Работа с текстом в фотошопе с использованием знакомых функций
Я вас всех приветствую, мои дорогие друзья и читатели. Я чуть было не забыл про одну очень важную вещь. Ведь фотошоп-то нужен не только для обаботки фотографий. Кроме всего прочего можно делать отличные текстовые вставки и доводить их до шедевра. Напрягитесь, вспомните какие-либо картинки, где присутствовал красивый текст.

Я думаю, что сегодняшняя тема не вызовет у вас никаких трудностей, тем более, что многие функции, которыми мы будем пользоваться, знакомы вам по предыдущим статьям.
Если хорошо знать фотошоп, то из текста можно сделать такую красотищу, что и не снилось. Хочешь — ледяной, хочешь — огненный, хоешь — объемный, и т.д. В общем работа с текстом в фотошопе — это очень важное составляющее нашего любимого графического редактора, и без него будет трудно. Так что начнем всё изучать.
Давайте приступим.
- Для начала создайте новый документ на белом фоне с параметрами 800×600. Пусть будет так.
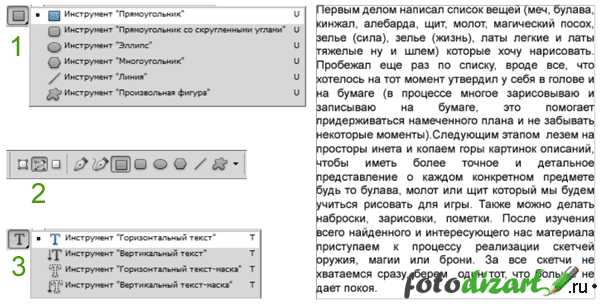
- Активируем инструмент «Текст», который находится в панели инструментов. Нажмите на него. Заметили, что там несколько видов текстов в этой группе? Но нас конкретно интересует «Горизонтальный текст». Можете попробовать и вертикальный, но он применяется реже и смотрится менее приятно как по мне.

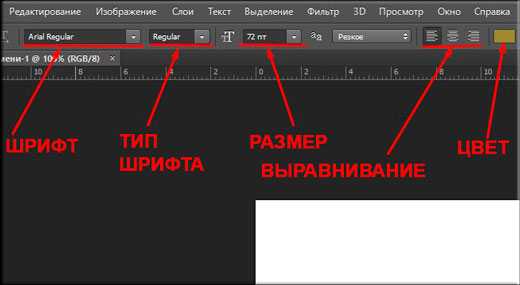
- После того как вы на него нажали в верху появятся дополнительные настройки для текста. Здесь вы можете выбрать Шрифт (Правда далеко не все шрифты поддерживают русский язык, но их можно загрузить отдельно. Тогда у вас будут хорошие русские шрифты), а также размер шрифта, тип написания (regular — обычный, bold — жирный, italic — курсив

- Нажмите левой кнопкой мыши на любом понравившемся месте на листе. Когда курсор начнет мигать, это значит, что можно писать текст.
- Выберете шрифт, например «Arial», размер «48», Стиль «Bold».Теперь напишите любой тест, например «ПРИВЕТ».

- Когда вы написали текст, то вам нужно будет выбрать либо другой инструмент, либо встать на слой. В общем сделайте так, чтобы этот инструмент не был активным на данный момент. Например выберете инструмент «Перемещение», и тогда сразу сможете двигать текстик.
Если вы захотите что-то добавить или исправить в этом тесте, то просто снова выберете инструмент «Текст» и поставьте курсор прямо в том месте, где-находится этот текст. Когда вы навели на текст, курсор должен поменяться, тогда и можно нажимать. Если промахнетесь, то создастся новый слой и новый текст.
Итак, еще раз, нажмите в том месте где у вас ваш текст и выделите его (можно просто нажать два раза левой кнопкой мыши, тогда выделится весь текст). Теперь выберете какой-нибудь цвет, например красный. Цвет изменяется в обычной палитре цветов.
Как видите, ничего сложного. Теперь, с помощью трансформирования вы можете изменять его. Давайте попробуем. Нажмите «CTRL+T» или попробуйте трансформировать удобным для вас способом и измените размер теста, потянув за уголки. Отлично! В общем работаем также, как и с другими изображениями.

Еще один плюс текста — это то, что он является векторным объектом, а значит, что вы можете увеличивать, уменьшать или деформировать его сколько угодно, и качество не ухудшится ни разу.
Но есть одно «НО». Вы не сможете пользоваться всеми прелестями трансформирования, например искажением или наклоном, и даже деформацией, а всё из-за того, что изображение векторное. Для того, чтобы растрировать текст, вам нужно нажать на слое с текстом правую кнопку мыши и выбрать «Растрировать слой».
После этого вы сможете делать с изображением всё, что угодно. Правда вот редактировать сам текст вы уже не сможете, так как он превратился в картинку.
Содержание статьи
Стили слоя для текста
Давайте попробуем применить к тексту стили слоя. Всё тоже самое, что и в обычных стилях слоя.
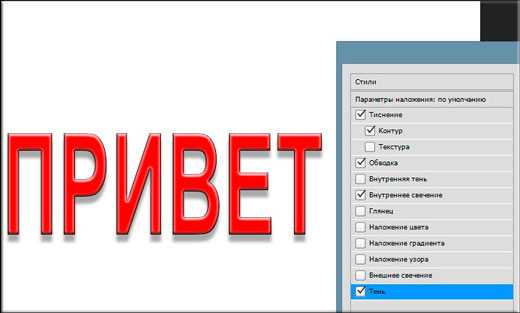
Вошли? Теперь поставьте галочку на «Тиснение», «Контур», «Обводка», «Внутреннее свечение», «Тень». Давайте заодно немного сместим тень, чтобы казалось чуточку эффектнее. Для этого поставим смещение на

Деформация текста
Тексту в фотошопе можно придать необычный эффект деформации, например чтобы текст был выполнен в виде дуги или как в заставке фильма «Звездные войны» (снизу широко, сверху узко).
- Для этого нажмите правой кнопкой мышке на нужном текстовом слое и выберете «Деформировать текст».

- После этого откроется окно в котором можно выбрать нужный стиль деформации текста. Выберете для начала стиль «Дугой» и подвигайте ползунки, например так, как показано у меня на картинке. Смотрите как изменился и преобразился наш текст. Стал еще интереснее, неправда ли?

- Попробуйте посмотреть другие стили и поиграть с настройками. Я уверен, что вы найдете тот стиль, который вам нужен. а так как текст всегда идет отдельным слоем, то его очень удобно перемещать и трансформировать.

Попробуйте поработать с текстом на фоне какого-нибудь изображения. Просто загрузите изображение в фотошоп, только убедитесь, что слой с текстом находится выше, чем слой картинки, иначе того, что вы написали видно просто не будет.

Новые шрифты
В фотошопе по умолчанию установлено очень много шрифтов, но к сожалению большинство из них однообразные. А если и есть какие-то симпатичные, то писать ими можно будет только латинскими буквами и цифрами. Если вы попытаетесь написать ими на русском, то шрифт станет совершенно обычным.
Но это не беда. Фотошоп нас в беде не бросит. Можно просто-напросто загрузить отдельно кириллические шрифты. В интернете их очень много на любой вкус и цвет. И кстати ранее я уже рассказывал о том, как установить новые шрифты, так что повторяться не буду. Шрифты устанавливаются в одну папку и будут доступны в различных программах, которые предполагают работу с текстом.
Как видите, ничего сложно в работе с текстом нет, но то, что я показал — это лишь основа. Но если вы хотите хорошо изучить работу с текстом и другими прелестями фотошопа, или просто научиться работать в нем, то обязательно посмотрите этот замечательный видеокурс. Курс построен просто великолепно и будет понятен любому уровню пользователя. Я лично сам от него в восторге и даже узнал кое-что новенькое из него.
Ну в общем примерно так можно работать с текстом на первых порах. Дальше вы уже сможете научиться разным новым фишкам, которые сделают наши тексты еще интереснее. Мы кстати это тоже будем проходить так что не переживайте.
Ну а на этом я свой сегодняшний урок заканчиваю. Надеюсь, что вам было интересно. Обязательно подпишитесь на новые статьи, чтобы быть в курсе новых и интересных событий. Спамить не буду. Обещаю. А вам желаю удачи. Пока-пока!
С уважением, Дмитрий Костин.
koskomp.ru
Работа с текстом в Photoshop: 10 эффективных приёмов
Возможности по работе с текстами в Photoshop с каждой версией всё растут, новые действия совершать все проще и проще, но несмотря на это, многие дизайнеры продолжают идти в обход, выполняя лишние шаги: путешествия по меню вместо использования горячих клавиш, ручное изменение параметров для многочисленных текстовых слоёв вместо использования стилей абзацев и прочее.
В этой статье я хочу предложить вам 10 простых приёмов, которые помогут вам работать с текстом эффективнее.
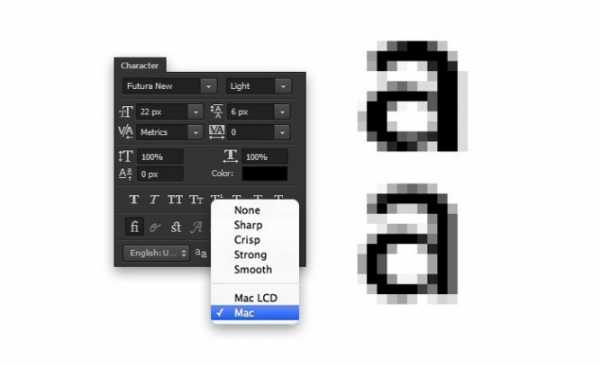
Правильное сглаживание текста
Несколько месяцев назад Adobe добавила в новую версию программы несколько нативных методов сглаживания текста, которые доступны в зависимости от ОС, на которой работает Photoshop — Mac или Windows (в версиях с и без субпиксельного сглаживания). Наконец-то текст в макете выглядит так же, как и в браузере.

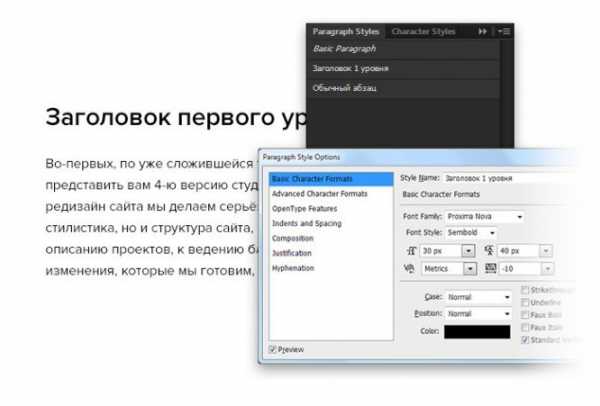
Стили абзацев (Paragraph Styles) и символов (Character Styles)
Функция, которой не хватает в любом макете, где присутствует более одного стиля оформления текстового блока. Достаточно создать нужное количество стилей оформления текста и изменять их только один раз в панели стилей, а всё остальное за вас сделает программа.

Вписывание текста внутрь фигур или написание текста по контуру
Иногда возникает необходимость задать текстовому блоку не простую прямоугольную форму, а с неровным краем, чтобы текст обтекал какой-нибудь объект.
В этом случае необходимо создать фигуру и щёлкнуть внутри неё с выбранным элементом Type Tool (T). После этого для текстового слоя будет создан отдельный путь, который вы сможете редактировать в любой момент.

Естественно, так же можно создать векторный путь любой сложности и добавить на него текст — таким же щелчком с включённым Type Tool.
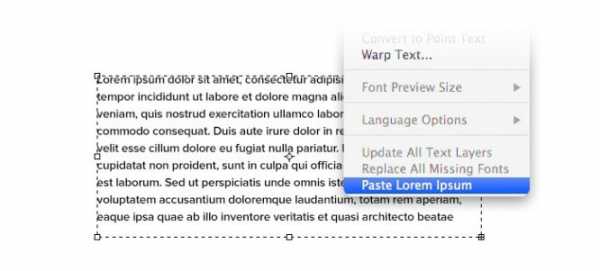
Автоматический рыбный текст
Хоть я и не рекомендую использовать абстракцию в духе Lorem Ipsum в качестве рыбы для макетов, иногда необходимо вставить небольшой массив текста для того, чтобы оценить компоновку или размер текстового блока. С функцией Paste Lorem Ipsum на это понадобится несколько секунд. Естественно, без кириллицы (хотя умельцы предлагают способ русификации).

Применение Postcard и 3D Extrusion к тексту
Комбайн Photoshop богат, помимо прочего, ещё и некоторыми функциями по работе с 3D. Использование эффектов Postcard или 3D Extrusion к тескту позволит перемещать, приближать, отдалять и вращать ваш текстовый слой в трёхмерном пространстве.
Конвертирование строчного текста в блочный и обратно
Иногда хочется задать ширину текстовому слою, который мы создали раньше простым щелчком. Зачастую мы просто расставляем переносы строк с помощью клавиши Enter, подгоняя текст до нужной ширины.
Правильным выходом будет использование команды Convert to Paragraph Text, в котором ширина текстового блока задается рамкой. Операция работает в двух направлениях — блочный текст мы можем превратить в строчный командой Convert to Point Text.
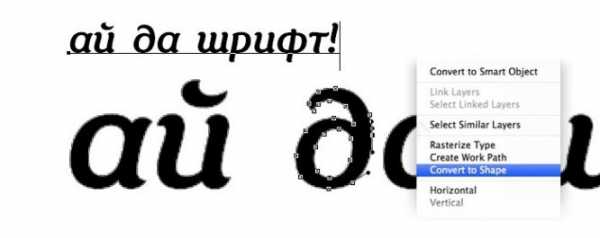
Преобразование в фигуру
Если вы хотите внести изменения в некоторые буквы, например в рекламном слогане и не хотите потерять качество во время последующего изменения размера текста — просто превратите этот текстовый слой в фигуру и редактируйте её с помощью инструментов Direct Selection Tool или Path Selection Tool. Защищено вектором.

Использование Smart Objects для сохранения возможности редактировать текст и применения фильтров или деформации
Одним из самых удобных способов экспериментировать над текстом, не теряя возможности в любой момент изменить содержание, является превращение его в Smart Object. Свободная трансформация запомнит точки, в которые вы перетаскивали вершины при искажении, а все применённые фильтры останутся редактируемыми!
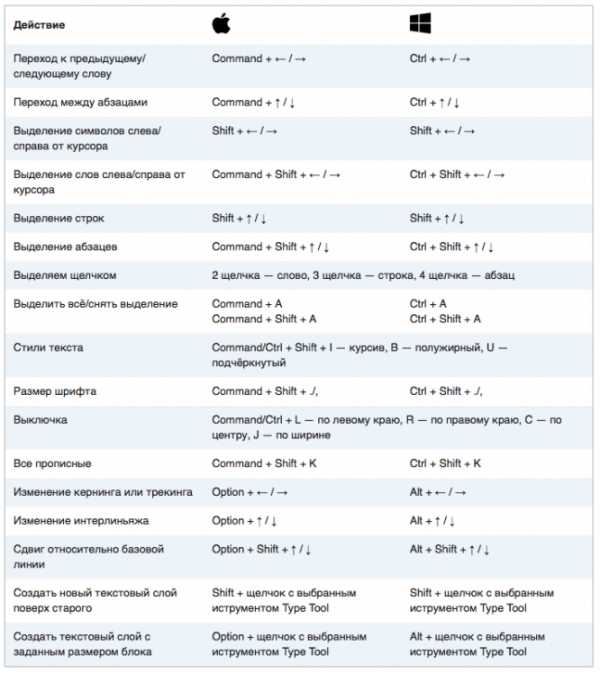
Горячие клавиши для очень быстрой работы с текстом.

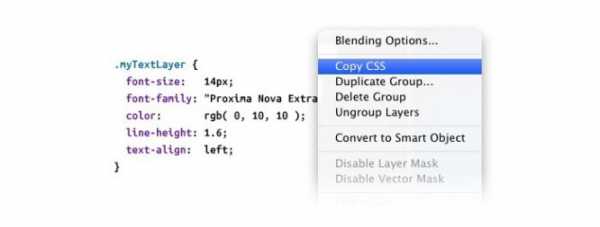
Копирование CSS текстовых слоёв
Одна из новых функций Photoshop позволяет скопировать набор CSS-свойств по сути любого слоя или группы (при использовании команды на группу — будут скопированы свойства как самой группы, так и слоёв внутри неё).
Применение этой функции к текстовому слою позволит нам за несколько секунд получить такую полезную для вёрстки информацию, как используемый шрифт, его размер, цвет, интерлиньяж и выключка.

В очередной раз мы немножко улучшили знания о своём основном инструменте и усовершенствовали рабочий процесс. Самое время закрывать статью и переходить к практике, не забывая пользоваться нашими советами! Ну а если у вас появились вопросы, не стесняйтесь оставлять их в комментариях!
Источник: popel-studio
infogra.ru
Работа с текстом photoshop
Приветствую друзья и читатели сайта fotodizart.ru! Сегодня поделюсь опытом при работе с текстом в фотошопе.
Расскажу, как создавать блоки с текстом, форматировать их нужным образом и делать обтекание картинок. Напечатать сам текст в фотошопе никогда не было трудным.
Лично на своем опыте могу сказать, что в определенный момент я не знал что можно создавать текст блоком и форматировать его так, как будет нужно мне. Причем блок держит нужные для меня границы и его ненужно постоянно на глаз либо каким-то образом форматировать, чтобы он был ровным. После того как однажды я познакомился с этими возможностями работа с текстом, photoshop стала намного легче и удобнее.
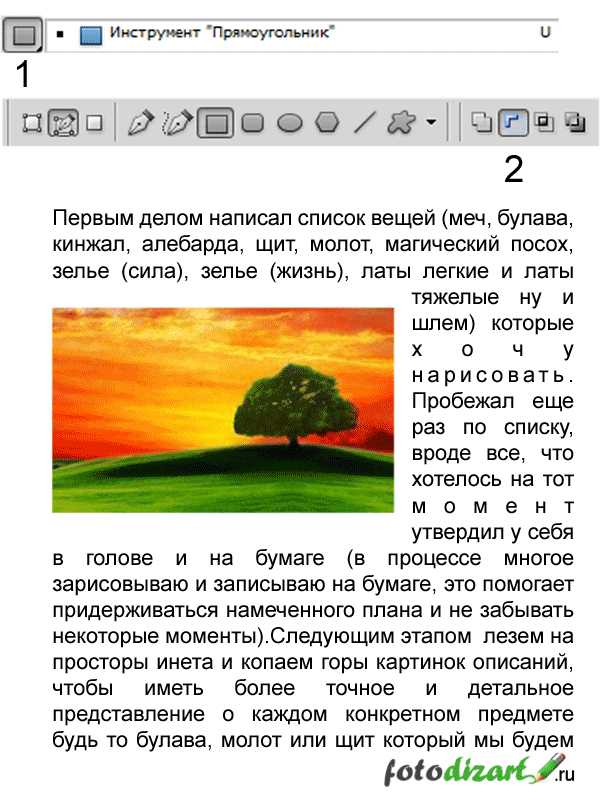
Открываем графический редактор и создаем холст нужного нам размера. Далее создадим блок для текста. Выбираем инструмент прямоугольник, на панели сверху выставим активным пункт контур и создадим область на холсте. Далее блок заполним текстом используя инструмент горизонтальный текст. Блок с текстом создан.
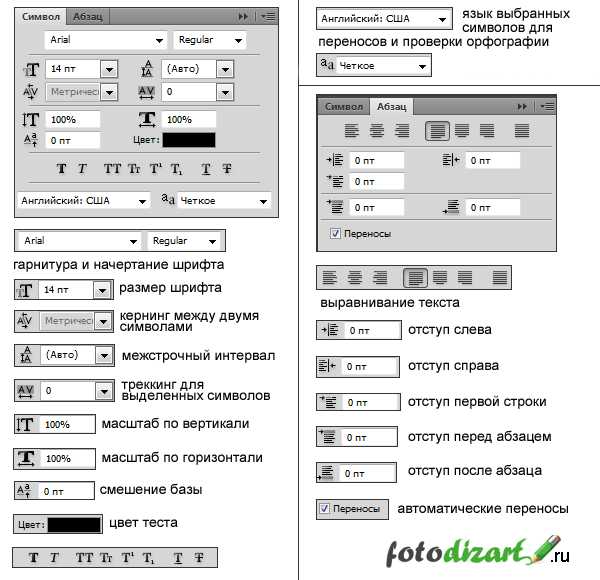
Теперь научимся с ним работать. Используя дополнительные окна символ и абзац, мы можем отредактировать текст под все наши нужды.
Задать гарнитуру текста, задать размер шрифта, сглаживание, задать кернинг между двумя символами, задать междустрочный интервал, задать масштаб горизонтали, начертания (жирный, наклон, зачеркнутый, подчеркивание и т.д.), задать отступы от края блока с любой стороны, выравнивание, абзац и т.д.

Работа с текстом в photoshop станет намного легче, если будите знать все параметры этих двух окон. Ну и напоследок хочу поделиться еще одним интересным моментом которому следует уделить внимание, так как он также будет экономить время при вставке изображения в блок с текстом.
Мы создадим вид блока с картинкой, причем текст будет обтекать картинку. На самом деле это делается несложно, но не все знают об этом.
Возьмем картинку, которую должен обтекать наш блок с текстом, забросим ее на холст, поставим поверх блока с текстом. После чего выбираем инструмент прямоугольник, и у него выставляем параметр в атрибутах вычесть из области контура. Сделаем блок с текстом активным, и проведем вокруг нашей картинки инструментом прямоугольник, вуаля наш текст теперь обтекает картинку.
Вот так обстоит работа с текстом в фотошопе.

На этом все, если будут вопросы пишите в комментариях.
fotodizart.ru
Делаем текстурный текст в Фотошоп
В этом уроке я продемонстрирую эффект снежных вершин для создания текста в фотошопе. Вдохновение пришло после просмотра фотографий гор.
Результатом этого урока должно быть примерно такое изображение:
И альтернативный вариант, если добавить немного цвета:
Итак, начнем!
Материалы для урока:
Архив
Создайте новый документ размером 800 x 800 px. Залейте его черным цветом.
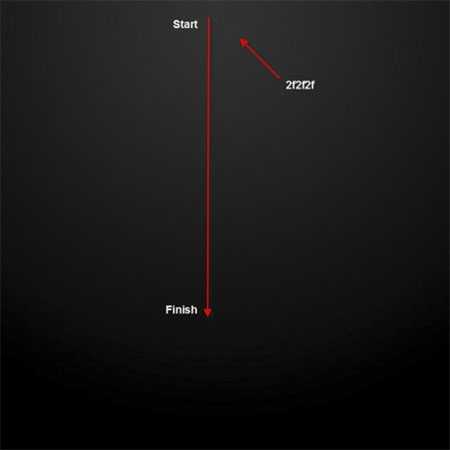
Теперь создадим освещение для нашего фона. Для этого будем использовать инструмент Gradient Tool (G)(Градиент). В настройках выберете Radial Gradient (Радиальный градиент) и выполните действия, показанные ниже:

Загрузите шрифт из архива и напишите нужную надпись на фоновом слое. Измените размер (если нужно) и расположение(в центре холста) текста.

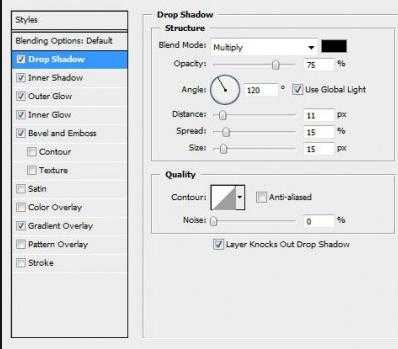
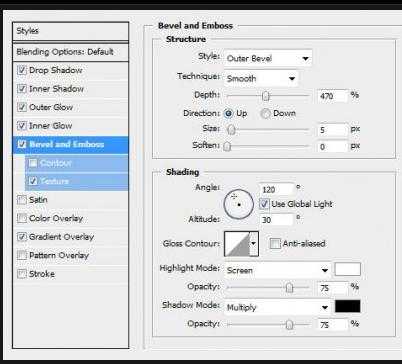
Для текстового слоя примените следующие настройки:
Тень:

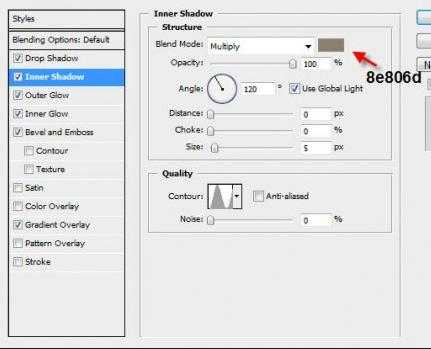
Внутренняя тень

Внешнее свечение

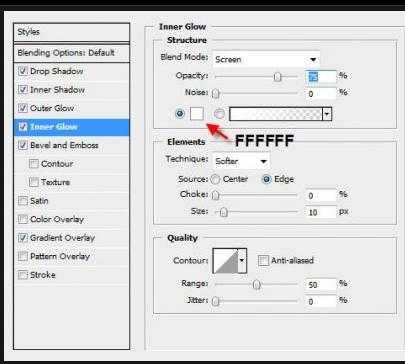
Внутреннее свечение

Тиснение

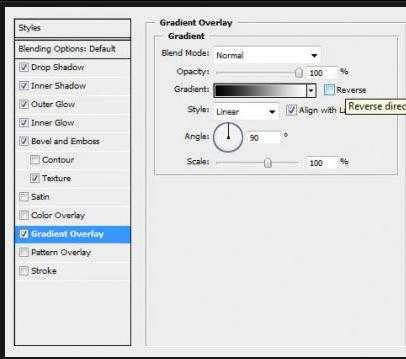
Наложение градиента

Вот, что должно получиться:

Откройте изображение камня.
Затем вернемся к нашему документу и сделаем выделение текста (для этого нужно зажать Ctrl и кликнуть левой кнопкой мыши по текстовому слою на панели слоев:

Затем перетащите выделение на загруженную текстуру:
Копируйте и вставьте выделение на документ с текстом. Назовите новый слой: «Текстура». Вы должны увидеть следующее:

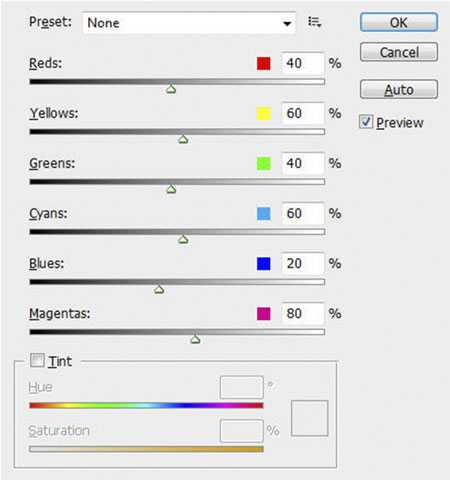
Копируйте слой «Текстура» и сделайте его невидимым. Вернитесь к оригиналу этого слоя и примените следующие настройки Black and White (Чёрное и белое):

Установите режим наложения “Screen”(Осветление).
Включите скрытый слой копии текстуры и установите режим наложения “overlay”(Перекрытие):

Следующим шагом нам нужно будет сделать снежники, но если мои настройки покажутся вам не очень реалистичными, можете добавить свою текстуру и сделать лучше! В этой работе использовано это изображение. Используя метод, описанный выше, загрузите выделение текста. Теперь нам нужно сделать шаг, способствующий выделению: выберите Rectangular Marquee Tool (M)(Овальная область), удерживая нажатой клавишу Alt и в то же время сделать прямоугольное выделение в нижней части текста. (Мы хотели бы сохранить эту часть горной породы и оставить верхнюю часть для снежного эффекта)
Теперь выделение должно будет выглядеть примерно так:

Кликните Alt + Ctrl + D и установите 10px растушевку выделенной области. Перетащите это выделение на изображение снега, которое мы загрузили, вырежьте и вставьте снег назад на наш документ с текстом:

Если вы считаете, не хватает снега на тексте, вы можете использовать Clone Stamp Tool (S)(Штамп) с небольшой мягкой щеткой для клонирования еще несколько раз.

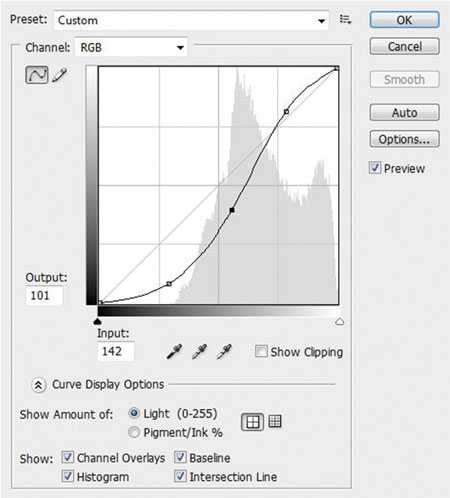
Назовите этот слой «снежная фактура» и произведите корректировку Кривых со следующими настройками:

В дальнейшем эффект будет выглядеть так:

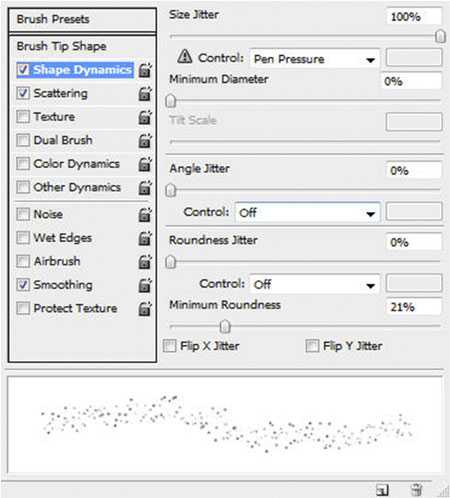
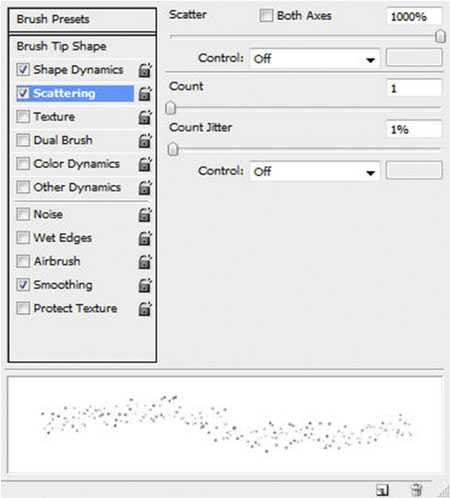
Чтобы добавить немного больше динамики эффекту, можно просто создать новый слой «снегопада», используйте для этого 3px мягкую круглую кисть :


Также поставьте галочку напротив пункта «Сглаживание». Примените кисть с полученными настройками для слоя «снегопад», как показано ниже:

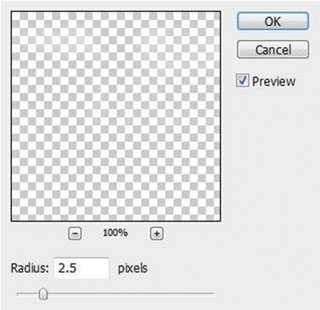
Чтобы добавить немного мягкости падающему снегу, можно дублировать слой «снегопад» и применить фильтр Gaussian Blur(Размытие по Гауссу):

Теперь эффект будет выглядеть так:

ОК, этого будет достаточно для этого урока. Автор добавил еще несколько скалистых текстур, перевернутых вверх ногами, также сделал небольшую корректировку тона и насыщенности, изменил угол наклона текста.
Вот окончательное изображение:
Или альтернативная версия, в которой добавлено немного цвета:
Можно, конечно, добавить больше эффектов фильтра, или сочетаний с другими текстурами — это полностью зависит от вас.
Будьте здоровы! Всего доброго!
photoshop-master.ru