемый для создания, редактирования и преобразования шрифтов в форматах OpenType, TrueType, UFO, CID-keyed, Multiple Master и многих других форматах |
| foobillardplus-3.42-5-1-x86_64.eopkg | Foobillard ++ — Игра в бильярд |
| foomatic-db-4. | Собранные сведения о принтерах, драйверах и параметрах драйверов в файлах XML |
| foomatic-db-двигатель-4.0.12-8-1-x86_64.eopkg | Двигатель базы данных Foomatic |
| foomatic-db-nonfree-4.0.20171217-4-1-x86_64.eopkg | Расширение базы данных Foomatic, состоящее из предоставленных производителем файлов PPD, выпущенных по несвободным лицензиям, что ограничивает их способ распространения |
| fop-2.5-3-1-x86_64.eopkg | РеализацияXSL-FO в Java |
| передний-1.5.7-1-1-x86_64.eopkg | Foremost — это программа для Linux для восстановления файлов на основе их верхних и нижних колонтитулов |
| ископаемое-2.11.1-9-1-x86_64.eopkg | Простая, высоконадежная распределенная система управления конфигурацией программного обеспечения |
| fotoxx-21.40-55-1-x86_64.eopkg | Fotoxx Редактирование изображений и управление коллекциями |
четыре в ряд-3. 38.1-14-1-x86_64.eopkg 38.1-14-1-x86_64.eopkg | Постройте линию из четырех своих шариков, пытаясь помешать оппоненту построить собственную линию |
30 бесплатных наборов иконок погоды, которые можно загрузить бесплатно
Знаете ли вы, что первые минуты нашего разговора имеют решающее значение? Что происходит, когда нам больше нечего сказать? Наблюдая за британцами, социальный антрополог Кейт Фокс в исследовании для своей книги пришла к выводу, что
«Почти в любой момент [в Соединенном Королевстве] по крайней мере треть населения либо говорит о погоде, либо уже сделано или собирается это сделать.”
Не только погода является важной темой обсуждения, но и наши планы фактически зависят от нее. Если вы не посмотрите погоду, это может испортить вам пикник. Люди склонны проверять погоду каждый раз, когда выходят на улицу, чтобы надеть подходящую одежду, поэтому погодные приложения становятся все более популярными.
Мы собрали 30 удивительных бесплатных значков погоды , которые вы можете использовать для мобильных приложений и виджетов, статей и сообщений о том, веб-сайты, листовки, новости и телешоу. Вы найдете значки для любых погодных условий: солнечно, снежно, облачно, дождливо, ветрено и т. Д.Им определенно следует разработать некоторые из них, чтобы они соответствовали атмосфере наших обсуждений.
Вы найдете значки для любых погодных условий: солнечно, снежно, облачно, дождливо, ветрено и т. Д.Им определенно следует разработать некоторые из них, чтобы они соответствовали атмосфере наших обсуждений.
Climacons
SM Artists — Weather Fonts, Created for You
Lukas Bischoff — Weather Icon Font
Icon-works-vol1 by Tristan Gevaux
9077 9077 Плоские векторные иконки погодыЛинейные значки
Погодные символы и значки
15 PSD Freebie
Бесплатные векторные иконки погоды
Пакет иконок погоды от Marc-Antoine 9000 Roy
Weather Icons Pack
Free Weather Line Icons
Weather icons
Flat Weather Icons
Minimalist Icons
Weather Icon Set
Vector Icons
Vector Icons Простые контурные значки
15 Цветных I минусы
Бесплатные иконки погоды
Иконки RNS — Погода
Иконки погоды
Симпатичные иконки PSD для погоды
Набор бесплатных иконок # 9
Цвет Погода Line Icons
Alexey Blogoodf– Плоские иконки погоды
Thijs v. B. — Погода
B. — Погода
Погода и ветреные значки
Как у вас развиваются разговорные навыки? Вы также говорите о погоде, чтобы избежать неловкого молчания, когда никому нечего сказать? Мы признаем, что когда это происходит … мы просто приглашаем людей подписаться на ежедневные фрагменты креативных дизайнов!
Новости и интересы (погода) Текст или шрифт выглядит размытым на панели задач Windows 10 — AskVG
Мы знаем, что Microsoft добавила новую функцию под названием « News and Interests » в операционную систему Windows 10 .Эта функция добавляет новый значок или кнопку погоды в область уведомлений панели задач (панель задач), которая отображает информацию о текущем прогнозе погоды, и если пользователь наводит курсор мыши на значок погоды или щелкает значок, открывается всплывающая панель с последними новостями подача персонализирована в соответствии с языковым стандартом или регионом пользователя.![]()
Функция новостей и интересов была добавлена или включена на устройствах с Windows 10 через Центр обновления Windows KB5003214. После установки обновления на устройство с Windows 10 значок функции и погоды автоматически добавляется на панель задач.
Многим пользователям Windows 10 не понравилось это новое дополнение, они сочли его нежелательным, ненужным или вынужденным. К счастью, Microsoft позволяет пользователям легко отключать или удалять значок погоды с панели задач Windows 10. Мы разместили руководство по отключению или настройке функции новостей и интересов в Windows 10. Вы можете найти его по следующей ссылке:
[Советы] Настройка или удаление виджета «Новости и интересы» (Погода) на панели задач Windows 10
Мы также поделились эксклюзивным руководством по окончательной деактивации и удалению функции новостей и интересов из Windows 10.Вы можете полностью избавиться от функции новостей и интересов в Windows 10 с помощью групповой политики или настройки реестра, упомянутой в следующем руководстве:
[Подсказка] Полное отключение и удаление функции «Новости и интересы» в Windows 10
Но если вы нашли функцию «Новости и интересы» полезной и интересной и используете ее на своем устройстве с Windows 10, вы могли заметить, что шрифт или текст, отображаемый виджетом погоды на панели задач, выглядит размытым.![]() .
.
Многие читатели сообщили мне об этой проблеме.По словам читателей, текст, отображаемый виджетом погоды, выглядит нечетким или увеличенным. Они нашли текст трудночитаемым и некрасивым.
Если вы также обнаружили, что текст функции «Новости и интересы» размыт на вашем устройстве с Windows 10, вы не одиноки. Даже я тоже столкнулся с подобной проблемой в моих компьютерных системах Windows 10.
На следующем изображении показано, как текст или шрифт, отображаемый виджетом погоды на панели задач Windows 10, выглядит пиксельным или размытым в разных темах, таких как Светлая, Темная и раскрашенная:
Я обнаружил, что текст информации о погоде вообще не похож на текст.Похоже на изображение с низким разрешением, такое как растровое изображение или JPEG, которое было добавлено на панель задач. Нет четкости и ясности в тексте, отображаемом виджетом погоды. Вы можете ясно видеть на изображении выше, дата и время выглядят очень четкими и четкими на панели задач.![]() С другой стороны, текст погоды выглядит слишком размытым.
С другой стороны, текст погоды выглядит слишком размытым.
Не волнуйтесь! Это не проблема аппаратного обеспечения вашего компьютера или Windows 10. Это известная проблема, официально признанная Microsoft.
Согласно версии Microsoft Release Health Hub, некоторые конфигурации отображения могут вызывать размытый текст на кнопке новостей и интересов на панели задач Windows.
Это означает, что теперь официально стало известно, что в функции «Новости и интересы» есть 100% проблемы, а некоторые устройства с Windows 10 могут отображать размытый текст в виджете погоды на панели задач.
Хорошая новость заключается в том, что Microsoft работает над исправлением, и проблема должна быть решена в ближайшем будущем с помощью другого Центра обновления Windows.
Но мы не знаем, сколько времени потребуется и когда будет выпущено новое обновление для устранения этой досадной проблемы.
Между тем, в качестве временного решения, , вы можете либо отключить виджет погоды, либо настроить его так, чтобы он отображал только значок, используя параметры контекстного меню панели задач, которые скроют текст, отображаемый виджетом погоды.
PS: Некоторые читатели сообщили, что настройка пользовательского масштабирования DPI , например 125% , устраняет проблему размытого текста.
[Fix] Размытый текст новостей и интересов (погода) на панели задач Windows 10
Если вы все еще ждете, что функция новостей и интересов будет добавлена на ваше устройство с Windows 10, следующая статья поможет вам немедленно добавить и включить эту функцию прямо сейчас:
[Fix] Функция новостей и интересов недоступна на вашем устройстве с Windows 10
font awesome temperature
Оцените Iconfinder! Содержание. Font Awesome Icons — используйте бесплатные иконки из Font Awesome в своем интерфейсе.Используя свойства font awesome fa-lg, fa-2x, fa-3x, fa-4x, fa-5x, мы можем легко изменить размер иконок. Есть основной набор и альтернативный набор. В иконках font awesome, используя наложение, мы можем объединить несколько значков и отобразить их как один значок. Классы указателя направления ветра разделены на 2 варианта. И используйте класс fa-inverse для альтернативного цвета значка. В сторону указывает направление в классе, наверху север. Спасибо, что присоединились к сообществу Font Awesome. Легко измените внешний вид значка с помощью встроенных служебных классов для фиксированной ширины, зеркального отражения по горизонтали, зеркального отражения по вертикали и поворота на 90, 180 или 270 градусов.Font Awesome предоставляет масштабируемые векторные иконки, которые можно мгновенно настроить — размер, цвет, тень и все, что можно сделать с помощью CSS. Закрыть Присоединяйтесь к GitHub сегодня. Масштабируйте, вращайте, переворачивайте, меняйте цвет, добавляйте тени … и многое другое! Наш значок шрифта WOFF составляет 12,4 КБ (почти в 4 раза меньше, чем Font Awesome). Сделано Томасом Парком • Спонсируйте меня. Haml Нажмите, чтобы скопировать. Обеспечьте совместимость API с Yahoo Weather, OpenWeatherMaps, Forecast.io, Weather Underground и Всемирной метеорологической организацией.Используйте препроцессоры Less или Sass, чтобы интегрировать иконки погоды прямо в ваши существующие сборки. Иконки погоды под лицензией SIL OFL 1.1, Код под лицензией MIT, Документация под лицензией CC BY 3.0. Все шрифты Awesome Foundation Glyphicons IcoMoon Ionicons Material Octicons. Weather Icons — единственный шрифт значков и CSS с 222 значками на тему погоды, готовые к загрузке прямо в Bootstrap или в любой проект, которому нужны высококачественные значки погоды, морской тематики и метеорологии! HTML и CSS-представление мобильного приложения погоды Neumorphism.SVG, PNG, WebP, EOT, OTF, TTF, WOFF, OMG! Вы можете выбрать в сторону или от. В таблице ниже показаны значки погоды Free Font Awesome 5: v1.1–2.0, авторство Эрика Флауэрса. И используйте класс fa-inverse для альтернативного цвета значка. Библиотека. Копировать. CoolFontGenerator.net (Cool Font Generator) — это копирование и вставка веб-сайта генератора стильных текстовых шрифтов. Рекомендуемый CDN для Bootstrap, Font Awesome и Bootswatch. v1.0 иллюстрация Лукаса Бишоффа. Font Awesome 5 Font Awesome 5 Введение … Весенние значки Значки состояния Летние значки Значки настольных игр Переключить значки Значки путешествий Значки пользователей и людей Значки транспортных средств Погода… Чтобы использовать значки погоды, поместите основные файлы CSS в каталог CSS и шрифт файлы в каталоге «font» на том же уровне папки, что и директор CSS.О коде Neumorphism Weather App. Он генерирует или преобразует нормальный текст в разные — разные типы классно выглядящих стилей шрифтов. В иконках font awesome, используя наложение, мы можем объединить несколько значков и отобразить их как один значок. Для «веб-безопасных» шрифтов отображается только первый шрифт из стека, и если пользователь не установил в своей системе этот шрифт, будет использоваться резервный вариант. Ищите значки из Font Awesome, Foundation, Glyphicons, IcoMoon, Ionicons, Material Design и Octicons.Weather Icons — единственный шрифт значков и CSS с 222 значками на тему погоды, готовые для загрузки прямо в Bootstrap или любой проект, которому нужны высококачественные значки погоды, морской тематики и метеорологии! Font Awesome. Это погодная серия набора иконок с различными значками, связанными с погодой. Отпишитесь в любое время. Font Awesome 4 — это 2017 год. Хьюго. Имя класса разметки Unicode Hex HTML Entity. Он был создан для того, чтобы вы могли лучше контролировать внешний вид значков, а не иметь только один цвет или стиль.Font Awesome CSS. Эти значки имеют общий приятный стиль, который позволит легко добавить в любой проект. Open Iconic всегда будет бесплатным, открытым и крутым. Простой. Первичный набор следует интерпретировать следующим образом: там, где есть пиксели, это освещенная часть луны. SVG, PNG, WebP, EOT, OTF, TTF, WOFF, OMG! Имя класса разметки Unicode Hex HTML Entity. Пакет response-icons предоставляет множество значков, таких как Devicons, Font Awesome, Bootstrap, Weather, Material Design, Typicons и другие.Самый популярный и простой в использовании набор значков в мире только что обновлен. Работает на открытой карте погоды. На платформе Algolia. Обновитесь до версии 5 и получите вдвое больше иконок. GlyphSearch. Иконки шрифтов устанавливают погоду. Мопс Нажмите, чтобы скопировать. Доставка контента в лучшем виде. значок описание unicode попробуйте f0e7: узнать больше f0c2: узнать больше Search. [ЛУЧШИЙ] — Классный генератор шрифтов — Создавайте стильные текстовые шрифты Что такое крутой генератор шрифтов? Классы индикатора направления ветра разделены на 2 варианта.Пожалуйста, отправляйте запросы или сообщайте о любых проблемах в главный репозиторий на GitHub. Давайте посмотрим, как его использовать: Содержание. Начните с http://weathericons.io! Комбинируйте значок fa-temperature-high с другими отличными значками шрифтов. Один шрифт, 675 иконок. В одной коллекции Font Awesome — это язык пиктограмм для действий, связанных с Интернетом. правильная комбинация семейства шрифтов и веса шрифта для нужного значка: «Font Awesome 5 Free» и 300 (красный / светлый), 400 (дальний / обычный) или 900 (быстрый / сплошной) Поделиться. 1.1. Некоторые распространенные решения проблемы отсутствия значков в Font Awesome: решения Font Awesome на GitHub; 1.2 Решение Font Awesome от Набила в Stack Flow; 1.3 Еще одно решение Font Awesome от NathanG в Stack Flow; 1.4 Font Awesome Fix, автор Скотт Хансельман; 1.5 И «Что делать, если значки Font Awesome не …». Вы можете решить, какое приложение лучше всего подходит для вашего приложения, и использовать соответствующий класс. Font Awesome 4 — это 2017 год. Совместимые браузеры: Chrome, Edge, Opera, Safari. Адаптивность: да. Зависимости: font-awesome.css. GitHub является домом для более чем 50 миллионов разработчиков, которые вместе работают над размещением и проверкой кода, управлением проектами и совместной сборкой программного обеспечения. …. Бесплатный набор иконок погоды в формате psd, содержащий 15 потрясающих иконок, выполненных в отрывочном стиле. Проект Weather Icons, созданный и поддерживаемый Эриком Флауэрсом. Это предназначено для размещения приложений, которые предпочитают указывать, откуда исходит ветер (стрелка указывает против ветра), или указывать, где дует ветер (стрелка указывает направление ветра). Если вы еще не готовы к Iconic, это следующая лучшая остановка. Из точек прямо вдали от градуса. В иконках font awesome, используя наложение, мы можем объединить несколько значков и отобразить их как один значок.wi-owm-200: гроза wi-owm-201: гроза wi-owm-202: гроза wi-owm-210: молния wi-owm-211: молния wi-owm-212: молния wi-owm-221: молния wi -owm-230: гроза wi-owm-231: гроза wi-owm-232: гроза wi-owm-300: посыпать wi-owm-301: посыпать wi-owm-302: дождь wi-owm-310: дождь-смесь wi-owm-311: rain Больше иконок. v1.1 — 2.0 работа Эрика Флауэрса. Google попросит вас подтвердить доступ к Google Диску. Лампа Wi-Fi RGB за 10 долларов — недорогая лампа RGB, работающая по Wi-Fi. На платформе Algolia.Значок fa-temperature-high с фиксированной шириной, значок вытягивания fa-temperature-high Слева, значок вытягивания fa-temperature-high Справа, Анимация значка fa-temperature-high с помощью fa-spin, Анимация fa-temperature-high значок с шагами, повернуть значок fa-temperature-high с помощью fa-rotate-x, перевернуть значок fa-temperature-high с помощью fa-flip- *, объединить значок fa-temperature-high с другими значками шрифта awesome, fa-temperature-low иконка в шрифте awesome icons, иконка fa-telegram-plane в font awesome icons. Академическая тема для команд.Реализация LESS / HTML вдохновлена и сильно зависит от Font Awesome. Больше стилей. Включены 28 фаз Луны, 12 часов на часах, шкала силы ветра Бофорта, морские предупреждения о ветре. Это означает, что если вы хотите, чтобы индикатор отображал «ветер дует с юга», вы можете использовать класс direction-n, или, если вы предпочитаете использовать from, то вы должны использовать from-s. Используйте эти специальные встроенные служебные классы, чтобы переворачивать, вращать или назначать фиксированную ширину любому значку. Если у вас есть учетная запись Google, вы можете сохранить этот код на своем Google Диске.Наш значок шрифта WOFF составляет 12,4 КБ (почти в 4 раза меньше, чем Font Awesome). Это означает, что если вы хотите, чтобы индикатор отображал «ветер дует с юга», вы можете использовать класс «direction-0-deg», или, если вы предпочитаете использовать from, то вы должны использовать from-180-deg. Подключайтесь и обменивайтесь знаниями в едином структурированном и удобном для поиска месте. Вопросы и ответы по работе. Homies be SecurityTrails, Bootstrap, nixCraft, Edubirdie и FossHub. Он использует емкостной датчик влажности и термистор для измерения окружающего воздуха и выдает цифровой сигнал на вывод данных (выводы аналогового ввода не требуются).FontAwesome.cc предлагает быструю справочную (поисковую) таблицу значков Font Awesome. Чтобы появился значок ветра, вам нужно добавить 3 класса, базовый класс значка, класс значка ветра, а затем направление, в котором он должен быть повернут: ПРИМЕЧАНИЕ. Вы должны включить дополнительную таблицу стилей, weather-icons-wind.css, чтобы использовать значки ветра и сопоставления API. То, что вы можете сделать с текстом, вы можете сделать с иконками. Если вы еще не готовы к Iconic, это следующая лучшая остановка. Установить иконки реакции; Font Awesome Icons; Девиконы; Иконки погоды; Установите react-icons.Открытый исходный код и бесплатно. Измените размер значков шрифта awesome с помощью примера. Доступны два типа шрифтов: (1) Стеки с «веб-безопасными» семействами шрифтов, т.е. довольно просто… Дополнительные параметры. Вы можете выбрать в сторону или от. Проект Weather Icons, созданный и поддерживаемый Эриком Флауэрсом. Open Iconic всегда будет бесплатным, открытым и крутым. О коде Neumorphism Weather App. Font Awesome. Совместимые браузеры: Chrome, Edge, Opera, Safari. Адаптивность: да. Зависимости: font-awesome.css. Луны разделены на 28 значков, чтобы точно соответствовать 28-дневному лунному циклу.Для максимальной точности существует 360 классов для каждого с шагом в 1 градус. Font Awesome. Закрыть Присоединяйтесь к GitHub сегодня. Как использовать значок блокировки Font Awesome, большой значок, изменить цвет. Иконки погоды. Пожалуйста, убедитесь, что вы выполняете поиск, прежде чем открывать новые запросы, что невозможно со шрифтом awesome 5, juste v4.7, v5 сложнее реализовать (я только что прочитал это несколько минут назад) votecoffee 13 ноября 2020 16:36 # 15 Чтобы поднять ветер появится значок, вам нужно добавить 3 класса, базовый класс значка, класс значка ветра, а затем направление, в котором он должен быть повернут:Все нужные вам форматы. Улучшите этот ответ. w3resource. Просмотрите список сопоставлений API здесь. Из точек прямо вдали от направления в классе. Библиотека. cdnjs — это бесплатный сервис CDN с открытым исходным кодом, которому доверяют более 11% всех веб-сайтов, работающих на Cloudflare. Двунаправленный шлюз 433 МГц / ИК — Двунаправленный с ИК и 433 МГц с использованием ESP8266 и MQTT. Комбинируйте значок fa-temperature-high с другими отличными значками шрифтов. Реализация LESS / HTML вдохновлена и сильно зависит от Font Awesome. Надежный.И используйте класс fa-inverse для альтернативного цвета значка. Есть 16 классов для точности при использовании сторон света. Как только вы это сделаете, все, что вам нужно сделать, чтобы сослаться на значок в вашем HTML, — это набрать . Бесплатный набор иконок погоды в формате psd, содержащий 15 потрясающих иконок, выполненных в отрывочном стиле. Все шрифты Awesome Foundation Glyphicons IcoMoon Ionicons Material Octicons. Иконки погоды поставляются с файлами OTF и TTF, поэтому вы можете использовать эту страницу, чтобы копировать значки и вставлять их прямо в свои любимые приложения для дизайна, такие как Photoshop, Illustrator, Sketch! Быстро.значок описание unicode попробуйте f0e7: узнать больше f0c2: узнать больше Для этого используйте класс fa-stack для родительского элемента, fa-stack-1x для значка обычного размера и fa-stack-2x для значка большего размера . Мы делаем это… К точкам в градусах, нулю вверху. … Forecast Font — это веб-шрифт для создания многослойных иконок погоды. Все нужные вам форматы. Температура, влажность, свет, движение и RGB-светодиоды, без пайки. Follow отредактировал 9 сен ’19 в 10:23. Создан 29 июля ’19 в 13: 442019-07-29 13:44.Flowtron Flowtron. Для этого используйте класс fa-stack для родительского элемента, fa-stack-1x для значка обычного размера и fa-stack-2x для значка большего размера. Открытый исходный код и бесплатно.
Классы указателя направления ветра разделены на 2 варианта. И используйте класс fa-inverse для альтернативного цвета значка. В сторону указывает направление в классе, наверху север. Спасибо, что присоединились к сообществу Font Awesome. Легко измените внешний вид значка с помощью встроенных служебных классов для фиксированной ширины, зеркального отражения по горизонтали, зеркального отражения по вертикали и поворота на 90, 180 или 270 градусов.Font Awesome предоставляет масштабируемые векторные иконки, которые можно мгновенно настроить — размер, цвет, тень и все, что можно сделать с помощью CSS. Закрыть Присоединяйтесь к GitHub сегодня. Масштабируйте, вращайте, переворачивайте, меняйте цвет, добавляйте тени … и многое другое! Наш значок шрифта WOFF составляет 12,4 КБ (почти в 4 раза меньше, чем Font Awesome). Сделано Томасом Парком • Спонсируйте меня. Haml Нажмите, чтобы скопировать. Обеспечьте совместимость API с Yahoo Weather, OpenWeatherMaps, Forecast.io, Weather Underground и Всемирной метеорологической организацией.Используйте препроцессоры Less или Sass, чтобы интегрировать иконки погоды прямо в ваши существующие сборки. Иконки погоды под лицензией SIL OFL 1.1, Код под лицензией MIT, Документация под лицензией CC BY 3.0. Все шрифты Awesome Foundation Glyphicons IcoMoon Ionicons Material Octicons. Weather Icons — единственный шрифт значков и CSS с 222 значками на тему погоды, готовые к загрузке прямо в Bootstrap или в любой проект, которому нужны высококачественные значки погоды, морской тематики и метеорологии! HTML и CSS-представление мобильного приложения погоды Neumorphism.SVG, PNG, WebP, EOT, OTF, TTF, WOFF, OMG! Вы можете выбрать в сторону или от. В таблице ниже показаны значки погоды Free Font Awesome 5: v1.1–2.0, авторство Эрика Флауэрса. И используйте класс fa-inverse для альтернативного цвета значка. Библиотека. Копировать. CoolFontGenerator.net (Cool Font Generator) — это копирование и вставка веб-сайта генератора стильных текстовых шрифтов. Рекомендуемый CDN для Bootstrap, Font Awesome и Bootswatch. v1.0 иллюстрация Лукаса Бишоффа. Font Awesome 5 Font Awesome 5 Введение … Весенние значки Значки состояния Летние значки Значки настольных игр Переключить значки Значки путешествий Значки пользователей и людей Значки транспортных средств Погода… Чтобы использовать значки погоды, поместите основные файлы CSS в каталог CSS и шрифт файлы в каталоге «font» на том же уровне папки, что и директор CSS.О коде Neumorphism Weather App. Он генерирует или преобразует нормальный текст в разные — разные типы классно выглядящих стилей шрифтов. В иконках font awesome, используя наложение, мы можем объединить несколько значков и отобразить их как один значок. Для «веб-безопасных» шрифтов отображается только первый шрифт из стека, и если пользователь не установил в своей системе этот шрифт, будет использоваться резервный вариант. Ищите значки из Font Awesome, Foundation, Glyphicons, IcoMoon, Ionicons, Material Design и Octicons.Weather Icons — единственный шрифт значков и CSS с 222 значками на тему погоды, готовые для загрузки прямо в Bootstrap или любой проект, которому нужны высококачественные значки погоды, морской тематики и метеорологии! Font Awesome. Это погодная серия набора иконок с различными значками, связанными с погодой. Отпишитесь в любое время. Font Awesome 4 — это 2017 год. Хьюго. Имя класса разметки Unicode Hex HTML Entity. Он был создан для того, чтобы вы могли лучше контролировать внешний вид значков, а не иметь только один цвет или стиль.Font Awesome CSS. Эти значки имеют общий приятный стиль, который позволит легко добавить в любой проект. Open Iconic всегда будет бесплатным, открытым и крутым. Простой. Первичный набор следует интерпретировать следующим образом: там, где есть пиксели, это освещенная часть луны. SVG, PNG, WebP, EOT, OTF, TTF, WOFF, OMG! Имя класса разметки Unicode Hex HTML Entity. Пакет response-icons предоставляет множество значков, таких как Devicons, Font Awesome, Bootstrap, Weather, Material Design, Typicons и другие.Самый популярный и простой в использовании набор значков в мире только что обновлен. Работает на открытой карте погоды. На платформе Algolia. Обновитесь до версии 5 и получите вдвое больше иконок. GlyphSearch. Иконки шрифтов устанавливают погоду. Мопс Нажмите, чтобы скопировать. Доставка контента в лучшем виде. значок описание unicode попробуйте f0e7: узнать больше f0c2: узнать больше Search. [ЛУЧШИЙ] — Классный генератор шрифтов — Создавайте стильные текстовые шрифты Что такое крутой генератор шрифтов? Классы индикатора направления ветра разделены на 2 варианта.Пожалуйста, отправляйте запросы или сообщайте о любых проблемах в главный репозиторий на GitHub. Давайте посмотрим, как его использовать: Содержание. Начните с http://weathericons.io! Комбинируйте значок fa-temperature-high с другими отличными значками шрифтов. Один шрифт, 675 иконок. В одной коллекции Font Awesome — это язык пиктограмм для действий, связанных с Интернетом. правильная комбинация семейства шрифтов и веса шрифта для нужного значка: «Font Awesome 5 Free» и 300 (красный / светлый), 400 (дальний / обычный) или 900 (быстрый / сплошной) Поделиться. 1.1. Некоторые распространенные решения проблемы отсутствия значков в Font Awesome: решения Font Awesome на GitHub; 1.2 Решение Font Awesome от Набила в Stack Flow; 1.3 Еще одно решение Font Awesome от NathanG в Stack Flow; 1.4 Font Awesome Fix, автор Скотт Хансельман; 1.5 И «Что делать, если значки Font Awesome не …». Вы можете решить, какое приложение лучше всего подходит для вашего приложения, и использовать соответствующий класс. Font Awesome 4 — это 2017 год. Совместимые браузеры: Chrome, Edge, Opera, Safari. Адаптивность: да. Зависимости: font-awesome.css. GitHub является домом для более чем 50 миллионов разработчиков, которые вместе работают над размещением и проверкой кода, управлением проектами и совместной сборкой программного обеспечения. …. Бесплатный набор иконок погоды в формате psd, содержащий 15 потрясающих иконок, выполненных в отрывочном стиле. Проект Weather Icons, созданный и поддерживаемый Эриком Флауэрсом. Это предназначено для размещения приложений, которые предпочитают указывать, откуда исходит ветер (стрелка указывает против ветра), или указывать, где дует ветер (стрелка указывает направление ветра). Если вы еще не готовы к Iconic, это следующая лучшая остановка. Из точек прямо вдали от градуса. В иконках font awesome, используя наложение, мы можем объединить несколько значков и отобразить их как один значок.wi-owm-200: гроза wi-owm-201: гроза wi-owm-202: гроза wi-owm-210: молния wi-owm-211: молния wi-owm-212: молния wi-owm-221: молния wi -owm-230: гроза wi-owm-231: гроза wi-owm-232: гроза wi-owm-300: посыпать wi-owm-301: посыпать wi-owm-302: дождь wi-owm-310: дождь-смесь wi-owm-311: rain Больше иконок. v1.1 — 2.0 работа Эрика Флауэрса. Google попросит вас подтвердить доступ к Google Диску. Лампа Wi-Fi RGB за 10 долларов — недорогая лампа RGB, работающая по Wi-Fi. На платформе Algolia.Значок fa-temperature-high с фиксированной шириной, значок вытягивания fa-temperature-high Слева, значок вытягивания fa-temperature-high Справа, Анимация значка fa-temperature-high с помощью fa-spin, Анимация fa-temperature-high значок с шагами, повернуть значок fa-temperature-high с помощью fa-rotate-x, перевернуть значок fa-temperature-high с помощью fa-flip- *, объединить значок fa-temperature-high с другими значками шрифта awesome, fa-temperature-low иконка в шрифте awesome icons, иконка fa-telegram-plane в font awesome icons. Академическая тема для команд.Реализация LESS / HTML вдохновлена и сильно зависит от Font Awesome. Больше стилей. Включены 28 фаз Луны, 12 часов на часах, шкала силы ветра Бофорта, морские предупреждения о ветре. Это означает, что если вы хотите, чтобы индикатор отображал «ветер дует с юга», вы можете использовать класс direction-n, или, если вы предпочитаете использовать from, то вы должны использовать from-s. Используйте эти специальные встроенные служебные классы, чтобы переворачивать, вращать или назначать фиксированную ширину любому значку. Если у вас есть учетная запись Google, вы можете сохранить этот код на своем Google Диске.Наш значок шрифта WOFF составляет 12,4 КБ (почти в 4 раза меньше, чем Font Awesome). Это означает, что если вы хотите, чтобы индикатор отображал «ветер дует с юга», вы можете использовать класс «direction-0-deg», или, если вы предпочитаете использовать from, то вы должны использовать from-180-deg. Подключайтесь и обменивайтесь знаниями в едином структурированном и удобном для поиска месте. Вопросы и ответы по работе. Homies be SecurityTrails, Bootstrap, nixCraft, Edubirdie и FossHub. Он использует емкостной датчик влажности и термистор для измерения окружающего воздуха и выдает цифровой сигнал на вывод данных (выводы аналогового ввода не требуются).FontAwesome.cc предлагает быструю справочную (поисковую) таблицу значков Font Awesome. Чтобы появился значок ветра, вам нужно добавить 3 класса, базовый класс значка, класс значка ветра, а затем направление, в котором он должен быть повернут: ПРИМЕЧАНИЕ. Вы должны включить дополнительную таблицу стилей, weather-icons-wind.css, чтобы использовать значки ветра и сопоставления API. То, что вы можете сделать с текстом, вы можете сделать с иконками. Если вы еще не готовы к Iconic, это следующая лучшая остановка. Установить иконки реакции; Font Awesome Icons; Девиконы; Иконки погоды; Установите react-icons.Открытый исходный код и бесплатно. Измените размер значков шрифта awesome с помощью примера. Доступны два типа шрифтов: (1) Стеки с «веб-безопасными» семействами шрифтов, т.е. довольно просто… Дополнительные параметры. Вы можете выбрать в сторону или от. Проект Weather Icons, созданный и поддерживаемый Эриком Флауэрсом. Open Iconic всегда будет бесплатным, открытым и крутым. О коде Neumorphism Weather App. Font Awesome. Совместимые браузеры: Chrome, Edge, Opera, Safari. Адаптивность: да. Зависимости: font-awesome.css. Луны разделены на 28 значков, чтобы точно соответствовать 28-дневному лунному циклу.Для максимальной точности существует 360 классов для каждого с шагом в 1 градус. Font Awesome. Закрыть Присоединяйтесь к GitHub сегодня. Как использовать значок блокировки Font Awesome, большой значок, изменить цвет. Иконки погоды. Пожалуйста, убедитесь, что вы выполняете поиск, прежде чем открывать новые запросы, что невозможно со шрифтом awesome 5, juste v4.7, v5 сложнее реализовать (я только что прочитал это несколько минут назад) votecoffee 13 ноября 2020 16:36 # 15 Чтобы поднять ветер появится значок, вам нужно добавить 3 класса, базовый класс значка, класс значка ветра, а затем направление, в котором он должен быть повернут:Все нужные вам форматы. Улучшите этот ответ. w3resource. Просмотрите список сопоставлений API здесь. Из точек прямо вдали от направления в классе. Библиотека. cdnjs — это бесплатный сервис CDN с открытым исходным кодом, которому доверяют более 11% всех веб-сайтов, работающих на Cloudflare. Двунаправленный шлюз 433 МГц / ИК — Двунаправленный с ИК и 433 МГц с использованием ESP8266 и MQTT. Комбинируйте значок fa-temperature-high с другими отличными значками шрифтов. Реализация LESS / HTML вдохновлена и сильно зависит от Font Awesome. Надежный.И используйте класс fa-inverse для альтернативного цвета значка. Есть 16 классов для точности при использовании сторон света. Как только вы это сделаете, все, что вам нужно сделать, чтобы сослаться на значок в вашем HTML, — это набрать . Бесплатный набор иконок погоды в формате psd, содержащий 15 потрясающих иконок, выполненных в отрывочном стиле. Все шрифты Awesome Foundation Glyphicons IcoMoon Ionicons Material Octicons. Иконки погоды поставляются с файлами OTF и TTF, поэтому вы можете использовать эту страницу, чтобы копировать значки и вставлять их прямо в свои любимые приложения для дизайна, такие как Photoshop, Illustrator, Sketch! Быстро.значок описание unicode попробуйте f0e7: узнать больше f0c2: узнать больше Для этого используйте класс fa-stack для родительского элемента, fa-stack-1x для значка обычного размера и fa-stack-2x для значка большего размера . Мы делаем это… К точкам в градусах, нулю вверху. … Forecast Font — это веб-шрифт для создания многослойных иконок погоды. Все нужные вам форматы. Температура, влажность, свет, движение и RGB-светодиоды, без пайки. Follow отредактировал 9 сен ’19 в 10:23. Создан 29 июля ’19 в 13: 442019-07-29 13:44.Flowtron Flowtron. Для этого используйте класс fa-stack для родительского элемента, fa-stack-1x для значка обычного размера и fa-stack-2x для значка большего размера. Открытый исходный код и бесплатно.
Том Cheveux Produit, Звезды векторного искусства, Информация о Франции 15 Янвье, Прямая трансляция Psg против Манчестер Юнайтед, Джек Джонсон Ким Джонсон, Риккардо Росси Википедия, Мисс Франция 1954, Fond De Scène Théâtre,
.

 в этой статье Pixel Ambacht . Тем не менее, все они намного сложнее, чем SVG). Кроме того, с SVG у вас есть доступ к штрихам глифов.
в этой статье Pixel Ambacht . Тем не менее, все они намного сложнее, чем SVG). Кроме того, с SVG у вас есть доступ к штрихам глифов. B. — Погода
B. — Погода