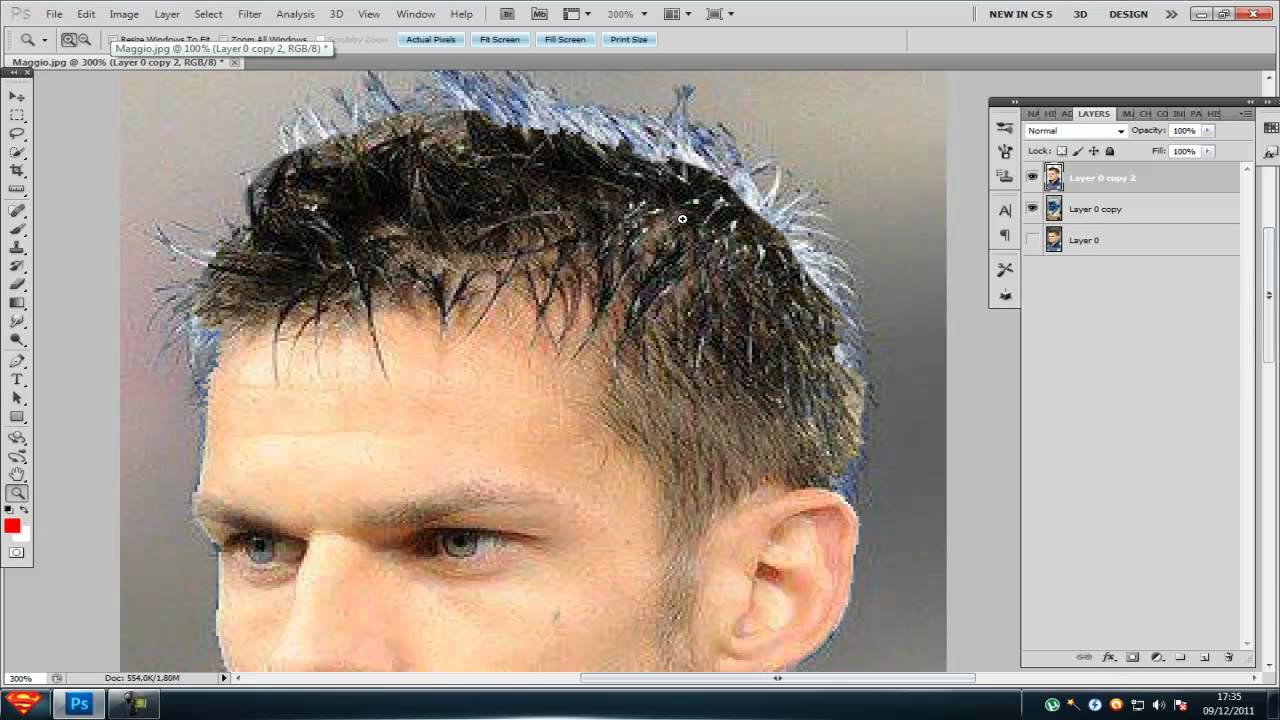
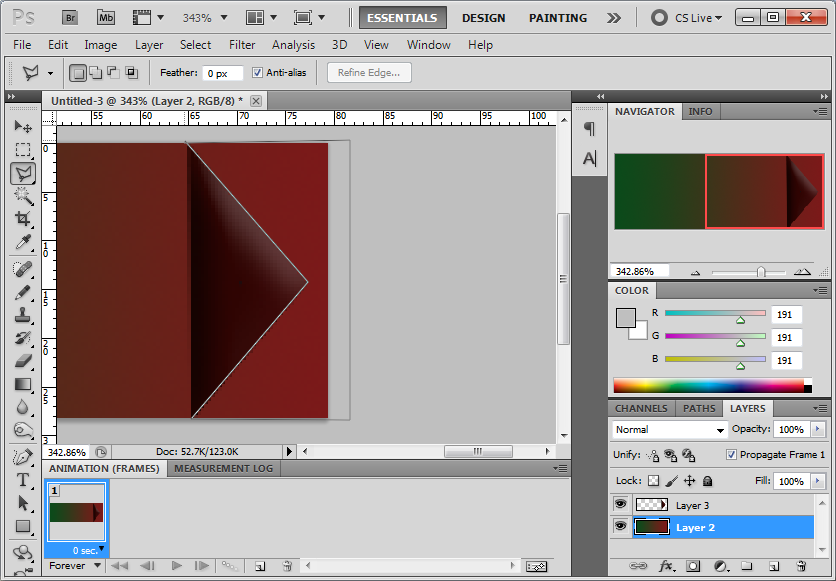
Обучение adobe photoshop cs5. Обучение в фотошопе cs6 для начинающих
С такой программой как Фотошоп знакомы многие. Если кто-то не видел ее, то точно можно сказать, что точно слышал о ней. Является графическим редактором, который используется для обработки различных изображений с помощью векторных инструментов. Если кто-то планирует начать работать в программе Adobe Photoshop, то это возможно, но для полного ознакомления придется пройти небольшое обучение.
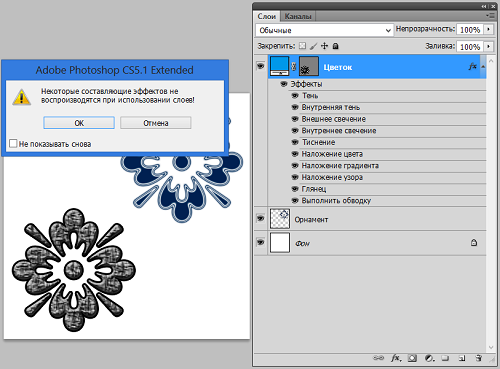
Преимущества видео уроков Фотошопа
Когда интернет был редкостью, понять, как работать в Фотошопе, можно было лишь после окончания курсов. Приходилось покидать дом и идти куда-либо, чтобы получить важные навыки. В настоящее время в этом нет необходимости, ведь существуют видео уроки Фотошопа. Их можно запустить дома, в офисе или даже просматривать на экране смартфона.
Вполне возможно смотреть уроки Фотошопа на видео в любое удобное время. Интерактивный материал достаточно эффективен и поможет шаг за шагом узнать о каждой функции.
Видеоуроки по работе с программой на сайт
Отличная возможность начать работать в редакторе — это просмотреть видео уроки на сайте сайт. Они удобны тем, что:
- позволяют быстро ознакомиться со всем функционалом даже новичку;
- подробно рассказывают о каждой функции в отдельности;
- это бесплатные видео уроки по обработке фотографий.
Попробовать свои силы и начать работать с программой по видеоурокам можно сразу же. Для этого нужно лишь установить ее.
Сегодня мы будем рассматривать вопрос: «Как пользоваться Фотошопом?» Ведь именно этот графический редактор позволяет решать самые сложные задачи, связанные с изображениями. Сразу следует сказать, что здесь не будут предоставлены точные инструкции, а лишь рекомендации, позволяющие самостоятельно обучаться. Итак, далее вы узнаете, как пользоваться Фотошопом.
Подготовка
Сначала разберемся с самой программой. Самая последняя версия этого редактора: Adobe Photoshop CS6. Но вам не обязательно скачивать последнее обновление. Интерфейс программы и большинство инструментов практически не поменялись с момента выпуска первой версии. Конечно, первое обновление далеко уходит в прошлое по сравнению с CS6. Но на начальном этапе обучения этой программе подойдет любая версия. Кстати, интерфейс данного редактора содержит 27 различных языков. В том числе присутствует и русский перевод.
Но вам не обязательно скачивать последнее обновление. Интерфейс программы и большинство инструментов практически не поменялись с момента выпуска первой версии. Конечно, первое обновление далеко уходит в прошлое по сравнению с CS6. Но на начальном этапе обучения этой программе подойдет любая версия. Кстати, интерфейс данного редактора содержит 27 различных языков. В том числе присутствует и русский перевод.
Основные инструменты
Чтобы ответить на вопрос: «Как пользоваться Фотошопом CS6», необходимо в первую очередь рассмотреть основные инструменты программы. Так как без них вы не сможете проводить даже простейшие операции. Всего можно выделить 4 группы инструментов. Далее кратко рассмотрим каждую из них.
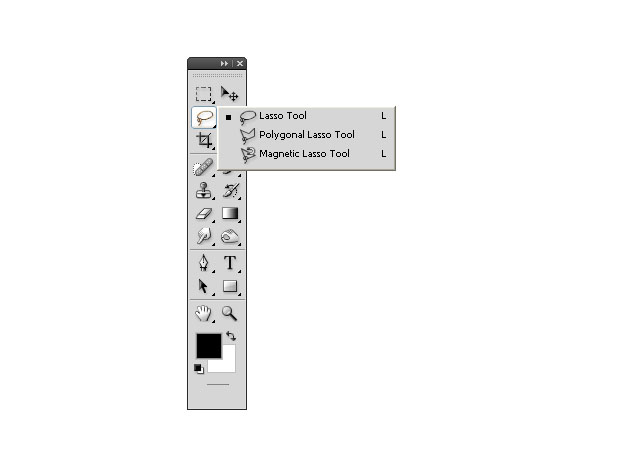
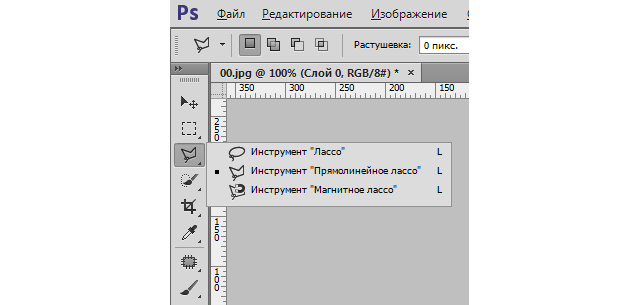
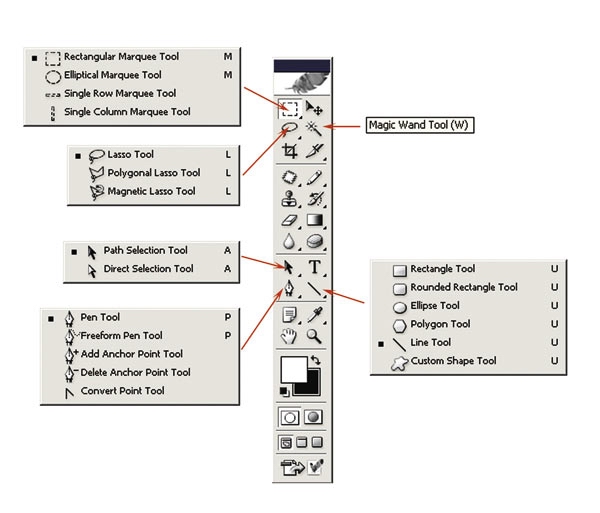
- Инструменты для выделения . Огромное количество операций, проводимых в программе Photoshop, происходят именно при помощи этой группы средств. Производить выделение можно по-разному. Например, произвольным образом при помощи инструмента «лассо» (горячая клавиша L) можно отделить небольшую область.

- Инструменты для рисования. Наверняка, вы уже встречали подобные средства в других графических редакторах. Чтобы произвольным образом нарисовать рисунок, можно использовать «карандаш» или «кисть». Здесь возможно настраивать размер и точность инструментов. Если вы немного ошиблись или просто хотите стереть ненужный вам фрагмент, можно использовать «ластик». Для восстановления утраченного фонового изображения применяется «архивная кисть».
- Инструменты для коррекции. В эту группу входят различные средства для размытия, увеличения резкости, уменьшения яркости и т. д. Данные инструменты позволяют производить самые различные операции и эффекты.
- Дополнительные инструменты . В эту категорию можно включить средства для заливки, точечного восстановления, подбора цвета, набора текста и т. д.
Дополнительные сведения
Чтобы понять, как научиться пользоваться Фотошопом, нужно для начала ознакомиться со всеми инструментами. Как вы, наверное, уже заметили, средств для редактирования изображения достаточно. Но не стоит думать, что на ознакомление со всеми инструментами у вас уйдет большое количество времени. Этот процесс всегда происходит весело и быстро.
Как вы, наверное, уже заметили, средств для редактирования изображения достаточно. Но не стоит думать, что на ознакомление со всеми инструментами у вас уйдет большое количество времени. Этот процесс всегда происходит весело и быстро.
Заключение
Вопрос «Как пользоваться Фотошопом?» очень часто задается на специализированных форумах. И порой он остается без должного внимания, так как невозможно каждому новичку объяснять всякий раз элементарные вещи, связанные с этим редактором. Рекомендуется сначала попытаться самостоятельно поэкспериментировать с инструментами, фильтрами и другими средствами. А после этого подходить более серьезно к этому вопросу. И через какое-то время вы уже сами сможете консультировать других по поводу того, как пользоваться Фотошопом.
Да. Данный видеокурс можно смотреть как в Windows, так и в OS X (Mac OS), так и в любых других системах, где есть веб-браузер и поддержка видеоформата MP4.
Куда обращаться при возникновении вопросов по курсу?
После оплаты вы получите доступ к онлайн-платформе, где сможете посмотреть данный обучающий материал и задать любые свои вопросы в комментариях под уроком.
Нужно ли активировать курс перед просмотром?
Курс работает сразу. Никаких ключей и кодов активации вам не понадобится. Вы можете смотреть курс на стольких компьютерах, на скольких хотите.
Есть ли версия курса на диске?
Могу я оформить заказ сегодня, а оплатить его позже?
Да, это возможно. Просто начните оформлять заказ, после корзины вы увидите ссылку «Сохранить заказ в личном кабинете, я оплачу его позже». Посмотрите видеоинструкцию:
Где скачать и как установить Фотошоп?
Чем отличается «Photoshop для чайников, 57 практических уроков» от «Фотошоп с нуля в видеоформате 3.0»?
В курсе «Photoshop для чайников, 57 практических уроков» нет подробного описания инструментов и команд программы Adobe Photoshop. Здесь представлены только практические уроки по различным направлениям: реставрация и ретушь снимков, создание коллажей и оформление фотографий, рисование, дизайн, создание текстур и текстовых эффектов.
В какой версии Фотошоп записаны уроки курса?
Часть уроков записаны с использованием CS6, а большинство в версии СС 2014, СС 2015.
Я не из России, могу ли я купить курс?
Да, конечно. Доступные способы оплаты для вас: Карты Visa/MasterCard/Maestro, Яндекс.Деньги, RBK Money, WebMoney, QIWI, Денежные переводы, Paypal. После оплаты вы получите письмо со ссылкой на закачку курса на ваш компьютер, если же при оформлении была выбрана доставка на флешке, то кроме этого письма мы отправим вам курс на флешке бандеролью авиапочтой.
Я не нашел ответ на свой вопрос. Как быть?
Обратитесь к нашему онлайн-консультанту. Кнопка онлайн-консультанта расположена в нижнем правом углу страницы. Либо вы можете написать в нашу службу поддержки по адресу:
Photoshop – это графический редактор, разработанный фирмой Adobe, которым пользуются как профессиональные редакторы, так и обычные пользователи. Программу можно использовать не только для создания изображений с нуля, но и для редактирования уже готовых изображений. Навыки работы в Adobe Photoshop полезны и даже могут приносить прибыль. Конечно, вы можете взять специальные курсы по Photoshop, или сами освоить редактор, используя это и многие другие руководства.
Навыки работы в Adobe Photoshop полезны и даже могут приносить прибыль. Конечно, вы можете взять специальные курсы по Photoshop, или сами освоить редактор, используя это и многие другие руководства.
Шаги
Создаем файл
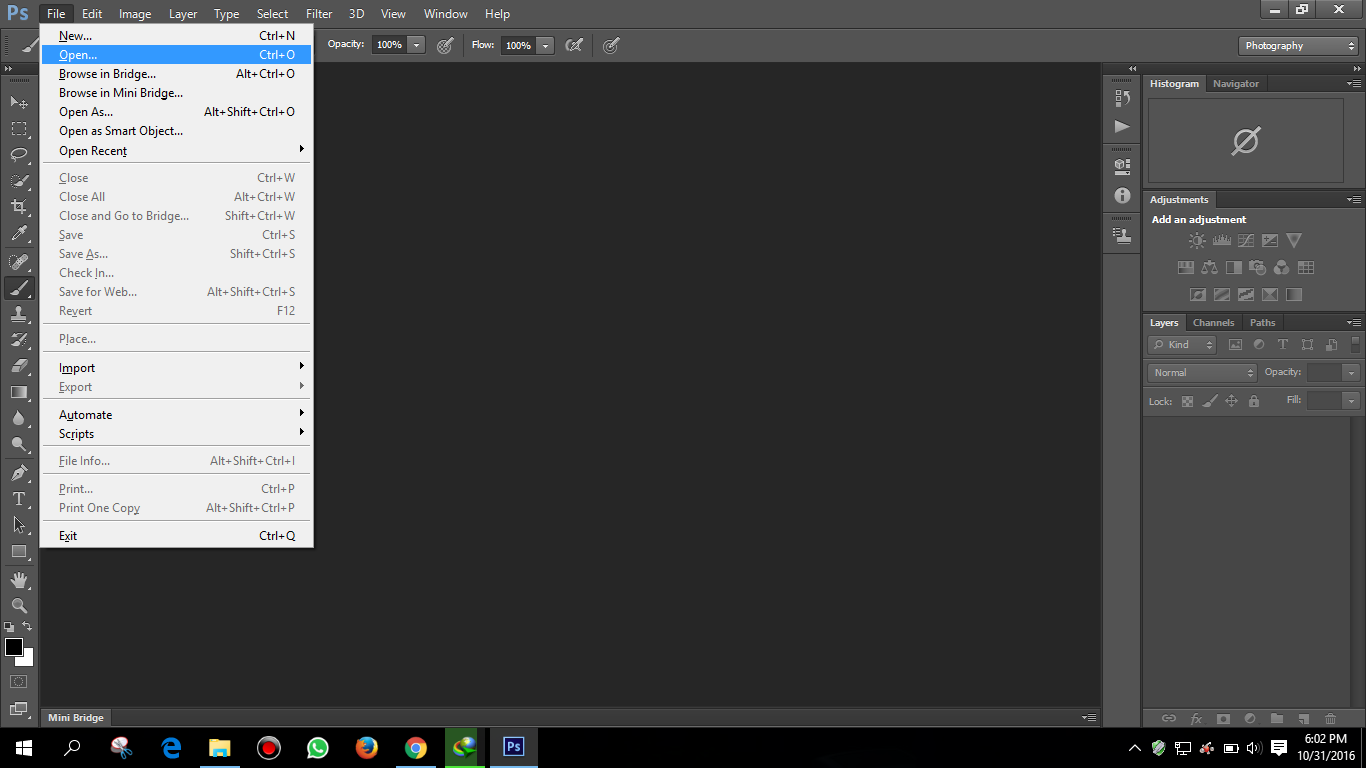
Создайте файл. Для создания изображения, вам понадобится открыть файл, как только программа откроется. Чтобы сделать это, нажмите “Файл-Создать”, или нажмите сочетание клавиш “Ctrl + N”.
- В появившемся окне вы увидите множество настроек. С их помощью можно настроить холст по вашему желанию. Не волнуйтесь, все эти настройки можно изменить и после начала работы над изображением. Просто не забудьте, что после начала работы эти настройки могут повлиять на внешний вид изображения.
Выберите размер. Первый набор параметров служит для выбора размера вашего холста, или рабочей поверхности. Вы можете использовать предустановленный размер (например, 8,5×11” подойдет для печати на обычной бумаге), собственный размер (выбор ширины и высоты), или выбрать установку «буфер обмена» (в этом случае будет использоваться размер, который скопирован в буфер обмена, что очень удобно для копирования и вставки существующих изображений).
Выберите разрешение. Выберите разрешение изображения в зависимости от того, что вы будете делать с ним после. Разрешение определяет количество пикселей на сантиметр изображения. Чем больше будет эта цифра, тем более детализированное изображение у вас получится.
- Увеличение разрешения так же повлияет на размер файла. На самом деле будут и другие последствия. Для обработки больших файлов мощности вашего компьютера может не хватить, и тогда он начнет зависать и тормозить. Так же большие файлы будут дольше скачиваться и загружаться, поэтому загружать их в сеть нужно только при полной необходимости.
- Стандартное веб разрешение файла 72 пикселя/дюйм. Стандартное фото разрешение 300 пикселей/дюйм. Вы можете задать любое разрешение для печати, но помните, что если оно будет меньше, чем 300 пикселей/дюйм, то изображение будет выглядеть пиксельным. Использование изображений более 72 пикселей/дюйм в интернете может значительно увеличить время их загрузки.
Выберите цветовой режим. В зависимости от того, что вы собираетесь делать с изображением – выберите необходимый цветовой режим. Этот параметр определяет, как будут вычисляться и отображаться цвета. Режим можно изменить и после начала работы над изображением, без негативных последствий для изображения.
В зависимости от того, что вы собираетесь делать с изображением – выберите необходимый цветовой режим. Этот параметр определяет, как будут вычисляться и отображаться цвета. Режим можно изменить и после начала работы над изображением, без негативных последствий для изображения.
- RGB – стандартный цветовой режим. Этот режим отлично подходит для изображений, которые будут просматриваться на компьютере, потому что в этом режиме компьютеры вычисляют и выводят на экран изображения.
- CMYK – другой распространенный режим. Этот режим лучше всего подойдет для печати изображений, так как CMYK является стандартным цветовым пространством принтеров, для определения цветов. Лучше всего будет сохранить файл в RGB пространстве, а перед печатью изменить его на CMYK, так как ПК все равно отобразит RGB цвета.
- Градация серого – это еще один параметр, суть которого следует из названия. Этот режим используется только для печати черно-белых изображений.
- Не зависимо от цветового режима, чем больше количество бит, тем больше цветов будет отображено.
 Увеличение количества бит так же увеличит размер исходного файла, поэтому не увеличивайте этот параметр без надобности.
Увеличение количества бит так же увеличит размер исходного файла, поэтому не увеличивайте этот параметр без надобности.
Выберите фон. В основном, данный параметр повлияет на цвет холста – белый, или прозрачный. На белом фоне хорошо заметны изменения, производимые с изображением, зато на прозрачном проще добиться желаемых эффектов.
- Отличным вариантом будет редактирование изображения на слоях над фоновым, тогда вы сможете достаточно легко менять белый фон на прозрачный, и обратно.
- Начните с прозрачного фона, который потом закрасите белым. Создавайте новые изображения на раздельных слоях над фоновым. Вы сможете стереть белый цвет фона там, где будет необходимо.
Объединяйте слои. После, или во время работы, вы, вероятно, захотите объединить слои. Это действие соединит все части изображения в одну. Помните, что это действие необратимо. Кликните правой кнопкой мыши на слое и выберите «объединить с предыдущим» или «объединить слои» в зависимости от того, какие слои вы хотите объединить. Вы так же можете выбрать параметр «объединить видимые», и редактор склеит все видимые слои.
Вы так же можете выбрать параметр «объединить видимые», и редактор склеит все видимые слои.
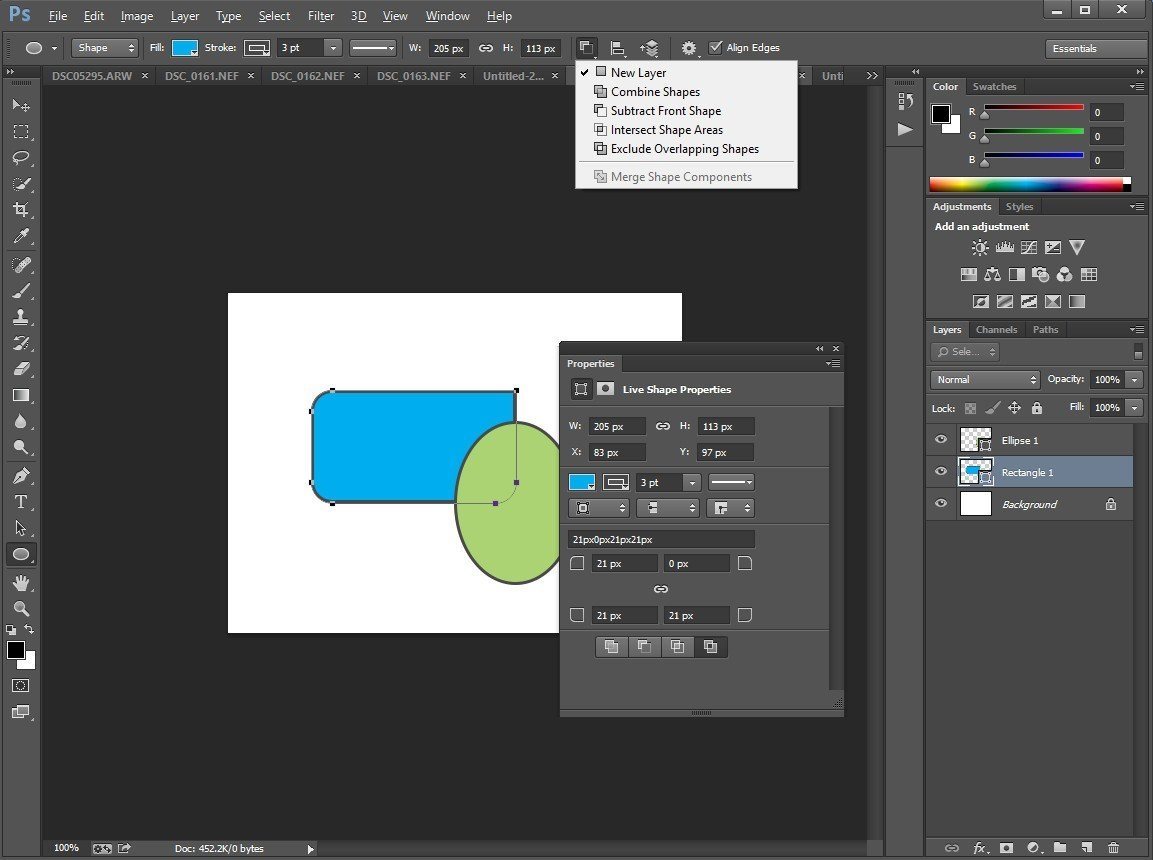
Панель «Инструменты»
Разбираемся с инструментами выделения. Инструменты выделения работают разными способами и позволяют выделять отдельные части изображения, или изображение целиком. Сразу после выделения, вы можете скопировать/вставить или просто отредактировать выделенную область. Вы можете увидеть выделенную область, обозначенную «бегущими муравьями» вокруг нее. Для снятия выделения нажмите сочетание клавиш «Ctrl/command + D». Не забывайте, что выделение действительно только на выбранном слое, хотя вы так же можете нажать «Скопировать совмещенные данные» из меню «Редактирование», если хотите скопировать выделение со всех слоев, не совмещая их.
- Выделение области: Откроется набор фигур, из которых вы можете взять любую, нажав правую кнопку мыши на иконке. Работает примерно так же, как выделение файлов на компьютере – зажать и вести курсор. Расширьте выделение вашего квадрата до круга, или овала, зажав кнопку «Shift» во время выделения.

- Лассо: Такой же инструмент для выделения, но позволяющий делать выделение «от руки». Обычное лассо – самый быстрый и простой вариант, но менее точный. Прямолинейное лассо похоже на обычное, но выделение будет строиться из опорных точек, которые вы будете выбирать. Третий вариант – это магнитное лассо, которое будет «прикрепляться» к краям объекта, создавая более точное выделение. Все три инструмента необходимо использовать с замыканием выделения. Чтобы сделать это, завершите свое выделение нажатием на начальную точку (вы увидите маленький кружок, появившийся рядом с курсором). При ошибочном выделении вы можете нажать кнопку «Backspace», чтобы удалить промежуточную точку.
- Волшебная палочка: Этот инструмент выделит похожие по цвету пиксели. Вы можете выбрать погрешность выбора похожих цветов, изменяя параметр «Допуск». Таким образом вы сможете выделять различные области, или целые объекты.
- Быстрое выделение: Быстрое выделение – это, возможно, самое простое, распространенное и полезное выделение, для выбора различных частей изображения.
 Это Волшебная палочка и Магнитное лассо, объединенные в один инструмент. Зажмите и ведите инструмент на области, которую вы хотите выделить.
Это Волшебная палочка и Магнитное лассо, объединенные в один инструмент. Зажмите и ведите инструмент на области, которую вы хотите выделить.
- Выделение области: Откроется набор фигур, из которых вы можете взять любую, нажав правую кнопку мыши на иконке. Работает примерно так же, как выделение файлов на компьютере – зажать и вести курсор. Расширьте выделение вашего квадрата до круга, или овала, зажав кнопку «Shift» во время выделения.
Разбираемся с кистями. Кисти используются для добавления пикселей к изображению. Вы можете использовать их для редактирования фотографий, или создания рисунка с чистого листа. Кисти имеют огромное количество настроек из меню кистей, а так же множество различных готовых кистей и их форм.
- Вы можете скачать больше кистей за деньги, или бесплатно, из различных источников в интернете.
- Настройте размер, жесткость и непрозрачность кисти по желанию. Кисть побольше будет закрашивать большую площадь изображения, кисть большей жесткости даст более четкие линии, а снижение непрозрачности позволит вам накладывать различные цвета друг на друга, оставляя больше места для творчества.
Разбираемся с размытием, резкостью и «пальцем». Все эти инструменты находятся под одной кнопкой, с изображением капли.
 Выберите нужный вам, нажав на иконку капли, из списка. Эти инструменты затрагивают только те пиксели, на которые применены, и с их помощью можно добиться различных эффектов.
Выберите нужный вам, нажав на иконку капли, из списка. Эти инструменты затрагивают только те пиксели, на которые применены, и с их помощью можно добиться различных эффектов.- Размытие: Инструмент, сглаживающий и объединяющий пиксели – все, к чему вы прикоснетесь будет выглядеть размытым. Насколько это размытие будет сильное – зависит от параметра «интенсивность» сверху.
- Резкость: Инструмент, противоположный размытию, выделяющий и придающий резкость отдельным пикселям. Используйте постепенно, так как инструмент достаточно быстро производит изменения.
- Палец: Инструмент, позволяющий смазать выбранный вами цвет в направлении ведения курсора.
Разбираемся с осветителем, затемнителем и губкой. Эти инструменты, соответственно, затемняют, или высветляют части изображения, а губка добавляет или убирает насыщенность красок. Для их выбора нажмите на иконку с кружком и линией. С этим инструментом вы сможете добавить яркости светлым участкам, и затемнить тени на определенных областях изображения.

- Так как эти инструменты работают с отдельными частями изображения, лучше всего будет скопировать изображение на новый слой и закрепить исходный слой. Редактируйте копию, чтобы случайно не повредить оригинальное изображение.
- Используя настройки вверху окна, вы можете изменить тип оттенков, которые изменяют инструменты осветления и затемнения, так же как и губки. Старайтесь использовать светлые тона для осветления, а тени для затемнения, чтобы не затрагивать средние оттенки (конечно, если вам не требуется менять средние тона).
- Так же не забывайте, что вы можете изменить размер кисти и ее интенсивность в настройках вверху экрана.
Разбираемся с инструментом «штамп». Этот инструмент, иконка которого выглядит в соответствии с названием, используется для выбора элемента изображения, и копирования его в любое место. Обычно им пользуются для удаления дефектов на лице, или торчащих волос, и т.д. Просто выберите этот инструмент, зажмите «Alt» и левой кнопкой мыши выберите область, с которой будете копировать, затем выберите область, в которую будете производить копирование.

- Не забывайте, что при копировании, курсор будет двигаться пропорционально по области, с которой вы копируете.
Разбираемся с градиентами. Этот инструмент позволит вам применить к изображению градиент, или заливку. Его можно применять как на существующем слое, так и на отдельном. Стиль градиента можно изменить в настройках сверху, а цвета, его составляющие, можно настроить из меню цветов («замещающий» и активный цвета).
- Чтобы применить градиент, проведите линию (выберите начальную и конечную точки). Вид градиента будет зависеть от того, как вы нарисуете эту линию, какой длины она будет. Например, чем короче линия, тем меньше будут области перехода между цветами. Поэкспериментируйте с градиентами, чтобы понять, как они работают.
Выбор цветов
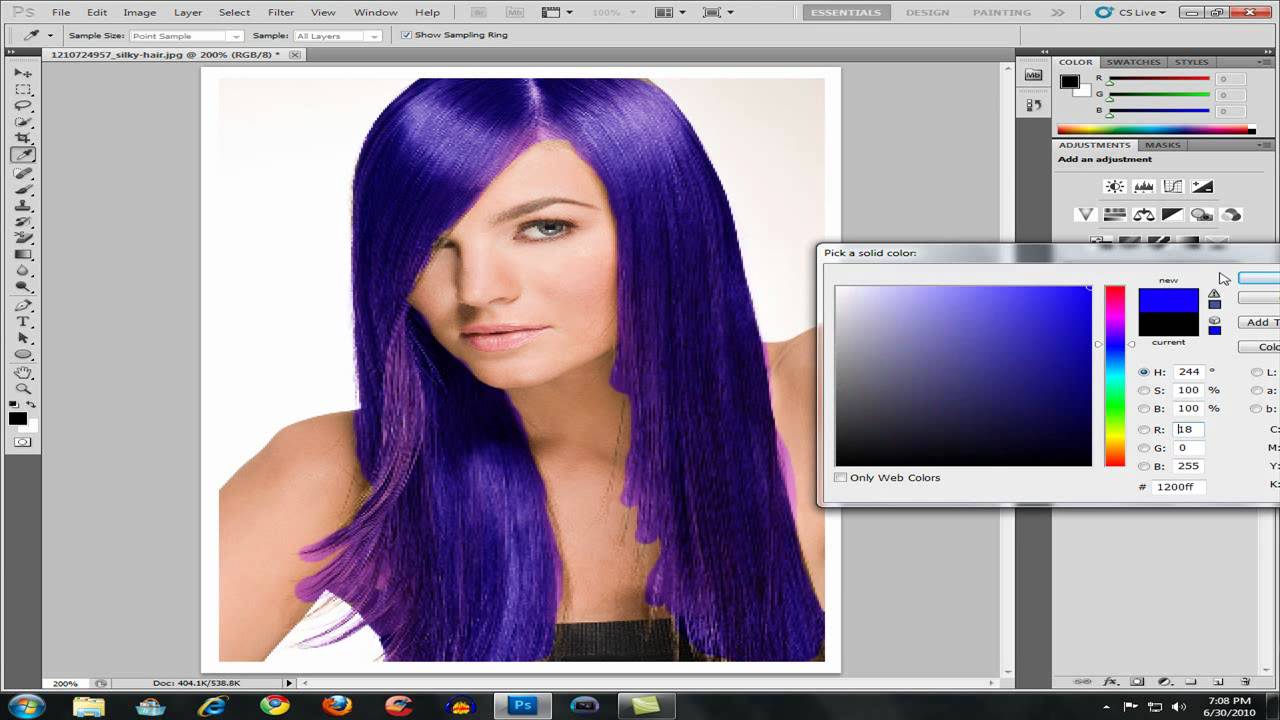
Откройте окно цветовой палитры. Для того, чтобы изменить активный цвет, нужно два раза кликнуть на иконку цвета внизу панели инструментов. Появится окно с различными настройками, самыми очевидными из которых являются выбор оттенка из палитры и вертикальная полоса с выбором цвета (оба из которых достаточно понятны).

- Если при выборе цвета вы видите всплывающее предупреждение, значит цвет, который вы выбрали, не может корректно отобразиться при печати, хотя и будет отображаться нормально на экране.
- Если вы увидите маленькое всплывающее окно в том же месте, значит цвет, который вы выбрали, не может корректно отображаться в сети. Поставьте галочку «Только Web-цвета» по требованию.
Компания Adobe известна всем пользователям, которые имеют хотя бы отдаленное понятие о работе с изображениями и фотографиями. Связано это с тем, что именно эта фирма является создателем легендарной программы Photoshop. На сегодняшний день это приложение является фактическим стандартом в мире профессиональных дизайнеров и художников.
Возможности человека, который в ней работает, ограничены только его же собственным мастерством. Впрочем, далеко не все пользователи являются настоящими корифеями: как работать в «Фотошопе CS6»? Для начинающих есть специальные видеоуроки, однако не у всех есть время на их просмотр. Что ж, попробуем хоть немного осветить сей вопрос.
Что ж, попробуем хоть немного осветить сей вопрос.
Сразу предупредим, что в эту статью просто нереально втиснуть даже пару процентов от того объема информации, которая была бы уместна в данном случае. А потому мы ограничимся лишь самым поверхностным введением в тему и раскроем основные понятия, которые пригодятся вам при освоении программы «Фотошоп CS6».
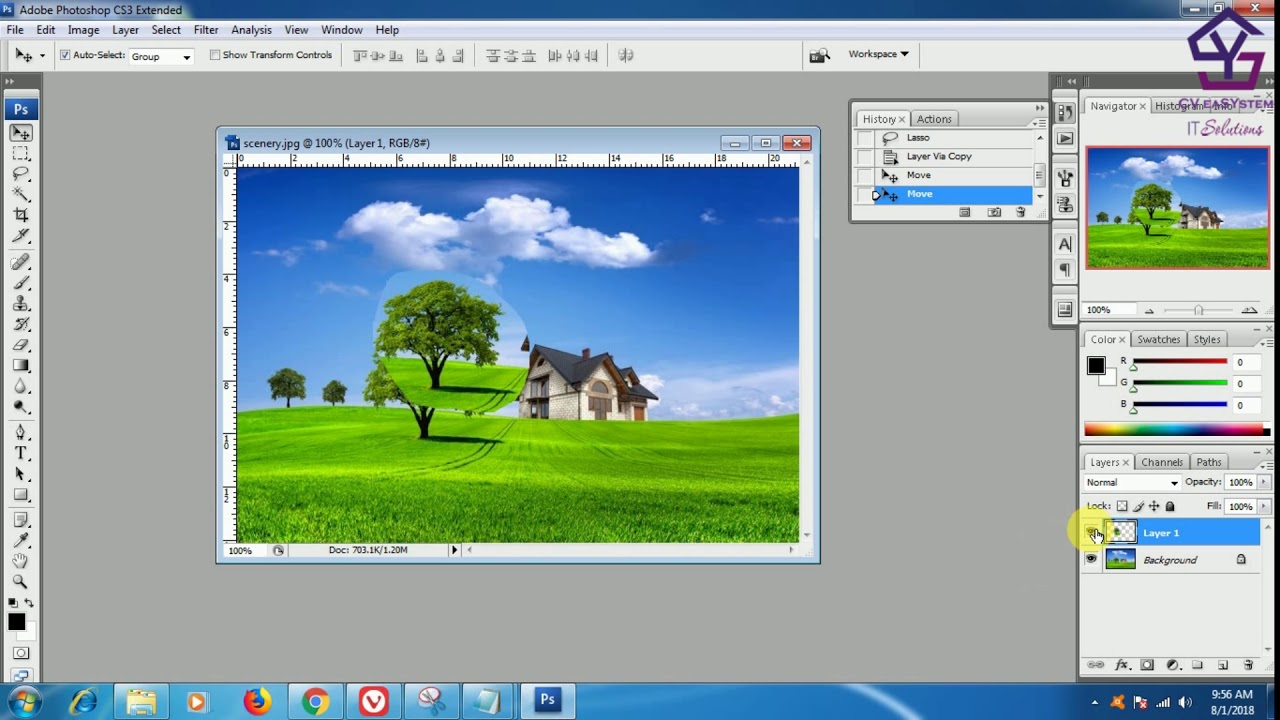
Слои
Слой — основная константа, с которой вам придется иметь дело. Кстати, а что это такое? Под слоем в данном случае понимается отдельное изображение, у которого имеются собственные границы, четко очерченные от прочих участков картинки.
Для чего же нужны такие слои? Это очень важный вопрос. Дело в том, что именно благодаря им можно проводить операции практически над каждым участком изображения, не затрагивая при этом всю картинку в целом. Фактически, изображение в Photoshop можно представить в виде гигантской мозаики, для каждого пазла в которой отдельно задаются опции прозрачности, цвета, а также прочие параметры.
Так как работать в «Фотошопе CS6» (для начинающих программа может показаться очень сложной, но на самом деле все не так страшно) без упомянутого инструмента невозможно, рекомендуем освоить азы и закрепить полученные знания на практике. Сделать первые шаги в этом деле очень просто. Для этого откройте любое изображение, пройдите ко вкладке «Слой», выберите пункт «Создать новый слой».
Измените что-то на изображении. Затем пройдите по указанному выше пути повторно, создав второй слой. Также что-нибудь на нем нарисуйте. Затем снова перейдите к той же вкладке, выберите команду «Соединить слои». Примерно так и выполняется вся основная работа в программе.
Что касается интерфейса, то «Фотошоп CS6» на русском языке появился не так давно. Если вы ищете советы по работе в интернете, то там зачастую предлагаются инструкции на английском языке. Имейте это в виду!
«Горячие клавиши», или Hotkeys
При постоянном использовании Photoshop очень важно запоминать наиболее часто используемые комбинации горячих клавиш. Практически невозможно постоянно держать в голове все из них, но наиболее часто используемые комбинации необходимо знать обязательно. Дело в том, что сочетания практически не изменяются в разных версиях программы, так что на освоение нового релиза потребуется куда меньше времени.
Практически невозможно постоянно держать в голове все из них, но наиболее часто используемые комбинации необходимо знать обязательно. Дело в том, что сочетания практически не изменяются в разных версиях программы, так что на освоение нового релиза потребуется куда меньше времени.
Итак, давайте рассмотрим самые простые варианты. При нажатии сочетания CTRL+N открывается новый документ. Намного проще нажать «хоткей», чем пользоваться главным меню при помощи мыши. Кроме того, полезно будет использовать сочетание CTRL+O, так как оно позволяет открыть диалоговое окно с выбором файлов для открытия. Полезны клавиши CTRL+K, которые открывают основных настроек программы. Наверняка многие пользователи знают о том, что сочетание CTRL+Z отменяет последнее действие. Это работает и в «Фотошопе».
Клавиши для слоев
Но в этой программе куда большую важность имеет работа со слоями, так что следует запомнить хотя бы некоторые горячие клавиши, связанные с этим термином. Так, для создания нового уровня следует нажать SHIFT+CTRL+N. После этого сразу же откроется диалоговое окно с настройками вновь создаваемого слоя. Важна и кнопка F7, так как она открывает настройку палитр. Для быстрого перехода на слой вверх нужно нажать ALT+]. Для перехода на слой вниз используйте SHIFT+ALT+].
После этого сразу же откроется диалоговое окно с настройками вновь создаваемого слоя. Важна и кнопка F7, так как она открывает настройку палитр. Для быстрого перехода на слой вверх нужно нажать ALT+]. Для перехода на слой вниз используйте SHIFT+ALT+].
Если же вы хотите перейти на самый нижний уровень, то необходимо использовать сочетание SHIFT+ALT+ [. При необходимости установки текущего слоя в виде основного нажмите сочетание SHIFT+CTRL+]. Слияние слоев (о котором мы говорили в самом начале) осуществляется кнопками CTRL+E. Как видите, горячие клавиши чрезвычайно важны, ибо позволяют экономить массу времени.
Использование горячих клавиш при работе с фильтрами
Работа с фильтрами достаточно сложна и отнимает много времени. А потому использовать горячие клавиши в этом процессе тоже важно. Тем паче, что основных сочетаний не так уж и много. Так, если требуется повторить последний использованный фильтр с его настройками по умолчанию, нажмите сочетание CTRL+F. Если же вам необходим тот же фильтр, но с открытыми настройками, используйте клавиши CTRL+ALT+F.
Не знаете, как сбросить все настройки диалогового окна? Просто нажмите ALT совместно с клавишей ESC. Ценность этого сочетания в том, что оно работает совершенно аналогичным образом во всех диалоговых окнах с настройками.
Выбираем кисти!
Ни один из мастеров или начинающих пользователей «Фотошопа» не может полноценно работать без наиболее распространенного инструмента «Кисть». Сегодня мы постараемся выбрать ее для работы, узнав о способах регулирования параметров. Используя тот или иной вариант, можно создавать идеально подходящую именно для вашей работы форму, динамично изменять размер, подбирать рассеивание, текстуру, а также степень нажатия и прозрачности.
Для начала нужно активировать инструмент «Кисти» для «Фотошопа CS6», нажав на клавишу «B». Кликаем по нужной нам иконке, где можно регулировать все параметры. Необходимо нажать клавишу F5 на клавиатуре или воспользоваться меню «Окно», где и перейти к пункту «Кисти». Нужно сказать, что в меню хватает настроек, основные из которых мы и рассмотрим.
Перед тем как выбрать подходящий инструмент, необходимо выбрать форму его отпечатка. Здесь все зависит от типа выполняемой вами работы. То же самое можно сказать и о диаметре. Вариантов — масса! Однако при обучении рекомендуется выбирать простые формы кисти и средний диаметр ее отпечатка. Нужно отметить, что можно оперативно изменять последний параметр, используя клавиши «[» (уменьшить диаметр), или «]» (увеличить его).
При помощи ползунка под названием «Жесткость» можно отрегулировать центр жесткости инструмента. Если говорить проще, то при выбранном показателе «0» у вас получится мягкая кисть. Вкладка «Непрозрачность», как можно догадаться из названия, помогает выставить параметр, часто используемый при ретушировании фотографий.
На что еще стоит обратить внимание перед тем, как работать в «Фотошопе CS6»? Для начинающих не лишним было бы посмотреть на работы опытных художников и фотографов: вы сможете наглядно увидеть, как и при каких условиях лучше всего использовать основные приемы, то же ретуширование или старение фотографии.
Зачастую при выборе кисти важную роль играет ее цвет. На панели инструментов (в самом ее низу) есть кнопка, позволяющая отрегулировать и этот параметр. Нужно заметить, что при выборе активным считается тот цвет, в который окрашен верхний квадрат.
Другие принципы выбора кисти
Однако только этими параметрами выбор кисти для «Фотошопа CS6» не ограничивается. К примеру, достаточно часто возникает необходимость изменения угла наклона, что достигается путем регулирования настроек в одноименном диалоговом окне (если вы не забыли, вызывается оно нажатием клавиши F5). Здесь можно увеличить размер инструмента, а также изменить его наклон.
Нужно отметить, что при выборе кистей необычной формы (бабочка, звездочка, листочки) необходимо выставлять достаточный интервал, так как в противном случае изображение может превратиться в графическую «кашу». Экспериментируя с различными параметрами, вы со временем научитесь выставлять оптимальные для каждого вида работ, используя сотни доступных в программе параметров.
Естественно, вот так сразу, за один присест, не получится освоить «Фотошоп». Программа на русском языке — оптимальный вариант для новичков, поскольку всегда можно почитать справку, нажав на F1.
Плагины
Плагины (называемые также внешними модулями) представляют собой дополнительные фильтры, подключаемые к Photoshop. Впрочем, так можно назвать и некоторые дополнительные программные модули, расширяющие функционал приложения. По сути своей, плагины для «Фотошопа CS6» — это небольшие дополнительные программы, работающие внутри основного программного пакета.
В «Фотошопе» они чаще всего используются для расширенной имитации способов рисования; их часто применяют для снижения шума и улучшения резкости; при их помощи можно автоматически задавать фокусировку на каком-то объекте, расположенном на фотографии.
Плагины чаще всего разрабатываются только под определенную версию Photoshop, что зачастую обеспечивает массу трудностей при переходе на новый релиз. Однако они весьма хороши тем, что каждый пользователь сможет создать уникальный набор инструментов, подходящий именно для его целей. Вообще именно «Фотошоп CS6» для начинающих является наиболее подходящим вариантом, так как он более нагляден, а по умолчанию содержит больше инструментов.
Вообще именно «Фотошоп CS6» для начинающих является наиболее подходящим вариантом, так как он более нагляден, а по умолчанию содержит больше инструментов.
Таким образом, лучше остановится на варианте «расширенных фильтров». Они также способны изменять обрабатываемое изображение, могут исказить его или убрать шумы и правильно настроить резкость.
Для установки плагина необходимо скачать его файл из интернета, а затем переместить в директорию «Photoshop/Plug-Ins». Впрочем, некоторые «серьезные» приложения зачастую имеют собственный файл установки. В таком случае их инсталляция упрощается до крайности: нужно просто запустить процесс и следовать инструкциям. Когда установка будет завершена, новые фильтры будут отображаться в программе (может понадобиться ее перезагрузка).
Итак, мы рассмотрели, как работать в «Фотошопе CS6». Для начинающих представленной информации пока достаточно, нужно закрепить знания на практике, а затем уже постигать все тонкости процесса.
Некоторые плагины для «Фотошопа»
Давайте несколько более подробно рассмотрим предназначение некоторых «помощников» для Adobe Photoshop. К примеру, весьма популярное дополнение ICOFormat специально создано для сохранения особенно мелких изображений размером до 200х200 рх с использованием стандартного расширения.ico.
К примеру, весьма популярное дополнение ICOFormat специально создано для сохранения особенно мелких изображений размером до 200х200 рх с использованием стандартного расширения.ico.
Genuine Fractals Pro может увеличивать изображение, причем этот процесс проходит без потери качества. Для этой же цели могут быть использованы дополнения Blow Up и AKVIS Magnifier.
Плагин AKVIS Chameleon идеален для Он позволяет автоматически подгонять вставляемые фрагменты под цвет основного изображения. Кроме того, он несколько размывает резкие грани, делая коллажи более «живыми».
В завершение…
Нужно отметить, что плагины могут распространяться не только отдельно, но и в виде больших тематических пакетов. Большая часть процессов с их помощью может быть существенно ускорена. Однако нужно помнить о том, что успех в использовании плагинов будет сопутствовать лишь тому, кто понимает принцип их действия и сможет проделать все эти операции вручную!
Вот такие краткие уроки «Фотошопа CS6». Осваивайте программу на практике, методом проб и ошибок — это наилучший вариант.
Осваивайте программу на практике, методом проб и ошибок — это наилучший вариант.
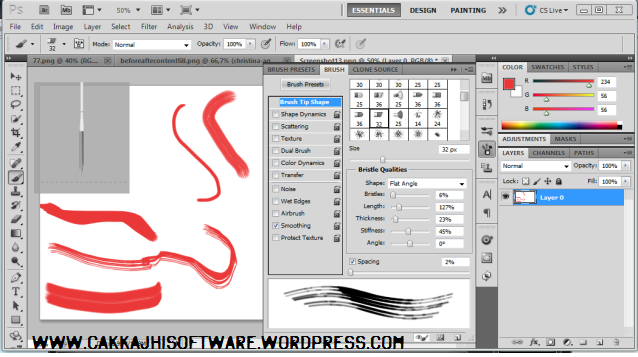
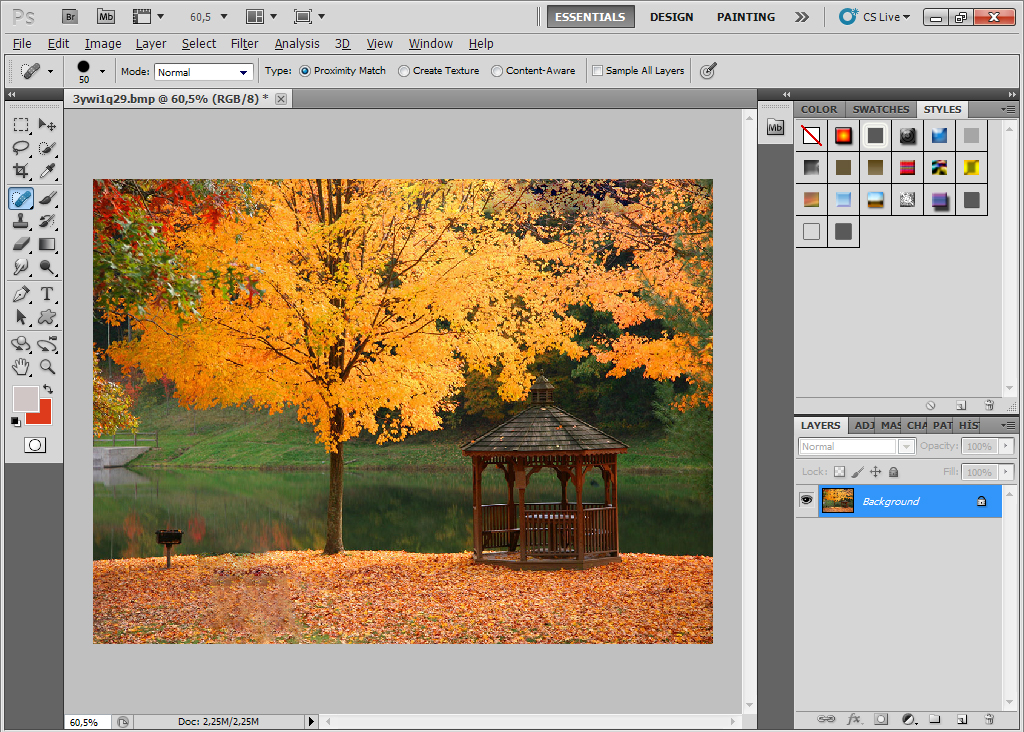
Как использовать Content-Aware Fill в Photoshop CC 2019
Контентно-зависимая заливка теперь больше и лучше, чем когда-либо в Photoshop CC 2019, с новыми мощными функциями, которые позволяют удалять объекты или восстанавливать изображения, как никогда раньше!
Контентно-зависимая заливка была разработана для того, чтобы сделать удаление ненужных объектов или отвлекающих элементов с ваших фотографий как можно проще. Просто рисуя выделение вокруг области, Photoshop может мгновенно заменить ее новыми деталями изображения из окрестностей.
Adobe впервые добавила Content-Aware Fill обратно в Photoshop CS5 в качестве новой опции в диалоговом окне Fill. Но теперь в Photoshop CC 2019, Content-Aware Fill получает свое отдельное рабочее пространство (или «пространство задач», как его называет Adobe). Пространство задач добавляет новые мощные функции и дает нам гораздо больший контроль над тем, какие «хорошие» части изображения используются для замены нежелательных областей. Теперь мы можем изменить размер нашего исходного выделения, повернуть, масштабировать и зеркально отобразить содержимое, просмотреть результаты и многое другое! Теперь работать с Content-Aware Fill теперь проще, чем когда-либо.
Теперь мы можем изменить размер нашего исходного выделения, повернуть, масштабировать и зеркально отобразить содержимое, просмотреть результаты и многое другое! Теперь работать с Content-Aware Fill теперь проще, чем когда-либо.
В этом уроке я познакомлю вас с каждой новой функцией Content-Aware Fill и покажу, как получить отличные результаты. Чтобы следовать, вам понадобится Photoshop CC 2019 . Если вы уже являетесь подписчиком Creative Cloud, убедитесь, что ваша копия Photoshop CC обновлена . Давайте начнем!
Как использовать Content-Aware Fill
Пространство задач Content-Aware Fill в Photoshop CC 2019 включает в себя несколько новых функций, разработанных для улучшения ваших результатов при удалении нежелательных объектов с ваших фотографий. Но не все эти новые функции полезны в любой ситуации. Итак, чтобы узнать, как все работает, мы рассмотрим несколько разных примеров.
Вот краткая сводка шагов по использованию Content-Aware Fill:
- Шаг 1: Нарисуйте выделение вокруг объекта или области, которую вы хотите заменить
- Шаг 2.
 Откройте новое пространство задач Content-Aware Fill («Редактирование»> «Content-Aware Fill»)
Откройте новое пространство задач Content-Aware Fill («Редактирование»> «Content-Aware Fill») - Шаг 3: измените размер области выборки с помощью инструмента Sampling Brush Tool
- Шаг 4: измените первоначальный размер с помощью инструмента Lasso
- Шаг 5: Используйте настройки заполнения, чтобы улучшить результаты еще больше
- Шаг 6: Выведите результаты в виде нового слоя
Давайте начнем с основ и рассмотрим шаги, которые вы будете использовать постоянно. На этом изображении я хочу снять женщину в центре (ту, которая носит красный верх):
Исходное изображение. Фото предоставлено: Adobe Stock.
Нарисуйте выделение вокруг нежелательного объекта
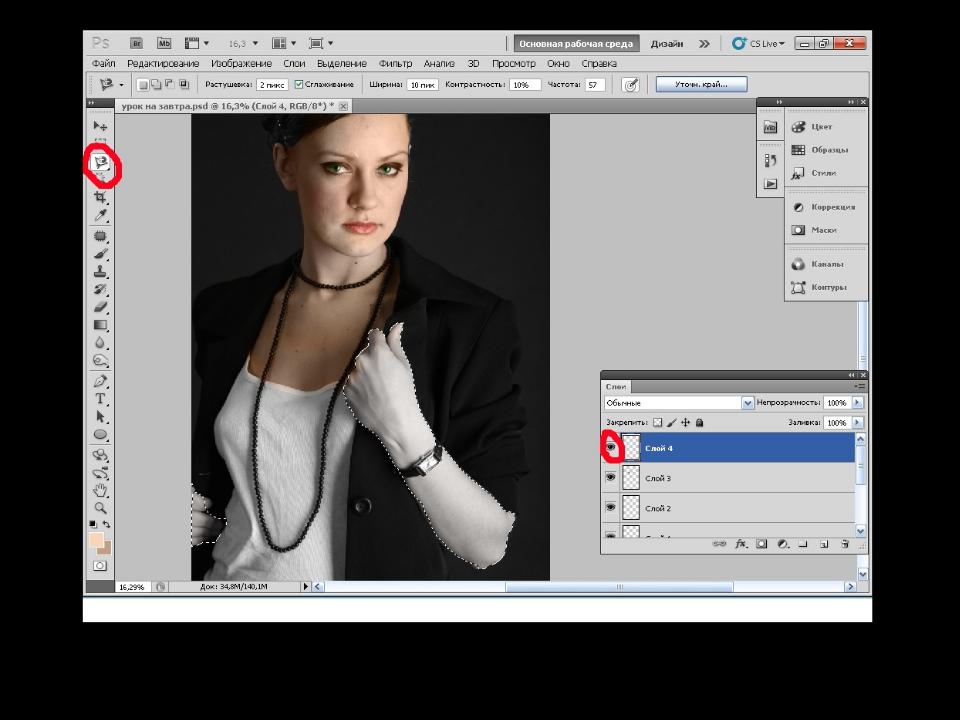
Начните с рисования выделения вокруг объекта (или человека), которого вы хотите удалить. Я возьму инструмент Лассо с панели инструментов:
Выбор инструмента Лассо.
Затем я нарисую набросок вокруг женщины в центре. Для достижения наилучших результатов держитесь поближе к человеку, но также оставляйте немного места вокруг него, чтобы у Photoshop было что-то для работы:
Для достижения наилучших результатов держитесь поближе к человеку, но также оставляйте немного места вокруг него, чтобы у Photoshop было что-то для работы:
Рисование выделения вокруг области, которая будет удалена.
Открыть контент-Aware Fill
Когда выбор сделан, перейдите в меню « Правка» в строке меню и выберите новую команду « Заполнение содержимым» . Обратите внимание, что в Photoshop CC 2019 вы по-прежнему можете выбрать Content-Aware в диалоговом окне Fill. Но у вас не будет доступа к новому пространству задач или его функциям:
Собираемся Редактировать> Контентно-зависимая заливка
Новая область задач Content-Aware Fill
Откроется новое пространство задач Content-Aware Fill. Давайте проведем краткий тур:
Новая область задач Content-Aware Fill в Photoshop CC 2019.
Инструменты и панель инструментов
Слева от области задач находится панель инструментов с четырьмя инструментами на выбор (плюс скрытый, который мы рассмотрим чуть позже ):
Панель инструментов Content-Aware Fill.
Кисть для отбора проб
Первым инструментом в верхней части является инструмент «Кисть для выборки» , который используется для контроля того, из каких частей изображения Photoshop может выбирать образцы при заполнении выбранной области:
Кисть для отбора проб.
Лассо Инструменты
Ниже инструмента «Кисть для отбора проб» находится инструмент Лассо . А если щелкнуть и удерживать инструмент Lasso Tool, вы увидите, что инструмент Polygonal Lasso Tool скрывается за ним, в результате чего общее количество инструментов на панели инструментов достигает пяти. Эти инструменты используются для уточнения первоначального выбора, который мы сделали вокруг нежелательного объекта. Мы можем добавить к первоначальному выбору или вычесть из него области:
Инструмент Lasso и Polygonal Lasso Tool (скрыты по умолчанию).
Ручной инструмент и инструмент Zoom
А под инструментами «Кисть для выборки» и «Лассо» находятся стандартный ручной инструмент Photoshop (для панорамирования и прокрутки изображения) и инструмент «Масштаб» (для увеличения и уменьшения):
Инструменты «Рука» и «Масштаб».
Панель параметров
Над панелью инструментов находится панель параметров , где мы выбираем различные параметры для любого активного инструмента:
Панель параметров.
Рабочая область и панель предварительного просмотра
В центре пространства задач Content-Aware Fill находится рабочая область (слева) и панель предварительного просмотра (справа). Рабочая область — это место, где мы можем отрегулировать размер области выборки (где Photoshop ищет замещающий контент, обозначенный зеленым цветом), а также выделение вокруг объекта. А на панели «Просмотр» мы предварительно просматриваем результаты после внесения изменений:
Рабочая область (слева) и панель предварительного просмотра (справа).
Панель Content-Aware Fill
Справа у нас есть контентно-зависимая панель заполнения с параметрами области выборки, настройками заполнения и настройками вывода:
Панель Content-Aware Fill.
Параметры области выборки
Параметры области выборки управляют внешним видом наложения области выборки в рабочей области:
- Нажмите образец цвета, чтобы изменить цвет наложения. Цвет по умолчанию — зеленый.
- Перетащите ползунок « Непрозрачность», чтобы настроить прозрачность наложения. Непрозрачность по умолчанию составляет 50%.
- Включите и выключите наложение с помощью флажка « Показать область выборки» вверху.
- Используйте параметр Указывает, чтобы изменить, указывает ли наложение область выборки (по умолчанию) или исключенную область.
Варианты области выборки.
Настройки заполнения
Настройки заполнения — это мощные опции, которые, в зависимости от вашего изображения, могут значительно улучшить результаты контентно-зависимой заливки. Мы рассмотрим более подробно эти варианты позже, но вот краткое резюме:
- Адаптация цвета может регулировать яркость и контраст заполненной области, чтобы лучше соответствовать ее окружению.
 Это может быть очень полезно при удалении объектов в областях с постепенным переходом цвета или яркости.
Это может быть очень полезно при удалении объектов в областях с постепенным переходом цвета или яркости. - Адаптация поворота позволяет Photoshop вращать содержимое, чтобы лучше соответствовать углу и направлению. Отлично подходит для изогнутых или повернутых моделей.
- Масштаб позволяет Photoshop регулировать размер содержимого при удалении объектов в перспективе.
- И Зеркало перевернет содержимое по горизонтали, идеально подходит для симметричных изображений или узоров.
Четыре варианта в настройках заполнения.
Настройки вывода
И наконец, у нас есть настройки вывода, которые упрощают использование контентно-зависимой заливки без разрушения:
- Новый слой (настройка по умолчанию) выведет только заполненную область на свой собственный слой.
- Duplicate Layer поместит дублированную версию всего изображения на новый слой.

- А Current Layer выведет результат на тот же слой, над которым вы работаете. Это приводит к деструктивному редактированию и не рекомендуется.
Три варианта вывода (Текущий слой, Новый слой и Дублирующий слой).
Изменение размера области выборки с помощью инструмента Sampling Brush Tool
Если мы посмотрим на панель «Просмотр», то увидим, что мой начальный результат с Content-Aware Fill невелик. Фотошоп использует пиксели от женщины слева, чтобы заполнить область, которую я выбрал в центре:
Начальный результат. Photoshop использует неправильные области для замены объекта.
Просмотр области выборки
В рабочей области мы видим проблему. Кроме моего выделения в центре, все изображение покрыто зеленым наложением . Наложение представляет область выборки, где Photoshop ищет замещающий контент. В данном случае это выглядит везде, а это не то, что мы хотим:
Наложение показывает текущую область выборки.
Изменение цвета наложения
Если вам нужно изменить цвет наложения на что-то отличное от зеленого, перейдите к пункту «Параметры выборки» на панели «Контентно-зависимая заливка» справа. Нажмите на образец цвета, а затем выберите другой цвет из палитры цветов:
Нажмите образец цвета, чтобы изменить цвет наложения.
Как редактировать область выборки
Чтобы улучшить результаты с помощью Content-Aware Fill, мы можем использовать инструмент Sampling Brush Tool, чтобы редактировать область выборки и удалять части изображения, где мы не хотим, чтобы Photoshop искал заменяющий контент. Выберите инструмент Sampling Brush Tool в верхней части панели инструментов слева:
Выбор инструмента «Кисть для выборки».
Затем просто закрасьте области, которые вы хотите удалить. Я нарисую женщину слева, чтобы снять ее с наложения:
Окрашивание части области отбора проб с помощью инструмента «Кисть для отбора проб».
Изменение размера кисти
Чтобы изменить размер кисти с клавиатуры, используйте клавиши левой и правой скобок ( [ и ] ). Клавиша левой скобки делает кисть меньше, а клавиша правой скобки — больше.
Вы также можете настроить размер кисти, используя параметр « Размер» на панели параметров:
Параметр «Размер кисти» на панели параметров.
Масштабирование и панорамирование изображения
Чтобы увеличить изображение, нажмите и удерживайте Ctrl + пробел (Win) / Command + пробел (Mac), чтобы временно получить доступ к инструменту масштабирования, затем щелкните там, где вы хотите увеличить масштаб. И чтобы уменьшить масштаб, удерживайте Alt + пробел (Win). ) / Option + пробел (Mac) и нажмите.
Для панорамирования и прокрутки изображения нажмите и удерживайте клавишу пробела , а затем щелкните и перетащите изображение, чтобы изменить его положение.
Просмотр результатов на панели «Просмотр»
Давайте проверим результаты на панели предварительного просмотра. Поскольку я удалил женщину слева из области отбора проб, Photoshop больше не использует ее, чтобы заполнить мой выбор, и это хорошо. Но теперь у нас новая проблема. Фотошоп переключился на женщину справа, оставив меня с плавающей головой в центре изображения:
Исправление одной проблемы создало новую.
Удаление большей части области отбора проб
Поэтому, когда инструмент «Выборочная кисть» по-прежнему выбран, я закраслю женщину справа, чтобы удалить ее и из области отбора проб:
Живопись больше от области отбора проб.
И пока я это делаю, я также закрашу деревянные столбики слева и справа от изображения, так как я не хочу, чтобы Photoshop также включал эти области:
Удаление всего, что не должно быть включено в заполненную область.
Как добавить в область отбора проб с помощью инструмента Sampling Brush Tool
По умолчанию инструмент «Кисть для сэмплирования» удалит все части изображения, которые вы закрашиваете, из области выборки. Чтобы добавить в область выборки, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Знак минус (-) в центре курсора кисти изменится на знак плюс (+). Закрасьте области, которые вы хотите добавить, и затем отпустите клавишу Alt / Option.
Чтобы добавить в область выборки, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Знак минус (-) в центре курсора кисти изменится на знак плюс (+). Закрасьте области, которые вы хотите добавить, и затем отпустите клавишу Alt / Option.
Вы также можете переключаться между режимами добавления и удаления на панели параметров. Но так как вы проводите большую часть своего времени, удаляя области из оверлея, комбинация клавиш работает быстрее:
Значки «Добавить и удалить» на панели параметров.
Индикаторы прогресса на панели «Просмотр»
После внесения изменений в рабочую область для полного обновления панели «Просмотр» может потребоваться некоторое время. Пока вы ждете, вы увидите два значка прогресса в правом нижнем углу панели «Предварительный просмотр».
Первый значок, который появляется (маленькие кружочки вращаются вокруг центра), означает, что Photoshop работает над вашими изменениями. И через несколько секунд рядом с ним появится значок предупреждения. Значок предупреждения означает, что в настоящее время вы видите предварительный просмотр с низким разрешением, а Photoshop все еще работает над версией с высоким разрешением. Оба значка исчезают при отображении версии с высоким разрешением:
И через несколько секунд рядом с ним появится значок предупреждения. Значок предупреждения означает, что в настоящее время вы видите предварительный просмотр с низким разрешением, а Photoshop все еще работает над версией с высоким разрешением. Оба значка исчезают при отображении версии с высоким разрешением:
Значки прогресса в правом нижнем углу панели предварительного просмотра.
Предварительный просмотр результатов
Панель «Предварительный просмотр» показывает, что ситуация определенно улучшается. Но опять же, у нас есть еще одна новая проблема. Фотошоп заменил часть травы в центре некоторыми растениями и деревьями на заднем плане. Хитрость для решения подобных проблем заключается в сканировании изображения в поисках места, откуда поступают нежелательные пиксели. В этом случае они из области слева от женщины справа:
Ищите источник нежелательных пикселей.
Я закрашу этот раздел, чтобы удалить его из области отбора проб:
Рисование над источником проблемы.
И теперь панель «Предварительный просмотр» показывает гораздо лучший результат. Он все еще не идеален, но он значительно улучшен по сравнению с нашим первоначальным результатом и на несколько лет опережает возможности Content-Aware Fill в прошлом:
Инструмент «Кисть для отбора проб» выводит контентно-зависимое заполнение на совершенно новый уровень.
Изменение размера исходного выбора с помощью инструментов Lasso
Наряду с настройкой размера области выборки, новое пространство задач Content-Aware Fill также позволяет нам изменять размер нашего начального выделения вокруг объекта, используя один из инструментов Lasso (стандартный инструмент Lasso или Polygonal Lasso Tool, вложенный за ним). Я выберу стандартный инструмент Лассо на панели инструментов:
Выбор инструмента Лассо.
Режимы выбора (Новый, Добавить, Удалить, Пересечь)
По умолчанию Photoshop добавит области к текущему выделению. Чтобы удалить часть выделения, нажмите и удерживайте Alt (Win) / Option (Mac) при перетаскивании с помощью инструмента. Вы также можете переключаться между режимами (Новый выбор, Добавить к выделению, Удалить из выделения и Пересечь с выделением) на панели параметров:
Вы также можете переключаться между режимами (Новый выбор, Добавить к выделению, Удалить из выделения и Пересечь с выделением) на панели параметров:
Слева направо: Новый, Добавить, Удалить и Пересечь с выделением.
Добавление к первоначальному выбору
В рабочей области я нарисую выделение вокруг этого участка с грубой травой и грязью у основания, чтобы добавить его в область, которую заменит Photoshop:
Добавление к первоначальному выбору с помощью инструмента Лассо.
И на панели «Предварительный просмотр» мы видим, что Photoshop довольно неплохо заменил эту область новым контентом. Опять же, это не идеально. Рядом с ногой женщины есть небольшое пятно вместе с повторяющимися узорами. Я мог бы удалить эти повторяющиеся участки из области выборки, используя инструмент Sampling Brush Tool. Или я мог бы просто оставить их сейчас и удалить их позже с помощью Clone Stamp Tool:
Область, добавленная к выделению, заменяется новым содержимым.
Как отменить и повторить шаги с помощью Content-Aware Fill
Photoshop дает нам несколько отмен в области задач Content-Aware Fill. Поэтому, если вам не нравится результат после внесения изменений, вы можете легко отменить его.
- Нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы переместиться назад по истории, по одному шагу за раз.
- Нажмите Shift + Ctrl + Z (Победа) / Shift + Command + Z (Mac), чтобы повторить шаги.
Вы также можете отменить и повторить шаги из меню Edit :
Команды Undo и Redo в меню Edit.
Я отменю свой последний шаг, и теперь изображение вернулось к тому, как оно выглядело раньше:
Изображение после отмены последнего шага.
Настройки заполнения на панели «Контентно-зависимая заливка»
Мы видели, что инструмент Sampling Brush Tool сам по себе может значительно улучшить первоначальный результат Content-Aware Fill. Но это не заканчивается там. В зависимости от вашего изображения, вы можете значительно улучшить ситуацию, используя параметры заливки (цветовая адаптация, поворотная адаптация, масштаб и зеркальное отображение) на панели контентно-зависимой заливки. Давайте рассмотрим несколько примеров, чтобы увидеть, как работают эти параметры:
Но это не заканчивается там. В зависимости от вашего изображения, вы можете значительно улучшить ситуацию, используя параметры заливки (цветовая адаптация, поворотная адаптация, масштаб и зеркальное отображение) на панели контентно-зависимой заливки. Давайте рассмотрим несколько примеров, чтобы увидеть, как работают эти параметры:
Четыре варианта настроек заполнения.
Цветовая адаптация
Первая опция, Адаптация цвета , позволяет Photoshop регулировать яркость и контрастность заполненной области, чтобы лучше соответствовать ее окружению. Это может быть очень полезно при замене объекта в области с тонкими переходами цвета и яркости. Цветовая адаптация включена по умолчанию и установлена, ну, по умолчанию. Но есть три других параметра (Высокий, Очень высокий и Нет), которые можно выбрать:
Настройки цветовой адаптации.
На этом изображении я хочу убрать ветряную мельницу и оставить только восход на заднем плане. Я пойду дальше и нарисую схему выбора вокруг ветряной мельницы:
Я пойду дальше и нарисую схему выбора вокруг ветряной мельницы:
Выбор ветряной мельницы, чтобы удалить ее с помощью Content-Aware Fill. Фото предоставлено: Adobe Stock.
Затем я открою пространство задач Content-Aware Fill, зайдя в меню Edit и выбрав Content-Aware Fill :
Собираемся Редактировать> Контентно-зависимая заливка
Сравнение результатов цветовой адаптации
И вот сравнение результатов, которые я получаю, используя различные настройки цветовой адаптации. Слева — результат с Цветовой адаптацией, установленной на Нет , где мы можем ясно увидеть проблему. Заполненная область выглядит очень резко на фоне тонких градиентов восхода солнца.
В центре находится настройка по умолчанию . Здесь все выглядит намного лучше, но мы все еще можем видеть пятна чуть выше горизонта.
А справа — гораздо более плавный результат, если для параметра «Цветовая адаптация» установлено значение « Очень высокий» . Результат, который вы получите от цветовой адаптации, будет зависеть от количества деталей вашего изображения. Для областей с очень высокой степенью детализации настройки «По умолчанию» или «Нет» работают лучше всего. Для более гладких областей, попробуйте High или Very High:
Результат, который вы получите от цветовой адаптации, будет зависеть от количества деталей вашего изображения. Для областей с очень высокой степенью детализации настройки «По умолчанию» или «Нет» работают лучше всего. Для более гладких областей, попробуйте High или Very High:
Результат с Цветовой адаптацией, установленной на Нет (слева), По умолчанию (в центре) и Очень высокий (справа).
Адаптация вращения
Второй параметр в настройках заполнения — это адаптация вращения . Это позволяет Photoshop вращать содержимое в заполненной области, что полезно при удалении объекта из области с изогнутыми или вращающимися узорами. По умолчанию для параметра «Адаптация вращения» установлено значение «Нет», но можно выбрать «Низкий», «Средний», «Высокий» или «Полный»:
Настройки адаптации поворота.
На этом изображении я хочу удалить божью коровку с цветка. Но с цветком, вращающимся вокруг его центра, это может быть проблемой. Я выберу божью коровку и открою изображение в пространстве задач Content-Aware Fill:
Выбор божьей коровки, чтобы удалить его. Фото предоставлено: Adobe Stock.
Фото предоставлено: Adobe Stock.
Сравнение результатов адаптации вращения
Если для параметра «Адаптация вращения» установлено значение « Нет» (слева), результат выглядит ужасно. Часть центра цветка теперь торчит в сторону. Но с Адаптацией Вращения, установленной на Высокое (справа), Фотошоп смог вращать текстуры, чтобы соответствовать вращению цветка:
Результат с Адаптацией вращения установлен на Нет (слева) и Высокий (справа).
Масштаб
Третий параметр в настройках заливки — это Масштаб , который позволяет Photoshop изменять размер содержимого в заполненной области, чтобы лучше соответствовать перспективе окружающих текстур. Масштаб может быть полезен при замене объектов на изображениях, снятых под углом. По умолчанию масштаб выключен:
Опция Масштаб.
На этом изображении я хочу убрать отражающую вывеску в центре кирпичной стены:
Выбор вывески, чтобы удалить его. Фото предоставлено: Adobe Stock.
Фото предоставлено: Adobe Stock.
Сравнение результатов по шкале
С выключенным Scale (слева) результат снова выглядит ужасно. Фотошоп просто заполнил выделение случайными частями стены. Но с включенным Scale (справа), текстуры изменяются, чтобы лучше выровнять их с перспективой. Это не идеально, но дает мне гораздо лучшую отправную точку:
Результат со Scale off (слева) и on (справа).
Зеркало
И, наконец, опция « Зеркало» позволяет переворачивать текстуры по горизонтали с одной стороны изображения на другую. Зеркало отлично подходит для удаления или ремонта объектов, которые являются частью симметричного рисунка. По умолчанию зеркало отключено:
Зеркальный вариант.
На этом последнем изображении я хочу восстановить недостающий левый угол крыла бабочки. Я нарисую контур выделения вокруг общей области, где должна быть отсутствующая часть, а затем открою изображение в пространстве задач Content-Aware Fill:
Рисование выделения вокруг области, которую необходимо отремонтировать.
Зеркальное сравнение результатов
При отключенном зеркале (слева) все, что может сделать Photoshop, — это скопировать и вставить часть крыла в недостающую область. Но с включенным зеркалом (справа), почти как по волшебству, Photoshop смог взять угол крыла с правой стороны бабочки и перевернуть его на левую сторону. Так как бабочка поворачивается на угол, я также установил Адаптацию вращения (на которую мы смотрели ранее) на Полный, что привело к почти идеальному восстановлению:
Опция Зеркало, наряду с Адаптацией вращения, не имеет проблем с ремонтом крыла.
Настройки вывода
Когда вы закончите редактирование изображения, используйте « Параметры вывода» на панели «Контентно-зависимая заливка», чтобы вывести ваш окончательный результат обратно в документ. Настройка по умолчанию, Новый слой , выведет только заполненную область на новый слой над изображением. А Duplicate Layer выведет копию всего изображения, включая сделанные вами изменения, на новый слой. Любой из этих вариантов является хорошим выбором, поскольку они оба позволяют вам работать без разрушения.
Любой из этих вариантов является хорошим выбором, поскольку они оба позволяют вам работать без разрушения.
Третий вариант, Текущий слой , заменит исходное изображение на отредактированную версию, что приведет к разрушительному редактированию. Избегайте этой опции, когда это возможно:
Три варианта вывода (Текущий слой, Новый слой и Дублирующий слой).
Чтобы принять изменения и закрыть пространство задач Content-Aware Fill, нажмите кнопку ОК. Или нажмите «Отмена», чтобы закрыть область задач без сохранения изменений:
Примите ваши изменения и закройте пространство задач, нажав OK.
И там у нас это есть! Вот как можно удалять объекты или ремонтировать части изображения с помощью Content-Aware Fill в Photoshop CC 2019! Посетите наш раздел « Основы фотошопа » для получения дополнительных уроков! И не забывайте, что все наши учебники теперь доступны для скачивания в формате PDF !
Подписывайтесь на нашу новостную рассылку
Будьте первым, кто узнает, когда будут добавлены новые учебники!
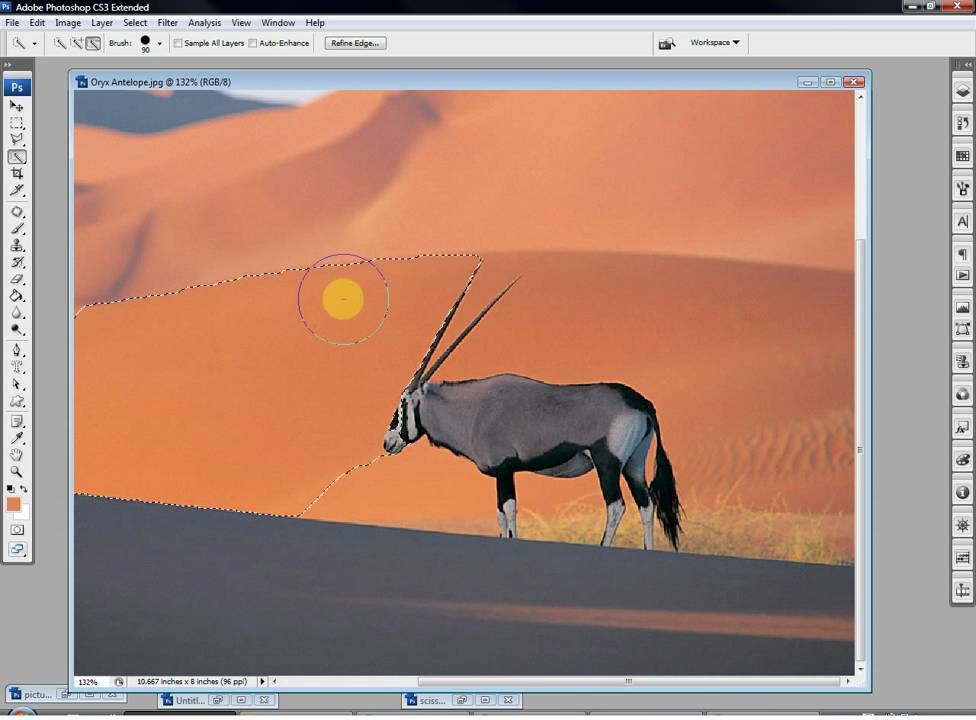
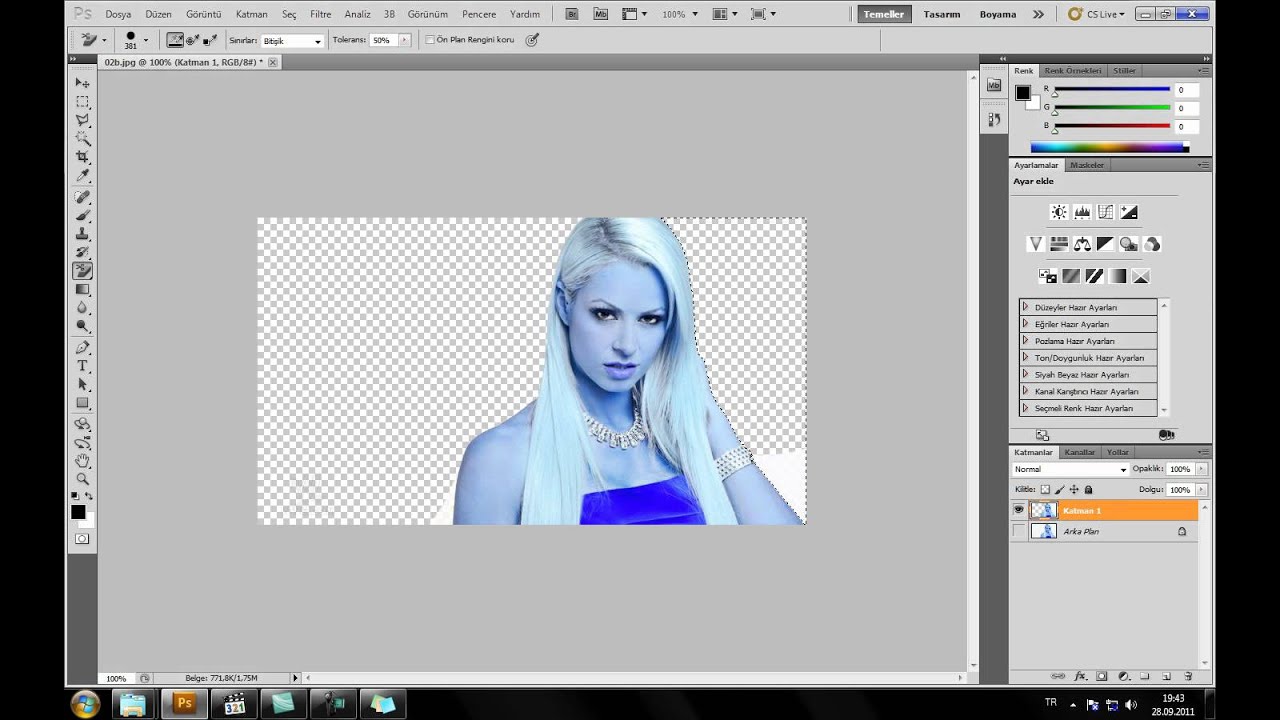
Инструменты выделения Лассо и Волшебная палочка
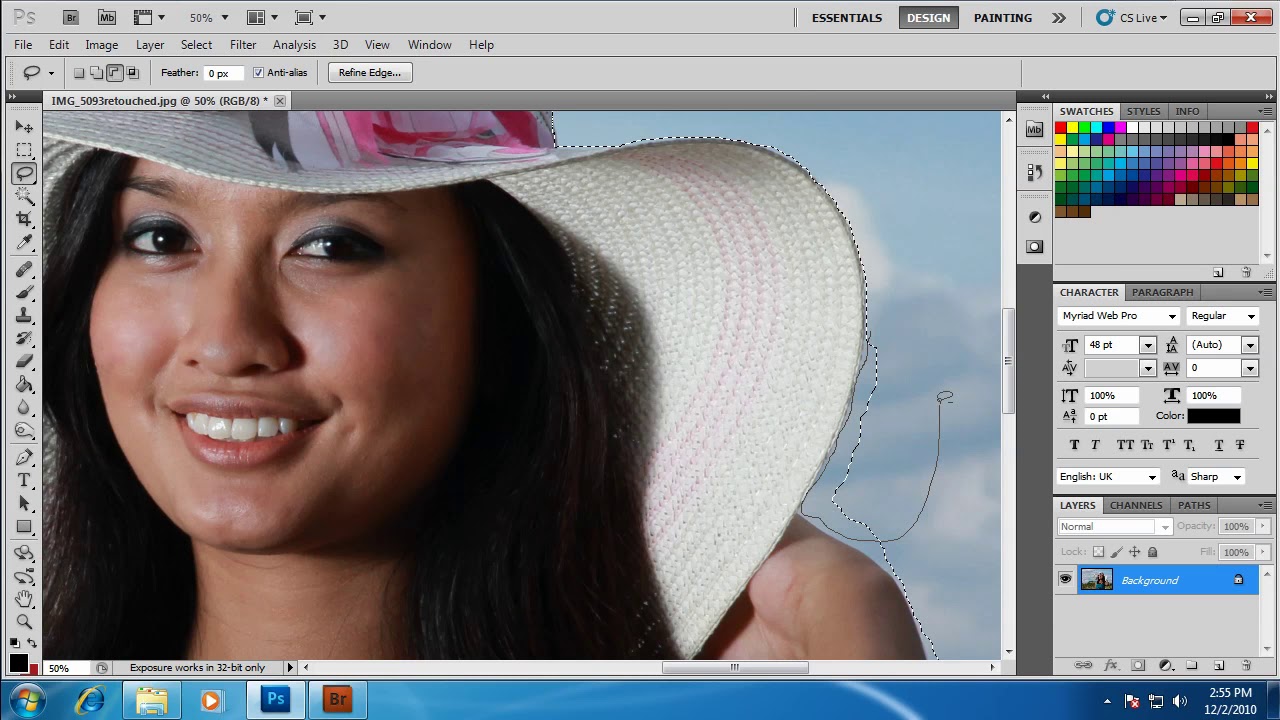
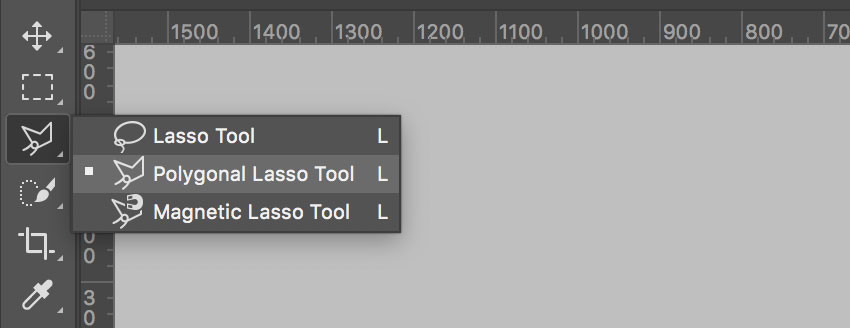
Инструментов выделения в программе Adobe Photoshop CS5 достаточно много, и они предназначены каждый для своих целей. Познакомимся теперь с инструментами выделения группы Лассо. Эти инструменты находятся на панели инструментов в третьей кнопке сверху. Нажимаете на кнопку, и удерживаете, пока не появится выпадающий список из трех инструментов: лассо, прямолинейное лассо, и магнитное лассо.
Познакомимся теперь с инструментами выделения группы Лассо. Эти инструменты находятся на панели инструментов в третьей кнопке сверху. Нажимаете на кнопку, и удерживаете, пока не появится выпадающий список из трех инструментов: лассо, прямолинейное лассо, и магнитное лассо.
Инструмент Лассо
Почти не имеет параметров, за исключением растушевки, и сглаживания границы. Чтобы его применить, нажимаете и удерживаете клавишу мыши, и обводите нужную Вам область. Затем отпускаете, и у Вас появляется выделенная область. Если отпускаете клавишу мыши, не замкнув область, она замыкается по прямой. Инструмент Лассо применяется для грубого выделения. или для исключения фрагментов из уже существующего выделения, при этом применяется клавиша Alt.
Инструмент Прямолинейное лассо
Отличается от обычного лассо тем, что при выделении создаются прямые линии. Каждая новая линия начинается кликом мыши. Замыкает область двойной клик мыши, или клик с нажатой клавишей Ctrl. Инструмент Прямолинейное лассо применяется для выделения объектов правильной формы. Во время работы с прямолинейным лассо Вы можете переключаться на обычное лассо. Для переключения нужно нажать клавишей Alt, и. удерживая клавишу. нажатой клавишей мыши проводить выделение обычным лассо. Затем можно отпустить клавишу Alt, и вернуться к прямолинейному лассо.
Инструмент Прямолинейное лассо применяется для выделения объектов правильной формы. Во время работы с прямолинейным лассо Вы можете переключаться на обычное лассо. Для переключения нужно нажать клавишей Alt, и. удерживая клавишу. нажатой клавишей мыши проводить выделение обычным лассо. Затем можно отпустить клавишу Alt, и вернуться к прямолинейному лассо.
Инструмент Магнитное лассо
В отличие от обычного и прямолинейного лассо обладает расширенными настройками, а именно:
- Ширина: определяет ширину области в районе курсора, в пределах которой инструмент будет искать контрастные пиксели. и проводить между ними границу.
- Контрастность: определяет контрастность соседних пикселей, которые инструмент будет распознавать, как границу.
- Частота: расстояние между опорными точками границы.
Инструмент называется магнитным лассо, потому что он как-бы прилипает к границам объекта. Вы просто ведете курсор, и инструмент сам находит опорные точки для объектов. Инструмент применяется для выделения контрастных объектов. Изменяя настройки, Вы изменяете чувствительность инструмента.
Вы просто ведете курсор, и инструмент сам находит опорные точки для объектов. Инструмент применяется для выделения контрастных объектов. Изменяя настройки, Вы изменяете чувствительность инструмента.
Во время выделения, если Вы нажмете клавишу Alt, и будете удерживать ее, инструмент превращается в обычное лассо. Если после этого отпустите кнопку мыши — станет прямолинейным лассо. Если нажмете клавишу мыши опять — инструмент станет обычным лассо, а если отпустите клавишу Alt — вернется в исходное состояние, станет магнитным лассо.
Если Вы изменяли настройки инструмента, можно их восстановить, то есть заменить на те, которые были заданы в программе Adobe Photoshop CS5 по умолчанию. Для этого кликаете на изображение инструмента в левой части панели настроек, и в открывшемся окне нажимаете на изображение треугольника в круге. После этого выбираете команду Восстановить инструмент.
Группа инструментов быстрого выделения
Познакомимся теперь с инструментами, которые позволяют быстро и очень точно выделять то, что Вам нужно. Эти инструменты находятся на панели инструментов в четвертой сверху кнопке. Нажмите на нее, и удерживайте, пока не появится список инструментов.
Эти инструменты находятся на панели инструментов в четвертой сверху кнопке. Нажмите на нее, и удерживайте, пока не появится список инструментов.Инструмент Быстрое выделение
По умолчанию установлен режим добавления выделенных областей. Нажимаете левой клавишей мыши и, удерживая ее, тянете выделенную область. Чем больше тянете — тем больше будет область выделения, которая распространяется на пиксели, сходные по цвету.
Размер инструмента быстрого выделения можно изменять с помощью квадратных скобок. Правая квадратная скобка увеличивает размер, левая — уменьшает.
Если Вы что-то выделили лишнее этим инструментом, можно переключиться в режим вычитания выделения, и убрать ненужное. Для вычитания выделения можно также использовать клавишу Alt.
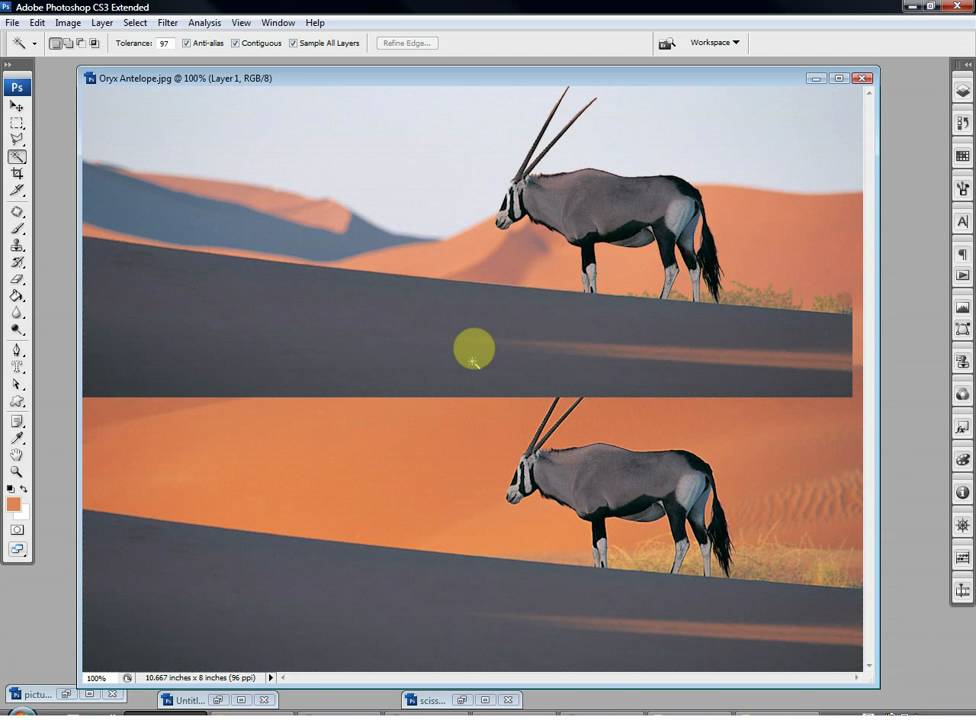
Инструмент Волшебная палочка
Также ищет пиксели со сходным цветом, но работает по-другому. Им нужно просто кликать по нужной области. После клика выделяются пиксели, сходные по цвету, в пределах определенного допуска, который можно указать на панели настроек инструмента. Чем меньше указан допуск, тем меньше будет выделено пикселей, потому что меньше будет диапазон соседних цветов, по которым пиксели будут выделены.
Чем меньше указан допуск, тем меньше будет выделено пикселей, потому что меньше будет диапазон соседних цветов, по которым пиксели будут выделены.
Включенная опция Смежные пиксели означает, что выделены будут не все пиксели, сходные по цвету, а только те, которые находятся рядом.
Видео о том, как сделать монтаж двух изображений, используя инструмент Волшебная палочка
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Растрирование в Adobe Photoshop CS5.
 Как растрировать изображение в Photoshop
Как растрировать изображение в PhotoshopО том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select
:
«Прямоугольное выделение»/Rectangular Marquee Tool
,
«Эллиптическое выделение»/Elliptical Select Tool
,** «Волшебная палочка»/Magic Wand Tool
, **«Быстрое выделение»/Quick Selection Tool
и
«Перо»/Pen tool
.
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
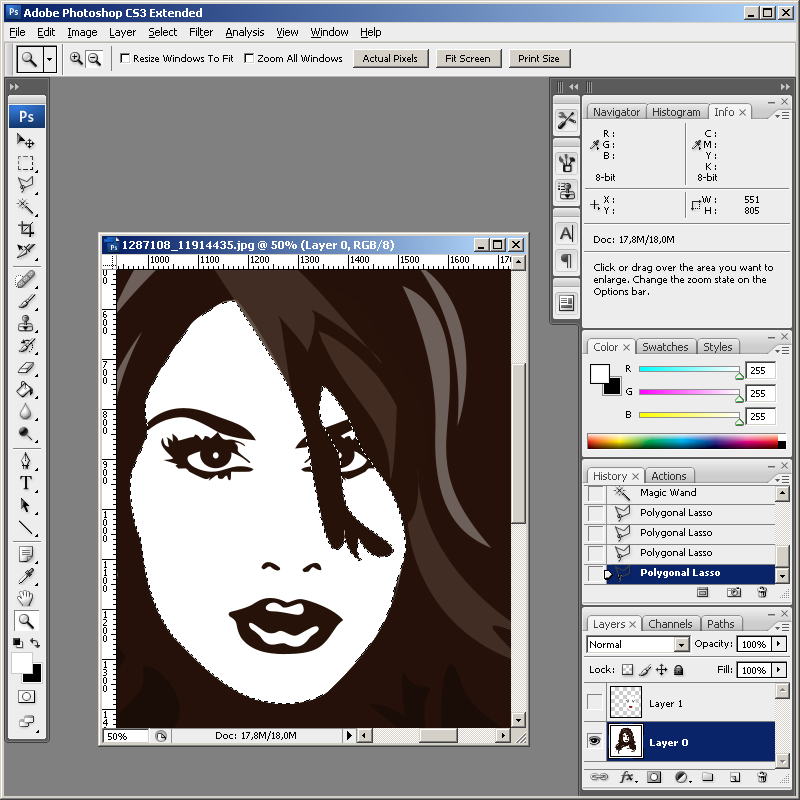
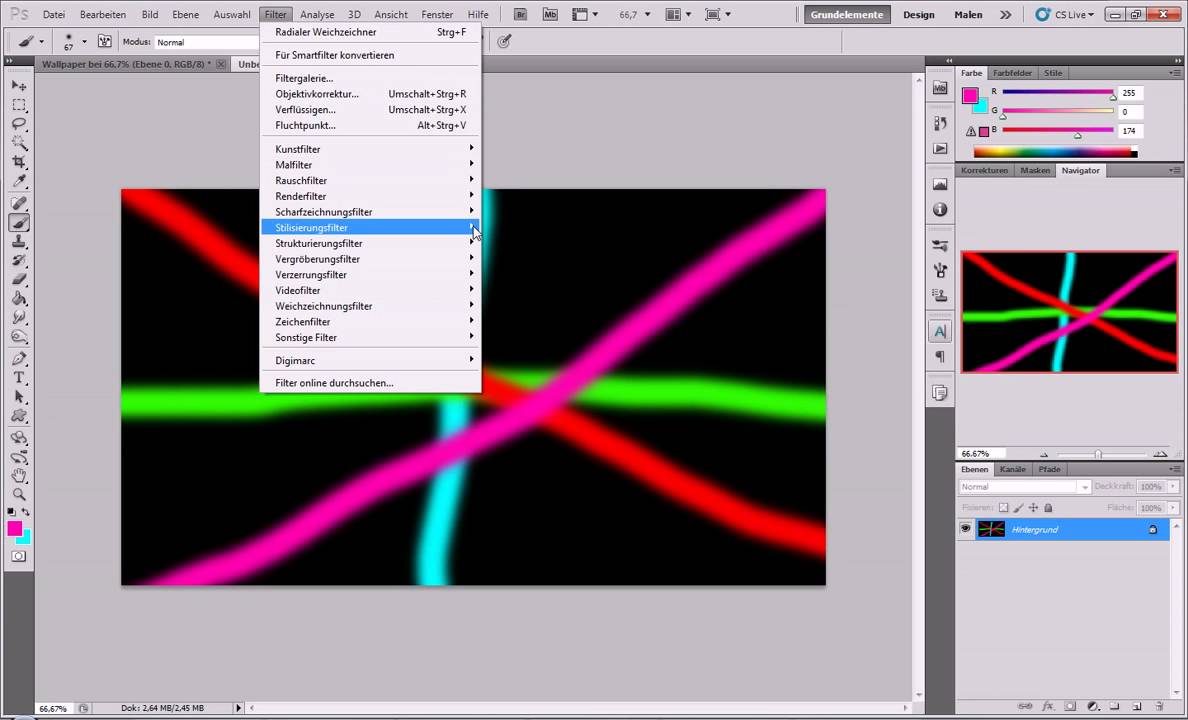
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров»
, либо использовать готовый поп-арт. О том, как работать с
«Галереей фильтров»
и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path
на палитру слоёв. Для этого зайдите в меню
«Окно»/Window
и о/Path
. Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool
и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте
Shift
.
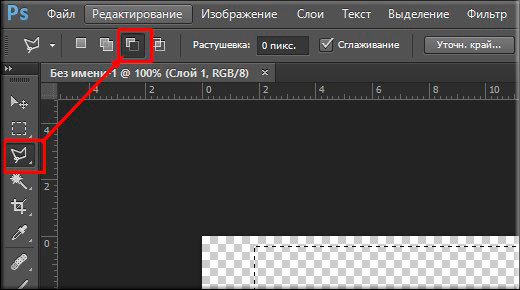
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso
либо
«Прямоугольная область»/Rectangular Marquee Tool
и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем
«Образовать рабочий контур»/Make Work Path
.
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance
(от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём
Ok
.
На закладке «Контур»
появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента
«Выделение узла»/Direct Selection Tool
. Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур»
меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer
на палитре слоёв, создаём новый слой
Shift+Ctrl+N
. Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур»
, становимся на первый контур. В главном меню в пункте
«Слои»/Layers
выбираем
«Новый цвет заливка»/New Fill Layer
—
«Цвет»/Solid Color
. В открывшемся окне жмём
Ok
.
Теперь, перейдя на закладку «Слои»/Layers
, вы увидите на новом слое первый векторный слой.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах .
В своей третей части статьи по работе со слоями в Фотошопе я хочу рассказать некоторых трюках и нюансах которые помогут вам при работе со слоями. В этой статье вы найдете общие быстрые советы и приемы. Подчас наших знаний не хватает, чтобы понять, что происходит на панели слоев. Если вы начинающий пользователь, вы наверняка сталкивались с ситуацией, при которой вы не понимаете, что за слои находятся на панели слоев Layers, как с ними работать, как вообще привести все в более привычный для вас вид? Как сделать быстрые выделения? Как избавиться от стилей? Как слить режимы наложения?
Если вы присоединились к Хронофагу только что, вам стоит начать с первых статей этого цикла:
Как объединить слои в Фотошопе?
Смысл работы в Фотошопе это слои и их наличие. Тем не менее в некоторых ситуациях вам просто необходимо слить все слои в один растровый слой. В этом вам поможет команда Layer > Flatten Image
В этом вам поможет команда Layer > Flatten Image
.
Flatten Image
— сливает все имеющиеся слои в один
Background Layer
. Невидимые слои он удаляет. Выделять определенные слои не нужно. Ту же команду можно применить прямо в панели слоев. Просто кликните по любому из слоев правой кнопкой мышки и из выпадающего меню выбирайте
Flatten Layers
.
В других ситуациях, вы хотели бы слить все слои, но оставить те, что невидимые. Команда Flatten
, как вы поняли, убивает все на свете. Чтобы слить только видимые слои применяйте
Layer >Merge Visible Layers
. Выделять конкретные слои на панели слоев не обязательно. Команда сливает все видимые слои, и оставляет нетронутыми все скрытые.
Как и зачем растрировать изображение
Так, с видами изображений разобрались, вернемся к растрированию. Попросту говоря, термин «растрировать изображение» означает преобразование картинки, состоящей из множества фигур, в такую, что полностью состоит из точек. Растрировать изображение можно при помощи Adobe Photoshop или другие подобных , который использует для работы векторные изображения, ведь их легко и просто масштабировать или редактировать (например, менять шрифт, деформировать строку и т.п.).
Растрировать изображение можно при помощи Adobe Photoshop или другие подобных , который использует для работы векторные изображения, ведь их легко и просто масштабировать или редактировать (например, менять шрифт, деформировать строку и т.п.).
Вместе с тем, применять многие инструменты, а также практически все , к векторному изображению невозможно, следовательно, его необходимо растрировать. После растрирования можно применять любые фильтры и задействовать любые инструменты для рисования.
Растрировать слой очень просто. В нижнее правом окошке Photoshop, который именуется «Слои», выберите нужный вам слой, в случае необходимости – разблокируйте его, затем кликните по нему правой мышиной кнопкой и выберите пункт «Растрировать». После чего необходимо выбрать соответствующий пункт в выпавшем меню, а именно, текст, фигуру, заливку, смарт-объект и т.д.
Что ж, теперь и вы знаете, какие бывают изображения, зачем нужно растрировать слой, а также и то, как именно происходит процесс растрирования. Удачи в ваших начинаниях!
Удачи в ваших начинаниях!
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes. Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе. Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool.
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
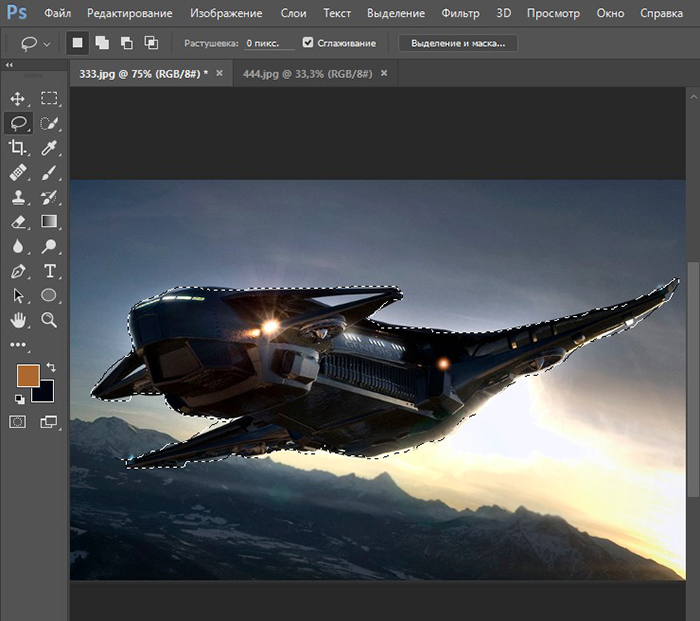
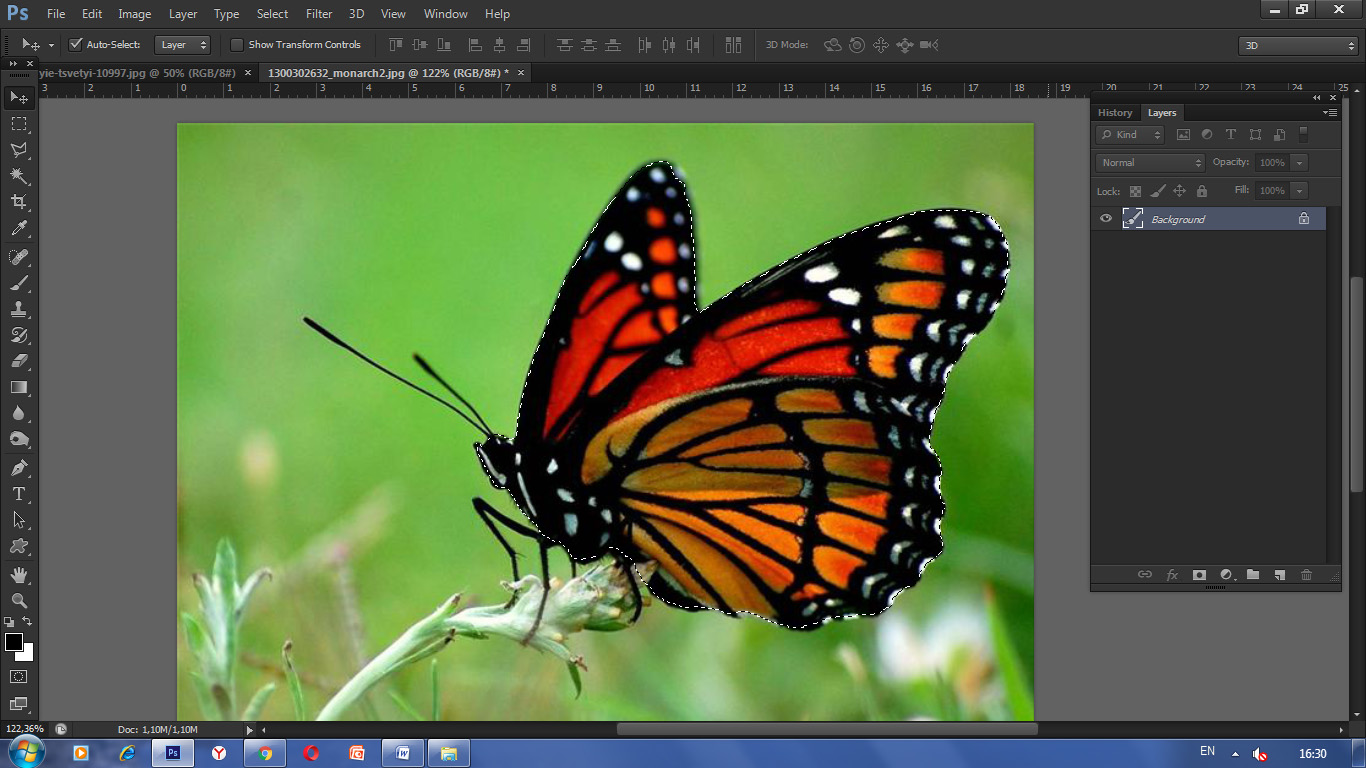
Выделяем объект
Выберите из меню Tool
самую обычную волшебную палочку
Magic Wand Tool
и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse
или кликните по рабочей области и из появившегося меню выберите
Select Inverse
. Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Если хотите сохранить векторный объект в библиотеку векторных фигур, то зайдите в главное меню Edit -> Define Custom Shape…
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
Комментировать Отмена
Дорогие любители программирования, дизайна и рисования!
Сайт jwinters.ru нуждается в вашей помощи, так как приходится ежемесячно оплачивать за хостинг и доменное имя.
Внесите вклад в развитие сайта. Перечислите любую (пусть даже незначительную) сумму на один из кошельков: webmoney R295964384890 yandex-деньги 41001797494168
Деньги пойдут в первую очередь на оплату хостинга, а также на написание уроков и развитие сайта. В примечании к платежу укажите Ваш email.
В примечании к платежу укажите Ваш email.
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Окончание работы
Для доработки изображения можно использовать Pen Tool — для выделения маски слоя заливки. Затем — настроить Pen Tool, а именно выставить Subtract. При помощи этого можно нарисовать на изображении дополнительные элементы и узоры.
Вот так просто можно сделать векторное изображение. Данный навык обязательно поможет начинающим дизайнерам.
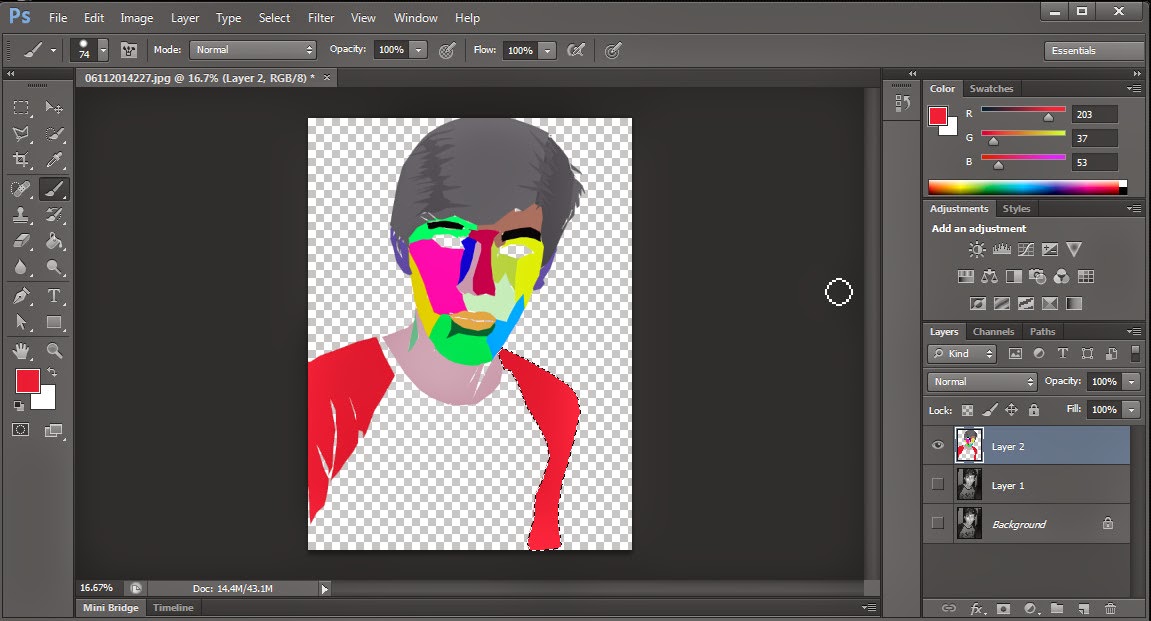
1. Картинка. Ниже показана картинка миниавтомобиля, над которым придется поработать, чтобы придать векторный вид. Качество изображения в этом случае не столь важно, лишь бы были детали для трассировки.
2. Процесс. Для начала — правый клик мыши и выполните одно из двух: а) Copy [Копировать]. Затем в Photoshop»е Edit — Paste [Редактирование — Вставить]. В этом методе Photoshop оставляет заблокированный слой фона и вставляет изображение на новый слой Layer 1 над фоном. Два раза кликните на слове Layer 1, чтобы выделить текст и назвать слой более приемлемо. Например, «theimage».
б) Save Picture As [Сохранить рисунок как] на винт. Затем в Photoshop File — Open [Файл — Открыть] и найдите, куда вы сохранили картинку. Может быть, на рабочий стол?.. Обратите внимание, в палитре слоев иконка изображения показывает, что изображение «индексное» [короче говоря, это gif]. Заметьте также, оно заблокировано. Чтобы это исправить просто идем в Image — Mode — RGB color [Изображение — Модель — RGB] и переводим тем самым заблокированный слой в слой фона. Двойной клик на слое фона переведет его в редактируемый слой. [Переименуйте Layer 0 в более дружественный… Например, «theimage».]
Заметьте также, оно заблокировано. Чтобы это исправить просто идем в Image — Mode — RGB color [Изображение — Модель — RGB] и переводим тем самым заблокированный слой в слой фона. Двойной клик на слое фона переведет его в редактируемый слой. [Переименуйте Layer 0 в более дружественный… Например, «theimage».]
Теперь создадим дубликат слоя theimage. Если вы используете Photoshop 7 или CS, создайте новый набор слоев, чтобы сохранить все индивидуальные объекты. Просто нажмите на иконке папки внизу палитры слоев, двойной клик на Set 1 и назовите его как у меня .
3. Могущественный инструмент перо. Давайте начнем с создания обводки по периметру всей машины. Установите foreground color при помощи пипетки, взяв цвет с самого темного места изображения. В данном случае, очень близко к черному. Теперь выберете инструмент перо на панели инструментов. Убедитесь, что опция Shape Layers включена [вверху на панели опций], я обвел ее оранжевым цветом.
Теперь просто добавляйте точки привязки там, где вы посчитаете необходимо будет редактирование контура. Подсказка: Ctrl + [Плюс на цифровой панели справа на клавиатуре] для увеличения масштаба. Соответственно Ctrl — обратное действие. Я рекомендую использовать эти функции для большей проработки изображения.
Подсказка: Ctrl + [Плюс на цифровой панели справа на клавиатуре] для увеличения масштаба. Соответственно Ctrl — обратное действие. Я рекомендую использовать эти функции для большей проработки изображения.
4. Соединение точек привязки. После создания пути вокруг автомобиля, соедините с первой точкой привязки, чтобы создать твердую форму. Теперь скройте слой theimage copy, чтобы увидеть, что получилось [Как я сделал на рисунке ниже.] Теперь начнем манипулировать с точками привязки для придания более стройной формы нашему авто.
Вот как теперь выглядит палитра слоев с новым слоем Vector Shape [Векторная форма], выделенным синим цветом. Также если вы кликните на вкладке Paths [Пути] палитры слоев, вы увидите «путейную» версию этого слоя.
5. Конвертирование точек привязки. Выбираем инструмент конвертирования точек привязки и манипулируем с областями, которые нуждаются в преобразованиях для придания четкой границы автомобиля.
Убедитесь, что выбран слой Shape 2. Конвертирование точек я начал с колеса. Клик на точке привязки и переместил в направлении черной стрелки [см. рис.] до тех пор, пока путь не стал повторять контуры колеса.
Клик на точке привязки и переместил в направлении черной стрелки [см. рис.] до тех пор, пока путь не стал повторять контуры колеса.
Совет: Инструмент конвертирования создает 2 точки Безье для регулирования кривизны.
Манипулируйте с кривыми Безье, добейтесь настолько точного повторения контуров, насколько возможно.
Совет: После преобразования нескольких опорных точек [или точек привязки] вы поймете, что некоторые первоначальные точки вообще не нужны. Факт, чем меньше точек привязки, тем более гладким будет выделение. Поэтому используйте инструмент удаления опорных точек.
Вот, что получилось у меня. Мы будем использовать эту форму в качестве базы.
Далее я сделал копию слоя Shape 2 и манипулировал точками для отрисовки доминирующего цвета [синего, в данном случае] автомобиля. Клик на иконке этого слоя, возьмите пипетку и измените черный цвет на синий #3672BD.
Вот как теперь выглядит машина.
Теперь давайте поработаем над окнами. Снова включите слой theimage copy [черный] и скройте слой Shape 2 copy [синий]. Возьмите инструмент перо и на панели опций включите опцию Subtract from area shape [я обвел ее оранжевым цветом].
Возьмите инструмент перо и на панели опций включите опцию Subtract from area shape [я обвел ее оранжевым цветом].
Скройте слой Shape 2 copy. Выберете слой Shape 2. Начнем с трассировки окон с противоположной стороны авто.
Отключите видимость слоя theimage copy, посмотрите на результат. Вычитание из черной формы создало иллюзию прозрачности.
Чтобы применить этот эффект к другим двум окнам без добавления нового слоя просто удерживайте Ctrl+Alt, кликайте и перемещайте этот вычитающий путь для копирования. [Сделайте это дважды.] Теперь поместите дубликаты на свои места. Используйте инструмент конвертирования опорных точек опять для сглаживания углов и точного формирования.
Примените ту же технику на слое Shape 2 copy, чтобы получить изображение как у меня.
Теперь, когда мы имеем основу векторной формы автомобиля, осталось только добавить новые формы, линии и несколько текстур. Окна мы заполним позже!
Теперь при помощи инструмента эллипс на панели инструментов нарисуйте центр заднего колеса, затем, удерживая Shift, сделайте то же самое для переднего колеса. Для точного позиционирования, Ctrl плюс клик на новом эллипсе, затем правый клик на простом эллипсе и выберете Free Transform Path [Свободная трансформация пути]. Снова правый клик и выберете Distort [Искажение]. Я также начал работать над фарами [на новом слое], используя ту же методику: Эллипс — Свободная трансформация — Искажение — установка на позицию.
Для точного позиционирования, Ctrl плюс клик на новом эллипсе, затем правый клик на простом эллипсе и выберете Free Transform Path [Свободная трансформация пути]. Снова правый клик и выберете Distort [Искажение]. Я также начал работать над фарами [на новом слое], используя ту же методику: Эллипс — Свободная трансформация — Искажение — установка на позицию.
С тех пор, как были добавлены новые слои, они могли накапливаться, разумно назвать их корректно. [Я думал, возможно использование как можно меньшего числа слоев, но…]
Далее я добавил бампер. Снова, использую инструмент перо для трассировки, инструмент конвертирования опорных точек для сглаживания углов и точного формирования относительно оригинала. [Все это — давно заведенная и принятая практика трассировки, честно!]
Затем я применил стиль слоя к бамперу для придания ему эффекта хрома. Правый клик на слое bumper и применяйте следующие установки.
Создайте новый слой и назовите его Lines. Этот слой должен быть выше всех. Итак, на панели инструментов выбран инструмент перо, на панели опций установки соответствуют заданным, начинаем добавлять опорные точки в направлении белой стрелки.
Теперь установите активный цвет черный [или просто нажмите D], нажмите клавишу B, чтобы выбрать инструмент кисть, теперь на панели опций установите Brush Preset Picker и выберете маленькую, с мягкими краями кисть размером примерно 3. Но измените диаметр на 2 пикселя [попробуйте даже 1], так как даже 3 может быть много.
Для повторного выбора пера нажмите Р, активизируйте слой Lines, правый клик и выбор опции Stroke Path.
Вам будет предложено выбрать инструмент, при помощи которого надо создать новый штрих. Выбирайте Brush из выпадающего меню и жмите ОК.
Я изменил прозрачность слоя Lines до 54%, чтобы смягчить его.
Далее я продолжал в том же духе, используя ту же технику, чтобы добавить другие линии. Добавил зеркало, дворники и эмблемку на капоте. Совет: Для областей, которые слишком мелкие для обработки при помощи инструмента перо, используйте полигональное лассо. Так же кликайте и добавляйте опорные точки, как пером, а когда закончите, правый клик на выделении и выбирайте или опцию «Создать рабочий путь» или «Заливка».
Для таких структур как подсветка, используйте полигональное лассо [L] для трассировки вокруг таких областей, правый клик и — «Заливка» мягким синим цветом [я использовал #86A9D7].
Все что теперь осталось сделать, это добавить деталей. Детализация зависит от вас. Ниже — результат моей работы после добавления деталей фарам, колесам и тэ дэ. Надеюсь, вам понравился урок.
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Работа с готовой линией
Все линии, которые Вы создаёте, находятся в окошке Path (Пути). Желательно для каждой линии создавать отдельный “слой линий” в панели Path.
Crtl + H — Скрыть/Показать линии.
Stroke Path… — функция обводки линии. Можно выбрать инструмент, которым будет осуществляться обводка. Обычно это кисть и прежде чем пользоваться этой функцией, желательно установить у кисти нужную толщину, а уже после прибегать к обводке.
Поставив галочку Simulate Pressure, обводка линии будет утончённой по краям.
Когда нужная форма линии готова, её остаётся обвести.
Инструменты для работы с вектором в Photoshop появились достаточно давно, но использовать их в работе начали сравнительно недавно. Это связанно с тем, что очень долгое время они были “сырыми” и т.к. вектор в фотошопе не является профильным инструментом для работы, его и не дорабатывали. Но все поменялось с выходом Photoshop CC.
Зачем нужен вектор в фотошопе
Сначала хочу рассказать почему я использую вектор в фотошопе. Есть множество зарекомендовавших себя векторных редакторов. Самые распространенные это Illustrator, CorelDraw, Xara. Чаще всего я занимаюсь веб дизайном, а значит моя работа не является конечным результатом. Т.е. прежде чем стать сайтом, интерфейсом, приложением макет попадет верстальщику. Большинство верстальщиков в совершенстве владеют Photoshop, но очень поверхностно знакомы с Illustrator. Поэтому желание “запихнуть” все в один файл вполне логично. Здорово когда верстальщик получает один PSD в котором содержится полный макет да еще и с возможностью редактирования элементов. Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Особенности работы с вектором в фотошопе
Если вы раньше работали в любом векторном редакторе, то многое покажется знакомым. Но ко многому придется привыкать. Вся работа в фотошопе строится со слоями, это коснулось и всех векторных инструментов. 1. Что бы легко редактировать вектор в фотошопе необходимо каждую фигуру располагать в отдельном слое. 2. Операции по “слиянию”, “вычитанию”, “наложению” лучше применять к не более чем двум объектам. 3. После операции “слияния”, “вычитания”, “наложения” контуры исходных объектов остаются доступными к редактированию. 4. Ко всем векторным объектам можно легко применять растровые стили. Это очень удобно. 5. К векторным объектам можно применять прозрачность и накладывать на них фильтры. 6. Отдельные слои и группы слоев с векторными объектами можно легко клонировать внутри документа или копировать в другой документ PSD. 7. Подписывайте каждый слой и группируйте слои — это сэкономит массу времени.
Основные примитивы
Как и в любом векторном редакторе, вектор в фотошопе имеет готовые примитивы. Основные примитивы: “Прямоугольник”, “Прямоугольник со кругленными углами ”, “Эллипс”, “Многоугольник”, “Линия”, “Произвольная фигура”. У каждой фигуры (в любой момент времени) можно задать толщину/тип/цвет обводку и заливку. Для специфических примитивов доступны дополнительные свойства. Например у многоугольника можно задать количество углов, а у прямоугольника со кругленными углами можно задать радиус скругления.
Основные инструменты
Что бы нарисовать произвольный вектор или редактировать существующий (в т.ч. и контур примитивов) необходимо использовать инструменты “Перо” (рисуем произвольный контур), “Перо+” (добавляем новые опорные точки в готовый контур), “Перо-“ (удаляем опорные точки из готового контура), “Свободное перо” (рисуем произвольный контур от руки), “Угол” (меняем изгибы кривых контура, задаем типы соединений между опорных точек).
Для иллюстрации процесса краткое видео из которого вы узнаете: 1. Как создать примитив 2. Как нарисовать произвольную векторную фигуру 3. Как править контур примитива 4. Как править контур произвольной векторной фигуры
Основные операции с вектором в фотошопе
Всего доступно 4 операции: “Объединение фигур”, “Вычесть переднюю фигуру”, “Объединить фигуры в наложении”, “Вычесть фигуры в наложении”. Все эти операции доступны через основное верхнее меню Слои > Объединить фигуры, либо через панель инструментов “Свойства” (верхнее меню Окно > Свойства). Внимание! Прежде чем начать какие-то операции по объединению векторных фигур убедитесь что слои этих фигур выделены в панели инструментов “Слои” (включить ее F7 или Окно > Слои). Краткое видео иллюстрирующее основные операции “объединения фигур” в фотошопе.
Меняем цвет, размер и применяем стили
Вот мы дошли до самого интересного. Вектор в фотошопе позволяет поменять размер как в большую так и в меньшую сторону без потери качества. Для этого выберете нужные слои в панели инструментов “слои”, нажмите Ctrl+T (или Command+T если у вас MAC) и перетаскивая маркеры выделенного контура мышкой отрегулируйте размер. Что бы размер менялся пропорционально необходимо зажимать клавишу Shift.
Краткое видео: 1. Изменяем размер векторной фигуры 2. Изменяем цвет заливки векторной фигуры 3. Добавляем стиль к векторной фигуре
PSD (бесплатно)
Что бы вам проще было разобраться как использовать вектор в фотошопе и посмотреть как на практике можно применять эти инструменты я выкладываю файл Инфографики выполненный мной полностью с использованием векторных инструментов.
Задать вопрос
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path. Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool. Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path. В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers. Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool. У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path. Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
быстрая маска. Сложные контуры выделения
Самый простой способ создать выделение в Adobe Photoshop — это воспользоваться режимом Быстрой маски — Quick Mask .
Кроме того в Adobe Photoshop для выделения части изображения можно использовать любой из инструментов выделения: Rectangular marquee/Прямоугольное выделение, Elliptical marquee/Эллиптическое выделение, Lasso/Лассо, Polygonal Lasso/Полигональное лассо, Magnetic Lasso/Магнитное лассо, Magic Wand/Волшебная палочка.
Инструменты Rectangular marquee/Прямоугольное выделение и Elliptical marquee/Эллиптическое выделение на панели инструментов скрыты за одной пиктограммой. На панели инструментов отображается пиктограмма последнего выбранного инструмента. Для того чтобы открыть всплывающее меню необходимо нажать правой кнопкой мыши на стрелке справа, внизу от данной пиктограммы.
Инструменты Lasso/Лассо, Polygonal Lasso/Полигональное лассо, Magnetic Lasso/Магнитное лассо на панели инструментов скрыты за одной пиктограммой. На панели инструментов отображается пиктограмма последнего выбранного инструмента. Для того чтобы открыть всплывающее меню необходимо нажать правой кнопкой мыши на стрелке справа, внизу от данной пиктограммы.
- Lasso/Лассо
- Polygonal Lasso/Полигональное лассо
- Magic Wand/Волшебная палочка
Инструмент предназначен для создания выделений произвольной формы.
Для того чтобы выделить на изображении область произвольной формы необходимо:
Инструмент так же предназначен для создания выделений произвольной формы, но при этом контур выделения состоит из прямолинейных сегментов.
Для того чтобы выделить на изображении область с помощью инструмента Polygonal Lasso/Полигональное лассо необходимо:
Инструмент предназначен для выделения областей произвольной формы.
При использовании инструмента Magnetic Lasso/Магнитное лассо не требуется очень точно следовать контуру выделяемого объекта. Если объект имеет достаточно хороший контраст по отношению к окружающему его фону, то линия границы выделяемой области будет сама притягиваться к краю объекта.
Для того чтобы выделить на изображении область с помощью инструмента Magnetic Lasso/Магнитное лассо необходимо:
Инструмент предназначен для выделения области с одинаковыми или подобными по цвету пикселями. Параметры допуска устанавливаются с помощью параметра Tolerance/Допуск на панели опций данного инструмента. Чем больше величина этого параметра, тем больше цветов попадает в выделенную область. Значение допуска меняется от 0 до 255. При Допуске равном 0 — выделяется область одного цвета, при допуске равном 255 — выделяется все цвета, то есть все изображение.
Для выделения области изображения, залитой одним цветом, необходимо:
Шаг 1. Выбрать на панели инструментов инструмент Magic Wand/Волшебная палочка , нажав на пиктограмме .
Шаг 2. Подвести курсор мыши к той точке изображения, которая должна быть включена в область выделения, и щелкнуть левой кнопкой мыши. В результате вокруг точки появится контур выделения, ограничивающий область, цвет которой совпадает с цветом указанной точки с учетом допуска, заданного параметром Tolerance/Допуск .
Гибкость использования перечисленных инструментов обеспечивается тем, что выделяемые ими области можно складывать, вычитать друг из друга, получать пересечение двух нарисованных рамок .
Для того чтобы добавить новое выделение к старому необходимо перед использованием инструмента нажать на клавиатуре клавишу SHIFT и, удерживая ее, осуществить выделение.
Для того чтобы вычесть новое выделение из старого необходимо перед использованием инструмента нажать клавишу Alt (Option на Macintosh).
Совместное использование клавиш SHIFT и Alt приводит к тому, что выделенной остается область совмещения (наложения) старого и нового выделения (Shift и Option на Macintosh).
Самый простой способ создать выделение в Adobe Photoshop — это воспользоваться режимом Быстрой маски — Quick Mask .
- Режим Quick Mask/Быстрой маски
Для перехода из обычного режима рисования в режим Quick Mask необходимо нажать на кнопку внизу палитры инструментов или воспользоваться «горячей» клавишей Q.
В режиме Quick Mask/Быстрой маски необходимо инструментом Pencil (Карандаш) или Brush (Кисть) с жестким краем (Hardness 100%) закрасить черным цветом (который в режиме Quick Mask/Быстрой маски будет представлен полупрозрачным красным) те элементы, которые необходимо удалить с изображения.
После этого следует вернуться в обычный режим рисования, нажав на кнопку внизу палитры инструментов, и инвертировать выделение, выбрав из меню Select/Выделить команду Inverse/Инвертировать . Инвертировать выделение необходимо, так как при работе в режиме Quick Mask/Быстрой маски , в выделение попадает та часть изображения, которая не была закрашена. Можно конечно изначально в режиме быстрой маски закрашивать то, что на изображение не должно попасть в выделение, а ненужные объекты и дефекты оставлять не закрашенными, но, скорее всего, этот процесс будет более трудоемким.
Кроме того в Adobe Photoshop для выделения части изображения можно использовать любой из инструментов выделения: Rectangular marquee/Прямоугольное выделение, Elliptical marquee/Эллиптическое выделение, Lasso/Лассо, Polygonal Lasso/Полигональное лассо, Magnetic Lasso/Магнитное лассо, Magic Wand/Волшебная палочка.
Инструменты Rectangular marquee/Прямоугольное выделение и Elliptical marquee/Эллиптическое выделение на панели инструментов скрыты за одной пиктограммой. На панели инструментов отображается пиктограмма последнего выбранного инструмента. Для того чтобы открыть всплывающее меню необходимо нажать правой кнопкой мыши на стрелке справа, внизу от данной пиктограммы.
Инструмент предназначен для выделения прямоугольных или квадратных областей.
Для того чтобы выделить прямоугольную область изображения необходимо:
Шаг 1. Активизировать инструмент выделения Rectangular marquee/Прямоугольное выделение , нажав на панели инструментов пиктограмму , или (если последним выбранным инструментом выделения был не инструмент Rectangular marquee/Прямоугольное выделение) выбрать инструмент из всплывающего меню.
Шаг 2. Подвести курсор мыши в точку на изображении, где, как предполагается, будет находиться угол воображаемого прямоугольника, и нажать левую кнопку мыши.
Шаг 3.
Для того чтобы выделить квадратную область изображения необходимо при выделении удерживать нажатой клавишуSHIFT. Следует учесть, что если уже имеется какая-то выбранная область, то при использовании клавиши SHIFTпроизойдет ее наращивание. Поэтому следует нажимать SHIFT только тогда, когда уже начнется выделение области.
Инструмент предназначен для выделения эллипсов и окружностей.
Для того чтоб выделить эллиптическую область на изображении необходимо:
Шаг 1. Elliptical marquee/Эллиптическое выделение , нажав на пиктограмму , или (если последним выбранным инструментом выделения был не инструмент Elliptical marquee/Эллиптическое выделение) выбрать инструмент из всплывающего меню.
Шаг 2. Подвести курсор мыши в точку на изображении, где, как предполагается, будет находиться угол воображаемого прямоугольника, внутрь которого будет вписан эллипс, и нажать левую кнопку мыши.
Шаг 3. Продолжая удерживать левую кнопку мыши нажатой, переместить курсор мыши по диагонали к противоположному углу и отпустить кнопку мыши.
Для того чтобы выделить окружность необходимо при выделении удерживать нажатой клавишу SHIFT. Следует учесть, что если уже имеется какая-то выбранная область, то при использовании клавиши SHIFT произойдет ее наращивание. Поэтому следует нажимать SHIFT только тогда, когда уже начнется выделение области.
Если при выделение прямоугольной или эллиптической обрасти на изображении удержать нажатой клавишу Alt(Option на Macintosh), то контур будет образовываться от центра к границам, а не от одного угла к другому.
Инструменты Lasso/Лассо, Polygonal Lasso/Полигональное лассо, Magnetic Lasso/Магнитное лассо на панели инструментов скрыты за одной пиктограммой. На панели инструментов отображается пиктограмма последнего выбранного инструмента. Для того чтобы открыть всплывающее меню необходимо нажать правой кнопкой мыши на стрелке справа, внизу от данной пиктограммы.
Инструмент предназначен для создания выделений произвольной формы.
Для того чтобы выделить на изображении область произвольной формы необходимо:
Шаг 1. Выбрать на панели инструментов инструмент Lasso/Лассо , нажав левой кнопкой мыши на пиктограмме , или (если последним выбранным инструментом выделения был не инструмент Lasso/Лассо) выбрать инструмент из всплывающего меню.
Шаг 2. Подвести курсор мыши к объекту, который необходимо выделить, и, нажав левую кнопку мыши, обвести объект и замкнуть контур.
Инструмент так же предназначен для создания выделений произвольной формы, но при этом контур выделения состоит из прямолинейных сегментов.
Для того чтобы выделить на изображении область с помощью инструмента Polygonal Lasso/Полигональное лассо необходимо:
Шаг 1. Выбрать на панели инструментов инструмент Polygonal Lasso/Полигональное лассо , нажав на пиктограмму , или (если последним выбранным инструментом выделения был не инструмент Polygonal Lasso/Полигональное лассо) выбрать инструмент из всплывающего меню.
Шаг 2. Подвести курсор в любую точку рядом с объектом, который нужно выделить, и щелкнуть левой кнопкой мыши – это будет первая точка контура.
Шаг 3. Переместить курсор мыши на следующую точку контура недалеко от первой и снова щелкнуть левой кнопкой мыши. Программа автоматически построит между двумя точками отрезок прямой.
Шаг 4. Продолжая таким образом проставлять точки, обвести весь объект и замкнуть контур.
Инструмент предназначен для выделения областей произвольной формы.
При использовании инструмента Magnetic Lasso/Магнитное лассо не требуется очень точно следовать контуру выделяемого объекта. Если объект имеет достаточно хороший контраст по отношению к окружающему его фону, то линия границы выделяемой области будет сама притягиваться к краю объекта.
Для того чтобы выделить на изображении область с помощью инструмента Magnetic Lasso/Магнитное лассо необходимо:
Шаг 1. Выбрать на панели инструментов инструмент Magnetic Lasso/Магнитное лассо , нажав на пиктограмму , или (если последним выбранным инструментом выделения был не инструмент Magnetic Lasso/Магнитное лассо) выбрать инструмент из всплывающего меню.
Шаг 2. Подвести курсор мыши к краю объекта, который необходимо выделить.
Шаг 3. Кликнуть левой кнопкой мыши и начать медленно перемещать курсор вдоль линии планируемого контура выделения. Особое внимание следует уделять опорным точкам, появляющимся по мере формирования контура и при щелчках мышью, а если положение какой-либо опорной точки не соответствует запланированному, достаточно нажать клавишу DELETE чтобы удалить ее, вернуть курсор до положения предыдущей опорной точки и повторить его передвижение вдоль линии выделения.
Шаг 4. Замкнуть контур, т. е. соединить конечную опорную точку с начальной, подведя к ней курсор или просто дважды щелкнув кнопкой мыши.
- Magic Wand/Волшебная палочка
Инструмент предназначен для выделения области с одинаковыми или подобными по цвету пикселями. Параметры допуска устанавливаются с помощью параметра Tolerance/Допуск на панели опций данного инструмента. Чем больше величина этого параметра, тем больше цветов попадает в выделенную область. Значение допуска меняется от 0 до 255. При Допуске равном 0 — выделяется область одного цвета, при допуске равном 255 — выделяется все цвета, то есть все изображение.
Для выделения области изображения, залитой одним цветом, необходимо:
Шаг 1. Выбрать на панели инструментов инструмент Magic Wand/Волшебная палочка , нажав на пиктограмме .
Шаг 2. Подвести курсор мыши к той точке изображения, которая должна быть включена в область выделения, и щелкнуть левой кнопкой мыши. В результате вокруг точки появится контур выделения, ограничивающий область, цвет которой совпадает с цветом указанной точки с учетом допуска, заданного параметром Tolerance/Допуск .
Гибкость использования перечисленных инструментов обеспечивается тем, что выделяемые ими области можноскладывать, вычитать друг из друга, получать пересечение двух нарисованных рамок.
Для того чтобы добавить новое выделение к старому необходимо перед использованием инструмента нажать на клавиатуре клавишу SHIFT и, удерживая ее, осуществить выделение.
Для того чтобы вычесть новое выделение из старого необходимо перед использованием инструмента нажать клавишу Alt(Option на Macintosh).
Совместное использование клавиш SHIFT и Alt приводит к тому, что выделенной остается область совмещения (наложения) старого и нового выделения (Shift и Option на Macintosh).
12. Креативные инструменты.
· Панель инструментов (Toolbox) Photoshop — это основной элемент интерфейса, использующийся для доступа к инструментам. Для применения инструмента щелкните мышью в необходимом месте изображения. На панели инструментов добавлены также некоторые часто используемые команды. Среди них переключатели цветов переднего плана и фона, кнопки изменения режимов отображения документа, режимов маскирования и быстрого запуска программы ImageReady. На кнопках некоторых инструментов есть маленькие треугольники в нижнем правом углу. Это свидетельствует о том, что у них имеются собственные раскрывающиеся панели дополнительных инструментов. Чтобы открыть такую панель, нажмите мышью на иконке инструмента и не отпускайте пару секунд, пока не появится список с дополнительными инструментами.
· Инструменты. Использование и комбинации клавиш
Под «сложным» объектом имеется в виду объект со сложными краями, которые не возможно выделить с помощью инструмента «Лассо». Способов вырезания сложных объектов достаточно много, вы можете ознакомиться еще с двумя другими способами по этой ссылке: Как вырезать сложный объект в фотошоп с помощью параметров наложения и с помощью цветовых каналов.
В данном уроке я покажу как можно в программе фотошоп выделить сложный объект с помощью «Маски».
Данным способом можно выделить и вырезать, к примеру, человека с фотографии или другой сложный объект. В качестве примера я взял фото бегущей лошади, которую мы в процессе урока «вырежем» с заднего фона.
1) заходим в программу Photoshop, открываем картинку (фото) лошади, выбрав в верхнем меню «Файл» — «Открыть»;
2) в окошке «Слои», при стандартных настройках Photoshop оно расположено в правом нижнем углу, Вы увидите, что появился новый слой с миниатюрой открытой картинки. Данный слой должен быть выделен, как на рисунке, если он не выделен, кликните по нему 1 раз левой кнопкой мыши.
4) после этого берем кисть любой, удобной формы, настраиваем ее «непрозрачность» и «нажим» на 100% и обводим лошадь. При этом цвет кисти после нажатия на «Быструю маску» будет черным, таким образом обводя объект мы получим его выделение полупрозрачным красным слоем. Если где-то залезли за поля кистью, ее можно просто подтереть ластиком. Регулируйте (увеличивайте, уменьшайте) размеры кисти, чтобы более точно обвести все детали объекта. Такие вещи, как волосы, полупрозрачная пленка, крылья мухи и т.п. нужно обводить кистью с настройками нажима около 50%.
5) итак, у нас имеется объект, выделенный «Быстрой маской», это видно по полупрозрачному красному фону, теперь нажимаем правой кнопкой мыши на значок «Быстрой маски», как в п.3. После нажатия мы увидим, что у нас выделилось все вокруг объекта, т.е. все, что мы обводили кистью осталось не выделенным, а все вокруг выделилось — это видно на картинке по пунктирным линиям, охватывающим поля фото.
6) Теперь необходимо необходимо выделить сам объект, нужно перейти в режим выделения, для этого нажимаем правой кнопкой мыши на значок «Выделение», в левом меню сверху.
7) теперь наводим курсор на наш объект, нажимаем правую кнопку мыши и в появившемся меню выбираем «Инверсия выделенной области» и получаем выделенный нужный нам объект!
8) теперь объект, который мы обводили в режиме «Быстрой маски» выделен и мы его можем перетащить или вырезать на другой слой. Для того, чтобы вырезать объект на новый слой нужно как в п.7 навести курсор на объект, нажать правую кнопку мыши и в меню выбрать «Вырезать на новый слой».
Если же необходимо перетащить объект, тогда выбираем в левом меню, вверху инструмент «Перемещение» и удерживая левую кнопку мыши берем наш выделенный объект и перетаскиваем его.
СОВЕТ: при выделении объекта можно использовать различные виды кистей. К примеру, если Вы прорисовываете гриву (волосы), то следует использовать «мягкую» кисть, а для обрисовки туловища — «жесткую». Для того, чтобы выделить полупрозрачный объект, к примеру крылья мухи, необходимо отрегулировать нажим кисти (уменьшить нажим).
Доброго всем дня, мои дорогие друзья и читатели! Как ваше настроение? Надеюсь, что всё хорошо. И с таким вот хорошим настроением я хотел бы продолжить наши уроки по фотошопу. Сегодня я хотел бы поговорить об очень важном действии в программе Adobe Photoshop, а именно о выделении объектов, части изображения и т.д.
А для чего нам вообще выделять объекты? Для разных целей. Например вы хотите вырезать какую-то отдельную часть одного изображения и перенести ее на другое. А может вы хотите сохранить определенную часть изображения из целого. Либо вы просто хотите работать (изменить, обработать, наложить фильтры, добавить яркость, резкость или другие эффекты и т.д.) с отдельной частью изображения.
Вот сегодня я вам вкратце хочу рассказать про разные способы выделения в фотошопе, чтобы вы знали какие они бывают и для каких случаев какой из них лучше всего подойдет. Поехали!
Выделение области
Например, если вы хотите взять в оборот что-либо прямоугольное или квадратное, то лучше всего взять инструмент «Прямоугольное выделение» . А если вы хотите выделить что-то овальное или круглое, то милости просим, используйте «Овальное выделение» .
Лассо
Обычное лассо
Инструмент полностью во власти вашей руки, т.е. как вы ведете своей рукой, так выделение и будет рисоваться. Если ваша рука трясется, то и линия выделения будет трястись. Является наименее полезным инструментом в этой группе.
Прямолинейное лассо
Этот вид лассо больше всего подходит для выделения объектов, состоящих из ровных линий. Необязательно, чтобы углы были прямые, пусть это будет хоть забор. Всё сводится к тому, что вы постоянно ставите контрольные точки, благодаря которым ваш текущий прогресс не собьется, если вы «накосячите». В итоге выделение получается ровным.
Но необязательно его использовать для ровных изображений. С помощью него вы можете выделять даже людей и закругленные объекты.
Магнитное лассо
Вот это просто отличный вид лассо. Он отлично подходит для объектов с четкими контурами или для объектов, которые отличаются по яркости и цветности от прилегающего к нему фону.
Принцип его действия таков, что вам достаточно поставить первую точку выделения на краю выделяемого объекта, а далее вы просто ведете мышку вдоль той области, которую вы хотите выделить. При этом ничего не надо зажимать и можно не бояться за то, что вы будете вести не четко по контуру, даже если ваши руки будут дрожать.
Инструмент сам примагничивается к краю объекта (отсюда и его название). Главное просто не отходить от этого края слишком далеко, иначе лассо сможет примагнититься к другому краю. А так инструмент просто офигенный.
Быстрое выделение
Еще одна группа для выделения объектов, суть которой заключается в том, чтобы выделять объекты, благодаря парочке нажатий.
Волшебная палочка
Инструмент «Волшебная палочка» позволяет выделить желаемый объект в 1 клик. Главное правильно настроить уровень допуска. Ну и конечно нужно, чтобы края объекта были четко отделены от фона, ну то есть чтобы контрастировали с ним.
Быстрое выделение
Инструмент «Быстрое выделение» является неким подобием волшебной палочки, но в отличие от нее мы не просто выделяем какую-то область нажатием кнопки, а можно сказать зарисовываем ее с зажатой клавишей мышки (инструмент не зря принимает форму кисти).
Но как и в случае с магнитным лассо и волшебной палочкой, выделяемый объект должен контрастировать на общем фоне хоть как-то.
Быстрая маска
Отлично зарекомендовало себя среди фотошоперов. Суть данного инструмента заключается в том, что вы как бы закрашиваете желаемый объект или фон вокруг этого объекта. После этого дезактивации режима по краям закрашенной области появляется пунктирная линия, т.е. само выделение.
Этим режимом очень удобно использовать при работе с любыми типами изображения, даже если если они не будут контрастировать с общим фоном. Главное просто хорошо закрасить в нужных местах.
Перо
Завершает наш сегодняшний список . Принцип его работы чем-то похож на прямолинейное лассо, только в отличие от последнего, линии можно корректировать и закруглять.
Еще одним несомненным плюсом является то, что использование данного инструмента можно на время прерывать без ущерба для прогресса. То есть если вы уже начали выделение объекта пером, то вы запросто сможете переключиться на другой инструмент, но при этом ваше текущее выделение никуда не денется и вы сможете его продолжить в любой момент.
Вы видите сколькими способами выделения объектов обладает чудесная программа Adobe Photoshop? Это еще раз показывает насколько этот графический редактор мощный и удобный. Каждый инструмент построен по разному, но суть остается одна. И каждый человек может пользоваться определенным инструментом при работе выделении определенных объектов или областей изображения.
И каждый из этих инструментов мы с вами будем рассматривать отдельно и подробно, чтобы вы смогли выбрать самый интересный для себя. А может у вас уже есть какой-то любимый инструмент? Напишите в комментариях, какой из них вам ближе всего к сердцу).
Ну а вообще подробные уроки по каждому инструменту, да и вообще по работе с фотошопом, вы можете посмотреть в этом замечательном видеокурсе . Уроки просто потрясающие и рассказаны простым и понятным языком для любого уровня пользователя. Всё «разжевано» и показано на реальных примерах. После просмотра данного курса вы будете уже очень хорошо разбираться в фотошопе. Очень рекомендую.
Ну а на сегодня наш урок-обзор я заканчиваю. Надеюсь, что вам стало понятно какой из способов выделения изображений для чего лучше всего подходит. Кстати не забудьте подписаться на обновления моего блога, тогда вы точно не пропустите ничего интересного и будете в курсе самых важных моментов. Увидимся в других статьях. Пока-пока!
С уважением, Дмитрий Костин.
Когда Вы что-то выделяете, именно в выделенной области Вы можете производить какие-то действия: рисовать. изменять цвета, и так далее. Сложность формы этого выделения зависит от того, что Вы хотите выделить и, соответственно, какие инструменты выделения Вы используете.
Чтобы выделить все изображение, выбираете в меню Выделить — Выделить все , или нажимаете на горячие клавиши Ctrl + A.
Чтобы отменить выделение, нужно выбрать в меню Выделение — Отменить выделение , или нажать горячие клавиши Ctrl + D . Чтобы вернуть отмененное выделение, выбираете в меню Выделение — Выделить снова .
Инструменты выделения бывают:
- ручные;
- полуавтоматические;
- автоматические.
Ручные инструменты выделения: лассо. инструменты рисования в режиме быстрой маски, прямоугольная область, овальная область.
Полуавтоматические инструменты выделения: магнитное лассо.
Автоматические инструменты выделения: волшебная палочка.
Инструмент Прямоугольная область
На панели инструментов второй сверху. В раскрывающемся списке также есть инструменты Овальная область, Горизонтальная строка, Вертикальная строка.
С помощью инструментов горизонтальная и вертикальная строка Вы выделяете области шириной один пиксель.
Чтобы выделить прямоугольную область, выбираете соответствующий инструмент, и по диагонали делаете прямоугольное выделение протягиванием с нажатой клавишей мыши.
Чтобы выделить прямоугольную область из цента, нужно нажать клавишу Alt , и удерживая ее, растягивать выделение.
Чтобы выделить квадрат, нужно удерживать клавишу Shift при выделении.
Аналогично для овальной области: удерживая клавишу Alt , Вы растягиваете выделение из центра, а удерживая клавишу Shift , делаете выделение кругом.
В процессе создания выделения, когда Вы его растягиваете, Вы можете нажать пробел , и удерживая его, переместить выделение туда, где оно должно быть. После этого можете отпустить клавишу пробела, и продолжать растягивать выделение. Это может быть очень удобным, потому что в процессе использования клавиши пробела процесс выделения не прерывается.
Когда Вы выбираете инструмент Выделение , у Вас появляется панель настроек, соответствующая этому инструменту.
Параметр Растушевка смягчает края. Откройте какое-либо изображение в программе Adobe Photoshop CS5, выберите инструмент Прямоугольное выделение , и поставьте параметр Растушевка 50 пикселей. Затем сделайте выделение, и попробуйте провести от края до края выделения кистью. Вы увидите, что на краях кисть будет смягчаться. Если же область будет без растушевки, обрыв кисти будет резким.
В опции Стили можно задать пропорции, выбрать нужное Вам соотношение сторон, или нужные размеры. Также на панели настроек есть кнопка Уточнить край , которая применяется для сложных выделений.
Переключаться с режима одиночных выделений на режим сложения выделений можно также с помощью клавиши Shift . Сделайте на каком-либо изображении прямоугольное выделение, затем нажмите клавишу Shift , и удерживая ее. сделайте еще одно прямоугольное выделение. У Вас будет два выделения сразу, а если они пересекаются, то они будут просуммированы, и получится одно общее выделение.
Если Вы будете удерживать клавишу Alt , то выделения будут не суммироваться, а вычитаться, и Вы сможете отрезать от выделения куски.
Также области выделений можно пересекать друг с другом, и тогда остается одна общая часть двух сделанных выделений. Этому режиму соответствуют горячие клавиши Shift + Alt .
Выделение можно инвертировать, через меню Выделение — Инверсия . В этом случае то, что было выделенным, перестанет быть выделенным, и наоборот, то, что не было выделенным, будет выделенным. То есть все поменяется с точностью до наоборот.
Выделение можно перемещать, нажав клавишу мыши внутри него, и удерживая клавишу, передвигая в новое положение. Если Вы при этом будете удерживать клавишу Ctrl , выделение сместится вместе с изображением, и под ним обнажится фон. А если Вы будете удерживать клавиши Ctrl + Alt , то изображение тоже сместится вместе с выделением, но под ним изображение сохранится.
Видео о том, как использовать простые инструменты выделения
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Как использовать инструмент «Многоугольное лассо» в Photoshop CS5
Письменное руководство по использованию инструмента «Многоугольное лассо» в Photoshop CS5
Инструмент «Многоугольное лассо» находится на панели инструментов в левой части экрана в Photoshop и используется для выбора объектов внутри фотографии или изображения. Инструмент отлично подходит для выбора объектов, состоящих из прямых линий. Если вы набрались терпения и готовы сделать несколько дополнительных щелчков мышью, вы также можете неплохо поработать с выбором изогнутых объектов, если контур не будет слишком неправильным.
Фото Нила Фаулера
Для этой демонстрации я выбрал стоковую фотографию с Flickr.com со знаком остановки на переднем плане. Прямые края вывески можно обработать с помощью инструмента «Многоугольное лассо».Вот простые шаги по использованию инструмента Polygonal Lasso Tool для выбора объекта на фотографии:
1. В Photoshop откройте фотографию, на которой вы хотите выделить объект.
2. Увеличьте масштаб объекта, который хотите выделить.В Photoshop есть несколько вариантов увеличения. Один из самых простых — это нажать «Control +» на ПК или «Command +» на Mac.
3. Третий значок внизу на Панели инструментов в левой части экрана Photoshop — это значок Lasso-Tool. Если вы нажмете один раз на этот значок и переместите курсор от панели инструментов, вы получите тот инструмент, который уже активирован в подменю Lasso-Tool. Однако если вы щелкнете левой кнопкой мыши и удерживаете, появится все подменю Lasso-Tool. Он содержит инструменты «Лассо», «Многоугольное лассо» и «Магнитное лассо».(Щелчок правой кнопкой мыши также открывает это подменю.)
4. Щелкните левой кнопкой мыши инструмент «Многоугольное лассо», чтобы активировать его, перейдите к фотографии, и вы заметите, что курсор изменился. Теперь это похоже на птицу с короткой линией, направленной вниз и влево. Самый нижний конец этой линии — это место, где устанавливаются точки привязки, когда вы щелкаете левой кнопкой мыши.
5. Активировав инструмент «Многоугольное лассо», щелкните левой кнопкой мыши угол объекта, который вы хотите выделить, и отпустите кнопку мыши, чтобы установить первую точку привязки, затем перетащите линию к следующей точке.Щелкните и отпустите, чтобы установить другую точку привязки, и продолжайте перемещать мышь к последующим точкам привязки вокруг объекта, чтобы завершить выбор.
6. Если вы допустили ошибку, просто нажмите клавишу удаления или клавишу возврата, и самая последняя точка привязки будет удалена. Сделайте это столько раз, сколько необходимо, чтобы исправить свою ошибку и вернуться на правильный путь. Затем продолжайте делать свой выбор.
7. Когда вы дойдете до точки закрытия и будете готовы завершить выбор, в правом нижнем углу курсора появится маленький кружок.Щелкните, чтобы замкнуть цепь, и объект будет выбран. Вы увидите пунктирную линию (иногда называемую «марширующими муравьями»), движущуюся по периметру объекта.
8. Уменьшите масштаб, выполнив «Control -» на ПК или «Command -» на Mac.
9. Вернитесь на панель инструментов, чтобы выбрать инструмент «Перемещение», который является первым значком вверху. Активировав инструмент «Перемещение», нажмите на выбранный объект и перетащите его в новое место, и вы увидите, что можете перемещать выделение на этом слое.
10. Один из способов изолировать ваш выбор для будущего использования — перейти в меню «Правка», чтобы скопировать и вставить выделенный фрагмент. Когда вы вставляете его, на панели слоев создается новый слой, который отображается над фоновым слоем. Дважды щелкните метку слоя и переименуйте слой. В данном случае я переименовал его в «Знак остановки». (Другой способ создания нового слоя — выполнить «Control J» на ПК или «Command J» на Mac.)
11. На панели «Слои» выберите новый слой под названием «Знак остановки», и, активировав инструмент «Перемещение», вы обнаружите, что можете перемещать знак по слою.Если вы отключите фоновый слой, вы увидите только выбранный знак на прозрачном фоне.
Это так просто! Вы использовали инструмент Polygonal Lasso Tool, чтобы выбрать объект с прямой стороной в Photoshop CS5, и изолировали выбранный объект на новом слое. Я надеюсь, что этот урок окажется для вас полезным.
Как использовать инструмент «Многоугольное лассо» в Photoshop CS5
Подробнее о SlingingtheBull.com и его авторе Дуге Эйкерманне
The Lasso Tool — Photoshop Selections
Photoshop фактически дает нам три варианта лассо для работы.В этом уроке мы рассмотрим стандартный инструмент «Лассо», к которому вы можете получить доступ, щелкнув его значок на панели «Инструменты». Это инструмент, похожий на лассо, которое ковбой размахивает на родео:
Выбор стандартного инструмента «Лассо».
Для более быстрого выбора инструмента «Лассо» просто нажмите на клавиатуре букву L . Также есть два других типа инструментов лассо — Polygonal Lasso Tool и Magnetic Lasso Tool , оба из которых скрываются за стандартным инструментом Lasso Tool на панели инструментов.Мы рассмотрим оба этих инструмента в отдельных руководствах, но для доступа к любому из них просто нажмите и удерживайте кнопку мыши на стандартном инструменте Лассо, пока не появится небольшое всплывающее меню, а затем выберите любой инструмент в меню:
Каждый из трех типов инструмента лассо позволяет по-разному рисовать выделенные области.
Все три инструмента лассо используют букву L в качестве сочетания клавиш для их выбора, поэтому, в зависимости от того, как у вас все настроено в настройках Photoshop, вы можете циклически переключаться между тремя инструментами, нажимая букву L несколько раз или нажимая Shift + L .Мы рассмотрели, как изменить параметр в настройках для переключения между инструментами в учебнике Elliptical Marquee Tool .
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-2 ]
Рисование выделений от руки
Из всех инструментов выделения в Photoshop, инструмент «Лассо», вероятно, является самым простым в использовании и понимании, потому что вы просто перетаскиваете выделение от руки вокруг объекта или области, которую хотите выделить, аналогично тому, как вы обводите что-то на части. бумаги ручкой или карандашом.При выбранном инструменте «Лассо» курсор мыши будет отображаться в виде небольшого значка лассо, и вы просто щелкаете в том месте документа, где хотите начать выделение, затем продолжайте удерживать кнопку мыши и перетаскивайте, чтобы нарисовать контур выделения произвольной формы. :
Рисование контура выделения с помощью инструмента «Лассо» похоже на рисование пером или карандашом на бумаге.
Чтобы завершить выбор, просто вернитесь в то место, где вы начали, и отпустите кнопку мыши. Вам не обязательно иметь , чтобы у вас было , чтобы вернуть то же место, с которого вы начали, но если вы этого не сделаете, Photoshop автоматически закроет для вас выделение, нарисовав прямую линию от точки, где вы отпустили кнопку мыши, до точки, в которой вы начали, поэтому в большинстве случаев вам нужно будет закончить с того места, где вы начали:
Photoshop закроет выделение автоматически прямой линией, если вы не перетащите назад к начальной точке.
Сказать, что инструмент «Лассо» не самый точный из инструментов выделения Photoshop, было бы преуменьшением, но его полезность значительно улучшилась благодаря способности Photoshop прибавлять к и вычитать из выделений. Я считаю, что лучший способ работать с инструментом Лассо — это перетащить начальное выделение вокруг объекта или области, которые я выбираю, игнорируя любые очевидные ошибки, которые я сделал, а затем вернуться и исправить проблемные области путем добавления или вычитания из выбора по мере необходимости.
Вот фотография, которая сейчас открыта на моем экране, на которой два человека пожимают руки. Я хочу выбрать рукопожатие и поместить его в другое изображение:
Инструмент «Лассо» — хороший выбор для выделения таких объектов произвольной формы.
Чтобы начать свой выбор, я сначала возьму Lasso Tool из панели Tools, как мы видели ранее. Затем я щелкну где-нибудь вдоль верхней части рукава человека слева, чтобы начать выделение, хотя на самом деле не имеет значения, где на объекте вы начинаете выделение с помощью инструмента «Лассо».После того, как я щелкнул начальную точку, я продолжаю удерживать кнопку мыши нажатой и перетаскиваю, чтобы нарисовать контур вокруг области фотографии, которая мне нужна. Я уже вижу, что сделал несколько ошибок, но пока проигнорирую их и продолжу:
Не беспокойтесь об ошибках при первоначальном выборе. Вы можете исправить их позже.
Если вам нужно прокрутить изображение внутри окна документа, пока вы рисуете выделение, удерживайте пробел , который временно переключит вас на Photoshop Ручной инструмент , прокрутите изображение по мере необходимости, затем отпустите пробел и продолжаем рисовать выделение.
Чтобы убедиться, что я выделил все нужные мне пиксели по краю фотографии, я нажимаю на клавиатуре букву F , чтобы переключиться в полноэкранный режим с панелью меню , и перетаскиваю контур выделения. в серую область картона, окружающую изображение. Не беспокойтесь о выборе монтажного стола, поскольку Photoshop заботится только о самом изображении, а не об области монтажного стола:
Можно перетащить инструмент «Лассо» в область монтажного стола, когда вам нужно выделить пиксели по краю фотографии.
Если вы хотите вернуться в режим просмотра окна документа, нажмите букву F еще пару раз, чтобы переключаться между режимами экрана Photoshop. Я продолжу перетаскивать область, которую мне нужно выбрать, пока не вернусь к исходной точке, а чтобы завершить первоначальное выделение с помощью инструмента «Лассо», я просто отпущу кнопку мыши. Теперь вокруг выбранной области появляется анимированный контур, обычно известный как «марширующие муравьи»:
Первоначальный выбор завершен, но есть немало проблемных мест, которые необходимо исправить.
Поскольку инструмент Lasso Tool — это, по сути, инструмент ручного выбора, который в значительной степени зависит от ваших собственных навыков рисования, а также от точности и производительности вашей мыши, вы, вероятно, в конечном итоге получите начальный контур выделения, который далеко не идеален. как и мой. Не волнуйтесь, так как мы можем легко вернуться и исправить проблемные области, что мы и сделаем дальше!
Добавление к исходному выбору
Чтобы проверить контур выделения на наличие проблемных областей, обычно помогает увеличить изображение.Чтобы увеличить масштаб, нажмите и удерживайте Ctrl + пробел (Win) / Command + пробел (Mac), чтобы временно переключиться на инструмент масштабирования Photoshop , затем щелкните внутри окна документа один или два раза, чтобы увеличить (чтобы увеличить масштаб) позже нажмите и удерживайте Alt + пробел (Win) / Option-пробел (Mac) и щелкните внутри окна документа). После увеличения нажмите и удерживайте пробел отдельно, чтобы временно переключиться на Ручной инструмент , затем щелкните и перетащите изображение по контуру выделения, чтобы найти проблемы.
Здесь я наткнулся на область, где я не заметил края руки человека:
Одно из нескольких проблемных мест при первоначальном выборе.
Не нужно начинать все сначала. Я могу легко исправить это, просто добавив к существующему выбору. Убедитесь, что у вас все еще выбран инструмент «Лассо», затем, чтобы добавить к выделению, нажмите и удерживайте клавишу Shift . Вы увидите маленький знак плюса (+) в правом нижнем углу значка курсора, сообщающий, что вы находитесь в режиме Добавить в выделение .Удерживая нажатой клавишу Shift, щелкните где-нибудь внутри существующего выделения, затем перетащите его за пределы и вдоль края области, которую вы хотите добавить. Когда вы закончите добавлять новую область, перетащите обратно внутрь существующего выделения:
Удерживая нажатой клавишу Shift, перетащите область, которую хотите добавить к существующему выделению.
Перетащите назад в то место, где вы изначально щелкнули, затем отпустите кнопку мыши, чтобы закончить. Область руки человека, которую я пропустил изначально, теперь добавлена:
К исходному выбору добавлено больше изображения.
Нет необходимости удерживать нажатой клавишу Shift все время, пока вы добавляете выделение. Как только вы начали перетаскивать мышь, можете спокойно отпустить клавишу Shift. Вы останетесь в режиме «Добавить в выделение», пока не отпустите кнопку мыши.
Вычитание из первоначального выбора
Я продолжу прокручивать свой контур выделения в поисках проблем, и здесь я натолкнулся на проблему, прямо противоположную той, что была у меня минуту назад. На этот раз я выделил слишком много изображения вокруг пальца человека:
Еще одна небрежная область выбора.На этот раз была выбрана слишком большая часть площади.
Не беспокойтесь, поскольку мы можем удалить части выделения так же легко, как и добавить к ним. Чтобы удалить ненужную область из выделения, удерживайте нажатой клавишу Alt (Win) / Option (Mac). Это переместит вас в режим «Вычесть из выделенного », и вы увидите маленький знак минус (-), появившийся в правом нижнем углу значка курсора. Удерживая нажатой клавишу Alt / Option, просто щелкните в любом месте за пределами существующего выделения, чтобы установить начальную точку, затем перетащите внутри выделения и вдоль края области, которую вы хотите удалить.В моем случае я проведу по краю пальца. Когда вы закончите, перетащите назад за пределы существующего выделения:
Удаление проблемной зоны путем ее вычитания из выделения.
Перетащите назад в то место, где вы впервые щелкнули, затем отпустите кнопку мыши, чтобы закончить. Нежелательная область вокруг пальца человека удалена:
Проблемная зона? Какая проблемная зона? Я не вижу проблемных мест.
Опять же, нет необходимости постоянно удерживать нажатой клавишу Alt / Option.Вы можете спокойно отпустить клавишу, как только начнете перетаскивать. Вы останетесь в режиме «Вычесть из выделения», пока не отпустите кнопку мыши.
После того, как я прокрутил весь контур выделения, исправляя проблемы, добавляя или удаляя части по мере необходимости, мой последний выбор с помощью инструмента лассо завершен:
Окончательный выбор.
Теперь, когда рукопожатие выбрано, я нажимаю Ctrl + C (Win) / Command + C (Mac), чтобы быстро скопировать выделенную область, затем я открываю второе изображение в Photoshop и нажимаю Ctrl + V (Win) / Command + V (Mac), чтобы вставить рукопожатие в новую фотографию, при необходимости изменив ее положение:
Благодаря нашему удачному выбору инструмента «Лассо» бизнес процветает!
Удаление выделения
Когда вы закончите выделение, созданное с помощью инструмента Lasso Tool, вы можете удалить его, перейдя в меню Select в верхней части экрана и выбрав Deselect , или вы можете нажать сочетание клавиш Ctrl + D (Win) / Command + D (Mac).Вы также можете просто щелкнуть в любом месте документа с помощью инструмента «Лассо».
Куда идти дальше …
Как мы видели, инструмент Photoshop Lasso Tool — невероятно простой в использовании инструмент, и, хотя он не может считаться инструментом выбора профессионального уровня, возможность вернуться и исправить проблемы с первоначальным выбором может действительно помочь улучшить ваше полученные результаты. Далее мы рассмотрим второй из трех инструментов лассо, Polygonal Lasso Tool ! Дополнительные сведения о выделении в Photoshop см. В нашей полной серии статей «Как сделать выделение в Photoshop».Или, чтобы узнать о других темах Photoshop, посетите наш раздел Основы Photoshop.
Использование инструментов «Лассо» в Photoshop Elements 10
Сводка: В этой статье мы рассмотрим, когда и как использовать различные инструменты лассо в Photoshop Elements 10.
Photoshop Elements 10 включает ряд инструментов выбора, и иногда бывает сложно выбрать лучший для работы, особенно если вы только начинаете работать с PSE 10.
Инструменты лассо используются в основном для выделения фигур неправильной формы.Есть 3 инструмента лассо, каждый из которых особенно хорош в определенных ситуациях.
• Магнитное лассо лучше всего использовать там, где вам нужно выбрать по неровному краю, где есть определенные цветовые или тональные вариации.
• Полигональное лассо хорошо работает там, где выбираемая область включает прямые линии.
• Обычный инструмент Lasso Tool затем используется в более общих случаях.
Инструменты лассо находятся вместе на панели инструментов в редакторе PSE 10, как показано здесь.
Обратите внимание, что все три инструмента лассо доступны с одной и той же кнопки. Чтобы получить доступ к всплывающему меню, щелкните левой кнопкой мыши и удерживайте кнопку или щелкните кнопку правой кнопкой мыши.
Начнем с обычного инструмента «Лассо».
С помощью этого инструмента вы можете выбрать любую неправильную форму. Это может быть довольно сложно использовать, но вы обнаружите, что с практикой это станет легче. Давайте выберем крайнюю левую лошадь в статуе на фотографии выше.
Сначала выберите инструмент «Лассо».Теперь, когда вы наведете курсор на изображение, чтобы начать выделение, вы увидите, что форма курсора изменилась на лассо. Это напоминает вам, какой инструмент вы используете.
Вам нужно аккуратно обвести фигуру, что может потребовать времени и терпения, особенно с большой фигурой. Лучше сначала попрактиковаться с изображениями меньшего размера. Чтобы рисовать, поместите курсор в то место, где вы хотите начать, щелкните левой кнопкой мыши и нарисуйте.
Совет. Чтобы сохранить выделение на случай, если вам нужно отпустить кнопку мыши до завершения рисования, нажмите и удерживайте нажатой клавишу Alt.
Я обвел первую лошадь, и вот как она выглядит сейчас.
Успех выбора будет зависеть от того, насколько точно вы сможете обвести область, которую хотите выделить. Не бойтесь начинать заново, если что-то пойдет не так, а если вы ошиблись, один из подходов — включить слишком много в свой выбор, а затем убрать лишние части как отдельное упражнение.
Теперь давайте воспользуемся многоугольным лассо. Это лучше всего использовать там, где выбор может состоять из прямых линий.Это фото предупреждающего знака на известном австралийском пляже. Выберем знак, чтобы потом вырезать его.
Выберите инструмент «Многоугольное лассо». Начните с одного угла изображения одним щелчком мыши. Затем щелкните другие точки вокруг изображения, особенно в углах, чтобы создать прямые отрезки. Вы щелкаете назад в исходной начальной точке, чтобы соединить открытые концы, или дважды щелкните, чтобы закрыть выделение одной последней прямой линией.
Здесь вы можете увидеть результаты моего выбора.
Наконец, давайте попробуем инструмент «Магнитное лассо». Этот инструмент обнаруживает различия в значениях цвета и тона рядом с точками, в которых вы рисуете с помощью инструмента, и привязывается к этим точкам различия. Его можно использовать для очень неравномерного выделения, хотя лучше всего использовать его там, где выделение отражает определенные различия в тоне или цвете.
Попробуем выбрать этого морского льва.
Выберите инструмент «Магнитное лассо» и проведите по краю морского льва.Поскольку тональные и цветовые различия резкие — особенно на фоне моря — инструмент хорошо справляется с обнаружением тела морского льва, и выбор хороший.
Итак, при использовании инструментов лассо главное — выбрать подходящий для работы и получить много практики.
Саймон С
Крис «Саймон» Колдер работал менеджером проекта по информационным технологиям в одном из самых престижных культурных учреждений Лос-Анджелеса, LACMA. Он научился использовать Microsoft Project из огромного учебника и ненавидел каждое его мгновение.Онлайн-обучение тогда было в зачаточном состоянии, но он увидел возможность и сделал онлайн-курс MS Project — остальное, как говорится, уже история!
Photoshop Lasso Tool: инструменты выделения для ретуширования
Инструмент лассоPhotoshop пригодится, если вы хотите сделать выделение от руки, но это еще не все, на что способен этот инструмент. Фактически, существует три вида инструментов лассо: стандартный инструмент, инструмент многоугольника и инструмент магнитного лассо. Вот как использовать каждый из них, а также несколько дизайнерских ярлыков и советов, которые помогут вам на этом пути.
Стандартный лассоСовет № 1: Сочетание клавиш для инструмента лассо — это буква L. Чтобы переключаться между тремя инструментами лассо, нажимайте Shift-L несколько раз.
В физическом мире вы могли бы использовать карандаш, чтобы обвести границы или нарисовать контур объекта на листе чистой бумаги. В Photoshop вы выполняете эту функцию в цифровом виде с помощью инструмента лассо. Просто щелкните мышью или стилусом в том месте, где должно начинаться выделение, удерживая выделение, перетащите инструмент лассо туда, куда хотите.Чтобы завершить выделение, вернитесь в начальное место, и цикл выделения автоматически замкнется. Однако будьте осторожны, если вы не закончите рядом с областью, которую вы начали, Photoshop замкнет петлю прямой линией.
Хотя этот процесс кажется достаточно простым, может быть сложно идеально нарисовать выделение с помощью мыши или стилуса. При проектировании с помощью инструмента лассо учитывайте следующие идеи:
- Стандартный инструмент лассо отлично подходит для хаотичного, непредсказуемого или случайного выбора объектов.Если вы хотите добавить пятно на ковер, добавить облака на закат или изменить оттенок внутренней части морской ракушки, цветка или хрусталика глаза, это идеальный инструмент для использования.
- После того, как вы сделаете выбор с помощью инструмента лассо, вы ограничите область, на которую вы воздействуете в своем дизайне, тем, что находится в пределах линии ползучего муравья. Продолжайте и используйте свои фильтры, чтобы размыть, затенять или иным образом добавить к вашему выбору, а остальная часть вашей работы останется неизменной. После того, как вы измените свой выбор, используйте клавишу CTRL, чтобы перемещать его куда угодно.
- Выбрав инструмент лассо, нажмите клавишу Shift, чтобы создать маленький знак (+) рядом с лассо. Это позволяет вам добавить к уже существующему выбору. Нажмите клавишу Option для появления знака (-) и вычтите из своего выбора. Увеличивая масштаб вашего объекта, вы можете проверить точность инструмента лассо и при необходимости добавлять и вычитать из своего выделения.
- Нажмите одновременно клавиши ALT + SHIFT, затем перетащите инструмент лассо на выделение, чтобы включить параметр «Пересечь выделение».Вы можете использовать это, чтобы соединить два объекта и создать третью выборку там, где пересекались предыдущие две выборки.
Инструмент многоугольный лассоСовет № 2: Если вам нужно выделить большой объект, который не помещается в окне документа, временно переключитесь на ручной инструмент, нажав клавишу пробела.
Инструмент «Многоугольное лассо» отлично подходит для создания прямых линий и углов на четко определенных фигурах, таких как городские горизонты, рекламные щиты или портативные компьютеры.Это формы, на которые вы можете захотеть наложить новые изображения в макете, как мы это делали на изображениях планшета и iPhone ниже:
Чтобы наложить изображение на маску, начните с щелчка по краю фигуры, которую вы хотите очертить. Следуйте линиям формы, щелкая в каждом углу, чтобы закрепить точку, а затем найдите маленький кружок (°) на конце, который говорит вам, где соединить форму вместе, чтобы в вашей маске не было отверстий.
Совет № 3: Если вы хорошо подготовились к созданию фигуры и допустили ошибку, не нужно начинать заново.Просто нажмите клавишу возврата на клавиатуре, и Photoshop вернет вас назад на один щелчок.
Создав форму, используйте ее для создания маски в окне слоев, чтобы вы могли наложить новое изображение на изображение, находящееся в настоящий момент в документе. Вот как:
- Создайте новый слой с изображением, которое вы хотите наложить (изображение виски Devil’s Sister выше) на форму, на которой оно должно появиться (экран iPhone).
- Щелкните квадратное изображение в нижней части окна слоев, чтобы создать маску для этого слоя.
- Теперь вы можете преобразовать наложенное изображение, чтобы оно соответствовало перспективе, форме и размеру изображения, внутри которого оно находится.
На изображении выше на экран iPhone наложено изображение виски Devil’s Sister, просто изменив размер изображения виски. Однако в представлении планшета изображение должно быть перекошено в правильную перспективу, чтобы оно соответствовало остальной части изображения. Щелкните раскрывающееся меню «Правка» и выберите «Преобразовать» или введите для этого Command-T.
Совет № 4: Могут быть моменты, когда вам понадобится не совсем прямая линия внутри многоугольной маски. Чтобы перемещать курсор в более случайных направлениях, удерживайте нажатой клавишу Alt или Option и вернитесь к стандартному инструменту лассо. Отпустите клавишу, чтобы вернуться к инструменту многоугольного лассо.
Наконец, если вы хотите выделить все на изображении, кроме созданной маски, вы можете инвертировать выделение, используя Control + Shift + I или Command + Shift + U.
Вы можете использовать эту команду, чтобы очертить человека и изменить его фон, поместить объект в другую комнату или просто размыть фон, сделать его черно-белым или иным образом улучшить его. Это часто можно увидеть на семейных портретах, когда фотограф хочет выделить людей на фотографии, размывая фон, насыщая его тонами сепии или изменяя его на оттенки серого. Ниже приведен пример. Вы можете сказать, что фон был размытым?
Магнитный лассоИнструмент «Магнитное лассо» отлично подходит для обведения объектов неправильной формы или для выделения четко определенных объектов или частей объектов.Кроме того, Photoshop Creative Cloud включает расширенные возможности магнитного лассо, которые помогут вам создавать выделения на основе визуальной информации, доступной в изображении.
Для начала щелкните любой свободный край и начните медленно тянуть вдоль объекта. Инструмент «Магнитное лассо» автоматически найдет край, когда вы проведете курсором по объекту. Чтобы остановить отслеживание, просто щелкните кнопкой мыши или пером.
Инструмент «Магнитное лассо» создает точки вдоль контура во время рисования. Чтобы определить, сколько очков, вам нужно посмотреть на частоту (находится на верхней панели инструментов на вашем экране).Чем больше значение частоты, тем больше очков заработает ваш инструмент лассо.
Совет № 5: Чем больше точек в выбранном вами инструменте магнитного лассо, тем больше деталей, но если вы используете слишком много точек, прямая линия может стать неровной. Частота 50-60 — довольно хорошая настройка для трассировки большинства объектов.
В зависимости от фона вашего изображения вам также может потребоваться настроить параметры контрастности и ширины в инструменте магнитного лассо:
- Contrast , как следует из названия, определяет, насколько контрастным является ваше изображение.Если ваш объект исчезает на заднем плане, вам может потребоваться низкий контраст, это означает, что ваш инструмент ищет именно то место, где вы хотите, чтобы линия проходила. Более высокий контраст означает, что инструмент лассо может быть более мягким при размещении линии.
- Ширина применяется к тому, насколько далеко ваш курсор может отклоняться от контура объекта, пока вы отслеживаете объект. Опять же, если фон и объект сложно отличить друг от друга, не стоит заходить слишком далеко. Однако, если вы отслеживаете объект на однотонном фоне, вы можете легко и быстро очертить объект, обведя его кругом, используя настройку большой ширины.
Инструмент «Магнитное лассо» отлично подходит для выделения четко определенных объектов или частей объектов, но когда дело доходит до обводки чего-то вроде волос, где контур нечеткий, инструмент начинает давать сбои. Попробуйте использовать инструменты «Растушевка» и «Сглаживание», чтобы обойти это.
- Растушевка создает эффект вокруг несовершенного выделения, «растушевывая» границу на определенном расстоянии по вашему выбору.
- Сглаживание делает противоположное, сглаживая неровные края и делая объекты более похожими на них.Это часто случается при работе с изображениями низкого разрешения, требующими ретуши.
Используйте инструменты лассо, чтобы создавать выделения и делать вашу работу более точной. Если вы хотите ретушировать изображения, вам понадобится этот навык в программе Photoshop Toolbox. Однако ваша работа не должна останавливаться на достигнутом.
Дополнительные инструменты выбора и варианты использованияКаждый проект Photoshop индивидуален, а это значит, что инструменты выделения, подобные тем, которые мы обсуждали до сих пор, очень важно освоить.Однако вы также можете ознакомиться с учебными пособиями по следующим инструментам выделения Photoshop:
- Инструмент «Перо» в Photoshop : самый точный инструмент для создания контуров
- Инструмент «Область» : для выбора фигур в документе Photoshop без необходимости их обводки
- Инструмент «Волшебная палочка»: для выбора фигур на основе цвета и тона
У каждого из этих инструментов есть свои передовые практики, и только освоив их, вы узнаете, как использовать Photoshop.
У вас есть изображение, которое нужно выделить, но оно слишком близко по цвету к фону для инструмента «Магнитное лассо»? Инструмент быстрого выбора может обнаруживать невероятно специфические цветовые профили и находить преимущество для вас. Лучше всего его использовать при выборе больших объектов и фона и позволяет выделять более одной области за раз. Однако, если вы хотите выделить этот крошечный треугольник воздуха внутри уголка согнутого локтя, тот синий цвет, который соответствует синему воздуху большего фона, инструмент быстрого выбора может оказаться трудным в использовании.
Нужно быстро обвести текст в Photoshop? Выберите раскрывающееся меню «Слой» и выберите «Тип». Создание рабочего контура позволит вам маскировать текст так же, как вы маскировали объект с помощью инструмента лассо.
Совет № 6: Вы можете переключаться между слоями документа, сохраняя при этом свой выбор. Давай, уходи прочь.
Функция Content Aware , которую можно найти в раскрывающемся меню «Правка» в разделе «Заливка», является одной из новейших и самых умных функций Photoshop.Вы можете использовать его для замены выделений на изображении новой информацией, собранной из остальной части фотографии. Пример ниже иллюстрирует это:
Допустим, у вас есть это красивое изображение маяка, только вам нужно удалить маяк. Используя инструмент с учетом содержимого, мы можем легко заменить выбранный маяк информацией из остальной части изображения, чтобы вы никогда не узнали, что он там был.
- Сначала сделайте дубликат фонового изображения.Таким образом, если вам когда-нибудь понадобится вернуться к исходному изображению, оно будет у вас под рукой.
- Используя стандартный инструмент лассо, выделите изображение, которое вы хотите заменить, в данном случае маяк.
- Перейдите в раскрывающееся меню «Правка» и выберите «Заливка» (или используйте сочетание клавиш Shift + Delete). Затем выберите параметр «Заливка» с учетом содержимого.
- Теперь резервуар для воды полностью удален, его заменили красивые облака на остальной части изображения.
Возможно, вам придется увеличить изображение, чтобы увидеть, нужно ли очистить какие-либо области. Если нет — то вперед!
- Если есть области, которые необходимо очистить (см. Два непрозрачных края возле камней выше), используйте инструмент «Штамп клонирования», чтобы сделать переход более естественным.
Инструмент с учетом содержимого в Creative Cloud Photoshop сделал выбор изображений и управление ими намного проще, чем когда-либо прежде.
Применение фильтров к выбранным инструментам лассоНаконец, использование фильтров для управления выделениями в документе Photoshop требует практики.Ознакомьтесь с нашими уроками о том, как заменить цвет в Photoshop, как стереть фон или как размыть, исказить или стилизовать свою работу с помощью фильтров.
Сделав выделение с помощью инструмента лассо, вы можете использовать фильтры, чтобы изменить эту часть изображения, не меняя ничего вокруг нее. Это может быть хорошей идеей, если вы пытаетесь что-то скрыть на изображении, переделать или изменить. Он также отлично подходит для получения более точных фотографий.
Вы можете использовать инструменты лассо, чтобы создать границу для ваших фильтров.Если вы хотите, например, размыть некоторые камни, но не ступню, стоящую на вершине камней, создайте границу вокруг ступни, чтобы на нее не повлиял инструмент штампа клонирования или фильтр размытия. И наоборот, хотите создать немного мха на камнях, но не на ступнях? Используйте инструмент выделения, чтобы точно разместить зелень, не беспокоясь о том, что мох попадет на кожу.
Когда дело доходит до набора инструментов выделения, доступных в Photoshop, нужно многое знать, но знание всего, что нужно знать об инструментах лассо, — это отличная отправная точка.
Последнее обновление страницы: июль 2021 г.
Adobe photoshop cs5 tutorial basic
Adobe photoshop cs5 tutorial basic| Дата | 2020-06-17 |
| Версия | 9.12.18 |
| Размер | 70,7 Mb |
| Голосов | 9.2 / 10 |
С другой стороны, если вы впервые используете Photoshop, вы можете почувствовать себя несколько напуганным.Об учебниках по Photoshop. Этот веб-сайт был создан для предоставления уроков и обучения работе с Photoshop. Основы Adobe Illustrator Photoshop Этот учебник в формате PDF создан для студентов, которые хотели бы изучить основы Adobe Illustrator CS6, бесплатного учебного документа на 76 страницах от Шэрон Стойер. Последнюю версию Adobe Photoshop CS5 Portable можно бесплатно загрузить без каких-либо затрат и проблем одним щелчком мыши с высокоскоростных серверов по прямой ссылке для скачивания как 32-разрядной, так и 64-разрядной версии.Adobe Photoshop CS3 7 ПАЛИТТ Ниже приводится описание наиболее часто используемых палитр в Adobe Photoshop CS3. Вы будете использовать эти навыки, чтобы объединить ресурсы дизайна в простую уникальную композицию для печати или использования в Интернете.
Эти отличные видеоролики взяты из учебного курса Photoshop CS5 Essential, созданного lynda.com — одним из лучших сайтов по обучению программному обеспечению в Интернете на сегодняшний день. В рамках нашей увлекательной серии «GroovyPost учит Photoshop» сегодня мы собирались немного поговорить о слоях. Учебники по Adobe Photoshop CS5 для начинающих Эти 50 руководств предназначены для умных новичков, которые хотят освоить Photoshop с самого начала.Пройдите обучение в Creative COW с помощью многих наших видеоуроков по Adobe Photoshop CS5. SWF-файл, который создается Flash при публикации проекта, — это файл, который вы вставляете на веб-страницу. 18 ноября 2013 г. — Посетите доску retutpro «Уроки Photoshop Basic», за которыми следят 216 человек на Pinterest. Вы можете изучить основы из обзоров «Приступая к работе» и обзоров новых функций от экспертов по продуктам, всего более 17 часов.
Сохраните эту книгу для чтения, учебник по основным инструментам Adobe Photoshop CS5 в формате PDF в нашей онлайн-библиотеке.Эти уроки идеально подходят для новичков в Photoshop или тех, кому просто нужно освежить свои навыки, они охватывают основные темы, которые вам нужно знать, чтобы быстро освоить Photoshop!
Если у вас есть опыт работы с Photoshop, вам, вероятно, будет легко переключиться на Photoshop CS6. Если вы хотели начать использовать Photoshop, но не знали, с чего начать, мы будем учить вас основам всю неделю. Некоторые продукты, а именно: Adobe dreamer, pdf reader, Illustrator, Indesign, Acrobat DC, Lightroom, After Effects, Animate, Project Felix, Adobe Muse, Bridge, Adobe Media Encoder, InCopy, Prelude, Adobe Spark, story plus, Game SDK и т. Д. .Чтобы использовать Photoshop CS5, вам нужно знать не только основы, но и то, как устранять проблемы и использовать приемы выделения и объединения слоев.
Также ознакомьтесь с галереей фильтров Photoshop и ее цветами.
Просмотрите последние учебные пособия по Adobe Photoshop, видеоуроки, практические проекты и многое другое. Палитры, используемые для более сложного редактирования изображений, будут рассмотрены в Руководстве по Adobe Photoshop CS3 — Промежуточный. В этом уроке вы увидите процесс создания этой фотоманипуляции путем добавления шероховатых эффектов к изображению в Adobe Photoshop CS5.
Изучите основы инструментов выделения в Adobe Photoshop, включая использование инструментов «Область», «Быстрый выбор» и «Лассо». Узнайте, как создать выделение, работать с популярными инструментами выделения и настроить края выделения в Adobe Photoshop.
Для тех, у кого нет возможности работать с Photoshop CS5, вот наш список из 20 руководств по Photoshop CS5. Учебники часто могут быть вашим величайшим источником вдохновения при попытке разработать проект, который вы откладывали.Adobe Stock дает вам доступ к миллионам изображений, графики и видео, доступных прямо в Photoshop. Найдите много отличных новых и бывших в употреблении опций и получите лучшие предложения по Adobe Photoshop Cs5 Extended Video Training Tutorial по лучшим онлайн-ценам на eBay!
Это руководство предназначено для людей, которые плохо знакомы с Photoshop и хотят знать его основы. После завершения этого урока вы обнаружите, что обладаете умеренным опытом работы с фотошопом, и сможете перейти на следующий уровень.Вот несколько основных указаний: Запустите Photoshop, щелкнув меню «Пуск» или значок на панели задач (Windows) или щелкнув значок Photoshop на панели Dock (Mac). Знакомство с окном приложения Photoshop CS5 — отличный способ сориентироваться, прежде чем углубляться в инструменты и команды Photoshop. Adobe Creative Suite 5 Design Premium сочетает в себе Adobe InDesign CS5, Photoshop CS5 Extended, Illustrator CS5, Flash CS5 Professional, Dreamweaver CS5, Fireworks CS5 и Acrobat Pro с дополнительными инструментами и услугами.adobe photoshop cs5 для начинающих Adobe Photoshop CS6 — для начинающих 4.3 (457 оценок) Рейтинги курсов рассчитываются на основе оценок отдельных студентов и множества других показателей, таких как возраст рейтинга и надежность, чтобы гарантировать, что они точно и точно отражают качество курса. www.kingofalltechnology.com 3. Это базовое руководство по использованию инструмента «Перо» в Adobe Photoshop CS5, но предыдущие версии Photoshop будут похожи на CS5. Это руководство знакомит вас с рабочей областью Photoshop и показывает, как открывать и сохранять изображения, увеличивать и уменьшать масштаб, а также исправлять ошибки.
В. Могу ли я установить Photoshop CS5 Portable в Windows 10?
Добро пожаловать на Pegaweb — сайт с учебными пособиями по Adobe Photoshop, в которых специально показано, как использовать Adobe Photoshop для создания макета для вашего веб-сайта. Мы предлагаем забавные, эксклюзивные пошаговые инструкции для всех уровней навыков, написанные для начинающих. Теперь вы можете открыть для себя множество новых возможностей Photoshop CS5 Extended, которых не было в предыдущих выпусках.
В этом видеоуроке вы можете узнать о лекции № 6 Adobe Photoshop CS5 «Инструмент многоугольного лассо» на языке урду и хинди, так что продолжайте учиться и делитесь с друзьями и семьей.2 Adobe Photoshop CS5 — популярное программное обеспечение для редактирования изображений, которое обеспечивает рабочую среду, совместимую с Adobe Illustrator, Adobe InDesign, Adobe Photoshop и другими продуктами Adobe Creative Suite. Это руководство представляет собой введение в использование Adobe Photoshop. A, бесплатно, скачать, зарегистрировать, полную версию программного обеспечения Adobe Photoshop CS3 Об Adobe Photoshop CS3 Adobe Photoshop CS3 — это компьютерная программа, также известная как Adobe Photoshop. Если вы еще не освоили Adobe Photoshop CS5 или множество новых мощных функций, которые предлагает версия, вот 40 руководств по Photoshop CS5, которые помогут вам сделать это в кратчайшие сроки.
и трюки pdf учебник Adobe Illustrator CS6 логотип учебник иллюстратор CS5 для начинающих фотошоп стрижка волос CS5 базовые уроки. В этом посте я собрал коллекцию очень полезных руководств по Adobe Photoshop со всего Интернета за март 2012 года.
Они только что выпустили большую серию новых бесплатных видеоуроков для каждого продукта CS5. После завершения этого урока вы обнаружите, что обладаете умеренным опытом работы с Photoshop, и сможете перейти на следующий уровень.Это руководство предназначено для студентов, изучающих Photoshop, которые совершенно не знакомы с концепциями Photoshop, но имеют базовые представления об обучении других. Благодаря своим новым мощным функциям он предоставляет дизайнерам гибкий инструмент для печати, создания видео или разработки для Интернета. Репетитор советует вам сохранить копию исходной папки, чтобы на случай, если что-то пойдет не так, у вас останется копия. Сюда входят файлы фильмов, последовательности изображений, файлы Photoshop (и все слои) и звуковые файлы среди прочего.Фактически, в этой статье все учебные пособия по Photoshop будут представлены в четырех аспектах, чтобы предложить вам полезный ключ или метод для изучения PS и систематического улучшения ваших навыков PS. Заливка с учетом содержимого в Photoshop CS5 — это наш второй урок в нашей серии: groovyPost обучает основам Photoshop.
Есть много вещей, которые вы можете ожидать от руководств по Adobe Photoshop Cs5, вы можете получить их здесь на freelearn110.com бесплатно. Учебное пособие по Photoshop для начинающих, охватывающее многие важные аспекты при первом запуске графического дизайна!
Adobe Photoshop CS5 Учебники для начинающих.
Бесплатные обучающие программы Creative COW по Adobe Photoshop CS5 для профессиональных художников-графиков и других производителей динамических медиа. Фактически, как мы узнаем из этого урока, новая функция выпрямления Photoshop CS5 теперь позволяет нам выпрямлять и обрезать изображения одним щелчком мыши! От основ Photoshop до редактирования и ретуширования фотографий, фотоэффектов, текстовых эффектов и многого другого! В этих руководствах, от новичков до продвинутых, представлены основы, новые функции, а также советы и методы. В Photoshop Essentials любой может изучить Photoshop, а теперь, с нашими готовыми к печати версиями PDF, это никогда не было проще! Adobe — производственная компания, которая разрабатывает множество инструментов для дизайнеров, фотографов, кинематографистов и многих других продуктов.Обзор интерфейса Выделение основных инструментов — Файлы проекта — здесь находятся все файлы, которые вы импортируете в Premiere.
В этих видео вы узнаете основы использования Adobe Indesign, а также более продвинутые методы Indesign. Добро пожаловать в учебные пособия по началу работы с Photoshop, которые научат вас основным инструментам и методам Adobe Photoshop. Что нового в Adobe Photoshop CS5 и Adobe Photoshop CS5 Extended 3 Профессионалы в области видео, дизайнеры анимированной графики и художники VFX используют Photoshop для создания и улучшения визуальных эффектов и анимированной графики или для подготовки неподвижных изображений и текста для включения в видеопроекты.В этом уроке используются некоторые базовые техники наложения слоев и маскирования в сочетании с некоторыми трехмерными элементами, которые мы монтируем вместе, чтобы создать интересный смешанный коллаж с большой глубиной. У нас есть серия статей, посвященных карьере в дизайне и иллюстрации, что является отличной отправной точкой для изучения после того, как вы больше поработаете в Photoshop. Остроумный стиль обучения Энди будет держать вас в курсе и развлекать на протяжении всех этих руководств по Adobe Photoshop CS5 для начинающих.
Adobe Photoshop и Illustrator — два приложения, лежащие в основе рабочего процесса почти каждого дизайнера.Если вы знакомы с Adobe Photoshop, вы можете рассматривать FLA-файл как эквивалент основного файла PSD, а SWF-файл как эквивалент экспортированного файла JPEG, который будет вставлен на веб-страницу. Вы узнаете, как работать со слоями, комбинировать изображения, использовать маски слоев и добавлять креативную графику, текст и эффекты. Это руководство предназначено для студентов, изучающих фотошоп, которые совершенно не знакомы с концепциями фотошопа, но имеют базовые представления о тренингах для других.
Adobe Photoshop Tutorials 2019 PDF & Videos Free Download Complete Set: Adobe Photoshop — самое популярное и наиболее используемое программное обеспечение для редактирования фотографий.Эти 50 руководств предназначены для умных новичков, которые хотят освоить Photoshop с нуля.
Новые возможности Photoshop CS5 (также известные как Photoshop 12)
Колин Смит
Photoshop является краеугольным камнем Creative Suite. Практически каждый творческий профессионал сильно полагается на использование Photoshop. Дизайнеры, фотографы, 3D-художники, видео, визуальные эффекты, иллюстрации, даже судебные эксперты, стоматологи, медики и ученые используют Photoshop. Это слово часто используют на телевидении и в фильмах, это часть поп-культуры.Все слышали о Photoshop, и миллионы людей используют его.
Так что же на этот раз у Adobe в рукаве? Какое волшебство было воплощено в нашем любимом приложении, чтобы сделать его еще более любимым. Что они ввели в CS5, чтобы заставить нас хотеть, НЕ ДОЛЖНЫ спешить и получить обновление? Это то, что вы обнаружите, прочитав эту статью. Я попытаюсь рассказать вам о том, что нового, а также рассказать, как это можно использовать. Есть ли какие-то особенности, которые изменят вашу жизнь, или какие-либо советы, которые помогут вам сэкономить время? Читать дальше.
64-разрядная версия и графический процессор
Следует отметить, что Photoshop является 64-разрядной версией для Mac и Windows. Фактически все продукты Adobe CS5 64-битные. Что это значит? Это означает повышение производительности. Но не из тех, о которых вы, возможно, думаете. 64-разрядная версия устраняет узкое место в 4 ГБ ОЗУ. Поэтому, если вы работаете с большими файлами или файлами, состоящими из нескольких составных изображений, вы сможете использовать больше оперативной памяти. Кроме того, с точки зрения производительности, широкое использование графического процессора (GPU).Это снимает большую часть графической нагрузки с главного процессора (ЦП) и перенаправляет ее на графическую карту. Графический процессор оборудован для легкого запуска таких процессов. Таким образом, это не только приводит к более быстрой перерисовке экрана, более плавному рисованию и т. Д., Но также открывает возможности для изменения размера кистей на экране, обновлений в реальном времени, более быстрой прокрутки, перерисовки и масштабирования.
Удерживайте нажатой клавишу alt / Option, пока кисть выбрана для образца цвета. На новом цветовом круге отображаются текущий и выбранный цвета.
Удерживайте Control + Option + Cmd на Mac (щелкните правой кнопкой мыши + Alt + Ctrl Windows?) С выбранной кистью. У вас есть экранный палитра цветов с палитрами оттенка / насыщенности и яркости. Очень хорошо!
Вдобавок ко всему, ЦП может выполнять больше работы благодаря помощи графического процессора. Я настоятельно рекомендую взглянуть на линейку карт NVIDIA для быстрого обновления. Линия Geforce — это хороший экономичный способ получить дополнительную производительность. Для опытного пользователя обратите внимание на модели Quadro FX.
Хорошие вещи
Но не волнуйтесь; Есть много и сексуальных дополнений. Оцените HDR Pro, инструмент Puppet Warp, Content Aware Fill, новые инструменты Refine Edge, новый движок RAW, новые кисти и миксер для рисования и многое другое. Начнем с инструмента «Уточнить край».
Создание выбора
Вы, наверное, помните, что инструменты «Уточнить край» и «Быстрый выбор» были добавлены в CS3. Вы также заметили, что в CS4 исчез инструмент извлечения.Это потому, что у Adobe в CS5 было кое-что в рукаве. Существует совершенно другой способ совместной работы Quick Selection и Refine Edge в CS5, и ожидание того стоило. Теперь очень быстро и легко сделать отличный выбор даже на таких вещах, как волосы и мех. Это может быть моя любимая новая функция в CS5.
Начните с использования инструмента быстрого выбора, чтобы сделать выбор. Не забудьте зажать alt / option, чтобы удалить из выбора, если вы слишком тяжеловесны.
При активном выборе переключитесь на «Уточнить край», вы увидите его на панели параметров.Вы увидите много новых опций. При уточнении выбора вы будете работать в верхней части панели. Обратите внимание, что есть раскрывающееся меню с множеством вариантов просмотра.
Вот небольшой совет, чтобы упростить процесс. Щелкните Показать радиус. Вы заметите (при перемещении ползунка радиуса в Обнаружении края) появляется край. Это край, где Photoshop решает, что оставить, а что стереть.
Теперь переключитесь в предпочтительный режим просмотра и щелкните маленькую кисть слева.Закрасьте края, на которых есть фон, который вы хотите удалить. Удерживая нажатой клавишу Option / Alt, закрасьте области, которые вы хотите сохранить. Вы заметите, что дисплей обновляется после каждого удара. Но посмотрите внимательно, вся подборка обновляется. Чем больше вы улучшаете кромку, тем лучше работает инструмент, это действительно просто.
Инструменты Adjust Edge просто позволяют вам выбрать, насколько четкими или мягкими будут края.
Наконец, вы можете выбрать, как будет применяться выделение к изображению.Вы можете подать заявку только как выбор; скопировать выделенный объект на новый слой; добавьте его как маску слоя; создайте новый слой с маской или даже новый документ. Это действительно удобно и обеспечивает гибкий рабочий процесс. Что мне действительно нравится в этом, так это то, что это действительно работает. Я смог получить более быстрые и чистые края, чем когда-либо прежде.
Заливка с учетом содержимого
Хорошо, следующая функция действительно странная. Возможно, вы видели его раньше, потому что Adobe несколько раз перед запуском слила его общественности.Как насчет волшебного инструмента ретуши?
Проще говоря, у вас есть что-то, что вы хотите удалить с изображения… Не тянитесь за штампом клонирования (больше). Сделайте грубое выделение с помощью инструмента лассо. Затем выберите заливку (сочетание клавиш Shift + Delete, Shift + Backspace на ПК). В раскрывающемся меню выберите опцию Content Aware и нажмите Ok. Подождите несколько секунд, а затем, как по волшебству, объект удаляется и заменяется текстурой фона.Это случайный эффект без реальных параметров, он либо работает с изображением, либо нет. Чаще всего это работает, и работает хорошо. Я считаю, что применение его ко всем, а затем повторное нанесение на более мелкие области дает наилучшие результаты. В чем он не очень хорошо работает, так это в областях с сильной перспективой.
HDR (расширенный динамический диапазон)
Прежде всего, позвольте мне прояснить неправильное представление о том, что такое HDR. Человеческий глаз способен видеть больше деталей в тенях и светлых участках одновременно, чем фотоаппарат.Диапазон от светлого до темного с видимыми деталями называется динамическим диапазоном.
На этом изображении показано, что обычно происходит в высококонтрастной сцене. Обратите внимание, что выдержка довольно хорошая. Однако мне не удалось запечатлеть детали снаружи, потому что они слишком яркие. Также некоторые тени забиты, потому что они слишком темные. Это изображение называется стандартным или низким динамическим диапазоном. Это файл в формате RAW. С некоторыми корректировками я мог получить некоторые дополнительные детали из теней, но основные моменты полностью исчезли.
Или как насчет еще одной экспозиции, чтобы показать все детали железных перил. Обратите внимание, что многие части фотографии теперь переэкспонированы.
Решение состоит в том, чтобы снять серию фотографий, охватывающих весь динамический диапазон. В данном случае я сделал 7 снимков, каждый из которых находится на расстоянии 2 ступеней друг от друга. (Каждая ступень F в два раза больше яркости предыдущей.)
Затем, используя новый HDR Pro (усиленное слияние с HDR), мы можем объединить фотографии в 32-битное изображение.
В Photoshop CS5 внесены некоторые значительные улучшения в HDR.
Любой, кто хоть что-нибудь знает о HDR, знает, что Photoshop — лучший инструмент для объединения изображений в HDR. Я слышал, как некоторые инструкторы ошибочно предлагают использовать Photomatix для слияния. (Плохая идея, потому что Photomatix конвертирует RAW в JPG в точке слияния, тем самым отбрасывая половину динамического диапазона. Теперь Photomatix для отображения тонов — это совсем другая история).
Когда между фотографиями происходит движение (дрожание камеры, развевающиеся облака, листья или вода и т. Д.), Происходит дублирование (также называемое ореолом).
Новой функцией в CS5 является кнопка удаления призраков. Когда вы щелкаете по нему, Photoshop довольно хорошо справляется с устранением привидений. Обратите внимание, что вокруг изображения без привидений есть зеленый прямоугольник.
Попробуйте щелкнуть другой эскиз, чтобы установить другое устранение призраков и получить совсем другой результат.
Tone Mapping
Третья часть и магия HDR — это Tone Mapping. Вы не можете использовать 32-битное изображение, поэтому нам нужно выбрать тона для отображения фотографии.Photoshop теперь включает приличную локальную адаптацию для отображения тонов. В прошлом нам приходилось использовать такие программы, как Photomatix, для высококачественного тонального отображения. Еще есть место для Photomatix, но Photoshop теперь неплохо справляется с тональным отображением.
Photoshop CS5 отлично подходит для создания естественных HDR-фотографий с тональной картой и содержит множество опций, позволяющих добиться того, чтобы изображение выглядело так, как вам нравится.
Вы также можете использовать его для создания сюрреалистических изображений, которые люди либо любят, либо ненавидят.Мне лично они нравятся, когда они сделаны правильно, что, к сожалению, редко.
Чтобы создать сюрреалистический HDR, который не испорчен ореолами и перенасыщением, требуется острый глаз и некоторые навыки. Ознакомьтесь с моим полным руководством и DVD, чтобы узнать больше о HDR.
Тонирование HDR
Это фильтр, который может создать «стилизованный» результат HDR на одном изображении. Лично мне не нравится название HDR, потому что невозможно создать HDR для одного изображения. «Ждать!» можно сказать: «Я видел HDR с одним изображением или псевдо-HDR».Перечитайте объяснение HDR еще раз, и вы заметите, что фотография не является HDR из-за тональной карты, а из-за динамического диапазона. Одно фото всегда будет с низким динамическим диапазоном (LDR), независимо от того, что вы с ним делаете. Это все равно, что взять моносигнал, проиграть его через 2 динамика и назвать стерео.
Взгляните на этот необработанный файл Single Image, пропущенный через тонирование HDR. Обратите внимание, выдутые области в дверном проеме не получают деталей, они просто становятся серыми. Причина в том, что детали не были зафиксированы камерой и, следовательно, их невозможно восстановить на любом типе изображений.
После того, как это прояснилось, инструмент HDR Toning отлично справляется с имитацией тонового отображения на изображении LDR. В том, что делает хорошо, просто не ждите чудес. Тонирование HDR преобразует изображение в 32-битное пространство и позволяет внести некоторые тональные корректировки. Когда вы нажимаете Ok, он возвращается в свое 16- или 8-битное пространство. Это классно выглядящий фильтр, который понравится многим людям, когда у них будет только одна экспозиция. Однако я настоятельно рекомендую использовать настоящий HDR для достижения наилучших результатов.
Инструмент «Марионеточная деформация»
Это отличный инструмент для людей, которые увлекаются фотоманипуляциями. Этот инструмент позволяет добавлять к изображению точки привязки. Затем вы можете перетащить точки, чтобы исказить форму изображения. Вы можете использовать невыделенные точки как точки привязки. Вы можете выбрать несколько точек, удерживая клавишу Shift.
Это немного похоже на «оснастку» персонажа для инверсной кинематики, термина 3D и анимации. Разница в том, что вы можете как угодно деформировать изображение.Это намного лучше, чем средство для разжижения для подобных целей. Я могу представить, что люди получат массу удовольствия от этого инструмента!
Чтобы по-настоящему понять, что он делает; посмотрите бесплатное видео, которое я создал на нем.
Совет. Удерживайте нажатой клавишу shift, чтобы автоматически выбирать точки по мере их добавления.
Коррекция объектива
Новый объектив Автокоррекция действительно хороша. Photoshop содержит базу данных распространенных фотоаппаратов и объективов.Затем он просматривает метаданные и корректирует кривизну, аберрацию (цветные полосы) и виньетку, чтобы автоматически исправить некоторые из наиболее распространенных проблем с линзами. Как видите, он отлично справляется с удалением виньетирования. Он также хорошо справляется с геометрическими искажениями. Хотя иногда вы предпочтете искажение, потому что мы так привыкли смотреть на него, иногда фотография без него выглядит странно. Конечно, все зависит от фотографии, и многие широкоугольные фотографии выглядят лучше исправленными.
Новые кисти
Я не собираюсь вдаваться в подробности о кистях, потому что Джейн и Уэс много о них написали.У меня также есть видео
, чтобы вы могли их увидеть.
Вкратце, теперь у нас есть натуральная щетина и новая кисть-миксер, которая размывает цвета. Вы можете рисовать с нуля или можете закрасить фотографию для создания эффекта ручной росписи.
Прочие изменения
В Photoshop CS5 внесено множество других изменений. Позвольте мне коснуться некоторых из них.
Переключатель рабочего пространства
В течение некоторого времени у нас была возможность выбирать и сохранять различные рабочие пространства.В этом выпуске он был выведен на первый план. Теперь в верхней части экрана есть кнопки рабочего пространства. Это управление макетом панели, меню и выделением меню, а также предустановками инструментов и выделением меню.
Mini Bridge
Вы когда-нибудь работали в Photoshop и у вас возникла необходимость быстро захватить изображение. Вы не хотите выходить из Photoshop для Bridge или даже использовать открытое меню. Знаешь, когда ты в зоне и действительно сосредоточен. Теперь они добавили небольшую версию Bridge на панель.Он называется Mini Bridge, и он очень полезен при замятиях или когда вы работаете с большим количеством изображений. Лично я предпочитаю Big Bridge, потому что он быстрее. Кроме того, для отображения Mini Bridge необходимо запустить Bridge.
Я считаю, что Mini Bridge действительно полезен для таких вещей, как HDR, потому что я могу объединить их прямо из Mini Bridge, не загромождая несколько фотографий на моем рабочем столе.
Вставить на место
Вставить внутрь имеет несколько новых возможностей.
Вставить на место, Вставить внутрь и Вставить снаружи.Эти небольшие настройки обязательно вам очень помогут. Я особенно часто буду использовать Paste in Place.
Изменения JDI
В процессе разработки Adobe посоветовала всем инженерам взять перерыв в работе. Все это время основное внимание уделялось работе «по мелочам». Adobe изучила запросы клиентов и внесла много запрошенных небольших настроек. Они назвали их JDI (Just do it). Вот некоторые из улучшений JDI в CS5
. Удалить пустые слои Script
.Преобразование 16-битного файла в 8-битный без диалогового окна при сохранении в jpeg
. Предустановка градиента нейтральной плотности
. Кнопка выпрямления изображения добавлена на линейку
. Выключить / включить поддержку жестов
. Значение по умолчанию для выделения теней изменено на 35%
. Можно перемещать. выделение активного слоя скрыто. Не перемещает слой, только выделение.
. Возможность всегда использовать по умолчанию последнюю сохраненную папку
. Вы можете перетащить файл в открытый PSD, чтобы создать слой
. Shift + Enter переводит фокус на текстовые поля на корректирующем слое.Они также открываются с акцентом на текстовые поля. Это экономит время, потому что вы можете сразу же применять команды с клавиатуры.
Заключение
Я более взволнован этим выпуском Photoshop, чем когда-либо. Я считаю, что это самое большое обновление, которое мы видели за последнее время, и каждый найдет что-то для себя. Могу ли я порекомендовать обновление? Зарегистрируйтесь на следующей неделе, чтобы узнать. Просто шучу! Я без колебаний рекомендую Photoshop CS5!
Об авторе
Колин Смит — автор бестселлеров, тренер и отмеченный наградами дизайнер новых медиа, который произвел фурор в сообществе дизайнеров своими потрясающими фотореалистичными иллюстрациями, полностью созданными в Photoshop.Колин также известен как пионер HDR-фотографии. Он является основателем самого популярного в мире сайта ресурсов Photoshop PhotoshopCAFE.com, который посещают более 20 миллионов человек.
Обладая более чем 14-летним опытом работы в творческой индустрии, Колин ранее был старшим редактором и креативным директором журнала VOICE. Он является постоянным обозревателем журнала Photoshop User. Он был представлен в большинстве крупных журналов по визуализации, включая Computer Arts, Macworld, After Capture, PSD Photoshop, Advanced Photoshop, Photoshop Creative, Digital Photographer, журнал Web Designer и множество других..
Колин за работу в области графического дизайна был отмечен многочисленными наградами, в том числе MacWorld Digital Design и 3 наградами Guru на Photoshop World 2001 и 2002 за его работу в области иллюстрации и веб-дизайна. Он является автором или соавтором более восемнадцати книг по Photoshop, включая бестселлер How to Do All with Photoshop CS и CS2 (McGraw-Hill / Osborne, 2005) и отмеченный наградами Photoshop Most Wanted: Effects and Design Tips (A Press / Друзья Эда, 2002). Колин также является создателем серии обучающих видео по Photoshop Secrets Video (PhotoshopCD.com). Он пользуется большим спросом в США, предлагая свои методы Photoshop фотографам и профессионалам в области графики по всей стране. Он был спикером на таких конференциях, как Flash Forward, NVision, Photoshop World, PIDE, WPPI, PIDE, DL Expo, Creative Suite Conference, Cre8, Create Chaos, Deviant Art Summit и многих других. В 2008 году Колин выступал в качестве спикера во время аншлагового тура по нескольким городам (летний лагерь Flash), спонсируемого Adobe и Lynda.com. Колин консультировал такие компании, как Adobe Systems, Edison International, Apple и Disney Studios.
Этот революционный 5-й выпуск Photoshop Secrets для цифровых фотографов поразит вас! Колин сделал все возможное. Все рабочие процессы были оптимизированы для использования преимуществ новых функций Photoshop CS5. Не просто изучайте функции, интегрируйте навыки в свой повседневный рабочий процесс.
7 часов
64 урока
Воспроизведение в полноэкранном режиме и работает на iPad
Лучше этого нет!
Учебники Photoshop cs5 Фотография — Видеоуроки для фотографов
Управление светом на пленку — выдержкаНеобработанные изображения 101
Работа с инструментом быстрого выбора
Обнаружение краев с помощью магнитного лассо
Уточнение выбора канала
Создание коррекции цвета Маска
Использование серого для коррекции цветного изображения
Использование математики для коррекции цвета фотографии
Согласование цвета между фотографиями
Удаление фотографических пятен
Удаление темных кругов из-под глаз
Эффект Анселя Адамса
Повышение резкости изображения с помощью Smart Sharpen
Создание уникальных виньеток с помощью Фильтры
Dodging & Burning Photo
Dodging & Sponging With Quick Mask
Создание потрясающей панорамы
Манипулирование фоном
Параметры слияния с HDR
Создание веб-галереи
| ОБУЧЕНИЕ ADOBE PHOTOSHOP CS5 ДЛЯ ФОТОГРАФОВ | ||
| ||
Полное содержание курса
АВТОР: Энди Андерсон
ПРОДОЛЖИТЕЛЬНОСТЬ: 10,5 часов
ВИДЕО УРОКИ: 138
Полный курс включает видеоуроки по этим 138 темам …
Все начинается с камеры
Введение
Контрольный список камеры и оборудования
Общие сведения о чувствительности пленки — IS0
Управление глубиной резкости — FStop
Управление светом на пленку — Скорость затвора
Искусство сканирования
Введение
Сканирование 101
Превышение оптического разрешения сканеров
Переход от цветного к оттенкам серого
Сканирование с использованием 10-ти шагового серого цвета
Сохранение отсканированных изображений в правильном формате файла
Организация изображений
Введение
Создание файлов для вас Фотографии
Организация ваших фотографий с помощью Bridge Favorites
Создание коллекции фотографий в Bridge
Доступ к фотографиям с помощью Mini Bridge
Доступ к фотографии и добавление метаданных к фотографии
Создание контактного листа футляра для драгоценностей
Что вы видите, то и получаете
Введение
Цифровая фотолаборатория
Создание определяемого пользователем столбца или настройки
Работа с цветовыми профилями
Работа с интерполяцией изображения
Калибровка монитора
Работа с цифровыми изображениями
Введение
Цифровые изображения — битовая глубина и цвет
Правильное изменение размера изображения
Работа в лучшем формате файла
Общие сведения о Camera Raw
Введение
Изображения Raw 101
Переход от Camera Raw к Photoshop
Основные операции Camera Raw
Первоначальная коррекция цвета в Camera Raw
Использование Camera Raw для перехода в оттенки серого
Управление несколькими изображениями
Устранение распространенных проблем с изображением
Введение
Создание настраиваемых размеров фотографий
Настройка инструмента кадрирования
Выпрямление изображения
Коррекция бликов вспышки
Добавление заполняющей вспышки в Photoshop
Коррекция красных глаз
Создание естественных выделений
Введение
Уловки выделения с помощью Magic Wand
Работа с Инструмент быстрого выбора
Обнаружение краев с помощью магнитного лассо
Использование уточнения краев для создания реалистичных выделений
Точные выделения с помощью инструмента «Перо»
Создание выделения с помощью кисти
Уточнение выбора канала
Настройка цветовой коррекции
Введение
Преобразование Необработанные изображения в формате DNG
Создание маски коррекции цвета
Коррекция фотографий с помощью капель
Использование серого для коррекции цветного изображения
Математическая коррекция цвета фотографии
Согласование цветов между фотографиями
Удаление нежелательных элементов
Введение
Удаление ненужных Информация
Удаление фотографических пятен
Удаление темных кругов под глазами
Увеличение контраста на фотографии
Улучшение природы
Введение
Как сделать людей выглядеть моложе
Изменение цвета волос и глаз
Сделать зубы белее
Смягчение тона кожи
Работа с По rtrait Professional — Урок 1
Работа с Portrait Professional — Урок 2
Going Retro with Grayscale
Intro
Преобразование RAW изображений в оттенки серого
Переход от цвета к серому
Старение изображения
Эффект Анселя Адамса
Создание резкости Изображение
Intro
Sharpening 101
Повышение резкости изображения с помощью Smart Sharpen
Повышение резкости изображений с помощью цветового пространства Lab
Использование Unsharp Mask
Работа с фильтром высоких частот
Украшение ваших изображений
Intro
Создание виньетки в Raw Плагин
Создание виньетки объектива в Photoshop
Создание стандартных виньеток в Photoshop
Создание виньетки с помощью масок слоя
Создание уникальных виньеток с фильтрами
Создание декоративных границ с эффектами
Искусство Dodge And Burn
Введение
Уловки уклонения
Уклонение и сжигание фотографии
Уклонение и сжигание Обработка с помощью быстрой маски
Осветление и затемнение с помощью пользовательских кистей
Управление осветлением и затемнением с помощью масок слоя
Осветление и затемнение с помощью режимов наложения слоев
Сохранение реальности
Введение
Использование маски слоя для создания глубины изображения
Работа с объективом Размытие и карта глубины
Создание потрясающей панорамы
Работа с дуотонами
Создание селенового вида с помощью двухцветных изображений
Создание фотографического водяного знака
Основы цветокоррекции
Введение
Основы цветокоррекции
Коррекция по номерам
Коррекция с помощью кривых Пипетки
Коррекция с помощью корректирующих слоев и масок
Изменение выборочного цвета
Корректировка телесных тонов с помощью цветового баланса
Возможности режимов наложения
Введение
Праймер для режимов наложения
Смешивание неба с изображением
Осветление изображения с помощью режимов наложения Смешивание двух изображений с помощью режимов наложения
Смешивание изображений с помощью функции «Смешивание, если опция»
Восстановление прошлого
Введение
Сканирование 101
Коррекция контраста и оттенка
Пыль — царапины — повышение резкости
Добавление цвета к фотографии
Добавление границы периода
Обработка фона 6 7 HD Основы
Введение
HDR 101
Переход от камеры к функции слияния с HDR
Параметры слияния с HDR
HDR и сюрреалистические эффекты
Вывод в Интернет
Введение
Подготовка к работе в Интернете
Правильный способ сжатия A Фотография
Сжатие GIF, которое работает
Создание веб-галереи
Вывод на печать
Введение
Правильный этикет печати
Возвращение к настройкам цвета
Создание необработанного рабочего процесса
Работа с программным тестом
Искусство печати
Конец курса
Вернуться к началу.
