Как сделать открытку в Фотошопе

Открытка, созданная своими руками, моментально возводит Вас в ранг человека, который «все помнит, обо всем заботится лично». Это может быть поздравление с праздником, привет с места отдыха или просто знак внимания.
Такие открытки являются эксклюзивными и, если сделаны с душой, могут оставить (обязательно оставят!) в сердце получателя приятный след.
Создание открыток
Сегодняшний урок будет посвящен не дизайну, потому как дизайн — это лишь дело вкуса, а технической стороне вопроса. Именно техника создания открытки и является основной проблемой для человека, который решился на подобное действие.
Мы поговорим о создании документов для открыток, немного о верстке, сохранении и печати, а также о том, какую бумагу выбрать.
Документ для открытки
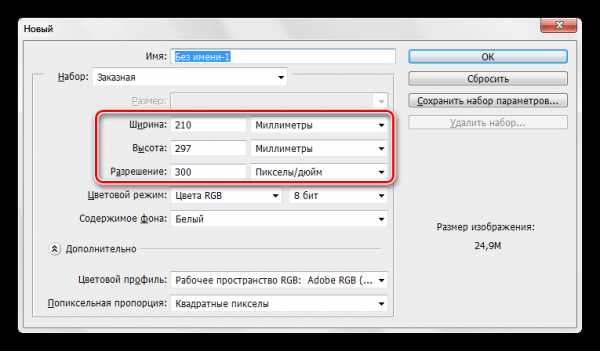
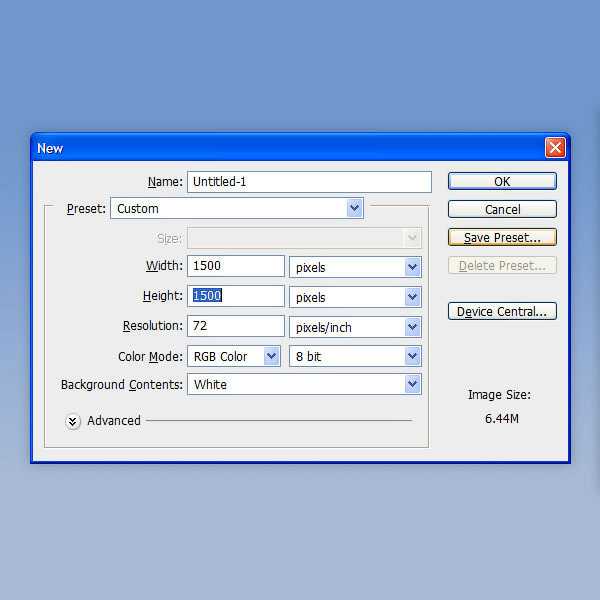
Первым шагом на пути производства открытки является создание нового документа в Фотошопе. Здесь необходимо уяснить только одно: разрешение документа должно быть не менее 300 пикселей на дюйм. Такое разрешение является необходимым и достаточным для печати изображений.
Далее определяемся с размером будущей открытки. Удобнее всего перевести единицы измерения в миллиметры и ввести необходимые данные. На скриншоте Вы видите размеры документа формата А4. Это будет довольно крупная открытка с разворотом.

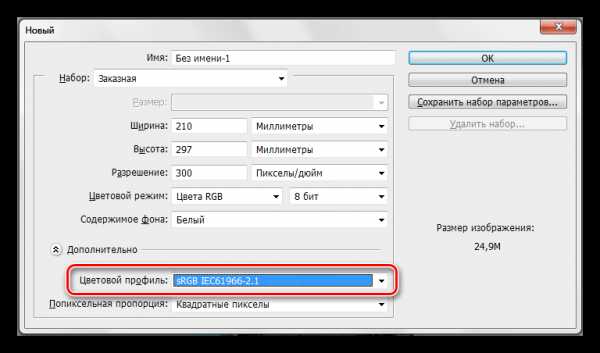
Далее следует еще один немаловажный момент. Нужно изменить цветовой профиль документа с RGB на sRGB. Никакая техника не способна полностью передать схему RGB и изображение на выходе может отличаться от исходного.

Верстка открытки
Итак, документ мы создали. Теперь можно приступать непосредственно к дизайну.
При верстке важно помнить, что если открытка планируется с разворотом, то для сгиба требуется выделить место. Достаточно будет 2 мм.
Как это сделать?
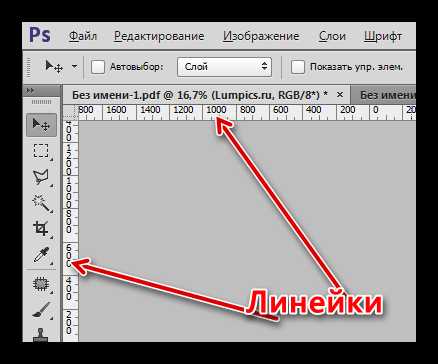
- Нажимаем CTRL+R, вызывая линейки.

- Кликаем правой кнопкой по линейке и выбираем единицы измерения «миллиметры».

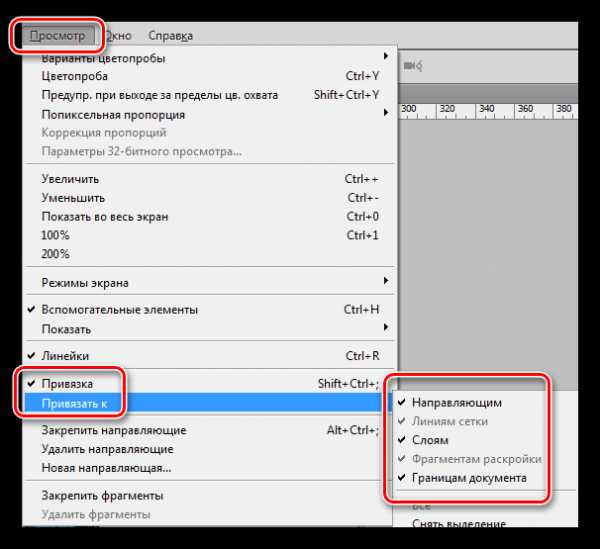
- Идем в меню «Просмотр» и ищем там пункты «Привязка» и «Привязать к». Везде ставим галки.

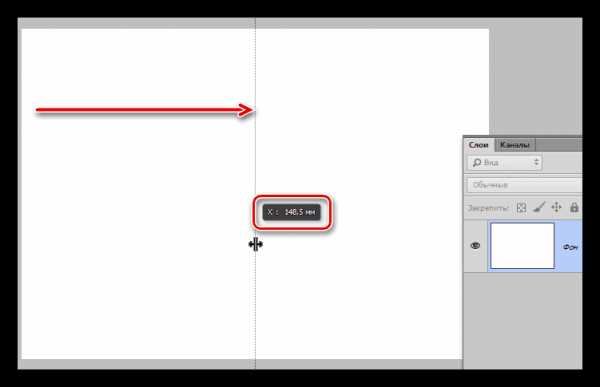
- Тянем направляющую от левой линейки до тех пор, пока она не «прилипнет» к центру холста. Смотрим на показания счетчика. Показания запоминаем, направляющую тянем обратно: она нам больше не нужна.

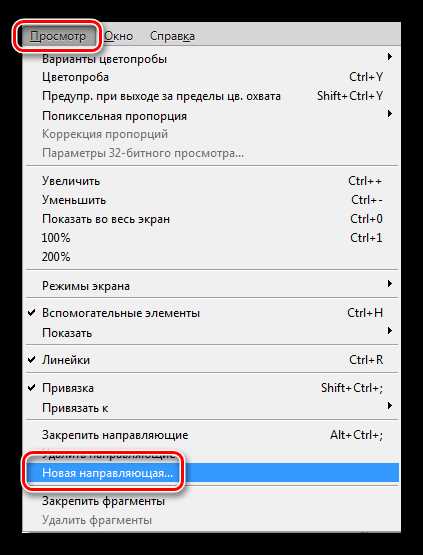
- Идем в меню «Просмотр – Новая направляющая».

- Прибавляем к значению, которое запомнили, 1 мм (должна быть именно запятая, а не точка на нумпаде). Ориентация – вертикальная.
- Создаем вторую направляющую таким же способом, но на этот раз отнимаем 1 мм от исходного значения.

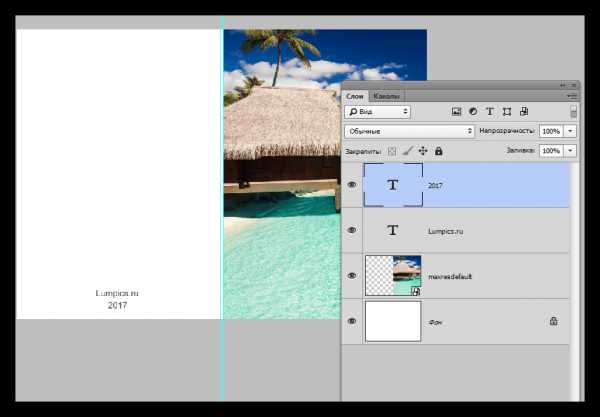
Далее все просто, главное не перепутать местами главное изображение и «заднее» (контробложку).

Имейте в виду, что в пикселях размер документа может быть огромным (в нашем случае это A4, 3508х2480 пикселей) и изображение необходимо подбирать соответствующее, так как при увеличении последнего может значительно ухудшиться качество.
Сохранение и печать
Сохранять подобные документы лучше всего в формате PDF. Такие файлы передают максимальное качество и их легко распечатать дома и в типографии. Кроме того, вы можете в одном документе создать две стороны открытки (в том числе и внутреннюю) и использовать двухстороннюю печать.

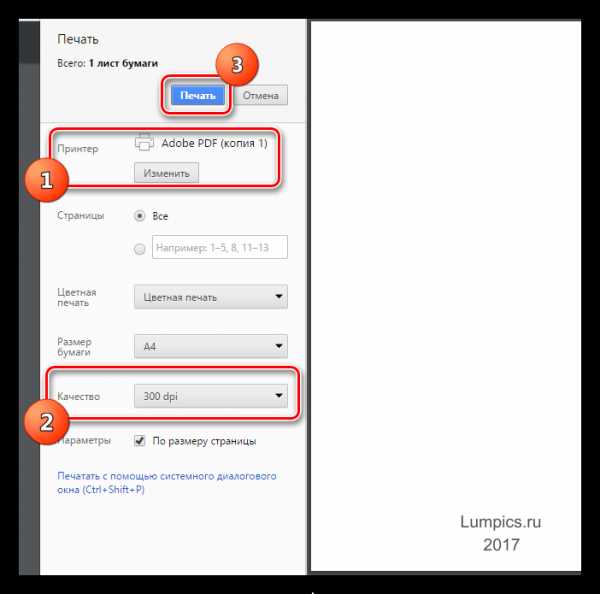
Печать документа PDF осуществляется стандартно:
- Открываем документ в браузере и жмем на соответствующую кнопку.

- Выбираем принтер, качество и нажимаем «Печать».

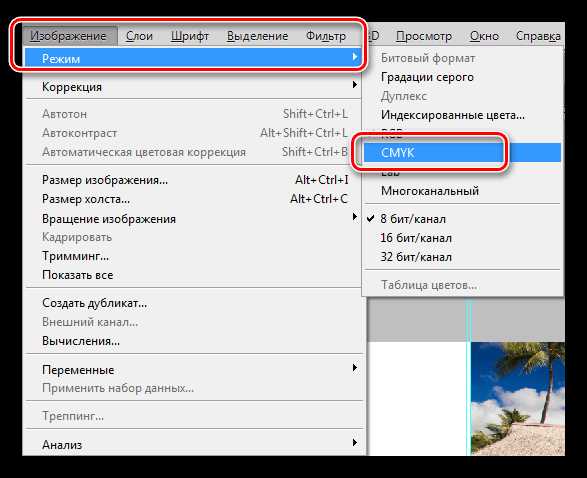
Если вдруг после печати Вы увидели, что цвета на открытке отображаются некорректно, то попробуйте поменять режим документа на CMYK, заново сохранить в PDF

Бумага для печати
Для печати открытки вполне будет достаточно фотобумаги с плотностью 190 г/м2.
Это все, что можно сказать о создании открыток в программе Фотошоп. Креативьте, создавайте оригинальные поздравительные и памятные открытки, радуя своих близких.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как сделать открытку в фотошоп своими руками на компьютере абсолютно бесплатно
Имея компьютер и и необходимые программы под рукой, вы всегда сможете сделать бесплатно фотомонтаж своими руками. Благо, что программ типа фотошопа сейчас предостаточно.
Владея фотошопом легко сделать не только открытку. Сделайте подарок в виде фотоколлажа или фотожабы и ваш креативный подарок обязательно оценят по достоинству. Если нет времени или возможности скачать фотошоп, то можно сделать всё онлайн.
Создадим простейший фотоколлаж.
Я взял первый попавшийся симпатичный фон из гугл картинок. Точно также насобирал другие прикольные изображения для создания весёлого коллажа и сохранил их на компьютер, так как мне не требуется высокое качество изображений, то обошлось мне это абсолютно бесплатно. (В противном случае необходимо покупать изображения с фотостоков).
Вот изображение, которое я взял в качестве фонового. По-моему довольно симпатично.
Если вы захотите распечатать поздравительную открытку, то вам придётся искать изображения более высокого разрешения. Я же не планирую этого делать, а всего-лишь хочу показать вам как с помощью фотошопа можно сделать фотомонтаж фотографий быстро и бесплатно.
Картинки готовы и мы приступаем к обработке собранных изображений.
Делаем прозрачный фон.
Как сделать прозрачный фон у нашей картинки в фотошопе? Очень просто. Большинство способов я уже описал в другой статье, но я не упущу возможности описать один из способов ещё раз.
Перед тем как я начинаю работу с изображением то всегда дублирую его. Благо возможности программы позволяют сделать лишний слой. Для этого кликаем по картинке в панели слоёв, это нужно чтобы сделать её активной и жамкаем Ctrl + J. Вверху у нас появляется копия с которой мы будем работать. Нижнюю оставляем про запас.
Скрываем нижнюю копию, чтобы она не мозолила глаза, для этого жмём на иконку в форме глаза как указано на скрине.
В моём случае сделать прозрачный фон не составит труда. Так как фон белый, однородный и достаточно чистый убрать его будет не сложно.
Кликаем волшебной палочкой по фону и нажимаем Delete. Любуемся результатом.
Премещаем вырезанное изображение на другой фон.
Жмём клавишу “V” – тем самым мы выбираем инструмент “перемещение”. А теперь просто захватываем персонажа и перемещаем на другую вкладку. У кого не получается тот может нажать на вкладке с персонажем Ctrl + A, затем Ctrl + C, а после, переместившись на вкладку другого изображения жмём Ctrl + V. Обычный копипаст работает и в фотошопе.
Вот что у меня получилось.
С помощью инструмента “Перемещение”(V) мы можем перенести человека на фото в любое место. Я располагаю его справа, потому-что слева я планирую написать поздравление.
Вставляем лицо в фотошопе.
Я нагуглил немало интересных лиц и теперь буду монтировать их в наше фото. Для того чтобы отделить голову от тела нам понадобится более мощный инструмент. Я использовал перо. Для того чтобы хорошо им владеть потребуется некоторая сноровка, но оно того стоит. Вот результат.
Перетаскиваем лицо на фоновую картинку. Вот что имеем на данный момент.
Вставляем поздравительный текст в картинку.
Устанавливаем шрифт в фотошоп
Для начала копируем наше поздравление в буфер обмена (Ctrl +C). Заходим в фотошоп, выбираем инструмент “Текст”, а затем щёлкаем по тому месту где нужно вставить стишок и жамкаем Ctrl +V. По умолчанию у нас включился Arial и текст смотрится не очень эффектно. Но поздравление появилось и ему можно подобрать красивый шрифт.
Как установить шрифт в фотошоп CS6? Очень просто. Процедура довольно стандартная.
Для начала находим необходимый шрифт на просторах бескрайней сети интернет и скачиваем на компьютер. Теперь у нас есть файл шрифта, он может быть различных форматов, но нас интересует в основном *.ttf или *.otf форматы.
Для того чтобы установить шрифт в фотошоп, неважно какой CS6, СС или любой другой, нам нужно открыть директорию: C:\Windows\Fonts и просто скопипастить туда шрифты.
Таким образом шрифты устанавливаются сразу в ворд, эксель, корел, фотошоп или любую другую программу. Т.е по сути шрифт устанавливается не в саму программу, а в операционную систему.
Мелкие правки
После того как мы установили шрифт в папку Fonts он появляется в панели выбора. Смело щёлкаем и находим необходимую гарнитуру. Для этого изначально стоит запомнить её название.
Моя гарнитура называется Maya. Я нашёл этот шрифт на одном из сайтов специально для этой открытки. Я изменил шрифтовые настройки следующим образом.


Рисуем тень
Казалось бы какая-то незначительная деталь может сильно отразится на общем впечатлении от картинки. После недолгого осмотра моей иллюстрации я решаю добавить немного реалистичности и рисую тень под персонажем.
Тень быстренько рисую с помощью пера. Слегка размываю и “размазываю пальцем”.
Тень готова. Теперь нужно добавить настроения! Пишем в поисковике: “конфетти пнг” и находим изображение, которое уже не содержит в себе фона. Мы видим что конфетти размещены на полностью прозрачном фоне. Этот приём работает и со многими другими вещами).
Сохраняем на компьютер фото и затем размещаем в файле.
Вполне интересно, но я решил добавить ещё немного драйва и разместил рядом пару колоритных персонажей. Работа сделана на скорую руку и не может считаться совсем удачной, но думаю урок был понятен. Вот финальный результат.
Теперь вы знаете как сделать открытку в фотошоп своими руками на компьютере абсолютно бесплатно. При регулярной практике из вас получится настоящий фотошоп мастер. Желаю удачи!
Об авторе: s00v « Предыдущая запись Следующая запись »
alexsv.ru
Как сделать открытку в фотошопе. |
Романтичный день влюбленных уже завтра и я хотела показать, как сделать простую, не сложную открытку в фотошопе к этому празднику, но открытка получилась с анимацией.

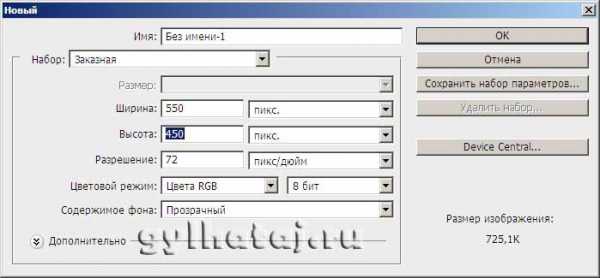
1-Файл -создать новый, размером 600 на 500.
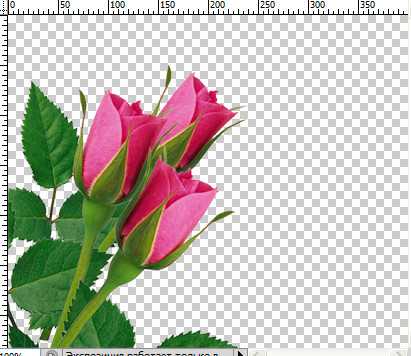
Откроем картинку с цветами на прозрачном фоне.
2-Файл-открыть.

3- На панели инструментов выбрать инструмент «перемещение» и, кликнув по картинке с цветами, перетащить ее на созданный пустой файл.

Теперь нижний слой нужно заполнить каким-нибудь фоном.
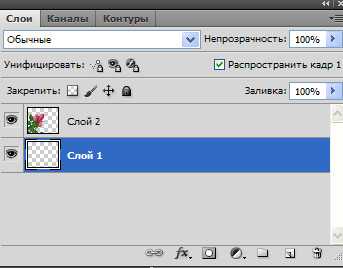
4- В окне слоев активировать нижний слой, кликнув по нему.

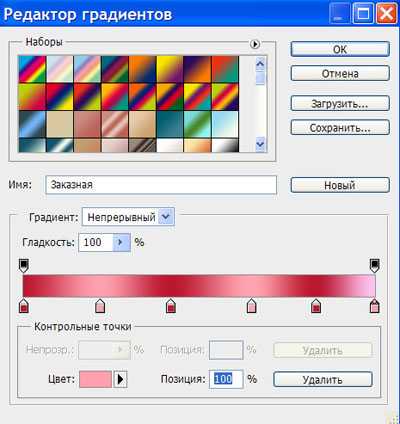
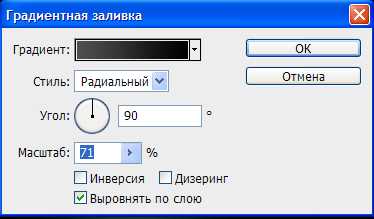
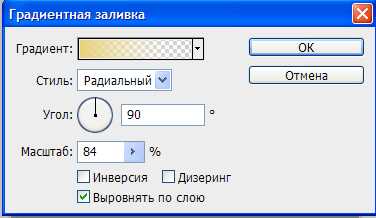
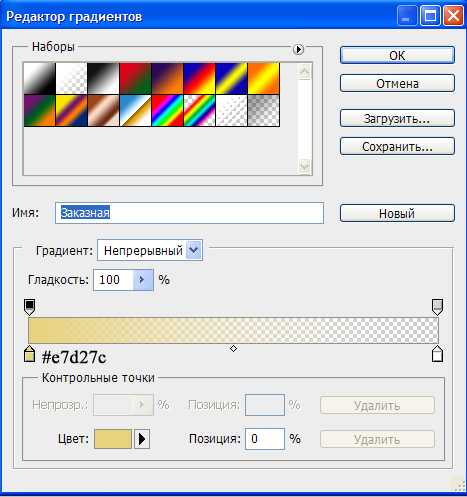
5- На панели инструментов выбрать «градиент» и создать свой. Как это сделать смотрите предыдущий урок сердце в фотошопе.
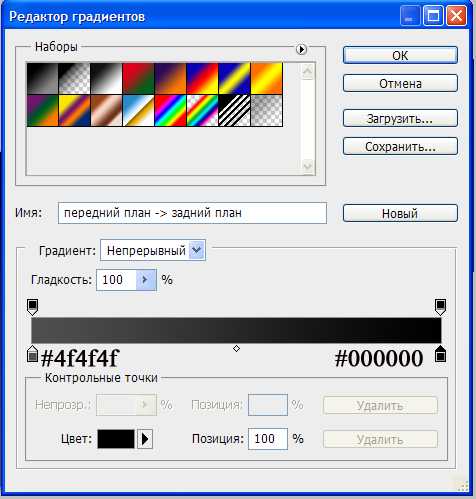
Цвета для градиента подберем из расцветки картинки с цветами. Получится такой градиент.

Для первого, третьего и четвертого маячка выбрать цвет bb172f, а для второго, третьего и шестого — ffa4b1
6-На горизонтальной панели параметров кликнуть на угловой градиент.
7-Провести мышкой по файлу от середины к углу.

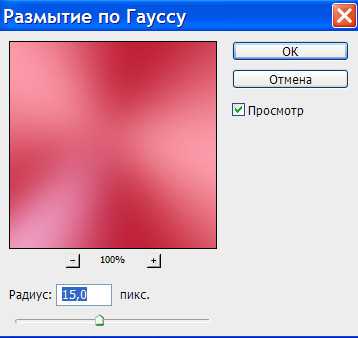
8-Фильтр-размытие-размытие по Гаусу.

На картинке фон стал мягче.

Откроем картинку с купидоном и посадим его на цветы.
9-Кликнуть по изображению купидона и переместить его инструментом «перемещение» на картинку с цветами.

Уменьшим изображение купидона.
10-Редактирование-свободное трансформирование. Уменьшим до 80%.

11-Нажать на клавиатуре Enter , чтобы применить трансформирование.
12- Откроть картинку с сердцем на прозрачном фоне, которую делали в прошлом уроке.

13-Инструментом «перемещение» перетащить сердце на открытку.

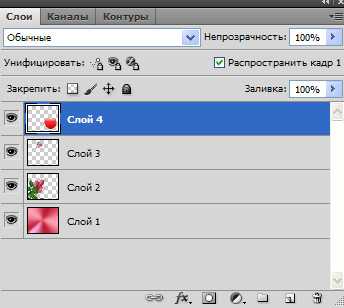
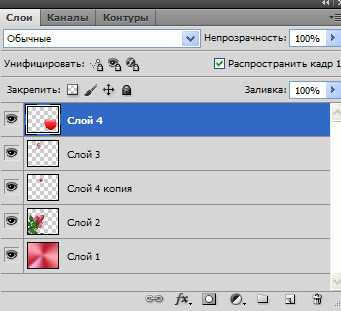
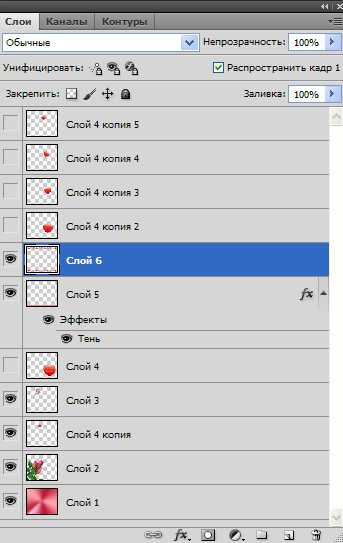
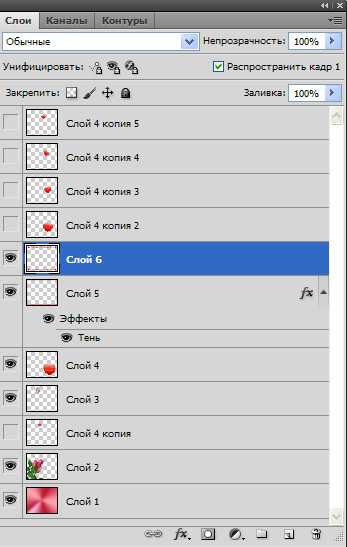
14-Окно слоев такое:

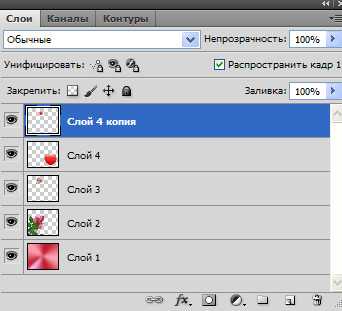
Теперь продублировать слой с сердцем для анимации.
15-Слой-создать дубликат слоя.

16-Редактирование-свободное трансформирование. Уменьшить сердце до 30%

и подвинуть на место розового сердца у купидона.

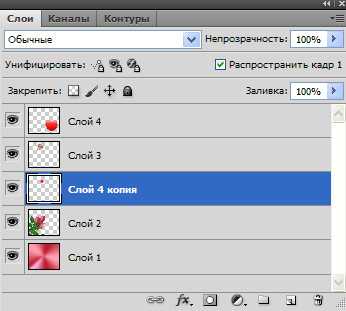
17-В окне слоев передвинуть слой с сердцем под слой с купидоном (слой 4 копия под слой 3).

На открытке красное сердце окажется под розовым.

18- В окне слоев активировать слой с купидоном.

19 -На панели инструментов выбрать «ластик» и стереть розовое сердце, оставив цветок.

20-В окне слоев активировать слой с большим сердцем, кликнув по слою.

21- Слой- создать дубликат слоя.
22- Редактирование- свободное трансформирование. Уменьшить до 80% и немного повернуть, передвинуть.

Не забудьте нажать Enter на клавиатуре.
23-Слой-создать дубликат слоя.
24-Редактирование-свободное трансформирование. Уменьшить до 70% , повернуть и передвинуть.

25-Слой -создать дубликат слоя.
26-Редактирование-свободное трансформирование, уменьшить до 80%, повернуть и передвинуть.

27-Слой-создать дубликат слоя.
28-Редактирование-свободное трансформирование, уменьшить до 80%, повернуть и подвинуть.

Добавим на большое сердце текст.
29-Файл-открыть.

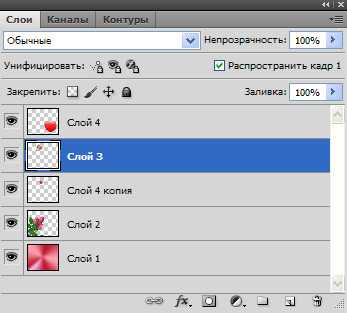
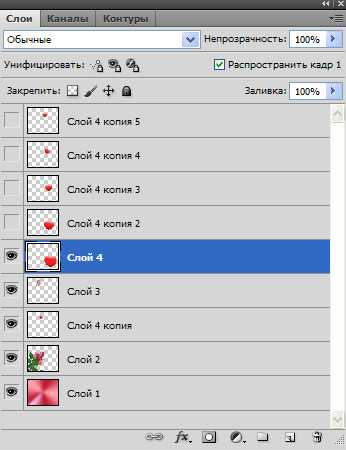
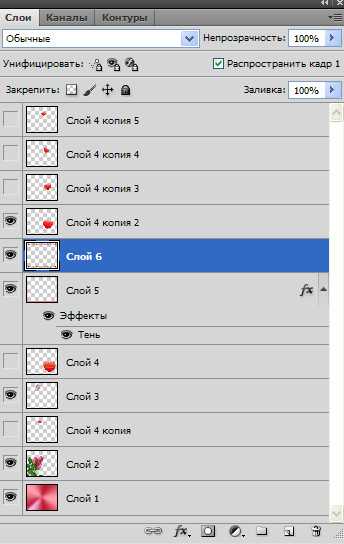
30-В окне слоев для удобства отключить глазки на 4 верхних слоях с сердцем. Активировать слой 4.

31-Переместить текст на открытку.

32-Редактирование-свободное трансформирование. Уменьшить текст, чтобы он поместился на сердце.

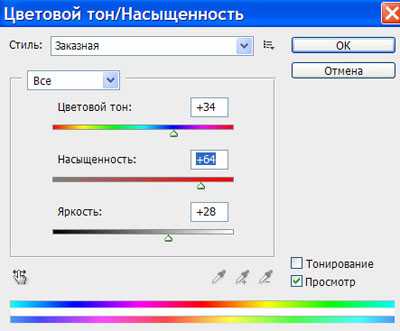
33-Изображение-корекция-цветовой тон насыщенность.

Подвигать ползунки, чтобы текст был поярче.

Объединим слой с текстом со слоем 4, на котором большое сердце. Слой с текстом должен быть активный и стоять над слоем 4 (с большим сердцем)
34-Слой- объединить с предыдущим.
Добавим обводку и декор.
35-Слой -новый-слой.
36-В окне слоев кликнуть по миниатюре нижнего слоя , одновременно зажав Ctrl.На открытке появится выделение.


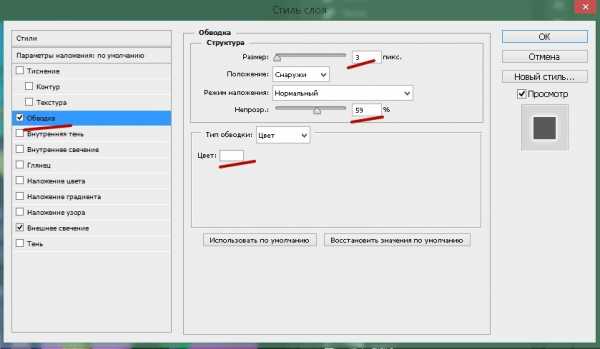
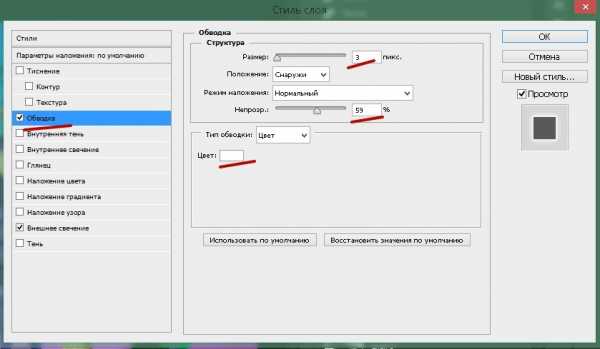
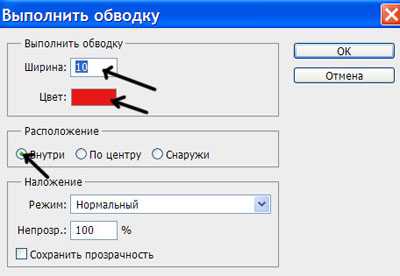
37- Редактирование- выполнить обводку. В появившемся окошке выбрать цвет обводки красный, размер 10 и внутри. Выделение не снимать.

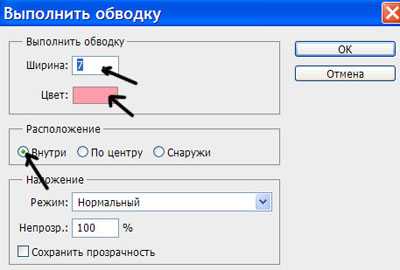
38- Редактирование выполнить обводку (выделение не снимать), выбрать розовый цвет и размер 7.

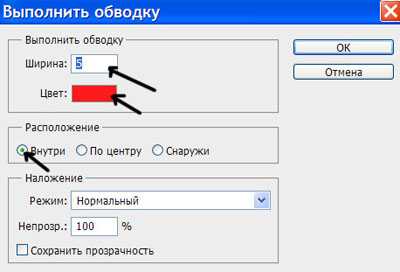
39- Редактирование выполнить обводку. Цвет красный , размер 5. (Выделение не снимать.)


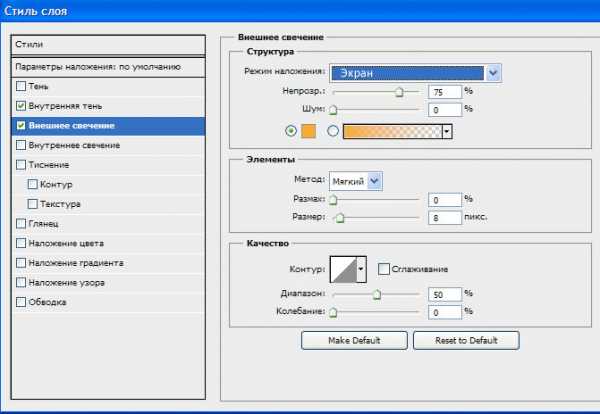
40-Слой-стиль слоя- тень. Параметры по умолчанию.

41-Выделение-отменить выделение.
42-Открыть декор.
43-Переместить его на картинку инструментом «перемещение».

41-Слой дубликат слоя.
42-Редактирование-трансформирование-отразить по вертикали.
43- Переместить дубликат декора вниз.

Дело близится к завершению. Открытка в фотошопе практически сделана. Осталось собрать анимацию.
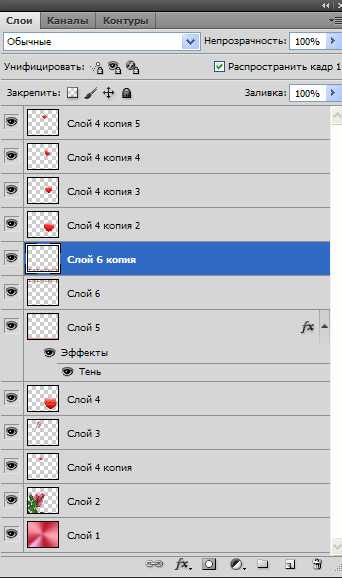
Окно слоев выглядит так:

44-Слой-объединить с предыдущим. (Объединим слои с декором, чтобы меньше было слоев.)
45-В окне анимации сделать пять копий первого кадра, нажав на значок копирования.
46-Сразу поставить время на кадрах.
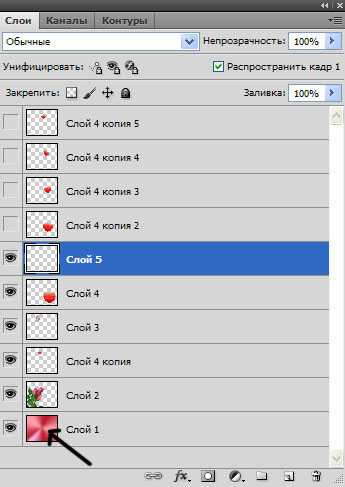
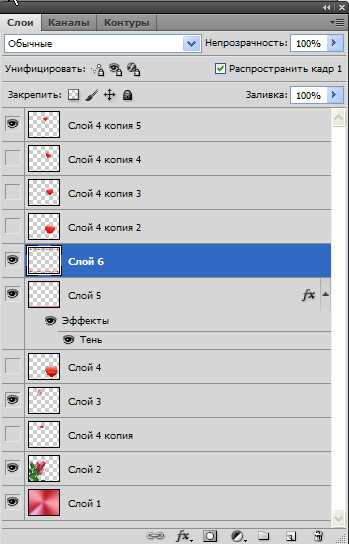
47-В окне анимации первый кадр активирован, в окне слоев отключить глазки на слоях с сердцем, кроме слоя 4 копия.

48-В окне анимации кликнуть по второму кадру,
а в окне слоев включить глазок на слое 4 копия 5, отключить на слое 4 копия.

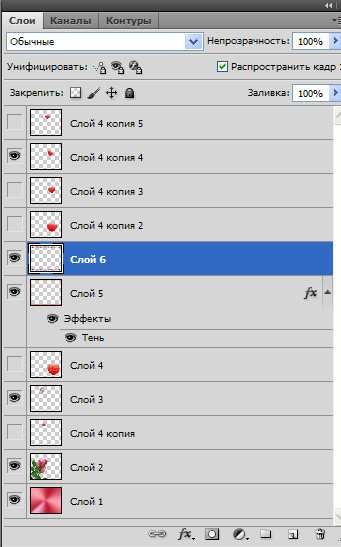
49- в окне анимации кликнуть по третьему кадру , в окне слоев включить глазок на слое 4 копия 4, отключить на слое 4 копия 5.

50-В окне анимации кликнуть по четвертому кадру, а в окне слоев включить глазок на слое 4 копия 3 и отключить на слое 4 копия 4.

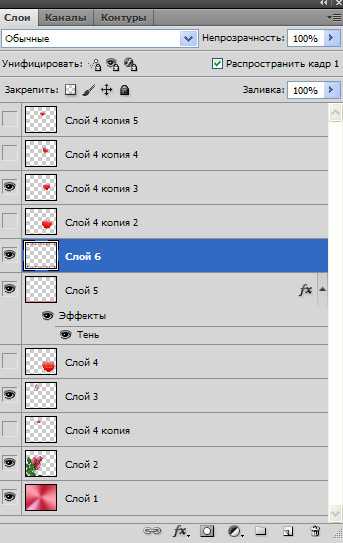
51-В окне анимации кликнуть по пятому кадру , в окне слоев включить глазок на слое 4 копия 2 и отключить на слое 4 копия 3.

52- В окне анимации кликнуть по шестому кадру, в окне слоев включить глазок на слое 4 и отключить на слое 4 копия 2.

53-Все . Открытка в фотошопе готова. Сохранить ее для Web и устройств в формате Gif.

kalejdoskopphotoshopa.ru
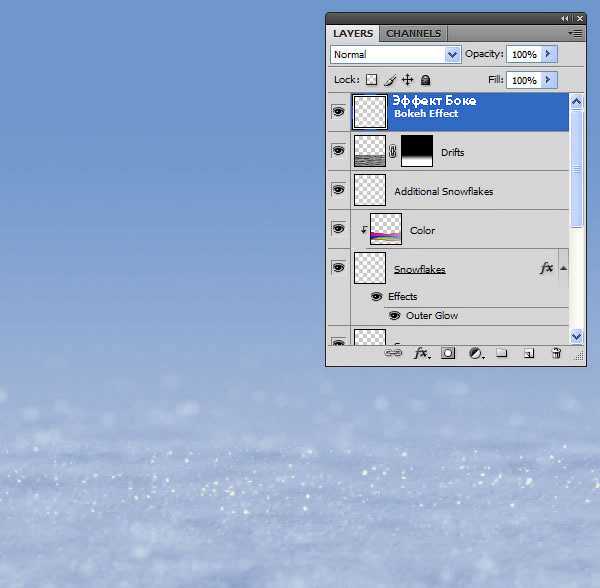
Делаем новогоднюю открытку в Фотошоп / Фотошоп-мастер
В этом уроке я покажу вам, как создать новогоднюю открытку в программе Photoshop.
Для выполнения данного урока мы используем фильтры, а также трансформацию, чтобы создать фантастическую зимнюю иллюстрацию. Итак, давайте приступим!
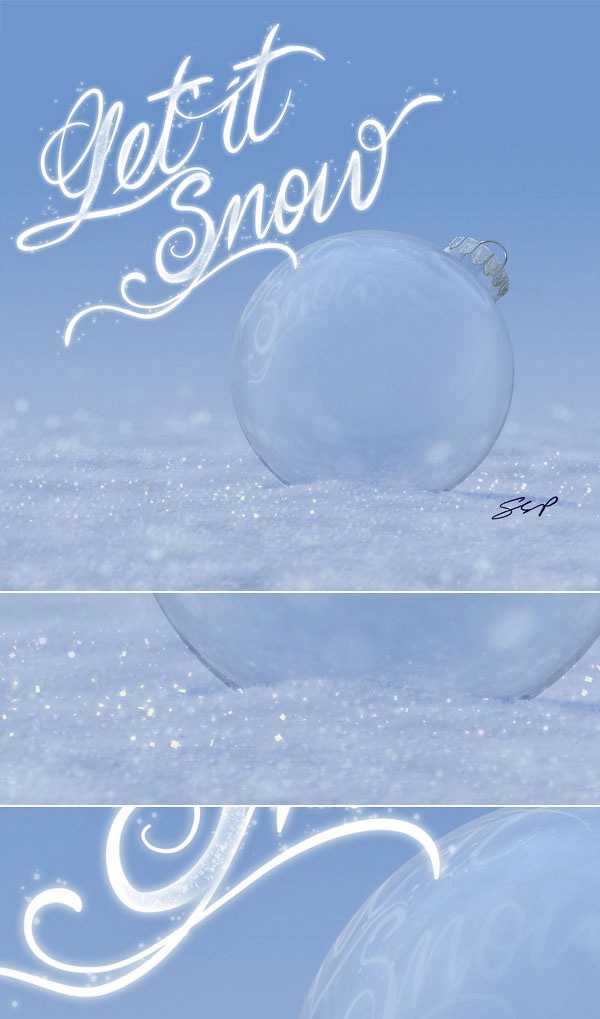
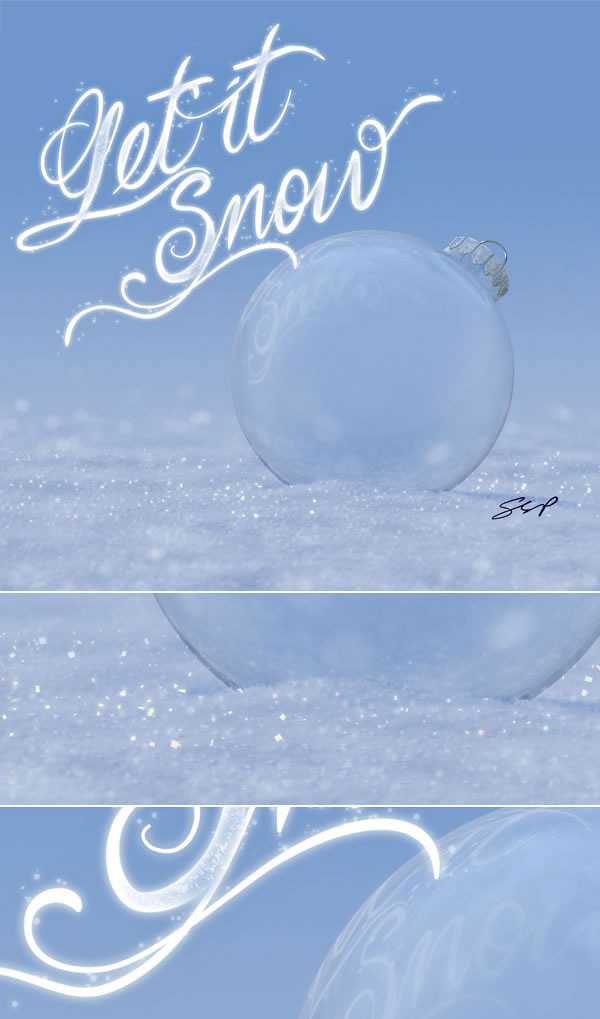
Итоговый результат

Шаг 1
Создайте новый документ 1500 px х 1500 рх. Примените нежный голубой градиент

Шаг 2
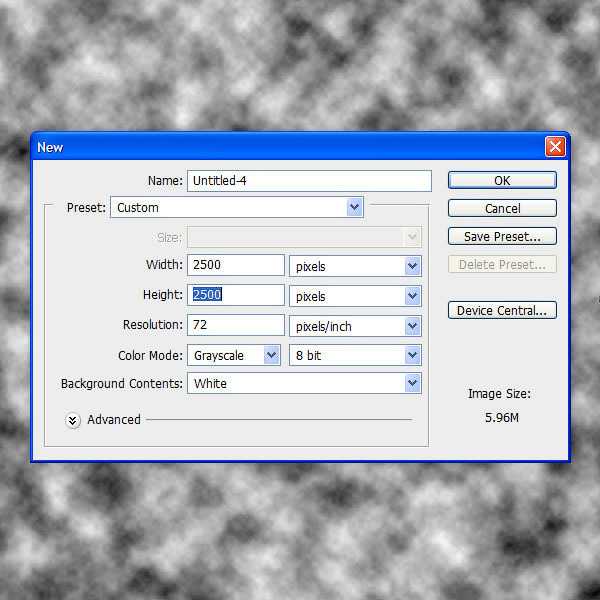
Далее, создайте второй документ 2500 px х 2500 px. Примените фильтр Облака (Clouds), идём Фильтр – Рендеринг – Облака (Filter > Render > Clouds). Большие размеры документа позволяют создать большое разнообразие текстуры облаков, с которым придётся работать.

Шаг 3
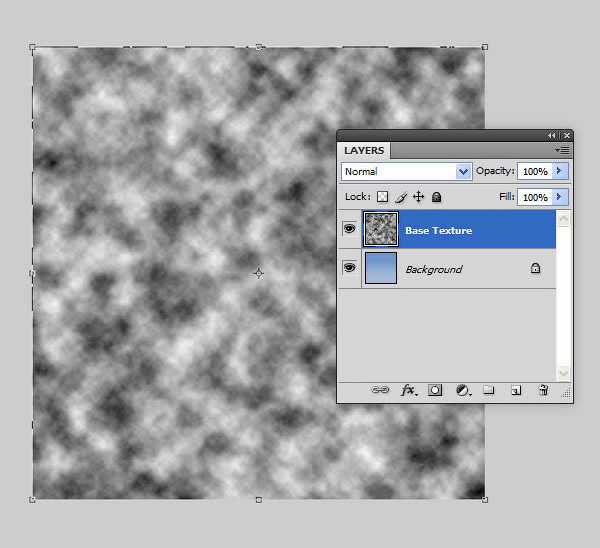
Далее, скопируйте (Ctrl+C) текстуру облаков, а затем вклейте (Ctrl+V) скопированную текстуру облаков на наш рабочий документ. Уменьшите масштаб текстуры облаков, чтобы текстура подходила под размеры рабочего документа 1500 px х 1500 px. Назовите данный слой с текстурой «Базовая текстура»(Base Texture).

Шаг 4
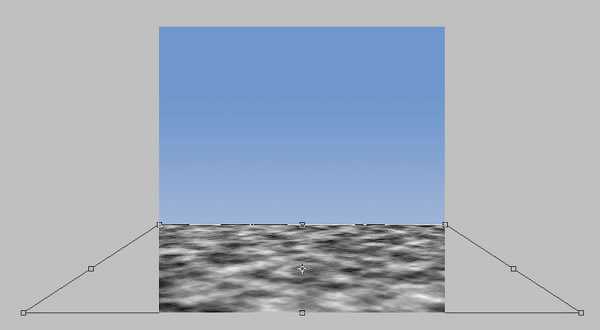
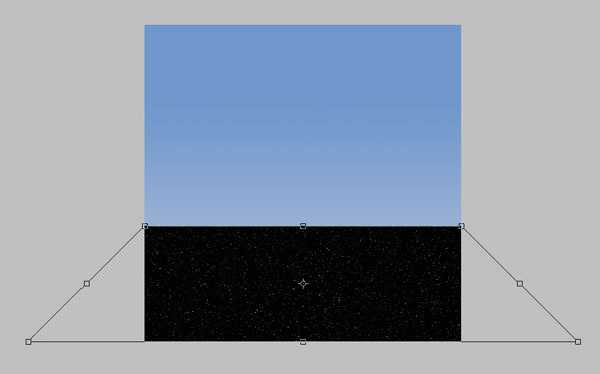
Примените перспективу (Ctrl+T) к текстуре, как показано на скриншоте ниже. Это будет поверхность земли.

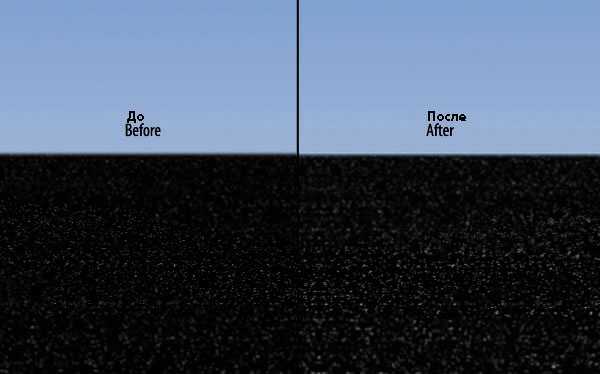
Шаг 5
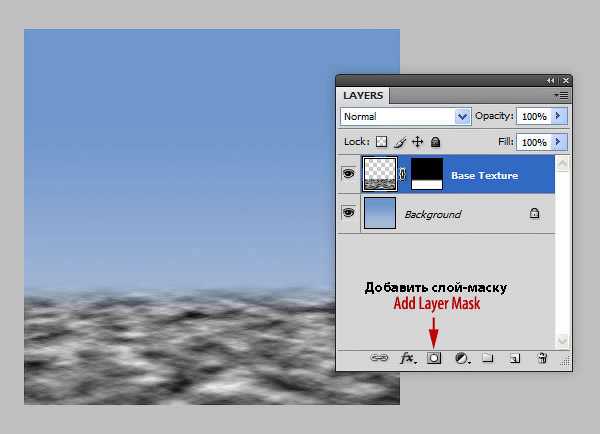
К слою «Базовая текстура», добавьте слой-маску, чтобы создать плавный переход с задним фоном.
Примечание переводчика: как только вы добавили слой-маску, далее, примените чёрно-белый линейный градиент на слой-маске слоя или вместо градиента, прокрасьте мягкой чёрной кистью линию горизонта, чтобы совместить текстуру с задним фоном.

Шаг 6
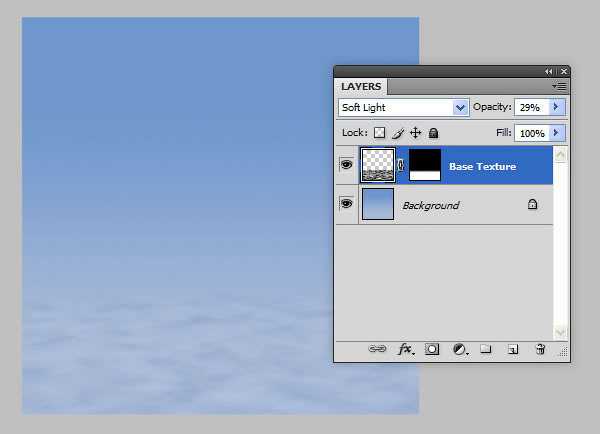
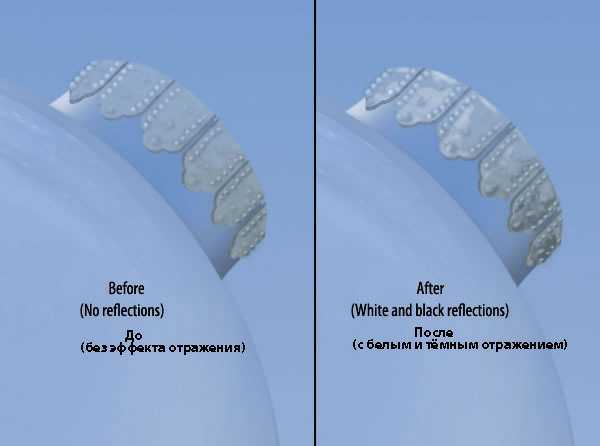
Поменяйте режим наложения для слоя с текстурой облаков на Мягкий свет (Soft Light), а также уменьшите Непрозрачность (Opacity) слоя до 29%.

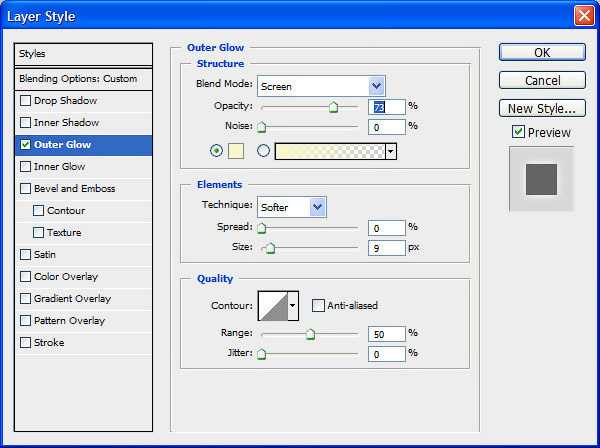
Шаг 7
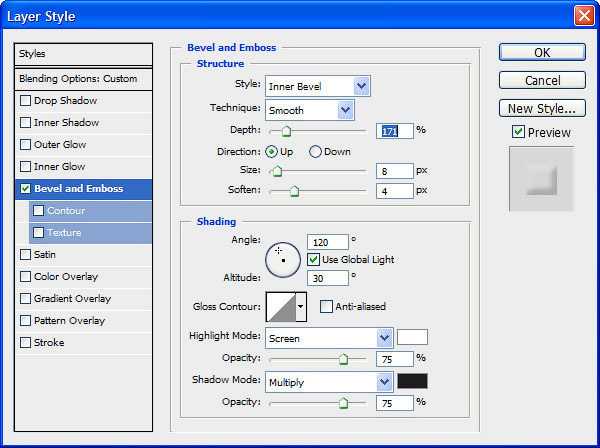
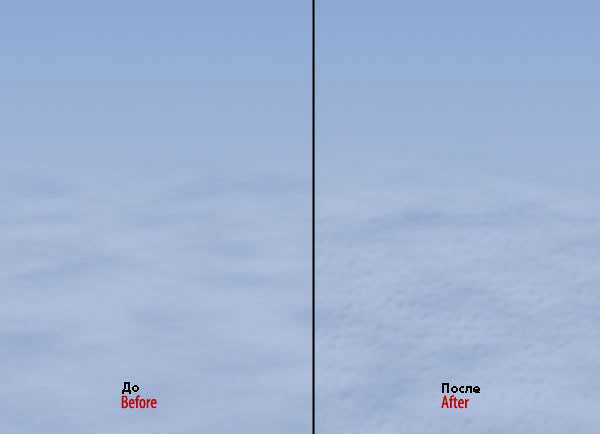
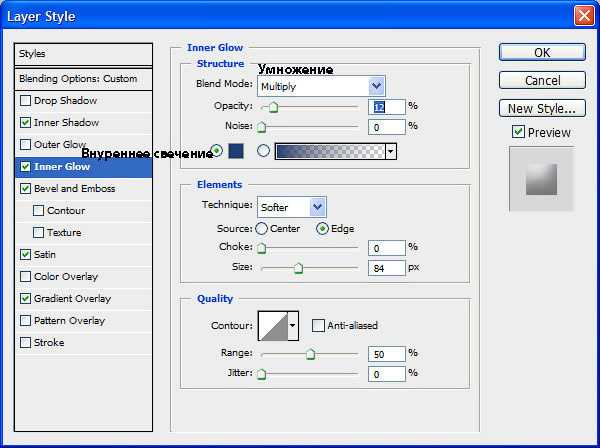
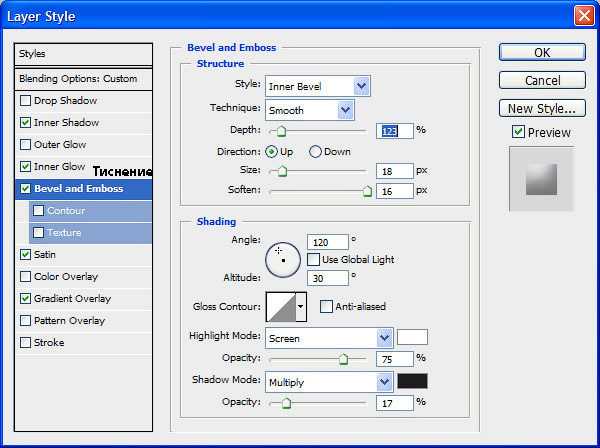
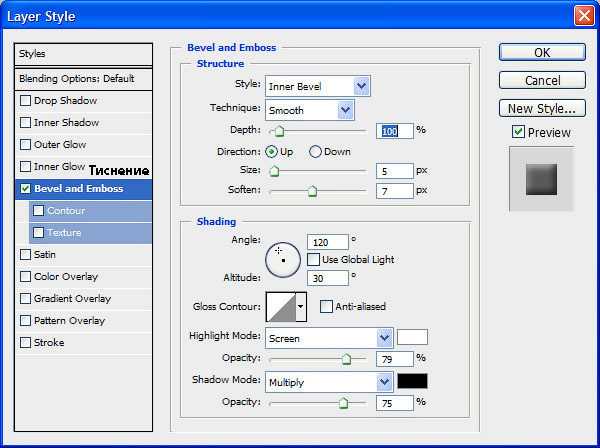
Далее, к слою с текстурой облаков, добавьте стиль слоя Тиснение (Bevel & Emboss). Данный стиль слоя сделает текстуру более чёткой и выделенной:


Шаг 8
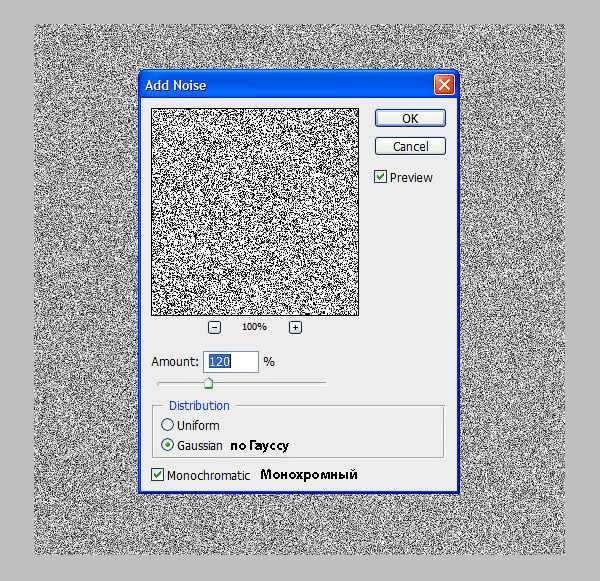
В следующем шаге мы добавим текстуру снега к нашей поверхности земли. Создайте новый слой. Назовите этот слой «Текстура» (Texture), залейте данный слой белым цветом, а затем, примените фильтр Добавить шум (Add Noise Filter), установите Количество шума (Amount) 120%.

Шаг 9
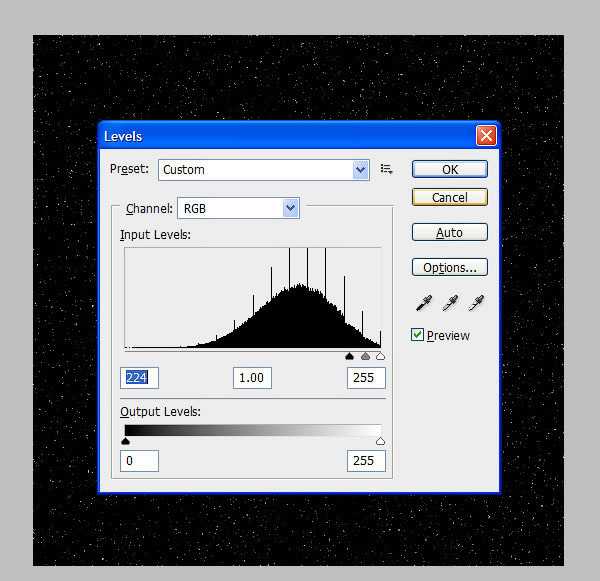
Далее, к слою с шумом, добавьте лёгкое размытие, идём Фильтр – Размытие – Размытие+ (Filter > Blur > Blur More), далее, к этому же слою примените коррекцию Уровни (Levels (Ctrl+L)), установите настройки, как показано на скриншоте ниже:

Шаг 10
Примените перспективу (Ctrl+T) к слою с шумом, как показано на скриншоте ниже, точно так же, как мы применяли перспективу к базовой текстуре.

Шаг 11
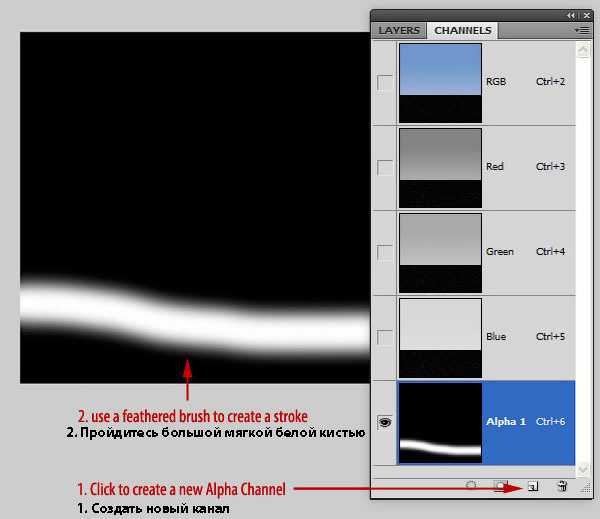
Далее, к слою с шумом, слой ‘Текстура’, мы применим фильтр Размытие при малой глубине резкости (Lens Blur), но перед этим нам нужно настроить альфа канал (alpha channel), который поможет нам применить фильтр Размытие при малой глубине резкости (Lens Blur). Итак, идём в закладку Каналы (Channels) в палитре слоёв и создаём новый слой (это будет Альфа канал (Alpha Channel)). С помощью большой мягкой кисти создайте штрих в нижней части изображения. Данный штрих будет являться фокусной точкой в нашей новогодней сцене.

Шаг 12
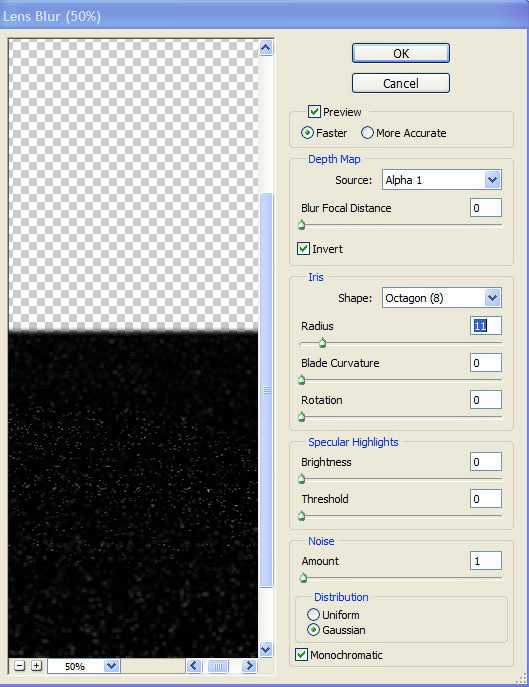
Возвращаемся к нашей сцене (Примечание переводчика: вновь перейдите в закладку Слои (Layers)), убедитесь, что вы находитесь на слое «Текстура». Далее, идём Фильтр – Размытие — Размытие при малой глубине резкости (Filter > Blur > Lens Blur), примените настройки, которые указаны на скриншоте ниже. Не забудьте в настройках Карты глубины (Depth Map) в опции Источник (Source) выбрать Альфа канал (Alpha Channel).

Шаг 13
Продублируйте слой ‘Текстура’, для дубликата слоя поменяйте режим наложения на Осветление (Screen). Данное действие усилит контраст снега. Далее, объедините оба слоя, вначале выделив их, а затем нажав клавиши (Ctrl+E). Можно также добавить небольшое размытие, идём Фильтр – Размытие – Размытие+ (Filter > Blur > Blur More), чтобы немного смягчить снежинки.

Шаг 14
В следующем шаге мы отделим белые снежинки от чёрного заднего фона. Для этого временно отключите видимость всех слоёв кроме слоя «Текстура», далее, перейдите вновь в закладку Каналы (Channels), удерживая клавишу (Ctrl)+щёлкните по миниатюре канала, чтобы выделить белые снежинки.

Шаг 15
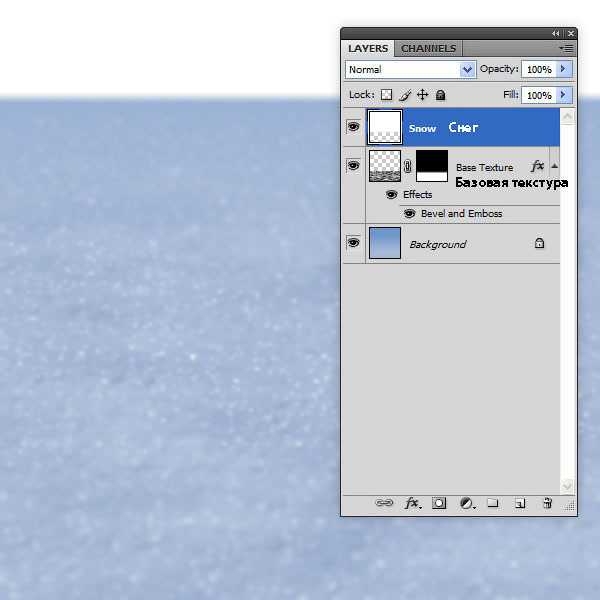
Возвращаемся обратно в закладку Слои (Layers) и создаём новый слой, назовите этот слой «Снег» (Snow). Залейте этот слой белым цветом. Удалите слой «Текстура», он нам больше не понадобится.

Шаг 16
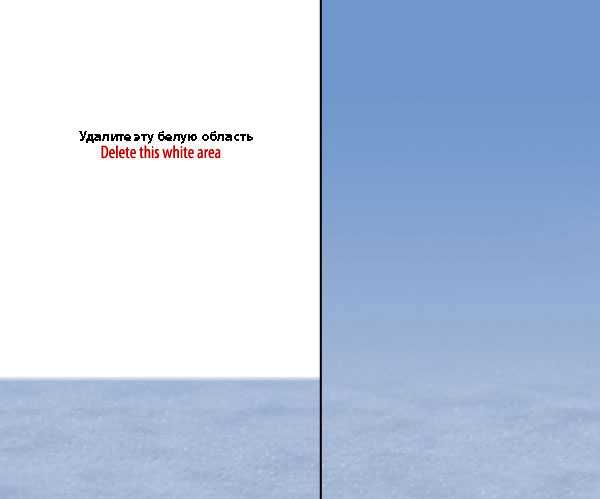
Вы, возможно, заметили, что верхняя часть нашего изображения также залита белым цветом. Удалите эту часть с белой заливкой.

Шаг 17
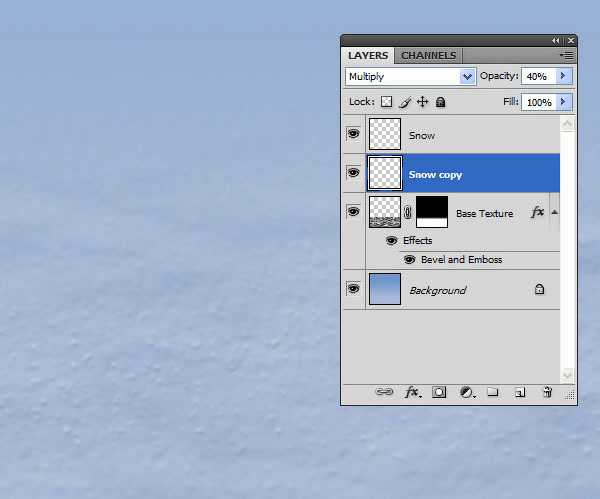
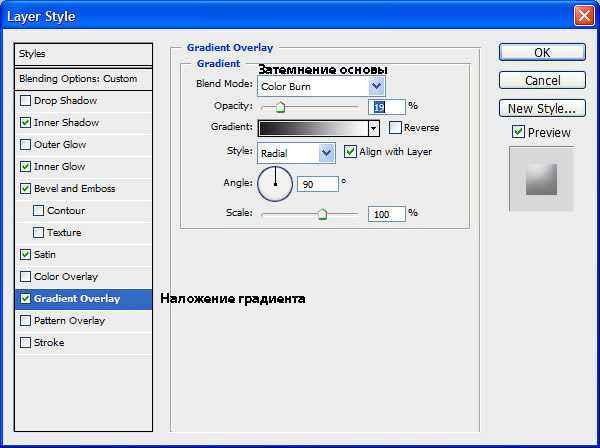
Продублируйте слой «Снег», переместите дубликат слоя вниз, расположив ниже оригинального слоя “Снег”. Далее, примените инверсию (Ctrl+I), чтобы инвертировать цветовые оттенки. С помощью клавиш-стрелок, сместите дубликат слоя на несколько пикселей вниз, а затем поменяйте режим наложения на Умножение (Multiply), а также уменьшите Непрозрачность (Opacity) слоя до 40%.

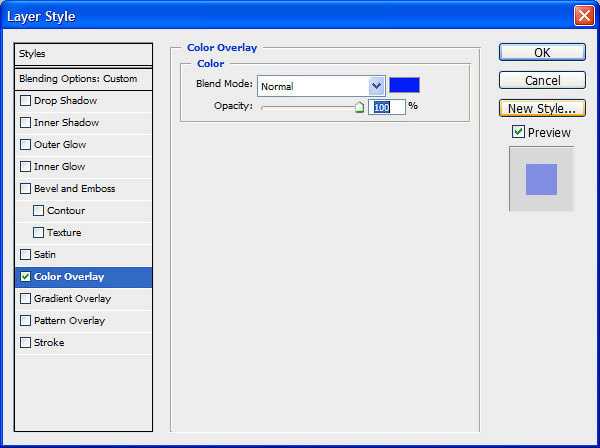
Шаг 18
Далее, к дубликату слоя ‘Снег’, примените стиль слоя Наложение цвета (Color Overlay):

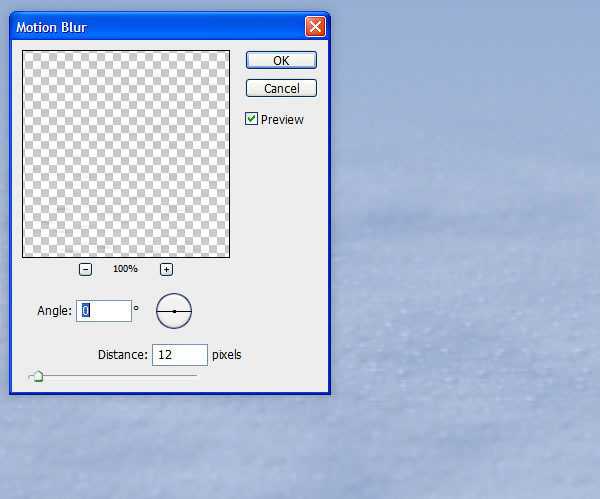
Шаг 19
Далее, примените фильтр Размытие в движении (Motion Blur), идём Фильтр – Размытие – Размытие в движении (Filter > Blur > Motion Blur).

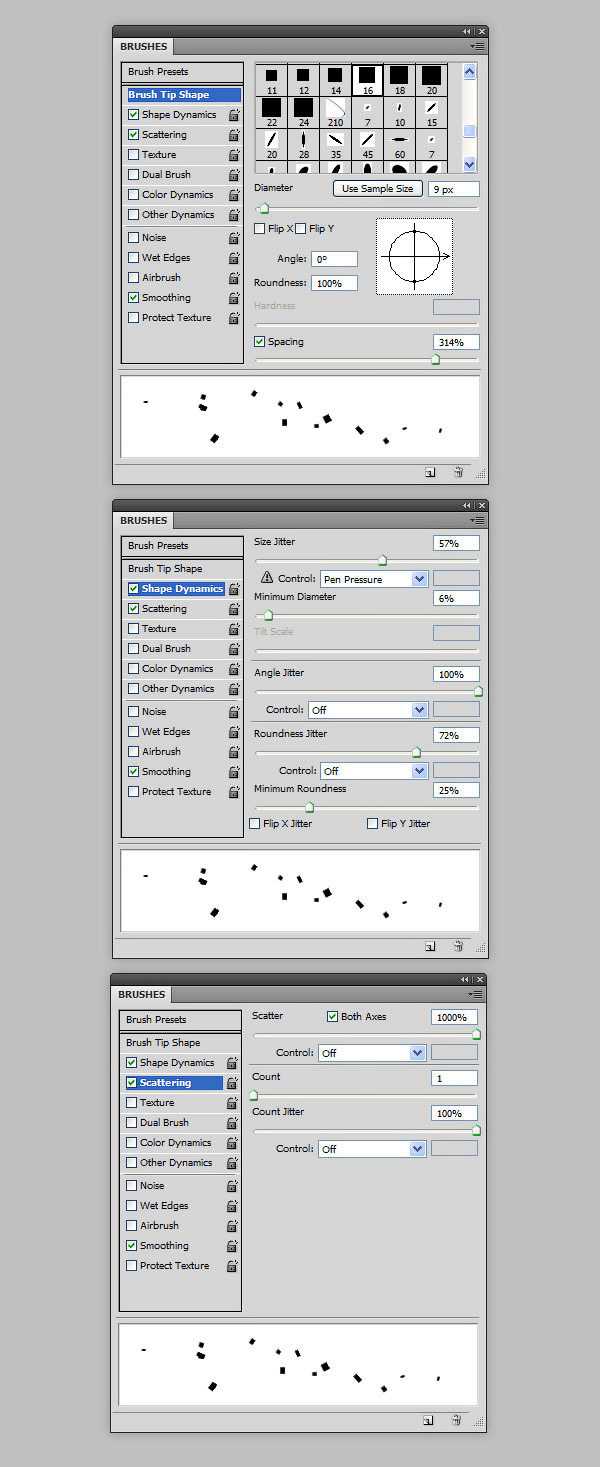
Шаг 20
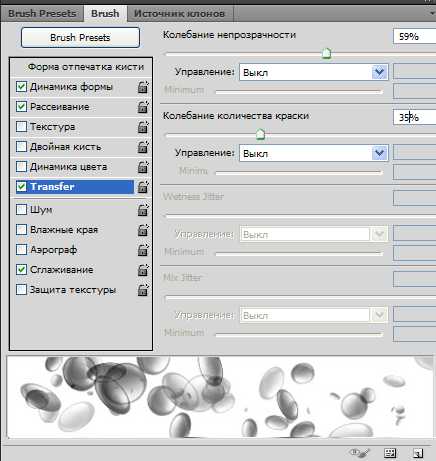
Далее, мы добавим снежинки, которые отражают свет на нас. Для этого, выберите квадратную кисть в панели набора кистей. Примените следующие настройки для данной кисти.

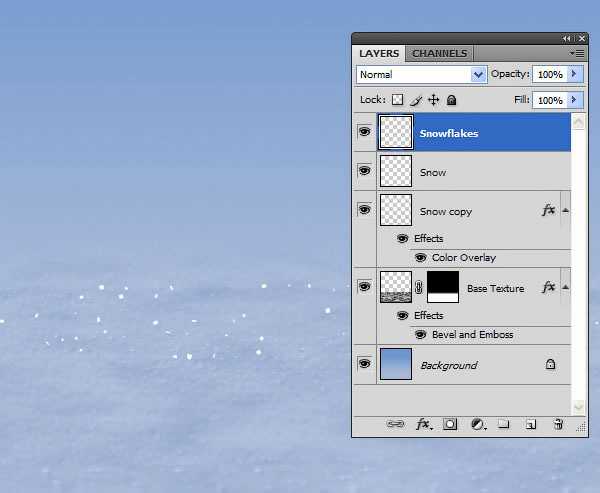
Шаг 21
Создайте новый слой поверх всех слоёв, назовите этот слой «Снежинки» (Snowflakes), нарисуйте белые снежинки, разлетевшиеся по всей снежной поверхности.

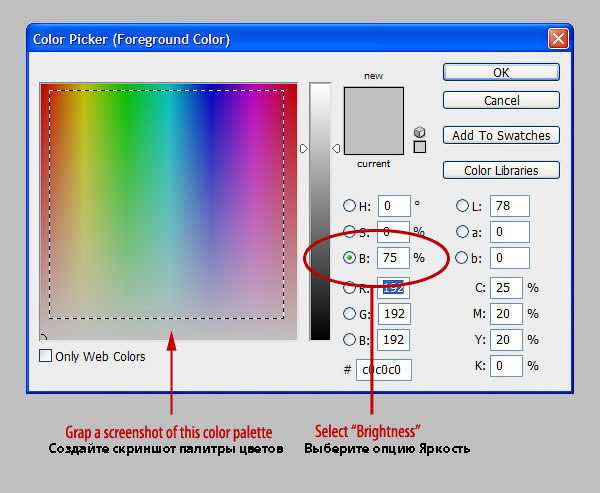
Шаг 22
Чтобы добавить немного цвета к нашим снежинкам, создайте скриншот палитры цветов, а затем вклейте выделенный скриншот на новый слой.
Примечание переводчика: 1. не забудьте выбрать соответствующую опцию в палитре слоёв 2. создайте скриншот, а затем с помощью инструментов выделения, выделите область палитры цветов, вклеив на новый слой 3. назовите слой с выделенной частью палитры цветов ‘Цвет’(Color).


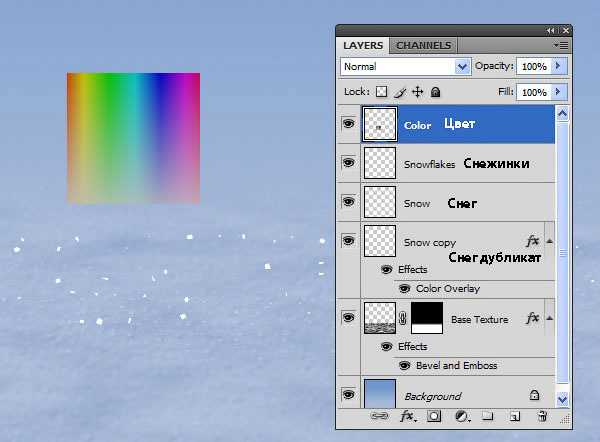
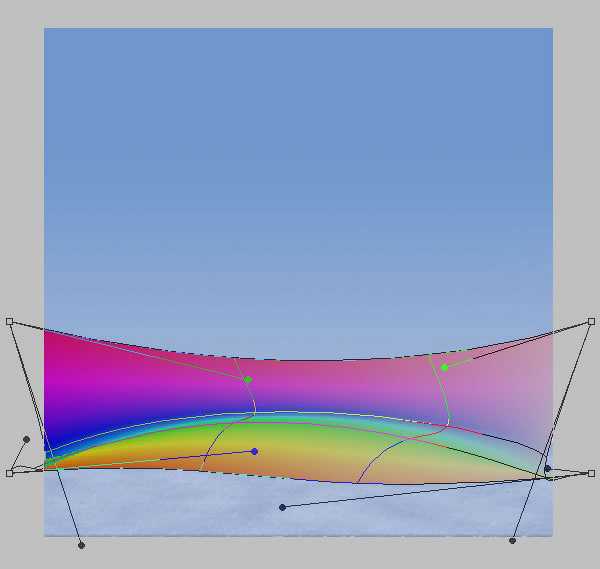
Шаг 23
Далее, идём Редактирование – Трансформация – Деформация (Edit > Transform > Warp). Деформируйте слой ‘Цвет’, создав цветной ‘поток’ по всей сцене, убедитесь, чтобы деформированный цветной ‘поток’ закрыл все белые снежинки.

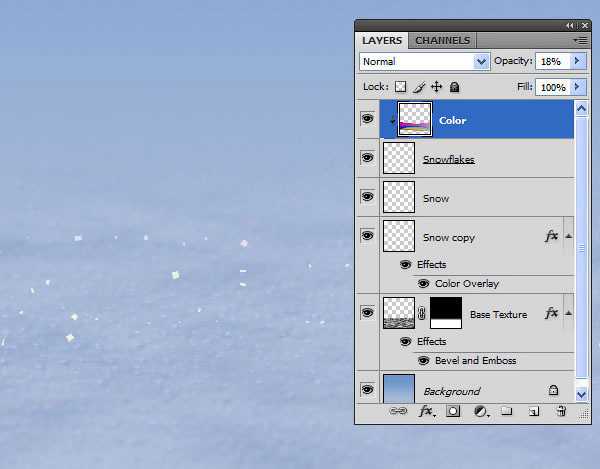
Шаг 24
Далее, преобразуйте слой ‘Цвет’ в обтравочную маску к слою со снежинками. А также уменьшите Непрозрачность (Opacity) слоя до 18%

Шаг 25
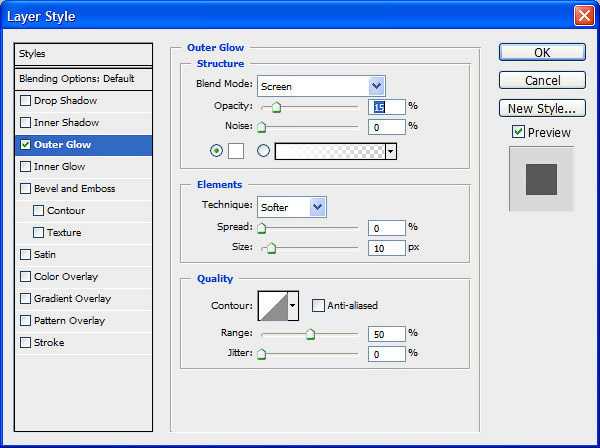
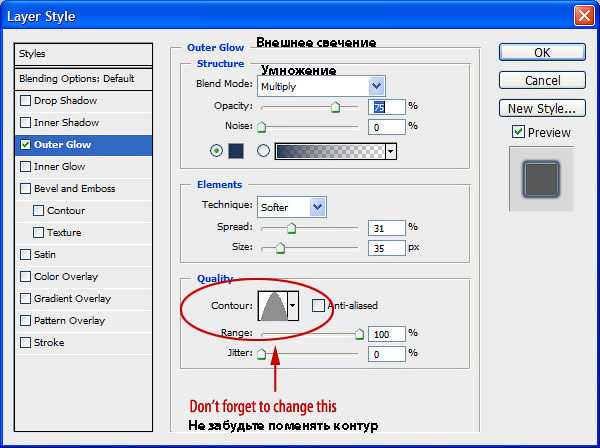
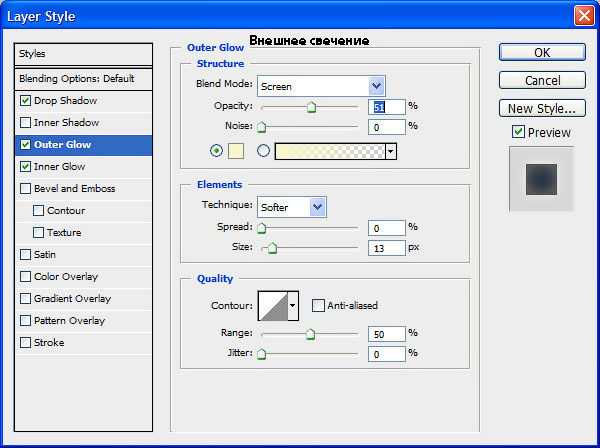
Далее, перейдите на слой «Снежинки», дважды щёлкните по данному слою, чтобы применить стиль слоя Внешнее свечение (Outer Glow). Вы можете добавить столько снежинок, сколько вам захочется, используя предыдущий метод создания снежинок.


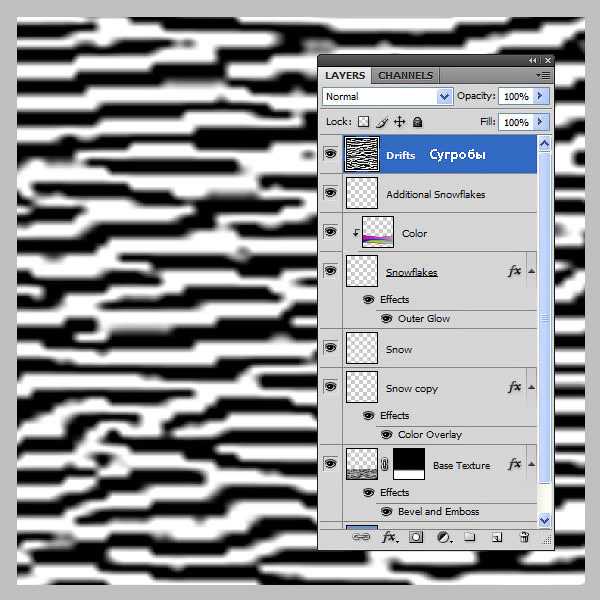
Шаг 26
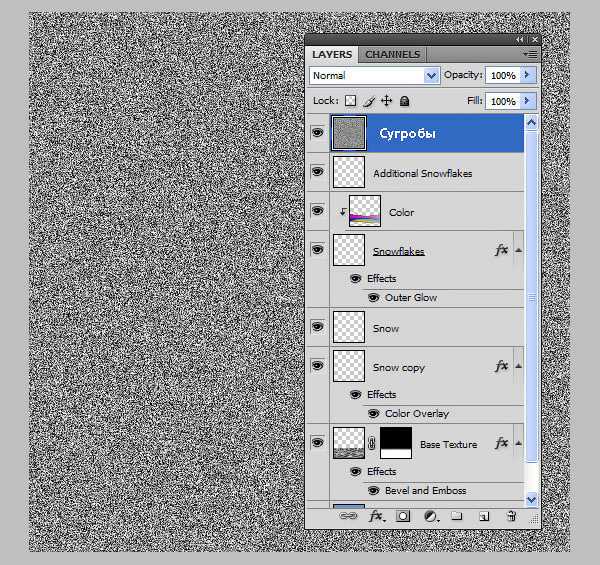
На мой взгляд, снежная поверхность всё ещё выглядит слишком однообразной. Чтобы исправить это, создайте новый слой, назовите этот слой «Сугробы» (Drifts). Залейте этот слой белым цветом, далее, примените фильтр Добавить шум (Add Noise), установите Количество шума (Amount) 500%.

Шаг 27
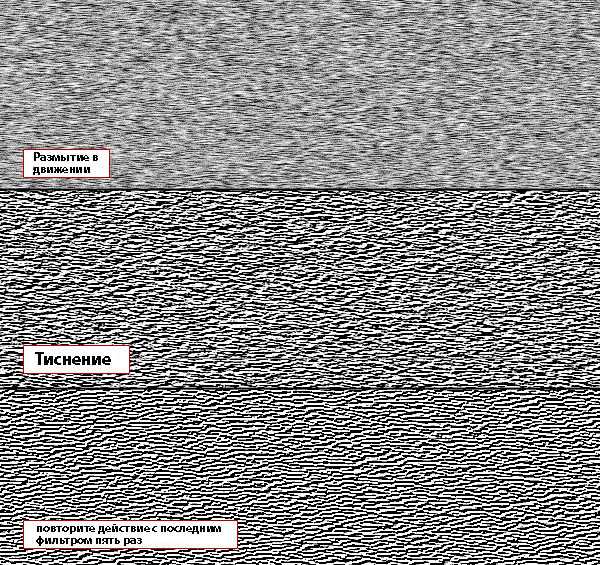
К слою ‘Сугробы’ примените фильтр Размытие в движении (Motion Blur), идём Фильтр – Размытие – Размытие в движении (Filter > Blur > Motion Blur), установите Угол (Angle) 0 градусов, а также Смещение (Distance) 6 px. Далее, идём Фильтр – Стилизация — Тиснение (Filter > Stylize > Emboss), установите следующие значения для данного фильтра: Угол (Angle) 125 градусов, Высота (Height) 2 px и Эффект (Amount) 500%. В заключение, повторите действие с последним фильтром пять раз (чтобы ускорить процесс, нажмите клавиши (Ctrl+F), чтобы ещё раз применить последний фильтр, который вы применяли).

Шаг 28
Увеличьте масштаб текстуры (Ctrl+T) примерно на 2,000%. Не переживайте, мы размоем текстуру в следующем шаге, чтобы скрыть пикселизацию.

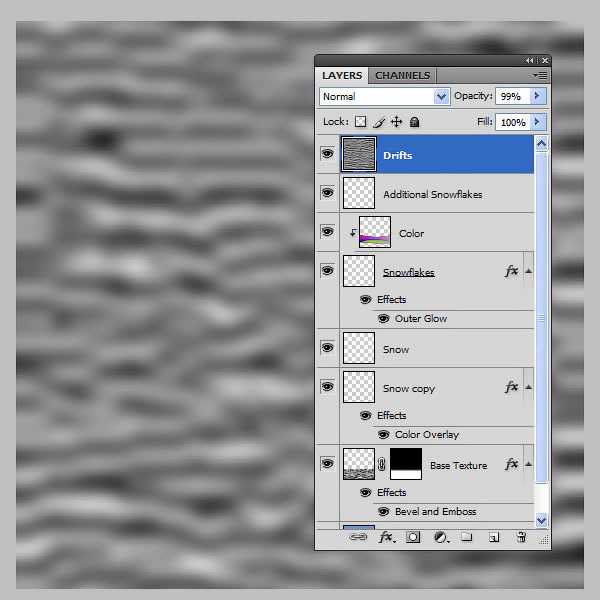
Шаг 29
Далее, к созданной текстуре, примените Размытие по Гауссу (Gaussian Blue), установите радиус размытия 33 px.

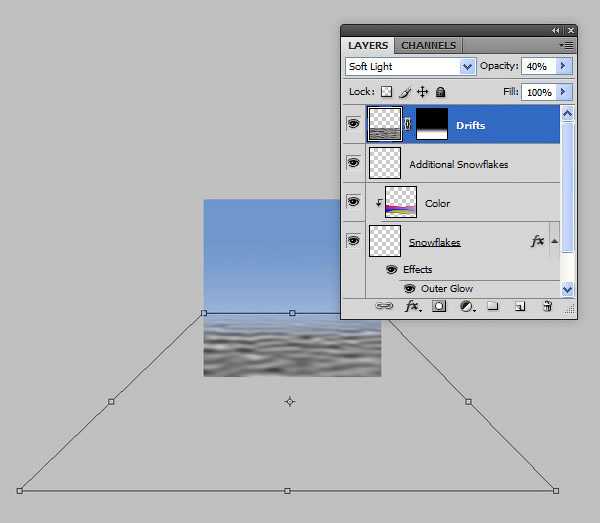
Шаг 30
К слою ‘Сугробы’, примените перспективу (Ctrl + T), трансформировав текстур, как показано на скриншоте ниже. Далее, добавьте слой-маску, чтобы создать плавный переход с задним фоном.

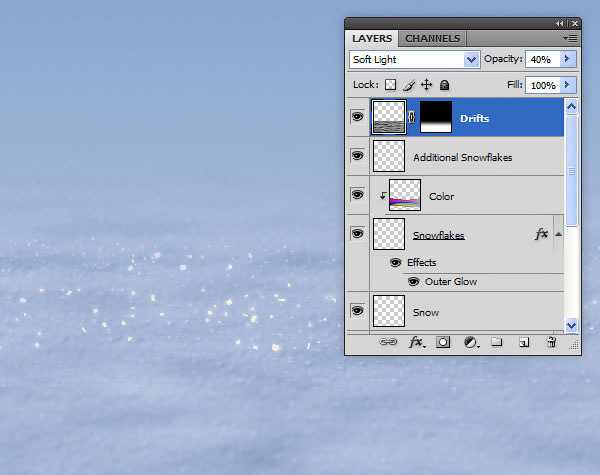
Шаг 31
Далее, поменяйте режим наложения для слоя с текстурой сугробов на Мягкий свет (Soft Light), а также уменьшите Непрозрачность (Opacity) слоя до 40%.

Шаг 32
Данный шаг является выборочным: с помощью кисти среднего размера и низкой Непрозрачностью (Opacity) и Жёсткостью (Hardness) 75%, создайте эффект Боке в верхней и в нижней части снежной поверхности. Просто произвольно добавьте Боке, варьируя размер и непрозрачность точек.

Шаг 33
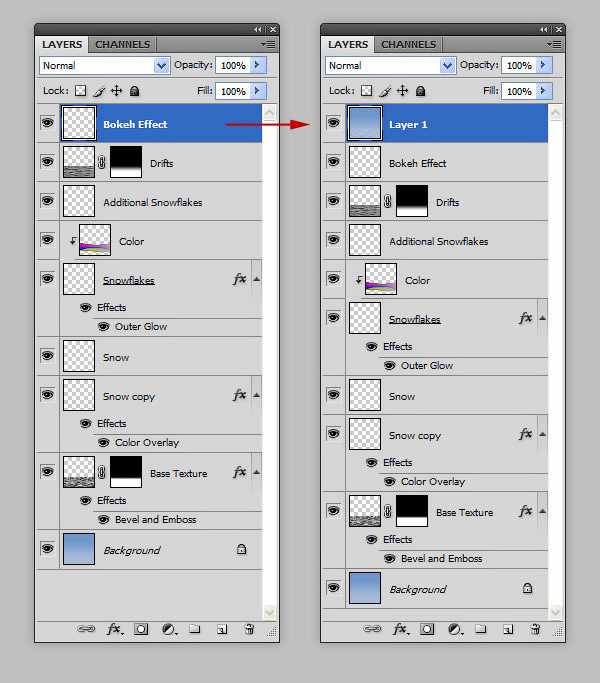
Перед созданием ёлочного шара, нам необходимо объединить все слои в один слой. Перейдите на самый верхний слой в палитре слоёв, далее, нажмите клавиши (Ctrl+Alt+Shift+E).

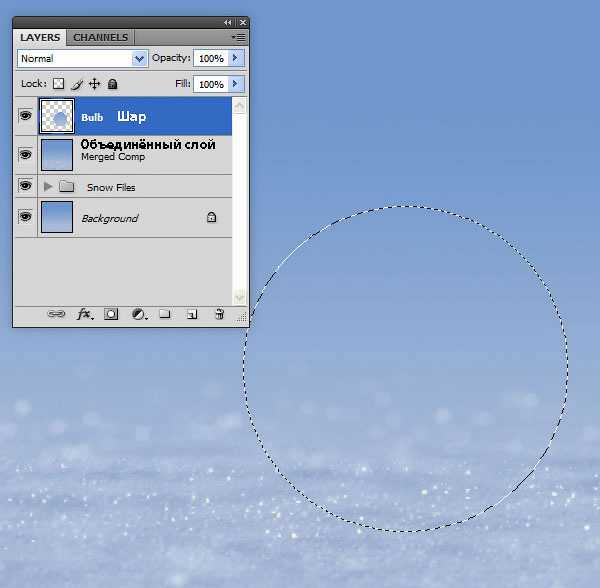
Шаг 34
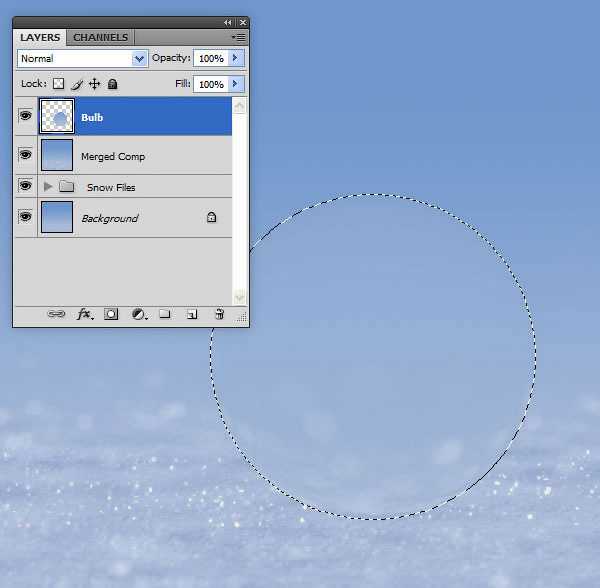
Находясь на объединённом слое, вначале выберите инструмент Овальная область (Elliptical Marquee Tool). Удерживая клавишу (Shift)+создайте активное выделение круглой формы. Скопируйте (Copy)/ Вклейте (Paste) выделенную область на новый слой, новый слой должен появиться поверх всех остальных слоёв. Назовите этот слой «Шар» (Bulb). Обратите внимание, что данное выделение будет в буфере обмена, т.к. позже мы создадим ещё один дубликат слоя.

Шаг 35
Не снимая активного выделения, идём Фильтр – Искажение – Сферизация (Filter > Distort > Spherize), установите Степень (Amount) 100%. Ещё раз повторите действие данного фильтра, нажав клавиши (Ctrl+F).

Шаг 36
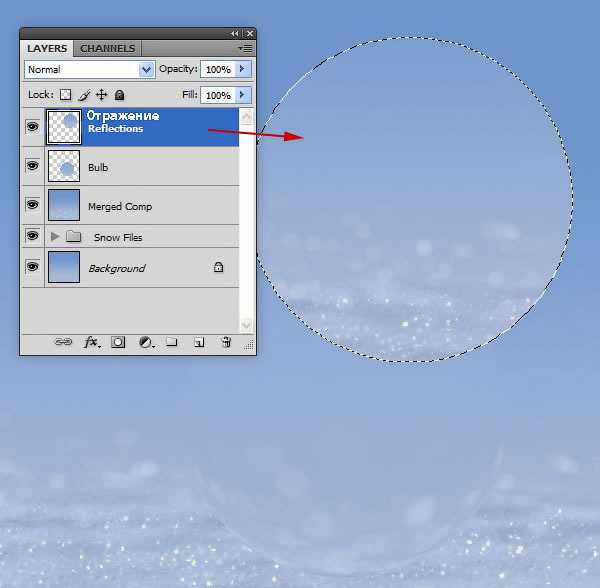
Как уже упоминалось в Шаге 34, далее, мы вклеим (Ctrl+V) изображение из буфера обмена на новый слой. Назовите этот слой «Отражение» (Reflections).

Шаг 37
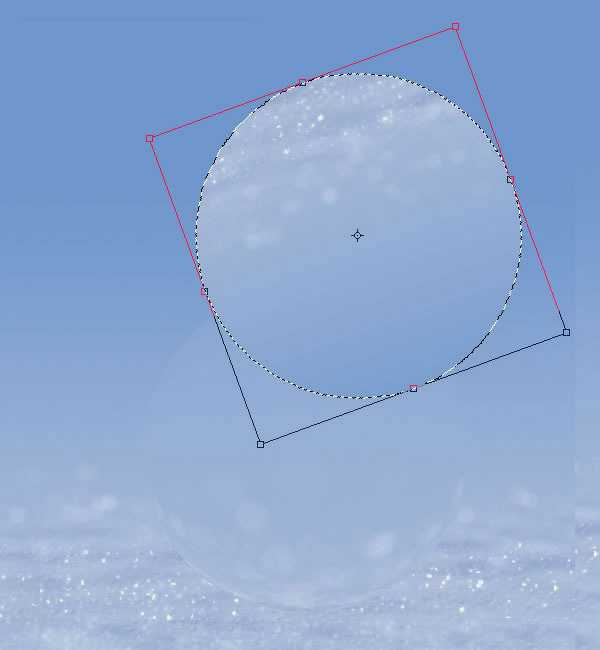
Поверните этот слой таким образом, чтобы снег оказался в верхней части нашего шара.

Шаг 38
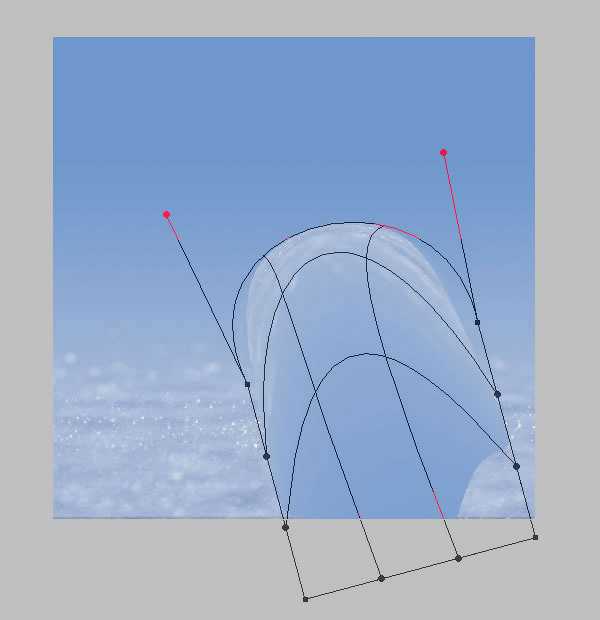
Расположите данный слой поверх слоя «Шар», далее, идём Редактирование – Трансформация – Деформация (Edit > Transform > Warp), чтобы деформировать слой с отражением вокруг ёлочного шара.

Шаг 39
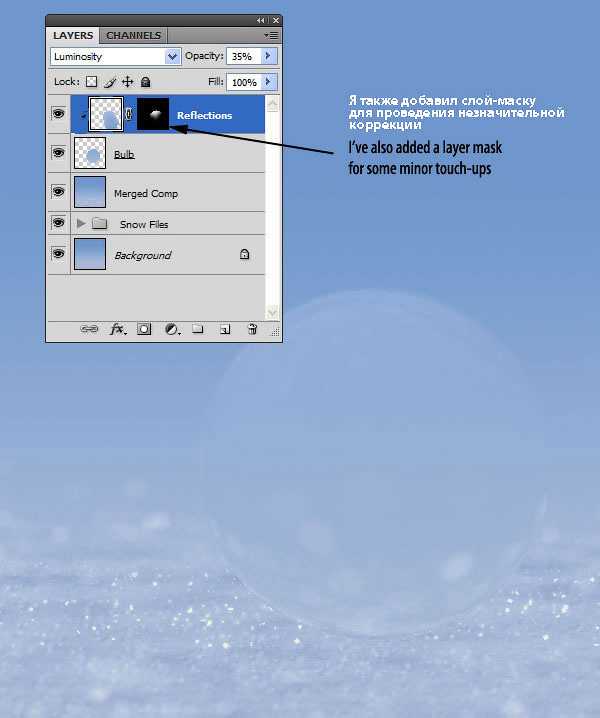
Поменяйте режим наложения для слоя с отражением на Свечение (Luminosity), а также уменьшите Непрозрачность (Opacity) слоя до 35%. Также, преобразуйте данный слой с отражением в обтравочную маску к слою «Шар».

Шаг 40
Повторите предыдущие шаги, чтобы ещё добавить отражения.

Шаг 41
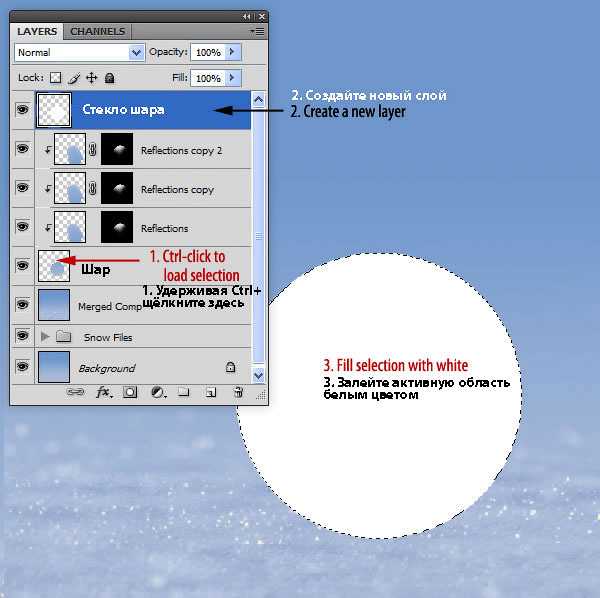
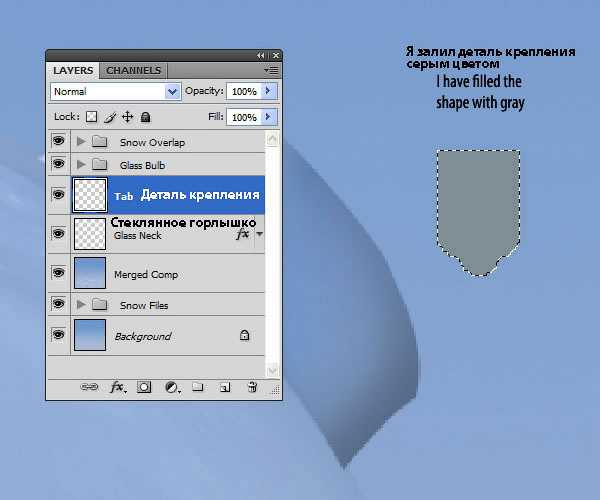
В следующем шаге мы добавим стили слоя, чтобы сделать шар более реалистичным. Вначале, удерживая клавишу (Ctrl) + щёлкните по миниатюре слоя «Шар», чтобы загрузить активное выделение. Далее, создайте новый слой поверх всех остальных слоёв, назовите этот слой «Стекло шара» (Glass Detail). Залейте активную область белым цветом.

Шаг 42
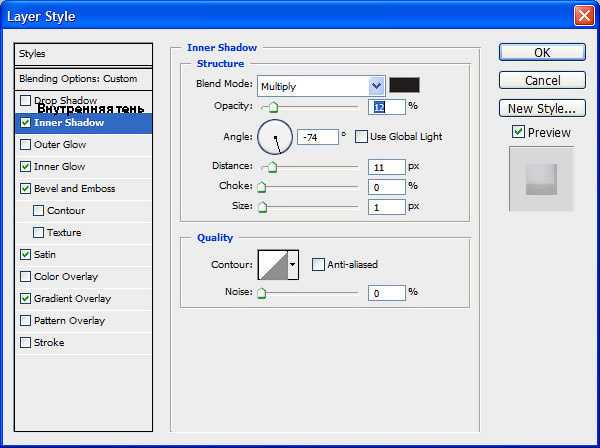
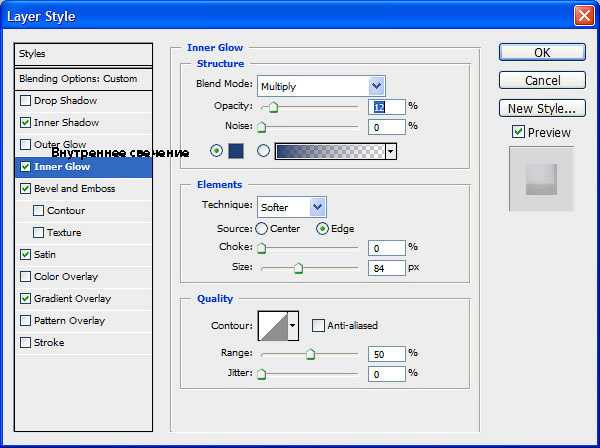
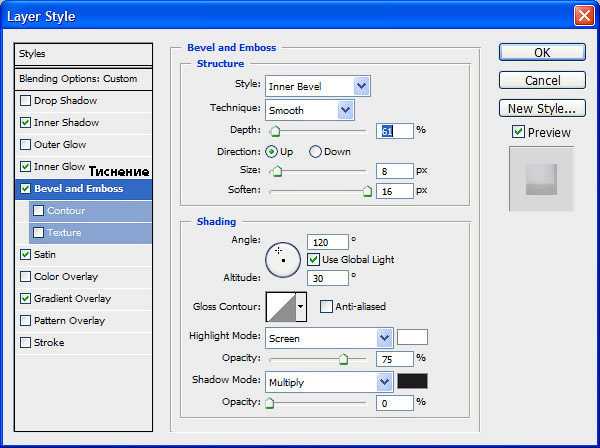
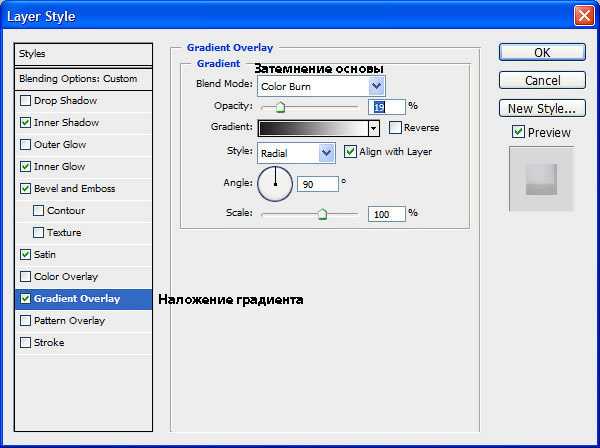
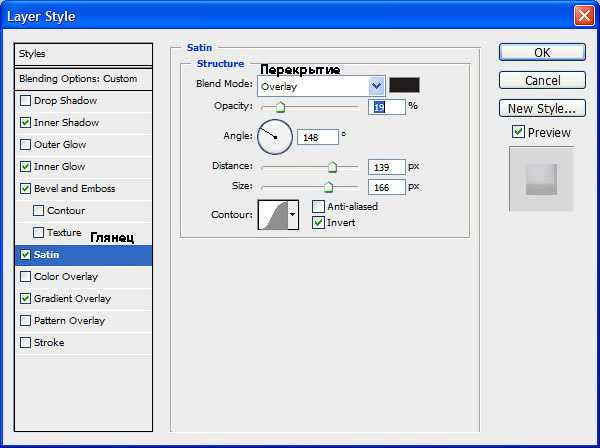
В этом шаге мы добавим стили слоя к слою ‘Стекло шара’, создав реалистичный эффект стеклянного шара. Вы можете использовать свою комбинацию стилей слоя – или используйте мою комбинацию стилей слоя, которая указана ниже:





Далее, поменяйте режим наложения на Мягкий свет (Soft Light), а также уменьшите значение Заливки (Fill) до 17%

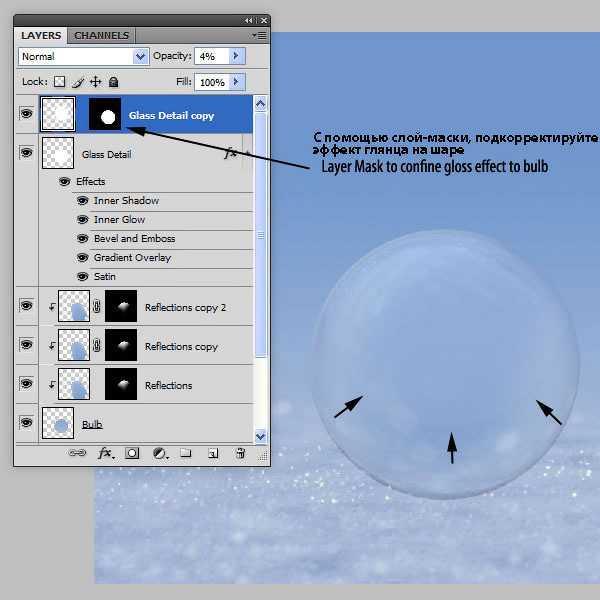
Шаг 43
В качестве дополнительного шага, продублируйте предыдущий слой ‘Стекло шара’, чтобы добавить небольшой глянец на шар. Удалите стили слоя у дубликата слоя.

Шаг 44
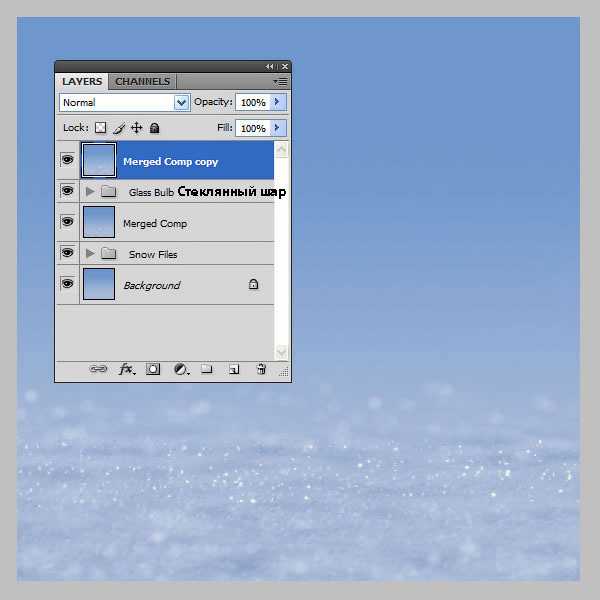
Как вы видите, я объединил все слои, которые мы создали при создании ёлочного шара, в одну группу. Я назвал эту группу «Стеклянный шар» (Glass Bulb). Наш следующий шаг — это расположить ёлочный шар на снегу. Для этого, продублируйте объединённый слой (который мы создали в Шаге 33). Переместите дубликат слоя наверх, расположив поверх всех остальных слоёв в палитре слоёв. Это на время скроет наш стеклянный ёлочный шар.

Шаг 45
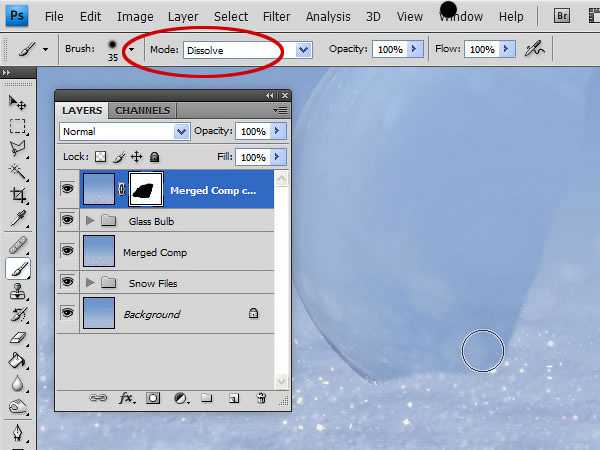
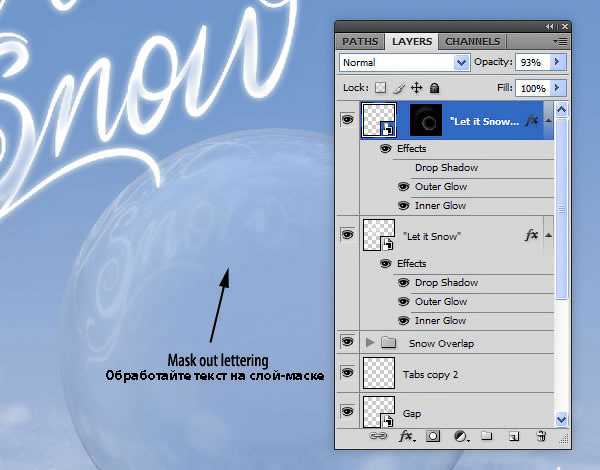
К созданному дубликату слоя, добавьте слой-маску и с помощью кисти прокрасьте область стеклянного шара. Установите режим для кисти Растворение (Dissolve).
Примечание переводчика: 1. цвет кисти чёрный 2. постарайтесь обработать текстуру таким образом, чтобы создать ощущение, что ёлочный шар лежит на снегу, т.е. нижнюю часть шара не обрабатывайте кистью.

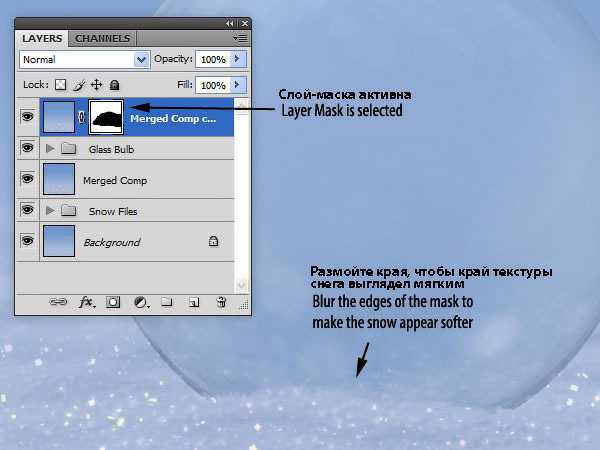
Шаг 46
Всё ещё находясь на слой-маске слоя, с помощью инструмента Размытия (Blur Tool), смягчите края на слой-маске.

Шаг 47
На данном этапе урока, вы можете добавить тень на снег. Для создания теней я использовал всего лишь мягкую кисть тёмно-синего цвета. Создайте новый слой, нарисуйте тени. Поменяйте режим наложения для слоя с тенью на Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) слоя, примерно, до 35%.

Шаг 48
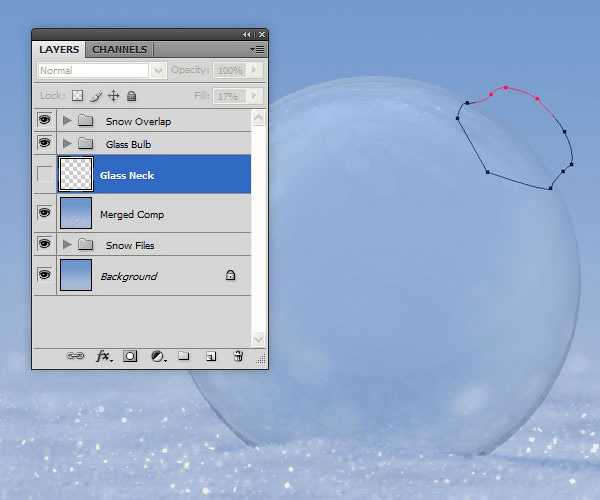
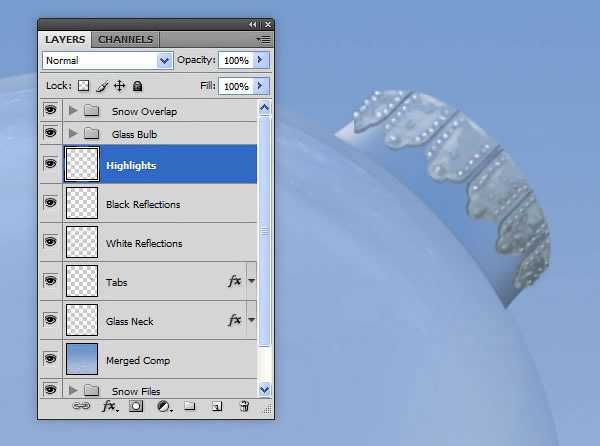
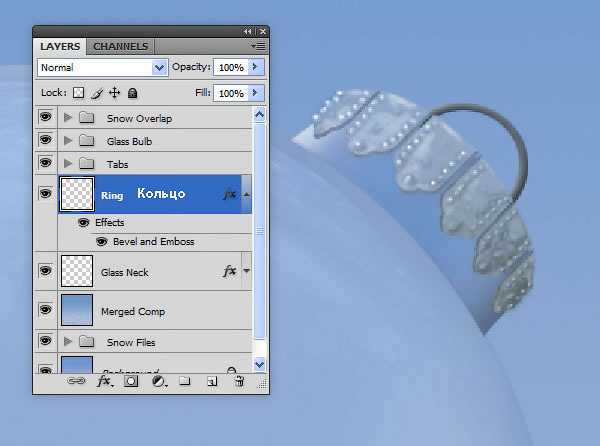
В следующих нескольких шагах, мы добавим крепление к ёлочному шару. Также вы, наверно, заметили, что я сгруппировал слои, которые мы создали за последние несколько шагов, в одну группу, эту группу я назвал «Эффект перекрытия со снегом» (Snow Overlap). Это облегчит работу при создании следующих слоёв. Чтобы создать крепление к ёлочному шару, вначале выберите инструмент Перо (Pen Tool). С помощью данного инструмента, нарисуйте контур горлышка елочного шара.
Примечание переводчика: 1. не забудьте создать новый слой 2. вначале автор рисует горлышко к ёлочному шару, потом создаст металлическое крепление.

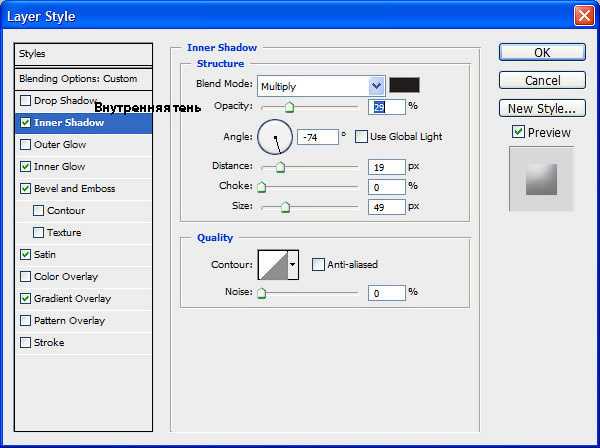
Шаг 49
Точно так же, как и в Шаге 42, добавьте стили слоя, чтобы придать нарисованному горлышку стеклянный вид.






Шаг 50
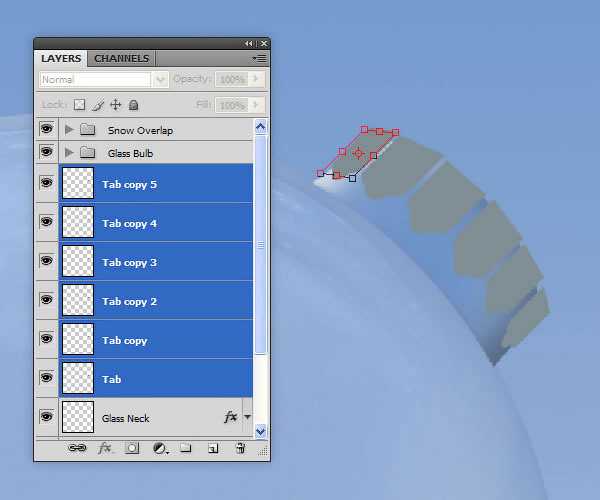
Итак, давайте позже вернёмся к стеклянному горлышку, а сейчас давайте создадим металлическое крепление для ёлочного шара. Изучив материалы, как выглядят металлические крепления на ёлочных шарах, я сделал вывод, что все крепления созданы из алюминиевого колпачка, который крепится к горлышку елочного шара. Чтобы воссоздать данный эффект, мы создадим одну деталь крепления, а затем скопируем и вклеим на новый слой, расположив детали в нужном порядке. С помощью инструмента Перо (Pen Tool), нарисуйте деталь крепления на новом слое.

Шаг 51
Продублируйте слой с нарисованной деталью крепления, а затем примените трансформацию (Ctrl +T) к каждой детали крепления, расположив детали вокруг горлышка шара.

Шаг 52
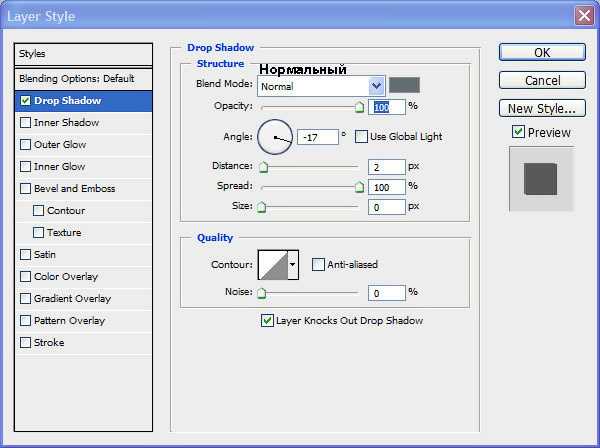
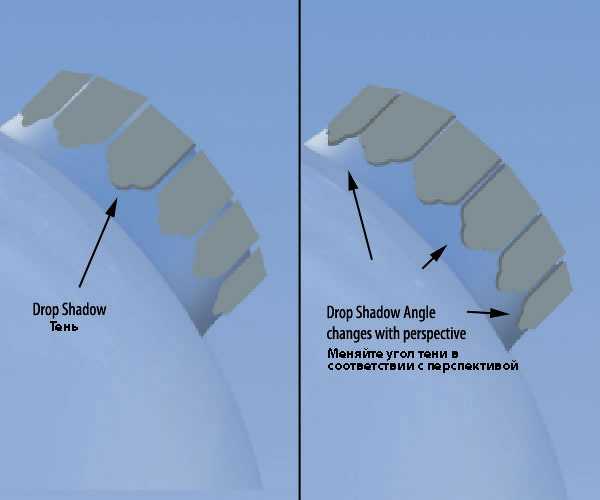
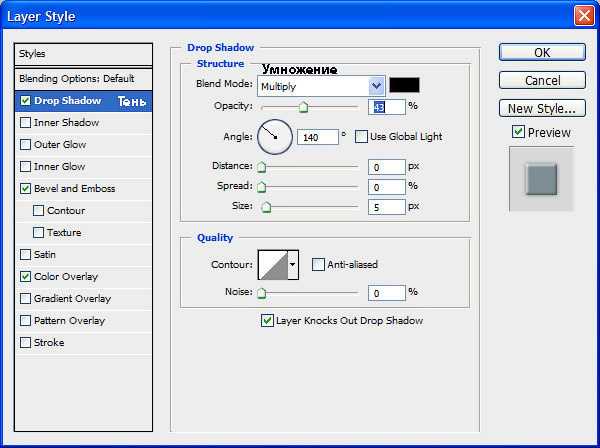
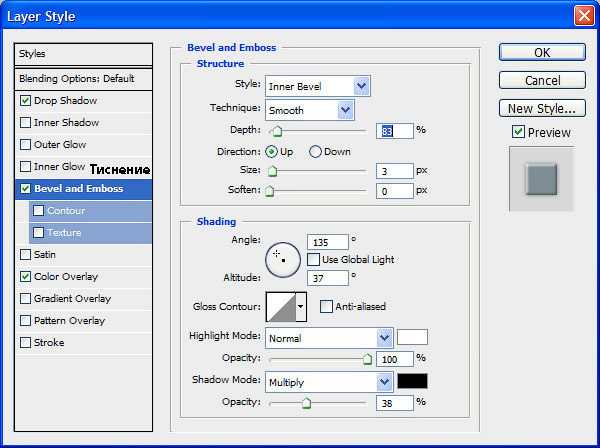
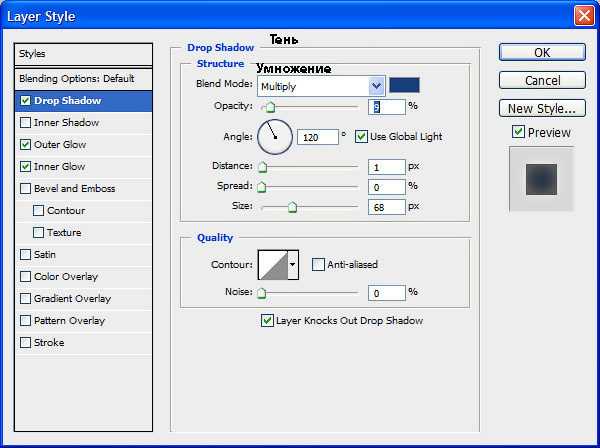
Далее, добавьте стиль слоя Тень (drop shadow) к слою с деталью крепления. Это добавит немного объёма к детали крепления.

Добавьте стиль слоя Тень (drop shadow) ко всем слоям с деталями крепления, используя те же самые настройки, единственное, меняйте угол в соответствии с перспективой.

Шаг 53
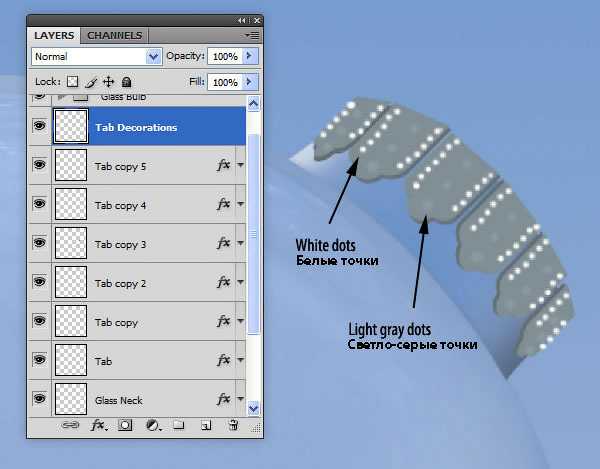
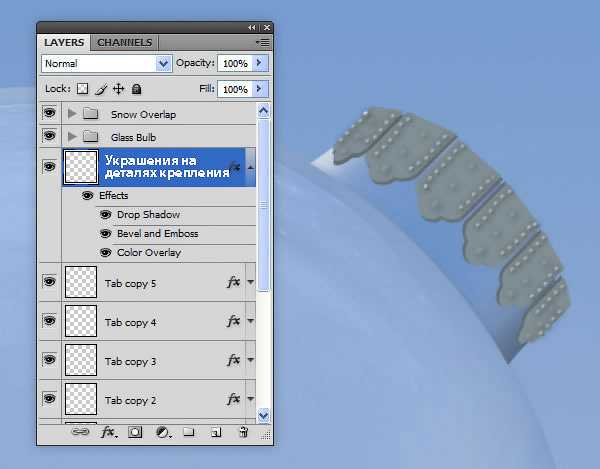
Создайте новый слой, назовите этот слой «Украшения на деталях крепления» (Tab Decorations). С помощью кисти маленького размера нарисуйте точки на каждой детали крепления.

Шаг 54
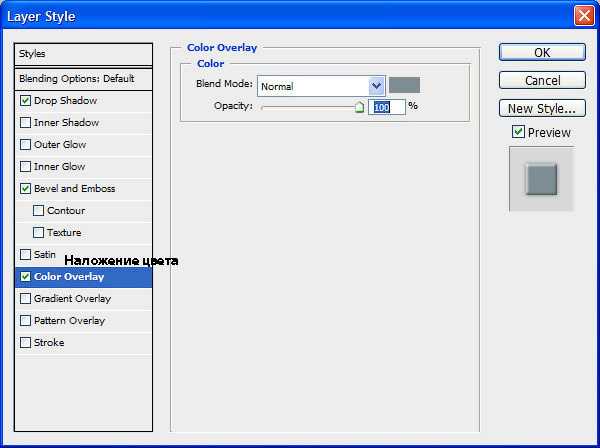
Далее, к нарисованным точкам примените стили слоя, чтобы добавить к ним объёма.




Шаг 55
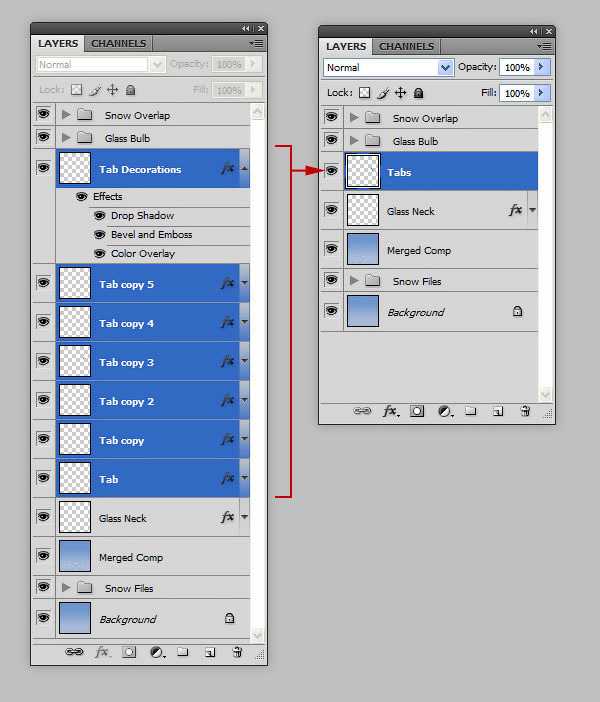
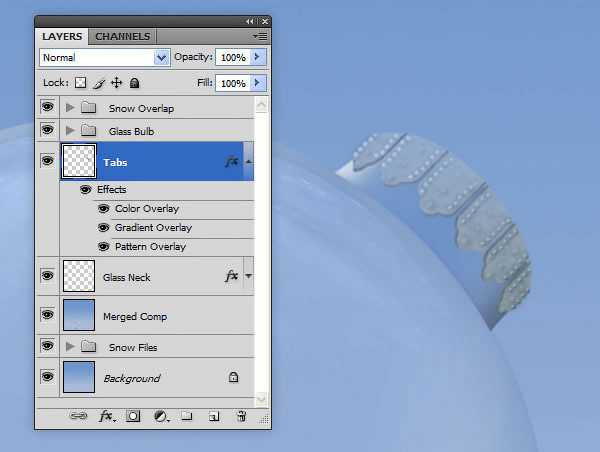
Объедините все слои, относящиеся к металлическим деталям крепления, назовите объединённый слой «Детали крепления» (Tabs).
Примечание переводчика: не забудьте выделить слой с украшениями на деталях крепления.

Шаг 56
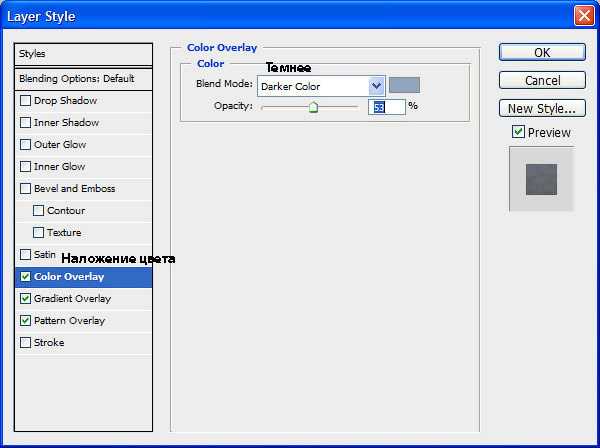
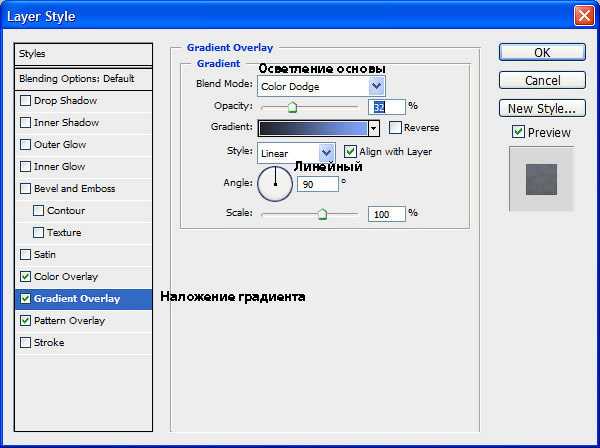
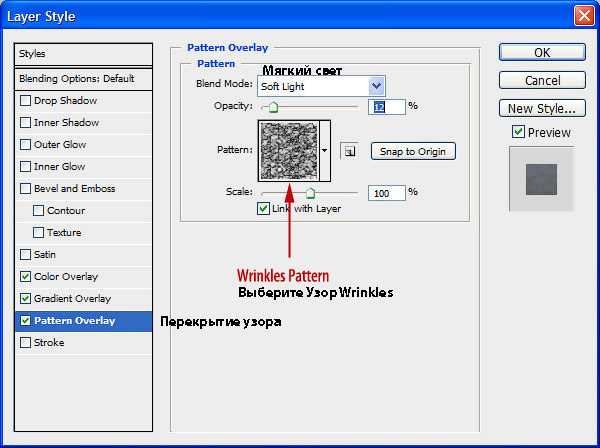
К слою «Детали крепления», примените следующие стили слоя, чтобы добавить металлический вид.



Результат должен быть, как на скриншоте ниже.

Шаг 57
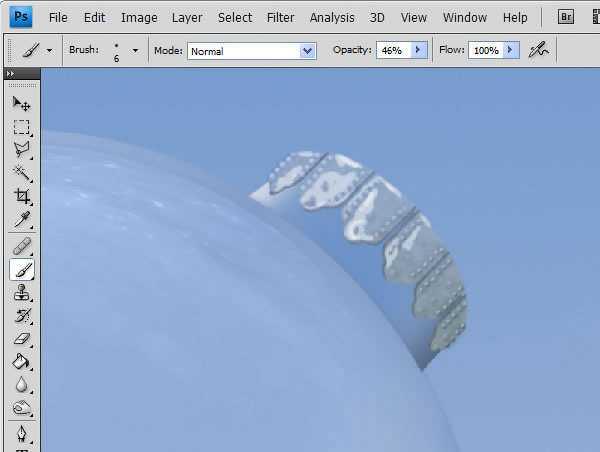
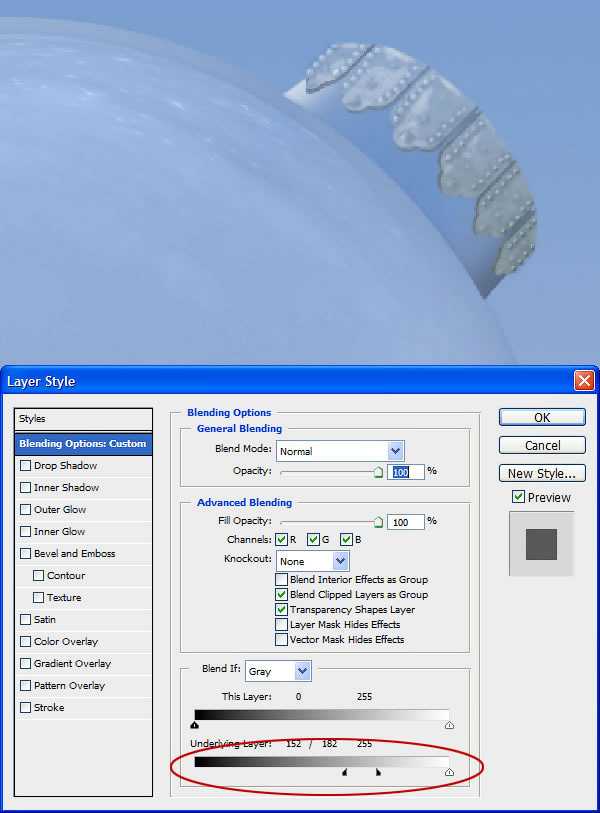
Чтобы создать эффект отражающей поверхности, я нарисовал белые вкрапления на новом слое, используя кисть с Непрозрачностью (Opacity) 46%. Далее, я сместил бегунки параметра Наложить, если (Blend If). То же самое я проделал с чёрным цветом.



Шаг 58
В заключение, с помощью кисти маленького диаметра, цвет кисти белый, добавьте световые блики на каждую точку украшения на всех деталях крепления.

Шаг 59
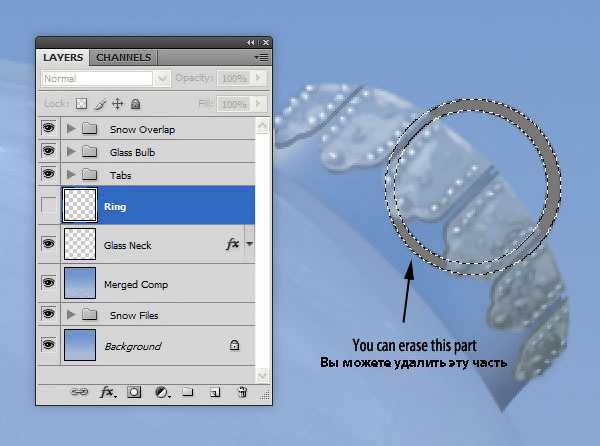
Чтобы создать металлическое кольцо, вначале выберите инструмент Овальная область (Elliptical Marquee Tool). С помощью данного инструмента, создайте круглое выделение. Не снимая активного выделения, удерживая клавишу (Alt), создайте ещё одно активное выделение поменьше размером и внутри предыдущего выделения. В результате мы должны получить форму кольца. Залейте полученную фигуру серым цветом.

Шаг 60
К слою с нарисованным кольцом, примените стиль слоя, чтобы добавить объёма.


Шаг 61
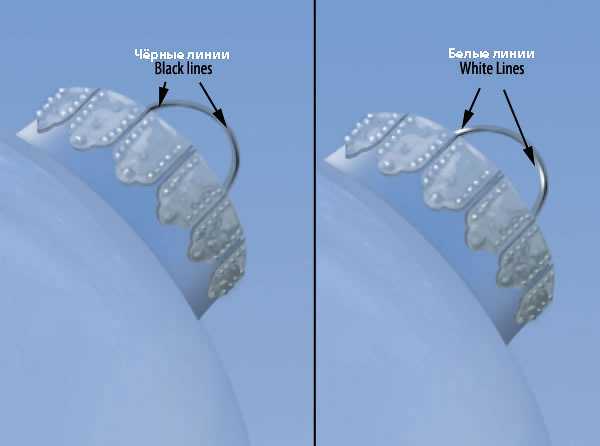
Чтобы завершить работу над металлическим кольцом, я добавил белые и чёрные линии вдоль внешнего и внутреннего контура кольца, как показано на скриншоте ниже.

Шаг 62
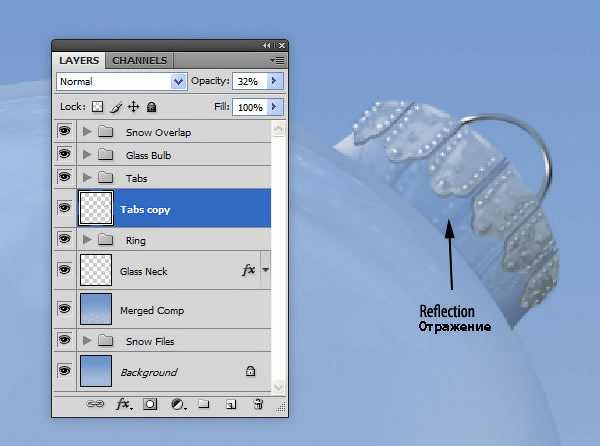
Горлышко шара всё ещё выглядит плоским. Чтобы исправить это, продублируйте группу «Детали крепления», далее, выполните сведение дубликата группы.
Примечание переводчика: 1. автор объединил все слои с деталями крепления в одну группу 2. щёлкните правой кнопкой мши по дубликату слоя с группой и в появившемся окне выберите опцию Объединить группу (Merge Group).
Расположите объединённый слой ниже оригинального слоя с группой » Детали крепления». Примените трансформацию к данному слою (Ctrl+T), чтобы отражение было деформировано вокруг горлышка шара.

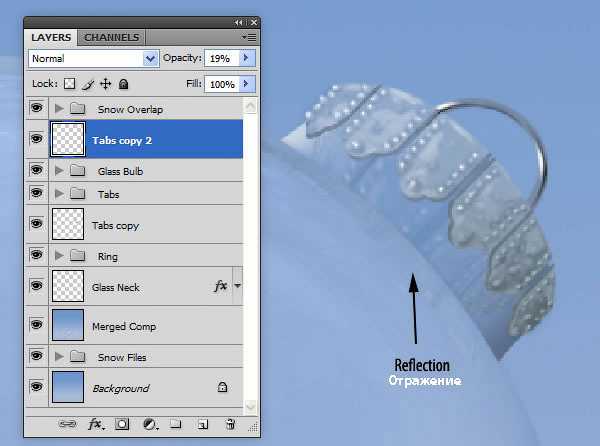
Шаг 63
Повторите Шаг 62, единственное, расположите новый слой с отражением поверх слоя с группой «Стеклянный шар», т.к. отражение у нас будет падать на шар.

Шаг 64
Заключительная деталь, которую осталось завершить – это добавить отверстие, где нижняя часть горлышка соединяется с шаром. Для этого, создайте новый слой поверх слоя “Стеклянный шар”, назовите этот слой «Отверстие» (Gap). Выберите инструмент Овальная область (Elliptical Marquee Tool). С помощью данного инструмента нарисуйте форму овала с мягкими краями. Залейте полученную фигуру тёмно-синим цветом.

Добавьте следующий стиль слоя:

Результат должен быть, как на скриншоте ниже.

Шаг 65
Преобразуйте слой ‘Отверстие’ в смарт-объект, далее, идём Редактирование – Трансформация – Деформация (Edit > Transform > Warp). Деформируйте овальную фигуру, как показано на скриншоте ниже. Поменяйте режим наложения на Осветление (Screen), и мы завершили работу над ёлочным шаром.

Шаг 66
Примечание: Для создания текста автор использует программу Illustrator. Вы можете выполнить данные действия в Photoshop, используя иснтрумент Перо в режиме Контуры. Обводку контура можно выполнить, используя Редактирование — Выполнить обводку. Не забудьте поставить галочку напротив «Имитировать нажим». Уроки по работе с инструментом перо: Коварное Перо, Коварное Перо — 2.
Либо вы можете для создания текста использовать рукописный шрифт и перейти к шагу 70.
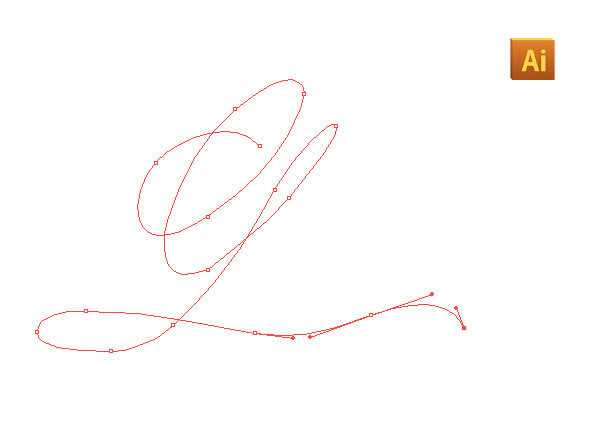
Откройте программу Illustrator, создайте новый документ любых размеров. Далее, с помощью инструмента Перо (Pen Tool), нарисуйте свой текст.


Шаг 67
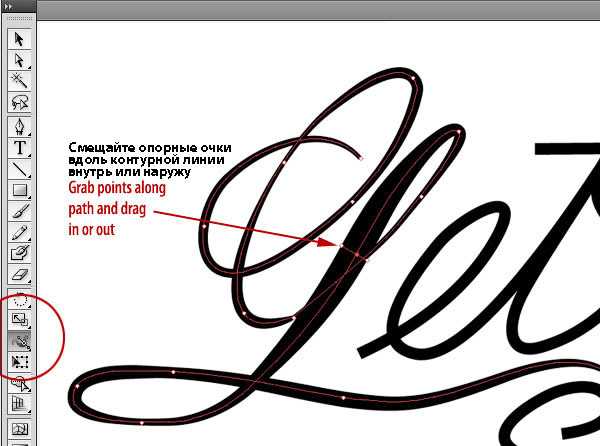
Добавьте к контуру чёрную обводку и с помощью инструмента Ширина линии (Width Tool) обработайте линии текста, как показано на скриншоте ниже
Примечание переводчика: инструмент Ширина линии (Width Tool) программы Illustrator позволяет контролировать ширину линии.


Текст стал выглядеть более красивым и праздничным.

Шаг 68
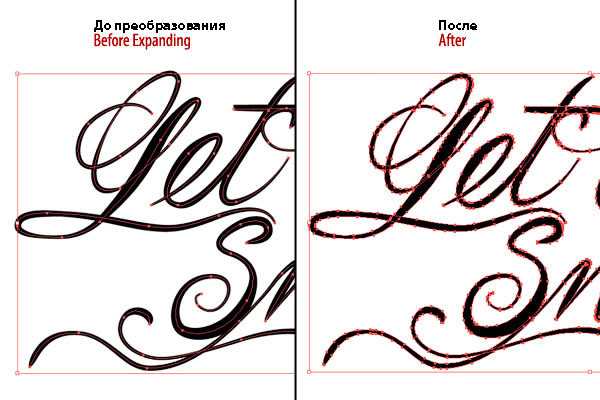
Далее, идём Объект – Преобразовать внешний вид (Object > Expand Appearance) и нажимаем OК.

Шаг 69
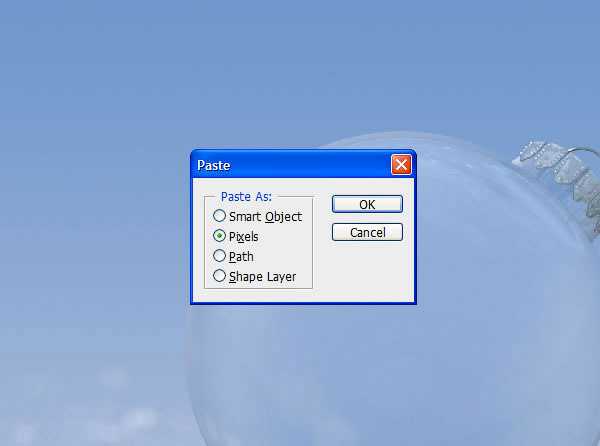
Возвращаемся в программу Photoshop, нажмите клавиши (Ctrl+V), чтобы вклеить скопированные круги с программы Illustrator. Программа Photoshop запросит формат для того, чтобы вклеить изображение, выберите Вклеить Как: Пиксели (Paste As: Pixels), а затем нажмите OK. Откорректируйте размер текста, расположив его, как показано на скриншоте ниже.


Шаг 70
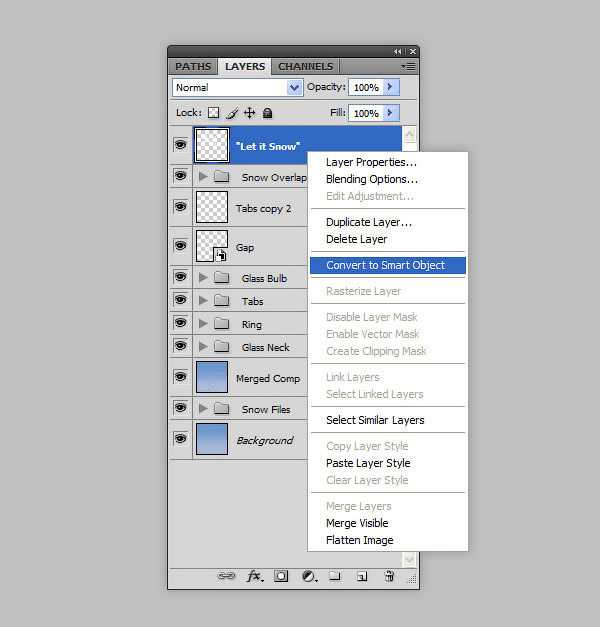
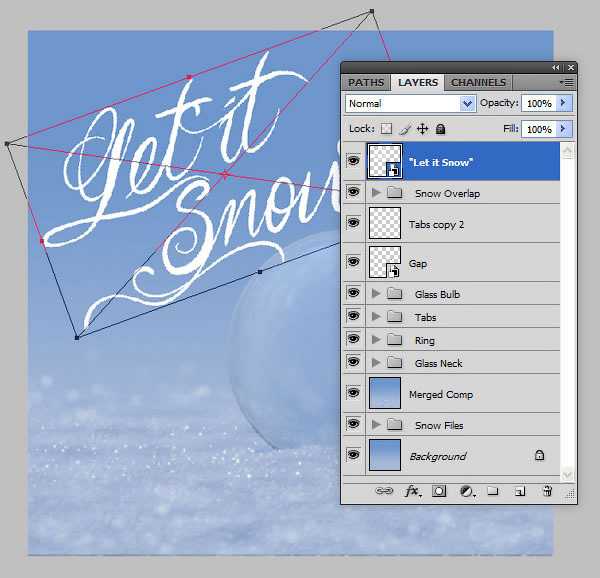
Далее, щёлкните правой кнопкой по слою с текстом и в появившемся окне выберите опцию Преобразовать в смарт-объект (Create a Smart Object). Расположите текст так, как вы считаете нужным.


Шаг 71
К слою с текстом, добавьте следующие стили слоя:



Результат должен быть, как на скриншоте ниже.

Шаг 72
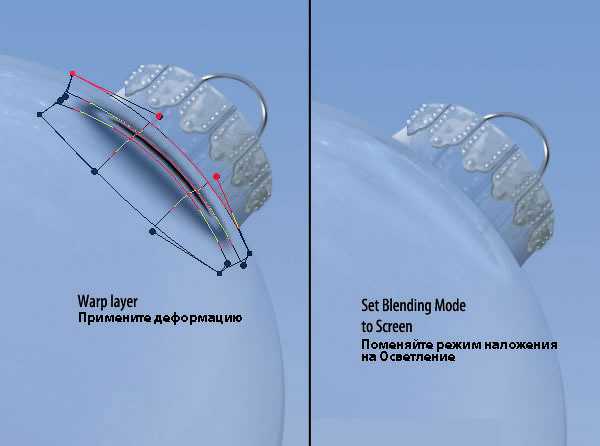
Создайте дубликат слоя с текстом, далее, идём Редактирование – Трансформация – Деформация (Edit > Transform > Warp). Деформируйте дубликат слоя с текстом, расположив текст вокруг ёлочного шара.

Шаг 73
К дубликату слоя с текстом добавьте слой-маску и с помощью мягкой чёрной кисти, обработайте нижнюю часть текста, расположенную ближе к центру ёлочного шара, чтобы создать плавный переход.

Шаг 74
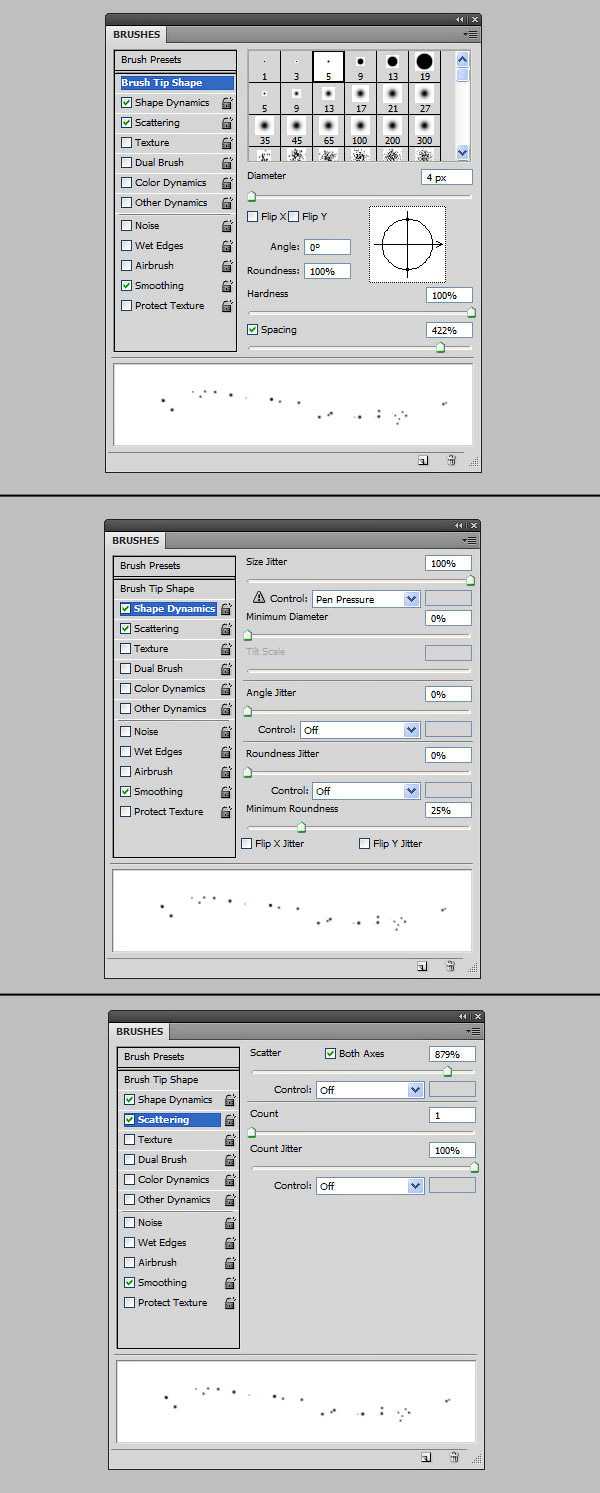
Далее, давайте добавим блеск к нашему тексту. Идём в закладку Кисти (Brushes), чтобы настроить кисть в виде разбросанных точек.

Шаг 75
С помощью настроенной кисти, добавьте блеск на текст, как показано на скриншоте ниже.

Шаг 76
К слою с блеском, добавьте стиль слоя Внешнее свечение (Outer glow).


Шаг 77
Создайте новый слой. С помощью всё той же настроенной кисти, добавьте мелкий блеск на буквы в пределах контура букв.

Мы завершили урок! Надеюсь, вам понравился этот урок! С Наступающим Вас Новым Годом!
Итоговый результат

Урок в формате PSD
Автор: Stephen Petrany
photoshop-master.ru
Создание открытки в программе Adobe Photoshop
Цель урока: Использование полученных знаний на практике, создание собственной открытки.
Задачи:
- обучающие — повторить, закрепить и углубить знания учащихся, познакомить с новыми способами выделения объектов;
- развивающие – развить творческие способности.
- воспитывающие – развитие усидчивости, внимательности, самостоятельности.
Программное обеспечение: программа для обработки растровых изображений Аdоbе Photoshop CS.
Формы организации работы на уроке: практикум.
Оснащение:
- компьютерный класс;
- интерактивная доска;
- программное обеспечение;
- Интернет.
Ход урока.
Организационный момент: проверка наличия отсутствующих на уроке, объявление темы урока.
Задача урока: Создать открытку-виньетку
Объяснение задания.
В этом уроке мы будем учится делать открытку. В зависимости от того чем вы ее «наполните» — это может быть и новогодняя открытка, и с днем рождения и т.д.
Например:
Рисунок 1
Рисунок 2
Для этого урока нам понадобятся фон, рамка-виньеточка с вензельками, шрифты, красивые кисточки, клипарты для украшения. На предыдущих уроках были найдены и загружены в Photoshop красивые шрифты и кисточки-завитки. Заранее были приготовлены следующие элементы:
Фон
Рисунок 3
рамка-виньеточка с вензельками
Рисунок 4
кисточки-завитки и шрифты.
Для начала создайте новый файл с желаемым размером. В этом уроке я использую размер А4. Переверните холст на 90 градусов. Откройте файл с фоном и перетащите фон на ваш новый файл.
Рисунок 5
С помощью клавиш Ctrl+T (свободная трансформация) установите нужные размеры фона.
Рисунок 6
Открытку можно сделать с фотографией и без . На этом уроке сделаем с фотографией. Для оформления выреза под фото будем работать с рамкой-виньеткой. Кроме этого можно использовать все что угодно — просто овалы(прямоугольники) маски, формы и т.д.
Откройте файл с рамочкой с вензелями. Переведите изображение в RGB(Изображение->Режим->RGB), так как файл с рамочкой имеет расширение GIF. Чтобы вставить рамочку на открытку нужно вырезать ее. Для этого сделайте следующее:
Нажмите Выделение-Цветовой ряд. Откроется окошко настройки параметров.
Рисунок 7
Выберите пипеточку с «+» и кликайте по нашей черной рамке, затем выбираете пипетку с «-» и кликаете по белому фону.. Для наглядности поставьте Выбор просмотра — «Черно-белый». Все, что будет выделено отмечается белым, оттенки серого — это эти тона будут полупрозрачны, черное — останется невыделенным. Когда результат нас устроит нажмите ОК. Таким образом выделяется вся рамка. Чтобы удалить не нужный нам белый фон нажмите Выделение- Инвертировать выделение (все белое выделится) и нажмите Delete.
Рисунок 8
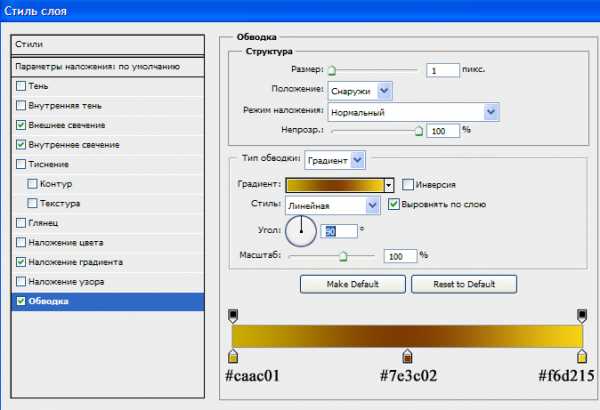
Затем еще раз инвертируйте выделение и перетащите рамку на файл со слоем. С помощью клавиш Ctrl+T увеличиваем размеры рамки, применяем к этому слою любой стиль. Можно наложить цвет, тиснение, внешнее свечение, внутренняя тень и просто тень и т.д.
Рисунок 9
Теперь сделайте еще слой, возьмите понравившуюся вам кисть и нарисуйте посередине открытки «линию» — т.е. разделите открытку пополам. Например, берете завитки рисуете один сверху, один снизу. Выделяете, клавишами Ctrl+T делаете трансформацию. Я отразила их, перевернула нижний. Эти оба завитка сделала размером 700. В середину вставила еще один размером 500. Наложила на этот слой цвет.
Рисунок 10
Дальше выделим правую половину открытки, ту, что за разделителем. А можно оставить так и добавить не достающие элементы.
Выделяем любым способом , создаем новый корректирующий слой «Цветовой тон/Насыщенность» — делай все, что хотим, дергаем ползунки пока результат нас не удовлетворит. В данном случае я уменьшила насыщенность и увеличила яркость.
Переходим на слой с рамочкой, кликаем внутри нее Волшебной палочкой и, удерживая нажатой клавишу Shift, во всех местах внутри завитков, где мы хотим, чтоб было видно фото. Затем расширяем на пару пикселей выделение. Переходим на слой с фоном и нажимаем Delete.
Дальше уже все как вам подскажет фантазия. С правой стороны пишем текст поздравления. Я решила, что это будет открытка маме с юбилеем.
Рисунок 11
Вам нужно будет создать собственную открытку – виньетку. На работу дается 2 часа. На этом уроке вы начнете, дома продолжите, а на следующем уроке заканчиваете.
Практическая работа.
Учащиеся начинают работу над собственной открыткой. Используя имеющиеся файлы и средства Интернет, готовят необходимый материал для открытки.
Домашняя работа.
В открытку должна быть вставлена фотография. Для этого необходимо подготовить нужную фотографию и в электронном виде принести на следующий урок. Продолжить работу над открыткой.
urok.1sept.ru
Создаём праздничную открытку в Фотошоп / Фотошоп-мастер
В этом уроке вы узнаете, как создать открытку «С Новым 2017 Годом» в Photoshop, чтобы подарить ее вашим близким и пожелать им счастливого нового 2017 года.
От переводчика: так как данный урок переведен с французского языка, фраза «С новым годом» звучит Bonne Année!
Финальное изображение

Скачать архив с материалами к уроку
Для начала откройте новый документ размером 1500×1500px, укажите Resolution (Разрешение)72dpi, Color Mode (Цветовой Режим): RGB Color (Цвета RGB), 8 бит.
Затем добавьте слой-заливку Gradient (Градиент) через меню Layer> New Fill Layer> Gradient(Слой>Новый слой-заливка>Градиент).



Затем возьмите инструмент Text (Текст) (T) и введите «2 17 » с промежутком между числами 2 и 17, используя шрифт AltonaBold.

Затем перейдите к параметрам наложения.





Добавьте второй текст «Bonne Année» и примените те же стили слоя.

Теперь создайте новый слой (Ctrl+Shift+N), поместите его ниже текстового слоя, возьмите инструмент Brush (Кисть) (B) и нарисуйте белый контур, как показано ниже.

Затем возьмите инструмент Ellipse(Эллипс) (U) и нарисуйте круг с белым контуром 4px.

Дублируйте и переместите круг на несколько пикселей влево или вправо.

Затем измените его режим наложения на Overlay (Перекрытие).

После этого проделайте то же самое несколько раз, чтобы получился следующий эффект.

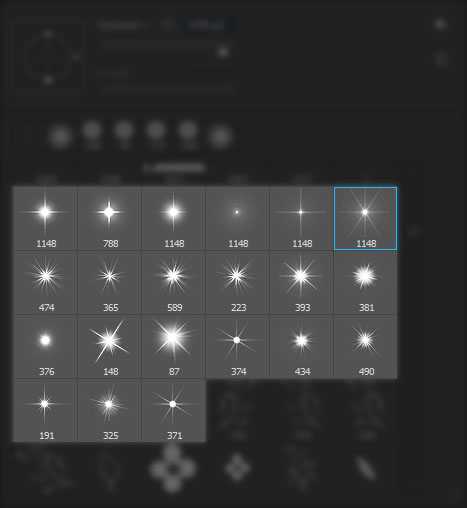
Теперь создайте новый слой, возьмите инструмент Brush (Кисть) (B) и нарисуйте звезды с помощью кисти Звезды.


Затем сделайте то же самое следующей кистью (из этого урока) желтого цвета #c3c362.
Примечание переводчика: Чтобы сделать подобную кисть, создайте документ размером 500х500px, возьмите инструмент Ellipse (Эллипс) (U) и нарисуйте круг серого цвета (#6d6d6d).

Нарисуйте еще один белый круг.

Возьмите Eraser (Ластик) и сотрите область слева.

Нарисуйте еще один круг, как показано ниже.

Сотрите нижнюю часть с помощью Eraser (Ластик) круглой формы и Hardness (Жесткость) 0%.

Продублируйте слой и скорректируйте его при помощи (Ctrl+T).

Повторите те же действия для противоположной стороны.

Слейте все слои в один (Ctrl+E) кроме фонового слоя.
Затем перейдите в меню Edit> Define Brush Preset (Редактирование>Определить кисть).
Вернитесь в основной документ возьмите Brush (Кисть) и выберите кисть, которую вы недавно создали.

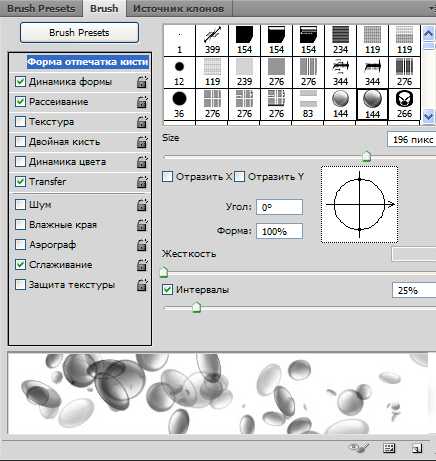
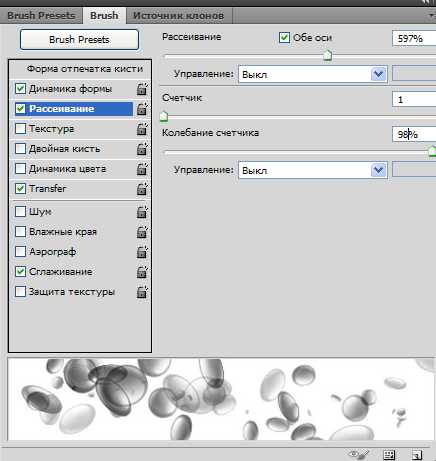
Затем нажмите клавишу F5 и перейдите в меню Windows>Shape (Окно>Формы).




Кисть готова. Можете рисовать.

Затем добавьте слой-заливку Gradient (Градиент) через меню Layer> New Fill Layer> Gradient (Слой>Новый слой-заливка>Градиент).



Затем измените режим наложения на Linear Burn (Линейный затемнитель).

Теперь вставьте следующую текстуру Боке (effet-rouge-et-bleu-avec-photoshop.zip) в документ и настройте ее как показано ниже.
С помощью инструмента Eraser (Ластик) или слой-маски сотрите края.

И наконец, измените режим наложения на Screen (Экран).
А вот и конечный результат.

Автор: Grafolog
photoshop-master.ru
Уроки фотошопа. Стиль для фотошопа. Как пользоваться. Открытки в фотошопе. Как сделать открытку в фотошопе.
Уроки фотошопа. Стиль для фотошопа. Как пользоваться. Открытки в фотошопе. Как сделать открытку в фотошопе.
 Читатели спрашивали, как еще можно использовать стили? Мы сегодня будем делать красивую открытку в фотошопе, в котором я покажу вам, как пользоваться стилями и конечно же открытка будет с моими любимыми котиками.
Читатели спрашивали, как еще можно использовать стили? Мы сегодня будем делать красивую открытку в фотошопе, в котором я покажу вам, как пользоваться стилями и конечно же открытка будет с моими любимыми котиками.
В своем недавнем посте я выставляла Открытки «Выздоравливай» и после этого меня несколько раз спрашивали, как же сделать такую открытку. После Урока фотошопа «Как использовать стили фотошопа», читатели спрашивали, как еще можно использовать стили. Поэтому сегодня я решила объединить эти два вопроса и сделать один урок фотошопа, который ответит на эти вопросы. Итак, мы сегодня будем делать красивую открытку в фотошопе с использованием стилей.
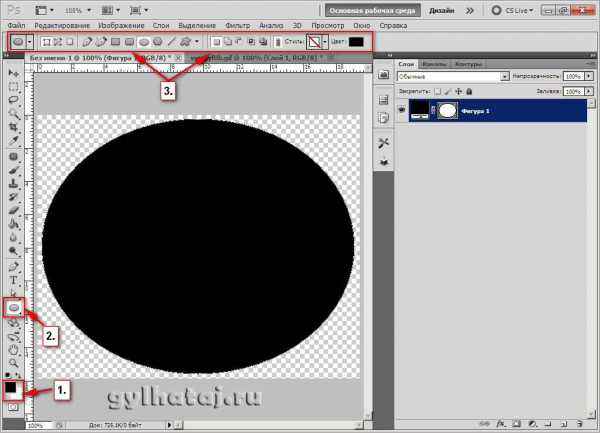
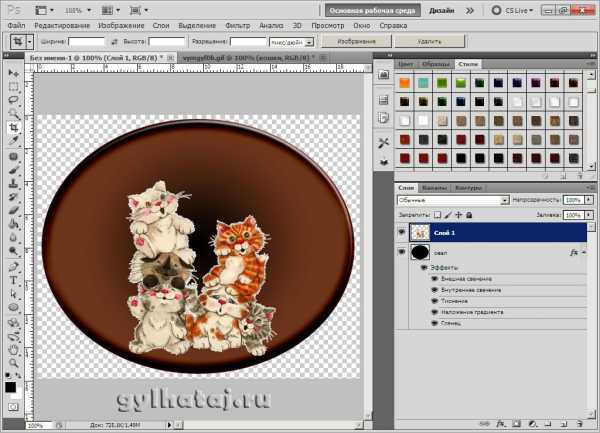
1. Идем в Файл — создать и создаем документ размером 550 на 450 пикселей.

2. Выбираем в палитре цветов на панели черный цвет (1), берем инструмент эллипс (2) с такими параметрами (3) и рисуем овал, отступив от верхнего левого угла 1 клеточку, чтобы остались чистые границы. Получаем овал, залитый черным цветом. Внимательнее с настройками инструмента, иначе овал может остаться бесцветным.

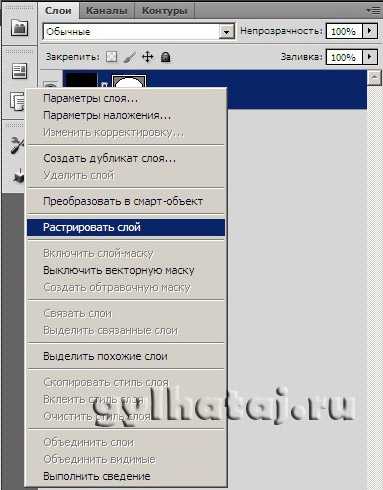
3. Затем клик правой кнопкой по слою — растрировать слой. Края у овала становятся ровными.

4. Открываете в фотошопе картинку. У меня будет такая, вы можете подобрать свою.

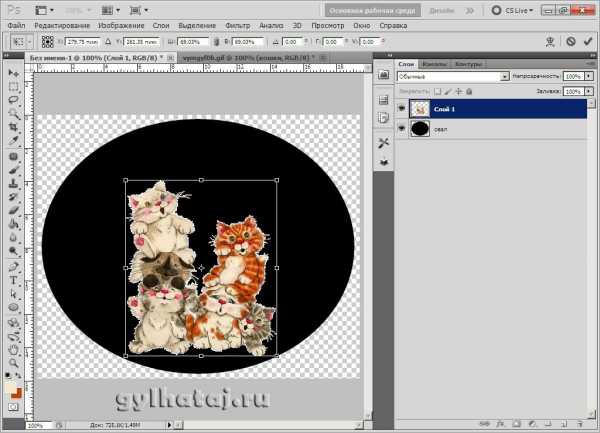
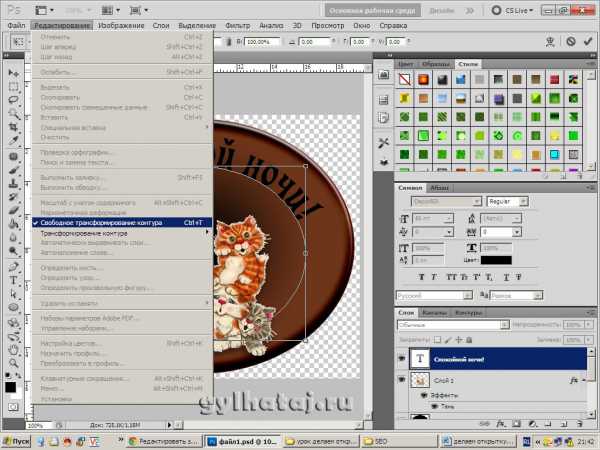
5. Переносим картинку на подготовленный черный овал. Стоим на слое с кошками, идем на верхней панели в Выделение — Всё. Затем Редактирование — Скопировать. Переходим в слоях на слой с овалом. Редактирование — Вставить. Кошки появились на овале. Расположим их в центре с помощью инструмента Перемещение (самый верхний инструмент) и уменьшим в размере. Для этого идем в Редактирование — Свободное трансформирование, появляется рамочка с маркерами. Зажимаем на клавиатуре клавишу Shift и подтягивам картинку внутрь попеременно за угловые маркеры. Теперь немного опустим картинку вниз, просто зажав левую кнопку мыши и двигая всю картинку, так как сверху место нам понадобится для текста открытки. Enter — Применить.

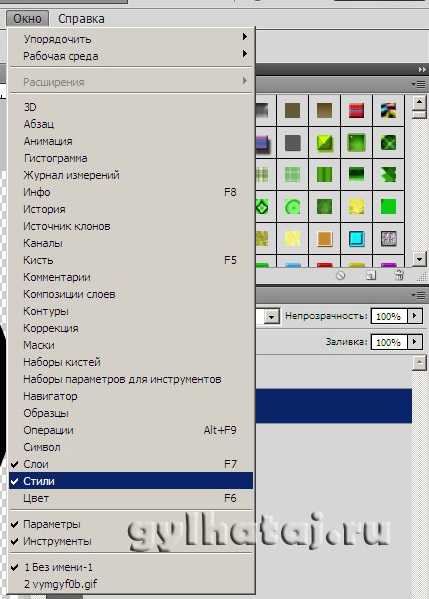
6. Теперь начинаем работать с нашим овалом. В панели слоев у нас 2 слоя, переименованные соответственно в слой Овал и слой Кошки. Встаем на слой Овал, идем на верхней панели в Окно и выпадающем окне выбираем Стили-открылось окно стилей. Если у вас еще нет никаких стилей в фотошопе, кроме родных, вы можете скачать стили по моим ссылкам под Рубрикой Стили или найти подходящие в интернете. Как добавлять стили в фотошоп я рассказывала в одном из моих уроков фотошопа.

7. Теперь, стоя на слое Овал просто попеременно кликаем на подходящие по цветовой гамме стили, чтобы сочеталось с Кошками. Я остановилась вот на таком, коричневом, он неплохо сочетается с кошками и отвечает моей задумке, потому что я хочу сделать открытку «Спокойной ночи». При выборе стиля, не забывайте, что картинку будете сохранять в PNG и поэтому стиль не должен быть с широкой большой тенью, иначе после сохранения тень будет видна на любом фоне, как совершенно черная. Я выбрала стиль, где совсем нет тени. Вообще, я считаю, что стилей много не бывает. Я постоянно ищи или делаю сама новые, а чтобы не перегружать фотошоп, я одни стили убираю, а другие ставлю.

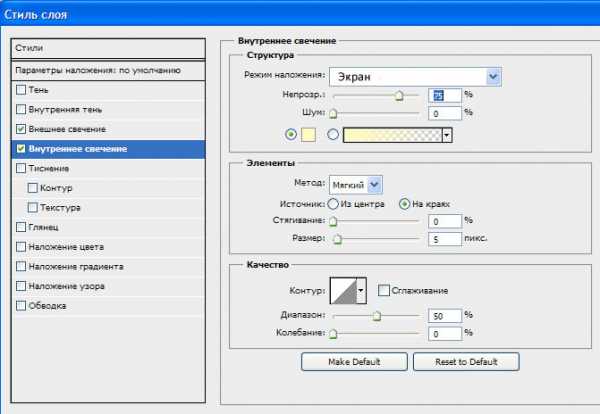
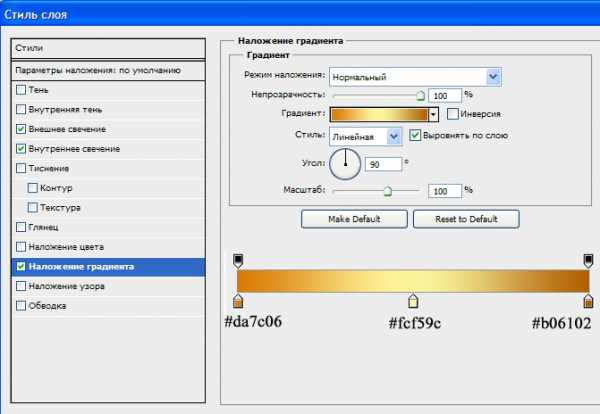
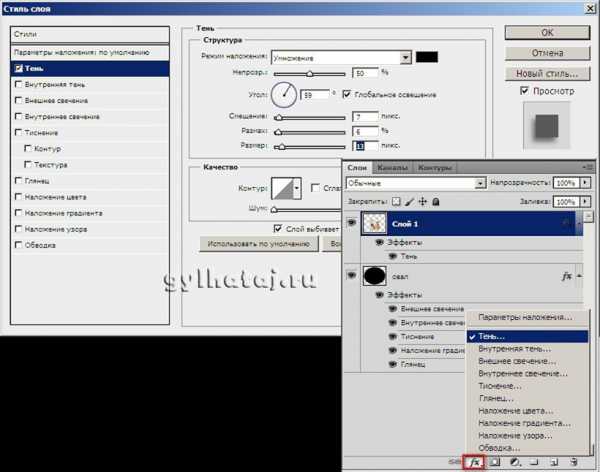
8. Зато кошкам точно надо добавить тени, чтобы они смотрелись более объемно. Идем в Параметры наложения и в выпадающем окне выбираем тень вот с такими значениями и жмем ОК.

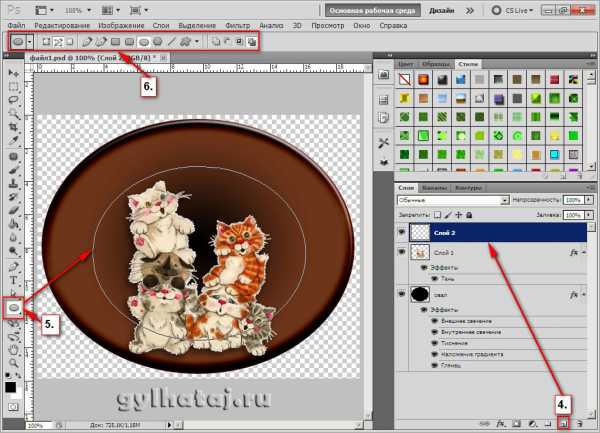
9. Создаем новый слой, нажимая на значок (4) в панели слоев и ставим его вверху всех слоев. Затем выбираем инструмент Эллипс (5) вот с такими параметрами (6) и рисуем на картинке фигуру, по которой у нас будет располагаться текст.

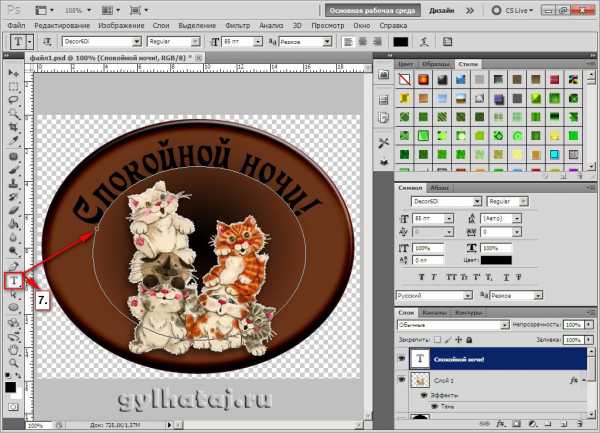
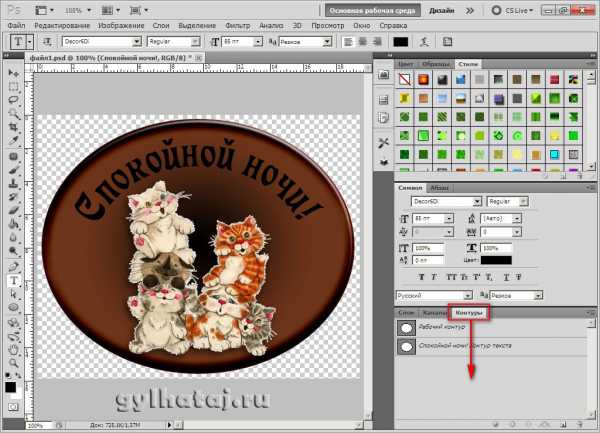
10. Мы с вами напишем простое пожелание: Спокойной ночи! Выбираем инструмент горизонтальный Текст (7), черный цвет в палитре и подводим мышку к нарисованному овалу — вы увидите на овале искривленный крестик, клик левой кнопкой мыши в том месте, откуда по нашему мнению должен начинаться этот текст. Не страшно, если вы немного не угадаете и надпись уедет далеко вправо или наоборот окажется короткой. Дальше мы все подправим.

11. Подбираем подходящий шрифт и размер шрифта. Если все же ваш текст встал неровно, то идем на верхней панели в Редактирование — Свободное трансформирование и за уголок поворачиваем текст вправо или влево, кому куда требуется. Нажимаем Enter.

12. Чтобы убрать ненужный уже контур, идем на панели слоев в Контуры и кликаем левой кнопкой мышки по пустому месту. Контур исчез. Возвращаемся в Слои.

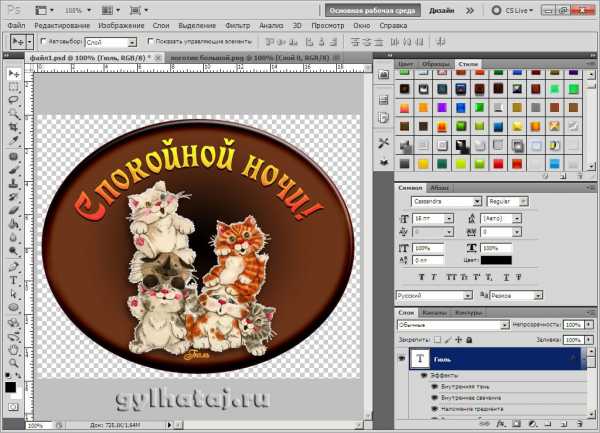
13. Теперь уже к тексту применим подходящий стиль точно так же, как делали с овалом. Создаем новый слой и на нем пишем инструментом Текст свое имя или ник, к которому также можно применить стиль.

14. Но вы можете на вашу открытку вместо простой подписи нанести свой логотип, как у меня. А как это сделать вы узнаете из несложного урока фотошопа моей подруги Олечки Коноваловой. Наша открытка в общем-то готова. Проверим размер открытки. Идем в верхней панели в Изображение — Размер изображения и по ширине ставим 500 пикселей- это вполне достаточный размер для обычной открытки. Файл — Сохранить как и сохраняем в PNG. Идем и любуемся.

Нравится открытка? Тогда можно посылать друзьям. А кто не очень удовлетворен, предлагаю перейти со мной к продолжению этого урока, где я научу вас немножко оживлять этих чудесных котиков и наша открытка станет анимационной.
Скачать урок фотошопа можно бесплатно, с Яндекс Диска, вместе с описанием урока.
Удачного творчества!
Понравилась статья? Поделись с друзьями!
Почитай, тебе понравится!
gylhataj.ru
