Стили/Неон | Geometry Dash вики
Эта статья не относится к основному геймплею игры!
Вы попали на статью про стиль. Здесь Вы можете просмотреть подробное описание стиля и способ его создания. Также рекомендуем ознакомиться со списком стилей.Lucid Dream от Dverry
Неоновый стиль (англ. Neon) — один из популярных стилей в 1.9.
Описание
До версии 1.9 этот стиль было невозможно создать из-за отсутствия необходимых объектов в редакторе уровней. На данный момент стиль непопулярен и может показаться не очень красивым. Но раньше он считался довольно неплохим. Да и впрочем некоторые игроки всё же декорируют в этом стиле даже сейчас. Например, почти все уровни игроков Smokes и GironDavid выполнены в неоновом стиле. Также, ранее в нём декорировали Etzer и Zobros. С версии 1.9 стиль не перетерпел особых изменений.
В данном стиле, например, выполнены уровень Light Years и серия уровней Plasma Pulse.
Блоки
Блоки, используемые в начале уровня Light Years.
Фон
Фон в этих уровнях чёрный, и поверх него, множество разноцветных градиент-блоков. Но в многих уровнях на фон применяется эффекты триггеров Pulse или Color.
Эффекты
Главный эффект в данных уровнях — смена или переливание цветов, которое создано с помощью триггеров Pulse или Color.
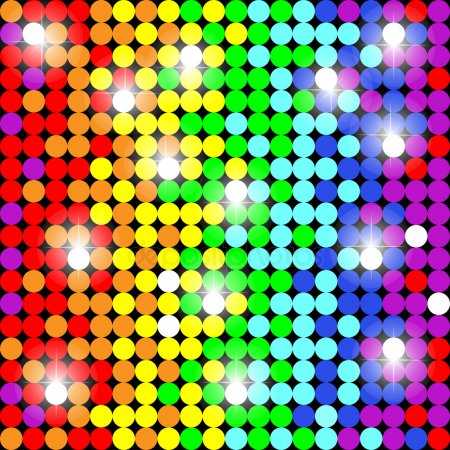
Цветовая гамма
Цвета, используемые в данных уровнях различны, чаще всего — все цвета радуги. Также все цвета переливаются, с помощью триггеров Pulse или Color.
На примере уровня Light Years, цвета менялись с начала уровня: от серого до светло-малинового.
Интересные факты
- Первые свои уровни пользователь Etzer делал именно в этом стиле.
- Самый популярный уровень в Неон-стиле — это Lucid Dream от Dverry, которого можно считать основателем стиля, а самый сложный — Plasma Pulse Finale от Giron и Smokes
- Стиль считают неоновым по активному использованию теней.
ru.geometry-dash.wikia.com
Картинки неон стиль, Стоковые Фотографии и Роялти-Фри Изображения неон стиль
Картинки неон стиль, Стоковые Фотографии и Роялти-Фри Изображения неон стиль | Depositphotos®




EdZbarzhyvetsky
7360 x 4912



















EdZbarzhyvetsky
7360 x 4912





AnnHaritonenko
3000 x 3000



EdZbarzhyvetsky
7360 x 4912




denisismagilov
4500 x 3000





Diana.mironenko
4500 x 6749



EdZbarzhyvetsky
7360 x 4912


ru.depositphotos.com
Неоновые цвета в одежде. Одежда ярких цветов.
Неоновый цвета — это тренд которые то и дело возвращается в моду. Это очень яркие насыщенные и я бы даже сказала «кричащие» цвета. Не каждая девушка рискнет такое надеть. Зато каждая, кто наденет точно не останется незамеченной:)

Многие люди привыкли считать неоновыми цвета — ярко желтый, салатовый и оранжевый. Но существует еще неоновый розовый и даже голубой. Как я и говорила, не каждая осмелится, одеть наряд неонового цвета (особенно после 20 лет), да и не каждой моднице этот цвет и подойдет. Поэтому следуя модным тенденциям, нужно быть предельно аккуратными с неоновыми цветами.
Давайте рассмотрим неоновые наряды на знаменитостях
Настоящая фанатка неоновых цветов во всем — это Ники Минаж. И не важно идут они ей или нет…


Звезда сериала «Сплетница» Блейк в неоновом желтом наряде
Феджи в неоновом желтом (ей идет)
Ким Кардашьян и неон
(мне не нравится ни фасон, ни цвет)
Милашка Джессика Альба в непонятном платье с неоновым низом
Виктория Бекхем в очень ярком неоновом образе
Бруклин Декер в неоновом розовом
Дженнифер Лоуренс
Кирстен Дантс в неоновом голубом
Кристин Кавали
trendyclub.org
Неоновый эффект стилями слоев. Создаём Неоновый Текст в программе Adobe Photoshop
Вы замечали неоновые вывески, разбросанные по улицам города? В этом уроке вы узнаете, как с нуля создать неоновый эффект, используя базовые инструменты Photoshop Перо и Кисть, а также различные стили слоя, чтобы получить реалистичный результат. Начнем!
1. Создаем буквы
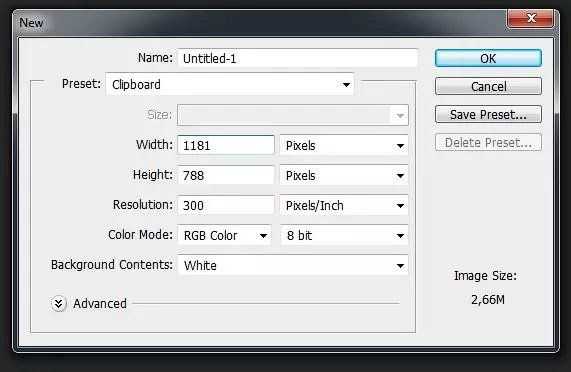
Шаг 1
Открываем программу и создаем новый документ размером 1181 х 788 пикселей с разрешением 300 точек/дюйм.

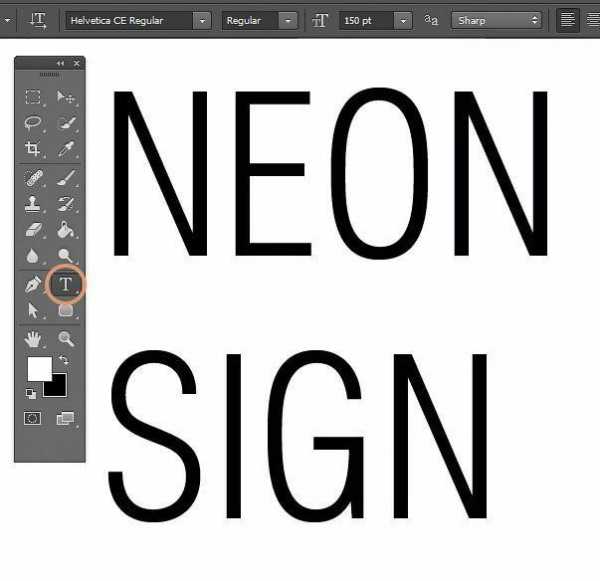
Шаг 2
Активируем Type Tool (T) (Текст) и пишем слово или фразу любым стандартным шрифтом, например, Helvetica.

Шаг 3
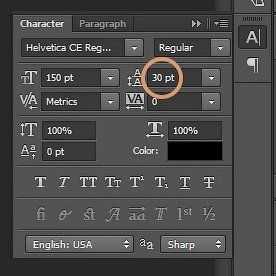
Открываем окно Windows — Character (Окно — Символ) и настраиваем расстояние между строками текста (значение зависит от размера шрифта).

Шаг 4
Также делаем текст чуть шире (опять же значение зависит от размера вашего текста).

Шаг 5
Создаем новый слой (Ctrl+Shift+N), кликнув на кнопку Create a new layer (Создать новый слой) внизу панели слоев.

Шаг 6
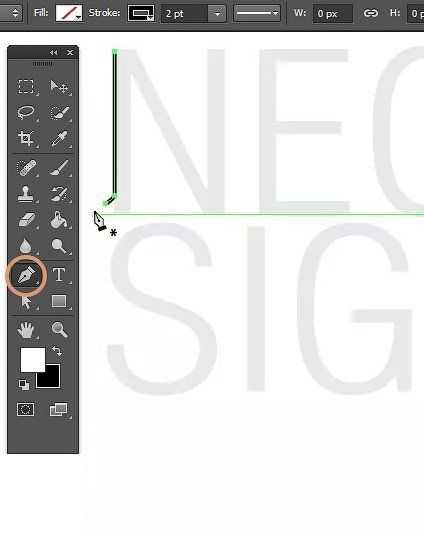
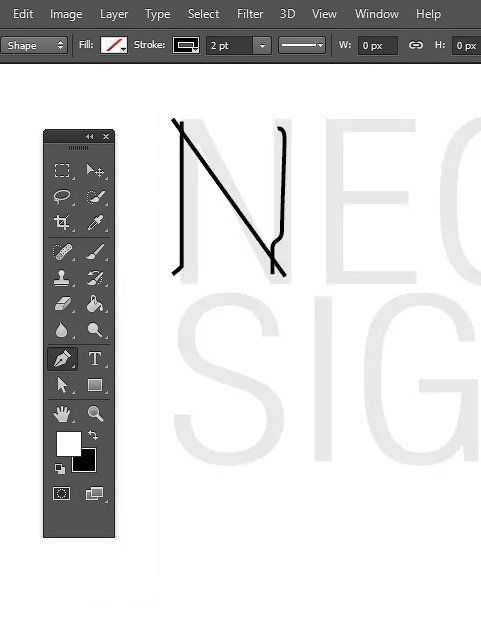
Активируем Pen Tool (P) (Перо) в режиме Shape (Фигура) и начинаем рисовать по контуру букв.
Примечание переводчика: Заполнение цветом отключаем, включаем обводку контура (ширина обводки будет зависеть от размера документа). Нарисовав одну линию, обязательно жмем клавишу Enter , чтобы завершить контур.


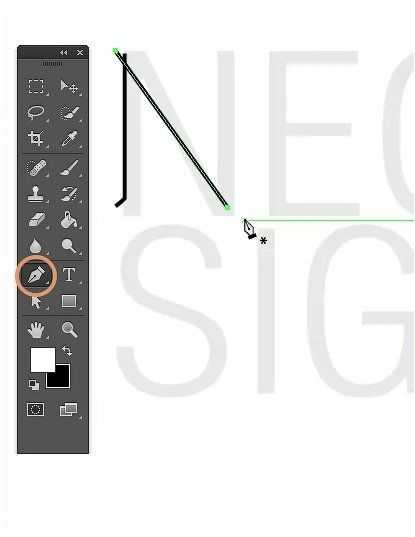
Шаг 7
Рисуем следующие линии.



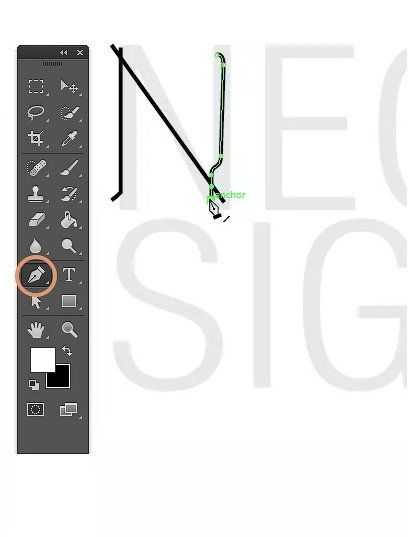
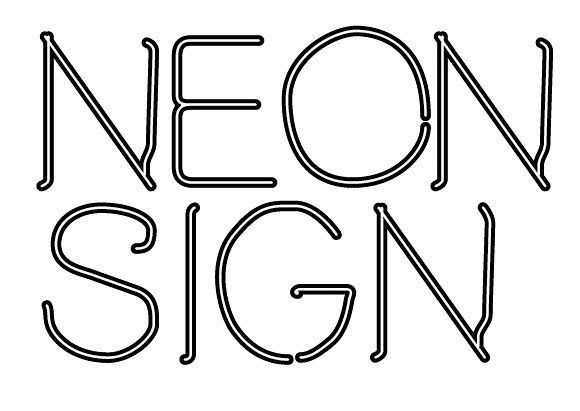
Шаг 8
Повторяем процесс и рисуем остальные буквы. Я советую вам изучить настоящие неоновые вывески, чтобы получить достаточно реалистичную форму букв.

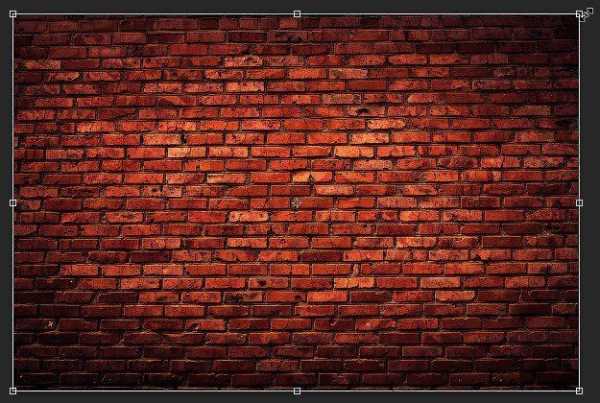
Шаг 9
Теперь открываем фото со стеной и перетаскиваем его на рабочий документ под слой с буквами. Это будет фон для неонового текста.

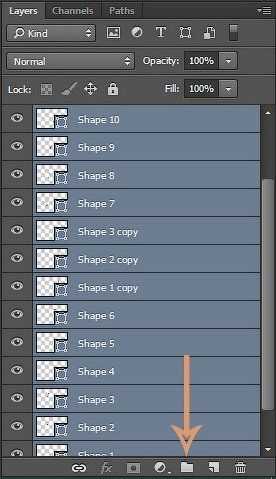
Шаг 10
Выделяем все слои с буквами и жмем Ctrl+G, чтобы добавить их в группу, затем Ctrl+E, чтобы объединить группу в один слой.

Шаг 11
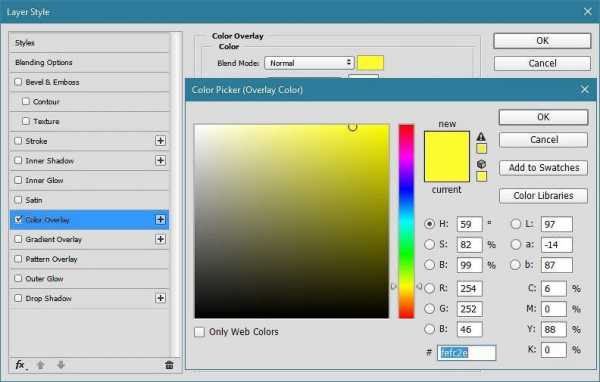
Layer Style Color Overlay (Перекрытие цветов) и жмем ОК. Кликаем по слою правой кнопкой мыши и выбираем

2. Добавляем эффекты
Шаг 1
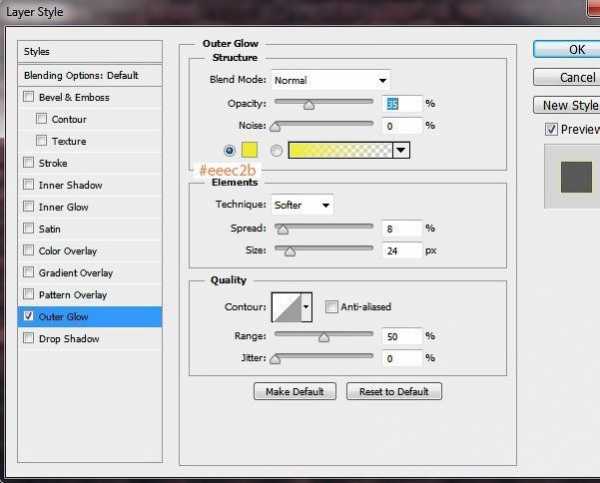
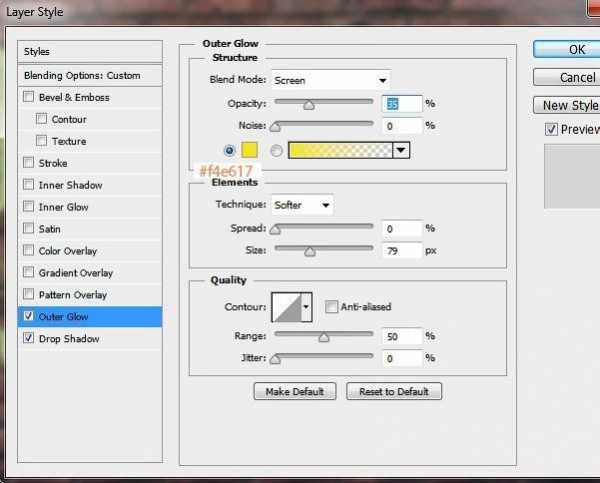
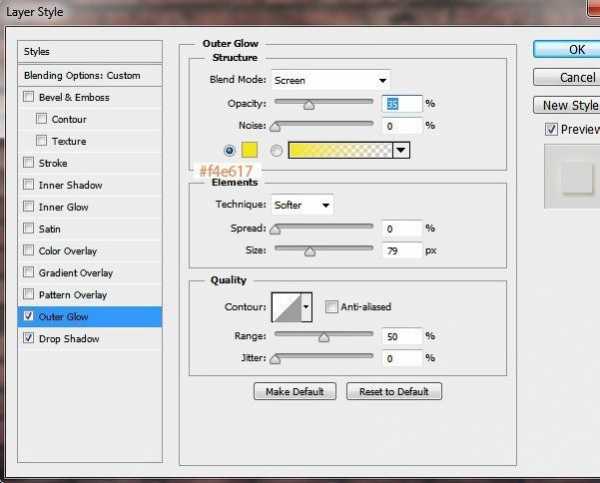
Дважды кликаем по слою, чтобы открыть окно Layer Style (Стиль слоя). Применяем стиль слоя Outer Glow (Внешнее свечение).


Шаг 2
Дублируем слой с текстом (Ctrl+J), хватаем левой кнопкой мышки значок fx на слое и перетягиваем его на иконку корзины, чтобы очистить слой от стилей.

Шаг 3
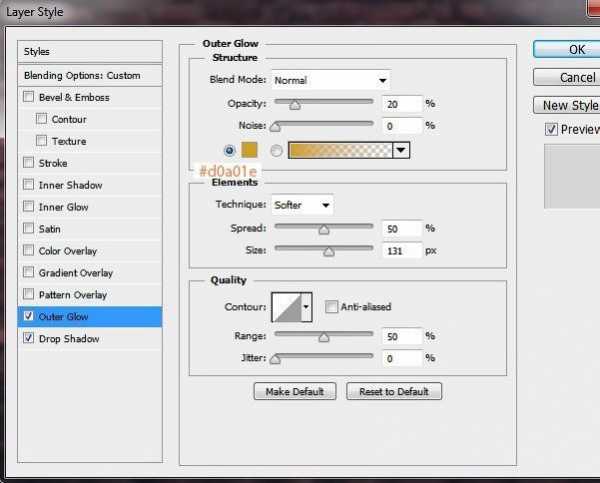
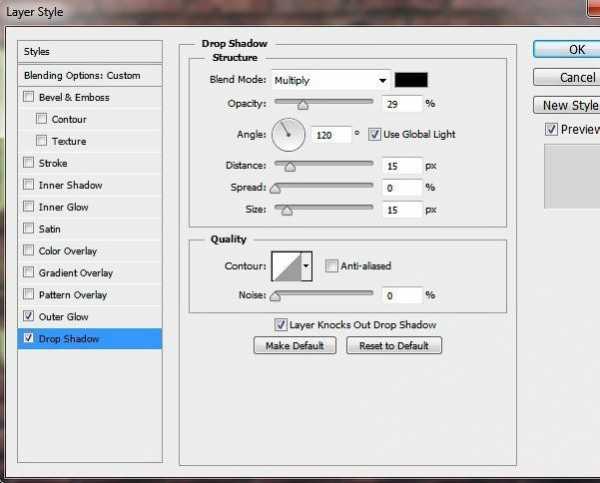
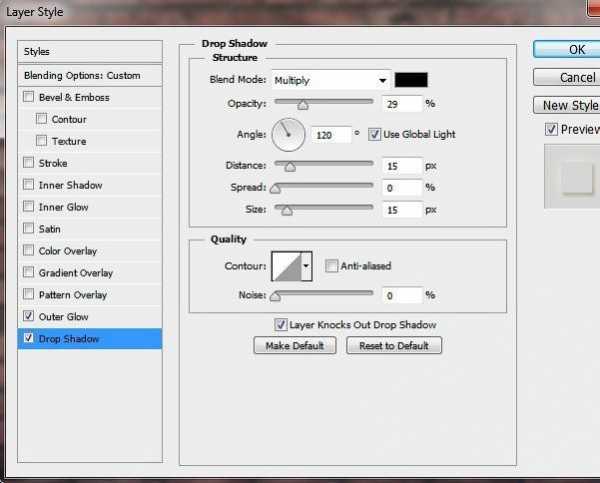
Дважды кликаем по копии слоя и применяем Outer Glow (Внешнее свечение) и Drop Shadow (Тень).


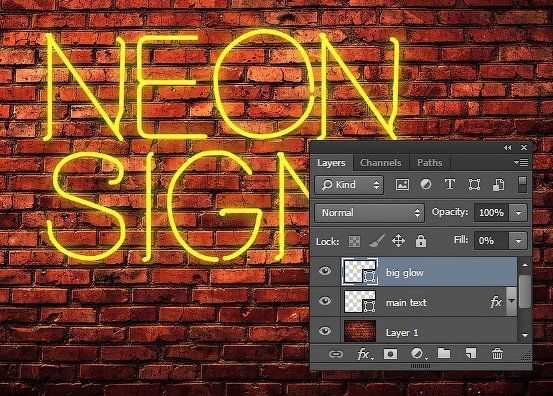
Вот так выглядит результат, но пока нет настоящего неонового эффекта.

Шаг 4
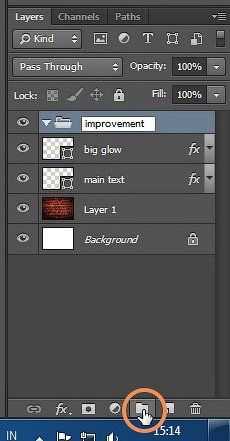
Создаем новую группу improvement, кликнув по иконке внизу панели слоев. Дублируем второй текст и размещаем копию в этой группе. Дважды кликаем по ней и настраиваем стили слоя. Размер (Size) внешнего свечения и тени меняем на больший.




Шаг 5
Зажимаем Ctrl и кликаем по миниатюре текстового слоя на панели слоев, чтобы загрузить его выделение. Затем переходим Select — Modify — Contract (Выделение — Модификация — Сжать) и вводим значение 1, чтобы сжать выделение на 1 пиксель.

Шаг 6
Нажмите несколько раз стрелки вправо и вниз на клавиатуре, чтобы переместить выделение чуть ниже.

Шаг 7
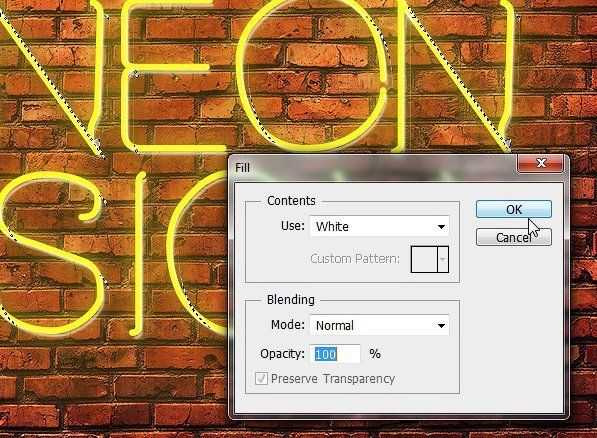
Создаем новый слой и заливаем выделение белым цветом. Для этого жмем Edit — Fill (Редактирование — Заливка).


Шаг 8
Дублируем текстовый слой и размещаем его в группе. Дважды щелкаем по нему, чтобы применить стили слоя Outer Glow (Внешнее свечение) и Drop Shadow (Тень).


Шаг 9
Снова зажимаем Ctrl и кликаем по миниатюре слоя, чтобы загрузить его выделение. Переходим
sibay-rb.ru
