Что значит векторный, и что значит растровый
Что значит векторный, и что значит растровый, такие вопросы возникают в голове не искушенного в современных технологиях человека. Да и необходимость в этом знании появляется только тогда, когда приходится осваивать работу с компьютерными фотографиями, картинками, картами и т.д.
Векторные и растровые изображения – это то, с чем приходится иметь дело графическим компьютерным программам, в связи с этим различают растровую графику и векторную графику. Да и сами программы – графические редакторы, специализируются в работе с каким-то одним классом изображений. Значит, между этими классами изображений есть большие различия. В чем же они заключаются, и что нам от этого?
Векторные файлы имеют значительно меньшие размеры, чем пиксельные (растровые), вспомним размеры текста составленного в Word (пример векторного изображения) и текст в растровом файле (отсканированный лист книги). Ведь все сканированные изображения являются растровыми, а процесс перевода таких изображений в векторный формат называется векторизацией или по-другому оцифровкой.
Таким образом, векторное (оцифрованное) изображение состоит из математически описанных линий (векторов) составляющих геометрические фигуры. Благодаря этому векторные картинки можно неограниченно увеличивать и уменьшать без потери качества изображения и изменения размера исходного файла.
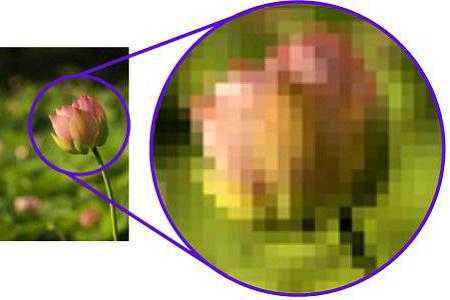
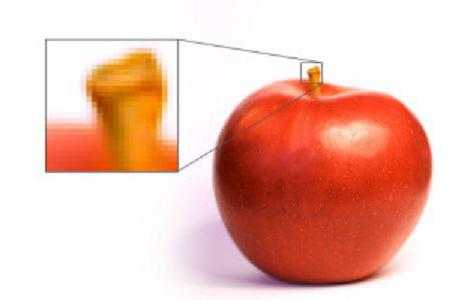
Растровые изображения состоят из большого количества разноцветных точек (пикселей), которые в совокупности образуют картинку на экране монитора. Чем больше этих точек на единице площади экрана, тем более четким будет изображение. Из-за того что количество разных пикселей в картинке неизменно, при увеличении изображения происходит увеличение размеров пикселей и в результате мы видим набор разноцветных квадратиков (зернистость), а не осмысленную картину.
Вышесказанное, однако, не значит, что реестровая графика не нужна. Растровые изображения более реалистичны, различные текстуры, тени, полутона создаются в растровом формате. Создание растровых изображений, в отличие от векторных, не составит особого труда. Ведь все картинки, получаемые со сканера или цифровой камеры, представляют собой растры.
Для создания и редактирования растровых изображений используют специальные программы – растровые редакторы, такие как Adobe Photoshop или Photo Paint, а наиболее распространенными форматами растровых файлов являются BMP, GIF, JPEG, JPG, PNG.
Изображения векторного формата создают и используют в таких известных программах как CorelDraw, Adobe Illustrator, графический редактор, входящий в пакет Либре Офис. Основными форматами являются AI (AdobeIllustrator), CDR (CorelDRAW), DXF CAD.
Таким образом, компьютерные изображения разделяют на два вида – это растровые и векторные изображения. Различаются также графические компьютерные программы, предназначенные для работы с ними. Растровые и векторные изображения имеют свои отличительные признаки и используются соответственно им.
compone.ru
Напомните плз, что такое векторные и растровые изображения. а то чё-та в лом сейчас лазить и искать.
Чтобы изображение можно было хранить, просматривать и обрабатывать на компьютере, оно должно быть представлено в так называемом цифровом виде. Такое представление или, другими словами, описание изображения можно выполнить различными способами. Самый простой (по крайней мере, для понимания) способ состоит в том, чтобы каждый элемент изображения (точку или, как принято говорить, пиксел) описать отдельно. Описание точки это описание ее цвета. Все изображения, представленные таким способом, называют растровыми. Фотографии, произведения живописи, картинки с плавными переходами цветов обычно представляются в компьютере как растровые изображения. Для редактирования растровых изображений существуют специальные программные средства — графические растровые редакторы. Многие из них предназначены только для просмотра изображений и, возможно, некоторой коррекцией (яркости, контрастности, цветового баланса) . Другие же являются мощными средствами не только для коррекции, но и для комбинирования фрагментов различных изображений (создания коллажей) , а также для собственно рисования. Лидером среди редакторов растровых изображений является Adobe Photoshop. Однако следует заметить, что рисование «от нуля» в редакторах растровой графики, хотя это и возможно, является довольно сложным делом. Для этой цели лучше подходят редакторы так называемой векторной графики.Векторные изображения описываются математическими формулами. В них элементами являются не пикселы, а объекты (линии, фигуры и т. п.) . Например, чтобы описать такой объект, как отрезок прямой линии, требуется указать координаты его начала и конца, толщину и цвет линии. При растровом описании линии нам пришлось бы описывать каждую ее точку, причем чем толще линия, тем больше точек она содержит и тем объемнее ее общее описание. Рисовать картинки от руки в редакторах векторной графики существенно удобнее, чем в растровых. В частности, схемы и чертежи, а также рисунки типа плакатов (т. е. без плавных переходов цветов) , несомненно, надо делать с помощью векторных редакторов. Однако они являются не очень хорошими помощниками при созданиу изображений с качеством фотографий или произведений живописи. Лидер среди векторных редакторов — CorelDRAW, хотя есть множество других векторных графических программ, например, Macromedia FreeHand и Macromedia Flash. Простейший векторный графический редактор входит в состав текстового процессора Word.
http://marklv.narod.ru/inf/sysgraf.htm
p.s. короче говоря растровое изображение — это состоящее из точек, а вектор из линий.
otvet.mail.ru
определение, классификация, перевод в вектор
Любой дизайнер знает, что такое растр. Это важно для подготовки изображений для публикации, их изменения, создания макетов. Для обычного пользователя сети различие между форматами не так велико. Однако это основы работы с графикой, которые должен знать каждый, кто хочет уметь обрабатывать фотографии.
Определение растра, его достоинства и недостатки

Что такое растр? Это изображение, составленное из матрицы пикселов, окрашенных определенным цветом. Их легко заметить, значительно увеличив рисунок. Файл с растровой графикой хранит в себе код, содержащий количество точек и их цвет. Фотографии, сканированные картинки, иллюстрации в журналах и на экране компьютера — растровые. Сетка пикселов (точек) может передавать изображение любой сложности, тени, градиенты, размытие, полутона, 3D-эффекты и даже анимацию. Фотореалистичность — главное достоинство этого вида графики.
К недостаткам растра относят следующее:
- Невозможность масштабировать. Увеличив изображение (то есть растянув сетку пикселов) или уменьшив его (стянув так, что часть точек пропадет), можно значительно ухудшить качество картинки.
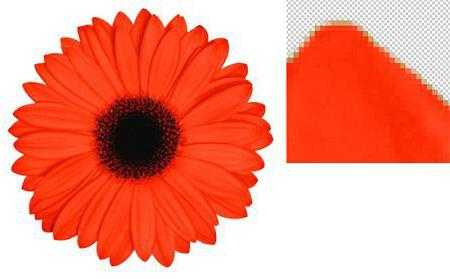
- Растровое изображение ограничено прямоугольником. То есть при наложении рисунков друг на друга нижний «спрячется» под белым фоном верхнего.
- Чем сложнее изображение, тем больше весит файл с ним.
Характеристики растров
Растровые изображения различаются размером, разрешением, цветовыми модулями и количеством оттенков. Отличны также сами характеристики сетки. Известны следующие виды растров по типу матрицы: регулярный и стохастический.
- Размер (вес) — общее количество пикселов в изображении, исчисляется в КБ (МБ, ГБ). Чем больше и сложнее рисунок, тем он больше весит.
- Разрешение — количество пикселов на дюйм (ppi) у интернет-картинок, фото или точек на дюйм (dpi) у печатных иллюстраций. Чем больше этот параметр, тем рисунок качественнее, четче. Стандартное разрешение интернет-изображений — 72 ppi, печатных макетов — 300 ppi.
- Цветовой модуль определяет базовые оттенки. Это может быть распространенный RGB, когда красный, зеленый и синий присутствуют в том или ином количестве в каждом пикселе и, смешиваясь, образуют нужный цвет. Для подготовки макетов часто используют CMYK — модуль, состоящий из голубого, пурпурного, желтого и черного цветов. LAB — это «светлый», красно-зеленый и сине-желтый; Grayscale — оттенки серого.
- От того, сколько бит закодировано в каждом пикселе, зависит цветность рисунка. В монохромных изображениях каждая точка весит 1 бит. Если в пикселе 4 бита, рисунок состоит из 16 цветов. 8 бит на пиксел дают 256 цветов, 16 бит — 65 тыс. цветов, 24 бита — 16 млн. оттенков.
- Различают следующие типы растров в зависимости от матрицы пикселов: регулярный имеет сетчатую структуру (с затемнением точек или сетки), стокахтический не имеет четкой организации, то есть пикселы расположены хаотично.

Отличие растрового изображения от векторного
Помимо растра, есть векторный формат — способ создания рисунка, при котором минимальные элементы изображения — простейшие геометрические фигуры: прямоугольники, овалы, окружности, прямые и кривые линии. Файл векторной графики содержит математические формулы — параметры фигур (диаметр, длину, ширину, заливку, цвет, контур), их расположение на холсте (X и Y-координаты) и положение друг относительно друга. Векторный рисунок просто масштабировать и редактировать — нужно всего лишь изменить характеристики нужного объекта. При увеличении или уменьшении изображения его качество не меняется. Картинка в векторе не ограничена прямоугольным фоном — их можно накладывать друг на друга. При этом исходный файл весит значительно меньше растра.
При таком количестве достоинств что такое растр может противопоставить вектору? Картинки в этом формате трудно назвать реалистичными — у них немного мультяшное отображение за счет того, что используются чистые цвета и градиенты. Современные графические редакторы — Corel Draw, Adobe Illustrator — могут работать со сложными эффектами: тенями, смешением цветов, размытием, но до возможностей обработки растровых изображений им еще далеко. В векторе готовят макеты для печати.
Форматы растровой графики
Растровые рисунки могут быть сохранены в разных форматах, причем конвертация происходит просто — нужно открыть файл любым графическим редактором, выбрать пункт меню «Сохранить как» и нужное расширение.
GIF — простейший формат отображения. Он поддерживает прозрачность и анимационные эффекты, немного весит, однако цветность у него невысока — 256 цветов. В GIF удобно хранить графики, диаграммы.

PNG использует сжатие без потерь и поддерживает прозрачность, значительно более цветный, чем GIF.
TIFF применяют для перевода из растра в вектор, так как этот формат не объединяет слои в рисунке.
JPEG — самый популярный формат, используемый для фотографий, сканированных картинок, интернет-изображений.
Как перевести из растра в векторный формат
Необходимость конвертировать растровую картинку в вектор появляется у дизайнеров при изготовлении макета, или если нужно увеличить рисунок, изменить его без потери качества. Перевод в вектор — нетривиальная задача, так как многие фотоэффекты не могут быть воспроизведены. При автоматической трассировке качество картинки сильно снижается: могут искажаться цвета, теряться детали рисунка. При этом автоматически создаются объекты из групп пикселов схожих цветов, расположенные по контуру растрового изображения. Если рисунок сложный, созданных объектов может быть очень много, и редактировать их непросто. Автотрассировка доступна в редакторах Corel Drew или Illustrator.

Картинку хорошего качества можно получить только ручной трассировкой. При этом дизайнер обводит рисунок по контуру, а тени или объем создаются путем наложения фигур разной величины и оттенка друг на друга. Проще всего это делать на графическом планшете, стилусом обводя линии. Созданные вручную изображения в векторе стоят дорого и весьма ценятся.
… и наоборот
Растеризация — процесс, противоположный трассированию, когда векторный рисунок нужно перевести в растр, чтобы, например, дополнить его сложными фотоэффектами. При этом все хорошие свойства вектора исчезают, то есть полученное изображение невозможно будет масштабировать без потери качества. Поэтому желательно сохранить исходный файл, чтобы при необходимости увеличить или изменить картинку.
Перед переводом в растр (Convert to Bitmaps) необходимо задать следующие параметры:
- Color — количество цветов в рисунке.
- Dithered — при активации этого пункта цвета будут формироваться путем смешивания.
- Redolution — разрешение.
- Anti-aliasing — линии и изломы исходного рисунка будут сглажены.
- Trandparent Backgrounf — параметр, делающий фон прозрачным.
- Size — размер.

Итак, для правильной работы с рисунками необходимо знать, что такое растр и вектор. Растровое изображение формируется из множества пикселов — мельчайших графических элементов. Растр красочен, воспроизводит многие фотоэффекты, даже анимацию. Однако такие картинки трудно масштабировать и изменять. Вектор, наоборот, легко переделывать за счет изменения какого-либо объекта рисунка; при масштабировании качество его остается прежним. Однако тени, размытие, сложные градиенты и смешение цветов передать сложно. Растровый рисунок можно приблизительно отобразить в векторном формате и наоборот.
fb.ru
DTP — Настольные издательские системы
Все материалы, находящиеся в этом разделе, являются переводами документов с сайта http://www.prepressure.com.
Графические изображения, которые обрабатываются на компьютере, можно разделить на две главные категории. Все изображения являются либо растровыми, либо векторными. Если вы работаете в препрессе, вам необходимо отчетливо представлять себе разницу между ними, их достоинства и недостатки.
В общем случае, сканированные изображения являются растровыми, а изображения, созданные в Corel Draw или Illustrator, сохраняются в векторном виде. Но вы можете конвертировать изображения из одного вида в другой, а также смешивать их в одном файле. Это иногда приводит в замешательство.
Растровые данные
Растровые изображения (битмапы) полностью оправдывают свое название: это набор битов, которые формируют изображение. Изображение представляет из себя матрицу отдельных точек (или пикселов), которые имеют каждая свой цвет (задаваемый битами, минимально возможной единицей информации в компьютере).
Посмотрите на типичное растровое изображение:
Слева вы видите изображение, а справа его часть с вершиной одной из гор, увеличенную на 250 процентов. Как вы видите, изображение состоит из сотен рядов и колонок маленьких элементов, каждый из которых имеет собственный цвет. Один такой элемент называется пикселом. Человеческий глаз не различает отдельные элементы, поэтому мы видим цельную картинку с плавными переходами цвета.
Число элементов, необходимых для получения реалистичной картинки зависит от многих факторов. Ниже это описано более подробно.
Типы растровых изображений
Растровые изображения могут содержать любое число цветов, но мы разделяем их на четыре основные категории:
- Однобитные (Line-art). Эти изображения содержат только два цвета, обычно черный и белый. Иногда такие изображения называют битмапами, потому что компьютер использует только один бит на каждый пиксел.
- Серые (Grayscale) изображения, которые содержат различные оттенки серого, а также чистые черный и белый цвета.
- МНогоцветные: такие изображения содержат оттенки двух или более цветов. Самые популярные многоцветные изображения — дуотоны, которые обычно состоят из черного и какого-нибудь другого цвета (обычно Pantone). пример внизу состоит из из черного и Pantone Warm Red.
- Полноцветные изображения. Цветовая информация может быть описана при помощи различных цветовых пространств: RGB, CMYK или Lab, например.
Характеристики растровых изображений
Растровые данные занимают много места. Изображение CMYK формата A4, оптимизированное для печати среднего качества (150 lpi), занимает 40 MB. Сжатие может уменьшить размер файла.
Попытка увеличить растровое изображение показывает один из его главных недостатков: если его увеличить слишком сильно, изображение выглядит ненатуральным и начинает разбиваться на отдельные элементы. Но и большое уменьшение приводит к потере четкости.
Растровые изображения очень просто печатать, если ваш RIP или принтер имеет достаточно памяти. Старые устройства PostScript level 1 затруднялись печатать изображения (особенно однобитные), если они были повернуты в верстке, но новые устройства имеют достаточно ресурсов, чтобы обрабатывать любые эффекты без затруднений.
Приложения, которые могут работать с растровыми файлами
Есть сотни приложений, которые могут быть использованы для создания или обработки растровых изображений. В препрессе полностью доминирует Adobe PhotoShop. Но это не значит, что другие альтернативы, такие как Corel Photo-Paint, должны игнорироваться.
Форматы файлов, которые используются для растровых изображений
Растровые данные могут сохраняться в большом количестве форматов. Вот некоторые из них:
- BMP: ограниченный формат файлов, не применяется в препрессе.
- EPS: гибкий формат, который может содержать и растровые и векторные данные.
- GIF: используется для веб-графики
- JPEG: или иначе JFIF, используется для веб-графики
- PDF: универсальный формат, который может содержать данные любого типа, включая целые страницы
- PICT: формат файлов, который может содержать как растровые, так и векторные данные, используется на Macintosh, не очень пригоден для препресса
- TIFF: самый популярный растровый формат в препрессе
Векторная графика
Векторная графика — изображения, которые полностью описываются с помощью математических формул. На рисунке внизу слева вы видите само изображение, а справа линии, которые строят изображение.
Каждая линия состоит или из большого количества точек и линий, их соединяющих, либо из небольшого количества контрольных точек, соединенных кривыми Безье. Именно этот метод дает наилучшие результаты и используется в большинстве программ.
Этот рисунок демонстрирует разные методы. Слева круг построен из большого числа точек, соединенных прямыми. Справа этот же круг нарисован при помощи четырех точек (узлов).
Характеристики векторных изображений
Векторные изображения обычно занимают файлы малого размера, потому что содержат только данные о кривых Безье, которые создают изображение. Файлы EPS, которые часто используют для хранения векторной графики, включают растровое превью, наряду с векторными данными. Размер этого превью зачастую больше, чем размер векторных данных.
Векторная графика обычно может масштабироваться без потерь в качестве. Это идеально для логотипов компаний, карт и других объектов, которые могут часто масштабироваться. Учтите, что не все векторные изображения могут масштабироваться так, как вы этого хотите:
- Изображения, содержащие информацию о треппинге, могут масштабироваться не более чем на 20% в сторону увеличения или уменьшения.
- Тонкие линии могут исчезнуть при слишком большом уменьшении.
- Мелкие ошибки могут стать заметными при большом увеличении.
Очень легко создавать векторные изображения, но их сложно печатать. особенно это относится к мозаикам (мелкие изображения, повторяющиеся сотни и тысячи раз) и эффекту «Линза» в Corel Draw, что приводит к очень сложным файлам.
Приложения, которые могут работать с векторными файлами
Есть сотни приложений, которые могут быть использованы для создания и обработки векторных изображений. В препрессе самыми популярными являются Adobe Illustrator, Corel Draw и Macromedia Freehand.
Форматы файлов, которые используются для векторных изображений
Векторные данные могут сохраняться в большом количестве форматов. Вот некоторые из них:
- EPS: самый популярный формат для обмена векторной графикой, кроме того, может включать растровые данные.
- PDF: универсальный формат, который может содержать данные любого типа, включая целые страницы
- PICT: формат файлов, который может содержать как растровые, так и векторные данные, используется на Macintosh, не очень пригоден для препресса
От растровых данных к векторным и обратно
Часто бывает необходимо преобразовать изображение из растрового в векторное или обратно:
- Если вы отсканировали логотип, то это растр, но было бы более практичным иметь его в векторном виде для возможности масштабирования без потерь в качестве.
- Векторную графику приходится конвертировать в растр для размещения на веб-сайтах.
- Векторная графика зачастую бывает слишком сложна для RIPа и вывода на пленку. Иногда преобразование в растр упрощает файл.
mikeudin.net
Векторная графика — это… Растровые и векторные графические редакторы
В современном мире компьютерные изображения занимают особое место. Компьютерная графика является разделом такой науки, как информатика. Векторная графика, в свою очередь, является одним из разделов компьютерной графики. Так называется изображение, которое создано с помощью математических формул.
Растровая графика – это набор пикселей. А векторная графика является набором объектов, которые описываются формулами.

С помощью подобного способа представления графической информации векторная иллюстрация получает ряд преимуществ.
Зачем нужна векторная графика?
Возможность точнейших геометрических построений – главная задача векторной компьютерной графики. То есть с помощью нее создают схемы, чертежи и прочую документацию.
Необходимо заметить, что подавляющее большинство систем автоматизированного проектирования создано на основе векторной графики.
Стоит ли говорить, что растровые и векторные графические редакторы, такие, как Photoshop, Adobe Illustrator, Paint Tool Sai и прочие, активно используются художниками-дизайнерами. Это связано с особенностями векторной компьютерной графики.
Что является основой?
Уроки векторной графики, которые проводятся и в школе, и в высшем учебном заведении, подробно рассказывают о векторном изображении.
В его основе лежит, во-первых, расчет координат точек на экране, которые входят в состав контура картинки. Этот вид векторной графики называют вычисляемым.
Во-вторых, в основе растрового изображения лежат математические сведения о том, какими свойствами обладает та или иная геометрическая фигура.
Для построения иллюстраций векторная графика использует координатный способ. Базовое понятие этого вида компьютерной графики – линия.
Где она применяется?
Векторная компьютерная графика в современном обществе имеет весьма широкую сферу применения в разнообразных областях человеческой деятельности. Она используется везде, начиная от рекламных баннеров на страницах газет и журналов и заканчивая схемами и чертежами в такой области, как космическая.
Состав векторного изображения
Векторная картинка представляет собой совокупность отрезков векторов, тогда как растровое изображение является совокупностью точек.

Векторная графика описывает иллюстрацию с помощью изогнутых и прямых линий, которые называются векторами.
Кроме того, векторный редактор использует такие параметры, как расположение и цвет линии.
К примеру, иллюстрация отписывается точками, чем создает контур. Задается цвет контура и области внутри него.
Объекты векторной графики
Необходимо подробнее рассмотреть отличительные черты растровых и векторных изображений – объектов. Каждая такая иллюстрация может включать в себя один или несколько объектов соответствующего типа.
Любой векторный графический элемент состоит из двух частей: контура и внутренней области. Последняя может иметь заливку или быть пустой. Заливка внутренней области может быть в виде цвета, мозаичного рисунка или же цветового перехода.

Контур, в свою очередь, может быть разомкнутым или, наоборот, замкнутым. В векторном объекте он выполняет двойную функцию:
1) С помощью контура возможно изменять форму объекта на рисунке.
2) Контур векторного объекта можно оформить – в этом случае он будет играть роль обводки. Можно задать его ширину, цвет и стиль линии.
Форматы векторной графики
CDR является «родным» форматом программы CorelDraw. Необходимо заметить, что этот формат несовместим даже со своими старшими версиями, не говоря уже о прочих редакторах.
SWF – это flash-формат, который предназначен для просмотра анимации. Для того чтобы ее просмотреть, необходимо установить программу FlashPlayer.
Многими векторными редакторами поддерживаются лишь некоторые форматы векторной графики. EPS является одним из них. Это самый универсальный формат для работы с векторной компьютерной графикой. Он поддерживается подавляющим большинством векторных редакторов.
Для создания анимированной графики используется программа AdobeFlash. Ее формат – FLA. С помощью языка Action Script можно создавать управляемые сценарии.
Программа Adobe Illustrator по умолчанию создает формат AI. Необходимо заметить, что более поздние ее версии несовместимы с ранними, однако она имеет возможность сохранить рисунок в предшествующей версии.

На основе языка разметки XML создан формат SVG, он создавался для публикации изображений векторной графики в интернете. Формат поддерживает анимацию, а также является открытым стандартом. Бесплатная программа для векторной графики Inkscape сохраняет файлы в этом формате по умолчанию.
Каковы достоинства векторной графики?
Во-первых, векторная графика – это сравнительно небольшой вес изображения. Кроме того, картинка обладает сравнительно несложной детализацией.
Во-вторых, векторная графика – это возможность неограниченно масштабировать изображение. При этом его качество не страдает.
В-третьих, векторная графика – это возможность неограниченного перемещения, растягивания, вращения, группировки и прочего. Качество изображения при этом, опять же, не страдает.
В-четвертых, программа для векторной графики позволяет управлять толщиной и цветом линии. Причем эта возможность не зависит от масштаба изображения.
В-пятых, векторная графика – это возможность выполнения таких преобразований над объектами, как вычитание, сложение, дополнения и пересечения.
Каковы недостатки векторной графики?
Первым недостатком является то, что если векторное изображение имеет много элементов, то его размер заметно увеличивается. Так, случается, что вес растровой копии значительно меньше веса векторного оригинала.
Из первого недостатка вытекает второй – это трудность передачи фотореалистичной картинки.
И последний, третий недостаток векторной графики, – это проблема совместимости программ.

Средства работы с векторной компьютерной графикой
Так же, как и в случае с растровой графикой, для работы с векторной существует огромное количество разнообразных программных средств. Однако освоить их куда сложнее, чем растровые графические редакторы. Основными программами для работы с векторной графикой являются следующие:
1) Adobe Illustrator. Этот графический редактор совместно с Adobe PageMaker и Adobe Photoshop образует мощный пакет для разработки сложных документов и верстки полиграфических изданий.
2) CorelDraw. Эта программа является профессиональным редактором компьютерной графики. Она обладает богатым набором настроек, а также развитой системой управления и удобным интерфейсом.

3) Macromedia Freehand. Этот графической редактор является одной из самых интуитивно понятных и дружественных программ, в которой можно работать с векторной графикой. Главные отличительные черты: простейшая система управления и высокое быстродействие. Однако ее способности куда скромнее, чем у предыдущих редакторов.
fb.ru
Чем отличается растровое изображение от векторного?
в растровом изображении хранится информация о каждом пиксиле (точки, из которых складывается изображение) . Информация включает в себя кординаты пикселей и их цвет. Поэтому при работе с растровыми изображениями можно сделать плавные и красивые переходы цветов, всякие цветовые эффекты и так далее.. . векторные же изображения — по сути информация о форме и размеров объектов, причем геометрических. характерно то, что векторные объекты можно увеличивать без потери качества. растровые — нет. векторные чаще используются для создания эмблем, логотипов, надписей итд. растровые — обработка фотографий, создание коллажей итд наиболее известные программы для обработки и создания растровых изображений — Photoshop, векторных — CorelDrew.
Самое главное — качеством изображения
растровое рисуется «точками» а векторное — рисуется линиями Так что векторные изображения при растягивании качества не меняют
Вот здесь почитай <a rel=»nofollow» href=»http://www.klax.tula.ru/~level/graphics/graphprd.html» target=»_blank»>http://www.klax.tula.ru/~level/graphics/graphprd.html</a>
Если ответить по простому, то будет приблизительно так. Когда вы открываете любую страницу в браузере вместе с фотографиями — это растровое изображение, а когда тоже самое, но без фото и различных украшательств, это векторное.
Векторные изображения при увеличении не теряют качество, а растровые — ДА!
С чем их можно сравнить: Растровое — это напечатанная картинка (печатается точками) Векторное — это рисунок карандашом (рисуется линиями)
Если в общих чертах, то растровое — записывается положение и цвет каждой точки — пиксела. Векторное -записывается уравнениями, поэтому при изменении размеров качества не меняет, и весит столько-же, сколько маленькое. При увеличении количества оттенков, градиентной заливки вектор начинает терять преимущество в весе и начинает притормаживать при обработке. Короче, для алоцветного, простого логотипа — вектор. Для репродукции картины, например, — растр.
В векторном изображении нет растра =))
touch.otvet.mail.ru
Векторные и растровые изображения — Web-dok.ru
Графические изображения делятся на две большие категории — векторные и растровые. Для того чтобы эффективно работать в Adobe Illustrator вам необходимо знать принципиальные различия между изображениями этих двух категорий.
Растровые изображения состоят из набора мельчайших разноцветных квадратов — пикселей . Благодаря пикселям на растровых изображениях хорошо видны даже незначительные плавные цветовые переходы (от одного цвета к другому). Фотоснимки, которые вы видите практически каждый день, относятся к категории растровых изображений. Более того, к этой категории относятся все отсканированные изображения или же отснятые цифровым фотоаппаратом. На рынке программного обеспечения существует целый ряд приложений, специально предназначенных для создания и редактирования растровых изображений.
Абсолютным лидером среди редакторов растровых изображений является программа Adobe Photoshop (по крайней мере, на сегодняшний день). Пример растрового изображения показан на рис. 11.8. Одной из важнейших характеристик изображений этой категории является разрешение (количество пикселей на один дюйм изображения). Чем выше разрешение, тем качественнее выглядит растровое изображение.
Помните о том, что увеличение физических размеров уже готового растрового изображения приводит к ухудшению его качества. Происходит это потому, что размеры изображения становятся больше, а количество пикселей — неизменным. Следовательно, в этом случае уменьшается разрешение, от которого зависит качество изображения (чем больше вы увеличиваете физические размеры растрового изображения, тем хуже становится его качество).
Графические изображения, созданные в программе Adobe Illustrator , относятся к категории векторных. Векторные изображения состоят из прямых и кривых линий, форма и направление которых определяются векторами. В геометрическом смысле вектор — это направленный отрезок, для которого определено начало и окончание. Объекты векторной графики состоят из опорных точек и соединяющих эти точки линейных сегментов . Совокупность опорных точек и линейных сегментов называют контуром .
P.S. Создание сайтов на Битрикс — это быстро, надежно и качественно. На основе этой системы работает уже множество сайтов, интернет-магазинов, порталов. Отличительной чертой данной системы является возможность создавать большое количество сайтов под управлением одной копии системы.
Программный продукт «1С-Битрикс: Управление сайтом» – то, что необходимо для успешного развития интернет-проекта. На его основе уже работает большое количество веб-сайтов, интернет-магазинов, корпоративных сайтов и других типов порталов. Так же, одной из особенностей данной системы является возможность создавать неограниченное количество сайтов любой сложности под управлением одной копии продукта, возможность размещать каждый сайт системы на разных веб-серверах, но в то же время централизованно управлять ими, а также располагать каждый сайт на любом количестве доменов разных уровней.
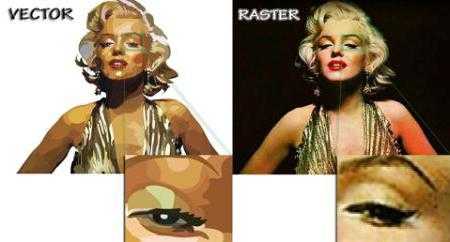
Например, радужную оболочку глаза (нарисованного в Adobe Illustrator ) программа идентифицирует как окружность с заданным радиусом и определенным местоположением (относительно других объектов этого изображения). Определившись с размерами и формой оболочки, программа по первой вашей прихоти зальет этот объект выбранным вами цветом. Пример векторного изображения показан на рис. 11.9.
В отличие от элементов растрового изображения, четкость контуров любого векторного рисунка всегда остается неизменной независимо от его масштаба или размеров. Как правило, логотипы компаний, которые вы не раз встречали на страницах рекламных буклетов, являются векторными изображениями. Помимо этого, векторные рисунки достаточно часто используют для печати небольших текстовых фрагментов, выполненных курсивом.
В векторных изображениях отсутствую пиксели, из которых сформирован рисунок любого растрового изображения. Следовательно, векторные изображения лишены такой характеристики, как разрешение.
Из этого следует, что любое изображение, созданное в Adobe Illustrator , будет выглядеть безукоризненно четким и на почтовой марке, и на огромном рекламном щите.
web-dok.ru
