Делаем градиентный текст в Фотошоп
В этом уроке мы будем рисовать прикольный текст в фотошопе.

В начале, создайте новый документ 300х500 пикс. залейте его цветом #1a142c.

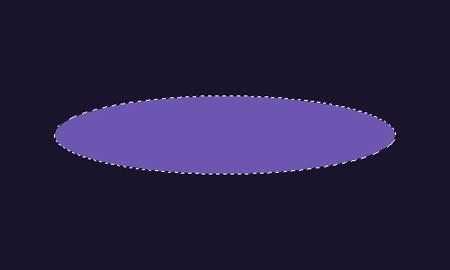
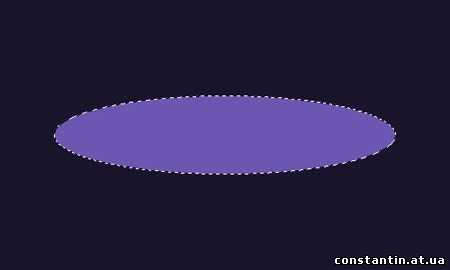
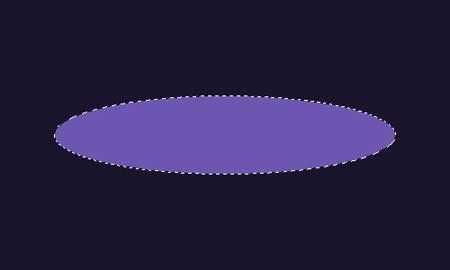
После этого создаём новый слой, выбираем инструмент Elliptical Marquee Tool (овальное выделение), создаём выделение, как на рисунке ниже и заполним его другим цветом #6d56b2.

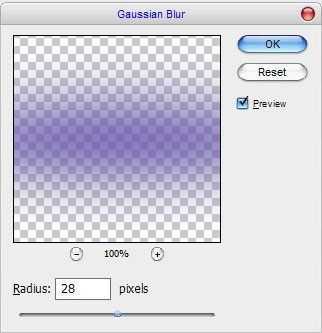
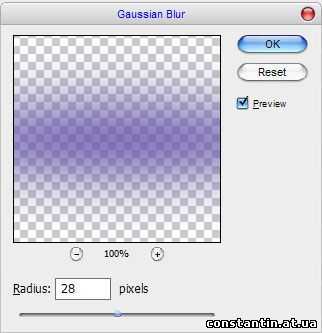
Снимите выделение Ctrl+D и примените Filter> Blur> Gaussian Blur (Фильтр-Размытие-Размытие по гауссу) со следующими настройками:

Измените непрозрачность слоя до 70%

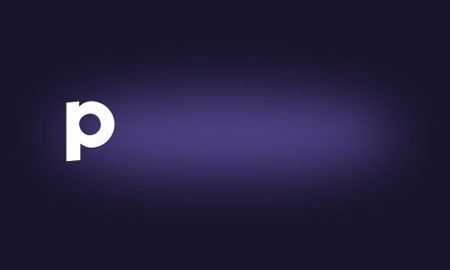
Ок, мы закончили с фоном, а теперь давайте начнем создавать текстовой эффект! Выберите Horizontal Type Tool (горизонтальный текст) и напишите букву P шрифтом KabelBd любым цветом.

После этого применяем следующие режимы наложения для слоя с текстом:
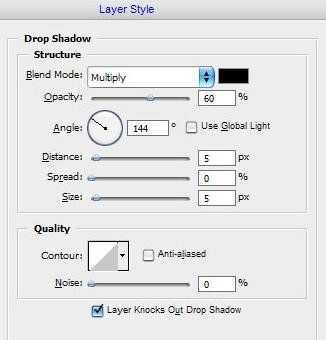
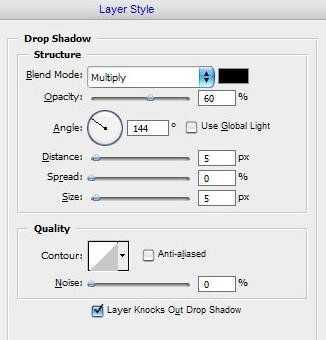
Drop Shadow (Тень)
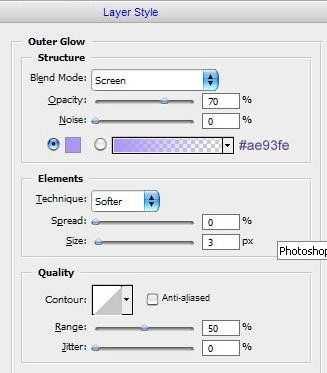
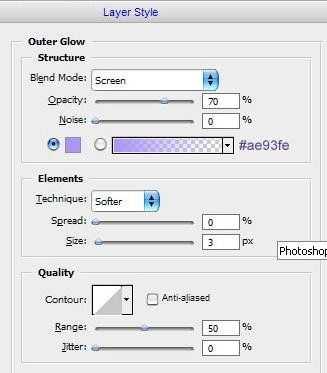
Outer Glow (Внешнее свечение)
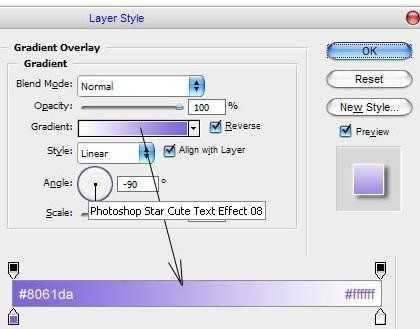
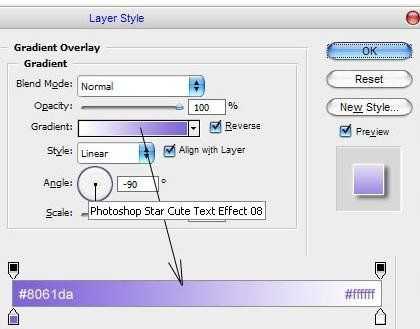
Gradient Overlay (Наложение градиента)
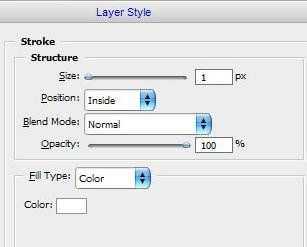
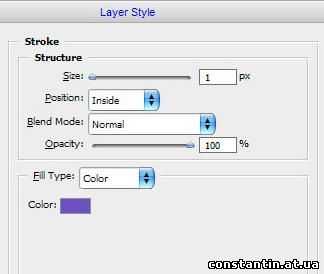
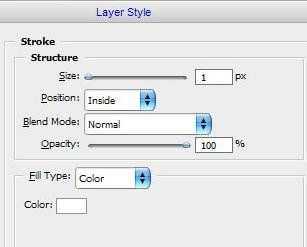
Stroke (Обводка)




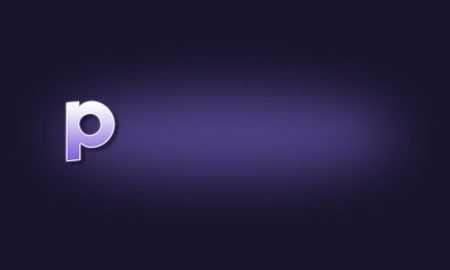
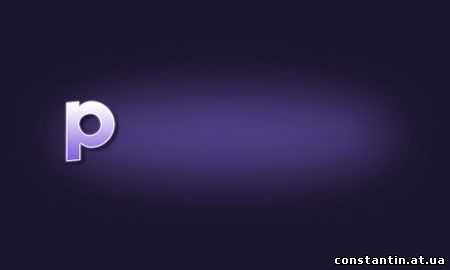
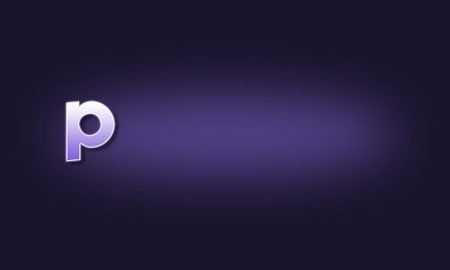
Результат вы можете видеть на рисунке ниже.

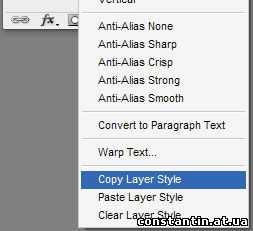
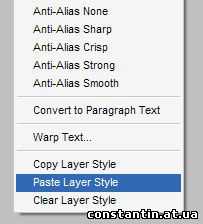
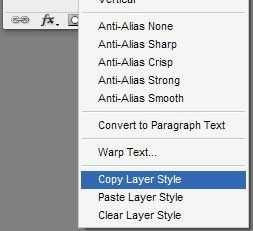
После этого щелкните ПКМ по слою на палитре слоев и выберите Copy Layer Style (Копировать Стили Слоя)

Под слоем с буквой P напишем еще одну букву H.

Затем щелкните ПКМ по слою на палитре слоев и выберите Paste Layer Style (Вставить Стили Слоя).

Результат должен быть следующим:

Добавим ещё букв по тому же принципу.

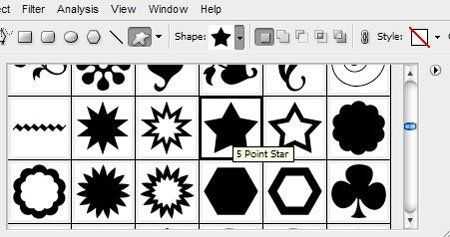
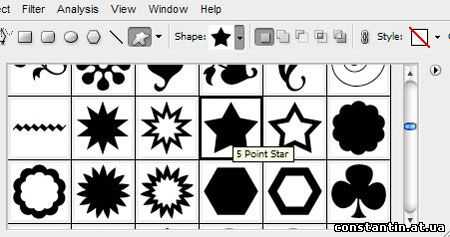
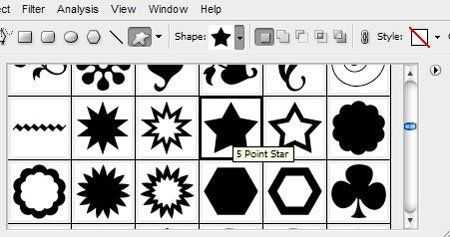
Хорошо, выглядит, не так ли? Чтобы закончить урок, мы добавим несколько фигур на задний план. Теперь, используя Custom Shape Tool (Произвольная фигура) выберите форму звезды, как на картинке ниже галерея стандартных форм.

Добавить эту звезду на задний план.

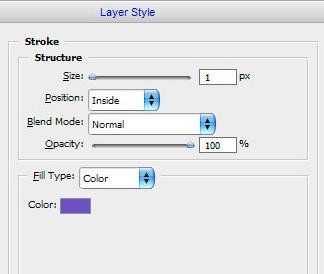
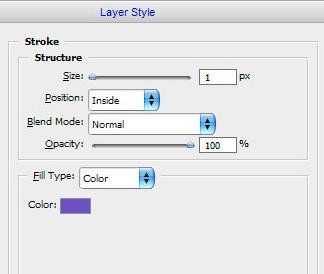
После этого ставим заливку (fill) на 0% и применить стиль слоя Stroke (Обводка)

Ваша картинка должна выглядеть так:

Добавим больше звёзд по тому же принципу. И Ваш текст будет выглядеть примерно так:

Наш урок закончен!
photoshop-master.ru
Как сделать градиент в фотошопе (Photoshop) Градиент текста.
Если Вы начали работать в фотошопе (Photoshop), то вам непременно придется научится пользоваться градиентом. итак как же наложить градиент в фотошопе:
1. Использовать градиент можно для любого объекта и слоя. Я покажу как наложить градиент на обычный прямоугольник или сделать градиент текста.
Для наложение градиента на прямоугольник или любой другой слой я буду использовать такую полезную функцию фотошопа «Стиль слоя». Активируем нужный слой и выбираем «Добавить стиль слоя > Наложение градиента»
Откроется окно настроек стиля градиента. В нем увидите различные настройки, советую по экспериментировать с ними самостоятельно. Однако опишу некоторые.
- Непрозрачность. Если Вы хотите что бы после наложения градиента оставалось видимой изображение слоя, то эта настройка для Вас
- Градиент. Позволяет выбрать цвета градиента. Ниже опишу подробнее эту настройку.
- Стиль. Можно выбрать разные стили для наложения поэкспериментируйте и все поймете.
- Угол. Позволяет менять направление наложения градиента.
- Масштаб. То насколько сильно распространяется градиент по слою. На пальцах тоже не объяснить пробуйте.
- Инверсия. Можно поменять местами цвета градиента.
Разберем настройку цветов из пункта 2, которая позволяет сделать градиент в фотошопе.
- Тут можно выбрать готовый стиль градиента.
- Шкала градиентов для настройки собственного стиля
- Маркер непрозрачности. При клике на него активируется пункт 4
- Ползунок настройки непрозрачности цвета градиента
- Маркер при клике по которому активируется выбор цвета пункт 6
- Кликнув по данному полю откроется цветовая палитра
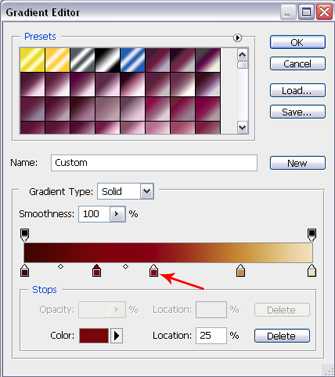
Если двух цветов не достаточно, то можно добавить их сколько угодно для этого нужно просто кликнуть под шкалой градиента в нужном месте и появится дополнительный маркер. То же касается и его непрозрачности.

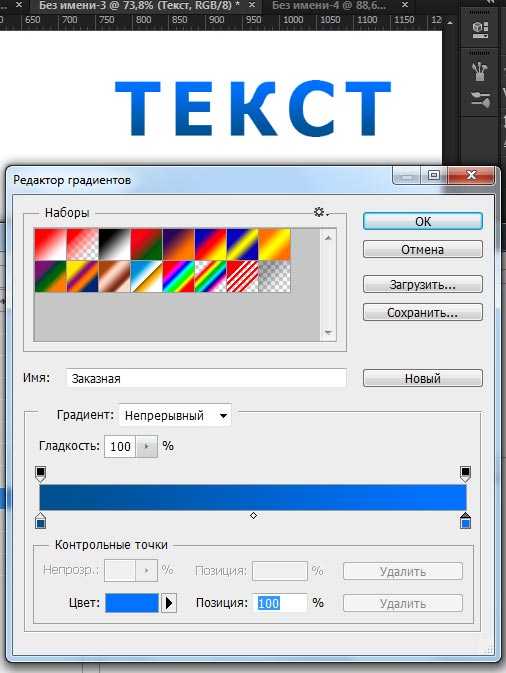
Точно таким же способом можно сделать градиент текста:

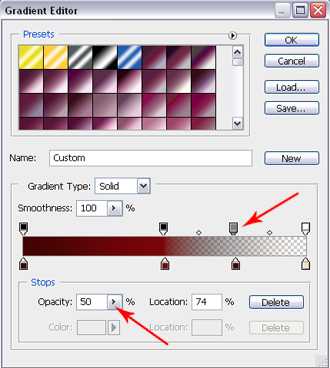
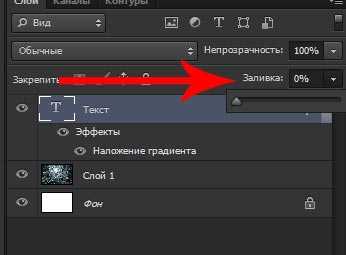
Если нужно что бы градиент был полупрозрачным, то сделайте следующее. Выберите нужный слой и установите бегунок прозрачности заливки на 0. Если не применены никакие стили то содержимое слоя должно стать полностью прозрачным.

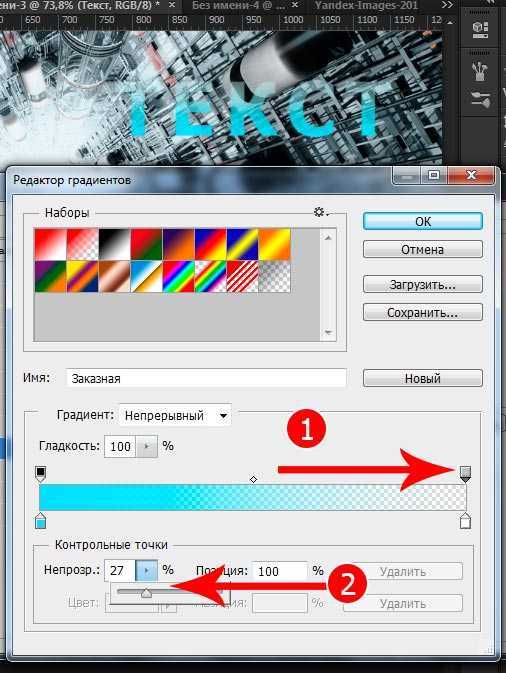
Теперь наложите нужные градиенты через стили как описано выше.

- Кликните по нужному маркеру
- Измените прозрачность цвета
www.opengs.ru
Делаем градиентный текст в Фотошоп
В этом уроке мы будем рисовать прикольный текст в фотошоп.
Создаём фон
В начале, создайте новый документ 300х500 пикс. залейте его цветом #1a142c.
После этого создаём новый слой, выбираем инструмент Elliptical Marquee Tool(Овальное выделение), создаём выделение, как на рисунке ниже и заполним его другим цветом #6d56b2.

Снимите выделение Ctrl+D и примените Размытие-Размытие по гауссу со следующими настройками:

Измените непрозрачность слоя до 70%

Создаём текстовый эффект
Выберите Horizontal Type Tool (Горизонтальный текст) и напишите букву P шрифтом KabelBd любым цветом.<
После этого применяем следующие режимы наложения для слоя с текстом:
Drop Shadow (Тень)
Outer Glow (Внешнее свечение)
Gradient Overlay (Наложение градиента)
Stroke (Обводка)
Результат вы можете видеть на рисунке ниже.

После этого щелкните ПКМ по слою на палитре слоев и выберите Copy Layer Style (Копировать Стили Слоя)

Под слоем с буквой P напишем еще одну букву H.

Затем щелкните ПКМ по слою на палитре слоев и выберите Paste Layer Style (Вставить Стили Слоя).

Результат должен быть следующим:

Добавим ещё букв по тому же принципу.

Добавляем фигуры на фон
Хорошо, выглядит, не так ли? Чтобы закончить урок, мы добавим несколько фигур на задний план. Теперь, используя Custom Shape Tool (Произвольная фигура) выберите форму звезды, как на картинке ниже галерея стандартных форм.
Добавить эту звезду на задний план.

После этого ставим заливку (fill) на 0% и применить стиль слоя Stroke (Обводка)

Ваша картинка должна выглядеть так:

Добавим больше звёзд по тому же принципу. И Ваш текст будет выглядеть примерно так:

Наш урок закончен!
Желаю успехов !
Всегда для Вас: photoshoplesson.ru
У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
Уважаемые посетители сайта, потратившие время на просмотр этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.
ПОХОЖИЕ УРОКИ:
photoshoplesson.ru
Как сделать градиент в Фотошопе

Градиент – плавный переход между цветами. Градиенты используются повсеместно – от оформления фонов до тонирования различных объектов.
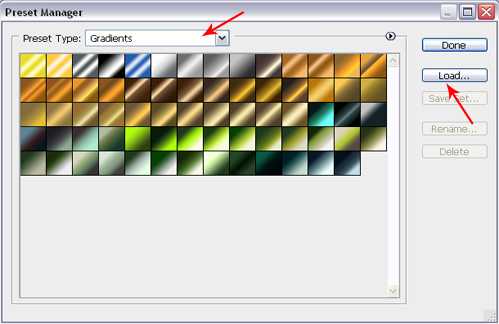
В Фотошопе имеется стандартный набор градиентов. Кроме того, в сети можно скачать огромное количество пользовательских наборов.

Скачать-то, конечно, можно, но что делать, если подходящий градиент так и не был найден? Правильно, создать свой.
Этот урок посвящен созданию градиентов в Фотошопе.
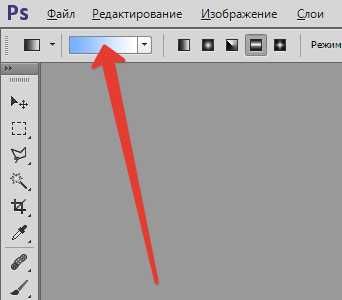
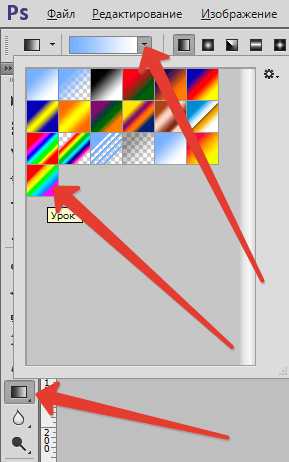
Инструмент для создания градиентов находится на левой панели инструментов.
После выбора инструмента на верхней панели появятся его настройки. Нас интересует, в данном случае, только одна функция – редактирование градиента.

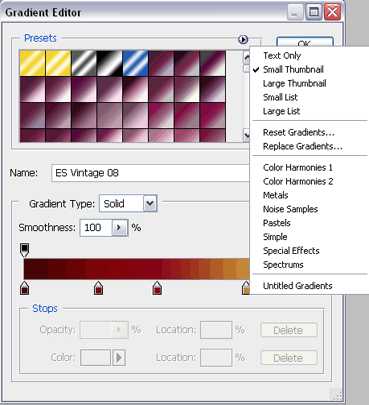
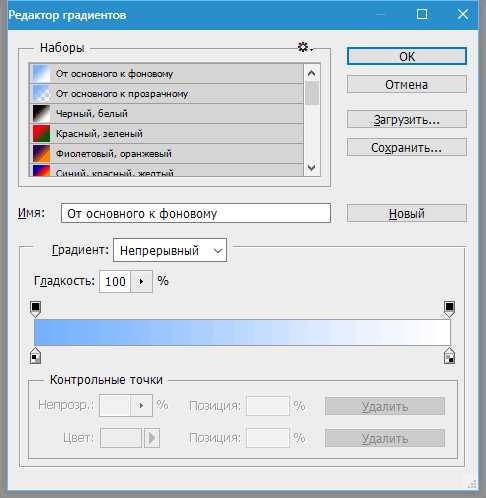
После нажатия на миниатюру градиента (не на стрелочку, а именно на миниатюру) открывается окно, в котором можно отредактировать существующий градиент или создать свой (новый). Создадим новый.
Здесь все сделано немного не так, как везде в Фотошопе. Градиент сначала необходимо создать, затем дать ему имя, а только после нажать на кнопку «Новый».

Приступаем…
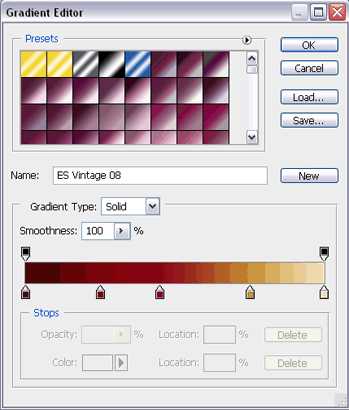
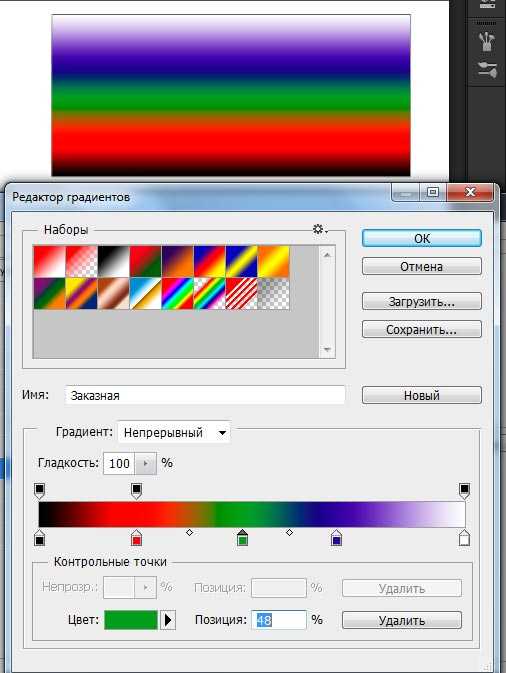
В середине окна видим наш готовый градиент, который мы будем редактировать. Справа и слева находятся контрольные точки. Нижние отвечают за цвет, а верхние за прозрачность.

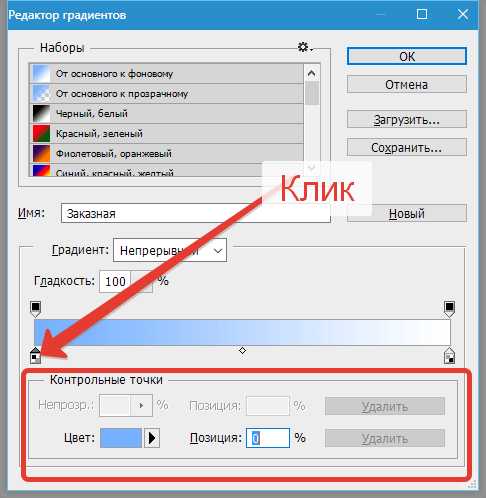
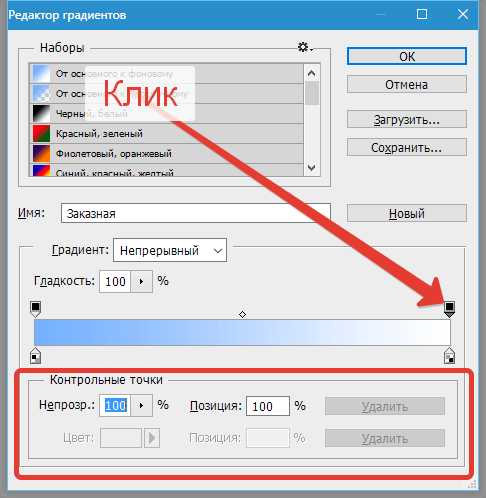
Клик по контрольной точке активирует ее свойства. Для цветовых точек это смена цвета и позиции, а для точек непрозрачности – регулировка уровня и также положения.


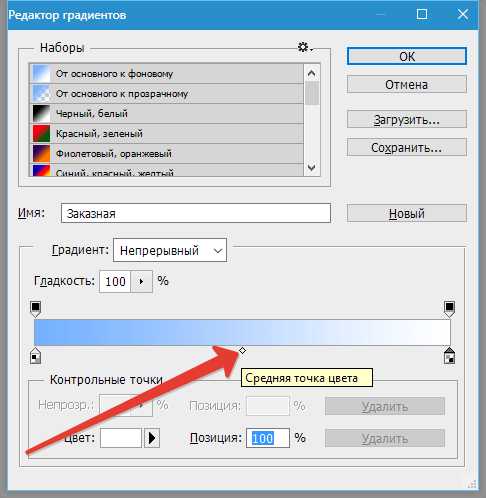
В центре градиента находится средняя точка, которая отвечает за расположение границы между цветами. Причем, если кликнуть по контрольной точке непрозрачности, то контрольная точка переместится вверх и станет называться средней точкой непрозрачности.

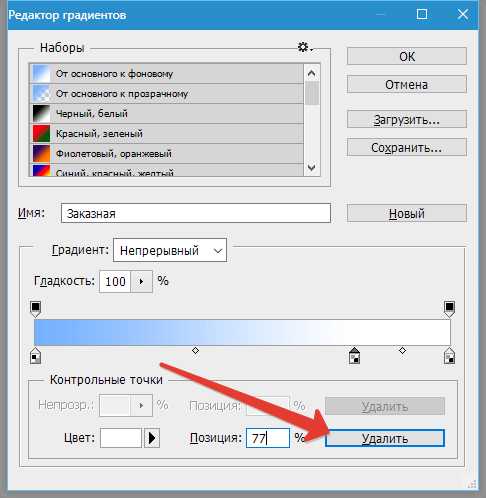
Все точки можно перемещать вдоль градиента.
Добавляются точки просто: подводим курсор к градиенту до тех пор, пока он не превратится в палец и кликаем левой кнопкой мыши.

Удалить контрольную точку можно, нажав на кнопку «Удалить».

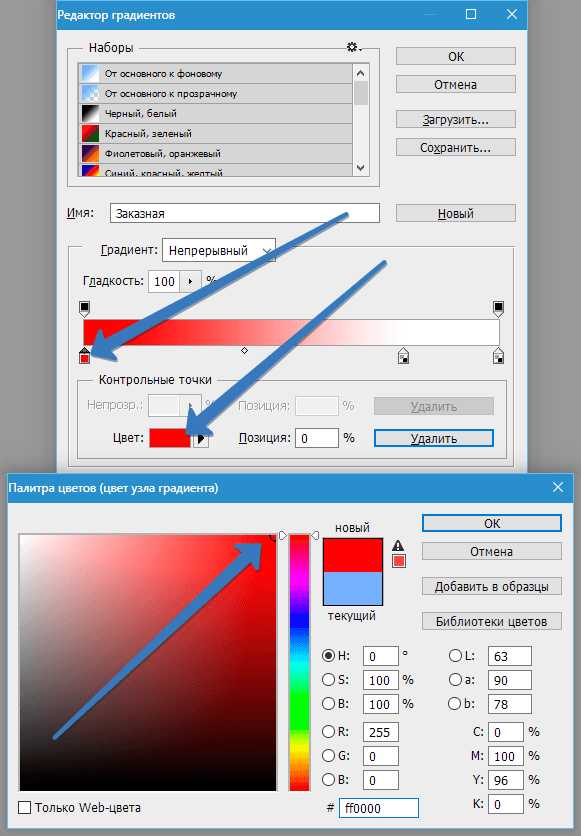
Итак, давайте окрасим одну из точек в какой-нибудь цвет. Активируем точку, нажимаем на поле с названием

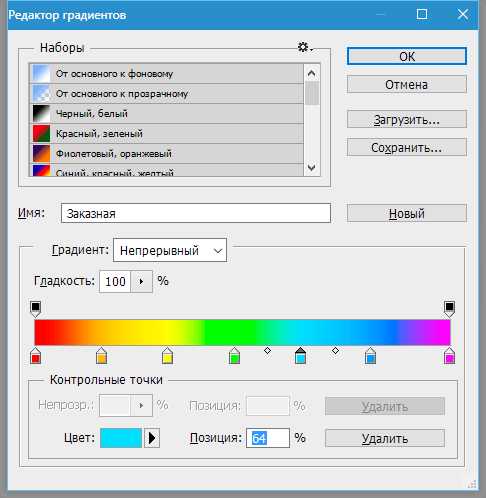
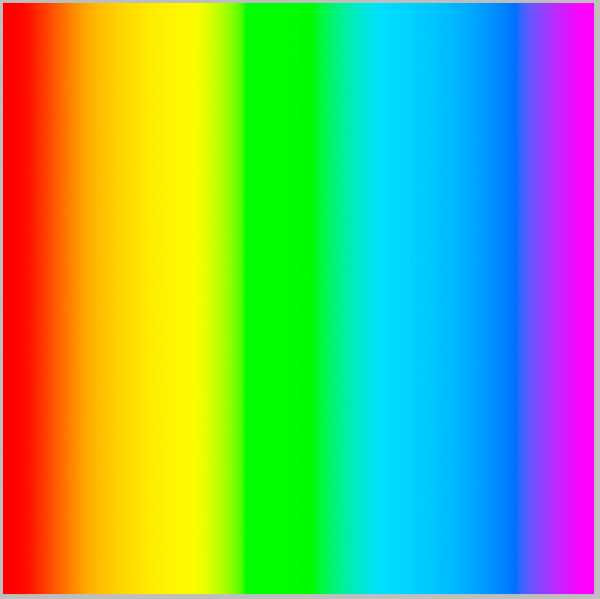
Дальнейшие действия сводятся к добавлению контрольных точек, присваивание им цвета и перемещение из вдоль градиента. Я создал вот такой градиент:

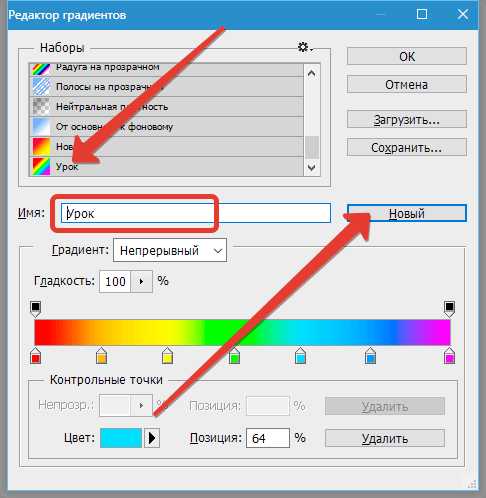
Теперь, когда градиент готов, даем ему название и нажимаем кнопку «Новый». Наш градиент появится внизу набора.

Осталось только применить его на практике.
Создаем новый документ, выбираем соответствующий инструмент и ищем в списке наш только что созданный градиент.

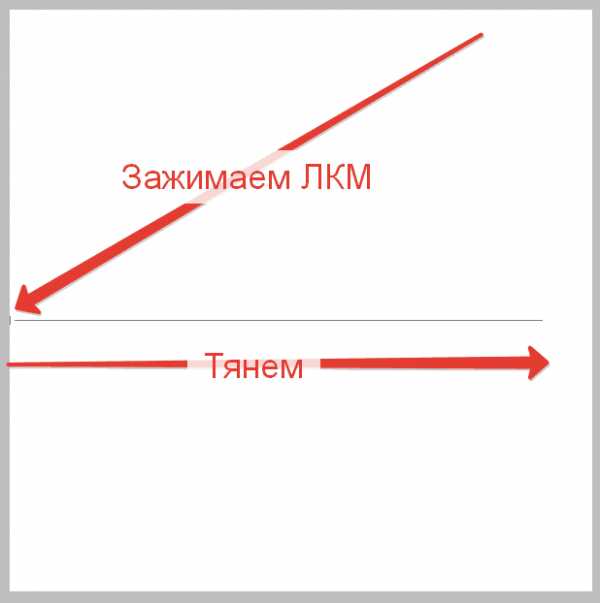
Теперь зажимаем левую кнопку мыши на холсте и тянем градиент.

Получаем градиентный фон из материала, сделанного своими руками.

Вот таким образом можно создавать градиенты любой сложности.
Мы рады, что смогли помочь Вам в решении проблемы.Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нетlumpics.ru
Делаем градиентный текст в Фотошоп
В этом уроке мы будем рисовать прикольный текст в фотошопе.

В начале, создайте новый документ 300х500 пикс. залейте его цветом #1a142c.

После этого создаём новый слой, выбираем инструмент Elliptical Marquee Tool (овальное выделение), создаём выделение, как на рисунке ниже и заполним его другим цветом#6d56b2.

Снимите выделение Ctrl+D и примените Filter> Blur> Gaussian Blur (Фильтр-Размытие-Размытие по гауссу) со следующими настройками:

Измените непрозрачность слоя до 70%

Ок, мы закончили с фоном, а теперь давайте начнем создавать текстовой эффект! Выберите Horizontal Type Tool (горизонтальный текст) и напишите букву P шрифтом KabelBdлюбым цветом.

После этого применяем следующие режимы наложения для слоя с текстом:
Drop Shadow (Тень)
Outer Glow (Внешнее свечение)
Gradient Overlay (Наложение градиента)
Stroke (Обводка)




Результат вы можете видеть на рисунке ниже.

После этого щелкните ПКМ по слою на палитре слоев и выберите Copy Layer Style (Копировать Стили Слоя)

Под слоем с буквой P напишем еще одну букву H.

Затем щелкните ПКМ по слою на палитре слоев и выберите Paste Layer Style (Вставить Стили Слоя).

Результат должен быть следующим:

Добавим ещё букв по тому же принципу.

Хорошо, выглядит, не так ли? Чтобы закончить урок, мы добавим несколько фигур на задний план. Теперь, используя Custom Shape Tool (Произвольная фигура) выберите форму звезды, как на картинке ниже галерея стандартных форм.

Добавить эту звезду на задний план.

После этого ставим заливку (fill) на 0% и применить стиль слоя Stroke (Обводка)

Ваша картинка должна выглядеть так:

Добавим больше звёзд по тому же принципу. И Ваш текст будет выглядеть примерно так:

БАЗА ЗНАНИЙ
СЛУЧАЙНАЯ СТАТЬЯ
СЛУЧАЙНЫЙ БЛОГ
СЛУЧАЙНЫЙ МОД
СЛУЧАЙНЫЙ СКИН
НОВЫЕ МОДЫ
НОВЫЕ СКИНЫ
НАКОПЛЕННЫЙ ОПЫТ
bb3x.ru
|
Новые материалы |
www.takpro100.net.ua