Как создать шаблон в Word

Если вы часто работаете в MS Word, сохранение документа в качестве шаблона наверняка вас заинтересует. Так, наличие шаблонного файла, с установленным вами форматированием, полями и прочими параметрами, может во многом упростить и ускорить рабочий процесс.
Шаблон, создаваемый в ворде, сохраняется в форматах DOT, DOTX или DOTM. Последний разрешает работу с макросами.
Урок: Создание макросов в MS Word
Что такое шаблоны в Ворде
Шаблон — это особый тип документа, при его открытии и последующем изменении создается копия файла. Исходный (шаблонный) документ при этом остается неизменным, как и его местоположение на диске.

В качестве примера того, каким может быть шаблон документа и зачем вообще он нужен, можно привести бизнес-план. Документы этого типа довольно часто создаются в Word, следовательно, используют их тоже довольно часто.
Так, вместо того, чтобы каждый раз заново создавать структуру документа, выбирать подходящие шрифты, стили оформления, устанавливать размеры полей, можно просто использовать шаблон со стандартным макетом. Согласитесь, такой подход к работе куда более рационален.
Урок: Как добавить новый шрифт в Ворд

Документ, сохраненный в качестве шаблона, можно открыть и заполнить необходимыми данными, текстом. При этом, сохраняя его в стандартных для Word форматах DOC и DOCX, исходный документ (созданный шаблон), будет оставаться неизменным, как уже было сказано выше.
Большинство шаблонов, которые могут вам понадобиться для работы с документами в Ворде, можно найти на официальном сайте (office.com). Кроме того, в программе можно создавать собственные шаблоны, а также изменять уже существующие.

Примечание: Часть шаблонов уже встроена в программу, но часть из них, хоть и отображается в списке, на самом деле находится на сайте Office.com. После того, как вы нажмете на такой шаблон, он будет мгновенно скачан с сайта и доступен для работы.
Создание собственного шаблона
Проще всего будет начать создание шаблона с пустого документа, для открытия которого достаточно просто запустить Word.
Урок: Как в Ворде сделать титульный лист
Если вы используете одну из последних версий MS Word, при открытии программы вас будет встречать стартовая страница, на которой уже можно будет выбрать один из доступных шаблонов. Особенно радует то, что все они удобно рассортированы по тематическим категориям.

И все же, если вы сами хотите создать шаблон, выберите “Новый документ”. Будет открыт стандартный документ с установленными в нем параметрами по умолчанию. Эти параметры могут быть, как программными (заданными разработчиками), так и созданными вами (если ранее вы сохраняли те или иные значения в качестве используемых по умолчанию).

Используя наши уроки, внесите необходимые изменения в документ, который в дальнейшем будет использоваться в качестве шаблона.
Уроки по работе с Word:
Как сделать форматирование
Как изменить поля
Как изменить интервалы
Как изменить шрифт
Как сделать заголовок
Как сделать автоматическое содержание
Как сделать сноски

Помимо выполнения вышеперечисленных действий в качестве параметров по умолчанию для документа, который будет использоваться как шаблон, можно также добавить подложку, водяные знаки или любые графические объекты. Все, что вы измените, добавите и сохраните в дальнейшем будет присутствовать в каждом документе, созданном на основе вашего шаблона.
Уроки по работе с Ворд:
Вставка рисунка
Добавление подложки
Изменение фона в документе
Создание блок-схем
Вставка знаков и специальных символов
После того, как вы внесете необходимые изменения, зададите параметры по умолчанию в будущий шаблон, его необходимо сохранить.
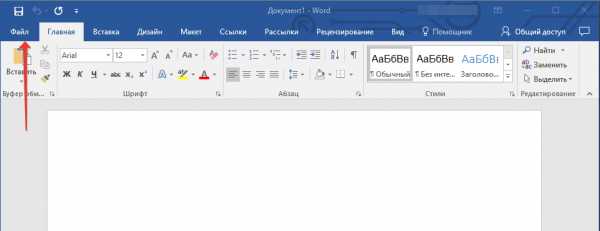
1. Нажмите кнопку “Файл” (или “MS Office”, если используете старую версию Word).

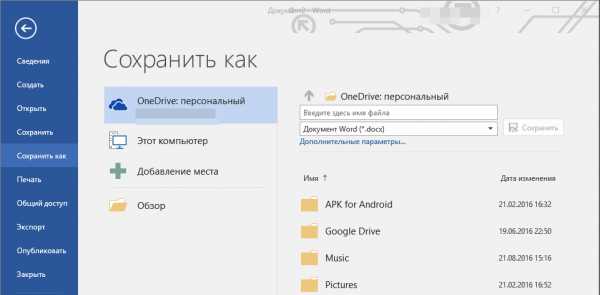
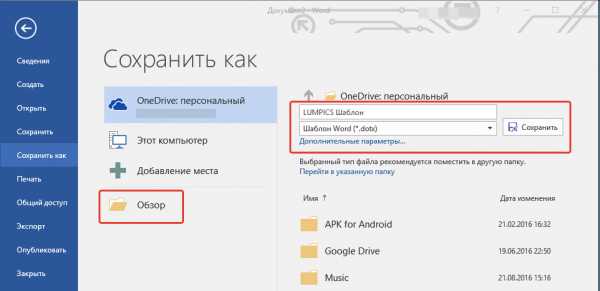
2. Выберите пункт “Сохранить как”.

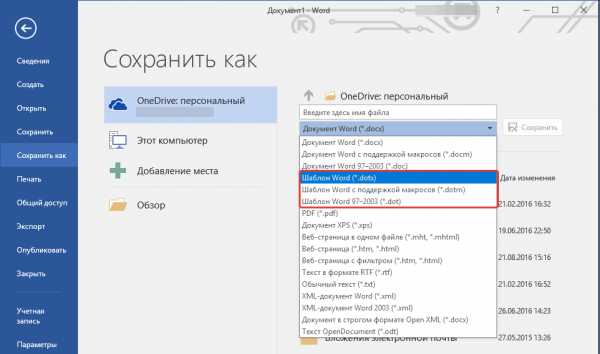
3. В выпадающем меню “Тип файла” выберите подходящий тип шаблона:
- Шаблон Word (*.dotx): обычный шаблон, совместимый со всеми версиями Ворда старше 2003 года;
- Шаблон Word с поддержкой макросов (*.dotm): как понятно из названия, данный тип шаблонов поддерживает работу с макросами;
- Шаблон Word 97 — 2003 (*.dot): совместим со старыми версиями Ворд 1997 — 2003.

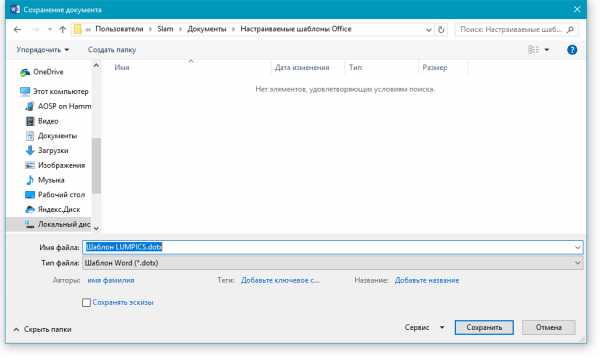
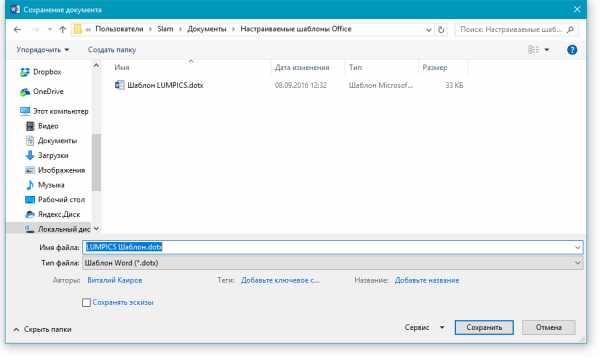
4. Задайте имя файла, укажите путь для его сохранения и нажмите

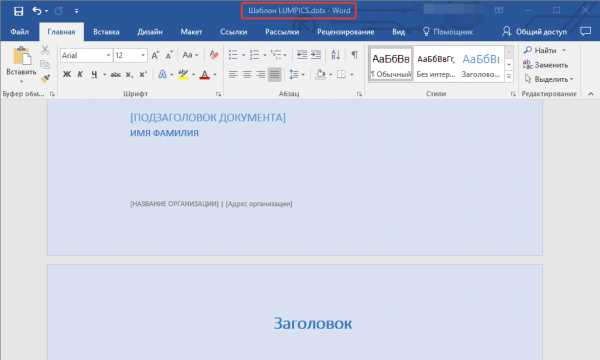
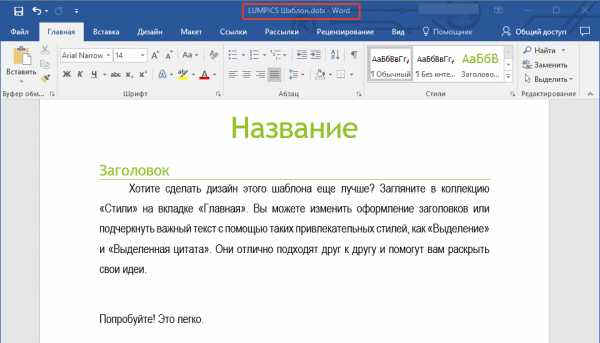
5. Созданный и настроенный вами файл будет сохранен в качестве шаблона в заданном вами формате. Теперь его можно закрыть.

Создание шаблона на основе существующего документа или стандартного шаблона
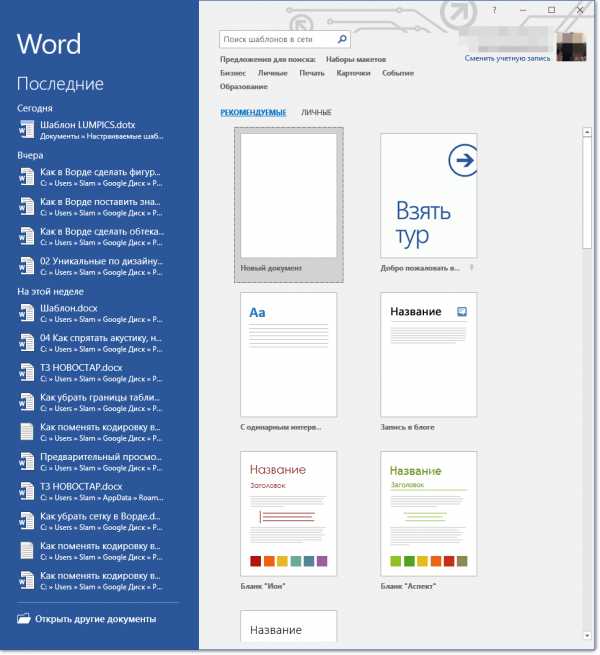
1. Откройте пустой документ MS Word, перейдите во вкладку “Файл” и выберите пункт “Создать”.
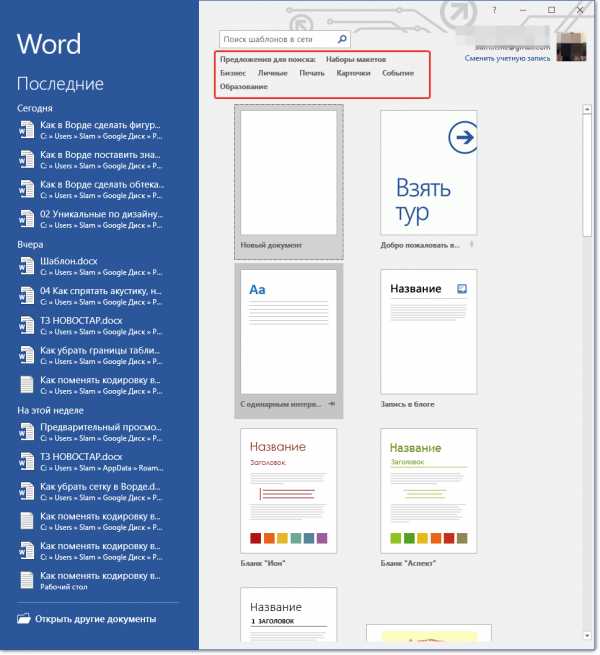
Примечание: В последних версиях Ворда при открытии пустого документа пользователю сразу предлагается перечень шаблонных макетов, на основе которых можно создать будущий документ. Если вы хотите получить доступ ко всем шаблонам, при открытии выберите
“Новый документ”, а затем уже выполните действия, описанные в пункте 1.
2. Выберите подходящий шаблон в разделе “Доступные шаблоны”.

Примечание: В последних версиях Word ничего выбирать не нужно, список доступных шаблонов появляется сразу после нажатия на кнопку “Создать”, непосредственно над шаблонами находится перечень доступных категорий.
3. Внесите в документ необходимые изменения, воспользовавшись нашими советами и инструкциями, представленными в предыдущем разделе статьи (Создание собственного шаблона).

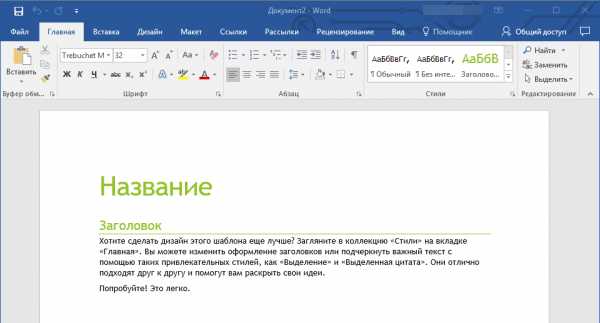
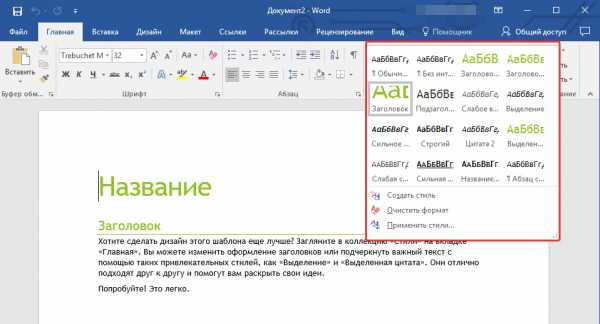
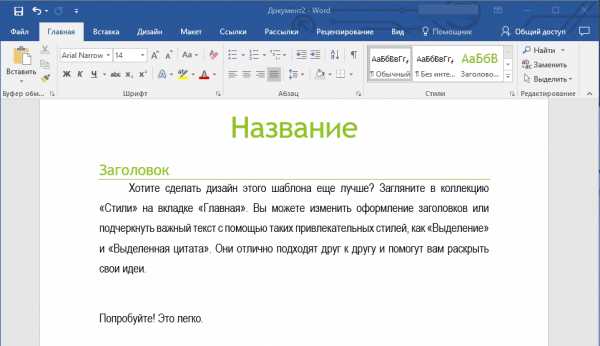
Примечание: Для разных шаблонов стили оформления текста, которые доступны по умолчанию и представлены во вкладке “Главная” в группе “Стили”, могут быть разными и заметно отличаться от тех, что вы привыкли видеть в стандартном документе.

- Совет: Воспользуйтесь доступными стилями для того, чтобы сделать свой будущий шаблон действительно уникальным, не похожим на остальные документы. Конечно, делайте это лишь в том случае, если вас не ограничивают требования к оформлению документа.

4. После того, как вы внесете необходимые изменения в документ, выполните все те настройки, которые посчитаете нужными, сохраните файл. Для этого нажмите на вкладку “Файл” и выберите “Сохранить как”.

5. В разделе “Тип файла” выберите подходящий тип шаблона.

6. Задайте имя для шаблона, укажите через “Проводник” (“Обзор”) путь для его сохранения, нажмите кнопку “Сохранить”

7. Шаблон, созданный вами на основе существующего, будет сохранен вместе со всеми внесенными вами изменениями. Теперь этот файл можно закрыть.

Добавление стандартных блоков к шаблону
Стандартными блоками называют многократно используемые элементы, содержащиеся в документе, а также те компоненты документа, которые хранятся в коллекции и доступны для использования в любое время. Хранить стандартные блоки и распространять их можно с помощью шаблонов.
Так, используя стандартные блоки, вы можете создать шаблон отчета, в котором будут содержаться сопроводительные письма двух и более типов. При этом, создавая новый отчет на основе данного шаблона, другие пользователи смогут выбрать любой из доступных типов.
1. Создайте, сохраните и закройте шаблон, созданный вами с учетом всех требований. Именно в этот файл будут добавляться стандартные блоки, которые в дальнейшем будут доступны другим пользователям созданного вами шаблона.
2. Откройте шаблонный документ, к которому необходимо добавить стандартные блоки.
3. Создайте необходимые стандартные блоки, которые в дальнейшем будут доступны для других пользователей.
Примечание: При введении сведений в диалоговое окно “Создание нового стандартного блока” введите в строке “Сохранить в”
имя шаблона, к которому их необходимо добавить (это тот файл, который вы создали, сохранили и закрыли согласно первому пункту данного раздела статьи).
Теперь созданный вами шаблон, содержащий стандартные блоки, может быть предоставлен другим пользователям. Сами же блоки, сохраненные вместе с ним, будут доступны в заданных коллекциях.
Добавление элементов управления содержимым к шаблону
В некоторых ситуациях требуется придать шаблону вместе со всем его содержимым некоторую гибкость. Например, шаблон может содержать раскрывающийся список, созданный автором. По тем или иным причинам этот список может не устроить другого пользователя, которому доведется с ним работать.
Если в таком шаблоне будут присутствовать элементы управления содержимым, второй пользователь сможет подкорректировать список под себя, оставив его неизменным в самом шаблоне. Чтобы добавить в шаблон элементы управления содержимым, необходимо включить вкладку “Разработчик” в MS Word.
1. Откройте меню “Файл” (или “MS Office” в более ранних версиях программы).

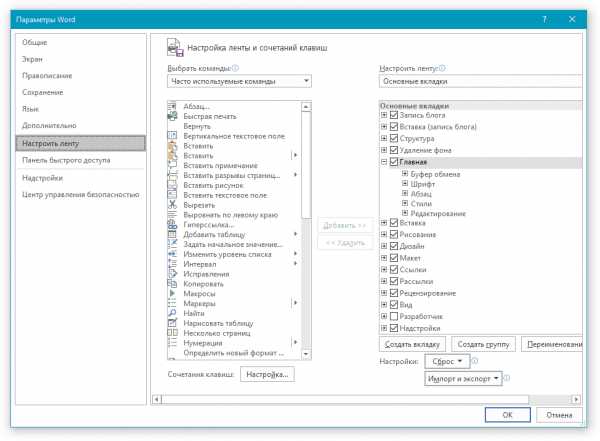
2. Откройте раздел “Параметры” и выберите там пункт “Настройка ленты”.

3. В разделе “Основные вкладки” установите галочку напротив пункта “Разработчик”. Для закрытия окна нажмите “ОК”.

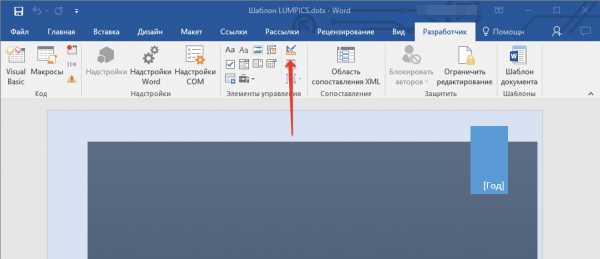
4. Вкладка “Разработчик” появится на панели управления Ворд.
Добавление элементов управления содержанием
1. Во вкладке “Разработчик” нажмите на кнопку “Режим конструктора”, расположенную в группе “Элементы управления”.
Вставьте в документ необходимые элементы управления, выбрав их из представленных в одноименной группе:
- Форматированный текст;
- Обычный текст;
- Рисунок;
- Коллекция стандартных блоков;
- Поле со списком;
- Раскрывающийся список;
- Выбор даты;
- Флажок;
- Повторяющийся раздел.
Добавление пояснительного текста к шаблону
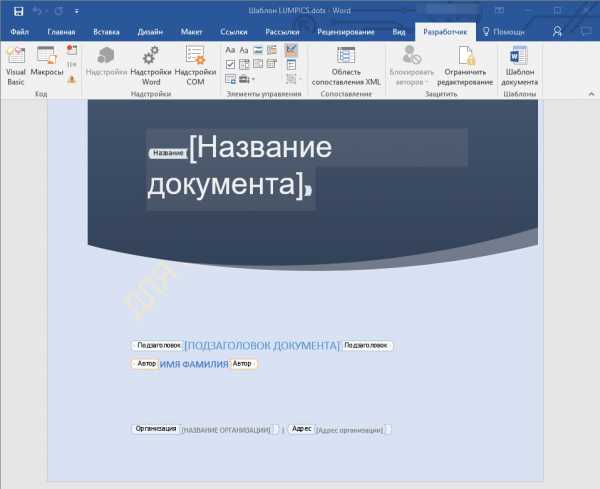
Сделать шаблон более удобным в использовании можно с помощью пояснительного текста, добавленного в документ. Если это необходимо, стандартный пояснительный текст всегда можно изменить в элементе управления содержимым. Для настройки пояснительного текста по умолчанию для пользователей, которые будут использовать шаблон, необходимо выполнить следующие действия.
1. Включите “Режим конструктора” (вкладка “Разработчик”, группа “Элементы управления”).

2. Кликните по тому элементу управления содержимым, в котором необходимо добавить или изменить пояснительный текст.

Примечание: Пояснительный текст по умолчанию находится в небольших блоках. Если “Режим конструктора” отключен, эти блоки не отображаются.
3. Измените, отформатируйте замещающий текст.
4. Отключите “Режим конструктора” повторным нажатием на эту кнопку на панели управления.
5. Пояснительный текст будет сохранен для текущего шаблона.

На этом мы закончим, из этой статьи вы узнали о том, что представляют собой шаблоны в Microsoft Word, как их создавать и изменять, а также обо всем том, что с ними можно делать. Это действительно полезная функция программы, во многом упрощающая работу с ней, особенно, если над документами работает не один, а сразу несколько пользователей, не говоря уже о крупных компаниях.
Мы рады, что смогли помочь Вам в решении проблемы.Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нетlumpics.ru
Как создавать шаблоны в Word
АрхивОфисавтор : Антон Кокин 26.07.2006
Рутинную работу с однотипными документами можно свести к минимуму, если формировать их на основе шаблонов Word. О том, что они из себя представляют, и как их создавать, наш сегодняшний материал.
Достаточно часто в процессе своей деятельности мы создаем однотипные документы: акты, приказы, письма, договоры, курсовые работы и т.п. Все эти документы, как правило, содержат некие текстовые или графические элементы — заголовки, реквизиты, логотипы, текстовые блоки, повторяющиеся из документа в документ.
Обычный пользователь текстового редактора Word, создавая очередной документ, вынужден использовать и править уже кем-то созданный и содержащий в себе все эти элементы документ либо просто копировать в новый документ необходимые элементы, опять же, из старого файла, притом осознавая, что и в этом случае редактирование неизбежно.
Шаблон определяет основную структуру документа и содержит настройки документа, такие как элементы автотекста, шрифты, назначенные сочетания клавиш, макросы, меню, параметры страницы, форматирование и стили. (Из справки Word)
Эта рутину можно свести к минимуму, если создавать документ на основе шаблона. Иногда еще шаблоны называют «рыбами». Впрочем, как ни называй, а шаблоны действительно позволяют в разы повысить эффективность работы.
Шаблон можно создать двумя способами, взяв за основу какой-либо документ со всеми присутствующими элементами, или начав с чистого листа, самостоятельно включая в него необходимые элементы.
Я расскажу, как создавать шаблон с чистого листа, и, таким образом, будет легче понять весь процесс, нежели модифицировать имеющийся файл. Для примера мы создадим простой шаблон официального письма. Ничего сложного в этом нет, если следовать моим пошаговым указаниям.
Итак, приступим.
1. Создадим пустой документ.
2. Сразу сохраним его. Зайдем в меню «Файл» (File) и выберем команду «Сохранить как…» (Save as…). Откроется диалоговое окно «Сохранение документа», в котором нам надо выбрать в поле «Тип файла» (Save as type) тип «Шаблон документа» (*.dot) (Document Template (*.dot).
Будет открыта папка «Шаблоны», в которой по умолчанию сохраняются все шаблоны. Присвойте файлу имя и нажмите кнопку «Сохранить».
3. Определяем, какие элементы (текст и графика) и где именно будут располагаться в документе.
Как правило, все официальные письма содержат такие элементы, как название организации, логотип, реквизиты. В самом тексте письма может быть вежливое обращение к получателю письма и, собственно, сам текст письма. В конце письма приводится наименование должности руководителя организации с его подписью. Возьмем и мы за основу подобную структуру письма.
4. Название организации мы разместим в верхней части документа по центру. Для этого напечатаем название нашей организации прописными буквами, например, ООО «БЕЛЫЕ НОЧИ». Нажимаем клавишу Enter и переходим на новую строку.
5. Ниже можем вставить разделительную линию. Для этого нужно кликнуть мышкой на кнопке «Рисование» (Drawing). В нижней части экрана появится панель рисования с управляющими кнопками. Нас интересуют линии, поэтому выбираем соответствующую кнопку «Линия» (Line). Курсор мыши превращается в крестик.
Обратите внимание: возможно, у вас будет вставлено так называемое полотно — пунктирная область вставки фигур/рисунков. Чтобы предусмотрительно избавиться от вставки полотна, зайдите в меню «Сервис» (Tools) и выберите команду «Параметры» (Options). Щелкните вкладку «Общие» (General) и снимите галочку с опции автоматического создания полотна при вставке автофигур (Automatically create drawing canvas when inserting AutoShapes). Щелкаем «OK» и закрываем окно «Параметров» (Options).
6. Подводим курсор в форме крестика к названию организации и чуть ниже проводим линию от мигающего курсора до правого края поля, нажимая и удерживая левую кнопку мыши. Линия нарисована.
7. Можно оставить линию как есть, а можно придать ей более элегантный вид. Для этого на панели рисования есть соответствующая кнопка «Тип линии» (Line Style). Щелкаете на ней и выбираете любой тип.
8. После того как вы остановитесь на каком-либо типе линии, дважды щелкните ниже этой линии — в этом месте будут напечатаны адрес и реквизиты организации. Впечатайте те данные, которые считаете необходимыми: юридический и фактический адрес, телефон, факс, URL сайта, E-mail, банковские реквизиты.
9. Теперь отформатируйте набранный текст в соответствии с вашими представлениями. Название организации, например, я выделил и присвоил ему стиль «Заголовок 1» (Heading 1). Я также выровнял заголовок по центру и сделал между буквами разреженный интервал в пять пунктов.
Размер шрифта текста под линией я уменьшил до девяти пунктов и выровнял по центру. Образец вы можете наблюдать ниже на скриншоте.
Таким образом, мы создали постоянную (неизменяемую) часть нашего шаблона, так называемую «шапку». Теперь двинемся дальше и создадим поля, в которые позже вы будете подставлять свои данные.
В левой части шаблона под «шапкой» дважды щелкаем мышкой и печатаем название города, например, Москвы. Затем в противоположной (правой) части шаблона опять дважды щелкаем мышью и в месте мигания курсора вставляем дату. Для этого:
1. В меню «Вставка» (Insert) выбираем команду «Дата и время» (Date and Time). Откроется окно, в котором вы выбираете необходимый формат отображения даты, например 18 июля 2006 г.
2. Отмечаем галочкой поле «Обновлять автоматически» (Update automatically). Теперь при создании нового документа на базе этого шаблона дата уже будет проставлена в соответствии с текущим временем на вашем компьютере.
3. В правой части шаблона ниже даты — с отступом от левого края примерно на 10 см по горизонтальной линейке — дважды щелкаем мышкой. Замигает курсор, и в этом месте мы вставим поле для подстановки данных получателя письма.
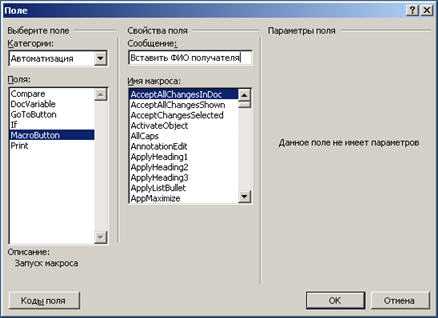
4. В меню «Вставка» (Insert) выбираем команду «Поле» (Field). Откроется окно как на скриншоте ниже:
5. В области «Категории» (Categories) выберите «Автоматизация» (Document Automation). В области «Поля» (Field names) выберите команду MacroButton. В области «Сообщение» (Display text) наберите текст «Вставить ФИО получателя» и нажмите OK.
Строго говоря, в области «Имя макроса» следовало было бы указать NoMacro (то есть команда без макроса), но такового в списке не оказалось. Поэтому оставляем как есть, по крайней мере, я никогда не встречал никаких ошибок.
6. Получаем поле с нашим текстом.
Если у вас это поле отображается как обычный текст без затенения, то я рекомендую сделать такое затенение. Это позволит вам впоследствии легко определять в документе нужные поля для ввода данных. Для этого зайдите в меню «Сервис» (Tools) и выберите команду «Параметры» (Options) и на вкладке «Вид» (View) в группе «Показывать» (Show) выберите из списка затенение полей (Field shading) опцию всегда (Always).
Ниже можно дополнительно вставить аналогичное поле адреса получателя и его должности.
У нас осталось вставить приветственное обращение к получателю данного письма, сам текст обращения и подпись отправителя внизу. Попробуйте самостоятельно вставить в ваш шаблон эти поля, опираясь на те указания, которые приведены выше, и не забудьте сохранить получившийся шаблон.
Для примера вы можете взглянуть на скриншот шаблона, который получился у меня:
Теперь, чтобы воспользоваться этим шаблоном для создания письма, вам надо зайти в меню «Файл» (File) и выбрать команду «Создать» (New). Справа появится область задач, в которой нужно выбрать опцию «Общие шаблоны» (On my computer). Откроется окно со всеми доступными шаблонами. Выбираете созданный вами шаблон и нажимаете «OK». Новый документ на основе вашего шаблона будет загружен в Word. Добавляйте свои данные в соответствующие поля и наслаждайтесь автоматизацией.
old.computerra.ru
Как создавать свои шаблоны документов
Как я уже сообщал, эта статья впервые была напечатана на сайте Компьютерра-Онлайн 26 июля 2006 года. Теперь есть возможность разместить ее и на родном сайте.
Читайте, пробуйте, а если возникнут вопросы — задавайте в комментариях. И, конечно же, критикуйте и/или дополняйте.
Достаточно часто в процессе своей деятельности мы создаем однотипные документы: акты, приказы, письма, договора, курсовые работы… Все эти документы, как правило, содержат некие текстовые или графические элементы: заголовки, реквизиты, логотипы и т.п., повторяющиеся в каждом документе.
Неопытный пользователь, создавая очередной документ, либо вынужден использовать и править уже существующий и содержащий в себе эти элементы документ, либо просто копировать в новый документ те или иные элементы, опять же, из старого файла. Притом осознавая, что и в этом случае редактирование неизбежно.
Шаблон определяет основную структуру документа и содержит настройки документа, такие как элементы автотекста, шрифты, назначенные сочетания клавиш, макросы, меню, параметры страницы, форматирование и стили.
(Из справки Word)
Эта рутина может быть сокращена до минимума, если создавать документ на основе шаблона. Иногда еще шаблоны называют «рыбами». Впрочем, как ни называй, а шаблоны действительно позволяют в разы увеличить эффективность работы.
Шаблон можно создать двумя способами: взяв за основу какой-либо документ со всеми присутствующими элементами, или начав с чистого листа, самостоятельно включая в него необходимые элементы.
Я расскажу как создавать шаблон с чистого листа, поскольку таким образом будет легче понять весь процесс, нежели модифицировать имеющийся файл. Для примера мы создадим простой шаблон официального письма.
Итак, приступим.
- Создадим пустой документ.
- Сразу же сохраним его. Зайдем в меню Файл (File) и выберем команду Сохранить как… (Save as…). Откроется диалоговое окно Сохранение документа, в котором нам надо выбрать в поле Тип файла (Save as type) тип Шаблон документа (*.dot) (Document Template (*.dot).
- Определяем, какие элементы (текст и графика) и где именно будут располагаться в документе.
По умолчанию будет открыта папка Шаблоны, в которой сохраняются все шаблоны. Присвойте файлу имя и нажмите кнопку Сохранить.
Как правило, все официальные письма содержат такие элементы, как: название организации, логотип, реквизиты. В самом тексте письма может быть вежливое обращение к получателю письма и, собственно, сам текст письма. В конце письма приводится наименование должности руководителя организации с его подписью.
Возьмем за основу подобную структуру письма.
Название организации мы разместим в верхней части документа по центру. Для этого:
- Напечатаем название нашей организации прописными буквами, например:
- Ниже можем вставить разделительную линию. Для этого нужно кликнуть мышкой на кнопке Рисование (Drawing). В нижней части экрана появится панель рисования с управляющими кнопками.
- Подводим курсор в форме креста к названию организации и чуть ниже проводим линию от мигающего курсора до правого края поля (нажав и удерживая левую кнопку мыши). Линия будет нарисована.
- Можно оставить линию как есть, а можно придать ей более элегантный вид. Для этого на панели рисования есть соответствующая кнопка Тип линии (Line Style). Щелкаете на ней и выбираете любой тип.
- После того как вы остановитесь на каком-либо типе линии, дважды щелкните ниже этой линии — в этом месте будем печатать адрес и реквизиты организации. Впечатайте те данные, которые вы считаете необходимыми: юридический и фактический адрес, телефон, факс, URL сайта, E-mail, банковские реквизиты.
- Теперь отформатируйте набранный текст в соответствии с вашими представлениями. Название организации я выделил и присвоил ему стиль Заголовок 1 (Heading 1). Также я выровнял его по центру и сделал разреженный интервал между буквами в 5 пунктов.
ООО «БЕЛЫЕ НОЧИ». Нажимаем клавишу Enter и переходим на новую строку.
Нас интересуют линии, поэтому выбираем соответствующую кнопку Линия (Line). Курсор мыши превращается в крест.
Обратите внимание: возможно у вас будет вставлено так называемое полотно — пунктирная область вставки фигур/рисунков. Чтобы предусмотрительно избавиться от вставки полотна, зайдите в меню Сервис (Tools) и выберите команду Параметры (Options). Щелкните вкладку Общие (General) и снимите галочку с поля автоматически создавать полотно при вставке автофигур (Automatically create drawing canvas when inserting AutoShapes). Щелкаем OK и закрываем окно Параметры (Options).
Текст под линией я выделил, уменьшил размер шрифта до 9 пунктов и выровнял по центру. Образец вы можете наблюдать на скриншоте ниже:
Таким образом мы создали постоянную (неизменяемую) часть нашего шаблона, так называемую «шапку». Теперь двинемся дальше и создадим поля, в которые позже вы будете подставлять свои данные.
В левой части шаблона под «шапкой» дважды щелкаем мышой и печатаем название вашего города, например так: г.Москва. Затем в противоположной (правой) части шаблона опять дважды щелкаем мышью и в месте мигания курсора вставляем дату. Для этого:
- В меню Вставка (Insert) выбираем команду Дата и время (Date and Time). Откроется окно, в котором выбираете необходимый вам формат отображения даты, например 18 июля 2006г.
- Отмечаем галочкой поле Обновлять автоматически (Update automatically). Теперь при создании нового документа на базе этого шаблона дата уже будет стоять и соответствовать текущей дате на вашем компьютере.
- В правой части шаблона ниже даты — с отступом от левого края примерно 10 см по горизонтальной линейке — дважды щелкаем мышкой. Заморгает курсор и в этом месте мы вставим поле для подстановки данных получателя письма.
- В меню Вставка (Insert) выбираем команду Поле (Field). Откроется окно как на скриншоте внизу:
- В области Категории (Categories) выберите Автоматизация (Document Automation).
- В области Поля (Field names) выберите MacroButton.
- В области Сообщение (Display text) наберите текст вставить ФИО получателя и нажмите OK.
- Получаем поле с этим текстом.

Строго говоря, в области Имя макроса необходимо было бы указать NoMacro (то есть команда без макроса), но такового в списке не оказалось. Поэтому оставляем как есть. По крайней мере я никогда не замечал никаких ошибок.
Если у вас данный текст (читай: поле) отображается как обычный текст без затенения, то я рекомендую сделать такое затенение. Это позволит вам впоследствии легко определять в документе нужные поля для ввода ваших данных.
Для этого зайдите в меню Сервис (Tools) и выберите команду Параметры (Options) и на вкладке Вид (View) в группе Показывать (Show) выберите из списка затенение полей (Field shading) опцию всегда (Always).
Ниже можно дополнительно вставить аналогичное поле адреса получателя и его должности.
У нас осталось вставить приветственное обращение к получателю данного письма, сам текст обращения и подпись отправителя внизу.
Попробуйте самостоятельно вставить в ваш шаблон эти поля, опираясь на те инструкции, которые приведены выше.
Для примера вы можете взглянуть на скриншот шаблона, который получился у меня.

Не забудьте сохранить получившийся шаблон.
Теперь, чтобы воспользоваться этим шаблоном для создания письма, вам надо зайти в меню Файл (File) и выбрать команду Создать (New). Справа появится Область задач, в которой надо выбрать опцию Общие шаблоны (On my computer). Откроется окно с доступными шаблонами. Выбираете ваш шаблон и нажимаете OK. Новый документ на основе вашего шаблона будет загружен в Word. Добавляйте свои данные в поля и наслаждайтесь автоматизацией.
А если у вас есть вопросы, то задавайте. Я постараюсь ответить на них.
Еще записи по вопросам использования Microsoft Word:
wordexpert.ru
Как сверстать шаблон для сайта. Виды шаблонов
От автора: в сети вы можете найти тысячи готовых шаблонов для сайтов, которые можно практически мгновенно установить себе. А как такой шаблон сделать самому?
В этой статье я хотел бы сразу конкретно ответить на поставленный вопрос. Чтобы сверстать шаблон, нужно обладать определенными знаниями, а именно:
HTML/CSS – два языка, с помощью которых собственно строится структура и внешний вид будущего шаблона. Азы веб-разработки. То, без чего невозможно двигаться дальше.
JavaScript/Jquery – популярный язык, на котором разрабатывают веб-сценарии и самая популярная его библиотека, которая используется на четверти всех сайтов в сети и вообще работает по принципу “все в одном”. С помощью этих технологий реализуются разные вещи: подставляются сценарии на клики мышкой и другие события, разрабатываются интерактивные тесты и даже игры. Например, HTML и CSS не могут сделать так, чтобы при клике мышкой по какому-то элементу сбоку вылез дополнительный блок. А JavaScript может.
PHP и написанные на нем движки сайта (CMS). PHP – язык, который позволяет сделать HTML динамическим. Сегодня мало кого интересует, как сверстать шаблон html, нужно еще и посадить его на движок, то есть сделать так, чтобы на сайт можно было интуитивно понятно добавлять статьи, страницы и прочий контент, да и вообще – с удобством управлять им без необходимости каждую минуту открывать код.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнееИтак, можно выделить три этапа разработки современного шаблона:
Сначала он верстается из PSD-макета с помощью HTML и CSS. Получается статический шаблон, пока без особенных наворотов, но уже с нужным внешним видом.
Затем все это ставится на какой-то движок, потому что мало кто готов управлять статическим сайтом, для добавления статьи на который нужно создавать новый html-файл с нужным текстом, на который потом ссылаться. В зависимости от потребностей, выбирается либо один из популярных движков (Joomla, WordPress, Bitrix), либо пишется свой собственный.
Последний вариант обычно выбирают достаточно искусные в веб-разработке компании. К слову, самым популярным движком является WordPress. Он еще и бесплатный. Как вы понимаете, на этом второй этапе активно используются возможности PHP. Необязательно использовать этот язык, сайты делают и на Python, Ruby, но их доля в разы меньше.
Третий этап – к шаблону добавляется нужный функционал. Тут уже может использоваться в полную и jquery, и php. Например, в темах для WordPress часто есть возможность визуальной настройки шаблона. Чтобы реализовать это, не обойтись без этих двух технологий.
Как сверстать шаблон для WordPress?
Надеюсь, вы понимаете, что на этот вопрос невозможно ответить в коротенькой статье. Вопрос заслуживает скорее написания отдельной книги или выпуска специального обучающего видеокурса с пошаговыми видеоуроками. К слову, последнее на нашем сайте есть. Поэтому если вас реально интересует этот вопрос, то нужно брать и изучать.
Кроме знаний HTML и CSS, которые необходимы для верстки любого шаблона, для верстки под wordpress нужно знать (внимание!), как работает сам движок. Ну и, конечно же, PHP, потому что WordPress написан на этом языке.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнееЕсть специальные сайты, посвященные документации вордпресса, переведенной на русский. Но изучать ее без всякой помощи будет невероятно трудно. Вы просто не поймете, что вам нужно изучить из той горы информации, которые на вас вывалят. Именно тут наши уроки вам и помогут. Направят, так сказать, в нужном направлении.

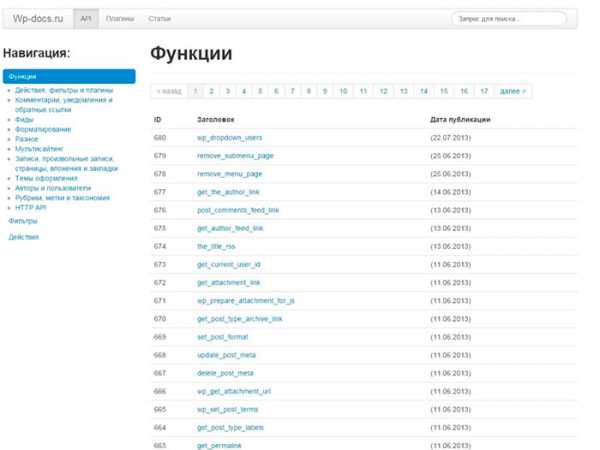
Рис. 1. Русская документация wordpress на сайте wp-docs.ru. Здесь вы можете прочитать описание сотен функций для движка, но едва ли разберетесь во всем самостоятельно.
Верстка из psd
Но мы как-то пропустили первый этап, сделав вид, что вы уже знаете HTML и CSS и можете без проблем сверстать шаблон из psd (то есть из фотошоповского макета сайта). Хотя эти языки освоить значительно проще, чем PHP, их все же тоже нужно изучать. И для этого не нужно никуда обращаться – на нашем сайте все уже есть. Во-первых, уроки по основам HTML и CSS. Во-вторых, наработка практических навыков благодаря тому, что вы самостоятельно сверстаете шаблон.
Суть сказанного такова. Как-то так я хотел бы сегодня ответить на вопрос о том, как сверстать шаблон. Для этого вам всего лишь нужны уроки от webformyself и собственное время. На первом этапе вы сделаете готовый шаблон на HTML, который уже будет неплохо выглядеть.
Благодаря курсу по созданию темы для wordpress можно полученный шаблон посадить на этот движок, так что он не потеряет свой внешний вид, но превратится в динамический сайт, которым удобно управлять из панели управления.
Ну а множество уроков по javascript&jquery&ajax позволяет вам добавить на сайт что угодно: умное меню, слайдер, таймер обратного отсчета и просто все, на что может хватить человеческой фантазии.
Ну а если вам надо сверстать шаблон для joomla? Это еще одна популярная CMS (то есть движок сайта). На webformyself есть пошаговая инструкция и на эту тему. Абсолютно такая же подробная, как и в случае с wordpress.

Рис. 2. Создать тему для CMS – далеко не самое простое дело. Быстрее всего вы сможете освоить любой движок если посмотрите пошаговый видеокурс.
Как вы понимаете, на нашем портале уже давно есть все, что нужно для верстки своего собственного, уникального шаблона.
Статический сайт можно создать достаточно быстро. В зависимости от сложности макета на разработку может уйти от часа до нескольких дней. Динамический шаблон требует уже больших знаний. Сложные проекты могут создаваться и дорабатываться в течение многих недель. Созданный шаблон может использоваться для своего собственного сайта, либо по желанию разработчика выставлен в интернет на общий доступ. Так делают некоторые разработчики, добавляя в шаблон ссылку на свой сайт. Чем больше человек установит его тему, тем больше он получает обратных ссылок. Также тему для CMS можно продать, если она доработана до нормального состояния.
Как видите, применений сверстанным шаблонам можно найти много, остается только научиться их делать. В этом вам поможет наш блог, на котором есть много учебных материалов для самостоятельного сайтостроения.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнееВерстка сайта для начинающих
Прямо сейчас научитесь верстать сайты с нуля.
Смотреть курсwebformyself.com
Как создать шаблон в ворде
Здравствуйте дорогие посетители блога moikomputer.ru
Вам приходится ежедневно по долгу вашей работы создавать однотипные документы или вы возможно студент постоянно пишите контрольные, рефераты, курсовые и т.п. То есть большой смысл настроить и сформировать нужные шаблоны для дальнейшего использования что бы каждый раз не начинать все сначала.
В этой статье я покажу вам как создать шаблон документа в Word для быстроты и удобства работы с новыми документами.
Сохраняем созданный шаблон
Я не буду показывать какие-то конкретные настройки документа к примеру межстрочный интервал, шрифт, размер или другие параметры у каждого они свои поэтому исходить будем из того, что вам нужно вы уже настроили сами. Осталось лишь только сохранить все это дело.
Показывать буду на примере документа Word Office 2016 данное руководство скорее всего будет отличаться от более ранних версий офиса 2003—2007, но сказать точно не могу потому как ими никогда не пользовался.
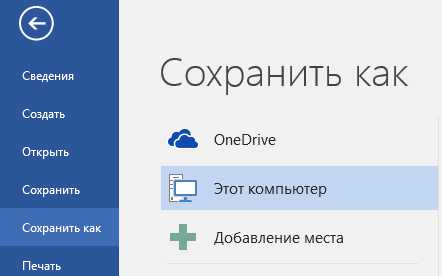
Ну так вот теперь для сохранения документа как шаблон, выбираем вкладку Файл,

здесь нажимаем пункт Сохранить как. Далее двойным кликом ЛКМ по пункту Этот компьютер.
- Присваиваете любое удобное вам Имя файла.
- Выбираете Тип файла из трех доступных мне подошел первый вариант, если вам нужно сохранить c поддержкой макросов, то выбираете это тип файла.
- Далее нажимаете кнопку Сохранить.

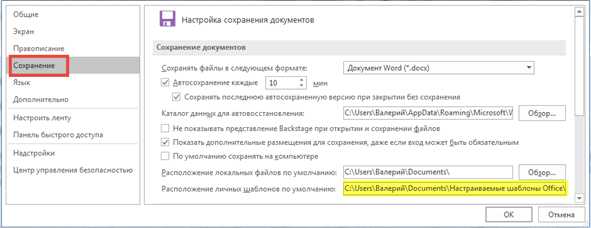
По умолчанию сохраненные шаблоны находятся вот по такому пути: C:\Users\Валерий\Documents\Настраиваемые шаблоны Office\
Который при желании можно легко изменить на свой путь сохранения, для этого в любом открытом документе нажимаем Файл ⇒ Параметры ⇒ Сохранение ⇒ Расположение личных шаблонов по умолчанию.

Если вы не очень разбираетесь в компьютере, то лучше ничего не меняйте пусть останется все как есть.
Кстати по такому же принципу можно создавать не только шаблоны в ворде но и таблицы в Exel тоже.
Как создать документ из шаблона
Щелкаем вкладку Файл ⇒ Создать ⇒Личные ⇒ Выбираем нужный шаблон если он у вас не один.

Обновление шаблона
Иногда чтобы не создавать новый шаблон проще будет отредактировать существующий после сохранив его.
Вкладка Файл ⇒ Открыть ⇒ Этот компьютер ⇒ Настраиваемые шаблоны Office ⇒ Выбираете тот который хотите изменить. (после действий по изменению шаблона не забываем сохранять: Файл ⇒ Сохранить)
Как удалить шаблон
Для удаления не нужных шаблонов рекомендую использовать самый простой способ через меню Пуск.
На клавиатуре нажимаем кнопку Win в поисковой строке пишем название удаляемого объекта после кликаем по нему ПКМ и выбираем пункт Удалить.
Если же выбрать пункт Расположение файла, то можно перейти в папку где находятся все ваши шаблоны, которые можно удалять или переносить в другое место.

Вот теперь вы знаете как сделать шаблон в Word, от чего ваша продуктивность значительно увеличиться.
Я же на этом сегодня с вами прощаюсь, пока до новых встреч на блоге!
Валерий Семенов, moikomputer.ru
moikomputer.ru
Как создать уникальный шаблон для wordpress за 40 минут самому

Приветствую. Эта статья ответит на вопрос как создать уникальный шаблон для wordpress, красивым и непохожим. Надо будет постараться и маленько напрячь мозги.
Как создать уникальный шаблон для wordpress-начинаем
Ниже приведу список действий как создать уникальный шаблон для wordpress своими руками и бесплатно.
- Сменить картинки.
- Изменить название шаблона.
- Сделать мелкие правки в стилях.
Начнём разбор каждого пункта по порядку.
Меняем картинки
Самый простой момент, разберу на примере шаблона twenty eleven. Заменяем стоковые изображения на свои переделанные. Надо менять в шапке, подвале, фон и остальные мелкие.
Но особого решения я вывести не могу, в моём шаблоне минимум картинок (а те что есть громадные). В общем, надо большинство изображений заменить на свои. Давайте разберу два элемента, которые заменяются:
- Первый через саму админку.
- Второй через код.
Если принцип поймёте, то вам большой респект.
Через саму административную панель
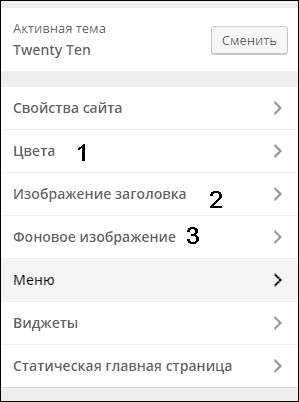
В современных темах есть хорошая функция настроек через сам вордпресс, почему бы ими не воспользоваться? Заходим в административную панель блога, внешний вид и настроить.
Если тема сделана для людей, то глобальные настройки дизайна будут здесь, а с мелочами разберёмся ниже. В разделе покау на примере Twenty eleven.

- Общие цвета темы. Настройки основных элементов (заголовков, надписей и тому подобного).
- Изображение заголовка, то есть в шапке.
- Фоновое изображение. Присутствует не на всех темах, можно настроить как картинкой, так и просто цветом.
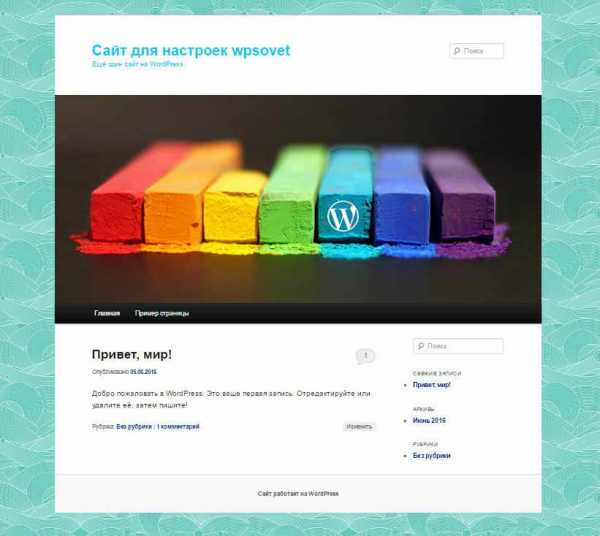
На этом этапе вот что у меня получилось. Едем дальше.
Меняем картинки вручную
Предположим картинка какого-то элемента в шаблоне вас не устраивает, и вам хочется её поменять. Что же делать? Будем разбираться. Для примера я возьму вывод картинки количества комментаторов.
Система действует для всех тем.
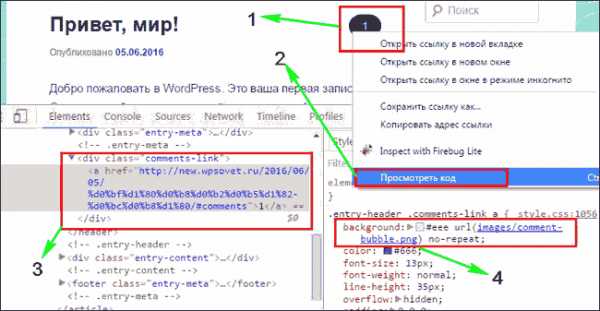
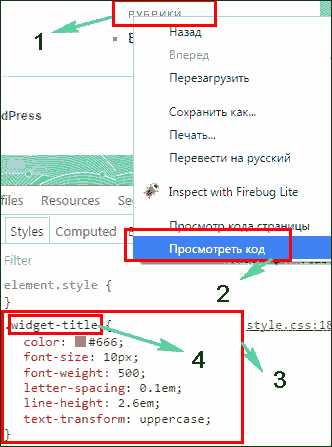
Нажимаем правой кнопкой мыши на элементе и ищем его вывод в коде, с помощью инструмента «просмотреть код».

- Сам элемент, нажимаем на нём правой кнопкой мыши.
- Выбираем пункт «просмотреть код».
- Это сам код вывод HTML, на него внимания не обращаем.
- Вот тот заветный адрес, куда надо идти с заменой. Искомый файл bubble.png, находящийся в папке images в самой теме.
То есть надо создать такой же файл, с таким же названием и заменить его. Я надеюсь вы знаете как пользоваться файловыми менеджерами типа FileZilla. Я захотел сделать картинку, выводящую количество комментариев звездой с обводкой. Сделал ее в фотошопе, и сохранил как картинку с названием bubble и расширением png.
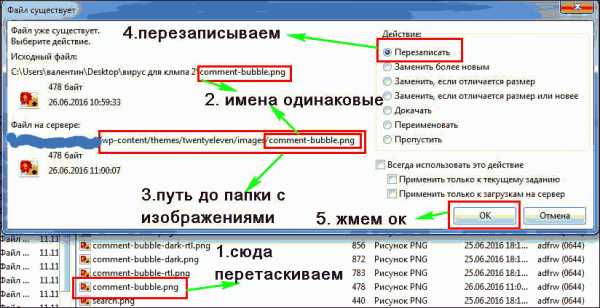
Сделано, я открыл файлзиллу, и зашёл в активную тему twenty eleven в папку images (которую узнали выше). и простым перетаскиванием нового изображения вставляем в папку, с заменой. Все подробности на скриншоте.

Если все сделано хорошо, то новая картинка отобразиться на сайте, вот снимок.
Как понимаете, то таким методом можно сменить любую картинку, если нет настроек в административной панели.
Изменяем название шаблона
Менять можно только на бесплатных темах, это важно.
Есть два пункта и их надо сделать:
- Переделываем название в файле style.css
- Меняем название папки с темой.
Переделываем названия в style.css
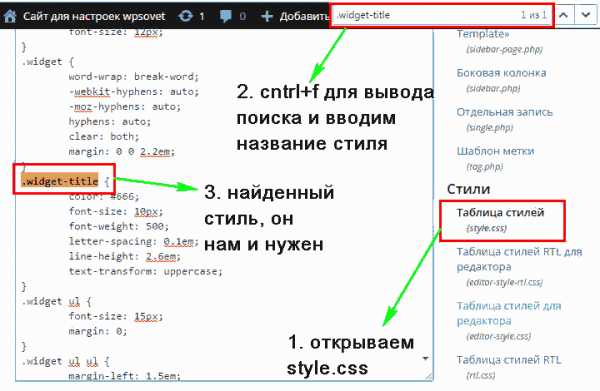
Для этого заходим в редактор (напоминаю внешний вид-редактор), и находим style.css.

На cкрине видим надпись, тут все надо изменить. В начале любого файла style.css в самом начале содержится информация о шаблоне. Её и надо изменить как минимум на эти строки.
Theme Name: moi-shablon Description: Standard version 1.0 Author: lifanow Walentin Author URI: https://wpsovet.ru Tags: light. License: GPL
Должно получиться так, после замены.
Вы прописывайте свои данные, мои не берите, потому что шаблон делаем уникальным. Смените как минимум имя, автора и сайт.

Разобрались, переходим к следующему пункту.
Меняем название папки с темой
Делаем через файловый менеджер, у меня Filezilla. В предыдущем пункте меняли имя темы в строчке:
Theme Name: moi-shablon
Надо оригинальное имя twentyeleven изменить на новое, в моём случае, moi-shablon. Идём в FileZilla папку themes, и находим исходное название twentyeleven.

И меняем его на новое.
 Если всё было сделано правильно, то заработает. Тема для поисковиков будет уже не стандартная, а уникальная.
Если всё было сделано правильно, то заработает. Тема для поисковиков будет уже не стандартная, а уникальная.
Мелкие правки в стилях
Единого решения как создать уникальный шаблон для wordpress вывести не могу, надо просто посмотреть на шаблон чисто визуально и увидеть то, что вам не нравится. Гляжу на сайдбар.

Правда, не очень? Я хочу сделать покрупнее шрифт заголовков, потому что мелкие и сливаются с фоном. Все шаги смотрим ниже на снимке.
Для исполнения рекомендаций нужны знания в CSS.

- Выбираем тот элемент, который хотим править. Нажимаем правой кнопкой мыши.
- Нажимаем на «посмотреть код».
- Весь стиль этого заголовка.
- Искомое название стиля.
Открываем файл style.css. Ищем название стиля с помощью комбинации клавиш CNTRL+F.

Я хочу сделать шрифт крупнее, под ним сделать сплошную линию, сменить цвет и толщину текста. Для этого я меняю либо добавляю вот такие параметры.
color: #1a1a1a; font-size: 15px; font-weight: 600; border-bottom: 2px solid #271eb1;
Разберём строчки кода.
- Изменение цвета.
- Изменение размера.
- Изменение ширины текста.
- Добавление линии подчёркивания.
Соответственно меняем либо добавляем параметры в стиль. Должно получиться так.
Все изменения сразу покажутся на сайте.
Моя задача сейчас не научить верстать, это займёт много времени и статей, а показать сам принцип как сделать шаблон уникальным.
Так со всеми остальными элементами, доводите до идеала. Показываю что получилось в рамках этой статьи.

Эта статья ответила на вопрос как создать уникальный шаблон для wordpress. И стандартную тему можно будет назвать вашей авторской.
Если будут вопросы, то прошу в комментарии. Успехов.
wpsovet.ru
Как сделать сайт самому на основе пустого шаблона
Платформа Wix хороша тем, что здесь в процессе создания сайта вы сами определяете желаемый масштаб работ и уровень сложности. Новички, как правило, выбирают готовые шаблоны и немного дорабатывают их, опытные же пользователи идут другим путем — используют пустые шаблоны и делают все с нуля. Второй вариант дает больший простор для творчества и не усложняет при этом жизнь, ведь в Wix по традиции все очень просто.
Если вы хотите последовать их примеру и сделать сайт на основе пустого шаблона, то начать можно прямо сейчас: все необходимые инструменты есть в нашем редакторе, а подробное руководство к действию — в сегодняшней статье. Оно поможет вам пройти этот непростой, но интересный путь от начала до конца.
1. Проясните задачи
До того, как заняться дизайном, нужно понять, для чего вообще вам нужен сайт. Ответив на этот вопрос, вы сможете определиться с техническими требованиями и сформулировать некую общую идею. Пример: если вы делаете сайт для того, чтобы продавать модную одежду, значит, на нем обязательно должна быть галерея изображений, корзина и возможность оформлять заказы. Другой пример: если главная задача сайта — продвижение музыкальной группы, то для такого ресурса понадобится аудиоплеер, возможно, видеоплеер и график гастролей.
2. Вдохновитесь
Когда вы начнете думать о том, как должен работать ваш сайт, советуем потратить какое-то время на исследования, походить по сайтам на схожую тематику, и не только. Добавляйте в закладки ресурсы с хорошим дизайном и интересной подачей, думайте о том, как можно переосмыслить и адаптировать эти идеи под ваши задачи. Начать, кстати, можно с галереи шаблонов Wix: там много классных вариантов, придуманных нашими дизайнерами. Они соответствуют последним требованиям и тенденциям и могут натолкнуть вас на свежие идеи. Выставка уникальных сайтов пользователей Wix со всего мира тоже послужит хорошим источником для вдохновения.
3. Нарисуйте детальную карту сайта
Этот шаг — очень важный, так как карта определяет структуру вашего сайта. В процессе работы вы будете постоянно с ней сверяться, поэтому не жалейте времени на тщательную проработку: укажите перечень всех страниц, покажите, как они связаны между собой, отметьте, куда можно перейти по ссылке, добавьте планируемые разделы и подразделы. Нарисуйте схематично каждую страницу с предполагаемым на ней контентом — картинками, текстами, кнопками, встроенным видео и всем остальным.
4. Найдите свой стиль
Теперь, когда вы сформулировали задачи сайта, продумали его структуру и узнали последние тренды веб-дизайна, можно подумать о том, как ваш сайт будет выглядеть. В этот пункт входит выбор цветовой гаммы, шрифтов, иллюстраций, графических элементов, оформление хедера и т.д.
Если вы зайдете в редактор Wix и откроете раздел «Дизайн», то найдете там большой выбор шрифтов, фонов и готовых цветовых палитр. Для начала можете просмотреть все, что есть, и подумать, какие варианты лучше всего подойдут к стилю вашего будущего сайта.
5. Решите вопрос с изображениями
Сложно представить себе сайт без изображений, поэтому подумайте о них заранее. Насколько вам вообще важен визуальный контент? Собираетесь ли вы часто его обновлять? Есть ли у вас фотографии в высоком разрешении? Ответы на все эти вопросы помогут понять, как вам лучше всего демонстрировать изображения и какие галереи для этого нужны.
Имейте в виду:
- В редакторе Wix очень много разных вариантов галерей.
- Фотографии можно обрабатывать во встроенном редакторе изображений.
- Если вам нужны профессиональные фотографии, то вы можете приобрести их по выгодной цене прямо через редактор.
- В этом посте вы найдете ряд рекомендаций, которые помогут вам сделать правильный выбор.
6. Напишите тексты заранее
Иногда текст определяет дизайн, поэтому советуем вам сперва подготовить контент, а уже потом переходить к оформлению. Помните, что тексты — это не только большие абзацы, но еще и слоган в хедере, названия кнопок, призывы к действию и т.д.
Тексты не должны быть финальными, вы можете менять их или редактировать по ходу работы, но процесс пойдет гораздо быстрее, если вам будет понятно, что должно быть написано на каждой странице сайта.
7. Выберите макет
Переходим к работе в редакторе и выбираем макет. Макет — это основа сайта, которую можно дополнять различными элементами. Очень может быть, что для разных страниц вам потребуются разные макеты, ведь магазин, страница с контактами, форма для назначения встреч или раздел о компании — это отдельные блоки со своей особой структурой. В коллекции Wix есть пустые шаблоны с готовыми макетами, так что вы можете выбрать какой-то из предложенных вариантов и внести в него небольшие изменения, либо сделать все самостоятельно, используя шаблон под названием «С нуля».
8. Займитесь дизайном
Основа есть, теперь можно заняться оформительскими работами и сделать все так, как вам нравится. Совет: начните с тех элементов, которые будут на всех страницах (фиксированный хедер, фоновое изображение, навигационное меню и т.п.), а потом постепенно переходите к проработке уникальных элементов — текстовых блоков, галерей изображений, лент соцсетей и других.
9. Опубликуйте контент
Пришло время выкладывать на сайт все ваши тексты, видеоролики и картинки — все то, что вы долго собирали и тщательно готовили. Закончив с этим этапом, посмотрите на то, как контент вписался в сайт, и внесите корректировки, если это нужно.
10. Доведите до совершенства
Любой сайт станет лучше, если добавить на него пару полезных приложений. Пример: если вы заканчиваете работу над сайтом ресторана, то вам подойдет приложение «Заказ столиков», а если ваш ресурс посвящен, допустим, преподаванию, то добавьте приложение «Онлайн-курсы» и начните продавать обучающие видео.
11. Тестировать, тестировать и еще раз тестировать!
Сделав все предыдущие шаги, можно заняться тестированием и готовиться к запуску. Обязательно вычитайте тексты, исправьте обнаруженные опечатки, убедитесь, что фотографии правильно кадрированы, что ссылки ведут туда, куда нужно, и что все работает так, как должно.
Вы можете воспользоваться функцией «Получить отзывы» и отправить ссылку на еще не опубликованный сайт своим друзьям и коллегам, чтобы узнать их мнение и, возможно, что-то доработать.
Короткой строкой: советы по работе с пустым шаблоном
- Не забывайте пользоваться линейкой и инструментами для выравнивания объектов.
- Решили обновлять контент почаще? Тогда установите приложение, с помощью которого удобно создавать списки, или заведите блог.
- Пустые шаблоны Wix тоже можно оптимизировать под мобильные устройства. Не теряйте аудиторию — сделайте это сразу.
- Регулярно сохраняйтесь: это простое действие застрахует вас от неожиданной потери данных и позволит сберечь время и нервы.
ru.wix.com
