КЛАССИФИКАЦИЯ ШРИФТОВ
КЛАССИФИКАЦИЯ ШРИФТОВ.
Рисунок шрифта (а современные гарнитуры, которыми мы пользуемся – это тиражируемые рисованные шрифты) отражает особенности культуры и искусства того времени, когда он был создан. «Им присущи определенные стилевые признаки, которые в разных гарнитурах имеют разные значения».
Известный искусствовед Юрий Герчук писал: «Всякий шрифт — есть художественная интерпретация алфавита. Сам алфавит в принципе неизменен. В то же время шрифт, материализующий для конкретного практического использования эту идеальную систему знаков, постоянно, хотя и не всегда быстро, развивается». Задача художника шрифта – не ломать графему знака, а трансформировать ее в соответствии с художественными задачами. Все время помнить, что трансформации ограниченны и происходят в неизменных рамках алфавита. «Каждый знак в нем имеет пределы возможных трансформаций, за которыми он перестает быть узнаваемым». То есть нарушается принцип удобочитаемости.
«Искусство шрифта – есть искусство вариаций, оттенков, искусства «чуть-чуть»…».
На примере Антиквы можно рассмотреть совокупность признаков, определяющих понятность буквы, ее отличие от других, то есть то, что называется графемой знака.
В рисунке буквы различают следующие элементы:
1. Основной и соединительные штрихи.
2. Засечки (нижние и верхние окончания основных и соединительных штрихов).
3.Наплыв (максимальные утолщения в основных круглых штрихах).
4. Нижние и верхние выносные элементы (части буквы, выходящие за нижнюю или верхнюю линию шрифта).
К основным графическим признакам шрифта относятся:
1. Характер контура буквы (округлый или прямолинейный).
2. Плотность штриха.
3. Контраст между штрихами (отношение между основным и соединительным штрихом).
4. Наличие и форма засечек.
5. Внутрибуквенный просвет.
7. Межбуквенный пробел.
По начертанию, то есть наклону и характеру очка, его ширине и насыщенности, шрифты делятся на три группы:
По наклону и характеру очка – на прямые, курсивные и наклонные.
По ширине очка – на нормальные, узкие, широкие.
По насыщенности – на светлые, полужирные, жирные.
Шрифты одного и того же начертания различаются по размерам кегля (кегль – это расстояние между верхней и нижней стенкой литеры, измеряемое в типографских пунктах).
Шрифты одного рисунка, разные по кеглю и начертанию, объединяются в одну группу, называемую гарнитурой.
Каждая гарнитура шрифта имеет свое название, например, «академическая», «бодони», «литературная», «таймс». «На выразительность шрифта влияет его пропорциональный и ритмический строй. Узкое или широкое начертание, высокое или низкое положение средней линии, длине элементов, выходящих за пределы строки, наконец, выравненность или контрастность знаков в строке по их ширине – все это может создавать определенную характерность шрифта».
Для будущего художника или начинающего тайп-дизайнера все вышесказанное может показаться очень скучным, имеющим мало общего с настоящим искусством. Однако без знания основных графических законов построения буквы невозможно стать серьезным художником, для которого выразительность и удобочитаемость
Существенное значение для общего эстетического впечатления и читабельности имеет оптимальное соотношение букв с одними лишь средними линиями и букв с верхними и нижними выносными элементами, а также с прописными буквами.
«Приятное эстетическое впечатление помогает чтению, и наоборот, все то, что помогает чтению, представляется нам приятным”.
Важнейшими графическими признаками шрифта являются наиболее простые для наблюдения признаки: контрастность шрифта, наличие или отсутствие засечек и их форма.
К первой группе (а) — относятся шрифты с умеренной контрастностью. Плавный переход от основного штриха к соединительному штриху определяется приблизительно соотношением 3:1. Шрифты этой группы сложились еще в античном мире и усовершенствованы в эпоху Возрождения. Сейчас они имеют широкое применение в издательской практике.
Русский шрифт на основе антиквы итальянского мастера 16 века Д.Ф.Креши
Дж. Бодони Новая антиква1818г.
о второй группе (б) — относятся шрифты с резко выраженной контрастностью, отношение основного штриха к соединительному штриху – примерно 5:1. Засечки не имеют закруглений в углах или эти закругления почти не заметны. Гарнитуры этой группы – «Дидо» (Франция), «Бодони» (Италия) – сложились в конце XVIII – начале XIX века. В России эти гарнитуры появились раньше – в середине XVIII века в типографии Академии Наук на графической основе шрифтов, применявшихся в гравюре на.металле. К этой группе шрифтов относятся гарнитуры: «обыкновенная», «обыкновенная новая», «елизаветинская»К третьей группе (в) — относятся шрифты с малой контрастностью, примерное отношение основного штриха к соединительному 2:1. Засечки по форме близки к прямоугольнику. Эти шрифты, возникшие в конце XIX века, — удобочитаемы и соответствуют требованиям современной многотиражной печати. Характерным примером этого шрифта является «академическая» гарнитура.
В
Итальянский шрифт
началеXIX века с развитием литографии и периодической печати появились броские шрифты с очень малой контрастностью или почти полным ее отсутствием – с засечками прямоугольной формы, которые по толщине равны или почти равны основным штрихам. Гарнитуры этих шрифтов, получивших название «египетских»,Египетский шрифт
Рубленые шрифты, получившие название «гротеск», относятся к пятой группе. Они характерны почти полным отсутствием контрастности и отсутствием засечек. Эти шрифты получили распространение в XIX веке и первоначально использовались главным образом в рекламных объявлениях. Наиболее характерные гарнитуры – «журнальная рубленая», «футура», «гельветика».
И, наконец, в шестую группу включены шрифты, которые не могут быть отнесены в другие группы по указанным выше графическим признакам. К этим шрифтам относятся «имитационные» шрифты, рисунок которых имитирует различные виды письма — кисть, перо, пишущая машинка, — а также удивительные по пластике и красоте шрифты «модерна».
Необходимо упомянуть о влиянии рисунка шрифта на степень деформации букв при изготовлении печатных форм, а также в процессе печатания. Несмотря на высокий технический уровень современного полиграфического оборудования, следует об этом помнить. Большей деформации подвержены контрастные шрифты, мелкие и наиболее тонкие детали рисунка буквы, а также просветы в буквах (б, м, в, е, а), или острые углы засечек, которые в процессе могут заливаться краской.
Влияет на деформацию и кегль шрифта: чем меньше кегль, тем больше искажения буквы.
На основе сделанных исследований существует ряд рекомендаций выбора наборных шрифтов для печатной продукции.
Рисунок букв шрифта должен:
Быть максимально выраженным и раскрытым особенно в знаках, сложных по построению, с узкими просветами, например, строчные «е», «а», прописные и строчные: «В/в», «Я/я», «Щ/щ», «Ц/ц».
Не иметь слишком тонких линий в соединительных штрихах и засечках.
Не иметь острых углов в стыках засечек.
Не иметь узких просветов (например, в букве «М») и мелких деталей, которые близко прилегают к штрихам.
Выбор гарнитуры шрифта может определять «экономичность шрифта»: ширина букв гарнитуры, которая при широком очке дает возможность набора текста шрифтом меньшего кегля. Меньший по ширине алфавит позволяет поместить на том же листе бумаги большее количество знаков и тем самым уменьшить объем издания или поверхность рекламного щита, увеличить поля.
6
Виды шрифтов в веб-дизайне и советы по выбору правильного шрифта
- Какие различают виды шрифтов?
- Почему выбор шрифта так важен?
- Как правильно выбрать шрифт?
В этом руководстве вы найдете все, что вам нужно знать о шрифтах: виды шрифтов, как правильно их выбирать и использовать, а также где найти бесплатные шрифты.
1. Какие различают виды шрифтов?
Существует огромное разнообразие шрифтов, включая те, что не поддаются никакой классификации. Мастера типографики и дизайнеры скажут вам, что выделяют не одну классификацию со своими историческими и техническими особенностями. Вы, возможно, слышали о таких классификациях, как Old Style, Blackletter и Humanist. Но это не предмет нашей статьи. (Если вы хотите узнать больше, то без труда найдете интересный контент на эту тему в интернете). В этой статье мы рассмотрим четыре основные категории, знать которые будет полезно для того, чтобы удачно подбирать, комбинировать несколько шрифтов и грамотно аргументировать свой выбор.
1) Serif: В категории «сериф» буквы на концах имеют небольшие засечки (или черточки). Обычно такие буквы выглядят серьезно и традиционно.
2) Sans-serif: В категории «санс-сериф» буквы не имеют засечек на концах, что придает им более современный, «чистый» вид. Считается, что шрифт «сериф» облегчает визуальное восприятие больших фрагментов печатного текста, помогая глазам скользить по строкам. Но поскольку большинство шрифтов с засечками – мелкие и тонкие, они не лучшим образом отображаются на пиксельных экранах. Они выглядят не четко, создавая искаженную и «шумную» картинку. По этой причине для экранов или сайтов (особенно компактных) дизайнеры предпочитают использовать текст без засечек.
3) Script: Скрипты представляют собой красивые курсивные или рукописные шрифты, в которых буквы обычно соединяются друг с другом. Они используются для достижения различных целей: чтобы создать элегантный, веселый и непринужденный рукописный текст.
4) Decorative: Декоративные шрифты призваны привлечь внимание аудитории. Их нельзя назвать практичными, поэтому используются они осторожно или только для определенного эффекта или цели.

2. Почему выбор шрифта так важен?
Некоторые дизайнеры сравнивают выбор шрифта с выбором одежды. Надо признать, что такое сравнение как нельзя более удачное. Подумайте о том, что может рассказать о вас ваш образ. Глядя на вашу одежду, люди судят (верно или неверно) о вашем стиле, личных качествах, социально-экономическом положении, возрасте (или том возрасте, на который вы стремитесь выглядеть) и впечатлении, которое вы хотите произвести. Более того, разные события и обстоятельства обязывают вас выбирать определенную одежду: ведь вы не придете на собеседование в купальнике, а костюм с галстуком — едва ли хороший вариант для пляжного отдыха. Иными словами, вам приходится думать об уместности и целесообразности той или иной одежды.
Они служат для той же цели, что и одежда. Они создают то первое впечатление, по которому аудитория судит об остальных элементах визуального образа вашей компании. Поэтому выбранный вами шрифт должен преследовать определенную цель и быть уместным в данном контексте. Проверьте, не кричит ли он «пляжный отдых», в то время как он должен транслировать идею «собеседования»? Его элементы конфликтуют друг с другом или же гармонично дополняют друг друга? Они действительно отражают качества, которые вы хотите транслировать своей аудитории? Ответы на эти вопросы требуют тщательного анализа. Вот почему нельзя недооценивать важность выбора шрифта в процессе создания визуального образа.
Нередко он задает тон всему дизайну и влияет на восприятие дизайна аудиторией и ее взаимодействие с ним. Точно так же происходит и в повседневной жизни: заявись вы на официальный прием в футболке и шортах, люди сформируют о вас соответствующее мнение. Не позволяйте своей аудитории делать неверные выводы о своем бренде или бизнесе; неудачно подобранный шрифт способен исказить транслируемую вами идею и, соответственно, ваши намерения.
Не знаете, с чего начать? В следующем разделе мы подробно и понятно расскажем, как правильно выбирать и использовать его, а также дадим несколько полезных практических советов.
3. Как правильно выбрать шрифт
Основы
Итак, вам нужно выбрать шрифт, который бы соответствовал идее и цели вашего дизайна. Но не спешите искать его на своем компьютере или покупать в интернете. Сначала следует определиться с тем, какие качества или характеристики вы хотите транслировать посредством вашего дизайна.
Таким образом, когда вы будете выбирать шрифт, у вас уже будет представление о том, что вам нужно. Помните, что каждое начертание имеет свое настроение и характер. Среди букв – как и среди людей — встречаются серьезные, непринужденные, веселые и элегантные экземпляры. Чтобы понять, подходит ли вам тот или иной вариант, постарайтесь разгадать его посыл окружающему миру.
Если транслируемые шрифтом качества не соответствуют идее вашего дизайна, ваша аудитория не сможет вас правильно понять. Столкнувшись с огромным выбором, легко увлечься и пойти на поводу у своих личных предпочтений. Но в этой ситуации вы ходите по тонкому льду: шрифт, который симпатичен лично вам, может быть совершенно неуместным для вашего проекта.
Чувствуете, что зашли в тупик? Тогда просто спросите себя, подчеркивает ли выбранный вами вариант необходимые качества вашего бренда и соответствует ли он цели вашего дизайна. Если ответ утвердительный, то вы, скорее всего, сделали правильный выбор.
Учитывайте контекст и аудиторию.Где и как ваша аудитория будет видеть ваш дизайн? Это еще один важный фактор, влияющий на выбор. Например, для визитной карточки нужен текст, который остается легко читаемым даже в маленьком размере. А если вы работаете над графическими изображениями для социальных сетей, которые будут просматриваться преимущественно с мобильных устройств, вам следует отдать предпочтение буквам, которые четко отображаются на экране (html странице).
Также подумайте о том, кто будет оценивать ваш дизайн. Каков возраст вашей целевой аудитории? Каковы ее другие демографические показатели? Способен ли ваш шрифт установить эмоциональную связь с вашими потенциальными клиентами?
Ваш шрифт уместен?
Помимо настроения, характера и соответствия контексту, он также обладает такой характеристикой, как «уместность». Будет ли выбранный вами вариант эффективен там, где вы собираетесь его использовать? Будет ли он практичным и легко читаемым в контексте вашего дизайна?
Одна из наиболее распространенных ошибок среди новичков связана с непониманием того, как лучше всего использовать каждую отдельную категорию шрифтов (например, где уместнее будут смотреться шрифты для основного текста, а где – декоративные). Шрифты для основного текста используются в книжных, журнальных или газетных текстах, контенте сайта, больших фрагментах текста. Они легко воспринимаются человеческим глазом, не отвлекая читателя от самого текста. К этой категории относятся, например, Times New Roman и Arial.

Декоративные (о них мы упоминали в самом начале этой статьи), напротив, не предназначены для объемных отрывков текста. Притягивая все внимание на себя, такие шрифты используются для разных целей. Например, шрифты с жирными заглавными буквы подходят для заголовков. Шрифты с запорошенными снегом буквами это идеальный вариант для Рождества; а буквы, словно сплетенные из веток деревьев, укажут на связь вашего бренда с окружающей средой и деятельностью на открытом воздухе. Тем не менее, для профессионального, делового контекста нужны более строгие и лаконичные решения.
Декоративные буквы обладают большим потенциалом, но при неправильном использовании они могут придать вашему дизайну неопрятный, нечитаемый и даже несерьезный вид. Итак, в отличие от шрифтов для основного текста, декоративные — следует использовать для выборочных фрагментов текста и строго с определенной целью. Если у вас есть сомнения, то лучше не рисковать и выбрать более нейтральный вариант. В следующем разделе мы расскажем, как выбрать красивый, универсальный и функциональный шрифт, который станет настоящей находкой для вашего графического проекта.
Ваш шрифт универсальный?
Каждый дизайнер должен иметь в запасе несколько нейтральных универсальных шрифтов. Они настоящая палочка-выручалочка, когда времени катастрофически не хватает, а другие варианты не подходят. Обычно это «Serif» и «Sans-Serif», которые можно с успехом использовать практически везде. Наиболее функциональными являются варианты, имеющие разную насыщенность (светлые, нормальные, средние, жирные и тяжелые) и стили (узкие, сжатые, растянутые или малые заглавные буквы).
Такое разнообразие вариантов (особенно для дизайнов с большим количеством текста) позволяет использовать разные стили одного и того же шрифта для различных функций и составить из них единый, гармоничный дизайн. Вот почему с универсальным вариантом (особенно если вы планируете использовать лишь один) создать привлекательный, читабельный дизайн намного проще.
Но как выбрать такую «рабочую лошадку»? В прошлом году более 40 ведущих дизайнеров поделились своим любимыми универсальными шрифтами. И хотя предпочтения значительно разнились, наиболее часто эксперты упоминали Avenir (и Avenir Next – его версию, адаптированную под веб-страницы). Если вы решите купить его, то сразу предупреждаем, что это не дешевый вариант.
Но не беспокойтесь: вы не разоритесь на универсальных шрифтах. В интернете и операционных системах доступно большое разнообразие бесплатных шрифтов. Может, они и уступают профессиональным вариантам, но они прекрасно подойдут для повседневных нужд. Если вы ищите вариант в категории «Serif», обратите внимание на Crimson Text, Georgia, Droid Serif, Andada, Merriweather и Heuristica. Из категории «Sans-Serif» мы рекомендуем Franklin Gothic, Roboto, Clear Sans, Source Sans, Lato и Merriweather Sans.

Ваш шрифт читаемый?
Если вы включаете в свой дизайн текст, то у вас определенно есть, что сказать своей аудитории. Наличие текста обязывает вас подобрать читабельный шрифт, чтобы донести до аудитории свою идею. Но как понять, что выбранный вами вариант разборчивый и четкий, кроме как на основании субъективной оценки? Вот несколько советов:
- Размер: Подберите такой размер, который бы гармонично смотрелся в вашем контексте. Например, для визитки и постера нужны шрифты разных размеров. Если аудитория будет просматривать ваш дизайн с мобильных устройств, откройте любой текстовый редактор, напечатайте несколько строк выбранным вами шрифтом и уменьшите его размер. Если вы по-прежнему без труда читаете текст, то он, скорее всего, подойдет для небольших экранов. Поищите Google информацию об определенном шрифте, чтобы узнать, оптимизирован ли он под веб-страницы.
- Расстояние: Расстояние между знаками может играть большую роль в улучшении читабельности текста. Обычно чем оно больше, тем легче воспринимается текст. Но если вам не хватает места, стоит поэкспериментировать с разными комбинациями размера шрифта и расстояния. Практически в любом графическом редакторе вы можете отрегулировать спейсинг (расстояние между целыми группами букв в строках или фрагментах текста), кернинг (расстояние между парами букв) и лидинг (вертикальное расстояние между строками).
- X-высота: Это высота строчных букв. Достаточная X-высота улучшает читабельность, сохраняя ее даже при уменьшении масштаба. Однако не стоит приближать X-высоту к высоте заглавных букв, поскольку это затруднит различие между нижним и верхним регистрами.
- Тест I/l/1: Если вы выбрали шрифт для фрагментов текста, которые содержат и буквы, и цифры, проведите один простой тест. Напечатайте заглавную букву I, строчную букву L и цифру 1. Если они получились похожими, то он может ввести читателей в заблуждение.
Как сочетать разные шрифты
Подобрать два или более гармонирующих друг с другом шрифта — задача не из простых. Они должны дополнять друг друга, но при этом не быть слишком похожими. Они должны быть разными, но не настолько разными, чтобы они конфликтовали друг с другом. Чтобы избежать таких крайностей, нужно много экспериментировать, так что приготовьтесь пройти путь проб и ошибок.
Поиск идеального сочетания не является последовательным процессом. Подбирая удачную комбинацию, вы руководствуетесь своими индивидуальными предпочтениями, опытом, инстинктом и визуальным восприятием. Вот несколько правил, которые помогут вам найти удачное решение:
- Найдите общую характеристику: шрифты, которые выглядят по-разному, но при этом имеют что-то общее, как правило, хорошо смотрятся вместе. Например, у них одинаковая ширина или высота букв или одинаковая структура. Даже незначительная схожесть способна придать комбинации единство.
- Отдавайте предпочтение шрифтам от одного дизайнера: Дизайнеров можно узнать по их уникальному стилю, неповторимой эстетике. Шрифты одного и того же автора похожи (по внешнему виду или структуре), поэтому их легко комбинировать. Поищите так называемые суперсемейства. В них входят комплементарные шрифты с засечками и без засечек, с разными степенями насыщенности и разными стилями. Попробуйте, например, бесплатные суперсемейства Alegreya и Alegreya Sans (каждое из них содержит 40 вариантов насыщенности/стиля) или Merriweather и Merriweather Sans, которые мы также рекомендовали в качестве универсальных решений.
- Определите цель каждого шрифта: они должны быть достаточно разными, чтобы создавать четкую визуальную иерархию и подсказывать аудитории, на что обращать внимание и что является важным. Для этого обычно хватает одного варианта с засечками и одного – без засечек.
Но как понять, что шрифтов слишком много? Некоторые дизайнеры считают, что для большинства проектов нужен лишь один шрифт и что максимальное количество вариантов – три. Если в сфере дизайна вы еще новичок, то вам не повредит прислушаться к этим рекомендациям. Но по сути, здесь нет никаких правил. Или, по крайней мере, таких правил, которые нельзя было бы нарушить в определенной ситуации. Например, некоторым дизайнам просто необходимо большое разнообразие для создания определенной эстетики.

Где найти бесплатные шрифты
Ищите интересные шрифты для экспериментов, но пока не готовы открывать свой кошелек? К счастью, существует огромное количество сайтов (разного качества) с бесплатными шрифтами. Когда будете их скачивать обязательно проверьте наличие лицензии. Мы еще остановимся на этом подробнее, ну а пока вот несколько ресурсов, где вы можете найти прекрасные коллекции:
1) Font Squirrel: Это, наверное, лучший сайт с бесплатными шрифтами, лицензированными для коммерческого использования (все до единого!). Здесь вы найдете обширную коллекцию качественных, отобранных вручную вариантов. Поиск можно осуществлять по категориям или тэгам (обычные, ретро, гранж).
2) Google Fonts: Это каталог бесплатных шрифтов для веб-сайтов и других веб-проектов и приложений. Коллекция содержит сотни общедоступных шрифтов, которые можно редактировать, распространять и т.д. Все они оптимизированы под веб-страницы и сопровождаются инструкциями о том, как добавить соответствующий html код на свой веб-сайт или интегрировать его в свой CSS. Более того, вы можете скачать шрифты на свой компьютер и использовать их на печатных носителях.
3) DaFont: На данный момент этот ресурс предлагает 25 000 бесплатных общедоступных демо-шрифтов. Но поскольку свои работы в эту базу может добавить любой пользователь, то здесь встречаются шрифты совершенно разного качества. Многие варианты бесплатны только для личного использования.
4) 1001 Fonts: Сейчас в базе доступно 7 000 бесплатных шрифтов разного качества. Здесь вы найдете специальный раздел с бесплатными шрифтами для коммерческого использования. Поиск можно осуществлять по типу/стилю/настроению, временным эпохам и даже праздникам.
5) Другие ресурсы: они предлагают довольно скромные коллекции, но там тоже можно найти вполне приличные варианты.
Lost Type Co-Op: Трендовые, уникальные и винтажные шрифты, доступные для личного использования на основе «заплати, сколько считаешь нужным». Вы даже можете не платить ничего, но почему бы не поддержать дизайнеров?
Fontfabric: Небольшая, но разнообразная коллекция бесплатных профессиональных шрифтов. Время от времени в базу добавляются новые варианты.
FontShop: Здесь почти все доступно на платной основе, но некоторые вариации с насыщенностью и стилями вы получите бесплатно. Для скачивания необходимо зарегистрировать аккаунт.
Pixel Buddha: На этом сайте есть скромный раздел с оригинальными, нарисованными вручную шрифтами. Они хоть и бесплатные, но, чтобы их скачать, придется зарегистрировать аккаунт.
Лицензирование шрифтов
Когда вы покупаете шрифт или загружаете его бесплатно, это не всегда значит, что теперь вы можете делать с ним все, что захотите. Прежде чем использовать его, обязательно проверьте его лицензию. Обычно они лицензированы для личного, коммерческого или образовательного использования.
Некоторые шрифты имеют ограничение по частоте их использования в печати или онлайн. Также может быть указано, разрешено ли распространение того или иного шрифта, и если да, то на каких условиях. Внимательно ознакомившись с лицензией выбранного вами варианта, вы защитите себя и/или своего клиента.
Вдохновились? Тогда начните создавать дизайн с потрясающими шрифтами уже сегодня!
Чтобы научиться правильно их использовать в своих графических проектах, нужно много тренироваться и экспериментировать. Мы надеемся, что это руководство мотивирует вас расширить свои знания о подборе и использовании шрифтов. Делитесь своими любимыми шрифтами и полезными ресурсами в комментариях.
www.tell-web.com
Шрифты, термины и определения
Если Вы только начинающий дизайнер, то, несомненно, у Вас возникает много вопросов при работе с текстом. Эта статья написана для того, чтобы помочь Вам ориентироваться в основных терминах и понятиях и облегчить работу со шрифтами.
Шрифт — это основа графического дизайна. Шрифт представляет собой определенное начертание знаков, их общее изображение и размер. Но не стоит путать это определение с гарнитурой шрифта — это набор знаков, имеющих стилистическое единство начертания. Проще говоря, шрифтовая гарнитура определяет общее «семейство» шрифтов (Times New Roman, Arial, Lucida.).
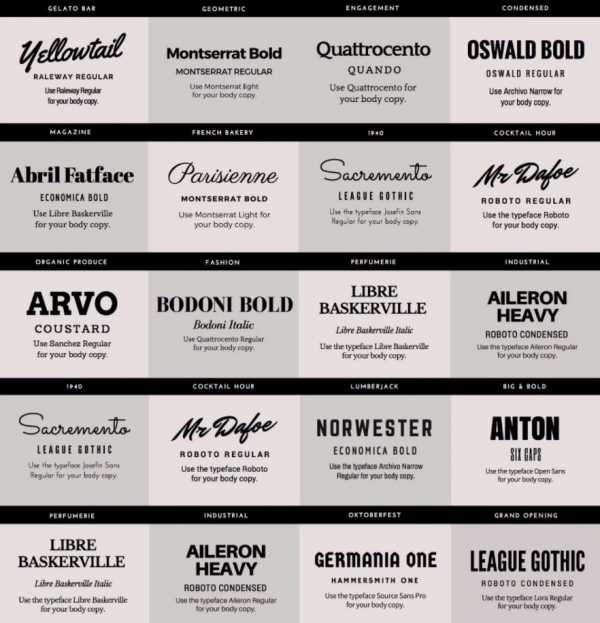
Шрифты условно можно разделить на четыре основные группы: шрифты с засечками (антиква), шрифты без засечек (гротески), декоративные и рукописные.
Для каждого шрифта существует несколько видов начертаний, особенностей их изображения – нормальное, курсивное, жирное, и жирное курсивное. Это, конечно, не все имеющиеся виды начертаний, а только основные, которые есть у всех шрифтов. Различные варианты начертания и размеров одних и тех же шрифтов объединяются в одно «семейство», шрифтовую гарнитуру.
Кегль – величина площадки, на которой размещается буква, иными словами это размер высоты букв шрифта, включая верхние и нижние выносные элементы литеры. Обычно размер шрифта (кегль) измеряется в типографских пунктах (обозначается pt), 1pt =0,35мм.
Базовая линия – воображаемая линия, проходящая по нижнему краю основного элемента символа.
Кернинг и трекинг это два действия, применяемые для увеличения или уменьшения расстояния между буквами и пробелов, однако стоит понимать их различие.
Кернинг – изменение межбуквенного интервала для отдельных символьных пар. Обычно кернинг делают в сторону уменьшения пробела между буквами так, чтобы выступающие части одной литеры пары заходили в свободное пространство другой литеры. Кернингом добиваются улучшения зрительного восприятия текста, гармонической равномерности. Кернинг может быть ручным, когда человек, ориентируясь на свое собственное восприятие, добивается желаемого ритма строки (что получается хорошо только у людей с идеальным чувством пропорций), или же автоматическим, с использованием определенных программ, позволяющих это сделать. Хотя, если вы не уверены в идеальности своего видения, то лучше не заниматься шрифтовым дизайном).
Трекинг – метод увеличения или уменьшения плотности текстового блока за счет изменения интервала между символами в выделенном тексте или во всем блоке текста. Увеличение трекинга делает текст разреженным и светлым, уменьшение – плотнее и темнее. За счет трекинга можно на одном и том же объеме листа расположить разное количество символов. Знание трекинга поможет Вам, если вдруг необходимо разместить статью, а места недостаточно, или наоборот, статья уже закончилась, а место в абзаце еще осталось. Однако не стоит слишком увлекаться трекингом. Допускается изменение объема текста на 1-3% от исходного, иначе текст будет либо разреженным, либо слишком плотным, что визуально бросается в глаза и ухудшает читаемость и общее восприятие текста.
Графема – базовая форма знака, позволяющая отличить его от любого другого знака вне зависимости от его художественного исполнения. Графема определяет единицу текста, то есть это только один символ. Например, базовая форма литеры «А» делает ее отличительной от любой другой литеры, каким бы шрифтом она не была набрана.
Глиф – конкретный графический образ (графема) знака. Бывает, что в одном и том же тексте используется несколько глифов для одной и той же графемы, тогда их называют аллографами друг друга.
www.fonts-online.ru
Виды шрифтов и их классификация
Вы удивитесь, но несмотря на технический прогресс, в XXI веке новых шрифтов появляется очень мало. Дело в том, что большинство из них – это копии или вариации начертаний, которые изобрели ещё в XX веке прославленные графики и художники.
Классификация шрифтов
Сегодня шрифты делятся на пять основных групп. Ниже расположена классификация шрифтов, в которой мы рассмотрим их подробнее, чтобы вам было легче отыскать нужный.
Базовые шрифты
К базовым шрифтам относятся классические широкие, узкие, тонкие и жирные шрифты с засечками и без. Здесь вы не найдёте чего-то экстраординарного: сплошь строгая классика без витиеватых и затейливых орнаментов.
Базовые шрифты смотрятся серьёзно и внушают уважение. Поэтому ими лучше оформлять деловые письма, листовки и приглашения компаний, которые занимаются строительством, продажами или медициной.
Тематические шрифты
Группа тематических шрифтов весьма разношёрстная. Здесь собраны такие непохожие начертания, как модные современные и старинные винтажные; строгие готические и задорные детские; точные чертёжные и беззаботные праздничные и т. д. Все эти шрифты сосредоточены в одной группе не потому, что у них есть какой-либо общий признак, а из-за узкой направленности каждого из них.
Если базовыми шрифтами можно оформлять и заголовки и крупные массивы текста, то длинную статью, написанную, к примеру, советским плакатным шрифтом, вряд ли получится прочесть не напрягаясь. Крупный советский шрифт будет смотреться много лучше в качестве заголовка или логотипа.
От руки
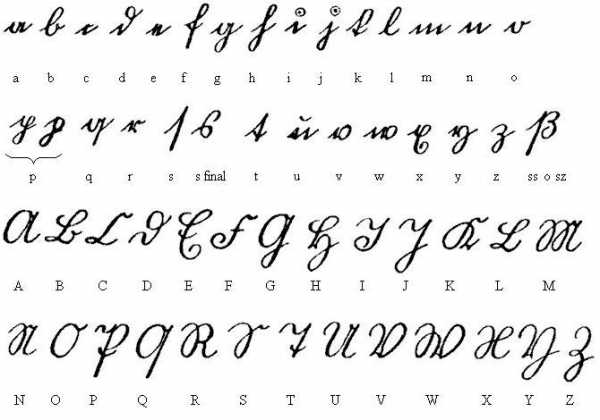
Название этой группы шрифтов говорит само за себя. Здесь собраны все типы начертания, имитирующие письмо от руки; будь то вальяжные надписи карандашом и граффити, или щепетильные каллиграфические и шрифты кистью.
У некоторых рукописных шрифтов есть соединительные штрихи, которые делают надпись целостной. Они могут воспроизводить небрежный ручной почерк (скажем, мелом на доске), а могут быть образцом выверенной каллиграфии. Эти шрифты имеют скорее декоративный характер, так что для оформления основного текста они вряд ли подойдут. Зато в заголовках выглядят здорово.
Языковые стили
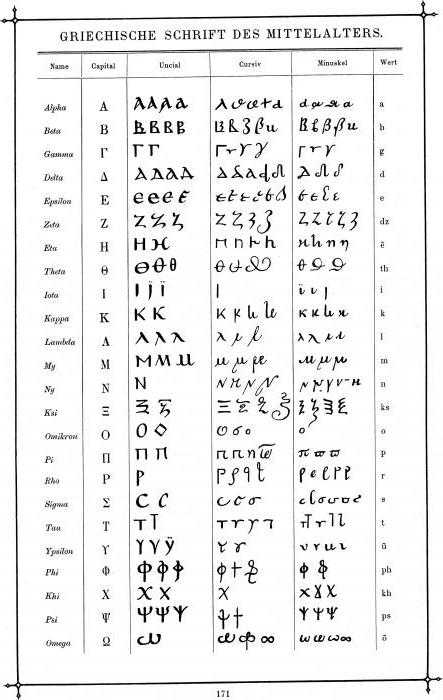
Группа языковых стилей состоит из шрифтов, которые отображают письменную культуру того или иного народа. Тут есть и арабские, и японские, и китайские и даже греческие и римские шрифты.
Несмотря на то что здесь собраны шрифты на кириллице, они все чётко передают особенности соответствующего письма. Например, шрифты в категории арабские в самом деле похожи на изысканную восточную вязь, а русские буквы в китайских – вылитые иероглифы. Такие шрифты будут очень кстати, например, на листовках и плакатах японских ресторанов или вывесках магазинов восточных сладостей.
Форма
К шрифтам этой группы относятся все те, которые выделяются своими очертаниями. Тут вы отыщете следующие шрифты:
- трёхмерные
- контурные
- цифровые
- квадратные
- округлые
- буквица и др.
По большей части это броские шрифты с ярко выраженной декоративной функцией. К сожалению, такая необычность ограничивает их применение. Эти шрифты смотрятся хорошо только в заглавиях и крупных надписях.
Напоследок нужно упомянуть важный момент: не все виды шрифтов смотрятся одинаково хорошо на той или иной текстуре носителя. Поэтому если вы выбираете шрифт для печати, а не для интернет-издания, нужно учитывать не только тематику и направленность надписей. К примеру, винтажные шрифты смотрятся сочно на грубой бумаге, а современные начертания отменно выглядят на гладком белом полотне.
Оцените качество статьи. Нам важно ваше мнение:
office-guru.ru
Персональный сайт — 5. Виды шрифтов. Шрифты для основного текста, заголовков, вспомогательных элементов.
Виды шрифтов. Шрифты для основного текста, заголовков, вспомогательных элементов.
Согласно строгому полиграфическому определению, шрифт – это графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему. А то, что мы привыкли понимать под этим словом (тут сильно сказалось распространение современных текстовых процессоров, и в частности, Microsoft Word), по науке называется гарнитурой. Гарнитура – это объединение разных по кеглю и начертанию, но одинаковых по характеру рисунка шрифтов.
Классификация гарнитур шрифтов
Учитывая громадное количество применяемых в полиграфии шрифтов, существует несколько классификаций гарнитур. Один из признаков, по которым можно классифицировать шрифты – это наличие или отсутствие засечек.
Засечки (или также отсечки) – это небольшие элементы на концах штрихов букв. Гарнитуры, использующие засечки, принято объединять в группу антиква, а шрифты без засечек называют гротесками. Разумеется, это разделение шрифтов печати очень поверхностно, и внутри группы шрифтов с засечками есть более подробная иерархия шрифтов, которая учитывает все нюансы начертаний засечек.
Принято думать, что в длинных текстах легче читать шрифты с засечками, чем без них. Исследования этого вопроса дают неоднозначные результаты, давая основание полагать, что основная причина этого эффекта в большей привычности к шрифтам с засечками. Как правило, в основном тексте печатных работ применяются шрифты с засечками. А шрифты без засечек обычно лучше выглядят на носителях с низким графическим разрешением (например, на компьютерных мониторах).
Другая классификация печатных шрифтов основывается на пропорциях ширины символов. В моноширных шрифтах все знаки имеют одинаковую, фиксированную ширину, а в пропорциональных – разную. Несмотря на то, что в большинстве случаев пропорциональные шрифты выглядят лучше и проще читаются, для набора исходных текстов программ исторически принято использовать моноширные шрифты.
Говоря о классификации шрифтов, никак нельзя забывать о том, что на шрифты существует ГОСТы (ГОСТ 3489.1-71 и ГОСТ 3489.38-72), которые предлагают следующие типы шрифтов:
Группа рублёных шрифтов
В эту группу входят гарнитуры, не имеющие засечек, например: Журнальная рублёная, Древняя, Плакатная, Букварная.
Группа шрифтов с едва наметившимися засечками
Сюда входят гарнитуры, концы штрихов которых немного утолщены, например Октябрьская.
Группа медиевальных шрифтов
Это наиболее полная группа шрифтов. Засечки шрифтов, входящих в эту группу, плавно сопрягаются с основными штрихами и, как правило, строятся как дуги окружностей. Примеры гарнитур этой группы: Литературная, Банниковская, Лазурского, Таймс.
Группа обыкновенных шрифтов
Шрифты этой группы имеют ярко выраженный контраст и длинные тонкие прямые засечки, соединяющиеся с основными штрихами под прямым углом. Пример: Обыкновенная новая, Елизаветинская, Бодони.
Группа брусковых шрифтов
Контраст в этих шрифтах отсутствует или малозаметен, утолщённые прямые засечки соединяются с основными штрихами под прямым углом. Примеры: Брусковая газетная, Балтика.
Группа новых малоконтрастных шрифтов
Как правило, шрифты этой группы, которые характеризуют длинные закруглённые засечки, мягко сопрягающиеся с основными штрихами, используются при наборе большого количества текста, в книгах и газетах. Примеры: Новая газетная, Школьная, Бажановская, Журнальная, Академическая.
Группа дополнительных шрифтов
В эту группу входят все шрифты, которые нельзя отнести ни к одной из остальных групп. Например, рукописные гарнитуры, такие как Жихаревская.
Другие характеристики печатных шрифтов
Несмотря на то, что понятие гарнитура описывает сразу несколько свойств, есть и другие характеристики у шрифтов печати. Выделяют 2 типа начертания шрифтов – прямой и курсивный. Курсивным называется шрифт печати, имеющий небольшой наклон влево или вправо. Величина угла наклона шрифта зависит от гарнитуры.
Так же выделяют такую характеристику шрифтов, как насыщенность. Это отношение толщины штриха к ширине внутрибуквенного просвета, и в полиграфии шрифт печати может быть светлым, полужирным или жирным. Обычно то, что в обиходе называется «выделенным жирным шрифтом», часто оказывается набранным полужирным шрифтом.
Еще существует характеристика ширины печатных шрифтов – шрифты бывают нормальными, узкими и широкими. Несмотря на то, что современные цифровые полиграфические системы позволяют варьировать этот параметр в широких пределах, обычно попытки превратить изначально широкий шрифт в узкий и наоборот бывают неудачными.
Еще одна важная характеристика шрифтов– это их размер (кегль). Исторически существует 2 системы измерения размеров шрифтов – т.н. французская система, и англо-американская. И в той, и в другой системе основная единица измерения – это типографский пункт. Однако численно они отличаются. Так, во французской системе пункт равен 0,3759 мм (при расчетах эту величину всегда округляют до значения 0,376 мм), а в американской – 0,3527 мм (1/72 дюйма).
На основе этих характеристик, можно выделить несколько типов шрифтов в зависимости от их основного применения – текстовые шрифты, выделительные, титульные и акцидентные (декоративные), а также особый тип шрифтов для набора специальных знаков.
Очень важно не пытаться применять гарнитуры, созданные изначально для одних целей, в совершенно других. Так, весь текст, набранный титульным или выделительным шрифтом, будет выглядеть нелепо, а в случае акцидентного шрифта такой текст будет очень тяжело читать. Впрочем, идея применять текстовые шрифты там, где нужны декоративные, так же обречена на провал – логотип, выполненный обычным текстовым шрифтом, будет выглядеть очень скучным и неинтересным.
Именно все эти детали и традиции делают выбор шрифтов для полиграфии таким сложным и интересным, часто окутанным ореолом таинственности, делом. Ведь необходимость учитывать такое большое количество факторов требует больших знаний и особого чутья, которое может выработаться только с большим опытом.
vkapas.narod.ru
Виды шрифтов и их классификация. Использование разных видов шрифтов
Компьютеры 2 октября 2015На настоящий момент разработано немало шрифтов, и непрофессионалу трудно разобраться в их многообразии и предназначении. Существует несколько классификаций начертания. Они делятся по своему предназначению и происхождению.
Виды шрифтов и их историческая классификация
 С точки зрения начертания все шрифты, которые используются в современности, произошли от разработанных мастерами в Средние века и раньше. Можно условно поделить их на три большие группы:
С точки зрения начертания все шрифты, которые используются в современности, произошли от разработанных мастерами в Средние века и раньше. Можно условно поделить их на три большие группы:
• Антикву.
• Египетские.
• Гротеск.
Каждый из них имеет свой определенный стиль начертания, который копирует манеру, используемую в античности, Древнем Египте и во времена Возрождения. Они также делятся на подгруппы, в которых учитывается размер штрихов, полутени и другие особенности написания.
Виды шрифтов и их классификация
 Наиболее часто встречается иная систематизация всех используемых видов начертаний букв и цифр. На ней стоит остановиться подробнее.
Наиболее часто встречается иная систематизация всех используемых видов начертаний букв и цифр. На ней стоит остановиться подробнее.
Видео по теме
1. Базовые шрифты
 Эти виды шрифтов отличаются строгостью начертания и правильными пропорциями в написании букв и цифр. Относятся они к строгому классическому стилю. В них не используются орнаменты и витиеватые украшения, лишь засечки.
Эти виды шрифтов отличаются строгостью начертания и правильными пропорциями в написании букв и цифр. Относятся они к строгому классическому стилю. В них не используются орнаменты и витиеватые украшения, лишь засечки.
Базовые или классические виды шрифта для оформления применяются в деловых письмах, рекламных буклетах компаний с такими направлениями работы, как медицина, строительство, образование. Часто можно встретить базовое начертание в листовках.
2. Тематические шрифты
 В этой группе собраны начертания от современных до винтажных. Такое объединение не случайно, так как все эти виды шрифтов имеют определенную направленность. Их применяют на чертежах, для оформления плакатов различной тематики (праздничные, детские, агитационные и прочие).
В этой группе собраны начертания от современных до винтажных. Такое объединение не случайно, так как все эти виды шрифтов имеют определенную направленность. Их применяют на чертежах, для оформления плакатов различной тематики (праздничные, детские, агитационные и прочие).
Яркий пример этого стиля – начертание в стиле оформления советских агитационных плакатов. Этим шрифтом не стоит оформлять большие массивы текста, а лучше всего он будет смотреться в заголовках полиграфических изделий. «Советский» стиль также применяют для логотипов и слоганов. Все тематические шрифты применяются исходя из области предназначения. В других местах они будут смотреться неуместно.
3. Ручное начертание
 Это группа латинских, кириллических и прочих символов, написанных с имитацией письма карандашом, ручкой, граффити и прочих видов ручной росписи. По своей стилистике это многочисленная группа. Тут можно встретить как росчерки с большим количеством орнаментов и соединениями между букв (нужных, чтобы текст выглядел целостным), так и небрежные по исполнению виды ручного письма, имитирующего печатные буквы, сделанные мелом на грифельной доске.
Это группа латинских, кириллических и прочих символов, написанных с имитацией письма карандашом, ручкой, граффити и прочих видов ручной росписи. По своей стилистике это многочисленная группа. Тут можно встретить как росчерки с большим количеством орнаментов и соединениями между букв (нужных, чтобы текст выглядел целостным), так и небрежные по исполнению виды ручного письма, имитирующего печатные буквы, сделанные мелом на грифельной доске.
Каллиграфические шрифты часто используются для заголовков, написания слоганов и оформления. Они выполняют декоративные функции и не подходят для выполнения основного текста.
4. Языковая стилистика
Виды шрифтов в этой группе берут в качестве своей основы начертание из различных письменных культур: арабской, китайской, греческой, римской и прочих. Если изучать эту группу на основе начертания кириллицы, то в некоторых случаях отличить слова на русском от китайского или арабского достаточно сложно.
Наиболее часто оформление в стиле этнического начертания используется на вывесках, в полиграфической продукции, при украшении обложек и в заголовках книг. Можно встретить примеры такого начертания в каталогах ресторанов китайской и японской кухни.
5. Искажение формы
Стили начертания, которые относятся к этой группе, выделяются необычными формами, измененными пропорциями и очертаниями. Все эти виды можно разделить на несколько небольших групп:
• Трехмерные.
• Цифровые.
• Треугольные.
• Квадратные.
• Буквица.
• Округлые.
Чаще всего декоративные функции в этих шрифтах ярко выражены и даже в классическом начертании они выделяются среди базовых разновидностей. Хорошо смотрятся эти разновидности в крупных надписях и заглавиях.
Приведенная выше классификация подходит для издателей и разработчиков плакатов, логотипов и интернет-сайтов. Благодаря ей можно создать подробный каталог по разделам и использовать его для выбора написания разных текстовых фрагментов.
Разные виды шрифтов могут сочетаться между собой для получения броского и эстетичного текста. Кроме использования в уместных местах, также важно выбирать стиль начертания, исходя из текстуры основы. Хорошо выглядящий на плакате или сайте шрифт может смотреться некрасиво на текстуре под кожу. Так, винтажные начертания лучше всего смотрятся на состаренной и грубой бумаге, а современный шрифт подходит к глянцевому фону.
Оформление плакатов
Прежде всего для выбора внешнего облика текстового оформления плаката нужно обратить внимание на макет. Будет ли это только текстовый фрагмент без иллюстраций или начертание будет дополнять фото или рисунок? Важно учитывать и направленность плаката:
• Афиша.
• Реклама.
• Объявление о мероприятии для детей.
• Социальная реклама.
Слова на любом из плакатов должны привлекать к себе внимание и помогать ему выделяться среди сотен подобных. Можно условно по типу начертания разделить все плакаты на две группы:
• Типографские (наборные).
• Графические (рукописно-художественные).
Первые плакаты используются для просветительской деятельности, а также для сообщений о мероприятиях (афиши). Лучше всего подбирать подходящий шрифт, а также его цвет и размер вместе со специалистом-типографом.
Наиболее интересные виды шрифтов для плакатов применяются при создании их в графическом стиле. Тут простор для фантазии дизайнера более широк: кроме наборных видов начертаний, можно встретить имитацию ручной подписи и использование других декоративных элементов.
Особенности применения шрифтов в тату
 Как правило, для создания татуировок в последние годы используется латиница и написание в винтажном стиле ручной подписи. Эти виды шрифтов для тату стали основой для самых стильных и модных орнаментов. Мастера предлагают такой выбор неспроста – латинские буквы и английский язык на теле выглядят очень красиво, а украшенные дополнительными вензелями и узорами, они создают цельный узор. С первого взгляда такую татуировку не прочесть, но знающие язык могут приглядеться и расшифровать начертанное слово или фразу.
Как правило, для создания татуировок в последние годы используется латиница и написание в винтажном стиле ручной подписи. Эти виды шрифтов для тату стали основой для самых стильных и модных орнаментов. Мастера предлагают такой выбор неспроста – латинские буквы и английский язык на теле выглядят очень красиво, а украшенные дополнительными вензелями и узорами, они создают цельный узор. С первого взгляда такую татуировку не прочесть, но знающие язык могут приглядеться и расшифровать начертанное слово или фразу.
В качестве исключений в основном у мужчин можно встретить на теле современный базовый и даже церковный шрифт (кириллицу). Хорошо смотрятся такие варианты, когда фраза подходит под стиль написания и в целом татуировка выглядит гармонично. Не рекомендуется сочетать несколько разноплановых шрифтов. Также не стоит делать слишком мелкую строчку татуировки, так как со временем она слегка размывается и может превратиться в темное нечитаемое пятно. Хорошая читаемость также обязательна для использования шрифтов в татуировках.
Источник: fb.rumonateka.com
Лабораторная работа №6 Управление шрифтом и текстом с помощью таблиц стилей css
Цель работы: изучить основы управления шрифтом и текстом с помощью таблиц стилей CSS, освоить практические навыки по использованию свойств шрифта и текста на web-странице.
I. Управление шрифтом
Оформление – один из самых мощных способов донести идеи создателя сайта до посетителя. Правильно оформленный текст позволяет читателю наиболее быстро разобраться в содержании сайта.
Шрифт – неотъемлемая часть любого документа. Такие эффекты как курсив или полужирное начертание, позволяют дизайнерам выделить важные места в документе и обратить на них внимание посетителя.
На web-страницах с помощью CSS можно просто менять тип шрифта или придавать ему курсив или полужирное начертание, как в случае с HTML-тегами. Таблицы стилей позволяют задавать общий тип шрифта, устанавливать различную толщину букв, тип курсива и размер шрифта, используя стандартные обозначения, заимствованные из области книгопечатания.
Семейство шрифтов (font family) – это набор шрифтов с похожими характеристиками. В web существует пять основных типов шрифта (таблица 1).
Таблица 1
Типы шрифта
Тип шрифта | Пример | Характеристика шрифта |
serif | Times New Roman | На концах линий, составляющих буквы, есть маленькие черточки (засечки). Такое написание позволяет выделять отдельные буквы. Этот тип подходит для текста предназначенного для распечатки. На экране буквы будут не ясными, если размер шрифта маленький. |
sans-serif | Arial | Буквы данного шрифта не имеют засечек. И хотя символы sans-serifменее отчетливы, они больше подходят для текстов, отображаемых на экране и набранных шрифтом меньшего размера. |
monospace | Courier New | Все символы этого типа шрифта одинаковы по ширине. Например буква «i» занимает столько же места сколько и буква «m» по ширине. Этот шрифт подходит для текстов, в которых важна каждая буква, например для программных кодов. |
cursive | Monotype Corsiva | Имитирует письмо от руки, его лучше использовать для украшения текста или смысловых выделений. |
fantasy | Webdings () | Лучше использовать в качестве украшений |
Определение типа шрифта
1. Введите название свойства и поставьте двоеточие:
font family:
2. Укажите название шрифта, который будете использовать:
Georgia
3. Можно написать несколько типов шрифтов через запятую:
, “Times New Roman”, palatino
4. После последней запятой укажите семейство шрифтов, к которому относиться используемый шрифт:
, serif;
Из всех перечисленных в списке шрифтов браузер выбирает первый. Если этот тип шрифта ему недоступен, браузер просматривает список далее до тех пор, пока не найдет шрифт, имеющийся на компьютере пользователя. Если не находит подходящего шрифта, используется шрифт, установленный в браузере посетителя по умолчанию. Если вы определите семейство шрифта, браузер найдет максимально похожий шрифт.
Названия шрифтов, состоящие из нескольких слов, нужно заключать в кавычки, например: “Times New Roman”
studfiles.net
