Сжать фотографию онлайн | Программы уменьшения размера фото
Зачем сжимают размеры фото? Прежде всего это часто приходится делать для того, чтобы опубликовать изображения в интернет или переслать их по электронной почте. Социальные сети ВКонтакте, Одноклассники да и все наиболее популярные уже давно используют встроенные алгоритмы сжатия фото при публикации. Другие, менее крупные игроки интернет площадки этим не балуют. Практически все форумы, особенно фотофорумы и тематические сайты, предъявляют определенные требования не только к формату, но и к размеру и весу фотографии. Также, несмотря на то, что дисковое пространство новых компьютеров становиться все больше и дешевле уменьшить размер фото целесообразно и для их хранения.
Что значит сжать фотографию до нужного размера?
При уменьшении размера фото в пикселях происходит естественное уменьшение его веса в килобайтах или мегабайтах. Но есть как онлайн сервисы, так и программы, позволяющие при помощи специальных алгоритмов обработки одновременно с уменьшением размера произвести дополнительное уменьшение веса фотографии. Таким образом получается, что мы имеем три совершенно разные возможности, которые рассмотрим в этой статье:
- Уменьшение размеров фотографии в пикселях естественным образом уменьшает вес в килобайтах. Программа Paint.
- Онлайн сервис PICHOLD.
- Обработка специальными алгоритмами позволяет уменьшить вес фото в килобайтах без изменения его размера в пикселях. Онлайн сервисы TinyJPG, Compressjpeg, Optimizilla.
- Уменьшение размеров фото одновременно с обработкой специальными алгоритмами уменьшает вес в килобайтах и размер в пикселях. Онлайн сервис Resizepiconline. Программа FastStone Photo Resizer.
Как сжать размер фото
В зависимости от задачи и соображений приватности можно выделить два основных способа сжатия изображений:
- На компьютере, с помощью программы.
- Онлайн, с помощью стороннего сервиса.
Вариант «На компьютере» подходит в большей степени, если Вы положительно отреагировали на одно или несколько нижеследующих высказываний:
- Вы хотите быть уверены, что Ваши фото не будут использоваться третьими лицами в каких либо целях. Ведь загружая фото в онлайн сервис Вы по умолчанию соглашаетесь с условиями конфиденциальности, которые мы все равно никогда не читаем, поэтому, многие их даже не публикуют на видном месте.
- Вы хотите сжать картинку без потери качества. Или, иначе говоря, управлять процессом сжатия для получения лучшего результата.
- Вам необходимо сжать несколько фото, особенно это касается больших количеств. Онлайн сервисы, как правило, бесплатно дают возможность сжимать незначительные количества изображений, один-два десятка одновременно. За большие объемы предлагается заплатить.
- Помимо сжатия необходимо произвести другие действия со всеми фото. Например нанести водный знак на фото, обрезать фото, сменить формат фото, переименовать сразу все фото, сделать все фото черно белыми, перевести jpg в pdf и прочие пакетные обработки изображений.
- Вам надо быстро сжать фото.
- Вы не особо стремитесь сохранить качество при сжатии.
- Вам неважно куда Вы загружаете свои фото и кому они доступны после этого.
- Помимо сжатия не требуется производить никаких других пакетных обработок фото.
- Вам надо сжать всего несколько фото, в пределах от одного до сотни штук.
Давайте начнем с онлайн способов, раз уж первым аргументом в пользу их выбора назвали быстроту. Итак:
Как сжать фотографию до нужного размера онлайн
1) Онлайн сервис Resizepiconline
Самый простой бесплатный сервис, который хотелось бы посоветовать, это Resizepiconline, http://resizepiconline.com. Пользуясь им можно одновременно:
- Сжимать фото до нужного размера в пикселях. Пропорции сохраняются.
- Уменьшать фото. Управляя качеством, изменять его вес в килобайтах.
Как только вы зайдете на сайт, то сразу и перейдете к делу, Вас встретит окно загрузки изображений:
После того, как загрузите фото на сервис Вы можете:
Установить нужную ширину будущих изображений в пикселях, перемещая ползунок по соответствующей шкале. К сожалению, вводом цифровых значений это сделать невозможно. Высота будет изменена пропорционально.
Выбрать уровень качества из 4 доступных, также, перемещением ползунка.
Оценить результат, который получится в итоге. Как видите на скриншоте, результат сразу отображает размер в пикселях и вес в килобайтах.
Скачивание сжатых изображений «поштучное», что, конечно не вселяет радости, когда снимков большое количество. Минусом также можно назвать отсутствие предварительного просмотра. Раз уж все равно скачивать файлы приходится по одному, то можно было бы их и просматривать прямо на сайте перед нажатием кнопки «Скачать». Между тем, все работает. Пользоваться вполне можно.
2) Онлайн сервис PICHOLD
Сервис PICHOLD, http://pichold.ru, тоже бесплатный. Своеобразен тем, что предлагает сразу несколько встроенных вариантов уменьшения фотографии до нужного размера.
- Уменьшить размер фото до 640 пикселей (большинство форумов, блогов и др.)
- Уменьшить размер фото в 2 раза.
- Уменьшить размер фотов 4 раза.
Или до нужного размера, который вводится вручную. Достаточно ввести или высоту, или ширину фото, так как пропорции сохраняются.
Вполне подойдет для небольшого количества фотографий, поскольку загрузка и скачивание здесь поштучное. Подкупает простотой и честностью. Один из немногих, если не единственный, предупреждающий о том, что Ваше фото уже как бы не совсем Ваше. Об этом я написал вначале статьи. Хорошо, что обещают удалить его с сервера в течении месяца. Хотелось бы в это верить. Уж очень дешево сейчас обходятся Петабайты памяти, дешевле докупать диски и хранить на них все подряд, чем тратиться на процессора, увеличивая скорость обработки данных, чтобы удалять их.
Сжать фотографию онлайн не меняя размеров
Иногда надо просто уменьшить вес фотографий, не придавая особого значения размерам. Расскажу о нескольких таких сервисах.
1) Онлайн сервис TinyJPG
Которым часто пользуюсь сам. Вот адрес сайта: https://tinyjpg.com. Это не реклама. Сервис бесплатный. Просто в свое время мой выбор пал на него. Возможно, алгоритм сжатия у них чуть получше был, но факт в том, что по сравнению с другими двумя сервисами уменьшение размера фото было хоть немного, но лучше. Правда, сервис бесплатный с определенными ограничениями. До 20 фото с максимальным весом до 5 МБ каждое можно загружать и сжимать в пределах одной пакетной обработки. Если Вам надо сжать , скажем 100 фото, то придется делать это в 5 приемов по 20 снимков за один раз.
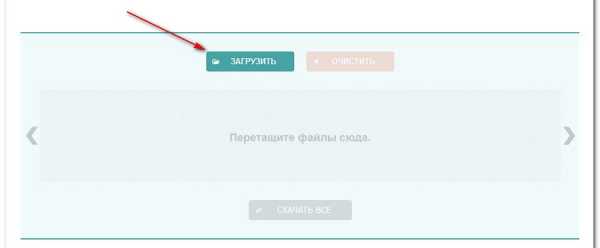
Вот такая забавная панда Вас встречает на сайте. Нажмите кнопку со стрелкой, она на самом видном, центральном месте. Теперь можно выбирать файлы для сжатия онлайн.
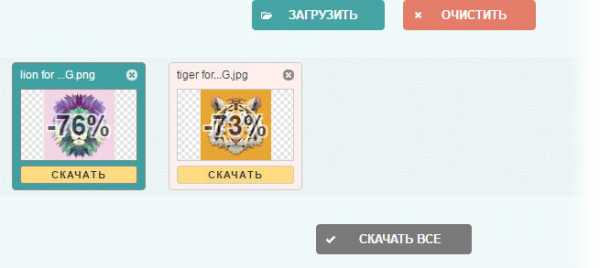
Сжать фотографию онлайн
Как видите, процент сжатия у снимков разный, а вот конечный вес в килобайтах находится примерно в одном диапазоне. Сервис максимально уменьшил изображения. Скачать можно поштучно, нажимая download в каждой строчке, или в виде архива, если у Вас есть архиватор. Для этого надо нажать на кнопку Download all или сохранить в облачное хранилище Dropbox.
2) Онлайн сервис Compressjpeg
Для сравнения эти же фото сжал с помощью другого онлайн сервиса:
3) Онлайн сервис Optimizilla
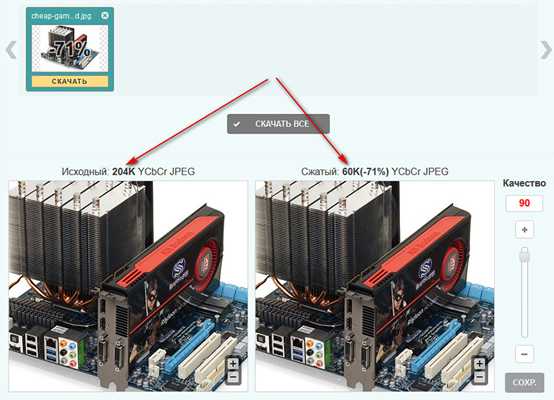
Ну и вот еще один бесплатный сервис, до боли знакомый интерфейс, похожий на предыдущий сервис. Optimizilla http://optimizilla.com/ru, который хоть и не позволяет сжать фотографию до нужного размера онлайн, и не так хорошо уменьшает размер фото, как TinyJPG, но по крайней мере, им намного проще сжать фотографию онлайн без потери качества. Как Вы видите на скриншоте интерфейс этого сервиса устроен таким образом, что перемещая ползунок по шкале «Качество», Вы сможете визуально оценить разницу между оригиналом изображения и его сжатой копией. Одновременно можно закачивать до 20 изображений. Скачивание как поштучное, так и архивом. Все довольно стандартно.
Как сжать фотографию до нужного размера с помощью программ
1) Уменьшение размеров фото программой Paint
Встроенное в Windows приложение, пожалуй самое простое решение для увеличения или уменьшения размера фото. Сжатие только за счет естественного уменьшения размера фотографии. Откройте файл в приложении. Для этого:
- Кликните по файлу правой кнопкой мыши.
- Выберите в раскрывшемся списке команд «Открыть с помощью».
- Затем, в списке программ, нажмите «Paint».
Открыть фото с помощью paint
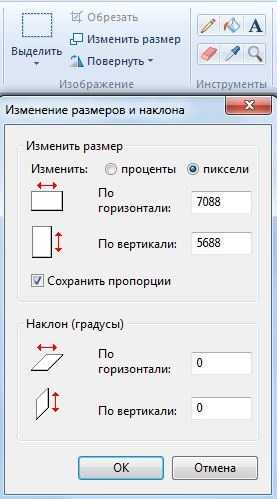
- В меню программы нажмите «Изменить размер». Откроется окно «Изменение размеров и наклона».
- Переведите радиокнопку в положение «Пиксели». Теперь можно установить любой желательный размер фото по горизонтали или по вертикали.
- Нажмите «ОК».
Обратите внимание на галочку в чекбоксе «Сохранить пропорции» Пока она не снята увеличение или уменьшение размера происходит с сохранением пропорций.
Остается сохранить уменьшенное фото. Нажимаем «Файл», «Сохранить как».
2) Уменьшение размеров фото программой Fast Stone Resizer
Программа хороша тем, что решает сразу комплекс задач. Например, в отличии от Paint, здесь можно устанавливать размеры нового фото не только в пикселях и процентах, а также в сантиметрах. Что, безусловно необходимо, если в дальнейшем планируете печатать изображения. Кроме того, это настоящий «комбайн», чтобы сразу сжать несколько фото, а также переименовать их, обрезать, сменить формат, настроить цвета, яркость, повернуть фото, нанести текст, нанести водный знак и так далее. Возможностей на самом деле очень много. Минус программы в том, что она не руссифицирована. И при всем многообразии настроек это действительно вызывает трудности при пользовании. Поэтому, в ближайшее время я постараюсь сделать небольшое видео. В нем расскажу, как пользоваться программой. Для тех, кто готов попробовать разобраться самостоятельно вот ссылка на официальный сайт для скачивания. В принципе, ту задачу, которой посвящена статья,сжать фотографию до нужного размера, можно выполнить довольно легко.
Давайте попробуем сделать это пошагово.
- Нажмите кнопку в виде 3-х точек. Откроется окно «Browse For Folder»
- В этом окне выберите папку с изображениями и кликните по ней. Список изображений из папки появится слева в основном окне.
- Нажмите кнопку «Add All…», все изображения перенесутся в правое окно. Список можно корректировать другими кнопками. Названия их понятны. Add — добавить, Remove — удалить, Clear — очистить. Таким образом формируете список изображений, с которыми необходимо произвести групповую обработку.
- Четвертый шаг — настраиваем список действий.
Давайте, пока обещанное видео еще не записано, немного разберемся с настройкой действий. Вот она, в увеличенном виде.
- Output Format — формат, в который будут конвертированы выбранные Вами фото. Выберите из раскрывающегося списка тот формат, который Вам необходим. Напомню, самый «легкий» формат фото — JPEG.
- Output Folder — папка, в которую будут сохранены конвертированные фото.
- Use Advanced Options (Resize…) — расширенные настройки конвертации (изменение размеров…). Чуть ниже покажу их подробнее.
- Rename — переименование файлов. Там несколько шаблонов имен. Используйте их, чтобы дать новым фото названия в соответствии с теми изменениями, которые Вы произвели.
- Convert — та самая кнопка, чтобы сразу сжать несколько фото, которую нажмете, когда настроите все действия групповой обработки.
- Settings — Настройки. Нажмите на кнопку, и в соответствии с выбранным Вами в п.1 форматом будут доступны дополнительные опции. На скриншоте ниже видно, что для формата JPEG доступно дополнительное сжатие фото. То самое, алгоритмическое, которое уменьшает вес изображения в килобайтах. Переместите ползунок по шкале Quality — Качество левее, и тем самым понизите вес изображений после конвертации. Тут можно справедливо заметить, что ведь вопрос в том как сжать картинку без потери качества, а не понизить его. Пусть слово «качество» не смущает Вас. В контексте программной обработки оно имеет несколько иной смысл. Это не качество визуального восприятия, о котором мы думаем, когда говорим о качестве фото. Хотя, безусловно, сильно понизив качество программной обработки можно ухудшить и визуальное восприятие картинки.
Чтобы вопрос качества показать наглядно, я сжал фотографию до размера 903*600 пикселей первый раз применил 30%, а второй раз — 90% качество. Исходный файл был такой: Размеры 4288*2848, Размер 2,68 МБ.
Исходный файл перед уменьшением размера
После сжатия соединил два фото в одно, вот, смотрите наглядный результат.
Сразу видно, что большой разницы в визуальном восприятии снимка нет. Хотя, снимок справа немного выигрывает при внимательном рассмотрении. Теперь пару слов о расширенных настройках. Помните,
3 — Use Advanced Options (Resize…) — расширенные настройки конвертации (изменение размеров…).
Чтобы уменьшить фотографию до нужного размера на первой закладке настроек установите галочку в чекбоксе Resize. Закладка будет автоматически помечена зеленым кружочком, а в ее поле появится целый набор всевозможных опций. Как Вы уже наверное догадались, таким же образом устроены и все другие закладки. Заходите на них — там пусто, ставите галочку в чекбокс — поле закладки наполняется доступным функционалом.
На закладке Resize (изменение размера) можно выбрать один из 4-х вариантов, в каких единицах измерения Вы хотите указать программе необходимый размер сжатия фотографии:
- В пикселях.
- В процентах от размера оригинала.
- В сантиметрах или дюймах для печати.
- В пикселях, по размеру одной из сторон.
На нашем скриншоте кнопка выбора установлена в позиции для изменения размера в сантиметрах для печати изображения.
На самом деле, программа очень профессиональная. Если у Вас возникли какие-то вопросы или просто нужна подсказка, пишите в комментарии. Помогу с удовольствием. Нравится мне FastStone Photo Resizer.
malinalime.com
Уменьшить размер фото онлайн без потери качества
Уменьшить размер фото онлайн без потери качества
5, голосов: 6В наше время активный пользователь всемирной паутины очень часто сталкивается с проблемой большого размера фотографий. Типичным примером можно назвать отправку фото по электронной почте. Многие почтовые клиенты устанавливают лимит на прикрепленные файлы (10-25 Мегабайт), а так как современные фотоаппараты сохраняют снимок с размером 5-10 МБ, то отправить получится максимум 1-2 фотографии за раз.
Так же вопрос как уменьшить размер фото онлайн без потери качества задают модераторы различных сайтов. В сайтостроении это очень большая проблема, так как чем больше фотографий с неоптимизированным размером, тем выше нагрузка на сайт.
Конкретный пример. Есть сайт со строительной тематикой, автор уже добавил на него достаточное количество статей и при их написании использовал уникальные фото, сделанные своим профессиональным фотоаппаратом. Но оптимизации он не уделял достаточного внимания. Например, в одной из своих статей автор использовал 31 фотографию с размером 780-920 КБ и их расширением 4000 на 3000 пикселей. При этом ширина страницы его сайта составляет 660 пикселей (области, где отображается материал статьи). Нехитрыми манипуляциями можно уменьшить размер фото онлайн сервисами без потери качества с 780 Кбайт до 150 Кбайт. При этом уменьшится расширение с 4000×3000 до 1024×768 пикселей, но аудитория этого сайта не заметит разницы, а нагрузка на сервер существенно снизится. И письма с темой: «Превышение лимита на использование CPU» намного реже будут приходить на почту админу сайта.
Теперь постараемся ответить на вопрос как же уменьшить размер фото онлайн без потери качества. Этого можно достичь без знания фотошопа и не устанавливая какого либо дополнительного программного обеспечения. Для достижения этой цели мы будем использовать специальные сайты, предназначение которых и есть обработка фото. Преимущество в том, что данный метод можно использовать на любом девайсе — будь то ПК, планшет или телефон. Обработка будет происходить не на вашем устройстве, а на так называемых «облаках».
Рассмотрим на примере двух сервисов:
RESIZEPICONLINE.COM и TINYPNG.COM
Первое, на что хотелось бы обратить внимание это способы сжатия фотографий:
- Уменьшение расширения фото (чем ниже, тем меньше размер).
- Выбор формата при сохранении и сжатие (выбираем JPG вместо PNG, BMP).
Нашим пациентом будет скриншот нашего сайта SOFTMANUAL.RU с расширением 1280 на 1024 в формате PNG имея размер 405 Кбайт.

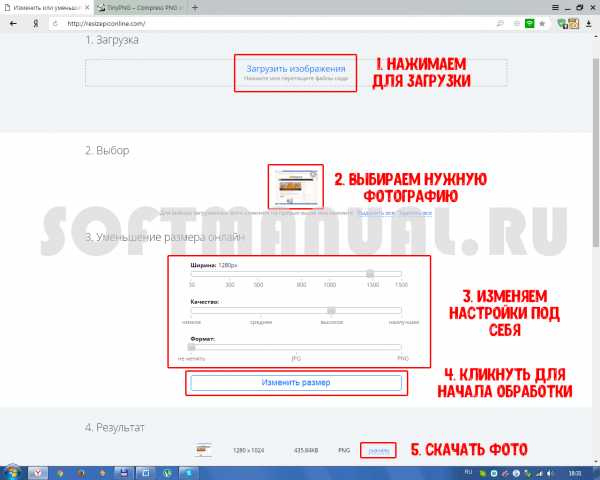
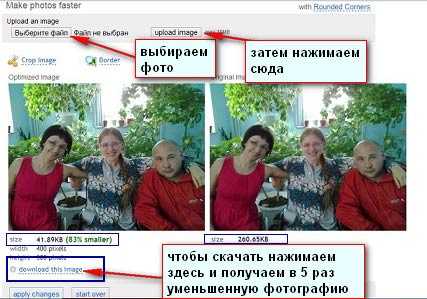
Переходим на сайт RESIZEPICONLINE.COM и нажимаем на ссылку «Загрузить изображения». Обратите внимание, что можно перетащить их из файлового менеджера. За один раз можно загрузить несколько фотографий.
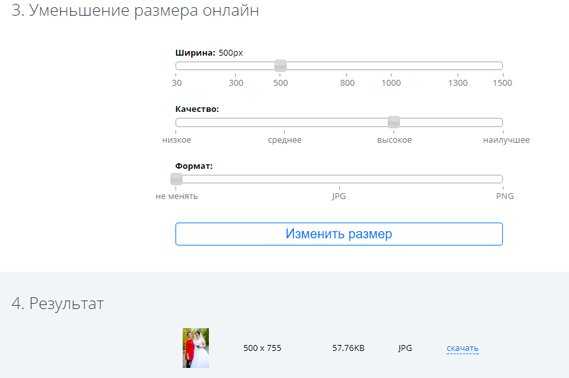
Далее, если фото несколько, выбираем их, нажав на ссылку «Выделить все» и переходим к разделу «Уменьшение размера онлайн». Здесь мы видим три графы: «Ширина», «Качество» и «Формат». Тут все логично и понятно: меняя ширину, мы уменьшаем расширение изображения, а высота будет подсчитывается автоматически в соответствии с пропорциями картинки. Передвигая ползунок качества, мы сжимаем само фото, а последним пунктом будет выбор формата, где JPG будет самым легковесным. И осталось нажать на кнопку «Изменить размер», после чего появится последний раздел «Результат», где можно будет скачать обработанную фотографию.
После обработки фото с параметрами ширины как у оригинала, а качества «высокое» и формата JPG размер уменьшился до 225 Кбайт. Если уменьшить расширение до 800 x 640 размер составит 96 Кбайт, что для скриншота на сайт вполне нормально.

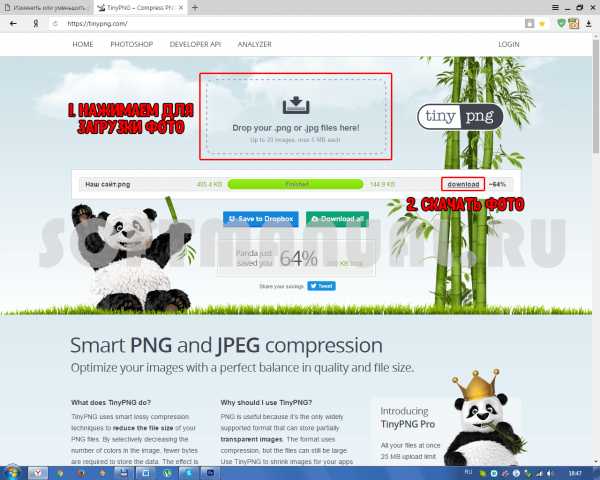
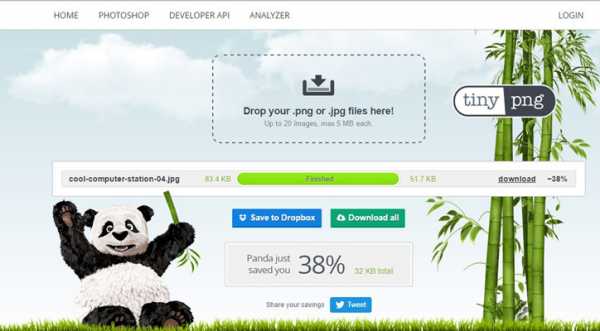
Переходим на второй сайт TINYPNG.COM. Здесь мы видим большую кнопку «Drop your .png or .jpg files here!» с подписью не больше 20 фотографий за раз и максимальным размером не выше 5 МБ одного изображения. Нажимаем на вышеуказанную ссылку и выбираем фото. Выбрав фото, обработка начинается автоматически без дополнительного участия с нашей стороны. И после ее завершения мы увидим ссылку «download» и рядом процент оптимизации размера.

И как видим, тот же скриншот сайта уменьшился с 405 Кбайт до 144 Кбайт без потери расширения. Сервис TINYPNG не имеет таких настроек как в RESIZEPICONLINE, но справляется в автоматическом режиме и не хуже своего аналога.

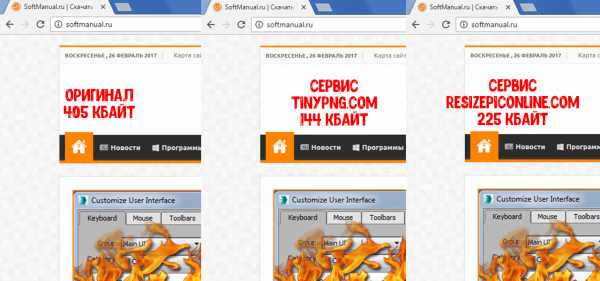
И напоследок хотелось бы показать сравнительный скриншот работы двух сервисов с оригиналом. Как видно, уменьшить размер фото онлайн сервисом TINYPNG будет более правильным выбором, так как артефактов на изображении гораздо меньше. И после обработки объём занимаемого пространства становится меньше (144 против 225 Кбайт).
softmanual.ru
Подборка онлайн сервисов по уменьшению размера (веса) JPEG и PNG картинок без потери качества
К вашему вниманию представлена подборка онлайн сервисов по уменьшению размера (веса) JPEG и PNG картинки. С помощью продвинутых алгоритмов, этот процесс почти никак не повлияет на качество картинки, но зато ее размер (вес) значительно уменьшится.
Если вы часто по тем или иным причинам выкладываете в интернет изображения, то сервис по уменьшению размера картинки должен быть обязательно у вас на вооружении! Это значительно экономит место на вашем хостинге и способствует быстрой загрузке картинки у конечных пользователей.
Итак, существует множество онлайн сервисов по оптимизации изображений. Всеми пользоваться не обязательно, достаточно подобрать один по вкусу.
Для чистоты эксперимента, я буду использовать одни и те же картинки. Сравним как отличаются алгоритмы.
Исходные данные картинок такие:
- в формате JPEG — 219 КБ;
- в формате PNG — 230 КБ.
В этом оптимизаторе изображений можно за один раз загрузить до 20 картинок. После чего, сервис быстро проанализирует каждую и покажет процент сжатия веса и сравнение результата ДО и ПОСЛЕ.
Стоит еще отметить, что разработчиком данного сервиса является компания Mediafox Marketing s.r.o. Помимо этого сервиса, на этом же алгоритме можно найти ряд других сайтов. Они точные копии друг друга, отличаются только логотипами, например, http://fotomini.ru, http://shrinkpdf.com, http://compressjpeg.com.

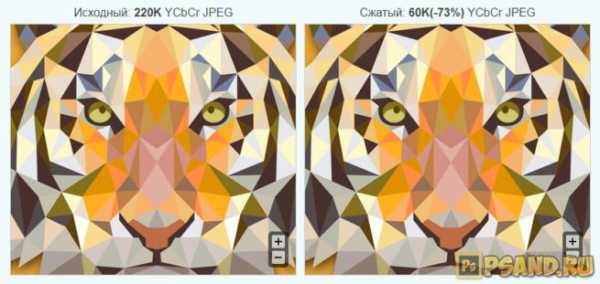
А теперь наглядное сравнение качества картинки До и После:
PNG-файл:

PNG-файл:

Невооруженным глазом отличия не найти. Можно сказать, что эти два изображения идентичные! Но посмотрите насколько сильно произошло сжатие и какая теперь разница в весе файлов:
JPEG: 219 КБ -> 60 КБ (73%)
PNG: 230 КБ -> 55 КБ (76%)
Прекрасный сервис оптимизации изображения с отличным балансом качества и размера файла, хоть и без поддержки русского языка, но, к слову, все и так понятно.
За раз можно загрузить для оптимизации не более 20 изображений, каждое из которых не должно превышать 5 МБ по весу.
Теперь тестовые результаты:

JPEG: 225 (219) КБ -> 44.8 КБ (80%)
PNG: 236.4(230) КБ -> 55.9 КБ (76%)
Как видите, PNG получилось с таким же процентом сжатия, а вот JPEG даже чуть больше. НО! Сервис по иному отобразил начальные показатели файлов… Поэтому за скобки я вынес то, что считается исходными данными, а TinyPng, почему то накинуло лишнего сверху. И расчет сжатия идет именно от этих данных. Таким образом, можно сказать, что сжатие несколько уступает первому месту, ибо, если вычесть лишне-добавленное, то и конечный расчет сжатия сдвинется в меньшую сторону.
Еще один сервис без поддержки русского языка, в котором разобраться будет сложнее, из-за возможности выбрать разные варианты оптимизации: от самого простого, где ничего настраивать не нужно, до продвинутого, где есть множество настроек, к которым можно подвести изображение.
У сервиса есть платная и бесплатная версия. Переходим, конечно, к бесплатной и пробуем оптимизировать файлы изображений.
Я возьму самый простой режим — Lossy. Теперь результаты:
Для начала отмечу, что оригинальные размеры соответствует действительности, это уже хорошо. Далее прошло следующее сжатие:
JPEG: 219 КБ -> 88.67 КБ (59.66%)
PNG: 230 КБ -> 58.55 КБ (74.73%)
С PNG файлом справился достойно, процент сжатия высок. А вот JPEG файл проигрывает в сравнении с другими сервисами.
Зато к достоинству отнесу — возможность скачивать файлы как все вместе (архивом), так и по одиночке, что, лично мне, удобнее.
Данный сервис по оптимизации изображений в чем то проигрывает, а в чем то имеет преимущество по сравнению с вышеописанными конкурентами.
Прежде всего он позволяет за один раз загрузить всего 10 файлов. Это мало. А также мы не увидим проценты сжатия веса изображений, но к существенному недочету это относить не стоит.

В то же самое время, сервис предлагает указать ширину изображения, под которую он изменит картинку и соответственно подгонит ее качество. Это и хорошо и плохо.
С одной стороны у нас есть сервис, позволяющий группой в 10 файлов изменить размер изображений онлайн. С другой стороны, если вам это не нужно, то придется на ползунке подгонять к текущему размеру, ибо по умолчанию сервис ставит ширину 500 пикселей.
В моем примере, изначальная ширина составляла 655, но я не смог ее указать, поскольку все значения должны быть кратны 3. Качество оставил высоким. С таким же качеством я всегда сохраняю изображения в фотошопе.
Таким образом, получили следующий вес изображений:
JPEG: 219 КБ -> 52 КБ (77%)
PNG: 230 КБ -> 404 КБ (+75%)
Да, с PNG вообще произошли противоположные изменения — вес файла вырос на 75%. Это, конечно, большой минус сервису.
Прошу в комментариях написать какими сервисами пользуетесь вы и в чем их несомненное преимущество. Если получится набрать группу из 4-5 сервисов, то будет продолжение этой темы и мой обзор на них.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
psand.ru
Как Сжать Фото Онлайн Без Потери Качества
Чтобы сжать фото онлайн, воспользуйтесь сайтом TinyPNG (он же TinyJPG). Чтобы онлайн сжать фото изображение, картинку, рисунок без потери качества, просто перетяните картинки (.png или .jpg) в верхнюю зону и подождите пока сайт сожмёт их.
По умолчанию вы можете загружать до 20 картинок по 5 Мб за раз.

На этом сайте нет настройки качества готового изображения. Остаётся только скачать. Для этого нажмите Download и выберите папку для сохранения.
На TinyPNG есть свой плагин для WordPress, который может сжать фотографии онлайн без потери качества во время загрузки на сервер.
Изменять размер фото (картинки, изображения) онлайн — легко, если знать, каким сайтом лучше всего воспользоваться. Чтобы изменить размер фото, картинки или изображения онлайн, перейдите на сайт pichold, затем:
- Нажмите кнопку «Выберите файл», чтобы выбрать файл
- Отметьте пункт, в котором указано, как вы хотите изменить размер или укажите в графе ниже нужный вам размер
- Нажмите кнопку «Уменьшить изображение»
Таким образом мы изменяем размер изображения, фото или картинки онлайн, без особых усилий.
Уменьшить размер фото онлайн можно на сайте resizepiconline.com. Для того, чтобы уменьшить размер фото, изображения или картинки онлайн:
- Перейдите на сайт
- Нажмите на «Загрузить изображения»
- В новом окне выберите фото (от 1 до 10, в формате .jpg или .png)
- Выберите разрешение для конечного изображения, его формат и качество
- Нажмите изменить размер, чтобы началось уменьшение размера фото (изображения, картинки)
- Нажмите «Скачать», чтобы сохранить результат на компьютер

А у вас получилось уменьшить размер фото? Делитесь с нами в комментариях.
Чтобы уменьшить размер фото, изображения, картинки или рисунка без потери качества воспользуйтесь сайтом Optimizilla. Как уменьшить масштаб изображения, фото или картинки на этом сайте? Вам нужно либо нажать кнопку «Загрузить» и указать нужные изображения, либо просто перетянуть их на серый фон под кнопками.

Сразу после загрузки изображений, они будут автоматически сжаты, подробности сжатия можно будет увидеть ниже.

Как видите, оригинал весил 204 Кб, после сжатия картинка стала весить 60 Кб, картинка была сжата на 71%, причем качество картинки осталось на прежнем уровне! Чтобы сохранить сжатое изображение на свой компьютер:
- Нажмите на кнопку «Скачать» под изображением
- Укажите путь для сохранения

А у вас получилось уменьшить размер фото?
Если вас заинтересовало изменение размера изображения, при этом вы хотите точно знать, какие характеристики изображения вы получите на выходе, то вам подойдёт сервис IMGonline. То есть, вам не нужна программа для изменения размера изображения, можно воспользоваться сторонним сайтом.
Изменение размера фото, картинки, изображения, рисунков:
- Перейдите на сайт IMGonline
- Выберите режим работы (сайт умеет изменять размер в сантиметрах, мегапикселях, процентах, пикселях и мегабайтах, по умолчанию выбраны пиксели)
- Выберите своё изображение
- Введите нужные размеры изображения, измените дополнительные настройки, если нужно
- Нажмите OK
- Нажмите «Открыть обработанное изображение», чтобы проверить правильность выполненной операции
- Если всё устраивает — нажмите «Скачать выбранное изображение» и сохраните вашу уменьшенную картинку
Теперь вы знаете как избежать деформации при изменении размера изображения . Как видите, уменьшить размер картинки онлайн совсем не трудно и все операции занимают около минуты.
Если у вас в облаке или на ПК много разнообразных изображений, то в какой-то момент понадобится узнать, как изменить размер фото, изображения, рисунка, картинки. Существует несколько способов сделать это без потери качества:
- Изменить размер картинки или изображения в Фотошопе
- Изменить размер фото онлайн:
- С помощью Optimizilla
- С помощью TinyJPG
- С помощью IMGonline
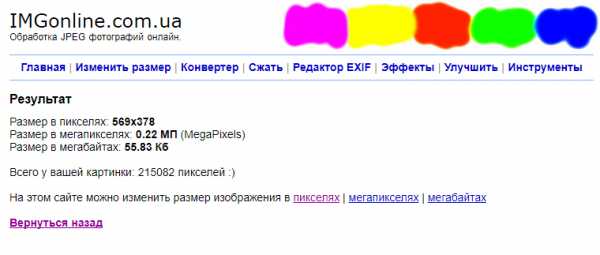
На сайте imgonline.com.ua можно узнать какой размер изображения. Как узнать какой размер фото, картинки:
- Перейдите на сайт
- Нажмите на кнопку «Выберите файл», а затем «ОК», чтобы определить размер изображения (фото, рисунка или картинки)
В результате вы увидите размер вашего файла в пикселях, мегапикселях и мегабайтах. А также, забавный бонус от сайта — общее количество пикселей.

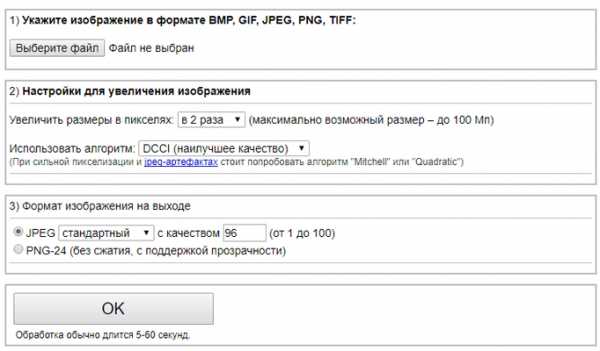
Увеличить размер фото онлайн можно на сайте IMGonline. Как увеличить размер фото (изображения, картинки или рисунка) онлайн без потери качества:
- Перейдите на сайт
- Нажмите «Выберите файл»
- Чуть ниже укажите во сколько раз вы хотите увеличить размер фото
- Ещё ниже выберите формат изображения на выходе и нажмите «ОК»
Начнётся увеличение размера картинки или рисунка. Займёт этот процесс несколько секунд, поле чего вы сможете загрузить фото на компьютер.

delpc.ru
Как уменьшить вес фото без потери качества
В одной из прошлых статей я рассказывала о том, как ускорить загрузку сайта на wordpress. И выяснилось, что у меня на сайте проблемы с оптимизацией картинок. Это встречается у многих вебмастеров, так что всем будет полезно почитать как оптимизировать изображение для сайта.
Подойти к этому вопросу стоит со всей серьезностью, особенно если вы вставляете в статьи много изображений. Я рассмотрела 5 способов как уменьшить вес фото без потери качества.
Содержание статьи
Как уменьшить вес фото без потери качества
Чем меньше весит страница, тем быстрее она загрузится. И чаще всего вес увеличивается как раз из-за картинок. Многие начинающие блоггеры не задумываются о том, что нужно делать изображения как можно легче.
Элементарный пример: обычная несжатая фотография весит примерно 1,5-3 мб в лучшем случае. Бывают и более тяжелые случаи. Это фото можно уменьшить без потери качества более чем в 10 раз – до 50-100 кб.
Так что я настоятельно рекомендую предварительно сократить все фотографии, чтобы они весили меньше и странички грузились быстрее. Ведь это влияет и на поисковую выдачу – сайты, которые быстро грузятся, получают лучшие места.
Способов уменьшить вес картинки много, так что я попробую отдельно рассмотреть все известные мне варианты. Спойлер: в эксперименте лучшие показатели были с программой Picture Manager.
Работать я буду с фотографией котика, которая весит 3мб (из интернета).
1. Сделать скриншот и вырезать. Первым делом я сделала скриншот картинки и сохранила отдельно – вес сразу стал 104 кб, качество пострадало лишь чуть-чуть, только если приблизить фото вплотную. Я скриншот делала с помощью встроенной функции Win7 Ножницы. Находятся в Пуск – Все программы — Стандартные – Ножницы.
Но не у всех есть такая возможность, так что можно просто нажать кнопочку Print Screen на клавиатуре, потом открыть Paint и с помощью клавиш ctrl + V вставить туда картинку. Обрезать лишнее, чтобы осталась только нужная картинка. Но таким способом вес получился 206 кб, что все равно лучше оригинала.
2. Paint может помочь уменьшить вес фотографии и без лишних заморочек со скриншотами. Просто откройте фотографию с помощью этой программы (она бесплатная и должна быть установлена по умолчанию). Нажмите Изменить размер и поставьте галочку на пикселях.

Уменьшаем цифру в поле По горизонтали на значение, которое вас устроит. Я указала 500, и вес сократился до 72,2кб. Выбирайте число, которое примерно равно ширине страницы на вашем сайте.
Это один из самых простых и доступных способов, но иногда уменьшение размера не сильно помогает. Можно использовать другие методы.
3. Picture Manager – это полезная программа для сжатия фотографий. Входит в стандартный пакет Microsoft Office, так что скорее всего у вас установлена.
Большой плюс этой программы – можно одновременно уменьшить размер и вес нескольких фотографий.
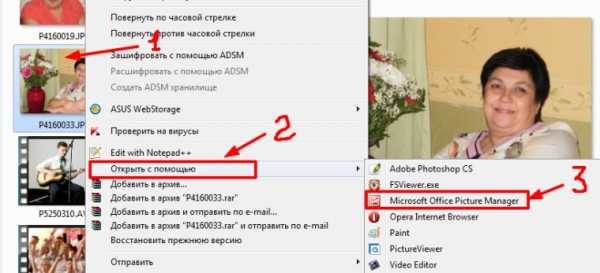
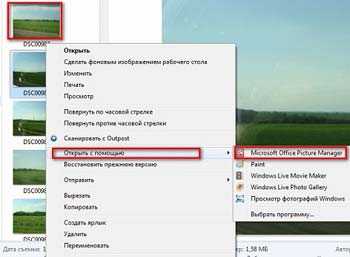
Нажмите на нужную фотографию Правой Кнопкой Мыши (ПКМ) и выберите Открыть с помощью — Microsoft Office Picture Manager.
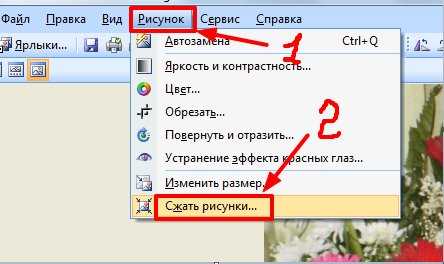
Нажимаем Изменить рисунок – Сжатие рисунков и выберите подходящий вариант сжатия. Например, в режиме Веб-страниц вес уменьшается с 3мб до 26,6кб, что можно считать очень хорошим результатом.

Чтобы уменьшить вес сразу нескольких фотографий, переместите их в одну папку. Теперь в меню Файл выберите Добавить ярлыки и добавьте нужную папку. Откройте ее через программу, выделите все фотографии и действуйте по вышеописанному плану.
4. Photoshop – очень удобный способ, но только если вы разбираетесь в этой программе и она у вас установлена. Нажмите на фотографию ПКМ, выберите Открыть с помощью – Photoshop.
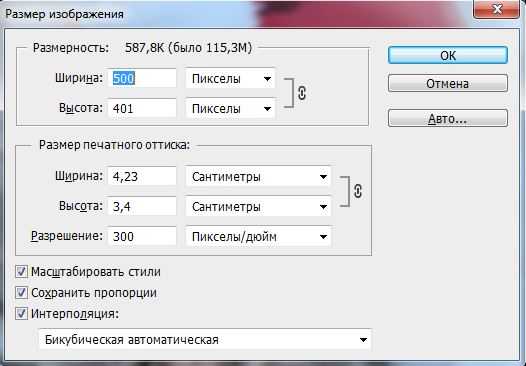
В верхнем меню Изображения выберите пункт Размер изображения или просто нажмите сочетание клавиш Alt+Ctrl+I. Здесь можно сократить размер фото до нужного.

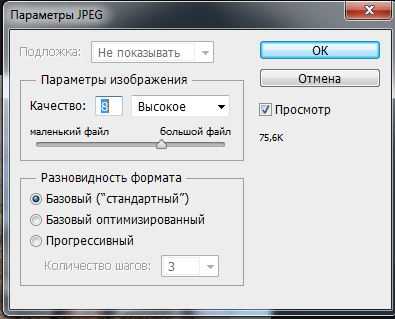
Когда установите нужный размер, нажмите ОК. Зайдите в меню Файл – Сохранить как… и даем нужное название, жмем Сохранить. После этого откроется окно, где можно внести дополнительные настройки:

Здесь уменьшаем качество до 8 – это все еще высокое качество, но сокращает размер примерно на четверть. В разновидности формата можно выбрать любой вариант, я выбираю обычно Базовый.
Как видите, в этом случае размер уменьшается до 75,6кб, что тоже можно считать отличным результатом. Для своего сайта я уменьшаю фотографии именно с помощью фотошопа, используя шаблон с определенным размером и подгоняя картинки под него.
5. Онлайн сервисы – неплохая альтернатива всем вышеперечисленным методам. Не придется устанавливать дополнительные программы или разбираться в сложных схемах.
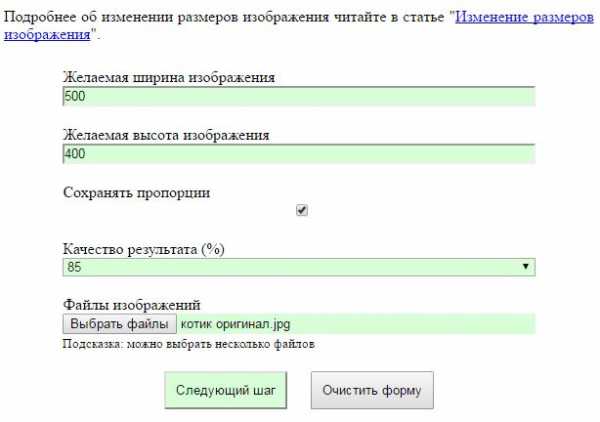
Найти подобные сайты можно без труда – их много. Я рассмотрю процесс на примере watermark.algid.net. Нажмите на верхнем меню Сервисы и выберите Изменение размеров изображения.

В новой странице нужно загрузить файл, затем поставить или убрать галочку Сохранять пропорции. Если вы уберете галочку, нужно будет указать конкретные размеры изображения, иначе фото будет отражаться некорректно. При установленной галочке достаточно изменить лишь один показатель, а второй рассчитается автоматически.

Нажмите кнопку Следующий шаг и сохраните полученное изображения, нажав ПКМ на него и выбрав Сохранить как…
Коллажи – отличный способ соединить 2-4 фотографии в одну, сократив их вес и не убирая их из статьи. Очень пригодится при размещении пошаговых рецептов – в одном снимке 4 шага. Для этих целей я использую удобный сайт pizapru.com. Бесплатный, без регистрации, интуитивно понятный и с множеством функций. Рекомендую.
Вот и все основные способы уменьшить вес фото без потери качества. Какой именно способ выбрать – решать вам.
Как оптимизировать изображение для сайта
А теперь дополнительные советы о том, как же оптимизировать картинки для сайта или блога:
- Сохраняйте изображения в формате JPEG — это отличный способ сжать фото без потери качества.
- Избегайте «тяжелых» форматов, например PNG. С его помощью можно добиться эффект прозрачности на картинках, так что многие его используют. Но иногда лучше отказаться от лишней красоты, и увеличить скорость загрузки сайта.
- Называйте фотографии ключевыми словами, а не набором букв – поисковые системы обрабатывают названия и выводят их в поисковой выдаче. Так что вы можете получить дополнительный приток посетителей, если с умом выберите название.
- В поле ALT или альтернативный текст нужно указать описание того, что изображено на картинке. Если картинка не загрузится, чтобы люди могли узнать, что там было изображено. Можно в описание естественно вписать ключ.
- В поле Title стоит ввести текст, которые будет появляться при наведении курсора на картинку. Поисковые системы не учитывают этот показатель при ранжировании, так что ключ вписывать необязательно. Многие вебмастера вовсе не заполняют это поле.
- Старайтесь использовать уникальные фотографии. Как добиться уникальности изображений я писала в этой статье.
Используйте вышеописанные способы как уменьшить вес фото без потери качества, чтобы ваш сайт быстрее грузился. По времени это занимает всего несколько минут, но если оптимизировать изображение для сайта, ваш сайт будет занимать хорошие позиции в поиске. А ведь именно это и нужно любому вебмастеру.
Читайте также:
xn--80aaacq2clcmx7kf.xn--p1ai
2 быстрых способа уменьшить вес фотографий
2 быстрых способа уменьшить вес фотографий
26.04.2013 12:05

Фотографии, картинки и скриншоты на вашем сайте нужны для иллюстрации написанного, привлекательности и выделения среди прочих сайтов . Кроме того, мы любим делиться фото с друзьями по электронной почте или загрузить ее в социальных сетях для всеобщего обозрения.
Возникает проблема как уменьшить вес фотографии без ухудшения качества, чтобы быстро ее загрузить в соц.сети, передать по электронке или разместить на блоге. Как оптимизировать картинки для лучшего продвижения вашего сайта?
Небольшие по весу фото не нагружают сервер вашего хостинга, позволяют увеличить скорость блога и ускорить его раскрутку . Я расскажу вам о 2-х самых быстрых способах уменьшения веса фотографий.
Как уменьшить вес фотографий в программе Microsoft Office Picture Manager.
Самое быстрое для уменьшения веса фото — использовать уже имеющиеся программы, входящие в пакет Microsoft Office, например менеджер по обработке изображений Microsoft Office Picture Manager.
1 Способ как оптимизировать картинки


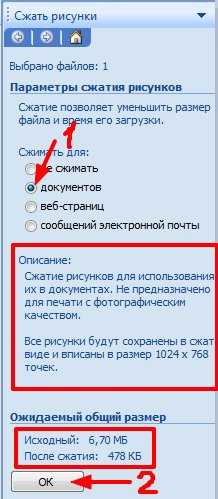
Сжать для документов. В этом случае фотографии сохраняются в размере 1024х768, это достаточно хорошее качество и вес фото с 6.7 МБ уменьшается до 478 КБ

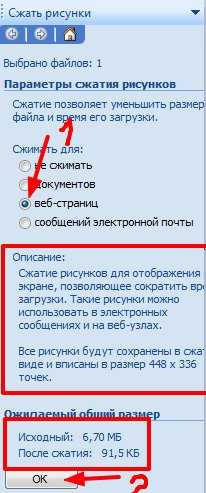
Сжимать для веб-страниц. В этом случае получаются фото среднего качества в размере 448х336 точек и исходный размер уменьшается с 6.7 МБ до 91.5 КБ

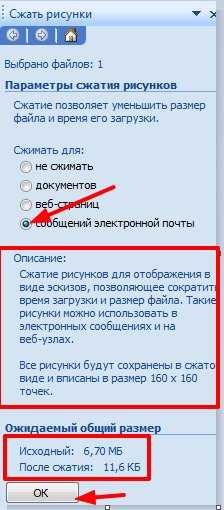
Сжимать для сообщений электронной почты. Сейчас происходит самое большое уменьшение размера до 160х160 и веса с 6.7 МБ до 11.6 КБ

Не забываем Сохранять как, это лучше, чем Сохранить, потому что не исчезает исходный файл в самом хорошим «тяжелом » качестве.
Кроме фотографий также можно оптимизировать картинки.
2 Способ как оптимизировать картинки

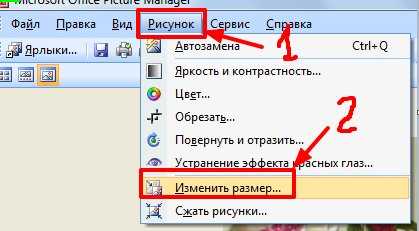
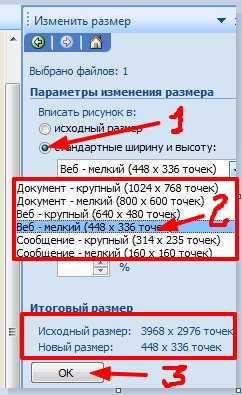
Используем стандартные ширину и высоту. Ставим точку, затем жмем черный треугольник. В выпадающем меню выбираем нужную опцию ( например веб-мелкий 448х336 точек) ОК

Размер картинки оптимизируется до 448х336 точек , а вес можно посмотреть после сохранения . В моем случае вес фотографии с 6.7 МБ уменьшился до 123 КБ.
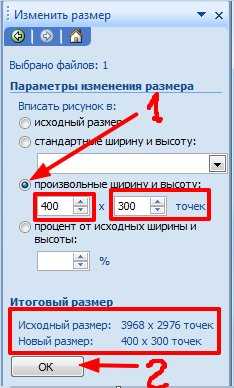
Используем произвольные ширину и высоту. Ставим точку , задаем нужную ширину и высоту- ОК — Сохранить как

Размер получится 400х300 точек соответственно и вес 103 КБ
Используем опцию проценты от исходных ширины и высоты. Ставим чек-бокс, выбираем процент (например 10)- ОК — Сохранить как.
Получается новый размер 397х298 точек и новый вес 103 КБ
www.rootfront.com
Как уменьшить вес фотографии или любой картинки быстро
Как уменьшить вес фотографии или любой другой картинки очень быстро, не влезая в дебри фотошопа? Есть простая программа! Причем которую не надо устанавливать, так как она есть практически во всех компьютерах с операционной системой Windows. Не хотите разбираться в программе? Уменьшайте фото на онлайн-сервисе webresizer.com подробно о чем читайте ниже!
Делать вес изображений меньше надо по той причине, что страницы сайта на которых они размещены будут долго загружаться, а значит, те у кого скорость интернета не очень быстрая, буду закрывать их раньше, чем увидят их содержимое. Будет много отказов и соответственно понижение позиций в выдаче.

Нажмите сюда, чтобы уменьшить фото онлайн
В каждой статье блога мы используем фотографии для иллюстрации. Каждая из них закачивается на хостинг и занимает пространство. Прибавьте плагины, тексты, десяток редакций к ним — блог может весить как чугунный мост. Не все знают фотошоп, да и для такой простой операции он не нужен.
Уменьшаем вес фотографии или картинки в Picture Manager
Для уменьшения веса фотографий несколько последних лет я пользуюсь программой, входящей в пакет Microsoft Office, — менеджер по обработке изображений. Называется она Microsoft Office Picture Manager. Если у вас есть текстовый редактор Word, то должна быть и эта программа. С ее помощью можно быстро уменьшить вес как одной фотографии, так и сразу группы изображений.
Заходим в программу. Путь к программе Microsoft Office Picture Manager: «пуск» — «все программы» — «средства microsoft office» — «диспетчер рисунков microsoft office». Или еще проще — щелкните по нужному изображению, затем нажмите правой клавишей мыши на нем и выберите «открыть с помощью». Будет предложено несколько программ, среди которых будет и Picture Manager. Открываем изображение в программе:

В верхнем левом углу нажимаем вкладку «файл» — «добавить ярлык рисунка».
В открывшемся окне находим папку, в которой хранится одна фотография или несколько. Нажимаем «добавить». Все фото из этой папки загрузятся в программу.
Важно: если вы ведете блог в интернете,
нужно всегда помнить об оптимизации картинок.
Оптимальный вес изображений для блога — 50 кб. и меньше.
Как уменьшить вес одной фотографии
Выделяем нужную фотографию щелчком мыши.
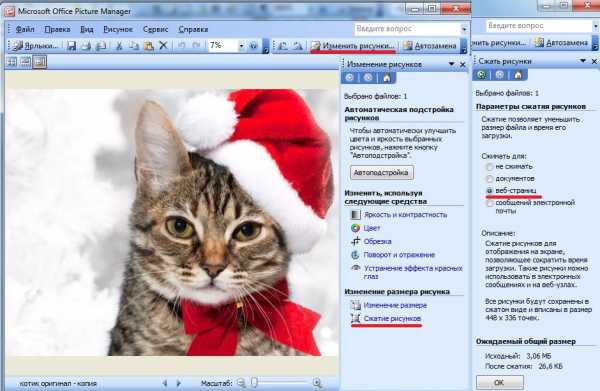
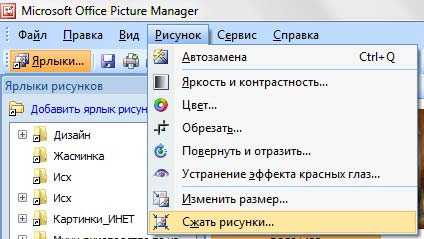
В верхней панели инструментов переходим на вкладку «рисунок» и выбираем опцию «сжать рисунки»:

В правой стороне экрана появится колонка «Сжать рисунки»:

В поле «Сжимать для» выбираем подходящий размер. Внизу («Ожидаемый общий размер») смотрите, какой вес вас устроит. Обычно я выбираю для «веб-страниц». Как видите, оригинал фотографии в моем примере весил 1,82 Мб. После сжатия фото будет весить 76,2 Кб, что достаточно для иллюстрации статей моего блога: и качество сохраняется, и вес небольшой.
Выбрав нужный параметр сжатия, нажимаем «ok».
Теперь фотографию нужно сохранить. Лучше оставить оригинал — полную версию, а сжатое фото сохранить отдельным файлом. В верхней панели инструментов идем в «файл» — «сохранить как». В открывшемся окне выбираем путь, в какую папку сохранять фото, даем название (отличное от оригинала), выбираем формат (JPEG) и нажимаем на «сохранить». Таким образом, у нас получилось две фотографии: оригинал и сжатая копия.
Если вам не нужен оригинал, то после того, как вы выбрали параметр сжатия и нажали «ok», в верхней панели инструментов идем в «файл» — «сохранить» (без КАК) — уменьшенное изображение сохранится поверх оригинала, и на жестком диске компьютера останется только одна фотография.
Как уменьшить вес нескольких фото
Все абсолютно то же самое, только в начале, когда фото из папки загрузятся в программу, выделяем все фотографии, а не одну, удерживая shift. А при сохранении нажимаем на «сохранить все» — сжатые копии сохранятся поверх оригинала, поэтому, если необходимо сохранить папку с оригинальными размерами, то перед тем как загружать в программу, создайте копию папки в проводнике.
Как сжать фотографию еще быстрее
Если программа Microsoft Office Picture Manager есть на вашем компьютере, то при открытии любой фотографии в проводнике предлагается несколько программ на выбор. Я просто щелкаю правой мышкой по фото, которую собираюсь уменьшить. Появляется окно:

Выбираю «открыть с помощью» — Microsoft Office Picture Manager — фото сразу открывается в программе. Перехожу во вкладку «рисунок» — «сжать рисунки» — выбираю для «веб-страниц» — «ok». Затем «сохранить» или «сохранить как». Занимает очень мало времени. Всё, вес изображения сжат в несколько раз!
Буду благодарен, если в комментариях вы поделитесь, все ли получилось. И, конечно, всегда отвечу на вопросы. Если у кого-то нет этой программы, напишите в комментариях — еще одну удобную программку озвучу.
Уменьшить фото онлайн
Чтобы уменьшить вес фото онлайн мы воспользуемся сервисом webresizer.com, который уменьшит не только изображения в формате jpeg(обычные картинки, фото), но так же gif(анимация), png(прозрачный фон). На сервисе webresizer.com есть подробная, поэтапная инструкция-настройка, как сжать фото до любого размера и качества онлайн, так, что разберется даже начинающий пользователь.

Что еще можно сделать с фотографиями:
Поделитесь пожалуйста, если понравилось:
Возможно вам будет интересно еще узнать:
opartnerke.ru
