9 бесплатных ресурсов для поиска шрифтов
Прежде чем работать над слайдами, важно подобрать шрифт, который будет соответствовать теме презентации. Что же делать, если вас замучили стандартные шрифты? Где найти отличные от Calibri и Times New Roman современные шрифты? Мы подготовили презентацию с 11 сервисами, которые помогут вам решить вопросы подбора шрифтов раз и навсегда.
Font Squirrel
FontSquirrel — лучший источник высококачественных латинских шрифтов для коммерческого использования. На сайте предложена отличная система фильтров, чтобы вы тратили меньше времени на поиск. Такие разделы, как «Недавно добавленные» и «Самые популярные» позволят вам ознакомиться с новинками, а также просто наиболее популярными образцами.
DaFont
Удобный ресурс, который содержит более 8000 латинских шрифтов! Все они разбиты по категориям, поэтому для поиска необходимого шрифта вам потребуется минимум времени. Кроме того, на сайте есть разделы «Новые шрифты» и «top 100», где собраны самые лучшие образцы. Для поиска есть специальная форма + алфавитный рубрикатор. В разделе «Помощь» вы сможете найти ответы на часто задаваемые вопросы, например, о том, как установить шрифты на разные операционные системы. Есть возможность добавлять свои файлы, тем самым пополняя коллекцию.
UrbanFonts
Удобная навигация, поиск по конкретным запросам и наличие большого количества бесплатных шрифтов для скачивания — вот далеко не полный перечень плюсов ресурса. Скачать шрифты можно даже без регистрации, хотя она предоставляет дополнительные возможности. Кроме того, в проекте реализован прекрасный инструмент, который поможет не только новичкам, но и опытным веб-дизайнерам. Это online-редактор шрифтов, который позволяет изменять цвет, фон, стиль, а также размер шрифта прямо на сайте!
WordMark
Введите любое слово, чтобы увидеть, как оно будет выглядеть с использованием того или иного шрифта. Просматривайте шрифты на черном или белом фоне. Увеличивайте или уменьшайте размер шрифта в один клик, удаляйте из экрана отображения нерелевантные шрифты, оставляя только то, что вам нужно, чтобы сравнить их.
WhatTheFont
Часто шрифт, который вы ищете, является частью изображения — в данном случае вам поможет данный ресурс. Можете просто загрузить нужную картинку или вставить ссылку на него. После того как ресурс определит шрифт, вы также сможете его скачать.
Fount
Fount показывает, какие веб-шрифты вы чаще всего встречаете в просторах интернета, предлагая их в качестве оптимальных вариантов. Fount также показывает размер шрифта, тип и его стиль.
WhatFont
Отличная надстройка в Google Chrome, действующая по принципу пипетки, но вместо цвета определяется шрифт — при этом прямо на веб-странице, где вы обнаружили шрифт. Просто наведите курсор на нужный текст и получите полную информацию о шрифте — не только название, но и семейство шрифта, его цвет и размер.
Identifont
Возможно, вы когда-то находили отличный шрифт, но никак не могли вспомнить, как же он называется и выглядит… Identifont позволит вам найти шрифт по наиболее узнаваемым элементам, а также части названия, похожему шрифту или имени дизайнера.
Fontface Ninja
Fontface Ninja — это простой и удобный в использовании ресурс, с приятным дизайном и крутыми функциями. Этот сервис позволяет определить, что за шрифты используются на любых выбранных вами сайтах. Изучайте шрифты в пределах сайта, пробуйте их для своего текста, загружайте к себе. Доступен абсолютно бесплатно для Google Chrome и Safari.
esprezo.ru
10 простых в использовании онлайн сервисов для работы со шрифтами | DesigNonstop
10 простых в использовании онлайн сервисов для работы со шрифтами
5
В этой подборке собраны полезные онлайн сервисы для работы со шрифтами. Все эти сервисы объединяет то, что они достаточно просты в использовании и интуитивно понятны в настройках. Это онлайн генераторы новых шрифтов, генераторы CSS стиля, всевозможные навигаторы, помогающие найти нужный шрифт и определители шрифта по картинке.
1. Fontstruct
Любопытный сервис для самостоятельного создания новых шрифтов. Видеоролик на главной странице прекрасно демонстрирует, как это можно сделать с помощью вспомогательной сетки.
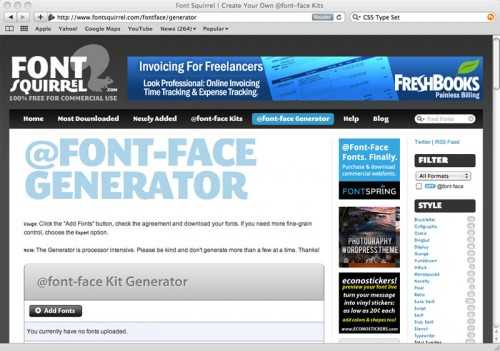
2. @font-face Generator
С помощью этого сервиса можно загрузить созданный шрифт и доработать его на предмет соответствования всем техническим требованиям для каждого браузера
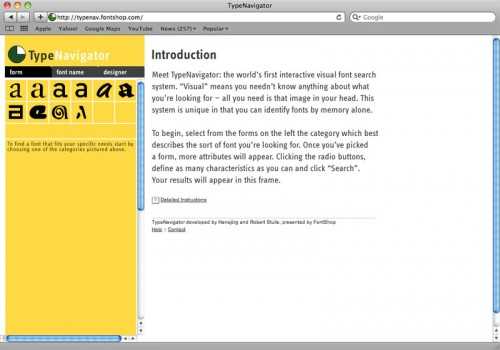
3. typenav.fontshop.com — сервис не работает
С помощью этого сервиса можно задавать необходимые характеристики для шрифта с помощью интуитивно понятной онлайн формы (желтый блок) и находить подходящие по начертанию шрифты.
4. Font Tester
Очень интересный сервис. С помощью панели в левой части экрана можно задавать различные характеристики шрифта, и сразу же в центральной части экрана появляется блок с текстом, показывающий, как это будет выглядеть. Также можно получить CSS код для этого текста.
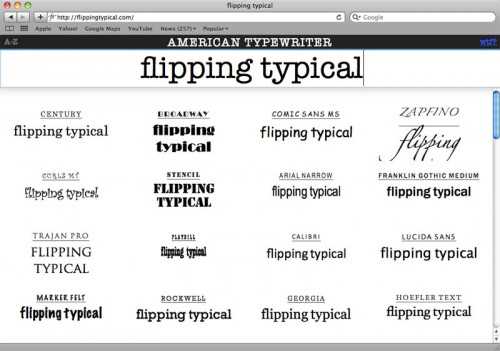
5. Flipping Typical
В текстовое поле вверху страницы впечатывается текст, и сервис показывает, как этот текст будет выглядеть при написании шрифтами различных стилей.
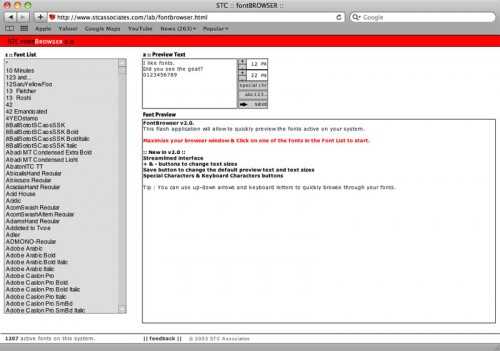
6. STC Font Browser
Сервис, аналогичный предыдущему, с той разницей, что набор демонстрируемых шрифтов гораздо больше и есть настройки предварительного просмотра.
7. PXtoEM
С помощью этого сервиса можно с легкостью переводить одни единицы измерения шрифтов в другие и получить css код.
8. WhatTheFont
Если вам нужно распознать какой-либо шрифт или найти подходящий, то этот сервис должен помочь. Предлагается либо загрузить картинку с изображением шрифта, либо ввести урл страницы, где этот шрифт находится.
9. Identifont
Сервис помогает искать шрифт по определенным параметрам. Для этого нужно ответить на базовые вопросы о шрифте.
10. CSS Type Set
Этот сервис помогает создавать стиль CSS в режиме онлайн. Надо ввести текст, выбрать стиль шрифта, согласно настройкам, и можно получать готовый код.
- 5
- 4
- 3
- 2
- 1
Выбираем шрифт для сайта — Online сервисы
Шрифт является неотъемлемой частью веб-дизайна. Если правильно выбрать необходимый шрифт, размер шрифта, его цвет и написание, то это очень значительно может повлиять на эффективность всего дизайна сайта.Подборка online ресурсов по работе со шрифтами
Подбор шрифтов:
— http://www.typetester.org/ — Тестирования и подбора шрифтов, вывод его в CSS.
— http://csstypeset.com/ — Работа с разными стилями и атрибутами текста и вывод в CSS.
— http://www.designerplaything.co.uk/designer-plaything.html — Подбор шрифта и цвета.
— http://www.texster.ru/ — Помошник в выборе шрифта.
— http://www.stcassociates.com/lab/fontbrowser.html — Аналогичен предыдущему (более расширен).
— http://www.blindtextgenerator.com/ru — Русский онлайн Lorem Ipsum генератор.
Распознавание шрифтов:
— http://www.myfonts.com/WhatTheFont/ — Определение шрифта по образцу.
— http://www.identifont.com/identify.html — Выявляет шрифт через ряд вопросов о нем.
— http://www.typophile.com/ — Крупнейшее сообщество на тему шрифтов.
— http://www.bowfinprintworks.com/ — поиск шрифтов по образцам.
— http://www.fontshop.com/research/ — выясняет название по форме отдельных символов.
— http://www.flickr.com/groups/typeid/ — определяет названия шрифтов, используемых в различных изображениях.
Скачать шрифты:
— http://www.xfont.ru/ — Крупнейший сервис по шрифтам.
— http://www.fontov.net/ — бесплатный русскоязычный сервис для поиска и подбора интересующегося Вас шрифта.
— http://ifont.ru/ — Большой русскоязычный сервис шрифтов.
— http://www.dafont.com/ — шрифты с предпросмотром вашего примера.
— http://www.fonts-online.ru/ — База шрифтов с просмотром Online
Прочее:
— http://fontstruct.com/ — создание собственных шрифтов Online
— http://www.fontsquirrel.com/fontface/generator — загрузка и доробатка ваших шрифтов.
— http://csswarp.eleqtriq.com/ — Онлайн сервис для подготовки эффектного текста.
— http://www.bestwebfonts.com/ — Удобный сервис для просмотра веб-шрифтов, в том числе с применением различных эффектов.
«Безопасные» шрифты (Шрифты поддерживающие кириллицу)
— Arial— Arial Black
— Comic Sans MS
— Courier New
— Georgia
— Impact
— Times New Roman
— Trebuchet MS
— Verdana
* в колонке напротив шрифта означает, что родных кириллических эквивалентов Windows шрифта у операционной системы не имеется. Но в то же время есть большая вероятность, что в операционной системе установлен непосредственно сам этот шрифт.
Бонус:
Статистика по установленным у пользователей шрифтам
Список шрифтов, установленных в разных версиях Windows
Расширение для гугл хрома: Font Editor — Просмотр шрифтов на сайте без установки.
P.S: Yannick Mathey создает программу генератор шрифтов — Prototyp-0 (Жду с нетерпением). Демонстрация работы программы:
Советы веб дизайнерам по работе со шрифтами
Добрый вечер, читатели блога Webvim.ru. Сегодня написал заметку-рекомендацию веб-дизайнерам. Если кратко — не лепите первый понравившийся шрифт при создании дизайн-макета. Особенно это касается случаев, когда сайт уже есть и нужно отрисовать новую страницу. Кому интересны подробности — читаем далее.
Немного теории
Промотать сразу к советам
Для начала нужно понимать, что в каждой операционной системе есть набор предустановленных шрифтов. Дизайнер может установить любой другой шрифт (их сейчас тысячи) и использовать его в макете сайта, но у 99,9% пользователей этого шрифта просто не окажется. Вместо него отобразится один из предустановленного набора (в Windows чаще всего это Times New Roman).
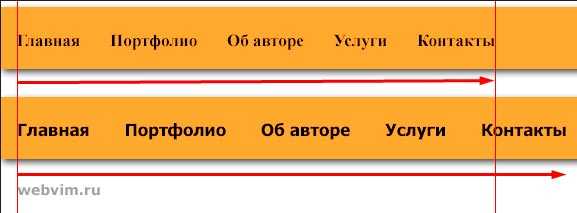
Сравнение шрифтов Times New Roman и Tahoma. Оба по 17px, но ширину занимают разную:

Чтобы этого не происходило, верстальщик дополнительно подключает нестандартные шрифты, используемые дизайнером в макете. Тут важно усвоить, что каждый новый шрифт — это дополнительные файлы, и чем их больше — тем дольше загружается страница в браузере пользователя.
Каждый новый стиль шрифта это отдельная единица, которая создает дополнительную нагрузку. Ниже скриншот, на котором сравниваем подключение через Google Fonts 1 отображения и 10 одного и того же шрифта:

Нагрузка увеличилась в 10 раз! Это еще не самый тяжелый пример, бывают значения и больше.
Теперь рассмотрим распространенные ситуации с которыми я сталкиваюсь.
Ситуация 1 — новый сайт
Дизайнер создает с нуля дизайн-макет сайта. Бывает что у фирмы-заказчика разработан фирменный стиль и есть собственный шрифт, который обязательно нужно использовать на сайте. Здесь вопросов нет: нужно — сделаем! Но так происходит крайне редко, 1 сайт из 10. В остальных случаях у дизайнера полная свобода действий. И тут он решает, что будет не плохо использовать нестандартный шрифт…

Первым делом ответьте на вопрос — зачем? В основном ответы такие: «красиво», «нестандартно», «индивидуально»… Тут я открою вам тайну: посетитель заходит на сайт не за «красиво», а за информацией, будь то товар, услуга или ответ на его вопрос. Чем быстрее он получит то, за чем пришел — тем лучше (иначе может уйти на сайт конкурента).
Вторым делом — задумайтесь, почему набор стандартных шрифтов переходит из версии в версию операционной системы? Ответ прост — эти шрифты обеспечивают наилучшее отображение текста, его легко читать. Например, шрифты Arial и Times New Roman — входят в список стандартных еще с Windows 95. Прошло 20 лет, а они до сих пор включены в последние версии Windows — говорит это о том, что лучших решений еще не нашли.
При выборе шрифта будьте готовы аргументировать свое решение. Если не можете — шрифт подобран неверно.
Ситуация 2 — старый сайт
Сайт уже есть: нарисован, сверстан, работает. Появляется новый раздел или элемент и нужно его нарисовать.
Уже 3 раза сталкивался в своей практике с ситуацией, когда дизайнер присылает макет элемента, и использует там новый нестандартный шрифт, которого нет на сайте изначально. В последний раз из всей новой страницы заголовки в слайдере были сделаны таким шрифтом. Это 1/10 всего текста и этот слайдер есть только на одной странице сайта, и ради этого нужно подключать целый шрифт!
Ваш шрифт будет выглядеть как-то так:

- Во-первых, это, как я уже писал выше, замедляет загрузку страницы;
- Во-вторых, новый шрифт никак не перекликается со шрифтами на остальном сайте, он как белая ворона. Когда есть уже готовый сайт, самый правильный вариант — вписывать все новые элементы в имеющийся дизайн.
Когда я вижу такое, первое что приходит мне на ум, что дизайнер «от балды» берет первый попавшийся шрифт. В последнем случае так и оказалось — дизайнер позже сознался в этом.
При создании новых элементов для старого сайта применяйте шрифты, которые уже есть на сайте.
Прикрепляйте файлы шрифта к макету
В 95% случаев дизайнеры не прикрепляют используемые шрифты к дизайн-макету. При открытии такого макета, я на могу даже посмотреть как он выглядит в оригинале. Лезу в интернет, ищу нужный шрифт, скачиваю — все это время, которое вы можете сэкономить нам, верстальщикам, просто прикрепив все файлы к архиву. Но это пол беды…
Один и тот же шрифт, можно по-разному отрисовать. Поясню. Найдя шрифт именно с таким названием, как использовал дизайнер, не всегда он отображается так же, как задумано в макете. Просто разные файлы одного и того же шрифта могут выглядеть по-разному.
Отправляя макет заказчику — прикрепите файлы шрифтов, которые вы использовали в работе.
Естественно, это касается только нестандартных шрифтов и тех, которых нет в Google Fonts.
Наличие кириллицы и латиницы
Пару раз сталкивался с тем, что в макете заголовки написаны латиницей, а в реальном проекте там присутствуют слова на кириллице. Шрифт, выбранный дизайнером, кириллицу не поддерживает — все, финиш. Отправляем обратно, перерисовываем — теряем время.
Убедитесь что шрифт поддерживает как латиницу, так и кириллицу.
То же касается цифр и специальных символов.
Используйте целые значения
Задавая размер шрифта используйте целые значения.
Не все браузеры правильно отображают дробные значения.
Итоги
Работа дизайнера — это работа в команде. Соблюдайте простые рекомендации и вас будут любить:
- Нестандартный шрифт — 10 раз подумайте, так ли он необходим здесь;
- Нестандартный шрифт — прикрепите файлы шрифта к макету;
- Нестандартный шрифт — проверьте, есть ли в нем кириллица и латиница;
- При работе с уже существующем сайтом — используйте шрифты, которые уже есть там;
- В макете задавайте размер шрифтов в целых значениях.
Надеюсь статья оказалась полезной. Дополнения и возражения готов выслушать в комментариях.
Экономьте время и нервы своих коллег. Удачи!
webvim.ru
Поиграйте со шрифтами | NetLore веб-дизайн, дизайнеры, заказчик и исполнитель, заказчики, клиенты, шрифты
«Поиграйте со шрифтами» — классическая фраза заказчика, обращенная к веб-дизайнеру. Услышав ее, исполнитель, как правило, испытывает сложную гамму чувств, от холодного бешенства до тоскливого дежавю, ибо таких клиентов, не знающих, чего хотят, но желающих непременно за свои деньги выесть всем мозги, попадается немало. Со шрифтами, кстати, нельзя «играть», потому что они подбираются определенным образом, исходя из задачи, а не наугад; хороший дизайнер знает все «характеры» шрифтов наизусть и сразу распознает подходящий под этот конкретный заказ.
(Залогиньтесь, чтобы почистить страницу.)Вот так примерно выглядит выбор шрифта (кликабельно). Тру-спец делает нечто похожее по памяти.

Аргумент разумный
Когда мне предлагали «поиграть со шрифтами», я каждый раз приводил такой аргумент:
Посмотрите на самые успешные сайты как в мировом, так и в русскоязычном интернете. Например: Гугл, Ютуб, Яндекс, Википедия, Фейсбук, ВКонтакте, Твиттер. Никто из них не «играет со шрифтами», все они используют стандартные системные шрифты вроде Ариала или Тахомы; причём чаще всего один единственный шрифт на весь сайт.
А теперь посмотрите на сайты, где таки «играли со шрифтами». (И показывал типичные поделки диких степных дизайнеров).
Примерно две трети собеседников после этого соглашались на Ариал, с остальными мы вежливо прощались.

Аргументы глумливые
Заказчик (бодро) из-за спины Первого дизайнера: Поиграйте, пожалуйста, шрифтами!
Первый дизайнер (громко, чтоб слышал Второй дизайнер): Ариал!
Второй дизайнер: Ага, мне на «Л»… э… Леттер готтик!
Первый дизайнер: Каслон! Тебе на «Н»!
Второй дизайнер: Нью баскервиль!
Первый дизайнер: Лазурский!
Второй дизайнер: Ижица!
Первый дизайнер: Стова на «А»… Академия!
Второй дизайнер: Янус!
Заказчик (тихо): Спасибо, спасибо! Оставим шрифт как есть….xxx: Я придумал идеальную бизнес-модель!
xxx: На предложение клиента «Давайте поиграем со шрифтами/цветами/вон той загогулиной»
всегда нужно отвечать «Давайте поиграем с бюджетом проекта»
Флеш-игра по мотивам «пятнашек»
Игра от РА Ruport. Жмите «перемешать» и расположите названия шрифтов по алфавиту.

Web Design Randomizr
Автоматический «игрун» шрифтами: парсер, который собирает готовые стили и сортирует их по области применения.
Игры от студии Лебедева (идея)













Можно играть и так



Плакат «Поигрался со шрифтами», созданный по мотивам популярной фразы, которую очень часто любят говорить дизайнерам «адовые» заказчики.

Играть со шрифтами, между тем, можно красиво.
Клиенты из ада
Шрифты и алфавиты
Если бы шрифты были котами
Заказчики и исполнители
www.netlore.ru
