Верстка сайта с нуля. Меню навигации. Часть 1.
Вы здесь: Главная — HTML — HTML 5 — Верстка сайта с нуля. Меню навигации. Часть 1.

Начиная с этого урока, мы будем учиться верстке сайта с нуля в популярном flat стиле. Эта тема очень объемная и мы посвятим ей не один урок. Что означает это на практике?
Представьте себе, что Вы на бирже фриланса получили заказ на верстку одностраничного сайта. Заказчик передал Вам макет в виде файла .psd и попросил сверстать HTML страницу. В работу верстальщика входит еще и нарезка макета на картинки, но мы опустим этот этап, поскольку это вопрос умения пользоваться фотошопом. На данную тему Вы можете самостоятельно поискать обучающие уроки по фотошопу.
Будем исходить из того, что заказчик оказался добрым человеком и предоставил нам вместе с макетом и заранее порезанные картинки. Для создания
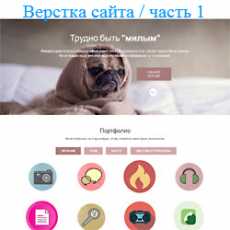
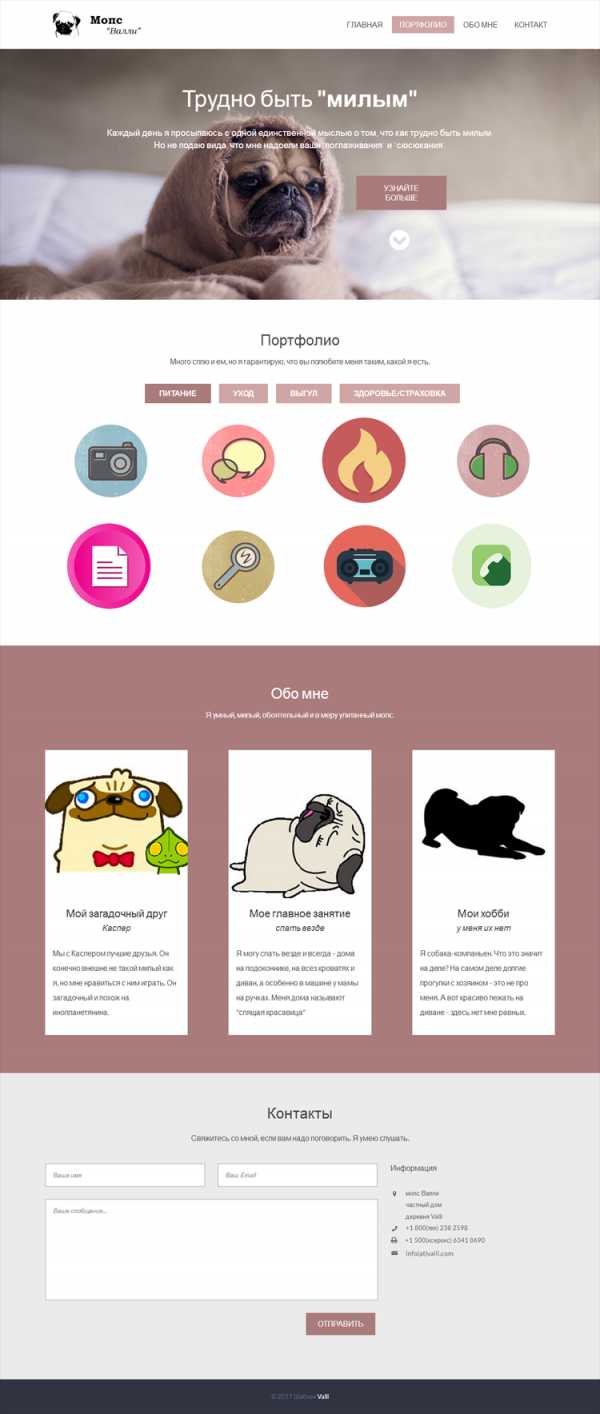
Мы говорим с вами про макет, но пока это только картинка, из которой нам предстоит сделать полноценную HTML страницу.
Обратите внимание, что наш макет представляет из себя классический пример flat дизайна. Flat дизайн – это значит «плоский», здесь вы не увидите объемных теней, градиентов и других «наворотов».

Открываем макет в фотошопе и берем оттуда всю нужную информацию – цвет, шрифт, размеры и начинаем писать код, первой у нас идет шапка сайта, состоящая из логотипа и меню навигации. Разумеется, что наш сайт будет адаптивным под любые устройства и разрешения экрана, поэтому все размеры указываем в
Верстка шапки сайта
Создаем HTML страницу и делаем разметку нашей шапки. Содержимое шапки пишем внутри парного тега header.
<header>
<div>
<div>
<div>
<a href="#"><img src="logo.png" alt=""/></a>
</div>
<div>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Портфолио</a></li>
<li><a href="#">Обо мне</a></li>
<li><a href="#">Контакт</a></li>
</ul>
</div>
</div>
</div>
</header>
Без оформления CSS стилями выглядит шапка совсем не так, как надо. В файле style.css, пропишим селекторам соответствующие свойства, чтобы шапка выглядела согласно макету.
Разберем основные моменты. Логотип и меню навигации должны быть в одной строке. Поэтому в блоке div с логотипом задаем обтекание — float: left; Навигационное меню встанет справа от логотипа. Пункты меню должны быть в одной строке —
Код шапки сайта в файле style.css:
body {
font-family: 'Lato', Verdana;
font-size: 100%;
background: #fff;
}
.wrap
{
margin: 0 auto;
width: 70%; /* отступы относительно окна браузера */
}
.header{
padding: 1.3em 0em; /* поля вокруг текста */
}
.logo{
float: left; /* обтекание логотипа */
}
.logo a {
display: block; /* переопределение в блочный */
}
.nav {
float: right; /* обтекание логотипа */
margin-top: 0.82em;
}
.nav > ul > li {
display:inline-block; /* переопределение в строчно-блочный */
}
.nav > ul > li.active a{
background: #d0a5a5;
color: #ffffff;
}
.nav > ul > li > a {
display: block;
font-family: 'Lato', sans-serif;
font-size: 1.1em;
text-transform: uppercase;
padding: 0.5em 1em;
color: #444;
-webkit-transition: 0.9s; /* плавный переход */
-moz-transition: 0.9s;
-o-transition: 0.9s;
transition: 0.9s;
}
.nav > ul > li > a:hover {
color: #fff;
background: #d0a5a5;
}
Код HTML разметки шапки сайта:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link href='http://fonts.googleapis.com/css?family=Lato:100,300,400,700,900'
rel='stylesheet' type='text/css'>
<link href="style.css" rel="stylesheet" type="text/css" media="all" />
<title>Портфолио мопса "Валли"</title>
</head>
<body>
<header>
<div>
<div>
<div>
<a href=""><img src="logo.png" alt=""/></a>
</div>
<div>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Портфолио</a></li>
<li><a href="#">Обо мне</a></li>
<li><a href="#">Контакт</a></li>
</ul>
</div>
<div></div> /* отмена обтекания */
</div>
</div>
</header>
</body>
</html>
В процессе верстки сайта с нуля мы получаем готовую шапку сайта.
Результат работы можно посмотреть на jsfiddle
Продолжение следует..
- Создано 12.10.2017 12:50:40
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
myrusakov.ru
HTML5 CSS3 верстка, знакомство
Здравствуйте уважаемый читатель моего блога создай сам. Сегодня мы начинаем с вами изучение интересной темы под названием «
План занятия:
- Знакомство с html, понятие верстки
- Программы для верстки
- Шаблон страницы html4 и html5
- Разбор тегов шаблона html
- Сохранение документа, смена кодировки, просмотр в браузере
- Теги: абзаца, жирного выделения, курсива и тега br
- Теги заголовков: h2-h6
- Понятие парного тега и одиночного
- Строчные и блочные элементы
- Атрибуты, пример с align
- Работа с изображениями
- Относительный путь
- Абсолютный путь
- Гипер ссылки
- Ссылка на вторую страницу
- Ссылка на файл
- Ссылка графическая
- Якорная ссылка
Что такое верстка сайта или страницы для интернета
Верстка — это создание страницы по готовому макету psd (Photoshop) для интернета или для web. Это подразумевает в себе создание некой логической разбивки страницы кодом html и его визуальным оформлением с помощью css (Cascading Style Sheets — каскадные таблицы стилей). Для верстки необходим готовый шаблон прорисован в фотошоп с которого и будет происходить верстка. В ходе верстки у вас получится несколько типов файлов, которые должны находиться в одном месте, то есть в папке, это будет ваша web страница в формате index.html, ваш файл с расширением css в котором будут все стили предназначенные для вашей страницы и папка с картинками, которые используются при оформлении страницы стилями.
Как и в разных прочих работах касающихся как сферы IT, так и других сфер в жизни людей, верстка имеет некие негласные правила, придерживаясь которых вы получите к себе уважение со стороны заказчика и хорошую верстку, которой можно будет гордиться, вот несколько правил на которые я хочу обратить ваше внимание:
- Совпадение с дизайном макета
- Кроссбраузерность
- Поддержка популярных разрешений
- Валидный и аккуратный код
Совпадение с дизайном макета — старайтесь максимально перенести макет с psd формата в сверстанную страницу. Понятное дело бывают исключения, но любая готовая страница должна с первого взгляда быть максимально схожей с макетом, это и будет хорошей версткой.
Кроссбраузерность — существует много различных браузеров, от известных нам Opera, Mozilla, Chrome и Internet Explorer и до менее известных их аналогов, вот кроссбраузерность и отвечает за одинаковое отображение верстки во всех этих браузерах. По сути сейчас все современнные браузеры отлично отображают верстку, но этого нельзя сказать о старых версиях IE.
Поддержка популярных разрешений — пользователи используют различные разрешения и аксессуары для серфинга в сети интернет, наша задача сделать верстку таковой, чтобы наша верстка отображалась максимально удобно и качественно на страницах с разных устройств просмотра страниц в сети. Главное ограничение для нас, это ширина монитора, которая минимальная на данный момент 1024px. Если наша страница помещается в этой ширине, это хорошо, а вот при обратном процессе у вас появится горизонтальная страница прокрутки, что для нас есть не совсем хорошо и тем более для будущих пользователей нашей страницы.
Валидный код — под этим подразумевается аккуратность верстки ее структурирование и понимание другим человеком. Валидность заключается в отсутствие ошибок верстки, которые можно проверить специальным сервисом валидности кода вот по этой ссылке.
Знакомство с HTML5
HTML5 — это не новый какой-то язык разметки, а всего лишь обновленный html4 в который были добавлены новые теги в основном предназначенные под оптимизацию и продвижение вашего будущего сайта. Все основные изменения с 4 на 5 версию можно выделить списком:
- Доступны новые теги и атрибуты.
- Возможность рисовать на странице.
- Поддержка элементов ранее доступных только посредством использования Flash (вставка видео или аудио).
Все эти нововведения мы просмотрим с вами на практике и вы убедитесь в простоте их использования и применения на практике.
Программное обеспечение для верстальщика
Для верстальщика нужны определенные программы, которые помогут в работе и станут незаменимыми помощниками при вашей дальнейшей работе. Первое, что мы должны установить себе на компьютер это программу Notepad++. Это такой текстовый редактор, который умеет подсвечивать синтаксис языка программирования и может кодировать документ в различные кодировки. Скачать этот редактор можно скачать абсолютно бесплатно по адресу http://notepad-plus-plus.org/download/v6.7.4.html, по ссылке всегда актуальная версия.
Второй необходимой программой является Adobe Photoshop, думаю рассказывать о ее способностям нет смысла, все так или иначе знают о ее возможностях и применении. Фотошоп нужен, чтобы открывать макет и брать изображения для верстки, а также сравнивать нашу верстку с макетом в фотошоп.
Как же обойтись без браузеров, мы уже поняли, что для проверки кроссбраузерности нужно несколько браузеров, поэтому установим себе на компьютер их, рекомендую поставить для начала самые популярные и использовать периодически для просмотра результатов нашей верстки. Установите себе: Opera, Mozilla, Chrome, Internet Explorer и Yandex браузеры.
Основным браузером для верстки я беру Mozilla Firefox, если вам интересно почему, отвечу так — для этого браузера написано наибольшее количество расширений во всевозможных применениях, включая и верстку. Мы будем использовать этот браузер, как основной, а во всех остальных проверять уже нашу кроссбраузерность.
Дополнения для верстальщика на Mozilla
Для нашего основного браузера есть замечательное дополнение под названием Firebug, чтобы установить его, открываем нашу Мозиллу и через меню в правом верхнем углу переходим во вкладку дополнения. Там в поле поиска вводим Firebug и устанавливаем его себе в браузер. Сегодня использовать мы его не будем, но в будущем это станет незаменимый помощник для нашей работы.
Вторым не менее важным дополнением является Web Developer, плагин, дает дополнительный ряд инструментов в верхней панели нашего веб браузера. Как и писал выше, с работой этих плагинов мы ознакомимся уже на практических занятиях.
Сайт с css и без css
Основное отличие сайта с работающими стилями css и без них заключается в его визуальном оформлении. Давайте откроем любую страницу в браузере Mozilla и используя наш плагин Web Developer отключим стили оформления для данной страницы, делается это следующим образом:
На вкладке css отмеченной скриншотом 1 выбираем Disable Styles и Disable All Styles, этим действием мы полностью отключаем стили к данной странице сайта. Вы можете видеть, как работает гипертекстовая разметка html без стилей. По сути страница остается не тронутой, вся информация как была, так и есть, вот только вид у нее не совсем презентабельный ))).
Практическое начало в HTML
Прежде чем мы с вами начнем создавать свою первую страницу на html, я хочу показать и рассказать как это делалось и сейчас многие делают при HTML4
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»> <html xmlns=»http://www.w3.org/1999/xhtml»> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ /> <title>Название страницы</title> </head> <body> </body> </html>
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»> <html xmlns=»http://www.w3.org/1999/xhtml»> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ /> <title>Название страницы</title> </head> <body> </body> </html> |
Итак первая строка называемая DOCTYPE отвечает за указание или присвоение типа текущему документу, делается это для того, чтобы браузер понимал в каком стандарте отображать данную страницу, а этих стандартов есть несколько (HTML4, HTML5, XHTML и т.д.).
Далее идет тег html, но для начала пару слов о том, что такое теги. Тег это своего рода некий контейнер, который в себе содержит определенное содержание и информацию. Тег это элемент языка разметки html и находится в треугольных скобках, что дает браузеру понять — здесь идет тег.
Теги есть двух видов: парные и одиночные. В данном случае тег html есть парным, в начале страницы он открывается, а в низу страницы закрывается. это мы можем видеть благодаря косой черточки / (слэш), вот так выглядит закрывающий тег html </html>. Не парный тег, то есть одиночный, это тег который не требует себе закрывающего тега, по ходу верстки я буду обращать ваше внимание на такие теги и со временем вы запомните все их.
Внутри парного тега html содержатся еще два таких же парных тега, это тег <head>…</head> и тег <body>…</body>. Первый тег head содержит в себе невидимую для пользователя информацию, которая предназначена для браузера и поисковых систем. Все внутренние теги заключенные в head называются служебные и первым служебным тегом сейчас мы рассмотрим тег meta — это есть одиночный тег и указывает он браузеру на какой кодировке будет сверстана наша страница.
Основной и универсальной кодировкой для использования русскоязычных символов является utf-8, в дальнейшем следует создавать именно в ней свои страницы. Чтобы сменить кодировку в Notepad++ нужно в верхнем меню нажать слово кодировка и выбрать преобразовать в UTF-8 без BOM.
Чтобы не устанавливать кодировку в ручную каждый раз я вам советую настроить ее по умолчанию для каждого нового документа в Notepad++, делается это следующим образом. Заходим в раздел меню Опции —> настройки и переходим во вкладку Новый Документ с правой стороны указываем UTF-8 без BOM и закрываем настройки. В дальнейшем все ваши документы будут создаваться в этой кодировке по умолчанию.
Следующим тегом находящимся в теге head есть парный тег <title>…</title> — тег, который дает название нашей странице, это название выводится в верху нашей вкладки в браузере. Название имеет очень большое значение для поисковых систем, поэтому в будущем нужно быть внимательным при создании названий вашим документам. Сейчас же можно просто внутри парного тега title написать <title>Мой первый html документ</title>, сохранить и открыть в браузере, в верху вкладки вы найдете это название.
Следующим шагом мы рассмотрим парный тег <body>…</body>. Это тег, который содержит в себе всю видимую страницу браузера. В нем уже и будет содержаться весь макет, который мы будем верстать с макета psd.
Еще скажу пару слов о правильной компоновке кода в редакторе Notepad++, используйте табуляцию, то есть все теги, которые вложены внутри других парных тегов можно сдвигать в право на один TAB. Тогда ваш код будет чистым, понятным и удобочитаемым.
Основные отличия HTML5 от HTML4
Мы с вами уже рассмотрели выше, как оформляется основной каркас страницы по старому принципу, сейчас же сделаем это с помощью технологии HTML5 и затронем несколько основных тегов введенных в 5 версии.
<!DOCTYPE html> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ /> <title>html5 документ</title> <meta name=»description» content=»» /> <meta name=»keywords» content=»» /> </head> <body> <header> <h2>Наш сайт самый классный</h2> </header> <nav> <ol> <li><a href=»#»>Меню 1</a></li> <li><a href=»#»>Меню 2</a></li> <li><a href=»#»>Меню 3</a></li> </ol> </nav> <article> <h2 align=»center» title=»заголовок h2″>Заголовок первого уровня</h2> <h3 align=»center»>Заголовок второго уровня</h3> <img src=»images/author.png» alt=»автор» align=»right» /> <p>Многие думают, что <strong>Lorem Ipsum</strong> — <em>взятый с потолка</em> псевдо-латинский набор слов, но это не совсем так. Его корни уходят в один фрагмент классической латыни 45 года н.э., то есть более двух тысячелетий назад. Ричард МакКлинток, профессор латыни из колледжа Hampden-Sydney, штат Вирджиния, взял одно из самых странных слов в Lorem Ipsum, «consectetur», и занялся его поисками в классической латинской литературе. <br /> В результате он нашёл неоспоримый первоисточник Lorem Ipsum в разделах 1.10.32 и 1.10.33 книги «de Finibus Bonorum et Malorum» («О пределах добра и зла»), написанной Цицероном в 45 году н.э. Этот трактат по теории этики был очень популярен в эпоху Возрождения. Первая строка Lorem Ipsum, ы»Lorem ipsum dolor sit amet..», происходит от одной из строк в разделе 1.10.32</p> <img src=»images/dvd.jpg» alt=»dvd» /> <p><strong>Многие думают, что Lorem Ipsum — взятый с потолка псевдо-латинский набор слов, но это не совсем так. <strong></p> <!— можно и правильно —> <strong><p>Его корни уходят в один фрагмент классической латыни 45 года н.э., то есть более двух тысячелетий назад. </p><strong> <!— нельзя и не правильно —> <section> <h4>Подраздел кошки</h4> <p>Текст статьи…</p> <p>Текст статьи…</p> <p>Текст статьи…</p> <p>Текст статьи…</p> </section> <section> <h4>Подраздел собаки</h4> <p>Текст статьи…</p> <p>Текст статьи…</p> <p>Текст статьи…</p> <p>Текст статьи…</p> </section> </article> <footer> <p>Подвал сайта</p> </footer> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
<!DOCTYPE html> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ /> <title>html5 документ</title> <meta name=»description» content=»» /> <meta name=»keywords» content=»» /> </head> <body> <header> <h2>Наш сайт самый классный</h2> </header> <nav> <ol> <li><a href=»#»>Меню 1</a></li> <li><a href=»#»>Меню 2</a></li> <li><a href=»#»>Меню 3</a></li> </ol> </nav> <article> <h2 align=»center» title=»заголовок h2″>Заголовок первого уровня</h2> <h3 align=»center»>Заголовок второго уровня</h3> <img src=»images/author.png» alt=»автор» align=»right» /> <p>Многие думают, что <strong>Lorem Ipsum</strong> — <em>взятый с потолка</em> псевдо-латинский набор слов, но это не совсем так. Его корни уходят в один фрагмент классической латыни 45 года н.э., то есть более двух тысячелетий назад. Ричард МакКлинток, профессор латыни из колледжа Hampden-Sydney, штат Вирджиния, взял одно из самых странных слов в Lorem Ipsum, «consectetur», и занялся его поисками в классической латинской литературе. <br /> В результате он нашёл неоспоримый первоисточник Lorem Ipsum в разделах 1.10.32 и 1.10.33 книги «de Finibus Bonorum et Malorum» («О пределах добра и зла»), написанной Цицероном в 45 году н.э. Этот трактат по теории этики был очень популярен в эпоху Возрождения. Первая строка Lorem Ipsum, ы»Lorem ipsum dolor sit amet..», происходит от одной из строк в разделе 1.10.32</p> <img src=»images/dvd.jpg» alt=»dvd» /> <p><strong>Многие думают, что Lorem Ipsum — взятый с потолка псевдо-латинский набор слов, но это не совсем так. <strong></p> <!— можно и правильно —> <strong><p>Его корни уходят в один фрагмент классической латыни 45 года н.э., то есть более двух тысячелетий назад. </p><strong> <!— нельзя и не правильно —> <section> <h4>Подраздел кошки</h4> <p>Текст статьи…</p> <p>Текст статьи…</p> <p>Текст статьи…</p> <p>Текст статьи…</p> </section> <section> <h4>Подраздел собаки</h4> <p>Текст статьи…</p> <p>Текст статьи…</p> <p>Текст статьи…</p> <p>Текст статьи…</p> </section> </article> <footer> <p>Подвал сайта</p> </footer> </body> </html> |
DOCTYPE стал короче и проще. Также я добавил два мета тега description и keywords, которые отвечают сугубо за поисковую оптимизацию сайта и предназначаются для поисковых систем. Description — дает краткое описание характеризующее содержание веб страницы. Keywords — содержит в себе перечень основных ключевых слов по которым продвигается эта страница в поисковой выдаче, в настоящее время тег утратил свое значение и практически не используется вебмастерами да и поисковыми машинами тоже.
Парный тег <header> находится в теге <body> и указывает ПС на часть страниц отвечающей за верхнюю часть страницы, так называемая шапка сайта. В этом теге могут находится логотип, меню, слоган сайта, контактные данные и т.д.
Появился парный тег <nav>, который отвечает за навигацию, по большому счету, в него можно заключать все меню доступные на странице, а также хлебные крошки.
Очень важный тег <article>, который также парный, он отвечает за основное информационное содержание страницы. Обычно это текстовое наполнение, статья в блоге, описание товара на странице карточки товара, описание рецепта, книги и т.д. Этот тег может содержать в себе еще такой парный тег, как <section>. Section разделяет основную статью на более мелкие части, как в коде выше с примером о кошках и собаках.
Так же, как тег <header> для шапки сайта появился тег <footer> (парный) для подвала или футера сайта. В нем содержится вся нижняя часть сайта такая, как копирайт, нижнее меню навигации, ссылки на разработчика и т.д.
Все выше рассмотренные теги имеют большое значение для поисковых систем и никаким образом не влияют на отображение страницы в браузере. Другими словами вы можете их и не использовать, но используя их ваш сайт намного быстрее получит хорошее ранжирование в ПС и приоритет перед теми, кто не использует их.
Заголовки и подзаголовки в html
Вы уже наверное в коде выше заметили непонятный парный тег <h2>. Это тег заголовка первого уровня, то есть самый главный заголовок нашей страницы. Заголовков есть аж 6 уровней, чем выше цифра заголовка, тем менее значимый он для пользователя и ПС. Все они есть парные и находятся в таком виде:
<h2>Заголовок первого уровня</h2> <h3>Заголовок второго уровня</h3> <h4>Заголовок третьего уровня</h4> <h5>Заголовок четвертого уровня</h5> <h5>Заголовок пятого уровня</h5> <h6>Заголовок шестого уровня</h6>
<h2>Заголовок первого уровня</h2> <h3>Заголовок второго уровня</h3> <h4>Заголовок третьего уровня</h4> <h5>Заголовок четвертого уровня</h5> <h5>Заголовок пятого уровня</h5> <h6>Заголовок шестого уровня</h6> |
Сохраните этот код в вашем документе и откройте в браузере, вы заметите, как отличается каждый из заголовков между собой.
Продолжим ознакомление с тегами, которые применяются для оформления текстового наполнения сайта. Предлагаю перейти на сайт http://ru.lipsum.com/и скопировать один абзац предлагаемого текста, для дальнейшего его форматирования с помощью тегов. Вставляем его в наш код пониже заголовка h2 и сдублировав его вставляем на следующей строке еще раз. После сохранения и открытия в браузере вы не увидите двух абзацев, а слитый единый текст, это потому, что браузер не понимает нашего кода так, как мы хотим без специальных разметок — тегов.
Теперь в начале каждого абзаца поставим вот такой вот тег <p>, а в конце абзаца </p>, вы уже догадались, что этот тег парный, так как имеет и открывающий и закрывающий тег. Сохраните еще раз документ и просмотрите на результат в браузере. Изменения на яву )))
Помимо абзацев в тексте очень часто используется принудительный перенос строки, выделяется он одинарным тегом <br /> давайте применим его в первом абзаце по окончании первого предложения и посмотрим на результат. Этот тег можно использовать по несколько раз подряд.
Теги форматирования текста
- <strong> — парный тег выделяющий область текста жирным начертанием.
- <em> — тег, который также парный и выделенный текст делает курсивом.
Чтобы вы усвоили на практике эти теги, найдите любые пару словосочетаний в ваших абзацах и сделайте их жирными и курсивом, примерно это будет вот так:
<p>Многие думают, что <strong>Lorem Ipsum</strong> — <em>взятый с потолка</em> псевдо-латинский набор слов…</p>
<p>Многие думают, что <strong>Lorem Ipsum</strong> — <em>взятый с потолка</em> псевдо-латинский набор слов…</p> |
Проделайте это несколько раз, чтобы у вас отложилось в голове их значение и предназначение в верстке.
Понятие строчного и блочного элемента
Все теги, которые есть в применении разметки html делятся на два вида, а именно блочные и строчные. Строчные еще могут называть инлайн элементами верстки.
Блочными элементами являются заголовки, параграфы и т.д. Для того, чтобы проверить блочный или строчный элемент можно использовать плагин на Mozilla, который мы ранее установили. Сделайте, как указанно на скриншоте у меня, чтобы выделить блочные элементы страницы.
В чем особенность блочных элементов, заключается она в том, что эти блоки занимают всю ширину окна браузера, которая предоставляется им. А также каждый из этих блоков начинается с новой строки.
А вот два тега, которые мы рассмотрели с вами <strong> и <em> являются уже строчными или инлайн элементами. Вы спросите зачем нам все это знать и понимать, отвечаю.
ВАЖНО понимать, что блочные элементы могут в себе содержать, как строчные, так и другие блочные элементы, чего не умеют делать однострочные. Вот два примера, где первый правильно, а второй нет:
<p><strong>Многие думают, что Lorem Ipsum — взятый с потолка псевдо-латинский набор слов, но это не совсем так. <strong></p> <!— можно и правильно —> <strong><p>Его корни уходят в один фрагмент классической латыни 45 года н.э., то есть более двух тысячелетий назад. </p><strong> <!— нельзя и не правильно —>
<p><strong>Многие думают, что Lorem Ipsum — взятый с потолка псевдо-латинский набор слов, но это не совсем так. <strong></p> <!— можно и правильно —> <strong><p>Его корни уходят в один фрагмент классической латыни 45 года н.э., то есть более двух тысячелетий назад. </p><strong> <!— нельзя и не правильно —> |
Еще важный момент, строчный элемент может в себя включать еще один строчный или инлайн элемент. Но ни в коем случае не блочный элемент. Также следует закрывать парные теги в той последовательности в которой они были и открыты, то есть если есть два строчных элемента и один вложен во второй, то выглядеть это будет так: <strong> текст <em> текст </em></strong>. Не допускайте в этом ошибок.
Атрибуты — это дополнительные управляющие слова, которое задают определенные свойства элементам. И первым атрибутом с которым мы познакомимся будет align (элайн), который задает выравнивание элементу. По умолчанию все выравнивание идет по левому краю, чтобы сделать нашим абзацам выравнивание по центру примените атрибут align так, как указано на картинке выше. Проделайте это со всеми значениями данного атрибута.
На практике это уже не применяется, ибо это устаревшее и сейчас все делается с помощью css, то есть с помощью каскадной таблицей стилей. Этот пример вам я привел лишь для понимания, что такое атрибуты и как они применяются.
Но есть атрибуты, которые мы будем использовать и я бы даже рекомендовал их использовать, сейчас я вам приведу пример такого атрибута:
<h2 align=»center» title=»заголовок h2″>Заголовок первого уровня</h2>
<h2 align=»center» title=»заголовок h2″>Заголовок первого уровня</h2> |
В примере кода вы видите два атрибута применяемые к тегу h2, первый задает выравнивание заголовку и он не используется в html5, а второй задает пояснение данному элементу. Имя атрибута title, а значение вы пишете которое поясняет место применения, я написал, что это заголовок h2. Рекомендую применять в изображениях, к ним мы еще дойдем и затронем там еще один атрибут alt.
Изображения на веб странице
Изображение ставится на страницу с помощью тега <img src=»» alt=»» />, который имеет два обязательных атрибута!
- Тег img не имеет парного закрывающего тега
- Имеет два обязательных атрибута
src — атрибут, который указывает путь к изображению, alt — альтернативный текст описывающий кратко картинку, нужен для того случая, если у пользователя отключен просмотр картинок или же картинка повреждена и браузер не может ее показать. Разберем несколько путей указания картинки браузеру.
Абсолютный путь к картинке — <img src=»http://obuchaemsja.com/images/romantic.png» alt=»романтика» />. Абсолютный, потому, что где бы вы не вставили этот код, он будет отображать мою картинку, не важно на сайте это или у вас в рабочем документе.
Относительный путь к картинке — <img src=»images/dvd.jpg» alt=»dvd» />. Это относительный путь к картинке, которая находится в папке рядом с документом html.
На картинке выше указаны примеры использования абсолютных путей, который будут встречаться на практике при верстке.
Хочу еще указать на два не обязательных атрибута применяемые во вставке картинки в теге img. Это атрибут height — высота и width — ширина картинки, их значения пишутся в пикселях, но без px. Попробуйте вставить любую картинку и применив к ней атрибут align, который мы проходили выровнять ее по правому краю.
Создание гиперссылок
Весь интернет строится на ссылках, зайдя на любой сайт вы можете до бесконечности переходить по сайтам используя внешние ссылки. Давайте на практике рассмотрим, как применяются ссылки.
Внешние ссылки
<a href=»http://google.com.ua»>Google</a> <a href=»http://google.com.ua» target=»_blank»>Google</a>
<a href=»http://google.com.ua»>Google</a> <a href=»http://google.com.ua» target=»_blank»>Google</a> |
Внутренние ссылки
А сейчас давайте создадим внутреннюю ссылку. В папке, где находится наш документ, создаем еще один по html шаблону и называем его page.html, можно вставить туда параграф или просто написать заголовок используя теги h2-H6. После создания второго документа переходим в первый и создаем ссылку на второй. Что следует учитывать, во первых путь уже не абсолютный, а относительный, и так как второй документ находится в одной директории и одной папке нам нужно в атрибуте href указать всего лишь имя и расширение документа. Давайте взглянем на пример:
<a href=»page.html»>Вторая страница</a>
<a href=»page.html»>Вторая страница</a> |
Наверное вы заметили отсутствие второго не обязательного атрибута тега a target, это потому, что ссылка внутренняя, а такие ссылки не принято открывать в новых окнах.
Помимо внешних и внутренних ссылок на другие страницы, есть еще ссылки на разного вида документы, это могут быть архивы, pdf, картинка, видео и т.д. Если этот файл находится на одной директории и возможно в одной папке с вашим документом html, тогда ссылка указывается относительной, а если это к примеру ссылка на ролик с Ютюб, то здесь уже ссылка будет абсолютной. Вот пример ссылки, которая относительная и ведет к документу находящемуся в одной папке с html страницей.
<a href=»file.pdf»>Скачать файл</a>
<a href=»file.pdf»>Скачать файл</a> |
Здесь можно по желанию использовать второй атрибут тега a target для открытия в новой вкладке браузера, но я это н стал делать.
Графическая ссылка
Что такое графическая ссылка, это картинка (строчный элемент) завернутая или вложенная в анкор другого строчного элемента в данном случае тега a. Ну и как же без примера:
<a href=»http://www.yandex.ua/» target=»_blank»><img src=»images/Yandex.png» alt=»Яндекс» /></a>
<a href=»http://www.yandex.ua/» target=»_blank»><img src=»images/Yandex.png» alt=»Яндекс» /></a> |
Как видите вместо текста анкора мы указали тег картинки и сейчас он является ссылкой на Яндекс, а так как это внешняя ссылка мы добавили атрибут target.
Якорная ссылка
Якорная ссылка — это ссылка, которая ведет на любой странице к определенному месту документа, то есть веб страницы. Якорные ссылки могут быть как внешними, так и внутри существующей страницы. Для того чтобы указать куда вести ссылке, нужно создать якорь. Они создаются несколькими путями.
- По идентификатору (id)
- По атрибуту тега a name
Второй вариант я рассмотрю на примере нашей страницы, в самом низу документа перед закрывающимся тегом body я создаю такой якорь: <a name=»foot» />, это и есть
якорь, а рядом с уже ранее созданными ссылками создаю еще одну на наш якорь.
<a href=»#foot»>Подвал сайта</a>
<a href=»#foot»>Подвал сайта</a> |
Если ссылка ведет на другую страницу к якорю, то указывается вначале полный (абсолютный путь) к странице, а потом после знака # ставится имя якоря.
Ссылка на почтовый адрес
Хочу еще затронуть такой вид ссылок, как ссылка на написание почты или ее отправку. Делается это аналогично любой ссылки с использованием тега <a>, вот только в значении обязательного атрибута href ставится следующее:mailto: и после двоеточия пишется уже почтовый адрес. Ну и конечно вот пример:
<a href=»mailto:[email protected]»>Написать письмо<a/>
<a href=»mailto:[email protected]»>Написать письмо<a/> |
Адрес я указал вымышленный, но это не помешало проверить на практике работоспособность ссылки.
sozdaj-sam.com
HTML верстка сайтов – как она делается и что надо уметь
От автора: HTML и CSS являются простейшими веб-технологиями, с помощью которых можно создать свой сайт. Давайте в этой статье подробнее рассмотрим, какие сайты можно сделать с их помощью.
Простой путь к созданию шаблона – плюсы и минусы
Чистая HTML верстка сайтов сильно отличается от того кода, который вы увидите, например, в php-шаблонах какой-нибудь CMS. Все потому, что страницы, созданные с помощью html, являются статическими. Что это означает? Опишу подробнее.
К примеру, у вас на сайте должно быть 50 страниц (вы так решили). 3 будут отличаться по дизайну (например, главная страница, страница контактов и записей). Остальные 47 это просто полезные статьи, которые вы решили опубликовать на своем ресурсе.
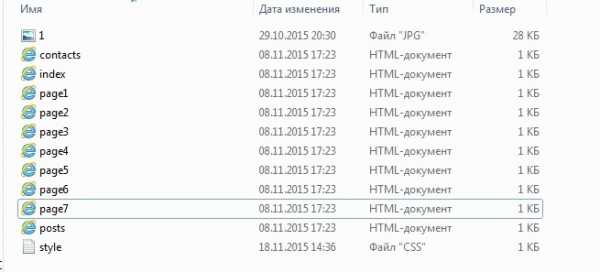
Если вы не хотите ставить свой сайт на CMS, то придется поначалу обходиться возможностями html. Это означает, что вам потребуется 50 html-документов, чтобы хранить всю информацию сайта. Удобно? Не совсем. А если вам придется делать какие-то правки в дизайн, то придется делать их на всех страницах.
Представьте, если бы такого подхода придерживались на крупных новостных сайтах, где каждый день могут добавляться сотни постов. Это были бы тысячи html-страниц. Управлять всем этим было бы практически невозможно.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Рис. 1. Так бы выглядела структура сайта, если бы он был на чистом HTML. Просто куча страниц.
Но все же верстка сайта с нуля в html имеет и свои, явные плюсы. Это невероятная скорость загрузки таких веб-страниц. Также сверстать шаблон проще, чем потом посадить его на CMS.
Вне зависимости от того, будете ли вы использовать CMS или нет, мы приходим к одному выводу. Без html и css нельзя представить себе веб-разработку. Это те основы, с которых необходимо начать. Без их хотя бы поверхностного изучения нет смысла изучать что-то другое. Потому что, “то другое” гораздо сложнее этих основ.
Что нужно уметь для верстки
Верстка сайта выполняется из psd в html. PSD – это специальный графический формат, с которым работают дизайнеры. Они те, кто начинают разработку сайта. Они рисуют его. Как правило, это происходит в программе Adobe Photoshop. Верстальщикам тоже нужно уметь работать с этой программой (или с его бесплатным аналогом — GIMP), но от них требуется намного меньше квалификации.
После того, как дизайнер нарисует окончательный макет сайта, за работу берется верстальщик. В чем его задача? Пока что работа дизайнера является лишь красивой картинкой. Ее нужно перевести на языки, понятные браузерам, чтобы они могли отобразить сайт также, как он выглядит на макете.
Такими языками как раз и являются html и css. С помощью первого задается базовая структура сайта, его отдельные элементы. Второй этап представляет собой работу с CSS. Верстка сайта невозможна без стилизации элементов, за что и отвечает этот язык.
Это можно сравнить с работой художника. Сначала он делает набросок карандашом, а уже потом разукрашивает все. PSD-макеты можно бесплатно скачать в интернете. Также вы можете попробовать верстать без него, просто на ходу придумывая структуру и оформление. Для тренировки и учебы так тоже годится, хотя едва ли на выходе вы получите что-то красивое.
Соответственно, можно определить обязательные навыки, которыми обязательно должен владеть верстальщик:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнееБазовые умения работы с макетом (на уровне склейки, вырезания слоев)
Отличные знания html и css, желательно последних версий (или хотя бы умение посмотреть в справочнике, что какой тег означает).
Способность применять эти знания на практике, то есть при написании кода. Пример: не просто знать, что div – это блочный элемент, но и разбираться в его поведении при прописывании различных свойств.
Владение основными инструментами для проверки верстки и доведения ее до окончательного вида
Умение работать в программе, в которой выполняется работа (не в блокноте же писать, в самом деле).
Знание JavaScript, чтобы реализовать также поведение веб-страниц (это мы не будем пока рассматривать).
Итак, вот это основные навыки, которыми должен владеть человек, желающий самостоятельно сделать html-верстку макета сайта.
Если вы не собираетесь работать верстальщиком, а вам просто нужно попробовать сделать свой первый шаблон, то уже через неделю изучения можно пробовать свои силы. Очень хороший справочник можно найти на htmlbook.ru. Можете обращаться к нему время от времени.
Но справочник дает вам информацию, а вам нужно понимание того, как верстать. А здесь уже вам поможет премиум-раздел нашего сайта. Там очень много информации именно для начинающих, так что даже если от слова html вам становится плохо, вы все равно сможете без проблем обучиться основам верстки. Самое главное, вы получите свою первую практику, сверстав макет по видеоурокам.
Намного проще что-то изучать, когда уже сделан первый шаг. После того, как вы получите основные знания, наверняка захотите узнать еще больше. Например, здесь вы сможете изучить различные техники верстки, что позволит вам верстать разными способами.
Готовые шаблоны в интернете
В конце концов, сегодня можно найти много готовых шаблонов, которые бесплатно выложены в сети. Вбив в поисковик что-то в духе “шаблоны html” я сразу нашел как минимум 3 сайта, на которых были сотни готовых работ. Можно использовать их как есть, а можно переделать на свой лад. Это полностью готовая верстка сайта на html и css.

Рис. 2. Готовые шаблоны html
Главное сообщение, которое я хотел передать в этой статье, заключается в следующем: если вы хотите изучать веб-технологии, то начинать нужно именно с html и css. А чтобы достичь результата как можно быстрее, учитесь только там, где преподают качественно. Человек, который берет знания с хорошего источника, может достичь результата намного быстрее того, кто берет из плохого.
Подписывайтесь на наш блог – берите знания из хорошего источника!
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнееВерстка сайта для начинающих
Прямо сейчас научитесь верстать сайты с нуля.
Смотреть курсwebformyself.com
с нуля до сеньора / Хабр
Здравствуйте, меня зовут Александр Зеленин, и я веб-разработчик.
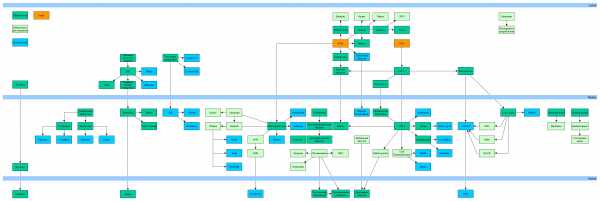
Многократно я слышал мнение, что верстка — удел начинающих frontend’еров. Хотя фактически это важнейшая часть любого (почти) веб-проекта. Это то, что пользователи видят в первую очередь. На текущий момент качественная вёрстка (особенно проектирование блоков) в крупном проекте требует большого количества различных навыков.
В данной статье представляю схему развития верстальщика

[большая по клику]
Само собой, это не всеобъемлющая и единственно верная схема. Есть ещё целая гора связанных навыков, релевантных технологий и так далее. Градация является субъективной.
Хочу сразу добавить, что конкретных ссылок на учебные материалы в статье не будет. Буду рад дополнениям в комментариях.
Чего мы ожидаем?
В первую очередь необходимо понять, чего мы ожидаем от человека на каждом из уровней. Ваши ожидания могут отличаться.
Junior — знает основные теги, может подправить контент на готовом html сайте, умеет грамотно форматировать текст, без проблем вставит встраиваемый элемент (ролик с ютуба, яндекс карту), ведёт работу через систему контроля версий только для себя (master, 1 контрибьютор). Может сверстать что-то несложное с нуля, и оно даже не поедет (лично у него). В целом не является самостоятельной единицей и требует руководства свыше.
Middle — более-менее автономная единица (либо полностью автономная для малых и средних проектов). Может хорошо сверстать сайт средних размеров, и он будет корректно отображаться во всех актуальных версиях браузеров. Понимает, как работают шаблонизаторы, и может их использовать (при условии предоставления остального кода). Умеет планировать и документировать свою работу и оценивать сроки. Понимает важность поддержания стиля кода. Понимает, зачем есть грид-системы и css фреймворки. Умеет брать всю необходимую информацию из макетов от дизайнера. Может взаимодействовать с небольшой командой, создавать ветки и пулл-реквесты.
Senior — может спроектировать систему блоков для крупного проекта. Знает, как избежать повторов и проблемных мест при использовании его кода другими разработчиками. Умеет декомпозировать сложные задачи и грамотно формулировать задачи. Умеет применять минимум одну методологию разработки (например, БЭМ). Может сделать так, чтобы проект открывался максимально быстро. Хорошо понимает несколько популярных шаблонизаторов. Способен написать сборщики и автоматизировать процесс, с этим связанный. Может проводить код ревью и курировать других верстальщиков.
Рассмотрим теперь чуть конкретнее, что включает в себя каждый из блоков на каждом уровне.
Junior
HTML — знание основных тегов, аттрибутов. Понимание, как его писать в принципе.
Типографика — умение отформатировать текст. Текст — основа практически любого проекта. Вставка неразрывных пробелов где надо, выделение жирным, курсивом, abbr и так далее. Можно использовать типограф или схожий сервис, но уметь понимать результат.
Семантика — понимание, что для определённых задач есть определённые теги. Уметь выбрать нужный тег.
Медиа — какие виды медиа можно встраивать в страницу.
Iframe — встраивание сторонних виджетов (видео, аудио, карты и т.п.).
Аудио, Видео — можно отложить изучение, т.к. частично решаются с помощью iframe. Понимать, какие форматы умеет воспроизводить браузер, как оформить плеер и так далее.
Картинки — какие графические форматы и в каком виде воспринимает браузер. Плюсы и минусы использование тех или иных форматов.
Растр — jpg, png, gif. Понимать различие форматов и уметь применять что и где надо.
SVG — можно отложить изучение, т.к. применяется реже, чем хотелось бы. Понимать плюсы, минусы, ограничения и т.п.
Шрифты — можно отложить изучение. На самом деле довольно сложная тема, и в общем случае я бы советовал начинающим использовать системные шрифты. Уметь подгрузить шрифты, оптимизировать отображение, минимизировать лаг отрисовки с кастомными шрифтами.
Табличная вёрстка — опционально. Для желающих верстать качественные email-рассылки в будущем.
CSS 1 — шрифты, цвета, выравнивание, размеры.
CSS 2.1 — управление поведением блоков, позиционирование, полноценное оформление.
Селекторы — простые селекторы на тег, класс, вложенный элемент. Простые псевдоселекторы типа :hover.
Именование — как называть классы, чтобы не было мучительно больно.
Блочная вёрстка — разбить картинку на осознанные блоки, воплотить блоки в HTML, оформить с CSS.
Браузеры — можно отложить изучение. Какие браузеры существуют, в чём их различие.
Инструменты разработчика — можно отложить изучение. Использовать инструменты браузеров, чтобы разбираться в проблемах отображения.
Текстовые редакторы — какие текстовые редакторы для разработчиков есть и зачем. SublimeText и Notepad++ приведены для примера, как хорошо мне знакомые. Уметь настраивать в них базовые вещи, такие как отступы, перенос строки и так далее.
Системы контроля версий — я лично считаю умение их использовать хотя бы индивидуально, лично для себя, очень важным. Понимать, для чего эти системы созданы и какие бывают.
Git — понимать в общих чертах задачу и принципы самой популярной системы контроля версий.
Github / bitbucket — уметь использовать одну из популярных площадок для git.
Checkout / commit / push / pull — базовые операции для личного использования.
Stash — для временного сохранения ненужных в данный момент данных.
10 работ — сделать минимум 10 работ в различном дизайне. Можно тестовых, это не важно. Важно, чтобы полноценных в рамках текущих знаний.
Middle
CSS 3 — градации, тени, сглаживание, фильтры, трансформации.
Продвинутые селекторы — элементы, следующие за опделённым (+), определённый по счёту (nth-child), shadow-dom, before/after и так далее.
Анимации — опционально. transition и animation. Плавные переходы, анимации. Понимать ограничения и минусы.
Сетки — зачем существуют, как выстраивать, какие есть готовые решения. Для примера можно посмотреть Flexbox grid или любой другой, который найдёте.
Фреймворки (CSS) — зачем нужны, как применять. Желательно научиться хорошо использовать минимум один. Очень пригождается для прототипирования. Значительно повышает качество проекта при отсутствии бюджета на дизайн (не уникально, но юзабельно).
CSS препроцессоры — можно отложить изучение. Оптимизация работы, более красивый и читабельный код. Переменные, миксины и т.п. Поработать с одним или несколькими популярными препроцессорами типа SASS, LESS, Stylus.
Media queries — можно отложить изучение. Отображение нужных стилей в зависимости от условий (устройство, размер экрана, плотность пикселей, версия для печати и т.п.).
Стиль кода — понять, для чего есть соглашения по стилям, изучить и начать применять любой (рекомендую от AirBNB).
DRY / KISS / SOLID — можно отложить изучение. Понять важные принципы разработки, ощутимо упрощающие дальнейшее сопровождение проекта.
OOCSS — опционально. Понять, что есть объектно-ориентированный css и для чего он. В том или ином виде используется во многих проектах (хоть и без понимания, что это он). В идеале, научиться проектировать. Может отлично зайти для крупных проектов.
Документация — понять, что и как документировать. Документировать. Можно отложить, но в будущем обязательно изучить разметку markdown.
Планирование — научиться оценивать сроки по картинке и определять последовательность работ.
Декомпозиция — можно отложить изучение. Научиться разбивать задачу на подзадачи. Это сложнее, чем кажется 🙂
Постановка задач — можно отложить изучение. Научиться чётко описывать задачи текстом так, чтобы другие разработчики, в том числе с меньшей квалификацией, достаточно однозначно понимали, что необходимо сделать для их выполнения.
Flexbox — понимание модели, умение применять полноценно.
Вёрстка писем — опционально. В целом навык не лишний. Понимать особенности почтовых систем, сохранить хороший внешний вид и не упасть в спам (если это не спам).
Полифилы — разобраться, как использовать самые актуальные возможности разработки, сохраняя обратную совместимость. Понять минусы и плюсы от такого подхода.
Кроссплатформенная вёрстка — понимать, что нужно делать, чтобы проект хорошо выглядел не только под Windows, Linux и Mac, но и под SmartTV или PS.
Кроссбраузерная вёрстка — понимать разницу рендера браузеров и заставлять их показывать одинаково. Сайт CanIUse очень помогает в этом.
Мобильная вёрстка — можно отложить изучение. Понимать, какие ограничения несут в себе мобильные платформы. Использовать лимитированное пространство грамотно.
Оптимизация — можно отложить изучение. Разобраться в «цене» тех или иных приёмов. Понять, из каких фаз состоит отображение сайта пользователю.
Загрузка — можно отложить изучение. Оптимизации, связанные с размером, кешем, сжатием, объединением ресурсов и т.п.
Отрисовка — можно отложить изучение. Оптимизации, связанные со скоростью рендера после загрузки.
SEO — можно отложить изучение. Хотя бы базовое понимание работы поисковых систем. Умение «помочь» поисковой системе разобраться, куда смотреть и что важно.
Шаблонизаторы — разобраться, каким образом можно переиспользовать код, группировать элементы и компоновать страницы. Очень желательно изучить как серверный рендеринг, так и клиентский. Сюда же входят шаблоны на «чистом» языке (типа простых PHP вставок). Работа «до» (dataflow) шаблонизатора нас не интересует.
PHP — можно отложить изучение. Разобраться в базовом синтаксисе и уметь внести мелкие правки, связанные с оформлением страницы.
CMS — можно отложить изучение. Узнать, какие CMS существуют и для чего они были созданы. Научиться писать шаблоны хотя бы для одной (рекомендую WordPress).
Javascript — можно отложить изучение. Изучить базовый синтаксис, понять, как вешать простейшие обработчики и проводить простую работу с DOM.
jQuery — можно отложить изучение. Научиться экономить кучу времени для решения довольно типовых задач с использованием плагинов для самой популярной js библиотеки (после vanilla.js, конечно).
NodeJS — можно отложить изучение. Разобраться, как запустить простейший сервер, раздавать статику и рендерить на стороне сервера. Можно использовать Express или любой другой фреймворк.
Сборка — опционально. Научиться собирать проект из кучи CSS / HTML файлов в то, что нужно. Рекомендую ознакомиться хотя бы с grunt и gulp, как представителями «разных» лагерей.
IDE — опционально. Изучить, зачем нужны IDE и как их использовать. Перейти на использование какого-либо IDE для экономии времени. Важно: изучение IDE сравнимо с полноценным изучением языка программирования, и вкладывание большого количества времени в это может не оправдаться. Лично я пользуюсь текстовыми редакторами (и только для ооочень крупных проектов включаю IDE).
Branching — научиться управлять ветками в git.
Merge — научиться сливать ветки с разрешением конфликтов.
Fetch / Rebase — разобраться, зачем они, когда их применять, и начать применять по необходимости.
Графические редакторы — разобраться, какие бывают, для чего. Чем векторные отличаются от растровых. Важно понимать редактор хотя бы на уровне «чтения» макета от дизайнера. Выбрать правильный шрифт, размер, цвет и т.п. Чтобы не на глаз, а точно. Рекомендую поработать минимум с 1 растровым (Photoshop) и 1 векторным (Figma).
50 работ — к концу этапа у вас порядка 50 различных работ, демонстрирующих навыки из изученных областей.
Senior
Хоть на схеме и кажется маленькой эта группа, но фактически она самая большая. Т.к. к этому моменту необходимо изучить всё то, что откладывалось.
Адаптивная / Отзывчивая вёрстка — разобраться в высшей ступени и скомбинировать все полученные до этого знания. Проект должен выглядеть хорошо везде и на всём (в рамках разумного).
Постепенная деградация / Прогрессивное улучшение — понять, что это и зачем. Использовать.
Gitflow — уметь объяснить другим разработчикам, как создавать ветки, куда их вливать, как, уметь провести код ревью (вёрстки, само собой, не кода).
БЭМ — опционально. Разобраться в методологии, позволяющей создавать безлимитно крупные проекты так, чтобы при минимальной синхронизации различные команды могли использовать блоки друг друга. Есть и другие методологии, дающие не худший результат. К этому моменту о них вы так или иначе будете знать и сможете, при желании, изучить.
100 работ — иметь суммарно сотню работ, демонстрирующих различные полученные навыки. На самом деле, это всё условно. Можно иметь одну работу (состоящую из различных частей) в портфолио, которая уже покажет, что вам ничего не страшно.
Заключение
Фактически многие из этих тем небольшие. Однако держать кучу различных факторов в голове очень сложно. За 15 лет я общался менее чем с десятью верстальщиками (да и вообще программистами), которых отнёс бы к категории Senior (верстальщиков, программистов хороших было сильно больше).
Навскидку – на полноценное изучение и практику только вёрстки с нуля вполне можно затратить год (и более, если уходить в проектирование компонентов).
Надеюсь, тем, кто находится в начале пути, схема подскажет, куда можно ещё двигаться, и что не обязательно сразу (а можно и вообще не двигать в него) бежать в программирование.
Также планирую создать полноценный бесплатный курс с подробным рассмотрением каждой из тем-прямоугольников со схемы. Буду рад предложением, отзывам, пожеланиям и так далее.
Курс, вероятно, будет в формате видеоуроков с полным текстовым и графическим дублированием. Если дело пойдёт, приложу в будущем ссылки в комментарии.
upd
Много сообщений о том, что верстальщик без знания фреймворка не нужен. В основном это пишут разработчики в крупных проектах. И, для них, это вполне так. Но есть ещё много студий делающих лендинги, различные шаблоны для вордпресов и других CMS. Это вполне себе хороший рынок и возможность зарабатывать. Есть довольно много совершенно небольших проектов, с гораздо меньшими требованиями, которые верстальщик способен закрыть на отлично.
habr.com
Курс HTML и CSS — верстка сайтов с нуля для начинающих
Начальный путь обучения будущих веб-мастеров должен начинаться с курса по изучению HTML и CSS, ведь это и есть ядро интернет сайта. Для открытия самой простой странички не нужен будет ни дизайн, ни сервер, ни язык программирования, достаточно создать грамотную HTML-разметку текста и написать сам текст. Всё остальное служит для улучшения эффективности сайта, то есть чтобы сайт нравился людям, то необходимо нарисовать красивый дизайн; чтобы сайт был многофункциональным и динамичным — необходимо установить сервер и написать на языке программирования PHP код; чтобы сайт начали находить в поисковиках Google, Yandex и т.д. — необходимо грамотно и структурировано составить текст. Поэтому мы начинаем изучать создание сайтов с верстки сайтов, а именно написанию HTML-разметки.Данный курс рассчитан как обязательный для всех. Уроки подойдут абсолютно всем, так как сложность будет расти по мере изучения основы html, а решать будем типовые задачи верстальщика на html примерах, и если до этого момента вы были чайником, то по окончанию курса вы без труда сможете ответить на вопрос «как сделать сайт html». Так же в этом курсе мы поверхностно изучим Photoshop — программа для работы с изображениями, это будет минимальный пакет джентльмена, необходимый для любого верстальщика. На последнем уроке мы сверстаем готовый HTML шаблон (готовый макет/дизайн сайта), а последним домашнем заданием будет самостоятельно выбрать из доступных шаблонов и сверстать полностью с нуля до конечного продукта!
Что такое HTML программирование? Создание сайтов в интернете начинается с дизайна. Дизайнер создаёт дизайн, который необходимо перевести в программный код: навигация, ссылки и кнопочки должны нажиматься, картинки должны быть независимыми с возможностью сохранять на компьютере, текст удобный и грамотно оформленный, его обязательно захотят выделить и сохранить для себя. Всем этим и занимается верстальщик, а именно пишет HTML разметку кода и CSS стили.
Курс HTML и CSS: с нуля для начинающих
school-php.com
Блочная верстка с нуля, CSS, HTML
/ CSS, HTMLЧто же вообще такое блок? Ну это какой-нибудь прямоугольный участок на сайте, содержащий текст или другие блоки. Все норм сайты состоят из блоков.
В HTML-коде блоки могут выглядеть так:
<div><!--содержимое блока--></div> <p><!--содержимое блока--></p> <span><!--содержимое блока--></span> <a href="<!--url-->"><!--анкор--></a> |
Любую страницу первоначально можно разделить приблизительно на 4-5 блоков, причем у этих основных блоков есть свои названия, поглядим на примерах:
Это общий вариант, конечно, есть сайты, которые не подходят под него, но в целом получается примерно так.
Не забывайте, что блоки могут содержать ещё блоки.
Пример 1. Несколько блоков
HTML:
Кстати говоря, для следующих двух примеров он будет такой же, т.е. всё будет делаться через CSS-стили.
<div></div> <div></div> <div></div> |
CSS:
div.block{
height:59px;
width:200px;
background:#e28964;
margin:5px 0;
} |
Пример 2. Обтекание слева, float:left;
Как я и говорил, HTML-код используем тот же самый, а CSS изменится следующим образом:
div.block{
height:119px;
width:88px;
float:left;
background:#e28964;
margin:0 5px 0 0;
} |
И ещё кое-что, если это не единственный код и не единственные блоки на вашем сайте, и что-то вдруг пошло не так, например, вместо того, чтобы нормально обтекаться, блоки расплылись в разные стороны, попробуйте немного изменить HTML на:
<div> <div></div> <div></div> <div></div> </div> |
или:
<div></div> <div></div> <div></div> <div></div> <div></div> |
Блок со стилем clear:both означает, что обтеканию конец. Сам по себе блок невидим, если ничего в него не добавлять
Пример 3. Обтекание справа, float:right;
Всё делается точно так же, как в примере 2, единственное что нужно поменять — это float:left на float:right в CSS-стилях.
Пример 4. Большое количество обтекаемых блоков
По сути тут ничего нового, это обычный float:left / right. Блоки переходят на новую строчку, когда им начинает не хватать ширины.
HTML:
<div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div> |
CSS:
div.floated_blocks{
width:210px;
}
div.block{
height:80px;
width:58px;
float:left;
background:#e28964;
margin:5px;
} |
Так можно добавить бесконечное количество обтекаемых блоков.
P.S. Вы наверное встречали где-нибудь теги таблиц <table>
<td> и прочее подобное. Внимание: Они не предназначены для верстки сайтов! Соглашусь, что иногда очень удобно использовать табличные теги, чтобы создать таблицу ну или календарь. Тот, кто верстает с их помощью сайты, безнадёжно устарел.Миша Рудрастых
Впервые познакомился с WordPress в 2009 году. С 2014 года меня можно встретить на WordCamp — официальной конфе по WordPress, иногда там выступаю. Также в настоящее время веду курсы по WordPress в Epic Skills.
Если вам нужна помощь с вашим сайтом или разработка с нуля, то могу порекомендовать хороших ребят. Просто напишите мне.
© 2008—2018. Код – поэзия. Находится на хостинге beget.misha.blog
Верстка сайта с нуля. Верстка портфолио. Часть 3
Вы здесь: Главная — HTML — HTML 5 — Верстка сайта с нуля. Верстка портфолио. Часть 3

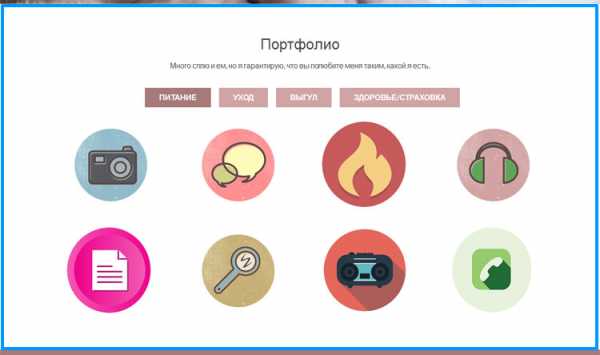
Продолжаем уроки по верстке сайта с нуля. На первом уроке мы верстали шапку сайта. На втором уроке — блок с большой картинкой. На этом уроке мы будем верстать галерею из анимированных иконок.

Выше галереи находится заголовок и текст, помещенные в контейнер.
<div>
<h3>Портфолио></h3>
<p>Много сплю и ем, но я гарантирую, что вы полюбите меня таким, какой я есть.</p>
</div>
со следующими стилевыми свойствами:
.container-well {
position: relative;
-webkit-transition: all 1s ease; /*плавный переход между экшенами Chrome/Safari */
-moz-transition: all 1s ease;/*переход между экшенами Firefox */
-o-transition: all 1s ease; /*медленный переход между экшенами Opera */
transition: all 1s ease;
}
.container-well h3{
color:#4d4d4d; /*цвет заголовка */
font-size: 2em; /*размер заголовка */
padding-bottom: 0.5em; /*поля под заголовком */
text-align: center; /*выравнивание заголовка по центру */
}
.container-well p{
color:#444444; /*цвет текста */
font-size: 1em; /*размер шрифта */
padding-bottom: 1em; /*поле под абзацем */
text-align: center; /*выравнивание текста по центру */
}
Под контейнером расположено меню, которое по умолчанию должно быть вертикальным:
<ul>
<li><span>Питание</span></li>
<li><span>Уход</span></li>
<li><span>Выгул</span></li>
<li><span>Здоровье/Страховка</span></li>
</ul>
Однако в макете дизайнер нарисовал горизонтальное меню, а не вертикальное, с помощью float, поставим ему свойство left и это переопределит выстраивание списков по горизонтали.
#valantin {
width: 60%; /* ширина контейнера для всего блока меню */
list-style: none; /* немаркированные списки */
margin: 2% auto;
padding: 0;
}
#valantin li {
float:left;
margin-left: 17px;
}
#valantin li span {
background:#d0a5a5;
padding: 15px 30px; /* поля обрамляющие текст */
text-decoration: none; /* нет подчеркивания у названий меню */
color: #fff; /*цвет текста меню */
text-transform:uppercase; /*трансформация букв текста в заглавные */
font-weight: 600; /*жирность текста */
cursor: pointer; /*вид курсора */
}
#valantin li span:hover
{
background:#a97b7b; /*фон при наведении меняет цвет */
}
#valantin li span.active {
background:#a97b7b; /*цвет активного фона */
}
Наконец-то мы подошли к верстке анимированных иконок. При наведении курсора на иконку, появляется маленькая иконка лупы, текст, а так же меняется вид самой иконки.
Как это работает, вы можете увидеть на jsfiddle.
Ниже я приведу фрагмент кода только для одной иконки.
<div>
<div data-cat="logo">
<div>
<a href="#">
<ul>
<li>
<div>
<div>
<img src="web/images/zoom-white.png"/>
<h4>Позирую</h4>
<p><a href="#">перед камерой</a></p>
</div>
</div>
</li>
</ul>
</a>
</div>
</div>
</div>
Далее стилевое оформление:
#portfoliolist .portfolio {
-webkit-box-sizing: border-box; /* контейнер для галереи с иконками */
-moz-box-sizing: border-box;
-o-box-sizing: border-box;
width: 19%;
margin: 0% 3%;
display: none;
float: left;
}
.portfolio-wrapper {
overflow:hidden;
position: relative;
cursor:pointer;
}
.portfolio img {
max-width:100%;
position: relative; /* позиционирование картинки с лупой */
opacity: 5;
transition: all 300ms;
-webkit-transition: all 300ms;
-moz-transition: all 300ms;
}
Теперь разберем, как происходит собственно анимация. Содержимое блока ниже, должно вывестись на экран только после наведения курсора. До этого, его не должно быть видно. Как же достичь такого эффекта?
<div>
<img src="web/images/zoom-white.png"/>
<h4>Позирую</h4>
<p><a href="#">перед камерой</a></p>
</div>
В стилях для класса ch-info, прописываем нулевую прозрачность, то есть делаем содержимое блока с данным классом – полностью невидимым.
.ch-info {
opacity: 0; /* Полная прозрачность элемента */
}
Зато при наведении курсора на иконку невидимые элементы становятся видимыми и имеют те свойства, которые указаны в коде для псевдокласса :hover.
Посмотреть код целиком и проверить как работает данный эффект можно на jsfiddle
Продолжение следует..
- Создано 26.10.2017 12:12:02
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru//images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
myrusakov.ru
