Он-лайн конвертирование в формат SVG
Error: the number of inputs exceeded the limit of20.
Чтобы продолжить, вам необходимо обновить свою учетную запись:
Error: the total file size exceeded the limit of100 MB.
Чтобы продолжить, вам необходимо обновить свою учетную запись:
Error: the total file size exceeded the absolute limit of8GB.
Для платных аккаунтов мы предлагаем:
Премиум-пользователь
- Вплоть до 8GB общего размера файла за один сеанс конвертирования
- 200 files per conversion
- Высокий приоритет и скорость конвертирования
- Полное отсутствие рекламы на странице
- Гарантированный возврат денег
Купить сейчас
Бесплатный пользователь
- До 100 Мб общего размера файла за один сеанс конвертирования
- 20 files per conversion
- Обычный приоритет
- Наличие объявлений
Мы не может загружать видео с Youtube. Для загрузки средства загрузки видео с Youtube нажмите здесь.
image.online-convert.com
Векторный рисунок из фотографии
Открываем картинку, на которой можем видеть голову и часть торса девушки.
Идём Цвет > Постеризация… и выставляем необходимые значения, которые дадут результат как на картинке ниже.
Выбираем цвет кожи и с помощью Контуров выделяем всю кожу на картинке, нажимаем кнопку «Выделение из текста», создаём новый сой и на нём заливаем это выделение цветом кожи.
Выбираем более тёмный цвет и делаем все тени на торсе (здесь удобно скрыть слой с кожей, нажав на глазик на вкладке слоёв, перейти к основной картинке, выделить Контурами все тени, создать новый слой над слоем с кожей и там залить выбранным цветом выделенную область теней).
Теперь выбираем ещё более тёмный цвет кожи и доделываем тени тем же способом, как и в предыдущем пункте.
Теперь используем коричневый цвет для тени под подбородком.
Наносим лёгкие тени на лицо.
И делаем всё так же, как и с торсом, так же добавляем все тени на лице.
Теперь добавляем тень вокруг глаз и используем инструмент «Осветление/Затемнение», чтобы сделать маленькие белые линии над глазами (то есть делаем веко).
Рисуем одежду, можно импровизировать.
Начинаем с нижней губы и ярко-розового цвета.
Теперь используем насыщенный тёмно-красный для создания верхней губы и добавляем штрихи для придания губам реалистичности с помощью инструмента «Осветление/Затемнение».
Создаём небольшую линию, которая разделяет верхнюю и нижнюю губу.
И добавляем белый блеск на нижнюю губу (можно с помощью кисти, нужно сильно осветлить).
Используем тёмно-коричневый цвет для создания части ноздри.
Теперь используем чёрный для создания линии глаз и ресниц.
Белым цветом рисуем белки глаз.
Рисуем радужные оболочки и зрачок, радужным оболочкам добавляем внутренее свечение чёрного цвета, добавляем белые точки в зрачки для создания эффекта блеска в глазах.
Добавляем брови.
Теперь переходим к волосам (эта часть занимает больше всего времени, так как прийдётся много рисовать вручную).
Поступаем с волосами, как и с кожей: так же выделяем область волос на основной картинке, на новом слое заливаем необходимым цветом, добавляем пряди волос более тёмного и светлого цвета там, где необходимо для придание причёске реалистичности.
Всё, работа завершена!
www.progimp.ru
векторный редактор онлайн StockInspector
Здравствуйте, коллеги!
Полноценные векторные редакторы — инструменты для крутых дизайнеров или художников. Которые рисованием зарабатывают. Что же делать, если вы не профессионал, а нужно быстро нарисовать пару кнопок или иконок? Не покупать же для такой мелкой, разовой задачи огромный и тяжёлый Иллюстратор или Corel Draw! Во-первых, они достаточно сложные, чтобы быстро с ними разобраться и на достаточном уровне освоить. Во-вторых, стоят немалых денег и вряд вы захотите их купить официально, а советовать устанавливать пиратские копии я не стану. В-третьих, теперь и купить-то их стало непросто, потому что, например, многие продукты компании Adobe продаются только с их сайта, и придётся вникать в лицензионную политику, разбираться с тарифными планами, с тем, как делать регулярные платежи, и так далее.
Тут и выручает векторный редактор онлайн. Да, знаю, кто-то скажет — можно сделать заказ фрилансеру. Но с этим связываться не все захотят — не все знают, как работать с фрилансерами, да и платить тоже особо не хочется.
Расскажу о том, что с большинством простых оформительских задач (примерно таких, как заставка в этой статье) прекрасно справится бесплатный векторный редактор, который доступен вам для работы прямо в браузере, не требует инсталляции, активации, оплаты и готов к работе уже через пару секунд. Достаточно зайти на сайт.
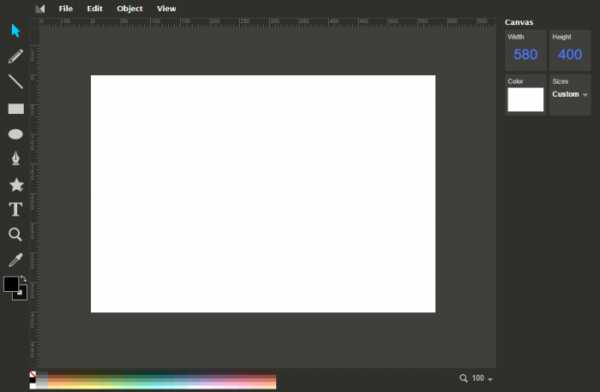
Method Draw – удобный векторный графический редактор
В сети доступно несколько разных редакторов векторных изображений, которые отличаются функционалом, удобством и интерфейсом. Редактор векторной графики онлайн Method Draw (ссылка откроется в новом окне) среди аналогов отличает отсутствие рекламы, то есть все окно браузера полностью доступно для работы, удобством настройки свойств объекта и достаточно богатый функционал, которого хватит даже для создания относительно сложных работ.
Впрочем, чтобы понять это достаточно взглянуть на внешний вид Method Draw.
К сожалению, этот редактор не доступен на русском языке. Попробую дать подробное описание значения элементов управления этим функциональным и удобным инструментом.
Итак, давайте разберемся с основными возможностями и режимами работы Method Draw.
Верхнее меню Method Draw
Верхнее меню редактора состоит всего из четырех пунктов, в каждом из которых вы найдете соответствующие ему команды.
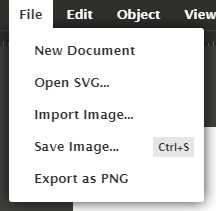
Пункт меню File позволит вам:

- Создать новый документ.
- Открыть сохраненный на диске документ в векторном формате.
- Импортировать растровое изображения с компьютера.
- Сохранить созданное изображение на компьютер. Этим пунктом стоит пользоваться почаще, чтобы не потерять результат своей работы при обрыве связи или зависании окна браузера.
- Экспортировать готовую картинку в растровый формат PNG.
Пункт меню Edit:
Здесь все стандартно и вы сможете с помощью этого подменю отменить и вернуть последнее действие, вырезать, скопировать, вставить выделенный объект, продублировать его или удалить.
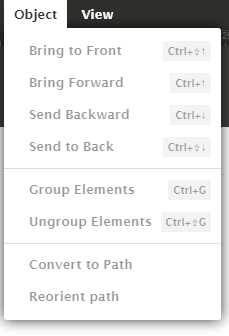
Пункт меню Object даст вам возможность:

- Переместить объект выше всех, на слой вперед и назад, расположить ниже всех.
- Сгрупировать несколько выделенных элементов в один объекти и разгрупировать их.
- Конвертировать фигуру из набора в кривые с возможностью последующего измения по узлам и выполнить обратное преобразования из кривой в объект.
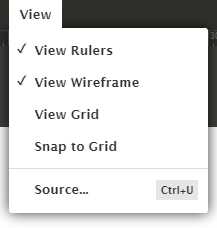
Пункт меню Viev позволит:
- Включать и выключать линейку.
- Включать просмотр объектов с примененными свойствами и без них.
- Включать показ координатной сетки.
- Включить привязку объектов к узлам координатной сетки.
- Просмотреть исходный код описания вашего рисунка и при необходимости внести в него изменения.
Левое меню редактора Method Draw
Редактор векторной графики Method Draw имеет достаточно инструментов, чтобы создавать сложные векторные рисунки. Все эти инструменты собраны в левом меню, о котором следует рассказать подробно.
По крайней мере, на дату написания этой статьи всё было именно так.
Кнопка режима выбора объектов. В этом режиме можно выбрать несколько объектов, например, для их группировки, обведя область, включающую их, либо удерживая клавишу Ctrl и кликая по нужным объектам мышью.
Свободное рисование карандашом. Проведенная вами линия преобразуется в кривую, которую вы можете изменить, редактируя ее узлы.
Рисование прямых линий.
Рисование прямоугольников.
Рисование эллипсов
Рисование пути для построения объекта из кривых Безье и их редактирование.
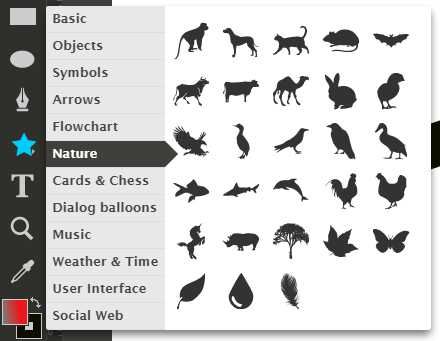
Вставка готового графического векторного изображения из набора элементов, сгруппированных по тематике.
Вот как это выглядит:
Эти наборы очень удобны для быстрого рисования всяких несложных логотипов.
Вставка текстовой надписи.
Масштабирование области документа. Обраща. ваше внимание, что увеличивать и уменьшать масштаб в этом редакторе гораздо удобнее, вращая колесико мыши с зажатой клавишей Alt.
Выбор активного цвета из уже расположенных на рисунке объектов.
Инструмент выбора цвета заливки объекта и его контура.
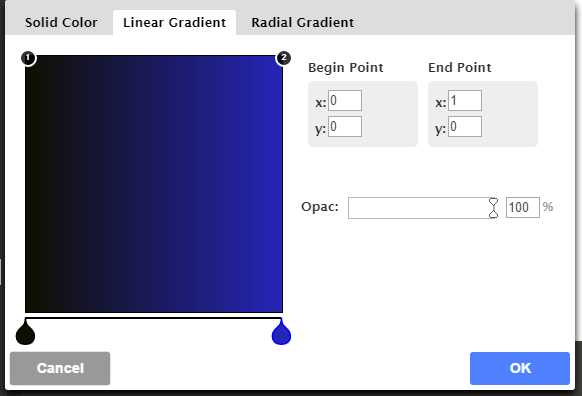
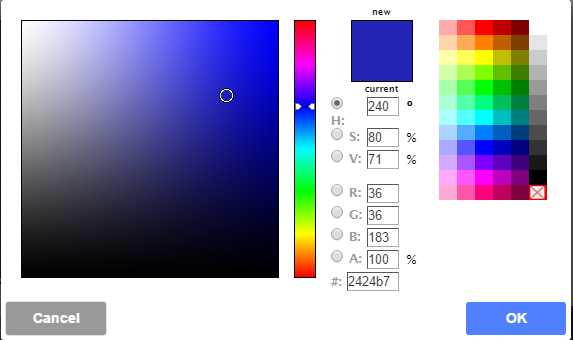
Поддерживает несколько режимов заливки как контура, так и объекта, настройка которой вызывается щелчком по соответствующей иконке. Этот векторный графический редактор поддерживает режимы сплошной заливки, градиентной векторной заливки и градиентной радиальной заливки. На рисунке показано окно настройки линейной градиентной заливки. Выбор начального и конечного цвета производится из палитры. Сама палитра вызывается по двойному щелчку на образце цвета в виде капельки под образцом заливки. Также можно настраивать уровень прозрачности цветовой заливки.


Управление дополнительными свойствами графических элементов в правом меню Method Draw
Редактор позволяет задать дополнительные свойства каждому векторному элементу рисунка и получить оригинальные эффекты. Эта настройка производится в правом графическом меню, пункты которого зависят от выбранного объекта и их набор изменяется в зависимости от его типа.
Вот, например, как будет выглядеть это правое меню, если на рисунке выбран элемент «Прямоугольник»:
Здесь стандартные элементы управления элементом:
- X и Y — положение элемента на рисунке по горизонтали и вертикали;
- Width и Height — горизонтальные и вертикальные размеры;
- Rotation — угол вращения элемента;
- Opacity — прозрачность элемента;
- Blur — размытие на краях;
- Roundness — радиус закругления углов
Если переключаться между элементами, то набор этих инструментов будет меняться.
Кроме того, здесь же есть инструменты для различных выравниваний элементов и для изменения их границ:
Здесь тоже всё должно быть понятно для каждого, кто работал с подобными кнопками в Фотошопе, Лайтруме, или Иллюстраторе.
Обращаю ваше внимание на очень удобное изменение числовых параметров изображения. Чтобы изменить, например, толщину линии обводки, прозрачность или размытие, достаточно просто нажать левую кнопку мыши на соответствующей кнопке в правом меню, и удерживая ее передвинуть курсор вверх или вниз. При этом значение параметра будет плавно меняться, а вы сразу будете видеть результат изменений на рисунке. Но можно задать и точное значение, ввести его с клавиатуры. Для этого надо сделать на кнопке двойной щелчок.
Даже бегло ознакомившись с назначением всех кнопок, пунктов меню и элементов настройки графических объектов, можно понять, что онлайн редактор векторной графики Method Draw может по праву считаться достойной альтернативой громоздким и дорогим графическим пакетам. Каких-то сложных работ вы нём не нарисуете, но он и не предназначен для них. Про его назначение я писал в самом начале — быстро состряпать простой логотип, кнопку или иконку.
К тому же, он всегда будет у вас в распоряжении, для этого нужно только иметь возможность подключиться к сети Интернет.
stockinspector.ru
