9 бесплатных инструментов для дизайна интерфейсов
1. Pixate
Pixate — платформа для прототипирования приложений, которая обладает большим набором функций. Вы можете создавать слои, добавлять интерактив и анимации и, что самое главное, — посмотреть, как будет выглядеть ваш дизайн в жизни. С помощью плеера Pixate вы сможете полистать готовый прототип и покликать по нему на смартфоне (поддерживаются платформы Android и iOS). Ещё один плюс программы — научиться работать в ней довольно просто. В итоге вы сможете создать дизайн приложения, не написав ни строчки кода.
Pixate →
2. Marvel
Можно создавать дизайн приложения сразу в Marvel или экспортировать свои макеты из Photoshop или Sketch. С готовым оформлением можно сделать прототип (добавить анимации и переходы), чтобы посмотреть, как приложение или веб-страница будет выглядеть для пользователя. Есть возможность делиться проектами и получать обратную связь в режиме реального времени.
Marvel →
3.
 iPhone Mockup
iPhone MockupПоможет быстро и просто создать иллюстрацию или скетч мокапа iPhone. Всё, что нужно сделать, — методом drag-and-drop перетащить необходимые элементы интерфейса. Сервис не годится для серьёзной разработки, но если вы хотите быстро зафиксировать свою идею или поделиться с кем-то набросками, iPhone Mockup для этого вполне подойдёт.
iPhone Mockup →
4. Pencil Project
Pencil Project — бесплатный инструмент для прототипирования с открытым исходным кодом. Позволяет создавать макеты веб-страниц и мобильных приложений. Есть встроенные коллекции с популярными формами, блок-схемами и элементами интерфейсов.
Pencil Project →
5. Form
Приложение для создания прототипов и их просмотра на iPhone или iPad через Wi-Fi или USB.
Form →
6. Use Your Iinterface
Огромная коллекция анимированных интерфейсов. Заходим, вдохновляемся интересными решениями и применяем идеи на практике.
Use Your Iinterface →
7. UX Myths
Как уже понятно из названия, на этом сайте собраны самые популярные заблуждения в области проектирования пользовательских интерфейсов — с подробными объяснениями, ссылками на исследования и полезные материалы.
UX Myths →
8. Mobile Patterns
Подборка дизайнерских решений для мобильных интерфейсов. Поможет справиться с творческим кризисом. Большой плюс — всё разбито по категориям: календари, списки, карты, настройки и так далее.
Mobile Patterns →
9. Good UI
Ещё один полезный ресурс с теорией дизайна интерфейсов (одно «но» — все материалы на английском). Здесь собрано 75 идей по оформлению веб-страниц. Все рекомендации проверены A/B-тестированием.
Good UI →
Огромная подборка лучших инструментов дизайна на все случаи жизни — UXPUB
Инструменты доступностиДоступность – это практика создания веб-сайтов и приложений, которые могут использовать все люди, в том числе с нарушениями зрения, моторики, слуха, речи или когнитивных функций. Здесь вы найдете инструменты веб-доступности, инструменты тестирования доступности и приложения доступности, как для разработчиков, так и для дизайнеров.
- ANDI — инструмент тестирования доступности для веб-контента (букмарклет).
 Он автоматически обнаружит проблемы доступности, даст предложения по ее улучшению и проверит соответствие стандартам раздела 508 WCAG.
Он автоматически обнаружит проблемы доступности, даст предложения по ее улучшению и проверит соответствие стандартам раздела 508 WCAG. - Axe — механизм специальных возможностей, разработанный для работы во всех современных браузерах и с любыми инструментами, фреймворками, библиотеками и средами, которые вы используете сегодня. Это инструмент автоматического тестирования доступности для разработчиков.
- ColorBox by Lyft Design — веб-приложение, которое алгоритмически создает доступные цветовые системы.
- Contraste — приложение для проверки доступности текста в соответствии с Рекомендациями по доступности веб-контента (WCAG).
- Contrast — MacOS приложение для дизайнеров и разработчиков, чтобы получить быстрый доступ к коэффициентам цветовой контрастности WCAG.
- Hex Naw — помогает вам протестировать целые цветовые системы на контрастность и доступность.
- PA11Y — инструмент тестирования доступности для выявления проблем на ваших веб-страницах. Он запускает HTML CodeSniffer из командной строки для создания отчетов о доступности.
 Это инструмент для разработчиков.
Это инструмент для разработчиков. - Sim Daltonism — симулятор дальтонизма для macOS и iOS, который позволяет визуализировать цвета в том виде, как они воспринимаются людьми, страдающими от различных типов цветовой слепоты.
- tota11y — набор инструментов визуализации доступности.
- WAVE — позволяет оценивать веб-контент на предмет доступности непосредственно в Chrome и Firefox.
Эти бесплатные и платные инструменты предназначены для облегчения создания анимации. Поэтому, если вы заинтересованы в создании анимированных переходов, микровзаимодействий или анимации на основе скролла, воспользуйтесь этими инструментами:
- Adobe After Effects — приложение для создания цифровых визуальных эффектов, графики и композитинга.
- BeatFlyer — веб-инструмент, который позволяет очень быстро создавать зацикленные анимации из ваших многослойных композиций.
- Haiku — инструмент создания анимации на основе ключевых кадров, соединяющий ваши инструменты интерфейса с кодом, который разработчики могут легко использовать.

- Keyshape — инструмент 2D-анимации, позволяющий экспортировать анимированные SVG-файлы.
- Kite Compositor — мощное приложение для анимации и создания прототипов для Mac и iOS.
- LightBox — 2D, пакет рисованной анимации
- Lottie — мобильная библиотека для Android и iOS, которая анализирует анимации Adobe After Effects, экспортированные в формате json, с Bodymovin и отображает их на мобильных устройствах и в Интернете.
- Spirit — инструмент для создания анимации, который поможет вам создавать и управлять анимацией в браузере в реальном времени.
- Tumult Hype — приложение для создания анимации и интерактивных файлов HTML5 для macOS.
Principle, Framer, Invision Studio, Flinto также входят в число UI и UX приложений для создания анимации.
Инструменты дополненной реальности (AR)Дополненная реальность – это технология, которая совершенствует наш реальный мир, добавляя в него слой цифровой информации. Использование AR значительно увеличивается с каждым днем.
- Lightform — инструмент для проектирования AR.
- Torch — облачное приложение для 3D-дизайна и прототипирования, ориентированное на мобильную дополненную реальность.
- Spark AR Studio — создайте AR опыт для Instagram без написания кода.
Инструменты совместной работы не только помогут повысить производительность, но и приведут к успешным проектам. Здесь вы можете найти лучшие инструменты для совместной работы эффективных команд.
- Gallery.io — совместный инструмент для загрузки проектных работ, получения отзывов и отслеживания изменений.
- Invision Freehand — позволяет быстро создавать, обсуждать и проводить итерацию проектов.
- Jira — инструмент разработки программного обеспечения, используемый agile-командами.
- MURAL — думайте и сотрудничайте визуально.
 Где угодно, когда угодно.
Где угодно, когда угодно. - Notion — пишите, планируйте, сотрудничайте и организовывайте проекты. Notion – это все, что вам нужно в одном инструменте
- RealtimeBoard — интерактивная доска для межфункциональной совместной работы.
- Trello — веб-приложение для управления проектами, которое позволяет вам организовывать и расставлять приоритеты ваших проектов в веселой и гибкой форме.
- Visual Inspector — инструмент совместной работы для фидбека и исправления ошибок в дизайне.
- Witeboard — простая доска для совместной работы в режиме реального времени.
- Wrike — онлайн-программа для управления проектами, которая дает вам полную видимость и контроль над вашими задачами.
Если вы ищете инструмент «пипетка», инструмент определения цвета или инструмент захвата цвета, просто ознакомьтесь с этим списком. Вот инструменты дизайна для создания цветовой комбинации и определения действительно хороших сочетаний цветов.
- Adobe Color — создавайте цветовые схемы с помощью цветового круга или просматривайте тысячи цветовых комбинаций от сообщества.
- Chroma — бесплатное веб-приложение, которое позволяет определить цвет.
- Coolors.co — супер быстрый генератор цветовых схем.
- Colourcode — онлайн-инструмент, который позволяет вам легко и интуитивно комбинировать цвета.
- Just Color Picker — бесплатный портативный офлайн селектор и редактор цвета.
- Khroma — инструмент создания цветовых палитр на основе ИИ.
- Material Colors Native — цветовая палитра Google material design в форме приложения для Mac.
- Paletton — инструмент для создания цветовых комбинаций.
- Pikka — Color Picker — цветовая палитра и генератор цветовых схем для macOS.
- React Color — коллекция цветовых палитр от Sketch, Photoshop, Chrome. Она бесплатная и с открытым исходным кодом. .
- Sip – лучший способ собрать, упорядочить и поделиться цветами.
 Инструмент «пипетка» для MacOS.
Инструмент «пипетка» для MacOS. - Skala Color — поддерживает большое количество форматов, содержит все, что вам нужно для веб, iOS, Android и macOS разработки.
- Swatches — iOS приложение, которое позволяет собирать, инспектировать и делиться цветами, вдохновляющими вас каждый день.
- UI Gradients — коллекция красивых цветовых градиентов для дизайнеров и разработчиков.
Получаете ли вы фидбек в процессе разработки? Если вы хотите получить более подробную информацию о проблемах интерфейса или визуальных ошибках, взгляните на этот инструмент:
- Flawless Feedback — просматривайте и комментируйте iOS-приложения, а затем делитесь своим фидбеком в Jira или Trello.
Передача дизайна происходит, когда дизайнеры заканчивают работу и должны предоставлять результаты разработчикам. Итак, давайте посмотрим на следующие инструменты передачи дизайна:
- Avocode — открытые дизайны без инструментов дизайна.
 Экспорт изображений без подготовки слоев. Нажмите на слои, чтобы получить код.
Экспорт изображений без подготовки слоев. Нажмите на слои, чтобы получить код. - Invision Inspect — помогает подготовить дизайны к разработке.
- Sketch Measure — Sketch плагин, который позволяет аннотировать расстояние и размер элементов.
- Specctr — если вы разрабатываете пользовательский интерфейс в PS, AI или ID, этот инструмент покажет различия в версиях.
- Sympli — автоматическая передача спецификаций и активов из Sketch, Photoshop и Adobe XD. Интегрирован с Jira, Xcode и Android Studio.
- Zeplin — автоматически передает дизайн и руководства по стилю с точными характеристиками, ресурсами и фрагментами кода.
Здесь вы можете найти инструменты, которые помогут вам создать, поддерживать и организовывать свою собственную систему дизайна:
- Brand.ai — автоматически поддерживаемое руководство по стилю компонентов интерфейса.
- Design System Manager – менеджер системы дизайна от Invision.

- Frontify — позволяет создавать графические руководства, библиотеки шаблонов, системы дизайна.
- Lingo — создайте общую библиотеку активов для всей команды.
- Lucid — инструмент для создания, управления и совместного использования системы дизайна. От простой библиотеки компонентов до подробных описаний ваших стилей.
- Zeroheight — руководства по стилю, созданные дизайнерами, расширенные разработчиками и редактируемые всеми.
Мы также можем добавить в этот список Sketch, Figma и Framer X (Framer X Team Store).
Инструменты для создания сайтовПроверьте эту коллекцию инструментов для создания веб-сайтов. Вы можете легко создать собственную целевую страницу с нуля прямо в браузере:
- Blocs For Mac — быстрый, простой в использовании и мощный инструмент визуального веб-дизайна, который позволяет создавать адаптивные веб-сайты без написания кода.
- Bootstrap Studio — мощный инструмент веб-дизайна для создания адаптивных веб-сайтов с использованием фреймворка Bootstrap.

- Mobirise — офлайн конструктор сайтов, основанный на Bootstrap 3/4 и Google AMP.
- Pinegrow — профессиональный визуальный редактор для CSS Grid, Bootstrap 4 и 3, Foundation, адаптивного дизайна, HTML и CSS.
- px.div — правильный инструмент создания сайтов для разработчиков и дизайнеров
- Readymag — визуально приятный инструмент для проектирования, от целевых страниц до презентаций и портфолио.
- STUDIO — проектируйте с нуля, сотрудничайте в реальном времени и публикуйте веб-сайты.
- Sympli — доставляйте дизайн, активы и спецификации непосредственно в предпочитаемую разработками среду (например, Xcode, Android Studio).
- Tilda — бесплатно создайте веб-сайт, целевую страницу или онлайн-магазин с помощью модулей Tilda и опубликуйте его в тот же день.
- Webflow — создавайте адаптивные веб-сайты в своем браузере, затем размещайте их у нас или экспортируйте свой код для размещения в любом другом месте.
Аналитические инструменты могут помочь вам проанализировать данные и извлечь соответствующую информацию, которую вы можете использовать для улучшения результатов или производительности. Ознакомьтесь с этим списком лучших инструментов для анализа данных:
Ознакомьтесь с этим списком лучших инструментов для анализа данных:
- Amplitude — понимайте своих пользователей, быстро улучшайте качество продукции и развивайте свой бизнес.
- Fathom — предоставляет простую и полезную статистику веб-сайтов без отслеживания и хранения личных данных ваших пользователей.
- FullStory — приложение, которое собирает все данные о вашем опыте работы с клиентами на одной мощной и простой в использовании платформе.
- Google Analytics —измеряйте окупаемость инвестиций в рекламу, а также отслеживайте свои Flash, видео ролики в приложениях и социальных сетях.
- Heap — автоматически фиксирует каждое взаимодействие в Интеренете, на мобильных устройствах и в облаке, а затем анализирует ваши данные задним числом без написания кода.
- Hotjar — узнайте, как посетители реально используют ваш сайт, собирайте отзывы пользователей и превращайте больше посетителей в клиентов.
- Inspectlet — записывайте видео своих посетителей, когда они используют ваш сайт, чтобы вы могли видеть все, что они делают.

- Mixpanel — получите представление обо всех ваших ориентированных на пользователя данных, чтобы принимать более взвешенные решения и действовать быстрее в зависимости от того, как клиенты используют ваш продукт или веб-сайт.
- Pendo — измеряет и повышает качество обслуживания клиентов в приложениях.
Шрифты обычно используются для того, чтобы сделать Интернет красивее. В этом разделе вы можете найти бесплатный генератор шрифтов и инструменты поиска шрифтов, которые позволяют вам управлять шрифтами и работать с ними.
- Adobe Fonts — тысячи красивых шрифтов.
- Google Fonts — делает интернет красивее, быстрее и открытее благодаря великолепной типографике.
- Google Webfonts Helper — простой способ самостоятельного размещения Google Fonts.. Он бесплатный и с открытым исходным кодом.
- Fontbase — управление шрифтами стало проще.
- FontPair — простой инструмент, который поможет вам соединить Google Fonts вместе.

- Fontface Ninja — расширение для браузера, позволяющее узнать, какие шрифты используются на любом веб-сайте.
- FontSpark — простой инструмент, помогающий дизайнерам быстро найти лучшие шрифты для своих проектов.
- RightFont — приложение для управления шрифтами, помогает просматривать, синхронизировать, устанавливать и упорядочивать шрифты через iCloud, Dropbox, OneDrive или Google Drive.
- Sans Forgetica — загружаемый шрифт, разработанный с научной точки зрения, чтобы помочь вам вспомнить свои учебные заметки.
- Typeface — менеджер шрифтов, который улучшает ваш рабочий процесс с помощью предварительного просмотра шрифтов и гибкой маркировки.
- Webfont — создавайте и поддерживайте пользовательские SVG-иконки шрифтов, сделайте общую библиотеку иконок.
Бесплатные и полнофункциональные приложения для создания скриншотов. Здесь вы можете найти программы, как для MacOS, так и для Windows.
Здесь вы можете найти программы, как для MacOS, так и для Windows.
- CloudApp — записывайте видео, комментируйте скриншоты, создавайте GIF-изображения и сохраняйте их в облаке.
- Giphy Capture — захватывает части экрана и экспортирует их в формате GIF или MP4.
- Greenshot — сделайте скриншот выбранной области, окна или всего экрана. Экспортируйте его разными способами. Бесплатно для Windows.
- Kap — рекордер экрана с открытым исходным кодом с возможностью экспорта в GIF, MP4, WebM и APNG.
- Lighshot — приложение для быстрого захвата экрана.
- Monosnap — создавайте скриншоты, комментируйте их и загружайте в облако.
- Quicktime — видеоплеер, который вы можете использовать для записи экрана.
- Screenie — инструмент для создания скриншотов, который работает как менеджер изображений, так что вы можете фильтровать и искать по изображениям, изменять тип файлов скриншотов.
- ScreenToGif — инструмент с открытым исходным кодом для записи GIF-файла части экрана.
 Кроме того, это хороший редактор. Доступен только для Windows.
Кроме того, это хороший редактор. Доступен только для Windows. - Snappy — инструмент, который делает быстрые снимки и организует их для вас в коллекции.
- Teampaper Snap — современное приложение для создания скриншотов, которое позволяет делать скриншоты выбранной области.
- Paparazzi – маленькая утилита macOS для создания скриншотов веб-сайтов
В этом разделе представлены тысячи векторных иконок для всего. Все иконки доступны в SVG, так что вы можете легко настроить их и использовать для личного, и коммерческого использования:
- Iconfinder — торговая площадка для векторных иконок (SVG). Наборы иконок доступны в формате IconJar.
- IconJar — храните все ваши иконки в одном менеджере.
- Font Awesome — самый популярный веб-набор иконок и инструментов с открытым исходным кодом.
- Fontello — инструмент для создания пользовательских шрифтов с иконками, также с открытым исходным кодом.

- Noun Project — иконки на все случаи.
- Nucleo — приложение для Mac и Windows для сбора, настройки и экспорта всех ваших иконок.
- Svgsus — инструмент управления SVG-иконками.
Постоянно обновляемая коллекция красивых изображений в формате SVG, которые вы можете использовать совершенно бесплатно и без указания авторства:
- unDraw — коллекция красивых SV- изображений.
Потрясающие инструменты информационной архитектуры для создания визуальных карт сайта, а также улучшения юзабилити и информационной архитектуры вашего сайта:
- OptimalSort — инструмент для сортировки карточек, который позволяет понять, как люди классифицируют контент в вашем интерфейсе.
- Treejack — загрузите предложенную карту сайта, чтобы увидеть, как пользователь будет перемещаться по вашему сайту.
Создайте логотип своей компании в Интернете с помощью этих простых в использовании инструментов:
- Logo Lab — протестируйте свой логотип с помощью автоматизированных визуальных экспериментов.

- Logo Package Express — автоматически экспортирует и упаковывает десятки вариантов логотипов и типов файлов для ваших клиентов менее, чем за 5 минут.
Инструменты для создания вайфреймов
Инструменты из данного раздела помогут вам создавать и совместно работать над вайрфремами, макетами, диаграммами и прототипами.
- Cleanmock — создавайте потрясающие макеты, используя новейшие фреймы устройств, например, iPhone и пользовательские фоны.
- Rotato — анимированные 3D-макеты для ваших приложений.
- Screely — быстро создает дизайн веб-страницы в минималистском окне браузера.
- ScreenSpace — 3D-видео устройства для моушен-дизайнеров.
- Smartmockups — создавайте потрясающие макеты продукта всего за несколько кликов мыши.
Инструменты отслеживания мыши помогают записывать движение курсора мыши и клики, чтобы определить точки интереса пользователя.
- Mouseflow — запись движений курсора мыши.

Пиксельная графика – это цифровая художественная форма, в которой цвет применяется к отдельным пикселям для создания изображения. Ниже представлено лучшее программное обеспечение для создания пиксельной графики на MacOS и Windows:
- Piskel — онлайн-редактор для анимированных спрайтов и пиксельной графики.
- Aseprite — редактор анимированных спрайтов и инструмент пиксельной графики.
Инструменты прототипирования позволяют дизайнерам и клиентам лучше сотрудничать, находясь в одном контексте. Мы собрали отличные инструменты создания прототипов, которые вы можете использовать для создания вайрфреймов, прототипов и совместной работы:
- Alva — создание живых прототипов с использованием компонентов кода. Имеет открытый исходный код.
- Axure RP — создание вайрфреймов, прототипирование, совместная работа и генерация спецификаций.

- Balsamiq — создание вайрфреймов и совместная работа.
- Creo — прототипирование, экспорт кода и встроенный конструктор мобильных приложений.
- InVision — платформа для прототипирования и совместной работы.
- Flinto — приложение Mac для создания интерактивных и анимированных прототипов дизайнов приложений.
- Framer X — инструмент для визуального проектирования реалистичных интерактивных прототипов.
- Keynote — встроенное приложение Mac для создания презентаций, которое также можно использовать для быстрого создания прототипов (посмотрите, как дизайнеры Apple используют его для проверки концепций дизайна).
- Marvel App — платформа для совместной работы. Вайрфрейм, прототип, дизайн онлайн и создание спецификации дизайна в одном месте.
- Maze — инструмент для дизайнеров и разработчиков, который дает аналитические результаты с действенным КПД для ваших прототипов Invision.
- Principle — позволяет легко создавать анимированные и интерактивные пользовательские интерфейсы.

- ProtoPie — объединяйте высокоточные взаимодействия, создавайте прототипы с сенсорным управлением и делитесь своими удивительными творениями за считанные минуты.
- Proto.io — инструмент для создания полностью интерактивных высокоточных прототипов, которые выглядят и работают точно так же, как и ваше приложение.
- UXPin — создавайте прототипы, которые кажутся реальными, при помощи возможностей компонентов кода, логики, состояний и систем дизайна.
Вы также можете прототипировать при помощи Figma, Adobe XD и InVision Studio, которые упоминаются в разделе «Инструменты дизайна интерфейса».
Инструменты для скетчингаИногда вам просто нужны карандаш и бумага, чтобы начать создавать приложение или веб-сайт. Итак, здесь вы можете найти инструменты для создания эскизов в Интернете с отличными шаблонами листов эскизов, чтобы ускорить ваш творческий процесс.
- Sketchsheets — это проект с открытым исходным кодом предназначенный для предоставления бесплатных печатных шаблонов новейших устройств и платформ для проектирования вайрфреймов.

- Sneakpeekit — полезный инструмент, содержит сетки и фреймы устройств.
Красивые, бесплатные стоковые фотографии и изображения, которые вы можете скачать и использовать для любого проекта:
- Burst — бесплатные стоковые фотографии для веб-сайтов и коммерческого использования.
- FreePhotos.cc — бесплатные стоковые фотографии для коммерческого использования.
- Pexels — агрегатор множества бесплатных фото-ресурсов.
- Pixabay — веб-сайт для обмена фотографиями, иллюстрациями, векторной графикой и фильмами по частной лицензии.
- pxhere — фотобанк бесплатных фотографий.
- Unsplash — бесплатные фотографии.
- #WOCinTech Chat Photos — бесплатные фото женщин-«технарей».
- Zoommy — помогает вам найти потрясающие бесплатные стоковые фотографии для вашего творческого продукта или вдохновения.
Хотите создать идеальный пользовательский интерфейс? Ознакомьтесь с лучшими бесплатными инструментами для разработки интерфейса с открытым исходным кодом, чтобы улучшить свой рабочий процесс:
- Adobe Illustrator — создавайте логотипы, иконки, рисунки, типографику и иллюстрации для печати, Интернета, видео и мобильных устройств.

- Adobe Photoshop — программа для графического дизайна и обработки изображений.
- Adobe XD — проектируйте, прототипируйте и создавайте любой пользовательский опыт, от веб-сайтов и мобильных приложений до голосовых взаимодействий.
- Affinity Designer — редактор векторной графики для macOS, iOS и Microsoft Windows.
- CleverBrush — браузерный онлайн-редактор векторной графики и инструмент для цифровой публикации, который можно интегрировать в страницу как компонент JS.
- Figma — инструмент дизайна, основанный на браузере, позволяющий совместно проектировать и прототипировать в режиме реального времени.
- Gravit — бесплатное приложение для векторного дизайна, доступное для macOS, Windows, Linux, ChromeOS и браузера.
- GIMP — бесплатное программное обеспечение c открытым исходным кодом для обработки изображений и графического дизайна.
- Inkscape — бесплатный редактор векторной графики с открытым исходным кодом. Он имеет возможность создавать или редактировать векторную графику, такую как иллюстрации, диаграммы, штриховые рисунки, логотипы и сложные рисунки.

- Invision Studio — объединяет дизайн, прототипирование и совместную работу в один гармоничный рабочий процесс.
- Krita — бесплатное браузерное приложение для графического дизайна, альтернативное Adobe Photoshop.
- Photopea — бесплатное браузерное приложение для графического дизайна, альтернативное Adobe Photoshop.
- Sketch — это набор инструментов дизайна для Mac.
- Vectr — простой кроссплатформенный инструмент, позволяющий легко и интуитивно создавать векторную графику.
Схемы юзерфлоу – это самый быстрый способ планирования пути клиентов и улучшения пользовательского опыта. Поэтому, если вам нужно создать юзерфлоу или карту сайта, взгляните на эти инструменты:
- Draw.io — бесплатное онлайн-программное обеспечение для создания блок-схем и различных диаграмм.
- Flowmapp — онлайн-инструмент для создания карт сайта и юзерфлоу, который помогает вам эффективно проектировать и планировать пользовательский опыт.

- Google Drawings — создавайте диаграммы и схемы бесплатно; все в Google Docs.
- Lucidchart — онлайн-инструмент для создания диаграмм, блок-схем, карт сайтов и многого другого.
- MindNode — приложение для составления карт разума, которое делает мозговой штурм простым и легким.
- NinjaMock — онлайн-инструмент создания вайрфреймов и юзерфлоу. Соедините экраны и создайте прототип логического потока. Все с визуальным стилем от руки.
- OmniGraffle — приложение для создания диаграмм и цифровых иллюстраций для macOS и iOS.
- Overflow — превратите свои дизайны в юзерфлоу, рассказывающие историю.
- Sketch.systems —дизайн интерфейса и юзерфлоу с интерактивными машинами состояний.
- Whimsical — с ним легко создавать юзерфлоу, вайрфреймы и заметки.
- yEd – Graph Editor — бесплатный десктопный инструмент для создания диаграмм, для широкого спектра случаев использования. Авто-макет очень помогает при создании блок-схем.
Инструменты контроля версий являются наиболее важными, так как разработка каждого проекта начинается с выбора правильной системы контроля версий. Ознакомьтесь с представленными ниже системами управления версиями для дизайнеров и команд:
Ознакомьтесь с представленными ниже системами управления версиями для дизайнеров и команд:
- Abstract — платформа для создания версий, управления и совместной работы над файлами Sketch.
- Folio — простая система контроля версий для дизайнерских команд, основанная на Git.
- Kactus — контроль версий дизайна без смены инструментов. Управляйте изменениями, документируйте работу и поддерживайте синхронизацию своей команды.
- Plant — приложение для Mac и плагин Sketch, предлагающие полный контроль версий для дизайнеров и команд.
- Versions — инструмент управления версиями с визуальным различием, слиянием и разрешением конфликтов. Работает с GitHub, Bitbucket, GitLab и Azure Devops.
Данный репозиторий был вдохновлен статьями сообщества дизайнеров и сайта Prototypr.io Toolbox созданного моим хорошим другом Graeme.
Как создаётся дизайн мобильных приложений
Дизайнер приложения отвечает за эмоции от использования продукта. Для реализации этой задачи дизайнер должен создавать не только привлекательный визуальный облик, но и уметь выяснять потребности пользователей с помощью исследований, составлять навигационную модель (как связаны экраны приложения), проектировать интерфейс (расставлять по важности иерархию компонентов).
Для реализации этой задачи дизайнер должен создавать не только привлекательный визуальный облик, но и уметь выяснять потребности пользователей с помощью исследований, составлять навигационную модель (как связаны экраны приложения), проектировать интерфейс (расставлять по важности иерархию компонентов).
Давайте разбираться с самого начала.
— искусство сочетания цветов.
Например, вместе не рекомендуется использовать зелёный и красный — насыщенные цвета, которые как бы перекрикивают друг друга. Получается вырвиглазный интерфейс, отсутствует контрастность и объекты трудно различить на экране. Для несочетаемых цветов дизайнеры даже придумали определение «зелубой» (зелёный + голубой).
Для подбора цвета часто используют специальные палитры или цветовые круги — например, Material palette, Adobe Color.![]()
Также можно брать на заметку палитры готовых продуктов. Например, в Америке существует определённый культ кроссовок, где их покупают не ради замены старой пары, а, скорее, с эстетической точки зрения. Поэтому некоторые экземпляры можно назвать источником вдохновения для дизайнеров, которые используют цветовые схемы кроссовок для своих продуктов.
Сервис Coolors позволяет создавать цветовую палитру по фото— умение оформлять текст при помощи набора и вёрстки.
По сути дизайн — это оформление контента, 80% которого передаётся через текст. Любая информация располагается в виде иерархии — главная и второстепенная части, которые выделяются с помощью определённой стилизации текста.
Например, уровни заголовков — заголовок 1-го или 2-го уровня — различаются по размеру шрифта и служат навигацией, а также делают материал структурированным.
Выравнивание по левому краю придаёт тексту аккуратный вид — его легче воспринимать.![]() Строки начинаются на одном уровне, и глаз быстро находит начало следующей строки — удобно и быстро привыкаешь.
Строки начинаются на одном уровне, и глаз быстро находит начало следующей строки — удобно и быстро привыкаешь.
— умение грамотно управлять объектами в пространстве. Какие размеры объекта, отступы между объектами и краями экрана, расстояния и связи между объектами позволят создать гармоничную композицию для лучшего восприятия объектов.
Если говорить о том, как колористика, типографика и композиция влияют на поведение пользователя и эффективность интерфейса, то стоит упомянуть про четыре типа нагрузок.
Когнитивные нагрузки — усилия, которые прикладываем, чтобы распознать объект, логику его работы и принять решение о дальнейших действиях. Например, понимаем, что перед нами кнопка, а не округлый прямоугольник, и на эту кнопку можно нажать, чтобы попасть на нужный экран.
⇒ Чем больше мозгу требуется усилий для определения объекта, тем больше мы устаём.
Визуальные нагрузки — усилия для определения объекта на экране по визуальным признакам (круг, небо, кошка) и выделения его среди других.
⇒ Чем больше объектов в интерфейсе, тем больше мы устаём.
Моторные нагрузки — возникают при физическом контакте с интерфейсом: свайп, тап и другие.
⇒ Чем больше жестов управления интерфейсом и чем они сложнее, тем больше мы устаём.
Внешние нагрузки — возникают при взаимодействии пользователя с приложением (собака залаяла, машина проехала, пошёл дождь). Эти нагрузки сложно точно предугадать — можно лишь предположить, в каких условиях будет использоваться приложение чаще всего.
⇒ Чем больше отвлекающих моментов, тем больше мы пытаемся сосредоточиться и быстрее устаём.
Все типы нагрузок идут в связке, влияя друг на друга.
К примеру, если приложение предназначено для пожарных, которые часто находятся в стрессовых ситуациях, нужен максимально понятный интерфейс — у них нет времени разбираться в чём-то сложном. А если пользователь — офисный сотрудник, который заходит в приложение, чтобы убить время по дороге на работу, то можно добавить больше контента или функций, чтобы пользователь увлёкся и провёл в приложении больше времени.
А если пользователь — офисный сотрудник, который заходит в приложение, чтобы убить время по дороге на работу, то можно добавить больше контента или функций, чтобы пользователь увлёкся и провёл в приложении больше времени.
Из графических редакторов сейчас популярны Figma, Sketch или Adobe XD.
Кросс-платформенный онлайн-редактор, который работает на Windows, macOS, Linux. В нём можно работать всей командой, в том числе с заказчиками. Бесплатный для одного пользователя и платный для работы с командой, если нужно видеть все действия команды, а не только за последние 30 дней.
Платный графический редактор для macOS. Плюс Sketch в том, что на рынке он дольше Figma, поэтому в некоторых случаях возможностей и интеграций для него находится больше. Но если вы фрилансер, работать с заказчиками будет непросто, поскольку это не кросс-платформенный инструмент. В Sketch можно работать в офлайне.
Приложение Adobe для проектирования интерфейсов. Плюсы и минусы аналогичны Sketch, кроме того, что в Adobe XD есть возможность создавать голосовые прототипы при помощи Amazon Alexa. XD заметно менее популярен по сравнению с Figma и Sketch.
Плюсы и минусы аналогичны Sketch, кроме того, что в Adobe XD есть возможность создавать голосовые прототипы при помощи Amazon Alexa. XD заметно менее популярен по сравнению с Figma и Sketch.
Графические редакторы достаточно похожи, поэтому, если освоить один инструмент, то изучение другого не займёт много времени.
Из других инструментов дизайнера можно отметить:
Разработка интерфейса для приложения в Москве — YouDo
Если вам требуется квалифицированная разработка интерфейса программы, обратитесь к исполнителям Юду. Программисты и фрилансеры, зарегистрированные на сайте Юду, разработают функциональные программные средства, обеспечивающие взаимодействие любого уровня сложности, в соответствии со всеми стандартами качества. Цена на услуги исполнителей Юду приемлемая.
Разработка интерфейса программы – это длительная деятельность и чтобы окончательный вариант обеспечения работал как нужно и содержал меньше ошибок, разработчики придерживаются полного цикла требований.
Создание элементов взаимодействия – услуги исполнителей Юду
Интерфейсные элементы обработки данных помогают пользователю разобраться в возможностях различных сервисов, выбрать нужные функции и использовать их. Если вам нужно разработать собственные программные продукты и их интерфейсы, доверьте эту работу опытным профессионалам студии или частным исполнителям, зарегистрированным на Юду.
У фрилансеров Юду вы можете заказать по низкой цене такие виды работ, как разработку:
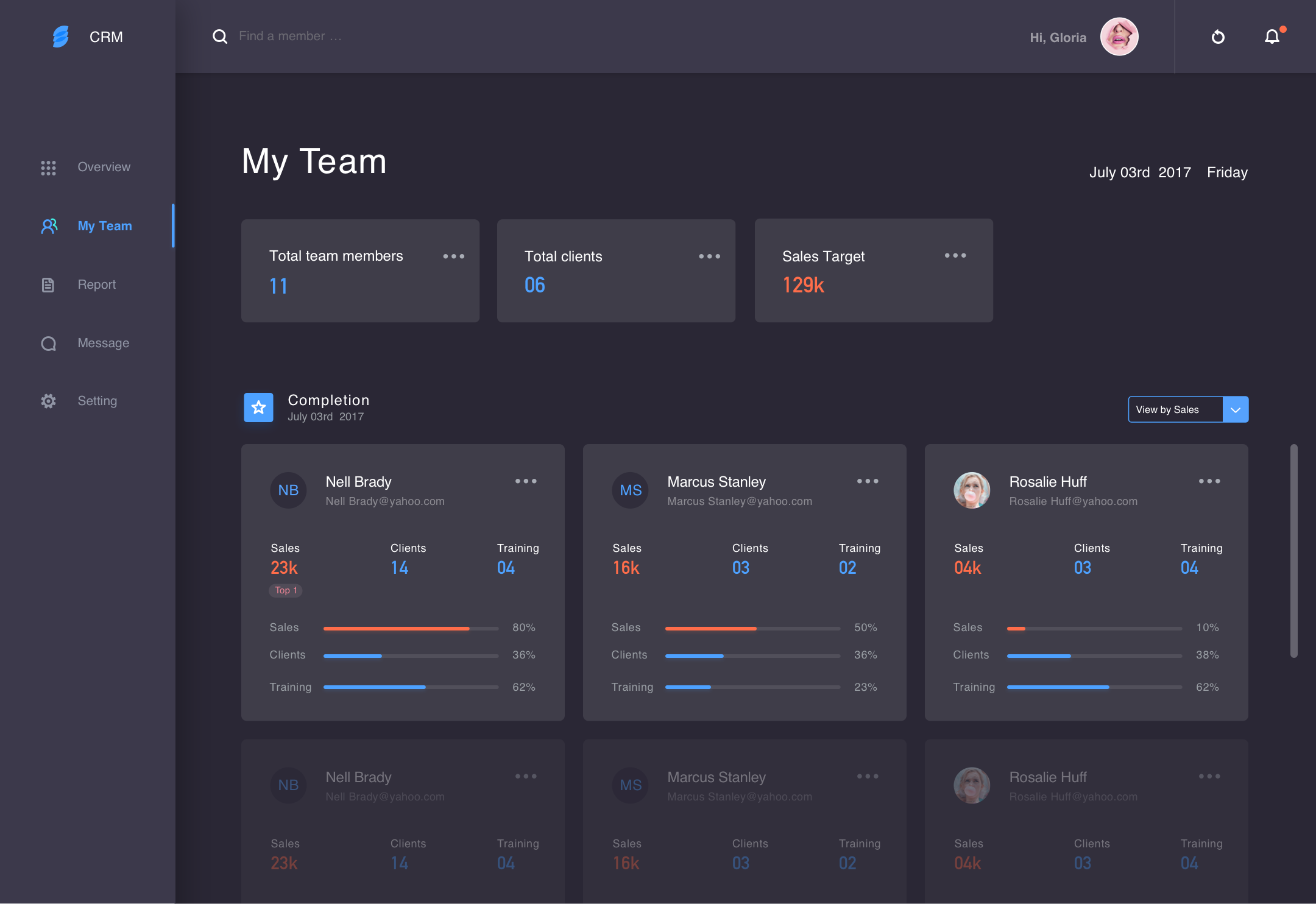
- интерфейса CRM
- базы данных, игры
- интерфейса ПО, софта
Как заказать создание интерфейсных элементов?
Каждый программный продукт имеет определённые задачи и свои особенности. Исполнители Юду учитывают все цели на этапе создания интерфейсов обработки данных. Фрилансеры профессионально разработают структурную часть интерфейсов, проработают связи между всеми созданными элементами, после этого красиво оформят диалоговые окна. Вы получите готовое ПО, которое ориентировано на удобное и эффективное взаимодействие.
Решив заказать средства обмена информацией у исполнителей Юду, вы получите качественный результат по низкой цене. Заказ можно сделать, оформив заявку через специальную форму на странице сайта или воспользовавшись мобильным приложением.
Особенности выполнения работ разработчиками, зарегистрированными на Юду, следующие:
- специалисты тщательно прорабатывают общую концепцию обработки событий, команды средства обмена информацией
- внешний вид и команды интерфейсных элементов выполняют мастера с учётом современных тенденций
- специалисты выполняют все пожелания, реализуют любую идею в профессиональном качестве
Работа по созданию средства обмена информацией
В результате работы программистов вы получите логичный и профессионально оформленный программный продукт, который решает все требуемые задачи.
Этапы разработки разных интерфейсов включают следующие работы:
- сбор и анализ информации
- создание способов области взаимодействия с системой
- подготовку прототипа средства обмена информацией
- создание дизайна средства обмена информацией
- программирование области интерфейсных элементов
Аналитика пользовательского интерфейса является основной составляющей успеха создаваемого продукта.![]() Исполнители Юду используют творческий подход к задаче и умеют работать с любыми данными. Основной целью является сбор информации о пользователе и коммуникации с программой, выяснение главных возможностей приложения.
Исполнители Юду используют творческий подход к задаче и умеют работать с любыми данными. Основной целью является сбор информации о пользователе и коммуникации с программой, выяснение главных возможностей приложения.
Изучив всю собранную информацию, исполнители Юду приступят к усовершенствованию задач коммуникации пользователей с программой. При этом сокращаются все лишние действия и предлагаются более удобные способы во взаимодействии с ПО.
Прототипы разрабатываемых интерфейсов любого приложения — это лучшее решение для проверки всех результатов проведённой работы и способ сделать оценку удобства средства коммуникации с пользователем. Подобные тестирования хороши тем, что они позволяют корректировать проект на всех этапах создания.
Дизайн средства обмена информацией программы — это главный инструмент, позволяющий проводить работу. Используя цветовое оформление, различные шрифты и анимационные элементы, исполнители Юду выделят важные части продукта, и постоянные операции для пользователя превратятся в приятное провождение времени.
Программирование средства обмена информацией для устройств – важный этап проекта. Сейчас пользователи применяют разные устройства, работая с приложением, например, мобильный телефон, компьютер, планшет, ноутбук. Очень важно сделать оформление так, чтобы любой пользователь мог комфортно использовать продукт. Исполнители Юду реализуют функциональность интерфейсов через обработчики всех событий и могут написать как простой код, так и применить современные специальные фреймворки.
Создание правильных средств обмена информацией – стоимость заказа
Разработка интерфейса для приложения – деятельность трудоёмкая и требующая внимания ко всем деталям. Создаваемые средства обмена информацией будут максимально реализовывать возможности программного обеспечения, но вместе с тем не перегружать пользователей большим меню, текстом и изображениями. Исполнители Юду создают эффективные интерфейсы для разных устройств, дизайн которых направлен на простое решение задачи. После сдачи проекта исполнители Юду предлагают сервисное сопровождение и поддержку.
Поддержка, оказываемая силами специалистов Юду, включает следующее:
- консультирование по любым вопросам относительно меню
- восстановление работы программы в случае технического сбоя
- внедрение дополнительных функций меню
Стоимость создания средств обмена информацией зависит от того, какие требования предъявляются к будущему продукту. Создание проекта по низкой стоимости возможно в короткие сроки, благодаря использованию современных платформ, позволяющих не только существенно экономить время, но и бюджет. Закажите услуги на Юду, и разработка интерфейса программы будет сделана на высоком профессиональном уровне.
Дизайнер интерфейсов – обучение с нуля дизайну интерфейсов, онлайн-курс от GeekBrains
Евгений Плужников
Старший продуктовый дизайнер в ЛитРес, куратор факультета UX/UI
Был дизайнером в компании «Алмаз-Антей», также работал с облачными операционными системами, системами для удалённой работы и агротехническим мониторингом.
Мария Чугрина
Директор по рекламе в ГК «ХимАльянс»
Более 8 лет опыта в графическом дизайне: работала с Vitra, Mercedes-Benz, Unilever.
Сергей Чирков
Основатель CHYRKOV studio
В 2018 году студия заняла первое место в рейтинге Рунета «Лучшие digital-студии в сфере туризма». Креативный директор Intourist Thomas Cook.
Анастасия Чиханова
Дизайнер с 2007 года
Продуктовым дизайном в современном его понимании начала заниматься в 2011. Среди клиентов — МТС, ASUS, Intel, Microsoft, Mastercard, «РИВ ГОШ» и многие другие.
Екатерина Качлаева
Графический дизайнер в Employer Brand-агентстве Changellenge
Участвует в тендерах, создаёт концепты, развивает SMM. Занималась перестройкой отдела и исследованием потребителей в Ikea, участвовала в обустройстве здания Matrex в Сколково.
Анатолий Карев
UX/UI-дизайнер, фрилансер, владелец веб-студии
Начинал свой путь в IT-компании Demis Group.
Ярослава Костицына
UI/UX-дизайнер
В профессии более 10 лет. Работала в компаниях Nimax и Clay. Один из последних проектов — внутренняя система оформления заказов крупного российского ретейлера.
Работала в компаниях Nimax и Clay. Один из последних проектов — внутренняя система оформления заказов крупного российского ретейлера.
Елизавета Хан
Фрилансер
Сотрудничает с прямыми заказчиками: выполняет редизайн сайтов и продумывает юзабилити.
Михаил Кайнов
Lead product designer в российской IT компании R7 (rseven)
Занимается прототипированием и дизайном мобильных приложений, их промосайтов и лендингов. До этого работал старшим дизайнером в компании EMAILMATRIX: делал сайты, сервисы со сложными интерфейсами, письма, лонгриды, лендинги и промосайты.
Максимилиан Сапожников
UX-исследователь в Mail.ru
Выстраивает исследовательские процессы и улучшает юзабилити. Раньше работал в UsabilityLab — проводил UX-исследование мобильного банка на таджикском и узбекском языках. В Циане занимался редизайном сервиса для риелторов.
Алексей Комаров
UX/UI-дизайнер в IBM
Проектирует аналитическую систему для нефтедобывающей компании, работает в команде, создающей российский аналог дизайн-системы Carbon для веб- и мобильных платформ. До этого в Сбербанке отвечал за разработку мобильных приложений для корпоративного блока.
До этого в Сбербанке отвечал за разработку мобильных приложений для корпоративного блока.
Алексей Кадочников
Frontend Developer в Mail.ru Group
Ведущий преподаватель GeekBrains, обучил более 30 000 студентов. Эксперт в области backend-разработки для интернет-магазинов.
Мария Амирханян
Ведущий UX-исследователь игрового направления в Mail.ru Group
Курирует игровые UX-исследования. Сложные и комплексные проводит сама: исследует аудиторию, тестирует концепты, идеи и ранние версии билда, изучает возможные фичи.
Екатерина Тюхай
UX Lead в ВТБ
Фасилитатор курса UX/UI Британской высшей школы дизайна, исследователь, предприниматель. В 2019 году организовала «Дизайн-регату».
Ростислав Курьянов
Моушен-дизайнер, фрилансер
Разрабатывает медиаконтент для LED-стены шоу-пространства «Ленинград Центр». Сотрудничал с киностудией «Футурум», создавал медиаконтент на аутсорсе для различных клиентов компании.
Карен Ананян
Веб-дизайнер, разработчик сайтов на Tilda
В агентстве «Интернет-компания Юг» создавал дизайн продающих лендингов, рекламы и социальных сетей. В компании Changellenge работал над внутренними и клиентскими продуктами. Развивает личный бренд (Ez Dizzi) и ведёт блог с советами и инструкциями.
В компании Changellenge работал над внутренними и клиентскими продуктами. Развивает личный бренд (Ez Dizzi) и ведёт блог с советами и инструкциями.
Геннадий Мохов
Sr. Product Designer in Alfa-Bank
Работал дизайнером, арт-директором, креативным директором в агентствах. Создавал айдентику, рекламные кампании, сайты для Газпрома, Yota, Инград, Coca-Cola и других компаний.
Марина Нефёдова
Графический дизайнер в «Мэлон Фэшн Груп»
В дизайне уже 10 лет. Была фрилансером и рисовала принты на микростоки, затем — для одежды. Начинала с детских брендов: Crockid, Chinzari, Maru-maru. Сейчас работает с befree.
8 инструментов для создания UX/UI прототипов, на которые стоит обратить внимание
Программы для прототипирования – это связующее звено между творческой идеей и конечным продуктом. Совсем недавно в области UX/UI дизайна царил Photoshop, однако, проведенный опрос показал, что этот самый известный графический редактор стал терять популярность среди разработчиков.![]() В опросе приняли участие более четырех тысяч респондентов из почти двухсот стран, и по его результатам можно сделать однозначный вывод: разработчики всегда открыты для новых инструментов, призванных облегчить процесс концептуализации, прототипирования и проектирования цифровых продуктов.
В опросе приняли участие более четырех тысяч респондентов из почти двухсот стран, и по его результатам можно сделать однозначный вывод: разработчики всегда открыты для новых инструментов, призванных облегчить процесс концептуализации, прототипирования и проектирования цифровых продуктов.
Инструменты для UX/UI проектирования
В последнее время на рынке появилось множество новых инструментов для прототипирования, среди них популярная программа Axure и новинка Mockplus. В данном обзоре приводится краткое описание восьми программ, на которые, по мнению редакции, стоит обратить внимание в этом году. Некоторые программные продукты могут использоваться только для создания простых прототипов, тогда как другие позволяют построить полноценный рабочий макет.
Axure RP Pro – это программное обеспечение для создания прототипов, макетов, спецификаций веб-сайтов и приложений. Программа позволяет вставлять виджеты простым перетаскиванием мышью, а также изменять их размер и формат. Axure RP Pro является полноценным UX-инструментом, позволяющим разработчикам проектировать сложные интерактивные прототипы, но для ее освоения потребуется время. Если вы профессиональный разработчик, с помощью Axure RP Pro вы сможете создавать более сложные интерактивные прототипы.
Axure RP Pro является полноценным UX-инструментом, позволяющим разработчикам проектировать сложные интерактивные прототипы, но для ее освоения потребуется время. Если вы профессиональный разработчик, с помощью Axure RP Pro вы сможете создавать более сложные интерактивные прототипы.
Mockplus – это простой инструмент для создания прототипов, созданный быстрорастущей инновационной компанией Jongde Software LLC. Программа рассчитана на автономное использование и поддерживает работу по прототипированию программного обеспечения для всех основных платформ: ПК, мобильные приложения и веб-приложения. Это хороший выбор для пользователей любого уровня подготовки, так как программа отличается простотой в освоении и интуитивно понятным интерфейсом. Если вашей целью является быстрое создание интерактивных прототипов в сжатые сроки, и вы хотите полностью сфокусироваться на работе, вместо того, чтобы тратить время на изучение инструментов проектирования, не проходите мимо Mockplus. Программа имеет необходимый набор UI-виджетов и иконок – все, что нужно для работы с вашими виджетами. Существует возможность предварительного просмотра прототипа путем экспорта HTML/изображения, либо его тестированием на существующем устройстве с помощью QR-кода.
Программа имеет необходимый набор UI-виджетов и иконок – все, что нужно для работы с вашими виджетами. Существует возможность предварительного просмотра прототипа путем экспорта HTML/изображения, либо его тестированием на существующем устройстве с помощью QR-кода.
Рекомендуем к прочтению: https://primeliber.com/mockplus/mockplus-sozdanie-prototipov-bystree-kachestvennee-i-proshche
Balsamiq Mockups – это экспресс-инструмент для прототипирования, который поможет вам работать быстрее и эффективнее. В программе реализован метод работы, максимально приближенный к рисованию на простой доске. Программа отличается простым интерфейсом и имеет большой набор UI-элементов. Стандартные виджеты упорядочиваются на экране простым перетаскиванием мышью. Существует две версии программы: для автономного использования и в виде расширения для Google Drive, Confluence и JIRA.
Justinmind представляет собой UX-инструмент для создания прототипов мобильных и веб-приложений, а также высококачественных макетов сайтов. Программа снабжена стандартными функциями: перетаскивание объектов мышью, изменение их размера и формата, а также экспорт и импорт виджетов. В дополнение имеется возможность добавлять к виджетам примечания и снабжать их интерактивными функциями, такими как ссылки, в том числе условные, анимация, вычисления, набор вкладок, скрываемые элементы, а также моделирование баз данных с реальными данными. Justinmind подойдет для тех, кто ищет возможность создавать сложные прототипы. Если вы не профессиональный разработчик, вам будет сложно освоить этот инструмент – вот такой недостаток.
Программа снабжена стандартными функциями: перетаскивание объектов мышью, изменение их размера и формата, а также экспорт и импорт виджетов. В дополнение имеется возможность добавлять к виджетам примечания и снабжать их интерактивными функциями, такими как ссылки, в том числе условные, анимация, вычисления, набор вкладок, скрываемые элементы, а также моделирование баз данных с реальными данными. Justinmind подойдет для тех, кто ищет возможность создавать сложные прототипы. Если вы не профессиональный разработчик, вам будет сложно освоить этот инструмент – вот такой недостаток.
Приложение InVision идеально подходит для совместной работы над разработкой предварительного проекта и получения информации от коллег и клиентов. С помощью InVision вы сможете быстро преобразовать статические мобильные и веб-проекты в интерактивные прототипы. Программа позволяет создавать модели в режиме реального времени.
UX Pin – это онлайн-инструмент для прототипирования, который позволяет построить требуемую модель интерфейса простым перетаскиванием мышью, без необходимости обращаться к программированию. Данная программа представляет собой экранный редактор, позволяющий выбирать необходимые элементы и составлять из них требуемые сочетания. С помощью UX Pin можно создавать реалистичные модели и импортировать слои из таких программ, как Sketch и Photoshop.
Данная программа представляет собой экранный редактор, позволяющий выбирать необходимые элементы и составлять из них требуемые сочетания. С помощью UX Pin можно создавать реалистичные модели и импортировать слои из таких программ, как Sketch и Photoshop.
OmniGraffle – это приложение, разработанное компанией The Omni Group, для создания диаграмм и цифровых изображений, которое работает с Mac, iPhone, iPad и iPod touch. Программа может использоваться как автономно, так и как веб-приложение; в ее состав входит несколько инструментов для разработчиков. OmniGraffle позволяет перетаскивать объекты мышью, а также снабжена функцией вставки примечаний и создания спецификаций прототипов и моделей. Данное приложение является идеальным инструментом для работы на iPhone и iPad.
C помощью Flinto разработчик может быстро создавать интерактивные прототипы и макеты для мобильных, автономных и веб-приложений. Программа снабжена всем необходимыми инструментами для создания анимации переходов, а также системой управления экраном для работы с большим количеством экранов приложений. Если вам необходим прототип для приложения под управлением iOS, Flinto – ваш выбор.
Если вам необходим прототип для приложения под управлением iOS, Flinto – ваш выбор.
Заключение
Существует большое количество инструментов для прототипирования, и однозначно лучшего среди них нет, потому что все зависит от личных предпочтений и стиля работы. Если вам необходим простой недорогой инструмент, рекомендуем Mockplus, так как он не такой сложный, как Axure и Justinmind, а по функционалу превосходит Balsamiq. В случае, если вы можете позволить себе оплатить дорогостоящую лицензию и заинтересованы в создании сложных прототипов, есть смысл подумать об Axure.
Рекомендуем к прочтению:https://primeliber.com/Osmanov%20Emil/chto-nuyono-znat-ui-ux-dizajneram-ob-instrumentah-dlya-sozdaniya-prototipov
Источник: https://medium.com/@Mockplus/8-ux-and-ui-wireframe-tools-you-must-try-in-2016-f8fbcccf7f6e#.w17ngo3ie
UX дизайн — 25 бесплатных инструментов в помощь веб дизайнеру
Любой дизайн, не важно, насколько он хорош, будет абсолютно бесполезным, если это не UX дизайн. Есть сотни тысяч ресурсов, которые создают умопомрачительный дизайн интерфейсов и графический дизайн и пользуются услугами лучших профессионалов с нереальным талантом, но не могут занять достойного места в сети. А все, потому что взаимодействие между сайтом и пользователями растет экспоненциально, это значит, что чтоб найти отзыв у пользователя, веб-дизайнерам необходимо заботиться о пользовательском опыте (UX – User Experience – «опыт взаимодействия»). Именно на этом этапе на помощь придут UX дизайн инструменты – отличные онлайн сервисы, которые дают подсказки касательно проектирования пользовательских интерфейсов дизайнерам. Именно о них мы поговорим более детально в этой статье.
Есть сотни тысяч ресурсов, которые создают умопомрачительный дизайн интерфейсов и графический дизайн и пользуются услугами лучших профессионалов с нереальным талантом, но не могут занять достойного места в сети. А все, потому что взаимодействие между сайтом и пользователями растет экспоненциально, это значит, что чтоб найти отзыв у пользователя, веб-дизайнерам необходимо заботиться о пользовательском опыте (UX – User Experience – «опыт взаимодействия»). Именно на этом этапе на помощь придут UX дизайн инструменты – отличные онлайн сервисы, которые дают подсказки касательно проектирования пользовательских интерфейсов дизайнерам. Именно о них мы поговорим более детально в этой статье.
Поскольку дизайнеры должны учитывать не только красоту и правильность организации элементов, но и более сложные факторы, связанные с поведением посетителей на сайте, они нередко прибегают к помощи UX дизайн инструментов, которые могут помочь им автоматизировать некоторые задачи или значительно упростить процесс их выполнения. К счастью, проектирование интерфейсов это уже давно не новая тема, и в Интернете есть сотни инструментов проектирования UX. Конечно же, мы не станем перечислять их все. Чтобы помочь вам сделать премиум сайт, мы отобрали только некоторые, наиболее интересные и полезные UX дизайн инструменты с небольшими описаниями, чтоб показать их основные характеристики, и дать вам возможность выбрать именно тот, который подойдет наилучшим образом.
К счастью, проектирование интерфейсов это уже давно не новая тема, и в Интернете есть сотни инструментов проектирования UX. Конечно же, мы не станем перечислять их все. Чтобы помочь вам сделать премиум сайт, мы отобрали только некоторые, наиболее интересные и полезные UX дизайн инструменты с небольшими описаниями, чтоб показать их основные характеристики, и дать вам возможность выбрать именно тот, который подойдет наилучшим образом.
UX дизайн инструменты для моделирования и проектирования мокапов и прототипов
Создание прототипов стало необходимостью для всех дизайнеров, которые хотят добиться успеха на фронте UX дизайна и улучшения пользовательского опыта. Создание мокапов, моделей и прототипов позволяет им проверять любые идеи в действии до того, как вкладывать в проект время, усилие и деньги. Благодаря этим UX дизайн инструментам вы сможете протестировать продукт на протяжении всего производственного процесса и внести улучшения в создание надежного пользовательского интерфейса для вашей целевой аудитории.
Инструмент для проектирования интерфейсов Moqups
Приложение Moqups isana HTML5 предназначено для создания макетов, мокапов и прототипов. Moqups предоставляет огромное количество заготовок и шаблонов, которые можно использовать для создания основы вашего проекта. Вы можете настроить каждый компонент и задавать свои цвета, размер текста, иконки и т. д.
Wireframe
Это еще один инструмент для создания структурных схем страниц (wireframing) с удобным минималистичным интерфейсом. Инструмент прост в использовании и включает в себя только необходимый минимум функций, максимально упрощая процесс использования. Создание схем с помощью этого инструмента выгодно отличается тем, что пользователи могут легко делиться ими с другими. Каждая схема или мокап, которую вы создаете, получает свой уникальный URL-адрес, который вы можете отправить заказчику либо же другим членам команды.
Pencil
Это инструмент для создания графических прототипов. Поскольку это инструмент с открытым исходным кодом, вы можете установить его на свой персональный компьютер и начать создание графических прототипов даже без доступа в Интернет. Ждать расширенных возможностей и сложного функционала от него, конечно же, не стоит, но со своими основными задачами он вполне справляется.
Поскольку это инструмент с открытым исходным кодом, вы можете установить его на свой персональный компьютер и начать создание графических прототипов даже без доступа в Интернет. Ждать расширенных возможностей и сложного функционала от него, конечно же, не стоит, но со своими основными задачами он вполне справляется.
Balsamiq
Не хотите тратить часы на создание прототипов? В этом случае вы просто обязаны попробовать Balsamiq. Он прост, но очень эффективен, когда дело доходит до создания прототипов. С Balsamiq пользователи могут создавать несколько макетов, которые можно протестировать и выбрать тот, который обеспечивает лучший результат.
PowerMockup
Вы мастер PowerPoint? Тогда вам понравится этот инструмент, так как он превратит программу PowerPoint в мощный UX дизайн инструмент для создания макетов. Это означает, что вам вообще не придется изучать новое программное обеспечение. PowerMockup позволяет людям без специальных технических навыков участвовать в процессе проектирования и разработки, что, безусловно, является одним из его основных преимуществ.
Mockplus
Mockplus имеет все, что нужно для вашего следующего проекта: от прекрасного визуализированного взаимодействия, встроенных 200 компонентов и 3000 значков до возможности совместного редактирования и тестирования в режиме реального времени на реальных устройствах. Этот UI дизайн инструмент помогает эффективно и без труда превращать ваши идеи в полнофункциональные прототипы. К тому же, инструмент проектирования Mockplus это баланс между простотой использования и наличием сложных функций для создания любых элементов прототипа.
UXPin
Ищете инструмент, который позволяет создавать интерактивные прототипы и макеты? UXPin это интуитивно понятный и простой в использовании инструмент. Используя его, вы даже сможете получить представление о том, как продукт будет выглядеть на мобильных устройствах, всего лишь переключив размер экрана браузера.
Solidify
Это мощный и многофункциональный инструмент для создания схем и мокапов. Solidify позволяет протестировать прототипы на нескольких устройствах, таких как персональный компьютер, планшет, смартфон. С помощью этого инструмента вы можете создавать прототипы и тестировать их во взаимодействии с реальными пользователями, которые могут поделиться своими отзывами и мнением по поводу продуктов. Вы можете использовать макет, или мокап для создания интерактивных прототипов, а затем попросить пользователей выполнить некоторые действия, чтобы узнать, как они взаимодействуют с прототипом, и нет ли в нем лишних элементов, которые отвлекают внимание пользователей от главного действия.
Solidify позволяет протестировать прототипы на нескольких устройствах, таких как персональный компьютер, планшет, смартфон. С помощью этого инструмента вы можете создавать прототипы и тестировать их во взаимодействии с реальными пользователями, которые могут поделиться своими отзывами и мнением по поводу продуктов. Вы можете использовать макет, или мокап для создания интерактивных прототипов, а затем попросить пользователей выполнить некоторые действия, чтобы узнать, как они взаимодействуют с прототипом, и нет ли в нем лишних элементов, которые отвлекают внимание пользователей от главного действия.
Gliffy
Gliffy – это не просто еще один UX дизайн инструмент для создания прототипов; это намного больше. Gliffy позволяет пользователям создавать сетевые диаграммы, сложные технические чертежи, блок-схемы, диаграммы UML и многое другое. Его интуитивно понятный интерфейс позволяет создавать диаграммы в течение нескольких минут.
POP
Преобразование ваших идей в действующий прототип, который люди действительно могут протестировать и поделиться своими ценными отзывами, – это трудоемкая задача. POP создан для того, чтоб помочь вам с такой сложной задачей. С помощью этого инструмента вы сможете сразу же создать работающий прототип на основе заготовок, таким образом упрощая столь сложный и трудоемкий процесс создания его вручную.
POP создан для того, чтоб помочь вам с такой сложной задачей. С помощью этого инструмента вы сможете сразу же создать работающий прототип на основе заготовок, таким образом упрощая столь сложный и трудоемкий процесс создания его вручную.
Инструменты для A/B тестирования
Идея этих инструментов состоит в том, чтобы создать две версии страницы, а затем протестировать их, чтобы выяснить, какая версия работает лучше. Показатели конверсии, среднее время, проведенное на странице и другие показатели – это некоторые из факторов, которые вы можете использовать для оценки производительности страницы сайта.
Desinion
Не уверены, что создаете проект, который пользователи действительно хотят увидеть? С помощью этого инструмента A/B тестирования вы можете задать любой интересующий вас вопрос и получить реальный ответ пользователей. У инструмента есть очень полезная функция – обсуждение. Вы можете запустить обсуждение на своем сайте, чтобы привлечь пользователей к процессу проектирования.![]() Кроме того, вы можете создавать частные обсуждения и делиться ими только с друзьями или коллегами.
Кроме того, вы можете создавать частные обсуждения и делиться ими только с друзьями или коллегами.
Visual Website Optimizer
Это простой, но чрезвычайно мощный инструмент, который позволяет проводить A/B тестирование на высшем уровне. С его помощью, также можно проводить многовариантное тестирование и сплит-тестирование. Сегментируемые отчеты и анализ доходов также будут доступны в Visual Website Optimizer.
Optimizely
Это надежный инструмент A/B тестирования, который позволяет пользователям запускать тест, не вникая в технические детали и без необходимости специальных навыков. Отсутствие кода и полное визуальное редактирование делает его очень популярным среди маркетологов.
Инструменты для юзабилити тестирования
Когда дело доходит до создания хорошего UX дизайна, вам могут понадобиться инструменты тестирования юзабилити, чтобы помочь вам разобраться в вопросе пользовательского опыта и определить потребности целевых пользователей и их психологию. Если вы можете определить, чего действительно хотят посетители и потенциальные клиенты, и построить интерфейс на основе этих знаний, то дизайн, безусловно, впечатлит и активизирует аудиторию. Инструменты юзабилити тестирования UX можно условно разделить на инструменты удаленного тестирования юзабилити, и инструменты обратной связи. В этой секции мы собрали и те и другие решения, чтоб вы могли выбрать, какие из них вам больше подходят.
Если вы можете определить, чего действительно хотят посетители и потенциальные клиенты, и построить интерфейс на основе этих знаний, то дизайн, безусловно, впечатлит и активизирует аудиторию. Инструменты юзабилити тестирования UX можно условно разделить на инструменты удаленного тестирования юзабилити, и инструменты обратной связи. В этой секции мы собрали и те и другие решения, чтоб вы могли выбрать, какие из них вам больше подходят.
Loop11
Loop11 – это простой инструмент для тестирования юзабилити, не требующий знания HTML кода, или языков программирования. В рамках инструмента вы можете использовать готовые шаблоны или сами создавать тему. Кроме того, есть несколько способов пригласить участников протестировать ваши проекты. Вы можете создать собственный список пользователей на основе социальных сетей, создать всплывающее окно на сайте, чтобы найти заинтересованных людей. Все, что вам нужно сделать, это создать список вопросов, или же включить разные варианты дизайна на выбор, а затем разослать приглашение людям с просьбой на них ответить. Исходя из результатов, вы сможете внести необходимые изменения в дизайн.
Исходя из результатов, вы сможете внести необходимые изменения в дизайн.
Crazy Egg
Этот инструмент поможет вам сделать страницу более удобной и увеличить е конверсию с помощью формирования правильного пользовательского опыта. Работает это следующим образом. Вы предлагаете свой дизайн, после чего профессионалы из области юзабилити и пользовательского опыта будут анализировать его и делиться своими комментариями, которые вы сможете использовать для улучшения своего сайта.
Usability Tools
Это один из наиболее широко используемых инструментов UX дизайна, который получил огромную популярность среди дизайнеров и маркетологов благодаря своим полезным функциям. Этот инструмент помогает анализировать страницы сайта с точки зрения пользователя. Это огромное преимущество для дизайнера состоит в том, что он дает конкретные подсказки относительно того, где и какие изменения необходимо внести дизайнеру для увеличения конверсии или какие элементы нужно переместить, чтобы иметь возможность подтолкнуть пользователя к совершению определенных действий. Этот юзабилити инструмент также позволяет наладить обратную связь и получать отзывы от людей, которые действительно используют продукт.
Этот юзабилити инструмент также позволяет наладить обратную связь и получать отзывы от людей, которые действительно используют продукт.
Appsee
Это «аналитическое программное обеспечение», которое используется для отслеживания активности пользователей приложений. Этот инструмент поможет вам получить ценные данные о том, как пользователи взаимодействуют с приложением. Функция «User Recording» этого инструмента является самой впечатляющей. Она регистрирует действия пользователей и тем самым дает вам отличное представление о поведении пользователей. Это полезный инструмент для улучшения общей производительности вашего приложения и увеличения конверсии.
Attensee
Это инструмент для отслеживания поведения пользователей, который помогает понять, как ваша целевая аудитория просматривает страницы сайта. Attensee дает визуальное представление о том, замечают ли люди важные» элементы вашего сайта. Это напрямую связано с дизайном, так как если вы обнаружите, что значительное количество пользователей фактически не фокусируется на важных элементах, таких как баннеры, кнопки с призывам к действию, спец предложения, Attensee поможет вам исправить это.
UserVoice
Это еще один мощный инструмент, который позволяет вам просматривать и анализировать различные действия пользователей, пока они просматривают ваш сайт. Этот инструмент позволяет получать прямую обратную связь от реальных пользователей и устранять проблемы, с которыми они сталкиваются.
MouseStats
Как видно из названия этого инструмента, MouseStats помогает отслеживать действия пользователей с помощью мыши. Как вы, вероятно, знаете, движения мыши имитируют движения глаз пользователей. Отслеживание движений курсора и скрол дадут вам важные подсказки относительно того, как пользователи взаимодействуют с дизайном. Самое лучшее в этом инструменте заключается в том, что он предоставляет визуальное представление об активности пользователей и тем самым помогает вносить необходимые изменения.
UX дизайн инструменты для создания прототипов и совместного проектирования
Командная работа является обязательным условием, когда дело доходит до разработки хорошего UX дизайна для вашей целевой аудитории. Если вы привыкли работать в команде, то вам необходимо иметь доступ к соответствующим инструментам, которые могут помочь членам вашей команды эффективно и без усилий сотрудничать и вносить собственные предложения. Ниже представлены UX дизайн инструменты для создания прототипов и совместного проектирования, которые могут быть вам полезны.
Если вы привыкли работать в команде, то вам необходимо иметь доступ к соответствующим инструментам, которые могут помочь членам вашей команды эффективно и без усилий сотрудничать и вносить собственные предложения. Ниже представлены UX дизайн инструменты для создания прототипов и совместного проектирования, которые могут быть вам полезны.
FileSquare
Это не просто инструмент для совместной работы. Он позволяет создавать интерактивный прототип и в то же время сотрудничать с другими членами команды. Принимайте креативные решения и получайте отзывы от людей в режиме реального времени.
Notism
Вы работаете над визуальным контентом и ищете инструмент для совместной работы? Тогда вам нужен Notism. Для того, чтоб общение с командой было максимально удобным, в нем используются эскизы и заметки. Уведомления приходят в режиме реального времени, так что вы сможете получать отзывы коллег и клиентов, как только кто-то внесет их в заметки.
Red Pen
Благодаря RedPen коллективное создание дизайнов и прототипов будет быстрым и легким. Этот инструмент UX предназначен для совместного моделирования дизайнов и создания прототипов. Он специально разработан для облегчения совместной работы с графическим контентом. Обмен отзывами очень простой: для того чтоб выделить какой либо из элементов и оставить заметку, пользователю просто нужно навести на него курсор. После этого появляется небольшое текстовое поле, в котором можно оставить свои отзывы.
Этот инструмент UX предназначен для совместного моделирования дизайнов и создания прототипов. Он специально разработан для облегчения совместной работы с графическим контентом. Обмен отзывами очень простой: для того чтоб выделить какой либо из элементов и оставить заметку, пользователю просто нужно навести на него курсор. После этого появляется небольшое текстовое поле, в котором можно оставить свои отзывы.
Memosort
Благодаря Memosort расстояние больше не будет препятствием. Этот удивительный инструмент является одним из лучших инструментов для совместного дизайна. Он поможет вам связаться с командой и сотрудничать в режиме реального времени. Все заметки в Memosort сохраняются автоматически, так что вам не придется переживать что какая-то хорошая идея или предложение могут быть утеряны.
Trello
Забудьте про длинные и скучные электронные письма, Trello здесь, чтобы упростить процесс сотрудничества и наладить коммуникацию в команде. Преимущество этого инструмента заключается в том, что он бесплатный.![]() Внутри инструмента Trello есть специальные карты обозначающие разные проекты. Все, что вам нужно сделать, чтоб добавить людей к проекту, это перетащить его на соответствующую карту. Инструмент также обновляется в режиме реального времени.
Внутри инструмента Trello есть специальные карты обозначающие разные проекты. Все, что вам нужно сделать, чтоб добавить людей к проекту, это перетащить его на соответствующую карту. Инструмент также обновляется в режиме реального времени.
Invision
Это интересное сочетание инструмента для совместной работы и создания прототипов. С его помощью вы сможете создавать интерактивные прототипы и модели. С Invision возможно взаимодействие в режиме реального времени. Все, что вам нужно сделать, это отправить ссылку на дизайн другим членам команды, и они смогут также работать над ним и вносить свои предложения.
Подводим итоги
Итак, это некоторые UX дизайн инструменты, которые помогают веб-дизайнерам создавать успешные онлайн проекты самостоятельно и в команде, а так же собирать информацию о пользовательском опыте с целью самосовершенствования. Если вы знаете еще какие-то полезные инструменты, о которых мы забыли упомянуть – обязательно напишите об этом в комментариях!
Другие статьи по теме
Купить хостинг
17 лучших инструментов дизайна UI / UX для современного дизайнера
UI и UX — это два разных аспекта веб-дизайна, но они работают рука об руку. В то время как UI фокусируется на вашем дизайнерском интерфейсе и на том, как пользователь взаимодействует с ним, UX делает упор на пользовательский опыт, когда они используют ваш продукт или услугу.
Инструменты проектирования пользовательского интерфейса дают дизайнерам все необходимое для разработки точных каркасов, макетов и прототипов Hi-Fi и визуализации минимально жизнеспособных продуктов. Они представляют собой основные элементы дизайна, сообщающие о его функциональности.
Инструменты дизайна UX ориентированы на пользователя и его восприятие контента. Эти инструменты могут помочь структурировать информационную архитектуру, а также то, как кто-то будет проходить через опыт. Поскольку это более концептуально, инструменты UX помогают дизайнеру нарисовать более широкую картину того, как контент и организация повлияют на восприятие.
Мы собираемся взглянуть на некоторые инструменты пользовательского интерфейса и пользовательского интерфейса, которые могут оказаться полезными в процессе проектирования. Некоторые из этих инструментов имеют функции, которые работают как в UX, так и в UI, но для вашего удобства мы разделили список на две категории
17 полезных инструментов для UI / UX дизайнеров
В этом списке первые 11 упомянутых инструментов отлично подходят для дизайна пользовательского интерфейса, а 12-17 — для UX.Давайте погрузимся в каждую из них и узнаем, как можно создавать красивые проекты.
1. Sketch
Если у вас есть опыт проектирования пользовательского интерфейса, вы слышали о Sketch. И есть немало причин, по которым это один из столь почитаемых инструментов дизайна.
Возможность вносить универсальные изменения — будь то с помощью их библиотеки символов, стилей слоев или стилей текста или с помощью функций плавного изменения размера и выравнивания — экономит время дизайнеров на создание согласованных прототипов.Он избавляет от утомительного дела и позволяет дизайнерам вмешиваться и творить. А благодаря множеству сторонних плагинов, которые интегрируются без проблем, нет недостатка в инструментах, которые можно использовать со Sketch.
Популярное чтение : От Sketch до Webflow: как превратить макеты в живые веб-сайты
2. InVision Studio
С полным набором приложений InVision предоставляет дизайнерам весь пользовательский интерфейс инструменты проектирования, необходимые для создания полностью реализованных и функциональных прототипов с динамическими элементами и анимацией.
Наряду с этими простыми в использовании инструментами проектирования пользовательского интерфейса они также упрощают общение — благодаря функциям совместной работы, которые позволяют разработчикам делиться своей работой по мере ее разработки, получать отзывы и вносить задокументированные изменения на каждом этапе. Еще один полезный аспект InVision — это цифровая доска, которая позволяет членам команды высказывать свои идеи, взаимодействовать и получать все важные подтверждения, прежде чем двигаться дальше.
3. Axure
Axure используется для создания прототипов и отслеживания рабочего процесса.Он имеет удобный интерфейс для документирования на ходу. Это приложение обеспечивает высокую точность воспроизведения, в результате чего создаются прототипы, полные деталей.
Axure предлагает многие другие функции популярных инструментов для создания прототипов и дизайна пользовательского интерфейса. Он позволяет тестировать функциональность и собирает все вместе, чтобы облегчить передачу разработчикам. Это, в сочетании с акцентом на общение, гарантирует, что все участники проекта будут в курсе прогресса и изменений, происходящих в реальном времени, что делает Axure надежным выбором для дизайна пользовательского интерфейса.
4. Craft
Craft, плагин от InVision, работает вместе с тем, что вы, возможно, делаете в Photoshop или Sketch, с функцией синхронизации, которая обновляет то, над чем вы работаете. Наряду с этой функцией экономии времени, Craft предлагает все необходимое для создания прототипов и совместной работы. Изменения в стилях, правках и других настройках обновляются повсеместно, так что все ссылаются на одну и ту же версию проекта и работают с ней.
Craft отличается от других инструментов проектирования пользовательского интерфейса своим заполнителем.Вы получаете доступ как к фотографиям Getty, так и к iStock, что позволяет заполнить макет лучшими визуальными эффектами. А если в вашем макете есть данные, вы можете использовать свои собственные или перенести их из других источников. Немногие инструменты дизайна пользовательского интерфейса позволяют наполнить ваши макеты более значимым контентом. Эта особенность Craft дает вашим макетам более точное представление о том, как может выглядеть окончательный дизайн.
Ссылки по теме: Лучшие альтернативы Photoshop (бесплатные + платные)
5.Proto.io
По их собственным словам, Proto.io говорит, что использование их программного обеспечения для проектирования пользовательского интерфейса приводит к «прототипам, которые кажутся реальными». И Proto.io обеспечивает это, предоставляя вам все необходимое для создания, организации, интеграции и тестирования точных макетов. Он также упрощает процесс совместной работы, стимулируя общение между членами команды с помощью комментариев и видео-отзывов, а также интегрируется с некоторыми из наиболее известных продуктов для тестирования, такими как Lookback, Userlytics и Validately.
6.Adobe XD
Трудно сбить Adobe с их статуса лицензионного платежа в области программного обеспечения для дизайна — их царство продуктов для дизайна царит в облаке для творчества. Adobe XD предлагает инструменты пользовательского интерфейса на основе векторов для создания прототипов и макетов с интерфейсом, знакомым всем, кто использовал другие продукты Adobe. Это, наряду с совместной работой в реальном времени, делает его популярным для многих дизайнеров пользовательского интерфейса.
Adobe XD имеет множество сложных инструментов для дизайнеров пользовательского интерфейса, но он также снабжен тем, что нужно дизайнерам для создания взаимодействий и других динамических элементов, которые можно интегрировать в прототипы или макеты.Это одна из немногих дизайнерских платформ, которая может сочетать вместе разные дисциплины, не испытывая недостатка ни в чем.
Популярное чтение : От Adobe XD до Webflow: как превратить ваши прототипы в живые веб-сайты
7. Marvel
Был ли вы дизайнером пользовательского интерфейса какое-то время или если вы Мы только начинаем свою роль, дизайнерская платформа Marvel упрощает задачу. Благодаря возможности создавать макеты как с низким, так и с высоким качеством изображения, интерактивные прототипы и проводить пользовательское тестирование, он дает UI-дизайнеру все, что им нужно, — все в интуитивно понятном интерфейсе.В Marvel также есть функция Handoff, которая предоставляет разработчикам весь HTML-код и стили CSS, которые им нужны для начала создания.
8. Figma
Figma позволяет дизайнерам создавать динамические прототипы и макеты, тестировать их на удобство использования и синхронизировать весь прогресс. Figma позволяет создать среду для совместной работы, в которой несколько человек могут работать над проектом одновременно, как и в Google Docs, позволяя вам видеть, у кого он открыт для совместной работы в режиме реального времени. Вы увидите, кто работает и чем занимается.Он также основан на браузере, что делает его доступным для всех в одно мгновение. И в качестве дополнительного бонуса, это бесплатно для индивидуального использования, так что вы можете проверить его и познакомиться с тем, как он работает.
Популярное чтение : От Figma к Webflow: превращение статических дизайнов в интерактивные веб-сайты
9. Framer X
Framer X развивался с первых дней своего существования как приложение для создания прототипов только кода. Сегодня он предлагает множество инструментов дизайна пользовательского интерфейса для создания функциональных прототипов и тестирования удобства использования.Его способность работать с React делает его идеальным для дизайнеров пользовательского интерфейса, которые хотят быть в курсе последних инноваций в веб-дизайне.
Framer X также предлагает различные плагины в своем магазине, предоставляя дизайнерам пользовательского интерфейса такие функции, как наборы пользовательского интерфейса для интеграции каналов социальных сетей, таких как Snapchat и Twitter, плееры для встраивания различных медиа, сеток и других полезных компонентов, которые можно легко интегрированный. Это отличный инструмент для дизайна интерфейса с довольно восточной кривой обучения.
10.Origami Studio
Имея родословную Facebook (он был создан дизайнерами Facebook и для них), Origami Studio имеет более сложную упаковку, чем что-то вроде InVison или Sketch, которые немного проще для новичков в дизайне. Для тех, кому нужен более продвинутый инструмент для создания прототипов как часть их дизайн-системы, Origami Studio может многое предложить.
На этой платформе есть инструменты, необходимые для создания полных прототипов, основанных на сложном редакторе исправлений, что дает дизайнерам возможность интегрировать расширенные функции.В конечном итоге прототипы выглядят и работают как настоящее приложение или веб-страницу.
Origami Studio также хорошо интегрируется со Sketch. Если вы работаете параллельно со Sketch, он позволяет добавлять слои, а также копировать и вставлять их напрямую, без каких-либо проблем.
11. Webflow
Хорошо, самореклама, которую вы так долго ждали, но оставайтесь здесь с нами. Вы ведь хотите ускорить процесс проектирования?
Webflow дает вам возможность разрабатывать без знания HTML или CSS.Благодаря функции перетаскивания и интуитивно понятному интерфейсу Webflow дает вам творческую свободу создавать все, что вы себе представляете. Использование Webflow для создания прототипа дает вам реальный веб-сайт и генерирует точный код HTML и CSS или JavaScript при реализации микровзаимодействий. Это экономит время. Вместо того, чтобы брать то, что было разработано в прототипе, и строить из него дизайн, у вас уже есть то, что нужно дать разработчику. Вы также можете использовать шаблон, если не хотите начинать с нуля.
Даже Райан Миёси, ведущий дизайнер Webflow, решил отказаться от инструментов прототипирования и начать проектировать и создавать прямо в Webflow.
12. FlowMapp
При разработке стратегии взаимодействия с пользователем дизайнеры должны обращать внимание на структуру, поток и соответствующие карты сайта, которые лежат в основе дизайна UX.
Там, где так много инструментов пытаются объединить UI и UX в одну платформу, FlowMapp посвящает себя дисциплине UX-дизайна.Создание пользовательских потоков и построение визуальных карт сайта необходимы для UX, и они являются столпами приложения FlowMapp для дизайна UX.
13. Balsamiq
Благодаря удобному интерфейсу Balsamiq упрощает создание каркасов низкой точности. Даже люди с нулевым опытом создания каркасов могут подключиться и собрать те, которые хорошо выглядят. Balsamiq включает в себя как UI, так и UX, но действительно выделяется своими низкокачественными каркасами. Признание Balsamiq физической формы доски делает этот инструмент доступным для всех, независимо от уровня их навыков.
14. VisualSitemaps
VisualSitemaps специализируется на создании, как вы уже догадались, визуальных карт сайта. Приятно иметь инструмент, разработанный специально для этого. Этот инструмент имеет полную автоматизацию, возможность просматривать защищенные паролем веб-сайты, которые еще не запущены, а также возможность импорта в Sketch. VisualSitemaps берет процесс создания визуальных карт сайта и расширяет его возможности для дизайнеров, разработчиков и всех, кто должен участвовать в процессе их создания.
15. Treejack
Визуальные компоненты дизайна важны, но без большого содержания это не что иное, как пустой сосуд. Недостаточно иметь качественный контент — он должен быть организован в виде потока и структуры, которые обеспечат максимальную доступность. Именно здесь на помощь приходит информационная архитектура.
Treejack специализируется на информационной архитектуре. Он позволяет тестировать древовидную структуру веб-сайта с реальными пользователями. Затем он генерирует результаты, которые показывают путь пользователя и навигацию по контенту, давая вам ценную информацию, которую вы можете использовать для редактирования и настройки организации контента.
16 Wireframe.cc
Каркасные модели не должны быть сложными, и их простота позволяет им напрямую сообщать о том, как должен быть структурирован дизайн.
Wireframe.cc сохраняет свои инструменты создания каркасов, ориентированные на минимализм. Преднамеренное ограничение цветовой палитры и использование простых прямоугольных элементов — наряду с несложным интерфейсом — позволяет дизайнерам UX быстро создавать каркасные модели с низкой точностью. Есть даже демонстрация в браузере, которую вы можете использовать, чтобы увидеть, как это работает.
17. Optimal Workshop
Что касается платформы UX-дизайна, Optimal Workshop имеет все необходимое для анализа удобства использования, определения информационной архитектуры, а также тестирования и оценки дизайна.
Optimal Workshop выделяется тем, что дает понимание и предоставляет подробные данные о пользователях и о том, как они взаимодействуют с дизайном. Эта тщательно отобранная платформа UX предлагает тестирование дерева с помощью Treejack, о котором мы только что говорили, тестирование первого щелчка с помощью Chalkmark, онлайн-опросы и Reframer для проведения качественных исследований.Объединение всего этого дает набор инструментов, который будет полезен любому UX-дизайнеру.
Пользовательский интерфейс и пользовательский интерфейс постоянно развиваются.
Наряду с изменениями и тенденциями веб-дизайна, пользовательский интерфейс и пользовательский интерфейс должны учитывать эти новые практики и подходы. Какие инструменты пользовательского интерфейса и пользовательского интерфейса, по вашему мнению, помогают удовлетворить потребности клиентов и оставаться на пороге? Расскажите, что вам помогло, в комментариях ниже.
14 лучших инструментов дизайна пользовательского интерфейса для создания выделяющегося интерфейса
Дизайн пользовательского интерфейса (UI) был одним из важнейших компонентов любого цифрового продукта с момента появления Интернета.От простого взаимодействия с раскрывающимся меню до создания сложной анимации с использованием специализированных инструментов дизайна пользовательского интерфейса, которые направляют внимание пользователя, дизайн пользовательского интерфейса стал многогранным делом, состоящим из нескольких этапов на пути от эскиза до передачи работы разработчику.
Современный цифровой мир предлагает широкий выбор инструментов для дизайна пользовательского интерфейса. Благодаря мощным функциям совместной работы и специальным функциям эти инструменты помогают дизайнерам создавать элементы пользовательского интерфейса быстрее и без проблем.
Иллюстрация OrangeCrushПрежде чем перейти к лучшим инструментам дизайна пользовательского интерфейса, давайте определимся с основами и ответим на некоторые назойливые вопросы.
Что такое дизайн пользовательского интерфейса?
–
По определению, дизайн пользовательского интерфейса — это «дизайнеры процессов, которые используют для создания интерфейсов в программном обеспечении или компьютеризированных устройствах, уделяя особое внимание внешнему виду или стилю».
Дизайн пользовательского интерфейсаохватывает не только графические пользовательские интерфейсы, но и в настоящее время включает интерфейсы с голосовым управлением, мобильные жесты и даже взаимодействия AR и VR. Из-за всего этого область дизайна пользовательского интерфейса включает макеты экрана, переходы, анимацию, кнопки и практически все визуальные элементы, которые являются статическими или динамическими.
Основная цель надежного дизайна пользовательского интерфейса — сделать его визуально привлекательным, единым и функциональным до каждого микровзаимодействия. Недостаточно того, что приложение или сайт хорошо выглядит; элементы должны работать вместе, стремясь к конкретной и единой цели. Проще говоря, дизайн пользовательского интерфейса должен хорошо выглядеть и дополнять функциональность приложения или сайта.
Пример визуально привлекательного дизайна пользовательского интерфейса приложения от ozonestyle.В отличие от дизайна пользовательского опыта (UX), дизайн пользовательского интерфейса полностью цифровой.Это означает, что дизайн пользовательского интерфейса не распространяется на какие-либо физические продукты и применим только в мире, управляемом Интернетом. Все, что связано с физическими продуктами, взаимодействием или внешним видом, подпадает под UX-дизайн.
Поскольку многие физические продукты связаны с цифровым миром (например, экраны в автомобиле, интерактивные карты в торговом центре или даже смартфон), дизайн пользовательского интерфейса часто дополняет дизайн пользовательского интерфейса. Другими словами, оба стремятся сделать физический или цифровой продукт более простым и интуитивно понятным в использовании.
Зачем вам заниматься дизайном пользовательского интерфейса?
–
Выбор, который вы сделаете в своем дизайне пользовательского интерфейса, повлияет на восприятие пользователями вашего сайта или приложения.Вот почему отличный дизайн пользовательского интерфейса либо положит конец вашему проекту, либо повлияет на решения ваших пользователей во время посещения их сайта или приложения.
Дизайн пользовательского интерфейсаиспользует преимущества многочисленных психологических факторов и факторов для создания визуального дизайна, который служит целям вашего сайта или приложения. Эти психологические триггеры включают, помимо прочего, психологию цвета, психологию шрифта и науку о поведении.
Даже без учета психологических аспектов, плохой визуальный дизайн и запутанные взаимодействия заставят ваших посетителей кричать.По этой причине в ваших интересах, чтобы ваш дизайн был привлекательным, руководящим и отзывчивым для ваших пользователей. Вы также можете применить принципы дизайна пользовательского интерфейса к каждому сайту и приложению. Даже при создании веб-сайта с нуля вы можете заранее спланировать свой пользовательский интерфейс или внести изменения позже, когда возникнет необходимость.
И когда придет время, вот 14 лучших инструментов для дизайна пользовательского интерфейса, которые помогут вам создать отличный интерфейс.
Лучшие инструменты для дизайна пользовательского интерфейса
—
Эскиз и пользовательские потоки
—
Первый шаг проектирования пользовательского интерфейса — это наброски элементов дизайна сайта или приложения и отображение пользовательских потоков.В то время как многие дизайнеры предпочитают использовать ручку и бумагу для этого шага, цифровые инструменты позволяют работать как на белой доске с дополнительным эффектом совместной работы, чтобы сделать фазу создания идей более плавной.
Помимо автономных инструментов, на этом этапе вы также можете использовать предпочитаемые вами инструменты графического дизайна, текстовые редакторы и даже Google Таблицы. Но использование инструмента, специально разработанного для создания эскизов и пользовательского процесса, экономит ваше время, делает работу безупречной и закладывает прочную основу.В качестве бонуса многие инструменты можно интегрировать или использовать на следующих этапах процесса проектирования пользовательского интерфейса.
Давайте посмотрим на лучшие инструменты дизайна пользовательского интерфейса для создания эскизов и пользовательских потоков.
InVision от руки
InVision Создание эскизов от руки и редактор пользовательского потока. Изображение предоставлено InVision.InVision Freehand — это эквивалент реальной белой доски с добавленными цифровыми элементами, которые можно легко использовать. Freehand является частью набора инструментов InVision, который можно использовать для создания прототипов, проверки кода и управления системой проектирования.Тем не менее, пользовательский поток и создание эскизов — это то, где инструмент InVision Freehand выделяется больше всего.
С помощью Freehand вы можете проводить мозговой штурм и создавать мокапы вместе со своей командой в режиме реального времени. Вы можете использовать предопределенные элементы и рисовать от руки, чтобы быстро и эффективно донести идеи. Freehand также легко интегрируется с другими известными инструментами для совместной работы и дизайна, такими как Slack, Microsoft Teams, Sketch и Photoshop.
Лучшая функция : совместное рисование от руки в реальном времени
Стоимость : доступен бесплатный план; платные планы от 7 долларов.95 / мес
Уровень навыка : новичок
Плюсы :
- Совместная работа в реальном времени с живой презентацией
- Полнофункциональный бесплатный план
- Интеграция с инструментами для совместной работы и проектирования
Минусы :
- Нет собственного приложения
- Может быстро дезорганизоваться
Причудливый
Причудливые наброски и пользовательский интерфейс. Изображение предоставлено Whimsical.Whimsical — это инструмент дизайна пользовательского интерфейса, который лучше всего подходит для создания спецификаций продукта, идей и пользовательских потоков.Он имеет простые команды и понятный интерфейс, идеально подходящий для совместной работы в реальном времени в самом начале процесса разработки пользовательского интерфейса. Он также очень удобен для новичков, а это означает, что ваши коллеги за пределами области пользовательского интерфейса также могут легко вмешаться.
Хотя в Whimsical отсутствуют инструменты для написания от руки, он компенсирует это, позволяя легко добавлять элементы диаграммы, что ускоряет процесс и создает организованную структуру. Не только это, но вы также можете разрабатывать каркасы с помощью этого инструмента в качестве следующего шага вашего процесса проектирования пользовательского интерфейса.
Лучшая функция : элементы диаграммы одним щелчком
Стоимость : доступен бесплатный план; платные планы от $ 20 в месяц
Уровень навыка : новичок
Плюсы :
- Сотрудничество в реальном времени
- Простое управление и функции
Минусы :
- Дороже с большой командой
- Без элементов от руки
OmniGraffle Pro
Пример пользовательского интерфейса OmniGraffle Pro.Изображение через OmniGraffle.OmniGraffle Pro — один из инструментов дизайна под брендом Omni. Он предназначен для создания простых для понимания диаграмм для пользовательских потоков и создания эскизов с использованием векторной графики.
Этот инструмент проектирования имеет несколько отличных современных функций, которые делают этап создания идей более плавным и легким для понимания даже начинающими дизайнерами. Вы можете воспользоваться инструментами привязки и выравнивания для организации пользовательских потоков, использования функций перетаскивания и совместной работы с коллегами.Последний относительно ограничен по сравнению с другими инструментами на этапе создания эскизов.
Лучшая характеристика : инструменты для точного позиционирования и фиксации
Стоимость : от 12,49 долларов в месяц с 14-дневной бесплатной пробной версией
Уровень навыка : новичок
Плюсы :
- Инструменты для группирования, фиксации и выравнивания
- Функции перетаскивания
- Приятный внешний вид и чистый
Минусы :
- Поддерживает только Mac и iOS
- Ограниченное сотрудничество
Каркас
—
Wireframing, по определению, — это «способ разработать сервис веб-сайта на структурном уровне.Каркас обычно используется для размещения контента и функций на странице с учетом потребностей пользователей и их путей «.
Это следующий шаг после фазы создания идей, когда у вас есть основные наброски и пользовательские потоки. На этапе создания каркаса вы создадите базовые страницы и экраны, которые будут подключаться и объединяться в плавный пользовательский поток. Проще говоря, каркасные модели создают уникальные эскизы внешнего вида и функциональности для каждого этапа пользовательского процесса и вашего сайта или приложения.
Balsamiq
Пример каркасного пользовательского интерфейса Balsamiq.Изображение предоставлено Balsamiq.Balsamiq — это специальный инструмент для создания макетов веб-сайтов и приложений. Он имеет низкокачественное каркасное изображение, похожее на набросок на бумаге. Инструмент разработан таким образом, что на этом этапе вы можете не зацикливаться на деталях, а сосредоточиться на структуре и содержании.
Отличная особенность — вы можете создавать элементы, похожие на эскизы, которые впоследствии можно будет переключить на презентабельные компоненты. Это удобная функция, позволяющая удерживать кадры в точном положении без излишних деталей и сделать презентацию чистой и цельной после того, как вы закончите.
Balsamiq поставляется с тремя вариантами; интегрированное приложение Google Drive, облачное приложение или собственное настольное приложение. Таким образом, он гибок, чтобы обслуживать текущие процессы проектирования и совместную работу. Этот инструмент дизайна пользовательского интерфейса подходит как для новичков, так и для корпораций и может обслуживать несколько аудиторий.
Лучшая особенность : переключение между эскизом и презентацией
Стоимость : от 9 долларов в месяц с 30-дневной бесплатной пробной версией
Уровень навыка : новичок
Плюсы :
- Неограниченное количество макетов и пользователей
- Функции перетаскивания
- Экспорт в интерактивные прототипы
Минусы :
- Ограничение на 2 проекта с облачным планом
- Интеграция с инструментами для совместной работы (Google Диск, Jira, Confluence) стоит дополнительно
Justinmind
Пользовательский интерфейс каркасного моделирования Justinmind.Изображение предоставлено Justinmind.Хотя Justinmind — это в первую очередь инструмент для создания прототипов, встроенная функция каркасного моделирования — это то, где этот инструмент пользовательского интерфейса наиболее выделяется. Он имеет обширную библиотеку готовых каркасов для веб-приложений и мобильных приложений, что делает процесс намного более быстрым и интуитивно понятным.
Поскольку Justinmind также имеет инструменты для создания прототипов, вы уже можете тестировать мобильные жесты на каркасе без необходимости переходить к следующему этапу процесса проектирования. Вы можете легко выбрать основу, перетащить элементы и быстро проверить свои идеи одним плавным потоком.
Justinmind имеет параметры настройки для всех элементов пользовательского интерфейса, включая предопределенные. Вы также можете использовать направляющие и правила, чтобы разместить элементы с точностью до пикселя и выровнять их с другими частями. Более того, он может интегрироваться с популярными инструментами графического дизайна, такими как Photoshop и Illustrator, для беспрепятственного импорта изображений и графических элементов.
В качестве дополнительного бонуса вы также можете использовать Justinmind для простой передачи готовых дизайнов разработчикам.
Лучшая функция : тестирование мобильных жестов на каркасе
Стоимость : доступен бесплатный план; платные планы от 19 долларов в месяц с 15-дневной бесплатной полнофункциональной пробной версией
Уровень квалификации : от начального до продвинутого
Плюсы :
- Неограниченное количество макетов и пользователей
- Функции перетаскивания
- Экспорт в интерактивные прототипы
- Интеграция с Photoshop, Illustrator, Sketch и т. Д.
Минусы :
- Можно дорого обойтись большой командой
- Ограниченное хранилище
UXPin
Пример пользовательского интерфейса UXPin. Изображение через UXPin.UXPin похож на Justinmind, поскольку это еще один комбинированный инструмент для создания каркасов и прототипов. Разница в том, что UXPin также позволяет создавать макеты, системы проектирования, сотрудничество и передачу разработчикам, что делает его универсальным инструментом проектирования.
Хотя все части UXPin являются твердыми, компонент каркаса — это то место, где этот инструмент работает лучше всего.Вы можете быстро создавать каркасы с компонентами пользовательского интерфейса и настраиваемыми элементами и сотрудничать со своей командой в режиме реального времени. Существует также возможность собрать отзывы пользователей о каркасном дизайне, прежде чем переходить к этапу создания прототипа. Последнее может сэкономить много времени на итерациях, когда обратная связь будет мгновенной во время процесса проектирования.
Лучшая функция : сбор отзывов пользователей на этапе создания каркаса
Стоимость : от 19 долларов в месяц с бесплатной 7-дневной пробной версией
Уровень квалификации : от начального до продвинутого
Плюсы :
- Сотрудничество в реальном времени
- Быстрое создание каркаса
- Универсальный инструмент
Минусы :
Дизайн интерфейсов и прототипирование
—
Последний важный этап процесса проектирования пользовательского интерфейса — это этап прототипирования.На этом этапе созданные каркасы и статические слои оживают с помощью переходов и триггеров. Здесь вы протестируете весь процесс своего дизайна и повторите, если что-то отсутствует или нуждается в доработке.
Вы можете создавать прототипы своих дизайнов с помощью специализированных инструментов, которые позволяют добавлять функции перехода для пользовательского ввода, такие как нажатие для перехода на следующую страницу, жесты прокрутки для отображения дополнительных изображений и т. Д. Этот этап является наиболее техническим из всех остальных, поскольку требует сложных знаний о взаимодействии с пользователем и дизайне пользовательского интерфейса.
Давайте посмотрим на некоторые из лучших инструментов для этой работы.
Фигма
Пример прототипа пользовательского интерфейса Figma. Изображение через Figma.Figma — это универсальный инструмент, который можно использовать для создания эскизов, каркасов, прототипов и даже управления системами дизайна. Как и в случае с другими многоцелевыми инструментами, Figma хорошо подходит для конкретного процесса разработки пользовательского интерфейса и создания прототипов. Несмотря на это, ему не хватает подходящих векторных инструментов и он живет только в браузере, замедляя работу над проектами с большим количеством страниц и тоннами художественных ресурсов.
Вы можете легко соединять элементы пользовательского интерфейса и выбирать взаимодействия и анимацию между кадрами. Каждое взаимодействие также можно настроить с помощью жестов щелчка, наведения, нажатия и прокрутки. Вы также можете использовать вложенные монтажные области для создания уникальных и гибких элементов пользовательского интерфейса.
С Figma вы также можете предложить пользователям протестировать ваши проекты на этапе исследования и наблюдать за ними в режиме реального времени. Это означает, что вы уже можете собирать отзывы реальных пользователей, прежде чем переходить к этапу тестирования.Он создает разумную синергию между дизайнером и пользователем, чтобы довести дизайн пользовательского интерфейса до новых высот.
Лучшая особенность : наблюдение за испытуемым на этапе исследования
Стоимость : доступен бесплатный план; платные планы от 45 долларов в месяц
Уровень квалификации : от начального до продвинутого
Плюсы :
- Расширенный бесплатный план
- Совместная работа в реальном времени в облаке
- Гибкие вложенные монтажные области
- Хорошо работает в большинстве браузеров (Chrome, Firefox, Safari, Microsoft Edge)
Минусы :
- Ограниченные векторные инструменты
- Нет настольного приложения
Эскиз
Иллюстрация прототипа пользовательского интерфейса Sketch.Изображение через Sketch.Sketch — имя нарицательное среди дизайнеров пользовательского интерфейса. Вы, вероятно, не найдете достойного дизайнера пользовательского интерфейса, который не слышал или не пробовал Sketch (возможно). Хотя вы можете использовать этот инструмент на нескольких этапах процесса проектирования пользовательского интерфейса, наиболее ценным он является на этапе создания прототипа.
Sketch имеет простой в использовании инструмент фиксации на месте и интеллектуальные направляющие, которые позволяют создавать связанные прототипы. Вы также можете наблюдать за изменениями, которые вы вносите на реальном устройстве iOS, с помощью расширения Mirror.Sketch также содержит функции векторного редактирования, которые позволяют создавать графику без переключения в другое приложение.
В качестве дополнительного бонуса вы можете легко взаимодействовать с разработчиками с помощью Sketch, поскольку они могут проверять проекты, измерять слои и загружать готовые к производству ресурсы.
Лучшая функция : итерации в реальном времени на реальном устройстве iOS
Стоимость : от 9 долларов в месяц с 30-дневной бесплатной пробной версией
Уровень квалификации : от начального до продвинутого
Плюсы :
- Сотрудничество в реальном времени
- Собственное приложение на macOS
- Обширный список интеграции
Минусы :
- Средняя кривая обучения
- Поддерживает только iOS и macOS
Adobe XD
Пример пользовательского интерфейса прототипирования Adobe XD.Изображение через Adobe XD.Adobe XD является частью продукта Adobe Creative Cloud, хотя вы можете приобрести и использовать его отдельно от других приложений Adobe. Поскольку Adobe XD — это специальный инструмент для создания прототипов, не ожидайте, что вы получите от него что-то еще, если только вы не выберете полную версию Creative Cloud.
Поскольку он ориентирован на создание прототипов, он имеет все функции и многое другое для этого этапа. Вы можете создавать интерактивные прототипы и сразу же тестировать их на разных устройствах. А создание прототипов доступно с помощью различных элементов, вызываемых одним щелчком мыши, что ускоряет процесс.Также есть приятные визуально функции трехмерного преобразования, которые позволяют разбивать слои дизайна для более внимательного изучения.
Adobe XD интегрируется с другими приложениями Adobe и имеет более 200 подключаемых модулей для настройки вашего опыта и настройки инструмента в соответствии с вашими потребностями. Вы также можете создавать собственные API-интерфейсы, чтобы настроить инструмент в соответствии с вашими предпочтениями.
Лучшая функция : демонстрация трехмерного слоя
Стоимость : бесплатно для личного пользования; платные планы от 9 долларов.99 / мес
Уровень квалификации : от начального до продвинутого
Плюсы :
- Сотрудничество в реальном времени
- Полная интеграция с приложениями Adobe
- Работает на macOS и Windows
- Полнофункциональный бесплатный план
Минусы :
- Допродажа Creative Cloud может обойтись дорого
- Нет инструментов для редактирования графических элементов
Инструмент специального назначения
—
Помимо основных инструментов проектирования пользовательского интерфейса, существуют также второстепенные инструменты, предназначенные для определенных частей процесса проектирования.Их основная цель — сделать один шаг как можно более простым, что повысит эффективность всего процесса проектирования.
Помимо трех основных этапов создания эскизов, каркасных схем и прототипов, существует управление системами проектирования, управление версиями, пользовательское тестирование и передача работы разработчикам. Хотя некоторые из инструментов, которые мы уже рассмотрели, позволяют вам выполнять некоторые из этих шагов в приложении, есть также специальные инструменты, которые вы можете использовать.
Давайте посмотрим на некоторые второстепенные инструменты проектирования пользовательского интерфейса, которые также могут улучшить процессы проектирования пользовательского интерфейса.
Storybook — управление системами проектирования
Пример пользовательского интерфейса Storybook. Изображение взято из Storybook.Storybook — это инструмент с открытым исходным кодом для изолированного управления системами проектирования и создания компонентов пользовательского интерфейса. Это делает организацию различных частей системы проектирования более плавной и лаконичной. Вы можете использовать этот инструмент, чтобы убедиться, что вы работаете над одним компонентом пользовательского интерфейса за раз, не мешая остальным.
ИнструментStorybook имеет автоматическое создание руководств по стилю, что упрощает процесс документирования.Вы также можете повторно использовать компоненты документа и автоматически тестировать свои компоненты, чтобы избежать потенциальных ошибок. С помощью дополнительных надстроек Storybook также может помочь вам в создании адаптивных макетов и выявить проблемы с доступностью.
Integration работает с широко используемыми фреймворками, такими как React, Vue, Angular, Web Components, Ember, HTML, Mithril, Marko, Svelte, Riot, Preact и Rax. В качестве дополнительного бонуса вы можете сохранить каждый вариант использования в виде простого JavaScript для доступа во время разработки, тестирования и контроля качества.
Лучшая функция : тестирование изолированных компонентов пользовательского интерфейса
Стоимость : бесплатно
Уровень квалификации : продвинутый
Плюсы :
- Обширная библиотека надстроек и надстроек
- Открытый исходный код
- Интеграция с широким каркасом
Минусы :
GitHub — управление версиями
Пример пользовательского интерфейса GitHub. Изображение через GitHub.В процессе проектирования может быть несколько итераций (или версий) определенного элемента пользовательского интерфейса.Нередко вернуться к старому дизайну и использовать его, а не самый последний. Вот почему сохранение нескольких версий и их систематизация становится необходимостью.
GitHub позволяет вашей команде мгновенно кодировать, создавать, тестировать, отлаживать и развертывать. Вы можете получить доступ к GitHub с любого устройства, что делает его неотъемлемой частью вашего процесса проектирования.
Этот инструмент имеет несколько функций совместной работы, что означает, что вы можете легко уведомить членов своей команды или стороннего разработчика об изменениях, принять их рекомендации и добавить многострочные комментарии.С точки зрения безопасности, вы можете добавить ограничения на слияние, потребовать проверки или разрешить конкретным людям работать над определенным кодом или дизайном.
GitHub также содержит инструменты автоматизации, которые можно использовать для дальнейшей экономии времени на процессе проектирования и устранения трудоемких задач. Вы можете настроить автоматизацию для публикации кода, доставки готовых элементов дизайна и настроить уведомления для специальных команд.
Лучшая функция : мгновенная публикация кода в облаке
Стоимость : доступен бесплатный план; платные планы от 4 долларов в месяц
Уровень квалификации : от начального до продвинутого
Плюсы :
- Неограниченные публичные и частные репозитории
- Соавторы без ограничений
- Мощные средства автоматизации для управления версиями
Минусы :
- Ограниченное хранилище с бесплатным и самым дешевым планом
- Обширные ограничения функций для частных репозиториев с бесплатным планом
Maze — пользовательское тестирование
Пример пользовательского интерфейса Maze.Изображение предоставлено Maze.Maze позволяет удаленно тестировать прототипы, каркасы и другие элементы сайтов и приложений в вашей команде. Он обеспечивает аутентичный интерфейс на основе браузера и устройства, поэтому вы можете легко протестировать свой дизайн и функциональность.
Maze предлагает несколько функций тестирования, таких как задания, условия, открытые вопросы, сортировка карточек и 5-секундные тесты. Еще один полезный аспект Maze — это функции отчетности после тестирования. Вы можете создавать собственные отчеты или основываться на заранее определенных отчетах без необходимости повторного просмотра всего сеанса тестирования.Более того, вы получаете отчеты о неправильных щелчках, указывающие на неудачное взаимодействие пользователя с вашим дизайном, и тепловые карты, показывающие, на что пользователи обращают внимание на ваше приложение или сайт. Оба они позволяют вам дорабатывать ваши дизайны и делать их более удобными для пользователя.
Maze также интегрируется с Figma, InVision, Adobe XD и Sketch. Вы можете беспрепятственно тестировать проекты, созданные с помощью этих инструментов проектирования, и сотрудничать в рамках всей компании для получения идей и дальнейших комментариев.
Лучшая функция : удаленное тестирование с участием пользователя
Стоимость : бесплатный ограниченный план; платные планы от $ 42 в месяц
Уровень квалификации : продвинутый
Плюсы :
- Интеграция с популярными инструментами проектирования
- Дистанционное тестирование конструкции
- Инклюзивная отчетность
Минусы :
- Дорого
- Ограниченные возможности бесплатного плана
Zeplin — передача разработчика
Пример пользовательского интерфейса Zeplin.Изображение взято с Zeplin.Передача работы разработчикам — это последний этап процесса проектирования пользовательского интерфейса. Именно здесь разработчики берут на себя файлы дизайна и фрагменты кода.
Zeplin — лучший инструмент только для передачи, он легко интегрируется с популярными инструментами Figma, Sketch и Adobe XD. Zeplin позволяет разработчикам легко понять, какие варианты заблокированы, без повторной проверки каждый раз. Вот почему Zeplin действует как эффективный посредник между разными командами.
Инструмент прост в использовании как дизайнерами, так и не дизайнерами, что создает ценную синергию между вашей командой.Вы также можете создавать собственные веб-перехватчики и рабочие процессы для дальнейшего ускорения рабочего процесса и устранения повторяющихся задач.
Лучшая функция : веб-перехватчики и настраиваемые рабочие процессы
Стоимость : бесплатно для одного проекта; платные планы от 6 долларов в месяц
Уровень навыка : новичок
Плюсы :
- Полнофункциональный бесплатный план
- Несколько инструментов для автоматизации рабочего процесса
- Для начинающих
Минусы :
- Ограниченные руководства по стилям с бесплатным и самым дешевым планом
- Ограниченные возможности интеграции
Должен ли я использовать один инструмент или несколько инструментов?
–
При рассмотрении всего процесса разработки пользовательского интерфейса не существует универсального решения, которое могло бы обрабатывать каждую часть процесса.Конечно, есть универсальное программное обеспечение, которое вы можете использовать на разных этапах с хорошей производительностью, такое как Figma, но оно может не соответствовать выделенным инструментам на конкретном этапе разработки.
Каждый инструмент дизайна пользовательского интерфейса имеет свои сильные и слабые стороны. Если универсальный дизайнерский инструмент выделяется в одной конкретной области, это не значит, что вам не следует использовать его и на других этапах. Выделенные инструменты выполняют определенные аспекты дизайна пользовательского интерфейса лучше, чем универсальные инструменты. Но трата денег на многие программные инструменты может дорого обойтись.
Суть в том, что использование одного или нескольких инструментов в основном зависит от ваших предпочтений и бюджета. А в случае сомнений воспользуйтесь преимуществами инструментов дизайна пользовательского интерфейса, которые предлагают пробный период или ограниченную бесплатную версию, чтобы вы могли почувствовать продукт и решить, подходит ли он.
Выберите лучшие инструменты для дизайна пользовательского интерфейса для своей работы
— Дизайн пользовательского интерфейса
— это многогранная задача, требующая нескольких шагов от идеи до окончательного дизайна. Различные части процесса можно легко определить и решить с помощью универсальных или специализированных инструментов, каждый из которых имеет свои плюсы и минусы.Не совсем ясно, какие инструменты использовать, и выбор в основном зависит от ваших предпочтений и бюджета.
С какими инструментами дизайна пользовательского интерфейса вы предпочитаете работать? Дайте нам знать в разделе комментариев ниже!
Нужен дизайн пользовательского интерфейса для вашего сайта?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.
10 лучших бесплатных программ для дизайна пользовательского интерфейса в 2021 году
Программное обеспечение для проектирования пользовательского интерфейса относится к набору программных приложений, которые образуют первые несколько этапов разработки цифрового продукта.Хорошее программное обеспечение для проектирования пользовательского интерфейса должно помочь вам сориентироваться в ходе проекта через начальные эскизы и чертежи, каркасные модели, фактический дизайн пользовательского интерфейса и прототипирование. Другими словами, оно должно быть способно обрабатывать один, несколько или все этапы, которые находится между первоначальным документом PRD или требований к продукту и фактическим кодированием в конце разработки и последующего тестирования. Таким образом, некоторые программные инструменты для проектирования пользовательских интерфейсов сосредоточены исключительно на функциональных аспектах, таких как каркасные модели и прототипы с низким качеством изображения.Есть также такие, которые обеспечивают комплексное решение, от базовых каркасов до прототипов Hi-Fi. В зависимости от ваших потребностей выберите из этого списка лучших приложений для разработки пользовательского интерфейса для настольных компьютеров и в Интернете.
10 лучших программных продуктов для дизайна пользовательского интерфейса
Одной из новых сил в программном обеспечении для проектирования пользовательского интерфейса является Wondershare Mockitt, интуитивно понятная платформа с широкими возможностями для совместной работы, доступная как онлайн-сервис, а также загружаемые приложения для Mac, Windows и Ubuntu.Лучшая часть Mockitt заключается в том, что он сочетает в себе дизайн пользовательского интерфейса и дизайн UX. Вы можете создать векторный дизайн пользовательского интерфейса с помощью инструмента дизайна, а также можете создавать интерактивные прототипы в инструменте прототипов.
- В средстве дизайна есть расширенный инструмент векторного редактирования для рисования кривых Безье. И он поддерживает логическое значение, чтобы помочь вам создавать идеальные логотипы и значки.
- Инструмент прототипа включает в себя обширную библиотеку ресурсов, многочисленные жесты, переходы и эффекты анимации, простое связывание между монтажными областями, предустановленные параметры холста, обратную связь и комментарии в реальном времени, динамические виджеты, простое создание состояния страницы и автоматическое создание стиля кода для несколько платформ.
- Среда реального времени позволяет дизайнерам тесно сотрудничать с руководителями проектов, разработчиками и другими заинтересованными сторонами для создания потрясающих и реалистичных прототипов Hi-Fi, которые полностью функциональны и готовы к написанию кода для стадии разработки.
Он также поставляется с готовыми шаблонами, которые помогут вам быстрее приступить к работе и быстро выполнить дизайн. От базовых каркасов до продвинутых прототипов и высококачественного дизайна пользовательского интерфейса Mockitt предлагает комплексные возможности, подходящие для команд дизайнеров любого размера.Помимо бесплатного плана, разработанного для индивидуальных пользователей, команды могут выбрать премиум-планы.
2 — Эскиз
Если вы работаете в среде Mac, то Sketch — это приложение для создания пользовательского интерфейса, которое необходимо попробовать. Sketch позволяет вам использовать свои обширные репозитории компонентов и сторонние библиотеки, чтобы получить больший контроль над вашими проектами. Кривая обучения не такая уж крутая, и дизайнеры могут сразу перейти к разработке проекта и сразу приступить к работе. Экосистема плагинов примечательна тем, что открывает широкий спектр возможностей дизайна.
К сожалению, Sketch доступен только для пользователей Mac. Программное обеспечение для дизайна пользовательского интерфейса стоит 99 долларов на пользователя в год с бесплатными обновлениями в течение периода лицензирования. Также нет договорных обязательств продлевать срок действия вашей лицензии, и вы можете продолжать использовать приложение столько, сколько захотите, хотя и без каких-либо новых обновлений.
3 — Adobe XD
Adobe XD — одно из самых известных приложений для проектирования пользовательского интерфейса UX для настольных компьютеров. Что касается совместной работы, он использует возможности Creative Cloud, чтобы ваши проекты были доступны на любом устройстве, на котором установлено приложение.Мобильные приложения можно использовать для предварительного просмотра дизайнов и сохранения их для просмотра в автономном режиме, в то время как настольные приложения для Mac и ПК предлагают полноценный редактор дизайна и инструмент для создания прототипов.
Одной из привлекательных особенностей Adobe XD является наличие множества наборов пользовательского интерфейса, которые вы можете скачать бесплатно. Некоторые из новых функций включают совместное редактирование онлайн и офлайн, добавление объектов в стек, ссылки с гибкими разрешениями, организацию папок для облачных документов и многое другое. Adobe XD стоит 9 долларов по разумной цене.99 в месяц по годовому контракту, что является отличным соотношением цены и качества, учитывая функции, которые поставляются с пакетом.
4 — InVision
Этот инструмент гибридного дизайна пользовательского интерфейса доступен в виде инструмента для создания прототипов на основе браузера и мощной настольной утилиты в его аватаре Studio. Онлайн-версия ориентирована исключительно на создание прототипов существующих проектов, в то время как Studio предлагает комплексную платформу, которая включает в себя векторную графику, расширенную анимацию, общие библиотеки, синхронизированные рабочие процессы, переходы с умным смахиванием, прототипирование по принципу «наведи и снимай» и многое другое.
Глобальная синхронизация и обновления в реальном времени гарантируют, что все заинтересованные стороны всегда находятся на одной странице, а обширные инструменты совместной работы значительно сокращают время формальной проверки. InVision предлагает очень щедрый бесплатный план для размещения до 3 документов и 10 активных пользователей. Большая часть функций InVision доступна в бесплатном плане, в отличие от многих других онлайн-платформ.
5 — Фигма
Figma — это программная платформа для онлайн-дизайна пользовательского интерфейса, которая завоевала любовь и восхищение миллионов пользователей с тех пор, как была представлена четыре года назад.Сама компания сейчас оценивается более чем в 2 миллиарда долларов, что говорит о силе платформы как надежного инструмента проектирования и создания прототипов для UI и UX дизайна. Figma привлекает в первую очередь своим совместным характером, а также возможностями дизайна и сокровищницей активов.
Богатые возможности взаимодействия гарантируют создание динамически функциональных прототипов без необходимости знать какой-либо код. Циклы обратной связи находятся в режиме реального времени, и дизайнеры могут выполнять несколько итераций без неизбежных задержек, вызванных официальными встречами по проверке.Это также разумная цена из 12 долларов в месяц на пользователя на годовой основе.
6 — приложение Marvel
Marvel предлагает онлайн-рабочее пространство для создания каркасов, дизайнов и прототипов. Прототипы очень интерактивны и дополняются функцией Developer Handoff, которая автоматически генерирует все спецификации, код компонентов и коды стилей для проверки разработчиком. Marvel также интегрирует инструмент пользовательского тестирования с опциями для обратной связи через голос и видео, с дополнительным инструментом для аналитической обратной связи, но это доступно только в версии Enterprise.
Это отличное программное обеспечение для проектирования пользовательского интерфейса поддерживает множество интеграций, включая инструменты для совместной работы и управления проектами, такие как Jira, Dashboard, Microsoft Teams, Confluence и многие другие. Стартовый тарифный план Pro составляет 12 долларов в месяц на пользователя, оплачиваемого ежегодно, также есть бесплатная версия, но с очень ограниченными возможностями. Это немного дороже, чем Adobe XD или Wondershare Mockitt.
7 — Webflow
Webflow — это, прежде всего, инструмент для дизайна веб-сайтов с расширенными функциями, но предназначенный для новых пользователей.Не нужно знать HTML или CSS. Просто перетащите элементы, чтобы создать свой дизайн, добавить взаимодействия и состояния страниц, и у вас есть функциональный прототип, готовый к разработке. Во многом это похоже на Wondershare Mockitt, потому что он предлагает надежный набор функций, предназначенный для нетехнических дизайнеров.
Это приложение сокращает объем ручной работы, связанной с созданием чернового прототипа и преобразованием его в готовый для кода дизайн для разработчиков. Это помогает двумя способами: позволяет клиентам видеть, как веб-сайт будет работать и вести себя, и генерирует код HTML и CSS, необходимый разработчикам для начала работы над созданием серверной части.Вы можете использовать это программное обеспечение для дизайна пользовательского интерфейса бесплатно для двух проектов без ограничений по возможностям дизайна. Если вы хотите выбрать план на основе сайта или пользователя, начальная цена составляет 16 долларов в месяц с ежегодной оплатой. Доступно 12 долларов в месяц (годовой биллинг), но это только для сайтов, которые не требуют интеграции с системой управления контентом или CMS.
8 — Axure RP
В верхней части спектра находится Axure RP, который отлично подходит для компаний, которым требуются сложные рабочие процессы с динамическими компонентами, инструментами для совместной работы и комплексными конструктивными особенностями для более крупных проектов.Таким образом, это также более дорого, чем большинство, при стартовой цене подписки в 29 долларов в месяц, взимаемой ежегодно. Сам инструмент очень гибкий и может обрабатывать все, от простых каркасов до сложных интерактивных прототипов с высокой степенью четкости.
Утилита для настольных ПК дополняется Axure Cloud, средой для совместной работы, в которой вы можете загружать ресурсы, демонстрировать импортированные проекты, обмениваться прототипами и даже создавать один файл для доступа нескольких пользователей. И все это без каких-либо знаний в области программирования.Дизайнеры, которые ненавидят сайт с кодом для дизайна пользовательского интерфейса, сочтут это идеальной утилитой для них.
9 — MockFlow
MockFlow сохраняет чистоту и простоту интерфейса, но предлагает мощный набор функций под поверхностью. Благодаря расширенным возможностям, таким как отслеживание изменений, MockFlow может значительно ускорить процесс создания макетов и проектирования. В библиотеке есть буквально сотни и сотни компонентов, готовых к использованию, а интуитивно понятный пользовательский интерфейс самого приложения доставляет удовольствие работать.
Утилита основана на облаке и эффективно использует это, вводя такие привлекательные функции, как аннотации проекта в режиме реального времени, многопользовательское редактирование, совместное использование облака и даже систему утверждения для итераций дизайна. Это немного дороже по сравнению с Wondershare Mockitt или даже Adobe XD, а тариф премиум-класса начинается с 15 долларов в месяц за пользователя, оплачиваемого ежегодно. Бесплатная версия не ограничена с точки зрения функций, но ограничена 3 страницами, 1 проектом и 2 рецензентами.
10 — Прот.io
Одной из ключевых особенностей Proto.io является обширная библиотека шаблонов, значков (включая анимированные значки) и других компонентов пользовательского интерфейса. Он также поставляется с аудио библиотекой со звуковыми эффектами и позволяет пользователям загружать свои собственные видео и аудио компоненты, чтобы обогатить дизайн и сделать его мультимедийным.
Proto.io также предоставляет пользователям плагины для импорта с других дизайнерских платформ, таких как Sketch и Adobe XD. Он использует Dropbox, чтобы предоставить пользователям мощную облачную среду для совместной работы.Сам интерфейс является веб-интерфейсом, что означает, что вы можете работать практически из любого места.
За такую многофункциональную среду вы тоже заплатите довольно высокую цену. Proto.io определенно стоит дорого. По истечении 15-дневного бесплатного пробного периода вам необходимо будет выполнить обновление минимум за 24 доллара в месяц на пользователя при ежегодной оплате.
Заключение по выбору лучшего программного обеспечения для дизайна пользовательского интерфейса
Все эти программные инструменты для проектирования пользовательского интерфейса — это мощные наборы функций, инструменты для совместной работы, экономящие время функциональные возможности и надежные общие возможности проектирования и создания прототипов.Однако ваши поиски лучшего не должны ограничиваться простыми функциями. Также следует учитывать фактор стоимости, количество членов вашей команды, их собственные навыки, требования вашего клиента и другие факторы. Например, некоторые из них, такие как Wondershare Mockitt, сосредоточены на том, чтобы упростить передачу дизайна команде разработчиков. Точно так же InVision Studio имеет мощный настольный интерфейс, дополняющий облачное предложение. Теперь, когда вы знаете силу каждого программного обеспечения, загрузите те, которые вы вошли в короткий список, и попробуйте их — это единственный способ по-настоящему понять, как производительность программного обеспечения для проектирования пользовательского интерфейса может положительно повлиять на ваш бизнес.
4 золотых правила дизайна пользовательского интерфейса
Пользовательский интерфейс (UI) является важной частью любого программного продукта. Когда все сделано хорошо, пользователи этого даже не замечают. Когда что-то сделано плохо, пользователи не могут обойтись без этого, чтобы эффективно использовать продукт. Чтобы увеличить шансы на успех при создании пользовательских интерфейсов, большинство дизайнеров следуют принципам проектирования интерфейсов. Принципы проектирования интерфейсов представляют собой высокоуровневые концепции, которые используются для разработки программного обеспечения.В этой статье я поделюсь несколькими фундаментальными принципами. Они основаны на «10 эвристиках юзабилити для дизайна пользовательского интерфейса» Якоба Нильсена, «Восьми золотых правилах дизайна интерфейсов» Бена Шнейдермана и «Принципах дизайна взаимодействия» Брюса Тоньяццини. Большинство принципов применимо к любым интерактивным системам — традиционным средам графического интерфейса пользователя (таким как настольные и мобильные приложения, веб-сайты) и интерфейсам без графического интерфейса пользователя (например, системам голосового взаимодействия).
Принципы разработки пользовательского интерфейса:
- Предоставьте пользователям возможность управлять интерфейсом
- Сделайте удобное взаимодействие с продуктом
- Снизьте когнитивную нагрузку
- Сделайте пользовательский интерфейс согласованным
1.Предоставьте пользователям возможность управлять интерфейсом.
Хорошие пользовательские интерфейсы создают ощущение контроль в своих пользователях. Сохранение контроля над пользователями делает их удобными; Oни быстро научится и быстро обретет чувство мастерства.
Сделайте действия обратимыми — прощайте
Это правило означает, что пользователь всегда должен иметь возможность быстро вернуться к любому они делают. Это позволяет пользователям изучать продукт без постоянного боязнь неудачи — когда пользователь знает, что ошибки можно легко исправить, это побуждает исследовать незнакомые варианты.Напротив, если пользователю нужно будьте предельно осторожны с каждым своим действием, это приводит к более медленному исследование и нервный опыт, который никому не нужен.
Возможно наиболее распространенные графические интерфейсы, в которых у пользователей есть Опция «Отменить / Вернуть» доступна для текстового и графического редакторов. При написании текста или создавая графику, «Отменить» позволяет пользователям вносить изменения и шаг за шагом возвращаться через внесенные изменения. «Повторить» позволяет пользователям отменить отмену, что означает что, сделав несколько шагов назад, они смогут продвинуться вперед через снова меняется.
«Отменить» может быть чрезвычайно полезным, когда пользователи ошибочно выбирают функцию системы. В этом В этом случае функция отмены служит «аварийным выходом», позволяя пользователям покинуть нежелательное состояние. Хорошим примером таких аварийных выходов является уведомление Gmail. сообщение с возможностью отмены, когда пользователи случайно удаляют электронное письмо.
Создание удобного интерфейса
Навигация всегда должно быть ясным и самоочевидным. Пользователи должны иметь возможность получать удовольствие изучение интерфейса любого программного продукта.Даже сложные продукты B2B полны функций не должны пугать пользователей, чтобы они боялись нажимать кнопка. Хороший интерфейс помещает пользователей в их комфорт зоне, предоставив некоторый контекст того, где они находятся, где они были и где они могут пойти дальше:
- Обеспечить визуальные подсказки . Визуальные подсказки служат напоминанием для пользователей. Позвольте пользователям легко перемещаться по интерфейсу, предоставляя ориентиры при перемещении по интерфейсу продукта. Заголовки страниц, выделение выбранных в данный момент параметров навигации и другие наглядные пособия позволяют пользователям сразу увидеть, где они находятся в интерфейсе.Пользователь никогда не должен задаваться вопросом: «Где я?» или «Как я попал на этот экран?»
- Предсказуемость . Пользователям должны быть предоставлены подсказки, которые помогут им предсказать результат действия. Пользователь никогда не должен задаваться вопросом: «Что мне нужно нажать, чтобы выполнить свою задачу?» или «Для чего эта кнопка?»
Изображение предоставлено Designmodo.
Обеспечьте информативную обратную связь — будьте признательны
Обратная связь обычно ассоциируется с точками действия — для каждого действия пользователя система должна показывать осмысленную и четкую реакцию.Система с обратной связью для каждое действие помогает пользователям без проблем достигать своих целей.
Дизайн пользовательского интерфейса должен учитывать характер взаимодействия. Для частых действий ответ может быть скромный. Например, когда пользователи взаимодействуют с интерактивным объектом (таким как кнопку), важно указать, что действие было признал. Это может быть что-то простое, например, кнопка, меняющая цвет, когда нажата (изменение уведомляет пользователя о взаимодействии). Отсутствие таких обратная связь заставляет пользователей дважды проверять, были ли их предполагаемые действия выполненный.
Обратная связь подтверждает, что действие выполнено успешно.GIF от Колина Гарвена.
Для нечастые и значимые действия, реакция должна быть более существенной. Например, при заполнении поля пароля в форме регистрации хороший пользовательский интерфейс может информировать пользователей о требования к их паролю.
Пользователь видит зеленую галочку, когда требование пароля удовлетворено.GIF от Эммануэля Торреса
Показать статус системы
Пользователи гораздо снисходительнее, когда у них есть информация о том, что происходит, и получают периодическую обратную связь о статусе процесса.Видимость статус системы важен, когда пользователи инициируют действие, которое занимает некоторое время для компа в комплекте. Пользователи не любят, когда их ничего не видят в экран устройства, в то время как приложение должно что-то делать. Использование индикаторы прогресса — один из тонких аспектов дизайна пользовательского интерфейса, оказывающий огромное влияние на комфорт и удовольствие пользователей.
Хороший интерфейс может утешить пользователей, показывая прогресс, пока система выполняет задачу. Dropbox показывает статус загрузки документа: текущий прогресс и количество оставшегося времени.
Подходит для пользователей с разным уровнем квалификации
Пользователи с разными уровнями навыков должны иметь возможность взаимодействовать с продуктом на разные уровни. Не жертвуйте опытными пользователями ради простого в использовании интерфейса для новички или случайные пользователи. Вместо этого попробуйте разработать дизайн для нужд разнообразного набора пользователей, поэтому не имеет значения, является ли ваш пользователь экспертом или новичком.
Добавление такие функции, как учебные пособия и объяснения, чрезвычайно полезны для начинающих пользователей (просто убедитесь, что опытные пользователи могут пропустить эту часть).
Один раз пользователи знакомы с продуктом, они будут искать ярлыки, чтобы ускорить часто используемые действия. Вы должны предоставить быстрые пути для опытных пользователей, позволяя им использовать ярлыки.
2. Сделайте так, чтобы пользователю было удобно взаимодействовать с продуктом
Удалите все элементы, которые не помогают вашим пользователям
Интерфейсы не должны содержать нерелевантную или редко необходимую информацию. Нерелевантная информация приводит к появлению шума в пользовательском интерфейсе — она конкурирует с релевантной информации и снижает ее относительную видимость.Упрощать интерфейсов, удаляя ненужные элементы или контент, который напрямую не поддержка пользовательских задач. Стремитесь к дизайну UI таким образом, чтобы вся информация, представленная на экране, была ценной и соответствующие. Изучите каждый элемент и оцените его на основе ценности, которую он приносит пользователям.
Хорошим примером приложения, которое следует подходу «меньше значит больше», избегая перегрузки интерфейса контентом или функциями, является iA Writer.
Изображение от iA WriterИнтерфейс приложения iA Writer представляет собой чистый лист для набора текста без отвлекающих факторов.Это позволяет пользователям сосредоточиться на том, что они пишут, и скрывает все остальное.
Не запрашивать у пользователей данные, которые они уже ввели
Не запрашивать заставляют пользователей повторять ранее введенные данные. Пользователи легко раздражены утомительными последовательностями ввода данных, особенно когда они предоставили все необходимая информация раньше. Хороший интерфейс работает максимум работы при минимальном количестве информации от пользователей.
Избегайте жаргона и системных терминов
Когда при разработке продукта важно использовать язык, который легко читать и понимать.Система должна говорить на языке пользователя словами, фразами, и концепции, знакомые пользователю, а не жаргонные или системные термины.
Используйте повседневный язык, а не язык систем или разработчика.Изображение Think With Google
Применение закона Фиттса к интерактивным элементам
Фиттса Закон гласит, что время нахождения цели зависит от расстояния. к и размер цели. Это означает, что лучше разрабатывать большие цели. для важных функций (с большими кнопками легче работать).
D — расстояние от начальной точки курсора; W — ширина цели (закон Фиттса). Изображение от AppleТакже важно помнить, что время, необходимое для обнаружения нескольких целей, складывается из времени, необходимого для обнаружения каждой. Таким образом, при работе над дизайном пользовательского интерфейса, чтобы повысить эффективность взаимодействия, старайтесь не только уменьшать расстояния и увеличивать размеры целей, но также уменьшать общее количество целей, с которыми пользователи должны взаимодействовать для выполнения данной задачи.
Конструкция доступных интерфейсов
Когда мы разрабатываем продукты, важно помнить, что хорошо разработанный продукт доступны для пользователей с любым уровнем способностей, в том числе для слабовидящих, слепота, нарушение слуха, когнитивные или двигательные нарушения.Хороший пользовательский интерфейс — это доступный пользовательский интерфейс, потому что он улучшает ваш доступность продукта повышает удобство использования для всех групп пользователей.
Цвет — один из элементов дизайна, который сильно влияет на доступность. Люди по-разному воспринимают цвет — некоторые пользователи могут видеть полный диапазон цветов, но многие люди могут различать только ограниченный диапазон цветов. Примерно 10 процентов мужчин и один процент женщин страдают дальтонизмом в той или иной форме. При разработке интерфейсов лучше избегать использования цвета как единственного способа передачи информации.Каждый раз, когда вы хотите, чтобы цвет передавал информацию в интерфейсе, вы должны использовать другие подсказки, чтобы передать информацию тем, кто не видит цвета.
Используйте метафоры реального мира
Использование метафор в дизайне пользовательского интерфейса позволяет пользователям создавать связь между реальным миром и цифровым опытом. Метафоры реального мира расширяют возможности пользователей, позволяя им передавать существующие знания о том, как вещи должны выглядеть и работать. Метафоры часто используются, чтобы сделать незнакомое знакомым. Возьмем, к примеру, корзину на рабочем столе, в которой хранятся удаленные файлы — это не настоящая корзина для мусора, но она визуально представлена таким образом, чтобы вам было легче понять концепцию.
Хорошие метафоры порождают сильные связь с прошлым опытом из реального мира в умах пользователей. Рециркуляция Значок корзины на Mac похож на фактическую корзину, и он показывает, есть ли в ней файлы в этом.
При выборе метафоры для пользовательского интерфейса выберите ту, которая позволит пользователям уловить мельчайшие детали концептуальной модели. Например, запрашивая данные кредитной карты для обработки платежа, вы можете сослаться на реальную физическую карту в качестве примера.
Изображение РамакришаИнженер для ошибок
Ошибки возникают случайно на пути пользователя.Плохая обработка ошибок в сочетании с бесполезными сообщениями об ошибках может вызвать у пользователей разочарование и заставить их отказаться от вашего приложения. С другой стороны, хорошо составленное сообщение об ошибке может превратить момент разочарования в момент обращения. Эффективное сообщение об ошибке — это комбинация явного уведомления об ошибке и подсказок по решению проблемы.
Хороший интерфейс содержит точные, вежливые и конструктивные сообщения об ошибках.Четный лучше, чем писать хорошие сообщения об ошибках, — это иметь дизайн пользовательского интерфейса, который предотвращает возникновение проблемы в первую очередь.Попробуйте либо устранить условия, подверженные ошибкам, либо проверить наличие их и представить пользователям диалоговое окно подтверждения, прежде чем они примут действие. Например, Gmail предлагает вам, если вы забыли вставить вложение.
Лучшие проекты имеют отличную погрешность восстановление, пытаясь помешать пользователям совершать эти ошибки в первую очередь место. Функция предотвращения ошибок в Gmail показывает всплывающее окно, если пользователи забывают вставить вложение после ссылки.
Защитить работу пользователя
Обеспечить чтобы пользователи никогда не теряли свою работу.Пользователи не должны потерять свою работу в результате ошибки на их стороне (т. е. случайно обновить веб-страницу с помощью формы, вводимой пользователем), системная ошибка, проблемы с подключением к Интернету или по любой другой причине, кроме тех, которые совершенно неизбежны, как неожиданная потеря мощности.
3. Снизить когнитивную нагрузку
Когнитивная нагрузка — это количество умственной вычислительной мощности, необходимое для использования продукта. Его Лучше не заставлять пользователей слишком много думать / работать, чтобы использовать ваш продукт.
Разделение на части для последовательностей информации или действий
In В 1956 году психолог Джордж Миллер познакомил мир с теорией дробление. В своих работах Миллер говорит, что рабочая память человека может справиться с семь плюс-минус два «фрагмента» информации, пока мы обрабатываем Информация.
Это правило можно использовать при организации и группировке элементов вместе. Например, если ваш пользовательский интерфейс заставляет пользователей вводить телефонные номера без обычного пробела, это может приводит к появлению большого количества неправильно записанных телефонных номеров.Обычно люди не могут сканировать кластеры из десяти или более цифр для обнаружения ошибок. Именно поэтому телефонные номера разбиты на более мелкие части.
Проще сканировать и вводить фрагменты чисел вместо целого числа.Уменьшить количество действий, необходимых для выполнения задачи
Когда проектируя пользовательский интерфейс, стремимся сократить общее количество действий требуется от пользователя для достижения цели. Не стоит забывать о модели с тремя щелчками мыши. правило , которое предполагает, что пользователь продукта должен иметь возможность найти любой информация с помощью не более трех щелчков мышью.
Признание превыше отзыва
Один из 10 эвристик юзабилити Якоба Нильсена советует продвигать распознавание , а не отзыв в дизайне пользовательского интерфейса. Признавая что-то намного проще, чем вспомнить его, потому что распознавание включает в себя больше сигналов в нашем мозг (сигналы распространяют активацию на связанную информацию в памяти, и эти сигналы помогите нам запомнить информацию).
Дизайнеры может способствовать узнаваемости в пользовательских интерфейсах, создавая информацию и функциональность наглядна и легко доступна.Наглядные подсказки, такие как всплывающие подсказки и контекстно-зависимые детали также помогают пользователям распознавать информацию.
Изображение предоставлено Google HangoutsПовышение четкости изображения
Хорошо визуальная организация улучшает удобство использования и разборчивость, позволяя пользователям быстро найти нужную информацию и больше пользоваться интерфейсом эффективно.
При разработке макетов:
- Избегайте одновременного вывода на экран слишком большого количества информации. Создайте дизайн системы сетки, чтобы избежать визуального беспорядка.
- Помните принцип «форма следует за функцией». Сделайте так, чтобы вещи выглядели так, как будто они работают.
- Применяйте общие принципы организации контента, такие как группирование похожих элементов вместе, нумерация элементов и использование заголовков и текста подсказки.
4. Обеспечьте согласованность пользовательских интерфейсов
Согласованность — важное свойство хорошего пользовательского интерфейса: согласованный дизайн — это интуитивно понятный дизайн. Последовательность — один из самых важных факторов, способствующих удобству использования и обучаемости. Основная идея согласованности — это идея передаваемых знаний — позволить пользователям передавать свои знания и навыки из одной части пользовательского интерфейса приложения в другую и из одного приложения в другое.
Визуальная согласованность (стиль)
Пользователи никогда не должны сомневаться в целостности продукта. Во всем продукте должны присутствовать одни и те же цвета, шрифты и значки. Обязательно обращайтесь к своему менеджеру дизайн-системы, чтобы убедиться, что вы не меняете визуальные стили в своем продукте без видимой причины. Например, кнопка «Отправить» на одной странице вашего сайта должна выглядеть так же, как и на любой другой странице.
Избегайте использования разных стилей для элементов на разных страницах сайта.Пользователи не должны задаваться вопросом, есть ли преобразованная кнопка, как в этом примере, означает то же самое.
Функциональная согласованность (поведение)
Согласованность поведения означает, что объект должен работать одинаково во всем интерфейсе. Поведение элементов управления интерфейса, таких как кнопки и пункты меню, не должно изменяться внутри продукта. Пользователи не хотят сюрпризов или изменений в привычном поведении — они легко расстраиваются, когда что-то не работает. Это может помешать обучению и не дать пользователям почувствовать уверенность в согласованности интерфейса.Не вводите пользователя в заблуждение — сохраняйте последовательность действий, следуя «принципу наименьшего удивления», чтобы интерфейс вел себя так, как ожидают пользователи.
Соответствует ожиданиям пользователей
Люди имеют определенные ожидания относительно приложений / веб-сайтов, которые они используют. Разработка вашего продукт, противоречащий ожиданиям пользователя, является одним из худших вещи, которые вы можете сделать с пользователем. Неважно, какой логический аргумент вы предусмотреть, как что-то должно работать или выглядеть. Если пользователи ожидают, что это сработает / посмотрите с другой стороны, вам будет сложно изменить эти ожидания.Если твой подход не дает явных преимуществ, следуйте тому, что ожидают ваши пользователи.
- Соблюдайте условные обозначения платформы . Ваш продукт должен соответствовать стандартам, продиктованным руководящими принципами платформы. Руководства гарантируют, что ваши пользователи смогут понять отдельные элементы интерфейса в вашем дизайне.
- Не изобретайте выкройки заново . Для большинства дизайнерских проблем уже существуют подходящие решения. Эти решения называются шаблонами. Популярные шаблоны становятся условностями, и большинство пользователей с ними знакомо.Игнорирование этого решения и продолжение разработки собственного решения может создать проблемы для пользователей. В большинстве случаев нарушение правил проектирования приводит к разочарованию пользователей — вы столкнетесь с проблемами юзабилити не обязательно потому, что ваше решение будет неправильным, а потому, что пользователи не будут с ним знакомы.
- Не пытайтесь заново изобретать терминологию . Избегайте использования новых терминов, когда есть слова, которые пользователи уже знают. Пользователи проводят большую часть своего времени в других приложениях и на других сайтах, поэтому у них есть определенные ожидания в отношении именования.Использование разных слов может сбить их с толку.
Заключение
Задача дизайнеров пользовательского интерфейса сегодня — создавать удобные для пользователя интерфейсы: интерфейсы, которые поощряют исследование без опасения негативных последствий. Без сомнения, интерфейсы будущего будут более интуитивно понятными, заманчивыми, предсказуемыми и снисходительными, но большинство принципов дизайна пользовательского интерфейса, перечисленных в этой статье, несомненно, будут применимы и к ним.
Дизайн пользовательского интерфейса (UI) | Определение дизайна
Вы когда-нибудь хотели узнать больше о дизайне пользовательского интерфейса? В этой статье мы погрузимся в историю графических пользовательских интерфейсов и то, как мы пришли к современным интерфейсам. Мы также расскажем, кто отвечает за разработку интерфейсов, и расскажем о некоторых основных принципах дизайна пользовательского интерфейса.
Что такое дизайн пользовательского интерфейса?
Дизайн пользовательского интерфейса (UI-дизайн) относится к визуальным элементам продукта или цифрового опыта.
По сути, это перевод видения бренда в продукт или программное обеспечение.Внешний вид продукта. Чаще всего пользовательский интерфейс находится на телефоне, компьютере или планшете, который вы используете сейчас; в банкомате, где вы снимаете наличные; и в твоей машине.
Кто создает эти пользовательские интерфейсы? В первую очередь дизайнеры пользовательского интерфейса. Их цель — сделать взаимодействие с пользователем максимально простым и эффективным, помогая им с легкостью решать свои проблемы. Чтобы лучше понять дизайн пользовательского интерфейса, полезно начать с самого начала.
Краткая история
До появления глянцевой фанеры, с которой мы обычно сталкиваемся сегодня, интерфейсы были на самом деле текстовыми.
Верно, TUI или текстовые пользовательские интерфейсы — это то, как мы изначально общались с компьютерами. Текстовые интерфейсы — это только текст, без графики. Примером TUI является безопасный режим Windows: простое меню с черным фоном, серым текстом и нулевым стилем.
TUI по-прежнему актуальны и сегодня в виде текстовых редакторов, включая Терминал для Mac и Командную строку для Windows. Фактически, большинство инженеров проводят свой день в текстовых пользовательских интерфейсах, пишут код, который затем будет отображаться браузером или сервером.
В 1963 году Иван Сазерленд разработал Sketchpad, широко известный как первая программа автоматизированного проектирования и появление современных графических пользовательских интерфейсов. Sketchpad использовал световое перо для создания и управления объектами на технических чертежах в режиме реального времени, а также координировал их с графикой на экране. Это был первый шаг к современным системам САПР (автоматизированного проектирования), которые мы знаем сегодня.
К концу 1960-х исследователи из Стэнфордского исследовательского института под руководством Дугласа Энгельбарта разработали онлайн-систему, в которой использовались текстовые гиперссылки, управляемые с помощью мыши.Однако до 1983 года, когда была выпущена Apple Lisa, компьютеры с графическим пользовательским интерфейсом (GUI) были недоступны для отдельных пользователей. И потребуется еще год, прежде чем графические интерфейсы станут широко использоваться на Macintosh 128K в 1984 году.
Сегодня, благодаря устройствам с сенсорным экраном, дополненной и виртуальной реальности, мышь почти потеряла свое место за столом.
Что отличает хороший дизайн пользовательского интерфейса?
В дизайне интерфейса лучше меньше, да лучше. Поток должен быть плавным и плавным, чтобы не мешать пользователю и позволять ему полностью погрузиться в происходящее.
Хороший пользовательский интерфейс — это…
- Ясно: Интерфейс понятен и никогда не бывает чрезмерно приукрашенным или избыточным. Ясность на каждом экране.
- Интуитивно: Он предоставляет пользователю все, что ему нужно, в тот момент, когда это нужно.
- Структура: Она продумана до мелочей, связанные элементы сгруппированы в целенаправленную структуру. Элементы четкие, последовательные и узнаваемые.
- Реагирует: Пользователю показываются четкие изменения состояния как при успешном, так и при неудачном выполнении его действий. Это можно даже применить к микровзаимодействию с помощью анимации кнопок или обратной связи в полях ввода.
- Согласованный: Он должен повторно использовать поведения и компоненты, которые позволяют пользователю полагаться на его шаблоны.
- Гибкость: Это должно снизить стоимость ошибок и проактивно предотвращать ошибки. Он также должен быть терпимым и изящно обрабатывать различные типы ситуаций.
Что такое дизайнер пользовательского интерфейса?
Дизайнер пользовательского интерфейса является движущей силой создания понятного, интуитивно понятного и последовательного интерфейса. Они несут ответственность за создание привлекательного сквозного интерфейса, сочетающего в себе голос бренда и потребности пользователя. Это включает в себя каждый экран, сообщение об успешном выполнении, загрузку графики, состояние ошибки и состояние по умолчанию.
Хороший дизайнер пользовательского интерфейса также проверит свои проекты с новыми или существующими пользователями, убедившись, что предложенный им интерфейс поможет решить проблему, а не создать новую.
Эргономические рекомендации по дизайну интерфейсов
CUergo: Эргономические рекомендации по дизайну интерфейсовКорнельский университет Ergonomics Web
ЭРГОНОМИЧЕСКИЕ УКАЗАНИЯ ПО ПРОЕКТИРОВАНИЮ ПОЛЬЗОВАТЕЛЬСКОГО ИНТЕРФЕЙСА
Следующие пункты являются рекомендациями по хорошему дизайну интерфейса программного обеспечения. не абсолютный набор правил, которым нужно слепо следовать. Эти правила применяются к содержанию экранов. Помимо соблюдения этих рекомендаций, эффективные программное обеспечение также требует использования таких методов, как «раскадровка», чтобы убедитесь, что поток информации с экрана на экран логичен, следует ожиданиям пользователей и следует требованиям задач.
- Последовательность («Принцип наименьшего удивления»)
- определенные аспекты интерфейса должны вести себя согласованным образом в все время для всех экранов
- терминология должна быть согласована между экранами
- значки должны совпадать на разных экранах
- цвета должны совпадать на экранах с аналогичным назначением
- Простота
- разбивайте сложные задачи на более простые
- разбить длинные последовательности на отдельные шаги
- Упростите задачи, используя значки, слова и т. Д.
- использовать значки / объекты, знакомые пользователю
- Ограничения памяти человека
- организовать информацию в небольшое количество «блоков»
- попробуйте создать короткие линейные последовательности задач
- не выводить важную информацию на экран в течение коротких периодов времени
- упорядочить поля данных в соответствии с ожиданиями пользователя или упорядочить пользователя ввод (например, автоформатирование телефонных номеров)
- предоставляют подсказки / средства навигации, чтобы пользователь знал, где он находится программное обеспечение или на каком этапе они находятся в эксплуатации
- предоставлять напоминания или предупреждения в зависимости от ситуации
- предоставлять постоянную обратную связь о том, что произошло и / или только что произошло
- позволяет пользователям распознавать, а не вспоминать информацию
- минимизировать нагрузку на рабочую память за счет ограничения длины последовательностей и количество информации — избегайте икономании!
- Когнитивная непосредственность
- минимизировать мысленные преобразования информации (например,грамм. используя ‘control + shift + esc + 8’ для отступа абзаца)
- используйте значимые значки / буквы
- используйте соответствующие визуальные подсказки, например стрелки направления
- используйте метафоры «реального мира», когда это возможно (например, метафора рабочего стола, метафора папки, метафора мусорного ведра и т. д.)
- Обратная связь
- предоставить информативную обратную связь в соответствующих точках
- обеспечить соответствующую артикуляционную обратную связь — обратную связь, подтверждающую физическая операция, которую вы только что сделали (например,грамм. появляются напечатанные ‘help’ и ‘help’ на экране). Это включает в себя все формы обратной связи, такие как слуховая обратная связь. (например, системные звуковые сигналы, щелчки мыши, нажатия клавиш и т. д.)
- обеспечивают соответствующую семантическую обратную связь — обратную связь, подтверждающую намерение действия (например, выделение элемента, выбранного из списка)
- предоставляют соответствующие индикаторы состояния, чтобы показать пользователю прогресс с длительной операцией (например, полоса копирования при копировании файлов, час значок стекла во время выполнения процесса и т. д.)
- Системные сообщения
- предоставлять в сообщениях текст, ориентированный на пользователя (например, «возникла проблема при копировании файла на диск «, а не» ошибка выполнения » 159 «)
- избегайте неоднозначных сообщений (например, нажмите любую клавишу, чтобы продолжить — есть нет клавиши «любой», и нет необходимости нажимать клавишу, перефразируйте, чтобы сказать «нажмите верните ключ, чтобы продолжить)
- избегайте использования сообщений с угрозами или тревогами (например,грамм. фатальная ошибка, запустить прервано, убить задание, катастрофическая ошибка)
- используйте конкретные конструктивные слова в сообщениях об ошибках (например, избегайте общих сообщения, такие как «недопустимая запись», и используйте такие особенности, как «пожалуйста, введите Ваше имя’)
- заставить систему «брать на себя вину» за ошибки (например, «недопустимая команда» по сравнению с «нераспознанной командой»)
- Антропоморфизация
- не антропоморфизируют (т.е. не приписывать человеческие характеристики объектам) — избегайте сообщений «Хорошего дня» от ваших компьютер
- Модальность
- используйте режимы осторожно — режим — это состояние интерфейса, в котором действия пользователя отличаются от действий в других состояниях (например, изменение форма курсора может указывать на то, находится ли пользователь в режиме редактирования или режим просмотра)
- минимизировать упреждающие режимы, особенно необратимые упреждающие режимы — вытесняющий режим — это режим, в котором пользователь должен выполнить одну задачу перед переходя к следующему.В превентивном режиме другие функции программного обеспечения недоступен (например, диалоговые окна сохранения файла)
- сделайте действия пользователя легко обратимыми — используйте команды «отменить», но используйте эти умеренно
- разрешить пути эвакуации с операций
- Внимание
- осторожно используйте техники привлечения внимания (например, избегайте чрезмерного использования «мигает» на веб-страницах, мигают сообщения, «у вас есть почта», жирный цвет и т.п.)
- не используйте более 4 разных размеров шрифта на экране
- использовать шрифты с засечками или без засечек соответствующим образом в качестве визуальной задачи требования
- не использовать все прописные буквы — используйте сочетание прописных и строчных букв
- не злоупотребляйте аудио или видео
- правильно использовать цвета и руководствоваться ожиданиями (например, не иметь кнопка ОК красного цвета! используйте зеленый для ОК, желтый для предупреждения и красный для «опасность» или «стоп»)
- не используйте более 4 разных цветов на экране
- Не используйте синий для текста (трудно читаемый), синий — хороший цвет фона
- не помещайте красный текст на синем фоне
- используйте высококонтрастные цветовые комбинации
- используйте цвета последовательно
- использовать только 2 уровня интенсивности на одном экране
- Используйте подчеркивание, полужирный, инвертированный видео или другие маркеры экономно
- на текстовых экранах не используйте более 3 шрифтов на одном экране
- Проблемы с отображением
- сохраняйте инерцию дисплея — убедитесь, что экран мало меняется от от одного экрана к другому в рамках функциональной задачи
- упорядочить сложность экрана
- исключить ненужную информацию
- используйте краткие, однозначные формулировки для инструкций и сообщений
- используйте легко узнаваемые значки
- используйте сбалансированную компоновку экрана — не помещайте слишком много информации на верх экрана — постарайтесь сбалансировать информацию в каждом квадранте экрана
- используйте много «белого пространства» вокруг текстовых блоков — используйте не менее 50% белого место для текстовых экранов
- группировать информацию логически
- структурирует информацию, а не просто представляет повествовательный формат (понимание может быть на 40% быстрее для структурированного формата)
- Индивидуальные различия
- учитывать индивидуальные различия в пользовательском опыте (от новичка к компьютеру грамотный)
- приспособить предпочтения пользователя, допуская некоторую степень настройки макета экрана, внешнего вида, значков и т. д.
- разрешить альтернативные формы для команд (например, комбинации клавиш через выбор меню)
(эти рекомендации основаны на тех, которые содержатся в Hix, D. & Hartson, H.R. (1993) Разработка пользовательских интерфейсов: обеспечение удобства использования через продукт и процесс , NY, Wiley. Глава. 2).
Дизайн веб-страниц
Скорость загрузки — важный аспект дизайна веб-страницы. Помни это когда вы проверяете свои страницы локально в браузере, вы не испытываете нормальные веб-задержки! Независимо от скорости вашего модема, страницы будут загружаться только с максимальной скоростью самого медленного звена в «цепочке» от сервера до браузер.Следующие советы помогут ускорить загрузку и облегчить понимание. материалов вашей веб-страницы:
- избегайте использования «миганий», если они не являются абсолютно необходимыми — мигает отвлекают, используйте шрифты, размеры, цвета, чтобы привлечь внимание
- Сохраняйте простой и приглушенный фон
- свести к минимуму использование аудио и видео, это действительно замедляет время загрузки
- экономно используйте анимированные файлы (например, анимированные .GIF).
- использовать эскиз.GIF-файлы, связанные с более крупными .GIF
- укажите размер .GIF (HEIGHT, WIDTH) — это ускоряет загрузку
- используйте ALT для .GIF, где только .GIF предоставляет ссылку — это обеспечивает связанная текстовая информация с теми, кто просматривает только в текстовом режиме
- используйте карты изображений экономно — они медленные и могут раздражать — используя невидимая таблица часто может давать аналогичные результаты с гораздо более быстрой загрузкой
- используйте рамки экономно и последовательно — используйте абсолютную ширину для рамок, полосы прокрутки, избегайте меню для небольшого количества элементов, также убедитесь, что пользователи не застревай в кадре
- избегайте «строительных знаков» — веб-страницы должны быть динамическими и поэтому их следует регулярно менять / обновлять — они всегда в стадии разработки — постарайтесь сообщить пользователям, когда контент был изменен в последний раз и какие изменения были сделал
- минимизировать использование Java, Javascript, апплетов (e.грамм. статус тикерной ленты бары) — они милые, но часто не содержат полезной информации и медленные загрузки
- помните, что у 50% пользователей есть мониторы 15 дюймов или меньше и с разрешением 640 разрешение x 480, поэтому используйте максимальную ширину окна 620 пикселей или гибкую ширины окна и протестируйте свои страницы в браузере при низком разрешении экрана и ограниченное количество цветов (256 или меньше)
- укажите контактную информацию на домашней странице вашего сайта
(приведенные выше рекомендации основаны на рекомендациях, размещенных на сайте http: // www.glover.com/ss/ssmain.html)
Дополнительная информация о конструкции интерфейса
Вернитесь на домашнюю страницу CUErgo.
Глава 11. Интерфейсы
Шаблоны проектирования пользовательского интерфейса в среде UnixВсе наши знания берут начало в нашем восприятии.
– Леонардо да ВинчиИнтерфейс программы — это сумма всех способов, которыми она общается с людьми-пользователями и другими программами.В главе 10 мы обсудили использование среды переменные, переключатели, файлы управления запуском и другие части интерфейсы времени запуска. В этой главе мы распутаем историю и объясните прагматику интерфейсов Unix после запуска. Поскольку код пользовательского интерфейса обычно занимает 40% или более времени разработки. время, знание хороших шаблонов проектирования особенно важно здесь, в чтобы избежать множества фальстартов и трудоемких переписывает.
В традициях разработки интерфейсов Unix мы встречаемся с двумя темы снова и снова.Один — это упреждающий дизайн для общение с другими программами; другой — правило наименьшего Сюрприз.
Unix-программы могут дать вам дополнительную мощность от использования в синергетические комбинации; мы обсудили различные способы подключения вместе такие комбинации в Chapter7. Часть «другие программы» дизайна интерфейса Unix не является второстепенным или второстепенным случаем, как это работает под многими другими операционными системами. Скорее, это центральный проблема, которая должна быть сбалансирована и тщательно интегрирована с требования к дизайну интерфейса для пользователей-людей.
Большая часть традиций Unix-сообщества в проектировании интерфейсов программ. может показаться странным и произвольным — или даже, в эпоху GUI, совершенно регрессивный — когда вы сталкиваетесь с этой традицией первый раз. Но несмотря на различные дефекты и неровности, в этой традиции есть внутренняя логика, которую стоит изучить и понимание. Он отражает эвристику, накопленную за долгое время работы Unix. история о способах эффективного общения как с людьми существа и с другими программами.И он включает в себя набор условных обозначений которые создают общие черты между программами — он определяет «Наименее неожиданные» альтернативы для широкого круга распространенных проблемы дизайна интерфейса.
После запуска программы обычно получают ввод или команды от следующие источники:
Данные и команды представлены в стандарте программы Вход.
Входные данные, прошедшие через IPC, такие как события X-сервера и сетевые сообщения.
Файлы и устройства в известных местах (например, имя файла данных передается или вычисляется программой).
Программы могут выдавать результаты одинаковыми способами (с идёт на стандартный выход).
Некоторые программы Unix являются графическими, некоторые ориентированы на экран символьные интерфейсы, а некоторые используют совершенно простой текстовый фильтр дизайн не изменился со времен механических телетайпов. К непосвященным, часто далеко не очевидно, почему та или иная программа использует стиль, который он делает — или, действительно, почему Unix поддерживает такой множество стилей интерфейса вообще.
Unix имеет несколько конкурирующих стилей интерфейса.

 Он автоматически обнаружит проблемы доступности, даст предложения по ее улучшению и проверит соответствие стандартам раздела 508 WCAG.
Он автоматически обнаружит проблемы доступности, даст предложения по ее улучшению и проверит соответствие стандартам раздела 508 WCAG. Это инструмент для разработчиков.
Это инструмент для разработчиков.
 Где угодно, когда угодно.
Где угодно, когда угодно. Инструмент «пипетка» для MacOS.
Инструмент «пипетка» для MacOS. Экспорт изображений без подготовки слоев. Нажмите на слои, чтобы получить код.
Экспорт изображений без подготовки слоев. Нажмите на слои, чтобы получить код.



 Кроме того, это хороший редактор. Доступен только для Windows.
Кроме того, это хороший редактор. Доступен только для Windows.