12 лучших сайтов для дизайнеров
Обновлено: 22.04.2021 18:35:10*Обзор лучших по мнению редакции expertology.ru. О критериях отбора. Данный материал носит субъективный характер, не является рекламой и не служит руководством к покупке. Перед покупкой необходима консультация со специалистом.
Дизайнеры постоянно ищут новые сайты, которые помогут внести нотку свежести в их проекты. Не удивительно, что специалисты черпают вдохновение из современных ресурсов, ведь монотонное повторение в их работе запрещено.
Наши эксперты попытались найти самые полезные порталы, способные разбудить воображение дизайнеров, и выяснили, что двух одинаковых контентов, похожих друг на друга, не существует. В рейтинге отражены 9 веб-сайтов, которые облегчат работу и направят в нужное русло.
Рейтинг лучших сайтов для дизайнеров
| Номинация | Место | Наименование |
|
| Лучшие англоязычные сайты для дизайнеров | 1 |
bypeople. com com
|
5.0 |
| 2 | davidairey.com | 4.9 | |
| 3 | bittbox.com | 4.8 | |
| 4 | pixabay.com | 4.7 | |
| Лучшие русскоязычные сайты для дизайнеров | 1 | Render.ru | 5.0 |
| 2 | allday2.com | 4.9 | |
| 3 | design-mania |
4. 8 8
|
|
| 4 | dejurka | 4.7 | |
| 5 | designonstop | 4.6 | |
| 6 | Crello | 4.5 | |
| 7 | Canva | 4.4 | |
| 8 | Behance | 4.3 | |
| 9 | habr.com | 4.2 |
Лучшие англоязычные сайты для дизайнеров
Первая номинация включает сайты с информацией на английском языке.
bypeople.com
Рейтинг: 5.0
Данный ресурс обладает широким набором опций и поможет сделать любой проект оригинальным. Здесь можно найти много инструментов для рисования, шаблонов, шрифтов, анимированных кнопок CSS. Регулярно пополняют библиотеку пользователи онлайн сообщества. Ресурс ежедневно модерируется и обновляется.
Тому, кто плохо владеет английским языком, придется обзавестись переводчиком. Отзывы о сайте преимущественно одобрительные. Пользователям нравится понятный и удобный интерфейс, красочные иллюстрации и огромное количество нужно информации.
Достоинства
- большой выбор инструментов;
- регулярное пополнение;
- много хороших отзывов;
- удобная навигация.
davidairey.com
Рейтинг: 4.9
Второе место рейтинга принадлежит сайту знаменитого веб-дизайнера Дэвида Эйри. На своем ресурсе он делится собственным опытом. Контент подойдет тем, кто хотя бы немного знает английский язык. На самом деле отсюда можно почерпнуть больше знаний, чем кажется на первый взгляд. Блог и все сведения поданы от первого лица. Есть здесь оригинальные трюки, подсказки и легкие пути в графическом дизайне. Интересен сайт и как автобиография Эйри.
На своем ресурсе он делится собственным опытом. Контент подойдет тем, кто хотя бы немного знает английский язык. На самом деле отсюда можно почерпнуть больше знаний, чем кажется на первый взгляд. Блог и все сведения поданы от первого лица. Есть здесь оригинальные трюки, подсказки и легкие пути в графическом дизайне. Интересен сайт и как автобиография Эйри.
Этот ресурс мотивирует и вдохновляет, учит принимать разумные решения и отыскивать клиентов. Дизайнер проводит пользователя через конкретные стадии разработки проектов, рассказывает о составлении брифа. Этот веб-сайт имеет более 1 миллиона просмотров в месяц.
Достоинства
- оригинальная подача материала;
- интересные статьи от профессионала;
- огромная популярность сайта;
- автобиография знаменитого дизайнера.
bittbox.com
Рейтинг: 4.8
Сайт bittbox посвящен всем нуждам современного дизайнера. Здесь есть узоры, кисти и текстуры для всех желающих. Самое главное достоинство ресурса – возможность задать вопрос и получить на него ответ профессионалов. На портале можно услышать мнение специалистов о своем творчестве. И все это абсолютно бесплатно.
Здесь есть узоры, кисти и текстуры для всех желающих. Самое главное достоинство ресурса – возможность задать вопрос и получить на него ответ профессионалов. На портале можно услышать мнение специалистов о своем творчестве. И все это абсолютно бесплатно.
Недостатков у сайта нет. Радует удобная навигация сайта и множество интересных уроков. Есть здесь много статей о бизнесе, успешных продажах и рекламе своего дизайнерского агентства. Ресурс будет полезен как профессионалам, так и новичкам.
Достоинства
- можно получать грамотную консультацию;
- удобная навигация;
- большое количество интересных уроков;
- подходит для дизайнера любого уровня.
pixabay.com
Рейтинг: 4.7
Все изображения на этом сайте распространяются по лицензии CreativeCommons 0, которая позволяет использовать иллюстрации и другие объекты в коммерческих целях без отметки об авторе.
Есть на портале видео-подборка, которая подойдет для создания примеров синемаграфии. Все объекты проверяется разработчиками сайта на соответствие качеству. Встретить ерунду на сайте нереально.
Достоинства
- лицензия CC0;
- только качественные изображения;
- много полезной информации.
Недостатки
- серьезных минусов нет.
Лучшие русскоязычные сайты для дизайнеров
Вторая номинация подойдет тем, кто предпочитает сайты на русском языке.
Render.ru
Рейтинг: 5.0
Одним из лучших русскоязычных порталов для дизайнеров является Render.ru. На сайте можно многому научиться в сфере 3D-моделирования, 2D-графика, компьютерной анимации. Посетителей ресурса ждут большой выбор бесплатных уроков, обширная галерея примеров работ, которые обязательно вдохновят на новые идеи, есть интервью известных дизайнеров.
При регистрации появляется Личный кабинет, где можно размещать работы и получать оценки с полезной критикой. Каждая из них проходит голосование и отбор. Если творчество дотягивает до определенного уровня, его разместят на портале. Периодически на сайте проводят конкурсы среди художников на заданные темы. Причем некоторые из них имеют большой призовой фонд. Сайт понравится всем творческим людям.
Достоинства
- стильный дизайн сайта;
- много бесплатных уроков;
- большое количество примеров;
- проведение денежных конкурсов.
Недостатки
- не обнаружено.
allday2.com
Рейтинг: 4.9
Известный среди дизайнеров сайт allday2 предлагает множество качественной информации и бесплатных инструментов. Не обязательно быть профессионалом, чтобы пользоваться этим ресурсом.
Здесь много видеоуроков и книг по обработке фотографий. Радует огромное количество шрифтов, картинок и клипартов. Таким образом allday2 – это кладезь нужной информации. Каждый найдет здесь для себя что-нибудь полезное. Единственный минус, это большое количество рекламы.
Достоинства
- подходят для новичков и профи;
- бесплатные инструменты.
Недостатки
- много рекламы.
design-mania
Рейтинг: 4.8
Далее в рейтинге располагается интересный и познавательный ресурс для веб-разработчиков и дизайнеров. Здесь можно вдохновиться новейшими идеями, воспользоваться бесплатными полезностями в виде изображений, шрифтов, познакомиться с примерами готовых работ.
К главным достоинствам сайта относятся большой выбор полезных уроков и советов от профессионала. Ресурс понравится и новичкам, и опытным дизайнерам. При желании можно написать администрации портала и предложить свою тему, рассказать о чем-то поленом и помочь другим пользователям.
Достоинства
- много полезных уроков;
- грамотные советы от профи;
- доступна связь с администрацией;
- возможность выкладывать собственные статьи.
dejurka
Рейтинг: 4.7
«Дежурка» – это уникальный проект, который посвящен созданию сайтов. В целевую аудиторию портала входят верстальщики, дизайнеры и программисты. Каждый день появляется новый материал. Сюда заходят, чтобы узнать о разных полезностях, освоить новые уроки и прочитать статьи.
Здесь есть все, что нужно – от сложных уроков в Photoshop до простых идей для открыток. Главное – не потеряться в таком большом объеме информации. На страницах портала можно поделиться своим опытом и написать статью, которую опубликуют в соответствующей рубрике.
Главное – не потеряться в таком большом объеме информации. На страницах портала можно поделиться своим опытом и написать статью, которую опубликуют в соответствующей рубрике.
Достоинства
- ежедневное обновление материала;
- много уроков в Photoshop;
- возможность публикации.
designonstop
Рейтинг: 4.6
По сравнению с предыдущим участником рейтинга, designonstop не такой крупный. Однако это не делает ресурс менее полезным. Здесь есть куча нужной дизайнеру информации. На сайте размещены статьи по теории дизайна и оформлению групп в ВК. Этот ресурс будет полезен новичкам, ведь именно тут они могут научиться первым навыкам.
На сайте освещены такие темы, как «Основные принципы создания гармоничной композиции», «10 основных принципов для создания эффектного логотипа», «Принципы веб-дизайна и их характеристики». Главные достоинства портала – простота и доступность изложения.
Главные достоинства портала – простота и доступность изложения.
Достоинства
- много информации об оформлении страниц соцсетей;
- особенно полезен сайт для новичков;
- простое и доступное изложение.
Недостатки
- профессионалам здесь будет скучно.
Crello
Рейтинг: 4.
Один из самых интересных современных международных ресурсов для онлайн-дизайна, которым на рубеже 2020 и 2021 годов пользуются уже около двух миллионов человек во всём мире, и аудитория непрерывно растёт.
У истоков Crello стоит креативная команда одного из крупнейших мировых фотобанков Depositphotos. Идея состояла в создании простого и доступного, но одновременно мощного онлайн-сервиса для блогеров, SMM-специалистов, работников медиаресурсов и любых других творческих людей.
Сервис имеет минимальный порог вхождения, так что для создания своих первых работ даже не нужны особые навыки в дизайне. Пользуясь простыми и удобными инструментами Crello, используя любые из тысяч уже готовых макетов, можно за считанные минуты создать эффектную и уникальную иллюстрацию для поста в блоге, скомпоновать анимированный рекламный баннер, оформить шапку канала на YouTube и многое другое.
Пользуясь простыми и удобными инструментами Crello, используя любые из тысяч уже готовых макетов, можно за считанные минуты создать эффектную и уникальную иллюстрацию для поста в блоге, скомпоновать анимированный рекламный баннер, оформить шапку канала на YouTube и многое другое.
В настоящее время библиотека Crello насчитывает более 30тыс. шаблонов разных форматов для блогов и соцсетей, десятки самих форматов, тысячи готовых анимированных объектов, а число фотографий самых разных тематик исчисляется миллионами. Конечно, всё это богатство непрерывно пополняется.
Пользоваться сервисом необычайно просто. Например, если нужна иллюстрация к чему-либо, начать можно с выбора предназначения — шапка для Твиттера, реклама в Инстаграме, бумажная афиша или флаер для раздачи. Получив вводные данные, сервис автоматически установит нужные размеры и пропорции, после чего останется только воспользоваться инструментарием и библиотеками готовых объектов.
Crello также легко может заменить громоздкий и сложный в освоении Фотошоп, если нужно произвести над фотографиями какие-либо действия: регулировка базовых настроек (яркость, контрастность, насыщенность), размывка, добавление прозрачности, наложение рамок и стикеров, добавление текста, применение масок и прочее. Всё это делается онлайн без необходимости установки локального ПО, и доступно в любой момент из любой точки мира.
Всё это делается онлайн без необходимости установки локального ПО, и доступно в любой момент из любой точки мира.
Точно так же легко в Крелло можно создавать анимацию, со столь же доступным, простым и интуитивно понятным инструментарием. Сохранять анимацию можно в видеоформате mp4 или GIF. Даже в готовой и сконвертированной анимации можно добавить элементы и менять шрифты. Самих шрифтов имеется множество встроенных, в том числе кириллические, а вдобавок можно ещё и загружать собственные.
Достоинства
- авторы проекта — участники команды Depositphotos;
- миллионы участников;
- тысячи и десятки тысяч шаблонов в разных направлениях;
- широкий выбор шрифтов;
- можно загружать собственные шрифты;
- большая часть полезного инструментария доступна бесплатно;
-
есть собственное мобильное приложение.

Недостатки
- небезупречная оптимизация — местами медленная работа;
- продление платной подписки автоматическое, без предупреждения.
Canva
Рейтинг: 4.
Ещё один интересный онлайн-сервис для дизайнеров с практически идентичной «идеологией», как у Crello. Точно такой же подход — широкий набор инструментов, готовых шаблонов, стилей, шрифтов и всего прочего для простого и быстрого дизайна чего угодно.
Как и другие подобные сервисы, Canva работает как конструктор, и для создания собственных «креативов» в этой среде не нужно иметь сколько-нибудь серьёзной и даже базовой подготовки в плане основ дизайна. В вашем распоряжении будет готовая библиотека из пиктограмм разных тематик и стилей, рамки для изображений, сами стоковые изображения, шаблоны графиков и диаграмм. Можно пользоваться готовыми заготовками, а можно конструировать собственные из линий, геометрических фигур и прочих элементов.
При создании собственных креативов в свой аккаунт на Canva можно загружать собственные фотографии и обрабатывать их доступными инструментами. Здесь функционал приблизительно такой же, как у Crello — регулировка базовых параметров фотографии, прозрачность, фильтры по типу используемых в Инстаграме, добавление виньеток и многое другое.
Число стоковых фотографий на сервисе исчисляется десятками миллионов. Шаблонов для всевозможных макетов — многие тысячи, и все они доступны для редактирования по собственным нуждам. Можно легко создавать электронные открытки, коллажи, плакаты, флаеры, обои для рабочего стола смартфона или компьютера. Также доступна даже многостраничная вёрстка — обложки и страницы журналов, слайды, презентации.
Законченную работу можно сохранять в разных форматах — JPG, PNG и PDF или распечатать, воспользовавшись специальным виджетом. Также доступна функция прямой публикации в соцсетях или отправки электронной почтой. Так как это облачный сервис, то показать кому-то своё творение можно просто поделившись прямой ссылкой.
Так как это облачный сервис, то показать кому-то своё творение можно просто поделившись прямой ссылкой.
Сервис изначально был создан австралийской группой инициативных молодых людей, но по мере развития стал международным и получил полноценную российскую локализацию. В Canva имеется и русскоязычные шаблоны, которых постепенно становится всё больше.
Базовые функции Canva предоставляются бесплатно. Более «продвинутые» возможности доступны уже по подписке. Сервисы Canva и Crello могут вполне быть взаимозаменяемыми в плане бесплатной доступности тех или иных функций или наличия определённых возможностей вообще.
Достоинства
- удобный и интуитивный инструментарий;
- тысячи и десятки тысяч шаблонов по разным направлениям;
- миллионы фотографий;
- много бесплатного инструментария и библиотек;
- широкий набор шрифтов;
-
есть мобильное приложение.

Недостатки
- всё-таки довольно мало кириллических шрифтов;
- самые интересные и полезные функции только по платной подписке.
Behance
Рейтинг: 4.
Если рассмотренные выше онлайн-сервисы Crello и Canva — это всё-таки вполне полноценные графические редакторы, которыми люди пользуются по прямому назначению, то Behance уже нечто другое. Это едва ли не самая популярная в мире площадка для демонстрации собственных шедевров в дизайне, графике, иллюстрации, анимации, изобразительном искусстве в целом.
Behance впервые появился в теперь уже далёком 2006 году как сервис для создания собственных галлерей. За считанные годы сервис развился настолько, что на него обратил внимание такой гигант как Adobe. В 2012 году Adobe полностью купила Behance и включила в состав Creative Cloud.
На первый взгляд может показаться, что Behance — это действительно просто платформа для выкладывания собственного творческого портфолио. На самом деле эта платформа служит одновременно источником вдохновения для посетителей, и мощным подспорьем каждого участника для эффективной монетизации собственных услуг.
На самом деле эта платформа служит одновременно источником вдохновения для посетителей, и мощным подспорьем каждого участника для эффективной монетизации собственных услуг.
Behance тесно интегрирован с Facebook и Google, так что для регистрации можно использовать любой из уже имеющихся аккаунтов в этих сервисах. При желании можно создать учётную запись с нуля, не привязанную ни к каким другим аккаунтам, только к электронной почте.
Опытные пользователи сервиса рекомендуют не выкладывать сразу после регистрации буквально все свои работы, а лишь самые лучшие, которые покажут автора с наиболее выгодной стороны. С другой стороны, не каждому интересно видеть конечный результат дизайна или графики. Многим гораздо интереснее видеть процесс или хотя бы промежуточные результаты. Для этого частично завершённые работы можно публиковать в специальном разделе Work In Progress.
Сервис даёт возможность легко и просто отслеживать посещаемость вашего профиля и просмотр конкретных работ. Так можно составлять мнение о потенциальном коммерческом успехе тех или иных работ, и себя самого как автора.
Так можно составлять мнение о потенциальном коммерческом успехе тех или иных работ, и себя самого как автора.
Достоинства
- огромная платформа для черпания вдохновения;
- мощные возможности для раскрутки собственного имени;
- огромное сообщество единомышленников;
- входит в Adobe Creative Cloud;
- возможность отслеживания статистики посещений;
- есть мобильное приложение.
Недостатки
- «глюки» мобильного приложения.
habr.com
Рейтинг: 4.5
Последнюю строчку рейтинга занимает крупнейший ресурс для дизайнеров и IT-специалистов. Он представляет собой сочетание новостного сайта и общественного форума. Здесь можно найти качественные обзоры с мнениями специалистов, появившиеся на рынке новинки, индивидуальные рассуждения пользователей. Информации из серии «Полезности» и «Бесплатные картинки» тут нет.
Информации из серии «Полезности» и «Бесплатные картинки» тут нет.
Не так-то просто выложить собственную статью. Для этого надо получить определенные права. Хабр выбирают за уникальную аудиторию, свежую информацию, коллективное творчество и адекватное общение. Это, пожалуй, самый оригинальный IT-проект в России, который понравится людям, занятым в области высоких технологий.
Достоинства
- только свежая информация;
- оригинальность проекта;
- много качественных обзоров.
Недостатки
- серьезных минусов нет.
| Оцените статью | |
Всего голосов: 0, рейтинг: 0 |
 Перед покупкой необходима консультация со специалистом.
Перед покупкой необходима консультация со специалистом.10 ошибок, из-за которых дизайнеры теряют клиентов и проекты
Как стать хорошим дизайнером, не улучшая свой дизайн? Вопрос, который наверняка вызовет недоумение и некоторое недоверие — а разве такое возможно? Практика показывает, что возможно. В общении с заказчиками дизайнеры часто совершают ошибки, которые портят впечатление от работы с ними. Избавьтесь от этих ошибок — и ваш рейтинг в глазах заказчика обязательно вырастет.
ВРЕМЯ ПРОСМОТРА
1ч. 41 мин.
41 мин.
ВРЕМЯ ЧТЕНИЯ
5 мин.
ЭКОНОМИЯ
1ч. 36 мин.
Первое, что вы должны сделать после получения задачи — подробно ответить на три вопроса:
- Какую пользу несет продукт (сервис)?
- Как он взаимодействует с текущей версией (если она есть)?
- Как продукт (сервис) будет работать?
Далее необходимо нарисовать mind map на основе предыдущих ответов. У вас получится точная схема, по которой вы будете двигаться. Вы четко увидите, как ваш продукт работает и что можно улучшить, чтобы им было удобнее пользоваться. И только теперь можно браться за low fidelity прототипы.
У вас получится точная схема, по которой вы будете двигаться. Вы четко увидите, как ваш продукт работает и что можно улучшить, чтобы им было удобнее пользоваться. И только теперь можно браться за low fidelity прототипы.
Большинство дизайнеров делает наоборот. Они сразу начинают рисовать, создают огромное количество итераций и худо-бедно приходят к какому-то результату, потратив на это большое количество времени и энергии.
Оптимальнее всего придерживаться чек-листа, который используют дизайнеры компании Acronis при работе над сайтами:
- Цели и задачи определены и полностью понятны.
- Изучена матчасть, при необходимости составлена диаграмма работы сервиса.
- Выявлены главный сценарий и несколько менее приоритетных.
- Все тексты максимально короткие и точно отражают суть.
-
Понятно, где находится пользователь, что делает, куда может нажать, все работает консистентно и с использование привычных паттернов.

- Лейаут содержит не более трех регионов, основные триггеры акцентированы.
- Задача показана в виде истории, на одном экране описано одно действие, все сценарии разбиты по главам.
Этот чек-лист помогает определить, на какой стадии проекта вы находитесь, спланировать нагрузку и сроки.
Важно!
Рисовать можно тогда, когда вы точно знаете, как ваш продукт будет работать.
Большинство дизайнеров воспринимают ТЗ как нечто неприкосновенное, что нельзя даже обсуждать. Но истина в том, что те, кто выдает вам задания, действуют, как правило, в ситуации очень низкой информированности. Потому важно общаться с постановщиком техзадания и уточнять каждый пункт.
Я не могу приступать к задаче: она сформулирована нечетко.
Часто дизайнеры, столкнувшись с нечеткими формулировками, делают так, как считают нужным. Через некоторое время получают письмо от клиента: «А знаете, я здесь еще решил блок с новостями добавить, четыре кнопки, две страницы и восемь картинок».
Конечно, бывают случаи, когда дизайнер находится в поиске. Но даже тогда следует связаться с заказчиком и сказать: «Это и это мы с вами фиксируем, а дальше мы двигаемся и ищем решения».
Наиболее успешны те дизайнеры, которые понимают мотивацию клиента. Лучший способ для этого — оказаться на его месте. Изучите мир, в котором живет клиент, попробуйте поговорить терминами, принятыми в его среде. Если это фабрика, съездите на производство, погуляйте по цехам. Часто бывает так, что всю энергию дизайнер тратит на подбор модного шрифта или выбор цвета, а для клиента имеет значение, как будет решена его задача.
Важно!
Дизайнер должен понимать чужую мотивацию.
Есть две хорошие книги, которые помогут вам развить навык понимания чужой мотивации и выручат в общении с клиентами:
В дизайне есть такой термин, как насмотренность. Дизайнер обязан путешествовать по разным странами мира, изучать визуальную культуру городов Америки, Африки, Европы, смотреть, как одеваются люди, подмечать интересные детали и открывать для себя что-то новое.
Вывеска «Макдоналдс» на исторической улице Зальцбурга, Германия. Источник Неоновая реклама на фасадах зданий, Токио, Япония. Источник
Изучения лучших работ на Behance или Dribbble недостаточно для развития навыка насмотренности. Необходимо вытаскивать себя из собственной зоны комфорта и расширять кругозор. Можно даже на время поменять работу и устроиться официантом в кафе, продавцом в салон связи или еще куда-то. Подобный опыт развивает широту взгляда на мир.
Подобный опыт развивает широту взгляда на мир.
Не нужно воспринимать правки клиента как критику. Будьте готовы к тому, что над дизайном придется работать много. Когда вы получаете правки, не нужно переделывать весь дизайн, возможно, достаточно будет передвинуть какой-нибудь элемент в другое место.
Иногда бывает так, что клиент не знает некоторых вещей. Например, присылает правки, в которых просит сделать модное закадровое видео для сайта. А большинство клиентов — из Германии, где очень медленный интернет. Делать сайт с видео для Германии нельзя, и это нужно объяснить клиенту.
Apple доказала, что пульт управления телевизором может быть красивым и функциональным одновременно.Иногда в результате правок клиента приходится жертвовать красотой или функциональностью. Важно в этот момент не потерять присутствие духа и не остановиться в работе. Всегда есть возможность найти правильное решение.
Доля России на мировом рынке IT — всего 2%, и даже если вы король дизайна в стране, в мире вы — никто. Учите английский язык, потому что это международный язык всех дизайнеров.
Учите английский язык, потому что это международный язык всех дизайнеров.
Большинство дизайнеров начинает презентацию с финальной части своей работы. Это абсолютно неправильно.
Расскажите, как вы работали над проектом, что было понятно в ТЗ, а что нет, с чем справились лучше всего. Только после этого показывайте сделанный вами проект. Хорошо сделанная презентация поможет вам расположить клиента к себе.
Алгоритм правильной презентации такой:
- Объясните принципы, на которых вы строили свою работу.
- Покажите схемы работы.
- Укажите артефакты, проблемы, как решали, с чем сталкивались.
- И только теперь — hi-fi-макеты.
Часто дизайнеры говорят, что сделали бы лучше, если бы имели в запасе больше времени. Это отговорка для ленивых. Посмотрите Photoshop Battle, который проводит Skillbox, и вы поймете, что людям ничего не мешает за короткое время выполнять работу качественно.
Бывает, что дизайнер бросает на сетку элементы, которые ложаться чуть-чуть не так, как нужно, и думает, что потом он все поправит. Но правда жизни заключается в том, что «потом» очень часто не наступает. То, что вы сделали, таким и будет.
Сначала быстро сделаю, потом уже по сетке буду ровнять.
А ведь разница между хорошим дизайном и отличным дизайном составляет всего 15% времени.
Вы должны уметь работать с возражениями. Не всегда следует отказываться от вашей идеи, попробуйте презентовать ее под разными углами. Конечно, тут велика доля субъективности, ведь можно свалиться в банальное упрямство. И все же, если вы уверены в себе, — отстаивайте свое видение дизайна.
Конечно, тут велика доля субъективности, ведь можно свалиться в банальное упрямство. И все же, если вы уверены в себе, — отстаивайте свое видение дизайна.
Почему-то дизайнеры думают, что правильная коммуникация — не для них. И позволяют себе игнорировать письма, SMS, сообщения в мессенджерах. Или давать размытые ответы, например, «завтра во второй половине дня». Но дело в том, что 23:59 — это тоже вторая половина дня. Кому нужна коммуникация в это время?
Всегда нужно понимать, на чьей стороне инициатива в проекте. Если это клиент, который должен выслать материалы для дизайна, то не бросайте это на самотек. Требуйте исполнения в срок. Если от вас ждут макетов, сообщайте точное время отправки.
Не меняйте канал коммуникации, в котором начали работу. Что может быть хуже потерянной задачи? Используйте нумерованные списки, и ваши коллеги, партнеры, клиенты будут вам благодарны.
Узнаете себя? Если да, срочно исправляйтесь. Возможно, в этих десяти пунктах и есть причина ваших низких заработков, а не в том, что вы еще не достигли высокого мастерства. Потому что всегда найдется тот, кто рисует лучше вас, пишет тексты лучше вас, поет лучше вас, играет на музыкальных инструментах лучше вас. А вот тех, кто умеет общаться с заказчиком, всегда мало. Станьте этим исключительным человеком.
Возможно, в этих десяти пунктах и есть причина ваших низких заработков, а не в том, что вы еще не достигли высокого мастерства. Потому что всегда найдется тот, кто рисует лучше вас, пишет тексты лучше вас, поет лучше вас, играет на музыкальных инструментах лучше вас. А вот тех, кто умеет общаться с заказчиком, всегда мало. Станьте этим исключительным человеком.
Попробуйте пошагово пройти по всем этапам своей карьеры дизайнера и сравните ее с вышеперечисленными ошибками. Возможно, вы найдете, в чем чаще всего ошибаетесь и в какие моменты теряете клиентов или заказы. Исправьте ошибки и действуйте дальше. Помните, что успеха достигает тот, кто делает, а не лежит на диване.
где учиться, зарплата, плюсы и минусы
Обновлено
Веб-дизайнер современно, разумно и красиво оформляет web-страницы в графических редакторах Adobe Photoshop, Figma и других. Главная задача веб-дизайнера сделать интерфейс удобным и привлекательным для посетителя сайта: покупателя, читателя. Веб-дизайнером можно стать в любом возрасте, причём быстро — с помощью курсов или самостоятельно. Для этого не обязательно быть художником-жипописцем, но вкус иметь нужно. Веб-дизайнер — не программист и не художник. Кстати, в 2021 году центр профориентации ПрофГид разработал точный тест на профориентацию. Он сам расскажет вам, какие профессии вам подходят, даст заключение о вашем типе личности и интеллекте.
Веб-дизайнером можно стать в любом возрасте, причём быстро — с помощью курсов или самостоятельно. Для этого не обязательно быть художником-жипописцем, но вкус иметь нужно. Веб-дизайнер — не программист и не художник. Кстати, в 2021 году центр профориентации ПрофГид разработал точный тест на профориентацию. Он сам расскажет вам, какие профессии вам подходят, даст заключение о вашем типе личности и интеллекте.
Что делает веб-дизайнер
Веб-дизайнер разрабатывает простую и четкую структуру нового сайта с удобной навигационной системой и интуитивно понятным пользовательским интерфейсом, подбирает шрифты, фон, иконки, рисует логотип, анимацию и баннеры. Веб-дизайнер также улучшает действующие сайты. Для этого он анализирует поведение пользователей на сайте, пытаясь понять, чего им не хватает и почему они не задерживаются на сайте или не могут найти то, что искали.
Вот что делает веб-дизайнер шаг за шагом:
- Выясняет цели сайта: возраст и интересы аудитории, что сайт должен дать будущим пользователям.
 Чтобы всё это выяснить, дизайнер сам задаёт много вопросов заказчику.
Чтобы всё это выяснить, дизайнер сам задаёт много вопросов заказчику. - Создаёт схему (прототип) сайта без цвета, изображений и текста — например, места расположения логотипа, меню и текста. Схема делается на бумаге или в специальных программах.
- Отрисовывает логотип и другие графические элементы сайта.
- Показывает готовый дизайн заказчику, выслушивает его замечания, устраняет недоделки и передаёт его на верстку (фронтенд-разработчику).
Чем отличается веб-дизайнер от других графических дизайнеров и от веб-разработчика
Многие ошибочно полагают, что веб-дизайнер — это веб-разработчик, то есть программист. Но веб-дизайнер не пишет код. Он только создаёт внешний вид сайта (картинка в формате jpg, png и т.п.), пользуясь программами для рисования.
Веб-дизайнер отличается от других графических дизайнеров спецификой его продуктов: он делает только сайты и интерфейсы.
Сколько зарабатывает веб-дизайнер
Веб-дизайнеры зарабатывают по-разному, в зависимости от того, где и как много он работает и что он умеет.
Что должен знать и уметь веб-дизайнер
Софт-скилы, которые нужны веб-дизайнеру:
- умение сотрудничать с людьми, понимать их потребности
- безупречный эстетический и художественный вкус
- логическое, аналитическое и образное мышление
- креативность
- понимание основных нюансов веб разработки и принципов работы современного сайта
Технические навыки веб-дизайнера:
- знание Adobe Photoshop или подобных графических редакторов
- понимание принципов UI/UX и умение проектировать интерфейсы
- понимание вёрстки
- умение работать с Google Analytics и Яндекс метрикой
- умение рисовать — прекрасное, но не обязательное дополнение
Где работает веб-дизайнер
Веб-дизайнеры работают:
- в дизайн-студиях
- во всех организациях, имеющих свой сайт (банки, торговые компании, клиники, заводы и т.д)
- во фрилансе
Как стать веб-дизайнером
Чтобы стать веб-дизайнером, сегодня вы можете просто пройти курсы UI/UX дизайна или курсы веб-дизайна. Веб-дизайнер соединяет в себе и UI, и UX.
Веб-дизайнер соединяет в себе и UI, и UX.
Веб-дизайнером можно стать и после факультета графического дизайна в вузе или в колледже.
Отличие UI от UX:
- UX (user experiense, переводится с английского как «опыт пользователя») — это проектирование пользовательского интерфейса. UX-дизайнер анализирует поведение и потребности пользователей и придумывает, как улучшить интерфейс, чтобы пользователь мог достигнуть своей цели без мучительного труда — сделать интуитивно понятной навигацию, нужные кнопки заметными, ненужные вещи менее заметными и т.п.
- UI (user interface, переводится с английского как «интерфейс пользователя») — отрисовывает графику, подбирает цвета, шрифты и т.д.
Илья ЕмельяновЛучше всех нас учат конечно же, наши заказчики. Они дадут понимание контекста, то, чему невозможно научиться. Большинство дизайнеров получают опыт работы уже в строю, и это нормально. Если вы студент профильного дизайнерского вуза, то ищите заказчиков среди ваших знакомых и друзей в соцсетях, набирайте себе портфолио, оно вам очень пригодится.
Я много куда устраивался и сам проводил собеседования. И никогда не был задан вопрос: «Где ты учился?» Всегда была просьба: покажи своё портфолио. С этого всё начинается.
А курсы лишь лакируют то, до чего специалист дошёл сам.
директор digital-агентства White rocket
Обучение на веб-дизайнера
Плюсы и минусы профессии
Плюсы:- постоянная востребованность на рынке труда;
- работа не ограничивается пределами одной страны, можно брать заказы удаленно;
- широкие возможности профессионального роста;
- можно реализовать практически любую идею без денежных затрат,
- достойная оплата труда.
- несовпадение (иногда) художественного видения заказчика и исполнителя, из-за чего приходится либо убеждать в необходимости конкретного дизайнерского решения, либо соглашаться с поправками.
9 лучших примеров макетов сайта и идей для веб-дизайна в 2018 | by Margarita M | NOP::Nuances of Programming
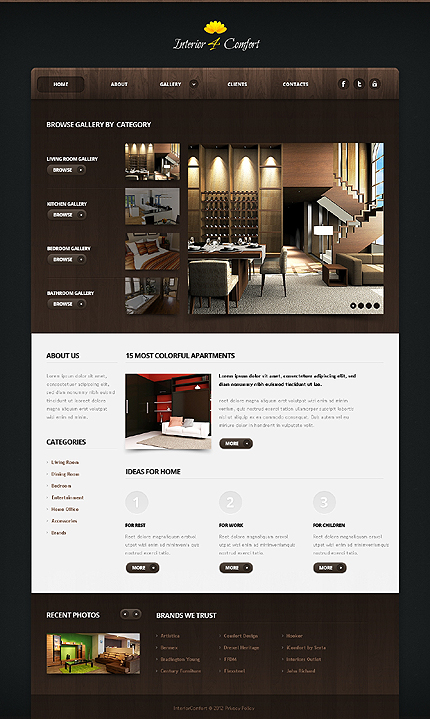
Есть всего одна возможность создать хорошее первое впечатление. Качественный дизайн сайта может в первую же секунду поразить посетителя. Именно поэтому дизайн главной страницы очень важен. При создании сайтов, крайне необходимо спроектировать идеальный макет.
Качественный дизайн сайта может в первую же секунду поразить посетителя. Именно поэтому дизайн главной страницы очень важен. При создании сайтов, крайне необходимо спроектировать идеальный макет.
Команда разработчиков проекта Mockplus собрала 9 лучших примеров компоновки сайтов 2018 года, чтобы вдохновить вас и помочь с созданием вашего следующего проекта.
Идея макета сайта: использование изображений сайта для отображения сферы деятельности компании
Diker является группой компаний по строительству, архитектуре и планированию, главный офис которой находится в Берлине. Дизайнер показывает уникальность бренда, выделяя его главные характеристики и атрибуты. Они же были использованы и в качестве основы для общей структуры и архитектуры сайта. Современные методы разработки и тестирования позволили создать удобный для посетителей сайт.
Минимальное количество элементов помогает полностью сосредоточить внимание посетителя на конкретном продукте.
Картинки позволяют добиться эмоциональной связи с посетителем — большая, яркая фотография или иллюстрация бросаются в глаза и создают приятное первое впечатление. Этот макет отлично подойдет для демонстрации только одного продукта или услуги,сосредоточив на них внимание пользователей. Если вам нужен сайт, который быстро продаст продукт, то данный шаблон для вас.
Сайт: https://www.behance.net/gallery/22105949/Diker-Bau-Website
Идея макета сайта: Разделение страницы на секции
На сайте Chekhov мы видим разбитую страницу на две основные части, которые содержат контент одинаковой важности. Разместив две части рядом, дизайнер создает контраст, привлекая больше внимания пользователя, а сочетание анимации и цветовых изменений создает динамику.
Используйте макет разделенной страницы, если на вашем сайте предлагаются два совершенно разных варианта дальнейших действий для пользователя. При этом избегайте слишком большого количества контента в разделенных частях, так как они ограниченны в размерах. Лучше не использовать такой тип макета, если необходимо предоставить большой объем текстовой или визуальной информации.
Лучше не использовать такой тип макета, если необходимо предоставить большой объем текстовой или визуальной информации.
Сайт: https://chekhov.withgoogle.com/alive#home
Идея макета сайта: параллакс эффект при прокрутке страницы
Timоthee Roussilhe — это сайт-резюме дизайнера Тимоти Руссилье. Сайт довольно простой, но в то же время креативный. Здесь используется параллакс эффект, который помогает привлечь посетителей. При прокрутке вниз появляются блоки, перемещающиеся по экрану. Интересно, что в самих блоках также используются эффекты параллакса, которые при прокрутке создают ощущение просмотра фильма.
Если вы хотите создать сайт с интересными особенностями, используйте эффект параллакса. Но при этом сохраняйте макет простым и аккуратно сочетайте цвета, чтобы не создать беспорядка на странице.
Сайт: https://timroussilhe.com/
Идея макета сайта: закрепленная боковая панель навигации
В онлайн-магазине Happiness Abscissa вы найдете закрепленную боковую панель навигации, в которой отображена вся схема сайта. Главное меню является основным элементом в навигации. В нем показывается, где вы находитесь и куда можно перейти дальше.
Главное меню является основным элементом в навигации. В нем показывается, где вы находитесь и куда можно перейти дальше.
Обычно используется горизонтальная панель навигации сверху, но на данном сайте мы видим вертикальную колонку слева. Ключевым элементом в макете является сохранение панели видимой и доступной даже при прокрутке страницы вверх или вниз.
На данном сайте так же используется эффект параллакса. Прокручивая страницу, макет меняется и показывает текст, сопровождающийся какой-нибудь декорацией.
Если вы создаете сайт с небольшим количеством опций в навигации, то вам стоит рассмотреть данный вариант макета. При прокручивании страницы перед пользователем всегда будут видны опции сайдбара. Также, по вашему желанию, на боковую панель можно добавить ссылки на социальные сети, контактные данные или любую другую информацию, которую пользователи могли бы легко найти.
Сайт: https://www.happinessabscissa.com/
Идея макета сайта: сетка карточек
Assemble использует в своем дизайне сетку (grid) карточек, которые позволяют показывать огромное количество интерактивной информации. Такой эффект помогает посетителю легко ориентироваться на сайте, находить интересующий контент и узнавать детали одним щелчком по выбранной карточке.
Такой эффект помогает посетителю легко ориентироваться на сайте, находить интересующий контент и узнавать детали одним щелчком по выбранной карточке.
Данный вариант популярен при создании гибкого дизайна макета. Сетка карточек отлично подойдет для работы с переменными элементами, такими как размер, интервал, количество столбцов и экранов, отображая одновременно множество элементов с одинаковой иерархией. Если короче, то сетка карточек отлично подойдет для нагруженного контентом сайта.
Сайт: http://assemble.edge-themes.com/landing/
Идея макета сайта: макет со множеством столбцов
Medium — популярная блог-платформа, которая предоставляет читателям большое количество информации в удобной форме. На данном сайте используется сетка с несколькими столбцами для создания сложной иерархии, интеграции текста и иллюстраций. Это облегчает и ускоряет поиск, чтение и понимание контента. Создается визуальный ритм, позволяющий глазу естественным образом переходить от одного блока к другому.
Данный макет похож на журнал. Хороший выбор для публикаций со сложной иерархией и большим количеством контента на странице.
Дизайн выделяется одной особенностью: длинная статья занимает страницу в одну широкую колонку так, чтобы посетителям было удобно читать.
Сайт: https://medium.com/
Идея макета сайта: блоки: большой блок в заголовке и несколько маленьких
Макет сайта кафе Beverages состоит из большого блока в заголовке и нескольких маленьких блоков, которые занимают часть пространства большого блока. Количество маленьких блоков может варьироваться от двух до пяти. Каждый блок может содержать ссылку на страницу с большим количеством контента и с более сложной структурой.
Данный макет является универсальным и может быть использован как для сайтов-портфолио, так и для корпоративных сайтов и интернет-магазинов. Вы можете вставить новый блок, чтобы добавить какую-нибудь новую информацию. Большой блок можно использовать для демонстрации продуктов, а меньшие блоки — для дополнительной информации о продукте.
Сайт: https://p.w3layouts.com/demos_new/template_demo/07-03-2018/beverages-demo_Free/883271017/web/index.html
Идея макета сайта: асимметрия
Отель Casangelina находится на скалах Амальфийского побережья и является одним из десяти лучших отелей в мире, расположенных на скале. На сайте отеля используется асимметричный макет, в котором части страницы не равны по размеру между собой. Асимметрия — давно полюбившаяся техника в мире искусства, которая в последнее время стала популярна так же и среди веб-дизайнеров.
Обратите внимание, что асимметрия — это не то же самое, что дисбаланс. Цель асимметрии заключается в создании баланса, когда использование равных частей для двух разделов либо невозможно, либо нежелательно. Асимметрия позволяет создать напряжение и динамику. Она способствует лучшему восприятию информации, так как фокусирует внимание читателя на отдельных объектах (узловых моментах). Изменяя ширину, масштаб и цвет каждой асимметричной части контента, дизайнер усиливает визуальную вовлеченность посетителя.
Веб-дизайнеры используют данный вариант для создания интересного и необычного макета, подчеркивая главную информацию. При правильном использовании асимметрии можно создать активное пространство, которое направляет взгляд от одного элемента к другому даже через пустой отрезок страницы.
Убедитесь в том, что определенный контент можно представить в асимметричной компоновке, так как асимметрия подходит не для каждого сайта. Больше всего она подходит для макетов в стиле минимализма.
Добавьте фокус с помощью цветов. В основу асимметрии положен следующий принцип: в первую очередь привлечет внимание объект с большим визуальным весом. Вы можете использовать элементы с ярким контрастом цветов, чтобы добавить визуальный вес к определенным частям страницы.
Сайт: http://www.casangelina.com/
Идея макета сайта: большая фотография с четким призывом к действию
Основным элементом данного макета является одна большая фотография, которая используется для фона страницы и одновременно для ознакомления посетителей с содержанием сайта. Макет создает сильное первое впечатление на посетителей и заставляет их остаться на сайте.
Макет создает сильное первое впечатление на посетителей и заставляет их остаться на сайте.
Такой вариант отлично подойдет тем, кто хочет меньше сказать и больше показать. Макет, который также является и сообщением, вращается вокруг одного изображения. Поэтому очень важно разместить идеальную фотографию. Выбирайте ее так, чтобы сообщение было правильно интерпретировано посетителем.
Чтобы привлечь посетителей, можно также использовать видео вместо изображений. Особенно если нужно продемонстрировать продукт в действии.
Сайт: https://tinkerwatches.com/
Вот и все 9 лучших примеров макетов сайта, которые мы нашли. Надеемся, что они окажутся полезными для вашего проекта. И напоследок: не забудьте запустить программу Mockplus, когда соберетесь создавать очередной сайт. Благодаря широкому набору компонентов и значков вы можете легко переносить элементы и завершить свой проект. Удачи и приятного создания!
Перевод статьи Amy Smith: 9 Best Website Layout Examples and Ideas for Web Design in 2018
48 терминов из дизайна, которые должен знать каждый маркетолог
Вы когда-нибудь задумывались, что станет для вас возможным в маркетинге даже с небольшим запасом знаний дизайна? Хотите вывести ваши соцсети на новый уровень, увеличить
количество подписчиков, лайков и шеров? Без хорошего визуального контента не обойтись! К счастью, в эру интернета обучение новому стало доступным каждому, кто умеет
пользоваться поисковиком. Чтобы легче было осваиваться в новой области, изучите эти 48 понятий дизайна и область их применения. Для удобства чтения мы разбили термины на
Чтобы легче было осваиваться в новой области, изучите эти 48 понятий дизайна и область их применения. Для удобства чтения мы разбили термины на
группы.
Оформление | Шрифты и отступы | Цвета | Брендирование | Работа с дизайном
От того, как вы разместите объекты на изображении, будет зависеть восприятие информации читателем. Важно размещайте в целевых точках дизайна, остальное – не
должно отвлекать на себя много внимания.
Золотым сечением называют соотношение двух величин, когда в результате деления большего на меньшее получается число 1,618. Пользуясь правилом золотого сечения, вы
можете сделать ваши картинки удобными для восприятия глаза. Задать то, как зритель будет путешествовать взглядом по изображению – от более свободного пространства к
насыщенной части.
Ниже представлен пример того, как золотое сечение используется для разделения пространства между основной частью сайта и боковой панелью.
Представьте, что на вашем изображении нарисована сетка, которая своими линиями делит изображение на 3 равных части.
Чтобы картинки выглядели визуально лучше, размещайте объекты на линиях и точках их пересечения. Горизонт лучше всего размещать на одной из направляющих.
Точки сетки, в которых пересекаются направляющие, используйте как целевые места вашего дизайна.
Не существует обязательных правил, когда использовать тот или иной вид шрифта. Однако соблюдение ряда экспертных советов сделает текст более читабельным. основной части
текста на сайте обычно советуют использовать шрифты без засечек, а вот для заголовков больше подойдут шрифты с засечками – они цепляют взгляд читателя.
Засечки – это как бы маленький «взмах» или завитушка на буквах. Самый известный представитель – Times New Roman. Шрифты с засечками лучше использовать для
заголовков и других выделяющихся элементов. Они цепляют взгляд читателя.
«Sans» означает «без», соответственно, «sans-serif» – шрифт без засечек на буквах. Типичный представитель – Arial.
Шрифты без засечек лучше подойдут для основной части текста. Ничто не будет мешать читателю воспринимать информацию.
Ничто не будет мешать читателю воспринимать информацию.
Особенность шрифтов с засечками в виде пластин состоит в том, что они ощущаются более геометрическими и большими, чем традиционные шрифты с засечками.
Обычно стили этой категории используются в качестве дисплей-шрифтов. Не рекомендуют использовать slab serif при написании большого объема букв. В таком случае текст
становится нечитаемым.
Основаны на стиле письма от руки. Они более плавные, чем традиционные типы шрифтов. Хорошо подойдет для дизайна логотипов и общего оформления бренда.
Пример, как можетвыглядеть текст шрифта в рукописном стиле.
Моноширинный шрифт (также известный как шрифт фиксированного шага, фиксированной ширины или непропорциональный шрифт) – когда буквы и остальные знаки (числа и значки
обозначений) занимают одинаковое количество горизонтального расстояния. Иными словами: и буква «ж» и буква «т» будут равны по ширине, равно как и цифра «2». Большой массив
Большой массив
моноширинного текста воспринимать сложно. Зато это может быть хорошим дизайнерским решением для заголовках на афишах.
Иерархия в типографике – это система организации, которая устанавливает порядок важности между данными, упрощает навигацию в контенте. Это помогает направлять взгляд
читателя от начала секции к концу, позволяет выделить необходимую информацию.
Пример, иллюстрирующий важность иерархии объектов в тексте.
Кернинг — избирательное изменение интервала между буквами. Этот элемент определяет пространство между двумя специфическими буквами (или другими знаками: числами,
пунктуацией и тд). Таким образом, происходит регулировка пробелов, которая улучшает читаемость текста.
В английском языке есть понятие traking. Оно означает примерно то же, что и кернинг. Отличие состоит в том, что вместо фокусировки на пробелах между отдельными буквами
уделяется внимание пробелам между группой букв/между словами. Так же, как и кернинг, элемент необходим для улучшения читаемости текста.
Определяет то, какой будет пробел в тексте между строками. Используется, чтобы создать дистанцию между нижней частью одной строки и верхней частью строки следующей для
облегчения чтения.
Большой пробел между строками позволяет разделить текст на блоки, абзацы. Небольшое разделение делает текст единым.
Это линии текста, которые остаются «в одиночестве» наверху или внизу абзаца. Есть 2 варианта висячих строк:
- Оставленное слово/словосочетание: когда на последней строке абзаца стоит одно слово или очень короткая строчка. Визуально строка выглядит маленькой, не
соответствующей остальным в абзаце. - Оставленная строка: последняя строка абзаца, которая была перенесена на начало следующей страницы. Она отделена от основной части текста.
На этапе верстки стараются убирать висячие строки. Неприязнь к ним объясняется эстетическими (текст лишается единообразия и своей прямоугольной формы) и техническими
причинами (висячие строки снижают читаемость текста).
Lorem Ipsum – это простой текст, классическая панграмма, используемая в дизайнерской индустрии. Обычно представляет собой бессмысленный текст, при написании которого
используются все или почти все буквы алфавита. Lorem Ipsum нужны для заполнения макета страницы. Заодно помогает рассмотреть текст в заданных параметрах.
Подобранные цвета играют важную роль в восприятии авторского посыла. Одни цвета побуждают к действию, другие расслабляют. Отдельная сложность в подборе цвета – отличие
отображения тонов на дисплеях и бумаге.
RGB – цветовая модель, в которой основными являются красный, зеленый и синий цвета. Они смешиваются разными способами для воспроизведения широкого спектра цветов. В
рамках данной цветовой модели считается, что смешение цветов приводит в итоге к белому цвету. Поскольку RGB-модель используется для изображения на экране компьютеров и
другой техники, в цветах учитывается подсветка экрана.
Hex – модель, состоящая из 6 цветов, которую используют в HTML, CSS и в дизайне приложений программного обеспечения для репрезентации цветов.
CMYK – цветовая модель, которая используется для печати. Цвета CMYK изначально более светлые, чем получаемые при смешении цвета. Чем больше смешений, тем темнее
получаемый цвет.
Основой являются желтый, пурпурный, голубой и черный, смешение которых приводит к созданию новых цветов. Зачем нужна модель CMYK? Модель RGB создана для цифровых
экранов и при печати теряется яркость. Была необходима модель, которая будет сохранять цвета при печати.
Стандартизированная система подбора цветов. Каждый оттенок имеет свой номер, что упрощает процесс поиска и воспроизводства необходимого цвета.
Теплые цвета, как красный, оранжевый, желтый или вариации из этих цветов несут дружественный, радостный, уютный настрой.
Холодные цвета, такие, как синий, зеленый, фиолетовый, имеют способность успокаивать.
Схемы аналоговых цветов используют цвета, которые стоят рядом друг с другом в цветовом круге. Обычно они хорошо смотрятся вместе и создают спокойный и комфортный
дизайн.
Комплементарными называются цвета, которые находятся друг напротив друга в цветовом круге (например, красный и зеленый). Цвета, расположенные на противоположных точках
круга позволяют «играть» с контрастностью и выделением необходимых объектов.
Такая цветовая схема советует использовать цвета, которые расположены на равномерном расстоянии друг от друга на цветовом круге. Если соединить цвета точками, получится
равносторонний треугольник. Как и другие способы работы с цветовым кругом, триады помогают подобрать гармонирующие друг с другом цвета.
Есть 3 базовых понятия в цветовой теории:
- Цветовые круги – дают подсказку, какие цвета лучше использовать вместе.
- Цветовая гармония – согласованность цветов в результате найденной их пропорциональности форм и объемов использования.
- Контекст того, как используются цвета, их влияние на человеческое восприятие.
Понимание того, как использовать разные цвета для передачи мнения, – важная часть как дизайна, так и маркетинга. Ниже представлен краткий гайд о том, как цвета
Ниже представлен краткий гайд о том, как цвета
действуют на восприятие мозгом.
Цветовая палетка – набор цветов, которые могут быть использованы для всех иллюстраций или дизайнерских работ, что презентуют ваш бренд. Выбранные цвета должны
гармонично соотноситься с каждым другим.
Термин «монохромность» используется для описания дизайна или фотографий, которые сделаны в одном цвете или разных оттенках одного цвета. Прием часто используется для
приданию изображению эффекта старины.
Градиент – это постепенное изменение цвета в другой цвет (например, зеленый плавно переходит в синий) или плавный уход цвета в прозрачность. Есть 2 типа градиента:
линейный и радиальный.
На изображениях градиент может помочь сделать объект более реалистичными. Например, создать эффект подсветки.
Это позволяет сделать некоторые элементы дизайна прозрачными. Чем меньше уровень непрозрачности, тем более прозрачным выходит элемент. Например, 100% непрозрачность
означает объект в обычном виде.
Более прозрачные объекты «весят» меньше. Можно выделять остальные предметы на изображении. С помощью прозрачности «играют» с оттенками цветов.
Тон – способ описания цвета. Любой цвет в цветовом круге – это тон. Красный, синий и желтый – это тона.
Оттенок – вариант цвета. Оттенки создаются при помощи добавления белого к любому цветовому тону в цветовом круге. Осветление и уменьшение тона делают цвет менее
интенсивным.
Насыщенные тона позволяют выделить главное. Использование оттенков делает объекты визуально мягче и легче.
Название, логотип, брендовый символ для бизнеса – почти как имя для человека. Определенный стиль компании подчеркивает ее уникальность и позволяет отличить от других.
Логотип – имя компании, которое выполнено в уникальном дизайне для использования бизнеса. Любой компании необходимо оформлять имя в виде логотипа, чтобы покупатель мог
легко и быстро идентифицировать продукцию.
Обычно брендовый символ не содержит имени компании. Для репрезентации компания использует символ или значок. Так же, как и логотип, позволяет идентифицировать
Для репрезентации компания использует символ или значок. Так же, как и логотип, позволяет идентифицировать
продукцию.
Иконки – картинки, которые используются для репрезентации какого-либо объекта или действия. Например, изображение ручки может представлять процесс написания чего-либо
или просто саму ручку как объект.
Иконки могут быть использованы для создания брендового знака. Они не обязательно должны соотноситься с тем, что делает ваша компания, но должны давать ощущение, которое
вы хотите передать клиенту.
Иконки могут помочь сэкономить место при создании сайта компании. Вместо громоздких слов или текстов достаточно поместить одно изображение. Однако, когда используете
иконические изображения, тщательно продумайте, что именно вы хотите представить и насколько это понятно для вашей аудитории.
Стайл-гайды – набор стандартов для дизайна всего, что связано с вашим брендом, не важно идет ли речь о лэндинге, или визитках, или просто напечатанных документах.
Причина для создания стайл-гайда – обеспечение полного единообразия везде, где появляется имя бренда.
Важно учитывать, как работает каждая деталь дизайна. Яркие сопровождающие детали могут помешать восприятию главной информации. В мешанине элементов клиент не увидит
вашего суперпредложения, яркий фон отвлечет внимание от полезного текста. Эстетически грамотно оформленное пространство позволит не терять лидов и получить новых клиентов.
Необходима для равномерного разделения столбцов и строк. Точки сетки помогают дизайнерам расположить элементы соответствующим образом. Сетка позволяет равномерно
распределить объекты на верстке.
В дизайне масштаб – это соотношение размера одного объекта с размерами другого. Два элемента одного размера могут выглядеть равнозначными, а вот элементы заметно разных
размеров будут выглядеть по-разному.
Когда помещаете рядом какие-либо элементы дизайна, думайте о том, как можно использовать масштаб для помощи в иллюстрации значений внутри целой картинки. Например,
Например,
большой круг будет выглядеть более влиятельно и важно, чем тот, что поменьше.
Имеется в виду отношение ширины к высоте фигуры, чаще всего прямоугольника (поскольку у большинства экранов ширина больше, чем высота). Записывается через
математическое соотношение с помощью двух чисел, разделенных двоеточием (ширина:высота).
Текстура – это определенный вид «поверхности» изображения. Можно сделать объект на картинке как будто выложенным из кирпича или сделанным из ткани. Текстура придает
изображению объем и реалистичность, делает картинку «вкусной» и продающей.
Это раскладка вещей на картинке так, чтобы они были под углом 90 или 180 градусов друг к другу. Иными словами: предметы лежат параллельно или перпендикулярно друг
другу.
Такой прием часто используют модные издания. Он позволяет автору показать множество объектов разом, не создавая при этом визуальный перегруз. Грамотно и аккуратно
разложенные предметы делают фотографию стильной и своей эстетичностью привлекают внимание аудитории.
Белое пространство, еще известно как negative space, – та область дизайнерского решения, которая остается пустой. Пространство между графическими элементами, образами и
всем остальным на странице. Не смотря на то, что обычно это называют белым пространством, на самом деле оно может быть любого цвета.
Хороший пример белого пространства – домашняя страница Google. Все практически состоит из белого цвета, чтобы пользователи могли сконцентрироваться на строке поиска.
Разрешение изображения определяет его качество. Как правило, чем выше разрешение, тем выше качество. В высоком разрешении изображение будет ясным и четким. В низком –
картинка будет размытой, нечеткой.
Контраст возникает, когда 2 элемента на странице выглядят по-разному. Это могут быть разные цвета у текста и фона или темные и светлые тона картинок. Одна из главных
причин использования контраста в дизайне – привлечение внимания.
Понятие насыщенности относится к интенсивности и чистоте цвета. Чем более насыщенный цвет, тем более ярким он кажется. Ненасыщенные цвета кажутся бледными.
Чем более насыщенный цвет, тем более ярким он кажется. Ненасыщенные цвета кажутся бледными.
Высокая насыщенность каких-либо элементов на изображении выделяет их, они могут привлечь больше внимания и визуально иметь больше веса, чем остальные детали. Если вы
хотите добавить текст на картинку, лучше всего использовать слабо насыщенный фон.
Блюр делает картинку неясной, размытой. Отличная идея – использовать эффект блюра, когда вы собираетесь наложить на изображение текстовый слой. Текст и какие-нибудь
детали картинки могут образовывать между собой конкурентные отношения, блюр избавляет от этой ситуации и сделает текст более читаемым.
Когда вы обрезаете изображение, вы отбрасываете ненужную часть картинки. Кадрирование позволяет изменить акцент или направление изображения.
Когда цифровой элемент выглядит как точная копия физического предмета. Например, книжные полки в приложениях для чтения выглядят и делают то, что должны предметы в
реальной жизни.
Этот вид дизайна был популярен в начале 2010-х годов и до сих пор используется на некоторых ресурсах. Когда может быть полезна реалистичная отрисовка? Например, вы
выставляете на сайте примеры своей продукции. Потенциальный клиент сможет оценить внешний вид, ему будет легче принять решение о покупке. Использование реалистичной
отрисовки кнопок на сайте облегчит посетителям поиск «кликабельных» элементов.
Минималистический подход, который фокусируется на простоте и практичности. Как правило, такой дизайн характеризуется наличием большого свободного пространства на
картинке, четкими контурами, яркими цветами и двумерными иллюстрациями.
Плоский (или флэт) дизайн достаточно популярен. Он придает изображению ощущение легкости и трендовости. Подходит для привлечения молодой аудитории. Однако есть
существенный минус в использовании плоского дизайна на сайтах – не всегда очевидно, какие объекты являются кликабельными, а какие нет.
Растровые изображения состоят из сетки пикселей. При изменении размера изображения оно может стать размытым. Скорее всего большинство картинок, которые вы когда-либо
При изменении размера изображения оно может стать размытым. Скорее всего большинство картинок, которые вы когда-либо
видели, были растровыми.
Векторные изображения состоят из пикселей, линий и кривых. Это означает, что изображение может масштабироваться без потери качества. В отличие от растровых векторные
изображения при масштабировании не размываются.
Лучше всего делать логотипы и различные брендовые знаки в виде векторного изображения. Тогда не придется каждый раз отрисовывать их заново при подготовке макета новой
величины.
Материал подготовлен на основе текста, взятого с сайта blog.bufferapp.com.
Дизайнер комнат 3D: спланируйте комнату онлайн
Что такое дизайнер комнат Боба?
Мой дизайнер комнат позволяет вам оформить каждую комнату в вашем доме. Вы можете установить размеры каждой комнаты, выбрать такие элементы, как камины, окна и дверные проемы, и выбрать свой любимый цвет краски. Мой желтый, если вы еще не догадались. В любом случае, возможности безграничны!
Мой желтый, если вы еще не догадались. В любом случае, возможности безграничны!
Как это работает?
Все довольно просто.Вы просто перетаскиваете мебель в пространство. Щелкните значок поиска, чтобы найти всю доступную мебель. Нужно немного вдохновения? Проверьте мой значок выставочного зала, чтобы увидеть тщательно отобранные образы.
Почему он доступен только на рабочем столе?
На данный момент вычислительные требования и инструменты в конструкторе требуют, чтобы для правильной работы настольный компьютер работал. Другие типы устройств находятся в разработке, так что следите за обновлениями!
Могу ли я сохранить свои комнаты и поделиться ими?
Да и да! Вы можете зарегистрироваться в нашем программном обеспечении для проектирования комнат, чтобы иметь возможность в любой момент снова войти в систему, чтобы просмотреть или изменить сохраненную работу. Вы также можете поделиться своими проектами с друзьями по электронной почте или в социальных сетях. Не забудьте поделиться ими со мной с помощью #mybobs. Хотелось бы увидеть, что вы создали.
Вы также можете поделиться своими проектами с друзьями по электронной почте или в социальных сетях. Не забудьте поделиться ими со мной с помощью #mybobs. Хотелось бы увидеть, что вы создали.
Что случилось со старым Планировщиком комнат?
По мере нашего роста растут и наши возможности, не только с точки зрения мебели, но и новых инструментов для наших клиентов (и скоро они станут клиентами;). Мы хотели создать лучший и наиболее полный доступный веб-инструмент для дизайна комнат! Надеемся, вам понравится!
Мебель в масштабе?
Наш инструмент Room Designer очень точен, и вы сможете установить размеры вашего пространства на первом этапе.Как всегда, правильно обмерьте свою комнату и проверьте задокументированные размеры вашей новой мебели, чтобы убедиться, что она подойдет.
Могу ли я добавлять товары в корзину?
Отличный вопрос. Да! Теперь вы можете добавлять товары прямо в корзину из 3D Room Designer!
Да! Теперь вы можете добавлять товары прямо в корзину из 3D Room Designer!
Боб, ты тоже дизайнер интерьеров?
Нет, я просто играю одну по телевизору! Но я точно знаю мебель! Этот инструмент действительно помогает!
14 лучших сайтов по дизайну интерьера
Сайты по дизайну интерьера предназначены не только для Мари Кондо и Джоанны Гейнс.Конечно, они полны удивительных идей, вдохновляющих на создание дизайна интерьера, и полезных советов для всех видов проектов DIY, но они также имеют более широкую привлекательность.
Во-первых, они могут помочь вам в ремонте и ремонте дома. Исправляете ли вы дыру в стене или просто нуждаетесь в помощи в ремонте старой мебели, сайты по дизайну интерьера помогут вам.
Они также являются золотой жилой для домашних ласт, предлагая ценную информацию о текущих тенденциях в дизайне, рентабельности инвестиций в ремонт и других важных сферах бизнеса.
Однако, как и все остальное, не все веб-сайты, посвященные дизайну интерьера, созданы равными. Вы в поисках вдохновения для дома, идеи украшения или проекты ремонта для вашего следующего дома или инвестиционной собственности? Вот 14 лучших, на что стоит обратить внимание:
Вы в поисках вдохновения для дома, идеи украшения или проекты ремонта для вашего следующего дома или инвестиционной собственности? Вот 14 лучших, на что стоит обратить внимание:
Apartment Therapy
Apartment Therapy есть все: качественные дизайнерские фотографии, полезные советы DIY и даже ресурсы для садоводства, ремонта и обслуживания дома. Если вам нужно дополнительное вдохновение, обратите внимание на раздел туров по домам.Вы можете фильтровать по типу дома (квартиры, дома, студии и даже крошечные дома), а также по местоположению.
Houzz
Houzz разработан с учетом домашнего вдохновения. Вы можете использовать его для декора и дизайнерских идей, или вы даже можете делать покупки для товаров, мебели или подрядчиков. Весь контент замысловато организован — по помещению, стилю, размеру и т. Д. Есть даже подробные руководства по ремонту и декорированию, которые вы можете использовать.
Design Milk
Это отличный центр для всего, что связано с дизайном. Вы найдете вдохновение для архитектуры и дизайна интерьера, а также идеи по внедрению технологий в вашу собственность. Есть даже категория, полностью посвященная коммерческой недвижимости, и она полна идей для мебели, решений для хранения, вдохновения для офисного дизайна и многого другого. Вы даже можете сделать покупки для домашнего декора в Design Milk Shop.
Вы найдете вдохновение для архитектуры и дизайна интерьера, а также идеи по внедрению технологий в вашу собственность. Есть даже категория, полностью посвященная коммерческой недвижимости, и она полна идей для мебели, решений для хранения, вдохновения для офисного дизайна и многого другого. Вы даже можете сделать покупки для домашнего декора в Design Milk Shop.
Известный журнал Architectural Digest охватывает не только здания и архитектуру.Его веб-сайт предлагает обширное хранилище дизайнерского контента, цветового вдохновения и реальных проектов со всего мира. Вы даже найдете туры по домам знаменитостей, если вам нужно больше щедрого вдохновения.
Laura U
Если вы ищете элитные идеи дизайна интерьера, Laura U — ваш ресурс. Веб-сайт фирмы Laura U Interior Design, посвященной элегантным и высококлассным дизайнерским проектам в районе Хьюстона. В разделе журнала вы найдете идеи о тенденциях, советы по дизайну и многое другое, прямо от команды профессиональных дизайнеров интерьера Laura U. В портфолио (и в Instagram компании) вы получите подробные сведения о реальных преобразованиях, к которым приложила руку команда.
В портфолио (и в Instagram компании) вы получите подробные сведения о реальных преобразованиях, к которым приложила руку команда.
Стиль Эмили Хендерсон
От тенденций дизайна к идеям хранения и в полной мере ремонт комнат, в этом блоге есть все. Созданный стилистом и дизайнером Эмили Хендерсон, это прекрасное сочетание творчества и вдохновения, а также множество другого контента, добавленного в смесь (привет, рецепты хлеба!). Вы даже найдете недорогие идеи, понимание распространенных ошибок дизайна и взгляд на собственный дом Эмили (и ремонт, который она в нем делает).
Decor8
Decor8 — это блог Холли Беккер, известного дизайнера с первых дней ведения блогов. Сайт предлагает идеи внутреннего и внешнего дизайна, а также вдохновляет владельцев бизнеса и брендов. Если вы действительно ищете прекрасное вдохновение, обязательно следите за блогом в Instagram. У него более 120 000 подписчиков, и это один из лучших аккаунтов в области дизайна интерьера в своем квартале.
Young House Love
Если вам нужна дополнительная практическая помощь, вам подойдет Young House Love.Как и другие веб-сайты, посвященные дизайну интерьера в этом списке, он предлагает множество дизайнерских идей, а также множество фотографий до и после, чтобы показать реальные преобразования. Но еще лучше? Есть целый раздел, посвященный проектам «сделай сам» (их более 3000) и практическим советам по декорированию — все они основаны на личном опыте Шерри и Джона, давних реставраторов и ведущих дизайнерского подкаста «У любви в молодом доме есть подкаст».
Eye Swoon
Eye Swoon — это визуальное вдохновение.Вы найдете потрясающие фотографии полного дизайна комнаты, проектов DIY и даже детализированных элементов комнаты, таких как расположение полок и каминных полок, пейзажи и многое другое. Если вы поклонник, автор блога, дизайнер интерьеров Афина Кальдероне, даже имеет книги и видео, которые дополняют ее веб-контент.
BHG.com
Официальный веб-сайт журнала Better Homes & Gardens , на котором можно найти множество поделок, идей по благоустройству дома, вдохновения для организации, советов по декорированию и многого, многого другого.Если вы хотите поработать над этой привлекательностью, есть даже здоровенный садоводческий раздел, на который вы можете обратить внимание (вы даже можете отфильтровать по региону, чтобы убедиться, что вы выбираете правильные растения).
Old Brand New
Если вам нравятся до и после, Old Brand New — это то, что вам нужно. В блоге о дизайне представлено множество преобразований комнат, а также переделки таких вещей, как стены галереи, оконные рамы и патио. Old Brand New также включает в себя инструкции по изготовлению, произведения искусства и путешествия, а также подробные домашние туры для дополнительного вдохновения.
A Small Life
Если вы работаете с ограниченной недвижимостью, A Small Life поможет вам. Написанный минималистами Мелани и Джорджем, блог предлагает идеи дизайна и ремонта для очень маленьких пространств, таких как крошечный дом авторов, трейлер Airstream и автофургон. Instagram A Small Life также является отличным подписчиком, предлагая небольшие хитрости для небольшой жизни и дизайна.
The House of Wood
Блог Джен Вудхаус, опытного плотника и домашнего мастера, предлагает всевозможные ценные материалы — особенно для тех, кто строит вещи с нуля.Вы найдете подробные планы создания книжных полок, столов и даже двухъярусных кроватей, и вы даже можете запросить планы для конкретного проекта, который вы задумали.
Наконец, действительно нет лучшего центра для вдохновения в дизайне, DIY и декорировании, чем Pinterest (NYSE: PINS). Все, что требуется, — это правильный поисковый запрос, и вы можете найти сотни полезных результатов и фотографий за секунды. Это особенно хорошо, если вам нужна помощь на кухне или в организации, или если вам нужны советы или практические инструкции.Декораторы интерьеров Джой Чо и Марианн Риццо — особенно хорошие примеры для подражания.
Итоги
Как видите, в блогах по дизайну интерьера нет недостатка. Итак, реконструируете ли вы пространство, делаете небольшой ремонт или переворачиваете всю собственность, есть ресурсы, которые могут помочь облегчить бремя. И не забывайте команду здесь, в Millionacres. Наш контент тоже здесь, чтобы помочь.
Бесплатная услуга дизайна интерьера | Услуги по дизайну мебели
Чем занимается дизайнер Итана Аллена?
Наши дизайнеры здесь, чтобы помочь вам решить любые дилеммы дизайна интерьера, связанные с покупкой вашей мебели Ethan Allen.Они работают в наших дизайн-центрах, в домах или на предприятиях наших клиентов, заставляя все выглядеть великолепно. Они здесь для вас с того момента, как вы войдете в дизайнерский центр, и до момента, когда последний предмет мебели будет доставлен вам домой. На каждом этапе пути они здесь, чтобы сделать ваш опыт Итана Аллена прекрасным.
Не могли бы вы уточнить?
Мы всегда говорим, что наши дизайнеры помогут ровно настолько, насколько вы захотите. Это означает, что они могут помочь с чем-то простым, например, с выбором лампы, а также с крупными проектами, такими как переделка вашей гостиной, столовой, домашнего офиса, спальни, открытых комнат — даже всего вашего дома (хотя мы этого не делаем) t специально проектируют кухни и ванные комнаты).
Может быть, вы не знаете, что вам нужно; вместо этого вы просто говорите: «Помогите! Я не знаю, с чего начать!» Подсказка дизайнера Итана Аллена: мы придем на помощь и поможем вам понять, что будет дальше.
Мне нужна запись?
Вы можете посетить Центр дизайна в любое время — без предварительной записи.
Что делать, если я хочу позвонить домой?
Если вы хотите, чтобы к вам приехал дизайнер, просто позвоните или зайдите в ближайший центр дизайна, чтобы назначить встречу.Найдите локальную страницу своего Центра дизайна и ознакомьтесь с дизайнерами и их портфолио — это поможет вам выбрать дизайнера, который понимает ваш вкус и стиль.
Как я узнаю, что дизайнер «поймет» мой стиль?
Наши дизайнеры действительно классные. Они могут быть выполнены в самых разных стилях. Им нравится сотрудничать со всеми типами клиентов, независимо от того, знаете ли вы, чего хотите, или просто определяете свой личный стиль.
Если у вас уже есть четкий план и вы понимаете свой стиль внутри и снаружи, ваш дизайнер поможет вам разобраться в деталях.Затем они могут помочь вам разместить заказ и организовать доставку — легко и просто.
Если вы хотите встряхнуть свое пространство и попробовать что-то, чего никогда раньше не делали, дизайнер может зайти к вам домой, узнать ваш стиль и то, как вы живете, измерить и разработать некоторые планы. Они будут работать с вами до тех пор, пока вы не будете уверены, что это именно то, что вам нужно.
Я хочу делать покупки в Интернете, но у меня есть вопросы. Что я должен делать?
Мы предлагаем онлайн-чат, чтобы вы могли задавать вопросы дизайнеру, делая покупки в Интернете.Найдите поле «Давайте поговорим» и щелкните его! Введите краткую информацию и получите нужные ответы.
Если у вас возникнут вопросы, вы также можете позвонить в ближайший дизайнерский центр. Они будут рады помочь вам совершить покупку, будь то в магазине или в Интернете.
Хорошо. Давай сделаем это. Как мне начать?
Решите, где вы хотите встретить своего дизайнера.
В Дизайн-центре. Вы можете зайти в любое время — у вас может быть короткое ожидание, если мы работаем с другими клиентами, поэтому используйте время, чтобы осмотреться или проверить наши продукты на одном из сенсорных экранов.Вы также можете записаться на прием, чтобы убедиться, что дизайнер готов для вас.
В вашем доме. Зайдите в Центр дизайна, чтобы назначить визит на дом, или позвоните нам, и мы все устроим.
Онлайн? Мы предлагаем Live Chat, чтобы вы могли задавать вопросы прямо здесь, на нашем сайте. Вы разговариваете с настоящим дизайнером, а не только с представителем службы поддержки клиентов!
8 лучших мебельных магазинов с бесплатными дизайнерскими услугами
La-Z-Boy Юго-восток | 19 ноября 2018 г.
Ищете лучшие мебельные магазины с бесплатными дизайнерскими услугами?
В La-Z-Boy Home Furnishings & Décor вы можете воплотить в жизнь свои мечты, бесплатно работая с профессиональным дизайнером интерьеров.
Наши бесплатные услуги по дизайну сделают процесс оформления вашего дома увлекательным и легким.
Кроме того, каждый дизайнер интерьеров La-Z-Boy имеет степень в области дизайна интерьера или в смежной области.
Однако мы понимаем, что вы можете захотеть увидеть все свои варианты, прежде чем выбрать бесплатную дизайнерскую услугу для работы.
Именно поэтому мы собрали эту статью с 8-ю лучшими мебельными магазинами с бесплатными дизайнерскими услугами.
Ла-З-Бой
Нам просто пришлось попасть в этот список из-за всех замечательных отзывов и отзывов, которые получила служба бесплатного дизайна La-Z-Boy.
Работа с дизайнером интерьеров в компании La-Z-Boy Home Furnishings & Décor делает процесс создания стиля вашего дома веселым и легким.
В эту бесплатную услугу входят:
- Консультации по дизайну для любого этапа вашего проекта.
- Ваша собственная команда дизайнеров интерьера, призванная воплотить в жизнь ваше уникальное видение.
- Персонализированные трехмерные планы комнат, адаптированные к вашему образу жизни, стилю и бюджету.
Вы можете начать, записавшись на прием через Интернет или посетив одно из наших мест.
Итан Аллен
Итан Аллен работает в бизнесе с 1932 года, и это одно из самых известных производителей мебели. Их бесплатные дизайнерские услуги не предполагают никаких обязательств и сюрпризов.
Ваш дизайнер поможет вам решить любую дилемму дизайна интерьера. Они готовы помочь в той мере, в какой вы захотите.
Вы можете начать работу, посетив один из их дизайнерских центров в любое время. Нет необходимости в записи.
Керамический амбар
Pottery Barn предлагает бесплатные услуги по проектированию и услуги экспертов по установке во всех своих местах.
Вы получите идеи и советы в ходе индивидуальной консультации со своим дизайнером интерьера. Затем они помогут вам разместить заказ, скоординировать доставку и организовать услуги по установке.
Команда Pottery Barn также может помочь с украшениями для вечеринок, праздников и свадеб.
Вяз западный
West Elm — это мебельный магазин с офисами по всему миру, включая 85 городов США.
Их бесплатные услуги по дизайну включают планы этажей и завершающие штрихи для комнат любых форм и размеров.
Вы можете начать работу, посетив одно из их офисов или подписавшись на консультацию в цифровом формате.
Хавертис
Havertys предлагает бесплатную помощь в дизайне, включая посещение на дому, индивидуальную оценку дизайна и оформление существующих пространств или новых домов.
Их трехступенчатая бесплатная услуга проектирования состоит из:
- Работа в команде: Ваш торговый представитель познакомит вас с дизайнером.
- Home Sweet Home: Ваш дизайнер посетит ваш дом, чтобы сделать фотографии, измерить вашу комнату и испытать ваше пространство.
- Дополнительная миля: Они создадут двухмерные и трехмерные представления вашего нового пространства с помощью своих инструментов планировщика помещений.
Вы можете запросить бесплатную консультацию, заполнив форму онлайн или посетив их в магазине.
Ящик и бочка
Crate and Barrel — это известный мебельный магазин с более чем 100 точками в 9 разных странах.
Они предлагают советы экспертов, индивидуальные решения и вдохновляющие дизайны в Интернете и в магазинах.
Их бесплатное обслуживание начинается с анкеты, чтобы они могли узнать вас и ваш стиль. После отправки с вами свяжется один из их дизайнеров.
C&B также предлагает услуги по дизайну премиум-класса за плату в размере 99 долларов, которую можно погасить при покупке. Это включает в себя трехмерный и двухмерный план этажа, чтобы убедиться, что ваши новые детали идеально впишутся в ваше пространство.
Омоложение
Rejuvenation имеет восемь филиалов по всей территории США. Многие из их магазинов расположены в исторических зданиях и служат центром проведения местных мероприятий.
Они являются филиалом Williams-Sonoma и предлагают бесплатные дизайнерские услуги. Нужна ли вам помощь в поиске подходящего света для вашего помещения, украшении дома или настройке инсталляции — они предлагают полную поддержку.
Их миссия: «Налаживать партнерские отношения с нашими клиентами, поскольку они трансформируют свое пространство, предоставляя продуманный опыт и продукты, основанные на неподвластном времени дизайне».
Джойбирд
Joybird — это интернет-магазин мебели, предлагающий бесплатные дизайнерские услуги.Они помогают во всем, от вдохновения до творчества. Вот как это работает:
- Создайте профиль стиля: Пройдите тест по стилю, чтобы лучше понять вашу жизнь и стиль. Joybird будет работать с вашим бюджетом, стилем и уникальным пространством.
- Совместная работа над вашим дизайном: Через 3 рабочих дня ваш дизайнер вернется к вам с первоначальным набором идей, основанных на вашем видении. Вы оставляете отзыв, и дизайнер будет улучшать его до тех пор, пока он не станет идеальным.
- Приобрести через Интернет: Когда у вас будет идеальный дизайн для вашего помещения, Joybird поможет вам разместить заказ через Интернет.
Joybird оценивает эту бесплатную услугу в 200 долларов и обещает, что вы не обязаны ее покупать. Их команда консультантов по дизайну будет работать с вашим графиком, чтобы воплотить в жизнь ваше уникальное видение.
Ознакомьтесь с дополнительными ресурсами
В этом списке представлены только несколько лучших мебельных магазинов с бесплатными дизайнерскими услугами в произвольном порядке.Если вы знаете кого-то, кого мы забыли, отправьте нам сообщение, и мы обязательно добавим его.
В La-Z-Boy Home Furnishings & Décor наши бесплатные дизайнерские услуги сделают процесс оформления вашего дома увлекательным и легким.
Вот некоторые дополнительные онлайн-ресурсы, которые вы можете посетить:
Мы будем рады воплотить в жизнь ваши мечты в любом из наших офисов в Северной и Южной Америке, Южной Калифорнии и Джорджии.
Профиль карьеры дизайнера интерьеров | Описание работы, заработная плата и рост
Дизайнеры интерьеров делают внутренние помещения функциональными, безопасными и красивыми, определяя требования к пространству и выбирая основные и декоративные элементы, такие как цвета, освещение и материалы.Они должны уметь рисовать, читать и редактировать чертежи. Они также должны знать строительные нормы и правила, правила проверки и другие аспекты, например стандарты доступности.
Обязанности
Дизайнеры интерьера обычно делают следующее:
- Поиск новых проектов и участие в торгах
- Определить цели и требования заказчика по проекту
- Подумайте, как будет использоваться пространство и как люди будут перемещаться по нему
- Эскизы эскизов эскизов, включая электрические схемы и схемы перегородок
- Укажите материалы и обстановку, такие как освещение, мебель, отделку стен, полы и сантехнику
- Составьте график проекта дизайна интерьера и оцените его стоимость
- Размещайте заказы на материалы и наблюдайте за установкой элементов дизайна
- Наблюдать за строительством и координировать с генеральными строительными подрядчиками планы и спецификации для проекта
- Посетите сайт после завершения проекта, чтобы убедиться, что клиент доволен
Дизайнеры интерьера работают в тесном сотрудничестве с архитекторами, инженерами-строителями, инженерами-механиками, рабочими-строителями и помощниками, чтобы определить, как внутренние помещения будут функционировать, выглядеть и обставляться.Дизайнеры интерьера читают чертежи и должны знать строительные нормы и правила.
Хотя некоторые эскизы могут быть сделаны от руки, большинство дизайнеров интерьеров используют программное обеспечение для автоматизированного проектирования (САПР) для большинства своих чертежей. На протяжении всего процесса проектирования дизайнеры интерьеров часто используют программное обеспечение для информационного моделирования зданий (BIM) для создания трехмерных визуализаций, включающих такие строительные элементы, как стены или крыши.
Многие дизайнеры специализируются на определенных типах зданий, таких как дома, больницы или отели; определенные комнаты, такие как ванные комнаты или кухни; или конкретный стиль.Некоторые дизайнеры работают в магазинах товаров для дома, предоставляя дизайнерские услуги, чтобы помочь покупателям выбрать материалы и мебель.
Некоторые дизайнеры интерьеров создают проекты, планы и чертежи для строительства и монтажа. Эти продукты могут включать информацию о строительстве и сносе, электрические схемы и разрешения на строительство. Дизайнеры интерьера могут оформить предварительный проект в виде документов, начиная от простых эскизов и заканчивая графиками строительства и приложениями.
Ниже приведены примеры типов дизайнеров интерьеров:
Корпоративные дизайнеры создают дизайн интерьера для профессиональных рабочих мест в самых разных условиях, от небольших офисов до больших зданий.Они сосредоточены на создании эффективных, функциональных и безопасных пространств для сотрудников. В свои дизайны они могут включать элементы бренда компании.
Проектировщики здравоохранения планируют и ремонтируют медицинские центры, клиники, кабинеты врачей, больницы и жилые дома. Они специализируются на научно-обоснованном дизайне, который использует данные и исследования при принятии решений по дизайну для достижения положительных результатов для пациентов, резидентов и медицинских учреждений.
Дизайнеры кухонь и ванных комнат специализируются на кухнях и ванных комнатах и обладают экспертными знаниями в области шкафов, арматуры, бытовой техники, сантехники и электрических решений для этих комнат.
Экологически чистые дизайнеры предлагают стратегии повышения эффективности использования энергии и воды и качества воздуха в помещении, а также экологически устойчивые продукты, такие как бамбук и пробка для полов. Они могут получить сертификат лидерства в области энергетики и экологического дизайна (LEED) от Совета по экологическому строительству США. Такая сертификация свидетельствует об опыте проектирования зданий и пространств с учетом экологически рациональных методов.
Универсальные дизайнеры обновляют пространство, чтобы сделать его более доступным.Часто такие конструкции используются для ремонта помещений для пожилых людей и людей с особыми потребностями; однако универсальный дизайн приносит пользу всем. Например, вход без ступенек может быть необходим для человека в инвалидном кресле, но он также может быть полезен для тех, кто толкает детскую коляску.
В чем разница? — Твой дом. Ваши решения. Наша поддержка — Forbes Home
Школа прикладных гуманитарных наук Университета Айовы определяет дизайн интерьера как «многогранную профессию, в которой творческие и технические решения применяются в структуре для создания искусственной внутренней среды.”Дизайнеры интерьеров изучают рабочие или жилые помещения своих клиентов и применяют систематическую и скоординированную методологию для удовлетворения их потребностей и ресурсов.
Образование
Дизайн интерьера требует формального обучения, обычно по двухлетней или четырехлетней программе в аккредитованной школе. Обучение включает изучение цвета и ткани, обучение компьютерному дизайну (САПР), рисование, планирование пространства, дизайн мебели и архитектуру.
Многие дизайнеры даже обучаются у признанных дизайнеров интерьеров, прежде чем начать свою практику или присоединиться к дизайнерской фирме.
Учетные данные
Для практики в качестве дизайнера в некоторых штатах требуется, чтобы дизайнеры интерьера имели лицензию или регистрацию. В некоторых штатах также требуется сертификат NCIDQ, признанный в отрасли показатель владения принципами дизайна интерьера, чтобы продемонстрировать их опыт и квалификацию. Хотя это не требуется повсюду, многие дизайнеры интерьера предпочитают пройти аттестацию и сертификацию, чтобы отличить их от декораторов.
Обязанности
Дизайнер интерьеров исследует и анализирует потребности своих клиентов и планирует планировки интерьеров, чтобы сделать их физически, социально и эстетически функциональными.Они используют технологии для создания виртуальных планов перед тем, как согласовать проект со строительными бригадами.
Дизайнеры интерьеров соблюдают строительные нормы и правила и нормативные требования и обладают хорошими навыками решения проблем. Многие дизайнеры интерьеров обладают навыками декорирования интерьеров и предлагают эту услугу помимо дизайна.
С кем работают дизайнеры интерьера
Дизайнеры часто работают в тесном сотрудничестве с архитекторами, подрядчиками и разработчиками, чтобы создать свои планы дизайна для клиента.Некоторые могут работать напрямую с домовладельцами или владельцами бизнеса.
Описание работы и обязанности веб-дизайнеров
Веб-дизайнеры отвечают за проектирование и создание интерфейса, навигации и внешнего вида веб-сайтов для предприятий и клиентов. Скорее всего, работая в ИТ-команде организации или в агентстве цифрового дизайна, которое обслуживает клиентов, веб-дизайнеры должны обладать рядом навыков и качеств. В описании вакансии веб-дизайнера должны быть указаны кандидаты, которые являются экспертами в области передового дизайна, понимают потребности пользователей и клиентов и хорошо умеют общаться.
Обязанности веб-дизайнера и служебные обязанности
Требуя как технических, так и творческих навыков, описание вакансии веб-дизайнера обычно включает некоторые из следующих задач и обязанностей:
- Создание привлекательных и адаптивных целевых страниц
- Интеграция клиентских программ CMS и каналов данных в веб-сайты
- Оптимизация сайтов для максимальной скорости и масштабируемости
- Использование передового опыта отрасли и дизайна в процессе создания веб-сайтов
- Проведение тестирования сайта
- Взаимодействие с внутренними разработчиками для обеспечения правильной интеграции веб-логики и логики приложений
- Обеспечение работоспособности и стабильности веб-сайта на всех устройствах i.е. настольный, мобильный, планшет
- Работа с маркетинговыми и исследовательскими группами над включением элементов бренда и соответствующих результатов маркетинговых исследований в веб-сайт
- Обеспечение внутренней поддержки и внешнего обслуживания клиентов на протяжении всего процесса создания и запуска веб-сайта
Квалификация и требования к вакансии веб-дизайнера
Сертификаты, дипломы и степени могут быть указаны как «предпочтительные» в описании вакансии веб-дизайнера и не являются обязательными. Кандидаты в веб-дизайн обычно являются самоучками или прошли обучение на рабочем месте, чтобы развить ключевые навыки и получить опыт работы со специализированными приложениями.Если требуется формальная квалификация, соответствующими областями обучения являются:
- Веб-дизайн
- Цифровые СМИ
- Информационные технологии
- Наука или информатика
- Графический дизайн
Однако крайне важно перечислить программное обеспечение и программы, которыми должны владеть кандидаты. Некоторые из них перечислены ниже. Также рекомендуется запросить минимум трехлетний опыт работы.
- HTML
- CSS
- jQuery
- JavaScript
- Adobe Suite — Photoshop, Illustrator, InDesign
- Веб-интеграция API
- Опыт работы с пользователем (UX) и пользовательский интерфейс (UI)
Robert Half — ведущая компания по подбору персонала в Австралии.Ознакомьтесь с нашими последними вакансиями веб-дизайнеров здесь.
.



 Чтобы всё это выяснить, дизайнер сам задаёт много вопросов заказчику.
Чтобы всё это выяснить, дизайнер сам задаёт много вопросов заказчику. Я много куда устраивался и сам проводил собеседования. И никогда не был задан вопрос: «Где ты учился?» Всегда была просьба: покажи своё портфолио. С этого всё начинается.
Я много куда устраивался и сам проводил собеседования. И никогда не был задан вопрос: «Где ты учился?» Всегда была просьба: покажи своё портфолио. С этого всё начинается.