Как начертить изометрию?
Начнем с того, что определимся с направлением осей в изометрии.

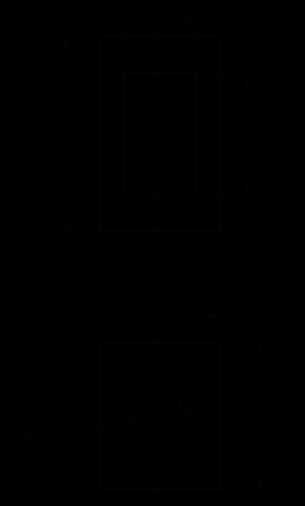
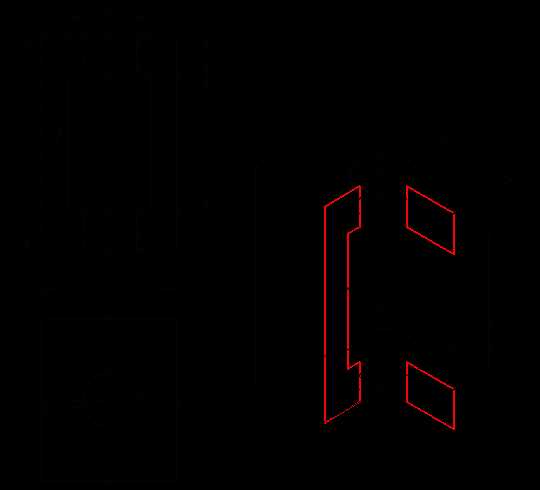
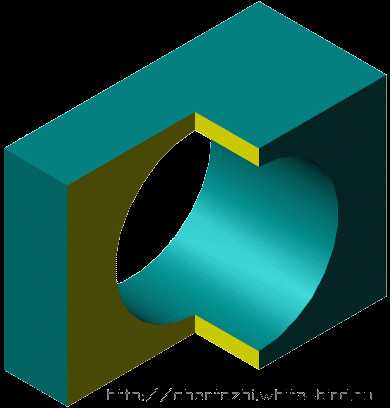
Возьмем для примера не очень сложную деталь. Это параллелепипед 50х60х80мм, имеющий сквозное вертикальное отверстие диаметром 20 мм и сквозное прямоугольное отверстие 50х30мм.

Начнем построение изометрии с вычерчивания верхней грани фигуры. Расчертим на требуемой нам высоте тонкими линиями оси Х и У. Из получившегося центра отложим вдоль оси Х 25 мм (половина от 50) и через эту точку проведем отрезок параллельный оси У длиной 60 мм. Отложим по оси У 30 мм (половина от 60) и через полученную точку проведем отрезок параллельный оси Х длиной 50 мм. Достроим фигуру.

Мы получили верхнюю грань фигуры.
Не хватает только отверстия диаметром 20 мм. Построим это отверстие. В изометрии окружность изображается особым образом — в виде эллипса. Это связано с тем, что мы смотрим на нее под углом. Изображение окружностей на всех трех плоскостях я описал в отдельном уроке, а пока лишь скажу, что в изометрии окружности проецируются в эллипсы с размерами осей a=1,22D и b=0,71D. Эллипсы, обозначающие окружности на горизонтальных плоскостях в изометрии изображаются с осью а расположенной горизонтально, а ось b — вертикально. При этом расстояние между точками расположенными на оси Х или У равно диаметру окружности (смотри размер 20 мм).

Теперь, из трех углов нашей верхней грани начертим вниз вертикальные ребра — по 80 мм и соединим их в нижних точках. Фигура почти полностью начерчена — не хватает только прямоугольного сквозного отверстия.

Чтобы начертить его опустим вспомогательный отрезок 15 мм из центра ребра верхней грани (указан голубым цветом). Через полученную точку проводим отрезок 30 мм параллельный верхней грани (и оси Х). Из крайних точек чертим вертикальные ребра отверстия — по 50 мм. Замыкаем снизу и проводим внутреннее ребро отверстия, оно параллельно оси У.

На этом простая изометрическая проекция может считаться завершенной. Но как правило, в курсе инженерной графики выполняется изометрия с вырезом одной четверти. Чаще всего, это четверть нижняя левая на виде сверху — в этом случае получается наиболее интересный с точки зрения наблюдателя разрез (конечно же все зависит от изначальной правильности компоновки чертежа, но чаще всего это так). На нашем примере эта четверть обозначена красными линиями. Удалим ее.

Как видим из получившегося чертежа, сечения полностью повторяют контур разрезов на видах (смотри соответствие плоскостей обозначенных цифрой 1), но при этом они вычерчены параллельно изометрическим осям. Сечение же второй плоскостью повторяет разрез выполненный на виде слева (в данном примере этот вид мы не чертили).

Надеюсь, этот урок оказался полезным, и построение изометрии вам уже не кажется чем-то совершенно неведомым. Возможно, некоторые шаги придется прочитать по два, а то и по три раза, но в конечном итоге понимание должно будет прийти. Удачи вам в учебе!
Как начертить окружность в изометрии?
Как
вы наверняка знаете, при построении
изометрии окружность изображается в
виде эллипса. Причем вполне конкретного:
длина большой оси эллипса AB=1.22*D, а длина
малой оси CD=0.71*D (где D — диаметр той самой
исходной окружности, которую мы хотим
начертить в изометрической проекции).
Как начертить эллипс зная длину осей?
Об этом я рассказывал в

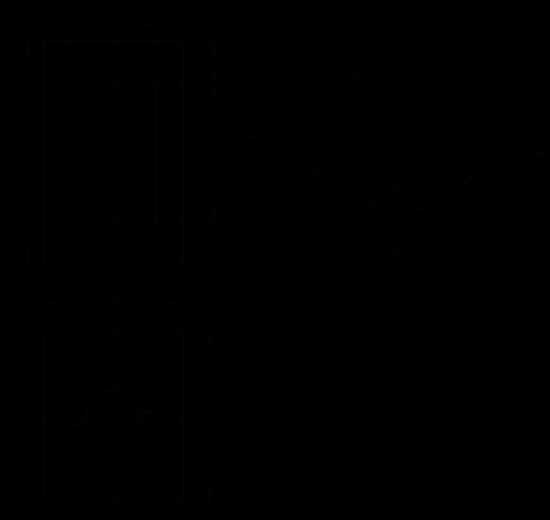
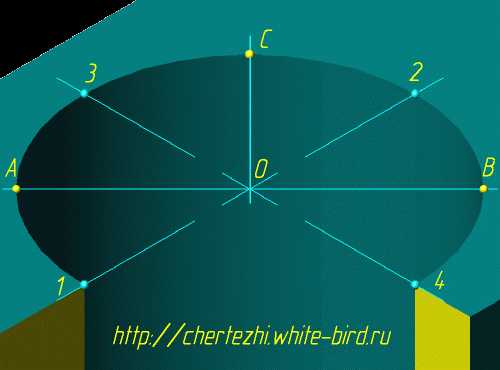
Это фрагмент изометрии детали, полный чертеж которой можно увидеть ниже. Но сейчас мы говорим о построении эллипса в изометрии. На данном рисунке AB — большая ось эллипса (коэффициент 1.22), CD — малая ось (коэффициент 0.71). На рисунке половина короткой оси (ОD) попала в вырезанную четверть и отсутствует — используется полуось СО (не забудьте об этом, когда будете откладывать значения по короткой оси — полуось — имеет длину равную половине короткой оси). Итак, мы уже имеем 4 (3) точки. Теперь отложим по двум оставшимся изометрическим осям точки 1,2,3 и 4 — на расстоянии равном радиусу исходной окружности (таким образом 12=34=D). Через полученные восемь точек уже можно провести достаточно ровный эллипс, либо аккуратно от руки, либо по лекалу.
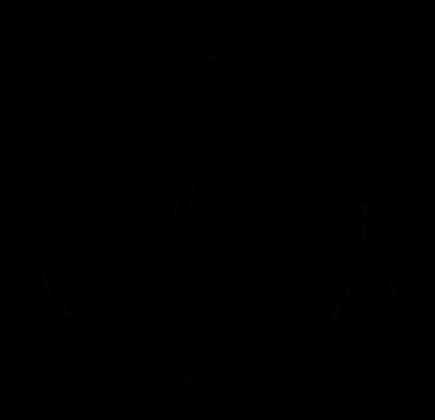
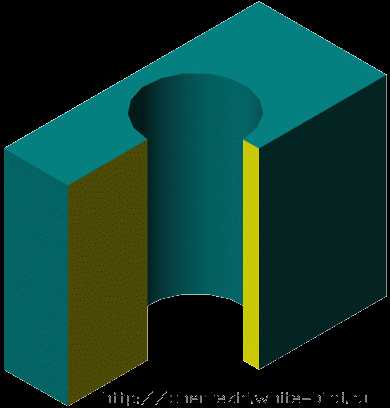
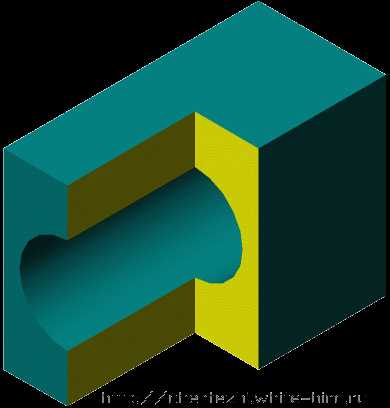
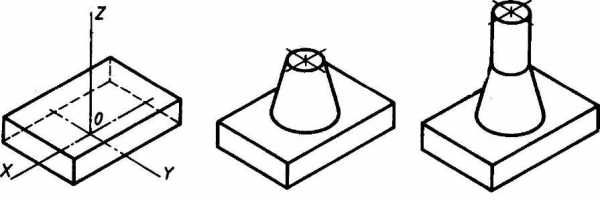
Для лучшего понимания направления осей эллипсов в зависимости от того, какое направление имеет циллиндр, рассмотрим три разных отверстия в детали, имеющей форму параллелепипеда. Отверстие — тот же цилиндр, только из воздуха 🙂 Но для нас это особого значения не имеет. Полагаю, что ориентируясь на эти примеры вы без труда сможете правильно расположить оси своих эллипсов. Если же обобщить, то получится так: большая ось эллипса перпендикулярна той оси, вокруг которой образован цилиндр (конус).



studfiles.net
Способы построения изометрической проекции плоских фигур, геометрических тел и деталей
Для выполнения изометрической проекции любой детали необходимо знать правила построения изометрических проекций плоских и объемных геометрических фигур.
Правила построения изометрических проекций геометрических фигур. Построение любой плоской фигуры следует начинать с проведения осей изометрических проекций.
При построении изометрической проекции квадрата (рис. 109) из точки О по аксонометрическим осям откладывают в обе стороны половину длины стороны квадрата. Через полученные засечки проводят прямые, параллельные осям.
При построении изометрической проекции треугольника (рис. 110) по оси X от точки 0 в обе стороны откладывают отрезки, равные половине стороны треугольника. По оси У от точки О откладывают высоту треугольника. Соединяют полученные засечки отрезками прямых.
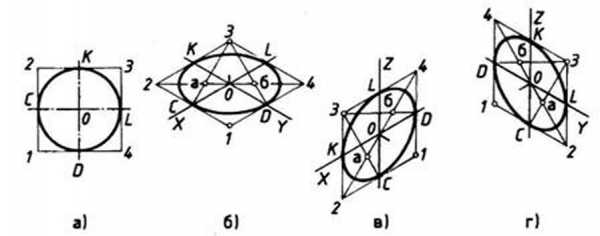
Рис. 109. Прямоугольная и изометрические проекции квадрата
Рис. 110. Прямоугольная и изометрические проекции треугольника
При построении изометрической проекции шестиугольника (рис. 111) из точки О по одной из осей откладывают (в обе стороны) радиус описанной окружности, а по другой — H/2. Через полученные засечки проводят прямые, параллельные одной из осей, и на них откладывают длину стороны шестиугольника. Соединяют полученные засечки отрезками прямых.
Рис. 111. Прямоугольная и изометрические проекции шестиугольника

Рис. 112. Прямоугольная и изометрические проекции круга
При построении изометрической проекции круга (рис. 112) из точки О по осям координат откладывают отрезки, равные его радиусу. Через полученные засечки проводят прямые, параллельные осям, получая аксонометрическую проекцию квадрата. Из вершин 1, 3 проводят дуги CD и KL радиусом 3С. Соединяют точки 2 с 4, 3 с С и 3 с D. В пересечениях прямых получаются центры а и б малых дуг, проведя которые получают овал, заменяющий аксонометрическую проекцию круга.
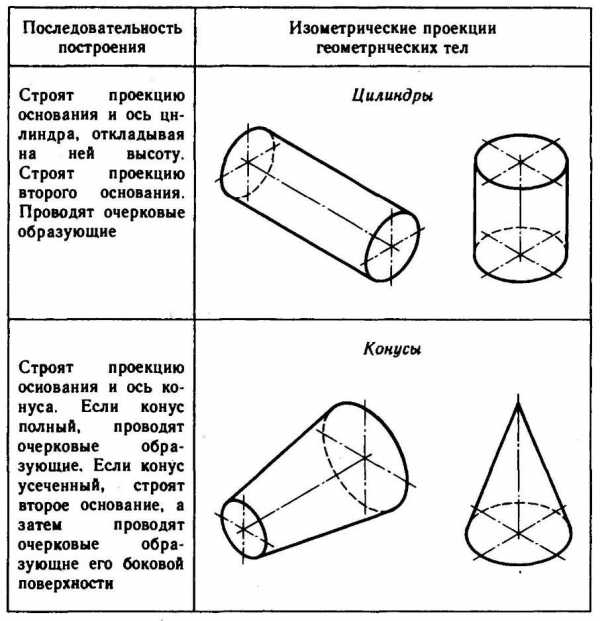
Используя описанные построения, можно выполнить аксонометрические проекции простых геометрических тел (табл. 10).
10. Изометрические проекции простых геометрических тел


Способы построения изометрической проекции детали:
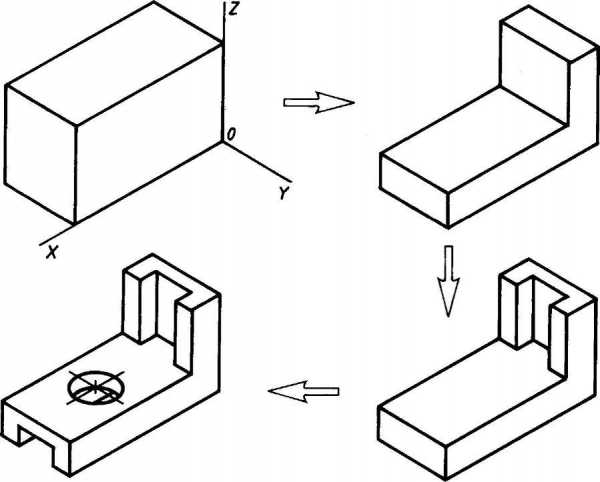
1. Способ построения изометрической проекции детали от формообразующей грани используется для деталей, форма которых имеет плоскую грань, называемую формообразующей; ширина (толщина) детали на всем протяжении одинакова, на боковых поверхностях отсутствуют пазы, отверстия и другие элементы. Последовательность построения изометрической проекции заключается в следующем:
1) построение осей изометрической проекции;
2) построение изометрической проекции формообразующей грани;
3) построение проекций остальных граней посредством изображения ребер модели;

Рис. 113. Построение изометрической проекции детали, начиная от формообразующей грани
4) обводка изометрической проекции (рис. 113).
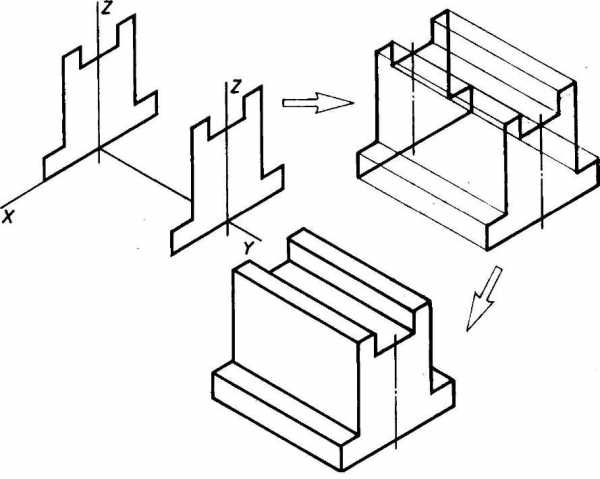
- Способ построения изометрической проекции на основе последовательного удаления объемов используется в тех случаях, когда отображаемая форма получена в результате удаления из исходной формы каких-либо объемов (рис. 114).
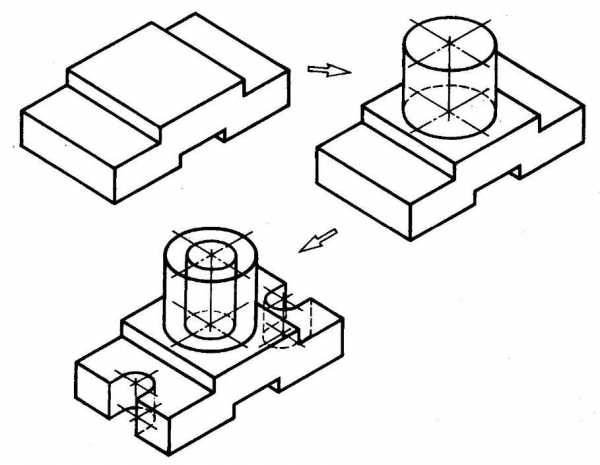
- Способ построения изометрической проекции на основе последовательного приращения (добавления) объемов применяется для выполнения изометрического изображения детали, форма которой получена из нескольких объемов, соединенных определенным образом друг с другом (рис. 115).
- Комбинированный способ построения изометрической проекции. Изометрическую проекцию детали, форма которой получена в результате сочетания различных способов формообразования, выполняют, используя комбинированный способ построения (рис. 116).
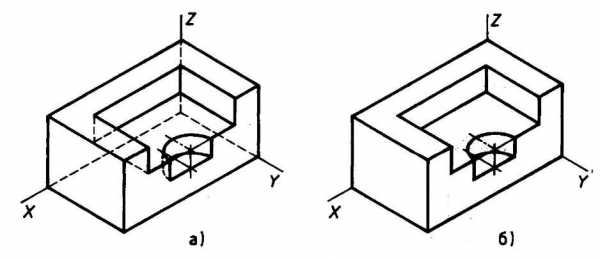
Аксонометрическую проекцию детали можно выполнять с изображением (рис. 117, а) и без изображения (рис. 117, б) невидимых частей формы.

Рис. 114. Построение изометрической проекции детали на основе последовательного удаления объемов

Рис. 115 Построение изометрической проекции детали на основе последовательного приращения объемов

Рис. 116. Использование комбинированного способа построения изометрической проекции детали

Рис. 117. Варианты изображения изометрических проекций детали: а — с изображением невидимых частей;
б — без изображения невидимых частей
cherch.ru
8 уроков по созданию изометрических иллюстраций
Изометрия — проекция, при которой длины единичных отрезков на всех трёх осях одинаковы (wiki). Наиболее популярна эта проекция в пиксель-арте, где для придания объектам объема необходимо строго соблюдать правила изометрических построений.
Однако, изометрия применима далеко не только в пиксель-арте, но и в создании иконок в Фотошопе, графиков и диаграмм в Иллюстраторе, а также всевозможных мокапов.
Сегодня мы собрали 8 уроков, которые помогут не только освоить основные принципып работы с изометрией, но и попрактиковаться в создании иллюстраций.
Isometric Photo-Manipulation Tutorial in Photoshop
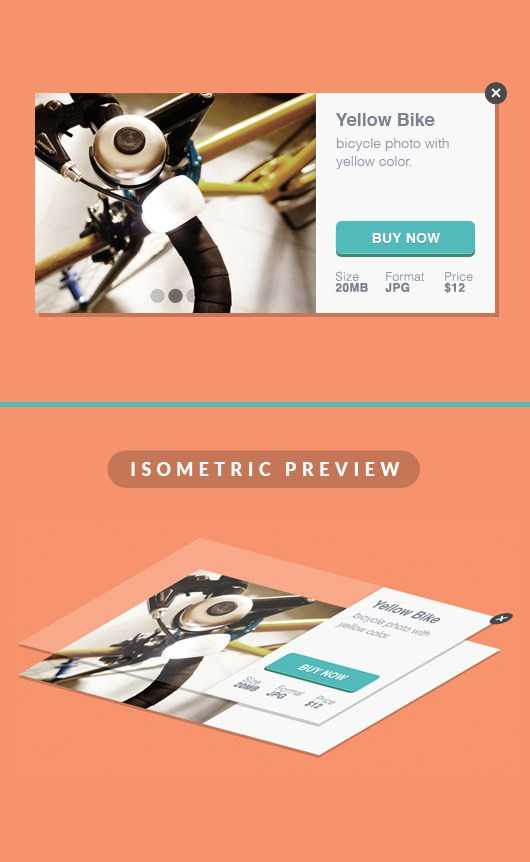
Как создать изометрический мокап проекта за 30 минут

Читать урок
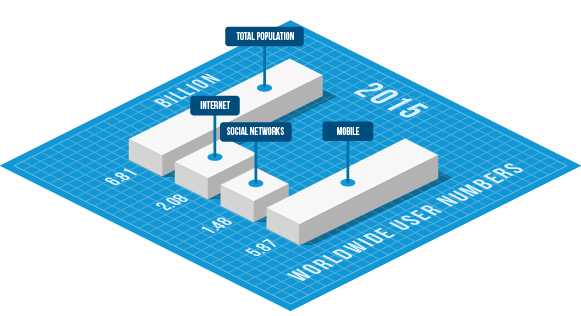
Создание изометрического графика

Читать урок
Создание пиксельной иллюстрациимагазина

Читать урок
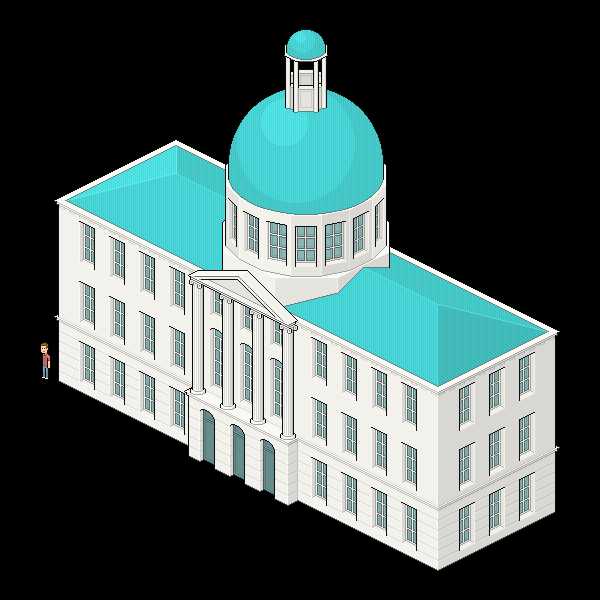
Создание изометрического дома
Создание изометрической сетки в Adobe Illustrator
Создание изометрического дома

Читать урок
Создание изометрического здания мэрии

Читать урок
infogra.ru
Как нарисовать изометрию в Adobe Illustator ~ Записки микростокового иллюстратора
Делай изометрию в Adobe Illustrator в один клик с новым скриптом
Magic Isometry — НАЖМИ МЕНЯ
Всем привет! Сегодня у нас в гостях Александр Сераков, преподаватель Школы цифровых искусств Юниверс. Александр преподаёт с 2008 года, является официальным спикером Adobe, и имеет внушительный опыт в сфере полиграфии, дизайна и обработки цифровых изображений. Поэтому спешу представить вашему вниманию урок Александра, в котором он поделится своими знаниями.

Речь пойдёт об изометрии. Из урока вы узнаете, как переводить плоские объекты в изометрическую проекцию, как автоматизировать этот процесс с помощью Actions, и как делать бесшовные паттерны в изометрии.
Итак, если вы готовы окунуться в удивительный мир изометрии, то передаю слово Александру.
Ничто так не возбуждает фантазию как борьба с невозможным. Применительно к двухмерной графике одним из таких моментов, является добавление еще одного измерения. Проще говоря — создание объемных фигур без привлечения 3D. Обходя преграды на этом пути, художники открывали целые миры изобразительных средств, обладающих удивительными свойствами и эстетикой. Мы знаем, что объем можно передать: тоном, перспективой, перекрытием объекта объектом, сочетанием размеров одинаковых объектов (меньше кажется дальше), тональной перспективой (дальше — светлее) и так далее. При этом мы не должны забывать о геометрии, ведь любое изображение объемного предмета на плоскости должно следовать определенным геометрическим правилам — проекциям. И вот на стыке геометрии и рисунка вдруг появляется гадкий утенок — изометрическая проекция. То есть, изображение трехмерного объекта, но без учета перспективы. Попав в заботливые руки дизайнеров изометрия выросла в прекрасного лебедя, крылья которого могут вас перенести в удивительные миры. Если вы, сможете справится с управлением, конечно.

Иллюстратор: Coen Pohl
Изометрия — удивительное дело. Мало того, что в ней есть характерная эстетика, мало того, что она обладает мощным изобразительным потенциалом, она еще является необыкновенно притягательной из-за целого ряда визуальных эффектов и оптических иллюзий, которые возникают при построении изометрических композиций. У этого есть ряд причин, главная из которых — отсутствие перспективы. То есть понятно, что эти объекты объемные, но что дальше, что ближе, что выше, что ниже однозначно определить невозможно. И это развязывает нам руки для самых немыслимых визуальных провокаций.
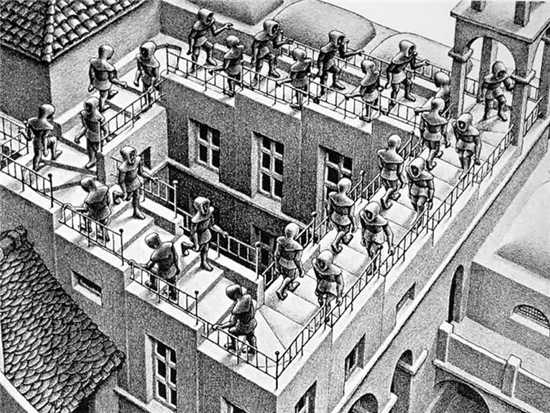
Это невероятно ярко продемонстрировал голландский художник Мауриц Эшер:

А в компьютерной игре echoсhrom эти визуальные эффекты были возведены в главный принцип игры: «В этом мире то, что ты видишь, становится реальностью». Идея в том, что иллюзия, возникающая при взгляде на изометрически построенный трёхмерный уровень с определённой точки, перестаёт быть иллюзией.
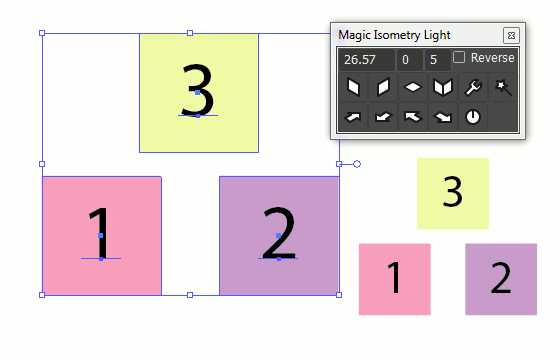
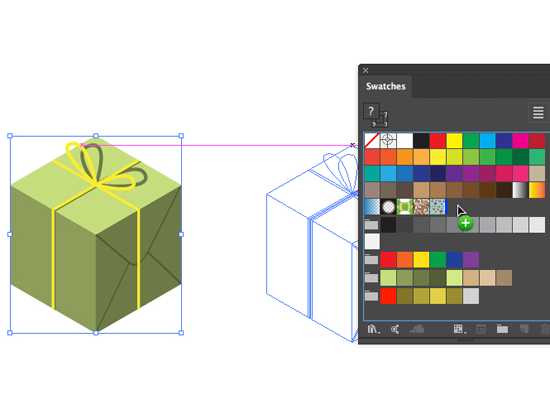
Строить изображения в изометрии легко, и Adobe Illustrator, обладает необходимым набором инструментов для этого. Давайте разберемся как это делать и создадим вот такой симлес из изометрических коробочек:

Прежде всего нам нужна коробочка, а еще раньше — ее стороны. Не забудьте сгруппировать объекты из которых состоит каждая из стенок:

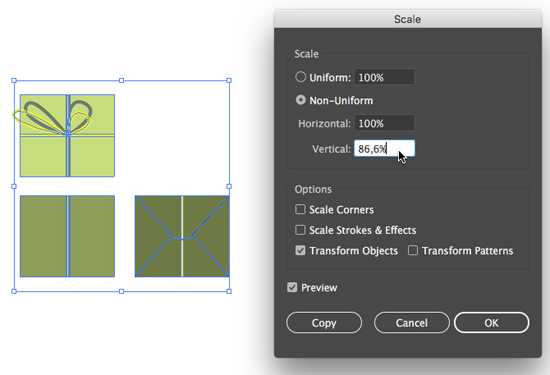
1. Выделим всё, перейдём в меню Object > Transform > Scale. В появившемся окне в секции Non-Uniform задайте значение Vertical = 86,6%.

Вы можете спросить, что это за число такое и почему оно часто встречается при работе с изометрией? Так уж получается, что все наши трансформации в этой проекции нередко обыгрывает идею равностороннего треугольника. А 0,866 — это соотношение ширины к высоте этой фигуры. Это корень из трех пополам — иррациональное число, что-то вроде 0,866025… и далее до бесконечности. И тут есть одна проблема — Illustrator всё время норовит округлить это число и в некоторых случаях это создает проблемы, так как округление происходит в большую сторону. Из практики выясняется, что меньше всего ошибок возникает, когда мы используем такой «укороченный» вариант этого числа — 0,866.
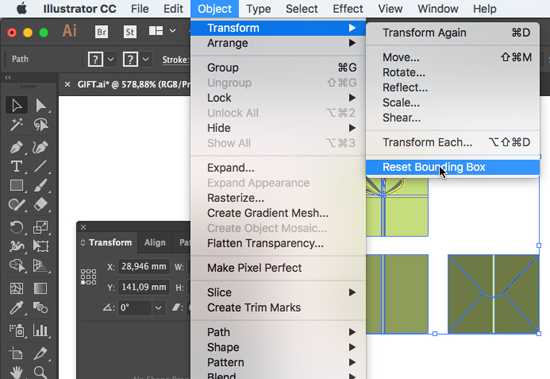
2. Выделим всё и выполним команду Object > Transform > Reset Bounding Box.

Это действие стало необходимым в последних версиях программы, так как сейчас Illustrator помнит угол на который вы поворачивали объект. Это конечно круто, но в нашем уроке вы можете запутаться в углах, если не сбросите значения габаритной рамки.
3. Снимем выделение.
4. Выделим грани поочередно и при помощи панели Transform выполним следующие трансформации именно в таком порядке (сначала скос, потом поворот):
Верхняя грань: Shear +30º, Rotate 330º;
Левая грань: Shear -30º, Rotate 330º;
Правая грань: Shear +30º, Rotate 30º.
Для частого использования этот процесс можно автоматизировать. Просто выполните эти действия для каждой грани, включив запись сценария в окне Actions.
Если вы не имели ещё дело с Actions в Иллюстраторе, то посмотрите этот видео урок: Actions в иллюстраторе, или как свернуть горы нажатием одной кнопки.
5. Включим «умные направляющие» View > Smart Guides.
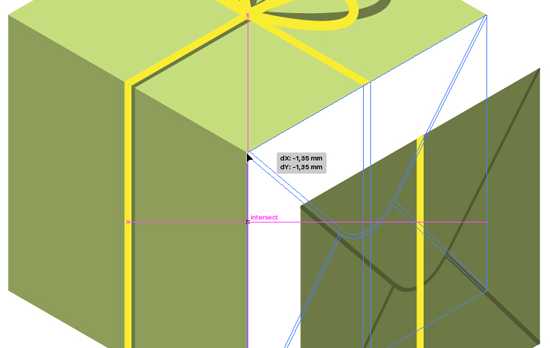
6. Аккуратно соединим коробочку

7. Перейдем к созданию симлеса, бесшовного паттерна. Для этого перетащите коробочку в панель Swatches, снимите выделение.

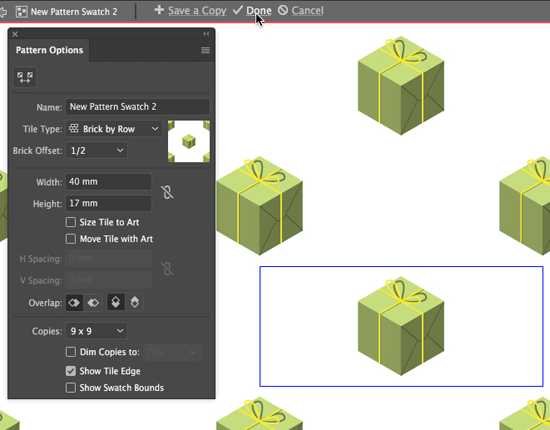
8. Настроим паттерн. Дважды кликните по иконке паттерн в панели Swatches. Установите Type в режим Brick by Row и настройте ширину и высоту ячейки. Нажмите Done, в верхней части окна.

При желании в этот паттерн можно добавить и другие элементы, для этого просто нарисуйте их, скопируйте, перейдите снова в редактор паттернов и вставьте их. Паттерн будет сохранён в панели Swatches в виде образца бесшовной текстурной заливки. То есть вы можете применять этот паттерн к любой фигуре в качестве заливки.

Конечно, мы рассмотрели самый простой пример, как раз такой, чтобы вы смогли разобраться в вопросе. Тема изометрии просто бесконечная и безбрежная. Вот, еще один пример работы с изометрией и снова паттерны:
Если вы еще не очень уверенно чувствуете себя в работе с паттернами, а эта тема вам интересна — посетите мой специальный курс, посвященный исключительно теме создания паттернов, использования и подготовки их к печати и продаже на стоках.
Александр Сераков специально для блога Записки микростокового иллюстратораЧитать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
anna-volkova.blogspot.com
ExcelArt – изометрия «на халяву». Рисуем псевдообъемный телефон без 3D и Фотошопа / Блог компании Mail.ru Group / Хабр

Возможно ли получить псевдообъемное изображение без 3D-программ? «Конечно, — скажете вы, — берешь, напрягаешься и рисуешь с нуля». А если без «берешь, напрягаешься и рисуешь»? А если вообще без каких-то специальных знаний? Можно ли получить изометрические объекты, не тратя время на рендер? Существует ли вообще цифровая иллюстрация вне привычных графических программ? На эти и другие вопросы я дам ответ в своей статье, посвященной новому методу создания цифровых иллюстраций — ExcelArt.
Первая часть статьи теоретическая. Здесь вы найдете общую информацию о том, что это за метод, как он появился и зачем нужен. Вторая часть практическая. Она поможет на конкретном примере увидеть, как это работает. В ней вас ждет пошаговый туториал, выполнив который, вы сможете легко создать реалистичный телефон со своим дизайном на экране.
Краткая предыстория о креативных инструментах
Удивительно, но эра цифровых технологий подарила современным дизайнерам и иллюстраторам не так уж много инструментов. И, несмотря на то, что возможности их чрезвычайно широки, они все же имеют свои пределы. Ни для кого не секрет, что все мы сегодня работаем в одних и тех же фотошопах, иллюстраторах и 3D-максах. Это само по себе неплохо, указанные программы прекрасны. Тем не менее одинаковые инструменты дают схожие методы работы с ними и, соответственно, похожие результаты. Создается ощущение, что каждая «свежая» работа нового автора чем-то напоминает предыдущие идеи старых мастеров. Ситуация только осложняется всеобщей информационной глобализацией: все мы смотрим чужие работы и, так или иначе, перенимаем лучшие приемы и техники друг у друга. Безусловно, так и происходит прогресс, однако обратной стороной медали является некоторое однообразие.
Я считаю, что по-настоящему любящий свое дело иллюстратор или дизайнер просто обязан постоянно находиться в поиске новых инструментов, стилей и техник работы. Без этого невозможно его профессиональное развитие. Без этого также немыслим и прогресс в мире дизайна.
Руководствуясь идеей о поиске новых креативных инструментов, я провел своеобразный эксперимент. Я попытался создать цифровую иллюстрацию без использования привычных графических программ. Через энное количество попыток я наткнулся на нечто совершенно уникальное.
Я заметил, что в программе Microsoft Excel можно создавать и комбинировать несложные псевдообъемные фигуры. Обладая достаточной долей изобретательности и фантазии, с помощью этой небольшой функции вполне реально нарисовать интересные яркие изометрические иллюстрации.
Как известно, лучше один раз увидеть, чем сто раз услышать. Поэтому, чтобы сэкономить время уважаемых читателей, просто покажу видео, в котором наглядно виден весь процесс создания картинки в MS Excel от начала и до конца.
Что это дает дизайнерам и иллюстраторам
Во многих случаях ExcelArt — это большая экономия времени, сил и нервов. Например, когда работаешь в технике matte-paint, нередко возникает потребность в получении изометрических фигур для последующей постобработки в Photoshop. Запускать из-за нескольких кубиков и пирамидок, сложенных в определенном порядке, 3D-редактор — это как стрелять из пушки по воробьям. Кроме того, не у всех есть достаточные знания 3D, да и «майя» с «максом» стоят далеко не на каждом компьютере.
Когда же проблемы заходят дальше кубиков, и нужно нарисовать, например, несколько зданий, такая задача может потребовать еще и немало времени. Хотя при наличии небольшой практики сделать то же самое в Excel получается гораздо быстрее.
Я сам однажды стал жертвой задачи с псевдообъемами. Мне нужно было получить псевдообъемные буквы в векторе. Когда я попытался сделать это штатными средствами в Illustrator, он сначала несколько минут просчитывал картинку, а потом выдал мне кучу изломанных линий. Отрисовывать то же самое градиентами и контурами было нереально трудозатратно. Над задачей нависла угроза провала. Спас ExcelArt! Всего за несколько секунд (!) я сделал объемный текст в Excel. И, кстати, результат оттуда отлично экспортировался в «люстру» (мне ведь нужен был вектор на выходе).
Что это дает обычным людям
ExcelArt чрезвычайно прост в освоении. Еще бы, ведь вся работа ведется в привычном редакторе таблиц, а не в каком-то сложном графическом пакете с изощренным интерфейсом. Более того, в работе задействуется малое количество инструментов, разобраться в применении которых можно, не тратя много времени.
В качестве примера приведу несколько иллюстраций, сделанных исключительно методом ExcelArt без дальнейшей постобработки.

А сейчас, во второй части статьи, вы сами сможете попробовать создать полноценную цифровую иллюстрацию. Пусть вас не пугает размер туториала, все шаги в нем интуитивно понятны и похожи друг на друга.
В первой части статьи вы узнали, в чем заключается уникальность и преимущества нового метода создания цифровых иллюстраций — ExcelArt. Настало время для практики. Давайте попробуем вместе создать полноценное изображение — телефон.
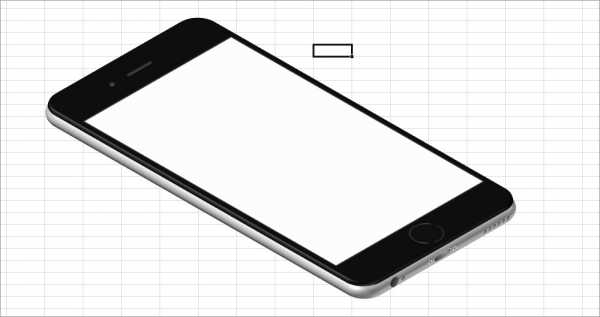
Почему выбран именно телефон? Дело в том, что существенную долю работы современного IT-специалиста составляет создание мобильного контента. Все разработчики мобильных игр и приложений, а также UI-дизайнеры любят показывать свои продукты в естественной среде. Исходя из этого, всегда будет удобно иметь небольшой мокап, который поможет легко и быстро продемонстрировать ваш мобильный прототип. Именно такой мокап с телефоном мы и сделаем в данном уроке.
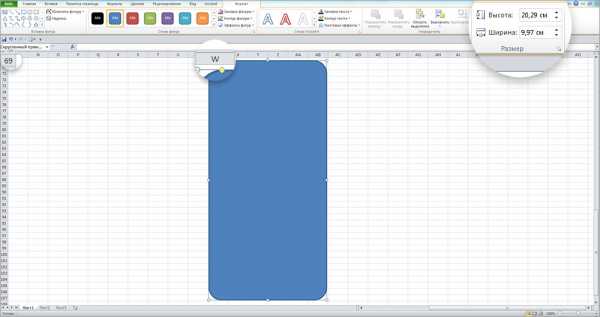
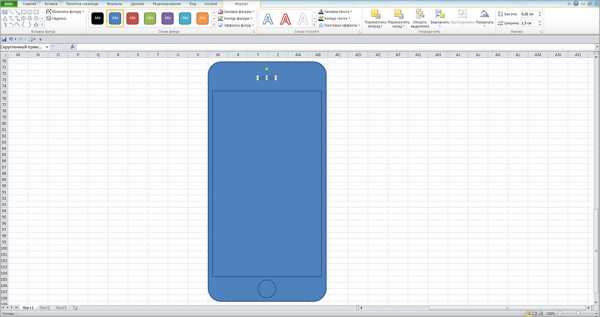
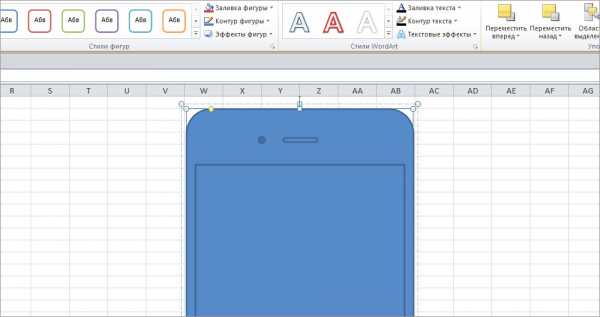
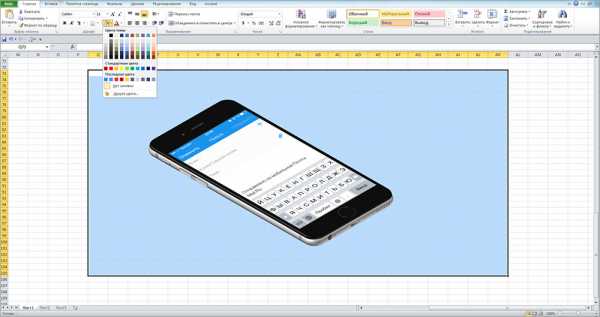
1. Начнем с создания передней части корпуса телефона. Для этого открываем MS Excel, выбираем в верхней панели вкладку Вставка > Фигуры > Скругленный прямоугольник (20,29 х 9,97 см). Скругление углов сделайте с помощью желтого ромбика в верхнем левом углу фигуры, как на изображении ниже.

Чтобы вам легче было ориентироваться в пропорциях, в скобках я буду указывать размеры всех создаваемых объектов. После того как вы создали фигуру, размеры можно изменить во вкладке Формат > Размер.
Внимание! Не создавайте фигуру в верхнем левом углу страницы. Позже, когда вы начнете добавлять другие объекты и работать с изометрией, у вас могут возникнуть проблемы с расположением элементов. Обратите внимание, я сделал свой прямоугольник ближе к центру страницы (координаты W69).
2. Займемся экраном. Сначала создадим сам экран, делается он так же, как и предыдущий элемент, то есть с помощью верхней вкладки Вставка > Фигуры > Прямоугольник (15,74 х 9,21 см). Углы в данном случае скруглять не нужно. Далее делаем динамик: Вставка > Фигуры > Скругленный прямоугольник (0,18 х 1,5 см), его углы нужно скруглить по максимуму. Затем создаем кнопку: Вставка > Фигуры > Овал (1,5 х 1,5 см).

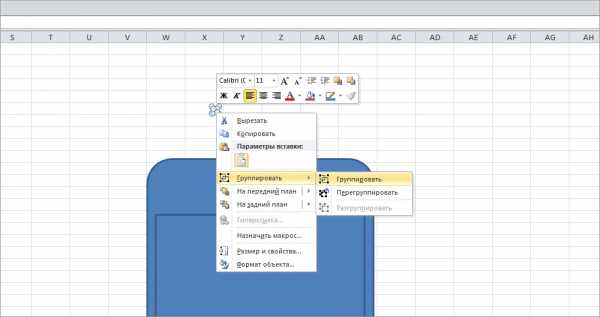
3. Фронтальная камера создается двумя Овалами: нижним — большего диаметра (0,29 х 0,29 см), и верхним — меньшего диаметра (0,14 х 0,14 см). Для того чтобы в дальнейшем было удобно с ними работать, эти два Овала нужно сгруппировать. Для этого зажмите клавишу Shift, выделите овалы, кликнув по каждому из них. Shift нужно отпустить. Далее, кликнув по любому из овалов правой кнопкой мыши, вызовите меню и выберите пункты: Группировать > Группировать.

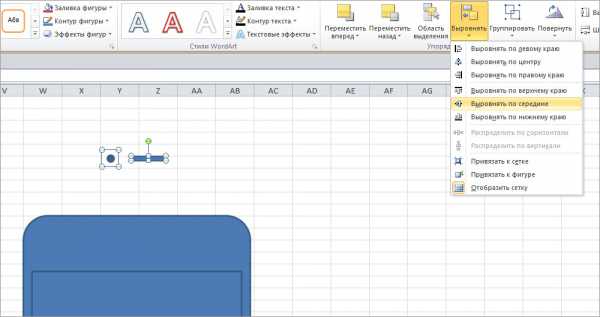
4. Теперь нам необходимо выровнять все объекты относительно друг друга. Начнем с камеры и динамика. Нужно, чтобы они находились на одной линии. Для этого, зажав клавишу Shift, выделяем камеру и динамик и в верхней вкладке выбираем: Формат > Упорядочить > Выровнять > Выровнять по середине. Далее сгруппируйте динамик и камеру так же, как это было сделано с овалами в предыдущем шаге.

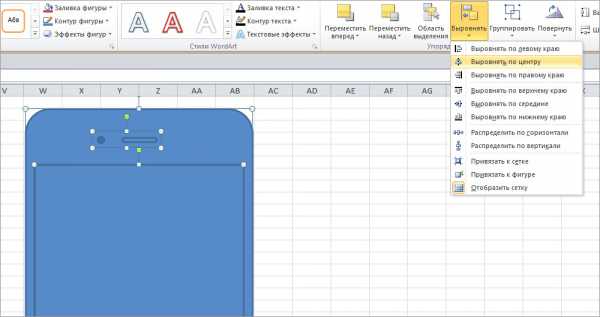
После этого, зажав клавишу Shift, выделите все объекты (корпус, экран, кнопку, группированные динамик и камеру) и выровняйте их по одной оси, выбрав: Формат > Упорядочить > Выровнять > Выровнять по центру. Все выбранные и выровненные объекты вам теперь надо сгруппировать в один.

5. Пришло время придать картинке цвет. Кликните три раза левой кнопкой мыши по корпусу телефона, так, чтобы выделился именно корпус, а не весь сгруппированный объект. Индикатором правильного выбора будут являться две синие обводки вокруг объектов: одна внешняя пунктирная и другая внутренняя сплошная.

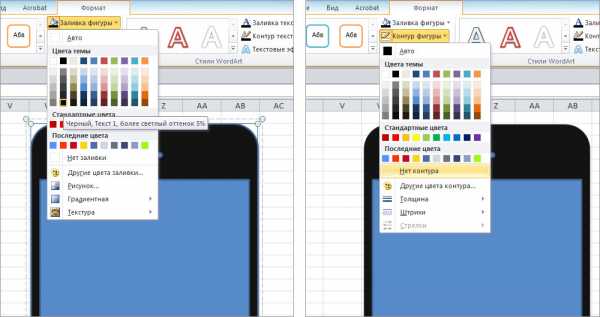
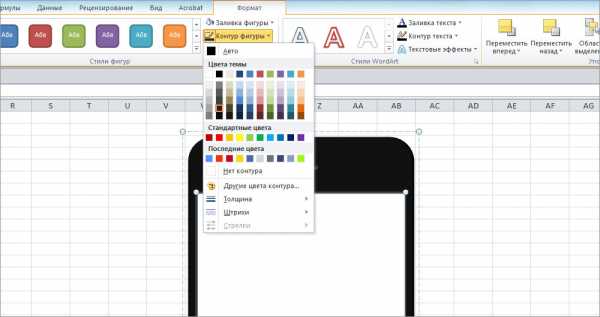
Далее в верхней вкладке — Формат > Заливка фигуры — выберите черный цвет. Чтобы убрать контур телефона, сделаем следующее: Формат > Контур фигуры > Нет контура.

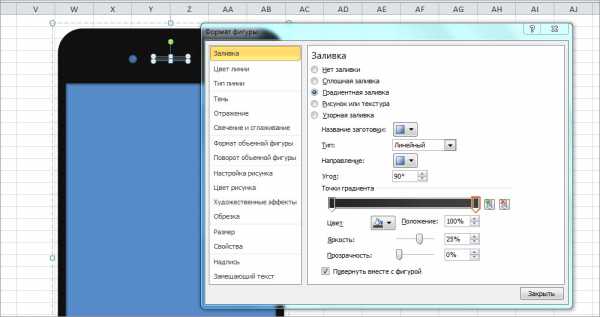
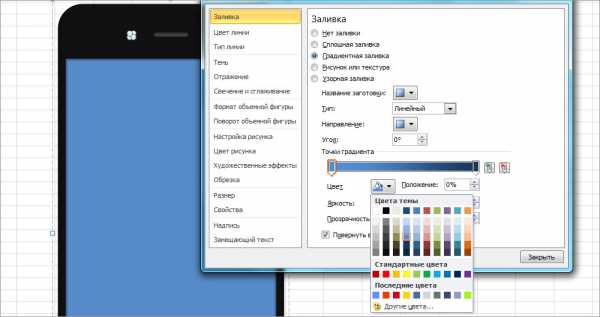
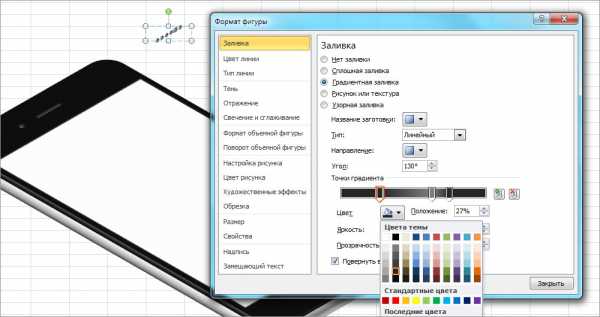
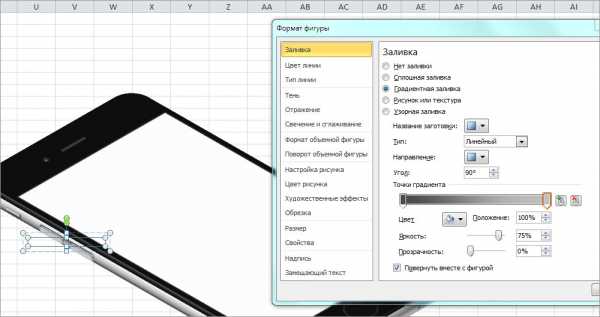
6. Покраска динамика и камеры более сложная, так как они закрашиваются не сплошным цветом, а градиентами. Для этого выделите динамик (не забывайте, что все объекты сгруппированы, и нужно выделить тройным кликом только динамик, а не всю группу), щелкните по динамику правой клавишей мыши и выберите пункт — Формат фигуры. В появившемся всплывающем окне выберите вкладку — Заливка > Градиентная заливка. Создайте градиент со следующими настройками: тип — линейный; угол 90⁰; левая точка градиента — второй серый цвет снизу второго столбца с яркостью 15%; правая точка градиента — третий серый цвет снизу второго столбца с яркостью 25%. И, конечно же, не забудьте убрать контур, как в предыдущем шаге: Формат > Контур фигуры > Нет контура.

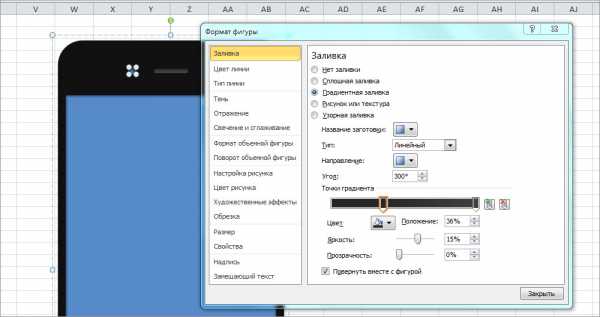
Таким же способом закрасьте фронтальную камеру. Сначала выделите нижний овал большего диаметра. Настройки градиента у него следующие: тип — линейный; угол 300⁰; левая точка градиента — второй серый цвет снизу второго столбца в положении 41% с яркостью 15%; правая точка градиента — третий цвет снизу второго столбца с яркостью 25%.

Теперь выделите верхний овал меньшего диаметра. Сделайте градиент с такими настройками: тип — линейный; угол 0⁰; левая точка градиента — третий синий цвет снизу четвертого столбца с яркостью 40%; правая точка градиента — второй синий цвет снизу четвертого столбца с яркостью 25%.

7. С экраном все намного проще. Цвет экрана делаем следующим образом: Формат > Заливка > белый цвет. Для покраски контура выбираем: Формат > Контур фигуры > второй серый цвет снизу второго столбца.

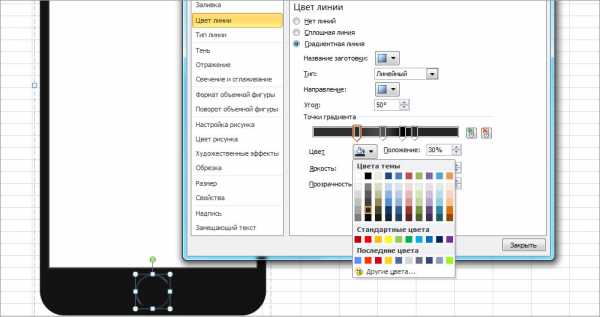
В отличие от всех предыдущих объектов у кнопки нет заливки, а вот контур окрашен в градиент. Для его настройки в окне Формат фигуры выберите пункт: Цвет линии > Градиентная линия. Для контура нам понадобится четыре точки градиента. Их можно создать, кликнув левой кнопкой мыши по полосе градиента. Обратите внимание, что цвета всех точек градиента одинаковы, различаться будут только положение и яркость. Итак, настройки градиента следующие: тип — линейный; угол 50⁰; цвет градиента — второй серый цвет снизу второго столбца; первая точка градиента — положение 30%, яркость 18%; вторая точка градиента — положение 48%, яркость 30%; третья точка градиента — положение 62%, яркость –100%; четвертая точка градиента — положение 70%, яркость 15%.

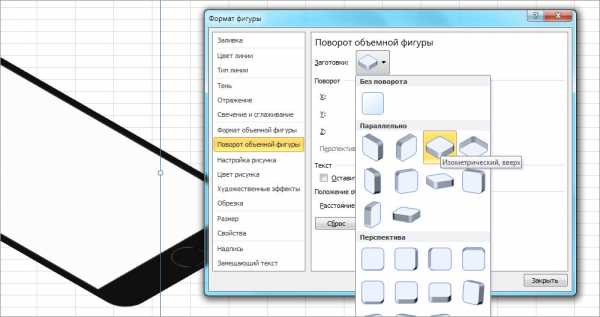
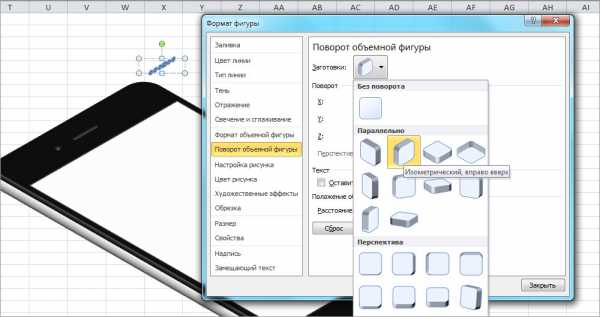
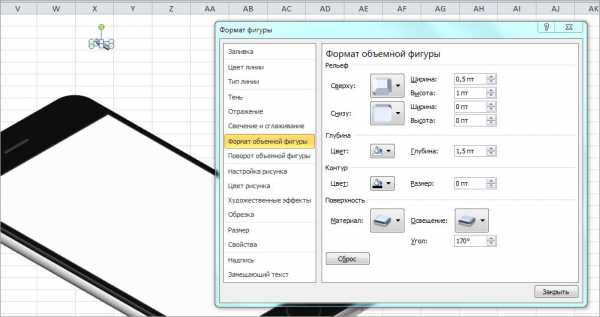
8. Настало время придать объектам изометрическую проекцию. Щелкните по сгруппированной фигуре один раз, чтобы выделить ее, правой клавишей мыши вызовите уже знакомое окно Формат фигуры. Далее выберите: Поворот объемной фигуры > Заготовки > Параллельно > Изометрический, верх. Не закрывайте окно Формат фигуры.

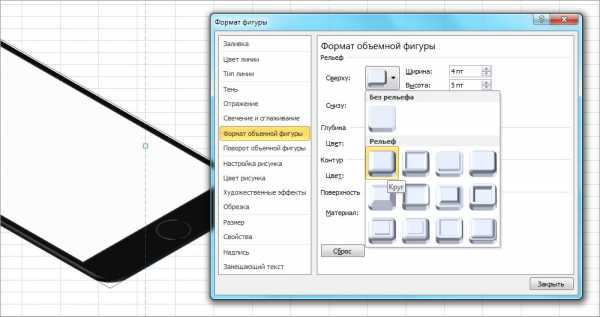
Выделит черный прямоугольник корпуса и перейдите во вкладку Формат объемной фигуры. Задайте корпусу следующие настройки рельефа: сверху — круг, ширина 4 пт, высота 5 пт. Глубину, поверхность и контур изменять не нужно. Если все правильно сделано, с двух краев прямоугольника должны появиться небольшие серые тени.

9. Теперь займемся созданием металлической части корпуса. Кликните три раза по черному прямоугольнику корпуса, выделив его, и скопируйте его нажатием клавиш Ctrl+C. После этого снимите выделение, кликнув по любой пустой ячейке листа, и вставьте прямоугольник, нажав Ctrl+V.
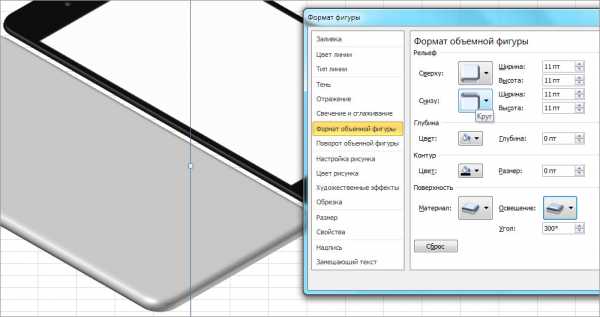
Закрасьте прямоугольник светло-серым (третий цвет снизу первого столбца) и слегка увеличьте его (20,53 х 10,09 см). Во вкладке Формат объемной фигуры сделайте следующие настройки рельефа: сверху — круг по 11 пт в ширину и высоту, снизу — круг по 11 пт в ширину и высоту. Обратите внимание, в той же вкладке нужно изменить угол освещения: Поверхность > Освещение > Угол > 300⁰. Глубину и контур не трогаем.

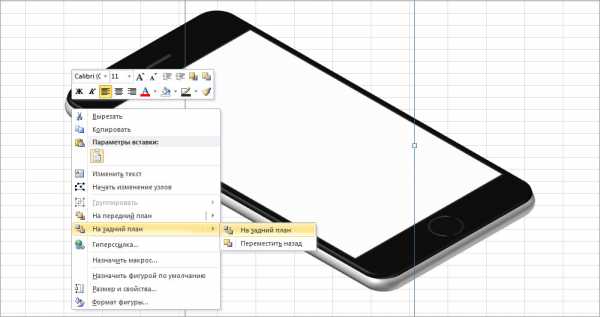
Чтобы разместить металлическую часть корпуса под черной, нужно кликнуть по ней правой клавишей мыши и выбрать пункты: На задний план > На задний план.

10. На данном этапе мы рассмотрели все основные приемы генерации объектов, необходимых для создания изометрического телефона. Почти все следующие элементы будут создаваться точно таким же способом, как все предыдущие детали конструкции.
Начнем делать нижний блок отверстий с динамиком. Сделайте шесть одинаковых Овалов (0,2 х 0,2 см). Выровняйте их по середине и сгруппируйте. Далее выберите: Формат фигуры > Поворот объемной фигуры > Заготовки > Параллельно > Изометрический, вправо вверх.

Задайте каждому Овалу одинаковый градиент. На этот раз нам понадобятся три точки градиента. Как и в предыдущем случае, цвет всех точек одинаковый — второй серый цвет снизу второго столбца. Остальные настройки следующие: тип — линейный; угол 130⁰; первая точка градиента — положение 27%, яркость 15%; вторая точка градиента — положение 63%, яркость 50%; третья точка градиента — положение 75%, яркость –15%.
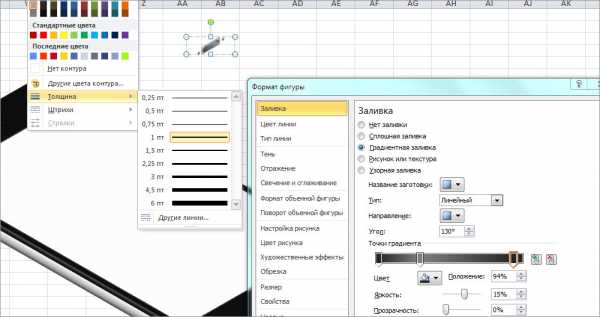
Теперь необходимо выбрать толщину контура, кликнув по верхней вкладке: Формат > Контур фигуры > Толщина > 0,5 пт. В том же пункте выбираем цвет — первый серый цвет снизу первого столбца.

11. Теперь займемся отверстием для зарядки и болтами возле него. Каждый болт состоит из двух фигур. Нижняя фигура — Овал (0,2 х 0,2 см), светло-серого цвета (второй цвет снизу первого столбца) без контура. Верхняя фигура — пятиконечная звезда. Для ее создания выбираем вкладку Вставка > Фигуры > 5-конечная звезда (0,15 х 0,15 см). Цвет: черный без контура. Обе фигуры необходимо выделить и выровнять относительно друг друга по центру и по середине, а также сгруппировать. Болты абсолютно одинаковы, так что можно сделать только один, а другой просто скопировать рядом.
Отверстие для зарядки, как вы, наверное, уже догадались, это скругленный прямоугольник (0,32 х 1,06 см), углы которого скруглены по максимуму. Цвет всех трех точек градиента такой же, как и в предыдущем этапе. Настройки градиента похожие: тип — линейный; угол 130⁰; первая точка градиента — положение 0%, яркость 15%; вторая точка градиента — положение 29%, яркость 50%; третья точка градиента — положение 94%, яркость –15%. Толщина контура 1 пт, цвет — второй серый цвет снизу первого столбца.
После того, как сделаете болты и отверстие для зарядки, выровняйте их посередине и выберите: Формат фигуры > Поворот объемной фигуры > Заготовки > Параллельно > Изометрический, вправо вверх.

12. Последние два Овала снизу — это вход для наушников (тот, что больше) и отверстие микрофона.
Отверстие микрофона — это точная копия отверстий динамика, просто скопируйте одно из них.
Вход для наушников делается из Овала (0,48 х 0,48 см) без контура. Цвет точек градиента одинаковый: второй серый цвет снизу второго столбца. Настройки градиента такие: тип — линейный; угол 30⁰; первая точка — положение 7%, яркость –18%; вторая точка градиента — положение 100%, яркость 37%.
Как всегда, оба отверстия выравниваем по середине, группируем и задаем получившейся группе поворот: Формат фигуры > Поворот объемной фигуры > Заготовки > Параллельно > Изометрический, вправо вверх.

13. Осталось сделать боковую панель. Кнопка выключения звука состоит из двух скругленных по максимуму прямоугольников. Нижний прямоугольник (0,3 х 0,85 см) темного-серого цвета (третий цвет снизу второго столбца) без контура. Верхний прямоугольник (0,16 х 0,85 см) светло-серого цвета (третий цвет снизу первого столбца) без контура. Перейдите во вкладку Формат фигуры > Формат объемной фигуры и задайте верхнему прямоугольнику следующие настройки — рельеф: сверху — угол, ширина 0,5 пт, высота 1 пт; глубина: глубина 1,5 пт; поверхность: материал — стандартный «пластик», освещение — нейтральное «три точки», угол освещения: 170⁰. Нижний прямоугольник настроек не требует. Для того чтобы повернуть прямоугольники в изометрической проекции, выберите для каждого из них: Формат фигуры > Поворот объемной фигуры > Заготовки > Параллельно > Изометрически, влево вниз.

Внимание! Не группируйте прямоугольники, пока полностью не сделаете каждый из них, иначе после настроек формата объема у вас могут возникнуть проблемы с перекрытием одного прямоугольника другим.
14. Кнопки регулировки громкости сделаны из трех скругленных по максимуму прямоугольников. Овалы самих кнопок (0,29 х 1,43 см) имеют точно такие же настройки, как и кнопка выключения звука в предыдущем этапе. Находящийся под ними скругленный прямоугольник (0,36 х 3,39 см) не имеет контура. Настройки градиента для него следующие: цвет обеих точек — третий темно-серый цвет снизу второго столбца; тип — линейный; угол 90⁰; первая точка градиента — положение 0%, яркость 29%; вторая точка градиента — положение 100%, яркость 75%. Поворот всех овалов: Формат фигуры > Поворот объемной фигуры > Заготовки > Параллельно > Изометрический, влево вниз.
После того, как сделаете все детали этого блока, не забудьте сгруппировать их для удобства постановки на место и перетягивания.

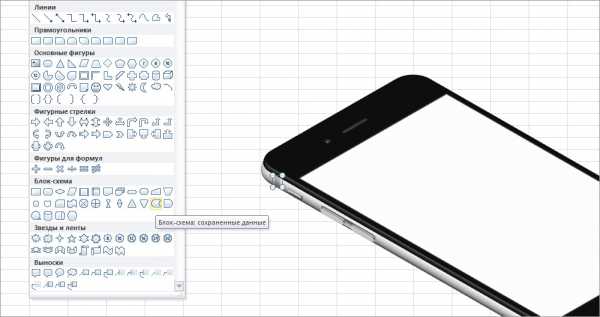
15. Серые полосы сбоку корпуса получены из двух фигур Блок-схема (Вставка > Фигуры > Блок-схема: сохраненные данные), размер каждой 0,5 х 0,4 см, поворот фигуры: Формат фигуры > Поворот объемной фигуры > Заготовки > Параллельно > Изометрически, влево вниз.

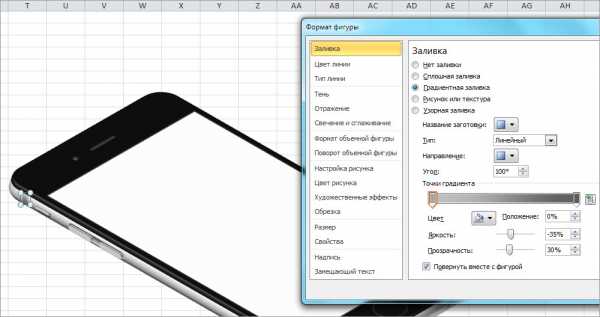
Настройки градиента: цвет обеих точек — второй светло-серый цвет снизу первого столбца; тип — линейный; угол 100⁰; первая точка градиента — положение 0%, яркость –35%, прозрачность 30%; вторая точка градиента — положение 100%, яркость –63%, прозрачность 0%.

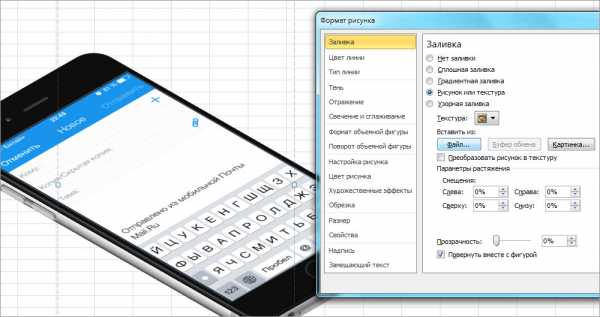
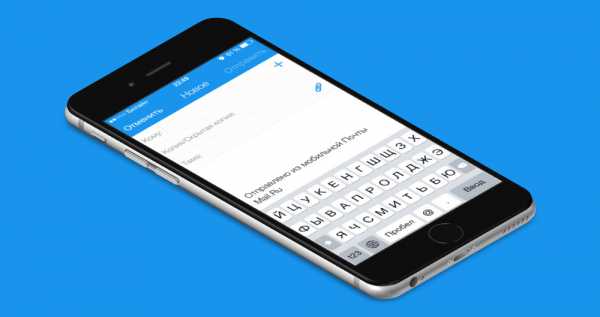
16. Наш телефон готов. Осталось только вставить изображение в экран. Выделите белый прямоугольник экрана, правой клавишей мыши вызовите: Формат фигуры > Заливка > Рисунок или текстура > Вставить из: Файл. Затем выберите на своем компьютере изображение, которое хотите добавить на экран телефона, и нажмите кнопку Вставить. Я вставил заранее снятый скрин почтового приложения Mail.Ru. Вы можете добавить макет дизайна вашего приложения или любую другую картинку.

17. Чтобы картинка обрела законченный вид, необходимо закрасить фон. Для этого просто выделите пустые ячейки за телефоном и выберите подходящий цвет заливки в верхней вкладке: Главная > Шрифт > Цвет заливки.

Уже закончив изображение и взглянув на получившийся результат, я понял, что для пущей убедительности телефону не хватает небольшой тени. Вы спросите: «Неужели и это можно сделать в Excel’е?». Можно куда больше, но мы остановимся на этом.
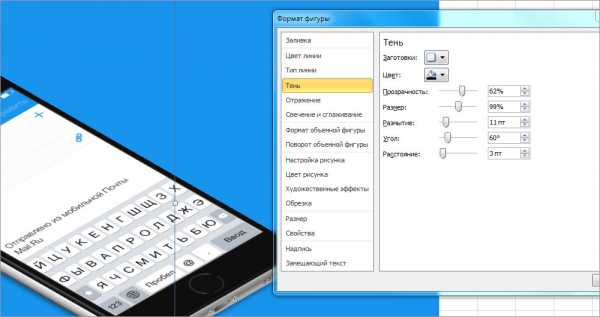
Выделите нижний серый скругленный прямоугольник (корпус) и правой клавишей мыши вызовите окно Формат фигуры. Во вкладке Тень пропишите следующие настройки: цвет — черный, прозрачность — 62%, размер — 99%, размытие — 11 пт; угол — 60⁰; расстояние — 3 пт.

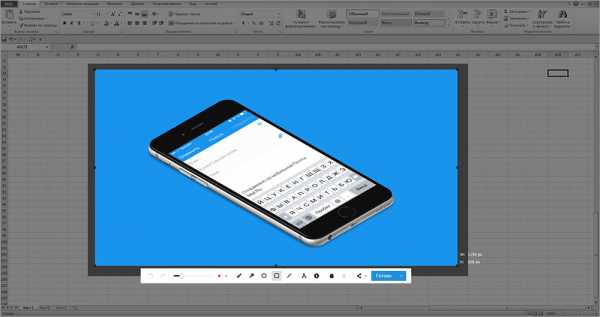
18. Последний вопрос, который нам предстоит решить, это, как получить файл с готовым изображением, над которым мы так долго работали. Есть несколько способов решения этой задачи. Я расскажу один наиболее простой и логичный — просто сделать снимок экрана.
У десктопной версии Облака Mail.Ru есть замечательная скриншотилка. Нажмите Shift+Ctrl+6, выделите часть экрана с изображением телефона и нажмите кнопку Готово. Ссылка на изображение сразу же попадет в ваш буфер обмена, а сама картинка в формате png будет лежать в вашем Облаке в папке Screenshots. Вот так, быстро и удобно, и не надо ничего отдельно вырезать и сохранять.


Надеюсь, вам понравился урок, и теперь вы можете в полной мере оценить все преимущества создания диджитал-иллюстраций методом ExcelArt. А если у вас остались вопросы, не стесняйтесь, задавайте их в комментариях. И обязательно покажите, что у вас получилось, если воспользуетесь моим туториалом.
habr.com
Построение третьего вида и изометрии с вырезом четверти
Построение третьего вида и изометрии с вырезом четверти заключается в определении и построении видимых и невидимых линий, которые необходимы для обозначения выреза данной фигуры.
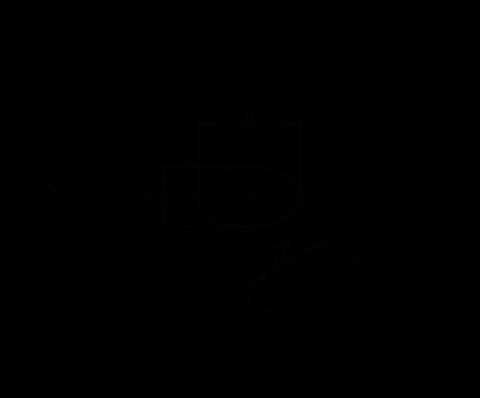
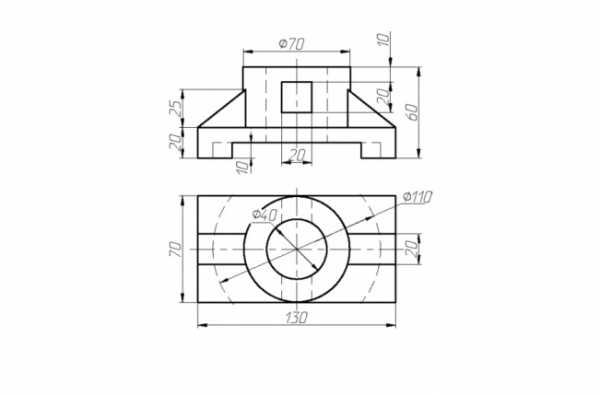
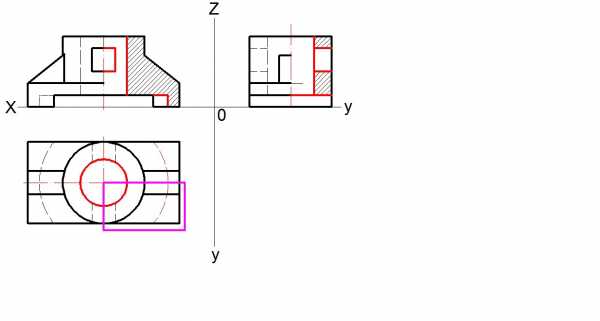
Для того чтобы приступить необходимо задание. В качестве примера было выбрано это задание:
Рассмотрим более подробно шаг за шаг выполнение этого задания. Чертеж выполняется в следующей последовательности:
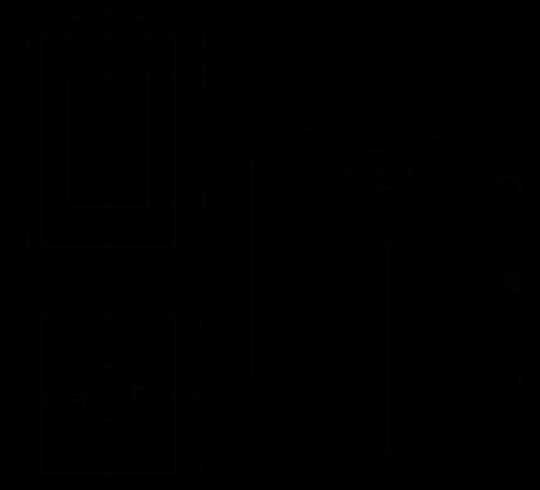
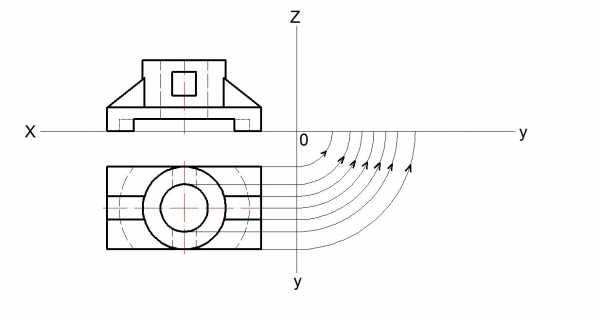
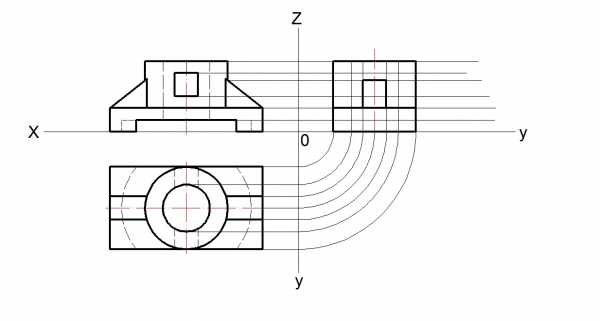
1.) Чертим вид спереди и вид сверху согласно заданию, указываем видимые и невидимые линии, затем переносим вспомогательные линии из вида сверху на вид слева. Вспомогательные линии строятся из крайних точек фигуры.
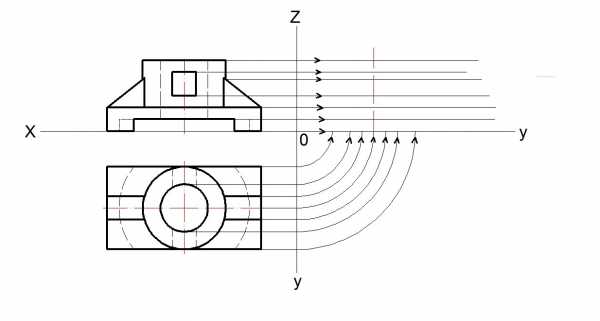
 2.) Чертим вспомогательные линии из вида спереди на вид слева.
2.) Чертим вспомогательные линии из вида спереди на вид слева.
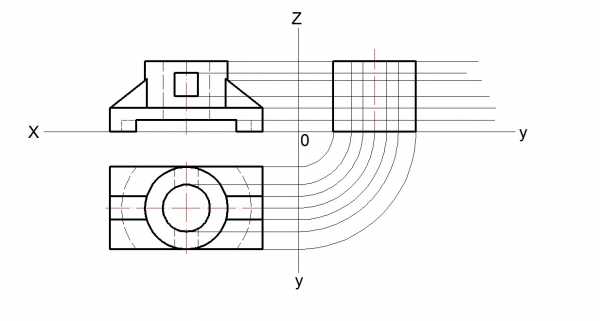
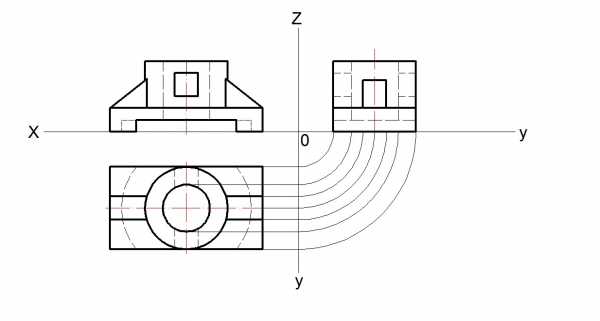
 3.) Соединяем точки, полученные в результате пересечения вспомогательных линий.
3.) Соединяем точки, полученные в результате пересечения вспомогательных линий.

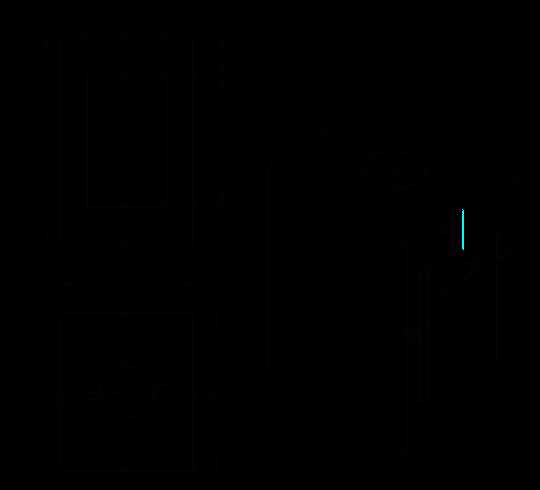
 4.) Чертим третий вид с соответствующими линиями чертежа, прочерчивая видимые и невидимые линии.
4.) Чертим третий вид с соответствующими линиями чертежа, прочерчивая видимые и невидимые линии.
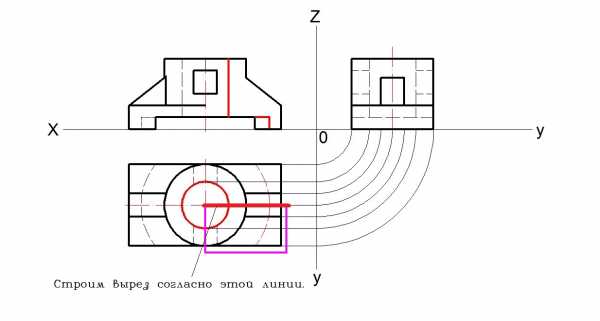
 5.) Смотрим где есть пустоты в детали согласно линии на рисунке снизу и обозначаем их.
5.) Смотрим где есть пустоты в детали согласно линии на рисунке снизу и обозначаем их.
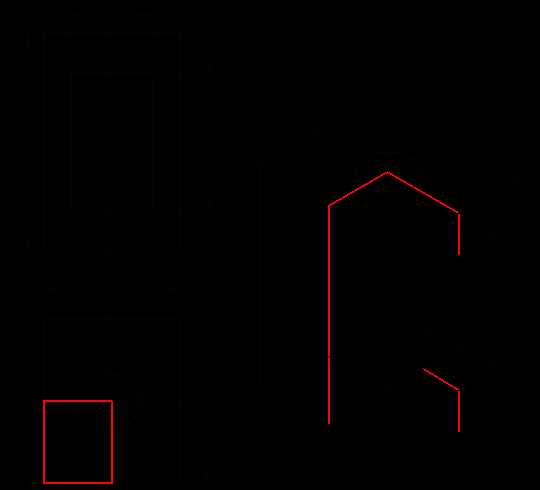
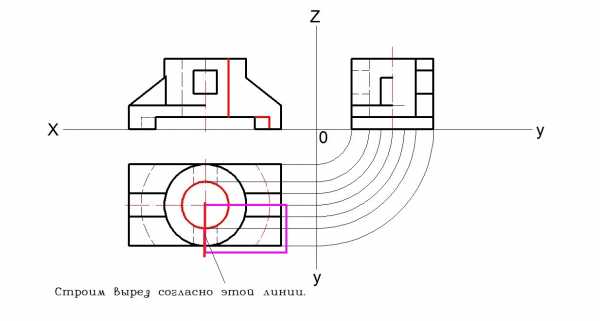
 6.) Строим вырез согласно линии, указанной на рисунке. Смотрим где есть пустота и обозначаем ее.
6.) Строим вырез согласно линии, указанной на рисунке. Смотрим где есть пустота и обозначаем ее.
 7.) Обозначаем полую часть и неполую, т.е. чертим «штриховку».
7.) Обозначаем полую часть и неполую, т.е. чертим «штриховку».
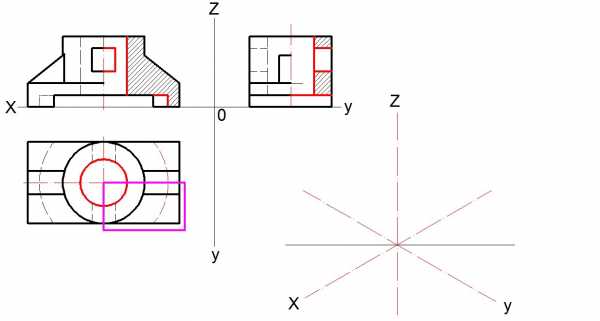
 8.) Приступаем к построению изометрии с вырезом, для этого необходимо начертить осевые линии.
8.) Приступаем к построению изометрии с вырезом, для этого необходимо начертить осевые линии.
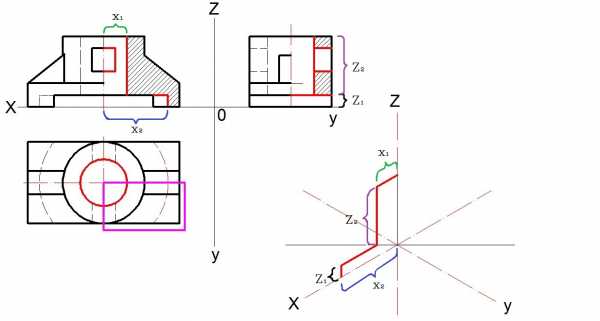
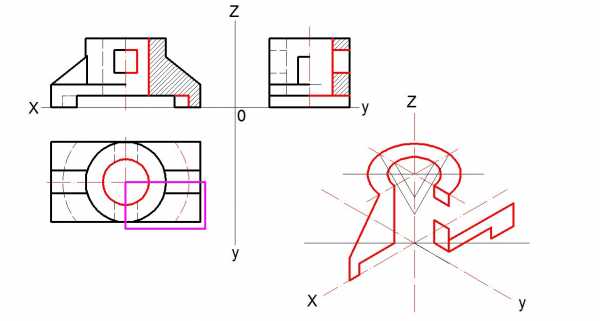
 9.) Как из видим из рисунка, размеры расположенные по осям на трех видах переносим на вид изометрии. Для лучшего представления следует начать с узора выреза.
9.) Как из видим из рисунка, размеры расположенные по осям на трех видах переносим на вид изометрии. Для лучшего представления следует начать с узора выреза.

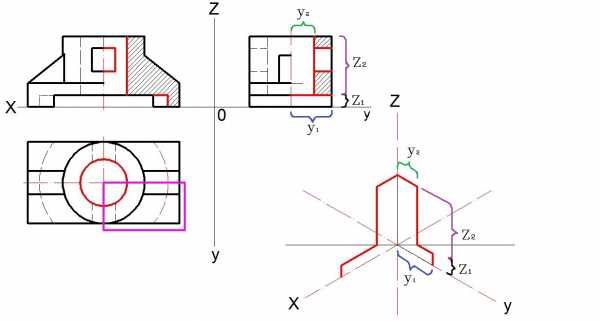
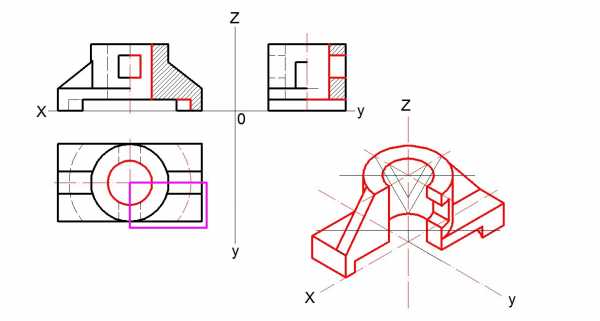
 10.) Применяя методы построения овала и переноса линий на вид изометрии строим остальную часть детали.
10.) Применяя методы построения овала и переноса линий на вид изометрии строим остальную часть детали.  11.) Затем обводим соответствующими линиями деталь.
11.) Затем обводим соответствующими линиями деталь.
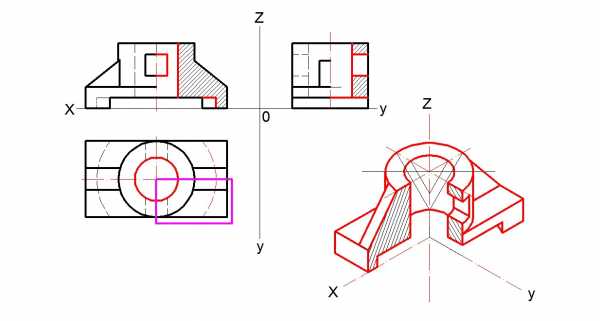
изометрия с вырезом четверти
12.) Указываем штриховыми линиями ту часть, которую вырезали.

Пример решения этого задания имеет общий принцип построения для всех заданий подобного вида.
В виду того что при выполнении подобных заданий студентами все равно допускаются ошибки, мои вышеперечисленные пошаговые подсказки может не каждый поймет, для таких случаев я предлагаю просмотреть видео, в котором задание решается последовательно с указанием всех линий, показано как перенести размеры из трех видовых проекций на вид изометрии.
Но все же чтобы закрепить необходимо выполнить самостоятельно подобные задания несколько раз.
Пример выполненного чертежа смотрите здесь.
chertegik.ru
Как работать с изометрией – Дизайн-кабак
Изометрия — это ракурс, в котором видны 3 стороны фигуры, все линии находится под углом параллельным 30° и нет перспективных сокращений.
В Adobe illustrator есть 3 популярных способа работать с изометрией:
- Используя изометрическую сетку
- Методом SSR
- С помощью функции 3D
На практике, чтобы нарисовать иллюстрацию, нужно уметь пользоваться всеми тремя способами. В этом уроке я расскажу о каждом из них, опишу преимущества и недостатки.
А. Изометрическая сетка
Изометрическая сетка служит исключительно вспомогательным инструментом.
Как создать:
I. С помощью инструмента Line Segment Tool строим линию под углом 30° c длиной не менее 2000 px
II. Теперь нам нужно создать для нее много копий. Открываем эффект Effect — Distort&Transformt— Transform, во вкладке Move параметры Horizontal и Vertical отвечают за расстояние между линиями, параметр Copies за количество копий (вот это поворот!)
III. Разбираем оформление Object — Expand Appereance
IV. Дублируем группу с нашими линиями и делаем их зеркальную копию Object — Transform — Reflect
V. Превращаем получившиеся линии в направляющие View — Guides — Make Guides
Примечание: в отличии от Фотошопа, функционал Иллюстратора позволяет создавать направляющие расположенные под углом
Сетка готова. Теперь с помощью инструмента Перо, можно рисовать по нашим направляющим фигуры.
Минусы: можно рисовать только простейшие фигуры прямоугольных форм. Не получится нарисовать фигуры эллипсоидной формы и фигуры сложной формы.
Однако изометрическая сетка нам пригодится при работе со следующим методом SSR, чтобы выравнивать по ней стороны фигуры.
Б. Scale Skew Rotate (SSR)
Преимущество SSR заключается в том, что можно рисовать объект в анфас, а потом переводить в изометрию.
Для этого нам нужны 3 инструмента: Масштаб (Scale Tool), Наклон (Shear Tool), Поворот (Rotate Tool).
Значение параметра Scale по вертикали всегда остается неизменным 86,062%, а значения параметров Shear и Rotate выбираются в зависимости от того, какую грань изображаемого предмета мы переводим в изометрию (верхняя, левая или правая).
С помощью метода SSR можно одновременно перевести в изометрию большую группу маленьких объектов, например, клавиши на клавиатуре ноутбука.
Или сам ноутбук, предварительно сделав его развертку, а потом переведя в изометрию каждую его часть по отдельности (экран и клавиатура):
Сделать в изометрии фигуру эллипсоидной формы:
Или фигуру сложной формы, которую невозможно сходу рисовать по сетке:
Изометрическая сетка пригодится нам для того, чтобы рисовать дополнительные детали на объекте (напоминаю, в изометрии все линии должны быть строго под углом кратным 30):
В примере выше сетка помогла мне нарисовать и правильно расположить маленькие детали конвейера (деления сверху и эллипсы сбоку).
Минусы: методом SSR неудобно рисовать объекты, у которого скошенные (или скругленные) края и объекты сложной формы, которые выгоднее делать через функцию 3D.
В. 3D
В этом случае нам поможет функция 3D, которая, к счастью, имеется в функционале Иллюстратора.
Порядок действий:
I. Рисуем переднюю часть объекта в анфас
II. Применяем эффект Effect — 3D — Extrude&Bevel
III. В параметре Position выбираем значение Isometric Right или Left (Top и Bottom нам не нужны, т.к. в таком ракурсе можно спокойно нарисовать фигуру с помощью SSR).
IV. Разбираем оформление, удаляем все лишние и на выходе получаем готовую к использованию фигуру.
Кроме того, это самый быстрый способ нарисовать примитив в изометрии: всего пара кликов и фигура готова. Если бы мы делали это методом SSR — пришлось бы немного повозиться.
По сути 3D является полноценной замены метод SSR и проигрывает второму лишь в частных случаях (например, при попытке перевести в изометрию клавиатуру от ноутбука).
Выводы:
- Универсального способа рисовать изометрию — НЕТ.
- Эти способы не единственные, но они подходят под большинство практических задач
В этом уроке мы разобрали инструменты для работы с изометрией, т.е. освоили техническую сторону вопроса.
В следующем уроке я расскажу о композиции в изометрии, рассмотрюсамые распространенные косяки и покажу процесс построения сложного объекта.
designpub.ru