Как сделать водяной знак в фотошопе и автоматически добавлять его на фото
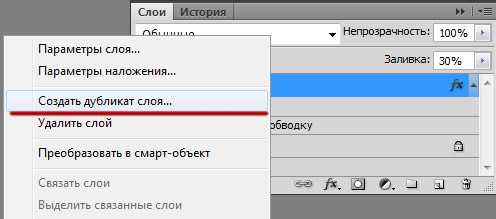
Водяной знак — это способ защиты своих авторских прав на фотоконтент. Это может быть логотип фирмы, фамилия автора, ссылка на сайт или любое другое уникальное слово или изображение, указывающее на ваше авторство.
Знак называют водяным в связи с тем, что по стандарту его нужно делать полупрозрачным. Ведь на изображении важно само содержимое, а знак не должен привлекать к себе основное внимание. Правильный водяной знак — это неяркая полупрозрачная метка у края изображения.
В каких случаях полезно использовать водяной знак
- Чтобы защитить от копирования свой фотоконтент, который вы выкладываете в сети интернет, например, в социальных сетях или персональном сайте. Изображения с чужими водяными знаками неохотно копируются пользователями. Даже если все-таки кто-то, например, репостнул себе в публичную группу такое изображение, то вытекает второй случай пользы таких знаков…
- Пиар. Пользователи, которые, несмотря на ваш водяной знак, скопировали себе на сайты или публичные странички, создают вам бесплатную рекламу. Логика проста — человек, увидевший ваше изображение, также обратит внимание и на водяной знак. А дальше, если его заинтересовало ваше творчество, он получит необходимую информацию о том, как вас найти, ибо любому понятно, что это и есть первоисточник данного контента.
- Не забываем о банальной раскрутке бренда. Люди, копирующие ваш контент, распространяют его по всем мысленным и не мысленным источникам. А постоянное мелькание бренда оставляет в памяти некий след, который потом сослужит пользу, в том числе и коммерческий успех.
- Если фотоконтент достаточно специфический, как, например, на этом сайте, где я выкладываю обучающие скриншоты, чтобы
Как делать водяной знак
Для начала определитесь что это будет: логотип, ссылка, какое-то слово или что-нибудь другое. Например, на своем сайте в качестве водяного знака я использую ссылку стилизованную под основной логотип сайта. Если картинка где-нибудь и мелькнет, то заинтересованный пользователь знает как найти первоисточник.
Водяной знак нужно сделать небольшого размера. Лучше придерживаться своего некого стиля. На мой взгляд, знак качества — это стабильность, поэтому не стоит дергать знак на каждой фото в разных местах. Лучше пусть это будет всегда одно и тоже место. ИМХО.
Сделайте знак полупрозрачным и погасите яркость красок. Он не должен быть броским и кидаться в глаза. На изображении главное само содержимое, а не ваш «вырви глаз» водяной знак.
Используя вышеуказанные советы, сначала сделаем набросок.
Откройте любое изображение и поместите в него ваш будущий водяной знак.
В рамках этой статьи мы не будем учиться делать логотипы или красивые надписи. Это совсем другая история и у каждого она своя…
Предполагается, что у вас уже есть заготовка, из которой вы намерены сделать водяной знак.
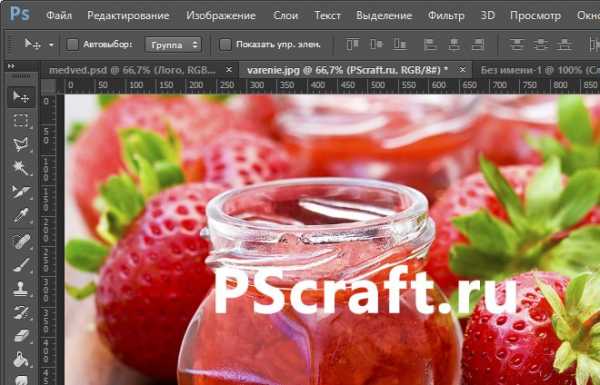
Далее повествование пойдет на примере логотипа этого сайта. Он был сохранен отдельным файлом. Чтобы добавить его к другому изображению в фотошопе, следуйте этим инструкциям.

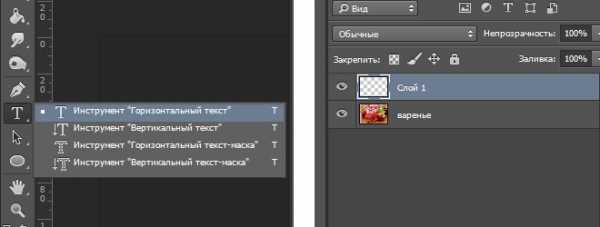
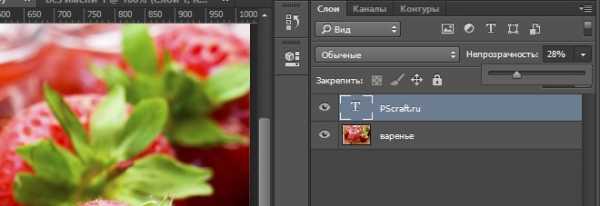
В результате у вас должны быть два слоя на палитре с основным изображением и картинкой/текстом, что только что добавили.

После этого установите необходимый размер водяного знака, чтобы он не был слишком маленьким или большим.
Для этого, проследите чтобы картинка с логотипом была выбрана (как на скриншоте выше — выбранный слой отмечен синим цветом), выберите инструмент Свободная трансформация Ctrl+T. Вокруг недоиспеченного водяного знака появится ограничительная рамка. Двигайте ее за углы, чтобы уменьшить/увеличить картинку.
Совет
Чтобы картинка пропорционально изменялась, удерживайте клавишу Shift, когда тяните за углы.

Закончив с размером, нажмите клавишу Enter или кнопку в виде галочки на панели параметров инструмента.
Теперь нужно переместить водяной знак в неприметное место. Классический вариант — нижний правый угол.
Для этого выберите инструмент Перемещение V. Проследите, чтобы активным слоем была картинка с логотипом, а затем перетащите его в нужное место.
Примечание
У вас может присутствовать эффект примагничивания к краям. Чтобы этого не было, удерживайте нажатой клавишу Ctrl, когда перемещаете картинку.
Установив в нужно место, для пущей красоты и точности, можно еще более детальней подвинуть картинку. Для этого, при выбранном инструменте Перемещение, нажимайте на клавиши со стрелками на клавиатуре и картинка будет сдвигаться ровно на 1 пиксель (что такое пиксели). Если при этом еще и удерживать клавишу Shift, то сдвиг будет сразу на 10 пикселей.

Последний этап — создание эффекта полупрозрачности.
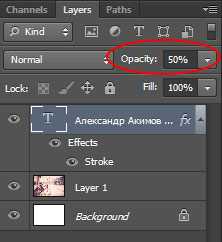
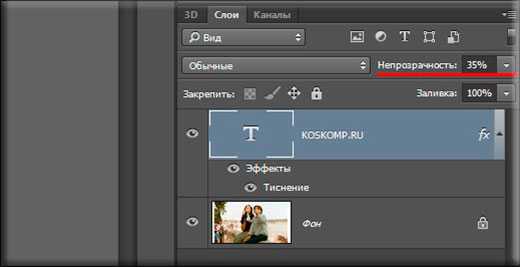
Для этого, проследите, чтобы активным был слой с водяным знаком, двигайте ползунок параметра Непрозрачность до тех пор пока, не найдете золотую середину.

По идее, водяной знак готов. Все эти действия по созданию водяного знака в фотошопе не занимают много времени и если вы редко собираетесь прибегать к данному способу защиты фото, то можно на этом остановится. Но если вы собираетесь работать часто с водяными знаками и с большим количеством фотографий, то лучше всего сделать экшен для автоматического добавления водяного знака
Автоматическое добавление водяного знака с помощью экшена
Напомню, что экшен — это автоматическая операция с заранее прописанным алгоритмом действий. Нажав на одну кнопку, фотошоп сам выполнит все заложенные действия в считанные секунды. Это мощный инструмент для экономии времени. Подробнее о том, что такое экшены в фотошопе и как ими пользоваться.
Поскольку у нас сейчас стоит задача избавиться от многочисленной нудной работы, использование экшена идеально для этого подойдет.
Данный экшен будет работать так:
Открываем в фотошопе фотографию и нажимаем воспроизведение экшена с водяным знаком. Повторяем эти действия для каждой фотографии.
Здесь ничего сложного нет, главное чтобы действий было как можно меньше и все они были четкие и понятные программе.
Шаг 1
Экшен будем создавать на заранее открытой фотографии. Поэтому выберите и откройте в фотошопе любую.
Шаг 2
Я рассматриваю пример на своем заранее созданном логотипе. Этот файл должен быть у вас сохранен на компьютере. Выберите папочку, где он будет лежать. Это местоположение больше нельзя будет менять / переименовывать, в том числе другие папки предшествующие конечной. Проще говоря, поместив картинку, например, по такому пути: «C:\Users\Имя пользователя\Desktop\Картиночки\logo.png», ни одну из папок больше нельзя будет переименовывать, перемещать и так далее. В противном случае экшен перестанет работать.
Шаг 3 Откроем палитру.
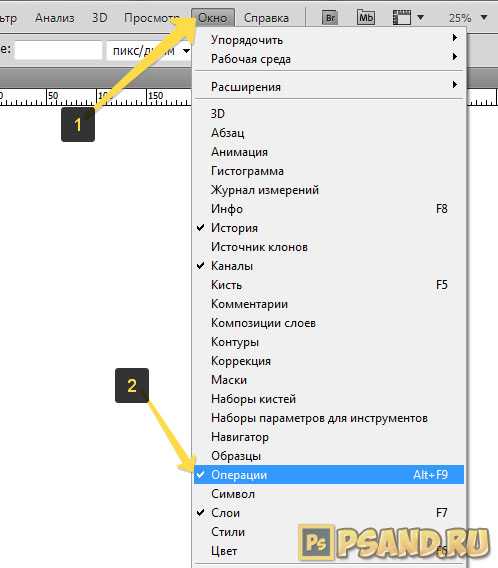
Откройте палитру с экшенами / операциями: Окно — Операции или клавиши Alt+F9.

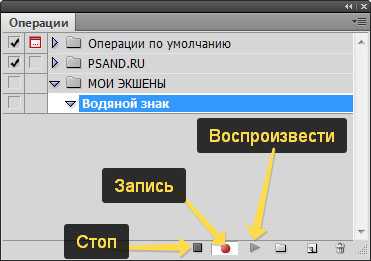
Вот так она должна выглядеть:

Шаг 3 Начинаем запись.
Создайте новую папку для своих экшенов. Нажмите на третью справа кнопку. Появится окно, в котором придумайте имя папки.

Теперь создадим новую операцию. Нажмите на вторую справа кнопку

После нажатия на кнопку Записать, вы увидите, что на палитре стала активной кнопка записи (красный значок), как на видеокамере. Это значит, что началась запись наших действий в программе.

Шаг 4
Первым делом выполняем команду открыть картинку с будущим водяным знаком: Файл — Открыть или Ctrl+O. Далее найдите картинку у себя на компьютере.
Картинка должны открыться на новой самостоятельной вкладке (что такое вкладки).

Шаг 5
Следующая задача скопировать логотип и перенести на исходную фотографию.
Для этого нажмите клавиши Ctrl+A. Мы сделали полное выделение содержимого картинки, по периметру должны появиться «марширующие муравьи».
Сделаем копию Ctrl+C. Так картинка была скопирована в буфер обмена.

Перейдите на предыдущую вкладку с открытой фотографией и вставьте туда скопированный логотип — Ctrl+V.

Шаг 6
Просто перетащить логотип в нужное место нельзя. Фотошоп, может быть, и запомнит координаты, но когда вы будете открывать фотографии других размеров, водяной знак может оказаться чуть ли не по середине фотографии. Это ерунда. Нужно сделать так, чтобы фотошоп всегда определял где края у фотографии и выравнивал логотип относительно их расположения.
Для этого на палитре слоев выделите слой с самой фотографией и нажмите Ctrl+A, чтобы выделить его весь.

Примечание
У меня фоновый слой получил название «Layer 1» из-за моих прыжков из разных локализаций фотошопа. Если вы используете русскоязычную версию программы, то у вас должно быть написано «Фоновый слой».
Следующим шагом опять сделайте активным слой с логотипом. Мы будем его позиционировать относительно только что созданной выделенной области. О том как происходит выравнивание объектов в фотошопе у меня есть отличная статья.
Выберите инструмент Перемещение — V.
На панели параметров инструмента нужно нажать кнопки: Выравнивание по нижнему краю и Выравнивание по правому краю.

Шаг 7
Убираем рамку выделенной области — Ctrl+D, она нам больше не понадобится.
Итак, мы только что прижали водяной знак в самый нижний правый угол. Но так близко к краям это не красиво. Нужно сделать небольшие отступы от краев.
Для этого при выбранном инструменте Перемещение, зажав клавишу Shift нажмите по одному разу на левую и верхнюю стрелочки на клавиатуре. Произойдет сдвиг картинки на 10 пикселей в заданные стороны. Если этого много, нажимайте на стрелочки без Shift’a, тогда сдвиг будет по 1 пикселю.
Финальный аккорд — на палитре слоев измените непрозрачность логотипа. Я поставил 60%.

Шаг 8
Закройте вкладку с логотипом, которая была создана на 4 шаге. Она должна быть второй по счету.
Для этого ОБЯЗАТЕЛЬНО сначала нажмите на эту вкладку, чтобы она стала активной (активная вкладка подсвечивается более ярким цветом), после этого нажмите на крестик. Иначе, фотошоп запишет в экшен закрытие нашей основной вкладки с фотографией.
В итоге файл экшена должен выглядеть следующим образом:

Не забудьте нажать на кнопку Стоп, чтобы завершить запись экшена.
Проверка на работоспособность
Вновь откройте любую фотографию. На палитре операций, нажимая на стрелочку возле названия экшена, можно скрыть/отобразить подробный список действий. Чтобы не загромождаться лучше скрыть.
Для активации экшена, выделите его на палитре и нажмите кнопку Воспроизвести.

Результат

Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
psand.ru
Создание водяного знака
Довольно часто в интернете можно встретить фотографии или картинки скопированные друг у друга. Как избежать такой неприятной ситуации? Как отстоять своё авторство?
Одним из наиболее простых и доступных методов решения этой проблемы является создание «водяного знака», сделать который довольно просто. Применив его для защиты своих работ перед их размещением в интернете, Вы перекроете путь к плагиату. К тому же, придумав собственный логотип, вы только подчеркнёте свою индивидуальность.
Для того, чтобы водяной знак (или копирайт) мог реально защитить вашу работу от воровства, он должен обладать некоторыми свойствами, а именно:
1) Понятен, т.е. копирайт должен быть разборчиво написан или сделан.
2) Трудноудаляем, т.е. не размещайте копирайт на полях, иначе человек, пожелавший использовать ваш труд, просто его отрежет, ничуть не уменьшив ценность работы.
3) Эстетичен, т.е. придумайте красивый логотип, либо используйте свою фамилию или url вашего сайта (домашней странички, портфолио). Однако не переусердствуйте. Важно, чтобы копирайт не был громоздким.
Итак начнём. Для примера добавим к изображению значок копирайта.
Шаг 1. Откройте изображение или фото, к которому собираетесь применить защитный знак.
Шаг 2. Вооружитесь инструментом Custom Shape (Произвольная фигура).
Активизируйте кнопку «выполнить заливку пикселов», расположенную в верхнем меню фотошоп, крайняя справа в первой группе из трех кнопок:
Выберите в наборе произвольных фигур значок «копирайта».
Шаг 3. Создайте новый слой. Нажмите на клавиатуре D, чтобы задать в качестве основного цвета черный. Затем для создания фигуры защитного знака, нажмите на фото и удерживая кнопку мышки, перетащите указатель по фотографии (положение и размер можете выбрать по своему усмотрению).

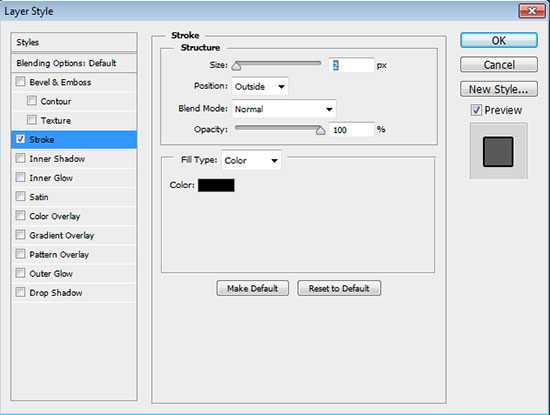
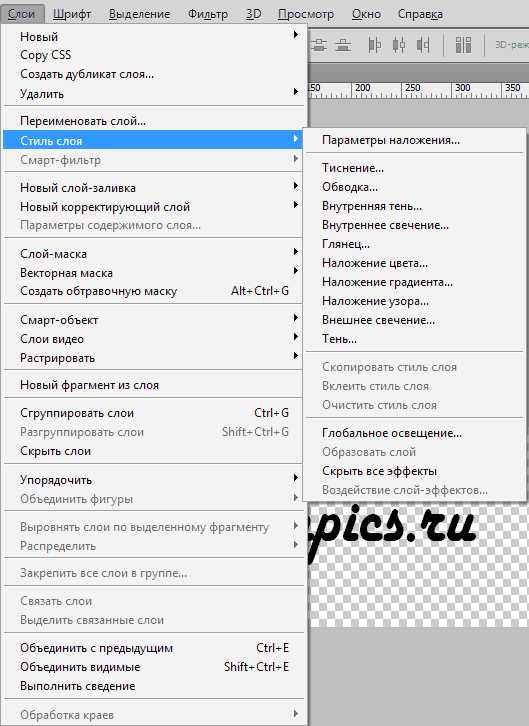
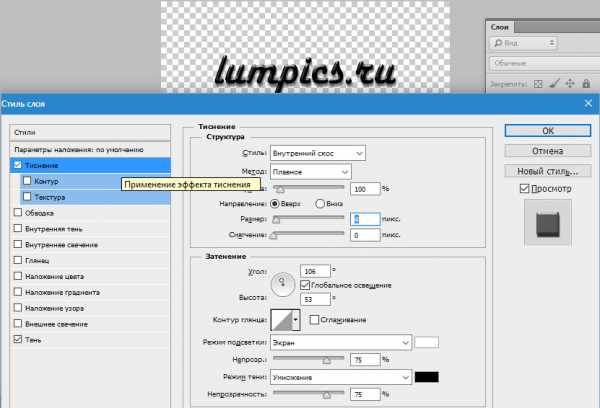
Шаг 4. Добавим Стиль слоя – Тиснение (настройки могут быть любыми):

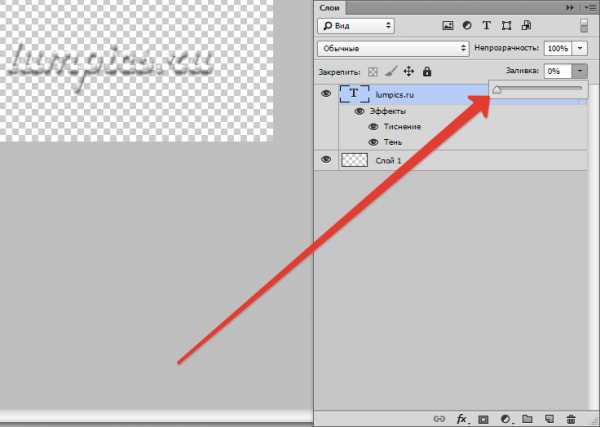
Шаг 5. Чтобы защитный знак стал прозрачным, снизим уровень Fill (заливка) до 0%.
Вот, что вышло:

Напоследок предлагаю Вам пройти небольшой ТЕСТ на честность. Отвечайте только «Да» или «Нет».
1. Вы покупали лицензию на право пользования программой Adobe Photoshop?
2. Выкладывая свою работу в интернете, Вы указываете ссылки на источники клипарта (растровый или векторный), который использовали в своей работе?
3. Выкладывая свою работу в интернете, Вы указываете автора клипарта (фотографии, фоны)?
4. Вы заручаетесь разрешением автора на использование его фотографий, фонов в своих целях?
5. Вы уверены, что плагины, которые используете при работе в Photoshop, бесплатные?
Суть этих вопросов заключается вот в чём: если вы хотя бы раз ответили «Нет», то ущемляете чужие авторские права.
Автор: Евгения Гончарова.
photoshop-master.ru
Как сделать водяной знак в Фотошопе (Photoshop)
Блоговодство Автор: Алла 23 Июнь, 2010Простая пошаговая инструкция, с помощью которой каждый сделает водяной знак в Фотошопе (Photoshop) на фотографиях, которые вы выкладываете в Интернете. Водяной знак поможет защитить их от несанкционированного использования. Автор поста — Наталья Горобец, ведущая блога Mama’s Brand.
Есть разные способы нанесения водяного знака. Расскажу, как делаю я. Перед тем, как разместить фотографию в Интернет, я подготавливаю ее копию размером 400х600 пикселей.
Теперь приступим к созданию водяного знака.
Создадим в фотошопе новый файл для web размером 640х480 пикселей с прозрачным фоном.

Возьмем инструмент Horizontal Type Tool (Горизонтальный текст).
В верхнем меню выберем подходящий шрифт. В моем случае, это шрифт, которым написан заголовок блога.
Я возьму шрифт Times New Romans. Цвет шрифта сделаем белым.
В окне слоев нажимаем на указанную иконку и создаем новый слой.

Затем печатаем текст:
Теперь в окне слоев нажимаем на указанную иконку (Стиль слоя). В списке выберем параметр Тиснение. Можете поиграть с параметрами настройки или оставить значения по умолчанию.

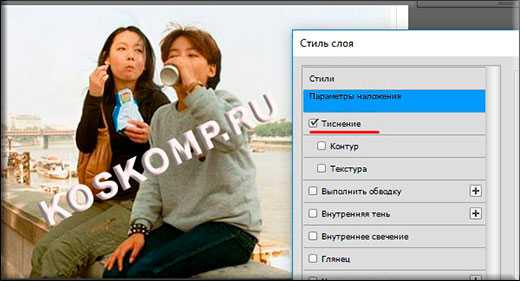
Надпись стала рельефной.
Затем в окне слоев уменьшим насыщенность слоя. Для этого регулируем параметры Непрозрачность и Заливка.
Надпись станет прозрачной, практически невидимой.
Затем сохраним полученный результат в формате psd. В дальнейшем мы будем использовать его для нанесения на изображения. (О том, где взять бесплатные картинки для блога — читайте в одной из следующих статей на сайте).
Откройте то изображение, на которое вы хотите нанести водяной знак в Photoshop. Я покажу нанесение водяного знака на фотографию моего сынишки.
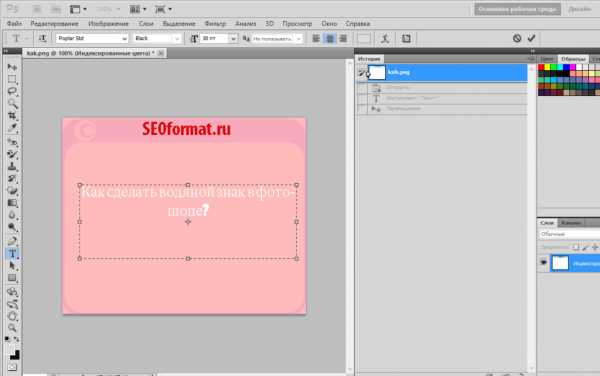
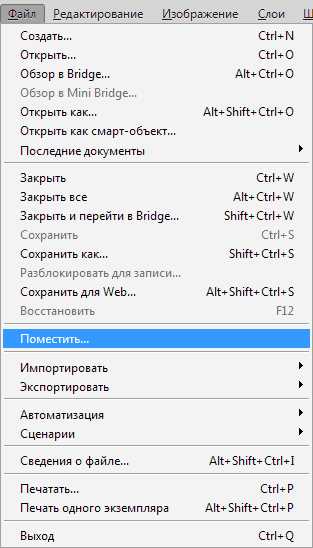
Заходим в Файл-Поместить и выбираем наш сохраненный водяной знак. Надпись вместе с рамкой трансформации появится в центре изображения:

Теперь можно изменить размер надписи. Для того, чтобы она пропорционально изменялась в размере, нажимаем и удерживаем Shift, при этом тянем за угол рамки трансформации.
Кроме того, с помощью рамки трансформации можно вращать надпись и поместить ее по вертикально или диагонали.
Чтобы переместить водяной знак на нужное место, воспользуемся инструментом Перемещение
В верхнем меню выбираем Слои-Выполнить сведение. Затем сохраняем изображение, Файл-Сохранить.

Теперь вы знаете, как сделать водяной знак в фотошопе. Результат выглядит ненавязчиво за счет своей прозрачности, но в то же время его хорошо видно на фото.
Желаю Вам успешной работы!
Наталья Горобец (мама Наташа).
www.blogimam.com
Как сделать водяной знак в фотошопе прозрачным
Делюсь навыком, как сделать водяной знак в фотошопе и рассказываю для чего он нужен.
Недавно я занялась вебдизайном. Начала принимать заказы на небольшие работы и поняла — заказчику всегда отправляете показать эскиз только под защитой водяного знака. И убираете его после полной оплаты заказа. Также я использую водяной знак на своих слайдах для видео.
Довольно часто я делаю для своих близких открытки-поздравлялки в фотошопе. Их я тоже защищаю водяным знаком. Он хорошо подходит для защиты авторского права на фотографиях.
Водяной знак можно делать цветным и прозрачным. Я предпочитаю прозрачный водяной знак. Сейчас мы с вами его сделаем в фотошопе CS6.
Руководство как сделать водяной знак в фотошопе CS6
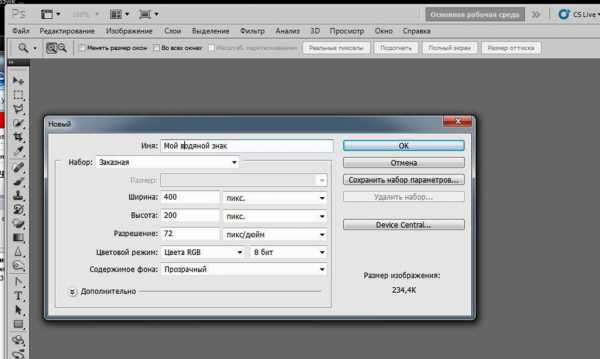
1. Создаём в фотошопе документ, размером 400*100, даём ему название «Водяной знак».
Для этого, нажимаем надпись «Файл» и в появившемся окне «Создать»:
2. Заполняем все необходимые поля аналогично приведённой картинке :

Обратите внимание на следующие пункты:
- ширина — 400 (для слайдов 800-1000) пикселей
- высота — 100 (для слайдов 200) пикселей
- разрешение 300 (очень часто фотошоп на автомате предлагает другое)
- цветовой режим RGB (важно!)
- содержимое фона — Прозрачный (у вас может на автомате стоять «Белый»)
Только внимательно проверив все прописанные мной пункты — нажимаем «ОК».
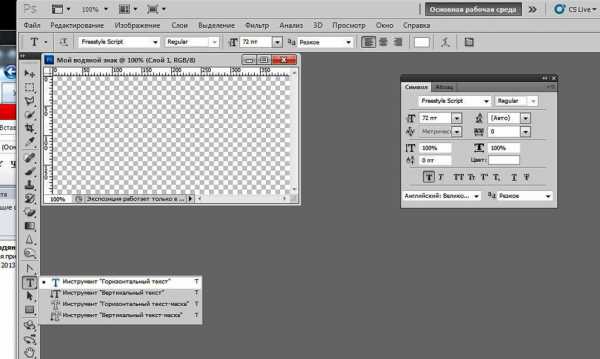
3. На левой панели инструментов находим Инстумент Горизонтальный текст:
4. Кликаем этим инструментом на наш документ, чтобы появился курсор.
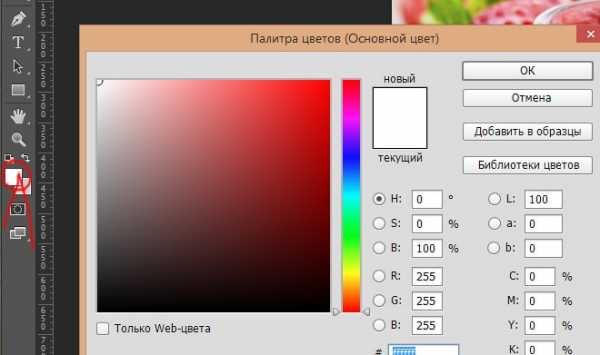
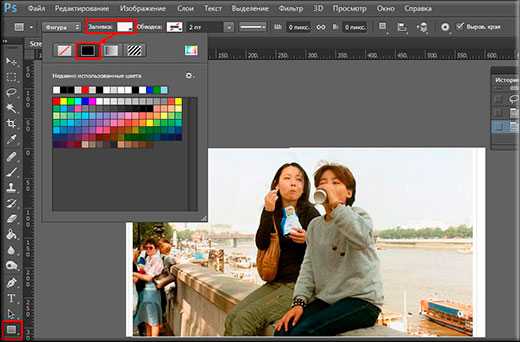
5. Нам необходимо сделать цвет надписи чёрным. Для этого нажимаем на верхней панели иконку цвета шрифта — у меня она пока голубого цвета (появится только после того, как у вас будет курсор на документе):
6. Как только вы кликните на иконку, увидите новое окошко, на котором мы и задаём чёрный цвет шрифта, перемещая кружочек в крайнее нижнее положение слева и нажимая кнопку «ОК»:

Как видите, цвет стал чёрным.
7. Также можете настроить величину шрифта и название шрифта. У меня шрифт «Rubius» и размер шрифта 14:
Шрифт можно скачать по ссылке с моего Яндекс.Диска https://yadi.sk/d/eD73rTIijNa5z. Я им часто пользуюсь, очень красиво смотрится в надписях.
8. Прописываем либо своё имя и фамилию, либо — название сайта. В ролике я прописываю имя и фамилию, а сейчас пропишу название сайта (на английском языке):
9. Если у вас надпись не заняла всё поле, кликаете два раза по значку «Т» , текст выделится и вы на верхней панели подбираете размер шрифта. Когда закончите, опять кликаем два раза по тому же значку текста:

Вот так можно сделать цветной водяной знак. Менять цвет шрифта можно по вашему желанию, вы уже знаете, как это сделать.
Как сделать водяной знак прозрачным
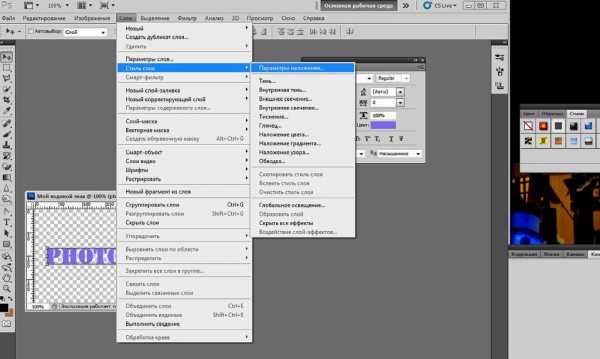
10. Делаем водяной знак прозрачным. Для этого добавляем стиль слоя, нажимая иконку слоя fx:

11. Появится окошко и мы выбираем (кликаем) «Тиснение»:

Откроется ещё окошко и там тоже выбираем «Тиснение»:

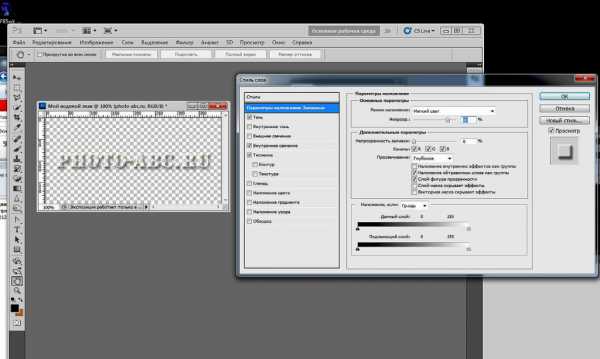
12. Делаем наш водяной знак прозрачным:
Как сделать водяной знак прозрачным:
- кликаем на надпись «Слои» (на рисунке цифра 1)
- откроется окошко с нашей надписью
- возле слова «Заливка» нажимаем на треугольник на рисунке цифра 2)
- появится ползунок
- отводим его в крайнее левое положение, пока цифра «100%» возле слова «Заливка» не поменяется на надпись»0%» (на рисунке цифра 3)
- смотрим, как стала надпись почти невидимой — прозрачной (на рисунке цифра 4)
Теперь вы знаете, как сделать водяной знак в фотошопе прозрачным.
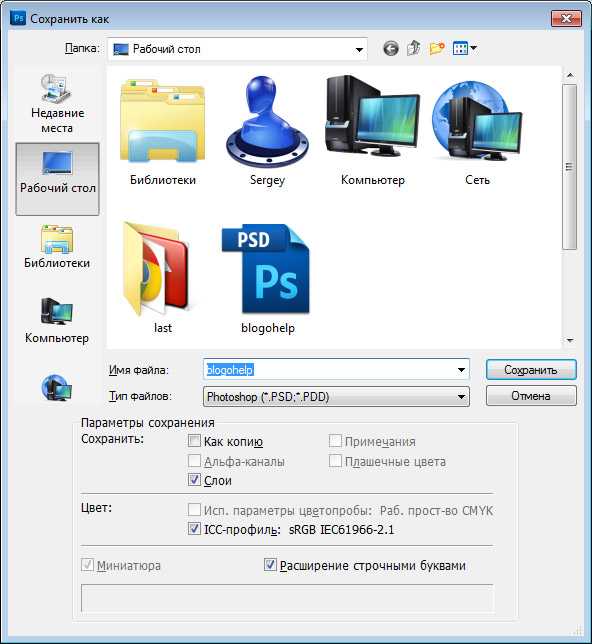
13. Как его сохранить? Сохраняем дважды.
Первое сохранение для возможного исправления чего-либо в фотошопе (а вдруг надо будет?):
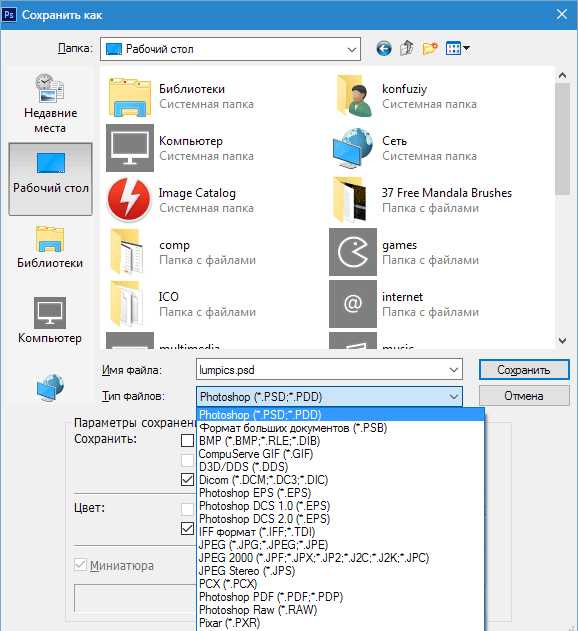
Кликаем Файл —> Сохранить как —> Сохраняем с расширением для фотошопа:

Второе сохранение — рабочее, для использования нашего водяного знака. Именно с ним мы будем работать в дальнейшем:
Кликаем Файл —> Сохранить как —> Сохраняем с расширением PNS, PNG:

Сохранение именно в этом расширении сделает его прозрачным (без фона) и тогда его можно накладывать на любое изображение. Например, я открываю в фотошопе фото изделия с бисера и переношу на неё (просто перетягиваю) водяной знак и он красиво ложится на фон картинки:

На этом урок закончен. Теперь вы знаете все нюансы о том, как сделать водяной знак в фотошопе прозрачным и непрозрачным.
Я записала для вас видео, как сделать водяной знак в фотошопе CS6 прозрачным. Смотрите и сделайте себе.
До следующих уроков. У меня к вам вопрос: вам нужны подобные уроки? Это приносит вам пользу? Хочу сориентироваться, продолжать их или нет. Заранее благодарю за ваши ответы.
С уважением, Галина Нагорная
P.S. Если у вас что-то не получилось — пишите в комментариях, помогу, исправлю… Главная ошибка здесь — не добавили стили, а в них — тиснение.
Понравилось это:
Нравится Загрузка…
myrassilka.ru
Делаем водяной знак на фотографии в Adobe Photoshop – Ярмарка Мастеров
Данный мастер-класс не о том, как сделать логотип на фотографии, а о том, как сделать его невидимым. В природе хорошая маскировка может внести серьезную разницу в то, кто станет едой, а кто едоком. И все это для единственной цели: чтобы прятаться от хищников и увеличить шанс на выживание. Перенесемся в мир рукоделия.
Спорный вопрос, стоит ли вообще ставить логотипы на фотографиях работ, поскольку, с одной стороны, они защищают авторство, с другой — нагромождают изображения, препятствуют добавлениям в коллекции. И здесь уже выбор за каждым. Но как бы то ни было, вы тратите время на работу, деньги на фототехнику, идею на красивую композицию, редактирование изображения.
Один из вариантов — прозрачный водяной знак, который трудно заметен, не бросается в глаза, но поможет защитить ваше авторство. А сделать его можно с помощью шести несложных шагов. Представленный способ, конечно, не даст 100% гарантию. Логотип всегда можно отрезать, затереть. Но тем не мнее, ваше изображение уже не станет столь легкой добычей.
Приступаем к «маскировке». А маскироваться нам поможет Adobe Photoshop русской версии (CS5). В других версиях принцип аналогичен.
Шаг 1. Создаем новый документ (Файл — Создать). Задаем параметры.


Шаг 2. После того, как документ создан, создаем новый слой. На одной из панелек справа нажимаем на пиктограмму «Создать новый слой» (вкладка «Слои»).

Шаг 3. На панели слева выбираем инструмент «Горизонтальный текст».

После этого выбираем любой понравившийся шрифт и размер для нашей надписи.

Вводим текст водяного знака.

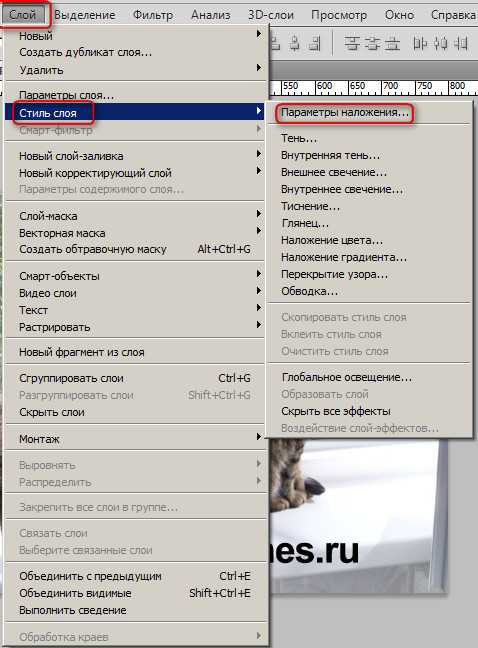
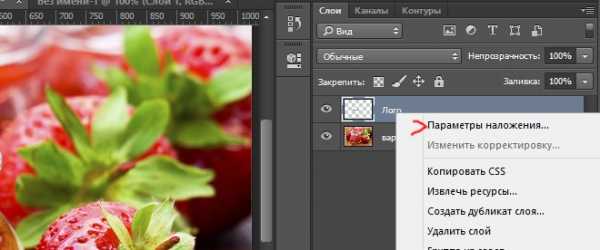
Шаг 4. Данный шаг можно пропустить. А можно сделать надпись более «живой». Для этого заходим в меню Слои — Стили слоя — Параметры наложения. Ставите параметры на ваш вкус.

Шаг 5. На знакомой нам вкладке «Cлои» регулируем бегунки «Непрозрачность» и «Заливка», таким образом настраиваем нужный вам уровень прозрачности надписи.

Получаем прозрачный водяной знак:

Шаг 6. Осталось дело за малым. Переносим водяной знак на изображение. Расположите оба изображения так, чтобы можно было удобно переместить знак (кликаем правой кнопкой мыши по заголовку одного из изображений -> переместить в новое окно. Аналогично со вторым).

Далее воспользуемся инструментом «Перемещение». Кликаем левой кнопкой мыши по водяному знаку и, не отпуская, перетаскиваем на изображение, размещаем логотип в нужном месте. Он может быть на самом изображении (или где-нибудь в уголке, не накладывая на само изделие).

А вот и результат. Водяной знак есть, но практически не заметен! Операция «Маскировка» прошла успешно!

www.livemaster.ru
Как сделать водяной знак на фото в Фотошопе

Практически все пользователи интернета замечали водяные знаки на многих изображениях, часто они используются для того, чтобы указать сайт создателя. Путем установки водяных знаков владельцы рисунков или фотографий могут обеспечить себе поток новых посетителей.
Данные знаки не редкость на различных фотохостингах, где присутствует возможность бесплатного хранения изображений.
Свои картинки практически обязательно должны быть отмечены персональным оттиском, так можно избежать воровства Вашей работы. Попробуем разобраться с тем, как это можно сделать:
1. Первым делом нужно создать в программе документ – «Файл – Создать», либо же воспользовавшись горячей комбинаций кнопок «CTRL+N». Установим размеры в 400х200 пикселей, а также прозрачный фон.

2. После этого необходимо перейти в палитру слоев и создать первый новый слой.

3. Далее необходимо выбрать среди инструментов «Горизонтальный текст», после чего выбрать нужный шрифт для создаваемого водяного знака и параметры применяемого для него шрифта.
К примеру, неплохим вариантом является шрифт под названием «Harlov Solid Italic», ведь знаки с крупными буквами сморятся намного красивее.

В водяном знаке наиболее часто помещают наименование интернет-ресурса, его адрес или псевдоним автора. Это позволяет получить дополнительную рекламу и избежать использования ваших трудов другими людьми.

4. Чтобы выровнять наш эскиз водяного знака, вы можете воспользоваться функцией «Перемещение».
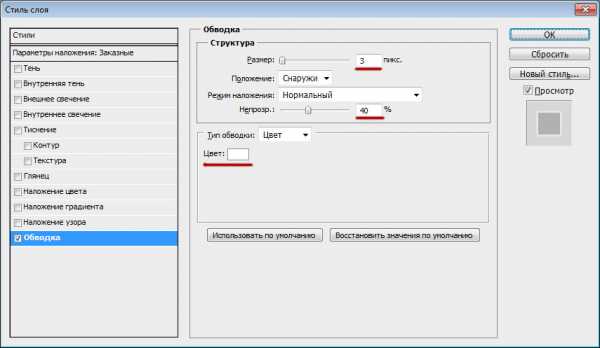
5. Для того чтобы водяная марка выглядела более эффектно, ей лучше придать рельефности. Чтобы это сделать, необходимо перейти в «Слои – Стиль слоя», либо дважды кликнуть по слою с текстом.

В появившемся окошке необходимо выбрать необходимые параметры, дабы придать ему особой красоты и эффекта выпуклости, например, можно применить тени или же обводку.
Любые наложенные эффекты можно в любой момент убрать с заготовки создаваемого водяного знака, так что вы можете смело экспериментировать с ними. Существует множество интересных вариантов оформления, и любой сможет найти идеальный конкретно для своего случая.


6. Рассмотрите водяной знак, который у Вас получился. После того как решите, что достигли желаемого результата, перейдите в параметр заливки и установите регулятор на ноль процентов.

Это позволит получить сделать Ваш знак фактически полностью незаметным.
7. Далее необходимо сохранить водяной знак в специальном формате .psd, выбрав любое название.
Нажимаем CTRL+S и задаем необходимые параметры.

Именно данный файл из программы Фотошоп необходимо накладывать на свои изображения для того, чтобы подтвердить Ваше авторство и избежать воровства Ваших трудов недобросовестными пользователями.
Если Вы хотите получить отчетливую видимость своего водяного знака на разноплановых картинках, Вы можете изменить уровень его свечения и контрастность в любой момент. Все изменения, которые Вы примените в водяном знаке, можно вернуть в любое время. Просто выберете подходящий цвет для свечения и примените получившийся результат.
Как наложить водяной знак
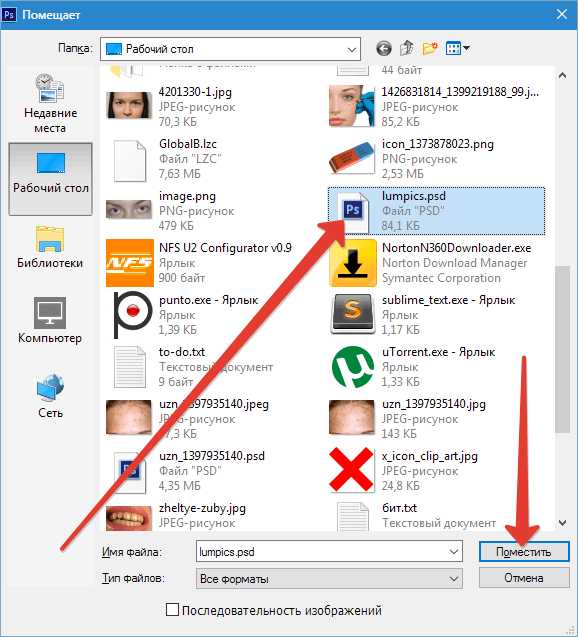
Это сделать очень легко. Необходимо открыть любую картинку в Фотошопе и выбрать установку созданного вами водяного знака путем использования команды «Файл – Поместить».


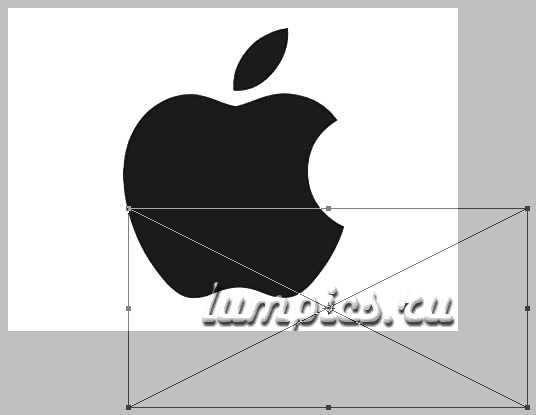
И расположить его в нужном месте, воспользовавшись мышкой или стрелками на клавиатуре.

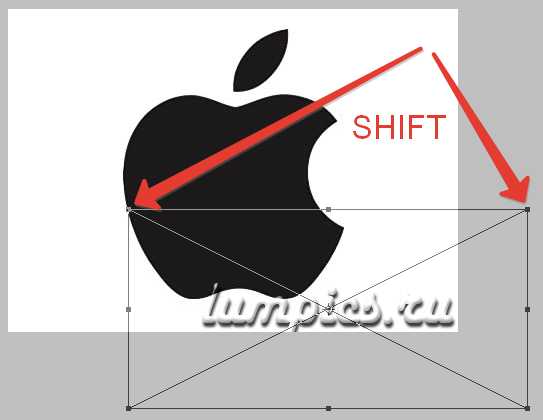
Если картинка вашего водяного знака имеет большой размер, то Вы просто можете нажать на кнопку SHIFT и за уголок изображения сделать его больше или меньше.

Это был простой урок, который поможет создать водяной знак в программе Фотошоп.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как создать водяной знак в фотошопе
Последнее обновление:20/07/13
Сегодня я покажу Вам, как создать водяной знак в Photoshop из текста или логотипа и наложить его на изображение.
 Недавно мне задали вопрос в комментариях: как можно уберечь картинки на сайте от воровства. Я как-то не очень переживаю по этому поводу: не такие уж у меня на блогах супер-картинки, чтобы их воровать. Да и не существует 100-процентных гарантий от воровства, все равно найдутся умельцы, которые обойдут любую защиту. Но вопрос есть, значит, на него нужно ответить.
Недавно мне задали вопрос в комментариях: как можно уберечь картинки на сайте от воровства. Я как-то не очень переживаю по этому поводу: не такие уж у меня на блогах супер-картинки, чтобы их воровать. Да и не существует 100-процентных гарантий от воровства, все равно найдутся умельцы, которые обойдут любую защиту. Но вопрос есть, значит, на него нужно ответить.
Я думаю, что самой надежной защитой от воровства изображения является наложение водяного знака из логотипа, названия или адреса сайта. А раз так, то будем учиться это делать.
Я это делаю в программе Photoshop CS5, но думаю, версия не имеет значения, потому что использовать будем простейшие инструменты. У кого не имеется этой программы, можете скачать здесь.
Итак, запускаем Photoshop, в нем Файл → Открыть (или Ctrl+O), и открываем любое изображение.
Текстовый водяной знак
Выбираем инструмент Текст:
Копируем текст, который будем вставлять, или просто его наберем.
Я скопировала URL блога. Цвет поставьте черный, хотя это не имеет особого значения.
Затем инструментом Перемещение (первый слева-сверху) двигаем его примерно в то положение, которое нужно. Расположение еще поправим потом, главное, чтобы весь текст был внутри картинки.
- Теперь сверху находим Слой → Стиль слоя → Параметры наложения и ставим галочки, где Тиснение и Контур.

Получается вот так:

- Теперь смотрим настройки справа: Opacity и Заливка. Если нажать на треугольничек справа от настройки, то появится шкала. Двигая ползунок по ней, можно уменьшать или увеличивать прозрачность нашего текста.
Начнем с настройки Заливка и устанавливаем ползунок в нуль или около него:
Можно сразу поставить число в %, но мне нравится смотреть, как меняется мой текст, и я могу остановить ползунок в любой момент.
Затем переходим к Opacity. Так же, двигая ползунок, устанавливаем устраивающее нас значение (я ставлю близкое к 100%).
- В принципе, водяной знак в фотошопе уже готов. Вы можете поиграться со стилями и прозрачностью еще, чтобы добиться желаемого результата.
Теперь работаем с величиной текста и его расположением.
Чтобы изменить шрифт, размер шрифта, начертание, опять выбираем инструмент Текст, выделяем наш текст и устанавливаем то оформление, которое нужно:
Водяной знак нужно установить на изображение так, чтобы он был хорошо виден, чтобы он не закрывал важные детали картинки, но при этом он не должен находиться где-то в уголке или с краю, потому что тогда его легко можно будет обрезать. Я устанавливаю обычно прямо посередине картинки, меняя направление, чтобы посмотреть, насколько хорошо он там вписывается.
Инструментом Перемещение двигаем водяной знак в середину. Смотрим, как это выглядит.

В принципе, меня бы устроил и такой вариант. Но для тех, кто не очень хорошо ориентируется в фотошопе, я покажу, как этот текст поставить по диагонали.
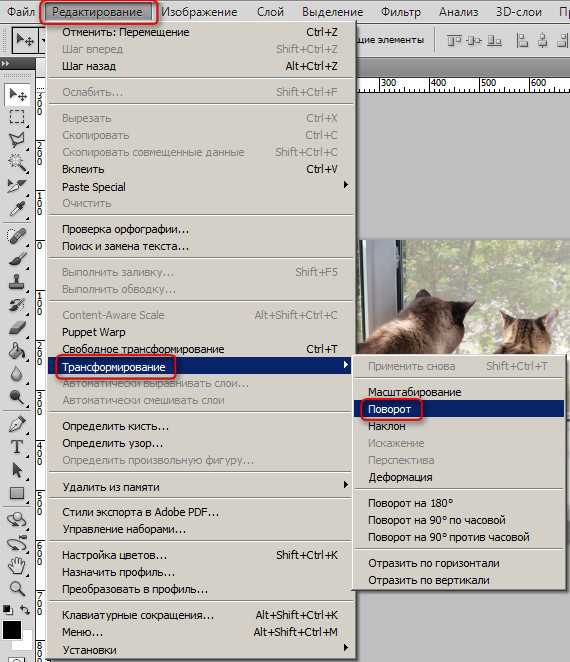
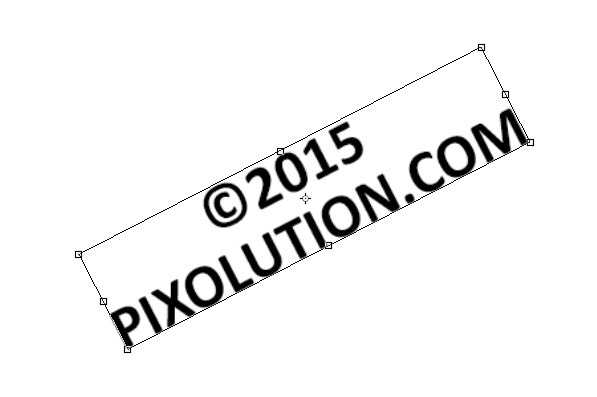
Сверху в меню выбираем Редактирование → Трансформирование → Поворот.

Текст обрамляется рамочкой с кружочками. Если навести на этот кружочек курсор, то появится стрелка-дуга. Двигая ее туда-сюда, выбираем угол поворота:

Когда найдем устраивающее нас расположение, щелкнем на Enter. Если еще нужно подвинуть куда-то, то снова инструмент Перемещение.
И вот водяной знак создан и установлен на картинку.

Теперь надо эту картинку сохранить.
Но сначала сведем все слои в фотошопе в один. Это можно сделать сочетанием клавиш: Shift+Ctrl+Alt+E.
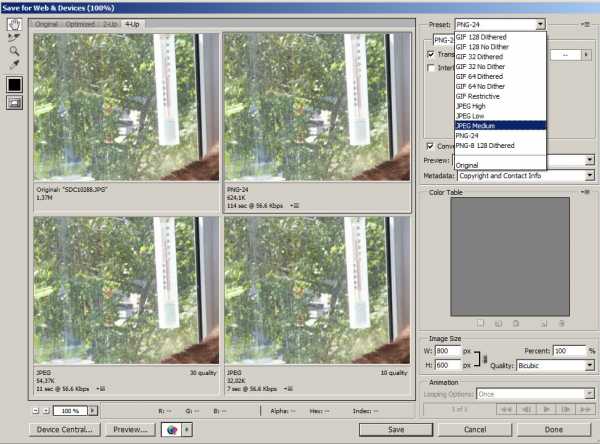
А теперь сохраняем: Файл → Сохранить для Web (или сочетанием клавиш: Shift+Ctrl+Alt+S), выбираем формат сохраняемого изображения. Если нужен прозрачный фон или просто лучшее качество, то выбираем PNG-24, в других случаях – один из JPEG (я обычно сохраняю в JPEG Medium или PNG-24).
Кроме этого, выбираем качество. Редактор дает нам 4 окна: в одном – оригинальное изображение, из остальных надо выбрать то, где нас устроит качество. Я обычно выбираю то, которое рядом с оригиналом.
Нажимаем кнопку Save.

Выбираем место на жестком диске и сохраняем нашу картинку.
Водяной знак – логотип
- Открываем логотип в новой вкладке (Файл → Открыть)
- Нажимаем сочетание клавиш Ctrl+A (выделили картинку с логотипом) и Ctrl+C (скопировали эту картинку)
- Переходим на вкладку с нашим изображением и вставляем скопированный логотип туда (Ctrl+V).
- Если размеры логотипа слишком малы, то вернитесь к той вкладке и увеличьте картинку (обратите внимание, что нужно сохранить пропорции):

а затем снова п.2 и 3.
- Повторяем п. 4-8, 10-13 из варианта текстового водяного знака. Получился такой вариант:

Вы можете поэкспериментировать с величиной водяного знака – логотипа, его ракурсом и расположением, здесь есть простор для творчества. А я рассказала Вам самую основу.
Теперь вы знаете, как создать водяной знак в фотошопе и наложить его на изображение.
Мы хорошо потрудились, можно и расслабиться. Этот невероятный танец, думаю, не оставит Вас равнодушным:
mojbiznes.ru