Как создать Gif анимацию в Фотошоп
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
Результат урока.

Шаг 1
Создайте новый документ (Ctrl + N) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои – Стиль слоя – Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.

Шаг 2
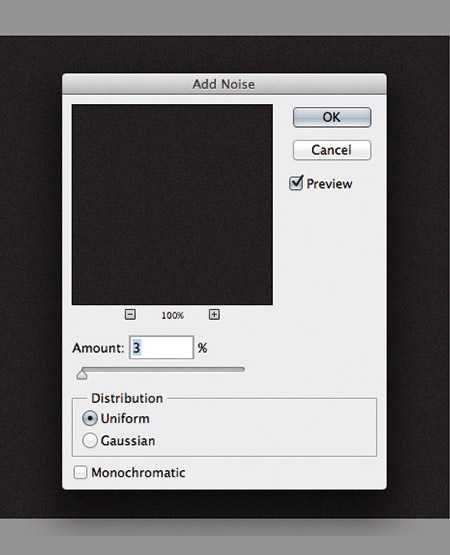
Создайте новый слой и назовите его Noise Layer. Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр – Шум – Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.

Шаг 3
Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности (Saturation) 100%: Измените этому слою режим наложения на Мягкий свет (Soft Light).
Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на – 140.

Шаг 4
Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Примечание переводчика: На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.

Шаг 5
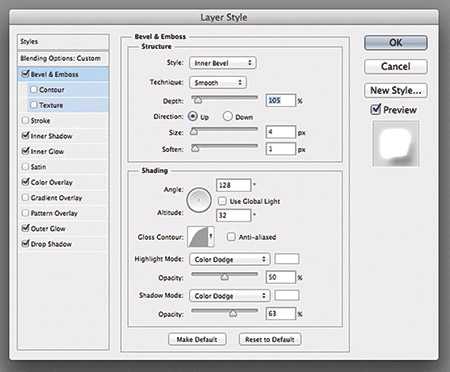
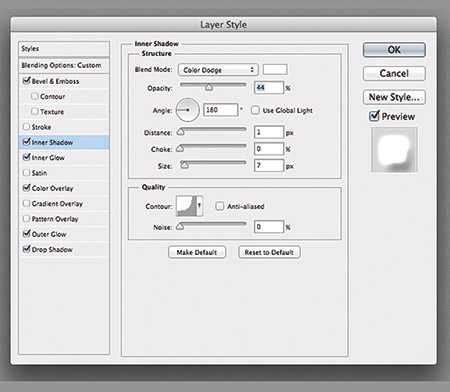
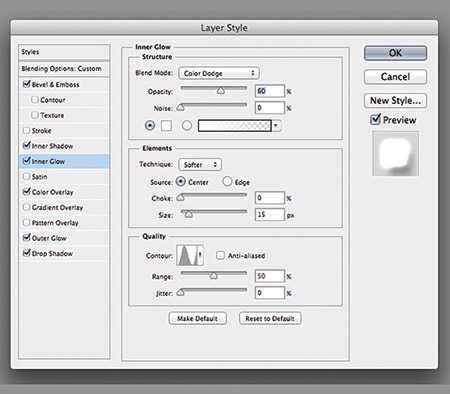
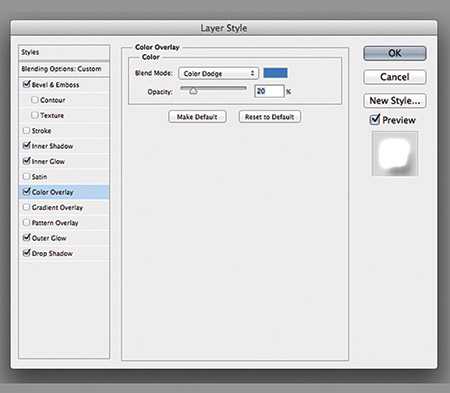
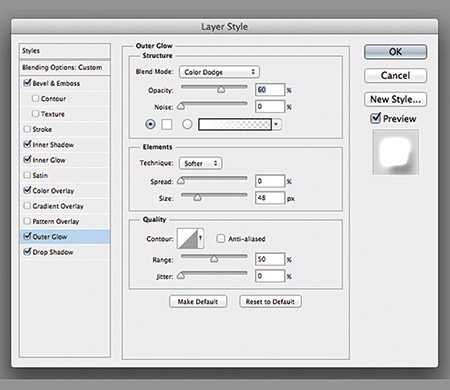
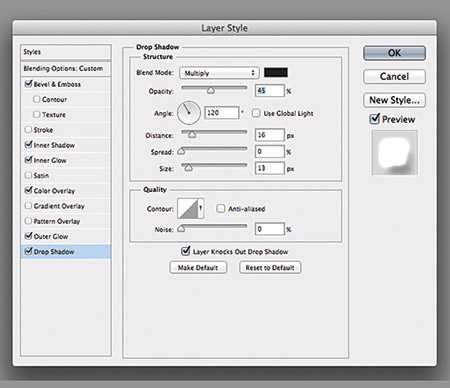
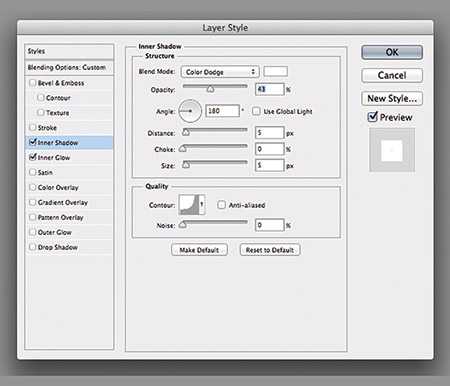
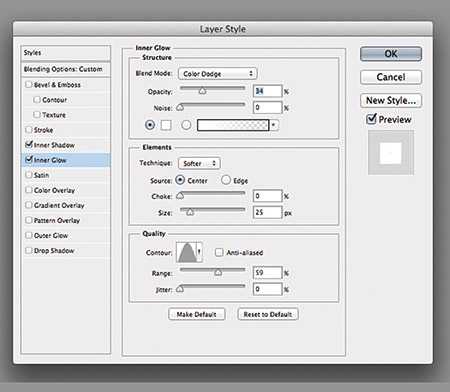
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение (Bevel & Emboss)

Внутренняя тень (Inner Shadow)

Внутреннее свечение (Inner Glow)

Наложение цвета (Color Overlay)

Внешнее свечение (Outer Glow)

Тень (Drop Shadow)

Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%.

Шаг 7
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень (Inner Shadow)

Внутреннее свечение (Inner Glow)

Шаг 8
Ниже результат после того как вы применили стили слоя.

Шаг 9
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы (Color Dodge).
Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.

Шаг 10
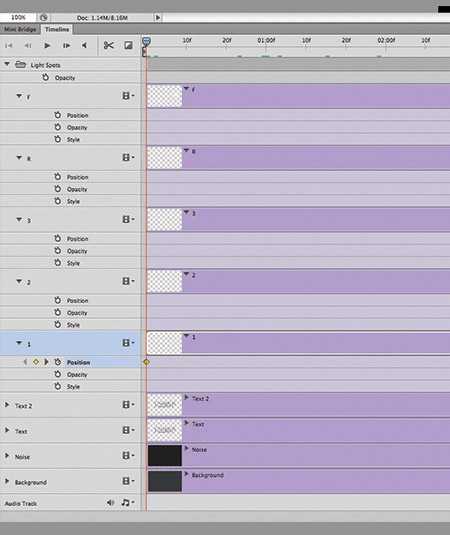
Теперь идём в меню Окно – Шкала времени (Window > Timeline). Вы заметите, что ваши слои уже построены в этой палитре в левой её части. Выделите каждый из пяти слоёв со световыми пятнами, которые находятся в группе Light Spots и убедитесь что индикатор текущего времени (голубой слайдер) стоит на нулевом кадре. Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция (Position), чтобы создать ключевой кадр.
Примечание переводчика: Для того чтобы активировать шкалу времени, нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой или группа, что и в палитре слоёв.

Шаг 11
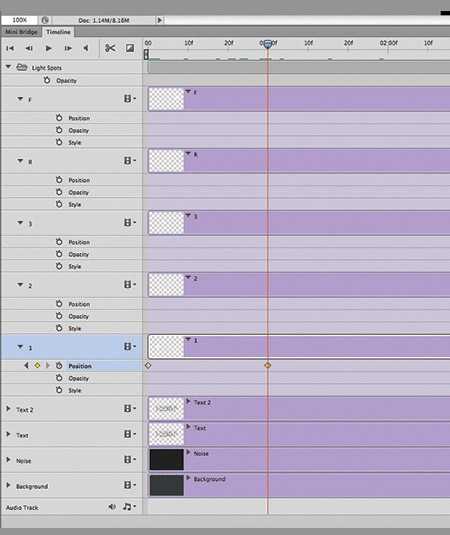
Установите индикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы.

Шаг 12
Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Примечание переводчика: Делайте небольшие отрезки для перемещения световых пятен, чтобы их движение и соответственно анимация были плавными.





Шаг 13
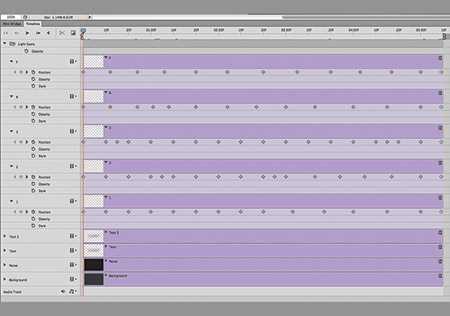
Вот так будет выглядеть шкала времени после передвижения световых пятен и создания ключевых кадров. Заметьте, что ключевой кадр находится в точке изменения положения пятнышка в вашей анимации.

Шаг 14
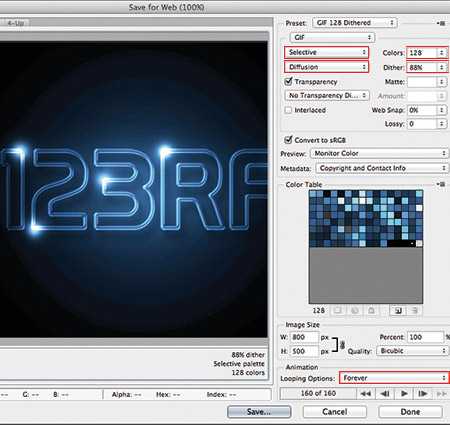
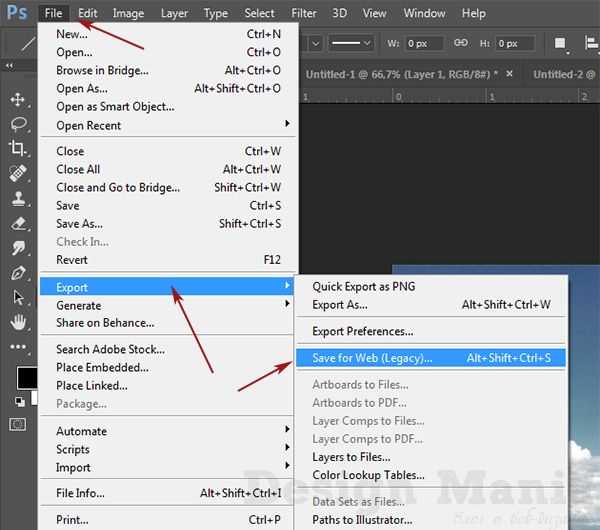
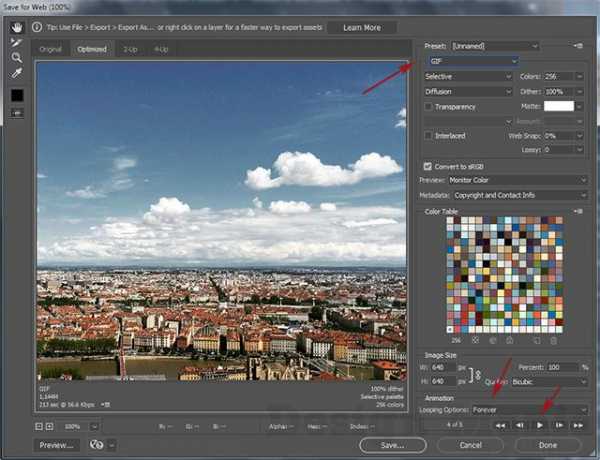
Как только все будет готово, перейдите в меню Файл — Сохранить для Web (File > Save for Web) и примените настройки, как показано на скриншоте. После этого нажмите кнопку Сохранить (Save) и сохраните анимацию в формате GIF.
Селективное (Selective)
Случайное (Diffusion)
Постоянно (Forever)

Шаг 15
Вот и готова наша очень крутая анимашка с движущимися световыми пятнышками. Автор желает вам успехов и достижения уровня профи J

Автор: clair123rf
photoshop-master.ru
Как в Photoshop создать анимированное GIF-изображение
1.9KАнимированные GIF помогут привлечь внимание посетителей и могут оказать на них серьезное эмоциональное воздействие. Можно поместить в движущиеся картинки содержимое, которое будет пробуждать пользователей поделиться ею.
GIF несложно создать. Если у вас есть Photoshop и несколько минут времени, можно сделать анимированную GIF очень быстро. В этом руководстве я буду использовать версию Photoshop Creative Cloud 2015, но и в других версиях программы нужно выполнить похожие действия.
Вот пример анимированного GIF-изображения, которое можно создать, руководствуясь этой статьей.
Если у вас уже есть созданные изображения, разместите их в отдельной папке. Чтобы загрузить их в Photoshop, перейдите в Файл> Сценарии> Загрузить файлы в стек:
Затем нажмите «Обзор» и выберите файлы, которые нужно использовать в GIF, а затем нажмите кнопку «ОК».
Если же у вас нет готовых изображений, разместите каждый кадр анимированного GIF как отдельный слой. Чтобы добавить новый слой, перейдите в Слои> Новый> Слой:
Чтобы переименовать слой, перейдите к палитре в правом нижнем углу экрана, дважды кликните по названию слоя по умолчанию и введите новое имя:
Совет: Если хотите объединить слои так, чтобы они выводились в одном кадре GIF, включите видимость для слоев, которые необходимо объединить. Для этого нажмите на иконку «глаза» слева, чтобы они были активны только для слоев, которые необходимо объединить. Затем нажмите Shift + Ctrl + Alt + E. Photoshop создаст новый слой, содержащий объединенный контент для движущейся картинки.
Окно временной шкалы появится в нижней части экрана. Оно выглядит следующим образом:
Выберите это значение из выпадающего меню, но потом обязательно нажмите на него для активации движущихся картинок:
Теперь временная шкала должна выглядеть примерно так:
Для этого сначала выберите все слои: Выделение> Все слои.
Затем нажмите на иконку меню в правой части экрана временной шкалы:
Из появившегося выпадающего меню выберите пункт «Создать новый слой для каждого нового кадра»:
Каждый слой превратится в кадр GIF:
Перед тем, как создать движущуюся картинку, нажмите на время под каждым кадром и выберите, как долго они должны отображаться. В нашем случае мы выбрали 0,5 сек. на кадр:
По умолчанию цикл будет проигрываться «Один раз», но можно задать столько раз, сколько нужно. Нажмите «Другое», если нужно указать произвольное число повторений:
Как сохранить движущуюся картинку: перейдите в Файл> Сохранить для Web:
Затем выберите в выпадающем меню «Набор» тип GIF-файла, который вам нужен. Если у вас есть GIF с градиентом, выберите «GIF с дизерингом», чтобы предотвратить появление цветных полос. Если в изображении используется много сплошных цветов, можно выбрать опцию без дизеринга.
Нажмите кнопку «Сохранить», чтобы сохранить файл на компьютере. Загрузите GIF-файл на ресурсе, где хотите его использовать.
Pinterest был первым социальным ресурсом, который разрешил добавлять движущиеся картинки, после чего то же сделал Twitter. А к лету 2015 к ним присоединился Facebook. На любой из этих социальных платформ анимированные гифки могут стать отличным способом выделиться в монотонном потоке новостных лент.
Анимированные GIF-файлы отображаются в электронной почте так же, как и обычные изображения. Так почему бы не заменить неподвижные изображения анимированными?
Это может привлечь внимание читателей и повысит эффективность проводимой кампании. А / B тестирование, проведенное Bluefly, показало, что электронные письма с анимированными GIF-изображениями дают на 12% больше прибыли, чем их статичные версии. Используйте GIF для демонстрации товаров, анонсов событий или иных целей.
Ваш блог не обязательно должен быть посвящен движущимся картинкам, чтобы на него можно было добавлять GIF-файлы.
Данная публикация представляет собой перевод статьи «How to Make an Animated GIF in Photoshop [Tutorial]» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Как сделать gif анимацию в фотошопе за пару минут?
Как сделать gif анимацию в фотошопе за пару минут?
Rate this postОтсюда можно сделать вывод, что любая графика, или баннер, который вы расположите на своей странице, будет иметь куда больше шансов остаться замеченным, если картинка на нём будет соответственно подготовлена, как бы «жить», то есть – содержать анимацию.
И в этой статье, ребята, продолжая свой цикл материалов о практическом применении классных фишек из рубрики «Дизайн», я хочу научить вас основам того, как сделать gif анимацию в фотошопе, чтобы вы начинали развивать свои творческие навыки и в этом направлении тоже.
Какой релиз выбрать?
Возможность создания хороших анимированных рисунков появилась в программе PS после версии CS3. В релизе CS6 – разработчики уже несколько улучшили алгоритм создания «гифок», по сравнению, например, с той же версией CS5.
Но, я думаю, что вряд ли кто-то сейчас ещё пользуется выпусками ниже «тройки», поэтому – можно смело говорить о том, что данная опция встроена во все доступные нам на сегодня версии.
Как сделать анимацию в фотошопе?
Итак, ребята, прежде чем начать создавать коммерческие рекламные баннеры для своего сайта, давайте, на простом примере, поймём – как всё это работает, и создадим свою первую анимацию из фотографий. Согласны?
Запустите программу фотошоп. Выполните в ней несколько настроек – переключите режим работы редактора в «Движение». Этого можно добиться через пункт главного меню «Окно», в котором нужно перейти в подгруппу «Рабочая среда».
Также, убедитесь, что включен элемент рабочего окна «Шкала времени». Если она у вас не появилась – активировать её можно также через меню «Окно». Просто поставьте галочку напротив соответствующей надписи.
Далее – откройте в Photoshop’е одновременно все фотографии, из которых собираетесь создать гиф-картинку. Чтобы это было легко сделать – заранее перенесите, или скопируйте, все нужные вам для этого снимки в одну папку.
А потом, когда вы активируете команду «Открыть» в меню «Файл», в окне, которое появится, кликните один раз по первому из файлов, чтобы выделить его, а затем, удерживая клавишу «Shift» на клавиаутре нажатой – кликните по последнему. И все они станут активными одновременно. Теперь – нажимайте на кнопку «Открыть», и все ваши рисунки загрузятся в программу.
Выберите для себя тот из снимков, который будет основным. Или первым. С него мы и начнём наше «шоу». Превратите его из объекта с атрибутом «фон», какими являются большинство изображений, в объект с атрибутом «Слой». Для этого – кликните дважды, в списке «Слои» справа, по информационной полосе рисунка. И «замочек», который тут раньше был в конце этой полосы – исчезнет.
Добавляем новые кадры
Переходим на следующую из фотографий, которую вы открыли для вашей будущей анимации. Собственно – вы просто делаете её активной, кликнув где-то на её плоскости «мышкой». Зайдите в меню «Выделение», и выберите пункт «Все».
По периметру активного рисунка возникнут «шагающие муравьи». Теперь – кликните по меню «Редактирование», и, открыв его таким образом, нажмите на пункт «Скопировать», чтобы добавить выделенное в буфер обмена данных этой программы.
А дальше – переключитесь, вновь, на своё основное фото, и добавьте скопированную вами информацию к нему, опять активировав меню «Редактирование», и нажав на надпись «Вставить». Теперь у вас уже – будет два слоя.
Пользуясь точно таким же алгоритмом действий и дальше – добавьте, один за другим, все «слайды» вашей будущеё «гифки» в слои основной фотографии.
Тут я хотел бы отметить, ребята, что было бы здорово, и вы сами это понимаете, если бы все «составляющие» вашей «живой» картинки были бы одинакового размера, и ориентирования – или все вертикальные, или горизонтальные.
Конечно, можно немножко «поколдовать», и создать для всех кадров одинаковую по размерам и цвету «подложку», на которую вы и будете добавлять ваши снимки. Но – эта тема большая, и требует отдельной статьи, а мы сейчас – должны сосредоточиться на основной сути метода.
Настраиваем анимацию
Добавив все «слайды» в слои вашей основной картинки – нажмите на кнопку «Создать анимацию кадра» на шкале времени. И у вас – появится первый кадр гиф-рисунка на этой шкале. По умолчанию – на нём будет миниатюрка вашей основной картинки. Внизу кадра – есть возможность установки времени показа. Как правило – многие выбирают интервал от 1 секунды, до пяти.
Следующим шагом – посчитайте сколько у вас слоёв участвует в «мини-фильме», и создайте столько же кадриков на этой шкале. Для этого – нажимайте на кнопку «Создание копии выделенных кадров», которая располагается на этой же панели, рядом. У вас появится несколько «клонов». Интервал времени «демонстрации» можно в любой момент настроить для каждого из них отдельно.
Ну а дальше – самое «вкусное». Поочерёдно выбирайте кадры на шкале времени, кликая по ним левой клавишей «мыши», и настраивайте то, что будет показываться на каждом из них. Например – выбрав первый – отключите все значки «глазик» с тех слоёв, которые не должны тут быть видными, и оставьте «глазик» только на одном, который соответствует нужной картинке.
Далее – выбирайте следующий кадр – и точно так же настраивайте «визуализацию» здесь, отключив «глазики» со всех не нужных слоёв, и оставив только на том, который тут должен демонстрироваться. Один за другим – настройте так все кадры.
Чтобы посмотреть на результат всех этих стараний – нажмите на кнопку «Запуск воспроизведения анимации». Ну, хочется ведь увидеть созданное, правда?
Сохраняем проект
А теперь, убедившись что всё в порядке, пришло время сохранять плоды нашего творчества.
Откройте меню «Файл», и выберите пункт «Сохранить для Web».
Самая главная опция, на которую вы должны обратить тут внимание – это выбор формата «GIF» для вашего файла. Присвойте ему, также, имя, в соответствующем поле. А ещё – можно поэкспериментировать с настройками цветов, перебирая разными пунктами параметров. Также – тут можно установить размеры картинки.
А впрочем – со всеми функциями нужно разбираться отдельно – для разных ситуаций могут подойти различные из них. Главное, как я уже сказал – это выбрать «GIF» формат.
Теперь – кликаем на кнопку «Сохранить» – и готово! Программа скомпилирует вашу анимацию, и вы сможете просмотреть её уже вне пределов фотошопа.
Как видите – вовсе не нужно иметь версию CC, ребята, чтобы сделать подобное.
Как научиться зарабатывать солидные деньги, используя возможности Photoshop’а?
Много людей, комментарии которых я постоянно встречаю на просторах рунета, желают скачать себе где-то учебное видео о том, как научиться что-то делать в фотошопе.
А я думаю, друзья, что если и тратить свои деньги на такое обучение, то лишь в том случае, если вас научат, в течении курса лекций, как с помощью этого редактора стабильно зарабатывать на хорошую, обеспеченную жизнь.
Поступая таким образом – вы заботитесь о своём будущем, и благополучии семьи. И, к счастью, наконец-то появился такой эффективный онлайн тренинг, пройдя который вы сможете, очень скоро, превратить себя в настоящего преуспевающего бизнесмена, построившего своё дело на коммерческом дизайне. От души вам, друзья, рекомендую это занятие.
А я – заканчиваю эту статью, и надеюсь, что очень понятно объяснил вам, как нужно делать анимированные гиф-картинки.
Увидимся уже в новых статьях! До встречи!
С уважением, Сергей Иванов
creationsait.ru
Делаем gif-анимацию в Фотошоп

Если у вас накопилось внушительная коллекция из серий снимков с несколькими кадрами одного сюжета, можно сделать из них gif-анимации для соцсетей, личного блога, излюбленных форумов и так далее. Ответ на вопрос, как сделать гифку из фото в Фотошоп CC, не такой уж сложный. Впрочем, это необязательно должны быть фото, можно использовать любые изображения, например, рисунки. Освоив эту технику, вы сможете создавать уникальные «живые» открытки, коллажи и другие интересные вещи. Это занятие исключительно увлекательное.
Шаг 1: подбираем и подготавливаем фотографии
Снимки лучше выбрать с одинаковым фоном и с такой композицией, где главный объект примерно одного масштаба. Общие размеры изображений тоже не должны слишком отличаться, это может сказаться на качестве. Лучше взять 3-5 фото. С большим количеством работать можно, но сложнее. На первый раз лучше сделать самый простой вариант, чтобы попрактиковаться.
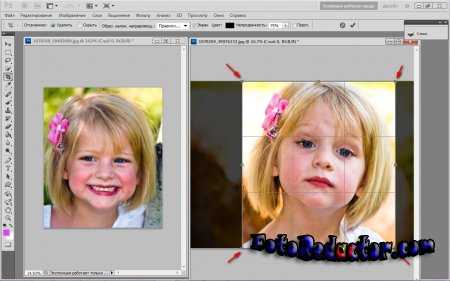
Мы взяли три фотографии девочки с разными размерами и масштабом, рис.1, поэтому сначала мы сделаем подготовительную работу:
1. Обрежем фотографии с помощью инструмента «Рамка», чтобы расположение модели было примерно одинаковым, рис.2.
2. Наши фото великоваты – более 2 тысяч пикселей по ширине, работать с анимацией будет затруднительно, поэтому изменим ширину всех трех на 500 пикселей, высота подберется автоматически. Сделать это можно через меню «Коррекция», далее «Размер изображения». Получилось вот так, рис.3, хотя размеры у них все равно отличаются, но это мы исправим позже.
3. Можно немного улучшить снимки с помощью настройки «Уровни» или увеличить насыщенность, используя подменю «Цветовой тон/насыщенность». Обе настройки находятся в меню «Изображение» и «Коррекция».
Шаг 2: соединяем все фото в одно изображение
1. Открываем окно «Слои».
2. Выбираем фото, которое будет первым кадром анимации. Инструментом «Перемещение» перетаскиваем на него изображение с другой фотографии, после чего появляется два слоя, рис.4.
3. Открываем меню «Редактирование» и выбираем «Свободное трансформирование». Подгоняем размер второго слоя под первый.
4. Третье фото переносим точно так же, теперь главное изображение состоит из трех слоев, рис.5, остальные фото лучше закрыть, чтобы они не мешали.
Шаг 3: делаем gif-анимацию
1. Откройте меню «Окно» и выберите «Анимация». Появится окно со шкалой, где первый кадр будет добавлен автоматически. Если вместо кадров у вас открылась временная шкала, то нажмите значок в правом нижнем углу окна анимации.
2. Откройте настройки анимации, кликнув на значок в верхнем правом углу того же окошка (под крестиком для закрытия), выберите «Создать кадры из слоев» — на шкале появятся все ваши кадры, рис.6.
3. Теперь забудьте про окно «Слои», работаем только со шкалой анимации. Нажмите SHIFT и, удерживая клавишу, выделите мышкой все кадры. Можно сделать это через настройки, нажав «Выделить все кадры». Измените время проигрывания кадров, эта опция находится под превью каждого из них и выглядит как цифра со стрелочкой. Мы поставили 0,5 секунды.
4. В нижнем меню окошка выберите «Постоянно» или другой способ воспроизведения, если нужно.
5. Нажмите Play и посмотрите, что получилось. При необходимости можно поменять кадры местами, перетащив мышкой.
Шаг 4: сохраняем гифку
После того как удалось успешно сделать gig-анимацию в Фотошопе, нужно ее грамотно сохранить, делается это особым образом.
1. Выберите в меню «Файл» не как обычно «Сохранить как», а «Сохранить для Web и устройств» чуть ниже.
2. Откроется окно с настройками. Лучше оставить их по умолчанию, изменив только размер анимации внизу окошка. Мы поставили ширину 300, высота определилась автоматически. Можно просто указать процент от оригинального размера изображения. Рис.7.
3. Нажмите кнопку «Сохранить». Гифка готова. Чтобы открыть ее в браузере используйте правую кнопку мыши и команду «Открыть с помощью», выбрав браузер.







fotoredactor.com
Как сделать Gif анимацию в фотошопе
Приветствую вас друзья! Иногда я встречаю вопрос, можно ли сделать анимацию в фотошопе? Так вот, в этом уроке я покажу что это возможно, и что это совсем не сложно. После этого вы поймете, что совсем не обязательно скачивать и ставить себе программки, если вам вдруг понадобиться сделать анимированный банер или другую какую-нибудь анимацию. И поверьте, это совсем просто. В качестве примера, давайте сделаем свой простенький прелоадер или как правильно указади в комментариях – троббер (throbber). И так, за дело!
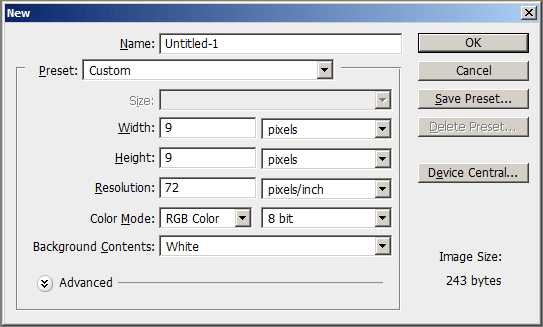
Откройте фотошоп, и создайте файл размер 9х9 пикселей.

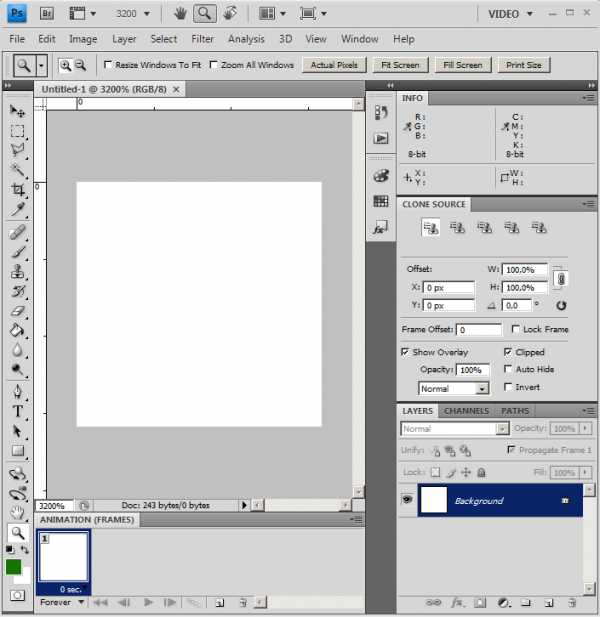
Зумом увеличим наш маленький квадрат по максимуму (клавиша Z). Увеличить можно несколькими способами. Первое – правым кликом на рисунке из выпадающего меню, выбираем Fit on screen. Второе, просто щелкаем несколько раз до тех пор пока изобращение не увеличится до максимального значения, и третье, самое простое на мой взгляд, нажав в левом верхнем углу полотна и удерживая левую кнопку мыши, проводим ее вниз и вправо пока не пересечем наш квадратик.
Теперь самое главное что нам понадобится для создания GIF-анимации, это рабочее пространство с нужными инструментами. Идем в меню Window -> Workspace -> Video. Должно получится что-то вроде как на скриншоте, но могут быть и отличия. Нас будет интересовать панель анимации внизу.

Создание Gif-анимации
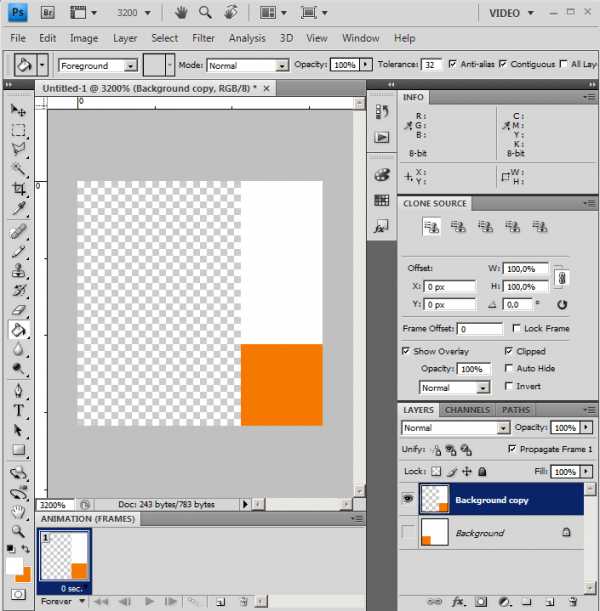
Внизу мы как раз и можем увидеть выделенный наш первый кадр анимации.
Теперь нарисуем карандашом (B) влевом нижнем углу допустим оранжевым цветом квадратик 3х3 пикселя.
создание Гиф-анимации
Дублируем наш слой (хватаем и перетаскиваем наш слой на иконку создания нового слоя.

создание Гиф-анимации
Отключаем слой с бэкграндом (значок глазик), а на новом слое передвигаем наш квадратик в правый нижний угол. Открывшийся прозрачный холст заливаем белым цветом (G).

Создание анимации в Photoshop
Снова дублируем верхний слой и передвигаем квадратик вверх вправо. Затем еще один дубль с переивжением квадратика влево вверх. Должно получится так:

Photoshop анимация
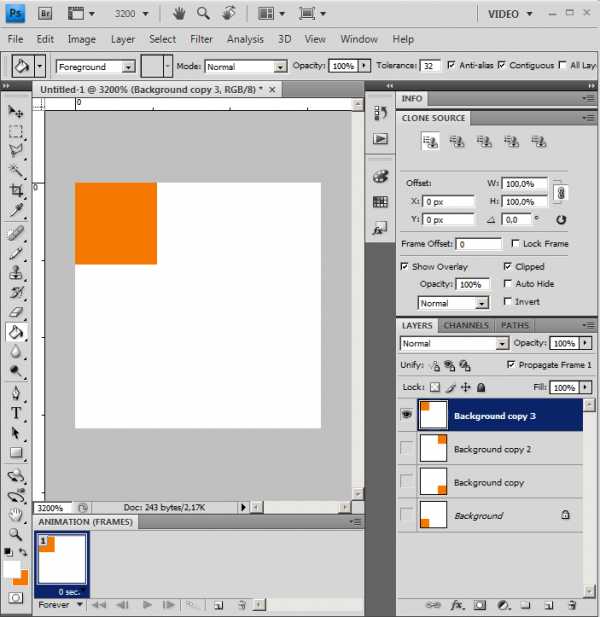
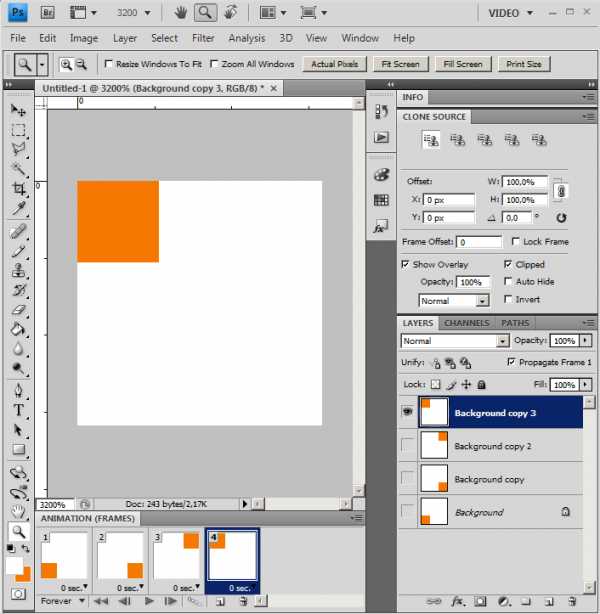
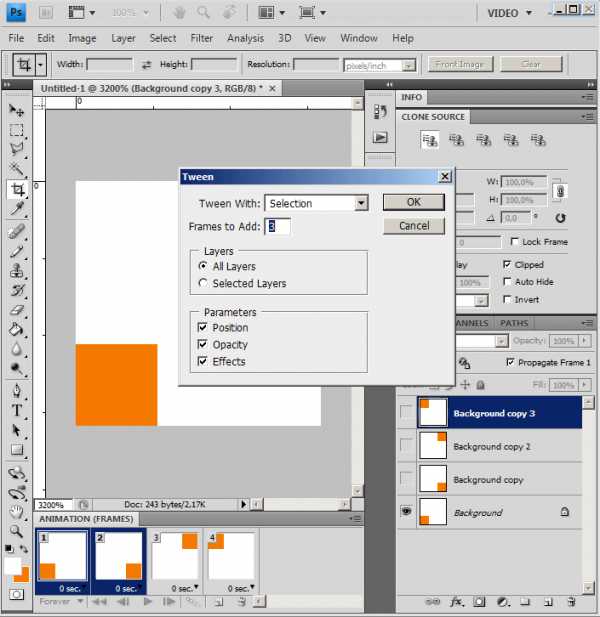
Далее переходим к работе с нашей панелью анимации. Щелкаем на значке Duplicates selected frames (значок выглядит как значок создания нового слоя) 3 раза, чтобы всего у нас получилось 4 кадра. Щелчком по первому кадру выделяем его и в списке наших слоев оставляем видимым только нижний слой. После этого щелкаем на втором кадре и оставляем видимым второй снизу слой. И так далее. Получится следующее:

Gif в фотошопе
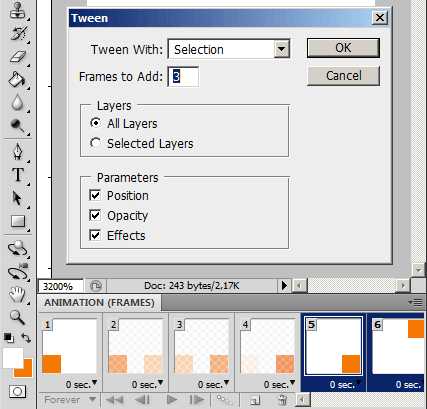
В принципе наша анимация почти готова. Нажав на значок Plays animation можно увидеть что у нас получается. Теперь добавим немножко плавности за счет промежуточных кадров. Для этого выделяем первый и второй кадр (зажав клавижу Ctrl) и щелкаем по значку на котором нарисованы шарики -Tweens. Жмем Ок.

Photoshop Gif
Проделвыем тоже самое с кадрами 2-3, 3-4, 4-1.

Photoshop Gif
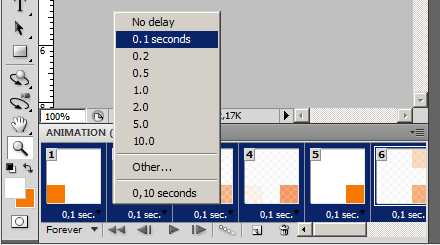
Теперь выделяем все наши кадры и на любом кадре выбираем понравившееся вам время перехода между кадрами. Допустим 0.1 сек.

Настройка анимации в фотошоп
Проверьте что ваша анимации зациклена:
Gif банер Photoshop
Вот и все. Осталось сохранить наш баннер в формате gif, для этого в фотошопе надо пройти в меню файл и выбрать пункт меню “сохранить для Web и устройств” (Save for Web & Devices) или, что удобнее, нажать комбинацию клавиш Ctrl+Shift+Alt+S. В диалоговом окне выбираем формат Gif. Тут можно поиграться с настройками, которые влияют на качество и размер получаемого Gif файла. После сохранения нашей Gif-анимации как файл с расширением Gif, наслаждаемся нашим собственным прелоудером! Можно например в итоге получить такие вот красивые Loading Preloader ы:
Просмотреть Gif банер, который мы сделали в фотошопе в наше время можно наверное любой программой для просмотра графики, самые распространенные из которых это IrfanView, XNView, FastStone Image Viewer и многие другие.
Думаю теперь вы поняли, что ничего сложного в создании Gif-анимации в фотошопе нету, и начнете создавать свои банеры и прочие креативные вещи, тем более что кадры анимации могут быть с любыми эффектами благодаря самому фотошопу.
Если же вам нужны именно тробберы/снипперы, то для их генерации существуют специальные java script библиотеки. Подборка для создания анимации загрузкии можно почитать в моей статье CSS3 и JQuery варианты создания анимации загрузки (спиннер – spinner)
labdes.ru
Открываем видео и GIF-анимацию в Фотошопе, для версий CS3, CS4, CS5
Закапчуренное с цифровой камеры видео Фотошоп уж точно не откроет. Это касается телефонного видео, видео с вэб-камер и т.д. Ответ напрашивается сам собой. Надо конвертировать. Конвертеров много, как платных и бесплатных, и, в основном, они заточены под конвертацию определённого формата в другой определённый формат, о чём разработчики конвертеров по понятным причинам нам не сообщают.
И тут нам приходит на помощь бесплатный видеоконвертер XviD4PSP 5.0 скачать можно здесь или на официальном сайте разработчиков. Для работы этого конвертера необходима утилита AviSynth 2.5.7, которую можно скачать здесь.
Инсталлируем эти две программы обычным способом.
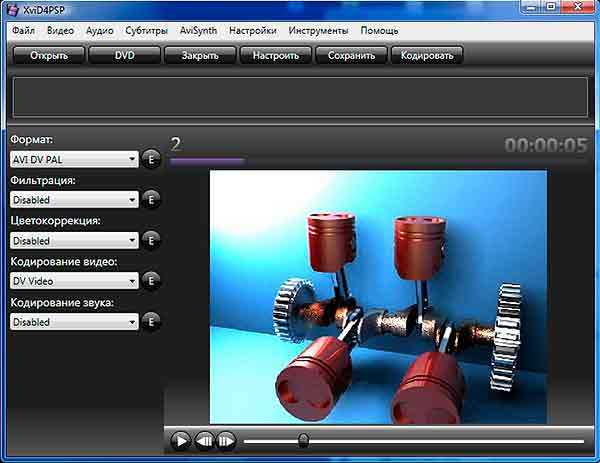
Вот интерфейс этого замечательного конвертера:

Открываем программу. Кликаем Файл—>Открыть, выбираем файл. В главном окне программы надо выбрать следующие настройки:
- Формат — AVI DV PAL
- Цветокоррекция и Фильтрация — Desabled
- Кодирование видео — DV-Video
- Кодирование звука — пофиг
И клик по кнопке «Кодировать». Программа предложит выбрать папку сохранения, выбираем её, ОК. Получаем файл с кодеком dvsd DVC/DV Video в контейнере DV Type 2 AVI Multipart OpenDML AVI. С вероятностью в 90% Фотошоп скушает видео с такими параметрами.
Переходим к следующей проблеме. Это объём файла. Дело в том, что Фотошоп при открытии видео в слои использует оперативную память компа. Если у Вас х64, тогда вопросов нет, можно ставить плитки до 128Гб. Но по разным причинам, народ не может перейти на х64 и грустно сидит на х86, не потому, что влом переходить или не позволяет религия, а по другим, совершенно объективным причинам. Например, автор этих строк, при всём его высоком стремлении к прекрасному и новому, не использует х64 из-за отсутствия для оного варезных плагинов к 3ds max. Однако мы отвлеклись.
Естественно, что для задач, выполняемых с помощью Фотошопа, длинные видео не требуются, а надо то всего максимум несколько десятков кадров. Но ведь их надо каким-нибудь образом вырезать. Нормальные видеоредакторы типа Adobe Premiere Pro требуют знаний и опыта работы, а также отнимают значительный ресурс у оперативки и процессора. Про то, что они платные(и стоят немерено), я говорить просто стесняюсь. Короче, для редкого использования с такими программами связываться смысла нет. Простые редакторы типа штатного Movie Maker позвольте не комментировать.
Зато существует прекрасная лёгкая программа VirtualDub, правда, с одним недостатком. Работает она с очень ограниченным наборов кодеков в AVI. И тут то опять вспоминаем про конвертер XviD4PSP. С настройками, указанными выше, видео подойдёт и к нему. Выбираем нужные куски видео, вырезаем, сохраняем, Фотошопом открываем. Можно поступить и по другому, сохранить отдельные кадры видео с помощью VirtualDub, а затем собрать из них анимашку в Фотошопе. Например, сложить поучившиеся файлы в одну папку и открыть их пакетно в Фотошоп в одном документе на разных слоях, но, как правило, это занимает больше времени, но, в любом случае, без конвертера XviD4PSP нам не обойтись.
rugraphics.ru
Создание GIF анимации в Photoshop
Анимированные GIF файлы с его помощью фотошопа делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
- импорт картинок в гифку;
- настройки GIF анимации в Adobe Photoshop;
- экспорт / сохранение в GIF формат или видео.
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
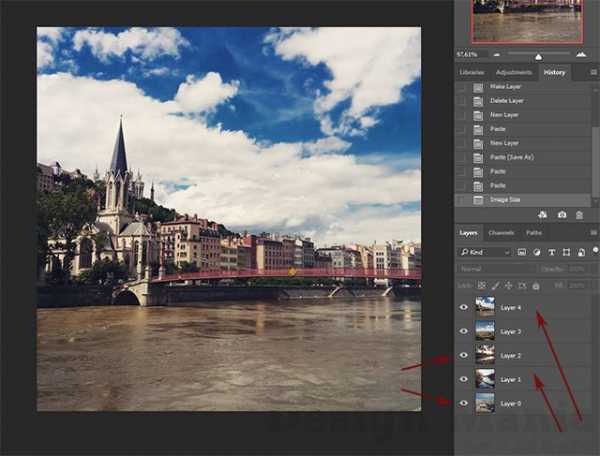
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.

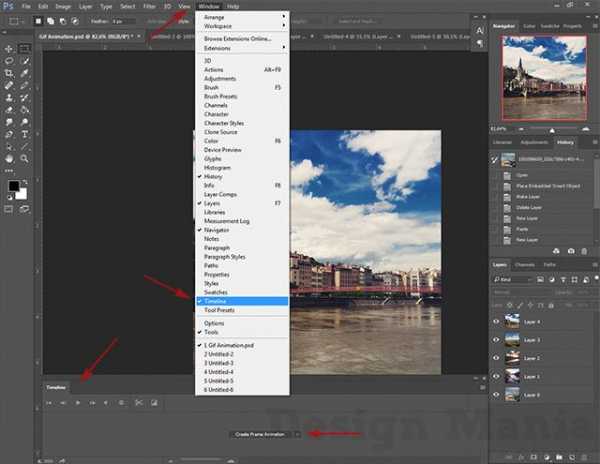
Далее в пункте меню Window (Окно) включаете отображение панели Timeline (Шкала времени). Инструмент отвечает за создание GIF анимации в Photoshop. Расположите его снизу в рабочей области.

В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
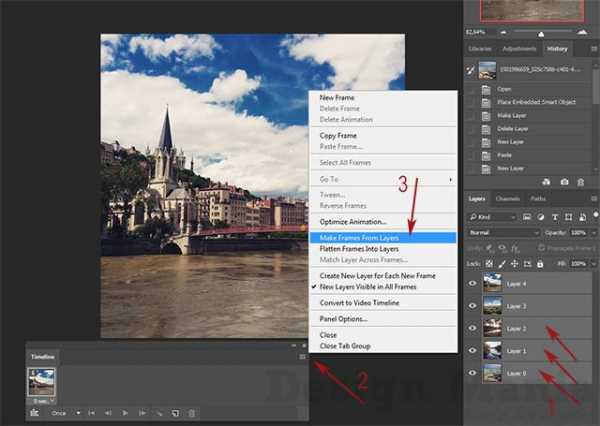
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».

Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
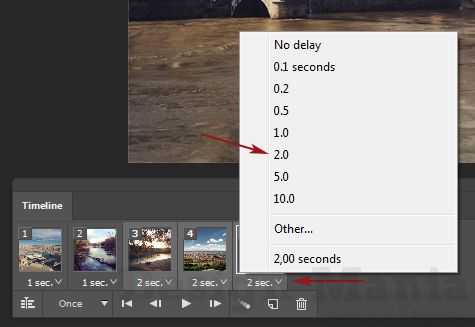
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.

Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью горячая клавиша Alt + Shift + Ctrl + S все еще работает.

В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.

Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
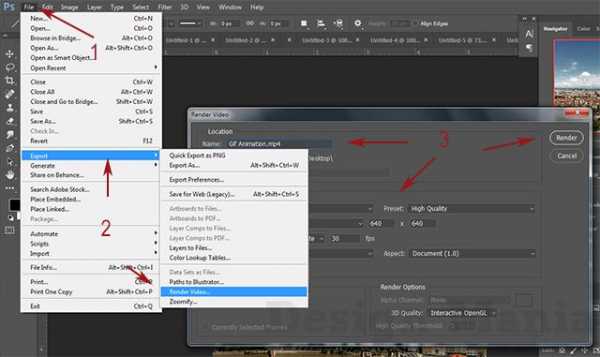
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.

В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Источник: http://design-mania.ru/web-design/photoshop-animated-gif/
flatro.ru
