70+ лучших ресурсов о веб-дизайне
Следим за разными источниками по дизайну интерфейсов: от блогов до Slack-сообществ. В основном, читаем подборки со статьями, но есть и качественные авторские материалы.
То, что кто-то из нашей компании мониторит эти источники, совсем не значит, что это делают все. Тут кто во что горазд — сплошная вкусовщина.
КриэйтивРаша. Slack-сообщество «про дизайн вообще».
Дизайн-кабак. Дизайн-сообщество на Medium.
UX club. UX-сообщество в фейсбуке.
Сообщество дизайн-менеджеров в фейсбуке.
Design Thinking Russian Group. Российское сообщество о дизайн-мышлении в фейсбуке.
Дизайн-мышление. Еженедельная рассылка-дайджест от проектировщика интерфейсов Лёши Ревы с подборкой полезных статей.
Интерфейсы без шелухи. Еженедельная рассылка-дайджест от Антона Жиянова. Только лучшие статьи и только на русском.
Дизайнерский дайджест. Платная рассылка-дайджест о графическом дизайне от создателя Awdee.
Дайджест продуктового дизайна. Рассылка и блог Юры Ветрова, сотрудника Mail.Ru Group
Vc.ru. Читаем статьи об интерфейсах и узнаем российские отраслевые новости.
Хабрахабр. В основном, читаем статьи об интерфейсах, пользовательском опыте и часто заглядываем в рубрику «Технологии».
Internet9000. Телеграм Сергея Сурганова, арт-директора «Медузы», в котором он делится интересными ссылками и мыслями.
Блог о дизайне и интерфейсах. Автор — Максим Шайхалов, проектировщик интерфейсов — готовит подборки статей и полезных инструментов, делится личным опытом.
Заметки UX-проектировщика. Полезные статьи, видео, наблюдения по теме дизайна интерфейсов.
UX Podcast. Грамотный подкаст на узкие темы.
Под рукой держим ещё несколько ссылок, расширяющих сознание. Мы используем эти ресурсы, чтобы быстро найти информацию по конкретным вопросам, поэтому заходим на них при необходимости, все записи не отслеживаем.
Tumblr. Тут можно найти и отыскать актуальные тренды, не только визуальные.
Medium. В личных блогах коллеги делятся вариантами решения частных проблем. Можно либо найти и мониторить блоги конкретной тематики, либо искать записи по ключевым словам.
Sketchapp.me. Нюансы использования инструмента Sketch.
А еще мы с особым интересом следим за социологическими исследованиями:
tilda.education
74 лучших ресурса о веб-дизайне
Советы экспертов что добавить в закладки и на кого подписаться, чтобы самостоятельно учиться и развиваться как веб-дизайнер.
«Нельзя научить, можно только научиться». И, пожалуй, сейчас то время, когда учиться легко — источников знаний много. Их даже слишком много. Информации о веб-дизайне — читать не перечитать. Есть и готовые подборки самых важных ресурсов.
Проблема в том, что зачастую они написаны копирайтерами, которые не имеют дела с практикой. Поэтому мы пошли от обратного — обратились к экспертам и попросили их поделиться действительно нужными ресурсами из своей практики. Получилась полезная подборка — концентрат витаминов в мире разбавленных соков. Наслаждайтесь.
Что читать, смотреть и слушать о веб-дизайне
Чтобы сделать сайт на Тильде, дизайнером быть не обязательно: вы собираете сайт из готовых универсальных блоков и даже шаблонов. Однако для вдохновения и общего развития стоит посмотреть и почитать, что и как делают другие специалисты: какие решения используют, как проектируют интерфейсы сайтов, в какой последовательности размещают блоки, как комбинируют шрифты.
Для вашего удобства мы свели все ресурсы в таблицы, разбитые по категориям.

Сайты и блоги
Alistapart.com
Издание о дизайне и разработке.
Awwwards
Подборка лучших работ агентств и веб-студий со всего мира.
Behance
Каталог портфолио дизайнеров.
COLOURlovers
Готовые палитры и примеры сочетания цветов.
CreativeLive
Обучающая платформа с курсами для дизайнеров.
CSS Winner
Подборка лучших сайтов.
Deadsign
Перевод статей о дизайне и диджитал с английского.
Design Shack
Издание о веб-дизайне: статьи, вдохновление, галереи.
Developer.apple.com/design
Гайдлайны Apple для дизайнеров.
Digest MBLTdev
Дайджет статей для разработчиков.
Dribbble
Сообщество и портфолио хороших дизайнеров.
Getpocket команды CreativePeople
Команда CreativePeople сохраняет интересные материалы и делится ими.
Graphiclovedesign.tumblr.com
Лучшие образцы графического дизайна.
Great Apps Timeline
Ретроспектива дизайна самых популярных приложений.
Growth Supply
Подборка бесплатных ресурсов для дизайнера.
Jvetrau.com
Дайджет об интефейсах Юры Ветрова.
Infogra.ru
Подборки кейсов, полезных инструментов и фильмов для дизайнеров.
Invision
О том, как добиваться эффективности в проектах, когда требуется коллаборация разных специалистов.
Land-book
Подборка лучших лэндингов.
Marvel
Статьи о дизайне.
Material.io
Ресурс Google для дизайнеров: теория, источники и инструменты для создания диджитал-продуктов.
Mediascunk
Блог Михаила Калашникова о медиа и технологиях.
Muzli
Блог о дизайне.
Nathan Curtis
Блог Натана Кёртиса, основателя UX компании EightShapes.
Osasto.tumblr.com
Лучшие образцы графического дизайна.
Product Hunt
Витрина новых IT продуктов.
Re:Vision
Портфолио дизайнеров. Много хороших работ от дизайнеров из стран СНГ.
SiteInspire
Каталог лучших образцов веб-дизайна.
Sketchapp.me
Статьи о том, как эффективно использовать Sketch.
Tilda Education
Библиотека знаний о веб-дизайне и интернет-маркетинге.
Vc.ru
Издание о о стартапах, растущих бизнесах, новых моделях заработка, неординарных героях со всего мира и технологиях роста.
Underconsideration
Блог о дизайне.
Waitbutwhy.com
Популярные иллюстрированные лонгриды практически обо всем на свете.
Zeldman.com
Новости веб-дизайна.
Блог о дизайне и интерфейсах
Блог Максима Шайхалова, проектировщика интерфейсов.
Дизайн-кабак
Коллективный блог дизайнеров.
Журнал Type.today
Журнал проекта Ильи Рудермана и Юрия Остроменцкого.
Журнал «Шрифт»
Онлайн-издание о шрифте и типографике.
Ководство Артемия Лебедева
Заметки о дизайне, истории важных изобретений, интерфейсах, семиотике и т. д.
Рейтинг Рунета
Конкурс сайтов российского интернета.
Сайт Людвига Быстроновского
Сайт дизайнера и арт-директора: ссылки на публикации и анонсы выступлений.
Советы. Дизайн-бюро Артема Горбунова
Советы о дизайне, верстке, редактировании текста и переговорах с клиентами.
Хабрхабр
Крупнейшее российское IT-сообщество.
Рассылки
Speckyboy Design Magazine
Рассылка статей для дизайнеров— о создании интерфейсов, об инструментах, о маркетинге и работе с клиентами. Рекомендует Роман Квартальнов.
Главред
Рассылка о том, как писать полезный текст в информационном стиле. Рекомендует: Максим Смирнов и Дарья Прокуда.
Дизайн-мышление
Еженедельная рассылка-дайджест от проектировщика интерфейсов Лёши Ревы. Рекомендует: Ольга Павлова.
Дизайнерский дайджест
Платная рассылка-дайджест о графическом дизайне от создателя Awdee. Рекомендует: Ольга Павлова.
Интерфейсы без шелухи
Еженедельная рассылка-дайджест Антона Жиянова. Рекомендует: Ольга Павлова.
Дизайн-сообщества
CreativeRussia
Сообщество в Slack про дизайн.
Design Thinking Russian Group
Российское сообщество о дизайн-мышлении в фейсбуке.
Russian Prototyping Club
Группа в фейсбуке, где дизайнеры со всей России и делятся полезными ссылками и опытом.
UX club
Группа UX-специалистов в фейсбуке.
UX&UI Intensive
Открытая группа, посвященная интенсиву по UX/UI в Британке. Материалы, статьи, курсы и вакансии для дизайнеров.
UX Ноунеймовая
Обзоры, дайджесты, трансляции по тематике UX-дизайна.
Заметки UX-проектировщика
Полезные статьи, видео, наблюдения по теме дизайна интерфейсов.
Сообщество дизайн-менеджеров в фейсбуке
Группа в фейсбуке, выросла из курса «Дизайн-менеджмент» в Британской Высшей Школе Дизайна.
Подкасты и видео
Casey Neistat
Канал Кейси Нейстата, очень популярной личности на YouTube, создателя фильмов, влоггера и сооснователя компании социальных медиа Beme.
Don’t Fear The Internet
Бесплатные видеолекции по азам HTML и CSS.
Google Developers
Канал Google для разработчиков.
Inside Intercom
Подкасты от команды Intercom, в которых эксперты-практики рассказывают о дизайне, стартапах и маркетинге.
Photoshop Tutorials by PHLEARN
Видео-уроки фотошопа для дизайнеров, иллюстраторов и фотографов.
TechCrunch
Канал крупнейшего издания о технологических новинках.
UX Podcast
Грамотный подкаст на узкие темы в сфере UX.
Y Combinator
Канал крупнейшего акселератора стартапов. Эксперты делятся историями становлений компаний.
ZephyrLab
Канал студии ZephyrLab. Истории о дизайне и доклады с конференций — Dribbble, Дизайн-выходные, LeanKanban.
Академия Яндекса
Доклады от дизайнеров Яндекса.
Телеграм-каналы
Being Danil Krivoruchko
Канал Данилы Криворучко, дизайнера визуальных эффектов из Нью-Йорка.
Internet9000
Канал Сергея Сурганова, арт-директора «Медузы».
Now How Channel
Ссылки на сайты с хорошим дизайном со всего света.
R.G.B.
Ссылки на дизайн тематику, обычно без пояснений.
TechSparks
Аннотированные ссылки на интересные, полезные и удивительные новости хайтека.
UX-notes
Заметки UX-проектировщика Антона Григорьева.
Паша и его прокрастинация
Канал Павла Федорова о том, как писать текст, проблемы пишущих, правила русского языка, советы писателей, книги о ремесле.
Источник: tilda.education
infogra.ru
Все о тенденциях веб-дизайна
От автора: Пока существует веб, всегда время от времени появлялись определенные дизайнерские тенденции. Некоторые из них остались, а остальные постепенно исчезли. Вспомните эпоху Geocities, дизайнов Web 2.0, и настоящее время с популярным сейчас «плоским дизайном».
Теперь, в 2013г., веб-индустрия, как обычно, быстро меняется. Каждый месяц, если не каждую неделю, возникают новые техники или методы работы.
Тенденцию можно описать так:
общее направление, в котором что-либо разрабатывается или меняется.
Это абсолютно верно для веб-дизайна, так как зачастую определенное дизайнерское движение зарождается, получает поддержку, а затем многие сайты либо заимствуют его, либо держатся от него подальше. Как бы там ни было, тенденции помогают нам наблюдать за общим направлением, в котором может двигаться дизайнерский мир в ближайшие месяцы или годы.
Практический курс по созданию дизайна сайтов в Photoshop
Станьте профессиональным веб-дизайнером, создавая востребованные макеты сайтов.
Узнать подробнееПреимущества
Есть несколько преимуществ тенденций в индустрии веб-дизайна. Во-первых, они помогают нам точнее предсказать, в каком направлении станет двигаться индустрия в будущем. Тренды появляются не просто так, и важны для понимания принципов развития индустрии дизайна на месяцы вперед. Тенденции помогают профессионально развиваться, так как часто к обновлению сайтов побуждают в тех компаниях, где «слышали звон» и хотят, чтобы их вебсайт ему соответствовал.
Однако некоторые направления касаются не обязательно области дизайна. Например, стратегия content-first изначально считалась тенденцией (наряду с адаптивным дизайном, хотите – верьте, хотите – нет!), так как была популярным способом внесения содержимого в дизайн. Подобные тенденции очень приветствуются, потому что улучшают процессы построения и создания дизайна для Сети.
Недостатки
Но с трендами не все обстоит так хорошо. Хотя в некотором смысле они помогают идти в ногу с прогрессом, это также означает, что вебсайты очень быстро начинают смотреться или ощущаться устаревшими, даже если им всего год или два отроду. Таким образом, создание дизайна вебсайта согласно модной тенденции может оказаться рисковым делом.
Кроме того, тренды – они все такие: модные и популярные. У многих возникают проблемы с определенными стилями дизайна или тенденции, такими как находящимся сейчас на гребне волны «плоским» дизайном, так как это значит, что вебсайты смотрятся очень похоже или обладают одинаковыми стилями. Некоторые считают, что тенденции не побуждают к творчеству, а просто заставляют следовать за толпой вместо того, чтобы проявить изобретательность и попытаться самим создать что-то уникальное.
Примеры современных тенденций
Можно счесть современными «трендами» множество примеров, а в кавычки я это слово ставлю потому, что некоторые из них уже не являются тенденциями.
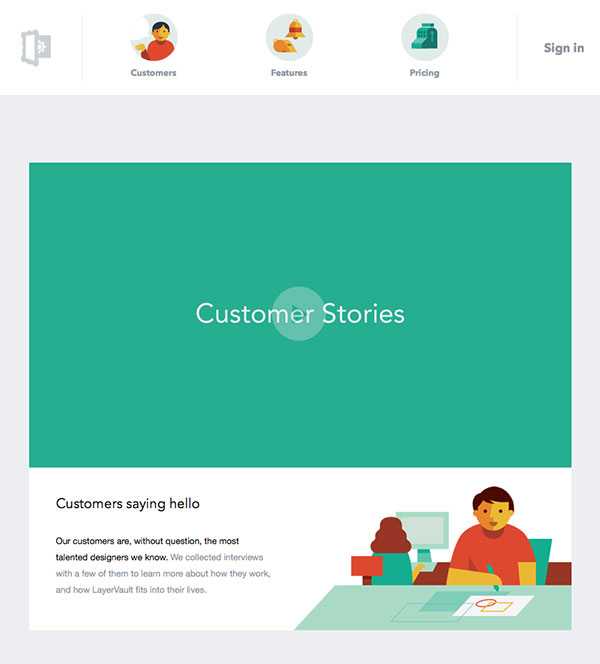
Плоский дизайн
Сам я предпочитаю называть его «чистым дизайном», но здесь и далее мы, как все остальные, станем называть его «плоским». Плоский дизайн – тот, что создается без дополнительной имитации глубины, такой как текстуры, (видимые) градиенты или 3d-перспективы, а вместо этого употребляется более «плоская» эстетика – очень чистая и четкая.
Этим подходом пользуются такие большие компании, как Microsoft (в Metro, Windows 8, Skype и т.д.), Apple (в iOS7) и Google (в дизайне всей своей продукции).
Как я считаю, на самом деле плоский дизайн – это понимание того, чем является Сеть, а не насильственное применение к ней почти реалистичных, несетевых идей.

Вебсайт Layervault прекрасен, но определенно следует повсеместно применяемой сейчас «плоской» тенденции. Вероятно, она сыграла свою роль в его концепции.

На сайте Fostr есть потрясающие иллюстрации, и они, скорее, принадлежат к «плоскому» направлению.
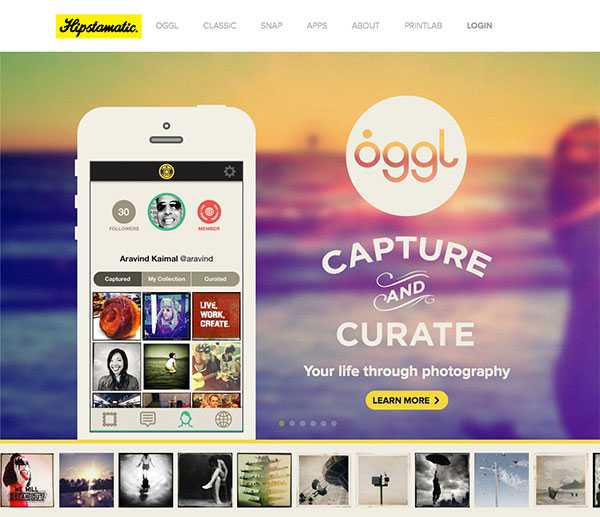
Размытые фоновые заголовки
Это – популярное направление, которое, похоже, за последний год резко двинулось вперед. Многие вебсайты восприняли идею большого, часто во всю ширину, заголовка вверху вебсайта – но на этот раз он размыт для того, чтобы текст можно было без проблем перекрыть.
Это лишь маленькая тенденция, но она показывает, как быстро вебсайты начинают выглядеть похоже. Однако при наличии хорошей фотографии это способ продемонстрировать индивидуальность и сделать вебсайт немного уникальнее, особенно если вы отыщете способ сделать эту область интерактивной для пользователей.

Практический курс по созданию дизайна сайтов в Photoshop
Станьте профессиональным веб-дизайнером, создавая востребованные макеты сайтов.
Узнать подробнееВ Cage в качестве фонового заголовка применяется размытая фотография, на которой вверху находятся скриншоты продукции.

На сайте Hipstamatic размытые фоны компенсируются красивыми цветами и блестящим интерфейсом одного из приложений.
Веб-разметка текста
Сначала, как считают многие, это кажется просто трендом. Однако при постоянном развитии и обновлении браузеров, я сомневаюсь, что увижу когда-либо это свойство уходящим. На самом деле это сторона вебдизайна. Теперь, после появления CSS3 и @font-face, можно выразить в Сети свои дизайнерские и брендовые идеи посредством типографской разметки текста так, как до того было немыслимо. Тогда как прежде мы могли пользоваться только «безопасными» шрифтами websafe, такими как Georgia, Arial и так далее, то теперь у нас появилась возможность применять их столько, сколько нужно – пока они совместимы с веб-шрифтами.
Наряду с @font-face, появились такие вебсайты и сервисы, которые предлагают более легкий способ интегрирования этих великолепных шрифтов в наши вебсайты. Вот некоторые из них:
Typekit
Fontdeck
Fonts.com
H&FJ cloud.typography
Google Fonts
Браузеры постоянно развиваются, и предлагаемые нам, как дизайнерам, возможности веб-шрифтов огромны. Ожидается, что сейчас вебсайты становятся креативнее, и веб-шрифты – лишь одна из возможностей этого добиться.

Ampersand (конференция по вопросу типографской разметки!) великолепно применяет веб-шрифты на всем сайте для представления информации о выступающих и прочем.
Адаптивный дизайн
И еще одна штучка считается направлением (или, по меньшей мере, модным словечком в 2012/2013гг. и, следовательно, трендом для людей, не занятых в веб-индустрии) – это адаптивный дизайн. Хотя он существует уже несколько лет, но все еще находится сравнительно в младенческом возрасте.
Однако я не считаю его вообще тенденцией. Уже установлено множеством исследований и статистических данных и доказывается нами каждый день, что использование Сети на устройстве, не являющемся ноутбуком или настольным компьютером, происходит все чаще и чаще. Адаптивный вебдизайн пришел, чтобы остаться: по меньшей мере пока все эти устройства будут использоваться.
Что будущее нам готовит?
Хотя, как большинство людей, я лично считаю, что тренды должны подвигать нас работать по-разному и не следовать за толпой, все же у тенденций должно быть свое место под солнцем, и они достаточно важны. Тенденции дают нам возможность понять, что вообще думает общество и остальной мир об индустрии дизайна и то, как они видят сделанное нами.
Тенденции помогают определить то, что популярно и хорошо работает, так как существует множество аспектов (иногда просто маленьких фактиков), способных помочь нам в будущих проектах. А если вам не нравятся тенденции, можно их проигнорировать и добиться собственного уникального дизайна.
Автор: Rachel Shillcock
Источник: http://webdesign.tutsplus.com/
Редакция: Команда webformyself.
Практический курс по созданию дизайна сайтов в Photoshop
Станьте профессиональным веб-дизайнером, создавая востребованные макеты сайтов.
Узнать подробнееХотите научиться создавать шикарные дизайны сайтов?
Получите пошаговую обучающую систему по веб-дизайну
Получитьwebformyself.com
Эффективный веб-дизайн для сайта — какой он?
От автора: приветствую вас, дорогие друзья! Сегодняшний материал посвящен тому, как должен выглядеть привлекательный и эффективный веб-дизайн, который бы вызывал у посетителей сайта wow-эффект. Обычно опытные разработчики этими секретами не делятся, но сегодня ваш день.
Если хотите добиться серьезных высот и построить успешную карьеру веб-дизайнера, то вам обязательно необходимо знать ключевые критерии оценки эффективности работ. Подобная информация поможет моментально определять качество разрабатываемых проектов и постоянно совершенствоваться в этом деле.
Суть эффективного дизайна сайта на словах звучит достаточно просто, однако на деле данный процесс выглядит несколько сложней. Заключается он в разработке красивого и удобного визуала, который был бы ориентирован исключительно на вашу целевую аудиторию, на людей, приносящих прибыль в виде монетизированных посещений или путем оформления заказа на предлагаемые товары или услуги.
Как ведут себя пользователи на сайте?
В целом поведение посетителей на веб-сайте имеет схожесть с действиями и мыслями людей в оффлайн-магазинах одежды, продуктов и т. п. В первую очередь пользователи охватывают взглядом общий визуал, хаотично переходят со страницы на страницу и просматривают отрывки текста, на котором осознанно или неосознанно выделен акцент. Далее люди кликают на зацепившую их внимание ссылку или на ту, что хотя бы более-менее соответствует их ожиданиям.
Однако не все зависит от внешней составляющей дизайна сайтов, большую роль играет также правдивость и качество контента. Если ресурс обладает вкуснейшим материалом, который хочется есть на завтрак, полдник, обед и ужин, тогда люди обычно готовы перетерпеть все визуальные недочеты и всевозможные рекламные блоки. То есть, можно прийти к выводу, что излишние заморочки с веб-дизайном сайтов вряд ли как-то отобразятся на общем процессе. Работайте не на красоту, а на удобство функционала и простоту юзабилити.
Практический курс по созданию дизайна сайтов в Photoshop
Станьте профессиональным веб-дизайнером, создавая востребованные макеты сайтов.
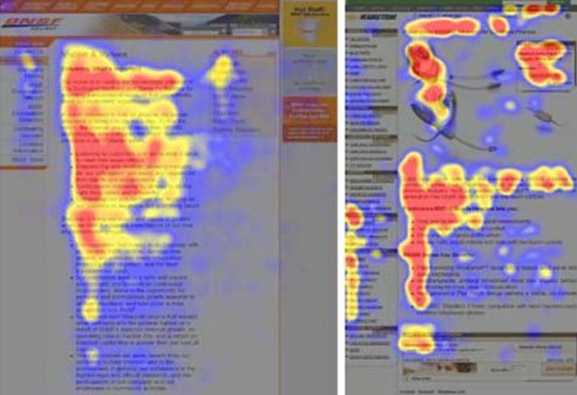
Узнать подробнееЧтобы научиться создавать эффективные дизайны сайтов, нужно четко понимать ту систему, по которой человеческий глаз изучает веб-страницу. Если вы искренне считаете, что люди заходят на ресурс и изучают всю представленную информацию, то придется ветру перемен снести карточный домик надежды в вашем сознании. Анализ страницы на сайте у посетителей проходит примерно следующим образом:

Как видите, люди не любуются тонкостями вэб-дизайна и не читают весь предложенный материал от начала до конца. Они лишь сканируют определенные участки страницы, успевая усваивать информацию во время того, пока цепляются за определенные «якоря».
Как выглядит эффективный веб-дизайн?
Ниже выделены 5 признаков эффективного веб-дизайна сайта, опираясь при разработке на которые вы сможете создавать классные, современные проекты:
1. Четкая структура страницы.
Наверняка вы встречали множество сайтов известных компаний на просторах интернета, дизайн которых казался вам довольно стандартным и простым. С уверенностью могу заявить о том, что подобные проекты разрабатывались с помощью специальной сетки.

Она отвечает за то, чтобы все стояло на своих местах и сохраняло эффект устойчивости и упорядоченности. Может, подобные сайты и выглядят внешне простыми, но они обладают потрясающей эффективностью за счет своего удобства. Следовательно, веб-страницы должны обладать четкой структурой, которая бы дала понять, где находится начало и конец определенного контентного блока.
2. Фокусировка.
Каждый веб-сайт обладает динамическим и статическим контентом. На их основных элементах с помощью специальных профессиональных фишек можно осознанно выставлять акценты. Выполняются подобные действия, чтобы сконцентрировать внимание посетителей на определенной информации, которую хочет донести интернет-магазин, новостной ресурс и т. д.
Вполне очевидно, что броская картинка будет действовать на порядок эффективнее текста; в свою очередь, выделенные слова выглядят заметнее по сравнению с обычными. Фокусировке нужно уделять особое значение, если хотите повысить эффективность веб-дизайна.
3. Красивый, читабельный шрифт.
Любой мастер веб-дизайна всегда попадает под соблазн знаменитой «игры со шрифтами», в которую предлагают поиграть заказчики. Однако ТОПовые специалисты продолжают стоять на своем и говорить о том, что текст должен быть оформлен максимально просто, чтобы повысить его читабельность. Потому приберегите свой креатив на другие направления веб-дизайна и следуйте наработанному стандарту.
Сейчас в тренде использование 1–2 шрифтов, самым популярным из которых продолжает оставаться Times New Roman. Но необязательно использовать именно его, если ваш вариант более гармонично сочетается с визуалом разработанного дизайна для сайта.

4. Единая визуальная стилистика.
При выборе изображений для контентной зоны и графической составляющей разрабатываемых дизайнов для сайтов необходимо использовать один общий стиль. Соблюдение этого правила на порядок улучшит пользовательский интерфейс, что, конечно же, отобразится на красоте и сбалансированности визуальной картинки. Общую стилистику можно поддерживать подбором одинаковых рамок, схожестью геометрических форм, одинаковыми тенями, размерами, обводкой и прочим.
5. Сдержанность цветовой палитры.
Современные мониторы воспроизводят миллионы цветов, однако, грамотный веб-дизайнер знает, что себя в этом плане лучше ограничивать. Картинка должна выглядеть мягко и не выжигать лишний раз глаза посетителям. Рекомендуется использовать не более 5 цветов.

Выражаю благодарность читателям, которые дочитали статью до конца, и жду какую-либо обратную связь от вас в комментариях. Надеюсь, сегодняшний материал касательно того, как должен выглядеть эффективный web-дизайн сайта, был вам полезен, и мне стоит развивать эту тему и дальше.
Подписывайтесь на блог и делитесь ссылкой на него с друзьями. Уверен, что новички сегодня почерпнули для себя много нового, ну а опытным старожилам в создании web-дизайна сайта всегда полезно повторить пройденный материал.
Подобный набор ценнейших советов, который там упакован в видеоформате, не найти больше ни на одном сайте в интернете. Там представлены разжеванные пошаговые схемы работы с графическими редакторами, более 50-ти эффективных фишек и многое другое. До скорой встречи!
Практический курс по созданию дизайна сайтов в Photoshop
Станьте профессиональным веб-дизайнером, создавая востребованные макеты сайтов.
Узнать подробнееХотите научиться создавать шикарные дизайны сайтов?
Получите пошаговую обучающую систему по веб-дизайну
Получитьwebformyself.com
История веб-дизайна
Многие хотели бы заглянуть в будущее веб-дизайна. Но ведь его история ни чем не хуже. Хотя веб-дизайн и развивался в течении всего лишь нескольких десятилетий, он стал неотъемлемой частью нашей жизни. В данной статье рассматривается краткая история разных периодов веб-дизайна. Надеемся, что статья поможет понять прошлое и настоящее веб-дизайна, чтобы потом в дальнейшем вы сами смогли внести свой вклад в его развитие.
История появления и развития Интернета
Своим зарождением Интернет обязан Министерству обороны США и его секретному исследованию, проводимому в 1969 году с целью тестирования методов, позволяющих компьютерным сетям выжить во время военных действий с помощью динамической перемаршрутизации сообщений. Первой такой сетью была ARPAnet, объединившая три сети в Калифорнии с сетью в штате Юта по набору правил, названных Интернет-протоколом (Internet Protocol или, сокращенно, IP). В 1972 был открыт доступ для университетов и исследовательских организаций.
Ну а как же Интернет стал столь популярен и развит? Толчком к этому стало появление World Wide Web (Всемирная Паутина) — системы гипертекста. Идея связывания документов через гипертекст впервые была предложена и продвигалась Тедом Нельсоном (Ted Nelson) в 1960-е годы, однако, уровень существующих в то время компьютерных технологий не позволял воплотить ее в жизнь.
Первые веб-страницы
Основы того, что мы сегодня понимаем под WWW, заложил в 1980-е годы Тим Бернерс-Ли (Tim Berners-Lee) в процессе работ по созданию системы гипертекста в Европейской лаборатории физики элементарных частиц (European Laboratary for Particle Physics, Европейский центр ядерных исследований). В результате этих работ в 1990 научному сообществу был представлен первый текстовый браузер (browser), позволяющий просматривать связанные гиперссылками (hyperlinks) текстовые файлы on-line. Доступ к этому браузеру широкой публике был предоставлен в 1991, однако распространение его вне научных кругов шло медленно.
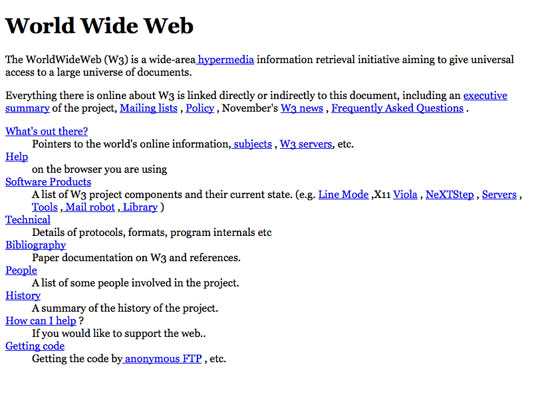
В августе 1991 года Тим Бернерс-Ли опубликовал первый веб-сайт — простую, текстовую страницу с несколькими ссылками. Сайт имел множество ссылок и рассказывал людям, что такое World Wide Web. Копия оригинальной страницы 1992 года все еще существует в Интернете.

Последующие страницы были похожи — полностью текстовые с множеством ссылок. Первоначальные версии HTML (язык разметки гипертекста) поддерживали только заголовки ( <span><span><h3></span></span> и др.), параграфы ( <span><span><p></span></span> ), и ссылки ( <span><span><a></span></span> ). Последующие версии HTML разрешали добавление изображений ( <span><span><img></span></span> ) на страницах, и в конечном итоге была добавлена поддержка таблиц ( <span><span><table></span></span> ).
Новым историческим этапом в развитии Интернет стал выход первой версии графического браузера Mosaic в 1993 году, разработанного в 1992 Марком Андресеном (Marc Andreessen), студентом, стажировавшимся в Национальном центре суперкомпьютерных приложений (National Center for Supercomputing Applications, NCSA), США.
Залогом успеха браузера стали интуитивно понятный интерфейс, стабильность работы, простота установки и кроссплатформенность (Mosaic стал первым браузером, доступным одновременно для всех действующих на тот момент операционных систем, включая Windows, Macintosh и Unix). Вслед за этим появились браузеры Netscape Navigator и Microsoft Internet Explorer.

Именно с этих событий берет начало взрывообразное распространение популярности WWW, и как следствие Интернета, среди широкой публики сначала в США, а затем и по всему миру.
Браузеры научились поддерживать GIF формат изображений, что стало существенным шагом для того времени, но также они имели значительные ограничения для сложного дизайна.
Сайты в то время выглядели довольно скучно: простой текст, ссылки и несколько небольших изображений. Однако, их было не так уже и много. До конца 1993 года существовало всего лишь несколько сотен веб-сайтов.
1996 год — нужно запомнить, но никогда не повторять
1996 был годом, который определил начало новой эры, и для многих дизайнеров позорным периодом. Активно начали появляться сайты с красным, розовым или желтым фоном, слишком долгий просмотр которых был практически невозможным. Этот этап также стал периодом оскорбительного использования анимированных GIF-файлов, с помощью которых, сайт, по идеи, должен быть веселым и интересным. Люди не были полностью осведомлены, как работает сайт, поэтому и не знали, как правильно его проектировать.


Это был первый сайт McDonalds в 1996 году. Дизайнерам сказали, что их зарплата будет увеличена в зависимости от количества красного и желтого, которые они будут использовать. Это, конечно, основные цвета торговой марки, но их нужно разбавить другими цветами, например белым. Ну что же — пришло время анализировать и учиться!

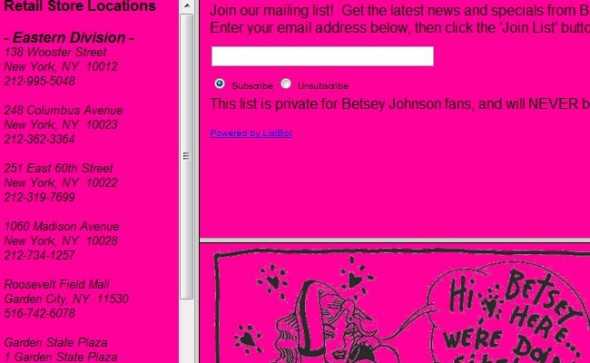
Этот сайт 1996-го года дизайнера Betsey Johnsonа. Цвет фона больше, чем просто яркий. Хотя в наше время мы также можем найти подобные страницы.

Индийский сайт музыки с анимированным флагом вверху демонстрирует достаточно интересный выбор градиента — белый/зеленый/оранжевый/белый. Такое дизайнерское решение визуально разрезает страницу сайта пополам.
Системные шрифты и синие ссылки

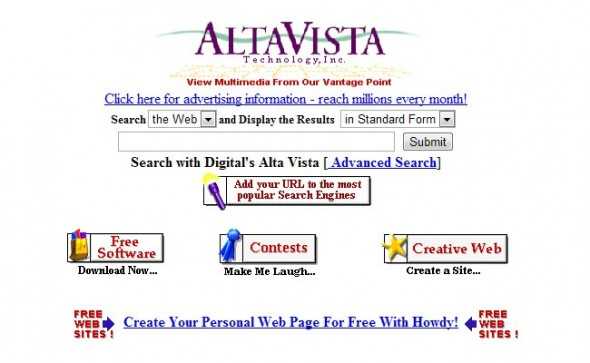
1996 год — первый дизайн веб-сайта от Altavista. Просто и полезно. Логотип был использован в качестве заголовка. Учитывая, что это была первая попытка Altavista, нужно отметить, что их сайт на то время был одним из самых лучших.

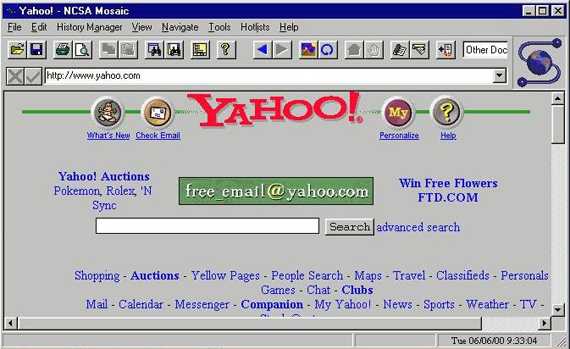
Yahoo — в свое время царь Интернета. Его оригинальный сайт отличается от предыдущего использованием более сложных конструкций и элементов интерфейса. Они по-прежнему использовали растровые не прозрачные изображения, но уже просматриваются попытки работы над визуальной частью, а не только над удобством в использовании. Такой дизайн делает его достаточно полезным и визуально привлекательным.

Даже у истоков веб-дизайна, можно увидеть, что данный сайт является полностью функциональным. Здесь просматриваются основные 3 цвета: черный, синий и красный — достаточно популярны для того периода. Название сделано красным, основная информация черным, и ссылки — синего цвета.

Вот сайт компании Lego. Его попытались сделать достаточно интерактивным (без использования flash/jquery). Поскольку продукция использовалась для детей, на сайте были размещены анимационные картинки с ссылками возле них.
Цвет фона, иконки, шрифты
15 лет назад, люди привыкли думать, что блестящая цветовая палитра действительно характеризует качественный дизайн. Использование ярких цветов сделало невозможным длительный просмотр сайта (более 5 минут). К сожалению, яркие цвета стали обычным выбором, ведь для оригинального веб-дизанера быть замеченным стало более важным, чем учитывать, как долго люди будут оставаться на страницах сайта.
Наверное, любимыми гарнитурами десять лет назад были системные шрифты и шрифты по умолчанию. Они использовались везде: сайты компаний, визитки, свадебные приглашения. Никаких специальных эффектов, теней, прозрачности. Черный текст, красные заголовки и синие подчеркнутые ссылки. Единственное различие между текстами — полужирный шрифт или курсив. Типографика не рассматривалась как важная часть дизайна, как это делается сейчас.
1996 год, веб-сайт типографии
Кнопки! Что бы мы делали сейчас без них. Но в 1996 году это были только серые варианты для создания интерактивности.
С 1998 года дизайнеры серьезно подошли к вопросу создания сайтов. Из тенденций того времени можно выделить рамки, табличные макеты, меню с эффектами при наведении. Вот некоторые примеры страничек сайтов того времени.

Пример раннего сайта Angelfire. Вы можете обратить внимание на эксперименты с размерами, цветом окон, а также использование кнопок и белого шрифта на синем фоне.

BBC пытались перенести информацию из телевидения в Интернет. Просматривается меню со списком ссылок, а также некоторые приложения, например, прогноз погоды.

На сайте Bluefly можем посмотреть один из лучших примеров на то время навигации по сайту с помощью иконок.
Дальше становятся популярными такие инструменты, как Dreamweaver. Это дало большему количеству людей возможность доступа к созданию веб-страниц. По созданию веб-сайтов поступало все больше предложений от дизайнеров, которые должны были совершенствовать в этой области свои навыки. Появились флэш-технологии, порой даже с надоедливыми заставками.

Всплеск интернета пришелся на 2000 год. Дизайнеры научились постоянно развивающейся технологии CSS. CMS начинают набирать популярность среди веб-дизайнеров. Глянцевые кнопки, блестящие цвета, градиенты отражают эпоху Web 2.0. Закругленные углы и блестящие градиенты распространяться почти со скоростью света. Веб-сайты получают более функциональный и необходимый пользовательский интерфейс.
Яркие и красочные кнопки над серым фоном с легкой текстурой. Внимание привлекает белый текст на ярких цветах.
2008 год характерен тенденциями мобильных веб-приложений. В 2007 году, iPhone определенно послужил сильным толчком для развития мобильного веб-дизайна. Профильные компании стали создавать мобильные веб-сайты и разрабатывать приложения. Большие социальные сети, устанавливают виджеты для перехода на блоги, веб-сайты — виджеты для перехода на социальные сети. Также 2008 год — год стиля ретро в дизайне. Цветовая гамма стала более стильной, дизайн сайтов — лучше и контрастнее.



2011 год. Веб-дизайн становится лучше и лучше.


Дизайн Neve на главной странице показывает суть магазина детской одежды. Они используют мягкие цвета, которые создают спокойную и элегантную атмосферу.

Ресторан морепродуктов дает ощущение здоровой, свежей и почти небесной пищи. А что может быть важнее для сайта ресторана?

Эти цвета не являются блестящими и захватывающим, они более нейтральной гаммы. Это не скучно, элегантно и просто.
Прочитав статью, мы увидели в веб-дизайне эволюцию цветовых гамм, кнопок, иконок, шрифтов.Что же ждет нас в будущем? Минималистичный дизайн, яркие цвета, изыскано выбранная цветовая палитра? Или что-то совершенно новое? Ну, что же, будем ждать!
По материалам:
www.dejurka.ru
Дизайн Мания — блог про веб дизайн (web design)
Приветствуем вас в блоге про веб дизайн под соответствующим названием Дизайн Мания. Оно, как вы уже поняли, выбрано не случайно — наш проект для всех тех, кто, как и мы, неровно дышит в сторону web дизайна различных интернет проектов и сайтов. Хотя с таким же успехом он будет полезен всем, кто просто работает или увлекается дизайном веб сайтов, пытается сделать свой блог лучше либо ищет источники для вдохновения. Все это (и много чего другого) есть у нас!
Дизайн Мания имеет формат блога, новые статьи публикуются в хронологическом порядке начиная с самого последнего, вы также можете посмотреть разные публикации, используя категории (верхнее горизонтальное меню) или теги. Все статьи проекта разделены по тематике, некоторые из них относятся даже не столько к дизайну сайтов, сколько дизайну вообще. На Дизайн Мании также можно найти различные исходные материалы для работы — иконки, шрифты, кисти, градиенты, стили для фотошопа и т.п Все они собраны в категорию под названием «Скачать».
Если так подумать, то это один из главных символов нового года, рождества и зимних праздников в целом. В прошлой заметке блога мы рассказывали как легко и поэтапно нарисовать елку а сегодня рассмотрим сразу готовые материалы (если вам некогда во всем этом разбираться). Изначально была идея собрать в статье абсолютно все направления, которые так или иначе касаются данной тематики: начиная с клипарта/картинок, фонов + конечно же, иконки…
Актуальное Уроки и книгиЕсли вам не интересен готовый новогодний вектор по данной теме, а вы хотите все сделать самостоятельно, то в сети немало обучающих материалов как красиво нарисовать новогоднюю елку поэтапно карандашами, красками, с помощью компьютерных программ и т.п. Причем есть как обычные текстовые уроки с иллюстрациями, так и специальные видеоролики. Последние, конечно, более интуитивно понятны, т.к. в них видите весь процесс вживую. Можете считать эту статью спонтанным продолжением наших…
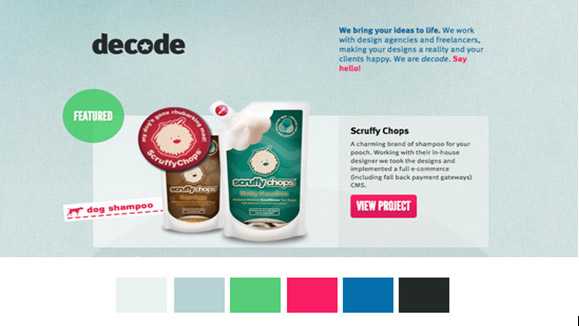
Веб-дизайн СтатьиВ Дизайн Мании уже было несколько публикаций с похожей тематикой: в заметке про сервисы подбора цветов для сайтов кроме ресурсов вдохновения рассмотрели парочку полезных веб-инструментов; также был пост с обзором генераторов палитр и т.п. Однако без понимания логики как сделать цветовую палитру все они могут оказаться малоэффективными. Сегодня постараемся заполнить данный пробел и прояснить некоторые теоретические моменты, хорошо описанные в этой заметке. Те из вас, кто уже пользовались новомодными онлайн-генераторами, в курсе…
ШаблоныИзначально данная статья содержала шаблоны кафе и ресторанов для системы Вордпресс, но спустя несколько лет пришло время ее обновить и дополнить другими решениями. Не смотря на бешенную популярность WP, среди разработчиков находятся приверженцами и альтернативных CMS движков (Joomla, Drupal) либо иногда они выбирают «чистый» HTML, когда проект не особо сложный. Ниже мы постарались рассмотреть максимум вариантов. Если посмотреть на тематически подборки макетов в блоге, например, те…
ПрограммыВодяной знак – это прозрачный логотип или эмблема на изображениях и фотографиях. Дизайнеры и фотографы размещают их на своих работах для защиты авторских прав. Вы также могли встречать их в разных интернет-магазинах. Сегодня рассмотрим программу Visual Watermark для быстрого и простого добавления добавления вотермарков на фото.
ШаблоныПопулярный в рунете сервис по продаже шаблонов TemplateMonster регулярно проводит разные промоакции со скидками на макеты сайтов, а также графику для них и т.п. Ранее мы уже публиковали подборку классных актуальных адаптивных тем с -30%, также был анонс -40% бонусом и др. Как правило, все это приурочено к определенным значимым праздникам либо просто для поддержки хороших традиций — как и в случае с текущей глобальной…
Актуальное КистиОдним из самых востребованных и универсальных материалов в нише зимней графики являются >кисти снежинки для Фотошопа. Они могут использоваться дизайнерами для поздравительных открыток и плакатов, как украшение сайтов или в обработке фотографий… да и вообще применимы при создании любых рождественских текстур и зимних новогодних фонов. Если говорить о реализации, то тут есть 2 принципиально разных варианта: первый вид наборов включает большие детализированные объекты, похожие на реальные фотографии…
Полезные сайтыПрактически каждая статья про векторную графику начинается с описания ее преимуществ перед растровой. Чаще всего упоминается возможность увеличение размеров изображений без потери качества, поскольку они создаются с помощью кривых, точек и математических формул. Также данный подход делает векторные материалы более «легкими» (что полезно в онлайне) и гибкими (объекты трансформируются, шрифты всегда читаемы и т.п.). В сегодняшней заметке мы рассмотрим самые крупные и популярные сайты со стоковым вектором,…
 Верстка
Верстка Реализацию данной задачи вы наверняка встречали на крупных порталах, так как подобный рекламный брендинг привлекает максимум внимания посетителей и является более эффективным чем обычные баннеры. Сегодня рассмотрим как сделать фон ссылкой на сайте с помощью HTML, CSS, Javascript и некоторых других «подручных средств». Ранее в блоге уже публиковались статьи по схожей тематике, например, про большую фоновую картинку у веб-страниц или создание изображения на весь экран но все…
Вдохновение ЛоготипыРанее мы публиковали подборку лучших дизайнов сайтов отелей где вы могли подсмотреть соответствующие типовые решения и оригинальные приемы. Сегодня рассмотрим эту нишу немного с другого «ракурса» и представим вашему вниманию интересные логотипы отелей мира для вдохновения. Из статьи узнаете какие идеи и техники существуют + мы расскажем о важных нюансах при реализации данной задачи. В принципе, именно для этих целей и создана рубрика блога с примерами дизайнов…
Вектор ИконкиЕсли посмотреть на материалы из статьи, то можете заметить, что наборов с иконками осени традиционного формата не так много. Вероятно, это не самая популярная тематика среди дизайнеров в отличии от программ и приложений или погоды. Хотя, если так подумать, она просто слегка абстрактная, и здесь сложнее сгруппировать пару десятков элементов в один архив. Вторая часть поста будет чуть более узконаправленной — там собраны осенние листья в векторе…
ШрифтыВ мега-наборе всяческих материалов для хэллоуина иконок, фонов, вектора и т.п. мы публиковали в том числе и страшные шрифты для Фотошопа. Однако тогда это было лишь частью большой статьи, и должного внимания им уделить не получилось. Сегодня исправим эту ситуацию, т.к. в нашем распоряжении будет полноценная заметка. По факту эта ниша больше всего схожа размытыми нечеткими и декоративными шрифтами и может содержать некоторые нестандартные элементы в буквах….
Актуальное ШаблоныНа рынке многофункциональных WordPress макетов существует несколько интересных решений, предлагающих широкие возможности для веб-разработки. Сегодня рассмотрим один из топовых проектов в данной нише — универсальный Вордпресс шаблон Monstroid 2 от компании Templatemonster. С его помощью можно создавать сайты практически любой сложности и тематики, начиная от корпоративных / бизнесовых веб-ресурсов и заканчивая интернет магазинами. В 2018 году состоялся второй релиз темы Монстроид2 с масштабным обновлением всех…
design-mania.ru
Наиболее полный курс веб-дизайна
Я решил написать эту статью т.к. часто мне как дизайнеру и автору блога приходит много писем от новичков, которые хотят стать дизайнерами.
Первым делом я посылаю их читать книги и набирать теоретическую базу. Без теории невозможно начать правильно практиковаться. В этой статье я бы хотел показать основные теоретические аспекты, как веб-дизайна в частности, так и дизайна в принципе. После это приведу пример, как строится процесс создания дизайна сайта.
Курс в большей части рассчитан на самостоятельное изучение. Я дам лишь пути, по которым можно двигаться, а то куда вы придете — целиком зависит от вас.
Раздел 1. Теория.
То, что следует знать дизайнеру, я разбил на уровни. «Прокачав» первый уровень, можно переходить ко второму и так далее.
Левел 0. «Вы все гавно!» ©
На этом уровне стоит начать с поверхностного изучения технологий применяемых в веб-дизайне и повышению компьютерной грамотности. Ведь сайт — это в первую очередь интерактивная среда, которая сочетает в себе массу технологий. Дизайнер должен знать, на что способны современные технологии, а на что нет.
Ни о каком изучении фотошопа я бы думать пока не советовал.
Примерный список технологий:
- Кодировки. В чем разница между ASCII и UTF-8?
- HTML. Основной язык разметки интернета. Много чего можно подчерпнуть на htmlbook.ru.
- CSS. Каскадные таблицы стилей. Вся инфа так же есть на htmlbook.ru.
- Растровая графика. Принцип работы и отличия от векторной.
- Векторная графика. Преимущества и недостатки по сравнению с растровой.
- PHP и динамические страницы. Знание возможностей.
- JavaScript. Применение и основные возможности.
Левел 1. На пути к просветлению.
Теперь вы знаете, из чего состоит сайт. Это позволит создавать реалистичные макеты, которые верстальщики и программисты смогут воплотить в жизнь. Скажу даже больше, верстальщики будут готовы вас расцеловать за правильный макет.
Это один из наиболее долгих этапов прокачки своих скилов. Часто он продолжается всю сознательную карьеру. На этом этапе следует начать осваивать инструментарий, создавать первые макеты, экспериментировать и попутно продолжать накачивать себя теорией.
Инструментарий:
- Мозг. Это инструмент №1. Овладение им в совершенстве — 80% успеха.
- Бумага и карандаш. Помогает фиксировать дикие идеи выдаваемые мозгом. А также вспоминать о них с утра после усиленного поиска вдохновения =)
- Инструменты прототипирования (о прототипировании позже). Можете сами сделать выбор.
· Axure;
· Balsamiq;
· Adobe InDesign;
· Adobe Fireworks;
· Бумага;
- Основной программный инструментарий. То, где собственно создается макет. Здесь тоже каждый определяется со своими предпочтениями.
· Adobe Photoshop;
· Adobe InDesign;
· Adobe Fireworks;
· Adobe Illustrator. Если собираетесь заняться также векторной графикой.
То, что выделено полужирным начертанием, является обязательным минимумом для получения левела. Уроками по программным продуктам Adobe завален весь интернет. Они помогут в изучении инструментария.
Очень хороши уроки по продуктам Adobe от сайта Lynda.com. Найти их можно на том же рутрекере. Будьте готовы, они на английском.
Теория дизайна:
- Теория цвета и цветовой круг.
- Пространственные отношения. Размер, пропорции.
- Форма. Прямые, прямоугольники, круги, кривые Безье.
Здесь будут полезны поверхностные основные принципы дизайна.
Левел 2. Посвященный.
Чувствуете, как наливаются свинцом ваши яйца? Если нет, то марш к началу. Изученную теорию запомнить, работу с усвоенным инструментарием продолжать. Не забывать практиковаться.
Инструментарий:
Теория:
- Правила хорошего тона в фотошопе;
- Типографика (используйте, мать его, сглаживание шрифтов в макетах). Взаимодействие шрифтов;
- Композиция;
- Текстурирование;
- Единство;
- Баланс;
- Контраст;
- Динамика;
Делать крутой дизайн не сложно. Главное, научится отличать хороший дизайн от плохого, а затем, пытаться, пытаться и пытаться сделать хороший дизайн. Поэтому на этом этапе необходимо много смотреть на работы других, критиковать, ввязываться в аргументированные холивары, говорить как правильно. Не зря же вы перелопатили кучу инфы.
Смотрите на работы признанных мастеров и пытайтесь понять, почему же они такие крутые.
Левел 3. Чак Норисс веб-дизайна.
Вы умеете делать красиво. Теперь осталось научиться делать удобно.
Теория:
- Экстремальная типографика. Роберт Брингхест и Ян Чихольд обязательны к прочтению
- Юзабилити
- Информационный дизайн и представление информации
- Психология пользователя
- User experience
- Математические обоснования удобства интерфейсов
- Концепция UCD
- Книги из «Библиотеки»
Инструментарий:
- Мастерское и интуитивное владение всеми описанными инструментами
На этом же этапе можно начать расширять количество скилов в смежных областях. Например, глубоко изучить техдизайн, ретушь или 3ds max.
Материалы по юзабилити и интерфейсам можно опять же найти в моем блоге.
Библиотека
Теория наше всё. Поэтому я делюсь списком крутых книжек и руководств по дизайну. Полужирным начертанием выделяю наиболее ценные экземпляры.
- «Веб-дизайн» Дмитрий Кирсанов
- «Не заставляйте меня думать» Стив Круг
- «Психбольница в руках пациентов» Алан Купер
- «Об интерфейсе» Алан Купер
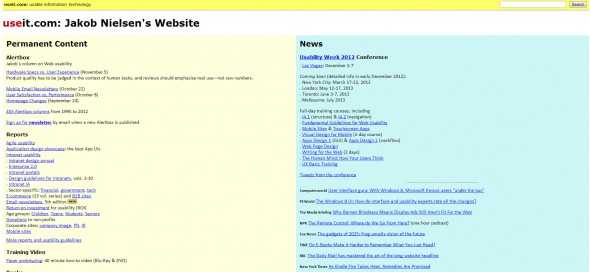
- «Веб-дизайн» Якоб Нильсен
- «Дизайн привычных вещей», Дональд Норман
- «Web-дизайн: удобство использования web-сайтов» Якоб Нильсен, Хоа Лоранджер
- «Дизайн пользовательского интерфейса. Искусство мыть слона» Влад Головач http://uibook2.usethics.ru/
- «Информационная архитектура в интернете» Л. Розенфельд, П. Морвиль
- «Ководство», Артемий Лебедев
- «Облик книги», Ян Чихольд
- «Введение в ТРИЗ (теорию решения изобретательских задач)» Генрих Альтшуллер
- Apple OS X HIG
- Apple Mobile HIG
- Microsoft UX Guide
- «Envisioning Information» Edward Tufte
- «Visual Explanations» Edward Tufte
- Н. А. Атабеков. Словарь-справочник иллюстратора научно-технической книги.
- Н. С. Валгина. Синтаксис современного русского языка.
- А. Э. Мильчин, Л. К. Чельцова. Справочник издателя и автора. Редакционно-издательскоеоформление издания.
- О. Ю. Соколова. Секреты композиции. Для начинающих художников
- Г. М. Логвиненко. Декоративная композиция
- О. Л. Голубева. Основы композиции
- Р. В. Паранюшкин. Композиция
- Н. М. Сокольникова. Изобразительное искусство: Основы композиции. 5 — 8 классы. Часть 3
- И. Б. Ветрова. Неформальная композиция: от образа к творчеству
- Л. П. Дыко. Основы композиции в фотографии
- Дэн Маргулис. Photoshop для профессионалов. Цветокоррекция, ретушь, работа с изображениями в Adobe Photoshop
- О. Буковецкая. Дизайн текста: шрифт, эффекты, цвет
- Я. Чернихов, Н. Соболев. Построение шрифтов
- Альберт Капр. Эстетика искусства шрифта
- Роберт Брингхерст. Основы стиля в типографике
- Иоханнес Иттен. Искусство цвета
- М. Н. Макарова. Перспектива
Раздел 2. Практика
Второй раздел рассказывает на примере как делается дизайн сайта, останавливаясь на конкретных практических нюансах.
Концепция и прототип
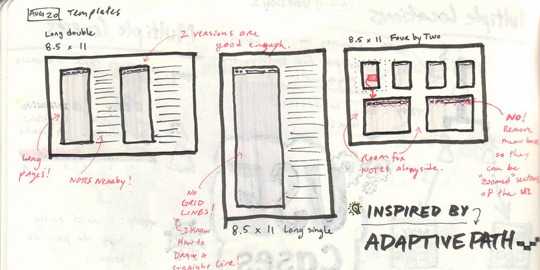
Дизайн сайта начинается в первую очередь с определения концепции и идеи. Кто то выписывает все задачи сайта на листок и думает, как реализовать, кто-то смотрит, как коллеги решали схожие задачи.
В любом случае начинать стоит с прототипа. Чаще всего я делаю прототипы на бумаге. На бумаге легко накидать расположение блоков и каркас будущего макета.
Нарисовав прототип, начните его прорабатывать. Двигайтесь от общего к частному и добивайтесь нужного уровня детализации. Используйте метод прогрессивного жпега.
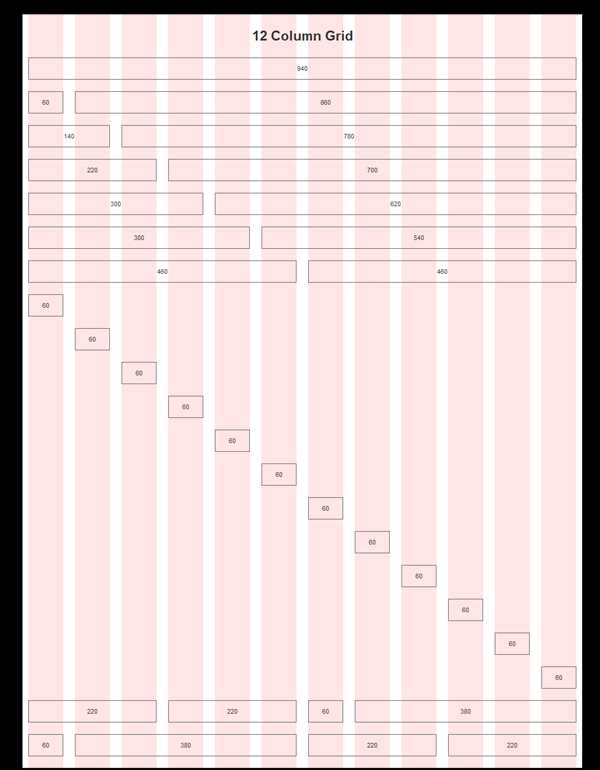
Модульная сетка

Не стоит забывать про модульную сетку. Она помогает сделать красивый ровный макет. Да и верстальщикам потом будет проще.
Какую сетку выбрать? Я советую рисовать сетку в зависимости от нужд. Смысловая объединенность лучше, чем тупое разбиение на колонки. В общих случаях можно использовать сетки blueprint или 960.gs.
Пропорции и экран

Хороший сайт должен одинаково хорошо выглядеть на всех разрешениях монитора. Поэтому я ставлю ширину макета равную 1000px (для разрешения 1024*768, меньше — нет смысла) и стараюсь не выходить за нее. Элементы должны масштабироваться тоже, размеры шрифтов указываются в em, блоки и горизонтали — в процентах.
Масштабируемость
Правильный сайт должен предусматривать возможности роста. Поэтому проектируя меню и блоки контента закладывайте возможности для роста.
Цвет и шрифт

Определившись с концепцией, расположением блоков и меню можно приступать к подбору цвета и шрифтов. В подборе цвета поможет Adobe Kuler (cм. теорию) и сайт http://www.colourlovers.com/.
Хороший дизайн, как правило, базируется на одном-трех шрифтах.
- Основной шрифт
- Шрифт заголовков
- Дополнительный шрифт для меню, слайдеров и других специальных элементов.
Говоря здесь о шрифте, я подразумеваю также междустрочные интервалы, отступы, иерархию заголовков. Она должны быть единой на всех страницах.
Взаимодействие

Сайт — это живая и интерактивная система, которая взаимодействует с пользователем. Поэтому сайт должен предусматривать реакцию на действия пользователя. Дизайнер должен ответить на ряд вопросов:
- как будет выглядеть выпадающее меню?
- как элементы будут реагировать на нажатие и наведение?
- каков вид активного элемента (например, выделение раздела, в котором мы находимся) ?
Всеми этими вопросами занимается раздел под названием User Experience.
Ссылки и псеводоссылки
Также не стоит забывать про ссылки. Ссылки всегда подчеркнуты, имеют несколько состояний: нормальный вид, наведение, посещенная ссылка.
К ссылкам необходимо добавлять специальные иконки, если они:
- открывают новое окно
- ведут к скачиванию файла
- ведут на RSS канал
Псведоссылки — это отдельный класс ссылок. Всю информацию по псевдоссылкам можно найти в моем блоге.
Содержание

Кто бы что не говорил, но в сайте главное — это контент и информация. Информация правит интернетом. Задача дизайнера состоит в том, чтобы максимально доступно и удобно донести информацию для посетителя. Другой вопрос о том, какую и как информацию надо донести (прайс-лист или визуальный настрой — это тоже информация).
Поэтому показываем то, как оформляется:
- основной контент;
- h2, h3, h4 заголовки;
- ссылки, псевдо-ссылки;
- списки;
- картинка в тексте;
- таблицы;
- формы.
По поводу рыбы. Не используйте для рыбы различный бред (типа Яндекс Рефератов). Я никогда не ленюсь написать какую-нибудь прикольную рыбу.

Если следовать всем этим пунктам по порядку, то в итоге у нас получится правильный сайт.
Поле для изучения задано. Дерзайте!
blog.shaihalov.ru