Требования к макету визитки | ARTtime

Здравствуйте! Совсем недавно на ARTtime был небольшой урок, такой себе DEMO-пример по созданию визитки в фотошопе. Но как подметил один из мох читателей, я не написал требования к макетам при печати в полиграфии. Ну что же сегодня мы научимся это делать, а за одно и красивую визитку состряпаем 😉
Как правильно подготовить макет визитки для печати
Я перед написанием этой статьи хорошо подготовился, нашел более десятка типографий и разослал им письмо с просьбой предоставить мне требования для подготовки макета визитки. К сожалению, только две типографии прислали мне инструкцию, спасибо им 😉 А остальные – засранцы! Вдобавок, я нашел пару инструкций в интернете, как же без него.
Итак, вот основные правила, касающиеся подготовки визитки:
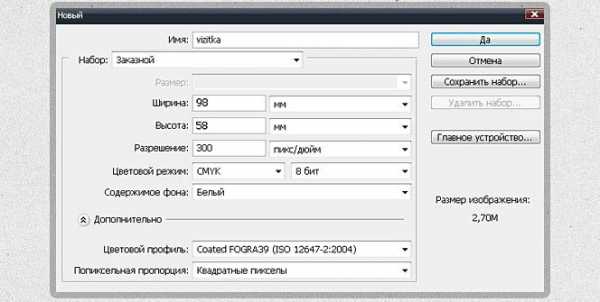
- Во-первых, среднестатистический размер визитки должен составить 98 на 58 мм. Потом я скажу почему не 90 на 50.
- Разрешение файла должно составлять
- Цветовой режим выставляем CMYK, цветовой профиль CoatedFOGRA39
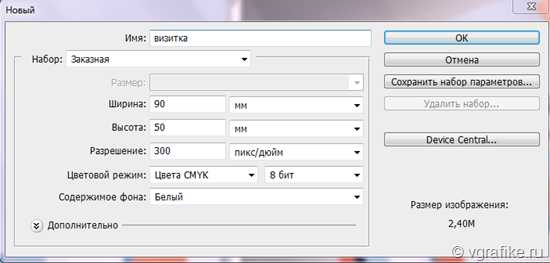
Вот наглядный пример.

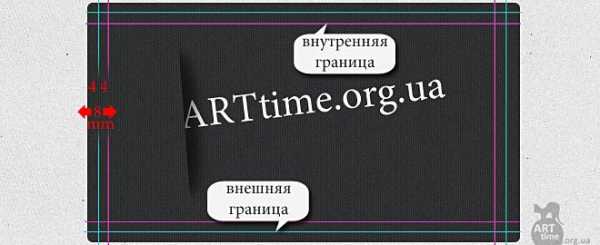
После того, как мы создали документ, мы делаем визитку, но тут так же есть свои правила:

Немного о размерах визитки
Значит, что у нас получается, мы создали макет размером 98 на 58 мм. Но учтите, сама визитка, а точнее ее контент, должна уместиться в области 90 на 50 мм. На схеме выше можно увидеть фиолетовое и бирюзовое поле, между этими полями должен быть отступ в размере
Еще стоит отметить, что при создании визитки, к шрифту не стоит применять какие-либо спецэффекты, разве что по минимуму. Если текст черный, то он должен быть черным на 100% без всяких переходов. Также не нужно делать жирный текст, если он мелкий.
Когда все готово, сохранить визитку можно в форматах TIFF, JPEG, PSD или векторном PDF. При сохранении в JPEG нельзя использовать сжатие. Но я советую сохранить в

Перед созданием макета советую проконсультироваться с типографией, все же у каждой разное оборудование и стандарты соответственно разные. Мои рекомендации подойдут большинству типографий.
Хитрые еноты с цветным принтером могут забыть о всех правилах и просто создать красивую визитку на свой вкус. И еще подмечу, что стопка визиток будет хорошим подарком для близких на какой-нибудь праздник 😉
Великолепного вам дня!
arttime.org.ua
Как сделать визитку в фотошопе
В данном уроке я подробно расскажу о том, как сделать визитку в фотошопе. В результате его выполнения мы получим готовую к печати визитку со всеми метками реза и припусками под обрез.
Обычно визитки делаются в векторных редакторах, таких как Adobe Illustrator, Corel Draw или InDesign. Однако, на самом деле можно обойтись и без них, используя всего лишь старый добрый фотошоп.
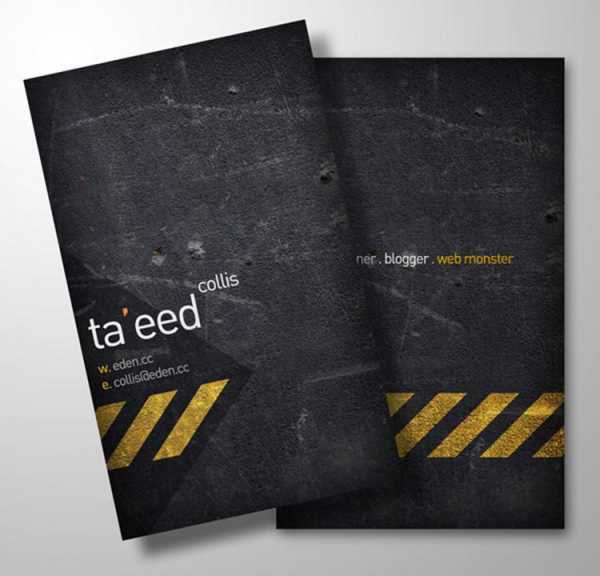
Конечный результат
Шаг 1 — Рассчитываем размеры макета
Для начала создаем в фотошопе новый документ — Ctrl+N.
Его размеры зависят от того, какую визитку вы планируете сделать. Стандартный размер готовой визитки — 90х50мм. Однако, для данного урока использую размер 90мм х 55мм.
При изготовлении документов, предназначенных для печати, необходимо добавлять своего рода рамку вокруг изображений под названием »Bleed» – припуск под обрез. Эта рамка включает в себя пространство по краям вашего дизайна. Припуски под обрез нужны для того, чтобы при печати по краям не появлялись белые полосы. Размер припусков зависит от модели принтера, и обычно составляет 3-5 мм.
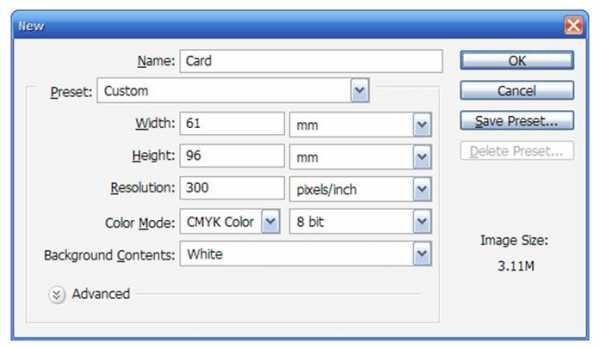
Из-за особенностей программы Photoshop, которые вы увидите позже, будем использовать значение 3 мм. Таким образом, для создания визитки размером 90мм х 55мм при выборе размера холста нам нужно будет задать следующие значения:
Высота: 90 мм + по 3 мм справа и слева (припуски под обрез) = 96мм.
Аналогично задаем ширину: 55 +3 +3 = 61 мм.
Поскольку мы готовим документ для печати, разрешение устанавливаем 300dpi, цветовой режим — CMYK.
Если вы собираетесь делать огромный плакат, то можно обойтись разрешением всего 120dpi. На самом деле, это зависит от того, с какого расстояния будет рассматриваться документ. Если смотреть на документ с разрешением 120dpi с близкого расстояния, тогда качество печати будет очень плохое. Но смотря на большой плакат с расстояния нескольких метров, разрешения в 120dpi может быть вполне достаточным. В любом случае, для визитки лучше всего использовать разрешение 300dpi.

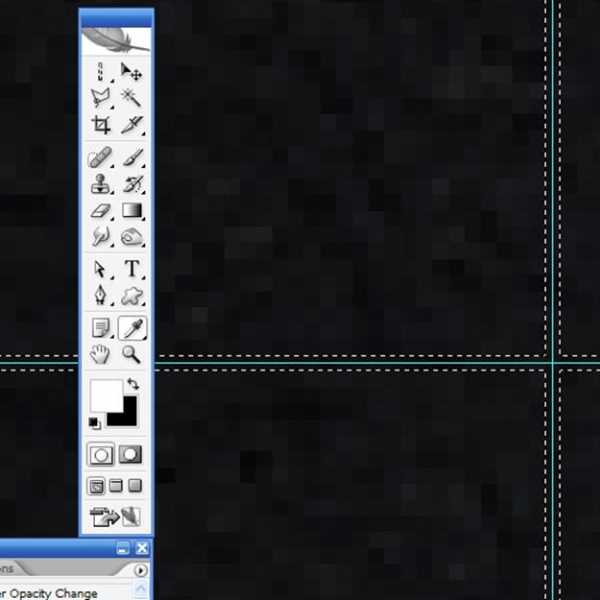
Шаг 2 — Разметка документа
Теперь нам нужно обозначить на документе припуски под обрез.
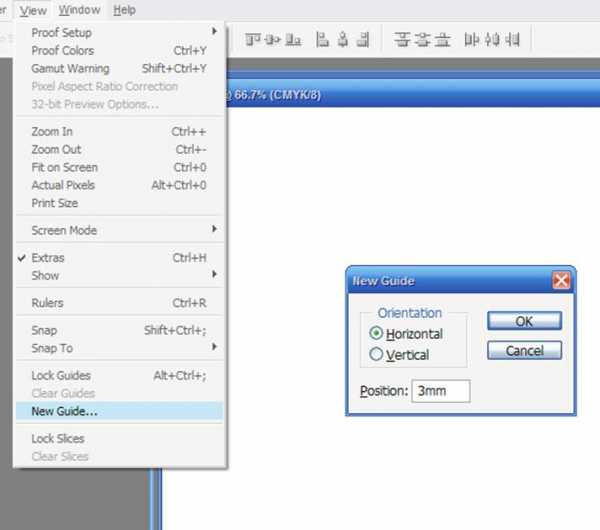
Нажмите <Ctrl>+<R>, чтобы включить линейки. Теперь устанавливаем направляющие. Для этого можно щелкнуть по линейке и перетащить направляющую в нужное место. Но есть более точный способ: перейдите в меню Viеw> Nеw Guidе (Просмотр — Новая направляющая), задайте горизонтальную ориентацию и значение 3 мм.
То же сделайте для вертикальной направляющей.
После повторите эти действия со значениями 93 и 58 мм.

Шаг 3 — Выбираем текстуру для фона
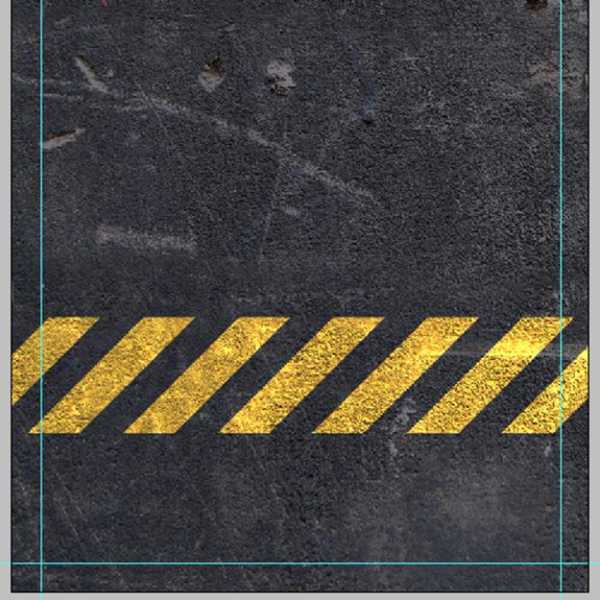
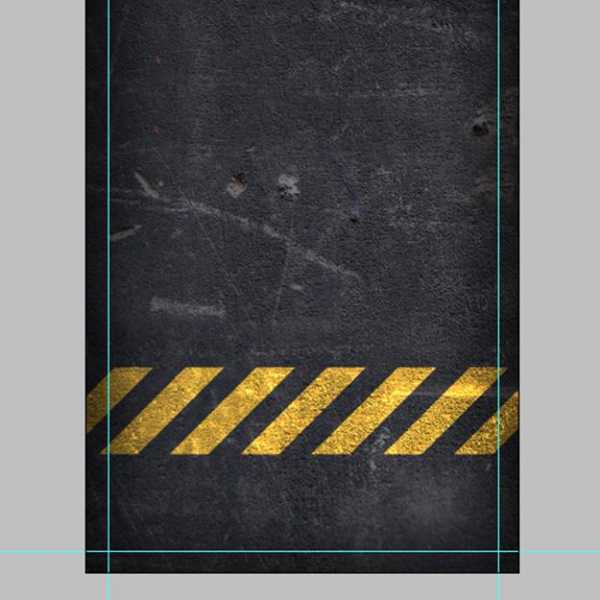
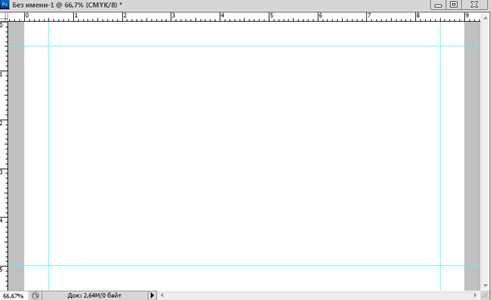
Теперь у вас есть чистый холст, похожий на тот, что изображен ниже, с четырьмя направляющими, каждая на расстоянии 3 мм от края.

Для создания визитки я использовал следующую текстуру:

Вы можете скачать любую другую на свое усмотрение.
Шаг 4 — Обработка фона
После вставки текстуры, я нажал <Ctrl>+<T>, чтобы сделать вставленное изображение нужного размера, не забывайте зажимать Shift, чтобы сохранять пропорции при изменении размеров.
На мой взгляд, текстура выглядит слишком грязной и на ней много шума. Исправим это — уберем две большие линии, проходящие вдоль слева направо.
Мы можем сделать это с помощью инструмента Clone Stamp Tool (Клонирующий штамп)(S). Нажмите клавишу < Alt>, чтобы выбрать область для клонирования (в данном случае я использовал участок, расположенный выше), а затем кликайте по области, которую нужно исправить. Используйте мягкую кисть, чтобы клонированные участки выглядели более реалистичными.

Шаг 5 — Работа с цветом
Теперь я хочу немного затемнить текстуру.
Для этого я добавил слой, залил цветом #797c82 и установил режим наложения Multiply. Получился немного голубоватый оттенок. Мне же хочется получить более темный серый оттенок. Эта особенность связана с цветовым режимом CMYK.
Пришло время поговорить о цветовых режимах.
Немного о CMYK и RGВ
Основой цветового пространства CMYK составляют четыре триадных цвета, которые воспроизводят большинство принтеров. Комбинируя эти цвета (голубой, пурпурный, жёлтый и чёрный) можно получить множество других цветов. Измеряется данная модель в процентах. Например, для получения оранжевого цвета необходимо смешать 40 % голубой краски, 30 — пурпурной, 50 — жёлтой и 10% — черной.
Также существует цветовое пространство RGB, которое состоит, как вы знаете, из трёх цветов — красного, зелёного и синего. Выбор именно этих цветов обусловлен спецификой восприятия цвета сетчаткой глаза человека. Если насыщенность всех трёх базовых цветов будет 100 %, то в результате получится белый цвет, а отсутствие интенсивности даст противоположный чёрный цвет.
Цветовая модель RGВ имеет более широкий цветовой диапазон, в отличие от CMYK, поэтому изображения, просматриваемые в режиме RGB, могут быть чересчур яркими или контрастными, либо быть не совсем желаемым конечным результатом. Именно поэтому цветовая модель RGB предназначена для показа на экране монитора (телевизоре, на прозрачной пленке и.т.д.), а для отображения изображений на отражающей бумаге. CMYK используют в типографической печати.
Вот та полезная информация, которую я хотел рассказать о цветовых пространствах. Следует отметить, что диапазон цветов CMYK является меньшим, по сравнению с RGB. Поэтому в режиме CMYK вы обнаружите, что невозможно использовать наложения и получать супер яркие цвета. Однако на самом деле, когда вы распечатаете, документ, он будет выглядеть достаточно хорошо. Тем не менее, некоторые вещи, которые вы привыкли делать в Photoshop, придется делать, переключаясь между цветовыми режимами. Помните, что перед отправкой на печать, вы должны находиться в режиме CMYK.
Переключение цветовых режимов
Итак, на данном этапе считаю необходимым переключиться обратно в режим RGB, чтобы получить правильное затемнение серым. К тому же дальше, когда я буду работать с желтыми блоками, мне тоже нужно будет использовать этот режим.
Переключиться в режим RGB вы можете, зайдя в Image> Mоdе> RGВ Color (Изображение — Режим — RGB). Программа спросит вас, нужно ли сгладить изображение. Ответим отрицательно. Вы сразу увидите заметный эффект затемнения. Этот шаг по факту мог бы быть короче, но я хотел довести до вас полезную информацию о цветовых пространствах.

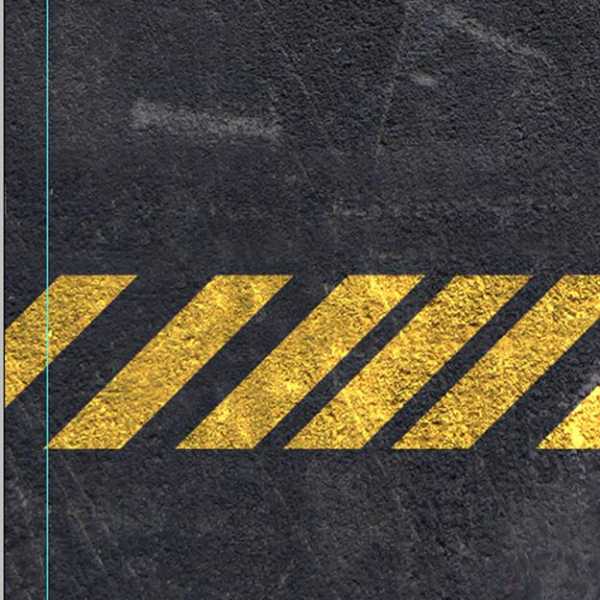
Шаг 6 — Рисуем желтую полоску
Итак, сейчас у нас установлен режим RGB.
Теперь нам необходимо сделать несколько диагональных блоков.
Выберите инструмент »Pоlygonаl Lаsso Tооl»(L) и создайте новый слой — Ctrl+Shift+N.
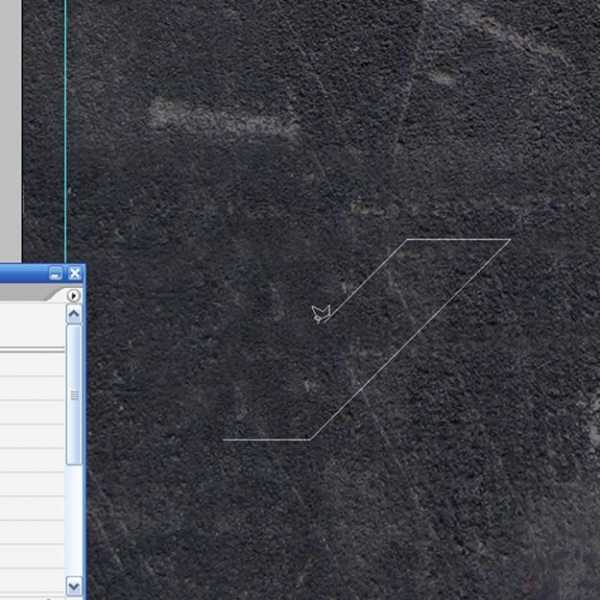
Нарисуйте фигуру, подобную той, что изображена ниже. Удерживайте клавишу <Shift>, это позволит создать четырехугольник с углами, кратными 45 градусам.

Шаг 7 — Клонируем полосы
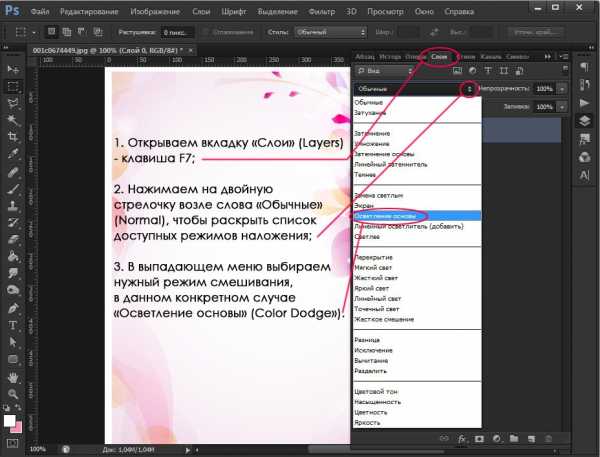
Создав фигуру, заполните ее грязно-желтым цветом #c4b10f, установите режим смешивания слоя на »Cоlor Dоdge» вверху палитры слоев.
Как изменить режим смешивания слоя в фотошопе смотрите ниже:

У вас получится ярко-желтый цвет, как на изображении ниже. Обратите внимание, что если вы переключитесь обратно в CMYK, вы увидите, что этот эффект не работает, поэтому мы и переключились в RGB.
Продублируйте данный слой несколько раз. У вас должно получится 6 желтых фигур. Расположите их в ряд, расстояние между фигурами мы определим в следующим шаге.

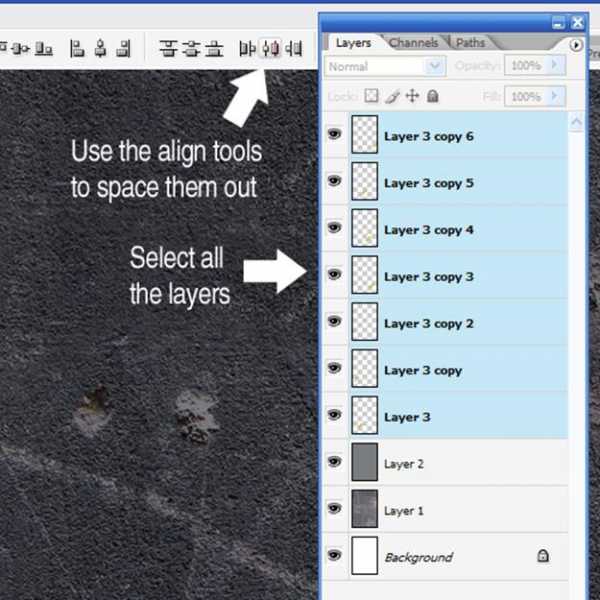
Шаг 8 — Автоматическое выравнивание фигур
Теперь вместо того, чтобы определять равные расстояния между блоками на глаз или нажимая на клавиши со стрелками, мы будем использовать инструмент выравнивания. Итак, сначала удерживая <Shift>, выберите все слои с жёлтыми фигурами. После этого кликните по инструменту »Align Tool», как показано ниже. Это равномерно распределит выделенные блоки в пространстве автоматически.
(Обратите внимание, что возможность выбора слоев с помощью клавиши <Shift> появилась с версии Photoshop CS2. В более старых версиях для этого использовались маленькие иконки с изображением канцелярской скрепки).

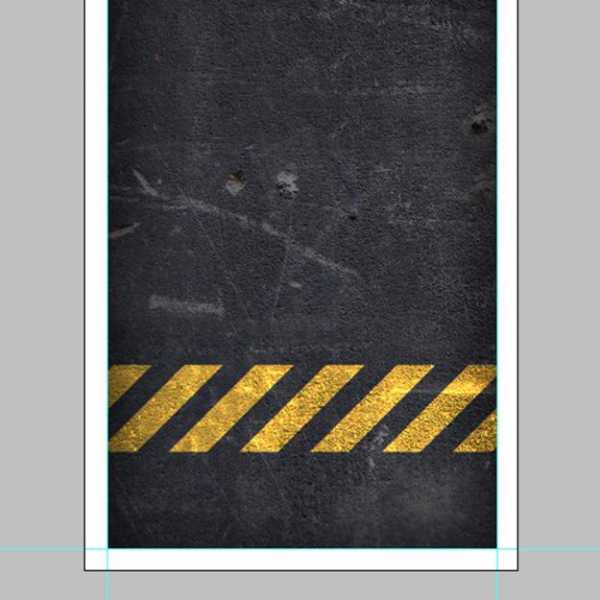
На данном этапе наше изображение выглядит так:

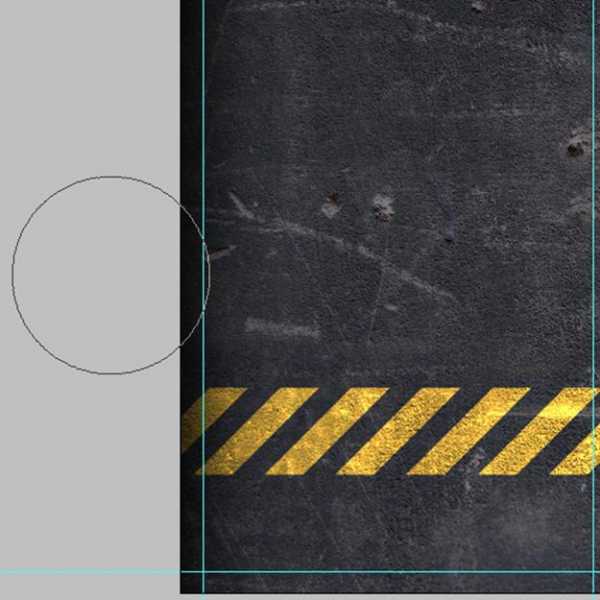
Шаг 9 — Возвращаемся к припускам под обрез
На этом шаге я создал новый слой выше (Ctrl+Shift+N) и большой мягкой черной кистью (B) аккуратно провел по краям.
Помните: всё, что находится за пределами направляющих, вероятно, не будет видно в конечном документе.

Припуски под обрез — это то, что в итоге будет срезаться. Поэтому, в этой области не следует размещать важной информации или значимой части дизайна, также не размещайте текст вблизи краев. Из моей практики скажу, что большинство принтеров не отклоняются далеко от линии реза, однако это все-таки может произойти, особенно если вы используете недорогой принтер.

К сожалению, в Photoshop нет возможности автоматически скрывать области припусков под обрез. По этой причине мы можем видеть вроде бы готовый дизайн не так, как он будет выглядеть на самом деле, после распечатки.
В программе InDesign мы можем переключиться в специальный режим предварительного просмотра, который скрывает области припусков под обрез, но в Photoshop мы вынуждены делать это вручную.
Вы можете создать поверх остальных слой с белой заливкой в области припусков под обрез. Эти слои можно включать и выключать, чтобы сделать конечный дизайн более точным и красивым.
Просто перед отправкой на принтер, убедитесь, что все вспомогательные слои отключены!

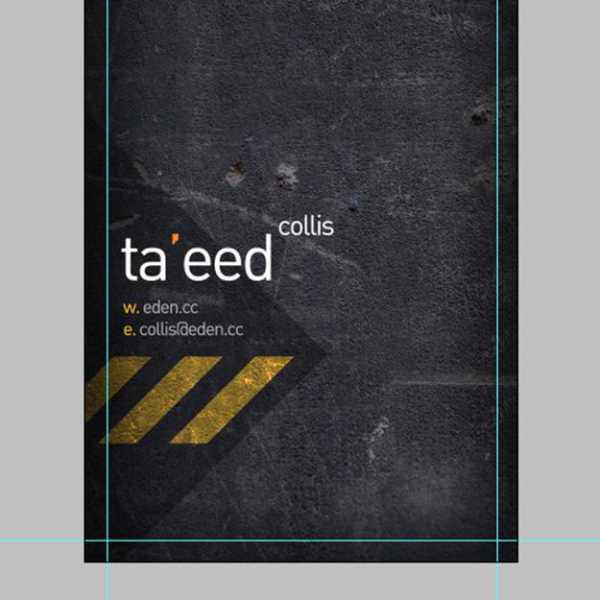
Шаг 10 — Делаем оборотную сторону визитки
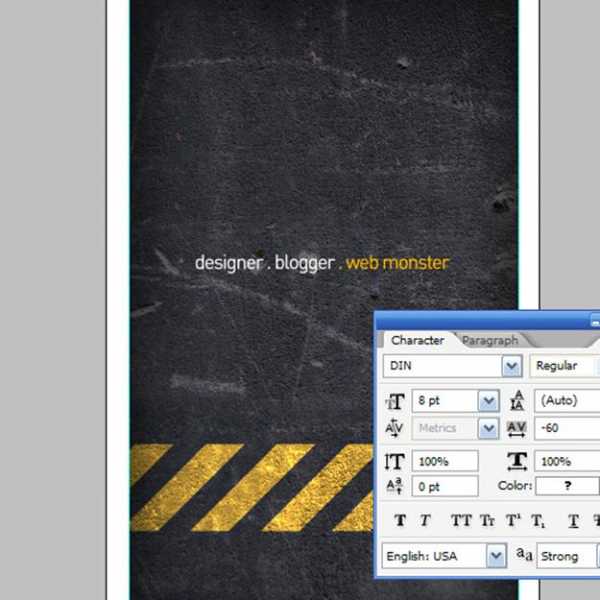
Далее я поместил на будущую визитку небольшой текст. Это будет оборотная сторона визитки (лицевую сторону мы сделаем за одну секунду).
Я использовал шрифт DIN. На мой взгляд, он очень подходит для этой цели, к тому же в нем есть очень нужный нам символ ‘@’.
Размер шрифта я установил 8pt. Отмечу, что лучше не использовать шрифт размером менее 6pt. Если хотите, чтобы ваш текст был легкочитаемым, используйте 7.5pt и выше. В первую очередь, это зависит от вашей аудитории. При изготовлении визиток я руководствуюсь тем, что человек бегло читает их, проглядывая не одну, а много визитных карточек. Когда делаю что-то для себя, то часто использую мелкий шрифт.
Кроме того, я установил режим наложения »Linear Light». Как только сделаете это, можете сохранять документ под именем Back.psd.
Затем перейдите в меню Файл> Сохранить как… и в этот раз сохраните документ как Front.psd, из него мы будем делать лицевую часть визитки.

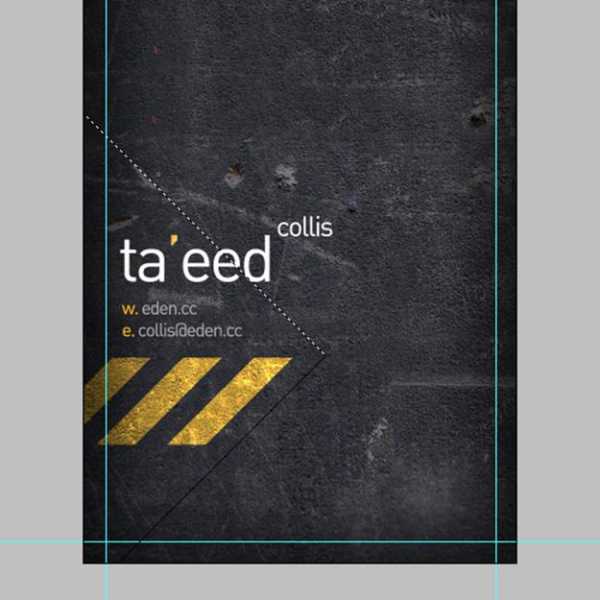
Шаг 11 — Делаем лицевую сторону визитки
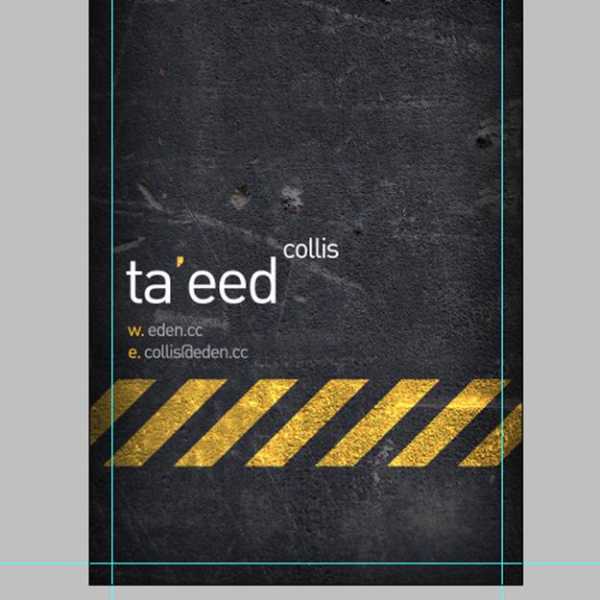
На лицевую часть визитки я добавил мой веб-адрес, адрес электронной почты и свое имя.

Шаг 12 — Рисуем треугольник
Теперь нам нужно отключить часть слоев с желтыми блоками, чтобы осталось только три из них. Далее инструментом Polygonal Lasso Tool (Прямолинейное лассо / Многоугольное лассо)(L), нарисуйте треугольную форму, как изображено ниже:

Шаг 13 — Делаем заливку выделения
Затем создайте новый слой над слоем с текстурой, залейте его темно-серым цветом и установите режим смешивания »Multiply». К сожалению, это сделает желтые блоки более тусклыми. Исправим это позже.

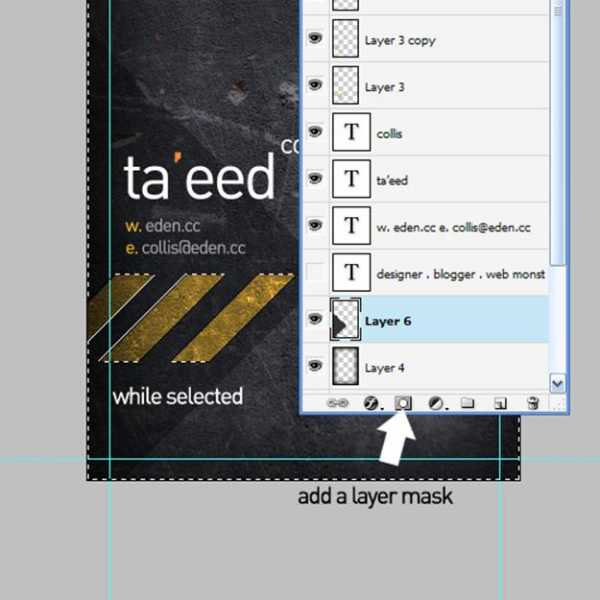
Шаг 14 — Создаем маску
Теперь одновременно с <Ctrl> щелкните по одной из желтых фигур, затем, удерживая <Shift>, выберите следующую фигуру, затем третью. Таким образом, у вас будут выделены все три желтых блока.
Нажмите <Сtrl> + <Shift> +<I>, чтобы инвертировать выделение, как показано на рисунке.
Теперь выберите слой с треугольником и нажмите на иконку «Добавить маску слоя» внизу палитры слоев. Это создаст маску, через которую будут просвечивать желтые блоки.

Шаг 15 — Меняем цветовой режим на CMYK
Теперь мы должны перейти в меню Layer> Flatten Image (Слой-Выполнить сведение), а затем в Image> Mode> CMYK (Изображение — Режим — CMYK), чтобы вернуться в CMYK и получить готовый для печати документ.

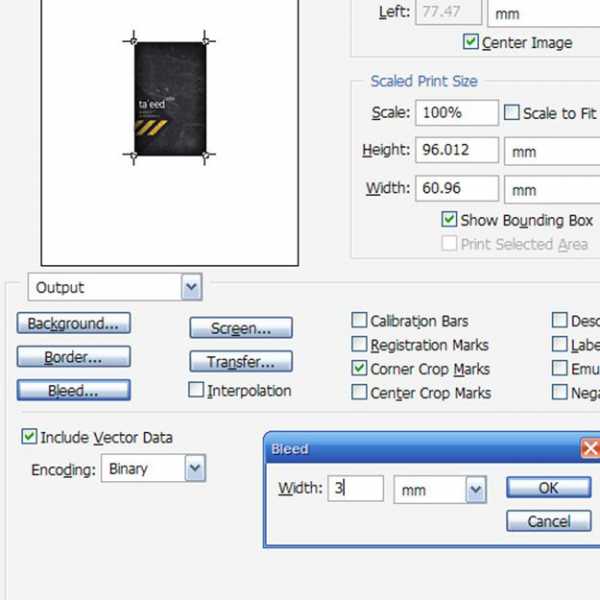
Шаг 16 — Предпечатная подготовка
Теперь перейдите в меню Файл> Печать с предварительным просмотром и вы должны увидеть подобное тому, что изображено ниже. Если вы не видите все варианты, нажмите на »Дополнительные параметры», и они появятся.
Проверьте, чтобы стояла галочка в пункте »Corner Crop Marks» (Угловые метки реза), затем нажмите кнопку с надписью »Bleed» и установите значение 3 мм.
Также снимите галочку с пункта »Show Bounding Box»(Показать ограничительную рамку) (на скриншоте галочка стоит).
После того, как вы все это сделаете, вы можете печатать документ в PDF, сделайте то же самое для обратной стороны, и затем отправляйте на принтер. Обратите внимание, что для печати в PDF, вам нужно иметь полную версию Acrobat . Если она у Вас есть это, тогда создание визитки в фотошопе для вас закончено!
Если у вас нет программы Acrobat, не отчаивайтесь … еще не все потеряно!

Если у вас нет программы Acrobat, то используйте другой способ. Вернитесь в документ, создайте новый слой поверх остальных, затем с помощью инструмента »Single Column Marquee Tool»(Область (вертикальная строка), создайте выделение вдоль направляющих, как показано на рисунке ниже:

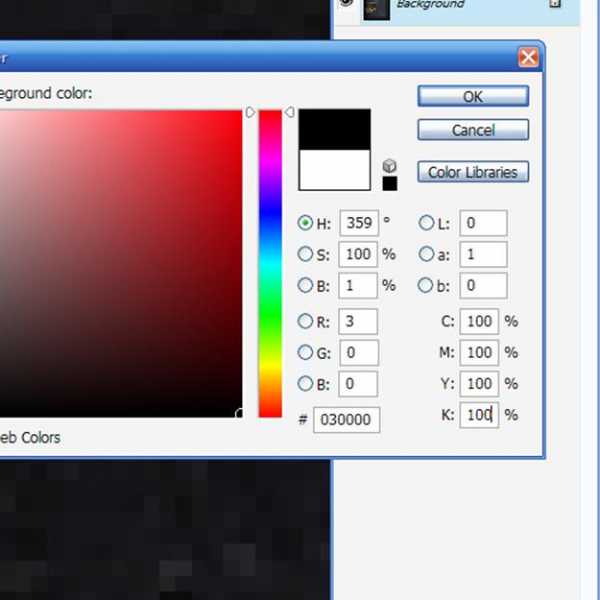
Создадим свои собственные метки реза. Для этого нам необходимо убедиться, что мы используем так называемый Registration Black.
Registration Black — это смешение в 100%-ном соотношении всех основных цветов CMYK (как вы видите на рисунке ниже).
Определившись с цветом, далее нам нужно заполнить выделение, созданное на предыдущем шаге.
Для этого, используя инструмент Rectangular Marquee Tool (Прямоугольная область), отрезаем линии так, чтобы у нас остались только небольшие одиночные линии в каждом из четырех углов слева — то есть четыре пары меток реза.
Затем выполните команду Save As и сохраните файл в формате PDF, используя Фотошоп. Это не должно вызвать каких-либо проблем при печати, хотя я, честно говоря, ни разу не пробовал отправить на печать файл с метками реза. Поэтому, наверное, лучше поинтересоваться в типографии по этому поводу, прежде чем распечатывать тысячу визиток.

Шаг 17 — Печать
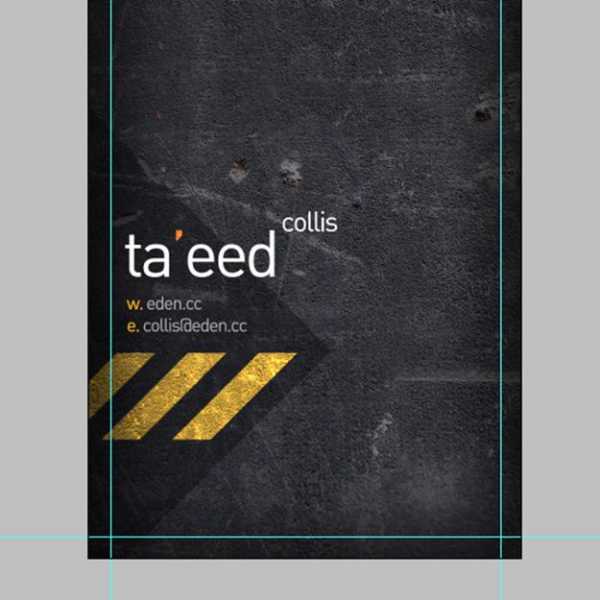
Итак, мы создали простенький дизайн визитки. Она выглядит вполне аккуратно и уже готова для печати. Осталось только распечатать!
Теперь вы знаете, как сделать визитку в фотошопе.

Источник: psd.tutsplus.com
arttopia.ru
Как сделать визитку в фотошопе

Такую простую визитку вы можете сами нарисовать в фотошопе. Уровень – легкий, длительность выполнения урока – 15 минут.
Стандартные размеры визитки 90 × 50 мм. Именно для такого размера делают российские визитницы.
В прошлых темах нашего сайта о графике вы познакомились с подборкой визитных карточек, а также программой для создания визиток.
Этапы урока “Как сделать визитку в фотошопе”:
Открываем фотошоп и создаем новый документ с размерами 90 × 50 мм, разрешение – 300 пикс/дюйм, режим CMYK (для печати).

Включите линейки при помощи горячих клавиш Ctrl + R – появится шкала, единицы измерения – пиксели. Теперь возьмите Move Toole (Инструмент перемещение) и создайте направляющие (протяните их от верхнего и левого края документов так, чтобы сделать отступы в полсантиметра (на 5 делений шкалы). Это нужно для того, чтобы обозначить “безопасную зону”, именно в ней следует размещать всю важную информацию, не выходя за пределы. Иначе при печати может оказаться обрезан номер телефона или будет искажена другая информация.

Теперь вам нужно определиться с цветовой схемой будущей визитки. Вы можете продумать цвета сами, а можете отправится на специальный сайт, на котором пользователи подбирают и делятся наиболее удачными палитрами. Одним из таких сайтов является www.colourlovers.com. сайт англоязычный, но достаточно прост в использовании. Зарегистрируйтесь на нем, и у вас появится возможность скачивать палитры в формате
Активируйте Окно –> Образцы, загрузите палитру цвета. Можно загрузить их двойным кликом по файлу ACO. Вы найдете их в самой нижней части образцов цвета:
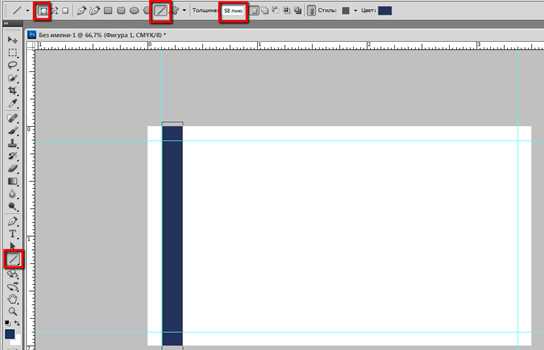
Теперь возьмите инструмент Линия и изменить в настройках ширину (в пикселях) и создайте первую линию с заданным цветом. При создании линии удерживайте клавишу Shift, так вы добьетесь того, что ваша линия будет строго вертикальной.

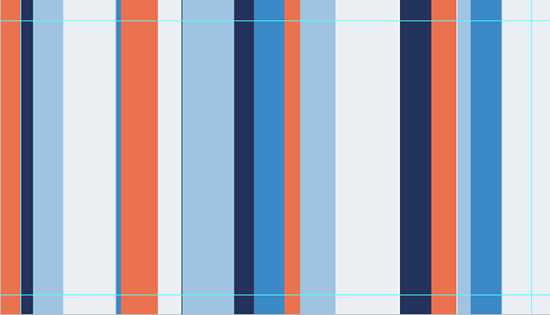
Выбирайте цвета в случайном порядке, а также изменяйте ширину линий. Сделайте полосатый фон для вашей визитки.

Теперь возьмите инструмент Прямоугольник и нарисуйте его поверх других слоев с линиями. Цвет прямоугольника лучше выбрать нейтральный, светлый, спокойный. Оставьте незакрытой лишь небольшую полоску визитки, состоящую из множества разноцветных полос.

В центральной части добавьте текст и описание. В верхнем правом углу – контактную информацию. По желанию вы можете применить стили к тексту. Текст центральной части должен быть более крупным и с использованием жирного шрифта, а адреса и телефоны нужно написать мельче тонким шрифтом.
Под текстовыми слоями создайте цветные фигуры. Лучше использовать для этих целей инструмент Прямоугольник. Режим наложения слоя – Линейный свет. Цвета фигур должны контрастировать с основным фотом и с цветом шрифта, чтобы текст был читабельным. Для прямоугольника в правом верхнем углу примените Перспективу и свободное трансформирования для получения следующего результата:

Это был урок, из которого вы узнали как сделать визитку в фотошопе. Если у вас остались вопросы, то вы можете задать их в комментариях.
vgrafike.ru
Как сделать визитку в фотошопе?
Визитная карточка – важный атрибут современного делового человека. По облику визитки потенциальные партнеры могут составлять заочное мнение о человеке или же вспоминать о вашей очной встрече. И от того, как выглядит ваша визитка, насколько она информативна или лаконична, удобна или перегружена лишними деталями, зависит, случится ли долгожданный контакт или же партнер предпочтет не связываться с хозяином подобного клочка бумаги. Если вы обладаете вкусом и терпением, то можете разработать дизайн личной визитной карточки, воспользовавшись программой Adobe Photoshop.Вам понадобится
- компьютер;
фотошоп;
фантазия.
Инструкция
— во-вторых, сохранить файл для передачи в типографию или центр распечатки. Если вам критичен размер файла, например его нужно посылать по электронной почте, а канал связи слишком узкий, то воспользуйтесь популярным форматом JPEG. В меню File>Save As (Файл>Сохранить Как) выберите в списке форматов соответствующий пункт. Затем в открывшемся окне параметров установите ползунок на уровень наивысшего качества изображения, ведь размер визитки небольшой, поэтому мелкие детали изображения на ней важны, а при низком качестве картинки они могут потеряться.Вообще же, рекомендуется сохранить картинку без потери качества – для этого служит формат TIFF. Он не очень популярен, зато не вносит искажений в исходный вид изображения. Сохраните файл в этом формате, выбрав в списке окна Save As, пункт TIFF. При этом не забудьте отключить галочку напротив параметра Save Layers (Сохранять слои), ведь информация о том, что на каком слое располагалось, для печати уже не важна.
Оцените статью!imguru.ru

