Советы и хитрости для создания бесшовных текстур
При текстурировании различных объектов очень важно уметь создавать бесшовные текстуры. Наши советы и хитрости помогут вам избежать основных ошибок и лучше разобраться в сабже.
При текстурировании дорог, стен или крыш, например, для видеоигр особенно важно уметь создать тайловую или бесшовную текстуру на всю протяженность геометрии, поскольку создание текстуры для, например, целой кирпичной стены может оказаться довольно трудоемким процессом. Особенность такого подхода кроется в необходимости обмануть зрителя, не дав ему возможности отличить начало от конца текстуры.

Что такое бесшовная или тайловая текстура?

Бесшовная или тайловая текстура обычно является фотографией какого-либо объекта, например, кирпичной стены, которая может повторяться необходимое число раз без видимых швов или разрывов, при этом каждый угол изображения должен идеально совпадать с любым другим.
Если вы уже успели сфотографировать кирпичную стену и пытаетесь затайлить ее на геометрии, то ничего у вас не выйдет, поскольку левая часть текстуры не будет совпадать с правой. Для корректной тайловой текстуры характерно, что ее противоположные части идеально совпадают. Для такого эффекта необходимо проделать ряд манипуляций в Photoshop.
Как правильно снять фотографию
Существует множество вебсайтов с тайловыми текстурами. В целом это неплохо, большинство этих текстур идеально подойдет для вашего проекта, однако в некоторых случаях текстуры приходится создавать вручную, фотографируя окружающие объекты. На это существует несколько причин.
Во-первых, некоторые идеально подходящие текстуры недоступны для бесплатного скачивания, их можно только приобрести, что ощутимо скажется на вашем бюджете.
Во-вторых, обычно мы, прекрасно представляя себе, что нам нужно, безуспешно перерываем весь Интернет в поисках подходящей текстуры. В случае с кирпичной стеной гораздо проще подойти к понравившейся стене и сфотографировать ее.
В случае, если вы все-таки отважитесь на то, чтобы сфотографировать нужную текстуру, необходимо помнить о нескольких важных моментах.
Во-первых, необходимо встать параллельно объекту, на который нельзя смотреть под углом. Необходимо сфотографировать этот объект максимально прямо.

В дальнейшем объект, снятый под углом, может вызвать довольно странные искажения текстуры, которую будет невозможно корректно затайлить.
Пример неправильного ракурса можно увидеть на изображении ниже, из-за небольшой, казалось бы, перспективы, нижние кирпичи выглядят меньше верхних. Сделать такую фотографию тайловой будет довольно сложно.

При фотографировании текстуры необходимо также позаботится и о корректном освещении объекта. Стоит избегать всевозможных засветов. При уличной съемке лучше выбирать хорошо освещенные места, не снимая против солнца.
Создание бесшовной текстуры
Итак, фотография готова. Пришло время открыть ее в Photoshop и обрезать квадратом. Например, 1024×1024 или 2048×2048.
После этого с помощью инструмента Selection или команды Layer Via Copy необходимо выделить правую или левую часть изображения и перетянуть новую копию в противоположную часть изображения.

При этом в глаза сразу же бросится грубый шов, который необходимо пофиксить любым удобным способом, например, выбрать инструмент Eraser, уменьшить его Hardness и Opacity, и пройтись им по шву, что сделает его менее заметным.

Этот же процесс необходимо повторить и для верхней и нижней частей изображения. При попытке затайлить полученную текстуру незначительные швы все еще возникают. Это можно легко пофиксить с помощью инструмента Clone Stamp или любого другого подобного инструмента. Процесс, в зависимости от фотографии, может разниться, но незначительно.
Избавление от швов с помощью инструмента Patch

Со швами можно также распрощаться с помощью инструмента Patch, при этом необходимо сначала выделить нужный участок геометрии, а затем скопировать его на другой, например, на участок со швом. При этом Photoshop идеально сотрет какие-либо границы между этими участками изображения.
Такой подход лучше всего использовать для абстрактных фотографий, например асфальта или травы.
Журналист: Алена
3dpapa.ru
Как создать текстуру в фотошопе. |
Для творчества в фотошопе существует множество различных текстур. С помощью текстуры в фотошопе можно быстро сделать оригинальную заливку фона и придать фону вид травы, меха, кожи, дерева, ткани и т.д. Возникает вопрос,

Для создания травяной текстуры в фотошопе, в основном, будем применять фильтры.
На панели инструментов должны быть такие цвета: основной цвет-черный, цвет фона-белый.
1-Файл-создать.

Создадим документ 400 на 300 с белым фоном. На нем будем делать землю. Не забудьте разблокировать слой. Как это сделать смотрите статью что такое слои в фотошопе.

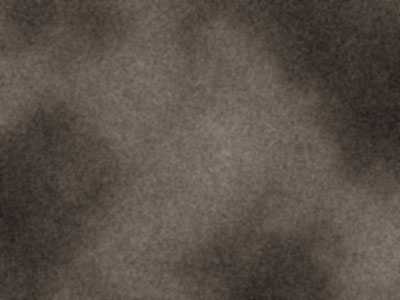
2-Фильтр-рендеринг-облака.

3-Фильтр-имитация-зернистость фотопленки.

4-Фильтр-размытие -размытие по Гаусу, радиус- 1.

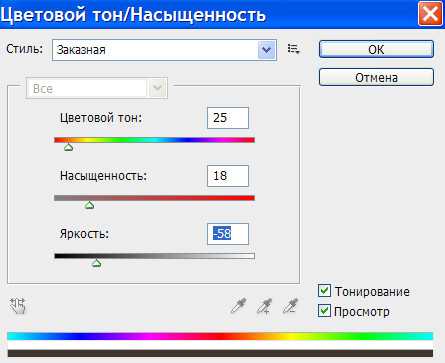
5-Изображение-коррекция-цветовой тон/насыщенность , поставить галочку на тонирование, цветовой тон 25, насыщенность 18, яркость -58.

На изображение поменялся оттенок.

Земля готова. Теперь будем создавать траву.
6-Слой-новый-слой. В окне слоев теперь два слоя. Верхний активный,он окрашен в синий цвет.
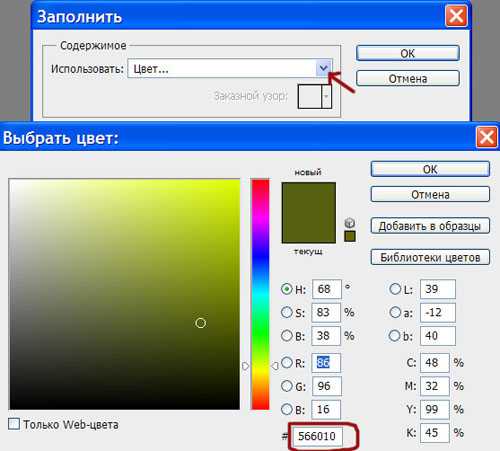
7-Редактирование-выполнить заливку, цвет-566010.

Получился такой документ.

8-Фильтр-шум-добавить шум, эффект- 25%, по Гаусу, монохромный.

9-Фильтр-размытие-размытие по Гаусу, радиус-1.

10-Фильтр-стилизация-ветер, поставить «колебание» и «слева.»

11-Изображение-вращение изображения-90 по часовой.

12-Фильтр-стилизация-ветер, колебание, справа.

13-Изображение-вращение изображения-90 против часовой.

Теперь нужно увеличить контрастность.
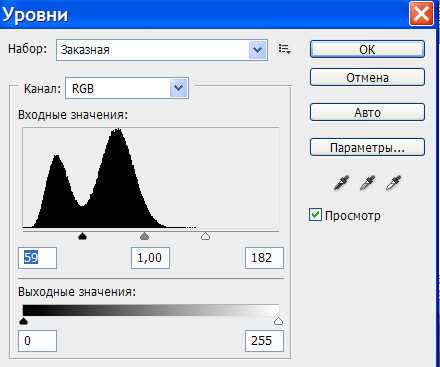
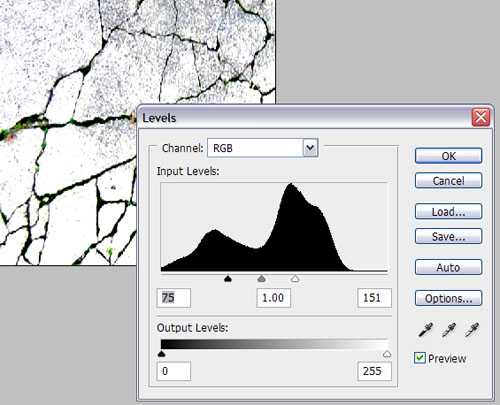
14-Изображение-уровни, сдвинуть правый и левый ползунок.

Вот уже и стало похоже на траву.

Но желательно сделать траву более реалистично, чтобы была видна земля.
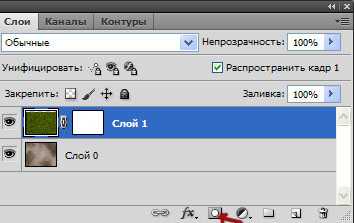
15-Добавить к слою маску слоя. В окне слоев нажать на значок маски.

16-Выбрать ластик и немного проредить траву.

Теперь вы знаете, как создать текстуру в фотошопе вот такой травы.
17- Сохраняем файл для Web и устройств.
kalejdoskopphotoshopa.ru
Создание бесшовной текстуры с помощью Texture Maker

Немного о программе для создания бесшовных текстур – Texture Maker.
С помощью этой программы вы сможете создать качественные текстуры для работы в фотошопе, а также для оформления вашего сайта или дальнейшей обработки в других графических редакторах.
Возможности программы
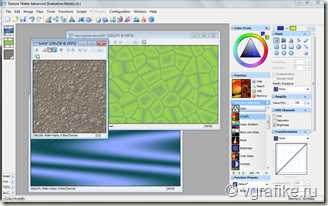
Texture Maker позволяет создавать бесшовные текстуры как из исходных изображений, так и генерировать новые. Вы можете создать самые разнообразные текстуры — неба, кирпичные, облака, абстрактные, камни и многие другие. Программа оснащена скриптами, инструментами, плагинами, облегчающую процесс генерации бесшовных текстур. Вы можете создать 3d форму из существующего фона:
перевести изображение в контур, рисунок карандашом:
или получить псевдофрактальное изображение:
создать текстуру бесшовного текста:
А также базовые инструменты для редактирования фотографий, такие как обрезка (crop), отредактировать цветовой тон текстуры (Color Adjustments), настроить освещение, или угол падения света (Shader), инструмент клонирование области, подобный инструменту Штамп в фотошопе (clone), рисование кистью (brushes), как обычной, так и текстурной. С помощи текстурной кисти вы можете очень просто создать текстуру на любом фоне.
А также в программе вы найдете арсенал масок, градиентов, стикеров и др.
Интерфейс программы Texture Maker – англоязычный. Однако не смотря на это в ней не сложно разобраться.
Интерфейс состоит из рабочей зоны, панели команд и панели инструментов.
Перевод основных команд Texture Maker:
- File – файл,
- Edit – редактирование,
- Image – изображение,
- Tool – инструменты,
- Functions – функции,
- Scripts – скрипты,
- Configurations – конфигурации,
- Windows – окна,
- Help – справка.
Готовые текстуры программы вы найдете через команды меню –> Scriptes –> Textures.
Создание бесшовных текстур из изображений
Вы можете создать текстуру из готового изображения следующим образом. Откройте изображение в программе File –> Open…

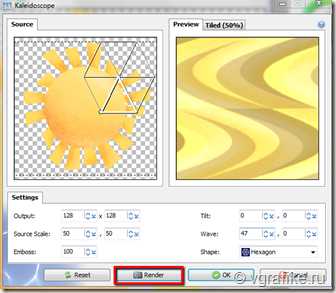
Затем примените команды Tools –> Kaleidoscope. Перемещайте многоугольник в левом окне, в правом окне следите за полученным результатов бесшовной текстуры. Изменяйте настройки по своему усмотрению. Когда вам понравится результат, нажмите на кнопку “render”.

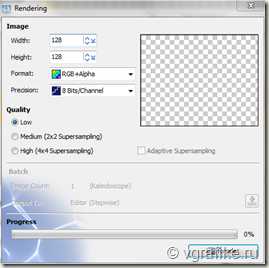
В новом окне снова нажмите “Render”

Сохраните результат на компьютере после рендеринга (обработки изображения), нажав кнопку “save” или произведите изменения исходного изображения в программе, одобрив кнопкой “accept”.
Такие бесшовные текстуры получились у нас при помощи инструмента Калейдоскоп.
Вы можете также смешивать текстуры между собой при помощи инструмента Multitexture mixer, создавать матрицы из нескольких текстур или цветов с помощью инструмента Neighbor Texture Transitions, проводить дискретиризацию (составление текстур, состоящих из мелких отрезков исходного изображения) – команда Tool Resamples и много других инструментов для создания бесшовных текстур.
Недостаток программы Texture Maker
– программа условно-бесплатная. Вы можете свободно пользоваться ею в течении 30 дней после установки.
Информация о файле TextureMaker31Setup.exe:
- Операционная система — Windows Vista, XP, 7
- размер файла 13 Mb,
- shareware,
- скачать [TextureMaker31Setup.exe] с Gavitex
vgrafike.ru
Создание текстуры из фотографии / Арт / Сообщество разработчиков игр
Создание текстуры из фотографии
Уважаемые пользователи Gamesetup.ru, в этом уроке я расскажу вам о том, как создать текстуру из фотографии. У меня установлен редактор Gimp. Я буду использовать его, потому что он бесплатный, и с ним не возникнет проблем с авторскими правами, в отличие от пиратского Photoshop’а.
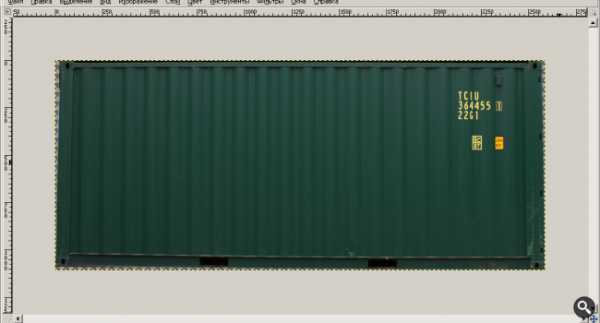
Сейчас я покажу вам самый легкий пример создания текстуры из фотографии. Я буду создавать текстуру контейнера. Для начала нужно найти в интернете подходящую картинку (желательно без бликов). Я нашел эту:

По-моему, отличное фото, не правда ли? Мне кажется, что лучше использовать нижний контейнер для создания будущей текстуры.
Откроем фото в Gimp’е. Заходим в Инструменты – Выделение — Свободное выделение (можно выбрать этот инструмент на Панели инструментов или нажать «F»).
Обведем контуры контейнера. В результате у меня получилось так:

Дальше, перейдем к работе только с выделеным фрагментом. Для этого вырежем выделенный фрагмент (Ctrl + X) и нажмем Файл – Создать — Из буфера обмена.

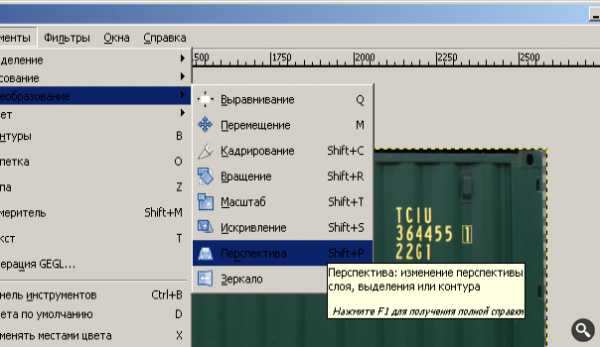
Как видим, картинка расположена не совсем ровно. Нужно это исправить. Для этого заходим в Инструменты – Преобразования – Перспектива (или жмем Shift + P).

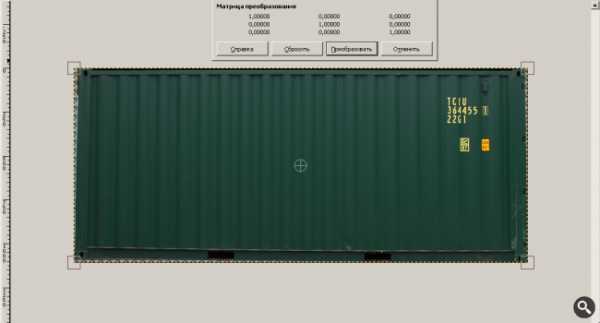
Перед нами следующее:

Для удобства редактирования можно увеличить масштаб изображения. Теперь зажимаем угловые квадратики и перетягиваем их так, чтобы текстура встала на свои места. После того, как мы закончили, нажимаем кнопку «Преобразовать». Если с первого раза не получилось, то всегда можно вернуться (Ctrl + Z) и попробовать еще раз. Сохраняем текстуру.
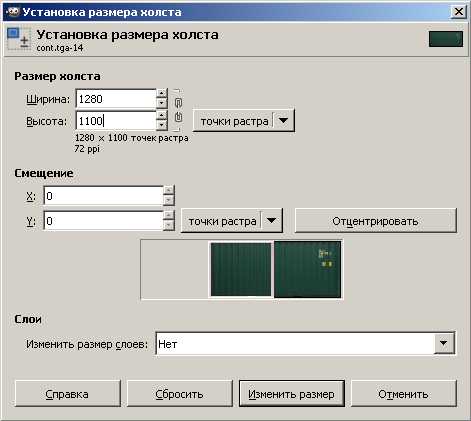
После преобразования по бокам могут быть лишние куски. Их легко можно удалить с помощью уменьшения Размера холста.
Вот и сама текстура (уже готовая):

Эту текстуру можно использовать для боковой стороны контейнера. Но для крыши эта текстура не годится. Я думаю, нужно скопировать и отзеркалить левую часть текстуры. Не забывайте, что эту текстуру нужно сохранить. Дальше скопируем её, чтобы сделать из копии верхнюю часть контейнера.
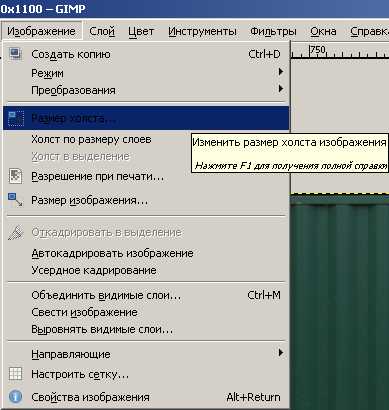
Скопируйте еще раз изображение. Откройте эту (вторую) копию и зайдите в Изображение – Размер холста. Разделите ширину текстуры пополам и измените изображение так, чтобы его размер в ширину стал в два раза меньше (Не забывайте выбрать точку отсчета. В нашем случае она слева).

Ширина моей текстуры 2560. Уменьшим ее в два раза. 2560 / 2 = 1280.

Дальше заходим в Изображение – Преобразования – Отразить по горизонтали. Отзеркалив эту копию, сохраним ее.
Отправьте эту копию в буфер обмена (Ctrl + C), откройте первую копию и вставьте вторую (Ctrl + V). Переместите вставленный кусок к правому краю (для удобства перемещения можно увеличить масштаб изображения). Сохраните вторую текстуру. Вторая текстура должна выглядеть так:

Вы должны знать, что во многих играх текстуры должны быть кратными 16. Поэтому в конце вы должны изменить размер текстуры на кратный 16. Свою текстуру я в конце изменил до 2048х1024.
На этом все. Как вы сами можете сделать вывод, создать текстуру из фотографии не так уж и сложно. Главное иметь чуточку терпения!
Материал подготовил ZAZA специально для Gamesetup.ru © 2013
.
gamesetup.ru
каменная текстура · «Мир Фотошопа»

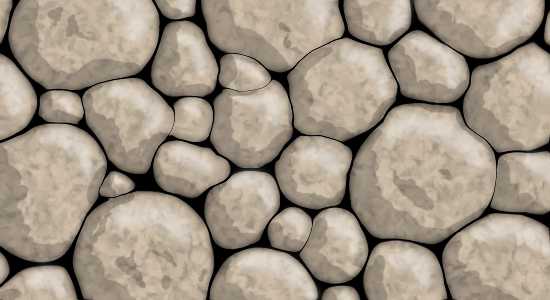
Это третья часть из сета уроков, посвященного созданию качественных текстур при помощи фильтров Photoshop. Первые две части находятся здесь: создание поверхности воды в Photoshop и деревянная текстура в Photoshop. В этом уроке мы создадим текстуру из камня, главным образом используя фильтры. На последнем этапе добавим детали с реальной фотографии.
1 Шаг
Первые три шага у нас уже традиционные. Создаем документ размерами 500?500px, устанавливаем белым основной цвет, фоновый — черным.
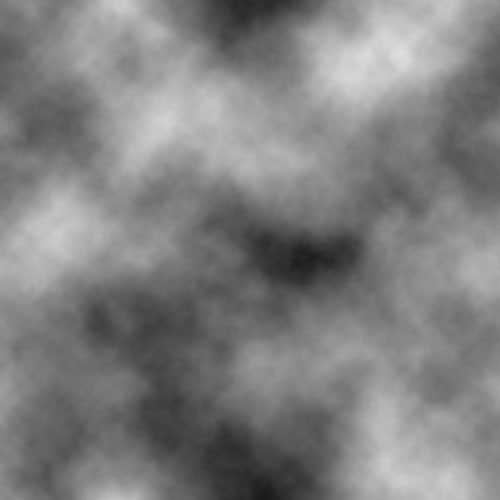
Примените фильтр Filter > Render > Clouds. Это будет базой для дальнейшей работы.

2 Шаг
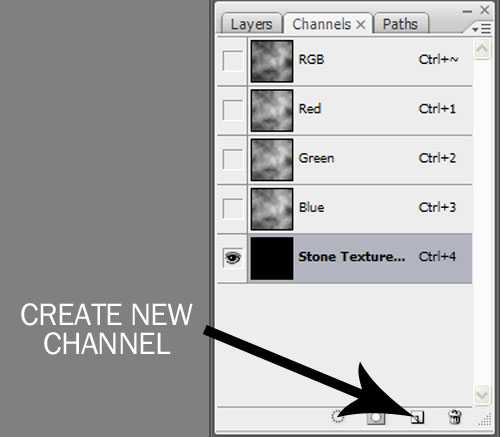
Откройте окно Channels, которое обычно можно найти по вкладке в палитре Layers. Хотя, если исходя особенностей настроек вашего рабочего пространства, его там не находится — окно Channels всегда можно открыть из Window > Channels.
Кликните по кнопке Create New Channel, расположенной в нижней части окна, назовите канал по типу “Stone texture channel”. С помощью этого канала мы создадим текстуру, которую впоследствии используем для создания блика с помощью Lighting Effects.

2 Шаг
Находясь на новом канале, примените фильтр Filter > Render > Difference Clouds. Повторите его пару раз, либо может больше, до тех пор, пока не получите устраивающий результат.

3 Шаг
Теперь уберите видимость вашего нового канала, кликнув на пиктограмму с глазом напротив него.

4 Шаг
Откройте снова вкладку Layers, нажмите Ctrl + J, находясь на слое с фоном, чтобы его продублировать. Назовите новый слой “Stone texture” и удалите фоновый.
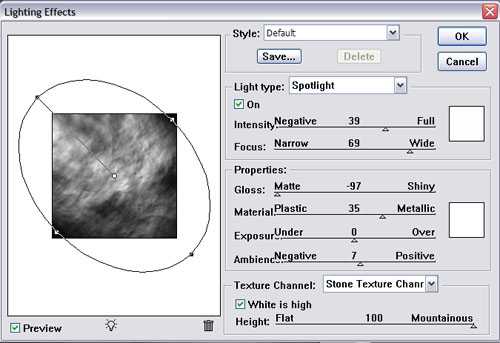
Добавим эффект освещения к нашей каменной текстуре для большей глубины и резкости картины. Вызовите Filter > Render > Lighting Effects. Для начала смените Texture Channel на канал текстуры, который мы создали ранее (Stone texture channel). Задайте Light Type равным Spotlight. В небольшом окне просмотра в левой части окна можно воспользоваться любыми из четырех ручек для управления направлением и длинной светового пятна. Я там оставил все почти как есть, только лишь немного растянул по ширине. Покрутите настройки, посмотрите, что вам больше по душе. Познакомившись с ним сейчас, скажете большое спасибо в работе с этим мощным фильтром потом — во многих своих дальнейших проектах. Иллюстрация внизу показывает, какие я использовал параметры для своей текстуры.

5 Шаг
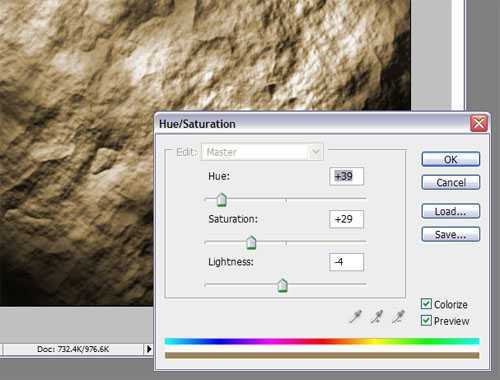
Теперь нужно раскрасить наш проект. Вызовите Image > Adjustments > Hue/Saturation. Такие настройки использовал я:

6 Шаг
Теперь у нас есть довольно красивая текстура, но давайте сделаем ее еще более реалистичной. Я бы хотел добавить несколько трещин на камень. Это можно сделать, к примеру, какой-нибудь неплохой гранжевой кисточкой с тротуарными трещинами. Либо же наложить сверху какое-нибудь тематическое фото. Вот изображение, которое нашел я и пущу в работу.

7 Шаг
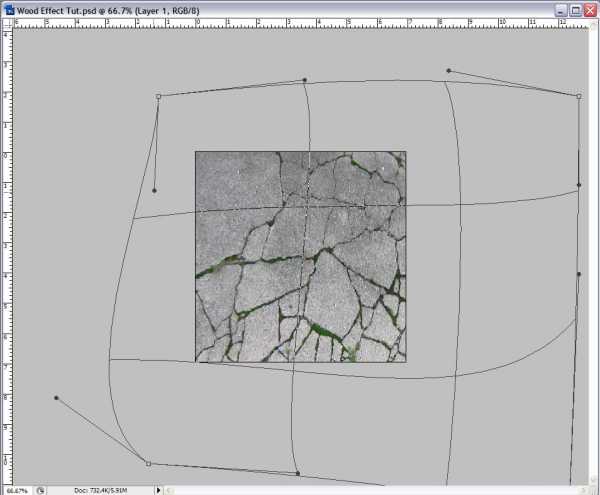
Сохраните картинку и перенесите ее поверх каменной текстуры на новый слой. Теперь нам нужно преобразовать фото так, чтобы трещины на асфальте расположились по всей плоскости рисунка. Нажмите Ctrl + T, чтобы вызвать инструмент Free Transform. Далее выберите в панели свойств в верхней части экрана инструмент Warp Tool и преобразуйте фото так, как того требует задумка (смотрим рисунок ниже). Нажимаем Enter.

8 Шаг
После этого нужно сильно увеличить контрастность получившегося асфальта. Это можно сделать с помощью меню Levels, стянув черный и белый ползунки ближе к середине.

9 Шаг
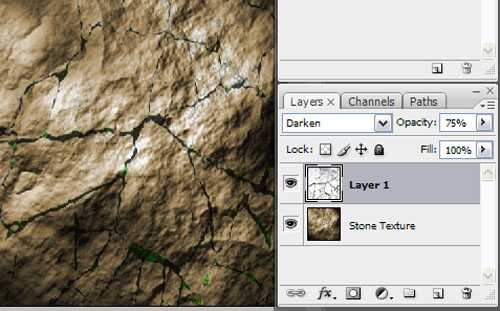
Теперь смените режим наложения слоя на Darken и понизьте Opacity до 75% (либо, опять же, по вкусу).

10 Шаг
Вернитесь на слой с нашей оригинальной каменной текстурой и добавьте немного шума: Filter > Noise > Add Noise. Я использовал значение 6. Вот в итоге то, что у меня получилось:

Надеюсь, вы найдете достойное применение результатам данного урока. Всего хорошего!
photoshopworld.ru
30 photoshop-уроков по работе с текстурой
Применение различных текстур к элементам может значительно улучшить ваш дизайн. Текстуры можно использовать для создания дизайнов полиграфии или для различных веб-проектов, и в любом случае нужно правильно уметь обращаться с ними в фотошопе. Ведь умение создавать различные текстур может также отлично также пригодиться для зд-моделирования. Поэтому сегодня вашему вниманию будет предоставлена подборка уроков, в которых вы найдете различные техники работы с текстурами.


В этом уроке вы узнаете, как с помощью дополнительных корректирующих слоев, настроек цвета и простых фильтров добавлять текстуру ржавчины к различным объектам. Эту технику можно применять к более сложным иллюстрациям и коллажам.



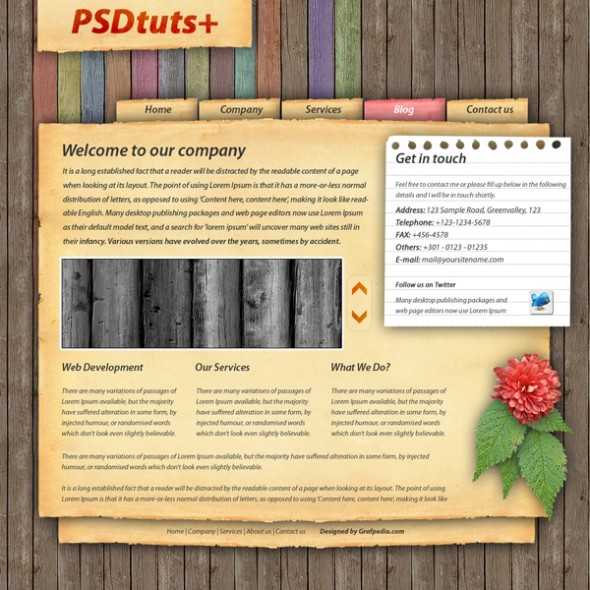
Создание такого шаблона займет у вас меньше часа. В уроке вы сможете найти несколько практических советов.

Эта техника подойдет не ко всем иллюстрациям — с одними наложенная текстура будем смотреться лучше, с другими хуже. Очень важно не переборщить с подобными текстурами в своих изображениях.

В этом уроке будет показан быстрый и простой способ создания реалистичной текстуры камней с помощью фильтра Liquify. Этот урок создан для пользователей, которые уже имеют представление с работой в фотошопе.

Использование текстур в дизайне — достаточно важная вещь. Этот урок поможет сделать это очень быстро и легко.

В уроке показан быстрый и простой способ создания фона гранж-тектсур в Photoshop.


Конечно. можно сделать фотографию и использовать ее для текстуры. Но это не единственный вариант. Текстур дерева можно создать самостоятельно, руководствуясь шагами данного урока.



Простой способ создавать реалистичную текстуру дерева.

Удивительно, что можно сделать, играясь с разными стилями.

Вещь, за которую нужно поблагодарить Photoshop — он может значительно упростить работу. Представьте себе, сколько бы времени ушло на создание иллюстрации с драконом, динозавром или другой рептилией, которые имеют чешуйчатую кожу.



В этом уроке будет рассказано, как смешивать некоторые векторные элементы и акварельные эффекты в своем дизайне. Очень быстрый эффект, который в основном зависит от правильного выбора изображения и цвета.


Создаем акварельный логотип, используя различные текстуры акварели и бумаги.
Сначала текст будем создавать с помощью Illustrator, а затем добавлять эффекты в в Photoshop.

В уроке будем создавать с нуля реалистичную джинсовую текстуру путем смешивания оттенков серого и используя различные режимы наложения и фильтры.
Автор: creativenerds
Перевод — Дежурка
www.dejurka.ru
NeoTextureEdit — бесплатная программа для создания текстур — Дизайн, 3Д и все такое…
Самый лучший способ получить нужную текстуру — это, конечно, найти в бездонном интернете и скачать готовую. К сожалению, не всегда удается найти именно то, что нужно. Здесь на помощь приходят разные полезные программы вроде фотошопа, которые позволяют нарисовать все, что угодно или специализированные программы для создания текстур. На беду большинство таких программ платные, а вот NeoTextureEdit совершенно бесплатен и при этом достаточно функционален.
Другие варианты программ для создания текстур
Единственная бесплатная альтернатива NeoTextureEdit, которую мне удалось найти (не считаю GIMP с плагинами) — это MaPZone . Возможно, что антикварный интерфейс и разнообразие инструментов кому-то понравятся, но, к сожалению, проект давно заброшен разработчиками ради пакета программ Substance. Самая свежая версия MaPZone 2.6 датирована январем 2008 года. Так что сегодня все-таки про NeoTextureEdit.
Где скачать
Программа не требует установки, запускается прямо из папки с файлами. которые можно скачать на SourceForge (меньше 2Мб!). Скачайте архив, разархивируйте на жесткий диск и пользуйтесь на здоровье!
Как создать текстуру
Лучше один раз увидеть, поэтому покажу и расскажу на примере создания текстуры паркетной доски.
Случилось попасть ко мне в руки вот этой фотографии дерева, судя по всему это дуб. Что было дальше, смотрите в этом видеоуроке.
Конечный результат таких усилий — текстура паркетной доски. Не фонтан, но все же…

kleontev.ru



