Тест «Основы веб-конструирования»
Тест по информатике для 11 класса
«Основы веб-конструирования»
Вариант 1
Что означает кнопка на панели инструментов редактора FrontPage?
а) добавить рисунок из файла
б) добавить таблицу
в) добавление гиперссылки
г) добавить веб-компонент
HTML-документ начинается открывающим тегом
а)
б)
в)
г)
Что означает тег
а) полужирное начертание символов
б) курсивное начертание символов
в) подчеркнутое начертание символов
г) заголовок
Какой атрибут тега img задает высоту отображаемого на экране рисунка в пикселях?
а) border
б) height
в) width
г) align
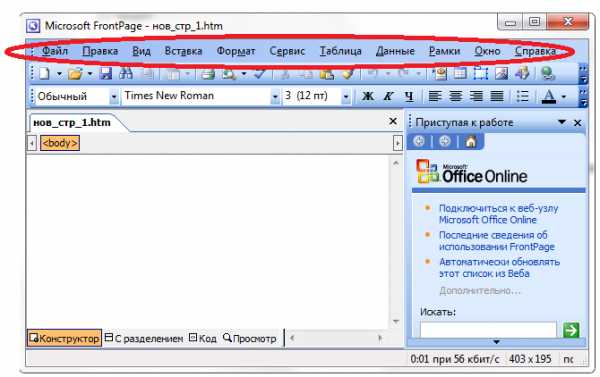
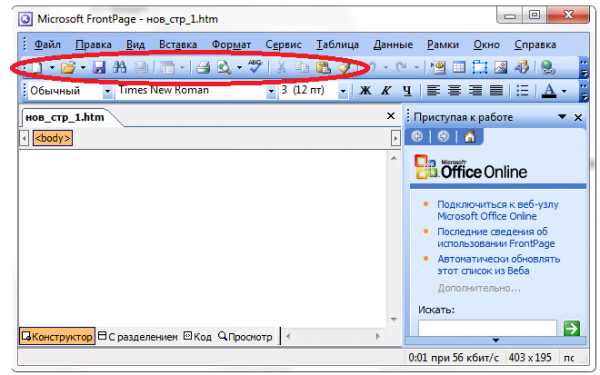
Как называется область окна редактора FrontPage, выделенная на рисунке?

а) строка заголовка
б) строка меню
в) режим работы
г) панель Стандартная
Какая страница откроется при нажатии на гиперссылку:
дом
а) href
б) house
в) house.html
г) дом
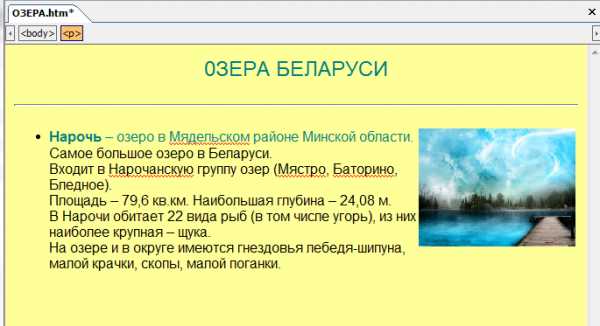
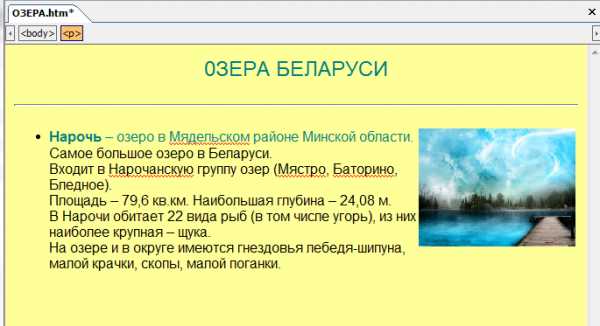
По рисунку определите, в каком режиме отображается веб-страница в редакторе FrontPage?

а) конструктор
б) с разделением
в) код
г) просмотр
Тест по информатике для 11 класса
Вариант 2
Что означает кнопка на панели инструментов редактора FrontPage?
а) добавить рисунок из файла
б) добавить таблицу
в) добавление гиперссылки
г) добавить веб-компонент
В каком блоке HTML-документа размещается вся отображаемая браузером информация?
а)
б)
в)
г)
Что означает тег
а) полужирное начертание символов
б) курсивное начертание символов
в) подчеркнутое начертание символов
г) заголовок
Какой атрибут тега img задает ширину отображаемого на экране рисунка в пикселях?
а) border
б) height
в) width
г) align
Как называется область окна редактора FrontPage, выделенная на рисунке?

а) строка заголовка
б) строка меню
в) режим работы
г) панель Стандартная
Какая страница откроется при нажатии на гиперссылку:
Мой город
а) Gomel.html
б) Gomel
в) Мой город
г) href
По рисунку определите, в каком режиме отображается веб-страница в редакторе FrontPage?

а) конструктор
б) с разделением
в) код
г) просмотр
Тест по информатике для 11 класса
«Основы веб-конструирования»
Вариант 3
Что означает кнопка на панели инструментов редактора FrontPage?
а) добавить рисунок из файла
б) обновить
в) добавление гиперссылки
г) добавить веб-компонент
В каком блоке HTML-документа размещается текст, отображаемый в заголовке окна браузера?
а)
б)
в)
г)
Что означает тег
а) полужирное начертание символов
б) курсивное начертание символов
в) подчеркнутое начертание символов
г) заголовок
Какой атрибут тега img задает толщину рамки вокруг изображения?
а) border
б) height
в) width
г) align
Как называется область окна редактора FrontPage, выделенная на рисунке?

а) строка заголовка
б) строка меню
в) режим работы
г) панель Стандартная
Какая страница откроется при нажатии на гиперссылку:
Животные
а) Животные
б) Animals.html
в) href
г) Animals
По рисунку определите, в каком режиме отображается веб-страница в редакторе FrontPage?

а) конструктор
б) с разделением
в) код
г) просмотр
Тест по информатике для 11 класса
«Основы веб-конструирования»
Вариант 4
Что означает кнопка на панели инструментов редактора FrontPage?
а) добавить рисунок из файла
б) обновить
в) добавление гиперссылки
г) добавить веб-компонент
В каком теге HTML-документа можно задать цвет фона страницы?
а)
б)
в)
г)
Что означает тег
а) заголовок
б) гиперссылка
в) рисунок
г) бегущая строка
Какой атрибут тега img задает текст сообщения при подведении курсора мыши к изображению?
а) alt
б) height
в) width
г) align
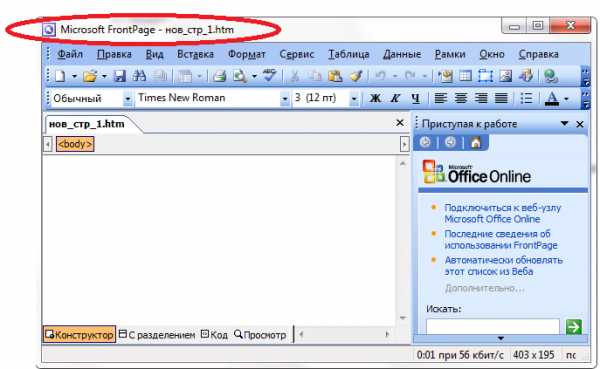
Как называется область окна редактора FrontPage, выделенная на рисунке?

а) строка заголовка
б) строка состояния
в) режим работы
г) панель Стандартная
Какая страница откроется при нажатии на гиперссылку:
Школа
а) Школа
б) School.html
в) href
г) School
По рисунку определите, в каком режиме отображается веб-страница в редакторе FrontPage?

а) конструктор
б) с разделением
в) код
г) просмотр
Тест по информатике для 11 класса
«Основы веб-конструирования»
Что означает кнопка на панели инструментов редактора FrontPage?
а) добавить рисунок из файла
б) обновить
в) добавление гиперссылки
г) добавить веб-компонент
В каком блоке HTML-документа размещается неотображаемая на странице информация?
а)
б)
в)
г)
Что означает тег
а) заголовок
б) гиперссылка
в) рисунок
г) бегущая строка
Какой атрибут тега img задает выравнивание текста относительно рисунка?
а) alt
б) height
в) width
г) align
Как называется область окна редактора FrontPage, выделенная на рисунке?

а) строка заголовка
б) строка состояния
в) режим работы
г) панель Стандартная
Какая страница откроется при нажатии на гиперссылку:
Города
а) href
б) Towns
в) Towns.html
г) Города
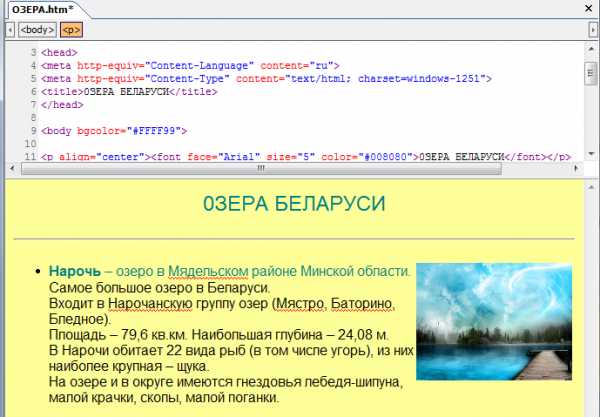
По рисунку определите, в каком режиме отображается веб-страница в редакторе FrontPage?

а) с разделением
б) конструктор
в) код
г) просмотр
а) Заголовок 3-го уровня
б) Заголовок 6-го уровня
в) Заголовок 4-го уровня
7) Укажите параметры ?
а) SIZE,COLOR,FACE.
б) SIZE,COLOR,ALIGN.
в) FACE,BGCOLOR,WIDTH.
10) Укажите тег имеющий параметр FACE?
а)
б)
в)
ОТВЕТЫ
Вариант 1
№ вопроса | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 |
ответ | в | г | а | б | б | в | а |
Вариант 2
1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | |
ответ | б | в | б | в | а | а | б |
Вариант 3
№ вопроса | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 |
ответ | б | б | в | а | в | б | в |
Вариант 4
№ вопроса | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 |
ответ | г | в | г | а | б | б | г |
Вариант 5
№ вопроса | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 |
ответ | а | а | а | г | г | в | б |
multiurok.ru
Тесты на знание HTML, CSS, JavaScript, PHP, SQL
Вы здесь: Главная — Тесты

Теперь на сайте доступно тестирование на знание следующих тем: HTML, CSS, JavaScript, PHP, SQL.
Каждый тест состоит из 10-ти вопросов по определённой теме. Я старался в каждом вопросе затрагивать самые разнообразные области применения конкретного языка, чтобы максимально тщательно проверить Ваш уровень знаний.
Безусловно, все тесты бесплатные и пройти их может любой желающий.
Порядок прохождения теста:
- Переходите по ссылке «Начать тестирование» у соответствующего теста.
- Отвечаете на поставленные вопросы, выбрав единственный правильный вариант.
- По завершению тестирования Вы увидите свой балл, количество ошибок, а также разбор каждого вопроса из теста.
Внимание! Вернуться к предыдущему вопросу не получится, поэтому прежде, чем отвечать, думайте.
Доступные на данный момент тесты
-
HTML
- Всего тест прошло: 65368 человек
- Средний балл: 2.86 из 5 баллов.
Тест на знание основ HTML. От Вас потребуется знание основных HTML-тегов, а также грамотное их использование. Так же необходимо понимание особенностей стандарта XHTML 1.1.
Начать тестирование
-
CSS
- Всего тест прошло: 28308 человек
- Средний балл: 3.38 из 5 баллов.
Тест проверяет знания по основам CSS. Для успешного прохождения теста Вы должны знать основные виды селекторов (их синтаксис), знать основные свойства и их возможные значения, а также знать назначение самых популярных псевдоэлементов.
Начать тестирование
-
JavaScript
- Всего тест прошло: 22456 человек
- Средний балл: 3.3 из 5 баллов.
Данный тест проверяет Ваши знания по языку JavaScript. Вопросы из теста затрагивают разные области применения данного языка. Очень много вопросов имеется на понимание «мелких» нюансов. В остальном же от Вас требуется знание базовых вещей: работа с переменными, основные функции JavaScript, приоритеты операций и прочее.
Начать тестирование
-
PHP
- Всего тест прошло: 31132 человека
- Средний балл: 3.03 из 5 баллов.
Данный тест проверяет Ваши знания по языку PHP. От Вас требуется знание основных конструкций PHP, работы с переменными, сессий, реализации редиректа и прочих стандартных вещей.
Убедительная просьба: В тесте содержится много вопросов по типу: «Что выведет скрипт?». Большая просьба, не надо копировать его и проверять. Будьте честны перед самими собой.Начать тестирование
-
SQL
- Всего тест прошло: 16871 человек
- Средний балл: 3.29 из 5 баллов.
Данный тест проверяет Ваши знания по языку запросов SQL. Вопросы затрагивают только самые базовые знания этого языка, без какого-либо углубления. От Вас потребуется знание самых основных SQL-запросов, а также грамотное их использование.
Начать тестирование
myrusakov.ru
Тест с ответами по предмету Дизайн для студентов
1. Предметом технической эстетики является
— Законы и нормативные акты разработки нового вида продукции
+ Изучение эстетических аспектов формирования среды жизнедеятельност
— Изучение окружающей среды
2. Эргономика изучает
— Функциональное состояние
— Деятельность человека или группы людей в условиях современного производства, быта, досуга
+ Все ответы правильные
3. Направлениями развития эргономики является
— Совершенствовани
+ Корректирующий и превентивный
— отделочный
4. Основными объектами исследования эргономики является
+ Системы «человек — изделие — среда».
— Системы «человек — внешняя среда».
— Системы «человек — изделие — внутренняя среда».
5. Главная цель дизайна
— Облегчить взаимодействие человека с изделием
— Способствовать созданию комфортных условий для физической и умственной деятельности
+ Все ответы верны
6. Корректирующий направление развития эргономики заключается в
+ Модернизации уже существующих изделий
— Проектировании новой продукции
— Ликвидации устаревшей продукции
7. Превентивная. направление развития эргономики заключается в
— Модернизации уже существующих изделий
+ Проектировании новой продукции
— Ликвидации устаревшей продукции
8. В соответствии с ДСТУ 3899-99 в Украине объектами дизайна считают
— Объекты основных фондов
— товары
+ Все элементы предметно пространственной среды
9. Основными условиями рационального художественного конструирования является
+ Системный анализ и приспособления дизайн-объектов окружающей среды
— Внешний вид дизайн-объектов
— Рациональное использование дизайн-объектов
10. Главными объектами рыночных исследований является
— Внешнюю и внутреннюю среду организации
— Продавцы и потребители
+ Потенциал и мист¬кисть рынка; потребители; конкуренты; товар.
11. Общий потенциал рынка рассчитывается по формуле:
+ Q = n * q * p,
— Е = В + С — Е + И + Д — М — Ео + Ио
— Q = n + q + p,
12. Вместимость национального рынка рассчитывается по формуле
q * p,- Q = n
— Q = n + q + p,
+ Е = В + С — Е + И + Д — М — Ео + Ио
13. Определение рыночной доли предприятия это:
+ Соотношение объемов продаж предприятия и отрасли или рынка в целом
— Соотношение объемов продаж предприятия к аналогичным показателям передовых предприятий
— Соотношение объемов продаж отрасли или рынка в целом и конкретного предприятия
14. Разница между потребителями и покупателями товара
— Нет разницы
+ Потребители используют товар, а покупатели принимают решение о покупке.
— Потребители принимают решения о покупке, а покупатели используют товар
15. К этапам изучения условий конкуренции не принадлежат
+ Анализ внешней и внутренней среды
— Выяснение преимущества и недостатки деятельности конкурентов
— Анализ показателей деятельности конкурентов
16. Комплекс работ по последовательног
— производство
— Маркетинговые исследования
+ Процесс сегментации
17. К макросегментаций
+ Определение вида бизнеса
— Изучении потребителей
— Изучении продукта и конкурентов
18. Микросегментаций
+ Изучении потребителей, продукта и конкурентов
— Изучение динамики спроса
— Определение структуры базового рынка
19. Наиболее выгодна для предприятия группа сегментов рынка (или один сегмент), на которую направляется его дияль¬нисть называется
— Рынок покупателей
— Рынок продавцов
+ Целевой рынок
20. Технологическая инновация —
— Создает новую продукцию
+ Создает новую модификацию продукта
— Внедряет новую технологию
testdoc.ru
Тест «Веб-сайты и веб-страницы», ФГОС
Тест «Веб-сайты и веб-страницы»
для 11 класса углубленного уровня к УМК Полякова К. Ю. и Еремина Е. А.
(рекомендуемое время выполнения – 1 урок)
Указание: в заданиях 1, 3-7, 9, 10, 16, 27 впишите ответ; в задании 23 установите соответствие; в остальных заданиях выберите один или несколько ответов.
Критерии оценивания:
За каждый верный ответ в заданиях 1, 3-7, 9, 10, 16, 27 добавляется по 1 баллу; в остальных заданиях – за каждый правильно выбранный ответ добавляется по 0,5 балла. Максимальная сумма баллов равна 31.
Оценка «5» соответствует 27-31 баллам;
Оценка «4» соответствует 21-26 баллам;
Оценка «3» соответствует 12-20 баллам;
Оценка «2» соответствует 0-11 баллам.
а)Электронная почта;
б)Всемирная паутина;
в)World Wide Web.
а).html;
б).php;
в).asp;
г).htm;
д).perl.
а)статические;
б)динамические.
а)хранятся на сервере в готовом виде;
б)создаются сервером в момент запроса;
в)быстро загружаются;
г)медленно загружаются;
д)могут выбирать информацию из баз данных.
а)HTML;
б)Perl;
в)Паскаль;
г)Си;
д)PHP;
е)ASP.
а)служба мгновенных сообщений;
б)электронная почта;
в)система управления содержимым динамического сайта;
г)система управления содержимым статического сайта;
д)язык программирования;
е)каскадные таблицы стилей;
ж)язык разметки веб-страниц.
а)Internet Explorer;
б)Excel;
в)Opera;
г)Outlook;
д)Google;
е)Amigo;
ж)Mozilla Firefox.
а)
б)
;
в)
;
г)
.
а)в заголовке веб-страницы;
б)в заголовке окна браузера;
в)нигде не выведется.
а)апплеты;
б)абзацы;
в)атрибуты:
г)стили.
а)курсив;
б)полужирный курсив;
в)центрирование текста;
г)размер заголовка.
а)элемент маркированного списка;
б)переход на новую строку;
в)цвет текста;
г)абзац.
а)заголовок таблицы;
б)нумерованный список;
в)маркированный список;
г)для создания гиперссылки.
а)bmp;
б)jpeg;
в)png;
г)svg;
д)gif;
е)jpg
а)служба мгновенных сообщений;
б)система управления содержимым динамического сайта;
в)система управления содержимым статического сайта;
г)язык программирования;
д)каскадные таблицы стилей;
е)язык разметки веб-стран
а)для горизонтального и вертикального отступа фотографии от текста;
б)для вертикального и горизонтального отступа фотографии от текста;
в)для указания браузеру размеров рисунка.
а)для воспроизведения видеофайлов;
б)для воспроизведения аудиофайлов;
в)для воспроизведения флэш-роликов;
г)для добавления на веб-страницу «нестандартных» данных;
д)для добавления на веб-страницу баз данных.
а)технология создания интерактивных сайтов;
б)расширенный язык разметки;
в)язык подключения «плавающих» блоков;
г)язык автоматического подключения плагинов.
а)сложно описать структуры данных, отличающиеся от иерархии;
б)не различаются типы данных;
в)неудобен для представления многоуровневых списков;
г)построен на строгих правилах;
д)занимают много места.
- Запишите как называется совокупность гипертекстовых страниц, объединенных общей темой и дизайном?……………………………….
- Самая мощная служба Интернета
- Запишите как называется специальная программа для просмотра Web-страниц?………………………………………..
- Запишите как называется документ, содержащий изображения, текст, звук и видео, где каждый элемент может быть гиперссылкой?……………………………
- Запишите как называется программа, которая принимает запросы по протоколу HTTP и отвечает на них?…………………………………………………………
- Запишите как называется информационное наполнение сайта?…………………..
- Запишите какой язык используют, чтобы определить структуру веб-страницы?…………………………
- Укажите все расширения, принадлежащие статическим Web-страницам
- Запишите как называется команда языка HTML?……………………
- Запишите каким термином называется парный тэг языка HTML?………………….
- Укажите какой тип Web-страниц используется на сайтах, работающих с базами данных?
- Выберите все свойства, характерные для статических Web-страниц.
- Укажите какие серверные языки используются для создания динамических Web-страниц?
- Что такое CMS?
- Укажите все известные вам программы-браузеры
- Запишите, как называется программный код для автоматизации какой-либо операции пользователя веб-сайта…………………………………
- Внутри какого контейнера располагается код веб-страницы
- Где будет выведен текст, написанный внутри контейнера <title>?
- Как называются дополнительные свойства тэгов?
- Тэг <h1> языка программирования означает?
- Тэг <p> языка программирования означает?
- Тэг <ul> языка программирования означает?
- Установите соответствие между тэгами и названиями элементов веб-страницы
1
a
а
выделение текста
2
p
б
нумерованный список
3
em
в
заголовок страницы
4
ol
г
гиперссылка
5
head
д
атрибут гиперссылки
6
body
е
абзац
7
href
ж
тело страницы
- Какие форматы рисунков можно использовать на веб-страницах?
- Что такое CSS?
- Для чего задаются атрибуты hspace и vscape?
- Запишите, как называется модуль, подключаемый на веб-страницах для проигрывания мультимедиа……………………………………………….
- Какие средства для работы с мультимедиа добавлены в HTML5?
- Что такое динамический HTML?
- Укажите недостатки языка XML:
Ключи
1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 |
веб-сайт | б, в | браузер | гипермедиа | веб-сервер | контент | HTML | а, г | тэг | контейнер |
11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 |
б | а, в | б, д, е | г | а, в, д, е, ж | скрипт | в | б | в | г |
21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 29 | 30 |
г | в | 1г, 2е, 3а, 4б, 5в, 6ж, 7д | б, в, г, д, е | д | а | плагин | а, б | а | а, б, д |
xn--j1ahfl.xn--p1ai
Тест дизайн — QA evolution
Тест дизайн — один из первоначальных этапов тестирования программного обеспечения, этап планирования и проектирования тестов. Тест дизайн представляет собой продумывание и написание тестовых случаев (test case), в соответствии с требованиями проекта, критериями качества будущего продукта и финальными целями тестирования.
 Тест дизайн
Тест дизайнЦели тест дизайна
- Обеспечить покрытие функционала приложения тестами:
- Тесты должны покрывать весь функционал
- Тестов должно быть минимально достаточно
Тест дизайн задачи
- Проанализировать требования к продукту
- Оценить риски возможные при использовании продукта
- Написать достаточное минимальное количество тестов
- Разграничить тесты на приемочные, критические, расширенные
Какие скиллы необходимо прокачивать тест дизайнеру для того чтобы разрабатывать тесты оптимальными, быстро и с минимальными ошибками. В большинстве небольших компаний разработка таких тестов доверяется непосредственно тестировщику, для этого нужно иметь знания и быть готовым к такой задаче.
Тест дизайн скиллы профессионала:
- Декомпозиция приложения — разбивание тестируемой системы на компоненты.
- Навыки и способности поиска информации для приложения.
- Расстановка приоритетов
- Грамотная речь и верный вектор мыслительного процесса
- Знание техник тест дизайна
- Отточенное мастерство применения техник тест дизайна
Техники тест дизайна
Техники тест дизайна это рекомендации, советы и правила по которым стоит разрабатывать тест для проведения тестирования приложения. Это не образцы тестов, а только рекомендации к применению. В частности различные инженеры могут работая под одним и тем же проектом создать различный набор тестов. Правильным будет считаться тот набор тестов, который за меньшее количество проверок обеспечит более полное покрытие тестами.
Например если поле для возраста принимает значения от 18 до 110 лет. Пограничными целыми значениями будут значения выходящие за интервал и находящиеся непосредственно на границах. Для нижнего это будет 17,18 — для верхнего 110,111 лет.
Например одинаковыми значениями одного класса эквивалентности при применение техники тест дизайна будет. Одно значение сегмента букв, одно из цифр. Таким же образом может быть для примера возраста из граничных классов — для проверки всего класса эквивалентности будет достаточного любого числа из 18 — 110.
Для пары логин пасс можно предположить такую простую матрицу: Правильный пасс логин, неправильный пасс логин, правильный пасс неверный логин, неправильный пасс правильный логин. Итого имеем 4 теста. Рассмотрев варианты как должно реагировать приложение для каждого из тестов, оставляем только те которые выдают различный результат. В идеальном случае у нас остаётся только два теста.
- Функциональное тестирование приложения — полная исчерпывающая проверка всей функциональности приложения (Исчерпывающее тестирование)
- Тестирование на основе рисков или Предугадывание ошибок — основную роль играет опытность инженера, и его интуиция.
Ключевую роль здесь как нигде играет опыт инженера по качеству. На основе своего опыта, представлении как должно работать приложение, и предположения где может быть ошибка, строятся и проводятся тесты.
Вид тестирования обычно подвергающийся автоматизации. Из настроек и подготовки можно выделить необходимые знания js, и не большой опыт работы с back-end проекта.
- Исследовательское тестирование
Здесь как и в тестировании предугадывания ошибок, важнейшей составляющей является опыт инженера. Хорошая подготовка по документации проекта, плюсом будет знание похожих проектов.
qaevolution.ru
Тест по информатике Создание web-сайта 9 класс
Тест по информатике Создание web-сайта с ответами для учащихся 9 класса. Тест включает в себя 2 варианта, каждый вариант состоит из 6 заданий.
1 вариант
1. Сайт можно создать, воспользовавшись:
1) языком программирования Си
2) языком программирования Паскаль
3) языком разметки гипертекста HTML
4) электронными таблицами
2. Проектированием структуры wеb-сайта занимается:
1) системный администратор
2) wеb-программист
3) wеb-дизайнер
4) провайдер
3. При наполнении страниц сайта информационными материалами не следует:
1) использовать пестрый фон
2) использовать одинаковые приемы форматирования абзацев
3) избегать слишком длинных текстов
4) применять краткие названия пунктов
4. Услуга размещения сайта на сервере, постоянно находящемся в сети Интернет:
1) адаптация
2) моделинг
3) хостинг
4) проектирование
5. Впишите пропущенные слова.
Представление структуры сайта в виде __________ обеспечивает наглядное представление его содержания и помогает организовать __________ — переходы с одной страницы на другую.
6. Впишите понятие (термин).
Схему страницы, на которой представлены элементы, имеющиеся на страницах сайта, называют __________.
2 вариант
1. Сайт можно создать:
1) воспользовавшись языком программирования Си
2) воспользовавшись языком программирования Паскаль
3) сохранив документ в формате HTML
4) с помощью электронных таблиц
2. Чтобы отличать теги от текста, их заключают в:
1) фигурные скобки
2) угловые скобки
3) круглые скобки
4) квадратные скобки
3. При наполнении страниц сайта информационными материалами не следует:
1) ставить точку в названиях страниц, если они состоят из одного предложения
2) использовать одинаковые приемы форматирования абзацев
3) избегать слишком длинных текстов
4) применять краткие названия пунктов
4. Недостаток бесплатного хостинга:
1) доменное имя
2) отсутствие вариантов размещения
3) коммерческая реклама от поставщика услуги
4) авторское право
5. Впишите пропущенные слова.
Перед размещением сайта в сети Интернет следует провести его __________, чтобы убедиться в том, что он правильно отображается разными __________.
6. Впишите понятие (термин).
Услугу по размещению сайта на сервере, постоянно находящемся в сети Интернет, называют ___________.
Ответы на тест по информатике Создание web-сайта
1 вариант
1-3
2-3
3-1
4-3
5. графа, навигацию
6. шаблоном
2 вариант
1-3
2-2
3-1
4-3
5. тестирование, браузерами
6. хостингом
testschool.ru
А / Б тестирование | maximsoldatkin.com
А/Б тестирование – это маркетинговый инструмент для повышения эффективности работы интернет-ресурса.
C помощью АБ тестов повышают конверсию посадочных страниц, подбирают оптимальные заголовки объявлений в рекламных сетях, улучшают качество поиска (рис.1).

Рис.1 Как работает А/Б тест
А/Б тестирование и A/B тесты
А/Б тест – это просто две страницы. Очень похожие, у них есть одно какое-то изменение. У одной серенькая кнопочка, у другой красненькая. На нее заливаются люди, трафик так называемый. И дальше мы уже смотрим результаты. В оригинальной версии – это 1 %. То есть, то количество людей, которые нажали эту кнопочку. На другую нажали 4,5% из 100. То есть этот вариант выиграл.
Сейчас по шагам. Этапы А/Б тестирования:.
- Определить цель.
- Выдвинуть гипотезы
- Создать два варианта страницы.
- Настроить эксперимент в сервисе.
- Запустить трафик.
- Определить победителя.
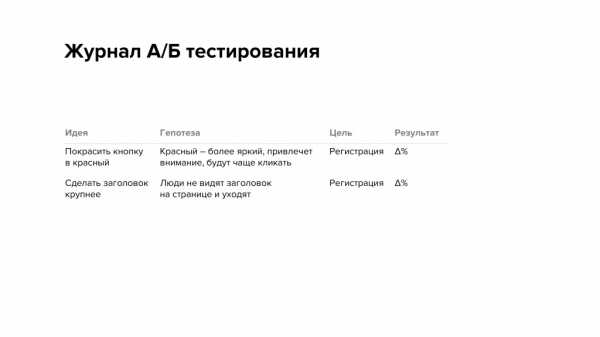
У нас может быть идея, давайте покрасим иконку в красный цвет, потому что красный яркий цвет, привлечет внимание и будут чаще кликать (рис.2).

Рис.2 Журнал А/Б тестирования
Цель АБ тестирования
Цель у нас — регистрация. И результат измеряется в измени процента. У вас должна быть идея, что сделать реально на сайте. И предположение зачем вы это делаете.
Кстати, рекомендую посмотреть прямо сейчас:
Есть сервис Google Analytics (рис.3).

Рис.3 Google Analytics Experiments
При А/Б тестировании эксперименты располагаются во вкладке поведение. Нажимаем создать «Эксперимент». Выбираем цель, то есть ту метрику, о которой мы говорили. Дальше нажимаем «далее» и мне предлагают выбрать две страницы. Здесь у вас должны быть сверстаны заранее страницы, на которые вы будете направлять людей. Он находит эти две страницы, у меня они две одинаковые.
Дальше он выдает код, который вам нужно вставить в свою страницу. Просто открываете этот код мастеру, который вашей страницей занимается и он разберется. И все. После этого уже начинается эксперимент.
После этого гугл уже начинает перераспределять людей, с одной странички на другую. Цели при А Б тестировании должны быть настроены в аналитике, вам это не нужно лезть.
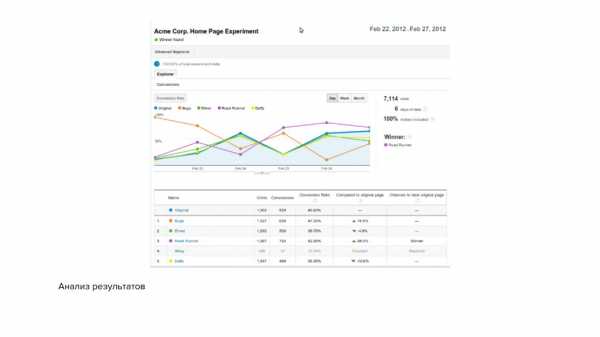
Дальше проходит какое-то время, вы запускаете трафик, людей, и видите результаты (рис.4).

Рис.4 Анализ результатов
Совет. Запускать не больше двух версий сайта, потом еще пару, а затем выбирать победителя. Тест – это игра на выбывание.
Сервисы для А/Б тестирования (рис.5).

Рис.5 Сервисы для А/Б тестирования
Google Analytics – он бесплатный, есть Optimizely — это западный сервис, VWO, Unbounce (рис.6)

Рис.6 Сервисы для А/Б тестирования
Принцип у них похожий. Единственное, что в Google Analytics странички уже должны быть готовыми, сверстанными, мы просто подставляем код. В других сервисах можно подвигать блоки уже в самом сервисе. Но они опять же платные.
Некоторые дизайн-задачи невозможно решить интеллектуально — нужны эксперименты. И это нормально. Предлагайте это заказчикам и клиентам.
Ну а если тема веб дизайна вам интересна, но вы пока еще новичок, то рекомендую посмотреть мой бесплатный мастер-класс о профессии веб дизайнера.
maximsoldatkin.com
