Добавляем отражение любого фона на солнцезащитные очки. Урок Фотошоп
В этом уроке вы научитесь добавлять отражение любого фона на солнцезащитные очки. В последствии вы сможете добавлять реалистичное отражение на любые отражающие объекты. Данный эффект может применяться как самостоятельно, так и в составе других эффектов.
ШАГ 1
Откроем фотографию девушки в фотошоп, для тренировки вы можете взять ее здесь, фон, который, будет отражаться в очках здесь. Первым делом выделим левую линзу у очков, для этого можно воспользоваться любым удобным для вас инструментом выделения, например лассо или полигональное лассо
ШАГ 2
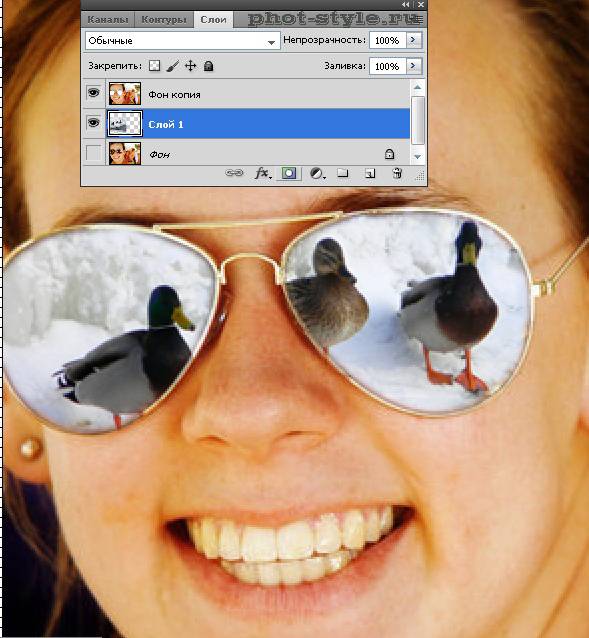
Создадим новый пустой слой, нажав на соответствующий значок на палитре слоев (см рисунок ниже)
Фотошоп добавит этот слой поверх нашего слоя «Background/Задний план» и назовет его Layer 1/Слой 1.
ШАГ 3
Залейте наше выделение созданное в шаге 1 черным цветом. Будьте внимательны, при заливке должен быть выбран слой «left lens». Сделать это можно воспользовавшись инструментом «Заливка». Либо нажав клавишу D, а затем Alt+Backspace. (первая клавиша делает основной цвет черным, если вы его изменяли, вторая комбинация производит заливку). В итоге в нашем слое «left lens» должна появится левая линза очков залитая черным цветом. Само же оригинальное изображение, находящееся в нижнем слое должно остаться без изменений.
Далее нажмите Ctrl+D, чтобы снять выделение
ШАГ 4
Перетащите изображение с фоном в документ с которым мы сейчас работали.
В палитре слоев появится новый слой в котором находится наш пейзаж с пальмами. Переименуйте этот слой в left reflection или левое отражение. И перетащите его поверх всех слоев, как на рисунку ниже.
Переименуйте этот слой в left reflection или левое отражение. И перетащите его поверх всех слоев, как на рисунку ниже.
ШАГ 5
В данный момент изображение в слое
А глядя на палитру слоев мы видим, что слой с фоном изменился, возле него появилась стрелка указывающая на слой, на который воздействует обтравочная маска.
ШАГ 6
Теперь, когда наше изображение отражается в левой линзе нам нужно подогнать его размер. Для этого нажмите комбинацию клавиш Ctrl+T, чтобы включился режим свободной трансформации и дальше удерживая клавишу Shift (для пропорционального изменения размера) потяните за узелки, чтобы уменьшить изображение. Далее нажмите ENTER, чтобы применить действие трансформирования и при необходимости перетащите изображение в нужное положение.
Для этого нажмите комбинацию клавиш Ctrl+T, чтобы включился режим свободной трансформации и дальше удерживая клавишу Shift (для пропорционального изменения размера) потяните за узелки, чтобы уменьшить изображение. Далее нажмите ENTER, чтобы применить действие трансформирования и при необходимости перетащите изображение в нужное положение.
Добейтесь примерно такого же результата как на рисунке ниже
ШАГ 6
Поработаем со стилями слоя. Добавим стиль Inner Shadow/Внутренняя тень, для это нажмем данный значок, чтобы попасть в меню стилей слоя
И выберем пункт Inner Shadow/Внутренняя тень как на рисунке ниже
Установим следующие значения Angle/Угол — 65°, хотя вы можете подобрать какой либо другой угол, какой вам больше нравиться. Значение Distance/Смещение — 1 пиксель и Size/Размер около 3 пикселей. Смотрите рисунок ниже.
Смотрите рисунок ниже.
В итоге должна появиться вот такая небольшая тень на левой линзе.
ШАГ 8
Сейчас наша линза выглядит плоской, хотя на самом деле она выпуклая, теперь нам нужно сделать так, чтобы отражение стало выпуклым. Нажмите клавишу Ctrl и кликните левой кнопкой мыши по слою left lens, это тот слой, где у на находится черная левая линза.
В итоге мы получили выделение линзы. Теперь выберем слой left reflection это слой с фоном, т.к. его нам нужно изогнуть с помощью специального фильтра. Вообще фильтр воздействует на весь слой, но выделение позволяет применять воздействие фильтра лишь на выделенную область, а это нам как раз и нужно, поэтому мы и сделали это выделение.
Теперь заходим в меню Filter/Фильтр и далее идем Distort/Искажение в и выбираем фильтр Spherize/Сферизация. Где выбираем значение Amount/Степень в пределах 25-30% и Mode/Режим ставим Horizontal Only/По горизонтали. Смотрите рисунок ниже.
Где выбираем значение Amount/Степень в пределах 25-30% и Mode/Режим ставим Horizontal Only/По горизонтали. Смотрите рисунок ниже.
Нажимаем ОК чтобы применить действие фильтра и затем Ctrl+D, чтобы убрать выделение. Должна получиться вот такая картинка, где левая линза и отражение в ней немного выпуклое.
ШАГ 9
Дублируем слой left reflection нажав комбинацию клавиш Ctrl+J и переименуем копию в multiply/умножение
ШАГ 10
Для этого слоя нам необходимо создать обтравочную маску, для этого нажмите комбинацию клавиш Alt+Ctrl+G, в результате на палитре слоев вы получите вот такой набор слоев. Мы назвали копию того слоя Умножение, потому что действие этого слоя умножает действие предыдущего.
ШАГ 11
Теперь сменим режим смешивания этого слоя на Multiply/Умножение, сделайте это как на рисунке ниже.
Теперь отражение в линзе стало темней
Если на ваш взгляд изображение стало слишком темным, то просто измените значение Opacity/Непрозрачность в меньшую сторону. В моем случае это 80%.
Должно получиться примерно вот так.
ШАГ 12
На панели инструментов выберем инструмент Градиент или просто нажмем клавишу G.
Теперь нам нужно выбрать вид градиента от белого к прозрачному, чтобы это сделать по быстрому. Нажмем клавишу D, это вернет основной и фоновый цвет по умолчанию, затем нажать клавишу X, это действие поменяет местами основной и фоновый цвет (сделали мы это для того чтобы быстрее получить градиент от белого к прозрачному). Теперь просто выбираем этот градиент в панели параметров инструмента, которая расположена наверху.
Теперь просто выбираем этот градиент в панели параметров инструмента, которая расположена наверху.
ШАГ 13
Теперь нам снова нужно получить выделение левой линзы, для этого удерживая клавишу Ctrl кликнем на слое left lens.
ШАГ 14
Теперь выберем самый верхний слой Multiply/Умножение, и создадим новый пустой слой, назвав его highlight/свет
ШАГ 15
У вас доложен быть выбран инструмент Градиент и его вид от белого к прозрачному. Теперь наведите курсор мыши на правый верхний угол линзы, нажав и удерживая левую кнопку мыши перетащите курсор немного ниже по диагонали. Смотрите рисунок ниже.
Теперь снимите выделение нажав комбинацию клавиш Ctrl+D. И в итоге получаем вот такое отражение.
ШАГ 16
Проделайте все тоже самое для второй линзы
- Выделите правую линзу
- Добавьте новый слой и назовите его right lens или правая линза
- Залейте выделение черным цветом
- Перетащите изображение фона (пейзаж с пальмами) в документ с девушкой и переименуйте его в right reflection или правое отражение
- Создайте обтравочную маску, чтобы обрезать слой right reflection к слою right lens
- Используйте Свободное Трансформирование, чтобы изменить размеры второго отражения и поместить его на второй линзе
- Добавьте стиль слоя «Внутренняя Тень» к слою
- Примените фильтр Spherize/Сферизация к слою right reflection
- Дублируйте слой right reflection и переименуйте его в multiply
- Измените режим смешивания слоя multiply на Multiply/Умножение
- Понизьтесь Оpacity/Непрозрачность этого слоя, чтобы сделать его не столь темным
- Добавьте градиент от белого к прозрачному от правого верхнего угла правой линзы.

Учтите, что отражение в правой линзе будет идти немного под другим углом. У меня получилось вот так.
Автор: Steve Patterson
Перевод: Александр Ипполитов
Как убрать отражение в очках с помощью Photoshop
В этом руководстве рассматривается эффективный способ, позволяющий убрать отражение в очках на фотографии человека в Photoshop.
Совет: при съемке попросите модель слегка наклонить очки, и отражения исчезнут. Эффективность данного подхода продемонстрирована на следующих фото.
Это руководство не подходит для Photoshop CS6, но подойдет для последней версии Lightroom.
Начнем с редактирования продемонстрированного ниже изображения, которое я нашел на Adobe Stock.
Откройте изображение в Photoshop и перейдите в меню Фильтр> Camera Raw. Увеличьте изображение до 100%.
Выберите «Корректирующую кисть» (1). Активируйте «Маску» и «Наложение» (2).
Установите для «Растушевки», «Нажима» и «Плотности» значение 100 (3). Убедитесь, что включено автомаскирование.
Убедитесь, что включено автомаскирование.
Установите размер кисти с помощью клавиш «[» и«]». Закрасьте области отражения, чтобы выделить их.
Выключите «Наложение» и «Маску». Мы создали выделение. Теперь пришло время внести необходимые коррективы.
Кликните правой кнопкой мыши по меню настроек корректирующей кисти и выберите пункт «Сбросить настройки локальной коррекции». Это действие обнулит все настройки.
Вносите необходимые коррективы до тех пор, пока выделенная область не станет идентичной остальной части кожи. Переместите ползунок «Удалить дымку» в начало.
Не беспокойтесь об отражении слева. Сначала уберем блики с одной линзы очков.
Нажмите кнопку «ОК», чтобы применить фильтр Camera Raw. Затем активируйте «Точечную восстанавливающую кисть».
Используйте кисть маленького размера. Закрасьте с ее помощью крайнюю границу блика.
Точечное восстановление смешает края.
Выглядит хорошо. Но на брови все еще присутствует небольшое количество бликов. Давайте исправим это.
Давайте исправим это.
Создайте новый слой.
Активируйте инструмент «Штамп» и для параметра «Образец» установите значение «Все слои».
С помощью небольшой кисти исправьте отражение бровей. Теперь у нас есть верхний контур.
Давайте создадим композитный слой, который будет содержать объединенную копию всех видимых слоев. Нажмите Alt + Ctrl + Shift + E. Видите новый слой сверху?
Используя инструмент «Быстрое выделение», создайте грубое выделение вокруг линзы очков.
Нажатие Ctrl + J, чтобы скопировать выделенную область на новый слой.
Теперь увеличим выделенную область, чтобы скрыть шов. Нажмите Ctrl + T для свободного преобразования выделения
Перетащите верхние углы, чтобы линза перекрывала шов. Нажмите клавишу Enter.
Удерживая нажатой клавишу Alt, кликните по иконке «Маска слоя» в палитре «Слои» (третья иконка слева). Теперь верхний слой будет скрыт. Будут видны только области, которые мы закрашиваем белым.
Выберите инструмент «Кисть». Установите белый цвет. Убедитесь, что в палитре слоев активна область маски и непрозрачность кисти равна 100%.
Установите белый цвет. Убедитесь, что в палитре слоев активна область маски и непрозрачность кисти равна 100%.
Увеличьте изображение и закрасьте край белой кистью. Посмотрите, как линия исчезает.
Один глаз выглядит великолепно. Теперь займемся другим. Нажмите Alt + Ctrl + Shift + E и создайте композитный слой. Используйте инструмент «Быстрое выделение», чтобы выделить область вокруг линзы.
Нажмите Ctrl + J, чтобы скопировать выделение на новый слой. Затем активируйте свободное трансформирование выделения (Ctrl + T).
Кликните правой кнопкой мыши внутри рамки и выберите пункт «Отразить по горизонтали».
После этого вы увидите перевернутую линзу.
Перетащите ее на левый глаз. Но мы еще не закончили, поскольку нет двух одинаковых глаз.
Профессиональный совет (необязательно): Для изменения формы глаз кликните правой кнопкой мыши и выберите пункт «Деформация». Перетащите угловые маркеры так, чтобы они соответствовали углу наклона.
Применим прием с перевернутой маской снова. Удерживая нажатой клавишу Alt, создайте новую маску слоя.
Удерживая нажатой клавишу Alt, создайте новую маску слоя.
Используя белую кисть с мягкими краями, закрасьте область отражения и блики.
Теперь все готово.
Я надеюсь, что это руководство помогло вам избавиться от бликов в очках на фото.
Пожалуйста, оставляйте свои отзывы по текущей теме материала. Мы очень благодарим вас за ваши комментарии, отклики, лайки, дизлайки, подписки!
Вадим Дворниковавтор-переводчик статьи «HOW TO REMOVE REFLECTIONS FROM GLASSES IN PHOTOSHOP»
Как убрать отражение в очках с помощью Photoshop
В этом руководстве рассматривается эффективный способ, позволяющий убрать отражение в очках на фотографии человека в Photoshop.
Совет: при съемке попросите модель слегка наклонить очки, и отражения исчезнут. Эффективность данного подхода продемонстрирована на следующих фото.
Это руководство не подходит для Photoshop CS6, но подойдет для последней версии Lightroom.
Начнем с редактирования продемонстрированного ниже изображения, которое я нашел на Adobe Stock.
Откройте изображение в Photoshop и перейдите в меню Фильтр> Camera Raw. Увеличьте изображение до 100%.
Выберите «Корректирующую кисть» (1). Активируйте «Маску» и «Наложение» (2).
Установите для «Растушевки», «Нажима» и «Плотности» значение 100 (3). Убедитесь, что включено автомаскирование.
Установите размер кисти с помощью клавиш «[» и«]». Закрасьте области отражения, чтобы выделить их.
Выключите «Наложение» и «Маску». Мы создали выделение. Теперь пришло время внести необходимые коррективы.
Кликните правой кнопкой мыши по меню настроек корректирующей кисти и выберите пункт «Сбросить настройки локальной коррекции». Это действие обнулит все настройки.
Вносите необходимые коррективы до тех пор, пока выделенная область не станет идентичной остальной части кожи. Переместите ползунок «Удалить дымку» в начало.
Не беспокойтесь об отражении слева. Сначала уберем блики с одной линзы очков.
Нажмите кнопку «ОК», чтобы применить фильтр Camera Raw. Затем активируйте «Точечную восстанавливающую кисть».
Затем активируйте «Точечную восстанавливающую кисть».
Используйте кисть маленького размера. Закрасьте с ее помощью крайнюю границу блика.
Точечное восстановление смешает края.
Выглядит хорошо. Но на брови все еще присутствует небольшое количество бликов. Давайте исправим это.
Создайте новый слой.
Активируйте инструмент «Штамп» и для параметра «Образец» установите значение «Все слои».
С помощью небольшой кисти исправьте отражение бровей. Теперь у нас есть верхний контур.
Давайте создадим композитный слой, который будет содержать объединенную копию всех видимых слоев. Нажмите Alt + Ctrl + Shift + E. Видите новый слой сверху?
Используя инструмент «Быстрое выделение», создайте грубое выделение вокруг линзы очков.
Нажатие Ctrl + J, чтобы скопировать выделенную область на новый слой.
Теперь увеличим выделенную область, чтобы скрыть шов. Нажмите Ctrl + T для свободного преобразования выделения
Перетащите верхние углы, чтобы линза перекрывала шов. Нажмите клавишу Enter.
Нажмите клавишу Enter.
Удерживая нажатой клавишу Alt, кликните по иконке «Маска слоя» в палитре «Слои» (третья иконка слева). Теперь верхний слой будет скрыт. Будут видны только области, которые мы закрашиваем белым.
Выберите инструмент «Кисть». Установите белый цвет. Убедитесь, что в палитре слоев активна область маски и непрозрачность кисти равна 100%.
Увеличьте изображение и закрасьте край белой кистью. Посмотрите, как линия исчезает.
Один глаз выглядит великолепно. Теперь займемся другим. Нажмите Alt + Ctrl + Shift + E и создайте композитный слой. Используйте инструмент «Быстрое выделение», чтобы выделить область вокруг линзы.
Нажмите Ctrl + J, чтобы скопировать выделение на новый слой. Затем активируйте свободное трансформирование выделения (Ctrl + T).
Кликните правой кнопкой мыши внутри рамки и выберите пункт «Отразить по горизонтали».
После этого вы увидите перевернутую линзу.
Перетащите ее на левый глаз. Но мы еще не закончили, поскольку нет двух одинаковых глаз.
Профессиональный совет (необязательно): Для изменения формы глаз кликните правой кнопкой мыши и выберите пункт «Деформация». Перетащите угловые маркеры так, чтобы они соответствовали углу наклона.
Применим прием с перевернутой маской снова. Удерживая нажатой клавишу Alt, создайте новую маску слоя.
Используя белую кисть с мягкими краями, закрасьте область отражения и блики.
Теперь все готово.
Я надеюсь, что это руководство помогло вам избавиться от бликов в очках на фото.
Пожалуйста, оставляйте свои отзывы по текущей теме материала. Мы очень благодарим вас за ваши комментарии, отклики, лайки, дизлайки, подписки!
Вадим Дворниковавтор-переводчик статьи «HOW TO REMOVE REFLECTIONS FROM GLASSES IN PHOTOSHOP»
Добавить отражение в солнцезащитные очки
Поделитесь с друзьями в соц. сетях:
В этом уроке мы добавим отражения в солнцезащитные очки с помощью фотошопа. Методы, используемые здесь довольно просты, так что новички не должны иметь каких-либо проблем.
Вот так будет выглядеть результат:
Вот фотографии, которые будут использованы в уроке:
Шаг 1
Открыть изображение девушки с очками. Это изображение слишком большое, так что давайте немного обрежем его. Выберите инструмент Crop Tool (C) и выделите изображение как на картинке ниже. Нажмите клавишу Enter после того как вы это сделали.
Шаг 2
Мы должны выделить область внутри очков, чтобы в дальнейшем сделать в них отражение. Лучшим инструментом для такого рода выделений является Pen Tool (P). Выберите инструмент Pen Tool и обведите внутреннюю часть стекла.
Нажмите Ctrl + Enter, чтобы преобразовать контур в выделение и нажмите Ctrl + Shift + Alt + N, чтобы создать новый слой. Нажмите Ctrl + Backspace, чтобы залить выделение цветом фона (не имеет значения, какой цвет выбран).
Шаг 3
Откройте изображение пляжа. Выделите всё нажав Ctrl + A и скопируйте нажав Ctrl + C. Вернитесь к нашему изображению и нажмите Ctrl + V, чтобы вставить.
Эта фотография будет нашим отражением, но сейчас она слишком большая. Для того, чтобы изменить размер выберите Free Transform Tool, нажав Ctrl + T. Измените размер и положение изображения, как показано ниже.
Шаг 4
Для того чтобы показать изображение пляжа только через стёкла удерживая клавишу Alt и нажмите между слоем “reflection” и слоем “selection”.
Шаг 5
Отражение слишком светлое, нужно его затемнить.
Создать новый корректирующий слой Кривые, перейдя в Layer > New Adjustment Layers > Curves. Установите режим смешивания слоя на Multiply и закрепите его на слое “reflection”(Отражение) (как мы это делали в предыдущем шаге).
Это то же самое что дублировать слой «Reflection» и изменить его режим смешивания на Multiply, но размер файла меньше и мы можем настроить кривую для дальнейших корректировок.
Шаг 6
Отражение выглядит немного нереалистично, нужно добавить эффект Inner Shadow(Внутренняя тень), чтобы сделать его более настоящим. Создайте новый слой (Ctrl + Shift + Alt + N) и назовите его «Inner Shadow».
Создайте новый слой (Ctrl + Shift + Alt + N) и назовите его «Inner Shadow».
Нажмите Ctrl и щелкните на “selection” слоя, для того чтобы сделать выбор слоя нажмите один раз на слой “inner shadow”, чтобы выбрать его. Нажмите Ctrl + Backspace, чтобы залить выделение цветом фона.
Щёлкните два раза на “inner shadow” и добавьте эффект Inner Shadow. Перетащите ползунок заливки на 0%.
Эффект немного сильный поэтому давайте уменьшим непрозрачность всех слоев. Выделите все слои, кроме слоя «Background» нажмите Ctrl и кликните на них. Нажмите Ctrl + G чтобы создать группу из выбранных слоев и назовите эту группу “Right reflection”. Понизьте непрозрачность группы на 75%.
Шаг 7
Повторите шаги с 2 по 6, чтобы создать отражение на левой стороне. Вот как наше изображение должно выглядеть:
Шаг 8
Отражения выглядит хорошо, но мы всё еще можем сделать некоторые улучшения. Например применим градиент. Создайте новый слой, нажав Ctrl + Shift + Alt + N и назовите его “Grad”.
Перейдите к группе “Reflection right” нажмите Ctrl и щелкните на “selection” слоя, чтобы выделить его. Перейдите к “Reflection left” нажмите Shift + Ctrl + клик, чтобы добавить к выбору.
Шаг 9
Нажмите на слой “Grad”, чтобы выбрать его и выбрать Gradient Tool. В строке Option выбрать черно-белый градиент.
Держите клавишу Shift и нажмите в область одного стекла и опустите мышку вниз,затем отпустите. Этот шаг должен заполнить выделение красивым черно-белым градиентом. Снимите выделение, нажав Ctrl + D.
Измените режим смешивания слоя “Grad” на Overlay и вы увидите красивый эффект.
Шаг 10
Импортируйте “Glitter Brush” (Edit > Presets > Preset Manager) и создайте новый слой (Ctrl + Shift + Alt + N). Нажмите один раз кистью с блеском на обод на новом слое. Блеск, вероятно, будет слишком большой, так что введите Free Transform, нажав Ctrl + T и измените размер и положение слоя в верхнем левом отражении.
Шаг 11
Изображение выглядит хорошо, но я не очень люблю все эти теплые тона (даже с учетом того, что отражение в солнечных очках отображается тропический остров). Давайте добавим корректирующий слой Color Balance (Layer > New Adjustment Layer > Color Balance). Перетащите ползунок Cyan влево и Голубой слайдер вправо.
Давайте добавим корректирующий слой Color Balance (Layer > New Adjustment Layer > Color Balance). Перетащите ползунок Cyan влево и Голубой слайдер вправо.
Шаг 12
Давайте снова используем инструмент обрезки, чтобы направить больший акцент на солнцезащитные очки. Выберите инструмент Crop Tool (C) и обрежьте изображение, как это сделал я.
Как добавить отражение в солнечных очках в Photoshop
В этом уроке мы будем добавлять отражение на солнечные очки с помощью Photoshop. Используемые техники очень просты, поэтому у новичков не возникнет никаких проблем.
Предварительный просмотр результата
Источники
Шаг 1
Открываем изображение девушки. Это изображение слишком большое, поэтому давайте его немного обрежем. Выбираем инструмент Crop Tool (C) и тянем за направляющие до тех пор, пока изображение не станет похоже на нашу картинку ниже. После того, как мы закончили, нажимаем Enter.
После того, как мы закончили, нажимаем Enter.
Шаг 2
Нам необходимо создать выделение внутри очков, которое потом мы заменим отражением. Лучшим инструментом для такого типа выделений будет Pen Tool (P). Выбираем инструмент Pen Tool и обводим внутреннюю часть очков.
Нажимаем Ctrl + Enter, чтобы трансформировать путь в выделение, и нажимаем Ctrl + Shift + Alt + N, чтобы создать новый слой. Нажимаем Ctrl + Backspace, чтобы залить выделение фоновым цветом (неважно, какой цвет был выбран).
Шаг 3
Открываем изображение пляжа. Выделяем все, нажав Ctrl + A, и копируем, нажав Ctrl + C. Возвращаемся к нашему изображению и нажимаем Ctrl + V для вставки.
Это изображение будет нашим отражением, но пока оно слишком большое. Чтобы изменить размер, выбираем инструмент Free Transform, нажав Ctrl + T. Меняем размеры и располагаем изображение так, как показано ниже.
Меняем размеры и располагаем изображение так, как показано ниже.
Шаг 4
Чтобы показать изображение пляжа только через выделение, нам необходимо обрезать слой с пляжем слоем с выделением. Зажимаем кнопку Alt и нажимаем между слоями “reflection” и “selection”.
Шаг 5
Отражение слишком светлое, поэтому нам нужно его затемнить.
Создаем корректирующий слой Curves, перейдя в меню Layer > New Adjustment Layers > Curves. Устанавливаем режим смешивания слоя Multiply и обрезаем слой “reflection” (как мы делали в предыдущем шаге). Получился такой же слой, как и “reflection”, но его размер меньше, и мы можем настроить кривую для дальнейших корректировок.
Шаг 6
Отражение выглядит нереальным, поэтому давайте добавим эффект Inner Shadow, чтобы сделать его более реалистичным. Создаем новый слой (Ctrl + Shift + Alt + N) и называем его “inner shadow”.
Удерживая Ctrl, нажимаем на слое “selection”, чтобы создать выделение слоя, и нажимаем один раз на слое “inner shadow”, чтобы выделить его. Нажимаем Ctrl + Backspace, чтобы залить выделение фоновым цветом.
Нажимаем дважды на слое “inner shadow” и добавляем эффект Inner Shadow. Тянем бегунок заливки на 0%.
0%.
Эффект слишком сильный, поэтому давайте уменьшим непрозрачность всех слоев. Выделяем все слои, кроме слоя “Background”, удерживая Ctrl и нажимая на каждом из них. Нажимаем Ctrl + G, чтобы создать группу из выделенных слоев, и называем эту группу “Right reflection”. Снижаем непрозрачность группы до 75%.
Шаг 7
Повторяем шаги со 2 по 6, чтобы создать левое отражение. Вот как должно выглядеть ваше изображение:
Шаг 8
Отражение смотрится хорошо, но мы его ещё немного улучшим. Например, градиент способен сотворить чудо. Создаем новый слой, нажав Ctrl + Shift + Alt + N, и называем его “Grad”. Переходим в группу “Reflection right” и, удерживая Ctrl, нажимаем на слое “selection”, чтобы выделить его. Переходим в группу “Reflection left” и, удерживая Shift + Ctrl. Нажимаем на нем, чтобы добавить к выделению.
Создаем новый слой, нажав Ctrl + Shift + Alt + N, и называем его “Grad”. Переходим в группу “Reflection right” и, удерживая Ctrl, нажимаем на слое “selection”, чтобы выделить его. Переходим в группу “Reflection left” и, удерживая Shift + Ctrl. Нажимаем на нем, чтобы добавить к выделению.
Шаг 9
Нажимаем на слое “Grad”, чтобы выделить его, и выбираем инструмент Gradient Tool. С панели настроек выбираем градиент Black to White.
Удерживая Shift, тянем мышку из нижней части очков в место, которое находится чуть выше них. Этот шаг зальет выделение красивым градиентом от черного цвета к белому. Снимаем выделение с помощью Ctrl + D.
Меняем режим смешивания для слоя“Grad” на Overlay, и вы увидите красивый эффект отражения.
Шаг 10
Импортируем кисть “Glitter Brush” (Edit > Presets > Preset Manager) и создаем новый слой (Ctrl + Shift + Alt + N). Нажимаем один раз на выбранной блестящей кисти на новом слое. Возможно, это пятно будет слишком большим, поэтому используем Free Transform, нажав Ctrl + T, и меняем размеры и расположение слоя на верхнем левом отражении.
Нажимаем один раз на выбранной блестящей кисти на новом слое. Возможно, это пятно будет слишком большим, поэтому используем Free Transform, нажав Ctrl + T, и меняем размеры и расположение слоя на верхнем левом отражении.
Шаг 11
Изображение смотрится отлично, но нам не нравятся все эти теплые тона (учитывая, что отражение в очках показывает тропический остров). Давайте добавим корректирующий слой Color Balance (Layer > New Adjustment Layer > Color Balance). Перетаскиваем бегунок Cyan влево, а бегунок Blue – вправо.
Шаг 12
Давайте ещё раз используем инструмент Crop tool, чтобы добавить немного фокуса на очки. Выбираем инструмент Crop Tool (C) и обрезаем изображение, как это сделали мы.
И вот что у нас получилось:
Результат
http://www.photoshopstar.com
Перевод: http://www. 4webmaster.ru/
4webmaster.ru/
Рекомендуем почитать:
• Как создать реалистичные слезы в Photoshop
• Как создать силуэт в солнечных лучах
• Как создать пули в Photoshop
Как сделать отражение в очках фотошоп – Telegraph
Карамышева ПелагеяКрутой эффект с очками в Photoshop ↗квадратные солнцезащитные очки мужские
Выделение должно появиться поверх картинки будущего отражения. Шаг 3. Активируем слой будущим отражением.
2:43
Отражение в очках в Photoshop ↗
2:57
Уроки Фотошопа — Как изменить отражение в очках ↗
3:46
Как сделать отражение в очках в фотошопе? Уроки Фотошоп ↗
4:41
эффект отражения на очках обучение фотошоп cs6 ↗
Добавляем отражение в очках с помощью программы … ↗
В этом уроке по созданию эффектов в Фотошопе мы узнаем, как добавить отражение или, по крайней мере, разные отражения в очках.
Добавляем отражение любого фона на солнцезащитные … ↗Откроем фотографию девушки в фотошоп, для тренировки вы можете взять ее здесь, фон, который, будет отражаться в очках здесь. … самом деле она выпуклая, теперь нам нужно сделать так, чтобы отражение стало выпуклым.
Замена отражения в солнечных очках на собственное с … ↗В этом уроке по фотоэффектам Photoshop мы собираемся узнать, как добавить заменить отражение в стёклах солнечных очков у человека, …
Как добавить отражение в солнечных очках в Photoshop … ↗
В этом уроке мы будем добавлять отражение на солнечные очки с помощью Photoshop. Используемые техники очень просты, поэтому …
Как сделать отражение в очках с помощью фотошопа. ↗Иногда при фотографировании человека в солнцезащитных очках, создается нежелательное отражение. Им может быть какой либо посторенний . ..
..
Как сделать отражение в очках фотошоп
6:04
10:01
Рекомендуемый клип · 70 сек.
Как сделать отражение в очках в Фотошопе — YouTube
YouTube
Начало рекомендуемого клипа
Конец рекомендуемого клипа
Как сделать отражение в очках в Фотошопе — YouTube
www.youtube.com › watch
www.youtube.com › watch
Как убрать отражение в очках с помощью Photoshop ↗Устранение бликов в Photoshop CC. Это руководство не подходит для Photoshop CS6, но подойдет для последней версии Lightroom. Начнем с …
Отражение в очках ↗
В этом уроке мы будем рисовать отражение в очках в фотошопе. … Теперь нужно выделение сделать более гладким — находясь на слое …
Tag: 4pRnf4oZBR
youtube.com/watch?v=Fj8RGTgwXuw» frameborder=»0″ allowtransparency=»true» allowfullscreen=»true» scrolling=»no»/>Добавление отражений к солнцезащитным очкам
В этом уроке по эффектам Photoshop мы узнаем, как добавить отражения или, по крайней мере, различные отражения в солнцезащитные очки. Это популярный эффект Photoshop, который открывает мир творческих и художественных возможностей в зависимости от того, кто носит солнцезащитные очки и на кого или на что они смотрят.
Вот изображение, которое я буду использовать для этого урока:
Исходное изображение.
Если мы посмотрим внимательно, то увидим, что в ее темных очках уже есть слабое отражение, и похоже, что она стоит на обочине дороги, если я не ошибаюсь. Для меня она могла бы так же легко стоять на тропическом пляже, поэтому мы собираемся дать ей более зеркальные отражающие линзы и заставить ее смотреть на воду вместо этого, используя эту фотографию:
Для меня она могла бы так же легко стоять на тропическом пляже, поэтому мы собираемся дать ей более зеркальные отражающие линзы и заставить ее смотреть на воду вместо этого, используя эту фотографию:
Фото тропического пляжа.
как отражение в ее солнечных очках:
Конечный результат.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1: выберите одну из линз
Нам нужно работать над одной линзой за раз, поэтому начнем с линзы слева (слева, справа от нее). Чтобы завершить работу над другим объективом, все, что нам нужно сделать, это повторить те же шаги, которые мы собираемся сделать. Во-первых, нам нужно выбрать объектив, поэтому выберите его снаружи, используя выбранный инструмент (инструмент Лассо, инструмент Перо и т. Д.):
Выберите вокруг объектива слева, используя инструмент выбора Photoshop по вашему выбору.
Шаг 2: создайте новый пустой слой
Выбрав линзу, нажмите значок «Новый слой» в нижней части палитры «Слои», чтобы добавить новый пустой слой над исходным фоновым слоем, который является слоем, содержащим наше исходное изображение:
Добавьте новый слой, нажав на значок «Новый слой».
Photoshop добавляет новый слой над фоновым слоем и автоматически называет его «Слой 1». Дважды щелкните по имени слоя в палитре слоев и переименуйте его в «левый объектив», чтобы нам было легче отслеживать то, что мы делаем (всегда полезно назвать ваши слои):
Новый слой добавляется над фоновым слоем. Переименуйте слой в «левый объектив».
Шаг 3: Заполните выделение черным на новом слое
С выбранным слоем «левой линзы» (текущий выбранный слой подсвечивается синим цветом в палитре слоев), нажмите букву D на клавиатуре, чтобы при необходимости сбросить цвета переднего плана и фона, чтобы черный стал вашим цветом переднего плана (белый становится вашим фоном). цветом), а затем используйте сочетание клавиш Alt + Backspace (Win) / Option + Delete (Mac), чтобы заполнить выделенную область черным:
Левая линза теперь кажется заполненной сплошным черным.
Нажмите Ctrl + D (Победа) / Command + D (Mac), когда вы закончите, чтобы отменить выбор.
Похоже, что мы залили левый объектив черным, но поскольку мы используем слои и мы залили выделение на слое над фоновым слоем, наше исходное изображение не будет затронуто вообще. Область выделения, заполненная черным, и исходная фотография полностью отделены друг от друга.
Шаг 4: перетащите второе изображение в документ
На этом этапе нам нужно добавить изображение, которое мы собираемся использовать в качестве отражения в солнцезащитных очках, поэтому откройте второе изображение в Photoshop, если оно еще не открыто, и оба изображения будут отображаться в отдельных окнах документов на экран (вы можете переключаться между различными режимами экрана для каждого документа, нажимая букву F на клавиатуре). Нажмите V, чтобы быстро выбрать инструмент «Перемещение» в Photoshop, затем просто щелкните в любом месте второго изображения и перетащите его в документ с очками:
Используйте Move Tool, чтобы перетащить второе изображение в основной документ солнцезащитных очков.
Если мы посмотрим на нашу палитру слоев, то увидим, что второе изображение было добавлено на новом слое над слоем «левой линзы». Дважды щелкните имя слоя и переименуйте его в «Отражение слева»:
Второе изображение было добавлено в новый слой в верхней части палитры слоев. Переименуйте новый слой в «левое отражение».
Шаг 5: создайте обтравочную маску
В настоящее время изображение в слое «левого отражения» блокирует большую часть изображения солнцезащитных очков. Мы хотим, чтобы он появлялся только внутри левой линзы, и мы можем легко это сделать, используя слой «левой линзы» в качестве обтравочной маски для слоя «левого отражения» над ним. Это означает, что единственная область фотографии тропического пляжа, которая останется видимой, это область, расположенная над закрашенной черным цветом слоя под ним. Любые области фотографии тропического пляжа, расположенные над прозрачными областями слоя «левая линза» под ним, будут скрыты от глаз.
Чтобы создать обтравочную маску, со слоем «левого отражения», выбранным в палитре «Слои», перейдите в меню «Слой» в верхней части экрана и выберите «Создать обтравочную маску» или используйте сочетание клавиш Alt + Ctrl + G (Win). / Option + Command + G (Mac). В любом случае слой «левой линзы» превращается в обтравочную маску для слоя «левого отражения» над ним, и фотография тропического пляжа (или любая другая фотография, которую вы используете) теперь приятно сидит внутри левой линзы:
/ Option + Command + G (Mac). В любом случае слой «левой линзы» превращается в обтравочную маску для слоя «левого отражения» над ним, и фотография тропического пляжа (или любая другая фотография, которую вы используете) теперь приятно сидит внутри левой линзы:
Фотография тропического пляжа теперь появляется внутри левой линзы.
Если мы посмотрим на нашу палитру слоев, то увидим, что слой «левого отражения» теперь отображается с отступом вправо, с маленькой стрелкой, направленной вниз к слою «левой линзы», что указывает на то, что слой «левого отражения» теперь обрезается слоем «левой линзы»:
Палитра «Слои» в Photoshop показывает слой «левого отражения», обрезанный слоем «левой линзы» под ним.
Шаг 6: измените размер и переместите изображение со свободным преобразованием
Теперь, когда наше отраженное изображение находится внутри левой линзы, давайте изменим его размер и изменим его положение. Мы можем сделать обе эти вещи одновременно, используя команду Photoshop Free Transform, поэтому нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно Free Transform и обвести второе изображение. Несмотря на то, что мы можем видеть только ту часть изображения, которая находится внутри объектива, Photoshop помещает поле «Свободное преобразование» и обрабатывает фактические размеры изображения. Если вы не видите некоторые маркеры, потому что они находятся за пределами видимой области внутри окна документа, нажмите F на клавиатуре, чтобы переключить режим просмотра в полноэкранный режим с помощью строки меню, которая позволит вам увидеть все дескрипторы Free Transform (нажмите F еще пару раз, когда вы закончите со Free Transform, если вы хотите вернуться в режим просмотра окна документа). Затем просто перетащите любой из угловых маркеров внутрь, чтобы изменить размер изображения. Удерживайте нажатой клавишу «Shift» при перетаскивании, чтобы ограничить пропорции изображения, и удерживайте нажатой клавишу «Alt» при перетаскивании, если вы хотите, чтобы Photoshop изменил размер изображения из его центра:
Несмотря на то, что мы можем видеть только ту часть изображения, которая находится внутри объектива, Photoshop помещает поле «Свободное преобразование» и обрабатывает фактические размеры изображения. Если вы не видите некоторые маркеры, потому что они находятся за пределами видимой области внутри окна документа, нажмите F на клавиатуре, чтобы переключить режим просмотра в полноэкранный режим с помощью строки меню, которая позволит вам увидеть все дескрипторы Free Transform (нажмите F еще пару раз, когда вы закончите со Free Transform, если вы хотите вернуться в режим просмотра окна документа). Затем просто перетащите любой из угловых маркеров внутрь, чтобы изменить размер изображения. Удерживайте нажатой клавишу «Shift» при перетаскивании, чтобы ограничить пропорции изображения, и удерживайте нажатой клавишу «Alt» при перетаскивании, если вы хотите, чтобы Photoshop изменил размер изображения из его центра:
Измените размер изображения, перетаскивая любой из угловых маркеров. Удерживайте «Shift», чтобы ограничить пропорции изображения, и «Alt» (Win) / «Option» (Mac), чтобы изменить размер изображения от его центра.
Если вам нужно повернуть изображение, переместите указатель мыши за любую из угловых ручек. Вы увидите, как курсор мыши изменится на изогнутую линию с маленькой стрелкой на каждом конце. Просто нажмите и перетащите мышкой, чтобы повернуть изображение.
Чтобы переместить изображение, щелкните в любом месте внутри поля «Свободное преобразование» и переместите изображение с помощью мыши. Только не нажимайте на маленький значок цели в центре, иначе вы переместите значок цели, а не изображение. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразование. Вот мое изображение после перемещения и изменения размера моей фотографии тропического пляжа внутри объектива:
Изображение, служащее отражением, теперь перемещено и изменено.
Шаг 7: добавь стиль слоя «Внутренняя тень»
Давайте добавим немного тени к отраженному изображению, чтобы оно выглядело как часть объектива, а не просто сидело поверх него. Нажмите на слой «левая линза» в палитре «Слои», чтобы выбрать его, затем нажмите на значок «Стили слоев» в нижней части палитры «Слои»:
Нажмите на слой «левой линзы», чтобы выбрать его, затем нажмите на значок «Стили слоя».
Выберите Inner Shadow из появившегося списка стилей слоя:
Выберите «Внутренняя тень» из списка.
Это вызывает диалоговое окно «Стиль слоя» в Photoshop с настройками «Внутренняя тень» в средней колонке. Я хочу, чтобы моя тень появлялась в основном в верхнем правом углу объектива, поэтому я собираюсь установить угол наклона 65 °. Вы хотите установить свой угол под другим углом. Установите параметр «Расстояние» на 1 пиксель и уменьшите параметр «Размер» примерно до 3 пикселей:
Измените параметры Inner Shadow, обведенные красным.
Вот мой объектив после применения Внутренней Тени:
Левая линза теперь имеет тонкую тень, появляющуюся в верхнем правом углу.
Шаг 8: примени фильтр «Spherize»
Прямо сейчас изображение, которое мы используем для нашего отражения, полностью плоское, но большинство линз имеют небольшую кривую, поэтому давайте добавим эту небольшую кривую к нашему отраженному изображению. Нажмите на слой «левого отражения» в палитре слоев, чтобы выбрать его. Затем удерживайте нажатой клавишу «Ctrl» («Победа») / «Command» (Mac) и щелкните непосредственно на миниатюре слоя «левая линза» в палитре слоев:
Затем удерживайте нажатой клавишу «Ctrl» («Победа») / «Command» (Mac) и щелкните непосредственно на миниатюре слоя «левая линза» в палитре слоев:
Выберите слой «левое отражение», затем «Ctrl-click» (Win) / «Command + click» (Mac) прямо на миниатюре «left lens» в палитре Layers.
Это загрузит выделение вокруг линзы обратно в документ:
Выбор вокруг левой линзы теперь появляется снова в документе.
Мы собираемся применить фильтр Spherize к слою «левого отражения», и сначала загрузив этот выбор, это позволит нам применить фильтр только к области внутри выделения, а не применять его ко всему слою.
Теперь, когда мы загрузили выделение, перейдите к опции «Фильтр» в верхней части экрана, выберите «Искажать», а затем выберите «Сферизировать». Когда появится диалоговое окно фильтра Spherize, выберите «Только по горизонтали» для параметра «Режим» внизу, затем с помощью ползунка увеличьте значение до 25-30%. Я собираюсь поднять мой до 30%, так как ее линзы, кажется, имеют немного кривой:
Диалоговое окно «Фильтр сферизации» в Photoshop.
Нажмите OK, когда закончите, чтобы применить фильтр и выйти из диалогового окна. Нажмите Ctrl + D (Победа) / Command + D (Mac), когда вы закончите, чтобы отменить выбор. Вот мое изображение после применения фильтра Spherize к изображению внутри левой линзы. Разница невелика, но обычно мелочи определяют разницу между тем, что выглядит реалистично, и тем, что не выглядит так:
Изображение после применения фильтра Spherize к фотографии внутри левой линзы.
Шаг 9: дублируй слой «Left Reflection»
С выделенным слоем «левого отражения» используйте сочетание клавиш Ctrl + J (Победа) / Command + J (Mac), чтобы дублировать слой. Копия слоя, которую Photoshop называет «копией левого отражения», появляется над ним в палитре «Слои». Нажмите на название нового слоя и переименуйте его, чтобы «умножить» (вы поймете, почему через мгновение):
Дублируйте слой с «левым отражением» и переименуйте его в «multiply».
Шаг 10: Установите новый слой «Multiply», который будет обрезан слоем «Left Lens»
Когда мы дублировали слой «левого отражения», Photoshop создал его копию для нас, но оставил нам небольшую проблему. Исходный слой «левого отражения» обрезается слоем «левой линзы» под ним, но только что созданная нами копия не обрезается, что означает, что она не ограничена внутренней частью линзы и в настоящее время просто находится там на верх оригинального изображения. Все, что нам нужно сделать, чтобы исправить это, сделать то же самое, что мы сделали с оригинальным слоем «левого отражения». Либо перейдите в меню «Слой» и выберите «Создать обтравочную маску», либо используйте сочетание клавиш Alt + Ctrl + G (Win) / Option + Command + G (Mac), чтобы закрепить слой «multiply» на слое «left lens», чтобы видна только часть, это область внутри объектива. Теперь мы можем видеть в палитре Layers, что и исходный слой «линзного отражения», и слой «multiply» обрезаются слоем «левой линзы» под ними:
Исходный слой «левого отражения» обрезается слоем «левой линзы» под ним, но только что созданная нами копия не обрезается, что означает, что она не ограничена внутренней частью линзы и в настоящее время просто находится там на верх оригинального изображения. Все, что нам нужно сделать, чтобы исправить это, сделать то же самое, что мы сделали с оригинальным слоем «левого отражения». Либо перейдите в меню «Слой» и выберите «Создать обтравочную маску», либо используйте сочетание клавиш Alt + Ctrl + G (Win) / Option + Command + G (Mac), чтобы закрепить слой «multiply» на слое «left lens», чтобы видна только часть, это область внутри объектива. Теперь мы можем видеть в палитре Layers, что и исходный слой «линзного отражения», и слой «multiply» обрезаются слоем «левой линзы» под ними:
Палитра «Слои», показывающая слои «левого отражения» и «умножения», обрезанные слоем «левой линзы» под ними.
Шаг 11: измени режим смешивания слоя на «Умножение»
Причина, по которой мы переименовали новый слой в «умножение», заключается в том, что мы собираемся изменить его режим наложения слоев на «Умножение», что позволит нам затемнять изображение внутри объектива, чтобы оно не было таким ярким. Для этого просто перейдите в режим смешивания в верхнем левом углу палитры слоев, нажмите стрелку вниз справа от слова «Обычный» и выберите «Умножить» из списка:
Для этого просто перейдите в режим смешивания в верхнем левом углу палитры слоев, нажмите стрелку вниз справа от слова «Обычный» и выберите «Умножить» из списка:
Измените режим смешивания верхнего слоя на «Умножение».
Как только вы измените режим наложения, изображение внутри объектива станет намного темнее:
Изображение внутри объектива теперь выглядит темнее после изменения режима наложения.
Если вы обнаружите, что изображение внутри объектива теперь выглядит слишком темным, просто перейдите к параметру «Непрозрачность» в верхнем правом углу палитры «Слои» и уменьшайте непрозрачность слоя «умножение» до тех пор, пока изображение не станет более светлым до Точка, в которой вы довольны результатами. Или, если вы хотите сделать изображение еще темнее, щелкните слой «левое отражение», чтобы выбрать его и понизить значение непрозрачности. Понижая непрозрачность слоя «левого отражения», вы начинаете смешивать немного сплошного черного цвета со слоя «левого объектива», расположенного под ним (поэтому мы ранее заполняли наш выбор линз черным в этом уроке). Здесь я снизил непрозрачность слоя с «левым отражением» до 80%, чтобы смешать только намек на черный цвет от слоя «левой линзы»:
Здесь я снизил непрозрачность слоя с «левым отражением» до 80%, чтобы смешать только намек на черный цвет от слоя «левой линзы»:
Уменьшите непрозрачность слоя «умножение», чтобы увеличить яркость отраженного изображения, или уменьшите непрозрачность слоя «левое отражение», чтобы сделать его еще более темным.
Мое отраженное изображение теперь выглядит еще темнее, что придает ему тонированный оттенок:
Отраженное изображение внутри объектива немного темнее, что придает ему тонированный вид.
С вашей стороны это просто призыв к суждению о том, как темно сделать отражение, если вы вообще хотите затемнить его.
Шаг 12: выбери инструмент градиента с градиентом от белого к прозрачному
Чтобы завершить нашу работу над левой линзой и придать ей чуть более трехмерный изогнутый вид, давайте добавим к нему блик, как будто от него отражается солнце. Я собираюсь добавить его в верхнем правом углу объектива. Для этого нам понадобится Gradient Tool, поэтому выберите его на палитре Tools или нажмите G, чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент Градиент.
Мы хотим добавить градиент от белого к прозрачному, поэтому нажмите клавишу X на клавиатуре, чтобы поменять местами цвета переднего плана и фона, сделав белый цвет основным цветом. Затем, выбрав Gradient Tool, щелкните правой кнопкой мыши (Win) / Control-click (Mac) в любом месте внутри документа, чтобы вызвать Gradient Picker и выбрать секунду градиента в левой верхней строке:
Выберите градиент от белого к прозрачному из градиента.
Шаг 13: снова загрузи выделение вокруг объектива
Удерживая нажатой клавишу «Ctrl» («Выиграть») / «Command» (Mac) и щелкните непосредственно на миниатюре слоя «левая линза» в палитре «Слои», чтобы еще раз загрузить выделение вокруг линзы:
«Ctrl-click» (Win) / «Command-click» (Mac) непосредственно на миниатюре «левой линзы», чтобы снова загрузить выделение вокруг линзы в документе.
Шаг 14: добавь новый слой вверху палитры слоев
Убедитесь, что в палитре «Слои» выбран верхний слой («умножить»), затем щелкните значок «Новый слой» в нижней части палитры «Слои», чтобы добавить новый пустой слой поверх всех остальных. Переименуйте новый слой в «Подсветка»:
Переименуйте новый слой в «Подсветка»:
Добавьте новый пустой слой в верхней части палитры слоев и переименуйте его в «подсветка».
Шаг 15: перетащить белый к прозрачному градиенту на слое «Highlight»
Чтобы добавить подсветку, я просто собираюсь растянуть градиент от белого к прозрачному на слое «highlight», начиная с верхнего правого угла объектива и продолжая вниз по диагонали к центру:
Вытаскивая градиент от верхнего правого угла правой линзы вниз к центру.
Отпустите кнопку мыши, и Photoshop отобразит градиент от белого к прозрачному, добавив блик к объективу. Так как у нас был выбор вокруг линзы, градиент ограничен областью внутри линзы. Нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы отменить выбор. Вот мое изображение после добавления моей подсветки в верхнем правом углу объектива:
Подсветка добавлена к левому объективу.
Шаг 16: повтори те же шаги для другой линзы
Мы завершили работу над левой линзой. Теперь нам просто нужно добавить отражение к правой линзе, и для этого мы просто повторим все шаги, которые мы только что сделали для другой линзы:
Теперь нам просто нужно добавить отражение к правой линзе, и для этого мы просто повторим все шаги, которые мы только что сделали для другой линзы:
- Выберите правильный объектив
- Добавьте новый слой и назовите его «right lens»
- Заполните выделение черным
- Перетащите второе изображение в документ с очками и переименуйте его слой в «Правильное отражение».
- Создайте обтравочную маску, чтобы закрепить слой «правильное отражение» на слое «правая линза» под ним
- Используйте Free Transform, чтобы изменить размер и изменить положение изображения внутри объектива
- Добавьте стиль слоя «Внутренняя тень» к слою «правая линза»
- Примените фильтр «Сферизировать» к слою «Правильное отражение».
- Дублируйте слой «правильное отражение» и переименуйте его в «умножить»
- Измените режим смешивания дублированного слоя на «Умножение»
- Уменьшите непрозрачность нового слоя «умножение», чтобы сделать изображение ярче, или уменьшите непрозрачность слоя «правильное отражение», чтобы сделать его еще темнее.

- Добавьте выделение в верхнем правом углу правого объектива с помощью инструмента «Градиент» и градиента от белого к прозрачному
Помните, что при изменении положения изображения в правом объективе с помощью команды «Свободное преобразование» отражение в правом объективе должно быть несколько иным, чем в левом объективе, чтобы объекты выглядели более реалистично, отрегулируйте положение правого отражения так, чтобы оно находилось немного не в центре от левого. После того, как вы повторили все шаги для правильного объектива, все готово!
Здесь, после повторения всех шагов для правой линзы, это мой окончательный результат. Повторяя шаги для правой линзы, я только снизил непрозрачность слоя «правого отражения» до 90%, а не на 80%, на которые я снизил слой «левого отражения», и причина этого в том, что ее лицо кажется слегка отклонить от солнечного направления, чтобы отражение в линзе, ближайшей к солнцу, выглядело немного ярче, опять же, чтобы добавить реалистичности:
Конечный результат.
И там у нас это есть! Вот так можно добавить отражения в солнцезащитные очки с помощью Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!
Добавление отражений к солнцезащитным очкам — Урок Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop Effects мы узнаем, как добавить отражения или, по крайней мере, различных отражений на солнцезащитные очки. Это популярный эффект Photoshop, который открывает мир творческих и художественных возможностей в зависимости от того, кто носит солнцезащитные очки и на кого или на что они смотрят.
Вот изображение, которое я буду использовать для этого урока:
Исходное изображение.
Если мы присмотримся, то увидим, что в ее солнечных очках уже есть слабое отражение, и похоже, что она стоит на обочине дороги, если я не ошибаюсь. На мой взгляд, она могла бы так же легко стоять на тропическом пляже, поэтому мы собираемся дать ей больше зеркальных отражающих линз и заставить ее смотреть на воду вместо этого, используя эту фотографию:
Фотография тропического пляжа.
как отражение в ее солнечных очках:
Окончательный результат.
Этот урок из нашей серии «Фотоэффекты». Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Выберите одну из линз
Нам нужно работать с одной линзой за раз, поэтому давайте начнем с линзы слева (наша левая, ее правая). Чтобы завершить работу над другим объективом, все, что нам нужно сделать, это повторить те же шаги, которые мы собираемся сделать. Во-первых, нам нужно выбрать линзу, поэтому выделите ее снаружи с помощью инструмента выделения по вашему выбору (Lasso Tool, Pen Tool и т. Д.):
Выделите внешнюю часть линзы слева с помощью инструмента выделения Photoshop по вашему выбору.
Шаг 2. Создайте новый пустой слой
Выбрав линзу, щелкните значок «Новый слой» в нижней части палитры «Слои», чтобы добавить новый пустой слой над исходным фоновым слоем, который является слоем, содержащим наше исходное изображение:
Добавьте новый слой, щелкнув значок «Новый слой».
Photoshop добавляет новый слой над слоем Background и автоматически называет его «Layer 1».Дважды щелкните имя слоя в палитре «Слои» и переименуйте его в «левая линза», чтобы нам было проще отслеживать то, что мы делаем (всегда рекомендуется давать своим слоям имена):
Новый слой добавляется над слоем Background . Переименуйте слой «Левая линза».
Шаг 3: Залейте выделение черным цветом на новом слое
Выбрав слой «левая линза» (текущий выбранный слой выделен синим цветом в палитре слоев), нажмите букву D на клавиатуре, чтобы сбросить цвета переднего плана и фона, если необходимо, чтобы черный стал вашим цветом переднего плана (белый становится вашим Цвет фона), затем используйте сочетание клавиш Alt + Backspace (Win) / Option + Delete (Mac), чтобы заполнить выделение, которое мы сделали черным:
Теперь левая линза залита сплошным черным цветом.
Когда вы закончите, нажмите Ctrl + D (Win) / Command + D (Mac), чтобы отменить выбор.
Похоже, что мы залили левую линзу черным, но поскольку мы используем слои и заполнили выделение на слое над слоем Background , на наше исходное изображение это никак не повлияло. Область выделения с черной заливкой и исходная фотография полностью отделены друг от друга.
Шаг 4. Перетащите второе изображение в документ
На этом этапе нам нужно добавить изображение, которое мы собираемся использовать в качестве отражения в солнцезащитных очках, поэтому откройте второе изображение в Photoshop, если оно еще не открыто, и пусть оба изображения будут отображаться в отдельных окнах документов. экран (вы можете переключаться между различными режимами экрана для каждого документа, нажимая букву F на клавиатуре).Нажмите V, чтобы быстро выбрать инструмент Photoshop Move Tool, затем просто щелкните в любом месте внутри второго изображения и перетащите его в документ солнцезащитных очков:
Используйте инструмент «Перемещение», чтобы перетащить второе изображение в основной документ солнцезащитных очков.
Если мы посмотрим на нашу палитру слоев, мы увидим, что второе изображение было добавлено на новый слой над слоем «левой линзы». Дважды щелкните имя слоя и переименуйте его в «левое отражение»:
Второе изображение было добавлено на новый слой в верхней части палитры слоев.Назовите новый слой «левое отражение».
Шаг 5. Создание обтравочной маски
В настоящее время изображение на слое «левое отражение» закрывает большую часть изображения солнцезащитных очков. Мы хотим, чтобы он появлялся только внутри левой линзы, и мы можем легко это сделать, используя слой «левая линза» в качестве обтравочной маски для слоя «левое отражение» над ним. Это означает, что единственная область фотографии тропического пляжа, которая останется видимой, — это область, расположенная над черной залитой областью на слое под ней.Любые области фотографии тропического пляжа, расположенные над прозрачными областями на слое «левая линза» ниже, будут скрыты от просмотра.
Чтобы создать обтравочную маску, со слоем «левое отражение», выбранным в палитре слоев, перейдите в меню «Слой» вверху экрана и выберите «Создать обтравочную маску» или используйте сочетание клавиш Alt + Ctrl + G (Win ) / Option + Command + G (Mac). В любом случае слой «левая линза» превращается в обтравочную маску для слоя «левое отражение» над ним, и фотография тропического пляжа (или любая другая фотография, которую вы случайно используете) теперь красиво сидит внутри левой линзы:
В любом случае слой «левая линза» превращается в обтравочную маску для слоя «левое отражение» над ним, и фотография тропического пляжа (или любая другая фотография, которую вы случайно используете) теперь красиво сидит внутри левой линзы:
Фотография тропического пляжа теперь отображается внутри левого объектива.
Если мы посмотрим на нашу палитру слоев, то увидим, что слой «левое отражение» теперь выглядит с отступом вправо, с маленькой стрелкой, направленной вниз к слою «левая линза» под ним, что указывает на «левое отражение» слой теперь обрезается слоем «левая линза»:
Палитра слоев Photoshop, показывающая, что слой «левое отражение» обрезается слоем «левая линза» под ним.
Шаг 6. Измените размер и положение изображения с помощью свободного преобразования
Теперь, когда изображение нашего отражения находится внутри левой линзы, давайте изменим его размер и положение.Мы можем сделать обе эти вещи одновременно, используя команду Photoshop Free Transform, поэтому нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно Free Transform и обработать второе изображение. Несмотря на то, что мы можем видеть только ту часть изображения, которая находится внутри объектива, Photoshop помещает поле «Свободное преобразование» и обрабатывает фактические размеры изображения. Если вы не видите некоторые ручки, потому что они находятся за пределами видимой области внутри окна документа, нажмите F на клавиатуре, чтобы переключить режим просмотра на полноэкранный режим с панелью меню, что позволит вам увидеть все ручки Free Transform (нажмите F еще пару раз, когда вы закончите Free Transform, если вы хотите вернуться в режим просмотра окна документа).Затем просто перетащите любой из угловых маркеров внутрь, чтобы изменить размер изображения. Удерживайте нажатой клавишу Shift при перетаскивании, чтобы ограничить пропорции изображения, и удерживайте нажатой клавишу Alt при перетаскивании, если вы хотите, чтобы Photoshop изменял размер изображения от его центра:
Несмотря на то, что мы можем видеть только ту часть изображения, которая находится внутри объектива, Photoshop помещает поле «Свободное преобразование» и обрабатывает фактические размеры изображения. Если вы не видите некоторые ручки, потому что они находятся за пределами видимой области внутри окна документа, нажмите F на клавиатуре, чтобы переключить режим просмотра на полноэкранный режим с панелью меню, что позволит вам увидеть все ручки Free Transform (нажмите F еще пару раз, когда вы закончите Free Transform, если вы хотите вернуться в режим просмотра окна документа).Затем просто перетащите любой из угловых маркеров внутрь, чтобы изменить размер изображения. Удерживайте нажатой клавишу Shift при перетаскивании, чтобы ограничить пропорции изображения, и удерживайте нажатой клавишу Alt при перетаскивании, если вы хотите, чтобы Photoshop изменял размер изображения от его центра:
Измените размер изображения, перетащив любой из угловых маркеров. Удерживайте «Shift», чтобы ограничить пропорции изображения, и «Alt» (Win) / «Option» (Mac), чтобы изменить размер изображения от его центра.
Если вам нужно повернуть изображение, переместите указатель мыши за пределы любого углового маркера.Вы увидите, как курсор мыши изменится на изогнутую линию с маленькой стрелкой на каждом конце. Просто щелкните и перетащите мышью, чтобы повернуть изображение.
Чтобы переместить изображение, щелкните в любом месте внутри поля «Свободное преобразование» и перемещайте изображение с помощью мыши. Только не нажимайте на маленький значок цели в центре, иначе вы переместите значок цели, а не изображение. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование. Вот мое изображение после перемещения и изменения размера фотографии тропического пляжа внутри объектива:
Изображение, служащее отражением, теперь перемещено и изменен размер.
Шаг 7. Добавьте стиль слоя «Внутренняя тень»
Давайте добавим немного тени к отраженному изображению, чтобы оно выглядело как часть линзы, а не просто сидело на ней. Щелкните снова на слое «левая линза» в палитре слоев, чтобы выбрать его, затем щелкните значок «Стили слоя» в нижней части палитры слоев:
Щелкните слой «левая линза», чтобы выбрать его, затем щелкните значок «Стили слоя».
Выберите Inner Shadow из появившегося списка стилей слоя:
Выберите «Внутренняя тень» из списка.
Это вызывает диалоговое окно «Стиль слоя Photoshop», в котором в среднем столбце установлены параметры «Внутренняя тень». Я хочу, чтобы моя тень появлялась в основном в правом верхнем углу линзы, поэтому я собираюсь установить свой Угол на 65 °. Вы Возможно, вы захотите установить другой угол. Установите для параметра «Расстояние» значение 1 пиксель и уменьшите значение параметра «Размер» примерно до 3 пикселей:
Измените параметры внутренней тени, обведенные красным выше.
Вот мой объектив после применения Inner Shadow:
Левая линза теперь имеет небольшую тень, появляющуюся из правого верхнего угла.
Шаг 8: Применение фильтра «Сферизация»
Прямо сейчас изображение, которое мы используем для нашего отражения, полностью плоское, но у большинства линз есть небольшая кривизна, поэтому давайте добавим эту небольшую кривую к нашему отраженному изображению. Щелкните слой «левое отражение» в палитре слоев, чтобы выбрать его. Затем, удерживая Ctrl (Win) / Command (Mac), щелкните непосредственно по миниатюре слоя «левая линза» в палитре слоев:
Щелкните слой «левое отражение» в палитре слоев, чтобы выбрать его. Затем, удерживая Ctrl (Win) / Command (Mac), щелкните непосредственно по миниатюре слоя «левая линза» в палитре слоев:
Выберите слой «левое отражение», затем нажмите «Ctrl-щелчок» (Win) / «Command + щелчок» (Mac) прямо на миниатюре «левая линза» в палитре слоев.
Это загрузит выделение вокруг линзы обратно в документ:
Теперь в документе снова появляется выделенная область вокруг левой линзы.
Мы собираемся применить фильтр Spherize к слою «левое отражение», и, загрузив сначала это выделение, это позволит нам применить фильтр только к области внутри выделения, а не ко всему слою.
Теперь, когда мы загрузили выделение, перейдите к параметру «Фильтр» в верхней части экрана, выберите «Искажение», а затем выберите «Сферизация».Когда появится диалоговое окно Spherize filter, выберите Horizontal Only для параметра Mode внизу, затем используйте ползунок, чтобы увеличить Amount примерно до 25-30%. Я собираюсь поднять свои до 30%, так как ее линзы кажутся немного кривыми:
Диалоговое окно фильтра Spherize в Photoshop.
Нажмите OK, когда закончите, чтобы применить фильтр и выйти из диалогового окна. Когда закончите, нажмите Ctrl + D (Win) / Command + D (Mac), чтобы снять выделение. Вот мое изображение после применения фильтра Spherize к изображению внутри левой линзы.Разница невелика, но обычно именно мелочи определяют разницу между тем, что выглядит реалистично, и тем, что нет:
Изображение после применения фильтра Spherize к фотографии внутри левой линзы.
Шаг 9. Дублируйте слой «Отражение влево»
Не снимая выделения с слоя «левое отражение», используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac), чтобы продублировать слой. Копия слоя, которую Photoshop называет «копией левого отражения», появляется над ним в палитре слоев.Щелкните имя нового слоя и переименуйте его в «multiply» (вы поймете почему через мгновение):
Дублируйте слой «левое отражение» и переименуйте его в «умножение».
Шаг 10: Установите новый слой «Умножение», который будет обрезан слоем «Левая линза»
Когда мы продублировали слой «левое отражение», Photoshop создал для нас его копию, но оставил нам небольшую проблему. Исходный слой «левое отражение» обрезается слоем «левая линза» под ним, но только что созданная копия не обрезается, что означает, что она не ограничивается внутренней частью линзы, а в настоящее время просто сидит там на верх исходного изображения.Все, что нам нужно сделать, чтобы исправить это, — это сделать то же самое, что и с исходным слоем «левое отражение». Либо перейдите в меню «Слой» и выберите «Создать обтравочную маску», либо воспользуйтесь сочетанием клавиш Alt + Ctrl + G (Win) / Option + Command + G (Mac), чтобы обрезать слой «умножить» на слое «левая линза», чтобы видимой остается только область внутри линзы. Теперь мы можем видеть в палитре слоев, что и исходный слой «отражение линзы», и слой «умножение» обрезаются слоем «левая линза» под ними:
Палитра слоев показывает слои «левое отражение» и «умножение», отсекаемые слоем «левая линза» под ними.
Шаг 11: Измените режим наложения слоя на «Умножение»
Причина, по которой мы переименовали новый слой в «multiply», заключается в том, что мы собираемся изменить его режим наложения слоя на Multiply, что позволит нам затемнить изображение внутри линзы, чтобы оно не было таким ярким. Для этого просто перейдите к параметру режима наложения в верхнем левом углу палитры слоев, щелкните стрелку вниз справа от слова «Нормальный» и выберите «Умножить» из списка:
Измените режим наложения верхнего слоя на «Умножение».
Как только вы меняете режим наложения, изображение внутри линзы становится намного темнее:
Изображение внутри объектива теперь становится темнее после изменения режима наложения.
Если вы обнаружите, что изображение внутри линзы теперь кажется слишком темным, просто перейдите к параметру «Непрозрачность» в правом верхнем углу палитры слоев и уменьшите непрозрачность слоя «умножить», пока не увеличите яркость изображения до момент, когда вы довольны результатами. Или, если вы хотите сделать изображение еще темнее, щелкните слой «левое отражение», чтобы выбрать его и уменьшить значение непрозрачности.Уменьшая непрозрачность слоя «левое отражение», вы начинаете подмешивать часть сплошного черного цвета из слоя «левая линза» под ним (вот почему мы заполнили выделение линзы черным ранее в этом уроке). Здесь я снизил непрозрачность слоя «левое отражение» до 80%, чтобы смешать только намек на черный от слоя «левая линза»:
Уменьшите непрозрачность слоя «умножение», чтобы сделать отраженное изображение ярче, или уменьшите непрозрачность слоя «левого отражения», чтобы затемнить его еще больше.
Мое отраженное изображение теперь выглядит еще темнее, что придает ему оттенок:
Отраженное изображение внутри объектива немного темнее, что придает объективу оттенок.
Это полностью ваше решение, насколько темным сделать отражение, если вы вообще хотите его затемнить.
Шаг 12. Выберите инструмент «Градиент» с градиентом от белого к прозрачному.
Чтобы закончить нашу работу с левой линзой и придать ей более трехмерный изогнутый вид, давайте добавим к ней бликов, как если бы от нее отражалось солнце.Я собираюсь добавить его в верхний правый угол линзы. Для этого нам понадобится инструмент «Градиент», поэтому выберите его на палитре «Инструменты» или нажмите G, чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент «Градиент».
Мы хотим добавить градиент от белого к прозрачному, поэтому нажмите букву X на клавиатуре, чтобы поменять местами цвета переднего плана и фона, сделав белый цвет вашим цветом переднего плана. Затем, выбрав инструмент «Градиент», щелкните правой кнопкой мыши (Win) / щелкните, удерживая нажатой клавишу «Control» (Mac) в любом месте документа, чтобы открыть средство выбора градиента и выберите второй слева градиент, верхний ряд:
Выберите градиент от белого к прозрачному в палитре градиентов.
Шаг 13: снова загрузите выделение вокруг объектива
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните непосредственно по миниатюре слоя «левая линза» в палитре слоев, чтобы снова загрузить выделение вокруг линзы:
«Ctrl-щелчок» (Win) / «Command-щелчок» (Mac) непосредственно на эскизе «левой линзы», чтобы снова загрузить выделение вокруг линзы в документе.
Шаг 14: Добавьте новый слой вверху палитры слоев
Убедитесь, что в палитре слоев выбран верхний слой (слой «умножить»), затем щелкните значок «Новый слой» в нижней части палитры слоев, чтобы добавить новый пустой слой поверх всех остальных.Переименуйте новый слой «Блики»:
.Добавьте новый пустой слой наверху палитры слоев и переименуйте его в «светлый».
Шаг 15: растяните градиент от белого к прозрачному на слое «Highlight»
Чтобы добавить блик, я просто растягиваю градиент от белого к прозрачному на слое «блик», начиная с правого верхнего угла линзы и простираясь вниз по диагонали к центру:
Растягивание градиента из правого верхнего угла правой линзы вниз к центру.
Отпустите кнопку мыши, и Photoshop нарисует градиент от белого к прозрачному, добавляя блик линзе. Поскольку у нас есть выделение вокруг линзы, градиент ограничен областью внутри линзы. Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы отменить выбор. Вот мое изображение после добавления блика в правом верхнем углу линзы:
Блик добавлен к левой линзе.
Шаг 16: Повторите те же шаги для другого объектива
Мы закончили работу над левым объективом.Теперь нам просто нужно добавить отражение к правой линзе, и для этого мы просто повторяем все шаги, которые мы только что сделали для другой линзы:
- Выбрать правый объектив
- Добавьте новый слой и назовите его «Правая линза»
- Залейте выделение черным цветом
- Перетащите второе изображение в документ солнцезащитных очков и переименуйте его слой «Правое отражение»
- Создайте обтравочную маску, чтобы закрепить слой «правое отражение» на слое «правая линза» под ним.
- Используйте Free Transform для изменения размера и положения изображения внутри объектива
- Добавьте стиль слоя «Внутренняя тень» к слою «Правая линза».
- Примените фильтр «Сферизация» к слою «Правое отражение».
- Дублируйте слой «Правое отражение» и переименуйте его в «Умножение».
- Измените режим наложения дублированного слоя на «Умножение»
- Уменьшите непрозрачность нового слоя «multiply», чтобы снова сделать изображение ярче, или понизьте непрозрачность слоя «правого отражения», чтобы сделать его еще темнее.
- Добавьте блик в верхнем правом углу правой линзы с помощью инструмента «Градиент» и градиента от белого к прозрачному.
Имейте в виду, когда вы перемещаете изображение в правой линзе с помощью команды Free Transform, что отражение в правой линзе должно исходить под немного другим углом, чем отражение в левой линзе, чтобы все выглядело лучше. реалистично, отрегулируйте положение правого отражения так, чтобы оно выглядело немного не по центру левого.После того, как вы повторили все шаги для правильного объектива, все готово!
Вот мой окончательный результат после повторения всех шагов для правильного объектива. При повторении шагов для правой линзы я снизил непрозрачность только слоя «правое отражение» до 90%, а не до 80%, до которой я снизил слой «левое отражение», и причина этого в том, что ее лицо кажется быть слегка наклоненным в сторону от направления солнца, поэтому я сделал отражение в объективе, ближайшем к солнцу, немного ярче, опять же, чтобы добавить немного реализма:
Окончательный результат.
И вот оно! Вот как можно добавить отражения в солнцезащитные очки с помощью Photoshop! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Как добавить отражения в солнцезащитные очки в Photoshop
от Васима Аббаса 3 декабря 2018 г.
Хотите добавить отражения на солнцезащитные очки на своем изображении? Иногда создание отражения может выделить ваши портреты. В этой статье мы покажем вам, как добавить отражения на солнцезащитные очки в Photoshop.
Если у вас его еще нет, вы можете загрузить Photoshop с сайта Adobe здесь.
Добавление отражений к солнцезащитным очкам
Первое, что вам нужно сделать, это открыть свой портрет в Photoshop.
Затем вы должны создать выделение внутри одной из линз солнцезащитных очков с помощью инструмента Magic Wand Tool.
Затем добавьте новый слой для этого выделения и назовите его «Слой выделения».
Используйте инструмент «Заливка», чтобы залить выделение белым цветом.
Затем откройте изображение, которое вы хотите использовать для отражения в солнцезащитных очках, и вставьте его в исходный файл изображения в качестве нового слоя (мы назовем этот слой «Слой отражения»).
Вам нужно будет выделить изображение отражения и закрепить его со слоем выделения, чтобы отражение заполнило линзу.
Отрегулируйте размер отраженного изображения по мере необходимости.
Теперь, чтобы сделать изображение более реалистичным, вам нужно уменьшить непрозрачность отраженного изображения примерно до 55%.
Затем дважды щелкните слой выбора, чтобы открыть окно стиля слоя. В разделе «Параметры наложения» уменьшите непрозрачность заливки примерно до 65% или около того.Это сделает отражение еще более естественным.
Наконец, вы можете настроить внутреннюю тень, чтобы добавить больше глубины по краям и сделать отражение похожим на часть линзы.
Это настройки, которые мы использовали…
Режим наложения: Умножение
Непрозрачность: 50%
Угол: 30 °
Расстояние: 10px
Дроссель: 0
Дроссель: 0
27px
Затем просто повторите тот же процесс с другой линзой солнцезащитных очков.Вы можете увидеть изображения «до» и «после» ниже.
Конечно, точные настройки могут отличаться от изображения к изображению, но это должно стать хорошей отправной точкой. Используйте свой глаз, чтобы отрегулировать отражение по мере необходимости, чтобы оно выглядело действительно реалистично.
Мы надеемся, что эта статья помогла вам научиться добавлять отражения на солнцезащитные очки в Photoshop. Вы также можете ознакомиться с нашим руководством о том, как добавить эффект отражения воды к вашим изображениям в Photoshop.
Если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
Удалите блики или отражения с очков в фотошопе.
*** 𝐋𝐞𝐭’𝐬 𝐛𝐮𝐢𝐥𝐝 𝐭𝐡𝐞 𝐬𝐮𝐜𝐜𝐞𝐬𝐬𝐟𝐮𝐥 𝐩𝐫𝐨𝐣𝐞𝐜𝐭 𝐭𝐨𝐠𝐞𝐭𝐡𝐞𝐫 *** 🏅 40+ Успешных проектов
🏅 Рейтинг 5 звезд
🏆 Лучшие оценки Upwork
🏆 100% Довольные клиенты
🏆 100% Соотношение рекомендаций
Я могу 𝐕𝐈𝐃𝐄𝐎 𝐄𝐃𝐈𝐓𝐈𝐍𝐆, 𝐏𝐇𝐎𝐓𝐎 𝐑𝐄𝐓𝐎𝐔𝐂𝐇𝐈𝐍𝐆 𝐚𝐧𝐝 𝐆𝐑𝐀𝐏𝐇𝐈𝐂 𝐃𝐄𝐒𝐈𝐆𝐍𝐄𝐑, так как у меня более 5 лет опыта пост-продакшена промо-акций, короткометражных фильмов, музыкальных клипов, рекламных роликов, заставок, маркетинговых видеороликов , видео с дронами, видео с логотипами и реклама в Facebook, Instagram и Twitters, редактирование фотографий, ретушь, манипуляции и графический дизайн.𝑰 𝒉𝒂𝒗𝒆 𝒅𝒐𝒏𝒆 𝒂 𝒍𝒐𝒕 𝒐𝒇 𝒋𝒐𝒃𝒔 𝒊𝒏 𝒕𝒉𝒆 𝒐𝒏𝒍𝒊𝒏𝒆 𝒂𝒏𝒅 𝒍𝒐𝒄𝒂𝒍 𝒎𝒂𝒓𝒌𝒆𝒕𝒑𝒍𝒂𝒄𝒆 𝒂𝒏𝒅 𝒘𝒐𝒓𝒌.
𝐓𝐡𝐞 𝐬𝐞𝐫𝐯𝐢𝐜𝐞 𝐢𝐧𝐜𝐥𝐮𝐝𝐞𝐬:
🎞 𝗣𝗵𝗼𝘁𝗼 𝗿𝗲𝘁𝗼𝘂𝗰𝗵𝗶𝗻𝗴 𝗮𝗻𝗱 𝗠𝗮𝗻𝗶𝗽𝘂𝗹𝗮𝘁𝗶𝗼𝗻
📽 𝗚𝗿𝗮𝗽𝗵𝗶𝗰 𝗱𝗲𝘀𝗶𝗴𝗻
🎞 Полное редактирование необработанного материала
📽 Добавление фоновой музыки и озвучивания к видео
🎞 Добавление расширенных VFX в Premiere и AfterEffects
🎬 Анимированная графика (с 3D-камерой трекинг) / Заголовки, нижние трети, субтитры и выноски с анимацией
📽 Объединяйте аудио, видео и фотографии.
🎞 Потрясающие переходы и специальные текстовые эффекты.
📽 2D-анимация
🎞 4K (при необходимости) Видеосъемка и редактирование
📽 Цветовые эффекты и коррекция
🎞 Заголовок и текстовые эффекты
📽 Замедленное движение, интервальная съемка
🎞 Зеленый экран удален
📽 Размещение логотипа
🎞 Вырезание, добавление музыки в правильное время
📽 Синхронизация звука
🎞 Создание заставки
📽 Субтитры и титры
🎬 Создание рекламы, трейлера, промо.
🎬 Создание контента для социальных сетей (Facebook, Instagram, Twitter и т. Д.)
🎬 Редактирование свадебного видео.
🎬 Монтажная документация
𝐈 𝐧𝐞𝐞𝐝 𝐟𝐫𝐨𝐦 𝐲𝐨𝐮 𝐢𝐬:
— Ваша идея и видение видео.
— Видео / изображения, которые вы хотите включить.
— Ваш логотип.
— Укажите любые особые инструкции / требования, которые у вас есть.
— 𝐒𝐨𝐟𝐭𝐰𝐚𝐫𝐞:
Premiere Pro, After Effects, Adobe Audition, Camtasia Studio 9, Sony Vagas, Audacity, Illustrator, Photoshop
Всегда готовы и счастливы работать над своими проектами, так что вперед и 𝐀 𝐎𝐑𝐃𝐄𝐑. По любым вопросам, просто оставьте мне сообщение, чтобы мы могли обсудить, как мы можем работать вместе, чтобы полностью удовлетворить потребности вашего бизнеса.
Как добавить отражения на солнцезащитные очки с помощью Photoshop
В этом уроке мы добавим отражения на солнцезащитные очки с помощью Photoshop.Используемые здесь техники довольно просты, поэтому у новичков не должно возникнуть проблем.
Окончательное изображение
Ресурсы
- Шляпа 8
- Пляж
- Кисти для блеска
Шаг 1
Открыть картинку «Девушка». Это изображение слишком велико, поэтому давайте его немного подрежем. Выберите инструмент Crop Tool (C) и перетащите ручки, пока изображение не будет выглядеть, как показано ниже. Нажмите . Введите после того, как закончите.
Шаг 2
Нам нужно создать выделение внутри очков, чтобы мы могли заменить его отражением. Лучшим инструментом для такого выделения является Pen Tool (P) . Выберите Pen Tool и обведите очками внутреннюю часть.
Нажмите Ctrl + Enter , чтобы преобразовать путь в выделение, и нажмите Ctrl + Shift + Alt + N , чтобы создать новый слой. Нажмите Ctrl + Backspace , чтобы залить выделение цветом фона (неважно, какой цвет выбран).
Шаг 3
Откройте изображение « Beach ». Выделите все, нажав Ctrl + A , и скопируйте, нажав Ctrl + C . Вернитесь к нашему изображению и нажмите Ctrl + V , чтобы вставить.
Это изображение будет нашим отражением, но теперь оно слишком велико. Чтобы изменить его размер, выберите инструмент Free Transform , нажав Ctrl + T . Измените размер и положение изображения, как показано ниже.
Шаг 4
Для того, чтобы изображение пляжа отображалось только через выделенную область, нам нужно обрезать слой с пляжем по отношению к слою выделения.Удерживая , Alt и щелкните между слоем «отражение» и слоем «выделение».
Шаг 5
Отражение слишком светлое, давайте затемним его.
Создайте корректирующий слой «Кривые», выбрав «Слой »> «Новые корректирующие слои»> «Кривые ». Установите режим наложения слоя на Multiply и закрепите его на слое «отражение» (как мы это делали в предыдущем шаге).
Это то же самое, что и дублирование слоя «отражение» и изменение его режима наложения на «Умножение», но размер файла меньше, и мы можем настроить кривую для дальнейших корректировок.
Шаг 6
Отражение выглядит немного фальшивым, поэтому давайте добавим эффект внутренней тени, чтобы сделать его более реалистичным. Создайте новый слой ( Ctrl + Shift + Alt + N ) и назовите его « внутренняя тень ».
Удерживая нажатой клавишу Ctrl, щелкните на слое «выделение», чтобы выделить слой, и щелкните один раз на слое « внутренняя тень », чтобы выделить его. Нажмите Ctrl + Backspace , чтобы залить выделение цветом фона.
Дважды щелкните слой « внутренняя тень » и добавьте эффект внутренней тени. Перетащите ползунок заливки на 0% .
Эффект немного сильный, поэтому давайте уменьшим непрозрачность всех слоев. Выделите все слои, кроме слоя «Фон», и, удерживая нажатой клавишу «Ctrl» , щелкните на них . Нажмите Ctrl + G , чтобы создать группу из выбранных слоев и назовите эту группу «Правое отражение». Уменьшите непрозрачность группы до 75% .
Шаг 7
Повторите шаги со 2 по 6, чтобы создать левое отражение. Вот как должно выглядеть ваше изображение:
Шаг 8
Отражения выглядят неплохо, но мы все еще можем внести некоторые улучшения. Например, градиент творит чудеса. Создайте новый слой, нажав Ctrl + Shift + Alt + N и назовите его « Grad ».
Перейдите в группу « Reflection right » и Ctrl-клик на слое «selection», чтобы выделить его.Перейдите в группу « Reflection left » и Shift + Ctrl + щелкните , чтобы добавить к выделению.
Шаг 9
Щелкните слой « Grad », чтобы выделить его, и выберите инструмент Gradient Tool . На панели параметров выберите Градиент от черного к белому .
Удерживая Shift , перетащите солнцезащитные очки снизу в место немного выше их. Этот шаг должен заполнить выделение красивым градиентом от черного к белому.Снимите выделение, нажав Ctrl + D .
Измените режим наложения слоя « Grad » на Overlay , и вы должны увидеть красивый эффект на наших отражениях.
Шаг 10
Импортируйте « Glitter Brush » ( Edit> Presets> Preset Manager ) и создайте новый слой ( Ctrl + Shift + Alt + N ). Щелкните один раз кистью с блестками по вашему выбору на новом слое. Вероятно, он будет слишком большим, поэтому войдите в Free Transform, нажав Ctrl + T , измените размер и разместите слой на верхнем левом отражении.
Шаг 11
Изображение выглядит неплохо, но мне не очень нравятся все эти теплые цвета (учитывая, что отражение в солнцезащитных очках показывает тропический остров). Давайте добавим корректирующий слой Color Balance ( Layer> New Adjustment Layer> Color Balance ). Перетащите ползунок Cyan влево и ползунок Blue вправо.
Шаг 12
Давайте снова воспользуемся инструментом «Кадрирование», чтобы выделить солнцезащитные очки.Выберите инструмент Crop Tool (C) и обрежьте изображение, как я.
И все готово!
Photoshop: отражение в солнцезащитных очках • Советы и приемы Photoshop от IceflowStudios
Итак, вы сделали потрясающий снимок на пляже, но смотрели не в ту сторону! На вас были солнцезащитные очки, но отражение было недостаточно сильным, чтобы запечатлеть красивый пляж. Вот как добавить красивое отражение!
Видео
[сырой] [/ raw]Изображение ниже — это то, с чем мы будем работать.Как видите, солнцезащитные очки не сильно отражаются. Трудно сказать, где эта женщина. Давайте добавим красивое отражение!
Первое, что нужно сделать, это выбор! В Photoshop есть множество способов создать выделение. Однако, поскольку солнцезащитные очки выделяются из-под кожи нашей модели, я собираюсь использовать инструмент быстрого выбора (). Этот инструмент работает путем перетаскивания указателя мыши внутри области, которую вы хотите выделить. Photoshop сделает все возможное, чтобы выделить похожие области для включения в ваш выбор.Постарайтесь изо всех сил выбрать как можно больше «линз».
Если вы используете Photoshop CS5, я бы также рекомендовал использовать функцию Refine Edge () с активированным Smart Radius, чтобы убедиться, что все выпавшие волоски обработаны.
Если вы выбрали «Вывод на новый слой с маской слоя », что я бы рекомендовал, у вас должно остаться два слоя. Слой, содержащий очки и исходный слой, который в настоящее время может быть скрыт.Вы можете снова включить исходный слой, щелкнув маленький квадрат слева от слоя.
Теперь, когда ваши линзы находятся на отдельном слое, пора представить вашу новую сцену! В этом случае я буду использовать изображение пляжа. Чтобы добавить новое изображение в этот документ, перетащите его на текущее или поместите его с помощью команды File> Place . После того, как изображение будет помещено в документ, вы можете изменить его размер и поместить поверх очков.
Очевидно, это выглядит не очень хорошо, но поскольку мы решили вывести выделение очков на новый слой с маской слоя, мы можем легко с этим справиться. На панели слоя щелкните правой кнопкой мыши только что размещенное изображение и выберите Create Clipping Mask .
Это поместит ваше изображение пляжа в подборку очков!
Похоже… да, еще нет. На данный момент есть несколько проблем. Первая проблема заключается в том, что из-за того, что выбор был не на 100% идеальным, на линзах появляются фрагменты изображения пляжа.Это можно легко исправить, отредактировав маску слоя для выбранного слоя. Опять же, это еще одна причина, по которой я рекомендовал выводить на новый слой с маской слоя. Просто выберите маску этого слоя, затем с помощью черной кисти нарисуйте области, которые должны быть скрыты. Не волнуйтесь, если он не идеален. Следующий шаг тоже поможет.
Вторая проблема в том, что он не очень светоотражающий! Давай с этим разберемся. На панели слоя не забудьте снова выбрать изображение пляжа.Чтобы смешать это изображение с линзами, нам нужно изменить режим наложения. Прямо выше, режим наложения должен быть установлен на « Normal » с 100% непрозрачностью на данный момент. Для изображения, которое я использую, я обнаружил, что режим наложения Hard Light с непрозрачностью 55% и работает хорошо. Возможно, вам придется поэкспериментировать с различными доступными режимами наложения, чтобы получить желаемый результат. Hard Light, Linear Light, и Linear Dodge (Добавить) , как правило, лучше всего подходит для таких правок.
Отсюда, поскольку изображение пляжа «обрезано», вы можете перемещать его, и оно останется внутри линз. Вот окончательный результат, на котором я остановился:
2 способа удалить блики с фотографии: самый простой и онлайн бесплатно
Очень часто мы делаем снимок, и все выглядит идеально, но блеск, блики или свет становятся единственным недостатком. Придется его удалить? Нет, мы можем убрать блики с лица или кожи на фотографии, а также убрать блики с очков.
Принято считать, что только профессиональный фоторедактор, такой как PhotoShop или Lightroom, помогает удалить блики с фотографии, потому что это своего рода расширенное редактирование фотографий, такая задача включает в себя настройку цвета, удаление дымки, изменение тона, насыщенность, шумоподавление и т. Д. И вы должны иметь большой опыт настройки параметров. Но, к счастью, сегодня все становится намного проще, даже если вы хотите редактировать фотографии, как специалисты PhotoShop, поскольку инструменты становятся все более интеллектуальными.
Самый простой способ удалить блики с фотографий (Mac и Windows)
Говоря «самое простое», я имею в виду, что нам не нужно учиться, поскольку PhotoShop требует от вас мастерства. С помощью нескольких щелчков мыши мы также можем удалить блики с фотографий.
Инструмент Luminar AI упрощает удаление бликов. Возможно, вы слышали об этом замечательном инструменте, он похож на горячую звезду в редактировании фотографий, работая как наиболее эстетичное приложение для редактирования фотографий, он упрощает расширенное редактирование фотографий.
Luminar AI от Skylum — профессиональный и красивый фоторедактор, который помогает пользователям обрабатывать фотографии, как в PhotoShop, но простым способом, он готовит все для вас, вам просто нужно нажать кнопки и начать обработку изображения, тогда вы получите самый оптимизированный результат.Для удаления бликов, будь то лицо или стекло, вы можете использовать инструмент AI Skin или инструмент Clone в Luminar AI, чтобы легко выполнить работу.
Основные характеристики Luminar AI
- AI-Powered: AI Enhance, Content-Aware
- Базовое редактирование: кадрирование, поворот, масштабирование
- Основное редактирование: свет, цвет, детали, шумоподавление, пейзаж, виньетка
- Творческое редактирование: замена неба, солнечные лучи, драматизм, матовый вид, цветовые стили, свечение, туман и т. Д.
- Профессиональное редактирование: расширенный контраст, градиент, осветление и затемнение, клонирование
- Инструмент стирания: удаление нежелательных лиц, отметка даты, водяные знаки и другие объекты
- Восстановить старые фотографии
- Ретушь портретов
- Пакетное изменение размера и переименование
- Экспорт изображений в форматах JPG, PNG, BMP, Photoshop и т. Д.
- Добавить как плагин в Adobe Photoshop / Lightroom / PS Elements / Apple Aperture
- Luminar одним щелчком мыши улучшит ваши фотографии за секунды
Теперь мы дадим пошаговое руководство о том, как удалить блики с лица / кожи и как удалить блики с очков на фотографии соответственно.
Для избранных пользователей используйте промо-код ITSELECTABLE20 , чтобы получить дополнительную скидку в размере 10 долларов США.Вот как легко удалить блики с лица или кожи на фотографиях
- Загрузите установщик Luminar AI с веб-сайта, установите и откройте приложение на своем Mac или ПК с Windows.
- Затем нажмите + > Добавить изображение или папку для пакетного удаления, импортируйте свою фотографию.
- Затем перейдите в Edit > Portrait> Skin.
- В AI Skin Enhancer переместите ползунок Amount и Shine Removal , чтобы удалить блики.
- Если результат вас устраивает, перейдите в Экспорт> Сохранить фото на диск , чтобы сохранить изменения, и блики с вашей фотографии будут удалены.
Вот как удалить блики с очков на фотографиях
(Используйте функцию клонирования, чтобы заменить блики на целевые пиксели)
- Возьмите копию Luminar AI, установите и откройте ее.
- Нажмите + > Добавить изображение , чтобы добавить фотографии в программу.
- Затем перейдите к Tools > Professional > Clone .
- Увеличьте фотографию и установите ближайшую область, где нет бликов, в качестве целевого источника, затем используйте кисть, чтобы прокрасить область бликов. Используйте клавишу пробела для переключения между инструментом кисти и инструментом руки.
- Щелкните Clone , чтобы удалить блики. Вы можете установить другой источник для клонирования, пока не будете довольны результатом. Щелкните на панели инструментов Clone , чтобы закрыть меню.
- Направляйтесь на Экспорт > Сохранить фото на диск , чтобы сохранить фотографию без бликов.
Как удалить блики с фото онлайн бесплатно?
Вот онлайн-бесплатный инструмент для удаления бликов с фотографий, он находится на сайте Makeup.pho.to, он прост в использовании и автоматически удаляет блики.
ФоторедакторMakeup Photo Editor — это бесплатный онлайн-инструмент для ретуши фотографий, включая макияж кожи, средство для удаления блеска, разглаживание морщин, отбеливание зубов, средство для удаления красных глаз и добавления цвета или стильного эффекта.
- Перейдите на веб-сайт: https://makeup.pho.to/reduce-face-shine/
- Загрузите фотографию, нажав С компьютера.
- Затем выберите Средство для удаления блеска и нажмите Применить.
- По завершении нажмите Сохранить и Поделиться , чтобы загрузить фотографию без бликов.
Оба решения стоит попробовать, но если вам нужно продвинутое и творческое редактирование фотографий, попробуйте Luminar AI.
Как добавить отражение в солнцезащитные очки в Photoshop
Как добавить отражение в солнцезащитные очки в Photoshop перейти к содержанию
В этом видеоуроке Аарон Нейс из Phlearn демонстрирует, как добавить реалистичное отражение города на солнцезащитные очки модели с помощью Photoshop.
В этом руководстве собрано довольно много вещей, включая выделение и расширенное маскирование. Мы начинаем с уменьшения непрозрачности второго изображения (того, которое используется для отражения) и дублируем его часть — по одной для каждого глаза. Затем мы создаем группу и накладываем маску слоя на группу, что сделает ваши «отраженные изображения» видимыми только в очках (на самом деле, довольно круто).
Теперь наша цель — сделать отражение реалистичным, добавив корректирующий слой (уровни) и изменив цвет, добавив еще один корректирующий слой (оттенок и насыщенность).
Совсем недавно Нэйс посмотрел на другую сторону того, что можно делать с очками — то есть на удаление с них отражений и бликов.
Вы можете найти много других видеоуроков по Photoshop в разделе Photoshop LensVid (и вы можете найти гораздо больше видео с Phlearn в нашем специальном подразделе Phlearn).
Наш любимый инструмент Audition наконец-то прибывает в Premiere Pro, и это большое дело…
Adobe анонсировала Photoshop 2022 (и Lightroom 2022) вместе с большими улучшениями Camera RAW (теперь в…
Компания iZotope из Кембриджа недавно анонсировала 9-ю версию своего популярного передового…
Ранее на этой неделе Adobe выпустила свою последнюю версию Photoshop и Premiere Elements 2022.Мы…
Photoshop, Постобработка Аарон Нейс, Добавление отражений, Корректирующие слои, Adobe Photoshop, Phlearn LensVid
Этот веб-сайт использует файлы cookie для улучшения вашего опыта. Мы предполагаем, что вы согласны с этим, но вы можете отказаться, если хотите. Настройки файлов cookie ПРИНЯТЬПолитика конфиденциальности и использования файлов cookie
.

